Посмотреть, как выглядит сайт на мобильном устройстве, проще всего на вашем телефоне. Более того, скриншот с такого реального устройства будет самым точным отображением сайта на мобильных устройствах, нежели использование любого эмулятора.
Если же необходимо проверить мобильную версию сайта онлайн на компьютере, то на помощь приходят эмуляторы мобильных устройств. Самые точные из них — это средства для разработчиков мобильных операционных систем, самыми популярными из которых являются Android Studio и Apple Xcode. В этих наборах есть самые полные эмуляторы различных устройств и проверка мобильной версии сайта будет наиболее точно приближена к реальному мобильному устройству. Однако, чтобы установить средства для разработчиков на обычный компьютер, потребуется очень много времени, опыта и знаний по владению программным обеспечением.
Простые способы проверки мобильной версии сайта
В противовес самому сложному способу проверки сайта на мобильных устройствах, рассмотренному в предыдущем абзаце, самым простым способом является уменьшение ширины окна браузера до размера узкой колонки. Если ваш сайт адаптируется к такой ширине, то значит мобильная версия вашего сайта сделана с помощью технологии адаптивного дизайна.
Однако, такой способ не работает в случае, если мобильная версия сайта сделана с применением отдельного дизайна. В этом случае сервер, на котором расположен сайт, нуждается в явном указании того, что посетитель пришел с мобильного устройства. Эти данные сервер получает из строки User Agent, в обязательном порядке запрашиваемой из вашего браузера любым посещенным сайтом. Поэтому, чтобы посмотреть, как сайт выглядит на мобильных устройствах, необходимо «обмануть» сервер и предоставить ему строку User Agent от телефона, а не от компьютера.
Вторым по сложности вариантом, позволяющим проверить мобильную версию сайта через компьютер, является установка специального браузера. Например, Opera Mobile Classic Emulator. Его версии существуют для Windows, Mac и Linux. К сожалению, эта разработка основана на старом движке Presto, использованном до 12 версии браузера Opera, и не покажет реально, как отображается сайт в современном мобильном браузере. C 2013 года браузер Opera работает на программном движке Blink, поэтому проверку мобильного сайта лучше провести на современном браузере. Это может быть как Opera так и Chrome, работающие на одинаковом движке Blink на основе WebKit, используемого в Apple Safari.
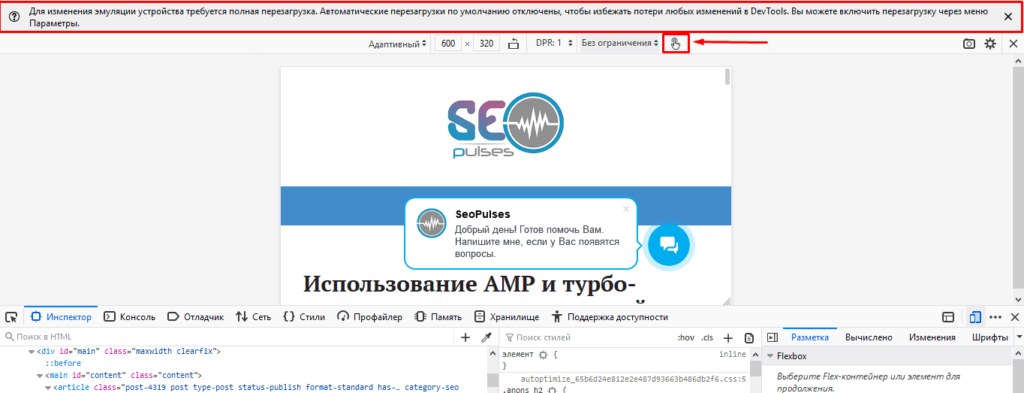
Необходимо включить в указанных браузерах специальный режим разработчика (F12 в Chrome или Ctrl+Shift+i в Opera) и переключиться в режим мобильного устройства:
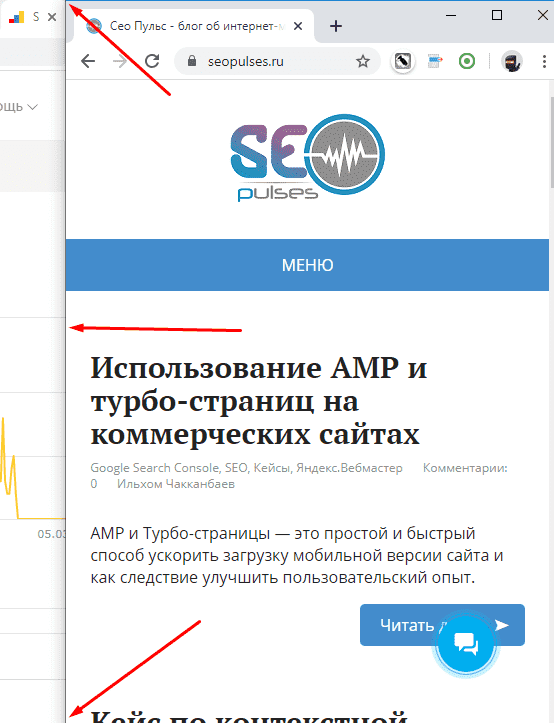
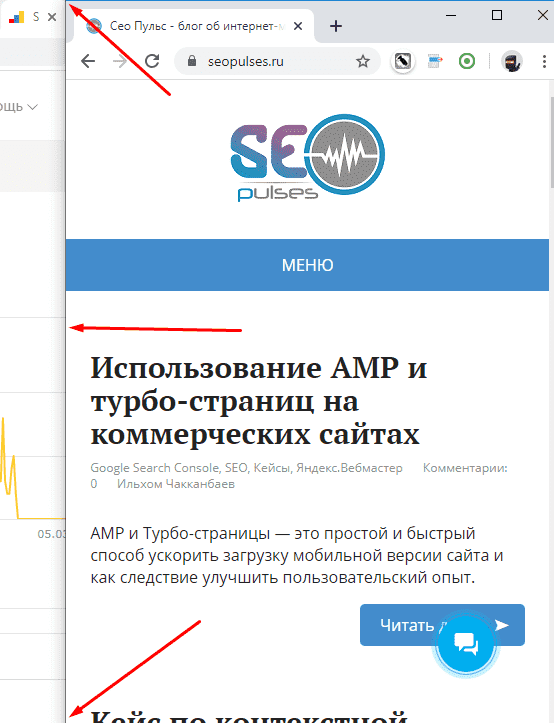
После этого можно без проблем посмотреть, как выглядит сайт на мобильном устройстве.
Если визуальной личной оценки для проверки мобильного сайта вам недостаточно, то существуют специальные программы, которые могут проанализировать сайт с точки зрения мобильного устройства и выдать не только количественную оценку мобильности сайта, но и дать рекомендации по улучшению видимости сайта на смартфонах. На нашем сайте как раз находится такой сервис, основанный на технологии Google Mobile Friendly. Вам достаточно только вбить адрес своего сайта в специальную строку и нажать кнопку «Проверить». Робот перейдет по указанному адресу, сделает снимок страницы в формате мобильного устройства и даст заключение о качестве вашего мобильного сайта.
Проверить сайт на мобильных устройствах? онлайн-проверка
Поделиться ссылкой на наш сервис:Мобильный интернет в какой-то мере можно считать следующим этапом для разработчиков и дизайнеров, и его следует всерьез рассматривать рекламодателям. Ваш традиционный сайт не будет охватывать мобильную аудиторию.
Для того чтобы сайт был доступен на мобильных платформах, потребуется немного дополнительной работы. Если вы проделаете эту работу сейчас, заранее, то у вас есть возможность ухватиться за этот растущий тренд.
Быстрая навигация по статье:
- Мобильные-онлайн эмуляторы
- Отображение в браузере
- Проверка валидности кода
Если у вас уже есть дружественный с мобильными устройствами сайт, либо вы планируете им обзавестись, данная подборка точно поможет вам. Сегодня я решил собрать для вас лучшие инструменты для тестирования сайтов на мобильных устройствах, вроде iPhone, iPad, и Android, без необходимости использовать физические устройства. Эти инструменты помогут вам протестировать функционал и адаптивность ваших сайтов на различных мобильных платормах.
Мобильные устройства постоянно совершенствуются. Когда мобильные телефоны изначально были предназначены для осуществления звонков и отправки sms-сообщений, никто не мог представить, как с их помощью можно просматривать сайты. Но кто-то представил, каково это, и сделал огромный шаг вперед. Мобильные устройства претерпели сильные изменения, и преобразовались в умные телефоны, или так называемые смартфоны, и сегодня серфинг посредством мобильных устройств стал таким же обыденным, как и отправка сообщений. Следовательно, сегодня мобильные устройства стали гораздо более продуманными, и больше ориентированы на пользователей.
Ниже хочется привести вам небольшую подборку мобильных эмуляторов, а также других инструментов для тестирования и валидации на различных мобильных платформах. Эти инструменты помогут вам определить проблемные места вашего веб-сайта и предпринять соответствующие меры.
1. Мобильные-онлайн эмуляторы
2. Дополнительные браузерные-эмуляторы
3. Браузерные плагины
4. Инструменты для проверки валидации
Скольких людей вы сегодня знаете, кто использует телефоны для веб-серфинга? Наверняка это огромное количество человек. Многие жители России предпочитают получать информацию на ходу, и все больше и больше компаний, как крупных, так и небольших, стараются адаптировать свои сайты под мобильные устройства. Мобильные веб-дизайн становится все более популярным, и сегодня практически каждый крупный сайт или веб-сервис способен предложить мобильную версию.
Алексей Повловский
Добрый день! Уважаемые читатели и гости блога pyatilistnik.org, в прошлый раз я вам рассказал, как восстановить работу флешки, у которой при форматировании писалось: Диск защищен от записи. Сегодня переключимся на другое русло и разберем, как можно посмотреть мобильную версию сайта
Как посмотреть мобильную версию сайта на компьютере
Для того, чтобы оценить качество отображения вашей мобильной версии сайта, вам нет необходимости иметь кучу мобильных устройств, вам достаточно будет иметь нужный браузер и знать волшебную кнопку в нем.
Я для таких вещей использую браузер Google Chrome, во первых он удобный и быстрый, а во вторых в нем есть все, что нужно веб дизайнеру и разработчику. Откройте в браузере ваш сайт и нажмите клавишу F12.
Благодаря этому действию я смогу посмотреть страницу в мобильной версии и оценить качество ее отображения. Ваш экран поделиться на две половины, в левой вы увидите мобильное отображение, а справа элементы загружаемые на странице.В верхнем углу вы увидите модель текущего телефона который отображает ваш ресурс. Нажав на него вы увидите расширенный список в котором будут присутствовать и iPhone последних моделей, так и Lumia на Microsoft Windows 10.
Как видите я спокойно на своем компьютере вижу мобильную версию сайта с iPhone 8
Если нажать кнопку Edit, то вы сможете выбрать более масштабный список мобильных устройств, предыдущих поколений. Как видите, все очень просто, главное помнить кнопку F12. Для выхода из текущего режима, нужно нажать ее же. Если есть вопросы, то пишите их в комментариях, постараюсь на них ответить.
Доброго времени суток, уважаемые читатели! Сегодня хочу Вам рассказать о паре способов посмотреть мобильную версию сайта на компьютере. Будь то свой сайт, либо любой другой на просторах интернета. В любом случае, будьте уверены, что данные мной методы рабочие и полностью проверены мной!
Как посмотреть мобильную версию сайта на компьютере
Перейду сразу к делу. Как я уже сказал, есть 2 отличных способа. Первый заключается в простоте, так как не нужно абсолютно ничего кроме компьютера, рук и запущённого браузера. Второй способ потребует чуть больше времени и сил, поскольку нужен будет сторонний сервис такой, как я описываю вот в этой статье.
Способ 1
 Начнём с самого лёгкого. Нужно чтоб во вкладке уже был запушенный сайт, у которого нам и нужно посмотреть мобильную версию сайта на компьютере. В этой самой вкладке нужно нажать F12. После нажатия откроется панель справа, это панель кода страницы, она нам не нужна. Нужна маленькая кнопочка переключения вида. Выглядит так-
Начнём с самого лёгкого. Нужно чтоб во вкладке уже был запушенный сайт, у которого нам и нужно посмотреть мобильную версию сайта на компьютере. В этой самой вкладке нужно нажать F12. После нажатия откроется панель справа, это панель кода страницы, она нам не нужна. Нужна маленькая кнопочка переключения вида. Выглядит так- 
После нажатия на кнопку, советую перезагрузить страницу, т.к. она должна обновиться для того, чтоб принять окончательный мобильный вид. Почти на всех современных сайтах, в том числе и мой блог, есть адаптивность практически под все современные смартфоны и планшеты. Дальше остаётся только смотреть мобильную версию сайта на Вашем компьютере. В Яндекс браузере и хроме принцип такой, в остальных не проверял…
Способ 2
Как я и говорил, немного больше действий потребуется. Нужно зайти на сервис http://www.responsinator.com, и уже там, в шапке сайта ввести адрес своего или проверяемого сайта. Дальше просто нажать ОК и дождаться загрузки. Всё, смотрим мобильную версию сайта на компьютере и наслаждаемся адаптацией, если, конечно, проверяете свой сайт.
Я проверил свой блог на этом сервисе и остался доволен. Кстати, обнаружил небольшую проблемку, которую уже исправил! Лично мне был приятен интерфейс, он мягок и удобен в плане юзабилити.
Итог
По итогу хочу сказать, что оба способа имеют место быть. И тем, и тем вариантом удобно смотреть мобильную версию сайта на компьютере. В первом способе ничего искать, никуда переходить не нужно. Второй же способ, как по мне, менее удобен, но даёт понять на каком экране и как будет выглядеть сайт. В любом случае надеюсь, что вам эта статья была полезна и информативна!
Благодаря адаптивному дизайну, сайт можно просматривать на различных устройствах с любым разрешением экрана. И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети по прежнему можно встретить отдельную версию сайта для мобильных устройств.
Мобильная версия сайта позволяет владельцу реализовывать более широкий спектр элементов веб-дизайна. В тоже время, её разработка практически целиком проходит из интерфейса компьютера, что затрудняет предварительный просмотр внесённых ранее изменений. Можно держать под рукой смартфон или всё-таки попытаться открыть мобильную версию сайта с настольного ПК.

Содержание статьи:
Как посмотреть мобильную версию сайта через компьютер?
Сразу возникает вопрос, а в чём же сложность? В отличие от адаптивного дизайна, мобильный шаблон — это отдельный набор файлов и стилей, который доступен только пользователям мобильных устройств. Такая избирательность реализуется путём определения соответствия параметра «user-agent».
То есть, прежде чем загрузить какую-либо веб-страницу, сайт сверяется с параметрами пользовательского браузера, уже исходя из этого выдаёт один или другой вариант. Например, сайт получает user-agent — “firefox”, значит отрабатывается загрузка десктопной (полной)версии сайта. Если же user-agent — “Android”, то сайт понимает, что требуется открыть мобильную версию сайта.
Через браузер Firefox
Чтобы посмотреть сайт как мобильный пользователь из браузера Mozilla Firefox, следует обратиться к встроенным инструментам веб-разработки. Для этого открываем сайт и в панели меню (сверху / можно вызвать клавишей «Alt») переходим по пути:
Инструменты ? Веб-разработка ? Адаптивный дизайн
Видим, что сайт изменился вместе с разрешением активной области экрана. Выбираем из списка интересующее устройство на базе мобильной операционной системы и проверяем работоспособность сайта.
Через браузер Chrome
Если вы активный пользователь браузера Google Chrome, то предварительно устанавливаем расширение с говорящим названием «User-Agent Switcher for Chrome». А далее обращаемся к новому элементу в панели сверху (слева от «меню параметров») — смайлик в очках.
Щелчком мыши разворачиваем список доступных агентов. Выбираем одну из популярных мобильных ОС Android или iOS, и сайт преобразовывается на глазах. По окончании работы с мобильной версией сайта не забудьте перейти обратно на агент «Chrome / default».
Вместо послесловия
Таким образом, можно открыть любой мобильный сайт. Благодаря описанным возможностям, в прошлой статье нам удалось посетить мобильную версию Instagram и добавить новые фото в свой профиль. А как вам удалось разрешить проблему полной и мобильной версии сайта?
поделитесь с друзьями:
ВКонтакте
OK
Возможность посмотреть мобильную версию сайта с компьютера — это полезный навык, который пригодиться дизайнерам, тестировщикам, маркетологам и специалистам, часто работающим с сайтом.
В Google Chrome
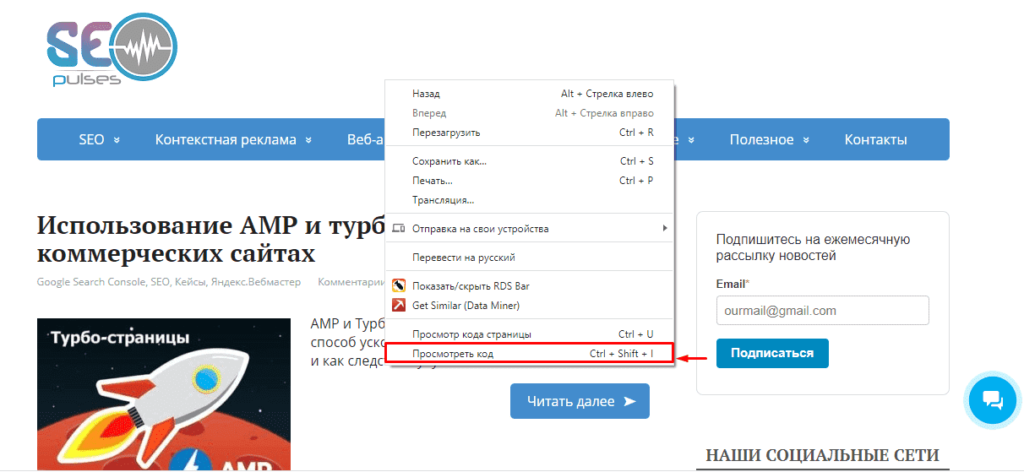
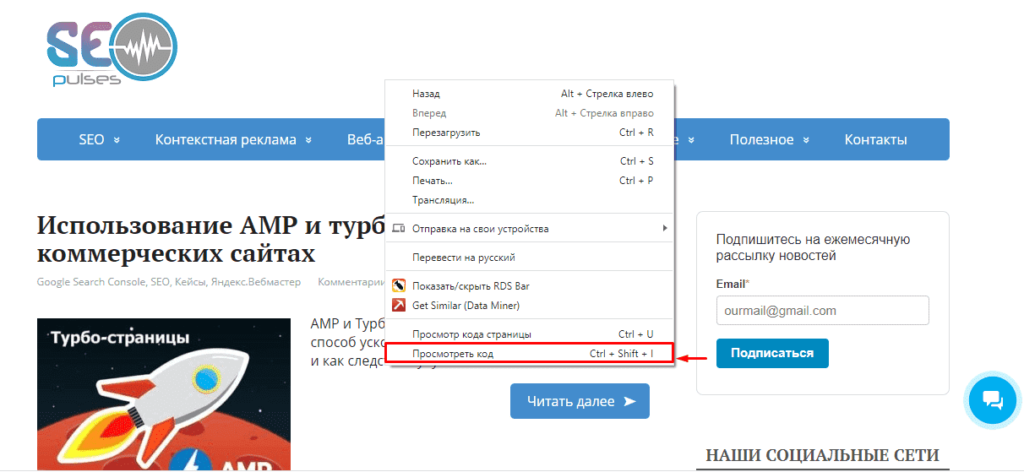
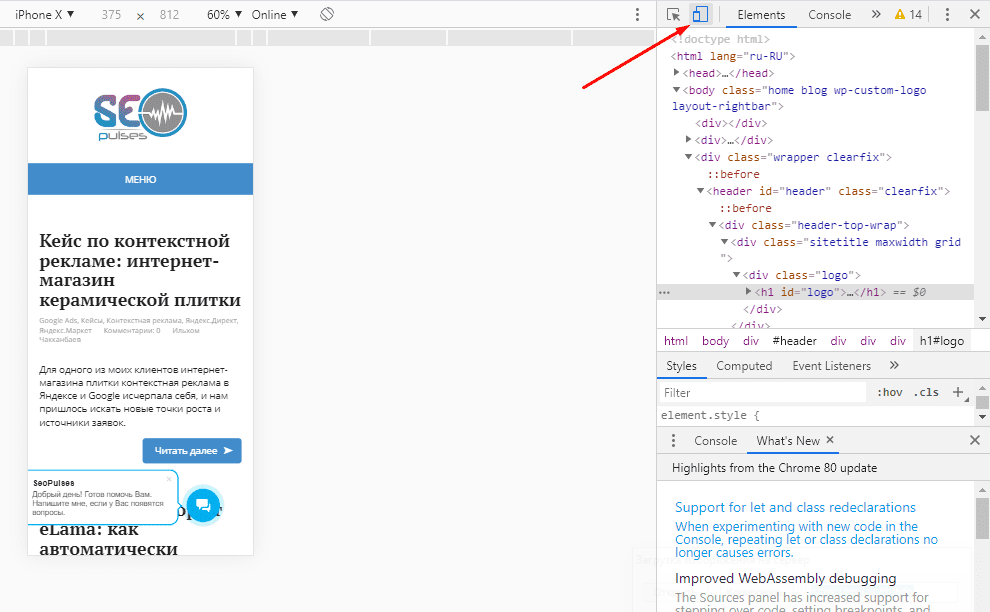
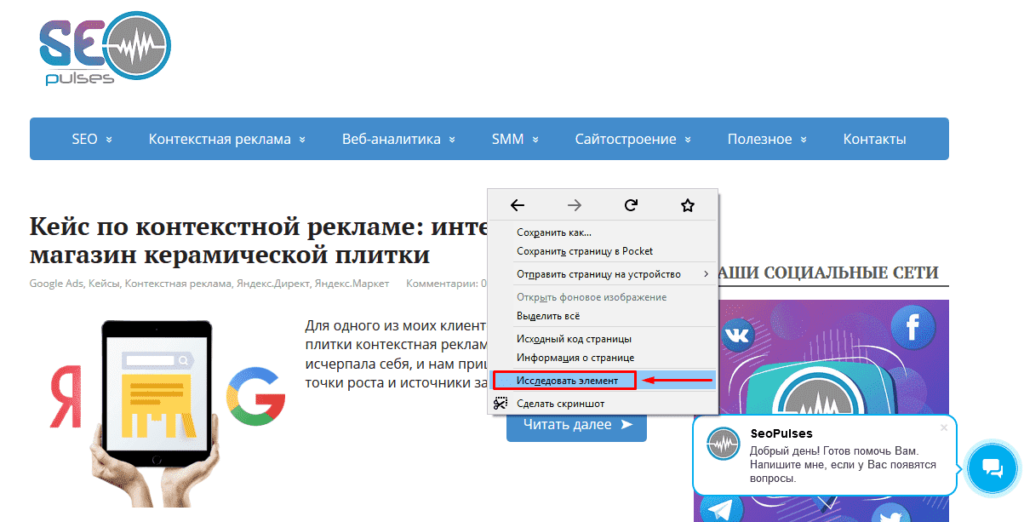
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код».


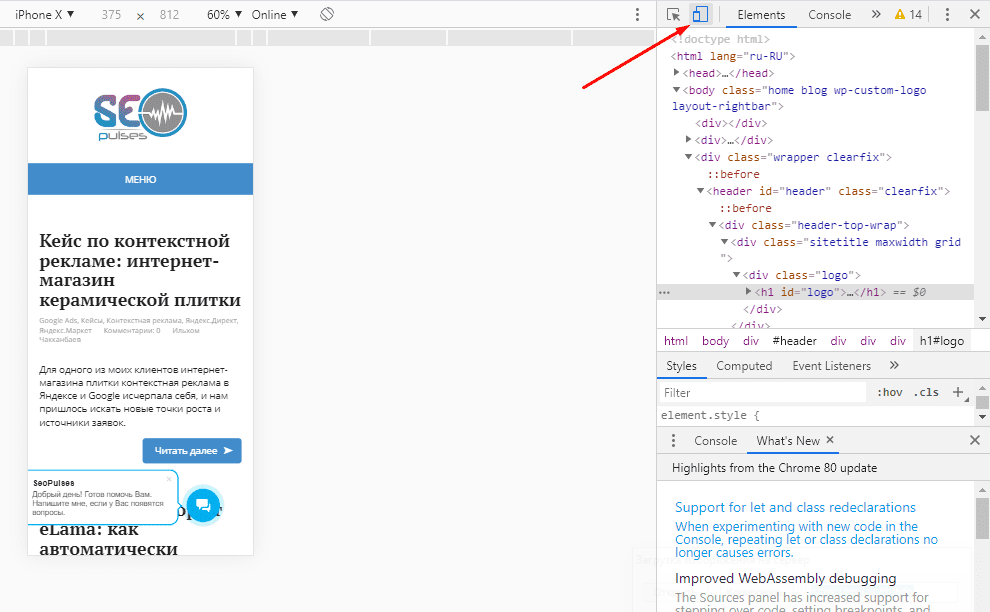
В правом-верхнем углу кликаем на значок «Мобильный телефон».


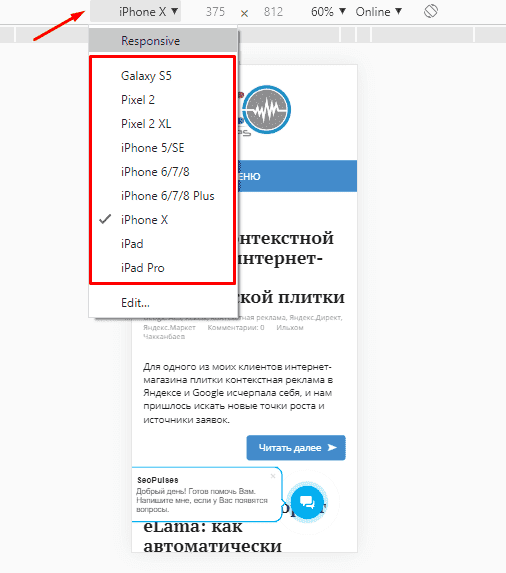
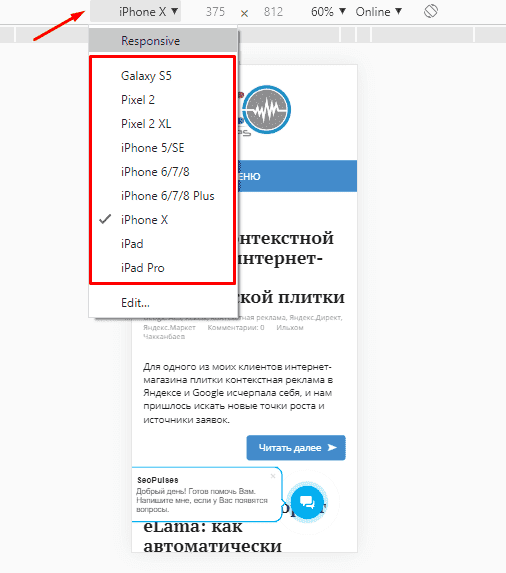
Теперь сайт открыт с мобильного телефона, а при необходимости можно сменить вид на нужный смартфон/планшет, где справа будет указано расширение.


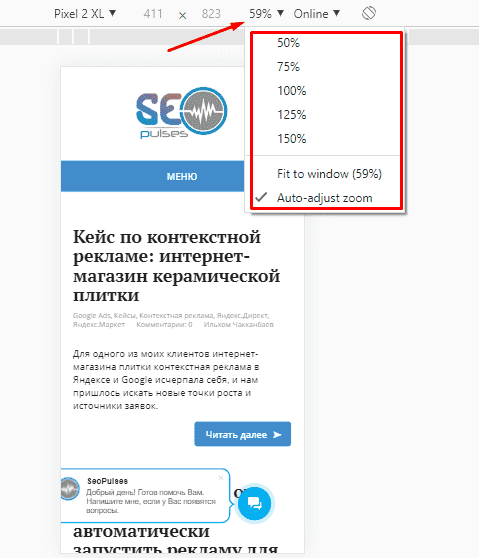
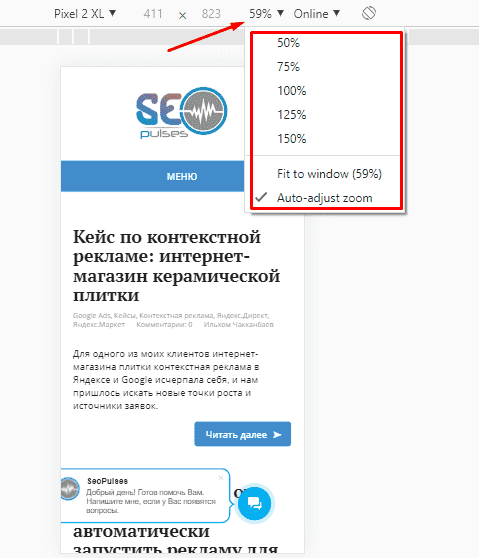
Также доступно изменение масштаба.


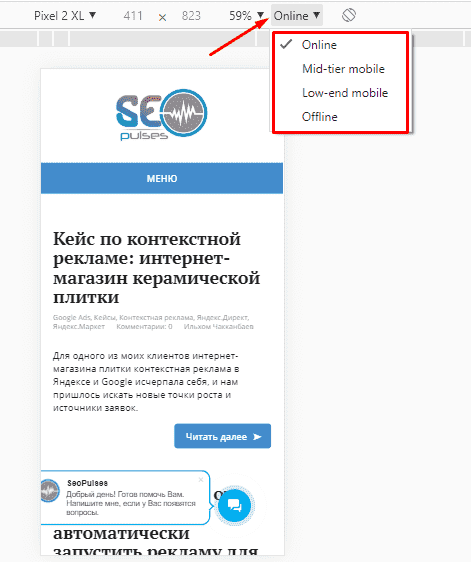
Дополнительно можно выбрать способ отображения (online/offline).

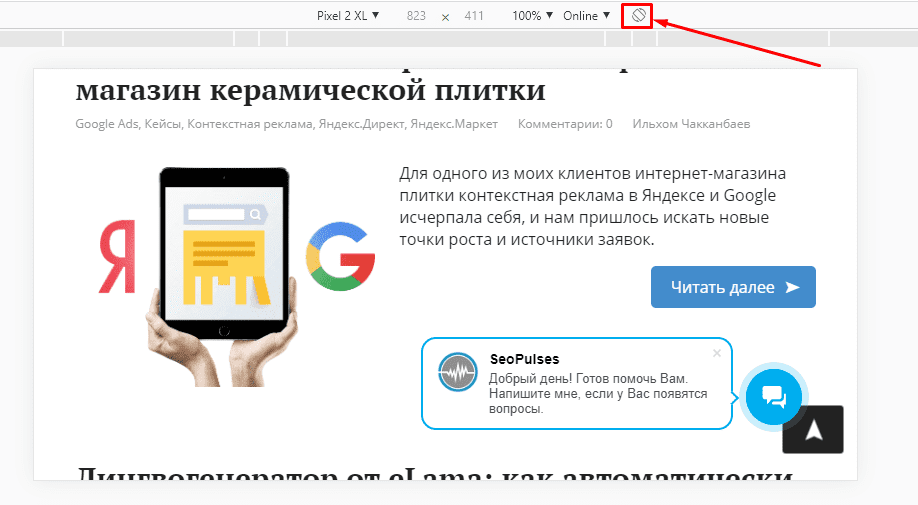
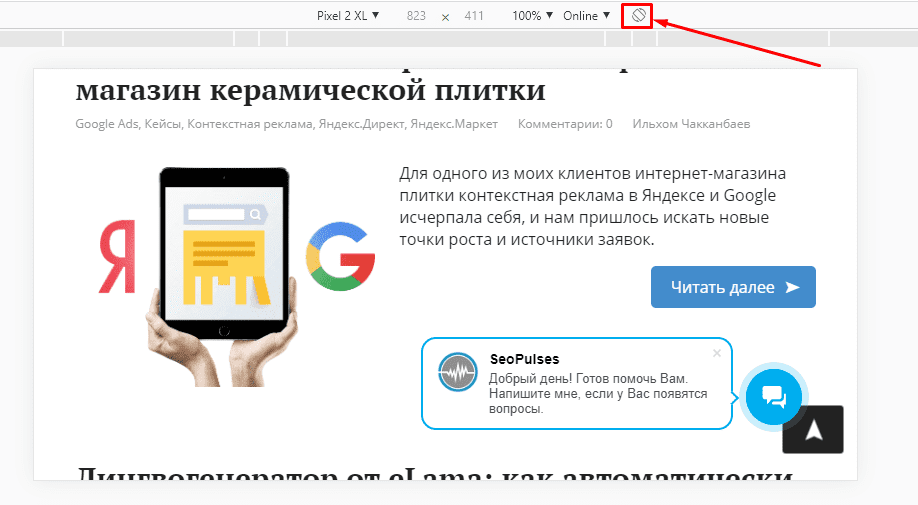
При необходимости стоит изменить ориентацию экрана на альбомную или стандартную.


В Mozilla Firefox
Посмотреть мобильную версию сайта с компьютера в Mozilla можно аналогично кликнув в любую точку сайта правой клавишей мыши и в меню выбрав «Исследовать элемент».

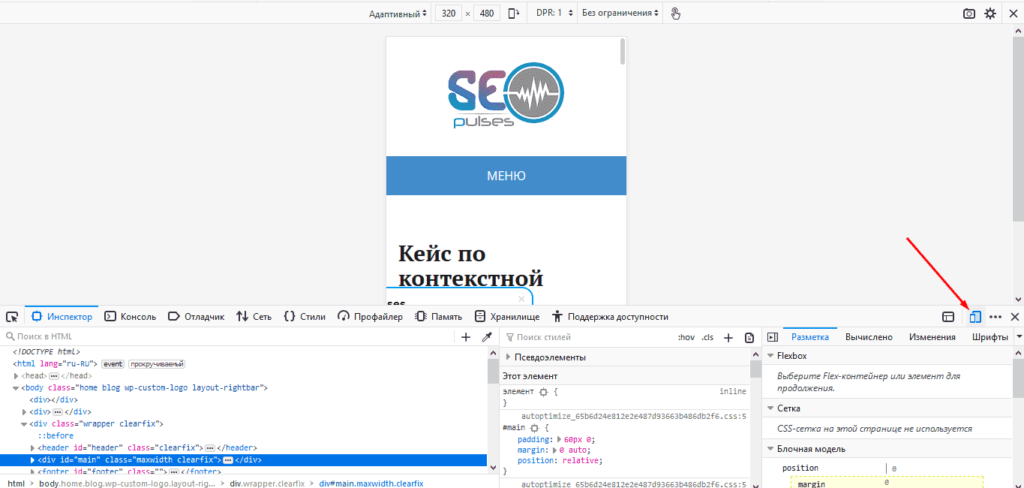
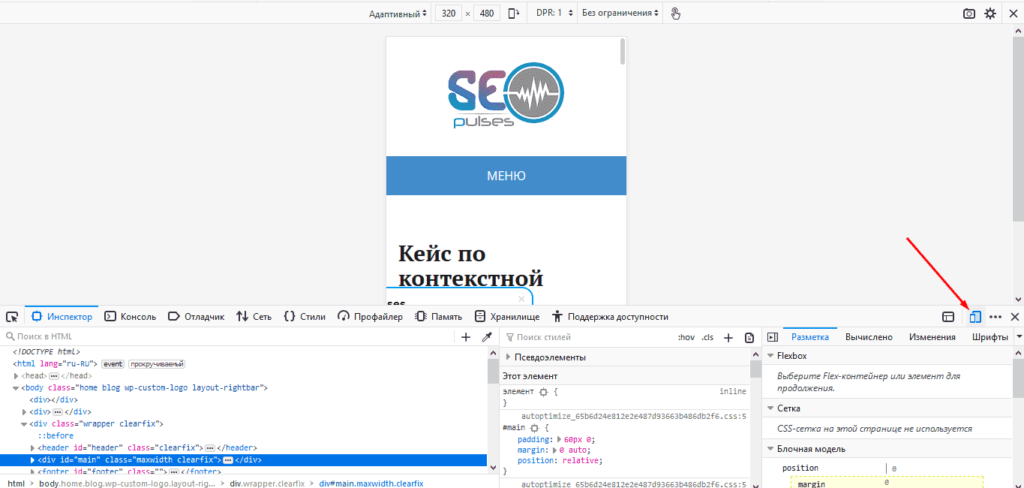
Далее в нижнем-правом углу потребуется выбрать вид «Мобильный телефон».


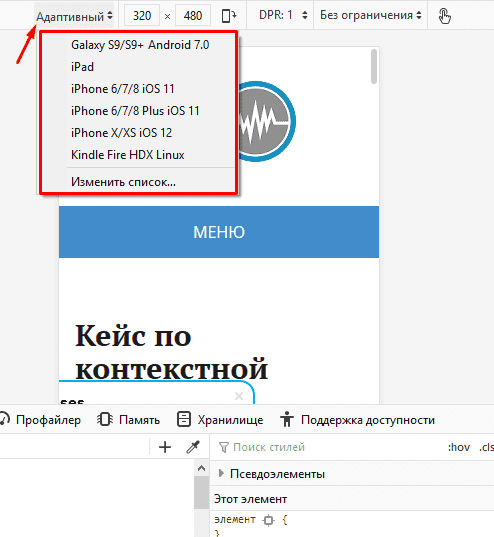
При необходимости нажав на «Адаптивный» можно выбрать нужную модель смартфона.

Справа можно настроить разрешение экрана (настраивается вручную).


Далее идет возможность изменить ориентацию экрана.


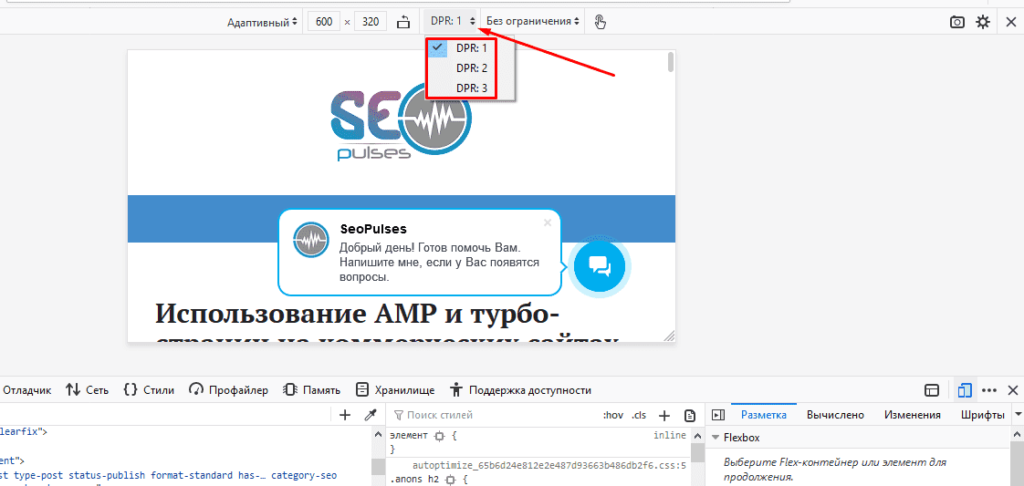
После можно изменить DPR (Соотношение пикселей устройства к снимку экрана).

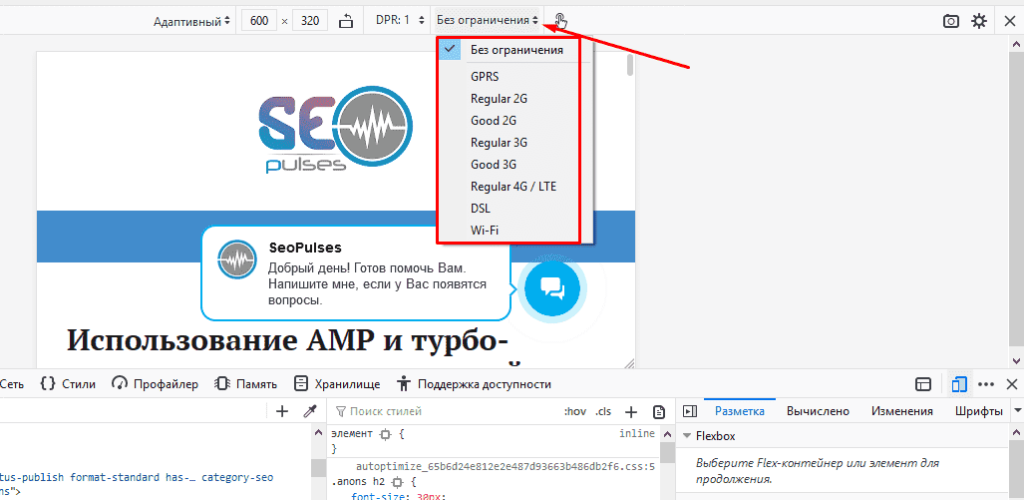
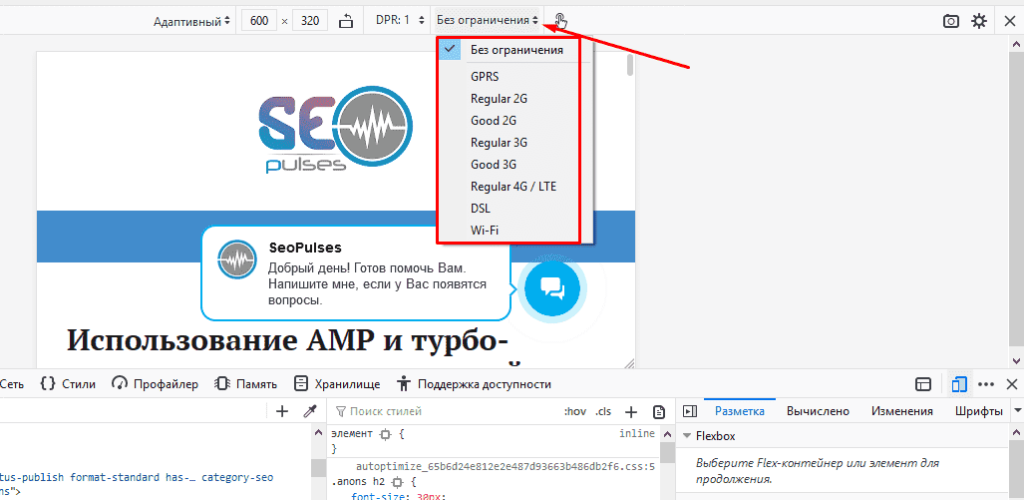
Как и в Google Chrome можно изменить способ подключения на 2G, 3G, GPS, 4G или
- Без ограничения;
- GPRS;
- Regular 2G;
- Goog 2G;
- Regular 3G;
- Good 3G;
- Regular 4G/LTE;
- DSL;
- Wi-Fi.


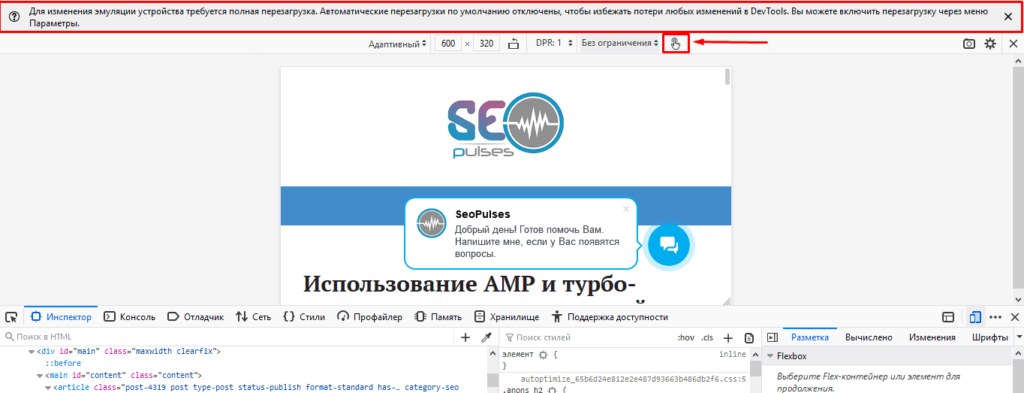
Также при необходимости можно включить имитацию устройства (требует перезагрузки браузера).


Ручной метод
В случае отсутствия навыков работы с консолью разработчика можно вручную изменить параметры экрана, изменяя размер браузера. Например, потянув за один из углов или стенок браузера можно сжать его до разрешений мобильного телефона или любого другого устройства.


Для чего это нужно?
Данный навык будет полезен при:
Разнообразные электронные гаджеты постепенно становятся даже более популярными, чем стационарные компьютеры и ноутбуки. Именно поэтому любой компании, продвигающей свои товары и услуги в сети Интернет, необходима специальная версия сайта для мобильных телефонов. В противном случае вы просто потеряете часть целевой аудитории и, как следствие, прибыли.
О целесообразности и нецелесообразности использования онлайн конструкторов веб-ресурсов
Многие предприниматели в Челябинске, Москве, Екатеринбурге и других городах России, задумываясь о создании мобильной версии основного сайта своей компании, стремятся минимизировать временные и финансовые издержки. С этой целью нередко используются специальные онлайн конструкторы, выбор которых в условиях современного рынка очень широк. Некоторые из них являются платными, другие – бесплатными. Но, в любом случае, если хотите добиться успеха в своей сфере деятельности, от использования подобных конструкторов лучше отказаться.
Их основным преимуществом считается то, что вы можете создать мобильную версию сайта онлайн, не обладая никакими специальными знаниями и навыками в данной сфере. Не нужно разбираться в языках программирования, в настройках хостинга, в особенностях CMS, в веб-дизайне и других тонкостях. Можно, используя уже готовые шаблоны, просто «слепить» новую версию своего ресурса для мобильных телефонов, ни во что не внимания и не тратя лишних денег. Однако учтите, что на выходе вы получите продукт очень низкого качества.
Сайты, созданные с помощью онлайн конструкторов, могут пригодиться, разве что, обыкновенным пользователям, заглядывающим в Интернет исключительно ради развлечения. Для компании или индивидуального предпринимателя, желающего найти клиентов и увеличить свою прибыль, это неприемлемо. Ведь подобный ресурс будет обладать множеством недостатков:
- его практически невозможно модернизировать или оптимизировать;
- владелец сайта не имеет всех необходимых возможностей для управления им;
- хостинг-компания, которой был предоставлен онлайн конструктор, забьет страницы вашего ресурса навязчивой рекламой.
Если хотите сделать мобильную версию сайта – сделайте правильно!
Если не знаете как сделать мобильную версию сайта онлайн и при этом чтобы хотите она была максимально качественной, лучше отдайте предпочтение автономному веб-редактору или обратитесь к услугам высококвалифицированных специалистов Интернет-агентства Dextra. Они смогут разработать такой веб-ресурс, который действительно станет полноценной аналоговой версией вашего основного проекта.
Работая в Челябинске, Москве, Екатеринбурге, наши профессионалы создают для клиентов оригинальные и прибыльные веб-сайты различной направленности. При этом мобильная версия ресурса, разработанная нами, будет выгодно отличаться от той, которую вы могли бы сделать самостоятельно, используя онлайн конструктор. Отдавая предпочтение именно нашим услугам, вы получите возможность:
- С легкостью управлять своим ресурсом, изменять, модернизировать, оптимизировать его;
- Избавиться от навязчивой рекламы и самостоятельно решать, какие баннеры или ссылки на другие сайты размещать на своих страницах;
- Получить версию проекта, которая будет максимально соответствовать основному ресурсу и полностью удовлетворять всем вашим требованиям;
- Получить оригинальный дизайн и удобную навигацию.
То есть, это намного целесообразнее, чем использовать онлайн конструктор или даже автономный веб-редактор. Мы предлагаем клиентам возможность рационально распорядиться своими финансовыми средствами и получить реальную прибыль – мобильная версия проекта окупится буквально за месяц и сразу же начнет приносить вам доход.
Как создать мобильную версию сайта онлайн, чтобы она была максимально удобной для посетителей
Независимо от того, станете ли вы заниматься созданием нового веб-ресурса самостоятельно или все-таки доверитесь нашим специалистам, в этом процессе должно учитываться несколько важных моментов. Сотрудники Интернет-агентства Dextra прекрасно знают о них, и ниже мы поделимся этой информацией с вами.
Чтобы мобильная версия проекта была действительно удобной, ее необходимо оптимизировать для просмотра с электронных гаджетов. В этом помогут следующие хитрости:
- Заголовки должны быть коротким. Неважно, идет ли речь о названии статьи или о товарной категории, например, — в любом случае, длина заголовка не должна превышать одной строки, чтобы он не сместил остальной контент.
- Позаботьтесь, чтобы кнопки, которые ваши потенциальные клиенты станут использовать при работе с сайтом, были достаточно большими. Ведь в противном случае человек испытает неудобство, просматривая сайт с телефона или смартфона с сенсорным экраном.
- Выберите размер шрифта 12 — 14 px. Если буквы будут меньше, это также создаст неудобства для посетителей. И вы сами в этом убедитесь, если решите посмотреть мобильную версию сайта онлайн, ознакомившись со спецификой подобных веб-проектов.
- Краткие подсказки и пояснения размещайте прямо в текстовом поле. Выделить их можно светло-серым шрифтом. Если же это невозможно, пояснения можно разместить и непосредственно над полем. Самое главное, чтобы оно постоянно было перед глазами пользователя.
- Откажитесь от всплывающих блоков, ссылок на карты Google, видеоролики с YouTube и т.д. Они только сделают мобильную версию более тяжелой и неудобной, но не принесут ни малейшей пользы.
- Вместо красочных спрайтовых иконок используйте иконки из шрифтовых наборов. Они универсальны и потому будут хорошо смотреться на экране устройств с различным разрешением.
- Позаботьтесь, чтобы сайт был удобным для пользователя – выведите на обозримое пространство только самые важные элементы и данные. Не пытайтесь вместить всю информацию в одну маленькую колонку – она не будет нормально восприниматься.
- Не забывайте об использовании API. Это поможет максимально адаптировать мобильную версию вашего веб-проекта к просмотру со смартфонов. А ведь именно они на сегодняшний день являются наиболее распространенными из всех электронных гаджетов.
- Обязательно предоставьте посетителям ссылку на свой основной ресурс. Пусть у них будет возможность получить больше информации о вашей компании, оценить все ваши особенности и преимущества. Кроме того, важно учитывать, что присутствие такой ссылки повышает доверие пользователей к тому или иному сайту.
Зачем нужна онлайн проверка мобильной версии сайта
Когда же все будет готово, целесообразной станет проверка мобильной версии сайта онлайн с помощью различных сервисов. Ведь важно знать, как он будет выглядеть с экранов электронных гаджетов, удобно ли им будет пользоваться, понравится ли эта версия посетителям. В случае необходимости можно будет ее усовершенствовать, и сделать это вы должны на основании результатов проверки.
Посмотреть мобильную версию сайта онлайн можно с помощью специальных ресурсов
Полноценные сервисы анализа мобильных сайтов позволяют не просто посмотреть на сайт, но дадут вам:
- 10 способов проверки того, как ваш сайт будет выглядеть на экранах мобильных устройств. Посмотрев, вы сможете быть абсолютно уверенными, что все элементы верстки находятся точно на своих местах.
- Возможность оценить ваш сайт на экранах iPhone 3G и 4G, IPod Touch. А также экранах мобильных телефонов HTC, LG, BlackBerry и Samsung.
- Анализ влияния на производительность вашего веб-дизайна и тест производительности позволит посмотреть и сравнить скорость загрузки вашего сайта с лучшими сайтами в вашей отрасли.
- Бесплатный отчет с персональными рекомендациями от Google.
Они проводят глубинный анализ сайта по параметрам поисковых роботов, а значит результаты такого анализа просто необходимы сео специалистам для дальнейшей оптимизации сайта.
Конечно, справиться с задачей создания полноценной версии веб-ресурса, предназначенной для смартфонов и мобильных телефонов, не имея необходимых знаний, навыков и инструментов, невозможно. Именно поэтому все больше предпринимателей сегодня обращаются к услугам нашего Интернет-агентства Dextra, чтобы не сомневаться в качестве проекта, в его полезности и окупаемости. Ведь мы обладаем всем необходимым для решения ваших проблем.
Хотите просмотреть мобильную версию своего сайта WordPress? Предварительный просмотр мобильного макета поможет вам увидеть, как ваш сайт выглядит на мобильных устройствах.
Несмотря на то, что вы, безусловно, можете взглянуть на свой живой сайт на телефоне, это не поможет на этапе разработки.
Даже когда ваш сайт работает, часто проще просматривать мобильную версию на настольном компьютере, чтобы вы могли быстро вносить изменения и видеть их эффект.
В этой статье мы покажем вам два простых способа предварительного просмотра мобильного макета вашего сайта WordPress без переключения на другие устройства.

Почему вы должны предварительно просмотреть свой мобильный макет
Более 50% посетителей вашего сайта будут использовать свои мобильные телефоны для доступа к вашему сайту. Около 3% будут использовать планшет.
Это означает, что наличие сайта, который отлично смотрится на мобильных устройствах, крайне важно.
На самом деле, мобильные технологии настолько важны, что Google теперь использует индекс «сначала для мобильных устройств» для алгоритма ранжирования своих сайтов.
Даже если вы используете адаптивную тему WordPress, вам все равно нужно проверить, как ваш сайт выглядит на мобильных устройствах. Возможно, вы даже захотите создать разные версии ключевых целевых страниц, оптимизированные для потребностей мобильных пользователей (подробнее об этом позже).
В этой статье мы рассмотрим два различных метода тестирования внешнего вида вашего сайта на мобильных устройствах с помощью настольных браузеров.
Важно помнить, что большинство предварительных просмотров на мобильных устройствах не будут полностью идеальными, поскольку существует очень много разных размеров экранов и браузеров для мобильных устройств.Ваш последний тест всегда должен смотреть на ваш сайт на реальном мобильном устройстве.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
1. Использование WordPress’s Theme Customizer
Вы можете использовать настройщик тем WordPress для предварительного просмотра мобильной версии вашего сайта WordPress.
Просто войдите в свою панель управления WordPress и перейдите на страницу Внешний вид »Настройка экрана .

Это откроет настройщик тем WordPress. В зависимости от того, какую тему вы используете, в левом меню вы можете увидеть несколько разные варианты:

В нижней части экрана щелкните значок мобильного телефона. Затем вы увидите предварительный просмотр того, как ваш сайт выглядит на мобильных устройствах.

Примечание: Синие символы редактирования присутствуют только в программе предварительного просмотра. Вы не увидите их на своем сайте.
Этот метод предварительного просмотра мобильной версии особенно полезен, когда вы еще не завершили создание своего блога или когда он находится в режиме обслуживания.
Вы можете внести изменения и проверить, как они выглядят, прежде чем вы их запустите.
2. Использование режима устройства Google Chrome DevTools
В браузере Google Chromeесть набор инструментов для разработчиков, которые позволяют выполнять различные проверки на любом веб-сайте, включая предварительный просмотр внешнего вида вашего веб-сайта на мобильных устройствах.
Просто откройте браузер Google Chrome на рабочем столе и перейдите на страницу, которую вы хотите проверить.
Это может быть предварительный просмотр страницы на вашем сайте, или это может быть даже сайт ваших конкурентов.
Далее необходимо щелкнуть правой кнопкой мыши страницу и выбрать «Осмотреть».

Откроется новая панель с правой стороны, например:

По мнению разработчика, вы сможете увидеть исходный код HTML своего сайта.
Затем нажмите кнопку «Переключить панель инструментов устройства», чтобы перейти к мобильному представлению.

Вы заметите, что предварительный просмотр вашего сайта будет уменьшен до размера экрана мобильного телефона.
Вы также заметите изменение внешнего вида вашего веб-сайта на мобильный. В приведенном выше примере меню свернулось, и значок поиска переместился влево вместо правой части меню.
Когда вы наведете курсор мыши на мобильное представление вашего сайта, он станет кругом, например:

Этот круг можно перемещать с помощью мыши, чтобы имитировать сенсорный экран на мобильном устройстве.
Вы также можете удерживать нажатой клавишу «Shift», затем щелкать и перемещать мышь, чтобы имитировать нажатие на экран мобильного устройства для увеличения или уменьшения масштаба.
Над мобильным видом вашего сайта вы увидите некоторые дополнительные опции.

Это позволит вам сделать несколько дополнительных вещей. Вы можете проверить, как ваш сайт будет выглядеть на разных типах смартфонов. Вы также можете имитировать производительность вашего сайта на быстрых или медленных соединениях 3G. Вы даже можете повернуть экран мобильного телефона с помощью значка поворота.
Как создать контент для мобильных устройств в WordPress
Важно, чтобы ваш сайт имел адаптивный дизайн, чтобы ваши мобильные посетители могли легко перемещаться по вашему сайту.
Но просто наличие адаптивного сайта может не зайти достаточно далеко. Пользователи на мобильных устройствах часто ищут разные вещи, чем пользователи настольных компьютеров.
Многие премиальные темы и плагины позволяют создавать элементы, которые по-разному отображаются на настольном и мобильном устройствах. Вы также можете использовать плагин для создания страниц, такой как Beaver Builder, для редактирования целевых страниц в мобильном представлении.
Вы должны определенно создавать контент для мобильных устройств для своих форм потенциальных клиентов. На мобильных устройствах они должны запрашивать минимальную информацию, в идеале просто адрес электронной почты.Они также должны хорошо выглядеть и легко закрываться.
Отличный способ создания всплывающих окон и форм для потенциальных клиентов — с OptinMonster. Это самый мощный плагин для WordPress и инструмент генерации лидов на рынке.
У них есть определенные правила отображения таргетинга на устройства, которые позволяют показывать различные кампании для мобильных пользователей и для пользователей настольных компьютеров. Вы даже можете комбинировать это с функцией геотаргетинга OptinMonster и другими расширенными функциями персонализации, чтобы получить наилучшую конверсию.
Мы надеемся, что эта статья помогла вам узнать, как предварительно просмотреть мобильную версию вашего сайта. Возможно, вы также захотите взглянуть на нашу статью о лучших плагинах для преобразования сайта WordPress в мобильное приложение.
Бонус: Проверьте наш выбор лучших услуг бизнес-телефонии, чтобы вы могли добавить кнопку «Звонок по телефону» для мобильных пользователей.
Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress. Вы также можете найти нас в Twitter и Facebook.
,Как сделать сайт мобильным
В 2016 году впервые использование мобильного интернета превысило использование компьютеров. Это не должно было быть сюрпризом для всех, кто обращал внимание.
Использование мобильных устройств растет с тех пор, как Apple выпустила первый смартфон, и мобильные устройства стали настолько обычной частью повседневной жизни, что мы все ожидаем, что люди будут смотреть на свои телефоны каждый раз, когда мы покидаем дом.
Для владельцев веб-сайтов этот сдвиг в том, как люди взаимодействуют с Интернетом, не удивителен, но он увеличивает срочность, необходимую для создания дружественного для мобильных устройств веб-сайта.Если ваши мобильные посетители в настоящее время не имеют хорошего опыта, когда они попадают на ваш веб-сайт, вы отбираете огромную часть своего потенциального трафика (и в процессе этого снижаете рейтинг в поисковых системах).
Вы уже слышали это раньше, но мы говорим это снова. У вас есть , чтобы сделать ваш сайт мобильным. Но зная, что это то, что вам нужно сделать, и фактически зная, как это сделать, это две разные вещи.
10 шагов, чтобы сделать ваш сайт мобильным
Вот несколько шагов, которые вы можете предпринять сейчас, чтобы убедиться, что ваш веб-сайт работает так же для ваших мобильных посетителей, как и для пользователей вашего компьютера.
1. Сделайте свой сайт отзывчивым.
Адаптивный веб-сайт содержит все то же содержимое и информацию на любом устройстве, к которому вы обращаетесь, но он меняет способ его отображения и упорядочения в зависимости от размера экрана устройства. Это лучший вариант для обеспечения мобильности вашего веб-сайта, поскольку вы не ограничиваете информацию, которую могут получить ваши посетители на мобильных устройствах — они по-прежнему получают все то же содержимое, что и остальные ваши посетители. А адаптивный дизайн также хорош для SEO.Google сказал, что это их предпочтительный формат для мобильных сайтов.
Вы можете подумать, что не можете создать адаптивный сайт самостоятельно. Но, поскольку адаптивный дизайн стал нормой, существует множество инструментов, которые делают это возможным. Проверьте 20 лучших инструментов веб-дизайна для ответственного веб-дизайна.
А супер легкий способ? Все шаблоны дизайна в нашем конструкторе перетаскивания уже оптимизированы для мобильных устройств.

2. Упростите поиск информации для людей.
Некоторые люди, которые просматривают Интернет на своих мобильных устройствах, не возражают потратить некоторое время на просмотр или чтение контента с той же скоростью, что и на компьютере, но другие хотят найти нужную им информацию как можно быстрее и проще. Подумайте об информации, которую люди на мобильных устройствах, скорее всего, будут искать, когда они направятся на ваш сайт, и разместите ее где-нибудь наглядно и легко найти на домашней странице мобильного устройства.
Также рассмотрите часто задаваемые вопросы, которые люди чаще всего ищут при посещении вашего сайта.Возможно, не имеет смысла размещать все ответы по центру на главной странице вашего мобильного устройства, но вы должны упростить их поиск и навигацию на мобильном устройстве.
3. Не используйте Flash.
Использование Flash на вашем сайте — ошибка SEO. Это может замедлить время загрузки страницы, и существует множество браузеров и устройств, на которых она вообще не работает.
Ни устройства Android, ни устройства iOS не поддерживают Flash, поэтому, если вы создадите веб-сайт, который каким-либо образом зависит от опыта Flash-анимации, ваши мобильные пользователи останутся в стороне.На этом этапе лучше всего отказаться от этой технологии на своем веб-сайте и найти надежный веб-дизайн, который работает без него.
4. Включите метатег Viewport.
Метатег viewport — это простой способ контролировать отображение вашего веб-сайта на мобильных устройствах. Если ваша страница на экране небольшого экрана будет иметь ту же ширину, что и на рабочем столе, вам придется выполнить некоторую неловкую прокрутку из стороны в сторону, чтобы прочитать каждую строку текста и увидеть разные стороны экрана. страница.Метатег viewport сообщает браузерам, чтобы они соответствовали ширине вашей страницы в соответствии с типом устройства, с которого приходит посетитель.
Добавить это в свой HTML довольно просто. Просто вставьте это в HTML для каждой страницы:
5. Включите автозамену для форм.
Что-то, о чем легко не думать, это небольшие способы, которыми автозамена может сделать взаимодействие пользователя с вашим сайтом более неудобным.Если на вашем веб-сайте есть формы, в которых запрашивается информация об имени или адресе, одним из небольших способов облегчения предоставления этой информации посетителям на мобильных устройствах является отключение автозамены для каждого поля формы, в противном случае их телефон попытается изменить свое имя или название улицы. к более распространенным словам и замедлить процесс заполнения формы.
В поле ввода убедитесь, что вы включили autocorrect = off в html.
6. Сделайте ваши размеры кнопок достаточно большими, чтобы работать на мобильном телефоне.
Достаточно просто щелкнуть мышью по кнопке практически любого размера, но когда вы пытаетесь «щелкнуть» пальцами на маленьком экране смартфона, с маленькими кнопками трудно справиться. И это особенно верно, если есть несколько маленьких кнопок рядом друг с другом — нажатие одной кнопки при попытке нажать другую вызовет реальное раздражение у ваших посетителей.
Лучший способ спасти ваших посетителей от этого разочарования — использовать кнопки большего размера. Каждый раз, когда вы добавляете кнопку на свой сайт (и для всех тех, кто уже есть), потратьте некоторое время, чтобы протестировать их самостоятельно на любом количестве мобильных устройств, которые вы можете найти среди своих сотрудников и членов семьи.Убедитесь, что выбрать каждую кнопку достаточно просто на всех устройствах и, если это не так, обновите ее, чтобы она была.

7. Используйте большие размеры шрифта.
Чтение на маленьком экране намного сложнее, если шрифт маленький. На ваших веб-страницах лучше всего использовать размер шрифта не менее 14px, но давайте проверим, как это выглядит, чтобы увидеть, может ли увеличение размера может быть лучше здесь.
Также лучше придерживаться стандартных шрифтов. Любой шрифт, который может понадобиться браузеру вашего посетителя, замедлит загрузку вашего сайта, что является плохой новостью для мобильных устройств.
8. Сожмите ваши изображения и CSS.
Говоря о времени загрузки сайта, вы всегда хотите, чтобы скорость вашего сайта была быстрой. Но если что-нибудь, эта скорость важнее на мобильном телефоне. Это означает, что еще один хороший шаг для обеспечения мобильности вашего веб-сайта — это сжатие всего, что занимает много места и замедляет время загрузки, например, изображений с высоким разрешением и CSS.
Если вы сжимаете размеры файлов изображений, они будут загружаться быстрее, не оказывая негативного влияния на качество того, что люди видят на сайте.
9. Разрешить простой способ переключения на рабочий стол.
Некоторые из ваших мобильных посетителей могут на самом деле вместо этого предпочесть настольную версию вашего сайта (особенно если вы используете мобильную версию своего сайта, а не адаптивный сайт).
Убедитесь, что вы даете им возможность сделать это, если это их предпочтение. Вы хотите, чтобы ваши посетители могли взаимодействовать с вашим сайтом так, чтобы это имело для них наибольшее значение.
10. Регулярно проводите мобильные испытания.
Лучшее, что вы можете сделать, чтобы убедиться, что ваш веб-сайт работает на мобильных устройствах, — это регулярно проверять его на своем мобильном устройстве. Время от времени открывайте свой веб-сайт на телефоне и планшете и проводите некоторое время в поисках, чтобы увидеть, трудно ли что-либо увидеть или сделать. Попросите своих сотрудников сделать то же самое, и подумайте о том, чтобы также нанять пользователей для тестирования (поскольку они увидят все это свежим взглядом).
Сделайте ваш сайт мобильным
Даже если сегодня вы все сделаете правильно, то внешний вид и работа мобильных устройств будут постоянно меняться, а современный дружественный для мобильных устройств веб-сайт может не справиться с этой задачей завтра.Продолжайте тестировать, продолжайте настраивать, где это необходимо, и продолжайте думать о своих мобильных пользователях как о приоритете, и у вас все будет хорошо.

Кристен Хикс — внештатный автор контента, работающий в Остине, и обучающийся на протяжении всей жизни с постоянным интересом к изучению новых вещей. Она использует это любопытство в сочетании с опытом работы в качестве внештатного владельца бизнеса, чтобы писать о темах, ценных для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере на @atxcopywriter.
Похожие
В эпоху, когда мобильные устройства доминируют в использовании интернет-трафика, имеет смысл создать удобный для мобильных устройств веб-сайт, чтобы убедиться, что ваш веб-сайт удовлетворяет критериям для мобильных устройств. Удобство для мобильных устройств является решающим фактором, определяющим ваш успех в Интернете, поэтому важно убедиться, что ваш сайт прошел тестирование для мобильных устройств для пользователей и поисковых систем.
Что вы должны знать:
- Доля мобильного веб-трафика растет на 30% в год, и в основном этот рост приходится на развивающиеся страны (Hootsuite).
- Более половины всех поисков теперь выполняется с помощью мобильного телефона, и это число продолжает увеличиваться (Земля поисковых систем).
- 57,3% всего интернет-трафика приходится на мобильные устройства / планшеты; 42,7% с рабочего стола (Stat Counter).
- Число пользователей США, которые используют только настольные компьютеры, уменьшается. Это число сократилось с 25 миллионов в 2015 году до 18 миллионов в 2017 году. К 2021 году оно должно снизиться до 11 миллионов (Wiredseo).
- Напротив, число пользователей мобильного Интернета увеличилось на 28% за последние два года, достигнув 41 миллиона в Соединенных Штатах в 2017 году (eMarketer).
Краткий обзор:
О MOBILOOK (Mobile View) . Этот плагин, который является расширением Google DEVTOOL, позволяет мгновенно проверять визуальный адаптивный дизайн ваших страниц, ваших статей или ваших продуктов на мобильных устройствах и в различных форматах (Apple, Samsung, устройства Google) (включая складные телефоны с экраном). как Samsung Galaxy Fold с PRO-версией).
После установки MOBILOOK (Mobile View) развертывается на каждой из ваших страниц.Раздел появляется чуть ниже редактора контента WordPress; как только ваш контент будет опубликован, сразу же будет показан рендеринг на мобильном устройстве в соответствии с форматом, который вы определили.
Больше нет необходимости проверять, как ваш сайт выглядит на вашем мобильном телефоне, чтобы увидеть, хорошо ли он подходит для телефонов, планшетов и других медиафайлов (отзывчивый).
PRO ОСОБЕННОСТИ
MOBILOOK PRO (Mobile View) предлагает несколько функций:
- Активация плагина для ваших страниц, сгенерированных WooCommerce, для вашего интернет-магазина, чтобы вы могли мгновенно увидеть, реагирует ли дизайн страницы продукта на
- Активация дополнительных форматов — PRO версия позволяет получить доступ к большому списку форматов мобильных телефонов / планшетов (15), даже для телефонов со складным экраном (DualScreen).
- Активация трех очень полезных функций
- LinkedIn Post Inspector позволяет сканировать ваши страницы ботами LinkedIn для создания современных OpenGraphs
- Google Mobile-Friendly Test Tool позволяет вам проанализировать вашу страницу в Google, чтобы определить, соответствует ли она всем критериям эффективности.
- Mobile SEO (масштабирование веб-сайтов на мобильных устройствах) — эта функция добавляет оптимизированный метатег области просмотра на все ваши страницы, позволяя пользователям изменять масштаб с помощью мобильных браузеров.
ФОРМАТЫ УСТРОЙСТВА В НАЛИЧИИ (Mobile View)
- Samsung Galaxy S9 = 360 x 740
- iPhone 6/7/8 = 375 x 667
- Google Pixel 2 = 441 x 731
- Samsung Galaxy FOLD (двойной экран — Exp) = 585 x 668
- iPhone 6/7/8 plus = 414 x 736
- Samsung Galaxy S8 Plus = 360 x 740
- iPhone XS Max = 414 x 896
- Google Pixel 3 XL = 411 x 823
- Samsung Galaxy S8 = 360 x 740
- Samsung Galaxy Note 9 = 414 x 846
- iPhone X = 375 x 812
- Ipad = 768 x 1024
- Ipad PRO = 1024 x 1366
- iPhone 5 / SE = 320 x 568
- Galaxy S5 = 360 x 640
Когда вы занимаетесь интернет-маркетингом на ежедневной основе, вам нужно выучить маленькие хитрости, чтобы ускорить процесс.
Что такое LinkedIn Post Inspector? Вы случайно не поделились ссылкой на свой сайт в LinkedIn и увидели неправильный заголовок, описание или изображение для предварительного просмотра? Это нормально! По сути, когда вы делитесь ссылкой из WordPress, боты LinkedIn извлекают изображения и другую информацию о контенте. LinkedIn обычно очищает все URL-адреса, которыми пользуются пользователи и страницы, и показывает избранные изображения, заголовки и описания.
Однако, когда вы создаете новую новую страницу и публикуете ее непосредственно в LinkedIn (или изменяете содержимое существующей страницы), LinkedIn не всегда может отображать ваши метаданные (предварительный просмотр изображения, заголовок и описание), а рендеринг не идеальный (часто «показанное изображение» не появляется).После публикации вашего контента функции, доступные на каждой из ваших страниц, позволяют LinkedIn Post Inspector сканировать ваш URL-адрес, чтобы генерировать новейшие OpenGraphs, чтобы он идеально смотрелся в социальных сетях.
Что такое Google Test-Friendly Test Tool? Этот инструмент, по сравнению с Google DEVTOOL, на самом деле говорит вам, как робот Googlebot (Google Spider) видит вашу страницу, а не то, как ваши мобильные пользователи могут ее видеть. Это само по себе очень полезно, потому что вы можете использовать обратную связь для целей SEO.Если ваш веб-сайт пройдет тестирование, вы увидите зеленое сообщение с надписью «Круто! Эта страница удобна для мобильных устройств. ». Если оно не пройдет, сообщение будет красным и скажет« Не подходит для мобильных устройств. ”
В случае, если ваш веб-сайт не пройдет мобильный тест, он также предоставит причины, по которым он не прошел, например, содержание шире, чем экран, или ссылки расположены слишком близко друг к другу. Это ИНСТРУМЕНТ, который показывает, считает ли Google вашу страницу удобной для мобильных устройств.Эта функция (доступная на каждой из ваших страниц) позволяет вам проанализировать ваш URL в Google после публикации вашего контента.
Что такое адаптивный сайт?
Адаптивный веб-дизайн — это практика создания веб-сайтов, подходящих для каждого устройства и экрана любого размера, независимо от того, большой он или маленький, мобильный или настольный. Адаптивный веб-дизайн ориентирован на предоставление интуитивного и приятного опыта каждому.
В последние годы Google все больше стремится к тому, чтобы все сайты были мобильными.Это имеет смысл, потому что количество поисковых запросов с 2009 года постоянно растет и, наконец, превзошло количество поисков с настольных компьютеров в 2018 году (в 2018 году 52,2% мирового веб-трафика приходилось на мобильные телефоны).
Почему это важно для SEO?
С апреля 2015 года Google официально начал поощрять сайты, удобные для мобильных устройств, и наказывать сайты, которые не были совместимы с мобильными устройствами в своих рейтингах поиска. Исследование, проведенное Blue Corona, показало, что веб-сайты, которые не переходили на мобильные платформы до обновления в 2015 году, получили штраф в размере 50% + снижение трафика.Это наказание произошло из-за того, что Google опустил свои SEO-рейтинги, что привело к тому, что меньше людей видели и нажимали эти сайты.
То же исследование показало, что в 2015 году 70% веб-сайтов на первой странице Google были оптимизированы для просмотра на мобильных устройствах. Среди этих 70% результатов поиска на первой странице, которые были удобны для мобильных устройств, показатели конверсии имели тенденцию к быстрому росту после перехода на .
PS: Pagup рекомендует плагин Site kit от Google для понимания и оптимизации SEO.
.Как включить / выключить мобильную версию в Weebly
3 декабря 2010 года в блоге Weebly было объявлено, что все веб-сайты, созданные с помощью Weebly, теперь оптимизированы для мобильных устройств. Это ясно указывает на то, что все веб-сайты на платформе Weebly являются мобильными.
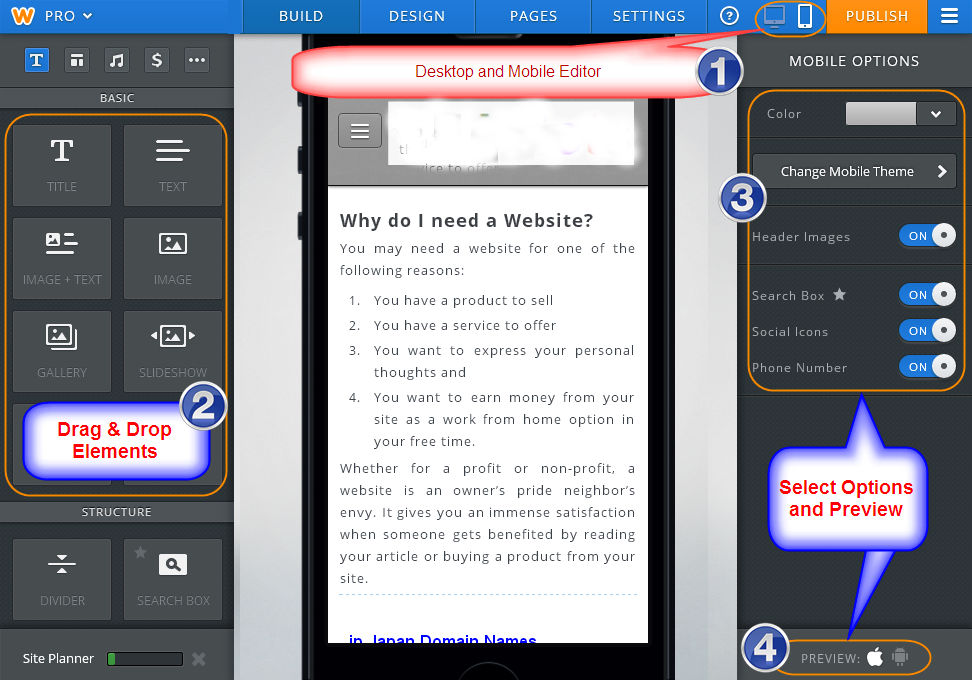
Доступ к мобильному редактору и элементы
Мобильный редактор Weebly можно открыть, щелкнув значок телефона в Редакторе сайтов Weebly, как показано в пункте 1 на снимке экрана ниже.
Отключить мобильный вид в Weebly
Если по какой-либо причине вы хотите отключить мобильную версию веб-сайта Weebly, вы можете сделать это, выполнив следующие действия.
В редакторе сайтов Weebly в разделе «Тема»> «Изменить HTML / CSS> header.html
» удалите: полностью! Вы увидите, что мобильная версия на телефоне, мобильной версии не более.
Мы надеемся, что эта статья помогла вам научиться управлять мобильной версией Weebly . Возможно, вы также захотите ознакомиться с нашим руководством о том, как получить доступ и использовать редактор сайтов Weebly.
Если вам понравился этот учебник, то вы можете подписаться на наш видео-учебник Weebly для YouTube. Вы также можете найти нас в Twitter и Facebook.
,