Верстка сайта — основные понятия
Автор SEOJedi На чтение 12 мин Просмотров 3.4к. Опубликовано
Содержание
- Введение: Что такое верстка сайта и почему она важна
- Основные принципы верстки сайтов
- Отзывчивый дизайн
- Кроссбраузерность
- Прогрессивное улучшение и гибкость
- Понимание HTML и CSS: Ключевые элементы верстки
- Использование правильных семантических элементов
- Использование CSS для создания привлекательного дизайна
- Работа с медиа-запросами для создания отзывчивого дизайна
- Тестирование и отладка: проверка работоспособности кода
- SEO и верстка
- Оптимизация изображений и мультимедиа
- Заключение
- Старая версия статьи от 16 января 2013 года
- Основные понятия верстки сайта
- Определение верстки сайта
- Основные правила верстки сайта
- Верстка сайтов с учетом разрешения дисплеев пользователей
- Кроссбраузерная верстка
Введение: Что такое верстка сайта и почему она важна
Верстка сайта — это процесс преобразования дизайнерских макетов в код, который браузер может понять и отобразить в виде веб-страницы. Это нечто вроде построения моста между дизайнерским замыслом и реальным веб-сайтом, доступным для пользователей.
Это нечто вроде построения моста между дизайнерским замыслом и реальным веб-сайтом, доступным для пользователей.
Верстка играет жизненно важную роль в создании качественных веб-сайтов. Она влияет на то, насколько хорошо сайт отображается на разных устройствах и браузерах, как быстро он загружается, насколько легко его обслуживать и обновлять, как эффективно он взаимодействует с поисковыми системами, и даже насколько доступным он является для пользователей с ограниченными возможностями.
Правильная верстка сайта — это не только вопрос эстетики, но и функциональности. Важно понимать, что красивый дизайн — это всего лишь половина задачи. Важно, чтобы сайт работал правильно, был удобен для пользователей, и эффективно выполнял свои задачи.
В современном мире, где интернет становится все более важной частью нашей жизни, умение правильно верстать сайты становится все более важным навыком. Неважно, работаете ли вы в крупной IT-компании, занимаетесь ли фрилансом или просто хотите создать свой собственный сайт — знание основ верстки пригодится в любом случае.
Основные принципы верстки сайтов
Отзывчивый дизайн
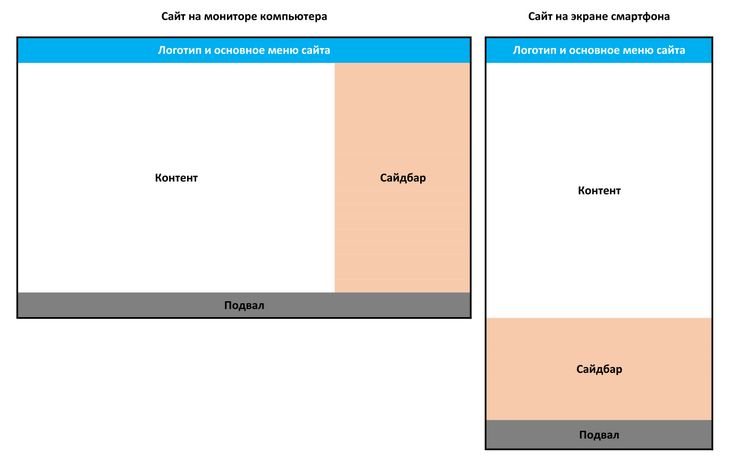
Сегодня пользователи посещают веб-сайты с различных устройств — от мобильных телефонов и планшетов до ноутбуков и настольных компьютеров. Каждое из этих устройств имеет свои характеристики: размер экрана, разрешение, ориентацию и так далее. Отзывчивый дизайн — это подход, при котором веб-сайт автоматически адаптируется под любой размер экрана и ориентацию, чтобы обеспечить пользователям удобное и полноценное взаимодействие с сайтом, независимо от того, с какого устройства они его посещают.
Кроссбраузерность
Кроссбраузерность означает, что веб-сайт должен корректно и одинаково работать в различных браузерах. Это важно, потому что разные браузеры (например, Chrome, Firefox, Safari, Edge и другие) могут интерпретировать код по-разному. Поэтому в процессе верстки сайта важно тестировать его в различных браузерах и операционных системах.
Прогрессивное улучшение и гибкость
Прогрессивное улучшение — это стратегия разработки, которая начинается с базовой функциональности и улучшается в соответствии с возможностями браузера или устройства. Это означает, что ваш сайт будет работать даже на старых или ограниченных устройствах, но при этом будет использовать все преимущества новых технологий там, где это возможно.
Это означает, что ваш сайт будет работать даже на старых или ограниченных устройствах, но при этом будет использовать все преимущества новых технологий там, где это возможно.
Следуя этим принципам, вы сможете создать веб-сайт, который будет работать надежно и эффективно в широком диапазоне условий. В следующем разделе мы поговорим о некоторых технических аспектах верстки веб-сайтов.
Понимание HTML и CSS: Ключевые элементы верстки
HTML (HyperText Markup Language) — это язык разметки, который используется для описания структуры веб-страницы. Элементы HTML представляют собой строительные блоки веб-страницы и могут включать такие элементы, как заголовки, абзацы, списки, ссылки, изображения и многие другие.
CSS (Cascading Style Sheets) — это язык стилей, который используется для описания внешнего вида элементов HTML на веб-странице. С помощью CSS вы можете контролировать такие атрибуты, как цвет, шрифт, размер, отступ, выравнивание, фон и многое другое.
Когда вы верстаете веб-сайт, HTML и CSS работают вместе. HTML определяет структуру страницы, а CSS определяет ее внешний вид. Без понимания этих двух языков невозможно создать функциональный и привлекательный веб-сайт.
HTML определяет структуру страницы, а CSS определяет ее внешний вид. Без понимания этих двух языков невозможно создать функциональный и привлекательный веб-сайт.
Использование правильных семантических элементов
Семантические элементы HTML — это теги, которые передают смысловую нагрузку. Они сообщают браузерам и поисковым системам, что именно представляет собой содержимое веб-страницы. Например, <header>, <footer>, <article>, <section>, <nav> — все это семантические теги.
Правильное использование семантических тегов может значительно улучшить доступность вашего сайта для людей с ограниченными возможностями и улучшить его поисковую оптимизацию. Кроме того, они делают ваш код более понятным и легким для чтения и поддержки.
Использование CSS для создания привлекательного дизайна
CSS — это мощный инструмент, который позволяет вам управлять внешним видом вашего сайта. С его помощью вы можете задать стили для различных элементов вашего сайта, контролировать расположение этих элементов на странице, и даже создавать сложные анимации и эффекты.
С его помощью вы можете задать стили для различных элементов вашего сайта, контролировать расположение этих элементов на странице, и даже создавать сложные анимации и эффекты.
Вот некоторые ключевые концепции, которые вам нужно знать при работе с CSS:
- Селекторы: CSS селекторы позволяют вам выбирать, какие элементы HTML стилизовать. Вы можете выбирать элементы по тегу, классу, id и даже их взаимодействию с пользователем.
- Свойства и значения
background-color), шрифт (font-family), размер шрифта (font-size) и многое другое. - Блочная модель: Понимание блочной модели CSS важно для контроля расположения элементов на странице. Это включает в себя управление отступами (
margin), границами (border), отступами внутри элемента (padding) и самим содержимым (content)..jpg)
- Медиа-запросы: Медиа-запросы позволяют вам адаптировать стили для разных размеров экрана и ориентации. Это ключевой компонент создания отзывчивого дизайна.
Работа с медиа-запросами для создания отзывчивого дизайна
Отзывчивый дизайн веб-сайта означает, что ваш сайт будет корректно отображаться и функционировать на любом устройстве, независимо от размера экрана. Это добивается путем использования медиа-запросов CSS, которые позволяют вам применять разные стили в зависимости от характеристик устройства пользователя, таких как ширина экрана.
Вот пример простого медиа-запроса:
@media screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
В этом примере, если ширина экрана устройства составляет 600 пикселей или меньше, то фоновый цвет body будет светло-голубым. Это простой пример того, как вы можете адаптировать свой дизайн под разные размеры экрана.
Важно помнить, что отзывчивый дизайн — это не только о масштабировании и изменении размеров элементов. Это также о том, чтобы подумать о том, как информация и интерфейс пользователя должны адаптироваться для маленьких экранов. Например, может быть целесообразно переставить или скрыть некоторые элементы на мобильных экранах для обеспечения лучшего пользовательского опыта.
Это также о том, чтобы подумать о том, как информация и интерфейс пользователя должны адаптироваться для маленьких экранов. Например, может быть целесообразно переставить или скрыть некоторые элементы на мобильных экранах для обеспечения лучшего пользовательского опыта.
В конце концов, цель отзывчивого дизайна — обеспечить оптимальный опыт для всех пользователей, независимо от того, какое устройство они используют для доступа к вашему сайту. Это требует гибкого мышления и готовности адаптировать ваш дизайн для различных сценариев использования.
Тестирование и отладка: проверка работоспособности кода
После того, как вы написали свой HTML и CSS, важно провести тщательное тестирование, чтобы убедиться, что ваш сайт работает корректно. Это включает проверку на кроссбраузерность (то есть, как ваш сайт работает в разных браузерах), проверку на отзывчивость (как ваш сайт выглядит и функционирует на разных устройствах и размерах экрана), и проверку на наличие любых ошибок в вашем коде.
Важно помнить, что ошибки в коде могут проявляться не только в виде явных проблем (например, элемент, который не отображается), но и в виде более тонких проблем, которые могут ухудшить взаимодействие пользователя с вашим сайтом. Например, неправильно примененные стили CSS могут сделать текст на вашем сайте трудно читаемым, или элементы управления могут перекрываться, делая их трудными для использования.
Для тестирования и отладки кода существует множество инструментов и ресурсов. Большинство современных браузеров имеют встроенные инструменты разработчика, которые позволяют вам просматривать и редактировать свой HTML и CSS в реальном времени, а также имеют функции для проверки на ошибки и производительность.
SEO и верстка
Правильная верстка сайта также имеет важное значение для оптимизации вашего сайта для поисковых систем (SEO). Поисковые системы, такие как Google, используют «ботов» для сканирования и индексации вашего сайта. Боты «смотрят» на ваш код, чтобы понять, о чем ваш сайт, и определить, как его ранжировать в результатах поиска.
Применение семантического HTML помогает поисковым системам лучше понять содержание вашего сайта. Например, использование тегов <header>, <footer>, и <main> позволяет поисковым системам понять структуру вашей страницы, а использование тегов <h2>, <h3>, и так далее, помогает им понять иерархию информации.
Быстро загружающийся сайт также важен для SEO, так как скорость загрузки страницы является одним из факторов ранжирования. Правильное использование CSS и оптимизация изображений может помочь улучшить время загрузки вашего сайта.
Кроме того, убедитесь, что ваш сайт доступен для сканирования и индексации. Это можно сделать, используя файл robots.txt и создавая карту сайта XML, которую можно отправить в Google через Google Search Console.
Также убедитесь, что все ссылки на вашем сайте работают корректно, так как сломанные ссылки могут негативно сказаться на ранжировании вашего сайта.
В заключение, хорошая верстка сайта играет важную роль в SEO, помогая не только создать сайт, который привлекает и удерживает внимание пользователей, но и является сайтом, который поисковые системы могут легко понять и оценить.
Оптимизация изображений и мультимедиа
Изображения и мультимедиа-контент являются важной частью большинства веб-сайтов, но они также могут значительно увеличить время загрузки страницы. Использование слишком больших изображений или изображений с высоким разрешением может замедлить ваш сайт, что отрицательно скажется на опыте пользователей и SEO.
Есть несколько способов оптимизации изображений для вашего сайта:
- Сжатие изображений: Использование инструментов сжатия изображений может помочь уменьшить размер файлов без значительного снижения качества.
- Правильный выбор формата

- Использование атрибута
alt: Всегда используйте атрибутaltдля изображений. Это улучшит доступность вашего сайта для людей с ограниченными возможностями и поможет поисковым системам понять, что изображено на изображении.
Заключение
Верстка сайта — это важный и многофакторный процесс, который требует понимания многих различных концепций и навыков. Начиная с основ HTML и CSS, заканчивая пониманием отзывчивого дизайна, доступности и SEO, успешная верстка сайта требует практики и обучения.
Однако, с правильным подходом и тщательной работой, вы можете создать веб-сайты, которые выглядят отлично, работают без сбоев и обеспечивают отличный пользовательский опыт на любом устройстве и в любом браузере. И помните, что всегда есть место для изучения и улучшения — веб-технологии постоянно развиваются, и лучшие веб-разработчики — это те, кто продолжает учиться и адаптироваться.
Сайт верстать, просто кажется, но требует мастерства, оно так.
Учиться и адаптироваться, ты должен, в мире веб-технологий постоянно меняющемся. HTML и CSS, учиться тебе, молодому Падавану, сначала. Использовать семантику и структуру, ты должен, для понимания ботами поисковыми. Отзывчивость и доступность, важны они для всех пользователей. Скорость загрузки страницы, сила большая в SEO, увеличить её, ты можешь, правильно используя CSS и оптимизируя изображения.
Слушать советы старого Йоды, ты должен: учиться, адаптироваться и тестировать. И помни, молодой Падаван, в веб-разработке всегда есть место для улучшения. Не спеши, силу терпения не забывай. Стань мастером верстки ты можешь, верю в тебя, Йода!
Основные понятия верстки сайта
Добрый день! В сегодняшней статье я планирую на понятном языке изложить понятие достаточно сложного, и одного из самых важных процессов создания сайта, процесса верстки сайта. Рассказать, для чего, собственно, нужна верстка сайта и как ее проверить.
Определение верстки сайта
Правильное создание сайта – это трудоемкий, многоступенчатый процесс.
 Вот некоторые из таких редакторов:
Вот некоторые из таких редакторов:- Adobe (Macromedia) Dreamweaver
- Namo Webeditor
- Microsoft FrontPage
- Microsoft SharePoint Designer
Основные правила верстки сайта
Верстка сайтов с учетом разрешения дисплеев пользователей
При создании сайта, чтобы не испортить первоначальный дизайн, надо обязательно обращать внимание на то, что у пользователей интернета дисплеи с разным разрешением. Исходя из этого применяется два способа дизайн-макета сайта: «резиновый сайт» и сайт с заданной шириной. При создании сайтов с определенной шириной, берутся данные статистики использования мониторов, согласно которых, большинство юзеров используют дисплеи с разрешением 1024х768. Соответственно, чтобы избежать горизонтального скрола (полосы прокрутки) ширину сайта выставляют от 800 до 990 пикселей. Естественно, при таком раскладе появляется масса неиспользованного места на сайте, что является основным недостатком верстки сайта с определенной шириной страницы. При создании резиновых сайтов, в процессе их верстки, за единицу измерения берутся проценты, что делает верстку резиновых сайтов более предпочтительную.
При создании резиновых сайтов, в процессе их верстки, за единицу измерения берутся проценты, что делает верстку резиновых сайтов более предпочтительную.
Кроссбраузерная верстка
На данный момент времени существует множество различных браузеров (Google Chrome, Mozilla Firefox, Opera, Internet Explorer и др.), которыми пользуются люди для серфинга по сети Интернет.
Любой из этих браузеров имеет кучу версий, с множеством отличительных особенностей, что делает различным отображение одной и той же страницы. Существуют правила отображения страниц , но единого стандарта пока нет. Соответственно, пока есть разногласия у создателей браузеров, будет существовать кроссбраузерная верстка.
Это минимум, который надо знать и учитывать при самостоятельном продвижении сайта. Главное, к чему вы должны стремиться — это отображение страниц вашего сайта одинаково и без багов во всех браузерах. Более глубокое изучение профессии верстальщика требует специального образования, знания языков программирования и т. д.
д.
Что такое верстка сайта
Что такое верстка сайта
То, что позволяет сделать из изображения работающий сайт, на котором все графические элементы соответствуют заложенному дизайну, называется «верстка сайта». Этот инструмент достаточно своеобразен: имеет особенности и сложности, отличается спецификой.
Что такое верстка сайта
Если вам нужно сделать макет рабочим инструментом, а не оставить его обычным изображением, необходимо написать код. Он должен визуально воспроизводить макет сайта и распознаваться браузерами.
Дизайн и верстку сайта трудно воспринимать как отдельные единицы, потому что они неразлучны и всегда находятся вместе. Целью дизайнера является разработка отличного макета, а перед верстальщиком стоит задача воплотить этот продукт в реальность технически, заставив его по-настоящему работать.
Что подразумевают, употребляя странный глагол ‘верстать‘? На самом деле ничего сложного: создание структуры всех элементов на сайте в соответствии с первоначальным макетом. Правильная верстка сайта должна включать множество нюансов.
Правильная верстка сайта должна включать множество нюансов.
Из каких процессов состоит верстка сайта?
Верстка сайтов – обширный набор процессов, несколько примеров которых приведены ниже:
- вырезание из макета изображений, иконок и другой графики, компоновка и сбор в отдельную папку;
- сбор шрифтов для корректного отображения;
- разработка страниц сайта, опираясь на дизайн-макет;
- верстка страниц в HTML и CSS;
- подключение JS-библиотек; создание динамики частей;
- тестирование и проверка валидности верстки.
Работа верстальщика – конверсия изображения в инструмент – напоминает папу Карла, которому из полена удалось создать Буратино.
3 главных вида верстки веб-сайтов
Перечислить все виды верстки сайтов достаточно сложно, ведь их существует достаточно много. Именно поэтому специалисты остановились на выделении трех основных:
Именно поэтому специалисты остановились на выделении трех основных:
- табличная
- блочная
- адаптивная
Адаптивная верстка
Это корректное отображение на любых видах устройств. На сегодняшний день она имеет наибольшую популярность, которая объясняется нежеланием людей ограничиваться отражением только на компьютерах или смартфонах. Адаптивная верстка является неотъемлемой частью двух других видов. Это означает, что адаптивность учитывается и в случае с блочной, и в случае с табличной версткой. Поэтому она реже выделяется как отдельный вид.
Дальше немного подробнее о двух других видах.
Табличная верстка
Этот метод появился еще тогда, когда верстка сайтов находилась на этапе развития, иначе говоря, люди только начинали путь основательного изучения этого процесса.
Если не углубляться в детали, можно провести аналогию с работой в Excel через применение таблиц, наполненных информацией. Несмотря на свою устаревший метод отличается активным использованием. Это происходит благодаря тому, что он подходит для типовых проектов с возможностью детализации и индивидуализации. Представим, что существует компания, чьи филиалы разбросаны по многим городам страны. Используя эту верстку, разработчики не столкнутся ни с одной проблемой при создании сайтов под каждый город. У них будет сходство, единая стилистика, но одновременно и индивидуальные отличия.
Это происходит благодаря тому, что он подходит для типовых проектов с возможностью детализации и индивидуализации. Представим, что существует компания, чьи филиалы разбросаны по многим городам страны. Используя эту верстку, разработчики не столкнутся ни с одной проблемой при создании сайтов под каждый город. У них будет сходство, единая стилистика, но одновременно и индивидуальные отличия.
Блоковая верстка
Это современный универсальный вид верстки сайтов, активно используемых при создании качественных веб-страниц. Его принцип – размещение всех элементов в блоках или контейнерах, содержащих необходимую информацию и остающихся регулируемыми. Можно задать различные параметры, включая размер и цвет.
Блоковая верстка дизайна макета воплощает любые идеи дизайнера в реальность, имеет больше возможностей и отличается простотой в использовании. Код удобно читается браузерами, что положительно влияет на ранжирование сайта в поисковиках. Сайт корректно отображается на разных устройствах, ведь блоки гарантируют адаптивный дизайн.
Инструменты верстальщика
Упростить процесс верстки помогают инструменты, обладающие определенным функционалом и возможностями. Они делятся на текстовые и визуальные, но есть и гибридные программы, позволяющие станки как с помощью кода, так и зрительно, создавая блоки.
Если возникают трудности при решении, на чем же станки сайт, обратитесь к нашей подборке:
- Обработка изображений — Adobe Photoshop, Gimp, Krita и другие программы, позволяющие взять из макета элементы и в дальнейшем работать с визуальным контентом
- Работа с кодом — Notepad++, UltraEdit, Adobe DreamViewer, CSS3 Generator, SublimeText, Firebug, CoffeeCup HTML Editor, Winless, WinMerge и другие
- Работа с JS — Front Page, NetBeans и другие.
- Проверка работоспособности — Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr.
 Watson, Css validator и другие.
Watson, Css validator и другие.
Сложности в верстке сайтов
Верстка дизайна макета может казаться, на первый взгляд, легким занятием, ведь стоит знать код и оперировать парой программ. Однако даже опытные специалисты сталкиваются с серьезными проблемами на практике.
Задание дизайнера четко понимать специфику верстки, чтобы сразу определять возможности. Часто случается такое, что не все, что он создал, можно реализовать технически.
Еще одна нерешенная проблема – единственный стандарт. Каждый браузер отображает элемент, руководствуясь своей спецификой. Верстальщику следует учитывать это и проверять на большом количестве платформ те же элементы.
Чтобы сделать сайт адаптивным, следует учитывать еще и требования устройств и особенности поведения элементов. Различные устройства не позволяют всей анимации хорошо работать. Обратите внимание на шрифты – нестандартные заставят встать перед трудностями.
Идеальная верстка – это
Строгие законы подчиняют верстке дизайна сайта. При их игнорировании придется столкнуться с неправильным кодом или пониженной работоспособностью сайта.
Признаки правильной верстки:
- Кроссбраузерность и корректное отображение в разных браузерах
- Независимость от разрешения экрана
- Адаптивность ко всем устройствам блочной верстки
- Валидность – отсутствие ошибок в коде
- Отдельный файл с продуманными стилями
- Максимально короткий и легкий код страницы
- Прописано только строчными буквами содержимое HTML и CSS
- Правильно структурированные заголовки и абзацы
- Понятный код с четкой структурой.
- Наличие тегов, открывающих и закрывающих
- Прописаны размеры всех изображений
- Размеры исходного макета сохранены
- Поскольку CSS имеет преимущества перед JS, все, что можно сделать с помощью стилей, делается только через них.
Следуя этим правилам, вы снабдите свой сайт возможностью быстро работать быстро. Остальные специалисты при необходимости смогут разобраться в коде.
Остальные специалисты при необходимости смогут разобраться в коде.
Проверка верстки
Закончив верстку дизайна сайта, необходимо запустить проверку и убедиться, что все элементы правильно сделаны. Базовое тестирование означает использование нескольких сценариев, по которым сайт проверяют на разных браузерах и устройствах.
Для получения более точной оценки работоспособности используются различные инструменты и услуги. Есть даже сервисы, позволяющие сравнивать готовую верстку с исходным макетом сайта на соответствие.
Происходит проверка на наличие незакрытых меток, правильность семантической разметки для поисковых систем, кроссбраузерность, а также функциональность страницы. После проверки сайт отдается на дальнейшую разработку.
Видео-уроки
Все уроки
Sorry, your browser doesn’t support playback for this video
Sorry, your browser doesn’t support playback for this video
Sorry, your browser doesn’t support playback for this video
Sorry, your browser doesn’t support playback for this video
Sorry, your browser doesn’t support playback for this video
Отзывы
Python
Sorry, your browser doesn’t support playback for this video
Python
Sorry, your browser doesn’t support playback for this video
Sorry, your browser doesn’t support playback for this video
Python
Sorry, your browser doesn’t support playback for this video
QA Manual
Sorry, your browser doesn’t support playback for this video
Python
Sorry, your browser doesn’t support playback for this video
Sorry, your browser doesn’t support playback for this video
Подписывайся на Spacelab
Поделится материалом
Популярные курсы
Все курсы
Registration
Registration
Registration
Registration
Registration
Registration
Элементы хорошего плана строительной площадки: все, что вам нужно знать в 2023 г.
 дизайн.
дизайн.План строительной площадки представляет собой чертеж в натуральную величину, на котором изображены элементы здания в определенном месте, а также различные аспекты проекта застройки.
План строительной площадки играет очень важную роль при планировании любого проекта по развитию или реконструкции, а также обеспечивает соответствие местным нормативным кодексам и стандартам.
Давайте разберемся, что такое хороший план строительной площадки, и все, что вам нужно знать о нем в 2023 году.
Что такое план площадки?
План участка, также известный как план участка, представляет собой план строительной площадки или архитектурный план, который служит понятной картой строительной площадки, предоставляя всю необходимую информацию о том, как проект будет ориентирован на объекте .
Строитель или подрядчик нарисует схему, на которой изображен участок земли, границы собственности, особенности ландшафта, структурные элементы, отступы, дороги, столбы электропередач, линии электропередач, ограждение и постройки на участке. Дизайн участка может даже включать аспекты ландшафта, которые не совсем подходят для вашей собственности.
Дизайн участка может даже включать аспекты ландшафта, которые не совсем подходят для вашей собственности.
Большинство планов местности представляют собой 2D-карты с воздуха, которые дают вам четкое представление о характеристиках вашей собственности. Визуализация A3D — это трехмерный полноцветный план, который особенно полезен для понимания ландшафта, включая насаждения, парковку здания и наружные конструкции. План участка обычно находится на титульном листе коллекции документов вашей собственности (также известной как чертежи) и служит кратким описанием земли. Включены индексы листов всех различных отпечатков.
Что должен включать в себя хороший план строительной площадки?
Создание плана участка застройки аналогично передаче истории участка и здания. Считайте это способом рассказать историю сайта и здания. Чем больше деталей представлено в плане, тем лучше оценщики плана смогут понять его структуру. Ниже приведены некоторые из наиболее важных аспектов успешного плана участка. Убедитесь, что ваша стратегия включает все эти измерения. То, что происходит вокруг собственности, определяет такие вопросы, как зонирование, высота здания и пожарная безопасность.
Убедитесь, что ваша стратегия включает все эти измерения. То, что происходит вокруг собственности, определяет такие вопросы, как зонирование, высота здания и пожарная безопасность.
Вы не можете посягать на собственность соседнего собственника, поэтому границы участка должны быть включены в ваш план застройки. Линии собственности отмечены по периметру собственности.
2. Названия близлежащих улиц/наземные знакиКогда названия улиц упоминаются в планах по недвижимости и в других маркетинговых планах, они помогают потенциальным клиентам или покупателям определить местонахождение недвижимости и определить ее привлекательность. Очень важно понимать, как трафик проходит через ваш сайт и вокруг него. Это продемонстрирует влияние вашего здания на трафик на месте. Следовательно, названия улиц со знаками остановки, светофорами и указателями на шоссе должны использоваться при планировании зонирования, строительства и застройки.
3. Стрелка на север На планах участков, используемых в юридических целях, необходима стрелка на север или роза ветров. Сделать направления очевидными на других планах участка помогает посетителям ориентироваться на сайте. Покупатели жилья, например, хотят знать, в каком направлении фасад дома.
Сделать направления очевидными на других планах участка помогает посетителям ориентироваться на сайте. Покупатели жилья, например, хотят знать, в каком направлении фасад дома.
Особенностью собственности, которая используется совместно с кем-то другим для определенной цели, является сервитут. Сервитуты бывают разных форм, но все они позволяют другим получить доступ к собственности или использовать ее. Коммунальные сервитуты чрезвычайно распространены. Они разрешают коммунальным компаниям строить, обслуживать и ремонтировать коммуникации на земле.
Существуют также отступы сервитутов, которые представляют собой расстояния, требуемые от сервитутов для зданий и других застроек. Нарушение сервитута может иметь существенные юридические и финансовые последствия. Укажите точное расположение и размеры любого сервитута.
Дизайн с эстетической точки зренияСвяжитесь с экспертами
5. Существующие конструкции
Существующие конструкции Следы коммерческих зданий, домов, гаражей и других сооружений демонстрируют текущее использование а также есть ли места для расширения.
При подаче заявки на получение разрешений некоторые муниципалитеты просят вас указать расстояния между строениями, а также расстояния до окружающих улиц и границ собственности.
6. Парковочные места, проезды и пешеходные дорожкиПри оценке коммерческих проектов муниципальные чиновники хотят знать, достаточно ли парковочных мест для земли или для целевого назначения здания. Должна быть указана площадь парковки и количество парковочных мест. Изучите местные правила, чтобы предлагаемая вами парковка соответствовала им.
Из-за большого количества стоков, производимых соседними водными путями, дренажными полями, сельскохозяйственными угодьями и водно-болотными угодьями, должностные лица должны дополнительно оценить запланированное парковочное место.
Автостоянки, дороги и тропинки, изображенные в образовательных целях, показывают посетителям, где парковаться и как добраться до здания.
В этом документе описываются участки собственности, где ведется строительство. Также будут показаны места вблизи строительной площадки, где будут размещены строительные материалы и оборудование.
8. Существующие и предлагаемые условияЛинии забора, инженерные сети и линии электропередач должны быть указаны в проекте вашего участка. Он также сообщает вам, требуется ли присутствие других городских властей, таких как инспекторы, во время строительства вашего проекта.
Предлагаемые корректировки должны быть включены для утверждения планов и получения разрешений. Для других типов сюжетов изображение изменений в земле типично для маркетинга, сбора денег и информирования людей, на которых могут повлиять изменения.
Кроме того, планировка участка должна включать колодцы, септиктенки, дренажные поля, бассейны, подпорные стены, внутренние дворики, террасы и другие постоянные улучшения.
Береговые линии, пруды, реки и водно-болотные угодья определяют собственность и влияют на то, как ее можно развивать — если ее вообще можно развивать.
10. Элементы ландшафтаПри продвижении дома изображение зеленых зон, лесных массивов и других характеристик ландшафта делает его более привлекательным.
Местные чиновники могут проанализировать, как предлагаемая застройка или изменение собственности повлияет на окружающую среду. Это часто встречается в местах с ограниченным ландшафтом или правилами природной зоны.
Ландшафтный дизайн, как существующий, так и проектируемый, а также меры по предотвращению эрозии и стока должны быть учтены. Хороший план участка будет включать в себя как размеры, так и элементы ландшафта.
11. Пожарные гидранты Доступ к объекту имеет решающее значение как для жильцов, так и для аварийно-спасательных служб. Пожарные гидранты должны быть включены в план участка застройки, когда вы представляете его городу для нового строительства.
К числу опасностей относятся подземные резервуары и трубопроводы. Уведомление об этих и связанных с ними опасностях требуется в большинстве муниципалитетов.
Часто задаваемые вопросы – план строительной площадки
Различие между планами площадок и планами этажей может сбивать с толку.
План участка отличается от плана этажа тем, что на первом виден полный вид с высоты птичьего полета на всю собственность, тогда как на втором изображена фактическая площадь здания, включая его внутренние стены и особенности. В большинстве случаев планы этажей не включаются в план участка, если нет изменений в собственности, которые влияют на площадь дома.
В то время как план этажа представляет собой просто масштабную диаграмму, план участка отображает всю информацию, содержащуюся в линиях собственности, включая топографию.
План участка является важным средством связи между заказчиком, строителем и архитектором. Комплексный план строительной площадки предоставляет конечному пользователю информацию о характеристиках территории, а также технический анализ конструкции и точные расчетные размеры, необходимые на месте.
Комплексный план строительной площадки предоставляет конечному пользователю информацию о характеристиках территории, а также технический анализ конструкции и точные расчетные размеры, необходимые на месте.
План участка, план этажа, план поперечного сечения, план фасада и ландшафтный план являются одними из основных типов планов зданий.
Разница между планом участка и планом участка незначительна.
План земельного участка представляет собой инженерный чертеж, на котором в соответствующем масштабе показаны технологические блоки, блоки инженерных коммуникаций, строительные блоки, дороги и соединения трубных эстакад предлагаемого участка/участка. План участка представляет собой вид в плане, на котором показаны все объекты завода в пределах предела батареи участка. Есть также некоторые важные соответствующие объекты, такие как главная подъездная дорога и т. д.
Генеральный план объекта представляет собой более крупное изображение соответствующего выбранного участка/площадки для завода, которое будет похоже на карту, показывающую, где именно расположен выбранный участок. по отношению к другим географическим вещам вокруг участка, таким как реки, дороги, местности, морские берега и так далее.
по отношению к другим географическим вещам вокруг участка, таким как реки, дороги, местности, морские берега и так далее.
Узнайте больше — План участка и план участка — все, что вам нужно знать
Почему стоит выбрать Indovance для услуг по планированию строительной площадки?
Indovance Inc является опытным и специализированным партнером по аутсорсингу САПР и уже более двух десятилетий предоставляет клиентам услуги проектирования и разработки САПР по всему миру.
В Indovance мы понимаем требования каждого клиента или проекта, а также предлагаем комплексные решения для улучшения дизайна в соответствии с бизнес-целями. С помощью нашей опытной команды и специалистов по планированию участка мы предоставляем предварительный анализ осуществимости, комплексную проверку, управление коммунальными услугами и детальный проект участка с концептуальным планированием, которое может быть выполнено в соответствии со стандартами и местными нормами и правилами.
Мы сотрудничаем с нашими клиентами по всему миру для разработки индивидуальных бизнес-решений, используя наш огромный кадровый резерв инженеров и самые современные технологии. Для реализации долгосрочных инженерных и бизнес-стратегий мы согласовываем вашу культуру и процессы, чтобы создать прочное партнерство. Имея более 550 штатных сотрудников и более 600 клиентов в США, Европе, Индии и Азии, мы готовы к следующему уровню успеха.
Поделитесь своими требованиями
Планы строительных площадок | ProEst
В любом крупном строительном проекте важно получить полную картину ориентации всей конструкции. Строительство жилых или коммерческих зданий требует детального плана строительства, а не эскиза. Следовательно, планы строительной площадки очень важны при строительстве дома или любого коммерческого проекта.
Планирование участка — это размещение сооружений на земле и формирование пространства между строениями для получения архитектурного результата. План строительства помогает подрядчику, руководителю проекта или владельцу проекта проанализировать ограничения участка и разработать соответствующий результат развития.
План строительства помогает подрядчику, руководителю проекта или владельцу проекта проанализировать ограничения участка и разработать соответствующий результат развития.
Планирование участка гарантирует, что строение отвечает требованиям доступа, укрытия, уединения, зонирования землепользования, дренажа земли, безопасности и передвижения. Каждый строительный проект уникален, и сложность процесса планирования участка обычно зависит от масштаба и характера проекта.
Ограничения площадки также влияют на сложность планирования площадки. Незначительные проекты могут потребовать относительно простых планов строительной площадки, в то время как сложные проекты требуют более подробных планов площадки.
Содержание
Что такое план участка? План строительной площадки — это удобочитаемая карта строительной площадки, на которой подробно показано, как строение будет ориентировано на участке земли. План участка также может называться планом участка, планом строительства или чертежом.
Обычно это двухмерный чертеж или набор двухмерных диаграмм. Большинство планов местности представляют собой двухмерные аэрофотоснимки, но архитекторы могут использовать трехмерную визуализацию для создания полноцветного плана, который дает более точное представление об объекте, его ландшафте и других структурах.
План участка представляет собой схему, показывающую участок земли, границы собственности, структурные элементы, подъездные пути, особенности ландшафта, линии ограждения, линии электропередач, столбы электропередач, строения на участке и отступы. Он может включать в себя любые элементы ландшафта, которые могут повлиять на собственность, например, соседское дерево.
План объекта находится на титульном листе чертежей объекта и дает общее представление об объекте. Он включен в индекс листа различных отпечатков коллекции документов отеля.
Комплексный план участка должен определять:
- Расположение участка и планировку здания.
- Размеры строительной площадки с подробным описанием строения, которое будет построено, и всех его помещений.

- Где будет вырыт и залит фундамент.
- План сноса всех построек, которые будут снесены для подготовки площадки к строительству.
- Топографические детали участка, включая склоны или долины, которые могут повлиять на строительство.
- План инженерных сетей с подробным описанием существующих инженерных сетей, способов их защиты и подключения к готовому зданию.
- Части участка, где будет происходить строительный проект.
- Заметки о материалах, которые будут использоваться, и о том, как они будут использоваться.
Если вы хотите выполнить некоторые работы во дворе или у вас есть проблемы с посягательствами, вам понадобится план участка, чтобы полностью понять размеры вашей собственности. Возможно, вы хотите набросать новую линию крыши для своего дома или планируете реконструировать свой бассейн. Ниже приведены некоторые преимущества плана сайта.
- Направляет концепцию развития : Комплексный план участка определяет концепцию развития, упрощает принятие решений и повышает качество проектирования.

- Обеспечивает экономическую устойчивость : Начало строительства без комплексного плана участка, вероятно, приведет к многочисленным сносам и изменениям первоначального проекта. План площадки обеспечивает экономическую устойчивость, предотвращая трату времени, труда и материалов.
- Способствует экологической устойчивости : Когда строительная бригада полностью осведомлена о существующих коммуникациях и природных ресурсах и может разработать стратегии их защиты. Надлежащее размещение объектов также помогает свести к минимуму проблемы безопасности.
- Способствует социальной устойчивости : Надлежащий план участка учитывает потребности местного сообщества, поскольку он должен включать детали окрестностей объекта, такие как парки, школы, дороги и другая инфраструктура. Он также обеспечивает надлежащее планирование объектов быта, таких как санитарно-бытовые помещения и раздевалки.
- Обеспечивает лучшее планирование и результаты городского проектирования : План местности позволяет архитекторам и инженерам-строителям проектировать и разрабатывать здание, которое органично вписывается в окружающий ландшафт.

- Обеспечивает соответствие проекта официальным строительным нормам. : Надлежащий план участка соответствует строительным нормам и сводит к минимуму вероятность того, что кто-то запутается в судебных процессах по поводу неправильного использования земли и плохих строительных стандартов.
Хороший план участка является результатом всестороннего анализа участка и учитывает существующие структуры и инфраструктуру для определения наилучшего размещения здания. Ниже приведены десять элементов хорошего плана сайта.
Границы собственностиЛинии собственности нарисованы вокруг внешней стороны земли или собственности, показывая, где заканчивается участок. Линии собственности являются маркерами границ.
Подъездные пути Хороший план участка включает все подъездные пути вокруг участка с указанием точных размеров подъездных путей.
Хороший план участка содержит всю необходимую информацию о дорожном движении. Он показывает парковочные места и их размеры, а также места для разворота. Он также должен показывать транспортный поток, в первую очередь, если сайт находится в городской местности.
Пожарные гидрантыВаше имущество должно находиться вдали от пожарных гидрантов в зависимости от местных правил города. Городские власти могут отказать в утверждении нового плана строительства, если в нем не указано расположение пожарных гидрантов на участке.
СервитутыХороший план участка будет включать все сервитуты на вашем участке или вокруг него. Сервитуты — это особенности собственности, которыми пользуются другие люди, включая дорожки, инженерные сети и части, находящиеся в ведении ассоциации домовладельцев.
Ближайшие улицы Ближайшие улицы так же важны, как транспортный поток, и должны быть частью плана участка. Ближайшие улицы на плане участка помогают показать, как объект функционирует в своем окружении. Включение близлежащих улиц может помочь при принятии решения о размещении входов и выходов из собственности.
Ближайшие улицы на плане участка помогают показать, как объект функционирует в своем окружении. Включение близлежащих улиц может помочь при принятии решения о размещении входов и выходов из собственности.
На хорошей карте участка должны быть показаны линии забора, линии электропередач и столбы. Эта информация поможет вам определить, нужна ли вам проверка вашей собственности городскими властями во время строительства.
Ограничения на строительствоОграничения на строительство указывают части собственности, где будет происходить строительство, и зоны, где будет парковаться и храниться оборудование.
НеудачиУступы — это пространства между зданием и его границей.
Ландшафтные зоны План участка должен показывать тип и размеры элементов ландшафта на участке и вокруг него. В нем также должны быть указаны тип и размеры подпорных стенок.
В нем также должны быть указаны тип и размеры подпорных стенок.
Как видно из этой статьи, план строительной площадки необходим при планировании новой застройки или улучшений существующей собственности. Он обеспечивает углубленный обзор, который не может предложить простой эскиз. Планы участка уникальны для проекта, в зависимости от размера и характера застройки.
Как правило, это двухмерные диаграммы, но в некоторых случаях они также могут представлять собой трехмерную визуализацию. Двухмерные диаграммы представляют собой вид с воздуха на карту собственности. Планы участка также известны как планы участка, чертежи или строительные чертежи.
Он показывает ограничения участка и позволяет строительной бригаде создать проект, который поможет повысить безопасность и свести к минимуму ограничения. Это также помогает разработать дизайн здания, который легко интегрируется с окружающим ландшафтом.
Это также имеет решающее значение, поскольку оно направляет разработку дизайна, тем самым обеспечивая качество дизайна.

