10 способов посмотреть, как выглядит сайт на мобильном
Содержание статьи
Удобство отображения сайта на мобильных устройствах – важный фактор, значимость его растет с каждым годом. И не только по той причине, что все больше пользователей заходят в Интернет с телефона, а и потому, что это влияет на ранжирование сайта в поисковых системах.
Еще в 2015 году компания Google сообщила о том, что адаптация сайта под мобильные устройства влияет на позиции сайта. А с 2016 года и Яндекс объявил о мобильных изменениях поискового алгоритма. Это говорит о том, что поисковые системы выводят оптимизированные под мобильные устройства сайты выше, чем те, которые не имеют оптимизации.
Адаптация страниц под нужды мобильных пользователей просто необходима, так как это влияет еще и на конверсию посетителей. Многие отмечают, что адаптивность сайта повышает конверсию от 30% до 60%.
С лета 2018 года Google также вводит ранжирование мобильных страниц по скорости загрузки. «Подвисающие», медленно загружающиеся сайты окажутся далеко от первых позиций в поисковой мобильной выдаче. Самое время задуматься о применении новых подходов, например, технологии совмещения свойств мобильного сайта и мобильного приложения, как Progressive Web App. Сайты на PWA работают даже в режиме оффлайн, сохраняются по 1 клику в смартфоне клиента (как обычное приложение), но при этом не тратят ресурсы смартфона (вес до 200 кб). Повышение конверсии при таком подходе дает более 50%. Больше о качествах и преимуществах Progressive Web App читайте в статье — «Progressive Web Apps: новая услуга для бизнеса, который стремится стать лидером в мобильной выдаче«.
Самое время задуматься о применении новых подходов, например, технологии совмещения свойств мобильного сайта и мобильного приложения, как Progressive Web App. Сайты на PWA работают даже в режиме оффлайн, сохраняются по 1 клику в смартфоне клиента (как обычное приложение), но при этом не тратят ресурсы смартфона (вес до 200 кб). Повышение конверсии при таком подходе дает более 50%. Больше о качествах и преимуществах Progressive Web App читайте в статье — «Progressive Web Apps: новая услуга для бизнеса, который стремится стать лидером в мобильной выдаче«.
Подключить услугу
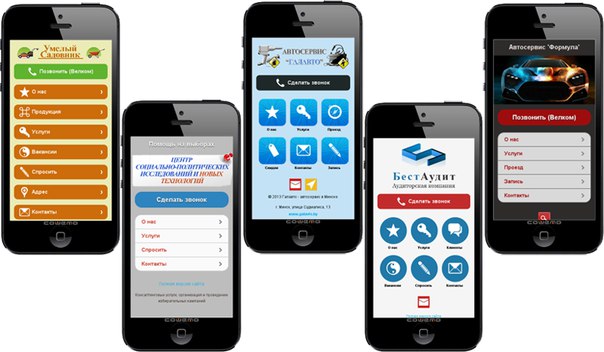
Какими признаками обладает хороший мобильный сайт?
Контент должен удобно читаться, чтобы текст не приходилось увеличивать или бесконечно прокручивать вниз;
- Элементы интерфейса должны быть контрастными. Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;
- Мобильная версия не должна содержать Flash-элементы и излишнюю анимацию;
- Недопустима горизонтальная полоса прокрутки;
- Навигация должна быть максимально простой и последовательной;
- Сайт должен быстро загружаться;
- Тег viewport.
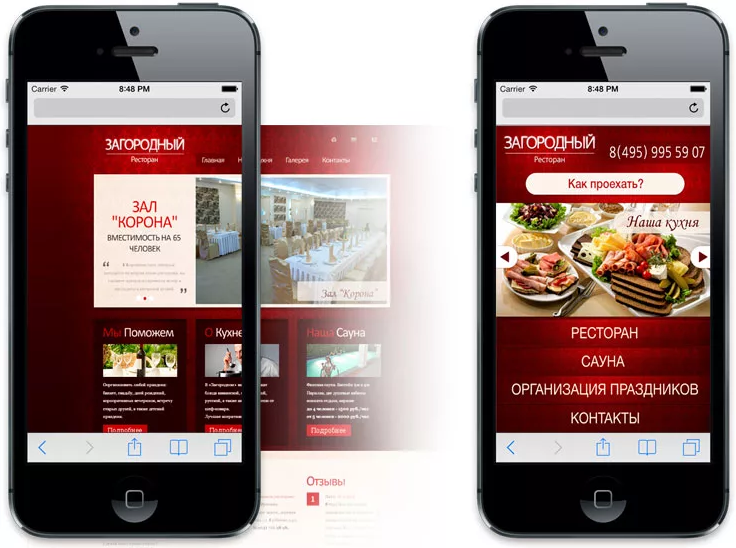
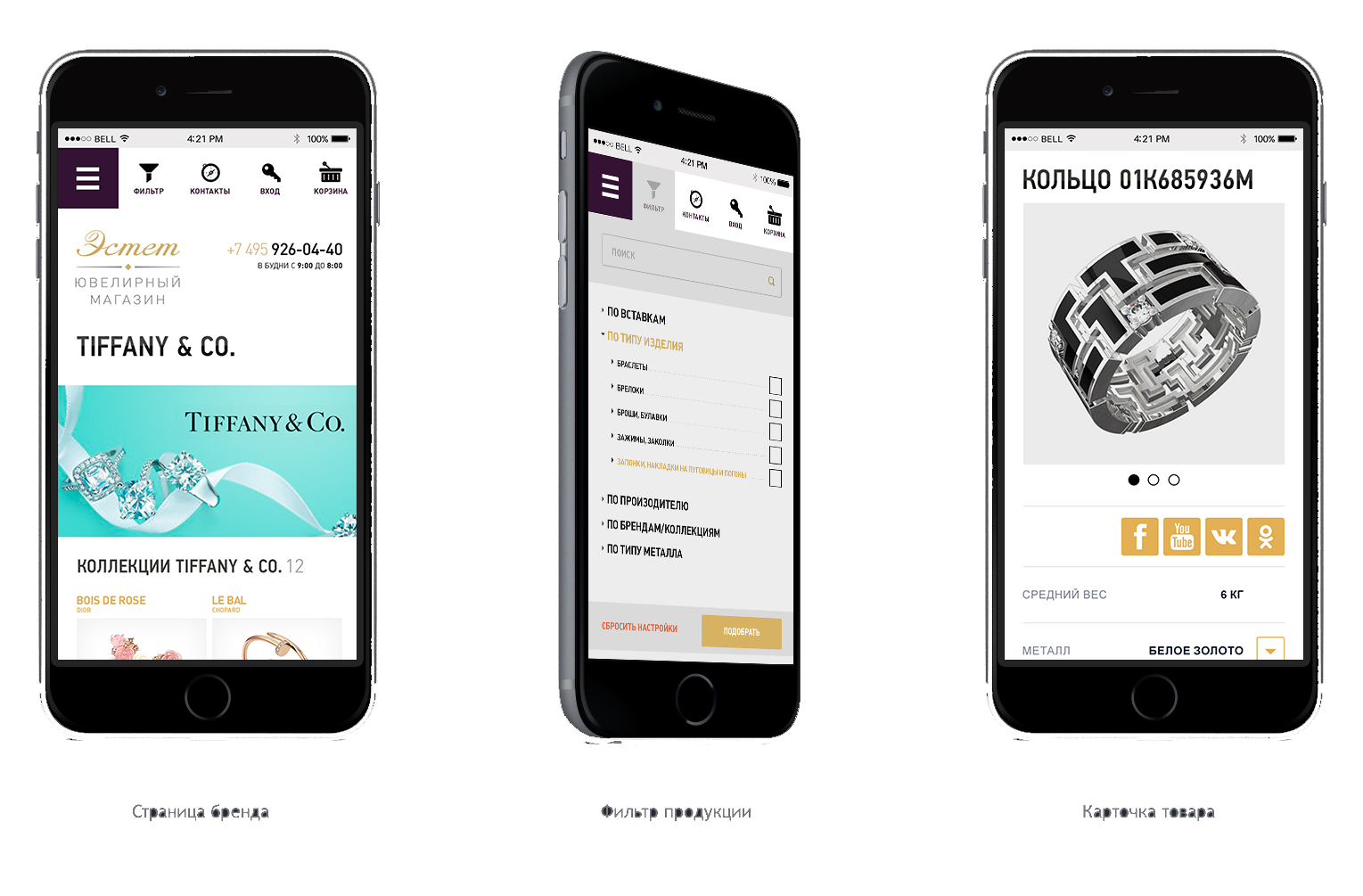
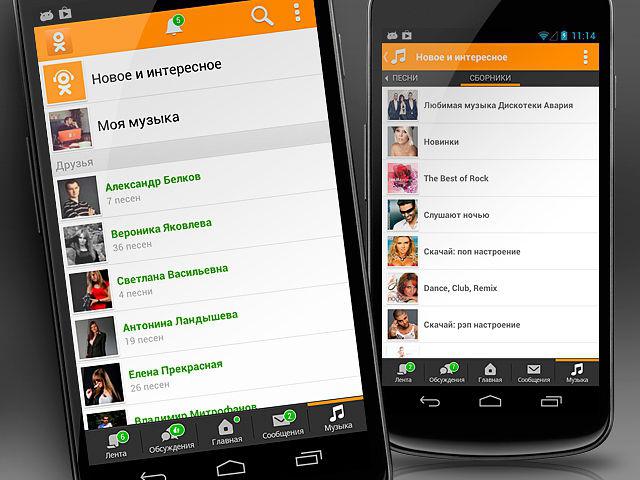
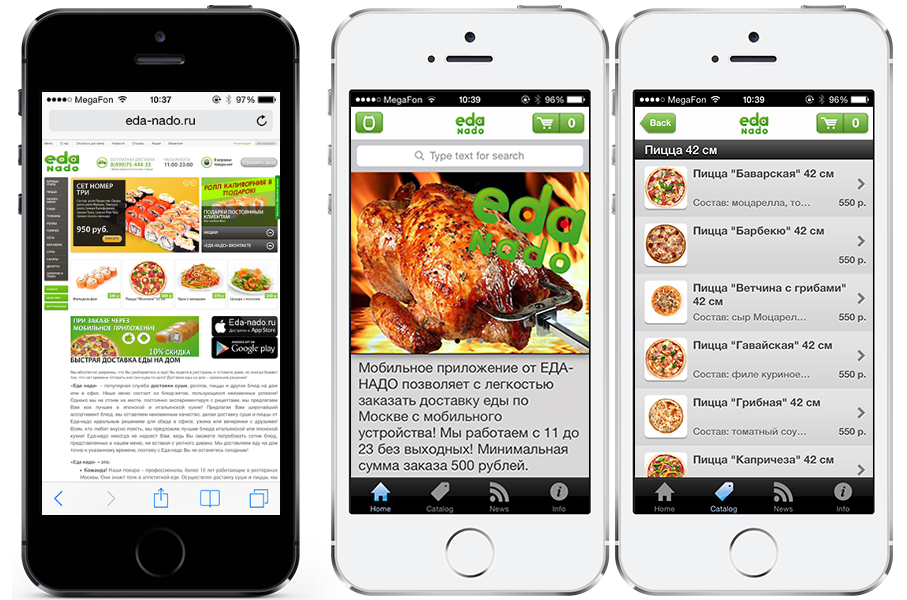
 При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
Как проверить сайт на мобильность?
Увидеть, как выглядит сайт на мобильном можно онлайн с помощью специальных сервисов. Достаточно вписать полный URL страницы и буквально через минуту тест будет готов. Большинство сервисов обрабатывают и страницы вместе с перенаправлениями.
В результате вы узнаете, как ваш страница выглядит на смартфоне, и возможные проблемы при ее просмотре. Вы получите полный отчет о проверке и рекомендации по устранению недочетов.
Лучшие сервисы для проверки страниц на «мобильность»
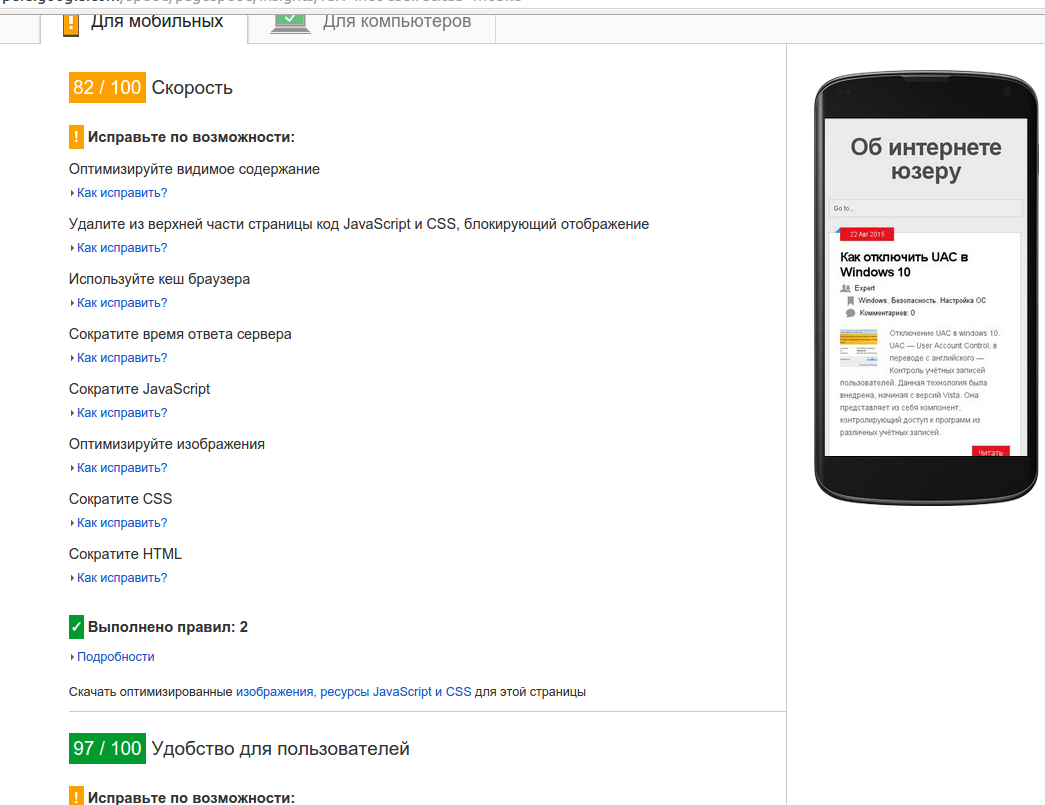
1. Google Mobile Friendly
Этот сервис проверяет любой сайт. Достаточно вписать его адрес в строку — и на вашем экране отобразиться, как будет выглядеть ваша страница на смартфоне. Кроме того, сервис даст общую оценку его оптимизации.
Для просмотра ошибок переходите во вкладку Google Webmaster Tools. Выбираете в пункте “Поисковый трафик” — “Удобство просмотра на мобильных устройствах”.
Затем нужно перейти к тесту с самого начала, ввести домен и ознакомиться со всеми рекомендациями в пункте “Как сделать страницу удобной для мобильных”.
https://search.google.com/test/mobile-friendly
2. Яндекс Вебмастер
Это инструмент для проверки мобильных страниц. Здесь можно проверить лишь собственный сайт. Прежде, чем начать проверку, вам нужно будет подтвердить права на него. Он также показывает, как будет выглядеть сайт на телефоне и проверяет его по 6 пунктам соответствия требованиям адаптации к мобильным устройствам:
- Наличие тега viewport;
- Горизонтальную прокрутку;
- Flash – элементы;
- Java – апплеты;
- Silverlight – плагины;
- Удобство чтения.
https://beta.webmaster.yandex.ru/
3. Mattkersley
Тестирование доступно для всевозможных размеров экранов с разным расширением. Уже за несколько секунд после начала теста можно будет наглядно посмотреть, как именно выглядят ваши страницы на разных экранах.
4. Bing
Этот сервис, в отличие от двух предыдущих, отображает, как сайт будет выглядеть не только на андроиде, но и на смартфоне с операционной системой Windows. Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
- Правильно ли настроено окно просмотра?
- Соответствует ли ширине экрана содержимое страницы?
- Читаемый ли текст?
- Достаточно ли крупны и удобны ссылки и кнопки на сайте.
https://www.bing.com/webmaster/tools/mobile-friendliness
5.Responsinator
Этот сервис, в отличие от других, не дает оценки, но показывает сайт в разных расширениях для 6 разных устройств на IOS и Android.
http://www.responsinator.com/
6.Ipadpeek и iPhone Tester
Эти сервисы позволяют проверить свой сайт прямо с мобильного устройства.
7.Screenfly
Позволяет тестировать сайт на экранах разных телефонов, включая HTC, LG, BlackBerry и Samsung.
8.Gomez
Очень популярный сервис, который, помимо картинок, также показывает аналитику и подсказывает, что и как можно улучшить, чтобы сайт отображался на экране мобильного правильно.
9.Testmysite
Этот сервис проверяет сайт не только на адаптивность, но и на скорость загрузки ваших страниц на мобильном устройстве. Именно из-за длительной загрузки теряется половина пользователей.
Для получения отчета вам нужно будет указать адрес электронной почты, на которую придет письмо не только с отчетом, но и рекомендациями, как ваш сайт можно улучшить.
10. Responsivedesign
Он дает отличную возможность просмотреть отображение страниц на телефоне, планшете, ноутбуке и настольном компьютере. Все, что нужно сделать – это ввести адрес сайта и подождать меньше минуты.
http://ami.responsivedesign.is
Выводы
Для проверки своего сайта не ограничивайтесь только онлайн-сервисами. Адаптировав свой сайт, попросите знакомых выполнить определенные задачи и протестировать его. Проанализируйте их отзывы: насколько все им было понятно, как быстро загрузился сайт, с легкостью ли они нашли то, что искали.
Если необходимо увеличить скорость загрузки мобильного сайта, используйте новую технологию Progressive Web Apps.
Узнать больше о PWA
Используя данные аналитики, фидбэк от пользователей и отзывы ваших знакомых, вы сможете понять, насколько хорош и удобен ваш сайт и довести его до совершенства.
Вас также может заинтересовать
Проверка мобильной версии сайта — онлайн сервис GoToMobi.Ru
Посмотреть, как выглядит сайт на мобильном устройстве, проще всего на вашем телефоне. Более того, скриншот с такого реального устройства будет самым точным отображением сайта на мобильных устройствах, нежели использование любого эмулятора.
Если же необходимо проверить мобильную версию сайта онлайн на компьютере, то на помощь приходят эмуляторы мобильных устройств. Самые точные из них — это средства для разработчиков мобильных операционных систем, самыми популярными из которых являются Android Studio и Apple Xcode. В этих наборах есть самые полные эмуляторы различных устройств и проверка мобильной версии сайта будет наиболее точно приближена к реальному мобильному устройству. Однако, чтобы установить средства для разработчиков на обычный компьютер, потребуется очень много времени, опыта и знаний по владению программным обеспечением.
Однако, чтобы установить средства для разработчиков на обычный компьютер, потребуется очень много времени, опыта и знаний по владению программным обеспечением.
Простые способы проверки мобильной версии сайта
В противовес самому сложному способу проверки сайта на мобильных устройствах, рассмотренному в предыдущем абзаце, самым простым способом является уменьшение ширины окна браузера до размера узкой колонки. Если ваш сайт адаптируется к такой ширине, то значит мобильная версия вашего сайта сделана с помощью технологии адаптивного дизайна.
Однако, такой способ не работает в случае, если мобильная версия сайта сделана с применением отдельного дизайна. В этом случае сервер, на котором расположен сайт, нуждается в явном указании того, что посетитель пришел с мобильного устройства. Эти данные сервер получает из строки User Agent, в обязательном порядке запрашиваемой из вашего браузера любым посещенным сайтом. Поэтому, чтобы посмотреть, как сайт выглядит на мобильных устройствах, необходимо «обмануть» сервер и предоставить ему строку User Agent от телефона, а не от компьютера.
Вторым по сложности вариантом, позволяющим проверить мобильную версию сайта через компьютер, является установка специального браузера. Например, Opera Mobile Classic Emulator. Его версии существуют для Windows, Mac и Linux. К сожалению, эта разработка основана на старом движке Presto, использованном до 12 версии браузера Opera, и не покажет реально, как отображается сайт в современном мобильном браузере. C 2013 года браузер Opera работает на программном движке Blink, поэтому проверку мобильного сайта лучше провести на современном браузере. Это может быть как Opera так и Chrome, работающие на одинаковом движке Blink на основе WebKit, используемого в Apple Safari.
Необходимо включить в указанных браузерах специальный режим разработчика (F12 в Chrome или Ctrl+Shift+i в Opera) и переключиться в режим мобильного устройства:
После этого можно без проблем посмотреть, как выглядит сайт на мобильном устройстве.
Если визуальной личной оценки для проверки мобильного сайта вам недостаточно, то существуют специальные программы, которые могут проанализировать сайт с точки зрения мобильного устройства и выдать не только количественную оценку мобильности сайта, но и дать рекомендации по улучшению видимости сайта на смартфонах.
Например, такое:
Проверить сайт на мобильных устройствах? онлайн-проверка
Поделиться ссылкой на наш сервис:Как посмотреть мобильную версию сайта с компьютера в 2021?
Для того, чтобы открыть мобильную версию сайта с компьютера
потребуется открыть Google Chrome
и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана
и в выпавшем меню выбрать пункт «Посмотреть код».
В правом-верхнем углу кликаем на значок «Мобильный телефон».
Теперь сайт открыт с мобильного телефона, а при необходимости можно сменить вид на нужный смартфон/планшет, где справа будет указано расширение.
Также доступно изменение масштаба.
Дополнительно можно выбрать способ отображения (online/offline).
При необходимости стоит изменить ориентацию экрана на альбомную или стандартную.
В Mozilla FirefoxПосмотреть мобильную версию сайта с компьютера в Mozilla можно аналогично кликнув в любую точку сайта правой клавишей мыши и в меню выбрав «Исследовать элемент».
Далее в нижнем-правом углу потребуется выбрать вид «Мобильный телефон».
При необходимости нажав на «Адаптивный» можно выбрать нужную модель смартфона.
Справа можно настроить разрешение экрана (настраивается вручную).
Далее идет возможность изменить ориентацию экрана.
После можно изменить DPR (Соотношение пикселей устройства к снимку экрана).
Как и в Google Chrome можно изменить способ подключения на 2G, 3G, GPS, 4G или
- Без ограничения;
- GPRS;
- Regular 2G;
- Goog 2G;
- Regular 3G;
- Good 3G;
- Regular 4G/LTE;
- DSL;
- Wi-Fi.
Также при необходимости можно включить имитацию устройства (требует перезагрузки браузера).
Ручной методВ случае отсутствия навыков работы с консолью разработчика можно вручную изменить параметры экрана, изменяя размер браузера. Например, потянув за один из углов или стенок браузера можно сжать его до разрешений мобильного телефона или любого другого устройства.
Данный навык будет полезен при:
Создать мобильную версию сайта онлайн, как сделать и посмотреть сайт для мобильных телефонов онлайн
Разнообразные электронные гаджеты постепенно становятся даже более популярными, чем стационарные компьютеры и ноутбуки. Именно поэтому любой компании, продвигающей свои товары и услуги в сети Интернет, необходима специальная версия сайта для мобильных телефонов. В противном случае вы просто потеряете часть целевой аудитории и, как следствие, прибыли.
Именно поэтому любой компании, продвигающей свои товары и услуги в сети Интернет, необходима специальная версия сайта для мобильных телефонов. В противном случае вы просто потеряете часть целевой аудитории и, как следствие, прибыли.
О целесообразности и нецелесообразности использования онлайн конструкторов веб-ресурсов
Многие предприниматели в Челябинске, Москве, Екатеринбурге и других городах России, задумываясь о создании мобильной версии основного сайта своей компании, стремятся минимизировать временные и финансовые издержки. С этой целью нередко используются специальные онлайн конструкторы, выбор которых в условиях современного рынка очень широк. Некоторые из них являются платными, другие – бесплатными. Но, в любом случае, если хотите добиться успеха в своей сфере деятельности, от использования подобных конструкторов лучше отказаться.
Их основным преимуществом считается то, что вы можете создать мобильную версию сайта онлайн, не обладая никакими специальными знаниями и навыками в данной сфере.
Сайты, созданные с помощью онлайн конструкторов, могут пригодиться, разве что, обыкновенным пользователям, заглядывающим в Интернет исключительно ради развлечения. Для компании или индивидуального предпринимателя, желающего найти клиентов и увеличить свою прибыль, это неприемлемо. Ведь подобный ресурс будет обладать множеством недостатков:
- его практически невозможно модернизировать или оптимизировать;
- владелец сайта не имеет всех необходимых возможностей для управления им;
- хостинг-компания, которой был предоставлен онлайн конструктор, забьет страницы вашего ресурса навязчивой рекламой.

Если хотите сделать мобильную версию сайта – сделайте правильно!
Если не знаете как сделать мобильную версию сайта онлайн и при этом чтобы хотите она была максимально качественной, лучше отдайте предпочтение автономному веб-редактору или обратитесь к услугам высококвалифицированных специалистов Интернет-агентства Dextra. Они смогут разработать такой веб-ресурс, который действительно станет полноценной аналоговой версией вашего основного проекта.
Работая в Челябинске, Москве, Екатеринбурге, наши профессионалы создают для клиентов оригинальные и прибыльные веб-сайты различной направленности. При этом мобильная версия ресурса, разработанная нами, будет выгодно отличаться от той, которую вы могли бы сделать самостоятельно, используя онлайн конструктор. Отдавая предпочтение именно нашим услугам, вы получите возможность:
- С легкостью управлять своим ресурсом, изменять, модернизировать, оптимизировать его;
- Избавиться от навязчивой рекламы и самостоятельно решать, какие баннеры или ссылки на другие сайты размещать на своих страницах;
- Получить версию проекта, которая будет максимально соответствовать основному ресурсу и полностью удовлетворять всем вашим требованиям;
- Получить оригинальный дизайн и удобную навигацию.

То есть, это намного целесообразнее, чем использовать онлайн конструктор или даже автономный веб-редактор. Мы предлагаем клиентам возможность рационально распорядиться своими финансовыми средствами и получить реальную прибыль – мобильная версия проекта окупится буквально за месяц и сразу же начнет приносить вам доход.
Как создать мобильную версию сайта онлайн, чтобы она была максимально удобной для посетителей
Независимо от того, станете ли вы заниматься созданием нового веб-ресурса самостоятельно или все-таки доверитесь нашим специалистам, в этом процессе должно учитываться несколько важных моментов. Сотрудники Интернет-агентства Dextra прекрасно знают о них, и ниже мы поделимся этой информацией с вами.
Чтобы мобильная версия проекта была действительно удобной, ее необходимо оптимизировать для просмотра с электронных гаджетов. В этом помогут следующие хитрости:
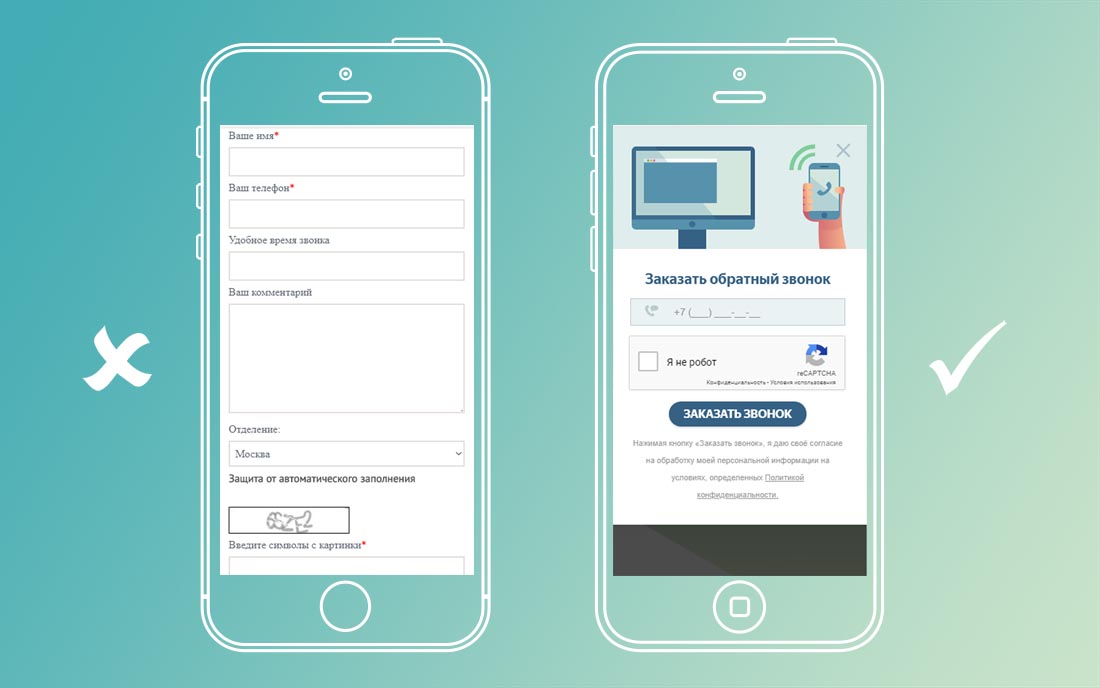
- Заголовки должны быть коротким. Неважно, идет ли речь о названии статьи или о товарной категории, например, — в любом случае, длина заголовка не должна превышать одной строки, чтобы он не сместил остальной контент.

- Позаботьтесь, чтобы кнопки, которые ваши потенциальные клиенты станут использовать при работе с сайтом, были достаточно большими. Ведь в противном случае человек испытает неудобство, просматривая сайт с телефона или смартфона с сенсорным экраном.
- Выберите размер шрифта 12 — 14 px. Если буквы будут меньше, это также создаст неудобства для посетителей. И вы сами в этом убедитесь, если решите посмотреть мобильную версию сайта онлайн, ознакомившись со спецификой подобных веб-проектов.
- Краткие подсказки и пояснения размещайте прямо в текстовом поле. Выделить их можно светло-серым шрифтом. Если же это невозможно, пояснения можно разместить и непосредственно над полем. Самое главное, чтобы оно постоянно было перед глазами пользователя.
- Откажитесь от всплывающих блоков, ссылок на карты Google, видеоролики с YouTube и т.д. Они только сделают мобильную версию более тяжелой и неудобной, но не принесут ни малейшей пользы.
- Вместо красочных спрайтовых иконок используйте иконки из шрифтовых наборов.
 Они универсальны и потому будут хорошо смотреться на экране устройств с различным разрешением.
Они универсальны и потому будут хорошо смотреться на экране устройств с различным разрешением. - Позаботьтесь, чтобы сайт был удобным для пользователя – выведите на обозримое пространство только самые важные элементы и данные. Не пытайтесь вместить всю информацию в одну маленькую колонку – она не будет нормально восприниматься.
- Не забывайте об использовании API. Это поможет максимально адаптировать мобильную версию вашего веб-проекта к просмотру со смартфонов. А ведь именно они на сегодняшний день являются наиболее распространенными из всех электронных гаджетов.
- Обязательно предоставьте посетителям ссылку на свой основной ресурс. Пусть у них будет возможность получить больше информации о вашей компании, оценить все ваши особенности и преимущества. Кроме того, важно учитывать, что присутствие такой ссылки повышает доверие пользователей к тому или иному сайту.
Зачем нужна онлайн проверка мобильной версии сайта
Когда же все будет готово, целесообразной станет проверка мобильной версии сайта онлайн с помощью различных сервисов. Ведь важно знать, как он будет выглядеть с экранов электронных гаджетов, удобно ли им будет пользоваться, понравится ли эта версия посетителям. В случае необходимости можно будет ее усовершенствовать, и сделать это вы должны на основании результатов проверки.
Ведь важно знать, как он будет выглядеть с экранов электронных гаджетов, удобно ли им будет пользоваться, понравится ли эта версия посетителям. В случае необходимости можно будет ее усовершенствовать, и сделать это вы должны на основании результатов проверки.
Посмотреть мобильную версию сайта онлайн можно с помощью специальных ресурсов
Полноценные сервисы анализа мобильных сайтов позволяют не просто посмотреть на сайт, но дадут вам:
- 10 способов проверки того, как ваш сайт будет выглядеть на экранах мобильных устройств. Посмотрев, вы сможете быть абсолютно уверенными, что все элементы верстки находятся точно на своих местах.
- Возможность оценить ваш сайт на экранах iPhone 3G и 4G, IPod Touch. А также экранах мобильных телефонов HTC, LG, BlackBerry и Samsung.
- Анализ влияния на производительность вашего веб-дизайна и тест производительности позволит посмотреть и сравнить скорость загрузки вашего сайта с лучшими сайтами в вашей отрасли.

- Бесплатный отчет с персональными рекомендациями от Google.
Они проводят глубинный анализ сайта по параметрам поисковых роботов, а значит результаты такого анализа просто необходимы сео специалистам для дальнейшей оптимизации сайта.
Конечно, справиться с задачей создания полноценной версии веб-ресурса, предназначенной для смартфонов и мобильных телефонов, не имея необходимых знаний, навыков и инструментов, невозможно. Именно поэтому все больше предпринимателей сегодня обращаются к услугам нашего Интернет-агентства Dextra, чтобы не сомневаться в качестве проекта, в его полезности и окупаемости. Ведь мы обладаем всем необходимым для решения ваших проблем.
Проверяем отображение мобильной версии сайта с помощью Google Chrome
Мы уже обсуждали как сделать мобильную версию сайта, в текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.
Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:
И на Samsung Galaxy S4:
Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
Как посмотреть мобильную версию сайта, одним кликом
Добрый день! Уважаемые читатели и гости блога pyatilistnik.org, в прошлый раз я вам рассказал, как восстановить работу флешки, у которой при форматировании писалось: Диск защищен от записи. Сегодня переключимся на другое русло и разберем, как можно посмотреть мобильную версию сайта, одним кликом. Данная информация будет очень актуальна, людям, кто только что создал свой блог или перевел его на новый шаблон и хотел бы убедиться или просто увидеть, как это отобразиться у конечного пользователя. Чтобы все было красиво и привлекало больше мобильного трафика.
Как посмотреть мобильную версию сайта на компьютере
Для того, чтобы оценить качество отображения вашей мобильной версии сайта, вам нет необходимости иметь кучу мобильных устройств, вам достаточно будет иметь нужный браузер и знать волшебную кнопку в нем.
Я для таких вещей использую браузер Google Chrome, во первых он удобный и быстрый, а во вторых в нем есть все, что нужно веб дизайнеру и разработчику. Откройте в браузере ваш сайт и нажмите клавишу F12.
Благодаря этому действию я смогу посмотреть страницу в мобильной версии и оценить качество ее отображения. Ваш экран поделиться на две половины, в левой вы увидите мобильное отображение, а справа элементы загружаемые на странице.В верхнем углу вы увидите модель текущего телефона который отображает ваш ресурс. Нажав на него вы увидите расширенный список в котором будут присутствовать и iPhone последних моделей, так и Lumia на Microsoft Windows 10.
Как видите я спокойно на своем компьютере вижу мобильную версию сайта с iPhone 8
Если нажать кнопку Edit, то вы сможете выбрать более масштабный список мобильных устройств, предыдущих поколений. Как видите, все очень просто, главное помнить кнопку F12. Для выхода из текущего режима, нужно нажать ее же. Если есть вопросы, то пишите их в комментариях, постараюсь на них ответить.
Как видите, все очень просто, главное помнить кнопку F12. Для выхода из текущего режима, нужно нажать ее же. Если есть вопросы, то пишите их в комментариях, постараюсь на них ответить.
7 сервисов для проверки сайта на мобильность
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.

Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly
2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/
UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/
UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос — https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы — https://vk.com/topic-111053731_33178124
Больше интересной информации о digital — https://vk.com/bilalovpro
Как просматривать мобильную версию веб-сайта в Chrome
Веб-разработчики должны тестировать веб-сайты в определенных браузерах, чтобы убедиться, что сайт совместим со спецификациями указанного браузера. Тесты запускаются повторно во время разработки, чтобы помочь им проверить, как каждое изменение в кодовой базе отражается в браузере. Этот процесс гарантирует, что веб-разработчики оптимизируют свои сайты для реального мира.
Тесты запускаются повторно во время разработки, чтобы помочь им проверить, как каждое изменение в кодовой базе отражается в браузере. Этот процесс гарантирует, что веб-разработчики оптимизируют свои сайты для реального мира.
Однако разработчики должны помнить, что 56,16% всего веб-трафика приходилось на мобильные телефоны.В результате им необходимо убедиться, что веб-сайты хорошо оптимизированы для работы в мобильных браузерах. Chrome, бесспорно, является ведущим мобильным браузером с текущей рыночной долей 64,73% во всем мире. Следовательно, тестирование мобильных версий веб-сайтов в Chrome имеет решающее значение.
Цель этой статьи — объяснить, как разработчики могут открыть мобильную версию веб-сайта в браузере Chrome через компьютер. В нем также объясняется, как можно тестировать веб-сайты на реальных мобильных устройствах в Интернете.
Во-первых, давайте разберемся, как пользователи могут мгновенно просматривать мобильную версию любого веб-сайта.
Использование моделирования устройства в Chrome DevTools для Mobile View
Пользователи могут просматривать мобильную версию веб-сайта с помощью Chrome Devtools.
Ниже приведены шаги для просмотра мобильной версии веб-сайта в Chrome:
- Откройте DevTools, нажав F12.
- Щелкните «Панель инструментов переключения устройств» . (Значок становится синим, когда режим устройства включен)
- Выберите устройство, которое вы хотите смоделировать, из списка устройств iOS и Android.
- После того, как желаемое устройство выбрано, оно отображает мобильную версию веб-сайта.
Примечание: Этот подход просто позволяет моделировать различные области просмотра в браузере рабочего стола. Однако это не самый точный способ протестировать мобильную версию веб-сайта в Chrome, поскольку это всего лишь симуляция устройства. Он не может имитировать все аспекты реального мобильного устройства.
Для веб-разработчиков, чтобы получить точную информацию о тестах, всестороннее тестирование на реальных устройствах не подлежит обсуждению.Это позволяет им проверять веб-сайты в реальных пользовательских условиях.
Облако реального устройства BrowserStack для тестирования в реальном времени
Идеальный способ протестировать веб-сайт — это протестировать его на реальном устройстве. Это помогает разработчикам отслеживать веб-сайты в мобильных браузерах, установленных на реальных устройствах Android и iOS. Таким образом, QA может оценить, как веб-сайт работает на нескольких мобильных устройствах и в разных браузерах в реальном мире.
Облако реальных устройств BrowserStack предоставляет для тестирования более 2000 реальных устройств и браузеров.
Некоторые из его основных моментов:
- Последние устройства Android от Samsung, Oneplus, Google и Motorola
- Последние устройства Apple, такие как iPhone X, iPhone 11 Pro
- На компьютере установлено несколько версий ведущих браузеров, таких как Chrome, Firefox, Safari, Opera реальные устройства
QA могут тестировать на любом реальном мобильном устройстве Android или iOS прямо из своего браузера. Им не нужно загружать браузеры или эмуляторы. Чтобы открыть мобильную версию веб-сайта в Chrome, QA может просто войти в систему, выбрать комбинацию устройство-браузер-ОС и начать тестирование.Изображение ниже является точным представлением сеанса тестирования в реальном времени (тестирование браузера Chrome на Samsung S10 +) в BrowserStack.
Им не нужно загружать браузеры или эмуляторы. Чтобы открыть мобильную версию веб-сайта в Chrome, QA может просто войти в систему, выбрать комбинацию устройство-браузер-ОС и начать тестирование.Изображение ниже является точным представлением сеанса тестирования в реальном времени (тестирование браузера Chrome на Samsung S10 +) в BrowserStack.
Посмотреть мобильную версию в реальном облаке устройства бесплатно
BrowserStack также предоставляет следующие функции:
- Предварительный доступ к DevTools, который позволяет проверять веб-элементы на странице
- Тестирование географического местоположения
- Интеграция с популярными сообщениями об ошибках инструменты, такие как Jira, Trello и Slack
- Тестирование таких функций, как сжатие для увеличения и вращение устройства
Методы, описанные выше, могут помочь разработчикам устранить их болевые точки при отладке любой проблемы.Эти методы также помогают оптимизировать производительность веб-сайта на нескольких устройствах. Знание того, как открыть мобильное представление веб-сайта в Chrome, является важной частью навыков QA-инженера, и эта статья поможет им овладеть этим навыком.
Знание того, как открыть мобильное представление веб-сайта в Chrome, является важной частью навыков QA-инженера, и эта статья поможет им овладеть этим навыком.
Как просматривать мобильную версию веб-сайта на рабочем столе
Не секрет, что все больше пользователей веб-сайтов просматривают и делают покупки со своих телефонов и планшетов. SimilarWeb проанализировал 2 триллиона посещений сайтов в 2017 году и обнаружил, что 63% пользователей U.S. посещения сайта были с мобильного устройства — это более половины всего посещаемости сайта по стране. Компании больше не могут полагаться на сайт, оптимизированный для мобильных устройств, им нужна стратегия, ориентированная на мобильные устройства. Несмотря на то, что организации признают важность использования мобильных устройств, мы обнаруживаем, что многие маркетологи все еще думают о своем опыте работы с сайтом в первую очередь на настольных компьютерах. Это почему?
Распространенной причиной является разница между тем, как средний клиент использует ваш сайт, и тем, как ваша маркетинговая команда управляет сайтом. Например, ваш клиент может просматривать ваш сайт на своем iPhone с дивана дома, но вы, скорее всего, просматриваете свой сайт со своего рабочего стола в офисе. Вы можете получить электронное письмо от своей группы разработчиков, в котором сообщается, что на сайт добавлена новая функция. Вы переходите по ссылке со своего рабочего компьютера и просматриваете изменения в браузере на рабочем столе. Все выглядит хорошо, так что вы даете добро, чтобы продвигать его вживую. Это очень типичный рабочий процесс при разработке веб-сайтов, но из-за него слишком легко просто полностью забыть о мобильной версии веб-сайта.Так как же это исправить?
Например, ваш клиент может просматривать ваш сайт на своем iPhone с дивана дома, но вы, скорее всего, просматриваете свой сайт со своего рабочего стола в офисе. Вы можете получить электронное письмо от своей группы разработчиков, в котором сообщается, что на сайт добавлена новая функция. Вы переходите по ссылке со своего рабочего компьютера и просматриваете изменения в браузере на рабочем столе. Все выглядит хорошо, так что вы даете добро, чтобы продвигать его вживую. Это очень типичный рабочий процесс при разработке веб-сайтов, но из-за него слишком легко просто полностью забыть о мобильной версии веб-сайта.Так как же это исправить?
Наиболее распространенное решение — вытащить телефон и протестировать все, что там есть, чтобы вы видели сайт так же, как ваши клиенты. Проблема в том, что такой подход вызывает много трений. Вы должны переключать устройства. У вас, вероятно, только один телефон с операционной системой Android или iOS, и у вас может не быть готового планшета. Возможно, у вас даже нет ссылки на сайт разработки на вашем телефоне, что делает это решение далеко не идеальным. К счастью, есть способ попроще!
К счастью, есть способ попроще!
На самом деле в веб-браузере Google Chrome есть функция, которая позволяет вам просматривать мобильную версию вашего сайта прямо на вашем настольном компьютере.Чтобы показать вам, как получить доступ к этой удобной функции, мы собираемся взглянуть на один из веб-сайтов нашего клиента, Four Winns.
Откройте браузер Google Chrome и перейдите на свой веб-сайт. Оказавшись там, нажмите клавишу F12, чтобы открыть инструменты разработчика Chrome. Теперь ваш экран должен быть разделен на две панели: ваш веб-сайт слева и какой-то пугающий техно-болванчик справа.
Вы можете игнорировать большинство страшных вещей с правой стороны. Все, что нас волнует, это одна кнопка — режим устройства.
Щелчок по этой кнопке изменит левую часть окна на мобильную версию вашего веб-сайта. Обратите внимание, что после этого вы можете нажать кнопку обновления в браузере, чтобы убедиться, что все элементы дизайна мобильного веб-сайта загружаются правильно.
Функция переключения устройства в Chrome позволяет вам видеть ваш веб-сайт так, как он будет отображаться для мобильного пользователя. Меню и кнопки в верхней части экрана также позволяют переключаться на разные типы устройств — Android, iPhone или iPad.Вы также можете повернуть экран, чтобы увидеть, как все выглядит в альбомной или портретной ориентации.
Переключение устройств на основе браузера — полезная функция, но не идеальная замена для тестирования реальных устройств. Симуляция, предоставляемая Google Chrome, хороша, но тестирование реального устройства иногда может выявить проблемы, которые не проявляются в Chrome. Тем не менее, это может помочь вам определить и решить многие возможные проблемы, с которыми могут столкнуться пользователи ваших мобильных устройств, не вызывая при этом особых проблем в повседневном рабочем процессе.
Источник: Perficient Digital
Автор Эрик Петрелье Эрик Петрелье (Eric Petroelje) — архитектор программного обеспечения и руководитель технической группы CQL. Эрику нравится работать с клиентами на протяжении всего процесса разработки, от сбора требований до разработки и доставки. Когда он не занимается программированием, Эрик, вероятно, играет в видеоигры, работает над проектом по благоустройству дома или снимает в телескоп ночное небо.
Эрику нравится работать с клиентами на протяжении всего процесса разработки, от сбора требований до разработки и доставки. Когда он не занимается программированием, Эрик, вероятно, играет в видеоигры, работает над проектом по благоустройству дома или снимает в телескоп ночное небо.
Ответчик
Мой веб-сайт не отображается ?!
Возможно, на вашем веб-сайте есть код, который не позволяет загрузить его на другой веб-сайт.Убедитесь, что для ваших «X-Frame-Options» не установлено значение «SAMEORIGIN». Узнайте больше о X-Frame-Options.
Могу ли я использовать свой собственный домен?
Да! На странице настроек нажмите «Изменить детали» и введите свой собственный URL. Чтобы это работало, вам необходимо настроить CNAME, указывающую на whitelabel.responsinator.com .
Могу ли я выбрать, какие устройства показывать?
Да! На странице настроек — это выглядит так:
Почему мой сайт на моем телефоне выглядит иначе?
Responsinator — это эмулятор. Он не точно воспроизводит то, как ваш сайт будет выглядеть на всех отображаемых устройствах, для лучшего тестирования используйте реальные устройства.
Он не точно воспроизводит то, как ваш сайт будет выглядеть на всех отображаемых устройствах, для лучшего тестирования используйте реальные устройства.
Опции и дополнительные функции
Удобный букмарклет
Перетащите это: Responsinator на панель закладок вашего браузера, затем щелкните его, когда вы находитесь на сайте, который хотите протестировать (спасибо @pixelcellar за его первоначальное создание).
Полосы прокрутки
Добавьте & scroll = ext к URL-адресу браузера, чтобы переместить полосы прокрутки за пределы рамки устройства.
Добавьте & scroll = hide к URL-адресу браузера, чтобы скрыть и отключить прокрутку.
например http://www.responsinator.com/?url=redcross.org.nz&scroll=hide
Режим фиксированной ширины
Если у вас неадаптивный сайт с фиксированной шириной, и вы хотите получить представление о том, как он выглядит на этих
устройства добавляют & fixed_width = x к URL-адресу браузера, где x — ширина вашего сайта.
например http: //www.responsinator.com /? url = news.bbc.co.uk & fixed_width = 1000
Тип устройства
Responsinator не будет работать, если на вашем сайте есть функция обнаружения устройств пользовательского агента. Если вы действительно хотите имитировать обнаружение устройства, вы можете добавить & append_device = 1 в конец URL-адреса браузера. Затем ответчик добавит к вашему URL-адресу responsinator_device = [type] , где [type] будет либо phone , либо tablet . Вам нужно будет проверить responsinator_device в коде вашего сервера.например http://www.responsinator.com/?url=www.responsinator.com/test/&append_device=1
Отзыв или запрос функции?
Круто! Напишите нам по адресу [email protected], и мы разберемся с этим.
Как просмотреть мобильную версию веб-страницы в Google Chrome для ПК?
Как просмотреть мобильную версию веб-страницы в Google Chrome для ПК? — СуперпользовательСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Зарегистрироваться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 391k раз
Я хочу протестировать мобильную версию веб-сайта с помощью Google Chrome для ПК.
Обычно я могу загружать мобильные сайты с помощью префикса m. перед URL-адресом, но при попытке загрузить m.superuser.com или m.github.com выдает ошибку « Сайт недоступен ».
Как я могу протестировать мобильную версию веб-сайта в Chrome для ПК?
ремонтник123425.7k5959 золотых знаков6868 серебряных знаков106106 бронзовых знаков
задан 31 мая ’17 в 21:43
Стевойяк11.3k2929 золотых знаков8686 серебряных знаков133133 бронзовых знака
3Вы можете использовать инструменты разработчика Google Chrome, чтобы запросить мобильную версию веб-сайта:
- Откройте инструменты разработчика Chrome с помощью F12 .

Нажмите кнопку « Переключить панель инструментов устройства », чтобы включить или выключить режим устройства. (Значок синий, когда включен режим устройства).
(Необязательно) Выберите мобильное устройство, которое вы хотите смоделировать, с помощью « Viewport controls ».
Обновите веб-страницу с включенным режимом устройства, чтобы разрешить загрузку мобильной версии.
Источники
Создан 31 мая ’17 в 21: 432017-05-31 21:43
Стевойяк11.3k2929 золотых знаков8686 серебряных знаков133133 бронзовых знака
2 Очень активный вопрос . Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.Суперпользователь лучше всего работает с включенным JavaScript
Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как просмотреть полный рабочий стол на телефоне Chrome Android?
Узнайте, как просмотреть сайт на рабочем столе в Google Chrome на Android. Это помогает запросить представление и макет сайта на рабочем столе в мобильном браузере.
Это помогает запросить представление и макет сайта на рабочем столе в мобильном браузере.
Каждый раз, когда я пытаюсь заполнить форму или хочу прочитать табличные данные, края всегда скрываются на мобильном телефоне. Экран автоматически обрезает веб-сайт по ширине, превышающей разрешение экрана. Следовательно, просмотр макета рабочего стола на экране мобильного устройства — единственный вариант.
Мобильный отзывчивый просмотр или мобильный сайт всегда предпочтительнее на мобильном телефоне. Однако из-за ограниченного размера экрана мы часто пропускаем все элементы и меню на мобильном телефоне, которые доступны на рабочем столе.Кроме того, все еще существуют старые сайты, которые обычно предназначены для просмотра только на настольных компьютерах, но когда мы открываем их на мобильных устройствах, элементы и экран обрезаются. Мы не можем ни уменьшать масштаб, ни просматривать по очереди.
Бывают случаи, когда мне приходится просматривать веб-сайты на моем телефоне из-за отсутствия ноутбука в этот самый момент. В такие моменты некоторые веб-сайты, которые считаются настольными, действительно плохо себя ведут. Это делает просмотр страниц чрезвычайно трудным и проблематичным.
В такие моменты некоторые веб-сайты, которые считаются настольными, действительно плохо себя ведут. Это делает просмотр страниц чрезвычайно трудным и проблематичным.
Связано: Как просматривать мобильный сайт на компьютере Chrome?
Следовательно, чтобы избежать этих проблем, мы можем запросить представление рабочего стола в Chrome, чтобы загрузить сайт в полном представлении рабочего стола без ущерба для размера экрана.
Как включить настольный сайт в Chrome Android?
Вид сайта на рабочем столе помогает просматривать все скрытые меню и параметры так же, как мы видим их на рабочем столе. Размер шрифта и элементы могут выглядеть меньше, поскольку мы посещаем сайт для настольных компьютеров с мобильного телефона.
Вот шаги для просмотра рабочего стола в Chrome Android :
- Запустите браузер Chrome на Android.
- Откройте любой веб-сайт , который вы хотите просмотреть в режиме рабочего стола.

- Нажмите, чтобы открыть опции меню.
- Установите флажок напротив сайта Desktop .
- Страница будет автоматически перезагружена .
- Настольный сайт Представление будет отображаться на мобильном телефоне.
Если вы хотите, чтобы переключился обратно на исходное мобильное представление , просто снимите флажок на шаге № 4 . Страница перезагрузится, и вы увидите мобильную версию сайта.
Видео о настройке рабочего стола на Chrome Android
Вот небольшая демонстрация видео о включении режима просмотра рабочего стола Google на мобильном устройстве Chrome Android. В настольной версии сайт можно просматривать даже на мобильном телефоне.
Надеюсь, вам понравилось видео. Если да, не забудьте поделиться им с друзьями и членами семьи, которым он может понадобиться!
Итог: Chrome Android Desktop View
Вы можете испытать полный вид сайта на рабочем столе на Chrome Android, включив вид рабочего стола. Вид рабочего стола будет загружен на маленький экран автоматически, когда вы попытаетесь загрузить сайт в браузере Chrome Android.
Вид рабочего стола будет загружен на маленький экран автоматически, когда вы попытаетесь загрузить сайт в браузере Chrome Android.
Вид рабочего стола помог мне без проблем просматривать сайты на рабочем столе даже на телефоне. Даже если бы я был в пути, я мог бы выполнять свою работу, не беспокоясь. благодаря режиму просмотра рабочего стола на хроме. Это облегчило мою работу!
Точно так же вы также можете включить просмотр мобильного сайта на компьютере Chrome для просмотра адаптивного макета веб-сайта.
Используете ли вы настольный режим просмотра сайта на мобильных устройствах? Почему ты им пользуешься? и как ты к этому относишься?
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вы должны попробовать.
Если у вас есть какие-либо мысли по поводу Как просмотреть полнофункциональный сайт на Chrome Android Phone? , тогда не стесняйтесь зайти в поле для комментариев ниже Если вы найдете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью.
Также, пожалуйста, подпишитесь на наш канал BrowserHow на YouTube, чтобы получать полезные видеоуроки.
Бесплатный онлайн-инструмент для телефонов и планшетов
iPhone X 375×812
iPhone X 812×375
iPhone 8 375×812
iPhone 8 812×375
iPhone 6s 750×1334
iPhone 6s 1334×750
iPhone 12 390×844
iPhone 12 844×390
Samsung Galaxy S7 360×640
Samsung Galaxy S7 640×360
Samsung Galaxy J7 360×640
Samsung Galaxy J7 640×360
Samsung Галактика S9 360×740
Samsung Галактика S9 740×360
Samsung Galaxy Fold (в сложенном виде) 280×653
Samsung Galaxy Fold (в сложенном виде) 653×280
Samsung Galaxy Fold (в разложенном виде) 768×1076
Samsung Galaxy Fold (в разложенном виде) 1076×768
Samsung Galaxy Note 20 412×883
Samsung Galaxy Note 20 883×412
Asus Nexus 7 600×960
Asus Nexus 7 960×600
iPad 768×1024
iPad 1024×768
iPadPro 1024×1336
iPadPro Полный размер — 1336×1024
Kindle Fire, Samsung Galaxy Tab 7 ” 600×1024
Kindle Fire, Samsung Galaxy Tab 7 ” 1024 x 600
5 отличных способов тестирования мобильных сайтов
Удобство использования мобильных устройств для доступа в Интернет за последние несколько лет увеличилось.Фактически, смартфоны заняли большую часть рынка настольных компьютеров с точки зрения использования Интернета. Отчет Statista показывает, что 50,4% общего мирового онлайн-трафика приходится на использование мобильного Интернета.
Источник: StatistaМобильный трафик данных также будет быстро расти в ближайшие годы, что хорошо видно из приведенного выше графика. Кроме того, это ясно указывает на то, что ожидания пользователей от мобильных веб-сайтов выше, чем когда-либо. Это также означает, что ваш веб-сайт должен быть оптимизирован для мобильных устройств, чтобы привлекать нужный трафик и превращать их в потенциальных покупателей.Чтобы сделать ваш сайт удобным для мобильных устройств, необходимо выполнить тестирование мобильного сайта и проверить его реакцию на различных смартфонах и планшетах. Но даже имея доступ к таким умным методам, как адаптивный веб-дизайн, ориентированный на мобильные устройства, разработчикам непросто проводить тестирование мобильных веб-сайтов, особенно из-за большого количества смартфонов, доступных на рынке.
Сегодня мы обсудим наиболее полезные методы проведения адаптивного тестирования вашего веб-сайта на мобильных устройствах.Прежде чем закончить, мы также поговорим о передовых методах тестирования мобильных веб-сайтов.
Зачем проводить тестирование мобильного веб-сайта?
Мобильное тестирование веб-сайтов не только помогает проверить скорость отклика вашего веб-приложения на нескольких смартфонах, но также предлагает некоторые другие преимущества, которые могут быть полезны для вашего бизнеса, например:
- Делает веб-сайты легкодоступными
- делает веб-сайты совместимыми с мобильными устройствами
- упрощает поиск веб-сайтов
- : скорость и точность
- улучшает взаимодействие с пользователем
- Улучшает внешний вид веб-сайта
Мобильный веб-сайт можно легко получить через любой браузер на нескольких мобильных телефонах, включая iPhone, Android, Blackberry и т. Д.Кроме того, Google использует оптимизированные для мобильных устройств веб-сайты в качестве фактора ранжирования, а это означает, что наличие адаптивного мобильного просмотра веб-сайта поможет вам занять более высокое место в поисковых системах и привлечь больше посетителей для развития вашего бизнеса.
Выполнение тестирования мобильного веб-сайта поможет вам убедиться в его совместимости со всеми основными мобильными телефонами. Например, это позволяет вам гарантировать, что ваше веб-приложение работает должным образом на целевых устройствах, которые используются пользователями для доступа к нему.Кроме того, вы можете проверить функциональность своего веб-приложения на всех устройствах.
Как упоминалось выше, Google отдает предпочтение мобильным веб-сайтам по сравнению с настольными приложениями. Это означает, что если у вас есть веб-сайт, удобный для мобильных устройств, пользователи смогут быстро найти его во всех поисковых системах. Кроме того, мобильные телефоны более доступны, чем настольные компьютеры, что позволяет пользователям пользоваться Интернетом.
Физические лица предпочитают использовать свои мобильные телефоны всякий раз, когда они ищут какие-либо вопросы, бронируют билеты в кино, просматривают платформы социальных сетей и многое другое.В основном это происходит из-за скорости и удобства мобильных телефонов. Итак, чтобы предоставить пользователям мгновенный доступ к вашему веб-сайту, крайне важно выполнить тестирование мобильного веб-сайта и адаптивное тестирование вашего приложения.
Веб-сайт, удобный для мобильных устройств, предоставляет пользователям больше возможностей по сравнению с настольными компьютерами, поскольку они могут получить доступ ко всему содержимому вашего сайта на небольшом и совместимом устройстве. Это не только позволяет привлечь больше пользователей, но и укрепляет доверие среди пользователей.
Благодаря адаптивному тестированию для конкретных устройств вы можете обеспечить привлекательный внешний вид своего сайта на мобильных телефонах. Таким образом, пользователи оценят его и будут возвращаться к нему всякий раз, когда им понадобится какая-либо полезная информация или услуга с вашего бизнес-сайта.
Как выполнить тестирование мобильного Интернета?
Проверить мобильный вид веб-сайта несложно, поскольку для выполнения этой задачи можно использовать различные инструменты разработчиков. Например, Google предлагает несколько инструментов разработчика для просмотра веб-сайта в мобильной версии.Эти инструменты также весьма полезны при тестировании мобильных веб-сайтов, поскольку они предоставляют подробную информацию об улучшениях, необходимых для вашего веб-сайта, и о том, как вы можете это сделать.
Но, учитывая большое разнообразие мобильных телефонов, тестирование вашего веб-сайта на каждом устройстве вручную — не идеальный подход. Кроме того, смартфоны поставляются с экранами разного размера, окнами просмотра, плотностью пикселей и работают с разной скоростью сети. Таким образом, вам необходимо убедиться, что веб-сайт тщательно протестирован, чтобы охватить все эти различия и достичь желаемого результата.Итак, что можно сделать для достижения максимальных результатов при тестировании мобильного сайта?
Давайте рассмотрим 5 лучших способов сделать это —
1. LT-браузер для адаптивного тестирования
Если вы искали платформу для тестирования веб-приложения на нескольких мобильных устройствах, тогда LT Browser станет для вас отличным мобильным средством проверки. Это ориентированный на разработчиков настольный браузер, который позволяет пользователям выполнять адаптивное тестирование своего веб-приложения на более чем 50 разрешениях устройств.Основная цель этого браузера — помочь разработчикам проверить мобильное представление веб-сайта, чтобы они могли проанализировать, реагирует ли он на различные размеры мобильных экранов или нет. Это браузер нового поколения для разработчиков, предназначенный для тестирования и отладки современных веб-сайтов и веб-приложений.
Разнообразие функций, включенных в LT-браузер, делает его одним из лучших инструментов для тестирования мобильных веб-сайтов. Он позволяет выполнять интерактивное тестирование веб-приложений в реальном времени, чтобы гарантировать их оперативность на различных смартфонах в параллельном представлении.
Насколько полезен LT-браузер при тестировании мобильных сайтов?
LT Browser дает вам конкурентное преимущество перед другими методами, предлагая некоторые современные функции. Есть несколько способов сделать общий вид веб-сайта более привлекательным и доступным для мобильных устройств. Такие как-
- Позволяет сравнивать мобильное представление веб-сайтов на разных мобильных устройствах и планшетах с параллельным просмотром, чтобы вы могли гарантировать полную скорость отклика.
- Доступ к функциям зеркального взаимодействия, которые позволяют быстро сравнивать мобильное представление веб-сайта.
- Позволяет добавить пользовательское устройство в соответствии с вашими требованиями, если нужное устройство не указано в браузере.
- предлагает встроенные инструменты разработчика, облегчающие процесс отладки, чтобы вы могли быстро найти причину причины.
- Идеально подходит для быстрого тестирования локально размещенных веб-сайтов с использованием только URL-адреса localhost.
- Поставляется со встроенным редактором изображений, который позволяет выделять ошибки с помощью измененных маркеров различных цветов и форм.
- Легкий отчет и обмен сообщениями об ошибках процесса тестирования с вашими коллегами одним щелчком мыши.
- Записывает весь сеанс тестирования в одно видео, чтобы сделать его доступным для других членов команды.
Если вы используете LT Browser для тестирования мобильных веб-сайтов, вам не нужно спешить с другими методами тестирования, поскольку он дает вам доступ ко всему. Однако, если у вас есть разнообразные требования к тестированию, например кроссбраузерное тестирование веб-приложения, вы можете выбрать LambdaTest, облачную платформу тестирования, которая позволяет вам тестировать свое веб-приложение в более чем 2000 браузерах и операционных системах.
СКАЧАТЬ LT BROWSER
2. Используйте эмулятор iOS и Android
Программные эмуляторыпо-прежнему остаются одним из самых простых способов проверить мобильное представление веб-сайта. Эмуляторы позволяют запускать то же программное обеспечение и приложения на исходном устройстве, не изменяя их, а также показывают разницу между дублированными системами.
Чтение: эмулятор против симулятора для мобильного тестирования
Хотя эмуляторы iOS и Android специально разработаны для тестирования собственных приложений, их также можно использовать для тестирования мобильной версии вашего сайта в браузерах по умолчанию.Это даст вам разумную оценку того, как ваш сайт отображается во встроенных браузерах. Механизм рендеринга также может помочь вам найти проблемы совместимости или кроссбраузерности для вашего сайта.
СимуляторiOS поставляется в виде встроенной утилиты с Xcode, которую можно загрузить из Mac App Store. Чтобы получить доступ к симулятору, выполните следующие действия:
- Прежде всего, загрузите Xcode из магазина приложений Mac
- В меню Xcode выберите Xcode и щелкните Открыть инструмент разработчика , а затем выберите iOS Simulator.
Xcode входит только в операционные системы Mac, что означает, что ваше веб-приложение можно протестировать только для устройств iOS. Чтобы протестировать свой веб-сайт для приложений Windows, вы можете использовать эмулятор Windows Phone, который поставляется с полнофункциональным SDK, несколькими разрешениями экрана, инструментами для создания снимков экрана и т. Д.
Для устройств Android вы можете загрузить эмулятор Android Studio, который позволяет создавать виртуальное мобильное устройство для тестирования приложений Android и тестирования мобильных веб-сайтов. Эмулятор Android Studio интегрирован с пакетом Android SDK и безупречно работает в Windows, Mac, OS и Linux.
3. Используйте инструмент браузера — Responsinator
Если вы хотите провести адаптивное тестирование своего веб-приложения при различных разрешениях экрана, вы можете использовать инструменты браузера, такие как Responsinator. Это абсолютно бесплатно и отлично подходит для тестирования макета вашего веб-приложения.
Responsinator позволяет изменять размер вашего веб-сайта до определенного размера, чтобы вы могли анализировать, как он будет выглядеть на нескольких устройствах на экранах разных размеров. Чтобы использовать инструмент Responsinator, выполните следующие действия:
- Посетите официальный сайт Responsinator
- Введите URL-адрес веб-сайта в данное поле и нажмите Перейти .
- Он начнет генерировать превью в реальном времени для веб-сайта в соответствии с разрешением популярных устройств.
Использование Responsinator — идеальный метод проверки работоспособности вашего веб-сайта. Но это не так хорошо, как тестирование вашего сайта на реальных устройствах или с помощью симулятора, поскольку он использует тот же механизм рендеринга, что и мобильный браузер.
4. Тест на реальных устройствах
Идеальный подход к тестированию мобильного веб-сайта — это протестировать его на реальных устройствах, поскольку существует множество экземпляров веб-приложения, которые нельзя протестировать с помощью эмуляторов или инструментов разработчика.Например, пользовательский опыт на веб-сайте включает множество факторов, таких как плотность пикселей, различные условия в сети, реальная скорость и время загрузки страницы и многое другое. И все эти факторы можно эффективно протестировать на реальных устройствах.
Конечно, непросто протестировать веб-приложение на каждом устройстве вручную, так как это требует инвестиций, ресурсов и времени. Вместо этого вы можете выбрать набор тестов для мобильных устройств, который состоит из самых популярных мобильных веб-браузеров, таких как Chrome, Safari, Opera, Mozilla и т. Д.Это поможет вам протестировать свой сайт в реальных условиях и даст вам точные результаты, которые вы ищете.
Однако, если вас не устраивает набор для тестирования мобильных устройств, вы можете выбрать инструмент автоматического тестирования мобильных устройств, который специально разработан для тестирования веб-приложения на нескольких смартфонах и в разных браузерах.
5. Проверьте код HTML и CSS
Чтобы проанализировать функциональность веб-приложения на всех платформах, рекомендуется проверить код HTML и CSS вашего веб-сайта.Теперь, чтобы проверить свой HTML, CSS, вы можете воспользоваться помощью инструментов с открытым исходным кодом, таких как W3C MobileOK Checker. Это веб-инструмент автоматической проверки, который позволяет вам проверить совместимость вашего сайта на мобильных устройствах. Он предоставляет вам несколько тестовых сценариев, которые проверяют удобство использования вашего веб-сайта.
Другой вариант — это инструмент разработчика Google Chrome, который позволяет исправить незначительные проблемы с HTML и CSS вашего сайта. Используя эту утилиту, вы можете быстро протестировать поведение своего веб-сайта на экранах различных размеров, времени загрузки и регулирования сети.
Рекомендации по тестированию мобильных веб-сайтов
Теперь вы знаете, как протестировать свой мобильный веб-сайт на мобильных телефонах, но как сделать весь этот процесс более продуктивным?
Каким методам вы должны следовать для успешного и эффективного проведения тестирования мобильного веб-сайта?
Не волнуйтесь! В этом мы тоже разобрались. Прежде чем углубиться в эти методы, ознакомьтесь с приведенными ниже практиками, которым вы должны следовать для успешного тестирования мобильного веб-сайта.
- Убедитесь, что все предопределенные бизнес-требования и ожидания заинтересованных сторон установлены для достижения максимального результата процесса тестирования.
- Имейте четкое представление о том, какие устройства и мобильные браузеры вы хотите протестировать, чтобы проверить скорость отклика вашего веб-сайта.
- Укажите приоритет браузера для тестирования на основе пользовательского шаблона, наибольшего трафика и их доступности.
- Убедитесь, что вы также включили те браузеры, которые мало используются пользователями.
- Разработайте стратегию тестирования, которая позволит вам соблюдать правила и стандарты для обеспечения качества и согласованности.
- Учитывайте время, необходимое для тестирования всех модулей приложения на всех устройствах.
- Обеспечьте всестороннюю проверку каждого размера экрана и последовательности навигации.
- Определите свои собственные точки останова в соответствии с содержимым и дизайном веб-приложения, увеличивая или свертывая окно браузера.
- Определите, чего ожидать при выполнении сценария тестирования, учитывая при этом все изменения во время спринта, чтобы вы могли быстро обновить сценарии тестирования.
- Протестируйте производительность веб-сайта при различных скоростях сети и подключениях к Интернету, чтобы измерить масштабируемость и адаптивность веб-сайта.
Используя описанные выше методы, вы сможете успешно протестировать свой сайт на мобильных устройствах.
Заключительные слова
Мы просто не можем отрицать тот факт, что мобильные телефоны стали первым выбором пользователей для доступа в Интернет, не только потому, что он легкодоступен, но и предлагает удобство. Таким образом, для бизнеса становится критически важным сделать свои веб-приложения мобильными.Для этого вам необходимо выполнить тестирование мобильного веб-сайта на различных смартфонах и планшетах, чтобы убедиться, что он соответствует ожидаемым результатам. Мы надеемся, что в этом блоге описаны некоторые из лучших методов, которые можно использовать для тестирования веб-приложения на мобильных устройствах. Пора вам приступить к их реализации!
Удачного тестирования!
Рахул Джайн
Рахул — специалист по цифровому маркетингу в LambdaTest, который любит читать и писать о последних технологических тенденциях, SEO, спорте и путешествиях.
Автор:
Рахул ДжайнРахул — специалист по цифровому маркетингу в LambdaTest, который любит читать и писать о последних технологических тенденциях, SEO, спорте и путешествиях.
.
 При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.

 Они универсальны и потому будут хорошо смотреться на экране устройств с различным разрешением.
Они универсальны и потому будут хорошо смотреться на экране устройств с различным разрешением.