Как проверить сайт на мобильных устройствах: список сервисов
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
Mobile Friendly. Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator. Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek. Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator. Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez. Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
Для бесплатного использования следует ввести свои контактные данные.
MobiReady. Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly. Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.
Платные
CrossBrowserTesting. Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29.95$.
BrowserStack. Обеспечивает быстрый доступ к огромной базе браузеров. Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot. Предназначен для снятия скриншотов с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile. Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer. Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere. Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly. Его я уже упоминал в списке бесплатных инструментов.
А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).
Я уже писал статью про рекомендации яндекса по продвижению сайтов. Думаю, вам будет полезно.
Не забудьте и с друзьями поделиться списком полезных ресурсов, а сделать это можно посредством социальных сетей.
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Обзор Chrome DevTools. Решаем основные задачи разработчика — Блог HTML Academy
Что нужно сделать?
- Посмотреть, как выглядит страница с телефона и планшета
- Быстро изменить стили прямо на странице
- Протестировать блоки на переполнение
- Узнать, какие файлы подключены, и посмотреть их расположение
- Понять, почему не работают скрипты
- Проверить качество сайта
Мы продолжаем цикл статей об инструментах разработчика — Chrome DevTools. В первых двух частях мы уже познакомились с вкладками Elements, Console, Sources и Network и разобрались с их основными функциями.
В первых двух частях мы уже познакомились с вкладками Elements, Console, Sources и Network и разобрались с их основными функциями.
Возможности Chrome DevTools огромны. С их помощью можно изменять анимацию, проверять доступность, отлавливать ошибки, следить за производительностью сайта и выполнять многие другие задачи. Но на начальных этапах обучения веб-разработке не обязательно разбираться со всеми функциями. Достаточно знать набор базовых инструментов, который понадобится для решения повседневных задач.
Давайте разберёмся, какие задачи можно решить с помощью Chrome DevTools
Посмотреть, как выглядит страница с телефона и планшета
При создании адаптивных сайтов или веб-приложений полезно знать, как выглядит страница на планшете и мобильных устройствах. С помощью инструментов разработчика вы можете сделать это за несколько секунд. Для этого откройте Chrome Devtools, а затем кликните на иконку Toggle device toolbar в левом углу или нажмите комбинацию Ctrl+Shift+M:
Над страницей появится панель с режимами эмуляции из мобильных устройств и планшетов. По умолчанию панель инструментов открывается в режиме адаптивного окна просмотра. Чтобы изменить область до нужных размеров, задайте ширину или потяните за границы рабочей области. А если хотите увидеть, как страница отображается на конкретных устройствах, например, на iPhone 5, кликните на Responsive и выберите подходящий девайс.
По умолчанию панель инструментов открывается в режиме адаптивного окна просмотра. Чтобы изменить область до нужных размеров, задайте ширину или потяните за границы рабочей области. А если хотите увидеть, как страница отображается на конкретных устройствах, например, на iPhone 5, кликните на Responsive и выберите подходящий девайс.
На этой же панели есть еще одна полезная кнопка — DPR (Device Pixel Ratio). С её помощью проверяют, как выглядят изображения на ретина-дисплеях — экранах с повышенной плотностью. Чтобы посмотреть, как выглядит графика на разных устройствах, измените значение DPR и обновите страницу.
Быстро изменить стили прямо на странице
В процессе разработки бывает удобно менять стили прямо в браузере. Например, чтобы проверить, как выглядит элемент с новыми CSS-правилами, или выровнять его при вёрстке под PixelPerfect.
Менять стили в Chrome DevTools можно во вкладке Elements. Сначала выберите элемент, который хотите изменить. Для этого кликните по нему в дереве DOM или активируйте иконку выбора, а затем прямо на странице нажмите на этот элемент.
Сначала выберите элемент, который хотите изменить. Для этого кликните по нему в дереве DOM или активируйте иконку выбора, а затем прямо на странице нажмите на этот элемент.
После этого в разделе Styles добавьте, удалите или поменяйте стилевые правила.
В разделе Styles также можно проверять, задавать и исправлять стилевые правила для :hover, :active, :focus и других псевдоклассов. Чтобы это сделать, выберите элемент, которому задано интерактивное состояние. Затем в разделе Styles нажмите на кнопку : hov, выберите подходящий псевдокласс и управляйте его стилями.
Протестировать блоки на переполнение
Во вкладке Elements можно редактировать не только стили, но и DOM-дерево: добавлять и удалять элементы или блоки, менять текст, управлять атрибутами и классами. Это очень удобно, особенно если нужно протестировать какую-то гипотезу или проверить ошибки в вёрстке.
Одна из задач, выполняемых разработчикам с помощью Chrome DevTools — тестирование вёрстки на переполнение. То есть проверка, как ведут себя блоки и элементы при добавлении контента или изменении размеров страницы. Например, вы можете проверить, не выходит ли текст за рамки блока или не выпадают ли элементы из общего потока.
Популярный среди разработчиков мем и заодно пример того, как не нужно делать: вёрстка не должна ломаться при добавлении новых элементов, увеличении текста или изменении размеров страницы.
Как проверить элемент на переполнение текстом
Во вкладке Elements найдите в DOM-дереве элемент, кликните по нему два раза и добавьте текст:
Добавлять текст можно и на самой странице. Для этого откройте соседнюю вкладку Console, введите команду document.body.contentEditable = true и нажмите Enter. После запуска команды вы сможете нажать на элемент и отредактировать его.
Переполнение родительских блоков
Чтобы проверить, не выпадают ли блоки из потока и сохраняется ли сетка, найдите родителя и ему добавьте несколько дополнительных дочерних элементов. Для этого кликните на одном из таких элементов правой кнопкой мыши и нажмите на Duplicate Element.
Для этого кликните на одном из таких элементов правой кнопкой мыши и нажмите на Duplicate Element.
Узнать, какие файлы подключены, и посмотреть их расположение
Порой разработчикам нужно проверить подключенные к проекту файлы и посмотреть их содержимое. В таких случаях на помощь приходит вкладка Sources:
Слева на панели находятся все загруженные ресурсы. Справа — редактор, в котором можно просмотреть любой из загруженных файлов, в том числе изображения. Здесь же можно редактировать CSS и JavaScript. При этом если вы редактируете скрипты, обязательно сохраняйте изменения с помощью команд Command + S для Mac или Control + S для Windows и Linux. Сохранять правки CSS не нужно, они сразу вступают в силу. Конечно, после перезагрузки страницы всё откатится до начального состояния.
Меняем цвет фона во вкладке Sources
Понять, почему не работают скрипты
Если вы написали код на JavaScript и что-то пошло не так, ищите ошибки с помощью вкладок Console и Sources. Во вкладке Console отображаются сообщения об ошибках с указанием файла и строки, на которых находится баг. Если нажать на этот файл, документ сразу же откроется на нужной строке.
Во вкладке Console отображаются сообщения об ошибках с указанием файла и строки, на которых находится баг. Если нажать на этот файл, документ сразу же откроется на нужной строке.
Иногда бывает сложно разобраться, с чем связана ошибка и как её решить — особенно если вы только начали учиться разработке. В таких случаях приходится искать ответ в интернете: на форумах и профессиональных чатах.
Еще один способ найти и отладить ошибку — воспроизвести её. Используйте для этого точки останова, которые приостанавливают код в момент его выполнения.
Как использовать точки останова
Для начала откройте вкладку Sources и выберите файл со скриптом. Затем кликните по номеру строки, на которой вы хотите приостановить выполнение кода. Выбранные точки сразу появятся на панели справа в разделе Breakpoints.
Также можно пойти другим путём: кликните на Event Listener Breakpoints и выберите события, на которых нужно приостановить выполнение кода.
JavaScript выполняется последовательно. Когда Chrome дойдет до точек останова, он остановит выполнение скрипта, и вы сможете отследить, что происходит с кодом. Например, посмотреть значения переменных или разобраться с логикой функций. С этого момента только вы управляете кодом. Можете перейти к следующей точке, шагнуть внутрь функции или отключить точки останова. В этом вам помогут кнопки на панели справа.
Для чего они нужны, пойдем по порядку:
Resume Script Execution — продолжает выполнение скрипта до следующей точки останова. Горячая клавиша F8.
Step over next function call — выполняет строку кода и переходит к следующей функции. Горячая клавиша F10.
Step into next call function call — выполняет строку кода и затем ныряет внутрь функции — на первую строку. Горячая клавиша F11.
Step out of current function — выполняет до конца текущую функцию и останавливается на её последней строке. Горячая клавиша Shift + F11.
Горячая клавиша Shift + F11.
Step — по принципу действия похожа на Step into of current function. Но если Step into нужен для того, чтобы попасть внутрь функции, то Step просто выполнит её и покажет результат. Горячая клавиша F9.
Deactivate breakpoints — отключает точки останова. Горячая клавиша Ctrl + F8.
Pause on exceptions — выполнение JavaScript приостанавливается, когда появляется какое-то исключение.
Проверить качество сайта
При разработке сайта важно позаботиться о том, чтобы он быстро загружался и был доступен для пользователей и поисковых систем. С помощью инструмента Lighthouse вы можете протестировать свой сайт на скорость, семантику, доступность, разметку и другие характеристики.
Lighthouse оценивает классические сайты по четырём критериям: производительность, лучшие практики, SEO и доступность. Для сайтов, выполненных по технологии PWA (прогрессивные веб-приложения), добавляется пятый критерий — progressive web app.
Как использовать Lighthouse
Чтобы запустить проверку, перейдите во вкладку Lighthouse и нажмите на кнопку Generate report. Во время тестирования инструмент будет менять размеры браузера, имитировать отключение и подключение интернета и выполнять другие операции.
В конце вы получите оценки качества сайта по 100-балльной шкале: чем выше оценка, тем лучше. При этом на чистоту проверки могут влиять разные факторы, в том числе интернет-соединение и расширения Chrome. Поэтому лучше запускать тест в режиме инкогнито, закрыв остальные вкладки.
Запускаем Lighthouse
Результаты проверки.Получаем результаты
Ниже находятся показатели, которые повлияли на оценку, скриншоты поэтапной отрисовки страницы и предложения — что можно улучшить. Например, Lighthouse может предложить оптимизировать картинки и шрифты, включить отложенную загрузку графики, уменьшить неиспользуемый CSS и JavaScript или внести другие изменения. Каждое предложение подробно описано, можно даже перейти на отдельную страницу и прочитать о нём подробнее.
Lighthouse не единственный инструмент для оценки качества сайта. Есть и другие сервисы, например, PageSpeed Insights. Но он хорошо справляется со своей задачей, и его можно можно использовать при работе с сайтами на локальном сервере.
При оптимизации сайта в Chrome DevTools вы также можете использовать вкладку Network. Она поможет проанализировать загрузку страницы, посмотреть приоритет и вес загружаемых ресурсов, а также увидеть другую полезную информацию. Более подробно о ней мы рассказали в статье «Введение в Chrome DevTools. Console, Sources, Network».
Chrome DevTools облегчает процесс разработки. И хотя начинающим разработчикам бывает непросто сразу разобраться во всех инструментах — это и не нужно. Сначала осваивайте базу и читайте документацию. А чтобы научиться применять Chrome DevTools на практике, попробуйте наши интенсивы «HTML и CSS. Адаптивная вёрстка и автоматизация» и «JavaScript. Профессиональная разработка веб-интерфейсов». Создайте свой проект под руководством наставника, оптимизируйте его производительность и научитесь отладке кода с помощью инструментов разработчика.
Пять способов проверить, как ваш веб-сайт выглядит на мобильных устройствах — творческое безумие
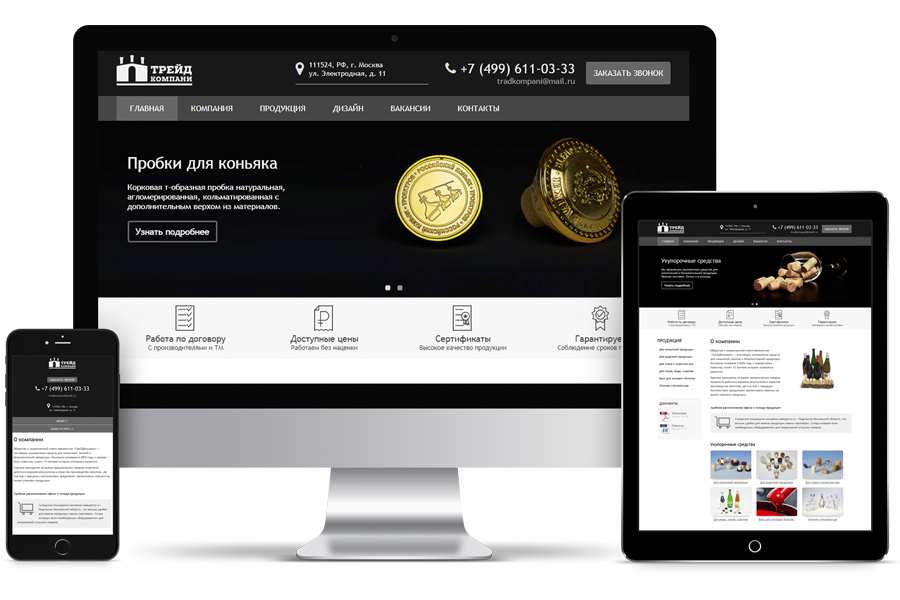
Создать собственный веб-сайт с помощью конструктора веб-сайтов, такого как Shopify, Squarespace, Weebly, Wix или WordPress, очень просто. Хотя вы, скорее всего, будете использовать свой настольный или портативный компьютер для создания своего сайта, пользователи, скорее всего, будут посещать ваш сайт со своих смартфонов или других мобильных устройств.
Как вы тестируете свой сайт на всех этих устройствах? К сожалению, вы не можете протестировать на всех устройствах. Их слишком много. К счастью, большинство разработчиков веб-сайтов имеют встроенный способ просмотра вашего сайта в трех распространенных размерах: телефон, планшет и настольный компьютер. Однако есть и другие способы проверки.
#1: Измените размер окна браузера
Самый простой способ проверить отзывчивость вашего веб-сайта — выполнить простейшее действие: изменить размер окна браузера. Откройте свой веб-сайт в новом окне, возьмитесь за край (или угол) окна браузера, измените размер окна и посмотрите, как сайт реагирует на изменение ширины окна браузера.
Вы можете заметить, что изображения на вашем сайте становятся пикселизированными по мере увеличения размера окна. Это может быть связано с тем, что ваш конструктор веб-сайтов изначально загружал изображения, оптимизированные для меньшего размера окна. Просто обновите страницу, как только закончите изменять размер окна браузера. Если изображение по-прежнему пикселизировано, это может указывать на то, что вам нужно загрузить изображение большего размера.
#2: Тестируйте на своих устройствах
Честно говоря, вы, наверное, уже подумали об этом. Если у вас есть мобильное устройство, такое как iPhone, iPad, Android-смартфон или планшет, или любое другое мобильное устройство, то обязательно просмотрите свой веб-сайт на своем устройстве. Если вы владеете или имеете доступ к нескольким устройствам с разными размерами экрана, обязательно просмотрите свой сайт на всех возможных устройствах.
Если во время тестирования вы находитесь в сети Wi-Fi, отключите настройку Wi-Fi, чтобы протестировать сайт через сотовое соединение для передачи данных. Это покажет, как ваш сайт будет загружаться для людей, не подключенных к сети Wi-Fi.
Это покажет, как ваш сайт будет загружаться для людей, не подключенных к сети Wi-Fi.
#3: Просмотр нескольких размеров вашего сайта в одном окне браузера
Есть несколько веб-сайтов, которые помогают вам протестировать ваш сайт на разных размерах экрана из одного окна браузера на вашем компьютере. Введите домен вашего сайта в поле формы, чтобы загрузить ваш сайт для просмотра.
Преимущество этих сайтов по сравнению с изменением размера окна браузера, как упоминалось ранее, заключается в том, что они позволяют просматривать сайт с определенной шириной и высотой. Некоторые даже соответствуют ширине и высоте экрана конкретного устройства. Ниже приведены несколько примеров сайтов, которые позволяют протестировать ваш сайт таким образом.
- Отвечаю ли я
- Ответчик
- Средство проверки адаптивного дизайна
- отзывчивыйpx
Эти сайты отлично подходят для быстрого просмотра вашего сайта на экранах разных размеров.
#4: Изучите свой веб-сайт как хакер
Этот совет знаком опытным веб-дизайнерам и разработчикам. Все браузеры поддерживают проверку кода веб-сайта. Возможно, вам придется включить эту опцию (смотрите в Safari), но вы делаете это, щелкнув правой кнопкой мыши в любом месте страницы вашего сайта и выбрав опцию для проверки.
Все браузеры поддерживают проверку кода веб-сайта. Возможно, вам придется включить эту опцию (смотрите в Safari), но вы делаете это, щелкнув правой кнопкой мыши в любом месте страницы вашего сайта и выбрав опцию для проверки.
Вам будет представлен расширенный вид кода веб-страницы. Где-то в представлении кода вы увидите значок мобильного устройства, например смартфона. Нажмите на нее, и ваш браузер перейдет в режим адаптивного дизайна.
#5: Воспользуйтесь услугой тестирования браузера
Существует несколько платных и бесплатных услуг, которые помогут вам протестировать сайт на реальных устройствах в различных операционных системах и браузерах. Эти службы обычно отображают ваш веб-сайт на своих устройствах и либо отправляют вам снимки экрана, либо позволяют вам взаимодействовать с устройствами.
Стек браузеров Кроссбраузерное тестирование Призрачная лаборатория лямда-тест Sauce Labs
Проверка отзывчивости вашего сайта — полезный процесс. Адаптивный дизайн веб-сайта требует гибкости в отношении того, как ваш сайт отображается на нескольких устройствах. Неизбежно, что вы не сможете контролировать каждый аспект того, как ваш сайт реагирует на различные устройства и размеры окон, но тестирование вашего сайта гарантирует, что вы знаете, что видят люди.
Неизбежно, что вы не сможете контролировать каждый аспект того, как ваш сайт реагирует на различные устройства и размеры окон, но тестирование вашего сайта гарантирует, что вы знаете, что видят люди.
Проверка мобильного просмотра веб-сайта с помощью LT Browser
Создание, тестирование и отладка мобильных веб-сайтов мирового класса.
Windows 7+, OS X 10.10+ & Ubuntu 12.04+ Скачать LT Browser
Watch in Action
Устройство 1
1
iPhone 12 Pro
1
IPAD Pro
1
IPAD Pro
1
IPAD Pro
1
IPAD Pro
1
IPAD Pro
1
. Еще
Устройство 2
2
Google Pixel
2
1024X768
90902 + Добавить еще
0003
iPhone 12 pro (1170×2532)
Ipad pro (2048 x 2732)
Google Pixel (1080 x 1920)
Рабочий стол 1024 x 768
Почему мой мобильный сайт отказался подключаться? : Возможно, ваш веб-сайт не поддерживает iframe. Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser и наслаждайтесь непрерывным тестированием мобильного сайта БЕСПЛАТНО!
Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser и наслаждайтесь непрерывным тестированием мобильного сайта БЕСПЛАТНО!
Создайте веб-сайт Mobile View быстрее, чем когда-либо
Custom Mobile View
Создайте свой собственный Mobile Viewport. Просмотрите свой веб-сайт в Mobile Viewports и посмотрите, как он выглядит на всех устройствах.
Side-by-Side Mobile View
Нет необходимости переключаться между двумя экранами. Вы можете протестировать свой веб-сайт на одном экране в двух разных мобильных представлениях.
Встроенные инструменты DevTools
Используйте встроенные инструменты DevTools для отладки нескольких представлений веб-сайта для мобильных устройств и проверки его адаптации к мобильным устройствам.
Отчет Google Lighthouse
В течение нескольких секунд вы можете получить отчет маяка и проанализировать ключевые показатели производительности, показатель доступности, SEO и многое другое.
Быстрая регистрация ошибок
Отслеживайте ошибки и делитесь ими. Сообщите разработчику в Slack, Asana, Jira, Trello и других приложениях, а также прикрепите скриншот.
Моделирование сети
Благодаря встроенной в LT Browser функции дросселирования сети вы можете увидеть, как ваш веб-сайт для мобильных устройств выглядит для пользователей при любом подключении.
Скачать LT Browser
Нам доверяют более 1 миллиона разработчиков и групп контроля качества
Часто задаваемые вопросы
Вид веб-сайта, который мы получаем при посещении его со смартфона или планшета, называется мобильным видом веб-сайта. Вы можете эмулировать мобильное представление из LT Browser без необходимости покупать новое мобильное устройство.
Тестирование вашего веб-сайта для мобильных устройств гарантирует, что пользователям будет удобно посещать сайт со своих мобильных устройств. Это также поможет вам избежать низкого рейтинга, когда люди выполняют поиск в Google с помощью мобильного устройства.
LT Browser дает вам возможность протестировать свой веб-сайт на любом мобильном устройстве. Благодаря функции «Пользовательское разрешение» вы можете использовать LT Browser для тестирования своего мобильного веб-сайта на нескольких устройствах.
Зависит от устройств, которыми пользуются посетители вашего сайта. Ниже приведены наиболее распространенные устройства, которые следует учитывать.
Мобильный телефон — iPhone, серия Samsung Galaxy, телефоны OnePlus последних 2–3 лет.
Планшеты — iPad и планшеты Samsung, выпущенные за последние 3–4 года
ПК — Ноутбуки Lenovo, Dell, Apple за последние 5 лет
Есть несколько контрольных точек, которые каждый должен учитывать при создании мобильного сайта.
- 1. Выберите мобильную тему для веб-сайта
- 2. Используйте легкие изображения, видео и CSS
- 3. Используйте удобный для чтения шрифт и размер шрифта 4. Проверьте дизайн, размер и расположение кнопок для быстрого реагирования
- 5.


