Как проверить сайт на разных разрешениях экрана. 3 простых способа
Бывает необходимость посмотреть, как выглядит сайт на разных разрешениях экрана. Особенно, если сайт адаптивный для мобильных устройств, т.е. корректно трансформируется под разные разрешения экрана. В этой статье мы рассмотрим несколько способов, с помощью которых можно сделать проверку сайта на разных разрешениях экрана.
Для чего это может пригодиться?
Например, по статистике своего сайта можно проанализировать, — какие разрешения экрана и в каком процентном отношении используют посетители вашего сайта:
Затем можно посмотреть, как отображается ваш сайт на устройствах с данными разрешениями. Если вам разработали/разрабатывают адаптивную версию сайта, посмотрев, как выглядит сайт в разных разрешениях, можно обсудить с разработчиком какие-то детали.
Также, если на вашем сайте используется уже какой-то определенный адаптивный шаблон, то можно посмотреть, как выглядит сайт в разных разрешениях и принять решение, — использовать данный шаблон или заняться поиском другого.
Как посмотреть сайт на разных разрешениях экрана
Есть много способов, чтобы сделать просмотр сайта в разных разрешениях экрана. Так, например, основные разрешения экранов для сайта можно было бы посмотреть вообще простыми средствами Windows, изменив разрешение экрана в разделе Настройки экрана:
Но, данный способ не совсем удобен, а также он дает возможность посмотреть, как выглядит сайт только с основными разрешениями экранов компьютера.
Проверка сайта в браузере. Разрешение экрана
Другой способ просмотра сайта в разных разрешениях экрана дают встроенные возможности браузеров. Например, в Гугл Хром, находясь на нужном сайте, нажимаем правой кнопкой мыши и выбираем Просмотреть код (либо пользуемся комбинацией клавиш, как показано на снимке):
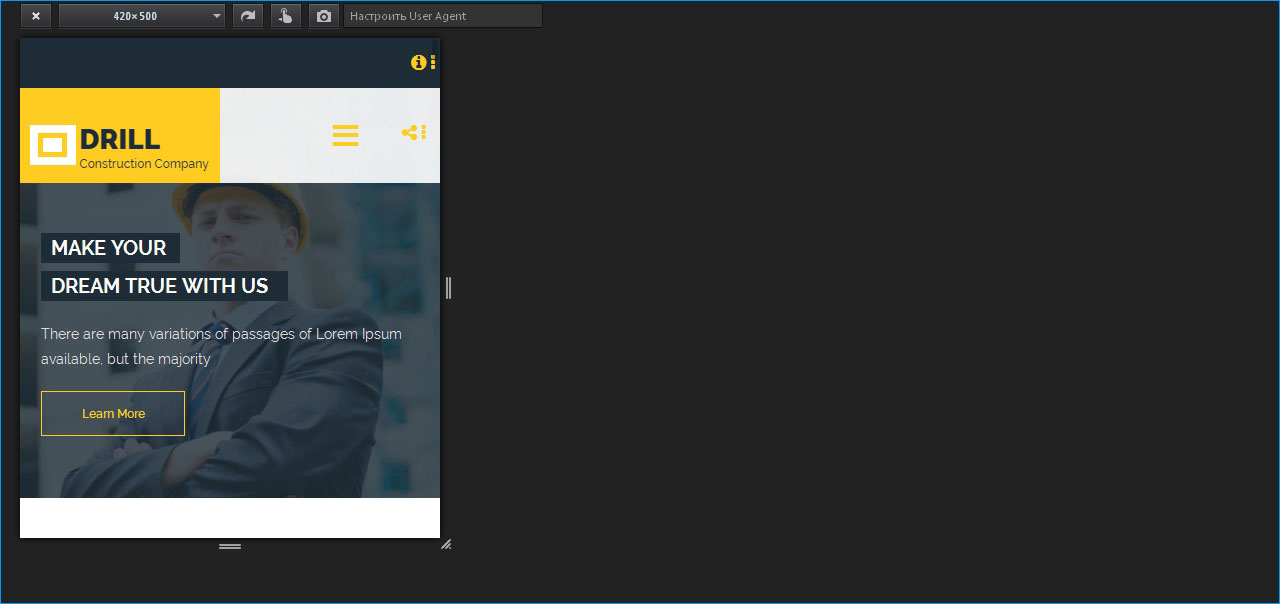
Появляется дополнительная панель с кодами сайта, где для включения просмотра сайта в разных разрешениях нажимаем на специальную вкладку (1), как показано на снимке ниже.
Для выбора разных мобильных устройств используем выпадающее меню (2). Справа также указывает разрешения экрана на выбранном устройстве. Чтобы развернуть экран устройства, — пользуемся соответствующей кнопкой (3):
А более удобный способ проверки сайта на разных разрешениях экрана дают специальные онлайн сервисы.
Просмотр разрешения экрана сайта в Screenfly
Это один из самых удобных (при этом, — бесплатный) на текущий момент сервисов, с помощью которого можно быстро посмотреть сайт не только на основных, а вообще на разных разрешениях экрана!
Переходим в сервис Screenfly. Вводим в предлагаемое поле проверяемый сайт и получаем результат (прокомментирую под снимком):
Первые вкладки позволяют просмотреть сайт со всеми основными популярными разрешениями экрана. Т.е. можно посмотреть, как выглядит сайт при просмотре на нетбуках или ноутбуках, на планшетах, мобильных телефонах, в телевизорах.
Дополнительные функции:
- Можно задать вручную конкретный размер разрешения экрана
- Можно развернуть экран по горизонтали или вертикали
- Можно включить скроллинг, чтобы просматривать страницы сайта вниз-вверх.

- Можно скопировать ссылку на просмотр текущего выбора. Может пригодиться, если нужно обсудить с кем-либо отображение сайта с конкретным разрешением
Другие сервисы для проверки разрешения экрана сайта
В общем-то, вышеприведенный сервис удовлетворит практически любые потребности в проверке разрешения экрана сайта. Но, если он будет недоступен или хочется попробовать что-то другое, то вот, на всякий случай, еще парочка сервисов: Сybercrab и Infobyip.
Как проверить сайт на разных разрешениях
Популярные разрешения экрана
Нет лучшего размера экрана, для которого можно было бы разработать дизайн. Веб-сайты должны меняться отзывчиво и быстро при любом разрешении (как 360×640, так и 1920×1080).
Анализ посещаемости почти полумиллиона посетителей за первые 6 месяцев 2020 года представлен в таблице:
| № | Разрешение | Пользователи – 451 027 |
| 1 | 1920×1080 | 88,378 (19,53%) |
| 2 | 1366×768 | 67,912 (15,01%) |
| 3 | 1440×900 | 43,687 (9,65%) |
| 4 | 1536×864 | 32,872 (7,26%) |
| 5 | 2560×1440 | 25,954 (5,73%) |
| 6 | 1680×1050 | 20,068 (4,43%) |
| 7 | 1280×720 | 15,138 (3,34%) |
| 8 | 1280×800 | 14,007 (3,09%) |
| 9 | 360×640 | 11,085 (2,45%) |
| 10 | 1600×900 | 10,193 (2,25%) |
- 1366×768 – 23,49%.

- 1920×1080 – 19,91%.
- 1536×864 – 8,65%.
- 1440×900 – 7,38%.
- 1280×720 – 4,89%.
- 1600×900 – 4,01%.
- 1280×800 – 3,33%.
- 360×640 – 17,91%.
- 375×667 – 7,61%.
- 414×896 – 6,52%.
- 360×780 – 5,56%.
- 360×760 – 5,06%.
- 414×736 – 3,74%.
- 768×1024 – 51,98%.
- 1280×800 – 7,11%.
- 800×1280 – 5,34%.
- 601×962 – 4,47%.
- 600×1024 – 2,85%.
- 1024×1366 – 1,96%.
Проверка сайта на разных разрешениях через браузеры
Самый простой способ проверки совместимости сайта с различными разрешениями мониторов – использовать предоставляемый разработчиками браузеров инструментарий.
Firefox
- Открыть в браузере страницу, которую необходимо протестировать.

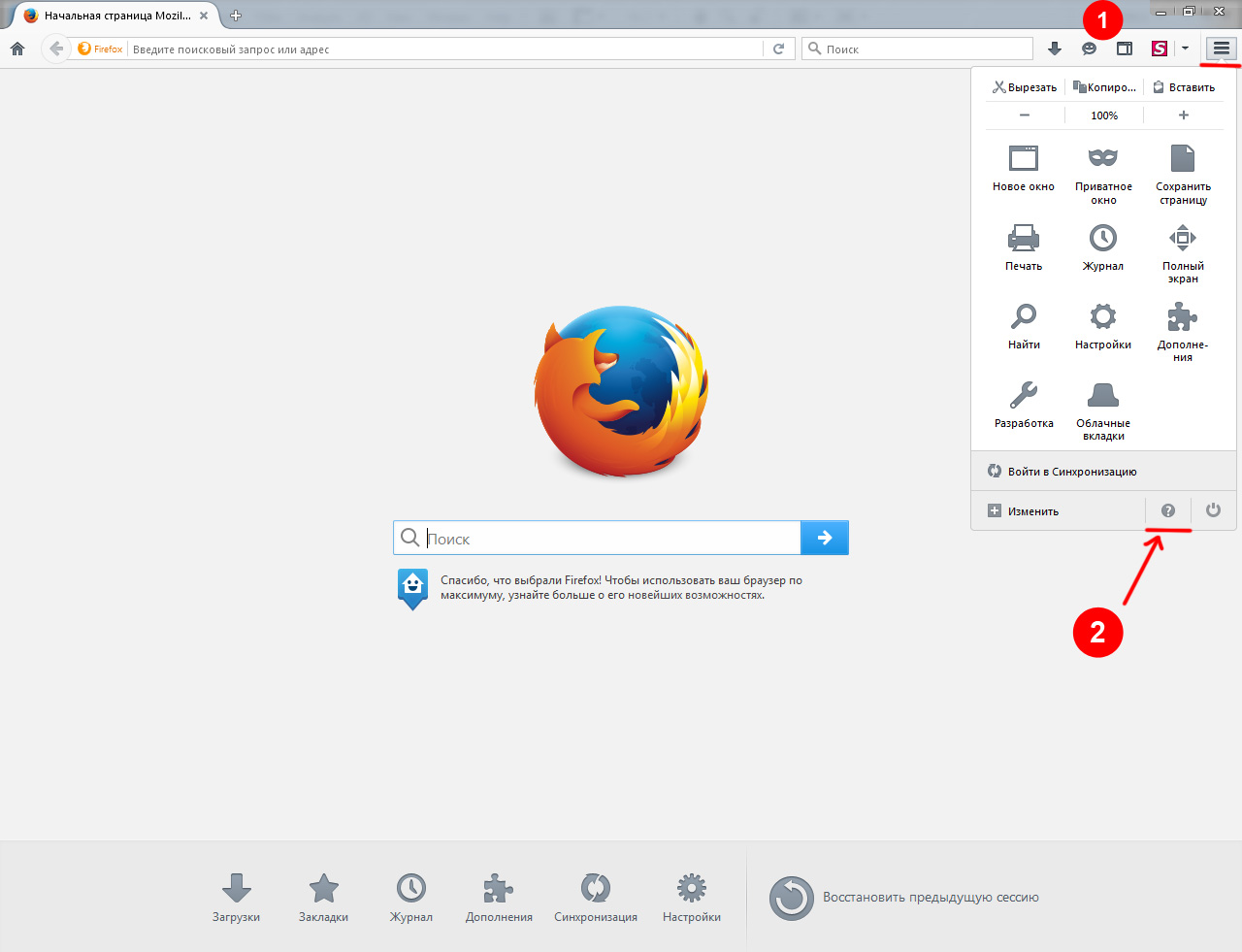
- Кликнуть левой кнопкой мышки по иконке меню в виде трех горизонтальных линий. Также, чтобы сразу открыть нужный раздел, можно одновременно нажать сочетание клавиш Ctrl+Shift+M.
- В списке найти пункт «Веб-разработка». Далее выбрать «Адаптивный дизайн».
- Сайт откроется в маленьком разрешении. Здесь можно задать размер и выбрать из выпадающего списка устройство (или добавить новое).
- Для фиксации проблемы используется опция скриншотов, которая находится на верхней панели.
- Щелкнуть правой кнопкой по значку в виде крестика, расположенном вверху справа, для выхода из режима тестирования.
Chrome
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех вертикальных точек. В дополнительных параметрах выбрать «Инструменты разработчика». Также, чтобы сразу открыть консоль разработчика, можно одновременно нажать сочетание клавиш Ctrl+Shift+I.
- На верхней панели клацнуть по иконке в виде телефона (станет синего цвета) или нажать сочетание клавиш Ctrl+Shift+M.

- Установить разрешение для проверки, выбрать устройство из списка или добавить новое.
- При желании можно изменить масштаб. Его уменьшение соответствует увеличению разрешения, а увеличение – наоборот, уменьшению разрешения. Такой способ поможет увидеть, как выглядят различные элементы, и при необходимости внести изменения в проект.
- Чтобы закрыть режим разработчика, кликнуть по крестику, расположенному в верхнем углу справа.
Yandex
- Открыть в браузере страницу, которую необходимо протестировать.
- Зайти в меню (три горизонтальные линии), выбрать дополнительные параметры и перейти в раздел «Инструменты разработчика».
- Справа появится консоль – точно такая же, как и в Chrome.
- Переключить панель инструментов устройства, щелкнув левой кнопкой по иконке в виде телефона (на верхней панели).
- Задать необходимые размеры или изменить масштаб. В выпадающем меню «Responsive» выбрать девайс.
- Система позволяет добавить новое устройство (опция «Edit» в разделе «Responsive»).

- Для выхода из режима разработчика кликнуть по крестику, расположенному в верхнем углу справа.
Другие браузеры
Принцип открытия раздела для тестирования сайта точно такой же, как описано выше:
- Opera (Ctrl+Shift+I или меню – раздел «Разработка»).
- Edge (F12 или меню – раздел «Дополнительные средства» – «Эмуляция»).
- Safari (настройки – раздел «Настройки» – «Дополнения» – включить опцию разработки – меню – «Разработка».
Онлайн-сервисы для проверки адаптива
Многие ресурсы представлены в интернете в свободном доступе. Но они имеют некоторые ограничения, и если проверка выполняется часто (а ручное тестирование неудобно, т.к. занимает много времени), можно оплатить подписку.
BrowserStack
BrowserStack – это один из самых продвинутых и полнофункциональных инструментов. Предлагает более чем 1000 мобильных и настольных браузеров, при этом список постоянно обновляется, основываясь на тенденциях рынка и статистике пользователей.

Позволяет протестировать сайт не только на адаптивность, но и на кроссбраузерность. Для начала работы необходимо залогиниться через гугл-аккаунт. Бесплатный доступ для интерактивного тестирования браузера и мобильного приложения открывается только на 30 мин., 100 мин. дается на автотестирование.
Каждое устройство доступно до 1 мин. во время бесплатной пробной версии.
Стоимость подписки для проверки сайтов только в настольных браузерах (для одного пользователя) – 29 долл., в настольных и мобильных – 39 долл.
Screenfly
Screenfly – это бесплатный инструмент для тестирования веб-сайта на разных размерах экрана и разных устройствах. Удобный и простой сервис, позволяет выбирать разрешения из списка или создавать собственные. Необходимо вставить ссылку на сайт в единственное поле на странице и найти баг.
Рекомендуемые устройства включают настольные компьютеры, планшеты, телевизоры и смартфоны.
CrossBrowserTesting
Главный конкурент BrowserStack, который предлагает более 1500 браузеров и устройств для тестирования адаптивного веб-сайта.

Благодаря универсальности платформы, возможно запускать параллельные автоматические тесты, визуально сравнивать скриншоты, взаимодействовать с сайтом на реальных устройствах, а также удаленно отлаживать код по ходу работы. Для использования пробной версии необходимо зарегистрироваться в сервисе.
Есть несколько вариантов подписки:
- Live Testing – для ручных тестировщиков и разработчиков, которым нужны удаленные браузеры для взаимодействия, тестирования и отладки (29 долл., 1 юзер).
- Automated Testing – для групп разработки и контроля качества Waterfall, которым необходимо запускать ручные и автоматические тесты (78 долл., 1 юзер).
- Unlimited Testing – когда требуется неограниченное тестирование на параллельных устройствах и в браузерах (100 долл., 1 юзер).
Ghostlab
Платное приложение Ghostlab позволяет тестировать веб-сайт на множестве браузеров и мобильных устройств одновременно. Можно начать проверку в одном браузере или устройстве, а все остальные будут отражать действия, независимо от того, нажимает ли пользователь ссылки, выбирает кнопки, заполняет формы или перезагружает страницу.

Удобно, что можно делать снимки экрана с любого устройства, аннотировать их и перетаскивать на свой баг-трекер.
Пробный период длится 7 дней. Стоимость программы – 49 долл.
Responsinator
Это – симулятор iPad и iPhone. Удобство Responsinator заключается в его простоте. Нужно просто вписать URL-адрес страницы, и этот бесплатный инструмент покажет, как веб-сайт отображается в самых популярных размерах экрана.
Ресурс предлагает протестировать страницу в следующих вариантах ширины: 375, 734, 412, 684, 667, 414, 736, 768, 1024.
Инструменты от поисковых систем для проверки адаптива
При наличии доступа к сервису веб-мастера рекомендуется протестировать сайт и с его помощью, поскольку там отражаются наиболее актуальные требования поисковых систем.
Огромный процент интернет-трафика поступает с мобильных устройств, и веб-сайт должен хорошо выглядеть и работать, чтобы пользователям было удобно.
Google Mobile Friendly
Бесплатный инструмент, предлагаемый Google для веб-мастеров, чтобы они могли лучше оптимизировать веб-сайты для мобильных устройств.
 Обнаруживает и указывает на все проблемы с подробными объяснениями, поэтому можно легко их исправить.
Обнаруживает и указывает на все проблемы с подробными объяснениями, поэтому можно легко их исправить.Google Mobile Friendly лучше всего подходит для проверки удобства использования мобильных девайсов и фрагментов кода.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, а также взаимодействовать с ним (отображает только первый экран).
Mobile Friendly – Яндекс.Вебмастер
Официальный инструмент от Яндекс. Понимает, есть ли у ресурса мобильная версия, показывает общую оценку и отображает конкретные проблемы в оптимизации.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, также возможна проверка только своих сайтов.
Как узнать, какими браузерами пользуются посетители сайта?
Для этого следует зайти в систему сбора статистики Google Analytics/Яндекс.Метрики – в соответствующем разделе представлен перечень браузеров и количество посещений.
Важно! Сайт должен быть подключен к Google Analytics/Яндекс. Метрике.
Метрике.
После того как будет определено, с каких браузеров осуществляются входы, необходимо скачать их, поочередно открывать в каждом свой сайт и проверять, корректно ли отображение, отсутствуют ли баги, либо же воспользоваться онлайн-сервисом.
Как посмотреть сайт в разных разрешениях в 2021
Возможность посмотреть мобильную версию сайта с компьютера — это полезный навык, который пригодиться дизайнерам, тестировщикам, маркетологам и специалистам, часто работающим с сайтом.
В Mozilla FirefoxПосмотреть мобильную версию сайта с компьютера в Mozilla можно аналогично кликнув в любую точку сайта правой клавишей мыши и в меню выбрав «Исследовать элемент».
Далее в нижнем-правом углу потребуется выбрать вид «Мобильный телефон».
При необходимости нажав на «Адаптивный» можно выбрать нужную модель смартфона.
Справа можно настроить разрешение экрана (настраивается вручную).
Далее идет возможность изменить ориентацию экрана.
После можно изменить DPR (Соотношение пикселей устройства к снимку экрана).
Как и в Google Chrome можно изменить способ подключения на 2G, 3G, GPS, 4G или
- Без ограничения;
- GPRS;
- Regular 2G;
- Goog 2G;
- Regular 3G;
- Good 3G;
- Regular 4G/LTE;
- DSL;
- Wi-Fi.
Также при необходимости можно включить имитацию устройства (требует перезагрузки браузера).
В Google ChromeДля того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код».
В правом-верхнем углу кликаем на значок «Мобильный телефон».
Теперь сайт открыт с мобильного телефона, а при необходимости можно сменить вид на нужный смартфон/планшет, где справа будет указано расширение.
Также доступно изменение масштаба.
Дополнительно можно выбрать способ отображения (online/offline).
При необходимости стоит изменить ориентацию экрана на альбомную или стандартную.
Ручной методВ случае отсутствия навыков работы с консолью разработчика можно вручную изменить параметры экрана, изменяя размер браузера. Например, потянув за один из углов или стенок браузера можно сжать его до разрешений мобильного телефона или любого другого устройства.
Верстка HTML — как проверить сайт на разных разрешениях экрана, где взять мобильный эмулятор
22.08.18 HTML 1024В настоящее время сайт может открываться на самых разных устройствах с самыми разными разрешениями экрана. Для тестирования страниц сайта на разных разрешениях
Самый простой способ проверить сайт на другом разрешении экрана – это не смена самого разрешения на ПК, а изменение масштаба в браузере. Уменьшение масштаба соответствует увеличению разрешения, увеличение масштаба – уменьшению разрешения. Таким способом можно легко посмотреть, как выглядят различные элементы и при необходимости внести изменения.
Уменьшение масштаба соответствует увеличению разрешения, увеличение масштаба – уменьшению разрешения. Таким способом можно легко посмотреть, как выглядят различные элементы и при необходимости внести изменения.
Более продвинутый способ – использовать специальный инструментарий. Раньше такие средства поставлялись отдельно — в виде расширений для браузеров (например, Firebug), сейчас же такой функционал обычно встраивается в браузеры. В этот функционал входит также и
Для использования данных возможностей достаточно открыть консоль разработчика в браузере. Это можно сделать при помощи специального пункта меню браузера или использовав горячие клавиши, которые могут отличаться для разных браузеров. После открытия консоли необходимо переключиться в специальный режим – режим просмотра на различных устройствах, обычно кнопка для включения данного режима находится вверху консоли и помечена значком мобильных устройств.
Эмулятор содержит различный функционал для тестирования, например, следующие базовые возможности:
- выбор одного из популярных разрешений экрана или целого устройства;
- задание разрешений экрана вручную;
- изменение масштаба;
- смена ориентации экрана;
- переключение режима энергопотребления.
При открытой консоли при изменении масштаба экрана в верхнем правом углу браузера может показывать соответствующее этому масштабу разрешение экрана, что может быть удобно.
Обычно эмулятор содержит следующие типы устройств и разрешения:
- Mobile S – 320px;
- Mobile M – 375px;
- Mobile L – 425px;
- Tablet – 768px;
- Laptop – 1024px;
- Laptop L – 1440px;
- 4K – 2560px.
Данная статья показала, что для разработки адаптивной версии сайта достаточно использовать современные браузеры с их консолями разработчиков, которые содержат необходимый инструментарий для проверки сайта на разных разрешениях экрана.
Сервисы просмотра сайта на разных разрешениях экрана
Продолжая работать и размышлять над адаптивным дизайном блога я столкнулся с необходимостью просмотра сайта на разных разрешениях экрана. С развитием смартфонов и появлением множества разных размеров экранов полезно просмотреть как будет выглядеть ваш сайт на том или ином устройстве. Для решения этой задачи есть несколько вариантов. Для просмотра сайта на компьютере при меньших разрешениях нежели ваш монитор достаточно просто зайти в настройки экрана и выбрать нужно значение.
Еще есть вариант с использованием плагинов для бразуера, например Web Developer для Firefox, который также сущесвтует и для Google Chrome. Опция Resize позволяет изменить размер браузера до нужного вам значения.
Методы эти наиболее простые, но сейчас их уже недостаточно — просмотреть сайт на разрешениях экрана побольше или увидеть как он будет смотреться с мобильного не получится. Помнится недавно я рассматривал проект CrossBrowserTesting, позволяющий тестировать сайты во всех браузерах. Он крайне полезен для проверки кроссбраузерной верстки на разных OS и браузерах, однако разрешений экрана там было не так много. К тому же для его использования нужно было регистрироваться. Сегодня рассмотрю парочку более простых и доступных сервисов для быстрого просмотра сайта на разных разрешениях экрана.
Он крайне полезен для проверки кроссбраузерной верстки на разных OS и браузерах, однако разрешений экрана там было не так много. К тому же для его использования нужно было регистрироваться. Сегодня рассмотрю парочку более простых и доступных сервисов для быстрого просмотра сайта на разных разрешениях экрана.
Сервисы просмотра сайта на разных разрешениях экрана
Некоторые проекты позволяют только менять разрешение экрана, другие же имеют дополнительные функции. Я не буду детально их рассматривать, просто упомяну в обзоре, возможно, вам пригодятся.
Screenfly
Просто вводите ссылку на свой сайт и жмете кнопку Go, после чего увидите результат работы сервиса.
В меню есть несколько иконок для работы: список вариантов размера экрана для компьютеров, планшетов, смартфонов, телевизора + возможность указать любое произвольное значение. Дальше идут разные дополнительные функции, например, отображения скролбара, использование проекта через прокси, есть даже возможность поделиться ссылкой на результаты просмотра.
Кстати, под доменом quirktools.com скрывается еще парочка интересных простых сервисов:
- Smaps — создание карт сайтов или просто иерархической схемы.
- Wires — вот это классная штука, которая позволяет создавать макеты веб-страниц с помощью разных функциональный блоков (текста, табов, форм, кнопок и т.п.)
Cybercrab Screencheck
Максимально простой сервис для просмотра разных разрешений экрана. Здесь также есть перечень наиболее популярных устройств, из которых нужно выбрать свое.
Весьма симпатичный дизайн у проекта.
Browserstack
По дизайну и функциональности все очень круто сделано, чего только стоит возможность для смартфонов выбирать варианты просмотра Portrait и Landscape. Да, в остальных сервисах имеется функция поворота (Rotate), но, согласитесь, так все смотрится намного ярче. Кстати, если я правильно понял, то после регистрации вы сможете использовать опцию живого интерактивного тестирования в реальном времени.
Да, в остальных сервисах имеется функция поворота (Rotate), но, согласитесь, так все смотрится намного ярче. Кстати, если я правильно понял, то после регистрации вы сможете использовать опцию живого интерактивного тестирования в реальном времени.
Responsivepx
Сервис в духе минимализма. Здесь есть поле для ввода названия сайта + возможность выбора размеров экрана для просмотра.
InfoByIp
Еще один максимально простой проект. Кроме адреса сайта и размеров представлены наиболее популярные разрешения экрана для вашего удобства.
Если внимательно посмотреть на низ картинки, то можно увидеть, что сервис InfoByIp показывает наличие нижней полосы прокрутки при разрешении 1024х768. Если же изменить разрешение монитора вручную, то можно увидеть, что скролбара там никакого нет. Подобные неточности в некоторых сервисах немного удручают, не будете же вы линейкой перемеривать достоверность отображаемого результата. Именно поэтому советую осуществлять просмотр сайта на разных разрешениях экрана, используя парочку разных сервисов на всякий случай.
Как посмотреть, как выглядит сайт на разных устройствах?
Все больше девайсов доступно потребителям, люди чаще заходят в интернет с планшетов и смартфонов. Поисковики обращают внимание на сайты, которые «дружат» с разными разрешениями экранов, а не только с десктопом. Адаптивным считается дизайн, который корректно отображается на любых устройствах.
В октябре 2016 Google анонсировал изменения в выдаче. Раньше адаптивные сайты помечались отдельным значком в результатах поиска как mobile-friendly. В ближайшие несколько месяцев начнется разделение мобильной (смартфоны, планшеты) и десктопной (с компьютеров и ноутбуков) поисковой выдачи. Поэтому если существенная часть Вашей аудитории пользуется мобильными устройствами – Вы рискуете потерять часть поискового трафика, если дизайн сайта не приспособлен для смартфонов и планшетов.
Зачем проверять, как выглядит сайт на мобильных устройствах?
В 2015 году компания TNS Web Index провела установочное исследование. Опросили 60 тыс. россиян в возрастном диапазоне от 12 до 64 лет и выяснили, что 64% пользователей интернета заходят еще и с мобильных устройств. 15% этого числа людей, обходятся без компьютеров. А вот данные Яндекса.
Подробнее: https://yandex.ru/company/researches/2016/ya_search_2016.
Больше всего ищут информацию и контент: книги, музыку, игры и т.д. Поэтому информационным и развлекательным сайтам желательно иметь адаптивный дизайн. И коммерческим, если вы предоставляете «горящие» услуги: вызов эвакуатора или слесаря, аварийное вскрытие замков, доставка пиццы или суши.
Адаптивность не будет лишней для любого ресурса, потому что мобильная аудитория растет, спад не ожидается. По данным того же исследования, некоторые пользователи уже обходятся без десктопов. А поисковые роботы занижают «нерезиновые» сайты в выдаче. Исключение: ресурсы с низкой долей мобильного трафика.
Чтобы узнать с каких устройств к вам приходят, используйте Яндекс.метрику: https://yandex.ru/support/metrika/reports/user-pc.xml.
Есть и другие способы понравиться пользователям разных устройств, например, создание мобильной версии сайта. Это удобно для посетителей, потому что сайт не перегружен излишней графикой и контентом. Если веб-мастер внесет значительные изменения в код, это не заденет основной сайт. Но есть и существенные минусы.
- Верстка второго сайта выйдет на порядок дороже, чем адаптировать старый шаблон.
- Разные адреса мобильного и стандартного ресурса разбивают трафик на два потока.
- На поддержку двух проектов уходит в больше времени и денег..
Делать мобильную версию стоит, когда подавляющая часть трафика приходит с телефонов и планшетов: если вы социальная сеть или развлекательный портал. В остальных случаях — адаптивный дизайн.
Домены в популярных национальных и международных зонах со скидкой — домены России в зоне .RU, и .РФ, международные домены .COM, .NET, .BIZ, .ORG, .ME.
Как проверить, как выглядит сайт на планшете или смартфоне?
В инструментарии онлайн сервисов Яндекс.вебмастер и «Гугл» есть специальные утилиты, которые анализируют сайт и обозначают, где искать проблемы.
Например: https://www.google.com/webmasters/tools/mobile-friendly/?hl=ru..
Посмотреть своими глазами, как сайт выглядит для владельцев мобильных устройств можно во всех популярных браузерах. Для Firefox просмотр вызывается сочетанием клавиш Ctrl+Shift+M.
В Google Chrome для просмотра следует нажать F12. Окно растягиваем мышкой или задаем нужное разрешение цифрами.
Если Вы ищете хостинг для определенной системы управления контентом – загляните на нашу страницу CMS хостинга.
Онлайн сервисы для проверки, как выглядит сайт на разных разрешениях
Проверить, как сайт выглядит при разных разрешениях экрана пользователя можно с помощью онлайн сервисов.
Responsivedesign
http://ami.responsivedesign.is— показывает сайт в 4 окнах.
- Мобильный — 320x480px;
- Планшет — 768x1024px;
- Ноутбук — 1280x802px;
- ПК — 1600x992px.
Можно поделиться ссылкой на результат проверки.
Quirktools
Ссылка на сервис — http://quirktools.com/screenfly.
В сравнении с первым сервисом, функционал получше. Показывает разрешения:
- 10-ти мобильных;
- 9-ти планшетов;
- такого же количества ПК и ноутбуков;
- Если нужного варианта нет, задаем параметры с клавиатуры.
Обязательно посмотреть с мобильного телефона, на разных версиях android
Подобные сервисы всего лишь имитация. Бывает, что на них проблем с дизайном нет, а на android девайсе плывет верстка. Метрики шрифтов, размеры кнопок, отображение некоторых csshtml тегов специфичны для различных операционных систем и браузеров.
Нужно обязательно смотреть, как выглядит сайт на реальных устройствах и можно ли на них выполнить целевые действия. Бывает, что сайт выглядит отлично, а форма заказа не работает.
Но не всегда под рукой нужные инструменты — не каждому на работе выдают айпады, айфоны и пару девайсов на андроиде. Необязательно искать все возможные варианты, но лучше проверить хотя бы на тех устройствах, с которых к вам чаще заходят.
Если и таких нет, спросите необходимую модель у друга или протестируйте в ближайшем магазине. Иначе Вы рискуете лишиться немалой части трафика. Информацию по аудитории сайта, наиболее популярным разрешениям и операционным системам получаем с помощью той же Яндекс.метрики.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
проверить сайт на разных разрешениях экрана
Один пользователь сообщил мне, что на его 11-дюймовом macbook air все испортилось. Теперь я понятия не имею, как это исправить. Может быть, есть какие-то инструменты, которые я могу использовать для эмуляции 11-дюймового macbook air? Спасибо
html testingПоделиться Источник John Travolta 03 декабря 2012 в 16:26
4 ответа
- Проверьте, как приложение выглядит на разных версиях APi / разрешениях экрана
кто-нибудь знает, есть ли где-нибудь утилита, которая помогает убедиться, что приложение android работает / выглядит нормально на разных разрешениях / android версиях? Мне нужно было бы что-то вроде http://browsershots.org/ но для android приложения. Какие-нибудь намеки?
- тестирование веба в различных разрешениях
Я создаю веб-сайт, и мне нужно убедиться, что он выглядит одинаково во всех разрешениях и размерах экрана. Прямо сейчас он отлично смотрится на моих ноутбуках. Когда я заставляю других смотреть на него, он выглядит не очень хорошо (даже если у них такое же разрешение, как у меня, но другой размер…
4
Если вы используете Firefox 15 или более позднюю версию, вы можете использовать представление адаптивного дизайна , нажав Ctrl-Shift-M или перейдя в меню Firefox -> веб-разработчик — > представление адаптивного дизайна. Это позволяет легко изменять размер страницы (из списка распространенных разрешений или произвольно перетаскивая края) без необходимости изменять размер окна браузера (а также позволяет изменять его размер больше, чем ваше окно). Другие браузеры могут иметь аналогичную функцию, но я не уверен.
Поделиться Unknown 03 декабря 2012 в 16:31
1
Если вы нажмете Ctrl + Shift + M в вашей клавиатуре ВКЛ. Mozilla Firefox и / или Google Chrome , затем они запустят режим Responsive Design View (Firefox) или Device Toolbar (Chrome). Здесь вы можете вручную настроить ширину и высоту окна в соответствии с любыми размерами устройства, которые вы хотите, или вы также можете выбрать один из набора предустановленных параметров размера устройства. Он также дает возможность просматривать выбранные размеры в портретном режиме landscape/ (для портативных устройств, таких как мобильные устройства или планшеты), чтобы увидеть, как будет выглядеть ваш веб-сайт в этих различных ориентациях.
Я не уверен ни в каких других браузерах, но вы можете попробовать использовать приведенную выше комбинацию клавиш в другом браузере по вашему выбору и посмотреть, работает ли она там так же хорошо.
Кроме того, вы можете вручную переключить режимы Responsive Design View (Firefox) или панель инструментов устройства (Chrome), перейдя в:
Firefox 59
Menu (hamburger icon on top right) > Web Developer > Responsive Design Mode
Хром 65
Menu (Three-dot icon on top right) > More Tools > Developer Tools
OR
Просто нажмите Ctrl + Shift + I чтобы запустить инструменты разработчика
После запуска инструментов разработчика нажмите на значок toggle device toolbar в левом верхнем углу меню инструментов разработчика, чтобы просмотреть веб-страницу в режиме адаптивного дизайна.
Опять же , я знаю об этом только в Mozilla Firefox и Google Chrome, поэтому другие браузеры могут иметь аналогичный или иной подход.
UPDATE
Браузер Edge (Windows 10)
Используйте сочетание клавиш Ctrl + SHIFT + I , OR перейдите к Menu (three-dot icon on top right) > F12 Developer Tools , чтобы открыть меню Инструменты разработчика, затем перейдите на вкладку Emulation , чтобы увидеть параметры настройки окна для различных размеров и размеров устройства.
Поделиться SShah 24 апреля 2018 в 22:32
Поделиться Aurélien Grimpard 03 декабря 2012 в 16:33
- Мой сайт не выглядит корректно на разных разрешениях
Я только начал изучать HTML/CSS/JS 2 дня назад и сегодня сделал небольшой инструмент для личного использования. Я сделал это на компьютере с разрешением 1980 x 1080, но на других разрешениях это выглядит неправильно. То, что я сделал, — это небольшой инструмент, который в основном позволяет мне…
- Как иметь одинаковый размер объектов в разных разрешениях экрана?
Я работаю над игрой 2D в Unity. Я разрабатываю его для android, и он находится в портретном режиме. Я поместил одну стену на левой стороне экрана и одну стену на правой стороне экрана. Проблема в том, что расстояние между этими двумя стенами различно в разных разрешениях экрана. Таким образом, мой…
0
Вы также можете использовать веб-приложение для тестирования вашего сайта с различными разрешениями экрана. http://whatismyscreenresolution.net/multi-screen-test
- Перейдите в инструмент для тестирования веб-сайта с другим разрешением , введите url вашего сайта и нажмите кнопку «test»
- Получите разрешение MacBook Air и введите его в toobar.
Этот инструмент действительно хорош, и помимо тестирования вашего сайта на MacBook Air, вы также можете протестировать его для различных разрешений устройств
Поделиться vaibhav1312 10 мая 2015 в 19:46
Похожие вопросы:
Как просматривать веб-страницы в разных разрешениях
Я разрабатываю веб-сайт, и мне нужно посмотреть, как он будет выглядеть в разных разрешениях. Загвоздка в том, что он должен работать в нашей внутренней сети. Есть ли свободное решение?
Проблемы с тегами Div на разных разрешениях экрана с <ul> <li>
Я реализовал Mega Menu Reloaded на своем сайте, и я не могу правильно выровнять теги div на разных разрешениях экрана! Вот как это должно выглядеть Вот как это выглядит после того, как я переписал…
CSS-абсолютный позиционированный элемент появляется в разных местах в разных разрешениях экрана
У меня есть потоковое радио flash на моем сайте, и я установил его в текущее положение с абсолютным положением. Проблема в том, что при разных разрешениях он появляется в разных местах. Как мне это…
Проверьте, как приложение выглядит на разных версиях APi / разрешениях экрана
кто-нибудь знает, есть ли где-нибудь утилита, которая помогает убедиться, что приложение android работает / выглядит нормально на разных разрешениях / android версиях? Мне нужно было бы что-то вроде…
тестирование веба в различных разрешениях
Я создаю веб-сайт, и мне нужно убедиться, что он выглядит одинаково во всех разрешениях и размерах экрана. Прямо сейчас он отлично смотрится на моих ноутбуках. Когда я заставляю других смотреть на…
Мой сайт не выглядит корректно на разных разрешениях
Я только начал изучать HTML/CSS/JS 2 дня назад и сегодня сделал небольшой инструмент для личного использования. Я сделал это на компьютере с разрешением 1980 x 1080, но на других разрешениях это…
Как иметь одинаковый размер объектов в разных разрешениях экрана?
Я работаю над игрой 2D в Unity. Я разрабатываю его для android, и он находится в портретном режиме. Я поместил одну стену на левой стороне экрана и одну стену на правой стороне экрана. Проблема в…
Заставить сайт работать на нескольких размерах экрана
Я пытаюсь заставить свой сайт работать на разных размерах экрана, я новичок в этой области и мог бы воспользоваться некоторой помощью. То, что я пытаюсь сделать: заставить мой сайт работать на…
как обрабатывать изображения в разных разрешениях для телефона windows 8.1 WinRT?
как обрабатывать изображения в разных разрешениях для телефона windows 8.1 WinRT? На Android вы создаете разные папки с изображениями, которые будут использоваться в разных разрешениях. В iOS вы…
Сайт выглядит по-разному на разных разрешениях мониторов и css не работает
Я создаю простой сайт для входа в систему и постоянно сталкиваюсь с одними и теми же проблемами снова и снова. Я бы починил свой css, и как только я переключу его на свой второй монитор, потому что…
7 отличных инструментов для тестирования адаптивного веб-дизайна
Каждый современный веб-дизайнер должен знать принципы адаптивного веб-дизайна — как добиться идеального рендеринга ваших сайтов на любом устройстве или размере экрана, на котором он отображается. (Если вам нужно что-то напомнить, ознакомьтесь с нашим профессиональным руководством по адаптивному веб-дизайну).
Но теория — это одно, а практика — другое. Чтобы убедиться, что ваш сайт полностью адаптивен, вам действительно нужно протестировать его на разных устройствах.
Однако у большинства из нас нет бюджета, чтобы приобрести сотни физических устройств, которые понадобятся вам для проведения реальных испытаний.Но не бойтесь! Эти инструменты служат промежуточным звеном, позволяя тестировать адаптивный дизайн в виртуальной среде.
Посмотрите, как ваш сайт выглядит в разных окнах просмотра с помощью ResponsinatorПрелесть Responsinator заключается в его простоте. Просто введите URL-адрес своей веб-страницы, и этот бесплатный инструмент на основе браузера покажет вам, как отображается ваша веб-страница на экранах самых популярных форм и размеров.
Великолепно, вы можете затем взаимодействовать со своей страницей, нажимая на ссылки, вводя текст в поля поиска и так далее.Обратите внимание, что это общие устройства, а не конкретные.
Проверьте, как ваш веб-сайт отображается на разных устройствах, включая телевизоры, с помощью ScreenflyScreenfly — это бесплатный инструмент для тестирования веб-сайта на экранах разных размеров и на разных устройствах. Он существует уже несколько лет, но по-прежнему популярен и отлично справляется со своей задачей.
Просто введите свой URL, выберите устройство и размер экрана из меню, и вы увидите, насколько хорошо ваш веб-сайт на нем работает.Среди рекомендуемых устройств — настольные компьютеры, планшеты, телевизоры и смартфоны.
DevTools Device Mode эмулирует различные устройства в Chrome.DevTools Device Mode предлагает разработчикам простой способ имитировать мобильные устройства в браузере Chrome. Используйте его, чтобы узнать, как ваш сайт выглядит на экранах разных размеров и разрешений, включая экраны Retina.
В эмуляторе можно даже моделировать ввод устройства для касания, геолокации и ориентации устройства.
Resizer поможет вам установить точки останова в Material Design для вашего адаптивного сайта.Рекомендации Google по Material Design включают советы по использованию точек останова, адаптивных сеток, поведения поверхностей и шаблонов пользовательского интерфейса. А в прошлом году он запустил бесплатный инструмент, чтобы вы могли видеть, как следование этому руководству выглядит на реальных устройствах.
Google Resizer позволяет вводить настраиваемый URL-адрес и просматривать сайт через контрольные точки Material Design для настольных и мобильных устройств.Если вы хотите сначала просмотреть демонстрацию, щелкните адресную строку и выберите «Песто» или «Храм» из раскрывающегося меню.
Ghostlab специализируется на одновременном тестировании на нескольких устройствах и браузерах.Платное приложение для тестирования веб-сайтов. Ghostlab позволяет вам тестировать ваш веб-сайт одновременно на множестве браузеров и мобильных устройств. Начните тестирование в одном браузере или на одном устройстве, и все остальные будут отражать ваши действия: нажимаете ли вы ссылки, выбираете кнопки, заполняете формы или перезагружаете страницу.
Удобно, что вы также можете сделать снимок экрана с любого устройства, добавить к нему аннотацию и перетащить его в средство отслеживания ошибок. Посмотрите это в действии на этом видео.
Browser Stack — это платный инструмент тестирования, предназначенный для предприятий.Browser Stack — один из самых передовых полнофункциональных инструментов тестирования. Платное приложение предлагает доступ к более чем 1000 мобильных и настольных браузеров для целей тестирования. Список постоянно обновляется на основе рыночных тенденций и статистики использования на основе 36 000 клиентов Browser Stack.
С пользователями, включая Twitter, Microsoft, AirBnB и Mastercard, очевидно, что он что-то делает правильно.
CrossBrowserTesting предлагает огромный набор реальных устройств и функций тестирования.Browser Stack. Крупнейшим конкурентом в области тестирования является CrossBrowserTesting, который предлагает более 1500 браузеров и устройств для тестирования вашего адаптивного веб-сайта.
Его универсальная платформа позволяет запускать параллельные автоматизированные тесты, визуально сравнивать скриншоты, пролистывать и взаимодействовать с вашим веб-сайтом на реальных устройствах, а также удаленно отлаживать ваш код в процессе работы.
Как протестировать веб-сайт на экранах разных размеров
Интернет-пользователи по всему миру получают доступ к веб-сайтам с множества устройств, таких как ноутбуки, настольные компьютеры, планшеты, смартфоны и т. Д. Излишне говорить, что каждое устройство имеет свой уникальный размер экрана и разрешение.
В настоящее время используется более 3,5 миллиардов смартфонов, и их число продолжает расти. Естественно, для QA не представляется возможным тестировать веб-сайты на каждом устройстве или на каждом экране.
Source
Эффективным способом решения этой проблемы является тестирование и оптимизация сайтов для наиболее часто используемых размеров экрана устройств.Можно обратиться к этому руководству по идеальным размерам экрана для адаптивного дизайна, в котором указаны наиболее популярные или стандартные размеры экрана, которые команды должны учитывать при тестировании. Это поможет командам QA оптимизировать макет своего веб-сайта для большинства веб-пользователей и обеспечит лучшее покрытие для тестирования.
Эта статья призвана объяснить два простых метода, с помощью которых команды могут мгновенно запустить адаптивный тест для своих веб-сайтов на экранах самых популярных размеров.
Метод 1. Использование бесплатного инструмента проверки адаптивности BrowserStack
Это один из самых простых способов получить фактическое представление о конкретном веб-сайте на реальных устройствах с экранами уникальных размеров.Он позволяет пользователям мгновенно выполнять адаптивное тестирование на популярных типах устройств, таких как смартфоны, планшеты (включая Kindle) и настольные компьютеры.
Посмотрите изображение ниже, чтобы лучше понять этот инструмент.
Просто введите URL-адрес определенного веб-сайта и нажмите кнопку Проверить . Веб-сайт будет загружен на несколько устройств, как показано на изображении выше. Теперь пользователи могут выбрать устройство, на котором они хотят просматривать свой веб-сайт. Например, рассмотрим iPhone X.Результат будет следующим:
Запустить бесплатный тест отклика для вашего веб-сайта сейчас
После того, как пользователь выберет желаемое устройство, веб-сайт будет отображаться на этом конкретном устройстве с большими и четкими размерами. Кроме того, пользователи также могут выбрать просмотр веб-сайта в режимах Portrait и Landscape , аналогичных функциям, используемым в реальном мире. В приведенном выше примере Google отображается в ландшафтном режиме на реальном iPhone X.
Примечание : Этот инструмент позволяет пользователям только проверять, как их веб-сайт отображается на определенных устройствах с разными размерами экрана и окнами просмотра. Невозможно взаимодействовать с веб-элементами, появляющимися в устройстве. Пользователям, желающим просматривать веб-сайты и взаимодействовать с ними на реальных мобильных устройствах, рекомендуется использовать второй метод.
Хотя инструмент оказывается весьма удобным для мгновенных проверок, ключевым ограничением этого инструмента является то, что пользователи могут просматривать свои веб-сайты только на нескольких популярных устройствах.Это также означает, что пользователи не смогут проводить всестороннее адаптивное тестирование.
Второй метод устраняет это ограничение. Он позволяет разработчикам и тестировщикам выполнять интерактивные адаптивные тесты, а также кроссбраузерное тестирование на реальных мобильных устройствах.
Метод 2: Использование BrowserStack Live для интерактивного веб-тестирования на реальных устройствах
Один из наиболее удобных и эффективных способов выполнения интерактивного адаптивного тестирования — это тестирование веб-сайтов на реальных устройствах с экранами уникальных размеров.Однако не все команды могут покупать разные типы устройств для тестирования, так как это требует огромных вложений и больших затрат на обслуживание.
Облако реальных устройств BrowserStack предоставляет пользователям более 2000 реальных устройств и браузеров, которые доступны круглосуточно для тестирования по требованию. Поскольку инфраструктура полностью основана на облаке, все устройства и браузеры могут быть доступны из любой точки мира прямо из веб-браузера.
Начните работу, выполнив три простых шага, перечисленных ниже:
- Зарегистрируйтесь в BrowserStack Live, чтобы получить бесплатную пробную версию или приобрести тарифный план.
- Перейдите к панели Live Dashboard после успешной регистрации.
- Выберите желаемую ОС (Android, iOS, Windows и т. Д.) И комбинацию устройства и браузера (например, iPhone X — Safari) и приступайте к веб-тестированию на реальном устройстве.
Первое изображение ниже представляет панель мониторинга Live, на которой пользователи могут выбрать комбинацию устройство-браузер-ОС по своему выбору.
Как только пользователь выбирает желаемую комбинацию устройство-браузер-ОС, на этом конкретном устройстве инициируется новый сеанс.(В данном случае Chrome на Samsung S20 +).
После начала сеанса пользователи могут начать взаимодействие с веб-сайтом на этом конкретном реальном устройстве. Пользователи могут прокручивать веб-сайт, взаимодействовать с определенными веб-элементами и проверять, есть ли какие-либо проблемы с рендерингом.
Попробуйте живое тестирование на реальных устройствах бесплатно
Поскольку пользователи получают доступ к многочисленным устройствам от популярных поставщиков, таких как Apple, Samsung, Google, OnePlus, Motorola и т. Д., Они могут выполнять интерактивное тестирование на желаемых устройствах.Кроме того, пользователи также могут выбрать тестирование в средах рабочего стола, таких как Windows и MacOS (включая их последние и устаревшие версии).
Помимо интерактивного адаптивного тестирования, разработчики и QA также получают доступ к расширенным функциям для мобильного тестирования. Ниже перечислены некоторые из них:
- Предварительный доступ к DevTools для проверки определенных веб-элементов в мобильной версии.
- Функция регулирования сети для проверки производительности веб-сайтов при плохом подключении к сети.
- Интеграция с инструментами сообщения об ошибках, такими как Jira и Slack, для облегчения идентификации ошибок.
- Тестирование геолокации для проверки поведения веб-сайта в зависимости от местоположения.
Помимо интерактивного тестирования, описанный выше метод также позволяет командам выполнять кросс-браузерное тестирование в мобильных браузерах. Это очень полезно для команд, поскольку доступ к Интернету осуществляется несколькими мобильными браузерами, такими как Safari, Chrome, Firefox и т. Д.
Тестирование в реальных мобильных браузерах позволяет командам оптимизировать производительность своих веб-сайтов для популярных мобильных браузеров.Следовательно, это помогает обеспечить безупречный мобильный опыт для онлайн-пользователей.
Компании должны помнить, что Интернет — это очень фрагментированное пространство. Оптимизации веб-сайта для определенного типа устройства, размера экрана или браузера будет недостаточно в мире, где доступ к Интернету осуществляется с более чем 9000 различных устройств и нескольких браузеров.
Методы, проиллюстрированные выше, помогут разработчикам или командам мгновенно протестировать свои веб-сайты на реальных устройствах с экранами разных размеров.Более того, это также поможет QA отладить проблемы рендеринга, возникающие для конкретного устройства или браузера, путем выполнения кроссбраузерного тестирования на реальных устройствах.
html — протестировать сайт на разном разрешении экрана
Если вы нажмете Ctrl + Shift + M на клавиатуре, Mozilla Firefox и / или Google Chrome , то они запустят Адаптивный дизайн View (Firefox) или Панель инструментов устройства (Chrome) режим.Здесь вы можете вручную настроить ширину и высоту окна в соответствии с любыми размерами устройства, которые вы хотите, или вы также можете выбрать из набора предустановленных параметров размеров устройства. Он также дает возможность просматривать выбранные размеры в альбомном / портретном режиме (для портативных устройств, таких как мобильные устройства или планшеты), чтобы увидеть, как ваш веб-сайт будет выглядеть в этих разных ориентациях.
Я не уверен в каких-либо других браузерах, но вы можете попробовать использовать указанное выше сочетание клавиш в другом браузере по вашему выбору и посмотреть, работает ли оно и там.
В качестве альтернативы вы можете вручную переключить режимы «Адаптивный дизайн», (Firefox) или панель инструментов устройства (Chrome), перейдя по адресу:
Firefox 59
Меню (значок гамбургера вверху справа)> Веб-разработчик> Режим адаптивного дизайна
Хром 65
Меню (значок с тремя точками вверху справа)> Дополнительные инструменты> Инструменты разработчика
ИЛИ
Просто нажмите Ctrl + Shift + I , чтобы запустить Инструменты разработчика
После запуска инструментов разработчика щелкните значок на панели инструментов устройства переключения в верхнем левом углу меню инструментов разработчика, чтобы просмотреть веб-страницу в режиме адаптивного дизайна.
Опять же, мне известно об этом только в Mozilla Firefox и Google Chrome , поэтому другие браузеры могут использовать аналогичный или иной подход.
ОБНОВЛЕНИЕ
Edge Browser (Windows 10)
Используйте сочетание клавиш Ctrl + SHIFT + I , OR перейдите в меню (трехточечный значок вверху справа)> F12 Developer Tools , чтобы открыть меню инструментов разработчика, затем перейдите к Вкладка Emulation для просмотра параметров настройки окна для различных размеров и размеров устройства.
Тестер адаптивного дизайна веб-сайтов | Media Genesis
О КОМПАНИИ
MEDIA GENESIS
Responsive Design Checker был первоначально создан в 2012 году как упражнение для разработчиков Media Genesis, чтобы выяснить, могут ли они создать инструмент, который можно было бы использовать для тестирования веб-сайтов на предмет мобильного дизайна. По сути, разработчики хотели увидеть, насколько хорошо определенные веб-сайты могут адаптироваться при просмотре на мобильном устройстве (например, телефоне), а не только на рабочем столе компьютера.
Как оказалось, это был настоящий хит! Но не обязательно с разработчиками.Проверка адаптивного дизайна больше понравилась веб-пользователям, не занимающимся разработкой, поскольку она могла определять, будет ли веб-сайт отзывчивым в мобильном формате.
В 2015 году в систему были внесены более поздние обновления, которые включают в себя различные предустановленные размеры экрана, такие как 27-дюймовый монитор Dell U2711, 17-дюймовая рабочая станция, 15-дюймовый Macbook Pro, 11-дюймовый Macbook Air и портретный и ландшафтный режимы iPad и iPhone от Apple, а также Nexus7.
Зачем нужна проверка адаптивного дизайна сегодня?
Адаптивный дизайн = хороший пользовательский опыт.Итак, если вы хотите обеспечить удобство работы пользователей (независимо от того, с какого устройства они обращаются к вашему сайту), вам понадобится адаптивный сайт.
Не говоря уже о том, что использование мобильных устройств составляет около 50% всего трафика веб-сайта, поэтому очень важно, чтобы ваш сайт мог не только удовлетворять потребности пользователей, но и адаптироваться к экрану любого устройства.
Вот где на помощь приходит Responsive Design Checker. Вы можете узнать, как ваш веб-сайт выглядит на разных экранах, включая настольные компьютеры, ноутбуки, планшеты и смартфоны.Это так же просто, как ввести свой веб-домен и нажать «Enter».
Вам нужен разработчик веб-сайтов, графический дизайнер или команда профессионалов, чтобы создать идеальную цифровую маркетинговую кампанию для вашей компании? Media Genesis может помочь. С 1996 года мы работаем вместе с крупными и маленькими корпорациями по всему миру, помогая им рассказывать свои истории. Позвоните нам по телефону 248-687-7888 или напишите нам по адресу [email protected].
Какие размеры экрана лучше всего подходят для адаптивного веб-дизайна?
Раскрытие информации : « Эта статья является личным мнением исследования, основанным на моем почти 20-летнем опыте.На этой странице нет сторонней рекламы или каких-либо монетизированных ссылок. Внешние ссылки на сторонние сайты модерируются мной . Заявление об ограничении ответственности. «Шон Андерсон, Хобо
Нет лучшего размера экрана, для которого можно было бы разработать дизайн. Веб-сайты должны быстро и быстро трансформироваться при любом разрешении экрана на разных браузерах и платформах. Доступно. Подходит для мобильных устройств. Дизайн в первую очередь для вашей аудитории. Дизайн от 360 × 640 до 1920 × 1080.
- Дизайн для настольных дисплеев от 1024 × 768 до 1920 × 1080
- Дизайн для мобильных дисплеев от 360 × 640 до 414 × 896
- Дизайн для дисплеев планшетов от 601 × 962 до 1280 × 800
- Проверьте Google Analytics и оптимизируйте для наиболее распространенных размеров разрешения вашей целевой аудитории
- Не проектируйте для монитора одного размера или разрешения экрана.Размеры экрана и состояние окна браузера зависят от посетителей.
- Дизайн должен быть отзывчивым и быстрым. Используйте гибкий или адаптивный макет, который трансформируется в размер окна текущего пользователя.
- Monitor Google Search Console мобильные и удобные оповещения
Он по-прежнему должен хорошо выглядеть и хорошо работать при всех размерах, поэтому я * использовал для * рекомендую высокодоступный жидкий макет с использованием процентной ширины для контроля макет. Теперь рекомендация — это адаптивный шаблон веб-сайта.
Три основных критерия оптимизации макета страницы для определенного экрана размер :
- Веб-страница Исходная видимость : Вся ли ключевая информация видна над сгибом, чтобы пользователи могли видеть ее без прокрутки? Это компромисс между количеством отображаемых элементов и количеством отображаемых деталей для каждого элемента.
- Читаемость веб-страницы : Насколько легко читать текст в различных столбцах с учетом их ширины?
- Эстетика веб-страницы : Насколько хорошо ваша страница выглядит, когда элементы имеют правильный размер и расположение для этого экрана размер ? Правильно ли выстроены все элементы, то есть подписи рядом с фотографиями и т. Д.?
В руководстве по удобству использования также рекомендуется учитывать все три критерия во всем диапазоне размеров. Проверьте окно браузера с разрешением экрана от 360 × 640 до 1920 × 1080.
Ваша страница должна иметь высокие баллы по всем критериям во всем диапазоне разрешения .
Ваша страница также должна работать с еще меньшими и большими размерами, хотя такие крайности менее важны.
Хотя такие пользователи, безусловно, должны иметь доступ к вашему сайту, предоставление им не очень хорошего дизайна иногда является приемлемым компромиссом.
Десять самых распространенных разрешений экрана
Анализ посетителей почти полумиллиона посетителей за первые 6 месяцев 2020 года :
| Разрешение экрана | Пользователи — 451,027 | ||
| 1920 × 1080 | 88,378 (19,53%) | ||
| 2 | 1366 × 768 | 67,912 (15,01%) | |
| 3 | 1440 × 900 | 43,687 (9.65%) | |
| 4 | 1536 × 864 | 32,872 (7,26%) | |
| 5 | 2560 × 1440 | 25,954 (5,73%) | |
| 6 48 | |||
| 6 48 | (4,43%)|||
| 7 | 1280 × 720 | 15,138 (3,34%) | |
| 8 | 1280 × 800 | 14,007 (3,09%) | |
| 9 | 11085 (2,45%) | ||
| 10 | 1600 × 900 | 10193 (2.25%) |
ЦИТАТА : « Адаптивный веб-дизайн: обслуживает один и тот же HTML-код по одному и тому же URL-адресу независимо от устройства пользователя (например, настольный компьютер, планшет, мобильный телефон, невизуальный браузер), но может отображать изображение по-разному в зависимости от размера экрана. Google рекомендует адаптивный веб-дизайн, поскольку это самый простой в реализации и поддержании шаблон дизайна . ”Google Developer Guides, 2020
В современном мире многие люди используют портативные устройства (планшеты и смартфоны) для просмотра веб-страниц, и адаптивный дизайн веб-сайтов (RWD) стал весьма вероятным решением. (это до сих пор обсуждается поклонниками) на экран размер задач.
Этот метод отходит от использования веб-сайтов фиксированной ширины и вместо этого использует запросы мультимедиа в таблицах стилей CSS для создания веб-сайта, который отвечает с размером на различные области просмотра портативных устройств и меньшие экраны, которые используют люди.
Таким образом, какое бы устройство человек ни использовал для просмотра вашего веб-сайта, вы можете предоставить им максимально возможный опыт.
Оглавление
Google предпочитает сайты, оптимизированные для мобильных устройств
Google диктует приливы и отливы в онлайн-торговле, и они только что продиктовали , что вам нужно разработать дизайн для удовлетворения потребностей пользователей на нескольких устройствах, ЕСЛИ вы хотите ожидает, что получит высокий рейтинг по конкурентоспособным ключевым словам в Google .
ЦИТАТА : «Google использует два разных сканера для сканирования веб-сайтов: — мобильный сканер и — настольный. Каждый тип поискового робота имитирует посещение пользователем вашей страницы с помощью устройства этого типа. Google использует один тип сканера (мобильный или настольный) в качестве основного поискового робота для вашего сайта. Все страницы вашего сайта, которые сканирует Google, сканируются с помощью основного поискового робота. Основным поисковым роботом для всех новых веб-сайтов является мобильный поисковый робот . Кроме того, Google повторно сканирует несколько страниц вашего сайта с помощью поискового робота другого типа (мобильного или настольного).Это называется вторичным сканированием и выполняется для проверки того, насколько хорошо ваш сайт работает с устройствами другого типа. ”Рекомендации Google для веб-мастеров, 2020 г.
С 21 апреля 2015 года во всем мире степень мобильности сайта повлияла на эффективность ранжирования веб-сайтов на различных устройствах.
Если вы создаете веб-сайты для малого бизнеса — вы будете знать, что им нужен веб-сайт, который будет хорошо работать в органических списках Google — вы знаете, что они заинтересованы в поисковой оптимизации:
ЦИТАТА : « У меня 20 лет. опыта профессиональной SEO-практики.Это руководство по SEO — это моя коллекция советов и передовых методов SEO, которые я использую для ранжирования сайтов в Google. ”Шон Андерсон, Hobo 2020
SEO теперь частично основывается на хорошем UX веб-сайта, по оценке Google, по крайней мере, для мобильных пользователей.
ЦИТАТА : « Поскольку количество поисковых запросов с мобильных устройств превышает количество запросов с компьютеров, важно, чтобы ваш сайт был удобен для мобильных устройств. Робот Googlebot теперь использует мобильный сканер в качестве поискового робота по умолчанию для веб-сайтов. ”Рекомендации Google для веб-мастеров, 2020
На данный момент — это по сути теперь означает адаптивный дизайн веб-сайтов и удобство для мобильных устройств, особенно с Google “ делает наш индекс сначала мобильным “.
Для справки, вот список текущих разрешений экрана во всем мире, зафиксированных недавно (2020):
Самые распространенные размеры разрешения экрана рабочего стола в мире
- 1366 × 768 — 23,49%
- 1920 × 1080 — 19,91%
- 1536 × 864 — 8,65%
- 1440 × 900 — 7,38%
- 1280 × 720 — 4,89%
- 1600 × 900 — 4,01%
- 1280 × 800 — 3,33%
Наиболее распространенные размеры разрешения экрана мобильных устройств в мире
- 360 × 640 — 17.91%
- 375 × 667 — 7,61%
- 414 × 896 — 6,52%
- 360 × 780 — 5,56%
- 360 × 760 — 5,06%
- 414 × 736 — 3,74%
Наиболее часто встречающиеся Размеры экрана планшета в разных странах мира
- 768 × 1024 — 51,98%
- 1280 × 800 — 7,11%
- 800 × 1280 — 5,34%
- 601 × 962 — 4,47%
- 600 × 1024 — 2,85%
- 1024 × 1366 — 1,96%
Верхний Экран Разрешения в США (2020)
Самый распространенный размер разрешения экрана рабочего стола в Соединенных Штатах Америки
- 1920 × 1080 — 19 .15%
- 1366 × 768 — 14,91%
- 1440 × 900 — 9,59%
- 1536 × 864 — 7,7%
- 1280 × 720 — 4,89%
- 1600 × 900 — 4,28%
- 1280 × 800 — 3,92 %
Самый распространенный размер разрешения экрана мобильных устройств в Соединенных Штатах Америки
- 414 × 816 — 17,89%
- 375 × 667 — 14,2%
- 375 × 812 — 11,97%
- 360 × 640 — 8,55%
- 414 × 736 — 8,54%
- 412 × 846 — 4,7%
- 360 × 740 — 4.39%
Самый распространенный размер экрана планшета в Соединенных Штатах Америки
- 768 × 1024 — 54,68%
- 800 × 1280 — 5,75%
- 1280 × 800 — 5,73%
- 601 × 962 — 5,41%
- 1024 × 1366 — 3,06%
- 600 × 1024 -2,57%
Верхний экран Разрешение экрана в Великобритании (2020)
Самый распространенный размер разрешения экрана рабочего стола в Великобритании
- 1920 × 1080 — 20.62%
- 1366 × 768 — 17,32%
- 1440 × 900 — 11,65%
- 1536 × 864 — 8,38%
- 1280 × 720 — 5,2%
- 1280 × 800 — 4,73%
Мобильный экран Статистика разрешения в Великобритании, май 2019 г. — май 2020 г.
Самый распространенный размер разрешения экрана мобильных устройств в Великобритании
- 375 × 667 — 16,66%
- 414 × 816 — 14,11%
- 360 × 640 — 9,95 %
- 375 × 812 — 8,55%
- 360 × 740 — 5.67%
- 360 × 780 — 5,39%
- 414 × 736 — 4,75%
Наиболее распространенные размеры экрана планшетов в Великобритании
- 768 × 1024 — 58,31%
- 1280 × 800 — 6,92%
- 800 × 1280 — 6,02%
- 601 × 962 — 3,68%
- 600 × 1024 — 3,26%
- 1024 × 1366 — 1,71%
Доля рынка настольных ПК, мобильных и планшетов в мире
Май 2019 г. — Май 2020 г.
Доля рынка настольных компьютеров и мобильных устройств и планшетов в мире
- Мобильные устройства — 50.49% Графики предоставлены http://statcounter.com/.
Как создать сайт, который будет одинаково выглядеть в любом браузере и в любом разрешении?
Нельзя.
Невозможно создать веб-сайт так, чтобы он выглядел одинаково во всех браузерах, платформах и экранах с разрешением , поэтому не пытайтесь.
Вы можете выбрать гибкий макет без таблиц для своего дизайна с% ширины, которая расширяется и сжимается, чтобы соответствовать настройкам браузера посетителей, ИЛИ вы можете подумать о поиске адаптивных дизайнерских решений, которые позволят добиться того же.
Google отдает предпочтение адаптивному дизайну, что является хорошей новостью для тех, кто его принял:
ЦИТАТА: «сайты, которые используют адаптивный веб-дизайн и правильно реализуют динамическое обслуживание (включая все содержимое рабочего стола и разметку) в целом не надо ничего делать.”Google НОЯБРЬ 2017
МОБИЛЬНАЯ ИНФОРМАЦИЯ НА ПОДЪЕМЕ — поэтому, разрабатывая новый веб-сайт, вы ДОЛЖНЫ с самого начала подумать о том, насколько ваш веб-сайт оптимизирован для мобильных устройств.
Я стремлюсь к простоте, когда на самом деле кодирую.
Вы не будете — не сможете — угодить всем — и вопрос , какой веб-сайт размер лучший , по-прежнему является горячей темой для обсуждения дизайнерами с большим опытом юзабилити и UX, чем у меня.
То, что я знаю из Опыт показывает, что критически важно для вас, чтобы определить ВАШУ аудиторию и устройства, которые они используют , и создать свой веб-сайт (в целом), соответствующий ЭТОЙ аудитории.
И эта аудитория включает GOOGLEBOT.
Перенаправляет ли ваш мобильный сайт на другой URL-адрес и версию вашего сайта?Что ж, это не идеально. На самом деле, этого никогда не было.
Давным-давно некоторые люди использовали ТОЛЬКО ТЕКСТОВЫЕ версии веб-сайта для создания контента для пользователей / браузеров, которые не поддерживали элементы их веб-сайтов — в (обычно тщетной) попытке сделать свой контент более доступным.
W3C даже раньше рекомендовал это, я думаю, если все остальное не удалось :
Должна быть предоставлена только текстовая страница с эквивалентной информацией или функциями, чтобы веб-сайт соответствовал положениям этой части, когда соблюдение не может быть достигнуто никаким другим способом.Содержимое текстовых страниц должно обновляться всякий раз, когда изменяется основная страница. РАЗДЕЛ 508
ВСЕГДА идеально было доставить посетителю один URL для целей доступности , и нет никакой разницы при доставке контента для мобильных устройств или смартфонов, если вы думаете о создании «мобильной» версии своего сайта. Это, конечно, может быть ЕЩЁ ВАЖНО, если Google переходит на ПЕРВЫЙ МОБИЛЬНЫЙ ИНДЕКС.
В ближайшем будущем Google вполне может оценить вас ПЕРВИЧНЫМ образом по опыту работы с мобильными устройствами, поэтому нам всем действительно нужно знать о больших изменениях, которые мы можем очень скоро увидеть в результатах поиска Google.
Когда Google является «посетителем», обычно даже более важно предоставить только один URL из-за проблем с каноническими URL для поисковых систем — и это имело место до внедрения элемента канонической ссылки некоторое время назад.
Итак, идеальная ситуация — , чтобы постоянно доставлять один URL .
Если у вас есть контент «для смартфона» (который мы рассматриваем как обычный веб-контент, поскольку это обычно обычная HTML-страница, только настроенная в макете для небольших дисплеев), вы можете использовать rel = canonical, чтобы указать на версию для вашего ПК. .Это помогает нам сосредоточиться на настольной версии для поиска в Интернете. Когда пользователи посещают эту настольную версию со смартфоном, вы можете перенаправить их на мобильную версию. Это работает независимо от структуры URL, поэтому вам не нужно использовать субдомены / подкаталоги для сайтов для смартфонов и мобильных устройств. Однако еще лучше использовать те же URL-адреса и отображать соответствующую версию контента без перенаправления. Джон Мюллер, Google
Игнорирование рекомендаций Google часто не является разумным шагом
ЦИТАТА: Резюме , в настоящее время наши системы сканирования, индексации и ранжирования обычно обращаются к настольной версии содержания страницы, что может вызвать проблемы у мобильных поисковиков, если эта версия сильно отличается от мобильной версии.Индексирование с ориентацией на мобильные устройства означает, что мы будем использовать мобильную версию содержания для индексации и ранжирования, чтобы помочь нашим — в первую очередь мобильным — пользователям находить то, что они ищут. Веб-мастера увидят, что робот Googlebot для смартфонов значительно расширит сканирование, а фрагменты результатов, а также контент на страницах кэша Google будут взяты из мобильной версии страниц. Google, ноябрь 2017 г.
Google предлагает следующие советы, чтобы проверить, подготовлен ли ваш сайт для мобильного первого индекса, но по сути, если вы используете шаблон адаптивного веб-дизайна для своего сайта, у вас должно быть минимальное количество проблем с этим изменением:
Убедитесь, что мобильная версия сайта также содержит важный и качественный контент.Сюда входят текст, изображения (с атрибутами alt) и видео — в обычных форматах для сканирования и индексации.
Структурированные данные важны для функций индексирования и поиска, которые нравятся пользователям: они должны быть как в мобильной, так и в настольной версии сайта. Убедитесь, что URL-адреса в структурированных данных обновлены до мобильной версии на мобильных страницах.
Метаданные должны присутствовать в обеих версиях сайта.Он предоставляет подсказки о содержимом страницы для индексации и обслуживания. Например, убедитесь, что заголовки и метаописания эквивалентны для обеих версий всех страниц сайта.
Никаких изменений не требуется для связывания с отдельными мобильными URL (сайтами m.-dot). Для сайтов, использующих отдельные мобильные URL-адреса, сохраните существующую ссылку rel = canonical и связывайте элементы rel = alternate между этими версиями.
Проверяйте ссылки hreflang на отдельных мобильных URL.При использовании элементов link rel = hreflang для интернационализации связывайте URL-адреса мобильных и настольных компьютеров отдельно. Hreflang ваших мобильных URL должен указывать на другие версии для других языков и регионов на других мобильных URL и аналогичным образом связывать рабочий стол с другими URL рабочего стола, используя там элементы ссылки hreflang.
Убедитесь, что серверы, на которых размещен сайт, обладают достаточной мощностью для обработки потенциально повышенной скорости сканирования. Это не повлияет на сайты, использующие адаптивный веб-дизайн и динамический показ, только на сайты, где мобильная версия размещена на отдельном хосте, например m.example.com.
Пользователи ожидают прокрутки вниз A Page
Как следует из первого критерия, прокрутка всегда является ключевым фактором. Обычно пользователи не любили прокручивать страницу, если в этом не было необходимости, хотя с годами это изменилось.
Итак, при разработке вы должны учитывать, сколько пользователи могут видеть, если они прокручивают только один или два экрана . Более пяти экранов длиной могут указывать на то, что на странице может быть слишком много копий.Конечно, это сбалансировано с точки зрения того, что некоторые статьи предназначены для того, чтобы быть подробными информационными элементами, и пользователи ожидают немного дольше, чтобы просмотреть содержимое некоторых страниц и типы содержимого.
Как прокрутка, так и начальная видимость, очевидно, зависят от экрана размер : на больших экранах отображается больше содержимого над сгибом и требуется меньше прокрутки.
Приведет ли переход к адаптивному мобильному сайту к увеличению трафика от Google?Не обязательно, но возможно.
То же самое, что и с оптимизацией Google — , наличие удобного для мобильных устройств веб-сайта более или менее гарантирует, что вы СОХРАНИТЕ трафик, который вы уже получаете. не обязательно даст вам больше бесплатного трафика от Google.
Если вы еще не получаете много трафика от мобильных посетителей — я не уверен, окажет ли это обновление от Google заметное влияние на уровень вашего трафика (по крайней мере, в аналитике) вначале — но со временем — это, вероятно, будет чрезвычайно важной задачей для навигации.
Планка качества поднимается — снова — Google и его пользователями — и если вы хотите конкурировать во все более конкурентных органических результатах поиска, это еще одно препятствие для малого бизнеса.
В долгосрочном плане — эта мобильная конверсия может быть только хорошей вещью для ваших пользователей, но в краткосрочной перспективе — будет интересно посмотреть, как она повлияет на коэффициент конверсии малого бизнеса — поскольку коэффициенты конверсии через мобильные устройства часто ниже. чем на рабочем столе.
Google заявил, что этот удобный для мобильных устройств алгоритм будет иметь большее влияние на поисковую выдачу, чем алгоритмы Google Penguin и Google Panda — и со временем мы узнаем больше.
Как проверить наличие важных проблем с удобством использования мобильных устройств на вашем сайте
Google Search Console
Вы должны иметь возможность отслеживать мобильные ошибки в Google Search Console (AKA Google Webmaster Tools) и видеть, что ошибки исчезают со временем, если ваш сайт настроен правильно.
Инструмент для тестирования вашего сайта на удобство использования для мобильных устройствКак сделать ваш сайт удобным для мобильных устройств
Часть 1 — PageSpeed Insights, тестирование для мобильных устройств и удобство использования для мобильных устройств
Часть 2 — Окна просмотра, масштабирование и плагины
Часть 3 — Целевые объекты касания, поля и размеры шрифта
Часть 4 — Перенаправления
Веб-разработчики должны найти мою другую недавнюю публикацию полезной теперь, когда скорость сайта является фактором ранжирования в Google:
ЦИТАТА : «В идеале мобильная версия веб-сайта должна загружаться менее чем за 3 секунды, и чем быстрее, тем лучше.ОЧЕНЬ МЕДЛЕННЫЙ САЙТ может быть ОТРИЦАТЕЛЬНЫМ фактором ранжирования (подтверждено Google). Не существует установленного порога или показателя скорости, которому нужно соответствовать, просто чтобы сделать вашу страницу максимально быстрой. »Шон Андерсон, Хобо 2020
Заявление об ограничении ответственности
Заявление об отказе от ответственности :« Хотя я приложил все усилия, чтобы убедиться, что предоставленная мной информация верна, это не совет; Я не несу ответственности за любые ошибки или упущения. Автор не ручается за сторонние сайты или какие-либо сторонние услуги.Посещайте сторонние сайты на свой страх и риск. Я не являюсь партнером Google или какой-либо третьей стороны. Этот веб-сайт использует файлы cookie только для аналитики и основных функций веб-сайта. Эта статья не является юридической консультацией. Автор не несет никакой ответственности, которая может возникнуть в результате доступа к данным, представленным на этом сайте. Ссылки на внутренние страницы продвигают мой собственный контент и услуги. ”Шон Андерсон, Хобо
Почему веб-страница может выглядеть по-разному на разных компьютерах
Почему веб-страница может выглядеть по-разному на разных компьютерах
Веб-страница может выглядеть по-разному на разных компьютерах по разным причинам.
Причины включают:
- Разрешение экрана монитора, на котором вы просматриваете веб-страницу.
- Используемая операционная система.
- Используемый веб-браузер
- Индивидуальные предпочтения пользователя
Наиболее распространенные разрешения экрана в наши дни — 1280×1024 или 1024×768 пикселей. Некоторые люди с большими мониторами могут даже установить разрешение 1600×1200. А на некоторых старых компьютерах все еще можно установить разрешение 800×600 пикселей.Если стандартная веб-страница просматривается на мониторе с более низким разрешением — все кажется больше, и для просмотра всего содержимого может потребоваться много прокрутки. На мониторе с более высоким разрешением все выглядит меньше, и прокрутка не требуется, потому что все доступно для просмотра — на полях может даже быть лишнее пространство.
MAC VS PC — ПОЧЕМУ В ЗАВИСИМОСТИ ОТ ОС все выглядит иначе
Браузерные шрифты имеют тенденцию немного отличаться при рендеринге на Mac и на ПК.Helvetica — распространенный шрифт Mac для html-текста, но, хотя он хорошо выглядит на Mac, его может быть трудно читать в браузерах ПК даже при правильной установке шрифта на ПК — вот почему по умолчанию большинство таблиц стилей шрифтов с засечками чтобы облегчить чтение шрифта Arial в первую очередь.
Хотя браузерные шрифты в наши дни очень стандартизированы, они все еще выглядят немного по-разному в зависимости от используемой операционной системы и платформы.
Браузеры Mac имеют тенденцию к более плавному сглаживанию текста браузера, чем это часто бывает на ПК.
Одна область, где сайты почти всегда выглядят по-разному, — это страницы с формами. Различные операционные системы и браузеры совершенно по-разному отображают кнопки в формах и текстовых полях. На ПК кнопки отправки по умолчанию квадратные и довольно плоские, на Mac кнопки отправки по умолчанию представляют собой красиво закрашенные овалы с градиентом.
Формы будут работать одинаково, но могут выглядеть по-разному в зависимости от того, какой компьютер вы используете.
В каждом браузере есть свои ошибки и причуды.Несмотря на все попытки веб-дизайнеров с помощью кодирования заставить веб-страницы выглядеть одинаково на всех компьютерах, разные браузеры будут отображать одну и ту же страницу немного по-разному.
Хотя большинство новых компьютерных мониторов способны отображать все возможные цвета, у некоторых пользователей компьютеров все еще может быть установлен 16-битный, а не 32-битный цвет, что может изменить некоторые цвета на экране. Пользователи должны убедиться, что для их свойств отображения установлен 32-битный цвет.
Некоторые пользователи также переопределяют размер шрифта, например, чтобы увеличить размер шрифта. Это может привести к тому, что страницы будут выглядеть некорректно.
Кроме того, мониторы могут быть откалиброваны по-разному, и некоторые из них могут казаться темнее или светлее в зависимости от используемого монитора / компьютера.
В процессе разработки веб-сайтов следует помнить, что, в отличие от печати, все может выглядеть по-разному в зависимости от того, на каком компьютере вы сидите. Хорошие веб-дизайнеры проверяют свои проекты в самых разных компьютерных браузерах и операционных системах.В то время как веб-дизайнеры Остина пытаются сделать сайты одинаковыми на самых разных платформах, веб-сайт никогда не будет выглядеть одинаково на всех компьютерах.Отчет о разрешении экрана Google Analytics
Разрешение тестового экрана
Вы можете проверить размеры разрешения экрана с помощью такого инструмента, как Screenfly, как показано в этом видео. Он доступен на https://screenfly.org/. Обратите внимание, что новая версия доступна по адресу https://bluetree.ai/screenfly/.
Наряду с этим вы также можете проверить размеры экрана с помощью http://whatismyscreenresolution.net/ или https://browsersize.com/, которые работают аналогично тому, что было показано в видео.
Разрешение экрана зависит от размера браузера. Обязательно посмотрите наше видео о размере браузера, чтобы понять, как они работают вместе.
Основные понятия
- Разрешение экрана помогает вам решить, где разместить элементы на странице.
- Чтобы найти разрешения экрана в Google Analytics, сначала перейдите в Аудитория, затем нажмите Технологии, а затем нажмите Браузер и ОС.Оказавшись здесь, измените основной размер на разрешение экрана.
- Найдите наиболее распространенные разрешения экрана и проверьте, как ваш веб-сайт выглядит при этих размерах. Какие изменения вам нужно внести в свой веб-сайт, учитывая его внешний вид?
Стенограмма
В этом видео мы поговорим о том, как просматривать данные о разрешении экрана в Google Analytics. Это может быть действительно полезно при рассмотрении, когда вы решаете, как создать свой веб-сайт, или если вы пытаетесь решить, где разместить ключевые элементы на странице.Вы хотите, чтобы люди видели то, что они должны видеть, когда посещают ваш сайт.
Чтобы получить доступ к этому отчету, перейдите в Google Analytics и перейдите на боковую панель. Щелкните аудиторию, затем технологии, затем браузер и ОС. Это загрузит отчет браузера. Чтобы перейти к разрешению экрана, перейдите к навигации по основному параметру, которая находится под графиком и над таблицей. Отсюда нажмите на размер разрешения экрана. Это загрузит список всех различных разрешений экрана, которые люди использовали для доступа к вашему сайту.Первое число — это ширина экрана посетителя, а второе число — высота. Первое, на что нужно обратить внимание, — это общее количество сеансов и пользователей по размеру. Это дает нам представление об объеме, чтобы убедиться, что мы обращаем внимание на правильное разрешение экрана.
Далее мы хотим взглянуть на показатели поведения. Если вы видите, что люди с определенными разрешениями экрана посещают меньше страниц, проводят меньше времени на странице или имеют более высокий показатель отказов, это может указывать на проблему с вашим дизайном или на некоторых из ваших страниц.
Наконец, вы также хотите посмотреть показатели конверсии. И здесь, если вы видите, что у некоторых разрешений экрана коэффициент конверсии ниже среднего, это может указывать на проблему с дизайном вашего веб-сайта, возможно, что-то обрезается из-за ширины или высоты экрана посетителя.