Где искать удачные примеры дизайна сайтов
Если вы решили заказать разработку веб-сайта или лендинга, в брифе обязательно будет пункт с пожеланиями по дизайну. Ориентируясь на приведённые вами примеры, дизайнер сможет подбирать стилистику сайта.
Но где взять эти примеры? Смотреть сайты конкурентов — хорошая идея, но только для того, чтобы взять оттуда функционал. Копировать дизайн конкурентов точно не стоит — лучше, наоборот, отстроиться от них, если нет обратной задачи.
Но проблема в другом: если ориентироваться на сайты конкурентов или блуждать по сайтам в поисках более-менее вменяемого дизайна — можно и не найти ничего симпатичного. А чтобы найти самые трендовые и современные примеры дизайна, лучше искать в других источниках.
В статье поделимся с вами своими источниками вдохновения для будущего дизайна сайта.
Где брать примеры дизайна сайта?
Прежде чем мы начнём перечисление источников, хотим еще сделать одно уточнение: не обязательно подбирать примеры из вашей сферы. Потому что дизайнер возьмет из примера только стиль подачи информации, пример оформления, а тематика может быть любая.
Потому что дизайнер возьмет из примера только стиль подачи информации, пример оформления, а тематика может быть любая.
Если у вас бетонный завод, можно подбирать примеры даже из бьюти-сферы — если попадется удачный пример. 🙂
1. «Золотой сайт» и «Золотое приложение»
Премия «Золотой сайт» и «Золотое приложение» проводится каждый год. Жюри на основании критериев анализирует и отбирает лучшие сайты и приложения за прошлый год.
Хороший дизайн не стареет — можно посмотреть сайты и более поздних лет.
2. Tagline Awards
Премия «Tagline Awards» — крупнейший digital-конкурс в Европе, как они сами пишут о себе. Отбираются не только проекты по веб-дизайну, но также и в других номинациях: чат-боты, сайты агентств, интранет-порталы, рекламные кампании и креатив и другое. Заходите посмотреть лучшие решения в индустрии.
3. Tilda Publishing
Сервис Tilda собирает лучшие примеры сайтов и одностраничников, сделанных на их платформе. Сайты разбиты по категориям: бизнес, события, медиа, портфолио и другие. Загляните туда, вдруг вам что-то приглянется для своего проекта.
Загляните туда, вдруг вам что-то приглянется для своего проекта.
4. Рейтинг Рунета
«Рейтинг Рунета» с 2011 года проводит конкурс на лучшие сайты и приложения среди отечественных студий. Вы можете посмотреть итоги прошлых лет, номинантов в этом году, а если результаты уже подведены, то и победителей. Среди выставленных работ есть возможность подобрать референсы для вашего сайта.
5. Кириллица Дизайн
Сайт «Кириллица Дизайн» собирает интересные решения в веб-дизайне среди отечественных сайтов. Здесь представлены более экспериментальные примеры сайтов, чем в предыдущих источниках.
6. Land-book
Галерея Land-book — еще один источник, где вы сможете подобрать дизайн-концепцию для своего сайта. В отличие от других галерей, здесь собраны не только сайты на русском языке, но и зарубежные примеры.
7. Behance
На портале Behance дизайнеры со всего мира публикуют работы в разных стилях, а модераторы площадки отбирают лучшие, организуют их в галереи с соответствующим названием. Заходите и выбирайте примеры стиля вашего будущего сайта.
Заходите и выбирайте примеры стиля вашего будущего сайта.
8. Uprock
Сайт Uprock собирает библиотеку кириллических сайтов с удачным дизайном. Сейчас доступно уже более 300 сайтов на русском.
9. The FWA
Проект The FWA отбирает лучшие сайты каждый день. Если вы хотели чего-то нестандартного — заходите и выбирайте удачные примеры.
10. Awwwards
И последний сайт Awwwards.com тоже собирает необычные примеры сайтов в разных стилях со всего мира. Плюс этого сайта — в удобном фильтре: сайты можно отфильтровать по цвету, направлению или стране.
Грамотная разработка дизайна сайта: выбираем визуальный стиль
В идеале подобранные вами референсы должны быть в одном или близком стиле. В веб-дизайне так же, как в интерьерном и ландшафтном, есть свои стили.
Стиль — это набор характерных, узнаваемых черт дизайна.
Из популярного можно перечислить: материал-дизайн, флэт-дизайн, скевоморфизм, классический (обычный), минимализм, брутализм и другие.
Стиль «скевофорфизм» по оформлению подражает объектам из реального мира. Был популярен примерно до 2012 года.
Когда скевоморфизм устарел, на смену ему пришла полная противоположность — flat design (плоский дизайн). У элементов полностью пропал объём, дизайн стал плоским.
Затем безликий flat design заменил meterial design от Google. В материал-дизайне осталось лучшее от флэт-дизайна, но вернулись тени и объем.
Дизайн в стиле «минимализм» обнажает функционал сайта, лишая его всяческих украшений, но зато создает ощущение чего-то простого, понятного и доступного.
Классический стиль — это те самые корпоративные сайты, которые мы привыкли видеть каждый день.
«Брутализм» — новый стиль, который пришел на смену аккуратным интерфейсам. Брутализм экспрессивен и не будет уместен для корпоративного сайта или блога, но хорошо подойдет для PR-акции или рекламы.
Если подобранные вами примеры сайтов в одном стиле, тогда дизайнеру будет легче работать, но если примеры в разных стилях, в таком случае дизайнеру придется выбрать один из них — максимально подходящий вашему бренду.
Не получится сделать сайт одновременно в нескольких стилях. Да, иногда можно смешать элементы из разных стилей, но есть и те, которые абсолютно невозможно увязать друг с другом в рамках одного проекта.
Почему важно подбирать антипримеры и примеры дизайна сайта
Если вы заполните только бриф на разработку сайта и не приложите примеры и антипримеры для дизайна — тогда дизайнер подберет их сам, ориентируясь на свой вкус и на вашу задачу.
А если подобранный визуальный стиль вам не понравится — будет затрачено время на доработку сайта. И вам всё равно придется подбирать примеры, чтобы объяснить дизайнеру, какой стиль всё-таки вам ближе.
Поэтому лучше изначально подобрать примеры сайтов, так вы убьете сразу двух зайцев: существенно сэкономите время обеим сторонам и сможете говорить с дизайнером на одном языке, а значит, гарантированно получите то, что представляли.
Антипримеры
Кроме примеров, также важно приложить антипримеры. Антипример — не значит сайты с плохим дизайном, антипример — это стиль, который не подходит для решения вашей задачи.
Например, мы разрабатываем одностраничный сайт для ювелирного салона. В дизайне таких сайтов часто используются тонкие линии либо шрифты с засечками, потому что они задают нужное настроение дороговизны и эксклюзивности.
Но если вы например не хотите на сайте видеть антикву (шрифт с засечками), то стоит приложить сайт, где она используется, как антипример.
Примеры и антипримеры — это рамки, которые вы задаете дизайнеру для того, чтобы он знал в каком направлении работать.
UI-kit, как ориентир для дизайнера
Если вы внимательно смотрели предыдущие изображения с типичными стилями веб-дизайна, то наверняка заметили не сайт, не приложение, а просто набор элементов — это называется UI-kit.
UI-kit — это набор готовых и оформленных элементов, которые дизайнеры используют в работе.
Фишка в том, что UI-kit уже оформлен в определенном стиле! И вы можете поискать в поисковике вместо примеров сайта — UI-kit`ы, они вполне сойдут в качестве ориентира для дизайнера.
Увидев UI-kit, опытный дизайнер без труда определит, в каком стиле вы хотите дизайн.
Вместо послесловия
Теперь вы знаете, где искать примеры для вдохновения, чтобы дизайн будущего сайта целиком и полностью отражал концепцию и идею вашего бренда и продукции.
А если вы уже подобрали примеры, обращайтесь к нам за разработкой сайта или лендинга, мы регулярно тренируем насмотренность, чтобы создавать для вас современные и удобные сайты.
Примеры Личных Сайтов: 28 Вариантов для Вдохновения
Сайт — это ядро вашего личного бренда.
Это идеальное место, чтобы продемонстрировать свои лучшие работы, навыки и опыт или просто усилить своё присутствие в Интернете.
Если вы надеетесь произвести впечатление на потенциальных работодателей или привлечь новых клиентов, вам просто необходимо создать красивый сайт.
Какие бы платформы вы ни использовали для продвижения себя, посетители всегда будут возвращаться на ваш сайт. И поскольку у интернета нет выходных, ваш сайт всегда должен выглядеть идеально.
Здесь мы собрали 25 лучших примеров персональных сайтов для вдохновения. Давайте посмотрим!
Почему вам нужен личный сайт
Личный сайт — это просто эпицентр вашего присутствия в Интернете. Правильные личные сайты отражают личность владельца.
Они также могут выполнять дополнительные функции, такие как продажа услуг, демонстрация работ или развитие личного бренда.
К популярным типам персональных сайтов относятся:
- Портфолио. Используйте его, чтобы показать коллекцию ваших лучших работ.
- Резюме. Продемонстрируйте свои навыки и опыт при приеме на работу.
- Блог. Публикуйте свои мысли и идеи и взаимодействуйте с другими пользователями, имеющими схожие интересы.
- Бренд. Если вы заявили о себе, получите заслуженное внимание.
Открытое пространство, минималистичный дизайн и акцент на визуальный контент — вот что отличает шаблон личного сайта Arnold, выполненный Zyro.
Хотя этот шаблон можно использовать бесплатно, он особенно подходит для тех, кто занимается архитектурой и дизайном.
Между визуальными элементами и текстом существует хороший баланс, который позволяет вам показать и рассказать посетителям, что вы делаете.
Домашняя страница предназначена для наиболее важных вводных сведений о вашей работе, а навигация остается простой с четким меню заголовков.
Стивен Моллетт, более известный как художник Стоунсон, объединил свой личный сайт с магазином своих работ.
Размещая на главной странице списки магазинов с некоторыми из его лучших работ, посетители и потенциальные клиенты могут точно увидеть, что он может предложить, как с точки зрения товаров, так и с точки зрения его личного бренда.
Как и многие из наших любимых личных сайтов, Stounson делает вещи простыми с легким для навигации дизайном. Он помещает тонны изображений и информации, при этом не перенапрягая посетителей.
Он рассказывает свою историю и убедительно обрисовывает карьерный путь в разделе «О себе».
Стоунсон создал личный сайт с помощью Zyro, что дало ему доступ ко всем инструментам, необходимым для создания нового дизайна сайта, включая бесплатный веб-хостинг и собственный домен.
Шон О’Брайен — 10-кратный чемпион Австралии по сёрфингу, и он не боится заявить об этом. Это один из лучших личных сайтов, которые мы когда-либо видели.
Его сайт смелый, красочный и динамичный, он идеально передает энергию и движение спорта, сделавшего его известным.
Беря за основу свои ключевые достижения, Шон знакомит посетителей с собой и своей страстью. Его домашняя страница посвящена искусным изображениям, на которых он занимается сёрфингом, и видео, в котором показаны основные моменты последних 12 месяцев.
Для посетителей, которые хотят узнать больше о Шоне, навигация упрощается благодаря понятному и простому меню заголовка. Здесь вы можете найти страницы, посвященные его биографии, другие СМИ, показывающие его в действии, даты турне и блог, в котором он делится своими мыслями.
Этот личный сайт в стиле блога дает чёткое представление о том, кто такой Шон и что он делает.
Как внештатный дизайнер, работавший в Google, Facebook, Samsung, и Spotify, Квинтин Лодж делает всё возможное, чтобы сделать свой личный сайт запоминающимся.
Чёрно-белый дизайн сайта и жирная типографика остаются неизменными, от отметки об авторских правах вверху страницы до титров внизу. Это создает современный вид, но при этом не смещает фокус.
Простые анимации оживляют дизайн и делают взаимодействие с пользователем увлекательным.
Лодж доказывает, что лучше меньше, да лучше.
Вам также следует подумать об использовании ограниченной цветовой палитры, чтобы ваш сайт оставался аккуратным и приятным для глаз. Минималистичный подход добавляет элегантности вашему цифровому портфолио.
Тобиас Ахлин — креативный дизайнер, разработчик и консультант, который работал со Spotify и Minecraft.
Его нетрадиционный способ группировки контента в красочные блоки делает его сайт-портфолио уникально привлекательным.
Каждый блок демонстрирует анимацию, выступающую одновременно в качестве дополнительного украшения и фона разделов.
Этот формат улучшает удобство использования и навигацию сайта, поскольку посетители могут определять тип контента, не читая его.
Патрик Дэвид — фронтенд-разработчик, UI/UX-дизайнер, генеральный директор Patrick David Creative Agency и судья CSS Design Awards.
Он привержен минимализму, и это проявляется во всём его веб-дизайне.
Интерактивные эффекты создают свежий и современный вид, в то время как одностраничный дизайн, ограниченное количество цветов и последовательная типографика придают сайту яркую атмосферу.
Сайт открывается в черно-белой цветовой гамме. Однако вы можете переключиться на цветную версию в разделе нижнего колонтитула, который добавляет ярко-красный цвет к цветовой палитре этого личного сайта.
Анимация влияет на скорость загрузки сайта, но ее приятно иметь и приятно отвлекать, пока человек ждет загрузки.
Напоминание: оптимальная скорость загрузки так же важна, как и дизайн. Ещё больше вдохновения:
Ещё больше вдохновения:
7 Best Wedding Website Examples
5 Inspiring Photography Website Examples
11 Minimalist Website Examples to Give You Inspiration
Top 15 Professional Resume Website Examples
5 Artist Portfolio Website Examples for Your Inspiration
Если вы работаете в визуальной среде или у вас есть много изображений ваших работ или путешествий, которыми вы хотите поделиться, обратите внимание.
Эрен предлагает идеальный фон для всех ваших медиа.
Макет плитки разного размера на домашней странице позволяет вам делиться несколькими изображениями, выделяя те, которые имеют большее значение.
Текстовый контент в этом одностраничном шаблоне отошел на второй план.
Однако в заголовке достаточно места, чтобы вы могли поделиться краткой биографией или некоторыми подробностями о своей работе.
Панамский графический дизайнер Сильвия Маркес используетсобственный сайт, чтобы продемонстрировать посетителям свои дизайнерские навыки, творческую работу, различные проекты и навыки.
Дело не только во внешнем виде этого сайта или в том, что всего на одной странице удается представить множество новых идей, а в том, как ей удается вплести свою личную историю в процесс разработки.
Хотя на этом личном сайте больше контента, чем показывают другие примеры личных сайтов в этом списке, это даже хорошо.
Поисковые системы будут иметь хорошее представление о том, что находится на ее сайте, а актуальная информация об оптимизации страниц означает, что сайт будет лучше работать в результатах поиска Google.
Независимо от того, нужен ли вам маркетинговый стратег или вы ищете хороших дизайнеров UX, Сильвия отлично справляется с созданием своего бренда через личный сайт.
Креативный директор маркетинговой компании Энтони Виктор демонстрирует свои навыки с помощью визуальных элементов и текста.
Несмотря на то, что при входе сайт чёрно-белый, шаблон меняет свой цвет при прокрутке вниз до раздела истории работы, добавляя изюминки палитре.
Дэвид использует анимацию, активируемую при наведении курсора мыши, чтобы выделить определенные области своего сайта.
Интересно, что Дэвид помещает свою биографию на вторую страницу, позволяя самому портфолио быть в центре внимания.
Если вы тоже хотите продемонстрировать конкретную информацию, разместите её на своей домашней странице или в верхнем разделе.
Таким образом, людям не прийдёться искать ваш талант.
Хорошей идеей будет также добавить страницу контактов с ссылками социальных сетей, к примеру.
Дизайн Гэри Ле Массона намекает на его работу специалистом по поисковой оптимизации.
Веб-дизайн, навигация и типографика вдохновлены макетом Google.
Помимо демонстрации работы с такими брендами, как PrestaShop и Artefact, дизайн отражает умную и остроумную личность Массона.
В стиле Google Гэри может включать тексты и обратные ссылки, не мешая дизайну или читабельности.
Дизайн Гэри не только производит впечатление на посетителей, но и подчеркивает его опыт в области SEO — отличный способ укрепить его авторитет в этой области.
Девон Стэнк, разработчик Squarespace и основатель SQUAR, много рассказывает о своих навыках и опыте на личном сайте.
Несмотря на то, что Стэнк специализируется на внутренней разработке, цветовая палитра и типографика идут рука об руку с функциями его сайта.
Что действительно выделяет этот пример сайта, так это функция электронной коммерции. Наличие магазина программного обеспечения повышает его квалификацию веб-разработчика и даёт ему дополнительный доход.
Хотя внешний вид имеет значение, ценность личного сайта всё же должна заключаться в его функциональности.
Рафаэль Деролес, как фронтенд-разработчик, увлечённый графическим дизайном, явно получал удовольствие от создания своего личного сайта.
Используя нестандартный подход, он превратил сайт в интерактивное и информативное портфолио.
Чтобы повысить вовлечённость, Derolez включает ссылки на социальные сети и контактную информацию внизу.
Сайт-портфолио Деролеса — один из примеров личного сайта, на котором удаётся найти правильный баланс между профессионализмом и ноткой игривости.
Таким образом, несмотря на то, что он демонстрирует меньше контента по сравнению с другими сайтами, его страница включает в себя все основные элементы онлайн-портфолио.
Если вы хотите немножко удивить, но в то же время хотите, чтобы посетители воспринимали вас серьёзно,— вот ваш идеальный пример сайта.
Визуально тяжелый шаблон создаёт пространство для демонстрации вашего творчества. Между тем, встроенная ссылка на вашу страницу в Instagram даёт ещё больше контекста , чем просто красивая главная страница.
Тут всё просто: большое количество белого пространства, которое позволяет поставить ваш контент на передний план.
Такой дизайн идеально подойдёт как для фотографов, так и для художников.
Может показаться, что сайты и каллиграфия существуют в разных мирах, но художница Кирстен Ли демонстрирует, как они могут идти рука об руку на своём личном сайте.
Как и на многих лучших сайтах, посвящённых демонстрации искусства, Кирстен оставляет много белого пространства на каждой странице, позволяя выделиться цифровой графике и образцам своего рабочего места.
Её домашняя страница чиста и не загромождена, также как и на страницах «Услуги» и «О себе», чтобы по-настоящему рассказать своим потенциальным клиентам о том, чем она занимается.
Поскольку сайт нацелен на привлечение новых клиентов, он незаметно привлекает посетителей к контактам и страницам соцсетей, где Кирстен может связаться с ними в дальнейшем.
Как копирайтер Лорен Боуден создаёт личные сайты, больше похожие на блог. Посетителей встречает сайт с чёткой информацией о Лорен и проектах, над которыми она работала.
Она воспользовалась возможностью полностью настроить свой сайт, используя конструктор Zyro и максимально кастомизировав его.
Что ещё выделяет этот личный сайт? Во-первых, у него хороший домен, то есть домен с собственным именем Лорен. Этоещё один отличный пример того, как вы можете продвигать бизнес, не создавая впечатление, будто ваш сайт это только про бизнес.
Робби — многопрофильный дизайнер, с опытом работы в области иллюстраций, графического дизайна, анимации и интерфейсной разработки.
Его целевая страница отображает его ссылки в социальных сетях и короткие вступления к разделам его резюме и портфолио.
Эти разделы не только демонстрируют навыки Робби в веб-дизайне и разработке, но также служат конкретным доказательством того, кем он себя называет — искусным цифровым художником и аниматором.
Комбинируя дизайн, программирование и анимацию, он превращает страницу своего портфолио в видеоигру, которая показывает всю широту его навыков. Персонаж-герой ведет вас по странице с помощью прокрутки мыши или клавиш со стрелками.
Привлекая посетителей к просмотру анимации, он делает всё это максимально профессионально. Must-visit для веб дизайнеров!
Следуя своей вере в минимализм, Кэл Ньюпорт исключительно экономичен в дизайне своего сайта.
Что необычно на сайте, так это отсутствие контактных данных — даже адреса электронной почты. Поскольку у Кэла никогда не было аккаунта в социальных сетях, сайт существует исключительно для письменных целей.
Лаконичный дизайн делает этот пример сайта профессиональным и легким в навигации.
Не переусердствуйте с дизайном. Или вы рискуете ухудшить читабельность своего сайта.
Или вы рискуете ухудшить читабельность своего сайта.
Если вы не знаете, какие именно элементы подойдут, выбирайте минимализм.
Персональный сайт слесаря Лизы Элиас показывает, что каждый, в любой профессии, с помощью правильных инструментов может извлечь выгоду из личного сайта.
Поскольку выбранная ею среда немного необычна, Лиза использует изображения инструментов своего ремесла, чтобы украситьсайт и продемонстрировать уникальную эстетику мастерской.
Конечно, как и любой человек, создающий физический продукт, Лиза уделяет много места примерам своей работы в разных контекстах. Она упрощает работу с помощью прокручиваемой галереи, которую посетители могут пролистывать в удобном для них темпе.
Помимо страницы «О нас», Лиза включает полное резюме, поэтому сайт подходит как для разовых клиентов, так и для более официальных корпоративных клиентов.
Журнал Time назвал The Everywhereist одним из лучших блогов 2011 года, и этот блог был отмечен в ведущих журналах, таких как Mashable и BBC Travel.
Есть множество причин, по которым можно считать детище Джеральдин ДеРуитер прекрасным примером блогов о путешествиях и образе жизни.
У него уникальный, но последовательный дизайн и привлекательная графика. Прописной стиль создаёт ощущение, будто вы читаете дневник ДеРуйтера.
Благодаря дружелюбному тону голоса сайт приглашает вас вновь пережить истории из жизни ДеРюйтера – правильный тон облегчит налаживание отношений и укрепление доверия с вашими посетителями.
Если вы хотите опубликовать блог, The Everywhereist — отличный пример.
Профессия Тобиаса Бека — футбольного фристайлера — заключается в том, чтобы выглядеть профессионально и стильно. Это, безусловно, распространяется и на его сайт.
Темная тема и фон — идеальный холст для огромных изображений Тобиаса, путешествующего по миру и впечатляющего людей своими навыками вольного футбола.
Поскольку его призвание — это преимущественно визуальное зрелище, весьма резонно, что Бакс посвящает большую часть своего сайта изображениям, предоставляя лишь небольшой объём текста, чтобы предложить контекст для того, что он делает.
Посетителям предлагается связаться с Тобиасом или посетить его профили в социальных сетях для получения дополнительной информации и связи с ним.
Марк Мэнсон — писатель, блогер и интернет-предприниматель, известный своим бестселлером «Тонкое искусство пофигизма».
Несмотря на то, что Мэнсон сосредоточился на письменном контенте, он по-прежнему заботится о визуальных элементах своего сайта, включая соответствующую графику в дополнение к своему тексту.
Его сайт отображает кнопки с призывом к действию, чтобы побудить посетителей подписаться на его рассылку и купить его электронные книги.
Вы не должны бояться оснащать свой личный сайт нестандартными функциями, если они выполняют чёткого действия и не вытесняют то, что важно.
Вы можете по уважительной причине не любить этого человека, но сайт Рассела Брэнда — это современное чудо минимализма.
Снова появляется черно-белая тема с логотипом и эффектом наведения мыши, предлагающим красочный рельеф.
Бренд выделяет отдельную страницу для своего подкаста, чтобы посетители могли слушать его, не используя стороннее приложение.
Липкое верхнее меню улучшает навигацию по сайту. Внизу страницы вы можете найти контактные данные и форму подписки на рассылку новостей.
В целом, Бренд поддерживает единообразие веб-дизайна на всём сайте. Ограниченная цветовая палитра соответствует его стилю, создавая профессиональный, элегантный вид, соответствующий его индивидуальности.
Сайт Фаррелла Уильямса такой же живой и открытый, как и его музыка.
На главной странице представлены пять его основных каналов сбыта: музыка, телевидение и кино, общественное благо, искусство и дизайн.
Поклонники могут отправлять карточки, выражающие свою признательность за конкретные проекты. Каждая карта персонализирована, что даёт фанатам чувство принадлежности к сообществу Williams.
В левом нижнем углу вы также найдёте пять цветов, составляющих цветовую тему сайта.
Williams — отличный пример того, как вы можете создать сайт, который будет выглядеть свежо и креативно.
Джей Шетти — отмеченный наградами сторителлер и создатель популярного контента. Его даже упоминали в Forbes 30 моложе 30 лет.
Страница “Начать здесь” помогает новым посетителям узнать о прошлой и нынешней работе Джея.
Создавая сайт, не перегружайте его слишком большим количеством контента, сохраняйте баланс.
Чёткая навигация также жизненно важна для веб-разработки. Если возможно, создайте специальную страницу для ваших новых посетителей и дайте им краткое изложение вашей биографии и работы.
Таким образом, они не будут чувствовать себя отчужденными и смогут присоединиться к сообществу, если им понравится то, что вы предлагаете.
Сайт Мэтью Барби оправдывает репутацию соучредителя Traffic Think Tank, маркетинговой компании.
Изысканный дизайн сайта соответствует его профессиональному тону голоса и отражение личного бренда Барби.
Текст, графика и дизайн идеально сочетаются друг с другом, создавая беспроблемный пользовательский интерфейс.
Домашняя страница заполнена такими элементами, как история работы, форма подписки на информационный бюллетень, избранные сообщения в блоге и расписание презентаций.
Весь контент подразделяется на консультации, публичные выступления, советы по SEO и блог, поэтому навигация не требует пояснений.
Если вы визуальный креативщик и предпочитаете, чтобы работа говорила о вас, то шаблон Frye от Zyro может стать правильным решением для вашего личного сайта.
Яркие контрасты цветов разграничивают разделы этого одностраничного макета сайта, а расположенные в шахматном порядке текст и изображения направляют взгляд посетителей в повествовательное путешествие вниз по странице.
Этот шаблон идеально подходит, если вы выполняете проектную работу и хотите рассказать историю своего опыта.
Ссылки на социальные сети в нижнем колонтитуле приглашают посетителей к дальнейшему взаимодействию после того, как они изучат сайт.
Как известный международный общественный деятель, Майк Роу привносит в свой сайт индивидуальность своим дружелюбным и остроумным тоном.
На сайте освещены два основных проекта Роу: его книга под названием «Как я это слышал» и серия подкастов под аналогичным названием.
Майк помещает меню навигации внизу страницы, заставляя посетителей прокручивать страницу вниз и читать содержание, прежде чем они смогут двигаться дальше.
С точки зрения дизайна сайт во многом опирается на фотографию. Цвета фона дополняют образы, создавая гармоничную цветовую гамму.
В целом, сайт показывает личность Майка Роу и продвигает все его проекты самым простым способом.
Понятная информация, привлекательные визуальные эффекты и дружелюбный тон голоса — вот что отличает персональный сайт Гэри Шена.
У этого фронтенд-разработчика впечатляющее резюме, и он гордо помещает его в центр внимания на своём одностраничном сайте.
Как создать личный сайт
Если у вас нет опыта веб-разработки, вам может помочь конструктор сайтов Zyro.
С помощью инструментов Zyro вы можете создать профессиональный персональный сайт без программирования или технических ноу-хау.
Чтобы создать личный сайт с помощью Zyro:
- Зарегистрируйтесь в Zyro, затем перейдите к шаблонам.
- Выберите шаблон. Нажмите «Предварительный просмотр», чтобы посмотреть, как он выглядит, а затем выберите «Начать создание», когда найдёте нужный.
- Настройте шаблон в соответствии со своими потребностями, добавляя, а затем перетаскивая различные веб-элементы.
- Нажмите «Предварительный просмотр», чтобы посмотреть, как сайт выглядит, а затем нажмите «Опубликовать сайт», когда он вас устроит.
- Поздравляю! Вы создали свой первый сайт с Zyro.
ТОП 9 лучших примеров сайтов-визиток для малого бизнеса 2022 года
Нередко компании мелкого бизнеса игнорируют идею создания сайта, пытаясь продвинуть своё дело с помощью оффлайн-рекламы или социальных сетей. Стоит ли говорить о том, что в такой ситуации они теряют своих потенциальных клиентов и свой доход. Вероятнее всего, причиной острого нежелания создать сайт становится страх больших финансовых затрат, которые бюджету компании тяжело поднять. Или же просто непониманию насколько даже сайт-одностраничник может быть эффективен для бизнеса.
Вероятнее всего, причиной острого нежелания создать сайт становится страх больших финансовых затрат, которые бюджету компании тяжело поднять. Или же просто непониманию насколько даже сайт-одностраничник может быть эффективен для бизнеса.
На самом же деле для небольших компаний существует прекрасная альтернатива, которая позволяет привлечь внимание целевой аудитории, продвинуть и развить свой бизнес в Интернет, потратив на создание ресурса небольшие деньги. Речь идет о сайте-визитке. По традиции, это небольшой сайт, основной целью которого стоит знакомство посетителей с компанией, демонстрация ее деятельности. На практике персональный сайт-визитка показывает очень высокую эффективность, хоть и выступает, как правило, одностраничником. h
Не знаешь как создать хороший продающий лендинг? Смотри примеры эффективных лендинг-страниц в статье на блоге Импульс-дизайн.
Что должен содержать правильный сайт-визитка?
С технической точки зрения сайт-визитка ничем не отличается от крупных корпоративных сайтов или интернет-магазинов. Он должен быть SEO-оптимизирован, иметь правильную структуру, удобную и понятную навигацию, стильный, привлекательный и запоминающийся дизайн с его адаптивной версией для охвата мобильных пользователей, а также иметь высокую скорость загрузки. Однако с точки зрения наполнения и функционала сайта, он все же отличается от других видов. И, в первую очередь, своей лаконичностью — сайт-визитка, как правило, не предусматривает большое количество статей и текстов и имеет значительно меньший объем функционала. Итак, какую информацию должен содержать сайт-визитка?
Он должен быть SEO-оптимизирован, иметь правильную структуру, удобную и понятную навигацию, стильный, привлекательный и запоминающийся дизайн с его адаптивной версией для охвата мобильных пользователей, а также иметь высокую скорость загрузки. Однако с точки зрения наполнения и функционала сайта, он все же отличается от других видов. И, в первую очередь, своей лаконичностью — сайт-визитка, как правило, не предусматривает большое количество статей и текстов и имеет значительно меньший объем функционала. Итак, какую информацию должен содержать сайт-визитка?
О компании
Здесь важно сделать подробное описание компании с предоставлением информации о ее деятельности, достижениях, особенностях и преимуществах. Можно укрепить доверие ваших потенциальных клиентов с помощью размещения отзывов от реальных клиентов. Посетив этот раздел, посетитель должен понимать чем занимается ваша компания, а также какие выгоды он получит, сотрудничая с ней.
О товарах и услугах
На этой странице подробно описывается продукция, реализуемая компанией, или услуги, которые она осуществляет. Возможна интеграция небольшого портфолио с фотографиями товаров и услуг, которые реализует компания, и формы обратной связи. При желании сайт может включать функции скачивания прайса или файла-каталога, где подробно изложен весь товарный ассортимент компании. Все зависит от специфики бизнеса.
Возможна интеграция небольшого портфолио с фотографиями товаров и услуг, которые реализует компания, и формы обратной связи. При желании сайт может включать функции скачивания прайса или файла-каталога, где подробно изложен весь товарный ассортимент компании. Все зависит от специфики бизнеса.
Контакты
Здесь важно предоставить подробную информацию о способах контактирования клиента с вашей компанией: адрес физического расположения офиса компании, номера телефонов, время работы, электронный адрес, карта проезда. Также не лишней станет интеграция с соцсетями для поддержания взаимосвязи с клиентами.
Фактически, объем контента, количество разделов и функционал сайта-визитки обычно минималистичны. Например, логично, что сайт-визитка, посвященная услугам адвоката не будет содержать сложного функционала, так как в нем зачастую просто нет необходимости. Такой проект ограничится всего несколькими страницами с описанием специалиста и его услуг с возможностью заказать их в режиме онлайн.
Примеры лучших сайтов-визиток мира
Теперь перейдем от теории к практике. Так как сайт-визитка может стать мощным инструментом для бизнеса и эффективным методом его рекламы, сайт должен своим видом и возможностями вызывать правильное впечатление о фирме, формировать доверие и желание сотрудничать с ней. Приведем примеры потрясающих сайтов-визиток, которые максимально соответствуют вышеперечисленным требованиям.
Пример 1
Скромный, лаконичный, но очень полезный сайт-визитка, посвященный деятельности юридической фирмы, который в полной мере раскрывает компанию.
www.bpa.com.ua
Простая навигация, достаточно большой объем инфоконтента с описанием деятельности конторы, очень простой дизайн в совокупности создают впечатления компетентности фирмы. Здесь нет ничего лишнего — только самая важная информация.
Хотите узнать что в трендах веб-дизайна в 2022 году? Читайте статью об основных трендах современного дизайна сайтов на 2022 год.
Пример 2
Минимум функционала и максимум эффективности — вот что демонстрирует данный пример сайта-визитки.
www.evoulve.com
Сайт компании, работающей в сфере B2B — разрабатывает приложения для других компаний. Сам ресурс состоит всего из одной страницы и слайдов, где на одном и том же фоне очень кратко описывается деятельность и возможности компании.
Как результат, мы видим типичный пример сайта-визитки с интересным дизайном и отличной идеей — познакомить потенциального клиента с компанией, рассказав ее преимущества и ценности.
Пример 3
Сайт-визитка, посвященный компании, занимающейся рекламой и брендингом, позволяет близко познакомиться с компанией, выявить ее особенности и преимущества. Сайт состоит всего из нескольких страниц — основных категорий, присущих визитке.
www.framenoir.com
Как и положено данному типу ресурса, здесь наблюдается минимум контента и функционала. Сглаживает все динамичный дизайн, который вызывает приятные впечатления о компании.
Пример 4
Лаконично, сжато, но стильно — отличный пример сайта-визитки, который позволяет углубиться в деятельность компании, детально изучив ее услуги и возможности.
www.wibicom.be
Этот сайт становится доказательством того, что не обязательно разрабатывать сложные функции или придумывать велосипед, чтобы привлечь внимание потенциальных клиентов.
Всего лишь продуманная структура и концепция сайта, небольшой каталог с описанием услуг и активная кнопка обратной связи помогут сформировать и стабилизировать поток клиентов.
Хотите узнать, как составить правильно структуру сайта? Читайте наши рекомендации о правильном составлении внутренней структуре веб-сайта для SEO.
Пример 5
Сайт-визитка, который создает огромную проблему для продвижения из-за огромного веса анимационных страниц. Но считается идеальным решением для конкретного бизнеса — рекламы пиар-услуг.
www.folkstrategies.com
Сайт необычный, создает неоднозначное впечатление и, тем самым, еще раз делает акцент на креативности.
Основа сайта — его динамичность и минимализм в инфоконтенте.
В общей сложности, вызывает очень крутые эмоции и впечатление о самой компании.
Пример 6
Роскошный пример сайта, который получил премию Awwwards, как один из самых лучших проектов простых сайтов. Сайт-визитка посвящен продаже элитных сортов рома.
www.copper-and-brave.de
Крутость сайта заключается в том, что он переносит на несколько веков назад, когда ром был самым популярным алкогольным напитком. Дизайн сайта и его цвета, музыкальное оформление, буквально погружают в атмосферу истории и вызывают неподдельное желание купить напиток.
Кстати, при появлении желания приобрести бутылочку элитного алкоголя, сайт запросто поможет в этом с помощью скромного функционала онлайн-продажи. При этом сам функционал вовсе не схож с тем, который присущ интернет-магазинам. Он заключает в себе всего лишь одну кнопку. Здесь нет ни карточки товара, ни описание продукции, ни других фишек, свойственных онлайн-магазинам. Тем не менее, сайт-визитка позволяет продавать, что дает огромный плюс компании.
Пример 7
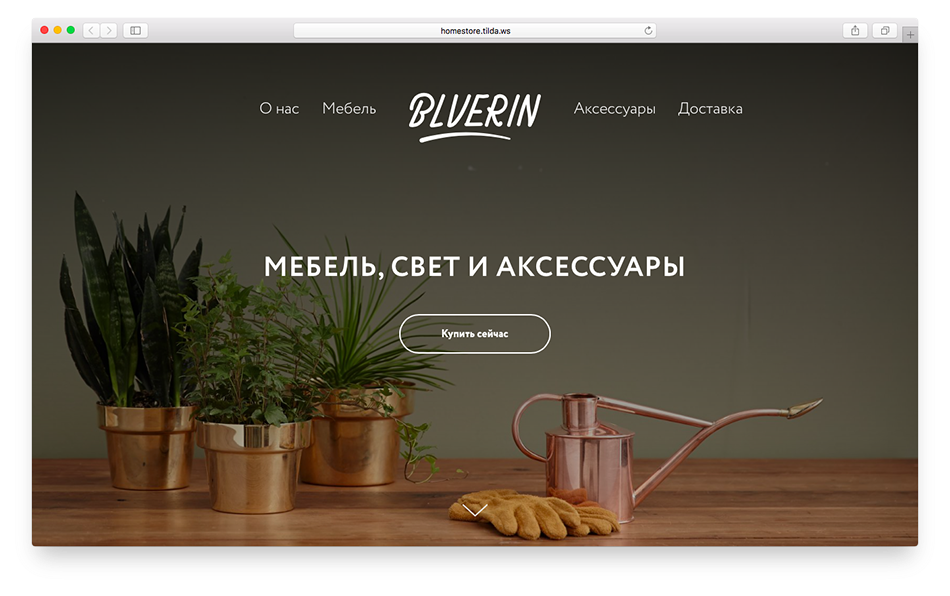
Небольшой и информативный сайт, посвященный компании, которая занимается разработкой концепции освещения. Сайт-визитка не содержит каталогов и функций онлайн-заказов, зато блещет элегантным дизайном и большим объемом информации о компании.
Сайт-визитка не содержит каталогов и функций онлайн-заказов, зато блещет элегантным дизайном и большим объемом информации о компании.
www.hampshirelight.net
Яркие и качественные фотографии работ в портфолио, удачно подобранные цвета сайта, простая навигация создают из простого сайта мощный инструмент для бизнеса.
Сомневаешься в правильном подборе цветов для сайта? Читай статью о подборе цвета для сайта на блоге Импульс-дизайн.
Пример 8
Отличный пример того, как простой сайт-визитка может выгодно рекламировать бизнес, привлекая пользователей своим анимационным дизайном и простым, но очень эффективным функционалом, навевающим продающую стратегию.
www.brightscout.com
Сайт очень прост в пользовании, имеет понятную навигацию и структуру, содержит описание самой компании, описание продукта, создаваемого ею, а также лидогенерирующие кнопки, позволяющие всего в один клик из посетителя стать клиентом. Правда, здесь же наблюдается недостаток — отсутствие конкретики в презентации компании и ее услуг. Создается впечатление, что пользователя водят за нос, предлагая что-то абстрактное. Но, если компания известна в своей нише, то даже такой недостаток не станет преградой для заказов от клиентов.
Создается впечатление, что пользователя водят за нос, предлагая что-то абстрактное. Но, если компания известна в своей нише, то даже такой недостаток не станет преградой для заказов от клиентов.
Пример 9
Тяжелый по весу, но легкий и интересный по восприятию сайт-визитка, посвященный дизайн-компании. Главная страница — демонстрация работы компании без описаний, просто крупные и качественные фото, которые складывают приятные впечатления о возможностях компании.
www.tondo.design
Интересным решением на сайте стало то, что в разделе «Подход компании» нет текстов. Вместо этого размещено видео, где специалист кратко описывает принцип деятельности компании. Интересное и оригинальное решение.
Из функций есть лишь кнопка обратной связи. И этого вполне достаточно, так как сайт-визитка создает мощное впечатление о компании и является фундаментальным мотиватором к сотрудничеству.
Как создать хороший сайт-визитку?
Качественный сайт-визитка должен иметь:
- Стильный, уникальный и современный дизайн;
- Подробное описание компании и ее продукции;
- Раздел контактов с детальным описанием всех существующих способов контактирования клиента с компанией;
- Функции, необходимые для повышения эффективности сайта и удобства пользователей.

- Мобильную версию.
Зачастую сайт визитка создается для укрепления имиджа и создания небольшое представительства фирмы в Интернете. Он имеет ограниченные возможности и редко продвигается по СЕО-запросам из-за небольшого объема контента на страницах. Но это не означает, что к разработке данного вида сайтов следует относиться халатно или несерьезно. Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
B2B примеры сайтов | Кейсы компаниии AGORA
Компания «Группа Товарищей», основанная в 1997 году, специализируется на оптовых поставках канцелярских товаров для офиса и школы, а также товаров для праздников и хобби.
Решение от AGORA:
• B2B портал для автоматизации приема и обработки оптовых заказов, способный одновременно обслуживать более 10 тысяч компаний-партеров.
• Персонализация личного кабинета и каталога, а также ценовых условий и договоров для дилеров.
• Мощная система бюджетирования и контроля закупок.
• Интеграция с 1С.
• Электронный документооборот.
• Значительное снижение потерь времени менеджеров по продажам, связанного с обработкой заказов и обслуживанием клиентов.
• Статистика по ходу сделки, документации и иные необходимые данные, которые можно задействовать в аналитических процедурах и с целью повышения эффективности компании.
• Полнотекстовый поиск ElasticSearch и иные встроенные модули, которые делают ежедневное использование платформы предельно комфортным.
Компания ЗАО «Европа уно трейд» успешно работает на рынках России и стран СНГ более 25 лет, поставляя широчайший ассортимент товаров для праздника под маркой «Веселая Затея» (ранее – «Шарик»).
Решение от AGORA:
• Разработка и внедрение облачного B2B портала, который стабильно работает даже при очень высокой ежедневной загрузке: несколько тысяч операций, около 8 000 различных наименований товаров и более 35 000 позиций в каталоге (к примеру, свыше 1 500 000 воздушных шаров). Так, на складе предприятия в один момент могут храниться почти 200 000 000 шаров, а также иной товарный ассортимент.
• Диджитализация процесса продаж через удобный Интернет-магазин по инновационной технологии SPA (Single Page Application) с персонализацией портала для трех каналов сбыта.
• Возможность онлайн-оформления единичных заказов полного цикла, а также мульти-заявок, включающих в себя более 1 500 позиций.
• Внедрение SAP через интеграционную шину PI (англ. Process Integration). Таким образом, автоматизируется цикл покупки и обеспечивается почти моментальная передача актуальных данных в AGORA о материалах (товарах), ценах, скидках, складских остатках и прочей важной информации.
• Разработка удобных личных кабинетов для большого количества дилеров (оптовиков) и других партнеров. При этом учитывается особенность множественных каналов сбыта, которые необходимо обслуживать параллельно: оптовая торговля, дистрибуция, розничные точки продаж, франчайзинг, сетевая торговля, продажи онлайн и другие виды деятельности.
• Персонализация ценовых условий, товаров, отображения Интернет-витрины и других параметров для каждого пользователя.
Данный проект имеет неординарную реализацию по модели «работа с партнером». Личный кабинет (настройка модулей, доработка), а также интеграция с SAP и полный BackEnd был разработан командой AGORA. Внешний интерфейс (Интернет-магазин), включая уникальный дизайн, создан одним из наших партнеров.
ОАО «Нефрит-керамика» с 1990 года входит в число крупнейших отечественных производителей керамической плитки и декоративных изделий.
Решение от AGORA:
• B2B платформа со встроенным дополнительным модулем AGORA CMS на базе Django CMS (добавление страниц, верстка, дизайн под индивидуальные нужды, размещение видео- и аудиоконтента, а также прочие функции). Позволяет редактировать стандартные шаблоны AGORA, что дает возможность получить уникальный Интернет-магазин с изменяемым оформлением витрины.
Позволяет редактировать стандартные шаблоны AGORA, что дает возможность получить уникальный Интернет-магазин с изменяемым оформлением витрины.
• Высокий потенциал привлечения клиентов, в том числе еще не зарегистрированных в личном кабинете, за счет нестандартного дизайна и функционала платформы. Шаблон подходит как для базовой B2B витрины, так и для маркетплейса.
• Полномасштабная платформа с ЭДО, а также с персонализированным каталогом товаров и удобными личными кабинетами партнеров.
• Предусмотрена система сервис-менеджмента, полнотекстовый поиск ElasticSearch и другие модули для максимизации эффективности платформы.
Созданная в 1853 году, производственная компания Lesaffre является одним из мировых лидеров по изготовлению дрожжей и прочих основ для ферментации. Имеет 66 заводов в 185 странах, из них 4 фабрики располагаются в России.
Решение от AGORA:
• Облачная B2B платформа, обеспечивающая автоматизацию приема оптовых заявок, а также многоступенчатое управление и согласование заказов. Помимо роста общей эффективности, это позволило в разы снизить нагрузку на менеджеров и других работников CustomerService.
Помимо роста общей эффективности, это позволило в разы снизить нагрузку на менеджеров и других работников CustomerService.
• Повышение качества и значительное сокращение сроков обработки заявок на поставку за счет автоматизации продаж 5 заводов.
• Персонализированный каталог продукции и личные кабинеты пользователей.
• Электронный документооборот.
• Интеграция с SAP R3 в формате IDOC на уровне обмена заказами, синхронизации данных о материалах, остатках и ценовых условиях.
• Механизм планирования закупок клиентами.
• Аналитическая система с подробными отчетами. Встроенная сквозная аналитика движения сделки по этапам позволила оптимизировать процесс обработки заявок на отгрузку, уменьшив вероятность ошибок и убрав узкие места.
Компания ООО «Шинные Решения» — крупный оптово-розничный продавец шин и дисков в широком ассортименте и от известных брендов: Michelin, Goodyear, Bridgestone, Yokohama и многих других. Более 15 лет предприятие занимает одну из лидирующих позиций в своем рыночном сегменте.
Более 15 лет предприятие занимает одну из лидирующих позиций в своем рыночном сегменте.
Решение от AGORA:
- Облачный B2B портал на базе платформы AGORA, способный успешно поддерживать высокие рабочие нагрузки, крупные торговые обороты и одновременное нахождение в системе сотен дилеров.
- Портал для дилеров, который учитывает специфику шинного рынка: множество некрупных компаний-покупателей, а также острая необходимость быстрого бронирования шин у дистрибьютора под конкретного клиента.
- Изначально компания ООО «Шинные Решения» предпочла для B2B портала стандартный бэкэнд AGORA со стартовым интерфейсом. В дальнейшем он был в короткие сроки персонализирован по дизайну и юзабилити. Для этого использовалась современная модель SPA-приложений с применением React JavaScript.
- Для удобства реализации была применена стандартная компонентная база.
 Это позволило избежать процесса разработки собственных компонентов, а значит, существенно ускорить процесс внедрения.
Это позволило избежать процесса разработки собственных компонентов, а значит, существенно ускорить процесс внедрения. - Для каждого пользователя предусмотрен личный кабинет в режиме одного окна с персонализацией цен, каталога, договоров, специальных предложений.
- Оптовый портал интегрирован с 1С. В режиме реального времени видны остатки товаров. Доступно бронирование нужных позиций.
- Внешнее API, которое позволяет дилерам интегрироваться в личный кабинет B2B портала.
- Электронный документооборот для проведения операций по продажам и обмена иной документацией, не выходя из портала.
- Модуль Экспорт менеджер (PIM, или Product Information Management) — возможность выгружать/экспортировать данные о товаре в другие системы, например: на сторонние маркетплейсы, в Интернет-магазины. Доступен выбор по ассортименту, а также включение механизма фильтрации для выгрузки нужного контента и в разных форматах (Excel, Yml или другие).

- Автоматический сбор аналитических данных и формирование отчетов.
Bohrer — крупный импортер крепежных изделий, а также ручного инструмента и сопутствующих товаров для электроинструмента. Работает как на территории Российской Федерации, так и по Республике Беларусь. Масштабные и разнообразные поставки из Китая, Европы и Беларуси.
Решение от AGORA:
• B2B портал торговой компании Bohrer с автоматизацией процессов заказов и отгрузок.
• Экономия времени менеджеров по продажам на обработке заказов и account-менеджеров на постпродажном «ведении» клиента.
• Личные кабинеты, каталоги и цены с персонализацией условий для партнеров.
• Электронный документооборот.
• Портал с резервированием.
• Двухсторонняя интеграция с ERP 1С.
• Полнотекстовый поиск ElasticSearch.
• Статистические и аналитические сводки, а также иная актуальная информация.
Gedore – всемирно известная компания, основанная в 1919 году, которая специализируется на производстве профессионального ручного инструмента и сопутствующих категорий.
Решение от AGORA:
• Облачная платформа B2B на базе AGORA для автоматизация приема и обработки оптовых заказов, обслуживания дилеров и других партнеров.
• Личные кабинеты, прайс-листы и позиции каталога с персонализированными условиями для любого клиента.
• ЭДО полного цикла.
• Интеграция c ERP.
• Опции и встроенные модули, которые дают возможность экономить массу времени менеджеров и другого персонала за счет автоматизации процессов.
• Статистика и аналитические сводки, актуальная информация об этапах той или иной сделки, стадии обработки документации и другие важные данные.
• «Умный поиск» ElasticSearch.
Крупная компания «Автоэксперт» специализируется на оптово-розничных продажах шин и дисков как для легковых, так и грузовых автомобилей, строительного, погрузочного и общественного транспорта. В оптовом сегменте работает и с небольшими компаниями, и с крупными торговыми сетями. Помимо продаж товаров через оптовый Интернет-магазин, предприятие имеет парк машин для доставки заказанных шин по всей России. Есть собственные мастерские для шиномонтажа и небольшого ремонта — на базе и с выездом к месту стоянки авто.
Есть собственные мастерские для шиномонтажа и небольшого ремонта — на базе и с выездом к месту стоянки авто.
Решение от AGORA:
- Портал AGORA, который справляется с одновременным онлайн-обслуживанием множества пользователей с разным уровнем доступа: начиная от крупных корпоративных клиентов, сервисных компаний и заканчивая небольшими дилерскими точками и автомастерскими.
- Оптовый Интернет-магазин предусматривает лаконичный стандартный интерфейс на конструкторе и с двусторонней интеграцией.
- Личный кабинет для каждого пользователя с индивидуальными договорами, ценами, каталогом, акциями.
- Возможность покупки онлайн с оформлением документации через ЭДО, не выходя из B2B портала «Автоэксперт».
- Многоэтапные сделки на основе конфигуратора workflow: можно создавать множество этапов у каждой сделки, настроив определенные полномочия для пользователей, а также автоматические действия b2b-системы.

- Экспорт менеджер (Product Information Management) — выгрузка информации о товаре на сторонние маркетплейсы, в Интернет-магазины либо в иные системы. Возможна сортировка по конкретным товарным позициям и по категориям. Выбор различных форматов экспорта (Yml, Excel и др).
- «Умный поиск» ElasticSearch позволяет подобрать товарные позиции по размеру колес, марке машины, производителю и прочим критериям. Применяется собственная база совместимости (продакт-матчинг) для максимально точного и быстрого поиска.
- Автоматический сбор аналитических данных и формирование отчетов.
Особенности решения. Для B2B портала компании «Автоэксперт» была реализована новая модель внедрения — со стороны AGORA выделен персональный продакт-менеджер. Достигнута полная аутсорс-техподдержка проекта: от получения потребности заказчика до доставки конкретных технических решений. Удобство заключается в прямой связи с разработчиком. Задействован не менеджер от компании-заказчика, а предоставляется специалист именно со стороны вендора AGORA. Как результат — прямая и правильная доставка запроса клиента с контролем вплоть до нужного технического решения. Максимальный профессионализм и опыт в обслуживании внедрения.
Задействован не менеджер от компании-заказчика, а предоставляется специалист именно со стороны вендора AGORA. Как результат — прямая и правильная доставка запроса клиента с контролем вплоть до нужного технического решения. Максимальный профессионализм и опыт в обслуживании внедрения.
Компания «Нанотек», созданная в 2004 году, занимается разработкой и производством смазочных материалов различного назначения и свойств.
Решение от AGORA:
• B2B платформа в облаке, автоматизирующая и упрощающая процесс приема и обработки оптовых заказов с возможностью резервирования и другими функциями.
• Экономия времени менеджерского состава на обслуживании клиентов во время продаж и после совершения заказа.
• Персонализация ЛК, каталога и расценок для дилеров.
• Двухсторонняя интеграция c ERP (система 1C).
• Электронный документооборот.
• Своевременная информация о ходе сделки, статусе документации и все необходимые статистические данные.
• Удобный модуль ElasticSearch для быстрого полнотекстового поиска.
Компания Commega (MDK), дистрибьютор продукции из сегмента FMCG – товаров повседневного спроса, в том числе бытовой химии, продукции для дома и сада, активного отдыха и многих других товарных категорий.
Решение от AGORA:
• Платформа, способная стабильно обслуживать обильные операционные загрузки: свыше 10 000 товаров, около более 8 000 000 цен, более чем 40 зарубежных и отечественных торговых марок, тысячи дилеров и региональных сетевых партнеров. При этом для каждого клиента предусмотрены индивидуальные типы расценок.
• Персональные условия для каждого пользователя. Реализована удобная и понятная типовая функциональность, но с индивидуальным подходом.
• Полноценный ордер-менеджмент: система поддерживает полный цикл работы с заказами.
• Использование последних наработок AGORA – разделения потоков данных (одновременно в 3 потока). Это позволяет оперативно обрабатывать внушительные объемы информации: разные расценки, товары, корзины, актуальные остатки на складе и другие параметры. При необходимости можно настроить приоритетность обработки данных.
При необходимости можно настроить приоритетность обработки данных.
• Успешная интеграция с 1С Управление торговлей.
Bikeland — крупная компания, которая специализируется на продаже мотоциклов известной марки KTM и других производителей. А также предлагает широкий ассортимент экипировки, запчастей, тюнинга, расходников, резины для всех типов мотоциклов. Имеется собственный крупный складской комплекс современной комплектации. Это дает возможность поддерживать в наличии тысячи наиболее востребованных товарных единиц и оперативно выполнять клиентские заявки.
Решение от AGORA:
• Платформа с поддержкой работы как с розничной сетью, так и с оптовыми клиентами. Отдельное внимание уделяется обслуживанию дилеров, с параллельным обслуживанием точек продаж, корпоративных клиентов и физических лиц в мотосфере.
• Разработка удобного личного кабинета пользователя.
• Интеграция с 1C, исходя из уникальных особенностей внутренней корпоративной структуры.
• Платформа обеспечивает стабильную работу, в том числе при высокой загруженности во время обработки заказов.
• Персонализация каталога: цены, остатки, разные виды категорий и другие индивидуальные опции, с учетом потребностей конкретного покупателя.
• Оформить, обработать и отследить каждый заказ можно, оставаясь в системе и имея доступ к другим операциям.
• Работа с рекламациями.
• Полный цикл управления заказами, включая резервирование, отслеживание и распечатку документов (подключен ЭДО).
• Внедрен быстрый полнотекстовый поиск ElasticSearch, способный масштабироваться и стабильно работать даже в условиях высокой загруженности. Данный сервис на данный момент доступен во всех новых версиях платформы AGORA.
• Модуль Экспорт (Product Information Management): выбор по ассортименту, механизм фильтрации для экспорта нужных данных на сайт партнера и дилера, дистрибьютора в разных форматах. Получение актуальной информации и статистических сводок.
Компания «ЧасОптТорг» специализируется на оптово-розничной реализация наручных часов и работает на российском рынке около 20 лет. Официальный дистрибьютор нескольких известных часовых брендов таких, как: SO&CO New York, Stührling Original и других.
Решение от AGORA:
• Облачная b2b-платформа, позволяющая автоматизировать операции по оптовым заказам. Возможность одновременной работы сотен пользователей и поддержание более 7000 товаров.
• Персонализированный каталог: индивидуальные цены, договора и прочая рабочая информация для каждого дилера.
• Полный цикл обработки заказов, включая задействованный электронный документооборот. Без необходимости участия менеджеров в процессе, что дало возможность высвободить полезные ресурсы для иных задач.
• Интеграция с 1С.
• Доступ к обработке рекламаций от пользователей.
• Новейшая информация о клиентах и заказах, статистика и другие показатели, доступные в реальном времени.
• Полнотекстовый поиск ElasticSearch, позволяющий удобно и в кратчайшие сроки находить нужную информацию.
Компания Dixel занимается поставками автосвета, блоков розжига, стекол и других сопутствующих категорий автомобильного бизнеса. Ориентирована на Москву и МО с возможностью доставки в некоторые другие регионы России. Успешно работает на рынке с 2008 года. Количество товаров в каталоге исчисляется несколькими тысячами позиций.
Решение от AGORA:
• Выполнена сложная задача по ценообразованию с применением конвертации ценников. Поскольку некоторые товары каталога компании ввозятся из-за рубежа, на платформе их расценки автоматически переводятся в рубли по текущему курсу ЦБ и с учетом требований законодательства РФ.
• Внутри каталога, в свою очередь, также интегрируются все изменения по расценкам, при этом с возможностью индивидуального отображения по товарным группам и требованиям пользователей.
• Персонализация каталога, прайс-листа, спецпредложений и прочих рабочих элементов для каждого дилера.
• Решение достаточно трудной (для уникальных особенностей этого кейса) и важнейшей задачи по интеграции 1C.
• Слаженная работа всех компонентов системы, несмотря на сложность организации процессов и конвертации цен в реальном времени.
• Удалось на 70% автоматизировать бизнес-деятельность, что позволило высвободить ценные ресурсы для улучшения обслуживания клиентов и оптимизации сбыта.
• Простота и удобство операций, в том числе благодаря внедрению полнотекстового поиска ElasticSearch и других функциональных инструментов.
Zipdistribution занимается поставками запчастей для бытовой техники, включая самые распространенные и редкие детали от популярных производителей.
Решение от AGORA:
• Разработка и внедрение онлайн-платформы B2B, позволяющей оптимизировать процесс работы с большим количеством товаров каталога (свыше 700 тысяч наименований), обслуживанием нескольких дилеров и эффективно выполнять иную операционную деятельность.
• Персонализированный каталог для каждого пользователя, независимо от масштабов его покупок: начиная от частных мастеров и сервисных центров и заканчивая крупными компаниями-дилерами.
• Полный цикл обработки заказов на всех этапах (автоматизация приема, обработки, учета, реализации, контроль подготовки товара и отгрузки покупателю).
• Интеграция с ERP 1С.
• Встроенный ЭДО.
• Удобный «умный поиск» ElasticSearch, который дает возможность быстро находить нужные позиции и информацию через полнотекстовый ввод сообщения либо через всего одно слово в запросе.
Компания ПроШутер (Pro-shooter) — специализированный онлайн и офлайн магазин для профессиональных стрелков и других владельцев служебного или гражданского оружия: военнослужащих, представителей силовых структур, охотников, спортсменов и так далее. Компания занимается продажей тактического снаряжения и амуниции, средств по тюнингу и уходу за оружием и ЗИП, а также реализацией прицелов, защитных атрибутов и прочих сопутствующих товарных позиций.
Представленный ассортимент обширный, поэтому требовалось разработать достаточно мощный B2B портал для автоматизации работы с дилерами, мелкими торговыми точками и другими контрагентами.
Решение от AGORA:
- B2B портал, который интегрирован с ERP МойСклад по API. Данный кейс — одна из первых реализаций интеграции продукта AGORA с ERP МойСклад, которая впоследствии была успешно распространена на многие другие наши B2B решения.
- Интеграция является двухсторонней. Предусмотрены инструкции, механизмы выгрузки мастер-данных с B2B портала на базе AGORA в МойСклад.
- Портал принимает заказы от дилеров, мелких точек и автоматически перенаправляет эти заявки в сервис МойСклад, подключенный у компании ПроШутер.
- Есть схема верификации покупателей, рекламации и многое другое. Таким образом достигается полная функциональность онлайн B2B системы. При этом не предусмотрены акты сверки, сбор и обработка финансовой информации — это специфика конкретного проекта. Однако всегда есть возможность заказать внедрение дополнительных бизнес-опций по методу конструктора.

30 сайтов-примеров отличного использования JavaScript — Офтоп на vc.ru
Ресурс Creative Bloq опубликовал материал, в котором его авторы поделились с читателями лучшими, на их взгляд, примерами использования JavaScript для создания сайтов. ЦП выбрал 30 самых интересных ресурсов.
222 437 просмотров
С помощью JavaScript, утверждают авторы статьи, можно создавать запоминающиеся платформы, на которые пользователь захочет вернуться. Язык позволяет разрабатывать игры, сайты, API и многое другое.
Портфолио веб-дизайнера Майка Куса выполнено в «чистой и сдержанной манере», пишут редакторы Creative Bloq. В нём большие изображения сочетаются с простыми элементами пользовательского интерфейса.
«Я думаю о своих работах, как о бренде. Нет никакой необходимости добавлять в мой сайт лишние элементы дизайна», — говорит Кус.
В портфолио Куса одинаково легко ориентироваться на всех типах экранов — он отмечает, что добиться такого эффекта было сложнее всего. Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Сайт креативного агентства Hello Monday претерпел значительные изменения, замечают авторы статьи. Разработчиками компании была проделана огромная работа. Им удалось сделать интерфейс дружелюбным для пользователя.
Теперь на сайте представлены примеры уже выполненных агентством заказов — у каждого проекта есть своя страница, на которой описана его история, что даёт пользователю более глубокое понимание, чем занимается Hello Monday.
«Мы пытались отойти от шаблонного представления о том, как должен выглядеть сайт креативного агентства», — рассказывает Кэти Хертел, руководитель проекта по редизайну веб-страницы Hello Monday. Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Multeor — это многопользовательская онлайн-игра, написанная на JavaScript с использованием элемента canvas HTML5. Она разработана Арьеном де Врайзом и Филидором Вайзе, а спроектирована Артуром ван Хугом. Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Она разработана Арьеном де Врайзом и Филидором Вайзе, а спроектирована Артуром ван Хугом. Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Игра использует Node.js-сервер для управления связью между настольными и мобильными устройствами с помощью WebSockets.
Вайзе акцентирует внимание на том, что при разработке Multeor не использовались уже существующие игровые библиотеки.
Мы писали всё сами — это было очень увлекательно, к тому же, мы узнали много нового. То, что мы не зависели от конкретных сборок и префабов, дало нам определённую свободу действий: не нужно было заниматься рендерингом существующей графики, обработкой коллизий и отдельно описывать систему, отвечающую за взрывы.
Филидор Вайзе
Crime Timelime — агрегатор, собирающий данные о преступности в Великобритании с помощью публичных API. Он позволяет пользователям узнать, как обстоят дела в их регионе.
«Мы организовали сайт таким образом, чтобы он показывал карту региона и места совершения преступлений — за месяц, выбранный пользователем на панели снизу», — говорит разработчик проекта Алекс Миллер.
Ресурс использует API Google Maps, для создания панели с месяцами применялись jQuery и jQRangeSlider. Когда пользователь взаимодействует с картой — например, щелкает мышкой в определенное место на ней, сайт обновляет изображение с помощью JavaScript. «Пузырьки», показывающие количество преступлений, были созданы с помощью CSS и анимированы с помощью jQuery.
На сайте Here is Today язык JavaScript использовался для создания анимации. Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Твимэн отмечает, что он с самого начала решил отказаться от стандартных величин измерения — пикселей, и описал собственные, основываясь на размерах экрана. Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это второй проект на JavaScript, созданный дизайнером, и в нём он применил элементы, которые не использовал в предыдущем. Однако Твимэн находит в языке множество сходств с другими высокоуровневыми языками программирования, к тому же, по его словам, JavaScript имеет довольно подробную документацию, а в интернете (в том числе на тематических формах) разобрано большое количество примеров.
Tweetmap изображает на страны на карте пропорционально количеству отправленных из них твитов. Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Мы выбрали Node.js, потому что у нас уже был опыт его использования, и потому что это простая, быстрая и гибкая платформа. Для анимации карты (в формате TopoJSON) мы используем D3 — фантастическую библиотеку для визуализации данных. В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
Чтобы избежать проблем с представлением карт в браузере клиента, система генерирует карты на сервере с помощью D3, запускает и рендерит их с помощью движка PhantomJS, и только потом передаёт пользователю — это позволяет не создавать «дыр» при показе карт.
The Trip — интерактивный фильм, созданный с помощью JavaScript и HTML5 (без использования Flash). Отто Наскарелла, создатель проекта, считает, что задача разработки подобного сервиса оказалась очень сложной:
Большинство трудностей, с которыми мы столкнулись, были связаны с тем, что HTML5 на момент написания сайта не имел средств для кросс-браузерной разработки. Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Отто Наскарелла
Код сайта на JavaScript использует jQuery практически для всех задач. Разработчики также применяли TextBlur и TextDrop — для размытия и анимации текста.
Эта страница, написанная на JavaScript — новое портфолио и блог дизайнерского и маркетингового агентства Si Digital. Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Для достижения подобного эффекта Крук применил метод jQuery.animate(). К тому же, добавляет он, нужно было правильно выбрать скорость заполнения жидкостью труб — ведь все читают с разной скоростью.
Интерактивный график на странице с описанием выполненных проектов и команды агентства, реализован с помощью jQuery. Временная шкала, по словам Крука, генерируется динамически — на основе информации из базы данных, с использованием технологии Ajax.
Жан Хальфстейн — веб-дизайнер. В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
Идея дизайнера заключалась в том, чтобы создать портфолио, следуя современным тенденциям — оно должно было быть минималистичным, и при этом привносить что-то свежее в дизайн сайтов. Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
По словам Джонса, когда он разрабатывал сайт, у него было больше опыта в работе с Flash, чем с JavaScript, но ему захотелось попробовать что-нибудь новое — чтобы понять, на что он способен. «Я сразу понял, что синтаксис JavaScript почти такой же, как синтаксис ActionScript — поэтому очень скоро полностью освоился», — описывает процесс написания кода Джонс.
Джонс вспоминает, что Flash не давал ему доступа к работе с движениями мыши — это был новый опыт, который ему очень понравился. Разработчик хотел добиться такой отзывчивости сайта, которой он не мог достичь, используя переходы между классами в CSS. Джонс доволен достигнутым результатом:
Разработчик хотел добиться такой отзывчивости сайта, которой он не мог достичь, используя переходы между классами в CSS. Джонс доволен достигнутым результатом:
Если вы собираетесь перейти с ActionScript на JavaScript, не медлите ни секунды. Делая свой сайт, я хотел понять, способен ли JavaScript на то, на что способен Flash. И я очень впечатлён.
Ник Джонс
MapsTD — онлайн-игра, суть которой заключается в обороне крепости. Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Создатель проекта Дункан Барклай объясняет, как это работает: «Мы использовали API Google Maps, MooTools и JavaScript. Самая сложная часть — поиск маршрута, которым будут следовать враги пользователя. Как только игрок выбрал начальную точку, сервис осуществляет поиск долготы и широты, и вычисляет возможные пути c помощью Google».
По ходу игры на экране появляется всё больше противников. Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.
Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.
Другая проблема состояла в том, что вместе с прохождением игры увеличивалось количество врагов, и снижалась производительность. В итоге разработчиками было решено повышать уровень умений злодеев, а не их число.
Ресурс Glimpse разработан совместно командой Windows IE и проектом TheFind, и соединяет в себе систему поиска TheFind и приложение тех же разработчиков для онлайн-шопинга на Facebook. В рамках Glimpse программисты выпустили собственный фреймворк, основанный на Turn.js.
Целью команды с самого начала было сделать из Glimpse веб-приложение, а не обычный сайт. Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом. Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Библиотека Turn.js также использовалась при разработке каталогов. С помощью CSS и JavaScript моделям, представленным на сайте, придаётся объём — за счет наложения теней на изображение.
RBMA Radio использует инструмент Modernizr, который позволяет вести кросс-браузерную разработку на HTML5 и CSS. Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Кроме того, при реализации сервиса применена библиотека Backbone.js — с помощью неё подгружаются плитки для создания эффекта бесконечной страницы.
Nouvelle Vague — сайт от французского дизайнерского агентства Ultranoir. Сервис позволяет «отслеживать» твиты по заданному хештегу. Он реализован с помощью JavaScript, WebGL и HTML5. HTML5, правда, отвечает только за тизер при открытии ресурса.
Один из разработчиков агентства рассказал, что на создание сайта ушло четыре месяца, а трудились над ним три человека. «Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
«Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
Основная цель проекта заключалась в том, чтобы при помощи 3D-изображений воссоздать атмосферу из видеозаставки. Команда погрузилась в новые технологии HTML5, CSS3 и JavaScript, и считает, что эти языки могут стать стандартами для работы с 3D в будущем — из-за качественного рендеринга, богатых возможностей взаимодействия и реагирования.
The Convergence — браузерная игра, своей ретро-графикой напоминающая Super Mario Bros. Она демонстрирует потрясающие возможности JavaScript и HTML5 и доказывает, что HTML5 справляется со своими задачами ничуть не хуже, чем Flash.
Разработчики обещают в будущем добавить в игру аудиосопровождение и новые уровни, а также поддержку Mozilla Gamepad API.
Это веб-приложение превращает слова «купите один раз, читайте на всех устройствах» в реальность. Оно использует технологии HTML5, JavaScript API, библиотеки jQuery и jQuery UI и несколько плагинов jQuery, в том числе jScrollPane для прокрутки страниц и jQuery Templates. Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Сайт, запущенный студией WeFail, считают авторы заметки, выглядит страшновато, но всё равно очень круто. Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Кроме того, в коде Les Enfants применяется плагин jQuery Cycle — он отвечает за отображение картинок и примеров работ агентства.
«Мы запустили Les Enfants, чтобы понять, какие возможности по производительности имеются у JavaScript. Оказалось, что в сочетании с СSS Transform можно добиться отличных результатов», — говорит разработчик Мартин Хью.
Не так давно, отмечает Хью, подобные вещи можно было создавать только при помощи Flash, но теперь у него есть жизнеспособная альтернатива — JavaScript.
Pinterest — яркий пример использования JavaScript для создания эффекта бесконечной страницы. Для создания сайта понадобились инструменты jQuery, jQuery UI и плагин PageLess.
Как считают авторы заметки, PageLess жизненно важен для Pinterest, потому что бесконечная прокрутка и прогрузка новых пинов гораздо эффективнее помогает удерживать внимание пользователя, чем социальные функции — например, комментирование записей.
Love Bobm Builder помогает пользователям выразить свою любовь или благодарность кому-либо. Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Ресурс иcпользует инструмент Modernizr для своевременного обновления кода на JavaScript и HTML5.
Когда пользователь попадает на сайт, первым делом он видит так называемый «прелоадер» — может показаться, что он выполнен при помощи Flash, но это не так. За наполнение стакана пивом по мере загрузки отвечает HTML5 и JavaScript.
Ресурс использует функцию частичной прокрутки — только для отдельных элементов интерфейса, и позволяет пользователю интерактивно взаимодействовать с изображениями.
Нажимая на маски животных, клиент отправляется к другим сценам — все анимационные эффекты в которых исполнены при помощи jQuery.animate().
Trello — приложение для совместного или индивидуального планирования, в котором пользователи могут создавать списки выполненных и невыполненных задач и делиться прогрессом в режиме реального времени. Сайт разработан с использованием Node.js, MongoDB и Backbone.js.
Один из создателей Trello Даниэль ле Черминан поясняет, что применение только одного языка при написании сайта помогает новым членам команды быстрее влиться в процесс разработки.
Общение между пользователями реализовано с помощью Web Sockets — ле Черминан отмечает, что это достаточно новая технология, поэтому при её настройке возникали некоторые сложности.
Это игра в ретро-стиле, созданная студией Little Workshop, призвана продемонстрировать возможности HTML5, JavaScript и, в особенности, Web Sockets. Он может одновременно поддерживать взаимодействие между тысячами пользователей.
«Создание многопользовательской игры — отличный способ продемонстрировать, как такие технологии могут работать вместе. BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
JS1k — ежегодный конкурс, задача участников которого создать страницу на JavaScript на заданную тему (чаще всего — анимированные изображения). Её вес не должен превышать 1 КБ.
Работа победителя 2012 года Филиппа Бучанана изначально весила 8 КБ — но за день Филипп смог сократить её размер до требуемого 1 КБ, оптимизировав алгоритм генерации дерева.
Моей тактикой был «честный обман» компилятора. Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов.
Филипп Бучанан
Сервис помогает пользователям создавать таймлайны, и он очень прост в использовании. В интерактивную шкалу можно включать твиты, видео, фотографии и аудиозаписи. Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Основная идея сервиса заключается в том, чтобы предоставить пользователю возможность немного развлечься, принимая участие в интерактивной истории — помогая нарисованному человечку преодолевать различные препятствия. Зарисовки на сайте выполняются при помощи мыши.
Для создания игры использовались jQuery и библиотека для работы с векторной графикой Raphal.js. Реализация проекта с помощью Raphal помогла разработчикам избежать проблем с производительностью на большинстве устройств и во всех браузерах.
Рекламный сайт сети пекарен Panera Bread был создан агентством Luxurios Animals. Технический директор студии Дэн Федермен говорит, что разработчики с самого начала решили реализовывать проект на CSS3 там, где это возможно, а для всего остального использовать JavaScript.
Анимация с помощью CSS3 обеспечивает плавность переходов на всех типах устройств. Кроме того, команда воспользовалась библиотекой Hammer. js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Peanut Gallery — проект, реализованный Google Creative Lab. Сайт позволяет пользователям добавлять озвучку в «немые» короткометражки с при помощи микрофона. Ресурс использует Google Speech API и JavaScript API — они помогают интегрировать распознавание речи в веб-приложения.
Валден Кламп, один из разработчиков проекта, выделяет на его взгляд интересную особенность Google Speech API — динамического распознавание речи. Например, если англоязычный пользователь начинает произносить «European Union», то сначала распознаётся слово «your» или «year» и лишь под конец оно преобразовывается в «European». Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
«Интерактивное ухо» создано агентством Epiphany Solutions для своего клиента Amphilon, который специализируется на слуховых аппаратах и других решениях для слабослышащих людей. Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Создатель проекта Брайан Джеймс отмечает, что благодаря использованию JavaScript, HTML5 и CSS команда смогла достичь максимальной производительности даже в устаревших и неподдерживаемых браузерах. Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Violin — инструмент для визуализации кода на JavaScript. Он показывает, как части приложения взаимодействуют друг с другом в режиме реального времени. Сам сайт выполнен на JavaScript с использованием библиотеки D3.js для построения графиков.
Сайт британской писательницы Филиппы Грегори, автора романа «Ещё одна из рода Болейн», выполнен по её заказу агентством Better. Основной задачей разработчиков являлась оптимизация площадки для всех видов устройств. Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
Примеры работ по разработке сайтов
Примеры работ по разработке сайтов — Портфолио сайтов веб-студии WebProfy- По типам
- По индустриям
- По годам
- По платформам
- Интернет-магазины
- Интернет-магазины ювелирных украшений
- Интернет-магазины одежды
- Интернет-магазины мебели
- Интернет-магазины строительных материалов
- Интернет-магазины аксессуаров
- Интернет-магазины бытовой техники
- Интернет-магазины детских товаров
- Интернет-магазины запчастей
- Интернет-магазины косметики
- Интернет-магазины обуви
- Интернет-магазины продуктов
- Интернет-магазины товаров для дома
- Интернет-магазины украшений
- Интернет-магазины часов
- Интернет-магазины электроники
- Партнерские интернет-магазины
- Корпоративные сайты
- Лэндинги
- Сайты промышленных компаний
- Медицина, фармацевтика и здоровье
- Больницы
- Стоматологии
- Автомобильные сайты
- Автосалоны
- 2009
- 2010
- 2011
- 2012
- 2013
- 2014
- 2015
- 2016
- 2017
- 2018
- 2019
- 2020
- BITRIX
- MAGENTO
- MODX
- UMI-CMS
- WORDPRESS
- Баннеры
- Битрикс24
- Государственные сайты
- Интернет-магазины на основе готового дизайна
- Интернет-магазины с индивидуальным дизайном
- Консалтинг
- Мобильные версии сайтов
- Образовательные учреждения
- Вузы
- Школы
- Одностраничные сайты (технология One Page)
- Отели
- Поддержка сайта / точечная модернизация веб-сайта
- Порталы
- Промо-сайты
- Рекламные сайты
- Сайты грузоперевозок
- Сайты для строительных компаний
- Сайты агентств недвижимости
- Сайты застройщиков (девелоперы)
- Сайты по ремонту
- Сайты для финансовых компаний
- Сайты банков
- Сайты управляющих компаний
- Сайты заводов
- Сайты предприятий
- Сайты с адаптивной версткой
- Сайты типографий
- Сайты художников
- Салоны красоты
- СМИ
- Журналы
- Издательства
- Новостные
- Спортивные сайты
- Такси
- Торговые центры
- Транспортные компании
- Туристические агентства и туроператоры
- Учреждения культуры
- Театры
- Фирменный стиль
- Брендбук
- Логотип
- Нейминг
- Юридические сайты
- Все разделы
standoff365. com
com
rkeeper.ru
book.meineliebe.ru
farm-invest.ru
surprizbox.ru
марр.рф
marr.ru
barkli.ru
metrotile.ru
leupoldoptic.ru
obl.ru
parkskazka.com
libertime.ru
libertime.ru
aslife.ru
mht. ru
ru
kaleide-property.ru
promo.tricolor.tv
estet.ru
coalco.ru
villagio-home.ru
mosokna.ru
home-comfort.ru
www.metmo.ru
tampomechanika.ru
fesco.ru
my.fesco.com
matec.ru
oxlift.ru
rusich-concern. ru
ru
metrotile.ru
bronnitsy
sherlestnicy.ru
inter-sharm.ru
www.hozmax.ru
regaliacouture.com
profitator.ru
avtosdelka.ru
npsbeton.ru
energyinsider.ru
implantcity.ru
unicovering.ru
kokocgroup.ru
burenie. ru
ru
myzte.ru
estet.ru
milson-mebel.ru
avtosdelka.ru
estet.ru
Проекты в архиве:
- jewelux.
 ru
ru
Технологии
Система управления контентом 1С-Битрикс
Коллтрекинг Call-touch.ru
Системы аналитики Google Analytics и Яндекс-метрика
Мы знаем все о таких понятиях, как «web дизайн» и «создание сайта» и портфолио с примерами работ тому подтверждение. Разработка веб сайтов — это наша стихия. Мы гарантируем высококачественную работу сразу по нескольким направлениям:
- стильный, неповторимый и оригинальный дизайн;
- создание проектов для разных целевых аудиторий: корпоративные, информационные, интернет—магазины и пр.;
- разработка сайтов, максимально удобных с функциональной точки зрения;
- создание ресурсов, полностью готовых к продвижению в сети;
- разработка экономически эффективных проектов, которые приносят прибыль.

При создании сайта мы неизменно учитываем задачи, которые ему предстоит выполнять. Если клиент заказывает проект для достижения четких маркетинговых целей, мы разрабатываем все компоненты с учетом этого. Если же изготовление преследует имиджевые задачи, акценты смещаются в соответствующем направлении.
15 лучших примеров веб-сайтов для идей и вдохновения в 2022 году
Главная — Блог — 15 лучших примеров веб-сайтов для креативных и повышающих конверсию идей в 2022 году
Различные бизнес-сайты преследуют разные цели в зависимости от их основного предложения, бизнес-модели и промышленность. Но посетители сайта, ну у нас, видимо, одна цель — судить их, причем беспощадно.
75% людей признают, что оценивают надежность бизнеса на основе дизайна его веб-сайта. Акцент на признании, потому что, на мой взгляд, эти 25% просто не признаются в этом. И это только первое впечатление. Если у вас есть посетители, которые остаются на вашем сайте, теперь все зависит от пользовательского опыта и копии веб-сайта, чтобы удержать их там и заставить их выполнять действия, которые поддерживают ваши бизнес-цели.
Итак, что делает веб-сайт отличным? Давайте посмотрим на 17 примеров веб-сайтов из разных отраслей, чтобы выяснить это — от копирования до креатива и всего, что между ними.
СОДЕРЖАНИЕ
💈 Примеры веб -сайта малого бизнеса
🛒 Примеры веб -сайта Ecommerce
🤝 Примеры веб -сайта сервисного бизнеса
🏞 Примеры веб -сайта
🎗 Настоящие веб -сайты
Малый бизнес -веб -сайт
в прошлом
Малый бизнес -веб -сайт
в прошлом. , веб-сайты предназначались в основном для крупных компаний с большими бюджетами. Но с современными технологиями и инструментами они осуществимы для предприятий любого размера. Эти примеры веб-сайтов для малого бизнеса относятся к сфере информационных технологий, здравоохранения и недвижимости.
Пример ИТ-сайта: Beast Code
Beast Code — небольшая или средняя технологическая компания, разрабатывающая программные решения. Теперь, как технологическая компания и с таким названием, я возлагал большие надежды на этот сайт, и он не разочаровал — и не только с домашней страницей космического корабля и слоганом истребителя.
Что делает его замечательным
- Первое впечатление: Хотя над сгибом нет заметной кнопки CTA, это не из-за других отвлекающих элементов. Простота этой первой раскраски (слегка анимированный футуристический фон космического корабля) оказывает свое влияние на ваше восприятие технических возможностей этой компании.
- Цветовой контраст: Красные кнопки CTA выделяются на черном фоне.
- Видеоэлементы: В Z-паттерне вместо статичных изображений визуальными блоками являются видео. Ненавязчивые, бесшумные видео, которые оживляют страницу.
- Копирайтинг: Разговорный тон и способность излагать сложные процессы простым языком свидетельствует об интеллекте, профессионализме и юморе.
Пример веб-сайта медицинского учреждения: Aledade
Мы начинаем с Aledade, партнера-врача первичной медико-санитарной помощи, у которого есть набор предложений — поддержка управления практикой, партнерские программы, приложение и многое другое — для частных практик, групповых практик и общественных медицинских центров. Но, несмотря на сложное предложение и аудиторию, веб-сайт отлично помогает посетителям.
Но, несмотря на сложное предложение и аудиторию, веб-сайт отлично помогает посетителям.
Что делает его замечательным
- Общее впечатление : Улыбающееся лицо и мягкие изображения в сочетании с жирным шрифтом, состоящим из заглавных букв, создают нежный, но авторитетный вид.
- Организация: Интуитивно понятный, организованный заголовок, а также небольшое меню под заголовком, предназначенное для того, чтобы помочь различным сегментам аудитории найти свой путь.
- Движение: Элементы появляются при прокрутке, добавляя сайту движения и жизни.
- Ресурсы: В то время как на главной странице представлены колоссальные восемь ресурсов, катушка в виде карточек с миниатюрами изображений делает ее чистой и упорядоченной.
Пример сайта недвижимости: Frisbie Realty
С этим примером веб-сайта у нас есть еще одно превосходное визуальное первое впечатление, но на этот раз о земле. Ниже вы видите домашнюю страницу Frisbie, небольшой компании по недвижимости в Палм-Бич.
Ниже вы видите домашнюю страницу Frisbie, небольшой компании по недвижимости в Палм-Бич.
Что делает его замечательным
- Визуальное сообщение: Изображение сразу дает вам понять, что это высококлассный агент по продаже недвижимости, и все же теплое освещение и заголовок «Добро пожаловать домой» создают ощущение гостеприимства.
- Функциональность: Функция поиска недвижимости прямо под изображением с красивой контрастной синей кнопкой.
- Движение: Общая тема среди этих примеров (и тенденция веб-сайта): элементы появляются и немного перемещаются при прокрутке.
- Содержание: Путеводители по районам размещены прямо на главной странице — отличный пример контент-маркетинга.
- Специальные возможности: Параметры специальных возможностей веб-сайта в левом нижнем углу, такие как увеличение или уменьшение размера текста, настройка контрастности, подчеркивание ссылок и т.
 д.
д.
Примеры веб-сайтов электронной коммерции
Веб-сайты электронной коммерции — это своего рода животные, особенно если вы предлагаете много продуктов. Вот несколько примеров из разных вертикалей.
Пример веб-сайта продуктовой электронной коммерции: Gopuff
Gopuff — это не обычный сайт доставки продуктов. Точно так же, как Tend (выше) по-другому занимается стоматологией, Gopuff создает уникальный опыт покупок в продуктовых магазинах/магазинах шаговой доступности.
Что делает его замечательным
- Макет: В то время как большинство сайтов электронной коммерции имеют сложные мегаменю, GoPuff имеет более простой макет с карусельным форматом, который переносится на страницы его подкатегорий.
- Соответствие: Судя по представленным продуктам (Pringles, Beer, жидкость для полоскания рта) и используемому тексту («Мы не повышаем и не повышаем цены. Да, вы правильно прочитали»), вы можете сказать, что GoPuff знает свою целевую аудиторию.
 Что ж.
Что ж. - Консистенция: Gopuff не предназначен для еженедельных покупок продуктов. Это для вас, когда вы находитесь в затруднительном положении и вам нужно что-то в последнюю минуту. Лаконичный, не витиеватый текст на сайте, простота дизайна и даже отсутствие на сайте углов 90 градусов — все это способствует ощущению удобства и легкости.
Пример веб-сайта электронной коммерции по аренде: Zumper
Zumper говорит, что «сегодняшний опыт аренды сломан. Он устарел, утомителен и медлителен», и его миссия — «навсегда изменить способ аренды». Я думаю, что они отлично начали.
Что делает его замечательным
- Мелкие детали: Вместо «введите место» в окне поиска будет написано «Где вы хотите жить?» На иллюстрации квартиры на главной странице изображены полотенца, накинутые на перила балкона. Эти маленькие штрихи придают сайту характер.
- Ценности на главной странице: Прокрутите вниз, и вы увидите три основные ценности Zumper — инклюзивность, безопасность и уважение — со ссылкой на дополнительную информацию.
 Как мы уже видели в некоторых из приведенных выше примеров, это становится все более важным приоритетом для предприятий в разных отраслях.
Как мы уже видели в некоторых из приведенных выше примеров, это становится все более важным приоритетом для предприятий в разных отраслях. - Графика: Нарисованные от руки иллюстрации и плоский дизайн — это тенденции как веб-сайтов, так и целевых страниц, которые мы наблюдаем в этом году, и Zumper привносит и то, и другое. Кроме того, загляните в раздел «Самые горячие города», и вы увидите отличное использование смайликов.
Пример веб-сайта розничной электронной коммерции: Subtle Asian Treats
Subtle Asian Treats — игра слов из популярной группы Facebook — отличный пример супермалого бизнес-сайта электронной коммерции.
Что делает его замечательным
- Анимированный логотип: Насколько мила эта маленькая иконка чая с пузырьками?
- Top nanobar: Это обычное дело для сайтов электронной коммерции, поскольку вы можете использовать его для важных объявлений, включая рекламные акции.

- Смайлики: В наши дни мы видим все больше и больше смайликов на веб-сайтах. Добавление их в меню навигации здесь помогает отделить их друг от друга — и выглядит мило!
- Логотип по центру: Большинство сайтов имеют кликабельный (на главную страницу) логотип в левом верхнем углу. Этот (как и у Chinelle) находится в центре, под некоторыми другими элементами навигации — он достаточно отличается, чтобы быть уникальным, но при этом достаточно интуитивен для удобного взаимодействия с пользователем.
- Не так тонко. 500% сахара. Дело в пункте
Получите мгновенный аудит веб-сайта — для SEO и многого другого — с нашим бесплатным Website Grader !
Примеры бизнес-сайтов, предоставляющих услуги
Бизнес-сайты, ориентированные на получение лидов или услуги, преследуют иные цели, чем сайты электронной коммерции. Вот несколько примеров из большого и малого бизнеса.
Пример веб-сайта дизайнерского агентства: Born & Bred
Для большинства предприятий лучше придерживаться традиционного макета и дизайна других сайтов в вашей отрасли. Но как дизайнерская компания, вы можете пойти против течения. В конце концов, вы хотите показать, на что вы способны. Теперь скриншот здесь на самом деле не соответствует сайту Born & Bred, потому что именно прокрутка делает его действительно крутым, поэтому обязательно ознакомьтесь с ним.
Что делает его замечательным
- Тема тура: Сайт предназначен для того, чтобы вы могли знакомиться с туром по мере прокрутки. Кроме того, видеоролик, воспроизводимый вверху, фиксирует откровенные моменты в офисе.
- Ценности: Основные ценности прямо на главной странице. Мой вид сайта.
- Копия: Так же, как и Код Зверя, эти ребята очень веселятся. Например: «А справа от вас… больше кейсов. Пожалуйста, всегда держите глаза и курсор внутри окна браузера».

- Nanobar: Полоса вверху ведет к статье о недавней награде и рекламирует привлекательный градиентный фон.
Пример веб-сайта стоматолога: Tend
Переходим от дизайна к следующему примеру веб-сайта стоматолога, и он действительно классный. Слоган Tend — «Стоматология делается по-другому», и мы сразу видим это на главной странице. Давайте взглянем.
Что делает его замечательным
- Видео: Приблизительно через 10 секунд беззвучное видео с разделенным экраном на главной странице показывает отрывки из посещения пациента, показывающие, как именно Tend по-разному занимается стоматологией. Не ваше традиционное объяснительное видео, но очень эффективное.
- Чистый дизайн: Здесь нет каламбура, но простой макет делает этот сайт привлекательным.
- Социальное доказательство: Имеется не только привлекательная карусель отзывов, но и четыре вкладки, используемые для организации отзывов, также служат отличительными чертами бизнеса.
 Очень умный стоматологический маркетинг!
Очень умный стоматологический маркетинг!
Пример рекламного сайта: Eleven
Как и в случае с дизайнерским агентством, сайт рекламного агентства должен быть первоклассным, и Eleven не разочаровывает. Опять же, скриншот не отражает главную страницу, но вы все равно можете почувствовать вкус этого очаровательного сайта.
Что делает его замечательным
- Фоновое видео: Полноэкранное фоновое видео на главной странице представляет собой ролик с множеством потрясающих визуальных эффектов, привлекающих ваше внимание (пример A выше).
- Чистый дизайн: В первой раскраске нет заметной кнопки CTA, и это сделано со вкусом. Простые белые элементы, наложенные на фон видео, удерживают видео в центре внимания, что является призывом к действию.
- Ориентация на людей: Eleven не только имеет четко выраженный раздел о разнообразии, равноправии и инклюзивности на своей странице о нас, но и выделяет совершенно отдельную страницу для фотографий/портретов всех своих сотрудников (плюс их собак).

Пример веб-сайта SaaS: Chartbeat
Веб-сайты SaaS могут быть сложными, поскольку вы хотите продемонстрировать, на что способна ваша платформа, но не перегружать посетителей. Chartbeat отлично справляется с этим благодаря своим иллюстрациям и лаконичному тексту.
- Заголовок: Хорошее ценностное предложение в заголовке с надписью «Раскройте ценность данных вашего контента».
- Анимация: Изображение приборной панели на главной странице анимируется с нужной скоростью, чтобы показать вам различные аспекты инструмента, не перегружая его.
- Уникальное навигационное меню: Chartbeat сводит к минимуму пространство, занимаемое его навигационным меню, путем горизонтального перечисления элементов в раскрывающемся списке — другая, но приятная форма организации.
- Не много болтовни: На главной странице очень мало рекламных материалов. Иллюстрации и отзывы клиентов говорят сами за себя, в то время как маркетинговый текст остается кратким и сплетает все воедино.

Примеры веб-сайтов портфолио
Веб-сайты портфолио используются студентами и профессионалами для демонстрации своей работы и расширения своего резюме. Дизайнеры, разработчики, фотографы, организаторы мероприятий и модели — это лишь некоторые из многих профессий, которые используют веб-сайты в стиле портфолио.
Пример веб-сайта с портфолио фотографа
Шинель Рохас — фотограф-автопортретист, дизайнер логотипов и предприниматель с очень классным веб-сайтом с портфолио. Войдите, и вы почувствуете, что вошли в ее мир.
Что делает его замечательным
- Музыка: На главной странице вы можете выбрать одну из шести песен, которые будут воспроизводиться при просмотре сайта.
- Яркие цвета: Помимо коллажа в качестве главного изображения, цветовая схема в средней части словно музыка для глаз (? Просто соглашайтесь с этим).
- Персонализация: На этом сайте все подобрано вручную, что дает вам ощущение, что вы находитесь прямо там, где тусуется Шинель.

- Дизайн галереи: Ее галерея «Мое черное я» представляет собой простую сетку слева и увеличенный вид справа — простой и интуитивно понятный способ просмотра ее работ.
Пример веб-сайта с портфолио веб-разработчика: Brittany Chiang
Это пример веб-сайта с портфолио в стиле резюме, созданный веб-разработчиком по имени Brittany Chiang.
Что делает его замечательным
- Цветовая схема: Темный фон и несколько нейтральные цвета выделяют зеленые элементы, привлекая внимание к названию компании и кнопке CTA.
- Большой заголовок: Здесь также выделяется большой заголовок на главной странице. Для бизнес-сайтов это обычно название компании или ценностное предложение, но простое заявление здесь кажется фирменным для этого веб-сайта-портфолио.
- 3D-ощущение: На странице «Опыт» используются перекрывающиеся элементы и прозрачные наложения для создания эффекта многомерности.

- Информационная презентация: Демонстрация проектов веб-разработки не так проста, как дизайн или фотография, где у вас может быть галерея, но страница Бриттани «Работа» очень организована и удобна для просмотра, несмотря на то, что она состоит только из текста.
Пример веб-сайта с портфолио дизайнера интерьера: Карим Рашид
Наш последний веб-сайт с портфолио создан плодовитым дизайнером Каримом Рашидом. Это своего рода гибрид сайта-портфолио и бизнес-сайта.
Что делает его замечательным
- Крупный шрифт: Уникальный портрет, черно-бело-серая тема, минимальная копия и изображения работ Карима создают ощущение спокойствия, в то время как крупный шрифт и смелые цвета, которые появляются при наведении, громкие и четкие — уникальное сочетание, которое хорошо уравновешивается.
- Параллакс: Сочетание скоростей прокрутки дает эффект многомерности/слоев сайта — еще один способ повеселиться с движением, но без анимации.

- Подлая боковая панель: Тот раздел справа, который выглядит так, будто вы слишком сильно уменьшили масштаб или видите проблемы с реагированием? Это то, что заставляет вас заниматься. Любопытно, вы наводите на него курсор, и он расширяется ровно настолько, чтобы показать вам стрелку с надписью «см. пр-», а затем обрезается. Вы нажимаете на эту стрелку и бум, вы попадаете в новый вид одной из его коллекций. Или, может быть, ваш взгляд привлекает белая кнопка меню, которая выделяется на затемненном фоне. Нажмите на него и бум, массивные элементы меню просто умоляют вас щелкнуть.
Примеры некоммерческих веб-сайтов
Наша последняя группа примеров веб-сайтов — некоммерческие. Вы заметите, что, несмотря на то, что они некоммерческие, они по-прежнему ориентированы на конверсию, где конверсионным действием является пожертвование.
Операция «Подземная железная дорога»
Когда вы попадаете на веб-сайт операции «Подземная железная дорога», вы сразу же понимаете ее громкий и четкий, абсолютно нетерпимый и готовый на любые действия образ мыслей.
Что делает его замечательным
- Мощное видео: Фоновое видео на главной странице вызывает у вас массу эмоций. От танцев детей до полицейских наручников и миссии по верховой езде вы чувствуете невинность, вдохновение и негодование одновременно.
- Желтые акценты: Не только желтая графика выделяется на темно-сером фоне, но и потому, что изображения, используемые на сайте, очень реальны и в окопах, они не самого высокого качества. Желтые контуры на изображениях помогают скрыть это и придают дополнительный оттенок действию и эмоциям.
- Кнопочное меню: При таком загруженном фоновом изображении использование сплошных блоков в качестве элементов меню делает их легко читаемыми и интерактивными.
Международный женский медиа-фонд
Международный женский медиа-фонд — еще один крутой (по его собственным словам) пример некоммерческого веб-сайта с яркими образами и серьезным текстом.
Что делает его замечательным
- Изображения в качестве кнопок: Под большой каруселью изображений находится маленькая миниатюра этого изображения с текстом поверх него, что создает эффект кнопки изображения.
- Выдающаяся кнопка пожертвования: Это CTA, который вы увидите на большинстве некоммерческих сайтов, а ярко-красное поле в правом верхнем углу облегчает его обнаружение.
- Миссия в футере: Вместо обычного списка чернил в футере мы видим социальные кнопки, контактную информацию и ее миссию. Это не распространено, но идея его появления независимо от того, на какой странице сайта вы находитесь, придает ему дополнительный уровень целостности.
- Силовые слова: На всем сайте мы видим мощные варианты слов, такие как «Мы раскрыть потенциал женщин-журналистов как защитников свободы прессы» и «Познакомьтесь с крутыми журналистами, которых мы поддерживаем».

Используйте эти примеры веб-сайтов для идей и вдохновения
Веб-сайты — это произведения искусства. Хотя в большинстве отраслей есть свои базовые стандарты того, как веб-сайт в этой нише должен выглядеть и функционировать, у вас есть свобода добиться такого внешнего вида и функционирования различными способами. И вы также можете перенимать идеи из других отраслей. Поэтому используйте примеры веб-сайтов в этом посте, чтобы подумать и проверить множество способов приветствовать посетителей, показать, на что вы способны, сделать все возможное и достичь своих бизнес-целей.
Сайты Google: более 25 вдохновляющих примеров (2022 г.)
Сайты Google: более 25 вдохновляющих примеров (2022 г.)Последнее обновление: 3 августа 2022 г.
Автор: Стив Бенджаминс Определенно есть лучшие, более настраиваемые конструкторы сайтов (например, Squarespace), но они стоят денег. Так что это вопрос вашего бюджета.
Если вы решите использовать Сайты Google, вы должны знать, что он включает только один шаблон с несколькими вариантами стиля (называемый «Темы» в Сайтах Google). Вот почему все приведенные ниже примеры выглядят одинаково. Те, у кого самый уникальный внешний вид, максимально использовали Сайты Google, используя свои собственные фотографии и типографику.
Вот почему все приведенные ниже примеры выглядят одинаково. Те, у кого самый уникальный внешний вид, максимально использовали Сайты Google, используя свои собственные фотографии и типографику.
Примечание — Если важно найти бесплатный конструктор сайтов, вы также можете попробовать Square. У него лучший бесплатный план среди конструкторов сайтов.
Сделано с помощью Google Sites
Режиссер из Чехии.
Сделано с помощью Google Sites
Профессор-исследователь, преподает в Университете Ксавьера. Вы можете найти информацию о его образовании, резюме и загрузить некоторые из его исследований, чтобы узнать о его выводах.
Сделано с Google Sites
Jivrus Technologies предоставляет программные решения на глобальном уровне. Они берут самые важные основы, такие как простота использования и решение проблем, и учитывают их при создании новых программ для поддержания совершенства.
Сделано с Google Sites
Avox Architects — молодая архитектурная фирма, которая стремится представить свои проекты и использовать свой новый веб-сайт для демонстрации своих услуг и портфолио, чтобы привлечь потенциальных клиентов.
Сделано с помощью Google Sites
Сюй Чу — группа профессоров Университета Торонто. Все исследования и учения основаны на изучении петрологии. Если вы являетесь частью его класса, вы также можете получить доступ к информации о курсе.
Сделано с помощью Google Sites
Консультации и консультации по онлайн-ставкам и играм. Эксперты по электронным играм предоставят консультанта с многолетним опытом, который поможет вам получить максимальную отдачу от затраченных средств.
Сделано с помощью Google Sites
Поддержка технологий и программного обеспечения на рабочем месте, которые значительно упрощают вашу жизнь. Прочитайте, почему они рекомендуют VOIP, системы безопасности и подпишитесь на их рассылку.
Сделано с помощью Google Sites
Flipping Retail — это консультационная фирма по брендингу, которая помогает компаниям успешно продавать на Amazon, а также продавать в розницу. Компанией управляет Бриттани Браун, которая сама работала на Amazon, прежде чем открыть самостоятельное отделение.
Сделано с помощью Google Sites
Рестон ЛОР — это отделение оториноларингологии, расположенное в Вирджинии. Вы можете найти формы и другие ресурсы, если вы уже запланировали посещение одного из двух мест.
Сделано с Google Sites
Дополнительный сайт шоу, предлагающий подкасты, доступную музыку из шоу и многое другое. По сути, фанатичный веб-сайт, который связывает вас со всем, что связано, включая людей, которые имеют такую же любовь.
Сделано с помощью Google Sites
Petersfieldhigh.com — это школьный веб-сайт + сайты интрасети, созданные Дэниелом Уиздомом (учителем в школе) для осуществления деятельности по управлению школой, веб-сайта, академических отчетов, административных рабочих процессов, дисциплины, учащихся/родителей. приборная доска. Сайт полностью полагается на использование приложений GSuite для сбора и представления данных.
Сделано с помощью Google Sites
Приключения Moalboal — это индивидуальные приключения на юге Себу, Филиппины.
Сделано с помощью Google Sites
Совет учителей из долины Патнэм. Эти учителя работают вместе, чтобы поддерживать стандарты преподавания и обсуждать важные вопросы, такие как пенсии и сбор необходимых средств.
Сделано с помощью Google Sites
Лео Ки Чье (Leo Kee Chye) — автор интернет-журнала, который публикует статьи в качестве хобби. Живя в Сингапуре, он пишет для журнала Molton Dew.
Сделано с Сайтами Google
Huegel Eagles PTO — родительская организация начальной школы. Этот веб-сайт прилагает усилия, чтобы объединить школу и домашнюю жизнь, чтобы цели в обоих местах совпадали.
Сделано с помощью Google Sites
Научные исследования и профессор, занимающиеся вопросами окружающей среды. Найдите исследования, людей в его группе и контактную информацию, если это необходимо.
Сделано с помощью Google Sites
Энди Уолбер — писатель, консультант и оратор. Вы можете связаться с ним, чтобы узнать о потребностях бизнеса, связанных с технологиями, и прочитать его статьи в TechRepublic.
Вы можете связаться с ним, чтобы узнать о потребностях бизнеса, связанных с технологиями, и прочитать его статьи в TechRepublic.
Сделано с помощью Google Sites
Исследование йоги и медитации в Вирджинии. Вы можете присоединиться к этой группе бесплатно, слушать загрузки и смотреть видео, а также узнавать о доступных ретритах.
Сделано с помощью Google Sites
Комедийный ситком из Кливленда, штат Огайо. Ознакомьтесь с актерским составом и просмотрите полные списки доступных эпизодов. Проверьте информацию о кастинге для будущей работы!
Сделано с Сайтами Google
Фестиваль в Новой Зеландии, посвященный японской культуре. Найдите информацию о спонсорах, площадках и арендной плате. Этот фестиваль посещает более 10 000 гостей.
Сделано с помощью Google Sites
Группа ревизии лесов в Аризоне. Вы можете найти всю необходимую информацию, чтобы знать, где они находятся в процессе, а также посетить их лично на местных мероприятиях.
Сделано с Google Sites
Портфолио Illustrator и советы по всем изображениям, созданным с помощью Google Drawings. Вы можете посетить вкладку процесса, чтобы просмотреть ресурсы о том, как он это делает, и загрузить его бесплатные ресурсы, если вы хотите попробовать сами.
Сделано с Google Sites
Фармацевтическая продукция, используемая в больницах, аптеках и врачебных кабинетах Йемена. Они сосредоточены на предоставлении качественных и современных продуктов для своих объектов.
Сделано с помощью Google Sites
Шэрон и Данило Васич — супружеский дуэт фотографов из Европы. У них обоих есть опыт в моде и рекламе, который перетекает в их свадебное и редакционное портфолио.
Сделано с помощью Google Sites
Группа директоров из штата Мэн, занимающаяся совершенствованием технологических систем в местных школах. Они надеются, что тем самым проложат путь к стандартам высшего образования.
Сделано с помощью Google Sites
K-8 Школа языка и культуры хмонгов в Миннесоте. Они сосредоточены на приеме самых разных детей, чтобы расширить и обучить несколько культур.
Сделано с Сайтами Google
Джошуа Помрой — смелый дизайнер и педагог по дизайну. Он работает над книгами, журналами, декором и многим другим. Посмотрите его видео, чтобы получить помощь в своих творческих проектах.
Сделано с помощью Google Sites
Отель в Бельгии, который уже несколько лет входит в число 15 лучших. Просмотрите их галерею, забронируйте проживание и узнайте о многих доступных удобствах, включая туры по каналам.
- ▷ Бизнес -тур: 500 долл. США в месяц Продажа мешковых мешков
- ▷ 5 лучших строителей веб -сайта
- ▷ Как сделать интернет -магазин (шаг за шагом)
21 в 2022 году с примерами
Вы здесь, чтобы узнать самые популярные типы веб-сайтов в 2022 году? Затем прочитайте эту статью, чтобы открыть для себя их все с лучшими примерами!
В сети работает огромное количество веб-сайтов, у каждого из которых своя группа пользователей и разные цели. Некоторые из них представляют собой простые блоги, предлагающие информацию о чем-либо. А некоторые из них являются бизнес-сайтами, нацеленными на обслуживание своих клиентов. В то время как некоторые из них предназначены для покупки и продажи вещей в Интернете.
Некоторые из них представляют собой простые блоги, предлагающие информацию о чем-либо. А некоторые из них являются бизнес-сайтами, нацеленными на обслуживание своих клиентов. В то время как некоторые из них предназначены для покупки и продажи вещей в Интернете.
Если вы также хотите создать веб-сайт для себя, то выбор идеальной ниши станет первым шагом. Но все не так просто, особенно если вы собираетесь делать свой первый сайт.
Но вам не о чем беспокоиться! Мы поможем вам ознакомиться с различными типами веб-сайтов на реальных примерах в 2022 году.
Начнем!
Что такое веб-сайт? Почему веб-сайты отличаются друг от друга?
21 самый популярный тип веб-сайтов для запуска в 2022 году
1. Веб-сайт электронной коммерции
2. Бизнес-сайт
3. Сайт блога
4. Личный сайт
5. Веб-сайт портфолио
Веб-сайт портфолио
6. Сайт новостей/журнала
7. Образовательный сайт
8. Членский сайт
9. Веб-сайт LMS (онлайн-курс)
10. Целевая страница веб-сайта
11. Веб-сайт каталога
12. Веб-сайт вакансий в Интернете
13. Некоммерческий/благотворительный сайт
14. Правительственный веб-сайт
15. Веб-сайт брошюры
16. Вики-сайт
17. Сайт подкастов
18. Развлекательный сайт
19. Социальные сети/сайты социальных сетей
20. Сайт социального форума
21. Поисковая система
Вывод
Что такое веб-сайт? Почему веб-сайты отличаются друг от друга?
Проще говоря, веб-сайт — это «сайт» в Интернете, где вы можете найти информацию об определенной вещи или получить некоторые онлайн-услуги.
Например, , SiteSaga.com, веб-сайт, на котором вы сейчас читаете эту статью, также является веб-сайтом. Это веб-сайт блога , в основном предназначенный для предоставления информации и идей, связанных с созданием веб-сайтов.
Другой популярный пример веб-сайта — Amazon.com. Это один из крупнейших интернет-магазинов, где люди могут покупать и продавать товары и услуги. В отличие от SiteSaga.com, это сайт электронной коммерции для покупок и продаж.
Точно так же каждый веб-сайт в Интернете ориентирован на конкретная область, предмет или ниша . И у каждого веб-сайта есть цель и конкретная пользовательская база для обслуживания.
Итак, каждый сайт существенно отличается от других сайтов. Но мы все еще можем сгруппировать их в определенные категории или типы на основе основных функций и функций.
Соответственно, мы собрали здесь 21 основной тип веб-сайтов, популярных в настоящее время в Интернете. Давайте проверим их!
Давайте проверим их!
21 самый популярный тип веб-сайтов для запуска в 2022 году
Здесь мы представляем вам самые популярные типы веб-сайтов в 2022 году. Итак, проверьте каждое из их описаний и вдохновитесь лучшими примерами веб-сайтов, которые у них есть.
1. Веб-сайт электронной коммерции
Веб-сайт электронной коммерции — это канал для покупки и продажи товаров в Интернете . Им может владеть один бизнес, или он может быть шлюзом, где несколько поставщиков демонстрируют свои продукты в цифровом магазине. Например, взгляните на Walmart.com.
Walmart (пример веб-сайта электронной коммерции)Магазин электронной коммерции предоставляет покупателям огромное удобство при совершении покупок. Это потому, что он содержит модель для поиска, фильтрации, добавления, оплаты продуктов и выбора способов доставки через сам сайт.
Веб-сайт электронной коммерции обычно включает следующие важные функции:
- Поиск и фильтрация продуктов Вот некоторые из самых популярных сайтов электронной коммерции:
- Amazon
- Alibaba
- Walmart
- eBay
- Tmall
- Elegant Themes
Если у вас также есть что продавать, вы можете создать свой собственный сайт электронной коммерции.
 Там вы можете легко продавать свои товары и услуги в Интернете.
Там вы можете легко продавать свои товары и услуги в Интернете.Мультивендорная торговая площадка и сайт электронной коммерции одного поставщика
сайтов электронной коммерции делятся на 2 типа. И это основано на количестве продавцов, продающих свою продукцию на сайте. Итак, давайте посмотрим, что они из себя представляют:
- Мультивендорная торговая площадка.
- Сайт электронной коммерции одного поставщика.
Если у вас есть торговая площадка с несколькими поставщиками, то несколько поставщиков будут продавать свои товары на вашем сайте. Таким образом, клиенты получают возможность покупать товары у разных продавцов или брендов. При этом вы будете получать определенный процент комиссионных от их продаж. Например, Амазон.
Принимая во внимание, что, как следует из названия, сайт электронной коммерции одного поставщика содержит только 1 поставщика. Когда вы создадите такой сайт, этот 1 поставщик будет продавать свою продукцию только на вашем сайте.
 Таким образом, у клиентов есть возможность покупать товары только у этого поставщика.
Таким образом, у клиентов есть возможность покупать товары только у этого поставщика.Например, Elegant Themes — это единственный поставщик, у которого вы можете купить темы WordPress, созданные компанией.
Если сравнивать их оба, сайты разных поставщиков относительно сложны в управлении. Но наличие нескольких поставщиков менее рискованно и выгодно с финансовой точки зрения. Таким образом, оба случая имеют свои плюсы и минусы.
Стоит ли создавать сайт электронной коммерции?
Это отличная идея, чтобы начать свой магазин электронной коммерции сейчас, потому что глобальный рынок онлайн-покупок становится больше день ото дня. Согласно отчету, в 2020 г. на долю электронной коммерции приходилось 18 % всех розничных продаж по всему миру, а в 2024 г. ожидается, что этот показатель достигнет 21,8 %.
Однако работа по созданию магазина электронной коммерции может стать для вас настоящим испытанием, если вы не являетесь веб-разработчиком.
Но, к счастью, в настоящее время доступно множество удобных для начинающих платформ электронной коммерции, которые позволяют легко создать веб-сайт электронной коммерции, не нанимая разработчика.

Среди них WordPress WooCommerce — самая популярная технология электронной коммерции, которую используют более 29% из 1 миллиона лучших сайтов. Если вы хотите создать мультивендорный сайт, вы можете использовать плагин Dokan.
Вы можете начать работу, просто следуя приведенному ниже пошаговому руководству!
Начните работу со своим сайтом уже сегодня!
2. Бизнес-сайт
Бизнес-сайт является одним из популярных типов веб-сайтов, которые бизнес-организации создают для представления своего бренда в Интернете . Как правило, бизнес-сайт предназначен для предоставления информации о товарах и услугах компании и их продвижения. В результате эти сайты создают сильное онлайн-присутствие для своего бизнеса.
Бизнес-сайты на самом деле являются широкой категорией, которая включает магазинов электронной коммерции , коммерческих блогов, и другие типы бизнес-сайтов .
 Таким образом, некоторые веб-сайты можно назвать как бизнес-сайтом, так и веб-сайтом электронной коммерции или бизнес-сайтом и блогом.
Таким образом, некоторые веб-сайты можно назвать как бизнес-сайтом, так и веб-сайтом электронной коммерции или бизнес-сайтом и блогом.Например, , скажем, Microsoft.com.
Microsoft (пример бизнес-сайта)Это и бизнес-сайт, и сайт электронной коммерции. Потому что этот веб-сайт содержит информативный и рекламный контент, а также варианты оформления заказа, позволяющие пользователям покупать его продукты.
Наличие настоящего бизнес-сайта повышает доверие к бизнесу. Различные исследования показывают, что люди доверяют компаниям и бизнес-агентствам с хорошим присутствием в Интернете, а не тем, у кого его нет.
Итак, бизнес-сайт стал обязательным для всех предприятий. Вот несколько видов бизнеса, которым может понадобиться сайт:
- Тренажерный зал/фитнес, студия йоги, салон красоты и терапевт.
- Электроника, механика,
- Кафе, рестораны, гостиницы
- Юридическая фирма, финансы
- Стоматология, клиника
- И любой поставщик услуг или бизнес.

Теперь давайте рассмотрим некоторые из самых популярных примеров бизнес-сайтов, которые вас вдохновят!
- Microsoft (технологический бизнес)
- World Financial Group (финансовый консалтинг)
- Chicago French Press (кофе и чайный бизнес)
- Ladies Get Paid (профессиональный курс для женщин)
- Forbes (бизнес новости и блог)
Вы тоже думаете о создании нового веб-сайта для своего бизнеса? Нажмите на ссылку ниже!
Как создать сайт с нуля (Краткое руководство для начинающих)
3. Веб-сайт блога
Блог — это информационный веб-сайт, принадлежащий отдельному лицу или группе лиц. Контент в блоге называется « сообщение в блоге », а действие по добавлению сообщения в блоге называется « ведение блога ».
Блоги имеют очень неформальный и разговорный стиль написания и удобный дизайн навигации, чтобы привлечь читателей. Кроме того, блог регулярно обновляется, своевременно добавляя новые сообщения в блог.
 Здесь вновь добавленные сообщения появляются вверху других (в обратном хронологическом порядке).
Здесь вновь добавленные сообщения появляются вверху других (в обратном хронологическом порядке).Например, Copyblogger — популярный блог о цифровом маркетинге.
Copyblogger (пример веб-сайта блога)Когда ведение блога только начиналось, люди использовали его как журналы или дневники. Но в наши дни это намного больше.
Многие организации и предприятия создают блоги для продвижения своей продукции и привлечения потенциальных клиентов. Хотя многие используют его для обмена развлекательным и интересным контентом.
Но это еще не все! Ведение блога также популярно как отличный способ заработать деньги в Интернете. Как только ваш блог достигнет значительного числа аудиторий, вы можете включить рекламу в свои сообщения в блоге. При этом вы получаете от этого доход.
Некоторые из известных блог-сайтов:
- CopyBlogger (блог о цифровом маркетинге)
- TechCrunch (блог о стартапах и технологиях)
- GatesNotes (личный блог Билла Гейтса)
- SiteSaga (технологический блог о создании веб-сайтов)
Вы можете изучить другие типы блогов и примеры.

Хотите начать блог?
Если вы думаете о самостоятельном создании блога, мы рекомендуем вам попробовать WordPress. Это отличная платформа для ведения блога с удобным интерфейсом для начинающих и множеством функций для развития своего блога и заработка.
WordPress доступен в двух вариантах; WordPress.org и WordPress.com . WordPress.com — это полностью размещенная платформа, на которой вы можете зарегистрироваться и создать блог. Принимая во внимание, что WordPress.org — это самостоятельная платформа, что означает, что вам нужно купить хостинг, домен и настроить сайт самостоятельно.
Чтобы узнать больше, см. наш полный сравнительный пост на WordPress.com и WordPress.org.
Все еще задаетесь вопросом, что такое блог и с чего начать? Нажмите кнопку ниже, чтобы увидеть наше полное руководство по созданию блога!.
Как легко начать вести блог и зарабатывать деньги (Руководство для начинающих)
4.
 Персональный сайт
Персональный сайтПерсональный веб-сайт создается для того, чтобы человек в первую очередь делился личными мыслями, идеями и чувствами, талантами и навыками. Это могут быть блоги, портфолио, видео, фотогалереи и т. д.
Например, личный сайт Мэтта Малленвега.
Сайт Мэтта Мулленвега (пример личного веб-сайта)Персональные веб-сайты обычно создаются из интереса, чтобы поделиться личными идеями, а не с целью заработать деньги.
Но, когда сайт наберет популярность среди зрителей и единомышленников, в него можно будет встроить и рекламу. При этом вы можете получать доход.
Если вы хотите создать личный веб-сайт, чтобы начать свое путешествие в Интернете, выберите WordPress. Он предоставляет множество тем и шаблонов на выбор и позволяет бесплатно создать красивый веб-сайт.
Вот несколько примеров личных веб-сайтов.
- Мэтт Малленвег
- Элизабет Гилберт
- Интеллектуальный пассивный доход от Пэт Флинн
- Кристи Хайнс
Хотите увидеть больше примеров для вдохновения? Мы собрали 48 лучших личных веб-сайтов в Интернете.

5. Веб-сайт портфолио
Веб-сайты портфолио — это типы веб-сайтов, которые демонстрируют лучшие работы профессиональных специалистов. Эти сайты создаются профессионалами и фрилансерами. Чтобы они могли рекламировать свои навыки и работы, чтобы привлечь внимание потенциальных клиентов или заказчиков.
Наличие веб-сайта портфолио отражает профессионализм в отношении вашей работы, а также рассматривается как резюме или онлайн-резюме.
Фотографы, тату-мастера, художники, художники, разработчики, дизайнеры, кинематографисты или любые другие специалисты могут создать сайт-портфолио.
Например, вы можете посетить сайт-портфолио Лео Месси.
Месси (пример сайта-портфолио)Сайт-портфолио простой и презентабельный, с несколькими страницами и логотипом. В нем есть галерея высококачественных изображений, отзывов и сведений о предоставляемых вами услугах. В нем также должен быть раздел «О нас», который включает ваши контактные данные, информацию об аккаунтах в социальных сетях, прошлые работы и т.
 д.
д.Если вы хотите создать веб-сайт-портфолио, вы можете просмотреть привлекательные дизайны в Интернете. Мы рекомендуем вам использовать WordPress, чтобы получить множество вариантов дизайна и функций.
Взгляните на некоторые веб-сайты портфолио, которые мы перечислили ниже.
- Тони Д’Орио
- Тристан Харрис
- Натсай Одри
- Дж. К. Роулинг
- Верена Мичелист
- Лео Месси
6 Веб-сайт НовостиВеб-сайты новостей и журналов — это порталы для публикации новостей в Интернете. Они были более быстрым способом доставки местных или мировых новостей читателям.
Новостные веб-сайты в основном освещают истории, связанные с политикой, погодой, текущими событиями, событиями, спортом и т. д. В отличие от развлекательных веб-сайтов, освещающих чисто развлекательные события. Однако иногда развлекательные и новостные сайты могут частично совпадать.
Например, Time.com — популярный новостной веб-сайт.
Time (пример веб-сайта журнала)
Известные медиа-организации, такие как газеты, телеканалы и FM-радио, создают веб-сайты новостей и журналов. Это работает как расширение их службы. В то время как некоторые из них сами по себе.
Модели платной подписки и рекламы являются источником дохода для этих сайтов.
Вот некоторые из популярных новостных вещателей со своими веб-сайтами.
- The Washington Post
- BBC
- The Daily Telegraph
- Time
- CNN
- Fox News
Ищете классный дизайн веб-сайта журнала? Ознакомьтесь с лучшими темами журналов WordPress, отобранными вручную.
7. Образовательный сайт
Как следует из названия, образовательные веб-сайты — это веб-сайты для предоставления обучающей информации и материалов учащимся. Это либо онлайн-присутствие учебного заведения, либо порталы для предоставления онлайн-курсов.
Например, вы можете посетить веб-сайт Школы предпринимательства и окружающей среды Смита.
Smith School (пример образовательного веб-сайта)
Образовательные учреждения, такие как школы, колледжи и университеты, предоставляют информацию через свой веб-сайт. Такие как информация об учреждении, курсы, уведомления, процедуры, результаты, персонал и т. д. Студенты или посетители могут зарегистрироваться на веб-сайте, чтобы получить необходимую информацию.
Сегодня практически у каждого учебного заведения есть сайт. Вот некоторые из учебных заведений с лучшими веб-сайтами.
- Университет Джорджа Вашингтона
- Школа Смита
- Университет Чикаго
- Университет Ашоки
- Университет Торонто
- Университет Катманду
8. Веб-сайт членства
Членский веб-сайт — это тип веб-сайта, который создается предприятиями, организациями, университетами или компаниями для внутренних целей. Его также можно назвать веб-порталом. Вы также можете использовать его для обмена личной информацией между его участниками.

Только связанные члены имеют право доступа к сохраненной информации через модель подписки. Кроме того, им необходимо войти на веб-сайты, чтобы получить доступ к этой информации. Подписки могут быть бесплатными или платными в зависимости от самого сайта.
Например, Dunbar Academy — это членский веб-сайт, на котором зарегистрированные пользователи могут найти бесплатные и платные курсы.
Академия Данбара (пример веб-сайта членства)Различные уровни членства объявляют, к какой информации они могут получить доступ. Например, e, в университете студенты могут получить доступ к меньшей информации, связанной с курсом, такой как классы, процедуры, результаты, программы и т. д. Принимая во внимание; преподаватели могут получить доступ к информации, связанной с администрированием и управлением. Например, успеваемость учащихся, записи, стратегии обучения и т. д. на том же портале.
Веб-сайты членстваимеют более сложную структуру, чем веб-сайты других типов.
 Большинство разработчиков веб-сайтов в Интернете кажутся непригодными для разработки членского веб-сайта, отвечающего всем требованиям. Например, вы можете найти плагины членства для WordPress.
Большинство разработчиков веб-сайтов в Интернете кажутся непригодными для разработки членского веб-сайта, отвечающего всем требованиям. Например, вы можете найти плагины членства для WordPress.Вот список некоторых из лучших веб-сайтов для участников.
- Dunbar Academy
- Курсы Smart Passive Income Courses
- Kid Explorer
- Лазатер-йога
- Olive Knits
- Birchbox
- Нетфликс
Хотите посмотреть больше примеров? Найдите 23+ лучших примера сайтов для участников.
9. Веб-сайт LMS (онлайн-курс)
Веб-сайтыLMS (Learning Management System) являются популярным типом членских веб-сайтов. Они сосредоточены на предоставлении образования своим членам с помощью онлайн-средств.
Такие сайты онлайн-курсов могут управляться официальными академическими учреждениями, учебными заведениями или отдельными преподавателями. В любом случае, они предоставляют онлайн-курсы, учебные пособия, советы, приемы, видео и т.
 д. по одной или нескольким темам.
д. по одной или нескольким темам.Например, Coursera.org — ведущий сайт LMS, предлагающий гибкое, доступное и актуальное онлайн-обучение. И это для частных лиц и организаций по всему миру.
Coursera (пример веб-сайта LMS)Вы можете найти некоторые сайты LMS, которые предоставляют бесплатные курсы, в то время как другие берут с вас деньги. Тем не менее, некоторые премиальные сайты онлайн-курсов достаточно щедры, чтобы предоставить несколько бесплатных пробных версий.
В результате значительное количество студентов получают пользу от таких сайтов электронного обучения. И это потому, что вы можете легко получить к ним доступ из любого места, чтобы узнать, что вас интересует.
Некоторые из лучших веб-сайтов LMS, которые вы можете найти:
- Coursera.org
- W3Schools.com
- edX.org
- Open Yale Courses
Если вы хотите запустить веб-сайт LMS, вы можете легко сделать это с помощью WordPress. Существует несколько плагинов WordPress LMS и тем LMS.
 Используя их, вы сможете быстро создать сайт электронного обучения своей мечты. В результате вы вдохновляете людей учиться онлайн.
Используя их, вы сможете быстро создать сайт электронного обучения своей мечты. В результате вы вдохновляете людей учиться онлайн.10. Целевая страница веб-сайта
Веб-сайт с целевой страницей (или просто целевая страница) — это веб-сайт, состоящий из нескольких хорошо оформленных маркетинговых страниц. Такие сайты обычно предназначены для маркетинговой или рекламной кампании.
Чтобы быть более понятным, это место, куда попадают ваши посетители, когда они нажимают на ссылку в электронном письме. Или может быть через рекламу от Google, YouTube, Facebook и т. д., а также других цифровых платформ в Интернете.
Другие сайты содержат страницы, посвященные нескольким целям. Но когда дело доходит до целевых страниц, у них одна цель. И это для призыва к действию (сокращенно CTA) с конечной целью: больше продаж .
Итак, если пользователи находятся на сайте с целевой страницей, им предлагается совершить действие. Например, покупка продукта, регистрация учетной записи и т.
 д.
д.Таким образом, это лучший вариант для увеличения коэффициента конверсии ваших маркетинговых кампаний.
Возьмем пример целевой страницы Shopify. Здесь вы можете увидеть бесплатную пробную версию для создания интернет-магазина для продажи вашей продукции и ведения вашего бизнеса.
Shopify (пример целевой страницы веб-сайта)Это список примеров веб-сайтов с посадочными страницами. Итак, вы можете проверить их.
- Shopify
- WPAstra.com
- Webflow
- Лаборатория конверсии
- Great Jones
У вас нет целевой страницы? Или хотите создать целевую страницу для своего бизнеса? Кроме того, WordPress предоставляет вам множество бесплатных тем для целевых страниц, которые вы можете выбрать.
11. Веб-сайт каталога
Веб-сайт каталога — это тип веб-сайта, который играет важную роль в веб-продвижении. Это сайт, который собирает, хранит и показывает имена лучших провайдеров для определенной ниши в одном месте.

Это позволяет потенциальным клиентам легко искать то, что они ищут. И можно искать либо по ключевым словам, либо по определенным параметрам. Параметрами могут быть рейтинги компании, вид продукта/услуги, местоположение и т. д.
Существует несколько типов сайтов-каталогов, которые можно использовать в разных нишах. Например:
- Ресторан
- Путешествия
- Свадьба
- Работа в Интернете
- Недвижимость
- Автомобилестроение
- События и т. д.
Например, Zomato — это веб-сайт каталога ресторанов. Здесь клиенты могут искать и находить рестораны. Кроме того, они могут читать/писать отзывы клиентов, бронировать столик, заказывать еду и многое другое.
Zomato (пример веб-сайта каталога)В следующем списке показаны некоторые популярные веб-сайты каталогов с их нишей.
- Airbnb (недвижимость)
- Zomato (ресторан)
- YouTube (видео)
- ThemeForest (темы WordPress)
Таким образом, вы также можете указать свой бизнес на сайте каталога.
 Это поможет вам повысить узнаваемость ваших продуктов/услуг для различных аудиторий.
Это поможет вам повысить узнаваемость ваших продуктов/услуг для различных аудиторий.При создании сайта-каталога важно добавить несколько опций. Он включает в себя расширенные параметры фильтрации и возможности самовнушения. Сохраняя их, ваша целевая аудитория может легко найти то, что ищет. Кроме того, они захотят оставаться на связи с вашим сайтом.
Хотите создать сайт-каталог? Проверьте лучшие темы каталога WordPress для вашего сайта!
12. Сайт вакансий в Интернете
Веб-сайты вакансий в Интернете представляют собой тип сайта-каталога, который предлагает список вакансий. На таких сайтах вы можете найти доступные вакансии в нашей области или нише.
Некоторые веб-сайты служат местом встречи работодателей и сотрудников. Теперь работодатели могут размещать вакансии и находить способных сотрудников для выполнения своей работы. Затем сотрудник работает удаленно и отправляет выполненную задачу по электронной почте или другим средствам массовой информации.

В эти сайты встроены способы оплаты, что позволяет оплачивать и получать наличные через них. Такие работы, как ввод данных, написание, проектирование, веб-разработка, редактирование и т. д., обычно выполняются с этих веб-сайтов.
Например, Fiverr.com — это сайт вакансий в Интернете.
Fiverr (пример веб-сайта вакансий в Интернете)Кроме того, некоторые веб-сайты размещают описания вакансий на своих веб-сайтах. Посетители могут просмотреть и выбрать подходящую работу и подать заявку на нее. Эти веб-сайты предназначены только для предоставления посетителям информации о вакансиях, но не поощряют удаленную работу.
Ниже перечислены некоторые из популярных веб-сайтов с вакансиями.
- Фрилансер
- Fiverr
- Мерожоб
- GoTranscript
- Upwork
13. Некоммерческий/благотворительный сайт
Некоммерческие или благотворительные сайты не продают товары/услуги с целью получения прибыли. Они создаются некоммерческими или благотворительными организациями или кем-либо, кто хочет убедить людей поддержать их дело.

Причиной может быть что угодно, имеющее общественную или общественную пользу. И в зависимости от причины могут быть разные виды некоммерческих сайтов. Например:
- Здоровье
- Животное
- Окружающая среда
- Образование и т. д.
Например, Save The Children — это некоммерческий/благотворительный веб-сайт. Это удивительный сайт, целью которого является создание лучшего мира для детей и вместе с ними.
Save The Children (пример некоммерческого/благотворительного веб-сайта)Наличие благотворительного веб-сайта играет для этих организаций основную роль в установлении связи со своей потенциальной аудиторией. Вот почему эти сайты обычно описывают, в чем заключается причина, как посетители могут принять участие, сделать пожертвование или поддержать.
Также есть функция сбора адресов электронной почты и сохранения их в базе данных. Чтобы организация могла поддерживать связь с заинтересованными людьми через информационные бюллетени.

Здесь мы предоставим вам список таких красивых некоммерческих веб-сайтов с их целью.
- Save The Children (Дети)
- Фонд исследования рака (раковые больные)
- Charity: Water (Чистая вода)
- Всемирный фонд дикой природы (Дикие животные)
Каждая некоммерческая или благотворительная организация должна иметь свою уникальную работу поделился на своих сайтах. Итак, если у вас есть такая организация или сообщество, вам нужно создать привлекательный благотворительный сайт.
Для этого ваш некоммерческий веб-сайт должен быть хорошо организован и удобен для навигации. В целом, он должен быть визуально привлекательным и вызывать положительные эмоции у посетителей.
14. Веб-сайт правительства
Другой тип веб-сайтов в этом списке — правительственные веб-сайты. Целью правительственного сайта является информирование общественности о государственных делах и услугах. И такие сайты могут быть разного уровня власти.
 Нравится:
Нравится:- Отдел
- Местный
- Государственный
Кроме того, они предоставляют различные виды информации и услуг, чтобы сэкономить время каждого. Например, веб-сайт местного правительства также может способствовать продвижению туризма.
Теперь давайте возьмем в качестве примера www.USA.gov. Это официальный сайт правительства США. Здесь они предоставляют людям информацию о различных государственных программах. Он включает в себя здоровье, паспорт, образование и многое другое.
США (пример правительственного веб-сайта)К вашему сведению, правительственный сайт США имеет доменный суффикс «.gov». В то время как в случае Соединенного Королевства это «.gov.uk».
Взгляните на некоторые правительственные веб-сайты разных стран ниже.
- www.USA.gov
- www.australia.gov.au
- www.India.gov.in
- www.gov.uk
Вот список других типов государственных сайтов в стране. Например, в Америке.

- www.ed.gov (образование)
- www.hss.gov (здравоохранение)
15. Веб-сайт брошюры
Веб-сайт брошюры представляет собой простой макет малого бизнеса, который они загружают в Интернет. Основной целью таких сайтов является реклама своих товаров и услуг.
С веб-сайтом брошюры вы можете просто указать присутствие вашего бизнеса в Интернете. И он не ведет бизнес, как бизнес или сайты электронной коммерции. Таким образом, он скорее действует как каталог, который дает основную информацию о вашей компании. Он включает информацию о владельце, регистрационные данные, адрес, номер телефона, адрес электронной почты и т. д.
Например, Bed & Breakfast Nationwide — это небольшая компания по дизайну интерьеров, у которой есть веб-сайт с брошюрами. Этот сайт информирует об их услугах вместе с другой информацией, такой как контактная информация, адрес, члены команды и т. д.
Bread & Breakfast Nationwide (пример веб-сайта брошюры)Веб-сайт брошюры имеет базовую и простую структуру, состоящую всего из нескольких страниц.
 Содержимое веб-сайта может быть как статическим, так и динамическим, в зависимости от потребностей агентства. Он также может выступать в качестве основы, если вы хотите обновить свой веб-сайт до бизнеса или веб-сайта электронной коммерции.
Содержимое веб-сайта может быть как статическим, так и динамическим, в зависимости от потребностей агентства. Он также может выступать в качестве основы, если вы хотите обновить свой веб-сайт до бизнеса или веб-сайта электронной коммерции.Если вы хотите создать веб-сайт-брошюру для своего бизнеса, вы можете попробовать конструкторы веб-сайтов, такие как WordPress. Он имеет множество вариантов выбора дизайна и функций.
16. Вики-сайт
Веб-сайтWiki похож на базу знаний по определенной теме. Он включает в себя статьи об основных вещах по определенной теме.
Известный вики-сайт, который все мы знаем, называется Википедия. Он имеет обширную коллекцию энциклопедических знаний бесплатно и практически обо всем.
Википедия (пример вики-сайта)С другой стороны, некоторые вики-сайты занимают определенные ниши. Например:
- Игры
- Знаменитости
- Книги
- Фильмы
- Путешествия и т. д.
На самом деле, эти вики могут быть для фан-сообществ или бизнес-ресурсов.
 Если нет, то просто для сбора важной информации.
Если нет, то просто для сбора важной информации.Ознакомьтесь со списком ниже, чтобы узнать о некоторых вики-сайтах в разных нишах.
- Википутешествие (Путешествия)
- Викиучебники (книги)
- Викисловарь (словарь)
- Фэндом (сериалы, фильмы и т. д.)
Создание вики-сайта может быть простым, если вы выберете правильный конструктор вики-сайтов или программное обеспечение. Вот почему вы можете легко создать свой собственный вики-сайт с помощью конструктора сайтов.
Использование конструкторов сайтов, таких как WordPress, поможет вам организовать и получить доступ ко всей вашей информации и ресурсам в одном месте. При этом ваши пользователи также могут легко получить доступ к вашему сайту и использовать его.
17. Веб-сайт подкастов
Сайт подкастов представляет коллекцию цифровых аудиофайлов, которые пользователи могут загружать на свои устройства для удобного прослушивания. Если вы делаете подкасты, вам нужен веб-сайт подкастов, чтобы улучшить свой бренд.

Таким образом, сайт подкастов — это место, где слушатели узнают о вас и вашем шоу. И эти сайты становятся довольно популярными в настоящее время. Так как много желающих узнать новое, услышать последние новости и т.д.
Кроме того, пользователи также могут встретить единомышленников с теми же интересами. Таким образом, фанаты могут собирать и искать все, что они хотят знать, на сайте подкастов.
Содержание таких сайтов различается в зависимости от их целевой аудитории. А для создания нового сайта подкастов вы должны выбрать соответствующий формат подкаста. Некоторые из них включают:
- Интервью: Интервью-шоу с новым гостем определенного опыта в каждом эпизоде.
- Solo/Monolog: Один человек говорит в микрофон, чтобы поделиться информацией о любом контенте.
- Разговорный: Здесь 2 ведущих ведут обсуждения на определенную тему в каждом выпуске и т. д.
Пример сайта подкастов на 99% невидим.
99% Invisible (пример веб-сайта подкастов) Здесь несколько нарративов выпускают эпизоды и статьи. И это также по различным темам, таким как технологии, история, инфраструктура, архитектура и т. д.
Здесь несколько нарративов выпускают эпизоды и статьи. И это также по различным темам, таким как технологии, история, инфраструктура, архитектура и т. д.Чтобы найти вдохновение для запуска сайта подкастов, вот список некоторых популярных сайтов подкастов.
- 99% Невидимый
- Пивники
- Говорящие сопрано
- The Smarter Sales Show
- The Athletic Perspective
Вы можете ознакомиться с нашей статьей о лучших темах подкастов WordPress, чтобы легко создать подкаст WordPress.
18. Сайт развлечений
Развлекательный веб-сайт — это портал для донесения до посетителей развлекательных новостей. Эти веб-сайты загружают забавный и интересный контент, такой как последние новости о знаменитостях, голливудские сплетни, тенденции, искусство, юмор, музыкальные клипы и другие популярные новости. Все это интересно и интересно читателям.
Например, Spotify — это развлекательный сайт, на котором можно найти огромную коллекцию песен.
Spotify (примеры развлекательных веб-сайтов)
Развлекательные веб-сайты имеют удобный дизайн, просты в использовании и навигации и время от времени обновляются.
Интернет-журналы, комиксы, юмористические веб-сайты, забавные факты и т. д. — это некоторые типы веб-сайтов, предназначенных исключительно для развлекательных целей. Другие развлекательные веб-сайты включают игровые порталы, центры потокового видео, веб-сайты для загрузки фильмов, музыкальные веб-сайты и т. д. И они также привлекают пользователей, предлагая развлечения.
Вот некоторые развлекательные веб-сайты, которые нравятся людям.
- IMDb
- YouTube
- Spotify
- Rolling Stone
- ESPN
- TMZ
Эти веб-сайты также нацелены на зарабатывание денег, как и любой другой бизнес и сайт электронной коммерции. Однако их источником заработка являются подписки и реклама.
Характер просмотра Интернет-пользователей также показывает, что они, скорее всего, используют Интернет для развлечения.
 Таким образом, если у вас есть оригинальные идеи для отличного интригующего контента, который, по вашему мнению, будет интересен людям, то развлекательный веб-сайт для вас.
Таким образом, если у вас есть оригинальные идеи для отличного интригующего контента, который, по вашему мнению, будет интересен людям, то развлекательный веб-сайт для вас.19. Социальные сети/сайты социальных сетей
Когда речь идет о социальных сетях или сайтах социальных сетей, они предназначены для онлайн-общения. Или для построения сети людей. Кроме того, он включает веб-сайты онлайн-сообществ.
В целом такие сайты позволяют создавать социальные сети с другими людьми. И это могут быть люди с похожим личным или карьерным содержанием, опытом, интересами, деятельностью или чем-то еще.
В социальной сети или на сайте сети вы можете поделиться своей информацией с огромной аудиторией. И каждый получает возможность создавать вещи, а затем делиться ими.
Например, Facebook — это популярная социальная сеть, где вы можете создать общедоступный профиль. А затем общаться с друзьями.
Facebook (пример веб-сайта социальной сети)Существуют различные виды социальных сетей или сетевых сайтов для обмена разным контентом.
 Некоторые из них вместе с их примерами:
Некоторые из них вместе с их примерами:- Общение с уже существующими друзьями. Например: Facebook, Instagram и т. д.
- Необщественное межличностное общение. Например: Linkedin и т. д.
- Обмен изображениями. Например: Snapchat и т. д.
- Блоги сообщества. Например: Medium, Tumblr и т. д.
Популярность таких веб-сайтов растет с каждым поколением. Таким образом, вы также можете придумать уникальную идею для создания сайта в социальных сетях.
Некоторые важные функции, которые необходимо включить в сайт социальной сети:
- Простой, но интуитивно понятный и удобный пользовательский интерфейс.
- Безопасная регистрация и вход в систему.
- Общение в режиме реального времени через чаты или видеозвонки.
- Обмен медиа и т. д.
20. Сайт социального форума
Социальный форум — это платформа, которая позволяет посетителям обсуждать различные темы и обмениваться мнениями, знаниями и опытом.
 Он состоит из модели публикации вопроса, в которой несколько пользователей могут внести свой вклад, ответив на опубликованный вопрос.
Он состоит из модели публикации вопроса, в которой несколько пользователей могут внести свой вклад, ответив на опубликованный вопрос.Например, Warrior Forum — это сайт-форум.
Warrior Forum (пример веб-сайта социального форума)Можно найти веб-форумы по различным темам, таким как технологии, ИТ, политика, здравоохранение, образование, богатство, собственность, воспитание детей, игры и т. д.
Вот список некоторых популярных форумов.
- Quora
- Stack Overflow
- Warrior Forum
- GameFAQs
Если вы думаете о создании веб-форума для себя, то мы рекомендуем вам перейти на WordPress. Он предоставляет огромное количество вариантов плагинов и тем, которые подходят к вашему веб-форуму.
21. Поисковая система
Поисковая система — это веб-сайт, который используется для поиска информации в Интернете. Он обнаруживает информацию в соответствии с поисковыми запросами пользователей и отображает соответствующую информацию.
 Поисковая система показывает список результатов, соответствующих запросу пользователя.
Поисковая система показывает список результатов, соответствующих запросу пользователя.Процесс поиска в поисковых системах состоит из 3 частей: сканирование , индексация и ранжирование .
- Сканирование — это процесс, в ходе которого так называемые «боты» или «пауки» поисковых систем охватывают миллиарды веб-страниц в Интернете.
- Индексирование — это процесс сохранения результатов сканирования в индексах. Индексы — это, по сути, база данных для хранения веб-страниц.
- При выполнении поиска поисковая система сопоставляет искомое ключевое слово с веб-страницами в своих индексах. А затем пытается найти лучшие результаты. Наиболее релевантные результаты показаны вверху, которое называется рейтингом .
Google — самая доминирующая и популярная поисковая система. Более 92% поисковых запросов осуществляется на Google.
Google (пример веб-сайта поисковой системы) com.
com.Вот некоторые другие поисковые системы помимо Google.
- Google.com
- Bing
- Yahoo
- Baidu
- Яндекс Поиск
- DuckDuckGo
Какой бы сайт вы ни хотели создать, мы настоятельно рекомендуем вам использовать WordPress. Чтобы получить больше вдохновения, ознакомьтесь с нашей статьей о 100+ лучших примерах сайтов WordPress.
Заключение
Наконец, мы надеемся, что эта статья помогла вам узнать о самых популярных типах веб-сайтов в 2022 году. И мы надеемся, что теперь вы можете выбрать подходящий тип веб-сайта для своего бизнеса, офиса или себя.
Но если вам все еще трудно решить, какой тип веб-сайта вам подходит, пожалуйста, прокомментируйте ниже. Мы будем более чем рады помочь вам.
Кроме того, вы не хотите пропустить нашу статью о списке лучших конструкторов веб-сайтов, которые помогут вам выбрать подходящую платформу для вашего веб-сайта.

Хотите подробное руководство по запуску своего сайта? Нажмите кнопку ниже!
Полное руководство по созданию веб-сайта с нуля >>
Подпишитесь на нас в Twitter и Facebook, чтобы получать больше полезных статей, и не стесняйтесь сообщать нам о них там.
Некоторые ссылки в этой статье/странице являются партнерскими. Если вы нажмете на такую партнерскую ссылку и купите продукт, мы получим определенный процент комиссии от продавца. Но это никак не повлияет на цену, которую вы заплатите.
34 популярных сайта для вашего вдохновения
Tooltester поддерживается такими же читателями, как и вы. Мы можем получать партнерскую комиссию, когда вы покупаете по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Мне немного неловко это признавать, но вот оно: когда я замечаю в Интернете веб-сайт, созданный с помощью Wix, это действительно радует меня.
Будь то блог о путешествиях, на который я наткнулся в Google, или недавно запущенный веб-сайт ресторана друга, приятно осознавать, что этот веб-сайт был создан Wix — платформой, на которую мы в Tooltester тратим огромных часть нашего времени на тестирование (вы можете увидеть наш полный обзор Wix здесь).

Это потому, что мы искренне верим, что это один из самых простых и универсальных конструкторов веб-сайтов . И увидеть, как реальный бизнес-сайт, блог или интернет-магазин использует преимущества Wix, означает, что мы не единственные, кто так думает.
Дрянной, я знаю, но что я могу сказать? Я компьютерщик. ¯\_(ツ)_/¯
Конечно, не всегда легко отличить сайт Wix. Они не совсем рекламные баннеры, созданные Wix (если, конечно, это не бесплатный веб-сайт Wix!).
Итак, если вы ищете вдохновение для своего собственного сайта, мы надеемся, что наш список из самых выдающихся примеров веб-сайтов Wix будет вам полезен. Это живые веб-сайты, которыми пользуются реальных компаний и частных лиц — рестораны, отели, интернет-магазины, блогеры, некоммерческие организации и многое другое — демонстрируют впечатляющий диапазон возможностей Wix.
Для каждого веб-сайта мы также делимся предполагаемым месячным трафиком , а также рейтингом домена Ahrefs (DR), то есть силой их профиля обратных ссылок по шкале от 0 до 100.
 (Вы можете представить это показатель того, насколько уважаемым и авторитетным является этот веб-сайт.)
(Вы можете представить это показатель того, насколько уважаемым и авторитетным является этот веб-сайт.)Надеюсь, дизайн и функции этого веб-сайта помогут вам получить некоторые идеи при создании собственного сайта Wix!
Интернет-магазины
Начнем с категории веб-сайтов, в которых Wix набирает силу. Электронная торговля — это отрасль, которая не показывает никаких признаков замедления, и функции электронной коммерции Wix постоянно обновляются, чтобы не отставать. Итак, давайте рассмотрим некоторые из лучших примеров интернет-магазинов, созданных на Wix.
Велосипеды Black Sheep
Большой и смелый веб-дизайн — вот что такое Wix, и веб-сайт этого магазина велосипедов в Колорадо — яркий тому пример. Он опирается на яркие визуальные эффекты, анимацию и преимущественно одностраничный макет, чтобы привлечь внимание к своему главному продукту.
Также уделяет большое внимание обслуживанию клиентов , с виджетом чата в реальном времени (на базе Wix Ascend, пакета онлайн-маркетинга Wix), страницей часто задаваемых вопросов и загружаемым руководством по велосипедам.

В любом случае это небольшой веб-сайт, но он содержит достаточно контента, чтобы представить бренд и привлечь внимание клиентов.
URL: blacksheepbikes.com
Расчетный трафик: 904 посетителей/месяц
Рейтинг домена: 32
Zelie for She
Этот лейбл из Лос-Анджелеса, основанный независимым дизайнером Элланом Зели, специализируется на моде для женщин больших размеров. Причудливые изображения в винтажном стиле на главной странице выглядят так, будто их взяли прямо из модного журнала, и подчеркивают смелый, уникальный стиль дизайнера.
Zelie for She’s Предметы организованы по страницам коллекций, что помогает улучшить визуальное восприятие. На отдельных страницах продукта используются масштабируемых изображений, таблицы размеров и раздел политики возврата 9.0010, чтобы облегчить процесс покупки.
Другие полезные функции включают форму подписки на информационный бюллетень, страницу часто задаваемых вопросов и контактную форму.

URL: Zelieforshe.com
Оценка трафика: 1,3K Посетители/месяц
Рейтинг доменов: 43
Studio Chocolate
Если у вас есть сладко в настоящее время. Эта пекарня в Ноттингеме специализируется на раскрашенном вручную разноцветном шоколаде и аппетитной выпечке. Благодаря использованию профессиональная фотосъемка (и, конечно же, то, что они выглядят просто божественно!).
Хотя у пекарни есть и физический магазин, и мастерская, их торты также можно заказать через интернет-магазин. Веб-сайт также использует Wix Bookings (см. наш обзор здесь), чтобы клиенты могли забронировать один из своих онлайн-уроков или уроков по изготовлению шоколада лично.
Это яркий пример того, как идеально выполненные визуальные эффекты могут иметь огромное значение при продаже продукта. На самом деле, как только вы увидите веб-сайт, вам будет трудно избавиться от образов. Перерыв на торт, кто-нибудь?
URL: studio-chocolate.
 co.uk
co.ukРасчетный трафик: 433 посетителей/месяц
Рейтинг домена: 18
P.S. & Co.
… И пока мы говорим о сладостях, вот еще один сайт, который вызовет у вас слюнотечение! Этот веб-сайт принадлежит компании P.S & Co, которая рекламирует себя как «единственное в Филадельфии 100% органическое кафе без глютена на растительной основе». Хотя у них есть физический ресторан, они также продают печенье и пирожные онлайн через свой магазин, созданный Wix. Поле на странице продукта также позволяет вам добавлять свои собственные персонализированный текст на любой торт.
На сайте также есть блог, часто задаваемые вопросы, профили сотрудников, галереи и контактные формы.
URL: Puresweets.com
Расчетный трафик: 1,4K Посетители/месяц
Рейтинг доменов: 32
Amorilla
Predisise Amorill На веб-сайте представлены красочные, мечтательные капсульные коллекции Amorilla, использующие пастельную цветовую гамму, чтобы сделать яркую моду по-настоящему популярной.

Другие функции веб-сайта включают виджет живого чата, форму подписки на новостную рассылку и встроенные видеоролики, объясняющие историю компании.
URL: www.amorilla.com
Расчетный трафик: N/A
Рейтинг доменов: 22
В магазине ткани
Этот розничный продавец ткани винтаж имеет физический магазин в Лондоне. это дополняется этим интернет-магазином, размещенным на Wix. На веб-сайте используются функции, необходимые для любого сайта электронной коммерции, в том числе 9Галереи продуктов 0009, функция поиска по сайту, логины клиентов (интегрированы с входами в Facebook и Google).
Он использует простой и классический дизайн, чтобы разместить свой продукт на переднем плане и в центре веб-сайта, и является отличным примером того, как меньше часто бывает лучше, когда дело доходит до дизайна веб-сайта.
URL: theclothshop.net
Расчетный трафик: 2,5 тыс.
 посетителей/месяц
посетителей/месяцРейтинг домена: 29
Hair Comes the Bride
В ToolTester мы любим две вещи: игру слов и хорошо продуманные веб-сайты. Hair Comes the Bride — интернет-магазин, торгующий свадебными аксессуарами для волос — отвечает обоим требованиям, поэтому, конечно же, мы должны были включить их в этот список. Это, а также тот факт, что их сайт посещают почти 13 000 человек в месяц!
В магазине есть панель поиска и фильтры товаров (позволяющие фильтровать по цене, наличию, цвету и коллекции). Это удобно, когда у вас есть большая коллекция продуктов (мы насчитали около 150 на этом сайте, не считая вариантов!).
Другие замечательные функции включают в себя регистрацию клиентов, чат в реальном времени, ленту в Instagram и блог. Все это можно напрямую добавлять и управлять через встроенный рынок приложений Wix.
URL: hirocomesthebride.com
Расчетный трафик: 12,9K Посетители/месяц
Рейтинг доменов: 50
Supremebeing
Urban Streetwear Brand Suprememe Super Supremeing для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования для использования.
 после 20-летнего перерыва!). Конечным результатом является модный, современный веб-сайт, отражающий элегантный стиль бренда. Яркие всплески цвета, полноразмерные визуальные эффекты и привлекательные видеоролики сразу привлекают внимание посетителей к моде, представленной на сайте.
после 20-летнего перерыва!). Конечным результатом является модный, современный веб-сайт, отражающий элегантный стиль бренда. Яркие всплески цвета, полноразмерные визуальные эффекты и привлекательные видеоролики сразу привлекают внимание посетителей к моде, представленной на сайте.Он также использует многие функции , ориентированные на обслуживание клиентов , такие как кнопка живого чата, форма регистрации для получения новостей о выпусках продуктов и входы клиентов.
URL: Supremebeing.com
Расчетный трафик: 1.7K Посетители/месяц
Рейтинг доменов: 26
Adidas Hardware
. – именно так, как вы ожидаете, должен выглядеть сайт Adidas. На самом деле этот веб-сайт принадлежит RFE International, лицензиату Adidas, и предназначен для демонстрации ассортимента товаров Adidas для тренировок и фитнеса.
У вас есть каталог продукции, видеоролики об обслуживании и уходе, а также загружаемые руководства пользователя в формате PDF.
 Также есть виджет живого чата, который легко встроен в сайт, панель поиска по сайту и контактная форма. Это не совсем интернет-магазин, поскольку в нем нет аспекта электронной коммерции, но он хорошо использует функции галереи Wix для отображения своих продуктов.
Также есть виджет живого чата, который легко встроен в сайт, панель поиска по сайту и контактная форма. Это не совсем интернет-магазин, поскольку в нем нет аспекта электронной коммерции, но он хорошо использует функции галереи Wix для отображения своих продуктов.В общем, это отличный пример того, как любой веб-сайт Wix может быть настроен в соответствии с вашим брендом и выглядеть как естественное продолжение любого существующего веб-сайта.
Фактически, компания, стоящая за этим веб-сайтом, фактически использует Wix для другого из своих лицензированных брендов, как вы увидите в следующем примере.
URL: Adidashardware.com
Оценка трафика: 4.6K Посетители/месяц
Рейтинг доменов: 55
Reebok Fitness
. Другой замечательный пример оба сценария и функциональный веб-сайт, веб-сайт,. Этот веб-сайт под брендом Reebok использует видео в качестве основного изображения на главной странице, помогая воплотить в жизнь продукты Reebok для фитнеса и тренировок. Каждый месяц сайт посещают колоссальные 21 000 человек.
Каждый месяц сайт посещают колоссальные 21 000 человек.Отличительной особенностью является использование многоязычных страниц , предлагающих веб-сайт не только на английском, но также на голландском, французском и испанском языках. Эта функция доступна через приложение Wix Multilingual.
URL: Reebokfitness.info
Расчетный трафик: 21,1K Посетители/месяц
Рейтинг доменов: 43
Eterna
Eterna — это бренд Luxury Swiss, Daters, Datess, Datess, Datess, Datess, Datess, Datess. Его веб-сайт использует Wix галерея изображений для демонстрации различных коллекций в простом, но стильном дизайне. Каждое из изображений кликабельно и ведет к более подробной информации о каждых своих часах.
На сайте также есть видеофоны, карта магазинов и загружаемые руководства пользователя.
URL: eterna.com
Расчетный трафик: 7,3 тыс.
 посетителей/месяц
посетителей/месяцРейтинг домена: 45
Рестораны Переключите другие сайты Wi-Fi на очень популярные категории ресторанов на
x ‘. На самом деле у Wix есть собственная система управления рестораном, а это означает, что любой веб-сайт ресторана Wix может обрабатывать свои собственные заказы, бронирование и платежи. Также можно отобразить меню на вашем сайте, а также принимать заказы через Dine by Wix, собственное приложение Wix для доставки еды.
Hush Mayfair
Расположенный в шикарном лондонском районе Мейфэр, этот бар и ресторан не уклоняется от , демонстрируя свой потрясающий декор . Слайд-шоу из полноразмерных изображений на главной странице скользит между изображениями утопающего в зелени, пышно украшенного двора; уютная гостиная с диваном Честерфилд; и бар в стиле ар-деко.
На сайте также есть блог с подробным описанием событий ресторана, встроенная карта Google с местонахождением ресторана и контактная форма для потенциальных сотрудников, где они могут загрузить свое резюме.
 Он также содержит ссылки на ряд внешних сайтов, которые позволяют посетителям зарезервировать столик, заказать продукт или купить подарочные сертификаты.
Он также содержит ссылки на ряд внешних сайтов, которые позволяют посетителям зарезервировать столик, заказать продукт или купить подарочные сертификаты.URL: hush.co.uk
Оценка трафика: 6.6K Посетители/месяц
Рейтинг доменов: 39
Красный бамбук
. домашняя страница, демонстрирующая дразнящий набор блюд. Интеграция сайта с Yelp и Tripadvisor позволяет ему отображать отзывы клиентов прямо на сайте, но его самый мощный отзыв исходит из видео, в котором Джанет Джексон восторгается рестораном в интервью с Джеем Лено.
Клиенты могут делать заказы на сайте по ссылкам на Postmates, Uber Eats и Grub Hub, а также могут просматривать фотографии восхитительно выглядящих блюд в обширной галерее изображений.
URL: Redbamboo-nyc.com
Расчетный трафик: N/A
Рейтинг доменов: 42
CAU
.
 Сайт для этого стейк-хауса Amsterdam, интересно, согласны из A. одна прокручиваемая страница . Тем не менее, они используют пространство с умом, используя большие изображения с высоким разрешением для демонстрации ресторана и блюд. Они также включают в себя встроенную форму бронирования (через Opentable), ссылки на поставщиков услуг доставки (UberEats, Deliveroo и т. д.) и карту их местоположения в Google.
Сайт для этого стейк-хауса Amsterdam, интересно, согласны из A. одна прокручиваемая страница . Тем не менее, они используют пространство с умом, используя большие изображения с высоким разрешением для демонстрации ресторана и блюд. Они также включают в себя встроенную форму бронирования (через Opentable), ссылки на поставщиков услуг доставки (UberEats, Deliveroo и т. д.) и карту их местоположения в Google.URL: CauRestaurants.com
Оценка трафика: 1,4K Посетители/месяц
Рейтинг доменов: 35
Четыресосовые кролики
Веб-сайт с этой лондонской пиццы Franchie All All All All All All
Веб-сайт. весело. Используя пастельную цветовую палитру, анимированные изображения и милые иллюстрации кроликов по всему сайту, посетители мгновенно получают представление о современном, модном и ярком ресторане , где они обязательно хорошо проведут время.
На сайте есть красочные меню, список различных мест (включая карты и кнопки призыва к действию, позволяющие посетителям звонить или бронировать в каждом ресторане), лента Instagram и ссылки для онлайн-заказа через доставку еды.
 Программы.
Программы.URL: 400rabbits.co.uk
Оценка трафика: 1,4K Посетители/месяц
Рейтинг доменов: 37
Элизабет: Американский бистро
Расположенный в Lewbethbry, Pennsylia, Pennsylia
, расположенная в Lewwburg. , отмеченное наградами бистро, специализирующееся на современной американской кухне. Современный дизайн сайта отражает престижный статус ресторана, демонстрируя свежие и аппетитные блюда. Также на сайте представлены отзывы, обзоры и длинный список престижных наград .
Одной из уникальных особенностей сайта является то, что вы можете заказать многие из его блюд и посылок с доставкой онлайн через внешнюю систему торговых точек. В нем также есть список событий, регулярно обновляемый блог и все меню ресторана.
URL: elizabethsbistro.com
Расчетный трафик: 548 посетителей/месяц
Рейтинг домена: 21
Scottie’s Pizza Parlor
Благодаря оригинальному дизайну в ретро-стиле, веб-сайт этой пиццерии в Портленде сразу бросается в глаза.
 Содержание простое — в основном это всего лишь одна страница с информацией о процессе приготовления пиццы в ресторане и несколькими изображениями различных пицц. Большая часть действий происходит за пределами веб-сайта со ссылками на внешний сайт Square, где вы можете просмотреть меню и заказать онлайн.
Содержание простое — в основном это всего лишь одна страница с информацией о процессе приготовления пиццы в ресторане и несколькими изображениями различных пицц. Большая часть действий происходит за пределами веб-сайта со ссылками на внешний сайт Square, где вы можете просмотреть меню и заказать онлайн.Тем не менее, это один из лучших дизайнов веб-сайтов Wix, которые мы видели, и его стоит проверить, если вы думаете о включении уникального дизайна на свой веб-сайт!
URL: Scottiespizzaparlor.com
Оценка трафика: 2,7K Посетители/месяц
Рейтинг доменов: 30
Ресторан Cottons
Здесь есть ресторан, в котором много Love,
Здесь есть ресторан. и весело в дизайне своего веб-сайта. Cottons — это сеть карибских ресторанов, расположенных по всему Лондону. На веб-сайте представлены яркие тропические цвета бренда, изображения коктейлей и счастливых клиентов, соблазняющие посетителей прийти в одну из их ромовых лачуг и получить незабываемые впечатления.
 (На сайте с гордостью указано, что он занесен в Книгу рекордов Гиннеса по бару с наибольшим количеством доступных сортов рома — 372!)
(На сайте с гордостью указано, что он занесен в Книгу рекордов Гиннеса по бару с наибольшим количеством доступных сортов рома — 372!)На сайте представлена информация о его местонахождении, меню, списки событий и блог. Также можно забронировать столик в любом из ресторанов через интеграцию сайта с Sevenrooms.
URL: Cottons-restaurant.co.uk
Оценка трафика: 7.9K Посетители/месяц
Рейтинг доменов: 32
Водная дорога
Веб-сайт для этого ресторана. очарователен, как прибрежный пригород Лондона, в котором он расположен.0009 Простой, но классический дизайн подчеркивает главные блюда ресторана и уникальное расположение, а также дополняется такими функциями, как фотогалереи, загружаемые меню и ссылки на систему бронирования. В нижнем колонтитуле также с гордостью показаны различные награды ресторана, а также ссылки на его профили в социальных сетях.
URL: thewaterway.
 co.uk
co.ukРасчетный трафик: 2,9 тыс. посетителей/месяц
Рейтинг домена: 34
St Kew Inn
Не так много ресторанов могут претендовать на то, что они существуют с 15-го века, поэтому этой уютной гостинице, расположенной в Корнуолле, Англия, нужен был веб-сайт, который помог бы оживить ее историю. Это успешно сделано с помощью этого веб-сайта, созданного Wix, который заметно отображает впечатляющий фасад в анимированном видеофоне на главной странице. На главной странице также размещены изображения уютного интерьера, идиллических садов и изысканных блюд паба. Через сайт можно забронировать столик благодаря его интеграции со сторонним поставщиком услуг бронирования.
URL: stkewinn.co.uk
Расчетный трафик: 2,1 тыс. посетителей в месяц
Рейтинг домена: 35
Путешествия и проживание, созданные специально для приложений Wix
90 индустрия путешествий и размещения, включая Wix Hotels (собственная система бронирования отелей) и Wix Bookings (для бронирования туров, услуг и т. д.).
д.).Тропа Поттера
Несмотря на то, что сайт официально не связан с Гарри Поттером, фанаты сразу узнают связь этого веб-сайта с ним благодаря изображениям на магическую тематику. Это, конечно же, веб-сайт The Potter Trail, самой известной пешеходной экскурсии в Эдинбурге, посвященной Гарри Поттеру (за которую автор Поттерхеда может с уверенностью поручиться, ведь она сама прошла ее несколько лет назад!).
Этот веб-сайт использует интеграцию с Peek.com, сторонней системой бронирования, чтобы посетители могли зарегистрироваться на один из своих многочисленных туров. Посетители могут выбрать тур, дату и приобрести билеты напрямую через веб-сайт.
Волшебство дополняется «портретной стеной» с фотографиями гидов в рамках (с интерактивными биографиями), галереями изображений туров и отзывами Tripadvisor, встроенными непосредственно на сайт.
Визуально это потрясающе — и это отличный пример того, как различные элементы сайта Wix работают идеально синхронно.

URL: Pottertrail.com
Оценка трафика: 1K Посетители/месяц
Рейтинг доменов: 44
Кен Тур
Этот веб -сайт не нуждается на конструкции софизиата на сайте потрясающие образы Нижнего каньона Антилопы в Аризоне делают большую часть работы. Используя полноэкранное видео внушающего благоговейный трепет каньона в качестве фона главной страницы, посетители сайта мгновенно получают представление о том, чего ожидать, когда они бронируют тур в Ken’s Tours, что можно сделать прямо через сайт.
Впечатляющая галерея изображений, а также отзывы от Google, Trip Advisor и Yelp также помогают привлечь посетителей. А для тех, кто участвовал в туре, есть даже интернет-магазин с товарами на тему тура, которые можно приобрести.
URL: Downantelope.com
Оценка Движения: 7.9K Посетители/месяц
Рейтинг доменов: 46
Корабль в Dunwich
Если у Coastalalwalh звучит как ваша чашка чая, веб-сайт этого английского отеля обязательно произведет впечатление.
 С иллюстрированным логотипом корабля, а также дизайном и изображениями, включающими оттенки синего и бирюзового, этот веб-сайт передает ощущение морского спокойствия и спокойствия. Достаточно заманчиво предложить посетителям забронировать номер прямо через веб-сайт (благодаря интеграции с системой бронирования Inn Style) или зарезервировать столик в ресторане (через интеграцию с OpenTable).
С иллюстрированным логотипом корабля, а также дизайном и изображениями, включающими оттенки синего и бирюзового, этот веб-сайт передает ощущение морского спокойствия и спокойствия. Достаточно заманчиво предложить посетителям забронировать номер прямо через веб-сайт (благодаря интеграции с системой бронирования Inn Style) или зарезервировать столик в ресторане (через интеграцию с OpenTable).Это определенно один из наиболее продуманных дизайнов веб-сайтов , с которыми нам приходилось сталкиваться, и яркий пример правильно сделанного веб-сайта отеля.
URL: Shipatdunwich.co.uk
Оценка трафика: 5,7K Посетители/месяц
Рейтинг доменов: 35
Авторы и знаменитости
Wix давно стал любимым знаменитостями для запуска персональных сайтов. , благодаря современным шаблонам, гибкому редактору и простоте использования. Также приятно знать, что Wix может комфортно справляется с большими объемами трафика, получаемого этими сайтами.
 Вот несколько примеров некоторых из лучших сайтов знаменитостей на Wix.
Вот несколько примеров некоторых из лучших сайтов знаменитостей на Wix.Джада Де Лаурентис
Персональный сайт Джады Де Лаурентис из Food Network — это глоток свежего воздуха, с теплыми цветами и солнечными фотографиями, отражающими средиземноморское влияние на ее кулинарию. Он включает ссылки на ее рецепты, веб-сайты ее ресторанов и сайт, где вы можете приобрести ее книги. Это потрясающий веб-сайт, на котором более чем достаточно, чтобы сохранить почти 100 000 посетителей в месяц возвращаются снова и снова.
URL: GiAdadelaurentiis.com
Оценка трафика: 94,4K Посетители/месяц
Рейтинг доменов: 54
Пол Голливуд
здесь. Кажется, он фанат Wix. The Great British Bake Off Пол Голливуд имеет свой сайт , размещенный на Wix, полный рецептов (опубликованных в блоге), советов по выпечке и новостей . Есть даже страница, посвященная ответам на вопросы, присланные фанатами.
 Кроме того, есть видео из его самых запоминающихся телевизионных клипов, лента в Instagram и ссылки для покупки его кулинарных книг на Amazon.
Кроме того, есть видео из его самых запоминающихся телевизионных клипов, лента в Instagram и ссылки для покупки его кулинарных книг на Amazon.URL: paulhollywood.com
Предполагаемый трафик: 32,6 тыс. посетителей/месяц
Рейтинг домена: 50
Музыка, которая делает его идеальным для музыкантов и групп
x9000. Включив надстройку Wix Music, музыканты могут транслируют и продают свою музыку , а также продают товары и продвигают концерты через интеграцию Wix с Bandsintown и Songkick. Вот лишь несколько исполнителей, которые использовали Wix для продвижения своей музыки.Common
Знаете ли вы, что сайт рэпера и актера Common создан на Wix? На одностраничном сайте используется смелый, привлекательный дизайн для продвижения его последнего выпуска, который можно купить или просмотреть по ссылке на сайте. На сайте также представлены встроенные видеоролики, ссылки для покупки товаров и форма подписки на информационный бюллетень.

URL: ThinkCommon.com
Расчетный трафик: 10,3K Посетители/месяц
Рейтинг доменов: 57
Vans Vans Warped Tour
Помните Vans Varped Tour? Хотя культовый рок-тур официально приостановлен с 2019 года, этот простой, но увлекательный веб-сайт помогает сохранить свое наследие, привлекая более 25 000 посетителей каждый месяц.
С ностальгической галереей постеров за каждый год тура, встроенными видеороликами Youtube, рассказывающими истории тура, профилями в социальных сетях и ссылками для покупки товаров, у фанатов есть — сокровищница контента , с которым можно взаимодействовать на этом веб-сайте, размещенном на Wix.
URL: vanswarpedtour.com
Расчетный трафик: 25,9K Посетители/месяц
Рейтинг доменов: 70
Здоровье и красота
Wix предлагает более 100 шаблонов. Специальные шаблоны для здоровья и красоты.
 провайдеры. Многие из них включают в себя такие функции, как Wix Bookings, служба Wix для бронирования встреч и зона для участников (прочитайте наш обзор), которая позволяет вам предлагать эксклюзивный контент участникам на вашем сайте.
провайдеры. Многие из них включают в себя такие функции, как Wix Bookings, служба Wix для бронирования встреч и зона для участников (прочитайте наш обзор), которая позволяет вам предлагать эксклюзивный контент участникам на вашем сайте.Порезы и синяки
Мне очень нравится дизайн этой модной лондонской парикмахерской с логотипом в винтажном стиле, резко контрастирующим с черным фоном. Стильная эстетика отражена на всем веб-сайте с видео и изображениями парикмахерской, ее работников и клиентов — все со спортивными гладкими модными стрижками.
На сайте можно записаться на прием через систему бронирования Resurva, посмотреть профили парикмахеров магазина, купить средства по уходу за волосами, а также товары магазина.
URL: CutsandBruisesbarbershop.com
Оценки Оценки: 790 Посетители/месяц
Рейтинг доменов: 43
идеально подходит для дизайнеров, желающих продемонстрировать свои собственные работы.
 С около 60 шаблонов в категории дизайна у дизайнеров есть много вариантов, когда дело доходит до создания сайта-портфолио с помощью Wix.
С около 60 шаблонов в категории дизайна у дизайнеров есть много вариантов, когда дело доходит до создания сайта-портфолио с помощью Wix.The Design Studio X Tomoko Azumi
Эта лондонская студия дизайна, возглавляемая Томоко Азуми, использует минималистский подход в своем веб-дизайне. Используя оттенки серого и черного в сочетании с большим белым пространством, веб-сайт фокусируется на дизайне продуктов и мебели студии, причем каждый дизайн представлен на отдельной странице проекта.
Используя функции галереи Wix, шаблоны блога и контактной страницы, этот веб-сайт показывает, как, казалось бы, простая эстетика может действительно улучшить дизайн веб-сайта.
URL: TNADESIGNSTUDIO.CO.UK
Расчетный трафик: N/A
Рейтинг доменов: 32
Anouska Hempel
Legendary Actressed-Turned-Turned-Designer
. выглядит так же стильно, как в глянцевом журнале высокого класса. Благодаря использованию полноразмерных изображений и обширных галерей вы получите четкое представление о том влиянии, которое она оказала на современный мир архитектуры и дизайна.
Благодаря использованию полноразмерных изображений и обширных галерей вы получите четкое представление о том влиянии, которое она оказала на современный мир архитектуры и дизайна.На сайте ее портфолио также представлены списки ее мебели и предметов декора (которые можно приобрести по запросу).
URL: ANOUSKAHEMPEL.com
Расчетный трафик: 1,9K Посетители/месяц
Рейтинг доменов: 30
Design Popham
Этот ошеломляющий веб -сайт является мечтой по дизайну внутреннего дизайна. Доступный на двух языках (благодаря многоязычной функции Wix), сайт сочетает в себе яркие, красочные визуальные эффекты и умелое использование пустого пространства , чтобы выделить свой продукт (марокканская плитка ручной работы).
Функции включают слайд-шоу изображений, галереи, видео, ленты Instagram и форму подписки на рассылку новостей. Есть даже ссылка на симулятор интерактивного дизайна, хотя он не размещен на Wix.

URL: pophamdesign.com
Расчетный трафик: 2 тыс. посетителей в месяц
Рейтинг домена: 40
Некоммерческие и благотворительные организации
Wix предлагает ряд шаблонов, специально созданных для некоммерческих и благотворительных организаций, с такими функциями, как кнопки пожертвований, блоги и страницы «О нас», встроенные прямо в шаблон. Вот несколько лучших примеров некоммерческих сайтов, созданных Wix.
Национальный день собак
Нет ничего более мощного, чем щенячьи глаза, и некоммерческая организация, стоящая за этим веб-сайтом, похоже, знает об этом! Этот сайт умело сочетает ярких цветов со слайд-шоу очаровательных фотографий собак , привлекая посетителей в тот момент, когда они попадают на главную страницу.
Веб-сайт Национального дня собак, призванный побудить людей заводить собак, а не покупать их, полон информации о том, где взять собак, и о том, как вы можете отпраздновать настоящий день (который приходится на 26 августа).
 Чтобы собрать средства на это дело, сайт использует кнопку пожертвования PayPal, а также предлагает товары, которые можно приобрести.
Чтобы собрать средства на это дело, сайт использует кнопку пожертвования PayPal, а также предлагает товары, которые можно приобрести.Этот веб-сайт получает более 220 000 посещений в месяц , что делает его самым посещаемым сайтом в нашем списке!
URL: NationalDogday.com
Оценка трафика: 224K Посетители/месяц
Рейтинг доменов: 67
White Pony Express
White Expres более 80 приютов, центров престарелых и церквей в округе Контра-Коста, Калифорния. Каждый год он помогает около 120 000 человек в местном сообществе.
Их информативный веб-сайт хорошо организован , с отдельными страницами, посвященными информации об их организации, их различных инициативах, о том, как стать волонтером и как сделать пожертвование. Красочные кнопки призыва к действию искусно используются по всему сайту, побуждая посетителей сделать пожертвование, стать волонтером или связаться с нами.
 Подробная страница часто задаваемых вопросов также помогает ответить на любые вопросы, которые могут возникнуть у посетителей. Наконец, сайт также использует анимированных элементов, таких как видео фоны и изображения/текст, которые расширяются при наведении курсора, чтобы добавить дополнительный уровень взаимодействия с сайтом.
Подробная страница часто задаваемых вопросов также помогает ответить на любые вопросы, которые могут возникнуть у посетителей. Наконец, сайт также использует анимированных элементов, таких как видео фоны и изображения/текст, которые расширяются при наведении курсора, чтобы добавить дополнительный уровень взаимодействия с сайтом.URL: WhitePonyExpress.org
Расчетный трафик: 813 Посетители/месяц
Рейтинг доменов: 43
Lab Rescue LRCP
Невозможно получить достаточное количество веб-сайтов Puppy-Themed? Мы тоже не можем! Lab Rescue LRCP — это некоммерческая организация, которая ежегодно спасает и приютивает 1000 собак в Мэриленде, Вирджинии и соседних штатах. На веб-сайте используются заметных кнопок призыва к действию , чтобы побудить посетителей поддержать их различными способами (например, сделать пожертвование, спонсировать лабораторию, стать волонтером).
 Информация организована логично и четко, с отдельными разделами для тех, кто заинтересован в усыновлении, волонтерстве, пожертвовании или хочет знать о событиях и ресурсах.
Информация организована логично и четко, с отдельными разделами для тех, кто заинтересован в усыновлении, волонтерстве, пожертвовании или хочет знать о событиях и ресурсах.URL: lab-rescue.org
Расчетный трафик: 27,2 тыс. посетителей/месяц
Рейтинг домена: 41
успешные, красивые веб-сайты, созданные с помощью Wix. Благодаря потрясающим шаблонам, мощному набору функций и обширному магазину приложений Wix предоставляет вам строительные блоки, необходимые для создания практически любого веб-сайта. Если вы чувствуете вдохновение создать свой собственный, не стесняйтесь попробовать здесь.
P.S. У нас также есть пост о примерах веб-сайтов Squarespace, если вам интересно!
Авторы
Узнайте больше о насИнка Вибово Инка
Менеджер контента
BBus (маркетинг), Университет Гриффита
В Tooltester с 2018 года Я начал использовать конструкторы веб-сайтов и системы управления контентом более 10 лет назад, когда управлял веб-сайтами для клиентов в своей первой маркетинговой роли. С тех пор я работал над сотнями веб- и цифровых проектов. Теперь я счастлив в Tooltester. чтобы иметь возможность использовать мой опыт, чтобы помочь таким пользователям, как вы, найти подходящий конструктор сайтов для ваших нужд.0003
С тех пор я работал над сотнями веб- и цифровых проектов. Теперь я счастлив в Tooltester. чтобы иметь возможность использовать мой опыт, чтобы помочь таким пользователям, как вы, найти подходящий конструктор сайтов для ваших нужд.0003Роберт Брандл Роберт
Основатель и генеральный директор
Бакалавр (с отличием) Мюнхенского университета MUAS
В Tooltester с 2009 г.
Написано 162 статьи»>Основатель и генеральный директор
Привет, меня зовут Роберт Брандл, я основатель Tooltester . Раньше я работал в агентстве цифрового маркетинга, где управлял проектами веб-сайта и маркетинга по электронной почте. Чтобы оптимизировать кампании моих клиентов, мне всегда приходилось находить оптимальные веб-инструменты. Tooltester (основан в 2010 году) открывает эти знания для вас, надеюсь, спасет вас бесконечные часы исследований.Если у вас есть какие-либо вопросы, пожалуйста, оставьте комментарий. Вы также можете найти меня в LinkedIn.
Узнайте больше о нас10 июня 2022 г.
 — Несколько небольших обновлений
— Несколько небольших обновленийЗА КУЛИСАМИ ЭТОГО БЛОГА
Эта статья была написана и исследована в соответствии с точной методологией.
Наша методология
Framer: создавайте сайты со стилем
Переходите от дизайна к сайту мирового класса с Framer, веб-конструктором для творческих профессионалов.
Перейдите от дизайна к сайту мирового класса с Framer, веб-конструктором для творческих профессионалов.
Дизайн, публикация, готово.
Дизайн, публикация, готово.
Дизайн, публикация, готово.
Холст Framer идеально подходит для веб-дизайна. Создавайте веб-страницы с текстом, ссылками, мультимедиа и анимацией — код не требуется. Готов к отправке? Опубликуйте свой сайт одним щелчком мыши.
Just Design и…
INSERT
MAPEOUT
Деталь
·
DETAL.
 CO
COОпубликовать
Над.0475
1200
Точка останова
Мобильный
·
390
Точка останова
…опубликовать!
https://detail.co
Первоклассные шаблоны.
Первоклассные шаблоны.
Первоклассные шаблоны.
Просмотрите десятки профессионально разработанных шаблонов. Легко меняйте структуру, стиль и графику, а затем мгновенно публикуйте.
Агентство
Продайте свои услуги
Блог
Установите свои мысли
целевые страницы
Преобразование ваших посетителей
Персональный
Поделитесь своей историей
Фотография
Splash
Постройте свой бренд
Spplash Pap.
Заявите о своем продукте
Запуск
Запустите SaaS
Очень просто.
Очень просто.
Очень просто.

Инструменты Framer упрощают создание профессиональных сайтов, обеспечивая лучшую в своем классе производительность в Интернете.
Mount Shasta, USA
2021
Stok Kangri, Asia
2022
Mount McKinley, USA
2022
Mount Shasta, USA
2021
Stok Kangri, Asia
2022
Mount McKinley, США
2022
Сотрудничество
Работайте вместе и общайтесь со своей командой в режиме реального времени.
Title
Date
Tint
Image
How to Become a Better Web Designer
25 April 2022
How to Create a Landing Page
18 April 2022
How Can Designers Prepare Для будущего?
3 апреля 2022 г.
Создание навигации
30 марта 2022 г.
Быстрое создание Framer
12 марта 2022 г.
https://your-website.
 framer.website/
framer.website/Подключайтесь к своим любимым сервисам.
Подключайтесь к своим любимым службам.
Хостинг
Невероятная скорость — встроенное управление версиями и откат.
Framer: Создавайте красивые веб-сайты за считанные минуты
Описание сайта
Профессиональная платформа дизайна веб-сайтов для стартапов, дизайнеров и агентств. Отправляйте в течение нескольких часов, прямо с холста — без кода и без ограничений.
Preview
www.framer.com
Framer: создавайте красивые веб-сайты за считанные минуты
Профессиональная платформа для создания веб-сайтов для стартапов, дизайнеров и агентств. Отправляйте в течение нескольких часов, прямо с холста — без кода и без ограничений.
www.framer.com
Framer: Создавайте красивые веб-сайты за считанные минуты
Профессиональная платформа для создания веб-сайтов для стартапов и дизайнеров
Название сайта
Framer: Создавайте красивые веб-сайты за считанные минуты
Описание сайта
Профессиональная платформа для создания веб-сайтов для начинающих дизайнеров и агентства.
 Отправляйте в течение нескольких часов, прямо с холста — без кода и без ограничений.
Отправляйте в течение нескольких часов, прямо с холста — без кода и без ограничений.Preview
www.framer.com
Framer: создавайте красивые веб-сайты за считанные минуты
Профессиональная платформа дизайна веб-сайтов для стартапов, дизайнеров и агентств. Отправляйте в течение нескольких часов, прямо с холста — без кода и без ограничений.
www.framer.com
Framer: Создавайте красивые веб-сайты за считанные минуты
Профессиональная платформа дизайна веб-сайтов для стартапов и дизайнеров
Название сайта
Framer: Создавайте красивые веб-сайты за считанные минуты
Описание сайта
3 Профессионал Платформа дизайна веб-сайтов для стартапов, дизайнеров и агентств. Отправляйте в течение нескольких часов, прямо с холста — без кода и без ограничений.
Preview
www.framer.com
Framer: создавайте красивые веб-сайты за считанные минуты
Профессиональная платформа для создания веб-сайтов для стартапов, дизайнеров и агентств.
 Отправляйте в течение нескольких часов, прямо с холста — без кода и без ограничений.
Отправляйте в течение нескольких часов, прямо с холста — без кода и без ограничений.Подключайтесь к своим любимым службам.
Подключайтесь к своим любимым службам.
Подключайтесь к своим любимым службам.
«Это похоже на волшебство».
«Это похоже на волшебство».
«Это похоже на волшебство».
Нашим клиентам нравится, насколько легко разработать и опубликовать профессиональный сайт во Framer.
Иддан Ааронсон
@
Иддан
Значок твиттера
Ссылка на твит
Сайты Framer — это безумие. Он такой же мощный, как WebFlow, но такой же интуитивно понятный, как прототипирование в Figma. Я продан. Спасибо команде @framer.
Ashish ✦ ashuxi.eth
@
Ash_uxi
значок твиттера
ссылка на твит
Продуктивный день: Провел свою субботу, изучая @framer и, о боже, супер недооцененную часть программного обеспечения.
 В течение получаса я освоился с интерфейсом и в итоге перенес свои ссылки из вебфлоу во фреймер. сайт ashlinks.framer. Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼
В течение получаса я освоился с интерфейсом и в итоге перенес свои ссылки из вебфлоу во фреймер. сайт ashlinks.framer. Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼Санкет Саху
@
sanketsahu
значок твиттера
ссылка на твит достаточно сайтов
@! 🔥 Мы создаем несколько серьезных веб-сайтов сообщества без участия разработчиков!… и я думаю, что это победа для этого продукта.
amelie
@
AmelieStrom
значок твиттера
ссылка на твит
В настоящее время обновляю свое портфолио и использую при этом @framer — я одержим.
AJ Picard
@
Picacardanycard
Icon Twitter
Ссылка на твит
по -прежнему не может понять, как быстро я построил @zozo_app.
@
brycedbjork
значок твиттера
ссылка на твит
@framer вау. Я в восторге
olaia irigoyen
@
oliialioli
значок твиттера
ссылка на твит
Люблю играть с сайтами @framer! В @GetCapchase мы полностью спроектировали и построили http://capchase.
 design невероятно быстро. Впечатляющий инструмент 🔥
design невероятно быстро. Впечатляющий инструмент 🔥🛸 Сильвия Бормюллер
@
svorklab
значок твиттера
ссылка на твит
Я действительно впечатлен новым @framer Очень легко создать действительно красивый адаптивный веб-сайт. Есть много хорошо спроектированных элементов, которые вы уже можете использовать повторно. Обычно я копировал и вставлял элементы в Webflow, и все выглядело так 🚮
Дэвид Нотте
@
Daafdaan
значок твиттера
ссылка на твит
🚀 С небольшой задержкой: новый и улучшенный http://daafdaan.com. Это третий веб-сайт, который я запустил с @Framer Sites, и я очень впечатлен. Не могу дождаться, чтобы сделать больше. А пока посмотрите, и если вы хотите сотрудничать, отправьте мне сообщение! ✌️
Yisel Cerro ⚡️
@
orrecled
twitter icon
link to tweet
The new feature from @framer
It’s just amazing!Recorded with the help of @TellaHQAbdulsalam Abdulsalam
@
TOLA_IO
ICON TWITTER
Ссылка на Tweet
Bod It Lovin Framer
Jackie Zhang 🍜
@
Jackie_zhang_ls
0003
Я так люблю @framer 😍
peterlewis.
 ethernet
ethernet@
thispeterlewis
иконка твиттера
ссылка на твит
есть на моем личном сайте обновления @@framer. сделать это легко и весело ✨
Лорен Уоллер
@
waller_texas
значок твиттера
ссылка на твит
И обновленный веб-сайт @detailapp (разработанный и созданный мной в @framer). Было весело попробовать новый конструктор сайтов Framer, а их поддержка клиентов была выше мирового уровня: https://detail.co.
Torch Digital Labs
@
labs_torch
значок твиттера
ссылка на твит
Мы работаем над обновлением веб-сайта нашего агентства, и мы должны сказать, что сайты @framer могут претендовать на эту версию.. .
Мейсон
@
madebymbw
значок твиттера
ссылка на твит
@benjaminnathan @framer Это потрясающе. Поиграв с новой бета-версией сайтов, я могу подтвердить, что это что-то особенное ✨
Педро Маркес
@
marques_ph
значок твиттера
ссылка на твит
Я просто в восторге от нового @frame.
 Такого хорошего продукта я давно не видел.
Такого хорошего продукта я давно не видел.Витас Бутке
@
ВитасБу
значок твиттера
ссылка на твит
Наконец-то кто-то создал собственный конструктор сайтов для дизайнеров. Сайты @framer полностью меняют правила игры. Это просто работает как по волшебству. Помню, я чувствовал то же самое, когда попробовал @sketch в 2011 году. забавная маленькая страница, когда я закончил, безумно быстро Также импортировал компонент реакции для эффектов частиц и спрятал небольшой ~сюрприз~, чтобы ~доказать~ ваше присутствие
Matteo
@
matteotiscia
значок твиттера
ссылка на твит
Честно говоря, одна из моих любимых вещей в @framer — это то, что вы можете выбрать несколько элементов и превратить их в стек (flex). div, а затем перетащите каждый элемент в этот div и примените к нему flex. Эти небольшие функции рабочего процесса экономят так много времени0003
В последнее время мы очень любим @framer!
Создайте и опубликуйте свой первый бесплатный сайт с помощью Framer уже сегодня.

Insert
Layout
Algo
·
algo.tv
Published
Desktop
·
1200
Breakpoint
Tablet
·
1199 — 810
Точка останова
Компания
Продукт
Шаблоны
Ресурсы
Поддержка
Логотип Twitter
Ссылка на канал Twitter
Диспред
Ссылка на сообщество Discord
YouTube
Ссылка на youtube
Dribbble Logo
Link To Dribble SHOTS SHOTS
Link To Dribbble SHOTS
Link To Dribble SHOTS
Link To Dribble SHOTS
Логотип
Ссылка на ленту Instagram
Создайте и опубликуйте свой первый бесплатный сайт с помощью Framer уже сегодня.
Компания
Продукт
Шаблоны
Ресурсы
Поддержка
Логотип Twitter
Ссылка на Feed Twitter
Discord
Ссылка на сообщество Discord
YouTube
Ссылка на канал YouTube
Logo Logo
Ссылка на Dribbble Shots
instagbble
Ссылка на Dribbble SHOTS
instagbble
.
 Ссылка на ленту Instagram
Ссылка на ленту InstagramСоздайте и опубликуйте свой первый бесплатный сайт с помощью Framer уже сегодня.
Вставка
Макет
Опубликовано
На рабочем столе
·
1200
Breakpoint
Компания
Продукт
Ссылка
Discord
LIKER
LIKE YouTube
Ссылка на канал YouTube
Логотип Dribbble
Ссылка на снимки Dribbble
Логотип Instagram
Ссылка на ленту Instagram
9 примеров отличных сайтов электронной коммерции
Работая менеджером по продукту/дизайнером продуктов в BlueSnap, я много думаю о дизайне, ориентированном на человека. Всякий раз, когда я начинаю работать над новым проектом, первое, что я делаю, — ставлю себя на место пользователя. Зачем им это использовать? Чего они пытаются достичь? Каким они хотят видеть свой опыт? Чем чаще я это делаю, тем больше понимаю, что это не ракетостроение — это базовая эмпатия.

Думаю, то же самое относится и к веб-сайтам электронной коммерции. Лучшие дизайнеры веб-сайтов в первую очередь думают о своих пользователях: почему они приходят в гости? Если сайт четко решает эту задачу эффективным, действенным и восхитительным способом, я бы сказал, что его можно считать успешным.
Ниже приведены несколько примеров веб-сайтов электронной коммерции, которыми я больше всего восхищаюсь, потому что я думаю, что они достигли поставленной выше цели — взгляните.
(Среди) Лучшие примеры дизайна веб-сайта электронной коммерции1. Apple
Это немного банально, но Apple делает это правильно. В целом сайт очень хорошо организован и очень прост в навигации. Крупные высококачественные изображения товаров привлекают внимание потребителей. Кроме того, Apple предлагает отличные возможности для оформления заказа. Именно таким должен быть опыт покупателя на каждом веб-сайте.
2. Snapchat Spectacles
Snapchat Spectacles Snapchat отлично работает с этим сайтом. Купите одни из этих очков, и вы поймете, что я имею в виду под «плавным потоком оплаты». Snapchat даже использует Apple Pay в качестве способа оплаты на странице оформления заказа (ух ты!).
Веб-агентства и разработчики — узнайте больше о преимуществах использования BlueSnap в качестве партнера по платежному шлюзу! 3. GorgiasБлагодаря удачным цветовым сочетаниям, легко читаемому макету и большому количеству пустого пространства сайт Gorgias просто потрясающий. Достаточно сказано.
4. OnfleetЭтот сайт отличается лаконичным элегантным дизайном. Он также полон примеров и демонстраций, показывающих, как работает программное обеспечение Onfleet для отслеживания/управления доставкой. Дополнительный бонус: приятные микроанимации создают прекрасную визуальную гармонию (проверьте страницу «Функции», чтобы понять, что я имею в виду).

5. Взгляд назад Освежающие, радостные визуальные эффекты заставляют посетителей чувствовать себя желанными, а выбор типографики усиливает позитивную атмосферу. Также есть отличное видео о продукте, которое помогает пользователям понять продукт прямо на главной странице. Вместе все это работает как блестящий приветственный коврик.
6. YottiYotti, на мой взгляд, является одним из лучших примеров веб-сайта электронной коммерции с дизайном, ориентированным на человека. Мы все знаем, что процесс покупки подарков иногда может быть трудным, но Yotti решает эту проблему. Вместо перечисления категорий товаров сайт спрашивает: «Для кого вы покупаете этот подарок?» Нет никаких сомнений в том, чтобы следовать этому ходу мыслей. Проверьте это.
7. FramerНет места путанице в том, как работает этот продукт — обо всем этом позаботятся прекрасно сделанные видеоролики.
8. Glyph Слово static здесь просто не подходит, что делает сайт очень привлекательным и информативным.
Слово static здесь просто не подходит, что делает сайт очень привлекательным и информативным.Как вы можете видеть на снимке экрана ниже, веб-сайт Glyph требует чистого дизайна и компактного содержания, чтобы донести свое сообщение. Это так красиво получается.
9. SpotifyКреативно, привлекательно и информативно — все элементы на этом сайте создают прекрасную музыку вместе. Кроме того, в нем невероятно легко ориентироваться.
Может ли ваш веб-сайт войти в список отличных примеров веб-сайтов электронной коммерции?Даже если ваш сайт не входит в число упомянутых выше примеров веб-сайтов электронной коммерции, велика вероятность, что он мне понравится, если:
- Я могу легко найти нужную информацию.
- Я могу понять, что представляют собой ваши продукты или услуги, не ломая голову.

- Содержание легко читается и понимается.
- Проблем с удобством использования нет, содержимое передается плавно.
- Это развлекает, увлекает и делает меня счастливым (это не сложно, я вам обещаю).
- Отзывчивый и быстрый.
- Он выглядит элегантно, чисто и современно и содержит много пустого пространства.
- У всего на сайте есть цель.
- Содержит микроанимацию, видео, интерактивные демонстрации и другие визуальные эффекты.
- Он ориентирован на человека (разработан с учетом меня).
Если вы сейчас работаете над редизайном, вот несколько советов:
- Знайте свою целевую аудиторию — кто именно посещает ваш сайт.
- Знайте свое ценностное предложение — какие проблемы вы решаете и какую пользу это приносит пользователям.
- Знайте, чем ваши продукты или услуги отличаются от продуктов или услуг ваших конкурентов.
Мы в BlueSnap считаем, что простота и удобство использования являются одними из самых важных вещей, которые потребители хотят получить от процесса оплаты.

