Как подобрать цвета для дизайна сайта?
22 Апреля 2021
Цвет в оформлении сайта имеет большое значение. Цветовые сочетания способны повлиять на эмоциональное состояние человека, в моменте изменить отношение человека к компании, склонить его к покупке товара и заказу услуг. Подбирать цвета для разработки сайта сложно, но мы поможем определиться.
Смотрите на целевую аудиторию
Практически все в современном дизайне веб-сайтов и онлайн-маркетинге работает от аудитории. Нельзя просто взять и оформить сайт в цвет, который нравится вам, важно понимать, кто ваш посетитель и посмотреть на оформление его глазами.
Предположим, ваша основная целевая аудитория мужчины от 35 лет, а вы хотите сайт в розовых тонах. Как вы думаете, как крепкий состоятельный мужчина будет смотреть на предложение, оформленное на розовой странице? Вопрос риторический – сайт будет закрыть через 10 секунд.
Первое, что нужно сделать – узнать свою целевую аудиторию и, исходя из этого, выбирать оформление сайта.
Принципы подбора цвета в дизайне
веб-сайта от аудитории
Есть ряд точек, от которых можно отталкиваться:
- Детские сайты – яркие мультяшные цвета, явные контрасты.
- Девушки и женщины – нежные светлые тона.
- Мужчины – брутальные оттенки, темные, нейтральные.
Важно подумать не только об аудитории. Тематика, сама компания и тип товара тоже решают многое. Например, если вы продаете товары общего потребления: для женщин и мужчин – лучше сделать упор на нейтральность. Если ваша компания достаточно известна, логотип знают многие, упор нужно делать на фирменные цвета, применяемые в лого.
Сначала смотрим на аудиторию, затем обращаемся к типу товаров и репутации компании.
Сочетание цветов
При создании сайта нужно подбирать правильные цвета: сочетаемость играет важное значение.
Резкие цветовые переходы распыляют внимание, правильные контрасты – помогают продавать.
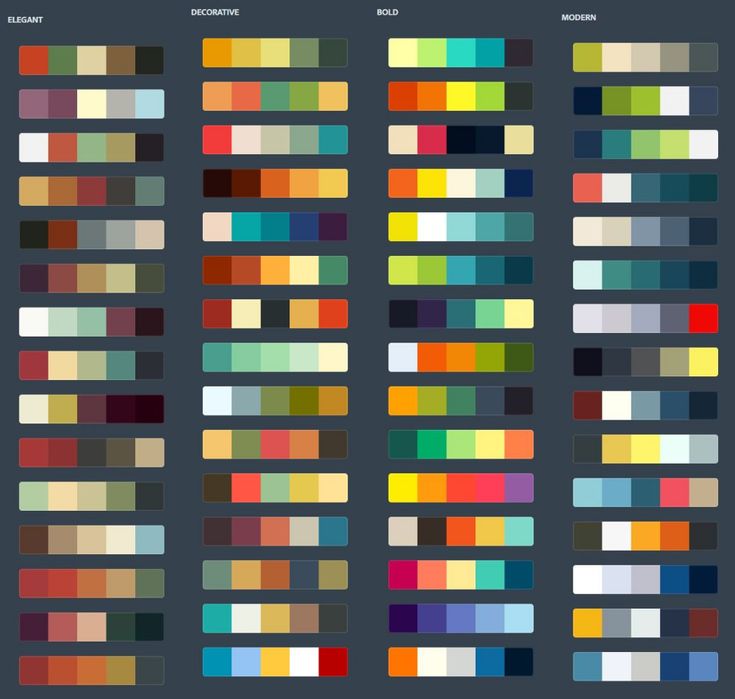
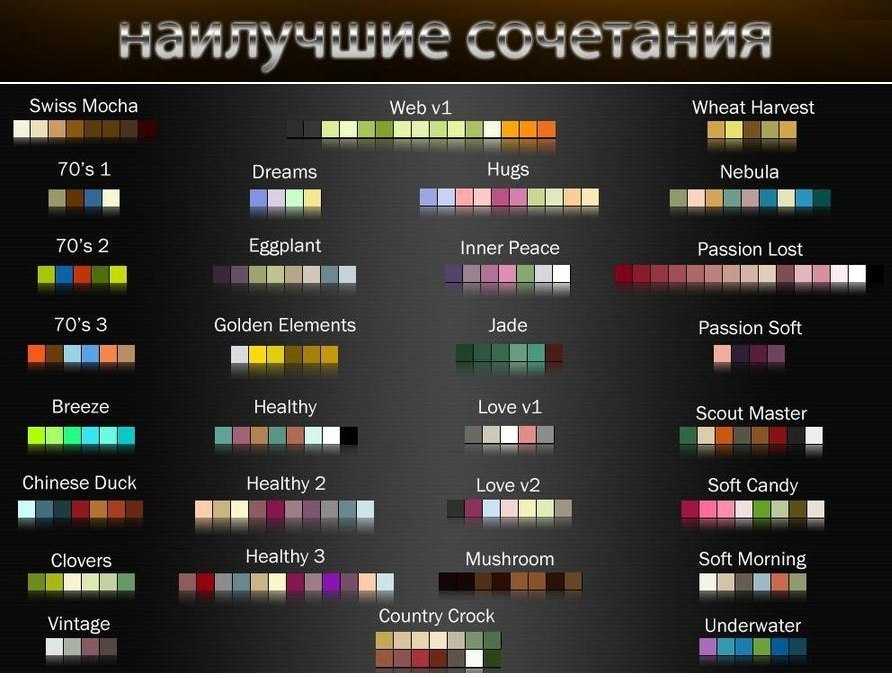
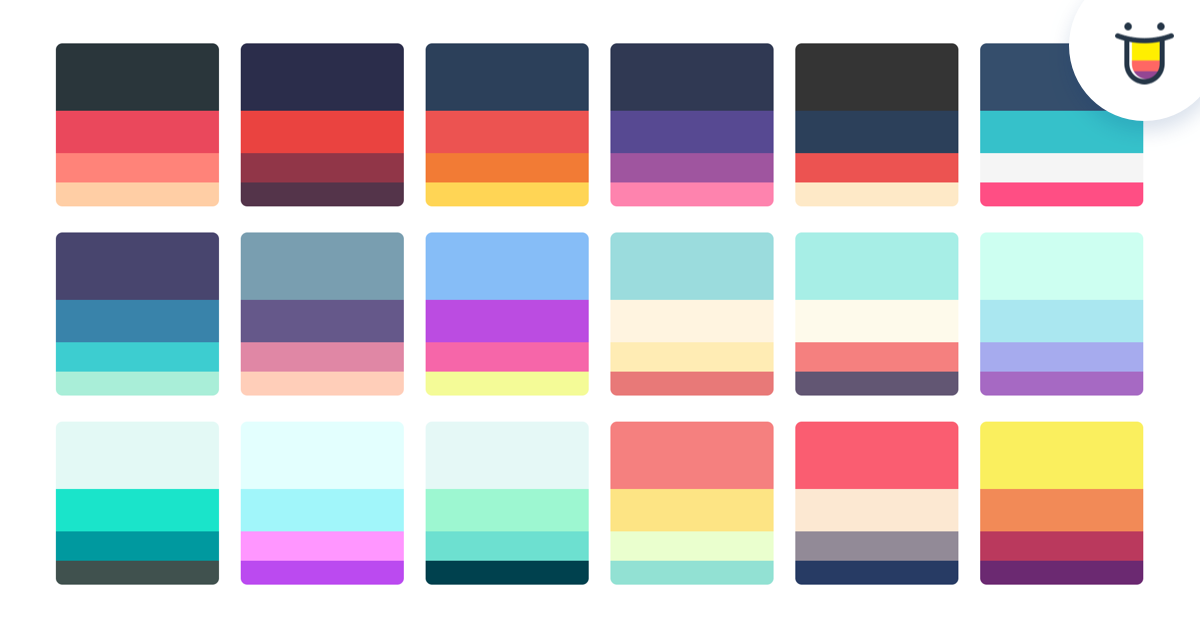
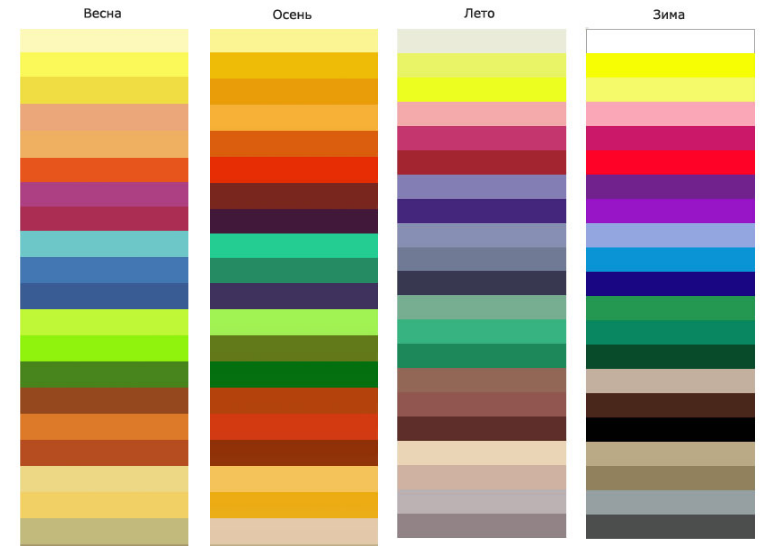
Чтобы выбрать идеальное цветовые сочетания, используйте специальные сервисы. Они подскажут, как выстроить правильные контрасты.
Примеры сервисов:
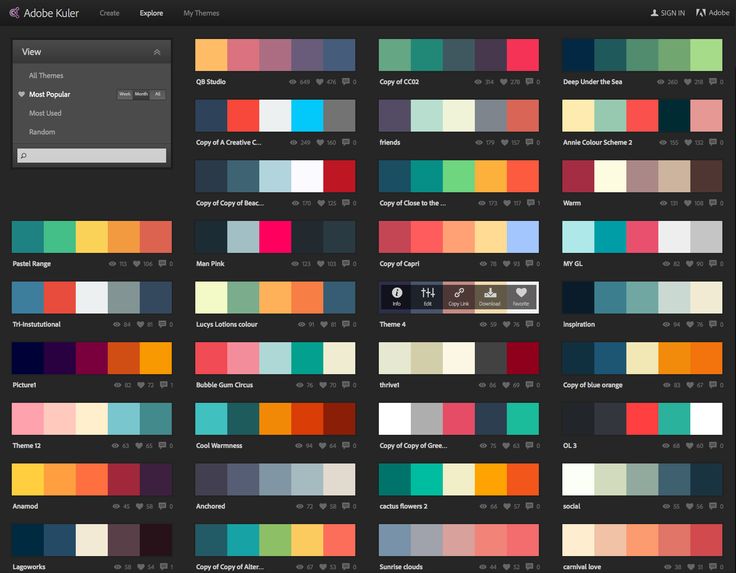
- Adobe Color CC – продукт от компании, подарившей миру Photoshop, Illustrator их видению цветов можно доверять.
- Colormind – онлайн-инструмент для генерации палитры и настройки оттенков.
- Colors – бесплатный онлайн-генератор цветовой палитры для сайта и других целей.
Если вы хотите создать по-настоящему качественный веб-сайт, заказывайте дизайн-макет в нашей студии. Сделаем сайт, который привлечет внимание и будет продавать.
Вернуться назад
Поделиться:
Другие статьи по теме:
Статья
Этапы создания Landing Page
Лендинг – это одностраничный сайт с призывом выполнить действие, важное для вашего бизнеса.
Подробнее
Статья
Разработка сайтов на Joomla: основные проблемы CMS
Joomla – бесплатный движок с открытым исходным кодом. Именно отсутствие оплаты за использование сделало продукт таким популярным.
Подробнее
Подбор цвета онлайн
Как пользоваться
Flugger 900Flugger Interior 2016Flugger Exterior 2016Flugger StilhistoriskeFlugger Interior 2008Flugger Exterior 2007At home by FluggerNCS Index 1950RAL K5 Classic
Выбранный цвет:
- Подходящие краски для колеровки
- Коллекция выбранных цветов
Пробники
Краски
Каталоги
Показать все
Ультра матовая краска, с отличными моющими…
0. 7 л2.8 л9.1 л
7 л2.8 л9.1 лSealer non drip
Акриловый грунт, концентрат с отличными…
10 л3 лБиблиотека сохраненных цветов, которые добавлены в библиотеку. В любой момент вы можете вернуться к выбранным ранее цветам. Вам не придется запоминать или записывать номера и названия цветов, которые понравились.
В случае, если у вас есть сомнения в выборе цвета вы можете заказать пробник или проконсультироваться со специалистом по телефону +7 (495) 143-45-05 или воспользоваться формой обратной связи ниже.
Цвета, которые представлены на экране вашего устройства, воспроизводятся электронным способом и могут отличаться в зависимости от дисплея и цифрового устройства, на котором они отображаются. Если у вас есть сомнения, закажите образец цвета.
Подбор цвета онлайн
Благодаря онлайн подбору цвета вы можете примерить в предложенных вариантах интерьеров или
экстерьеров
различные цвета и оттенки из каталога Flugger 900.
Важно помнить!
Цвета, которые представлены на экране вашего устройства, воспроизводиться электронным способом. Изображение цвета на дисплее может отличаться от оригинального цвета в реальности.
Подбор цвета онлайн является инструментом, который не может гарантировать точность передачи цвета, так как на это влияет калибровка монитора электронного устройства (планшета) освещенность в помещении, цветопередача дисплея и прочие индивидуальные настройки экрана монитора.
Так же, онлайн подбор цвета не является заменой оригинального цвета, так как на восприятие цвета человеком, влияют множество факторов: освещение в помещении, температура свечения ламп (теплое, холодное), фактура окрашиваемой поверхности, текстура самой краски (матовая, глянцевая).
8 способов выбрать цветовую палитру для электронного обучения
Одним из самых неприятных аспектов дизайна обучения является выбор цветовой палитры для электронного обучения. Цветовая палитра относится к ограниченному и заранее определенному набору цветов, которые вы используете в дизайне.
Если бы у нас было всего 100 вариантов цветов, выбор палитры не был бы проблемой. Но у нас есть доступ к миллионам цветов, что делает возможный выбор огромным. Из этого, казалось бы, бесконечного диапазона цветов, как вы можете сузить список и решить, какие из них использовать?
Цели для вашего электронного обучения Цветовая палитра
Для начала, есть по крайней мере пять вещей, которые вы хотите получить от цветовой схемы. Ваша цветовая палитра должна:
- обеспечивать достаточный цветовой контраст, чтобы сделать инструкции доступными для всех,
- способствовать положительному опыту,
- избегать утомления глаз,
- проецирует соответствующее настроение или психологический эффект для обучения, а
- соответствовать аудитории и содержанию.

Краткие советы перед началом работы
- Специальные возможности. Перед внедрением проверьте доступность вашей палитры. Используйте средство проверки цветового контраста, чтобы соответствовать последним стандартам WCAG, например средство проверки контрастности ACPA.
- Нейтраль для пуска. Попробуйте начать дизайн с форм нейтральной палитры, например, с оттенками и оттенками серого или коричневого. Затем начните медленно добавлять цвет там, где это необходимо.
- Цветовой контекст . Учитывайте влияние смежных и фоновых цветов. Мы воспринимаем цвета на основе соседних цветов.
- Количество цветов. Создать палитру проще, если у вас есть небольшое количество цветов. Рассмотрите палитру из 3-5 цветов: один-два основных цвета, нейтральный и акцентный.
- Консистенция. Старайтесь соответствовать своей палитре. Например, по возможности используйте один и тот же цвет для всех бликов.
 Используйте один и тот же цвет для всех стрелок.
Используйте один и тот же цвет для всех стрелок. - Цвет и обучение. Понимать свойства цвета и то, как они влияют на обучение. Узнайте больше о цвете в учебном дизайне.
Помня об этих рекомендациях и советах, вот восемь способов выбора цветовой палитры для электронного обучения и других учебных материалов. Один или несколько из этих подходов должны работать для каждого проекта. Попробуйте выбрать два-три основных цвета и один или два акцентных цвета. Также выберите нейтральный или бледный цвет для фона или других целей. Темный текст на светлом фоне легче всего читать онлайн. Завершив работу над палитрой, добавьте ее в руководство по визуальному стилю.
Цвет и доступность
Как вы можете гарантировать, что ваша палитра будет способствовать обучению людей с дальтонизмом и нарушениями зрения? Избегайте использования только цвета для передачи информации в графике и тексте. Например, вместо того чтобы использовать только синий текст для ссылок, добавьте ко всем ссылкам подчеркивание. В информационной графике не используйте только цвет для передачи информации. Добавьте значок, шаблон или подобное устройство для представления информации.
В информационной графике не используйте только цвет для передачи информации. Добавьте значок, шаблон или подобное устройство для представления информации.
Кроме того, следуйте рекомендациям WCAG по цветовому контрасту между текстом и фоном. Узнайте больше о дизайне для людей с нарушениями зрения на WebAIM.
1. Основывайте свою палитру на корпоративном брендинге У вас может быть небольшой выбор цветовой схемы, если вам необходимо использовать фирменные цвета вашей организации или вашего клиента. Как известно, фирменные цвета выбираются для передачи определенного сообщения. Руководство может не решиться отклониться от этой цветовой идентичности. Если вы находите цвета неприятными или неподходящими для учебных материалов, возможно, вы можете представить случай, демонстрирующий, что требования к учебному контенту отличаются от требований к маркетинговому контенту. Несмотря на то, что цели дизайна для обучения и цели для маркетинга частично совпадают, обучение направлено на долгосрочное удержание и повышение производительности на рабочем месте. Важно, чтобы учащиеся сосредоточились на нужных частях изображения и чтобы дизайн не вызывал утомления глаз. Привлечение внимания — ключевая цель маркетинга — это только один аспект учебного курса.
Важно, чтобы учащиеся сосредоточились на нужных частях изображения и чтобы дизайн не вызывал утомления глаз. Привлечение внимания — ключевая цель маркетинга — это только один аспект учебного курса.
Возможно, вы сможете изменить полученную вами палитру, смягчив цвета и заменив некоторые из них нейтральными. Например, в первой палитре, показанной ниже, сочетания цветов могут показаться вам несколько резкими для учебного курса. Модифицированная палитра, показанная во второй версии, смягчает два цвета и заменяет два нейтральными.
2. Создайте свою палитру на основе аудитории и контента Используйте свое знание аудитории, чтобы выбрать цветовую палитру. Если курс предназначен для воспитателей и ассистентов дошкольных учреждений, может быть уместно использовать палитру, включающую яркие основные цвета. Эти цвета ассоциируются с маленькими детьми. Вы можете избежать перегруженности аудитории, сбалансировав цветовую схему нейтральными цветами и ограничив области, в которых вы используете яркие цвета. С другой стороны, если материалы предназначены для сотрудников консервативного финансового учреждения, вы бы выбрали приглушенную палитру.
С другой стороны, если материалы предназначены для сотрудников консервативного финансового учреждения, вы бы выбрали приглушенную палитру.
Возможно, у вас есть набор фотографий, которые составят основную часть вашего контента, например изображения сотрудников склада. В этом случае вы можете выбрать цветовую палитру электронного обучения на основе основных цветов на ваших фотографиях. Например, на фотографии ниже цветовая палитра курса электронного обучения может содержать оттенок или оттенок синего от рабочей одежды, желтый от каски, оранжевый от защитного жилета и нейтральный загар, извлеченный из коробок. точный цвет, используйте графическую программу или утилиту выбора цвета, чтобы выбрать цвета на фотографии.
Вы также можете автоматизировать процесс, загрузив фотографии в онлайн-генератор палитр, который затем создаст палитру на основе вашей фотографии. Хотя я не уверен, что мне это нравится, в таком случае я бы изменил цвет или два.
Подумайте о выборе палитры с учетом психологического воздействия, которое вы хотите произвести на аудиторию. Яркие и яркие цвета возбуждают. Так же как и теплые цвета красного, оранжевого и желтого. Приглушенные цвета расслабляют. Как и холодные цвета, такие как синий и зеленый. Используйте цвета, которые настроены на их воздействие на аудиторию. Если вы создаете материалы об уходе за тяжелобольными людьми, вам нужно проявить чуткость в своей палитре. Яркая и жизнерадостная цветовая гамма будет неуместна. В этом случае лучше всего подойдет палитра мягких пастельных тонов.
5. Основывайте свою палитру на символизме Цвета связаны со значениями, которые различаются в зависимости от культуры. Если символический цвет имеет эмоциональное значение для вашей аудитории, рассмотрите возможность выбора цветов, которые добавят смысл к учебным материалам. Очевидным примером может быть использование символики цветов светофора при разработке курса безопасности для лаборантов. Использование зеленого для безопасных процедур и красного для небезопасных было бы одним из подходов к палитре.
Очевидным примером может быть использование символики цветов светофора при разработке курса безопасности для лаборантов. Использование зеленого для безопасных процедур и красного для небезопасных было бы одним из подходов к палитре.
В некоторых отраслях используется традиционная цветовая палитра, которую вы, возможно, захотите принять, потому что она будет знакома и удобна для аудитории. Например, здравоохранение и финансы часто используют синюю палитру, политические организации часто используют цвета флага своей страны, а экологические организации часто используют зеленый и синий цвета. См. логотипы ниже.
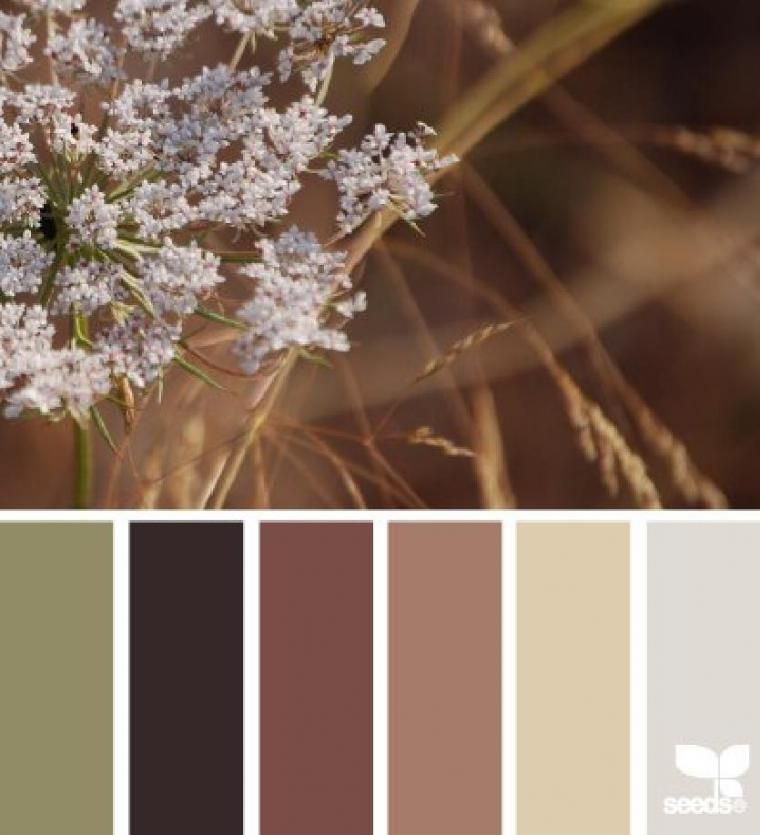
7. Создайте свою палитру на гармониях природных цветов Вы почти никогда не ошибетесь, если вдохновитесь природой при создании цветовой палитры. Люди обычно находят цвета цветущего луга или оттенки неба, океана и песка эстетически привлекательными. Мы склонны находить цветовую палитру природы гармоничной. Если вы не уверены, какие цвета выбрать для палитры, посмотрите на цвета в естественной среде для вдохновения. Затем измените палитру по мере необходимости.
Мы склонны находить цветовую палитру природы гармоничной. Если вы не уверены, какие цвета выбрать для палитры, посмотрите на цвета в естественной среде для вдохновения. Затем измените палитру по мере необходимости.
Ниже представлена палитра, сгенерированная из фотографии горного пейзажа для цветовой палитры электронного обучения с использованием генератора палитры Adobe Color.
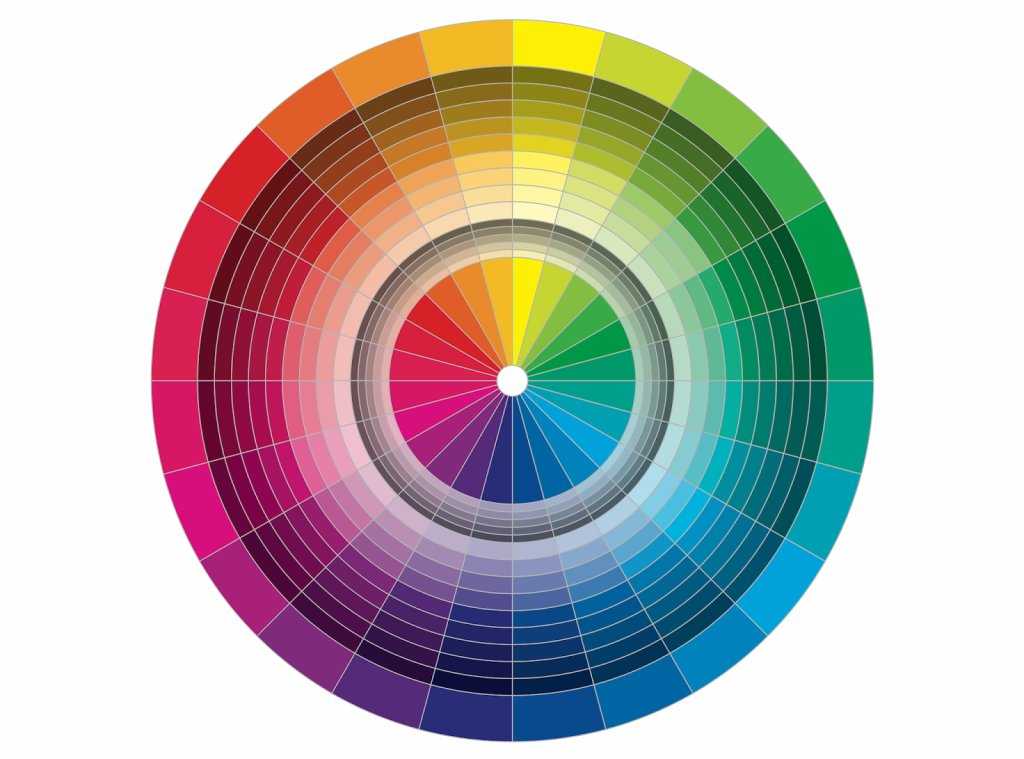
8. Создайте свою палитру на основе теории цвета с помощью цветового круга или генератора палитр
Цветовой круг обеспечивает основу для понимания теории цвета и выбора цветовой схемы. Схематическое представление цветов в виде круга упрощает выбор палитры на основе формальных правил цветовой гармонии. Несколько цветовых схем, основанных на теории цвета, с использованием цветового круга в качестве системы отсчета:
- Аналоговая цветовая палитра : цветовая схема, созданная из цветов, расположенных рядом друг с другом в цветовом круге, например, зелено-желтый зелено-желтый
- Дополнительная цветовая палитра : цветовая схема, созданная из двух цветов, расположенных напротив друг друга на цветовом круге, таких как синий и оранжевый
- Монохроматическая цветовая палитра: цветовая схема , в которой используются вариации только одного цвета, например оттенки синего .

Существует множество генераторов палитр, которые можно использовать для создания палитр на основе этих и других цветовых гармоний. Вот несколько генераторов цветовой палитры:
- Охладители
- Adobe Цвет
- Любители цвета
- Цветная точка
Еще одно примечание
В идеале, когда вы выбираете цветовую палитру для электронного обучения и слайдов, вы будете придерживаться ее, чтобы обеспечить последовательный и профессиональный вид. Хотя вам может понадобиться изменить выбор цвета здесь или там, лучше определить палитру в начале дизайна, когда вы получите представление о том, как все будет выглядеть и стоить. Затем работайте в рамках выбранной вами цветовой схемы для остальной части проекта.
Чтобы узнать больше, ознакомьтесь с моей книгой, которая обучает визуальному дизайну обучающихся профессионалов, охватывает принципы и творческое вдохновение.
Раз в месяц получайте последние статьи, ресурсы и бесплатные подарки, а также контрольный список визуального дизайна.
Подбор цветов для интернет-магазинов
Зачем учитывать психологию цвета при создании элементов дизайна и палитр для вашего веб-сайта? Как это сделать на профессиональном уровне? Попробуем разобраться вместе!
Когда вы выбираете цвета для своего веб-сайта, речь идет не только о том, чтобы он выглядел красиво, круто или ярко. Цвета могут гораздо больше! На самом деле правильная цветовая палитра может определить эмоциональную реакцию посетителя сайта. Таким образом, неправильный выбор цветов может навредить вашему бизнесу.
Мотивирует ли вас этот пример туристического веб-сайта забронировать здесь отпуск?…
Сегодня мы поговорим о психологии цвета и о том, как вы выбор цвета подсказывает посетителям веб-сайта решение о покупке.
Что такое психология цвета
Психология цвета — это изучение цветов, оттенков и тонов в связи с их влиянием на поведение человека. Цвета и эмоции взаимосвязаны. И хотя цветовые ассоциации часто определяются личными или культурными особенностями, в маркетинге все же существуют определенные шаблоны, влияющие на поведение клиентов.
И хотя цветовые ассоциации часто определяются личными или культурными особенностями, в маркетинге все же существуют определенные шаблоны, влияющие на поведение клиентов.
Поскольку цветов влияют на чувства людей и на то, как они воспринимают определенную информацию, контент, рекламу и продукты, психология цвета используется в самых разных сферах. Цвет продуктов, их упаковка, стены в обычном магазине и, конечно же, цвета, используемые в дизайне вашего сайта, играют важную роль.
Например, вы хотели бы купить детскую одежду на веб-сайте, палитра которого состоит в основном из черного и немного желтого? Или вы бы даже остались на веб-сайте, который использует зеленый текстовый шрифт на красном фоне?
Это означает, что когда вы создаете интернет-магазин с нуля, вы не можете просто выбрать свои любимые цвета и ожидать больших продаж. Возможно, у вас хороший вкус, а если нет? Итак, давайте узнаем , что означают цвета .
Список значений цветов
Значение цветов может сильно различаться в зависимости от того, как они используются, в каких пропорциях с другими цветами, кто воспринимает и многих других факторов. Тем не менее, мы можем наметить, по крайней мере, основные ассоциации и эмоции, которые вызывают цвета.
- Белый
Хотя белый может показаться холодным, это цвет чистоты, чистоты и умиротворения. Это также создает ощущение пространства и свежести. Вот почему многие веб-сайты электронной коммерции используют белый цвет в качестве цвета фона.
- Черный
Черный цвет может вызывать множество чувств и ассоциаций – как положительных, так и отрицательных. Этот цвет олицетворяет элегантность и привлекательность, силу и качество. Черный также символизирует смерть, печаль, агрессию, страх и горе.
- Красный
Красный вызывает сильные эмоции (часто противоречивые) – страсть и гнев, любовь и опасность, желание, господство, власть.
- Оранжевый
Это очень энергичный и привлекающий внимание цвет, который символизирует волнение, счастье и красоту. В то же время в западных культурах это также цвет осени (и Хэллоуина тоже).
- Желтый
Желтый — теплый, яркий, но очень утомительный цвет (если его использовать слишком часто). Он ассоциируется с солнцем, бодростью и энергией. В то же время может быть достаточно агрессивным. Кроме того, имейте в виду, что желтый цвет может быть трудночитаемым!
- Зеленый
Конечно же, это цвет природы — деревьев, листьев, травы, обширных долин и т. д. Он ощущается освежающим и спокойным и часто символизирует здоровье (его часто используют фармацевтические компании).
- Синий
Это один из прохладных цветов , напоминающих о льду, снеге и зиме. С другой стороны, это также цвет воды и неба, поэтому он ассоциируется со спокойствием и стабильностью.
- Фиолетовый
Этот цвет редко встречается в природе, поэтому он ассоциируется с тайнами, королевской властью и богатством. В некоторых случаях фиолетовый может символизировать мудрость и духовность. В любом случае, этот цвет очень экзотичен.
Психология цвета для владельцев интернет-магазинов: основы теории цвета
Как сочетать цвета, чтобы они отлично смотрелись в компании друг друга?
Как правило, мы можем разделить цвета на 2 большие категории:
- Хроматические цвета
В эту группу входят основные спектральные цвета (красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый), а также их оттенки, такие как фиолетовый, голубой, ультрамарин и т. д. Кроме того, их также принято делить на теплые цвета. (желтый, красный, оранжевый и т. д.) и холодные цвета (голубой, синий, фиолетовый и т. д.).
- Ахроматические цвета
Это черный, белый и все оттенки серого.
Любой существующий цвет можно описать комбинацией трех параметров:
- Оттенок указывает место цвета в спектре. Например, если вы выберете желтый цвет и измените его оттенок, он изменится на зеленый, затем на синий и так далее.
- Яркость, говоря простым языком, показывает, насколько цвет близок к черному или белому. Любые цвета с максимальной яркостью приведут к белому цвету, а с минимальной яркостью — к черному.
- Насыщенность показывает, насколько данный цвет близок к соответствующему ахроматическому цвету, то есть оттенку серого. Уменьшение насыщенности любого хроматического цвета сделает его блеклым и в конечном итоге превратится в серый.
Хорошо, но почему все это важно для веб-дизайнеров и владельцев интернет-магазинов?
Когда вы изменяете любой из параметров цвета (оттенок, яркость или насыщенность), вы создаете бесчисленные вариации этого цвета. Эти вариации могут выглядеть интереснее (богатее, глубже, сложнее и т. д.), чем исходный цвет, и даже вызывать различные эмоциональные реакции.
Эти вариации могут выглядеть интереснее (богатее, глубже, сложнее и т. д.), чем исходный цвет, и даже вызывать различные эмоциональные реакции.
Таким образом, когда вы экспериментируете с различными цветовыми вариациями, вы не просто улучшаете видимость своих ссылок и кнопок в магазине (что, конечно, очень важно!). Вы также делаете шаг к созданию уникального и запоминающегося имиджа бренда и формируете отношение посетителей к вашему сайту.
Как подобрать подходящие цвета?
Чтобы ваш сайт выглядел сбалансированным и гармоничным, вам необходимо уделить особое внимание выбору цветов в палитре. Обычно вы выбираете один основной и число дополнительные цвета . Приведенные ниже цветовые схемы помогут вам создать эстетичное место для покупок.
- Комплементация основана на выборе двух высококонтрастных цветов с противоположных сторон цветового круга. Будьте осторожны. Такие пары очень сильно контрастируют, что не всегда хорошо.
 Попробуйте прочитать красный шрифт на зеленом фоне, и вы поймете, что я имею в виду.
Попробуйте прочитать красный шрифт на зеленом фоне, и вы поймете, что я имею в виду. - Аналоговые цвета. Вы берете один цвет в качестве основного и добавляете два ближайших из цветовой круг в качестве вторичных цветов.
- Триадная схема является более сбалансированным подходом, когда вы комбинируете три цвета, равномерно распределенные по кругу.
- Раздельное дополнение похоже на дополнение, но вместо противоположного цвета вы используете его ближайших соседей.
- Схема прямоугольника основана на использовании аналогичных цветов и их противоположных дополнений. Это богатая схема с множеством возможностей, но вам лучше сосредоточиться на одном основном цвете.
- Квадратная схема аналогична предыдущей, за исключением того, что четыре цвета равномерно распределены по кругу.
Если эти схемы кажутся вам слишком сложными, но вы все же хотите использовать психологию цвета в дизайне своего веб-сайта, попробуйте один из десятков генераторов цветовой палитры. Если у вас в голове есть определенный цвет, но вы понятия не имеете, как он называется, попробуйте использовать какую-нибудь палитру цветов.
Если у вас в голове есть определенный цвет, но вы понятия не имеете, как он называется, попробуйте использовать какую-нибудь палитру цветов.
В любом случае рекомендуется использовать не более трех цветов в палитре. Белый обычно хорошо работает в качестве фона, в то время как другие идеально подходят, если вы хотите подчеркнуть важные детали.
Теперь вы знаете теорию этого интересного дела — давайте перейдем к его практической стороне!
Мы подготовили образцы цветовых палитр, которые, по нашему опыту, являются лучшим выбором для определенных ниш.
Не хотите самостоятельно создавать магазин прямой поставки? Оставьте это нам! Закажите Custom Store, и наша команда создаст дропшиппинг-сайт с профессиональным дизайном по вашим инструкциям.
1. Мода и аксессуары
Для этой ниши желательно использовать яркие и контрастные цвета. Это помогает посетителям сайта сосредоточить внимание на продуктах, а также мотивирует их на покупку. Выбор цвета зависит от типа товара. Например, к летней одежде для женщин подойдут более мягкие цвета; пляжная одежда может потребовать более ярких цветов, тогда как строгая стильная одежда хорошо сочетается с более темными оттенками, даже с черным.
Например, к летней одежде для женщин подойдут более мягкие цвета; пляжная одежда может потребовать более ярких цветов, тогда как строгая стильная одежда хорошо сочетается с более темными оттенками, даже с черным.
2. Технологии, устройства, компьютерные принадлежности, гаджеты и т. д.
Если вы выбрали эту нишу, помните, что лучшая палитра для этой сферы – это сочетание черного и белого, а также цвета металлик. Они ассоциируются с высокими технологиями и будущим.
Белый — отличный фон, а черный легко различим. Этот строгий и простой микс обычно предпочитают искушенные личности.
3. Здоровье и хорошее самочувствие
Природа ассоциируется с бескрайними травянистыми полями, склонами и лесами. Растительность — сильный образ для современного человека, поэтому зеленый — хороший выбор для всего, что связано с жизненной силой, безопасностью, здоровьем и благополучием.
Зеленый цвет самый умиротворяющий. Его часто используют для рекламы лекарств и медицинских товаров. Смешивание его с другими мягкими натуральными цветами тоже будет хорошо работать.
Смешивание его с другими мягкими натуральными цветами тоже будет хорошо работать.
4. Дети и материнство
Ожидание ребенка – волнительное чувство, полное тепла и любви. Поэтому здесь предпочитают теплые цвета, такие как красный, желтый и оранжевый, поскольку они олицетворяют доброту, нежность и уют. Тем не менее, вы хотите избежать ярких и резких цветов. Вместо этого возьмите более мягкие оттенки.
5. Кухонные принадлежности
Одни считают приготовление пищи необходимостью, а другим этот процесс доставляет удовольствие. В любом случае, при использовании цветовой психологии для сайта кухонных товаров вы можете выбрать любой натуральный цвет или цвета овощей, но очень хочется использовать блеклые оттенки.
Веб-дизайнеры обычно предпочитают теплые палитры, так как эти цвета ассоциируются с уютом, доверием, хорошим настроением и пробуждают аппетит.
6. Красота
Здесь следует использовать палитру насыщенных цветов, многие из которых идентичны цвету пудры, помады и другой косметики. Теплые оттенки — ваш лучший выбор, но убедитесь, что цвета не слишком кричащие.
Теплые оттенки — ваш лучший выбор, но убедитесь, что цвета не слишком кричащие.
7. Ювелирные изделия и бижутерия
Как и следовало ожидать, золото и серебро лучше всего подходят для этой ниши. Вы также можете использовать цвета различных драгоценных камней. Эти оттенки символизируют богатство и роскошь. Но держите эти цвета в тайне, потому что вы не хотите, чтобы они затмевали продукты.
8. Домашний декор
Для этой ниши необходимо создать уютную и дружелюбную атмосферу, которая будет приветствовать ваших клиентов. Психология цвета говорит, что теплые, спокойные цвета — это именно то, что вам нужно, поскольку они помогают людям расслабиться и чувствовать себя комфортно.
9. Обучающие игрушки
Обучающие игрушки часто имеют яркие, яркие цвета, поскольку они стимулируют концентрацию и работу мозга, привлекая внимание ребенка. Поэтому для сайта следует выбирать гармоничные цвета.
10. Товары и аксессуары для животных
При продаже товаров для животных веб-дизайнеры обычно работают с приглушенными цветами, чтобы создать ощущение уюта, тепла, доброты и пушистости. Теплые оттенки подойдут лучше всего, так как желтый символизирует позитивный настрой, а оранжевый вызывает нежность и любовь.
Теплые оттенки подойдут лучше всего, так как желтый символизирует позитивный настрой, а оранжевый вызывает нежность и любовь.
11. Активный отдых
Здесь нужно использовать яркие и контрастные естественные цвета, которые вы ожидаете увидеть на улице. Они представляют собой движение и деятельность, стимулирующие и вдохновляющие людей выходить на улицу и двигаться.
12. Спорт
То же самое и со спортом, но здесь хочется создать атмосферу концентрации и амбиций. Поэтому используйте более мягкие оттенки, такие как синий, для прямой доставки спортивных товаров. Зеленый также символизирует здоровье, поэтому его можно использовать и в палитре.
Психология и культура цвета
Еще одна вещь, которую вы должны знать, это то, что некоторые культуры интерпретируют цвета немного иначе, чем вы и ваши соотечественники. Во многом это зависит от местных традиций.
Например, красный и зеленый (и золотой) в западной культуре тесно связаны с Рождеством.

