Как посмотреть, как выглядит сайт на разных устройствах?
Все больше девайсов доступно потребителям, люди чаще заходят в интернет с планшетов и смартфонов. Поисковики обращают внимание на сайты, которые «дружат» с разными разрешениями экранов, а не только с десктопом. Адаптивным считается дизайн, который корректно отображается на любых устройствах.
В октябре 2016 Google анонсировал изменения в выдаче. Раньше адаптивные сайты помечались отдельным значком в результатах поиска как mobile-friendly. В ближайшие несколько месяцев начнется разделение мобильной (смартфоны, планшеты) и десктопной (с компьютеров и ноутбуков) поисковой выдачи. Поэтому если существенная часть Вашей аудитории пользуется мобильными устройствами – Вы рискуете потерять часть поискового трафика, если дизайн сайта не приспособлен для смартфонов и планшетов.
Зачем проверять, как выглядит сайт на мобильных устройствах?
В 2015 году компания TNS Web Index провела установочное исследование.
Подробнее: https://yandex.ru/company/researches/2016/ya_search_2016.
Больше всего ищут информацию и контент: книги, музыку, игры и т.д. Поэтому информационным и развлекательным сайтам желательно иметь адаптивный дизайн. И коммерческим, если вы предоставляете «горящие» услуги: вызов эвакуатора или слесаря, аварийное вскрытие замков, доставка пиццы или суши.
Адаптивность не будет лишней для любого ресурса, потому что мобильная аудитория растет, спад не ожидается.
Чтобы узнать с каких устройств к вам приходят, используйте Яндекс.метрику: https://yandex. ru/support/metrika/reports/user-pc.xml.
ru/support/metrika/reports/user-pc.xml.
Есть и другие способы понравиться пользователям разных устройств, например, создание мобильной версии сайта. Это удобно для посетителей, потому что сайт не перегружен излишней графикой и контентом. Если веб-мастер внесет значительные изменения в код, это не заденет основной сайт. Но есть и существенные минусы.
- Верстка второго сайта выйдет на порядок дороже, чем адаптировать старый шаблон.
- Разные адреса мобильного и стандартного ресурса разбивают трафик на два потока.
- На поддержку двух проектов уходит в больше времени и денег..
Делать мобильную версию стоит, когда подавляющая часть трафика приходит с телефонов и планшетов: если вы социальная сеть или развлекательный портал. В остальных случаях — адаптивный дизайн.
Домены в популярных национальных и международных зонах со скидкой — домены России в зоне .RU, и .РФ, международные домены .COM, .NET, .BIZ, .ORG, .ME.
Как проверить, как выглядит сайт на планшете или смартфоне?
В инструментарии онлайн сервисов Яндекс. вебмастер и «Гугл» есть специальные утилиты, которые анализируют сайт и обозначают, где искать проблемы.
вебмастер и «Гугл» есть специальные утилиты, которые анализируют сайт и обозначают, где искать проблемы.
Например: https://www.google.com/webmasters/tools/mobile-friendly/?hl=ru..
Посмотреть своими глазами, как сайт выглядит для владельцев мобильных устройств можно во всех популярных браузерах. Для Firefox просмотр вызывается сочетанием клавиш Ctrl+Shift+M.
В Google Chrome для просмотра следует нажать F12. Окно растягиваем мышкой или задаем нужное разрешение цифрами.
Если Вы ищете хостинг для определенной системы управления контентом – загляните на нашу страницу CMS хостинга.
Онлайн сервисы для проверки, как выглядит сайт на разных разрешениях
Проверить, как сайт выглядит при разных разрешениях экрана пользователя можно с помощью онлайн сервисов.
Responsivedesign
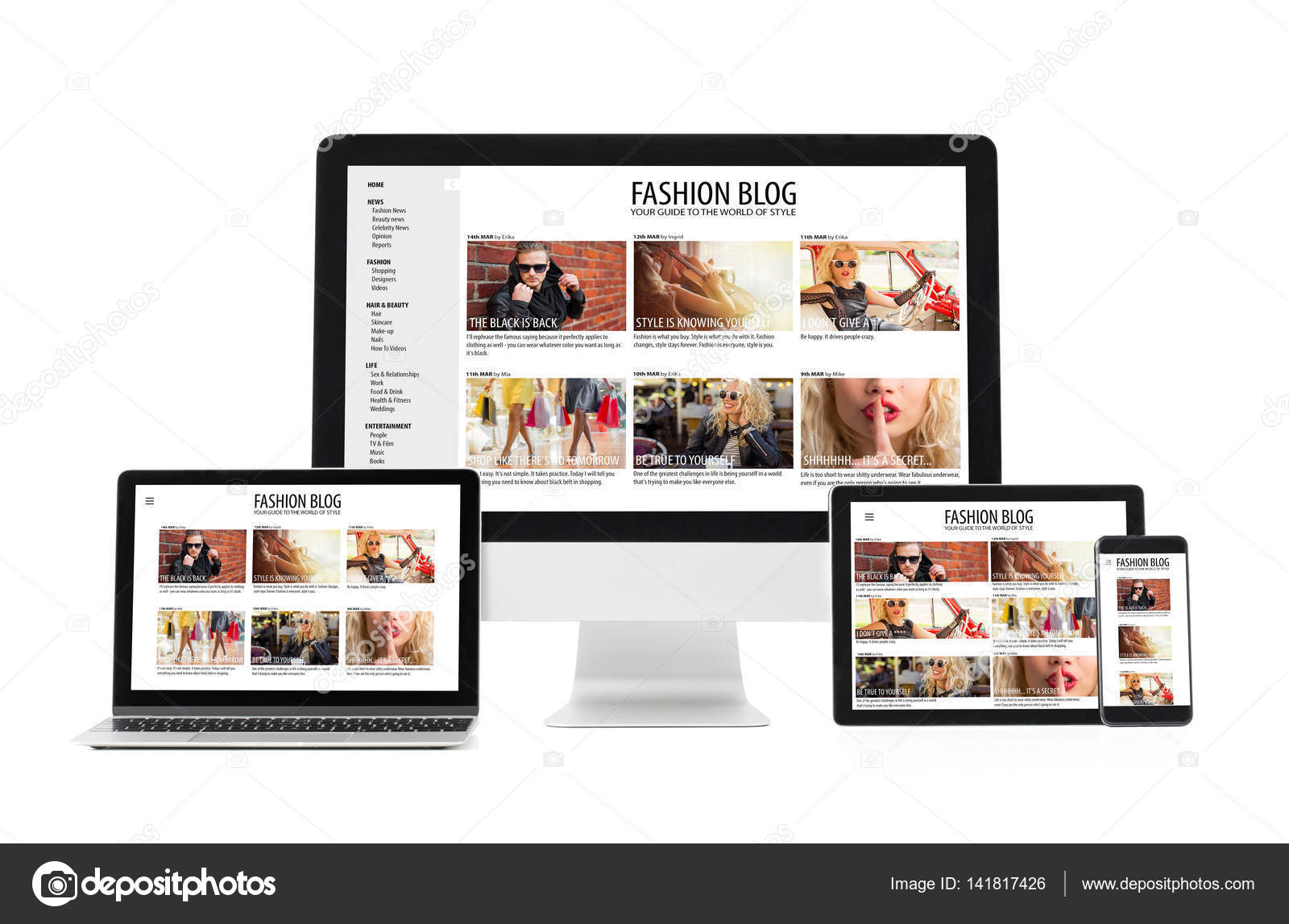
http://ami.responsivedesign.is— показывает сайт в 4 окнах.
- Мобильный — 320x480px;
- Планшет — 768x1024px;
- Ноутбук — 1280x802px;
- ПК — 1600x992px.

Можно поделиться ссылкой на результат проверки.
Quirktools
Ссылка на сервис — http://quirktools.com/screenfly.
В сравнении с первым сервисом, функционал получше. Показывает разрешения:
- 10-ти мобильных;
- 9-ти планшетов;
- такого же количества ПК и ноутбуков;
- Если нужного варианта нет, задаем параметры с клавиатуры.
Обязательно посмотреть с мобильного телефона, на разных версиях android
Подобные сервисы всего лишь имитация. Бывает, что на них проблем с дизайном нет, а на android девайсе плывет верстка. Метрики шрифтов, размеры кнопок, отображение некоторых csshtml тегов специфичны для различных операционных систем и браузеров.
Нужно обязательно смотреть, как выглядит сайт на реальных устройствах и можно ли на них выполнить целевые действия. Бывает, что сайт выглядит отлично, а форма заказа не работает.
Но не всегда под рукой нужные инструменты — не каждому на работе выдают айпады, айфоны и пару девайсов на андроиде.
Если и таких нет, спросите необходимую модель у друга или протестируйте в ближайшем магазине. Иначе Вы рискуете лишиться немалой части трафика. Информацию по аудитории сайта, наиболее популярным разрешениям и операционным системам получаем с помощью той же Яндекс.метрики.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Верстка HTML — как проверить сайт на разных разрешениях экрана, где взять мобильный эмулятор
22.08.18 HTML 700В настоящее время сайт может открываться на самых разных устройствах с самыми разными разрешениями экрана. Для
Самый простой способ проверить сайт на другом разрешении экрана – это не смена самого разрешения на ПК, а изменение масштаба в браузере. Уменьшение масштаба соответствует увеличению разрешения, увеличение масштаба – уменьшению разрешения. Таким способом можно легко посмотреть, как выглядят различные элементы и при необходимости внести изменения.
Уменьшение масштаба соответствует увеличению разрешения, увеличение масштаба – уменьшению разрешения. Таким способом можно легко посмотреть, как выглядят различные элементы и при необходимости внести изменения.
Более продвинутый способ – использовать специальный инструментарий. Раньше такие средства поставлялись отдельно — в виде расширений для браузеров (например, Firebug), сейчас же такой функционал обычно встраивается в браузеры. В этот функционал входит также и мобильный эмулятор для сайта или эмулятор различных разрешений экранов.
Для использования данных возможностей достаточно открыть консоль разработчика в браузере. Это можно сделать при помощи специального пункта меню браузера или использовав горячие клавиши, которые могут отличаться для разных браузеров. После открытия консоли необходимо переключиться в специальный режим –  Также можно использовать и сочетание клавиш.
Также можно использовать и сочетание клавиш.
Эмулятор содержит различный функционал для тестирования, например, следующие базовые возможности:
- выбор одного из популярных разрешений экрана или целого устройства;
- задание разрешений экрана вручную;
- изменение масштаба;
- смена ориентации экрана;
- переключение режима энергопотребления.
При открытой консоли при изменении масштаба экрана в верхнем правом углу браузера может показывать соответствующее этому масштабу разрешение экрана, что может быть удобно.
Обычно эмулятор содержит следующие типы устройств и разрешения:
- Mobile S – 320px;
- Mobile M – 375px;
- Mobile L – 425px;
- Tablet – 768px;
- Laptop – 1024px;
- Laptop L – 1440px;
- 4K – 2560px.
Данная статья показала, что для разработки адаптивной версии сайта достаточно использовать современные браузеры с их консолями разработчиков, которые содержат необходимый инструментарий для проверки сайта на разных разрешениях экрана

Как выглядит сайт при различных разрешениях экрана. Сервисы просмотра
Засилье смартфонов и увеличение количества «вкусных» тарифов для пользователей мобильного Интернета приводит к тому, что на сайты все чаще заходят с мобильных телефонов, чем с десктопных компьютеров. Если сайт невозможно /трудно / неудобно просматривать на экране мобильного — это неизбежная потеря посетителей.
Если вы сделали мобильную версию сайта, ее необходимо протестировать, причем важно знать, как она выглядит на экранах разных популярных гаджетов.
Существует несколько способов для просмотра сайта при различных разрешениях экрана. Самый простой — менять размер экрана браузера вручную и смотреть, что происходит. Однако этот способ следует признать неточным, приблизительным. Поэтому создано немало сервисов, которые позволяют эмулировать просмотр указанных URL-ов на различных устройствах. Для себя я разделила их на две группы.
Первая группа сервисов не сильно отличается от доморощенного: вы вручную вводите нужные значения разрешения экрана. Если вы заранее точно знаете, какие разрешения экрана вас интересуют, а также если вам необходим просмотр при произвольном значении, которого нет в списке устройств на других сайтах (ни один из них, естественно, не может предоставить полный список), то такие сервисы оптимальны для ваших нужд. Вот пример таких сайтов.
Если вы заранее точно знаете, какие разрешения экрана вас интересуют, а также если вам необходим просмотр при произвольном значении, которого нет в списке устройств на других сайтах (ни один из них, естественно, не может предоставить полный список), то такие сервисы оптимальны для ваших нужд. Вот пример таких сайтов.
Responsivepx
Вводите в поле URL страницы и с помощью ползунка меняете цифры ширины и высоты экрана.
Вторая группа сервисов имеет готовый набор эмуляторов мобильных устройств. Такие сервисы, в свою очередь, я тоже разделила на две группы. Первая позволяет сразу после указания ссылки посмотреть ее при различных разрешениях на одной странице. Здесь вас не заставляют выбирать вручную последовательно мобильные устройства. И хотя выбор разрешений при этом может быть невелик, он покрывает самые распространенные форматы, и незаменим, если вам нужно быстренько пробежаться по ним, не вдаваясь в подробности. Пример сервиса такого типа:
Mattkersley
Автор этого ресурса, похоже, отличается высокой мнительностью: когда я воспользовалась им для отладки и, соответственно, перезагружала одну и ту же страницу несчетное количество раз, на следующий день я обнаружила, что мой тестируемый сайт забанен для просмотра. Смешно…
Смешно…
Прочие сервисы этой группы предлагают определенный список устройств, и, указав адрес страницы, вы можете оценить ее представление на экране нужного вам устройства. Таких сервисов больше всего. Вот некоторые из них.
Infobyip
Выбор нужного разрешения осуществляется кликом по ссылке после ввода тестируемого URL. Для удобства у всех устройств указаны их разрешения. Впрочем, это удобство имеется у всех сервисов подобного типа.
В следующих сервисах выбор нужного разрешения осуществляется с помощью графического меню, а не текстового.
Screenfly (сайт Quirktools.com)
Здесь больше наворотов, чем в предыдущих сервисах. Он объединяет все выше перечисленные возможности: просмотр страницы на экранах самых распространенных мобильников, планшетов, различных разрешений мониторов десктопных компьютеров, а также на телевизорах. Вручную выбрать разрешение, которого нет в списке, тоже можно — необходимый функционал находится под пятой кнопкой слева в меню. Еще здесь можно эмулировать вращение экрана, смотреть страницу при разрешенном и запрещенном скроллинге. Очень удобная примочка — кнопка Refresh: удобно, когда посмотрел, нашел ошибку, поменял что-то на странице — и нужно только нажать кнопочку, а не вводить URL заново. Фрейм со страницей размещен на рабочем столе с линейкой, так что всегда можно видеть, с каким разрешением экрана работаешь, на заглядывая в подсказку.
Еще здесь можно эмулировать вращение экрана, смотреть страницу при разрешенном и запрещенном скроллинге. Очень удобная примочка — кнопка Refresh: удобно, когда посмотрел, нашел ошибку, поменял что-то на странице — и нужно только нажать кнопочку, а не вводить URL заново. Фрейм со страницей размещен на рабочем столе с линейкой, так что всегда можно видеть, с каким разрешением экрана работаешь, на заглядывая в подсказку.
Просто один в один Скринфлаю еще один сервис —
Techiepool
Techiepool.comДаже кнопки меню расположены почти в том же порядке, что и на Screenfly, так что подробно на нем останавливаться не будем, просто см. описание выше.
What Is My Screen Resolution
Удобный простой интерфейс, мне понравилось с ним работать. Выбор разрешений — десктопных, мобильных, планшетных, ТВ — весьма велик, но если вам его недостаточно, можно ввести разрешение вручную. Кроме того, есть возможность поворота экрана, кнопка Refresh.
Browserstack
Дизайнерская фишка: нужную вам страничку вы здесь можете посмотреть прямо в обрамлении мобильного устройства. В меню 13 видов устройств от мобильных до десктопных (Windows 7, 1280×1024, MacOSX Yosemite 1920×1080).
В меню 13 видов устройств от мобильных до десктопных (Windows 7, 1280×1024, MacOSX Yosemite 1920×1080).
Схожим образом организован интерфейс на последнем из рассматриваемых сегодня сервисов —
Mobilephoneemulator
Меню находится справа. Вводите URL в третий сверху блок меню, выбираете нужное устройство для просмотра. Причем сервис покажет вам все технические характеристики выбранного устройства а также укажет, какой браузер там обычно используется — все это по ссылочкам под вопросительными знаками. Также можно выбрать ориентацию экрана — портретная или ландшафтная. Еще одна весьма полезная примочка — просмотр либо Screen size, либо Real size. Первый определяется возможностями дисплея (физического размера пикселя), второй зависит от размера и разрешения экрана. Насколько я понимаю, для большинства устройств это одно и то же, но данный селектор как нельзя более актуален для современных мобильных устройств с высоким разрешением (до 1920х1080). Впрочем, в списке их нет…
Настроили внешний вид страниц сайта? Протестировали? Не забудьте проверить, что думают поисковики по поводу оптимизированности вашего сайта для мобильных:
Google
Яндекс. Проверка мобильных страниц
Проверка мобильных страниц
Сюда посторонних не пускают, требуется авторизация. Просмотр возможен только для ваших сайтов, то есть тех, на которые вы подтвердили права в Яндекс.Вебмастере.
Оценка производится на основе наличия meta-тега viewport, отсутствия больших картинок, «тяжелых» и неподдерживаемых мобильными устройствами элементов на странице (например, flash), а также представления контента: он не должен вылезать за пределы экрана ни в горизонтальном направлении, ни в вертикальном.
Похожие записи:
Бесплатные ресурсы для проверки отображения веб-страницы в разных разрешениях
Людям, вовлеченным в разработку веб-сайтов, обычно требуется проверить, как макеты сайта будут отображаться в разных разрешениях экрана и веб-браузерах. Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана.
Эти веб-сайты выводят предварительный просмотр веб-страницу путем ввода URL сайта. Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана.
Некоторые из этих сайтов предлагают широкий спектр популярных разрешений настольных компьютеров, ноутбуков, телевизоров, планшетов и мобильных устройств, другие предоставляют возможность ввести разрешение вручную и проверить макет страницы в каком-то конкретном разрешении.
Хотя все инструменты просты и легки в использовании, они имеют свой собственный набор преимуществ в сравнении друг с другом.
Screenfly
На первое место можно вынести Screenfly — очень хороший сервис для онлайнового тестирования сайта в различных разрешениях, который имеет понятный и симпатичный пользовательский интерфейс. На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, смартфоны, телевизоры.
Есть возможность выбрать непосредственно название устройства в случае, если вы не знаете его точное разрешение. Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении.
Кроме того, Screenfly позволяет установить нестандартный размер экрана в пикселях и позволяют применить к своей страничке. Таким образом, вы можете легко проверить веб-страницы практически в любом разрешении.
Кроме того, вы можете вращать экран, включить или отключить прокрутку веб-страницы или использовать прокси-сервер для тестирования веб-страницы.
Попробуйте здесь.
Website Resolution Tool
Website Resolution Tool — другой бесплатный онлайн ресурс, где можно легко проверить сайт в разных разрешениях. На сайте вы найдете хороший диапазон устройст от настольного компьютера, ноутбук, планшет до смартфона. Кроме того, также позволяется вручную вводить разрешение и проверять макеты страниц.
Кроме того, есть вариант «в браузере», который оставляет место для границ браузера и элементов управления, а также панели задач в окне предварительного просмотра.
Попробуйте здесь.
Online Resolution Tester
Далее идет Online Resolution Tester, другой бесплатный инструмент, который позволяет протестировать сайт в разных разрешениях. Есть возможность выбрать из предложенных вариантов разрешения или ввести свои собственные размеры для сайта.
Этот сайт предлагает два различных варианта отображения: окна и рамки. Вариант окна хорошо сочетается с низким разрешением экрана, однако, если выбранное разрешение больше размер экрана, вы можете использовать опцию кадров, чтобы проверить его совместимость с размером экрана.
Online Resolution Tester также определяет текущее разрешение вашего экрана и отображает его для ознакомления.
Попробуйте здесь.
screen-resolution.
 com
com
screen-resolution.com — еще один веб-инструмент, который позволяет протестировать страницы сайта в различных размерах. Сайт лучше всего работает с Internet Explorer и отображает веб-страницы в выбранном разрешении. Однако, список разрешений весьма ограничен. Это означает, что вы можете проверить веб-страницы только в 8 разрешениях, включая 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200.
screen-resolution.com не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать.
Попробуйте здесь.
TestSize.com
Последним в списке является ресурс TestSize.com, бесплатный онлайн инструмент, который предлагает 9 различных разрешений для проверки страницы сайта: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024, 1366 × 768 и 1920 × 1024.
Кроме того, здесь также можно вводить размеры экрана вручную и проверять веб-сайт в отдельно открывающемся окне (Open popup). TestSize.com удобен и прост в использовании.
TestSize.com удобен и прост в использовании.
Попробуйте здесь.
Оставьте свой комментарий!
Добавить комментарий
| < Предыдущая | Следующая > |
|---|
Тестирование сайта на разных размерах и разрешениях экрана
Если вы являетесь веб-мастером или владеете блогом или веб-сайтом, возможно, вы пытались протестировать его на экранах разных размеров или в разных разрешениях. Если нет, то я должен сказать, что, как правило, неплохо бы посмотреть, как выглядит ваш сайт в разных разрешениях экрана, особенно если вы используете адаптивный дизайн, чтобы вы могли быть уверены, что он выглядит хорошо при разных разрешениях.
Большинство ведущих веб-сайтов сегодня используют адаптивный веб-дизайн, который отлично подходит для настольных компьютеров, планшетов и мобильных экранов. Когда мы говорим о разрешении экрана, это относится к четкости изображений и текста, отображаемых на вашем экране. Если разрешение вашей машины выше, например 1600 x 1200 пикселей, изображения и текст хорошо помещаются на экране и выглядят более четкими. Аналогично, на устройствах с более низким разрешением экрана, например, 800 x 600 пикселей, на экран помещается меньше элементов веб-сайта, и они выглядят больше.
Если разрешение вашей машины выше, например 1600 x 1200 пикселей, изображения и текст хорошо помещаются на экране и выглядят более четкими. Аналогично, на устройствах с более низким разрешением экрана, например, 800 x 600 пикселей, на экран помещается меньше элементов веб-сайта, и они выглядят больше.
Тестирование сайта на разных размерах и разрешениях экрана
Если вам интересно, как протестировать сайт на экранах разных размеров и в разных разрешениях, позвольте мне сказать, что существуют разные инструменты для одного и того же. Я попытался включить наиболее часто используемые инструменты в этот кусок письма.
Quirktools.com/screenfly
Это один из наиболее часто используемых тестеров разрешения в Интернете, поскольку он поддерживает множество разрешений экрана, включая телевизоры, планшеты, мобильные телефоны, ноутбуки и настольные компьютеры с различными разрешениями. Вы также можете проверить свой веб-сайт для любого нестандартного размера экрана с Screenfly. Он также имеет опцию «Поделиться», чтобы поделиться результатами теста разрешения.
Он также имеет опцию «Поделиться», чтобы поделиться результатами теста разрешения.
Чтобы использовать его, вам просто нужно добавить URL своего веб-сайта и нажать кнопку «Перейти». Инструмент покажет результаты в течение доли секунды для:
- Рабочий стол с разными разрешениями
- Смартфоны (Motorola RAZR V3m, Motorola RAZR V8, BlackBerry 8300, Apple iPhone 3 и 4, LG Optimus S, Samsung Galaxy SII, Asus Galaxy 7, Apple iPhone 5, Samsung Galaxy SIII)
- Планшеты (Kindle Fire, Kindle Fire HD 7 ”, Kindle Fire HD 8,9”, Google Nexus 7, Apple iPad 1-3/Mini)
- Телевизоры с разными разрешениями.
TestSize
TestSize – это простое веб-приложение, позволяющее просматривать ваш веб-сайт в различных разрешениях. Вы можете выбрать разрешение вручную из выпадающего списка и проверить внешний вид вашего сайта. Вы также можете проверить свой веб-сайт с нестандартным размером экрана, добавив ширину и высоту самостоятельно.
Вам просто нужно ввести URL вашего сайта в столбце выше, выбрать разрешение из выпадающего меню, выбрать ширину и высоту, а затем нажать «Открыть всплывающее окно». Инструмент покажет результаты в том же окне, а также в новом всплывающем окне.
Screen-Resolution.com
Разрешение экрана – еще один очень хороший инструмент для тестирования сайта в разных разрешениях. Это быстрый и простой инструмент для проверки разрешения сайта. В отличие от двух других инструментов тестирования разрешения онлайн, упомянутых выше, разрешение экрана имеет параметры разрешения внизу. Вы можете вручную выбрать разрешение; Вы хотите проверить свой веб-сайт для. Разрешение экрана лучше всего работает в браузере Internet Explorer, где он отображает результаты в том же окне. Для других браузеров, таких как Google Chrome и Firefox, он отображает результат в новом всплывающем окне.
Это очень простой инструмент для тестирования сайта на экранах разных размеров и разрешениях, используя этот сайт. Откройте инструмент в Internet Explorer, добавьте свой URL и нажмите «Проверить страницу». Результат будет отображен в том же окне.
Откройте инструмент в Internet Explorer, добавьте свой URL и нажмите «Проверить страницу». Результат будет отображен в том же окне.
Тестирование вашего сайта в различных разрешениях всегда полезно, поскольку оно помогает вам убедиться в том, что дизайн вашего сайта функционирует хорошо при различных размерах экрана и устройстве.
Сервисы для тестирования сайта на разных гаджетах — OLDESIGN.RU
deviceponsive.com
Сервис для тестирования и презентации адаптивной верстки. Позволяет отобразить сайт в разных устройствах.
В первую очередь его предназначение не для тестирования, а для презентации работы. Можно настроить цвет фона, загрузить логотип студии и сделать скриншот с помощью любого плагина для браузера, который можт захватить все страницу целиком. Далее можете загрузить скрин в портфолио или отправить заказчику.
Можно настроить цвет фона, загрузить логотип студии и сделать скриншот с помощью любого плагина для браузера, который можт захватить все страницу целиком. Далее можете загрузить скрин в портфолио или отправить заказчику.
responsinator.com
Аналогичен предыдущему. Благодаря сайту вы сможете посмотреть как будет выглядеть ваш сайт на смартфонах и планшетах. Для тестирования используются самые популярные разрешения.
ami.responsivedesign.is
Сайт учитывает размеры устройства, с которого зашел пользователь и адаптируется под него, меняя при этом размеры шрифта, формы и блоков.
На сервисе можно проверить адаптивность сайта в четырех устройствах: настольный компьютер (1600x992px), телефон (320x480px), планшет (768x1024px) и ноутбук (1280x802px).
Есть возможность свободно перетаскивать устройства на экране, вплоть до расположения их в один ряд.
quirktools.com/screenfly
Screenfly пожалуй наиболее функциональный из всех. Доступно 9 больше чем планшет устройств — от 10″ ноутбуков, до 24″ мониторов, 5 планшетов, 9 телефонов, 3 телевизионных разрешения, а также произвольное разрешение. Добавьте сюда отдельный переключатель в портретный и альбомный режим, а также опцию показа прокрутки.
viewlike.us
Помогает увидеть как будет отображаться ваш сайт или блог в браузерах с разным разрешением.
На данный момент, возможно выставлять произвольные разрешения экрана. Так же возможно выбирать не разрешения экрана, а модели устройств и экран автоматически изменит свои размеры в соответствии с выбранным устройством конкретного производителя.
Скажите спасибо — поделитесь:
проверить сайт на разных разрешениях экрана
Один пользователь сообщил мне, что на его 11-дюймовом macbook air все перепуталось. Теперь у меня нет идеи, как я могу это исправить. Может быть, есть некоторые инструменты, которые я могу использовать для эмуляции 11-дюймовый macbook air?
Спасибо
Теперь у меня нет идеи, как я могу это исправить. Может быть, есть некоторые инструменты, которые я могу использовать для эмуляции 11-дюймовый macbook air?
Спасибо
Поделиться Источник John Travolta 03 декабря 2012 в 16:26
4 ответа
4
Если вы используете Firefox 15 или более позднюю версию, вы можете использовать представление адаптивного дизайна , нажав Ctrl-Shift-M или перейдя в меню Firefox — > веб-разработчик — > представление адаптивного дизайна. Это позволяет легко изменять размер страницы (из списка распространенных разрешений или произвольно перетаскивая края) без необходимости изменять размер окна браузера (а также позволяет изменять его размер больше, чем ваше окно). Другие браузеры могут иметь аналогичную функцию, но я не уверен.
Поделиться Unknown 03 декабря 2012 в 16:31
1
Если вы нажмете Ctrl + Shift + M в вашей клавиатуре на, Mozilla Firefox и / или Google Chrome , то они будут запускать режим Responsive Design View (Firefox) или Device Toolbar (Chrome). Здесь вы можете вручную настроить ширину и высоту окна в соответствии с любыми размерами устройства, которые вы хотите, или вы также можете выбрать из набора предустановленных параметров измерения устройства. Это также дает возможность просматривать выбранные размеры в любом портретном режиме landscape/ (для портативных устройств, таких как мобильные устройства или планшеты), чтобы увидеть, как ваш сайт будет выглядеть в этих различных ориентациях.
Здесь вы можете вручную настроить ширину и высоту окна в соответствии с любыми размерами устройства, которые вы хотите, или вы также можете выбрать из набора предустановленных параметров измерения устройства. Это также дает возможность просматривать выбранные размеры в любом портретном режиме landscape/ (для портативных устройств, таких как мобильные устройства или планшеты), чтобы увидеть, как ваш сайт будет выглядеть в этих различных ориентациях.
Я не уверен в каких-либо других браузерах, но вы можете попробовать использовать вышеуказанную комбинацию клавиш в другом браузере по вашему выбору и посмотреть, работает ли она там.
Кроме того, вы можете вручную переключить режимы Responsive Design View (Firefox) или панель инструментов устройства (Chrome), перейдя в:
Firefox 59
Menu (hamburger icon on top right) > Web Developer > Responsive Design Mode
Хром 65
Menu (Three-dot icon on top right) > More Tools > Developer Tools
OR
Просто нажмите Ctrl + Shift + I чтобы запустить инструменты разработчика
После запуска инструментов разработчика щелкните значок toggle device toolbar в верхнем левом углу меню инструментов разработчика, чтобы просмотреть веб-страницу в режиме адаптивного дизайна.
Опять же, я знаю только об этом в Mozilla Firefox и Google Chrome, поэтому другие браузеры могут иметь аналогичный или другой подход.
UPDATE
Браузер Edge (Windows 10)
Используйте сочетание клавиш Ctrl + SHIFT + I , OR перейдите к Menu (three-dot icon on top right) > F12 Developer Tools , чтобы открыть меню Инструменты разработчика, затем перейдите на вкладку Emulation , чтобы просмотреть параметры настройки окна для различных размеров и размеров устройства.
Поделиться SShah 24 апреля 2018 в 22:32
0
Во-первых, вам не нужно эмулировать 11-дюймовый экран, но разрешение экрана, потому что независимо от дюйма экрана, разрешение может иметь несколько значений.
Я бы предложил вам использовать плагин, такой как «web developper», доступный для firefox и chrome (не знаю для других), это поможет вам изменить размер Вашего браузера в разных разрешениях для тестирования.
хром: https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
firefox: https://addons.mozilla.org/fr/firefox/addon/web-developer/
Поделиться Aurélien Grimpard 03 декабря 2012 в 16:33
- Мой сайт не выглядит корректным на разных разрешениях
Я только начал изучать HTML/CSS/JS 2 дня назад, и сегодня я сделал небольшой инструмент для личного использования. Я сделал это на компьютере с разрешением 1980 x 1080, но на других разрешениях это не выглядит правильно. То, что я сделал, — это небольшой инструмент, который в основном позволяет…
- SpriteKit Физика Несовместима На Разных Разрешениях Экрана
У меня были некоторые проблемы с игрой SpriteKit, над которой я работаю. Я пытаюсь сделать игру в стиле платформера, где игрок нажимает на экран, чтобы заставить персонажа прыгать. Я достигаю этого с помощью: — (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { // reset the velocity.
 ..
..
0
Вы также можете использовать веб-приложение для тестирования вашего сайта в различных разрешениях экрана. http://whatismyscreenresolution.net/multi-screen-test
- Перейдите в инструмент для тестирования веб-сайта с другим разрешением , введите url вашего сайта и нажмите кнопку «test»
- Получите разрешение MacBook Air и введите его в toobar.
Этот инструмент действительно хорош и помимо тестирования вашего сайта для MacBook Air, вы также можете проверить его для различных разрешений устройств
Поделиться vaibhav1312 10 мая 2015 в 19:46
Похожие вопросы:
Как просматривать веб-страницы в разных разрешениях
Я разрабатываю веб-сайт, и мне нужно посмотреть, как он будет выглядеть в разных разрешениях. Загвоздка в том, что он должен работать в нашей внутренней сети. Есть ли свободное решение?
Есть ли свободное решение?
Проверьте, как приложение выглядит на разных версиях APi / разрешениях экрана
кто-нибудь знает, есть ли где-нибудь утилита, которая помогает убедиться, что приложение android работает / отлично выглядит на разных разрешениях / версиях android? Мне нужно что-то вроде…
Android различных разрешениях экрана мешочки
Я немного запутался в том, в каких разрешениях я должен сохранять свои изображения для различных папок с рисованием. Есть ли для этого общая формула? Например, если я хочу, чтобы изображение…
CSS-абсолютный позиционированный элемент появляется в разных местах в разных разрешениях экрана
У меня есть потоковое радио flash на моем веб-сайте, и я установил его в текущее положение с абсолютной позицией. Проблема в том, что при разных разрешениях он появляется в разных местах. Как мне…
Проблемы тегов Div на разных разрешениях экрана с <ul> <li>
Я реализовал Mega Menu Reloaded на своем веб-сайте, и я не могу правильно выровнять теги div на разных разрешениях экрана! Вот: как это должно выглядеть Вот: как это выглядит после того, как я. ..
..
Мой сайт не выглядит корректным на разных разрешениях
Я только начал изучать HTML/CSS/JS 2 дня назад, и сегодня я сделал небольшой инструмент для личного использования. Я сделал это на компьютере с разрешением 1980 x 1080, но на других разрешениях это…
SpriteKit Физика Несовместима На Разных Разрешениях Экрана
У меня были некоторые проблемы с игрой SpriteKit, над которой я работаю. Я пытаюсь сделать игру в стиле платформера, где игрок нажимает на экран, чтобы заставить персонажа прыгать. Я достигаю этого…
Как масштабировать таблицы в разных разрешениях
Вот мой сайт: http://livyscupcakery.bitballoon.com / В мобильных версиях (я смотрю на сайт с iPhone 5) таблицы на странице ‘Products’ и ‘Contact’ не выглядят хорошо ни на чем, кроме моего разрешения…
Как иметь одинаковый размер объектов в разных разрешениях экрана?
Я работаю над игрой 2D в Unity. Я разрабатываю его для android, и он находится в портретном режиме. Я поместил одну стену на левой стороне экрана и одну стену на правой стороне экрана. Проблема в…
Я поместил одну стену на левой стороне экрана и одну стену на правой стороне экрана. Проблема в…
Как отключить вертикальную прокрутку на веб-сайте в разрешениях экрана настольных компьютеров и ноутбуков?
таким образом, мы разрабатываем веб-сайт для клиента, мы строим наш дизайн для работы с кадром wordpress, проблема в том, что нам нужно, чтобы веб-сайт был полностью развернут на экране для…
Screenfly — лучший инструмент для тестирования экрана 📱
До приобретения Blue Tree QuirkTools.com был флагманским продуктом QuirkTools, LLC, компании из Вирджинии, основанной инженером-программистом Кайлом Шеффером. Оригинальный веб-сайт QuirkTools.com был запущен в августе 2011 года и предлагал уникальный набор инструментов для веб-дизайнеров и разработчиков, включая Screenfly, Smaps, Wires и Retro. Миссией QuirkTools было «Простые веб-приложения для творческих людей». Идея была проста: веб-приложения QuirkTools, которые помогут вам оставаться творческими и подключаться к своей работе. От поиска новых идей и планирования вашего следующего большого проекта до прототипирования и тестирования ваших проектов — мы поможем вам.
От поиска новых идей и планирования вашего следующего большого проекта до прототипирования и тестирования ваших проектов — мы поможем вам.
Несмотря на то, что приложения полезны по отдельности, они действительно созданы для того, чтобы быть меньшими гранями гораздо большей картины. Каждый инструмент — это отдельный шаг в методологии проектирования, отточенный и проверенный годами опыта. QuirkTools — это ваш путь к творческому успеху — от доски для рисования до стартовой площадки.
Для получения дополнительной информации о BlueTree и QuirkTools ознакомьтесь с некоторыми из наших основных материалов и инструментов ниже:
Агентство цифрового PR для SaaS и программного обеспечения
Услуги построения ссылок
SaaS SEO Services
SaaS Content Marketing Services
Примечание : следующее После приобретения BlueTree все инструменты прошли всестороннее тестирование безопасности Уиллом Эллисом, руководителем службы безопасности VPN Reviews group Privacy Australia, отмеченным наградами подразделением безопасности, контракт с которым заключен не кем иным, как собственным центром кибербезопасности Австралии. Почему? Что ж, безопасность для нас важна… очень важна. BlueTree и Screenfly считают, что ваша безопасность — и конфиденциальность — являются высшим приоритетом при использовании наших инструментов на этом веб-сайте. Неважно, насколько хорошо работает программное обеспечение; если это каким-то образом скомпрометирует вас, рисковать не стоит. Мы выбрали Уилла и его команду, а также компанию Privacy Australia PTY LTD благодаря их опыту исследований и инноваций, тестирующих виртуальные частные сети (VPN) для корпоративных клиентов в столичном Сиднее. Уилл описывает себя как «непреднамеренного эксперта по VPN, прокси-серверам и межсетевым экранам»… просто нашим типом парней.
Почему? Что ж, безопасность для нас важна… очень важна. BlueTree и Screenfly считают, что ваша безопасность — и конфиденциальность — являются высшим приоритетом при использовании наших инструментов на этом веб-сайте. Неважно, насколько хорошо работает программное обеспечение; если это каким-то образом скомпрометирует вас, рисковать не стоит. Мы выбрали Уилла и его команду, а также компанию Privacy Australia PTY LTD благодаря их опыту исследований и инноваций, тестирующих виртуальные частные сети (VPN) для корпоративных клиентов в столичном Сиднее. Уилл описывает себя как «непреднамеренного эксперта по VPN, прокси-серверам и межсетевым экранам»… просто нашим типом парней.
Как протестировать отзывчивые или мобильные просмотры вашего сайта
Layers изменяет свой макет с помощью так называемых Media Queries в CSS. Это позволяет теме применять определенные правила в зависимости от ширины экрана браузера или устройства, а не пытаться обнаруживать определенные устройства и загружать другую тему или веб-сайт в целом. Вы увидите, что это называется адаптивным дизайном.
Вы увидите, что это называется адаптивным дизайном.
В Media Queries мы говорим браузеру смотреть на экран или ширину устройства, а затем применяем некоторые стили.Мы можем определить минимальный размер экрана для этих стилей, максимальный или и то, и другое. Это условие позволяет вашей теме гибко меняться на лету. Размер экрана, установленный в каждом запросе, называется точкой останова или порогом .
Приведенные ниже методы рекомендуются для правильного тестирования мобильных просмотров вашей темы. Это гарантирует, что вы просматриваете правильные пороговые значения для размера экрана и / или эмулируете ограничения браузера, которые могут повлиять на то, как сайт выглядит на реальном мобильном устройстве, чтобы определить, нужно ли вам вносить корректировки или настройки.
Существует два основных способа тестирования — в браузере (тестирует медиа-запросы CSS и общую адаптивность макета) и в эмуляторе / мобильном браузере. Первый полезен для настройки или просто для получения быстрого представления об ограничениях вашего контента. Метод эмуляции / тестирования устройства является наиболее верным, поскольку он дает вам истинное представление о том, как мобильные браузеры анализируют код сайта и интерпретируют функциональные возможности на сенсорном экране.
Метод эмуляции / тестирования устройства является наиболее верным, поскольку он дает вам истинное представление о том, как мобильные браузеры анализируют код сайта и интерпретируют функциональные возможности на сенсорном экране.
Существует несколько способов тестирования мобильных представлений вашего сайта, в том числе просто изменение размера окна браузера, но поскольку точки останова очень точны, мы действительно рекомендуем использовать инструмент, разработанный для этой работы, который устанавливает размер окна за вас.
Использование DevKit
Расширение DevKit разработано, чтобы позволить вам легко переключаться между представлениями рабочего стола, планшета и мобильного устройства в настройщике, одновременно создавая и тестируя собственный CSS во встроенном редакторе. По умолчанию он предварительно запрограммирован на работу с точками останова, которые мы установили в слоях. В других темах вы можете сами установить точки останова, чтобы они соответствовали теме.
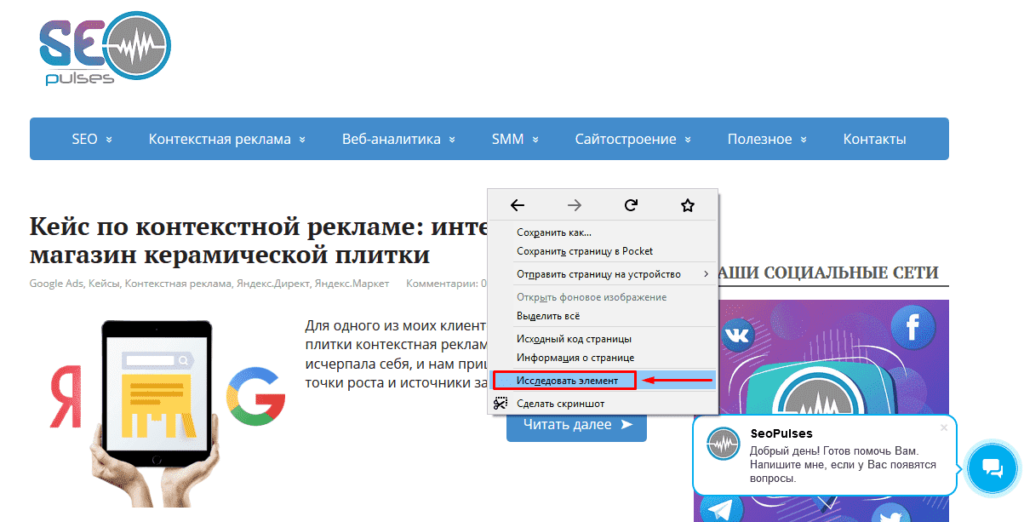
Использование инспектора браузера
Что делать, если вам нужно спроектировать cusotmizations для другого размера устройства или добавить настройки для специальных размеров, не охватываемых Layers по умолчанию? Если вы используете браузер webkit, такой как Chrome или Firefox, у вас уже есть доступ к некоторым надежным инструментам тестирования, щелкнув правой кнопкой мыши свою страницу и выбрав Inspect или Inspect Element .
В Chrome вы можете включить адаптивные режимы, щелкнув значок мобильного телефона слева от панели инструментов инспектора, а затем выберите устройство, чтобы увидеть стандартный размер для этого устройства.
В Firefox значок адаптивного режима находится в правой части панели инструментов:
Используйте онлайн-тестер
Существуют также онлайн-ресурсы, такие как Responseinator.com и Google Resizer, которые загружают ваш сайт в виде красивого массива предварительного просмотра, но гораздо сложнее использовать инспектор через эти службы, если вы работаете над настройками для мобильных устройств. Также обратите внимание, что Google Resizer предназначен для тестирования мобильных приложений и предлагает только предустановленные размеры для устройств Android.
Также обратите внимание, что Google Resizer предназначен для тестирования мобильных приложений и предлагает только предустановленные размеры для устройств Android.
WordPress также имеет два значка мобильного представления в Настройщике, которые уменьшают предварительный просмотр до 320 пикселей или 768 пикселей. Эти режимы могут тестировать эти две конкретные точки останова только в слоях или настройках вашего сайта, и не дают подробного представления о том, как страница будет отображаться на всех устройствах. По этой причине мы рекомендуем использовать другие варианты, упомянутые в этой статье.
Что искать
Важно понимать любые ограничения тестируемого сайта. Например, Layers специально нацелен на современные смартфоны, устройства Retina и планшеты и может не иметь специальной поддержки для сверхмалых экранов или устройств с нестандартным / проприетарным разрешением экрана. Планшеты в альбомном режиме также определяются как разрешение рабочего стола в этот момент и не запускают элементы, специфичные для мобильных устройств, такие как мобильная навигация. На ваши плагины также не влияет отзывчивость слоев, поэтому они могут плохо отформатироваться, если у них нет собственной адаптивной поддержки.
На ваши плагины также не влияет отзывчивость слоев, поэтому они могут плохо отформатироваться, если у них нет собственной адаптивной поддержки.
Эти предварительные просмотры помогут протестировать только медиа-запросы — они не могут показать вам, как конкретное устройство фактически будет отображать вашу страницу. В случае iPhone и iPad у Apple есть специальная версия Safari, которая работает немного иначе, чем браузер на вашем компьютере. Для этого вам необходимо протестировать на реальном устройстве или с помощью эмуляции, как описано ниже.
Тест с Emulaton
Используйте этот метод, чтобы проверить, как ваш сайт будет отображаться на iPhone или iPad в Mobile Safari.Вы можете использовать это в сочетании с описанным выше для автоматического изменения размера экрана (рекомендуется). Вы можете сделать это надежно только с устройства Mac, поскольку Safari не поддерживается для установок Windows.
- Откройте Safari и выберите Safari Preferences
- Щелкните «Дополнительно» и установите флажок « Показать меню разработки» в строке меню и закройте окно «Настройки».

- Щелкните значок страницы (меню разработки) и выберите Разработка > User Agent > iPhone.
- Это будет имитировать версию Safari для iPhone и позволит вам увидеть обнаружение мобильных устройств и макет.
- Загрузите свой сайт
Использовать реальное устройство
Ничто не сравнится с использованием мобильного устройства для тестирования вашего сайта. Это не только проверяет адаптивные режимы, но и показывает, как ваш сайт отображается и ведет себя в браузере устройства. Если у вас нет доступа к арсеналу планшетов и смартфонов, ваш местный поставщик услуг мобильной связи — отличное место, чтобы попробовать браузер на тестовых устройствах.
Настройка мобильных просмотров
Возможно, вы захотите уменьшить размер шрифта, сложить элементы рядом друг с другом в один столбец или скрыть части вашего контента на мобильных телефонах. Это можно сделать с помощью небольшого настраиваемого CSS и некоторых медиа-запросов, описанных в следующей статье:
Как настроить мобильный вид в адаптивных темах
Наши друзья из Jetpack проделывают невероятную работу, чтобы улучшить работу с WordPress. Попробуйте Jetpack и повысьте безопасность, скорость и надежность своего сайта.
Попробуйте Jetpack и повысьте безопасность, скорость и надежность своего сайта.
Какие размеры экрана лучше всего подходят для адаптивного веб-дизайна?
Раскрытие информации : « Эта статья представляет собой личное мнение об исследовании, основанное на моем почти 20-летнем опыте. На этой странице нет сторонней рекламы или каких-либо монетизированных ссылок. Внешние ссылки на сторонние сайты модерируются мной . Заявление об ограничении ответственности. «Шон Андерсон, Хобо
Нет лучшего размера экрана, для которого можно было бы разработать дизайн. Веб-сайты должны меняться отзывчиво и быстро при любом разрешении экрана на разных браузерах и платформах.Доступно. Подходит для мобильных устройств. Дизайн в первую очередь для вашей аудитории. Дизайн от 360 × 640 до 1920 × 1080.
- Дизайн для настольных дисплеев от 1024 × 768 до 1920 × 1080
- Дизайн для мобильных дисплеев от 360 × 640 до 414 × 896
- Дизайн для дисплеев планшетов от 601 × 962 до 1280 × 800
- Проверьте Google Analytics и оптимизируйте для наиболее распространенных размеров разрешения вашей целевой аудитории
- Не проектируйте для монитора одного размера или разрешения экрана.
 Размеры экрана и состояние окна браузера зависят от посетителей.
Размеры экрана и состояние окна браузера зависят от посетителей. - Дизайн должен быть отзывчивым и быстрым. Используйте гибкий или отзывчивый макет, который трансформируется в размер окна текущего пользователя.
- Монитор Консоль поиска Google оповещения для мобильных устройств и удобства использования
Он по-прежнему должен хорошо выглядеть и хорошо работать при всех размерах, поэтому я * использовал для * рекомендую высокодоступный жидкий макет с использованием процентной ширины для управления макет. Теперь рекомендация — это адаптивный шаблон веб-сайта.
Три основных критерия оптимизации макета страницы для определенного экрана размером :
- Веб-страница Исходная видимость : Вся ли ключевая информация видна над сгибом, чтобы пользователи могли видеть ее без прокрутки? Это компромисс между количеством отображаемых элементов и количеством отображаемых элементов.сколько деталей отображается для каждого элемента.

- Читаемость веб-страницы : Насколько легко читать текст в различных столбцах с учетом их ширины?
- Эстетика веб-страницы : Насколько хорошо ваша страница выглядит, когда элементы имеют правильный размер и расположение для этого экрана размер ? Правильно ли выстроены все элементы — подписи рядом с фотографиями и т. Д.?
В руководстве по удобству использования также рекомендуется учитывать все три критерия во всем диапазоне размеров.Проверьте окно браузера с разрешением экрана от 360 × 640 до 1920 × 1080.
Ваша страница должна иметь высокие баллы по всем критериям во всем диапазоне разрешения .
Ваша страница также должна работать с еще меньшим и большим размером, хотя такие крайности менее важны.
Хотя такие пользователи, безусловно, должны иметь доступ к вашему сайту, предоставление им не очень хорошего дизайна иногда является приемлемым компромиссом.
Десять самых распространенных разрешений экрана
Анализ посетителей почти полумиллиона посетителей за первые 6 месяцев 2020 года :
| Разрешение экрана | Пользователи — 451,027 | |
| 1920 × 1080 | 53%)"}»> 88378 (19.53%) | |
| 2 | 1366 × 768 | 67,912 (15,01%) |
| 3 | 1440 × 900 | 43,687 (9,65%) |
| 4 | 902 (7,26%)||
| 5 | 2560 × 1440 | 25,954 (5,73%) |
| 6 | 1680 × 1050 | 43%)"}»> 20,068 (4,43%) |
| 7 9020 1280 15,138 (3,34%) | ||
| 8 | 1280 × 800 | 14,007 (3.09%) |
| 9 | 360 × 640 | 11,085 (2,45%) |
| 10 | 1600 × 900 | 10,193 (2,25%) |
ЦИТАТА : «Адаптивный веб-дизайн : обслуживает один и тот же HTML-код по одному и тому же URL-адресу независимо от устройства пользователя (например, настольный компьютер, планшет, мобильный телефон, невизуальный браузер), но может отображать отображать по-разному в зависимости от размера экрана.
Google рекомендует адаптивный веб-дизайн, поскольку это самый простой в реализации и поддержании шаблон дизайна . ”Google Developer Guides, 2020
В современном мире многие люди используют портативные устройства (планшеты и смартфоны) для просмотра веб-страниц, и адаптивный дизайн веб-сайтов (RWD) стал весьма вероятным решением. (это до сих пор обсуждается поклонниками) экран размер проблемы.
Этот метод отходит от использования веб-сайтов фиксированной ширины и вместо этого использует запросы мультимедиа в таблицах стилей CSS для создания веб-сайта, который отвечает с размером на различные окна просмотра портативных устройств и меньшие экраны, которые используют люди.
Итак, какое бы устройство человек ни использовал для просмотра вашего веб-сайта, вы можете предоставить им максимально возможный опыт.
Оглавление
Google предпочитает сайты, оптимизированные для мобильных устройств
Google диктует приливы и отливы в онлайн-торговле, и они только что продиктовали , что вам нужно разработать дизайн для удовлетворения пользователей на нескольких устройствах, ЕСЛИ вы хотите ожидает, что получит высокий рейтинг по конкурентоспособным ключевым словам в Google .
ЦИТАТА : «Google использует два разных сканера для сканирования веб-сайтов: мобильный сканер и настольный сканер . Каждый тип сканера имитирует посещение пользователем вашей страницы с помощью устройства этого типа. Google использует один тип сканера (мобильный или настольный) в качестве основного поискового робота для вашего сайта. Все страницы вашего сайта, которые сканирует Google, сканируются с помощью основного поискового робота. Основным поисковым роботом для всех новых веб-сайтов является мобильный поисковый робот . Кроме того, Google повторно сканирует несколько страниц вашего сайта с помощью поискового робота другого типа (мобильного или настольного).Это называется вторичным сканированием и выполняется для проверки того, насколько хорошо ваш сайт работает с устройствами другого типа. ”Рекомендации Google для веб-мастеров, 2020 г.
С 21 апреля 2015 г. во всем мире степень мобильности сайта повлияла на эффективность ранжирования веб-сайтов на различных устройствах.
Если вы создаете веб-сайты для малого бизнеса — вы будете знать, что им нужен веб-сайт, который будет хорошо работать в органических списках Google — вы знаете, что они заинтересованы в поисковой оптимизации:
ЦИТАТА : « У меня 20 лет. опыта профессиональной SEO-практики.Это руководство по поисковой оптимизации — это моя коллекция советов и лучших практик, которые я использую для ранжирования веб-сайтов в Google. ”Шон Андерсон, Hobo 2020
SEO теперь частично основывается на хорошем UX веб-сайта, по оценке Google, по крайней мере, для мобильных пользователей.
ЦИТАТА : « Теперь, когда количество поисковых запросов с мобильных устройств превышает количество запросов с компьютеров, важно, чтобы ваш сайт был удобен для мобильных устройств. Робот Googlebot теперь использует мобильный сканер в качестве поискового робота по умолчанию для веб-сайтов. »Руководство Google для веб-мастеров, 2020
На данный момент — это, по сути, теперь означает адаптивный дизайн веб-сайта и удобство для мобильных устройств, особенно с Google « , что делает наш индекс сначала мобильным ».
Для справки, вот список текущих разрешений экрана во всем мире, зафиксированных недавно (2020):
Самые распространенные размеры разрешения экрана рабочего стола в мире
- 1366 × 768 — 23,49%
- 1920 × 1080 — 19,91%
- 1536 × 864 — 8,65%
- 1440 × 900 — 7,38%
- 1280 × 720 — 4,89%
- 1600 × 900 — 4,01%
- 1280 × 800 — 3,33%
Наиболее распространенные размеры разрешения экрана мобильных устройств в мире
- 360 × 640 — 17.91%
- 375 × 667 — 7,61%
- 414 × 896 — 6,52%
- 360 × 780 — 5,56%
- 360 × 760 — 5,06%
- 414 × 736 — 3,74%
Наиболее часто встречающиеся Размеры экрана планшета по всему миру
- 768 × 1024 — 51,98%
- 1280 × 800 — 7,11%
- 800 × 1280 — 5,34%
- 601 × 962 — 4,47%
- 600 × 1024 — 2,85%
- 1024 × 1366 — 1,96%
Верх Экран Разрешения в США (2020)
Самый распространенный размер разрешения экрана рабочего стола в Соединенных Штатах Америки
- 1920 × 1080 — 19 .
 15%
15% - 1366 × 768 — 14,91%
- 1440 × 900 — 9,59%
- 1536 × 864 — 7,7%
- 1280 × 720 — 4,89%
- 1600 × 900 — 4,28%
- 1280 × 800 — 3,92 %
Самый распространенный размер разрешения экрана мобильных устройств в Соединенных Штатах Америки
- 414 × 816 — 17,89%
- 375 × 667 — 14,2%
- 375 × 812 — 11,97%
- 360 × 640 — 8,55%
- 414 × 736 — 8,54%
- 412 × 846 — 4,7%
- 360 × 740 — 4.39%
Самый распространенный размер экрана планшета в Соединенных Штатах Америки
- 768 × 1024 — 54,68%
- 800 × 1280 — 5,75%
- 1280 × 800 — 5,73%
- 601 × 962 — 5,41%
- 1024 × 1366 — 3,06%
- 600 × 1024 -2,57%
Верхний экран Разрешение экрана в Великобритании (2020)
Самый распространенный размер разрешения экрана рабочего стола в Соединенном Королевстве
- 1920 × 1080 — 20.
 62%
62% - 1366 × 768 — 17,32%
- 1440 × 900 — 11,65%
- 1536 × 864 — 8,38%
- 1280 × 720 — 5,2%
- 1280 × 800 — 4,73%
Мобильный экран Статистика разрешения в Великобритании Май 2019 г. — май 2020 г.
Самый распространенный размер разрешения экрана мобильных устройств в Великобритании
- 375 × 667 — 16,66%
- 414 × 816 — 14,11%
- 360 × 640 — 9,95 %
- 375 × 812 — 8,55%
- 360 × 740 — 5.67%
- 360 × 780 — 5,39%
- 414 × 736 — 4,75%
Наиболее распространенные размеры экрана планшетов в Великобритании
- 768 × 1024 — 58,31%
- 1280 × 800 — 6,92%
- 800 × 1280 — 6,02%
- 601 × 962 — 3,68%
- 600 × 1024 — 3,26%
- 1024 × 1366 — 1,71%
Доля на мировом рынке настольных компьютеров и мобильных устройств и планшетов
Май 2019 г.
 — Май 2020 г.
— Май 2020 г.Доля рынка настольных ПК и мобильных устройств и планшетов в мире
- Мобильные устройства — 50.48%
- Настольный компьютер — 46,51%
- Планшетный компьютер — 3,0%
* Примечание. Приведенные выше статистические данные взяты из одного (хотя и заслуживающего доверия) источника, поэтому могут быть искажены неизвестными нам способами. Графики предоставлены http://statcounter.com/.
Как создать сайт, который будет выглядеть одинаково в любом браузере и в любом разрешении?
Нельзя.
Невозможно создать веб-сайт так, чтобы он выглядел одинаково во всех браузерах, платформах и экранах с разрешением , поэтому не пытайтесь.
Вы можете выбрать гибкий макет без таблиц для своего дизайна с% ширины, которая расширяется и сжимается, чтобы соответствовать настройкам браузера посетителей, ИЛИ вы можете рассмотреть возможность поиска адаптивных дизайнерских решений, которые позволят добиться того же.
Google отдает предпочтение адаптивному дизайну, что является хорошей новостью для тех, кто его принял:
ЦИТАТА: «сайты, которые используют адаптивный веб-дизайн и правильно реализуют динамический показ (который включает все содержимое рабочего стола и разметку) в целом не надо ничего делать.”Google НОЯБРЬ 2017
МОБИЛЬНАЯ ИНФОРМАЦИЯ НА ПОДЪЕМЕ — поэтому при разработке нового веб-сайта вы ДОЛЖНЫ с самого начала подумать о том, насколько ваш веб-сайт оптимизирован для мобильных устройств.
Я стремлюсь к простоте, когда на самом деле кодирую.
Вы не будете — не сможете — угодить всем — и вопрос какой веб-сайт размер лучший все еще является горячей темой для обсуждения дизайнерами с большим опытом юзабилити и UX, чем я Опыт показывает, что критически важно для вас определить ВАШУ аудиторию и устройства, которые она использует. и создать свой веб-сайт (в целом), соответствующий ТАКОЙ аудитории.
И эта аудитория включает GOOGLEBOT.
Перенаправляет ли ваш мобильный сайт на другой URL-адрес и версию вашего сайта?Что ж, это не идеально. На самом деле, этого никогда не было.
Давным-давно некоторые люди использовали ТОЛЬКО ТЕКСТОВЫЕ версии веб-сайта для создания контента для пользователей / браузеров, которые не поддерживали элементы их веб-сайтов, — в (обычно тщетной) попытке сделать свой контент более доступным.
W3C даже раньше рекомендовал это, я думаю, если все остальное не удалось :
Должна быть предоставлена только текстовая страница с эквивалентной информацией или функциями, чтобы веб-сайт соответствовал положениям этой части, когда соответствие не может быть достигнуто никаким другим способом.Содержимое текстовых страниц должно обновляться всякий раз, когда изменяется основная страница. РАЗДЕЛ 508
ВСЕГДА идеально было предоставить посетителю один URL для целей доступности , и нет никакой разницы при доставке контента для мобильных устройств или смартфонов, если вы думаете о создании «мобильной» версии своего сайта. Это, конечно, может быть ДАЖЕ ВАЖНО, если Google переходит на ПЕРВЫЙ МОБИЛЬНЫЙ ИНДЕКС.
Это, конечно, может быть ДАЖЕ ВАЖНО, если Google переходит на ПЕРВЫЙ МОБИЛЬНЫЙ ИНДЕКС.
В ближайшем будущем Google вполне может оценить вас ПЕРВИЧНЫМ образом по опыту работы с мобильными устройствами, поэтому нам всем действительно нужно знать о больших изменениях, которые мы можем очень скоро увидеть в результатах поиска Google.
Когда Google является «посетителем», обычно даже более важно предоставить только один URL из-за проблем с каноническими URL для поисковых систем — и это имело место до внедрения элемента канонической ссылки некоторое время назад.
Итак, идеальная ситуация — , чтобы постоянно доставлять один URL .
Если у вас есть контент «для смартфона» (который мы рассматриваем как обычный веб-контент, поскольку это обычно обычная HTML-страница, только что измененная макет для небольших дисплеев), вы можете использовать rel = canonical, чтобы указать на версию для настольного компьютера. .Это помогает нам сосредоточиться на настольной версии для поиска в Интернете.
Когда пользователи посещают эту настольную версию со смартфоном, вы можете перенаправить их на мобильную версию. Это работает независимо от структуры URL, поэтому вам не нужно использовать субдомены / подкаталоги для сайтов для смартфонов и мобильных устройств. Однако еще лучше использовать те же URL-адреса и отображать соответствующую версию контента без перенаправления. Джон Мюллер, Google
Игнорирование рекомендаций Google часто не является разумным шагом
ЦИТАТА: Подвести итог , в настоящее время наши системы сканирования, индексации и ранжирования обычно обращаются к настольной версии содержания страницы, что может вызвать проблемы у мобильных поисковиков, если эта версия сильно отличается от мобильной версии.Индексирование с ориентацией на мобильные устройства означает, что мы будем использовать мобильную версию контента для индексации и ранжирования, чтобы помочь нашим — в первую очередь мобильным — пользователям находить то, что они ищут.
Веб-мастера увидят, что робот Googlebot для смартфонов значительно расширит сканирование, а фрагменты результатов, а также контент на страницах кэша Google будут взяты из мобильной версии страниц. Google, ноябрь 2017 г.
Google предлагает следующие советы, чтобы проверить, подготовлен ли ваш сайт для мобильного первого индекса, но, по сути, если вы используете шаблон адаптивного веб-дизайна для своего сайта, у вас должны возникнуть минимальные проблемы с этим изменением:
Убедитесь, что мобильная версия сайта также содержит важный и качественный контент.Сюда входят текст, изображения (с атрибутами alt) и видео — в обычных форматах для сканирования и индексации.
Структурированные данные важны для функций индексирования и поиска, которые нравятся пользователям: они должны присутствовать как в мобильной, так и в настольной версии сайта. Убедитесь, что URL-адреса в структурированных данных обновлены до мобильной версии на мобильных страницах.

Метаданные должны присутствовать в обеих версиях сайта.Он предоставляет подсказки о содержимом страницы для индексации и обслуживания. Например, убедитесь, что заголовки и метаописания эквивалентны для обеих версий всех страниц сайта.
Никаких изменений не требуется для связи с отдельными мобильными URL (сайтами m.-dot). Для сайтов, использующих отдельные мобильные URL-адреса, сохраните существующую ссылку rel = canonical и связывайте элементы rel = alternate между этими версиями.
Проверяйте ссылки hreflang на отдельных мобильных URL.При использовании элементов link rel = hreflang для интернационализации связывайте URL-адреса мобильных и настольных компьютеров отдельно. Hreflang ваших мобильных URL-адресов должен указывать на другие версии для других языков / регионов на других мобильных URL-адресах и аналогичным образом связывать рабочий стол с URL-адресами других компьютеров, используя там элементы ссылки hreflang.

Убедитесь, что серверы, на которых размещен сайт, обладают достаточной емкостью для обработки потенциально повышенной скорости сканирования. Это не повлияет на сайты, использующие адаптивный веб-дизайн и динамический показ, а только на сайты, где мобильная версия размещена на отдельном хосте, например m.example.com.
Пользователи ожидают прокрутки вниз A Страница
Как следует из первого критерия, прокрутка всегда является ключевым фактором. Пользователи обычно не любили прокручивать, если им это не нужно, хотя с годами это изменилось.
Итак, при разработке вы должны учитывать, сколько пользователи могут видеть, если они прокручивают только один или два экрана . Более пяти экранов длиной могут указывать на то, что на странице может быть слишком много текста.Конечно, это сбалансировано с точки зрения того, что некоторые статьи предназначены для того, чтобы быть подробными информационными элементами, и пользователи ожидают немного дольше, чтобы просмотреть содержимое некоторых страниц и типы содержимого.
Как прокрутка, так и начальная видимость, очевидно, зависят от экрана размер : на больших экранах отображается больше содержимого в верхней части страницы и требуется меньше прокрутки.
Приведет ли переход к адаптивному мобильному сайту к увеличению трафика от Google?Не обязательно, но возможно.
То же самое, что и оптимизация Google — наличие мобильного веб-сайта более или менее гарантирует, что вы СОХРАНИТЕ трафик, который вы уже получаете. не обязательно даст вам больше бесплатного трафика от Google.
Если вы еще не получаете много трафика от мобильных посетителей — я не уверен, окажет ли это обновление от Google заметное влияние на уровень вашего трафика (по крайней мере, в аналитике) вначале — но со временем — это, вероятно, будет чрезвычайно важной задачей для навигации.
Планка качества поднимается — снова — Google и его пользователями — и если вы хотите конкурировать во все более конкурентных органических результатах поиска, это еще одно препятствие для малого бизнеса.
В долгосрочной перспективе — эта мобильная конверсия может быть только хорошей вещью для ваших пользователей — но в краткосрочной перспективе — будет интересно посмотреть, как она повлияет на коэффициент конверсии малого бизнеса — поскольку коэффициенты конверсии через мобильные устройства часто ниже. чем на рабочем столе.
Google заявил, что этот удобный для мобильных устройств алгоритм будет иметь большее влияние на поисковую выдачу, чем алгоритмы Google Penguin и Google Panda — и со временем мы узнаем больше.
Как проверить наличие важных проблем с удобством использования мобильных устройств на вашем сайте
Google Search Console
Вы должны иметь возможность отслеживать мобильные ошибки в Google Search Console (AKA Google Webmaster Tools) и видеть, что ошибки исчезают со временем, если ваш сайт настроен правильно.
Инструмент для тестирования вашего сайта на удобство использования для мобильных устройствКак сделать ваш сайт удобным для мобильных устройств
Часть 1 — PageSpeed Insights, тестирование для мобильных устройств и удобство использования для мобильных устройств
Часть 2 — Окна просмотра, масштабирование и плагины
Часть 3 — Целевые объекты касания, поля и размеры шрифта
Часть 4 — Перенаправления
Веб-разработчики должны найти мой другой недавний пост, полезный теперь, когда скорость сайта является фактором ранжирования в Google:
ЦИТАТА : «В идеале мобильная версия веб-сайта должна загружаться менее чем за 3 секунды, и чем быстрее, тем лучше.ОЧЕНЬ МЕДЛЕННЫЙ САЙТ может быть ОТРИЦАТЕЛЬНЫМ фактором ранжирования (подтверждено Google). Не существует установленного порога или показателя скорости, которому нужно соответствовать, просто чтобы сделать вашу страницу максимально быстрой. »Шон Андерсон, Хобо 2020
Заявление об ограничении ответственности
Заявление об ограничении ответственности :« Хотя я приложил все усилия, чтобы обеспечить правильность предоставленной информации, это не совет; Я не несу ответственности за любые ошибки или упущения. Автор не ручается за сторонние сайты или какие-либо сторонние услуги.Посещайте сторонние сайты на свой страх и риск. Я не являюсь партнером Google или какой-либо третьей стороны. Этот веб-сайт использует файлы cookie только для аналитики и основных функций веб-сайта. Эта статья не является юридической консультацией. Автор не несет никакой ответственности, которая может возникнуть в результате доступа к данным, представленным на этом сайте. Ссылки на внутренние страницы продвигают мой собственный контент и услуги. ”Шон Андерсон, Хобо
Режим адаптивного дизайна — Инструменты разработчика Firefox
Адаптивный дизайн — это практика создания веб-сайта таким образом, чтобы он выглядел и работал должным образом на различных устройствах, особенно на мобильных телефонах и планшетах, а также на настольных компьютерах и ноутбуках.
Наиболее очевидным фактором здесь является размер экрана, но есть и другие факторы, включая плотность пикселей дисплея и возможность сенсорного ввода. Режим адаптивного дизайна дает вам простой способ смоделировать эти факторы, чтобы проверить, как ваш веб-сайт будет выглядеть и вести себя на разных устройствах.
Есть три способа переключения режима адаптивного дизайна:
- Из меню Firefox: выберите Responsive Design Mode из подменю Web Developer в меню Firefox (или меню Tools , если вы отображаете строку меню или работаете в macOS).
- На панели инструментов «Инструменты разработчика»: нажмите кнопку Режим адаптивного дизайна на панели инструментов Панели инструментов:
- С клавиатуры: нажмите Ctrl + Shift + M (или Cmd + Opt + M в macOS).
Если включен режим адаптивного дизайна, для области содержимого веб-страниц устанавливается размер экрана мобильного устройства. Изначально он установлен на 320 x 480 пикселей.
Примечание: Устройство, которое вы выбираете в режиме адаптивного дизайна, и его ориентация (книжная или альбомная) сохраняется между сеансами.
Информация о выбранном устройстве находится в центре экрана. Слева направо на дисплее отображается:
- Имя выбранного устройства — раскрывающийся список, включающий все устройства, которые вы выбрали на экране «Параметры устройства».
- Размер экрана — Вы можете редактировать значения ширины и высоты, чтобы изменить размер устройства, редактируя число напрямую или используя клавиши вверх, и вниз, , чтобы увеличивать или уменьшать значение на 1 пиксель при каждом нажатии или удерживании клавиши и Сдвиньте , чтобы изменить значение на 10.
- Колесико мыши изменяет значения размера на 1 пиксель за раз
- Вы также можете изменить размер экрана устройства, взяв нижний правый угол области просмотра и перетащив его до нужного размера.
- Ориентация (книжная или альбомная) — этот параметр сохраняется между сеансами
Скриншоты сохраняются в папку для загрузки Firefox по умолчанию.
Если вы отметили «Снимок экрана в буфер обмена» на странице настроек инструментов разработчика, снимок экрана будет скопирован в системный буфер обмена.
- DPR (соотношение пикселей) — Начиная с Firefox 68, DPR больше не редактируется; создать индивидуальное устройство для изменения DPR
- Регулирование — раскрывающийся список, в котором можно выбрать применяемое регулирование подключения, например 2G, 3G или LTE
- Включить / отключить имитацию касания. — Включает / отключает, имитирует ли адаптивный режим дизайна события касания. Пока включено моделирование событий касания, события мыши преобразуются в события касания; это включает (начиная с Firefox 79) преобразование события перетаскивания мышью в событие перетаскивания касанием.(Обратите внимание, что когда имитация касания включена, этот значок на панели инструментов синий; когда имитация отключена, он черный.
В правом конце экрана три кнопки позволяют:
- Кнопка камеры — сделать снимок экрана
- Кнопка настроек — открывает меню настроек RDM
- Кнопка закрытия — закрывает режим RDM и возвращает к обычному просмотру
Меню настроек включает следующие команды:
- Выровнять по левому краю область просмотра — при установленном флажке область просмотра RDM перемещается в левую часть окна браузера
- Показать пользовательский агент — при установленном флаге отображается строка пользовательского агента
- Последние две опции определяют, когда страница перезагружается:
- Перезагрузить при переключении имитации касания: , когда этот параметр включен, страница перезагружается при каждом переключении поддержки сенсорного ввода.
- Перезагружать при смене пользовательского агента: , когда этот параметр включен, страница перезагружается при смене пользовательского агента.
Перезагрузка этих изменений может быть полезной, поскольку в противном случае некоторые поведения страницы не применялись бы. Например, многие страницы проверяют поддержку сенсорного ввода при загрузке и добавляют обработчики событий, только если они поддерживаются, или включают только определенные функции в определенных браузерах.
Однако, если вы не заинтересованы в изучении таких функций (возможно, вы просто проверяете общий макет для разных размеров), эти перезагрузки могут тратить время и, возможно, привести к потере продуктивной работы, поэтому полезно иметь возможность контролировать эти перезагрузки.
Теперь, когда вы изменяете такие настройки в первый раз, вы получаете предупреждающее сообщение, в котором говорится, что эти перезагрузки больше не являются автоматическими, и информируется о том, как вы можете сделать их автоматическими. Например:
Вы можете показать или скрыть панель инструментов разработчика независимо от переключения самого режима адаптивного дизайна:
Пока включен режим адаптивного дизайна, вы можете продолжить просмотр, как обычно, в области содержимого с измененным размером.
Прямо над окном просмотра есть метка «устройство не выбрано»; щелкните здесь, чтобы увидеть список имен устройств.Выберите устройство, и режим адаптивного дизайна устанавливает следующие свойства, соответствующие выбранному устройству:
- Размер экрана
- Соотношение пикселей устройства (отношение физических пикселей устройства к пикселям, независимым от устройства)
- Моделирование событий касания
Кроме того, Firefox устанавливает заголовок HTTP-запроса User-Agent, чтобы идентифицировать себя как браузер по умолчанию на выбранном устройстве. Например, если вы выбрали iPhone, Firefox идентифицирует себя как Safari.Для свойства navigator.userAgent установлено то же значение.
Устройства, перечисленные в раскрывающемся списке, являются лишь подмножеством устройств, которые можно выбрать. В конце раскрывающегося списка находится элемент с надписью Изменить список . Выберите это, чтобы увидеть панель, содержащую все варианты, которая позволяет вам отмечать устройства, которые вы хотите видеть, в раскрывающемся списке. Набор устройств и значения, связанные с каждым устройством, взяты из https://github.com/mozilla/simulated-devices.Вы также можете определить собственное устройство, как описано ниже.
Создание настраиваемых устройств
Вы можете создавать и сохранять настраиваемые устройства в режиме адаптивного дизайна, нажав кнопку Добавить настраиваемое устройство . У каждого устройства может быть свое:
- Имя
- Размер
- DevicePixelRatio
- Строка пользовательского агента
- Сенсорный экран
Кроме того, вы можете предварительно просмотреть свойства существующих устройств, наведя указатель мыши на имя в модальном окне устройства, где они отображаются во всплывающей подсказке.
Если вы выполняете всю разработку и тестирование с использованием очень быстрого сетевого подключения, пользователи могут столкнуться с проблемами с вашим сайтом, если они используют более медленное соединение. В режиме адаптивного дизайна вы можете указать браузеру очень приблизительно имитировать характеристики различных типов сетей.
Эмулируемые характеристики:
- Скорость загрузки
- Скорость выгрузки
- Минимальная задержка
В таблице ниже перечислены номера, связанные с каждым типом сети, но, пожалуйста, не полагайтесь на эту функцию для точных измерений производительности; он предназначен для того, чтобы дать приблизительное представление о пользовательском опыте в различных условиях.
| Выбор | Скорость загрузки | Скорость загрузки | Минимальная задержка (мс) |
|---|---|---|---|
| GPRS | 50 КБ / с | 20 КБ / с | 500 |
| Обычный 2G | 250 КБ / с | 50 КБ / с | 300 |
| Хорошо 2G | 450 КБ / с | 150 КБ / с | 150 |
| Обычный 3G | 750 КБ / с | 250 КБ / с | 100 |
| Хорошее 3G | 1.5 МБ / с | 750 КБ / с | 40 |
| Обычный 4G / LTE | 4 МБ / с | 3 МБ / с | 20 |
| DSL | 2 МБ / с | 1 МБ / с | 5 |
| Wi-Fi | 30 МБ / с | 15 МБ / с | 2 |
Чтобы выбрать сеть, щелкните поле списка, которое изначально было помечено как «Без регулирования»:
Несколько разрешений экрана | Расс Харви Консалтинг
Адаптивный веб-дизайн | Проблемы | Получение консенсуса
Веб-представление изменилось
Интернет сильно изменился за последние годы.Не так уж много лет назад большинство зрителей просматривали веб-сайты на настольных компьютерах под управлением операционной системы Microsoft Windows на ЭЛТ-дисплеях с шириной 1024 пикселей и высотой 768 пикселей.
Плоские экраны отображаются иначе
Кардинальный сдвиг в размерах дисплеев начался, когда плоские экраны стали более доступными, и большинство пользователей настольных компьютеров перешли на плоские (ЖК) мониторы.
Новые мониторы с соотношением сторон 16: 9 означают, что они могут видеть более широкий контент без прокрутки, чем на традиционных мониторах с соотношением сторон 4: 3.
Новые мониторы и мобильные устройства теперь поддерживают гораздо более высокое разрешение.
Требования к мобильным устройствам пересматривают предположения
Вскоре после того, как на рынке начали появляться смартфоны и планшеты, сайты больше не могли делать предположений о том, как их страницы просматриваются.
Сегодня большинство посещений веб-сайтов приходится на мобильные устройства, и их число постоянно увеличивается.
Это уже не просто мобильный телефон или настольный компьютер — это мир конкретных возможностей устройства, размеров экрана и скорости соединения, а также соображений о том, как размер страницы влияет на взаимодействие с пользователем в этих многочисленных сценариях.- DZone
Проблема с разрешениями
Старый стандарт 1024×768 работал нормально для 17-дюймовых мониторов, но не оптимален для современных устройств (которые обычно сжимают традиционные веб-страницы до размеров экрана и, следовательно, становятся нечитаемыми).
Чтобы еще больше запутать ситуацию, разрешения между устройствами довольно заметно различаются, как видно из этой базы данных разрешений устройств:
Все время разрабатываются новые устройства с различными разрешениями, некоторые из которых имеют более высокую плотность пикселей, чем традиционные экраны.
Вернуться к началу
Адаптивный веб-дизайн
Вот где появляется «адаптивный веб-дизайн» (RWD).
RWD изменяет содержимое в соответствии с областью просмотра (размером экрана) по мере его уменьшения или увеличения. Поскольку размеры устройства не являются постоянными, мы должны посмотреть, как мы можем изменить содержимое страницы, чтобы оно соответствовало изменению разрешения.
Зависимости
RWD зависит от двух аспектов CSS :
- унаследованные аспекты CSS; и
- с помощью @media для определения возможностей устройства.
Поскольку старые устройства и браузеры могут неправильно читать CSS3 или распознавать вызовы @media, нам придется создать сайт так, чтобы контент отображался в читаемом формате без этих возможностей, THEN измените контент для отображения, как мы хотим в устройствах, которые распознают их DO .
Точки останова
Точки останова — это размеры области просмотра, в которой дизайн должен быть изменен для размещения содержимого. В зависимости от вашего дизайна количество и расположение точек останова может быть разным.
Более сложные страницы обычно требуют больше точек останова.
Длинные одностраничные сайты
Это привело к увеличению числа одностраничных сайтов с одной колонкой. Навигация по сайту перенесет вас вниз по странице , а не на новую страницу.
ресурса
Веб-дизайн — быстро развивающаяся область. Предлагаю вам ознакомиться с текущей информацией и недавними событиями.
У меня было много дискуссий о том, как выглядит современный веб-дизайн, и есть много мнений.Лично меня больше интересует предоставление информации, чем выяснение того, как выглядит «современный».
Если вы предпочитаете вертикальный подход, обратите внимание на Mobirise, инструмент веб-разработки, который лучше подходит для этой среды.
Тестирование адаптивного дизайна
Изменение размера вашего браузера вручную для просмотра вашего сайта в различных разрешениях, чтобы увидеть, где ваш дизайн ломается, — полезная практика при разработке макета.
Однако, если вы хотите увидеть, как ваш сайт выглядит на нескольких распространенных устройствах, вам нужно быть более точным.
Просмотр на определенных устройствах
Самый эффективный метод — просмотр сайта на нескольких устройствах и в разных операционных системах:
- Chrome, Firefox и Edge на компьютерах с Windows.
- Safari и Chrome на настольных компьютерах и ноутбуках Mac.
- Firefox и Chrome в системах Linux.
- Safari и Chrome на iPhone и iPad.
- Chrome и Firefox на телефонах и планшетах Android.
Однако это не исчерпывающий список, и он непрактичен для большинства дизайнеров за пределами очень крупных организаций с огромными бюджетами.
- Некоторые люди все еще используют Internet Explorer или другие устаревшие браузеры.
- Существует множество существующих и устаревших браузеров.
- Это не учитывает людей с визуальными или другими проблемами.
Тенденции браузеров также различаются. Когда-то большинство людей использовали Internet Explorer на компьютерах с Windows, но теперь Chrome составляет огромное количество посетителей сайта, и даже Edge использует движки на основе Chrome.
Инструменты браузера
В большинстве современных браузеров есть какие-то инструменты разработчика.Возможно, вам придется изменить конфигурацию или поискать настройки в опциях браузера, но они там есть.
Большинство предоставит информацию о том, как CSS и HTML интерпретируются браузером, а часто и многое другое.
- Firefox Инструменты веб-разработчика (Ctrl + Shift + I) включают представление адаптивного дизайна (Ctrl + Shift + M), которое отображает сайт в различных разрешениях. Панель инструментов представляет собой единый дом для большинства инструментов разработчика, встроенных в Firefox.
- Инструменты разработчика Google Chrome (Ctrl + Shift + I) включают данные о производительности.
- Microsoft Edge Developer Tools (F12) включает в себя проводник DOM, инструмент отладчика, инструмент эмуляции и многое другое. См. Документацию Microsoft Edge на GitHub.
- Internet Explore’s Developer Tools (F12) предоставляет профиль браузера для настольного компьютера или телефона Windows и переменную строку пользовательского агента (как браузер описывает себя для веб-сайта).
Существуют расширения и инструменты для различных браузеров.Проверьте, что доступно для вашего браузера, что подходит вам.
Вернуться к началу
Проблемы дизайна
Как вы понимаете, при проектировании возникают серьезные проблемы.
К счастью, разделив контент и макет, мы можем вносить исправления по мере необходимости, поскольку изобретаются методы для решения этих проблем.
Особенности дисплея
Существует ряд других соображений при определении того, как отображать контент вашего сайта.Надеюсь, вы будете использовать адаптивный дизайн, чтобы решить эти потенциальные проблемы:
- Не у всех браузер настроен на полноэкранный режим — оконные браузеры более подвержены проблемам с большими разрешениями. Пользователи могут легко изменить это, но это может быть неудобно, и они могут не понимать проблему, с которой сталкиваются.
- Будут пользователи с гораздо более старым оборудованием, работающим с гораздо более низкими разрешениями.
- Люди с проблемами зрения могут использовать такое программное обеспечение, как ZoomText®, которое эффективно отображает изображения с более низким разрешением на больших экранах (обычно 640×480).
Не забудьте полосу прокрутки
Не забудьте оставить место для вертикальной полосы прокрутки.
- Например, для страницы с фиксированным размером 1024 пикселей в ширину потребуется вертикальная полоса прокрутки даже в полноэкранном режиме при разрешении экрана 1024×768, если высота содержимого превышает 768 пикселей.
- В этот момент появится горизонтальная полоса прокрутки, чтобы компенсировать новую вертикальную полосу прокрутки.
Но это может быть проблемой ненадолго.
Safari первым удалил видимую полосу прокрутки, поскольку прокрутка стала настолько распространенной, особенно на мобильных устройствах, что видимая полоса прокрутки больше не нужна и отвлекает от просматриваемого содержимого.
пикселей и разрешение монитора
Пиксели — это единица измерения, каждый пиксель представляет одну точек контента на мониторе.
Очевидно, что чем больше область, на которую распространяется заданное количество пикселей, тем более размытым оно будет казаться зрителю, поэтому люди склонны использовать более высокое разрешение (большее количество пикселей) по мере увеличения размера монитора.
Очень высокое разрешение может вызвать проблемы с чтением текста в диалоговых окнах и программах.
Разработка для различных разрешений
Из этого следует, что люди будут видеть ваши веб-страницы на экранах разного размера (и с разной глубиной цвета).
Нет ничего необычного в том, что сайт, предназначенный для большого экрана, становится невозможным при просмотре с меньшим разрешением.
Javascript может дать сбой
Многие сайты используют Javascript или другие средства для определения размера экрана зрителя и соответствующей корректировки своего содержимого. Это не удастся, если Javascript не включен или если устройство слишком старое.
Адаптивный дизайн — лучшее решение
Адаптивный веб-дизайн предлагает гораздо лучшее решение.
Даже если сайт просматривается на старом компьютере, который не может интерпретировать вызовы @media или текущий CSS, контент все равно должен быть доступен для просмотра. Пользовательский интерфейс может быть не оптимальным, но его можно использовать.
Посетители с особыми потребностями
Имейте в виду, что всегда найдутся пользователи с особыми потребностями, например, с проблемами цветового восприятия и использующие такие инструменты, как веб-ридеры, для людей с нарушениями зрения.
Достижение консенсуса
Создание сайта для человека, не знакомого с общими веб-концепциями, может оказаться сложной задачей.
Ваша работа — объяснять их бизнес потенциальным клиентам или покупателям.
Избегайте жаргона
Вы и ваш клиент должны избегать недопонимания, включая использование жаргона.
Объясняйте вещи просто, используя язык, понятный каждому.
Понимание их бизнеса
Убедитесь, что вы понимаете, что говорит вам ваш клиент .
Используйте примеры из опыта вашего клиента, но не делайте неверных предположений о их жаргоне .
Вам нужно перевести то, что они говорят вам, в простые концепции на их веб-сайте.
Нет «абсолютных» раскладок
Большинство людей знакомы с печатными документами. Все такие документы прекрасно выглядят независимо от того, какими методами они были созданы.
Веб-дизайну не хватает абсолютного контроля , который люди принимают как должное в печати.
Другой браузер, другой опыт
Каждый браузер и каждая операционная система могут отображать данные немного по-разному.
Это может быть сложно понять тем, кто никогда не просматривал один и тот же сайт в разных браузерах, операционных системах или экранах разных размеров.
Отображение текущего сайта на смартфоне вместе с компьютером может помочь им понять.
Что делать, если он не работает?
Нет ничего более раздражающего, чем контент, который накладывается поверх другого контента или вообще не отображается.
Функции, поддерживаемые не всеми браузерами, могут не работать.
Лучше, если сайт будет изящно деградировать , чем вообще откажет.
Обязанности разработчика
Разработчикам необходимо просматривать свои сайты с помощью браузеров, обычно используемых в различных операционных системах.
Пример CSS
Посмотрите на Алису с CSS затем на посмотрите на Алису без CSS
Обе страницы открываются на отдельных вкладках, поэтому вы можете их сравнить.
Обе страницы практически идентичны, за исключением того, что на одной отсутствует CSS.
Я бы предпочел просматривать страницу с включенным CSS. Не так ли?
Связанные ресурсы
Связанные ресурсы на этом сайте:
или проверьте индекс ресурсов.
Если эти страницы вам помогли,
купи мне кофе!
Проверьте адаптивный дизайн своего веб-сайта с помощью TestCafe
Если у вас есть общедоступный веб-сайт, у вас будут все виды устройств для доступа к нему.Если ваш сайт адаптивен, — оптимально отображает ваш сайт в соответствии с размером экрана устройства — каждое устройство отображает ваш сайт по-разному. Вы должны быть уверены, что никто не столкнется с какими-либо проблемами при просмотре вашего сайта.
Однако тестирование этих представлений требует много дополнительной работы по тестированию. Количество различных устройств, которые могут получить доступ к вашему веб-сайту — от настольных компьютеров до планшетов и интеллектуальных устройств, таких как телевизоры и даже холодильники, — увеличивается с каждым днем. Как можно протестировать все эти сценарии? Можно ли автоматизировать такое тестирование эффективно и результативно?
Почему важно тестирование отзывчивости веб-сайта
Обеспечение оптимальной формы вашего веб-сайта для всех типов экранов, больших и малых, как никогда важно.
Во времена, когда еще не было смартфонов и подключенных к Интернету устройств, требовалось учитывать очень мало разрешений экрана, например 1024 x 768 пикселей или 1366 x 768 пикселей на широкоформатных дисплеях. Вы можете обойтись без дизайна своего веб-сайта с учетом одного из этих типичных разрешений экрана, и это будет работать по большей части. Проверять было нечего.
Теперь у нас не только больше разрешений экрана за счет увеличения плотности пикселей, но и больше устройств, подключенных к Интернету.Практически невозможно проверить, правильно ли отображается веб-сайт для всех этих разных экранов.
Мы также находимся в процессе значительного изменения поведения людей в отношении использования Интернета. Недавние исследования показывают, что в наши дни более половины посещений веб-сайтов приходится на мобильные устройства. Такое поведение делает очень важным, чтобы ваш сайт работал где угодно.
Обеспечение приятных впечатлений за счет оптимального отображения вашего веб-сайта для этих устройств помогает людям оставаться на связи.Это сводит к минимуму вероятность того, что кто-то мгновенно дотянется до кнопки возврата в браузере, потеряв потенциального клиента или клиента для вашего бизнеса.
Отзывчивость также становится все более важной для целей SEO. Например, Google учитывает доступность и скорость отклика для мобильных устройств в своих алгоритмах ранжирования. Если ваш сайт не оптимизирован для мобильных устройств, ваш рейтинг в Google может серьезно пострадать.
Фактором, связанным с поисковой оптимизацией, который косвенно связан с отзывчивостью, является показатель отказов вашего сайта .Показатели отказов — процент пользователей, которые просматривают только одну страницу вашего сайта и уходят, — еще один важный фактор в алгоритмах Google. Если люди заходят на ваш сайт со своего смартфона и не могут им пользоваться, ваш показатель отказов увеличивается.
Как появляются ошибки на вашем адаптивном веб-сайте
В зависимости от того, как ваш веб-сайт обрабатывает отзывчивость, легко обнаружить ошибки при разных разрешениях экрана, которые не будут обнаружены.
Часто элементы страницы на адаптивном веб-сайте ведут себя по-разному в зависимости от текущего размера экрана.То, как ваш веб-сайт выглядит и работает на чьем-то мониторе 4K, может отличаться на чьем-то iPhone 11. У вас даже могут быть функции, зависящие от разрешения.
Возьмем для примера eBay. На настольном компьютере с большим разрешением экрана заголовок веб-сайта содержит несколько элементов — меню для покупок по категориям, заголовок навигации, поиск по категории и расширенные параметры поиска.
Когда вы заходите на eBay с мобильного устройства, многие элементы, видимые на настольном компьютере, исчезают.Есть базовое поле поиска без меню или дополнительных опций — остальное недоступно на мобильных устройствах. Кроме того, в верхней части сайта есть рекламный баннер, предлагающий пользователям загрузить приложение eBay.
Как видно здесь, в то время как базовый код адаптивного веб-сайта в основном такой же, способ визуализации сайта может резко измениться. Это также может изменить способ использования вашего сайта другими.
Если вы явно не тестируете одну и ту же страницу на разных разрешениях экрана, высока вероятность неожиданного поведения, незаметного для QA и в рабочей среде.Недостаточно проверить только одно или два распространенных разрешения, если функциональность вашего сайта зависит от того, как он отображается на экранах разных размеров.
Проверка отзывчивости вашего веб-сайта
К счастью, вам и вашей команде не нужно тратить много времени на повторяющуюся работу по проверке одной и той же страницы снова и снова. Вы можете автоматизировать большую часть этой работы, чтобы вы и ваша команда могли тратить больше времени на более ценные формы тестирования.
Большинство современных инструментов веб-тестирования позволяют тестировать ваш сайт на экранах разных размеров.Если у вас есть инструмент, выполняющий сквозные тесты на ваших веб-сайтах, велика вероятность, что у него есть способ управлять размером экрана во время выполнения тестов. Например, если вы используете Cypress, вы можете управлять окном просмотра браузера во время тестирования. Вы можете сделать то же самое с Selenium Webdriver.
Эта статья посвящена использованию TestCafe, чтобы помочь вам правильно протестировать адаптивный веб-сайт в различных сценариях. TestCafe предлагает несколько простых способов протестировать ваш сайт, чтобы убедиться, что все работает должным образом при разных разрешениях экрана.
Использование эмуляции устройства Chrome от TestCafe
Google Chrome и его производные, такие как Chromium и последние версии Microsoft Edge, содержат встроенные инструменты для имитации внешнего вида веб-сайта на мобильном устройстве, называемые режимом устройства. Эти инструменты позволяют вам установить определенную ширину экрана или использовать стандартные разрешения мобильных устройств, чтобы моделировать реакцию вашего сайта на эти разные разрешения.
TestCafe имеет встроенную поддержку режима устройства Chrome. Эта функция позволяет запускать существующие тесты при моделировании различных устройств.Есть два основных способа запускать тесты с использованием режима устройства Chrome — эмулировать устройство или эмулировать размер экрана.
Для запуска тестов путем эмуляции устройства вы можете указать устройство при запуске тестов из командной строки. Например, чтобы запустить тестовый файл TestCafe с использованием режима устройства Chrome и имитировать устройство Apple iPhone X, используйте следующую команду:
npx testcafe "chrome: emulation: device = iPhone X" home_test.js Эта команда запускает Ваши тесты на экране iPhone X, который составляет 375 x 812 пикселей.Обратите внимание, что этот размер не следует путать с собственным разрешением устройства, которое в три раза больше пикселей (1125 x 2436 пикселей). На экране устройства используется более высокая плотность пикселей, но эффективный размер экрана остается таким же, как и в режиме устройства Chrome.
Если вы хотите увидеть список устройств, доступных для моделирования в Chrome, вы можете найти его в разделе настроек Chrome DevTools. В зависимости от вашей версии Chrome у вас будет список предопределенных устройств. Вы также можете создать свой собственный для любого размера экрана устройства.
Точно так же вы можете запускать свои тесты, указав, помимо других параметров, ширину и высоту области просмотра браузера. Например, чтобы запустить тестовый файл TestCafe с областью просмотра браузера 800 x 500 пикселей, используйте следующую команду:
npx testcafe "chrome: emulation: width = 500; height = 800" home_test.js Эта команда запускает ваши тесты, устанавливая в окне просмотра браузера указанную ширину и высоту. Документация TestCafe содержит дополнительные параметры для настройки режима устройства Chrome при запуске ваших тестов.Некоторые полезные опции — имитация ориентации устройства (вертикальная или горизонтальная) и изменение строки пользовательского агента, используемой во время тестирования.
Имейте в виду, что режим устройства Chrome , а не , заменяет реальные устройства. Эти инструменты имитируют мобильные устройства в некоторых фундаментальных аспектах, таких как разрешение экрана. Но, учитывая различия в аппаратном и программном обеспечении настольных или портативных компьютеров и мобильных устройств, вы можете столкнуться со случаями, когда ваши тесты будут вести себя по-разному в имитируемом режиме.Если вам нужно убедиться, что ваш сайт работает на определенном оборудовании, лучше всего использовать настоящее оборудование.
Однако по большей части использования режима устройства Chrome часто бывает достаточно для быстрой проверки. Если все, что вам нужно, это убедиться, что страница правильно отображается при определенных размерах экрана, она отлично работает.
Использование удаленных функций TestCafe
Одной из полезных, но редко упоминаемых функций, включенных в TestCafe, является их удаленная функциональность. Используя любое устройство, которое имеет общий доступ к сети с системой, содержащей TestCafe, вы можете запустить свои тесты в этой среде, если TestCafe поддерживает браузер.
Способ удаленной работы — это сообщение TestCafe о том, что вы хотите запускать тесты удаленно. Например, вы можете запустить удаленный запуск TestCafe в локальной среде разработки с помощью следующей команды:
npx testcafe remote home_test.js После выполнения этой команды TestCafe не запустит ваши тесты сразу. Вместо этого он создает URL-адрес, доступный в любой точке вашей локальной сети.
Когда вы обращаетесь к этому URL-адресу на любом устройстве в вашей сети, ваши тесты TestCafe запускаются так, как если бы они выполнялись в вашей локальной среде разработки.
Как нетрудно догадаться, эта функция идеально подходит для тестирования на мобильных устройствах. Все, что вам нужно сделать, это запустить удаленный запуск тестового набора TestCafe, взять мобильное устройство и ввести URL-адрес, предоставленный TestCafe. Весь ваш набор тестов выполняется на реальном оборудовании.
Если вы заметили на скриншоте выше, URL-адрес немного длинный. По общему признанию, печатать вручную — это боль, особенно на мобильном устройстве. Не бойтесь — TestCafe поможет вам, предоставив флаг --qr-code :
npx testcafe remote home_test.js --qr-code Добавление этого флага делает то же самое, что и раньше. TestCafe генерирует URL-адрес, который можно использовать для запуска тестов на других устройствах в вашей локальной сети. Однако на этот раз он также дает вам удобный QR-код, который вы можете сканировать с помощью своего устройства. Все, что вам нужно сделать, это отсканировать код и открыть URL-адрес — ничего вводить не нужно.
Имейте в виду, что URL-адрес, созданный TestCafe, работает только в том случае, если ваше устройство находится в той же сети, что и система, в которой вы выполняете набор тестов. Есть способы получить доступ к этому URL-адресу за пределами локальной сети, например, с помощью SSH-туннелирования или настройки VPN.Но это выходит за рамки данной статьи.
Использование BrowserStack с TestCafe
Если вам нужен доступ к реальным мобильным устройствам, к которым у вас нет постоянного доступа, хорошим вариантом является использование BrowserStack. BrowserStack — это платформа для тестирования с доступом к различным средам, включая реальное оборудование. Вы можете запускать свои тесты на большинстве основных мобильных и планшетных устройств для Android и iOS без эмуляции.
В Dev Tester есть статья о BrowserStack и о том, как использовать его с TestCafe, поэтому я не буду здесь подробно останавливаться.Прочтите статью, чтобы получить дополнительную информацию о том, как начать работу с BrowserStack и как вы можете использовать его реальные устройства для тестирования.
В большинстве случаев вы можете выполнить достаточное количество тестов на отзывчивость веб-сайта с помощью режима устройства Chrome или удаленной функции TestCafe. Но когда вам действительно нужно протестировать на реальных устройствах, BrowserStack может помочь вам без необходимости инвестировать в аппаратную лабораторию.
Резюме
В современном мире Интернета все больше людей просматривают веб-страницы со своих мобильных устройств.Если вы хотите, чтобы люди находили и использовали ваш веб-сайт, очень важно убедиться, что он правильно работает на экранах разных размеров.
Наличие адаптивного веб-сайта увеличивает площадь тестирования. На то, чтобы ваши страницы работали с разными разрешениями экрана и на разных устройствах, может потребоваться много времени. Тем не менее, вы можете автоматизировать многие из этих тестов, чтобы гарантировать работу наиболее важных областей вашего сайта, независимо от устройства или размера экрана.
В большинстве фреймворков веб-тестирования есть способы протестировать ваш сайт на экранах разных размеров.TestCafe включает несколько простых и встроенных способов автоматизации этих тестов, включая возможность быстрого тестирования на реальных устройствах.
Использование этих инструментов может помочь уберечь ваш сайт от ошибок, связанных с мобильностью. Это также избавляет вас и вашу команду от необходимости тратить кучу денег и времени на ручное тестирование.
Какие методы вы и ваша команда используете, чтобы ваш веб-сайт работал на экранах разных размеров? Оставьте комментарий ниже и поделитесь своими советами!
Хотите улучшить свои навыки автоматизированного тестирования?
Из книги End-to-End Testing with TestCafe вы узнаете, как использовать TestCafe для написания надежных сквозных тестов и улучшения качества вашего кода, повышения вашей уверенности в своей работе и предоставления быстрее с меньшим количеством ошибок.
Введите свой адрес электронной почты ниже, чтобы получить первые три главы Сквозного тестирования с TestCafe, книга бесплатно и скидка , недоступная где-либо еще.
Адаптивный веб-дизайн — адаптация к другому экрану для большей клиентской базы
Последнее обновление 27 февраля 2020 г.
Согласно исследованию, «60% доступа в Интернет происходит на мобильных устройствах.’34% пользователей смартфонов выходят в Интернет в основном со своих телефонов. Компании понимают, что многие из их потенциальных клиентов используют мобильные устройства для поиска и покупки товаров или услуг. Поэтому они хотят сделать свои настольные веб-сайты совместимыми с маленькими экранами смартфонов, планшетов и других устройств. Это вынудило компании создавать веб-дизайн, который автоматически масштабирует контент в соответствии с маленькими размерами экранов мобильных устройств.
Адаптивный веб-дизайн стал важным элементом ведения бизнеса в Интернете.Это потому, что все больше и больше людей используют мобильные устройства для поиска и покупок. Адаптивный веб-дизайн — это все, чтобы сделать информацию доступной в чистом и ясном виде на небольших экранах мобильных телефонов, планшетов и других портативных устройств.
Четверо из пяти пользователей смартфонов ежемесячно получают розничный контент на свои устройства. Google также начал вознаграждать веб-сайты, которые реагируют на мобильные устройства. Такая статистика должна заставить вас заставить ваш десктопный веб-сайт реагировать на маленькие экраны мобильных устройств.
01. Что такое адаптивный дизайн веб-сайтов?
Цель адаптивного дизайна веб-сайта — создать удобный веб-сайт для тех, кто использует мобильные устройства. Смартфоны, планшеты и т. Д. Мобильные устройства имеют меньшие экраны. Это означает, что изображения и текст, включенные в настольные веб-сайты с большими экранами, не могут быть так же видны на маленьких экранах.
Следовательно, сайт необходимо переработать так, чтобы он отвечал требованиям масштабирования маленьких экранов мобильных устройств.Дизайн и разработка веб-сайта должны соответствовать среде и поведению пользователя в зависимости от размера экрана, ориентации и платформы.
[Источник: Галерея Designhill]
Адаптивный веб-дизайнер будет использовать сочетание макетов и гибких сеток, использование медиа-запросов CSS и изображений. Когда пользователь переключается с экрана большего размера на экран меньшего размера мобильного телефона или iPad, отзывчивый веб-сайт автоматически подстраивается под разрешение, возможности написания сценариев и размер изображения.Таким образом, дизайнер веб-сайта использует технологию, которая автоматически реагирует на предпочтения устройства пользователя.
Ищете дизайн веб-сайта?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, баннеры и многое другое.
Получите дизайн своего веб-сайтаНаймите дизайнера веб-сайтов
Это означает, что нет необходимости проектировать и разрабатывать новый адаптивный веб-сайт для каждого нового гаджета, представленного на рынке.Очевидно, что адаптивный дизайн веб-сайта адаптируется к разным экранам, чтобы помочь увеличить клиентскую базу.
02. Новые устройства
Каждый день разрабатываются новые устройства с различным разрешением экрана, ориентацией и разрешением. Каждое из этих устройств по-разному реагирует на контент и функции. В сегодняшней быстро меняющейся деловой среде, где электронная коммерция занимает значительную долю бизнеса, гаджеты играют решающую роль. Это дало рождение новому бизнесу — планшеты, ноутбуки и iPad напрокат .Эта бизнес-модель позволяет частным лицам и компаниям получать гаджеты в аренду, если они не хотят покупать.
[Источник: Галерея Designhill]
У некоторых из этих устройств есть экраны альбомного размера. Остальные — портретные и даже полностью квадратные. Адаптивный дизайн веб-сайта — это очень важный дизайн, поскольку он будет реагировать на все эти формы и размеры экрана именно тогда, когда пользователь переключается на новое устройство.
03. Отзывчивый, адаптивный и мобильный
Во-первых, разберитесь в значениях терминов отзывчивый, адаптивный и мобильный.Это часто используемые термины, когда говорят об адаптивном веб-дизайне. Итак, что именно они означают?
Адаптивный и отзывчивый веб-дизайн имеют почти одно и то же значение. Мы используем термин «отзывчивый», когда он означает немедленную реакцию на любые изменения. Адаптивный означает, что веб-сайт должен быть легко модифицирован для новой ситуации или цели. Веб-сайт с адаптивным дизайном постоянно меняется в зависимости от ширины области просмотра пользователя и других факторов. Адаптивный веб-сайт специально создан с учетом заранее установленных факторов.
С другой стороны, термин «мобильный» обычно подразумевает, что графический дизайнер создает отдельный веб-сайт в новом домене.Этот веб-сайт создан исключительно для мобильных пользователей. Мобильные веб-сайты обычно очень легкие. Они созданы на новой кодовой базе и просматривают сниффинг. Но эти факторы обычно являются препятствием для пользователей и разработчиков.
В настоящее время наиболее популярной является техника адаптивного дизайна веб-сайтов. Это связано с тем, что этот метод позволяет веб-сайтам динамически адаптироваться к различным точкам зрения устройств и браузерам. Это позволяет изменять содержимое и макет в процессе. Таким образом, мы можем сказать, что такая ситуация имеет преимущества адаптивных и мобильных веб-сайтов.
[Источник: Галерея Designhill]
Адаптивный веб-дизайн быстро набирает обороты как тенденция, удовлетворяющая базовые потребности пользователей Интернета и владельцев бизнеса. Этот тип дизайна называется адаптивным веб-дизайном или гибким веб-дизайном. Реализация идеи в дизайне веб-сайтов с этой тенденцией сделает ваш веб-сайт удобным для пользователей с экранами различных размеров, таких как смартфоны и планшеты.
Веб-сайт, специально разработанный для больших экранов настольных компьютеров, содержит больше текста и изображений.Пользователи могут легко получить великолепный обзор веб-сайта. Но тот же дизайн настольных веб-сайтов не отображается должным образом и в полном масштабе на маленьком экране смартфонов и планшетов. Это связано с тем, что большая часть сайтов не видна из-за небольшой площади экранов. Текст также появляется в другой форме и форме. Следовательно, вам необходимо создать адаптивный веб-дизайн, который адаптируется к меньшей площади экрана смартфонов, планшетов и т. Д. Устройств.
В области веб-дизайна и разработки мы быстро приближаемся к тому, что не можем идти в ногу с бесконечным количеством новых разрешений и устройств.Для многих веб-сайтов создание версии веб-сайта для каждого разрешения и нового устройства было бы невозможным или, по крайней мере, непрактичным. Должны ли мы просто страдать от последствий потери посетителей с одного устройства в пользу привлечения посетителей с другого? Или есть другой вариант?
04. Как дизайнер создает адаптивные веб-сайты?
Адаптивный дизайн веб-сайта использует сценарий, который определяет размер экрана устройства, на котором пользователь выполняет поиск на веб-страницах. Скрипт может определять каждое устройство, например ноутбук, смартфон и планшет, чтобы определить размер экрана.
Затем сценарий использует CSS для отображения сайта в формате, соответствующем размеру экрана устройства. Адаптивный веб-дизайн отвечает за изменение сайта в раскрывающейся системе с горизонтального. На маленьком экране текст также будет больше.
[Источник: Галерея Designhill]
Когда веб-сайт адаптирует адаптивный веб-дизайн, он просматривается с помощью гибких, гибких изображений и пропорциональных сеток, а также медиа-запросов CSS3.Гибкие изображения масштабируются в соответствии с размером экрана устройства. Почти все веб-сайты сейчас переходят на адаптивную веб-разработку, чтобы не разочаровать пользователей.
05. Следование трем основным принципам дизайна
Адаптивные дизайнеры веб-сайтов следуют трем основным принципам дизайна. Это гибкие макеты, медиа-запросы и гибкие медиа.
(a) Гибкие макеты
Адаптивные дизайнеры веб-сайтов используют гибкие макеты для создания веб-сайтов, размер которых можно динамически изменять до любой ширины.Дизайнеры используют гибкие сетки для создания единиц желаемой длины. Эти единицы длины можно использовать для установки общих значений свойств сетки, таких как поля, отступы и ширина. Эти гибкие макеты необходимы, когда вы собираетесь создавать дизайн мобильных приложений.
Фактически, гибкий макет, основанный на гибкой сетке, является краеугольным камнем адаптивного дизайна веб-сайтов. В сетке используется метод относительного изменения размера, чтобы контент соответствовал требованиям размера экрана устройства.Однако термин «сетка» здесь не означает, что дизайнер использует доступные сеточные структуры. Напротив, дизайнеры используют CSS для позиционирования контента. Таким образом, вместо традиционных методов и принципов дизайна на основе пикселей, отзывчивые веб-дизайнеры используют процентную технику для позиционирования контента.
[Источник: Галерея Designhill]
Причина отказа от использования пиксельного подхода заключается в том, что пиксели могут размножаться на разных устройствах.Например, один пиксель на устройстве может превратиться в восемь пикселей на другом устройстве. Но процентный подход, безусловно, может регулировать ширину, размер и поля содержимого, фиксированный размер автоматически превращается в относительный размер на экране другого устройства и пространстве.
(b) Медиа-запросы
Медиа-запросы, также известные как точки останова, полезны для применения различных стилей при создании адаптивного веб-дизайна. Этот метод применяется, чтобы веб-сайт мог определить тип устройства, которое использует пользователь.Он также используется для определения размера веб-браузера пользователя для правильного отображения страницы.
Итак, когда вы растягиваете окно веб-браузера до разных размеров, страница автоматически настраивается. Вы можете использовать эти функции для управления высотой, шириной, высотой устройства, соотношением сторон, ориентацией и т. Д.
(c) Flexible Media
Отзывчивый веб-дизайнер должен использовать гибкие методы мультимедиа. Это позволяет адаптировать изображения и другие носители для загрузки в соответствии с требованиями различных устройств.Загрузка изображения происходит с помощью свойства переполнения CSS или масштабирования.
[Источник: Галерея Designhill]
В CSS масштабирование — это простой метод, который является одним из основных методов веб-дизайна для адаптивных веб-сайтов.
