Красивые сайты примеры дизайна: создание шаблонов красивых сайтов
Правила и ошибки
Вместо заключения
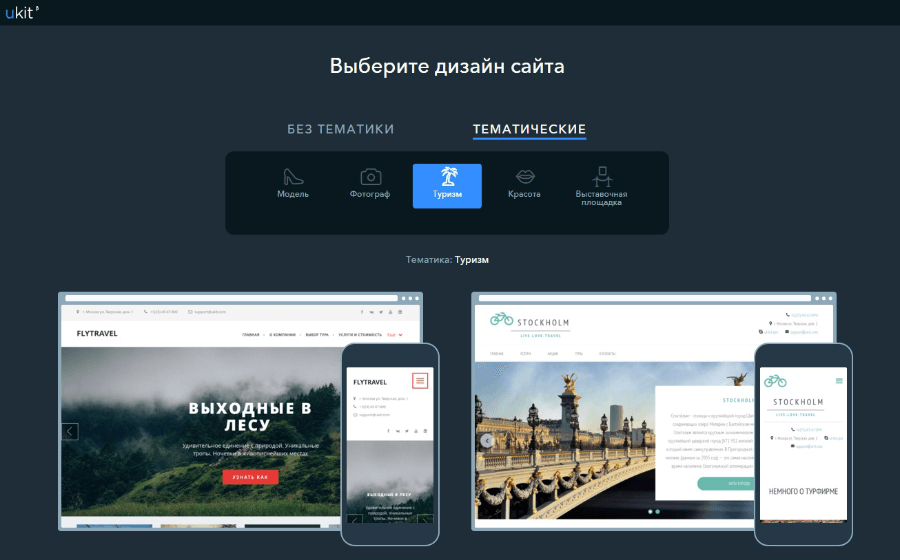
Каким должен быть сайт? Пожалуй, ответ на этот вопрос не будет однозначным. Кто-то скажет профессиональным, другие – креативным, третьи – продающим. Каждый будет в равной степени прав. Все эти определения можно объединить емким понятием и сказать, что для успешной деятельности компаниям нужны красивые сайты. Такие примеры вы без труда найдете в Сети. Бесспорно, вкус – весьма субъективное понятие, а значит, и красивые сайты тоже. В этом и заключается сложность, с которой сталкиваются разработчики.
Вместе с тем есть способы, позволяющие понять, насколько веб-ресурс нравится посетителям, какую оценку они ставят его дизайну. В числе главных показателей – посещаемость и конверсия.
Самые красивые сайты пользуются особой популярность у посетителей, расширяют известность бренда, выводят компании на новый уровень развития.
Почему дизайн так важен? Когда посетитель заходит на сайт, первое, что его ждет – визуальная картинка.
- Дизайн лендинг пейдж: 6 главных трендов 2015 года
Создавая красивые сайты, компании используют разнообразные шаблоны. Их выбор – задача не из легких. Стоит руководствоваться следующими принципами:
- Продумывайте дизайн так, чтобы ресурс был функциональным и вместе с тем оставался легким. Скорость загрузки – важный показатель. Никто не будет долго ждать.

- Добейтесь совместимости оттенков. Не выбирайте цвета, агрессивно воздействующие на человека. Такие шаблоны не будут эффективными.
- Не создавайте слишком сложную многоуровневую структуру. Красивые веб-сайты – это ресурсы с простым меню.
- Обеспечьте адаптивность онлайн-портала.
- Соблюдайте единство стилей, шрифтов, оформления на всех страницах.
В стремлении сделать шаблоны особенно красивыми, многие допускают серьезные ошибки. Например, используют слишком яркий фон. Он отвлекает внимание от содержимого страницы, ухудшает восприятие информации. Еще одна ошибка – фреймы. Основной недостаток – невозможность добавить такую страницу в закладки.
Длинное выпадающие меню также может стать антиподом хорошему дизайну.
- 7 ошибок веб-дизайна лендингов, которых стоит избегать
Вполне естественно желание каждого заработать на собственном сайте, однако перегружать его рекламой не стоит.
Высоких вам конверсий!
image source: Annika Eriksson
12-12-2015
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
Комментировать30 красивых трехцветных сайтов для вашего вдохновения
Цвет сильно влияет на дизайн. Однако дизайн со слишком большим количеством цветов может легко ошеломить зрителя. Иногда минималистский подход может помочь привлечь внимание посетителя к конкретному контенту — правильному контенту.
В этой коллекции веб-сайтов мы сосредоточились на дизайнах, которые использовали три цвета в качестве основных элементов дизайна. Тем не менее, некоторые из этих сайтов включают один или два основных цвета за пределами трех основных цветов. Тем не менее, эти сайты были слишком хорошо сделаны и достаточно близки к трем цветовым критериям, что мы не могли не включить их в эту коллекцию.
Обратите внимание, как цвета помогают вам сосредоточить внимание на том, где это необходимо. Вы видите, как бренд был связан с каждым из этих дизайнов? Вы также можете увидеть, как использование полноцветной графики наряду с ограниченной цветовой палитрой все еще полезно, не заходя слишком далеко по пути минимализма дизайна. Следующие примеры покажут вам, что веб-сайты, которые используют максимум 3 цвета, все еще могут быть эффективными.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Рекомендуемое чтение: красивые и креативные одностраничные портфолио-сайты
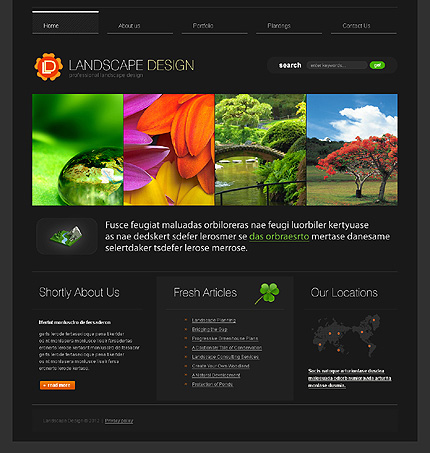
Механика изображения
Приятный минималистский дизайн, в котором достаточно цветов, чтобы привлечь внимание к важному контенту на сайте.
nclud
Большой синий фотографический фон хорошо контрастирует с белым основным текстом и зеленой маркой, которая в первую очередь привлекает внимание читателя. Голубой текст привлекает внимание к краткому описанию компании и списку их впечатляющих клиентов. Хорошее использование цвета для создания иерархии!
Хорошее использование цвета для создания иерархии!
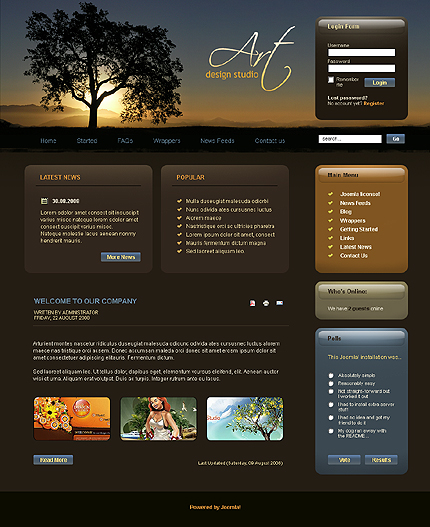
Чердак
Различные оттенки серого на белом фоне придают этой веб-странице утонченный минималистский вид. Цветной текст в меню страницы служит руководством для навигации по сайту.
Fat-Man-Collective
Как и их фирменный стиль и тон, этот дизайн сайта также «короткий и приятный». Способ сохранить фирменный образ!
Креатив Спарк
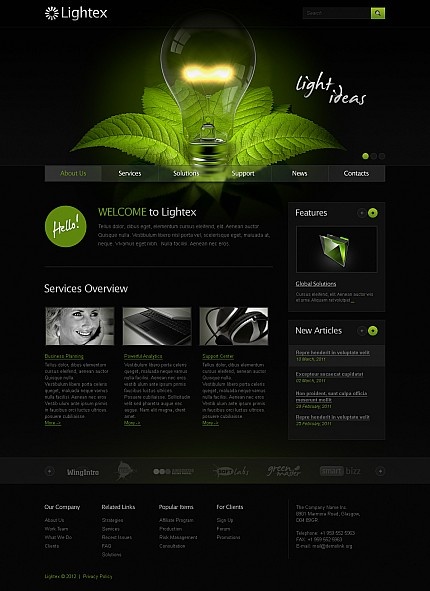
За исключением иллюстрации, этот веб-сайт включает в свой дизайн только 3 цвета: желтый, черный и белый, что является хорошей ссылкой на лампочку, если подумать. И лампочка хорошо работает с названием компании, Creative Spark. Интересный.
Pepperminted
Симпатичное имя и симпатичный, в основном трехцветный дизайн, этот простой, но в то же время креативный.
Сергей Станчев
Темная цветовая гамма и ограниченное использование цвета придают сайту изысканный, профессиональный вид.
Digimurai
Цвета текста оранжевого и синего цвета согласуются с иллюстрированным фоном и милым маленьким талисманом.
Causecast
Серый, синий и розовый на белом фоне создают очень «счастливый» тон, который кажется хорошим выбором для волонтерской / благотворительной программы.
Astheria
Этот умный дизайн использует цвета, ну, наркотики! Белый, серый и синий обычно являются цветами, которые вы видите на коробках с таблетками, поэтому эти дизайнеры действительно придерживались идеи «Дизайн — это наркотик».
Дэйв Эйри
Ах, Дэвид Эйри, один из самых популярных дизайнеров фирменного стиля в блоге графического дизайна. Его сайт минималистичен и содержит только черный, оранжевый и серый текст на белом фоне. Простой, но эффективный!
Эдуардо де ла Рок
Текстурированный фон выглядит как необычная бумага, которую некоторые люди используют для печати резюме и резюме. Интересно также, что розовато-красный текст становится светло-серым, когда вы наводите на него курсор мыши.
Восемь Лицо
Черный, белый и серый, наряду с несколькими оттенками оранжевого текста, являются основными цветами, используемыми в этом дизайне. Эти цвета придают этому сайту своего рода «новостной» вид.
Эти цвета придают этому сайту своего рода «новостной» вид.
Высокая температура
Темный и светло-серый и красный используются взаимозаменяемо в этом дизайне. В то время как этот дизайн мог бы быть немного более хорошо организован с точки зрения того, какие цвета использовались, они действительно очень хорошо придерживались трех цветов названия.
Стефан Койссон
Этот сайт довольно эффективно использует 3 цвета в простом макете сайта. В то время как текст может быть лучше организован, зеленая подсветка приятно выделяется на фоне черно-белого текста.
Джон Мандарин
Итак, это еще один, который немного выходит за рамки 3 цветовой схемы, но это настолько красивый сайт, что он кричит: «Посмотри на меня!» Желтые блики и текстовые ссылки (с небольшим оранжевым подчеркиванием) прекрасно контрастируют с черно-серым и случайным белым текстом. Прекрасный!
Мартин Хипп
Темно-серый, черный и травяной зеленый хорошо сочетаются, чтобы придать этому сайту освежающий профессиональный, но уникальный вид.
Минимальные сайты
Начинаете замечать закономерности использования черного, серого и яркого цвета на белом фоне? Возможно, этот тип цветовой схемы популярен, потому что он создает минималистский образ с достаточным количеством цветов, чтобы привлечь внимание … и этот сайт не исключение.
Теория движения
Черная полоса сбоку — приятное прикосновение, которое добавляет «пленочный» внешний вид. Серый и красный текст делают этот сайт простым, что очень важно для всех изображений, которые должны быть включены.
Путь назад
Синий и оттенки серого делают этот дизайн минималистичным и традиционным. 3 разных цвета используются для привлечения внимания к важному тексту.
Зерно и Грамм
Этот веб-сайт делает большую работу по созданию «джентельменского» обращения с мужественными цветами темно-серого, зернистого цвета (в соответствии с названием) и белого.
Удивительные Стеки Шрифта
Оранжевый вместе с черным и серым (и немного белого текста) помогает разбить этот текстовый сайт и сделать его интересным.
Yuna
Этот сайт в основном использует темные и светлые оттенки геометрических фигур, но синий цвет также выделяет цвет, наряду с небольшим количеством розового. Так что, на самом деле, это еще одна вариация цветовой схемы черного, серого и светлых тонов.
пятиугольник
Серый, немного белого и много синего создают очень простую цветовую схему. С другой стороны, синий кажется немного подавляющим, а мигающая графика не сильно помогает.
Графический дизайн на радио
Технически, этот сайт использует только около 3 цветов: черный и серый текст в белых прямоугольниках и розовый текстурированный фон. Но ждать! Закройте страницу, снова откройте ее, и фон теперь синий, нет, желтый. Хорошо, вы можете выйти, чтобы снова открыть страницу. Разочарован, что есть только три цвета для игры, не так ли?
Pixelbot
Опять же, темно-серый, светло-серый и яркий цвет создают простую и эффективную цветовую схему для веб-дизайна.
Сайт вдохновляет
Хотя изменение цвета текста при наведении на него курсора может показаться забавным, в этом случае эта функция может оказаться слишком полезной. Но, возможно, им это сойдет с рук благодаря их простому трехцветному дизайну.
Но, возможно, им это сойдет с рук благодаря их простому трехцветному дизайну.
Стефан Перссон
Серый / черный с оранжевым и белым добавляют к этому очень хорошо организованному дизайну. Кажется, что каждый цвет придерживается строгого использования, что действительно поднимает навигацию этого сайта на большую высоту.
Faust
Простая цветовая схема помогает снизить занятость этого сайта; однако, меньше оранжевого помогло бы дизайну еще больше.
Промышленный объект
Навигация по этому сайту немного отличается, что не всегда рекомендуется. Тем не менее, темно-серая, светло-серая и белая цветовые схемы помогают сделать сайт достаточно простым для быстрого изучения.
Примечание редактора: это сообщение написано Тарой Хорнор для Hongkiat.com. Тара имеет степень по английскому языку и пишет о маркетинге, рекламе, брендинге, графическом дизайне и настольных издательских системах. В дополнение к своей писательской карьере, Тара также любит проводить время со своим мужем и двумя детьми.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
19 примеров веб-сайтов красоты для вдохновения (ноябрь 2022 г.)
Существует множество веб-сайтов красоты, но лучшие из них предлагают что-то особенное.
Они эстетичны и просты в навигации, у них есть четкая цель и направление взаимодействия пользователя с сайтом, и они дают вам много вдохновения для вашего следующего взгляда.
Итак, позвольте мне показать вам некоторые из лучших примеров веб-сайтов красоты прямо сейчас для вдохновения…
1. Salon Safari
Хороший контент и отличная функциональность должны быть обязательным условием хорошего веб-сайта. Салон Safari представлен качественными картинками, достойным шрифтом и подчеркивает иерархичность дизайна. Этот веб-сайт салона красоты впечатляет своих посетителей такими элементами и элегантным внешним видом.
Он также имеет потрясающий контент, который помогает передать его превосходные услуги. Этот одностраничный сайт предлагает отличный общий дизайн и функции, которые делают салон красоты успешным. Посетители этого веб-сайта, кажется, могут легко записаться на прием онлайн.
Этот одностраничный сайт предлагает отличный общий дизайн и функции, которые делают салон красоты успешным. Посетители этого веб-сайта, кажется, могут легко записаться на прием онлайн.
Посетите веб-сайт ➞
2. Салон Eight Five Zero
Качественная косметика и опытные косметологи помогут вашему салону красоты успешно развиваться. Кроме того, хороший веб-сайт даже стимулирует и расширяет бизнес.
Eight Five Zero Салон красоты отличается простым, минималистичным, но элегантным дизайном. Сайт размещает своих посетителей с помощью слайдера изображений с великолепными и удивительными изображениями красивых женщин.
Более того, призывы к действию могут генерировать больше лидов, оставаясь в хороших местах. Он использует статический заголовок, чтобы улучшить удержание посетителей на сайте, чтобы меню всегда было доступно. Кроме того, модный эффект параллакса значительно обогащает общий вид сайта.
Посетите веб-сайт ➞
3.
 Jo Hansford
Jo Hansford Благодаря чистому, простому и минималистичному дизайну Jo Hansford действительно выделяется. Сайт выглядит красиво, а элементы и контент размещены в середине страницы. Он использует вне холста на главных страницах сайта для меню.
Джо Хансфорд, по-видимому, позволяет клиентам напрямую покупать продукты премиум-класса на веб-сайте. Поскольку платформы социальных сетей очень популярны, Джо Хансфорд заботится о расширении своей бизнес-сети, привлекая посетителей к своим учетным записям в социальных сетях.
Интеграция видео, блоги и информационные бюллетени по электронной почте — это еще один способ улучшить маркетинг. На веб-сайте также представлены бренды, которые Джо Хансфорд любит и которым доверяет.
Посетите веб-сайт ➞
4. Салон и спа Muse
В большинстве разделов веб-сайта салон и спа Muse имеют поразительный эффект параллакса. Он встречает посетителей большим серым изображением прекрасной модели. Затем на сайте представлена галерея удачных фотографий помещений салона.
Затем на сайте представлена галерея удачных фотографий помещений салона.
Что еще? Muse Salon & Spa эффектно демонстрирует продукты и услуги с помощью изображений, кратких описаний и CTA. Он также отображает стилистов и профессионалов в серых изображениях на случай, если потенциальные клиенты захотят познакомиться с отличной командой, стоящей за этим салоном красоты. На сайте также используется липкое меню, которое поможет удержать посетителей сайта.
Посетите веб-сайт ➞
5. Салон Versa
На веб-сайте салона Versa услуги красоты очень понятны, а на главной странице размещены великолепные фотографии прекрасных женщин. Стратегия хороша тем, что большинство людей легко фотографируются, что повышает конверсию.
Веб-сайт предлагает отличные услуги и достойные предложения и скидки, неотразимо и приятно. Это гарантирует 20 долларов при первом посещении и 25 долларов за продукты Aveda, если вы порекомендуете другу. Разве это не привлекательно? Что-то еще? Качество сайта было улучшено за счет страницы отзывов, списков услуг, страницы контактов и других.
Посетите веб-сайт ➞
6. Парикмахерская Fringe
Есть несколько причин утверждать, что салон Fringe является самым популярным веб-сайтом парикмахерских. Однако давайте сосредоточимся на самой важной информации, которая вам нужна сегодня. Начиная с интуитивно понятного дизайна домашней страницы, веб-сайт, на который вы только что попали, напрямую посвящен волосам, а также средствам по уходу за волосами.
Они также используют изображение в реальном времени из своего салона, что также естественным образом знакомит посетителей с салоном. На главной странице вы найдете кнопку «Забронировать сейчас». Посетителям веб-сайта предлагается немедленно записаться на прием, который включает их систему бронирования.
Посетите веб-сайт ➞
7. Салон Сона
Веб-сайт имеет уникальный и инновационный дизайн. Впечатлить посетителей сайта таким отличным дизайном с Salon Sona несложно. Красиво оформленный салон красоты, салон Sona встречает и соблазняет своих посетителей невероятным эффектом параллакса.
Сайт салона красоты представляет собой одностраничный сайт с ультрасовременным дизайном и разделенным экраном, где левая часть предназначена для меню, а правая — собственно контента.
Особенно большой, четкий и красивый фон придает общему виду этого веб-сайта нотку изящества и элегантности. В частности, вы можете прокручивать изображение горизонтально. Как только вы наводите курсор на их услуги, Сайт также использует увлекательный и тонкий анимационный эффект.
Посетите веб-сайт ➞
8. Салоны MDG
Вы должны посетить этот салон, если хотите на некоторое время избавиться от стресса и расслабиться. Никогда не переставайте расширять свое присутствие в Интернете, если у вас есть салон красоты.
Посетители могут проверить на веб-сайте салона MDG, какие косметические услуги им доступны. Он использует увлекательный слайдер, который отображает различные изображения красивых моделей. В частности, на сайте используется простой и минимальный контент.
Показ отзывов реальных людей может помочь превратить потенциальных клиентов в клиентов. MDG Salon представляет чистый режим отзывов с помощью потрясающего слайдера с параллаксным фоном. Изображения в нижней части веб-сайта также придают веб-сайту невероятный вид.
Посетите веб-сайт ➞
9. Салоны DBK
Чтобы сделать веб-сайт успешным и эффективным, множество элементов, таких как потрясающий дизайн, заметная типографика и широкие четкие изображения, могут создать значительное количество эффектов. Для создания отличного веб-сайта DBK Salon использует систему оттенков серого.
В отличие от других бьюти-сайтов, здесь ярлык «Уверенно. Уникальный. Красиво» приветствует посетителей сайта и привлекает потенциальных клиентов. Компания также предлагает три разных отделения, где посетители могут быстро записаться на прием. В частности, при бронировании клиент может выбрать желаемого косметолога, различные услуги, время и т.д.
Также доверие к салону повышают отзывы гостей, размещенные на сайте. Сайт также включает ленту Instagram, чтобы сделать его более привлекательным и привлекательным для клиентов.
Сайт также включает ленту Instagram, чтобы сделать его более привлекательным и привлекательным для клиентов.
Посетите веб-сайт ➞
10. Zalonix
Zalonix имеет прекрасную домашнюю страницу для веб-сайта салона красоты. Это интеллектуальная платформа онлайн-бронирования, которая помогает создать прекрасный клиентский опыт.
Zalonix очень чистый и красивый, имеет визуально привлекательный, аккуратный дизайн, который произведет впечатление на посетителей. Zalonix выглядит довольно экологично, поскольку в качестве основного цвета сайта они используют зеленый.
Некоторые из самых замечательных функций включают красивые значки, привлекательные и информативные CTA, иерархию дизайна и дополнительные возможности компонентов. У Zalonix также отличная таблица цен.
Посетите веб-сайт ➞
11. The Salon California
Прекрасные видеоролики с океанскими пейзажами приветствуются посетителями Salon California. Меню в шапке веб-сайта и правой боковой панели имеет классную опцию навигации. По сути, сайт предлагает несколько вариантов; Вы можете воспользоваться любыми онлайн-услугами, перейти в интернет-магазин или заказать свадебные услуги.
Меню в шапке веб-сайта и правой боковой панели имеет классную опцию навигации. По сути, сайт предлагает несколько вариантов; Вы можете воспользоваться любыми онлайн-услугами, перейти в интернет-магазин или заказать свадебные услуги.
Посты в Instagram отображаются в стиле галереи в Salon California. Таким образом, посетители могут получить лучшее представление о компании на этой платформе социальных сетей, что также может повысить осведомленность о маркетинге. Для повышения авторитета и честности Салона Красоты Salon California представляет лучшую команду. Также на сайт добавлены свидетельства и базовая контактная форма.
Посетите веб-сайт ➞
12. Салон 29
Простой, но обширный, Салон 29 должен был быть включен в список лучших сайтов о красоте. Веб-сайт представляет свой бренд с четким логотипом в шапке, четкой и крупной фотографией салона и простым, но значимым слоганом. Веб-сайт включает в себя отзывы довольных клиентов в дополнение к другим элементам.
Более того, демонстрация экипажа Салона 29 также является привилегией. Аккаунты в социальных сетях Салона 29 также интегрированы в веб-сайт, который представлен в шапке с помощью значков социальных сетей. Это очень удобно для потенциальных клиентов, если они хотят проверить.
Посетите веб-сайт ➞
13. Салон «Люкс»
Профессиональные веб-сайты могут помочь установить надежность и связи. Выдающийся дизайн и функциональность Luxe Salon действительно выделяются. Салон Luxe создан, чтобы вдохновлять и побуждать посетителей посетить салон и насладиться обслуживанием, которое поддерживается многолетним опытом в области моды.
Точный призыв к действию, вдохновляющий заголовок и краткое описание того, что они предлагают, обеспечивают плавное знакомство с бизнесом. Широкий спектр услуг, предоставляемых салоном красоты, также хорошо смотрится на четких картинках. Другие интересные разделы этого сайта включают отзывы клиентов, презентации стилистов, их великолепные работы, продукты, карьеры и многое другое.
Посетите веб-сайт ➞
14. Салон Altitude
В дизайне веб-сайтов важную роль играют цвета. Таким образом, это может помочь распознать бренд и даже выделить определенные элементы.
Салон Altitude выполнен в холодных тонах в сочетании с потрясающими образами величия. Домашняя страница является простой, но привлекает и поощряет посетителей сайта Салона Красоты. В целом, привилегии клиента, когда он доверяет Altitude Salon, можно найти на его домашней странице.
Этот салон предлагает невероятное обслуживание клиентов от 20 баксов для новых клиентов до подарочных карт. Услуги, отзывы клиентов, профессиональная команда, продукты Aveda, направления, онлайн-бронирование и т. д. — это другие яркие страницы, которые вы заметите на этом веб-сайте!
Посетите веб-сайт ➞
15. Салон «Вуаля»
Салон «Вуаля» хочет, чтобы его посетители понимали приверженность компании качеству. Этот веб-сайт, похоже, представляет свой бренд с помощью привлекательных видеороликов о том, как он работает. Он содержит CTA в заголовке сайта и значки социальных сетей, чтобы обеспечить различные способы подключения к Voila Salon.
Этот веб-сайт, похоже, представляет свой бренд с помощью привлекательных видеороликов о том, как он работает. Он содержит CTA в заголовке сайта и значки социальных сетей, чтобы обеспечить различные способы подключения к Voila Salon.
Также включены различные филиалы салонов красоты, предлагающие сопутствующие услуги. Таким образом, посетители смогут легко посетить эти филиалы. Выставка их карьеры, наград и социальной ответственности обеспечивает просветление, которое, безусловно, добавляет тонкой анимации сайту. Voila Salon представляет очень информативную и умную информацию без каких-либо колебаний.
Посетите веб-сайт ➞
16. Парикмахерская Cuts and Bruises
Что отличает веб-сайт Cuts & Bruises, так это интеграция богатого контента. Прямо на главной странице сайта вы увидите видеоролики, позволяющие посетителям развлечься в салоне. Они также включили свои каналы в социальных сетях вместе с отличными изображениями, чтобы потенциальные клиенты могли увидеть, что они могут ожидать в салоне.
Посетите веб-сайт ➞
17. Эко-салон мясников
Дизайн этого веб-сайта на основе WordPress идеально подходит для бренда, который хочет предоставить всю информацию потенциальным клиентам за один раз. Строка меню включает в себя все важные детали, которые можно найти, от списка услуг до онлайн-записи на прием и многое другое. В правом верхнем углу веб-сайта значки социальных сетей позволяют просматривать их социальные галереи одним щелчком мыши.
Посетите веб-сайт ➞
19. Сайт лондонского салона Taylor Taylor
Этот сайт разработан с помощью WordPress и демонстрирует идеальное сочетание простоты и богатого содержания. Логотип Taylor Taylor London на веб-сайте минимален, а заголовок «Забронировать сейчас» в правом верхнем углу страницы позволяет записаться на прием всего одним щелчком мыши. Этот дизайн веб-сайта идеально подходит для вас, если вы хотите что-то простое, чистое и точное.
Посетите веб-сайт ➞
20. Веб-сайт салона Mèche
Веб-сайт Mèche демонстрирует экзотическую эксклюзивность и сделан с помощью WordPress. Видео на главной странице дает хороший обзор салона Mèche и его услуг. Опцию «Записаться на прием» можно легко найти на веб-сайте, и она позволяет пользователям бронировать моментально без каких-либо хлопот.
Посетите веб-сайт ➞
Заключение — Примеры сайтов о красотеИндустрия красоты постоянно меняется, и важно оставаться в курсе тенденций.
Возможно, вы не сможете сказать что-либо, просто взглянув на веб-сайт, но существует множество различных факторов, влияющих на создание эстетически приятного сайта.
Помните, что не существует универсального решения для создания успешного веб-сайта для бизнеса в сфере красоты. То, что лучше всего подходит для кого-то другого, может не сработать для вас — поэтому пробуйте разные дизайны, пока не найдете тот, который резонирует с голосом вашего бренда и целевой аудиторией!
Надеюсь, этот список поможет вам в поисках вдохновения!
Веб-сайты с иллюстрациями: 25 прекрасных примеров
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Одной из составляющих привлекательности веб-сайтов являются их визуальные эффекты, поскольку визуальные эффекты могут дополнять и передавать большой объем информации. И один из лучших способов добиться этого — использовать иллюстрации. Веб-сайты с иллюстрациями имеют преимущество перед веб-сайтами, которые в основном основаны на тексте, потому что они привлекают внимание зрителей.
А как насчет тех из нас, кто менее склонен к творчеству? Что, если мы боремся с рисованием вещей? Мы заблокированы от использования иллюстраций на наших веб-сайтах?
Вовсе нет!
Создать сайт с красивыми иллюстрациями проще, чем вы думаете. Вам не нужно создавать собственные иллюстрации с нуля, если у вас есть доступ к высококачественным стоковым ресурсам. Vecteezy — это лучшее место, где можно найти графику профессионального уровня, которую вы сможете внедрить в свои проекты в кратчайшие сроки.
Неограниченное количество загрузок
Vecteezy Pro
Получите неограниченный доступ к фотографиям профессионального качества, стоковым видео 4K и векторной графике по одной низкой цене.
- Доступ к миллионам качественных творческих ресурсов.
- Непревзойденные цены всего от 9 долларов в месяц.
- Ускорьте процесс проектирования и работайте более эффективно.
Vecteezy Pro предлагает миллионы высококачественных ресурсов для творчества, которые можно использовать в собственных проектах. Всего за 9 долларовв месяц вы можете загружать столько фотографий, видео и векторов, сколько вам нужно. Это примерно та же цена, которую вы заплатили бы за 1-2 изображения на ведущих фоторынках.
Получить доступ
Витрина веб-сайтов с иллюстрациями
Поиск уникальных иллюстраций для вашего веб-сайта стал еще проще благодаря таким инструментам, как Vecteezy и другим доступным источникам иллюстрированных произведений искусства. Но как насчет их реализации? Вот 25 веб-сайтов, которые используют иллюстрации и могут вдохновить ваш проект, будь то корпоративный веб-сайт или личный веб-сайт.
Но как насчет их реализации? Вот 25 веб-сайтов, которые используют иллюстрации и могут вдохновить ваш проект, будь то корпоративный веб-сайт или личный веб-сайт.
ExpressionEngine
Когда дело доходит до иллюстраций, объясняющих функциональность веб-сайта, ExpressionEngine отлично справляется с этой задачей. Подобно метафоре в стихотворении, иллюстрации здесь являются визуальным представлением целей веб-сайта. В этом случае исходное изображение, на котором изображен кто-то, организующий контент, довольно хорошо отражает CMS. Он выполнен в стиле плоского дизайна, но все же вызывает некоторую глубину благодаря широкому дизайну.
Старк
Старк использует точку доступности своего сервиса и использует простую иллюстрацию, изображающую кого-то, помогающего кому-то с костылями. Художественный стиль привлекателен и дружелюбен и использует ограниченную цветовую палитру, которая напоминает общий веб-сайт. Он также имеет упрощенный стиль, аналогичный ExpressionEngine и многим другим иллюстрациям, которые вы увидите в этом списке.
Lookback
Lookback использует дополнительную цветовую палитру и простые формы для своих иллюстраций, которые создают довольно очаровательное иллюстрированное представление того, что они делают. Особенно забавно то, что каждый изображенный человек состоит из простой цветной иконки с штриховым рисунком, изображающим конечности. Опять же, простой, ориентированный на форму дизайн, который не перегружает остальную часть сайта.
UsabilityHub
Опять же, мы видим простые и понятные иллюстрации, но UsabilityHub делает их еще лучше, используя более яркие цвета и тени. Цвета яркие и менее приглушенные, чем в других примерах в списке, а затенение придает плоскому стилю немного глубины, как будто иллюстрации сделаны из вырезок из бумаги. Стиль, однако, по-прежнему прост, но это совсем не плохо. Он хорошо дополняет информацию на целевой странице.
Digifloat
Иллюстрации Digitfloat на их целевой странице напоминают характеристики некоторых из предыдущих примеров, но создают из них визуально уникальный стиль. Посетители веб-сайта могут найти прочные формы и смелые цвета, но стилистическое преувеличение конечностей здесь бросается в глаза. Конечности, непропорциональные головам, создают мультяшный подход к демонстрации процесса проектирования, представляющего бренд. Это довольно уникальная пачка иллюстраций людей.
Посетители веб-сайта могут найти прочные формы и смелые цвета, но стилистическое преувеличение конечностей здесь бросается в глаза. Конечности, непропорциональные головам, создают мультяшный подход к демонстрации процесса проектирования, представляющего бренд. Это довольно уникальная пачка иллюстраций людей.
Воронка крайнего срока
Воронка крайнего срока Векторные иллюстрации воронки крайнего срока, в основном, без линий, смелые и дружелюбные. Как и Digifloat, они используют преувеличенные характеристики фигур. Яркое разнообразие цветов создает рамку вокруг основного текста и пробной кнопки. Дизайн хорошо работает, чтобы сосредоточить внимание на том, что бренд хочет, чтобы посетители увидели.
Centili
Отличные иллюстрации Centili могут быть самыми смелыми. Персонажи, управляемые формами, построенные вокруг оранжево-синей цветовой палитры, также являются анимированными иллюстрациями, придавая целевой странице некоторую враждебность, которая не обязательно видна в других примерах в списке. Конечно, стиль похож на другие в списке. Широко закругленные, простые формы с преувеличенными чертами составляют большинство характеристик рисованных иллюстраций. Тем не менее, цвет и движение делают здесь большую работу.
Конечно, стиль похож на другие в списке. Широко закругленные, простые формы с преувеличенными чертами составляют большинство характеристик рисованных иллюстраций. Тем не менее, цвет и движение делают здесь большую работу.
Todoist
У Todoist есть одни из самых привлекательных иллюстраций в списке, выбрав что-то более живописное, чем векторное. Качественные иллюстрации напоминают многие дизайнерские приемы, уже представленные в списке, но выигрывают от того, что выглядят более традиционными из-за живописного подхода к искусству. Несколько ненасыщенная палитра также является хорошим, приятным выбором, хорошо сочетающимся с преимущественно бело-красной темой остальной части сайта.
Doist
Doist также предлагает более живописные типы иллюстраций, которые выглядят как текстурированные иллюстрации, как если бы вы чувствовали их на странице. Сплошное центральное изображение является подходящим якорем для таких проектов, как целевые страницы. Иллюстрация разнообразной группы людей отражает этику и цель компании, как только пользователь посещает страницу.
TMS
TMS в основном использует штриховые иллюстрации для своей страницы-заставки. Тем не менее, небольшие всплески цвета привлекают внимание и дополняют образ. Фигуры, изображающие работающих людей, по сути представляют собой плоские формы, но имеют свой характерный стиль. В целом, иллюстрации имеют более реалистичные пропорции по сравнению с другими, сохраняя при этом привлекательный визуальный стиль.
Avocode
Забавная и причудливая иллюстрация Avocode играет на названии, представляя дружелюбного персонажа авокадо. Зеленая окраска дополняется другими цветами, вызванными очевидными каракулями персонажа. Здесь происходит некоторое повествование, вплоть до всплывающего окна политики использования файлов cookie, изображающего одного и того же персонажа, наслаждающегося печеньем и молоком — в общем, довольно забавный способ создать бренд.
Etch
На иллюстрации-заставке Etch используются яркие плоские символы и яркие цвета. Тем не менее, он также использует всю ширину окна, что придает веб-сайту Etch огромное ощущение по сравнению с некоторыми другими сайтами в списке. Использование резкого ракурса для представления наклона создает интересное обрамление элементов на странице.
Использование резкого ракурса для представления наклона создает интересное обрамление элементов на странице.
Sterling
Sterling использует немного более темную палитру, чем большинство заставок в списке, выбирая темно-серый фон с оттенками красного и розового для иллюстраций персонажей. Иллюстрации тоже очень хороши. При использовании более простых дизайнов, основанных на форме, выбор цвета и стилизация создают довольно яркий стиль.
SuperHi
Красочная заставка SuperHi имеет яркие синие, желтые и красные оттенки. Массив иллюстрированных объектов с различными узорами создает стимулирующие визуальные эффекты и отражает энергию, которую SuperHi хочет передать в своей копии. Эти цветовые решения и абстрактные изображения перемещаются вниз по странице, пока зрители читают.
Beez
Beez использовали черно-белые изображения в сочетании с анимированными иллюстрациями для продвижения своего бренда. Простая повторяющаяся анимация, обрамленная символами с минимальными линиями, весьма эффективна. Здесь есть абстрактное качество выбора изображения, которое работает. Дизайн персонажей соответствует более обширной тенденции дизайна, основанной на форме.
Здесь есть абстрактное качество выбора изображения, которое работает. Дизайн персонажей соответствует более обширной тенденции дизайна, основанной на форме.
Cureganic
Стилизованные персонажи Cureganic отражают разнообразие аудитории. Прозрачные PNG также масштабируются и подходят для дизайна веб-сайта при любом размере окна. Красочные персонажи также соответствуют ярким значкам социальных сетей, которые составляют внешний вид страницы, когда они появляются и исчезают с ограниченной анимацией. Однако по мере того, как читатели прокручивают страницу, стиль иллюстраций меняется и лучше подходит для более мелких и урезанных значков.
Neoverve
Neoverve строит свою заставку вокруг стиля иллюстрации, который сочетает в себе зеленые формы, градиенты и жирный черный штриховой рисунок. Как и на многих сайтах в списке, иллюстрации относительно просты по внешнему виду, но отражают сильное чувство дизайна и всегда привлекают внимание движением и углами, представленными с каждым элементом.
Shape
Shape представляет зрителям визуализированные модели, изображающие женщину и собаку на фоне сцены, наполненной стилем. Цвета приятны для глаз и дополняют друг друга, но больше всего выделяется использование текстур, которое обычно не встречается в некоторых иллюстрированных примерах в списке. Например, на одежде можно увидеть отчетливые фактуры ткани. Однако помимо этого стиль дизайна напоминает дизайн, который можно увидеть в этом списке.
Дрон
Дрон имеет забавную анимационную иллюстрацию, которая напоминает робототехнику, а не человеческие фигуры. Это в названии. Изображение представляет собой относительно простой цикл интерфейса дрона, собирающий серию кубов с различными этапами и отклонениями, и все это работает довольно плавно. Сама иллюстрация тоже яркая и мультяшная.
Cabin of Code
Веб-сайт Cabin of Code предлагает восхитительный сюрприз при загрузке. Он проиллюстрирует перед вами очаровательную и сказочную сцену, в которой животные создают веб-сайт. Даже после завершения сцена продолжает анимироваться с дрейфующими воздушными шарами в цикле. Стиль довольно очаровательный, и его можно найти по всей странице в виде значков.
Даже после завершения сцена продолжает анимироваться с дрейфующими воздушными шарами в цикле. Стиль довольно очаровательный, и его можно найти по всей странице в виде значков.
CN100
CN100 предлагает посетителям практичную ограниченную анимационную иллюстрацию. Прозрачный поезд в формате PNG катится по постоянно генерирующемуся пути. Сам поезд представляет собой искусно разработанную графику в формате PNG, которая кажется трехмерной. В качестве бонуса, когда вы прокручиваете вниз, поезд в конечном итоге доберется до края пути, прежде чем вы перейдете к следующему разделу страницы. В целом, это довольно умно.
WP Kraken
WP Kraken напоминает мифического морского зверя в довольно элегантном иллюстрированном осьминоге. Сам образ весьма очарователен в котелке, монокле и усах. Прихоть приветствуется, учитывая иногда монотонный характер дизайна WordPress, который часто заставляет людей обращаться в дизайнерские фирмы, такие как WP Kraken. Конечно, помимо осьминога, другие примеры дизайна иконок просты и эффективны, но осьминог действительно привлекает внимание.
RunCloud
RunCloud изображает космическую сцену с изображением векторизованного астронавта, управляющего пользовательским интерфейсом сервера, находясь на Луне. Само изображение достаточно привлекательно, хотя метафора может быть смешанной. Несмотря на это, очарование изображения исходит от приятного дизайна и цветов на иллюстрации.
Moqups
Преимущественно синяя палитра Moqups работает не только как часть фона, но и на иллюстрации, создавая комнату, в которой сидят проиллюстрированные персонажи. Сами персонажи сильно контрастируют с оттенками красного и желтого, когда они сидят за столом. Это продолжается по мере того, как читатели прокручивают разделы вниз, пока внезапно на каждом изображении не появляются яркие всплески цвета на белом фоне.
Epicurrence
Смелый и причудливый стиль цифровых иллюстраций Epiccurence — один из самых интересных в списке. Между понятием самого изображения и использованием формата PNG для анимации посетители не могут не чувствовать себя очарованными.
