Как создать и настроить карту сайта sitemap.xml в 2021 году
XML-карта – инструмент, который не утрачивает актуальность в текущем году. Роботы поисковых систем учитывают наличие XML-карты, осуществляя процесс сбора различной информации о страницах и ускоряя индексацию. Рассказываем о том, что такое карта сайта, почему ее нужно использовать. Предлагаем инструкцию, которая поможет сначала создать, а потом настроить sitemap.xml самостоятельно.
Какие функции имеет карта, почему она так важна
Карта – это структура, выполняющая функции путеводителя или оглавления. Дает представление о структуре и содержании сайта, применяется преимущественно для многостраничных ресурсов. Наделена возможностями навигатора, который используют как обычные посетители, так и поисковые роботы, индексирующие сайт. В вопросах продвижения и индексации обеспечивает:
- дает информацию обо всех URL-адресах, имеющих отношение к ресурсу;
- позволяет поисковым роботам определить приоритеты при индексации страниц;
- предоставляет информацию о последних изменениях, произошедших на странице.

Упрощенное ориентирование поисковых роботов и ускоренное индексирование – основные задачи, которые решает рассматриваемый инструмент. Для реальных пользователей реализуются HTML-карты, которые помогают искать интересные страницы и взаимодействовать с иерархией сайта, но они устарели и применяются в редких случаях. В связи с этим целесообразно остановить внимание на XML-варианте, который гарантирует корректную и быструю индексацию сайта.
Структура и предназначение
Карта содержит данные, которые поисковые роботы учитывают при индексации сайта. Наличие этой информации существенно ускоряет индексацию и делает ее корректной. В структуру входят:
- иерархический список URL-адресов страниц сайта;
- тип контента, размещенного на странице: фотография, видеоролик;
- сведения о контенте (видео, картинки), используемые поисковыми системами для индексации и составления выдачи;
- данные о проводимых обновлениях;
- приоритеты по важности разных страниц.

Sitemap.xml – настоящий навигатор, по которому ориентируются роботы поисковых систем. Наличие карты не является обязательным, но ее создание выгодно в первую очередь владельцу сайта и команде, занимающейся продвижением.
Читайте также:
Гайд по анализу ссылочного профиля сайта: бесплатные сервисы, практические советы
#SEO продвижение #Новичкам #Инструменты #Аналитика
Что будет, если отказаться от внедрения
Конечно, без sitemap.xml сайт не перестанет работать, но представители поисковых систем настоятельно рекомендуют применять этот инструмент. Например, сайты без карты поисковая система Яндекс сразу заносит в список тех, которые имеют возможные проблемы (существуют еще фатальные и критичные). Сайты без sitemap.xml роботы индексируют, но в процессе могут возникнуть некоторые проблемы:
- на индексируемом сайте есть страницы, ссылки на которых с других страниц отсутствуют;
- сайт имеет огромное количество страниц и сложную структуру;
- ресурс недавно начал работу;
- страницы регулярно обновляются или предусмотрено деление по важности.

Наличие sitemap.xml особо критично для сайтов, которые ведут коммерческую деятельность. Интернет-магазины и другие коммерческие площадки имеют огромное количество страниц и непростую иерархию, проводят регулярные обновления и масштабируются: без sitemap.xml индексация будет проходить с ошибками. На устранение проблем потребуется колоссальное количество времени, на создание карты – 20-30 минут, поэтому выбор очевиден.
Этапы создания и подключения
Для создания карты можно использовать два способа:
- онлайн-генераторы, многие из которых функционируют бесплатно;
- модули или внутренние генераторы, подобранные под CMS.
Рассмотрим каждый способ более детально.
Внешний онлайн-генератор
Этот способ станет оптимальным решением в случае, если вы хотите создать карту без зависимости от какого-либо движка. Внешние генераторы создают sitemap.xml для сайтов, функционирующих на любой CMS или являющихся статичными (HTML).
Для создания карты можно использовать сервисы XML-Sitemaps, XML-Sitemap generator или Online XML sitemap generator. Рассмотрим создание на примере XML-Sitemaps:
- откройте генератор, укажите URL-адрес сайта, после чего нажмите кнопку «Старт»;
- сканирование сайта занимает несколько минут, после чего произойдет формирование карты;
- сохраните файл на жесткий диск, но перед загрузкой ознакомьтесь с детализацией, если все в порядке – нажмите кнопку «Скачать» (интерфейс на английском языке).
После этого загруженный файл нужно перенести на сайт: загрузите его в корневую директорию, используя FTP-клиент.
Плагины и модули для движков
Привлечение модулей – более удобный способ, который обеспечивает управление картой в ходе изменений, происходящих на сайте. Гибкость в управлении оптимизирует процесс работы, а внутренние настройки будут обновлять карту в случае внесения изменений, например, создания или удаления страниц. Надстройки не только обновляют карту, но и уведомляют об обновлениях поисковые системы – это действительно удобно, особенно для многостраничных площадок, находящихся в постоянном процессе расширения.
Нужно подобрать плагин, ориентируясь на CMS, например, для популярного движка WordPress подходит инструмент Google XML Sitemaps. Плагин нужно установить, а потом – активировать и зайти на страницу настроек:
- включите уведомления для ПС Google;
- добавьте URL карты в файл robots.
 txt;
txt; - включите возможность сжатия sitemap.xml;
- отключите автоматический расчет приоритета публикаций. В перспективе можно будет расставить приоритеты вручную;
- зайдите в раздел «Содержание карты сайта», чтобы установить необходимые настройки. Обязательно включите типы страниц, которые должны попасть в индекс ПС. Если ваш сайт – интернет-магазин, то целесообразно добавить в sitemap.xml страниц, отвечающие за категории и метки. После активации функции поисковые системы начнут демонстрировать юзерам страницы каталога: «Стиральные машины» или же товары, которые были отмечены тегами. Если эти страницы в выдаче не нужны, то их включать не стоит;
- активируйте пункт, помеченный надписью Include the last modification time. После активации плагин будет вносить в карту дату последних обновлений публикаций. Данные используются поисковыми роботами для составления графика, касающегося повторного проведения сканирования страниц;
- зайдите в раздел Excluded Items, чтобы отключить страницы или категории, если есть такая необходимость;
- раздел Change Frequencies позволяет запрашивать сканирование определенных типов страниц, которое будет выполняться с фиксированной периодичностью.
 Однако параметр может быть проигнорирован, так как поисковики используют индивидуальные системы планирования.
Однако параметр может быть проигнорирован, так как поисковики используют индивидуальные системы планирования.
Уделите внимание расстановке приоритетов, что можно сделать в одноименном разделе «Приоритеты». Значения – от 0,1 до 1, если параметр не выставлен, то странице автоматически будет присвоено среднее значение 0,5. Приоритеты присваиваются исходя из важности страницы, например, «Главная» получает 1, а страницам меток – 0,3, но здесь нужно ориентироваться на индивидуальные особенности ресурса.
Последнее обновление, предпочтительная частота индексации и приоритеты не являются обязательной информацией. Эти данные поисковые системы могут не учесть, поэтому их можно не вносить. Изменения необходимо сохранить, плагин – не трогать, он функционирует в фоновом режиме, обновляет и актуализирует данные автоматически. После завершения работы карту нужно добавить в панель вебмастера Google и Яндекса.
Читайте также:
Что такое микроразметка: гайд по созданию и внедрению
#SEO продвижение #Разработка сайтов #Новичкам
Этапы добавления карты сайта в панель вебмастера
Добавление карты в панель от Google выполняется по следующей схеме:
- найдите раздел «Файлы Sitemap»;
- загрузите URL карты, а потом нажмите «Отправить».
 Она доступна по простому адресу, например, site.ru/sitemap.xml, где site.ru – адрес вашего ресурса.
Она доступна по простому адресу, например, site.ru/sitemap.xml, где site.ru – адрес вашего ресурса.
Обновление происходит не сразу: нужно время, чтобы провести индексацию карты. После завершения процедуры вы увидите либо сообщение об ошибке, либо пометку «Успешно». В последнем случае вы получите доступ к отчету об индексации. Добавление в Яндекс.Вебмастер происходит так:
- откройте раздел «Индексирование», потом – «Файлы Sitemap»;
- в открывшемся окне отобразиться поле – вставьте в него URL карты, а потом нажмите кнопку «Добавить».
Сведения о проблемах с картой можно получить в разделе «Диагностика сайта».
Создание HTML-карты
Навигационный элемент для пользователей нужно создавать в случае, если на сайте наблюдаются проблемы со структурой или меню: нелогичные, непонятные, есть жалобы от посетителей. Создание карты для площадок на движке WordPress выполняется с привлечением плагина Simple Sitemap (можно применить любой другой инструмент с аналогичными возможностями). Плагин нужно установить, провести активацию надстройки и добавить сформированный шорткод на страницу. Плагин выбирается с учетом движка: OSMap – Joomla, Sitemap – Drupal, а в OpenCart создание проходит автоматически.
Плагин нужно установить, провести активацию надстройки и добавить сформированный шорткод на страницу. Плагин выбирается с учетом движка: OSMap – Joomla, Sitemap – Drupal, а в OpenCart создание проходит автоматически.
В заключение
Карта сайта – необходимость в 2021 году, позволяющая забыть о проблемах с индексацией. Если у вас одностраничник или миниатюрная визитка, то потребности во внедрении автоматически обновляемого инструмента нет: отсутствуют глобальные разделы и подразделы, ложащиеся в основу иерархической структуры. Однако для крупных интернет-магазинов и гипермаркетов, блогов, информационных порталов и других ресурсов, состоящих из сотен и даже тысяч страниц, актуализирующая карта нужна как воздух. В первом случае можно применить внешние генераторы, во втором – плагины и модули для CMS. Если у вас возникли проблемы или вопросы, касающиеся создания sitemap.xml, то целесообразно обратиться за помощью к профессионалам!
Simple Sitemap Creator — Создание карты сайта
- Главная
- Интернет — прочее
- Simple Sitemap Creator
04 дек
Английский BSD
Программа с открытым исходным кодом для создания карты сайта. Она сканирует веб-сайт и создает HTML и Google XML Sitemaps карту сайта.
Особенности:
- отсутствие лимитов по количеству страниц сайта;
- облегченная;
- простая в использовании;
- создаёт HTML, CSV и XML Google совместимые карты сайтов;
- поддержка HTTPS;
- портативность;
- настраиваемая строка UserAgent;
- изменение шрифта;
- игнорирование выбранных типов файлов;
- разработана в свободно-распространяемой среде разработки Lazarus.
- Веб-сайт: www.matthewhipkin.co.uk
- Каталог загрузки
- Прямая ссылка
- Резервная копия
- Язык: Английский
- ОС: Windows 10, Windows 7
- Лицензия: BSD
- Разработчик: Matthew Hipkin
- Категория: Интернет — прочее
- Видеообзор: Отсутствует
- VirusTotal: отчет
- Создано: 06.
 04.2021
04.2021 - Обновлено: 04.12.2021
Скачать
Похожее:
Open Sitemap Builder — Sitemap xml
Свободная программа для создания sitemap.xml карты сайта без ограничений по количеству страниц. Поддерживаемые форматы HTML, XML, CSV, TXT. Русский язык.
- Интернет — прочее
- Русский
- BSD
- 1962
SEO продвижение, как научиться?
Интересно SEO продвижение, но как ему научиться? Простой курс для абсолютных новичков.
- Статьи
- Русский
- Статья
- 998
IronWASP — Проверка сайта на уязвимости
Свободная система проверки сайта на уязвимости. Графический интерфейс. HTML и RTF отчет. Большая база знаний веб-уязвимостей.
Графический интерфейс. HTML и RTF отчет. Большая база знаний веб-уязвимостей.
- Интернет — прочее
- Английский
- GNU GPL v3
- 729
XmlSitemapGenerator — Создание Sitemap.xml с извлечением даты изменения url
Программа для создания sitemap.xml с поддержкой извлечением даты последнего изменения веб-страницы и учетом запретов в robots.txt.
- Интернет — прочее
- Русский
- GNU GPL v2
- 569
SEOTextEd — Удобное редактирование текстов
Инструмент для удобного редактирования текстов для веб-мастеров и SEO специалистов. Полностью на русском языке.
Полностью на русском языке.
- Офис — прочее
- Русский
- GNU GPL v3
- 475
linkspy — Отображение кода HTTP ответа веб-страницы
Приложение для отображения заголовков, кода ответа и содержимого из HTTP-запросов.
- Интернет — прочее
- Английский
- BSD
- 460
Комментарии:
Как создать карту сайта для любого сайта?
Наименее техническая часть технического SEO это карта сайта, но она значительно повышает рейтинг вашего сайта. Так как же создать карту сайта для любого веб-сайта?
Так как же создать карту сайта для любого веб-сайта?
Если вы знакомы с SEO, вы, должно быть, несколько раз слышали термин XML-карты сайта, и мы здесь, чтобы объяснить, почему, когда и как создавать карты сайта, которые помогают вашему сайту лучше ранжироваться.
Следуя серии основ SEO для веб-разработчиков, это руководство будет больше сосредоточено на том, как карты сайта могут помочь правильно проиндексировать ваш веб-сайт, когда и где вы должны добавлять карты сайта XML/WordPress и почему они важны.
Вот!
Полное руководство по картам сайта за 6 минут.
Содержание
Что такое карта сайта?
Прежде чем мы углубимся в создание карты сайта, вы должны понять, что такое карта сайта и как она работает.
Карта сайта — это файл XML (расширяемый язык разметки), в котором перечислены все важные элементы вашего веб-сайта и организованы на основе иерархии. Карта сайта предназначена для поисковых систем, таких как Google или Bing, а не для людей.
Общая структура карты сайта будет выглядеть примерно так:
В начале 2000-х годов на веб-сайтах использовались карты сайта в формате HTML. Они будут связывать полную страницу карты сайта со списком всех связанных страниц со своими основными страницами. Эти типы предназначены для пользователей.
Сегодня использование файлов Sitemap значительно расширилось. Хотя HTML по-прежнему используется для карт сайта, XML взял верх, и эти карты сайта работают для поисковых роботов и индексаторов, поэтому широкая аудитория не может их просматривать.
Ознакомьтесь с полным руководством по основам SEO для веб-разработчиков.
Как работают карты сайта?
Структура сайта является важным фактором ранжирования. Хорошая структура сайта гарантирует, что поисковые системы будут сканировать ваш сайт более разумно и плавно. Карты сайта делают это возможным, организуя весь контент и связывая веб-страницы с вашим веб-сайтом в одном месте, чтобы боты могли перемещаться по нему.
Google требует стандартного протокола карты сайта во всех форматах и в настоящее время принимает следующие форматы:
- XML
- RSS, mRSS и Atom 1.0 (для файлов мультимедиа)
- Текст
Вы можете создать карту сайта в любом из этих форматов и отправить ее в Google Search Console, поместив ее в файл Robots.txt .
Файл Robots.txt необходим для просмотра роботом Google, поэтому вы должны добавить туда всю важную информацию об индексации, такую как перенаправления 301 и 302.
Кроме того, на данный момент Google не использует атрибут
Очень простой пример создания XML-карты сайта на основе местоположения одного URL-адреса приведен ниже:
Источник: Google Search Bot
Эти коды могут быть намного длиннее и сложнее для веб-сайтов с массивной веб-структурой. Существуют также карты сайта для новостей, видео и файлов изображений, а также для указания страниц на альтернативном языке. Вы можете найти больше примеров на Sitemaps.org для использования.
Случаи, когда важно сделать карту сайта.
Карта сайта для вашей поисковой системы так же важна, как и поток пользователей в веб-UX.
Карта сайта не потребуется для простых веб-сайтов с минимальным содержанием, если ваш контент связан и правильно организован на сайте. Однако, если какой-либо из этих случаев относится к вам, вам следует использовать карту сайта, чтобы увеличить шансы на лучшую индексацию и более высокий рейтинг.
- Сайт имеет разветвленную структуру.

- На веб-сайте есть большой архив страниц с контентом, которые либо отделены друг от друга, либо недостаточно связаны между собой.
- Сайт относительно новый и имеет небольшой профиль обратных ссылок
- Сайт содержит мультимедийный контент (видео, изображения и т. д.)
- Веб-сайт необходимо оптимизировать для Новостей Google
Конечно, бывают случаи, когда создание карты сайта не требуется, и ваш сайт может делай хорошо несмотря ни на что. Например, когда:
- Веб-структура небольшая и простая
- Сайт использует простой хостинг
- На веб-сайте очень мало внутренних ссылок, которые хорошо отсортированы
- На сайте меньше медиафайлов
Для SEO карта сайта может иметь решающее значение, поскольку помогает поисковым системам лучше интерпретировать ваш сайт. Подумайте об этом таким образом; чем лучше Google понимает ваш веб-сайт, тем больше вероятность того, что он покажет вас в топе результатов по релевантному поисковому запросу.
Подумайте об этом таким образом; чем лучше Google понимает ваш веб-сайт, тем больше вероятность того, что он покажет вас в топе результатов по релевантному поисковому запросу.
Таким образом, все, что может предложить карта сайта, — это преимущества для рейтинга вашего сайта. Со временем вы станете более заметными в сети. Вы также можете специально исключить страницы из индексации и уберечь свою поисковую систему от перенапряжения своих ресурсов. Создание XML-карты сайта занимает не так много времени. Это победа для всех.
Теперь, когда мы закончили с введением, вариантами использования и преимуществами карт сайта, давайте перейдем к тому, как создать карту сайта для вашего сайта!
Как создать карту сайта в формате XML?
Учитывая, что XML является наиболее широко используемым форматом для карт сайта, давайте начнем с объяснения того, как можно вручную создать карту сайта XML.
Шаг 1. Организация контента и структуры
Чтобы создать карту сайта, вам необходимо заранее организовать контент. Начните с рассмотрения этих аспектов, чтобы организовать навигацию по вашему сайту:
Начните с рассмотрения этих аспектов, чтобы организовать навигацию по вашему сайту:
- Тип контента на страницах.
- Как контент связан друг с другом. Обычно это основано на иерархии или важности. Релевантные страницы должны быть на вершине иерархии сайта, потому что чем глубже вы продвигаетесь в иерархии, тем сложнее становится ранжирование.
Например, можно начать со страниц «Главная», «Услуги», «О нас» и «Контакты» и создать в них подкатегории. Создав приблизительную карту, сравните ее с существующей структурой сайта, чтобы увидеть, что еще нужно добавить или удалить.
Шаг 2. Перекодируйте существующие URL-адреса
После первоначального анализа у вас должна быть полная блок-схема ваших веб-страниц и их иерархии. Теперь пришло время XML проявить себя. Вы можете создавать XML-коды и форматировать свои URL-адреса, чтобы обозначить их местоположение и важность. Как показано выше, в вашем коде должна использоваться следующая информация (теги, показанные в приведенном выше примере кода):
- Расположение
- Последнее изменение
- Частота/приоритет страницы «от 0,0 до 1,0″
Шаг 3.
 Проверьте и подтвердите код
Проверьте и подтвердите кодКогда мы делаем что-то вручную, всегда есть вероятность человеческих ошибок; ваш XML-код может оказаться бесполезным из-за одной ошибки в коде. Не волнуйся; вам не придется корректировать сто строк кода. Это контрпродуктивно и почти невозможно отсеять их всех.
Здесь технологии и инструменты спасают положение!
Например, XML Sitemap Validator проверяет формат вашей карты сайта и исходный код. Есть много других инструментов, которые вы можете использовать для этой цели. Найти их так же просто, как поиск в Google.
Шаг 4. Добавьте и отправьте карту сайта напрямую
В конечном итоге все, что осталось, это добавить и отправить карту сайта в соответствующую поисковую систему. Вы можете загрузить карту сайта в корень вашего сайта или в папку robots.txt.
При добавлении в корневую папку карта сайта также будет загружена на веб-сайт и доступна для просмотра пользователями. Многие крупные веб-сайты, такие как Apple, используют карты сайта, чтобы помочь пользователям.

Замещающий текст : XML-карта сайта apple.com
Это может упростить навигацию, но не обязательно. Вам просто нужно добавить карту сайта в файл robots.txt, и как только она будет добавлена в файлы вашего сайта, не забудьте отправить ее напрямую через Google Search Console.
Как создать карту сайта для WordPress?
Если ваш сайт относится к этой категории, у нас есть хорошие новости. Ответ на вопрос «как создать карту сайта для WordPress» — это простой список инструментов, которые могут сделать это за вас.
Хотя ручные XML-карты сайта также работают для WordPress, есть несколько плагинов, которые можно использовать для этой цели. Они автоматически создадут ваши организованные и безошибочные карты сайта быстро и эффективно.
Однако вы должны знать, что генераторы карты сайта только исследуют ваш веб-сайт и создают карту сайта с использованием URL-адресов. Вы не можете добавить другую подробную информацию, такую как даты или частота изменений.
 Количество страниц, которые могут быть включены в карту сайта, также ограничено для этих инструментов.
Количество страниц, которые могут быть включены в карту сайта, также ограничено для этих инструментов.Если у вас довольно большой веб-сайт, для достижения лучших результатов вам следует выбрать ручное сопоставление сайта XML.
1. Плагин All In One SEO
С помощью AIO SEO вы можете создавать XML-карты сайта, в которых легко ориентироваться и которые удобно создавать, а также они предлагают все функции, необходимые для оптимизации вашей веб-страницы. для увеличения трафика.
Автоматически создает пользовательскую карту сайта и отправляет ее в Google, Bing, Yahoo, Yandex и другие поисковые системы. AIO SEO автоматически уведомляет все поисковые системы, когда вы изменяете, перемещаете или удаляете веб-страницу. Как следует из названия, это универсальный SEO-плагин для вашего сайта WordPress.
2. Yoast SEO
Если вы слышали о поисковой оптимизации, вы наверняка слышали и о Yoast. Он предоставляет ведущие на рынке услуги по улучшению SEO вашего веб-сайта и имеет ряд инструментов, которые вы можете использовать.

Создать карту сайта с помощью Yoast так же просто, как включить тумблер. Как только вы интегрируете этот плагин со своим веб-сайтом, он сам все сделает.
Разговор о технике!
3. Screaming Frog
Screaming Frog начиналась как программное обеспечение для настольных компьютеров, а теперь является ведущим специалистом среди SEO-акул. Он также предлагает широкий спектр инструментов SEO, включая генератор карты сайта.
Отличная услуга для нас, простых маркетологов, заключается в том, что пока ваш веб-сайт состоит из менее чем 500 страниц (что чаще всего и бывает), Screaming Frog создаст карту сайта бесплатно. Вы можете сэкономить эти дополнительные деньги на другую услугу SEO!
4. Slickplan
Slickplan составляет удобные планы.
Это программное обеспечение облегчает планирование веб-сайта. Это конструктор карт сайта с помощью перетаскивания, который позволяет пользователям легко создавать свои карты сайта так, как они их визуализируют.

Slickplan позволяет визуально редактировать, упорядочивать и изменять карту сайта, а также преобразовывать ее в формат XML. Предлагая все эти преимущества, Slickplan является платным инструментом. Вы должны платить, если хотите легкость и настраиваемость, которые приходят с ним. Тем не менее, если вы хотите проверить, стоит ли оно того, вы можете воспользоваться бесплатной пробной версией.
Заключительный вывод
Пришло время завершить наше исчерпывающее руководство по созданию файлов Sitemap. Если вы нашли это полезным или у вас есть собственные советы по составлению карты сайта, мы будем рады вашим отзывам.
Бонус для наших замечательных маркетологов и веб-разработчиков. Как профессионалы, наши маркетинговые операции и творческие проекты в значительной степени зависят от планирования, совместной работы и управления задачами. Единая платформа, которая может помочь вам провести мозговой штурм и визуализировать ваши идеи, а также поделиться ими с вашей командой в режиме реального времени, может изменить правила игры.

Одна платформа может делать все, от отображения контента до разработки и управления бизнес-процессами. Попробуйте демоверсию GoVisually и сделайте свой первый шаг к цифровой революции для совместной работы с неограниченными возможностями!
Хотите отправлять большие файлы?
Нужен быстрый способ обмена большими файлами и творческими активами?
С GoVisually Share это абсолютно бесплатно! Попробуйте сегодня.
Как сделать карту сайта (и зачем это нужно)
При разработке вашего веб-сайта наступит время, когда структура будет готова, и вы почувствуете, что готовы попытаться занять место в Google. Однако перед этим последним шагом вам нужно сделать еще одну вещь: создать карту сайта.
Создание карты сайта — важное действие, которое позволяет Google лучше понять ваш веб-сайт, что в конечном итоге помогает ему быстрее ранжироваться.
Что такое карта сайта?
Карта сайта — это список страниц вашего сайта в порядке их важности, а также инструкции о том, как их следует читать поисковым системам, таким как Google.
 Думайте об этом как о чертеже. Карта сайта детализирует общую структуру вашего веб-сайта и то, как пользователь должен перемещаться по нему.
Думайте об этом как о чертеже. Карта сайта детализирует общую структуру вашего веб-сайта и то, как пользователь должен перемещаться по нему.Карта сайта предоставляет информацию о веб-страницах, видео и других файлах на вашем сайте; эта информация позволяет роботам поисковых систем более эффективно сканировать ваш сайт.
Зачем мне его делать?
Есть несколько причин, по которым вам следует подумать о создании карты сайта:
- У вас большое количество страниц на вашем сайте. Если на вашем сайте много страниц, поисковые роботы Google могут запутаться, особенно если есть новые страницы или недавно обновленные страницы. Предоставляя карту сайта, вы уведомляете о новых обновлениях страниц, а также указываете наиболее важные страницы на своем сайте.
- На вашем сайте нет внутренних ссылок. Если на вашем сайте отсутствует инструмент навигации, который бы направлял пользователей по разрозненным страницам, то роботу может быть сложно сканировать и индексировать ваш сайт.
 Карта сайта служит планом, помогающим правильно перечислить страницы.
Карта сайта служит планом, помогающим правильно перечислить страницы. - Ваш сайт новый. Если ваш сайт еще не был просканирован Google, выдача карты сайта заставит сканеры «прыгнуть без очереди» и немедленно приступить к его индексации. Это особенно важно, если нет других ссылок, внешних по отношению к вашему сайту, которые ссылаются на него естественным образом.
- На вашем сайте много изображений, видео и другого мультимедийного контента. Иногда изображения, видео или новостные статьи могут сбивать с толку ботов Google. Наличие карты сайта для объяснения контекста различных изображений, видео и т. д. позволяет им соответствующим образом индексировать информацию.
В некоторых случаях, если к вашему сайту применимы приведенные выше сценарии , а не (т. е. ваш сайт содержит менее 500 страниц, имеет хорошую внутреннюю сеть ссылок и практически не содержит изображений или видео), вам может не понадобиться карта сайта.
 совсем.
совсем.Но для больших сайтов мы рекомендуем создать его. Это приводит к вопросу…
Как создать карту сайта?
Шаг 1. Проверьте структуру своей страницы.
Во-первых, взгляните на свой веб-сайт. Начиная с главной страницы, каталогизируйте каждую страницу и то, как страницы связаны друг с другом. Убедитесь, что ни одна страница не находится дальше, чем в трех кликах от главной страницы. Чем дальше страница находится от вашей домашней страницы, тем труднее ее найти и тем меньше вероятность того, что у вас будет высокий рейтинг.
Ваши страницы должны располагаться по важности. Страницы, расположенные ближе всего к главной, содержат информацию, которая имеет решающее значение для вашей аудитории. Основные страницы ваших основных услуг, страницы местоположения, страница контактов — все это примеры страниц, которые должны находиться всего в одном клике от вашей главной страницы. Оттуда навигация по сайту должна распространяться на менее важные страницы.
 Блоги на определенные темы обычно находятся дальше от вашей главной страницы.
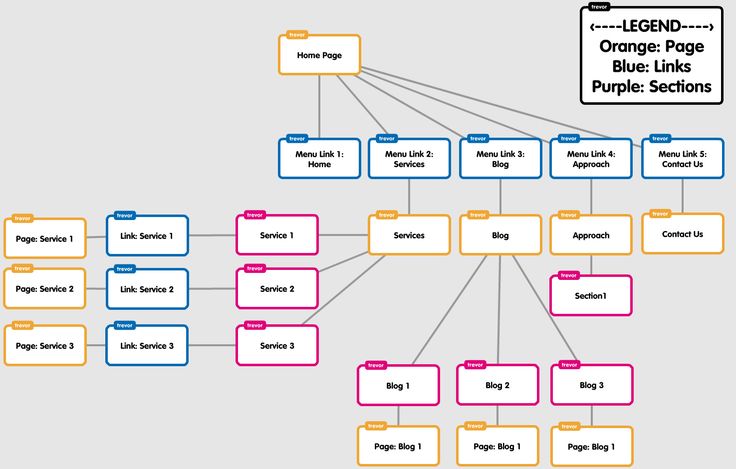
Блоги на определенные темы обычно находятся дальше от вашей главной страницы.Пока вы перечисляете страницы своего сайта, визуально наметьте всю его структуру. Разделите страницы на разные «уровни» в зависимости от их значимости (пример см. на изображении ниже).
Шаг 2: Выберите формат кода.
При написании карты сайта вы можете использовать один из трех различных форматов кода: XML, RSS/mRSS/Atom 1.0 или текст.
XML — наиболее распространенный формат для создания карт сайта. Многие люди спрашивают: «Почему я не могу написать свою карту сайта в HTML?» Ответ: XML — это формат кода, используемый поисковыми системами, а HTML — это формат кода для людей. Поскольку наша целевая аудитория в данном случае — поисковые роботы, мы хотим, чтобы наш формат был для них самым простым для чтения.
КодыRSS, mRSS или Atom 1.0 используются, когда сам веб-сайт создан из кода RSS. Затем программное обеспечение веб-сайта может создать карту сайта для веб-мастера из своего внутреннего программного обеспечения.

Для более простых карт сайта, где карта сайта состоит только из URL-адресов, можно отправить простой текстовый файл с перечисленными URL-адресами.
Шаг 3: Кодируйте свои URL-адреса.
Выбрав формат кода и правильно структурировав веб-сайт, вы можете приступить к кодированию URL-адресов в карте сайта.
В текстовом редакторе отформатируйте каждый URL-адрес в тег XML, добавив соответствующий код, например:
.- Местоположение (пример кода: http://www.examplesite.com/page1)
- Последнее изменение (пример кода: 2019-1-10)
- Измененная частота (пример кода: еженедельно)
- Приоритет страницы (пример кода: 2)
Пример кода (карта сайта HubSpots)
https://www.hubspot.com/rach-sebell
2014-03-17
https://www.hubspot.com/review-collection-inbound
2017-09-25
https://www.  hubspot.com/product-updates/hubspot-connect-adroll
hubspot.com/product-updates/hubspot-connect-adroll
2016-06-15
https://www.hubspot.com/integrations/admin/justuno
2018-01-25
Насколько ваша компания может вырасти за счет расширения контента?
Рассчитайте ожидаемый рост органических посещений на основе среднего клиента Nectafy.
Ключевая статистика
1000 Органические посещения за 1 месяц
10 049 Органические посещения за 12 месяцев
10X Годовой рост
Введите ежемесячные органические посещения
У Google есть отличный список рекомендаций по написанию карты сайта, но вот несколько наиболее важных правил, которые нужно делать и чего не следует делать:
- Используйте согласованные, полные URL-адреса. Google будет сканировать ваши URL точно так, как указано в списке.
 Например, если ваш сайт находится по адресу https://www.example.com/ , не указывайте URL-адрес https://example.com/ (без www) или ./mypage.html . (относительный URL-адрес).
Например, если ваш сайт находится по адресу https://www.example.com/ , не указывайте URL-адрес https://example.com/ (без www) или ./mypage.html . (относительный URL-адрес). - Разбивайте большие карты сайта на более мелкие карты сайта. Карта сайта может содержать до 50 000 URL-адресов и не должна превышать 50 МБ в несжатом виде. Используйте индексный файл карты сайта, чтобы составить список всех отдельных карт сайта, и отправьте этот единственный файл в Google, а не отправляйте отдельные карты сайта.
- Укажите только канонических URL в ваших картах сайта. Если у вас есть две версии страницы, укажите в карте сайта только ту, которую вы предпочитаете отображать в результатах поиска.
- Помните, что карты сайта являются рекомендацией для Google о том, какие страницы вы считаете важными; Google не обязуется сканировать каждый URL-адрес в карте сайта.

- Не забывайте, , что Google игнорирует значения
и Хотя дополнительная информация может быть полезна для вашего сайта и внутренних знаний, Google не обязательно нуждается в них для карты сайта.. - Не включать идентификаторы сеансов из URL-адресов в карту сайта. Это уменьшает дублирование сканирования этих URL-адресов.
Шаг 4. Подтвердите свой код.
После того, как вы написали свою карту сайта, пришло время проверить код. Вы хотите убедиться, что нет ошибок, которые могут сбить с толку роботов поисковых систем, что еще больше усложнит ваш сайт.
Средство проверки карты сайта, такое как XML Sitemap Validator Tool, может дважды проверить ваш код, чтобы убедиться, что он идеален.
Шаг 5. Добавьте карту сайта в Root и Robots.txt.
Теперь, когда вы знаете, что карта сайта не содержит ошибок, вы можете добавить ее в свой Root или Robots.
 txt. Это обеспечит отображение карты сайта в коде вашего веб-сайта, чтобы все поисковые системы (не только Google) могли точно сканировать ваши страницы.
txt. Это обеспечит отображение карты сайта в коде вашего веб-сайта, чтобы все поисковые системы (не только Google) могли точно сканировать ваши страницы.Найдите корневую папку вашего веб-сайта и добавьте код карты сайта в эту папку. Это создаст страницу «Карта сайта» на вашем сайте. Это распространено, и на большинстве веб-сайтов он есть, но обязательно добавьте в него код «noindex», чтобы страница не отображалась ни в каких результатах поиска.
Затем добавьте карты сайта в файл robots.txt. robots.txt — это то, что дает Google или другим поисковым системам инструкции о том, как сканировать ваш сайт. Предоставляя карту сайта, вы теперь более точно инструктируете роботов Google, как правильно индексировать вашу страницу. Это место, где вы можете добавить свои коды «запретить» и «не индексировать».
Шаг 6: Отправьте карту сайта.
Последний шаг — убедиться, что Google имеет вашу карту сайта в своей системе. Хотя он отображается на вашем веб-сайте, отправка в Google сама по себе является дополнительным преимуществом.
 Примечание. Хотя вы также можете отправить свою карту сайта в другие поисковые системы, в этом нет необходимости из-за более высокой численности пользователей Google по сравнению с ее конкурентами.
Примечание. Хотя вы также можете отправить свою карту сайта в другие поисковые системы, в этом нет необходимости из-за более высокой численности пользователей Google по сравнению с ее конкурентами.Через консоль поиска Google просто перейдите по ссылке Сканирование > Карты сайта .
Нажмите Добавить/Проверить карту сайта .
И поздравляю! Вы успешно написали и отправили свою первую карту сайта.
Если вам неудобно писать собственный код, существует множество инструментов для создания карты сайта, которые помогут создать ее автоматически.
Инструменты для создания карты сайта:
- Сликплан
- Диномаппер
- Карты записи
- Узел разума
- Powermapper
- Инспайдер
- XML-файлы Sitemap
- Генератор карты сайта
- Йоаст SEO
- Плагин XML Sitemap для WordPress
Вот и все! Мы знаем, что создание карты сайта может показаться пугающим по сравнению с другими маркетинговыми мероприятиями.

- Расположение

