8 сайтов с палитрами — Каждый пиксель важен
Выбор цветовой палитры задача всегда сложная, будь то дизайн веб-сайта или мобильного приложения. Не стоит выбирать цвета спустя рукава, ведь качественно подобранная палитра задает стиль всему сайту.
Каждый раз при разработке нового веб-дизайна много времени уходит на выбор различных цветовых комбинаций. Альтернативные инструменты для создания цветовой палитры помогут в будущем сэкономить вам время.
Существует большое количество приложений для подбора цветовой палитры, но в этом списке были отобраны инструменты, несколько отличающиеся от стандартных программ.
Самый популярный сервис по цветовой палитре. Можно загрузить картинку и извлечь из нее цвета или градиент, чтобы на его основе составить цветовую палетку. Есть функция гармонии цветов — вы можете подбирать оттенки на основе комплиментарности, монохромной или сплит-системы, и др. Удобно, если у вас есть общая цветовая концепция и нужно гармонично оформить остальные элементы.
С помощью Adobe Color удобно составлять мудборды. Достаточно загрузить на сайт понравившийся референс, создать на его основе цветовую палетку, затем сохранить и добавить на вашу доску.
Сайт с говорящим названием, где собрана и подробно представлена информация о цвете. Он больше похож на инструмент разработчика, где есть и сложения и вычитания, доступно создание градиентов с точным указанием кода цвета во всех возможных цветовых пространствах. Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.
Дружелюбный и теплый «ламповый» сервис, который радует с первой минуты знакомства. Логика сайта заключается в том, что вы выбираете «один цвет», и сервис предлагает подходящие для него решения: градиент, разбег по самому темному и светлому оттенку, чуть приглушенные или яркие оттенки выбранного цвета.
Как описывает автор свой ресурс: «я сделал сайт 0to255, чтобы упростить свою работу». Веб-дизайнеры и люди схожих профессий работают с цветами каждый день. Выбирая нужный, им необходимы его различные оттенки, а используя данный сервис можно легко сэкономить время, не обременяя себя редактированием шестнадцатеричного кода.
Кому может понадобиться приложение по подбору цветовых решений для планшета? Вероятно тем, кто не просто работает с цветом, а живет с ним, или людям со способностью к синестезии. Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
В американских сериалах, часто говорят фразу «Только если бы ты был последним мужчиной на земле», в нашем же случае «Если нет любого графического редактора под рукой». Сухо, обычно, неинтересно. Нет в нём ни шарма, ни желания взаимодействовать, видимо, продукт давно не развивают.
Сложно назвать этот сайт простым, ведь создатели уместили в него всё, что могло бы понадобиться при работе с цветом. Здесь есть все: большой выбор подборок, каналов, тренды, различного вида инструменты для создания паттернов, поиск цветов по изображению. В общем, всё, что душа пожелает.
Рассказать об этом:
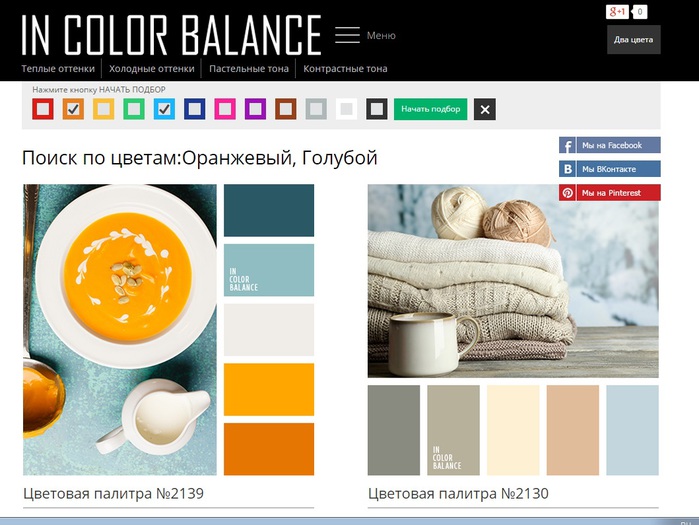
IN COLOR BALANCE | Подбор цвета
IN COLOR BALANCE | Подбор цветаЦветовая палитра №4574
Facebook Twitter Pinterest Share
Цветовая палитра №4573
«пыльный» зеленый, болотные оттенки зеленого, зелёная сосна, зелёное море, монохромная зеленая палитра, оттенки желто-зеленого, оттенки зеленого, оттенки лайма, оттенки салатового, пастельно-зелёный, подбор цвета, пыльные оттенки зеленого, салатовый, тёмно-зелёный, цвет зелени, цвет лайма, цвет лимона, цвет листьев, цвет спаржи, цвет травы, цвет цитрусовых, цвета для декора, цветовое решение, цветовые палитры для декора, яблочно-зеленый.
Facebook Twitter Pinterest Share
Цветовая палитра №4572
гранатовый, канареечно желтый цвет, красно-оранжевый, мандариновый цвет, международный оранжевый, насыщенный зеленый, теплый желтый, цвет абрикоса, цвет апельсина, цвет грейпфрута, цвет листьев мяты, цвет сицилийского апельсина, цвета цитрусовых.
Facebook Twitter Pinterest Share
Цветовая палитра №4571
голубовато-серый цвет, голубой, голубой и коричневый, коричневый и бирюзовый, коричневый и голубой, коричневый цвет, монохромная цветовая палитра, небесный голубой, нежный бирюзовый, нежный голубой, нежный коричневый, оттенки голубого, оттенки коричневого, оттенки ледяной воды, оттенки серого, пастельный коричневый, песочный цвет, подбор цвета, серо-голубой цвет, серо-жемчужный цвет, серо-коричневый, серый с оттенком голубого, цвет воды, цвет песка.
Facebook Twitter Pinterest Share
Цветовая палитра №4570
greenery, белый, оттенки зеленого, оттенки серого, подбор цвета для дома, почти белый, свадебное цветовое решение, серебристый, серебряный, серо-коричневые оттенки, серый, тёмно-зелёный, цвет листьев, цвет серебра.
Facebook Twitter Pinterest Share
Цветовая палитра №4569
изумрудный цвет, кремовый, морские цвета, нежные тона, нежный изумрудный цвет, нежный оттенок цвета чирок, оттенки изумрудного цвета, подбор цвета для лета, серо-коричневые оттенки, теплые оттенки коричневого цвета, холодные оттенки коричневого, холодные тона, цвет золотого песка, цвет мокрого песка, цвет морской воды, цвет песка, цвет чирок, цвета моря.
Facebook Twitter Pinterest Share
Цветовая палитра №4568
канареечно желтый цвет, красно-оранжевый, мандариновый цвет, международный оранжевый, насыщенный зеленый, оливковый, оранжевый, оттенки зеленого, подбор цвета, пыльный зеленый, салатовый, тёмно-красный, теплый желтый, тусклый салатовый, цвет абрикоса, цвет апельсина, цвет горохового супа, цвет грейпфрута, цвет инжира, цвет мякоти инжира, цветовое решение для весны.
Facebook Twitter Pinterest Share
Цветовая палитра №4567
голубой, джинсовый, дизайнерские палитры, подбор цвета, полуночно-синий, почти-черный, синий, сиреневый, темно-фиолетовый, цвет гортензии, цвет джинсы, цвета штормового моря, цветовое решение для дома.
Facebook Twitter Pinterest Share
Деконструкция цветовых палитр 7 известных брендов
Пабло Пикассо однажды сказал: «Почему два цвета, поставленные один рядом с другим, поют? Можно ли это объяснить? Нет. Так же, как нельзя научиться рисовать».
Дамы и господа, Пикассо ошибся.
Вы на самом деле можете понять, почему «два цвета, поставить один рядом с другим, петь». Или, точнее, вы можете выяснить, почему одни цветовые комбинации работают (т. е. хорошо выглядят) и почему другие цветовые комбинации не работают (т. е. выглядят ужасно).
Я понимаю, что Пикассо, вероятно, имел в виду «никто никогда не научится рисовать» менее буквально, более философски. Например, вы не можете научить кого-то иметь чувство стиля или развить художественное чутье; что есть какая-то врожденная, непонятная черта, которая у одних людей есть, а у других нет.
Казалось бы, согласно цитате Пикассо, способность определять, какие цвета хорошо смотрятся рядом друг с другом, — это талант, с которым вы родились, а не то, чему можно научиться.
Опять же, я бы не согласился.
С научной точки зрения вполне вероятно, что некоторые люди генетически предрасположены к искусству и дизайну. Но я бы сказал, что «теория 10 000 часов» делает это понятие неуместным. Для тех, кто не знаком с теорией 10 000 часов, она гласит, что любой может стать мастером определенного навыка при условии, что он будет практиковать этот навык примерно в течение 10 000 часов.
Итак, хотя Пикассо, возможно, родился с определенной предрасположенностью к тому, чтобы хорошо рисовать, основная причина, по которой он был так хорош, довольно проста: он рисовал много. И если вы много практикуетесь, вы также может лучше подобрать правильную цветовую палитру.0003
Практика создает идеальную палитру
Теперь, когда мы тщательно разобрали цитату одного из самых известных художников в истории, давайте приступим к практике!
В оставшейся части этой статьи я познакомлю вас с семью реальными примерами цветовых палитр в Интернете. Для каждого примера мы посмотрим, сможете ли вы угадать, от какой компании или бренда исходит цветовая палитра. Затем мы углубимся в теорию цвета, лежащую в основе того, что заставляет конкретную цветовую палитру работать (или не работать, если это так).
Для каждого примера мы посмотрим, сможете ли вы угадать, от какой компании или бренда исходит цветовая палитра. Затем мы углубимся в теорию цвета, лежащую в основе того, что заставляет конкретную цветовую палитру работать (или не работать, если это так).
Примечание: Обязательно медленно прокручивайте вниз, чтобы у вас была возможность угадать, прежде чем открыть ответ!
Пример 1. Понимание различных цветовых моделей
Итак, приступим. С какого веб-сайта взята приведенная ниже цветовая схема?
Прокрутите вниз, чтобы убедиться, что вы правы!
.
.
.
.
.
Конечно, эта синяя, зеленая, желтая и красная цветовая палитра принадлежит не кому иному, как великому Google.
Даже не имея никакого предыдущего образования в области теории цвета, из этой палитры мы можем извлечь несколько основных уроков о том, как работают различные цветовые модели.
Во-первых, вы, возможно, заметили, что красный, синий и желтый в палитре Google — это основные цвета. Их можно смешивать, чтобы получить все остальные цвета. Итак, чтобы создать зеленый — единственный вторичный цвет в цветовой палитре Google — нужно просто смешать синий и желтый вместе.
Их можно смешивать, чтобы получить все остальные цвета. Итак, чтобы создать зеленый — единственный вторичный цвет в цветовой палитре Google — нужно просто смешать синий и желтый вместе.
Теперь, если бы мы смешивали синюю и желтую краску, идея «смешивания» была бы верна. Но это потому, что мир рисования (и печати) придерживается CMYK — голубого (голубоватого), пурпурного (красноватого), желтого и ключевого (черного) — цветовой модели. По сути, эта цветовая модель состоит из трех основных цветов плюс черный, последний из которых используется для создания более темных версий цветов.
Здесь все может немного запутаться: CMYK — это субтрактивная цветовая модель, что означает, что цвета создаются путем поглощения или вычитания определенных длин волн видимого света. Длины волн света, которые не поглощаются, отражаются, и этот отраженный свет в конечном итоге становится тем цветом, который мы видим.
Таким образом, используя эту модель, можно утверждать, что зеленый объект на самом деле вовсе не зеленый: это просто объект, отражающий длину волны зеленого и поглощающий длину волны всех остальных цветов.
Пока со мной? Большой! Потому что цвета, которые вы видели в приведенном выше примере, не были созданы с использованием цветовой модели CMYK: они были созданы с использованием цветовой модели RGB (красный, зеленый, синий), которую используют компьютеры, телевизоры и другие электронные устройства. В отличие от CMYK, RGB является аддитивной моделью. Красные, зеленые и синие световые волны складываются вместе в определенных комбинациях для получения цветов.
Итак, хотя зеленый цвет в цветовой палитре Google является вторичным цветом в системе CMYK, на самом деле он является основным цветом в системе RGB. И в целом цветовая схема Google кажется очень простой; или базовый. Как дошкольное учреждение или детский сад. (Я всегда думаю об этих деревянных брусочках с нарисованными на них буквами, когда вижу цвета Google.)
Хорошо, хватит о CMKY/RGB — просто чтобы дать вам ориентир для дальнейшего в посте. Перейдем к следующему примеру.
Пример 2. Цветовой тон, оттенок, оттенок, тон и насыщенность
Веб-сайту какой компании принадлежит приведенная ниже цветовая палитра?
Прокрутите вниз, чтобы убедиться, что вы правы!.
.
.
.
.
Цветовая палитра Twitter дает нам превосходный пример монохроматической цветовой схемы. Вместо того, чтобы думать о сером, темно-синем и голубом в палитре Twitter как о разных цветах, думайте о них как о разных оттенках одного и того же цвета. Или, точнее, разные вкусы одного оттенка.
Давайте быстро пробежимся по терминологии, и все станет намного понятнее:
Оттенок: То, что мы обычно имеем в виду, когда говорим о цвете. Оттенок – это всеобъемлющее, отличительное качество цвета (например, «красный» или «синий»).
Оттенок: Что получится, если добавить черный цвет к определенному оттенку (например, темно-синий — это оттенок синего).
Оттенок: Что получится, если добавить белый цвет к определенному оттенку (например, светло-голубой — это оттенок синего).
Тон: Что получится, если добавить к определенному оттенку и черный, и белый — он же серый — (например, пастельно-синий — это оттенок синего).
Насыщенность: Несмотря на то, что «тон» является популярным термином в живописи, в мире графического дизайна вы с большей вероятностью встретите термин «насыщенность» при добавлении серого к цвету. В частности, насыщенность определяет диапазон цветов, начиная с серого (насыщенность 0 %) и заканчивая чистой, бессерой формой цвета (насыщенность 100 %). Ненасыщенные цвета мягче и потенциально тусклее по сравнению с их более насыщенными аналогами, которые являются более яркими.
Теперь вернемся к Твиттеру: давайте возьмем синий из логотипа, более светлый синий, в качестве точки отсчета. Это наш оттенок. Это «Твиттер синий». Более темно-синий — это просто оттенок синего в Твиттере, но он имеет более высокую насыщенность, что делает его немного более ярким и привлекательным (что имеет большой смысл, учитывая, что Твиттер использует этот синий, чтобы привлечь внимание к своему основному CTA. : «Твитнуть»).
Серый цвет, используемый для значков, также является оттенком синего цвета Twitter, но имеет значительно меньшую насыщенность (около 20 %).
Все сказано и сделано, мы можем описать цветовую схему Twitter как монохромную. Все цвета хорошо смотрятся рядом друг с другом, потому что все они имеют один и тот же основной цвет: различаются только уровни затенения, оттенка и насыщенности.
Это резко контрастирует с полихроматической цветовой схемой Google, в которой есть четыре разных оттенка и нет основного цвета, связывающего их все вместе. Итак, почему цвета Google все еще кажутся совмещенными и хорошо смотрятся рядом друг с другом? Основная причина в том, что все они имеют одинаково высокий уровень насыщения.
Пример 3. Определение цветовой схемы
Итак, переходим к следующему примеру. С чьего сайта взята эта цветовая палитра?
Прокрутите вниз, чтобы убедиться, что вы правы!
.
.
.
.
.
С этим было немного сложнее. Хотя большинство из нас знакомы со знаменитым коричневым цветом (и зарегистрированным товарным знаком) UPS, этот синий может, на первый взгляд, показаться совершенно неожиданным. Но независимо от того, , как и , этого синего цвета, есть четкая причина, по которой UPS выбрала именно его: он дополняет коричневый.
Но независимо от того, , как и , этого синего цвета, есть четкая причина, по которой UPS выбрала именно его: он дополняет коричневый.
В теории цвета дополнительные цвета — это пары цветов, которые расположены друг напротив друга на цветовом круге. Когда вы кладете дополнительные цвета рядом друг с другом в дизайне, они создают высокую степень контраста (то есть оба цвета действительно выделяются), и результат обычно довольно гармоничен.
Теперь есть еще одна часть этой головоломки UPS о дополнительных цветах: где, черт возьми, вы найдете коричневый цвет на цветовом круге?
Ответ: коричневый на самом деле просто оттенок или более темная версия красновато-оранжевого. Таким образом, чтобы найти дополнение коричневого, вам сначала нужно найти красновато-оранжевый цвет на цветовом круге. И когда вы это сделаете, вы увидите, что прямо напротив него появляется синий цвет.
Конечно, дополнительные цвета — не единственная комбинация цветов , которая может составить приятную палитру. Есть также …
Есть также …
- Аналогичные цвета , которые представляют собой цвета, расположенные рядом друг с другом на цветовом круге.
- Триадные цвета , которые представляют собой три цвета, равномерно распределенные по цветовому кругу.
- Раздельно-дополнительные цвета , состоящие из основного цвета и двух цветов, смежных с дополнительным основным цветом на цветовом круге.
Вот небольшая диаграмма, которая поможет вам лучше понять их:
По правде говоря, существует несколько других типов цветовых комбинаций, основанных на цветовом круге — это лишь самые основные. (Если вы ищете более глубокое погружение, посетите веб-сайт Tiger Color.)
Основной вывод здесь заключается в том, что наблюдаемые качества цветов (например, тон, оттенок, оттенок и т. д.) — не единственные факторы, влияющие на взаимодействие цветов. Поняв, как различные цвета ориентированы на цветовом круге, вы сможете сделать более гармоничный выбор цвета.
Пример 4. Цвет и брендинг
С веб-сайта какой компании взята приведенная ниже цветовая палитра?
Прокрутите вниз, чтобы убедиться, что вы правы!
.
.
.
.
.
В то время как UPS добавила новый цвет (синий) к своей типичной коричнево-желтой цветовой палитре при разработке своего веб-сайта, конкурент FedEx поступил противоположным образом: FedEx убрал оранжевый цвет, который мы обычно видим на их грузовиках, и вместо этого удвоил фиолетовый цвет. .
В результате цветовые палитры веб-сайтов UPS и FedEx сильно отличаются друг от друга. В то время как UPS имеет всю эту земную атмосферу, используя цвета, которые могут появиться в природе, FedEx имеет более «строго деловую» атмосферу. В их монохроматической схеме фиолетовый используется в качестве единственного акцентного цвета, что также придает этой палитре неорганический, корпоративный вид, поскольку фиолетовый цвет редко встречается в природе (некоторые люди даже утверждают, что фиолетовый – искусственный цвет).
Вывод: помните, что цветовая палитра вашего веб-сайта может повлиять на то, как люди воспринимают вас и ваш бизнес. Разные цвета соответствуют разным эмоциям. Коричневый, например, обычно ассоциируется с прочностью и надежностью. Тем временем фиолетовый ассоциируется с авторитетом и изысканностью.
Мы еще немного изучим связь между цветом и психологией в следующих примерах.
Пример 5. Сочетание дополнительных цветов
С какого популярного новостного веб-сайта взята приведенная ниже цветовая палитра?
Прокрутите вниз, чтобы убедиться, что вы правы!
.
.
.
.
.
Ах да, HuffPost зеленый. С психологической точки зрения зеленый цвет ассоциируется с балансом, гармонией и уверенностью (без сомнения, это хороший выбор для новостного сайта).
Однако зеленый цвет HuffPost заметно темнее и ненасыщеннее, как сосновый, что означает, что он также ассоциируется с богатством и амбициями.
Как насчет красного? Красный — самый эмоционально заряженный цвет, связанный со страстью, любовью, ненавистью и прочими хорошими вещами. Итак, когда мы смотрим на домашнюю страницу HuffPost, неудивительно, что наши глаза сразу же привлекают эти две красные выноски: выноска «Смотреть в прямом эфире» слева и выноска «HuffPost Live» справа.
Еще одна причина, по которой в этой ситуации появляется красный цвет? Он дополняет зеленый.
Интересно, что общее правило в дизайне — избегать сочетаний красного и зеленого, несмотря на то, что они дополняют друг друга на цветовом круге. Во-первых, это потому, что красный рядом с зеленым создает ощущение Рождества, которого большинство дизайнеров стараются избегать. Если, знаете, они не придумывают рождественские вещи.
Вторая причина, по которой вам следует избегать сочетаний красного и зеленого: люди, страдающие дальтонизмом, в частности дейтеранопией, которая является наиболее распространенной формой дальтонизма, могут с трудом различать два цвета.
Третья причина: красный и зеленый часто «конкурируют» друг с другом за визуальное внимание, когда они сочетаются друг с другом, в результате чего оба цвета выглядят ярче, чем обычно (см. слева).
Дизайнеры цветовой палитры HuffPost, безусловно, знали об этих явлениях, поэтому А) они очень экономно используют красный цвет в дизайне и Б) они выбрали темный ненасыщенный зеленый цвет, который лучше сочетается с красным (см. ).
Пример 6. Глубокая насыщенность и основные цвета
С какого популярного веб-сайта взята представленная ниже цветовая палитра?
Прокрутите вниз, чтобы убедиться, что вы правы!
.
.
.
.
.
Первые несколько слов, которые приходят на ум при взгляде на цветовую палитру BuzzFeed, включают «яркий», «яркий», «бросающийся в глаза» и «прекрати то, что ты делаешь прямо сейчас». -и-прочитай-это-ОМГ-ОМГ-ОМГ!!!»
Очевидно, что цель BuzzFeed с помощью этой цветовой палитры — привлечь наше внимание. Но с точки зрения теории цвета, что здесь происходит?
Но с точки зрения теории цвета, что здесь происходит?
Во-первых, BuzzFeed, как и Google, использует основные цвета: красный, желтый и синий. Но красный, желтый и синий цвета BuzzFeed более яркие и насыщенные, а значит, более привлекательные.
Кроме того, если мы проигнорируем этот черный цвет (который на самом деле не является цветом как таковым, а является результатом полного отсутствия или полного поглощения волн видимого света), мы могли бы сказать, что BuzzFeed использует Триадная цветовая схема, когда красный, желтый и синий равномерно распределены по цветовому кругу.
С точки зрения психологии цвета, красный (как я упоминал в предыдущем примере) является наиболее эмоционально заряженным цветом, поэтому неудивительно, что BuzzFeed использует его в своем логотипе: они хотят, чтобы вы чувствовали энергию и возбуждение.
Желтый, еще один заметный цвет в палитре BuzzFeed, ассоциируется как с энергией, так и со счастьем. И если говорить о счастье … разве этот ряд желтых кружков с черным текстом в верхней части главной страницы BuzzFeed не напоминает вам ряд смайликов?
Синий цвет в цветовой палитре BuzzFeed зарезервирован исключительно для ссылок и кнопок призыва к действию, что является разумным ходом. Синий, как видите, ассоциируется со спокойствием и надежностью. Таким образом, среди всего эмоционального хаоса красного и желтого BuzzFeed синие ссылки кажутся привлекательными, как бы говоря: «Не волнуйтесь, мы знаем, что здесь безумие, но вы можете нам доверять! Давай, щелкни! »
Синий, как видите, ассоциируется со спокойствием и надежностью. Таким образом, среди всего эмоционального хаоса красного и желтого BuzzFeed синие ссылки кажутся привлекательными, как бы говоря: «Не волнуйтесь, мы знаем, что здесь безумие, но вы можете нам доверять! Давай, щелкни! »
Урок № 7. Ненасыщенные палитры
Итак, пришло время для нашего последнего примера: с какого популярного веб-сайта взята приведенная ниже цветовая палитра?
Прокрутите вниз, чтобы убедиться, что вы правы!
.
.
.
.
.
Если у вас возникли проблемы с определением того, что приведенная выше палитра была взята из Facebook, не расстраивайтесь: я намеренно немного усложнил ее, включив красный и желтый.
По правде говоря, если вы прокрутите Facebook, вы увидите, что они используют различные цвета, особенно когда дело доходит до значков на боковой панели. (Для наших целей я специально сосредоточился на значках в верхней части страницы, чтобы извлечь желтый и красный цвета. )
)
Теперь мой генеральный план сводится воедино: взгляните на цветовую палитру Facebook, а затем прокрутите вверх до BuzzFeed. Оба сайта используют желтую, красную и синюю цветовую схему… но эти схемы очень разные!
К настоящему моменту вы, вероятно, уже можете объяснить, почему это так. Но давайте пробежимся по нему вместе, просто для прикола.
Начнем с того, что Facebook использует несколько различных оттенков своего культового синего цвета (как и Twitter). Это простой способ добавить контраста дизайну, не отклоняясь в совершенно другое стилистическое направление.
Однако главным виновником здесь является насыщенность: желтый, красный и синий цвета на Facebook ненасыщены в одинаковой степени. И в результате все чувствуют себя спокойно и расслабленно. В то время как цветовая палитра BuzzFeed похожа на глоток эспрессо, палитра Facebook похожа на то, как будто вы закутались в уютное одеяло.
Конечно, два сайта используют свои цвета по-разному. В BuzzFeed синий — цвет, внушающий доверие и спокойствие — появляется только на ссылках. В случае с Facebook в верхней части сайта есть фиксированная синяя полоса, так что эти чувства доверия и спокойствия всегда присутствуют.
В случае с Facebook в верхней части сайта есть фиксированная синяя полоса, так что эти чувства доверия и спокойствия всегда присутствуют.
Все сказано и сделано, приглушенная цветовая палитра Facebook с акцентом на синий цвет вызывает у нас желание сбросить обувь и немного расслабиться . И учитывая, что средний американец тратит около 40 минут каждый день на просмотр Facebook, этот выбор цвета, кажется, работает.
Темы: Психология цвета
Не забудьте поделиться этим постом!
20 великолепных и девчачьих цветовых палитр для вашего веб-сайта
Одна из многих вещей, которую я усвоила, работая профессиональным дизайнером за последние 10 лет, заключается в том, что никогда не следует недооценивать силу хорошо продуманной цветовой палитры.
Ваша цветовая палитра не только влияет на ваш логотип и ваш бренд, но также может улучшить или испортить пользовательский опыт на вашем веб-сайте. Если вы используете слишком много светлых тонов, которым не хватает контраста, вы можете создать проблемы с удобочитаемостью для ваших посетителей. С другой стороны, если ваши цвета слишком контрастны или вариативны, посетители могут отвлечься или оттолкнуть такое количество разных цветов.
С другой стороны, если ваши цвета слишком контрастны или вариативны, посетители могут отвлечься или оттолкнуть такое количество разных цветов.
Связанный пост: Как создать красивую и уникальную цветовую палитру для вашего бренда
Вот почему я считаю, что одним из ключей к созданию идеальной цветовой палитры является обеспечение хорошего баланса и гармонии между выбранными вами цветами. Это включает в себя сочетание хорошего диапазона тонов, как светлых, так и темных, которые дополняют друг друга и эффективно работают сами по себе. Это легче сказать, чем сделать, если вы не знакомы с психологией цвета, но с небольшим вдохновением, я уверен, вы сможете создать цветовую палитру для своего веб-сайта, которая поможет вашему бренду и личности сиять.
Пару лет назад я написал пост, вдохновленный женской цветовой палитрой, и в итоге он стал одним из моих самых популярных постов за все время, что все еще привлекает сумасшедшее количество трафика в мой блог. Вот почему я вернулся с 20 (более) девчачьими цветовыми палитрами, которые, я уверен, вам тоже понравятся!
Вот почему я вернулся с 20 (более) девчачьими цветовыми палитрами, которые, я уверен, вам тоже понравятся!
Взгляните на эти великолепные девчачьи цветовые палитры, которые я сделала специально для вас.
Earthy VibesЛюбите эти землистые цвета и хотите, чтобы весь бренд соответствовал им?
Ознакомьтесь с комплектом торговой марки Explorer.
Sunset BoulevardUnicorn GlowHipster Fresh Boho RoseЛюбите эти богемные цвета и хотите, чтобы весь бренд соответствовал им?
Ознакомьтесь с бренд-комплектом агентства.
Sweet SummerOrchid BloomЛюбите эти яркие цвета и хотите, чтобы весь бренд соответствовал им?
Ознакомьтесь с фирменным набором Diva.
Песчаная буряЛюбите эти приглушенные цвета и хотите, чтобы весь бренд соответствовал им?
Ознакомьтесь с набором Muse Brand Kit.
Цветок персикаМятная мечтаПляжный деньВесенний поцелуйМягкое бельеЛетний шалфейЗолотой изюмСтрана грезЛюбите эти мечтательные цвета и хотите, чтобы весь бренд соответствовал им?
Ознакомьтесь с набором Dreamer Brand Kit.
