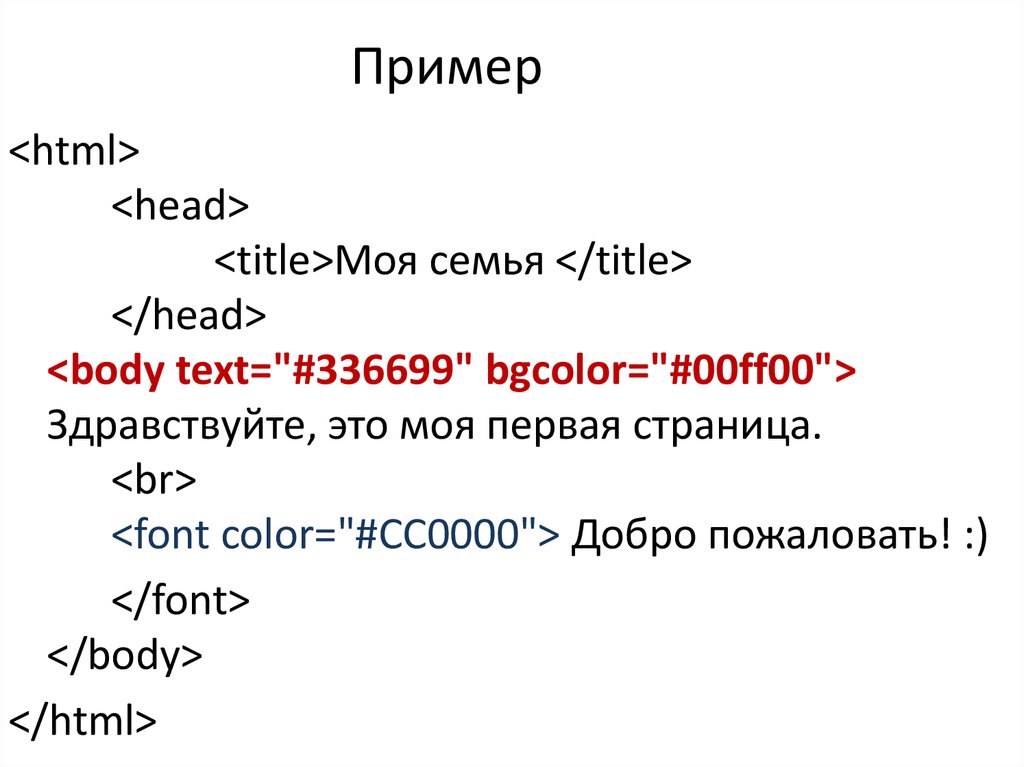
Шаблоны сайтов. Табличная верстка сайта
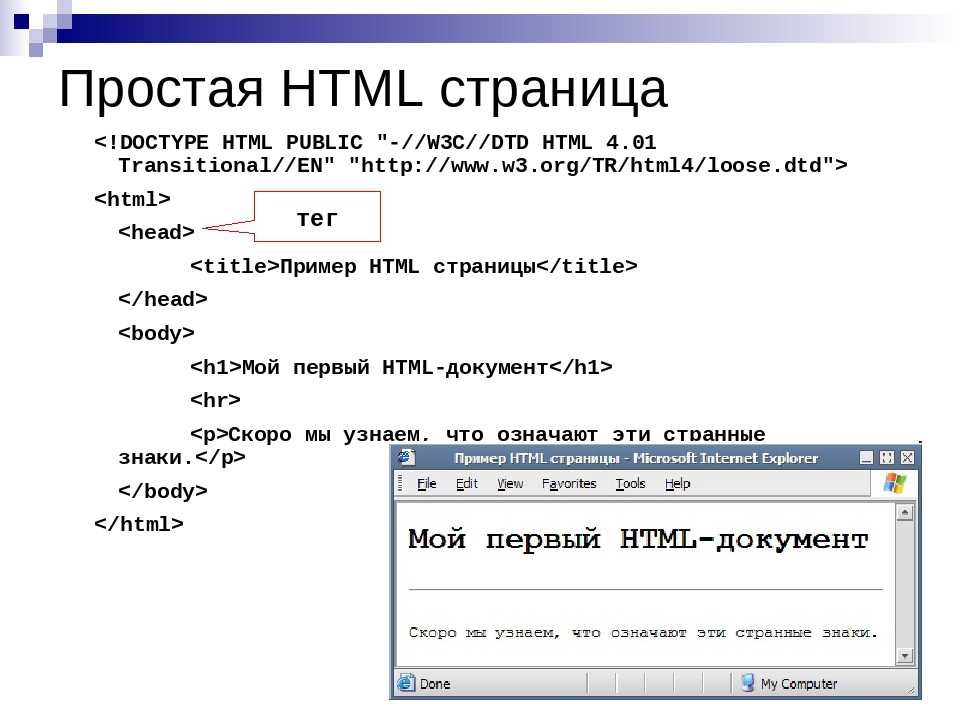
Главная HTML Табличная верстка сайта (Шаблоны сайтов)
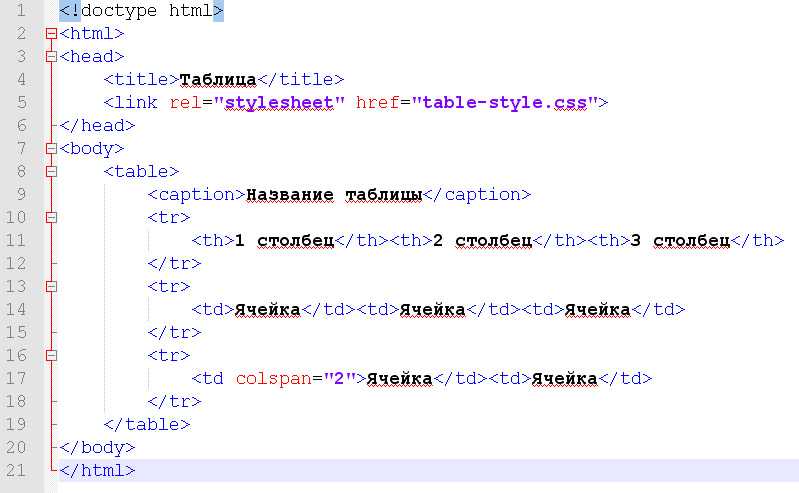
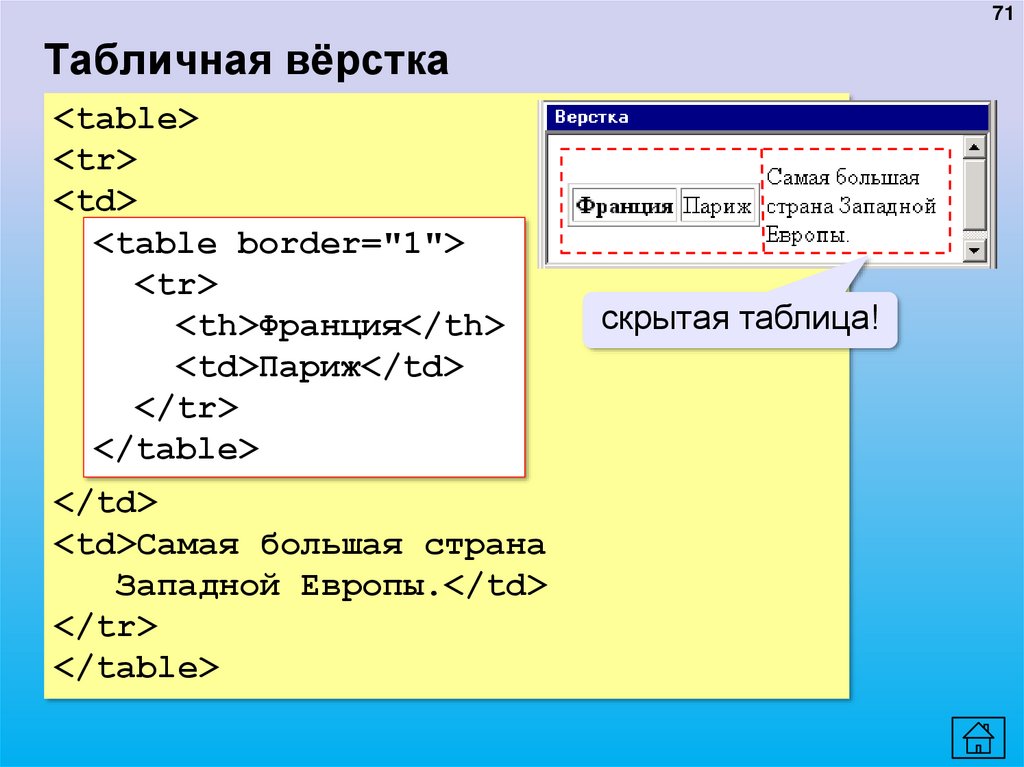
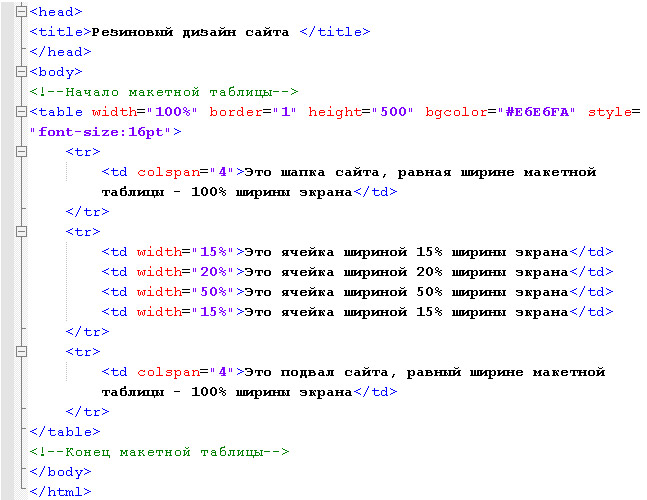
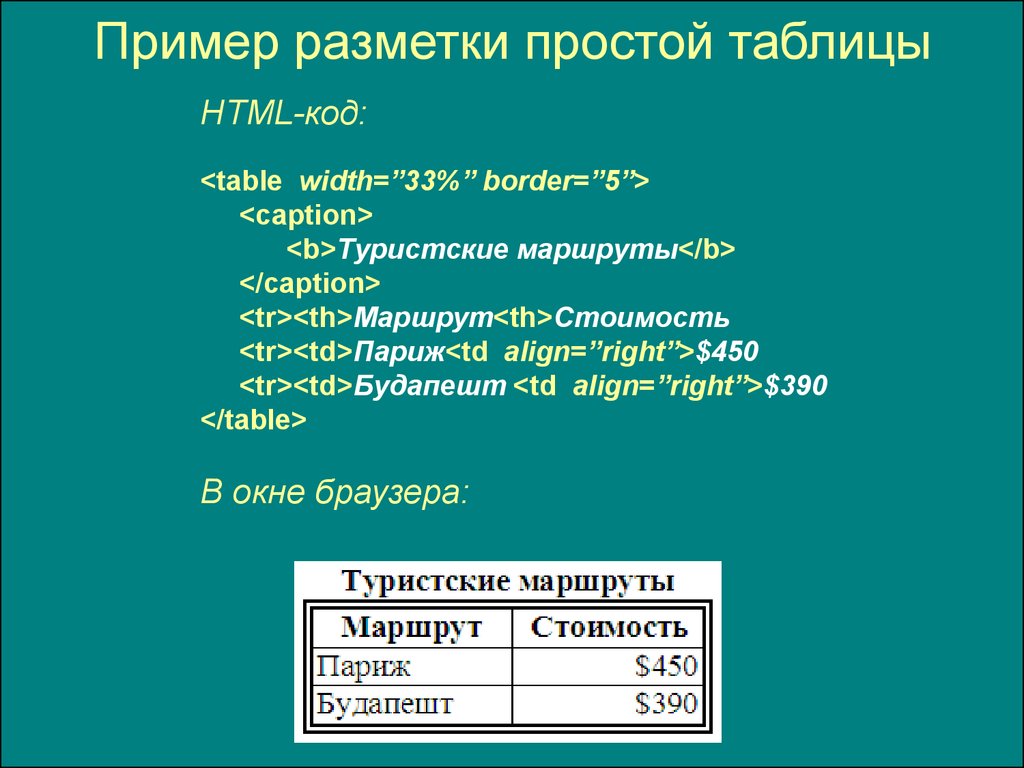
При табличной верстке используются таблицы (тег <table> )
Основные преимущество табличной вёрстки — проста и быстрота.
Таблица корректно отображается во всех браузерах и сайт выглядит везде одинаково.
Таблица представляет собой модульную сетку, в которой удобно размещать отдельные элементы веб-страницы.
Таблицы подходят для «резинового» макета, ширина которого привязана к ширине окна браузера.
Благодаря тому, что размер таблицы можно задавать в процентах, она занимает все отведенное ей свободное пространство. Также можно регулировать и высоту содержимого. Например, если текста немного, то «подвал» страницы может висеть в ее середине. Параметрами таблицы можно отрегулировать это так, что при небольшом тексте «подвал» плотно прилегает к нижнему краю окна браузера, независимо от размеров окна.
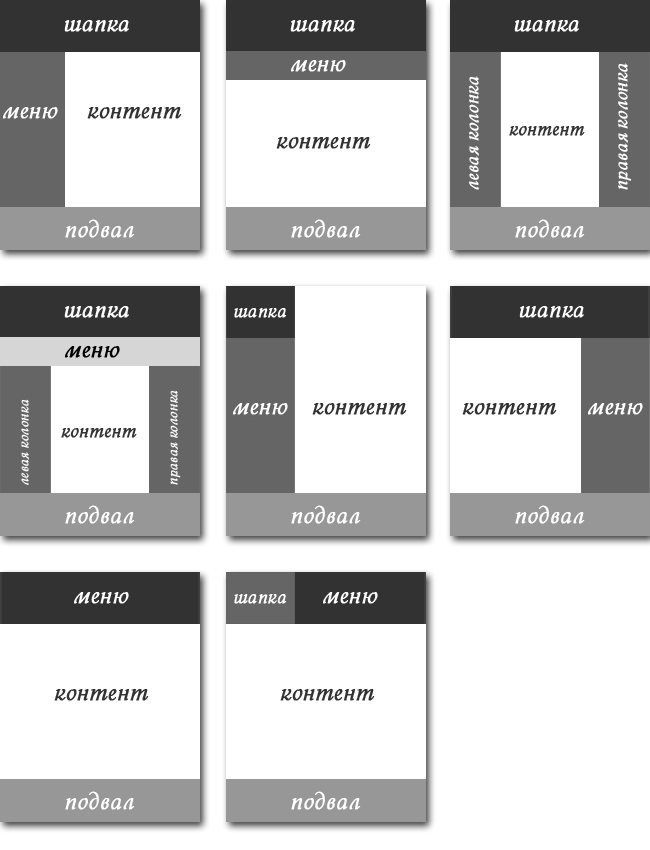
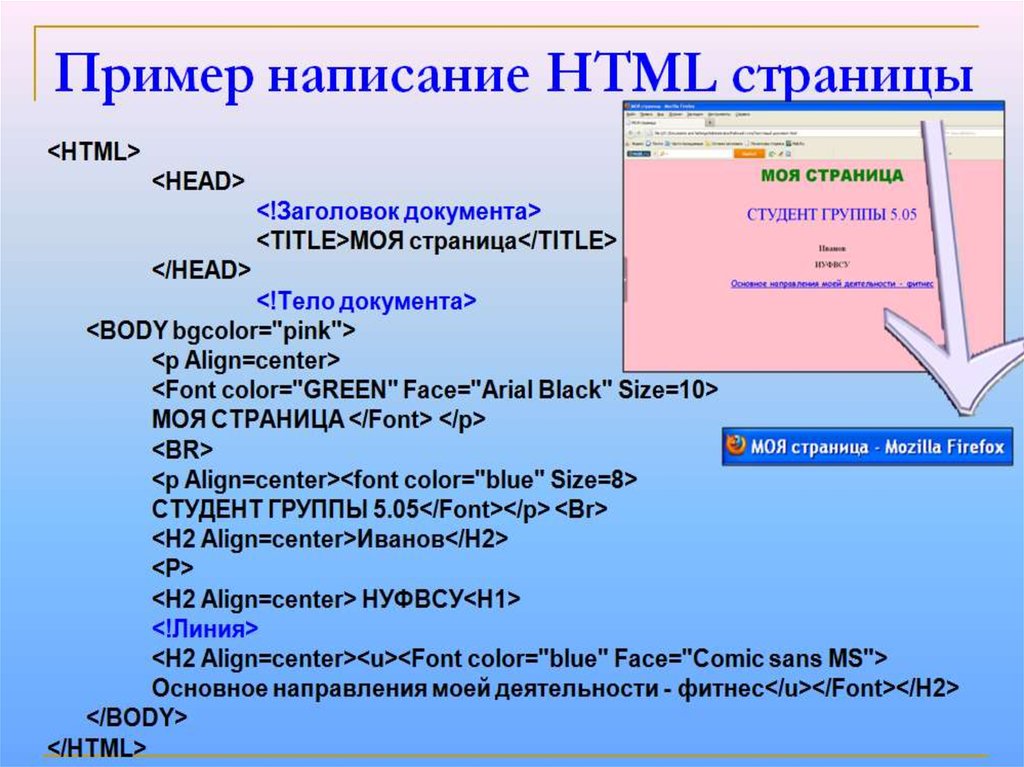
Основные виды Шаблонов сайтов
Табличная верстка Шаблонов сайтов
| WEB — страница | Код в документе HTML | |||||||||
| 1
|
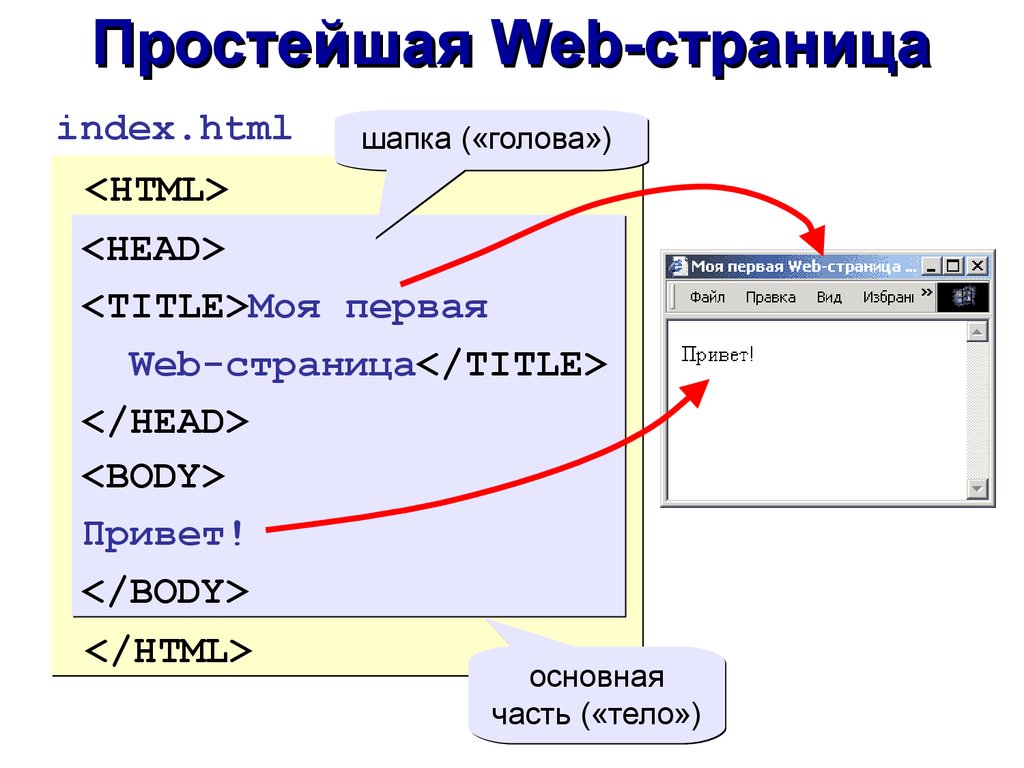
<html>
<body>
<table border="1" bgcolor=#e8e3d4 width=100%>
<tr><td>
Шаблон сайта-1 </td></tr>
<tr><td bgcolor=#ccc0b3>
Меню</td></tr>
<tr><td bgcolor= #ebebeb>Контент</td> </tr>
<tr><td bgcolor=#ccc0b3>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 2
|
<html>
<body>
<table border="1" bgcolor=#e8e3d4 width=100%>
<tr>
<td colspan=2
width:20%">
Меню</td>
<td bgcolor=#ebebeb> <p>Контент </p></td></tr>
<tr><td colspan=2>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 3
|
<html>
<body>
<table border="1" bgcolor=#bfa798 width=100%>
<tr><td>
Шаблон сайта-3</td></tr>
<tr>
<td bgcolor=#ebebeb>
<p>Контент</p></td>
<td>
Меню</td>
</tr>
<tr><td colspan=2>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 4
|
<html>
<body>
<table border="0" bgcolor=#aee1fc width=100%>
<tr>
<td colspan=3>
Шаблон сайта-4</td></tr>
<tr>
<td>Меню</td>
<td bgcolor=#ffffff>
<p>Контент</p> <p>Контент</p>
</td>
<td>фото дня</td>
</tr>
<tr>
<td colspan=3>Подвал сайта</td>
</tr>
</table>
</body>
</html>
| |||||||||
- теги Таблицы
- Атрибуты таблицы
HTML-шаблонизаторы — Блог HTML Academy
Есть много способов сэкономить время и упростить жизнь разработчика. Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Шаблонизаторы для HTML — один из таких способов.
Какие проблемы решают шаблонизаторы
Главное преимущество шаблонизаторов — они избавляют от необходимости писать повторяющийся код несколько раз. Это кажется не такой большой проблемой, но всё же разработчикам часто приходится тратить на это время.
При вёрстке шаблонов принято выделять повторяющиеся блоки в компоненты, чтобы использовать их на других страницах, но иногда один из них требуется изменить. Если речь идёт о внешнем виде компонента, всё просто: вы меняете его CSS-код, и он обновляется везде. Но как быть, если нужно переделать HTML-код сложного компонента? Сначала придётся внести правку в код на одной странице, а затем найти все подобные компоненты и провести аналогичные изменения с каждым.
Простой пример — страница с карточками товаров. Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
Такие изменения могут касаться не только сложной разметки, но и более простых элементов вроде контента в ссылках. Типовая задача — разметить главное меню так, чтобы при клике на ссылку открывались соответствующие шаблоны страниц. Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Эти ситуации не катастрофичны, но приводят к следующим проблемам:
- Необходимость постоянно держать в голове контекст проекта. То есть помнить, где есть похожие компоненты, чтобы вносить правки везде. Особенно неудобно, если вы вернулись к проекту после перерыва.
- Возникновение ошибок на этапе разработки и внесения правок. Можно забыть раскатать правки на все компоненты, и где-то вылезут баги. Причём не из-за плохой вёрстки, а просто потому, что вы забыли скопировать код.

- Увеличение времени разработки и внесения правок, особенно при потере контекста.
Вместо этого можно было потратить время на улучшение проекта. Давайте разберёмся, как именно шаблонизаторы помогут избавиться от лишних проблем.
Уже всё знаете про шаблонизаторы и просто решили освежить знания?
Ответьте на 6 вопросов, чтобы узнать, насколько вы разбираетесь в шаблонизаторах.
Пройти тест
Как шаблонизаторы помогают решать проблемы?
Рассказывать про работу шаблонизаторов будем на примере принципа их работы, без отсылки к конкретному инструменту.
Создание шаблонов
Представим обычный сайт на вёрстку. У него есть шапка и подвал, которые повторяются на всех страницах, а центральная контентная часть везде отличается. В таком случае вы можете создать файл, поместить в него шаблон и указать, в какое место подключать контент. А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
Рассмотрим это на условном, несуществующем синтаксисе.
Файл раскладки
<!-- layout.html -->
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Сайт про сайт</title>
</head>
<body>
<header>
<!-- шапка сайта -->
</header>
<main>
<include content />
</main>
<footer>
<!-- подвал сайта -->
</footer>
</body>
</html>Здесь мы определяем основной шаблон всего сайта, с шапкой и подвалом, и указываем конструкцию, которая будет указывать, куда должен размещаться контент.
Файл каталога и новостей
<!-- страница калатога --> <use layout.html /> <h2>Страница каталога</h2> <div> <div>Карточка 1</div> <div>Карточка 2</div> <div>Карточка 3</div> </div> <!-- страница новостей --> <use layout.html /> <h2>Страница новостей</h2> <div> <div>Новость 1</div> <div>Новость 2</div> <div>Новость 3</div> </div>
В отдельных файлах мы указываем, какой шаблон для них используется и как они будут выглядеть. На выходе мы получим две страницы с одинаковой шапкой и подвалом и разным контентом.
Самое важное, что теперь мы можем менять шаблон сразу для всех страниц и это происходит автоматически, а нам в случае необходимости не надо за ними следить и менять руками много файлов.
Создание компонентов
Компоненты — это как шаблоны, но наоборот. В случае с шаблоном мы указываем, где он будет использоваться для необходимого контента. При работе с компонентами мы сначала его определяем, а потом указываем место, где его надо вызвать.
Если шаблоны больше подходят для глобальной раскладки сайта, то компоненты предназначены для использования маленьких блоков, начиная от простых кнопок и заканчивая более сложными составными компонентами, например карточками товара или целым блоком с избранными товарами.
В примере ниже компонентом может быть как каждый блок по отдельности, так и группировка из всех четырёх блоков.
В качестве примера абстрактной реализации рассмотрим реализацию каталога.
В отдельном файле описываем саму карточку товара со всей структурой.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
А уже в другом файле, в котором необходимо подключать компонент, вызываем его.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
Благодаря этому становится проще использовать компоненты и собирать из них более сложные блоки. При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
Работа с данными
Не может же быть так, чтобы при вставке девяти карточек проекта они все стали одинаковыми? Что делать, если мы хотим видеть разный контент в одинаковых компонентах?
Создавать новые компоненты под разный контент или копировать его не придётся. Шаблонизаторы умеют разделять данные и их внешний вид, вставляя полученные данные в код компонента.
То есть мы можем не использовать данные внутри компонента, а передать их при вызове, чтобы они подставились в нужные места. Разберёмся, что это значит.
При описании компонента мы говорим, что его контент не статичный, а берётся из объекта с данными, которые будут в него переданы.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data. href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div>
href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div>И при вызове компонента мы передаём ему эти данные, чтобы на выходе у нас был компонент в нужной структуре, но с разным содержанием.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data.href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog. png" alt="Фотография собаки" title="Плюшевая собака">
</div>
png" alt="Фотография собаки" title="Плюшевая собака">
</div>Благодаря этому мы можем использовать разный контент в одинаковых компонентах, при необходимости менять классы у разных блоков и легко управлять интерфейсом.
Интерактивность
Внутри шаблонизаторов есть такие полезные возможности, как условные выражения и циклы. Мы не будем подробно останавливаться на них, а лишь расскажем, в каких сценариях это может пригодиться.
Условные выражения позволяют вам менять что-то внутри компонента в зависимости от данных внутри. Это делает компоненты более гибкими. Например, у вас есть компонент кнопки в трёх цветах. Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Циклические конструкции освобождают от копирования повторяющихся компонентов. Вы указываете данные, которые надо перебрать, и компонент, в который их надо вывести. На выходе вы получаете нужное количество данных в нужном компоненте. Это удобно при создании карточек товаров и списков — новостных и прочих.
Это удобно при создании карточек товаров и списков — новостных и прочих.
Эти возможности позволяют писать код ещё быстрее и более гибко, избегая при этом лишних ошибок.
Какие шаблонизаторы бывают
Все пункты выше мы рассматривали на примере общих принципов работы шаблонизаторов. Известные инструменты направлены на решение примерно одних и тех же задач, но между ними есть отличия, несмотря на общую идеологию.
Когда мы проводили исследование навыков, необходимых на рынке, мы поняли, что из инструментов наибольшей популярностью пользуются Pug и Twig. Они отличаются синтаксисом и окружением, а также внутренним функционалом.
Pug — написан на Node.js и компилирует строгий синтаксис в конечный HTML-файл. То есть он не работает на лету и по факту всё равно превращается в HTML. Его надо собирать через сборщик. Инструмент представляет собой довольно нестандартный синтаксис, который непривычен в начале, но быстро осваивается и даёт хороший профит.
Twig — шаблонизатор, написанный на PHP, часто используется при вёрстке шаблонов. Он собирается на сервере и не требует предварительной сборки, но работает в окружении локального сервера.
В зависимости от окружения проекта лучше подойдёт тот или иной шаблонизатор, но самое главное, что любой из них позволяет значительно упростить себе жизнь.
Подготовка к работе с шаблонизаторами
Шаблонизаторы не выглядят сложным инструментом, но с ними всё не так просто.
- Первое, чему необходимо научиться, — правильно использовать принципы. Верно выделять шаблоны, компоненты и правильно их комбинировать. В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
- У шаблонизаторов есть особенности синтаксиса, которые не всегда очевидны, и некоторые функции не всегда работают так, как от них ожидается.
- И самое важное — необходимо правильно использовать возможности для разных типовых задач, чтобы не усложнять работу.

Всё это постигается опытом и позволяет существенно упростить процессы производства и дальнейшей поддержки проекта.
Какие выводы можно сделать
Шаблонизаторы делают написание кода проще и избавляют разработчика от хранения в голове большого количества контекста. Это позволяет тратить силы на более полезные вещи.
В целом, шаблонизаторы близки друг другу и построены на единой философии в разных инструментах. Но важно научиться принципам, а не конкретному инструменту. А инструмент лучше выбирать под конкретное окружение.
Главное — использовать шаблонизаторы правильно, чтобы действительно оптимизировать работу.
Курс по шаблонизаторам HTML
Вы освоите Pug по максимуму и сможете решать реальные задачи, которые встречаются на рынке.
Записаться
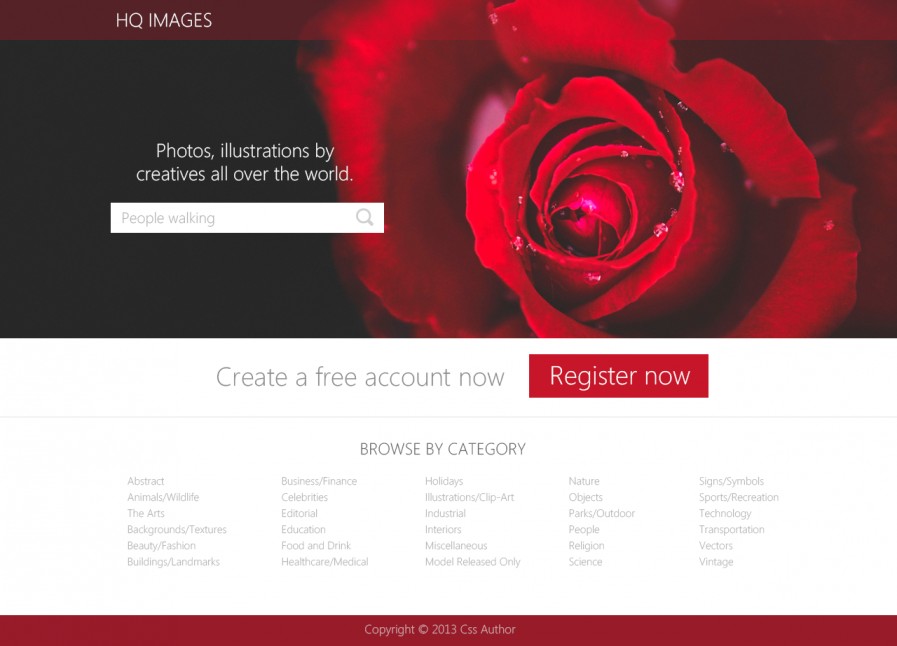
30 невероятно простых веб-страниц | Креативы в Интернете
Некоторые из самых известных страниц очень перегружены информацией, но я предпочитаю обратное: простые.
Очевидно, величайшим представителем этой группы является Google с его минималистичной домашней страницей с самого начала своего пути. но очевидно, что это не единственный сайт в Интернете, который стремится к простоте.
Индекс
- 1 Примеры простых HTML веб-страниц
- 1.1 Кин Ричмонд
- 1.2 Алиса Другард
- 1.3 Джонатан Огден
- 1.4 Зяблик
- 1.5 Другой дизайн
- 1.6 Бризк
- 1.7 Вертикальный дизайн сада
- 1.8 247Grad
- 1.9 Наслаждайтесь этим
- 1.10 Эллисон Хоу
- 1.11 Пикселот
- 1.12 Лайонел Шолтес
- 1.13 Элегантные чайки
- 1.14 Среда обитания
- 1.15 ПинкПойнт
- 1.16 IWC
- 1.17 Отбивная котлета
- 1.18 7Сосна
- 1.19 Сумма
- 1.20 Шляпная коробка
- 1.21 Кара лайте
- 1.22 Внутренний студийный маркетинг
- 2 Как создать простой веб-сайт на HTML
- 2.
 1 Немного CSS
1 Немного CSS
- 2.
Примеры простых HTML веб-страниц
Кин Ричмонд
Кин Ричмонд заставляет нас увидеть простоту игры с несколькими элементами, но очень хорошо подходит для дать отличное ощущение минимализма. Его логотип в верхнем левом углу, значки Twitter и контактов справа и в центре с привлекательной типографикой, посвященной тому, чему он посвящен.
Ссылка на Интернет: Кинрих Монд
Алиса Другард
Подпишитесь на наш Youtube-канал
Алиса Другард Будьте проще, разместив свой логотип в центре четыре вкладки для перемещения между основными страницами вашего веб-сайта и серия фотографий, размещенных должным образом, чтобы мы с первого взгляда знали, что вы делаете и что делаете.
Ссылка на Интернет: Алиса Другард
Джонатан Огден
Огден продолжайте играть с тем, насколько просто ваше имя как логотип, социальные сети, расположенные чуть ниже, не привлекающие внимания, и их дизайн работает так, чтобы мы могли быстро просмотреть их. На одной странице показано все, что имеет значение.
На одной странице показано все, что имеет значение.
Ссылка на Интернет: Джонатан Огден
Зяблик
Финч уже собирается в другие места, чтобы поиграть с типографикой, а те цвета, обозначающие элегантность и мудрость того, что он делает. Имея всего несколько элементов, он оставляет в поле зрения весь свой профессионализм. Он также дает понять, какие страницы связаны с вами.
Ссылка на Интернет: Зяблик
Другой дизайн
Этот сайт играть иначе. Используйте обои с заголовком, из которого мы можем перейти на главные страницы, ваш телефон и ссылки на ваши социальные сети.
Ссылка на Интернет: Другой дизайн
Бризк
Кай показывает нам свою фигуру с абстрактный треугольник и подходящая цветовая палитра чтобы дать близость. Он также предлагает часть своей биографии с шрифтом меньшего размера на случай, если мы захотим узнать о нем больше.
Ссылка на Интернет: Бризк
Вертикальный дизайн сада
Как и предыдущий, дизайн вертикального сада направлен на фотографию, которая быстро одна из его лучших работ в аэропорту Осло. Наверху у нас есть заголовок с «панелью навигации» или панелью навигации и даже с возможностью изменения языка. Логотип помещает его в вертикальный формат, чтобы придать последний штрих очень простой странице.
Наверху у нас есть заголовок с «панелью навигации» или панелью навигации и даже с возможностью изменения языка. Логотип помещает его в вертикальный формат, чтобы придать последний штрих очень простой странице.
Ссылка на Интернет: Вертикальный дизайн сада
247Grad
247Grad играть с монохромным и фоновым изображением почти полностью темно. Шрифт заголовка, который меньше текста и заголовка, пишется с заглавной буквы, чтобы создать отличный контраст в общем дизайне.
Ссылка на Интернет: 247Grad
Наслаждайтесь этим
Una отличная типографика может быть признаком аутентичности и что мы знаем, что делаем. Вам не нужно больше ничего давать, если сообщение прямое. Они ясно дают понять: они любят создавать красивые приложения и веб-сайты. Они оставляют почту для проектов и их изучения по другой ссылке.
Ссылка на Интернет: Наслаждайтесь этим
Эллисон Хоу
Эллисон берет нас перед другими курсами и включает больше изображений и тот более «женственный» шрифт. То же самое касается вашего основного изображения и этого заголовка. Он может позволить себе роскошь предъявить карточку, показывающую торговые фокусы.
То же самое касается вашего основного изображения и этого заголовка. Он может позволить себе роскошь предъявить карточку, показывающую торговые фокусы.
Ссылка на Интернет: Эллисон Хоу
Пикселот
Пикселот немного сумасшедший, но также указывает на креативность автора. Использовать указатель мыши для создания маски это размывается, где бы мы ни находились.
Ссылка на Интернет: Пикселот
Лайонел Шолтес
Если вы хотите, сделайте свое резюме в Интернете не более того, Лайонел показывает вам шаги. Подходящий шрифт, ваше фото вверху слева, ссылки на ваши социальные сети и ваш опыт. Единственный декоративный элемент — это две горизонтальные линии разного цвета.
Ссылка на Интернет: Лайонел Шолтес
Элегантные чайки
Мы возвращаем к элегантности минимализма и эти большие пустые места. С одной стороны, заголовок очень далеко от остальных элементов, а с другой стороны, эти элементы сформированы таким образом, что создают между ними большую визуальную гармонию.
Ссылка на Интернет: Элегантные чайки
Среда обитания
Как видно из всех примеров, важно вкладки заголовка для перехода на разные страницы с сайта. Типографика имеет большое значение, поиграйте с одним для заголовка, а другой для текста с шрифтом без засечек, который отлично справляется.
Ссылка на Интернет: Среда обитания
ПинкПойнт
Контраст цветов приводит нас к немного более сложной паутине всех видов. Не все эти основные элементы отсутствуют чтобы поиграть на этот раз с градиентами для фонового изображения и тех двух разделов, которые имеют основные цвета градиента для основного изображения.
Ссылка на Интернет: ПинкПойнт
IWC
Отличная фотография с грамотно подобранный шрифт и «геройский» элемент вы можете отдать в эту сеть. С помощью слайдера он показывает часть работы, довольно простую по своему замыслу.
Ссылка на Интернет: IWC
Отбивная котлета
Цифровая иллюстрация приводит нас к Chop Chop с тот образ, который съедает все его визуальное присутствие. Синий цвет в заголовке дает возможность создавать хроматические значения, соответствующие всему изображению, проецируемому через Интернет.
Синий цвет в заголовке дает возможность создавать хроматические значения, соответствующие всему изображению, проецируемому через Интернет.
Ссылка на Интернет: Отбивная котлета
7Сосна
7Сосна играет с зеленым, чтобы быть главным героем домашней тарелки. Остальное составляет его изображение с большим количеством зеленого и простым заголовком который хочет остаться незамеченным логотипом.
Ссылка на Интернет: 7Сосна
Сумма
Сумма действительно ведет нас в другом направлении. Играйте с легендарным черно-белым, очень креативной иллюстрацией и это вместе с остальными элементами и двумя другими иллюстрациями, чтобы создать более чем интересный пейзаж. Пример создания сайта, который выделяется среди остальных.
Ссылка на Интернет: Сумма
Шляпная коробка
Синий — преобладающий цвет на этом веб-сайте, в котором нет отсутствующих изображений, полностью освещенных белым, и того, на что будет похожа игра. в 3D этого конструктора сайтов который движется, когда мы движемся.
в 3D этого конструктора сайтов который движется, когда мы движемся.
Ссылка на Интернет: Шляпная коробка
Кара лайте
Кара идет в простота и минимализм с ее естественным и красивым присутствием на твоей фотографии. Остальное — это текст, который сопровождается основными элементами заголовка и кнопкой гамбургера, чтобы его открыть.
Ссылка на Интернет: Кара лайте
Внутренний студийный маркетинг
Es простейшего Интернета но это показывает нам, что значит вести блог. Красные и черные — главные действующие лица на очень «блоговом» сайте.
Ссылка на Интернет: Внутренний студийный маркетинг
Как создать простой веб-сайт на HTML
Мы собираемся научить вас создать простой сайт в HTML так что вы знаете самые основные элементы, из которых он состоит. Будет необходимо иметь веб-хостинг, на котором мы сможем загрузить код и некоторые настройки в CSS, но давайте, это принципы, чтобы начать наше путешествие в HTML.
Увидев некоторые простые веб-примеры С помощью которого вы можете достаточно мотивировать себя, чтобы создавать свои собственные проекты, не слишком ломая себе голову. Иногда простое создает лучший эффект, чем усложняет нас в сложных вещах. Вы увидите, что в большинстве случаев простое работает очень хорошо. Действуй.
Создать простой веб-сайт в HTML проще, чем может показаться на первый взгляд. Сайт состоит из заголовка, тела или контент и нижний или нижний колонтитулы в качестве основных элементов. Мы можем классифицировать их так:
- документы: все документы, которые мы собираемся создавать, должны быть выполнены с . Мы открываем и всегда закрывается
- Тело или тело: видимая часть документа находится между Y
- Заголовки: они известны как h2, h3, h4 … Начнем с и мы заканчиваем . Текст внутри будет отображаться как заголовок и в зависимости от его нумерации будет иметь меньший или больший размер.

- Абзацы: абзац заключен в и закрывается
- Связи: самый яркий пример — ссылка на Creativos Online
- образность: мы определяем их меткой . Примером может быть . Мы вызываем изображение между кавычками и используем alt для альтернативного текста, который необходим для SEO.
- Списки: мы определяем списки с помощью для беспорядка и с для аккуратного. Элементы списка используются с . Всегда не забывайте закрывать их планкой.
С этими элементами у нас будет основа для создания простого сайта как вы увидите в большом количестве из них, которым мы научим вас в следующем разделе. Допустим, семантическая структура с ее наиболее важными элементами выглядит так:
- Заголовок с панелью навигации для различных страниц сайта.
- Статья или место для тела в котором мы можем создать запись в блоге, разместить нашу учебную программу или изображение.

- Боковая панель или боковая панель разместить дополнительную информацию.
- Нижний колонтитул или фут, где мы будем размещать ссылки на самые важные страницы сайта, а также иконки социальных сетей (всегда в качестве примера).
В примерах, которые вы увидите ниже, все основано на простом, но элегантном логотипе, верхний колонтитул, где они размещают навигацию на разных страницах сайта, центральное пространство, в котором преобладает текст или изображение, и нижний колонтитул с элементами, упомянутыми в предыдущем абзаце.
Мы рекомендуем не ломайте голову и переходите к простому. Главное, чтобы эти области выделялись среди остальных за считанные секунды визуально. Со временем мы сможем усложнять себя и работать над другими областями.
Это наглядный пример HTML-кода с наиболее важными элементами:
<!DOCTYPE html>
<html lang='es'>
<head>
<meta charset='UTF-8'/>
<title>HTML Semántico</title>
</head>
<body>
<h2>Crear web es fácil!</h2>
<ul>
<li><a href='#'>Inicio</a></li>
<li><a href='#'>Acerca de</a></li>
<li><a href='#'>Blog</a></li>
<li><a href='#'>Iniciar sesión</a></li>
</ul>
</body>
</html>С этими строками HTML-кода у нас будет сначала создал заголовок страницы в заголовке с, в этом случае «Семантический HTML» мы бы закрыли заголовок с , заголовок с и мы уступим место, чтобы открыть тело .
У нас будет первый заголовок в h2 с закрыть это , и мы перейдем к списку, который поможет нам создать панель навигации для разных страниц нашего сайта. Закрываем список , мы закрываем и, наконец, html-документ с .
Наконец, всегда открывать документ с чтобы закрыть его в конце всего кода косой чертой. После открытия документа всегда используется ссылка на язык, в данном случае испанский с «es» и .
Важно внимательно смотреть на код и всякий раз, когда вы открываете функцию, закрываете ее с помощью панели обеспокоены.
Немного CSS
Мы немного углубимся в CSS, но попутно, чтобы вы поняли как стилизовать HTML. Предположим, что CSS и HTML идут рука об руку, чтобы создать те простые веб-сайты, которые вы найдете ниже.
Если, с одной стороны, у нас есть семантическое использование HTML для определения заголовка или заголовка, тела или тела с его статьей или изображением и нижним колонтитулом, в CSS мы использовали бы функцию «Div» для идентификации к каждому из этих пространств, чтобы впоследствии внести необходимые изменения в дизайн.
Что-то простое:
Хотя мы можем применять стили с помощью Div, подходящая и идеальная структура поможет так что поисковые роботы могут «читать», о чем наш контент, поэтому, если мы будем следовать этой базовой структуре, у нас будет отличная работа и база в первую очередь.
Un простой пример кода CSS:
h2 {
цвет: белый;
выравнивания текста: центр;
}
Мы называем h2 и текст поставим в белый цвет с цветом: белый; и выравниваем по центру с помощью «выравнивания текста». Всегда закрывайте квадратными скобками после открытия вызова h2.
Заголовок фото Грег Ракози
Редактирование готового шаблона сайта HTML, CSS
Инструкция по редактированию шаблона сайта Begin
Внутри кода страниц имеются подробные комментарии по редактированию шаблона.Скачать инструкцию с примерами HTML страниц и самим шаблоном можно по ссылке внизу страницы.
Этапы создания сайта от А до Я.
Подробное описание с иллюстрациями: Регистрация домена, работа с хостингом, размещение сайта, адаптивность, оптимизация — в одной статье.
Подготовка к редактированию шаблона.
Желательно, чтобы у Вас заранее был готов текст, который собираетесь размещать на редактируемой странице и картинки (фото) по размерам соответствующие тем, которые лежат в папке img.
Эта папка будет содержать Ваши личные изображения и фото для размещения на сайте.
В папке images находятся картинки, используемые в дизайне сайта, их менять не рекомендуется (тем более размер), если только позже, когда наберетесь опыта.
В названиях картинок и страниц сайта используйте только осмысленные латинские символы, чтобы потом было легче ориентироваться в коде.
— Открываем файл index_red.html в браузере. Здесь видим копию кода главной страницы сайта index.html — для наглядности. Редактировать будем другую страницу.
Обратите внимание только на то, что выделено разными цветами: меню (навигация) сайта, имена картинок (при желании), адреса ссылок на страницы (если переименуете их), основное текстовое содержание сайта (обязательно) и, так называемые, мета теги (обязательно), которые находятся в начале кода, нужны для поисковых систем — посещаемости сайта.
Менять будем только места выделенные цветом.
Переходим к редактированию шаблона.
— Открываем главную страницу index.html (папка «Ваш сайт\begin») с помощью текстового редактора и видим то, что нам предстоит редактировать. Не пугайтесь, это только при первом взгляде страшно, по мере работы присмотритесь и все встанет на свои места.
При редактировании кода используйте поиск: выделите и скопируйте код на странице инструкции и вставьте в окошко поиска редактора на редактируемой странице.
Замене подлежат: Русский текст — ЦВЕТ , Имя картинки — ЦВЕТ , Ссылки (переходы) — ЦВЕТ
Переходим к замене контента шаблона. Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5.
Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5.
Редактируем основные META теги HTML страницы
<title>
Название сайта — Видно в окне браузера
</title>
<meta name=»description» content=»
Описание сайта. Будет видно в анонсе поисковых систем. Не более 200 символов
» />
<meta name=»keywords» content=»
ключевые, слова, через, запятую
» />
Мета-теги в начале страницы: title, description, keywords, являются важным атрибутом любой страницы, размещенной в Интернете.
Title — текст отображается в заголовке браузера (выше не куда). Основной источник информации о странице для поисковых систем. Влияет на поиск, а значит посещаемость сайта. Должен содержать ключевые слова без повторов.
Влияет на поиск, а значит посещаемость сайта. Должен содержать ключевые слова без повторов.
Description — описание сайта при отображении Вашей страницы в результате поиска. Должно быть не более 200 символов. Наличие ключевых слов.
Keywords — ключевые слова, которые чаще встречаются в тексте страницы, несут смысловую нагрузку содержания страницы, пишутся через запятую, не более 7-8 слов. В самом тексте должны встречаться не более 4 раз (каждое слово) на 2000 символов, выделяться жирным, присутствовать в первом предложении и последнем.
Keywords в последнее время потеряли свою значимость для поисковых систем.
Сохраняем!
Редактируем меню сайта и логотип
ЛОГОТИП
<h2><a href=»index.html»>Ваш логотип<span>Название сайта или код-адрес картинки</span></a></h2> — для начала достаточно текста.
МЕНЮ САЙТА
<li><a href=»index. html»>На ГЛАВНУЮ</a></li>
html»>На ГЛАВНУЮ</a></li>
<li><a href=»page1.html»>О сайте</a></li>
<li><a href=»page2.html»>Скачать бесплатно</a></li>
<li><a href=»page3.html»>Анонс</a></li>
<li><a href=»page4.html»>Фотографии</a></li>
<li><a href=»video.html»>Видео</a></li>
<li><a href=»pusto.html»>Пустая страница</a></li>
Ссылки типа page1.html можете оставить без изменений или изменить на свои, но тогда не забудьте внести изменения в другие страницы сайта.
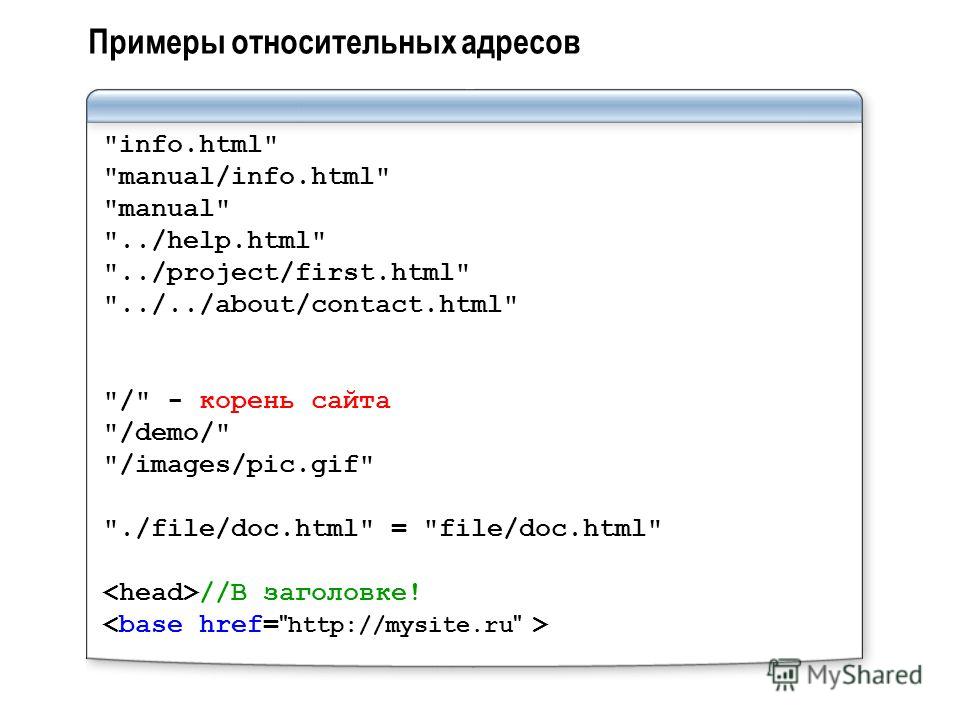
Здесь указана относительная ссылка: page1.html, можно указать абсолютную: http://Ваш сайт/page1.html, что одно и тоже. При первом варианте ссылки, страницы должны находиться в одной и той же папке, в пределах компьютера или хостинга.
index.html — является индексным названием, его не менять! При обращении браузера к папке в которой находиться файл index. html, по умолчанию открывается сразу этот файл.
html, по умолчанию открывается сразу этот файл.
Пример: если Вы набрали в браузере адрес: http://Вашсайт.ru, то автоматически (по умолчанию) откроется файл первой страницы index.html, если он лежит в папке Вашсайт.ru
Два адреса http://Вашсайт.ru и http://Вашсайт.ru/index.html одинаковы.
Поменяйте заголовки меню. Следите за тем, чтобы текст меню уместился в одной строке страницы.
Сохраняем!
Редактируем ШАПКУ сайта
В шапке будем менять текст слева от большой картинки. С этим Вы справитесь, далее о картинке.
Размер картинки 600х220 px, поменяйте изображение, создайте свое таких же размеров. Сама картинка лежит в папке images, называется logo.png, параметры картинки в файле style.css (папка css). При изменении ширины изображения, поменяйте параметр width:600px; (он такой один) на свой размер.
Отступы от верхнего и правого края меняйте атрибутами, соответственно: padding-top:10px; padding-right:10px; которые ниже параметра width:600px;
Следите за тем, чтобы вес картинки был не большим. Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Сохраняем!
СЛАЙДЕР — картинки в движении
В нашем случае состоит из восьми картинок размером 200х100 px. Размеры не менять. Если измените ширину, то расстояние между картинками увеличиться или уменьшиться. Могут наехать друг на друга. Имена картинок: slider1.gif, slider1.gif, slider1.gif и т.д., лежат в папке images. Замените их на свои, таких же размеров.
Название можете изменить, но тогда поменяйте его и в коде, пример: slider1.gif меняем на mylove1.jpg. Обратите внимание, формат картинки .gif, jpg, png… в коде должен соответствовать формату картинки.
Код:
<li> <div> <a href="http://sitey.ru"><img src="images/slider1.gif" alt="" /></a> </div> </li> <li> <div> <a href="#"><img src="images/slider2.gif" alt="" /></a> </div> </li>
Ссылку https://sitey.ru замените на свою, куда-нибудь отправьте посетителя при ее нажатии.
Далее меняйте символ #.
Можно изменить скорость смены картинок в файле jquery-func.js (папка js) , параметр: auto:4, — в секундах. Будьте осторожнее при редактировании этого скрипта.
Сохраняем!
Редактируем ТЕЛО страницы — контент
Содержимое (тело) страницы состоит у нас из трех блоков: левый, средний и правый.
Размеры фиксированные (подогнуты под дизайн), изменить можно лишь высоту одновременно 3х блоков.
Файл style.css параметр height:300px; — замените 300 на большее значение.
Не советую увеличивать содержимое главной страницы на много. Будет дольше открываться для посетителей. Много трафика забирают картинки, особенно не прописанные в файле .css
Заполняйте блоки своим содержимым: текст, картинки в тексте (100×100 px). В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
Все остальное описывалось выше. В самом коде и редактируемом тексте есть дополнительные описания и рекомендации.
Сохраняем!
Редактируем ПОДВАЛ низ страницы
Здесь все просто. Замените текст и ссылки. Сюда же можно установить счетчик посещаемости сайта.
Завершаем редактирование шаблона
Все страницы сайта имеют похожую структуру, за исключением тела страницы, т.е. блоков находящихся после слайдера и перед подвалом. Далее Вами будет изменяться только тело страницы и блок слайдера (при желании).
Сейчас в шаблонах страниц блок слайдера заполнен текстом с описанием редактирования каждой страницы. Этот текст необходимо заменить на описание конкретной страницы или вставить туда сам слайдер с главной страницы (он выделен комментариями внутри кода).
Все, что выше слайдера и подвал страницы будут одинаковы на всех страницах сайта.
Обязательно внесите изменения в Мета-Теги страниц и в Заголовок, они должны быть уникальными.
Работа с шаблонами дополнительных страниц.
Выделяем мышкой часть кода готовой страницы index.html, начиная от комментария <!— КОНЕЦ Шапка —> до самого верха, копируем ее и заменяем на всех оставшихся страницах именно эту часть, также выделив ее и удалив.
Подобным образом поступаем с подвалом страницы: выделяем код начиная от комментария <!— Подвал страницы —> до самого низа и заменяем на других страницах. Почему до самого верха или низа? Так проще не промахнуться.
Не забываем СОХРАНЯТЬ страницы!
Итак, основная часть работы над редактированием сайта завершена и Вам остается лишь наполнять существующие страницы контентом и создавать новые страницы на основе уже готовых.
Шаблон достаточно простой, но для совершенствования опыта вполне удобен.
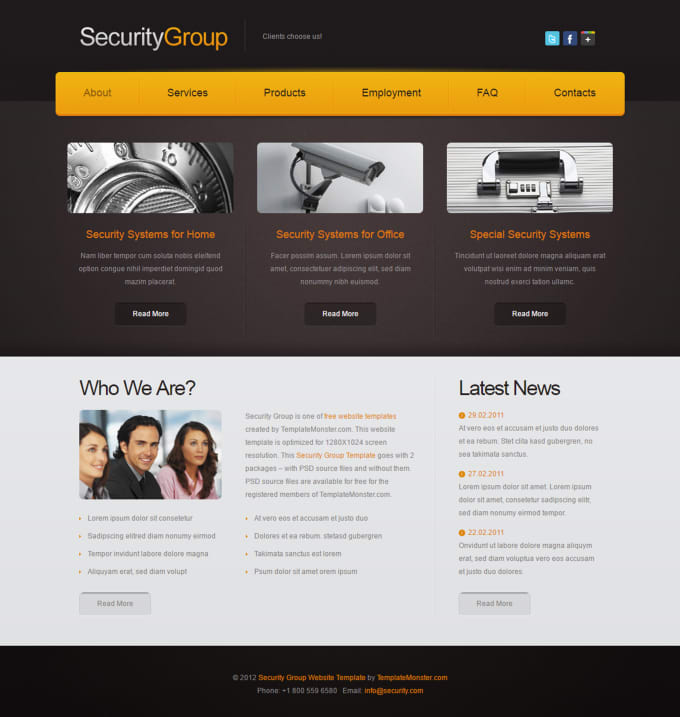
💼 27 бесплатных HTML и Bootstrap шаблонов сайтов портфолио, которые вы не хотели пропустить в 2016
Отборные бесплатные шаблоны сайта портфолио для креативного агенства, веб студии, профессионального фрилансера, веб-дизайнера, разработчика, графического дизайнера, архитектора, художника, фотографа и других творческих профессионалов.
Эта коллекция из 27 бесплатных шаблонов созданных в 2016 году, поможет вам без особого труда создать себе профессиональный сайт портфолио на 2017 год. Все шаблоны отвечают современным тенденицыям веб-дизайна и веб-разработки. Просто выберите любой шаблон замените в нем контент на свой и профессиональный сайт готов. Вы сможете развивать свой проект в дальнейшем, улучшать его или даже подключить к системе управления сайтом без особых проблем, так как все шаблоны сделаны на знаменитом фреймворке Twitter Bootstrap. Все шаблоны в подборке вы можете скачать бесплатно и использовать для своих личных и коммерческих проектов.
Скажите спасибо в комментариях и поделитесь с друзьями, если вам понравилась подборка и была полезна. Так же вы можете обратить внимание на нашу другую подборку сайтов портфолио 2016 года.
01. Howdy | Бесплатный HTML шаблон
Современный, минималистичный идеально прораьотанный, отзывчивым шаблон сайта, разработан спецально для творческих профессионалов и фрилансеров. Эта халява идеально подойдет для визитной карточки, сайта резюме и демонстрации вашей работы. Howdy построен из чистого и организованного кода, который позволяет его легко настроить.
Эта халява идеально подойдет для визитной карточки, сайта резюме и демонстрации вашей работы. Howdy построен из чистого и организованного кода, который позволяет его легко настроить.
Посмотреть демо и скачать бесплатно
02. Infinity | Бесплатный высококачественный шаблон веб-сайта
Infinity это современный и хорошо обработанный отзывчивый HTML шаблон предназначен для студий и агентств. Шаблон отвечает потребностям креативных агентств, веб-студий, фрилансеров и сайтам для малого бизнеса. Infinity имеет адаптивный дизайн и поддержку ретина/hi-dpi, это означает, что ваш сайт будет выглядеть удивительно четким и резким на любых разрешениях экрана и устройств. Кроме того, код бесконечно чист и хорошо организован, что делает шаблон очень легким в настройке.
Посмотреть демо и скачать бесплатно
03. Kards | Бесплатный высококачественный шаблон веб-сайта
Kards — это современный и чистый шаблон сайта личной визитной карточки. Он имеет много интересных функций, доступных премиум шаблонам. В нем есть функции: шкала времени, раздел статистики, диаграммы навыков, AJAX форма, раздел портфолио, чтобы продемонстрировать свои работы и многое другое. Тема отлично смотрится на всех устройствах с мобильного телефона и компьютера. Также имеет поддержку ретина изображений, так что ваш сайт будет выглядеть четким и резким на любом устройстве. Kards — это идеальный шаблон для создания персонального интерактивного резюме и сайта портфолио.
Он имеет много интересных функций, доступных премиум шаблонам. В нем есть функции: шкала времени, раздел статистики, диаграммы навыков, AJAX форма, раздел портфолио, чтобы продемонстрировать свои работы и многое другое. Тема отлично смотрится на всех устройствах с мобильного телефона и компьютера. Также имеет поддержку ретина изображений, так что ваш сайт будет выглядеть четким и резким на любом устройстве. Kards — это идеальный шаблон для создания персонального интерактивного резюме и сайта портфолио.
Посмотреть демо и скачать бесплатно
04. Words | Бесплатный многоцелевой HTML5 шаблон сделанный на Bootstrap
Words современный Bootstrap шаблон, которые вы можете использовать бесплатно для вашего следующего проекта. Он имеет слайдер на главной странице, современные приемы в типографике и композиции, анимацию при прокрутки страницы и многое другое. Построен с применением новейших технологий веб-разработки, таких как HTML5, CSS3, JQuery и Sass.
Посмотреть демо и скачать бесплатно
05. Magnet | Минималистичный шаблон сайта портфолио
Magnet представляет собой новый HTML шаблон портфолио с красивоым минималистичным дизайном, созданный, чтобы показать свою работу наилучшим образом. Прост в использовании и настройке, он идеально подходит для веб профессионалов. Сохраняя фокус на ваших работах, Magnet будет правильным выбором всякий раз, когда вам нужен сайт для одного дизайнера или большой студии.
Посмотреть демо и скачать бесплатно
06. Shape | Бесплатный HTML5 шаблон сделанный на Bootstrap для портфолио агенства или студии
Бутстраповский шаблон, который идеально подойдёт для креативного агентства, веб студии, персонального портфолио и фрилансера. Тема имеет минималистский и элегантный внешний вид, который привлекает внимание людей.
Посмотреть демо и скачать бесплатно
07. Ink | Бесплатный многоцелевой HTML5 шаблон сделанный на Bootstrap
Ink бесплатный многоцелевой HTML5 шаблон Landing Page построенный на Bootstrap, который идеально подходит для любого типа веб-сайтов. Шаблон отлично сочетает в себе минимализм и современный дизайн. В особенности большой слайдер на главной странице, плавную анимацию, список работ и многое другое.
Шаблон отлично сочетает в себе минимализм и современный дизайн. В особенности большой слайдер на главной странице, плавную анимацию, список работ и многое другое.
Посмотреть демо и скачать бесплатно
08. Orange | Бесплатный многоцелевой HTML5 шаблон сделанный на Bootstrap
Orange бесплатный html5 шаблон создан с помощью Bootstrap для веб профессионалов и фрилансеров, которые ищут шаблон, который подойдет для любого типа веб-сайтов. Если вы хотите создать корпоративный сайт, креативное агентство, веб студия, персональный сайт, малый или крупный бизнес сайт, этот шаблон для вас.
Посмотреть демо и скачать бесплатно
09. Module | Бесплатный многоцелевой HTML5 шаблон сделанный на Bootstrap
Module представляет собой бесплатный HTML5 шаблон, который идеально подходит для любого типа веб-сайта. Этот шаблон имеет прикрепленное к верхней части экрана главное меню, которое полезно для удобной навигации по сайту.
Посмотреть демо и скачать бесплатно
10. Photo | Бесплатный Bootstrap шаблон сайта для фотографа
Photo представляет собой бесплатный Bootstrap шаблон, который идеально подходит для сайта фотографа. Шаблон имеет плавную анимацию, который вы наверняка любите. Построен с использованием новейших инструментов веб-разработки, таких как HTML5, CSS3, JQuery, Isotope, imagesloaded, GSAP и Sass.
Посмотреть демо и скачать бесплатно
11. Minimal | Бесплатный HTML5 шаблон для любого типа сайтов
Minimal — это бесплатный HTML5 шаблон, подходит для любого типа сайтов. Люди, которые любят минималистичный дизайн этот шаблон идеально для вас подойдет. Он имеет Jquery блок статистики, уникальное всплывающее меню и многое другое.
Посмотреть демо и скачать бесплатно
12. Motion | Бесплатный шаблон сайта персонального портфолио
Motion — это бесплатный HTML шаблон сайта, который идеально подходит для сайта резюме или портфолио. Чистый и минимальный дизайн идеально и четко позволят продемонстрировать свой портфель для вашего потенциального клиента.
Чистый и минимальный дизайн идеально и четко позволят продемонстрировать свой портфель для вашего потенциального клиента.
Посмотреть демо и скачать бесплатно
13. Singular | Бесплатный HTML5 шаблон сайта персонального портфолио построенный на Bootstrap
Singular бесплатный HTML5 шаблон для личного сайта портфолио. Он имеет плавные параллакс эффекты и минималистичный дизайн в котором фокус направлен на демонстрацию ваших проектов потенциальным клиентам. Построенный с применением новейших веб-технологий, таких как HTML5, CSS3, JQuery и Sass.
Посмотреть демо и скачать бесплатно
14. Hold | Бесплатный HTML5 шаблон созданный на Bootstrap
Hold — это бесплатный HTML5 шаблон, построенный на Bootstrap. Тема шаблона идеально подойдет для фрилансера, креативщика, веб-дизайнера и разработчика, чтобы продемонстрировать свое портфолио элегантным способом. Этот шаблон имеет плавный эффект перехода между страницами и предоставляется в предварительно сделанном черно-белой стиле.
Посмотреть демо и скачать бесплатно
15. Render | Бесплатный HTML5 шаблон созданный на Bootstrap
Render бесплатный HTML5 шаблон, построенный на Bootstrap. Тема шаблона подходит для любого типа сайта, будь то бизнес, корпоративный, агентство, портфолио или настройте его в соответствии с вашими потребностями. Он имеет выпадающее меню, offcanvas и элегантный вид темы.
Посмотреть демо и скачать бесплатно
16. Nitro | Бесплатный шаблон веб-сайта построенный с помощью Bootstrap
Nitro — бесплатный шаблон веб-сайта созданный на основе фреймворка Bootstrap Главное меню в шаблоне находится в боковой части экрана слева. Этот шаблон идеально подходит для портфолио, веб-студии, веб-агентства, но вы можете настроить этот шаблон в соответствии с вашими потребностями.
Посмотреть демо и скачать бесплатно
17. Simple | Бесплатный шаблон веб-сайта построенный на Bootstrap
Simple бесплатный шаблон веб-сайта созданный с использованием фреймворка Bootstrap. Этот шаблон является многоцелевым и подходит для любого типа бизнеса. Чистый, элегантный и плавный параллакс эффект, который делает этот шаблон выдающимся.
Этот шаблон является многоцелевым и подходит для любого типа бизнеса. Чистый, элегантный и плавный параллакс эффект, который делает этот шаблон выдающимся.
Посмотреть демо и скачать бесплатно
18. Guardian | Бесплатный шаблон сайта сделанный на Bootstrap
Guardian — это HTML5 шаблон построенный на бутстрап. Этот шаблон является многоцелевым и идеально подходит для любого типа бизнеса и к тому же он выглядит великолепно на всех устройствах.
Посмотреть демо и скачать бесплатно
19. Agency | Бесплатный шаблон веб-сайта построенный с помощью Bootstrap
Agency — это HTML5 шаблон создан с использованием фронтенд фреймворка Bootstrap. Этот шаблон идеально подходит для персонального портфолио или сайта студии. Шаблон создан с использованием новейших технологий, таких как Sass, JQuery, HTML5 и CSS3.
Посмотреть демо и скачать бесплатно
20. Bold | HTML 5 шаблон веб-сайта построенный с помощью Bootstrap
Bold это бесплатный шаблон веб-сайта построен с использованием фронтенд фреймворка Bootstrap. Особенности этого шаблона FlexSlider, анимация при прокрутке, таблицы ценовой и многие другие. Он построен с применением новейших технологий, таких как HTML5, CSS3, JQuery и Sass.
Особенности этого шаблона FlexSlider, анимация при прокрутке, таблицы ценовой и многие другие. Он построен с применением новейших технологий, таких как HTML5, CSS3, JQuery и Sass.
Посмотреть демо и скачать бесплатно
21. Shift | HTML5 шаблон сайта для портфолио созданный на Bootstrap
Shift халявный бутстраповский HTML5 шаблон, который идеально подходит для портфолио, фрилансеров и сайта веб студии. Вдохновленный минималистичный и элегантный дизайн, который сделает ваше портфолио более заметным. Этот шаблон был построен с применением новейших технологий, таких как HTML5, CSS3, Sass и JQuery.
Посмотреть демо и скачать бесплатно
22. King | Бесплатный HTML5 шаблон созданный на Bootstrap для портфолио и Landing Pages
King бесплатный шаблон веб-сайта хорошо подхотит для портфолио и целевых страниц. King имеет уникальный дизайн современного стиля, который будет привлекать внимание людей. Особенности шаблона плавная анимация при прокрутке, красивое раскрывающемся меню и многое другое.
Посмотреть демо и скачать бесплатно
23. Glow | Бесплатный многоцелевой HTML5 шаблон построен с помощью Bootstrap
Glow представляет собой бесплатный HTML5 шаблон с современным пользовательским интерфейсом. Glow многоцелевой шаблон, он подходойдет для любого типа веб-сайтов. Создан в ручную с использованием новейших технологий веб-разработки, таких как HTML5, CSS3, JQuery и Sass.
Посмотреть демо и скачать бесплатно
24. Pentagon | Бесплатный многоцелевой HTML5 шаблон построен с помощью Bootstrap
Pentagon адаптивный HTML5 шаблон, создан с использованием Bootstrap Framework. Этот шаблон многоцелевым, а это значит вы можете использовать его для любого типа сайта.
Посмотреть демо и скачать бесплатно
25. Beryllium | Бесплатный HTML5 шаблон сайта портфолио архитектора
Beryllium отзывчивый шаблон веб-сайта с создан с использованием Bootstrap и идеально подходит для портфолио архитектора и сайтов строительной индустрии.
Посмотреть демо и скачать бесплатно
26. Concept | Бесплатный многоцелевой шаблон веб-сайта созданный с помощью фреймворка Bootstrap Framework
Concept бесплатный шаблон веб-сайта на основе Bootstrap, он подходит для любого типа веб-сайтов. Построенный с применением новейших технологий веб-разработки, таких как HTML5, CSS3, JQuery и Sass к легко настроить стиль.
Посмотреть демо и скачать бесплатно
27. Cube | Бесплатный шаблон веб-сайта для бизнеса построенный на Bootstrap
Cube — это бесплатный многоцелевой HTML шаблон построен с использованием Bootstrap и может быть использован при создании любого типа веб-сайтов. Она имеет современный внешний вид, плавную анимацию при прокрутки, карта Google, раскрывающемся меню и многое другое.
Посмотреть демо и скачать бесплатно
Как создать карту HTML: принципы, способы и примеры
Отправим материал
вам на почту
Нажимая на кнопку, вы даете согласие на обработку своих персональных данных
На многих сайтах вы можете увидеть HTML-карту сайта, но для чего она нужна и какое влияние оказывает на SEO-продвижение, не каждый специалист сможет дать правильный и внятный ответ. Именно на эти важные вопросы и постараемся ответить в статье.
Именно на эти важные вопросы и постараемся ответить в статье.
Содержание:
-
Какие функции у HTML-карты сайта?
-
Правильная HTML-карта сайта
-
Примеры нестандартного оформления HTML-карты сайта
-
Выводы
Какие функции у HTML-карты сайта?
HTML-карта сайта представляет собой один большой каталог. Она включает в себя все разделы и подразделы сайта, расположенные с соблюдением соответствующей иерархии. Если же совсем просто, то можно сказать, что это очень упрощенная навигация по сайту для живых посетителей.
Если взять практически любой сайт в интернете с наличием HTML-карты сайта, то можно заметить, что она имеет древовидную структуру. Такое расположение ссылок наиболее логичное и понятное. Ссылку на карту обычно добавляют в футер сайта.
Для пользователей карта служит помощником по навигации и визуализации структуры сайта.
Для поисковых роботов HTML-карта сайта также выступает помощником. Она показывает список ссылок наиболее важных и приоритетных страниц на сайте, которые содержат полезную информацию. Указывает, что их нужно сканировать в первую очередь.
Правильная HTML-карта сайта
В основе формирования HTML-карты сайта имеются три основных принципа:
-
Актуальность – только рабочие и подходящие для продвижения страницы должны присутствовать в данной карте. Нельзя включать ссылки на различные мусорные и закрытые от индексации страницы, пагинацию.
-
Отражение структуры – карта обязательно должна совпадать с существующей структурой сайта и отображать ее максимально точно.
-
Простота восприятия – посетитель сайта должен легко ориентироваться в HTML-карте сайта.

Кроме упомянутых выше трех основных принципов, имеются еще и дополнительные, которые также нужно учитывать при создании HTML-карты сайта:
-
Включить все ссылки сайта, не закрытые от индексации. Но исключить страницы, которые занимают более 80 – 90 % от всех страниц сайта. Сюда можно отнести страницы товаров, пагинаций или статей.
-
Регулярное обновление карты сайта. Это позволит иметь постоянно актуальные страницы на сайте.
-
Если количество ссылок в HTML-карте сайта превышает 100 штук, то нужно создавать дополнительные страницы. Это наиболее актуально для сайтов с нестандартной, запутанной и сложной структурой. В таком случае желательно формировать карты с несколькими уровнями вложенности. В качестве такого примера можно рассмотреть HTML-карту сайта gismeteo.ru.
Сначала видим общий вид карты со ссылками на другие страны, где каждая страна является еще одной картой сайта, расположенной во втором уровне:
HTML-карта для отдельной страны:
-
Нужно добавлять деление по определенным темам или категориям, чтобы улучшить восприятие информации и сделать навигацию по карте максимально удобной.
 Пример сайта Etalon-BT.ru
Пример сайта Etalon-BT.ru
-
Обязательно нужно соблюдать иерархию страниц. На примере сайта oldi.ru это наглядно видно:
Или еще пример на сайте kupivip.ru:
-
Использование понятных релевантных ключевых слов при формировании анкоров ссылок. Они не должны включать прямые вхождения запросов для продвижения, а уж тем более коммерческие слова, такие как «заказать», «недорого», «цена» и другие.
-
Размещать ссылку на HTML-карту нужно в футере сайта, чтобы она была видна посетителям и доступна для индексации поисковым системам. Пример:
Читайте также 10 способов получить трафик на сайт совершенно бесплатно
Для создания карты сайта можно воспользоваться несколькими способами:
-
Сделать вручную.
 Этот способ актуален, если сайт имеет немного страниц и требует базовых знаний HTML.
Этот способ актуален, если сайт имеет немного страниц и требует базовых знаний HTML.
-
С помощью сервиса htmlweb.ru. При его использовании можно сгенерировать бесплатно несколько видов карт сайта. Стоит отметить, что это актуально если на сайте не более 500 страниц. Если количество страниц больше, то уже за дополнительную плату.
-
С помощью плагинов для CMS. К примеру, для WordPress можно использовать плагин Hierarchical HTML Sitemap. Он максимально прост в работе и создает понятную карту сайта для пользователей и поисковиков. Если сайт работает на Joomla, то подойдет плагин OSMap, а для Drupal есть специальный модуль Sitemap.
Примеры нестандартного оформления HTML-карты сайта
На сайте becompact.ru карта сделана в виде содержания книги:
Сайт американской ежедневной газеты The New York Times может похвастаться тем, что кроме удобной навигации он имеет в своей карте сайта статьи за многие годы:
Карта ресурса inetshopper. ru имеет простую структуру, легко воспринимается визуально. А разделы и категории обозначаются с помощью ненавязчивых иконок папок и документов::
ru имеет простую структуру, легко воспринимается визуально. А разделы и категории обозначаются с помощью ненавязчивых иконок папок и документов::
Выводы:
HTML-карта сайта является полезным функционалом на сайте, который понадобится как для посетителей, так и для поисковых систем.
При создании карты сайта нужно руководствоваться тремя главными принципами:
Чтобы создать правильную карту сайта, можно воспользоваться сторонними сервисами в интернете, установить плагин для используемой CMS или сделать собственноручно (при наличии навыков работы с HTML).
-
Если у вас возникли трудности или вы не хотите тратить время, то можете заказать бесплатную SEO-консультацию у наших специалистов.
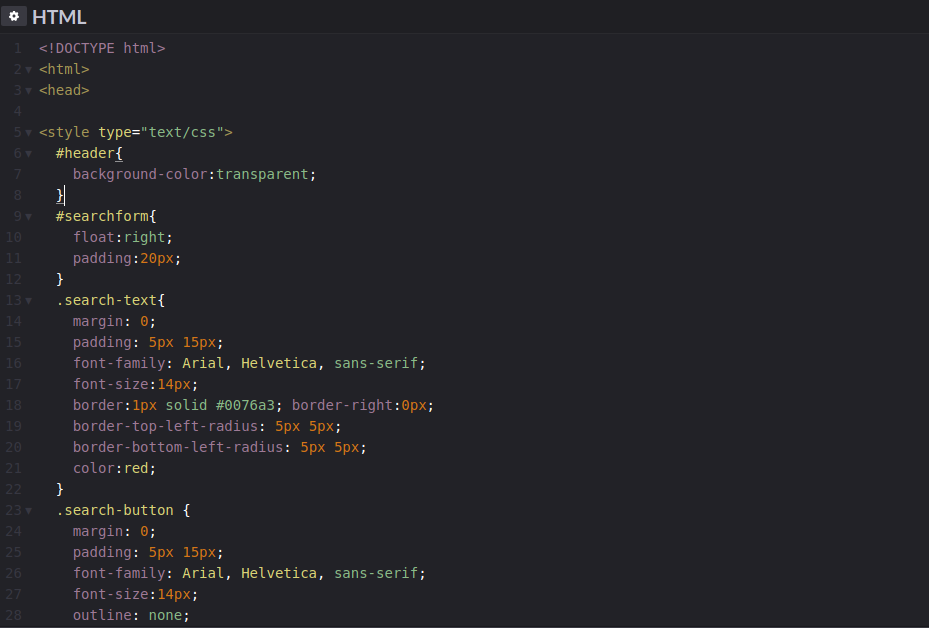
8 лучших сайтов с примерами качественного кодирования HTML
Автор Энтони Грант
Делиться Твитнуть Делиться Электронная почта
Хотите изучить HTML для кодирования собственных веб-сайтов и приложений? Используйте эти примеры веб-страниц и исходный код, чтобы изучить HTML и CSS.
Самое первое, чему нужно научиться при изучении веб-разработки, — это кодировать с помощью HTML. Что еще более важно, возможность кодировать в HTML5, используя все новейшие технологии.
Все, что вы видите на веб-сайте, создано с помощью HTML и CSS (с небольшим добавлением JavaScript). Есть чему поучиться, так какие же ресурсы лучше всего подходят для начала?
Есть несколько замечательных веб-сайтов, которые предлагают хорошо продуманные примеры кодирования HTML и учебные пособия, которые могут показать вам наиболее эффективные способы кодирования.
Вот восемь сайтов, которые предлагают хорошие примеры кода HTML и помогут вам стать экспертом в области HTML.
HTML Dog предлагает учебные пособия, методы, ссылки и примеры HTML-кода. Они также предлагают CSS и JavaScript, что является дополнительным бонусом, если вы веб-разработчик. HTML Dog использует HTML5, поэтому вы получаете актуальную информацию.
Они также предлагают CSS и JavaScript, что является дополнительным бонусом, если вы веб-разработчик. HTML Dog использует HTML5, поэтому вы получаете актуальную информацию.
Их HTML-примеры охватывают все виды синтаксиса с демонстрацией каждого из них.
При нажатии на любой из элементов откроется интерактивная страница кодирования. HTML Dog предоставляет примеры в полях кода, которые вы можете скопировать и вставить в свой собственный HTML-код. Это хороший способ совместить обучение и работу.
Вы можете увидеть HTML-вывод образца кода в реальном времени на панели справа. Это аккуратная песочница, где можно поиграться со всеми видами кода.
W3Schools широко известен как главный ресурс для веб-разработчиков, который может похвастаться примерами кодирования, от PHP до JavaScript (что такое JavaScript?). Вы также найдете раздел с основными примерами кодирования HTML.
Как и в случае с HTML Dog, в них встроен инструмент разделения экрана, позволяющий попробовать кодирование. Вы можете протестировать HTML, который вы изучаете на каждом уроке, и поэкспериментировать с различными фрагментами кода. Закодируйте свой HTML, нажмите Run, , и вы увидите, как код будет выглядеть на реальной HTML-странице.
Вы можете протестировать HTML, который вы изучаете на каждом уроке, и поэкспериментировать с различными фрагментами кода. Закодируйте свой HTML, нажмите Run, , и вы увидите, как код будет выглядеть на реальной HTML-странице.
В Mozilla Developer Network (MDN) есть документация для веб-разработчиков. Существует полный список учебных пособий по HTML и примеров кода, которые можно попробовать. Большинство примеров встроены в их руководства, поэтому работа по их пути даст вам много возможностей для обучения.
MDN высоко ценится разработчиками за его детализацию. Они очень подробно рассказывают о веб-разработке, что идет вам на пользу, поскольку их разделы связаны друг с другом. Вы научитесь правильному поведению, так что, когда вы начнете кодировать CSS или JavaScript, все будет работать гладко.
Детали поначалу могут показаться немного пугающими. Разделы очень подробные, но вы справитесь! Это отличный ресурс, который можно использовать по мере того, как вы становитесь более продвинутым, вы никогда не перерастете учебники.
freeCodeCamp известен своими онлайн-курсами и учебными пособиями для программистов. У них также есть отличный раздел примеров HTML. Изображенный учебник охватывает примеры кода от элементов для начинающих, таких как заголовки, до продвинутых концепций, таких как семантическая разметка.
В каждом разделе есть примеры HTML, чтобы вы могли увидеть элемент в действии. Это отличный ресурс, к которому можно вернуться, когда вы научитесь программировать.
Одним из самых известных сайтов для обучения программированию является Codecademy. Когда дело доходит до изучения HTML, Codecademy не разочаровывает в учебных курсах по HTML.
Курс содержит около девяти часов и охватывает большую часть языка. Подробно рассматриваются четыре раздела: элементы, таблицы, формы и семантический HTML.
Рабочая область курса довольно продвинута и дает вам возможность поиграть в песочнице. Вы также можете переключить его в полноэкранный режим, чтобы увидеть, как выглядит ваш сайт в полноэкранном окне браузера.
Преимущество этого курса в том, что он также включает в себя изучение использования CSS для форматирования ваших страниц. Это полезно, поскольку HTML и CSS работают рука об руку при создании веб-приложений.
HTML.com — это веб-сайт, посвященный всему, что связано с HTML. Открыв сайт вы увидите руководство для начинающих по изучению языка с нуля. Это стоит прочитать, прежде чем углубляться в синтаксис.
Как только вы будете готовы к изучению HTML.com предлагает множество руководств по различным предметам. Учебники, такие как структура HTML-документа, использование ссылок в HTML и работа с изображениями. Их учебные пособия хорошо читаются с большим количеством примеров кода, чтобы вы были в курсе. Вы также найдете алфавитный список элементов HTML, если хотите выбрать один из них для получения дополнительной информации.
BitDegree фокусируется на интерактивном изучении кода, поэтому он очень полезен в качестве руководства по HTML. Вы можете прочитать руководства по каждому элементу HTML. Каждое руководство объясняет, что делает элемент, и показывает фрагмент кода, использующий его.
Каждое руководство объясняет, что делает элемент, и показывает фрагмент кода, использующий его.
Каждый фрагмент кода можно открыть в своей песочнице для опробования. Это словарь для элементов HTML! Вы можете провести здесь много времени, экспериментируя с кратким справочником того, что все делает.
Tutorials Point — простой HTML-ресурс. Легко ориентироваться и точно определять элементы HTML для примеров кодирования. Как и в случае с остальными примерами, это хороший выбор, чтобы добавить его в закладки и иметь под рукой, когда вы пишете код.
Дополнительные примеры HTML-кода и ресурсы
Нет ничего более волнующего, чем потратить некоторое время на кодирование собственного веб-сайта и показать миру свой шедевр. Если вы изучаете HTML, вы на пути к тому, чтобы пополнить ряды веб-разработчиков, создающих собственные приложения. Эти 8 источников примеров кодирования HTML приятно сохранить, когда они вам понадобятся.
Если вы хотите глубже погрузиться в HTML, ознакомьтесь с 17 простыми фрагментами кода HTML, которые вы можете изучить за считанные минуты. Изучение основ HTML — отличный способ начать писать веб-приложения. Как только вы продвинетесь с языком достаточно далеко, он может делать удивительные вещи.
Изучение основ HTML — отличный способ начать писать веб-приложения. Как только вы продвинетесь с языком достаточно далеко, он может делать удивительные вещи.
Ознакомьтесь с нашим руководством по основам HTML-кода, оно идет рука об руку с большим количеством этих примеров.
25 интерактивных веб-сайтов в формате HTML, которые выглядят как Flash
Опубликовано 11 августа 2017 г. — (обновлено 23 декабря 2019 г.)Помните те крутые интерактивные мультимедийные веб-сайты, которые были созданы с помощью Flash? Они часто имели полноэкранные макеты , анимированные элементы и футуристические интерфейсы, которые делали веб-сайты HTML простыми и скучными.
В этом посте собрана коллекция очень крутых интерактивных веб-сайтов HTML , которые содержат все те умные эффекты, которые нам так нравились на веб-сайтах Flash прошлых лет. Хотя дизайн этих веб-сайтов сопоставим с сайтами, созданными с помощью Flash, на самом деле они были разработаны с использованием HTML и CSS.
К сожалению, Flash принес с собой всевозможные проблемы, от недоступности до высокой загрузки процессора и других ошибок. В настоящее время вы можете получить аналогичные результаты, используя библиотеки HTML5, CSS3 и Javascript, такие как jQuery.
Веб-сайт Tool of North America может выглядеть как Flash-сайт, но на самом деле он создан с использованием Javascript, HTML5 и CSS3! Оцените потрясающую анимацию и плавные переходы в этом дизайне.
Пин-код
Вот классный веб-дизайн в темной тематике с уникальной навигацией и привлекательным видеофоном. Вы можете перемещаться по его дизайну, перетаскивая мышь влево или вправо.
Pin
Этот полноэкранный макет занимает все пространство с высококачественным изображением и анимированными, наложенными текстовыми элементами. Хотя он был создан с использованием CSS и HTML, дизайн имеет сходство с Flash.
PIN-код
Этот веб-сайт имеет профессиональный дизайн с мощными функциями, такими как современный полноэкранный дизайн, тонкая анимация, хорошо организованный контент, адаптивный дизайн и многое другое. Параллаксная прокрутка делает его похожим на Flash!
Параллаксная прокрутка делает его похожим на Flash!
Пин-код
Уникальный дизайн определенно будет привлекать внимание ваших пользователей в течение длительного периода времени. Этот веб-сайт имеет креативный дизайн с интерактивным дизайном. Вы можете использовать значки с телефона для навигации по веб-сайту.
PIN-код
Дизайн этого сайта создает эффекты покадровой анимации при прокрутке. Это сделано полностью с помощью HTML, CSS и Javascript, без использования Flash!
PIN-код
Это удивительный веб-сайт с удобным для пользователя, полностью адаптивным макетом с четким и упорядоченным содержимым, отображаемым в виде сетки. Оцените крутые эффекты наведения!
Пин-код
Наведите указатель мыши на любой фрагмент текста, и в фоновом режиме начнется воспроизведение другого видео. Как это здорово?!
Пин-код
Прокрутите и посмотрите, что произойдет! Навигация по этому сайту осуществляется с помощью простой прокрутки! Он также имеет отличные переходы, анимацию и иллюстрации!
PIN-код
Это определенно уникальный и интерактивный веб-сайт с привлекательным дизайном. Дизайн позволяет пользователю делать наброски на веб-сайте, используя различные цвета и формы.
Дизайн позволяет пользователю делать наброски на веб-сайте, используя различные цвета и формы.
PIN-код
Вдохновитесь этой продуманной концепцией дизайна веб-сайта и узнайте, что делает ее уникальной. Эффект параллакса, сюжет, отличные иллюстрации и другие интересные функции превращают его в интерактивную веб-страницу.
PIN-код
У этого потрясающего дизайна веб-сайта есть чему поучиться. Навигация осуществляется либо с помощью правого бокового меню, либо просто прокруткой вниз.
PIN-код
Это простой сайт с отличным пользовательским интерфейсом. Макет сетки в один ряд, переходы между страницами и навигация созданы очень хорошо.
Штифт
Иногда для создания сложного дизайна требуется меньше времени. GIF действительно могут сделать дизайн вашего сайта более увлекательным и интерактивным. Посмотрите, например, этот сайт! Спорим, вы не ожидали увидеть анимированного козла, не так ли!
Pin
Есть много функций, которые напоминают Flash, хотя он не использовался для создания этого сайта. Дизайнер демонстрирует большую изобретательность, изображая эту сетку с серыми значками, которые оживают при наведении курсора.
Дизайнер демонстрирует большую изобретательность, изображая эту сетку с серыми значками, которые оживают при наведении курсора.
PIN-код
Нам нравится концепция этого сайта! Как говорится в Предупреждении: Не продолжайте, если вы страдаете от головокружения или считаете экспериментальные интерфейсы оскорбительными!
Пин-код
Весь этот веб-сайт создан как онлайн-игра. Вы должны нажимать кнопки, чтобы перейти на следующую страницу и открыть для себя историю. Все прекрасно анимировано.
PIN-код
Этот веб-сайт загружается долго, но оно того стоит. Он имеет полноэкранный макет с анимированным фоном.
Пин-код
Этот сайт имеет приличную скорость загрузки, учитывая тот факт, что он наполнен анимацией и большими изображениями. Взгляните и посмотрите, какие классные эффекты он имеет!
Булавка
Eyezen Challenge
Eyezen Challenge — увлекательная игра. Хотя может показаться, что он был создан с помощью Flash, этот дизайн был создан с использованием HTML и CSS, включая изящную анимацию.
PIN-код
Этот простой, но понятный сайт содержит информацию о напитках. Этот веб-сайт включает в себя множество интерактивных элементов, которые вовлекают пользователя, заставляя его хотеть узнать больше.
Булавка
Это уникальный дизайн, свидетельствующий о большом творчестве создателя. Это интерактивный дизайн, который обязательно привлечет ваше внимание, и вы, вероятно, кое-чему научитесь.
Пин-код
Это веб-сайт портфолио фотографа Райана С. Джонса. Все изображения хорошо организованы в виде сетки с белым фоном, чтобы они выделялись.
Pin
Этот дизайн обязательно привлечет ваше внимание своим выдающимся дизайном и полностью адаптивным макетом, который позволит вам просматривать его на любом устройстве.
PIN-код
Этот интерактивный анимированный дизайн веб-сайта принадлежит агентству виртуальной реальности из Лос-Анджелеса, специализирующемуся на создании иммерсивного контента для брендов и их клиентов.
Штифт
Примеры
Библиотеки реальных шаблонов, документы стандартов кода и руководства по стилю контента.
- Показать все
- ДОСТУПНОСТЬ
- Бэкэнд
- БРЕНД
- БРЕНДИНГ
- КОД
- КОДИРОВАНИЕ
- СОСТАВНЫЕ ЧАСТИ
- CSS
- ДИЗАЙН
- ЯЗЫК ДИЗАЙНА
- ВНЕШНИЙ ИНТЕРФЕЙС
- РУКОВОДИТЕЛИ
- HTML
- ИНТЕРФЕЙС
- ЯВАСКРИПТ
- ДЖЕКИЛЛ
- ГИД ПО СТИЛЮ ЖИЗНИ
- УЗОРЫ
- ПРИНЦИПЫ
- РЕАКТИРОВАТЬ
- ОКРУГЛЯТЬ
- РУБИН
- SASS
- ШАБЛОНЫ
- ТИПОГРАФИЯ
- интерфейс
- ГОЛОС И ТОН
- ВЕБ
- ПИШУ
Система углеродного дизайна
По IBM
Carbon — это система проектирования для продуктов IBM Cloud.
 Это набор отдельных стилей, компонентов и руководств, используемых для создания унифицированного пользовательского интерфейса.
Это набор отдельных стилей, компонентов и руководств, используемых для создания унифицированного пользовательского интерфейса.- интерфейс
- код
- шаблоны
- голос и тон
Код для Америки
- интерфейс
- шаблоны
Шаблоны проектирования Codepen
Старые шаблоны проектирования Codepen, которые теперь устарели для fractal.build.
- шаблоны
Дизайн-система Finastra
Финастра
Проектируйте и стройте будущее финансов.
 От прототипа до продукта: создавайте готовые к использованию финансовые приложения быстрее и качественнее с помощью нашей системы проектирования.
От прототипа до продукта: создавайте готовые к использованию финансовые приложения быстрее и качественнее с помощью нашей системы проектирования.- шаблоны
- компоненты
- интерфейс
- код
Руководство Гарри Робертса по CSS
Автор: Гарри Робертс
Советы и рекомендации высокого уровня по написанию разумного, управляемого, масштабируемого CSS
- код
Одинокая планета
- передняя часть
- узоры
Библиотека шаблонов Mailchimp
- интерфейс
- модели
Голос и тон Mailchimp
Mailchimp
- голос и тон
- письмо
- язык дизайна
Руководство по стандартам Марка Брауна
Автор Марк Браун
Чтобы помочь общему пониманию лучших практик разработки интерфейса в PUP.

- код
- интерфейс
Макс Кваттромани
- интерфейс
- модели
Продажи
- язык дизайна
- интерфейс
- модели
Руководство по стилю Sass
Автор: Крис Койер
Личное руководство Криса Койера по написанию Sass
- код
- интерфейс
Больница Саут-Тис
Руководство по стилю для веб-сайта больницы NHS
- интерфейс
- модели
Старбакс
- интерфейс
- модели
Система веб-дизайна США
Дизайн-система для федерального правительства США.
 Система веб-дизайна США упрощает создание доступных и удобных для мобильных устройств правительственных веб-сайтов для американской общественности.
Система веб-дизайна США упрощает создание доступных и удобных для мобильных устройств правительственных веб-сайтов для американской общественности.- интерфейс
- шаблоны
- код
Визг
- интерфейс
- модели
18F Передние направляющие
- шаблоны
- лицевая часть
- направляющие
Руководство по стилю комиксов DC 1982 года
страницы из очень популярного, но никогда не публиковавшегося в продаже Руководства по стилю комиксов DC 1982 года.
 Эти изображения использовались для маркетинга и лицензирования, а также служили справочным материалом для других художников.
Эти изображения использовались для маркетинга и лицензирования, а также служили справочным материалом для других художников.Библиотека шаблонов в виде списка
- передняя часть
- узоры
Руководство по стилю List Apart
- письмо
- голос и тон
- узоры
Руководство по стилю A11Y
- шаблоны
- внешний интерфейс
- доступность
Руководство по торговой марке Adobe
- брендинг
Стили JavaScript Airbnb
- javascript
- css
- sass
- рубин
Государственный фирменный стиль Альберты
Руководство по фирменному стилю правительства Альберты.

- брендинг
Руководство по стилю Анны Дебенхэм (Джекил)
Отправная точка Анны Дебенхэм на основе Jekyll для создания руководства по стилю внешнего интерфейса.
- интерфейс
- джекил
Руководящие принципы пользовательского интерфейса Apple OS X
Apple
Apple предоставляет рекомендации по дизайну пользовательского интерфейса, стратегии проектирования и шаблоны для разработки для OS X.
- язык дизайна
- шаблоны
Рекомендации по дизайну Apple Watch
Apple
Apple излагает язык дизайна и рекомендации по шаблону для Apple Watch.

- язык дизайна
- шаблоны
Язык дизайна Atlassian
- язык дизайна
- интерфейс
- шаблоны
- брендинг
- письмо
- голос и тон
Внешний вид торговой марки Audi
Сначала цифровые технологии: внешний вид Audi больше не является статичной структурой: это живой интерфейс, взаимодействующий с людьми.
- брендинг
- язык дизайна
- код
- пользовательский интерфейс
Система проектирования правительства Австралии
Объединение команд, создающих цифровые услуги, благодаря инклюзивному дизайну, открытому исходному коду и обмену идеями.

- шаблоны
- передняя часть
- направляющие
Авторизация0
Styleguide содержит значения, шаблоны и определенные компоненты, которые повторяются на разных страницах, что позволяет дизайнерам и инженерам быстро повторно использовать их в любом продукте, не беспокоясь о разметке или CSS.
- код
- узоры
- язык дизайна
- брендинг
Великолепные дизайнерские системы
- интерфейс
- код
- шаблоны
- голос и тон
Би-би-си лари
Руководящие принципы GEL (Global Experience Language) являются ориентиром для разработки служб BBC для Интернета, мобильных устройств, iPTV и планшетов.

- язык дизайна
- брендинг
- интерфейс
- шаблоны
Руководство по стилю программ BBC
- интерфейс
- модели
Рюкзак
Backpack — это набор ресурсов для дизайна, многократно используемых компонентов и руководств по созданию продуктов Skyscanner.
- интерфейс
- модели
Руководство по стилю Барнарда Левита
Технический справочник по всем элементам дизайна, составляющим веб-сайт Barnard Levit.
- интерфейс
- модели
Руководство по стилю баррикад
- брендинг
- внешний вид
- код
- узоры
Дизайн-система Билайн
Единая локация для всех потребностей дизайна продуктов Билайн.

- передняя часть
- бренд
- модели
Бен Бриньелл
- интерфейс
- узоры
- джекил
Классная доска
Сайт Blackboard предназначен для каталогизации и демонстрации их дизайнерских работ, а также предлагает расширяемые элементы дизайна для использования их партнерами и сетью разработчиков.
- интерфейс
- язык дизайна
- узоры
Руководство по стилю бонсай
- брендинг
- дизайн
Можно забронировать
- интерфейс
- модели
Фирменный стиль бойскаутов Америки
PDF-документ для поддержки бренда «Бойскауты Америки».

- брендинг
Фирменный стиль бойскаутов Америки
«Руководство по идентификации бренда BSA с учетом новых рекомендаций по цифровым технологиям содержит все инструменты, необходимые для создания сообщений и материалов, которые находят отклик у современных семей, сохраняя при этом верность бренду BSA».
- брендинг
Руководство по стилю Brainly
- интерфейс
- код
- javascript
- реагировать
- html
- css
- sass
Примеры руководства по фирменному стилю
- сводка новостей
Библиотека образцов городского совета Бристоля
Библиотека шаблонов и цифровое руководство по стилю для городского совета Бристоля.

- код
- интерфейс
- шаблоны
Руководство по фирменному стилю British Railways
- брендинг
- язык дизайна
- узоры
Руководство по стилю буфера
- интерфейс
- модели
Руководство по стилю Buzzfeed
Рекомендации по написанию контента Buzzfeed
- письмо
Руководство по проектированию CFPB
Руководство по дизайну Бюро финансовой защиты потребителей, федерального правительственного агентства США, документирует их принципы проектирования, стандарты визуальной идентификации и фрагменты кода для общих элементов пользовательского интерфейса.

- брендинг
- интерфейс
- код
- шаблоны
Компоненты пользовательского интерфейса CMS.gov
Структура активов центров услуг Medicare и Medicaid
- интерфейс
- код
- шаблоны
Руководство по использованию торговой марки Carnegie Mellon
- брендинг
Руководство по стилю Ceasefire Oregon
Библиотека шаблонов и руководство по стилю для Ceasefire Oregon.
- код
- интерфейс
- шаблоны
Облачная библиотека шаблонов CenturyLink
- интерфейс
- шаблоны
- код
Руководство по стилю Chameleon Living
Набор интерфейсных компонентов и руководств, используемых в Pusher.

- интерфейс
- язык дизайна
- код
- Livingstyleguide
- узоры
Фирменный стиль канала 4
Channel 4 Identity Style Guide с визуальными рекомендациями.
- брендинг
- голос и звук
Руководство по стилю Криса Бернелла
- интерфейс
- джекил
Портфель выкроек города Филадельфия
Официальный портфель шаблонов Phila.gov.
Чистый левый
Базовое руководство по семантической разметке, используемой на веб-сайте Clearleft, включая примеры использования.

- интерфейс
- модели
Платформа пользовательского интерфейса CloudFlare
cf-ui — это набор с открытым исходным кодом из более чем 50 пакетов элементов пользовательского интерфейса, используемых для создания пользовательского интерфейса в CloudFlare
.- бэкенд
- язык дизайна
- код
- шаблоны
Руководство по совместному проектированию
Ресурсы и рекомендации для ознакомления с сервисами Co-op.
- интерфейс
- голос и тон
- письмо
- язык дизайна
- узоры
- Руководство по коду
от @mdo
По Марк Отто
Стандарты для разработки гибких, надежных и устойчивых HTML и CSS.

- код
- интерфейс
Руководство по стилю Дэна Идена
Демонстрация визуального и письменного стиля для личного сайта.
- узоры
- голос и тон
- письмо
Руководство по стилю визуализации данных для Sunlight Foundation
Автор: Эми Сезаль/ Фонд «Солнечный свет»
Рекомендации по тому, как должны выглядеть диаграммы, графики и другие визуализации
- брендинг
- язык дизайна
Руководство по разметке Дэйва Ши
- шаблоны
Библиотека дизайна Dell
Модульная система проектирования Dell, используемая дизайнерами и архитекторами пользовательского интерфейса Dell.
 com, веб-разработчиками и специалистами по контент-стратегии, а также их партнерскими агентствами.
com, веб-разработчиками и специалистами по контент-стратегии, а также их партнерскими агентствами.- интерфейс
- модели
Котел Деке
Полностью доступная интерфейсная среда HTML, CSS и Javascript для создания веб-приложений и мобильных приложений.
- доступность
- компоненты
- интерфейс
- шаблоны
Руководство по брендингу и стилю личности Дерека Мэя
- брендинг
- узоры
- типографика
Правила использования бренда DeviantArt
К Яблоко
DeviantArt представляет свой новый брендинг и видение.

- брендинг
- голос и тон
- язык дизайна
Руководство по бренду и стилю Disqus
Disqus
Рекомендации по созданию собственного сообщества и дискуссионных приложений с использованием Disqus API.
- брендинг
- интерфейс
Библиотека шаблонов DoSomething.org
- шаблоны
Логотип Dropbox
Рекомендации по использованию логотипа Dropbox
- брендинг
Руководство по стилю содержимого Drupal
Друпал
- код
- интерфейс
- брендинг
- письмо
Дубизл
Убеждения, голос, тон и внешний вид Dubizzle
- брендинг
- интерфейс
- голос и тон
- письмо
- язык дизайна
- узоры
Дуэт
By Вильями Салминен
Duet предоставляет набор организованных инструментов, шаблонов и практик, которые служат основой для цифровых продуктов и опыта LocalTapiola и Turva.

- код
- интерфейс
- брендинг
- надпись
От редакции
- интерфейс
- модели
Руководство по стилю структуры рынка Envato
Envato
Особый вид живого руководства по стилю, предназначенного для документирования логики пользовательского интерфейса и всех возможных вариантов пользовательского интерфейса.
- интерфейс
EstateSales.NET
Винтажное программное обеспечение
Руководство по стилю для веб-сайта EstateSales.
 NET.
NET.- интерфейс
- шаблоны
- код
Евростар ГЛУ
- передняя часть
- узоры
Руководство по стилю жизни Eurocamp 2014
Автор Нико Хагенбургер
Руководство по стилю интерфейса для Eurocamp 2014, включая полный исходный код код на Github.
- брендинг
- интерфейс
- код
- шаблоны
Руководство по стилю ExpressionEngine
Руководство по стилю пользовательского интерфейса для ExpressionEngine
- интерфейс
- код
- шаблоны
Библиотека шаблонов FRBSF.
 org
orgЭта библиотека шаблонов представляет собой руководство по стилю UI/UX, которое предоставляет документацию по шаблонам для дизайнеров, разработчиков и веб-производителей, создающих активы для веб-сайта ФРС Сан-Франциско на FRBSF.org.
- интерфейс
- javascript
- css
- код
- компоненты
- шаблоны
- шаблоны
Правила использования бренда Facebook
- торговая марка
Руководство по стилю семейного поиска
- интерфейс
- модели
Шаблоны проектирования и стандарты кода Fellowship One
- интерфейс
- код
- шаблоны
Типографика веб-сайта Fifty Three
- шаблоны
Флот — библиотека образцов Бостона
Библиотека шаблонов для города Бостона.
 В настоящее время он находится в стадии разработки, но мы добавляем к нему каждый день. В настоящее время он поддерживает большую часть Boston.gov и весь бостонский веб-портал 311.
В настоящее время он находится в стадии разработки, но мы добавляем к нему каждый день. В настоящее время он поддерживает большую часть Boston.gov и весь бостонский веб-портал 311.- интерфейс
- язык дизайна
- код
- шаблоны
Магазин шрифтов
- шаблоны
Форма 36
Forma 36 — это система дизайна с открытым исходным кодом от Contentful, созданная с целью сократить накладные расходы на создание пользовательского интерфейса, предоставляя инструменты и рекомендации для цифровых команд.
- интерфейс
- язык дизайна
- код
- шаблоны
- компоненты
- УИ
Фирменное руководство Formstack
- интерфейс
- код
- узоры
- написание
- брендинг
Френд
Набор доступных современных интерфейсных компонентов.

- код
- интерфейс
- шаблоны
Корм для фрисби
Автор: Бен Бриньелл
Веб-стили и шаблоны комиксов
- jekyll
- письмо
- интерфейс
- шаблоны
Руководство для разработчиков интерфейсов
By Эшли Нолан и Зандер Мартино
- код
Стандарты кода интерфейса и лучшие практики
По Изобар
- код
- интерфейс
Фронтфай
Мы используем это руководство по стилю не только как ежедневный справочник для себя или при работе с внешними элементами, но и как игровую площадку для новых функций и блоков содержимого редактора руководства по стилю Frontify.

- брендинг
- интерфейс
- шаблоны
- письмо
Морозный наряд
- интерфейс
- модели
БудущееУзнай
- шаблоны
Система проектирования GOV.UK
Система дизайна, чтобы сделать ваш сервис совместимым с GOV.UK. Учитесь на исследованиях и опыте других сервисных групп и избегайте повторения уже проделанной работы.- интерфейс
- язык дизайна
- код
- шаблоны
Элементы GOV.
 UK
UKМакет, типографика, цвет, изображения, значки, формы, кнопки и данные
- шаблоны
Цветовая схема GOV.UK
Образцы цветов, используемые GOV.UK
- шаблоны
Руководство по стилю контента GOV.UK
По GOV.UK
Рекомендации по написанию контента на сайтах GOV.UK
- голос и тон
- письмо
- язык дизайна
Руководство по стилю GitHub
Включает ссылки на живое руководство по стилю CSS Github, руководство по стилю JavaScript и рекомендации по написанию кода Ruby.

- код
- шаблоны
Google Android Developers Design Portal
Портал Android Design с рекомендациями для Android Jelly Bean.
- язык дизайна
- шаблоны
Руководство по стилю документации для разработчиков Google
Это руководство по стилю содержит набор редакционных рекомендаций для всех, кто пишет документацию для разработчиков для проектов, связанных с Google.
- письмо
- голос и тон
Руководство по стилю Google HTML/CSS
Google
Руководство по стилю CSS/HTML, а не портфолио шаблонов, но все же очень полезное.

- код
Дизайн материалов Google
Google
Google представляет свой язык дизайна для Material Design, целью которого является унификация дизайна для всех их свойств.
- язык дизайна
- шаблоны
Гравитационный отдел: Полевые руководства
Полевые руководства– это руководства для новаторов в Интернете. Они документируют принципы, стандарты и практики, по которым работает Gravity Department.
- код
- интерфейс
- сервер
Гринпис
Включает отличную документацию, принципы и рабочий прототип.

- шаблоны
ГумГам
GumGum (Computer Vision Company) Библиотека компонентов- компоненты
Веб-интерфейс Hailo
- интерфейс
- модели
Гармония
Intuit
- голос и тон
- шаблоны
- интерфейс
- язык дизайна
Руководство по стилю Healthcare.gov
Руководство по стилю HealthCare.
 gov содержит обзор стилей, макетов страниц, ресурсов и редакционных правил для HealthCare.gov.
gov содержит обзор стилей, макетов страниц, ресурсов и редакционных правил для HealthCare.gov.- интерфейс
- модели
Фиолетовый пользовательский интерфейс Heroku
Комплект пользовательского интерфейса для всех цифровых свойств Heroku.
- интерфейс
- код
- шаблоны
Руководство по стилю жизни Homify
Автор Нико Хагенбургер
Руководство по стилю интерфейса для Homify — онлайн-ресурса по дизайну интерьера
- интерфейс
- код
- шаблоны
Система дизайна Honeycomb Redgate
- интерфейс
- код
- шаблоны
Дизайн-система Hudl
- интерфейс
- код
- шаблоны
Язык дизайна IBM
Набор актуальных руководств по разработке опыта и продуктов для бренда IBM.

- язык дизайна
- интерфейс
- шаблоны
Идиоматический CSS
Автор Николас Галлахер
Живой документ Николаса Галлахера, в котором рассказывается, как он пишет свой CSS
.- код
- интерфейс
Система дизайна Infor
- передняя часть
- направляющие
- код
- шаблоны
Пользовательский интерфейс рабочих мест
Руководство по стилю жизни и библиотека шаблонов для Jobs.cz.
- интерфейс
- модели
Система дизайна Jøkul
Jøkul — это система проектирования, разработанная и используемая страховой компанией Fremtind в Норвегии.

- брендинг
- интерфейс
- voiceandtone
- язык дизайна
- код
- шаблоны
Руководства по стилю кодирования Академии Хана
- код
Библиотека моделей Лассе Диркса
Очень маленькая библиотека паттернов, которая содержит несколько цветов, отдельные компоненты и даже некоторые компоненты макета.
- узоры
- интерфейс
Потерял имя
Система дизайна, используемая всеми группами цифрового дизайна и разработки интерфейсов в Lost My Name, в комплекте с принципами дизайна и интерактивной библиотекой компонентов.
- интерфейс
- код
- шаблоны
Дизайн-система MAIF
Автор Томас Харди
Элементы брендинга, интерфейса и дизайна (французский)
- Брендинг
- Интерфейс
- Дизайн
Дизайн MYOB
- внешний вид
- шаблоны
- брендинг
Активы бренда Mailchimp
- брендинг
- узоры
Руководство по стилю письма для Mailchimp
- письмо
- голос и тон
Marrel.
 css
css- интерфейс
- код
- шаблоны
Руководство по стилю Marvel
Руководство по стилю Marvel, центральное место, где хранится живой перечень компонентов пользовательского интерфейса, руководств по бренду, активов бренда, фрагментов кода, руководств для разработчиков и многого другого.
- брендинг
- внешний интерфейс
- внутренний интерфейс
- язык дизайна
- код
- шаблоны
Руководство по стилю Mass.gov
Общие правила написания доступного и удобного для Интернета контента на mas.gov
- голос и тон
- письмо
- Интернет
Руководство по стилю Джекила Мэтью Элсома
Инструмент на основе Jekyll, который можно использовать для создания и документирования шаблонов пользовательского интерфейса (UI) продукта или системы в простом руководстве по стилю.
- jekyll
- Livingstyleguide
- интерфейс
- узоры
Язык дизайна Microsoft
Язык дизайна для создания приложений Microsoft Windows.
- язык дизайна
- интерфейс
- шаблоны
Служба консультирования по деньгам
Внутреннее руководство по стилю HTML, CSS и JavaScript Службы консультирования по деньгам (MAS).
- код
- интерфейс
- шаблоны
Гора UI
Руководство по стилю для Montagne Outdoors
- интерфейс
- код
- шаблоны
Дизайнерская система Morningstar
- интерфейс
- код
- шаблоны
Руководство по стилю Mozilla
Мозилла
- брендинг
Руководство по дизайну компании Mutual of Omaha
- брендинг
- дизайн
Руководство по стилю дизайна MyGov.
 Scot
ScotРуководство, описывающее дизайнерское мышление и подход, охватывающее сетку, типографику и язык ссылок, с общими примерами встроенных элементов.
- шаблоны
Руководство NASA по графическим стандартам
НАСА
Начос
Nachos — это дизайн-система Trello (а также наша любимая закуска).
- компоненты
- интерфейс
- шаблоны
Руководство по стилю National Geographic
Руководство по стилю National Geographic представляет собой руководство по предпочтительному стилю и использованию Национального географического общества.

- голос и тон
- письмо
Следующий
Руководство по стилю для сайта Next.
- интерфейс
- модели
Библиотека шаблонов наконечников
Nib Библиотека шаблонов частного медицинского страхования для Интернета.
- брендинг
- внешний интерфейс
- веб-сайт
Норднет
Здесь вы найдете все, что связано с брендом Nordnet
- интерфейс
- модели
Ткань пользовательского интерфейса Office
Интерфейсный набор инструментов, благодаря которому ваше приложение или надстройка органично вписываются в Office.

- интерфейс
- шаблоны
- код
Система проектирования Opattern
- письмо
- узоры
- язык дизайна
Торговая марка OpenTable
«История бренда» с рекомендациями по языку, цвету, типографике и брендингу.
- брендинг
- язык дизайна
- узоры
- письмо
Пользовательский интерфейс Oracle Alta
Пользовательский интерфейс Oracle Alta используется для проектирования и разработки инновационных приложений для современных браузеров, устройств и систем, включая продукты Oracle Cloud.

- внешний вид
- шаблоны
- брендинг
Обследование боеприпасов — картографический дизайн и разработка
Принципы картографического дизайна и ресурсы от Ordnance Survey.
- брендинг
- голос и тон
- язык дизайна
- узоры
Оригами
Origami — это группа сервисов, модулей и инструментов, помогающих создавать веб-сайты для Financial Times.
- код
- интерфейс
- шаблоны
Руководство по стилю PageUp
- интерфейс
- код
- шаблоны
УзорCSS
Библиотека шаблонов, состоящая из каждого компонента пользовательского интерфейса для создания согласованного веб-сайта.

- интерфейс
- код
- шаблоны
Пол Роберт Ллойд
- интерфейс
- модели
Система дизайна Pega UX
Система проектирования Pega — это масштабируемая и полная система проектирования для корпоративных приложений.
- узоры
- дизайн, язык
- голос и тон
- дизайн
Библиотека шаблонов пользовательского интерфейса Perch
Библиотека шаблонов Perch CMS
- интерфейс
- модели
Фотон
- внешний интерфейс
- шаблоны
- язык дизайна
- пользовательский интерфейс
- компоненты
Система фотонного проектирования
- узоры
- интерфейс
Базовый пользовательский интерфейс
Все, чтобы приступить к созданию пользовательского интерфейса в Pivotal.

- интерфейс
- модели
Базовые веб-службы
Руководство по стилю консоли разработчика
- передняя часть
- узоры
Плазма
- узоры
- язык дизайна
- интерфейс
- код
Система проектирования Pluralsight
Стандартные блоки пользовательского интерфейса для создания единого дизайна продуктов Pluralsight.
- интерфейс
- язык дизайна
- код
- шаблоны
Дизайн-система Predix
- интерфейс
- код
- шаблоны
Совместная библиотека шаблонов REI
Майкл Хьюсон
Библиотека шаблонов REI
- интерфейс
- модели
Стойка
Кэнон.
 Руководство по стилю для продуктов Rackspace.
Руководство по стилю для продуктов Rackspace.- код
- интерфейс
- шаблоны
Реле и Шато
Руководство по стилю интерфейса для веб-сайта Relais & Châteaux.
- интерфейс
- язык дизайна
- код
- шаблоны
Заклепка
Дизайн-система Университета Индианы для разработки веб-приложений
- интерфейс
- компоненты
- код
- шаблоны
Язык дизайна Royal Canin
Система дизайна для Royal Canin
- брендинг
- интерфейс
- шаблоны
Руководство по проектированию SAP Fiori
Руководство по проектированию SAP Fiori
- код
- интерфейс
Руководство по стилю правительства Саскачевана
Руководство по стилю правительства Саскачевана
- интерфейс
- код
- шаблоны
Рекомендации Sass
Автор: Хьюго Жиродель
Самоуверенное руководство по написанию разумного, поддерживаемого и масштабируемого Sass.

- код
- интерфейс
Руководство по стилю веб-сайта Sass
Автор: Команда Sass
Руководство по стилю для веб-сайта Sass
- код
- интерфейс
Скутер
Dropbox
ПлатформаSCSS, созданная для обеспечения базовых стилей, компонентов CSS и быстрого статического прототипирования для Dropbox 9.0003
- интерфейс
- модели
Семена от Sprout Social
Seeds — это центр Sprout Social для творческой документации, инструментов и ресурсов.

- брендинг
- интерфейс
- письмо
- голос и тон
- код
- шаблоны
Система проектирования ServiceNow
- интерфейс
- код
- шаблоны
Настройка живого руководства по стилю в Jekyll
Как использовать компонентный подход, основанный на руководстве по стилю в Jekyll.
- интерфейс
- модели
Shopify Поларис
Дизайн-система Shopify помогает создать отличный опыт для всех продавцов Shopify.
- брендинг
- узоры
Руководство по стилю Саймона Оуэна
- интерфейс
- код
- шаблоны
Руководство по стилю Саймона Оуэна
Автор: Саймон Оуэн
Руководство по стилю Front-End под личным брендом Саймона Оуэна, используемое на https://s10wen.
 com.
com.- брендинг
- интерфейс
- язык дизайна
- код
- шаблоны
Инструментарий Sky Web
- интерфейс
- шаблоны
Фирменный стиль Skype
Руководство по основным элементам, из которых состоит Skype.
- брендинг
Смузи
Автор Джо Белл
Восхитительно масштабируемая и адаптируемая методология таблицы стилей
- код
- интерфейс
- пользовательский интерфейс
- компоненты
- css
- sass
- html
- javascript
Руководство по стилю и библиотека шаблонов Snyk
- интерфейс
- код
- шаблоны
Твердый
Solid — это руководство по стилю CSS и библиотека компонентов BuzzFeed.

- код
- узоры
- брендинг
Система проектирования Spark
- внешний интерфейс
- код
- шаблоны
- доступность
Фирменный стиль Spotify
Руководство по идентификации Spotify.
- брендинг
- голос и звук
Стэнфордское руководство по стилю HTML и CSS
- интерфейс
- модели
Учебные порталы Styleguide
- интерфейс
- код
- шаблоны
Учебные порталы Styleguide
С помощью Studyportals Styleguide мы повышаем согласованность веб-сайта и эффективность команды, демонстрируя наши принципы дизайна, элементы фирменного стиля и компоненты веб-сайта.
- интерфейс
- язык дизайна
- руководство по стилю жизни
- бренд
- узоры
Руководство по цифровым технологиям Швейцарской конфедерации
- интерфейс
- код
- шаблоны
Дизайн-система TELUS
- интерфейс
- код
- шаблоны
- письмо
Руководство по стилю штата Техас
Руководство по стилю Техасского государственного университета
- брендинг
- шаблоны
- внешний интерфейс
- голос и тон
Паста The Guardian
- интерфейс
- код
- шаблоны
Руководство по стилю Times
Электронное руководство по стилю The Times и Sunday Times.

- интерфейс
- код
- шаблоны
Руководство по стилю ThermoFisher Scientific
- интерфейс
- код
- брендинг
Руководство по стилю ThinkUp Code
Автор: Джина Трапани
- код
- интерфейс
Кабель Time Warner
Руководство по стилю Time Warner Cable для обеспечения согласованности бренда и кода.
- внешний вид
- шаблоны
- брендинг
Туристический справочник Whistler Styleguide
- интерфейс
- модели
Пользовательский интерфейс Tradeshift
Tradeshift UI — это независимая от фреймворка библиотека JavaScript и набор принципов проектирования, которые помогают разработчикам приложений создавать целостный пользовательский интерфейс и предоставлять повторно используемые компоненты пользовательского интерфейса.

- язык дизайна
- внешний интерфейс
- код
- шаблоны
Руководство по CSS для Trello
Рекомендации Trello по написанию CSS
- код
Руководство по стилю Tuts+
Руководство по голосу, тону и стилю для использования на Tuts+.
- письмо
- голос и тон
Библиотека дизайна пользовательского интерфейса USPTO
Руководство по стилю пользовательского интерфейса с открытым исходным кодом USPTO, библиотека шаблонов и тема Bootstrap.
- интерфейс
- модели
Руководство по стилю UXcellence
- брендинг
- язык дизайна
- интерфейс
- шаблоны
Руководство по бренду Uber
По Убер
Активы бренда и рекомендации для Uber.

- брендинг
Руководство по проектированию Ubuntu
К Убунту
Активы бренда и веб-рекомендации для Ubuntu
- брендинг
- интерфейс
Руководство по бренду Эдинбургского университета
Довольно подробный обзор брендинга — переход к практическим инструментам.
- брендинг
Руководство по бренду Манчестерского университета
- брендинг
Оксфордский университет
В руководстве по стилю университета есть раздел «Цифровой», в котором подробно описаны строительные блоки их сайта.

- брендинг
- интерфейс
- код
- шаблоны
Библиотека шаблонов платформы Ушахиди
Библиотека шаблонов платформы Ushahidi определяет их систему проектирования, является центральным хранилищем внешнего кода и служит документацией для внешнего интерфейса.
- интерфейс
- модели
Система проектирования VMware Clarity
Система дизайна Clarity от VMware: рекомендации по пользовательскому интерфейсу, HTML/CSS Framework и компоненты Angular 2. Полностью открытый исходный код.
- внешний интерфейс
- внутренний интерфейс
- язык дизайна
- код
Ванильная рамка
От Убунту
Vanilla — это простая расширяемая структура CSS, написанная на Sass веб-командой Ubuntu.

- доступность
- код
- компоненты
- css
- интерфейс
- шаблоны
- sass
- пользовательский интерфейс
Вильями С. Руководство по стилю дизайна
Руководство по живому стилю, которое служит ресурсом, помогающим определить общий визуальный язык для компонентов viljamisdesign.com.
- интерфейс
- типографика
- брендинг
Руководство по стилю Вильями Салминена
Редактируемое пользователем руководство по стилю, которое служит ресурсом, помогающим определить общий визуальный язык для компонентов viljamis.com.
- типографика
- интерфейс
- брендинг
Уолмарт
Руководство по стилю для веб-сайта Walmart
- интерфейс
- шаблоны
Инструментарий веб-интерфейса
Styleguides for the Web Experience Toolkit — библиотека с открытым исходным кодом, разработанная правительством Канады для использования на всех государственных сайтах.

- письмо
- интерфейс
Весонаблюдатели
Живое кроссплатформенное руководство по стилю с принципами дизайна, примерами иллюстраций и тоном
- узоры
- лицевая часть
- Livingstyleguide
- бренд
Руководство по бренду Университета Западной Вирджинии
- брендинг
- узоры
Вестпак
лариGlobal Experience Language (GEL) — наш единственный источник достоверной информации для создания согласованного и последовательного взаимодействия с клиентами во всем нашем цифровом ландшафте.

- брендинг
- интерфейс
- язык дизайна
- код
- шаблоны
Правила использования бренда WhatsApp
Руководство по бренду для WhatsApp
- интерфейс
- код
- шаблоны
Руководство по стилю дизайна Wikimedia
Руководство по стилю дизайна для Википедии и других проектов с открытым знанием- интерфейс
- язык дизайна
- принципы
Фонд Викимедиа
Руководство по стилю пользовательского интерфейса от людей, которые дали вам Википедию и родственные сайты.Винстрап
Тема Bootstrap для языка дизайна Microsoft.

- брендинг
- интерфейс
- язык дизайна
- код
- шаблоны
WooCommerce
- брендинг
- интерфейс
- узоры
Руководство по стилю WooThemes
Активы бренда и рекомендации.
- брендинг
- язык дизайна
Руководство по бренду WordPress
- брендинг
Стандарты кодирования WordPress
Базовый уровень для добавления CSS, HTML, JavaScript и PHP в WordPress Core
- код
- интерфейс
Справочник по дизайну WordPress.
 com
comРуководящие принципы языка дизайна для всего, что является торговой маркой WordPress.com.
- внешний вид
- шаблоны
- брендинг
Зак Лезерман
- интерфейс
- узоры
- типографика
- jekyll
Руководство по стилю Зуто
- узоры
- интерфейс
Шаблоны eBay MIND
Шаблоны кодирования внешнего интерфейса (и антишаблоны) от eBay.
- HTML
- CSS
- JavaScript
Библиотека шаблонов edX
Руководство по стилю Visual, UI и Front End для приложений edX
- код
- интерфейс
- шаблоны
Система проектирования giffgaff
- брендинг
- интерфейс
- голос и тон
- письмо
- язык дизайна
- код
Руководство по дизайну iOS
Иво Мюнтинен
Ivo Mynttinen формулирует язык дизайна и шаблоны интерфейса iOS.

- язык дизайна
- шаблоны
michaeledelstone.com Руководство по стилю
Краткое руководство по стилю для личного сайта и портфолио дизайнера Майкла Эдельстоуна.
- узоры
- язык дизайна
- брендинг
Руководство по стилю oli.jp
Руководство по стилю для личного сайта Оли Студхольм
- интерфейс
- код
- шаблоны
Olivermak.es (Оливер Паттисон)
Коллекция адаптивных шаблонов Markdown/HTML для персонального веб-сайта на основе Jekyll.
- код
- интерфейс
- шаблоны
Руководство по стилю uSwitch (uStyle)
Руководство по стилю для веб-сайта uSwitch.
 Включает рекомендации по бренду и дизайну, а также библиотеку шаблонов.
Включает рекомендации по бренду и дизайну, а также библиотеку шаблонов.- передняя часть
- дизайн
29 лучших примеров создания веб-сайта с помощью HTML и CSS
Сегодня мы рассмотрим проекты страниц пользовательского интерфейса, чтобы улучшить возможности дизайна и способы применения HTML, CSS, Javascript для реальной разработки веб-сайтов!
Пользовательский интерфейс адаптивной социальной платформы
Проект на Codepen.
См. пользовательский интерфейс социальной платформы Pen Responsive от Aysenur Turk (@TurkAysenur) на CodePen.
Ссылка
Шаблоны Fox News
Проект на Codepen.
Смотрите ручку 🦊 Fox News | Воспроизведение дрибббл-шотов от Håvard Brynjulfsen (@havardob) на CodePen.
Ссылка
Клон целевой страницы Netflix
Проект на Codepen.
См. Клон целевой страницы Pen Netflix от Брэда Трэверси (@bradtraversy) на CodePen.
Ссылка
Интерфейс книжного магазина
Проект на Codepen.
См. пользовательский интерфейс Pen Book Store от Aysenur Turk (@TurkAysenur) на CodePen.
Ссылка
Пользовательский интерфейс панели управления проектами
Проект на Codepen.
См. пользовательский интерфейс панели управления проектами Pen от Aybüke Ceylan (@aybukeceylan) на CodePen.
Ссылка
Редизайн приложения Glassmorphism Creative Cloud
Проект на Codepen.
См. редизайн приложения Pen Glassmorphism Creative Cloud от Aysenur Turk (@TurkAysenur) на CodePen.
Ссылка
Клон домашней страницы Microsoft
Проект на Codepen.
См. Клон домашней страницы Microsoft Pen Брэда Трэверси (@bradtraversy) на CodePen.
Ссылка
Интерфейс диспетчера задач с CSS Grid
Проект на Codepen.
См. пользовательский интерфейс Pen Task Manager с CSS Grid от Aysenur Turk (@TurkAysenur) на CodePen.
Ссылка
Веб-приложение для обмена файлами
Проект на Codepen.
См. веб-приложение Pen File Sharing от Aybüke Ceylan (@aybukeceylan) на CodePen.
веб-приложение Pen File Sharing от Aybüke Ceylan (@aybukeceylan) на CodePen.
Ссылка
Пользовательский интерфейс приложения для обмена сообщениями с темным режимом
Проект на Codepen.
См. пользовательский интерфейс приложения Pen Messaging с темным режимом от Aysenur Turk (@TurkAysenur) на CodePen.
Ссылка
Интерфейс приложения Booking
Проект на Codepen.
См. пользовательский интерфейс приложения Pen Booking от Aybüke Ceylan (@aybukeceylan) на CodePen.
Ссылка
Пользовательский интерфейс платформы поиска работы
Проект на Codepen.
См. пользовательский интерфейс платформы поиска вакансий от Aysenur Turk (@TurkAysenur) на CodePen.
пользовательский интерфейс платформы поиска вакансий от Aysenur Turk (@TurkAysenur) на CodePen.
Ссылка
Видеоплатформа для скейтборда
Проект на Codepen.
См. Видеоплатформу Pen Skateboard от Aysenur Turk (@TurkAysenur) на CodePen.
Ссылка
Редизайн Instagram
Проект на Codepen.
См. редизайн Pen Instagram от Aysenur Turk (@TurkAysenur) на CodePen.
Ссылка
Пользовательский интерфейс приложения VideoCall
Проект на Codepen.
См. пользовательский интерфейс приложения Pen VideoCall от Aybüke Ceylan (@aybukeceylan) на CodePen.
Ссылка
Веб-сайт тренажерного зала — Стартовый набор Tailwind
Проект на Codepen.
См. веб-сайт Pen Gym — стартовый комплект Tailwind от Брэда Трэверси (@bradtraversy) на CodePen.
Ссылка
Пользовательский интерфейс панели управления задачами
Проект на Codepen.
См. пользовательский интерфейс панели управления задачами пера, созданный Айбуке Джейлан (@aybukeceylan) на CodePen.
Ссылка
Пользовательский интерфейс внутренней видеоплатформы
Проект на Codepen.
См. пользовательский интерфейс Pen Internal Video Platform, автор Aybüke Ceylan (@aybukeceylan) на CodePen.
Ссылка
Редизайн Gmail
Проект на Codepen.
См. редизайн Pen Gmail от Aybüke Ceylan (@aybukeceylan) на CodePen.
Ссылка
Пользовательский интерфейс приложения чата
Проект на Codepen.
См. пользовательский интерфейс приложения Pen Chat от Aybüke Ceylan (@aybukeceylan) на CodePen.
Ссылка
Адаптивная веб-страница
Проект на Codepen.
См. адаптивную веб-страницу Pen от Aysenur Turk (@TurkAysenur) на CodePen.
Ссылка
Дизайн информационной панели с Flexbox
Проект на Codepen.
См. дизайн панели Pen Dashboard с Flexbox от Aysenur Turk (@TurkAysenur) на CodePen.
дизайн панели Pen Dashboard с Flexbox от Aysenur Turk (@TurkAysenur) на CodePen.
Ссылка
Раздел услуг
Проект на Codepen.
См. раздел «Услуги пера» | Изучите CSS Garden от Ахмада Насра (@ahmadnasr) на CodePen.
Ссылка
Пользовательский интерфейс страницы исполнителя Spotify
Проект на Codepen.
См. пользовательский интерфейс страницы исполнителя Pen Spotify от Адама Ловенталя (@alowenthal) на CodePen.
Ссылка
Пользовательский интерфейс клиента Twitter в CSS + HTML
Проект на Codepen.
См. пользовательский интерфейс Pen Twitter Client в CSS + HTML от Marcelo Aguila (@marceloag) на CodePen.
Ссылка
Адаптивный интерфейс приложения Movie
Проект на Codepen.
См. пользовательский интерфейс приложения Pen Responsive для фильмов от Nicklas Sandell (@nicklassandell) на CodePen.
Ссылка
Мокап редизайна Twitch
Проект на Codepen.
См. Мокап редизайна Pen Twitch от Cole Waldrip (@colewaldrip) на CodePen.
Ссылка
Интерфейс управления задачами
Проект на Codepen.
См. пользовательский интерфейс Pen Task Management, созданный AaronMcGuire (@aaronmcg) на CodePen.
Ссылка
Концепция пользовательского интерфейса страницы профиля Facebook
Проект на Codepen.
См. Концепт пользовательского интерфейса страницы профиля Pen в Facebook от Himalaya Singh (@himalayasingh) на CodePen.
Ссылка
Статьи по теме:
- Веб-сайт для изучения программирования для начинающих
- Место для обучения Разработка веб-сайтов
- Проекты с открытым исходным кодом для разработчиков интерфейсов
примеров | HTML Собака
Упрощенные примеры, демонстрирующие различные элементы HTML и свойства CSS.
Посмотрите на них в действии и поэкспериментируйте — поиграйте с кодом и посмотрите, что получится.
Текст
- Заголовки: от
h2доh6в стиле по умолчанию. - Размер не имеет значения: создание заголовков любого размера с помощью CSS.
- Полужирный, курсив, регистр и высота строки: с использованием
font-weight,font-style,font-variant,text-transformиline-height. - Семейства шрифтов: списки семейств шрифтов и общие резервные семейства шрифтов.
- Размер шрифта: абсолютные и относительные единицы.
- Интервал текста:
text-align,text-indent,word-spacingиletter-spacingсвойства. - Вертикальное выравнивание: свойство
вертикального выравнивания. - Нижний и верхний индекс: использование позиционирования в качестве альтернативы свойству
вертикального выравнивания. - Текстовые тени: Тени. По тексту.

- Простые буквицы: простой способ добиться общего эффекта.
- Причудливые буквицы: оживление первой буквы.
- Графические буквицы: использование изображений.
- Буквица первого абзаца: нацеливание на первую букву первого абзаца.
- Котировки по запросу 1: простая структура котировок по запросу.
- Цитаты 2: Добавляем немного стиля.
- Pull quotes 3: Более сложный стиль.
Ссылки
- Подчеркивание: различные способы подчеркивания (обычно ссылки), с использованием
text-decoration,border-bottomиbackground-image. - Якоря и цели: ссылки на части страницы и их стиль с использованием псевдокласса
:target. - Rollovers 1: графические ссылки, которые меняются при наведении на них курсора с помощью
:наведите. - Rollovers 2: дополнительные интерактивные эффекты с использованием псевдокласса
:active.
- Опрокидывание 3: Постепенное появление и исчезновение.
- Ролловер 4: Вращение с использованием
преобразования. - Простые переходы CSS: тонкая анимация текстовых ссылок при наведении на них курсора.
- Дополнительные переходы CSS: использование
радиусов граници цветов RGBa. - Функции синхронизации перехода CSS: обработка ускорения и замедления анимированных переходов.
Цвета, изображения и фоны
- Цвета: цвета CSS с использованием свойств
colorиbackground-color. - HTML-изображения: элемент
img. - Фоновые изображения: свойство CSS
background-image. - Позиционирование фона: использование свойства
background-position. - Повторяющиеся фоновые изображения: использование свойства
background-repeat. - Фоновое вложение: как фон ведет себя при прокрутке содержимого.

- Размер фонового изображения: используется
background-size. - Несколько фонов: наслоение фонов внутри одного блока.
- Линейные градиенты: создание градиентных фонов с помощью CSS.
- Радиальные градиенты: круговые и эллиптические градиентные фоны.
- Непрозрачность: прозрачность коробки.
Макет
- Ширина и высота:
ширина,высота,максимальная ширина,минимальная высотаи так далее. - Границы: толстые, тонкие, такого цвета, такого цвета, сплошные, пунктирные, пунктирные…
- Закругленные углы: использование свойства
border-radius. - Тени блоков: добавление всплывающих окон.
- Схлопывание полей: то, как вертикальные поля сливаются или «схлопываются» друг в друга.
- Очертания: «Границы», граничащие с границами.
- Переполнение: управление частями содержимого, которые не помещаются в поле.

- Блочный и встроенный 1: изменение поведения блоков с помощью свойства
display. - Блочный и встроенный 2: Больше различий между блочными и встроенными блоками.
- Блочный и встроенный 3: Применение
display: inline-block. - Позиционирование: статическое: соответствует нормальному потоку.
- Позиционирование: относительное: Смещение от исходного положения блока.
- Позиционирование: абсолютное 1: Позиционирование относительно контейнера коробки.
- Позиционирование: абсолютное 2: Внутри позиционированного блока.
- Позиционирование: фиксированное: относительно области просмотра.
- Z-индекс: штабелирование установленных ящиков.
- Плавающий 1: Простой плавающий ящик.
- Плавающий 2: два плавающих ящика.
- Плавающий 3: Очистка плавающих ящиков.
- Макет страницы 1: два столбца. Шаг 1: размещение столбца навигации.
- Макет страницы 2: два столбца, шаг 2: использование поля

- Макет страницы 3: Использование границы для создания фона для столбца.
- Макет страницы 4: три столбца.
- Макет страницы 5: Добавление заголовка.
- Макет страницы 6: нижние колонтитулы не всегда будут работать со столбцами с абсолютным позиционированием…
- Макет страницы 7: добавление нижнего колонтитула с использованием плавающих столбцов.
- Чарльз Дарвин: стилизованная версия основных принципов предыдущих примеров.
- 2D-преобразования: управление размером, формой и положением блоков с помощью
преобразования свойства. - Начало преобразования: изменение точки, от которой отсчитываются преобразования.
Списки и навигация
- Основные списки:
ul,olиliэлементов. - Вложенные списки: списки внутри списков.
- Списки описаний:
dl,dtиdd. - Маркеры списка: изменение маркеров и нумерации с использованием
типа списка.
- Изображения в качестве маркеров элементов списка: Использование
изображения в стиле списка. - Внутренние и внешние маркеры списка: Использование
list-style-position. - Раскрывающиеся списки 1: основы раскрывающегося меню.
- Раскрывающиеся списки 2: простое многоуровневое раскрывающееся меню.
- Раскрывающиеся списки 3: многоуровневое раскрывающееся меню с более подробным дизайном.
- Встроенные вкладки: базовая навигация по вкладкам с использованием свойства
display. - Плавающие вкладки: основные вкладки с использованием
floatсвойство. - Больше вкладок: Делаем вкладки более похожими на вкладки.
- Еще больше вкладок: Альтернативный стиль вкладок.
- Узкие вкладки: использование простых подчеркиваний.
- Причудливые вкладки: сходите с ума с помощью CSS.
- Показать/скрыть навигацию (JavaScript): переключение отображения с помощью JavaScript.

- Показать/скрыть навигацию (цель): переключение отображения с помощью псевдокласса
:target.
Столы
- Основной стол:
стол,тр, итдэлементов. - ячеек заголовка:
thэлементов. - Объединение ячеек 1: атрибут
rowspan. - Объединение ячеек 2: атрибут
colspan. - Схлопывание границ 1: Свертывание границ ячеек таблицы.
- Свертывание границ 2: Свертывание границ ячеек таблицы и границ таблицы.
- групп столбцов:
colиcolgroupэлементов. - Пустые ячейки: Использование
empty-cellsсвойство, чтобы указать, как должны отображаться пустые ячейки. - Автоматическая компоновка таблицы: Алгоритм компоновки по умолчанию, используемый таблицами.
- Фиксированная компоновка таблицы: задается с помощью свойства table-layout .

Формы
- Текстовые поля: Тип текста и пароля
вводэлементов. - Флажки и радиокнопки: больше
входныхтипов элементов. - Ввод файла: для загрузки.
- Области текста:
элемента textarea. - Поля выбора: Основное использование элементов
selectиoption. - Группы опций поля выбора: использование элемента
optgroup. - Поля выбора множественного выбора: использование атрибута
множественного.
10 лучших проектов для начинающих, чтобы попрактиковаться в HTML и CSS навыках
Обучение кодированию всегда увлекательно и весело для всех, и когда дело доходит до входа в мир программирования, большинство людей начинают с самого простого HTML и CSS . Путешествие каждого новичка в области программирования начинается с этих двух основных строительных блоков, и вам нужно проявить творческий подход, когда дело доходит до разработки красивого приложения.
Поначалу новичкам нравится создавать кнопки, добавлять ссылки, добавлять изображения, работать с макетом и делать множество интересных вещей в веб-дизайне, но когда дело доходит до создания проекта с использованием только HTML и CSS, они застревают и путаются. о том, что они должны сделать, чтобы практиковать все эти вещи. В конце концов, их знания ограничиваются только HTML и CSS. В любом случае, изучив все, в какой-то момент вы поймете, что создание проекта важно для практики навыков HTML и CSS. Вам нужно проверить, как HTML и CSS работают вместе, чтобы создать красивое внешнее приложение. Итак, вопрос в том, какие проекты для начинающих вы можете создать, чтобы практиковать все, что вы узнали… Давайте обсудим это.
1. Страница памяти
Самый простой веб-сайт, который вы можете создать, будучи новичком, — это страница памяти человека, которым вы восхищаетесь в своей жизни. Это требует только базовых знаний HTML и CSS. Создайте веб-страницу, написав об этом человеке, добавив его / ее изображение. В верхней части веб-страницы добавьте изображение и имя человека, а ниже — расположение остальных деталей. Вы можете использовать абзацы, списки, ссылки, изображения с помощью CSS, чтобы придать ему утонченный вид. Добавьте подходящий цвет фона и стиль шрифта на веб-страницу. Большинство частей вы можете сделать с помощью HTML, но чтобы придать ему лучший вид, используйте немного CSS. Воспользуйтесь помощью по ссылке, указанной ниже.
В верхней части веб-страницы добавьте изображение и имя человека, а ниже — расположение остальных деталей. Вы можете использовать абзацы, списки, ссылки, изображения с помощью CSS, чтобы придать ему утонченный вид. Добавьте подходящий цвет фона и стиль шрифта на веб-страницу. Большинство частей вы можете сделать с помощью HTML, но чтобы придать ему лучший вид, используйте немного CSS. Воспользуйтесь помощью по ссылке, указанной ниже.
- My Tribute Page
2. Веб-страница с формой
Формы всегда являются важной частью любого проекта, и вы будете работать с большим количеством форм в большинстве приложений, так почему бы не попрактиковаться раньше и не проверить свои знания . Как только вы познакомитесь с полем ввода или основными тегами в HTML для создания формы, создайте проект, используя все эти теги. Как использовать текстовое поле, флажок, переключатель, дату и другие важные элементы в одной форме. Вы узнаете, как придать правильную структуру веб-странице при создании формы. Знаний HTML/HTML5 достаточно, но вы можете использовать немного CSS, чтобы проект выглядел лучше. Воспользуйтесь помощью по ссылкам, приведенным ниже.
Знаний HTML/HTML5 достаточно, но вы можете использовать немного CSS, чтобы проект выглядел лучше. Воспользуйтесь помощью по ссылкам, приведенным ниже.
- Форма опроса
3. Веб-сайт параллакса
Веб-сайт параллакса содержит фиксированные фоновые изображения, которые вы можете оставить на месте, и вы можете прокручивать страницу вниз, чтобы увидеть различные части изображения. Обладая базовыми знаниями HTML и CSS, вы можете придать веб-сайту эффект параллакса. Использование эффекта параллакса в веб-дизайне очень популярно и придает веб-странице красивый внешний вид. Попробуйте и разделите всю страницу на три-четыре разных раздела. Установите 3-4 фоновых изображения, выровняйте текст для разных разделов, установите поля и отступы, добавьте background-position и другие элементы и свойства CSS для создания эффекта параллакса. Вы можете получить помощь по ссылке, указанной ниже.
- Веб-сайт Parallax
4. Целевая страница
Целевая страница — еще один хороший проект, который вы можете создать с помощью HTML и CSS, но он требует глубоких знаний этих двух строительных блоков. Вы будете использовать много творчества при создании целевой страницы. Вы будете практиковаться, как добавлять нижний и верхний колонтитулы, создавать столбцы, выравнивать элементы, разделять разделы и многое другое. Вам придется использовать CSS осторожно, помня о том, что разные элементы не пересекаются друг с другом. Вы также позаботитесь о цветовых сочетаниях, отступах, полях, пространстве между разделами, абзацами и блоками. Цветовые комбинации должны хорошо сочетаться друг с другом для разных разделов или фона.
Вы будете использовать много творчества при создании целевой страницы. Вы будете практиковаться, как добавлять нижний и верхний колонтитулы, создавать столбцы, выравнивать элементы, разделять разделы и многое другое. Вам придется использовать CSS осторожно, помня о том, что разные элементы не пересекаются друг с другом. Вы также позаботитесь о цветовых сочетаниях, отступах, полях, пространстве между разделами, абзацами и блоками. Цветовые комбинации должны хорошо сочетаться друг с другом для разных разделов или фона.
5. Веб-сайт ресторана
Продемонстрируйте свои глубокие знания HTML и CSS, создав красивую веб-страницу для ресторана. Сделать макет для ресторана будет немного сложнее, чем в предыдущих примерах проектов. Вы будете выравнивать различные продукты питания и напитки, используя сетку макета CSS. Вы будете добавлять цены, изображения, и вам нужно придать им красивый внешний вид, используя правильное сочетание цветов, стиля шрифта и изображений. Вы можете добавить галерею изображений для различных продуктов питания, вы также можете добавить скользящие изображения для лучшего вида. Добавьте ссылки для перенаправления на внутренние страницы. Сделайте его отзывчивым, настроив область просмотра, используя медиа-запросы и сетку. Вы можете получить помощь по ссылке, указанной ниже.
Добавьте ссылки для перенаправления на внутренние страницы. Сделайте его отзывчивым, настроив область просмотра, используя медиа-запросы и сетку. Вы можете получить помощь по ссылке, указанной ниже.
- Веб-сайт ресторана
6. Веб-страница мероприятия или конференции
Вы можете создать статическую страницу, содержащую мероприятие или конференцию. Люди, которые заинтересованы в посещении конференции, создают для них кнопку регистрации. Упомяните различные ссылки на спикера, место проведения и расписание вверху в разделе заголовка. Опишите цель конференции или категорию людей, которые могут получить пользу от этой конференции. Добавьте на свою веб-страницу введение и изображения спикера, информацию о месте проведения и основной цели конференции. Разделите страницу на разделы, добавьте верхний и нижний колонтитулы, демонстрирующие меню. Используйте правильный цвет фона, который может хорошо сочетаться друг с другом для различных разделов. Выберите стиль шрифта спуска и цвет шрифта, которые соответствуют теме вашей веб-страницы. Это требует глубоких знаний HTML/HTML5 и CSS. Вы можете получить помощь по ссылке, указанной ниже.
Это требует глубоких знаний HTML/HTML5 и CSS. Вы можете получить помощь по ссылке, указанной ниже.
- Веб-страница мероприятия
7. Страница музыкального магазина
Если вы любитель музыки, вы можете создать для нее веб-страницу. Требуется знание HTML5/CSS3. Добавьте подходящее фоновое изображение, описывающее цель или содержание страницы. В разделе шапки добавить различные меню. Добавьте кнопки, ссылки, изображения и описание коллекции доступных песен. Внизу укажите ссылки для покупок, магазина, карьеры или контактной информации. Вы также можете добавить на свои веб-страницы другие функции, такие как пробная версия, подарочные карты или подписка. Сделайте его адаптивным, настроив окно просмотра или используя медиа-запросы и сетку. Вы можете получить помощь по ссылке, указанной ниже.
- Веб-страница мероприятия
8. Сайт фотографии
Если у вас есть глубокие знания HTML5 и CSS3, вы можете создать одностраничный адаптивный сайт фотографии. Используйте flexbox и медиа-запросы для оперативности. Добавьте название компании с изображением (связанным с фотографией) вверху (целевая страница). Ниже продемонстрируйте свою работу, добавив несколько изображений. Упомяните контактную информацию фотографа внизу (нижний колонтитул). Добавьте кнопку для просмотра вашей работы. Эта кнопка приведет вас прямо в раздел изображений. Вам нужно позаботиться о полях, отступах, сочетании цветов, размере шрифта, стиле шрифта, размере изображения и стилей кнопки. Вы можете получить помощь по ссылке, указанной ниже.
Используйте flexbox и медиа-запросы для оперативности. Добавьте название компании с изображением (связанным с фотографией) вверху (целевая страница). Ниже продемонстрируйте свою работу, добавив несколько изображений. Упомяните контактную информацию фотографа внизу (нижний колонтитул). Добавьте кнопку для просмотра вашей работы. Эта кнопка приведет вас прямо в раздел изображений. Вам нужно позаботиться о полях, отступах, сочетании цветов, размере шрифта, стиле шрифта, размере изображения и стилей кнопки. Вы можете получить помощь по ссылке, указанной ниже.
- Галерея изображений
9. Личное портфолио
Зная HTML5 и CSS3, вы также можете создать свое портфолио. Продемонстрируйте образцы своей работы и навыки в своем портфолио с вашим именем и фотографиями. Вы также можете добавить туда свое резюме и разместить полное портфолио в учетной записи GitHub. В разделе заголовка упомяните некоторые меню, такие как о, контакты, работа или услуги. Вверху добавьте одно из своих изображений и представьтесь там. Ниже добавьте несколько образцов работ и, наконец (нижний колонтитул), добавьте контактную информацию или учетную запись в социальной сети. Вы можете получить помощь по ссылкам, приведенным ниже.
Ниже добавьте несколько образцов работ и, наконец (нижний колонтитул), добавьте контактную информацию или учетную запись в социальной сети. Вы можете получить помощь по ссылкам, приведенным ниже.
- Простое портфолио
- Галерея портфолио
10. Техническая документация
Если вы немного знакомы с Javascript, вы можете создать веб-страницу с технической документацией. Это требует знания HTML, CSS и базового javascript. Разделите всю веб-страницу на две части. В левой части создается меню со всеми темами, перечисленными сверху вниз. С правой стороны необходимо указать документацию или описание тем. Идея состоит в том, что когда вы нажимаете на одну из тем в левой части, она должна загружать содержимое справа. Для щелчка вы можете использовать опцию закладки javascript или CSS. Вам не нужно делать его слишком замысловатым, просто придайте ему простой и снисходительный вид, который хорошо подходит для технической документации. Вы можете получить помощь по ссылкам, приведенным ниже.
