Как посмотреть мобильную версию сайта через компьютер
Admin 10.03.2018 — 18:48 2 42877+
размер текста
Благодаря адаптивному дизайну, сайт можно просматривать на различных устройствах с любым разрешением экрана. И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети по прежнему можно встретить отдельную версию сайта для мобильных устройств.
Мобильная версия сайта позволяет владельцу реализовывать более широкий спектр элементов веб-дизайна. В тоже время, её разработка практически целиком проходит из интерфейса компьютера, что затрудняет предварительный просмотр внесённых ранее изменений. Можно держать под рукой смартфон или всё-таки попытаться открыть мобильную версию сайта с настольного ПК.
Содержание статьи:
Как посмотреть мобильную версию сайта через компьютер?
Сразу возникает вопрос, а в чём же сложность? В отличие от адаптивного дизайна, мобильный шаблон — это отдельный набор файлов и стилей, который доступен только пользователям мобильных устройств. Такая избирательность реализуется путём определения соответствия параметра «user-agent».
Такая избирательность реализуется путём определения соответствия параметра «user-agent».
То есть, прежде чем загрузить какую-либо веб-страницу, сайт сверяется с параметрами пользовательского браузера, уже исходя из этого выдаёт один или другой вариант. Например, сайт получает user-agent — “firefox”, значит отрабатывается загрузка десктопной (полной)версии сайта. Если же user-agent — “Android”, то сайт понимает, что требуется открыть мобильную версию сайта.
Через браузер Firefox
Чтобы посмотреть сайт как мобильный пользователь из браузера Mozilla Firefox, следует обратиться к встроенным инструментам веб-разработки. Для этого открываем сайт и в панели меню (сверху / можно вызвать клавишей «Alt») переходим по пути:
Инструменты ? Веб-разработка ? Адаптивный дизайн
Видим, что сайт изменился вместе с разрешением активной области экрана. Выбираем из списка интересующее устройство на базе мобильной операционной системы и проверяем работоспособность сайта.
Через браузер Chrome
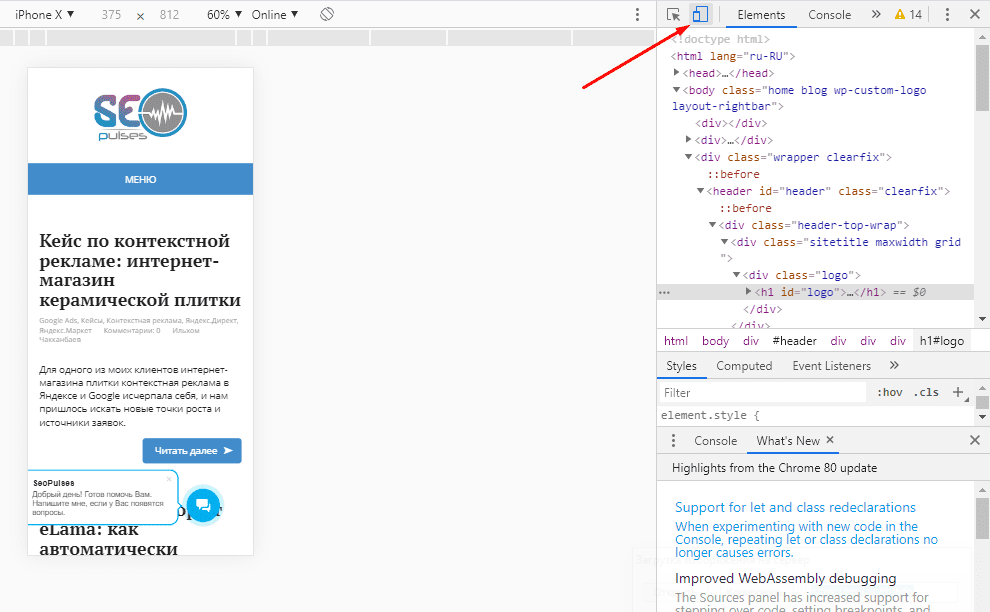
Если вы активный пользователь браузера Google Chrome, то предварительно устанавливаем расширение с говорящим названием «User-Agent Switcher for Chrome». А далее обращаемся к новому элементу в панели сверху (слева от «меню параметров») — смайлик в очках.
А далее обращаемся к новому элементу в панели сверху (слева от «меню параметров») — смайлик в очках.
Щелчком мыши разворачиваем список доступных агентов. Выбираем одну из популярных мобильных ОС Android или iOS, и сайт преобразовывается на глазах. По окончании работы с мобильной версией сайта не забудьте перейти обратно на агент «Chrome / default».
Вместо послесловия
Таким образом, можно открыть любой мобильный сайт. Благодаря описанным возможностям, в прошлой статье нам удалось посетить мобильную версию Instagram и добавить новые фото в свой профиль. А как вам удалось разрешить проблему полной и мобильной версии сайта?
поделитесь с друзьями:
Мобильная версия сайта: что это, чем отличается от адаптива
Сайт можно адаптировать для экранов мобильных устройств или создать отдельную мобильную версию. Разбираемся, в чём отличия между этими вариантами и какой выбрать.
- Что такое мобильная версия сайта
- Отличия мобильной версии сайта от адаптивной
- Плюсы и минусы мобильной версии
- Способы создания мобильной версии сайта
- Какими должны быть современные мобильные страницы
- Подборка сервисов для создания
- Совет эксперта
Что такое мобильная версия сайта
Мобильная версия сайта — это ещё один сайт, на который пользователи попадают при посещении основного ресурса с мобильного телефона или планшета. Адрес мобильного сайта обычно начинается с “m.” Например, сайт расположен по адресу: site.com. Открыв этот сайт с телефона, пользователь попадёт на поддомен: m.site.com.
Адрес мобильного сайта обычно начинается с “m.” Например, сайт расположен по адресу: site.com. Открыв этот сайт с телефона, пользователь попадёт на поддомен: m.site.com.
Вот так выглядят адреса популярных сайтов, если зайти на них с мобильного устройства. Если пользователь зайдёт на них с компьютера, то попадёт на главный домен
Отличия мобильной версии сайта от адаптивной
Отдельный мобильный сайт может сильно отличаться от главного сайта. При создании мобильной версии можно полностью изменить структуру сайта, уменьшить или увеличить количество страниц, заменить их другими и даже разместить совершенно другой контент. Чаще всего так делают, чтобы отображение сайта на мобильных устройствах было более удобным, страницы быстрее загружались и с ними было проще взаимодействовать через экран телефона.
Например, на сайте размещены 3d-элементы или анимация, которая долго загружается при низкой скорости мобильного интернета. В мобильной версии эти объекты можно заменить на изображения или совсем убрать.
На главной странице десктопной версии сайта Кинопоиска есть анимированные элементы: реклама и баннер фильма. В мобильной версии сайта этих элементов нет
В адаптивной версии содержимое сайта нельзя изменить. Это тот же сайт с тем же адресом, контент которого можно только адаптировать под мобильную версию. Это называется адаптивная вёрстка. При такой вёрстке веб-дизайн динамично подстраивается под размер экрана пользователя, но облегчить сайт и ускорить его загрузку на мобильном устройстве не получится.
Материал по теме:
Как адаптировать сайт для мобильных: методы и примеры
Плюсы и минусы мобильной версии
✅ Можно оставить только элементы, уместные на экране смартфона.
Например, в основной версии сайта есть большой текстовый блок с историей компании. Но на мобильном устройстве пользователю придётся долго листать до информации, ради которой он перешёл на страницу. Это неудобно, поэтому блок можно убрать или перенести на другую страницу.
✅ Ускоряет загрузку страницы.
Сайты с большим количеством элементов долго загружаются, когда скорость интернета низкая, а пользователи не хотят ждать слишком долго и уходят со страницы. Мобильная версия сайта решает эту проблему: скорость загрузки можно увеличить, если, к примеру, убрать большую часть анимации и оставить только статичные картинки.
✅ Удобна для пользователей. Меню, разделы и кнопки размещают так, чтобы на них было легко кликать одной рукой на экране смартфона.
✅ Экономит трафик.
Рекламные кампании можно запускать отдельно на пользователей мобильных устройств.
Минусы
❌ Увеличивает расходы.
Мобильная версия — это дополнительный сайт. Нужно много ресурсов на его создание, настройку и поддержку. Например, даже на сайте небольшого магазина, в котором продаётся 50–100 товаров, нужно постоянно следить за актуальностью позиций.
❌ Закрывает не все потребности пользователей.
Иногда упрощение мобильной версии снижает её эффективность.
Например, если на сайте онлайн-магазина есть 3d-примерка, а в мобильной версии от неё отказались для скорости загрузки страниц. Пользователь будет разочарован, если не найдёт функции, которая привлекла его в этот онлайн-магазин.
❌ Плохо влияет на ранжирование в поисковых системах.
Основной сайт и мобильная версия — это два ресурса с разными адресами, поэтому продвигаться в поисковиках они будут отдельно друг от друга. При этом контент обоих сайтов будет не уникальным, что негативно влияет на ранжирование.
❌ Подходит не всем.
Делать мобильную версию стоит в том случае, если пользователи заходят на сайт только с компьютера и телефона.
Например, на сайт ресторана гости заходят с домашнего компьютера или с мобильного уже сидя за столиком, чтобы посмотреть меню по QR-коду.
Сайт онлайн-кинотеатра часто открывают на телевизоре. В этом случае для комфортного просмотра контента нужно большое разрешение.
Способы создания мобильной версии сайта
Чтобы сделать мобильную версию сайта, дизайнер, как правило, самостоятельно анализирует опыт конкурентов и общается с потенциальными пользователями сайта. Затем продумывает структуру будущего сайта: что должно быть на каждой странице, как страницы будут связаны между собой. После этого создаёт в графическом редакторе макеты и согласовывает с теми, кто принимает решение со стороны заказчика или компании.
Создание мобильного сайта не отличается от работы над десктопной версией или приложением. В классическом дизайн-процессе пять стадий
1. Погружение (от англ. discovery).
На этой стадии дизайнер получает задание на разработку мобильной версии сайта от заказчика или стейкхолдера — сотрудника, который руководит процессом разработки и принимает решения. Дизайнер оценивает задачу и выясняет, какие планируются результаты, например, какие метрики поможет увеличить продукт.
Потом дизайнер вместе с командой или продакт-менеджером формулируют гипотезы и определяются с планом исследования.
2. Описание (от англ. define).
У этой стадии три этапа: исследование, анализ результатов и презентация.
Для исследования дизайнер использует опросы, интервью, фокус-группы с потенциальными пользователями будущего продукта. Для организации исследования можно воспользоваться, например, клиентской базой компании. Ещё дизайнер может обратиться к специалисту по Data Science и бизнес-аналитику, чтобы разобраться в данных аналитических систем, например Яндекс Метрики.
Анализ результатов исследования и собранных данных подтверждает или опровергает гипотезы. На этом этапе появляются идеи и решения для будущего дизайна сайта и его отображения на мобильных устройствах.
Для презентации результаты исследования и идеи визуализируют схемами, картами, графиками. Её проводят для стейкхолдера, который принимает решения по проекту.
3. Создание.
Процесс работы над интерфейсом мобильного сайта делится на четыре этапа:
● Разработка общей концепции
Дизайнер уточняет у заказчика метрики, на которые планируется влиять, например конверсию в регистрации, и создаёт первые черновики.
● Дизайн макетов
Дизайнер переходит от общей концепции к работе над конкретными визуальными образами, отрисовывает страницы и разделы, создаёт интерактивный прототип — имитацию готового сайта, но без кода. Прототип делают в графических редакторах типа Фигма: на макетах страниц можно нажимать на кнопки и открывать экраны.
Прототип делают в графических редакторах типа Фигма.
● Юзабилити-тестирование прототипа
Участникам тестирования дают задание и просят комментировать каждое действие вслух. Например, на тестировании прототипа мобильного сайта для магазина уходовой косметики пользователей просят найти и заказать шампунь для кудрявых волос.
В зависимости от того, как участники будут взаимодействовать с прототипом, станет понятно, насколько удачно сайт отображается на мобильных устройствах, удобен ли интерфейс, помогают ли фильтры, легко ли найти нужный раздел, нет ли проблем при оформлении заказа.
На макетах страниц можно нажимать на кнопки и открывать экраны. Если пользователи запутались, значит, мобильную версию сайта нужно редактировать.
● Финализация дизайн-решений
Дизайнер собирает всю информацию по проекту в один документ и прописывает требования. После обсуждения с командой вопросов и технических ограничений, которые могут повлиять на дизайн, проект забирают в работу. Участие дизайнера на этом не заканчивается: пока пишут код и настраивают мобильный сайт, дизайнер взаимодействует с программистами, дорабатывает детали макетов.
4. Коридорное тестирование
Готовый сайт передают не только тестировщикам, но и дизайнеру. Он вручную тестирует бета-версию продукта, чтобы выявить возможные ошибки разработчиков, и проверяет, соблюдена ли логика макета, правильно ли реализованы элементы дизайна в мобильной и десктопной версиях сайта.
5. Доработка
После запуска дизайнер может провести исследование и при необходимости доработать продукт. Например, если после обновления сайта пользователи стали реже подписываться на рассылку, нужно проверить, не связано ли это с дизайном и расположением формы подписки. Для этого можно провести юзабилити-тестирование или другое качественное исследование.
Например, если после обновления сайта пользователи стали реже подписываться на рассылку, нужно проверить, не связано ли это с дизайном и расположением формы подписки. Для этого можно провести юзабилити-тестирование или другое качественное исследование.
Сайт для мобильных устройств можно сделать не только на коде. Некоторые компании вместо мобильной версии выбирают прогрессивное веб-приложение (от англ. Progressive Web App, PWA). PWA-версия — это не приложение, а сайт, который при открытии на мобильном устройстве выглядит как приложение.
Взаимодействия в интерфейсах PWA-версий Youtube и Pinterest выглядят и работают так же, как в приложении, например, кнопки меню расположены внизу
Если в компании нет ресурсов на команду разработчиков, можно создать мобильную версию сайта в конструкторах без кода или дописать его небольшую часть вручную. Вот некоторые из таких инструментов:
● Тильда
Для работы в конструкторе не нужны навыки вёрстки и программирования. Сайт собирается из готовых блоков. Есть автоматическая адаптация для мобильных устройств, но можно настроить мобильный сайт вручную, отключив некоторые блоки.
Есть автоматическая адаптация для мобильных устройств, но можно настроить мобильный сайт вручную, отключив некоторые блоки.
● MoAction
130 готовых шаблонов для разных сфер бизнеса ориентированы для экранов мобильных устройств.
● Glide
Конструктор для PWA-версий.
Сайты, собранные на Тильде, сразу адаптированы для просмотра с экранов смартфонов. Также в конструкторе можно вручную настроить мобильную версии сайта: отключить некоторые блоки, чтобы ускорить загрузку.
Тильда позволяет не только собрать сайт из готовых шаблонов, но и создать собственный дизайн. Студенты курса «Дизайнер лендингов» учатся создавать макеты в Фигме, переносить их в Тильду и адаптировать сайт для мобильных устройств.
Освойте профессию UI/UX-дизайнера с нуля за 8 месяцев
Создайте 6 проектов мобильных и веб-приложений для своего портфолио. После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
Какими должны быть современные мобильные страницы
Современные мобильные страницы должны быть в первую очередь удобными для пользователей. Люди будут открывать сайт не только в помещении с искусственным светом, но и на улице в солнечный день, на ходу или в темноте с низкой яркостью экрана. Внешние условия сильно влияют на то, как будет восприниматься информация на сайте.
Перечислим некоторые особенности, которые стоит учитывать дизайнеру при создании макетов мобильного сайта:
1. Шрифт
Текст должен считываться без усилий, поэтому лучше выбирать шрифты с чётким начертанием букв. Витиеватые стили можно оставить для баннеров, заголовков или других акцентов, а для блоков с основным текстом выбрать классические варианты.
Если шрифты в Google Fonts отсортировать по популярности, в верху списка будут Roboto и Open Sans — прямые, без засечек, оптимальной толщины. Часто встречаются в продуктах, потому что они гармоничны в начертании и легко читаются
2. Размер текста
Размер текста
Если текст будет слишком мелкий, пользователю придётся увеличивать экран, а если слишком крупный — долго листать, чтобы дочитать. Для мобильных версий сайта рекомендуется устанавливать размер текста в диапазоне от 16 до 18 пикселей.
Чтобы не ошибиться с размером текста, можно воспользоваться методическими рекомендациями от Apple и Google для мобильных устройств на iOS и Android: Human interface guidelines от Apple и Material Design от Google.
3. Заголовки
Заголовки должны быть большего размера. Для них можно выбрать необычный шрифт, не забывать про считываемость.
Лучше уместить заголовок максимум в три строчки, иначе его будет неудобно читать. Оптимальный размер заголовка — 28 пикселей. Если заголовок получается слишком длинным, его лучше сократить или сделать частью основного текста.
Чтобы выбрать шрифт заголовка, можно воспользоваться специальными сервисами по подбору шрифтовых пар типа Fontjoy или составить пару самостоятельно. Шрифты в паре должны иметь что-то схожее, но при этом отличаться друг от друга.
Проще всего подобрать пару из одной семьи, тогда шрифты будут дополнять друг друга. Например, к основному тексту применить Roboto, а заголовки сделать Roboto Slab
4. Расстояние между строчками
Чтобы сайт удачно выглядел на мобильных устройствах, при выборе отступов нужно соблюдать правило внутреннего и внешнего — объекты, которые находятся близко друг к другу, воспринимаются единым целым. Если на сайте будет несколько текстовых блоков с заголовками, то расстояние между текстом и заголовком внутри блока должно быть в 2–3 раза меньше, чем между блоками.
К примеру, расстояние между заголовком и основным текстом — 10 пикселей, тогда между двумя блоками оно должно быть 20–30 пикселей. Так блоки будут визуально отделяться друг от друга без дополнительных разделительных элементов типа линий.
В мобильной версии сайта использовали простые шрифты, преимущественно чёрно-белую гамму и разделители ― небольшие иконки или увеличенный интервал между блоками. Так текст хорошо считывается в любых условиях
5. Цветовая тема
Цветовая тема
При создании мобильного сайта нужно учитывать, в каких условиях и в какое время суток на него будут заходить — дома, в офисе, на улице, ночью или днём.
Например, сайт такси пользователи часто открывают на улице. Тёмная цветовая тема в солнечный день будет выглядеть на экране смартфона как одно большое пятно, в котором сложно разглядеть нужные кнопки.
Для мобильных страниц важна контрастность текста по отношению к фону — не меньше 7:1 для основного текста и 3:1 для заголовков. Проверить контрастность можно с помощью сервиса Webaim.
Текст на сайте слишком маленького размера и плохо считывается из-за низкой контрастности. С экрана компьютера можно прочитать информацию, а на экране мобильного телефона сделать это на улице в солнечный день будет сложно
Цветовую палитру выбирают до того, как рисовать макеты. Лучше не использовать в мобильной версии сайта много цветов, чтобы не создавать дополнительную когнитивную нагрузку для пользователя во время просмотра экрана.
6. Прокрутка
В мобильной версии лучше заменить горизонтальную прокрутку на вертикальную, потому что листать горизонтально на экране смартфона неудобно.
7. Всплывающие окна
В мобильной версии лучше отказаться от всплывающих окон: это неудобно и сокращает экран. Обычно всплывающее окно — это форма для сбора лидов. Для мобильного сайта можно сделать отдельную страницу на весь экран, а для перехода на эту страницу добавить яркую кнопку. Другой вариант — разместить внизу страницы отдельный блок с формой.
Подборка сервисов для создания
Для создания мобильных версий сайтов дизайнеры используют графические редакторы:
● Figma — онлайн-редактор, в котором можно создавать прототипы и проводить тестирование юзабилити. В России инструментом можно пользоваться с личных аккаунтов, корпоративные подписки недоступны.
● Sketch — графический редактор для macOS, в котором создают интерактивные прототипы. Из минусов: нет возможности командной работы над проектом.
● Lunacy — бесплатный графический редактор, доступный для Windows, Linux и macOS. Есть встроенные элементы графики: иконки, иллюстрации, стоковые фотографии и наборы готовых решений пользовательских интерфейсов. Работать над проектом можно вместе с командой в режиме реального времени.
Совет эксперта
Анна Грязева
Многие начинающие дизайнеры при создании мобильного сайта совершают ошибку — увлекаются декоративными акцентами и украшениями, например, используют витиеватые шрифты. Это может выглядеть стильно, но усложнять восприятие информации с экрана. Нужно помнить, что любой IT-продукт в первую очередь должен быть удобным для пользователя, а не поражать необычным дизайном.
Статью подготовили:
Поделиться
Читать также:
Кто такой дизайнер лендингов и как им стать
Читать статью
Как сделать продающий лендинг: советы продуктового дизайнера
Читать статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Настольный Chrome завис при отображении мобильного сайта
спросил
Изменено 10 месяцев назад
Просмотрено 12 тысяч раз
crutchfield.com показывает мне свой мобильный сайт независимо от того, что я делаю. Я пытался сбросить все кеши и удалить все файлы cookie и все такое, но ничего не изменилось. Шаги здесь также не сработали для меня — переключение этого параметра режима устройства изменяет отображаемый размер страницы, но это всегда мобильный сайт.
Интересно, что при загрузке страницы во вкладке инкогнито также отображается мобильная версия, поэтому я не уверен, что это вообще связано с каким-либо состоянием на моей машине.
Safari показывает страницу правильно.
macOS Big Sur 11.1
Chrome 88.0.4324.96
- google-chrome
14
Быстрая идея: уменьшите масштаб на 10-20% в строке меню. Это может решить проблему. Извините, этот ответ короткий.
4
Вот несколько вещей, которые я могу придумать:
Вы можете проверить (следуя этому руководству), что вы не установили пользовательский агент для этого сайта по ошибке:
Вы можете попробовать использовать плагин «переключатель агента пользователя», чтобы легко выдать себя за другой браузер/устройство с хромом и посмотреть, сохраняется ли проблема
Кажется, вы проверили проблему с областью просмотра, но это может быть и другой плагин, настраивающий вашу область просмотра в зависимости от того, какие плагины вы установили, вы также можете проверить, что у вас нет определенных плагинов, разрешенных для запуска в приватном просмотре.

1
Общий ответ.
В таком случае, как ваш, вы должны исключать все гипотезы одну за другой, пока не найдете решение (если оно существует).
Многие сайты действуют автоматически,
Чтобы исключить, что ваша проблема связана с Chrome, вы можете попробовать другой браузер (попробуйте Firefox).
Вы можете добавить другого пользователя, войти в систему как этот новый пользователь и попытаться подключиться с Chrome и Firefox.

Вы должны исключить тот случай, что в настоящее время они предлагают только версию мобильного сайта . Вы можете попробовать с мобильного телефона (опять же, например, с Firefox), запросив макет рабочего стола . Таким образом вы форсируете десктопную версию сайта. Вы можете переключиться обратно и посмотреть, есть ли разница.
И последнее, но не менее важное: если вы подключаетесь к странице через логин (возможно, даже автоматический), проблема может быть связана с настройками этого пользователя
К сожалению, у меня проблемы с подключением к этому сайту (ошибки времени ожидания), поэтому я не смог это проверить.
Если бы это был только Chrome, возможно, при чистой установке эта проблема не возникла бы.
Предлагаю удалить Chrome (сохранить закладки), очистить все его папки,
затем переустановите.
Если Chrome по-прежнему имеет проблемы с этим сайтом, я предлагаю использовать Прокси-сервер веб-отладки для отслеживания обмена с этим веб-сайтом. Добавьте полную трассировку к своему сообщению, чтобы мы могли проанализировать, что происходит не так. (пожалуйста, в текстовом формате, а не в двоичном).
Уменьшение масштаба было очень полезным, мне доверяли об этом на одном веб-сайте, который мне нужно использовать, в течение некоторого времени, и, наконец, я решил, что сегодня настал день, чтобы исправить это. Это исправление было очень быстрым!
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как быстро открыть мобильное представление страницы в настольном браузере?
спросил
Изменено 22 дня назад
Просмотрено 38 тысяч раз
Поскольку сейчас мы находимся в мире мобильных устройств, становится все более и более важным иметь возможность легко тестировать веб-сайты на мобильных телефонах или на эмулированных мобильных телефонах. Я сотрудничаю с людьми, которые работают над веб-сайтами и предложениями в социальных сетях, и я хотел бы призвать их регулярно открывать веб-сайты в браузерах своих настольных компьютеров в мобильном представлении. В частности, я имею в виду встроенную в браузер функцию «мобильного просмотра», которая часто скрыта среди всех других инструментов разработчика, предоставляемых браузером, но я рад рассмотреть все, что так же быстро настраивается.
Как открыть мобильное представление веб-сайта из браузера настольного компьютера?
- браузер
13
- В Windows/Linux нажмите Ctrl + Shift + M
- В macOS нажмите опция + команда + M
Вы также можете найти пункт меню в разделе («Инструменты»), «Веб-разработчик», «Режим адаптивного дизайна».
Сначала необходимо открыть «Инструменты разработчика»:
- В Windows/Linux нажмите Ctrl + Shift + I или просто F12
- В macOS нажмите опция + команда + I
Когда инструменты разработчика открыты и сфокусированы, вы можете включить эмуляцию устройства:
- В Windows/Linux нажмите Ctrl + Shift + M
- В macOS нажмите команда + Shift + M
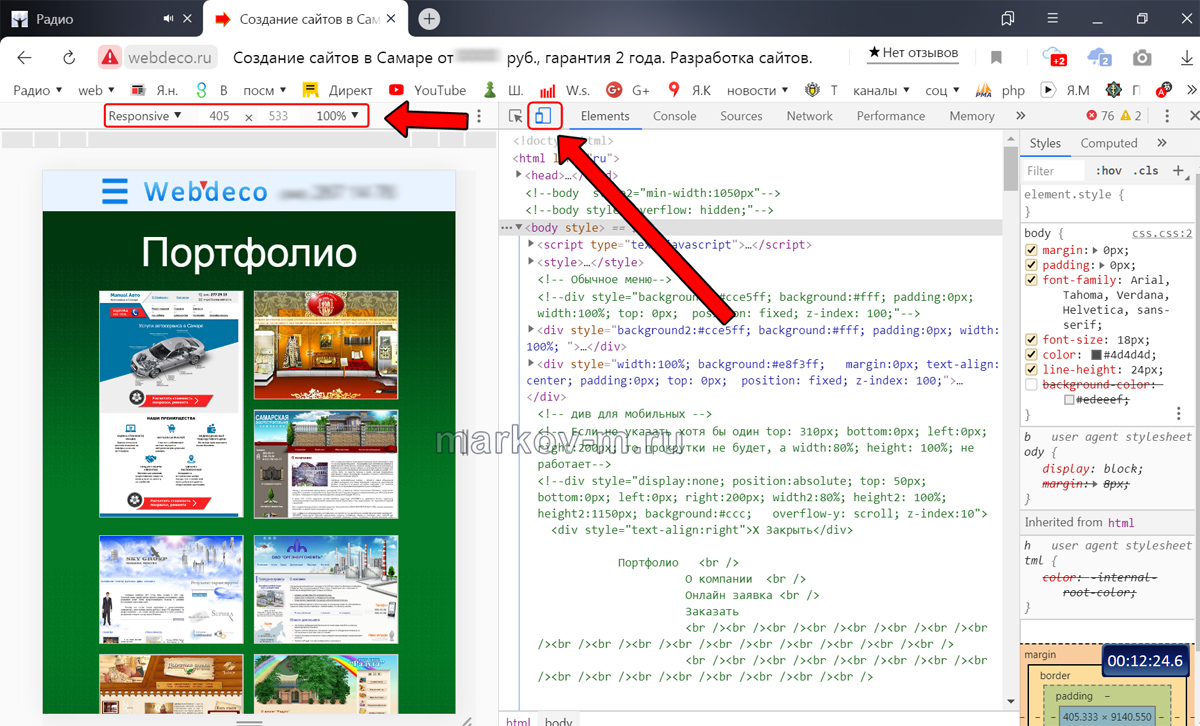
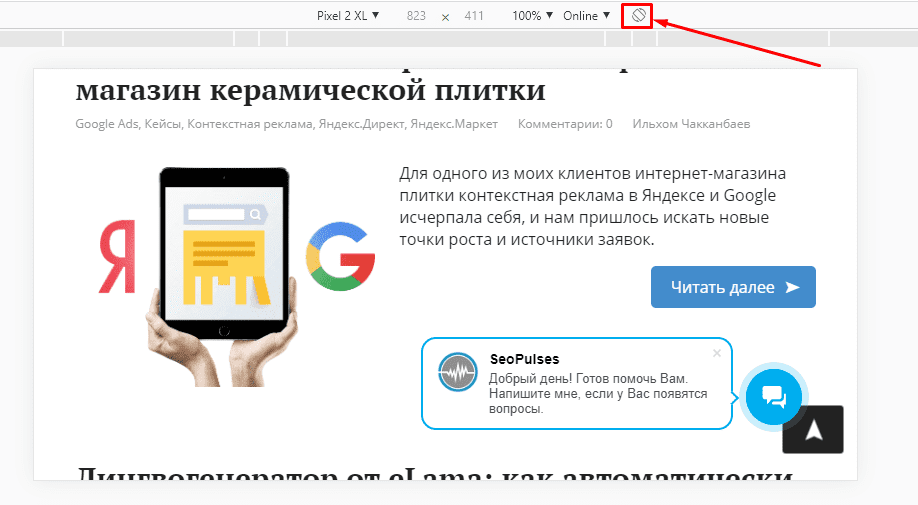
На панели инструментов инструментов разработчика есть небольшая кнопка, которая включает эмуляцию устройства, если вы предпочитаете нажимать кнопку, а не нажимать сочетание клавиш.
Похоже, Apple по умолчанию отключила сочетание клавиш для входа в режим адаптивного дизайна. Вы можете следовать этому руководству по настройке сочетания клавиш для него.
Вы можете найти пункт меню, нажав «Разработка», «Войти в режим адаптивного дизайна». Если вы не видите пункт меню «Разработка», вам необходимо включить его, открыв «Настройки», «Дополнительно» и отметив «Показать меню «Разработка» в строке меню».
6
Ответ Флимма на 100% правильный. На всякий случай помнить ярлыки слишком много хлопот, эта синяя кнопка в инструментах разработчика для переключения между просмотром в Интернете и просмотром на мобильном телефоне/планшете:
Или с Firefox:
После включения панели инструментов устройства вы можете выбрать марку и модель устройства.
устройство, которое вы хотите эмулировать, из выпадающего меню.
6
В целях тестирования я использую следующие веб-сайты:
- http://www.jamus.co.uk/demos/rwd-demonstrations/
- http://mattkersley.com/responsive/
Оба вышеуказанных сайта позволяют мне просматривать мое веб-приложение на устройствах с разной шириной экрана.
Вы можете установить пользовательский агент и размер окна из командной строки или запустить конфигурацию ярлыка.
Например:
& "C:\Program Files\Google\Chrome\Application\chrome.exe" --new-window --window-size=375,812 --user-agent="Mozilla/5.0 (Linux; Android 8.0; Pixel 2 Build/OPD3.170816.012) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/87.0.4280.67 Mobile Safari/537.36" --user-data-dir=C:\workspace\tmp\chrome https://google.com
Флаг --user-data является обязательным для выполнения этой работы. Создайте для него папку.
Добавьте расширение «переключатель пользовательского агента» в свой браузер и укажите мобильный пользовательский агент. Если сайт умный достаточно он будет служить вам мобильная оптимизированная версия.
Если сайт умный достаточно он будет служить вам мобильная оптимизированная версия.
Я не буду рекомендовать какое-либо конкретное расширение. В идеале должны быть встроенные предустановки для мобильных браузеров и возможность включать или отключать переключение пользовательского агента для каждого веб-сайта.
4
Приведенные выше ответы отлично подходят для тех, кто любит работать с одним браузером или имеет ограниченное «рабочее пространство» на рабочем столе (например, один монитор менее 21 дюйма с низким разрешением) 9.0005
На самом деле есть еще более интересное решение, которое я недавно обнаружил: https://blisk.io/
Я воздержусь от использования (вроде) «партнерской ссылки» для какой-либо личной выгоды (есть на основе системы», которую вы можете заработать кредиты, чтобы получить такие вещи, как бесплатное «командное облачное пространство» и «премиум-функции» для использования с ним), но Blisk на самом деле довольно эффектный.
Этот «браузер, созданный для разработки» на основе Chromium предоставляет множество способов демонстрации страницы на различных устройствах с вертикальной «панелью» с ЛЕВОЙ стороны, так же, как вы видите, что в инструментах разработчика Chrome по умолчанию используется правая вертикальная колонка.
Это работа. Несмотря на то, что у его «расширенной функциональности freemium есть некоторые ограничения», он по-прежнему очень хорошо работает для «предварительного просмотра» как ПК, так и мобильных версий ваших страниц / сайтов в параллельном сравнении. Платные функции также кажутся довольно привлекательными, если вы работаете в удаленных командах (хотя я лично думаю, что нужна лучшая программа «тест-драйва», прежде чем зацепить людей ежемесячной платой).
Полное раскрытие: существует ЧРЕЗВЫЧАЙНО раздражающий «ограничение времени» в день в части предварительного просмотра мобильных устройств (переключается между открытием и закрытием с помощью значка справа от адресной строки — измените «предварительный просмотр устройства» с крошечной ссылки на меню в правом верхнем углу «Показать список устройств»).
