Множество свежих и бесплатных паттернов для Ваших новых сайтов
Приветствую Вас, дорогие читатели блога. В это уже зимний день я спешу представить Вам замечательную подборку множества различных паттернов для Ваших новых сайтов.
Друзья, хочется сразу Вам сказать, что ссылки на паттерны по возможности прямые. Как обычно здесь всё бесплатно. А так же все исходники максимально качественные. Другими словами проблем возникнуть не должно, а если возникнут скорее пишите в комментариях и я всё исправлю 🙂
Так же рекомендую посмотреть прошлую подборку, ну а если Вы и там ничего не найдётся для себя тогда предлагаю Вам несколько бесплатных генераторов паттернов.
Вот и всё, а теперь наслаждайтесь 🙂
25 пиксельных паттернов для Photoshop

Страница загрузки
Очень красивые и тёплые кофеные паттерны для сайта

Скачать исходники
Тёмный паттерн для Ваших сайтов

Скачать исходники
Красивый и бесплатный паттерн для светлых сайтов

Скачать исходники
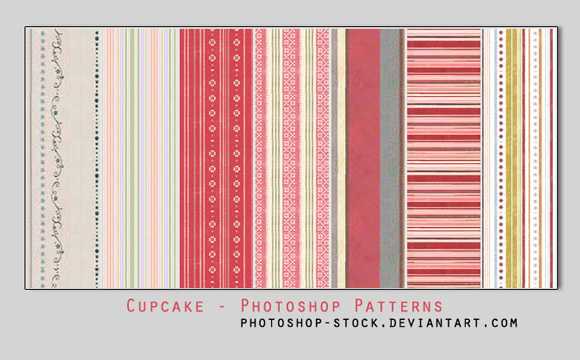
Полосатый и разноцветный паттерн для сайта

Скачать исходники
Карточный паттерн

Скачать исходники
Разноцветный и полосатый паттерн на сайт с цветками

Скачать исходники
Голубой паттерн с треугольниками

Скачать исходники
Очень красивый паттерн для Ваших идей

Скачать исходники
Красивый паттерн с цветками

Страница загрузки
Паттерн для сайта с розовыми лентами

Страница загрузки
6 гранжевых паттернов для Вашего нового сайта

Скачать исходники
Ещё 8 очень красивых гранжевых паттернов

Скачать исходники
Паттерн домашних обоев

Страница загрузки
Красивый паттерн для тёмных сайтов

Страница загрузки
Разноцветный и полосатый паттерн

Скачать исходники
Красивый и разноцветный паттерн с цветками

Скачать исходники
Красивый паттерн с сердцами

Скачать исходники
Не плохой паттерн с перьями

Скачать исходники
Нарисованный паттерн для сайта с красивыми цветами

Скачать исходники
Паттерн с красивыми разноцветными полосками

Скачать исходники
Чёрно белый паттерн для сайта

Скачать исходники
Паттерн с розовыми цветками

Скачать исходники
Паттерн для тёмных сайтов

Скачать исходники
Паттерн с цветками

Скачать исходники
beloweb.ru
Паттерны | Beloweb.ru

Привет, дорогие друзья! Спешу представить Вам офигенную подборку крутых и невероятных паттернов для сайта и не только! Уверяю Вас, тут…

Приветствую Вас, друзья! Представляю Вам сегодня совершенно новые и разнообразные фоны в стиле Полигон для использования на сайте и не…

Приветствую, друзья! Я сегодня хочу представить Вам несколько качественных деревянных текстур, которые можно использовать на сайте и не только на…

Привет, друзья. Предлагаю Вам взглянуть на крутую подборку самых различных и конечно же очень качественных размытых фонов для использования на…

Привет, друзья. Сегодня давайте с Вами будем бесплатно качать несколько самых свежих паттернов, которые можно и нужно использовать на сайте…


Все Вы уже скорее всего знаете, что сейчас сильно набирают популярность фоны в стиле Полигон (Polygon). Сейчас их можно скачать…

Привет, друзья. Сегодня я представляю Вам подборку множества самых разнообразных паттернов для Photoshop и множество бесплатных и качественных текстур. В этой…
beloweb.ru
Паттерны и текстуры в веб-дизайне
Текстуры и паттерны — неотъемлемая часть веб-дизайна, которая используется на протяжении всего развития дизайна сайтов. Еще в 2000-е текстуры активно использовались разработчиками для оформления веб-страниц. С развитием технологий верстки, с появлением различных направлений, текстуры и паттерны тоже изменились. В этой статье мы поговорим о том,
Что такое паттерны и текстуры
Прежде всего нужно разобраться, чем паттерны и текстуры отличаются друг от друга.
Паттерн — небольшой элемент, который при дублировании образует бесконечное изображение или узоры. Например, данное изображение с цветами состоит из повторяющихся элементов:

Данный прием хорошо использовать для различных фоновых изображений. Так как паттерны бесшовные, мы можем растягивать фон бесконечно и при этом не нарушать концепцию в дизайне.
Текстура отличается от паттерна своим назначением. Как правило это однотонные изображения, имитирующие какие-либо материалы, например, дерево, бумагу, камень и прочее. Текстуры тоже могут быть бесшовные и также применяются для фона.

Создание паттернов
Немного поговорим о том, как создаются паттерны. Как правило, дизайнер-иллюстратор рисует отдельный небольшой элемент таким образом, чтобы при его повторении образовывалась целостная картинка без видимых переходов.
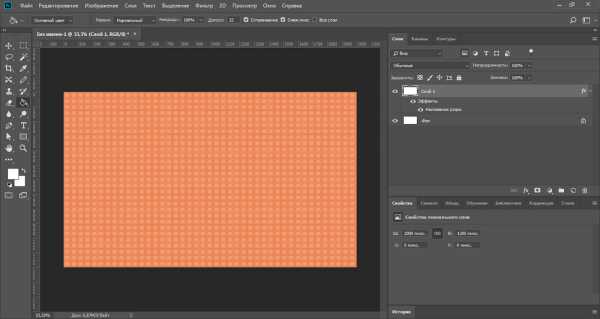
Чтобы подробнее рассмотреть, как образуются такие картинки, откроем Photoshop и создадим изображение из паттерна.

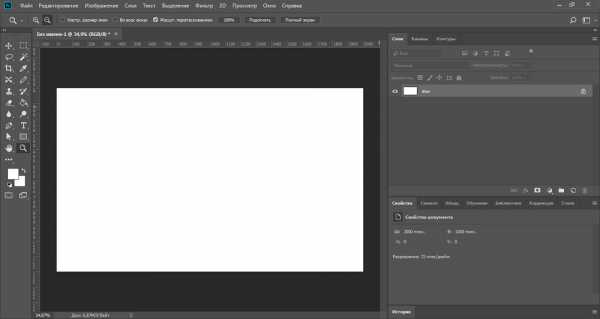
Предположим, что у нас есть чистый белый слой. Чтобы на слой наложить паттерн, сначала посмотрим на стандартные узоры, которые предлагает Photoshop.

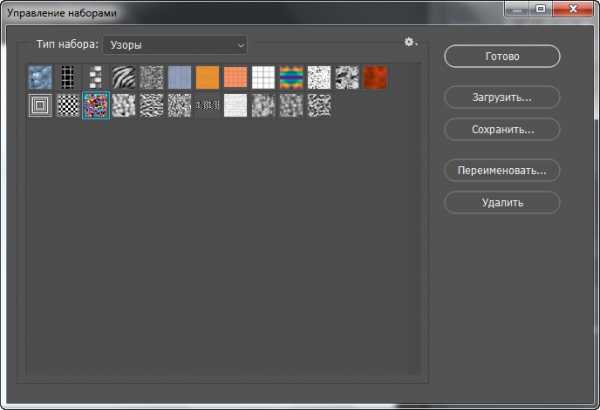
Эта вкладка находится в разделе «Редактирование -> Управление наборами». В окне можно увидеть узоры и текстуры, которые встроены в программу. Также можно загружать свои паттерны с помощью соответствующей кнопки.
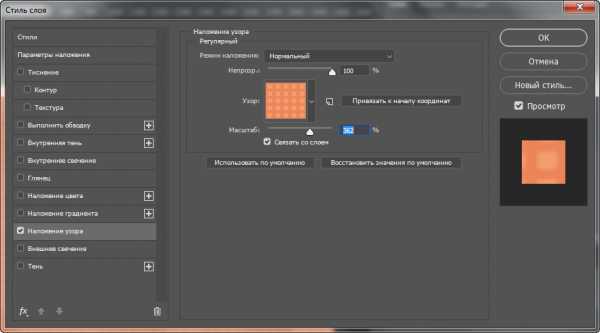
После того как мы посмотрели, какие узоры предлагаются программой, можно приступать к созданию изображения. Для этого нужно создать новый слой и зайти в его свойства («Параметры наложения»).

Здесь мы можем выбрать нужный нам узор, настроить непрозрачность и масштаб. В итоге получается следующее:

Так выглядит изображение, построенное с помощью паттерна. Бесшовная картинка, можно менять ее размеры без изменений.
Как паттерны используются в дизайне
Текстуры и паттерны имеют свои преимущества — их можно растягивать на любые размеры, они не теряют качества и четкости при увеличении. Однако, паттерны в основном однотонные изображения или картинки без особой смысловой нагрузки. Поэтому есть несколько самых распространенных способов использования узоров в дизайне.
Фон
Самый распространенный метод — создание фона макета или фоновых изображений. Это удобно для дизайнера, так как при проектировании страницы не всегда удается точно рассчитать, каким будет ее размер. Паттерны легко могут продолжить страницу, не потеряв при этом качество и не создавая «швов» на фоне.

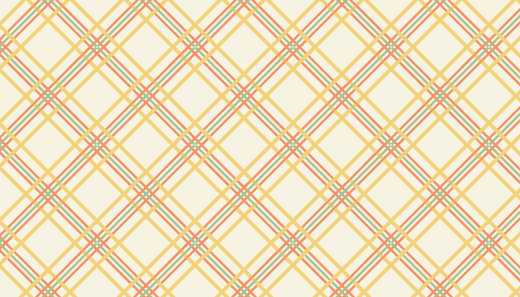
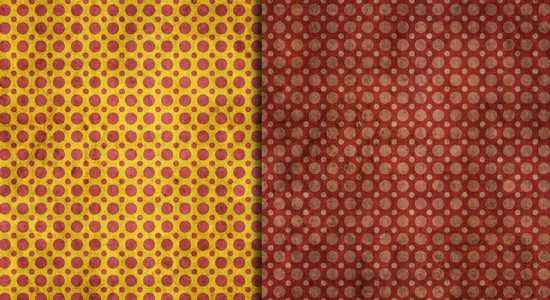
На примере мы видим клетчатый узор, который распределен по всему макету. У узора нет границ, поэтому мы воспринимаем фоновое изображение как одно целое. Таким образом, дизайнер добился цельной концепции, не разбивая при этом сайт на отдельный экраны.
Иногда в качестве фона используются крупные изображения, на которых накладывается текстура и другие эффекты. Такой прием тоже имеет место быть, но изображение становится нецельным, поэтому такие картинки используют только как фон отдельного экрана. Например:

Фон элементов
Иногда паттерны используются не как фон всего макета, а как фон его отдельной части. Например, области контента, шапки сайта и прочее. Такой подход обычно используется для создания какой-то особой детали в проекте, чтобы пользователь «зацепился» взглядом и запомнил оформление сайта. Например:

Здесь паттерны и текстуры используются в шапке сайта и в оформлении фильтра. Такой способ выделяет эти элементы среди остальных и придает сайту определенный стиль.
Отдельные элементы
Паттерны и текстуры используют не только в качестве фона, но и как отдельные самостоятельные элементы. Различные узоры, имитация натуральных материалов могут применяться как отдельные изображения. Например:

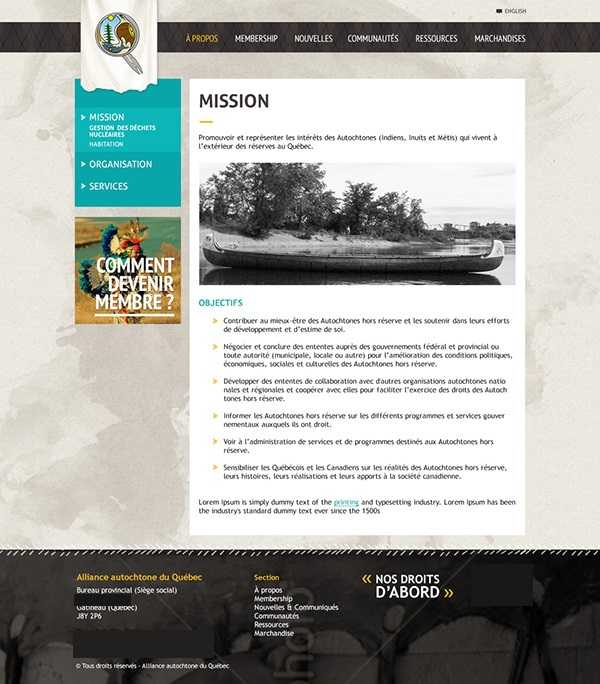
На примере мы видим, что текстура гранита используется как один из главных элементов на экране. Дизайнеры с помощью текстуры создают композицию, в которой изображение выполняет еще и функцию иллюстрации, а не просто фона. Так мы доносим до пользователя с помощью изображения и надписи, чем занимается компания, и создаем полноценный макет. Фон при этом обычного белого цвета.
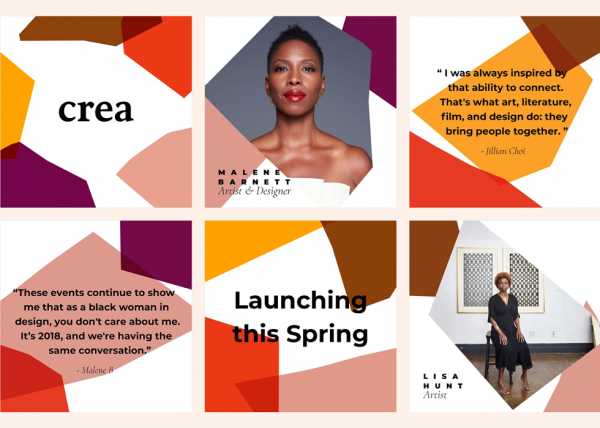
Также паттерны могут использоваться как самостоятельные элементы в дизайне различных карточек и прочих небольших деталей. Например:

Такие паттерны используются как отдельные элементы, дополняющие контент и вызывающие определенные эмоции у пользователей.
Декоративные детали
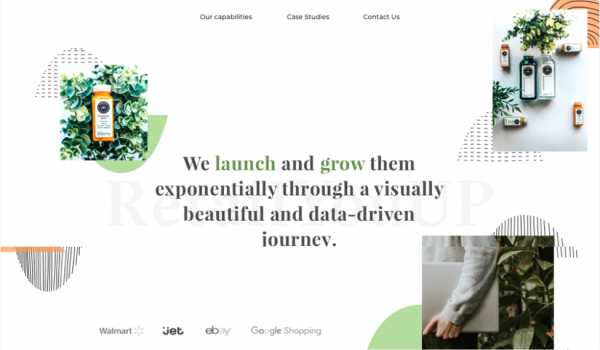
Паттерны и текстуры могут и не нести какую-то смысловую нагрузку. Дизайнеры используют различные рисунки как декоративный элемент, способ создания атмосферы на сайте и вовлечения пользователей в контент. Например:

Здесь мы видим хаотично расположенные фотографии продукции и рисунки, созданные с помощью паттернов. Они несут только декоративную функцию, создают особую атмосферу на сайте. Такой прием выглядит стильно, а цветовые сочетания наводят на мысли о природе и натуральных материалах.
Особенности использования паттернов и текстур в дизайне
Паттерны и текстуры как часть оформления сайта — весьма простая по использованию структура. Как и все придуманное дизайнерами, использование узоров можно применить для улучшения конверсии сайта, увеличения уровня юзабилити, представления компании в интернете. Рассмотрим, как паттерны и текстуры можно использовать в дизайне для основной цели ресурса — представить и продать товар или услугу.
Паттерн как часть фирменного стиля
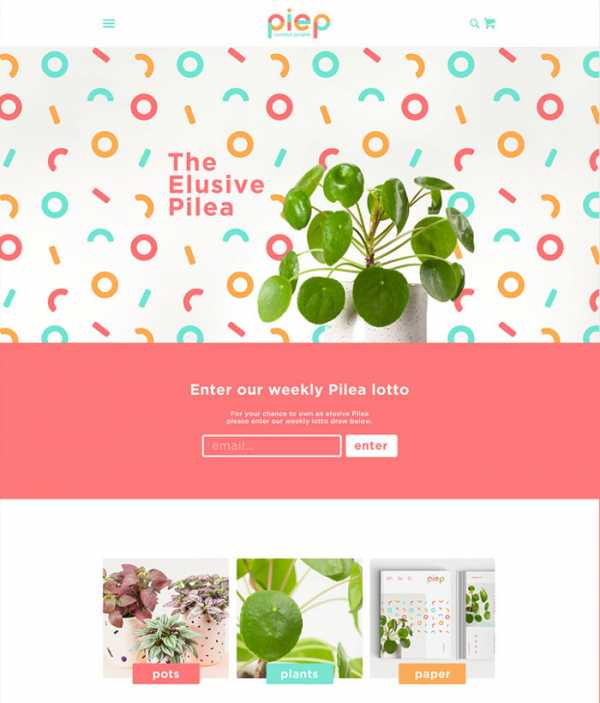
Один из самых часто используемых способов применения паттернов — позиционирование бренда. Так как размеры рисунка можно изменять, не повредив при этом композицию, паттерны используют не только в вебе, но и графическом дизайне. Например, есть компания Piep по продаже растений. При разработке фирменного стиля дизайнер использует рисунки для создания определенного имиджа, позиционирования компании на рынке.

Дизайнер придумывает оформление бумажного каталога, полиграфии. Затем созданный патерн можно использовать при разработке упаковки продукции:

Как видно из примера, это тот же самый рисунок, только в другой цветовой гамме. И наконец, паттерн можно использовать при создании макета сайта:

Такой подход полезен для создания фирменного стиля компании. Почему? Во-первых, однообразные рисунки на полиграфии, упаковке, фирменной одежде и на сайте положительно влияют на степень узнаваемости бренда. Во-вторых, одинаковое оформление создает единую композицию, поэтому у клиентов повышается уровень доверия, они охотнее покупают продукцию, потому что оформление им уже знакомо. Больше о причинах использования фирменного стиля в дизайне сайтов можно прочитать в этой статье.
Привлечение внимания к элементам
Использовать текстуры можно не только для украшения, но и для управления вниманием пользователя. Если нам нужно обратить внимание клиента на призыв к действию, определенную надпись или фото, можно использовать различные текстуры.

На данном примере текстура используется в качестве фона. За счет своего цвета и рельефа, контентная белая часть выделяется на фоне, также с помощью цвета дизайнеры выделили часть меню и логотип. Такой прием позволяет привлечь внимание клиента к нужной информации без использования лишних элементов на сайте или анимационных эффектов — достаточно фонового изображения.
Также мы можем управлять взглядом пользователя с помощью цветовых переходов. Мы уже писали о градиентах здесь. С помощью градиентных текстур также можно перемещать взгляд посетителя на нужный объект на макете и побуждать к целевому действию.
Эти приемы касаются в основном цветовых различий между фоновой текстурой и элементами на сайте. Однако, с помощью паттернов мы можем не только выделять детали макета цветом, но и менять композицию.
Создание глубины

На примере изображен сайт конференции, на которую можно зарегистрироваться онлайн. Если бы все элементы были только на черном фоне, стиль сайта был бы плоским или минималистичным. Однако, с добавлением текстуры в виде звездного неба, элементы словно висят в воздухе и привлекают гораздо больше внимания. Несмотря на то, что паттерн довольно простой, дизайн выглядит стильным и ярким.
С помощью таких текстур можно не только выделить элементы на макете, но и создать ощущение глубины, объемности макета. Рельефности можно добиться как такими простыми текстурами, как на примере, так и довольно сложными анимированными паттернами. Главное правило при таком использовании паттерна — визуально распределить элементы так, чтобы они гармонично смотрелись на макете и были одинаково «рельефными».
Эмоциональное взаимодействие
Использование паттернов — эффективный способ взаимодействовать с целевой аудиторией. Так как рисунки могут быть разными, соответственно, можно вызывать различные эмоции у пользователей.

Используя текстуры натуральных материалов, можно провести параллель между ассоциациями со здоровьем и природой со своим продуктом. Например. используя дерево в дизайне сайта ресторана, можно обозначить, что все используемые продукты при приготовлении пищи — натуральные, без химии и вредных препаратов.
Другой пример:

Использование наложения текстур на фотографии, эффекта «состаренной» бумаги вызывает у пользователя чувство надежности, создает стиль ретро, который характеризуется как раз созданием такой атмосферы, вызывающей ностальгию у пользователей. Подробнее об этом эффекте и направлении в дизайне можно прочитать в этой статье.
Связь паттернов и юзабилити сайта
Несмотря на перечисленные преимущества паттернов, возникает вопрос: как узоры и текстуры влияют на юзабилити сайта? Хорошо ли они влияют на удобство пользования ресурсом? Рассмотрим эти вопросы подробнее.
Главное — стиль
Паттерны и текстуры используются не во всех направлениях веб-дизайна. Чаще всего прием можно встретить в стилях гранж и ретро, так как именно там текстуры играют значительную роль в оформлении фона и создания атмосферы сайта. В современном веб-дизайне паттерны немного видоизменились и теперь очень редко можно встретить клетчатые узоры или пузырьки на фоне макета. Однако, паттерны трансформировались в другое направление, и теперь это, скорее, небольшие иллюстрации и декоративные элементы, которые могут использоваться в плоском дизайне.
Поэтому нужно осторожно использовать узоры и определять, так ли они нужны на самом деле.
Отвлечение внимания
Текстуры и паттерны могут быть настолько яркими и интересными, что пользователи начинают разглядывать узоры вместо того, чтобы обратить внимание на основной контент. Поэтому дизайнеру нужно учитывать стиль и цветовую гамму паттернов, а также общую композицию сайта, чтобы паттерны не отвлекали внимание пользователя, а наоборот, помогали направлять взгляд клиента на нужные элементы.
Студия дизайна IDBI также использует паттерны и текстуры в их современном воплощении при создании макетов. Мы обращаем внимание на те эмоции, которые возникают у пользователей при взаимодействии с интерфейсом, а также стараемся располагать элементы таким образом, чтобы все внимание клиентов было сосредоточено на целевых действиях — купить товар, оформить заказ, узнать необходимую информацию. Наши работы можно посмотреть в разделе «Портфолио».
idbi.ru
Невероятные и очень красивые паттерны для сайта и не только
Привет, дорогие друзья! Спешу представить Вам офигенную подборку крутых и невероятных паттернов для сайта и не только! Уверяю Вас, тут вы найдёте всё что нужно по этому вопросу! Приятного скачивания и удачи!
Спасибо https://cssauthor.com и рекомендую:
Бесплатные акварельные паттерны

Скачать
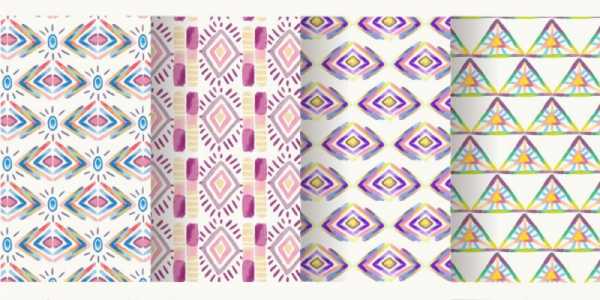
Крутые акварельные паттерны для сайта и не только

Скачать
Акварельные паттерны — Rosalie

Скачать
Классные акварельные паттерны бесплатно

Скачать
Паттерн в виде сердец

Скачать
Коллекция крутых акварельных паттернов

Скачать
Новогодние акварельные паттерны бесплатно

Скачать
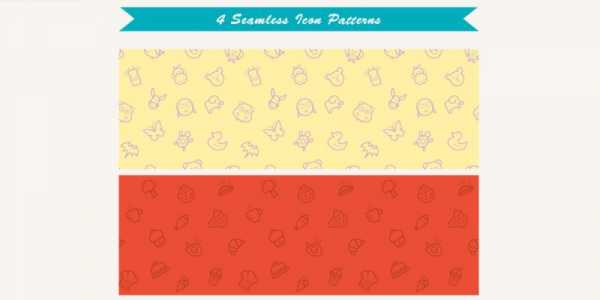
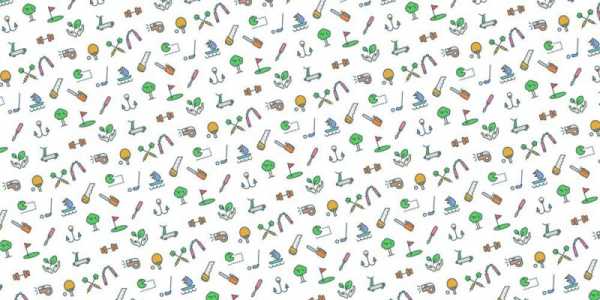
Отличные паттерны в виде иконок

Скачать
Отличный и цветной паттерн бесплатно

Скачать
Минималистический паттерн с иконками

Скачать
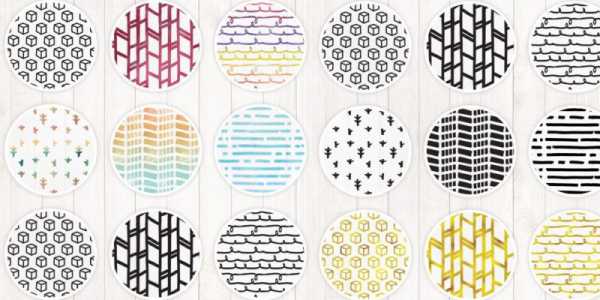
8 крутых и минималистических паттернов для сайта

Скачать
Отличные паттерны с иконками на фоне

Скачать
Паттерн со смайлами

Скачать
Паттерн старого дерева

Скачать
Паттерны паркета

Скачать
Деревянные паттерны

Скачать
Крутые геометрические паттерны

Скачать
Геометрические паттерны в ретро стиле

Скачать
Бесплатные геометрические паттерны

Скачать
Геометрические паттерны — Quirky

Скачать
Отличные паттерны для Photoshop

Скачать
Жёлтые геометрические паттерны

Скачать
Стильные и бесплатный паттерн для сайта

Скачать
Отличный и бесплатный геометрический паттерн

Скачать
Отличные и яркие паттерны

Скачать
Простой паттерн бесплатно

Скачать
Крутые паттерны в пастельных тонах

Скачать
Стильные геометрические паттерны

Скачать
Паттерны в виде треугольников

Скачать
Отличные паттерны для сайта совершенно бесплатно

Скачать
Точечные паттерны

Скачать
Бесплатные паттерны с точками

Скачать
Отличные паттерны с точками

Скачать
Паттерны с крупными точками совсем бесплатно

Скачать
Паттерны с точками от руки

Скачать
Отличные и чёрно белые паттерны

Скачать
Крутой паттерн бесплатно

Скачать
Красивые паттерны в пастельных тонах

Скачать
Стильные паттерны бесплатно

Скачать
Стильный и минималистический паттерн

Скачать
beloweb.ru
Множество бесплатных Photoshop паттернов (бесшовных фонов) для Ваших самых свежих проектов
Приветствую Вас, дорогие читатели блога. В этот день я опять с нетерпением очень хочу представить Вам замечательную подборку множества паттернов (бесшовных фонов) для Ваших новых творений, а так же и сайтов.
Дорогие друзья, всё бесплатно и доступно по прямым ссылкам 🙂
И как обычно, я рекомендую Вам посмотреть прошлые подборки с паттернами:
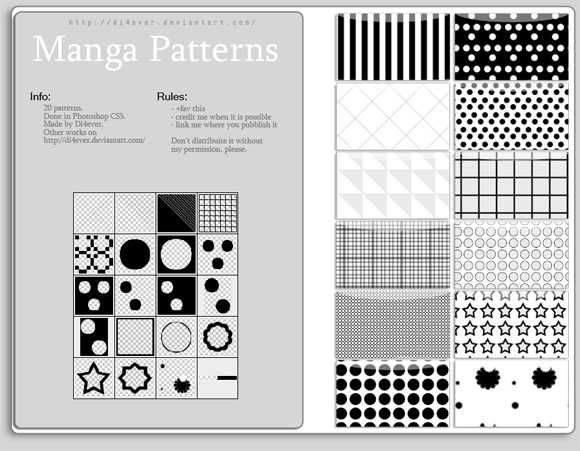
Подборка разнообразных паттернов для Photoshop — Manga

Скачать
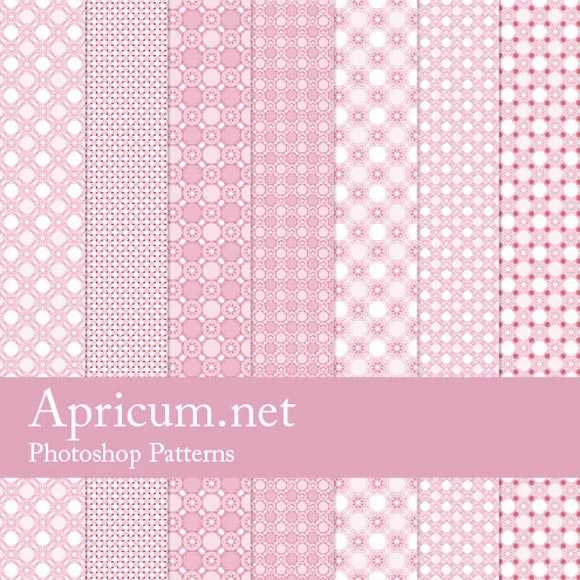
Красивые бесшовные фоны для сайта — Apricum

Скачать
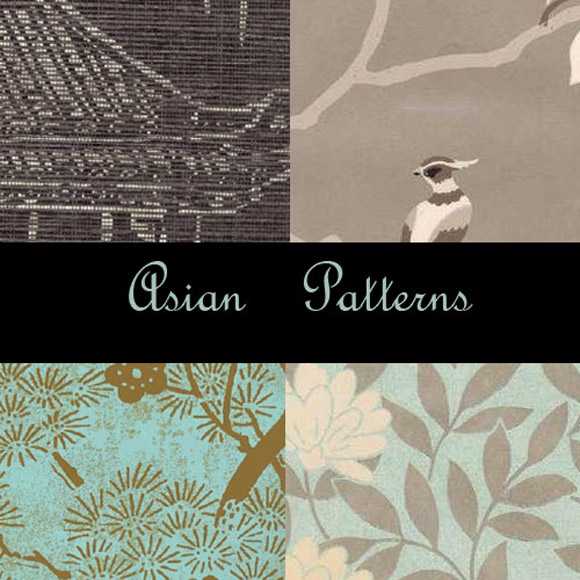
Паттерны с рисунками для Photoshop — Asian

Скачать
Разнообразные паттерны для сайта голубого оттенка

Скачать
Каменные паттерны для Вашего сайта — Concrete

Скачать
Множество гранжевых бесшовных фонов зелёного оттенка

Скачать
Несколько замечательных тканевых паттернов

Скачать
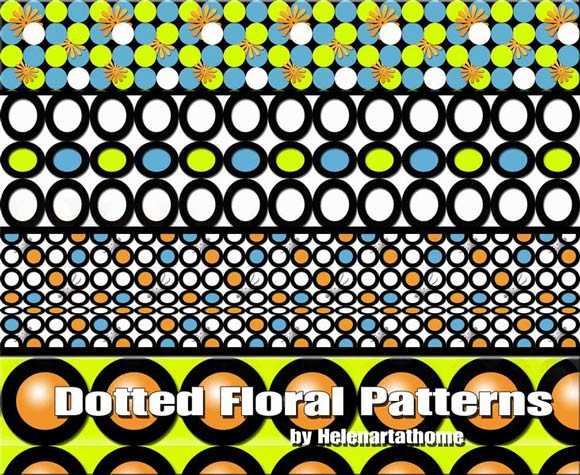
Очень красивые флоральные паттерны

Скачать
Паттерны с кругами светлых оттенков

Скачать
Точечные паттерны на сайт

Скачать
Очень весёлые и ярки бесшовные фоны

Скачать
Ещё несколько флоральных Photoshop паттернов

Скачать
Отличная подборка гранжевых паттернов

Скачать
Полосатые и гранжевые бесшовные фоны

Скачать
Необычные паттерны — Honeycomb

Скачать
Чёрно белые паттерны для Фотошопа

Скачать
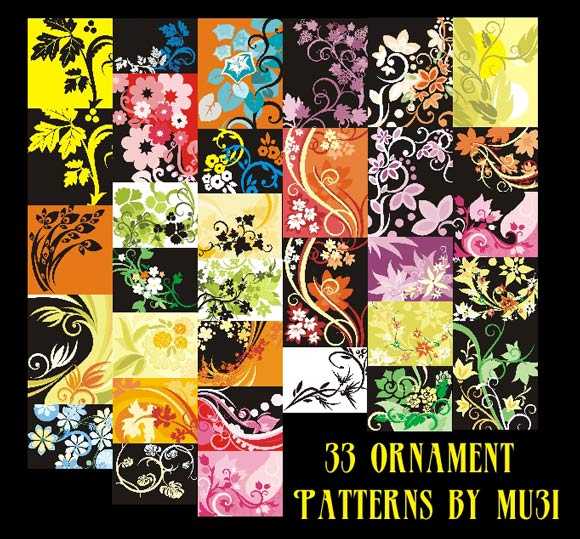
Множество паттернов с орнаментами

Скачать
Очень милые и разноцветные паттерны для сайта

Скачать
Паттерны с разнообразными цветами

Скачать
Мультяшные паттерны для сайта

Скачать
Очень красивые пиксельные паттерны

Скачать
Классные минималистические паттерны для сайта

Скачать
Множество каменных бесшовных фонов

Скачать
Несколько минималистических паттернов

Скачать
Замечательные паттерны с квадратами

Скачать
Огромное спасибо speckyboy.com
beloweb.ru
Бесплатные генераторы бесшовных фонов (паттернов) для Ваших сайтов
Здравствуйте, дорогие читатели блога. В это день хотелось бы представить Вам несколько бесплатных генераторов бесшовных фонов (паттернов) для Вашего сайта. Далее в статье мы остановимся подробнее на одном генераторе, на других подробно не буду останавливаться, потому что, в принципе, они похожи.
Как Вы уже заметили, что у большинства сайтов с современным дизайном, фон страницы полосатый, и, честно говоря, смотрится очень классно, особенно если полоски серого цвета и мелкие.
Вот как раз с помощью этих генераторов можно сделать точно же такие паттерны, я бы сказал даже лучше. Тем более, множество настроек помогут нам в этом. Хочу напомнить, что тот генератор, который мы сейчас будем рассматривать делает только полосатые бесшовные фоны.
И так, начнем.
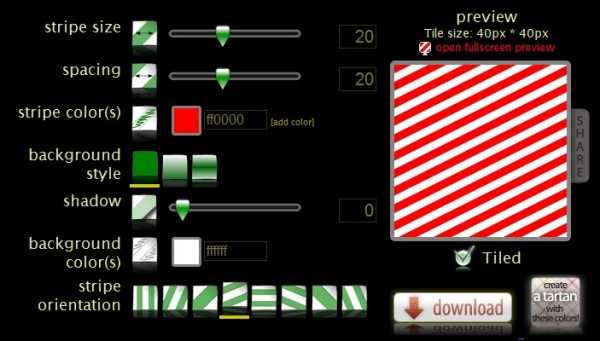
Мы будем пользоваться сайтом www.stripegenerator.com.

После того как Вы перейдёте на сайт, Вашему вниманию представятся несколько настроек. Их не сильно много, но этого хватит чтобы сделать классный полосатый бесшовный фон для сайта.
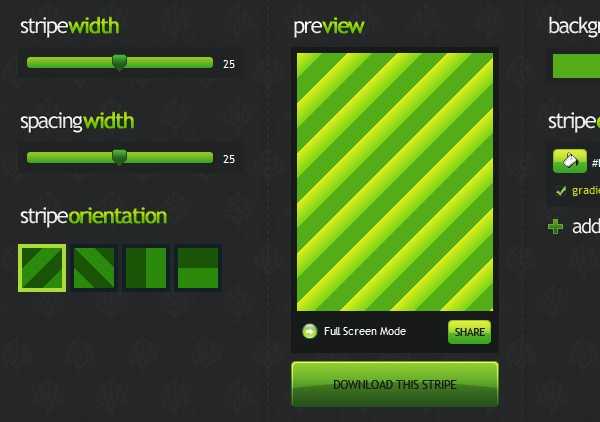
Вот как выглядит сам генератор:

Как видите ничего сложного и всё логически понятно. Но всё равно хотелось бы дать понятия всем разделам:
- stripe size — это ширина самой полоски, которая в данном случае красная;
- spacing — расстояние между красными полосками;
- stripe color(s) — цвет полоски. Как видите по умолчанию стоит красный цвет, который можно изменить. А также добавить ещё несколько цветов по душе.
- background style — стиль фона паттерна. На выбор есть два градиента.
- shadow — классная функция, с помощью которой настраивается тень от полоски. Этот параметр придаёт объёмности паттерну.
- background color(s) — с помощью этой функции Вы сможете настроить цвет фон. По умолчанию стоит белый.
- stripe orientation — стиль и наклон полоски. Выбор не большой, но этого вполне хватает.
Чтобы посмотреть пример Вашего искусства нужно нажать на само изображение, которое находится справа, и оно обновится. Чтобы скачать готовый бесшовный фон, нужно нажать на кнопку DOWNLOAD, которая находится ниже.
Один момент, который мне очень понравился: под самим генератором, есть уже готовые паттерны от пользователей, которые можно с лёгкостью скачать. Нужно нажать на понравившейся фон и сохранить его через браузер.

Вот в принципе и всё, что хотелось сказать о этом генераторе. Всё просто и качественно.
Ну а теперь представляю Вам ещё несколько простых генераторов бесшовных фонов. Поехали.
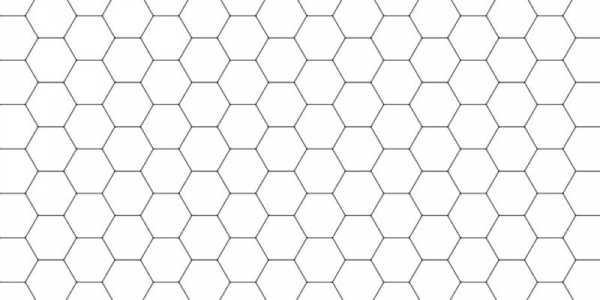
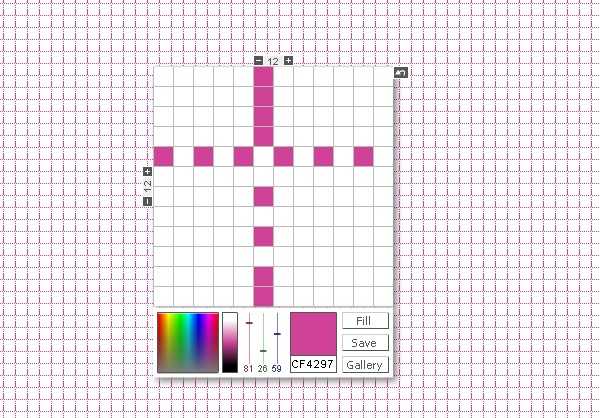
Не плохой и простой генератор, который делает клеточные фоны. Так же есть несколько настроек, которые помогут сделать Вам паттерн.

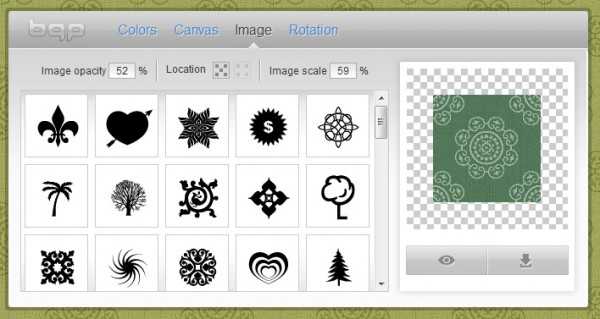
Замечательный генератор паттернов. Есть много настроек, а также есть несколько изображений, которые Вы сможете использовать. Чтобы убрать изображение, прозрачность нужно поставить на 0.

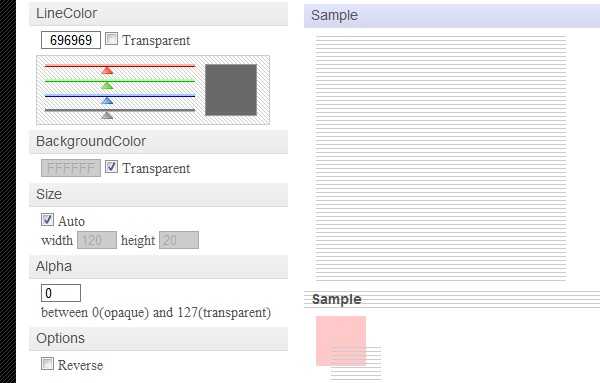
Ещё один отличный генератор полосатых фонов

Фон, который Вы рисуете сами, а самое интересное, что сразу же видите, какой паттерн нарисовали. Очень классная задумка.

Генератор полосатых фонов

Вот и всё, дорогие друзья. Надеюсь, что с помощью этих сайтов Вы сделаете тот фон для сайта, который Вам нужен. До скорых встреч.
beloweb.ru
8 бесплатных онлайн инструментов для создания фонов и паттернов
Паттерны широко используют в веб-дизайне в качестве фонов с повторяющимися элементами. Создавать их вручную довольно сложно. К счастью, есть инструменты, которые можно использовать, чтобы легко сгенерировать красивый узор. Мы рассмотрим восемь бесплатных онлайн-ресурсов, некоторые из которых уже содержат галереи с паттернами. Эти полезные сайты предоставят вам простые редакторы, позволяющие контролировать цвета, ориентацию и размер элементов вашего рисунка.
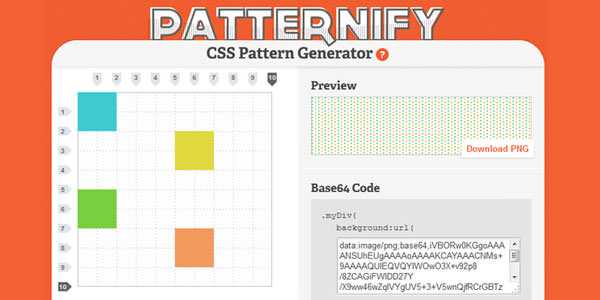
1. Patternify
Patternify – позволяет рисовать попиксельно, поэтому хорошо подходит для создания очень мелких значков. Этот инструмент поддерживает параметры цвета и прозрачности, чтобы создавать интересные графические шаблоны. В дополнение к формату PNG, в Patternify есть возможность генерировать изображение в формате Base64, так что вы сможете использовать его в CSS.

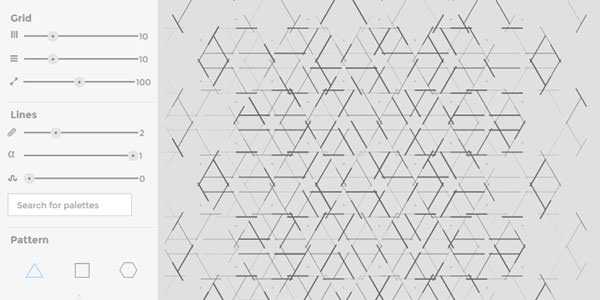
2. Gerstnerizer
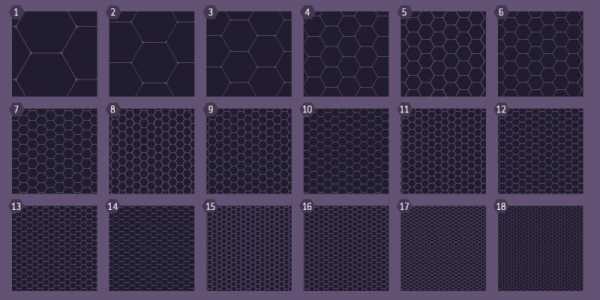
Gerstnerizer предлагает создавать свои уникальные паттерны из заготовленных узоров и линий. На панели инструментов, которая находится на левой стороне, можно задать толщину, прозрачность и кривизну линий, варьируя ползунками. Ниже выбрать один из трёх вариантов форм: треугольник, квадрат и шестиугольник. На холсте под вариантами узоров есть поле, на котором нужно выводить линии, а ваши креативные картины появятся на большом полотне справа. Шаблон можно сохранить в формате SVG.

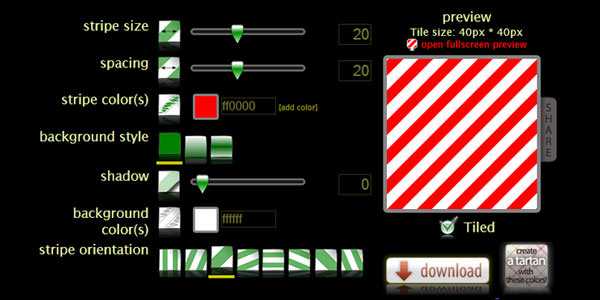
3. Tartanmaker
Если вам нравятся узоры из пересекающихся горизонтальных и вертикальных окрашенных линий, то инструмент Tartanmaker как раз для вас. Выберите три цвета, ориентацию, размер «нити» и жмите кнопку «Make It», чтобы получите собственный вариант шотландской клетки (тартан). Здесь имеется галерея с узорами, которые создали другие пользователи. Открывайте и скачивайте их бесплатно.

4. Stripe Generator
Stripe Generator – это простой инструмент для создания великолепных узоров из полосок. Вы можете добавить столько цветов, сколько пожелаете, настроить размер полос, интервал, фон, ориентацию и при желании добавить тени. Также можно просмотреть паттерны из полосок, сгенерированные другими пользователями, если вы предпочитаете готовые решения.

5. Colour Lovers Seamless
Colour Lovers позволяет создавать узоры из заготовленных форм и линий. Выберите фигуру на левой панели и перетащите её на холст справа, чтобы начать рисовать свой паттерн, а программа автоматически сгенерирует плитки на всё поле. Простые инструменты редактирования позволяют вращать, изменять размер и перестраивать фигурный ряд на холсте.

6. Patternizer
Patternizer – ещё один инструмент, который облегчит вам создание собственного паттерна. Выберите цвет, угол поворота, прозрачность, ширину, глубину и смещение, чтобы создать свой узор. Вы можете получить уникальный код созданного шаблона для использования его на своём сайте.

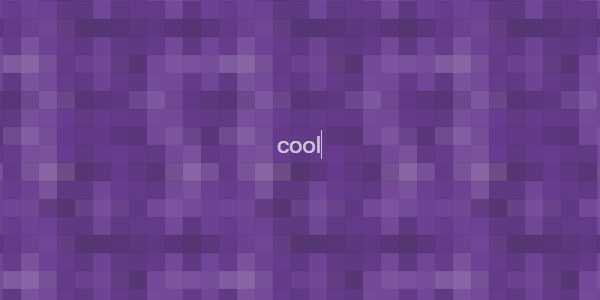
7. GeoPattern
GeoPattern – крутой инструмент, который автоматически генерирует уникальные шаблоны. Всё что от вас требуется – ввести любой текст. Каждый набранный вами символ производит различные модели изображения, основываясь на 16 видах узоров, среди которых пересекающиеся круги, плюсы, синусоиды, шестиугольники и многое другое. Просто попробуйте, это самый простой из инструментов.

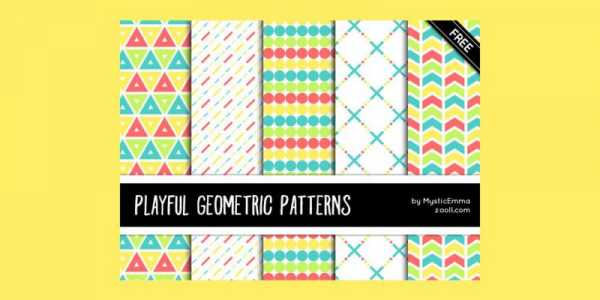
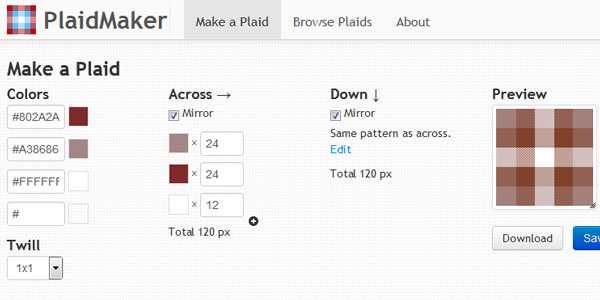
8. PlaidMaker
PlaidMaker – ещё один инструмент для создания красивого клетчатого рисунка. Выберите из палитры цвета, которые хотите использовать, а затем сделайте по отдельности горизонтальный и вертикальный узор. Для обеих ориентаций можно применить зеркальные изображения. Если у вас нет желания разрабатывать узор «с нуля», нажмите вверху кнопку «Browse Plaids», чтобы посмотреть готовые проекты, которые сможете скачать в формате PNG для различных мобильных размеров и в качестве обложки для Facebook.

cameralabs.org
