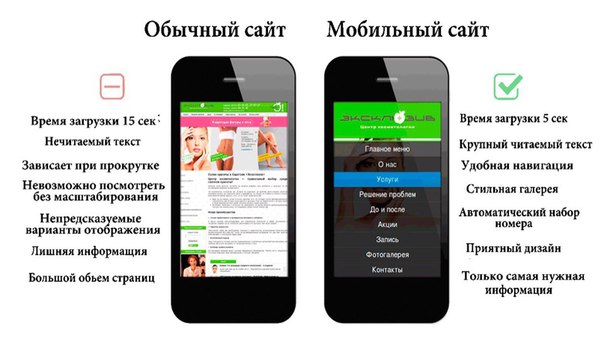
12 правил дизайна сайта для мобильных устройств
Все больше и больше пользователей заходят на веб-сайты с мобильных телефонов. Компания Gfk опубликовала данные новых исследований: по статистике доля пользователей, которые используют мобильные устройства для поиска в интернете составляет 61%. Однако, дизайнеры часто совершают ошибки в проектировании макетов для мобильных телефонов. В этой статье мы поговорим об основных правилах дизайна сайта для мобильных устройств и приведем реальные примеры.
Правило 1. Адаптивность
Самое главное в дизайне сайта для мобильных телефонов — адаптивность. Если дизайнер не продумает расположение блоков, элементы могут «поехать», накладываться друг на друга или остаться очень мелкими и пользователю придется пользоваться зумом. Например, на сайте интернет-магазина книг блоки расположены также, как и на десктопной версии сайта, поэтому текст и изображения мелкие, приходится увеличивать макет и перемещаться по экрану в разных направлениях (нет скроллинга и навигации):
Чтобы этого не произошло, дизайнеру нужно позаботиться об адаптивности сайта. Мобильные устройства имеют ряд ограничений:
Мобильные устройства имеют ряд ограничений:
- маленький размер экрана;
- низкая скорость загрузки, по сравнению с компьютерами;
- сложности при вводе данных;
- некоторый контент не может быть отображен или отображается некорректно.
Все это учитывается при разработке адаптивной версии. Кроме того, наличие мобильной версии сайта повышает позиции ресурса в поисковых сетях, что влияет на количество переходов на сайт и, соответственно, количество потенциальных клиентов.
Блоки на адаптивной версии расположены таким образом, чтобы пользователь мог легко читать текст и рассматривать изображения, кнопки достаточно большого размера для удобства при нажатии и переходе на следующую страницу.
Остальные правила относятся к проектированию адаптивной версии сайта.
Правило 2. Большие размеры
Так как телефоны имеют маленький размер экрана, элементы сайта должны быть видны пользователю, не должно быть затруднений при взаимодействии с интерфейсом. Например, кнопка «Купить» или «В корзину» должна быть заметна для пользователя, удобной для нажатия пальцем.
Например, кнопка «Купить» или «В корзину» должна быть заметна для пользователя, удобной для нажатия пальцем.
На примере — мобильная версия интернет-магазина «Озон». Кнопка зафиксирована внизу экрана, чтобы при прокрутке всегда была перед глазами. Выделена контрастным синим цветом для привлечения внимания. Достаточно крупная, для удобства при нажатии и при переходе в корзину. Также разработчики указали конкретное целевое действие: добавить в корзину товар определенной цены.
То же самое касается других элементов — форм, изображений, надписей и других блоков. Если элемент не привлекает внимание, неудобен для нажатия (например, пользователь «промахивается» и переходит на другую страницу), то есть большая вероятность, что клиент закроет сайт и уйдет к конкурентам.
Рекомендации по размерам элементов для нажатия: минимальный размер 26 px. Компания Apple рекомендует использовать размеры 44×44 px.
Правило 3. Крупная типографика
Третье правило тесно связано со вторым и касается текстовых блоков./cdn.vox-cdn.com/uploads/chorus_asset/file/12803103/facebook-ios7-redesign.1419979915.jpg) Читать мелкий шрифт с мобильных экранов очень трудно. Если пользователю приходится вглядываться или увеличивать макет, чтобы прочитать нужную информацию, вы рискуете потерять клиента. Типографика должна быть настроена таким образом, чтобы текст был читабельным, также важно контролировать отступы между блоками и от края экрана:
Читать мелкий шрифт с мобильных экранов очень трудно. Если пользователю приходится вглядываться или увеличивать макет, чтобы прочитать нужную информацию, вы рискуете потерять клиента. Типографика должна быть настроена таким образом, чтобы текст был читабельным, также важно контролировать отступы между блоками и от края экрана:
На примере видно, что шрифт довольно крупный, удобен для чтения. Не используется больше 2-х шрифтов, соблюдены интервалы между текстовыми блоками, настроен интерлиньяж и кернинг. Текст читается легко, так как разбавлен иконками и кнопками контрастных цветов.
В нашем блоге также подобран оптимальный размер шрифта, который легко читается с устройств с маленьким экраном, изображения также оптимизированы, не снижают скорость загрузки сайта:
Правило 4. Ничего лишнего
Так как сайты на мобильных устройствах не смогут обеспечить пользователей всей функциональностью десктопных версий, дизайнерам следует отделить необходимую информацию и сделать контент полностью доступным. Для этого нужно убрать все лишние детали, которые усложняют дизайн и функционал сайта. Так выглядит десктопная и мобильная версия интернет-магазина одежды Lady Maria:
Для этого нужно убрать все лишние детали, которые усложняют дизайн и функционал сайта. Так выглядит десктопная и мобильная версия интернет-магазина одежды Lady Maria:
Десктопная версия
Мобильная версия
Как видно из примера, в мобильной версии убрали большое изображение с главного экрана и пользователь сразу переходит к категориям товара. Также уменьшили блок «Распродажа» — на мобильных устройствах акция отображается вверху в шапке, для привлечения внимания используется красная иконка со знаком %.
Если сайт слишком большой и нельзя уместить весь функционал в мобильной версии, компании разрабатывают мобильные приложения и предлагают пользователям установить их:
Такой подход безусловно требует больших вложений, но разнообразие функционала, возможность оповещений пользователя и постоянная доступность приложения для пользователя может компенсировать все затраты высоким уровнем конверсии.
Правило 5. Контент в одной колонке
Чтобы блоки хорошо просматривались пользователями, дизайнеры помещают контент в одну колонку. Текст и изображения располагаются по ширине, вертикальный скроллинг, одноколоночная структура.
На примере продукты располагаются в одной колонке, просматриваются при скроллинге. При проектировании такой ленты нужно учитывать, что пользователи не будут бесконечно прокручивать сайт. Поэтому контент разделяется на смысловые блоки, продолжить просматривать товары соответствующей категории можно после перехода по ссылке на отдельную страницу.
Правило 6. Нет поп-апам и виджетам
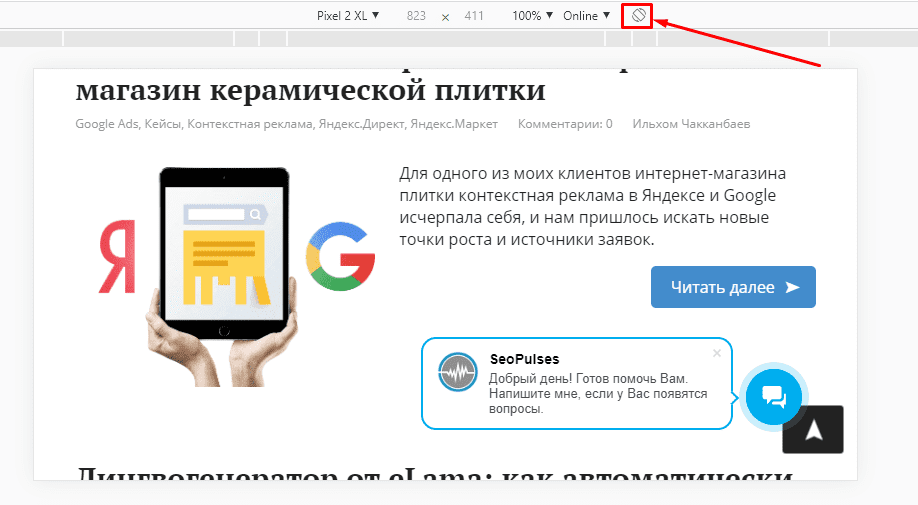
Некоторые инструменты на сайтах корректно отображаться могут только на десктопных версиях. Например, к ним можно отнести различные чаты с онлайн-консультантами, появляющиеся формы для подписки, поп-апы и прочее. На мобильных версиях они, как правило, раздражают пользователей или неадаптированы под меньший размер экрана («наезжают» на другие блоки, слишком нагружают сайт и прочее).
Поэтому при дизайне сайта под мобильные устройства лучше отказаться от всплывающих окон, виджетов, и разрабатывать дизайн элементов призыва к действию под мобильные устройства: встраивать короткие формы в контент, помещать кнопки для звонка в нижнюю часть экрана.
Если же без поп-апов не обойтись, лучше адаптировать их под размер устройства:
На сайте «Билайн» есть всплывающее окно с предложением оформить SIM-карту. Чтобы собрать лиды и не раздражать при этом другую группу пользователей, на всплывающем окне отчетливо видно значок закрытия, разработана очень простая форма: телефон и кнопка.
Правило 7. Доступные контактные данные
Основная цель сайтов с мобильной версией — призыв пользователя к целевому действию. В отличие от десктопной версии, главное целевое действие для мобильных устройств — получить звонок от клиента
- размещают кнопку для телефонного звонка;
- контактные данные размещаются на первом экране, чтобы пользователь сразу обратил на них внимание;
- телефон компании делают кликабельной ссылкой, которая перенаправляет пользователя в контакты или сразу выполняет вызов.

Например, на нашем сайте значок телефона ведет пользователя сразу к совершению вызова через приложение на устройстве:
Пример 8. Социальные сети
Один из самых больших плюсов мобильных устройств — возможность быстро реагировать на новости, делиться с другими пользователями найденными товарами с помощью социальных сетей. С развитием Instagram и мессенджеров все больше пользователей пользуются социальными сетями только с мобильных телефонов. Поэтому для продвижения компании в сети разумно использовать социальные сети. Для этого на сайте оставляют ссылки на самые популярные ресурсы и кнопку «Поделиться».
Пример 9. Короткие формы
Заполнять длинные анкеты на телефоне — медленно и неудобно. Чтобы упростить пользователям ввод данных и побудить к целевому действию,
- если анкета предполагает большое количество полей, форму разбивают на несколько этапов;
- поля и кнопки делают больших размеров для удобного нажатия;
- кнопки выделяются, чтобы привлечь внимание пользователя;
- количество полей сводится до минимума;
- для некоторых полей применяется автозаполнение или размещается маска.
 Например, при заполнении поля «номер телефона» используется маска на ввод.
Например, при заполнении поля «номер телефона» используется маска на ввод.
Самое лучшее решение — оставить клиенту минимум полей для заполнения. Упрощение ввода данных увеличивает уровень конверсии сайта, так как пользователю не нужно совершать сложные действия, чтобы получить нужный результат.
Вот как разработали форму для получения кредитной карты дизайнеры банка «Тинькофф»:
Достаточно сложная форма разбита на несколько шагов, добавлены различные интерактивные элементы (ползунок для выбора лимита), мотивация к действию (50% вероятность одобрения). Также добавлена маска для ввода телефона, поля крупные, добавлены подсказки на каждом шаге.
Проектирование веб-форм — отдельная задача дизайнера, которая требует максимального внимания от разработчика, так как
Правило 10. Пространство
Переходя с десктопной на мобильную версию, нужно контролировать расположение блоков. Очень часто дизайнеры используют белое пространство — интервалы между элементами, с помощью которых можно привлечь внимание пользователя к нужной детали, облегчить восприятие контента. Однако, при перестройке макета под меньший размер экрана, интервалы сокращаются. Чтобы сохранить концепцию дизайна и интервалы, пространство перераспределяют, изменяют расположения блоков и элементов сайта:
Очень часто дизайнеры используют белое пространство — интервалы между элементами, с помощью которых можно привлечь внимание пользователя к нужной детали, облегчить восприятие контента. Однако, при перестройке макета под меньший размер экрана, интервалы сокращаются. Чтобы сохранить концепцию дизайна и интервалы, пространство перераспределяют, изменяют расположения блоков и элементов сайта:
Десктопная версия
Мобильная версия
Дизайнер должен контролировать отступы между текстовыми блоками и изображениями, выделять достаточно места для кнопок, с помощью интервалов выделять нужные элементы для привлечения внимания.
Правило 11. Проектирование навигационных элементов
Чтобы пользователь понимал, где он находится, легко ориентировался на сайте и воспринимал контент, важно продумать навигацию на сайте. Более подробно мы писали об этом здесь. Для мобильных устройств это также важно: клиент должен быстро находить нужную информацию и знать, как заказать товар.
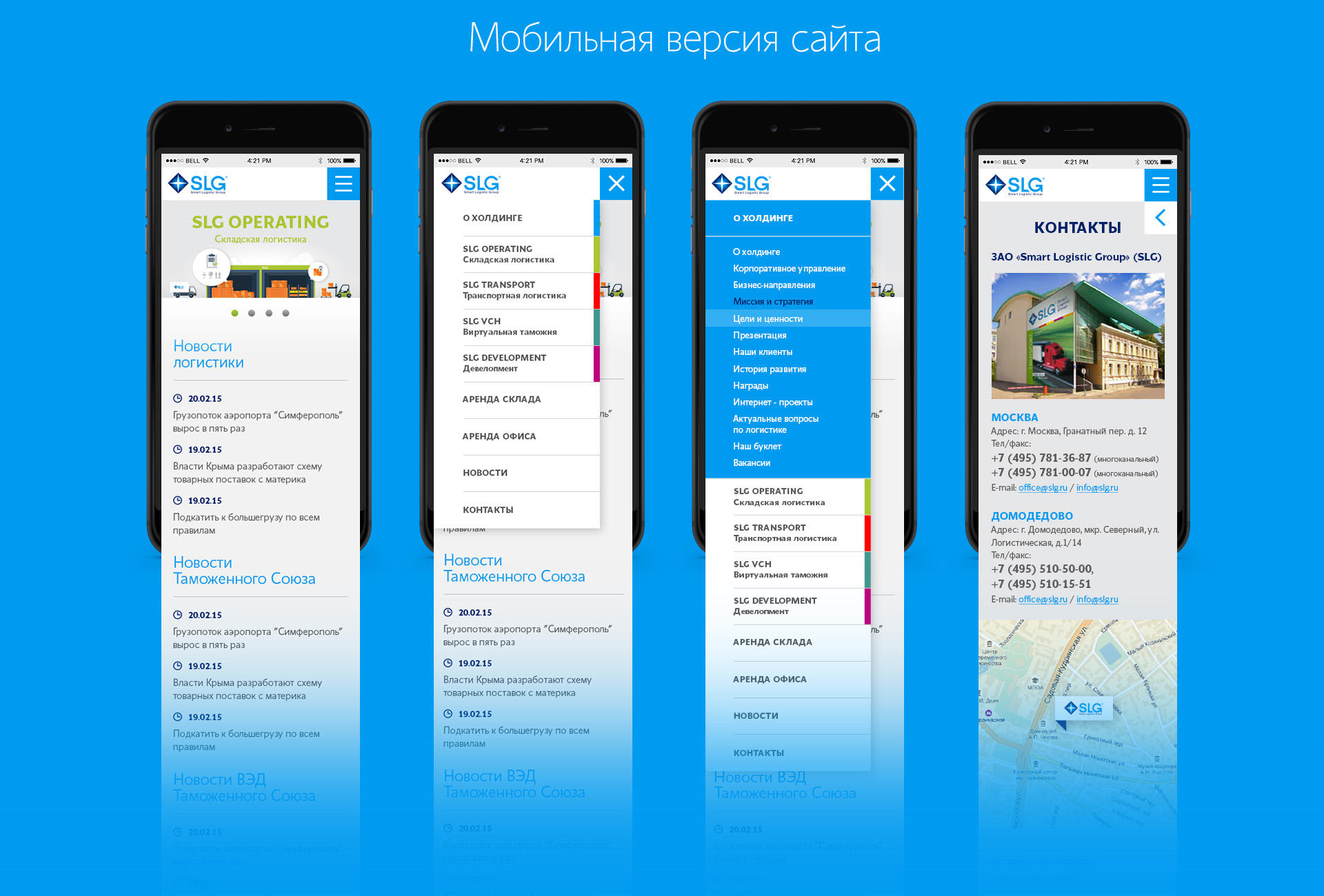
Самый распространенный прием — фиксированное меню. При скроллинге такое меню остается перед глазами и позволяет быстро переходить из раздела в раздел:
Еще один важный элемент навигации — переход на полную версию сайта. Так как мобильная версия урезанная, пользователю может понадобиться полный функционал сайта. Некоторые разработчики забывают о необходимости проставить ссылку на полную версию, чем вызывают недовольство пользователей.
Правило 12. Целевая аудитория
Самый важный инструмент для анализа уровня конверсии сайта — использование аналитики. Сейчас есть множество сервисов и программ, которые позволяют отслеживать трафик, анализировать качество контента на сайте, выявлять целевую аудиторию сайта.
Есть некоторые сайты, на которые чаще переходят с мобильных устройств, а не с компьютеров. Например, интернет-магазины, которые продвигаются только за счет социальных сетей — Instagram, Telegram и прочее. При разработке дизайна таких сайтов возможна технология Mobile first — подход, при котором сначала разрабатывается мобильная версия сайта, а затем остальные варианты.
При разработке дизайна таких сайтов возможна технология Mobile first — подход, при котором сначала разрабатывается мобильная версия сайта, а затем остальные варианты.
Также это правило касается используемых технологий на сайте. Пользователи iPhone не могут просматривать контент, который создан с помощью устаревшей технологии Flash-анимации. Поэтому нужно заменять такие инструменты на более современные, если большинство ваших клиентов используют устройства Apple.
Студия дизайна IDBI всегда разрабатывает несколько вариантов дизайна: для десктопа, планшетов, мобильных телефонов. Такой подход помогает предпринимателям получить большую прибыль с сайта, а пользователям — быстро найти нужный товар, связаться с менеджерами для уточнения информации. Примеры наших работ можно посмотреть в разделе «Портфолио».
Как сделать сайт удобным для мобильных устройств
Привет всем!
А у вас ваш сайт нормально отображается на мобильных девайсах? Или вы никогда не задавались этим вопросом? Посмотрите и убедитесь в этом.
И вот тема нашего сегодняшнего поста: как сделать сайт удобным для мобильных устройств, а не только чтобы он хорошо отображался на мониторе вашего компьютера.
Здесь мы рассмотрим, почему наличие веб-сайта WordPress, удобного для мобильных устройств, так важно, и почему вы должны (если вы этого еще не сделали) сделать своим главным приоритетом оптимизацию своего сайта для мобильных устройств.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
В последнее время способы доступа к информации резко изменились. С ростом мобильных технологий, мы проводим больше времени на наших мобильных устройствах, читая новости на ходу, просматривая интересные веб-сайты и даже совершая покупки.
Там, где раньше мы использовали наши компьютеры, мы теперь выполняем эти задачи на наших смартфонах и планшетах. Фактически, в отчете SimilarWeb говорится, что 56% всего трафика в Интернете поступает с мобильных устройств, а данные StatCounter показывают, что мобильные устройства и планшеты теперь получают больше использования, чем настольные компьютеры.
Еще одна интересная статистика взята из отчета IBM, который показывает рост продаж мобильной электронной коммерции в праздничный сезон. Добавьте к этому факту объявление Google, сделанного еще в 2015 году, в котором говорится, что Google учитывает удобство использования мобильных устройств при ранжировании сайтов, и вы можете понять, почему важно иметь сайт, удобный для просмотра на мобильных устройствах.
И если вы владелец веб-сайта для малого бизнеса (или собираетесь создать свой небольшой бизнес-сайт), то обеспечение вашего веб-сайта мобильностью имеет решающее значение для вашего успеха, учитывая, что 72% потребителей хотят веб-сайт для мобильных устройств.
В этой статье я покажу вам, как вы можете проверить, подходит ли ваш сайт для мобильных устройств, и как сделать ваш сайт WordPress оптимизированным для мобильных устройств. Я также шаг за шагом расскажем вам, что вы можете сделать, чтобы посетители вашего сайта получали оптимальное пользовательское обслуживание при посещении вашего сайта с помощью мобильного телефона. Давайте рассмотрим, как сделать сайт на WordPress мобильным.
Как проверить, подходит ли ваш сайт WordPress для мобильных устройств?
Прежде чем проверять, подходит ли ваш сайт для мобильных устройств, всегда полезно точно знать, какой объем трафика вы получаете с мобильных устройств. Самый простой способ сделать это — использовать Google Analytics. Все, что вам нужно сделать, это войти в свою учетную запись Google Analytics и выбрать соответствующий веб-ресурс для вашего сайта. В левом меню выберите «Мобильный», а затем «Обзор». Вы сможете увидеть, сколько посетителей приходят с настольных, мобильных и планшетных устройств.
Все, что вам нужно сделать, это войти в свою учетную запись Google Analytics и выбрать соответствующий веб-ресурс для вашего сайта. В левом меню выберите «Мобильный», а затем «Обзор». Вы сможете увидеть, сколько посетителей приходят с настольных, мобильных и планшетных устройств.
Если вам интересно, какие устройства используют ваши посетители при просмотре вашего сайта, вы можете получить эту информацию, нажав на «Устройства». Теперь, когда вы знаете, сколько мобильного трафика получает ваш сайт, пришло время посмотреть, подходит ли ваш сайт для мобильных устройств. Есть три инструмента, которые вы можете использовать, чтобы проверить это.
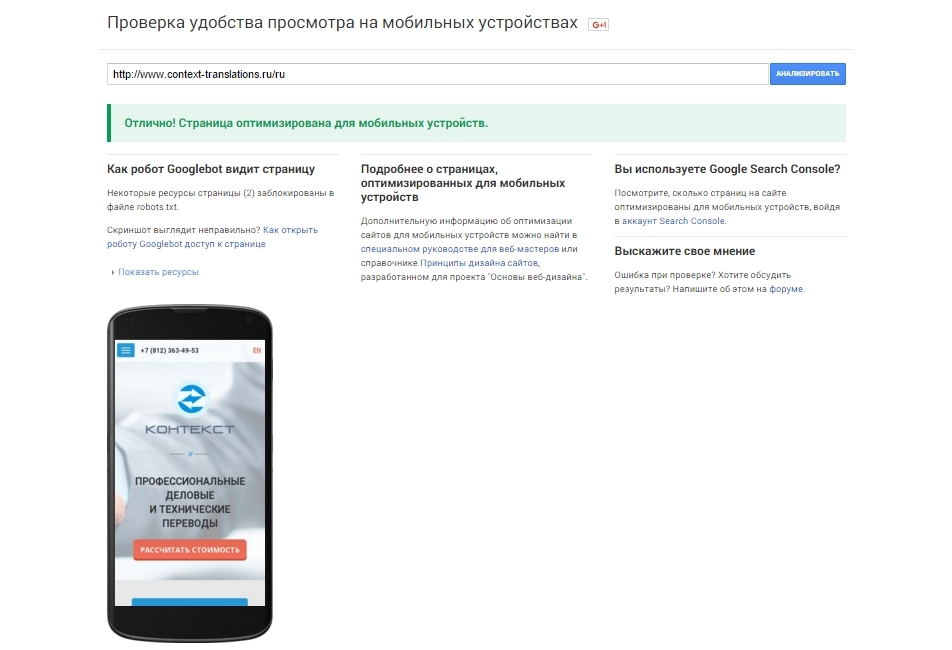
Google Mobile Friendly Test
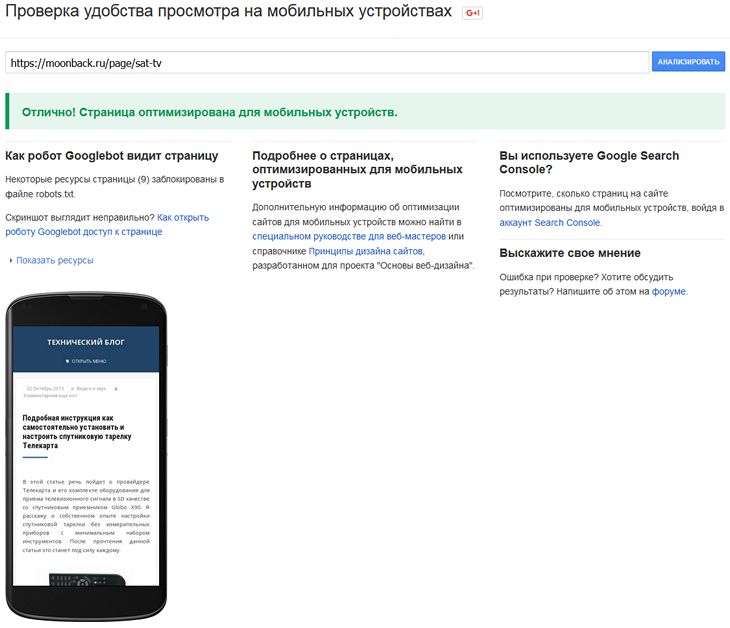
Первый инструмент исходит от Google, и его очень просто и удобно использовать. Откройте браузер, перейдите в Google Friendly Test и введите URL своего веб-сайта, затем нажмите «Проверить страницу». После краткого анализа *, он скажет вам, является ли ваш сайт мобильным или нет. Если ваш сайт подходит для мобильных устройств, вы получите зеленое сообщение, сообщающее об этом.
* Почему то мой сайт никогда не проходил такую проверку, хотя другие пишут что все нормально)))
Если это не так, тест покажет, что ваш веб-сайт не подходит для мобильных устройств, покажет, какие ошибки вызывают проблему и поможет найти полезные ресурсы, которые сделают ваш сайт мобильным.
Screenfly
Второй инструмент, Screenfly, немного более надежен. Хотя Screenfly не даст вам советов о том, как сделать ваш сайт удобным для мобильных устройств, или не укажет на какие-либо ошибки, он позволит вам увидеть, как ваш сайт выглядит на экранах разных размеров, включая смартфоны, планшеты и даже телевизоры.
Полезность этого инструмента заключается в том, что ваш сайт может иметь адаптивный дизайн, но на вашем сайте могут быть элементы, которые не отображаются должным образом.
MobileTest.me
Последний инструмент — MobileTest.me. Этот инструмент позволяет вам выбрать определенное мобильное устройство, и после ввода URL вашего сайта вы можете увидеть, как ваш сайт выглядит на этом конкретном устройстве.
Что отличает этот инструмент от двух других, так это то, что вы можете взаимодействовать со своим веб-сайтом так, как если бы вы просматривали его с этого конкретного устройства. Это отличный способ увидеть, как ваш сайт работает на мобильных устройствах, и протестировать некоторые общие элементы, такие как кнопки общего доступа, формы регистрации и т.д.
Как оптимизировать ваш сайт, чтобы он был мобильным
Даже если вы прошли все тесты, это не означает, что ваш сайт отображается правильно. В большинстве случаев владельцы веб-сайтов действительно проверяют только домашнюю страницу, которая может показаться удобной для мобильных устройств. Однако, как только вы начнете копать немного глубже, вы можете обнаружить, что есть некоторые потенциальные проблемы.
Например:
- Могут ли посетители, которые просматривают сайт на мобильном устройстве, нажимать на кнопки общего доступа ?
- Вашу форма регистрации или подписки трудно закрыть, что делает ваш сайт трудно прокручивать и видеть?
- А как насчет вашего интернет-магазина, ваши продукты можно купить с помощью мобильного устройства?
- Являются ли поля ввода достаточно большими, так что вы можете увидеть, что вы печатаете?
Кнопки социальных сетей
Для WordPress доступно множество плагинов для обмена в социальных сетях, но не все они оптимизированы для использования на мобильных устройствах. Большинство из них позволяют отображать кнопки социальных сетей над контентом, под контентом и в виде плавающей боковой панели или всего перечисленного, в надежде поощрить посетителей делиться вашим контентом.
Большинство из них позволяют отображать кнопки социальных сетей над контентом, под контентом и в виде плавающей боковой панели или всего перечисленного, в надежде поощрить посетителей делиться вашим контентом.
Несмотря на то, что цель велика, в большинстве случаев эти кнопки занимают больше места на экране, чем то, что доступно на мобильном устройстве, или если вы используете опцию плавающей боковой панели, они закрывают ваш контент. Чтобы решить эту проблему, проверьте настройки плагина и, если можете, отключите плавающую боковую панель в мобильном представлении или, если такой опции нет, полностью отключите ее.
Если ваши текущие кнопки социальных сетей не работает на мобильном устройстве, попробуйте использовать другой плагин, такой как SumoMe. SumoMe — это бесплатный плагин с плавающей панелью обмена, которая автоматически отображается в нижней части экрана при обнаружении посетителя на мобильном устройства. Другим отличным вариантом является Social Warfare, который изменяет размеры всех кнопок общего доступа в соответствии с размером экрана, а также позволяет полностью отключить плавающие кнопки общего доступа на мобильных устройствах.
Email Optin Forms
Одним из наиболее эффективных способов расширения списка рассылки является плагин всплывающих окон. К сожалению, многие из них занимают слишком много места на экране мобильных устройствах, что делает невозможным их закрытие, или они настолько малы, что пользователь не может прочитать текст или заполнить необходимые поля. Если вы используете плагин всплывающих окон (pop-up), обязательно тщательно протестируйте его на различных мобильных устройствах. Если вам нужно найти плагин, который будет правильно отображаться на мобильных устройствах, вот несколько вариантов для рассмотрения.
SumoMe, плагин, упомянутый выше, является одним из плагинов, который действительно хорошо отображается на мобильных устройствах и является бесплатным.
Другой вариант: Bloom — премиальный плагин, который разработан Elegant Themes, поэтому, если вы решите инвестировать в Bloom, вы также получите доступ ко всему набору тем. Наконец, Optin Forms — это еще один бесплатный плагин, который быстро реагирует и без проблем отображается на мобильных устройствах. Он предлагает 5 различных форм подписки, которые вы можете добавить к своим сообщениям, страницам и виджетам с помощью шорткодов.
Он предлагает 5 различных форм подписки, которые вы можете добавить к своим сообщениям, страницам и виджетам с помощью шорткодов.
E-Commerce
Если вы пользуетесь веб-сайтом для малого бизнеса и в большой степени полагаетесь на WooCommerce, очень важно, чтобы ваш магазин отображался и функционировал так, как он должен был работать как на мобильных устройствах, так и на настольных компьютерах. Если вы создали свой сайт с использованием одной из тем «WooThemes», скорее всего, ваш магазин удобен для мобильных устройств. Разработчики WooCommerce и WooThemes создают адаптивные темы с 2011 года, поэтому у сайтов, использующих их темы, не должно быть проблем.
Если вы пошли другим путем и купили тему на торговой площадке тем или у вас был разработан собственный сайт, у вас есть два варианта. Первый вариант — связаться с вашим веб-дизайнером и попросить их убедиться, что ваш интернет-магазин оптимизирован для мобильного трафика. Это означает, что изображения вашего продукта масштабируются в зависимости от размера экрана, не выглядя обрезанными, кнопки магазина не выходят за допустимый размер экрана, а поля ввода в форме заказа вызывают правильную клавиатуру для нужного поля.
Второй вариант — установить плагин для мобильных устройств, такой как WPTouch или модуль мобильной темы Jetpack. Недостатком этого подхода является то, что ваш сайт будет выглядеть по-разному на мобильных устройствах.
Встраивание объектов с заданной шириной и высотой
Если вы полагаетесь на встраивание видео или инфографики YouTube на свой веб-сайт, вы, вероятно, заметили, что они имеют заданную ширину и высоту. Это может ухудшить восприятие ваших посетителей на мобильных устройствах, поэтому лучший способ избежать этого — следовать советам, изложенным в этой статье Smashing Magazine, в которой объясняется, как правильно вставлять внешний контент на ваш сайт.
Время медленной загрузки
Медленно загружаемый веб-сайт испортит впечатление ваших посетителей не только на обычных компьютерах, но и на мобильных устройствах, особенно для тех, у кого нет щедрых тарифных планов. Ряд небольших настроек, таких как минимизация таблиц стилей и файлов JavaScript, минимизация количества используемых плагинов и сжатие изображений перед их загрузкой на сайт, ускорит работу вашего сайта.
Использование плагина для кэширования, а также инвестиции в CDN и хорошая хостинговая компания также сильно повлияют на время загрузки вашего сайта и увеличат шансы ваших посетителей с мобильными устройствами.
Помимо упомянутых выше проблем, вы можете сделать еще несколько вещей, чтобы ваш веб-сайт был мобильным. Первое и наиболее очевидное решение — использовать адаптивную тему WordPress. Если вы ищете бесплатную адаптивную тему, вам стоит начать с официального репозитория тем, где вы можете отфильтровать поиск адаптивных тем. Также я могу вам сделать тему мобильной или сделать новую тему с нуля и она тоже будет адаптивной.
Платные решения включает в себя Genesis Framework (WP Framework, который очень популярен), чьи дочерние темы являются адаптивными из коробки или ищите адаптивную тему на ThemeForest.
Если вы еще не заинтересованы в переключении тем, подумайте над тем, чтобы использовать плагин для мобильной версии вашего сайта. Одним из таких плагинов является WP Mobile Detector (правда уже давно не обновлялся). Он автоматически определяет, использует ли посетитель стандартный мобильный телефон или смартфон, и загружает совместимую мобильную тему WordPress для каждой из них.
Он автоматически определяет, использует ли посетитель стандартный мобильный телефон или смартфон, и загружает совместимую мобильную тему WordPress для каждой из них.
Другой плагин, который поможет вам оптимизировать ваш сайт для мобильных устройств — Any Mobile Theme Switcher (также уже давно не обновлялся). Этот плагин обнаруживает мобильный браузер и отображает тему в качестве настройки, выполненной в области администрирования вашего сайта, давая вам возможность выбрать разные мобильные темы для каждого мобильного браузера.
Инициатива Google AMP
В октябре 2016 года Google анонсировала новый проект под названием Accelerated Mobile Project. AMP — это инициатива с открытым исходным кодом, целью которой является улучшение мира мобильного Интернета:
«Мы хотим, чтобы веб-страницы с богатым контентом, таким как видео, анимация и графика, работали вместе со смарт-рекламой и мгновенно загружались. Мы также хотим, чтобы один и тот же код работал на нескольких платформах и устройствах, чтобы контент мог мгновенно появиться везде — независимо от того, какой тип телефона, планшета или мобильного устройства вы используете. »
»
Проект AMP опирается на AMP HTML — новую платформу, которая позволяет веб-сайтам создавать легкие веб-страницы. По сути, он удаляет большинство элементов, которые замедляют загрузку веб-страниц на мобильных устройствах, таких как JavaScript и сторонние скрипты. Некоторые крупные компании, такие как Twitter, WordPress.com, Pinterest, Adobe Analytics, LinkedIn, уже приняли эту инициативу и сотрудничают с Google, чтобы сделать мобильный интернет лучше для всех.
Что это значит для владельцев сайтов, как вы?
Есть веская причина, по которой вы могли бы рассмотреть возможность использования AMP. В рамках инициативы AMP страницы, дружественные к мобильным устройствам, будут отображаться выше в поисковых системах, а также будут выделены небольшим зеленым светом, приглашая пользователей посетить их.
Google уже подготовил учебник, который поможет вам создать страницу AMP, чтобы владельцы веб-сайтов могли легко приступить к работе с AMP. Это не значит, что вы должны отказаться от WordPress в пользу более высокого рейтинга в поисковых системах. Все, что вам нужно сделать, это установить плагин AMP. При активном плагине AMP все публикации на вашем сайте будут иметь динамически сгенерированные AMP-совместимые версии, а это означает, что ваши посетители не пострадают от плохого вида на мобильных устройствах.
Все, что вам нужно сделать, это установить плагин AMP. При активном плагине AMP все публикации на вашем сайте будут иметь динамически сгенерированные AMP-совместимые версии, а это означает, что ваши посетители не пострадают от плохого вида на мобильных устройствах.
Мгновенные статьи Facebook
Как и в случае с инициативой AMP от Google, были созданы «Мгновенные статьи Facebook», чтобы решить одну конкретную проблему — положить конец медленной загрузке на мобильных устройствах. Как объясняет Джош Робертс:
«Цель Facebook — соединить людей с историями, постами, видео или фотографиями, которые для них наиболее важны. Открытие «Мгновенных статей» позволит любому издателю рассказать замечательные истории, которые быстро загружаются, людям во всем мире. С «Мгновенными статьями» они могут делать это, сохраняя контроль над своими объявлениями и своими данными».
С точки зрения непрофессионала, «Instant Articles» позволит издателям создавать контент, а пользователям — просматривать контент в виде документа HTML5, оптимизированного для быстрой мобильной работы. iPhone и Android пользователи Facebook смогут участвовать в визуально привлекательных, интерактивных мультимедийных статьях прямо с платформы Facebook. «Мгновенные статьи» будут включать автоматическое воспроизведение видео, интерактивные карты, функцию увеличения и аудио.
iPhone и Android пользователи Facebook смогут участвовать в визуально привлекательных, интерактивных мультимедийных статьях прямо с платформы Facebook. «Мгновенные статьи» будут включать автоматическое воспроизведение видео, интерактивные карты, функцию увеличения и аудио.
А поскольку «Instant Articles» будет загружаться прямо с сервера Facebook, это будет в десять раз быстрее, чем загрузка через браузер смартфона. Это приводит к более быстрому обмену, что означает, что ваш контент будет распространяться дальше и в более короткий промежуток времени, что, естественно, приводит к увеличению количества кликов, увеличению количества просмотров и, в конечном итоге, увеличению продаж. По данным тестирования платформы с мая 2015 года:
- Мгновенные статьи получили на 20% больше кликов, чем статьи в мобильных сетях из новостной ленты.
- Когда кто-то нажимает на «Мгновенную статью», вероятность того, что она откажется от статьи перед прочтением, на 70% ниже
- Они делятся на 30% больше, чем статьи в мобильном Интернете
Чтобы начать работу с «Мгновенными статьями Facebook», первое, что вам нужно сделать, это зарегистрироваться через http://instantarticles. fb.com/. После этого вы должны выбрать свою бизнес-страницу Facebook и указать свой URL. После того, как вы заявили свой URL, следующим шагом будет создание статей. Хорошей новостью является то, что статьи могут быть опубликованы непосредственно из WordPress.
fb.com/. После этого вы должны выбрать свою бизнес-страницу Facebook и указать свой URL. После того, как вы заявили свой URL, следующим шагом будет создание статей. Хорошей новостью является то, что статьи могут быть опубликованы непосредственно из WordPress.
Facebook создал плагин для упрощения процесса создания мгновенных статей. Следующим шагом является загрузка собственного логотипа и выбор шрифтов, которые будут использоваться в ваших статьях.
Наконец, отправьте ваш канал на проверку в Facebook, чтобы убедиться, что все статьи, созданные на вашем сайте, правильно отформатированы. Стоит отметить, что вы можете монетизировать статьи, а также включить форму регистрации по электронной почте.
В заключении
Наличие дружественного к мобильному сайту WordPress может существенно изменить ваш бизнес, привлекая новых заказчиков и клиентов или отправляя их на сайты ваших конкурентов. Лучший способ обеспечить мобильность вашего сайта WordPress — следовать советам и рекомендациям, изложенным в этой статье. Я что-то пропустил или у вас есть предложение? Дайте мне знать в комментариях ниже!
Я что-то пропустил или у вас есть предложение? Дайте мне знать в комментариях ниже!
До свидания!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Подходит ли мой сайт для мобильных устройств?
Сейчас как никогда важно, чтобы ваш веб-сайт был оптимизирован для мобильных устройств. Почему?
Во-первых, потому что более 60% поисковых запросов в Интернете выполняются с мобильных устройств. Это означает, что если ваш веб-сайт непривлекателен визуально и неудобен для использования на мобильных устройствах, вы легко пропускаете более половины всех поисковых запросов Google.
Помимо этого, удобство для мобильных устройств является одним из Пятистраничные сигналы Google, влияющие на ранжирование сайта.
 Мобильные сайты создаются с учетом потребностей мобильных пользователей, и Google вознаграждает это.
Мобильные сайты создаются с учетом потребностей мобильных пользователей, и Google вознаграждает это.
Итак, ваш сайт оптимизирован для мобильных устройств? Продолжайте читать, чтобы узнать о нескольких бесплатных инструментах, чтобы ответить на эти вопросы, и о нескольких советах по улучшению удобства вашего сайта для мобильных устройств.
Самая простая проверка для мобильных устройств
Компания Google создала бесплатный и простой в использовании инструмент для определения того, подходит ли страница вашего веб-сайта для мобильных устройств. Мобильный тест.
- Чтобы использовать, нажмите на ссылку выше.
- Введите URL страницы, которую вы хотите проверить, и нажмите «Проверить URL».
- Отсюда появится ваш результат для мобильных устройств.
Мы протестировали одну из наших служебных страниц и получили следующий результат:
Если ваша страница не оптимизирована для мобильных устройств, Google укажет на несколько причин.
Чтобы увидеть, как ваш сайт выглядит на мобильном устройстве, используйте Chrome DevTools. Вот как.
- Откройте свой сайт в Google Chrome.
- Щелкните правой кнопкой мыши на сайте и выберите Осмотреть. (Не пугайтесь всплывающего окна DevTools, которое появится. Вы не только что сломали свой веб-сайт.)
- Перейдите к Переключить панель инструментов устройства в левом верхнем углу окна кода.
4. Выберите Отзывчивая или любая другая модель устройства из списка, чтобы увидеть, как ваш веб-сайт отображается на этих устройствах. Возможно, вам придется обновить страницу, чтобы увидеть точную картину вашего веб-сайта.
Используйте Google Search Console для отчета по всему сайту
С помощью Google Mobile-Friendly Test вы можете проверять по одному URL-адресу за раз. Тем не менее, просмотр всего вашего веб-сайта займет много времени. Google снова спешит на помощь со своим отчетом об удобстве использования мобильных устройств, который можно найти в
Консоль поиска Google.
Вот как туда добраться!
В Search Console перейдите к разделу «Удобство использования мобильных устройств» в категории «Впечатления».
Отсюда вы увидите количество страниц с ошибками и без них. В разделе «Подробности» ошибки могут быть выбраны и исправлены по мере необходимости.
Контрольный список для мобильных устройств
Еще один способ проверить (и исправить) удобство вашего веб-сайта для мобильных устройств — просмотреть полный контрольный список. Списки, такие как тот, которым я делюсь ниже, также чрезвычайно полезны, если вы заполняете свежий создание или редизайн сайта.
1. Отзывчив ли ваш сайт?
Адаптивный дизайн означает, что ваш веб-сайт будет динамически подстраиваться под устройство пользователя. Недавно мы писали о различиях между
отзывчивые и невосприимчивые веб-сайты, выясняя, почему это так важно. Помимо удобства для мобильных устройств, адаптивные веб-сайты, как правило, повышают коэффициент конверсии, обеспечивают лучший пользовательский опыт и улучшают усилия SEO.
2. Ваш сайт быстрый?
Пользователи Google ожидают очень высокой скорости загрузки. «Очень быстро» — это не преувеличение. Нил Патель однажды сказал: «Если у вас нет быстрого веб-сайта, люди будут уходить быстрее, чем вы успеете сказать «конверсии». скорость загрузки безвозвратно к мобильному удобству. SEMrush утверждает, что хорошее время загрузки страницы должно составлять 1-2 секунды.
Опять же, у Google есть простой и полезный инструмент для диагностики скорости страницы. PageSpeed Insights позволяет пользователям вводить URL-адрес, анализировать и получать оценку. Переключение между мобильной и настольной скоростью.
Некоторые результаты, которые вы увидите в оценочной таблице PageSpeed, такие как First Contentful Paint (FCP) и First Input Delay (FID), стали важными элементами оптимизации веб-сайта, поскольку Обновление Core Web Vitals от Google за 2021 год. На них важно обратить внимание.
3. Используются ли на вашем веб-сайте структурированные данные?
Структурированные данные помогают поисковым системам лучше понять ваш сайт. Это делается путем добавления на ваши страницы языка, который поисковые системы могут правильно понять, называемого схемой. Узнайте больше о параметрах схемы на
схема.орг.
Это делается путем добавления на ваши страницы языка, который поисковые системы могут правильно понять, называемого схемой. Узнайте больше о параметрах схемы на
схема.орг.
Структурированные данные часто влияют на то, как результаты вашей страницы будут отображаться в результатах поиска, предоставляя более «богатые» фрагменты, которые представляют большую ценность для пользователя.
Например, этот результат поиска по запросу «лучшие в мире пирожные» включает в себя больше, чем просто ссылку и метаописание. С одного взгляда я могу увидеть звездный рейтинг этого рецепта, а также то, сколько времени мне потребуется, чтобы их приготовить. Это богатый результат.
Язык схемы также включает цены на продукты, карусели, события, списки часто задаваемых вопросов, инструкции, объявления о вакансиях и многое другое.
Итак, почему структурированные данные важны для вашего мобильного сайта? Потому что структурированные данные улучшают возможности обнаружения и понимания вашего веб-сайта, обеспечивая лучшие результаты поиска.
Несколько дополнительных рекомендаций
- Убедитесь, что важные элементы находятся в пределах досягаемости большого пальца на экране мобильного устройства.
- Сохраняйте простой дизайн сайта, упрощая навигацию.
- Включите пустое и/или пустое пространство, чтобы устранить ощущение тесноты.
- Убедитесь, что ваши шрифты и другие элементы дизайна достаточно велики, чтобы мобильному пользователю не приходилось сжимать и масштабировать.
- Включить подменю, чтобы скрыть лишнюю информацию.
- Используйте гамбургер-меню для мобильной навигации, а не традиционную панель навигации.
- Сведите к минимуму количество кликов, которые должны совершать пользователи, чтобы добраться до места назначения.
- Упростите переход на предыдущую страницу.
- Включить традиционную функцию поиска в правом верхнем углу экрана.
- Включить фильтры в результаты поиска.
- Оптимизация производительности за счет сжатия изображений.

- Минимизировать HTTP-запросы.
- Ленивая загрузка по первому сгибу.
- Удалите ненужные элементы, чтобы свести к минимуму раздувание кода и повысить скорость.
- Сократите поля формы до необходимого минимума.
- Сделайте призывы к действию (CTA) четкими и доступными в любое время.
Дизайн сайта с поддержкой мобильных устройств с RivalMind
В RivalMind, мы создаем веб-сайты, чтобы побудить аудиторию к действию. Наши веб-сайты — это платформы для долгосрочной видимости в поиске, управления брендом и привлечения потенциальных клиентов. Таким образом, мы следуем передовым отраслевым практикам проектирования и разработки.
Просмотр наше портфолио веб-сайта, чтобы изучить некоторые из наших работ.
Если вас интересует новый, стратегически разработанный веб-сайт для вашего бизнеса, вы можете начать разговор по адресу
(331) 228-9636 или через наш
онлайн контактная форма. Специалист свяжется с вами в ближайшее время.
Связаться с нами
Дизайн мобильного веб-сайта 101: Создайте сайт, удобный для мобильных устройств
В настоящее время все сидят в своих телефонах, и именно поэтому вам нужен мобильный веб-сайт. Узнайте, как оптимизировать свой сайт для всех мобильных устройств.
В 2021 году мобильные устройства генерировали более 54% глобального трафика веб-сайтов, и эта цифра будет только расти. Рост мобильных устройств изменил то, как мы просматриваем Интернет и потребляем контент. Люди теперь привыкли получать информацию на ходу, а это значит, что они ожидают, что веб-сайты будут оптимизированы для мобильных устройств.
Это означает, что если ваш сайт еще не оптимизирован для мобильных устройств и вы не планируете оптимизировать его для мобильных устройств, вы теряете целую кучу потенциальных покупателей и клиентов. Итак, что вы должны сделать, чтобы ваш сайт был мобильным?
В этой статье вы узнаете все, что нужно вашему мобильному сайту для успеха. Мы обсудим, что такое мобильный веб-сайт, преимущества мобильного веб-сайта, как сделать ваш сайт адаптивным, а также некоторые важные рекомендации по мобильному веб-дизайну. Так что, если вы только начинаете или ищете способы улучшить свой существующий мобильный сайт, читайте новости изнутри.
Мы обсудим, что такое мобильный веб-сайт, преимущества мобильного веб-сайта, как сделать ваш сайт адаптивным, а также некоторые важные рекомендации по мобильному веб-дизайну. Так что, если вы только начинаете или ищете способы улучшить свой существующий мобильный сайт, читайте новости изнутри.
Что такое мобильные сайты?
Мобильные веб-сайты — это сайты, разработанные специально для мобильных устройств, таких как смартфоны и планшеты. Как правило, такие сайты имеют упрощенный дизайн и макет, что упрощает навигацию и использование на небольшом экране. Во многих случаях мобильные веб-сайты также имеют настраиваемый контент, которого нет в обычной версии, что увеличивает популярность мобильных устройств. Поэтому важно убедиться, что ваш сайт адаптирован для мобильных устройств.
Один из способов сделать это — создать отдельный веб-сайт для мобильных устройств. Это веб-сайт, разработанный специально для мобильных устройств, доступ к которому можно получить, перейдя по URL-адресу для мобильных устройств, например m. example.com. Еще один способ сделать ваш сайт удобным для мобильных устройств — использовать адаптивный дизайн. Это подход к дизайну, который позволяет вашему веб-сайту адаптироваться к размеру экрана устройства, с которого он просматривается.
example.com. Еще один способ сделать ваш сайт удобным для мобильных устройств — использовать адаптивный дизайн. Это подход к дизайну, который позволяет вашему веб-сайту адаптироваться к размеру экрана устройства, с которого он просматривается.
Наличие веб-сайта, оптимизированного для мобильных устройств, намного лучше, чем веб-сайт, который не оптимизирован для мобильных устройств. Это связано с тем, что веб-сайты, оптимизированные для мобильных устройств, предоставляют пользователям лучший опыт, что может привести к более высокому уровню вовлеченности и конверсии. В мире, где все больше и больше людей используют мобильные устройства для доступа в Интернет, для таких компаний, как ваша, крайне важно не только иметь присутствие в Интернете, но и создавать сайты, которые хорошо работают с этими небольшими экранами.
В чем разница между веб-сайтом и мобильным сайтом?
Чтобы максимально использовать возможности вашего веб-сайта, важно понимать, как по-разному работает мобильный веб-сайт. Мобильный сайт разработан специально для небольших экранов и имеет упрощенный дизайн, что делает навигацию более доступной, чем на настольных компьютерах или ноутбуках с большими экранами.
Мобильный сайт разработан специально для небольших экранов и имеет упрощенный дизайн, что делает навигацию более доступной, чем на настольных компьютерах или ноутбуках с большими экранами.
Еще одним отличием веб-сайта от мобильного сайта является URL-адрес. Мобильные сайты иногда могут иметь URL-адрес для мобильных устройств, что позволяет пользователям получать доступ к мобильному сайту, вводя этот URL-адрес на своих мобильных устройствах. В других случаях один и тот же URL-адрес может использоваться как для веб-сайта, так и для мобильного сайта. Однако мобильный сайт автоматически обнаружит устройство пользователя и загрузит соответствующую версию сайта.
Наконец, мобильные сайты часто предназначены для сбора лидов и конверсий от мобильных пользователей. Это означает, что они включают в себя такие функции, как кнопки вызова и GPS-маршруты, предназначенные для того, чтобы мобильным пользователям было легко связаться с вами или найти вашу компанию.
Создание мобильного сайта — важный способ убедиться, что ваш сайт доступен и удобен для мобильных пользователей. Следуя советам из этого поста, вы сможете создать мобильный сайт, который поможет вам получать больше лидов и конверсий от мобильных пользователей.
Следуя советам из этого поста, вы сможете создать мобильный сайт, который поможет вам получать больше лидов и конверсий от мобильных пользователей.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Каковы преимущества сайта, оптимизированного для мобильных устройств?
Удобный для мобильных устройств веб-сайт имеет ряд преимуществ как для компаний, так и для их клиентов. Для предприятий веб-сайт, оптимизированный для мобильных устройств, может помочь вам привлечь больше клиентов и увеличить количество потенциальных клиентов и продаж. Для клиентов удобный для мобильных устройств веб-сайт может обеспечить лучший опыт, поскольку он прост в использовании и навигации на меньшем экране.
Мобильный веб-сайт позволяет мобильным пользователям легко получать доступ к вашему сайту со своих устройств, потенциально охватывая более широкую аудиторию и увеличивая количество потенциальных клиентов и конверсий. Это также обеспечивает лучший пользовательский интерфейс, поскольку дизайн и макет упрощены и легко перемещаются на меньшем экране.
Это также обеспечивает лучший пользовательский интерфейс, поскольку дизайн и макет упрощены и легко перемещаются на меньшем экране.
Во многих случаях мобильные веб-сайты содержат уникальный контент, которого нет в обычной версии сайта. Это может помочь вам привлечь больше мобильных пользователей на ваш сайт. Мобильные сайты часто отдают предпочтение в результатах мобильных поисковых систем. Это означает, что вы можете улучшить свой рейтинг и видимость, что приведет к увеличению трафика и конверсий. С 2015 года, когда Google представил мобильное SEO в качестве фактора ранжирования, он отдавал приоритет веб-сайтам, оптимизированным для мобильных устройств.
Если вы читаете это, скорее всего, вы сейчас используете мобильное устройство. И если вы используете мобильное устройство, вы знаете, как неприятно посещать веб-сайт, который не оптимизирован для мобильных устройств. Вы, вероятно, испытывали разочарование, пытаясь увеличить веб-сайт, который не предназначен для мобильных устройств, только чтобы обнаружить, что текст все еще слишком мал для комфортного чтения. Или, может быть, вы пытались щелкнуть ссылку, но весь веб-сайт изменился, и ссылка оказалась не там, где вы думали.
Или, может быть, вы пытались щелкнуть ссылку, но весь веб-сайт изменился, и ссылка оказалась не там, где вы думали.
Это лишь некоторые из причин, по которым так важно разрабатывать веб-сайт с учетом потребностей мобильных пользователей. Следуя рекомендациям по дизайну веб-сайтов для мобильных устройств, вы сможете создать сайт, который будет прост в использовании и навигации на маленьком экране.
Концепция дизайна мобильных веб-сайтов все еще относительно нова, а это означает, что не существует жестких и быстрых правил, определяющих, что делает мобильный сайт превосходным. Тем не менее, есть несколько рекомендаций, которые следует учитывать при разработке мобильного веб-дизайна.
Теперь, когда вы понимаете преимущества веб-сайта, оптимизированного для мобильных устройств, давайте рассмотрим некоторые рекомендации по дизайну мобильного веб-сайта:
1. Используйте адаптивный дизайн
Адаптивный мобильный веб-дизайн — лучший ваш сайт хорошо выглядит на всех устройствах. Этот подход использует код, который автоматически адаптирует ваш сайт к размеру экрана, на котором он просматривается. Это означает, что ваш сайт будет хорошо выглядеть как на настольных компьютерах, так и на мобильных устройствах.
Этот подход использует код, который автоматически адаптирует ваш сайт к размеру экрана, на котором он просматривается. Это означает, что ваш сайт будет хорошо выглядеть как на настольных компьютерах, так и на мобильных устройствах.
2. Будьте проще
При разработке мобильного веб-сайта очень важно, чтобы дизайн был простым. Это означает использование минимального количества текста и изображений и обеспечение простой навигации.
3. Используйте большие кнопки
Еще один совет по созданию мобильного веб-сайта — использование больших кнопок. Это позволит мобильным пользователям легко нажимать на экран и переходить на разные страницы вашего сайта. Большие кнопки легче нажимать на мобильном устройстве, поэтому убедитесь, что ваши кнопки призыва к действию большие и их легко найти.
4. Избегайте всплывающих окон
Всплывающие окна бывает сложно закрыть на мобильном устройстве, поэтому лучше вообще их избегать. Если вам необходимо использовать всплывающее окно, убедитесь, что его можно легко закрыть. Всплывающие окна, занимающие весь экран, могут быть особенно неприятными для мобильных пользователей, поэтому убедитесь, что вы спроектировали их таким образом, чтобы их было легко закрыть.
Всплывающие окна, занимающие весь экран, могут быть особенно неприятными для мобильных пользователей, поэтому убедитесь, что вы спроектировали их таким образом, чтобы их было легко закрыть.
5. Используйте шрифты, которые легко читаются
Важно использовать шрифты, которые легко читаются на мобильном устройстве. Это означает, что следует избегать мелких или замысловатых шрифтов и вместо этого использовать крупные разборчивые шрифты. Легко читаемые шрифты сделают ваш сайт более удобным и удобным для навигации.
6. Оптимизируйте свои изображения
Убедитесь, что ваши изображения оптимизированы для мобильных устройств. Это означает уменьшение размера файла и использование изображений, подходящих для экрана, на котором они будут просматриваться. Оптимизация изображений помогает повысить скорость страницы вашего сайта. Более быстрая загрузка страниц улучшает общее взаимодействие с пользователем.
7. Используйте короткие формы
Мобильные пользователи часто выполняют поиск на ходу, поэтому важно использовать короткие формы, которые легко заполнять. Это означает избегать длинных и сложных форм вместо использования коротких и простых форм.
Это означает избегать длинных и сложных форм вместо использования коротких и простых форм.
8. Включите призыв к действию
При создании макета веб-сайта убедитесь, что ваш сайт для мобильных устройств содержит призыв к действию, например номер телефона или адрес электронной почты. Это позволит мобильным пользователям легко связаться с вами.
9. Используйте Google Analytics
Google Analytics — это бесплатный инструмент, позволяющий отслеживать посещаемость вашего веб-сайта. Эти данные можно использовать для улучшения дизайна мобильного сайта. Google Analytics может помочь вам понять, как пользователи взаимодействуют с вашим сайтом и какие изменения необходимо внести, чтобы улучшить взаимодействие с пользователем.
10. Используйте GPS-направления
Если у вас есть физическое местоположение, укажите GPS-направления на своем мобильном веб-сайте. Это позволит мобильным пользователям легко найти вас или связаться с вами.
Помните о мобильных пользователях
Использование мобильных устройств также распространяется на электронную почту, где большинство электронных писем теперь открываются на мобильных устройствах.