Page not found — Графикон Арт
- Главная
- графика
- дизайн
- Web
- Арт
- Фотография
- Вдохновение
- Стиль
- Материалы
- Бесплатно
- Блог
- Статьи
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
- Главная
- О сайте
- Контакт
- Ссылки
- Галерея
- графика
- Michael Oswald
- Stephen Fowler
- Malika Favre
- Инфографика
- Josh Dykgraaf
- Jay Roeder
- Set1
- Set2
- Set3
- Kaleidoscope3
- Kilian Eng
- Хедкат
- Векторные рисунки Дэвида Лэнхама
- Комикс
- Графика 50 городов будущего
- Иллюстрация ретро
- Фелиция Атанасиу
- Графика Матей Апостолеску
- Иллюстрации Солей Игнасио
- Графика Мерседес де Беллард
- Графические работы студии Ла Бока
- Силуэт Моны Дали
- Тиленти
- Аткрытка
- Марек Денко
- Ретро женщины
- Монстры от Кристиана Олсона
- 3D Карлоса Ортеги
- Нарисованные города
- Города прошлого
- Джон Фентон
- дизайн
- Logo Tom White
- Ламборджини дизайн будущего
- Дизайн магазина
- Вертикальные сады
- Ретро дизайн
- Интерьер дизайн1
- Лексус дизайн
- Обои ручной работы
- Дизайн домашних вещей
- романтическое аттико
- Михаил Смолянов авто
- Дизайн интерьера бар Ключи
- Peugeot Onyx
- Декор Нового года
- Креативные полки
- decoupage
- decoupage-2
- dizayn-sayta-uslug
- idei-vdohnoveniya-parizhskoy-vystavki-dizayna
- Web
- 40 watercolor
- Colorful Websites
- 20 blogs for web design
- 20 узоры в вебдизайне
- дизайн сайтов
- Блокнот шаблоны
- Бехайнс сайты
- Шаблоны полноэкранных фотогалерей
- Дизайн пользовательского интерфейса
- Цветовые схемы сайтов
- Интернет закладки
- Обмен файлами
- konstruktor-saytov-wix
- Арт
- Фотография
- Erik Johansson
- Reklama kreativ
- Sven Fennema
- New York Snow
- New York 1935
- Коллажи Адриан Донот
- Фотография Сары Саудковой
- Рекламная фотография Лин Ао
- Пейзажная фотография
- Фотография Торонто
- Женские образы
- Ночные города Томаса Бирка
- Том Монро
- Фотограф Наталия Чобану
- Фотограф Юлия Бородина
- Национал Географик фотография
- Портреты людей
- Роберт Ясо
- Фото натюрморт
- Оптические иллюзии в фотографиях
- Макро мир
- Вдохновение
- Kaleidoscope
- Фотография Лена дунаева
- Фото вдохновение
- Индустриальный дизайн
- Иллюстрация1
- Иллюстрация2
- Сара Мун
- Калейдоскоп 8
- Poster Designs
- Сара Гадон
- Свадебная фотография
- Джо Реймер
- Визитные карточки
- Идеи Нового года
- Световой сад
- Женщина и музыка
- фотография новый год
- female portrait
- wooden-sculpture
- Стиль
- Фэшн фото Алекс Лим
- Елизавета Породина
- Прически от Лин Нгуен
- Материалы
- Технологии дизайна
- Decoupage- home-decor
- Ресурсы для дизайнера
- Статьи
- Jimdo
- Журналы
- Уроки
- Tutorials-illustrator-3
- Tutorials illustrator-2
- Tutorials illustrator
- 3d-type-effect-illustrator
- Уроки Illustrator CS5
- Урок иллюстратор бейдж
- Набор уроков
- Видео уроки фотошоп
- Софт
- Бесплатные онлайн редакторы
- Photoscape
- 35 free graphik programm
- 35 free graphik programm-2
- 35 free graphik programm-3
- Adobe Free
- Animation software
- free graphik programm
- Бесплатно
- Scrap kits
- Scrap1
- Иконки
- Иконки набор1
- 30-free-icon-sets
- Ресурсы для дизайнера
- Ресурсы1
- Новогодние ресурсы
- Сайты с бесплатной векторной графикой
- Кисти для фотошоп
- Текстуры для фотошопа
- PSD флайер
- Christmas Cards
- PNG image
- Brushes for Photoshop
- March 8 gifts
- Векторная графика
- 30 вектор скачать
- Новогодний вектор
- Векторная елочка
- Векторный фон 1
- Растительный фон
- Набор фонов
- website-vector-templates
- Блог
- Статьи
- 06/05/2014 — Сюрреалистические фотоманипуляции от Amandine Van Ray
- 02/20/2014 — Ночные города из космоса
- 12/19/2013 — Подборка новогодних фонов
- 10/14/2013 — Плетение из газет.
 СВАДЕБНЫЙ РЕТРО АВТОМОБИЛЬ. Мастер-класс
СВАДЕБНЫЙ РЕТРО АВТОМОБИЛЬ. Мастер-класс - 09/04/2013 — Золотая серия портретов женщин Андрей Маркин
- 08/11/2013 — 25 выкроек детских игрушек
- 07/30/2013 — Вышел новый Corel painter X3
- 07/14/2013 — Аниме Иллюстрации Enpitsu
- 07/08/2013 — Брошь в технике декупаж
- 07/05/2013 — Цифровая живопись
- 06/30/2013 — Бесплатные векторные кисти
- 06/20/2013 — Примеры домашнего декора
- 06/15/2013 — 40 интересных фотографий для вдохновения
- 06/10/2013 — 40 бесплатных кистей фотошоп
- 06/07/2013 — Магазины рукоделия
- 06/07/2013 — Живопись Friedensreich Hundertwasser
- 04/30/2013 — Американская мечта или рисунки маслом
- 04/24/2013 — Механистический кубизм Ричарда Линдера
- 03/30/2013 — Поп арт культура — протест стиля
- 03/11/2013 — Набор векторных уроков от Digital Arts
- 03/01/2013 — Феликс салазар и его микрокосмос
- 01/30/2013 — испанская живопись
- 01/30/2013 — Испанский импрессионист Карлос Гинер
- 01/21/2013 — 35 бесплатных графических программ, часть вторая
- 12/22/2012 — 15 лучших Google Doodle ( Каракули ) за 2012 год
- 11/24/2012 — Оптические иллюзии и юмор в фотографиях
- 11/23/2012 — Лучшие онлайн графические редакторы
- 11/22/2012 — Фэшн фотосессия Vanishing Skies
- 11/21/2012 — Фотография как живопись
- 11/20/2012 — Нестрашные монстры от Кристиана Олсона
- 11/17/2012 — Прически и стиль от господина Линь
- 11/16/2012 — Картины Алексея Лашкевича
- 11/10/2012 — Турецкий романтик и сказочник
- 11/05/2012 — Дизайн визитных карт
- 11/01/2012 — Уличное творчество, как искусство
- 10/31/2012 — Модный фотограф Алекс Лим
- 10/30/2012 — Морские пейзажи Юстины Копани
- 10/28/2012 — Свадебный фотограф и его творчество
- 10/22/2012 — Загадка Сары Мун
- 10/21/2012 — Дизайн интерьера — ближе к природе
- 10/19/2012 — Ложная скромность живописи Анник Боватьер
- 10/18/2012 — Акварельные города Тиленти
- 10/18/2012 — Городской арт художника из Нью Йорка
- 10/17/2012 — Дизайн прошлых лет
- 10/16/2012 — Женские силуэты Моны Дали
- 10/15/2012 — Фотография — портреты людей
- 10/14/2012 — Вертикальные сады как городское искусство
- 10/12/2012 — Романтика в фотографиях Юлии Бородиной
- 10/12/2012 — Лучшая фотография Национал Географик
- 10/12/2012 — Текстуры от Марии Ромеро
- 10/11/2012 — Красивые женщины в индустрии рекламы
- 10/11/2012 — Кисти для Фотошоп скачать
- 10/09/2012 — Дизайн винного магазина в Цюрихе
- 10/06/2012 — Живопись Хелен Коттл
- 10/05/2012 — Ламборджини дизайн будущего
- 10/04/2012 — Фотограф из Молдавии Наталия Чобану
- 10/03/2012 — Фотография, графика, иллюстрация в Калейдоскопе Графикона#8
- 09/29/2012 — Том Монро и его знаменитости
- 09/27/2012 — Векторная графика Ресурсы для дизайнера
- 09/26/2012 — Женский портрет в стиле Поп Арт
- 09/25/2012 — Фотограф Джовани Маоб и его загадочные женщины
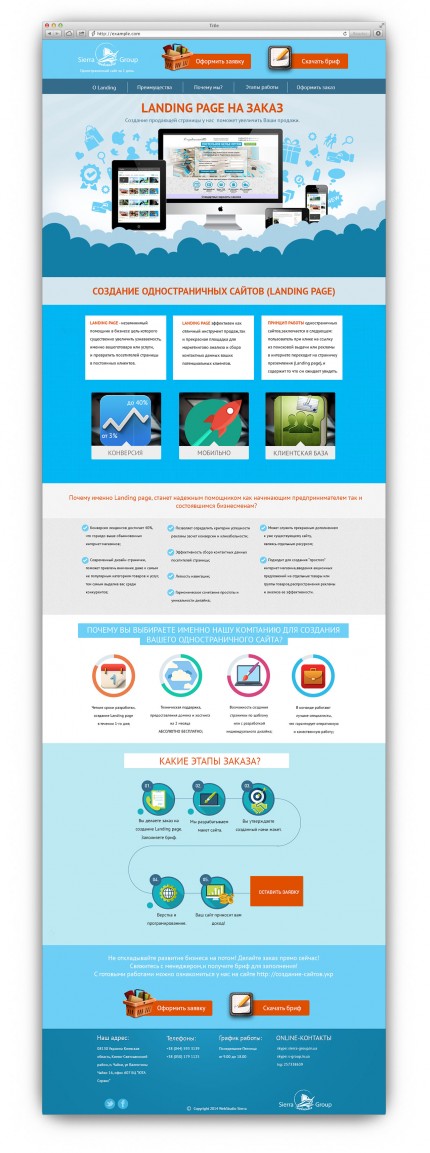
- 09/23/2012 — Одностраничные сайты Примеры дизайна
- 09/23/2012 — Элегантные Леди Хью Халстенберг
- 04/23/1993 — Искусство мозаики, примеры для вдохновения
Портфолио по разработке одностраничных сайтов (технология one page)
Портфолио по разработке одностраничных сайтов (технология one page) — примеры выполненных работ- По типам
- По индустриям
- По платформам
- Интернет-магазины
- Интернет-магазины ювелирных украшений
- Интернет-магазины одежды
- Интернет-магазины мебели
- Интернет-магазины аксессуаров
- Интернет-магазины бытовой техники
- Интернет-магазины детских товаров
- Интернет-магазины запчастей
- Интернет-магазины косметики
- Интернет-магазины обуви
- Интернет-магазины продуктов
- Интернет-магазины товаров для дома
- Интернет-магазины украшений
- Интернет-магазины часов
- Интернет-магазины электроники
- Партнерские интернет-магазины
- Корпоративные сайты
- Лэндинги
- Сайты промышленных компаний
- Медицина, фармацевтика и здоровье
- Больницы
- Стоматологии
- Автомобильные сайты
- Автосалоны
- 2009
- 2010
- 2011
- 2012
- 2013
- 2014
- 2015
- 2016
- 2017
- 2018
- 2019
- 2020
- BITRIX
- MAGENTO
- MODX
- UMI-CMS
- WORDPRESS
- Баннеры
- Битрикс24
- Государственные сайты
- Интернет-магазины на основе готового дизайна
- Интернет-магазины с индивидуальным дизайном
- Консалтинг
- Мобильные версии сайтов
- Образовательные учреждения
- Вузы
- Школы
- Одностраничные сайты (технология One Page)
- Отели
- Поддержка сайта / точечная модернизация веб-сайта
- Порталы
- Промо-сайты
- Рекламные сайты
- Сайты грузоперевозок
- Сайты для строительных компаний
- Сайты агентств недвижимости
- Сайты застройщиков (девелоперы)
- Сайты по ремонту
- Сайты для финансовых компаний
- Сайты банков
- Сайты управляющих компаний
- Сайты заводов
- Сайты предприятий
- Сайты с адаптивной версткой
- Сайты типографий
- Сайты художников
- Салоны красоты
- СМИ
- Журналы
- Издательства
- Новостные
- Спортивные сайты
- Такси
- Торговые центры
- Транспортные компании
- Туристические агентства и туроператоры
- Учреждения культуры
- Театры
- Фирменный стиль
- Брендбук
- Логотип
- Нейминг
- Юридические сайты
- Все разделы
book. meineliebe.ru
meineliebe.ru
egrp-express.ru
npsbeton.ru
slavinprodukt.ru
varnel
aversaltd.by
veuro.ru
toyfellows.com
kupecavto.ru
ventcity.by
arbo-dom
futureit.ru
hydrofoil-boat.ru
getshopapp.com
abcapitalfund. com
com
Как найти одностраничные сайты
Главная » Разное » Как найти одностраничные сайты
Примеры одностраничных сайтов — 1C-UMI
Примеры одностраничных сайтов демонстрируют, что они помогают вызвать WOW-эффект у посетителей и характеризуются продающей структурой. Если идея и реализация потрясающие, пользователи обязательно восхитятся готовым результатом. Кажется, что такой простой сайт сделать легко. Однако лендинг по техническим требованиям ничем не отличается от обычного ресурса.
Возникает множество вопросов: как добавить весь контент, если страница лишь одна, что разместить сверху, как добиться удобного и красивого решения? Для начала давайте разберемся, что собой представляет такая площадка. Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Одностраничник: что это такое
Landing Page — это интернет-сервис, перемещение по которому осуществляется не по ссылкам или через навигационное меню, а при помощи прокрутки. Такие целевые странички обладают определенной задачей — мотивировать человека выполнить конверсионное действие. К примеру, это может быть запись на консультацию или мероприятие, сбор контактных данных, продажа товара или предложение услуги. Структура и все расположенные элементы подталкивают к совершению конкретного действия.
Такие целевые странички обладают определенной задачей — мотивировать человека выполнить конверсионное действие. К примеру, это может быть запись на консультацию или мероприятие, сбор контактных данных, продажа товара или предложение услуги. Структура и все расположенные элементы подталкивают к совершению конкретного действия.
Что такое одностраничный сайт? Простое и эффективное решение для продвижения продукции/услуг. Здесь сочетается удобство восприятия, простота, скорость запоминания информации покупателями. По этой причине большинство бизнесменов в интернет-среде выбирают именно такой инструмент.
Где можно сделать бесплатно?
Не понадобится обращаться в веб-агентства или к фрилансерам за помощью. Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
Все легко — потребуется лишь зарегистрироваться.
На выбор представлен ряд адаптивных шаблонов: все корректно отображается и на ПК, и на мобильных устройствах. Остановить свой выбор на 1C-UMI стоит в том случае, если вы согласны, что разработка Лендинг Пейдж не должна отнимать много денег и времени. С конструктором весь процесс будет максимально комфортным.
Классные одностраничные сайты
Представляем вашему вниманию крутые образцы, которые отвечают всем требованиям. Соответствующий принцип, удобство, легкость — все то, что делает их довольно конверсионными.
Boy-Coy
Качественная площадка дизайнерской студии, на которой хочется оставаться максимально долго. Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.
Сайт-одностраничник: пример «Окна людям»
Самый неоднозначный вариант из всего списка. Люди по-разному реагируют на него, но не остаются равнодушными. Предполагаем, что конверсионные показатели у веб-площадки достаточно хорошие. В этой области высокая конкуренция, но уникальный подход и способность увлечь пользователей помогают выделяться.
Люди по-разному реагируют на него, но не остаются равнодушными. Предполагаем, что конверсионные показатели у веб-площадки достаточно хорошие. В этой области высокая конкуренция, но уникальный подход и способность увлечь пользователей помогают выделяться.
ARMA S.M.C.
Классная структура, фирменный дизайн, явная работа маркетолога — все это способствовало попаданию ARMA S.M.C. в наш ТОП. Фото- и видеоконтент подбирался ответственно и серьезно, это видно с первого слайда. Начальный экран содержит уникальное торговое предложение, закрывается несколько потребностей и критериев. Наиболее запоминающимся и ярким элементом без сомнений можно назвать видеоматериал, заменяющий задний фон. В нем раскрывается суть занятий и оснащенность зала.
Интерес увеличивается критериями. «Подливают масла в огонь» профессиональные фотографии и видеозаписи. Перевести обычного человека в разряд потенциального клиента удается рядом плюсов. При просмотре сайта появляется желание стать клиентом. Блок с указанием действия — логическое завершение AIDA.
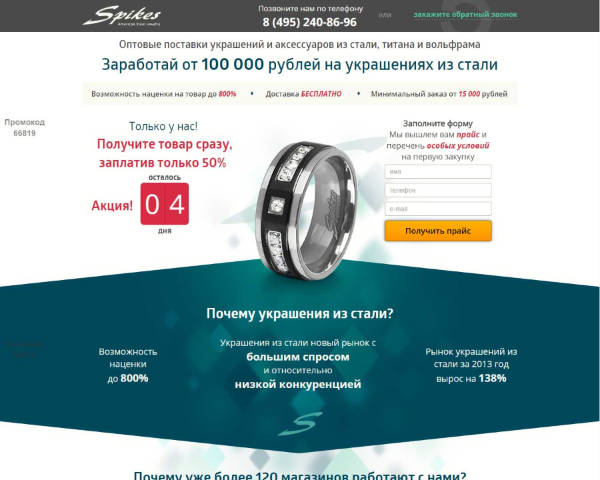
Идеальный пример сайта-одностраничника: «Женское белье Bustclub»
Этот landing — хороший образец для вдохновения других разработчиков и клиентов. Здесь раскрывается проблема целевой аудитории — подбор белья для женщин с большим объемом груди. Также предлагается решение посредством качественного оффера.
Каждый следующий блок точно попадает в боль ЦА. Сразу же предоставляется грамотное и действенное решение проблем, базирующихся на дискомфорте. Бонус для покупателя и для владельца с точки зрения лидогенерации — раздел с выгодами и преимуществами. Он дополняется реальными фото, демонстрирующими наглядно возможный результат. Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.
Присутствуют и социальные доказательства благодаря мощному маркетинговому инструменту. Задействуется видео, которое говорит о переживаниях и рассказывает о пользе корректно подобранного белья. Еще одна составляющая — изображение директора компании, обращающего к публике.
Прослеживается большой объем белого пространства, за счет чего внимание уделяется непосредственно контенту. Его незамысловатое оформление свидетельствует о стильном и современном внешнем виде. Удается «зацепить» заложенной в него концепцией, что ведет к переводу аудитории в разряд заказчиков.
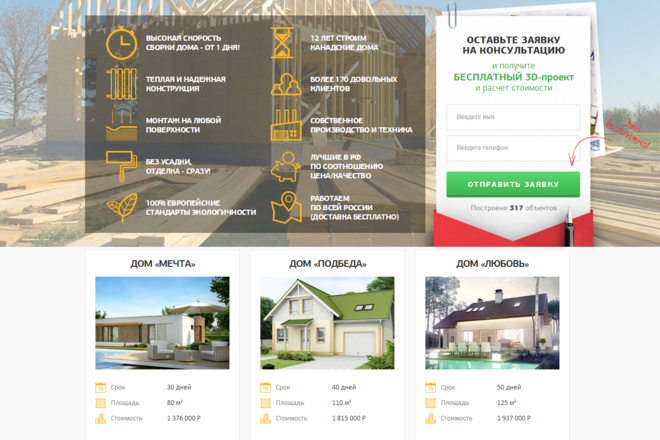
MILITARY FITNESS CLUB
Безусловно, он заслуживает попадания в список под названием «Красивые одностраничные сайты». С первого взгляда возникает желание записаться на пробную тренировку. Все благодаря оригинальной картинке, стильной вставки с УТП, яркому дизайну, навигационному меню, заголовку в виде призыва. Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.
Хорошая задумка использовать скидочное предложение, ограниченное во времени. Фотоконтент нацелен на формирование доверия, мотивации. Они гармонично дополняют общую картинку. Плюс — вызванное желание сходить на первое занятие.
Они гармонично дополняют общую картинку. Плюс — вызванное желание сходить на первое занятие.
Такой лендинг демонстрирует лаконичность, сдержанность, стиль. Но также мотивирует выполнить заложенное действие, не отвлекаясь на ненужные элементы. Прослеживается минимальное использование цветовой гаммы.
Напоследок
Современные интернет-пользователи видят большое количество продающих страничек, которые вечно мелькают перед глазами. Однотипность уже не в тренде. Сегодня одностраничный сайт — это уникальность. Внимание посетителей привлекают уникальные, необычные и интересные решения. Эксклюзивным, оригинальным оформлением можно удивить человека и порадовать себя. Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
Как найти все страницы на веб-сайте (и зачем это нужно)
- Функции
- White Label Reports
- Встраиваемый инструмент аудита
- Поисковый робот SEO
- API
- Стоимость
- Блог
- Блог — английский
- Блог — испанский
- Справочные руководства SEOptimer
- Новости SEOptimer
- Концепции SEO
- Концепции цифрового маркетинга
- Концепции дизайна веб-сайтов
- Практические руководства
- Подробнее
- Бесплатные инструменты
- Около
- Услуги SEO
- Реселлеры
- Расширение Chrome
- Расширения браузера
- Логин
- Premium — Бесплатная пробная версия
- Функции
- White Label Reports
- Встраиваемый инструмент аудита
- Поисковый робот SEO
- API
- Стоимость
- Блог
- Блог — английский
- Блог — испанский
- Справочные руководства SEOptimer
- Новости SEOptimer
.
Создайте одностраничник в WordPress менее чем за час
Одностраничный веб-сайт — это сайт с одной страницей, которую пользователь может просматривать. На многих одностраничных веб-сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
Преимущества
Одностраничный веб-сайт может быть хорошим решением, если вы ищете что-то быстрое.Одностраничные программы имеют много преимуществ, например, сайт не нужно перезагружать, чтобы перейти в другой раздел. Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди будут видеть ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
Отличное решение для небольших сайтов
Одностраничный просмотрщик идеально подходит для сайтов, которые просто должны предоставить небольшую информацию по каждой теме.Допустим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами. Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Если вы разместите все эти элементы на одной странице в логическом порядке в отдельных разделах, это не только улучшит взаимодействие с пользователем, но и создаст впечатление хорошего информативного сайта.
Управляемый изображением
На большинстве одностраничных веб-сайтов используется много релевантных изображений.Разделение этих изображений на разные страницы по одному изображению на каждой может снова создать впечатление, что ваш сайт немного неработает. Как вы можете представить, одностраничный веб-сайт с разными изображениями, относящимися к каждой теме, которые пользователь прокручивает, дает больше ощущений.
Лучший мобильный опыт
Одностраничные веб-сайты часто очень удобны для мобильных телефонов, так как не требуется перезагружать сайт после каждого перехода на страницу. Люди могут быстро найти то, что им нужно, на любом устройстве, и это даже не проблема, если они отключаются, пока находятся на вашем сайте.Поскольку страница уже загружена, они все равно смогут переходить в разные разделы. Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Когда не использовать одностраничный сайт
Если вы обслуживаете большое количество контента, это может сделать вашу одностраничную страницу очень длинной и сложной для прокрутки.
Если у вас большой сайт, мы не советуем вам использовать одностраничный просмотрщик, чтобы его не приходилось перезагружать каждый раз, когда вы переходите на другую страницу.
Создание одностраничного веб-сайта на WordPress
Если вы думаете, что одностраничный веб-сайт для вас, читайте дальше. После этого вы сможете создать свой собственный одностраничный веб-сайт.
После этого вы сможете создать свой собственный одностраничный веб-сайт.
Раскрытие информации : FirstSiteGuide поддерживается нашими читателями. Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать комиссию. Мы тестируем и пробуем все продукты, которые рекомендуем.
Настройка WordPress
Даже если вы не знакомы с WordPress и настройкой серверов, не пугайтесь.Получение собственного тарифного плана с предустановленным WordPress займет всего несколько минут вашего времени. Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать одностраничный сайт, не тратя ни копейки.
Да, создание локального сервера имеет свои преимущества, но если вы впервые слышите о XAMPP, приготовьтесь к более длительному процессу подготовки его для WordPress. Тем не менее, если вы выполните шаги, которые мы подготовили для вас, у вас не должно возникнуть никаких проблем, и вы сможете начать работу над своей частной установкой WordPress менее чем за пятнадцать минут.
Как настроить XAMPP для Windows и установить WordPress
Прежде чем пачкать руки, вы должны знать, что такое XAMMP в первую очередь. XAMPP расшифровывается как Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное распространение программного обеспечения, которое помогает вам запускать собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, необходимые для успешной установки WordPress. Обычно серверы, запущенные XAMPP, используются для целей тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг или позволяя всем видеть игровую площадку вашего сайта.
Как установить XAMPP для Windows
А теперь давайте остановимся на теории и позвольте мне показать вам, как все это настроить. Хотя кросс-платформенная часть названия означает, что программное обеспечение также работает на компьютерах Linux и Mac, сегодня мы сосредоточимся на Windows:
- Перейти на сайт Apache Friends
- Загрузите последнюю версию, нажав кнопку, и сохраните ее на свой компьютер.

- Запустите установщик при загрузке
- На приветственном экране нажмите Далее
На следующем экране программа установки попросит вас выбрать компоненты, которые вы хотите установить.Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными параметры MySQL и phpMyAdmin . Если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В рамках этого руководства вы можете снять флажки со всех остальных параметров, поскольку они вам не понадобятся для создания одностраничного веб-сайта.
- Выберите папку, в которую вы хотите установить XAMPP.Это может быть любая папка, которую вы хотите, и вы также можете оставить папку по умолчанию. Просто запомните его местонахождение
- На следующем экране снимите флажок « Узнать больше о Bitnami для XAMPP », потому что вы установите WordPress вручную
- Нажмите Далее
Теперь дайте установщику несколько минут, чтобы передать все файлы и настроить среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик все распакует и завершит установку.
Через несколько секунд установщик все распакует и завершит установку.
- Оставьте отметку « Вы хотите запустить панель управления » отмеченной
- Нажмите Далее
Надеюсь, все прошло без проблем. Если это так, вы должны увидеть, что панель управления открыта без красного текста, показывающего ошибки. Вы также должны увидеть, что Apache и MySQL отмечены зеленым, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, зайдите в браузер и посетите этот URL: http: // localhost.
Если все в порядке, вы должны увидеть простую веб-страницу, приветствующую вас XAMPP для Windows.Если страница загрузилась, вы можете перестать задерживать дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress.
К сожалению, другие приложения, которые могут быть запущены на вашем персональном компьютере, могут мешать работе XAMPP. Например, известно, что Skype имеет проблемы с XAMPP, поэтому, если у вас возникли проблемы, попробуйте выключить его, а затем попробуйте открыть панель управления XAMPP. Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другой домен, и мы не можем охватить все в этом руководстве.
Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другой домен, и мы не можем охватить все в этом руководстве.
Как установить WordPress с помощью XAMPP
Хорошо. Мы должны предположить, что у вас есть готовая среда. Пришло время установить WordPress на локальный компьютер, чтобы вы могли войти в систему и приступить к созданию одностраничного приложения. Для начала вам необходимо создать базу данных, которую WordPress использует для хранения всей информации:
- Открыть панель управления XAMPP
- Нажмите кнопку Admin в разделе MySQL. Откроется новое окно с phpMyAdmin .
- Выберите Базы данных вкладку в верхнем левом меню
- Введите имя для своей базы данных, например, WordPress
- Нажмите Создать кнопку
Эта часть не была такой уж сложной, правда? Теперь вы можете закрыть окно браузера и подготовиться к следующему шагу.
- Скачать последнюю версию WordPress
- Перейдите в папку XAMPP (папка, в которую вы установили XAMPP из предыдущих шагов)
- Откройте папку и перейдите в папку htdocs
- Распаковать архив WordPress туда
У вас должна получиться новая папка WordPress в папке htdocs. Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress , который откроет ваш сайт с http: // localhost / wordpress. Неважно, какое имя вы используете, так что можете изменить его по своему вкусу.
Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress , который откроет ваш сайт с http: // localhost / wordpress. Неважно, какое имя вы используете, так что можете изменить его по своему вкусу.
- Откройте эту папку и найдите файл wp-config-sample.php
- Переименуйте его в wp-config.php
- Откройте файл и найдите часть с информацией о настройках MySQL (посмотрите на скриншот)
- Замените «database_name_here» на имя вашей базы данных, которым в моем случае является «WordPress»
- Замените «username_here» на «root» и оставьте «password_here» пустым
- Сохраните файл и закройте его
Наконец, вы готовы завершить процесс установки.Откройте браузер и перейдите по адресу http: // localhost / wordpress (или измените имя, если вы использовали другое имя для папки WordPress при извлечении). WordPress теперь запросит у вас язык, который вам нужно выбрать. После этого нажмите кнопку Продолжить . Затем введите данные имени пользователя и пароля и нажмите Установить WordPress.
После этого нажмите кнопку Продолжить . Затем введите данные имени пользователя и пароля и нажмите Установить WordPress.
Вот оно! Теперь вы можете, наконец, войти на свой тестовый сайт и начать работу над своим первым одностраничным сайтом.Первым шагом будет выбор темы.
Выбор темы
Вы можете использовать любую тему для одностраничного сайта. В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите в Внешний вид -> Темы -> Добавить новый на панели инструментов WordPress и введите «SiteOrigin North». Теперь он должен быть вверху списка.
Это простая, но хорошо продуманная, адаптивная тема, которая также очень хорошо работает с BigCommerce и WooCommerce.Он сделан разработчиками плагина компоновщика страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при щелчке по пункту меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не приходилось снова прокручивать страницу вверх, чтобы нажимать на элемент меню, который переводит их в другой раздел.
Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не приходилось снова прокручивать страницу вверх, чтобы нажимать на элемент меню, который переводит их в другой раздел.
Плагины
Наиболее важными для создания одностраничных веб-сайтов являются плагины, которые вы используете.Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджетов для этого плагина. Оба они полностью бесплатны и размещены в репозитории плагинов WordPress. Перейдите в Плагины -> Добавить новый на панели инструментов вашего сайта WordPress и введите конструктора страниц по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить подключаемый модуль пакета виджетов на том же экране, введите siteorigin widgets bundle в поисковике подключаемых модулей.Убедитесь, что оба плагина активированы.
Начиная с версии 2.3 этого конструктора страниц, они добавили функцию прокрутки веб-сайта на одну страницу. Это то, что нам нужно, чтобы веб-сайт прокручивался всякий раз, когда кто-то нажимает на пункт меню с идентификатором строки в виде атрибута href (ссылка). Позже мы объясним, как это работает.
Это то, что нам нужно, чтобы веб-сайт прокручивался всякий раз, когда кто-то нажимает на пункт меню с идентификатором строки в виде атрибута href (ссылка). Позже мы объясним, как это работает.
Начать строительство!
Теперь у вас активированы плагины, и мы готовы создать нашу страницу. Сначала добавьте новую страницу или отредактируйте страницу.Перейдите на вкладки в верхней части редактора страниц и щелкните только что добавленную вкладку «Конструктор страниц».
SiteOrigin Page Builder имеет множество предустановок, поэтому нам не нужно создавать весь дизайн с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них — кнопка «Макеты», нажмите ее.
Теперь вы увидите экран со всеми видами макетов; это предустановки, которые вы можете использовать. Вы также можете импортировать и экспортировать макеты, но мы не предполагаем, что они у вас есть.Для этого примера мы выберем дизайн «Фитнес-зал». Конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля. Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля. Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Продолжайте, сохраните страницу и посетите ее. Если все пойдет хорошо, мы сможем добавить свои идентификаторы. Переключитесь в режим «Живой редактор», щелкнув ссылку на панели администратора WordPress вверху только что созданной страницы.
Когда вы наводите курсор на элементы на своем сайте, вы можете точно увидеть, какой виджет представляет какой элемент. Перейдите в первую строку после героя SiteOrigin вверху, щелкните значок инструмента и отредактируйте строку. На этом экране перейдите в «Атрибуты» и добавьте свой идентификатор строки. Мы дадим нашему идентификатору «деятельность».
Дайте каждой строке свой уникальный идентификатор. Когда вы закончите, сохраните страницу.
Когда вы закончите, сохраните страницу.
Настройка меню
Мы еще не закончили. Теперь нам нужно создать наши пункты меню, чтобы, когда пользователь нажимает на один из пунктов, страница переходит в этот конкретный раздел вашего сайта.Идите вперед и создайте новое меню в Внешний вид -> Меню на панели инструментов WordPress. Мы собираемся создавать только собственные ссылки в этом меню. На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
Вы видите, что URL-адрес настраиваемой ссылки теперь совпадает с идентификатором элемента строки. Конструктор страниц SiteOrigin запрограммирован на распознавание этого и будет знать, что он должен перейти к указанному разделу.
Очень важно, чтобы вы не забыли указать хеш в URL-адресе пункта меню, это формат атрибута HTML ID.Однако не добавляйте хэш в раздел Attributes -> Row ID в настройщике, конструктор страниц SiteOrigin уже знает, что это идентификатор.
Мой результат
Поздравляем! Мы уже закончили, теперь вы можете легко и быстро создать свой собственный персонализированный одностраничный веб-сайт с помощью всего двух плагинов и любой темы. Это сделает ваш сайт быстрым и удобным для пользователей. На создание этого сайта у нас ушло меньше часа, это самый простой и быстрый способ создать красивый одностраничный веб-сайт.Лучше всего то, что это бесплатно.
На самом деле настройка вашей собственной тестовой среды с XAMPP может занять время и сжечь несколько клеток мозга, если вы делаете это впервые, но вы быстро научитесь ценить локальный сервер, на котором может работать WordPress. Тогда, имея два плагина и тему по вашему выбору, даже начинающие смогут создать свой собственный одностраничный веб-сайт.
Если вы выполнили все шаги из этого руководства, у вас не должно возникнуть никаких проблем, и ваш одностраничный пейджер должен нормально работать.После успешного создания страницы вы можете приступить к ее обновлению и настройке по своему вкусу. Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать ваш сайт любым возможным способом.
Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать ваш сайт любым возможным способом.
,Каталог
— Как найти все ссылки / страницы на сайте
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
.
советов по SEO для одностраничных сайтов
Одностраничные сайты имеют довольно плохую репутацию в мире поисковой оптимизации. Конечно, у них необычный дизайн и классная анимация, но сможет ли Google их найти?
Кажется, что оптимизаторы поисковых систем испытывают немалое пренебрежение к небольшим или одностраничным веб-сайтам, и не требуется много времени на поиск статей с заголовками вроде «Одностраничный сайт может повредить вашему оптимизатору».
Тогда есть цитаты на форуме:
«Одностраничные сайты НЕ доступны для совместного использования или поиска.»- Том, Входящий форум
Это утверждение немного экстремально и не совсем верно. Например, одностраничный сайт whatisrss.com занимает первое место в категории «Что такое RSS?» Однако у многих людей с номерами и есть веские причины не заниматься SEO на одностраничных сайтах, и их определенно может быть немного сложнее ранжировать и оптимизировать для поиска.
Эти сайты немного сложнее, , но не невозможно, или даже близки к как невозможно оптимизировать. Просто нужно другое мышление и немного больше творчества. , чем стандартный список задач SEO, который вы могли бы развернуть для более крупного веб-сайта.
Вот несколько советов по SEO для одностраничных веб-сайтов, которые вы можете использовать, чтобы повысить вероятность того, что ваш собственный сайт будет лучше ранжироваться и привлечь больше трафика.
WebFX SEO Checker
- это Всеобъемлющий.
- это Немедленно.
- это БЕСПЛАТНО.
Создание ссылок имеет решающее значение
Создание ссылок важно для всех сайтов, но особенно важно для небольших сайтов без большого количества контента. Поскольку ваша обычная оптимизация на странице может быть ограничена, вам нужно будет еще больше полагаться на ссылки для повышения рейтинга и трафика.
Главное преимущество — время. Возьмите все время, которое вы обычно тратите на сообщения в блогах и содержание страниц, и используйте его для построения отношений , которые в конечном итоге могут принести вам ссылки.
Вы видели множество статей о различных способах получения ссылок, так что теперь у вас есть шанс попробовать несколько менее известных тактик. К ним относятся создание 404 ссылок, несвязанные упоминания бренда и получение обратных ссылок в реальной жизни. Вы также можете добавить кнопки социальных сетей, чтобы посетители могли легко делиться контентом на вашем сайте.
Фраза «отличный контент» входит в мой список самых часто используемых фраз 2014 года, хотя я тоже виноват в том, что ее произнес.Так много мест говорят о своем «отличном содержании», что это напоминает мне эту строчку из The Incredibles :
Если на вашем сайте будет только одна страница, эта страница должна быть впечатляющей. Сайты с параллакс-скроллингом выглядят круто, но что отличает ваш от всех остальных?
Сайты могут привлекать ссылки просто потому, что они уникальны. В крайнем случае, зайдите на сайт Staggering Beauty, где вы просто встряхиваете лапшу, чтобы получить сумасшедшие цвета.Его странность принесла 3671 ссылку с 775 корневых доменов.
Это не значит, что вы должны сходить с ума и заниматься чем-то, не связанным с вашим бизнесом. Но действительно показывает, что людей привлекает то, чего они никогда раньше не видели. Убедитесь, что ваш контент не только заслуживает ссылки, но и достаточно выдающийся, чтобы им можно было поделиться.
Убедитесь, что ваш контент не только заслуживает ссылки, но и достаточно выдающийся, чтобы им можно было поделиться.
Никогда не жертвуйте удобочитаемостью ради SEO. Пренебрежение согласованностью вашего контента нанесет удар по вашему рейтингу.Но если вы доставляете качественный контент, релевантный вашей аудитории, органический трафик будет расти естественным образом.
Еще нужно помнить, что Google любит сайты, которые постоянно обновляются, поэтому убедитесь, что часть вашего контента может обновляться, чтобы оставаться свежим . Возможно, у вас есть еженедельный раздел новостей, который можно обновлять по мере необходимости. Вы также можете обновить свое портфолио и заменить старые отзывы пользователей на новые.
Ключевые слова еще более важны Ваше исследование ключевых слов должно быть чрезвычайно тщательным .Вам нужно точно знать, какие ключевые слова принесут вам наилучшие результаты и где их разместить в вашем ограниченном пространстве.
Вам, вероятно, придется выбирать наиболее подходящие ключевые слова, поскольку вы не сможете ввести их все. Это означает, что вам придется делать сложный выбор, что не учитывать, поэтому потратьте немного времени на исследование.
Wood Shed Production — отличный пример сайта, оптимизированного под определенный набор ключевых слов. Если вы прокрутите вниз, вы увидите не только часто упоминаемое название компании, но и всевозможные ключевые слова, связанные с деревообработкой, а также местные упоминания городов, в которых они находятся.
Одностраничные сайты являются редким исключением из правила «иметь только один h3». Несколько тегов h3 дают возможность оптимизировать ключевые слова, а на таких сайтах несколько тегов h3 являются индикаторами разделения контента. Кстати о разделении содержания…
Разбейте контент на разделы с помощью якорных ссылок Даже если ваш сайт состоит из одной страницы, ему нужна какая-то структура для четкого и убедительного представления контента. Например, если вы разрабатываете одностраничный веб-сайт для своего бизнеса, вы можете воспроизвести формат традиционного сайта, организовав контент по отраслевым стандартам — дом, продукты, контакты и т. Д.
Например, если вы разрабатываете одностраничный веб-сайт для своего бизнеса, вы можете воспроизвести формат традиционного сайта, организовав контент по отраслевым стандартам — дом, продукты, контакты и т. Д.
Лучший способ сделать это — использовать DIV и якорные ссылки .
Например, у любимой местной кофейни WebFX, Little Amps, есть одностраничный веб-сайт, который использует якорные ссылки и отдельные разделы для разделения своего контента. Навигация в верхней части страницы позволяет «переходить» к различным разделам (и есть графический эффект, показывающий, какой раздел вы просматриваете в данный момент):
Давайте посмотрим, как это делается.Сначала присвойте DIV каждому разделу идентификатор:
.
Опубликовано в рубрике Создание сайта с нуля
Вы можете оставить комментарий, или ссылку на Ваш сайт.
20 реальных вдохновляющих примеров дизайна одностраничного веб-сайта
Дизайн, пользовательский интерфейс, UX, вдохновение
Приступая к созданию веб-сайта, необходимо учитывать несколько факторов, и одним из них является удобство использования его дизайна. Ориентированный на пользователя дизайн, простой для понимания, интуитивно понятный и эффективный, может быть достигнут как на одной странице, так и на нескольких страницах. В сегодняшней статье мы рассмотрим предыдущую систему навигации и ее преимущества, а затем перейдем сразу к хорошему: примеры реальных одностраничных веб-сайтов, которые вдохновят вас на следующий дизайн.
Ориентированный на пользователя дизайн, простой для понимания, интуитивно понятный и эффективный, может быть достигнут как на одной странице, так и на нескольких страницах. В сегодняшней статье мы рассмотрим предыдущую систему навигации и ее преимущества, а затем перейдем сразу к хорошему: примеры реальных одностраничных веб-сайтов, которые вдохновят вас на следующий дизайн.
20 лучших и новейших примеров одностраничных веб-сайтов: обзор
1. The Perturbator от Antinomy Studio
2. Vivid+Co от ToyFight
3. The Tragic Story of Titanic от Елены Лукаш
4. Roud Studio Showcase от Roud Studio
5. Remjnd: Our Year 2021 от REMJND
6. Музей транспорта в Варшаве от OneYouNeed
7. WUD Milan от Avande Studio Milan
8. Weinbau Strenger от Benjamin Hanus
9. Шрифт Avantt от Creative Nights
10. Уход за кожей Salanaru по БД Web-ga
11. Ностальгия по будущему от WDF
12. Цвет года Pantone от Ruformat
13. Ocean Dev от Эндрю Бро
14. Winamp от La Niche
Winamp от La Niche
15. Портфолио Hugo Nicaise 2021
16. Nuka: Eternal Stationery от O0 Design
17. Bugatti Smartwatch Official by Spatzek Studio
18. Mama Joyce Peppa Sauce от Vaan
19. Lucibelle Paris от Lēonard Agency
20. Mozom от Demian Sadkovich
Tomorrow On Paper от 900 Vaicius 5
Tomorrow On Paper от 900 Vaicius0002 Одностраничный веб-сайт имеет только одну HTML-страницу, содержащую все. Это означает, что дополнительных страниц нет. Все упаковано на одной странице, включая такие детали, как «О нас», «Контакты» и другую дополнительную информацию. Эти веб-сайты предоставляют нужное количество информации, чтобы помочь пользователям принять решение и действовать в соответствии с ним. Все без дополнительного или ненужного контента, чтобы отвлечь их от самого важного контента.
Одностраничные веб-сайты с большим количеством контента, который распространяется по всей странице, обычно предлагают варианты навигации по разделам. При нажатии на опцию страница переходит к выбранному разделу контента.
При нажатии на опцию страница переходит к выбранному разделу контента.
Услуги DUO AR/VR от Outcrowd
👍 Преимущества наличия одностраничного веб-сайта
- Это делает работу плавной благодаря четкому началу, середине и концу пути пользователя.
- Простой стиль навигации одностраничного веб-сайта повышает конверсию, поскольку он удерживает внимание пользователей.
- Гораздо удобнее и естественнее для мобильного дизайна .
- Легче поддерживать одну страницу, обновлять и оптимизировать ее.
- Одностраничные веб-сайты имеют более низкий показатель отказов из-за линейного опыта без отвлекающих факторов.
- Ограниченная информация вызывает любопытство. У пользователей будет соблазн связаться с вами и запросить более подробную информацию.
- Идеально подходит для целевых веб-сайтов (целевые страницы и кампании), преследующих одну цель.

- Позволяет пользователям быстро находить то, что они ищут .
👎 Недостатки одностраничного веб-сайта
- Одностраничные веб-сайты могут быть проигнорированы Google из-за небольшого содержания и отсутствия создания ссылок по сравнению с многостраничными веб-сайтами. Обычно у одностраничных веб-сайтов на меньше шансов получить более высокий SEO-рейтинг , поскольку он нужен для ранжирования по разным ключевым словам.
- Не идеально если вам требуется, чтобы ваш веб-сайт содержал много разнообразного и сложного контента .
- Когда вы ограничиваете количество контента, которое вы предоставляете своим пользователям, вы также ограничиваете свое общение с ними . Труднее четко передать ваше сообщение с меньшим количеством контента. Вам понадобится специалист по контент-маркетингу.
- Трудно поделиться определенным разделом веб-сайта с одним единственным URL-адресом.

- Предлагает ограниченную масштабируемость . Чем больше контента вы добавите на свою страницу, тем дольше будет прокручиваться страница, и это может расстроить пользователя.
- Спроектировать сложнее.
Fashion BrandUI от AR Shakir для Shopified
1. The Perturbator
Этот пример от Antinomy Studio посвящен альбому The Perturbator «Lustful Sacraments». Веб-сайт предлагает одностраничный интерфейс с высококачественными изображениями обложки альбома, тизерным видео, датами тура и мерчем. У него одна цель — продвигать альбом, и он отлично справляется с этой задачей благодаря хорошо организованной информации, бруталистскому стилю дизайна и плавным бесшовным параллаксам.
Посетить сайт
2. Одностраничный веб-сайт Vivid + Co
Vivid Co — агентство полного цикла и стратегический консультант. Их рекламный веб-сайт объединяет опыт агентства, работу, карьеру и контакты на одной странице, но при этом сохраняет параметры навигации, чтобы помочь посетителям прокрутить до определенного интересующего раздела. Страница имеет чистый и последовательный дизайн с коротким и систематизированным контентом, что позволяет пользователю легко сосредоточиться и читать.
Страница имеет чистый и последовательный дизайн с коротким и систематизированным контентом, что позволяет пользователю легко сосредоточиться и читать.
Посетить сайт
3. Трагическая история Титаника
Это длинное чтение об истории Титаника упаковано на одной странице, которая предлагает множество интерактивных элементов, которые помогут вам погрузиться в историю. Несмотря на длинную прокрутку, страница хорошо работает как образовательная презентация и выглядит как захватывающее путешествие от начала до конца.
Посетить сайт
4. Витрина студии Roud
Одностраничные веб-сайты идеально подходят для портфолио, и здесь у нас есть наглядный пример. Round Studio — это цифровое агентство, которому удается продемонстрировать свои навыки в качественном интерактивном опыте. Веб-сайт не разочаровывает в большом количестве прокрутки, и в то же время ему удается упаковать много соответствующей информации, такой как опыт, галерея портфолио, раздел команды и контакты без необходимости на отдельных страницах.
Посетить сайт
5. REMJND Weihnachten 2021
Рождественские слова от агентства REMJND. Веб-сайт представляет собой прекрасное интерактивное и хорошо анимированное письмо Деду Морозу, предназначенное для выражения благодарности за все, что агентство сделало в 2021 году. Это приятно читать всем, кто работает с агентством, и может вдохновить вас сделать что-то подобное для члены вашей команды и клиенты к концу этого года.
Посетить сайт
6. Музей транспорта в Варшаве
Первый в Европе виртуальный музей общественного транспорта к 100-летию автобусного транспорта в Варшаве. Знаете ли вы, что сразу после создания Департамента автобусного сообщения в 1920 году, во время обороны Варшавы, автобусы использовались для перевозки армии? Из этого одностраничного интерактивного музея можно многое узнать по этой теме. Он разработан как инфографика в хронологическом порядке, которую вы открываете при прокрутке. В каждом новом разделе представлены основные моменты за определенное десятилетие, короткие, простые, наглядные и отлично организованные.
В каждом новом разделе представлены основные моменты за определенное десятилетие, короткие, простые, наглядные и отлично организованные.
Посетить сайт
7. Одностраничный веб-сайт WUD Milan
Идеально подходит для темы этой статьи, здесь у нас есть одностраничный веб-сайт, посвященный Всемирному дню юзабилити. Это глобальное мероприятие, посвященное удобству использования, пользовательскому опыту и дизайну, и каждый год это новая тема. Это веб-сайт мероприятия 2021 года, который отлично работает как одностраничный сайт со всей необходимой информацией о мероприятии и модным дизайном.
Посетить сайт
8. Weinbau Strenger
Weinbau Strenger от Бенджамина Хануса — это очень подробная отдельная страница для немецкой винодельни, которая объединяет философию бренда и великолепную презентацию продукта в кратком, но очень наглядном виде.
Посетить сайт
9.
 Одностраничный веб-сайт Avantt Typeface
Одностраничный веб-сайт Avantt TypefaceНа следующем одностраничном веб-сайте представлен пользовательский шрифт Avantt, созданный Displaay Type Foundry, во всех его формах, формах и отношениях с модернистским отличительным характером, завернутый в необычную горизонтальную компоновку. Эта страница представляет собой презентацию невероятных дизайнов, которые вы можете сделать с помощью этого шрифта.
Посетить сайт
10. Salanaru Skincare
Классическая целевая страница продукта по уходу за кожей с фиксированным вертикальным заголовком и навигацией, при этом прокручивается только правая часть дизайна. Не совсем типичное решение, но оно работает хорошо из-за короткого содержания.
Посетить сайт
11. Ностальгия по будущему
Следующий пример — презентация новинок 2022 года от Preciosa в модном журнале.
Посетить сайт
12.
 Цвет Pantone 2021 Одностраничный веб-сайт
Цвет Pantone 2021 Одностраничный веб-сайтОдностраничный веб-сайт, посвященный цветам Pantone 2021 года, с примерами, значениями и соответствующими цветовыми схемами в интерактивном стиле брутализма.
Посетить сайт
13. Ocean Dev
Еще одно выдающееся дизайнерское агентство выбрало одностраничный подход. Дизайн довольно короткий, простой и понятный, но очень наглядный.
Посетить сайт
14. Одностраничный веб-сайт Winamp
Всеми любимый игрок начала 2000-х возвращается и извлекает выгоду из этого с помощью красочного современного одностраничного веб-сайта. Разделы отображаются в виде полностраничных карточек.
Посетить сайт
15. Портфолио Hugo Nicaise 2021
Это одностраничный веб-сайт с портфолио внештатного креативного разработчика из Парижа Hugo Nicaise. Со вкусом, коротко и с четким посылом.
Посетить сайт
16. Nuka: Eternal Канцтовары
Одностраничные сайты идеально подходят для продвижения одного продукта. В данном случае у нас есть очень наглядная интерактивная презентация вечных канцелярских принадлежностей.
Посетить сайт
17. Коллекция смарт-часов Bugatti
Это официальный сайт новой коллекции смарт-часов Bugatti. Типичный для бренда одностраничник имеет множество анимаций пользовательского интерфейса, большие изображения и плавные переходы.
Посетить сайт
18. Соус с пеппой Mama Joyce
Соус с пеппой Mama Joyce, вероятно, является нашим любимым примером. Сайт выглядит как интерактивный ретро-постер с большими шрифтами и гигантскими заголовками. Он потрясающе анимирован и со вкусом загроможден, чтобы соответствовать ретро-атмосфере.
Посетить сайт
19.
 Lucibelle Paris
Lucibelle ParisВысокотехнологичная косметическая светодиодная маска от Lucibelle Paris с высокотехнологичным футуристическим одностраничным веб-сайтом.
Посетить сайт
20. Мозом
Одностраничник в газетной концепции. Он принадлежит творческой студии, базирующейся в Израиле.
Посетить сайт
В заключение
Все больше дизайнеров следуют тенденции создания одностраничных веб-сайтов, потому что это просто, ясно и дает возможность создавать что-то очень интерактивное и уникальное. Дизайн с длинной прокруткой позволяет легко сходить с ума, рассказывая свою историю. У вас также есть полный контроль над порядком просмотра вашего контента, и его намного проще поддерживать. Эти 20 примеров показывают 20 различных способов сделать яркую презентацию всего на одной странице, и мы надеемся, что они вдохновили вас на создание собственного, еще более потрясающего одностраничного веб-сайта.
А пока, почему бы не проверить, есть ли другие важные сведения о веб-разработке и веб-дизайне?
- Карманный справочник по меню гамбургеров: плюсы, минусы и рекомендации
- Wireframe VS Prototype: в чем разница? (с примерами и инструментами)
- Дизайн нижнего колонтитула веб-сайта: рекомендации, советы и множество примеров
10 выдающихся примеров одностраничных веб-сайтов для вдохновения
Наша демонстрация за февраль 2021 года посвящена очень лаконичному, но эффективному типу веб-сайтов: одностраничным веб-сайтам. Эти вдохновляющие примеры покажут вам, как создавать одностраничные сайты, повышающие конверсию.
Наша витрина за февраль 2021 года посвящена очень лаконичному, но эффективному типу веб-сайтов: одностраничным веб-сайтам. В этом месяце мы решили воспользоваться возможностью, чтобы поучиться у некоторых из наших лучших пользователей Elementor и посмотреть, как они представляют и оформляют свой контент на одной веб-странице.
Самым большим достоинством этих примеров одностраничных веб-сайтов является нестандартный подход, используемый для адаптации универсальных функций, таких как якорные ссылки и галереи изображений, для удобной навигации. Мы были действительно вдохновлены этим подходом «меньше значит больше», который дал нам множество идей и возможностей для создания высокопроизводительного и легкого веб-сайта, который никоим образом не ставит под угрозу его содержание или общую структуру.
Рафа Гальего: ностальгический дизайн
Рафа Гальегот — создатель веб-сайтов из Севильи, который создал свой личный веб-сайт с помощью Elementor. Стиль и мотив веб-сайта Рафы представляют его причудливый, забавный, но профессиональный подход к созданию веб-сайтов. По его словам, стратегическая цель его веб-сайта — заставить людей улыбаться или смеяться, даже если они не обязательно пользуются его услугами.
Впечатление от веб-сайта усиливается олдскульными визуальными эффектами и шрифтом Super Mario, дополненными его искусно написанной историей. Самые знаковые анимации, такие как Марио, падающий в зеленую трубу, воссозданы с анимацией входа в слайд, а нишевый Google Font Press Start 2P воспроизводит шрифт, который вызывает ностальгию по дням Super Nintendo. Уникальный одностраничный сайт Rafa, оформленный в рамках темы уровней и целей видеоигры, демонстрирует, как даже самые современные функции веб-дизайна могут визуализировать цифровой контент более 30 лет назад.
Самые знаковые анимации, такие как Марио, падающий в зеленую трубу, воссозданы с анимацией входа в слайд, а нишевый Google Font Press Start 2P воспроизводит шрифт, который вызывает ностальгию по дням Super Nintendo. Уникальный одностраничный сайт Rafa, оформленный в рамках темы уровней и целей видеоигры, демонстрирует, как даже самые современные функции веб-дизайна могут визуализировать цифровой контент более 30 лет назад.
Тема: Hello
Плагины: Полная страница для Elementor
Дизайн и разработка: Rafa Gallego
Отчет о спринте: дизайн SaaS с цветом
Приложение Sprint Report — это инструмент отчетности SaaS для скрам-мастеров, который генерирует метрики и информацию о разработке и производительности команды. Одностраничный сайт Sprint Report предоставляет краткую, но информативную точку контакта, где пользователи могут войти в свою панель управления, узнать варианты ценообразования или связаться с отделом продаж.
Этот B2B-ориентированный сайт использует высокотехнологичную монохромную цветовую схему в стиле стартапа, чтобы отобразить технологичный, визуально приятный пользовательский интерфейс продукта. Аналогичный подход к дизайну применяется к макету страницы: при прокрутке вниз вокруг скриншотов интерфейса появляются тонкие блеклые синие разделители. В целом, Sprint Report иллюстрирует, как создать элегантный и удобный веб-сайт — даже при демонстрации самых технических продуктов.
Тема: Привет
Плагины: Essential Addons для Elementor, LiteSpeed Cache
Дизайн и разработка: Милан Варга-Марфи, Даниэль Добош
Тактика: разработка текста, который расскажет все
Этот веб-сайт представляет собой портфолио дизайна веб-дизайнера и разработчика Манаса Агарвала. Манас поделился, что цель его веб-сайта — продемонстрировать глубокое специализированное понимание брендов его агентством и представить своих клиентов с помощью готовых веб-сайтов премиум-класса.
Один из самых уникальных дизайнерских приемов веб-сайта — текст, который появляется при прокрутке вниз, создавая эффект «идущего снизу». Это стало возможным благодаря использованию «фиксированного» значения для свойства положения каждого текстового раздела. Наиболее часто используемый для изображений и фона, этот метод необычен (хотя и великолепен) для текста. Манас образует увлекательный диалог, несмотря на то, что он чисто словесный и безобразный. Тем не менее, эта визуальная беседа так же увлекательна и заставляет задуматься, как детальная, впечатляющая фотография или иллюстрация.
Тема: OceanWP
Плагины: Ocean Extra, Join.chat, WPForms Lite, Premium Addons
Дизайн и разработка: Manas Agarwal
Eggshell Studio: модно, но оригинально
Eggshell Studio — это портфолио и сайт услуг Джулии Рейникка, многопрофильного дизайнера из Золотого Берега, Австралия. Юлия предоставляет широкий спектр творческих и цифровых услуг: веб-дизайн, цифровой дизайн, графический дизайн и иллюстрация. Джулия демонстрирует, как использовать свои навыки и знания в области веб-дизайна, используя функции создания веб-сайтов редактора Elementor.
Джулия демонстрирует, как использовать свои навыки и знания в области веб-дизайна, используя функции создания веб-сайтов редактора Elementor.
Приведенное выше фоновое изображение сгибаемой части, фиксированная иллюстрация плоского дизайна, приглашает посетителя в сдержанную, но захватывающую атмосферу при входе на страницу. Нас особенно вдохновляет то, как виджет «Презентации» используется для демонстрации ее лучших работ. Это делается путем создания сетки из нескольких полей слайдов, что позволяет посетителю перемещаться по каждому слайду изображения проекта. Эта умная, но непринужденная методология позволяет потенциальным клиентам увидеть весь масштаб каждого проекта, не упуская из виду всю коллекцию портфолио
Тема: Astra
Плагины: Yoast SEO
Дизайн и разработка: Юлия Рейникка
Тедшоты: мощные портреты
Tedshots — калифорнийская студия фотосъемки и портретов, которой руководит Тед Сондерс. Веб-сайт Теда является источником информации о его услугах и ценах, а также точкой контакта для отправки ему сообщения или выяснения точного местоположения его студии на Google Maps.
Веб-сайт Теда является источником информации о его услугах и ценах, а также точкой контакта для отправки ему сообщения или выяснения точного местоположения его студии на Google Maps.
Этот простой, но яркий одностраничный веб-сайт демонстрирует, как можно использовать тонкий, мягкий тон, чтобы рассказать динамичную историю. Другая монохромная цветовая схема, оранжевый в сочетании с черным, белым и промежуточными оттенками, уравновешивает атмосферу подчеркнутых, сложных деталей в каждом образце портрета. Анимации входа, используемые для заголовков (каждый из которых соответствует пунктам меню заголовка), добавляют волнения к простым серым словам. Охватывающий эффект дизайна, использованный для сайта Теда, симметрично согласуется с характером его профессии: сделать одну фотографию одного человека и добиться максимального визуального воздействия.
Тема: Hello
Плагины: OoohBoi Стероиды для Elementor, Основные дополнения для Elementor – Pro, Yoast SEO, SEO, Perfmatters
Дизайн и разработка: Тед Сондерс и Дуглас5 Кэмпбелл
Пигмент Haar: дизайн для каждой ниши
Haar Pigment — это бизнес-целевая страница берлинской парикмахерской MODERN MAN HAIR, которая специализируется на лечении выпадения волос у мужчин. Веб-сайт представляет эксперта по пигментации Кевина Бюргера, эксперта по выпадению и укладке мужских волос. Одной из ключевых проблем при создании веб-сайта для этого нишевого типа бизнеса является поиск языка и стиля дизайна, который изображает услугу в позитивном, привлекательном тоне.
Веб-сайт представляет эксперта по пигментации Кевина Бюргера, эксперта по выпадению и укладке мужских волос. Одной из ключевых проблем при создании веб-сайта для этого нишевого типа бизнеса является поиск языка и стиля дизайна, который изображает услугу в позитивном, привлекательном тоне.
Продуманные приемы проектирования, примененные к простому и прямолинейному контенту (простые слова и социальные значки), лаконично решают эту дизайнерскую задачу с интерактивным главным контентом, эффектами наложения фона при наведении курсора, интерактивной временной шкалой и другими приемами.
Это также относится к эффектам движения, используемым для различных заголовков, — они добавляют изюминку монохромной цветовой схеме сайта. Виджет Flip Box, используемый для отображения значков социальных сетей и контактов, не просто привлекателен, поскольку QR-код, отображаемый при наведении курсора, значительно упрощает связь с салоном. Как только вы дойдете до конца страницы, модность берлинского салона и высокий уровень услуг станут объектом притяжения для каждого посетителя.
Тема: Hello
Плагины: Dynamic Content, OoohBoi Steroids, LoftLoader, Rank Math SEO, WP Fastest Cache
Дизайн и разработка: BERSUS
Партнеры по доступу: технология стала дружественной
Access Partners LLC — технологическая компания из Флориды, которая занимается объединением систем, данных и инструментов для поддержки предприятий, стремящихся улучшить свои операционные технологии и программное обеспечение. Примеры этих технологий включают инструменты в области аналитики, больших данных и бизнес-аналитики.
Уникальность бизнес-предложений Access Partners заключается в том, что они добавляют человеческий фактор к технологиям, которые делают бизнес-операции более доступными и простыми. Это ценностное предложение ярко проявляется в мотивах их дизайна: дружелюбные, стильные иллюстрации, которые представляют высокотехнологичные продукты и варианты использования. Анимация плоских иллюстраций, дополненная виджетом Lottie, придает темп их двумерному дизайну. Это также относится к выбору цветов, добавленных к черно-белым изображениям, устраняя монотонность с оттенками ярких, веселых цветов.
Это также относится к выбору цветов, добавленных к черно-белым изображениям, устраняя монотонность с оттенками ярких, веселых цветов.
Тема: Hello
Плагины: Yoast SEO
Дизайн и разработка: Design and Development Minds
Исходящая пленка: Пейзаж без границ
Outbound Film — южноафриканская компания по производству видео и контента, принадлежащая Лесли-Энн Малдер. Лесли-Энн сотрудничает с руководителями, режиссерами, экспертами и креативщиками, чтобы облегчить производство контента по всему миру. Основной целью веб-сайта продюсерской компании является не только демонстрация проектов, но и отражение авантюрного духа, который их характеризует.
Метод параллакса, выбранный для сайта, иллюстрирует то, что представляет собой продюсерская компания: захват и документирование сцен природы и их страстных исследователей. По сути, элементы дизайна перемещаются вниз по странице, когда мы прокручиваем страницу вниз, но пейзаж остается. Более того, тонкие переходы между фоновыми фотографиями, соответствующие прокрутке пользователем, подчеркивают элемент исследования и открытия чудес природы.
Более того, тонкие переходы между фоновыми фотографиями, соответствующие прокрутке пользователем, подчеркивают элемент исследования и открытия чудес природы.
Тема: Astra Pro
Плагины: Пользовательские шрифты, Gravity Forms, Preloader Plus
Дизайн и разработка: Shaafik Nordien, Woww Digital
Earlyfund: исследование и совершенствование творчества
Earlyfund — это финансируемый государством акселератор технологий, базирующийся в Лионе, Франция. Основанный в 2007 году EarlyFund помогает стартапам получить необходимое финансирование, чтобы «запустить свой инновационный бизнес и осуществить свои мечты». Одностраничный сайт Earlyfund является частью инициативы их компании по ребрендингу, переданной с помощью «простой и креативной метафоры исследования космоса… видимой с чистым, современным и значимым изображением».
Веб-сайт использует множество функций настройки, чтобы выделить его уникальный дизайн, например, настраиваемое меню навигации. Это боковое меню — не просто обычная панель навигации, поскольку оно использует виджет со списком значков для представления пунктов меню. Затем каждый элемент списка соответствует соответствующей части веб-страницы, что стало возможным благодаря созданию якорных ссылок в необходимых местах.
Это боковое меню — не просто обычная панель навигации, поскольку оно использует виджет со списком значков для представления пунктов меню. Затем каждый элемент списка соответствует соответствующей части веб-страницы, что стало возможным благодаря созданию якорных ссылок в необходимых местах.
Тема: Twenty Twenty
Дизайн и разработка: Матье Фернандес и Крис Пастор, Bear Design & Art Ltd.
Мировые рекорды: Саундтрек жизни
Worldrecords — сайт-портфолио немецкого фотохудожника Кая Шефера. Фотоработы Кая состоят из «идеально расставленных виниловых пластинок на соответствующих проигрывателях». Целевая аудитория Кая — будущие покупатели, которые хотели бы, чтобы их личный любимый музыкальный альбом был записан на соответствующий проигрыватель, иначе называемый «саундтреком их жизни».
Многие уникальные формы визуального повествования тонко переплетены по всему сайту. Во-первых, фоновые видеоролики раздела героев показывают, как немецкие знаменитости слушают свои любимые виниловые альбомы, а также различные презентации. После того, как мы прокрутим вниз до содержимого, которое следует, использование эффектов прокрутки прозрачности увеличивает прозрачность и видимость элементов в зависимости от прокрутки посетителя. Этот подход к веб-дизайну идеально сочетается с одним из ключевых отличий в фотоработах Шефера, как объясняет создатель сайта Хольгер Ингеншай: Кай часто использует уникальную фольгу для подсветки, чтобы его фотоконтент сиял в темноте.
После того, как мы прокрутим вниз до содержимого, которое следует, использование эффектов прокрутки прозрачности увеличивает прозрачность и видимость элементов в зависимости от прокрутки посетителя. Этот подход к веб-дизайну идеально сочетается с одним из ключевых отличий в фотоработах Шефера, как объясняет создатель сайта Хольгер Ингеншай: Кай часто использует уникальную фольгу для подсветки, чтобы его фотоконтент сиял в темноте.
Тема: Hello Child
Плагины: Smart Slider 3 Pro
Дизайн и разработка: Holger Ingenschay
Считаете, что ваш веб-сайт или целевая страница на основе Elementor должны быть представлены в нашей следующей колонке «10 лучших веб-сайтов»? Дать ему шанс!
дизайнов одностраничных сайтов – 30 свежих примеров | Веб-дизайн
166 Акции
Дизайн одностраничного веб-сайта идеально подходит для профессионального представления вашей работы. Сейчас в день одностраничных веб-сайтов используют для бизнеса, в качестве портфолио или личных страниц. A Одностраничные веб-сайты , также известные как «одностраничные веб-сайты», требуют больше информации, чем многостраничный веб-сайт. Одностраничный сайт — это тот, который умещается на одной странице. Одностраничные веб-сайты полностью загружаются при начальной загрузке страницы, или зоны страниц заменяются новыми фрагментами страниц, загружаемыми с сервера по запросу, что делает взаимодействие с пользователем более непрерывным и плавным.
Сейчас в день одностраничных веб-сайтов используют для бизнеса, в качестве портфолио или личных страниц. A Одностраничные веб-сайты , также известные как «одностраничные веб-сайты», требуют больше информации, чем многостраничный веб-сайт. Одностраничный сайт — это тот, который умещается на одной странице. Одностраничные веб-сайты полностью загружаются при начальной загрузке страницы, или зоны страниц заменяются новыми фрагментами страниц, загружаемыми с сервера по запросу, что делает взаимодействие с пользователем более непрерывным и плавным.
Вас также могут заинтересовать следующие современные статьи по теме.
- 25 профессиональных шаблонов визитных карточек (PSD)
- 550+ бесплатных векторных иконок для дизайнеров
- 30 бесплатных макетов Photoshop PSD для графических дизайнеров
- 20 новых руководств по Photoshop для изучения новых или улучшенных функций Photoshop CC
Неограниченное количество загрузок
Более 1 500 000 шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Скачать сейчас
Дизайн одностраничных веб-сайтов
В этом посте вы найдете множество плоских, адаптивных и HTML5/CSS3-кодированных одностраничных веб-сайтов, которые следуют одной и той же тенденции веб-дизайна . Основная цель здесь — стимулировать ваше творчество и вдохновить ваше воображение на создание собственной дизайнерской тенденции, потому что ваш веб-сайт представляет вас и ваш бренд.
Основная цель здесь — стимулировать ваше творчество и вдохновить ваше воображение на создание собственной дизайнерской тенденции, потому что ваш веб-сайт представляет вас и ваш бренд.
См. здесь: HTML5 Дизайн веб-сайтов и Адаптивные веб-сайты Дизайн статьи.
Startuply
Одностраничный многоцелевой шаблон, который можно использовать для всех видов стартапов или компаний, таких как: программное обеспечение, (SaaS) сервис, плагины, платформы или офлайн-бизнес и многое другое; его полностью адаптивный дизайн был протестирован на всех основных портативных устройствах. Не ждите — запустите свой стартап прямо сейчас!
Посетите веб-сайт
Обувь Garrison
Обувь Garrison — это одностраничный скроллер, используемый для продвижения компании Garrison как производителя качественной обуви. Сочетание больших полноразмерных изображений в сочетании с тонкими значками и градиентным сдвигом отражает универсальный характер бизнеса, меняющего тенденции.
Посетите веб-сайт
Тема WordPress Casia
Casia — это чистое и отзывчивое одностраничное творческое портфолио, которое идеально подходит для профессионального и приятного продвижения вашей работы. Casia была построена на HTML5 и CSS3 с эффектами параллакса, что делает ее еще более привлекательной и динамичной. Он полностью отзывчив; он выглядит потрясающе на всех типах экранов и устройств (настольных ПК, ноутбуков, планшетов и мобильных устройств).
Посетите веб-сайт
Joga+1 на платформе Google+
Кросс-девайсное веб-приложение для поощрения занятий спортом, использующее Google+ для связи людей, разделяющих страсть к спорту, позволяющее каждому без труда запланировать игру в пикап…
Посетите веб-сайт
Годы опасной жизни
Прокручиваемый электронный пресс-кит с параллаксом, в котором прекрасно представлены подробности этой новаторской серии о влиянии человека на изменение климата. Нет печати!
Посетите веб-сайт
Ново Мини
Веб-сайт для запуска НОВОГО MINI в Бразилии. Эта страница исследует автомобиль с простотой и элегантностью. «Новый Мини. Новый оригинал.
Эта страница исследует автомобиль с простотой и элегантностью. «Новый Мини. Новый оригинал.
Посетите веб-сайт
Bundlin
Bundlin – красота Интернета в комплекте. Вы постоянно просматриваете веб-страницы и находите отличный контент. Однако большую часть времени вы ничего не делаете со всеми этими исследованиями. Bundlin — это платформа на основе Twitter, которая позволяет создавать красивые лукбуки, наполненные вашим любимым контентом в Интернете. Создавайте красивые наборы из всех скрытых жемчужин в сети, которые вы нашли, и делитесь ими с друзьями.
Посетить сайт
Biamar
Воплощая инновационные концепции и исследуя мировые тенденции в создании своих коллекций, Biamar воплощает в себе самое лучшее в мире модного трикотажа и трикотажа.
Посетите веб-сайт
Brand Catalyst Media
Креативное портфолио и демонстрация возможностей для ведущего независимого цифрового агентства, расположенного в Мумбаи, Индия в любое время во время чемпионата мира. Используя данные социального взаимодействия в режиме реального времени, мы заполнили наш виртуальный стадион визуализациями, ключевой статистикой и фактами об игроках и матчах, которые вызывают наибольший резонанс.
Используя данные социального взаимодействия в режиме реального времени, мы заполнили наш виртуальный стадион визуализациями, ключевой статистикой и фактами об игроках и матчах, которые вызывают наибольший резонанс.
Посетите веб-сайт
Soumya Ranjan Bishi
Адаптивный плоский дизайн в этом красочном одностраничном портфолио для индийского дизайнера Soumya Ranjan Bishi. Определенно есть несколько несоответствий с пробелами, заглавными буквами и грамматикой, но всегда нравится цвет и очень нравится эффект выдвижения навигации при наведении курсора на логотип.
Посетить веб-сайт
Prime
Prime — это целевая страница для малого бизнеса, созданная для развития моих навыков веб-разработчика и дизайнера. Prime отзывчив и использует HTML и CSS3. Я также использовал простой CSS, чтобы создать впечатление слайдера параллакса без использования Javascript или плагинов. В конечном счете, я хотел, чтобы у прайма было то смелое ощущение, которое вы получаете от стейк-хауса, в сочетании с идеей бистро, которое было бы дружелюбным и скромным.
Посетите веб-сайт
Mistrip
Mistrip предлагает вам возможность отправиться в неожиданное путешествие, пункт назначения и маршрут которого неизвестны.
Посетите веб-сайт
Subsign
Subsign — это творческое цифровое агентство, специализирующееся на предоставлении ориентированного на пользователя дизайна веб-сайтов, креативных видеороликов, инновационной 3D-графики и мобильных приложений.
Посетить сайт
Юник OnePage
Юник — современный шаблон OnePage, ширина адаптивного макета, 9Готовые стили, 4 типа портфолио, несколько демонстраций, блог Isotope и многое другое! Идеально подходит для творческих людей,
Посетите веб-сайт
Hannington Tame
Клиент, ведущая цифровая компания по поиску руководителей в Лондоне, хотела создать уникальный онлайн-опыт, отражающий ее обновленный бренд. Он должен был общаться и привлекать потенциальных талантов и клиентов, представляя функции, которые подчеркивали их видение новых технологий. Мы разработали адаптивный веб-сайт, используя параллаксную прокрутку, но не переусердствуя, а также горизонтальные переходы и прокрутку, которые вызывают взаимодействие с планшетом.
Мы разработали адаптивный веб-сайт, используя параллаксную прокрутку, но не переусердствуя, а также горизонтальные переходы и прокрутку, которые вызывают взаимодействие с планшетом.
Посетите веб-сайт
Freelancer
Freelancer — это бесплатный адаптивный одностраничный HTML-шаблон, построенный на очень полезной платформе Bootstrap Framework. Вы можете видеть, что он не предлагает одностраничных шаблонов премиум-класса, но он бесплатный и достаточно чистый, чтобы разместить свое портфолио в Интернете при ограниченном бюджете.
Посетите веб-сайт
Нативное или веб-приложение
Вы решили, что готовы покорить мир… и пройти весь путь мобильных устройств. Но теперь вопрос: как? Через нативное или веб-приложение? Мы покажем вам!
Посетите веб-сайт
Create5 Design
Посетите веб-сайт
WILD
Потрясающее одностраничное портфолио для «WILD» с уникальным слайдером проекта, который появляется только при уменьшении масштаба сайта. Прекрасные примеры загрузки AJAX, которые хорошо заполняют ваш экран и предоставляют так много полезной информации о сборке. Это также отлично выглядящий раздел «Команда» с приятным оттенком появляющихся речевых пузырей. Один пейджер в верхнем ящике.
Прекрасные примеры загрузки AJAX, которые хорошо заполняют ваш экран и предоставляют так много полезной информации о сборке. Это также отлично выглядящий раздел «Команда» с приятным оттенком появляющихся речевых пузырей. Один пейджер в верхнем ящике.
Посетите веб-сайт
Шаблон Rexn
Rexn — удивительный отзывчивый многоцелевой шаблон Parallax на одну страницу. Этот шаблон подходит для любого типа веб-сайта, личного или коммерческого использования. Начните использовать Olida сегодня и сделайте свой сайт лучше, чем кто-либо другой. Благодаря замечательным функциям, таким как фоновое видео, слайдер Revolution, раздел портфолио, контактная информация и многое другое, у вас есть все, что вам нужно, чтобы создать целевую страницу вашего веб-сайта и запустить ее с профессиональным подходом за считанные минуты!
Посетите веб-сайт
Королевское достоинство
Красивый дизайн целевой страницы с темным фоном.
Посетите веб-сайт
Alyoop1
Alyoop — это динамичное сотрудничество Адриана и Даниэля, двух дизайнеров-единомышленников из Daisylegs. Мы хотели создать простой адаптивный веб-сайт, чтобы люди и будущие клиенты могли ознакомиться с нашей работой и узнать, кто мы и чем занимаемся.
Мы хотели создать простой адаптивный веб-сайт, чтобы люди и будущие клиенты могли ознакомиться с нашей работой и узнать, кто мы и чем занимаемся.
Посетить сайт
Николай Лечев
Моя персональная заставка. Купив домен год назад и оставив его пустым, я решил, что могу просто сделать это 🙂
Посетите веб-сайт
Чемпионат мира по футболу 2014 года в Португалии
Чемпионат мира по футболу 2014 года в Португалии посвящен поддержке, здесь вы можете познакомиться с историей и ключевыми игроками сборной Португалии.
Посетите веб-сайт
rntl.
Одностраничная форма регистрации с использованием API с учетом местоположения и современными переходами CSS. Построен на Angular js.
Посетите веб-сайт
Horizon One
Чистый новый шаблон HTML5/CSS3 под названием «Горизонт». Полностью отзывчивый, Retina готов. Люблю используемые фотографии, а разделы и тарифный план идеально подходят для использования агентством или фрилансером.
