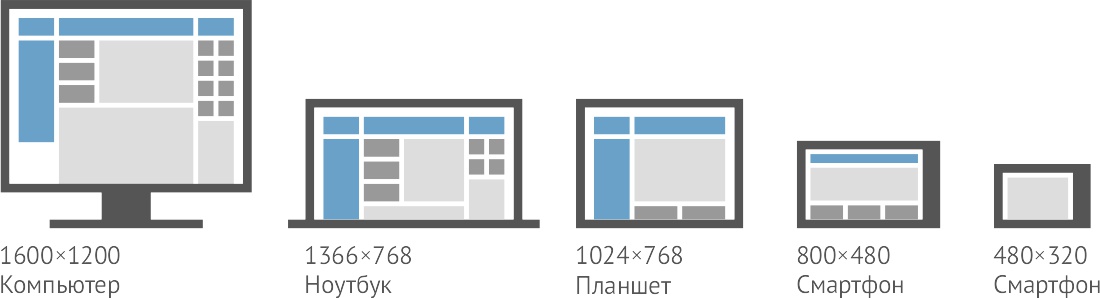
Адаптация сайтов под мобильные устройства, под разные разрешения экрана
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
На сегодняшний день иметь адаптивный дизайн – это практически обязанность каждого веб-ресурса, тем более, если он коммерческий, а его главная цель состоит в продаже товаров и услуг. Связано это, прежде всего, с тем, что аудитория мобильных телефонов стремительно растет, а пользователей, совершающих целевые действия с персональных компьютеров, становится все меньше. Согласно статистике от компании Яндекс, покупка товаров и услуг чаще всего происходит с компьютеров, однако просмотр и выбор происходит, как правило, с других устройств. По данным компании Google, более 50% пользователей осуществляют поиск именно со смартфонов.
По данным компании Google, более 50% пользователей осуществляют поиск именно со смартфонов.
- Что такое мобильная адаптация сайта
- Зачем нужна мобильная адаптация сайта
- Что лучше, адаптация под мобильные устройства или полноценная версия для смартфонов
- Адаптивный дизайн
- Версия для смартфонов
- Как адаптировать сайт под мобильные устройства самому
- Что даст адаптация сайта для мобильных устройств
- Как проверить адаптацию сайта под мобильные устройства
Что такое мобильная адаптация сайта
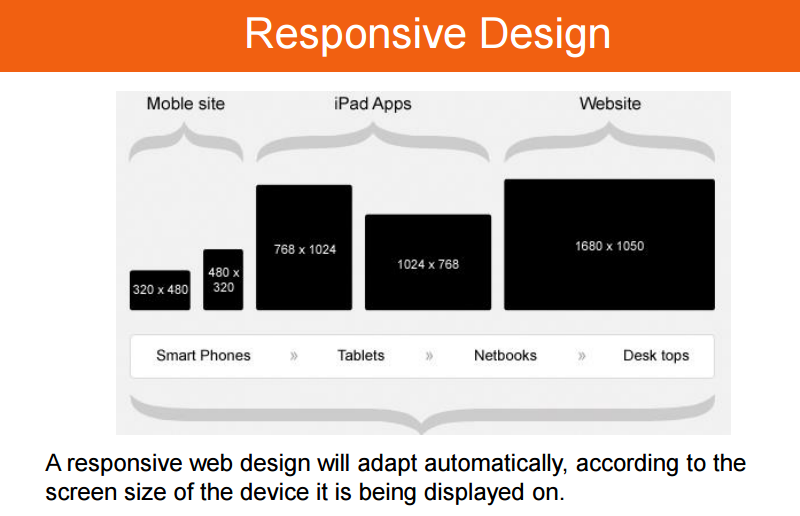
Адаптивный дизайн – это разработка веб-страниц, при которой все элементы автоматически подстраиваются под оптимальное разрешение экрана, чтобы в дальнейшем показ содержимого показывался в ограниченных условиях (то есть отображались самые важные разделы, кнопки, ссылки и т. д.). Таким образом, чем меньше размер экрана устройства, тем ограниченней будет интерфейс – останется только самое важное, что может понадобиться человеку для получения желаемого результата.
д.). Таким образом, чем меньше размер экрана устройства, тем ограниченней будет интерфейс – останется только самое важное, что может понадобиться человеку для получения желаемого результата.
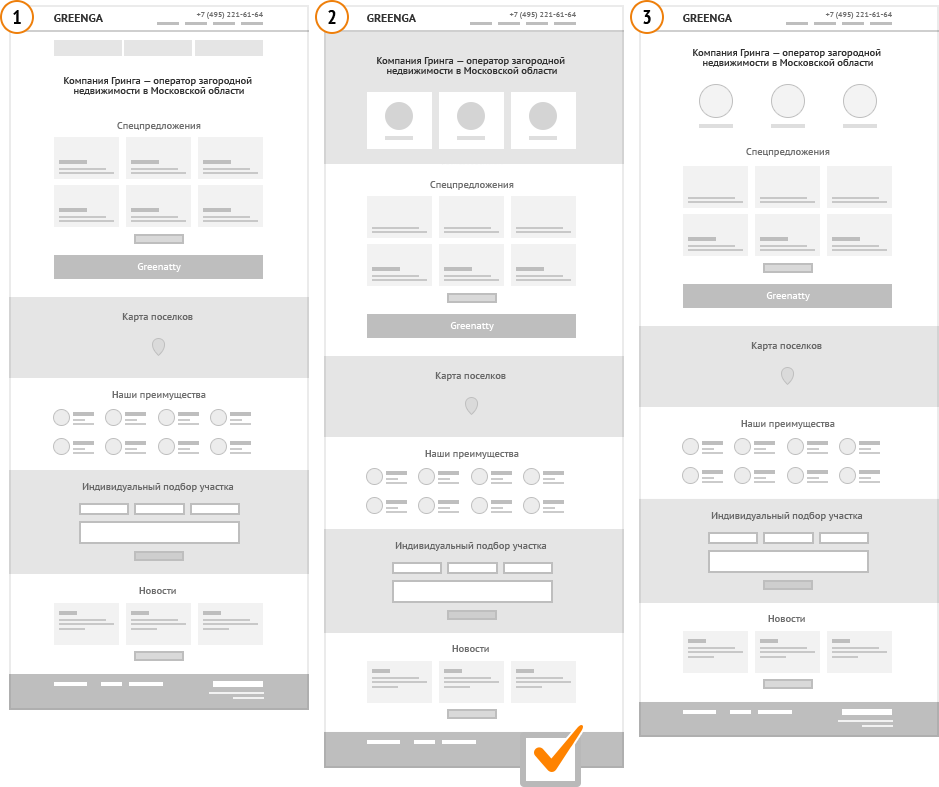
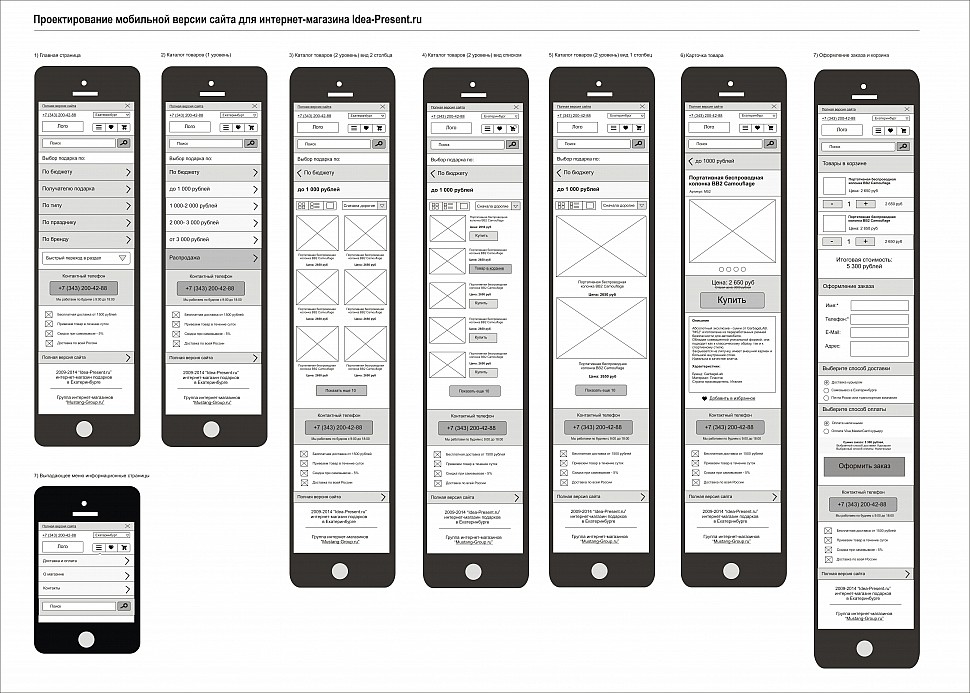
Пользуясь большими экранами, люди привыкли к наличию большого количества кнопок на боковой панели, вспомогательной или дополнительной информации, виджетов и прочих графически отделанных от основного контента элементов, которые редко применяются на практике. Именно поэтому при адаптации сайтов под мобильные устройства остаются только самые важные функциональные части. К примеру, для совершения целевых действий в интернет-магазине, пользователям достаточно видеть на экране верхнюю обложку с контактными данными, всплывающее меню и разделы с товарами. Этого достаточно для того, чтобы выбрать и оформить покупку, а остальное будет только мешать.
Принято считать, что данная функция должна проектироваться непосредственно перед созданием веб-ресурса. Однако дело обстоит далеко не так: веб-мастеру не обязательно видоизменять весь шаблон или систему управления содержимым, только чтобы добиться адаптивности. Этого можно добиться и на уже работающем веб-ресурсе, не внедряя каких-либо серьезных изменений и модернизаций в текущее состояние.
Этого можно добиться и на уже работающем веб-ресурсе, не внедряя каких-либо серьезных изменений и модернизаций в текущее состояние.
Зачем нужна мобильная адаптация сайта
Согласно статистике американской компании comScore, доля мобильного трафика в Соединенных Штатах Америки и странах Европы значительно превышает показатель персональных компьютеров. В России и странах СНГ ситуация сильно отличается: более половины пользователей совершают покупки непосредственно ПК. При этом количество целевого трафика увеличивается. Это значит, что поиск товаров и просмотр основного контента осуществляется со смартфонов.
Если человеку, который зашел на веб-ресурс, удобно работать с ним, вероятность того, что он станет постоянным гостем или клиентом, значительно увеличивается. И наоборот, чем больше пользователей покидают веб-ресурс в течение первых секунд пребывания на нем, тем ниже показатель удовлетворенности им и его соответствия текущим требованиям. В таком случае, если провести проверку адаптации сайта под мобильные устройства, выяснится, что количество отказов со смартфонов превышает этот же показатель с ПК в несколько раз.
- Открыть раздел «Обзор аудитории» и нажать на кнопку «Добавить сегмент».
- Отметить галочкой пункт «Трафик с мобильных устройств».
В итоге будет показана таблица, где будет отображено общее количество посетителей, отказов, глубины просмотра и времени, в течение которого пользователь просматривал содержимое.
Если проигнорировать необходимость адаптации сайта, можно попасть в немилость поисковых систем, которые заботятся о том, чтобы посетителям было удобно, и ранжироваться на низких позициях. В итоге можно остаться без целевого трафика, в то время как конкуренты будут привлекать к себе все большую аудиторию.
Что лучше, адаптация под мобильные устройства или полноценная версия для смартфонов
Прежде чем решить, какой из возможных вариантов наиболее эффективен, необходимо подробно разобраться в том, что означают эти понятия. Так, адаптивный дизайн применяется только для того, чтобы придать веб-ресурсу внешний вид, при котором его содержимое будет корректно отображаться на различных устройствах пользователей, будь то ПК, ноутбук, планшет или телефон. Мобильная версия, напротив, создается как принципиально новое решение. При ее разработке главное – учесть все потребности посетителей и сделать удобный и интуитивно понятный интерфейс.
Так, адаптивный дизайн применяется только для того, чтобы придать веб-ресурсу внешний вид, при котором его содержимое будет корректно отображаться на различных устройствах пользователей, будь то ПК, ноутбук, планшет или телефон. Мобильная версия, напротив, создается как принципиально новое решение. При ее разработке главное – учесть все потребности посетителей и сделать удобный и интуитивно понятный интерфейс.
Адаптивный дизайн
Данный вариант позволяет при минимальных финансовых и временных затратах создать дружественный веб-ресурс, который можно использовать через смартфон без потери качества. Если максимально упростить объяснение, можно сказать, что в этом случае не нужно заниматься специальной разработкой. Достаточно совместить размеры страниц и их содержимое с расширением экрана конкретного смартфона или планшета. В итоге получается удобный в применении ресурс, не лишенный, однако, минусов: во-первых, изменится только разрешение, в то время как размер страницы и контента сохранится; во-вторых, скорость загрузки будет медленной, поскольку интернет здесь заметно уступает проводному. В этом случае может возникнуть риск увеличения показателя отказов, то есть пользователи не будут дожидаться полной загрузки, и будут закрывать вкладки.
В этом случае может возникнуть риск увеличения показателя отказов, то есть пользователи не будут дожидаться полной загрузки, и будут закрывать вкладки.
Версия для смартфонов
Это, как правило, отдельная версия сайта, находящаяся на поддомене и дублирующая основную версию и представляющаяся посетителям в урезанном (или сокращенном) виде, относительно ПК. Если разбирать вопрос с точки зрения поисковой оптимизации, то в сравнении с предыдущим вариантом мобильная версия представляет некоторую сложность веб-мастеру: ему приходится использовать огромное количество дополнительных инструментов для автоматической переадресации пользователей с одного URL-адреса на другой. Ведь с точки зрения поисковых машин адрес vebresurs.ru/str и m.vebresurs.ru/str – это разные страницы. Данная версия имеет меньший размер и быстрее загружается, однако ее создание требует большого бюджета.
Чтобы было проще сделать выбор между данными вариантами и не ошибиться, следует знать, в каком случае разумнее прибегать к адаптации или созданию полноценной мобильной версии.
- Веб-мастеру нет смысла создавать отдельную версию веб-ресурса для гаджетов, если он небольшой, создан для предоставления информации или услуг салона красоты – в этом случае достаточно сделать так, чтобы он динамически подстраивался под заданные размеры окна браузера.
- Если сайт большой и содержит большое количество подгружаемых страниц, разумнее заняться созданием версии для смартфонов. Данный вариант предпочтительнее для больших интернет-магазинов, новостных порталов и прочих платформ, с ежедневной аудиторией в несколько тысяч человек.
Как адаптировать сайт под мобильные устройства самому
Если веб-ресурс не оптимизирован под просмотр со смартфонов, это не большая проблема, поскольку большинство современных браузеров наделены такими функциями, как пинч-зум и регулировка размера шрифта. Эти инструменты заметно упростили просмотр контента со смартфонов и планшетов. И до сих пор являются востребованными среди широкого круга пользователей. При отсутствии финансовых средств и времени на оптимизацию веб-ресурса под мобильную среду, можно воспользоваться простыми инструментами для адаптации.
- Установка корректных атрибутов полей форм. Прежде всего, в полях ввода данных, будь то имя, никнейм или поисковой запрос, необходимо выключить функцию автоматической корректировки и включить атрибут autocapitalize, который контролирует, как вводится или редактируется пользовательский ввод текста. Если этого не сделать, система автоматизированного ввода будет автоматически заменять вводимые слова. Также необходимо подумать о написании заглавных букв в автоматическом режиме, что избавит человека от необходимости при регистрации или авторизации каждый раз обращаться к клавиатуре.
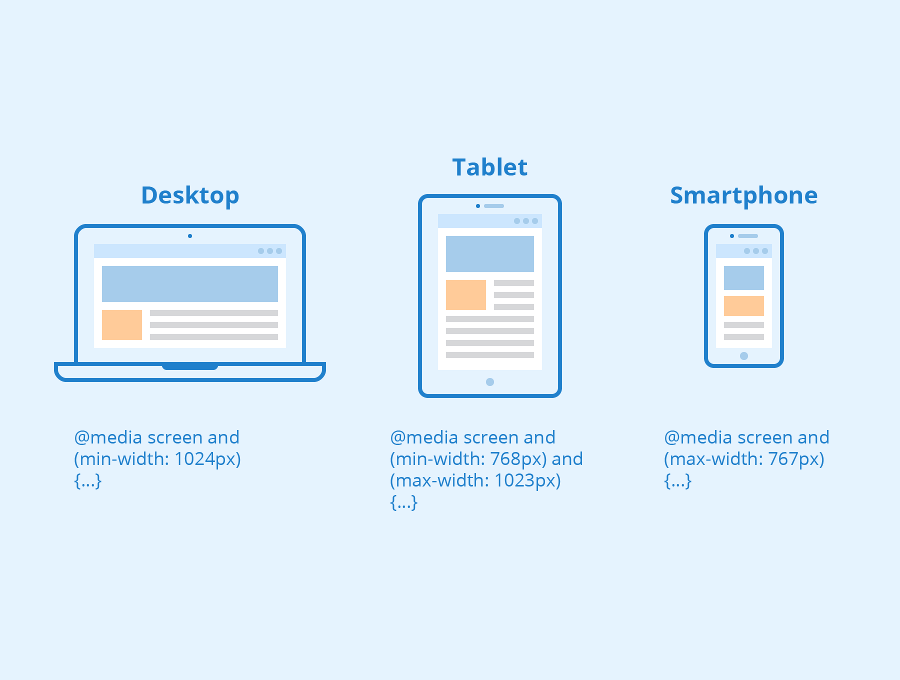
- Установка оптимальной ширины. Чтобы посетители могли видеть публикуемый материал, и он корректно отображался у них в устройстве, следует самостоятельно выявить оптимальное значение ширины и установить его в видимой пользовательской области (viewport) посредством использования дополнительных тегов в заголовках web-страниц. В дальнейшем, когда она будет открываться на планшете или смартфоне, указанные границы отображения контента будут устанавливаться автоматически.

- Подбор ширины картинок. После того как на веб-ресурсе была задана конкретная ширина, все картинки будут сильно растягиваться. Для того чтобы исключить подобную проблему, необходимо указать максимальную ширину изображений в сто процентов.
- Применение свойства переноса длинных предложений и слов. Часто при адаптации сайта под разные разрешения экрана длинные строки не отображаются полностью (часть вводимого текста размещается за пределами экрана и не видна пользователю). Инструмент указывает системе, нужно ли переносить длинные предложения, не помещающиеся по ширине в заданную областью.
- Абсолютное позиционирование в CSS. Если заголовок или закрепленная боковая панель ресурса фиксирована, язык описания внешнего вида документа устанавливает значение относительного позиционирования в фиксированное. В этом случае при увеличении страницы, заголовок или боковая панель будет увеличиваться параллельно, что негативно отразится на восприятии. Для решения проблемы не рекомендуется применять фиксированные позиции.

- Публикация качественного и удобочитаемого материала. В частности, необходимо создавать емкие, привлекательные заголовки, разбивать текст на абзацы, использовать нумерованные и маркированные списки, вставлять изображения.
Используя данные инструменты, веб-мастер может провести адаптацию CSS под устройства уже существующего web-ресурса. Благодаря этому посетители будут избавлены от большого количества неудобных моментов при помещении страниц со смартфона или планшета. Если нет времени или возможности заниматься всем самостоятельно, можно воспользоваться услугами специальных сервисов: mobiSiteGalore, MoFuse, bMobilized, Convert Website и т. д.
Что даст адаптация сайта для мобильных устройств
Если делать адаптированные страницы максимально легкими, то есть избегать публикации тяжелых изображений, различных флэш-объектов, самостоятельных мини-приложений и прочих второстепенных элементов дизайна, то загрузка сайта будет происходить гораздо быстрее. Помимо этого, можно добиться:
- Простой и интуитивно понятной навигации по разделам.
 Как известно, веб-ресурсы на смартфонах характеризуются вертикальной прокруткой, удобной системой внутреннего поиска, кнопками «Домой», «Вверх» и «Назад». Также здесь применяется инструмент обратной связи или указание контактных данных на верхней обложке.
Как известно, веб-ресурсы на смартфонах характеризуются вертикальной прокруткой, удобной системой внутреннего поиска, кнопками «Домой», «Вверх» и «Назад». Также здесь применяется инструмент обратной связи или указание контактных данных на верхней обложке. - Удобочитаемый материал. Человек не должен прибегать к дополнительному увеличению текста для просмотра, либо мучиться с его границами.
- Возможность совершать целевые действия. Важно создать для посетителя удобные условия просмотра страниц, выбора товара, добавления его в корзину, оформления покупки, подписки на email-рассылку и т. д.Помимо этого необходимо предоставить возможность при необходимости перейти к полной версии.
Как проверить адаптацию сайта под мобильные устройства
Как уже отмечалось выше, поисковые системы стараются улучшать результаты выдачи для пользователей смартфонов. Именно поэтому сайты с адаптированным дизайном ранжируются на более высоком уровне. Среди основных признаков такого ресурса можно отметить:
- Хорошо читаемый текст, который не нужно увеличивать для просмотра.

- Отсутствие прикладных программ и плагинов, увеличивающих размер страницы и мешающие ее просмотру с телефона.
- Отсутствие необходимости прокручивать страницу горизонтально.
- Быстрая загрузка контента и удобная навигация по разделам.
Это лишь часть признаков. Чтобы тщательно проверить адаптацию сайта под мобильные устройства, можно воспользоваться специальными онлайн-сервисами: Google Mobile Friendly, Яндекс.Вебмастер, средство проверки адаптации Bing, I love adaptive и т. д. Все что для этого нужно сделать – зайти на онлайн-сервис и ввести в специальное поле.
Editor X: об адаптивном дизайне | Центр Поддержки
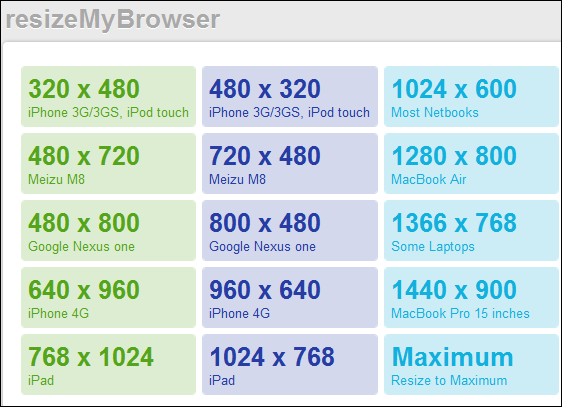
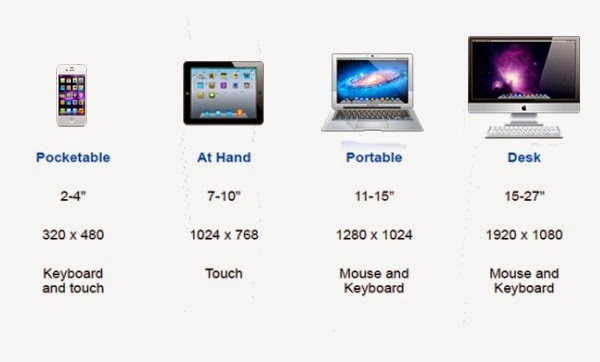
Подумайте, сколько устройств вы используете для просмотра сайтов и сколько устройств в целом имеется на рынке. У этих устройств есть невероятное количество разрешений экрана.
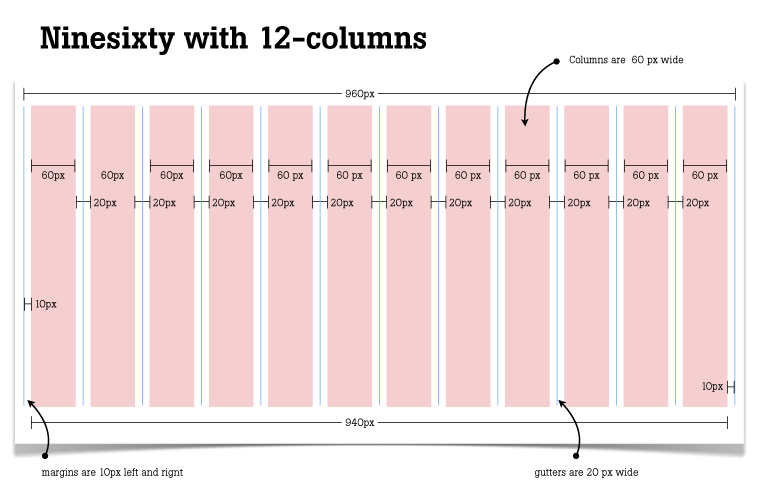
Editor X позволяет создавать полностью адаптивные сайты, которые автоматически подстраиваются под любой экран или устройство, на котором они просматриваются, чтобы каждый раз обеспечивать наилучшее взаимодействие с пользователем. Используя новейшие технологии дизайна, такие как гибкие сетки и лейауты, гибкие размеры и настройка размеров экрана, вы можете гарантировать, что сайт будет выглядеть именно так, как вы хотите, на каком бы устройстве он ни просматривался.
Используя новейшие технологии дизайна, такие как гибкие сетки и лейауты, гибкие размеры и настройка размеров экрана, вы можете гарантировать, что сайт будет выглядеть именно так, как вы хотите, на каком бы устройстве он ни просматривался.
В этой статье мы рассмотрим функции Editor X, которые помогут вам создать адаптивный сайт:
Гибкий и относительный размер
Гибкий размер и относительные единицы измерения помогают создать дизайн, который легко адаптируется к любому вьюпорту. При настройке дизайна в панели Инспектор вы можете выбирать между параметрами «Закрепленный» и «Гибкий». «Закрепленный» означает, что размер элемента остается неизменным независимо от вьюпорта, а «Гибкий» означает, что размер элемента автоматически изменяется в соответствии с размером экрана и вашими предпочтениями.
Слои структурированы в соответствии с моделью, где верхний слой действует как родительский по отношению к нижнему слою (то есть дочернему). Чтобы элементы не перекрывались и отлично смотрелись при любом размере экрана, установите размер слоев сверху вниз.
Используя относительные измерения, такие как процент (%), вы можете изменить размер дочерних элементов по отношению к их родительским элементам. Например, установите раздел, занимающий 50% ширины страницы независимо от размера экрана. Вы можете сделать то же самое с любым элементом или контейнером в секции, чтобы сделать свою страницу максимально респонсивной.
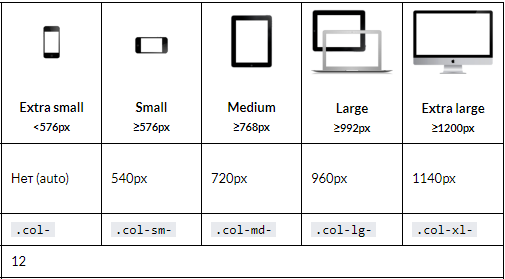
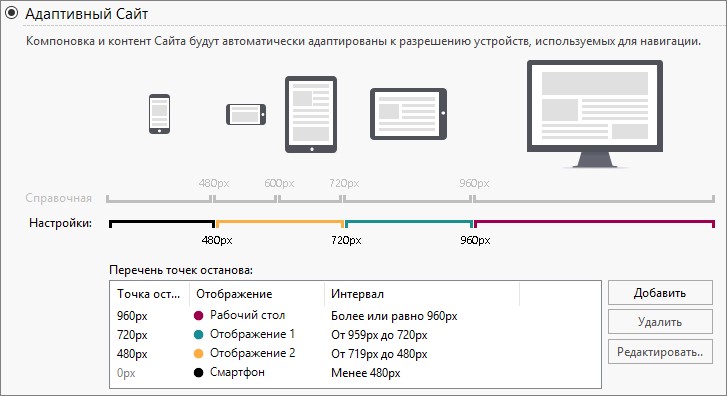
Настройка дизайна индивидуальных размеров экрана
Размеры экрана — это точки, в которых ваш контент изменяется, чтобы посетители всегда видели наилучшую версию сайта, независимо от того, с какого устройства они его просматривают.
Ваше рабочее пространство Editor X уже включает наиболее распространенные размеры экрана (компьютер, планшет и мобильный телефон), но вы можете добавить до трех настраиваемых размеров экрана (всего шесть размеров). Это позволяет вам адаптировать ваш сайт к индивидуальным размерам экрана, определяя переопределения дизайна. Измените расположение лейаутов, выберите, что показать или скрыть, и настройте дизайн для каждого размера вьюпортов.
Макеты сетки CSS
CSS Grids — это продвинутый инструмент макета, который позволяет вам точно размещать элементы внутри любого контейнера или секции.
Используя сетки, вам не придется беспокоиться о наложении элементов друг на друга на экранах разных размеров. Как только вы добавляете элемент в одну из ячеек, он автоматически фиксируется с ближайшими углами, поэтому всегда остается на месте. При необходимости вы можете отключить автоматическую фиксацию и настроить ее вручную.
Вы можете создавать отдельные сетки для каждого размера экрана, что дает вам полную свободу создавать разные лейауты для каждого размера экрана.
Технология Flexbox
Flexbox — это контейнер CSS, созданный вокруг элементов, чтобы обеспечить их автоматическое расположение в зависимости от размера экрана. Это полезный инструмент в адаптивном дизайне, который предотвращает беспорядок, например, когда элементы перекрываются или меняют свой порядок.
Используйте передовые технологические инструменты Flexbox, такие как лейаутеры или репитеры, чтобы автоматически настраивать контент под любой размер экрана. Вы также можете соединять в стек любую группу элементов вместе, чтобы создать вокруг них flex-контейнер. По умолчанию контейнер является прозрачным, но вы можете настроить дизайн по своему усмотрению.
Вы также можете соединять в стек любую группу элементов вместе, чтобы создать вокруг них flex-контейнер. По умолчанию контейнер является прозрачным, но вы можете настроить дизайн по своему усмотрению.
Редактировать
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
Эта статья содержит расширенные сценарии для настройки разрешений сайта. Большинству организаций эти опции не понадобятся. Если вы просто хотите предоставить общий доступ к файлам или папкам, см. статью Общий доступ к файлам или папкам SharePoint. Если вы хотите поделиться сайтом, см. раздел Общий доступ к сайту.
раздел Общий доступ к сайту.
Хотя SharePoint позволяет настраивать разрешения сайта в значительной степени, мы настоятельно рекомендуем использовать встроенные группы SharePoint для разрешений сайта общения и управления разрешениями сайта группы через связанную группу Microsoft 365. Сведения об управлении разрешениями в современном интерфейсе SharePoint см. в разделе Общий доступ и разрешения в современном интерфейсе SharePoint.
Если вам нужно настроить группы SharePoint, в этой статье описано, как это сделать.
Настройка разрешений сайта
Группа SharePoint — это набор пользователей, имеющих одинаковый набор разрешений на доступ к сайтам и контенту. Вместо того, чтобы назначать разрешения одному человеку, вы можете использовать группы, чтобы удобно назначить один и тот же уровень разрешений многим людям одновременно.
Примечание
Для выполнения следующих шагов требуется уровень разрешений, включающий разрешения Создание групп и Управление разрешениями . Уровень Full Control имеет и то, и другое. Дополнительные сведения см. в статье Общие сведения об уровнях разрешений в SharePoint.
Уровень Full Control имеет и то, и другое. Дополнительные сведения см. в статье Общие сведения об уровнях разрешений в SharePoint.
Создать группу
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Разрешения для сайта .
На странице Разрешения щелкните Расширенные настройки разрешений .
Откроется страница разрешений.
На вкладке Разрешения щелкните Создать группу .
На странице Создать группу в поле Имя 9В полях 0034 и Обо мне введите имя и описание для этой группы SharePoint.
В поле Владелец укажите одного владельца этой группы безопасности.
В разделе Настройки группы укажите, кто может просматривать и редактировать членство в этой группе.

В разделе Запросы на членство выберите параметры, которые вы хотите использовать для запросов на присоединение или выход из группы. Вы можете указать адрес электронной почты, на который должны отправляться запросы.
В разделе Предоставление группе разрешений для этого сайта выберите уровень разрешений для этой группы.
Нажмите Создать .
Добавление пользователей в группу
Вы можете добавлять пользователей в группу в любое время.
На своем веб-сайте или сайте группы щелкните Поделиться
Если вы видите Members вместо Share , щелкните Members , а затем нажмите Добавить участников .
По умолчанию в появившемся диалоговом окне Общий доступ отображается сообщение Пригласить людей для редактирования или Пригласить людей .
 Это приглашает пользователей, которых вы добавляете, присоединиться к группе участников SharePoint. Чтобы выбрать другую группу и уровень разрешений, щелкните Показать параметры , а затем выберите другую группу SharePoint или уровень разрешений в разделе Выберите группу или уровень разрешений .
Это приглашает пользователей, которых вы добавляете, присоединиться к группе участников SharePoint. Чтобы выбрать другую группу и уровень разрешений, щелкните Показать параметры , а затем выберите другую группу SharePoint или уровень разрешений в разделе Выберите группу или уровень разрешений .В поле Введите имена, адреса электронной почты или Все введите имя или адрес электронной почты пользователя или группы, которых вы хотите добавить. Когда имя появится в окне подтверждения под вашей записью, выберите имя, чтобы добавить его в текстовое поле.
Если вы хотите добавить больше имен, повторите эти шаги.
(Необязательно) Введите персонализированное сообщение для отправки новым пользователям в Включите личное сообщение с этим приглашением .
Щелкните Поделиться .
Удаление пользователей из группы
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Параметры сайта .
 Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем щелкните Просмотреть все параметры сайта . На некоторых страницах может потребоваться нажать Содержание сайта , а затем нажать Настройки сайта .
Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем щелкните Просмотреть все параметры сайта . На некоторых страницах может потребоваться нажать Содержание сайта , а затем нажать Настройки сайта .На странице Параметры сайта в разделе Пользователи и разрешения щелкните Люди и группы .
На странице Люди и группы в панели быстрого запуска щелкните имя группы, из которой вы хотите удалить пользователей.
Установите флажки рядом с пользователями, которых вы хотите удалить, щелкните Действия , а затем щелкните Удалить пользователей из группы .
В окне подтверждения нажмите ОК .
Предоставление доступа к сайту группе
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Разрешения для сайта .

На странице Разрешения щелкните Расширенные настройки разрешений .
На вкладке Разрешения нажмите Предоставить разрешения .
В диалоговом окне Общий доступ введите имя группы SharePoint, к которой вы хотите предоставить доступ.
По умолчанию в диалоговом окне Общий доступ отображается сообщение Пригласить людей для редактирования или Пригласить людей с разрешениями Может редактировать . Это предоставляет разрешения в группе участников SharePoint. Чтобы выбрать другой уровень разрешений, нажмите Показать параметры , а затем выберите другую группу SharePoint или уровень разрешений под Выберите уровень разрешений или Выберите группу или уровень разрешений . В раскрывающемся списке отображаются как группы, так и отдельные уровни разрешений, например 9.
 0033 Редактировать или Только просмотр .
0033 Редактировать или Только просмотр .Нажмите Поделиться.
Удалить группу
Предупреждение
Мы рекомендуем не удалять группы SharePoint по умолчанию, так как это может сделать систему нестабильной. Вам следует удалять только те группы, которые вы создали и которые больше не хотите использовать.
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Параметры сайта . Если вы не видите Настройки сайта , нажмите Информация о сайте , а затем нажмите Просмотреть все настройки сайта . На некоторых страницах может потребоваться нажать Содержание сайта , а затем нажать Настройки сайта .
На странице Параметры сайта в разделе Пользователи и разрешения щелкните Люди и группы .

На странице Люди и группы щелкните имя группы SharePoint, которую вы хотите удалить.
Щелкните Параметры , а затем щелкните Параметры группы .
В нижней части страницы Изменить настройки группы нажмите Удалить .
В окне подтверждения нажмите OK .
Назначение нового уровня разрешений группе
Если вы настроили уровень разрешений или создали новый уровень разрешений, вы можете назначить его группам или пользователям.
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Параметры сайта . Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем щелкните Просмотреть все параметры сайта . На некоторых страницах может потребоваться нажать Содержание сайта , а затем нажать Настройки сайта .

На странице Параметры сайта в разделе Пользователи и разрешения щелкните Разрешения сайта .
Установите флажок рядом с пользователем или группой, которым вы хотите назначить новый уровень разрешений.
На вкладке Разрешения щелкните Изменить разрешения пользователя .
На странице Изменить разрешения установите флажок рядом с именем нового уровня разрешений. Если вы выберете несколько уровней разрешений, уровень разрешений, назначенный группе, представляет собой объединение отдельных разрешений на разных уровнях. То есть, если один уровень включает разрешения (A, B, C), а другой уровень включает разрешения (C, D), новый уровень для группы включает разрешения (A, B, C, D).
Щелкните OK .
Примечание
Разрешения для групп SharePoint по умолчанию (владельцы, участники и посетители) для сайтов групп, подключенных к группе Microsoft 365, нельзя изменить.
Добавить, изменить или удалить администратора семейства веб-сайтов
На сайте щелкните Параметры и щелкните Параметры сайта . Если вы не видите Настройки сайта , нажмите Информация о сайте , а затем нажмите Просмотреть все настройки сайта . На некоторых страницах может потребоваться нажать Содержание сайта , а затем нажать Настройки сайта .
На странице Параметры сайта в разделе Пользователи и разрешения щелкните Администраторы семейства веб-сайтов .
В поле Администраторы семейства веб-сайтов выполните одно из следующих действий:
Чтобы добавить администратора семейства веб-сайтов, введите имя или псевдоним пользователя, которого вы хотите добавить.
Чтобы сменить администратора семейства веб-сайтов, щелкните значок X рядом с именем человека и введите новое имя.

Чтобы удалить администратора семейства веб-сайтов, щелкните значок X рядом с именем пользователя.
Щелкните OK .
Примечание
Чтобы увидеть ссылку «Администраторы семейства веб-сайтов», вы должны быть администратором семейства веб-сайтов, либо глобальным администратором, либо администратором SharePoint в своей организации. Эта ссылка не отображается для владельцев сайтов.
Обратная связь
Просмотреть все отзывы о странице
Часто задаваемые вопросы о разрешениях — авторское право и разрешения
Как узнать, нужно ли мне получать разрешение?
Вам необходимо получить разрешение на перепечатку или адаптацию любого материала, на который в настоящее время распространяется авторское право. Хотя некоторым авторам или издателям может не требоваться разрешение на использование их материала в научной работе, это то, что вам нужно тщательно обдумать. Отсутствие разрешения может повлиять на вашу способность публиковать свою работу. В ваших же интересах запросить разрешение на материалы, защищенные авторским правом, на раннем этапе вашего исследования и процесса написания; получение разрешения может занять больше времени, чем вы ожидаете, если вам нужно напрямую связаться с автором или создателем контента.
Отсутствие разрешения может повлиять на вашу способность публиковать свою работу. В ваших же интересах запросить разрешение на материалы, защищенные авторским правом, на раннем этапе вашего исследования и процесса написания; получение разрешения может занять больше времени, чем вы ожидаете, если вам нужно напрямую связаться с автором или создателем контента.
Если материал, который вы хотите использовать, находится под лицензией Creative Commons или находится в общественном достоянии, вам не нужно запрашивать разрешение. Вам по-прежнему необходимо указать авторские права, но вам не нужно запрашивать разрешение перед использованием произведения. Единственным исключением является случай, когда произведение находится под лицензией NoDerivs Creative Commons (например, CC BY-ND 4.0) и вы хотите адаптировать материал. Вам нужно будет найти создателя контента и получить разрешение, прежде чем вносить какие-либо изменения.
Я процитировал все свои источники, этого достаточно?
Не обязательно! Вы всегда должны цитировать свои источники, чтобы указать источник информации и идей в вашем исследовании. Атрибуция (или цитирование), однако, отделена от разрешения. Правообладатель имеет исключительные права на воспроизведение произведения. Имейте в виду, что автор произведения может не являться правообладателем. Например, когда автор публикует книгу или журнальную статью, авторские права часто переходят в руки издателя.
Атрибуция (или цитирование), однако, отделена от разрешения. Правообладатель имеет исключительные права на воспроизведение произведения. Имейте в виду, что автор произведения может не являться правообладателем. Например, когда автор публикует книгу или журнальную статью, авторские права часто переходят в руки издателя.
Из Атрибуция отличается от разрешения на авторское право , Центр проверки авторских прав, 2016 г. (http://www.copyright.com/learn/media-download/attribution- Different-copyright-permission/).
Как запросить разрешение на перепечатку или адаптацию материалов, защищенных авторским правом?
Короткий ответ: найдите правообладателя и спросите.
Главное — определить, кому принадлежат авторские права на произведение, которое вы хотите перепечатать или адаптировать. Например, если вы просматриваете рисунок из журнальной статьи, авторское право может оставаться за автором (авторами) или оно может быть зарегистрировано на имя издателя. Чтобы определить, кому принадлежат авторские права на материал, который вы хотите использовать, попробуйте еще раз просмотреть DOI или URL-адрес, связанный со статьей или произведением. Многие журналы или издатели будут включать ссылку или заявление о «Правах и разрешениях» или «Перепечатке» или что-то в этом роде.
Например, если вы просматриваете рисунок из журнальной статьи, авторское право может оставаться за автором (авторами) или оно может быть зарегистрировано на имя издателя. Чтобы определить, кому принадлежат авторские права на материал, который вы хотите использовать, попробуйте еще раз просмотреть DOI или URL-адрес, связанный со статьей или произведением. Многие журналы или издатели будут включать ссылку или заявление о «Правах и разрешениях» или «Перепечатке» или что-то в этом роде.
Если вы нашли изображение в Интернете, но авторство не указано или его владелец неизвестен, вы можете использовать систему обратного поиска изображений, чтобы определить важные детали, которые вам необходимо знать. Обратный поиск изображения может сказать вам, откуда взялось изображение, где оно используется и есть ли версия с высоким разрешением. У TinEye и Google Images есть инструкции о том, как выполнять обратный поиск изображений с использованием соответствующих платформ.
Лучше всего получить разрешение в письменной форме, отправив письмо и вложив конверт с маркой с обратным адресом, либо по электронной почте, либо через стороннего администратора авторских прав (например, Центр проверки авторских прав).