Создание одностраничного сайт в Москве
Делаем сайты, делающие Вас богаче!
Мы осуществим вашу мечту!
Создадим эксклюзивный «островок», приносящий Вам прибыль!
Компания Mnogoland создает лучшие одностраничные сайты, благодаря большому опыту в сфере IT-программирования. Многолетний стаж, любовь к своей работе, заинтересованность в успехе заказчика, определяет нашу способность продвинуть интернет маркетинг на максимально продающую ступень. Результат от разработки уникального одностраничника — рост конверсии на десятки процентов.
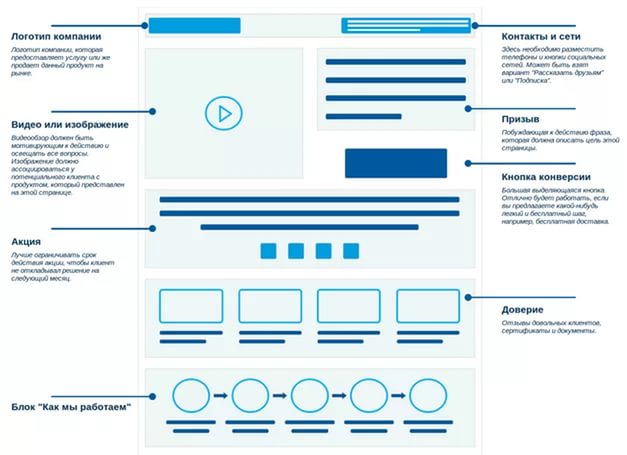
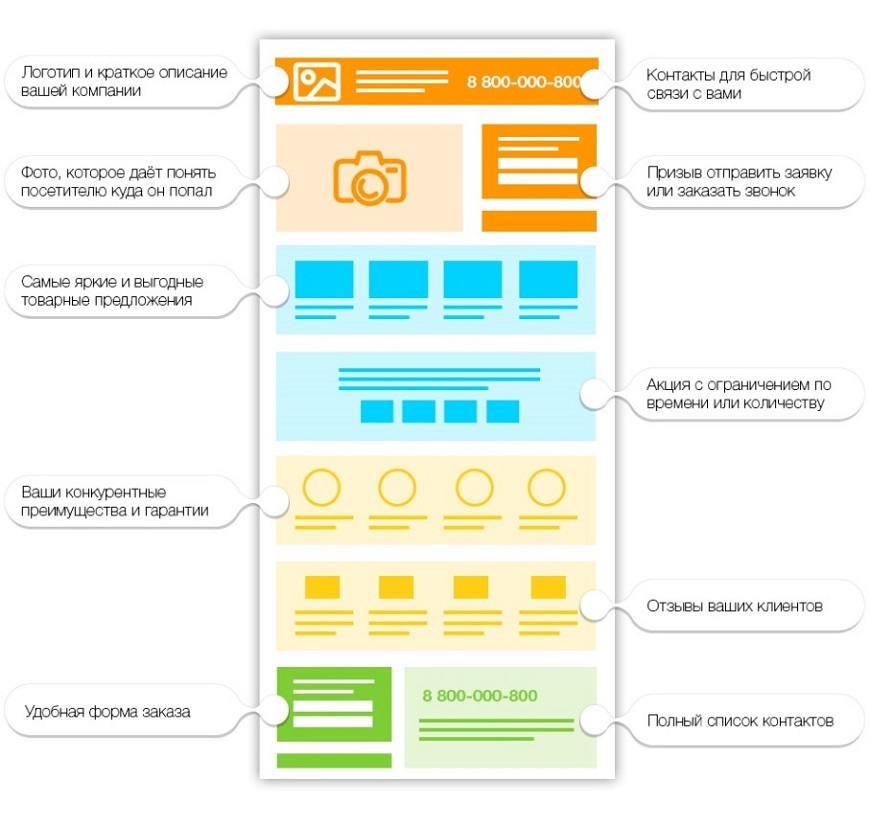
Создание одностраничного сайта, способного приумножать прибыль клиента, в нашем понимании выглядит так:
- Яркий, броский, запоминающийся и приятный для восприятия дизайн.
- Простое, комфортное ориентирование по странице сайта.
- Текс с четко изложенной позицией.
- Заголовок понятный и хорошо воспринимаемый посетителем, цепляет своей четкой формулировкой.

Создать одностраничный сайт непростой процесс. Есть компании, которые предлагают услуги по созданию landing page буквально за неделю и по относительно низкой цене. Будьте готовы получить на выходе обычный набор шаблонов, надоевших клиентам на бесчисленных сайтах «однодневках». Такие страницы ничем не запомнятся новому клиенту и вполне могут оттолкнуть уже наработанную аудиторию.
Как создать одностраничный продающий сайт
Продающий одностраничный сайт в исполнении профессионалов способен стабильно вывести бизнес клиента на высокий уровень продаж. В команде Mnogoland работают опытные профессиональные программисты, дизайнеры, копирайтеры. Слаженная работа позволяет создать одностраничник качественно высокого уровня. Отработанная система, органичное сочетание знания и анализа ситуации конкретного заказчика, использование инноваций в сфере IT-программирования, применение мирового опыта успеха в данной области и еще множество факторов делают сайт одностраничник окупаемым и прибыльным.
Как создать одностраничный продающий сайт с минимальным вложением и быстрой конверсией? Обратиться к нам в Mnogoland, заказать одностраничный сайт или посадочную страницу и убедиться, что попали к людям, гарантирующим успех продаж, продвижение вашего продукта, обеспечивающих все условия для развития вашего бизнеса или предоставления услуги.
Купить одностраничный сайт с гарантированно прибыльными продажами
Наши работы не столь многочисленны, как в некоторых компаниях. Но это не означает нехватку клиентов, скорее наоборот. Чтобы создать прибыльный одностраничный сайт, мы не берем больше пяти проектов в месяц.
Объясним, почему у нашей команды такой подход:
- Продающий одностраничник должен создаваться с учетом уникальности, неповторимости предлагаемого продукта, товара, услуги.

- Цена одностраничного сайта, вложенная в проект, должна быстро окупиться, а клиент с максимально быстрым стартом должен начать получать прибыль в интернет-сфере.
- Успешный бизнес на одностраничных сайтах начнется после тщательного анализа рынка, деятельности конкурентов, позиции в пользовательской аудитории и других факторов. Все учитывается профессионалами нашей компании. Проводится кропотливая аналитическая исследовательская работа.
- Мы создаем рекламу для продвижения продукции клиента. Наша реклама не содержит спама, вирусной технологии. Она прозрачна, легко воспринимается аудиторией, цепляет, заставляет заинтересоваться.
- Легкое управление сайтом. Клиент самостоятельно по мере работы сайта научиться вносить изменения на html5 одностраничного сайта. Админка простая, быстро осваивается. Достаточно одного «урока», чтобы начинающий юзер стал уверенным пользователем своего контента.

- Один из важных моментов сотрудничества команды с клиентом – тесный контакт. Учитываются все пожелания, требования. Предлагаются улучшения, изменения в одностраничные сайты для продаж с научно-обоснованной точки. Все коррективы утверждаются с клиентом, а только потом вносятся в проект. Для одобрения клиенту дается доступ к макету сайта на всех этапах его создания.
В итоге, одностраничный сайт, стоимость которого чуть выше, чем в бесплатном сервисе, начнет быстро приносить прибыль, делать клиента успешным бизнесменом.
Одностраничный сайт магазин. Одностраничный сайт визитка
Продажа товаров через одностраничные сайты привлекательна своей простой схемой, комфортом для покупателя и минимальным вложением со стороны реализующего звена.
Как создать продающий сайт, с гарантированной отдачей, высокой посещаемостью и прибыльностью? Вопрос, часто задаваемый клиентами различных сфер деятельности. В нашей компании есть свой способ решения всех негативных сторон вашего бизнеса.
Компания Mnogoland использует один из самых прогрессивных на сегодняшний день типов рекламы. Это интернет-маркетинг. Не стоит сразу пугаться избитого термина «маркетинг», он не принудит вас агитировать и «приставать» к людям. Все цивилизовано, инновационно и технологично. Результат от применения нашего ноу-хау «заставит» ваш магазин на одностраничном сайте превратиться в многоплановый интернет «универмаг».
Одностраничный сайт визитка от наших креативных идей превращается в золотую карточку вашего успеха и процветания бизнеса.
Как сделать одностраничный сайт недорого, быстро и с высокой продающей особенностью? Для этого нужен талант, знание особенностей продвижения товара в интернет сфере, применение IT-программирования, поиск наиболее оптимального надежного хостинга, наполнение уникальным содержательным контентом, составление слоганов для рекламного баннера, создание простой навигации, уникальный дизайн и еще очень много факторов. Совокупность правильного баланса между упомянутыми характеристиками – это и есть залог Вашего успеха.
Если вы не специалист в данном направлении, то вам лучше
Подкрепить свое умение, показать свои талантливые способности команда Mnogoland предлагает в разделе «Наше портфолио». Пример одностраничного сайта поможет вам определиться и стать клиентом крупной надежной компании, быстро продвинуться в бизнесе.
ЗАКРЫТЬ
Заполните ФОРМУ и
получите ЛЕНДИНГ
С КОНВЕРСИЕЙ ОТ 5% до 34%:
Обратная связь
Сделаем индивидуальный просчёт по Вашей тематике
Не все поля заполнены!
заказать лендинг заказать звонок отправить заявку
Нажимая на кнопку, Вы даёте согласие на обработку своих персональных данных
ЗАКРЫТЬ
СПАСИБО ЗА
ОСТАВЛЕННУЮ ЗАЯВКУ
Мы свяжемся с вами в течение одного рабочего дня!
ЗАКРЫТЬ
Пример сайта монтажно промышленной группы
Главная / Портфолио / Примеры сайтов / Пример сайта монтажной компании
Компания ООО «МПГ»
Пример одностраничного сайта компании монтажно промышленной группы
Компания оказывает услуги по монтажу и обслуживанию промышленного холодильного оборудования и складской техники.
Разработать лендинг пейдж для строительно монтажной компании. Одностраничник должен содержать всю необходимую информацию о деятельности и преимуществах компании.
Узнать цену
Примеры страниц
Главная / Портфолио / Примеры сайтов / Пример сайта монтажной компании
Компания ООО «МПГ»
Сайт компании МПГ
Компания оказывает услуги по монтажу и обслуживанию промышленного холодильного оборудования и складской техники.
Задача
Разработать лендинг пейдж для строительно монтажной компании. Одностраничник должен содержать всю необходимую информацию о деятельности и преимуществах компании.
Узнать цену
Этапы создания
В перечень основных этапов вошли: работы по протипированию сайта, отрисовке графики и программированию модулей.
Настройка и запуск сайта
Специалисты агентства провели все необходимые настройки и тестирование сайта для стабильной работы
Прототип сайта

Дизайн макет
Дизайн лендинга выполнен в соответствии с общей тематикой данного вида бизнеса
Примеры страниц
Посадочная страница разработана по блочному принципу. Каждый из блоков содержит информацию о деятельности компании, ее преимуществах, услугах и контактную информацию. Благодаря установленной форме обратной связи, посетитель сайта может быстро отправить запрос для получения интересующей информации.
Особенности
Одностраничный сайт для компании осуществляющей монтажные работы, а так же обслуживание холодильного оборудования, несмотря на достаточно простую структуру, получился функциональным и, при этом, легким. Находясь на сайте, пользователь сразу же после ознакомления с информацией может в режиме онлайн отправить заявку или запрос. Структура сайта позволяет быстро перемещаться между экранами и знакомиться с преимуществами и возможностями организации.
Итоги
Легкий дизайн и структура лендинга позволяют быстро ориентироваться на странице, и просматривать размещенную на ней информацию на любых современных устройствах. Все работы были произведены в точном соответствии с установленными сроками.
Все работы были произведены в точном соответствии с установленными сроками.
Спасибо за просмотр
Появились вопросы?
Обратитесь к нашему менеджеру
20 лучших одностраничных веб-сайтов (примеры) 2023
Готовы взглянуть на лучшие одностраничные веб-сайты?
Это наши тщательно подобранные примеры, на которых представлены как личные, так и бизнес-сайты с одностраничным макетом. Да, в этой коллекции каждый найдет что-то для себя.
Помните, что одностраничный сайт может значительно улучшить UX, потому что все детали и информация легко доступны.
Дружественный совет : Наклейка заголовка/меню на банке значительно повышает удобство работы пользователей, помогая посетителям легче и быстрее переходить от раздела к разделу (без прокрутки).
Помните, что вы можете создавать похожие сайты либо с помощью одностраничных тем WordPress, либо с помощью одностраничных конструкторов веб-сайтов.
Давайте сделаем это!
1.
 The Rafael
The RafaelСоздано с помощью: Beaver Builder
The Rafael или The Julian — это одностраничные веб-сайты-близнецы с чистым и минималистичным дизайном, который заставляет вас чувствовать себя хорошо, когда вы просматриваете их. Почему? Потому что дизайны такие классные.
От эффекта параллакса и анимации прокрутки до плавающего заголовка и виджета специальных возможностей — все это часть веб-сайта, обеспечивающая максимальное удобство работы.
Примечание: Используйте настройки специальных возможностей, чтобы посетители могли настроить веб-сайт так, как им удобно.
2. Прачечная самообслуживания северной части штата
Создано с помощью: Squarespace
Прачечная самообслуживания северной части штата — это простой веб-сайт с чистым одностраничным макетом, который начинается с главного изображения, прозрачного заголовка, текста и призыва к действию (CTA). ) кнопка.
Он содержит плавающее меню, обзоры/отзывы Google и раздел часто задаваемых вопросов с аккордеонами, чтобы сделать макет более чистым.
Вы также найдете Google Maps с маркером местоположения, интерактивным электронным письмом, часами работы и адресом.
Примечание: Интегрируйте карты Google, чтобы показать точное местоположение вашей компании.
Если вам нравится этот конструктор, посмотрите эти эпические примеры веб-сайтов Squarespace.
3. Weinbau Strenger
Создано с помощью: TYPO3
Weinbau Strenger привлекает внимание посетителей полноэкранным слайдером изображений, на который просто приятно смотреть, что является его основной целью, поскольку он не содержит никаких CTA.
Заголовок также выполнен в минималистичном стиле, чтобы слайд-шоу выглядело лучше. Что нам действительно нравится, так это то, что вам не нужно прокручивать от раздела к разделу, а использовать кнопку в правом нижнем углу (или ссылки меню).
Примечание: Создайте яркое и сильное первое впечатление с помощью полноэкранного слайдера.
4. Every Last Drop
Создано с помощью: Craft CMS
Every Last Drop делает вещи уникальными и оригинальными благодаря прокручивающемуся повествованию, которое вам нужно испытать на себе, чтобы понять.
Что еще лучше, так это то, что вместо прокрутки вы можете нажать кнопку воспроизведения в правом нижнем углу и позволить веб-сайту «играть» для вас.
Примечание: Создайте анимированный веб-сайт и поддерживайте постоянно высокий уровень вовлеченности.
5. Гэри Шэн
Создан с помощью: Поразительно
Гэри Шэн управляет простым и понятным веб-сайтом с большим главным изображением с эффектом параллакса. Что интересно на странице Гэри, так это то, что у нее нет верхнего колонтитула, и даже нижний колонтитул — это не обязательно тот нижний колонтитул, который вы привыкли видеть.
Кроме того, вы можете использовать кнопки прокрутки вниз и прокрутки вверх, чтобы просмотреть этот одностраничный веб-сайт или просто прокрутить его.
Примечание: Вы можете создать свой сайт без шапки (и футера).
6. Натаниэль Колок
Создано с помощью: Webflow
Выбор цветов делает страницу Натаниэля Колока яркой и живой, в то время как она придерживается более минималистского дизайна.
Заголовок прикрепляется к верхней части экрана, чтобы вы могли просматривать различные разделы без прокрутки. И есть также кнопка «назад к началу», чтобы пропустить прокрутку.
Примечание: Выбор цветов может значительно повлиять на общий пользовательский интерфейс вашего веб-сайта.
Не пропустите другие отличные примеры веб-сайтов Webflow.
7. Kantwon
Создано с помощью: Squarespace
Одностраничный веб-сайт Kantwon веселый и увлекательный, поэтому каждый получит от него максимум удовольствия. Вместо того, чтобы использовать тонну скучного текста, Кантвон решил добавить смайлики, чтобы сделать его более запоминающимся.
На этой странице также используется множество ползунков/каруселей, чтобы продемонстрировать гораздо больше контента, не занимая слишком много места.
Примечание: Используйте ползунки для отображения нескольких материалов и информации, сохраняя при этом чистое присутствие страницы.
8. Sharam
Построено с помощью: Squarespace
Главные особенности Sharam — это, во-первых, темный дизайн и, во-вторых, простота. Это делает поиск необходимой информации практически мгновенным, в том числе потому, что на сайте не так много контента.
Но есть и новостная карусель, которая открывает каждую статью на новой странице.
Примечание: Используйте темный дизайн веб-сайта, чтобы сделать его более премиальным.
Эй, если вы увлекаетесь музыкой, вы получите массу удовольствия, проверяя эти лучшие веб-сайты ди-джеев.
9. Jauz
Создан с помощью: Squarespace
Хотя веб-сайт Jauz также преимущественно темный, он использует белый фон для ленты Instagram, чтобы сделать ее более динамичной. Но фоновый эффект изображения параллакса также создает более захватывающую атмосферу, чтобы оживить пользовательский опыт.
Но фоновый эффект изображения параллакса также создает более захватывающую атмосферу, чтобы оживить пользовательский опыт.
Примечание: Добавление канала IG на ваш веб-сайт также означает добавление большего количества контента, что хорошо.
10. Habitat
Построено с помощью: Craft CMS
Habitat имеет текстовый одностраничный макет с потрясающими деталями, которые вместе создают приятное впечатление от сканирования. Одна из секций также становится темной, что заставляет вас ВАУ.
Наконец, плавающая вертикальная кнопка «Начать разговор» открывает полноэкранную форму, не покидая текущую страницу.
Примечание: Позвольте вашим посетителям связаться с вами, когда они будут готовы, с помощью липкой кнопки CTA (чтобы им не приходилось ее искать).
11. Сара и Стивен
Создано с помощью: Wix
Свадебный сайт Сары и Стивена имеет успокаивающий вид, начиная с большого изображения фона и простого, но жирного наложения текста. Обратите внимание, что на этом одностраничном веб-сайте нет заголовка, а «нижний колонтитул» содержит только интерактивный хэштег Instagram.
Обратите внимание, что на этом одностраничном веб-сайте нет заголовка, а «нижний колонтитул» содержит только интерактивный хэштег Instagram.
Что делает этот веб-сайт интерактивным, так это встроенный тест с правильными и неправильными результатами, чтобы вы могли проверить свои навыки и то, насколько хорошо вы знаете Сару и Стивена.
Примечание: Добавление теста на ваш сайт может увеличить взаимодействие с вашими посетителями, заставляя их дольше оставаться на вашем сайте. И вы также можете добавить форму подписки в конце викторины для сбора потенциальных клиентов.
Вам также понравится просматривать эти веб-сайты, созданные на платформе Wix.
12. KC Events
Создано с помощью: Wix
KC Events демонстрирует красивые изображения на своем одностраничном макете для улучшения UX. Панель навигации позволяет перейти к нужному разделу одним нажатием кнопки (не нужно прокручивать).
Кроме того, на странице есть простая контактная форма и несколько значков сертификатов/наград, подтверждающих качество работы. Но Карисса также интегрировала обзоры и отзывы для социального доказательства.
Но Карисса также интегрировала обзоры и отзывы для социального доказательства.
Примечание: Вы хотите завоевать (потенциальное) доверие клиентов? Интегрируйте отзывы и обзоры (награды и сертификаты тоже хорошо работают!).
13. Shanley Cox
Создано с: Squarespace
Страница Shanley Cox очень хорошо сочетает минималистичный дизайн и женственные детали. Страница содержит чистый заголовок и нижний колонтитул из трех столбцов со ссылками меню, панелью поиска, виджетом подписки и призывом к действию.
Вы также найдете простой слайдер отзывов и ленту Instagram для добавления контента и расширения профиля.
Примечание: Выразите свою индивидуальность с помощью деталей и дизайна веб-сайта.
Но вы также можете просмотреть эти уникальные личные веб-сайты, чтобы найти больше альтернатив.
14. Мэтт Д’Авелла
Создан с помощью: Squarespace
Мэтт Д’Авелла — еще один адаптивный веб-дизайн, в котором нет классического заголовка (он показывает только логотип) или нижнего колонтитула. Но вы найдете уведомление на верхней панели с возможностью нажать «x», чтобы закрыть его.
Но вы найдете уведомление на верхней панели с возможностью нажать «x», чтобы закрыть его.
Область героя демонстрирует его изображение, краткую биографию и ссылки на его работы и социальные сети. Мэтт также использует специальный раздел для демонстрации логотипов клиентов, с которыми он больше всего гордится работой.
Примечание: Вы работали с крупными брендами? Упомяните их на своем сайте!
15. Frankie Ratford
Создано с помощью: Wix
Одностраничный веб-сайт Frankie Ratford яркий, с множеством творческих штрихов, которые делают его более живым. Сам факт того, что она «плавает» над текстом и под ним с эффектом параллакса, очень интригует.
И хотя страница не слишком длинная для прокрутки, значок меню-гамбургера открывает правую боковую панель навигации, чтобы быстрее переходить от раздела к разделу. Это также место, где она добавила значок Instagram (+ в нижнем колонтитуле).
Примечание: Дайте волю своему творчеству через дизайн вашего веб-сайта.
16. Smart Diet
Создано с помощью: Wix
Одностраничный макет Smart Diet — умный и современный, с множеством творческих элементов, которые делают просмотр страницы еще более увлекательным.
Несмотря на то, что на сайте много текста, он использует более крупную типографику и анимированные элементы с несколькими смайликами и значками, которые устраняют скучный фактор.
Также есть анкета из 13 частей с формой подписки по электронной почте в конце, которая призывает к качественным лидам.
Примечание: Многоэтапные формы подписки значительно повышают качество ваших лидов по сравнению с однократной подпиской.
17. Pien Geerlings
Создан с помощью: Wix
Pien Geerlings имеет интересный дизайн в виде рамок, состоящий из трех разделов, которые вы можете просмотреть, используя точечную навигацию на правой боковой панели. Но прокручивая его, вы чувствуете себя не менее впечатляюще.
На странице есть два горизонтальных ползунка, которыми вы можете управлять (также работает как лайтбокс), и вертикальный слайдер с автоматическим воспроизведением (вы не можете им управлять).
Pien Geerlings имеет самую упрощенную контактную форму и подачу IG с эффектом парения.
Примечание: Создайте галерею лайтбоксов, чтобы ваши посетители могли больше наслаждаться контентом.
18. Banyak Surf Adventure
Создано с помощью: Webflow
Одностраничный макет Banyak Surf Adventure содержит много контента, но загружает его во время прокрутки, поэтому он не бросает все это «вам в лицо», что может означает увеличение показателя отказов.
Нам также нравится прозрачная липкая панель навигации, которая почти не чувствуется, но помогает намного легче получить необходимую информацию.
Кроме того, изображение героя не выглядит рекламным, но определенно говорит о «приключении».
Примечание: Плавающее меню очень удобно для одностраничного веб-сайта, улучшая UX.
19. Banorama
Создан с помощью: Craft CMS
Banorama — еще один анимированный веб-сайт, который мы просто не могли пропустить, но должны были включить в этот список. Помимо анимации, вы также можете нажимать на некоторые элементы, что увеличивает коэффициент взаимодействия.
А когда вы будете в восторге от контента, Banorama предложит вам викторину, в которой вы захотите принять участие.
Примечание: Выделитесь из толпы, добавив анимацию на свой одностраничный веб-сайт.
20. Noodz
Создан с помощью: Webflow
Noodz — креативный, анимированный и оригинальный продукт одновременно. А с яркой цветовой гаммой вы получите страницу, полную жизни.
Его одностраничная структура заставляет вас прокручивать вверх и вниз несколько раз, чтобы получить полное представление о ней.
Липкий заголовок/панель уведомлений не содержит меню, только логотип слева и скользящий текст справа. Кроме того, плавающее нижнее левое всплывающее окно открывает наложенную форму подписки с дополнительным полем для даты рождения.
Кроме того, плавающее нижнее левое всплывающее окно открывает наложенную форму подписки с дополнительным полем для даты рождения.
Примечание: Noodz — еще одно доказательство того, что забавная анимация стартового веб-сайта может работать ДЕЙСТВИТЕЛЬНО хорошо!
Дайте нам знать, если вам понравился пост.
Вдохновение для одностраничного веб-сайта [30 примеров]
В поисках отличного одностраничного веб-сайта примеров? Вы находитесь в правильном месте! Мы прошерстили сеть, чтобы найти одни из лучших примеров одностраничных веб-сайтов. Затем мы поделимся с вами некоторыми из лучших практик, когда дело доходит до разработки одностраничного веб-сайта. Итак, приступим!
Содержание
Одностраничный веб-сайт Inspiration
1. Arts District Craft & Kitchen
Особенности дизайна: Последовательное и эффективное использование цветовой палитры, липкая навигация с индикатором того, какой раздел страницы активен в данный момент
https://artsdistrictkitchen. com/
com/
2. История климата
Особенности дизайна: потрясающее повествование, полноэкранная прокрутка, тонкие эффекты перехода, использование видео и анимированных элементов, очень информативный контент
https://beyond .supportkyoto.org/#1
3. Cone 2.0
Особенности дизайна: высокая контрастность, темный фон делает акцент на содержимом и изображениях, большое расстояние между элементами
https://cone.app/
4. Laracon Online
Особенности дизайна: Красивые и яркие цвета, тонкая анимация, непрерывный фон между блоками/разделами контента, информативность, пользовательская графика
https://laracon.net/
5. Пумперникель и рожь информативный контент, индивидуальное ощущение, изысканность, хорошее использование текстур и контраста
Home
6. Оценщики
Особенности дизайна: Эффективное использование пробелов, согласованные цвета, большие тонкие тени добавляют глубины, ясность и читаемый шрифт
https://ratersapp. com/
com/
7. Seal+Co
Особенности дизайна: крупные шрифты, минималистическое использование цветов, тонкие цвета, профессиональный вид, эффективное использование пробелов
https://sealco.ca/
8. Flowkit
Особенности дизайна: высокая контрастность, единообразное использование цветов, несколько уровней социального доказательства, функция чат-бота, удобные шрифты и графические элементы
https://useflowkit.com/
9. Play
Дизайн Основные моменты: Высококонтрастные, красивые изображения, ссылки и элементы, на которые можно кликнуть, используют постоянный яркий цвет, информативный контент
https://www.createwithplay.com/
10. Проект «Городская деревня»
Основные особенности дизайна: функции упакованы в отдельные разделы экрана, которые легко сканируются, использование качественных фотографий
https://www.urbanvillageproject. com/
11. Rest
Особенности дизайна: высококачественные фотографии, красивые эффекты при наведении мыши, использование социальных доказательств, организованный макет и контент Особенности: графические элементы ручной работы, анимация и изображения, классные и стильные, элегантные шрифты, сайт легко переводится с помощью Google
https://rustic. abetel.com/
abetel.com/
13. Ginventory
Особенности дизайна: Одностраничный веб-сайт с одним экраном, плавный переход между панелями, функции продукта спереди и по центру с помощью анимации
https://www.ginventory .co/
14. DocSpo
Особенности дизайна: крупный и жирный заголовок, крупный текст содержимого, настраиваемые указатели мыши в некоторых разделах, тонкие эффекты прокрутки Основные моменты: легкие и тонкие в целом, видимые призывы к действию, крупные, но ненавязчивые графические элементы
https://heavyweight.nl/
16. Kong
Особенности дизайна: Пользовательский фон видео, большие и жирные заголовки, контрастные цвета, яркие кнопки и ссылки
https://kong.cash/
17. Logoswift
Особенности дизайна: Приятный для глаз, чистый и минималистичный дизайн, четко определенные разделы, использование социальных доказательств, стоимость пакета и подробная информация
https://logoswift.com/
18.
 Falafel Inc
Falafel IncОсобенности дизайна: креативное сочетание изображений и графики, липкая навигация, эффективное использование пробелов, использование качественных изображений и снимков продукта
https://www.falafelinc.org/
19. Kirk House
Особенности дизайна: Элегантный и профессиональный внешний вид, легко читаемые шрифты, использование мягких цветов, очерченные разделы, качественные изображения
http://kirkhouse -york.co.uk/
20. Бесплатная пробная версия Shopify
Основные особенности дизайна: прямой, крупный и заметный призыв к действию с подпиской по электронной почте, использование социальных доказательств
https://www.shopify. com/free-trial
21. Timemator 2
Особенности дизайна: высококонтрастные цвета, информативный контент, важный контент выделяется яркими цветами
https://timemator.com/
22. Epicurrence № 8
Особенности дизайна: Пользовательская графика, интерактивная анимация, настраиваемые курсоры мыши, тонкие эффекты перехода, настраиваемые эффекты наведения мыши
https://www. epicurrence .com/
epicurrence .com/
23. Café Du Centre
Особенности дизайна: уникальная липкая навигация, деревенский дизайн, подробное меню блюд, качественные изображения
http://www.cafeducentremontcuq.fr/
24. St. Особенности: индивидуальная графика, настраиваемые указатели мыши, уникальная анимация при прокрутке
http://incasodi.colmar.it/en/st-moritz.html
25. Контекстный ИИ
Особенности дизайна: быстрая загрузка веб-сайта, несмотря на использование больших изображений, полноэкранные разделы страниц, информативный контент
https ://context.ai/
26. Haptic
Особенности дизайна: крупные и жирные шрифты, изображения большого качества, акцент на продукте и функциях, крупный призыв к действию на последнем экране
https://haptic.app/
27. Общедоступный
Особенности дизайна: разделенный экран, использование циклического видео для визуального описания продукта, единый призыв к действию, четкое ценностное предложение
https://public. com/
com/
28. Cycle
Особенности дизайна: Активный и живой вид, очень тонкая фоновая анимация, отсутствие элементов навигации, все кнопки приводят зрителей к одному CTA
https://cycle. app/
29. Pioneer
Особенности дизайна: Пользовательская графика и эффекты наведения мыши и прокрутки страницы, отличное визуальное повествование, очень информативный контент
Особенности дизайна: жирные шрифты и цвета, высококонтрастный фон и текст содержимого, липкая навигация . Линейный поток одностраничных веб-сайтов работает для эффективного повествования, поскольку нет дополнительных страниц. Посетители сайта не могут заблудиться или отвлечься на бесконечные переходы с обычных многостраничных веб-сайтов. Однако создание одностраничных веб-сайтов создает несколько проблем, некоторые из которых: 1. ограничение содержимого одной страницей; 2. длина прокрутки для отображения необходимого контента; 3. большое и качественное изображение в зависимости от скорости загрузки; 4. Рейтинг SEO 5. требует больше внимания и творчества при размещении контента.
Рейтинг SEO 5. требует больше внимания и творчества при размещении контента.
1. Быстрый доступ с помощью альтернативной навигации
Большинство одностраничных веб-сайтов содержат огромное количество контента, и большинство из них имеют почти бесконечную прокрутку. Используя альтернативную навигацию, такую как липкая верхняя навигация или плавающие индикаторы страниц, зрители сайта могут следить за тем, где они находятся на веб-сайте.
Arts District Craft and Kitchen (№ 1 показан выше) использует верхнюю липкую навигацию. Помимо клика для перехода к определенным разделам на странице, он также имеет индикаторы того, где вы находитесь на веб-сайте.
2. Быстрая загрузка страниц и использование изображений высокого качества
Одностраничные веб-сайты становятся скучными, потому что большинство из них имеют длинные и даже бесконечные прокрутки. Чтобы сбалансировать это, они используют большие изображения и анимационные эффекты, такие как анимация прокрутки, анимация перехода прокрутки и подобные эффекты. Оптимизация изображений и использование наложений фильтров на больших изображениях могут уменьшить размер файла изображения, сохранив большую часть его качества.
Оптимизация изображений и использование наложений фильтров на больших изображениях могут уменьшить размер файла изображения, сохранив большую часть его качества.
Контекстный ИИ (№ 25 выше) даже без начального экрана загрузки, этот одностраничный веб-сайт загружается на удивление быстро, несмотря на полноэкранные изображения, используемые во всех десяти разделах веб-сайта.
3. Использование эффективных призывов к действию
Способность веб-сайта продавать товары или привлекать клиентов = конверсия. Одностраничные веб-сайты эффективны для конверсии, когда они могут направлять посетителя сайта через веб-сайт и к призыву к действию. Размер, цвет и расположение кнопок призыва к действию влияют на конверсию.
Цикл (№ 28 показан выше) не имеет элементов навигации. Все интерактивные элементы, такие как кнопки, ведут к одному призыву к действию на странице.
4. Непрерывный поток контента в удобном для восприятия формате
Одностраничные веб-сайты ограничены объемом контента, который они могут представить. Из-за этого некоторые сайты стараются размещать как можно больше контента. Слишком много информации может ошеломить посетителей сайта. Наличие нескольких разделов, разделенных пробелами или фоновыми разрывами, может облегчить восприятие контента.
Из-за этого некоторые сайты стараются размещать как можно больше контента. Слишком много информации может ошеломить посетителей сайта. Наличие нескольких разделов, разделенных пробелами или фоновыми разрывами, может облегчить восприятие контента.
Falafel Inc (№ 18, показанный выше) группирует содержимое страницы в «маленькие фрагменты», не слишком много информации, но релевантную информацию, сгруппированную вместе и разграниченную пробелами.
Нужна помощь с вашим одностраничным веб-сайтом?
Если вам нужна помощь с вашим одностраничным веб-сайтом, вы обратились по адресу. Мы можем помочь вашей компании с потрясающим веб-сайтом, генерирующим новых клиентов. Но не верьте нам на слово. Мы хотели бы сделать вам предложение, от которого вы не сможете отказаться. Мы бесплатно разработаем индивидуальный макет вашего нового веб-сайта, прежде чем вы подпишете или заплатите за что-либо. Если вам это нравится, мы можем двигаться дальше, работая вместе, если нет, нет никаких обид и никаких других обязательств.