Подбор цветов для сайта онлайн
Приветствую вас, дорогие посетители!
Сегодня я хотела бы вам показать очень интересный сервис, который позволит вам достаточно удобно и наглядно подобрать цвета для сайта онлайн.
Наверняка, многие из вас сталкивались с проблемой подбора цветов для своего проекта. На начальном этапе, когда еще нет четко сформулированного представления о том, как должен выглядеть будущий сайт, очень тяжело определиться с цветами оформления. К счастью, в интернете существует достаточно большое количество сервисов подбора цветов для сайта онлайн, которые в значительной степени могут облегчить нашу задачу.
В первую очередь я хотела бы вам показать бесплатный проект под названием In Color Balance, специально созданный, что бы помочь разработчикам различных направлений в подбор цветов для своих проектов.

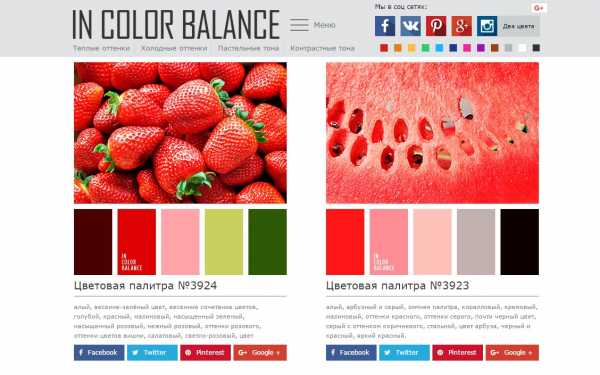
Данный сайт представляет собой скорее библиотеку готовых цветовых схем, которые были подготовлены вручную автором.
Сразу же, при переходе на главную страницу вам доступны все цветовые схемы в хаотическом порядке, которые вы можете просматривать, пролистывая страницы.
На данный момент уже накопилось более 500 страниц с готовыми цветовыми решениями, и просмотреть все очень сложно и займет у вас много времени. Поэтому, если у вас уже есть какие-то задумки или предположения, каким может быть основной цвет, то вы можете:
- 1.Перейти в одну из 4 категорий цветовых схем:
- 2.Можно воспользоваться фильтром по цвету, который расположен в правой части шапки:
После выбора одного из цветов, для вас будут отфильтрованы цветовые схемы с содержанием этого цвета, или его оттенка.
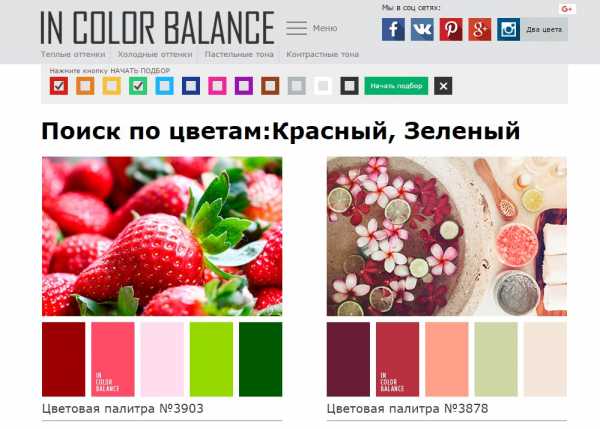
- 3.Так же можно воспользоваться фильтрацией по двум цветам. Для этого нужно кликнуть по кнопочке «Два цвета» в шапке, возле иконки Instagram:
Выберете нужные цвета и нажмите на кнопку «Начать подбор». Для вас будут подобраны цветовые схемы, содержащие заданные цвета или их оттенки:

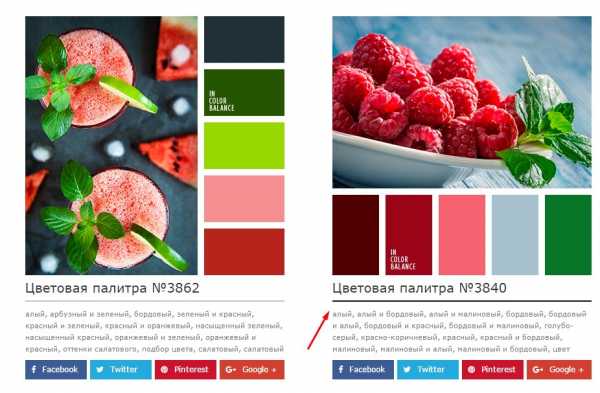
После того, как вы нашли подходящую цветовую схему, вам нужно открыть палитру, кликнув по ее названию:

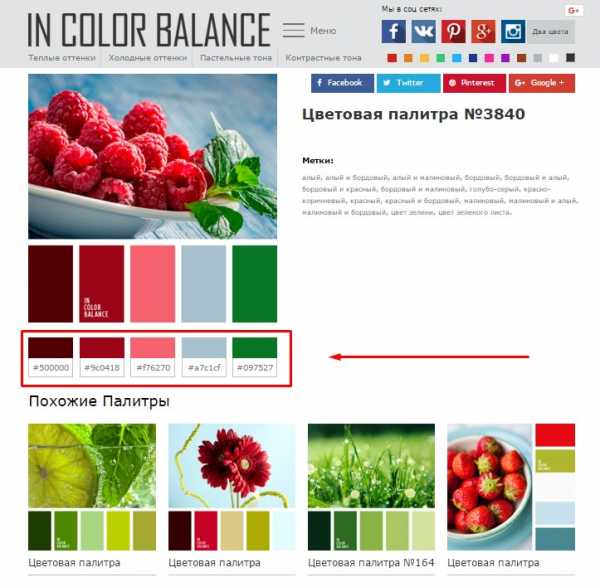
На странице палитры вы сможете скопировать шестнадцатеричный код каждого отдельного цвета для дальнейшего его использования, и, если вам будет интересно, просмотреть похожие палитры:

Данный сервис мне очень понравился, и я его очень часто использую при подборе цветов для сайта онлайн. Цветовые схемы подобраны очень качественно. Так же мне очень нравиться удобство поиска различных цветовых схем, а так же то, что для каждого варианта цвета можно найти несколько готовых палитр.
Надеюсь, показанный в данной статье сервис поможет вам в подборе цветов для вашего сайта онлайн, и вы тоже возьмете его себе на вооружение.
Если вам понравилась данная статья, обязательно поделитесь ею в социальных сетях и оставьте комментарий под статьей.
А на сегодня у меня все. Желаю вам успехов в создании ваших сайтов, и поиске цветовых решений для них!
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
FLAT COLORS. Подобрать цвет фона и шрифта для сайта онлайн.
Flat дизайн — новое направление в web-дизайне. Особенностью «плоского» дизайна является минималистический подход к оформлению объектов интерфейса сайта. Отсутствие теней и градиентов подчеркивает удобство использования и восприятия объектов на сайте.
RED
PINK
PURPLE
BLUE
GREEN
YELLOW
ORANGE
GRAY
ALL
MY
BACKGROUND
#5C97BF
#1E8BC3
#DB0A5B
#03C9A9
#AEA8D3
#1E824C
#22A7F0
#D24D57
#87D37C
#DADFE1
#F9BF3B
#F39C12
#36D7B7
#E4F1FE
#F2784B
#8E44AD
#CF000F
#D35400
#68C3A3
#D2D7D3
#FDE3A7
#1F3A93
#3498DB
#E26A6A
#674172
#BFBFBF
#A2DED0
#34495E
#ececec
#049372
#F89406
#89C4F4
#4183D7
#C0392B
#2ECC71
#E87E04
#ECF0F1
#F4B350
#90C695
#6BB9F0
#F62459
#EEEEEE
#F9690E
#67809F
#C5EFF7
#EB9532
#BF55EC
#52B3D9
#F4D03F
#2C3E50
#F5AB35
#22313F
#66CC99
#F64747
#59ABE3
#EB974E
#16a085
#95A5A6
#4B77BE
#F5D76E
#E08283
#86E2D5
#FF0000
#F2F1EF
#DB0A5B
#663399
#26A65B
#E74C3C
#03A678
#3FC380
#87D37C
#FFECDB
#ABB7B7
#D64541
#D2527F
#D91E18
#BE90D4
#03C9A9
#6C7A89
#C8F7C5
#2574A9
#9B59B6
#F1A9A0
#F7CA18
#F62459
#4ECDC4
#EF4836
#65C6BB
#68C3A3
#D24D57
#E67E22
#F22613
#90C695
#1BA39C
#81CFE0
#96281B
#9A12B3
#00B16A
#19B5FE
#F64747
#913D88
#1BBC9B
#F27935
#26C281
#4DAF7C
#3A539B
#BDC3C7
#90C695
#DCC6E0
#2ABB9B
#019875
#336E7B
hello-site.ru
Подбор цвета в интерьере онлайн
* Выбрать часть интерьера, для которой хотите подобрать цвет (клик по названию под фото).
* Добейтесь максимальной естественности картинки, регулируя яркость и насыщенность каждого выбранного элемента комнаты.
| Насыщенность цвета: | Яркость: | Смена интерьера |
Инструкция по использованию сервиса
Под фотографией комнаты приведены названия элементов элемента интерьера. Кликните по тому, цвет которого хотите изменть.
Кликом по спектру (радуге) под фото выберите желаемый цвет.
При необходимости, отрегулируйте насыщенность цвета и яркость стрелками «влево» и «вправо» около соответствующих значков и . Добейтесь максимальной «естественности» наложения нового цвета.
Кликом по самим значкам и можно вернуть насыщенность и яркость в среднее положение.
Для получения чёрного и белого цветов установите минимальное значение насыщеннсти (оттенок серого), затем — максимум яркости для белого или минимум яркости для чёрного цвета.
Если полностью убрать на минимум насыщенность цвета, можно получить оттенки серого.
При наложении нового цвета его яркость автоматически подстраивается под яркость соответствующего участка оригинала. Поэтому если вы выбираете, например жёлтый цвет, при наложении может получиться коричневый, так как данный участок мало освещён.
Вам может быть интересен один из наших физических товаров. Это набор карточек с палитрами и фотографиями интерьеров.
Палитры с названиями цветов для подбора цвета в интерьере
Набор из 30-ти карточек с палитрами, названиями цветов и красивыми примерами для вдохновения при подборе цветовой гаммы в интерьере.
Размер карточек: 10 см х 8 см
На первой стороне — примеры удачных дизайнерских интерьеров и палитра используемых цветов в миниатюре с их названиями.
На второй стороне — цветовая палитра (палетка) и номер карточки.

Подробнее
В корзину
Поделиться
Опубликовано 18.07.2019 19:41:14
cvetovoy-krug.ru
Подбираем правильное цветовое сочетание для сайта
В веб дизайне есть много сложностей и подводных камней, с которыми приходится сталкивался профессиональным дизайнерам. Одним из них есть правильный подбор цвета для сайта. Вообще можно сказать, что найти подходящую цветовую палитру это прямо таки настоящее искусство. Часто ведь заходишь на сайты и видишь совершенно неприемлемые, некрасивые или неподходящие оттенки, которые не очень-то друг с другом сочетаются. Кое-кто вообще использует чуть ли не все доступные значения из таблицы web цветов для реализации своих безумных фантазий.
Благо сейчас (в прогрессивное время) некоторые задачи можно поручить компьютерам, а точнее различным интернет сервисам. В одном из блогов я уже затрагивал эту тему, когда писал обзор Color Scheme Designer онлайн сервиса создания цветовой палитры сайта. Сегодня — что-то вроде продолжения — предлагаю ознакомиться с еще двумя интересными веб разработками, которые помогут профессиональным дизайнерам выбрать грамотную цветовую схему для создаваемых сайтов.
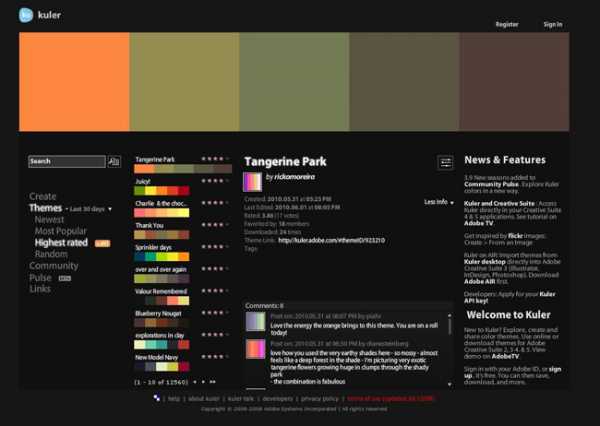
Kuler
Начать сразу стоит с того что является на мой взгляд лучшим, сервис от корпорации Adobe под интересным и весьма необычным названием Kuler.

Kuler во-многом уникальный сервис. Во-первых он предоставляет большое количество уже готовых гамм и сочетаний разработанных профессионалами или талантливыми любителями. Причем, сочетания проходят отбор, оцениваются пользователями и получают определенный рейтинг. Поэтому, натолкнуться на бездарное сочетание не так просто.
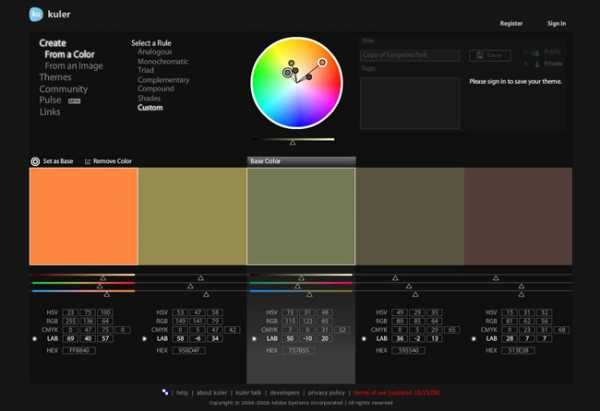
После того как выбрали подходящую на ваш взгляд цветовую схему, вы можете узнать данные по цвета. Для это нужно нажать кнопку редактировать рядом с нужной гаммой:

Как видите данные по каждому цвету представлен не только в RGB, но и в CMYK, LAB, HSV, что говорит о том что Kuler это не только сервис для вебмастера, он подойдет любому дизайнеру.
Интересные возможности есть и у тех кто хочет создать свою цветовую схему с нуля. Во-первых, вы может «взять» цвета с любой картинки. В веб-дизайне это может быть не та фича которая нужна каждый день, но в традиционной рекламе это штука сверх полезная. Ибо, взятые с картинки цвета и есть идеальное для нее обрамление.
Второй путь по которому вы можете пойти — отталкиваться от определенного базового цвета, и на его основе в соответствии с той или иной гармонией строить схему. Сказал не очень понятно, но дизайнерам, думаю ясно о чем я говорю. Существует несколько видов цветовых гармоний, например, комплиментарные, монохромные и т.д.
В работе с сервисом можно довериться только своему вкусу, можно взять в ассистенты Kuler, который способен буквально все сам сделать за тебя. Вывод напрашивается весьма простой: Kuler — отличный инструмент, рекомендую всем, кто работает в сфере веб-дизайна.
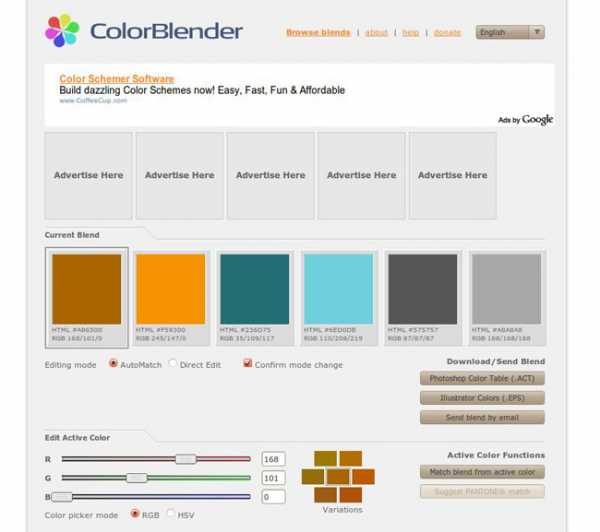
СolorBlender
Будет неправильно не дать вам ссылку хотя бы на одну альтернативу. Вдруг, Kuler чем-то не угодил (хотя недостатки у него найти сложно). В этом случае, профессионал имеет право глядеть в сторону сервиса СolorBlender.

Инструмент более аскетичный, но результата с его помощью можно добиться тоже. Подойдет больше для тех, кто не сильно-то и хочется разбираться во множестве функциональных особенностей разных интернет сервисов. Разобраться с сервисом очень просто, вам достаточно одну минуту покрутить ползунки чтобы все понять. Приятных вам экспериментов!
Вообще правильно будет попробовать указанные в статье оба сервиса, а также заглянуть на третий, о котором я говорил в другом блоге, чтобы составить полную картину возможностей каждого из них. Это поможет решить с каким из них имеет смысл работать в дальнейшем именно вам.
P.S. Постовой. В условиях спада экономики внимание привлекают бесплатные игры, многие из которых по красочности не уступают платным.
design-mania.ru
