Подбор цветовой гаммы для сайта
Цветовое оформление внешнего вида сайта имеет огромное значение и при профессиональном подходе позволяет веб-дизайнеру создать необходимую атмосферу ресурса, соответствующую его тематике и назначению. Способность разработчика грамотно манипулировать цветовой гаммой является одним из важнейших факторов, свидетельствующим о высокой степени профессионализма. Для того чтобы используемая для оформления сайта цветовая палитра вызывала необходимые эмоции и подталкивала посетителей сайта к определенным действиям, при подборе ее компонентов, то есть цветов, следует строго придерживаться важнейших правил теории цвета. Поэтому, до того как вы начнете процесс разработки графических элементов сайта, необходимо тщательно продумать цветовую гамму, которая будет составлять основу дизайнерского решения. Нужно помнить о том, что искусство грамотного оформления – это важная черта успешного веб-дизайнера, которая приобретается только опытным путем.
Основные принципы цветовой теории базируются на модели цветового круга и некоторых манипуляций с ней. Цветовой круг — это жизненно важный для любого веб-дизайнера атрибут. Он был создан Исааком Ньютоном в процессе его работы над теорией света и является результатом экспериментов с трехгранной призмой. Основные цвета, входящие в цветовой круг – это синий, красный, желтый, зеленый, оранжевый и пурпурный. К основным также относятся образуемые путем смешивания этих цветов оттенки. Таким образом представленная кругом цветовая гамма разбивается на несколько категорий цветовых комбинаций, имеющих специальную терминологию.
Основные, первичные цвета (primary) – это красный, желтый и синий.
Вторичные цвета (secondary) получаются методом смешивания пары основных цветов. Это оранжевый, зеленый и пурпурный цвета.
Третичные цвета (tertiary) – это цвета, которые являются результатом комбинации первичного цвета и соседнего вторичного, что в сумме дает шесть цветов.
Дополнительные цвета занимают прямо противоположные позиции на цветовом круге и используются для четкого, контрастного выделения элементов сайта (красный – зеленый, фиолетовый – желтый, оранжевый – синий и т.д.). Пару таких цветов также называют
Аналогичные – цвета, которые располагаются рядом. Эти цвета очень хорошо сочетаются и создают атмосферу комфорта на страницах вашего сайта.
Основные цветовые схемы.
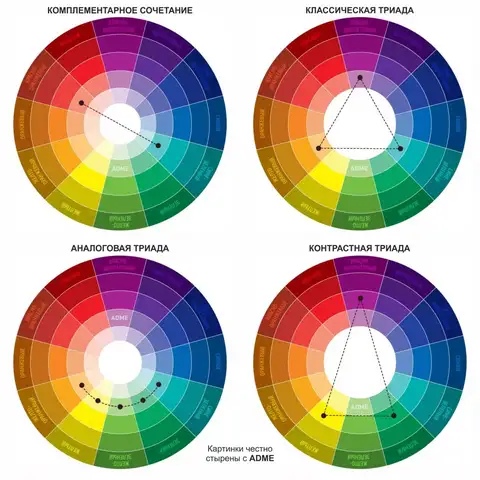
Существует несколько предопределенных методов подбора цветов с использованием цветового круга, которыми можно воспользоваться при выборе цветовой схемы для сайта:
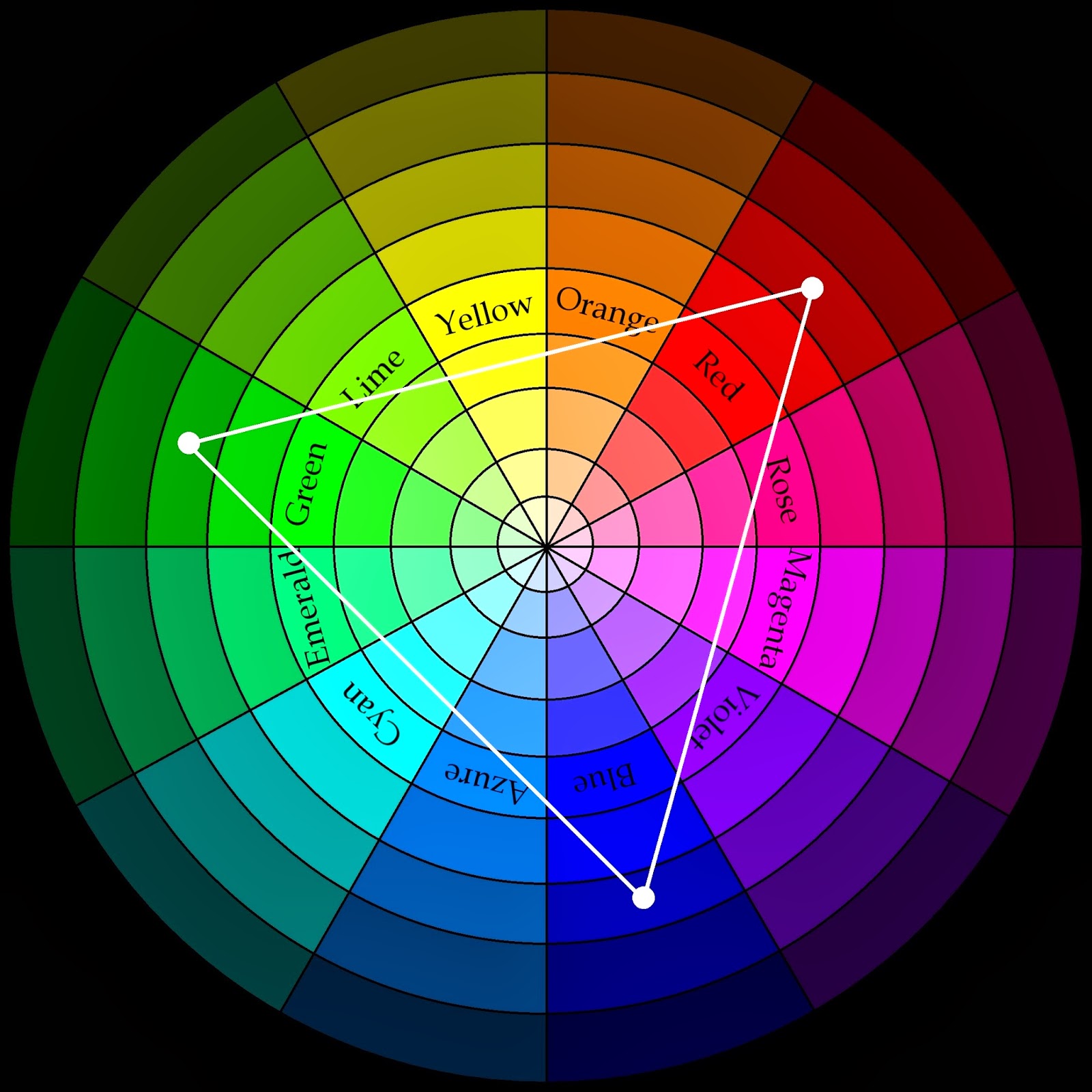
Простейшим из них является метод равнобедренного треугольника или  Отобранные таким способом цвета образуют предельно гармоничную комбинацию.
Отобранные таким способом цвета образуют предельно гармоничную комбинацию.
Схема, подобранная с помощью двух пар дополнительных цветов или «тетрадная схема» предоставляет более богатый выбор комбинаций, но в результате применения такой схемы получаются самые трудно сочетаемые варианты.
Альтернативный комплемент.
Случай, когда за основу берется триадная схема и к ней добавляется цвет, который приходится дополнительным по отношению к одному из тех, которые входят в триаду. Эта комбинация называется «альтернативным комплементом».
Расщепленный комплемент.
«Расщепленный комплемент» – вариант комбинации, при котором берется пара дополнительных цветов плюс два цвета, являющиеся аналогичными по отношению к одному из комплементарных цветов. Эта схема, как и в случае использования дополнительных цветов дает четкий контраст, однако, здесь за счет «рассщепления» одного из компонентов пары смягчается эффект напряженности, который сопровождает подобные комбинации оттенков.
Особенности самых популярных цветов.
В ходе выбора необходимой комбинации для оформления внешнего вида сайта с помощью вышеописанных схем, нужно учитывать индивидуальные характеристики каждого цвета. Дело в том, что любой цвет способен вызвать определенные эмоции и чувства, а также предрасположить пользователя к определенным действиям:
- Красный
- Цвет обладает возбуждающим эффектом и может вызвать чувство тревоги, но его оттенки (например, коричневый) могут оказывать успокаивающее воздействие на человека. Не следует злоупотреблять ярко красным цветом, так как это быстро утомит пользователя.
- Желтый
- Позволяет с легкостью создать атмосферу оптимизма и радости. Это очень энергичный цвет, который рекомендуется использовать для оформления сайтов, тематика которых напрямую связана с развлечениями или другими видами активности пользователей.
- Голубой
- Наиболее предпочтительный цвет для тех случаев, когда необходимо вызвать чувство надежности и стабильности.
 Является оттенком синего цвета (аналогичен ему) и с успехом может применяться для выражения чистоты и покоя.
Является оттенком синего цвета (аналогичен ему) и с успехом может применяться для выражения чистоты и покоя. - Зеленый
- Цвет вызывает чувство гармонии, безопасности и жизни. Этот цвет является вторичным и получается в результате сочетания двух первичных цветов – желтого и синего. Может иметь как теплые, так и холодные оттенки.
- Черный
- Придает черты элегантности и изысканности оформлению внешнего вида сайта, позволяет путем комбинации его оттенков увеличить перспективу и глубину восприятия. Необходимо с большой осторожностью подходить к дизайну с использованием черного цвета, так как при его избыточности или неправильной комбинации его оттенков, он способен вызвать чувство тоски, горечи и дискомфорта.
- Белый
- Ассоциируется с чувством свободы, легкости и чистоты. Основное предназначение этого цвета – это создание фона. Белый цвет прекрасно сочетается со всеми остальными оттенками.

Следует четко понимать, что сайты, пестрящие разнообразием цветов, очень раздражают посетителей, и подобные цветовые схемы не позволяют добиться чувства равновесия и гармонии. Но в некоторых случаях не следует также ограничиваться минимальным набором цветов, что может привести к ощущению серости и невыразительности сайта. В этой сфере веб-разработки не существует жеских стандартов, все зависит от конкретного случая и преследумых вами целей. Если вы оперируете несколькими цветами, то придерживайтесь основных правил сочетания цветов и их оттенков. Только в этом случае результат вашего труда внесет желаемые изменения в атмосферу сайта, что значительно увеличит ваши шансы на успех.
Post Views: 708
Какую цветовую гамму выбрать для своего сайта
|
Сомневаетесь, какой цвет выбрать для своего сайта основным? Какую выбрать дополнительную палитру цветов для оформления элементов сайта? Какой выбрать цвет для текста при оформлении статей на сайте? Ответы на такого рода вопросы, Вы сможете найти здесь! |
Несомненно, что цвет имеет большое значение в дизайне в целом, и в частности в дизайне вебсайтов.
Современный сайт предприятия – это, прежде всего, эффективный инструмент продаж. Торговые и производственные компании используют вебсайты для продвижения и продажи своих товаров.
Необходимо иметь в виду тот факт, что правильный выбор цветов может повысить продажи сайта и, как следствие, увеличить прибыль компании. В свою очередь неправильный подбор цветовой гаммы
Уже доказано, что разные цвета способны оказывать различное влияние на человека, они могут влиять по-разному на чувства и эмоции. Отсюда становится ясно, что неправильный выбор цвета может оттолкнуть потенциального покупателя.
Главная формула для выбора цветовой гаммы сайта: ЦВЕТ = ЦЕЛЕВАЯ АУДИТОРИЯ
Чтобы создать нужный образ в воображении клиента о товарах и услугах — НЕОБХОДИМО грамотно использовать цветовую палитру на страницах сайта можно.
Роль цветов заключается не только в том, чтобы сделать сайт красивым и привлекательным, цвета также могут быть использованы для вызова определенных чувств и эмоций.
СОЧЕТАНИЯ ЦВЕТОВ
| Ахроматические – цвета, не входящие в треугольник цвета – от белого, затеняемого черным, серый и т.д. – до черного. | |
| Монохром — сочетание различных оттенков одного цвета. Такие цветовые решения в дизайне создают спокойный внешний вид сайта. Чтобы сайт не стал скучным и монотонным, обязательно присутствие ярких акцентов: заголовки, маркеры в списках, отдельные элементы, обрамляющие углы странички и пр. Применяя такое сочетание цветов в дизайне, нужно помнить, что основной фон быть темнее, чем странички с контентом. | |
Контраст — палитра цветов в дизайне в этом случае состоит из двух контрастных цветов. Основной цвет в шаблоне сайта (например, синий фон) уравновешивается контрастным (оранжевыми рамками и графическими элементами). По тону рамки должны быть светлее текста, но темнее фона. Но контрастные цветовые сочетания в дизайне быстро приедаются, даже начинают раздражать. Поэтому не рекомендуется применять такое сочетание цветов на главных страницах сайта. А вот на отдельных страницах, где необходимо сделать акцент на конкретном товаре или услугах – пожалуйста. Метод контраста довольно часто используется художниками и дизайнерами, например, в рекламе. Основной цвет в шаблоне сайта (например, синий фон) уравновешивается контрастным (оранжевыми рамками и графическими элементами). По тону рамки должны быть светлее текста, но темнее фона. Но контрастные цветовые сочетания в дизайне быстро приедаются, даже начинают раздражать. Поэтому не рекомендуется применять такое сочетание цветов на главных страницах сайта. А вот на отдельных страницах, где необходимо сделать акцент на конкретном товаре или услугах – пожалуйста. Метод контраста довольно часто используется художниками и дизайнерами, например, в рекламе. |
|
| Аналог — это сочетание цветов, близких друг другу по спектру. Один цвет в дизайне сайта доминирует, другой – выступает в качестве акцента. Не забывайте о том, как правильно выдерживать цветовые сочетания в дизайне. | |
Нейтральность — если взять два рядом расположенных цвета в пределах двух полос цветов на цветовом круге, сгладить один из них добавлением родственных оттенков или «разбавить» ахроматическим (белым или черным), то в итоге мы получим нейтральные цвета, которые обычно используют для фона на сайтах производителей товаров. |
ВЛИЯНИЕ ЦВЕТА НА ЧЕЛОВЕКА
Преобладание того или иного цвета в веб-дизайне может оказывать воздействие на состояние и настроение человека. Например:
- монохромная среда — ведет к цветовому утомлению,
- а полихромная – благоприятно влияет на жизнедеятельность.
Цветовые решения в дизайне могут быть разными, важно знать, что у каждого цвета – своя магия. К примеру,
- бирюзовый — дает ощущение свежести (подходит для сайтов о путешествиях или торговых представительствах, реализуемых средства гигиены),
- светло-голубой – успокаивает и вызывает сонливость (идеален новостных сайтов),
- желтый и оранжевый – стимулируют и тонизируют (для сайтов, содержащих каталоги товаров – в самый раз).
ИНТУИТИВНЫЕ ЦВЕТОВЫЕ СОЧЕТАНИЯ
При поиске цветового решения важно помнить о следующих моментах:
- яркость, тон и насыщенность цвета должны соответствовать фирменному стилю сайта;
- подбор цвета делается с учетом ориентировки на аудиторию этого ресурса;
- количество используемых цветов по возможности не должно превышать 3-х;
- цвета, используемые на сайте должны взаимодействовать и гармонировать между собой;
- применение цвета должно отвечать элементарным правилам логики;
- текст обязательно должен быть читабельным, но необязательно черным.
 Просто достаточно, чтобы он был в контексте с другими цветами и не затмевался ими.
Просто достаточно, чтобы он был в контексте с другими цветами и не затмевался ими.
И напоследок – не бойтесь ставить эксперименты с цветами, но в разумных пределах. Большинство цветовых гамм и сочетаний, и их влияние на человеческое подсознание уже изучены и активно применяются специалистами для достижения нужного эффекта. Если Вам нужен эффективный, продающий Ваши товары и услуги, сайт, то желательно очень тщательно продумать его цветовую гамму.
Цветовая схема сайта — как подобрать цветовую гамму
Karina | 28.06.2014
Выбор цветовой гаммы – это очень важный шаг при разработке дизайна сайта. Дальнейший успех ресурса во многом зависит от того, насколько правильно подобрана палитра и насколько хорошо она сочетается с контекстом.
Нижеприведенные методы помогут вам создать гармоничную цветовую схему, используя главные правила и принципы построения.
Шаг первый: выбираем основной цвет
Цвет, который назначается в качестве базового, играет большую роль во всем дизайне сайта, поэтому при выборе такого цвета нужно учитывать следующие пункты:
- основной цвет должен характеризовать сам проект, идею, цель;
- он должен подходить по смыслу;
- от того, насколько грамотно подобран цвет, сильно зависит первое впечатление пользователей ресурса;
- цвет может влиять на ощущение пространства: если светлые тона дают ощущение легкости и просторности, то темные, наоборот, зрительно уменьшают пространство;
- разные оттенки цветов могут создавать теплую, уютную либо холодную атмосферу.
Давайте рассмотрим некоторые цвета и узнаем, с чем они ассоциируются у большинства людей.
Черный
Этот цвет хорошо сочетается практически с любыми другими цветами. Отлично подходит в качестве базового, но не во всех случаях. Здесь следует помнить о том, что чёрный может ассоциироваться у пользователей с негативными моментами, злом, темнотой. С другой стороны, этот цвет может представлять престиж, надежность, изысканность.
Обратите внимание и на то, что чтение текста на черном фоне в течение продолжительного отрезка времени – это довольно трудное для глаз занятие.
harley-davidson.comБелый
Белый цвет так же отлично контрастирует с другими цветами, как и черный. Все, что расположено на белом фоне, хорошо воспринимается глазами. Этот цвет создает ощущение пространства, чистоты, гармонии и совершенства, его часто выбирают в качестве базового при создании сайтов с минималистичным дизайном.
guillaumejuvenet.comКрасный
Данный цвет является теплым, привлекающим внимание и раздражающим. Он символизирует страсть, силу, энергию, огонь. Он с успехом приковывает взгляд, с его помощью можно обратить внимание пользователя на что-то важное. В цветовой схеме сайта красный цвет сыграет наиболее полезную и эффективную роль, если использовать его для акцентирования отдельных элементов.
Оранжевый
Это цвет жизнерадостный, яркий и сочный, повышающий настроение. Он не вызывает агрессии, в отличие от красного, но при этом он так же отлично подойдет для концентрации внимания и подчеркивания деталей. При правильном использовании оранжевый цвет будет смотреться стильно, гармонично и привлекательно.
truskawka.plЖелтый
Жёлтый – очень противоречивый цвет. Он солнечный и светлый, более теплые его оттенки создают атмосферу тепла и уюта, повышают настроение. Но также желтый цвет означает непредсказуемость, измену, увядание, осень. Он надолго запоминается и привлекает внимание, но в чрезмерных количествах может создать психический дисбаланс. Сочетайте жёлтый с оттенками зеленого или в качестве контраста с серым либо черным. Старайтесь не использовать этот цвет в слишком больших количествах.
screendesigner.ideenfrische.deЗеленый
Зелёный считается наиболее успокаивающим цветом для человеческих глаз. Это символ природы, гармонии и мира. Яркие оттенки зеленого имеют освежающее действие и ассоциируются с энергией, а более темные тона успокаивают и дарят чувство надежности, прочности.
Это символ природы, гармонии и мира. Яркие оттенки зеленого имеют освежающее действие и ассоциируются с энергией, а более темные тона успокаивают и дарят чувство надежности, прочности.
Сегодня зеленый цвет часто используется при разработке дизайна сайтов, особенно для тех стран, где популярна тема охраны окружающей среды. Также этот цвет отлично подойдет в качестве основного при создании цветовой схемы для сайтов различных финансовых учреждений.
thefruit-box.co.ukСиний
Синий – это цвет воды и неба, глубины и холода. Его не используют для концентрации внимания, а чересчур долгое созерцание может вызвать усталость. Темные оттенки синего отлично подойдут для корпоративных сайтов, поскольку данный цвет означает спокойствие, стабильность, надежность.
А вот при создании дизайна для ресурсов, рекламирующих продукты питания, лучше забыть об этом цвете, поскольку даже при оформлении кухни синий цвет используется лишь тогда, когда есть необходимость понижения аппетита.
Шаг второй: правильно сочетаем цвета
Важным пунктом при проектировании дизайна сайта является сочетание выбранных цветов. Необходимо, чтобы цвета гармонично смотрелись рядом друг с другом, поскольку это в конечном счете обязательно повлияет на восприятие сайта пользователями.
Каким же образом можно правильно подобрать оттенки? Существует множество онлайн-ресурсов, помогающих в создании цветовых комбинаций. Как правило, они используют некоторые основные схемы достижения цветовой гармонии.
Монохромная схема
Принцип этой схемы – использование родственных цветов, а точнее, разных оттенков одного и того же цвета, ведь они практически всегда сочетаются друг с другом. В результате может получиться очень аккуратный и изящный дизайн. Возможно, на первый взгляд кажется, что эта схема скучновата, но практика показывает, что с ее помощью можно создать на сайте определенное настроение.
mezzoblue.comСходственная (аналоговая) схема
В сходственной схеме используются цвета, которые находятся рядом на цветовом круге. Ее часто сравнивают с монохромной схемой. Такой метод подборки цветов подойдет тем, кто хочет разработать спокойный и приятный глазу дизайн сайта.
Ее часто сравнивают с монохромной схемой. Такой метод подборки цветов подойдет тем, кто хочет разработать спокойный и приятный глазу дизайн сайта.
Чтобы достичь максимально хорошего результата, выберите основной цвет и вспомогательный, который находится по соседству на цветовом круге. После этого определите третий цвет, который будет дополнять первые два.
Также подобная гамма поможет выгодно подчеркнуть детали в черно-белом дизайне.
tractorbeam.comДополняющая схема
В данном случае на цветовом круге выбираются противоположно находящиеся цвета. Дополняющая схема дает хороший контраст, но применять ее нужно с умом. Во-первых, подобранные таким способом цвета не всегда хорошо сочетаются. Во-вторых, необходимо определить основной цвет, а противоположный ему использовать только для акцентирования деталей. Главное – не переборщить!
werbungrockt.deТриадная схема
Этот способ является одним из самых интересных – здесь выбираются три цвета, которые распределены по цветовому кругу равномерно. Сделать это будет проще, начертив в круге правильный треугольник, вершины которого и будут указывать на нужные цвета.
Сделать это будет проще, начертив в круге правильный треугольник, вершины которого и будут указывать на нужные цвета.
Как и в случае с дополняющей схемой, в триадной рекомендуется выбрать один цвет, который будет доминирующим, а остальные два – вспомогательными. Используя данную схему, можно получить гармоничный и в меру контрастный дизайн сайта.
cheesepleasegame.comТетраидная схема
Тетраидная, или двойная дополнительная схема использует две пары цветов из цветового круга, которые дополняют друг друга. Такая схема является наиболее насыщенной и богатой, но в то же время с ней довольно сложно работать – достичь гармонии получается далеко не всегда.
Чтобы прийти к балансу в данной гамме, необходимо определить один главный цвет, оставив остальные три в качестве акцентирующих.
f-i.com/google/ramayanaШаг третий: завершающие штрихи
Итак, мы подошли к финальному этапу моделирования цветовой схемы – подбор тонов, оттенков и теней для каждого цвета. Чтобы осветлить любой цвет, сделать оттенок менее насыщенным, просто добавьте больше белого цвета, а для достижения глубокого, затемненного оттенка используйте черный. Холодные оттенки можно получить путем добавления серого цвета, а теплые – вычитанием.
Чтобы осветлить любой цвет, сделать оттенок менее насыщенным, просто добавьте больше белого цвета, а для достижения глубокого, затемненного оттенка используйте черный. Холодные оттенки можно получить путем добавления серого цвета, а теплые – вычитанием.
Получайте удовольствие
Во время создания цветовой схемы для сайта важно уделять внимание каждой детали. Именно при таком подходе у вас получится максимально эффективно передать настроение и задумку. Не бойтесь экспериментировать и пробовать что-то новое, ведь только так и рождается новый, оригинальный дизайн!
Приветствую всех посетителей сайта! Сегодня речь пойдет о цвете, вернее о цветой гамме для сайта. При проектировании web-сайта визуальная составляющая не менее важна, чем контент или быстрый движок. Безусловно, главная роль отводится наполнению веб-сайта контентом, но правильно подобранная цветовая схема играет свою роль в восприятии сайта посетителями.
Восприятие любого веб-проекта зависит от нескольких факторов, к таковым можно отнести:
— целостность картины, единство контента и дизайна;
— психологическое и физиологическое состояние посетителя;
— оформление дополнительных элементов дизайна;
— шрифты, используемые для текстов;
— цветовая гамма и т.д.
Я заметила одну особенность, новички при создании своего первого сайта чаще всего делают его либо скучным, выбрав монотонные блеклые цвета, при которых все содержимое сливается воедино, либо делают его пестрым, используя несовместимые цвета, и тогда глаза просто разбегаются…
При проектировании сайта нужно заранее позаботиться о его цветовой палитре. Гармоничное сочетание цвета в дизайне позволит удержать посетителя на вашем ресурсе или по крайней мере — не отпугнуть прямо «с порога». Для этого следует придерживаться некоторых правил:
1. Цвета должны соответствовать тематике сайта и фирменному стилю (если таковой имеется).
2. Выбранные цвета должны отвечать правилам логики и гармонировать между собой.
3. Количество основных цветов на сайте должно быть не более трех.
4. Цвета должны быть подобраны с учетом возрастной категории посетителей.
5. Цвет шрифта должен быть четким и удобно читаемым.
6. Цвета дополнительных элементов должны вписываться в общий дизайн.
Кроме того, нелишне перед созданием сайта почитать в Интернете требования к современному веб-дизайну, чтобы двигаться в правильном направлении и радовать посетителей профессионально созданным сайтом. А помочь с подбором гармоничной цветовой палитры вам могут специальные онлайн-сервисы.
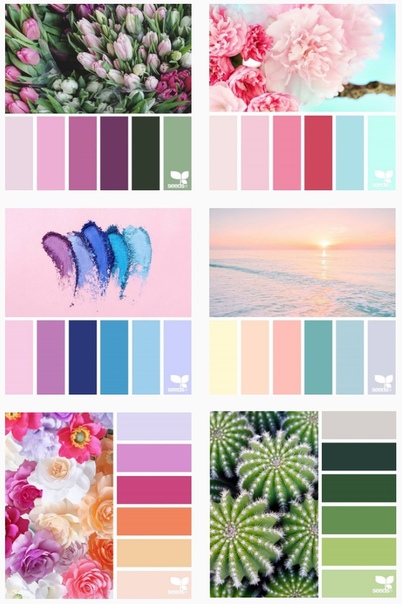
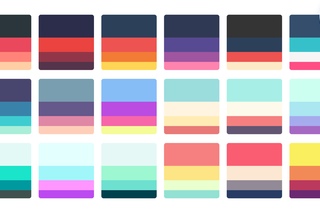
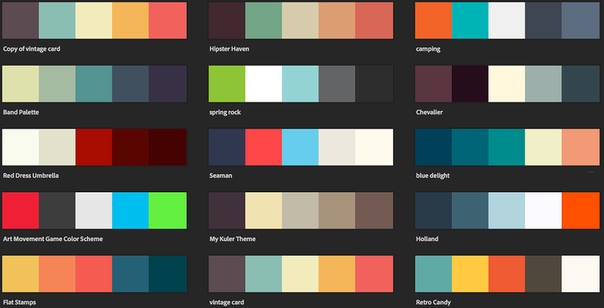
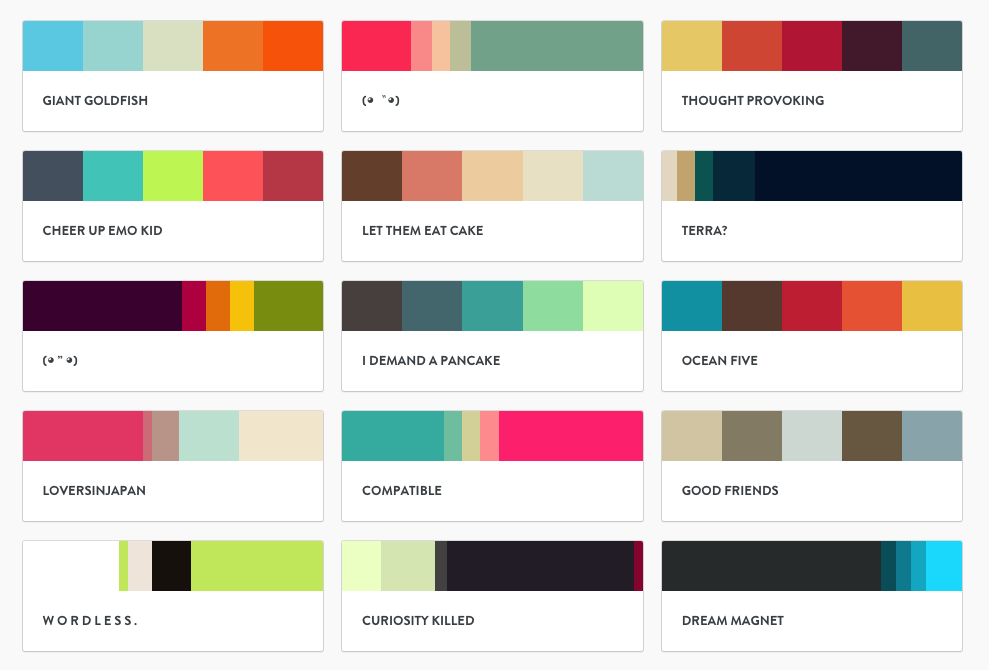
Есть сервисы, которые предоставляют вам готовые цветовые палитры, а есть такие, где вы можете создать собственную палитру из сочетающихся цветов. Давайте рассмотрим подробнее некотрые из таких сервисов.
Подбор цветовой гаммы и создание вариантов дизайна при разработке дизайн-проектов интерьера
Дизайн интерьера: подбор цветовой гаммы
Вы можете попробовать с использованием нашей заготовки раскрасить фотографию из этого примера. Скачайте архив с исходной фотографией и файлом со штрихами (*.strokes). Подробнее — здесь.
Скачайте архив с исходной фотографией и файлом со штрихами (*.strokes). Подробнее — здесь.
AKVIS Coloriage может быть использован при разработке дизайн-проектов для подбора цветовой гаммы. Предварительно потребуется в любом редакторе подготовить модель интерьера в одной цветовой гамме или вообще в черно-белом варианте, а затем уже для каждого объекта и для каждой детали задавать цвет с помощью AKVIS Coloriage.
Мы для примера выбрали модель интерьера, выполненную в программе 3ds Max и отрендеренную в черно-белом цвете.
- Шаг 1. Откроем полученное изображение в графическом редакторе, например, в AliveColors.
-
Шаг 2. Вызовем плагин AKVIS Coloriage, выбрав в AliveColors пункт меню Эффекты –> AKVIS –> Coloriage.

-
Шаг 3. Для первого цветового решения интерьера выберем бежевый цвет. Обведем все объекты интерьера по контуру разными оттенками бежевого и сочетающимися с ним цветами:
для пола и плинтусов зададим коричневый цвет;
стены окрасим в бежевый цвет, а потолок в светлый беж;
для батарей, оконных откосов и колонн зададим белый цвет;
для буфета выберем молочный белый, причем обязательно необходимо провести штрихи вокруг стекол в буфете;
для стеклянных полочек и стекол в буфете зададим зеленоватый оттенок;
для стола и стульев выберем какой-нибудь светлый оттенок дерева, а для барной стойки более темный.
- Шаг 4. Нажмем на кнопку и полюбуемся результатом раскрашивания, который будет показан в закладке После.
-
Шаг 5. Для упрощения экспериментов с цветом сохраним штрихи, нанесенные на изображение, в отдельный файл.
 Для этого нажмем на кнопку и сохраним файл, например, под именем Interior-beige.
Для этого нажмем на кнопку и сохраним файл, например, под именем Interior-beige.
- Шаг 6. Нажмем на кнопку . Окно плагина AKVIS Coloriage закроется, а в окне редактора ранее черно-белое изображение станет уже цветным. Сохраним цветное изображение в отдельный файл.
- Шаг 7. В панели История откатимся на шаг назад до исходного черно-белого изображения и снова вызовем плагин AKVIS Coloriage.
- Шаг 8. В окне плагина откроем ранее сохраненный файл со штрихами, нажав на кнопку и выбрав в списке файл Interior-beige.strokes.
-
Шаг 9. Изменим, например, цвет стен и пола. Для изменения цвета стен выберем яркий желто-оранжевый цвет, затем выберем инструмент Волшебный тюбик и щелкнем левой кнопкой мыши на любом штрихе на стене — все штрихи, задающие цвет стен, изменят свой цвет на желто-оранжевый.
 Таким же образом изменим цвет пола и плинтусов на более насыщенный коричневый, который будет более гармонировать с ярким цветом стен.
Таким же образом изменим цвет пола и плинтусов на более насыщенный коричневый, который будет более гармонировать с ярким цветом стен.
- Шаг 10. Нажмем на кнопку и посмотрим на новые стены и пол в закладке После.
- Шаг 11. Применим результат, нажав кнопку . Сохраним новый вариант цветовой гаммы интерьера в файл под другим именем.
- Шаг 12. Снова в панели История откатимся на шаг назад до исходного черно-белого изображения и вызовем плагин AKVIS Coloriage.
- Шаг 13. В окне плагина нажмем на кнопку и выберем из списка файл Interior-beige.strokes.
-
Шаг 14. В этот раз внесем следующие изменения:
с помощью инструмента Волшебный тюбик изменим цвет стен с бежевого на светло-зеленый,
потолок перекрасим в белый цвет;
изменим цвет мебели.

- Шаг 15. Нажмем на кнопку , в закладке После получим третий вариант цветовой гаммы интерьера.
- Шаг 16. Применим результат раскрашивания, нажав на кнопку .
Сравним полученные варианты цветовой гаммы интерьера и выберем тот, который больше нравится:
Coloriage v. 12.6 — Попробовать бесплатно
Вконтакте
Цветовая гамма в интерьере: как подобрать
Один из первых и далеко не самых простых шагов в дизайне: делимся способами, которые помогут выбрать цвета для интерьера.
Выбор цветовой гаммы для интерьера — один из основных вопросов, возникающих в самом начале создания дизайн-проекта. Даже четкого понимания того, какой цвет вы хотите видеть в каждой комнате, явно недостаточно: нужно подобрать оттенок, близкие цвета, акценты и гармонично сочетать их. В этой статье мы постараемся помочь вам с выбором, о котором вы не будете жалеть после ремонта.
В этой статье мы постараемся помочь вам с выбором, о котором вы не будете жалеть после ремонта.
Содержание:
Цветовая гамма в интерьере — что диктует стиль?
Стиль и цвет в наших пристрастиях идут рука об руку: часто мы сами даже не знаем, что выбираем в первую очередь. Однако если вы точно определились со стилем, это может существенно помочь вам с цветовой гаммой:
- Такие стили, как шебби-шик, винтаж, прованс, французский, имеют светлую пастельную гамму без слишком ярких акцентов.
- Классический стиль, ар-деко, модерн тоже не отличаются яркостью, но могут иметь более темную и насыщенную цветовую гамму и высокую контрастность.
- Скандинавский стиль имеет светлую и натуральную основу, но не исключает ярких акцентов.
- Лофт и английский стиль любят поиграть с приглушенными темными оттенками.
- Поп-арт, китч, ретро и бохо-шик — самые яркие и разноцветные интерьерные стили.

- Контемпорари, экостиль, кантри и шале будут иметь в своей основе природные цвета дерева, камня, песка, листвы.
Почитайте подробно о выбранном стиле и изучите фотографии интерьеров — может быть, там найдется готовое решение. Не забывайте, что при хорошем вкусе вы можете перемешивать элементы разных стилей, создавая интересные миксы: выбор цвета в данном случае тоже может стать полем для экспериментов.
Если выбор стиля вызывает сложности, читайте: «Как выбрать стиль интерьера для будущей квартиры».
Желаемое настроение и цветовые пристрастия
У каждого из нас есть цвета, которым мы отдаем большее предпочтение. Жаль, но не все они подходят для основы интерьера. Например, если вы любите фиолетовый, не стоит делать фиолетовые стены: вы быстро устанете, а цвет начнет психологически давить. Всегда можно остановиться на светлых стенах и фиолетовом кресле или ковре.
Ни для кого не секрет, что психологи советуют выбирать для спальни спокойные светлые и холодные оттенки, а для кухни — теплые цвета, пробуждающие аппетит. Не нужно заучивать эти правила наизусть: подумайте, какую атмосферу вы бы хотели создать в помещении, и основа цветовой гаммы придет сама собой, на ассоциациях. Дизайнер и декоратор Ольга Розет называет это интуитивным подходом. Из рассказа о ее лекции вы почерпнете много полезного: «Цвет в интерьере: от научного подхода к интуитивному».
Не нужно заучивать эти правила наизусть: подумайте, какую атмосферу вы бы хотели создать в помещении, и основа цветовой гаммы придет сама собой, на ассоциациях. Дизайнер и декоратор Ольга Розет называет это интуитивным подходом. Из рассказа о ее лекции вы почерпнете много полезного: «Цвет в интерьере: от научного подхода к интуитивному».
Выбираем основу
Основу цвета в интерьере обычно задают самые большие по площади объекты: пол, стены, потолок, крупная мебель. Но основным может быть не один цвет; будет даже лучше, если вы возьмете несколько близких оттенков, например, чуть темнее и светлее выбранного.
Очень часто в интерьере пол будет деревянным или имитировать дерево, как и шкафы, столы, стеллажи, поэтому тон дерева или черный/белый цвет мебели могут задать цветовой баланс всего интерьера. Если вы не собираетесь красить мебель, брать дизайнерскую или делать ее на заказ, посмотрите какие оттенки существуют у доступных вам производителей, укладывающихся в ваш бюджет и вкус.
По теме:
Ultra violet: «новый черный» в интерьере
Иногда мебель может выступить и как ограничение, особенно если при ремонте вы хотите оставить часть старой: задача вписать эти оттенки в новую желаемую палитру может быть непростой.
Выбираем акцент
Акцентом как раз может быть ваш любимый или задающий настроение цвет, не обязательно яркий и радужный, но обязательно контрастный к базовому. Акцентов тоже может быть несколько: или близких по гамме друг к другу, или, наоборот, разного цвета. Акцентные цвета должны гармонично сочетаться не только друг с другом, но и с основой. Количество таких выделяющихся объектов должно контролироваться вашим чувством меры и вкусом.
Балансируем гамму
Как же достичь гармонии между цветами? Это даже сложнее, чем выбрать гамму. Дизайнеры пользуются для этой цели различными инструментами, например, цветовой палитрой. О том, что такое палитра и как создать такую самостоятельно, мы как раз писали: «Цветовые схемы интерьеров: создаем и используем». Уже готовые цветовые сочетания можно найти в интернете.
Уже готовые цветовые сочетания можно найти в интернете.
Второй вариант — создание коллажа: он поможет разобраться с процентным соотношением цветов в вашем интерьере. В любом графическом редакторе можно взять образцы краски стен, напольного покрытия (а также мебели и декора) и поставить их рядом. Собрав все вместе, легко понять, какой цвет лишний, а что стоит добавить для баланса.
Коллаж на первом изображении ниже я набросала из мебели и декора ИКЕА для своего грядущего ремонта, чтобы в будущем было удобно подбирать цвет пола и стен. Второе и третье изображение — коллажи моей уже реализованной ванной комнаты. Они показывают, как я выбирала плитку: благодаря коллажу стало понятно, что более темная и крупная смотрится лучше.
По теме:
Желтый в интерьере: приближаем весну
Проверяем цвета в реальных условиях
Выбирая цвета в магазине перед ремонтом, не забудьте о проверке. Образцы основных цветов нужно всегда иметь с собой, не полагаясь на память, а кусочек финального материала или покрашенный образец стоит забрать домой и посмотреть, как меняется оттенок при различном освещении в интерьере.
Проверьте вживую и те цвета, которые будут соседствовать в помещении, положив их рядом в разных сочетаниях: из-за устройства нашего зрения один и тот же цвет может выглядеть совсем разным, если он окружен различными цветами.
Больше полезного по теме
Фотографии: homedsgn.com, thompsonclarke.com, inmyinterior.com, mybeautifulrooms.com, home-designing.com, trendir.com, interiorbit.com, contemporaryhome.com
Дизайн интерьера, цвет, ремонтСервисы для подбора цветовой гаммы для сайта
Нередко при первичной настройке сайта на WordPress требуется настроить основные цвета шаблона. Для того чтобы цветовая гамма на сайте сочеталась и выглядела гармонично, я рекомендую использовать сервисы для подбора цветовой гаммы, тем более, что они бесплатны.
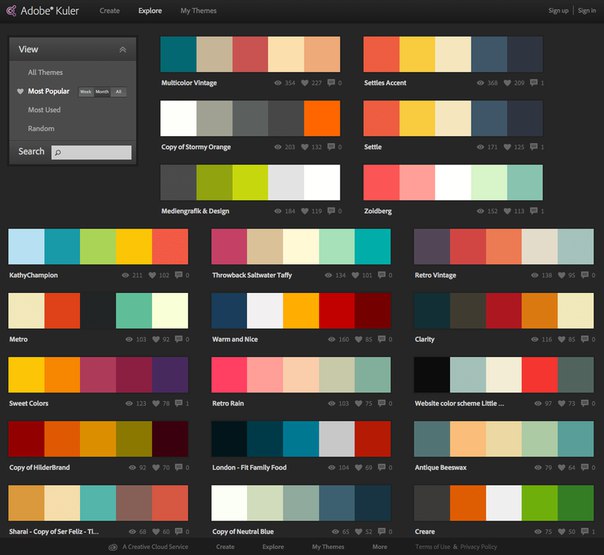
Бесплатно подбираем цветовую гамму с помощью Adobe
Сайт, который, пожалуй, не нуждается в долгом представлении. Профессиональный инструмент для подбора цветовой гаммы от Adobe.
Адрес сервиса для подбора цвета: http://colourlovers.com
Бесплатно подбираем цветовую гамму с помощью ColourLovers
Огромное количество палитр и паттернов, созданных пользователями. Можно создавать свои или скачивать уже готовые (если зарегистрироваться) для программ Illustrator, Photoshop, GIMP и в разных других форматах.
Выбор цветовой гаммы для Вордпресс с ColorHunt
Адрес сервиса для подбора цвета: http://colorhunt.co
Бесплатно подбираем цветовую гамму с помощью ColorHunt
Девиз сайта — красивые цветовые палитры каждый день. Их не очень много, но все красивые. Есть возможность создавать свои палитры, но по сравнению с остальными сайтами — возможности этого инструмента довольно скудны — это минус. Но можно написать, что это модный минималистичный инструмент, в котором нет ничего лишнего — и тогда это плюс.
Выбираем цвета для сайта WordPress используя Coldr
Адрес сервиса для подбора цвета: http://coldr.com
Бесплатно подбираем цветовую гамму с помощью Coldr
Хороший инструмент для создания цветовых схем из фотографий. Или для заимствования схем, созданных другими пользователями. Или для скачивания классных паттернов или градиентов в css. Сервис показывает значения цветов выбранной схемы в hex, rgb и hsl. Также можно скачать созданные палитры для Illustrator, Photoshop и GIMP.
Выбор цветовой гаммы сайта с Pltts
Адрес сервиса для подбора цвета: https://pltts.me
Бесплатно подбираем цветовую гамму с помощью Pltts
Ещё минималичнее предыдущего — выбирай из готовых палитр, экспортируй в SASS, LESS, CSS, PHP или JSON. Наверное, больше подойдёт тем людям, которые не заморачиваются рисованием макетов сайтов, а делают сайты сразу в текстовых редакторах.
Создание цветовой палитры с помощью Romanuke
Адрес сервиса для подбора цвета: http://color.romanuke.com
Бесплатно подбираем цветовую гамму с помощью Romanuke
Единственный русский сайт в обзоре. Здесь кто-то заботливый приготовил много замечательных цветовых схем из красивых картинок и снабдил это всё сортировкой по цветам и оттенкам. Получился интересный каталог цветовых схем, но никакого экспорта и изменения готовых палитр не предусмотрено.
Получился интересный каталог цветовых схем, но никакого экспорта и изменения готовых палитр не предусмотрено.
Выбор цветовой гаммы с помощью StyliFyme и Gradients
Адрес сайта: http://stylifyme.com
Сервис может «разобрать» любой сайт на цвета и шрифты и сделать скриншот всей страницы по указанному url.
Адрес сайта: http://gradients.io/ — сочные градиенты, отобранные вручную.
Бесплатно подбираем цветовую гамму с помощью StyliFyme и Gradients
Весьма оригинальный, хоть и не с первых секунд удобный, процесс подбора цветовой гаммы. Есть возможность сохранить результат работы в png, scss, less и поделиться на него ссылкой.
На этом пожалуй все, если есть пожелания и предложения, то оставляйте их в комментариях.
Как правильно выбрать цвета для вашего веб-дизайна
Выбор правильных цветов для вашего проекта веб-дизайна — непростое решение. В то время как текст, рекламные презентации и отзывы общаются со зрителем на (более медленном) логическом уровне, цвет — на эмоциональном уровне. Правильный выбор цвета может повлиять на то, как посетитель интерпретирует то, что он видит, и может положительно повлиять на их видение бренда в целом. Неправильный выбор цвета может побудить их попробовать другой веб-сайт.
Правильный выбор цвета может повлиять на то, как посетитель интерпретирует то, что он видит, и может положительно повлиять на их видение бренда в целом. Неправильный выбор цвета может побудить их попробовать другой веб-сайт.
Короче говоря, цвет — это самый быстрый и прямой способ произвести хорошее первое впечатление. Хотя поначалу это может показаться ошеломляющим, вы можете легко закрепить свой выбор, имея базовые знания науки, лежащей в основе теории цвета.
Что означают цвета?
–
Выбор цвета — это больше, чем личное предпочтение. Каждый цвет имеет разное значение и может влиять на людей определенным образом. Вот почему цвет так важен для веб-дизайна — он способен сразу передать правильное сообщение о вашем бизнесе.
Давайте посмотрим, какое значение имеют цвета и какие эмоции они могут вызывать.
Теплые тона
Красный цвет может пробуждать страсть. Веб-дизайн от Aneley Они могут иметь энергетический эффект на посетителя, но когда они используются одни, они, как правило, чрезмерно стимулируют. Для баланса рекомендуется смешивать их с холодными и нейтральными цветами.
Для баланса рекомендуется смешивать их с холодными и нейтральными цветами.
- Красный — активный, эмоциональный, страстный, сила, любовь, интенсивность
- Pink — сладкий, романтичный, игривый, теплый, сострадательный, мягкий.
- Апельсин — теплый, восторженный, успешный, решительный, дружелюбный.
- Желтый — молодой, живой, энергичный, свежий, оптимистичный.
Холодные цвета
Они успокаивают зрителя, поэтому являются наиболее распространенными цветами, используемыми на веб-сайтах.Но будьте осторожны — если ими злоупотребляют, у них также может возникнуть ощущение холода или безличности.
- Зеленый — свежий, спокойный, расслабленный, доверительный, мирный, обнадеживающий, исцеляющий
- Синий — комфорт, ясность, спокойствие, доверие, порядочность, верность, надежность
- Пурпурный — гламур, сила, ностальгия, роскошь, амбиции, духовность.
 Дизайн DSKY
Дизайн DSKYНейтральные цвета
Прекрасно сочетаются с теплыми или холодными цветами, часто используются для смягчения основных цветов и обеспечения баланса в веб-дизайне.
- Серый — уважение, мудрость, терпение, современность, долголетие, интеллигентность
- Черный — мощный, смелый, серьезный, элегантный, роскошный, драматический, строгий
- Коричневый — дружба, земля, дом, на открытом воздухе, надежность, простота, выносливость
Психология цвета и узнаваемость бренда
—
Когда дело доходит до облегчения взаимодействия с брендом для веб-сайта, цвет выступает в качестве ключевой функции для привлечения внимания, создания желания, стимулирования конверсий и повышения лояльности посетителей.При правильном выборе цвета пользователь сможет найти знакомый бренд, даже не видя логотипа.
Помимо общего значения каждого цвета, упомянутого выше, существуют также определенные тенденции, которым бренды часто следуют, чтобы добиться узнаваемости. Например, рестораны обычно красного и оранжевого цвета, банки и финансовые учреждения часто синего цвета, предметы роскоши обычно упаковываются в черный цвет, отели обычно белые, синие, черные или зеленые.Некоторые знаковые бренды, известные своими цветами, включают CNN для красного, белого и черного цветов, желтый от National Geographic и McDonald’s для сочетания красного и желтого цветов.
Если вы застряли, пытаясь выбрать цвет, который будет резонировать с вашим брендом, полезным упражнением может быть проверка одного из этих знаковых брендов и, используя приведенный выше раздел о значениях цветов, воедино, что могло быть рассуждено. эти варианты цвета.
Теория цвета в веб-дизайне
—
Теперь, когда вы знаете, как цвета могут влиять на посетителей, вы можете смешивать их и использовать намеренно, чтобы получить большее влияние на поведение пользователей с помощью теории цвета.
Короче говоря, теория цвета — это наука, лежащая в основе взаимодействия цветов на цветовом круге, которые хорошо работают вместе в дизайне. Три общепринятые структуры для цветовой схемы — это триадных , дополнительных и аналоговых цветов.
Хорошая реализация триадной цветовой схемы через MercClassВы можете сделать более тонкий выбор на цветовом круге, учитывая комплементарность, контраст и яркость.
Дополнение — это способ, которым мы видим, как цвета взаимодействуют с другими цветами.Когда вы сопоставляете цвета с противоположных концов цветового круга, вы получаете визуально привлекательный эффект, поскольку он обеспечивает баланс для глаз, поскольку один цвет усиливает другой.
Контрастность привлекает внимание посетителей, четко разделяя элементы на странице, либо поддерживая удобочитаемость текста, либо привлекая взгляд к определенной части страницы.
Яркость может влиять на эмоциональную реакцию посетителей. Более яркие цвета заставят вас почувствовать себя более энергичным, а более темные оттенки расслабят вас и помогут сосредоточиться на содержании.
Более яркие цвета заставят вас почувствовать себя более энергичным, а более темные оттенки расслабят вас и помогут сосредоточиться на содержании.
Выбор основного цвета
Чтобы начать смешивать цвета вашего веб-дизайна, ваша первоочередная задача — установить основной цвет для вашего бренда. Это следует определять по вашему логотипу или другим существующим материалам бренда, но если это невозможно, используйте психологию цвета и ассоциации, чтобы выбрать один.
Этот веб-дизайн заимствует свой основной цвет из логотипа бренда. Веб-дизайн Iconic GraphicsРазработка оттенков и оттенков
После того, как вы определились с основным цветом вашего веб-сайта, вы можете приступить к работе над цветовой схемой.Некоторые веб-сайты могут обойтись без использования одного цвета для своего дизайна, но в большинстве случаев вам понадобится хотя бы несколько оттенков или оттенков для работы.
Использование основного цвета во всем дизайне — не всегда лучшее решение. Вы можете смягчить или осветлить оттенок, чтобы создать на веб-сайте легкое разнообразие, сохранив при этом тот же базовый цвет. Например, если вы выбираете более светлые оттенки одного цвета для разделов веб-сайта, то вы можете использовать основной или наиболее заметный оттенок для кнопок CTA, чтобы они больше выделялись.Посмотрите, как это сделал дизайнер UI Maniac, в примере ниже.
Вы можете смягчить или осветлить оттенок, чтобы создать на веб-сайте легкое разнообразие, сохранив при этом тот же базовый цвет. Например, если вы выбираете более светлые оттенки одного цвета для разделов веб-сайта, то вы можете использовать основной или наиболее заметный оттенок для кнопок CTA, чтобы они больше выделялись.Посмотрите, как это сделал дизайнер UI Maniac, в примере ниже.
. Одним из лучших инструментов для выбора цвета является Adobe Color Wheel. Вы можете установить средний селектор на свой основной цвет, а затем поиграть с цветовыми правилами, чтобы получить некоторые варианты. Этот инструмент прост в использовании и может очень помочь, когда вы исследуете цветовые схемы для своего веб-сайта.
Правило 60-30-10
Хороший пример реализации правила 60-30-10.Дизайн JPSDesign Эта техника проста, но эффективна для смешивания разных цветов. Для создания гармонии цвета обычно следует комбинировать в соотношении 60% -30% -10%. Не обязательно использовать три цвета, но это хорошее число, чтобы быть безопасным и сбалансированным. Используя этот метод, 60% должны быть доминирующим цветом, 30% второстепенным цветом и 10% акцентным цветом. Эта пропорция приятна для человеческого глаза, поскольку позволяет визуальным элементам проявляться постепенно.
Не обязательно использовать три цвета, но это хорошее число, чтобы быть безопасным и сбалансированным. Используя этот метод, 60% должны быть доминирующим цветом, 30% второстепенным цветом и 10% акцентным цветом. Эта пропорция приятна для человеческого глаза, поскольку позволяет визуальным элементам проявляться постепенно.
Контраст
Высокая контрастность, но приятная для глаз.Дизайн JPSDesignЦветовой контраст — потрясающе важная часть визуальной композиции. Например, если вам нужно, чтобы посетители уделяли особое внимание определенной области веб-сайта (например, кнопке CTA), вы можете использовать два контрастных цвета, такие как оранжевый и зеленый или красный и синий, для фона и кнопки.
Хотя контраст может быть полезен, его следует использовать осторожно. Если вы используете высокую контрастность по всему сайту, будет сложно читать или смотреть текст.Я бы рекомендовал вам создавать контраст среднего уровня для большей части дизайна и применять высокий контраст только тогда, когда вы выделяете ключевые элементы.
Работа с изображениями
В некоторых случаях может быть полезно начать с изображения. Если у вас есть образ, который может определить бренд, или клиент уже выбрал изображения, вы можете извлечь из него основные цвета.
В этом дизайне присутствует множество цветов с нейтральными оттенками, обеспечивающими баланс. Автор: arostoРабота с несколькими изображениями может быть сложной задачей, поскольку вам придется найти способ создать цветовую гармонию в дизайне.В этом случае есть несколько способов балансировки ваших изображений:
- подумайте о переводе их в оттенки серого,
- отрегулируйте яркость изображения, чтобы снизить тон,
- использовать нейтральные цвета для балансировки изображений,
- или создайте наложение градиента с оттенками цветовой палитры, которую вы выбрали для веб-дизайна.
В зависимости от того, какое решение лучше всего подходит для вашего проекта, вы можете легко сделать так, чтобы выбранные изображения гармонично сочетались друг с другом.
цветов оживляют веб-дизайн
—
Цвета повсюду, и при правильном использовании они могут вызвать у посетителей любые эмоции или действия. Хотя цвета играют чрезвычайно важную роль в веб-дизайне, они не являются единственным ключом к идеальному макету. Теория цвета — это всего лишь инструмент из множества бесчисленных инструментов, которые вы можете использовать для создания выдающегося веб-дизайна.
Надеюсь, вы нашли эти советы полезными, но постарайтесь помнить, что в дизайне нет строгих правил.На самом деле, лучшие дизайны часто нарушают правила. Используйте психологию цвета в качестве ориентира, но не бойтесь доверять своим творческим инстинктам.
Хотите создать идеальный веб-сайт?
Наши дизайнеры могут создать уникальный веб-дизайн именно для вас.
11 бесплатных инструментов, которые помогут выбрать цвета для вашего веб-сайта
Клод Моне сказал знаменитую фразу: «Цвет — моя дневная одержимость, радость и мучения».
Если вы когда-либо испытывали подобное, пытаясь выбрать правильный оттенок для своей новой панели инструментов или кнопки с призывом к действию, вы не одиноки.Мы уже обсудили основы выбора цветов для вашего веб-сайта, поэтому вы знаете, что это не просто выбор любимых оттенков. Цвет — это наука.
Но давайте погрузимся глубже. Такие элементы, как контраст и градиенты, часто используются при поиске правильной палитры. К счастью, мы провели исследование и нашли лучшие инструменты, которые помогут вам создать идеальную коллекцию цветов для вашего веб-сайта, не открывая кошелек.
Начать создание цветовой схемы!
Итак, у вас есть цвет, который вы действительно хотите использовать.Следующим шагом будет поиск других цветов, которые будут дополнять его и задают правильный тон вашему веб-сайту. Вот три генератора цветовых схем, которые вы можете использовать, чтобы помочь вам найти идеальное соответствие:
Вот три генератора цветовых схем, которые вы можете использовать, чтобы помочь вам найти идеальное соответствие:
Colordot
Colordot имеет забавный, простой конструктор цветовых схем, который позволяет настраивать образцы и видеть, как они выглядят вместе. Как только вы найдете цвет, который вам нравится, он предоставит значение RGB. Вы можете изменить его, если хотите.
Colorcode
ColorCode немного более интерактивен и позволяет создавать больше схем на основе применения цветовых правил к выбранному оттенку.Он также позволяет вам легко загружать ваши схемы на панель инструментов в виде файлов SCSS или PNG с параметрами постоянной ссылки.
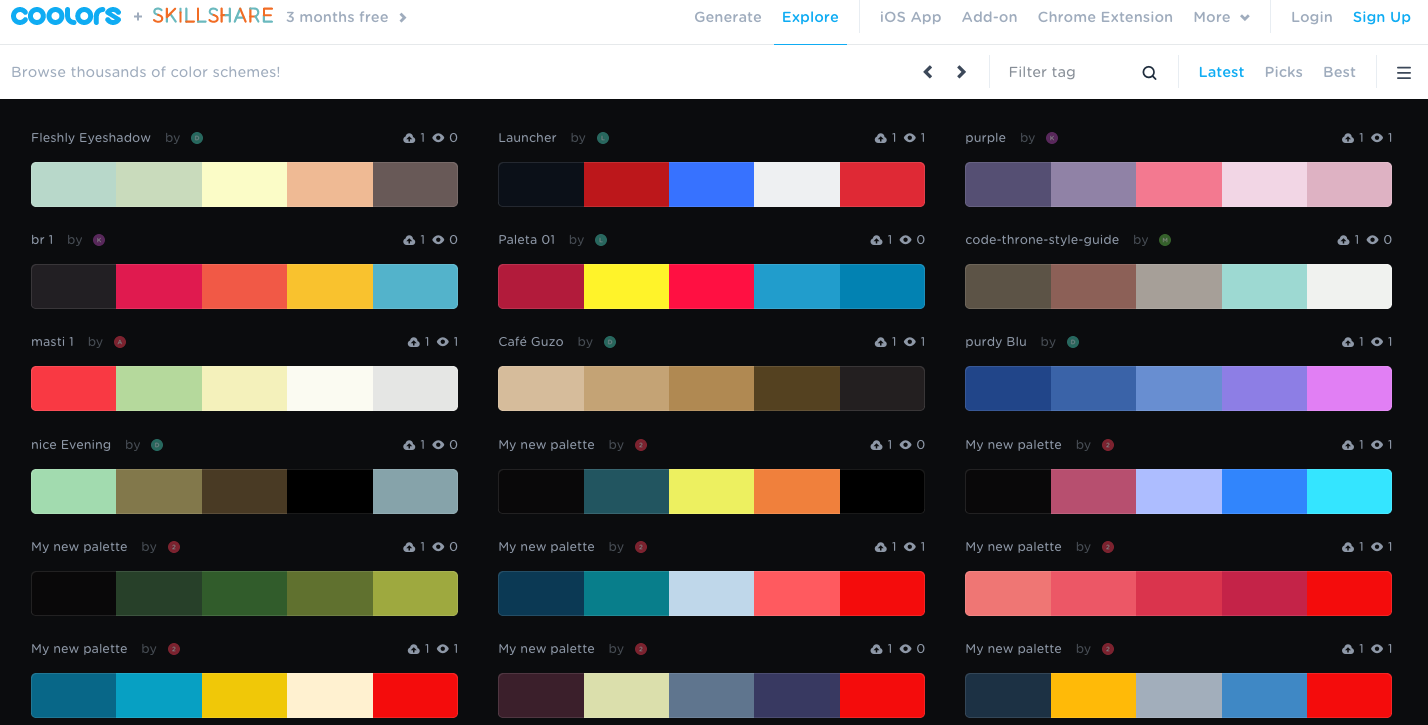
Coolors
Coolors позволяет извлекать цвета из изображений с помощью быстрого перетаскивания. Если вы выбрали рисунок или фотографию, приложение быстро покажет, какие цвета будут сочетаться с ними в вашем дизайне.
Если вы выбрали рисунок или фотографию, приложение быстро покажет, какие цвета будут сочетаться с ними в вашем дизайне.
Canva
Цветовой инструмент Canva делает все возможное, начиная с коллекции всех доступных цветов в стиле вики, которые вы можете использовать в своих проектах. Вы получаете доступ к подробной истории цвета, его значению, эквивалентным шестнадцатеричным кодам и можете изучить тысячи цветовых комбинаций.
Вращение цветового круга
В визуальном спектре есть цвета, которые хорошо сочетаются друг с другом, и другие, мягко говоря, менее совместимые. Вы когда-нибудь пробовали вместе кислотно-зеленый и желтый?
Цветовой круг — великолепный инструмент для понимания цветовых отношений. Независимо от того, хотите ли вы создать аналогичную группу или собственную коллекцию оттенков, эти инструменты цветового круга позволят вам составить идеальную палитру.
Независимо от того, хотите ли вы создать аналогичную группу или собственную коллекцию оттенков, эти инструменты цветового круга позволят вам составить идеальную палитру.
Adobe Color CC
Adobe имеет инструмент качественного цветового круга, который работает с различными цветовыми правилами, а также настраиваемый параметр.Он сохраняет различные шестнадцатеричные и RGB-коды, а также может создавать колесо на основе ранее выбранного изображения.
Paletton
Paletton позволяет настраивать полную цветовую палитру на основе колеса, с различными вариантами правил цвета и стилей. Также есть уникальная возможность рандомизации для любителей приключений.
Вдохновите свой выбор
Трудно найти идеи или просто интересно, как другие отнеслись к выбору цвета? Взгляните на эти ресурсы, чтобы вызвать искру творчества.
Dribbble
Скорее всего, вы уже слышали о следующем инструменте в нашем списке … Dribbble обладает уникальным источником интересных изображений и произведений искусства. Зрители могут просматривать по цветовому коду с помощью специальной функции поиска. Этот инструмент широко любят как профессиональные дизайнеры, так и любители!
Khroma
Khroma создает индивидуальный алгоритм цвета, с которым вы можете работать. Сайт просит вас выбрать 50 цветов из тысяч оттенков, чтобы сгенерированные комбинации работали идеально.
Цветовое пространство
ColorSpace имеет функцию градиента, которая показывает постепенное изменение между двумя тонами по вашему выбору. Сайт также предлагает полные и случайные палитры, основанные на выборе одного цвета.
Делайте ваши слова удобочитаемыми
Идеальные цвета для вашего сайта не будут иметь большого значения, если никто не сможет прочитать ваш текст. Эти ресурсы гарантируют, что ваш контент будет виден читателям и что ваши сообщения будут читаемыми в пределах выбранной вами палитры.
Material Design
Material Design имеет инструмент цвета, который позволяет вам измерять доступность и удобочитаемость выбранной вами цветовой комбинации.Он предлагает рекомендуемую прозрачность и предупреждает вас, когда текст будет невозможно прочитать.
Colorsafe
Colorsafe позволяет использовать доступные цветовые палитры на основе рекомендаций по веб-доступности и коэффициентов контрастности. Он прост в использовании и генерирует рекомендованную серию цветовых палитр для шрифтов на основе выбранного оттенка фона.
Удачи!
Придумывание идеальных цветов для вашего сайта не должно быть неприятным занятием. С помощью цветовых схем и колес вы можете весело провести время, пробуя новые дополнительные оттенки, которые сделают ваш сайт индивидуальным.
Нет единого способа выбрать палитру, поэтому попробуйте инструменты и смело увлекайтесь! Не забудьте обеспечить удобочитаемость выбранных вами цветов, а если вы застрянете, не бойтесь поискать вдохновение по сторонам.
Мир полон ярких идей, которые воодушевят вас превратить ваш сайт в произведение искусства, действительно отражающее ваш собственный бренд и стиль.
Откройте для себя безграничные возможности цвета, используя свои любимые цветовые инструменты с конструктором веб-сайтов PageCloud. Не видите инструмент, который вам больше всего нравится? Напишите нам в комментариях!
Не видите инструмент, который вам больше всего нравится? Напишите нам в комментариях!
7 Правил для цветовых схем веб-сайтов
Для веб-авторов инвестирование в визуальную иерархию является естественным шагом в нашем рабочем процессе дизайна. В прошлом году в блоге Shutterstock была опубликована статья «6 правил визуальной иерархии, которые помогут вам разрабатывать лучше». Эти правила, как они объясняют, основаны на общей цели — упорядочении компонентов дизайна на основе важности, что «направляет зрителя через дизайн и гарантирует, что сообщение будет ясным и кратким.”
Из шести правил Shutterstock первое и главное правило относится к цветовой схеме веб-сайта, и они формулируют это правило следующим образом: «Сделайте фокус с помощью цвета». Что мы можем понять из этого, так это то, что когда вы обращаетесь к визуальной иерархии своего веб-сайта, ваша цветовая палитра является одним из наиболее важных вариантов дизайна, которые следует учитывать. Это верно для цветов, которые вы выбираете для текста, цветов кнопок, фона и т. Д.
Д.
Согласно этому образу мышления, когда у вас есть главный текст, а затем описание под ним, ваш выбор цвета шрифта имеет решающее значение, как и ваш выбор цвета фона.Например, на изображении выше различить заголовок и подзаголовок гораздо проще, если они имеют два разных цвета. Таким образом, более «важный» текст будет темным цветом, а «менее важный» текст — более светлым контрастным цветом. Глаз обращает внимание на h2 перед подзаголовком просто потому, что он очень выделяется и каждый легко увидеть в отдельном свете. Во втором визуале оба текстовых элемента имеют один и тот же цвет, поэтому глаз инстинктивно видит их как одно целое и медленнее разделяет их на два разных объекта.
Принцип разработки цветовых палитр как детерминанта визуальной иерархии относится почти к каждому визуальному компоненту веб-сайта. Это верно для цветов текста, как мы описали, а также для цветов фона и цветов кнопок. Подчеркнуть важность конкретной кнопки часто можно, выбрав цвет кнопки, который с наибольшей вероятностью привлечет внимание пользователя и в конечном итоге приведет к более высокому рейтингу кликов.
Создайте стиль CSS для радиуса границы, шрифтов, преобразований, фона, окон и теней текста с помощью онлайн-генераторов кода CSS.
Искусство и наука: большой выбор цветов веб-сайтов
Хорхе Кинтерос
Дизайнеры веб-сайтов часто борются с выбором цвета. Имея на выбор примерно десять миллионов различимых цветов, неудивительно, что это решение сопряжено с большим беспокойством.
В то время как некоторые дизайнеры имеют формальное образование в области искусства и графики и привыкли к решениям, связанным с цветом, остальные из нас вынуждены с этим бороться. Мы ищем правила и рекомендации, и нас встречают мнениями и банальностями.
Некоторые решения могут показаться очевидными.
Например, вы, вероятно, не стали бы использовать синий цвет для сайта, посвященного Хэллоуину. С другой стороны, какой цвет вы бы выбрали для сайта, посвященного программированию на JavaScript?
В этой статье мы разделим тему выбора цвета на три части.
Мы начнем с рассмотрения некоторых цветов, которые действительно встроены в нашу психику (их не так много), а затем перейдем к обсуждению культурных и исторических влияний цвета.
Наконец, мы увидим, насколько легко создавать аналогичные и дополнительные цвета, если мы выбрали базовый цвет.
Проводные цвета
garryknight
Давайте начнем с того, что рассмотрим несколько истин о нас, людях: наши тела — результат более чем миллиарда лет инженерной мысли. Единственная цель всей этой инженерии — помочь особям выжить достаточно долго, чтобы сохранить вид.
Таким образом, наши базовые инстинкты встроены в нашу психику как средство обеспечения нашего выживания.В то время как наше эго и сексуальное влечение являются физическими проявлениями этой жесткой связи на работе, более тонкие качества, такие как наше утонченное видение и связанная с ним способность распознавать закономерности, используются, чтобы помочь нам собрать жизненно важную пищу.
Более специфично для нашего зрения, наши глаза чувствительны к легким движениям и довольно большому диапазону цветов, так как эти атрибуты полезны для поимки добычи и поиска съедобных растений.
Палочки и колбочки, воспринимающие зрение, в нашей сетчатке склонны видеть больше оттенков зеленого и меньше оттенков красного, предположительно с целью различения различных типов растительности и, возможно, определения ее зрелости.
Кроме того, наш мозг настроен на быстрое понимание закономерностей, чтобы мы могли мгновенно различать угрозы и возможности и действовать соответствующим образом.
Итак, давайте выйдем на минутку из джунглей и посмотрим, как все эти знания будут реализованы на наших веб-страницах.
Еда, пожалуй, самая важная из всех потребностей человека. Некоторое время мы можем прожить без крова и одежды, но голодные боли обычно поражают нас в течение нескольких часов после последнего приема пищи.
Следовательно, цвета, связанные с едой, становятся самым важным инстинктом. Наиболее значимые цвета в этой области — красный, зеленый и желтый, где красный означает свежее мясо, а зеленый и желтый — съедобные растения.
Наиболее значимые цвета в этой области — красный, зеленый и желтый, где красный означает свежее мясо, а зеленый и желтый — съедобные растения.
Конечно, существуют вариации этих цветов, но по большей части людей, ищущих еду, привлекают оттенки и оттенки этих основных цветов.
Неудивительно, что логотипы ресторанов используют эти цвета для продвижения своих брендов.
Стоит отметить, что логотипы некоторых продуктов питания, например Oreos, имеют синий цвет.Это может показаться противоречащим нашему влечению к пище.
В конце концов, синей еды очень мало, и даже было показано, что синий подавляет голод. (Возможно, синий цвет ассоциируется с испорченной едой.)
Но постоянный брендинг — это мощный инструмент, и в случае Oreos он может пережить естественное отвращение к голубой пище.
Итак, люди запрограммированы на то, чтобы ассоциировать цвет с едой, и, поскольку дело касается нашего инстинкта выживания, цвет не играет никакой другой важной роли. Это досадно для разработчиков, которые борются с выбором цвета для веб-сайтов, не связанных с пищевыми продуктами.
Это досадно для разработчиков, которые борются с выбором цвета для веб-сайтов, не связанных с пищевыми продуктами.
Но мы не совсем безнадежны, потому что цвет все еще играет роль в нашей современной жизни благодаря предрасположенностям, которые загружаются в наш мозг под влиянием общества.
Культурные предрасположенности
Оказывается, определенные «правила» в отношении цветов и связанных с ними эмоций основаны на личных предпочтениях, которые обычно (простите за каламбур) окрашены культурными влияниями.
Выбор цвета для большой веб-аудитории, таким образом, становится исследованием общих человеческих соглашений о ролях, которые играют определенные цвета. И хотя эти роли могут показаться очевидными, с исторической точки зрения они постоянно меняются.
seriykotik1970
Например, в современной европейской культуре свадебные платья белые, якобы для передачи чистоты. Но ассоциация белого цвета с чистотой — относительно новое явление, поскольку традиционным цветом чистоты был синий.
Переход от синего к белому начался со свадьбы королевы Виктории в 1840 году, когда она была одета в белое свадебное платье. До этого момента свадебные платья не имели определенного цвета, но поскольку королева Англии имела огромное социальное влияние, свадебные платья быстро стали белыми.
Когда белые свадебные платья вошли в массовую культуру, вскоре последовала ассоциация белого цвета с чистотой.
Приведенный выше пример демонстрирует, что наша предрасположенность к цвету находится в постоянном изменении, и дизайнеры веб-сайтов, заинтересованные в правильном выборе цвета, должны понимать современные цвета, связанные с типом бизнеса, обслуживаемого веб-сайтом.
С этой целью приведенная ниже диаграмма, любезно предоставленная Logo Company, передает некоторые из наиболее популярных цветовых ассоциаций сегодня, а также логотипы компаний, построенные вокруг них:
Диаграмма любезно предоставлена компанией Logo,
Более конкретно, современная западная культура вызывает текущие ассоциации:
- Красный — Любовь, Волнение, Вожделение, Голод, Смелый, Юный, Срочность, Опасность, Романтика, Теплота, Быстрота, Негативные моменты
- Черный — стабильность, надежность, сила, мощь, точность, профессионализм, точность, изысканность, горе, страх, покорность
- Коричневый — Воспитательный, Исторический, Безопасный, Консервативный, Надежный, Жесткий
- Фиолетовый / Пурпурный — Власть, Королевство, Духовность, Тайна, Магия, Религия, Чувственность, Любовь, Мудрость, Творчество, Воображение, Весна
- Желтый — энергия, ясность, тепло, инновации, драйв, динамика, компетентность, счастье, оптимизм
- Зеленый — Органический, Натуральный, Молодежный, Образовательный, Приключенческий, Экологический, Спокойствие, Здоровый, Умиротворенный, Лето, Зависть
- Оранжевый — Творчество, Динамика, Энергичность, Выразительность, Невинность, Энтузиазм, Осень, Самоанализ
- Синий — Доверие, Спокойствие, Доверие, Надежность, Чистота, Медицина, Власть, Судебный, Профессиональный, Мужской, Компетентный, Качество, Большая компания, Зима
- Белый — Счастье, Чистота, Искренность, Чистота, Клинический, Лечебный, Уравновешенный, Просторный, Простой, Легкий, Свежий, Зимний
Имейте в виду, что вышеупомянутые ассоциации представляют собой культурный снимок как во времени, так и в географии.
По мере того, как веб-сайты становятся все более глобальными, культурные различия в цвете могут сходиться; однако со временем они будут меняться, поэтому дизайнеры веб-сайтов должны быть в курсе последних социальных влияний и быть готовы соответствующим образом изменить цвета своих веб-сайтов.
Также имейте в виду, что абсолютные цвета привлекают абсолютное мышление, и это приводит к некоторым различиям между полами.
Исследования показали, что мужчины настроены на абсолютные цвета и довольно слепы — или просто не обращают внимания на небольшие вариации оттенков.(Интересную инфографику по этой теме можно найти в блоге KISSmetrics.)
Например, мужчины склонны называть «пурпурный» и «лосось» «розовыми». Напротив, женщины более настроены на более мягкие тона; то есть цвета с небольшими вариациями оттенков.
Таким образом, можно утверждать, что, хотя абсолютные цвета имеют культурное и временное значение, неразумно выбирать абсолютный цвет для своего веб-сайта; скорее используйте абсолютный цвет как основу для выбора цветов, которые связаны, но не точны.
Цветовые отношения
Чтобы избежать использования абсолютных цветов на наших веб-сайтах, нам необходимо найти палитры, основанные на относительных ассоциациях между цветами. Это оказывается довольно простым упражнением, потому что цвета действительно демонстрируют определенные отношения друг с другом.
Например, мы можем решить использовать зеленый цвет, чтобы сделать акцент на образовательных продуктах на нашем веб-сайте. Чтобы избежать абсолютных ограничений и при этом выбрать палитру цветов, дополняющих зеленый, мы можем использовать так называемые смежные или похожие цвета.
Вычисление смежных цветов упрощено благодаря десяткам онлайн-инструментов для работы с цветом, например, из раздела «Цвета на веб-сайте» Дональда Йоханссона.
Цвета, указанные ниже, были выбраны путем выбора вначале абсолютно зеленого цвета (# 00FF00), затем щелчка по аналогичному цвету # 65FF65. (В этом случае аналогичный цвет на самом деле был другим оттенком; то есть он не менял оттенок, он просто немного осветлял базовый цвет. )
В результате получилось два «аналогичных» поколения от зеленого, что дало две интересные вариации оттенка, # 64FF98 и # 98FF64.См. Диаграмму ниже.
В нашем зеленом примере мы могли бы продолжить эксперименты с другими поколениями аналогичных цветов, чтобы получить только правильные оттенки и оттенки зеленого для нашего веб-сайта.
Обратите внимание, что вы можете и должны включать дополнения в свои цветовые отношения. Эти дополнения используются для смещения областей, в которых вы хотите привлечь внимание зрителя.
Например, пресловутая «конверсия веб-сайта» включает в себя уговоры пользователя совершить желаемое действие, например загрузить официальный документ или щелкнуть кнопку «Купить сейчас».
Проблема в том, что человеческий мозг известен своей способностью быстро адаптироваться к базовым цветам (явление, известное как «постоянство цвета») и требует чего-то необычного, чтобы привлечь его внимание. Поэтому вы должны реализовать кнопку или ссылку преобразования, в которой используется дополнительный цвет.
Есть несколько способов получить эти дополнительные цвета; пожалуй, наиболее широко используемым является «триадное» отношение.
Вы находите триадные отношения, создавая равносторонний треугольник на цветовом круге, где вы устанавливаете одну из вершин треугольника на свой базовый цвет, а две другие вершины будут указывать на дополнительные цвета.
Например, если бы мы выбрали цвет # 64FF98 из приведенной выше диаграммы в качестве базового цвета для нашего сайта, триадные цвета можно было бы вычислить на основе цветов на веб-сайте как # 9763FF и # FF9763. (Лично мне не нравятся эти триадные цвета, поэтому я бы, вероятно, вернулся и выбрал немного другой базовый цвет.)
Вы также можете выбрать единственный дополнительный цвет, который находится на противоположной стороне цветового круга, а также другие варианты дополнительных цветов.Самое замечательное в этих онлайн-калькуляторах цвета то, что существует множество вариаций, многие из которых вас удивят и порадуют.
Суть в том, что после выбора базового цвета довольно легко найти хорошие аналогичные и дополнительные варианты.
Сводка
Процесс выбора цвета вашего веб-сайта может показаться произвольным. Действительно, люди не настроены связывать цвет с чем-либо, кроме источников пищи. Индивидуальные цветовые предпочтения в основном обусловлены культурными влияниями, которые со временем меняются.
Поэтому необходимо понимать свою целевую культуру при выборе базового цвета для вашего веб-сайта. Сделав этот выбор, вы можете использовать несколько бесплатных онлайн-инструментов, чтобы найти интересные варианты.
Вы также можете использовать эти инструменты, чтобы найти дополнительные цвета, которые помогут привлечь внимание к важным областям вашего сайта.
Как выбрать свою эстетическую цветовую палитру [2021]
Глава 6
Цветовые схемы веб-сайта
В этой главе я сосредоточусь на цветовых схемах веб-сайтов.По этой причине я сначала объясню вам, что это такое. А затем я расскажу о том, где использовать цветовые схемы вашего веб-сайта, цвета кнопок CTA, которые преобразуются, и как использовать цвета кнопок CTA для преобразования.
А затем я расскажу о том, где использовать цветовые схемы вашего веб-сайта, цвета кнопок CTA, которые преобразуются, и как использовать цвета кнопок CTA для преобразования.
После этого я покажу вам, как отслеживать и контролировать поведение пользователей с помощью цветовых схем вашего сайта. Я расскажу вам все об оптимизации коэффициента конверсии с учетом поведения пользователей и о том, как улучшить UX с помощью цветовых схем вашего сайта.
В заключение этой главы я расскажу о примерах личных веб-сайтов и цветовых палитрах, а также о примерах бизнес-сайтов и цветовых палитрах.Готовы?
Какие цветовые схемы у веб-сайта?
Цветовые схемы веб-сайта относятся к комбинации цветов, которые вы используете на своем сайте. Обычно используют три основных цвета и их вариации. Если есть цвет, который вы используете в своем логотипе или цвет, который представляет ваш бренд, вы должны включить его в цветовую схему своего веб-сайта.
Цветовая схема вашего веб-сайта представляет ваш бренд. Итак, найдите время, чтобы принять правильное решение. То, как другие видят вас и что они думают о вас, может зависеть от выбранных вами цветов.Помните, что на многие решения о покупке влияет только цвет.
Итак, найдите время, чтобы принять правильное решение. То, как другие видят вас и что они думают о вас, может зависеть от выбранных вами цветов.Помните, что на многие решения о покупке влияет только цвет.
Тогда вам должно быть интересно, какие цвета лучше всего подходят для веб-сайта? Что ж, вы должны попробовать использовать те цвета, которые преобразуются больше всего. Тем не менее, необходимо учитывать и другие факторы. Прежде чем выбирать цвета для своего веб-сайта, очень важно провести некоторое исследование и принять во внимание, какие эмоции вызывают цвета.
Стоит обратить внимание и на предпочтения вашей аудитории.И не забудьте проверить своих конкурентов. Не следует использовать одну и ту же цветовую схему веб-сайта, чтобы вас не перепутали с ними.
Кажется, что цвета вашего сайта имеют большое значение. Вы должны выбрать основной, дополнительный и акцентный цвета, а также цвет фона и цвета текста. Кроме того, очень важно применять правило 60-30-10 в своей цветовой комбинации.
То есть 60% пространства вашего веб-сайта должно быть отведено под основной цвет, а 30% — под цвет с контрастирующим эффектом (вторичный или третичный цвет).Остальные 10% пространства предназначены для вашего основного цвета, чтобы вы могли выделить важную информацию.
Выбрать цветовую схему вашего сайта совсем не просто. Вот почему вам может понадобиться немного вдохновения. Итак, каковы лучшие сочетания цветов для веб-сайта? Их очень много; это будет зависеть от вашего бренда, отрасли, сообщения, которое вы хотите донести, и т. д.
Вот некоторые типичные цветовые схемы веб-сайтов: ваш основной цвет + белый + серый, желтый + зеленый + коричневый, зеленый + синий, красный + желтый + синий и т. Д.
Где использовать цветовые схемы вашего сайта?
После того, как вы изучили цвета вашей отрасли и ваших конкурентов, вы, вероятно, выбрали бы цветовую схему своего волшебного веб-сайта. Помните, что ваш выбор должен быть оригинальным, а не копией того, что делают ваши конкуренты.
У вас, вероятно, уже есть выбранные вами цвета. Но где их использовать? И какой процент будет работать лучше всего? Помните правило 60-30-10, о котором я упоминал ранее.Не следует использовать одинаковое количество каждого цвета, так как создать контраст будет сложнее.
Что касается того, где их использовать, ваш основной цвет должен использоваться для привлечения внимания пользователей к чрезвычайно важному контенту. В то время как второстепенные цвета нужно использовать для менее важных деталей, но все же актуальных.
Основной цвет на вашем сайте
Основные цвета — это те, которые можно использовать для выделения важной информации. Ваш основной цвет поможет вам привлечь внимание зрителей, чтобы вы могли направлять их по своему сайту.
Вы можете использовать свой основной цвет всякий раз, когда есть что-то, что вы не хотите, чтобы ваши зрители пропустили, например важный CTA. Тем не менее, вам не следует слишком часто использовать основной цвет, иначе он перестанет вызывать ожидаемый эффект. Я имею в виду, привлечь внимание вашей аудитории.
Я имею в виду, привлечь внимание вашей аудитории.
- Логотип
- Заголовок и заголовки
- Призыв к действию
- Заголовок
- Поле для выделения важной информации
- Гиперссылки
- Значки
- Графики
Дополнительные / акцентные цвета на вашем веб-сайте
С другой стороны, чаще используются второстепенные или акцентные цвета, потому что вы можете использовать их для выделения второстепенной информации.Например, вы можете использовать их, чтобы подчеркнуть актуальность вспомогательного контента, такого как отзыв или вторичный призыв к действию.
Источник: Carhartt- Субтитры и подзаголовки
- Призыв к действию
- Выделите поле вторичной информации
- Нижний колонтитул
- Значки
- Графики
Цвета кнопок призыва к действию, которые преобразуют
Есть тысяча причин, почему цвет вашей кнопки CTA имеет значение. Среди многих других из-за лидогенерации и решений о покупке.Но какой цвет выбрать для призывов к действию?
Среди многих других из-за лидогенерации и решений о покупке.Но какой цвет выбрать для призывов к действию?
Что ж, если вы хотите, чтобы ваши кнопки CTA привлекали больше потенциальных клиентов и влияли на решения о покупке, ваши CTA должны выделяться на фоне остальной части веб-страницы. Большой контраст с фоном — это здорово.
Но если вам удастся выделить его, чтобы он контрастировал со всем остальным, вы, несомненно, увеличите его видимость. Таким образом, это повлияет на количество потенциальных клиентов.
Источник: РонкатоОчень известный способ создать контраст в ваших призывах к действию — выбрать дополнительные или триадные цвета.Таким образом вы убедитесь, что ваша кнопка CTA отличается от остальных.
Неудивительно, что вы должны использовать цвета бренда в своих призывах к действию или, по крайней мере, цвета, с которыми ваша аудитория отождествляет себя. Например, если вы выберете розовый цвет для кнопки CTA на веб-сайте, аудитория которого в основном состоит из мужчин, это может быть не очень полезно. Таким образом, это не принесет много лидов.
Таким образом, это не принесет много лидов.
Еще один аспект, который следует учитывать, — это последовательное использование цветов. То есть старайтесь не вводить пользователей в заблуждение. Если вы используете один и тот же цвет для призывов к действию, а не для элементов, на которые нельзя нажимать, ваши призывы к действию, несомненно, будут менее продуктивными.
И последнее, но не менее важное: выберите цвет, который сделает ваш CTA более заметным. Не используйте тот же цвет для кнопок CTA и других элементов на вашем веб-сайте.
Важное примечание:
Если вы добавите ощущение срочности в свои призывы к действию, они будут значительно более эффективными. Так что попробовать стоит. Помните, что то, что работает для некоторых веб-сайтов, не должно работать для всех сайтов. Итак, проводите A / B-тест, пока не найдете то, что вам подходит.
Лучшие и худшие цвета CTA
Какие цвета являются лучшими и худшими для кнопок CTA, остается предметом обсуждения. Тем не менее, большинство маркетологов согласны с тем, что лучшие цвета для ваших CTA — это те, которые, несомненно, контрастируют с остальными цветами вашего веб-сайта.
Тем не менее, большинство маркетологов согласны с тем, что лучшие цвета для ваших CTA — это те, которые, несомненно, контрастируют с остальными цветами вашего веб-сайта.
Я имею в виду, какие цвета являются лучшими или худшими, зависит от веб-сайта и цветов, которые используются на этом сайте. Например, если вы использовали зеленый цвет для фона своего сайта, зеленый цвет не подойдет для вашего призыва к действию. Зачем? Потому что не было бы такого большого контраста.
Источник: Джек и ДжонсМногие исследователи говорят, что лучшие цвета для кнопок CTA — красный, зеленый и оранжевый.Вы можете подумать, а почему именно эти трое? Что ж, это правда, что они привлекают внимание пользователей и легко контрастируют со многими другими цветами.
Red выделяется на большинстве веб-сайтов. Кроме того, красный цвет вызывает волнение и создает срочность.
Зеленый не только оказывает успокаивающее действие, но и ассоциируется с «маневренностью» при вождении. Таким образом, это тоже хороший вариант.
Таким образом, это тоже хороший вариант.
Оранжевый — теплый и волнующий цвет. Это также связано с энергией. Таким образом, он просит людей действовать быстро.
Источник: Том ФордЧто касается худших цветов для ваших призывов к действию, стоит упомянуть черный, белый и коричневый. Любой из этих трех цветов — не лучший вариант. Вообще говоря, потому что они не так легко выделяются на большинстве веб-сайтов.
Действительно, черный цвет темный и мрачный, что затрудняет его выделение на большинстве фонов веб-сайтов.
Точно так же белый цвет слишком светлый. Это сложно, потому что бросается в глаза на большинстве фонов. Более того, как цвет CTA он ужасен, потому что белый не передает много эмоций и не создает ощущения срочности.
Многие не любят коричневый цвет. Многие думают, что это скучный и некрасивый цвет. Таким образом, это не мотивирует среднего покупателя нажимать на призывы к действию.
Совет:
Чтобы улучшить конверсию с помощью кнопок CTA, вам необходимо сообщить посетителям вашего сайта следующие логические шаги. Другими словами, чем конкретнее ваше сообщение CTA, тем больше конверсий вы получите с ним.
Другими словами, чем конкретнее ваше сообщение CTA, тем больше конверсий вы получите с ним.
Цвета имеют значение, но важно и то, что вы говорите. Итак, вам нужно будет найти идеальную комбинацию, если вы хотите, чтобы ваши кнопки CTA были более эффективными и успешными.
Как выбрать цвета кнопки CTA для конвертации?
Как я упоминал выше, цвета оказывают сильное психологическое влияние на ваши процессы принятия решений. Таким образом, выбор правильных цветов кнопок CTA влияет на ваши показатели конверсии и пользовательский опыт.
Ознакомьтесь с этими важными советами о том, как выбрать цвета кнопок CTA:
1. Используйте контрастный цвет на основных кнопках CTA, чтобы выделяться на фоне
Неудивительно, что вам следует выбирать цвет CTA, который выделяется на остальной части вашей веб-страницы.Но вам также необходимо прояснить, что ваша кнопка CTA интерактивна, иначе она будет менее мощной.
Думайте о своих кнопках CTA как о том, чем они являются. Они должны быть как-то прямоугольными и с бордюрами. Чтобы они выглядели интерактивными, они должны иметь форму кнопки. И затем, чем более контрастный эффект они создают, тем эффективнее они будут.
Они должны быть как-то прямоугольными и с бордюрами. Чтобы они выглядели интерактивными, они должны иметь форму кнопки. И затем, чем более контрастный эффект они создают, тем эффективнее они будут.
2. Подберите цвет, соответствующий вашему бренду
Неудивительно, что цвет вашей кнопки CTA должен соответствовать цветам вашего бренда.Если вы выберете цвет CTA, который не подходит к цветам вашего бренда, ваш CTA не будет таким эффективным.
Или, что еще хуже, вы можете сбить с толку посетителей своего веб-сайта, и они не поймут, что ваш призыв к действию является следующим логическим шагом. Таким образом, это сильно повлияет на ваш CTR.
3. Добавьте пустое пространство стратегически
Нельзя недооценивать важность белого пространства. Правда в том, что пустое пространство актуально, потому что оно вызывает успокаивающий эффект среди пользователей сайта.
Действительно, если вы решите добавить белую область вокруг кнопок CTA, вы заметите увеличение количества кликов.
Другими словами, если вы используете правильное количество белого пространства на своем сайте, это повлияет на эффективность ваших CTA. Как? Потому что правильное использование белого сделает ваши кнопки CTA более заметными.
Чем заметнее будут ваши призывы к действию, тем они будут продуктивнее. Белый помогает сделать веб-сайты не только надежными, но и более успешными.
Тем не менее, где использовать белый цвет и в какой степени он будет зависеть от вашего веб-сайта, его цветовой схемы и любых других элементов, которые он может иметь. Хотя использование белого цвета, несомненно, увеличивает успех ваших призывов к действию. Не бойтесь его использовать!
4. Используйте дополнительные кнопки CTA
Большинство веб-сайтов используют только одну кнопку CTA. Таким образом, если сайт использует правильные цвета, его кнопка CTA будет выделяться на фоне остального контента. Однако на некоторых веб-страницах необходимо использовать два призыва к действию, поскольку на них есть больше вещей, которые они хотят выделить.
Проблема в том, что во втором сценарии с двумя CTA оба они не могут быть одинаково важными. Это вызовет большую нерешительность, и многие пользователи не будут нажимать на них, поскольку не знают, что им делать.
Итак, если вы используете несколько CTA (не используйте более двух), один должен быть более заметным, чем другой. Таким образом, большинство пользователей будут нажимать на более заметный призыв к действию.
Другая тактика, которая обычно хорошо работает, — сделать текст дополнительного или приглушенного CTA неудобным, например «Да, я хочу еще X, пожалуйста» (основной CTA) vs.«Нет, у меня достаточно X» (призыв к действию без звука).
Большинству людей никогда не бывает достаточно X, если то, что вы предлагаете, разумно. Таким образом, очевидным щелчком будет вариант «Да».
5. Не забывайте учитывать размер кнопок CTA
. Наконец, очень важно учитывать размер кнопки CTA. Если ваша кнопка слишком мала, она не будет достаточно заметна для пользователей вашего сайта. Тем не менее, если ваша кнопка слишком большая, это будет раздражать или единственное, что ваши пользователи будут воспринимать на вашем сайте.
Тем не менее, если ваша кнопка слишком большая, это будет раздражать или единственное, что ваши пользователи будут воспринимать на вашем сайте.
Итак, вам следует искать достаточно большой размер по сравнению с остальными элементами на вашем сайте. Но размер кнопки не мешает посетителям вашего сайта.
Кроме того, не забудьте оптимизировать кнопки призыва к действию на своем веб-сайте как для настольных, так и для мобильных пользователей. В настоящее время большинство людей просматривают Интернет со своих мобильных телефонов, и размеры кнопок различаются.
Например, кнопки на мобильном устройстве должны быть достаточно большими, чтобы на них можно было нажимать большим пальцем.
Важное примечание:
Чем проще и короче ваше CTA-сообщение, тем лучше. Таким образом, вы всегда должны стараться, чтобы ваши CTA были простыми. Более того, полезные слова делают ваши призывы к действию более привлекательными и создают ощущение срочности, необходимое для повышения их эффективности.
Не забывайте использовать первое лицо в ваших призывах к действию. Если вы это сделаете, вы заметите, что они более привлекательны для вашей аудитории и более личны. Таким образом, это повышает доверие и вызывает волнение из-за ответственности за действие, которое они собираются предпринять.
Отслеживание и мониторинг поведения пользователей с помощью цветовых схем веб-сайта
Когда все готово и ваш веб-сайт уже работает, очень важно отслеживать и наблюдать за поведением своей аудитории. Понимание поведения посетителей вашего сайта необходимо для оптимизации вашего сайта.
Но каково поведение пользователей? Что ж, это означает привлечь ваше внимание к своей аудитории и попытаться узнать их получше. Вам нужно сосредоточить свое внимание на том, как они взаимодействуют с вашим сайтом.
Вы должны знать, где они нажимают и где пытаются щелкнуть, но ссылки нет. Что касается ваших призывов к действию, проверьте их эффективность, A / B протестируйте различные варианты, играя с цветами, глаголами действий и т. Д.
Д.
Вы должны понимать поведение своих пользователей. А затем внесите необходимые изменения, чтобы сделать их путешествие по вашему сайту более приятным.
Важность понимания поведения пользователей на веб-сайте
Нет никаких сомнений в том, что если вы знаете, как цветовые схемы вашего веб-сайта влияют на ваших пользователей, вы сможете использовать эти данные для улучшения дизайна своего веб-сайта.Таким образом, ваши конверсии.
Но с чего начать? Во-первых, вы должны придумать те цветовые схемы, которые, как вы знаете, понравятся большей части вашей аудитории и будут соответствовать идентичности вашего бренда. И тогда вам просто нужно набраться терпения и наблюдать.
Когда вы замечаете, что что-то можно улучшить, не бойтесь изменить это, если это соответствует предпочтениям ваших пользователей.
Что такое Lucky Orange
от Lucky Orange
Действительно, вы можете использовать такие инструменты, как Lucky Orange, которые сделают вашу жизнь намного проще.Он предлагает такие функции, как записи посетителей, тепловые карты, чат, опросы посетителей, информационные панели и т. Д. По довольно разумной цене.
Кроме того, с этой задачей вам может помочь Google Analytics, причем совершенно бесплатно. С помощью этого инструмента вы сможете проверять такие показатели, как активные пользователи, когорты, события, специальные параметры и многое другое.
Независимо от того, решите ли вы использовать одно или другое, важно следить за тем, что происходит, и принимать во внимание поведение пользователей. Таким образом, вы не только сможете оптимизировать цветовые схемы своего сайта, но и добиться успеха и привлечь больше потенциальных клиентов.
Таким образом, вы не только сможете оптимизировать цветовые схемы своего сайта, но и добиться успеха и привлечь больше потенциальных клиентов.
Запись сеанса
Источник: HotjarЗапись сеанса — это ресурс, который маркетологи используют для записи сеансов посетителей своего веб-сайта. Информация, которую вы можете получить из записей сеанса, чрезвычайно ценна. Он может показать вам, возникают ли у ваших посетителей какие-либо проблемы при просмотре вашего сайта.
Эта функция дает вам данные о том, когда ваши пользователи прокручивают, нажимают на ваши призывы к действию, взаимодействуют с элементами вашего веб-сайта и т. Д.Например, если ваши пользователи не взаимодействуют с вашими призывами к действию, вы можете попробовать изменить цвет, сообщение или размер и проверить, эффективнее ли это.
В любом случае, записи сеанса помогут вам улучшить ваш UX и не дать посетителям покидать ваш сайт. Вы также можете использовать его для анализа коэффициентов конверсии и многих других аспектов.
могут предоставить вам множество данных, которые вы сможете впоследствии проанализировать и использовать для собственной выгоды. Это, без сомнения, требует времени, но того стоит.
Тепловая карта
Аналогичным образом тепловые карты очень важны для понимания поведения пользователей. На тепловой карте используется цветовое кодирование, чтобы показать, как посетители взаимодействуют с вашим сайтом. Он учитывает клики, степень прокрутки пользователей и многое другое.
Среди его преимуществ стоит упомянуть, что тепловые карты не только обеспечивают анализ поведения пользователя, который легко понять, но и более наглядны, чем другие отчеты. Таким образом, они широко используются из-за легкости понимания.
Тем не менее, если вы не хотите, чтобы они вводили в заблуждение, вам придется подождать, пока не будет достаточно данных для интерпретации. Они не учитывают, сколько времени люди тратят на одно действие, а только то, где они нажимают. Итак, информация, которую они предоставляют, является приблизительной. Хотя, по-прежнему, очень полезно для понимания поведения пользователей.
Итак, информация, которую они предоставляют, является приблизительной. Хотя, по-прежнему, очень полезно для понимания поведения пользователей.
Оптимизация коэффициента конверсии с учетом поведения пользователя
Оптимизация коэффициента конверсии (CRO) — это процедура, с помощью которой вы улучшаете свой сайт в соответствии с поведением пользователей вашего сайта.Это процесс оптимизации. Итак, вы должны выполнить это.
Действительно, такой процесс CRO, несомненно, будет выгоден не только вам, но и вашей аудитории. Он заключается в улучшении вашего сайта в соответствии с поведением его пользователей. Тогда ваши пользователи и ваша аудитория получат лучшее путешествие.
Что такое оптимизация коэффициента конверсии (CRO) в цифровом маркетинге?
by Fountain
Вам следует оптимизировать домашнюю страницу и целевые страницы.Также важно обращать внимание на ваши призывы к действию, навигацию по вашему сайту, его формы и время загрузки вашего сайта.
Если вы улучшите свой веб-сайт в соответствии с тем, как с ним взаимодействуют пользователи, вы повысите рентабельность инвестиций и улучшите UX. Это означает, что если вы персонализируете свой сайт в соответствии с предпочтениями пользователей, у них будет больше шансов вернуться. А также больше конверсий.
Ниже перечислены ключевые функции для оптимизации цветовых схем веб-сайта:
A / B-тест цветов кнопок CTA
Если вы хотите узнать, какие цвета лучше всего подходят для кнопок CTA, нет другого выхода, кроме как запустить A / B-тест, чтобы проверить их влияние на вашу аудиторию. Цвет ваших призывов к действию будет по-разному влиять на людей из-за цвета фона вашего сайта и цвета других элементов.
Цвет ваших призывов к действию будет по-разному влиять на людей из-за цвета фона вашего сайта и цвета других элементов.
Но стоит проверить, какие цвета CTA более убедительны для вашей аудитории. Помните, что сообщение, которое вы пишете в своих призывах к действию, тоже имеет значение. Если вы A / B протестируете эффективность вашей кнопки CTA, вам просто нужно будет изменить один цвет на другой. А затем используйте тот, у которого больше CTR.
A / B-тест размеров кнопок CTA
Точно так же вы можете поэкспериментировать с размерами ваших CTA.Какой размер подойдет лучше всего? Как и цвет, это будет зависеть от остальных элементов, которые у вас есть. Если остальные элементы не очень большие, вы можете использовать более крупный призыв к действию, чтобы он был более заметным.
Но, если на вашем сайте уже слишком много элементов значительного размера, изменение размера CTA может оказаться не таким эффективным. Что важно для CTA, так это то, что он контрастирует с остальными элементами.
Вы должны быть осторожны с размером ваших CTA, так как они должны быть оптимизированы как для мобильных, так и для настольных пользователей, иначе ваши конверсии сильно пострадают.
A / B-тест ваших изображений
Изображения очень важны на веб-сайте. Большинство людей запоминают изображения намного лучше, чем текст. Так что выбирать их придется с умом. Не забывайте, что изображениями на вашем сайте вы также посылаете сообщение своей аудитории.
Таким образом, они будут судить о вас по идее, которую вы им передаете. Изображения бывает сложно оптимизировать. Вы должны учитывать множество элементов. Например, вам нужно комбинировать цветовые схемы вашего веб-сайта с цветами ваших изображений или наоборот.
Размер изображения, качество, количество изображений и т. Д. — вот аспекты, на которые вы должны обратить внимание. Следовательно, тестирование A / B с вашими изображениями намного сложнее, чем с CTA.
Тем не менее, это необходимо. Но помните, что нельзя менять все сразу. Лучше внести небольшие изменения в соответствии с предпочтениями вашей аудитории и посмотреть, как получится.
Но помните, что нельзя менять все сразу. Лучше внести небольшие изменения в соответствии с предпочтениями вашей аудитории и посмотреть, как получится.
A / B-тест ваших ссылок на места, по которым люди нажимают
Что такое A / B-тестирование и как его использовать
от GrowthLab
Вы должны проверить, правильно ли работают ваши существующие ссылки, и направить людей туда, куда вы хотите, чтобы они переходили. Кроме того, вы должны знать, нажимают ли люди на места, где нет ссылки, но они верят, что она есть.
Кроме того, вы должны знать, нажимают ли люди на места, где нет ссылки, но они верят, что она есть.
Что это вам говорит? Посетители вашего сайта считают, что вам следует разместить там ссылку. Итак, если это ваш случай, вам нужно их послушать и создать там соответствующую ссылку.
То же верно и для тех ссылок, которые ваша аудитория не использует. Если посетители вашего сайта не обращают внимания на ваши ссылки, это потому, что они не нужны там, где вы их разместили.А может быть, ваши ссылки недостаточно видны или не того цвета.
Итак, вам нужно будет следить за тем, как люди взаимодействуют с вашими ссылками. А затем A / B-тест, чтобы внести необходимые изменения. Таким образом, ваш сайт, несомненно, получит больше кликов.
Как улучшить пользовательский опыт с помощью цветовых схем веб-сайта?
Пользовательский опыт веб-сайта — это то, что посетители вашего сайта чувствуют, когда они просматривают ваш сайт. Таким образом, вы должны обратить на это внимание. Идея состоит в том, что чем лучше у ваших пользователей, тем больше времени они проводят на вашем сайте.
Идея состоит в том, что чем лучше у ваших пользователей, тем больше времени они проводят на вашем сайте.
Более того, если вы не убедите свою аудиторию с самого начала, они больше не зайдут на ваш сайт. Или, что еще хуже, они бросили бы это, не взаимодействуя с вами. Итак, вы должны сделать их опыт как можно более приятным.
Если ваш UX достаточно хорош, они, вероятно, загрузят файл, подпишутся на вашу рассылку, купят продукт, позвонят по телефону, нажмут на ваши CTA и т. Д. Хотя, если ваш сайт не предлагает отличного UX, вы потеряете перспективы, клиентов, деньги и т. д.
Если вы хотите, чтобы посетители вашего веб-сайта взаимодействовали с вашим сайтом, вы должны предложить им что-то ценное. Очень важно, чтобы вы предоставляли им высококачественный контент, грамотно размещенные призывы к действию, привлекательные и релевантные изображения и т. Д.
Есть много вещей, на которых вы должны сосредоточиться, чтобы улучшить взаимодействие с пользователем:
Убедитесь в единообразии используемых цветов
Цвета, которые вы используете, должны быть одинаковыми. В основном потому, что, если нет регулярности в том, как вы используете цвета, вы запутаете пользователей.
Итак, если вы не хотите, чтобы они чувствовали себя потерянными или отправляли им неправильное сообщение, вы должны последовательно использовать цвета веб-сайта.
Вы должны использовать одни и те же цвета для одних и тех же функций, потому что они должны вызывать одни и те же эмоции. Если вы всегда используете красный цвет для заголовков и черный для подзаголовков, вам следует и дальше так делать.
Допустим, вы решили использовать черный цвет для заголовков и красный для подзаголовков; Вы, несомненно, запутаете пользователей вашего сайта, поскольку они привыкли видеть все наоборот.
Кроме того, эмоции, вызываемые красным, отличаются от эмоций, вызываемых черным. Итак, если вы замените одно на другое, ваша аудитория будет по-другому чувствовать, когда они будут взаимодействовать с вашим сайтом.
Используйте пробел; это твой лучший союзник
Настоятельно рекомендуется, если не обязательно, использовать белый цвет на вашем сайте. Хотя белый цвет не вызывает быстрой реакции, он действительно хорошо сочетается с большинством цветов. Белый, смешанный с другими цветами, делает второй более заметным.
Действительно, белый цвет не только выделяет другие цвета, но также делает текст вашей веб-страницы более разборчивым. То есть, если ваш фон белый, а текст любого другого цвета, кроме, может быть, желтого, цвет текста будет легко читаться.
Поскольку белый цвет создает впечатление, что там много пустого места, если вы поместите что-то на белый фон, это поможет пользователям сосредоточить свое внимание на содержании. Так что нет никаких сомнений в том, что белые — могущественный союзник.
Большинство маркетологов также используют его, чтобы сделать свои призывы к действию более заметными. Какого бы цвета ни были ваши призывы к действию, они, вероятно, будут сильно контрастировать с белым.
Проверьте читаемость своего сайта
Читаемость важна. Вам необходимо проверить удобочитаемость вашего контента и убедиться, что его легко читать и понимать. Но вы также должны проверить читаемость ваших цветов. Некоторые цвета легче читать друг над другом.
По идее, чем больше контраст, тем лучше.Тем не менее, убедитесь, что это не раздражает глаз. Существуют инструменты для анализа цветового контраста, которые можно использовать для проверки читаемости вашего сайта.
Не бойтесь выделять свои ссылки и цвет текста на фоне. Таким образом вы скажете своим пользователям, что они являются ключевым контентом, и вы хотите подчеркнуть их.
Будьте осторожны с цветами гиперссылок
Вы должны последовательно использовать цвета ваших гиперссылок. Цвета, которые вы используете, должны быть подходящими.Например, синий подчеркнутый текст обычно связан с гиперссылками.
Итак, если вы используете синий в качестве цвета текста, но этот текст не является интерактивным, ваши пользователи, несомненно, будут разочарованы, поскольку они попытаются щелкнуть что-то, что не является интерактивным.
То же самое и с красным. Считается, что этот цвет сообщает о предупреждении. У большинства это ассоциируется именно с этим. Таким образом, нет смысла использовать его для передачи чего-то приятного, не имеющего отношения к предупреждениям, сигналам тревоги, предостережениям и т. Д.
Кроме того, люди ожидают, что вы измените цвет посещенных ссылок. Представьте, что у вас есть несколько ссылок, ваши посетители будут признательны, если узнают, какие из них они уже перешли.
Вам нужно изменить цвета ваших CTA из-за зависания пользовательского интерфейса. Если пользователи вашего веб-сайта намерены нажать на кнопку, вы должны сделать ее видимой. Неважно, сделаете ли вы его темнее или светлее, необходимо, чтобы он был контрастным.
Все больше и больше людей выходят в Интернет со своих мобильных телефонов.Так что будьте осторожны с мобильным дизайном своего сайта. Очень важно сделать гиперссылки доступными для просмотра на всех устройствах.
Выделите кнопку с призывом к действию
Ваша основная и самая важная кнопка CTA должна выделяться над сгибом. Учитывая, что от этого зависят ваши конверсии, вы должны придать ему актуальность, которой он заслуживает.
Что касается вашего вторичного CTA, то он тоже должен быть видимым. Тем не менее, основной призыв к действию должен быть ярче и заметнее. Обычно другого цвета.
Нет сомнений в том, что ваш основной призыв к действию должен быть заметным и контрастировать с остальной частью вашей веб-страницы. Так что окружить его белым — отличная идея. Белый — это цвет, который обеспечивает высокий контраст по сравнению с остальными цветами. Итак, это просто идеально, чтобы сделать ваш основной призыв к действию более мощным.
Неудивительно, что здесь должна быть иерархия. Если на вашем сайте более одного призыва к действию, оба они не могут быть одинаково важными. Если вы это сделаете, они будут соревноваться друг с другом.И вы потеряете клиентов.
Итак, вы должны сделать одно не только более актуальным, но и более привлекательным, чем другое. Таким образом, большинство кликов пойдет на ваш основной CTA.
Примеры персональных веб-сайтов и цветовые палитры
Персональные веб-сайты — это те, которые используют такие люди, как юристы, архитекторы, программисты, писатели и т. Д., Для демонстрации своей работы. У некоторых людей или семей также есть личный веб-сайт, где они могут поделиться своим жизненным опытом.
Но в наши дни многие люди также используют личные веб-сайты, чтобы показать свою квалификацию, историю работы, навыки и опыт.Многие из них включают резюме на свои личные веб-сайты, чтобы повысить доверие.
Кроме того, личные сайты, как правило, создаются владельцем сайта. Так что в целом они не очень сложные. Кроме того, содержание и дизайн этих сайтов могут меняться чаще, чем бизнес-сайты.
Что касается примеров личных веб-сайтов, вы можете просмотреть эту ссылку «Персональные сайты». Там вы легко заметите, что на личных веб-сайтах используются очень разные цветовые палитры.Некоторые люди используют насыщенные цвета на своих личных веб-сайтах, а другие предпочитают использовать остальные.
Точно так же нейтральные цвета, то есть черный, белый и серый, довольно популярны среди личных сайтов. Все зависит от того, что вы хотите сообщить на своем сайте. Не забудьте принять во внимание цветовую психологию и чувства, которые вызывают цвета, чтобы выбрать цветовую схему вашего сайта.
Вот список хорошо продуманных личных сайтов:
- Данило Де Марко
Как вы можете видеть на изображении выше, на веб-сайте Данило Де Марко используется неоновый зеленый цвет и палитра серых тонов, которые являются ключевыми, чтобы подчеркнуть важность зеленого и его символическое значение.
Этот сайт является прекрасным примером личных веб-сайтов, поскольку неоново-зеленый цвет и его типографика, несомненно, привлекают внимание аудитории Данило Де Марко.
Как только вы пролистаете сайт, вы увидите его проекты. Я имею в виду, что есть зеленая зона, а сразу после нее — изображения его предыдущей работы.
- Алекс Вандерлит
На этом сайте портфолио Алекса выделено черным цветом. Как вы можете видеть на изображении, на этом веб-сайте для привлечения внимания используются несколько ухудшенных цветов.
Более того, также используется насыщенный синий цвет, но только на мелких элементах, чтобы он не раздражал глаз, но привлекал внимание.
- Владимир Груев
На сайте Владимира Груева используется квадратная цветовая схема. На этом сайте все цвета ненасыщенные, кроме синего. Более того, ненасыщенные цвета используются на больших площадях.
Действительно, преобладающий цвет этого сайта — ненасыщенный розовый.Черный и розовый служат вспомогательными цветами для остальных цветов на этом сайте.
Стоит отметить, что цвет играет важную роль на этом веб-сайте, поскольку на нем почти нет белых пятен.
- Владим Тюрин
Этот последний пример личных веб-сайтов отображает аналогичную цветовую палитру. Красный — преобладающий цвет, хотя он не используется на больших площадях. Таким образом, это не так бросается в глаза и не раздражает глаз.
Фон этого сайта использует ненасыщенный оранжевый цвет, который больше подходит для большей площади. И черный используется только для того, чтобы выделить мелкие детали на фоне.
Примеры бизнес-сайтов и цветовые палитры
Деловые веб-сайты — это веб-сайты, которые предприятия и организации используют для рекламы своих товаров и услуг в Интернете. В настоящее время люди могут покупать или нанимать услуги прямо на бизнес-сайтах. Вы даже можете скачать брошюры и другие материалы.
Неудивительно, что бизнес-сайты чаще всего разрабатываются профессиональными разработчиками и веб-дизайнерами. Так. на создание бизнес-сайта уходит больше времени.
Более того, сайты такого типа не часто меняют содержание и дизайн из-за единообразия. Как вы знаете, последовательность — ключ к узнаваемости бренда.
Вы можете найти примеры этого типа веб-сайтов по следующей ссылке Бизнес-сайты. Надеюсь, они послужат вам вдохновением.Компаниям требуется больше времени, чтобы выбрать цветовую схему. Многие люди используют цвета, которые обычно ассоциируются с их отраслью.
Например, большинство экологически чистых брендов используют зеленый цвет в цветовой гамме своих веб-сайтов. Однако специалисты по финансам обычно используют синий цвет. В то же время в рознице чаще встречается красный цвет. Деловые веб-сайты должны выбирать цветовую схему, которая помогает им поддерживать интерес аудитории.
Тем не менее, не все бизнес-сайты включают цвета в цветовую схему своих сайтов только потому, что они обычно связаны с их отраслью.Все зависит от того, какое сообщение вы хотите отправить своей аудитории. Существует огромное количество цветовых схем для бизнес-сайтов.
Вот список хорошо продуманных бизнес-сайтов:
- Ferrumpipe
Ferrumpipe используется палитра дополнительных цветов (зеленый-оранжевый) вместе с монохромными (зеленый).
Кроме того, стоит отметить, что на этом сайте широко используется белый цвет, так как все его элементы имеют достаточно места.Доминирующий цвет — темно-зеленый корпоративный.
- Oracle
Oracle используется раздельная дополнительная цветовая палитра. Более того, он использует цвета, которые напоминают вам о природе и земле, а также органические формы, чтобы проиллюстрировать эту тенденцию.
Это хорошо подобранная цветовая палитра для брендов, цель которых — ассоциироваться с природой, экологией и людьми.
- NBC
NBC используется монохромная цветовая палитра.Фактически, он использует только палитру, образованную серой шкалой. Два оттенка серого — это круто, так как они синего цвета, а два других — черного.
Это отличный выбор цвета, учитывая, что бренд использует множество разнообразных цветов. Это помогает их аудитории сосредоточиться на изображениях их шоу. Черный фон относится к кино, как и к другим платформам, таким как Netflix или HBO.
- Samsung
Samsum используется монохромная цветовая палитра.В них используется только фирменный черный цвет и несколько деталей, выделенных серым.
Как вы можете видеть на изображении выше, на этом веб-сайте делается акцент на фотографиях и на нем много белого пространства.
- Spline Group
На этом веб-сайте используются красный и черный цвета, чтобы вызвать драматический эффект, как только вы зайдете на их веб-сайт. Типографика большая, заглавными буквами, что делает сообщение более убедительным.
Хотя красный цвет играет важную роль и занимает много места, при прокрутке он попеременно меняется на черный, а затем на белый.
Кажется, они хотят передать ясное и сильное сообщение, поэтому они используют цвет вместе с большой топографией, чтобы помочь им. Несомненно, они отличаются от своих конкурентов.
И это все, что касается цветовых схем веб-сайта. Теперь вы знаете, как выбрать цветовую схему своего сайта. В следующей главе я расскажу о том, что такое генератор цветовой схемы, и приведу несколько примеров. Взгляните на них!
Цветовые схемы веб-сайтов, которые меняют наш дизайн
В дизайне веб-сайтов наблюдались бесконечные тенденции, от первого веб-сайта в виде текста на белом фоне до одноцветных шаблонных тем веб-сайтов — мы эволюционировали, чтобы увидеть широкий спектр варианты дизайна сайта.И, в частности, цветовые схемы сайта.
Давайте посмотрим на:
- Как теория цвета используется в веб-дизайне
- Применение цветового круга в цветовых схемах веб-сайта
- Психология цвета
Что такое теория цвета?
Теория цвета восходит к Исааку Ньютону, чьи эксперименты с призмами в 1665 году идентифицировали семь цветов радуги. Теперь мы используем теорию цвета как современный сборник рекомендаций о том, как создавать цветовые схемы для максимальной визуальной привлекательности и даже использовать психологию для наиболее эффективного общения.
Во-первых, нам нужен общий язык терминов и определений цветов. Этот удобный список взят из нашего краткого руководства по выбору цветовой палитры.
Словарь цвета
- Оттенок: какого цвета что-то, например синего или красного
- Цветность: чистота цвета; к этому добавилось отсутствие белого, черного или серого
- Насыщенность: Сила или слабость цвета
- Значение: насколько светлый или темный цвет
- Тон: создан путем добавления серого к чистому оттенку
- Оттенок: создан путем добавления черного к чистому оттенку
- Оттенок: создается путем добавления белого к оттенку
Как работает цветовое колесо
Базовый цветовой круг (как на изображении ниже) содержит двенадцать цветов, используемых при создании цветовых схем.Он включает в себя основные цвета (красный, желтый, синий), вторичные цвета (фиолетовый, оранжевый, зеленый) и комбинированные цвета, полученные путем смешивания соседних цветов (например, желтого и оранжевого).
Хорошая цветовая схема может быть получена с помощью цветового круга, используя методы для выбора идеального сочетания цветов для вашей палитры.
Цветовая гармония — это теория сочетания цветов эстетически приятным образом — то, чем должны руководствоваться веб-дизайнеры при разработке цветовых схем. Например, дополнительные цвета плохо подходят для текста, но техника прямоугольного цвета может помочь вам использовать цвета более богатым и разнообразным образом. Есть несколько техник сочетания цветов; однако две наиболее подходящие для хороших цветовых схем веб-сайта — это , дополняющая , и , аналогичная .
Дополнительные цвета
Цвета, которые дополняют друг друга, легко найти как противоположные друг другу на цветовом круге, например синий и оранжевый, красный и зеленый и фиолетовый с желтым.
Например, на веб-сайте WeWork дополнительные цвета ярко-синий и оранжевый используются в сочетании по всему сайту, как в акцентах на кнопках и ссылках, так и в цветовых акцентах на выбранных изображениях.
На веб-сайте WeWork используются дополнительные цвета: синий и оранжевый.Аналогичные цвета
Эта цветовая схема состоит из цветов, расположенных рядом друг с другом на цветовом круге. Эта цветовая схема приятна для глаз пользователя, поскольку аналогичные цвета часто встречаются в природе — например, закат с оранжевыми, розовыми и пурпурными тонами.
Недавний редизайн Dropbox— прекрасный пример аналогичной цветовой схемы с оттенками фиолетового, синего и розового в ярких цветовых блоках.
Dropbox использует смелые цвета, которые, кажется, не должны работать вместе, но они работают!
Психология цвета
Еще одна тенденция в дизайне веб-сайтов — использование одного цвета для доминирования в дизайне — и мы не говорим о черном или белом!
Дизайнеры все чаще рискуют и используют отдельные жирные цвета для передачи своего веб-дизайна.Независимо от того, с каким цветом вам нужно работать, чтобы создать хорошую цветовую схему, в Интернете есть примеры передового опыта. Более того, опираясь на психологию цвета, дизайнеры могут принимать оптимальные решения для своих цветовых схем, оказывающих эмоциональное воздействие.
Психология цвета — это то, как мозг воспринимает то, что визуализирует. Хотя это субъективно, и у каждого лично есть свой любимый цвет, то, как цвета заставляют нас чувствовать себя, несколько универсально. Используя цветовую психологию, дизайнеры (и маркетологи) могут использовать цвет для более эффективной передачи своего дизайна.
Вы можете подробно узнать, что означают разные цвета, в этом посте на Canva.
Красный
Красный требует внимания, связанного с любовью, энергией, войной, силой, властью и страстью. Это хороший выбор для веб-сайта, но если он олицетворяет что-то мощное, он может быть чрезвычайно эффективным.
желтый
Желтый — самый яркий цвет на цветовом круге, который часто ассоциируется со счастьем и радостью. Как сияющий цвет, это означает, что символизирует надежду и уверенность.Творческий дизайн и бренды, использующие желтый цвет, могут передавать настроение и оптимизм.
оранжевый
Оранжевый — это цвет приключений и омоложения. Смесь красного и желтого, он обладает более сбалансированной энергией, чем красный, но по-прежнему полон жизни. Это чрезвычайно общительный цвет, который предпочитают экстраверты.
Синий
Синий успокаивающий, заслуживающий доверия и надежный, хотя технический гигант Facebook — только синий, потому что Марк Цукерберг дальтоник к красно-зеленому. Однако вы можете видеть, что банки, страховые компании и другие гиганты программного обеспечения используют синий в качестве цвета бренда, потому что он способствует доверию и лояльности.
зеленый
Зеленый жив! Психология зеленого означает обновление и рост. Природа — самый простой пример зеленого в действии. В результате зеленый цвет у нас ассоциируется с гармонией и внутренним спокойствием.
розовый
Розовый может быть непростым цветом, в зависимости от того, в каком контексте и в какой культуре он воспринимается. Когда-то считавшийся очень женственным в западной культуре, мы наблюдаем сдвиг в сторону устранения гендерных предубеждений в цвете. Помимо пола, психология розового включает невинность, оптимизм и мир.Это может вызвать чувство чувствительности, заботы и привязанности.
фиолетовый
Пурпурный бывает разных форм: сиреневый, фиолетовый и лавандовый, каждый из которых имеет различные психологические реакции. Но фиолетовый, представляющий собой смесь синего и красного, вызывает ощущение богатства, королевской власти и мудрости. Это очень креативный цвет, и это не ошибка, что бренды используют фиолетовый для передачи своих творческих достижений.
Составление цветовой палитры
Цветовая палитра — это выбранный диапазон цветов для использования в цифровом дизайне.Создав цветовую палитру и определив цветовую схему с самого начала проекта, умственная нагрузка дизайнера немедленно снимается для остальной части проекта, оставляя место для воображения и творчества. Выбранные цвета являются границами любого дизайна и разделены на основные, второстепенные и акцентные.
Доминирующие цвета
Во-первых, вам нужно выбрать доминирующий цвет, который будет отображаться на вашем веб-сайте и с которым он будет ассоциироваться. Чаще всего это доминирующий цвет бренда компании, для которой вы работаете.Доминирующие цвета можно использовать в монохроматических палитрах, используя один цвет в качестве главного или в качестве первого выбора с окружающими дополнительными цветами.
Дополнительные цвета
Вторичные цвета — это ваш второй по частоте выбор цвета. Этот выбор часто является самым важным решением, с которым сталкивается дизайнер, потому что именно здесь в игру вступает теория цвета. При выборе вторичного цвета вы выбираете технику комбинирования цветов (дополнительный, аналогичный, триадный) и соответственно оформляете.По сути, вы выбираете яркий смелый дизайн с цветами, которые контрастируют друг с другом на цветовом круге, или более мягкий подход с похожими цветами, которые приятны для глаз.
Акцентные цвета
Когда речь идет о цветовых акцентах, мы говорим о фоне, пустом пространстве (или нет), ссылках, кнопках и значках. Например, если вы используете монохромную цветовую палитру, вы можете использовать яркие цветные акценты на фоне нейтрального дизайна. Часто бренды используют свой основной цвет только для акцентов, оставляя белый фон.
Бесплатные инструменты для создания цветовой палитры
Если вам нужна бесплатная наглядная помощь для комбинирования цветов, ознакомьтесь с этими бесплатными ресурсами ниже:
- Muzli Colors : Используйте этот инструмент для быстрого создания и редактирования цветовых палитр, сопоставления цветов и даже предварительного просмотра и загрузки индивидуальных наборов пользовательского интерфейса для вашего собственного выбора цвета.
- Coolors.co: Используйте этот инструмент для создания цветовых схем одним щелчком мыши и изучения тысяч палитр, созданных пользователем.
- Генератор цветовой палитры Canva : воспользуйтесь бесплатным инструментом Canva для создания цветовых схем из ваших любимых фотографий. Идеально подходит для создания цветовых схем, идеально подходящих к изображению, которое вам нужно использовать в веб-дизайне.
- Colormind.io : Colormind также позволяет создавать бесплатные цветовые схемы, но также применяет их к фиктивной целевой странице в режиме реального времени, чтобы вы могли визуализировать дизайн своего веб-сайта с самого начала.
Цветовые палитры современного сайта
Благодаря множеству дизайнерских и цветовых решений, доступных при разработке веб-сайтов, мы собрали вместе несколько современных цветовых палитр, чтобы вдохновить вас.
Аналогичное цветовое решение
Подобно дизайну Dropbox, описанному выше, Useless London использует смелую синюю и зеленую аналогичную цветовую палитру, которая радует глаз и прекрасно передает их идеи.
Дополнительная цветовая схема
Цвета, противоположные друг другу на цветовом круге, являются дополнительными цветами, такими как фиолетовый и оранжевый.
На веб-сайтеKin Europhorics в качестве акцента используется оранжевый основной цвет бренда, который сочетается с яркими фиолетовыми изображениями для создания драматического (и еврофического) эффекта.
Цветовая схема градиента
Градиенты — это когда один цвет плавно переходит в другой. Это отличная идея для объединения аналогичных цветов, таких как синий и зеленый, и отличная цветовая схема для фона веб-сайта, которая выводит дизайн из одного плоского цвета. Компания, которая делает это лучше всего, вероятно, Spotify, с градиентами, используемыми во всей экосистеме их продуктов.
Современная цветовая гамма
Бренды электронной коммерции любят эту цветовую схему. Используйте один фирменный цвет и сочетайте его с четкими изображениями продукта и пустым пространством.Подумайте: его, Outdoor Voices и Casper.
Монохроматическая цветовая схема
Монохроматическая цветовая схема включает все цвета (оттенки, тона и оттенки) одного оттенка. Этот оттенок может быть любого цвета, но цветовая схема придерживается только этого цвета и вариаций его оттенков, тонов и оттенков.
В этом примере от Axiology Beauty в качестве основного оттенка используется мягкий красный, а в качестве дополнения — различные более светлые оттенки.
Палитра приглушенных тонов
Палитра приглушенных тонов использует оттенки, которые были смешаны с черным, чтобы снизить его значение и уменьшить яркость цвета.Подумайте о осенних тонах, например, на веб-сайте Stumptown Coffee, где используются приглушенные тона коричневого, красного и синего цветов для создания уютной палитры, отражающей его бренд.
Основная цветовая схема
Основные цвета являются родительскими для цветового круга: красный, синий и желтый. Основа для вторичных цветов с использованием только основной цветовой палитры — смелый выбор дизайна, который может улучшить веб-дизайн.
Bumble в равной мере использует основные цвета в цветовой палитре своего веб-сайта.
Винтажная цветовая схема
Использование винтажных цветов в цветовой схеме вашего веб-сайта — отличная идея для продуктов настоящего винтажного характера (например, Polaroid), а также просто отличный эстетический выбор.Агентство 5/4 использует красные и коричневые тона для создания винтажной цветовой палитры и сочетается с фотографиями, обработанными зерном и сепией, для достижения полного эффекта.
Цветовые схемы веб-сайта: теория, практика и вдохновение
Создание цветовой схемы веб-сайта — важный и захватывающий аспект веб-дизайна! Цвет является ключевым компонентом бренда вашего бизнеса, а также помогает донести важные сообщения до пользователей, когда они взаимодействуют с вашим сайтом. Поэтому выбор цвета всегда следует тщательно планировать и проверять.
Существует множество передовых методов и элементов цветовых схем, которые вы должны учитывать, прежде чем внедрять что-то новое на свой сайт (или у вашего клиента). В этой статье я углублюсь в:
- Как думать о цветовых схемах и своем бренде
- Определение вашего целевого рынка (и их реакции на цветовые схемы)
- Психология цвета
- Как выбрать цветовую схему
- Инструменты для выбора цветовой палитры
- Как применить ваши цвета на вашем веб-сайте
- Цветовые схемы для вдохновляющих веб-сайтов в 2019
Как думать о цветовых схемах и вашем бренде
Прежде чем выбирать какие-либо цвета или схемы, вам необходимо иметь глубокое понимание вашего бренда и пользователей, взаимодействующих с вашим сайтом.
Как дизайнеры, мы любим цвет. Бесконечная цветовая палитра и возможность выбирать варианты, представляющие бренд, делают это увлекательной частью процесса веб-дизайна. Бренд, для которого вы создаете дизайн, всегда должен быть в центре внимания при создании цветовой схемы.
Это может показаться очевидным, но важно знать, с чего вы начинаете в отношении бренда. Прежде чем зайти слишком далеко, убедитесь, что вы работаете с установленной цветовой схемой бренда или начинаете с нуля.Вы будете удивлены, как часто это можно упустить из виду на этапе открытия, так что это определенно нужно подтвердить вашему клиенту.
Pro-tip: Чтобы избежать сюрпризов в будущем, попробуйте использовать анкету для клиентов, которая охватывает все, что вам нужно знать о бренде и существующих цветовых схемах. Эти 9 основных вопросов (плюс бесплатный шаблон!) Помогут вам начать с правильного пути.
Основная цель брендинга — сделать его узнаваемым, и цвет играет в этом огромную роль.Независимо от того, работаете ли вы с устоявшимся брендом или начинаете с самого начала, выбранные вами цвета оказывают влияние на выделение вас среди конкурентов. Бренд представляет бизнес и то, как он воспринимается на рынке.
«Выбор цвета всегда должен соответствовать ценностям бренда. ”
Консультации для известных брендов
Начиная проект веб-дизайна, вы можете работать с известным брендом. Независимо от того, на каком этапе находится клиент, старайтесь помнить о том, что уже признано на рынке (и, следовательно, не должно меняться) и какие есть возможности для изменений.
Для примера возьмем Coca-Cola, один из самых популярных брендов в мире. Какой цвет приходит на ум?
Большинство людей скажут красный. Потребители привыкли видеть этот бренд в магазинах, ресторанах и других местах. Чтобы оставаться брендом, веб-сайт Coca-Cola включает красный цвет, чтобы он соответствовал общему бренду. Однако сплошным красным веб-сайтом будет непросто пользоваться, поэтому есть другие акцентные цвета (например, черный и белый). Красный цвет является доминирующим, а акцентные цвета создают ощущение цельности.
Очень вероятно, что у признанных брендов есть задокументированные руководства по бренду, в которых живут любые правила цветовой палитры. Если это касается вашего клиента, выбор цветовой схемы для его веб-сайта будет в некоторой степени предопределен. Но, как дизайнеру, все же есть шанс, что вам нужно будет выбрать второстепенные цвета или проверить визуальное воздействие в своем дизайне, чтобы найти идеальное сочетание.
Консультации по новым брендам
Для новых брендов (или существующих брендов, проходящих полный редизайн), возможно, еще не существует рекомендаций по цвету, особенно если веб-сайт создается впервые.Если вы оказались в такой ситуации и вам необходимо разработать правила использования бренда, важно продумать цветовую схему, прежде чем полностью запустить веб-сайт. Вы всегда можете протестировать и изменить что-то позже, но это поможет сначала просмотреть макеты цветовой схемы, прежде чем создавать ее.
Посмотрите 13 основных тенденций дизайна
В этом году существует так много тенденций в веб-дизайне, что трудно понять, что именно является тенденцией, а какая общая тема в мире дизайна.Смотрите здесь 13 главных тенденций!
Определение вашего целевого рынка (и его реакции на цветовые схемы)
Это наиболее важное исследование, которое необходимо сделать перед разработкой вашей цветовой схемы. Цвет очень субъективен, и вы (или ваш клиент) можете обнаружить, что ориентируетесь на цвета, которые нравятся вам, , или которые сейчас модны. Но важно в первую очередь учитывать посетителей сайта, а не зацикливаться на личных цветовых предпочтениях.
Подумайте, кто ваша целевая аудитория и какие у нее потребности.Например, вы ориентируетесь на более старшую аудиторию? Если это так, абсолютно необходимо убедиться, что они могут легко просматривать контент. Цветовой контраст, более крупный текст (возможно, даже более жирный) и четкие обозначения элементов, требующих выполнения, должны быть запланированы в процессе разработки.
Что делать, если ваша аудитория моложе? Визуально интересная цветовая палитра, яркая и игривая, поможет им оставаться вовлеченными. Контент сайта также должен быть интересным, но цвет будет играть большую роль.
Не забывайте сохранять непредвзятость и позвольте исследованиям сообщить вам окончательные цветовые решения.
Психология цвета
При выборе цветовой схемы веб-сайта не забывайте о психологии цвета и о том, какое влияние цвет может оказать на эмоции посетителей вашего сайта. Хотя соблюдение «правил» психологии цвета не является обязательным, это может помочь вам сосредоточиться на сообщении и чувстве, которое вы хотите передать на своем сайте.
Например, часто клиенты говорят что-то вроде «Мне очень нравится фиолетовый цвет, и я хочу использовать его на своем веб-сайте.«Сиренево-фиолетовый — красивый цвет, но если вы разрабатываете веб-сайт для компании, производящей мужские инструменты, он может быть не лучшим вариантом.
Вот обзор психологии цвета и того, что означают разные цвета:
- Красный: Яркий цвет, вызывающий сильные эмоции. Своей интенсивностью он создает ощущение срочности.
- Оранжевый: Жизнерадостный и уверенный в себе оранжевый передает идею энтузиазма. Тем не менее, он также может показаться цветом предостережения.
- Желтый: Желтый, как и оранжевый, дает ощущение бодрости. Он олицетворяет оптимизм и обычно привлекает внимание. Однако следует учитывать, что некоторые оттенки могут утомлять глаза.
- Зеленый: Символизирует рост и природу. Это означает здоровье, безмятежность и спокойствие. Это связано с богатством.
- Синий: Этот цвет ассоциируется с водой и дает ощущение спокойствия и безмятежности. Синий создает чувство безопасности и доверия и часто используется в корпорациях.
- Бирюза: Изысканный и связанный с целительством.
- Фиолетовый: Цвет богатства и успеха. Это яркий цвет, но он также олицетворяет творчество.
- Коричневый: Дружелюбный, землистый, обычно изображающий природу.
- Черный: Цвет, создающий изысканное ощущение. Мы часто думаем об «элегантных» брендах из-за их исключительности и загадочности.
- Серый: Обеспечивает ощущение безопасности, надежности и интеллекта.
- Белый: Обеспечивает ощущение чистоты или нейтральности. Это ключевой цвет, потому что он добавляет пространство для передышки и то, что называется «белым пространством».
Примечание: Это написано с точки зрения США. Создавая глобальный дизайн, обязательно проведите исследование, потому что цвета будут иметь разное значение в разных частях мира.
Это очень сжатое объяснение психологии цвета, но оно должно дать вам хорошее начало.
Как выбрать цветовую схему
Теперь, когда вы обдумали весь контекст цветов, следующий шаг — начать с ключевого цвета бренда; Главная.Как только это будет определено, вы можете начать думать о вторичных цветах.
Окончательное количество цветов в вашей схеме будет варьироваться от бренда к бренду, но выбор трех — хорошее место для начала. Вы хотите, чтобы цвета не противоречили друг другу, а на экране не было слишком хаотичного изображения.
Имейте в виду, что у вас будут дополнительные цвета, например нейтральные для текста, фона и других второстепенных элементов. Они также должны согласовываться с вашими основными и акцентными цветами.Когда вы просматриваете свои любимые веб-сайты, вы можете заметить белый, серый или вариации основных цветов (светлые, светлые или темные).
Инструменты для выбора цветовых схем
Если вам нужна помощь в выборе окончательной цветовой схемы, существует множество инструментов, которые помогут вам в ее планировании.
Эти генераторы цветовых схем сайта бесплатны и просты в использовании:
Этот генератор цветовой палитры великолепен тем, что имеет несколько различных режимов, например имитацию дальтоника.Это полезно для того, чтобы увидеть, как разные посетители будут рассматривать вашу цветовую схему, что особенно полезно, если у вас нет возможности проводить много личного пользовательского тестирования на сайте.
Этот удобный инструмент отлично подходит для тестирования разных цветов рядом друг с другом. Благодаря интерфейсу перетаскивания, он позволяет вам не только настраивать цветовую палитру, но и перемещать объекты, чтобы увидеть, что лучше всего выглядит или конфликтует рядом с другим цветом.
Этот красочный инструмент от команды Canva — отличный ресурс для выбора новой палитры и еще большего изучения теории цвета! Это поможет вам обнаружить различные комбинации, основанные на этих теориях, чтобы вы знали, что ваше решение подкреплено искусством и наукой.
Как применить ваши цвета на вашем веб-сайте
А теперь самое интересное: собственно, приступаем к реализации вашей цветовой схемы! Однако, прежде чем зайти слишком далеко, важно рассмотреть несколько моментов, чтобы убедиться, что вы покрыты всем.
Контрастность и доступность
Если вы пробуете несколько идей или имеете в виду окончательную схему, важно убедиться, что цветовая схема будет работать для всех пользователей вашего сайта. Например, убедитесь, что между элементами сайта и фоном достаточно контраста, чтобы дальтоникам было легко различать разные части.
Есть несколько инструментов, которые помогают с этим типом тестирования, но Contrast Checker — довольно простой в использовании.
Где использовать определенные цвета
После того, как вы создали цветовую схему и проверили ее на доступность, как на самом деле воплотить ее в жизнь? Не существует одного стандартного метода, который работает для каждого проекта, но есть несколько полезных вещей, о которых стоит подумать.
Хорошая отправная точка — разбить вещи на основной цвет, вторичные цвета и нейтральные цвета.
- Основной цвет : это то, куда направляется внимание пользователя. Для призывов к действию, кнопок и любой другой важной информации должен использоваться основной цвет.
- Дополнительный цвет : Дополнительные цвета используются для выделения менее важных элементов. Вспомогательные кнопки действий, менее важный текст и все остальное, что не требует немедленного внимания, должны быть выделены второстепенным цветом.
- Нейтральный / Дополнительные цвета : Нейтральные цвета обычно используются для текста, фона или чего-то еще, что не требует привлечения внимания.
Объединение всех этих цветов поможет создать гармоничный веб-сайт. Затем, когда ваши цвета станут привычными, важно, чтобы они последовательно использовались во всех маркетинговых каналах.
Вдохновляющие цветовые схемы веб-сайтов в 2019 году
И последнее, но не менее важное: я оставлю вам немного вдохновения, чтобы начать ваш творческий мозговой штурм с использованием цветовой схемы!
Wokine
Это глобальное цифровое агентство предлагает смелую, но простую цветовую палитру, в которой используется цвет года по версии Pantone «Живой коралл.«Мне нравится использование одного основного цвета (кораллового) поверх двух нейтральных (светло-серого и белого) для создания минималистичного дизайна с максимальным цветовым воздействием.
Студия Style Maker
Эта цветовая схема склоняется к традиционному женскому ощущению, которое может дать розовый, но компенсирует его использованием черного в качестве жирного вторичного цвета (а не только для текста). Цветовая палитра поддерживается более светлым оттенком розового, который также присутствует повсюду, для создания утонченного монохромного ощущения.
Джейсон Эндрюс
Сайт-портфолио Джейсона Эндрюса яркий и смелый, но он уравновешен его работами: простые черно-белые макеты (с редкими всплесками синего).Хотя создание такого большого контраста не сработает для всех сайтов, это, безусловно, незабываемый опыт для его личного бренда!
Кайл Рибант
Этот сайт использует очень простую цветовую схему. Фактически, единственный цвет — это фон, который переключается между несколькими светлыми (почти пастельными) цветами. Если вы застряли, пытаясь расположить цвета рядом, это хорошее напоминание о том, что иногда лучше меньше, да лучше.
Для еще большего вдохновения вы всегда можете взглянуть на цветную доску на Pinterest!
Чтобы все настроить, в процессе веб-дизайна потребуется метод проб и ошибок, и это нормально.С помощью нескольких советов и приемов и четкого плана становится легче создать работающую цветовую схему веб-сайта. Осознание того, что является основным, второстепенным и где это вписывается в дизайн, поможет вашим пользователям определить, какие действия им необходимо предпринять на вашем веб-сайте.
Получите больше результатов, которые вы ищете, с помощью своих плагинов! Мы исследовали, протестировали и скомпилировали лучшие плагины WordPress «хлеб с маслом», которые должен использовать каждый веб-дизайнер! Независимо от того, ищете ли вы новый плагин для защиты от спама, конструктора страниц или SEO, этот исчерпывающий список предлагает немного каждого плагина для ваших нужд WordPress.Это 20 лучших плагинов для дизайнеров WordPress, любимых нами, нашими клиентами и клиентами наших клиентов.
