Что такое и зачем нужны шаблонизаторы HTML / Хабр
Есть много способов сэкономить время и упростить жизнь разработчика. Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Шаблонизаторы для HTML — один из таких способов.
Что такое шаблонизаторы
Шаблонизатор — это инструмент, который позволяет проще писать разметку, делить её на компоненты и связывать с данными.
Главное преимущество шаблонизаторов — они избавляют от необходимости писать повторяющийся код несколько раз. Это кажется не такой большой проблемой, но всё же разработчикам часто приходится тратить на это время.
Зачем нужны шаблонизаторы
Шаблонизаторы HTML облегчают поддержку кода и ускоряют процесс разработки, особенно если над проектом работает команда. Вот небольшой перечень типовых задач, которые решают с помощью этой технологии:
создание базовой разметки страниц;
внесение правок одновременно на нескольких страницах или компонентах;
изменение контента в блоках;
добавление, удаление или перенос блоков на страницах сайта;
создание повторяющегося контента, например карточки товара в каталоге.

Какие проблемы решают шаблонизаторы?
При вёрстке шаблонов принято выделять повторяющиеся блоки в компоненты, чтобы использовать их на других страницах, но иногда один из них требуется изменить. Если речь идёт о внешнем виде компонента, всё просто: вы меняете его CSS-код, и он обновляется везде. Но как быть, если нужно переделать HTML-код сложного компонента? Сначала придётся внести правку в код на одной странице, а затем найти все подобные компоненты и провести аналогичные изменения с каждым.
Простой пример — страница с карточками товаров. Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
Такие изменения могут касаться не только сложной разметки, но и более простых элементов вроде контента в ссылках. Типовая задача — разметить главное меню так, чтобы при клике на ссылку открывались соответствующие шаблоны страниц. Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Эти ситуации не катастрофичны, но приводят к следующим проблемам:
Приходится постоянно держать в голове контекст проекта. То есть помнить, где есть похожие компоненты, чтобы вносить правки везде. Особенно неудобно, если вы вернулись к проекту после перерыва.
Возникают ошибки на этапе разработки и внесения правок. Можно забыть применить изменения на все компоненты, и где-то появятся баги. Причём не из-за плохой вёрстки, а просто потому, что вы забыли скопировать код.
Увеличивается время разработки и внесения правок, особенно при потере контекста.
Вместо этого можно было потратить время на улучшение проекта. Давайте разберёмся, как именно шаблонизаторы помогут избавиться от лишних проблем.
Как шаблонизаторы помогают решать проблемы?
Рассказывать про работу шаблонизаторов будем на примере принципа их работы, без отсылки к конкретному инструменту.
Создание шаблонов
Представим стандартный макет, который нужно сверстать. У него есть шапка и подвал, которые повторяются на всех страницах, а центральная контентная часть везде отличается. В таком случае вы можете создать файл, поместить в него шаблон и указать, в какое место подключать контент. А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
Рассмотрим это на условном, несуществующем синтаксисе.
Файл раскладки
<!-- layout.html -->
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Сайт про сайт</title>
</head>
<body>
<header>
<!-- шапка сайта -->
</header>
<main>
<include content />
</main>
<footer>
<!-- подвал сайта -->
</footer>
</body>
</html>Здесь мы определяем основной шаблон всего сайта, с шапкой и подвалом, и указываем конструкцию, которая будет указывать, куда должен размещаться контент.
Файл каталога и новостей
<!-- страница каталога --> <use layout.html /> <h2>Страница каталога</h2> <div> <div>Карточка 1</div> <div>Карточка 2</div> <div>Карточка 3</div> </div> <!-- страница новостей --> <use layout.html /> <h2>Страница новостей</h2> <div> <div>Новость 1</div> <div>Новость 2</div> <div>Новость 3</div> </div>
В отдельных файлах мы указываем, какой шаблон для них используется и как они будут выглядеть. На выходе мы получим две страницы с одинаковой шапкой и подвалом и разным контентом.
Самое важное — теперь мы можем менять шаблон сразу для всех страниц и это происходит автоматически, а нам в случае необходимости не надо за ними следить и менять вручную много файлов.
Создание компонентов
Компоненты — это как шаблоны, но наоборот. В случае с шаблоном мы указываем, где он будет использоваться для необходимого контента.
Если шаблоны больше подходят для глобальной раскладки сайта, то компоненты предназначены для использования маленьких блоков, начиная от простых кнопок и заканчивая более сложными составными компонентами, например карточками товара или целым блоком с избранными товарами.
В примере ниже компонентом может быть как каждый блок по отдельности, так и группировка из всех четырёх блоков.
В качестве примера абстрактной реализации рассмотрим реализацию каталога.
В отдельном файле описываем саму карточку товара со всей структурой.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div>
А уже в другом файле, в котором необходимо подключать компонент, вызываем его.
<!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
Благодаря этому становится проще использовать компоненты и собирать из них более сложные блоки.
Работа с данными
Не может же быть так, чтобы при вставке девяти карточек проекта они все стали одинаковыми? Что делать, если мы хотим видеть разный контент в одинаковых компонентах?
Создавать новые компоненты под разный контент или копировать его не придётся. Шаблонизаторы умеют разделять данные и их внешний вид, вставляя полученные данные в код компонента.
То есть мы можем не использовать данные внутри компонента, а передать их при вызове, чтобы они подставились в нужные места. Разберёмся, что это значит.
При описании компонента мы говорим, что его контент не статичный, а берётся из объекта с данными, которые будут в него переданы.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data. href}>{data.btn}</a>
</div>
href}>{data.btn}</a>
</div>И при вызове компонента мы передаём ему эти данные, чтобы на выходе у нас был компонент в нужной структуре, но с разным содержанием.
<!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card src="image.png" alt="Фотография кота" title="Плюшевый кот"> <use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака"> </div>
Благодаря этому мы можем использовать разный контент в одинаковых компонентах, при необходимости менять классы у разных блоков и легко управлять интерфейсом.
Интерактивность
Внутри шаблонизаторов есть такие полезные возможности, как условные выражения и циклы. Мы не будем подробно останавливаться на них, а лишь расскажем, в каких сценариях это может пригодиться.
Условные выражения позволяют менять что-то внутри компонента в зависимости от данных внутри. Это делает компоненты более гибкими. Например, у вас есть компонент кнопки в трёх цветах. Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Циклические конструкции освобождают от копирования повторяющихся компонентов. Вы указываете данные, которые надо перебрать, и компонент, в который их надо вывести. На выходе вы получаете нужное количество данных в нужном компоненте. Это удобно при создании карточек товаров и списков — новостных и прочих.
Эти возможности позволяют писать код ещё быстрее и более гибко, избегая при этом лишних ошибок.
Какие шаблонизаторы бывают
Все пункты выше мы рассматривали на примере общих принципов работы шаблонизаторов. Известные инструменты направлены на решение примерно одних и тех же задач, но между ними есть отличия, несмотря на общую идеологию.
Когда мы проводили исследование навыков, необходимых на рынке, мы поняли, что из инструментов наибольшей популярностью пользуются Pug и Twig. Они отличаются синтаксисом и окружением, а также внутренним функционалом.
Pug — написан на Node.js и компилирует строгий синтаксис в конечный HTML-файл. То есть он не работает на лету и по факту всё равно превращается в HTML. Его надо собирать через сборщик. Инструмент представляет собой довольно нестандартный синтаксис, который непривычен в начале, но быстро осваивается и даёт хороший профит.
Twig — шаблонизатор, написанный на PHP, часто используется при вёрстке шаблонов. Он собирается на сервере и не требует предварительной сборки, но работает в окружении локального сервера.
В зависимости от окружения проекта лучше подойдёт тот или иной шаблонизатор, но главное, что любой из них позволяет значительно упростить себе жизнь.
Подготовка к работе с шаблонизаторами
Шаблонизаторы не выглядят сложным инструментом, но с ними всё не так просто.
Первое, чему необходимо научиться, — правильно использовать принципы. Верно выделять шаблоны, компоненты и правильно их комбинировать.
 В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.У шаблонизаторов есть особенности синтаксиса, которые не всегда очевидны, и некоторые функции не всегда работают так, как от них ожидается.
И самое важное — необходимо правильно использовать возможности для разных типовых задач, чтобы не усложнять работу.
Всё это постигается опытом и позволяет существенно упростить процессы производства и дальнейшей поддержки проекта.
Какие выводы можно сделать
Шаблонизаторы делают написание кода проще и избавляют разработчика от хранения в голове большого количества контекста. Это позволяет тратить силы на более полезные вещи.
В целом, шаблонизаторы близки друг другу и построены на единой философии в разных инструментах. Важно научиться принципам, а не определённому инструменту. А инструмент лучше выбирать под конкретное окружение.
Главное — использовать шаблонизаторы правильно, чтобы действительно оптимизировать работу.
4 Пример создания сайта в html-редакторе
Для того чтобы показать HTML-редакторы в действии, и заодно рассказать как пользоваться ими, я взял для примера редактор KompoZer. С помощью него я расскажу, как создать быстро свой небольшой сайт, и как пользоваться данным приложением. Эта программа свободно распространяется и её можно спокойно скачать с официального сайта.
KompoZer
— бесплатный WYSIWYG-редактор для создания
веб-сайтов. Визуальная вёрстка сайта
практически нетребует знания тегов
HTML и поэтому особенно удобна для
начинающих. Она позволяет свободно
вставлять текст, картинки, изменять
их размер, быстро добавлять таблицы,
разнообразные формы и другие элементы.
В редакторе также имеется инструмент
для редактирования каскадных таблиц
стилей (CSS) и встроенные шаблоны
веб-страниц. С помощью этой программы
можно достаточно легко и быстро создавать
полноценные веб-сайты и размещать их
в Интернете. KompoZer может составить
достойную конкуренцию таким известным
решениям, как Dreamweaver или FrontPage (SharePoint
Designer).
Программа поддерживает работу в Windows 95, 98, Me, NT 4.0, 2000, Server 2003, XP, Vista, Windows 7. Есть версии для Mac OS X и Linux. Возможно использование редактора без инсталляции. KompoZer достаточно просто русифицируется и имеет подробную справку на русском языке.
Возможности программы:
Визуальный (WYSIWYG) и текстовый (HTML) режимы редактирования веб-страниц.
Выбор языка разметки (HTML 4, XHTML 1, Transitional, Strict).
Выбор кодировки страницы (UTF-8, Windows-1251 и другие).
Экспорт веб-страницы в текстовый формат.
Сохранение с изменением кодировки.
Предварительный просмотр.
Одновременное редактирование нескольких документов с помощью вкладок.
Поддержка форм, таблиц и шаблонов.

Встроенный редактор каскадных таблиц стилей (CSS).
Проверка орфографии, в том числе и русской (при установке соответствующих словарей).
Возможность проверки кода с помощью валидатора W3C.
Встроенный FTP-клиент для публикации сайта на хостинге в сети Интернет.
Итак, мы немного ознакомились с программой. Теперь нам нужно установить её себе на компьютер и начать работу. Для этого нужно будет выполнить несколько шагов. И нужно учитывать то, что KompoZer не нуждается в установке.
Установка и русификация программы.
Шаг 1. Заходим на официальный сайт программы: http://kompozer.net. Даже с небольшим знанием английского языка легко разобраться, как скачать программу.
Рисунок 1 — Заглавная страница сайта программы KompoZer
Жмём
синюю кнопку Download
KompoZer.
Шаг 2. Разархивируем скачанный архив в любую удобную директорию. Например: C:\Program Files\CompoZer.
Шаг 3. Запускаем .ехе файл: kompozer.exe. У нас открылась программа, и сразу же появляется дополнительное окно с подсказками. Они очень полезны. Но не сейчас. Сейчас вся программа на английском языке. Для людей хорошо знающих английский язык, это не проблема, но лучше знакомиться с программой, когда она «говорит» на одном языке с тобой.
Рисунок 2 — Рабочая среда программы KompoZer
Шаг
4. Русификация
интерфейса KompoZer.
Для русификации последней стабильной
версии KompoZer 0.7.10 необходимо скачать
на компьютер русскоязычный пакет
локализации kompozer-0.7.10.ru-RU.xpi со страницы
http://kompozer.net/download-07.php#l10n.
Для установки пакета запустите KompoZer,
зайдите в Tools | Extensions (Инструменты |
Расширения) и нажмите кнопку Install
(Установить).
Рисунок 3 — Настройка русского языка в KompoZer
Шаг 5. После перезапуска приложения, весь интерфейс будет на русском языке. И что так же немало важно, подсказки так же будут полностью на русском языке.
Рисунок 4 — Русифицированный интерфейс программы KompoZer
Разработка сайта.
Теперь
мы имеем в своём распоряжении простой,
и полностью русифицированный
HTML-редактор,
с помощь которого создать вполне
работоспособный сайт, со всеми
необходимыми элементами, займёт совсем
немного времени! Сейчас я расскажу об
основах, которые необходимо знать для
написания своего сайта.
Итак, наше приложение уже запущено, и мы видим перед собой вот такую картину:
Рисунок 5 — Основное рабочее поле программы KompoZer
Внизу находятся 4 вкладки, с помощь которых можно менять вид программы, для работы в разных режимах:
1 вкладка: обычный режим, в котором мы сейчас находимся, и с которым мы будем работать.
2 вкладка: HTML-теги. Похожа на обычный режим, но рядом с каждым элементом страницы будет подписан его основной HTML-тег.
3 вкладка: Код. Это режим работы с самим HTML-кодом страницы.
4 вкладка: Предварительный просмотр. В этом режиме созданная страница будет отображаться примерно так, как она должна смотреться в Интернет-браузере.
Вернёмся на 1 вкладку и начнём работу.
Какие
же основы нам нужно знать, для того
чтобы создать нормальный сайт? Перечислим
их.
1 Ввод текста и его форматирование.
2 Создание таблиц и работа с ними.
3 Вставка изображений.
4 Создание гиперссылок.
5 Оформление сайта (фоновые рисунки, цвет фона, рамки и т.д.).
Начнём работу с первого пункта.
Ввод текста и его форматирование.
Ввод текста осуществляется очень просто, текстовый курсор находится сразу там, где нужно, и нам достаточно просто начать набирать какой либо текст. Например, напишем: Привет мир и всем кто смотрит мой сайт! Получилась следующая картина:
Рисунок 6 — Ввод текста в рабочее поле
Теперь отформатируем этот текст, так как нам нужно. Например, сделаем его жирным, и расположим посередине страницы. Для этого используется данная панель управления:
Рисунок 7 — Панель управления текстом
Она
очень похожа на панель управления
шрифтом в Microsoft
Word. Здесь слева направо:
Здесь слева направо:
Выбор шрифта, выбран Пропорциональный, Цвет текста черный, Цвет фона белый, уменьшить/увеличить шрифт, сделать текст жирным/курсивным/подчёркнутым, и выравнивание: по левому краю, по центру, по правому краю, по всей ширине. Всю необходимую информацию об этих элементах, можно получить, наведя на них курсор мыши.
Выбираем: текст жирный, выравнивание по центру.
Рисунок 8 — Видоизменение введённого текста
Но текст всё ещё маловат. Увеличим его. Для этого используем кнопку «Увеличить размер шрифта».
Рисунок 9 – Увеличение размера текста
Теперь текст выглядит достойно для заголовка страницы. Осталось лишь покрасить его в любой желаемый цвет и заголовок готов! Чтобы изменить цвет заголовка, выберем на панели элемент «Выбор цвета для текста», нажмём его и выберем нужный цвет.
Рисунок 10 – выбор цвета для текста на панели управления текстом
Появиться
новое диалоговое окно с выбором цвета.
Рисунок 11 – Диалоговое окно выбора текста
Выбираем понравившийся цвет и жмём кнопку ОК.
Получаем вот такой результат:
Рисунок 12 – Результат видоизменений текста
Этих основ вполне достаточно для того чтобы работать с текстом на Web-странице. Перейдём, к следующему пункту.
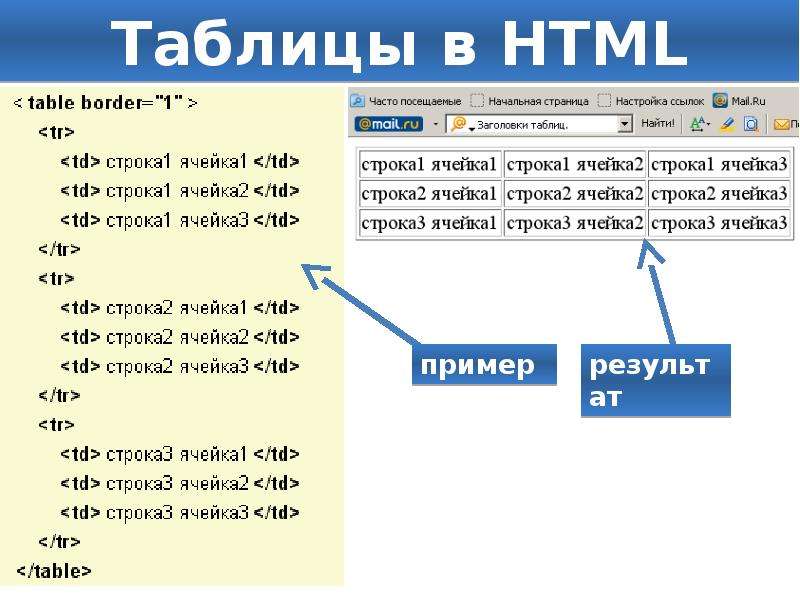
Создание таблиц и работа с ними.
Неотъемлемую частью практически любого сайта составляют таблицы. Сейчас мы научимся их создавать. Сейчас текстовый курсор находится в конце предложения написанного ранее, жмём клавишу Enter, и на панели управления выбираем иконку Таблицы.
Рисунок 12 – Выбор на панели задач элемента «Таблица»
Появится
новое диалоговое окно, в котором мы
выбираем нужную таблицу, и способ её
построения.
Рисунок 13 – Окно настройки вставляемой таблицы
Остаёмся на вкладке Простая и создадим таблицу размером 2 на 3.
Вот что мы получили:
Рисунок 14 – Результат создания таблицы
Далее работа с таблицей не требует больших усилий. Для того чтобы вписать какой либо текст в чеку, следует только выбрать её и начать писать.
Рисунок 15 – Вписывание текста в таблицу
Цвет текста в ячейках таблицы, и цвет фона самих ячеек можно менять. Цвет текста в ячейке меняется тем же элементом что и простой текст, а цвет фона ячейки меняется элементом расположенным рядом. И называется он «Выбор фонового цвета».
Рисунок 16 – Изменение фонового цвета в ячейках таблицы
Изменим
цвет текста и цвет фона ячеек, сделаем
текст жирным, курсивным, подчёркнутым,
выбрав нужные элементы. И получим,
например, вот такой результат:
И получим,
например, вот такой результат:
Рисунок 17 – Изменённая таблица
Размеры ячеек можно изменять, и легко вставлять новые строки и столбцы. Для того чтобы изменить размер ячейки нужно выбрать её и с помощью специальных полей вверху страницы увеличивать/уменьшать размеры ячейки.
Рисунок 18 – Наглядное объяснение, как изменить ширину таблицы
Так же можно изменять и высоту таблицы.
Рисунок 19 – Наглядное объяснение, как изменить высоту таблицы
Для того чтобы вставить строку или столбец, можно использовать дополнительные элементы которые появляются при выборе ячейки.
Рисунок 20 – Вставка столбца
Точно
так же можно вставить, строку сверху/снизу
относительно выбранной строки, используя
подобные элементы. Они находятся слева
от выбранной ячейки.
Рисунок 21 – Вставка строки
На этом с таблицами можно закончить.
3. Вставка изображений.
Для вставки изображения используется так же специальный элемент панели управления.
Рисунок 22 – Выбор элемента на панели управления, для вставки изображения
Нажимаем на этот элемент и в появившемся окне и выбираем директорию с изображением, которое вы хотите вставить в свой сайт.
Рисунок 23 – Окно настройки изображения
В поле «Альтернативный текст» впишем название картинки, а точнее краткое описание того, что на ней изображено, для браузеров в которых ваше изображение может не отобразиться или не удачно загрузиться, будет написан этот текст. В поле «Всплывающая подсказка» можно написать название, или очень краткое пояснение изображения.
Рисунок 24 – Пример вставляемого изображения
Здесь
же, в этом окне во вкладке «Размеры»
можно изменить размер изображения, или
же оставить исходный размер. Во вкладке
«Внешний вид» можно указать отступы
от картинки слева, справа, сверху, снизу,
добавить рамку, а так же указать
«расположение текста по отношению к
изображению». Давайте добавим рамку,
в 5 пикселей.
Во вкладке
«Внешний вид» можно указать отступы
от картинки слева, справа, сверху, снизу,
добавить рамку, а так же указать
«расположение текста по отношению к
изображению». Давайте добавим рамку,
в 5 пикселей.
Рисунок 25 – Изменение внешнего вида изображения
Во вкладке «Ссылка» можно сделать картинку ссылкой на другую страницу, или же на другое место этой же страницы. Закрываем окно, нажатием кнопки ОК. Результат:
Рисунок 26 – Результат вставки изображения
Изображение белых Лилий в рамке размером в 5 пикселей. Размер изображения можно легко изменить. Для этого нужно выбрать изображение, вокруг него появится тоненькая рамка, с четырьмя квадратами по углам, и с четырьмя квадратами в серединах сторон.
Теперь
чтобы изменить размер изображения
нужно лишь потянуть зя любой из
квадратиков. Если нужно изменить размер
изображения строго по пикселям, то
нажимаем правой кнопкой мышь по картинке,
и в выплывающем меню выбираем пункт
«Свойства изображения».
Рисунок 27 – Выбор свойств изображений
Появиться уже знакомое окно и в нём во вкладке размеры меняем размер изображения, как было рассказано ранее.
На этом с изображениями можно закончить. Перейдём к следующему разделу.
4. Создание гиперссылок.
Одна из важнейших задач, в создании сайта, это задача по созданию гиперссылок. Все сайты основаны на них. И без ссылок невозможно обойтись ни на одном сайте, даже если он будет состоять всего из одной страницы. Гиперссылки условно можно поделить на три раздела:
Ссылки, служащие для перехода между разделами одной страницы.
Ссылки, служащие для перехода между страницами сайта.
Ссылки, служащие для перехода на другие сайты, сетевые ресурсы.
Но
в основе своей, все эти ссылки похожи
между собой по способу их построения. Создадим ссылку, служащую для перехода
между разделами одной страницы.
Создадим ссылку, служащую для перехода
между разделами одной страницы.
Для начала добавим на нашу страницу побольше контента, текста, картинок, таблиц, так, чтобы появилась полоса прокрутки, и были освещены разные темы на одной странице. Сейчас для примера я накидал на страницу разные тексты, и картинку, которые не связаны между собой, но занимают пространство страницы, из-за чего появилась прокрутка. Теперь, сделав всё это, прокручиваем нашу страницу вниз и пишем слово «Наверх». Это слово будет служить ссылкой наверх этой страницы, для того чтобы не нужно было прокручивать страницу наверх вручную. Такие ссылки принято делать на всех страницах вашего сайта, где много текста или картинок, и для того чтобы вернуться наверх к меню сайта, нужно прокручивать страницу назад.
Рисунок 28 – Подготовка слова для преобразования её в ссылку
Вот
мы написали слово «Наверх», в самом
конце нашей страницы. Теперь нам нужно
указать место, куда должна эта ссылка
вернуть нас. На панели управления
выбираем элемент «Якорь», предварительно
поставив текстовый курсор в то место,
где должен создаться якорь.
Теперь нам нужно
указать место, куда должна эта ссылка
вернуть нас. На панели управления
выбираем элемент «Якорь», предварительно
поставив текстовый курсор в то место,
где должен создаться якорь.
Рисунок 29 – Создание «якоря»
После нажатия на элемент, появится маленькое окошко, в котором нужно будет вписать имя «Якоря». После чего нажимаем кнопку ОК, и переходим вновь в самый низ нашей страницы.
Выделяем наше слово «Наверх», и на панели управления рядом с «Якорем» жмём на элемент «Ссылка». Появляется окно, в котором нужно выбрать адрес объекта ссылки. Из выпадающего меню выбираем наш «якорь» под названием начало.
Рисунок 30 – Создание ссылки из слова «наверх»
Жмём ОК, и получаем готовую ссылку на начало нашей страницы, характерного синего цвета, с подчеркиванием.
Рисунок 31 – Результат создания ссылки
Ссылки
на другие страницы сайта, и на сторонние
сайты делаются таким же образом. Только
для этого не нужен «Якорь». Точно так
же выделяем нужный текст, жмём на элемент
«Ссылка», и в появившемся окне, в поле
«Адрес элемента ссылки» мы указываем
либо путь до другой страницы нашего
сайта:
Только
для этого не нужен «Якорь». Точно так
же выделяем нужный текст, жмём на элемент
«Ссылка», и в появившемся окне, в поле
«Адрес элемента ссылки» мы указываем
либо путь до другой страницы нашего
сайта:
Рисунок 32 – Создание ссылки на внешние файлы, документы, страницы
Либо в этом же поле прописываем адрес стороннего ресурса:
Таким не хитрым способом создаются ссылки между разделами страницы, между страницами одного сайта, и между сайтами.
5. Оформление сайта (фоновые рисунки, цвет фона и т.д.).
Ну
и последний пункт, по счету, но не по
значению, это оформление сайта. Ведь
всегда приятно попасть на красиво и
грамотно оформленный сайт, где все
цвета и картинки вписываются в общую
картину сайта, и помогают понять смысл
и задумку сайта, а так же его тематику.
Даже очень красиво и ярко оформленный
сайте может проигрывать простому, и не
очень ярко раскрашенному сайту, если
первый будет не в меру ярким и вычурным.
Если вместо того, чтобы помогать понять лучше смысл текста написанного на странице, рядом находящаяся картинка будет не подходящей, или даже отвлекать на себя внимания не неся в себе смысла, это будет очень плохо. Ваш сайт станет бессмысленным, и если люди и будут на него заходить то только лишь посмотреть картинки и быстро уйти, и уже ни когда не вернуться назад.
Поэтому при создании фона, выборе цветовой схемы сайта, нужно придерживаться стиля и смысла сайта, который вы хотите создать. Лучше всего чтобы на сайте было не больше 4 разных цветов, которые будут сочетаться друг с другом. Этого будет достаточно чтобы украсить сайт, но и не будет выглядеть слишком броско.
Перейдём к тому, как создать фоновый рисунок, или же покрасить фон вашего сайта в определённый цвет в нашей программе.
Конечно
же оформление сайта не заканчивается
одними лишь цветами фона и блоков,
вообще конца оформления нет. Сайт можно
оформлять столько сколько угодно. Но
эти знания являются необходимым
минимумом оформления.
Сайт можно
оформлять столько сколько угодно. Но
эти знания являются необходимым
минимумом оформления.
Итак, приступим к покраске нашего сайта. Когда мы использовали разное выравнивание для разных элементов нашего сайта, каждый элемент автоматически помещался в отдельный блок, который называется Div. Теперь при раскраске нашего сайта, каждый из этих блоков может иметь свой цвет, или фоновую картинку.
Рисунок 33 – Отображение тегов форматирования
Раскрасим каждый блок нашего сайта в любой желаемый цвет. Сейчас мы учимся использовать возможности программы, поэтому можно красить и не в сочетающиеся цвета, главное понять принцип работы. Для этого, выставим текстовый курсор в нужный болк и с помощью элемента «Выбор фонового цвета» на панели инструментов выберем нужный цвет фона. Таким методом уже был покрашен фон в ячейках таблицы.
Рисунок 34 – Раскраска фона блоков Div
Раскрасив
все блоки, у нас всё ещё остаётся основной
фон, который мы не покрасили. В нижнем
левом углу есть строка показывающая
сколько основных тегов прописано перед
текстом или изображением на котором
стоит текстовый курсор. Жмём правой
кнопкой мыши по самому первому тегу в
этой строке, по тегу <body>.
И в выплывающем меню выбираем пункт,
«дополнительные свойсва».
В нижнем
левом углу есть строка показывающая
сколько основных тегов прописано перед
текстом или изображением на котором
стоит текстовый курсор. Жмём правой
кнопкой мыши по самому первому тегу в
этой строке, по тегу <body>.
И в выплывающем меню выбираем пункт,
«дополнительные свойсва».
Рисунок 35 – Выбор доп. свойств тела страницы
В открывшемся окне, в поле «Атрибут:» из выпадающего меню ,выбираем пункт bgcolor. В соседнем поле «Значение:», из выпадающего меню выбираем нужный нам цвет, например Fuchsia. И жмём кнопку ОК.
Рисунок 35 – Раскраска фона страницы
Теперь у нас за блоком зелёного цвета, фон стал цвета фуксии.
На
этом можно закончить раскраску сайта,
а заодно и небольшой мануал о простейших
и необходимых возможностях HTML-редактора
KompoZer.
Теперь вы сможете создать свой простой
сайт, который включает в себя все
необходимые элементы и будет выглядеть
достаточно приятно и красиво.
Шелдон БраунДемонстрация некоторых функций HTMLВам не нужно много знать HTML, чтобы создать страницу, потому что вы можете скопировать фрагменты HTML с других страниц, которые делают то, что вы хотите, а затем изменить текст! Эта страница отображается слева в том виде, в каком она отображается в вашем браузере, а соответствующий HTML-код отображается справа. Команды HTML связаны с пояснениями того, что они делают. Разрывы строкHTML обычно не использует разрывы строк для обычного текста. Пустое пространство любого размера рассматривается как единое пространство. Это связано с тем, что автор страницы не может знать размер экрана читателя или тип размера, установленный для браузера. Если вы хотите поместить разрыв строки в определенном месте, вы можете использовать команду « », которая вставит пустую строку. Команды запуска и остановкиБольшинство HTML-команд идут парами: например, »» отмечает начало заголовка размером 4, а «» отмечает его конец. Команда закрытия всегда такая же, как и команда открытия, за исключением добавления «/».Модификаторы иногда включаются вместе с основной командой внутри открывающей команды <>. Модификатор не нужно повторять в закрывающей команде. Это размер «2» товарной позицииЭто размер «3» товарной позиции.Это размер «4» товарной позиции.Это размер «5» товарной позиции.Это размер «6» товарной позицииCopyright © 1997, Шелдон БраунЕсли вы хотите сделать ссылку или закладку на эту страницу, URL-адрес:https://www.sheldonbrown.com/web_sample1.html | |


 Команда заголовка (»
Команда заголовка (»

 ,
, 
 Без надлежащего синтаксиса элементы веб-страницы не будут функционировать так, как они задуманы, и, что более важно, контент не будет отображаться для пользователя так, как это имеет смысл. Синтаксис также позволяет секциям элементов функционировать вместе друг с другом, а не независимо друг от друга.
Без надлежащего синтаксиса элементы веб-страницы не будут функционировать так, как они задуманы, и, что более важно, контент не будет отображаться для пользователя так, как это имеет смысл. Синтаксис также позволяет секциям элементов функционировать вместе друг с другом, а не независимо друг от друга. Вся разметка, написанная между этими двумя тегами, будет структурирована с использованием элемента, записанного внутри каждого тега. Пример элемента и открывающего тега:
Вся разметка, написанная между этими двумя тегами, будет структурирована с использованием элемента, записанного внутри каждого тега. Пример элемента и открывающего тега:  Эта практика облегчает сотрудничество с другими разработчиками, упрощает будущие обновления и помогает подготовиться к возможной передаче кода веб-сайта, когда разработчик больше не работает над ним.
Эта практика облегчает сотрудничество с другими разработчиками, упрощает будущие обновления и помогает подготовиться к возможной передаче кода веб-сайта, когда разработчик больше не работает над ним.