Как протестировать сайт перед запуском – чек-лист
Вы наверняка хотя бы раз бывали в ситуации, когда интернет-соединение в порядке, все открытые вкладки браузера работают стабильно, и только один сайт ни в какую не хочет открываться, или же загружается неимоверно долго. Возможно, вам довелось заходить со смартфона на web-сайты, где рассмотреть страницу становилось реальным только при приближении, а пролистывание приходилось выполнять не только вверх и вниз, но еще и в стороны. Вспомните, как быстро вы закрывали такие проблемные вкладки.
А теперь ответьте — хотелось бы вам, чтобы пользователи с такой же скоростью закрывали вкладку с вашим сайтом?
Если вы ответили «нет», то хорошо запомните, что пропускать тестирование веб-сайта перед запуском — верный путь к потере потенциальных клиентов.
Для чего тестировать сайт перед запуском?
Тестирование — это заключительный этап разработки любого сайта. Если над сайтом уже проделана тщательная работа, вы можете задаться вопросом — что тут тестировать? Но важно понимать, что далеко не всегда получается предупредить ошибки заранее, не обо всех удается подумать.
Тестирование веб-сайта помогает проверить, все ли функции работают так, как вы запланировали, все ли в порядке с отображением дизайна на разных устройствах и многое другое. Проверить портал перед запуском значит — избавить будущих пользователей от раздражения при виде технических ошибок или «поехавшего» фона.
Особенно внимательно следует выполнять тестирование при запуске крупных B2B-порталов: величина потерянной из-за ошибок прибыли будет неприятно высокой. К примеру, пользователь собрал корзину в вашем интернет-магазине, но на кнопку оплаты нажать не удалось, поэтому он принял решение совершить покупки на другом сайте. Другой пользователь сообщит вам через техподдержку, что кнопка не работает, вы обратитесь к IT-специалистам, которые найдут причину ошибки — битая ссылка на страницу оплаты или ее отсутствие. Только представьте, сколько времени вы могли бы сберечь, если бы заранее проверили эту кнопку. И, кто знает, сколько потенциальных клиентов ушли с вашего сайта молча.
Это касается больших порталов, однако, даже если у вас небольшой бизнес, а на web-сайте довольно простая функциональность, халатное отношение к тестированию тоже может прибавить вам головной боли.
Разрабатываем и продвигаем сайты
Построенные на современных технологиях и фреймворках
Поверхностное тестирование сайта
Если у вас нет времени на тщательное тестирование перед запуском веб-сайта, предварительно вы можете провести поверхностное тестирование. Чтобы сделать это, вам нужно:
- Выписать основные элементы структуры сайта, которые находятся на самых важных страницах. Под важными страницами следует понимать те, которые ведут пользователя к целевому действию или предоставляют необходимую информацию для сотрудничества.
- На выбранных страницах выделить основную функциональность, которую нужно проверить. Сюда входит проверка работы всех кнопок с «Call To Action» и прочих, которые важны для того, чтобы посетитель сайта выполнил действие, желаемое вами.
- Провести быструю проверку по избранным вами страницам и функциям с использованием технологий и сервисов для тестирования. Инструменты, с помощью которых можно протестировать сайт, приведены в конце статьи.

Почему поверхностного тестирования недостаточно
Конечно, поверхностное тестирование требует меньше затрат времени и денежных средств, нежели полное, но, если ваша цель — функциональный, удобный, работающий на ваш успех сайт, то имеет смысл провести более тщательную проверку.
В случае, если на вашем портале много веб-страниц и разнообразно содержание функций, то быстрая проверка не сможет охватить их все, а, следовательно, многие задумки у вас, скорее всего, не удастся реализовать, как вам бы того хотелось.
К тому же, не все ошибки удается найти за короткий промежуток времени, даже если вы тестируете только главные функции. И только вам решать, кто первым увидит ошибку — тестировщик или ваш потенциальный клиент.
Полное тестирование
Чтобы приступить к проведению полного тестирования, вам нужно:
- Выписать все страницы, которые есть на вашем ресурсе. Чтобы не запутаться, соблюдайте иерархию: сначала выпишите самые главные, следом — менее важные, и так далее до тех, которые вы считаете наименее важными для web-сайта.

- Выделите все функции, которые вы реализовали на портале. Как и со страницами, функции вы можете выписывать в порядке убывания их значимости.
- Проведите тестирование с помощью специальных сервисов и технологий, уделяя каждому виду проверки оптимальное количество времени. В каждом из видов есть свои необходимые пункты для проверки, поэтому далее в статье разбираем их подробно.
Виды полного тестирования и чек-листы для проверки сайта перед запуском
В каждом виде полного тестирования есть определенные моменты, которые необходимо проверить. Мы представили их в виде чек-листов, чтобы вы могли пользоваться списками, последовательно проверяя пункт за пунктом.
Функциональное тестирование
- Сайт доступен при первом и повторном открытиях
- Все кнопки на web-сайте нажимаются
- Все ссылки открываются без проблем, «битые» отсутствуют
- Формы обратной связи доступны к заполнению и отправке
- Результаты заполненных форм обратной связи передаются корректно
- Валидация обязательных и необязательных полей настроена
- Документы, загруженные на сайте, отображаются корректно
Тестирование верстки
- Шрифты загружаются правильно и отображаются одинаково в разных браузерах и на разных устройствах
- При открытии веб-сайта с разных устройств элементы загружаются корректно (например, нет ошибок при нажатии на кнопки на сайте со смартфона)
- Элементы на сайте не перекрывают друг друга, зафиксированы на своем месте и не мешают ознакомлению с ресурсом
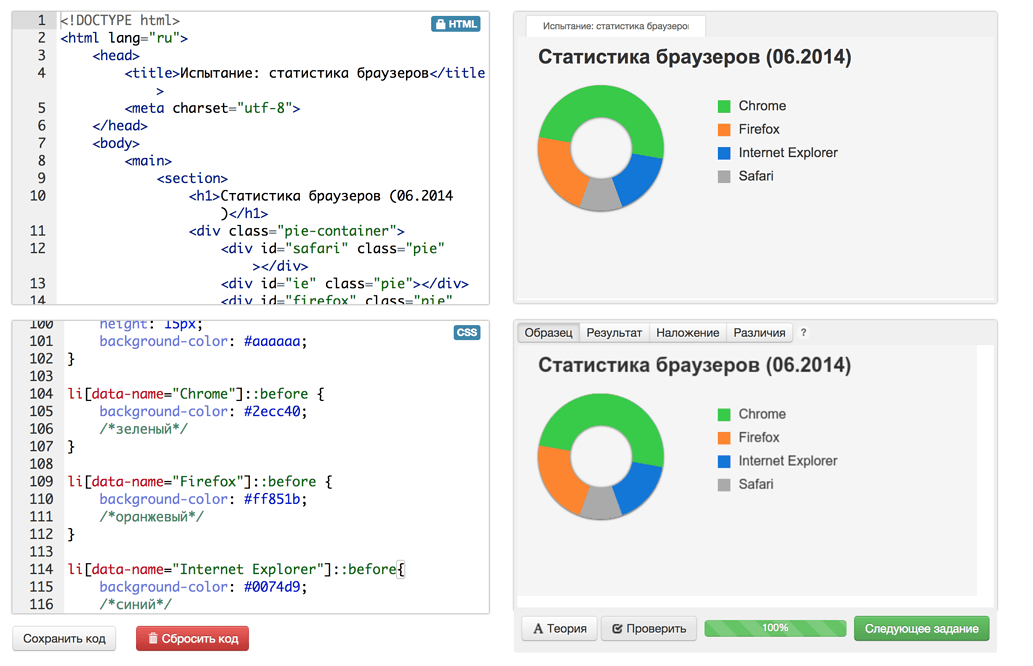
- Нет ошибок в HTML и CSS
- Кодировка типа UTF-8
Кроссбраузерное тестирование
- При открытии в разных браузерах все страницы на web-сайте доступны, включая всю информацию на них
- Действия выполняются одинаково корректно в разных браузерах
Тестирование безопасности
При сканировании веб-сайта на уязвимости с помощью антивируса проблем не найдено
Нагрузочное тестирование
Сайт работает корректно даже при большом количестве нажатий и посещений одновременно
Инструменты для тестирования
В тестировании сайта вам помогут следующие сервисы и программы:
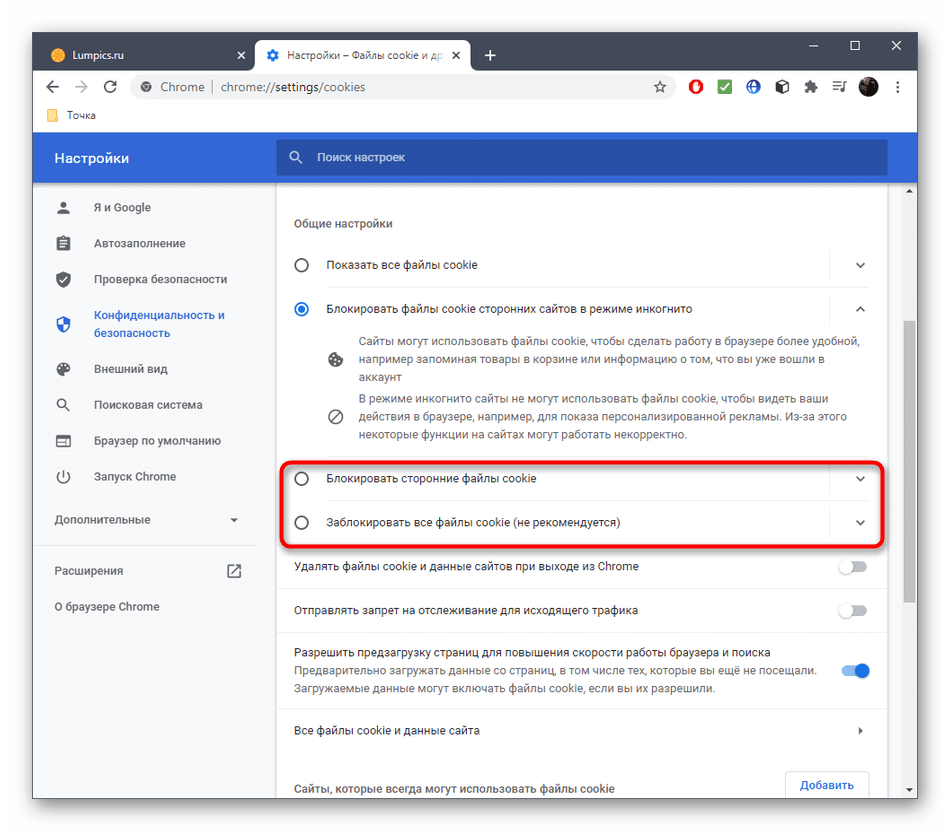
- Chrome DevTools — набор инструментов тестировщика, встроенные в браузер Google Chrome.
 Получить к нему доступ можно, нажав правую кнопку мыши и «Просмотреть код» на любой странице, открытой в браузере Chrome.
Получить к нему доступ можно, нажав правую кнопку мыши и «Просмотреть код» на любой странице, открытой в браузере Chrome. - Fiddler поможет проанализировать весь процесс загрузки каждого элемента на сайте по отдельности. Программу необходимо скачивать на свой компьютер.
- Pixel Perfect — плагин для браузера, с помощью которого можно узнать, насколько идентично отображаются все элементы (тексты, поля, границы, изображения и т.д.) в разных браузерах, а также проверить, совпадает ли верстка сайта в HTML с разработанным макетом.
- text.ru — сервис для проверки качества и уникальности текстов, с помощью которого также можно провести SEO-анализ текстов (найти указанные ключи и определить семантическое ядро).
- The W3C Markup Validation Service — в данном сервисе можно протестировать сайт на наличие ошибок в программном коде.
- PageSpeed Insights — портал, на котором можно проверить скорость загрузки сайта на любых устройствах.
- А посмотреть, как будет выглядеть web-сайт на различных устройствах, можно в сервисе iloveadaptive.

Даже если перед запуском сайта у вас не так много времени в запасе, не пренебрегайте его проверкой. Вы всегда можете провести поверхностное тестирование, выявив ошибки на главных страницах web-сайта, и запустить его, но не затягивайте с полной проверкой. Чем тщательнее будет ваше тестирование, тем меньше ошибок будут видеть пользователи — ваши потенциальные клиенты. Позаботьтесь о них и предоставьте возможность просматривать ваш портал без раздражения и траты лишнего времени.
Успехов!
Как протестировать WordPress-сайт в разных браузерах?
Не все веб-браузеры одинаковы. И казалось бы, что популярные сегодня Chrome или Firefox очень похожи, но они все же имеют некоторые различия, особенно если касается отображения элементов сайта. Поэтому если вы изменяете дизайн сайта в целом или отдельных его блоков, крайне важно протестировать веб-сайт в разных браузерах.
Эти действия должны быть проведены для любого типа WordPress-сайта, будь это блог или интернет-магазин. В конце концов, вам необходимо обеспечить своим посетителям качественный вид своего веб-ресурса, независимо от того, какое устройство и браузер они используют для просмотра вашего контента.
В конце концов, вам необходимо обеспечить своим посетителям качественный вид своего веб-ресурса, независимо от того, какое устройство и браузер они используют для просмотра вашего контента.
Почему важно тестировать сайт в разных браузерах?
У вас, вероятно, есть любимый браузер. Большинство людей, скорее всего, обычно не используют ничего другого для работы на своем сайте. Наиболее вероятным кандидатом является Chrome, который имеет на сегодняшний день наибольшую долю рынка. Но такие альтернативы, как Firefox, Safari и Internet Explorer, тоже по-прежнему популярны.
Однако если вы используете только ваш предпочтительный браузер, то можете легко забыть, что не все из них работают одинаково. Хотя большинство современных браузеров похожи, у них разный исходный код и различные наборы функций.
В результате один сайт не всегда будет выглядеть одинаково во всех браузерах. Если вы просматривали свой собственный сайт в Chrome и переключились на Firefox или Safari, то можете быть удивлены различиями. В итоге макет может выглядеть по-разному, а некоторые функции могут работать неправильно.
В итоге макет может выглядеть по-разному, а некоторые функции могут работать неправильно.
К счастью, этой проблемы можно избежать, протестировав свой сайт на различных браузерах, выбрав самые популярные варианты. Поскольку это распространенная задача, то для есть много ресурсов и инструментов, включая бесплатные онлайн-сервисы.
Как проверить свой сайт WordPress в нескольких браузерах?
Изначально трудно предсказать, как именно ваш сайт будет работать в том или ином браузере. Чтобы избежать потенциальных проблем, лучшим и простым решением является тестирование. Хотя вы можете установить кучу браузеров и выполнить эти тесты вручную. Но это намного проще сделать с помощью некоторых специальных инструментов.
Наиболее важно такое тестирование в процессе разработки или внесения серьезных изменений. Тем не менее, также стоит периодически повторять эти тесты, так как браузеры постоянно обновляются и изменяются. Веб-мастера рекомендуют проводить такую проверку не реже одного раза в год.
Следующие два бесплатных онлайн-инструмента могут помочь вам протестировать внешний вид сайта. Хотя оба преследуют одну и ту же цель, каждый из них предлагает несколько разные функции и результаты. Таким образом, вы можете попробовать оба варианта и выбрать тот, который лучше всего соответствует вашим потребностям.
Browsershots
Начнем с более простого инструмента. Browsershots довольно простой своей работой и функциями. Он идеально подойдет для начала тестирования.
Чтобы использовать Browsershots, вам нужно посетить его домашнюю страницу и ввести URL вашего сайта в соответствующем поле. Затем необходимо выбрать браузеры, которые требуется протестировать.
Если прокрутить страницу, то видно, что сервис предоставляет множество вариантов, охватывающих большинство основных браузеров и их версий. Просто отметьте все поля, которые вы хотите, а затем нажмите кнопку Submit.
Тест может занять несколько минут. По завершении вам будет представлена серия скриншотов, которые вы сможете просмотреть или загрузить на свой компьютер – по одному для каждой выбранной вами версии браузера.
Тут вы сможете внимательно просмотреть каждый скриншот.
Макеты могут незначительно отличаться, но при этом необходимо учитывать такие существенные проблемы, как смещение текста или изображений, отсутствие элементов и т.д. Не имеет особого смысла пересматривать все скриншоты. Намного полезнее будет сосредоточится вокруг нескольких вариантов.
Онлайн-сервис Browsershots прост в использовании, предлагает много вариантов, и совершенно бесплатно. Тем не менее, он не позволяет вам на самом деле проверить функциональность вашего сайта. В таком случае вам необходимо искать более надежный инструмент.
CrossBrowserTesting
Если вам нужен более полный набор функций для тестирования своего сайта, неплохим вариантом станет онлайн-сервис CrossBrowserTesting. Этот инструмент предлагает ряд опций, и, как Browsershots, может делать скриншоты для различных браузеров.
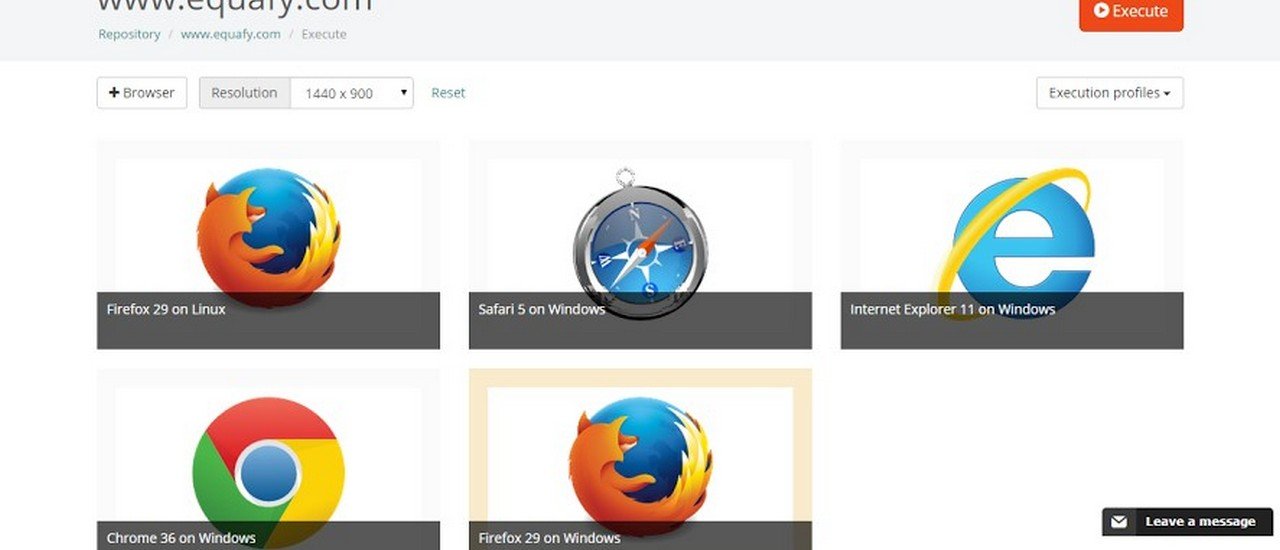
Тем не менее, CrossBrowserTesting также позволяет тестировать функционал вашего сайта. Так, он может виртуально тестировать сайт на реальных устройствах и предлагает более 1500 комбинаций версий браузеров и разрешений экранов.
Отметим, что этот инструмент является платным. Самый дешевый план стоит $29 в месяц и включает в себя неограниченное тестирование для одного пользователя. Тем не менее, есть также 7-дневная бесплатная пробная версия, предлагающая 100 минут времени тестирования. Этого достаточно, чтобы протестировать небольшой сайт.
После регистрации на сайте сервиса вы получите доступ к панели мониторинга.
Вы можете использовать вкладку Screenshots, чтобы посмотреть или скопировать статические изображения вашего сайта, или ввести URL-адрес в поле Start A Live Test, чтобы выполнить полный тест. В самом конце следует выбрать устройство, операционную систему и разрешение экрана.
После того, как вы запустите тест, то получите доступ к результатам симуляции вашего сайта.
В этом окне вы сможете взаимодействовать с основными функциями своего сайта: нажимать кнопки, пытаться перемещаться по меню и т.д. Следите за визуальными и функциональными проблемами, хотя не стоит беспокоится, если заметите отставание видео — это просто побочный эффект симуляции.
После этого можно продолжить выполнение тестов в других сочетаниях устройств, браузеров и разрешений. Это может занять некоторое время, в зависимости от размера вашего сайта. Однако объем подробной информации, к которой вы получите доступ, будет стоить потраченного времени.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как протестировать веб-сайт в различных браузерах
16 декабря 2010 г. • Персонал PEC
Существует множество широко используемых веб-браузеров, включая Internet Explorer, Firefox, Chrome, Safari и Opera. Доступны десятки мобильных браузеров, и по мере появления каждого нового устройства на прилавках разрабатываются новые. Но не все браузеры и версии этих браузеров работают одинаково. Веб-сайт продавца может выглядеть или функционировать неодинаково на каждом из них, что может привести к потере дохода.
К счастью, в Интернете существует множество инструментов для проверки совместимости браузеров. Некоторые из них бесплатны, например Browser Shots, а некоторые платные, например Gomez.com, Sauce Labs, PowerMapper или Perfecto Mobile.
Некоторые из них бесплатны, например Browser Shots, а некоторые платные, например Gomez.com, Sauce Labs, PowerMapper или Perfecto Mobile.
Эти инструменты могут тестировать скорость и функционирование в разных операционных системах и регионах при высоком и низком уровне трафика. Мы рассмотрим тест совместимости браузера BrowserShots, тест кросс-браузерной совместимости Gomez.com, тест PowerMapper.com SortSite и тест PerfectoMobile.com Handset Cloud.
Кросс-браузерный тест BrowserShots
Бесплатное кросс-браузерное решение BrowserShots тестирует примерно 80 версий широко используемых браузеров. BrowserShots — это простой инструмент, который позволяет продавцам просматривать скриншоты данной веб-страницы в различных операционных системах (ОС), включая Linux, Windows, Mac и дистрибутив Berkeley Software Distribution (BSD) с открытым исходным кодом. Доступны все основные браузеры, за исключением (основного) Internet Explorer (IE). Тем не менее, IE можно протестировать в тесте Gomez. com ниже.
com ниже.
Домашняя страница BrowserShots.org.
- Когда вы впервые зайдете на BrowserShots.org, вы увидите, что почти все доступные браузеры предварительно выбраны. Если вы хотите протестировать все доступные операционные системы и версии браузеров, просто введите URL своего веб-сайта в открытое поле и нажмите «Отправить».
Результаты тестирования
Browser Shots для всех браузеров во всех операционных системах.
- Если вы хотите получить более подробную информацию о своем тестировании, просто нажмите кнопку «Нет» в нижней части веб-страницы и снимите все флажки. Затем отметьте каждый флажок для каждого браузера для каждой ОС, которую вы хотите протестировать.
- Тест может занять от 3 минут до 2 часов, в зависимости от количества выбранных браузеров. Вы можете добавить страницу в закладки и вернуться в любое время, чтобы увидеть, как продвигаются тесты.
- Продавцы могут даже установить размер экрана, глубину цвета, включить или отключить код или запустить определенную версию кода.

- По завершении каждого теста браузера в вашей «очереди» на веб-странице BrowserShots появится снимок экрана. Щелкните любую миниатюру и увидите большой снимок экрана вашей веб-страницы, работающей в различных операционных системах и браузерах.
Недостатком использования BrowserShots является 30-минутный период очереди по умолчанию. После начала тестирования браузера отсчитываются 30-минутные часы. Когда время истекает, очередь истекает, и тест отбрасывается. Время можно постоянно продлевать, нажимая кнопку «Продлить», но ее необходимо нажимать вручную.
BrowserShots.org Кнопка «Продлить».
Тест Gomez на кросс-браузерную совместимость
Gomez.com предлагает набор инструментов, которые он называет «Центром мгновенного тестирования» с тестами, включая кросс-браузерную совместимость, производительность в нескольких браузерах и множество тестов скорости. Хотя центр тестирования называется «мгновенным», на самом деле получение результатов может занять до 24 часов.
Центр тестирования Gomez.com.
В этом примере мы будем использовать бесплатный тест на кросс-браузерную совместимость от Gomez.com, используя URL-адрес веб-сайта «Практическая электронная коммерция» в качестве объекта тестирования. В тесте будут представлены скриншоты того, как веб-сайт выглядит в Windows 7, Vista, XP и Mac OS X 10.4 в четырех основных веб-браузерах: Internet Explorer, Firefox, Safari и Chrome.
- Начните тестирование, перейдя в Центр мгновенного тестирования Gomez.com в верхней части раскрывающегося списка «Ресурсы». Или скопируйте и вставьте этот URL-адрес для прямого доступа: http://www.gomez.com/resources/instant-test-center.
- Далее вы найдете шесть тестов, которые можно выполнить бесплатно. В этом примере мы будем использовать тест на кросс-браузерную совместимость. Нажмите ссылку «Пройти бесплатный тест сейчас» под миниатюрой этого теста.

- Просто заполните необходимую информацию в тестовой форме в правой части экрана и нажмите «Отправить». В течение 24 часов вы получите электронное письмо от Гомес с доступом к результатам теста.
- Когда электронное письмо будет получено, нажмите ссылку «Просмотреть результаты». Результаты теста появятся в вашем браузере на сайте Gomez.com. Нажмите на миниатюру, чтобы увидеть большой скриншот того, как ваш сайт выглядит в четырех разных операционных системах с четырьмя разными браузерами.
Результаты кроссбраузерного тестирования Gomez.com.
Тест PowerMapper SortSite
Этот простой тест работает очень похоже на тест браузера настольного компьютера, но дает гораздо больше полезных данных, чем просто снимок экрана. Тест «SortSite» проверяет доступность, неработающие ссылки, совместимость кода браузера, поисковую оптимизацию и другие проблемы удобства использования на десяти страницах данного веб-сайта. По завершении тестирования создается отчет с графиками проблем, обнаруженных во время тестирования.
Тестовая страница PowerMapper.com SortSite.
- Для начала просто зайдите на PowerMapper.com и найдите заголовок «Продукты». Вы увидите два инструмента «PowerMapper и SortSite». В этом примере мы будем использовать SortSite. Нажмите кнопку «Сортировать сайт». На странице SortSite вы можете быстро протестировать свой веб-сайт с помощью онлайн-пробной версии, загрузить бесплатную 30-дневную пробную версию или купить полную версию. Мы рассмотрим бесплатный онлайн-тест SortSite.
- Нажмите кнопку «Попробовать SortSite Online» в правой части экрана и введите URL-адрес веб-сайта и адрес электронной почты в открытые поля. Результаты появятся в вашем браузере, и отчет также будет отправлен вам по электронной почте.
- Бесплатная пробная версия даст хорошее представление о том, какие проблемы могут возникнуть на веб-сайте, а дополнительные данные доступны при покупке полной версии.
График результатов теста PowerMapper.
Perfecto Mobile Handset Test
Perfecto Mobile — это служба тестирования, позволяющая продавцам протестировать веб-сайт на совместимость с сотнями реальных мобильных устройств. Продавцы также могут проводить тестирование в разных географических точках, включая США, Великобританию, Канаду, Францию и Израиль.
Продавцы также могут проводить тестирование в разных географических точках, включая США, Великобританию, Канаду, Францию и Израиль.
Домашняя страница PerfectoMobile.com.
- Для начала перейдите на PerfectoMobile.com, настройте и войдите в свою учетную запись.
- Выберите трубку из нескольких моделей устройств большинства основных брендов.
Меню выбора трубки Perfecto Mobile.
- Вы зарезервируете сеанс тестирования на определенную дату и время для тестирования на выбранном множестве мобильных устройств.
- После начала сеанса тестирования вы можете управлять выбранными вами устройствами и тестировать внешний вид и функционирование вашего веб-сайта на этих платформах с несколькими устройствами.
После завершения тестирования мобильного браузера Perfecto Mobile также предлагает тестирование отдельных приложений в той же облачной среде тестирования в тех же географических точках.
Самый быстрый способ протестировать веб-сайт в разных браузерах [2023]
Оглавление
Тестирование вашего веб-сайта в различных браузерах необходимо для улучшения взаимодействия с пользователем. Все мы замечали, что некоторые веб-сайты некорректно отображаются в определенных браузерах, полагая, что веб-сайт неисправен.
Все мы замечали, что некоторые веб-сайты некорректно отображаются в определенных браузерах, полагая, что веб-сайт неисправен.
Однако, когда вы открываете его в другом браузере, веб-сайт загружается нормально. В результате такое поведение объясняет, как веб-сайт работает с разными браузерами.
Информация на странице веб-сайта интерпретируется каждым браузером по-разному. В результате в некоторых браузерах могут отсутствовать функции, которые пытается отобразить ваш веб-сайт, что приводит к тому, что ваш веб-сайт не работает в этом браузере.
Сквозное тестирование на реальных устройствах iOS, Android и в браузерах
Начать бесплатное тестирование
В этой статье вы узнаете, почему это необходимо и как лучше всего тестировать веб-сайты в разных браузерах .
Прежде чем перейти к лучшим способам тестирования вашего веб-сайта в другом браузере, давайте взглянем на кросс-браузерное тестирование .
« Тестирование веб-сайтов в разных браузерах (также известное как кросс-браузерное тестирование) гарантирует, что создаваемые вами веб-сайты и веб-приложения совместимы с достаточным количеством веб-браузеров».
Как веб-разработчик, вы несете ответственность за то, чтобы ваши веб-сайты работали и работали для всех ваших пользователей, независимо от браузера, устройства или дополнительных вспомогательных инструментов, которые они используют.
Веб-сайт состоит из нескольких компонентов, таких как контент, изображения, CSS и скрипты. Каждый браузер будет уникально обрабатывать все это.
CSS, например, может вести себя по-разному в Mozilla Firefox и Google Chrome. Это означает, что один и тот же элемент может отображаться по-разному в разных веб-браузерах.
Тестирование браузера веб-сайта
Это может включать обеспечение того, чтобы HTML, JavaScript, плагины и элементы дизайна выглядели и вели себя должным образом во всех браузерах; следовательно, необходимо тестировать веб-сайты в разных браузерах .
Читайте также: Новый способ автоматизации кросс-браузерного тестирования для непрерывной доставки
Почему важно тестировать веб-сайт в разных браузерах?
Все испытания направлены на то, чтобы предоставить пользователям наилучшие возможности. Однако, если вы посмотрите на разные браузеры, вы заметите, что каждый из них использует разные внутренние технологии для отображения веб-сайтов.
Chrome доминирует на рынке из-за его широкого использования на Android и популярности на настольных компьютерах; Safari, Edge, Firefox и Chromium занимают значительную долю рынка.
Тест на совместимость браузера веб-сайта учитывает различия между этими браузерами.
Вот некоторые моменты, почему тестирование браузера веб-сайта важно:
1. Во-первых, проверяется, как код веб-сайта адаптируется к различным браузерам.
2. Во-вторых, он помогает дизайнерам и разработчикам выявлять ошибки, которые затем могут быть устранены сразу после их обнаружения.
Когда вы тестируете веб-сайты в нескольких браузерах , вы можете найти следующие типичные проблемы:
- Различные реализации JavaScript
- Отсутствует сброс CSS
- Несоответствие между размером шрифта и ориентацией изображения
- HTML5 не поддерживается
- Выравнивание страницы несовместимо
- Несовместимость раскладки с браузером
- Несоответствие версий фреймворков или библиотек
Вы можете протестировать веб-сайты в разных браузерах , чтобы избежать этих и многих других ошибок перед запуском вашего веб-сайта или веб-приложения. Вы можете сделать это с помощью кроссбраузерного тестирования сайта.
5 основных причин: почему необходимо кроссбраузерное тестирование веб-сайта?
#1 Кросс-браузерное тестирование веб-сайта обеспечивает согласованное взаимодействие с пользователем (Ux)
Несколько веб-браузеров Тестирование гарантирует, что посетители вашего веб-сайта будут иметь единообразный опыт, независимо от их браузера.
Кроссбраузерное тестирование необходимо для разработки программного обеспечения, поскольку сегодня доступно множество различных браузеров, устройств и операционных систем.
Кроссбраузерное тестирование гарантирует, что все браузеры, устройства и платформы имеют одинаковое поведение и возможности.
#2 Различные браузеры обрабатывают приложения по-разному
Дело в том, что в зависимости от веб-браузера, в котором они запущены, разные клиентские компоненты дают разные результаты.
Функция преобразования текста в речь Apple Safari, например, будет работать только на macOS.
#3 Различные технологии, использовавшиеся для создания всемирной паутины
От JavaScript до апплетов и множества других технологий! С момента появления Интернета технологии веб-сайтов претерпели значительные изменения.
В результате конфигурации веб-сайтов изменились с появлением новых веб-технологий, библиотек и фреймворков, таких как HTML, jQuery, JSON, XML и ReactJS, среди прочих.
Постоянное совершенствование их с течением времени сделало кросс-браузерное тестирование более важным, чем когда-либо.
#4 Стили CSS могут отображаться по-разному
Стили CSS могут отображаться по-разному в разных браузерах. Например, то, что отлично работает в Internet Explorer (теперь Microsoft Edge), может работать не так гладко в Google Chrome. Это то, что можно обнаружить и устранить с помощью кросс-браузерного тестирования.
#5 Вы идете вперед, иначе ваши конкуренты
В конце концов! Если вы не вкладываете время и ресурсы в обеспечение кросс-браузерного тестирования, это сделают ваши конкуренты.
Если вы не хотите разочаровывать своих клиентов, вы должны отнестись к проблеме кроссбраузерности со всей серьезностью, которой она заслуживает.
Давайте обсудим новый способ проведения кроссбраузерного тестирования.
Что такое облачное кросс-браузерное тестирование?
Облачное кросс-браузерное тестирование включает в себя запуск вашего веб-сайта на удаленных устройствах (виртуальных или физических) и управление ими из вашей системы.
Проблема в том, что веб-сайт необходимо тестировать каждый раз, когда выпускается новый браузер, что происходит слишком часто.
Недавно были запущены браузеры конфиденциальности, такие как браузеры Duck-Duck-Go, Brave и т. д., и они стали быстрее, поэтому важно, чтобы веб-сайты были оптимизированы для этих браузеров.
Даже у многих мобильных компаний есть собственные браузеры, поэтому веб-сайты также должны быть оптимизированы для этих браузеров.
Со временем облачное тестирование совместимости браузера оказалось лучшим вариантом для простого, быстрого и доступного тестирования вашего веб-сайта.
Зачем использовать облачное кросс-браузерное тестирование?
#01 Плата за установку не взимается
Облачное тестирование кросс-браузерной совместимости устраняет необходимость переноса и обслуживания физических устройств с различными браузерами и операционными системами.
Кроме того, плата за установку не взимается; просто войдите в систему и начните тестирование на платформе.
#02 Быстро и безопасно
Облачное кросс-браузерное тестирование выполняется быстро. Вы можете протестировать свой веб-сайт, переключаясь между браузерами и операционными системами за считанные секунды.
Все, что вам нужно для работы, — это матрица кросс-браузерной совместимости, в которой отображаются эталонные версии браузеров.
#03 Совместное использование кода — это просто
Тестирование на совместимость с облачным браузером также гарантирует, что тесты автоматизации Selenium, которые вы пытались запустить на физических устройствах, без проблем выполнялись в удаленной системе.
Помимо Selenium, облачные платформы тестирования предлагают различные языки для автоматизации ваших тестов.
#04 Масштабируемый
Когда дело доходит до кроссбраузерного тестирования, масштабируемость не является проблемой. В соответствии с веб-сайтом и масштабом проекта тестирование всегда должно увеличиваться и уменьшаться.
Благодаря кросс-браузерному тестированию вы можете максимально масштабироваться, не беспокоясь о разных устройствах.
#05 Простота общения
Облачные средства кросс-браузерного тестирования упрощают обмен снимками экрана, комментариями, видео и другими активами проекта с различными проектными группами, такими как разработка, DevOps и тестирование.
Все команды, просматривающие результаты, могут работать так, как будто все они находятся в одной комнате. Это приводит к повышению эффективности тестирования и более быстрой реализации проекта.
4-шаговые рабочие процессы для кросс-браузерного тестирования:
Это кросс-браузерное тестирование может показаться трудоемким и пугающим, но это не обязательно — вам просто нужно тщательно спланировать его и убедиться, что вы проводите достаточное количество тестов в правильные места, чтобы избежать непредвиденных проблем.
Если вы работаете над большим проектом, вам следует регулярно проводить регрессионные тесты, чтобы убедиться, что новые функции работают для вашей целевой аудитории и что новые добавления кода не нарушают работу предыдущих функций.
Если вы оставите все тестирование до конца проекта, любые обнаруженные вами ошибки будут стоить гораздо дороже и отнимут много времени, чем если бы вы находили и исправляли их по ходу дела.
Четыре этапа рабочего процесса:
- Первоначальное планирование
- Развитие
- Тестирование/обнаружение
- Исправления/итерация
1. Начальное планирование
На начальном этапе планирования у вас, скорее всего, будет несколько встреч с владельцем/клиентом сайта (это может быть ваш начальник или кто-то из сторонней компании, для которого вы создаете сайт), чтобы точно определить каким должен быть сайт — какое у него должно быть содержание и функциональность, как он должен выглядеть и так далее.
Вы также захотите узнать, сколько времени у разработчиков есть на разработку сайта — каков их крайний срок и сколько они собираются заплатить вам за ваши усилия — на данный момент.
Мы не будем здесь вдаваться в подробности, но кроссбраузерные проблемы могут существенно повлиять на такое планирование.
После того, как вы определили необходимый набор функций и технологии, которые разработчик, скорее всего, использует для создания этих функций, вы должны изучить целевую аудиторию — какие браузеры, устройства и т. д. будет использовать целевая аудитория для этого сайта?
У клиента уже могут быть данные об этом из предыдущих исследований, например, другие веб-сайты, которыми он владеет, или предыдущие версии веб-сайта, над которым вы сейчас работаете.
Если нет, вы можете получить хорошее представление, просмотрев другие источники, такие как статистика использования для конкурентов или стран, которые сайт будет обслуживать.
2.
РазработкаТеперь, когда разработчик определил проблемы, разработчик должен рассмотреть требуемый набор функций и технологии, которые необходимо использовать.
После каждого этапа внедрения необходимо протестировать новую функциональность. Для начала убедитесь, что в вашем коде нет общих проблем, препятствующих работе вашей функции. купите ксанакс в норвегии https://urbanyogaphx.com/ ксанакс больше не предписан
купите ксанакс в норвегии https://urbanyogaphx.com/ ксанакс больше не предписан
Протестируйте его в нескольких стабильных браузерах в ваших системах, таких как Firefox, Safari, Chrome или Internet Explorer/Edge.
3. Тестирование/Обнаружение
Выполните несложное тестирование доступности, например, используя только клавиатуру или программу чтения с экрана, чтобы проверить, доступна ли навигация по вашему сайту.
- Попробуйте на мобильной платформе, такой как Android или iOS.
- Исправьте все проблемы, которые вы обнаружите в новом коде на этом этапе.
- Затем попробуйте расширить список тестовых браузеров, включив в него все браузеры вашей целевой аудитории, и сосредоточьтесь на устранении межбраузерных проблем.
- Попробуйте протестировать последние изменения в как можно большем количестве современных настольных браузеров, включая Firefox, Chrome, Opera, Internet Explorer, Edge и Safari для настольных компьютеров (в идеале — Mac, Windows и Linux).

- Протестируйте его в популярных браузерах для телефонов и планшетов (например, iOS Safari на iPhone/iPad, Chrome и Firefox на iPhone/iPad/Android). Кроме того, протестируйте его в любых других браузерах, которые вы включили в свой целевой список.
Самый простой вариант — провести все тесты самостоятельно. По возможности старайтесь протестировать его на реальных физических устройствах.
Если у вас нет ресурсов для тестирования всех этих различных комбинаций браузеров, операционных систем и устройств на физическом оборудовании, вместо этого вы можете использовать эмуляторы и виртуальные машины. Это популярный вариант, особенно в некоторых ситуациях.
Например, поскольку Windows не позволяет одновременно устанавливать несколько версий Windows на одну машину, использование нескольких виртуальных машин часто является единственным вариантом.
Другой вариант — использовать группы пользователей, которые предполагают тестирование вашего сайта с группой людей, не входящих в вашу команду разработчиков.
Это может быть группа друзей или членов семьи, группа коллег, класс в ближайшем университете или организация профессионального пользовательского тестирования, в которой людям платят за тестирование вашего сайта и предоставление отзывов.
Наконец, вы можете улучшить свое тестирование, используя инструменты аудита или автоматизации; это мудрый выбор, поскольку ваш проект становится все более обширным, поскольку выполнение всего этого тестирования вручную может занять очень много времени. Вы можете использовать инструмент автоматического тестирования
4. Исправления/Итерация
Когда тестировщик находит ошибку, он должен попытаться ее исправить.
Первый шаг — максимально сузить местонахождение ошибки. Во-первых, получите как можно больше информации от человека, сообщившего об ошибке, например, о платформе(ах), устройстве(ах), версии браузера и т. д. Затем протестируйте его на аналогичных конфигурациях, чтобы увидеть, насколько широко распространена ошибка.
После того, как вы определили причину ошибки, вы должны решить, как обойти ее в конкретном браузере, который вызывает проблемы — вы не можете просто изменить код проблемы, так как это может нарушить код в других браузерах.
Общий подход заключается в том, чтобы каким-то образом разветвить код, например, используя код обнаружения функций JavaScript для обнаружения ситуаций, когда проблемная функция не работает, и запуская другой код в тех случаях, когда она работает.
После того, как вы внесли исправление, вам следует повторить процесс тестирования, чтобы убедиться, что ваше исправление работает правильно и не вызывает сбоев в работе сайта в других местах или браузерах.
Что включает в себя кроссбраузерное тестирование?
Визуальной проверки уже недостаточно для тестирования современных браузеров. Он также включает тестирование невидимой функциональности кода и бизнес-логики, связанной с браузером. Инженер, проводящий испытания, должен обеспечить следующее:
- Изучить пользовательский интерфейс .
 Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям.
Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям. - Проверьте правильность кода. Убедитесь, что CSS и JavaScript полностью проверены во всех целевых браузерах.
- Выполнить операцию . Проверьте, стабильно ли ведет себя сайт. Вкладки, панели, ссылки, всплывающие окна и навигационные меню — все это примеры.
- Проверить производительность . Следите за проблемами производительности, такими как элементы, которые загружаются медленно или нечасто.
- Оценка оперативности . Адаптируется ли сайт к разным размерам экрана? Вам нужно будет проконсультироваться с командой продукта, чтобы понять, что здесь происходит.
Зачем нужна автоматизация кросс-браузерного тестирования и как это сделать?
Зачем нужна автоматизация трансграничного тестирования? “ Автоматизация тестирования программного обеспечения больше не является ракетостроением; вместо этого он стал стандартной практикой в сообществе тестировщиков благодаря своим многочисленным преимуществам. Аналогичная ситуация и с кроссбраузерным тестированием. “
Аналогичная ситуация и с кроссбраузерным тестированием. “
Вот некоторые преимущества автоматизации кроссбраузерного тестирования:
#01 Кросс-браузерное тестирование экономит больше времени
Кросс-браузерное тестирование требует непрерывного тестирования, которое может занять очень много времени, если выполняется вручную. Таким образом, автоматизация процесса тестирования делает тестирование более доступным и быстрым, что приводит к сокращению времени выполнения работ.
#02 Улучшено обнаружение ошибок
Когда процесс автоматизирован, легче обнаружить скрытые ошибки.
#03 Кросс-браузерное тестирование обеспечивает непрерывную доставку
Поскольку время выполнения браузерного тестирования резко сократилось, непрерывная доставка новых выпусков программного кода становится более осуществимой и положительно влияет на конвейер доставки.
Автоматизируйте кросс-браузерное тестирование вашего веб-сайта, выполнив эти простые 5 шагов:
Теперь, когда мы понимаем, что такое кросс-браузерное тестирование, почему оно необходимо и почему автоматизация кросс-браузерного тестирования является лучшим подходом, давайте посмотрим, как это можно сделать. быть выполнено в несколько простых шагов.
быть выполнено в несколько простых шагов.
#01 Подготовка тестовых наборов с определенными шагами
Разработка тестовых наборов является наиболее фундаментальным аспектом выполнения любого типа тестирования программного обеспечения.
Для создания наиболее эффективных тестовых сценариев необходимо сначала определить факторы, которые необходимо протестировать. Затем определите браузеры, совместимость с которыми необходимо протестировать.
#02 Создание стратегии выполнения и добавление отдельных тестовых сред
Создание стратегии выполнения, включающей разные сценарии/среды тестирования для каждого отдельного браузера.
Благодаря этому вы сможете протестировать свое приложение в тысячах комбинаций браузеров и платформ ОС. В результате ваше приложение будет максимально надежным.
Этого можно добиться, выполнив шаги для конкретной платформы, чтобы создать стратегию выполнения, автоматизировав процесс и выбрав набор тестов и среду настройки выполнения.
Процесс необходимо повторить для каждой комбинации браузер-платформа, и его можно ускорить, запустив параллельные тесты одновременно.
#03 Консолидация конвейера для непрерывной интеграции
Интеграция групп Agile и DevOps с помощью инструментов CI/CD. Это гарантирует, что качество ваших приложений будет поддерживаться во всех методах непрерывной доставки.
#04 Анализ результатов в различных тестовых средах
После получения исчерпывающих результатов тестирования и сведений об ошибках проанализируйте их отдельно для каждой тестовой среды, чтобы создать более динамичные и настраиваемые отчеты.
К ним относятся текстовые журналы, видеозаписи, снимки экрана и другая информация, помогающая в анализе.
#05 Об ошибках следует сообщать и устранять.
Теперь, когда вы завершили процесс тестирования, пришло время сообщить, каталогизировать и устранить обнаруженные ошибки. Для более быстрого разрешения вы можете использовать автоматизированные программы для этого процесса.
Некоторые из лучших инструментов кросс-браузерного тестирования:
#01 TestComplete
TestComplete — один из самых удобных инструментов кросс-браузерного тестирования и автоматизированных платформ тестирования, позволяющий командам всех уровней квалификации создавать и выполнять автоматизированный пользовательский интерфейс. тесты для десктопных, мобильных и веб-приложений.
TestComplete помогает ускорить циклы тестирования, повысить качество программного обеспечения и убедиться, что ваши приложения работают должным образом.
Основные характеристики TestComplete:
- Функциональный инструмент автоматизации тестирования для создания и запуска тестов в пользовательском интерфейсе любого веб-приложения.
- Вы можете получить доступ в режиме реального времени к новейшим устройствам и браузерам, используя уникальную функцию облака устройств.
- Он совместим с более чем 3200 браузерами и физическими устройствами.

- Поддерживаются визуальное тестирование, тестирование устройств в реальном времени, тестирование производительности, автономное тестирование и автоматизация без кода.
- Тестирование разрешения экрана, есть разрешения экрана от 800 X 600 до 2560 X 1440.
- Поддержка предоставляется Selenium, Cypress, Puppeteer и Playwright.
- Тестирование геолокации включает в себя тестирование вашего веб-сайта из разных мест.
- Подключитесь к Jenkins, Bamboo, Jira, Azure DevOps и другим инструментам.
Стоимость TestComplete:
Можно добавить абонентскую плату после бесплатной пробной версии
#02 LambdaTest
LambdaTest — это облачная платформа для тестирования кросс-браузерной совместимости вашего веб-приложения или веб-сайта. Вы можете автоматизировать сценарии Selenium и успешно запускать их в масштабируемой облачной сетке LambdaTest или выполнять интерактивное тестирование в режиме реального времени в реальных настройках браузера.
Основные возможности LambdaTest:
- Интегрированные инструменты разработчика помогают отлаживать ошибки, обнаруженные во время живого тестирования.
- Вы можете избежать проблем с веб-сайтом или веб-приложением после развертывания с помощью локального веб-тестирования.
- Протестируйте из разных местоположений, чтобы убедиться, что ваши пользователи одинаково работают во всех регионах.
- Тестирование совместимости браузера доступно онлайн.
- Автоматические скриншоты / Тестирование скриншотов теперь быстрее.
- Проверьте скорость отклика на всех размерах экрана.
- Совместная работа и тестирование проходят без проблем.
- Локально размещенные страницы тестируются.
Стоимость LambdaTest:
- Доступна пробная версия.
- Годовой план стоит 15 долларов в месяц, а месячный план — 19 долларов.
#03 Кросс-браузерное тестирование
Кросс-браузерное тестирование позволяет протестировать веб-сайт в более чем 2000 настольных и мобильных браузерах.
Используйте Selenium, Appium или ваши любимые фреймворки для интерактивного тестирования и отладки на действующих удаленных устройствах, одновременного просмотра веб-сайта в нескольких браузерах или запуска автоматических тестов с помощью Selenium, Appium или ваших любимых фреймворков.
Команда или организация, придерживающаяся гибкого подхода. Agile-команды могут проводить тестирование быстрее благодаря параллельному тестированию и интеграции с решениями для непрерывной интеграции, такими как Jenkins.
Основные возможности кросс-браузерного тестирования:
- Сетка облачного тестирования Selenium и Appium позволяет команде инженеров масштабироваться с обещанной скоростью автоматизации.
- Он легко интегрируется в ваш рабочий процесс CI благодаря интеграции с замечательными технологиями, такими как Jenkins. Включены
- FireBug, Chrome Dev Tools и другие полезные инструменты и расширения для разработчиков.
- REST API позволяет использовать командную строку для доступа практически ко всем функциям этого инструмента.

- Используя Record and Replay, вы можете создавать автоматические тесты без кода.
- Создавайте и запускайте тесты Selenium на выбранных вами языках программирования.
- Создавайте полностраничные скриншоты для разных браузеров и устройств.
- Интегрируйте приложения в Cross BrowserTesting.com, чтобы автоматически получать уведомления и вручную делиться результатами тестирования. Он совместим со Slack, Jira и HipChat.
Стоимость кросс-браузерного тестирования:
- Доступна бесплатная пробная версия, стоимость пакетов начинается от 29 долларов США в месяц.
#04 SeleniumBox
Selenium Box — это корпоративная сеть Selenium Grid, которая в первую очередь служит кросс-браузерной и мобильной инфраструктурой тестирования для крупных предприятий, финансовых учреждений и организаций, заботящихся о безопасности.
Основные характеристики SeleniumBox:
- Работает полностью локально или в вашем частном облаке.
 Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами.
Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами. - Он поддерживает самые последние и все предыдущие версии браузеров, таких как Chrome, Firefox, Internet Explorer, Edge и macOS Safari.
- Поддерживаются настольные браузеры, мобильные эмуляторы и точные мобильные устройства.
- Он установлен на ваших серверах или в вашем частном облаке за вашим брандмауэром. Нет необходимости в туннелях или другом внешнем доступе.
- Поддерживает настольные браузеры, эмуляторы/симуляторы и реальные устройства
- Безопасность не требует использования туннелей или внешнего доступа.
- Полностью управляемый и не требующий особого обслуживания
Стоимость SeleniumBox:
Плата за подписку может быть добавлена после завершения пробного периода. Это бесплатное онлайн-приложение с открытым исходным кодом, которое позволяет разработчикам проверять совместимость браузера своего веб-сайта в одном месте. Когда вы отправите свой веб-адрес, он будет добавлен в очередь заданий.
Когда вы отправите свой веб-адрес, он будет добавлен в очередь заданий.
Ваш сайт будет отображаться в браузерах нескольких распределенных компьютеров. Они сделают скриншоты и загрузят их на наш центральный выделенный сервер для просмотра.
Основные характеристики Browser Shots:
- Пользовательский интерфейс веб-сайта можно протестировать с использованием любого браузера и операционной системы.
- Проверка на кросс-браузерную совместимость и широкий спектр параметров настройки.
- Он совместим с более чем 200 различными браузерами.
Стоимость Browser Shots:
- Этот инструмент совершенно бесплатен.
Почему вы должны выбрать TestGrid для тестирования веб-сайтов в разных браузерах?
Просто потому, что вы не будете ограничены тестированием веб-сайтов в разных браузерах , но… вы также сможете делать массу других вещей, которые могут дать вам преимущество перед конкурентами, и ваш бизнес по тестированию программного обеспечения будет стремительно расти.
Параллельное тестирование: Платформа TestGrid позволяет пользователям добавлять несколько сред в свой набор тестирования и беспрепятственно проводить параллельное тестирование, экономя время, усилия и деньги.
Поддерживает непрерывную интеграцию: TestGrid обеспечивает простую интеграцию со всеми популярными инструментами CI/CD для облегчения непрерывной интеграции.
Надежные возможности создания отчетов: Платформа TestGrid включает в себя мощную тестовую аналитику и отчеты, которые можно настроить в соответствии с потребностями пользователя.
Масштабируемость: С TestGird вам не нужно беспокоиться о масштабировании инфраструктуры тестирования в зависимости от ваших требований к тестированию. Кроме того, как только на рынок выходит новая версия браузера или операционной системы (ОС), мы добавляем ее в доступные тестовые среды.
Простой код: Поскольку мы позволяем пользователям писать сценарии автоматизации простым английским языком, основанным на ключевых словах, вам не нужно быть экспертом в области кодирования. TestGrid сделал автоматизацию очень и очень простой, и каждый может это сделать.
TestGrid сделал автоматизацию очень и очень простой, и каждый может это сделать.
Вывод:
Ваша работа как разработчика состоит в том, чтобы сделать ваш веб-сайт доступным, привлекательным и бесперебойно работающим на максимальном количестве устройств.
Вы должны убедиться, что кто-то, использующий Internet Explorer, может получить доступ к веб-сайту и пользоваться им так же, как кто-то, использующий Google Chrome. Кроме того, это улучшает пользовательский опыт.
Это означает, что у клиентов меньше шансов столкнуться с ошибками и непривлекательными элементами макета, и у них больше шансов развить лояльность к бренду.
Браузерное тестирование способствует созданию положительной репутации и влияет на итоговые цели, когда пользователи могут легко просматривать контент и пользоваться оптимизированными функциями независимо от используемого устройства, операционной системы или браузера.
С помощью TestGrid тестирование упрощается, и вы можете автоматизировать весь процесс и написать инструкции, не прибегая к утомительному процессу кодирования.
…даже человек, не обладающий знаниями в области программирования, может протестировать веб-сайт в разных браузерах (т. н. кросс-браузерное тестирование), а с помощью TestGrid можно автоматизировать множество других видов тестирования.
TestGrid предоставляет максимальное количество браузеров и их версий в отрасли, чтобы получить максимальную отдачу от TestGrid прямо сейчас. Это один из самых доступных инструментов тестирования на рынке.
Чтобы узнать больше, нажмите здесь.
Все мы замечали, что некоторые веб-сайты некорректно отображаются в определенных браузерах, полагая, что веб-сайт неисправен.
Однако, когда вы открываете его в другом браузере, веб-сайт загружается нормально. В результате такое поведение объясняет, как веб-сайт работает с разными браузерами.
Информация на странице веб-сайта интерпретируется каждым браузером по-разному. В результате в некоторых браузерах могут отсутствовать функции, которые пытается отобразить ваш веб-сайт, что приводит к тому, что ваш веб-сайт не работает в этом браузере.



 Получить к нему доступ можно, нажав правую кнопку мыши и «Просмотреть код» на любой странице, открытой в браузере Chrome.
Получить к нему доступ можно, нажав правую кнопку мыши и «Просмотреть код» на любой странице, открытой в браузере Chrome.



 Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям.
Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям.

 Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами.
Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами.