Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
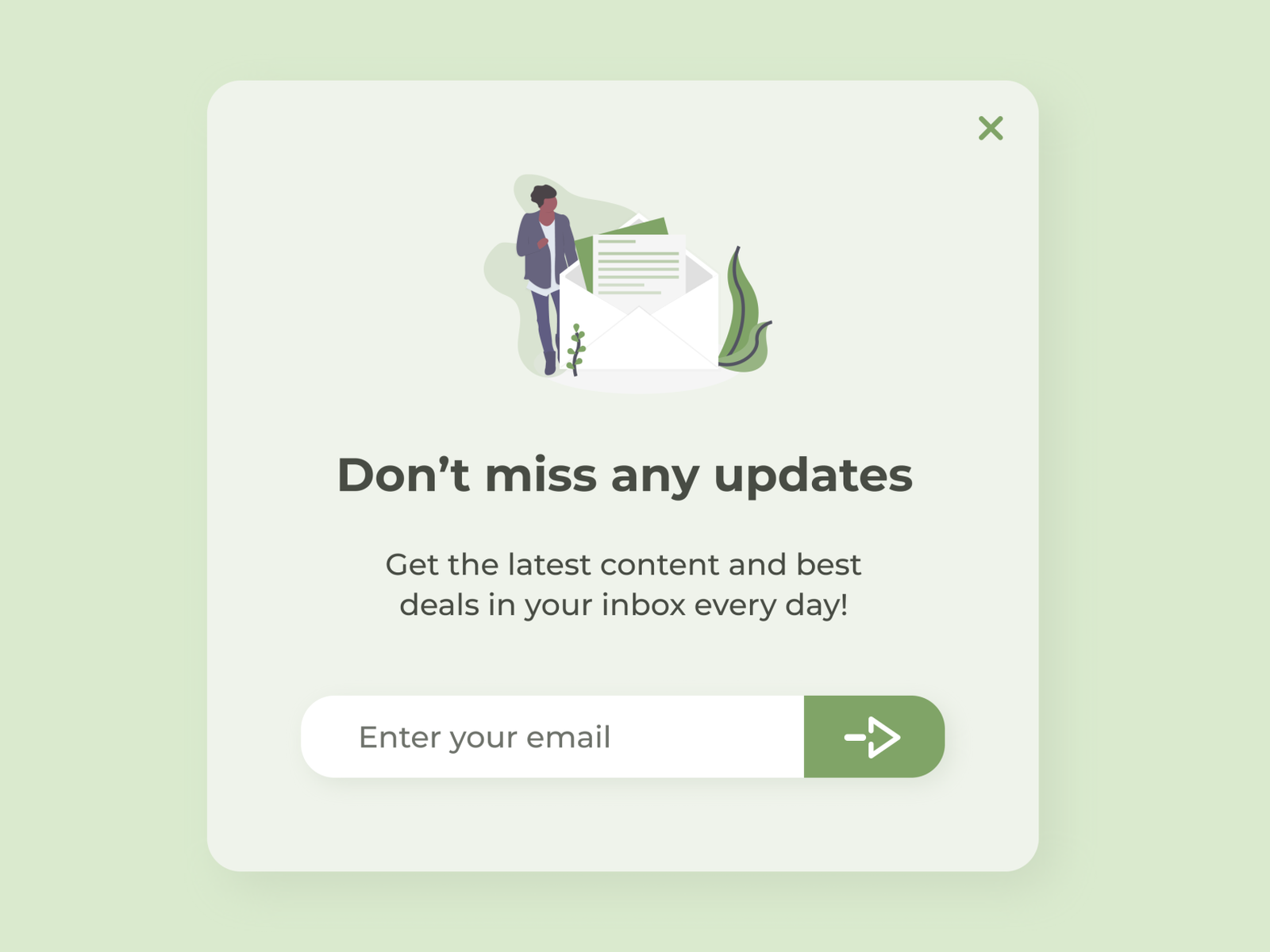
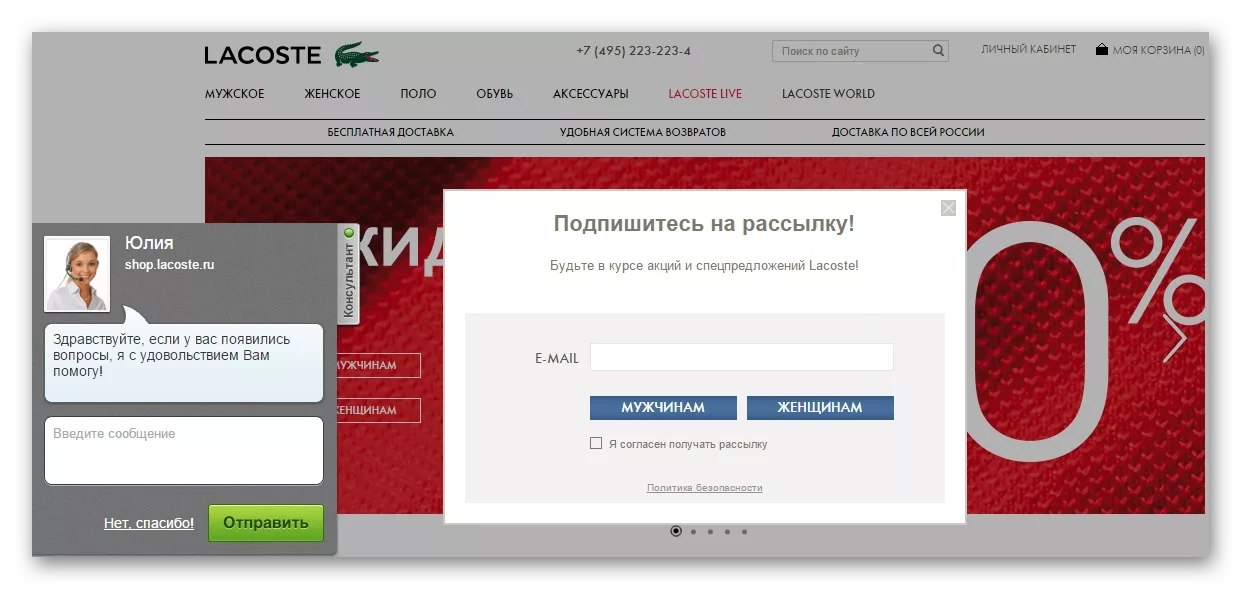
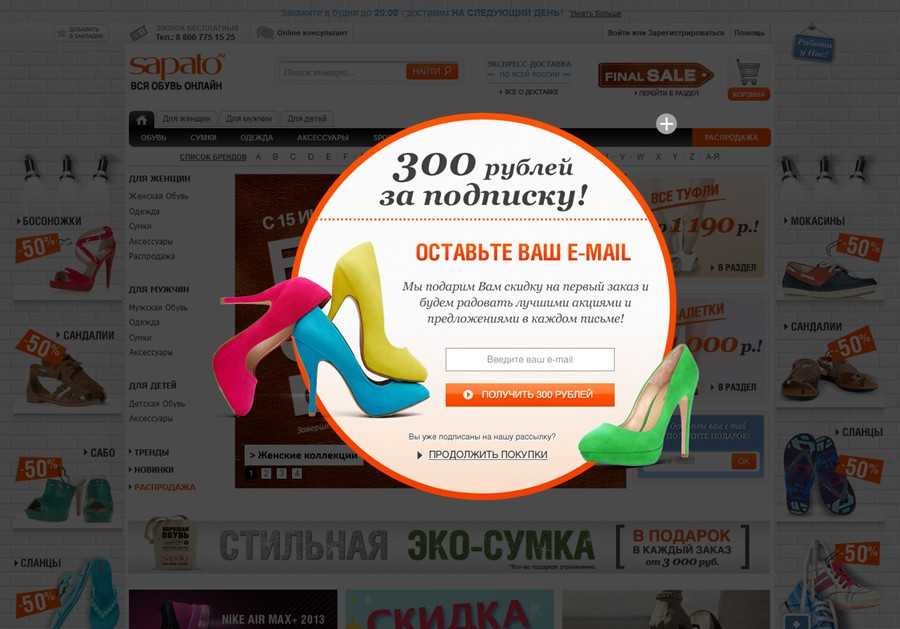
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание. Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.
- Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент, когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.
- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.

Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями.![]() Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма.
 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». - Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.
- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
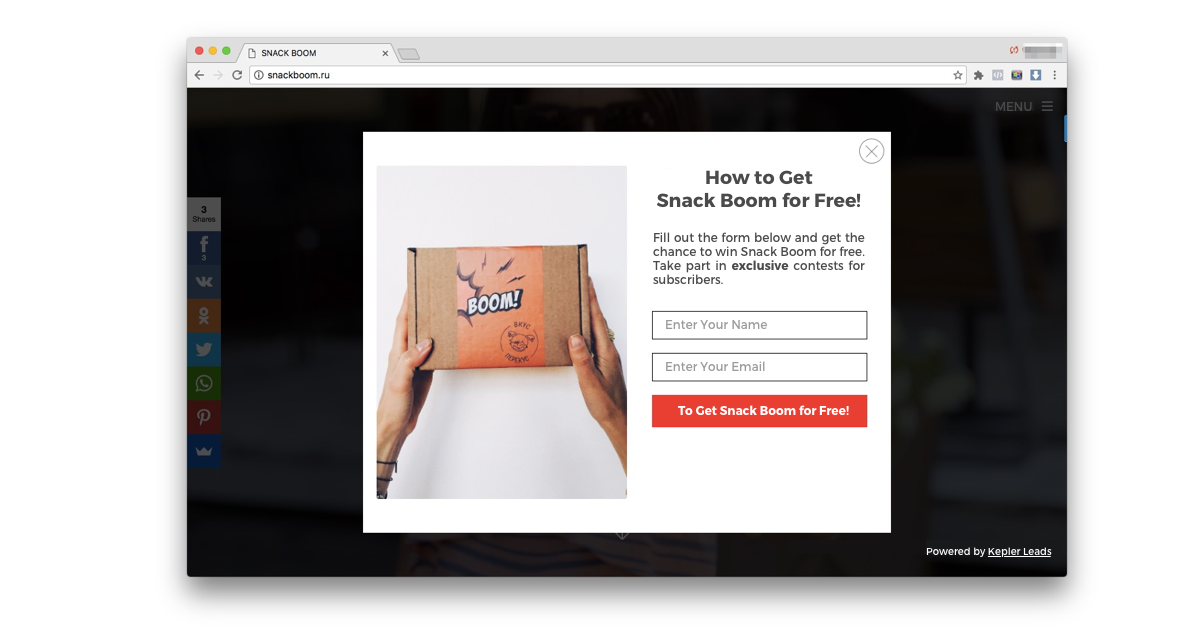
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up. Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела. От ответа зависит содержание основной части.
- Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.

- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию

Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.
В Unisnder все зарегистрированные пользователи могут бесплатно создавать всплывающие окна с формой подписки. Чтобы создать попап, нужно:
Чтобы создать попап, нужно:
- Зарегистрироваться в сервисе.
- В разделе «Инструменты» выбрать «Всплывающие формы».
- Кликнуть «Создать форму», выбрать подходящий шаблон и дать название форме.
- Отредактировать форму.
- Настроить условия показа.
- Выбрать список, в который будут попадать полученные данные.
- Скопировать код формы и установить его на сайт.
В результате на вашем сайте появится всплывающая форма с настройками, которые вы задали в Unisender.
Главные мысли
12 примеров поп-апов на сайте, которые помогут расширить базу email-подписчиков
Как использовать поп-ап на сайте для оптимизации пути пользователя. Как с помощью pop up окна отправлять персонализированные сообщения посетителям сайта, получать обратную связь и рекомендовать те или иные продукты.
Мы подготовили 12 примеров использования поп-апов, которые помогут вам увеличить доход и количество подписчиков на электронную рассылку.
Как показывает практика, использование поп-ап форм в качестве целевых страниц, увеличивает конверсию в среднем на 15%. Всплывающие окна дают возможность оптимизировать пользовательский опыт посетителей вашего сайта. Вам не нужно перенаправлять ваших покупателей на отдельную страницу, чтобы загрузить электронную книгу или присоединиться к списку рассылки. Вы можете транслировать свои маркетинговые активности с помощью pop up окна.
Имея данные о поведении пользователей на сайте, можно настраивать логику появления всплывающих окон: регулировать, кто и когда будет видеть ваше предложение. Таким образом, вы будите демонстрировать «мини-целевые страницы» на нужные аудитории.
2. Сегментируйте и персонализируйте поп-апы
Никто не хочет видеть одно и то же всплывающее окно при каждом посещении интернет-магазина, поэтому нужно сделать так, чтобы этого не происходило.
Вы можете сегментировать посетителей по таким параметрам, как:
- Страницы, которые они посещали.
- Подписаны ли они на новостную рассылку.
- Страна, источник трафика и т.д.
Насколько эффективна подобная стратегия? Давайте рассмотрим кейс компании Czár Jewelry (см. скрин выше). С помощью персонализированных поп-апов, рассылаемых пользователям, пришедшим через Facebook, им удалось увеличить доход на 26%.
3. Оживите продажи с помощью рекомендаций товара
Всегда есть пользователи, которые активно просматривают сайт, но покидают его, так ничего и не купив.
Конвертируйте часть из них в покупателей, используя поп-ап: во всплывающем окне демонстрирует повторным посетителям товар, который они просматривали при предыдущем посещении сайта.
Этот метод позволил компании Tiny Beast Design увеличить коэффициент конверсии на 30,56%.
4. Информируйте посетителей сайта об условиях доставки
Одной из основных причин, по которым пользователи бросают корзины, является неожиданное добавление стоимости доставки к сумме заказа.
Поэтому не стоит размещать информацию о политике доставки только в футере.
Правила доставки –– это то, что хочет и должен знать каждый посетитель сайта, поэтому сообщайте о них в поп-ап форме и вы увидите, как улучшится показатель конверсии.
5. Используйте динамическое определение геолокации пользователя для персонализации сообщения
Персонализация –– одна из наиболее эффективных практик для всплывающих окон в электронной коммерции. А динамическое определение населенного пункта пользователя –– отличный способ персонализировать ваши сообщения.
Используйте динамическое определение геолокации для сегментирования ваших посетителей по их местоположению:
- Создавайте поп-апы на нескольких языках, если у вас международный бизнес.
 Разговор с пользователями на их родных языках простимулирует рост конверсий вашего сайта.
Разговор с пользователями на их родных языках простимулирует рост конверсий вашего сайта. - Рассылайте информацию о доставке: Ваша политика доставки различна для внутренних и международных заказов? Создайте поп-апы, разъясняющие ваши правила и направляйте клиентам информацию, соответствующую их стране.
Проводите праздничные акции: персонализируйте рекламные мероприятия. Например, для киевлян можно проводить распродажи на День Киева, а для одесситов – на День Одессы.
На сайте Rituals.com (см. скрин выше) используется динамическое определение страны пользователя с тем, чтобы покупатели могли работать с сайтом на удобном для них языке.
Посетители могут использовать язык страны, в которой они находятся в данный момент, или выбрать другой удобный для них язык (например, французский, английский или голландский).
6. Расширяйте базу подписчиков email рассылки
Всплывающие окна, содержащие информацию о новостной рассылке, – это отличный способ расширить базу ваших подписчиков без использования назойливых маркетинговых тактик, портящих пользовательский опыт.
На вашем сайте всегда будут появляться посетители, которые покинут его, ничего не купив. Вместо того, чтобы заставлять их что-то приобрести (и зачастую таким образом наоборот отталкивая их), используйте эту возможность для того, чтобы получить их электронный адрес.
Предложите им хорошую сделку – бесплатную доставку или скидку 10% на первый заказ. Таким образом вы вернете часть продаж, добавив пользователей в ваш список рассылки. И поскольку они получат скидку на первую покупку, они, скорее всего, конвертируются из посетителей в покупателей.
7. Увеличивайте количество подписчиков в социальных сетях
Знаете ли вы, что более 80% взрослых людей в возрасте от 18 до 49 лет активны в социальных сетях?
Facebook, Instagram и Twitter могут быть так же эффективны в деле оптимизации конверсии, как и электронная рассылка. Так почему бы не использовать всплывающие окна, чтобы привлечь больше подписчиков?
Приведенный выше пример является эффективным способом интеграции поп-апов в социальных сетях. Вы можете создать exit-intent поп-ап – «окно прощания», которое отображается в момент, когда посетитель собирается покинуть сайт. Предложите стать вашим подписчиком в социальных сетях, чтобы быть в курсе новинок и предложений.
Вы можете создать exit-intent поп-ап – «окно прощания», которое отображается в момент, когда посетитель собирается покинуть сайт. Предложите стать вашим подписчиком в социальных сетях, чтобы быть в курсе новинок и предложений.
Рассмотрите в качестве примера скрин ниже и интегрируйте поп-апы в ваших социальных сетях.
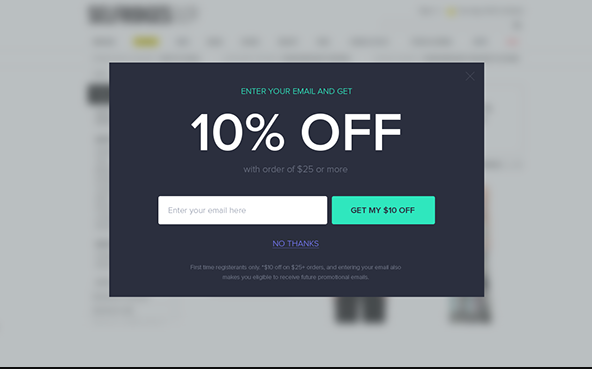
8. Рекламируйте скидки и распродажи
У вас появилось новое выгодное предложение?
Сообщите о нем с помощью pop-up.
Вы делаете покупателям предложение, перед которым трудно устоять (например, скидка 20% на следующую покупку), а они, в свою очередь, предоставляют вам свой электронный адрес. Таким образом, вы увеличиваете свои шансы на продажу, и у вас появляется больше подписчиков для кампаний рекламной рассылки.
Запомните: качественные поп-апы улучшают пользовательский опыт в e-commerce, а не вредят ему.
В данном случае целесообразно использовать «окно прощания» (exit-intent поп-ап). Таким образом вы можете обратиться к пользователям перед тем, как они покинут сайт, не прерывая их активности в браузере.
Таким образом вы можете обратиться к пользователям перед тем, как они покинут сайт, не прерывая их активности в браузере.
9. Получайте обратную связь от покупателей
Хотите, чтобы ваши клиенты стали постоянными? Создайте для них такой пользовательский опыт, чтобы им хотелось вернуться на ваш сайт.
86% потребителей будут рады проводить больше времени в вашем интернет-магазине, если вы создадите для них качественный опыт. Для этого изучайте своих клиентов, их потребности и предпочтения, что они любят, а что вызывает у них отторжение.
Чтобы задавать вопросы покупателям, вы можете использовать всплывающие окна.
Поп-ап опрос, ориентированный на пользователей, покинувших корзину, –– отличный способ выяснить, почему они не завершили оформление заказа. Или же вы можете разместить простой поп-ап в конце покупательского пути с вопросом о том, насколько пользователи довольны своим опытом на сайте.
В обоих сценариях вы сможете получить ценную обратную связь для улучшения своего сервиса.
10. Рекламируйте хиты продаж
На вашем сайте есть ходовой товар, который продается, как горячие пирожки? Разместите его на странице выдачи, чтобы каждый пользователь мог его видеть.
Добавить поп-ап с хитом продаж –– отличный способ повысить продажи. Вы можете помочь посетителям сайта принять решение о покупке, предоставив им рекомендации товара в сочетании с социальными доказательствами.
11. Используйте срочность для повышения продаж
Срочность является отличным инструментом для стимулирования продаж на вашем сайте электронной коммерции.
Опубликуйте предложение, действующее ограниченный период времени, или сообщите, что скоро продукт будет распродан. В такой ситуации покупатели с большей вероятностью начнут действовать.
Это эффект FOMO (Fear Of Missing Out) – синдром упущенной выгоды. Большинство людей боятся упустить интересное предложение.
Вы можете использовать этот прием для увеличения продаж и усиления маркетинговой стратегии путем:
- Добавления к вашему предложению таймера обратного отсчета.
- Сообщения, что товар вот-вот закончится.
В рамках этой стратегии срочность и ограниченное количество продукта используются в качестве мотивации потребителя действовать незамедлительно… в противном же случае он рискует упустить интересное предложение.
12. Информируйте посетителей сайта, когда товар вновь появляется в наличии
Если у вас нет конкретного продукта, необходимого покупателю, он, скорее всего, покинет сайт, ничего не купив.
Не допускайте, чтобы факт отсутствия товара способствовал росту показателя отказов. Вы можете вернуть покупателей в магазин, разместив на странице товара поп-ап, предлагающий покупателю оставить свой электронный адрес с тем, чтобы его могли проинформировать, когда этот продукт вновь появится в наличии. Таким образом вы возвращаете продажи.
Вы можете вернуть покупателей в магазин, разместив на странице товара поп-ап, предлагающий покупателю оставить свой электронный адрес с тем, чтобы его могли проинформировать, когда этот продукт вновь появится в наличии. Таким образом вы возвращаете продажи.
Не все веб-сайты с всплывающими окнами плохи. При правильном использовании поп-ап окна приносят пользу, помогая покупателям принимать более правильные решения о покупке.
Вместо того, чтобы использовать поп-ап на сайте для стимулирования краткосрочных продаж, внедряйте их для улучшения опыта совершения покупок в интернет-магазине в целом. Тогда пользователи захотят вернуться на ваш сайт.
Перевод статьи Джудит Пэл
- дизайн интернет-магазина
- дизайн сайта
- портрет покупателя интернет-магазина
- конверсия интернет магазина
- ecommerce
Підпишіться і будьте в курсі
новин UI / UX і e-commerce
7 Принципы создания всплывающих окон на веб-сайте
Операции с контентом / Преобразование и оптимизация / Редакционные процессы / Стратегия контента / Продуктивность
Всплывающие окна на веб-сайте часто имеют эффект, противоположный вашему намерению.
Они могут показаться посетителям раздражающими, навязчивыми или надоедливыми. Слишком часто они ставят ваших целей выше интересов и опыта аудитории.
Но можно и то, и другое. При продуманном дизайне и продуманной реализации всплывающие окна на вашем веб-сайте могут оставаться эффективным маркетинговым инструментом, который не расстраивает ваших посетителей, не нарушает их работу в Интернете и не бросает тень на ваш бренд.
Что такое всплывающее окно?
Всплывающие окна веб-сайтов — это окна отображения, которые появляются «вверху» страницы в различных форматах. Они предоставляют конкретную информацию, продвигают конкретный призыв к действию, собирают информацию о посетителях или все вышеперечисленное.
Чем могут быть полезны всплывающие окна? Они могут:
- Делиться контекстной информацией по теме, интересующей посетителей на этой странице
- Продемонстрируйте дополнительную ценность, которую вы предоставляете
- Разрешить посетителям предоставлять свою контактную информацию для целей маркетинга и продаж
- Доставляйте привлекающие внимание сообщения и целенаправленные призывы к действию
- Заставьте посетителей дольше просматривать ваш сайт
Чем могут мешать всплывающие окна? Они могут:
- Нарушать работу посетителей и навигацию по вашему сайту
- Неверное предположение о том, как пользователи взаимодействуют с вами
- Обеспечьте неоптимальное взаимодействие с различными типами устройств
- Заставьте посетителей покинуть ваш сайт и увеличьте показатель отказов
С таким большим потенциалом, но так много вещей, которые могут пойти не так, очень важно, чтобы вы понимали, как снизить эти риски и использовать возможности.
Всплывающие окна могут быть полезными и мешать. Важно снижать риски и продвигать возможности, — говорит @EvianGutman через @CMIContent. Нажмите, чтобы твитнуть
1. Сделайте их контекстуальными
В реальном мире то, что вы продаете, кому вы это продаете и как вы это продаете имеет значение : Вы бы не стали продавать Феррари людям в домах престарелых.
Настройка всплывающих окон ничем не отличается. В конце концов, ваш сайт — это ваш виртуальный выставочный зал. Когда все сделано правильно, вы повышаете релевантность, уменьшаете раздражение и максимизируете коэффициент конверсии.
Всплывающие окна прошли долгий путь от своего универсального происхождения. Теперь вы можете обеспечить глубокую настройку таких факторов, как:
- Какие посетители видят всплывающее окно
- Какую информацию видят эти посетители
- Страницы, на которых их видят посетители
- Время отображения всплывающих окон
Источник изображения
Например, всплывающее окно с просьбой подписаться на вашу рассылку на странице с информативным контентом имеет гораздо больше смысла, чем то же самое на странице политики конфиденциальности.
Делайте всплывающие окна релевантными странице #content. Вы бы не разместили всплывающее окно с подпиской на информационный бюллетень на странице конфиденциальности, не так ли? @EvianGutman через @CMIContent Нажмите, чтобы твитнуть
СОВЕТ: Вы не должны — и, вероятно, не должны — использовать всплывающие окна на каждой странице вашего сайта.
Вывод: Обеспечьте релевантность информации о том, кто, что, где, когда и почему для любого всплывающего окна, отображаемого на странице.
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ: Не можете получить этот клик? 5 простых стратегий для СТА, которые конвертируют [Примеры]
2. Время имеет решающее значение
Вы не предлагали своему партнеру выйти за вас замуж на первом свидании, и вам не следует шлепать посетителей вашего сайта агрессивным всплывающим окном в тот момент, когда они появляются на странице.
Вы не просили своего партнера выйти за вас замуж на первом свидании. «Вы не должны шлепать новых посетителей веб-сайта всплывающими окнами в тот момент, когда они приходят», — говорит @EvianGutman через @CMIContent. Click To Tweet
«Вы не должны шлепать новых посетителей веб-сайта всплывающими окнами в тот момент, когда они приходят», — говорит @EvianGutman через @CMIContent. Click To Tweet
Посетители с гораздо большей вероятностью оценят ваши всплывающие окна, если они будут показаны в подходящие моменты во время их просмотра.
Были проведены различные исследования оптимального времени ожидания перед отображением всплывающего окна. Лучшим критерием является адаптация времени к конкретной странице. Перейдите в Google Analytics (или любой другой инструмент веб-аналитики, который вы используете) и проведите постраничный анализ среднего времени, проведенного посетителями на каждой из ваших веб-страниц.
Источник изображения
На разные страницы уходит разное время. Четкое понимание того, сколько времени типичный посетитель проводит на данной странице, в сочетании с учетом фактического содержания страницы, будет вашим лучшим руководством для отображения всплывающего окна.
Вывод: Определите время всплывающих окон на основе гипотез, основанных на данных. Протестируйте, а затем просмотрите коэффициенты конверсии и среднее время, проведенное на странице. Вносите постепенные корректировки, пока не найдете оптимальную синхронизацию всплывающих окон.
ПОДБРАННЫЙ СООТВЕТСТВУЮЩИЙ КОНТЕНТ: Как создать 5 пользовательских показателей в Google Analytics [инфографика]
3. Отличайтесь от других
Одним из факторов, стимулировавших ранний рост всплывающих окон, была растущая склонность посетителей игнорировать рекламные баннеры. Точно так же ваша аудитория становится все более невосприимчивой к всплывающим окнам, закрывая их в тот момент, когда они появляются, не читая деталей.
Как вы противостоите этому? Будучи другим.
В Ringcommend мы стремились предложить нечто большее, чем стандартная скидка 10%, бесплатная электронная книга или возможность подписаться на нашу рассылку. Мы спросили себя: для чего этот человек здесь на нашем сайте? Большинство ищут кольцо, чтобы сделать предложение своей девушке. Поэтому мы создали другое всплывающее предложение, чтобы помочь им в этом:
Поэтому мы создали другое всплывающее предложение, чтобы помочь им в этом:
Источник изображения
Вывод: Привлеките внимание посетителей, представив им что-то, что не похоже на бесчисленные всплывающие окна, которые они, скорее всего, проигнорировали.
4. Будьте ясны в своем предложении и его преимуществах
Существует дерзкое предположение о всплывающих окнах, что они говорят что-то вроде: «Я знаю, что вы заняты чтением о чем-то другом, и что это причина, по которой вы пришли на сайт, в первую очередь, но я не мог не прервать этот опыт, потому что у меня есть кое-что, что я ПОЗИТИВНО, вы будете счастливы, о чем я сказал вам в САМЫЙ ЭТОТ момент!”
Если это предположение, вам лучше иметь что-то хорошее, чтобы поддержать его. Как? Предоставьте своим посетителям:
- Уникальное предложение
- Очевидные преимущества
- Простой призыв к действию
Вывод: Сделайте ваши всплывающие окна простыми. Четко сообщите ценность, которую вы хотите предоставить.
Четко сообщите ценность, которую вы хотите предоставить.
5. Ограничьте запрос
Какое из этих двух всплывающих окон вы скорее всего закроете?
Каждое дополнительное поле формы, которое вы просите посетителя заполнить, является дополнительной проблемой, из-за которой он реже заполняет форму, больше разочаровывается в пользовательском опыте и в результате с большей вероятностью покидает ваш веб-сайт.
Изучив более 1 миллиарда просмотров всплывающих окон, Sleeknote обнаружил, что два поля конвертируются лучше, чем три поля во всплывающих окнах, на ошеломляющие 206,5%.
Изучив более 1 миллиарда просмотров всплывающих окон, @Sleeknotecom обнаружил, что два поля конвертируются лучше, чем три поля во всплывающих окнах, на ошеломляющие 206,5%, говорит @EvianGutman через @CMIContent. Нажмите, чтобы твитнуть
Помните, что вы также можете предложить что-то, не прося своих посетителей дать вам что-то немедленно, как это сделала Backlinko с этим набором инструментов SEO. Вот первое всплывающее окно:
Вот первое всплывающее окно:
Источник изображения
Оно привлекает внимание посетителя убедительным предложением, которое дает им быстрый способ выразить свою заинтересованность.
Только после того, как этот интерес установлен (т. е. щелчок «Загрузить бесплатное руководство»), посетитель получает простую форму, которую необходимо заполнить для получения контента:
Источник изображения
Вывод: Будьте внимательны в своем вопросе. Ограничьте количество полей формы до необходимого минимума. Помните, что это только начало, а не конец отношений с посетителем.
6. Удобство использования нескольких устройств
Несколько лет назад Google предупредил, что будет наказывать веб-сайты, которые неблагоприятно мешают просмотру мобильных устройств. Назойливые всплывающие окна могут сделать веб-страницы менее доступными:
Источник изображения
Прежде чем публиковать всплывающие окна, протестируйте их, чтобы понять, как они отображаются на компьютерах и мобильных устройствах.
Вывод: Создавайте «легкие» всплывающие окна для мобильных устройств в дополнение к обычным всплывающим окнам на рабочем столе.
7. Тестируйте, тестируйте и еще раз тестируйте
Всплывающее окно состоит из многих компонентов: заголовка, текста, изображений, предложения, полей формы, размера, времени отображения, размещения и т. д. разница между всплывающим окном, которое нравится вашим посетителям, и тем, которое их отталкивает.
Как и любой хороший маркетолог, разрабатывайте предположения, основанные на фактах, для каждого компонента, но никогда не почивайте на лаврах на их абсолютной точности. Если всплывающее окно не работает, какие элементы можно улучшить? И если всплывающие окна работают, как их можно сделать еще лучше?
Вывод: Многие инструменты для создания всплывающих окон позволяют проводить A/B-тестирование. Воспользуйтесь этой функцией. В любом случае, запустите несколько тестов, внося небольшие изменения в отдельные элементы с течением времени, пока не получите оптимальное всплывающее окно с самым высоким коэффициентом конверсии.
ПОДБРАННЫЙ СООТВЕТСТВУЮЩИЙ КОНТЕНТ: Как создать контент с высокой конверсией Конверсия 9,3%. Что бы вы могли сделать с коэффициентом конверсии 3%? Как насчет ставки 9%?
Такие захватывающие возможности должны быть уравновешены мерами предосторожности, которые не позволят этим же стремлениям отпугнуть посетителей с вашего веб-сайта раздражающими всплывающими окнами.
Следование изложенным выше принципам гарантирует, что вы не только снизите риск недовольства посетителей вашего заветного веб-сайта, но и оптимизируете их работу, чтобы обеспечить максимальную ценность и приятный опыт просмотра.
ПОДБРАННЫЙ СООТВЕТСТВУЮЩИЙ КОНТЕНТ: 14 способов получить больше подписок от вашего контента
Появляйтесь этой осенью в Content Marketing World лично или онлайн, чтобы расширить свои навыки контент-маркетинга. Зарегистрируйтесь сегодня.
Изображение на обложке Джозеф Калиновски/Content Marketing Institute
Блокировка всплывающих окон и рекламы в Safari
Узнайте, как блокировать всплывающие окна и работать с постоянной рекламой на iPhone, iPad или Mac.
Всплывающие окна могут быть объявлениями, уведомлениями, предложениями или предупреждениями, которые открываются в текущем окне браузера, в новом окне или на другой вкладке. Некоторые всплывающие окна представляют собой стороннюю рекламу, в которой используются приемы фишинга, такие как предупреждения или призы, чтобы заставить вас поверить в то, что они от Apple или другой надежной компании, чтобы вы предоставили личную или финансовую информацию. Или они могут утверждать, что предлагают бесплатные загрузки, обновления программного обеспечения или плагины, чтобы попытаться обманом заставить вас установить нежелательное программное обеспечение.
Используйте эти советы, чтобы управлять всплывающими окнами и другими нежелательными прерываниями.
Избегайте взаимодействия со всплывающими окнами
Если вы не уверены, что это законная реклама, избегайте взаимодействия с всплывающими окнами или веб-страницами, которые, кажется, занимают ваш экран.
- Если вы видите раздражающую всплывающую рекламу в Safari, вы можете перейти в поле поиска и ввести новый URL-адрес или поисковый запрос, чтобы перейти на новый сайт.
 Если вы не видите поле поиска на своем iPhone или iPad, коснитесь верхней части экрана, чтобы оно появилось.
Если вы не видите поле поиска на своем iPhone или iPad, коснитесь верхней части экрана, чтобы оно появилось. - Некоторые всплывающие окна и рекламные объявления имеют поддельные кнопки, напоминающие кнопку закрытия, поэтому будьте осторожны, если попытаетесь закрыть всплывающее окно или рекламное объявление. Если вы не уверены, не взаимодействуйте с ним и закройте окно или вкладку Safari.
- На Mac вы можете выйти из Safari, а затем нажать и удерживать клавишу Shift при открытии Safari. Это предотвращает автоматическое повторное открытие любых окон или вкладок Safari, которые были открыты.
Обновите программное обеспечение
Всегда устанавливайте последние обновления программного обеспечения для всех своих продуктов Apple. Многие выпуски программного обеспечения содержат важные обновления для системы безопасности и могут включать улучшения, помогающие контролировать всплывающие окна.
Самый безопасный способ загрузки приложений для вашего Mac — из App Store. Если вам нужно программное обеспечение, которого нет в App Store, получите его напрямую от разработчика или из другого надежного источника, а не через рекламу или ссылку.
Если вам нужно программное обеспечение, которого нет в App Store, получите его напрямую от разработчика или из другого надежного источника, а не через рекламу или ссылку.
Проверьте настройки Safari
На iPhone или iPad выберите «Настройки» > «Safari».
- Включить блокировку всплывающих окон.
- Включить предупреждение о мошеннических веб-сайтах.
На Mac откройте Safari и выберите Safari > Настройки (или Настройки) в строке меню.
- На вкладке «Веб-сайты» вы можете настроить параметры, чтобы разрешить или заблокировать некоторые или все всплывающие окна.
- На вкладке «Безопасность» включите параметр предупреждения при посещении мошеннического веб-сайта.
Если на Mac установлено рекламное или другое нежелательное программное обеспечение
Если на вашем Mac появляются всплывающие окна, которые просто не исчезают, возможно, вы непреднамеренно загрузили и установили рекламное ПО (программное обеспечение, поддерживаемое рекламой) или другое нежелательное программное обеспечение. Некоторые сторонние сайты загрузки могут включать программное обеспечение, которое вам не нужно, вместе с программным обеспечением, которое вы используете.
Некоторые сторонние сайты загрузки могут включать программное обеспечение, которое вам не нужно, вместе с программным обеспечением, которое вы используете.
Если вы считаете, что на вашем Mac может быть вредоносное или рекламное ПО:
- Обновите macOS до последней версии. Если на вашем Mac уже установлена последняя версия, перезагрузите Mac. macOS включает встроенный инструмент, удаляющий известные вредоносные программы при перезапуске.
- Проверьте папку «Приложения», чтобы узнать, есть ли у вас какие-либо приложения, которые вы не ожидаете. Вы можете удалить эти приложения.
- Проверьте вкладку «Расширения» в настройках Safari, чтобы узнать, не установили ли вы какие-либо ненужные расширения. Вы можете отключить расширения.
Если вы продолжаете видеть рекламу или другие нежелательные программы на своем Mac, обратитесь в Apple.
Подробнее
Информация о продуктах, не производимых Apple, или о независимых веб-сайтах, не контролируемых и не тестируемых Apple, предоставляется без рекомендации или одобрения.
