Как подобрать цвета для фирменного стиля
Брендинг, Гайдлайн, Фирменный стиль
Грамотно подобранная палитра — один из самых мощных брендинговых инструментов. 84,7% потребителей утверждают, что именно цвет побуждает их покупать те или иные продукты. Поэтому к выбору фирменных оттенков следует отнестись серьезно и сперва разобраться, какие эмоции и ассоциации стоят за каждым из них. Основы теории цвета и наша статья вам в помощь.
Почему цвета так важны
Все бренды хотят одного — установить сильную эмоциональную связь со своими клиентами. Проблема в том, что это сложно сделать с помощью одного слогана или витрины магазина. Здесь и приходят на помощь фирменные цвета, чья задача — обеспечить быстрый доступ к сердцам ваших покупателей.
Один из самых известных теоретиков цвета, Фабер Биррен, подробно писал о связи между цветами и эмоциональным состоянием человека. Точно так же, как слова «любовь» и «бензоколонка» вызывают разные эмоции, красный и синий цвета стимулируют разные человеческие реакции. Но что самое интересное: одни и те же цвета вызывают похожие реакции у абсолютно разных людей. Другими словами, желтый цвет одинаково воздействует на всех людей от Одессы до Нью-Йорка. Даже самый хладнокровный бизнесмен и заядлый скептик, не может игнорировать психологический эффект цветовой палитры. Поэтому вопрос не в том, работают ли фирменные цвета. А как сделать так, чтобы фирменные цвета работали на вас?
Но что самое интересное: одни и те же цвета вызывают похожие реакции у абсолютно разных людей. Другими словами, желтый цвет одинаково воздействует на всех людей от Одессы до Нью-Йорка. Даже самый хладнокровный бизнесмен и заядлый скептик, не может игнорировать психологический эффект цветовой палитры. Поэтому вопрос не в том, работают ли фирменные цвета. А как сделать так, чтобы фирменные цвета работали на вас?
1. Определите характер вашего бренда
Выбрать фирменные цвета для вашего бренда легко, если вы знаете, кто вы и что хотите сказать. Огненно-красный сотворил чудеса для энергичной и зажигательной Coca-Cola, однако смотрелся бы странно на матрасах спокойного и умиротворенного Dormeo. Поэтому первый шаг в подборе фирменной палитры — определить ваши характерные черты.
2. Изучите значение цветов
Как только вы определились с характером бренда, можно приступать к изучению оттенков. Вот краткое изложение их значений и эффектов, которые они оказывают на людей:
- Красный — страсть, волнение, гнев, решительность, смелость.
 Стимулирует, привлекает внимание и возбуждает.
Стимулирует, привлекает внимание и возбуждает. - Оранжевый — игривость, жизненная сила и дружелюбие. Ассоциируется с молодой аудиторией и побуждает к действиям.
- Желтый — счастье, молодость и оптимизм.
- Зеленый — стабильность, процветание, связь с природой. Темные оттенки вызывают ассоциации с деньгами и достатком.
- Светло-голубой — спокойствие, доверие, открытость.
- Темно-синий — профессионализм, безопасность, формальность. Активно используется в финансах, здравоохранении, технологиях.
- Фиолетовый — креативность, богатство, роскошь.
- Розовый — женственность, молодость, невинность.
- Коричневый — консерватизм, опыт, уверенность и долговечность. Используется редко и с осторожностью.
- Белый — чистота, здоровье, простота.
- Черный и серый — роскошь, элегантность, классика, стиль. Подходит для премиальных товаров и услуг.
Помните, что эффект от ваших фирменных цветов зависит от стиля и дизайна, в котором они используются, а также от выбранных вами цветовых комбинаций. У каждого оттенка есть свои нюансы: слишком много желтого может вызывать тревогу и ощущение дешевизны, а черный — навевать депрессивные ассоциации.
У каждого оттенка есть свои нюансы: слишком много желтого может вызывать тревогу и ощущение дешевизны, а черный — навевать депрессивные ассоциации.
Когда дело доходит до передачи всех ваших сбережений кому-то, доверие имеет первостепенное значение. Вот почему на сайте Chase Bank и других финансовых учреждений так много синего.
3. Воспользуйтесь формулой для выбора цветового решения
Очевидно, что нет единого правильного способа подобрать цвета для фирменного стиля. Тем не менее, небольшое руководство не помешает. Используйте его скорее как ориентир, а не как четкие пошаговые инструкции.
Выберите 3 цвета
Базу, акцент и нейтральный. Палитра бренда может включать от 1 до 4 фирменных цветов. Но даже одноцветные палитры нуждаются в разных оттенках для разных целей.
Определите базовый цвет
Он должен отражать наиболее доминирующую черту личности вашего бренда и привлекать целевую аудиторию.
Определите акцент
Выбор акцента немного сложнее, чем выбор базового цвета, потому что у него больше ограничений. Акцент должен не только соответствовать характеру бренда, но и визуально сочетаться с базой.
Акцент должен не только соответствовать характеру бренда, но и визуально сочетаться с базой.
Определите нейтральный цвет
Нейтральный цвет не должен привлекать внимания. Как правило, это разные оттенки серого, но бежевый и белый тоже подходят. Черный тоже неплохой вариант, но будьте осторожны: он склонен доминировать над любой цветовой схемой, частью которой он является.
4. Выберите цветовую схему
На протяжении всего процесса, вы также должны держать в голове вопрос: какой цветовой схемы вы придерживаетесь? Как правило, бренды выбирают одну из следующих схем:
- Монохроматическая. Подходит минималистичным брендам, которые хотят сосредоточиться на одной черте характера. Ее главная задача — дифференцировать оттенки таким образом, чтобы фирменный стиль не выглядел однообразным.
- Аналоговая. Использует два цвета, расположенные рядом на цветовом круге. Это беспроигрышный вариант, поскольку смежные цвета обычно имеют схожие эмоциональные коннотации.

- Дополнительная. Использует цветовые противоположности — оттенки, расположенные прямо напротив друг друга на цветовом колесе. Подходит для динамичных, стимулирующих визуальных эффектов, но может быть считана как подражание другой марке, поскольку часто используется.
- Триадная. Использует три цвета на одинаковом расстоянии друг от друга на цветовом круге. Самое сложное в ней — выбрать три цвета, которые будут совпадать с характером вашего бренда.
Вывод
Фирменные цвета — неотъемлемая часть вашей визуальной идентичности. Они определяют внешний вид вашего веб-сайта, логотипа, рекламных объявлений и аккаунтов в соцсетях. Так что, выбирая палитру, будьте последовательны и принимайте обоснованные решения. Если сомневаетесь, обратитесь за советом к профессионалам. Однако, не загоняйте себя в рамки и не будьте слишком строги. Помните: самое главное в выборе цветов — это эмоции, которые они вызывают. Поэтому не бойтесь полагаться на свои внутренние ощущения.
Заказать услугу
Как правильно выбрать цвета для сайта? что такие цветовые схемы для сайта?
Сделайте свои цвета одинаково «красочными»
Зачастую, задача визуализатора заключается в том, чтобы некоторые цвета выделялись на фоне остальных. Есть разные способы добиться этого. Цвета становятся заметнее по разным причинам, например:
- они намного темнее ⬤⬤
- они намного светлее ⬤⬤
- они более насыщенные ⬤⬤
- они более «чистые» ⬤⬤
Обычно вам нужно выделить один или два цвета
Предполагается, что большинство цветов в диаграмме более или менее одинаково привлекают внимание.
Если вы используете цвета с разной яркостью («Сделайте это правильно в черно-белом»), вам нужно будет сбалансировать их. Попробуйте обесцветить яркие цвета
Увеличьте насыщенность темных цветов.
Еще вы можете выбрать менее чистый оттенок: на изображении выше зеленый ⬤ и синий ⬤ очень чистые, поэтому я затемнила их (вот как они выглядят при 100% яркости: ⬤⬤).
- просто затемнить его: ⬤⬤⬤.
- переместить оттенок (и только оттенок) на 30°, чтобы сделать его более оранжевым ⬤⬤⬤.
Я выбрала второй вариант, чтобы он выглядел немного более спокойно, но оба этих варианта хороши.
Правило 2: Придерживайтесь природных цветовых шаблонов
Дизайнеры знают один секрет, который не всегда очевиден ребятам с более активным левым полушарием: не все цвета равнозначны.
С чисто математической точки зрения, цветовой переход от светло-фиолетового до темно-желтого должен вызывать похожие ощущения, что и переход от светло-желтого до темно-фиолетового. Но посмотрите на рисунок ниже: первый переход воспринимается естественно, а второй — не очень.
Это происходит потому, что мы ориентируемся на градиенты, которые можем наблюдать в природе. Мы видим невероятный закат, в котором ярко-желтый переходит в темно-фиолетовый, но нигде на земле светло-фиолетовый не переходит в коричневато-желтый.
Фотографии от Кайла Пирса, Уэсли Фрайера и Джона Салливана.
То же самое можно сказать про переход от светло-зеленого к фиолетово-синему, от светло-желтого к темно-зеленому, от коричневато-оранжевого к холодному серому и т.п.
Фотографии от Kbh4rd, Йена Бриттона и Джона Салливана.
Поскольку мы постоянно видим эти природные градиенты, они кажутся знакомыми и приятными и в виде палитры, и в контексте визуализации данных.
Возраст вашей ЦА
Возраст является важным фактором, который следует учитывать при выборе цветовой палитры для блога. Зачем? Потому что предпочтения человека обычно меняются с возрастом.
Например, когда вы были ребенком, вы, вероятно, любили определенный цвет и меньше всего предпочитали другой. Скажем, вы любили красный или оранжевый, а черный или фиолетовый вам не нравился. Но сегодня вы за рулем черной машины или в фиолетовом платье. У каждой возрастной группы есть любимый и менее любимый цвет. Узнайте возрастную группу, которая может купить ваши продукты, и используйте для дизайна сайта правильные цвета.
Зеленый (второстепенный цвет)
Зеленый — очень приземленный цвет. Он олицетворяет новые начинания и рост. Он также обозначает обновление и изобилие. С другой стороны, зеленый может ассоциироваться и с завистью, ревностью или недостатком опыта.
Зеленый цвет несет в себе “успокаивающие” характеристики синего, а также энергию желтого. В дизайне зеленый балансирует и гармонизирует, создает ощущение стабильности. Зеленый будет уместен в дизайнах, связанных с процветанием, стабильностью, обновлением и природой. Более яркие оттенки зеленого выглядят энергичнее, а оливковые оттенки обычно ассоциируются с миром природы. Темно-зеленый выглядит более стабильно и презентабельно.
Примеры:
Ярко-зеленый хедер сайта в сочетании с листочком создают очень естественное и живое впечатление.
Зеленый оливкового оттенка выглядит естественно и “природно”, что очень соответствует содержимому страницы.
Яркие “ретро” оттенки зеленого создают очень свежий и энергичный облик.
Еще один оливковый сайт с духом природы.
Почему цветовые схемы для веб-сайтов так важны?
При создании нового веб-сайта люди обычно выбирают цвет по своему вкусу. Если вы создаете небольшой личный блог, этот подход вполне оправдан. Но если вы рассчитываете достичь определенной цели с помощью своего интернет-ресурса, то нужно более тщательно подумать о цвете.
Вот лишь некоторые из причин, почему выбор цветовых схем для веб-сайтов является важным процессом.
- Цвета и оттенки, в гармоничном их сочетании друг с другом, улучшают опыт использования сайта.
- Различные цвета имеют свои психологические эффекты. Это означает, что вы можете “заставить” своих посетителей чувствовать или думать в нужном направлении.
- Использование определенных цветов для кнопок и окон призыва к действию (CTA) может помочь увеличить конверсию. Некоторые исследования доказали, что определенные цветовые контрасты играют важную роль в увеличении конверсии на 10-50%.
Если вы дизайнер или художник, то выбор эффективной цветовой схемы для вашего сайта, скорее всего, будет простым. В ином случае, скорее всего, не так просто будет выбрать нужную гамму. Мы рассмотрим некоторые важные факторы, которые следует учитывать при выборе оптимальной цветовой схемы для вашего WordPress-сайта.
В ином случае, скорее всего, не так просто будет выбрать нужную гамму. Мы рассмотрим некоторые важные факторы, которые следует учитывать при выборе оптимальной цветовой схемы для вашего WordPress-сайта.
Как выбрать фоновый цвет
Представьте, что вам выпала возможность оформить на свое усмотрение, скажем витрину магазина белья, выбрав какой-то определенный цвет, а потом спросили покрасите ли вы этим цветом стены у себя на кухне. Скорей всего ответ был бы отрицательный. Каждое помещение, предназначено для разных целей, а значит имеет различную цветовую гамму. Нельзя смешивать несовместимое.
Если для магазина одежды лучше использовать яркие тона, привлекающие внимание покупателей к стеллажам с одеждой, то дома, где хочется отдохнуть и расслабится они будут неуместны. Гораздо приятнее там будет смотреться зеленый или другой нейтральный оттенок, приятный глазу и успокаивающий
Проще говоря, выбирая какого цвета сайт лучше, имеем ввиду, что фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая свой ресурс.
Избегайте чистых цветов
«Чистые» оттенки — это те, которые расположены точно под 60°, 120°, 180°, 240°, 300° и 360°/0° на цветовом круге:
Давайте разберем пример, чтобы научиться определять “чистый” цвет. В HSV/HSB значение оттенка (hue) этого ярко-синего ⬤. равно 180°, значение насыщенности (saturation) — 67%, а значение яркости — 91%. Вы также можете проверить значения RGB: если хотя бы два значения совпадают, цвет — «чистый». Например, наш ⬤. — это rgb (77, 232, 232).
Чтобы ваши цвета выглядели более естественными и приятными для глаз читателей, вы можете либо уменьшить насыщенность чистых цветов, либо сделать их темнее. Если вы хотите получить яркие, насыщенные цвета, полагайтесь на смешанные цвета на расстоянии не менее 5-10° от чистых цветов.
На изображении выше красный, оранжевый, синий и зеленый имеют одинаковую насыщенность и яркость. Единственная разница — оттенок! Красный ⬤ (0°), синий ⬤ (240°) и зеленый ⬤ (120°) выглядят более красочно, чем оранжевый ⬤ (40°), светло-синий ⬤ (211°) и ярко-сине-зеленый ⬤ (170°). Почему бы тоже не выбрать их, ведь всем хочется яркой, красочной визуализации? Давайте разбираться.
Почему бы тоже не выбрать их, ведь всем хочется яркой, красочной визуализации? Давайте разбираться.
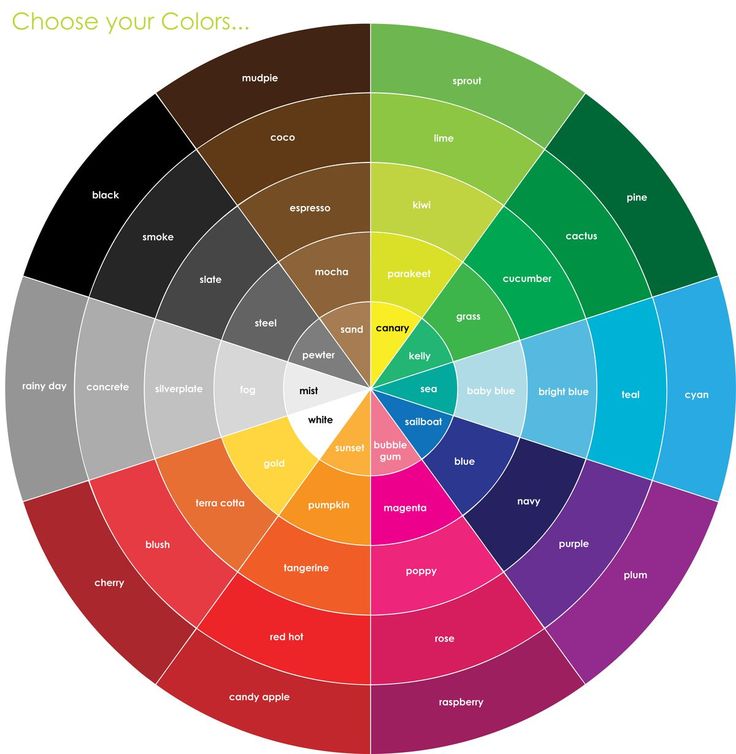
Цветовой круг – как пользоваться
Есть такое понятие – цветовой круг, им пользуются не только модельеры, но и дизайнеры, работающие в других сферах, художники и представители самых разнообразных профессий в поисках абсолютной гармонии цвета.
Круг состоит из секторов разных цветов, которые плавно переходят друг в друга. От края круга к его центру цвета становятся светлее, а самый центр круга – белый, это показывает изменение оттенков внутри одного цвета.
Имея перед собой цветовой круг, вы сможете безошибочно определять, подходит один цвет к другому или нет. Если перед вами две или три вещи, исполненные в цветах одного цветового сектора, но отличающиеся насыщенностью оттенка, их смело можно надевать вместе.
К монохроматическим комбинациям также можно отнести сочетания в пределах одного цвета, которые захватывают несколько соседних секторов, например, красный и оранжево-красный, зеленый и желто-зеленый.
Ахроматические комбинации – это любой цветной оттенок, дополненный белым, черным или обоими классическими цветами. Ахроматическими также называют телесный и серебристый оттенки.
Комплементарное сочетание – это комбинация цветов из противоположных секторов круга. Желтый и фиолетовый, зеленый и красный, оранжевый и синий – самые простые в исполнении сочетания. Один цвет пусть будет основным, а другой – дополнительным, он будет использоваться в меньших объемах.
Правило трех цветов никто не отменял – дизайнеры до сих пор советуют не использовать в пределах одного наряда более трех оттенков, исключение составляют сложные принты при условии, что остальные вещи – однотонные.
Проще всего создать ансамбль из трех цветов, если использовать:
- три оттенка одного цветового сектора;
- три оттенка в пределах одного цвета;
- два гармонирующих между собой оттенка и ахроматический цвет;
- два ахроматических цвета и один яркий оттенок;
- два цвета из одного сектора и один – из противоположного.

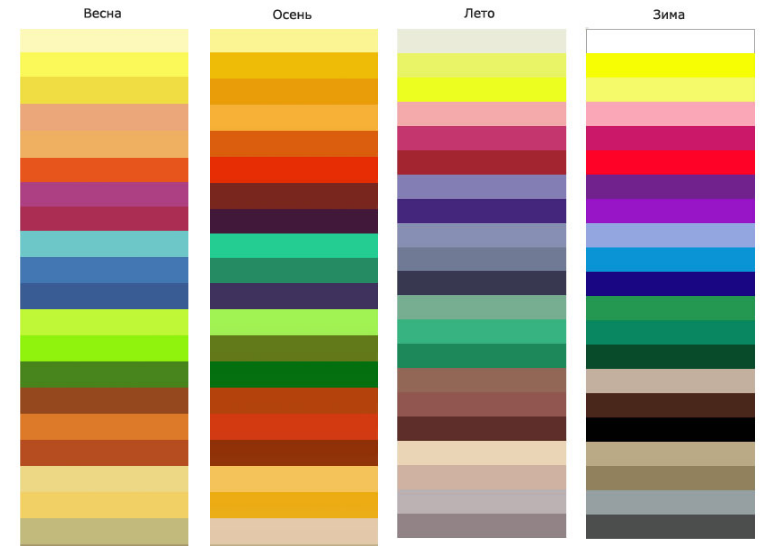
Обратите внимание на цветотип вашей внешности. Лету идут бордовый, голубовато-стальной, приглушенный розовый, зиме подходят ярко-желтый, ярко-розовый, черный, весна будет шикарно выглядеть в ярко-синем, травянисто-зеленом, лимонно-желтом оттенках, а осень подчеркнет свою красоту при помощи глубоких сине-зеленых оттенков, оливкового, желто-охряного
Базовые определения цвета
Я часто упоминаю такие термины, как насыщенность, яркость и оттенок. Цветовые пространства HSB (оттенок, насыщенность, яркость) или HSV (оттенок, насыщенность, значение) достаточно хорошо подходят для их проверки:
Оттенок варьируется от 0° до 360° — это типичный цветовой круг: ⬤⬤⬤
Насыщенность варьируется от 0% (серый) до 100% (супер красочный!): ⬤⬤⬤
Яркость/значение варьируются от 0% (черный) до 100% (фактический цвет): ⬤⬤⬤
Для того чтобы преобразовать цвета из HEX (например, #cc0000) или RGB (например, rgb (207, 176, 58)) в HSB/HSV, используйте такой инструмент, как colorizer. org.
org.
Родственником HSB/HSV является цветовое пространство HCL. Используются те же параметры (Hue, Chroma = Saturation, Lightness), но параметры ближе к тому, «как мы действительно видим цвета». Datawrapper использует цветовое пространство HCL для выбора палитры цветов:
Так как вы не найдете параметры цвета HCL в Adobe Photoshop или colorizer.org, то каждый раз, когда я упоминаю градусы (например, 0°) или проценты, я буду говорить о цветовом пространстве HSB/HSV.
Теперь, когда мы разобрались с базой, давайте погрузимся в тему цвета в визуализации.
Особенности цветового решения в зависимости от аудитории
Как уже говорилось, выбор цвета во многом зависит от аудитории. В первую очередь речь идет о разделении аудитории по гендерному признаку.
Существует стереотип о том, что большинство женщин любит розовый цвет. На самом же деле оказывается, что, несмотря на то, что розовый цвет с точки зрения психологии цвета ассоциируется с нежностью, он является любимым для незначительной части женщин. Среди нелюбимых цветов наиболее часто упоминают оранжевый, коричневый и серый. Для того, чтобы улучшить привлекательность сайта, ориентированного на женскую аудиторию, рекомендуется использовать синий, фиолетовый и зеленый цвета, так как именно их женщины упоминают среди предпочтительных.
Среди нелюбимых цветов наиболее часто упоминают оранжевый, коричневый и серый. Для того, чтобы улучшить привлекательность сайта, ориентированного на женскую аудиторию, рекомендуется использовать синий, фиолетовый и зеленый цвета, так как именно их женщины упоминают среди предпочтительных.
Мужчины же не любят фиолетовый, оранжевый и коричневый цвета, которых следует избегать в оформлении сайта, ориентированного на мужскую аудиторию. Вместо них следует использовать синий, зеленый и черный цвета, которые традиционно ассоциируются с мужественностью. Об этих и других интересных фактах о цвете читайте .
При выборе цветового решения помимо деления аудитории по гендерному признаку возможно и деление покупателей по свойственной им модели поведения. Например, оранжевый, черный и синий цвета с наибольшей силой привлекают покупателей, склонных к импульсивным покупкам. Подробнее можно узнать .
Копируйте цвета или разбирайтесь в них
Выбрать хорошие цвета действительно сложно. Совершенно нормально плохо разбираться в цветах, продолжать в них не разбираться и просто копировать цвета. Серьезно, в том чтобы воровать нет ничего постыдного. Я написала отдельную статью о том, где черпать вдохновение: фильмы (примечание переводчика: фильмов Уэса Андерсона, например!), художники, цветовые палитры, созданные другими, и т. д. И позвольте мне добавить: чужие визуализации данных — тоже отличный источник. Если вы хотите лучше понять, какие цвета подходят друг другу: проанализируйте их. Вот несколько способов сделать это:
Совершенно нормально плохо разбираться в цветах, продолжать в них не разбираться и просто копировать цвета. Серьезно, в том чтобы воровать нет ничего постыдного. Я написала отдельную статью о том, где черпать вдохновение: фильмы (примечание переводчика: фильмов Уэса Андерсона, например!), художники, цветовые палитры, созданные другими, и т. д. И позвольте мне добавить: чужие визуализации данных — тоже отличный источник. Если вы хотите лучше понять, какие цвета подходят друг другу: проанализируйте их. Вот несколько способов сделать это:
Фотография niko photos с сайта Unsplash
- Выберите изображение в цветах, которые считаете красивыми, например картину или фотографию природы. Затем выберите из них цвета с помощью пипетки, например с помощью Photoshop или image-color.com и попробуйте использовать именно их в следующем графике.
- Установите Adobe Capture, это то же самое, но для «живых изображений»: этот инструмент позволяет брать цвета из вашего окружения.
 (Приятно видеть, как много цветов вокруг нас ненасыщены!)
(Приятно видеть, как много цветов вокруг нас ненасыщены!) - Играйте в «ручную подборку цветов»: посмотрите на свой экран. Какие цвета вы видите? Насколько темные и насколько они насыщенные? Какие оттенки рядом; какие из них находятся на противоположной стороне цветового круга?
- Выбирайте цвета из красивых визуализаций данных. Измените несколько цветов. Они по-прежнему хорошо работают вместе?
Кроме того, в следующий раз, когда вы будете создавать визуализацию данных и не будете довольны цветами, проанализируйте их в цветовом пространстве HSV/HSB, например с colorizer.org:
- Насколько они насыщены — и выглядят ли они лучше, если вы увеличите или уменьшите насыщенность на несколько (или много) процентных пунктов?
- Какое у них значение оттенка? Что произойдет, если вы измените оттенок всего на несколько градусов?
- Ваши цвета по-разному яркие?
Со временем ваше понимание изменится от «это красиво, но я не знаю почему» к «это красиво, потому что…». И вы обнаружите, что можете нарушать все больше и больше правил, которые я объяснила здесь, и при этом создавать отличные цветовые комбинации!
И вы обнаружите, что можете нарушать все больше и больше правил, которые я объяснила здесь, и при этом создавать отличные цветовые комбинации!
Источник вдохновения
Я считаю, что внезапно стать успешным колористом или дизайнером по цвету – невозможно. Но можно понемногу приучить глаза и голову видеть и воспринимать цвет, сочетания цветов, замечать оттенки.
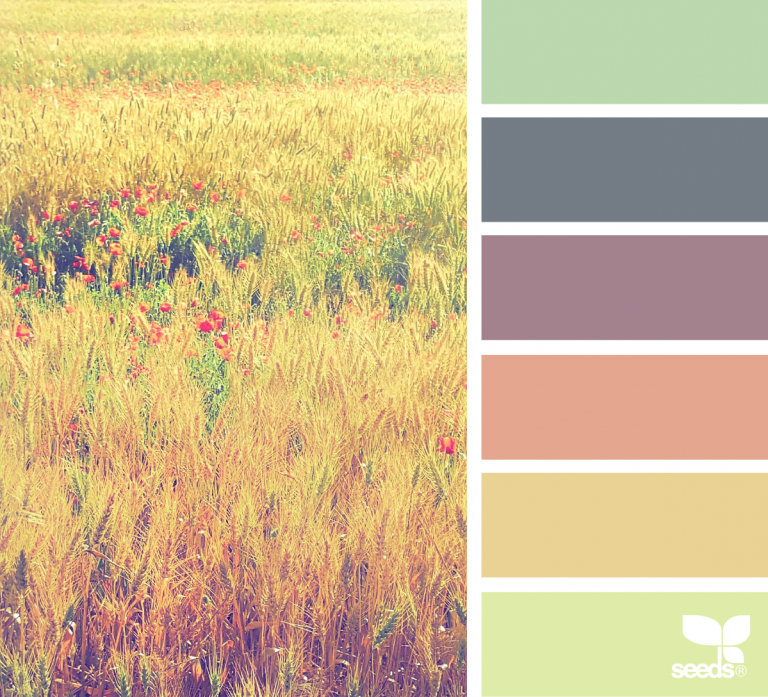
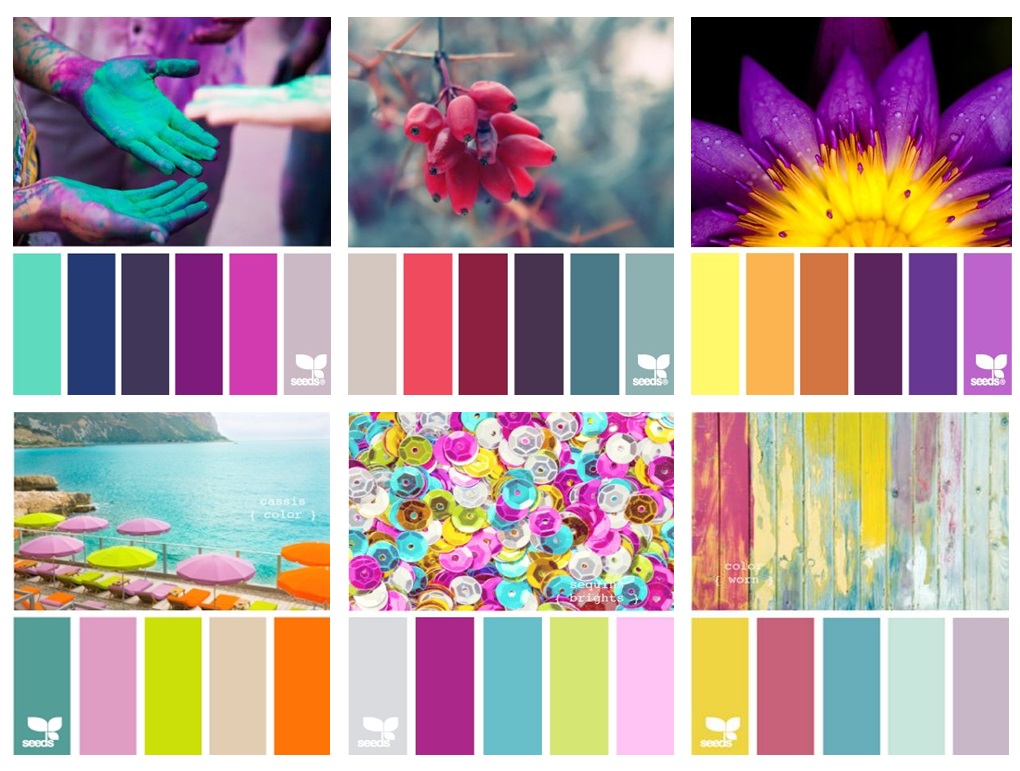
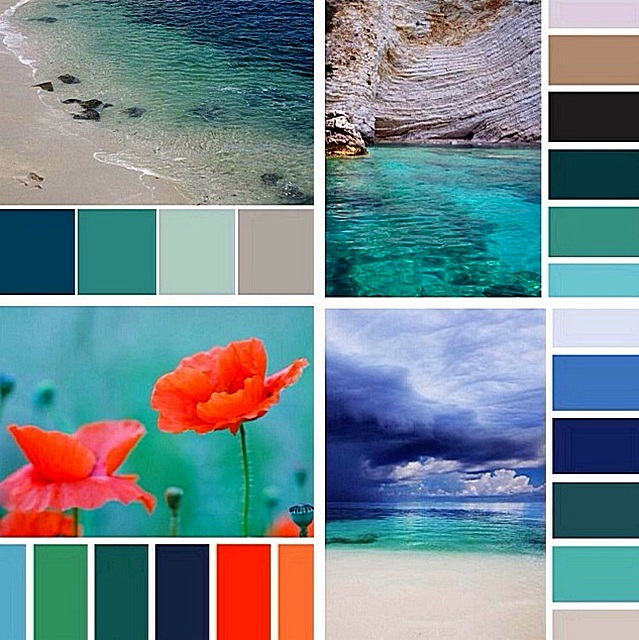
Именно таким источником вдохновения является бесплатный онлайн ресурс IN COLOR BALANCE ( https://color.romanuke.com/ ). Здесь создана отменная коллекция невероятно красивых фото . К каждой фотографии добавлена подборка цветов, составляющих цветовую композицию.
Можно бесконечно наслаждаться виртуозной работой авторов проекта над созданием цветовых сочетаний, подсказанных природой
Обращаю внимание, что это не просто компьютерный подбор цветов, а собранная вручную палитра на основе природной гаммы.
На этом же сайте можно заказать печатные версии цветовых схем в отличном качестве
Используйте насыщенность и яркость, чтобы ваши оттенки сочетались
Насыщенность и яркость так же важны, как и сам оттенок. Фактически, вы можете создавать новые цвета, просто изменяя насыщенность и яркость. Вот две пары цветов одного оттенка, но разной насыщенности и яркости: ⬤⬤ / ⬤⬤. Если вы немного измените оттенок, то добьетесь лучших результатов: ⬤⬤ / ⬤⬤.
Фактически, вы можете создавать новые цвета, просто изменяя насыщенность и яркость. Вот две пары цветов одного оттенка, но разной насыщенности и яркости: ⬤⬤ / ⬤⬤. Если вы немного измените оттенок, то добьетесь лучших результатов: ⬤⬤ / ⬤⬤.
Вернемся к нашему цветовому сочетанию: ⬤⬤⬤⬤. Поиграв с параметрами, получается следующее:
Улучшенные комплементарные цвета из Adobe Color
Я уменьшила насыщенность голубого ⬤ и светло-оранжевого ⬤ и сделала все цвета темнее, кроме светло-оранжевого. Черт возьми, теперь с этим можно работать!
Поэтому, если ваша цветовая комбинация еще не выглядит потрясающе, не добавляйте сразу другой оттенок. Сначала измените насыщенность и яркость и посмотрите, станет ли лучше.
Вот что я сделала со всеми этими цветовыми палитрами: ⬤⬤⬤⬤, ⬤⬤⬤⬤⬤ и ⬤⬤⬤⬤. Все они примерно дополняют друг друга, и имеют разную насыщенность и яркость. Вот что заставляет их работать.
Лучше избегать ярких, насыщенных цветов
Неоновые цвета обязательно привлекут внимание читателей. Но эти читатели не будут вам благодарны
Но эти читатели не будут вам благодарны
Большинство из нас немного нервничают, когда видят их: «Сильно насыщенные светлые цвета НЕ подходят Серьезности, Доверия или Спокойствия», — объясняют Бартрам, Патра и Стоун в своей статье «Аффективный цвет в визуализации» 2017 года.
Если ваши цвета близки к 100% насыщенности и 100% яркости, скорее всего, ваши цвета чересчур красочные. Это определенно относится к чистым цветам, таким как ⬤⬤⬤⬤.
«Но я ведь видел такие сумасшедшие цвета раньше, и они хорошо смотрятся», — скажете вы, имея в виду такие проекты:
Но если вы сравните цвета из этих примеров с такими цветами, как ⬤⬤⬤⬤, вы увидите, что все первые менее насыщенные или более темные. 100% насыщенный и 100% ярко-зеленый ⬤. становится менее насыщенным в New York Times ⬤, менее насыщенным и темным как в статье Bloomberg ⬤., так и в статье Pudding ⬤⬤⬤ выглядят в оттенках серого вот так: ⬤⬤⬤.
Чтобы эта ошибка не резала глаза читателю, у вас есть два варианта:
- “Сделайте все правильно в черно-белом”: измените яркость каждой области, сделав некоторые светлее, а некоторые темнее, например: ⬤⬤⬤.
 Так они выглядят в оттенках серого: ⬤⬤⬤.
Так они выглядят в оттенках серого: ⬤⬤⬤. - Разделите области, к примеру, белой каймой.
Я настоятельно рекомендую первый вариант (однако, вы все равно можете обвести его белой рамкой, если вам нравится стиль): цвета будут выглядеть более динамичными, и люди с дальтонизмом смогут понять диаграмму ничуть не хуже остальных. На самом деле, все будут вам благодарны, независимо от способности видеть цвета!
Фактически, правильный способ подобрать палитру для категориальных данных — это выбрать цвета из градиентов, подобных этим:
Все эти градиенты плавно переходят от светлого к темному, поэтому цвета, которые вы выбираете оттуда, будут иметь разную яркость: ⬤⬤⬤⬤⬤ или ⬤⬤⬤⬤⬤. Попробуйте этот генератор цветовой палитры, если вам нравится такой подход.
Определите точный цвет (его тон и насыщенность)
Когда вы выбрали главные цвет, необходимо определить его тон и насыщенность. Как было замечено выше, тон цвета и его насыщенность могут менять его смысл. Например, более темные оттенки желтого (например, золотой) создают впечатление древности, более светлые оттенки такого эффекта не дадут.
Например, более темные оттенки желтого (например, золотой) создают впечатление древности, более светлые оттенки такого эффекта не дадут.
Общее правило заключается в том, что светлые оттенки создают ощущение энергии, свежести, веселья, более темные – стабильности и профессионализма.
После этого необходимо определить точное числовое значение цвета в системах RGB, CMYK, HEX или Pantone, чтобы использовать его в процессе создания дизайна.
6 наиболее эффективных схем выбора цвета для сайта
В цветовой гамме любого ресурса преобладающий оттенок используют для заполнения большей части пространства. Помните о воздействии цвета на настроение и разум человека и подбирайте его очень тщательно.
Как сочетать цвета для сайта? Есть множество различных вариантов, но в данной статье мы рассмотрим 3 самых эффективных способа.
- Триада (тройная гармония, треугольник)
Как видно из названия, эта система состоит из 3 оттенков. Она считается основной и наиболее сбалансированной. В ней отсутствует сложный контраст, хотя используются резонанс и дополнение. Поэтому триада — самая надёжная гамма.
В ней отсутствует сложный контраст, хотя используются резонанс и дополнение. Поэтому триада — самая надёжная гамма.
Выберите на цветовом круге любые 3 оттенка (1 для фона и 2 для навигационной панели и контента), находящиеся в 120 градусах друг от друга.
Двойная комплиментарная система
Данное решение может оказаться выгодным, но такую гамму воплотить будет труднее. Здесь нужны 4 цвета: два вспомогательных и два контрастных.
Страница Florida Flourish создана по данной схеме. Выглядит замечательно, правда? Зеленый и красный цвета для сайта создают контраст в текстовых блоках и растениях, а оранжевая пустыня и голубой фон усиливают эффектность картины.
Аналоги (последовательная система)
В данном случае главным образом используются оттенки, которые дополняют друг друга. Благодаря этому можно вызвать определённые эмоции или особенно ярко подчеркнуть какие-то качества.
Так, комбинация желтого, оранжевого и красного означает жизненную силу и энергичность. Подобные гаммы довольно просто использовать. Сложность заключается в выборе оттенков, которые туда войдут. Эффект каждого цвета усилится, поэтому вам нельзя ошибиться.
Подобные гаммы довольно просто использовать. Сложность заключается в выборе оттенков, которые туда войдут. Эффект каждого цвета усилится, поэтому вам нельзя ошибиться.
Атмосфера умиротворения и спокойствия царит на сайте Blinksale благодаря сочетанию зеленого, бирюзового и голубого. Посмотрите, как жёлтый подчеркивает особенно важные детали.
Раздельный выбор
Комбинация преобладающего оттенка с двумя вспомогательными образует на спектральном круге равносторонний треугольник.
Прямоугольник
Здесь задействуют 4 цвета: 1 преобладающий, 2 вспомогательных и 1 акцентирующий.
Квадрат
Это самое энергичное, яркое и динамичное решение.
Мы ознакомили вас лишь с основами цветовой теории, которая позволяет создавать впечатляющие веб-дизайны. А то, насколько далеко вы зайдете в своих творческих экспериментах, зависит от вас самих.
Сервисы подбора цветовых схем для сайта
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
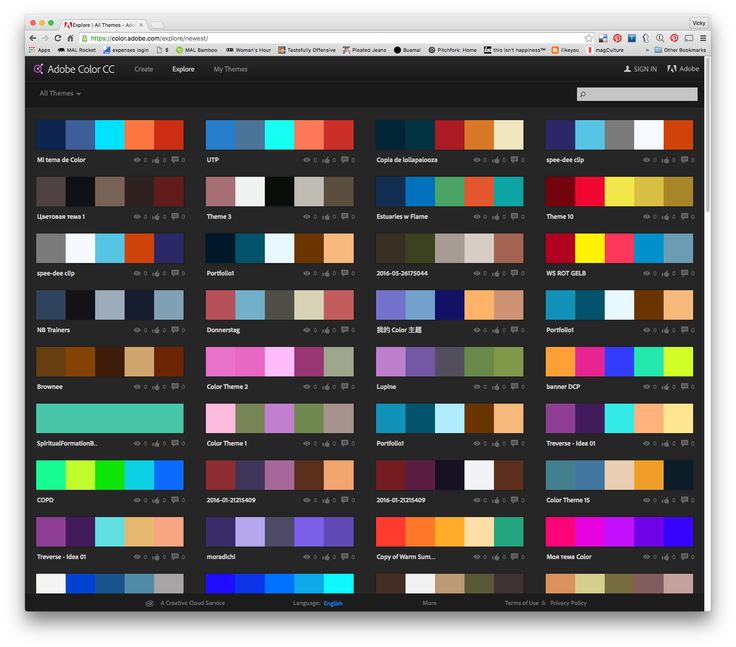
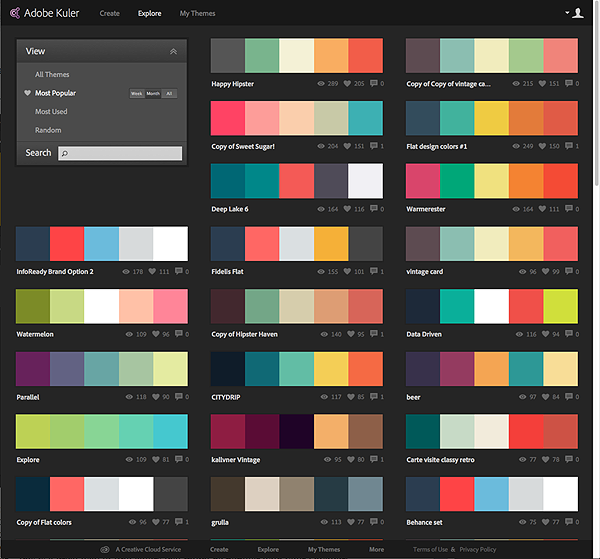
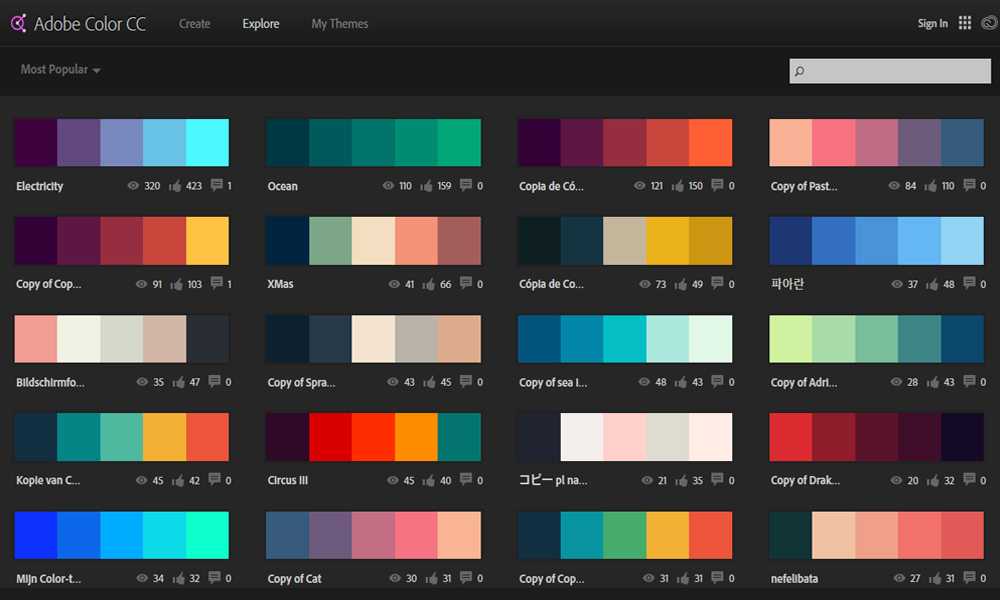
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Сервис Adobe Color CC
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Сервис Colormind
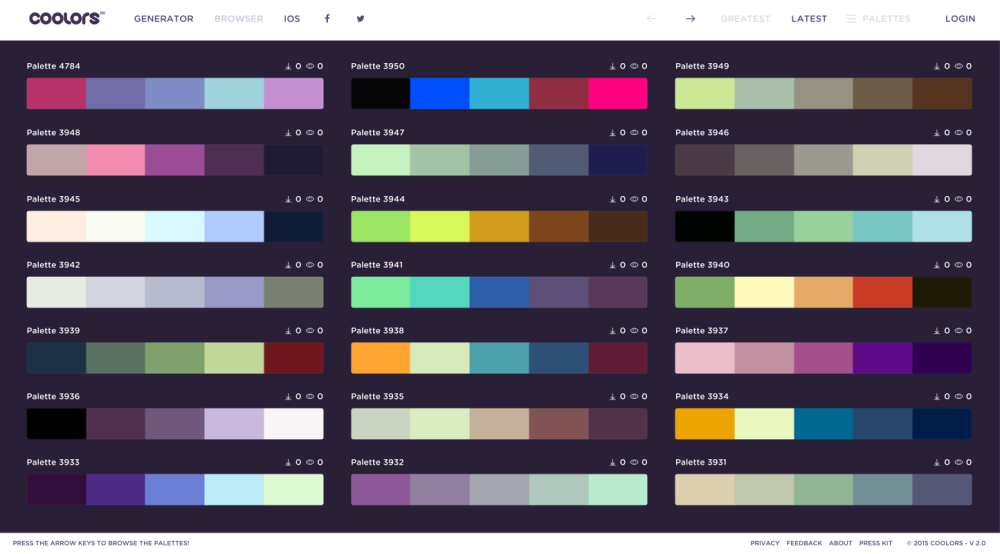
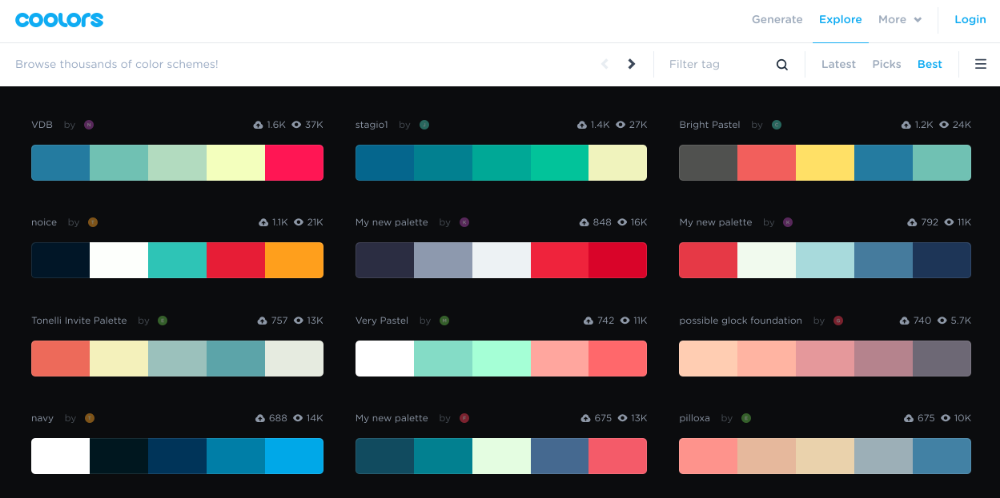
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Сервис Colors
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Сервис Color Safe
— сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Сервис
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Сервис Paletton
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Сервис Colordot
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Сервис Colourcode
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Сервис Material Design Palette
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Какие схемы бывают?
Чтобы понять принципы сочетания цветов, понадобится цветовой круг и немного теории.
Прежде, чем разбираться с тем, как лучше объединять цвета, необходимо понять основные различия каждого по отдельности. Всего существует 3 характеристики, смена которых приводит к смене цвета и его восприятия:
- Оттенок. Выражает основное название: зеленый, синий, оранжевый, белый.

- Насыщенность. Чем «чище» тон, тем большей насыщенностью он обладает. В случае с желтым, например, самыми насыщенными будут лимонный и канареечный, наименее насыщенные оттенки — ванильный, соломенный, цвет шампанского. На критерий влияет примесь не только белого, но и черного: медовый или горчичный, например, тоже не считаются насыщенными.
- Светлота или яркость. Показатель определяет близость подтона к белому. В зеленой гамме светлыми считаются мятный, весенний. Темными — хаки, оливковый, хвойный, изумрудный.
При разработке комбинации следует учитывать все 3 параметра, а не только оттенок. Проще всего выбирать тона, одинаковые по насыщенности и светлоте: бурый сочетается с сине-черным, а небесный лучше будет смотреться в розовом обрамлении.
Монохромная
Самый простой вариант, доступный каждому — комбинирование цвета с оттенками из его же спектра. Например, если базовый — синий, то его компаньонами станут тона от светлого василькового, небесного, до яркого ультрамаринового, темного лазурного.
Не обязательно сочетать всю гамму от самого светлого до почти черного — достаточно выбрать 3-4 подтона. Этого достаточно, чтобы создать динамичный стильный интерьер.
Правильного сочетания цветов в интерьере нет: вы можете взять близкие друг к другу оттенки (рубиновый + гранатовый), либо максимально отдаленные друг от друга (ванильный + канареечный). В первом случае разница будет практически незаметна, во втором — весьма ощутима.
На фото пример гостиной в голубом монохроме
Аналогичная
Также имеет второе название — гармоничное сочетание цветов в интерьере. В основе этой цветовой схемы лежат два тона, расположенные сбоку друг от друга.
Например, лимонный + оранжевый, синий + бирюзовый. Выглядит подобный дуэт более богато, в сравнении с монохромом, но и более гармонично, если сравнивать с контрастной схемой.
Благодаря тому, что подобные пары часто встречаются в природе, цветовые сочетания близких тонов в интерьере приятны глазу и не вызывают раздражения.
Комплементарная
С задачей добавить в интерьер динамики, оживить его и наполнить энергией, лучше всего справятся контрастные пары. В этом случае один цвет на круге Иоганнеса Иттена сочетается с противоположным.
Пример: алый + травяной, канареечный + пурпурный, апельсиновый + лазурный. Имейте в виду, что лучше всего сочетаются цвета в интерьере, расположенные в одной плоскости насыщенности. К насыщенному красному цвету нужна такая же яркая зелень, а светлый лавандовый отлично дополнит шампань.
Подобная гармония также близка к природе: вспомните вид цветочного поля или морского берега.
Важно! Полярное сочетание белого и черного также считается комплементарным
На фото контрастное сочетание желтого с розово-фиолетовым
Триада
При реализации этой идеи сочетания цветов в интерьере, в игру вступает не дуэт, а трио.
Существует 2 варианта:
- Классическая триада. Возьмите три оттенка, расположенные на равном удалении (через 3 ячейки).
 Фиолетовый, салатный, оранжевый или небесный, желтый, алый.
Фиолетовый, салатный, оранжевый или небесный, желтый, алый. - Раздельно-комплементарное сочетание. За основу берется принцип комплементарности, но вместо одного противоположного, выбранный цвет сочетается с цветами, размещенными по бокам. Пример: красно-фиолетовый, лимонный, травяной.
На фото зеленые стены в союзе с сине-оранжевой мебелью
Прямоугольная
Тетрада — самый сложный вариант палитры сочетания цветов в интерьере. Соединить между собой необходимо 4 цвета, для этого существует 2 способа:
- Классическая тетрада (прямоугольник). Один оттенок выступает в роли основы, два его дополняют, последний используется для выделения небольших акцентов.
- Квадрат. По сути представляет собой 2 комплементарные пары. Чтобы не получилось хаоса, следует соблюдать равные пропорции, либо выбрать один ведущим, а остальные будут выступать в роли акцентов.
Как использовать программу для подбора акцентных цветов
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:
Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
На основе преобладающего цвета
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker.com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker.com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:
Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.
Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.
На основе понравившейся фотографии
Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:
Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:
Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:
Нажмите на цветное колесико, чтобы увидеть коды цветов:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Заключение
Итак, однозначно ответить на вопрос «какого цвета сайт лучше» нельзя. Поскольку это не один определенный цвет, а их совокупность, правильное сочетание акцент на категорию и возраст, а так же преобладание того цвета, который выделят ваш бренд на фоне других
Немаловажно здесь учесть и психологический аспект. Если ваш бизнес связан с такими эмоциями, как сила, смелость и импульсивность, то вам подойдут красные оттенки
Черный цвет сам по себе эксклюзивный. Он хорошо подчеркнет люксовость вашего оффера, синий – сделает акцент на надежности, а такие цвета, как фиолетовый и розовый привнесут романтики, нацеливаясь на женскую аудиторию.
Он хорошо подчеркнет люксовость вашего оффера, синий – сделает акцент на надежности, а такие цвета, как фиолетовый и розовый привнесут романтики, нацеливаясь на женскую аудиторию.
И поскольку выбор цветовой палитры для вашего сайта — дело не случайное, нужно предпринять набор действий для его оформления, а именно выбрать:
- для сайта правильный преобладающий цвет;
- для преобладающего цвета правильные вспомогательные цвета;
- соответствующий фоновый цвет.
Следуя приведенным выше рекомендациям, вы сможете создать достойные цветовые схемы для сайта, даже не являясь профессионалом в дизайне.
Как цвет может улучшить ваш дизайн
Аудио перевод статьи
Резюме: Для создания успешного пользовательского опыта, необходимо сочетать цвета таким образом, чтобы они эффективно работали вместе, не перегружали дизайн и единообразно использовались в интерфейсе.
Цвет — один из важнейших и самых эффективных инструментов в распоряжении дизайнера. Он может передать общий характер бренда и определить его имидж, привлечь внимание пользователей, повлиять на их эмоции и повысить юзабилити. Однако подобрать удачное сочетание цветов бывает трудно. Кроме того, это требует определенных базовых знаний и практики.
Он может передать общий характер бренда и определить его имидж, привлечь внимание пользователей, повлиять на их эмоции и повысить юзабилити. Однако подобрать удачное сочетание цветов бывает трудно. Кроме того, это требует определенных базовых знаний и практики.
Цветовой круг: что это и как его использовать
Цвет — это то, каким образом наши глаза воспринимают световые волны разной длины. В 1666 году сэр Исаак Ньютон выделил три группы цветов:
- Первичные: желтый, красный, синий
- Вторичные: оранжевый, фиолетовый, зеленый (получаются, если смешать первичные цвета)
- Третичные: желто-оранжевый, красно-оранжевый, красно-фиолетовый и т.д. (получаются, если смешать первичные и вторичные цвета)
Ньютон разместил эти цвета на цветовом круге, чтобы показать отношения между ними.
 Вторичные — в среднем кольце, а самый большой внешний круг состоит из третичных (а также всех основных и вторичных) цветов.
Вторичные — в среднем кольце, а самый большой внешний круг состоит из третичных (а также всех основных и вторичных) цветов.Теория цвета
Теория цвета представляет собой предпринимаемые в изобразительном искусстве попытки объяснить, какие цвета сочетаются друг с другом. Хотя мы не будем подробно рассматривать теорию цвета в этой статье, центральное место в ней занимает понятие цветовой гармонии: сочетание цветов, которые хорошо работают вместе.
Вы можете воспринимать цветовые гармонии как строительные блоки или базовый шаблон цветовой палитры. Наиболее распространенные цветовые гармонии это:
- Аналоговая: цвета располагаются на цветовом круге рядом друг с другом. (Такая цветовая гармония создает низкий цветовой контраст.)
- Комплементарная: включает противоположные цвета на цветовом круге, обладает высоким контрастом.
- Раздельно-комплементарная: включает три цвета — основной и два цвета, расположенных по обе стороны от противоположного.
 Эта гармония немного смягчает контраст, создаваемый комплементарными цветами.
Эта гармония немного смягчает контраст, создаваемый комплементарными цветами. - Триадная: три равноудаленных цвета на цветовом круге (расположены с шагом в 120 градусов).
- Монохроматическая: тона и оттенки одного цвета.
Существуют также виды цветовых гармоний, в которых используется четыре цвета. Однако, чем больше цветов вы выберете, тем сложнее будет их сбалансировать и создать четкую визуальную иерархию. Конечно, если у вас есть опыт работы с цветом, вы можете экспериментировать с более сложными гармониями, но начать стоит с двух или трех цветов.
Значение цветов
Хотя в сети можно найти множество популярных статей, в которых подробно рассматривается значение цветов, существует мало реальных исследований, доказывающих, что тот или иной цвет может оказывать одинаковое воздействие на эмоции всех людей. В целом, хотя с началом глобализации некоторые цвета приобрели стандартные значения (например, красный означает остановку, зеленый — сигнал для продолжения движения), безопаснее всего будет предположить, что интерпретация цвета может варьироваться от культуры к культуре. К примеру, какой цвет символизирует деньги, красный (как в Китае) или зеленый (как в США)? Также не следует забывать, что некоторые люди не могут различать ряд цветов из-за дальтонизма.
В целом, хотя с началом глобализации некоторые цвета приобрели стандартные значения (например, красный означает остановку, зеленый — сигнал для продолжения движения), безопаснее всего будет предположить, что интерпретация цвета может варьироваться от культуры к культуре. К примеру, какой цвет символизирует деньги, красный (как в Китае) или зеленый (как в США)? Также не следует забывать, что некоторые люди не могут различать ряд цветов из-за дальтонизма.
Если вы хотите, чтобы цвета в вашем дизайне вызывали определенные ассоциации, то (а) имейте в виду, что, скорее всего, ваша идея не будет работать одинаково хорошо во всем мире, и (б) проведите дополнительное пользовательское тестирование, чтобы убедиться, что пользователи интерпретируют цвета так же, как и вы.
Использование цвета в дизайне
Цветовые палитры — это набор цветов, выбранных для конкретного проекта или бренда. Каждый новый цвет добавляется с определенной целью, а палитра в целом дает представление о визуальной эстетике продукта или интерфейса.
Создаем цветовую палитру
Создать эффективную цветовую палитру бывает трудно. Вот некоторые рекомендации, которые помогут вам в этом:
- Выберите одну из приведенных выше цветовых гармоний и начните перебирать варианты для каждого из входящих в нее цветов. Обычно проще всего создать и применить монохроматическую схему, поэтому, если у вас совсем нет опыта работы с цветом, можно начать именно с этой цветовой гармонии. После того, как вы определились с гармонией, начните перебирать различные цвета, чтобы увидеть, насколько хорошо они работают и как выглядят вместе, пока не найдете наиболее выигрышную комбинацию, которая понравится вам и отлично подойдет для вашего дизайна. Не пытайтесь с первого раза все сделать правильно. Если вы чувствуете, что застряли или просто не знаете, с чего начать, попробуйте найти вдохновение в уже существующих палитрах (например, используйте Adobe Color или поищите веб-сайты, которые покажутся вам красивыми).
 Постарайтесь понять, почему вам нравится то или иное сочетание цветов. Какие это цвета: насыщенные или пастельные? Теплые или холодные?
Постарайтесь понять, почему вам нравится то или иное сочетание цветов. Какие это цвета: насыщенные или пастельные? Теплые или холодные? - Ограничьте свою цветовую палитру тремя цветами. Когда в дизайне используется небольшое количество цветов, это позволяет создать более сильную визуальную иерархию и контраст, поскольку пользователям нужно меньше анализировать значение цветов и отвлекаться на них. Например, было ли вам когда-нибудь трудно найти на полке в магазине определенные хлопья? Причина в большом количестве цветов, которые соревнуются за ваше внимание! Это же справедливо и для дизайн-проектов. Меньше — больше.
- Следуйте положениям стайлгайда (руководства по стилю) о цветах. При создании цветовой палитры для своего проекта всегда учитывайте рекомендации из стайлгайда. Это не только упростит вашу задачу, поскольку количество вариантов будет ограничено, но и позволит создать сильный, единообразный опыт взаимодействия потребителей с брендом.
 Если у вас нет руководства по стилю, обратите внимание на то, какие цвета используются в уже существующих дизайнах и продуктах, и попробуйте включить их в свою цветовую палитру.
Если у вас нет руководства по стилю, обратите внимание на то, какие цвета используются в уже существующих дизайнах и продуктах, и попробуйте включить их в свою цветовую палитру.
Применяем цветовую палитру
После того, как вы создали цветовую палитру, пришло время использовать выбранные цвета в вашем дизайне и посмотреть, насколько хорошо они работают. Вот несколько рекомендаций:
- Обратитесь к правилу 60-30-10. Оно гласит, что цвета в вашем дизайне должны использоваться в следующих пропорциях: 60% — основной цвет, 30% — второстепенный и 10% — акцентный. Такое соотношение помогает сделать дизайн сбалансированным и предотвратить использование чрезмерного количества цветов, превращающих проект в хаотичный беспорядок.
 Как правило, основной и второстепенный цвета должны быть нейтральными. Используйте акцентный цвет лишь для тех элементов, которые необходимо выделить на странице — например, кнопка призыва к действию.
Как правило, основной и второстепенный цвета должны быть нейтральными. Используйте акцентный цвет лишь для тех элементов, которые необходимо выделить на странице — например, кнопка призыва к действию. - Примените и доработайте. После того, как вы использовали правило 60-30-10, начните настраивать цвета, чтобы сделать дизайн эстетичнее, а также выделить важные элементы интерфейса. Обратите внимание, соблюдаются ли в вашем проекте принципы визуального дизайна. Помогают ли выбранные цвета создать правильную визуальную иерархию, другими словами, привлекают ли они внимание пользователей к тем дизайн-элементам, которые необходимо выделить? Обеспечивает ли цветовая палитра сбалансированность дизайна и необходимый контраст? Убедитесь, что цвета и их сочетания в вашем проекте работают эффективно.
- Единообразно используйте цвета в интерфейсе. Если вы выбрали ярко-синий цвет для обозначения призывов к действию на одном экране, этот же цвет следует использовать для них повсюду (кроме случаев, когда у вас есть достаточно веские основания, чтобы применить другой цвет).
 Если красный на одном из экранов выступает в качестве цвета предупреждения, не стоит в дальнейшем менять его значение. Единообразие помогает пользователям лучше понимать, для чего используется тот или иной цвет на сайте.
Если красный на одном из экранов выступает в качестве цвета предупреждения, не стоит в дальнейшем менять его значение. Единообразие помогает пользователям лучше понимать, для чего используется тот или иной цвет на сайте.
Тестируем цветовую палитру
- Протестируйте свой дизайн. После того, как вы применили цветовую палитру в своем дизайне, проведите юзабилити-тестирование. Цвета влияют на удобство использования кнопок, ссылок и других компонентов. Например,
серые кнопки могут восприниматься пользователями как заблокированные, отключенные, даже если это не так. Кроме того, проверьте, не возникло ли проблем с читабельностью и доступностью контента, на что может повлиять как недостаток контраста, так и использование цветов, которые трудно воспринимать людям с дальтонизмом. Нам нравится использовать сайт accessible-colors.com для проверки доступности разных сочетаний цвета текста и фона. Если юзабилити-тестирование показало, что некоторые цвета плохо работают в интерфейсе, вернитесь к первому шагу и еще раз попробуйте создать эффективную цветовую палитру.
Кроме того, проверьте, не возникло ли проблем с читабельностью и доступностью контента, на что может повлиять как недостаток контраста, так и использование цветов, которые трудно воспринимать людям с дальтонизмом. Нам нравится использовать сайт accessible-colors.com для проверки доступности разных сочетаний цвета текста и фона. Если юзабилити-тестирование показало, что некоторые цвета плохо работают в интерфейсе, вернитесь к первому шагу и еще раз попробуйте создать эффективную цветовую палитру.
Заключение
Удачный выбор цветовой палитры и ее эффективное использование в дизайне — это не просто счастливые случайности. Требуется долго перебирать цвета и внимательно применять их, чтобы получить отличный интерфейс. Правильное использование цветов может улучшить восприятие бренда, привлечь внимание и подтолкнуть пользователей к взаимодействию, повлиять на их эмоции и повысить юзабилити.
Правильное использование цветов может улучшить восприятие бренда, привлечь внимание и подтолкнуть пользователей к взаимодействию, повлиять на их эмоции и повысить юзабилити.
Как выбрать цвета для вашего бизнес-сайта
(Последнее обновление: 10 мая 2021 г.)
Среди владельцев бизнеса, пытающихся выбрать цвета для своего веб-сайта, есть распространенная мысль:
Фу, я не дизайнер!
Я пытался, но я создал психоделический кошмар!
Могу ли я просто использовать цвета в своем логотипе?
Какой бы сложной ни казалась задача, важно выбрать цветовую схему веб-сайта, и если у вас нет отдела дизайна, эта работа будет возложена на вас.
Вам нужно знать, что это совсем не сложно.
Если вы уделите пристальное внимание идентичности своего бренда и своей целевой аудитории, подумаете о психологическом воздействии цвета, учтете факторы доступности и примените немного теории цвета, вы сможете разработать цветовую схему веб-сайта, которая будет работать для вашего бизнеса.
В этой статье собраны факторы, которые следует учитывать при выборе цветовой схемы веб-сайта. В конце вы получите практический четырехэтапный подход к принятию решения. Вам нужно будет сосредоточиться на:
- Определение доминирующего цвета вашего бренда
- Использование для определения дополнительных акцентных цветов
- Обратите особое внимание на цвет фона
- Использование цветов в правильных элементах вашего сайта
Давайте начнем с обсуждения важности цвета в создании прочной идентичности бренда.
Фирменный стиль — какого цвета ваша компания?
Логотип компании может быть ее молчаливым представителем, но цветовая схема ее бренда работает на еще более тонком уровне, чтобы вызвать желаемую реакцию клиентов.
Фирменные цвета являются важной частью фирменного стиля многих известных компаний. Вспомните красную Coca-Cola, зеленую Starbucks или коричневую UPS — многие компании создали прочную цветовую ассоциацию в сознании потребителей.
Но цвета, определяющие бренд, не только способствуют его узнаваемости; они также могут оказывать сильное влияние на эмоции клиентов. Компании узнали, что цвета играют роль в принятии решений, и в условиях конкурентного рынка игнорировать такой мощный инструмент было бы довольно досадно.
Изображение предоставлено: Color Hunt
Согласованность цвета на всех платформах
Крайне важно, чтобы вы использовали цвета последовательно во всех ваших маркетинговых каналах. Это означает, что все — печатная реклама и брошюры, все цифровые платформы, даже ваши визитные карточки — должны быть оформлены с использованием цветов вашего бренда.
Если вы уже установили идентичность бренда, будь то страница вашей компании в Facebook, местная реклама или ваш логотип на борту фургона, вы определились с цветами своей компании. Это значительно упрощает выбор цветовой схемы вашего сайта!
Вы захотите сохранить и усилить существующую индивидуальность вашего бренда, продолжая использовать те же цвета, которые вы выбрали.
Надеюсь, вы не просто закрыли глаза и выбрали цвет при разработке логотипа своей компании. Если вы это сделали, и ваш бренд все еще находится в зачаточном состоянии, может быть разумно начать все сначала. Это ставит вас в такое же положение, как и тех, кто вообще не создал идентичность бренда. Это неплохое место.
Довольно часто при создании логотипа не задумывались о том, как будут выглядеть разбросанные по всему веб-сайту цвета. Если вы только начинаете свой бизнес, у вас есть возможность подумать об этом, прежде чем переходить к цветам, которые могут не работать во всех ваших маркетинговых каналах.
Сосредоточьтесь на покупателе — знайте свою целевую аудиторию
Одна из первых вещей, которую вы должны учитывать при выборе фирменных цветов, — это ваша целевая аудитория. В зависимости от вашего продукта или услуги выбор цветов, которые будут резонировать с вашими клиентами, может быть легкой задачей.
Допустим, вы продаете бензопилы. Одной из основных отличительных характеристик вашей целевой аудитории является пол. Цветовая схема, основанная на традиционно мужских цветах (черный, коричневый и т. д.), будет правильным выбором.
Цветовая схема, основанная на традиционно мужских цветах (черный, коричневый и т. д.), будет правильным выбором.
Но целевая аудитория определяется не только полом. Для большинства людей покупка не руководствуется логикой, по крайней мере, не полностью. Конечно, люди покупают то, что им нужно, но эта «потребность» может быть желанием представить миру определенный образ.
Никому на самом деле не нужны одни из тех массивных аналоговых часов, которые носят люди. Тем не менее, демонстрация такого рода шика служит очень реальной цели для тех, кто выбирает этот стиль.
Многие покупки предназначены для демонстрации нашей личности или интересов. Как только вы определите группу потребителей в качестве своей целевой аудитории, несложно сопоставить их личностные черты и интересы с набором цветов, которые они найдут привлекательными.
Если ваша цель — привлечь клиентов, которые связаны с природой и спокойствием, зеленый цвет — хороший выбор. Чтобы привлечь людей, которые ценят безопасность и стабильность, выбирайте синий цвет. Черный цвет нравится тем, кто хочет продемонстрировать силу или богатство.
Черный цвет нравится тем, кто хочет продемонстрировать силу или богатство.
Чтобы проникнуть в суть вашей клиентской базы, может потребоваться немного любительской психологии, но это необходимо при определении внешнего вида вашего бренда, включая используемые цвета.
Говоря о психологии, в следующем разделе мы углубимся в эту тему и рассмотрим, как психология цвета влияет на решения о покупке.
Изображение предоставлено Ciitmaur
Психология цвета: введение
Многочисленные исследования показали, что люди связывают цвета с определенными эмоциями и идеями, и что эти связи различаются в зависимости от таких факторов, как возраст, пол и национальность. Различные цвета могут привлекать определенные типы клиентов и оказывать значительное влияние на их поведение. Компании обычно используют психологию цвета, чтобы привлечь клиентов, которых они хотят.
Цвет и торговля
Наш мозг сначала обрабатывает цвет, затем слова и формы.
Когда мы едем по шоссе и видим «Золотые арки Макдональдса», многие из нас замечают гигантскую букву «М», сделанную из картофеля фри (или, может быть, это только я) и думают: «Ням… Макдональдс!»
Это действительно эффективный маркетинг, но это нечто большее, чем просто узнаваемость бренда. За секунду до того, как название ресторана всплывает в вашей голове, вы испытываете подсознательное желание поесть. Это потому, что сеть ресторанов быстрого питания специально выбрала красно-желтую цветовую гамму, чтобы подогреть ваш аппетит.
За секунду до того, как название ресторана всплывает в вашей голове, вы испытываете подсознательное желание поесть. Это потому, что сеть ресторанов быстрого питания специально выбрала красно-желтую цветовую гамму, чтобы подогреть ваш аппетит.
Научно доказано, что красный цвет вызывает повышение аппетита, а желтый вызывает ассоциации со счастьем.
Итак, один только вид логотипа McDonald’s делает людей голодными и счастливыми! Мне, как поклоннику умного маркетинга, это нравится!
Если цвета могут оказывать такое же влияние на наш выбор при покупке, имеет смысл использовать цвета веб-сайта таким образом, чтобы улучшить свой бизнес. Как обсуждалось выше, определенные цвета создают подсознательные ассоциации в умах потребителей, поэтому вы должны согласовывать свой выбор цвета с реакцией, которую вы пытаетесь вызвать.
Цвет и культура
Цвета имеют разное значение в разных частях мира, поэтому, если ваша аудитория принадлежит к разным культурам, это необходимо учитывать при выборе фирменных цветов.
Вариаций цветовой символики по всему миру слишком много, чтобы перечислять их здесь. Некоторые цвета имеют практически универсальную привлекательность, а некоторые оказывают психологическое воздействие, противоречащее предположениям.
Во многих культурах фиолетовый ассоциируется с богатством и знатностью, но в Бразилии и Таиланде этот цвет ассоциируется с трауром. Точно так же во многих азиатских культурах белый цвет ассоциируется со смертью и неудачей, тогда как в западных культурах этот цвет ассоциируется с чистотой и непорочностью.
Если вы заинтересованы в привлечении людей определенной культуры, работа по выявлению цветовых предубеждений этой группы будет относительно легкой. Однако, если вы ищете международную клиентскую базу, вам, возможно, придется учитывать несколько культурных факторов. В этом случае рекомендуется выбирать более универсальные цвета.
Учитывайте доступность
Цвета, которые вы используете в своем веб-дизайне, и, что более важно, контраст между этими цветами, имеют огромное влияние на доступность. Клиенты должны иметь возможность легко воспринимать ваш контент, поэтому при выборе цветов вашего веб-сайта важно сосредоточиться на удобочитаемости. Кроме того, в зависимости от вашей аудитории может быть важно использовать цветовую схему, удобную для людей с нарушениями зрения.
Клиенты должны иметь возможность легко воспринимать ваш контент, поэтому при выборе цветов вашего веб-сайта важно сосредоточиться на удобочитаемости. Кроме того, в зависимости от вашей аудитории может быть важно использовать цветовую схему, удобную для людей с нарушениями зрения.
Текущие Рекомендации по обеспечению доступности веб-контента содержат всю необходимую информацию по этому вопросу, но вы можете получить краткий обзор этой темы здесь.
Изображение предоставлено: Color Contrast Checker
Читаемость имеет значение
Читаемость зависит от контраста. Вы захотите работать с выбранной вами цветовой палитрой, а также найти цвета, которые обеспечивают высокую степень контраста. Проверка контраста полезна для проверки вашего выбора.
Общее эмпирическое правило: для максимальной удобочитаемости основной текст должен выпрыгивать из страницы — цвет текста и фона должен быть очень контрастным. Призыв к действию также потребует контраста, но вы можете использовать более яркие цвета.
Вы действительно можете проявить творческий подход, если у вас есть инфографика, призыв или любой элемент веб-сайта, к которому вы хотите привлечь внимание. Контраст по-прежнему играет ключевую роль, но вы можете подумать о более резком переходе к цветам, выходящим за рамки вашей основной схемы.
Как насчет нарушений зрения?
Поскольку Интернет стал огромной маркетинговой платформой, средний возраст пользователей увеличился. Сегодня многие пожилые люди покупают товары и услуги в Интернете, и многие из них не так хорошо видят, как молодые покупатели. Нет никаких причин, по которым ваш веб-дизайн должен исключать этих людей — по крайней мере, когда довольно легко удовлетворить их потребности.
В помощь людям с нарушением зрения самым важным фактором, опять же, является контраст. Многие распространенные заболевания глаз негативно влияют на чувствительность человека к контрасту. Различие между оттенками становится трудным с возрастом.
Если ваш сайт отличается крутыми градиентами и плавными цветовыми сочетаниями, которые создают ощущение чистоты и современности, он будет отлично смотреться большинству людей, но для пользователей, у которых проблемы с контрастом, сайт будет трудно воспринять. В зависимости от вашей аудитории, вы можете решить переосмыслить эту сногсшибательную цветовую схему в пользу той, которая будет работать для всех.
В зависимости от вашей аудитории, вы можете решить переосмыслить эту сногсшибательную цветовую схему в пользу той, которая будет работать для всех.
Другим фактором, который следует учитывать, является цветовая слепота. Сложно включить в дизайн. Из-за характера состояния предоставление альтернативной цветовой схемы — единственный способ полностью решить проблему. Либо сделайте это, либо сделайте монохромным, что может привести к тому, что ваш сайт будет выглядеть довольно неубедительно для всех остальных.
Хороший компромисс — исключить этот фактор во всех критических областях, кроме одной — вашего призыва к действию. При выборе цветов для кнопок действий избегайте цветовых комбинаций, которые смущают пользователей с дальтонизмом. Примерами таких комбинаций являются красный и зеленый или синий и желтый.
Азбука теории цвета
Когда вы выбираете цвета для своего веб-сайта, вам действительно полезно знать основы теории цвета. Это не так сложно, как следует из названия, и вам не нужно разбираться в этом. Краткий обзор должен дать вам всю необходимую информацию.
Краткий обзор должен дать вам всю необходимую информацию.
Теория цвета представляет собой набор руководящих принципов, относящихся к классификации цветов и использованию цветовых комбинаций для достижения желаемого визуального эффекта.
Ранние концепции теории цвета восходят к 15 веку, но эти идеи никогда не были систематизированы как точная наука. Вместо того, чтобы пытаться объяснить, как и почему мы видим цвета, теория цвета служит инструментом для развития творчества в применении изобразительного искусства.
Изображение предоставлено: Visme
Цветовой круг — ваша карта привлекательных цветовых комбинаций
В современном цветовом круге используется плавная цветовая градация по кругу для представления теоретически бесконечного диапазона цветовых комбинаций. Он упорядочивает цветовые оттенки по кругу упорядоченным образом, что иллюстрирует отношения между основными цветами, вторичными цветами, третичными цветами и их вариантами.
Чистые цвета (оттенки) расположены на внешней стороне колеса. Двигаясь внутрь, следующее кольцо содержит оттенки (оттенок плюс белый), следующее кольцо показывает тона (оттенок плюс белый и черный), а внутреннее кольцо содержит оттенки (оттенок плюс черный).
Двигаясь внутрь, следующее кольцо содержит оттенки (оттенок плюс белый), следующее кольцо показывает тона (оттенок плюс белый и черный), а внутреннее кольцо содержит оттенки (оттенок плюс черный).
Основные цвета — красный, желтый и синий — расположены на колесе на одинаковом расстоянии друг от друга. Это цвета, которые нельзя получить путем комбинирования двух или более цветов.
Выбор основного цвета в качестве доминирующего цвета для вашего веб-сайта дает вам большую свободу действий при определении остальной цветовой схемы. Поэкспериментировав с комбинациями на основе этого цвета, вы обнаружите, что основные цвета создают хорошую основу для работы.
Говоря о цветовых сочетаниях, так получаются вторичные и третичные цвета.
Вторичные цвета получаются путем комбинирования двух из трех основных цветов. Есть три вторичных цвета: оранжевый (от красного и желтого), фиолетовый (от синего и красного) и зеленый (от желтого и синего).
Вы получаете третичные цвета, комбинируя первичный цвет со вторичным. Не все комбинации работают — например, смешивание красного и зеленого или синего и оранжевого приведет к нечеткому коричневому цвету.
Не все комбинации работают — например, смешивание красного и зеленого или синего и оранжевого приведет к нечеткому коричневому цвету.
Третичные цвета получаются путем смешивания основного цвета со смежным вторичным цветом. Если вы выберете два цвета, которые находятся рядом друг с другом на цветовом круге, например, смешав красный и фиолетовый, вы получите один из третичных цветов. В этом случае он будет пурпурным. Другие третичные цвета включают красно-оранжевый (киноварь) и сине-зеленый (бирюзовый).
Использование дополнительных цветов для контраста
Дополнительные цвета — это два цвета, расположенные напротив друг друга на цветовом круге.
Использование дополнительных цветов позволяет добиться высокой степени контрастности. Для некоторых дизайнов максимальный контраст — это именно то, что вам нужно, но будьте осторожны. Неправильное использование дополнительных цветов может привести к тому, что контент будет неприятным для глаз.
Если на вашем веб-сайте есть диаграммы и графики, резкий контраст дополнительных цветов сделает ваш контент привлекательным. Однако даже в этом случае лучше всего использовать один цвет из дополнительной пары в качестве доминирующего, а другой — в качестве акцентного.
Однако даже в этом случае лучше всего использовать один цвет из дополнительной пары в качестве доминирующего, а другой — в качестве акцентного.
Теплые и холодные цвета — универсальная классификация
Понятие теплых и холодных цветов не зависит от демографии — обычно все в мире думают о красном как о горячем, а о синем — как о холодном.
Красная часть цветового спектра содержит теплые цвета, включая красный, оранжевый и желтый. Коричневые и загорелые тоже входят в эту группу. Теплые цвета могут вызывать чувство тепла, но также могут олицетворять гнев и опасность.
В синей части спектра обитают холодные цвета: синий, фиолетовый и зеленый, а также множество оттенков серого. Холодные цвета могут ассоциироваться со спокойствием, но также могут вызывать грусть.
Мы по-разному воспринимаем теплые и холодные цвета. Когда они используются вместе в дизайне, контраст визуально усиливает теплые цвета и заставляет отступить холодные. Теплые цвета действуют возбуждающе, а холодные успокаивают.
Определение цветовой схемы вашего веб-сайта
Как показано здесь, существует несколько важных факторов, которые влияют на выбор правильной цветовой схемы для вашего веб-сайта. Этот раздел сводит все вместе в краткое изложение, предлагая простое руководство из четырех шагов о том, как это сделать.
Шаг 1. Определите доминирующий цвет вашего бренда и используйте его в качестве отправной точки.
Основной цвет вашего бренда закрепляет цветовую схему. Все остальные цвета, которые вы будете использовать, будут определяться исходя из того, насколько хорошо они будут смотреться с доминирующим цветом, поэтому его выбор — важный первый шаг.
Шаг 2. Получите доступ к своему внутреннему художнику и придумайте идеальные дополнительные цвета.
Здесь вступают в игру теория цвета и цветовой круг. Примите участие настолько, насколько хотите, проведите несколько экспериментов и поищите второе мнение. Это решение сильно повлияет на визуальную привлекательность вашего веб-сайта, поэтому найдите время, чтобы принять его правильно. Дополнительные цвета будут использоваться в качестве акцентных цветов на вашем сайте.
Дополнительные цвета будут использоваться в качестве акцентных цветов на вашем сайте.
Шаг 3. Выберите цвет фона — все дело в контрасте.
Удобочитаемость является основным фактором при выборе цвета фона. Ваш выбор может означать разницу между важными элементами, выскакивающими со страницы или потерянными в беспорядке контента. Цвет фона также оказывает огромное влияние на удобочитаемость, поэтому серьезно подумайте, как будет выглядеть ваш основной текст при выборе цвета.
Шаг 4. Аккуратно примените новую цветовую схему к вашему сайту.
Хотя доминирующий цвет вашего бренда является якорем вашей цветовой схемы, он не обязательно должен быть основным цветом вашего веб-сайта. Цвет, несомненно, присутствует в вашем логотипе, который, скорее всего, будет отображаться на видном месте. Это означает, что вы можете применять основной цвет выборочно, используя его только для выделения участков, на которые вы хотите обратить внимание.
Определенные вами дополнительные цвета следует использовать в качестве акцентных цветов, чтобы создать визуальную привлекательность и привлечь внимание к второстепенной информации на сайте. Возможно, вы хотите добавить кнопку обратной связи или выделить информативный призыв, но не хотите отвлекать пользователей от основного призыва к действию. Это хороший пример того, где вы должны использовать акцентные цвета.
Возможно, вы хотите добавить кнопку обратной связи или выделить информативный призыв, но не хотите отвлекать пользователей от основного призыва к действию. Это хороший пример того, где вы должны использовать акцентные цвета.
Изображение предоставлено: Digital Synopsis
Теперь, когда вы прочитали о некоторых основных факторах, которые следует учитывать при определении цветовой схемы вашего веб-сайта, надеюсь, это не так сложно, как вы думали.
Примите во внимание индивидуальность вашего бренда и аудиторию, учтите немного психологии и теории цвета, и, прежде чем вы это узнаете, у вас будет веб-сайт, уникально разработанный для привлечения клиентов в ваш бизнес.
Выбрали цветовую схему для своего сайта? Как вы на это решились?
Как выбрать лучшую цветовую схему для вашего сайта WordPress
- Фейсбук
- Твиттер
Вы пытаетесь выбрать лучшую цветовую схему для своего сайта WordPress? Варианты дизайна – неотъемлемая часть любого веб-сайта, и они помогают удерживать посетителей на странице. Одним из наиболее важных вариантов дизайна, который вы должны сделать, является цветовая схема вашего сайта.
Одним из наиболее важных вариантов дизайна, который вы должны сделать, является цветовая схема вашего сайта.
Выбранные вами цвета будут первым, на что обращают внимание посетители, заходя на ваш сайт.
Цветовая схема не только делает ваш сайт визуально привлекательным, выбранные вами цвета могут помочь посетителям совершать покупки. Многие исследовательские отчеты показывают связь между цветами и расходами, и вы должны воспользоваться этим.
Сегодня я покажу, как выбрать лучшую цветовую схему для вашего сайта WordPress.
Почему так важен выбор лучшей цветовой схемы для вашего веб-сайта WordPress
Каждый год тратятся миллионы долларов на анализ влияния определенных цветов на человеческое сознание. Каждый цвет будет подсознательно влиять на ваших клиентов, и каждый крупный бренд использует эти эффекты в своих интересах.
Например, знаете ли вы, что красный цвет вызывает чувство голода?
Вот почему большинство ресторанов, особенно заведений быстрого питания, используют красный цвет в своих логотипах. McDonald’s, Wendy’s, Burger King, KFC, Pizza Hut, Chick-fil-A, Dairy Queen, Applebee’s, Chili’s и многие другие рестораны имеют красный цвет в своем логотипе. И это не случайно.
McDonald’s, Wendy’s, Burger King, KFC, Pizza Hut, Chick-fil-A, Dairy Queen, Applebee’s, Chili’s и многие другие рестораны имеют красный цвет в своем логотипе. И это не случайно.
Еще одна распространенная ассоциация — зеленый цвет и окружающая среда.
Как правило, все, что связано с пребыванием на улице или свежестью, имеет зеленый цвет в их логотипе. Subway, John Deere, Tik Tac, Tropicana, Recycling, Starbucks, GreenGeeks, Girl Scouts и многие другие организации используют зеленые логотипы.
Выбор правильной цветовой схемы может существенно помочь вашему бизнесу.
Как выбрать лучшую цветовую схему для вашего веб-сайта WordPress
Шаг 1: понять, что представляет каждый цвет
Когда вы посмотрите на логотипы ваших любимых магазинов, вы заметите, что они обычно состоят из 1 или 2 цветов. Эти цвета также выбраны не случайно: компании исследовали психологическое воздействие цветов на сознание покупателя.
Каждый цвет по-разному влияет на покупателей, и выбор лучших цветов для вашего бизнеса может очень помочь. Это не ограничивается логотипами. Каждый цвет вашего офиса или веб-сайта может влиять на ваших клиентов.
Это не ограничивается логотипами. Каждый цвет вашего офиса или веб-сайта может влиять на ваших клиентов.
Вот что представляет каждый из основных цветов и как они влияют на расходы:
Красный: Энтузиазм, страсть, желание и энергия. Красный представляет собой богатый и изысканный вкус для расточителей, но некоторые исследования показали, что он также может напоминать посетителям о знаке остановки или красном свете. В то же время 33% крупнейших компаний используют красный цвет в логотипе своего бренда, так что это должно работать нормально.
Оранжевый: Позитивный, веселый, дружелюбный, вдохновляющий и освежающий. Оранжевый олицетворяет веселье, качество и доступность для покупателей.
Желтый: Радость, оптимизм и уверенность. Желтый представляет счастье и уверенность для транжир.
Синий: Доверие, честность, надежность и сила. Синий символизирует доверие и надежность для транжир.
Зеленый: Рост, надежда, спокойствие и миролюбие. Зеленый олицетворяет экологичность для расточителей.
Черный: Прочный, изысканный и безопасный. Черный олицетворяет эксклюзивность, изысканность и королевскую власть для расточителей.
Шаг 2: Понимание своей аудитории
Прочитав, что означает каждый из этих цветов, вы могли бы сразу же выбрать цвет, но одного цвета недостаточно. Вы должны понимать, каких посетителей ваш сайт пытается привлечь. Скорее всего, у вас уже есть определенный имидж бренда и постоянные клиенты, которым он нравится.
Вы должны убедиться, что вы выбираете цветовую схему, которая не отпугнет вашу текущую аудиторию или не будет хорошо сочетаться с вашими продуктами.
Например, если вы не являетесь самым экологически сознательным предприятием, каким вы должны быть, вы можете держаться подальше от зеленого цвета. Если вы думаете об экологических продуктах или услугах, они обычно имеют зеленый цвет.
Например, логотип GreenGeeks зеленого цвета, и мы делаем все возможное, чтобы ваш сайт оставлял наименьший углеродный след.
Шаг 3: Создайте свою цветовую схему
Прежде чем продолжить, вам нужно составить план.
В логотипе должно быть не более двух цветов. Есть много причин, почему больше цветов — это плохо, но одна из главных — деньги. Цветные чернила стоят дорого, и вы можете сэкономить много денег, используя меньше цветов в своем логотипе.
Серьезно, крупные компании сэкономили миллионы, уменьшив размер логотипа или количество цветов. В некоторых случаях они печатаются миллионы раз, и это дорого. После того, как вы тщательно обдумали, какие цвета вы хотите использовать в своем логотипе, пришло время его создать.
К счастью, для этого можно использовать множество инструментов, и вот два из них, которые можно использовать совершенно бесплатно:
Палитра материалов
Палитра материалов — отличный ресурс, который вы можете использовать бесплатно для создания идеальная цветовая палитра для вашего сайта. Его основная цель — дизайн приложений для телефонов, но те же принципы можно использовать и для цветовых схем веб-сайтов. Просто выберите цвета, которые вы хотите использовать, и палитра материалов создаст некоторые параметры, которые могут вам понравиться.
Его основная цель — дизайн приложений для телефонов, но те же принципы можно использовать и для цветовых схем веб-сайтов. Просто выберите цвета, которые вы хотите использовать, и палитра материалов создаст некоторые параметры, которые могут вам понравиться.
Coolors.co
Coolors.co — еще один бесплатный ресурс, который вы можете использовать для создания цветовых схем для своего веб-сайта. У этого есть уникальная изюминка. Все, что вам нужно сделать, это нажать пробел, чтобы загрузить новую схему. Это отличный вариант, если вы действительно не уверены в цветах, которые хотите использовать. Конечно, вы можете вручную ввести цвета, которые хотите использовать. Самое приятное то, что вы можете скачать схему, которую хотите использовать.
Шаг 4: Выберите тему
Наконец, вам нужно выбрать тему, которая дополняет вашу цветовую схему.
Хотя вы можете редактировать цвета, присутствующие в любой теме, это не означает, что каждый вариант цвета будет выглядеть хорошо. Во многих случаях некоторые темы выглядят нелепо при выборе определенных цветов. Таким образом, теперь вам нужно найти тему, которая хорошо сочетается с вашим цветом.
Во многих случаях некоторые темы выглядят нелепо при выборе определенных цветов. Таким образом, теперь вам нужно найти тему, которая хорошо сочетается с вашим цветом.
К сожалению, имея на выбор тысячи тем, вы можете потратить уйму времени на поиск подходящей.
Лучший совет, который я могу вам дать, это не торопиться и протестировать несколько тем. Как только вы найдете правильный, все готово.
Найдите лучшую цветовую схему для своего веб-сайта WordPress сегодня
Узнаваемость бренда чрезвычайно важна для бизнеса во всем мире. В некоторых случаях компании тратят миллионы, чтобы получить идеальную цветовую схему. Логотипы для крупных компаний постоянно переделываются. Это делается для того, чтобы придать им свежий вид и привлечь новые поколения.
Ваша цветовая схема — это то, что вам нужно иметь с самого начала. Многие новички думают, что выбрать классную тему и установить ее — это все, что им нужно, но это не может быть более неправильным.
Все темы имеют возможность менять цвета, и вы должны использовать это, чтобы выбрать лучшую цветовую тему для вашего сайта. После того, как цвета выбраны, вам также необходимо разместить свой контент на своем веб-сайте так, чтобы он выглядел хорошо.
После того, как цвета выбраны, вам также необходимо разместить свой контент на своем веб-сайте так, чтобы он выглядел хорошо.
Сюда входят такие элементы, как меню навигации, виджеты, дизайн домашней страницы и многое другое.
Сколько времени вам понадобилось, чтобы выбрать лучшую цветовую схему для своего веб-сайта? Какие инструменты вы использовали?
- Фейсбук
- Твиттер
20 потрясающих инструментов для выбора цветовой схемы веб-сайта — Top Digital Agency
Понравились эти советы по дизайну веб-сайта? Вам больше понравятся наши разработчики сайта.
Узнайте больше о наших разработчиках веб-сайтов WordPress.
Для дизайнера управление цветом должно быть неотъемлемой частью рабочего процесса. Цветовая схема веб-сайта помогает сформировать его индивидуальность, поэтому ее не следует небрежно смешивать. Вот 25 онлайн-приложений, приложений для ПК и iPhone, которые помогут вам жить и дышать управлением цветом, где бы вы ни находились.
Онлайн-инструменты
В Интернете доступно огромное количество бесплатных инструментов для работы с цветом. Тем не менее, беглый поиск показывает, что большинство из них чрезвычайно просты и просто имитируют все остальное. Вот несколько из тех, которые я нашел, которые выделялись дизайном, удобством использования или функциями.
Kuler
Kuler — один из лучших бесплатных онлайн-инструментов для создания цветовых схем, и мой личный фаворит. Вы можете просматривать множество готовых цветовых схем или создавать свои собственные, используя продвинутый, но простой в использовании интерфейс. Моя любимая особенность Kuler заключается в том, что доступ встроен прямо в Adobe Illustrator, поэтому он всегда рядом. Также доступно приложение AIR и виджет Dashboard для еще большего количества вариантов доступа.
Color Scheme Designer
Color Scheme Designer имеет красивый интерфейс, который поможет вам создавать красивые цветовые схемы за считанные секунды. Встроенное моделирование дальтонизма позволяет оптимизировать удобство использования для всех пользователей.
Встроенное моделирование дальтонизма позволяет оптимизировать удобство использования для всех пользователей.
Color Lovers
Интернет-сообщество, в котором поклонники цвета могут создавать, делиться и просматривать цветовые схемы.
Color Spire
Более простой интерфейс без излишеств, позволяющий создать цветовую схему из пяти образцов. Обеспечивает отличный предварительный просмотр выбранных цветов, работающих вместе на базовом фрейме сайта.
Мгновенные цветовые схемы
Хотя интерфейса немного не хватает, этот инструмент на самом деле очень полезен. Просто введите слово или фразу (например, «Пожарная машина»), и вы получите 24 наиболее заметных цвета, которые являются результатом первых пяти изображений в соответствующем поиске изображений Yahoo.
Color Explorer
Color Explorer — наиболее полнофункциональное онлайн-решение, с которым я столкнулся в ходе своего исследования. Впечатляющий список функций включает в себя ряд продвинутых инструментов для создания и преобразования собственных цветовых палитр, а также возможность просмотра популярных схем. Если вы считаете себя экспертом по цвету, это для вас.
Если вы считаете себя экспертом по цвету, это для вас.
Color Rotate
Color Rotate очень похож на 3D-версию Kuler. Интерфейс не совсем интуитивен, но с ним очень приятно играть!
Color Grab
Введите URL-адрес изображения, получите наиболее часто встречающиеся цвета и красивую трехмерную круговую диаграмму, чтобы увидеть, как часто появляется тот или иной цвет. Встроенные загружаемые образцы Adobe.
Настольные приложения и виджеты
Веб-приложения — это прекрасно, но иногда вам нужно локальное решение, которое не требует перехода на веб-сайт и которое легче объединить с вашим текущим рабочим процессом.
Color Schemer (Mac или ПК)
Color Schemer — полнофункциональное приложение для создания цветовой палитры. Получите все функции некоторых из самых популярных веб-приложений и многое другое с удобством всегда присутствующего настольного приложения. Безусловно, лучшее настольное решение, которое я нашел.
Цена: $49,99
Swatch (Mac)
Как заядлый пользователь Mac, я люблю приложения для мужчин. Swatch — чрезвычайно полезное маленькое приложение, которое позволяет управлять образцами цветов и создавать их прямо в строке меню и, следовательно, легко доступно из любого приложения.
Swatch — чрезвычайно полезное маленькое приложение, которое позволяет управлять образцами цветов и создавать их прямо в строке меню и, следовательно, легко доступно из любого приложения.
ColorMod (Mac или ПК)
ColorMod — это виджет со стильным дизайном, который позволяет быстро и легко получить шестнадцатеричное значение любого цвета.
Цена: бесплатно
Приложения для iPhone
iPhone предоставляет отличный способ управлять цветом и создавать схемы с собой, где бы вы ни находились. Еще одним бонусом является мультисенсорный интерфейс, добавляющий элемент прямого взаимодействия, которого нет с мышью. Вот список отличных приложений для iPhone, которые я нашел вместе с описаниями их создателей.
Color Expert
«Color Expert — это интерактивный цветовой круг и библиотека образцов, которые помогают художникам и дизайнерам идентифицировать, переводить, захватывать и демонстрировать цвета».
Цена: 9,99 долл. США
CliqCliq Colors
«Цвета — это простая в использовании палитра цветов для поиска, преобразования и управления цветами и палитрами».
Цена: 2,99 долл. США
My Pantone
Если вы когда-либо были дизайнером полиграфии, вам, вероятно, нравились цветные книги, полные образцов Pantone, которые веером образуют радугу легко просматриваемых цветов. MyPantone предлагает эту функцию в удобном приложении для iPhone.
Цена: 9,99 долл. США
Color Stream
«Красивый инструмент для работы с цветом для iPhone, Color Stream позволяет создавать и сохранять цветовые палитры, созданные с нуля, сгенерированные из фотографии или даже автоматически сгенерированные с помощью нашего встроенного средство цветовой схемы (поддерживает аналоговое, монохроматическое, триадное и многое другое!).
Цена: 2,99 долл. США
Loupe
«Простая и продуманная программа Loupe позволяет создавать образцы цветов из библиотеки фотографий или сохранять цвета с помощью камеры по мере их нахождения».
Цена: 0,99 долл. США
Think Ink: Color Unleashed
«Think Ink — это бесплатное приложение для iPhone, которое позволяет вам исследовать цветовые комбинации из цветовой системы Dewey, создавать собственные цветовые палитры и заказывать соответствующие образцы бумаги в Neenah Paper».