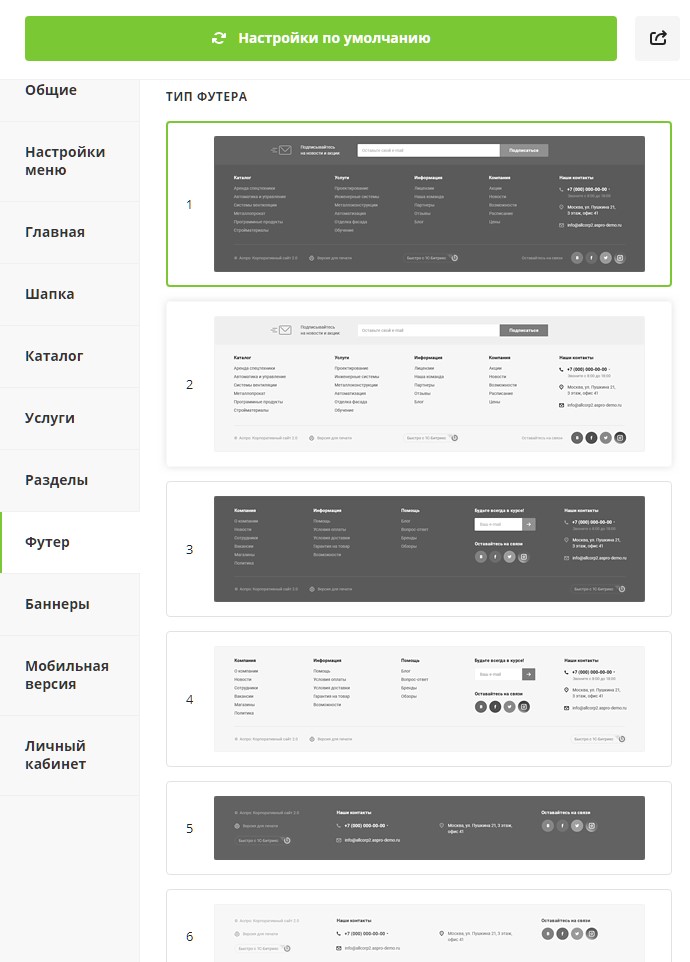
Подвал сайта. Размещение копирайта. Установка счетчика статистики, посещаемости
Самый низ страницы сайта называют подвал, футер (footer — нижний колонтитул).
В нем, как правило, размещают название проекта, копирайт сайта (авторское право), счетчики посещаемости, ссылки на популярные страницы, рекламу и т.д.
Название проекта — это понятно и не вызовет вопросов.
Копирайт — это текст, который якобы защищает Ваши права на сайт в бесправном Интернете, выглядит примерно так:
© ООО «Фирма» 2013 или
© 2005-2013 ООО «Я» или
(С) 2013 Автор
Пример наиболее правильного кода со ссылкой на главную страницу сайта:
Код: © «SiteY.ru», 2012 — <a href=»https://sitey.ru» alt=»Создать сайт»>Создать сайт. Готовые решения</a>
Выглядит так: © «SiteY.ru», 2012 — Создать сайт. Готовые решения
Есть мнение по правилам размещения копирайта:
Закон России об авторском праве и смежных правах и ГОСТ Р 7. 0.1–2003 гласят о том что, знак охраны авторского права состоит из 3 пунктов в следующей последовательности:
0.1–2003 гласят о том что, знак охраны авторского права состоит из 3 пунктов в следующей последовательности:
1. символ ©;
2. Имя или наименование обладателя исключительных авторских прав;
3. Год первого опубликования произведения (сайта).
Между именем и годом образования нужна запятая. Замен знака копирайта © символами (С) — недопускается.
С трудом верится в значимость этих правил для поисковых систем.
При СЕО продвижении сайта важное значение имеет анализ посещаемости раскручиваемого ресурса, не зависимо от того, кто его проводит: самостоятельно или прибегая к помощи специализированных компаний в области поискового аудита и маркетинга.
Самым популярным и общепризнанным сервером по ведению статистики посещаемости является LiveInternet. По показателям сайта, которое он собирает, можно анализировать не только посещаемость, но и поведенческие факторы посетителей Вашего проекта.
Перейдем к размещению счетчика посещаемости на страницах сайта.
Коротко о значении счетчика:
— Отслеживание наиболее посещаемых страниц;
— Определение стран, регионов, пола и возраста посетителей;
— С какого сайта пришел посетитель и сколько времени провел на страницах сайта, количество переходов и многие другие показатели для оптимизации Вашего проекта.
Также, показания счетчика требуют многие сервисы по работе с рекламой, если Вы вдруг решите продавать чужие ссылки со своего сайта.
Для получения и установки счётчика регистрируемся на сайте LiveInternet по ссылке http://www.liveinternet.ru/add: заполняем данные, выбираем цвет счетчика, получаем код, копируем его и размещаем в подвале сайта.
Подвал следует создать в начале Вашего проекта, как и шапку. Эти атрибуты дизайна будут повторяться на всех страницах сайта без изменений. То есть включите их в шаблон будущих страниц своего сайта и держите наготове.
5559 12
| How-to | – Читать 16 минут |
Прочитать позже
Анастасия Сотула
Редактор блога Serpstat
Являетесь владельцем веб-ресурса, разработчиком или только изучаете тонкости продвижения сайтов во всемирной паутине? В любом случае обязаны знать, что такое футер (подвал) сайта, где он располагается и для чего предназначен. Часто веб-мастера не придают особого значения его дизайну, а совершенно зря. Расскажем в подробностях, как сделать подвал сайта наиболее эффективным.
Часто веб-мастера не придают особого значения его дизайну, а совершенно зря. Расскажем в подробностях, как сделать подвал сайта наиболее эффективным.
Содержание
- Что такое футер сайта или подвал
- Разработайте дизайн подвала сайта
- Разместите анимацию в footer для сайта
- Шрифты, фон и другие тонкости визуала
- Используйте больше пространства и креатива
- Разместите призыв к действию
- Добавьте знак авторского права
- Разместите контактную информацию
- Кнопки социальных сетей при оформлении футера
- Добавьте логотип компании
- Ссылки на трафиковые страницы в подвале сайта
- Подписка по электронной почте
- Карта сайта в подвале
- Что еще…
- Хорошие примеры футеров для сайтов
FAQ
Заключение
Что такое футер сайта или подвал
Футер сайта — это его нижний блок, где размещается дополнительная информация, полезная ЦА: читателям, покупателям и другим посетителям ресурса. На жаргоне веб-разработчиков футер называют подвалом интернет-ресурса.
На жаргоне веб-разработчиков футер называют подвалом интернет-ресурса.
Многие футеры сайтов содержат информацию о владельце, контактные данные, и т.д. Без подвала площадка считается неполноценной и теряет доверие пользователей. Ведь интернет-ресурс находится в поле зрения аудитории каждую секунду, людям интересно заглянуть в подвал сайта в поисках важной информации.
Разработайте дизайн подвала сайта
Лишь определившись, что такое footer, можно двигаться дальше. Как было отмечено, это важная составляющая бизнес-ресурса, новостного портала или развлекательного сайта.
Правильное оформление нижнего колонтитула, то есть футера, несет множество положительных моментов, в их числе и удержание целевой аудитории. Это усиливает доверие поисковых систем к веб-ресурсу, ускоряет индексацию страниц, способствует развитию бизнеса, продвижению информационного сайта в топ выдачи.
Многие интересуются, как оформить подвал сайта, чтобы он привлекал внимание и способствовал оптимизации самого ресурса.
Чтобы готовый footer для сайта реально помогал в продвижении, соблюдайте 5 правил:
- Лаконичность и минимализм, старайтесь использовать меньше текста, но более цепляющие заголовки.
- Футер в веб-дизайне по цветовой схеме должен отличаться от основного фона и шапки сайта, при этом цвета между собой в нижнем блоке должны гармонично дополнять друг друга.
- Используйте немного графики или анимации, не отклоняясь при этом от тематических особенностей блога, лендинга или интернет-портала.
- Соблюдайте иерархию, иначе оформление подвала сайта будет попросту бесполезным: выделяйте крупным и ярким шрифтом важное, а мелким — второстепенное, размещая эту информацию ниже.
- Дублируйте контакты из шапки сайта, предложите связаться с вами, обязательно используйте другие ненавязчивые призывы к действию.
Частая ошибка, которую совершают, разрабатывая футер в дизайне — слишком скудное или, наоборот, перенасыщенное оформление. Избыток ссылочной массы, текста, картинок, анимации сбивает с толку, и посетитель стремится быстрее покинуть сайт. Мало полезной информации также раздражает, в лучшем случае вызывает равнодушие к платформе.
Избыток ссылочной массы, текста, картинок, анимации сбивает с толку, и посетитель стремится быстрее покинуть сайт. Мало полезной информации также раздражает, в лучшем случае вызывает равнодушие к платформе.
Так что должно быть в футере?
Это зависит от целевой аудитории, но стоит помнить, что просматривающему футер пользователю надо дать шанс возвратиться на нужную страницу, не скроллив ее заново. Действуйте аккуратно, чтобы не перегрузить футор сайта лишним текстом и иконками — это может уменьшить время отклика при загрузке главной страницы, статей или товаров. Много информации в оформлении подвала страницы только навредит интернет-площадке.
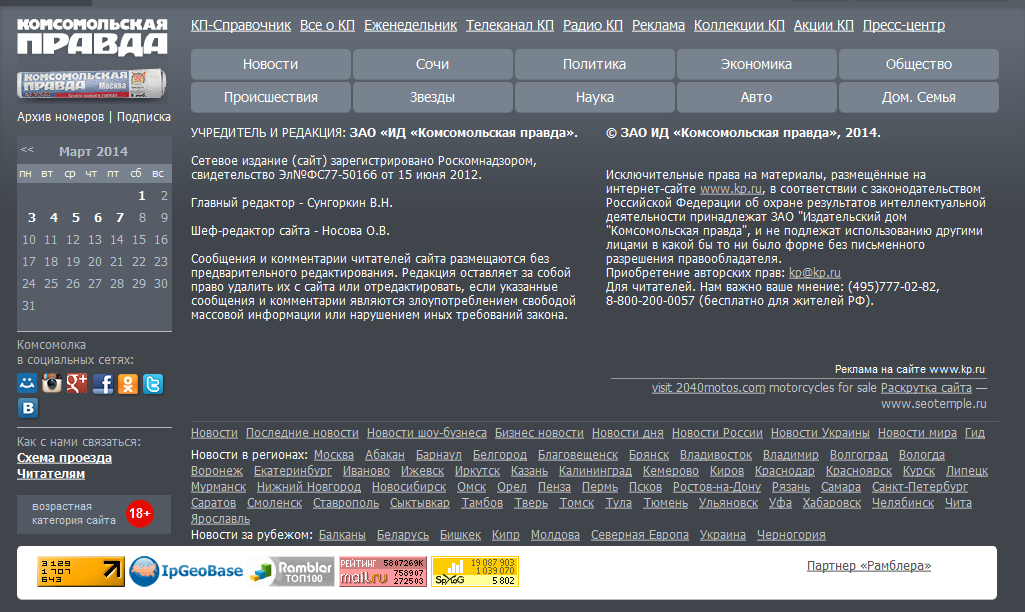
Обязательные элементы мелким шрифтом: указание авторских прав и условий использования (18+). Данная информация сообщит пользователю, что все права защищены и копирование будет считаться плагиатом. А лица, достигшие 18 лет, должны сделать отметку о своем совершеннолетии, чтобы снять ответственность с сайта, если на нем присутствуют ограничения по возрасту.
Источник: Mobios.school
Самый простой футер для сайта обычно состоит из нескольких внутренних ссылок и кнопок социальных сетей. Простой и лаконичный подвал с добавлением фото автора перед вами.
Источник: Рецепты Джуренко
Стоит ли довольствоваться этим? Практика показывает, что серьезные платформы, заботящиеся о своих клиентах, публикуют более обширную информацию в футер сайта. Таким образом они получают конкурентные преимущества. Например, в футере можно разместить условия партнерства.
Далее расскажем про основные элементы, которые можно разместить, создавая футер сайту, тем самым повысить коэффициент конверсии ресурса — процент пользователей, совершивших целевое действие. В конце материала вы определитесь с тем, каким хотите видеть футер сайта, примеры хороших дизайнов вам в этом помогут.
Разместите анимацию в footer для сайта
Итак, вам предстоит разработать красивый футер css, но это вовсе не означает, что анимация станет главным козырем проекта. Он может быть привлекателен даже без картинок и анимированных заставок.
Он может быть привлекателен даже без картинок и анимированных заставок.
Но многие пользователи изучают футер сайта сразу, считая, что именно там их ожидает нечто интересное. Это как пример с книгой, которую часто просматривают с последней страницы и, заинтересовавшись концовкой, начинают читать. Вы ведь тоже не раз так делали? Неудивительно. Анимацию уместно размещать на развлекательных порталах, интернет-магазинах и сайтах с подходящим анимационным профилем, как в примере ниже.
Источник: Technolex Translation Studio
Шрифты, фон и другие тонкости визуала
Выберите читабельные шрифты, чтобы создать красивый футер, а размещая ссылки, старайтесь, чтобы строки и буквы не сливались между собой, для этого следите за интервалами и отступами. Важно, чтобы цвета ссылок и других элементов футера гармонично сочетались с его фоном.
Цветовая гамма заключительного блока может выделяться на общем фоне веб-ресурса. Так вы сделаете акцент и покажете посетителям, что подвал лендинга или обычного ресурса не заброшен, а оформлен со вкусом.
Так вы сделаете акцент и покажете посетителям, что подвал лендинга или обычного ресурса не заброшен, а оформлен со вкусом.
Используйте больше пространства и креатива
Не бойтесь расширять границы нижнего колонтитула и оставлять немного свободного места, чтобы не перегружать футеры для сайта визуальным контентом. Так пользователю будет приятнее искать информацию, «цепляться» за нее глазами.
Перед вами готовый футер для сайта html с удачным дизайном и призывом к действию, подчеркнутым синим цветом.
Источник: Stfalcon.com
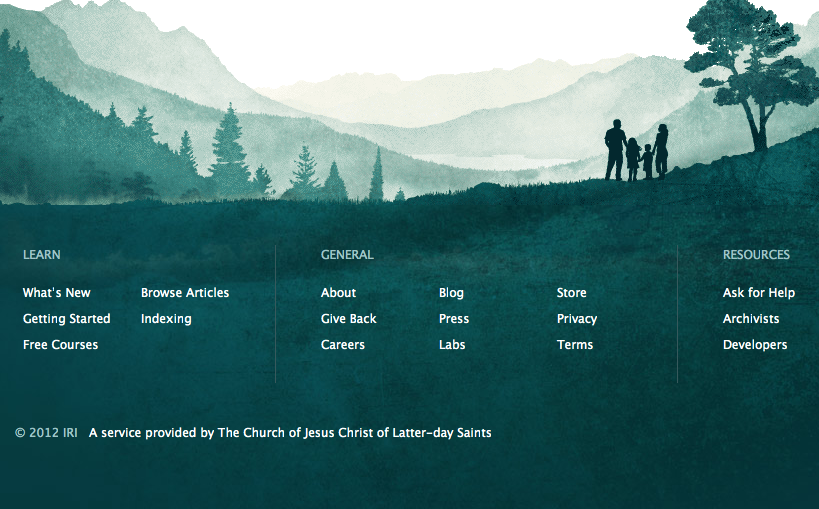
Если для тематики сайта уместно размещение картинки в качестве фона футера, можно воспользоваться и таким вариантом. С фоновым рисунком получится красивый footer css для веб-сайта.
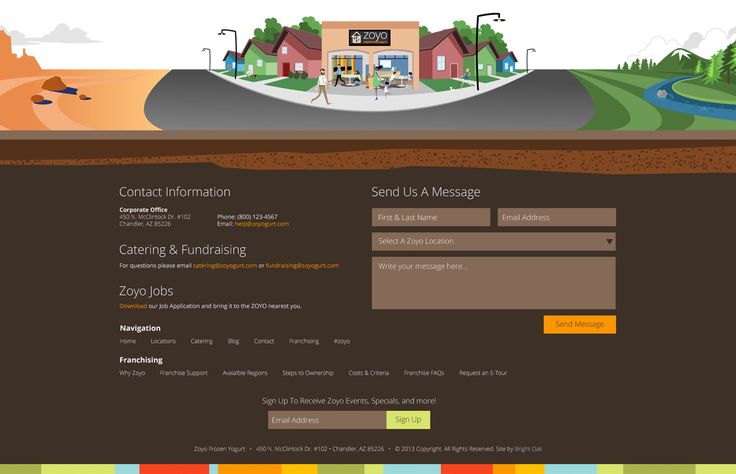
Инновационно смотрится дизайн, в котором:
- на картинке изображена земля и горизонт, ведь подвал, по сути, это подземное помещение;
- футер сайта, шаблон которого предусматривает разделение неба и земли водой, волнами;
- неправильные углы обзора, ассиметричность рисунка;
- область футера гармонично разделяется цветом на 2-5 частей.
 Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.
Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.
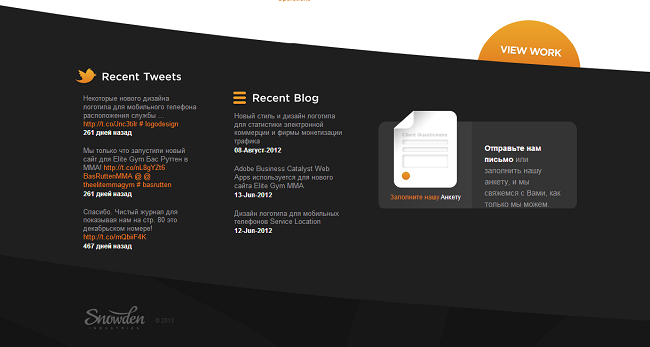
Вот оригинально оформленный подвал сайта (примеры на фото).
Источник: Thesmilestore
Разместите призыв к действию
Подвал сайта html — идеальная часть ресурса, чтобы сообщить пользователю, что это место — не конец сайта, а возможность:
- купить продукцию;
- зарегистрироваться;
- оформить подписку;
- позвонить в call-центр;
- получить обратный звонок;
- лайкнуть страничку в соцсети и пр.
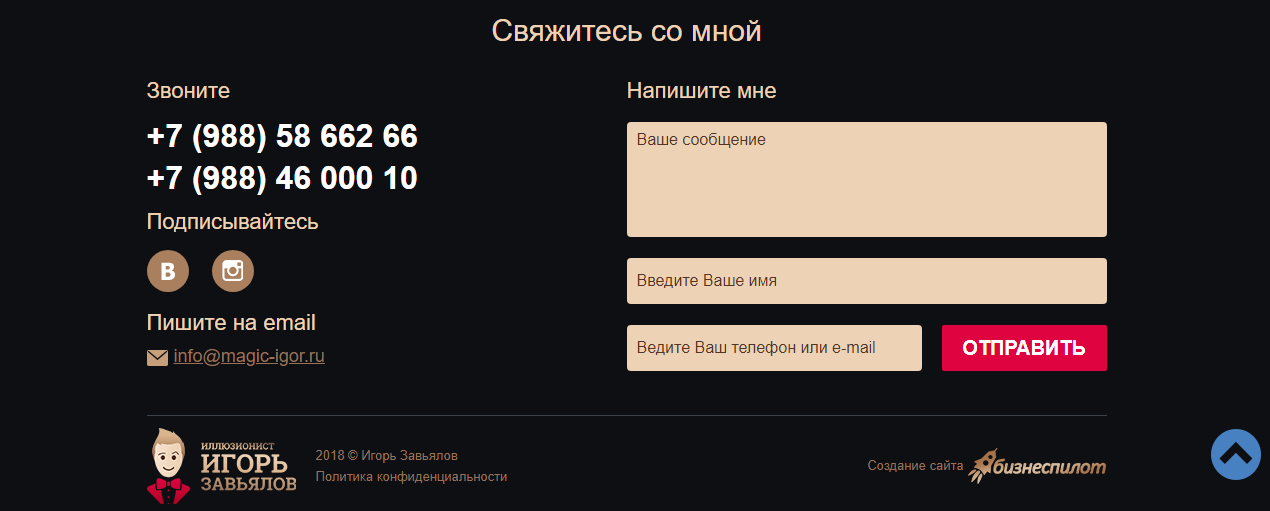
Ваша цель — вызвать интерес у пользователя. Размещая призыв к действию в готовый футер для сайта в виде формы обратной связи, вы усиливаете внимание к своей платформе, взамен получая необходимые лиды.
Отлично, если человек захочет подписаться на рассылку, чтобы не потерять информацию о магазине. Либо оставит свои контактные данные, чтобы владелец сам связался с посетителем и предложил условия партнерства. Используйте такие выражения в виде призыва: «напишите нам», «приглашаем к сотрудничеству» и т.д.
Либо оставит свои контактные данные, чтобы владелец сам связался с посетителем и предложил условия партнерства. Используйте такие выражения в виде призыва: «напишите нам», «приглашаем к сотрудничеству» и т.д.
Добавьте знак авторского права
Как правило, знак охраны авторских прав (копирайт) и диапазон с года разработки сайта по текущий год добавляют мелким шрифтом в нижней части колонтитула. Это предупреждает об ответственности за незаконное использование размещенной информации и повышает авторитет ресурса.
Необходимо своевременно обновлять информацию о текущем годе, чтоб пользователи видели, что ресурс продолжает функционировать. Проще всего это сделать с помощью специального скрипта. Тогда обновление будет происходить автоматически.
Разместите контактную информацию
Большинство людей опускается в подвал с целью найти контактные данные, если сверху их не обнаружили или уже не хочется подниматься в шапку сайта. Как сделать подвал сайта html полезным? Разместить контакты внизу.
Как сделать подвал сайта html полезным? Разместить контакты внизу.
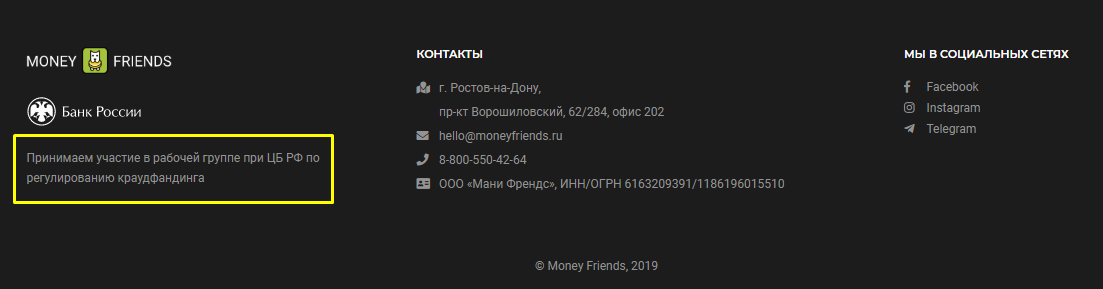
Наличие информации о владельце площадки, авторах, телефонах для связи обязательно. Для хорошего юзабилити сайта обязательно наличие обратной связи. Как можно доверять онлайн-ресурсу, если на нем отсутствует номер телефона, e-mail, а магазин не потрудился разместить свое местонахождение на карте, адрес и время работы?
Контакты вполне органично выглядят на сайте шоколада «Миллениум».
Источник: Millennium-trade
Размещайте именно форму для заполнения, которая переходит на отдельную страницу вашего веб-сайта с контактами. Почему этот совет важен? Такой ход хорошо отразится на ранжировании сайта поисковиками и способствует лидогенерации. Формы могут автоматически отвечать на вопросы клиента, практически полностью исключают спам.
Кнопки социальных сетей при оформлении футера
Все вебмастера уверены, что без кнопок связи с социальными сетями сложнее повысить конверсию сайта. Да и зачем отказываться от подписчиков, ведь последние приведут с собой друзей, а те, в свою очередь, своих знакомых. Количество переходов и трафик сайта возрастет.
Да и зачем отказываться от подписчиков, ведь последние приведут с собой друзей, а те, в свою очередь, своих знакомых. Количество переходов и трафик сайта возрастет.
Лучший вариант размещения кнопок Facebook, Twitter или YouTube — подвал.
Расположение внизу лендинга или многостраничника выглядит ненавязчиво и увеличивает посещаемость. Лаконично выглядят иконки, выделенные одним цветом, с ними получается красивый footer html. Важно, чтобы они не затерялись среди другой информации, поэтому их делают крупнее и выделяют оригинальной надписью. Многие интересуются вопросом, как добавить текст в footer wordpress, это легко сделать, добавив содержимое в виджеты или перейдя в редактор кодов.
Добавьте логотип компании
Логотип — лицо любого бизнеса, поэтому важно размещать его в шапке сайта и дублировать внизу. Чтобы выстроить доверительные отношения с клиентами и читателями вашего ресурса, следует ответственно подойти к разработке логотипа, после чего подвал сайта, примеры которого представлены в подборке, заиграет по-новому.
Чтобы добавить логотип в подвал лендинга, нужно скопировать его код из header и поместить в footer. Тогда логотип продублируется и отобразится на сайте в самом низу площадки.
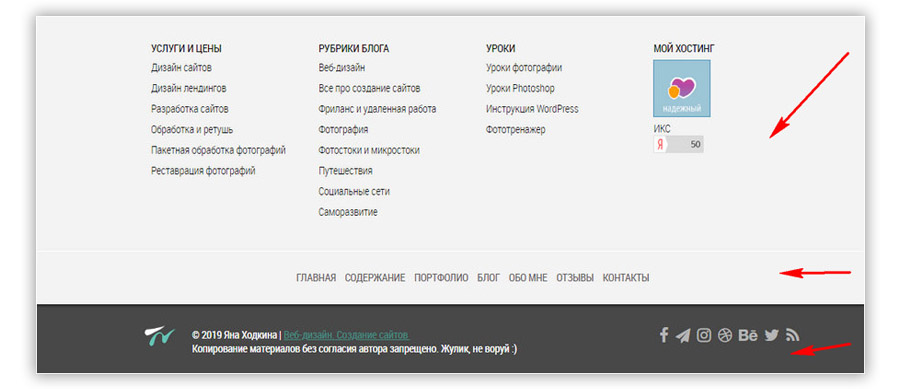
Ссылки на трафиковые страницы в подвале сайта
Для интернет-магазина уместно добавить не список товаров, которые располагаются в шапке (хедере) сайта, а ссылки на блог с интересными тематическими статьями. Это действенный способ превратить посетителя в потенциального покупателя, даже если он не «созрел» для покупки или заказа услуги.
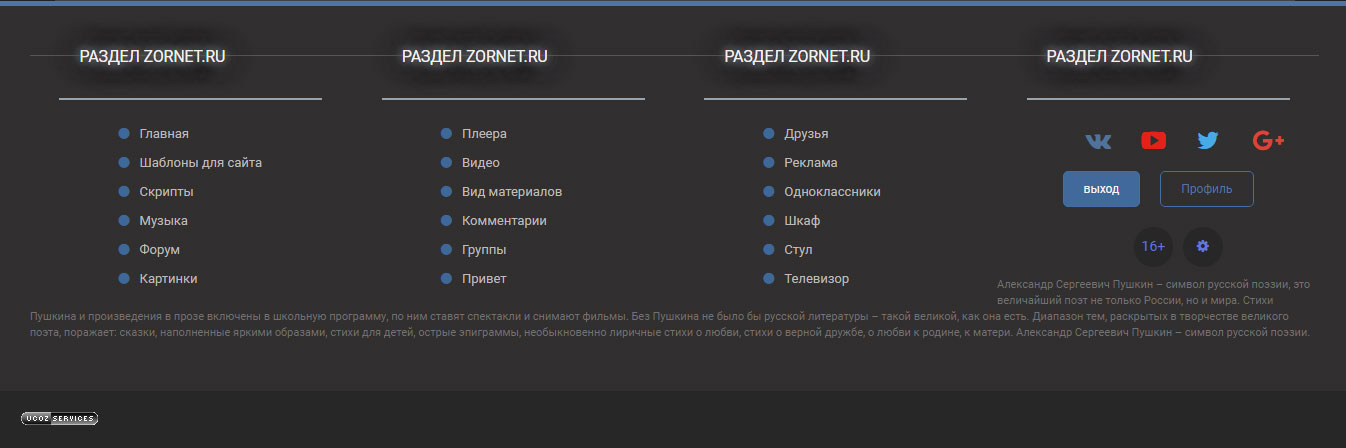
Хороший пример туристического сайта перед вами, футер помогает заблудившимся пользователям вернуться в интересующие разделы.
Источник: Traveling.by
Интересные статьи способны не только удержать клиента, но и получить ответный лид. Кроме ссылок уместно дублировать поле поиска из шапки сайта, тогда пользователь найдет информацию, которой не нашел, пока скроллил страницу.
Подписка по электронной почте
Рассылка полезной информации является одним из верных способов связаться с подписчиком и напомнить о вашем ресурсе. Когда пользователь подписывается на рассылку писем, он ожидает обратной связи с интересными предложениями. Не подведите его ожиданий. Если уж публиковать форму в футер на сайте, то и письма должны соответствовать. Это могут быть акционные и скидочные предложения, информация о новом поступлении товаров, правдивых отзывах и многом другом.
Когда пользователь подписывается на рассылку писем, он ожидает обратной связи с интересными предложениями. Не подведите его ожиданий. Если уж публиковать форму в футер на сайте, то и письма должны соответствовать. Это могут быть акционные и скидочные предложения, информация о новом поступлении товаров, правдивых отзывах и многом другом.
Дайте возможность человеку отписаться от рассылки по e-mail, практика показывает, что навязчивая реклама негативно сказывается на потенциальных посетителях. Если не дать возможности отписки, письма будут отправлены в спам, а это еще хуже.
Карта сайта в подвале
Очень важно разместить карту сайта и ссылки на важные для посетителя материалы — статьи, популярные товары, обучающие программы и т.д. Это особенно актуально для мобильных версий площадок, и упрощает задачу посетителю осуществить задуманную цель на сайте. Чаще всего карта отображается в виде меню с категориями и подкатегориями.
На больших площадках в подвале уместно создать ссылку на карту сайта XML sitemap с выпадающим меню, ведь популярных статей или предложений может быть много.
Что еще…
Итак, если еще остался вопрос, как сделать футер для сайта эффективным, немного дополнительной информации. Если посетитель уже опустился вниз, в подвал для сайта, удерживайте клиента оригинальным содержанием. К примеру, вставьте окно поиска по сайту или разместите отзывы довольных клиентов. Такой подход повысит шансы на успех вашей площадки в десятки раз!
Часто подвал лендинга содержит интерактивную карту, которая расскажет о местоположении бизнеса. Статистика показывает, физическое положение интернет-площадки воспринимается клиентами очень доверительно, повышает уровень продаж, количество подписок и других лидов.
Добавьте счетчики посещаемости — метрику внизу всего блока, но помните, это уместно на раскрученных площадках. Если сайт новый и хвастаться пока нечем, оставьте этот маркетинговый ход на будущее.
Придумайте необычный дизайн, чтобы сайт точно завоевал сердца своих почитателей. К примеру, на сайте-визитке музыканта будет красиво выглядеть фотография исполнителя. Художественная галерея или сайт художника органично смотрятся с кистью и палитрой в футере. Сочетайте шапку сайта (хедер) в единстве с футером, например вверху обозначьте остров с волнами, а внизу — морское дно.
И еще одна рекомендация от веб-разработчиков. При больших объемах контента на сайте часто возникает необходимость прижать подвал к низу, чтобы он не появлялся на экране во время скроллинга. Это можно сделать, отредактировав параметры html-кода и CSS.
Хорошие примеры футеров для сайтов
Неплохой дизайн продемонстрирует футер на сайте Ив Роше.
Источник: Yves-Rocher
В подвале размещена полезная информация о продуктах, а на номерах телефонов стоит ссылка для быстрого дозвона. Реальный пример того, как добавить текст в footer wordpress, чтобы это смотрелось привлекательно. Весь футер оформлен в единой цветовой схеме, приятной глазу. Неудивительно, что посетитель захочет остаться на сайте надолго.
Весь футер оформлен в единой цветовой схеме, приятной глазу. Неудивительно, что посетитель захочет остаться на сайте надолго.
Чтобы оформить подвал в стиле минимализма, достаточно немного уменьшить шрифт, добавить выпадающее меню и свободное пространство между текстовыми ссылками. Для футера интернет-магазина подойдет легкий для восприятия подвал сайта, пример которого перед вами.
Источник: Quayaustralia
Достаточно объемный футер в исполнении Книжного клуба, где вся информация является полезной и кликабельной. При этом группы красиво выделяются графическими элементами.
Источник: Bookclub
Хотите узнать, как с помощью Serpstat оптимизировать сайт?
Нажимайте на космонавта и заказывайте бесплатную персональную демонстрацию сервиса! Наши специалисты вам все расскажут! 😉
Что такое подвал сайта?
Подвал сайта — это заключительный блок интернет ресурса, расположенный в самом низу, который содержит второстепенную, но полезную информацию для пользователя. Обязательно включает в себя: контакты фирмы, знак авторского права, ссылки на социальные сети, навигационное меню.
Обязательно включает в себя: контакты фирмы, знак авторского права, ссылки на социальные сети, навигационное меню.
Зачем нужен подвал сайта?
Футер (подвал) сайта необходим для публикации контактных данных, важной юридической информации, форм обратной связи, навигации с основными разделами и рубриками. Позволяет сделать перелинковку всех страниц сайта и ненавязчиво удерживать внимание посетителей. Тем самым ускоряется индексация страниц поисковыми роботами и повышаются возможности трафика.
Как вставить картинку в подвал сайта?
Прописать в коде, определив размера картинки в блоке и ее позиционирование. Для более простой вставки картинки подойдет конструктор сайтов, где уже разработан, в зависимости от выбранной тематики, футер сайта (шаблон), останется его только заполнить.
Заключение
Итак, футер для сайта — его логическое завершение, где информация изложена кратко и по делу. Он должен быть простым и лаконичным, соответствовать тематике, типографике и общему дизайнерскому решению. Не стоит размещать всю информацию на футере, его задача вовсе не в этом, а в эффективном привлечении внимания пользователя и поисковых систем.
Он должен быть простым и лаконичным, соответствовать тематике, типографике и общему дизайнерскому решению. Не стоит размещать всю информацию на футере, его задача вовсе не в этом, а в эффективном привлечении внимания пользователя и поисковых систем.
Очень важную роль в создании правильного футера играет группировка элементов. Сообщите посетителям, что подвал — не просто место с непонятным содержимым, а настоящая секретная комната, тайны которой хочется узнать прямо сейчас.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
5 из 5 на основе 6 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как выбрать лучший сервис email рассылок? Гайд для новичков
How-to
Анастасия Сотула
Как создать favicon
How-to
Анастасия Сотула
Что нужно знать об оптимизации сайта под голосовой поиск
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Что такое нижний колонтитул в WordPress? Как изменить нижний колонтитул в WordPress
акции
2
Делиться
Твитнуть
Делиться
Facebook-мессенджер
WhatsApp
Эл. адрес
адрес
Термин Нижний колонтитул обычно относится к нижней части веб-страницы в терминологии веб-дизайна. Обычно он содержит такую информацию, как уведомления об авторских правах, ссылки на политику конфиденциальности, кредиты и т. д. Он также может содержать код и сценарии, которые разработчик темы WordPress хотел бы включить на страницу, но после загрузки остального содержимого страницы.
При разработке темы WordPress область нижнего колонтитула веб-сайта обычно определяется в файле шаблона footer.php . В некоторых темах область может также содержать область виджетов с несколькими столбцами, которые можно использовать для добавления виджетов WordPress.
Поскольку нижний колонтитул обычно остается одинаковым для всего веб-сайта, элементы нижнего колонтитула обычно представляют собой элементы, относящиеся к сайту в целом, а не к какому-либо отдельному разделу. Однако с развитием HTML5 понятие «нижнего колонтитула» и «заголовка» расширилось.
Дополнительное чтение
- Как создать «липкий» плавающий нижний колонтитул в WordPress
- Как добавить код верхнего и нижнего колонтитула в WordPress (простой способ)
- Как добавить динамическую дату авторского права в нижний колонтитул WordPress
Акции
2
Делиться
Твитнуть
Делиться
Facebook-мессенджер
WhatsApp
Эл.
О редакции
Редакция WPBeginner — это команда экспертов WordPress во главе с Сайедом Балхи. Мы создаем учебные пособия по WordPress с 2009 года, и WPBeginner стал крупнейшим в отрасли сайтом с бесплатными ресурсами WordPress.
Анатомия веб-сайта: нижний колонтитул веб-сайта
Определение нижнего колонтитула веб-сайта
Нижний колонтитул веб-сайта находится в самом низу каждой веб-страницы и содержит ссылки на различные типы контента на вашем веб-сайте. Это часто упускаемый из виду компонент веб-сайта, но он играет несколько важных ролей в вашей информационной архитектуре (ИА) — это не просто какая-то дополнительная вещь, которую добавляют внизу каждой страницы.
Правильный нижний колонтитул сайта имеет большое значение!
Нижний колонтитул сообщает посетителям вашего веб-сайта, что они достигли нижней части страницы, а также это отличное место для размещения важных ссылок на контент, которые больше нигде не используются — в разумных пределах. Нижний колонтитул веб-сайта — это , а не свалка для случайных ссылок на контент, для которого вы не можете найти дом, однако есть некоторые типы контента, доступ к которым обычно осуществляется через нижний колонтитул, например, политика конфиденциальности и информация об авторских правах, и это лишь некоторые из них.
Нижний колонтитул веб-сайта — это , а не свалка для случайных ссылок на контент, для которого вы не можете найти дом, однако есть некоторые типы контента, доступ к которым обычно осуществляется через нижний колонтитул, например, политика конфиденциальности и информация об авторских правах, и это лишь некоторые из них.
Наконец, с точки зрения удобства использования и навигации нижние колонтитулы веб-сайтов могут служить своего рода страховочной сеткой для потерянных посетителей веб-сайта. Пользователи могут скроллить и скроллить, пытаясь что-то найти, и нижний колонтитул может быть тем, что зацепит их и направит обратно в безопасное место, прежде чем они откажутся от вашего сайта и уйдут в другое место. Нижние колонтитулы являются функциональной и важной частью вашей общей IA, но также имеют свою собственную архитектуру.
Читайте дальше, чтобы узнать о типах ссылок на контент, которые могут быть найдены в нижнем колонтитуле, увидеть несколько примеров из реальной жизни и обсудить некоторые подходы, которые вы можете использовать при тестировании нижнего колонтитула, чтобы убедиться, что ваш веб-сайт поддерживает ваших посетителей сверху донизу. .
.
Что находится в нижнем колонтитуле веб-сайта
Решение о том, какие ссылки на контент должны быть в нижнем колонтитуле, полностью зависит от вашего веб-сайта. Тип нижнего колонтитула, его назначение и содержание зависят от аудитории ваших клиентов, потенциальных клиентов и т. д. — т. е. от посетителей вашего сайта. Все веб-сайты разные, но вот список ссылок на типы контента, которые обычно можно найти в нижнем колонтитуле.
- Юридический контент, который может включать: информацию об авторских правах, отказ от ответственности, политику конфиденциальности, условия или условия использования или условия обслуживания — всегда обращайтесь за соответствующей консультацией по легальному контенту и где его разместить!
- Карта вашего сайта
- Контактная информация, включая ссылки на социальные сети и доступ к чату или чат-боту информация об отзыве продукции.
- Сведения о доступности веб-сайта и способах оставить отзыв
- Контент типа «О нас», который может включать: историю компании, сведения о команде или руководстве, страницу вакансий и многое другое
- Основные навигационные ссылки, которые также отображаются в главном меню навигации, которое отображается для посетителей веб-сайта при первом посещении страницы (например, вверху или сбоку)
Примеры нижнего колонтитула веб-сайта
Давайте рассмотрим три разных реальные примеры футеров сайта.
IKEA US
На веб-сайте IKEA в США есть интересный двойной нижний колонтитул, который также большой и сложный — «толстый нижний колонтитул», как его часто называют — и его структура меняется по мере того, как вы углубляетесь в IA. На изображении ниже, взятом с домашней страницы IKEA в США, показаны два четких блока текста, разделенных синей горизонтальной линией. Над строкой у нас есть заголовок «Все отделы» с четырьмя столбцами, показывающими категории продуктов, а под строкой есть семь четких групп ссылок на контент, охватывающих широкий круг тем, включая информацию об обслуживании клиентов, ссылки, которые появляются в верхнем меню навигации и карьера. В самом низу нижнего колонтитула есть ссылки на социальные сети и информация об авторских правах для веб-сайта.
Нижний колонтитул домашней страницы IKEA в США (по состоянию на май 2019 г.) Как и ожидалось, общий IA веб-сайта IKEA довольно велик, и по мере того, как посетитель веб-сайта углубляется в IA, нижний колонтитул начинает меняться. На целевых страницах категорий продуктов нижний колонтитул в основном такой же, но с новым добавлением некоторых удобных хлебных крошек для облегчения навигации (см. Изображение ниже).
На целевых страницах категорий продуктов нижний колонтитул в основном такой же, но с новым добавлением некоторых удобных хлебных крошек для облегчения навигации (см. Изображение ниже).
Когда посетитель веб-сайта переходит на уровень страницы отдельного продукта, нижний колонтитул снова меняется. На изображении ниже, найденном на странице продукта для коврика для ванной, хотя синяя линия и все, что находится под ней, все еще там, раздел «Все отделы» нижнего колонтитула был удален и заменен текстом, не кликабельным с левой стороны. это читается как «Еще коврики для ванной» и ссылка с правой стороны с надписью «Перейти к коврикам для ванной». Щелчок по этой ссылке возвращает посетителя веб-сайта на страницу выше.
Нижний колонтитул веб-сайта ИКЕА в США, как он отображается на странице продукта для коврика для ванной (по состоянию на май 2019 г. ).
).В целом, изменение содержимого нижнего колонтитула по мере того, как посетитель веб-сайта углубляется в IA, является интересным подходом, поскольку содержимое главной страницы становится более сфокусированным, как и нижний колонтитул, при этом сохраняя несколько вспомогательных функций сети безопасности.
M.A.C Cosmetics US
Нижний колонтитул американского веб-сайта этого известного косметического бренда состоит из четырех частей. Сначала кажется, что он состоит только из трех частей, как показано на изображении ниже: широкая секция с семью категориями ссылок на контент, охватывающими широкий спектр типов контента, в качестве основной части с узкой черной полосой на обоих концах, составляющих вторую и третьи части. Полоса выше содержит программу лояльности и ссылки на чат, а полоса ниже содержит в основном ссылки на легальный контент.
Нижний колонтитул веб-сайта MAC Cosmetics в США, состоящий из трех частей, как он выглядит на главной странице на первый взгляд (по состоянию на май 2019 г. ).
).Когда посетитель веб-сайта наводит курсор на призыв к действию (CTA) «Присоединяйтесь к нашей программе лояльности» в этой верхней узкой полосе, скрытая четвертая часть нижнего колонтитула, которая слегка полупрозрачна, выдвигается вверх, как ящик, и располагается прямо над полосой, закрывающей полосу. в верхней части основного раздела (как показано на изображении ниже). Этот раздел содержит дополнительную информацию о программе лояльности и содержит дополнительные CTA для присоединения или входа. Он исчезает, когда курсор перемещается от наведенного CTA, или его можно свернуть вручную с помощью стрелки в правом верхнем углу этой четвертой части. . Это интересное и неожиданное взаимодействие с нижним колонтитулом, но оно добавляет к общему последовательному и сплоченному опыту этого веб-сайта, потому что кажется, что нижний колонтитул является активным участником этого опыта.
Нижний колонтитул веб-сайта MAC Cosmetics в США, как он отображается на главной странице со всеми четырьмя видимыми частями (по состоянию на май 2019 г. ).
).Domino’s Pizza US
Веб-сайт Domino’s Pizza в США имеет довольно плоский нижний колонтитул с точки зрения архитектуры, но он занимает столько же места, сколько и более сложный или глубокий нижний колонтитул. Как показано на изображении ниже, его ссылки на содержимое представлены горизонтально в трех рядах с левой стороны нижнего колонтитула, и эти ссылки визуально разделены косой чертой. Он также отображает ссылки на социальные сети и некоторый рекламный контент с правой стороны. Самая интересная особенность этого нижнего колонтитула — большой абзац текста под названием «Юридическая информация» под ссылками. Восхитительно, он использует прямой, ясный и простой язык и даже включает примечание о стоимости доставки, не включая чаевые, и «Пожалуйста, вознаградите своего водителя за крутизну».
Нижний колонтитул веб-сайта Domino’s Pizza в США, как он отображается на главной странице (по состоянию на май 2019 г.). Как протестировать веб-сайт f o oter Как и в любой другой части вашего веб-сайта, единственный способ узнать, поддерживает ли ваш нижний колонтитул посетителей вашего веб-сайта, — это протестировать его вместе с ними.
Тестировать нижний колонтитул довольно просто, и нет правильного или неправильного подхода — это действительно зависит от того, где вы находитесь в своем проекте, от доступных вам ресурсов, а также от размера и сложности самого нижнего колонтитула!
Если вы разрабатываете нижний колонтитул для нового веб-сайта, есть несколько способов сделать так, чтобы нижний колонтитул лучше всего поддерживал посетителей вашего веб-сайта. Если вы планируете включить большой и сложный нижний колонтитул, рекомендуется начать с сортировки с открытой карточкой только для этих ссылок нижнего колонтитула с помощью OptimalSort. Сортировка с открытой карточкой поможет вам понять, как посетители вашего веб-сайта ожидают, что эти ссылки на контент в вашем нижнем колонтитуле будут сгруппированы, и как, по их мнению, должны называться эти группы.
Если вы редизайнируете существующий веб-сайт, вы можете сначала запустить тест дерева в Treejack на существующем нижнем колонтитуле, чтобы протестировать его и точно определить проблемы. Вы можете протестировать дерево только нижнего колонтитула в исследовании или протестировать весь веб-сайт, включая нижний колонтитул. Treejack действительно гибок, и вы можете провести древовидное тестирование только небольшой части IA или вы можете сделать все это за один раз, чтобы выяснить, где люди теряются в структуре. Ваш подход будет зависеть от вашего проекта и того, что вы уже знаете. Если вы подозреваете, что могут быть проблемы с нижним колонтитулом веб-сайта — например, если его никто не посещает и/или вы получаете от посетителей запросы на обслуживание клиентов, чтобы помочь им найти контент, который находится только в нижнем колонтитуле — это может быть хорошая идея рассмотреть возможность его изоляции для тестирования. Это поможет вам избежать любой конкуренции между нижним колонтитулом и остальной частью вашего IA, а также любой потенциальной путаницы, которая может возникнуть из-за дублирования ветвей дерева (например, когда ваш нижний колонтитул содержит повторяющиеся метки).
Если у вас мало времени и нет никаких известных проблем с нижним колонтитулом до редизайна, вы можете провести древовидное тестирование всей IA в своем сравнительном исследовании, повторить свой дизайн, а затем, наряду со всем остальным, включить действия по тестированию. для нижнего колонтитула в вашем плане модерируемого тестирования удобства использования. Вы можете включить сценарий тестирования юзабилити или вопрос, требующий от участников выполнения задачи, включающей поиск контента, который можно найти только в нижнем колонтитуле (например, информацию о доставке, если это веб-сайт электронной коммерции). Также внимательно следите за тем, как ваши участники перемещаются по странице в целом, и смотрите, вступает ли/когда в действие нижний колонтитул — помогает ли он людям, когда они теряются и прокручивают страницу? Или это проходит незаметно? Если да, то почему и так далее. Поговорите с участниками исследования так же, как и с любым другим аспектом вашего веб-сайта, чтобы узнать, что там происходит.
