Мобильная версия сайта, адаптивная версия сайта, сервисы для проверки
Здравствуйте!
Адаптация сайта под мобильные устройства это не просто дань моде, а необходимость так как просмотры проектов с мобильных устройств возросли до 70%. Поисковые системы Google и Yandex улучшают поисковую выдачу пользователям мобильных устройств.
Поэтому сайты адаптированные под разные экраны отображаются выше, чем неоптимизированные сайты.Сайты не соответствующие требованиям мобильной версии будут пессимизировать в поиске. И сайты, которые не выполнили это требование будут опущены в поисковой выдаче для мобильных устройств.
Поэтому надо проверять качество мобильной верстки, чтобы не потерять часть трафика и следовательно своих клиентов. Пользователи все больше просматривают сайты на смартфонах и планшетах и потому необходимо проверять качество мобильной верстки.
Мобильная версия сайта
Как можно посмотреть сайт на различных мобильных устройствах и проверить его мобильную версию, как выглядит, как увидят его ваши посетители, Сейчас доля мобильного трафика очень быстро растет, поэтому необходимо следить за мобильной версией сайта. У адаптивного сайта должно быть:
У адаптивного сайта должно быть:
- Отсутствие горизонтальной прокрутки
- Отсутствие тяжелых картинок
- Прописан метатег viewport
- Интерактивные элементы (ссылки, кнопки, и т.д.) не находиться слишком близко друг к другу
- Удобная навигация по разделам
- Контент (текст и картинки) адаптирован под размер экрана и читаются без увеличения
Проверяем наличие версии с помощью браузера Google Chrome, вбиваем в поисковую строку браузера URL сайта и жмем клавишу f12 или Ctrl и f12, если это система windows. Для системы IOS нажимаем fn и клавишу f12 В результате попадаем в режим разработчика, где открывается окно и здесь в правом верхнем углу жмем на иконку с мобильной версией.
И мы увидим как отображается сайт в мобильной версии например на Galaxy S5
А если нажмем на треугольник,то можно будет посмотреть различные устройства, либо можно добавлять эти устройства дополнительно, например от galaxy s5 до iphone 6 7 и так далее. А если мы нажмём вот сюда на поворот экраны, увидим как будет отображаться мобильная версия в горизонтальном виде.
А если мы нажмём вот сюда на поворот экраны, увидим как будет отображаться мобильная версия в горизонтальном виде.
Посмотрим еще один достаточно интересный сервис, где можно
проверять сайт сразу в нескольких операционных системах на различных устройствах, включая компьютеры, планшеты и мобильные устройства.
Это онлайн сервис проверки и тестирования сайта на адаптивность Ilove Adaptive, вбиваем в строку поиска Ilove Adaptive , жмем Enter и переходим в сервис Ilove Adaptive.
Он выглядит таким образом,здесь много различных настроек, можно увидеть как выглядит ваш сайт на разных устройствах.
Вбиваем в строку адрес нашего сайта, нажимаем Enter и увидим как будет отображаться Samsung Galaxy S7, S8, S8+
А так будут отображаться iPhone 5, iPhone 6, 7, 8; iPhone 6+, 7+, 8+; iPhone X
Здесь можно выбирать различные операционные системы, можно выбрать ios или android, а также можно выбрать windows, есть еще и планшеты.
Здесь можно посмотреть как будет выглядеть на различных разрешениях,
к примеру выбрали систему android windows или соответственно apple iphone.
Здесь мы можем выбрать все либо популярные или кликнуть выбрать все
и мы видим как на каком устройстве будет отображаться здесь iphone,здесь samsung, здесь xiaomi sony и так далее. Смотреть какая мобильная версия.
Проверка адаптивной версии сайта
На сервисе ADAPTIVATOR мы можем проверить адаптивность сайта, вбив в строку его урл. Сервис показывает результат адаптивности сайта и что нужно сделать для улучшения показателей адаптивности сайта. Для введенной веб-страницы сервис выдает замечания и предлагает решения на основе анализа содержимого страницы.
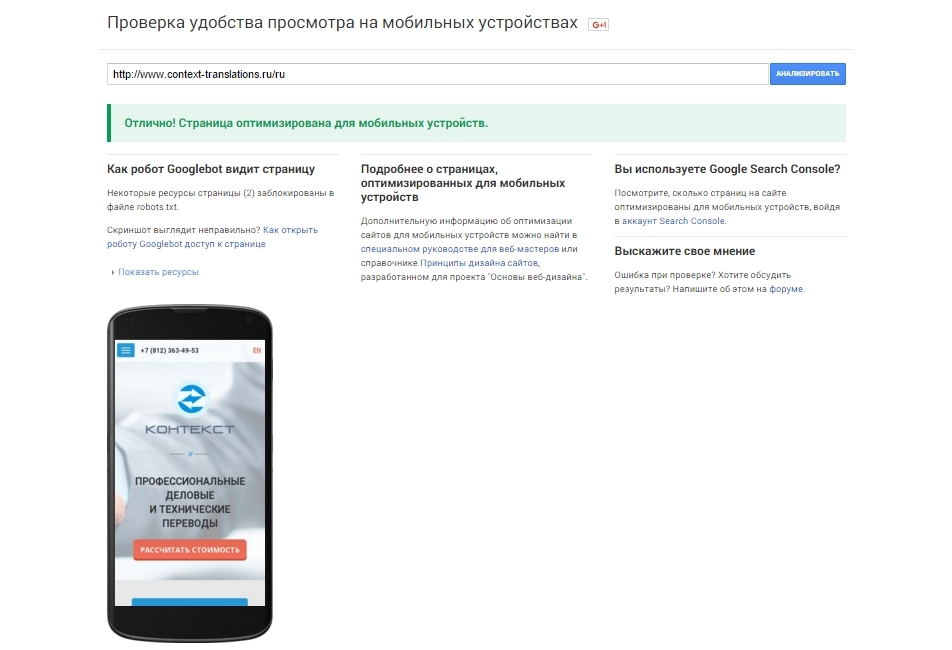
А также проверить оптимизацию для мобильных на сервисе Google Search Console и какие 4 правила необходимо выполнить для оптимизации.
Сервис показывает, что страница “ Перевод текстов без знания языка…” оптимизирована для мобильных устройств.
Проверяйте этими сервисами мобильную версию и следите чтобы ваша мобильная версия сайта всегда отображалась корректно.
Сервисы для проверки адаптивности сайта
Большинство предлагаемых сервисов проверяют не только мобильную версию сайта , но и его адаптивность . То есть выполняется проверка на общую адаптивность сайта для мобильных устройств.
Таблица- преимущества и недостатки сервисов проверки мобильной версии сайта
| Сервис | Преимущества | Недостатки |
|---|---|---|
| Google Mobile Friendly | Умеет сам определять наличие мобильной версии | Нельзя посмотреть, как выглядит сайт при разных размерах экрана |
| Указывает на конкретные ошибки | Показывает только первый экран, нельзя взаимодействовать с сайтом | |
| Яндекс.Вебмастер Mobile Friendly | Официальный сервис Яндекса | Проверить можно только свои сайты |
| Указывает на конкретные проблемы в оптимизации | Нет возможности посмотреть, как выглядит сайт на разных экранах | |
| Понимает, есть ли у сайта мобильная версия | ||
| Resizer | Проверяет адаптивность на трёх устройствах: компьютере, планшете, смартфоне. | Нет выбора какой-то конкретной модели телефона или планшета |
| Просмотр — интерактивный, то есть можно взаимодействовать с сайтом: скроллить, кликать, переходить в другие разделы. | Произвольные размеры экранов тоже задать нельзя — есть только стандартные. |
Основные выводы о проверке мобильной версии сайта
Сервисы показывают, как будет выглядеть ваш сайт на мобильных устройствах. Надо уделять должное внимание сайту, чтобы он нормально отображался и читался на любых мобильных устройствах. Если сайт не оптимизирован под мобильные устройства это повлияет на его ранжирование в выдаче.
А вы проверяете свой сайт на адаптивность и как он выглядит на различных мобильных устройствах? Если будут вопросы или пожелания пишите в комментариях обязательно отвечу.
Где тестировать, как выглядит сайт на мобильных устройствах
Если вы проанализировали трафик своего блога и обнаружили большую долю отказов, посмотрите, как он отображается на мобильных устройствах.
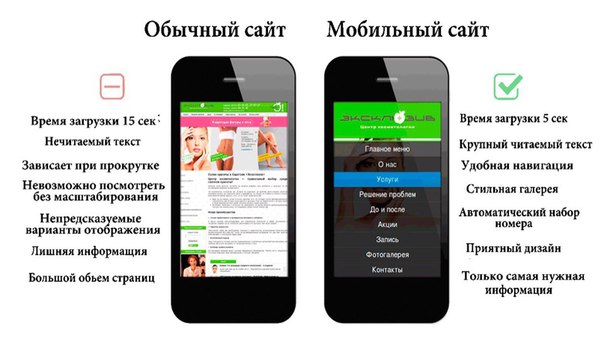
Возможно, он не адаптирован для просмотра с телефонов, смартфонов, посетители не видят картинки, шрифты разъезжаются. В таком случае даже фанаты блога не смогут читать статьи и тем более что-либо покупать.
Как анализировать источники трафика можете прочитать здесь.
Необходимо проверить сайт на адаптивность в Яндекс, Гугл, на устройствах с разным разрешением. Для проведения теста и проверки сайта на разных разрешениях вам не понадобятся телефоны всех моделей. В сети есть сайты-эмуляторы мобильных устройств. Они дают возможность онлайн увидеть сайт на устройствах с различной диагональю дисплея, разным соотношением сторон и разрешением.
Угодить всем пользователям, вам, возможно, не удастся. Но по статистике Яндекс Метрики выделите устройства, с которых просматривают ваш веб-ресурс чаще всего. Адаптируйте сайт именно под них.
Для проверки отображения сайта на разных экранах в эмуляторах необходимо ввести урл. Одни эмуляторы сразу отобразят сайт в разных устройствах, в других эмуляторах надо будет дополнительно выбрать вид устройства.
СТАТЬИ ПО ТЕМЕ:
Что такое слайд шоу из фотографий, как сделать его онлайн
Яндекс метрика: что это такое, для чего нужна, как подключить, установить код на сайт wordpress, настроить
Доступ к счетчику метрики яндекс
Содержание
- Сервисы для проверки мобильной версии сайта
- Проверить сайт на адаптивность в яндекс
- Проверить сайт на адаптивность google
- Как открыть мобильную версию сайта на компьютере
quirktools.com/screenfly позволяет проверить сайт на разных разрешениях. Вводим адрес страницы, выбираем устройство и видим, первый не адаптирован, у второго шапка, контент адаптируются к области просмотра.
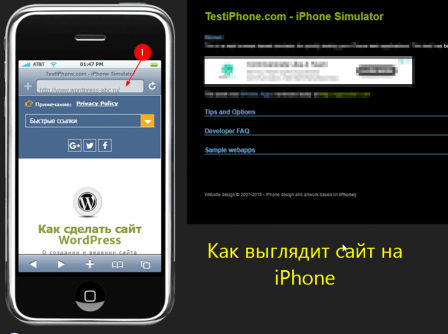
Чтобы проверить сайт на разных разрешениях в Mobilephoneemulator.com, пишем url, задаем вид устройства, ориентацию экрана, проверяем результат.
Проверить сайт на адаптивность в яндекс
Как хорошо оптимизирован сайт для просмотра на мобильных устройствах проверьте В Яндекс Вебмастер.
ИНСТРУМЕНТЫ — ПРОВЕРКА МОБИЛЬНЫХ СТРАНИЦ.
На мобильных устройствах не отображаются странички, сделанные по технологии Silverlight, Flash, Applet. Содержимое страничек не должно выходить за вертикальную рамочку экрана.
Проверить сайт на адаптивность google
Есть несколько инструментов Google, чтобы проверить сайт на адаптивность.
Самый известный developers.google.com/speed/pagespeed/insights/. После проверки мобильной версии сайта он даст рекомендации, как улучшить работу веб-ресурса.
Приложение Гугл Mobile-Friendly Test search.google.com/test/mobile-friendly поможет проверить мобильную версию сайта
В данном случае все нормально, но могут быть выявлены ошибки при загрузке мобильной версии.
Придется искать ошибки и исправлять их.
Средство проверки адаптивности от Bing по этому адресу bing.com/webmaster/tools/mobile-friendliness
Как открыть мобильную версию сайта на компьютере
ИНСТРУМЕНТ Chrome Dev Tools работает в браузере Chrome, выполняя проверку адаптивности сайта онлайн.
Откройте любую страницу, жмите правую клавишу мыши — ПРОСМОТРЕТЬ ИСХОДНЫЙ КОД.
В левом углу нажмите на значок мобильного телефона.
Передвигая линейку, установите нужный вам размер экрана мобильного устройства, размер смотрите вверху. Если вы уже сделали какие-то действия, чтобы адаптировать сайт, здесь можете онлайн проверить успешность этих манипуляций.
Аналогично можете посмотреть мобильную версию сайта онлайн в браузере MOZILLA FIREFOX. Для проверки адаптивности сайта нажмите правую клавишу мыши — ИССЛЕДОВАТЬ. Справа откроется окно, выберите знак Режим адаптивного дизайна, нажмите на него.
Откройте мобильную версию сайта на компьютере в эмуляторе. Установите необходимые размеры экрана, двигая линейку.
Выбирайте подходящий инструмент, чтобы проверить, как выглядит сайт на мобильных устройствах. Выполните проверку адаптивности сайта онлайн, чтобы быстро исправить ошибки.
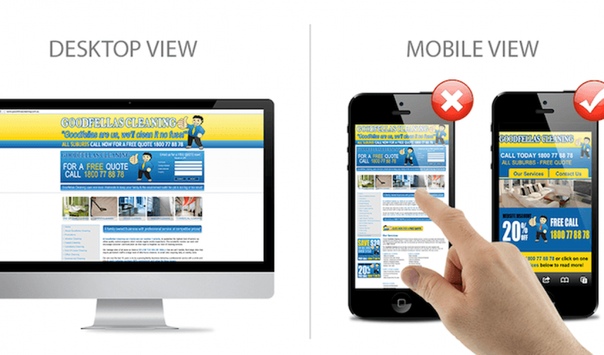
Почему мой сайт неправильно выглядит на мобильном устройстве?
Ваш сайт выглядит неправильно на мобильных устройствах? Мы обсудим, что может быть причиной перекоса вашего сайта на мобильных устройствах и как это исправить.
Вы когда-нибудь смотрели на свой веб-сайт на своем телефоне и думали: «Почему мой веб-сайт так плохо выглядит на моем мобильном телефоне? Это выглядит фантастически на моем рабочем столе или ноутбуке?!»
Поскольку в 2022 году более половины ВСЕГО веб-трафика будет приходиться на мобильные устройства, мобильная оптимизация должна стать приоритетом для каждого бизнеса. Именно здесь начинается большинство потребительских путешествий. За прошедшие годы Google представил несколько обновлений алгоритмов, которые отдают предпочтение веб-сайтам, обеспечивающим надежное мобильное взаимодействие.
Вот самые распространенные причины, по которым веб-сайт, который отлично выглядит на обычном компьютере, может выглядеть ужасно на мобильном устройстве.
Как упоминалось выше, большая часть трафика в настоящее время поступает с мобильных устройств, именно на них будет сосредоточено большинство ваших маркетинговых стратегий. Плохой мобильный опыт убьет ваши шансы еще до того, как они начнутся.
Плохой мобильный опыт убьет ваши шансы еще до того, как они начнутся.
Это еще не все…
- Почти 59% всего веб-трафика приходилось на мобильные устройства во втором квартале 2022 года.
- Google награждает сайты, оптимизированные для мобильных устройств (и наказывает не очень дружественные).
- Различные исследования показали, что пользователи не возвращаются на веб-сайт после неудачного опыта.
- Это означает, что плохое мобильное взаимодействие может стоить вам 59% посетителей .
- Сегодняшние потребители переключаются между несколькими устройствами, что делает постоянное взаимодействие с ними все более важным.
Если вы посмотрите, сколько времени, денег и ресурсов вы тратите на лидогенерацию, увеличение трафика и другие маркетинговые стратегии, а затем учтите, что почти 59% этого тратится впустую, потому что у вас нет мобильного сайта.
Вот и ответ на вопрос «почему это важно?».
Теперь мы рассмотрели, почему это важно, давайте рассмотрим основные причины, по которым ваш веб-сайт не работает или плохо выглядит на мобильных устройствах.
1.
Ваш сайт не адаптирован под мобильные устройстваНачнем с очевидного. Причина номер один, по которой ваш сайт может не работать на мобильном устройстве, заключается в том, что он просто не адаптирован под мобильные устройства. Это означает, что размер веб-сайта не изменяется пропорционально для разных размеров экрана.
Адаптивный дизайн — не единственный подход к оптимизации для мобильных устройств, но именно его рекомендует Google. Это также имеет большой смысл с точки зрения SEO. Существуют проблемы с адаптивным маршрутом, особенно когда речь идет об оптимизации содержимого страницы для разных размеров экрана.
Самой большой ошибкой, которую часто совершают компании, является разработка макетов и копий только для экранов настольных компьютеров, а затем попытки масштабирования их для небольших экранов. Это не сработает — не потому, что это невозможно, а потому, что не учитывается, как люди на самом деле взаимодействуют с вашим брендом/веб-сайтом. Вы должны сначала разработать дизайн для мобильных устройств, а затем создать свой настольный сайт на основе этих дизайнов. Это гарантирует беспроблемную совместную работу всех платформ и позволяет избежать создания отдельных сайтов для настольных и мобильных пользователей. Стремитесь к единообразию работы на всех устройствах, чтобы пользователи могли переходить с мобильных на настольные компьютеры и понимать, где что находится.
Это не сработает — не потому, что это невозможно, а потому, что не учитывается, как люди на самом деле взаимодействуют с вашим брендом/веб-сайтом. Вы должны сначала разработать дизайн для мобильных устройств, а затем создать свой настольный сайт на основе этих дизайнов. Это гарантирует беспроблемную совместную работу всех платформ и позволяет избежать создания отдельных сайтов для настольных и мобильных пользователей. Стремитесь к единообразию работы на всех устройствах, чтобы пользователи могли переходить с мобильных на настольные компьютеры и понимать, где что находится.
2.
Неоптимизированные изображенияЕсли структура и текст вашего веб-сайта выглядят нормально на вашем смартфоне, но ваш логотип или изображения размыты, велика вероятность, что они не были оптимизированы для мобильных экранов.
Каждый год производители телефонов изо всех сил пытаются превзойти друг друга с постоянно увеличивающимся разрешением экрана, добавляя все больше и больше пикселей для дополнительной четкости. Когда каждый пиксель занимает меньше места на экране, то же самое происходит и с вашими изображениями, поэтому телефон увеличивает их для отображения в правильном размере по сравнению с остальным контентом. Если он увеличивает изображение более чем на 100% от его исходного размера, это изображение будет выглядеть пиксельным или размытым.
Когда каждый пиксель занимает меньше места на экране, то же самое происходит и с вашими изображениями, поэтому телефон увеличивает их для отображения в правильном размере по сравнению с остальным контентом. Если он увеличивает изображение более чем на 100% от его исходного размера, это изображение будет выглядеть пиксельным или размытым.
Эту проблему можно решить, предоставив альтернативные изображения для устройств с дисплеем Retina или дисплеем с высоким разрешением. Это также относится к настольным мониторам 4K и 5K.
3.
Ваш медиафайл не поддерживается или слишком велик Если ваши видео, карусели изображений или анимированная графика не отображаются, возможно, они имеют формат файла, который не работает на мобильных устройствах (например, Adobe Flash, производство которого было официально прекращено в 2020 году). Кроме того, если это очень большие файлы, они могут медленно отображаться или вообще не загружаться, если устройство находится в зоне плохого приема сотовой связи или подключено к более медленному потоку данных.
4.
Недружественный дизайн навигацииМеню — одна из самых важных, если не самая важная часть сайта. Небольшие сайты работают довольно просто, десктопное меню легко дублируется на мобильной версии сайта. Однако большие сайты могут иметь трудности.
В некоторых меню отображается много страниц, поднимающихся до уровней навигации третьего уровня.
Если это будет перенесено на мобильный сайт, существует вероятность того, что пользователь потратит много времени на прокрутку вертикальных меню, пытаясь найти нужную страницу. Измените мобильное меню, чтобы оно включало только страницы верхнего уровня.
Совет: Поэкспериментируйте со способами включения страниц более низкого уровня на главную страницу, чтобы пользователи могли перемещаться и узнавать больше, если они того захотят.
5.
Кликабельные элементы не оптимизированы для сенсорного управления Это то, что часто упускается из виду при оптимизации для мобильных устройств. Если вы хотите, чтобы люди действительно взаимодействовали с вашим веб-сайтом, вам необходимо оптимизировать сенсорный экран. Навигационные меню, CTA-кнопки, веб-формы, медиаплееры и почти все, что превращает обычных пользователей в потенциальных клиентов, вращается вокруг сенсорных жестов.
Если вы хотите, чтобы люди действительно взаимодействовали с вашим веб-сайтом, вам необходимо оптимизировать сенсорный экран. Навигационные меню, CTA-кнопки, веб-формы, медиаплееры и почти все, что превращает обычных пользователей в потенциальных клиентов, вращается вокруг сенсорных жестов.
Убедитесь, что сенсорные элементы достаточно велики, чтобы с ними можно было взаимодействовать. Не пытайтесь втиснуть слишком много элементов в маленькое пространство, потому что люди в конечном итоге попадут не туда, а это, как мы все знаем, очень неприятно. Убедитесь, что пользователи по-прежнему могут видеть нужный им контент, когда сенсорные элементы появляются на экране. Например, не оставляйте людей вслепую, потому что родные клавиатуры их устройств закрывают текстовое поле, с которым они пытаются взаимодействовать.
Совет: Найдите выборку людей с разным размером руки, чтобы проверить навигацию по сайту; они скоро найдут любые потенциальные проблемы.
6.
Содержимое страницы не сразу бросается в глазаМасштабирование всегда является проблемой для адаптивного веб-сайта, и его правильное масштабирование при отображении правильной информации может быть разницей между вовлечением пользователя и пользователем, покидающим ваш веб-сайт. . Наличие логотипа, меню, слайдера и хлебных крошек перед контентом может отлично смотреться на рабочем столе. Когда это уменьшено, пользователю может потребоваться много прокрутить, прежде чем он действительно доберется до содержимого страницы. У этого есть и другие проблемы, если ваши страницы al; имеют тот же заголовок, а пользователь думает, что страница даже не изменилась.
Есть несколько шагов, которые вы можете предпринять, чтобы сделать ваш контент более заметным на мобильных устройствах:
- Сократить время загрузки
- Убедитесь, что основной контент I виден при первом просмотре каждой страницы, когда. Загружается на мобильных экранах (*в верхней части экрана)
- Уменьшение размера элементов над основным содержимым (заголовки, навигационные меню и т.
 д.)
д.) - Оптимизация размеров заголовков, чтобы основное содержимое было более заметным
- Избегайте использования всплывающих окон, блокирующих доступ к содержимому
- Реализовать ленивую загрузку, чтобы текстовое содержимое располагалось перед изображениями, видео и т. д.
Если вы собираетесь использовать отложенную загрузку, убедитесь, что вы следуете рекомендациям Google, чтобы избежать проблем с индексированием. Это хорошее решение для улучшения доступа к контенту и сокращения времени загрузки, если вы правильно его реализуете.
7. Вы не оптимизировали свои CTA для мобильных устройств Оптимизация макетов вашего веб-сайта для мобильных устройств — это здорово, но ваш успех будет недолгим, если ваш CTA (призыв к действию) не дает результатов на мобильных устройствах. . Эффективность ваших призывов к действию будет зависеть от того, как вы оптимизируете окружающий их контент, их видимость на мобильных устройствах, место их размещения на странице и множество других факторов.
Не думайте, что ваши CTA будут работать на мобильных устройствах только потому, что они дают результаты на настольных компьютерах. Эффективные CTA должны быть невероятно краткими, как и остальная часть содержимого вашей страницы. Помните, что на мобильных дисплеях текст будет скапливаться, отодвигая ваши призывы к действию дальше вниз по странице и заставляя пользователей прокручивать дальше, чтобы добраться до них.
Убедитесь, что вы действительно четко изложили основные преимущества вашего предложения, используя соответствующие заголовки, и не бойтесь добавлять дополнительные призывы к действию для мобильных дисплеев.
8.
Вы не оптимизировали для индексирования в первую очередь для мобильных устройств Адаптивный дизайн — не единственный подход к оптимизации для мобильных устройств, и многие бренды решили разработать отдельные веб-сайты для мобильных устройств. Дело в том, что Google меняет способ индексации веб-страниц, чтобы отразить тот факт, что большинство поисковых запросов теперь выполняются на мобильных устройствах.
Мобильная индексация по существу означает, что Google теперь будет показывать мобильную версию страницы по умолчанию, показывая только настольные страницы, когда мобильной версии нет.
Для адаптивных веб-сайтов ничего не меняется, потому что версии каждой страницы для мобильных и настольных компьютеров одинаковы. Однако веб-сайты с отдельными мобильными страницами должны быть оптимизированы для изменения.
Несколько вещей, которые вам нужны для индексации в первую очередь для мобильных устройств:
- Ваши страницы для мобильных устройств и компьютеров содержат одинаковый контент
- Обе версии вашей страницы содержат необходимые структурированные данные
- Обе версии вашей страницы имеют необходимые метаданные
- Обе версии вашей страницы проверены в Search Console 9.0024
- Любые теги rel=hreflang для интернализации включают отдельные ссылки для мобильных и настольных URL-адресов
- Ваши серверы могут справиться с любым увеличением скорости сканирования для мобильной версии вашего сайта
- Ваши директивы robot.
 txt одинаковы (и оптимизированы для. И настольная, и мобильная версии)
txt одинаковы (и оптимизированы для. И настольная, и мобильная версии) - Правильное использование элементов ссылки rel=canonical и rel=alternate между мобильной и настольной версиями
Несмотря на то, что индексирование с приоритетом мобильных устройств будет применяться ко всему веб-сайту, любые изменения рейтинга будут происходить на странице -страничная основа. Итак, начните с оптимизации самых важных страниц вашего сайта и работайте с них.
Ключевые выводыКак сделать свой веб-сайт удобным для мобильных устройств
Вот несколько ключевых шагов, которые необходимо предпринять, чтобы сделать ваш веб-сайт удобным для мобильных устройств:
- Выберите адаптивный дизайн
- Удалите свой контент
- Сделайте изображения и CSS как можно более легкими
- Избегайте Flash
- Измените размер, дизайн и размещение кнопок
- Разместите ссылки
- Используйте крупный шрифт, который легко читается
- Устранение всплывающих окон
- Тестирование, проверка и внесение изменений
Свяжитесь с нами, и мы поговорим об услугах, которые мы можем предложить!
3 способа проверить, как ваш сайт выглядит на мобильных устройствах
Льюис Кох
|
3 декабря 2018 г. |
|
Оптимизация вашего веб-сайта для мобильных устройств никогда не была так важна после перехода Google на индекс Mobile-First.
Что такое мобильный индекс?
По сути, индекс Mobile-First означает, что теперь Google будет индексировать и ранжировать ваш сайт на основе мобильной версии каждой страницы.
Это чистое отражение поведения пользователей, учитывая, что общее количество поисковых запросов на мобильных устройствах теперь превысило количество поисковых запросов на настольных компьютерах.
Поэтому крайне важно, чтобы все владельцы веб-сайтов соблюдали последние рекомендации и сделали свой веб-сайт удобным для мобильных устройств.
Чем отличаются страницы результатов поисковой системы (SERP) для компьютеров и мобильных устройств?
Google будет получать разные результаты поиска в зависимости от устройства, с которого вы выполняете поиск.
Согласно данным BrightEdge, 79% от общего числа ключевых слов и почти половина (47%) ключевых слов на позициях 1-20 ранжируются по-разному при поиске на настольных и мобильных устройствах.
На что следует обратить внимание при оптимизации для мобильных устройств
Распространенные ошибки, на которые следует обратить внимание при оптимизации веб-сайта для мобильных устройств, включают:
Использование несовместимых плагинов, таких как Flash. Google рекомендует использовать HTML5
Содержимое, которое шире экрана — мы рекомендуем использовать метатег области просмотра, чтобы сообщить браузерам, как настроить размеры страницы в соответствии с размером экрана
Текст слишком мал для чтения — убедитесь, что весь текст разборчив и пользователям не нужно увеличивать масштаб, чтобы прочитать текст. Мы рекомендуем использовать размер шрифта 14 как минимум
.Слишком длинные абзацы — мы рекомендуем использовать короткие абзацы, не более 2-3 строк на каждые
Чрезмерное пустое пространство — убедитесь, что все пустые пробелы удалены и существует четкое различие между текстом и фоном
Инструмент тестирования адаптивного веб-дизайна Мэтта Керсли
Google не включает планшеты в поисковую выдачу для мобильных устройств и поэтому будет отображать версию вашего веб-сайта для настольных компьютеров.
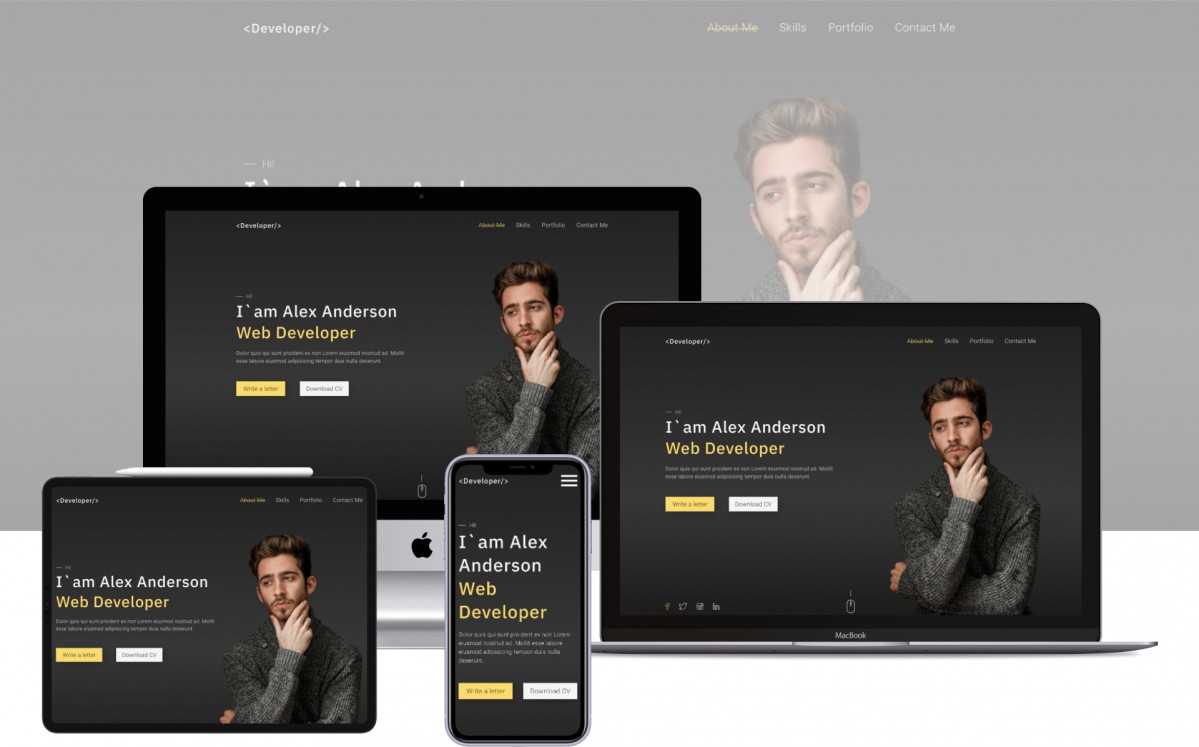
Инструмент тестирования адаптивного веб-дизайна Мэтта Керсли показывает, как ваш сайт будет выглядеть на мобильных, планшетных и настольных устройствах.
Предполагая, что вы создаете адаптивный веб-сайт для мобильных устройств (что рекомендует Google), вы можете протестировать внешний вид веб-сайта на различных устройствах с помощью этого инструмента.
Вы можете сравнить дизайн вашего веб-сайта с шириной 240, 320, 480 пикселей (для мобильных устройств) и 728 (для компьютеров) по мере внесения изменений.
Это бесплатный и простой в использовании инструмент. но вы должны разместить инструмент тестирования на собственном хостинге вашего сайта, чтобы перемещаться по вашему сайту.
Мобильный Мокси
Пользовательский опыт (UX) – это ключ к мобильной оптимизации. Это особенно важно, поскольку алгоритм Google RankBrain специально разработан для отслеживания того, как пользователи Google взаимодействуют с вашим сайтом.
Если вы хотите протестировать UX своего мобильного телефона, Mobile Moxie — это платный инструмент, который мы рекомендуем. Вы можете получить доступ к бесплатной 7-дневной пробной версии после регистрации.
Mobile Moxie позволяет вам работать со своим сайтом, как если бы вы были пользователем, перемещаясь по мобильной версии вашего сайта, тестируя и анализируя изменения по мере продвижения.
Консоль поиска Google
Консоль поиска Google (GSC) — это полезный инструмент для визуализации того, как робот Googlebot просматривает определенные страницы вашего мобильного сайта.
Просто добавьте префикс URL-адреса, который вы хотите проверить, в функции «Получить как Google» (не забудьте изменить его на «Мобильный телефон: Смартфон»), затем выберите «Получить и обработать».
Наконец, проверьте, отсутствуют ли какие-либо ключевые компоненты вашего веб-сайта.
GSC предлагает функции удобства использования мобильных устройств и инструменты тестирования, удобные для мобильных устройств, которые создают отчеты обо всех проблемах удобства использования, возникающих на мобильных устройствах.
