как улучшить дизайн landing page, повысив при этом конверсию? / Хабр
Лендинг — двигатель продаж? Далеко не всегда это так, бывает, что продукт настолько тяжело понять, исходя из информации на landing page, что продажи падают: посадочная страница отталкивает потенциальных клиентов. Мы продолжаем публиковать материалы, которые могут быть полезны молодому бизнесу для повышения конверсии. Из данной статьи Peep Laja, дополненной примерами, можно узнать, как добавить дополнительную информацию «не для всех» на продающую страницу не создавая помех массовому посетителю, и правда ли уродливые лендинги продают лучше, чем страницы с хорошим дизайном. Статья написана от первого лица.
Не покидайте страницу
Иногда у вас есть дополнительная информация, которая может быть полезна лишь части целевой аудитории. На обычных сайтах можно просто перейти на другую страницу по ссылке, однако для лендингов, состоящих из одной страницы, такое решение не подходит. Что с этим можно сделать?
Что с этим можно сделать?
Выпадающие окошки с информацией
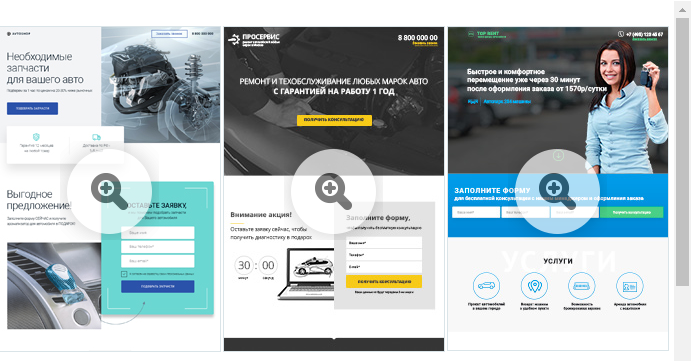
В данном примере мини-сайт или лендинг используется как страница FAQ. Когда вы нажимаете на вопрос – блок ответа разворачивается. Такой дизайн позволит вам сделать страницу короче, а также сделает навигацию для пользователей гораздо проще.
Вынесение информации в лайтбокс
Вы можете «спрятать» информацию в ссылку, которая будет не выводить на другую страницу, а открывать лайтбокс с информацией, как в данном примере:
Используйте Sidecar-блок или нечто подобное
Компания Digital Telepathy разработала инструмент, который был назван Sidecar. С его помощью, кликая на ярлычок, можно вызвать всплывающее окно с информацией, спрятанное сбоку страницы, и снова его скрыть.
Хороший дизайн действительно имеет значение
Дизайн – это половина дела в маркетинге и продажах. Отличный дизайн призван повышать доверие и служить проводником посетителя на сайте. Дизайн должен правильно расставлять акценты между наиболее важной информацией и второстепенной.
Дизайн должен правильно расставлять акценты между наиболее важной информацией и второстепенной.
Если ваш сайт выглядит ужасно, продукт будет также восприниматься плохо. Посмотрите на пример ниже. Неужели на планете есть кто-то, кто увидит эту страницу и скажет «хм, это заслуживает доверия»?
Показать полную версию
Многие люди имеют искаженное представление о дизайне, полагая, что хороший дизайн – это флеш-ролики и всякие другие излишества.
Если говорить о крайностях, то иногда это выливается вот в это:
Стоит посмотреть полную версию и насладиться в полной мере
Мы не знаем, какие у этого сайта показатели конверсии, но в любом случае огромное количество анимации не делает дизайн лучше, и очень редко способствует повышению продаж. Отличный дизайн, оптимизированный с целью повышения конверсии, призван повышать продажи, и больше ничего. И любая составляющая дизайна, которая мешает этому, должна быть усовершенствована либо удалена.
Я видел записи в блогах, в которых навязывалось мнение, что «уродливые сайты привлекают больше людей».
Пример с форума: «Я хочу узнать причину того, почему уродливые сайты конвертируют настолько больше покупателей, чем «профессионально» сверстанные. Я протестировал эту гипотезу на некоторых из моих продуктов и понял, что это действительно так. В одном случае я наполнял сайт красивыми картинками, графиками, а в другом – просто выложил обложку электронной книги и текст, больше ничего. ВО втором случае конверсия была просто сумасшедшая! Почему?».
Автор темы не привел примеров страниц для сравнения, поэтому какая-то часть меня считает, что он все это придумал. «Профессионально сверстанные», «красивые картинки», «графики»… Возможно, мы должны быть благодарны, что он не разместил скриншоты. Я могу представить только бездарно сделанный сайт.
Похоже, вот настоящая причина того, почему некоторые люди думают, что сайты с уродливым дизайном привлекают больше посетителей: вероятно, они считают, что профессионально сделанный сайт должен быть переполнен стоковыми фотографиями и листалками. Они просто понятия не имеют, как выглядит хороший дизайн.
Они просто понятия не имеют, как выглядит хороший дизайн.
Итак, давайте взглянем на некоторые аргументы в пользу «уродливого» и против «хорошего» дизайна и попытаемся их оспорить.
• №1: “Если ваш сайт выглядит так же шикарно, как новенький BMW, то пользователи, будут предполагать, что продукт и стоит как BMW”
Покупатель понимает реальную стоимость продукта. Если бы BMW продавались по цене Suzuki – все бы ездили на BMW и были довольны. Поэтому, если ваш сайт выглядит как BMW, но продукт стоит как Isuzu – вы и ваш клиент только выиграете. Например, планшеты iPad продаются лучше всех остальных в мире. Вы когда-нибудь видели их сайт (и ценник)?
• №2: “Поверьте, никто не любит рекламу”.
Да, доверие клиента крайне важно, и хороший дизайн его только укрепляет, а уродливый дешевый дизайн, напротив, убивает доверие к продукту. Отождествлять хороший дизайн и рекламу товара — нелогично и глупо.
• №3: “Для того, чтобы сделать читабельный и доступный сайт, хватит и технологий двухгодичной давности».
Утверждать, что крутой дизайн сделает сайт менее удобным и читабельным, просто смешно. Хороший дизайн всегда рассчитан на то, чтобы быть понятным и доступным аудитории, а этот аргумент — для ленивых.
• №4: «Сайты Google, Amazon, eBay, Craigslist довольно примитивны и уродливы».
Прежде всего, они вовсе не «уродливые», а довольно качественные (за исключением Craiglist, пожалуй).
Ebay — старый интерфейс:
Ebay — новый интерфейс:
Сайт Craigslist – это уникальный случай (а исключения лишь подтверждают правило), и он был успешен вопреки, а не благодаря своему дизайну.
Попробуйте создать никому не известный сайт такого типа сегодня, и мы посмотрим, чего вы добьетесь.
• №5: “Уродливые сайты очень простые”
Это не аргумент.
Пример — лендинг Blossom:
• №6: “Самое главное — контент, дизайн — лишь дополнение”
Да, действительно. Но дизайн нужен для того, чтобы визуально поддерживать контент. Дизайн облегчает восприятие контента. На уродливых сайтах же дизайн наоборот препятствует пониманию текста, отвлекает от содержимого.
• №7: “Я протестировал эффективность уродливого старого дизайна и нового усовершенствованного – и старая версия выиграла!”
Невозможно комментировать данное высказывание без примера той новой усовершенствованной версии. Я думаю, что в этом случае усовершенствованная версия содержит листалку, стоковые фотографии и флеш-проигрыватели то там, то здесь. В таком случае – неудивительно. Без примеров аргументы бессмысленны.
• №8: “Смотрите – кейс”.
Бывает, что версия с плохим дизайном действительно продает лучше. Почему? Эффективность лендинга напрямую связана с призывом к действию в нужное время в нужном месте. В «красивой» версии обычно предлагается минимум текста (в том числе рекламного), а затем неожиданно предлагается заплатить. Неудивительно, что это не работает. Так называемая «уродливая» версия обычно продает идею еще до того, как предложит заплатить за нее, с помощью простого описания продукта. В подобных кейсах нужно всего лишь взять текст и его структуру из «уродливой» версии и качественно улучшить ее внешний вид, тогда и результат станет лучше.
• №9: “Но этот уродливый сайт и так отлично продает!”
Бьюсь об заклад, он будет продавать еще лучше, если поработать над его дизайном!
Любой тщательно подобранный для примера некрасивый сайт, который продает хорошо, не превращает этот парадокс в правило, которому стоит следовать. Тот, кто следует логике «если этот страшненький сайт отлично продает, то и мне следует создать похожий, чтобы мои продажи пошли вверх», невероятно заблуждается.
Люди выносят субъективные суждения обо всем, что видят. Мы встречаем нового человека – и судим о нем по тому, как он выглядит. Мы идем в новое место, и наше мнение о нем формируется на основе обстановки там. Друг покупает новую машину – мы смотрим на нее и делаем первый вывод на основании только того, как она выглядит.
Когда люди заходят на ваш сайт, им необходимо около 50 миллисекунд, чтобы создать устойчивое впечатление о нем, которое останется с посетителями вашего сайта даже после того, как вы измените дизайн.
Эти впечатления оказывают сильное влияние на конверсию.
Заключение
Большинство длинных продающих страниц неэффективны, но дело вовсе не в их формате, а в исполнении. Повысить конверсию помогут исследование аудитории, хороший рекламный текст и привлекательный дизайн, если они идут рука об руку. Опираться же на субъективное мнение, что этот уродливый сайт хорошо продает именно из-за своего ужасного внешнего вида — довольно глупо.
Источник: conversionxl.com/how-to-design-kickass-long-form-sales-pages/#.
Что такое лендинг — простыми словами за 2 минуты
В этой статье мы разберем: что такое лендинг простыми словами, а также сравним лендинг с обычными сайтами и посмотрим примеры хороших лендингов.
Ниже в разделе «оглавление» вы можете выбрать интересующую вас тему. Итак, поехали…
Оглавление:
- Что такое лендинг простыми словами
- Пример лендинга с этого сайта
- Чем отличается лендинг от сайта
- Таблица отличий сайта от лендинга
- Примеры хороших лендингов
- На чем сделать лендинг
- Заключение
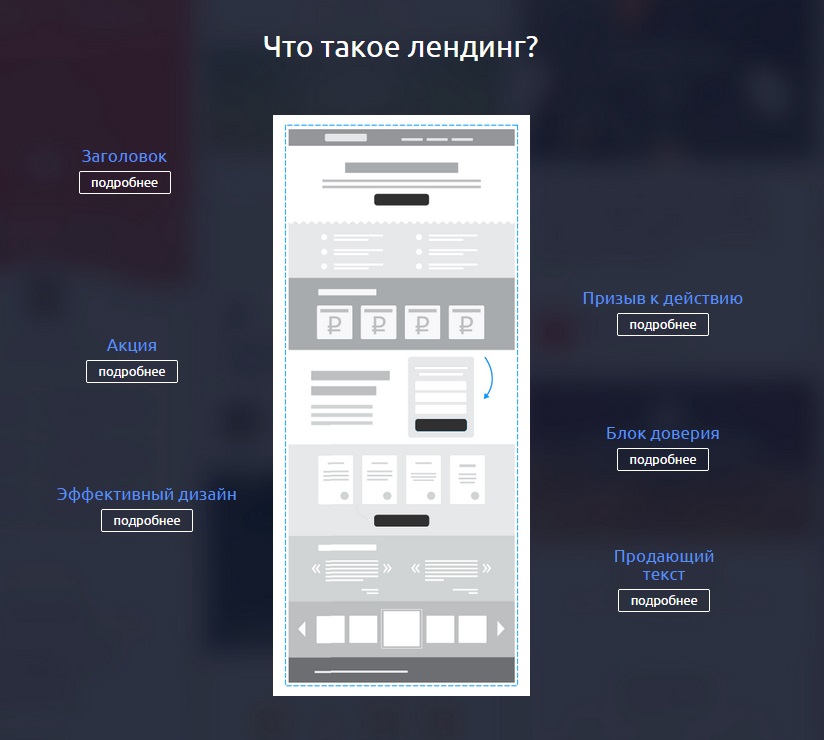
Что такое лендинг простыми словами:
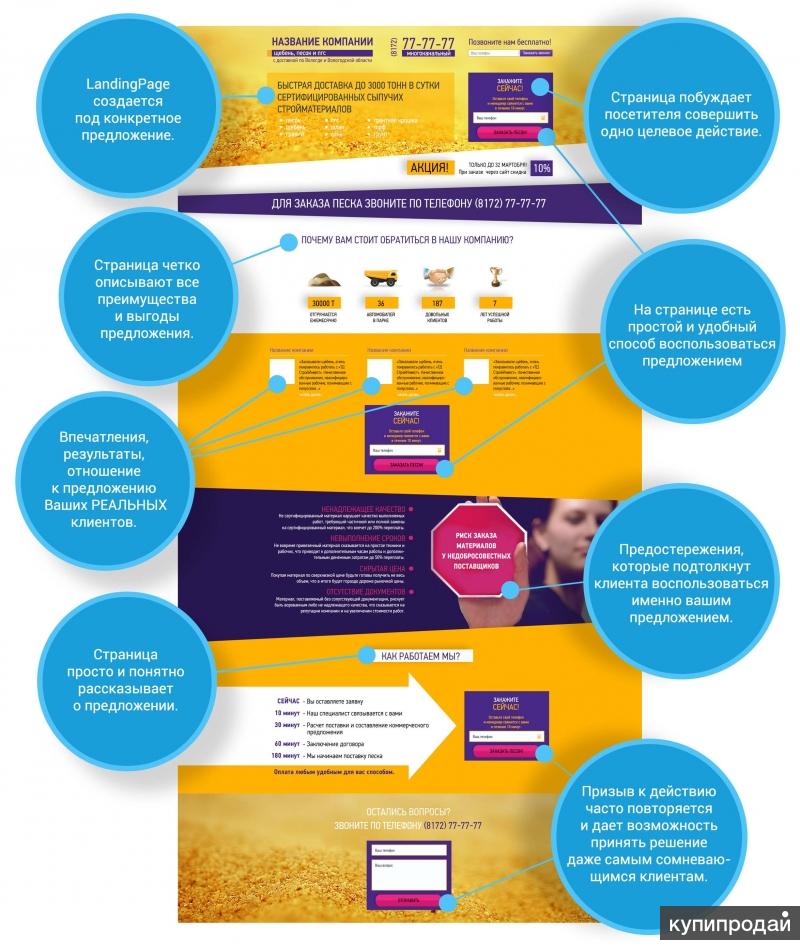
Что такое лендинг простыми словамиЛендинг (еще называется Landing Page или посадочная страница) — это одностраничный сайт, задача которого, довести посетителя до выполнения одного конкретного, целевого действия.
Например действием может быть: подписка на рассылку, скачивание прайс-листа, покупка товара, скачивание книги или презентации и прочее. Главное что на лендинге должно быть всего одно действие к выполнению которого и нужно привести посетителя.
Главное что на лендинге должно быть всего одно действие к выполнению которого и нужно привести посетителя.
Что может быть лендингом:
В принципе лендингом можно считать любой сайт или любую страницу, где есть всего одна конкретная задача, к выполнению которой ведет вся информация и все призывы к действию на данной странице.
Основная суть лендинга сводится к двум вещам:
1. Развеять все сомнения посетителя и закрыть все возможные возражений, мешающие совершить целевое действие;
2. Всячески мотивировать пользователя сделать целевое действие.
Пример с моего сайта:
Пример лендинга с моего сайтаНа моем сайте, лендингом можно считать эту страницу -> «Настройка Яндекс Директа» . Главная задача этой страницы замотивировать посетителя заказать у меня настройку контекстной рекламы. Задачу можно считать выполненной, когда человек оставит свои контактные данные для связи.
На этой посадочной странице я поочередно закрываю у посетителя вопросы и возражения возникающие при заказе услуг Директолога. Я рассказываю, что человек получит при заказе услуги, почему работать со мной безопасно, какие гарантии я даю, сколько это стоит, почему работать нужно именно со мной, что будет в случае провала и прочее… Вся информация ведет лишь к одному — оставить контакты для связи со мной.
Я рассказываю, что человек получит при заказе услуги, почему работать со мной безопасно, какие гарантии я даю, сколько это стоит, почему работать нужно именно со мной, что будет в случае провала и прочее… Вся информация ведет лишь к одному — оставить контакты для связи со мной.
Чем отличается лендинг от сайта:
Чем отличается сайт от лендингаГлавное отличие сайта от лендинга в следующем:
Сайт призван давать общую информацию о компании, сфере деятельности или продуктах. На сайт ведут множество разных источников трафика, начиная от поискового трафика и заканчивая рекламным. На сайте посетитель может переходить по разным страницам, читать разный материал, отвлекаться на сторонние ссылки и прочее. Подводя итог — на сайте внимание пользователя распылено и не приковано к выполнению одного конкретного действия, поэтому на выходе мы получаем очень маленький процент людей, которые сделают необходимое целевое действие.
Лендинг, в отличие от сайта, призван не распылять внимание пользователя. Чаще всего на лендинг ведет только рекламный трафик. На лендинге нет сторонних ссылок на другие ресурсы, все информация ведет к выполнению одного единственного действия. И в отличии от сайта, конверсия лендинга намного больше.
Чаще всего на лендинг ведет только рекламный трафик. На лендинге нет сторонних ссылок на другие ресурсы, все информация ведет к выполнению одного единственного действия. И в отличии от сайта, конверсия лендинга намного больше.
Что такое конверсия лендинга:
Конверсия лендинга — это соотношение людей выполнивших на лендинге целевое действие к общему количеству людей. Считается в процентах.Например у вас на ленде, целевое действие это: скачать прайс-лист на свой емейл. На ленд зашло 100 человек и 20 из них скачали файл. В таком случае конверсия вашего ленда будет 20%.
Для наглядности давайте разберем таблицу отличий сайта от лендинга:
Не вижу смысла делать огромную таблицу, лучше разберем самые важные отличия сайта от лендинга. Главное, чтобы вы просто запомнили, в каких случаях вам нужен сайт, а в каких лендинг.
| Многостраничный сайт: | Лендинг (одностраничный сайт): |
| Маленький процент выполнения целевых действий (1-3%) | Большой процент выполнения целевых действий (может быть 30% и больше) |
| Получите меньше заявок, но более заинтересованных | Получите много заявок, но мало заинтересованных |
| Много отвлекающих факторов, долго ходят по страницам, в результате могут уйти без совершения целевого действия | Отсутствуют отвлекающие факторы, вся информация сводится к выполнению одного целевого действия |
| Вся информация разбита по разным страницам, бывает сложно найти ответ | Вся информация находится на одной странице и разбита на тематические блоки |
| Подходит для продажи множества товаров и услуг | Подходит для продажи одного конкретного товара или услуги |
| Подходит для любых фирм и сфер деятельности | Подходят не под все сферы деятельности |
| Плохо подходит для сбора контактов пользователей | Идеально подходит под сбор контактов пользователей |
| Долгий процесс разработки | Быстрый процесс разработки |
| На многостраничном сайте у человека есть множество вариантов действий | На лендинге всего два варианта: 1.  Выполнить целевое действие Выполнить целевое действие2. Покинуть лендинг |
| Легко продвигать под поисковые запросы | Нет возможности продвигать лендинг под поисковые запросы |
| Многостраничным сайтам больше доверяют | Одностраничным меньше доверяют в связи с большим количеством обмана |
Я думаю теперь более менее ясно, когда и что нужно использовать.
Теперь давайте разберем не менее важный вопрос — что считать хорошим лендингом?
Примеры хороших лендингов:
Определения хороших лендингов разнятся от статьи к статье. Ниже я написал критерии, которые являются ключевыми для хороших лендингов.
Критерии хорошего лендинга:
- Вся информация на посадочной странице сводится к выполнению одного единственного целевого действия;
- На одностроничнике не должно быть ссылок на другие страницы или ресурсы. Ничто не должно отвлекать внимание пользователя или давать ему уйти с лендинга;
- Один лендинг под одну конкретную целевую аудиторию.
 Ленд не должен быть нацелен сразу на рыболовов, беременных и боксеров, ваша аудитория не поймет, что вы предлагаете.
Ленд не должен быть нацелен сразу на рыболовов, беременных и боксеров, ваша аудитория не поймет, что вы предлагаете. - На первом экране должно быть понятное, конкретное предложение. Пользователи с первых секунд посещения сайта должны понимать, что им предлагают.
- Обязательно ставим призывы к действию! Люди не всегда понимают, что именно им нужно сделать, поэтому всегда добавляем кнопки с призывами к выполнению целевого действия.
- Обязательное визуальное выделение выгод для посетителей. Выгоды должны быть заметны, на них должны обращать внимание, ведь чаще всего именно выгоды подталкивают посетителей выполнить то, действие, которое вам нужно.
Топ 5 примеров хороших лендингов
Лендинг №1: CentrosПример продающего лендинга №1Ссылка на лендинг: (в данный момент лендинг не работает)
Назвать этот лендинг «просто хорошим» у меня язык не повернется, этот лендинг сделан максимально прекрасно и сюда я его добавил просто для примера того, какие именно продающие лендинги можно делать.
Не обращайте внимание на то, что этот лендинг на английском, суть все равно в том, что сделан он по всем вышеописанным критериям. Советую глянуть его.
Лендинг №2: BustclubПример продающего лендинга №2Ссылка на лендинг — https://bust-club.com/
Этот лендинг сделала российская фирма, причем сделали они его по всем вышеописанным критериям. Тут вам и призывы к действию и деление на целевые аудитории и выполнение всего одного действия. В общем лендинг сделан прекрасно и с него можно брать идеи для себя.
Ну а про то, что такой лендинг явно привлекает внимание, я промолчу. Плюс если вы посмотрите такой ленд, вы увидите, как на нем поочередно закрываются возражения и предлагаются воспользоваться их услугой.
Лендинг №3: Silla — производство мебелиПример продающего лендинга №3Ссылка на лендинг: http://silla.com.ua/
Отлично сделанный (по всем правилам) лендинг. Через весь сайт тянется всего одно целевое действие, последовательно раскрываются преимущества продукта и закрываются возражения. Все делается аккуратно и ненавязчиво.
Все делается аккуратно и ненавязчиво.
Ссылка на лендинг: morewishes.ru (в данный момент лендинг недоступен =/ )
Лендинг партнерской программы по продаже развлекательных аппаратов. На этом лендинге, также как и на всех предыдущих идет закрытие посетителя на одно единственное целевое действие (получить бизнес план).
На лендинге последовательно раскрываются все преимущества данных аппаратов, рассказывается почему и как они приносят деньги, и дальше уже зарываются все возможные возражения.
Лендинг №5: Москитные сеткиПример конверсионного лендинга №5Ссылка на лендинг: http://netki.su/
Это обыкновенный лендинг, на нем нету какого-то «супер» дизайна, но при этом он сделан хорошо и соблюдает большую часть критериев. Весь упор идет на одно целевое действие (получить звонок).
Хоть на лендинге и представлено несколько продуктов, но каждый из них хорошо вписывается и не перегружает сайт своим наличием. К таким простым лендингам и нужно стремиться.
К таким простым лендингам и нужно стремиться.
На чем сделать лендинг
Теперь, когда мы разобрались с тем, что такое лендинг и рассмотрели примеры хороших лендингов, нам остается только разобраться с тем, как сделать лендинг для себя. В этом нам помогут конструкторы сайтов, а если точнее, то конструкторы лендингов.
Читайте на эту же тему: Конструкторы сайтов «Топ 10»
Конструкторов лендингов огромное количество, но я расскажу вам про те, которыми сам пользовался и которые по моему мнению лучшие в рунете.
Конструктор лендингов №1 — Тильда
Ссылка на сайт:
https://tilda.cc/ru/
Описание:
Тильда — это простой конструктор лендингов, который подойдет, как начинающим, так и продвинутым пользователям. В тильде есть большой выбор шаблонов и всевозможных блоков — за счет этого вы можете сделать простой, но продающий лендинг за один вечер. При этом стоимость пользования Тильдой крайне низка по сравнению с другими конструкторами.
Стоимость:
1. Personal — 750 руб/мес.
Что входит: Полная коллекция блоков, подключение своего домена и многое другое. Полный список функций.
2. Business — 1250 руб/мес.
Что входит: все тоже самое, что и в Personal, но на 5 сайтов, плюс возможность выгрузить исходный код.
Есть ли бесплатный период:
14 дней тариф «Personal» — бесплатно.
Конструктор лендингов №2 — LPgenerator
Ссылка на сайт:
https://lpgenerator.ru/
Описание:
LPgenerator — это конструктор страниц для продвинутых пользователей. Несмотря на то, что Lpgenerator предоставляет большое количество бесплатных материалов и семидневный тестовый период, в нем все равно будет сложно разобраться новичку. Но с другой стороны в нем огромный функционал, который поможет вам превратить свой лендинг в машину по привлечению клиентов.
Стоимость:
1. Базовый — 799 руб/мес.
2. Продвинутый — 2375 руб/мес.
3. Безлимитный — 3999 руб/мес.
4. Корпоративный — 15.730 руб/мес
Таблица с возможностями тарифов:
Есть ли бесплатный период:
7 дней — бесплатный, тестовый период.
Конструктор лендингов №3 — Платформа LP
Ссылка на сайт:
https://platformalp.ru/
Описание:
Платформа LP — еще один хороший конструктор лендингов. У данного конструктора удобный визуальный редактор и интуитивно понятный интерфейс. По сравнению с предыдущими конструкторами, платформа ЛП чуть дешевле, но и функционала чуть меньше.
Хороший выбор для новичков, кто не хочет разбираться со сложными функциями и другими элементами, доступными в Тильде или ЛПгенераторе.
Стоимость:
1. Микро — 490 руб/мес.
2. Эконом — 790 руб/мес.
3. Бизнес — 1390 руб/мес.
4. Бизнес+ — 1990 руб/мес.
Подробнее о тарифах смотрите в таблице ниже.
Тарифы платформа LPЕсть ли бесплатный период:
14 дней — бесплатный пробный период.
Заключение
Думаю теперь у вас отпал вопросы о том, «что такое лендинг». В заключении хотелось бы добавить, что лендинг — это всего лишь инструмент и как и любой другой инструмент использовать его нужно в конкретных случаях. К тому же, бывают сферы, где лендинг тупо не будет работать, поэтому не бросайтесь в омут с головой, а трезво оценивайте необходимый инструментарий под вашу задачу.
P.s. Если вам интересна тема создания и продвижения сайта, приглашаю вас в свой бесплатный пятидневный курс по созданию сайта с нуля. Подробнее о нем читайте на этой странице: https://study.artbashlykov.ru/free-wp-1/
Сайт визитка бесплатно — посмотрите примеры как сделать хороший лендинг пейдж
18 Декабря 2019
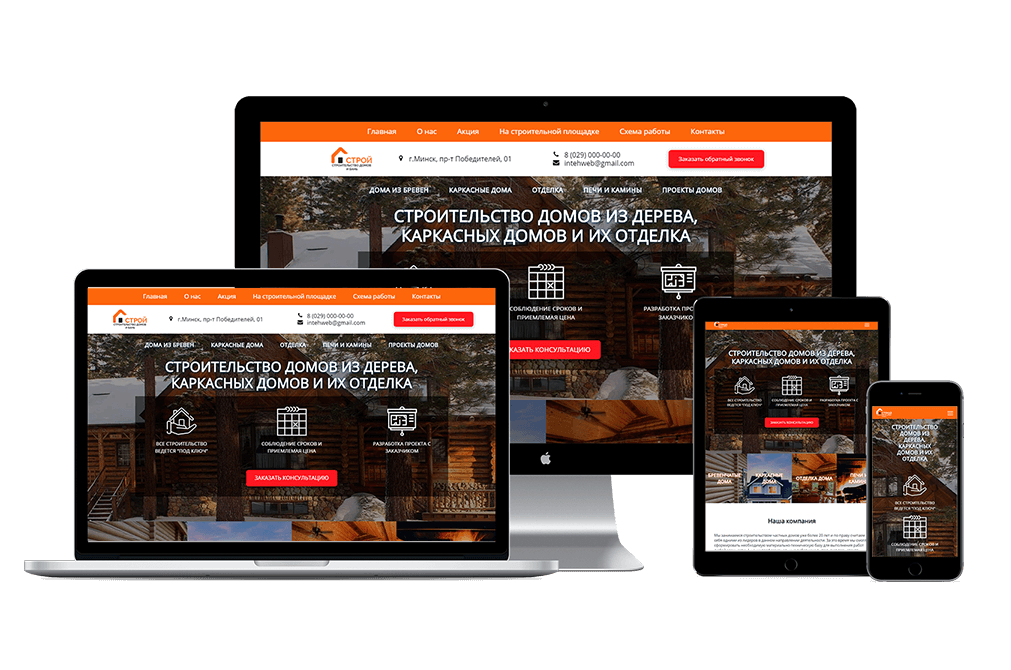
Если вы планируете создание собственного оригинального интернет-магазина или сайта, тогда эти примеры могут вас вдохновить. Каждый из приведенных примеров выполнен в продающем дизайне.
Прибыль напрямую зависит от интерфейса и оформления сайта, который является лицом компании. Поэтому во время создания сайта-визитки следует обратить внимание на хороший дизайн. В конструкторе Акулас вы можете смоделировать стильный лендинг с собственным дизайном, который будет красиво смотреться на любых устройствах. Для этого на сайте есть все необходимые инструменты
Поэтому во время создания сайта-визитки следует обратить внимание на хороший дизайн. В конструкторе Акулас вы можете смоделировать стильный лендинг с собственным дизайном, который будет красиво смотреться на любых устройствах. Для этого на сайте есть все необходимые инструменты
Влияние рейтинга и отзывов на конверсию, продажи и SEO
Теперь перейдем к непосредственным примерам, которые могут стать вашим источником фантазии и вдохновения. Но не стоит слепо копировать чужие идеи, так как плагиат не принесет хороших результатов.
Reebok
Известнейшая компания, специализирующаяся на производстве спортивной одежды и аксессуаров. Напомним, что компания была основана как семейная корпорация «J. ‘W. Foster & Co» в британском городе Болтоне еще в конце 18 века. Сегодня бренд с мировым именем занимается выпуском и продажей спортивной одежды, обуви и аксессуаров. Компания является частью корпорации Adidas.
Компания является частью корпорации Adidas.
Steven Alan
Востребованный дизайнер, который одевает представителей всех полов с ног до головы. Он запустил свою линейку стильных очков. Мотивацией для Стивена стала рыночная пустота, которую он решил заполнить продуктом собственного производства. При запуске линии модельер ориентировался на свою привычную целевую аудиторию — жителей крупных городов, творческих личностей. А может причиной послужило то, что он сам живет в столице США и с самого детства носит очки. Факт остается фактом: его бренд пользуется спросом и популярностью.
iskander
Это известная компания. которая специализируется на производстве мебели под заказ. Фирма была основана в городе Алматы. Сайт выполнен в светлых, уютных тонах, который говорит потребителю, что и готовая мебель будет точно такой же. Иными словами, оформление сайта располагает посетителя совершить заказ.
Mujjo
Нидерландский бренд, который занимается производством аксессуаров для мобильных устройств (смартфонов, планшетов, ноутбуков и др.). Особенностью бренда является то, что они первыми начали выпускать перчатки для работы с сенсорными экранами. В 2012 году компания стартовала производство чехлов и футляров для гаджетов Apple. Продукция выполнена из высококачественных материалов: шерстяного войлока и кожи.
Книжки-магниты.рф
Сайт фирмы по производству книжек-магнитов выполнен в стиле красочной витрины, на которой представлена экспозиция с образцами лучших товаров компании. Преимуществом сайта является наличие прямого призыва к действию. Может ли посетитель сайта покинуть его, так и не нажав на кнопку «Да, хочу»? Скорее всего нет)
Satorisan
Веб-мастера, которые разрабатывали сайт для онлайн магазина обуви для спорта и прогулок, смогли полностью прочувствовать дух Сатори. Это слово обозначает понимание, баланс и гармонию. Все эти понятия ассоциируются с замечательным веб-сайтом компании Satorisan: он выполнен в динамическом, легком и ярком стиле. Думаю, каждый посетитель такого сайта захочет обзавестись парой обуви от Саторисан.
Это слово обозначает понимание, баланс и гармонию. Все эти понятия ассоциируются с замечательным веб-сайтом компании Satorisan: он выполнен в динамическом, легком и ярком стиле. Думаю, каждый посетитель такого сайта захочет обзавестись парой обуви от Саторисан.
MiBolsa
Австралийский бренд по производству сумок с испанским названием. Компания создает стильные и удобные сумки, кард-холдеры, кошельки. Вся продукция выполняется из качественной аргентинской кожи. В этом состоит секрет испанского названия. Сайт представляет собой великолепный образец интерфейса по оформлению интернет-магазинов. Концепция компании состоит в заботе о клиентах, нацеленной на положительный пользовательский опыт. Компания предлагает качественный товар по доступным ценам, да еще и удобные условия возврата. Согласитесь, это в наше время — редкость
Goodship
Бренд основан жительницей Новой Зеландии, которая уже более десятка лет обитает в Нью-Йорке. Джули Маклин сотрудничала с мировыми модными брендами, такими как Донна Каран, Топшоп, Оскар для Рента и многими другими. В 2009 году она основала собственный бренд по производству холщовых сумок и аксессуаров, декорированных яркими авторскими изображениями.
Джули Маклин сотрудничала с мировыми модными брендами, такими как Донна Каран, Топшоп, Оскар для Рента и многими другими. В 2009 году она основала собственный бренд по производству холщовых сумок и аксессуаров, декорированных яркими авторскими изображениями.
Для чего нужен сайт-визитка и кому он подходит
emploi New York
Американский бренд, специализирующийся на создании офисной одежды. Основатели компании стремятся позволить женщине выглядеть в офисе так превосходно, как она никогда не выглядела. Целевая аудитория — современные успешные женщины. Концепт компании: «Созданный в Нью-Йорке, наш столичный стиль оценят умные и сексуальные представительницы прекрасной половины со всего мира»
Марусин букет
Доставка вкусностей на дом. Этот интернет-магазин готов доставить цветы, современные пирожные макаруны и многие другие приятные вещи прямо домой. Гармоничное оформление сайта дарит чувство нежности, комфорта и гармонии.
Гармоничное оформление сайта дарит чувство нежности, комфорта и гармонии.
Каждый из этих сайтов — это пример успешного продающего интернет-ресурса с прекрасным оформлением. Несмотря на разноплановость предложений, товаров и услуг, каждый из них выполнен именно в той динамике, которая наиболее актуальна к имеющемуся направлению.
Еще пара примеров:
Интернет-бухгалтерия
Дизайн
Все сайты имеют свои официальные странички в Соцсети, но для ведения успешного бизнеса без сайта не обойтись.
Надеемся, вы сможете почерпнуть вдохновения и воплотить свои идеи с помощью нашего конструктора Акулас
Какая информация о вас должна быть на сайте-визитке
6 примеров убедительных длинных целевых страниц, которые можно скопировать
Полные целевые страницы позволяют вам конвертировать посетителей, предоставляя им исчерпывающую информацию о вашем продукте или услуге.
Если все сделано правильно, они могут быть очень привлекательными. Но при плохом исполнении вы рискуете вообще потерять потенциальных клиентов — даже заинтересованных, которые пришли с намерением купить.
Итак, чтобы уберечь вас от неприятностей после того, как вы приложили все усилия для создания длинной целевой страницы, мы составили это руководство. В нем рассматриваются успешные примеры длинных целевых страниц, на которых вы можете смоделировать свою, а также шаблоны, которые вы можете использовать для начала работы.
Давайте углубимся 👇
Что такое полноформатная целевая страница?
Полная целевая страница — это обычная целевая страница, длина которой позволяет информировать посетителей о продукте/услуге и побуждать их к действию. Компании, которые продают продукты или услуги, которые стоят дорого, сложны или требуют больших обязательств, используют эти целевые страницы.
Вообще говоря:
Чем сложнее ваш продукт и/или чем он дороже, тем больше вам нужно обучать посетителей, чтобы повысить их конверсию. Например, вам нужно завоевать гораздо больше доверия и понимания, чтобы продать дорогостоящий продукт электронной коммерции, чем для подписки на свой список адресов электронной почты.
Например, вам нужно завоевать гораздо больше доверия и понимания, чтобы продать дорогостоящий продукт электронной коммерции, чем для подписки на свой список адресов электронной почты.
Но помните: ясность по-прежнему имеет решающее значение, поэтому вам не нужно вбрасывать все на целевую страницу.
Вместо этого цель должна состоять в том, чтобы убедить совершить конверсию — постарайтесь представить свой продукт, поделиться его преимуществами и подкрепить все свои заявления социальными доказательствами.
Что включать в полные целевые страницы
Добавьте на целевую страницу следующие элементы, чтобы привлечь посетителей и конвертировать их:
- Привлекательный заголовок . Сосредоточьтесь на объяснении того, как ваш продукт поможет покупателю. Держите его коротким и выше сгиба.
- Подзаголовок . Объясните резкое заявление, которое вы делаете в заголовке. Оно не должно быть длиннее 2-3 строк.

- Визуальные материалы (видео и изображения ). Изображения и видео (при необходимости) улучшают читабельность вашей полной целевой страницы, очеловечивая страницу и показывая ваш продукт. Обязательно используйте только качественные изображения.
- Социальное доказательство . Ничто не помогает конвертировать лучше, чем то, что другие говорят о вашем бизнесе. Используйте отзывы клиентов, звездные рейтинги, тематические исследования и даже логотипы клиентов, с которыми вы работали, или публикации в СМИ, посвященные вам.
- Сильный копирайтинг . Хороший копирайтинг привлекает потенциальных клиентов, поощряя их к конверсии — сосредоточьтесь на том, чтобы писать четко, по делу и лаконично.
- Обычные призывы к действию . Они понадобятся вам на всей целевой странице, чтобы уменьшить трения при совершении действий. Рассмотрите возможность использования липкой панели, которая остается с пользователем во время прокрутки, а также соответствующих всплывающих окон с намерением выйти, чтобы повторно привлечь бросивших.

- Раздел часто задаваемых вопросов (при необходимости) . Отвечайте на любые распространенные возражения посетителей на вашей странице и отвечайте на типичные вопросы, которые могут возникнуть у посетителей, в специальном разделе часто задаваемых вопросов.
ПОНИМАНИЕ РЕДАКТОРА:
«Создание длинных целевых страниц, которые конвертируют, определенно включает в себя как искусство, так и научный аспект. предложение становится размытым и нечетким.
По этой причине я предлагаю прочитать о создании подробной целевой страницы, прежде чем пытаться ее создать. Две книги, которые я особенно рекомендую, — это The Ultimate Sales Letter 9.0064 Дэна Кеннеди и Made to Stick Чипа и Дэна Хита».
~ Майкл Гловер
Менеджер по маркетингу контента, ConvertFlow целевая страница с солидным заголовком, ориентированным на выгоду, за которым следует короткий подзаголовок, объясняющий, что они являются агентством, что отлично помогает людям классифицировать и понимать ваше предложение:0003 Затем следует читаемый раздел, объясняющий, как помогает Уровень 11:
Затем следует читаемый раздел, объясняющий, как помогает Уровень 11:
Прокрутите немного дальше, и они также демонстрируют значки доверия и изображение своего Основателя.
Цель? Завоюйте доверие посетителей и ответьте на их возражения и опасения:
Еще две вещи, повышающие уровень этой целевой страницы:
- Видеоотзывы клиентов (весьма привлекательные) с короткой цитатой для тех, кто не хочет смотреть видео
- Раздел часто задаваемых вопросов, который отвечает на любые оставшиеся вопросы, которые могут возникнуть у посетителей
В целом, это очень привлекательная целевая страница.
Да, это длинная форма. Но это не бубнение ради длины — вместо этого каждый раздел играет ключевую роль в убеждении посетителей к действию.
2. Пример полной целевой страницы подписки мистера Дрейпера
Здесь снова вы увидите привлекательный, ориентированный на выгоду заголовок, пояснительный подзаголовок и призыв к действию в верхней части страницы:
См. всю страницу
всю страницуОтличия заключается в том, что г-н Дрейпер сразу же использовал видео, чтобы объяснить свои услуги. Это хорошая идея для компаний, которые хотят поэтапно показать, как работает их сервис.
Чуть ниже сгиба они перечисляют шаги, чтобы объяснить, как работает их сервис — лучше всего для тех, кто не смотрел видео.
Затем они тонко убеждают своего читателя, показывая логотипы брендов, включенных в их кураторские коллекции:
Затем на странице перечислены преимущества услуги, оттачивая ключевую болевые точки целевого клиента — мужчин, которые хотят выглядеть стильно, но ненавижу покупать одежду:
Далее г-н Дрейпер следует за этим с сильным разделом, предоставляющим социальные доказательства и обращающимся к проблемам (таким как скрытые платежи), которые могут возникнуть у читателей, прежде чем закрыть раздел часто задаваемых вопросов.
Тем не менее, страница не просто делится простыми отзывами клиентов для их социального доказательства. Вместо этого они повышают доверие к отзывам с помощью изображений клиентов.
Вместо этого они повышают доверие к отзывам с помощью изображений клиентов.
Они также используют номера в копии социального подтверждения, чтобы выглядеть еще более убедительно:
Обратите внимание, как на этой странице подробно рассматриваются все вопросы, которые могут возникнуть у посетителей мистера Дрейпера? Это ключ к созданию эффективных целевых страниц с длинными формами.
3. Пример полной целевой страницы Awayco B2B
Далее, на странице Awayco есть все самое необходимое, включая социальное доказательство.
Однако, используя слова действия «начни строить» и мощное слово «сегодня», они делают все возможное, чтобы побудить к действиям немедленно:
См. всю страницуЗатем Awayco продолжает использовать социальное доказательство, чтобы объяснить проблему, которую решает ее SaaS. Это помогает создать прочную основу для того, как это может помочь, что объясняется далее путем обмена преимуществами, смешанными в отзыве в стиле тематического исследования:
На странице также есть интерактивный раздел, похожий на руководство, в котором подробно объясняется, почему Awayco представляет собой комплексное решение для всех шагов, которые читатели должны предпринять для создания своего пункта проката.
Раздел завершается мощным призывом к действию, который устраняет значительные сомнения читателей, которые могут возникнуть на данном этапе — время (и работа), которые потребуются для создания магазина: доказательство, знакомство с лицом, стоящим за услугой, внимание к дополнительным преимуществам (выделенная поддержка клиентов) и, наконец, раздел часто задаваемых вопросов.
4. Пример полной целевой страницы электронной коммерции Pretty Litter
Эта целевая страница Pretty Litter начинается с трех важных элементов в верхней части страницы:
- Сильный заголовок с конкретным ценностным предложением
- Пояснительный подзаголовок
- A clear CTA
Pretty Litter сразу же демонстрирует социальное доказательство в виде звездных рейтингов и логотипов публикаций с их участием.
Далее следует объяснение того, что они делают и чем они отличаются (наполнитель, который скрывает запах, а также меняет цвет, если ваша кошка больна):
Затем это подкрепляется отзывом клиента, который показывает диагностику с изменением цвета в действии:
После этого страница объясняет, как работает служба, в три читаемых шага, соединенных с горизонтальной полосой, показывающей значки доверия.
За этим следует умный раздел сравнения цен, в котором рассказывается, как выбор службы подписки Pretty Litter может помочь людям сэкономить деньги по сравнению с другими вариантами наполнителя:
Это такой мощный раздел, который стоит включить, если вы сможете заставить его работать. Мало того, что Pretty Litter обладает лучшими характеристиками, он также более экономичен, что делает его покупку практически легкой задачей.
Далее на странице Pretty Litter укрепляет свои позиции, публикуя больше отзывов клиентов и смелый заголовок «Знак одобрения ветеринара» с цитатой ветеринара. Наконец, есть призыв к началу работы с заметной гарантией без риска, чтобы сообщить покупателям, что их деньги в безопасности.
5. Пример полной целевой страницы Case Study Buddy
Опять же, этот пример из Case Study Buddy начинается со всех основных элементов в верхней части страницы.
Компания играла с двумя CTA вместо одного. Но это имеет смысл, так как любой, кто хочет получить их услуги, может сначала просмотреть образцы:
См. всю страницу
всю страницуЗатем они углубляются в то, что они делают, используя:
- Визуальные значки
- Маркеры
- Много пустого места для объяснения в удобном для чтения формате без помех
- Ориентированный на результат отзыв
Далее следует более подробное объяснение того, почему кому-то следует с ними работать. На этот раз, однако, они протирают болевые точки читателей, чтобы позиционировать себя как решение:
Они сочетают этот раздел с преимуществами и подчеркивают, что они предлагают помощь, прежде чем перейти к завершению страницы с большим количеством письменных и видео-отзывов и гарантией решить любые окончательные проблемы, которые могут возникнуть у посетителей.
6. Пример полной целевой страницы курса Growth.Design
Эта целевая страница от Growth.Design начинается с эффектного заголовка и дополнительного подзаголовка. Чуть ниже находятся аватары создателей, объясняющие преимущества курса — уникальные и убедительные:
См. всю страницу
всю страницуСразу после этого идет разбивка курса с указанием включенных модулей, что дает ясность в отношении того, что именно получат люди, записавшиеся на курс:
Затем сразу последовал сильный отзыв от текущего студента:
Посмотрите, как они использовали жирный шрифт, чтобы отзыв было легко читать. Фактически, вся целевая страница очень удобна для чтения, что заставляет пользователя прокручивать страницу (и все больше и больше убеждаться в необходимости инвестировать).
Далее страница продолжает вызывать желание, рассказывая о:
- Структуре обучения курса
- Как учащиеся учатся в своем собственном темпе (отвечая на потенциальные возражения)
- Бонусные инструменты и активы, которые студенты получают
- преподаватели курса, включая то, что о них говорят лидеры отрасли
Для тех, кто все еще колеблется, есть наглядная разбивка того, для кого предназначен курс:
Это действительно умный ход.
Может показаться, что перечисление причин, по которым кто-то не должен покупать, может оттолкнуть потенциальных клиентов. Но на самом деле это заставляет тех, кто находится на реальном целевом рынке, чувствовать себя лучше обслуживаемыми и обслуживаемыми.
Заключительный раздел включает в себя цены, гарантию возврата денег, раздел часто задаваемых вопросов и другие социальные доказательства. В целом, это очень длинная страница, но очень увлекательная, информативная и убедительная 💪
Готовы создать длинную целевую страницу?
Используйте шаблоны целевых страниц Convertflow для оформления своей страницы. Таким образом, вы можете собрать свою целевую страницу за считанные минуты, сосредоточившись на копирайтинге и добавлении заманчивых изображений, оставив работу по дизайну ConvertFlow.
Все, что вам нужно сделать, это выбрать шаблон, настроить его, добавить свой контент, и все готово 😎
Вы даже можете добавить дополнительные разделы, строки и столбцы в наш простой в использовании конструктор, чтобы получить длинная целевая страница выглядит именно так, как вы хотите:
Готовы начать? Вот несколько шаблонов, которые вы можете использовать:
Как написать отличный текст целевой страницы + Примеры копирования целевой страницы
Что отличает хорошую целевую страницу от отличной?
Вы можете подумать, что это дизайн целевой страницы, что, несомненно, важно. Но истинная сила вашей целевой страницы заключается в том, насколько хорошо она написана. Копирайтинг на целевой странице может стать решающим фактором, когда кто-то решает, принять ваше предложение или нет.
Но истинная сила вашей целевой страницы заключается в том, насколько хорошо она написана. Копирайтинг на целевой странице может стать решающим фактором, когда кто-то решает, принять ваше предложение или нет.
Скорее всего, вы уже писали другие типы контента для своего блога и бизнеса, так чем отличается копирайтинг целевой страницы?
Когда вы начнете писать копию целевой страницы, вы можете заметить, что у вас больше места для обсуждения вашего предложения, чем в обычной форме регистрации по электронной почте, но гораздо меньше места, чем для сообщения в блоге.
Пример формы подписки по электронной почте от Lovely и пример страницы GreenLanding от B Like BiancaКак преодолеть пробел и убедиться, что текст целевой страницы написан эффективно?
Все начинается с понимания того, чего вы хотите добиться от копии целевой страницы.
Создайте бесплатную целевую страницу, которая конвертирует
Целевые страницы ConvertKit были разработаны профессионалами мирового уровня, чтобы их можно было полностью настраивать и предоставлять вам быстрые данные для повышения коэффициента конверсии и развития вашего бизнеса.
Создайте бесплатную учетную запись ConvertKit
Какова основная цель вашей целевой страницы?
Предлагать лид-магнит, обучающий вашу аудиторию теме, связанной с вашей отраслью?
Расширить аудиторию, ориентированную на нишу, сосредоточившись на стратегии сегментации электронной почты?
Вы просто хотите расширить свой список и поэкспериментировать с различными предложениями?
Независимо от ваших целей, текст вашей целевой страницы должен вести к предложению, которое поможет вам приблизиться к достижению этой цели.
Когда вы научитесь создавать отличные целевые страницы, помните, что текст должен быть:
- Чистым : Никто не должен читать вашу целевую страницу и сомневаться в том, что вы предлагаете. Должно быть совершенно ясно, чему вы учите или даете свою аудиторию.
- Краткий : Поскольку ваша целевая страница, скорее всего, короче, чем другие страницы вашего веб-сайта, вы захотите сказать как можно больше, используя как можно меньше слов.

- Вовлечение : Подумайте о своей целевой странице как о личном приглашении в сообщество вашего бренда и списка рассылки. Как только вы расскажете о своем бесплатном лид-магните, вам захочется взаимодействовать со своей аудиторией, побуждая ее сделать следующий шаг и зарегистрироваться.
- Практическое действие : Весь смысл вашего лендинга в том, чтобы вдохновить вашу аудиторию на действия. В этом случае вы хотите, чтобы они подписались на вашу рассылку, чтобы получить халяву. Это часто сводится к тому, насколько силен ваш призыв к действию (CTA), но мы поговорим об этом позже в этой статье. Просто знайте, что ваш призыв к действию напрямую влияет на конверсию целевой страницы.
- Памятный номер : В насыщенных отраслях как никогда важно выделиться среди конкурентов. Вы можете использовать свою целевую страницу, чтобы создать незабываемый пользовательский опыт для своей аудитории и предложить уникальный лид-магнит, который позиционирует вас как знающего эксперта.

Всякий раз, когда вы пишете текст целевой страницы, используйте эти пункты в качестве контрольного списка, чтобы убедиться, что ваш текст включает все эти характеристики.
Принципы копирования целевой страницы
Поскольку копирайтинг целевой страницы в значительной степени сосредоточен на том, чтобы помочь вашей аудитории совершить запланированное действие — будь то покупка вашего продукта или, в данном случае, подписка на вашу рассылку, вам необходимо убедиться, что эти основные принципы четко сформулированы.
Найдите проблему
Возможно, вы заметили, что текст целевой страницы часто пишется таким образом, чтобы определить проблемы, с которыми сталкивается аудитория, и этически их взволновать. Это потому, что мы мотивированы решать проблемы, как только мы знаем, что они существуют.
Подумайте о том, с чем, как правило, борются ваши собственные зрители. Какие проблемы мешают им научиться чему-то новому или улучшить свою жизнь?
Запишите все проблемы, которые приходят вам на ум, и расположите их в порядке приоритетности, исходя из того, что вы знаете о своей идеальной аудитории. Лучше всего, если вы сможете найти одну основную проблему для каждого предложения лид-магнита.
Лучше всего, если вы сможете найти одну основную проблему для каждого предложения лид-магнита.
Поймите болевые точки
Как только вы узнаете, какие проблемы есть у вашей аудитории, подумайте, каковы их основные болевые точки. Какие привычки, паттерны, самоограничивающие убеждения или другие факторы усугубляют их проблему? Что мешало им решить проблему? Тогда пришло время поделиться тем, как ваша аудитория может преодолеть эти неудачи, о чем мы поговорим далее.
Пример копии инфографического лид-магнита The Empowered VA SocietyПредложите решение
В зависимости от того, что предлагает ваш лид-магнит, вам нужно подумать о том, что представляет собой ваше решение и почему оно выгодно для вашей аудитории. Вместо того, чтобы продвигать все различные функции и результаты, которые находятся на вашей целевой странице, сосредоточьтесь на подчеркивании преимуществ вашего предложения лид-магнита.
Что на самом деле поможет сделать это решение вашей аудитории? Чем оно отличается от других решений, которые уже существуют в вашей нише или отрасли? Эти вопросы подводят нас к последнему шагу.
Пример копии целевой страницы Perfect Cents LivingСообщите о желаемом результате
Ваше решение предназначено для того, чтобы помочь вашей аудитории решить проблему, чтобы они могли чего-то достичь. Это то, что мы называем желаемым результатом, и часто это будет связано с более широким видением, мечтами и целями вашей аудитории в их бизнесе или жизни.
Пример копии целевой страницы Деланы Симмонс0063 решение , которое помогает им достичь желаемого результата .Эти четыре принципа копирайтинга целевых страниц пригодятся в следующем разделе. Мы разберем, какие элементы копии целевой страницы вам нужно знать, и дадим вам несколько формул, которые помогут вам написать более качественную копию целевой страницы.
Как написать целевую страницу: объяснение основных элементов
Слишком многие создатели контента считают, что им необходимо создать длинную сложную целевую страницу, которая полностью описывает их предложение, чтобы превратить посетителей в подписчиков.
Проблема с этим подходом заключается в том, что ваши посетители потеряют интерес, если им придется прокручивать длинную целевую страницу и просматривать тонны контента, прежде чем они увидят ваш призыв к действию.
У вашей целевой страницы есть одна задача: побудить людей подписаться на ваше предложение с лид-магнитом.
Вот оно! Вы должны найти золотую середину между предоставлением вашей аудитории достаточного количества информации, чтобы они знали, что они получат при регистрации, но не перегружая их огромным количеством контента.
Этот процесс упрощается, если вы знаете, какие элементы копии целевой страницы нужно включить. Эти три основных элемента помогут вам создать отличную целевую страницу. Мы также поделимся примерами копирования целевой страницы и формулами копирайтинга, которые вы можете использовать для создания собственной целевой страницы в ConvertKit.
Когда вы подписываетесь на бесплатную пробную версию ConvertKit, вы можете начать создавать свою целевую страницу с помощью одного из наших десятков шаблонов дизайна, поэтому вам никогда не придется начинать с нуля. Поскольку вам не нужно беспокоиться о создании красивого дизайна целевой страницы, вы можете уделить больше внимания копирайтингу.
Поскольку вам не нужно беспокоиться о создании красивого дизайна целевой страницы, вы можете уделить больше внимания копирайтингу.
Читая каждый из этих элементов копии целевой страницы, подумайте, как вы можете включить их на основе шаблона дизайна целевой страницы в ConvertKit.
Копия заголовка
Ваш заголовок — это первое сообщение, которое прочитает ваша аудитория, открыв вашу целевую страницу. Вы хотите использовать свой заголовок, чтобы немедленно привлечь их внимание, чтобы они продолжали читать о вашем предложении лид-магнита.
Если ваш заголовок не кажется подходящим или расплывчатым, ваша аудитория может задаться вопросом, подходит ли им предложение, и покинуть целевую страницу. Обращаясь к их уникальным болевым точкам или предлагая полезное решение, ваш заголовок поможет вам передать ценность того, что вы предлагаете.
Ваш заголовок может быть написан в форме вопроса или может быть простым утверждением. Заголовок, написанный как вопрос, естественным образом побудит вашу аудиторию прочитать следующее описание (о котором мы поговорим позже), потому что они предполагают, что ответ на вопрос находится на целевой странице и внутри CTA. Однако простое заявление будет с уверенностью излагать ваше предложение, чтобы заинтересованные зрители могли получить доступ к вашему ресурсу.
Однако простое заявление будет с уверенностью излагать ваше предложение, чтобы заинтересованные зрители могли получить доступ к вашему ресурсу.
Заголовок не должен быть длинным. На самом деле, этого не должно быть! Если вы можете уложиться в пять-двенадцать слов, это идеально.
В заголовок можно добавить больше индивидуальности с оттенком остроумия и обаяния, но только в том случае, если это соответствует голосу вашего бренда. Убедитесь, что все, что вы пишете, соответствует остальной части вашего копирайтинга.
Не знаете, как написать собственный заголовок? Используйте одну из этих четырех формул заголовка, чтобы начать работу. Все, что вам нужно сделать, это заполнить подсказки, заполнив свою информацию.
Заголовок целевой страницы Формула 1: беспокоитесь, что у вас никогда не будет [желаемого результата]?
Этот заголовок намекает на трудности, с которыми сталкивается ваша аудитория в достижении желаемого результата, и позволяет вам больше рассказать об их болевых точках в следующем описании.
Такой заголовок создаст ощущение нехватки и срочности, но вы должны убедиться, что делаете это этично. Вот несколько этических принципов копирайтинга, которым вы, возможно, захотите следовать. Этот пример копии целевой страницы от Лизы Харрингтон также является отличным руководством о том, как этично указать на болевые точки.
Пример копии целевой страницы электронного курса Лизы ХаррингтонФормула заголовка целевой страницы 2: Как превратить [проблему] в [желаемый результат]
Каждый хочет знать, как добраться из точки А в точку Б. Точка А представляет проблему, с которой сталкивается ваша аудитория в настоящее время имеет, и точка B относится к тому, куда ваша аудитория хочет пойти.
Поскольку вы уже выяснили, с какими проблемами и желаемыми результатами сталкивается ваша аудитория, создать этот заголовок будет несложно.
От Side Hustle до копии целевой страницы руководства генерального директора, примерЗаголовок целевой страницы Формула 3: Чувство [болевая точка 1] или [болевая точка 2]?
Если вы хотите вести с болевой точки, убедитесь, что вы используете копию описания, чтобы полностью объяснить, как вы поможете вашей аудитории облегчить или полностью устранить их болевые точки. Этот заголовок привлекает внимание вашей аудитории, описывая, что они могут чувствовать, прежде чем воспользуются вашим предложением.
Этот заголовок привлекает внимание вашей аудитории, описывая, что они могут чувствовать, прежде чем воспользуются вашим предложением.
Если вы знаете, что они чувствуют, ваша аудитория будет кивать вместе с остальной частью вашего текста, поскольку он написан для них.
Пример копии целевой страницы контрольного списка Бетси Рамер ХаймеФормула заголовка целевой страницы 4: Вы готовы достичь [желаемого результата] с [бесплатным предложением]
Этот заголовок начинается с более позитивной, воодушевляющей ноты, подтверждая вашей аудитории, что они готовы сделать следующий шаг к своей большой мечте. Независимо от того, каков их желаемый результат, вы захотите позиционировать свое решение как лучший способ его достичь.
Шаблоны графического дизайна Стефани Кантельмо, копия целевой страницы, пример Мы рекомендуем написать несколько вариантов заголовков, чтобы вы могли сузить список избранных. Вы также сможете скопировать и вставить их в шаблон целевой страницы внутри ConvertKit, чтобы увидеть, что выглядит лучше всего.
Вы отлично начали с заголовка, но вам нужно соединить его с копией описания, которая выпрыгивает из (целевой) страницы, чтобы повысить конверсию вашей целевой страницы.
Копия описания
Ваше описание предназначено для предоставления вашей аудитории дополнительной информации, которая может им понадобиться, прежде чем они подпишутся на вашу рассылку и получат лид-магнит.
Ваш заголовок привлечет внимание вашей аудитории, но ваше описание расскажет им больше о предложении. Он должен отвечать на самые большие вопросы вашей аудитории и побуждать их зарегистрироваться.
Некоторые создатели контента пишут описание в одно предложение, но мы рекомендуем, чтобы ваше описание содержало от двух до четырех предложений, чтобы вы могли легко перейти к призыву к действию.
В зависимости от типа лид-магнита, который вы предлагаете, выберите одну из четырех формул описания, которые помогут вам написать описания, которые понравятся вашей аудитории.
Описание целевой страницы Формула 1:
Вы когда-нибудь задумывались, как подойти к [интересующей теме], но не знали, с чего начать? В моем [ресурсе лид-магнита] я разбиваю свой топ [количество советов], чтобы вы могли достичь [желаемого результата 1], а затем [желаемого результата 2]. Зарегистрируйтесь ниже, чтобы получить доступ к бесплатному [ресурсу лид-магнита]!
Зарегистрируйтесь ниже, чтобы получить доступ к бесплатному [ресурсу лид-магнита]!
Описание целевой страницы Формула 2:
После [ваших навыков практики] в течение более [лет опыта] я научился помогать [идеальной аудитории] достигать [желаемого результата] . Получите мгновенный доступ к моему [ресурсу лид-магнита], чтобы помочь вам решить [проблему].
Пример копирования целевой страницы графического органайзера Think Grow GiggleОписание целевой страницы Формула 3:
Устали от чувства [болевая точка 1]? Хотите достичь [желаемого результата] без [болевой точки 2]? Вы можете! Я помогаю [идеальной аудитории], как и вы, преодолеть [проблему] с помощью [решения].
Пример копии целевой страницы руководства No Food RuleОписание целевой страницы Формула 4:
Подготовьтесь к следующей [болевой точке 1], используя этот [ресурс лид-магнита], который поможет вам достичь [желаемого результата] и облегчить вашу [боль пункт 2].
После того, как ваше описание собрано, пришло время для последнего элемента: копии кнопки CTA.
Копия кнопки CTA
Прочитав заголовок и описание, ваша аудитория будет искать инструкции о том, что делать дальше. Вот тут-то и пригодится ваш призыв к действию.
Ваша кнопка призыва к действию должна быть безошибочно узнаваемой, а это означает, что она должна выделяться на вашей целевой странице и четко сообщать вашей аудитории, что им нужно сделать, чтобы получить ваше предложение с лид-магнитом.
Написание эффективного призыва к действию имеет решающее значение, поскольку оно сильно повлияет на конверсию вашей целевой страницы. Копия вашей кнопки CTA должна быть написана таким образом, чтобы приглашать вашу аудиторию нажать кнопку и зарегистрироваться.
Хотя ваша кнопка CTA будет наименьшей копией на вашей целевой странице, это не значит, что вы должны игнорировать ее. Вместо этого взгляните на эти варианты CTA, чтобы вы знали, что лучше всего сработает с вашим лид-магнитом.
Кнопка призыва к действию на целевой странице Формула 1: Подпишитесь / Подпишитесь сейчас
Пример копирования целевой страницы трекера привычек Green & Happy MomЦелевая страница CTA Кнопка Формула 2: Зарегистрируйтесь / Зарегистрируйтесь сейчас Присоединяйтесь сейчас
Пример копии целевой страницы электронного бюллетеня Plenty & WellЦелевая страница CTA Кнопка Формула 4: Отправьте мне / Дайте мне [ресурс]
Пример копии целевой страницы пакета рабочего листа One Strong Southern GirlНезависимо от того, какая кнопка CTA вариант копирования, который вы выбрали, убедитесь, что ваша кнопка:
- Написано хотя бы с одним словом, ориентированным на действие
- Сосредоточено только на одном предложении лид-магнита (это лучше для ваших конверсий!)
- В цвете, сильно контрастирующем с цветом фона вашей целевой страницы
- Легко читать, легко видеть и еще проще выполнять действия на
Если вы хотите провести собственный эксперимент по конверсии, подумайте о тестировании другой копии кнопки CTA, чтобы увидеть, как она повлияет на вашу подписку по электронной почте.
Проще всего начать с тестирования одного варианта в течение месяца (для блогов и веб-сайтов с низким и средним трафиком), а затем протестировать другой вариант в течение следующего месяца. Сравните данные, найдя средний коэффициент конверсии целевой страницы для каждого варианта, который берет количество новых подписчиков, деленное на общее количество посетителей целевой страницы, чтобы получить свой процент.
Тогда вы найдете свой выигрышный вариант!
Вы также можете выполнить тот же процесс для любых изменений, которые вы хотите внести в свой заголовок, копию описания или любые изображения, которые вы включаете на целевую страницу.
Готовы написать свою собственную бесплатную целевую страницу в ConvertKit?
Знайте, что вы знаете, как написать отличную целевую страницу, пришло время применить свои новые знания на практике.
Чтобы просмотреть, вот что вам нужно сделать, как только вы окажетесь внутри ConvertKit:
- Выберите дизайн целевой страницы
- Напишите текст заголовка
- Напишите свое описание копия
- Напишите копию кнопки CTA
- При необходимости включите любые изображения
- Подключите лид-магнит к целевой странице
- Убедитесь, что все теги, сегментации и последовательности настроены
- Опубликуйте свой лендинг и начните его продвигать!
Ознакомьтесь с этим кратким руководством, чтобы узнать, как легко бесплатно настроить следующую целевую страницу с помощью ConvertKit:
Нажмите кнопку ниже, чтобы создать бесплатную учетную запись ConvertKit и создать свою первую целевую страницу!
17 лучших примеров посадочных страниц SaaS и почему они работают Лучше спроектируй лучше, мой друг.
Разработка целевой страницы является более сложной задачей (и более конкурентоспособной) в бизнесе SaaS, чем в любой другой отрасли. Учитывая, что у вас есть виртуальный продукт, даже самые мелкие ошибки, как;
- выбор неправильного цвета кнопки,
- плохой пользовательский опыт,
- или слишком много отвлекающих факторов могут свести на нет ваши усилия.
Подожди, вернемся к началу.
Целевая страница SaaS — это веб-страница, на которой посетитель может узнать больше о конкретном программном обеспечении для решения какой-либо проблемы. Однако средняя продолжительность концентрации внимания человека составляет всего 8 секунд, поэтому у вашей целевой страницы есть 8 секунд, чтобы доказать, почему она достойна внимания и времени человека.
Не беспокойтесь; мы исследовали лучшие из них, чтобы вы могли вдохновиться и раскрутить свою целевую страницу.
Не стесняйтесь переходить от оглавления ниже.
Что такое целевая страница SaaS?
Целевая страница SaaS — это страница продаж, предназначенная для холодной продажи вашего продукта или услуги посетителям вашего веб-сайта. Целевые страницы SaaS используются в маркетинговой стратегии продуктов и услуг, когда пользователям предлагается немедленная продажа без предварительного контакта с покупателем.
Целевая страница SaaS — это страница вашего веб-сайта, на которую может перейти заинтересованный посетитель, чтобы найти дополнительную информацию о вашем продукте. Он предназначен для продвижения или продажи вашего программного обеспечения в Интернете . Это не обязательно должно быть связано с реальным приложением, но оно должно предоставлять информацию о том, как оно работает и какие преимущества оно может предоставить.
Самым важным фактором в создании хорошей целевой страницы SaaS является понимание вашей аудитории. Каковы их потребности? Что будет мотивировать их на покупку? Каким вы хотите видеть конечный результат страницы?
После того, как вы ответили на эти вопросы, вы можете создать эффективную целевую страницу SaaS, которая информирует потенциальных клиентов и побуждает их конвертировать в потенциальных клиентов, контакты или даже клиентов.
Целевая страница — это, по сути, другой веб-сайт, а это означает, что у вас гораздо больше контроля над процессом конверсии.
Вы можете настроить шаблон дизайна для своей страницы, который представляет посетителям всю ключевую информацию в упорядоченном виде.
- Целевые страницы
позволяют создать беспрепятственный путь для посетителей, заинтересованных в покупке вашего продукта. Они разработаны специально для этой цели и ориентированы исключительно на совершение конверсий.

Что включить на целевые страницы SaaS
- Кнопки призыва к действию
- Слоган продукта
- Логотипы ваших крупнейших клиентов
- Отзывы
- Характеристики продукта
- Короткие обучающие видеоролики для продвижения функций
Лучшие примеры целевых страниц SaaS и почему они конвертируют XD, Photoshop, Illustrator и Figma.
Все эти инструменты показаны на целевой странице в виде набросков логотипов, чтобы дать посетителям представление о доступных продуктах, не формулируя их в виде предложения.
Дизайнеры обычно предпочитают прямолинейность в плане форматирования. Посетитель должен с первого взгляда понять, что делает ваш продукт и какую проблему он решает. Кроме того, он должен включать привлекательный призыв к действию, предпочтительно вверху страницы, например, кнопку Avocode «Начать бесплатную пробную версию».
Использование пустого пространства: Белое пространство — это пустое место на странице, которое преднамеренно оставлено пустым. Это дает более сложное изображение и оставляет пространство для дыхания других элементов страницы. Кроме того, он максимально фокусирует внимание на таких элементах, как кнопки CTA, и убеждает посетителей совершить конверсию. Целевая страница Avocode SaaS отлично справляется с пустым пространством.
Это дает более сложное изображение и оставляет пространство для дыхания других элементов страницы. Кроме того, он максимально фокусирует внимание на таких элементах, как кнопки CTA, и убеждает посетителей совершить конверсию. Целевая страница Avocode SaaS отлично справляется с пустым пространством.
Социальное доказательство с логотипами брендов: Социальное доказательство — одна из самых сильных карт в ваших руках для продвижения вашего продукта. Вы можете отображать логотипы известных брендов, которые используют ваше программное обеспечение, рядом с кнопкой CTA, чтобы повысить доверие пользователей и убедить их нажать кнопку.
Обучающие и короткие видеоролики о продуктах: Как и в случае с Avocode, вы можете описать выделенные функции продукта и продвигать их с помощью коротких видеороликов рядом с субтитрами функций. (Короче говоря, мы буквально имеем в виду секунды.)
Отзывы клиентов: Размещение кратких отзывов клиентов рядом с каждой функцией, указанной на вашей целевой странице, является распространенной маркетинговой тактикой, которую вы также можете использовать.
CTA в разных местах: Этот LP имеет два CTA, один вверху страницы, а другой внизу. Это отличный способ протестировать обе позиции и посмотреть, какая из них приносит больше конверсий.
(Источник)
- Логотипы
- Характеристики
- Герой
- Часто задаваемые вопросы
- Цены
- Социальное доказательство
- Нижний колонтитул
Taskade — это программное обеспечение как решение, предназначенное для предоставления списка совместных задач с неограниченной иерархией и помощи удаленным командам работать в едином рабочем пространстве.
Ясный главный заголовок и описание: Эта целевая страница имеет заголовок из трех слов, кристально ясно раскрывающий ценность продукта. Описание продукта ничем не отличается; он описывает, чего пользователь может достичь с помощью программного обеспечения — общаться, организовывать, добиваться цели. Чем меньше слов, тем лучше.
Два варианта регистрации в верхней части страницы: Обратите внимание, как кнопка регистрации в правом верхнем углу контрастирует с меню верхней панели. Страница упрощает регистрацию людей, размещая два варианта под описанием продукта.
Красочная демонстрация продукта: LP Taskade полон демонстраций продукта, и мы его копаем! Эти короткие демонстрации работают лучше, чем слова, поскольку современный пользователь хочет увидеть, как выглядит и работает продукт, прежде чем регистрироваться.
Визуальная демонстрация каждого рабочего процесса: Разделение рабочих процессов продукта на этапы с визуальным пояснением помогает пользователям полностью понять возможности продукта.
CTA со значками: Если ваше программное обеспечение доступно в виде приложений или расширений для нескольких браузеров и операционных систем, вы можете поразить всех зайцев одним выстрелом, используя СТА со значками, как показано на рисунке ниже..png)
(Источник: Landing Page Folio)
- Функции
- СТА
- Ящик для подписки
- Демо
MesiterNote — это программное обеспечение для совместной работы над документацией для удаленных команд. Его целевая страница отлично справляется с простым объяснением продукта в разных формах, сочетая визуальные эффекты и тексты.
Очистить кнопку CTA в верхней части страницы: Цвет основной кнопки CTA хорошо контрастирует с фоном. Обратите внимание, что это не «Зарегистрируйтесь», а «Создайте свою первую заметку». Он побуждает пользователей к действию и соответствует заголовку «Напишите сюда. Написать сейчас.» И да, это отличный и остроумный заголовок.
Несколько кнопок призыва к действию: На этой целевой странице более 8 кнопок призыва к действию; однако есть только 4 основных призыва к действию для регистрации. MeisterNote просто не оставляет места для пропуска кнопки. Несколько CTA помогут вам проверить наилучшую позицию и привлечь внимание посетителя в каждой прокрутке.
Выделенные варианты интеграции: Поскольку большинство пользователей имеют в своем арсенале более одного инструмента SaaS, расширение возможностей интеграции с другими сторонними платформами меняет правила игры.
Значок конфиденциальности: Если ваш продукт содержит пользовательские данные, покажите значок конфиденциальности, чтобы завоевать доверие клиентов.
- Несколько CTA
- Значок конфиденциальности
- Выделенные интеграции
- Характеристики
Следующим в нашем списке лучших примеров целевых страниц SaaS является AirTable. Это платформа с низким кодом для создания приложений для совместной работы. Этот продукт может быть немного сложным для большинства пользователей, но целевая страница превосходно упрощает предложение продукта и его функции.
Социальное доказательство с логотипами брендов клиентов: Многие популярные бренды, такие как Medium и Netflix, используют Airtable, и эта целевая страница демонстрирует их логотипы, чтобы завоевать доверие.
Анимированная демонстрация продукта: Если вы хотите передать интерфейс, возможности и функции своего продукта, анимированные демонстрации — один из лучших способов сделать это.
Отзывы: Эта целевая страница размещает один отзыв в нижней части со ссылкой CTA на отзыв в формате видео.
Визуальное объяснение выделенных решений: Airtable также использует анимированные видеоролики для описания функций продукта и решений.
Четко поставленная ценность продукта: Название героя рифмуется и ясно говорит о том, что предлагает программное обеспечение, как и описание.
(Источник: Landing Page Folio)
- Функции
- СТА
- Аудитория
- Логотипы
- Нижний колонтитул
- Герой
Monday.com — это платформа для управления работой, которая упрощает для команд совместное управление проектами, а также рекламными кампаниями и многим другим. Что уникального и креативного в его целевой странице, так это то, как он превратил возможности своего продукта в формат, похожий на задачу, который вы можете проверить.
Что уникального и креативного в его целевой странице, так это то, как он превратил возможности своего продукта в формат, похожий на задачу, который вы можете проверить.
Выделенная служба поддержки клиентов: Обычно пользователи хотят знать, что они могут быстро обратиться к вам за помощью. Выделение вашей поддержки клиентов на вашей целевой странице SaaS может фактически продвинуть ваш продукт на шаг вперед.
Креативный дизайн: Ориентированный на задачу формат безупречно соответствует продукту. Кроме того, общий дизайн упрощен, чтобы исключить отвлекающие факторы.
Логотипы компаний-клиентов: На этой целевой странице размещены логотипы компаний-клиентов рядом с кнопкой призыва к действию для запуска конверсий.
Короткие видеоролики, объясняющие функции продукта: Как и большинство продуктов SaaS в нашем списке, Monday.com использует короткие видеоролики, чтобы объяснить возможности, функции и интерфейс продукта.
Варианты интеграции: Варианты интеграции указаны с выдвижными логотипами платформы.
- СТА внизу и вверху сгиба
- Характеристики
- Логотипы компаний-клиентов
- Визуальные демонстрации
Также прочитайте 10 тактик призыва к действию на целевой странице.
ActiveCollab — это программа для управления проектами, которая централизует все задачи, файлы и проекты.
Параметр выбора языка: Эта целевая страница имеет параметр языка при запуске пробной версии. Он расположен прямо под кнопкой CTA. Это удивительная тактика, чтобы подчеркнуть многоязычность вашего продукта.
Количество команд, использовавших продукт: ActiveCollab отображает приблизительное количество команд, использовавших программное обеспечение до сих пор, а также логотипы компаний-клиентов.
Контраст кнопки CTA: Выбор правильной цветовой палитры для вашей целевой страницы — важная часть ее дизайна, поскольку она может напрямую влиять на ваши конверсии. Он должен представлять цвета компании, а цвета должны дополнять друг друга. Кроме того, кнопки CTA должны выделяться адекватным контрастом.
Он должен представлять цвета компании, а цвета должны дополнять друг друга. Кроме того, кнопки CTA должны выделяться адекватным контрастом.
«The» выделено жирным шрифтом: Главный заголовок ActiveCollab слишком длинный по сравнению с отраслевыми стандартами. Тем не менее, стратегическое выделение предлога «the» должно подчеркнуть их конкурентоспособность.
- Характеристики
- Отзывы
- СТА
- Нижний колонтитул
- Демонстрационный видеоролик о продукте
Вам также могут понравиться 12 лучших статистических данных о целевых страницах, которые вы должны знать.
Maze — это платформа для быстрого тестирования, разработанная для специалистов по продуктам и маркетологам для тестирования дизайнерских проектов на основе Adobe XD, Figma, Sketch, InVision или Marvel.
Что в первую очередь бросается в глаза на этой целевой странице? Анимации.
Креативная анимация: Как правило, на целевых страницах SaaS используются демонстрационные анимации продукта. Однако это не относится к Maze. Они используют одну и ту же концептуальную анимацию пинбола по всей странице потрясающим образом.
Однако это не относится к Maze. Они используют одну и ту же концептуальную анимацию пинбола по всей странице потрясающим образом.
Боковые кнопки призыва к действию: В то время как на большинстве целевых страниц одна основная кнопка призыва к действию находится над сгибом, в Maze используются два кнопки призыва к действию. Тем не менее, хорошая часть заключается в том, что разница в цвете умно показывает важность иерархии.
По делу: И заголовок, и описание объясняют предложение продукта и проблему, которую он решает.
Указывает, кто может его использовать: В нижней части страницы Maze демонстрирует, кто может использовать их продукт и с какой целью. Это помогает ориентироваться на правильную аудиторию.
- СТА
- Нижний колонтитул
- Отзывы
- Характеристики
WeTransfer — популярная интернет-служба передачи файлов. Это упрощает отправку больших файлов.
Веселые иллюстрации и анимация: WeTransfer использует разные креативные иллюстрации для своих страниц, и целевая страница ничем не отличается.
Без прокрутки вниз: Эта целевая страница представляет собой единую страницу, что делает ее четко сфокусированной и конкретной.
Однофокусная кнопка CTA: Существует только один основной призыв к обновлению — «Go Pro», и он безупречно соответствует цветовой палитре.
Непосредственное использование: Это может не сработать для вашего продукта, но посетитель, попавший на целевую страницу WeTransfer, может напрямую пользоваться сервисом бесплатно без регистрации. Это доказывает, насколько хорошо работает продукт, поэтому больше пользователей могут перейти на версию Pro и получить больше ГБ.
Одним из лучших примеров целевой страницы SaaS является популярная платформа управления работой Asana. В отличие от большинства брендов в нашем списке, эта целевая страница использует реальную человеческую фотографию в разделе героев. Это создает впечатление, что настоящие команды могут легко использовать Asana для управления проектами.
Это создает впечатление, что настоящие команды могут легко использовать Asana для управления проектами.
Выдвижная форма: Формат этой целевой страницы работает в выдвигающейся форме, что означает, что элементы соскальзывают, как только вы начинаете прокручивать. Он оставляет больше места для любой другой части ниже и выглядит приятно для глаз.
Скользящие варианты интеграции: Внизу страницы автоматический слайдер демонстрирует логотипы всех вариантов интеграции со стрелкой для каждого, чтобы направлять пользователей на соответствующие страницы.
- СТА
- Нижний колонтитул
- Характеристики
- Интеграции
- Отзывы
Читайте также: Примеры целевых страниц электронной торговли.
Popupsmart — это программа для создания всплывающих окон, предназначенная для увеличения продаж, подписок и конверсий.
Бустеры конверсии: Прямо под описанием героя Popuspmart обращает внимание на детали, ориентированные на конверсию, такие как «Бесплатные и платные планы», «Установка за считанные минуты» и «Без кредитной карты».
Простой конструктор прямо на целевой странице: Подобно тому, как WeTranser позволяет клиентам свободно пользоваться услугой прямо на целевой странице, Popupsmart реализует простой конструктор всплывающих окон прямо на странице. Пользователи могут напрямую использовать программное обеспечение с помощью простого конструктора бесплатно.
Демонстрационная анимация программного обеспечения: Когда посетители прокручивают страницу вниз, они видят обтекаемую демонстрационную анимацию продукта.
- Отзывы
- Часто задаваемые вопросы
- Нижний колонтитул
- Служба поддержки клиентов
- Простой конструктор
Создайте бесплатное всплывающее окно с помощью Popupsmart
Примеры целевых страниц Bonus SaaS
Miro Highlights
- Демонстрационная анимация продукта
- Отзывы
- Оптимизированный список основных функций
Основные моменты Figma
- Анимированный заголовок с изменяющимся героем
- Пояснения к анимированным слайдам
- Отзывы
- Сообщество
Sketch Highlights
- Анимированная демонстрация продукта
- Пояснения к анимированным верхним функциям
- Отзывы
- Слайдер расширения
- Форма подписки по электронной почте внизу
Vectary Highlights
- Демо-анимация продукта
- Выдвижная форма
- Прозрачный дизайн
Gleap Highlights
- Опция обратной связи
- Социальное доказательство
- Характеристики
- Цены размещены внизу целевой страницы
Glide Highlights
- Анимированная демонстрация продукта
- Социальное доказательство
- Видео о встроенном продукте
- Характеристики
- Обучающие видеоролики по встраиваемым продуктам
MailChimp Highlights
- Лучшие функции
- Ссылки на ресурсы внизу
- Награда G2
- Отзывы
В основном мы использовали три разных ресурса для этой записи в блоге: LandingpageFolio, Lapa Ninja и целевую страницу SaaS. Вы можете проверить их, чтобы найти больше вдохновения для целевой страницы.
Вы можете проверить их, чтобы найти больше вдохновения для целевой страницы.
Надеемся, вам понравились наши примеры, и вы вдохновились на создание следующего дизайна целевой страницы! Какой из них вам понравился больше всего? Поделитесь с нами в комментариях ниже.
Статьи, которые могут вам понравиться:
- 30 лучших инструментов адаптации пользователей
- 12 лучших инструментов оптимизации целевых страниц
- Лучшие инструменты обратной связи с клиентами для веб-сайтов
10 примеров целевых страниц от крупных брендов, которые будут вдохновлять вас в 2022 году — блог Woorise
В мире цифрового маркетинга целевые страницы играют важную роль в привлечении потенциальных клиентов и продажах. Целевая страница — это веб-страница, отличная от домашней страницы веб-сайта, предназначенная для привлечения трафика на сайт. Целевые страницы можно найти несколькими способами, включая результаты обычного поиска, рекламу или ссылку.
Специалисты по цифровому маркетингу и дизайнеры создают целевые страницы таким образом, чтобы обеспечить поиск релевантным и информативным контентом. Другими словами, целевые страницы всегда ориентированы на решение конкретной проблемы или вопроса пользователя. По сути, это следующий шаг в превращении посетителя в покупателя.
Учитывая это, не все целевые страницы всегда успешны. Многие компании не понимают, что заставляет целевую страницу работать. Чтобы он выделялся, он должен содержать определенные элементы. Поэтому важно нанять преданных веб-разработчиков или команду дизайнеров для работы над вашей целевой страницей. Полностью оптимизированная и хорошо оформленная страница может принести значительную пользу вашему веб-сайту.
Woorise — это самый простой способ создавать вирусные конкурсы, розыгрыши и конкурсы, целевые страницы и привлекательные формы, такие как опросы и викторины. Увеличьте продажи, увеличьте трафик, социальную активность и количество подписчиков.
См. примеры
Почему хорошо спроектированные целевые страницы лучше конвертируются
Если вы заинтересованы в привлечении большего числа потенциальных клиентов, то дизайн целевой страницы должен хорошо передавать ваше сообщение. Хорошо спроектированная целевая страница поддерживает интерес посетителей и повышает их шансы на то, что они перейдут по ссылке, чтобы подписаться. Если вы хотите продвигать новый продукт или просто хотите улучшить продажи, вам необходимо разработать целевую страницу, которая передает ваш бренд с помощью определенных элементов дизайна. Эти элементы обычно включают цвета, шрифты и графику, жирный призыв к действию (CTA), кнопки обмена в социальных сетях и профессиональный, хорошо написанный текст.
Но недостаточно просто смешать эти элементы. Это должно работать вместе, чтобы создать поток. Элементы должны использоваться таким образом, чтобы убедить посетителя совершить действие. Примеры этого включают шаги для подписки на услугу или жирный призыв к действию, выполненный в другом цвете, который сразу бросается в глаза. Также важно помнить о цели вашей целевой страницы при ее разработке. Давайте рассмотрим десять лучших примеров целевых страниц, созданных веб-разработчиками для известных брендов:
Также важно помнить о цели вашей целевой страницы при ее разработке. Давайте рассмотрим десять лучших примеров целевых страниц, созданных веб-разработчиками для известных брендов:
Примеры эффективных целевых страниц
Крупные бренды обычно устанавливают стандарты в мире цифрового маркетинга, поскольку они используют проверенные процессы и методы проектирования. Обычно они находятся в авангарде маркетинговых тенденций и понимают ценность целевой страницы. Взглянув на несколько хороших целевых страниц, вы сможете понять, как создавать свои собственные страницы с помощью преданных своему делу разработчиков, путем включения определенных элементов, которые, как известно, работают.
1. Убер
Uber Technologies, Inc., широко известная как Uber, является одной из крупнейших и наиболее известных в мире транспортных компаний и служб доставки еды. С их дизайном целевой страницы их цель состоит в том, чтобы убедить людей подписаться на их услуги в их популярном мобильном приложении.
Эффективные элементы Uber
Uber использует минималистичный текст, цвета и графику, а также чистый общий дизайн, чтобы сосредоточить внимание на форме захвата лидов. Загроможденная страница может легко расстроить посетителя, что приведет к тому, что он покинет страницу.
Использование Uber простой для заполнения формы позволяет посетителям эффективно переходить по ссылке, а использование их логотипа в верхней части формы позволяет посетителям чувствовать себя комфортно, зная, что они имеют дело непосредственно с Uber. Кнопка CTA отображается другим цветом, чем остальная часть страницы, что выделяет ее. В целом, на странице легко ориентироваться, она проста, но бросается в глаза. Это будет удерживать посетителей, побуждая их к действию.
2. Patreon
Компания Patreon создала платформу, позволяющую авторам и художникам легко зарабатывать деньги, приобретая поклонников. Любой человек со всего мира может поддержать своих любимых иллюстраторов, фотографов, писателей и многих других, подписавшись на эксклюзивные ежемесячные награды и привилегии, предлагаемые создателем. Целевая страница Patreon ориентирована на регистрацию сторонников.
Целевая страница Patreon ориентирована на регистрацию сторонников.
Эффективные элементы Patreon
Когда вы смотрите на целевую страницу Patreon, вы сразу же вовлекаетесь. Это важный аспект, касающийся цели компании, так как он сразу же вызовет интерес, и посетитель захочет узнать больше. Patreon использует минимальную, но смелую, умную копию, используя мотивационный язык, который соответствует цели поиска посетителей. Они понимают, что просьбы о пожертвованиях на странице могут отпугнуть посетителей, поэтому скорее просят людей стать «Меценатами».
Крупное изображение художника сразу же привлекает посетителей, поскольку оно рассказывает историю того, о чем страница. Использование ярко-оранжевой кнопки CTA выделяет ее и помогает убедить посетителя подписаться. Существует также второй призыв к действию, который предлагает посетителям «узнать больше». Из-за характера основного CTA («Потратить деньги») второй CTA — это умный способ не терять посетителей сразу, а скорее попросить их сначала получить больше информации.
3. Trello
Trello – это бесплатное приложение для совместного создания списков, предназначенное для предприятий и предназначенное для отслеживания проектов. Цель их целевой страницы — побудить посетителей зарегистрироваться на платформе.
Trello Effective Elements
На целевой странице Trello используются жирные шрифты и цвета, чтобы с самого начала заинтересовать посетителей. Заголовок попадает прямо в цель, объясняя, что именно представляет собой приложение, а подзаголовок предлагает информацию о функции управления проектом и подфункциях.
Использование большой красочной иллюстрации на одной стороне страницы придает ей интересный элемент и прекрасно уравновешивает дизайн. Зеленая кнопка призыва к действию выделяется на синем фоне, акцентируя внимание на цели страницы — зарегистрироваться в Trello.
4. Salesforce
Salesforce — компания-разработчик облачного программного обеспечения, специализирующаяся на услугах по управлению взаимоотношениями с клиентами и дополнительном наборе бизнес-приложений. Их целевая страница ориентирована на то, чтобы побудить посетителей зарегистрироваться в приложении для создания отчетов Salesforce.
Их целевая страница ориентирована на то, чтобы побудить посетителей зарегистрироваться в приложении для создания отчетов Salesforce.
Эффективные элементы Salesforce
Salesforce использует текст, ориентированный на бренд, изображения и удобную форму для потенциальных клиентов на своей целевой странице. Заголовки убедительны, поскольку они сразу предлагают решение. Он также описывает, о чем страница и продукт, и, как результат, приведет к более целевым лидам.
Синий цвет формы выделяет ее на белом фоне, направляя на нее взгляд посетителей, а сама форма состоит из восьми легко заполняемых полей. Это не сложно и может быть выполнено всего за несколько минут.
Использование значков доверия и политики конфиденциальности помогает повысить уверенность при регистрации в Salesforce. Доверие важно для бизнеса, и, поскольку они ориентированы на B2B, эти элементы очень эффективны.
5. Перейти на встречу
GoToMeeting — это онлайн-платформа для встреч и видеоконференций, ориентированная на компании с удаленными командами. Их целевая страница разработана с целью подписки посетителей на бесплатную пробную версию.
Их целевая страница разработана с целью подписки посетителей на бесплатную пробную версию.
GoToMeeting Effective Elements
GoToMeeting делает вещи краткими с помощью простых, но эффективных элементов. Заголовок сообщает, что представляет собой платформа, а изображение дополняет текст, показывая, как используется платформа. Ярко-оранжевый CTA выделяется и размещается прямо в верхней части страницы, гарантируя, что самая важная часть будет видна первой всем, кто попадает на страницу.
6. Shopify
Shopify предлагает торговую платформу всем, кто хочет продавать через Интернет. Их целевая страница ориентирована на то, чтобы заставить посетителей регистрироваться и продавать на Shopify.
Shopify Эффективные элементы
Shopify использует простой дизайн пробной целевой страницы. Дизайн гладкий, без лишнего текста или изображений. Shopify решил использовать традиционную страницу с прокруткой вниз, которая проста в навигации и хорошо сбалансирована.
Страница состоит из короткого заголовка и нескольких маркеров, сообщающих подробности пробной версии Shopify. Заголовок «Продажи онлайн с Shopify» точно сообщает посетителю, о чем страница, а текст «Нам доверяют более 400 000 компаний по всему миру» повышает доверие к Shopify. Одно изображение веб-сайта Shopify служит примером того, что может быть разработано с помощью приложения, в то время как CTA используется прямо вверху, что позволяет посетителю очень легко быстро ввести свой адрес электронной почты.
7. Moz Pro
Moz Pro — это комплексный программный пакет SEO, предлагающий инструменты, предназначенные для улучшения рейтинга в поисковых системах. Их цель с их целевой страницей — подписать людей, чтобы попробовать пакет.
Moz Pro Effective Elements
Moz Pro позволяет легко понять, о чем их целевая страница, благодаря использованию жирного заголовка. Посетители могут рассчитывать на более высокий рейтинг, качественный трафик и измеримые результаты. CTA имеет ярко-желтый оттенок, что выделяет его на фоне выцветшего изображения. Это отличная дизайнерская тактика, позволяющая направить взгляд посетителей на самую важную часть страницы: подписаться на след. Выцветшее изображение показывает трех человек, работающих на своих ноутбуках, что еще больше подчеркивает суть страницы и может повысить интерес.
CTA имеет ярко-желтый оттенок, что выделяет его на фоне выцветшего изображения. Это отличная дизайнерская тактика, позволяющая направить взгляд посетителей на самую важную часть страницы: подписаться на след. Выцветшее изображение показывает трех человек, работающих на своих ноутбуках, что еще больше подчеркивает суть страницы и может повысить интерес.
8. Мастер-класс
Мастер-класс предлагает онлайн-классы для студентов, которые проводят одни из самых опытных специалистов в мире. Цель их целевой страницы — зарегистрировать студентов.
Мастер-класс Эффективные элементы
Целевая страница Мастер-класса очень информативна, но текст не занимает слишком много места. Это связано с использованием видео в качестве основного типа медиа. Видео очень эффективно использовать на целевых страницах, поскольку людей больше привлекают визуальные элементы, чем текст.
Белый заголовок на контрасте с более темным фоном выделяет его и сразу бросается в глаза, а сам текст получается смелым и интересным. Наконец, красная кнопка добавляет красок странице и сразу бросается в глаза.
Наконец, красная кнопка добавляет красок странице и сразу бросается в глаза.
9. Slack
Slack — это коммуникационная платформа, используемая тысячами компаний по всему миру. Целевая страница Slack нацелена на то, чтобы посетители попробовали их приложение.
Slack Effective Elements
Slack разработал простую, но эффективную целевую страницу, чтобы убедить людей попробовать приложение. Они выбрали простой макет в соответствии с брендом, с оттенками фиолетового и изображением в заголовке, которое делает его более привлекательным. Эта страница отличается уникальным стилем прокрутки, позволяющим постоянно отображать наиболее важный контент, облегчая посетителям доступ к информации, когда это необходимо.
Наиболее заметными элементами на странице являются форма генерации потенциальных клиентов и кнопки CTA, которые упрощают регистрацию посетителей. Самая важная кнопка «Попробовать Slack» выполнена в более темном оттенке, что выделяет ее, а другая кнопка «Посмотреть демоверсию» предлагает посетителям возможность получить дополнительную информацию, прежде чем они сделают выбор. Slack решил использовать «Попробовать Slack» вместо «Зарегистрироваться», так как сначала попробовать новый продукт часто более привлекательно.
Slack решил использовать «Попробовать Slack» вместо «Зарегистрироваться», так как сначала попробовать новый продукт часто более привлекательно.
10. Асана
Asana — это бесплатное приложение, разработанное, чтобы помочь командам организовывать свои проекты и управлять ими. Их целевая страница направлена на то, чтобы посетители попробовали ее.
Эффективные элементы Asana
Asana использует очень упрощенный дизайн, чтобы сосредоточить внимание на CTA. Они использовали умный текст, в котором упоминается главное преимущество для работающих профессионалов: экономия времени. CTA — единственный красочный элемент на странице, который сразу выделяет ее. Чтобы повысить доверие и авторитет, они добавили логотипы популярных компаний, с которыми они работали в прошлом.
Рекомендации по созданию эффективной страницы приземления
Рассмотрим на секунду следующий сценарий:
Вы ищете лежаки для собак в поиске Google, и вот варианты, которые вы видите:
Итак, вы нажимаете на первую ссылку …:
…который перенаправляет вас на целевую страницу Pedigree …:
…где вы можете просмотреть множество вариантов корма для собак и совершить покупку:
Звучит достаточно просто, не так ли? Но загвоздка вот в чем: много усилий уходит на то, чтобы ваш бренд оказался в верхней части списка поиска Google. Фактически, большинство брендов с лучшими целевыми страницами не используют свою «Домашнюю страницу» или «О нас» в качестве целевой страницы.
Фактически, большинство брендов с лучшими целевыми страницами не используют свою «Домашнюю страницу» или «О нас» в качестве целевой страницы.
Они стратегически разрабатывают «отдельную» страницу для создания конверсий, устраняя все виды отвлекающих факторов (читай: конкурирующие ссылки, навигация, альтернативные варианты и т. д.). В конце концов, идея состоит в том, чтобы захватить полное, безраздельное внимание пользователя.
С технической точки зрения, мы называем это «усилиями» по оптимизации целевой страницы. Итак, почему вы должны оптимизировать свою целевую страницу? Вот что говорят нам данные:
- При правильном нацеливании целевая страница может повысить конверсию до 300%.
- Около 48% самых популярных целевых страниц ранжируются на Картах Google и в результатах обычного поиска.
Короче говоря, ваша «целевая» страница — неотъемлемая часть маркетинговой головоломки. На этом этапе вам может быть интересно, что влечет за собой целевая страница. Проще говоря, целевая страница характеризуется двумя ключевыми элементами:
Проще говоря, целевая страница характеризуется двумя ключевыми элементами:
A . Это может быть любая страница веб-сайта, имеющая конкретную цель — в первую очередь, конвертировать посетителей веб-сайта в квалифицированных лидов и повышать коэффициент конверсии.
Б . Обычно он состоит из двух типов страниц:
- Генерация потенциальных клиентов : Он собирает контактную информацию посетителя (например, имя, адрес электронной почты, номер телефона и т. д.) с использованием формы для потенциальных клиентов в обмен на такие предложения, как бесплатная электронная книга, доступ к вебинару и т. д.
- Переход по клику: Он проливает свет на продукт/услугу/предложения бренда и пытается убедить зрителя совершить покупку с помощью кнопки CTA (в следующем примере кнопка CTA будет «оранжевая» кнопка, «Агент электронной почты»):»
Теперь, когда у вас есть четкое представление о том, что такое целевая страница, давайте рассмотрим некоторые проверенные временем и одобренные экспертами рекомендации по созданию целевых страниц. Продолжай читать.
Продолжай читать.
Держите все заголовки и призывы к действию «в верхней части страницы»
Прежде всего, давайте разберем, что мы подразумеваем под «в верхней части страницы». важные разделы видны , как только кто-то попадает на вашу целевую страницу. Почему?
Логика проста. Если вы собираетесь ожидать, что пользователь будет прокручивать и искать значимую информацию, вы можете с ним попрощаться. Люди должны понимать «Что это для них» с самого начала, вместо того, чтобы бездумно просматривать страницу, которая может привести их в замешательство, перегруженность и разочарование. Вот отличный пример целевой страницы, которая выделяет важные призывы к действию (запланировать демонстрацию и поговорить со специалистом), УТП бренда, контактную информацию и т. д. вверху страницы:
Разработайте и сделайте ее совместимой Оптимизация для нескольких устройств, начиная с мобильных устройств
Получите это: к 2021 году в мире будет более 3,8 миллиардов пользователей смартфонов. экраны, особенно мобильные, станут «упущенной возможностью» гигантских размеров. Тем не менее, сегодня клиенты все чаще используют омниканальность в том, как они просматривают и делают покупки в Интернете — они могут начать с покупки на своем настольном компьютере, перейти на свой мобильный телефон, находясь в пути, и в конечном итоге на своих планшетах. По данным Google Research, подавляющее число 98% американцев переключаются между устройствами в один и тот же день.
экраны, особенно мобильные, станут «упущенной возможностью» гигантских размеров. Тем не менее, сегодня клиенты все чаще используют омниканальность в том, как они просматривают и делают покупки в Интернете — они могут начать с покупки на своем настольном компьютере, перейти на свой мобильный телефон, находясь в пути, и в конечном итоге на своих планшетах. По данным Google Research, подавляющее число 98% американцев переключаются между устройствами в один и тот же день.
В целом, как бренд, вы должны стремиться конвертировать потенциальных клиентов через свою целевую страницу, независимо от того, какое устройство ваш посетитель использует для подключения к вашему продукту/услуге. Вот 5 основных советов по оптимизации целевой страницы для нескольких устройств:
Создайте отдельную отдельную страницу для каждого устройства для оптимального просмотра (как показано ниже). Стандартный дизайн на всех страницах не подойдет:
Обязательно учитывайте ключевые элементы дизайна, такие как размеры экрана, разрешения и форматы для всех типов устройств. Сохраняйте дизайн аккуратным, чистым и простым, как SquareSpace на своей целевой странице и мобильных устройствах:
Сохраняйте дизайн аккуратным, чистым и простым, как SquareSpace на своей целевой странице и мобильных устройствах:
Убедитесь, что содержание короткое, а заголовки содержательные. Имейте в виду, что время загрузки страницы на каждом устройстве быстрое, независимо от типа контента, иначе вы рискуете потерять клиентов:
Используйте виджет Live Chat для поддержки в реальном времени и снижения показателя отказов
Если ваш посетитель попытался нажать на объявление и попасть на вашу целевую страницу, он должен быть обеспечен наилучшей службой поддержки клиентов. И один из верных способов обеспечить исключительное качество обслуживания клиентов — использовать интуитивно понятное программное обеспечение для чата.
Поскольку клиенты уже довольно привыкли к чатам в Facebook и Instagram, они пришли к , ожидая, что разговаривает с агентом по работе с клиентами в режиме реального времени — будь то для решения их вопросов или просто для получения дополнительной информации о доступных продуктах / услугах. Это позволяет вам захватывать потенциальных клиентов и общаться с людьми мгновенно, более лично и в режиме реального времени. Вот пример отличной целевой страницы после клика в чате, в которой используется броский заголовок, информативное видео и привлекающая внимание кнопка призыва к действию:
Это позволяет вам захватывать потенциальных клиентов и общаться с людьми мгновенно, более лично и в режиме реального времени. Вот пример отличной целевой страницы после клика в чате, в которой используется броский заголовок, информативное видео и привлекающая внимание кнопка призыва к действию:
Не усложняйте навигацию
Возможности упрощенной навигации невозможно описать словами. Все, чего сегодня хотят пользователи, — это упрощенный минималистичный стиль навигации. На самом деле, многие бренды вообще отказываются от панели навигации, позволяя читателю сосредоточиться на имеющейся информации или выполнить определенное действие, не отвлекаясь ни на что:
Неудивительно, что второй вариант (без навигации) привел к увеличение конверсии на 100%.
Убедитесь, что заголовки PPC-рекламы совпадают с содержанием на целевой странице
Представьте, что вы размещаете в социальных сетях рекламу кроссовок. Ваш пользователь нажимает на целевую страницу и внезапно сталкивается с информацией о спортивной одежде. Нет смысла гадать, что ваши пользователи будут сбиты с толку, вынуждены покинуть страницу и больше никогда не вернуться.
Нет смысла гадать, что ваши пользователи будут сбиты с толку, вынуждены покинуть страницу и больше никогда не вернуться.
В отличие от этого, посмотрите на следующий пример, где реклама Facebook и дизайн целевой страницы синхронизированы в отношении обмена сообщениями, общей эстетики и дизайна.
Суть, к которой мы движемся домой, заключается в следующем: вам необходимо согласовать цель ваших рекламных кампаний с содержанием, дизайном и сообщениями вашей целевой страницы, чтобы она была эффективной.
Регулярно обновляйте целевую страницу
Это довольно очевидное предложение, но его нужно сказать в печати: ваша целевая страница должна всегда обновляться. Другими словами, представление устаревшей информации может оттолкнуть ваших клиентов. Когда мы говорим «обновление», мы имеем в виду, что вы можете поиграть с цветами фона, стилем шрифта, изображениями, кнопками CTA и т. д. Идея состоит в том, чтобы оставаться свежим и предотвращать усталость в сознании пользователя.
Сделайте его SEO-оптимизированным
Оптимизация SEO для вашей целевой страницы является абсолютной необходимостью, если вы хотите оставаться в хороших отношениях с мощными поисковыми системами, такими как Google. Вот несколько рекомендаций, которые следует учитывать при разработке целевой страницы, оптимизированной для SEO:
- Убедитесь, что URL-адрес вашей целевой страницы уникален и использует правильные ключевые слова в зависимости от вашей целевой аудитории.
- Продолжайте изменять тег «Заголовок» (отличный от тега «Заголовок»), используя ключевые слова, оптимизированные для SEO.
- Используйте заголовок целевой страницы (более лаконично) в качестве содержимого для тега заголовка.
- Создайте звездную копию для мета-описания, которое может помочь читателям понять именно то, что влечет за собой страница.
- Назовите свои изображения, используя соответствующие ключевые слова, которые объясняют цель использования указанного изображения/графики.

- Обязательно разместите обратную ссылку на опубликованную страницу через свой веб-сайт/блог/других сторонних поставщиков, чтобы Google мог подтвердить ее достоверность.
A/B-тестирование различных версий ваших целевых страниц
Будь то содержание вашей страницы, изображения, макет или CTA, A/B-тестирование ваших целевых страниц жизненно важно для понимания того, насколько хороша ваша страница. производительность и конвертация пользователей. Возможно, ваш заголовок не соответствует действительности. Или, может быть, пользователи не могут понять, где находится ваша кнопка CTA. Чем больше вы будете тестировать, тем лучше вы поймете, что работает, а что нет, когда дело доходит до вашей целевой страницы.
Принятие обоснованных решений на основе данных и цифр может дать реальные результаты. Кроме того, вы можете использовать тепловые карты, чтобы понять, как ваши пользователи взаимодействуют с целевой страницей, какие разделы они посещают, как долго они остаются на определенной странице и т. д.
д.
Пришло время перейти к некоторым из самых эффективных целевых страниц и понять, что они делают правильно. Давайте начнем.
Подводя итог, скажем, что создание надежной целевой страницы является краеугольным камнем эффективного маркетинга. Большинство брендов тратят дополнительное время, усилия и деньги на создание целевой страницы, которая конвертируется. Они также обновляют его и учитывают интересы пользователя.
Итак, если вы ищете интересный и надежный способ привлечь больше потенциальных клиентов, обязательно следуйте следующим 8 рекомендациям по созданию целевых страниц:
- Держите всю важную информацию, такую как заголовки, CTA и т. д., в верхней части страницы.
- Убедитесь, что дизайн целевой страницы совместим с различными устройствами и экранами.
- Используйте интуитивно понятный виджет чата на целевой странице для поддержки в режиме реального времени и снижения показателя отказов.
- Сохраняйте навигацию простой или, в зависимости от ваших потребностей, уберите ее совсем.

- Согласуйте цели и дизайн вашей рекламной кампании PPC с содержанием вашей целевой страницы.
- Всегда обновляйте целевую страницу и держите ее в памяти пользователей.
- Сделайте свою целевую страницу SEO-оптимизированной.
- Принимайте взвешенные решения, проводя A/B-тестирование различных версий ваших целевых страниц, чтобы увидеть, что работает (а что нет).
Думаете, мы упустили какие-то передовые методы, которые помогли вам повысить конверсию? Поделитесь своими мыслями в комментариях ниже.
Как применить принципы бренд-маркетинга к вашим целевым страницам
Ни для кого не секрет, что хорошие целевые страницы могут стать важным преимуществом для вашей компании. Они дают клиентам возможность взаимодействовать с вашим брендом и являются простым способом превратить потенциальных клиентов в постоянных клиентов, тем самым стимулируя взаимодействие с брендом. Отличная целевая страница также поможет поддержать стратегию брендинга, которую использует ваша компания.
Таким образом, вопрос не в том, совершенствовать ли ваши целевые страницы, а в том, как это сделать.
Одна из самых важных вещей, над которой вам нужно поработать, чтобы сделать эти целевые страницы максимально привлекательными, — это контент. Вот почему мы будем искать, как именно оптимизировать их, чтобы полностью раскрыть их потенциал.
Важность брендинга
Так почему же необходимо дважды и трижды проверять, чтобы ваш брендинг четко отображался на любых целевых страницах? Короткий ответ — последовательность.
Длинный ответ заключается в том, что сильный и последовательный брендинг является жизненной силой бренда. Например, рассмотрите, как следующее изображение сразу же вызывает в памяти название культового бренда в кофейной индустрии.
Источник: Pexels
Не что иное, как кофейная чашка с белой крышкой и знаменитый зелено-белый логотип, Starbucks создала образ, который сразу же вызывает ассоциации с брендом. Вы можете даже подумать о том, какой заказ вы бы сделали, если бы вы были в Starbucks прямо сейчас, просто увидев их культовый логотип. Эта чашка служит одновременно контейнером для напитков и, что более важно, рекламой, которая сразу же заставляет зрителей думать о бренде.
Вы можете даже подумать о том, какой заказ вы бы сделали, если бы вы были в Starbucks прямо сейчас, просто увидев их культовый логотип. Эта чашка служит одновременно контейнером для напитков и, что более важно, рекламой, которая сразу же заставляет зрителей думать о бренде.
Это именно то, что должен делать брендинг. По-настоящему хороший брендинг сам по себе является маркетинговой стратегией, поэтому компания должна включать свой уникальный брендинг во все свои материалы. Контент целевой страницы не является исключением.
В общем, есть два основных фактора, которые следует учитывать при выборе брендинга контента на вашей целевой странице. Они заключаются в следующем.
Согласованность
Источник
Рассмотрим изображение выше. Каждый из этих продуктов принципиально отличается от других, и все же все три узнаваемо сделаны Apple. Каждый аспект их дизайна был тщательно продуман, чтобы убедиться, что он является частью общей эстетики бренда, а не просто существует сам по себе.
Отличный пример согласованности. Чем более последовательным будет ваш общий брендинг, тем более узнаваемым станет ваш бренд и тем более запоминающимся он будет для любых потенциальных клиентов.
Что касается целевых страниц, то брендинг на них должен соответствовать остальной части вашей маркетинговой стратегии. Иными словами, брендинг должен склеиваться. Чем более плавно вы сможете согласовать брендинг содержимого целевой страницы со всеми остальными брендами, тем больше ваши целевые страницы будут ощущаться как органические расширения вашего бренда.
Мы вернемся к этому моменту позже, чтобы рассмотреть его более подробно. В частности, мы рассмотрим, как создать ощущение согласованности; на данный момент важно то, что последовательность как концепция имеет решающее значение.
Сообщение
Ваш брендинг должен быть направлен на отправку единственного, ясного и краткого сообщения. Это сообщение должно быть включено в вашу миссию и идеально согласовываться с ней. Однако, в отличие от вашего более подробного заявления о миссии, оно должно быть кратким и достаточно простым, чтобы уместиться на одном снимке экрана, если оно написано.
Однако, в отличие от вашего более подробного заявления о миссии, оно должно быть кратким и достаточно простым, чтобы уместиться на одном снимке экрана, если оно написано.
Вот полезный пример статьи с четким сообщением.
Название и первый заголовок сразу сообщают вам, что вас ждет, как только вы нажмете на веб-сайт. Миссия этой страницы — помочь вам делать снимки экрана, и их сообщение состоит в том, что они собираются показать пользователям наиболее распространенных устройств, как это сделать. Страница сообщает об этом любому зрителю в течение нескольких секунд после перехода на нее.
Это то же самое, чего должен добиваться контент вашей целевой страницы: чем яснее ваше общее сообщение, тем меньше времени клиенты будут тратить на то, чтобы понять, на что они подписываются. Это освобождает им время для просмотра ваших продуктов после того, как они предоставили вам свою информацию на целевой странице, на которую они были направлены.
Брендинг и целевые страницы
Теперь мы увидели, что брендинг заключается в отправке четкого сообщения, которое ваша компания должна направить потребителям и/или клиентам. Следующий шаг — взять эти знания и применить их непосредственно к созданию ваших целевых страниц.
Следующий шаг — взять эти знания и применить их непосредственно к созданию ваших целевых страниц.
Брендинг должен формировать все, что касается ваших целевых страниц, от их содержания до их URL. Для этого вернемся к предыдущей теме.
Создание последовательного изображения
Согласованность является ключевым моментом, когда вы находитесь в процессе создания целевой страницы, как мы обсуждали в этой статье. Эта согласованность должна присутствовать на протяжении все аспекта брендинга вашей компании, включая, помимо прочего, следующее.
Шрифты
Источник
Шрифты являются важным, но часто упускаемым из виду аспектом фирменного стиля. Просто посмотрите на изображение выше. Были бы эти банки такими же узнаваемыми, если бы для написания на них слова «Coca-Cola» использовался простой шрифт вроде Arial? Конечно, нет, потому что конкретный выбор шрифта бренда достаточно знаковый, чтобы его знали независимо от того, в каком контексте он находится.
Если ваша целевая страница использует шрифты, которые не используются в остальной части вашего фирменного стиля, то эта целевая страница будет казаться несовместимой с вашей компанией. Просто убедившись, что все ваши заголовки и основной текст последовательно используют одни и те же шрифты в ваших продуктах, торговых точках и других формах контента, вы можете усилить идентичность своего бренда и помочь своей компании выделиться. Вот почему важно стремиться к постоянству.
Цветовые схемы
Источник
Хотя шрифт Google менялся с годами, его цветовая схема всегда оставалась неизменной. Когда вы видите эти шесть букв в определенной цветовой последовательности, ваш мозг сразу устанавливает связь и сообщает вам, что это домашняя страница Google, на которую вы смотрите.
Конечно, цветовые схемы должны быть одинаковыми не только в дизайне логотипа вашего бренда. Все веб-сайты, приложения и любые веб-приложения, связанные с вашей компанией, должны использовать одну и ту же цветовую схему. Ваши целевые страницы должны быть вдвойне осторожны, чтобы следовать этому образцу.
Ваши целевые страницы должны быть вдвойне осторожны, чтобы следовать этому образцу.
Целевая страница, которая преднамеренно использует те же цвета, что и остальная часть вашего фирменного стиля (например, определенный оттенок темно-синего цвета в качестве акцентного цвета), будет выглядеть так, как будто она соответствует остальной части вашего контента. Вот почему содержимое вашей целевой страницы должно отображаться в правильной цветовой гамме, чтобы оно соответствовало вашему бренду.
Логотипы и изображения
Источник
Немногие логотипы являются такими же знаковыми, как золотые арки McDonald’s. Логотип вашего бренда должен стремиться к аналогичному эффекту, мгновенно напоминая о том, что именно представляет ваш бренд.
Виды фотографий, которые можно найти на ваших цифровых платформах, должны быть одинаковыми во всем, включая, помимо прочего, иконографию вашего логотипа. Таким образом, всякий раз, когда у них будет хороший опыт, они будут ассоциировать это положительное чувство с вашим брендом.
Целевые страницы не являются исключением из этого правила. Важно, чтобы ваши целевые страницы содержали хотя бы один тактически размещенный логотип, а также фотографии. Эти фотографии должны соответствовать цветовой гамме, типу макета и общему стилю вашего бренда. Таким образом, клиенты, попавшие на одну из этих страниц, мгновенно узнают ваш бренд по содержанию вашей целевой страницы.
Кросс-платформенная согласованность
Отдельный, но не менее важный аспект создания сильной идентичности бренда заключается в согласованности вашего бренда на разных платформах.
Цифровые приложения и социальные сети становятся все более популярными способами связи с клиентами. С этим ростом многоплатформенного маркетинга возросла важность обеспечения связи этих платформ для создания более широкой картины — настолько, что около 63% людей считают согласованность бренда фактором при выборе того, куда они идут. тратить свои деньги.
Источник
Любая данная целевая страница не существует изолированно. Он обязательно взаимодействует и взаимодействует с другими вашими платформами, особенно с вашими социальными сетями, которые часто будут средством, через которое ваши потребители попадают на эти страницы. Именно поэтому крайне важно обеспечить согласованность между платформами .
Он обязательно взаимодействует и взаимодействует с другими вашими платформами, особенно с вашими социальными сетями, которые часто будут средством, через которое ваши потребители попадают на эти страницы. Именно поэтому крайне важно обеспечить согласованность между платформами .
Для этого может быть полезно рассмотреть интеграционную платформу как услугу. Они существуют для соединения разрозненных частей программного обеспечения и предоставления клиентам унифицированного решения. Это может помочь вам создать более единый образ бренда на разных платформах.
Как только образ вашего бренда будет согласован на всех этих платформах, а ваша целевая страница будет соответствовать этому брендингу, вы сможете проецировать на своих клиентов более сильное чувство идентичности.
Это сделает ваш бренд более запоминающимся. Это особенно важно, потому что целевые страницы должны быть частью пути вашего бренда, и они станут более эффективными только по мере повышения качества остальной части этого пути.
Связь с клиентами
Теперь, когда мы установили важность создания и продвижения единого имиджа бренда на всех платформах, включая целевые страницы, пришло время взглянуть на другой аспект создания идеального контента целевой страницы. Это способность страницы напрямую связываться с клиентами.
Целевые страницы предназначены для создания конверсий или, другими словами, для преобразования потенциальных клиентов в постоянных клиентов. Они должны побуждать клиентов к действию и обменивать свои данные на специальные предложения, рекламные акции или другие виды предложений.
Один из способов сделать это — предоставить бренду возможность напрямую общаться со своими потребителями. К счастью, существует автоматизация маркетинга, которая позволяет посетителям целевой страницы заполнять формы, которые автоматически перенаправляются в ваше программное обеспечение CRM.
Ценность хорошо спроектированной целевой страницы
При создании целевых страниц следует помнить, что они принципиально отличаются от вашего основного веб-сайта и в то же время тесно связаны с ним.
На веб-сайте компании должно быть доступно много информации — больше, чем нужно сразу любому, кто ищет только одну акцию или сделку. Весь сайт должен давать информацию о самом бренде, миссии компании, отдельных продуктах или услугах и так далее.
Целевая страница, с другой стороны, существует для конкретной цели побудить клиентов к действию и предоставить свои данные в обмен на продвижение или сделку.
Другими словами, содержимое целевой страницы предназначено более конкретно, чем содержимое, которое вы найдете на веб-сайте в целом. Целевые страницы должны показывать ценность вашего бренда, но не должны представлять всю его историю или дух в одном месте.
При этом целевая страница и ее содержимое должны соответствовать имиджу бренда в целом. Он по-прежнему должен включать в себя общее послание бренда и соответствовать всем аспектам установленного стиля бренда, тем самым создавая текстовую и визуальную согласованность.
По-настоящему отличная целевая страница не просто призывает клиентов к действию, хотя и должна делать это. Что отличает отличные примеры целевых страниц от их конкурентов, так это их способность задерживаться в сознании клиента и быть органичной частью путешествия бренда.
Что отличает отличные примеры целевых страниц от их конкурентов, так это их способность задерживаться в сознании клиента и быть органичной частью путешествия бренда.
25 лучших примеров целевых страниц
Создание фантастических целевых страниц — непростая задача. Все, от скорости загрузки страницы, качества вашего контента и согласования обмена сообщениями на странице с потребностями пользователя — все это влияет на то, как долго ваш пользователь может найти страницу, оставаться на ней и совершить конверсию. Даже мельчайшие детали могут сделать или разрушить их опыт.
Если вы новичок в создании целевых страниц для своего бизнеса или просто хотите вдохновиться отличными целевыми страницами, вы обратились по адресу. Здесь мы углубимся во все, что касается самых популярных целевых страниц в Интернете сегодня, и в том, что делает каждую из них ценной для потенциального клиента.
Нажмите, чтобы пропустить вперед:
- Почему важна хорошая целевая страница
- Что общего у хороших целевых страниц
- 25 вдохновляющих примеров целевых страниц по отраслям
- Заключение
Почему важна хорошая целевая страница
1 Почти каждый бизнес сегодня существует онлайн, по крайней мере, частично. А 97% людей узнают больше о компаниях через поиск в Google. Наличие мощной, проницательной целевой страницы поможет вашему общему рейтингу сайта и поисковой оптимизации (SEO), чтобы повысить вероятность того, что эти поисковые пользователи сначала увидят ваш сайт, а затем перейдут на него.
А 97% людей узнают больше о компаниях через поиск в Google. Наличие мощной, проницательной целевой страницы поможет вашему общему рейтингу сайта и поисковой оптимизации (SEO), чтобы повысить вероятность того, что эти поисковые пользователи сначала увидят ваш сайт, а затем перейдут на него.Оттуда качество содержимого вашей целевой страницы может повлиять на их вовлеченность/заинтересованность в предложении вашей компании, подтолкнуть их к покупке или испытанию продукта и, возможно, даже побудить их поделиться веб-страницей или информацией о продукте с людьми в их сеть! По сути, это простой способ повысить конверсию цифровых продаж.
Что общего у хороших целевых страниц
- Четкие CTA
Это кажется простым делом, но на самом деле о нем часто забывают. Как только ваш потенциальный клиент попадет на вашу страницу, вы должны предоставить ему четкий и действенный следующий шаг. Возможно, вы могли бы убедить их «Заказать демоверсию», «Начать бесплатную пробную версию» или даже напрямую «Купить сейчас». Важно, чтобы ваш призыв к действию (CTA) был простым, недвусмысленным и находился на видном месте (например, в верхней части страницы). Иногда полезно заключить сделку или поощрение, чтобы еще больше побудить людей нажать на эту кнопку.
Важно, чтобы ваш призыв к действию (CTA) был простым, недвусмысленным и находился на видном месте (например, в верхней части страницы). Иногда полезно заключить сделку или поощрение, чтобы еще больше побудить людей нажать на эту кнопку.
- Определенные ценностные предложения
Какую ценность пользователь может извлечь из вашего продукта? Почему они должны попробовать этот конкретный продукт из вашего конкретного бизнеса, прямо сейчас ? Если вы изо всех сил пытаетесь ответить на эти вопросы, возможно, пришло время сделать шаг назад и провести дополнительное исследование рынка, чтобы понять, кто ваши клиенты и почему они любят использовать ваш продукт.
Когда у вас есть эти ответы, выберите не более четырех ценностных предложений, чтобы поделиться ими на своей целевой странице. Сделайте их как можно более конкретными и нишевыми для вашего идеального профиля клиента (ICP), чтобы они могли относиться и чувствовать себя более склонными к покупке чего-то, что соответствует их потребностям. Наличие слишком большого количества преимуществ функций или использование расплывчатых ценностных предложений может показаться неискренним или подавляющим для пользователя и снизить вероятность конверсии.
Наличие слишком большого количества преимуществ функций или использование расплывчатых ценностных предложений может показаться неискренним или подавляющим для пользователя и снизить вероятность конверсии.
- Визуально привлекательный
Конечно, на страницу должно быть приятно смотреть! Вам не всегда нужно добиваться «вау-фактора», но первые 3 секунды имеют значение. Наличие изображения или видео в верхней части целевой страницы помогает улучшить визуальный аспект. Отличная контрастность, высококачественная графика и хорошо различимый текст/кнопки — все это значительно упрощает навигацию по сайту.
- Интерактивность и удобство использования
Одно дело — привлечь кого-то на свою страницу, а другое — удержать его там. Чтобы упростить навигацию по сайту, нужно сосредоточиться на отличном пользовательском дизайне. Интеграция интерактивных элементов может поддерживать вовлеченность пользователя и улучшить визуальный элемент вашего сайта. Чем дольше люди проводят на странице, тем больше они потребляют информации, что повышает вероятность конверсии.
Чем дольше люди проводят на странице, тем больше они потребляют информации, что повышает вероятность конверсии.
Некоторыми примерами могут быть интерактивный инструмент (например, введите X, и мы сообщим вам Y!), опция настройки (например, автомобильные компании делают это для визуализации различных моделей), панели переключения, параллаксные изображения, карусели, встроенный контент (например, карты, подкасты, социальные сети) и многое другое.
- Не слишком долго
К сожалению, концентрация внимания большинства людей не так велика, как вся информация, которой вы хотите с ними поделиться. На самом деле, вы должны планировать, чтобы ваша целевая страница легко просматривалась в течение 15 секунд. В течение этого времени пользователь должен иметь возможность быстро проанализировать, предназначена ли страница для него, и посмотреть, будет ли найдена нужная ему информация при дальнейшем чтении страницы. Чтобы помочь в этом, поместите важную информацию вверху и сделайте страницу в целом короткой (не более 3-4 минут чтения). Если вам нужно добавить больше информации, рассмотрите возможность размещения CTA на другой странице, чтобы узнать больше.
Если вам нужно добавить больше информации, рассмотрите возможность размещения CTA на другой странице, чтобы узнать больше.
25 inspirational landing page examples by industry
- B2B Software-as-a-Service
- Hootsuite’s Webinar: What’s Hot or Not on Social Trends
- Building landing страницы для вебинаров сложны, потому что они должны генерировать много трафика и конверсий в короткие сроки.
- Эта страница короткая и приятная — вы получите именно ту информацию, которая вам нужна только о вебинаре, и не перегрузите вас продажей продукта.
- GIF-файл с изображением совы в верхней части страницы — отличный визуальный элемент, помогающий вызвать интерес при первом входе на сайт.
- Форма для регистрации на мероприятие находится на видном месте и в верхней части страницы. Это позволяет использовать короткие промежутки внимания, заставляя их сразу же регистрироваться.

- Содержит информацию о говорящем, что является хорошим дополнением к информации. Этого достаточно, чтобы помочь пользователю вызвать интерес к событию для регистрации, но не настолько, чтобы это перегружало или отвлекало пользователя от фактической регистрации на событие.
- Необходимо проверить наличие меньшего количества полей в форме. Требование от пользователей вводить слишком много информации может снизить конверсию. Часто чем быстрее и проще начать работу, тем больше вероятность того, что вы увидите высокие коэффициенты конверсии.
- Страница функции регистрации событий RSVPify
- Страница чрезвычайно легко читается благодаря хорошо расположенным элементам мультимедиа и использованию высококонтрастных цветов.
- Простые прямые выгоды, которые клиенты могут получить от продукта, описаны в начале страницы. Это помогает клиенту понять, почему он должен продолжать читать, чтобы узнать больше о том, как продукт помогает ему достичь этих целей.

- Включает награды в конце страницы. Хотя это не самый важный решающий фактор для клиента, это последняя попытка создать репутацию и доверие у клиента, что может быть особенно важно для небольших торговых марок.
- Домашняя страница Monday.com
- Очень визуально привлекательный с большим количеством скриншотов приложения в действии. Пользователи, которые ищут приложение для повышения производительности, часто ищут определенные функции взаимодействия с пользователем (UX), так что это отличный способ узнать, подходит ли им этот продукт прямо сейчас
- Кроме того, он разбивает его на части, чтобы пользователи могли видеть, как выглядит каждый просмотр страницы (т. е. просмотр доски, просмотр страницы, интеграция и т. д.)
- В столбцах в конце есть 5 CTA. Каждый столбец предназначен для определенного типа пользователей, включая описание того, для кого предназначен продукт. Это упрощает навигацию, чтобы узнать больше в зависимости от контекста покупателя
- Единственное, что нужно проверить на их странице, это то, что CTA «Начать» может заставить пользователя почувствовать, что он должен заплатить сразу, без возможности начать бесплатное пробная версия (неоднозначность может снизить конверсию)
- Продукт AutoCAD AutoDesk
- AutoCAD обычно закупается отделами закупок в крупных организациях, поэтому очень хорошо, что цены устанавливаются высоко (это первый приоритет для таких покупателей — компания уже знает функции из-за репутации инструмента в отрасли)
- Замечательно, что на странице также есть баннер для любых специальных предложений и CTA для вызова отдела продаж, чтобы дополнительно стимулировать продажу в это точное время
- Предоставляет достаточно информации о функциях и сравнениях с «LT» (облегченной) версией продукта, что было бы полезно для отделов закупок, чтобы убедиться, что они делают правильную покупку, но не слишком углубляются в технические детали.

- Примеры использования ProCore Стр. Также очень легко перемещаться по контенту, и есть возможность сортировки по различным фильтрам. Это еще больше упрощает доступ к тому, что наиболее актуально, очень быстро.
- Понятно, что цель этой страницы не в том, чтобы подтолкнуть клиентов к демо-регистрации, а в том, чтобы помочь им укрепить доверие к компании на основе прошлых историй клиентов, чтобы у них был CTA, который хорошо согласуется с этим («Прочитайте их историю .»)
- Призыв к действию «Запросить демонстрацию» по-прежнему доступен в качестве опции в верхней части страницы, поэтому он не ограничивает возможности пользователя общаться с продавцами.
- Единственное, может быть слишком много тематических исследований. Возможно, они захотят сосредоточиться на своей десятке лучших или около того, особенно если они обнаружат, что только некоторые из них получают значительно больше просмотров, чем другие.
- Инструмент подсказки ключевых слов Wordstream
- Наличие интерактивного инструмента очень полезно для поисковой оптимизации и дает веб-пользователю отличный повод взаимодействовать со страницей и делиться ею с другими.

- Интерактивный инструмент находится прямо в верхней части страницы, поэтому к нему легко обращаться снова и снова каждый раз, когда пользователь хочет посетить страницу и измерить новое ключевое слово.
- Они отлично зарекомендовали себя, имея раздел поддержки от Google и других инструментов/журналов поисковых систем. Этот создатель репутации продает качество продукта, и, объединяя все эти создатели репутации, они максимизируют влияние, которое он оказывает на клиентов. Важно отметить, что они не слишком долго тянутся к своей поддержке со стороны Google и других лидеров отрасли. Они делают это известным, но при этом сохраняют простоту.
- Они могли бы лучше перемещать нижние абзацы текста/часто задаваемых вопросов под переключаемые заголовки, чтобы было легче читать информацию.
- Страница цен VidYard
- Цены очевидны – они выделены жирным шрифтом в верхней части страницы, чтобы клиенты могли быстро получить нужную им информацию.
 Во многих случаях клиенты могут быть разочарованы, если цены не указаны на странице с ценами.
Во многих случаях клиенты могут быть разочарованы, если цены не указаны на странице с ценами. - Они меняют свои CTA в соответствии с каждым вариантом ценообразования. Каждый ценовой уровень включает в себя разные вещи, которые клиенты должны делать, и эта настройка помогает им выделиться. Это гораздо лучшая альтернатива фразе «Начать» или другому расплывчатому призыву к действию для каждого уровня цен.
- Подробная сравнительная таблица. Опять же, это то, за чем клиенты специально приходят на эту страницу. Это не должно быть настолько подробным для всех продуктов, но VidYard проделал большую работу, взяв огромное количество сравнений функций и хорошо отсортировав их, чтобы их было легко усвоить.
- Можно протестировать наличие переключателей на каждой сравнительной таблице, если клиенты хотят, чтобы страница была более удобной для просмотра. Это скрывает детали для клиентов, которым это не нужно.
- B2C Software-AS-A-Service
- Доардаш Домашняя страница
- , определенно Catters, чтобы клиенты, которые по заказу, а не в ресторане, а не в ресторане, а не в ресторане, а не в ресторане, а не по заказу.
 Тем не менее, страница быстро предлагает ссылки для перенаправления вас в зависимости от того, почему вы пришли на целевую страницу (т.е. стать лидировщиком, стать партнером, протестировать приложение). Они делают это в верхней части страницы, чтобы поддерживать низкий показатель отказов и дольше удерживать нужных людей на наиболее релевантных страницах своего сайта.
Тем не менее, страница быстро предлагает ссылки для перенаправления вас в зависимости от того, почему вы пришли на целевую страницу (т.е. стать лидировщиком, стать партнером, протестировать приложение). Они делают это в верхней части страницы, чтобы поддерживать низкий показатель отказов и дольше удерживать нужных людей на наиболее релевантных страницах своего сайта. - Поскольку они обслуживают клиентов, которые хотят разместить заказ, у них есть инструмент поиска в качестве первого элемента, представленного на сайте. Это очень удобно для подавляющего большинства посетителей их сайта.
- Идеи для вдохновения размещены сразу под строкой поиска, чтобы помочь людям ответить на вопрос «что нам приготовить сегодня вечером?» при заказе на вынос.
- Использование красного цвета на CTA создает ощущение срочности. Скорость – важный фактор при заказе еды на доставку.
- Если у Doordash есть рекламные акции, они могут добавить их на эту страницу, чтобы побудить людей сделать заказ на определенную сумму, заказать через определенный ресторан, завершить транзакцию к определенному времени и т.
 д.
д.
- 69
- Поскольку продукт обслуживает несколько ICP в зависимости от их варианта использования программного обеспечения, League немедленно пытается направить пользователей на информационную страницу, которая будет для них наиболее полезной.
- Небольшое меню в верхней части страницы позволяет пользователю легко перейти на другую страницу во время посещения.
- Они демонстрируют много ссылок на поддержку, которую они получают от ведущих брендов и клиентов. Они знают, что индустрия здравоохранения во многом зависит от доверия и репутации, поэтому они используют это во всем своем контенте на странице.
- За исключением верхней части страницы, CTA на остальной части страницы не очень жирные. Они могут рассмотреть возможность тестирования дизайна своих CTA, чтобы увидеть, влияет ли это на коэффициент конверсии.
- Обзор функции онлайн-регистрации EventBrite
- Очень четкий заголовок вверху производит впечатление.
 Пользователю легко быстро прочитать и решить, относится ли это к ним или нет.
Пользователю легко быстро прочитать и решить, относится ли это к ним или нет. - Разбивает решение на три простых шага, показывая пользователю, насколько просто использовать продукт. Также показаны непосредственные выгоды, получаемые от использования продукта.
- Имеет информационный раздел «На что обращать внимание при сравнении поставщиков», указывающий на то, что они хорошо знают свою целевую аудиторию, и их ICP, вероятно, впервые проводят онлайн-мероприятия, поэтому они не знают, как оценивать конкурирующие инструменты. Эта дополнительная информация может завоевать доверие пользователя и помочь ему совершить конверсию.
- Легко снимается. Несмотря на то, что текстового контента много, пользователи могут быстро читать заголовки, чтобы быстро добраться до нужного места.
- Одной из областей для тестирования является размещение CTA для регистрации или получения дополнительной информации в середине страницы. Для большой части страницы есть пустыня CTA, и пользователи могут захотеть совершить конверсию в какой-то момент.

- Страницы индивидуальных сделок оптовика (пример подрядчика)
- У Jobber есть уникальная целевая страница для своего продукта для каждого типа торговцев, которые будут его использовать (например, подрядчик по покраске, уборка жилых помещений, уход за деревьями). Это показывает торговцам, что они представлены продуктом, и делает их более склонными к желанию продавать через него.
- На странице приводится четкое описание преимуществ того, как это помогает тем, кто ведет собственный бизнес, что опять-таки идеально подходит для ICP.
- Следует обратить внимание на то, что на странице может быть слишком много кнопок призыва к действию «начать бесплатную пробную версию». Это может показаться ошеломляющим для пользователя и затрудняет доступ к другой информации, если она разбросана по многим другим областям сайта.
- Adobe Creative Cloud Suite
- Наличие видео/GIF в качестве визуального элемента в верхней части целевой страницы быстро привлекает внимание и очень хорошо сочетается с темой творчества/художников, которых Adobe хочет работать с
- У них есть два CTA — один для «Бесплатной пробной версии» и один для «Купить сейчас».
 Оба расположены рядом, но у них есть «Бесплатная пробная версия» черного цвета и «Купить сейчас» синего цвета. Синий гораздо более заметен, а это означает, что они надеются побудить людей покупать вместо бесплатной пробной версии. Это эффективное визуальное использование цвета для направления людей к предпочтительному призыву к действию.
Оба расположены рядом, но у них есть «Бесплатная пробная версия» черного цвета и «Купить сейчас» синего цвета. Синий гораздо более заметен, а это означает, что они надеются побудить людей покупать вместо бесплатной пробной версии. Это эффективное визуальное использование цвета для направления людей к предпочтительному призыву к действию. - Также прекрасное использование цвета для разделения разделов контента, что упрощает навигацию по странице.
- Было бы здорово протестировать, используя страницу, которая оттачивает шесть лучших приложений, используемых отдельными людьми, по сравнению с этой целевой страницей, которая пытается привлечь отдельных лиц, студентов и бизнес-группы.
- Семейное предложение 1Password
- Заметный призыв к действию в верхней части страницы с четко обозначенной низкой ценой очень привлекателен для семей. Это особенно актуально для больших семей, которые обычно более внимательно относятся к своему бюджету.

- Бесплатный пробный вариант — второй по популярности CTA, который нравится по той же причине, что и CTA с низкой ценой. Это дает семьям безрисковую возможность укрепить доверие к продукту перед покупкой.
- На странице представлены функции, которые подходят только семьям, но не учитываются преимущества функций, которые могут понравиться студентам или предприятиям. Фокус на этой нише заставляет потенциальных клиентов лучше относиться к продукту, что может увеличить конверсию.
- Надежные отзывы также помогают завоевать доверие перед покупкой. Существует возможность тестирования с использованием отзывов непосредственно на сайте, а не встроенных отзывов Trustpilot (которые безликие и безымянные).
- Домашняя страница CourseHero
- Помните, что этот сайт предназначен для студентов, у которых есть конкретные вопросы или темы для исследования. Таким образом, это отличная идея, чтобы начать целевую страницу с панелью поиска, чтобы они могли попытаться сразу попасть туда, где им нужно.

- Панель поиска не перекрывается и не скрывается другими занятыми элементами на странице — ее местонахождение предельно ясно.
- Другой альтернативный метод поиска (поиск по курсу) доступен, как только вы прокрутите вниз (на случай, если вы не имели в виду конкретную тему выше).
- Ярко-розовый CTA сильно выделяется и отлично подходит для этого случая. Ярко-розовый похож на красный, который используется для передачи чувства срочности. Тем не менее, розовый вызывает меньше стресса, чем красный, поэтому он признает важность получения поддержки при выполнении домашних заданий, не вызывая стрессовых реакций, которые вызвал бы красный цвет.
- На главной странице нет информации о ценах, поэтому пользователи могут подумать, что инструмент бесплатный. В то время как на самом деле это либо оплачивается, либо «зарабатывается» добавлением новых ресурсов на сайт.
- Домашняя страница Rakuten
- Очистите параметры CTA для «Присоединиться сейчас» и «Добавить в Chrome».
 Это гибко для текущих и новых клиентов, чтобы гарантировать, что оба могут использовать больше продукта.
Это гибко для текущих и новых клиентов, чтобы гарантировать, что оба могут использовать больше продукта. - Облегчает начало работы с продуктом и объясняет это пользователю с помощью простого трехэтапного процесса в верхней части страницы (меньше шагов для начала использования = более высокая конверсия!)
- Короткая страница, поэтому пользователи вынуждены изучить больше на веб-сайте или нажать кнопку CTA, чтобы получить дополнительную информацию. Это удерживает внимание пользователей и побуждает их посмотреть, что могут предложить другие разделы сайта.
- Множество логотипов популярных брендов, у которых часто совершают покупки представители среднего класса, помогают укрепить доверие между брендом и пользователями.
- Использование белого и ярко-фиолетового цветов связано с «дешевостью» и «сделками», поэтому потребители чувствуют, что они находятся на пути к экономии денег, как только они заходят на сайт.
- На главной странице не слишком много объясняется о том, как работает программа CashBack, и на самой домашней странице нет CTA для этого.
 Возможно, стоит подумать, если их аудитория любит вникать в детали!
Возможно, стоит подумать, если их аудитория любит вникать в детали!
- Конструктор веб-сайтов PageCloud
- Как инструмент для создания веб-сайтов, мы очень рады, что они попали в этот список!
- Несмотря на то, что на главной странице много информации и копий, они хорошо разбивают ее, используя цветные разделы для разделения текста. Важно, чтобы цвет был едва уловимым, чтобы он не отвлекал вас от слов, и ни один раздел не привлекал намного больше внимания, чем другой, когда две вертикальные секции расположены рядом. Это означает, что вся важная информация получает одинаковое внимание.
- Более того, эту страницу легко просмотреть, чтобы найти то, что вам нужно. Крупные заголовки помогут вам понять суть предложения и преимуществ продукта, а под ним находится меньший текст на случай, если вам понадобятся подробности.
- CTA расположены спереди и по центру, с высокой контрастностью, поэтому они выделяются на странице.

- Потребительские товары и услуги
- iPhone от Apple 14
- Невероятно привлекательный дизайн с крупной графикой. Они знают, что их пользователи приходят на сайт и покупают iPhone, чтобы познакомиться с брендом, поэтому они опираются на это с помощью большого количества изображений большого размера, GIF-файлов и других форм мультимедийного контента.
- CTA часто видны на странице. Apple предпочитает, чтобы клиенты «Купили», а не «Узнали больше», поэтому предпочтительный призыв к действию выделен жирным шрифтом в синем пузыре. Менее предпочтительный CTA по-прежнему присутствует, чтобы оставить возможность выбора для клиентов, но он менее заметен.
- Погружается в технические характеристики, чтобы помочь пользователям понять, чем новая версия телефона отличается (или лучше) от предыдущих версий. Это главный вопрос, на который клиенты ищут ответы, поэтому Apple предоставляет сравнительную таблицу для быстрого доступа к этой информации.

- Информация о ценах. Вся информация о ценах организована таким образом, чтобы она казалась пользователю доступной (т.е. от 579 долларов до обмена).
- Apple намеренно не предлагает распродажи или предложения, но они могут проверить это, разместив более очевидные ссылки на предложения студенческих скидок в нижней части страницы или другие сезонные скидки, чтобы увидеть, будет ли это способствовать увеличению конверсии. Хотя они часто продают новые продукты — так что не уверен, что это нужно!
- Домашняя страница Great Jones Goods. Цвета, шрифты и визуальные эффекты хорошо сочетаются с этой эстетически ориентированной ICP, основанной на опыте.
- Немедленное всплывающее окно для подписки на рассылку новостей и сделки. Поскольку они продают более дорогие продукты, клиенты, вероятно, узнают об этом при входе на сайт и надеются повысить конверсию, сразу предложив скидку 10%. По той же причине сезонно у них также есть предложения сразу вверху страницы.

- Включает известные логотипы (например, Goop), которые поддерживают бренд и повышают его репутацию. Это особенно важно для потребительских брендов, которые нацелены на то, чтобы клиенты были частью более крупного или модного опыта.
- Они могли бы попробовать сделать 60-дневную бесплатную пробную версию немного более сосредоточенной на сайте, особенно если у них есть много клиентов, которые впервые покупают высококачественное кухонное оборудование.
- Домашняя страница Glossier
- Очень наглядный и красочный, что является отличным проявлением уникального бренда.
- Поддерживает одинаковые формы и размеры блоков контента, что упрощает навигацию по странице.
- Высокая контрастность СТА, поэтому ее легко увидеть. В качестве сайта электронной коммерции хорошо иметь варианты CTA — как для выбора отдельных продуктов, так и для перехода на страницы категорий (например, «Бестселлеры», «Все средства по уходу за кожей», «Вся косметика» и т.
 д.).
д.). - У них есть два способа доступа к меню. Во-первых, в левом углу есть бургер-бар, а во-вторых, через полное меню, расширенное сверху — это может быть то, что они тестируют, чтобы увидеть, какой из них предпочитают пользователи. Однако наличие двух меню одновременно может сбить пользователя с толку, поэтому рекомендуется использовать только одно.
- Audi e-Tron 2023
- Отличная интерактивность с возможностью настройки цвета и характеристик автомобиля. Это удерживает пользователя на странице дольше и помогает ему увидеть, что вариант, который он ищет, существует, а это означает, что он продолжит свое исследование или спросит, чтобы узнать больше.
- Большие визуальные эффекты создают ощущение силы, роскоши и интенсивности, что очень хорошо сочетается с брендом быстрых автомобилей и связано с их ICP.
- Особое внимание уделите техническим характеристикам электрической батареи (уникальный аспект этого автомобиля по сравнению с другим автомобилем из модельного ряда Audi).
 Это зависит от продукта и ICP.
Это зависит от продукта и ICP. - Область для тестирования с пустым пространством между секциями немного несбалансирована и ухудшает общую визуальную эстетику. Возможно, лучшие способы организации контента на странице.
- Страница WestJet’s Vacations
- По сравнению со многими другими авиакомпаниями и туристическими агентствами, на этой странице легко ориентироваться. Сразу же пользователю предоставляется форма для заполнения предпочтительной информации о путешествии и помощи в поиске отпуска в ближайшее время. Нет конкурирующих объемных текстовых блоков или всплывающих окон, которые мешают быстрому поиску предложений для отпуска.
- Очень четкий призыв к действию «Забронировать сейчас» крупным текстом. Это заставляет пользователя чувствовать себя взволнованным по поводу предстоящего отпуска. Небольшой или скрытый призыв к действию просто не передал бы ощущение того, что вы отправляетесь в большое путешествие!
- Внизу страницы несколько идей и предложений для вдохновения, но лишь некоторые из них.
 Этого достаточно, чтобы вдохновить пользователя, но не отвлекать его от поиска вариантов поездки или фактического бронирования.
Этого достаточно, чтобы вдохновить пользователя, но не отвлекать его от поиска вариантов поездки или фактического бронирования. - Возможное улучшение заключается в уменьшении раздела рекомендуемых отелей. Это не основная цель страницы и занимает довольно много места. Было бы лучше сделать это сжатым, чтобы страница стала более удобной для просмотра, а трафик не отскакивал на полпути вниз по странице.
- Правительство и образование
- Выборы Ontario Homepage
- 9
- 9
- . Как сайт правительственных выборов, они знают, что должны обслуживать все демографические группы, включая тех, кто вообще не разбирается в технологиях.
- Домашняя страница у них простая, с высокой контрастностью, крупным текстом и всего несколькими вариантами выбора (каждый со своим CTA).
- Вся информация находится в верхней части страницы, что важно, поскольку пользователи, не являющиеся техническими специалистами, могут не понять, что вам нужно прокручивать сайт.

- Нет всплывающих окон или чат-ботов, которые могли бы еще больше запутать нетехнического пользователя.
- Учебный курс Brainstation по цифровому маркетингу
- Очень привлекательный внешний вид. Отличный переход между блоками контента, использование одинаковых цветов по всей странице и использование видео в фоновом режиме, чтобы удерживать внимание пользователя.
- Имеет верхнюю часть информации перед сгибом. Это включает в себя информацию о классе (в прямом эфире, дистанционно, лично и т. д.), тему контента и дату начала следующего курса. По сути, это три элемента информации, которые пользователь должен знать, чтобы оценить, подходит ли ему курс или нет.
- Имеет форму прямо вверху, чтобы пользователи могли легко найти ее и выразить интерес к программе.
- Если есть одна область для тестирования, это может быть минимизация партнерского контента, который не имеет прямого отношения к тому, что будет изучено в ходе курса, потому что это значительно увеличивает объем контента, который нужно прочитать, и может быть немного ошеломляющим для нового пользователя.
 на странице.
на странице. - Домашняя страница Университета Макгилла
- Благодаря высокому контрасту и крупному тексту очень легко увидеть преимущества этого университета.
- Меню простое, с относительно небольшим количеством опций и понятными заголовками, чтобы пользователь мог легко перейти на нужную страницу.
- Наличие панели поиска в середине страницы и вверху по-прежнему делает ее доступной для тех, кто заходит на сайт в поисках чего-то конкретного, но она более заметна, чем многие другие университетские сайты, которые прячут панели поиска на уникальных целевых страницах или в нижних колонтитулах.
- В целом страница короткая, поэтому она побуждает пользователей узнать о чем-то более подробном на другой странице и не перегружает пользователя с первого взгляда.
- Я не уверен в смешении двух разных шрифтов, особенно если они используются вместе в одних и тех же заголовках. Обычно рекомендуется использовать один шрифт для всех заголовков и один шрифт для всего основного текста.

- Сертификаты организации по управлению проектами Страница
- Институт управления проектами (PMI) предлагает сертификаты по всему миру, поэтому уникально (и удивительно), что они добавляют возможность перевода страницы прямо вверху страницы. Это позволяет иностранному пользователю невероятно легко получить доступ к сайту на своем языке.
- Отдельные сертификаты организованы очень аккуратно, и каждый из них имеет уникальное описание, чтобы помочь пользователю найти то, что имеет к нему отношение.
- Мне нравится, что нет перегрузки дополнительной информацией и нет акцента на учебных пособиях, отзывах и т. д. Цель этой страницы — продемонстрировать все варианты, доступные для обучения и сертификации. PMI очень хорошо отображает это и дает возможность продемонстрировать более подробную информацию на целевых страницах отдельных сертификатов.
- Область, которую они могли бы рассмотреть для улучшения, — это разные визуальные эффекты для каждой сертификации.
 На первый взгляд, все они похожи друг на друга, и было бы легче скользить, если бы было больше различий в визуальных эффектах.
На первый взгляд, все они похожи друг на друга, и было бы легче скользить, если бы было больше различий в визуальных эффектах. - CTA имеют решающее значение для любой хорошей целевой страницы. Не забудьте добавить их!
- Тем не менее, не используйте слишком много призывов к действию и не продвигайте несколько предложений, если цель вашей целевой страницы – заставить пользователя совершить одно конкретное действие. В противном случае они будут путать людей. Они не будут знать, где и что нажимать.
- Лучшее содержимое должно быть в верхней части страницы. Если вы поместите хорошие вещи ниже, клиенты могут их не увидеть.
- Длинные целевые страницы, которые являются длинными для того, чтобы быть длинными, а не для нужд клиента (т.
 е. для устранения конкретных возражений), не помогут вам совершить конверсию. Выясните, что делает вашу целевую страницу слишком длинной, и отточите сообщение. Уменьшите размер шрифта, сократите изображения и удалите нерелевантный текст.
е. для устранения конкретных возражений), не помогут вам совершить конверсию. Выясните, что делает вашу целевую страницу слишком длинной, и отточите сообщение. Уменьшите размер шрифта, сократите изображения и удалите нерелевантный текст.
- 69
Создать эффективный, привлекательный сайт с высокой конверсией — непростая задача! Фактически, многие интернет-маркетологи постоянно тестируют свои целевые страницы, пытаясь найти лучшие функции, текст и визуальные эффекты, которые понравятся их аудитории. Очень вероятно, что у вас не будет «идеальной» страницы сразу. Но продолжайте экспериментировать, проводите A/B-тестирование и каждую неделю используйте данные для улучшения своего сайта — достаточно скоро у вас тоже появится собственная вдохновляющая целевая страница.
Хотите узнать больше? Ознакомьтесь с курсом по лендингам с высокой конверсией здесь!
11 примеров ужасных целевых страниц (и жуткие истории конверсии, которые они рассказывают)
Автор Matt Ackerson – Получайте бесплатные обновления о новых сообщениях здесь
Хэллоуин может и закончился, но это не значит, что у нас закончились жуткие истории.
Вы когда-нибудь натыкались на ужасную целевую страницу, которая, как вы знали, не принесет вам денег?
Как маркетологи, мы все их видели. Иногда мы даже чувствуем себя плохо, потому что можем сказать, чего пытается достичь целевая страница, но ясно видим, что она не работает.
Когда я запустил AutoGrow, еще до того, как у нас была создана воронка продаж, я имел обыкновение искать потенциальных клиентов на сетевых мероприятиях.
На одном мероприятии я провел живую презентацию о хороших целевых страницах и плохих целевых страницах.
Плохая целевая страница, которой я поделился, имела граффити на заднем плане, текст был нечитаемым, а сама страница выглядела так, как будто она была разработана в 1992 году.
Но это не тот тип целевой страницы, о котором я говорю, когда говорю «ужасно».
Я говорю о целевых страницах, у которых есть четкая цель и маркетинговая цель, но они просто ужасны в том, чтобы донести свою точку зрения ради конверсий.
Итак, сегодня я делюсь 11 из этих «ужасных» примеров и «жуткими» уроками обращения, которые мы можем извлечь из них.
Я также поделюсь, как вы можете исправить эти ошибки целевой страницы, если вы имитируете их на своих собственных страницах.
Готов, Фредди? 😉
Пример №1: Chase.com
Chase — один из самых известных банков. Несмотря на это, даже они не были освобождены от ужаса конверсии целевой страницы. Проверьте это.
Как видите, эта целевая страница предлагает слишком много. Удивительно, как много всего показывают сразу.
Во-первых, это предложение кредитной карты Чейза с кнопкой «узнать больше». Однако справа находится экран входа в систему для текущих клиентов. Обратите внимание, что кнопка входа имеет тот же стиль и цвет, что снижает эффективность других кнопок призыва к действию.
Ниже этих двух областей клиент может просмотреть сберегательные счета, расчетные счета, доступность кредитных карт, жилищное кредитование и автокредитование.
Дальше будет только хуже.
Целевая страница с кредитными картами такая же громоздкая, как и первая целевая страница.
Кроме того, призывы к действию не имеют смысла. Это потому, что если вы находитесь на этой странице, вы, вероятно, пытаетесь выяснить, прошли ли вы предварительную квалификацию для кредитной карты.
Но здесь Чейз предлагает вам всевозможные кредитные карты, например, карты для малого бизнеса или проездные. Это слишком много.
Урок конверсии: когда дело доходит до призывов к действию, лучше меньше, да лучше. Не вводите в заблуждение покупателя.
Если они нажимают на страницу, потому что хотят знать, прошли ли они предварительную квалификацию для кредитной карты, сосредоточьте внимание на этой странице, предоставив им информацию, связанную с этим. После того, как они узнают, что прошли предварительную квалификацию, предложите все кредитные карты, которые вам нравятся.
Как это исправить: Chase следует создать пересмотренную версию своих ключевых целевых страниц и провести A/B-тестирование каждой из них в потоке воронки относительно друг друга. Протестированные варианты должны решить проблему удобства использования и проблему нескольких предложений с похожими призывами к действию на одной странице.
Протестированные варианты должны решить проблему удобства использования и проблему нескольких предложений с похожими призывами к действию на одной странице.
Пример №2: Frontier Communications
Frontier Communications предоставляет услуги телевидения, телефона и высокоскоростного Интернета. Клиенты могут выбрать любую из вышеперечисленных услуг или объединить их вместе.
Достаточно просто, правда? За исключением того, что целевая страница Frontier сделала все намного сложнее, чем нужно. Обратите внимание на прошедшее время. С тех пор Frontier изменила свою целевую страницу, но раньше она выглядела так.
Да ладно.
Идея слова «пузырь» может быть привлекательным элементом дизайна, но кто знает, что означают эти пузыри?
Копия в главном пузыре почти ничего нам не говорит (хороший пример того, что нужно быть умным, а не ясным).
Почему маленькие все пустые, кроме одного со знаком вопроса? Что означает вопросительный знак? Это ссылка на страницу помощи?
Если вы не обращаете внимания на отвлекающие пузыри со словами, вы можете просмотреть пакеты Frontier ниже.
Копия «купить сейчас» на этих кнопках неуместна в соответствии с потребностями клиента. Если вы думали о регистрации в Frontier, вы захотите просмотреть пакеты, проверить цены и т. д. перед покупкой.
Быть перенаправленным прямо на страницу оформления заказа, вероятно, не то, что вам нужно.
Урок конверсии: формулировка CTA как «купить сейчас» вместо «узнать больше» для телефонной/интернет-услуги может оттолкнуть некоторых потенциальных клиентов, потому что формулировка слишком требовательна к продукту.
Как это исправить: Frontier не нуждается в советах, как исправить свою целевую страницу, потому что они взяли это на себя. Вот исправленная версия.
В этом больше смысла. Там сразу информация о пакетах.
Сбивающие с толку пузыри со словами исчезли. Вместо этого вы получаете человеческий элемент с изображением мамы и дочери, использующих сервис.
Кроме того, вместо того, чтобы говорить «купить сейчас», как раньше, CTA теперь говорит «Исследовать», что гораздо более привлекательно для потенциального клиента, который все еще находится в поиске.
Пример №3: MultiTouch
MultiTouch — компания, занимающаяся программным обеспечением для автоматизированного маркетинга, а это означает, что вы ожидаете, что они кое-что знают о целевых страницах. Их услуги включают создание лидов, автоматизацию, отслеживание телефонных звонков и взращивание лидов.
К сожалению, их главная целевая страница тоже нуждается в доработке.
Ух ты, тут много всего нужно пройти.
Во-первых, они используют общую графику. Человек в костюме, касающийся экрана, мало что значит. Не говоря уже о том, что я почти уверен, что уже видел это стоковое фото на десяти тысячах других сайтов.
Заголовок «Маркетинг упрощен!» звучит скучно и не объясняет, почему MultiTouch — лучший выбор для ваших маркетинговых нужд.
Справа от изображения есть графики и данные, но их трудно прочитать. Не зная, что означают эти изображения, это сбивает с толку.
Нижняя половина страницы, выделенная зеленым цветом, где MultiTouch поясняет свои услуги, — это нормально, но она должна быть более заметной и представлена в виде заголовка.
Урок конверсии. Не прячьте свои функции под утомительной графикой и бессмысленными заголовками. Люди хотят знать, что ваш сервис может сделать для них, поэтому сделайте это главной особенностью вашей целевой страницы.
Как это исправить: в этом случае лучше всего удалить изображение с человеком, касающимся экрана. Удалите также изображения данных, если они не будут дополнять копию или объясняться.
Придумайте лучший заголовок, объясняющий, чем занимается компания и почему это лучший выбор.
Сделайте функции звездой шоу, расположив их таким образом, чтобы клиенты могли прочитать несколько предложений о каждой функции, а затем щелкнуть, чтобы узнать больше.
Пример №4: Zendesk
Компания по управлению взаимоотношениями с клиентами (CRM). Продукты Zendesk включают программное обеспечение для колл-центров, программное обеспечение для онлайн-чатов, службы поддержки клиентов и многое другое. Однако им может понадобиться помощь с целевой страницей.
На первый взгляд выглядит неплохо, но клиенты перенаправляются туда из объявления Google AdWords.
Это большой запрет, потому что вы не хотите перенаправлять пользователей с рекламы на домашнюю страницу. Если люди нажимают на ваше объявление, они нажимают с явным намерением. Если ваша целевая страница явно не соответствует этому намерению (например, вы даете им домашнюю страницу со слишком большим количеством опций), вы их потеряете.
Рассмотрим, например, ссылки в навигации, нижнем колонтитуле и CTA, чтобы присоединиться к их новостной рассылке. Слишком много вариантов для выбора.
Цвет фона страницы приятный, а графика действительно намекает на то, что предлагает Zendesk, но, к сожалению, как и MultiTouch выше, Zendesk также страдает от общего синдрома заголовков.
Заголовок, выделенный жирным шрифтом вверху, не указывает точно, чем занимается их бизнес, и это будет первое, что люди увидят (и о чем задумаются).
Последнее, чего вы хотите, это чтобы ваши клиенты задавались вопросом, чем вы на самом деле занимаетесь. Сделайте продукт понятным, чтобы решение узнать больше было легким.
Сделайте продукт понятным, чтобы решение узнать больше было легким.
Урок конверсии. Сделайте свое ценностное предложение максимально четким на целевых страницах.
Не используйте свою главную страницу в качестве целевой страницы для своих объявлений, потому что на них нет четкого призыва к действию, а отслеживание рентабельности инвестиций также затруднено. (Можем ли мы сказать, что рекламные доллары потрачены впустую?)
Как это исправить. Создайте специальную целевую страницу для своей услуги или продукта с четким призывом к действию при показе рекламы.
Кроме того, Zendesk выиграет от изменения заголовка. Они могут взять свой подзаголовок, сократить его и использовать вместо него.
Клиент должен иметь четкое представление о том, что компания может предложить, как только он попадет на страницу.
Пример №5: Большой Баркер
Big Barker — это магазин кроватей для собак, который специализируется на подстилках для крупных собак. Это уникальная концепция, но их целевая страница прискорбно продает продукты Big Barker недостаточно (или больше?).
Это уникальная концепция, но их целевая страница прискорбно продает продукты Big Barker недостаточно (или больше?).
Это просто странный макет. Он оформлен как газетная статья, но текст читается как ночной рекламный ролик.
Кроме того, это только часть целевой страницы. Он работает снова и снова, удерживая призывы к действию до тех пор, пока не окажется слишком далеко внизу страницы.
Гигантский размер шрифта является частью того, что способствует созданию этой длинной целевой страницы, но тот факт, что Big Barker втиснул более 40 обзоров, также не помогает.
Визуально выглядит впечатляюще, но кто-нибудь будет читать их все? №
Должен ли пользователь прокручивать их, чтобы добраться до конца? Да.
Урок конверсии: вы не хотите, чтобы ваш шрифт был настолько мелким, что клиенты не могли его прочитать. Поверьте, что ваши клиенты будут хорошо переваривать ваш текст, если это шрифт нормального размера (12-16).
Кроме того, хотя социальное доказательство может повысить конверсию, нет необходимости размещать на странице десятки отзывов. Вы хотите иметь достаточно, чтобы быть убедительным, но не подавляющим.
Вы хотите иметь достаточно, чтобы быть убедительным, но не подавляющим.
Как это исправить: заголовок неплохой, но над текстом стоит поработать.
Сначала вырежьте большую часть. Создав страницу функций, Большой Баркер мог взять эту копию и использовать ее в другом месте сайта. Целевая страница должна быть четкой, лаконичной и краткой.
Также уменьшите размер шрифта. Это уменьшит количество прокруток, которые должен делать клиент.
Наконец, несмотря на то, что отзывы хорошие, вам не нужно публиковать каждый отзыв, который клиенты оставляют на целевой странице. Это делает все слишком загроможденным.
Что еще больше сбивает с толку, так это то, что у Big Barker уже есть страница отзывов на своем веб-сайте, но есть только один видеообзор.
Я бы посоветовал разместить большинство отзывов на странице отзывов, чтобы не загромождать их.
Пример № 6: Программные решения SAP
SAP Software Solutions производит аналитику, данные и облачные платформы, человеческие ресурсы, цифровые цепочки поставок и решения для коммерции клиентов в различных отраслях.
Это крупный бренд, но их целевая страница оставляет желать лучшего.
Давайте посмотрим.
Да, это целевая страница. Первая часть не плохая. Заголовок объясняет, что делает SAP в определенной степени (хотя он мог бы быть сильнее), и сопровождающее изображение хорошо подходит.
Однако остальная часть страницы в беспорядке. Со всеми этими ссылками с призывом к действию (что-то вроде) это выглядит как спам. Это сделало бы страницу ресурсов намного лучше, чем целевую страницу.
Урок конверсии: не бомбардируйте своих клиентов ссылками, подобными этой. Это ошеломляет, приводит к утечке потенциальных клиентов прямо со страницы и выглядит как спам.
Как это исправить: SAP может захотеть начать с нуля со своей целевой страницы и вместо этого использовать то, что у них есть, в качестве страницы ресурсов. С помощью такого инструмента, как Leadpages, они могут создать убойную целевую страницу, которая действительно будет выглядеть так.
Пример №7: Лупа
Когда-то компания Loup называлась ShipCarsNow (на самом деле это все еще их URL), она перевозит все виды транспортных средств из точки А в точку Б. Они даже перевозят железнодорожные вагоны.
Лучше оставить их старую целевую страницу, когда они назывались ShipCarsNow.
Если вы посмотрите на него, то увидите, что по странице разбросано не одно, не два, не три, а семь призывов к действию. К ним относятся бесплатное ценовое предложение и программа скидок в размере 10% в конце года.
Тот, кто нажимает на свой сайт, не будет знать, с чего начать, и это правильно.
Урок конверсии: в большинстве случаев вам нужен только один CTA на вашей целевой странице. Семь из них являются излишними и отпугнут клиентов.
Как это исправить: когда ShipCarsNow переименовали в Loup, они покончили со своей старой целевой страницей.
В этом намного проще ориентироваться. Заголовок великолепен, потому что он ясен (уже заметили закономерность?) и говорит вам, чего ожидать, как и подзаголовок.
Изображение поезда связано с тем, что делает Лу. Теперь вы можете нажать «узнать больше», чтобы начать копаться в услугах Loup.
Пример №8: Advanced Hair Studio
Базирующаяся в Австралии клиника Advanced Hair Studio специализируется на истончении и выпадении волос. Они предлагают методы лечения для мужчин и женщин, чтобы обратить вспять выпадение волос.
Однако это не совсем понятно при просмотре их забитой целевой страницы.
Как и многие другие ужасные целевые страницы в этом списке, Advanced Hair Studio не знает, когда остановиться. Каждая из терапий для волос описана на их домашней странице, а не на страницах «мужская терапия» или «женская терапия».
Также есть кнопка купона на скидку 350 долларов, которая отвлекает и никуда не денется.
Может быть, они не хотели, чтобы эта кнопка куда-то шла, но то, как она спроектирована, делает ее похожей на кнопку, которую можно нажать, чтобы получить скидку.
Урок конверсии. Не вводите клиентов в заблуждение купонами, которые никуда не денутся. Если ваша купонная сделка выглядит как кнопка, убедитесь, что она активна и функционирует как кнопка.
Не вводите клиентов в заблуждение купонами, которые никуда не денутся. Если ваша купонная сделка выглядит как кнопка, убедитесь, что она активна и функционирует как кнопка.
Как это исправить: самое большое изменение, с которого следует начать Advanced Hair Studio, — это кнопка CTA. Тем не менее, они также должны взять лечение волос на целевой странице и разместить их под страницами лечения волос. Это должно значительно сократить длину целевой страницы.
Пример № 9: Контент-фолк
The Content Folk — австралийское агентство контент-маркетинга. Вы могли бы подумать, что они мастера призыва к действию и включили бы его на свою целевую страницу, но это не так.
Да, есть розовая кнопка «поздороваться», но вряд ли это можно назвать призывом к действию. Это скорее расплывчатая контактная форма.
В то время как розово-фиолетовый градиент привлекателен, а заголовок хорош, изображение колеса немного сбивает с толку. Это поразительная картина, но клиентам нужно конкретное указание на то, что они получают за свои деньги. Эта страница слишком вычурная, если она хочет увеличить результаты.
Эта страница слишком вычурная, если она хочет увеличить результаты.
Урок конверсии: никогда не забывайте о важности хорошего и четкого CTA!
Как это исправить: Перво-наперво: пользователям контента нужен более конкретный призыв к действию, чем «Скажи привет». Они должны включать что-то под заголовком, что приглашает клиента изучить свои варианты или, возможно, заказать звонок.
Остальное — эстетика, но здесь может пригодиться A/B-тестирование. Content Folk может провести A/B-тестирование, какие изображения и призывы к действию конвертируются лучше.
Пример №10: Money4YourMotors.com
Концепция Money4YourMotors.com заключена в названии: если вы хотите продать свой автомобиль в Великобритании, вам дадут за него наличные.
Их целевая страница не очень способствует укреплению их репутации.
Цвета засоряют страницу. Копия также звучит неестественно; это могло бы быть более разговорным, течь лучше.
Итак, это не самый плохой пример целевой страницы, верно?
Вот краткий обзор всей страницы.
Это не самый загроможденный пример в этом списке, но и не лучший. Видео являются хорошим дополнением к целевой странице, но в конце этого видео нет призыва к действию, на который можно нажать.
Вы всегда хотите дать своим клиентам прямой призыв к действию после того, как они закончили просмотр видео.
Раздел о том, как продать свой автомобиль – это полезная информация, но ее не должно быть на целевой странице. Вместо этого текст должен быть о том, почему кто-то должен использовать Money4YourMotors.com.
Урок конверсии: если у вас есть видео или другие медиафайлы, которые нужно добавить на целевую страницу, убедитесь, что вы даете потенциальным лидам четкий призыв к действию после того, как они его просмотрели.
Как это исправить: внеся несколько быстрых изменений в несколько элементов, Money4YourMotors.com может получить надежную целевую страницу.
Во-первых, удалите разноцветные пузыри регистрации и графику. Держите эти элементы одного цвета для единообразия.
Как уже упоминалось, я бы также добавил призыв к действию в конце этого видео, чтобы побудить больше людей совершить действие после просмотра.
Пример №11: Группа ГДР
GDR Group — австралийское маркетинговое агентство в социальных сетях. Как и другие маркетинговые группы в этом списке, они допустили серьезную ошибку со своей целевой страницей. Вы можете понять, что это такое?
Копия целевой страницы мало что представляет для потенциальных потенциальных клиентов.
Это не значит, что яркие цвета и случайная группировка объектов не привлекут ваше внимание. Они будут. Но что GDR Group будет делать с вниманием клиента оттуда?
Кажется, немного, потому что они не направляют его и не предвидят потребности потенциальных клиентов. Если вы щелкнете по этой странице, вам понадобится минутка, чтобы насладиться графикой, но вы застряли в том, куда идти дальше.
Если вы продолжите прокручивать, GDR объяснит, что такое маркетинг в социальных сетях. Затем, дальше по странице, они объясняют свои услуги.
Затем, дальше по странице, они объясняют свои услуги.
Наконец, внизу есть контактная форма.
Но опять же, это еще одна целевая страница без четкого CTA.
Урок конверсии. Цвета и графика — это весело, но если вы используете их, чтобы привлечь внимание покупателя, вам нужно дать ему что-то, на что он может обратить внимание, например информацию о продукте, информативное видео или призыв к действию.
Как это исправить: здесь может пригодиться инструмент для создания целевых страниц, такой как Unbounce. GDR не нужно менять графику как таковую, но им нужно повысить ценность своей целевой страницы с четким призывом к действию.
Я бы также удалил объяснительный текст о маркетинге в социальных сетях и поднял раздел о том, что делает GDR. Они могут сохранять (и пересматривать) маркетинговую информацию в социальных сетях для своей копии электронной почты, чтобы обучать потенциальных клиентов.
Заключение
Хотите избежать описанных выше оплошностей с целевой страницей? Получите мой контрольный список из 33 пунктов для идеальной целевой страницы.
Хорошая целевая страница должна направлять потенциальных клиентов и говорить с ними. Включая чуткий текст, четкие и последовательные призывы к действию, видео и соответствующие изображения, вы поощряете их регистрироваться или покупать ваши продукты и услуги.
С целевыми страницами легко допустить ошибку. Целью этих 11 примеров целевых страниц было не пристыдить эти компании, а показать, что может сделать их лучше.
Посмотреть:
Содержит ли ваша целевая страница какую-либо из ошибок в этих 11 примерах выше?
Если да, то какие и какие изменения вы планируете внести? Дай мне знать в комментариях.
Продолжай суетиться, оставайся сосредоточенным,
— Мэтт
Рубрики: целевые страницы
Получите качественную маркетинговую работу быстро ‐ Бесплатное руководство по 29 примерам
Да, дайте мне руководство!
О Autogrow
AutoGrow.co — это платформа, помогающая брендам, предприятиям и агентствам ускорить их маркетинговый успех, предоставляя универсальную маркетинговую команду (12 наборов навыков) через простой интерфейс управления проектами. Основанная в 2010 году, мы помогли тысячам компаний, больших и малых, делегировать полномочия и быстро выполнять качественную маркетинговую работу.
Основанная в 2010 году, мы помогли тысячам компаний, больших и малых, делегировать полномочия и быстро выполнять качественную маркетинговую работу.
Узнать больше
Присоединяйтесь к более чем 24 000 подписчиков
Присоединяйтесь к 24 000 владельцев малого бизнеса, агентств, консультантов, коучей и маркетологов по мере того, как мы учимся и автоматически развиваем наш бизнес, закладывая один КИРПИЧ за раз в нашу стену успеха 💪 — вместе.
Присоединяйтесь к нам
Загрузите БЕСПЛАТНОЕ руководство, чтобы узнать, как мы можем вам помочь
Хотите делегировать свои проекты цифрового маркетинга без головной боли с наймом?
Да, дай мне руководство!
Присоединяйтесь к более чем 24 000 подписчиков
Присоединяйтесь к 24 000 владельцев малого бизнеса, агентств, консультантов, коучей и маркетологов брендов, пока мы учимся и автоматически развиваем наш бизнес, закладывая по одному КИРПИЧУ за раз в нашу стену успеха 💪— вместе.
