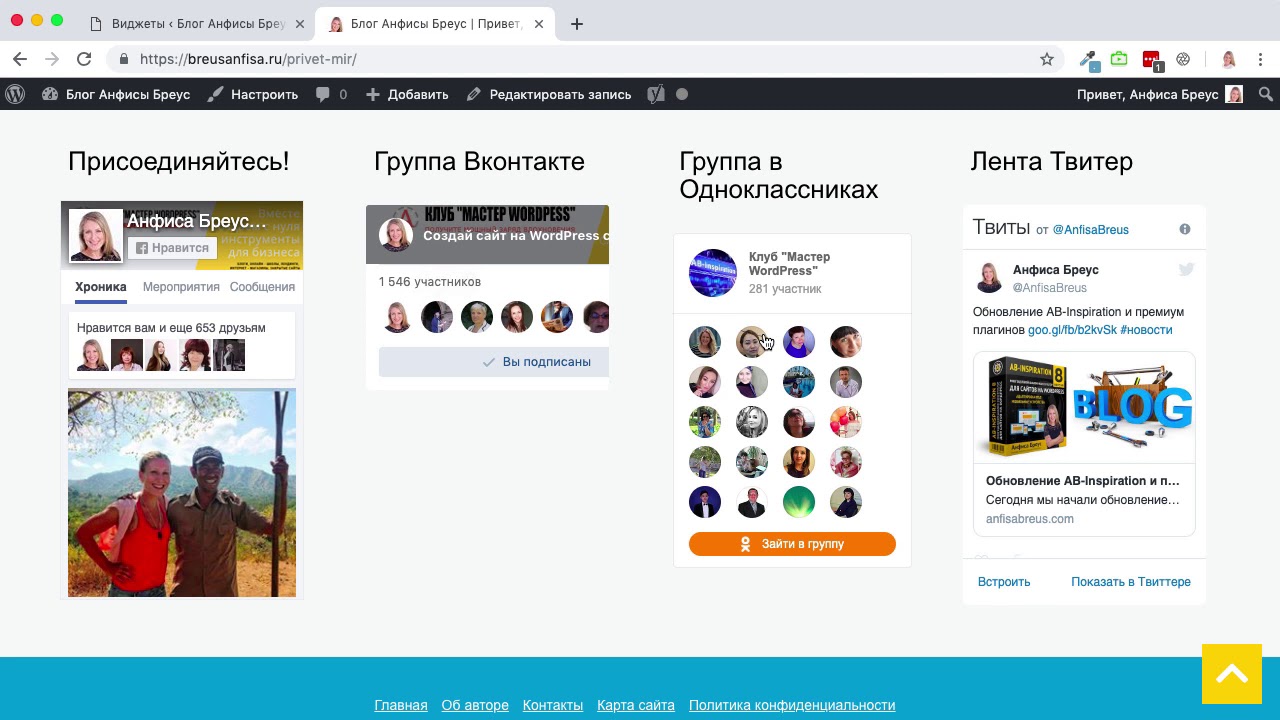
Как поставить виджет группы Facebook на свой сайт.
Многие компании уже имеют свои представительства в социальных сетях. Чем больше площадок, где вы представлены, где люди смогут вас найти, тем лучше для вашего бизнеса. Все это нужно, чтобы увеличивать охват аудитории, чтобы было как можно больше каналов, по которым вы сможете донести информацию до клиентов. И желательно, чтобы эти каналы перекликались, их аудитория перемешивалась (главное, чтобы все знали о вашем сайте, т.к. сайт — основная продающая площадка и принадлежит только вам).
Сегодня рассмотрим как поставить виджет группы Facebook на сайт. Виджет группы с участниками одновременно повышает доверие к вашей компании и дает возможность присоединиться к группе.
Обычно любые виджеты представляют собой специальный код, который нужно вставить на страницы вашего сайта. Если у вас современная система управления сайтом, то это не составит трудностей.
Сначала, разберемся где взять код для виджета сообщества Facebook. Для этого переходим в раздел для разработчиков на страницу плагины: https://developers.facebook.com/docs/plugins/ (даже если эта инструкция устареет, там всегда будет актуальный плагин и пошаговый план установки) и выбираем типа плагина Page Plugin или Follow Button:
Далее настройки могут отличаться, но разобраться будет просто:
- Facebook Page Url — это адрес вашей группы или страницы на фейсбуке. Его можно скопировать из адресной строки в браузере.
- Width — это ширина виджета. Я поставил 196, т.к. на сайте, куда я буду вставлять, все виджеты такой ширины.
- Height — это высота виджета. Тут я поставил 300, т.к. в этом случае, когда в группе будут люди, то получится как раза 2 ряда лиц.
- Show Friends’s Faces — тут нужно поставить галочку, если вы хотите, чтобы отображались лица. В моем примере лица не отображаются, т.к. группа только что создана.

- Show Posts — если поставить галочку, то в виджете будут выводится последние записи из вашей группы.
После того, как указали все настройки, нажимаем кнопку Get Code.
Фейсбук сформирует разные варианты кода. Если вы знаете HTML, то лучше выбрать вариант кода на HTML 5. Тогда вам надо будет добавить один фрагмент кода в заголовок страниц, чтобы подключить библиотеки скриптов, а второй фрагмент в место, где должен отображаться виджет.
Самый простой способ — это выбрать вариант IFRAME, тогда вам будет нужно просто вставить этот код в нужное место. Мой клиент, который попросил поставить ему виджет, использует сайт на бесплатном конструкторе sebesite.ru и редактирование страниц там происходит прямо на сайте (что видишь, то и редактируешь, вообщем конструктор), так что IFRAME был самый простой и быстрый способ.
Я просто вставил код, сохранил и обновил страницу:
Вот так очень легко можно вставить виджет. Намного быстрей, чем рассказать всё это. Если что-то не получается, задавайте вопросы в комментариях.
Как встроить виджет платформы «PRO.Культура.РФ» на свой сайт – PRO.Культура.РФ
Виджеты платформы «PRO.Культура.РФ» помогают решать большое количество задач: анонсирование событий, сбор контактов посетителей сайта и отзывов об учреждении, наполнение сайта учреждения. Однако мало просто создать виджет, главное – правильно установить его на сайте.
Чтобы узнать, что такое виджеты и как их можно использовать, рекомендуем прочесть статью.
В личном кабинете учреждения на платформе «PRO.Культура.РФ» можно создавать виджеты двух форматов: динамический и статический. Они отличаются не только визуально, но и по способу встраивания в сайт.
Динамический виджет (формат «Всплывающее диалоговое окно») – появляется после открытия страницы, на которой он размещен, поверх всех остальных элементов. Благодаря такому формату можно привлечь внимание посетителей сайта учреждения к конкретному событию или попросить оставить отзыв об учреждении.
Статический виджет (форматы «Блок внизу страницы», «Встроенный», «Полоса в верху страницы» и другие) – неподвижный блок в определенной части сайта. В этом блоке может содержаться анонс события или нескольких, карта, форма подписки на новости учреждения.
Внимание! Выбор статического или динамического формата зависит от содержимого виджета, наличия/отсутствия формы обратной связи и самого сайта, на который планируется установить виджет.
Мы рекомендуем попробовать оба формата и посмотреть, какой визуально и функционально привлекательнее через инструмент «Предпросмотр». Кнопка располагается в карточке виджета.
Каким же образом вставить виджет на сайт? Точный алгоритм установки зависит от платформы, на которой сделан сайт, но в большинстве случаев достаточно следовать следующей инструкции.
Шаг первый: открыть панель администрирования сайта. Найти раздел, управляющий страницей, на которую планируется разместить виджет. Открыть стандартный редактор страницы.
Шаг второй: нажать кнопку «Открыть как текст»/HTML/«Текстовое поле» или любую другую, которая открывает размеченный HTML-текст вместо обычного текста.
Шаг третий: вставить код виджета, сгенерированный в личном кабинете на платформе «PRO.Культура.РФ». При этом очень часто в визуальном редакторе сразу отображаются изменения.Для адекватной работы динамических виджетов следует вставить JavaScript-код. Его можно скопировать из блока JavaScript на карточке виджета в личном кабинете учреждения.
Внимание! JavaScript-код для всплывающего виджета можно вставить не только в конкретный текстовый блок, но и в любое место страницы, например, в блок для счетчиков. Размер виджета формируется автоматически.
Для корректного отображения статических виджетов можно использовать как JavaScript так и HTML-код (также доступен в карточке виджета).
Внимание! При вставке HTML-кода следует обратить внимание на значение параметров width и height – они задают размеры рамки, в которую можно поместить виджет. Если рамка будет больше блока, куда устанавливается виджет, отображение будет некорректным. Размеры можно подобрать вручную, если неизвестен точный размер страницы.
Если рамка будет больше блока, куда устанавливается виджет, отображение будет некорректным. Размеры можно подобрать вручную, если неизвестен точный размер страницы.
Пример: если размер блока, куда необходимо поместить виджет, имеет ширину 700 пикселей, а в высоту 1500 пикселей, следует при вставке изменить стандартные параметры виджета.
Шаг четверый: оценить корректность вставки виджета через механизм предпросмотра или после сохранения страницы. Если появилась необходимость удалить виджет – достаточно просто открыть текстовое поле, где вставлен код, и удалить код виджета.
Обратите внимание! Для обновления виджета одного типа не нужно все время создавать новые сущности на платформе «PRO.Культура.РФ» и вставлять их на сайт – достаточно просто отредактировать готовый виджет в своем кабинете.
Пример. На сайте установлен динамический виджет «Анонс». Сотрудник желает поменять его на «Анонс события». Формат виджета при этом не меняется. Для этого необходимо найти виджет на платформе «PRO.Культура.РФ» и отредактировать его: выбрать другой тип и остальные параметры и сохранить виджет. Все изменения мгновенно отобразятся во встроенном виджете.
Данная инструкция универсальна для большинства современных платформ сайтов. На некоторые из них, например, WordPress и Joomla, виджет можно установить через специальные модули.
Однако мы рекомендуем перед установкой дополнительного ПО убедиться, что невозможно вставить виджет с помощью инструкции выше, так как модули сильно ограничивают формат виджета.
ВИДЖЕТ ПОГОДЫ для сайта — ИНФОРМЕР ПОГОДЫ на сайт
Лучший прогноз погоды всегда под рукой
Нам больше не нужно ждать, пока ведущий из программы новостей появится на экране и расскажет о погоде на завтра. Сейчас можно сразу получить прогноз в любом городе, не дожидаясь пока закончится реклама средства от кашля. Ведь просмотр прогноза погоды с мобильного телефона занимает не более секунды. Благодаря простоте и доступности виджетов погоды, ливень не застанет нас врасплох.
Простые и полноразмерные виджеты погоды
Итак, вы читаете некую статью в каком-то блоге и замечаете новый информер погоды с последним прогнозом. Это привлекает ваше внимание, потому что автор блога приложил усилия, чтобы поставить бесплатный погодный информер с читабельным текстом на свой сайт. Таким образом, у вас нет надобности покидать сайт, чтобы посмотреть последние новости погоды, заметив, что она резко меняется. Однако, важно выбрать для сайта точный погодный информер, удобный для восприятия, чтобы пользователям не нужно было искать прогноз погоды на других блогах или сайтах. Также, не стоит забывать, что качественный онлайн информер погоды зависит от продуманного программного кода.
Основные особенности виджета WeatherBug
Даже при широком разнообразии современных погодных приложений, анимированный виджет WeatherBug удивит вас детализированными иконками и читабельным текстом. Для тех, кто не знаком с плагином WeatherBug, мы предлагаем наилучшее приложение по прогнозу погоды, которое поддерживается всемирно известными сайтами погоды. В итоге, данный flash информер имеет новые возможности:
- прогноз погоды в реальном времени до 10 дней вперед;
- анимированные карты погоды с определением города;
- самые быстрые оповещения о неблагоприятных погодных условиях 2 видов: NWS и NOAA.
Преимущества плагина погоды для вашего сайта
Основной плюс HTML метео виджета для вашего сайта – это адаптивный дизайн с широким выбором тем. К тому же, имея погодный информер, вы сможете дольше удержать пользователей на сайте, предлагая им больше полезной информации. Данные онлайн виджеты погоды не содержат коммерческого подтекста и, тем самым, помогают сформировать положительное представление о сайте, повышая конверсию и доверие пользователей.
Бесплатный информер погоды для сайта
Если вы хотите добавить HTML погодный информер на ваш сайт, у нас есть прекрасное решение.
- быстрый;
- простой в использовании;
- точный.
Он показывает температурный прогноз для городов по всему миру. Вы также можете добавить этот красивый погодный гаджет на ваш сайт и изменить его дизайн, воспользовавшись одной из цветовых схем, абсолютно бесплатно.
Как он работает
Наш информер погоды всегда предоставляет достоверную и правдивую информацию. Он показывает метеоусловия для вашего города и любого выбранного вами направления. Наш плагин – это динамический виджет погоды, который самостоятельно составляет прогноз используя проверенные источники информации. Он также интегрируется с блогом или сайтом. Данные подгружаются онлайн из наших серверов и отображаются на странице, что обеспечит автоматическое обновление информации. Скрипт плагина был написан с использованием Javascript, Html5 и CSS3. Кроме того, он имеет разнообразные темы, которые точно подойдут для вашего блога или сайта.
«Google Friendly» виджет погоды для вашего сайта
Если вы установите погодный виджет с iframe на ваш сайт, блог или просто страницу, вы предоставите пользователям больший выбор возможностей. Будучи неотъемлемой частью полезного контента, приложение погоды принесет множество преимуществ для вашего сайта. И это не секрет, что качественный контент является одним из важнейших элементов при ранжировании в Google или Bing. При загрузке и установке адаптивного погодного информера на страницы вашего сайта, пользователи получают более полезный и качественный контент, что, в свою очередь, увеличивает трафик на вашем сайте. К тому же, добавляя наш виджет погоды на посадочную страницу, ваш сайт становится более полезным для пользователей, а, следовательно, более привлекательным для поисковых систем:
- Google;
- Bing;
- Yandex;
- Yahoo.
Виджет погоды на HTTPS
Сейчас много сайтов переходят на HTTPS, чтобы сделать страницы более надежными.
Простой и точный прогноз
Сегодня распространенным запросом у большинства из нас является прогноз погоды. Наш красочный информер делает эту задачу неимоверно простой. После установки нашего метео плагина, у пользователей будет еще одна причина вернуться и провести больше времени на вашем сайте.
Виджет погоды для Blogger, WordPress, Joomla, Drupal
Наш бесплатный адаптивный виджет погоды предлагает вам широкий выбор цветовых тем. Используя минималистичный или прозрачный дизайн, маленький или большой размер, вы сможете сделать наиболее подходящий информер для вашего сайта. Эти плагины погоды также могут быть с легкостью установлены и работать должным образом в независимости от типа используемой CMS: WordPress или Blogger, Joomla или Drupal.
Как добавить виджет прогноза погоды на страницу сайта
С нашей простой системой установки добавить прогноз погоды на ваш сайт не составит большого труда. Вам потребуется всего несколько шагов, чтобы скачать и установить плагин. Выбрав русский язык и нажав кнопку «Получить HTML код», вы увидите четкую инструкцию, как добавить метео приложение на ваш сайт. Сперва вам нужно будет выделить код, который находится в рамке. Далее его нужно скопировать и вставить в исходный код вашего сайта, и виджет погоды появится на странице. Наш плагин не требует обновления, это происходит автоматически. Воспользуйтесь нашим бесплатным и простым в установке информером погоды, который обязательно пригодится пользователям вашего сайта.
Как добавить виджет для любого сайта на рабочий стол iPhone
Одним из самых заметных и обсуждаемых новшеств iOS 14 стали виджеты на рабочем столе iPhone.
Многие считают фишку бесполезной и ненужной, ведь найти действительно стоящие виджеты крайне сложно.
Одним из удобных и полезных информеров является Glimpse 2. С его помощью можно вывести информацию с любого сайта прямо на рабочий стол iPhone.
📌 Спасибо re:Store за полезную информацию. 👌
Как добавить виджет для любого сайта
1. Устанавливаем бесплатное приложение Glimpse 2 из App Store.
2. Запускаем приложение и нажимаем “+” для создания нового виджета.
3. Вводим название виджета и необходимый вам сайт. Можно предварительно открыть данный сайт в Safari, чтобы найти нужную страницу или раздел, а затем скопировать адрес в приложение.
4. Включаем отображение рамки виджета и находим часть контента, которая будет попадать в средний или большой виджет iOS. На данном этапе можно перемещать рамку, скролить сайт или переходить в его другие разделы.
5. Сохраняем позицию виджета.
6. Добавляем новый виджет для приложения Glimpse 2 и указываем подходящий размер.
7. В настройках виджета указываем необходимую частоту обновления данных.
Так можно получить виджет для любого новостного или информационного сайта, чтобы быстро просматривать заголовки прямо на рабочем столе iPhone. Нажатие на виджет перенаправит вас в браузер с открытым сайтом для дальнейшей работы.
 ru
Нужная информация на домашнем экране.
ru
Нужная информация на домашнем экране.Артём Суровцев
@artyomsurovtsev- До ←
20 новых фишек, которых не хватает iOS 14. Ждем в iOS 15
- После →
Как узнать собственника квартиры или участка. Без этой выписки могут отобрать имущество
Как добавить виджет страницы Facebook на свой сайт
Практически для каждой социальной сети и платформы есть собственный способ генерации и встраивания кода, который позволяет отображать количество подписчиков, возможность подписаться на страницу, поставить лайк и/или поделиться. И добавить такой виджет на свой сайт, в основном, не составляет особого труда.
В сегодняшней статье мы рассмотрим то, как на практике добавить виджет с отображением своего профиля в социальной сети Facebook на свой собственный сайт. С помощью этого виджета вы сможете продвигать любую общедоступную Страницу Facebook на своем сайте. Посетители вашего сайта смогут поставить Странице отметку «Нравится» и поделиться ею прямо на вашем сайте. Такой виджет можно использовать на всех страницах сайта.
Социальная сеть Facebook действительно хочет, чтобы вы имели возможность демонстрировать ее платформу, поэтому процесс добавления различных виджетов на свой сайт максимально упрощен. Фейсбук располагает целым рядом социальных плагинов (виджетов), которые вы можете легко настроить для своих сайтов. Все эти плагины детально расписаны на странице документации для разработчиков (адрес: https://developers.facebook.com/docs/plugins). Здесь вы найдете такие виджеты (или же плагины), как Плагин «Группа», Кнопка «Сохранить», Кнопки «Нравится», «Поделиться» и «Цитировать», Плагин «Страница» и другие. В сегодняшнем практическом уроке мы рассмотрим виджет Плагин «Страница». Если у вашего сайта есть страница на Facebook, например, как у нас есть страница SebWeo, вы можете легко добавить виджет с ней на свой сайт. Все, что вам нужно сделать, это указать URL своей страницы в Facebook и произвести небольшие настройки.
В сегодняшнем практическом уроке мы рассмотрим виджет Плагин «Страница». Если у вашего сайта есть страница на Facebook, например, как у нас есть страница SebWeo, вы можете легко добавить виджет с ней на свой сайт. Все, что вам нужно сделать, это указать URL своей страницы в Facebook и произвести небольшие настройки.
Как добавить виджет страницы в Facebook на свой сайт
Шаг №1. Откройте инструменты Facebook для разработчиков
Войдите на Facebook и перейдите на страницу документации плагина «Страница» для разработчиков. Адрес: https://developers.facebook.com/docs/plugins/page-plugin/.
Шаг №2. Настройте отображение виджета по своему вкусу.
Укажите ссылку (URL-адрес) вашей страницы на Фейсбук. Также укажите нужные настройки виджета: его ширина и высота в пикселях, показывать ли лица друзей в виджете, а также видимость фото обложки вашей страницы.
Внося изменения в настройки, чуть ниже вы сразу будете видеть демо предварительного просмотра. Так вы сможете оптимально настроить отображение виджета под свой сайт.
После этого нажмите кнопку Получить код.
Шаг №3. Выберите способ вставки виджета. Добавьте код на свой сайт
После нажатия кнопки Получить код появится всплывающее окно с 2-мя возможными вариантами для вставки.
1-й вариант: SDK JavaScript.
Этот вариант подразумевает, что вы добавляете в код своего сайта определенный скрипт, который дальше производит загрузку виджета.
- Выберите идентификатор своего приложения, а затем язык, на котором будет отображаться виджет.
- Скопируйте код в первом блоке и вставьте его в код своего сайта. Рекомендуется его вставлять сразу после открытия тега
<body>. - Скопируйте код во втором блоке и вставьте его в код своего сайта в том месте, где вы хотите, чтобы отображался виджет.
 При желании, таких виджетов вы можете добавить несколько на странице в разных местах.
При желании, таких виджетов вы можете добавить несколько на странице в разных местах.
2-й вариант: Вставка виджета через iframe.
С помощью этого способа загрузка виджета будет осуществляться с сайта Фейсбук через <iframe>.
- Выберите идентификатор своего приложения, а затем язык, на котором будет отображаться виджет.
- Скопируйте код в первом блоке и вставьте его в код своего сайта в том месте, где вы хотите, чтобы отображался виджет. При желании, таких виджетов вы можете добавить несколько на странице в разных местах.
После того, как вы добавите код виджета в исходный код своего сайта, вы сможете увидеть работу виджета Фейсбук в действии.
Если вам нужно добавить кнопку с подпиской на YouTube канал, по ссылке вы найдете подробную инструкцию.
Вот и все. Надеемся, что данная инструкция будет вам полезна!
[БЕСПЛАТНО] Виджет WhatsApp чата для сайта
[БЕСПЛАТНО] Виджет WhatsApp чата для сайта | + КЕЙСЫhoversignal.com
Оптимизированы для всех видов мобильных устройств
Простое управление параметрами показов
Мобильно-дружественные виджетыВеликолепно работают на всех видах современных устройств
Удобная пользовательская настройкаЛегко устанавливать частоту и продолжительность показов виджетов
Выбор страниц сайта для показа виджетовВыбирайте, на каких страницах будут показываться виджеты WhatsApp чата
Перепроверка email-адресов
400+ готовых шаблонов
Используйте проверенные способы для увеличения продаж и конверсии!
Прокачайте свой сайт прямо сейчас!
Установка и настройка занимают 60 секунд. Чего же вы ждете?
Чего же вы ждете?
Акция!
Ограниченное предложение
Создадим и настроим персональный набор повышения конверсии под ключ + 1 месяц hoversignal в подарок
Заказать настройку под ключ 990 ₽11 990 ₽
+ 1 месяц HoverSignalв подарок
Стоит ли размещать на сайте виджеты?. Читайте на Cossa.ru
Виджеты стали настолько популярны, что без них сложно представить современный сайт. К ним относятся:
- чаты для связи с онлайн-консультантом;
- сервисы обратного звонка;
- всплывающие окна с акциями и для сбора контактов;
- кнопки социальных сетей для расшаривания;
- блоки с отсчетом времени до события, курсом валют и другие вспомогательные элементы.
Если когда-то подобные «фишки» приходилось делать самим разработчикам при создании сайта, то теперь есть масса готовых решений (конкретные упомяну ниже), которые можно внедрить на любой ресурс за несколько часов и при минимальных затратах.
По сути, размещение виджетов должно помочь владельцу сайта решить две задачи — улучшить юзабилити и повысить конверсию. Но, как показывает практика, некоторые из них способны как положительно сказаться на работе сайта, так и навредить.
Онлайн-консультант
Онлайн-консультант — это чат в режиме реального времени с гибкими настройками и аналитикой (например, Jivosite, Redhelper, Livetex и др.).
Он помогает установить контакт с пользователями, которые может и нуждаются в помощи консультанта, но не хотят звонить в компанию. Такие люди есть: одни опасаются давать телефон из-за возможного «спама» звонками, другим неудобно разговаривать в рабочее время, а третьим попросту лень оторваться от компьютера.
В этом смысле чат — комфортная для посетителя среда, где он может быстро проконсультироваться со специалистом. А для бизнеса — это возможность подтолкнуть пользователя к покупке и собрать базу контактов.
Разработчики подобных сервисов уверяют — конверсия в продажи при использовании онлайн-консультанта увеличится на 20-50%. Но на практике этого происходит далеко не всегда.
Во-первых, далеко не каждому сайту нужен онлайн-консультант
Ещё год назад клич «Я тут! Давайте помогу!» раздавался чуть ли не с каждого сайта, едва пользователь успел зайти на него.
Сегодня повальное увлечение онлайн-консультантами, которое началось с интернет-магазинов, не так бросается в глаза. Чтобы убедиться в этом, зайдите на Ozon.ru, «Ситилинк», Lamoda.ru или любой другой успешный интернет-магазин.
Эти ресурсы сделали ставку на улучшение юзабилити и наполнение сайта полезным контентом, чтобы каждый пользователь мог без труда найти необходимый товар и информацию о нем без дополнительной помощи. Конечно, некоторые из них используют онлайн-консультанты в формате службы поддержки. Но потребность в таком функционале на сайтах, где товары для покупателя просты и понятны, постепенно отпадает.
К примеру, «Юлмарт» использует неактивный онлайн-консультант, который только обозначает возможность задать вопрос, но не приглашает в чат
Другое дело — сайты со сложной спецификой товаров или услугами — медклиники, консалтинговые агентства, промышленное оборудование и другие сферы, в которых обычному пользователю сложно сориентироваться. В этих случаях наличие онлайн-консультанта полезно, и своевременно оказанная помощь способна повысить лояльность и подтолкнуть покупателя к сделке.
Во-вторых, важна реализация виджета на сайте
Установить виджет технически несложно. Куда сложнее встроить его таким образом, чтобы он помогал продавать, а не отпугивал пользователей. Вот несколько рекомендаций из практики.
Вот несколько рекомендаций из практики.
- Протестируйте размещение блока. Сплит-тестирования, которые мы проводили на сайтах клиентов в рамках оптимизации юзабилити, показали: наиболее удачное расположение виджета на сайте — скрываемый блок в нижнем правом углу — с ним пользователи взаимодействовали на 15% чаще, чем в случаях размещения в левом нижнем и по бокам. Но, разумеется, в каждом случае нужно тестировать и отталкиваться от верстки сайта. В открытом виде онлайн-консультант не должен загораживать другие функциональные элементы — навигационные кнопки, меню, номера телефонов и т. п.
- Настройте показы. Чтобы сделать всплывающее окно менее раздражающим, задайте сценарии показа онлайн-консультанта. Настройки сценариев напрямую влияют на конверсию виджета, и тут без тестирований и корректировок никуда. Чтобы избежать навязчивости, первый показ рекомендую делать не ранее, чем через 20 секунд после захода пользователя, и отключить повторные появления при переходе на другие страницы.
- Не забывайте про мобильный трафик. Онлайн-консультант должен корректно отображаться и функционировать в адаптивной версии сайта. Для мобильной версии можно и вовсе отказаться от чата, предусмотрев прямой набор номера из футера и раздела контактов.
В-третьих, даже идеально встроенный и настроенный онлайн-консультант не будет приносить пользы, если оператор некомпетентен или отсутствует на рабочем месте
При использовании таких виджетов решающий фактор — это работа оператора. Вот, с какими проблемами приходится сталкиваться чаще всего.
- Оператор «спит». Нередки случаи, когда клиент, получив автоприветствие, вступает в диалог и не получает ответа, или получает, но спустя несколько минут. Такие чаты — настоящие убийцы конверсии, с ними вы не только теряете клиентов, но и портите репутацию. Если по какой-то причине оператор отсутствует или не может быстро ответить на вопрос, онлайн-консультант должен быть переведен в режим офлайн.
 Предложите пользователю оставить свой вопрос, почтовый адрес или телефон для обратной связи. Обращений будет меньше, зато и негатива не последует.
Предложите пользователю оставить свой вопрос, почтовый адрес или телефон для обратной связи. Обращений будет меньше, зато и негатива не последует. - Оператор не продает. Цель онлайн-консультанта — не только быстро ответить на вопросы пользователей, но также продать товар или собрать контакты. Для этого нужно, как минимум, разработать инструкцию (скрипт), по которой оператор будет общаться с потенциальными покупателями.
- График оператора не совпадает с пиками активности пользователей. Случается, что оператор на связи с 9 утра до 6 вечера, а основная часть трафика на сайт приходит в период с 5 до 10 вечера. В этом случае нужно подстроить график консультанта под особенности поведения целевой аудитории.
Callback-виджеты
Реализация виджета обратного звонка (callback-виджета) может быть различной:
- простые кнопки, открывающие блок для введения контактов;
- интеллектуальные сервисы, которые отслеживают поведение пользователей на сайте и в нужное время выдают диалоговое окно (к примеру, Rocketcallback и Callbackhunter).
Такой функционал помогает обратиться к потенциальному покупателю практически моментально. Пользователю всего лишь нужно ввести номер телефона в предложенную системой форму, и через 25-50 секунд оператор перезвонит.
Для владельца сайта конверсия в звонок имеет большую ценность, чем обращение в чате, хотя бы потому, что позволяет сразу получить контакты пользователя. А дальше уже дело за оператором и его навыками продаж.
«Умные» сервисы можно использовать как инструмент удержания посетителей на сайте. В момент, когда человек хочет закрыть вкладку, система выдаст вплывающее окно и попытается выпросить номер телефона.
Что касается конверсии, то она, в зависимости от тематики бизнеса, типа виджета и его настроек, будет сильно отличаться. Разработчики популярного в России сервиса обратного звонка CallBackHunter обещают до 125% увеличения звонков с сайта.
Разработчики популярного в России сервиса обратного звонка CallBackHunter обещают до 125% увеличения звонков с сайта.
Из нашей практики, владельцы сайтов отмечают — заявок на звонки не так много; они есть, однако поведенческие показатели (ПФ) на сайте начинают проседать. Причина чаще всего кроется в неумелой реализации виджета на ресурсе.
Основная ошибки при использовании сервисов обратного звонка — агрессивные настройки показа всплывающего окна, которые мешают пользователю самостоятельно изучить предложение и нередко становится причиной ухода с сайта.
Несколько рекомендаций, как уменьшить раздражающий эффект callback-виджетов
- Устанавливайте время показа, ориентируясь на данные статистики. Прежде чем предложить связаться с консультантом, дайте пользователю время самостоятельно изучить сайт. Ориентируйтесь на среднее время пребывания на ресурсе и устанавливаете показ на 10-20 секунд раньше момента ухода.
- Используйте показ не более 2-х раз за сессию. К примеру, первый показ обозначит возможность заказать звонок, а второй сможет удержать пользователя при попытке закрыть вкладку с сайтом.
- Откажитесь от нецелевых диалогов. Опросы типа «Вы впервые у нас на сайте? Вы нашли, что искали? Хотите обсудить персональное предложение?» хоть и помогают собирать статистику, но отвлекают посетителей от изучения контента сайта, а, возможно, и от покупки.
- Исключайте повторный показ, если пользователь заполнил форму заявки. Одного звонка клиенту вполне достаточно, чтобы удовлетворить свои потребности.
- Протестируйте неактивный виджет. Если пользователи не оставляют контакты в нерабочие для операторов часы, лучше в это время вовсе не показывать вплывающее окно.
Социальные кнопки
Такой виджет представляет собой блок с кнопками различных социальных сетей (код для вставки можно сгенерировать с помощью AddThis, Share42, конструктора блока «Поделиться» от «Яндекса» и др. ). С его помощью пользователи могут расшаривать информацию о товарах или услугах в «ВКонтакте», Facebook, Twitter, Google+ и других сервисах.
). С его помощью пользователи могут расшаривать информацию о товарах или услугах в «ВКонтакте», Facebook, Twitter, Google+ и других сервисах.
59 репостов на этой карточке товара как бы говорят пользователю, что такой диван пользуется популярностью
Из плюсов такого функционала — возможность без дополнительных вложений рекламировать свои товары/услуги в социальных сетях и привлекать дополнительную аудиторию. Но и здесь есть свои тонкости.
Исследование, проведенное Visual Website Optimizer, показало, что пестрые кнопки для расшаривания на продуктовых страницах способны отвлечь пользователя от основной цели — выбрать товар и положить его в корзину.
Эксперимент на сайте Taloon.com показал, что отказ от кнопок со счетчиком расшаривания увеличил конверсию кнопки «Купить» на 11,9%
Если высокие показатели лайков и репостов могут позитивно сказаться на конверсии и показывают, что на вашем сайте есть жизнь, то низкие заставляют пользователей сомневаться в качестве товаров и авторитетности магазина. В последнем случае можно оставить только функционал расшаривания, а счетчики скрыть.
Когда социальные кнопки нужны?
Такие виджеты иногда размещают, чтобы приобрести социальные ссылки, которые в некоторых тематиках могут влиять на результаты ранжирования. Но разумеется, если пользователи не будут расшаривать страницы вашего сайта, то и никаких социальных сигналов добыть не получится.
Решая, устанавливать социальные виджеты или нет, учитывайте особенности своей целевой аудитории. Например, ювелирные украшения, брендовую одежду, гаджеты и другие статусные товары пользователи с удовольствием лайкают, репостят и комментируют, чего не скажешь про стройматериалы, промышленное оборудование т. п. Если вирусный маркетинг для продвижения продукции не применим, мы рекомендуем не использовать на товарных карточках социальные кнопки.
Вывод
Если вы хотите действительно улучшить свой сайт, к подбору виджетов и их реализации на сайте нужно подходить с умом, а не слепо следовать моде и примерам конкурентов. Для начала подумайте, а нужен ли функционал вашей целевой аудитории? Если да — тестируйте, оптимизируйте и снова тестируйте, ищите новые форматы общения с пользователями, не ограничиваясь базовыми настройками.
Только так можно выжать из виджетов максимум пользы.
Читать по теме:
Как увеличить конверсию на сайте с помощью онлайн-консультанта
Как замена 8-800 на обратный звонок с сайта увеличила продажи на 30%
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.
Как добавить виджеты WordPress в содержимое публикации и страницы
Виджетыпозволяют пользователям просто перетаскивать элементы на свои сайты WordPress. Несмотря на то, что вы можете расширить возможности виджетов WordPress по умолчанию, они по-прежнему ограничены областями, готовыми для виджетов в вашей теме, такими как боковые панели и нижние колонтитулы. Разве не было бы неплохо, если бы вы могли добавлять виджеты в свое сообщение или содержимое страницы, не написав ни единой строчки кода? Что ж, в этой статье мы покажем вам, как добавлять виджеты WordPress в сообщения и страницы.
Первое, что вам нужно сделать, это установить и активировать шорткод amr для любого виджета. После активации плагина перейдите в Внешний вид »Виджеты . Затем перетащите виджеты, которые вы хотите отобразить в своем сообщении или странице, на боковую панель «Шорткоды».
Теперь эти виджеты готовы к добавлению в ваш контент. Перейдите к экрану редактирования сообщения или страницы и вставьте следующий шорткод в любое место вашего контента: [do_widget widgetname]. Например:
Например:
[календарь do_widget]
[страницы do_widget]
Если в имени виджета есть пробел, то вам нужно добавить имя виджета в кавычки, например:
[do_widget "последние сообщения"]
Вот и все.Теперь вы можете добавлять виджеты WordPress в свои сообщения и страницы. Если вы хотите добавить немного больше стиля к своим виджетам, возможно, вам стоит ознакомиться с нашей статьей о том, как сделать виджеты WordPress красочными и менее скучными. У большинства виджетов есть заголовки, но если вы не хотите их отображать, воспользуйтесь этим руководством о том, как скрыть заголовки виджетов.
Поиск и устранение неисправностей
Если виджет не отображается в вашем контенте, вам необходимо использовать идентификатор виджета в шорткоде. Во-первых, убедитесь, что вы добавили правильный виджет на боковую панель шорткодов, и вы добавили шорткод с именем виджета в свой пост или страницу.Опубликуйте эту публикацию / страницу и откройте ее в новом окне браузера. Добавьте следующую строку в конце URL-адреса страницы, например:
http://www.example.com/page-title/?do_widget_debug
Он покажет вам отладочную информацию с идентификаторами виджетов. Ищите идентификаторы виджетов на боковой панели Shortcodes .
Мы надеемся, что эта статья помогла вам добавить виджеты в ваши сообщения или страницы WordPress. Если у вас есть вопросы и отзывы, оставьте нам комментарий или твит, подписавшись на @wpbeginner.
Как добавить виджеты на свой сайт
Перейти к разделу
Что такое виджет?
Виджет — это инструмент, который позволяет вам выполнять функции или интегрировать различные службы на вашем веб-сайте Create без каких-либо знаний HTML-кода.
Примеры некоторых из наших лучших виджетов включают в себя представленную сетку продуктов, значки социальных сетей, Google Maps и канал Instagram, и это лишь некоторые из них. Посмотреть полный список >>
Посмотреть полный список >>
Все наши виджеты можно использовать бесплатно с подпиской Create и их можно использовать в любом месте вашего сайта, где есть редактор.Так, например, вы можете добавить их на страницы содержимого вашего сайта или в подробное описание продукта в магазине.
Как вы узнаете ниже, создавать и добавлять виджеты на свои веб-страницы очень просто:
Как создать виджет
Войдите в свою учетную запись
Нажмите Содержимое
Щелкните Виджеты в левом меню
Нажмите кнопку Добавить виджет
Выберите тип виджета, который вы хотите создать
Настройте виджет в соответствии с вашими требованиями
Сохраните изменения
Как разместить виджет
Щелкните Content в верхнем меню
Щелкните Edit This Page (значок карандаша) рядом со страницей, которую вы хотите отредактировать
Нажмите кнопку Добавить блок в нижнем левом углу
В раскрывающемся меню выберите Custom
Щелкните, перетащите блок содержимого настраиваемого элемента в желаемое место на странице
Значок заполнителя будет добавлен в блок
щелкните значок + и в раскрывающемся меню выберите Виджет
Выберите значок S ettings и выберите виджет, который должен отображаться в этом блоке
Полный список виджетов веб-сайта
Сетка рекомендуемых продуктов — Отображайте до 12 изображений ваших продуктов в адаптивной сетке.

Баннер веб-сайта — Добавьте скользящий баннер, который ссылается на продукты, страницы или внешние веб-сайты.
Кнопка «Поделиться» в LinkedIn — Поделитесь новостями своего веб-сайта в LinkedIn, добавив в LinkedIn кнопку «Поделиться».
Ссылки на социальные профили — Отображение ссылок на ваши подключенные социальные профили на вашем веб-сайте.
Кнопки социальных сетей — Отображение кнопок «Поделиться» для ваших социальных профилей на вашем веб-сайте.
Комментарии Facebook — Отобразите поле комментариев Facebook на своем веб-сайте.
Pinterest Board — отображение профиля пользователя Pinterest, доски объявлений или отдельного пина на вашем веб-сайте.
SoundCloud — Разрешите вашим посетителям воспроизводить музыкальную композицию из SoundCloud прямо на вашем веб-сайте.
Instagram Feed — отображение последних фотографий из вашей ленты Instagram в виде слайд-шоу или галереи.
Pinterest ‘Pin It!’ Кнопка — поощряйте посетителей прикреплять ваши картинки и фотографии к своим доскам Pinterest.
Кнопка Twitter «Твитнуть» — Побуждайте посетителей делиться вашими страницами и контентом в Twitter
Кнопка «Нравится» в Facebook — Побуждайте посетителей ставить лайки вашим страницам и продуктам, добавляя этот виджет на свой веб-сайт.
PayPal Кнопка «Купить сейчас» — Добавьте покупку на страницу своего веб-сайта и дайте возможность клиентам совершать разовый платеж с помощью узнаваемой кнопки PayPal «Купить сейчас».

Twitter Feed — Показывайте ваши последние твиты на своем веб-сайте.
Слайдер продуктов категории — Ссылка непосредственно на «активные» продукты в выбранной категории и отображение их в виде слайд-шоу.
Image Slider — виджет Image Slider отображает выбранную вами галерею в виде карусели с прокруткой.
Карта Google — Отображение адреса вашей компании (или любого другого адреса) на карте Google.
Дата последней публикации — Сообщите посетителям, когда ваш сайт был обновлен. Отображает дату последней публикации в формате «понедельник, 22 апреля 2016 г.».
Кнопка «Пожертвовать» PayPal — Предоставьте посетителям возможность сделать пожертвование на вашем сайте с помощью знакомой кнопки PayPal «Пожертвовать».
YouTube Video — Продемонстрируйте видеоролики на своем веб-сайте, встраивая их в веб-страницы с помощью виджета YouTube Video.
Как добавить виджет WordPress к сообщению в блоге или веб-странице
Вы когда-нибудь начинали создавать страницу на своем веб-сайте и обнаруживали, что некоторые фрагменты информации просто не сочетаются друг с другом?
Призывы к действию, биографии и каналы социальных сетей — это всего лишь несколько странных элементов, которые не имеют достаточного содержания, чтобы гарантировать их собственные веб-страницы, но также не всегда хорошо сочетаются с контентом на существующих страницах. Тем не менее, эти элементы важны для придания контекста вашему контенту, обогащения пользовательского опыта (UX) и превращения посетителей в потенциальных клиентов.
Вместо того, чтобы полностью исключать эти компоненты ради дизайна, вы можете оставить их на странице, сохранив при этом красивый UX.
Решение? Виджеты WordPress.
В этом посте будет рассказано, что такое виджет WordPress, его преимущества и как добавить его на свой сайт. Мы также предоставим вам несколько отличных вариантов плагинов, которые помогут вам легко улучшить ваши виджеты, а также пошаговые инструкции о том, как максимально расширить их функциональные возможности.
Что такое виджет WordPress?
Виджеты — это инструменты, которые добавляют блоки контента на боковую панель или нижний колонтитул вашего сайта WordPress.Если они интерактивны, они могут сделать ваш сайт более удобным для пользователей. Виджеты позволяют веб-разработчикам или любителям с небольшим опытом добавлять более сложные функции на свои сайты WordPress.
Вы можете добавить виджет практически для чего угодно, от формы для лида до живой ленты Twitter вашей компании. Взгляните на эту диаграмму, чтобы узнать о других типах виджетов, которые вы можете добавить на свой веб-сайт. WordPress автоматически поставляется с широким выбором виджетов, но вы всегда можете добавить больше с помощью плагинов.
- Галерея изображений
- Лента социальных сетей
- Форма заявки
- Рекомендуемое сообщение в блоге
- Меню навигации
- Автор Биография
- Видео
- Форма подписки по электронной почте
А вот пример того, как выглядит виджет календаря на боковой панели веб-сайта WordPress:
Источник изображения
Зачем добавлять виджет на страницу или сообщение WordPress?
Добавление определенного, но релевантного контента на веб-страницу — это лишь одна из причин для добавления виджета на страницу или публикации на вашем сайте WordPress.Есть несколько других возможностей, которые могут отсутствовать на вашем веб-сайте, которые виджет может добавить на страницы.
- Улучшенная навигация: Вы можете добавить дополнительные меню на боковой панели, которые могут помочь вашим пользователям перемещаться по этой странице или по всему сайту.
- Возможности рекламы: Если вы размещаете рекламу на своем сайте WordPress, вы обнаружите, что добавление виджета на боковую панель и нижний колонтитул специально для этой цели является ключом к достижению баланса между вашим пользовательским опытом и доходом от рекламы.
- Дополнительный контент: Новые сообщения в блогах, вечнозеленый контент и ограниченные по времени предложения — вот некоторые примеры дополнительного контента, который может иметь свои собственные страницы на вашем сайте, но может использоваться для дополнительной рекламы для ваших читателей. Добавление этих типов контента в виде виджетов на боковой панели — это разумный способ разместить их на переднем плане, не отвлекаясь.
Как добавить виджет в WordPress
Виджеты— это встроенная функция WordPress, поэтому вы можете добавлять их без каких-либо дополнительных плагинов или сторонних инструментов.Есть два способа добавить виджет изначально в WordPress — с помощью функции перетаскивания или выбора боковой панели или нижнего колонтитула из раскрывающегося списка виджетов. Оба метода показаны на гифке ниже.
- Перейти к Внешний вид , , затем Виджеты .
- Выберите виджет, который нужно добавить на боковую панель.
- Перетащите виджет на боковую панель и поместите его в поле.
Если у вас есть несколько боковых панелей или нижних колонтитулов на разных страницах, вы можете добавить к ним виджет, выбрав их из раскрывающегося списка виджетов.
- Перейти к Внешний вид , , затем Виджеты .
- Выберите виджет, который нужно добавить на боковую панель.

- Щелкните стрелку в правой части виджета, чтобы открыть раскрывающийся список.
- Выберите боковую панель или нижний колонтитул, к которому вы хотите добавить виджет.
- Щелкните Добавить виджет >.
Как добавить виджет на страницу или публикацию WordPress с помощью плагина
Обычно, когда вы добавляете виджет на боковую панель, он отображается на каждой странице вашего веб-сайта.Этот контент обычно служит напоминанием посетителю о необходимости взаимодействия с дополнительными ресурсами, которые вы можете предложить.
Однако содержание этой боковой панели не всегда актуально для всех сообщений и страниц вашего сайта. Вместо этого вы хотите показывать посетителям сайта релевантный, связанный со страницей контент, который обеспечивает дополнительную ценность, например страницу «О нас» с виджетом контактной формы (как показано на изображении ниже) для посетителей сайта с дополнительными вопросами.
Хотя вы можете использовать встроенные функции WordPress для добавления виджетов на свой веб-сайт, настройки по умолчанию не позволяют вам отображать (или отключать) эти виджеты в определенных сообщениях или страницах — хотите вы их там или нет.
Чтобы решить эту проблему, используйте плагины. Эти настраиваемые надстройки помогут вам управлять тем, где появляются виджеты и как они выглядят.
Давайте рассмотрим, как вы можете использовать плагины, чтобы ограничивать виджеты разными сообщениями и страницами, чтобы гарантировать, что вы предоставляете посетителям вашего сайта наиболее ценную и актуальную информацию.
Плагины для отображения виджетов на определенной странице
- Шорткод AMR Любой виджет
- Блок содержимого (виджет настраиваемой публикации)
- Виджет страницы WP
- Пользовательские боковые панели Диспетчер области динамических виджетов
- Боковые панели Cherry
- Виджет боковой панели и менеджер виджетов для WordPress
С помощью этих плагинов WordPress вы можете добавлять и удалять плагины с определенных страниц.Благодаря простому процессу настройки вы можете обновить свою страницу всего за несколько минут.
1. AMR Shortcode Any Widget
AMR Shortcode Any Widget — популярный виджет для нетехнических пользователей. Вы можете вставить эти виджеты на свои страницы с помощью простого шорткода.
Вот как им пользоваться:
- Перейдите на конкретную страницу или сообщение, куда вы хотите добавить виджет.
- Вставьте шорткод в Visual Editor .
- После выполнения этих действий он должен появиться на странице или в сообщении следующим образом:
2.Блоки содержимого (виджет настраиваемой публикации)
Content Blocks — еще один плагин шорткода, уникальный тем, что вы можете создавать собственный контент виджета с помощью встроенного редактора WYSIWYG.
Вот как им пользоваться:
- Установите и активируйте плагин.
- В левой части панели инструментов щелкните Content Blocks .
- Затем щелкните Добавить блок содержимого .
- Присвойте заголовку новому блоку содержимого.
- Вставьте этот новый блок в Visual Editor .
- Щелкните Опубликовать .
- На той же странице прокрутите вниз до тех пор, пока справа не увидите Шорткоды блока содержимого .
- Скопируйте шорткод и вставьте его в Visual Editor для страницы или сообщения, на котором вы хотите отобразить виджет.
- Предварительно просмотрите содержимое, чтобы увидеть изменения, и нажмите Вставить блок содержимого , когда закончите.
3. Виджет страницы WP
WP Page Widget — полезный инструмент для создания виджетных макетов страниц в темах WordPress с поддержкой боковой панели.
Вот как им пользоваться:
- Установите и активируйте плагин.
- В левой части панели инструментов перейдите в Настройки , затем Настройки виджетов страницы .
- Рядом с . Доступно для типа сообщения, отметьте Сообщение и Страница или там, где вы хотите, чтобы оно отображалось.
- Выберите нужные боковые панели или разделы страницы, которые вы хотите настроить.
- Необязательный шаг: выберите Да для настройки по умолчанию, чтобы вы всегда могли контролировать, где отображаются виджеты на вашем сайте.
- Просмотрите свои изменения, если хотите, или просто выберите Сохранить изменения .
- Перейдите на нужную страницу или сообщение, где вы хотите добавить виджет, и прокрутите вниз до раздела Page Widgets .
- Перетащите нужные виджеты в эту область.
- Предварительный просмотр содержимого, чтобы увидеть свои изменения, прежде чем они вступят в силу.
4. Пользовательские боковые панели — Диспетчер области динамических виджетов
Custom Sidebars помогает отображать настраиваемые виджеты на страницах или в сообщениях по категориям, гарантируя, что посетители сайта будут видеть только релевантный и связанный контент.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите к Внешний вид , затем к Виджеты . Здесь вы увидите новую область под названием Пользовательские боковые панели .
- Вы можете создать настраиваемую боковую панель или перетащить включенные по умолчанию виджеты в раздел с пометкой Боковые панели темы . Вы можете контролировать, где будет отображаться боковая панель (в разделе боковой панели или нижнего колонтитула) для обоих типов.
- Щелкните стрелку вниз на желаемом виджете, затем щелкните Visibility (как показано ниже).
- Нажмите кнопку + , чтобы указать, когда виджет будет отображаться на определенных страницах или сообщениях.
- Сохраните настройки виджета.
- Предварительный просмотр содержимого, чтобы увидеть свои изменения.
5. Боковые панели Cherry
Этот уникальный плагин может отображать виджеты в разных областях вашего сайта и назначать виджеты для отображения на разных группах страниц или сообщений.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите к Внешний вид , затем Виджеты .
- Вы увидите новую область виджетов с надписью Cherry Sidebars под настройщиком боковых панелей по умолчанию.
- Перетащите предварительно загруженные виджеты.
- Перейдите на конкретную страницу или сообщение, куда вы хотите добавить виджет.
- Прокрутите вниз, пока не увидите Боковые панели сообщений в правом меню.
- В раскрывающемся меню выберите боковые панели, которые вы хотите использовать.
- Сохранить страницу или сообщение.
- Предварительный просмотр содержимого, чтобы увидеть свои изменения.
6. Боковая панель и менеджер виджетов для WordPress
Sidebar & Widget Manager для WordPress — это многофункциональный плагин, который дает вам полный контроль над отображением виджетов на вашем сайте. Вы можете выбрать соответствующие страницы или сообщения для отображения своих виджетов и изменить их размещение на каждой странице.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите к Внешний вид , затем к Виджеты .
- Нажмите кнопку Set Visibility и выберите страницы, на которых вы хотите, чтобы ваши виджеты отображались.
Вы также можете изменить расположение виджетов на ваших страницах и в сообщениях, создав собственные виджеты боковой панели. Вот как это сделать:
- Сначала перейдите в раздел Pages .
- Создайте свой макет или выберите вариант по умолчанию в раскрывающемся меню.
- Перетащите боковые панели, содержащие виджеты, которые вы хотите отобразить.
- Предварительный просмотр публикации или страницы, чтобы увидеть свои изменения.
Выбор подключаемого модуля для отображения виджетов
Настройка сообщений в блогах и веб-страниц с помощью виджетов может стимулировать взаимодействие с посетителями сайта за счет добавления дополнительного контента. Хотя настройки WordPress по умолчанию могут не включать необходимые вам функции, дополнительные плагины в этом списке предлагают альтернативные решения, которые помогут вам создать сайт WordPress, который вы хотите.
Примечание редактора: этот пост был первоначально опубликован в декабре 2020 года и был обновлен для полноты.
Установка виджета на ваш сайт Wix
Разрешите посетителям просматривать статьи или обращаться за помощью с любой страницы вашего сайта Wix. Чтобы встроить виджет, скопируйте его код и добавьте его на вкладку «Пользовательский код» вашего сайта. Повторите указанные ниже действия для каждого языка, на котором вы хотите установить свой виджет.
Важно:- В этой статье говорится о добавлении вашего виджета на сайт, созданный на Wix.com. Если ваш сайт не был создан на Wix, нажмите здесь, чтобы получить инструкции.
- Если вы используете Wix Multilingual, вы можете установить виджет, который отображается на том языке, на котором просматривается ваш сайт. Узнайте, как это сделать.
Шаг 1 | Скопируйте код своего виджета
Сначала войдите в свою учетную запись Wix Answers и скопируйте код установки для своего виджета.
- Войдите в свой аккаунт Wix Answers.
- Перейдите к Настройки > Каналы поддержки > Виджеты .
- Наведите указатель мыши на виджет, который вы хотите установить, и щелкните значок Вертикально Показать больше .
- Щелкните Установить на сайте .
- Щелкните Копировать код рядом с языком устанавливаемого виджета.
Шаг 2 | Добавьте код на свой сайт Wix
Затем вставьте код на вкладку «Пользовательский код» вашего сайта Wix.
- В своем аккаунте Wix перейдите в Настройки на панели инструментов вашего сайта.
- Щелкните вкладку Custom Code в разделе Advanced Settings .
- Щелкните + Добавить код пользователя вверху справа.
- Вставьте фрагмент кода в текстовое поле.
- Введите имя для вашего пользовательского кода в поле Имя .
- Щелкните Применить .
Оставить Все страницы — Загрузить код один раз и Поместить код в: Head selected.
- Обновите действующий веб-сайт, чтобы просмотреть виджет.
В настоящее время Wix Answers не поддерживает добавление более одного виджета на страницу.
Добавление веб-виджета на ваш веб-сайт или в справочный центр — Zendesk help
Вы можете добавить веб-виджет на любую страницу своего веб-сайта.После добавления код виджета для ваш Веб-сайт, изменения управляются в Zendesk Support и с помощью API JavaScript для расширенной настройки, и обновления отражаются в виджете, где бы он ни появлялся.
Чтобы добавить Интернет Виджет на ваш сайт
- Щелкните значок Admin () на боковой панели, затем выберите Каналы > Виджет .
- Щелкните вкладку Setup , если она еще не выбрана.
- Под полем кода щелкните Копировать в буфер обмена .
- Если вы хотите добавить виджет на свой веб-сайт, перейдите на веб-страницу, где вы хотите
добавьте виджет, затем вставьте код перед закрывающим HTML
