Сайт компании от Яндекс Бизнеса — Яндекс Бизнес. Справка
- Создать сайт
- Изменить оформление сайта
- Настроить отображение контента
- Добавить товары
- Настроить корзину
- Снять сайт с публикации
- Частые вопросы
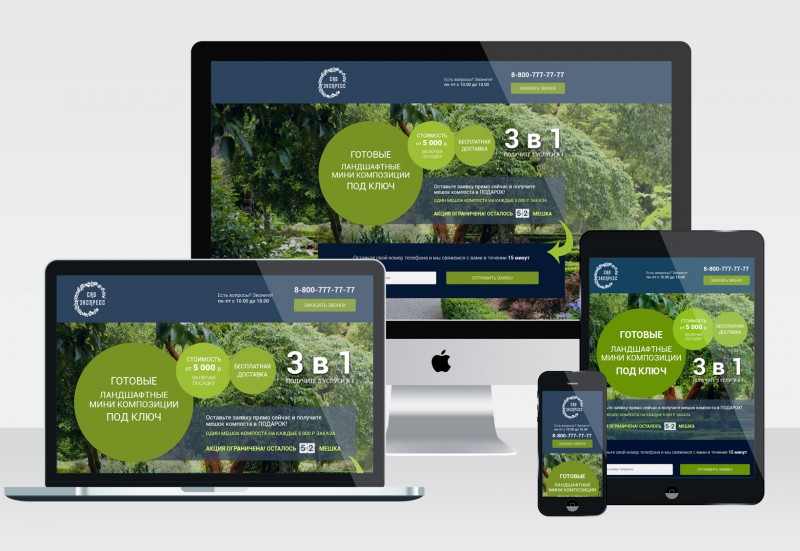
В личном кабинете Яндекс Бизнеса можно создать адаптивный сайт компании — он будет одинаково хорошо выглядеть на разных устройствах: компьютерах, планшетах и смартфонах.
- Особенности
Создание сайта — бесплатно.
В Яндекс Бизнесе для одной компании можно настроить только один сайт.
Если у компании уже есть сайт, они будут работать параллельно без конкуренции.
Управлять сайтом от Яндекс Бизнеса могут только пользователи с ролью Владелец, Представитель и Представитель (Вебмастер). Подробнее об этом читайте в разделе Роли пользователей.
Информация на сайте публикуется на основе данных компании, добавленных в профиль Яндекс Бизнеса.
После добавления компании в Яндекс Бизнес и подтверждения прав сайт будет создан и опубликован автоматически.
Адрес сайта генерируется по шаблону https://<название организации латиницей>.clients.site. Чтобы просмотреть его:
Откройте страницу Организации и выберите компанию.
В меню слева выберите Сайт → Основное.
Адрес и статус сайта отобразятся в верхней части страницы.
Вы можете изменить адрес сайта:
Откройте страницу Организации и выберите компанию.
В меню слева выберите Сайт → Основное.
В правом верхнем углу страницы нажмите Редактировать → Общие настройки.
Нажмите Изменить адрес сайта.
Введите новое название, которое:
должно быть длиной от 4 до 30 символов;
может состоять из строчных латинских букв, цифр, а также знаков «-» и «_».
Сохраните изменения.

Чтобы просмотреть, как сайт будет выглядеть на компьютере, планшете или мобильном устройстве:
Откройте страницу Организации и выберите компанию.
В меню слева выберите Сайт → Основное.
Чтобы посмотреть, как сайт будет выглядеть на нужном устройстве, в верхней части страницы нажмите один из значков:
- — для компьютера;
- — для планшета;
- — для мобильного устройства.
Вы можете выбрать для сайта тему оформления и цвет кнопок:
Откройте страницу Организации и выберите компанию.
В меню слева выберите Сайт → Основное.
В правом верхнем углу страницы нажмите Редактировать → Внешний вид.
В блоке Тема оформления выберите Светлая или Темная.
В блоке Цвет кнопки действия выберите цвет.
Нажмите Сохранить и опубликовать.
На сайте от Яндекс Бизнеса публикуется информация из профиля компании. Если вы обновили профиль — данные изменятся и на сайте.
Если вы обновили профиль — данные изменятся и на сайте.
Вы можете управлять отображением информации из профиля:
Откройте страницу Организации и выберите компанию.
В меню слева выберите Сайт → Основное.
В правом верхнем углу страницы нажмите Редактировать → Содержание. На открывшейся странице отобразятся разделы, информацию в которых можно изменять.
Примечание. Нельзя добавить информацию, которая не содержится в разделах. Например, не получится прикрепить файлы с прайс‑листами.
- Изменить заголовок и описание
Нажмите Основное.
Введите новое название сайта в поле Заголовок и добавьте Описание — не более 250 символов.
Описание будет отображаться в Сниппет — это блок информации о компании, которая отображается в результатах поиска.
«}}»> в результатах поиска, а также в шапке сайта от Яндекс Бизнеса — ниже названия и вида деятельности.Нажмите Сохранить и опубликовать.

Нажмите Основное.
В разделе Обложка и логотип нажмите Загрузить обложку или Загрузить логотип.
Выберите изображение на устройстве и нажмите Сохранить и опубликовать.
Нажмите Основное.
В разделе Обложка и логотип в правом верхнем углу изображения нажмите три точки и выберите Загрузить другое.
Выберите изображение на устройстве и нажмите Сохранить и опубликовать.
Нажмите Основное.
Выберите кнопку действия, например, Позвонить по телефону, Оставить заявку, Построить маршрут, Записаться онлайн или Переход по ссылке.

Нажмите Сохранить и опубликовать.
Нажмите Основное.
Выберите канал для подписки и укажите ссылку на него.
Нажмите Сохранить и опубликовать.
Нажмите Основное.
В разделе Виды деятельности нажмите Редактировать.
Вы перейдете на страницу личного кабинета для управления данными профиля компании.
В разделе Вид деятельности нажмите Добавить категорию и выберите нужную.
Нажмите Сохранить данные.
Нажмите О нас.
В поле Расширенное описание введите дополнительное описание вашей компании — не более 2550 символов.
Это описание будет отображаться на сайте от Яндекс Бизнеса в разделе О нас.
Выберите Показывать на сайте и нажмите Сохранить и опубликовать.
Кнопка действия — самая заметная кнопка на сайте от Яндекс Бизнеса. При запуске магазина кнопка действия из рекламных материалов на сайте публиковаться не будет.
Примечание. Набор целевых действий зависит от указанной в профиле информации. Например, если вы не добавили номер телефона, создать кнопку Позвонить по телефону не получится.
Загрузите товары и услуги компании. Они будут отображаться на сайте от Яндекс Бизнеса в разделе Каталог.
Они будут отображаться на сайте от Яндекс Бизнеса в разделе Каталог.
Добавьте отзывы о вашей компании на сайт: в блоке Отзывы выберите Показывать на сайте и нажмите Сохранить и опубликовать.
Опубликовать фотоРазрешите отображать загруженные фото на сайте: в блоке Фото выберите Показывать на сайте и нажмите Сохранить и опубликовать.
Изменить контактыВ блоке Контакты публикуются данные из раздела Об организации. Чтобы их изменить, в меню слева перейдите в раздел О компании → Данные и отредактируйте информацию.
Чтобы добавить товары на сайт, в меню слева выберите О компании → Товары и услуги и добавьте товары в прайс‑лист. Как это сделать
Добавьте товары на сайт и в блоке Каталог нажмите Настроить.
Откройте страницу Организации и выберите компанию.
В меню слева выберите Сайт → Основное.
В правом верхнем углу страницы нажмите Редактировать.
Перейдите на вкладку Общие настройки.

Нажмите Снять сайт с публикации.
- Как удалить сайт?
Вы можете снять сайт с публикации. Подробнее см. в разделе Снять с публикации. После этого сайт не будет доступен по ссылке, но его можно отредактировать и снова опубликовать.
Как я могу просмотреть сайт?Просмотреть сайт можно по ссылке, указанной в личном кабинете, или с помощью режима просмотра.
Можно ли загрузить собственную фавиконку на сайт?Нет, загрузить фавиконку на сайт от Яндекс Бизнеса не получится.
Установлен ли на сайте SSL-сертификат?Да, на сайте автоматически будет установлен SSL-сертификат.
Как установить счетчик Яндекс Метрики на сайт?Дополнительно не нужно устанавливать счетчик Яндекс Метрики на сайт — он уже создан и является частью счетчика личного кабинета Яндекс Бизнеса. В разделе Статистика личного кабинета отображаются показатели с учетом статистики по сайту от Яндекс Бизнеса. Отредактировать или удалить такой счетчик не получится.
Chrome DevTools: что это — инструменты разработчика (тестировщика)
Chrome DevTools — это набор инструментов, встроенных в браузер Google Chrome, для создания и отладки сайтов. С их помощью можно просматривать исходный код сайта, отлаживать работу frontend: HTML, CSS и JavaScript. Также DevTools позволяет проверять сетевой трафик, быстродействие сайта и многое другое.
Как начать работу с DevTools
Инструмент используют инженеры по тестированию, веб-разработчики и другие специалисты. Открыть DevTools из браузера Google Chrome можно тремя способами:
- Сочетанием горячих клавиш: для Windows и Linux Ctrl + Shift + I, для macOS cmd + Shift + I.
- В контекстном меню: на странице в любом месте кликнуть правой кнопкой мыши и выбрать «Просмотреть код». Главное — не путать с «Просмотр кода страницы», эта опция покажет исходный код вне DevTools.
- Через меню браузера: в правом верхнем углу нажать на три точки, в меню выбрать раздел «Дополнительные инструменты» и далее «Инструменты разработчика».

Какие вкладки есть в DevTools
Elements. Здесь отображается весь HTML- и CSS-код открытой страницы. На данной вкладке можно просмотреть и внести исправления в файлы CSS и JavaScript, изменить элементы DOM (программного интерфейса (API) для HTML- и XML-документов). Отредактировать HTML-элементы на странице, открытой в браузере, можно, кликнув по нужному элементу правой кнопкой мыши и выбрав пункт Edit as HTML. Изменения можно наблюдать в режиме реального времени. Манипуляции отображаются только в браузере и не видны другим пользователям. Для того чтобы применить исправленное, необходимо поработать с соответствующими файлами на веб-сервере.
Console. Консоль позволяет смотреть вывод JavaScript, а также исполнять свой код для тестирования и отладки страницы. Если на открытой странице не подгрузились какие-либо данные, например стили, шрифты или картинки, здесь отобразятся соответствующие ошибки с подробным описанием.
Sources. Вкладка отображает загруженные файлы из всех источников, к которым обращался сайт. В большей степени она используется при отладке кода, позволяет увидеть все файлы и просмотреть их содержимое. Sources можно использовать в качестве полноценного редактора кода, получив доступ к локальным файлам через Workspaces.
Отладка кодаNetwork. На вкладке отображаются сетевые запросы, который делает сайт. Как правило, ее используют при оптимизации скорости загрузки страницы, а также для мониторинга выполняемых запросов. Запросы к данным представлены в виде таблицы. Сверху расположены инструменты: очистка таблицы, включение и отключение записи запросов и другие. Под таблицей можно увидеть количество запросов, общее время загрузки всех данных, время загрузки DOM и ресурсов, участвующих в отображении текущей страницы.
Performances. Вкладка отображает нагрузку, которую создает сайт на компьютер пользователя. Здесь можно увидеть показатели FPS, загрузки CPU и сетевые запросы, необходимые данные и инструменты для повышения производительности страницы. На панели есть таймлайн использования сети, выполнения JavaScript и загрузки памяти. После первого построения таймлайнов можно найти данные о всем жизненном цикле страницы и выполнении кода.
Также можно посмотреть время исполнения отдельных частей кода и выбрать конкретный период на шкале, чтобы увидеть, какие процессы происходили в этот интервал. Все это позволяет проанализировать каждое событие, которое происходило в момент загрузки или во время взаимодействия с пользователем.
DevTools предлагает большое количество инструментов для анализа производительности- Heap Snapshot.
 С помощью него можно посмотреть, как распределяется память между объектами JavaScript и связанными с ними элементами DOM.
С помощью него можно посмотреть, как распределяется память между объектами JavaScript и связанными с ними элементами DOM. - Allocation instrumentation on timeline. Этот инструмент используется для устранения утечек памяти. Он показывает, как распределяется память между переменными в коде.
- Allocation sampling. Профайлер записывает, как распределяется память на отдельные функции JavaScript.
Application. Панель, где можно быстро очистить хранилище и кэш, а также управлять базами данных.
Инструмент для очистки DevToolsSecurity. Отвечает за надежность ресурса. Здесь можно получить информацию о данных протокола и сертификата безопасности, если они есть. Также, если источник небезопасный, узнать, какие именно запросы не защищены. Поэтому этот инструмент, как правило, используется для решения проблем со смешанным контентом и другими подобными задачами.
- Performance. Позволяет узнать скорость загрузки сайта. Итоговый показатель зависит от времени загрузки интерактивных элементов, шрифтов и прочего контента, а также от времени блокировки и отрисовки стилей.
- Progressive Web App. Позволяет проверить, регистрирует ли сайт Service Workers, возможна ли работа сайта офлайн, а также возвращает ошибку 200.
- Best Practices. Помогает проверить безопасность сайта и узнать, применяются ли современные стандарты веб-разработки. На показатель влияет использование устаревших API, HTTPS, корректность кодировки и многое другое.
- Accessibility. Позволяет узнать, насколько удобен сайт, как воспринимается контент и можно ли управлять интерфейсом и передвигаться по сайту без мыши.
- SEO.
 Позволяет понять, насколько соблюдаются рекомендации Google по оптимизации сайта. На показатель влияют использование метатегов, наличие alt у изображений, адаптивная верстка и пр.
Позволяет понять, насколько соблюдаются рекомендации Google по оптимизации сайта. На показатель влияют использование метатегов, наличие alt у изображений, адаптивная верстка и пр.
Каждый из показателей оценивается по шкале 100 баллов. Также для удобства оценка имеет цвет: зеленый — от 90 до 100 баллов, оранжевый — от 50 до 89 баллов, красный — ниже 49 баллов.
Основные инструменты и как их использовать
Поиск нужного DOM-элемента. На панели Elements находится полное DOM-дерево, которое можно просмотреть и изменить. Найти конкретный элемент можно двумя способами.
1. Выбор элемента на странице
Необходимо навести курсор, например на картинку на сайте, нажать правую кнопку мыши и выбрать «Просмотреть код». В DOM-дереве код выбранного элемента будет подсвечен.
2. Использование функции поиска HTML-компонента
Для этого надо кликнуть по кнопке со стрелкой в левом верхнем углу консоли, а затем — по необходимому элементу на странице.
Редактирование HTML. В консоли отображаются абсолютно все элементы: div, section, footer и т. д. Чтобы, например, изменить текст, достаточно кликнуть по нему два раза. Такие же действия доступны для классов и типов данных. Чтобы редактировать конкретную часть кода, нужно кликнуть по имени класса или самому слову class. Помимо этого, можно редактировать сразу большой участок текста или, например, названия атрибутов. Необходимо просто кликнуть правой кнопкой мыши по необходимому элементу и выбрать нужную опцию.
Изменение текста в HTMLРабота с CSS. Под редактором HTML располагается консоль работы со стилями. В Chrome DevTools можно отключать и включать любое свойство одним кликом по чекбоксу слева. Также именно Chrome DevTools имеет удобную палитру для выбора оттенка цвета и позволяет настраивать угол наклона градиента. Здесь представлена визуализация отступов элемента, поэтому можно с легкостью настроить положение одного объекта относительно других. Это далеко не полный список всех удобных функций.
Это далеко не полный список всех удобных функций.
Поиск и исправление «мертвого» кода. Иногда в файлах CSS и JavaScript содержится много кода, который присутствует, но нигде не используется. Его наличие напрямую влияет на производительность сайта. В Chrome DevTools для этого предусмотрен инструмент Coverage. На панели со всеми основными вкладками (Elements, Console и т.д.) с правой стороны есть три точки. Необходимо кликнуть по ним и выбрать More Tools, где расположен Coverage. Внизу появится новая вкладка, где представлены данные о неиспользуемых CSS и JavaScript в процентном выражении. Если кликнуть по одному из них, можно увидеть все строки кода с цветовым обозначением: красные — используемые, синие — неиспользуемые. Чтобы повысить производительность сайта, нужно убрать неиспользуемый код.
Пример работы CoverageСтруктурирование кода. Код, в котором отсутствуют «мертвые» элементы, улучшает производительность сайта, но сложен для восприятия (иногда бывают удалены даже пробелы и переносы строк). Chrome DevTools позволяет его структурировать. На вкладке Elements необходимо выбрать любой минифицированный ресурс (CSS, JS или HTML), после чего в новой вкладке отобразится содержимое, а снизу появится иконка с изображением фигурных скобок. Нажав на них, Chrome DevTools структурирует код, который подходит для внесения каких-либо изменений.
Chrome DevTools позволяет его структурировать. На вкладке Elements необходимо выбрать любой минифицированный ресурс (CSS, JS или HTML), после чего в новой вкладке отобразится содержимое, а снизу появится иконка с изображением фигурных скобок. Нажав на них, Chrome DevTools структурирует код, который подходит для внесения каких-либо изменений.
Просмотр внешнего вида сайта на разных устройствах. В режиме разработчика Google Chrome можно посмотреть, как выглядит текущая страница практически на любом устройстве. Сделать это можно комбинацией клавиш Ctrl + Shift + M для Windows и Linux и cmd + Shift + M для macOS. Также можно кликнуть на значок телефона в левом верхнем углу консоли. Теперь можно выбрать абсолютно любое разрешение или конкретное устройство из списка Dimensions. Также инструмент позволяет посмотреть, как будет отображаться страница при разной скорости интернета.
Это далеко не полный список всех возможностей и полезных функций Google Chrome Developer Tools. Но чтобы разобраться в них, необходимо рассматривать каждый инструмент подробно и в отдельности, соблюдая логическую структуру. Узнать подробнее вы можете на портале Chrome Developers в разделе документации DevTools.
css — Как посмотреть, как содержимое моего веб-сайта выглядит на разных устройствах
спросил
Изменено 3 года, 3 месяца назад
Просмотрено 689 раз
У меня есть общий вопрос относительно css:
Я хочу добавить медиа-запросы для адаптации к разным размерам экрана. Но как мне узнать, какие значения давать для разных запросов, если я не вижу их на соответствующем размере экрана? есть ли способ сделать предварительный просмотр того, как будет выглядеть мой контент?
- css
- адаптивный дизайн
- медиа-запросы
Вы можете использовать инструмент проверки Google Chrome, щелкнув правой кнопкой мыши веб-страницу и нажав на маленький значок телефона в верхнем левом углу, чтобы просмотреть свой веб-сайт на устройствах различных размеров.
Вы можете ввести Chrome (или Opera ) инструменты разработчика и активируйте Режим устройства
В других браузерах есть похожие инструменты, такие как Firefox «Режим адаптивного дизайна » или Edge « Эмуляция », доступ к которым осуществляется через Inspect Element .
Тем не менее, эти симуляции не гарантируют 100% поведение устройств.
В инструментах разработчика большинства современных браузеров есть эмуляторы устройств. Для Chrome вы можете найти документацию здесь: https://developers.google.com/web/tools/chrome-devtools/device-mode/
Для еще большего кросс-браузерного/устройственного тестирования вы можете использовать: https://www . browserstack.com/screenshots
browserstack.com/screenshots
Ничто не сравнится с созданием лаборатории устройств, где вы можете физически протестировать некоторые из самых популярных устройств.
Надеюсь, это поможет,
Вы можете использовать такие инструменты, чтобы протестировать его на устройствах разного размера и разрешения.
https://screenfly.org
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
html — Адаптивный мобильный дизайн выглядит иначе на других устройствах
Задавать вопрос
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 256 раз
У меня вопрос по проблеме.
Я сделал адаптивный дизайн для нашего магазина,
Проблема в том, когда я тестирую мобильное удобство и дизайн (я тестирую с помощью Browserstack)
все выглядит хорошо.
Когда я тестирую его на своем собственном телефоне (чехлы для iPhone), он также отлично выглядит даже на моем htc u11.
Но когда мой босс смотрит, чтобы проверить свой телефон (iPhone 11 Pro), он видит некоторые проблемы и говорит мне исправить их. Я не могу понять, почему?
Я не могу понять, почему?
Основная проблема это текстовое описание.
URL-адрес магазина для этой категории: https://www.subtel.de/Notebook-Zubehoer/?view_type=grid_view
Вот несколько скриншотов и мой html/css
css:
.productinfo_grid_view{
высота строки: 16px;
переполнение: скрыто;
размер шрифта: 13px;
вес шрифта: 600;
высота: 34 пикселя;
пробел: обычный;
сетка-столбец: 1/7;
сетка-ряд: авто;
нижняя граница: 5px;
поле справа: 5px;
ширина: 80%;
поле слева: 12%;
}
HTML:
<диапазон>
[{$_sTitle}]
как видите ничего особенного, когда вы видите скриншоты, которые мой босс дал мне, и скриншот с моего телефона и стека браузера. Я запутался, кто-нибудь подскажет мне, как решить эту проблему?
1-е меньшее изображение — это снимок экрана от моего босса, второе изображение — это то, как это должно выглядеть и как это выглядит на моем телефоне.
- html
- css
- мобильный
- адаптивный дизайн
Похоже, вы установили фиксированную высоту для описания.
Попробуйте удалить height: 34px;
РЕДАКТИРОВАТЬ: или если вы хотите сохранить фиксированную высоту и скрыть переполнение
Попробуйте добавить display: inline-block;
Похоже, веб-сайт масштабируется. Отключите масштабирование на мобильной веб-странице с помощью тега .
ИЛИ
Вы должны удалить фиксированную высоту текста описания и добавить ограничение текста для описания.
Обновите height: 30px; от до высота: 34 пикселя;
.productinfo_grid_view{
высота: 30 пикселей;
}
3Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
