60 генераторов цветовых палитр для веб-дизайна
Вы ищете лучший генератор цветовой палитры? Здесь вы найдете список генераторов цветовой палитры.
«Цвет – это сила, непосредственно влияющая на душу». Василий Кандинский
Цвета имеют огромное влияние, разрабатываете ли вы логотип, создаете веб-сайт, делаете художественные работы и другие проекты, связанные с дизайном. Не говоря ни слова, он передает индивидуальность бренда. Выбор правильной цветовой палитры – важная часть дизайна. Знание цветовой гаммы – это ступенька к успеху в дизайне сайта. Это может изменить или испортить ваш дизайн, поэтому вам нужен хороший глаз, чтобы выбрать основной цвет и схему, которые передают ваше сообщение вашим зрителям. вы также можете проверить Основное программное обеспечение для графических дизайнеров
Однако каждый раз придумывать привлекательную цветовую схему непросто, ведь на создание правильной цветовой схемы могут уйти часы, поскольку это важная часть дизайн-проекта. Следовательно, чтобы вывести вас из этой неловкой ситуации. Программа для создания офлайн- сайтов Templatetoaster демонстрирует список генераторов цветовой палитры, которые помогут вам создавать цветовые палитры для ваших проектов, а также ознакомится со списком лучших программ для веб-дизайна. проверить лучший генератор цветовой палитры.
Программа для создания офлайн- сайтов Templatetoaster демонстрирует список генераторов цветовой палитры, которые помогут вам создавать цветовые палитры для ваших проектов, а также ознакомится со списком лучших программ для веб-дизайна. проверить лучший генератор цветовой палитры.
Большой список генераторов цветовой палитры
- Coolors
- Paletton
- Adobe Color CC
- Templatetoaster
- Грязевая сфера
- Палитра цветов
- SpyColor
- цветная охота
- ColorZilla
Лучшие генераторы цветовой палитры (обзоры)
1. Coolors – лучший генератор цветовой палитры
Coolors создают красивые, гладкие и сверхбыстрые цветовые схемы, которые работают вместе. Вы получаете цветовые коды, которые упрощают поиск цвета. Он позволяет экспортировать или сохранять цветовые палитры как SVG, PNG, SVG, SCSS или COPIC. Вы выбираете начальный цвет с изображения, а остальное – это идеальное сочетание цветов. Это так же просто, как нажатие клавиши пробела, и работа готова. Вы можете создать профиль и сохранить коллекцию цветовых палитр, хорошо организованную с помощью имен и тегов. Срок испытания Coolors составляет три месяца. Есть приложение для Android или iOS. Кроме того, он поставляется с плагином Adobe Photoshop и Adobe Illustrator. Это известно среди всех генераторов цветовой палитры.
Вы можете создать профиль и сохранить коллекцию цветовых палитр, хорошо организованную с помощью имен и тегов. Срок испытания Coolors составляет три месяца. Есть приложение для Android или iOS. Кроме того, он поставляется с плагином Adobe Photoshop и Adobe Illustrator. Это известно среди всех генераторов цветовой палитры.
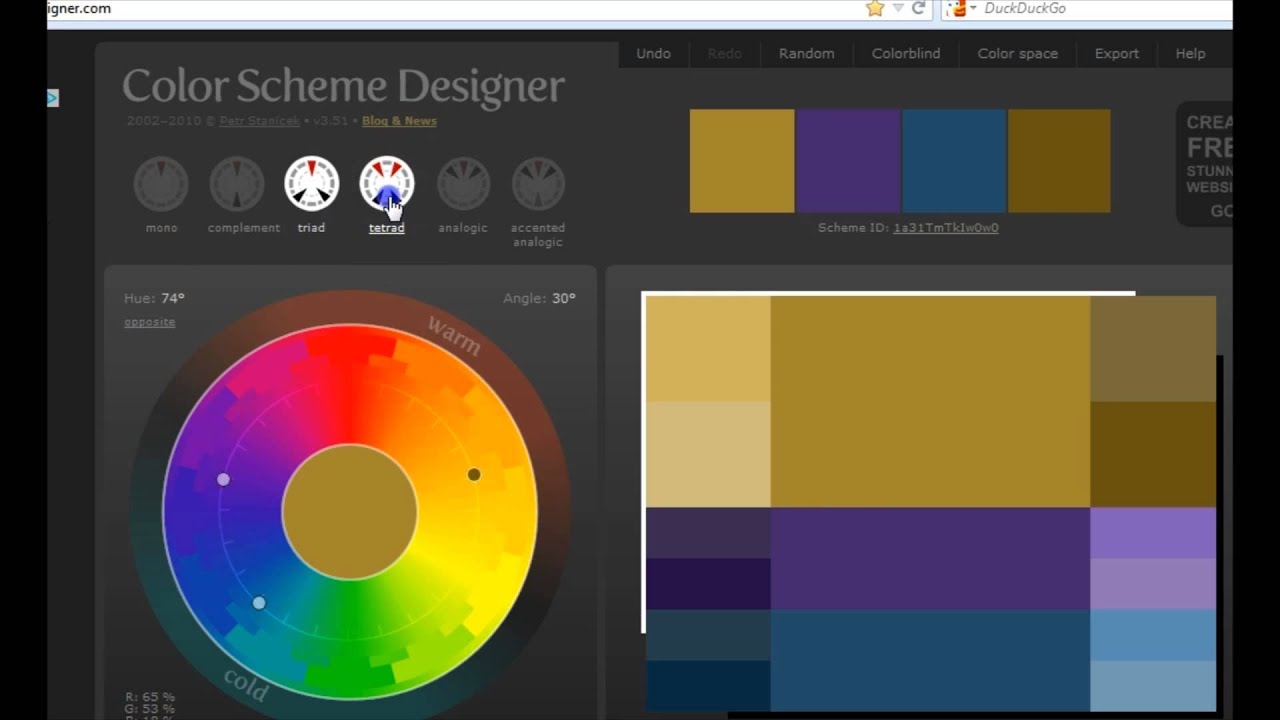
2. Палитра – конструктор цветовых схем
Palettonранее назывался «Дизайнер цветовой схемы». Это один из самых известных генераторов цветовых схем для выбора цветовой палитры, не требующий особых усилий. Каждая схема основана на одном цвете, который сочетается с другими цветами, чтобы создать наилучшее визуальное впечатление. У него есть множество вариантов настройки, которые отлично работают при создании цветовых схем. Он может создавать уникальную палитру с нуля или использовать предопределенные параметры. Он предоставляет вам 24 предустановленных эффекта, таких как блестящий, темный неон и яркая пастель. Более того, их можно настроить для создания новой палитры. Когда настройка будет завершена, вы можете экспортировать свою палитру в несколько разных форматов, таких как PNG, SCSS, PDF, SVG, код CSS или скопировать постоянные URL-адреса. Самая привлекательная особенность дизайнера цветовой схемы – это живой образец созданной вами цветовой схемы. Вы можете начать с выбранных типов цветовых схем, таких как свободный стиль, монохроматическая, смежная, триада и тетрада. Если вы новичок, то лучшим вариантом будет базовая теория цветов, а на графике вы можете изучить новые палитры.
Когда настройка будет завершена, вы можете экспортировать свою палитру в несколько разных форматов, таких как PNG, SCSS, PDF, SVG, код CSS или скопировать постоянные URL-адреса. Самая привлекательная особенность дизайнера цветовой схемы – это живой образец созданной вами цветовой схемы. Вы можете начать с выбранных типов цветовых схем, таких как свободный стиль, монохроматическая, смежная, триада и тетрада. Если вы новичок, то лучшим вариантом будет базовая теория цветов, а на графике вы можете изучить новые палитры.
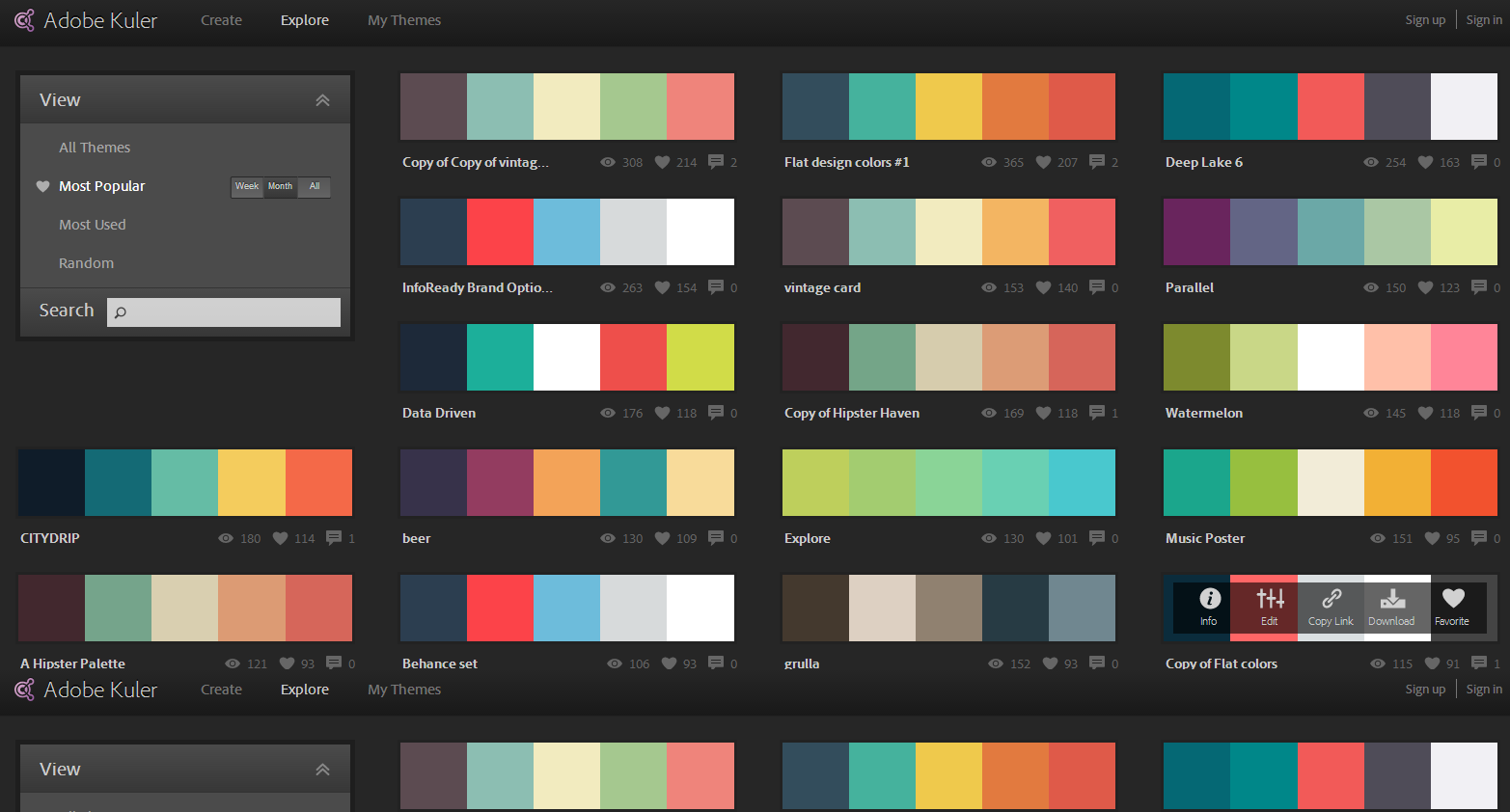
3. Adobe Color CC – генератор цветовой схемы
Adobe Color CC ранее назывался Adobe Kuler. Adobe недавно переименовала его в Adobe Color CC. Этот расширенный генератор сочетания цветов может создавать различные цветовые схемы с помощью цветового колеса вращения, каждая из которых состоит из набора из пяти цветов. Это позволяет пользователям сохранять свои палитры и напрямую загружать палитры в качестве образцов в свои программы CC. Если вы не можете выбрать правильную цветовую схему, нажмите «исследовать» и просмотрите темы, предложенные другими дизайнерами. В программе есть сообщество дизайнеров Kuler, которое позволяет делиться вашими собственными палитрами.
В программе есть сообщество дизайнеров Kuler, которое позволяет делиться вашими собственными палитрами.
4. TemplateToaster
Конструктор сайтов Templatetoaster имеет множество готовых цветовых схем, и они основаны на Bootstrap. Вы можете прокрутить, чтобы увидеть все цветовые схемы. Когда вы нажимаете кнопку «+», появляется диалоговое окно с дополнительными цветовыми схемами. Он имеет первичный, вторичный, успешный, информационный, опасный, предупреждающий цвета для создания новой палитры. Это позволяет вам создавать столько палитр, сколько вы хотите, и сохранять их под уникальным именем. Его палитра цветов включает пипетку, ScRGB, sRGB, шестнадцатеричный формат и прозрачность. Это программное обеспечение может удовлетворить ваши две потребности одним документом.
Удивлен! Да, вы не ослышались!
Он также может помочь вам создать потрясающе выглядящий веб-сайт, а также имеет готовые шаблоны, которые выглядят довольно свежо. Таким образом, вам не потребуется никаких дополнительных плагинов для цветовой схемы.
Поскольку они существуют уже некоторое время, и их миллионы пользователей доказывают, что они лучшие собаки индустрии веб-дизайна.
5. Цветовая сфера Mudcube – Генератор цветовой палитры
Mudcube – это сложный генератор цветовой палитры с большими ползунками для более детального управления вашей цветовой палитрой. Он имеет 10 предустановок гармонии, 9 предустановок видения и 3 предустановки квантования. Если вы не можете выбрать цветовую схему, тогда этот генератор цветовой палитры для вас. В раскрывающемся меню есть несколько тем для выбора. Вы можете загрузить свои палитры в файлах .AI или .ACO. Кроме того, они могут быть загружены напрямую либо были известны как Adobe Kuler. был известен как Adobe Kuler. в Photoshop или Illustrator.
6. Палитра цветов
Палитра цветов создана dixon & me. Это так просто, что вы выбираете цвет в селекторе, а остальную работу выполняет веб-приложение. С этим классным создателем цветовой палитры вы можете экспериментировать с различными гармониями, такими как полная информация HEX, HSL и RGB. Эти значения CMYK, RGB и т.д. Помогут вам найти конкретный цвет из образца. Когда вы щелкните образец, он будет добавлен в вашу палитру. Это замечательный инструмент, поскольку цветовые палитры экспортируются как необработанный код CSS или Sass.
Эти значения CMYK, RGB и т.д. Помогут вам найти конкретный цвет из образца. Когда вы щелкните образец, он будет добавлен в вашу палитру. Это замечательный инструмент, поскольку цветовые палитры экспортируются как необработанный код CSS или Sass.
7. SpyColor.com
SpyColor.com – мощный инструмент для получения информации о цвете и преобразования цветов. Вы можете ввести все, что придет вам в голову, и поиск по цвету подскажет вам лучший результат. Подробная информация о цветах и цветовой модели предоставляется этим элегантным создателем цветовой палитры. На каждой странице вы найдете цветовые схемы, такие как комплементарные, тетрадные, пятицветные, конфликтующие, триадные, аналогичные, дополнительные и монохроматические цвета.
8. Color Hunt
Если вам нравится конкретное изображение и вы хотите поэкспериментировать с цветом изображения, тогда охота за цветом – ваш мужчина. Он создаст цветовые палитры из выбранного изображения. С другой стороны, если вы не заинтересованы в создании собственных палитр, вы можете найти палитры из их архивов.
С другой стороны, если вы не заинтересованы в создании собственных палитр, вы можете найти палитры из их архивов.
9. ColorZilla – бесплатный генератор цветовой палитры.
ColorZilla позволяет производить выборку цветов из изображений, загруженных на отдельных вкладках, а также позволяет выборку из локальных файлов. Это идеальный дизайнер цветовой схемы, который содержит браузер палитр, анализатор цвета веб-сайта, палитру цветов, палитру истории и пипетку. Существуют инструменты для анализа страницы, проверки цветовых палитр, для создания расширенных многоэтапных CSS-градиентов, а также для получения считывания цвета из любой точки вашего браузера.
10. Colormind
Colormind захватывает цветовые стили из фильмов, произведений искусства и фотографий. Затем он создает цветовую палитру. Если цвета не заблокированы, создаются случайные цветовые схемы. С другой стороны, если вам нужен определенный начальный цвет, выберите этот цвет и зафиксируйте его. Это усовершенствованный генератор цветовых схем, который генерирует триадные и другие сложные цветовые схемы.
Это усовершенствованный генератор цветовых схем, который генерирует триадные и другие сложные цветовые схемы.
11. ColorHexa
ColorHexa предлагает множество инструментов, связанных с цветом. Вы вводите значение цвета в строку поиска, а приложение отображает информацию о цветовых схемах, альтернативах, оттенках, тонах и многом другом.
12. Palattable
Он имеет полноэкранный дисплей, он помогает увидеть, насколько хорошо цвета дополняют друг друга. Palettable – это идеальный генератор цветовых комбинаций, который создает палитру, используя знания тысяч дизайнеров. Инструмент предлагает вам различные цвета, которые вам могут понравиться или не понравиться, или настроить их с помощью блока.
13. Цвета холста – генератор свободной цветовой палитры
Цвета холста позволяют узнать все, от цвета до их значения, многочисленных цветовых сочетаний. Это создатель цветовой палитры, в котором есть сотни предустановленных цветовых комбинаций, а также четкие описания цветов и их различных цветовых комбинаций, которые могут захватить вас часами.
14. Colordot
Colordot от Hail Pixel непрерывно генерирует образцы цвета, пока вы не получите желаемую палитру. Вы можете создать цветовую палитру с нуля, перемещая курсор по экрану, чтобы закрепить выбранный цвет. Вам просто нужно щелкнуть, чтобы сохранить цвет, и работа будет выполнена. Это самый простой генератор цветовой схемы.
15. Палитра материалов
В палитре материалов вам нужно выбрать любые два цвета из данных плиток. Затем приложение создает цветовую палитру. Цветовую схему, созданную с помощью этого программного обеспечения, можно опубликовать в Твиттере или загрузить.
16. Любители ЦВЕТА
COLOURlovers – это в основном веб-сайт онлайн-сообщества. Изюминкой этого дизайнера цветовой схемы является то, что он предлагает страницу за страницей великолепных цветовых схем, вариаций оттенков и шаблонов узоров, чтобы сделать ваш продукт более красочным. Цвета, палитры и узоры создаются пользователем. Вы также можете поделиться своими палитрами. Этот великолепный генератор цветовой схемы не состоит из предустановленных параметров, так как он был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. помогал вам в создании цвета, но он давал 12 похожих цветов рядом с основным цветом, над которым вы работаете. Любитель цвета – это центр идей цветов и палитр, о которых вы, возможно, не думали. Сайт предоставляет бесплатное членство.
Этот великолепный генератор цветовой схемы не состоит из предустановленных параметров, так как он был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. помогал вам в создании цвета, но он давал 12 похожих цветов рядом с основным цветом, над которым вы работаете. Любитель цвета – это центр идей цветов и палитр, о которых вы, возможно, не думали. Сайт предоставляет бесплатное членство.
Генераторы цветовой палитры, которые стоит посетить
17. Colorexplorer
Ким Дженсен создал проект colorexplorer в свободное время. Colorexplorer – это работа и исследование цветов. Существуют инструменты для загрузки файлов CSS и HTML, инструменты для оценки и работы с цветами с существующего веб-сайта, инструменты сопоставления цветов, предлагающие вам большое количество алгоритмов сопоставления, включая наиболее известные теоретические и научные модели. Его расширенный инструмент выбора цвета, который поможет вам с помощью 6-позиционного выбора цвета для настройки цвета в заранее заданных шагах, а также у него есть инструменты волшебного соответствия и преобразования цветов.
Его расширенный инструмент выбора цвета, который поможет вам с помощью 6-позиционного выбора цвета для настройки цвета в заранее заданных шагах, а также у него есть инструменты волшебного соответствия и преобразования цветов.
18. Цвета в Интернете
Цвета в Интернете – это новаторский вариант среди всех генераторов цветовой палитры, который дает вам отправную точку, откуда вы черпаете идеи для цветовой схемы и цветового вдохновения. Инструмент генератора цветовой палитры в основном посвящен теории цвета и ее использованию в веб-дизайне. Сайт позволяет лучше понять теорию цвета и важность цветов. Когда у вас заканчивается идея и вам нужно что-то новое для создания, она дает вам цветовые комбинации для работы. У него есть замечательный инструмент «анализатор контраста», который позволяет узнать, соответствуют ли два цвета рекомендациям по доступности, определенным консорциумом W3.
19. Колормунки
Colormunki – это онлайн-инструмент для калибровки цвета, который помогает убедиться, что ваш ноутбук или настольный компьютер регулярно показывает фактические значения цвета. Он использует ту же технологию цветового процессора, что и в решениях для калибровки цвета профессионального уровня, и выбирает цвета от Pantone. Главная особенность дизайнера цветовой схемы – то, что он может переключаться от палитры к палитре, используя цвет из видимого спектра.
Он использует ту же технологию цветового процессора, что и в решениях для калибровки цвета профессионального уровня, и выбирает цвета от Pantone. Главная особенность дизайнера цветовой схемы – то, что он может переключаться от палитры к палитре, используя цвет из видимого спектра.
20. Цветовые комбинации
Цветовые комбинации позволят вам найти идеальное сочетание цветов для вашего сайта. Одним из самых больших плюсов является то, что он предназначен для веб-разработчиков, чтобы быстро выбирать и тестировать цветовые комбинации веб-дизайна. Инструмент генератора цветовой палитры включает в себя библиотеку комбо, тестер комбо, создатель комбо и тестер цвета шрифта. Его комбинированная библиотека содержит сотни цветовых образцов, поэтому вы можете получить идеи цветовых сочетаний.
21. ЧТО
COSAPA – это продвинутый производитель цветовой палитры от COLORlover. Это поможет вам создать правильные цветовые схемы. Чтобы сохранить палитру, вам необходимо войти в систему. Она дает вам множество опций для создания цветовой палитры в виде предустановленных цветов, таких как смешанные или аналогичные, триадные, тетрадические, дополнительные и раздельно-дополнительные.
Она дает вам множество опций для создания цветовой палитры в виде предустановленных цветов, таких как смешанные или аналогичные, триадные, тетрадические, дополнительные и раздельно-дополнительные.
22. Калькулятор цвета
Калькулятор цвета имеет цветовое колесо, на котором вы выбираете основной цвет. Этот генератор цветовой палитры имеет 6 гармоний, поэтому вы можете выбрать одну из них, и результат будет отображаться в образцах калькулятора цветов и на интерактивном цветовом круге. Вы можете настроить свой выбор, просматривая одну и ту же гармонию с разными цветами и регулируя насыщенность.
23. Palettr – генератор цветовой палитры.
Palettr создает цветовую палитру на основе ключевого слова, введите выбранное вами ключевое слово, и появится выбор фотографий, связанных с вашим ключевым словом. Он создает цветовую палитру, вдохновленную каждой фотографией. Вы просматриваете фотографии вместе с цветовой палитрой, созданной инструментом генератора цветовой палитры.
24. Tineye
Tineye обладает непревзойденной технологией распознавания изображений. Он имеет многоцветный движок, который считается лучшей поисковой системой по цвету в мире. Он используется для работы с фотографиями продуктов электронной коммерции, определения цветов, присутствующих в продуктах, и анализа изображений продуктов. Этот генератор цветовой палитры отлично подходит для идентификации и поиска по цветам.
25. Цветной блендер
В цветовом блендере вы должны сначала выбрать формат значения цвета, затем ввести два действительных значения цвета CSS, а затем выбрать количество средних точек. В результате отображается цвет, который вы вводите, количество выбранных цветов средней точки, допустимый цвет и значение этих цветов. Когда вы нажимаете на квадрат в «водопаде», генераторы цветовой палитры показывают соответствующее значение для любого выделенного ввода.
26. Palette Generator
Генератор палитры похож на Pictaculous, с той лишь разницей, что он загружает несколько изображений для сравнения / сопоставления различий. Вы сами решаете, какое количество цветов хотите использовать, и этот генератор цветовой палитры предлагает вам, какой цвет будет более доминирующим, чем другой. Генератор цветовой схемы как нельзя лучше подходит тем, кто изучает интерфейсы или фотографии.
Вы сами решаете, какое количество цветов хотите использовать, и этот генератор цветовой палитры предлагает вам, какой цвет будет более доминирующим, чем другой. Генератор цветовой схемы как нельзя лучше подходит тем, кто изучает интерфейсы или фотографии.
27. Цветной
Colorotate берет на себя управление цветами с помощью трехмерной визуализации цветовых кругов и генерирует более пяти цветов в одной схеме. В этом генераторе цветовой палитры есть инструменты для точного редактирования, корректировки переходов и создания свежих идей с помощью цветовых схем. Это дизайнер цветовой схемы, который хорошо работает с фотошопом, он немедленно обновляет цвета фона и переднего плана, а палитры отправляются на ваш рабочий стол.
Генераторы полезных цветовых палитр
28. Цветное приложение
В приложении «Цвет» есть функция увеличения, позволяющая получить большую сетку цветов. Он позволяет производить выборку цветов, определять значения Hex, RGB и HSLA, а также создавать цветовые палитры. Вы можете сохранить свои цвета и визуализировать их по-разному. Когда вы закончите с цветовыми палитрами, экспортируйте их на цветные панели Adobe и Mac.
Вы можете сохранить свои цвета и визуализировать их по-разному. Когда вы закончите с цветовыми палитрами, экспортируйте их на цветные панели Adobe и Mac.
29. Генератор цветовой палитры Colllor.
Colllor создает согласованную цветовую палитру всего за несколько кликов. Одна из важных особенностей этого профессионального генератора цветовых сочетаний – помочь найти точное значение более темных оттенков любого цвета. Это огромный шаг к профессионально выглядящей теме. У него есть множество вариаций на выбор, таких как тона, оттенки и цветовые оттенки.
30. Плоские цвета пользовательского интерфейса
Flat UI Colors имеет набор из 14 цветовых палитр и предлагает 280 цветов для вашей презентации, дизайна и проектов. Что вам нужно сделать, так это скопировать / вставить шестнадцатеричный код прямо в таблицу стилей CSS или в Photoshop. В результате вы получаете несколько существующих плоских цветовых палитр.
31. Проверь мои цвета
Автор проекта «Проверь мои цвета» – Джованни Скала. Его главный девиз по созданию этого генератора цветовой схемы – видеть смесь цветов переднего и заднего плана всех элементов DOM и решать, обеспечивают ли они достаточный контраст при просмотре кем-то, у кого дефицит цвета.
Его главный девиз по созданию этого генератора цветовой схемы – видеть смесь цветов переднего и заднего плана всех элементов DOM и решать, обеспечивают ли они достаточный контраст при просмотре кем-то, у кого дефицит цвета.
32. Генераторы шестнадцатеричных цветовых схем
Если вы хотите, чтобы цветовая палитра соответствовала вашему существующему сайту, этот инструмент вам подойдет. Этот высококачественный производитель цветовой палитры подскажет, какие цвета лучше всего подходят для вашего сайта. Вы вставляете шестнадцатеричное значение цвета, и Hex вернет 3 дополнительных цвета, которые соответствуют исходному цвету сайта.
33. Цветной
В colormod вы просто выбираете один цвет из заданной области виджетов. Вы вводите начальное значение и получаете автоматическое преобразование. Это генератор цветовой схемы, который позволяет вам выбрать собственные цвета и получить цвета, соответствующие значениям RGB, HSV и Hex. Этот сверхлегкий генератор цветовой палитры превращается в самую быструю и совместимую палитру цветов DHTML.
34. Colr.org
Colr.org – создатель цветовой палитры, предназначенный для тех, кто любит возиться с цветами. Это тренажерный зал в джунглях для идей цветовой гаммы. Этот создатель цветовой палитры позволяет вам видеть диапазон цветов, доступных в изображении.
35. Colorgrab
Colorgrab генерирует цветовые палитры из изображения. Вам нужно вставить URL-адрес изображения, которое вы хотите проанализировать, и сайт захватит изображение. В результате вы получите наиболее подходящую цветовую палитру, полученную из данного изображения.
36. Грейбит
Graybit был создан Майком Черимом и Джонатаном Феноччи. Позже его купил Джо Долсон. Вы отправляете URL-адрес веб-страницы, которую необходимо преобразовать в их эквиваленты в оттенках серого, и результат отображается в вашем веб-браузере. Это простой из всех генераторов цветовых схем, который в точности выполняет то, что предполагает его название. Лучше всего он работает на сайтах, использующих каскадные таблицы стилей.
37. Контраст-А
Contrast-A – это дизайнер цветовых схем, который позволяет вам играть с цветовыми комбинациями и тестировать их в соответствии с рекомендациями по доступности для создания пользовательских цветовых схем. Он отображает результат для нормального зрения и имитирует цвета и результаты для различных типов цветового дефицита.
Дополнительные генераторы цветовой палитры, чтобы проверить
38. Генератор полосок 2.0
Вы можете поэкспериментировать с ползунком и палитрой цветов, пока не получите желаемый результат. Чтобы сохранить свое творение, нажмите кнопку загрузки. Приложение можно использовать в файле css или в качестве шаблона в Photoshop.
39. Генератор цветовых схем.
В генераторе цветовой схемы вы должны ввести или вставить базовый цвет в шестнадцатеричном коде, чтобы создать цветовую палитру. Вы можете выбирать из различных категорий цветовых комбинаций, таких как Split Complementary, Double Complementary, Monochromatic и т.д.
40. Colorfavs
Colorfavs, где вы можете создавать и открывать новые цвета и палитры для своих веб-сайтов, приложений и других проектов. Это инновационный инструмент для создания цветовых палитр, который создает цветовые палитры из изображений. В нем есть галерея для проверки цветов и цветовых схем, созданных другими пользователями. Лучшее из всех – это дизайн пользовательского интерфейса.
41. Shutterstock Spectrum
Shutterstock Spectrum позволяет исследовать палитры изображений и создавать цветовые комбинации. Вам нужно выбрать цвет или просмотреть цветовые палитры. В результате получится супер крутое сочетание цветов. Приятным аспектом инструмента является то, что изображения выводятся на большой экран.
44. COLRD
С colrd вы создаете цветовую палитру и делитесь своим вдохновением со всем миром. Один из самых больших плюсов инструмента для создания цветовой палитры заключается в том, что он предоставляет множество красивых узоров, градиентов и изображений.
42. Охотник за цветом
Вы выбираете понравившееся изображение, затем вставляете его в этот генератор цветовой схемы. Этот генератор цветовой палитры создает цветовую палитру на основе предоставленного вами изображения. Это полезный инструмент, и его стоит посетить для создания цветовой палитры.
43. 0to255
Вы вводите цвет и нажимаете на случайный цвет, чтобы найти цвета, которые лучше всего подходят для ваших целей. Основная цель генератора цветовой схемы – помочь вам внести изменения в существующие цветовые схемы. Это очень помогает в поиске более темных и светлых цветов на основе любого цвета. Этот инструмент генератора цветовой палитры больше всего подходит для состояний наведения, градиента, границы и т.д.
44. Генератор палитр ДеГрэв
Генератор цветовой палитры DeGraeve – это бесплатный высококачественный веб-инструмент, который прост в использовании и быстро выполняет свою работу. Вы помещаете URL-адрес изображения в Интернет, а затем создается цветовая палитра, связанная с выбранным вами изображением.
45. CSS Диск
Вы выбираете изображение, затем вставляете URL-адрес изображения. Цветовая палитра будет сгенерирована на основе основного цвета изображения. Инструмент отображает цветовую схему по-разному: светлую, темную и среднюю. Он также генерирует образцы фотошопа и стили CSS.
46. Цветовая схема онлайн.
Онлайн-программа Color schemer позволяет вам вводить код RGB или HEX для получения цветовых палитр. Самая лучшая часть конструктора цветовых схем – то, что вы можете затемнить или осветлить созданную цветовую схему. Приложение можно загрузить как на Mac, так и на ПК.
47. Сплошные цвета
Вы выбираете любой цвет для редактирования или выбираете случайный цвет от ColourLovers. Затем выберите цвет наложения и настройте интенсивность. Это помогает создавать целостные цветовые схемы. Это обеспечивает единообразный вид цветовой палитры.
48. Генератор цветовой палитры.
Генератор цветовой палитры позволяет загружать или выбирать фотографию и автоматически создает цветовую палитру на основе цветов данной фотографии. Созданная цветовая палитра может быть использована для различных целей, таких как создание сайтов, художественные проекты и т.д.
Созданная цветовая палитра может быть использована для различных целей, таких как создание сайтов, художественные проекты и т.д.
Новые генераторы цветовой палитры для веб-дизайна
49. Sip APP
Приложение Sip создает, редактирует, систематизирует и обменивается цветами. Приложение позволяет настраивать цветовой формат, а также генерировать и передавать новые. Эта функция «быстрого доступа» действительно полезна, она предлагает вам быстрее выбирать и использовать цвета. Он имеет сенсорную панель для непосредственного взаимодействия с вашими цветами.
50. Цветовые данные в Интернете
Данные веб-цвета дают цветовую палитру, используемую на популярных веб-сайтах. Вы входите с помощью цветового круга. Прежде всего, это также дает возможность разбить объединение цветов на веб-сайте.
51. ФОТОКОПА
PHOTOCOPA – продвинутый дизайнер цветовых схем от colourlover. Созданные цветовые палитры вдохновлены фотографиями. Вам необходимо загрузить фотографию из Интернета, а затем поместить ее в галерею для последующего использования или сохранить в качестве вдохновения для других пользователей.
52. Цвета
Colorion имеет три основных варианта: основные цвета, кнопки градиента и палитру изображения для материала. Кроме того, палитры имеют полный цвет, материальный дизайн и плоский дизайн пользовательского интерфейса. Вы нажимаете на цвет, чтобы получить подходящую цветовую палитру. Генератор цветовой палитры поставляется с панелью поиска, в которой вы можете найти корневой цвет и связанные палитры, которые лучше всего соответствуют вашим целям.
53. Палитра материального дизайна.
Палитра материального дизайна работает очень быстро, вы выбираете два цвета, а генераторы цветовой палитры позаботятся обо всем остальном. В результате получается восемь гармонирующих цветов. Помимо палитр, в нем также есть цвета и значки.
54. Безопасный цвет
Безопасные для цвета дизайнеры визуализации с красивыми и доступными цветовыми схемами, основанными на рекомендациях WCAG по соотношению фона и текста. Чтобы использовать генераторы цветовой палитры, вы вводите цвет фона, а затем выбираете стиль вашего текста. Генератор цветовой палитры также имеет возможность редактирования текста. Для получения окончательного результата нажмите на цветовую палитру создания. Он создаст цветовую палитру, которая идеально сочетается и обеспечит высокий контраст в соответствии с рекомендациями WCAG.
Генератор цветовой палитры также имеет возможность редактирования текста. Для получения окончательного результата нажмите на цветовую палитру создания. Он создаст цветовую палитру, которая идеально сочетается и обеспечит высокий контраст в соответствии с рекомендациями WCAG.
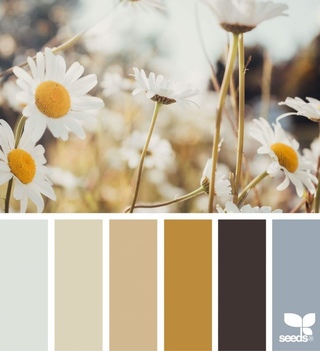
55. В дизайне семян
В Design seed для вас уже созданы цветовые палитры. Палитры, вдохновленные изображениями, не создаются с помощью компьютерной палитры цветов. Человеческий аспект этих цветовых схем делает их более вдохновляющими.
56. Цветовая гамма.
В разделе «Подача цветов» вы выбираете один основной цвет, а затем выбираете стиль из следующих вариантов: Аналогичный, Триадный, Квадратный, дополнительный и разделенный-дополнительный. Таким образом, Color supply – это генераторы цветовой схемы, которые затем выбирают оттенки и смеси, а затем определяют, какой цвет лучше всего соответствует вашим требованиям. Он известен среди новых генераторов цветовой палитры.
57. Цвета материала
Материальный дизайн – это продукт Google. Он набирает обороты в дизайнерском сообществе. На голову выше остальных – чистый и простой пользовательский интерфейс генератора цветовой палитры. Карточки – это основная часть материального дизайна. Инструмент генерации цветовой палитры ориентирован на универсальную доступность.
Он набирает обороты в дизайнерском сообществе. На голову выше остальных – чистый и простой пользовательский интерфейс генератора цветовой палитры. Карточки – это основная часть материального дизайна. Инструмент генерации цветовой палитры ориентирован на универсальную доступность.
58. ColorDrop.io
В галерее цветовых схем ColorDrop есть различные комбинации плоских цветов. Вы выбираете цветовую палитру. Кроме того, вы также можете скопировать шестнадцатеричные / RGB коды цветов.
59. BrandColors
BrandColors имеет коллекцию цветовых кодов официальных брендов по всему миру. Генератор цветовой палитры предоставляет информацию о том, какие цвета используют ведущие бренды. Красный и Синий более популярны среди ведущих брендов и стартапов.
Заключение генераторов цветовой палитры
Выбор цвета – это трудоемкий процесс, требующий серьезной настройки, чтобы получить нужный. Конструктор веб- сайтов Templatetoaster предоставил список генераторов цветовой палитры, которые предоставят вам достаточно боеприпасов, чтобы лучше подготовиться к решению проблемы цветовой схемы на вашем веб-сайте. Я надеюсь, что эти генераторы цветовой палитры упростят вашу работу.
Я надеюсь, что эти генераторы цветовой палитры упростят вашу работу.
Какие генераторы цветовой палитры вы используете?
Напишите нам в комментариях. Я включу в свою статью ваши генераторы цветовой палитры, если они стоит посетить. Попробуйте использовать некоторые из этих генераторов цветовой палитры, чтобы выбрать лучший.
Источник записи: https://blog.templatetoaster.com
Гайд по созданию цветовой палитры для сайта и интерфейса
Вы читаете перевод статьи Джонатана Уайта “Designing in Color”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Проектируем в цвете
Цвет — это мощнейшая сила в руках дизайнера. Цвет привлекает внимание, вызывает эмоции и передает смысл. Цвет очень важен: известное исследование под названием “Влияние цвета в маркетинге” показало, что первичное мнение о продукте (которое формируется у людей в первые секунды) на 90% основывается именно на цвете.
Так что очень важно эффективно использовать цвет в дизайне. Но это еще и очень сложно — подобрать правильные сочетания цветов. У каждого цвета свое значение, а комбинаций цветов вообще бесконечное множество.
Интересуетесь свежими статьями на эту тему? Вступайте в группу UxJournal на Facebook
Эта статья послужит руководством по подбору цветовых палитр для ваших дизайнов. Мы призываем вас исследовать различные цвета, чтобы постепенно научиться чувствовать хорошие сочетания.
Исследуя разные цвета, вы постепенно научитесь интуитивно чувствовать хорошие сочетания.
Подбираем цветовую палитру
Симпатичная подборка для цветовой палитры
Иногда цветовая палитра рождается в результате случайного вдохновения. Но в большинстве случаев подбор палитры требует системного подхода.
Определяем назначение
Прежде чем приступать к делу, нужно определить назначение вашего дизайна. В хорошем дизайне цветовая палитра всегда согласуется с назначением.
Задайте себе такие вопросы:
- Какое сообщение вы хотите передать посредством дизайна?
- Каково назначение вашего дизайна? Он должен быть информативным? Или должен убеждать?
- Какие эмоции вы хотите передать в дизайне?
Назначение вашего дизайна должно служить вам отправной точкой при выборе цветовой палитры.
Определяем аудиторию
Кто ваши пользователи, и как это может повлиять на ваш дизайн?
Люди по-разному воспринимают цвета. Как сказал Фейрчайлд, цвет — это психологический феномен, который происходит в сознании зрителя. Цвета по-разному влияют на людей: все зависит от их личных предпочтений, особенностей культуры и воспитания, а также от жизненного опыта. Поэтому если вы хотите предвидеть реакцию людей на ваш дизайн, определите свою аудиторию.
Некоторые цвета имеют универсальное значение, другие — нет. Зеленый повсеместно ассоциируется с природой, поскольку это цвет растительности. А вот красный, к примеру, воспринимается в разных культурах по-разному. В западном мире красный олицетворяет огонь, насилие и войну. А еще он ассоциируется с любовью и страстью. Однако в таких странах как Китай, красный олицетворяет достаток и счастье.
А вот красный, к примеру, воспринимается в разных культурах по-разному. В западном мире красный олицетворяет огонь, насилие и войну. А еще он ассоциируется с любовью и страстью. Однако в таких странах как Китай, красный олицетворяет достаток и счастье.
Китайский красный конверт
Поскольку у цветов столько значений, дизайнеру важно уметь сопоставлять свои ментальные модели с моделями пользователей.
Если хотите узнать больше о значении цвета в разных странах и у разных групп людей, почитайте “Психологию цвета в маркетинге и брендинге” (по-английски или по-русски) и “Значение цвета”.
Повторяем теорию цвета
При подборе цветовых палитр, не помешает знание теории цвета. Теория цвета — это логическая система и практическое руководство по смешиванию и комбинированию цветов. Туда входит все: от цветового круга и до значения каждого цвета.
Для начала стоит изучить Теорию цвета от Design School и Теорию цвета 101 от Hubspot.
Ищем вдохновение
Бывает достаточно сложно с ходу представить правильную цветовую палитру дизайна. И это нормально: великие художники воруют. Или скорее вдохновляются работами других художников.
Самое распространенное место для поиска вдохновения — сайты вроде Dribbble и Behance. Если вы ищете вдохновение для создания чего-то необычного (скажем, материального дизайна), сходите на сайт MaterialUI. Подобный сайт для плоского дизайна — FlatUIColors.
Дизайнеры интерьеров оживляют пространство посредством цвета
Если хотите чего-то необычного, вдохновляйтесь дизайнами других культур. К примеру, корейские дизайнеры декораций для клипов славятся своими яркими и запоминающимися палитрами. Каждый кадр такого клипа может служить источником вдохновения.
К примеру, корейские дизайнеры декораций для клипов славятся своими яркими и запоминающимися палитрами. Каждый кадр такого клипа может служить источником вдохновения.
Дизайн декораций — это отличный источник вдохновения
И не нужно ездить за вдохновением в Корею. Интересные цвета повсюду — и в повседневной жизни тоже. Когда вы в следующий раз выйдете на улицу — остановитесь и насладитесь окружающими вас цветами.
Вдохновляющие цвета везде — и в повседневной жизни тоже.
Когда найдете в окружающему мире что-то вдохновляющее, создайте цветовую палитру. Откройте свою любимую программу, выберите цвета палитры при помощи пипетки и внесите необходимые корректировки.
Создадим дизайн-систему
Дизайн-систему иногда называют “руководством по стилю” — это каркас, в котором отражены все элементы вашего дизайна: от кнопок до типографики. При создании дизайн-системы продумайте, какие кнопки вы будете использовать и как будет выглядеть панель навигации.
Пример дизайн-системы можно посмотреть на Salesforce. Нужны еще примеры? Вот список 50 подробнейших руководств по стилю, которые нужно изучить перед запуском стартапа.
Дизайн-система MashCreative
Полезно бывает проработать дизайн-систему прежде чем выбирать цветовую палитру. Пусть даже это будет грубый скетч — зато вы поймете, какие элементы будут в вашем дизайне, и какие цвета лучше применить к каждому из них.
При выборе цветовой палитры дизайна, лучше придерживаться принципа KISS (Keep it simple, stupid — Не усложняй, глупый). Чем меньше цветов, тем лучше. Для большинства дизайн-систем подходит такая начальная структура:
- Фон
- Основной акцент
- Дополнительный акцент
- Цвет ошибки
- Цвет успешной операции
Основной цвет — это цвет, который наиболее часто используется для важных кнопок и акцентов. Большинство компаний также используют основной цвет в своих логотипах.
Дополнительный цвет — это цвет, при помощи которого вторичные действия отделяются от первичных. К примеру, основные и второстепенные кнопки. Цвета ошибок и успешных операций несут в себе информацию о состоянии дизайна. Ошибки обычно обозначаются красным, успешные операции — зеленым.
Состояния дизайна
Подбираем цветовую палитру
Теперь, вооружившись вдохновением и грубым скетчем дизайн-системы, можете приступать к подбору цветовой палитры.
При создании основных палитр, я обычно размещаю цвета рядом — как делает художник на своей палитре.
Настал момент, когда вы собираете все вдохновляющие цвета и сочетания и создаете из них палитры. Чем больше — тем лучше. Не бойтесь экспериментировать с цветами, добавляйте в готовые палитры свои идеи.
Когда вы сузите круг до нескольких вариантов, вернитесь к первым двум шагам этой статьи (назначение дизайна и аудитория) и спросите себя:
- Какие цвета доступнее?
- Какие цвета привлекают внимание и оказывают визуальный эффект?
- Темная или светлая цветовая схема подходит лучше? В какое время дня люди будут использовать продукт?
- Какое настроение должен передавать дизайн? Возможно, какая-то палитра справляется с этой задачей лучше других?
Как я уже говорил, цвета играют разные роли в дизайн-системе. Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.
Есть хорошее упражнение: составить образ дизайна из различных геометрических фигур для отражения визуального веса каждого цвета. Те цвета, которые встречаются в дизайне чаще, будут занимать большую площадь на странице.
Вот, к примеру, цветовая палитра Invision.
А геометрический образ будет выглядеть примерно так:
Применяем цветовые палитры
Если хотите понять, как использовать цветовые палитры в дизайн-системах, посмотрите на Airbnb. Их основой цвет — Rausch, названный в честь улицы, на которой зародилась компания. Дополнительным цветом выступает Kazan, а в качестве фоновых используются два оттенка серого.
Цвета бренда Airbnb
На большинстве страниц Airbnb светло-серый используется в качестве фонового цвета. Мы видим как они применяют основной цвет rausch для расстановки важных акцентов: например, запрос на бронирование.
Kazan — бирюзовый цвет — используется, чтобы привлечь внимание и порадовать глаз. Заметьте, как он дополняет основной цвет.
Для сообщений об ошибке на Airbnb используется красный — некоторые относят его к оттенкам основного цвета rausch. Этот красный цвет в совокупности с восклицательным знаком мгновенно привлекает внимание и информирует о состоянии системы.
Для начала вообще не используйте цвета в дизайне. Сконцентрируйтесь на лейауте и расположении элементов. Как только достигнете результата, которым останетесь довольны, начинайте применять цветовые палитры.
Начните с полного отсутствия цвета и постепенно добавляйте его в дизайн.
Задумайтесь о визуальной иерархии дизайна. Решите, какие компоненты дизайна вы хотите выделить и окрасьте их в соответствующие цвета. А еще не забудьте про использование разных оттенков для обозначения наведенных и активных состояний.
Подытожим
Работа с цветом — это постоянные эксперименты и итерации. Чтобы стать лучше — надо работать больше. Думайте о цвете, как о добавке. Если у вас уже есть лейаут и функциональность, можете сколько угодно экспериментировать с цветовыми палитрами.
Научиться правильно использовать цвет — это очень ценный навык для дизайнера. Попрактикуйтесь в подборе цветовых палитр — и скоро поймете, что можете “увидеть” дизайн в цвете без всяких специальных программ.
Мне бы хотелось посмтреть, как вы работаете с цветом. Какие процессы используете? Пишите мне в Twitter.
Как сделать цветовую палитру для сайта: практические советы
Важным условием для успешной разработки веб-проекта является правильно подобранная цветовая палитра для дизайна сайта. Конечно, каждый уважающий себя специалист знает о существовании и успешно применяет на практике сервисы подбора цветов, генераторы и т.д. Однако не последнюю роль в разработке дизайна играют теоретические знания о подборе цветовой палитры.
В ином случае, интересный и прогрессивный отчасти автоматизированный принцип работы современных онлайн-генераторов сыграет злую шутку с разработчиком и отпугнет потенциальных клиентов.
Что понадобится для создания цветовой палитры?
Очевидно, что создание цветовой палитры не сможет быть реализовано при использовании только пяти HEX кодов веб-цветов. Для этого понадобится расширенный инструментарий, который позволит создать идеально работающий прототип. В первую очередь нужно разделить палитру на 3 группы: серый, основные цвета и «акценты». Первая группа, как видите, будет содержать оттенки серого.
В большинстве интерфейсов текстовый контент, фоны, панели инструментов являются как раз серыми. Разработчик не должен исключать варианта, что в разных случаях может понадобиться несколько вариантов серого. Если в одном проекте 3-4 оттенков будет достаточно, то в другом – захочется добавить более светлых или темных тонов, вследствие чего их количество возрастет до 8-10.
Основной цвет/цвета
«Правильная» цветовая палитра для сайта в большинстве случаев предполагает использование двух базовых цветов. Они, по сути, формируют общее представление об интерфейсе (например, как у Фейсбука с синим оттенком, когда, на самом деле, в его дизайне преобладает серый).
Проводя аналогию с серым, отметим, что для отличного эффекта понадобится от 5 до 10 вариантов оттенков. Они дают свободу выбора при проектировании интерфейса – более светлые оттенки подойдут для фона оповещений, темные – для текстовых блоков.
Акценты
Базовых цветов будет недостаточно, если вы разрабатываете проект, претендующий на признание и получение высокой прибыли. Понадобятся еще и визуальные акценты. Их «миссия» — обращение внимания посетителя на важную информацию. Желтый, розовый, бирюзовый – все они вполне сгодятся на указанную роль.
Дизайнеру понадобятся также способы, помогающие продемонстрировать определенные события и состояния. Например, красный выделит критичные сообщения, желтый – предупредит посетителя о чем-либо, зеленый – выделит положительную динамику.
Определение крайних оттенков
Раскрывая вопрос «Как создать палитру цветов для сайта?», нельзя забывать и о крайних – самом темном и светлом – оттенках. Здесь строгая методика также отсутствует. Однако нужно помнить, что самые темные тона используют, как правило, для текстового контента, а самые светлые – для создания оттенка фона определенного элемента. Для того чтобы подобрать оптимальные для конкретного сайта крайние оттенки, необходимо взять основной цвет и подкорректировать его яркость/насыщенность.
Что с серым?
Про особенности использования серого в цветовой палитре уже шла речь выше. Однако нужно дополнительно отметить, что при работе с серой гаммой основной оттенок не будет играть столь важной роли, а в остальных же случаях полутона подбираются таким же образом – начинают с крайних значений, а затем заполняют оставшиеся промежутки до получения ожидаемого результата.
Максимально серый должен выбираться, исходя из того, насколько темным может быть тестовый контент проекта. Тогда самые светлые элементы будут подбираться с учетом того, насколько гармонично он будет смотреться в качестве фона.
Выводы
Приступая к освоению азов создания цветовой палитры сайта, нужно запомнить, что создать идеальный результат, опираясь только на математические расчеты, не выйдет. Систематизированный алгоритм, описанный в статье, будет отлично работать только на начальных этапах.
Коррективы никто не отменял! Добавление насыщенности цветам, более темное/светлое оформление – все это будет кстати, если цифры подвели. Небольшой лайфхак: расширять палитру слишком часто не стоит. Разумное ограничение фантазии – залог сбалансированного итогового результата!
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна, и учиться Вам теперь станет в удовольствие!
Новички против теории цвета: как легко подобрать цветовую палитру для сайта или иллюстрации
Всем дратути)Я — веб-дизайнер с опытом пусть небольшим, но вполне уверенным и достаточным для того, чтобы уметь наглядно объяснить заказчику, почему он не прав.
Так вот, все мы начинали. А кто-то до сих пор не может признаться себе, что уже вышел из статуса «новичок». И когда я начинала свой путь в создании сайтов, самую большую боль мне приносили две вещи: подбор шрифтов и подбор цвета. И там, и там проблема одна — слишком широкий, можно сказать безграничный выбор. О шрифтах я до сих пор говорю с опаской(только не говорите никому), а вот цвет получилось обуздать. И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
Итак, перестану лить воду и перейду к сути.
Хочу поделиться лайфхаком с теми, кто начинает путь в дизайне или иллюстрации и ответить на этот ужасный вопрос — как подобрать цвет для вашей крутой работы.
Лирическое отступление: очень люблю писать, но эксперимента ради на эту тему сделала видос. Если лень читать, можете послушать:
А для остальных — продолжим.
В туториолах и уроках все выглядит просто — соседние цвета, противоположные цвета (делов-то), но на деле использовать цветовые схемы, эти триады, квадраты и круги, особенно для новичка, крайне сложно. Я себе забила голову кучей информации, хотя особо не знала, что с ней делать. Метод тыка пользы не приносил, но в какой-то момент кто-то подарил мне счастье и рассказал то, что я собираюсь рассказать вам. И чтобы избежать проблем с выедающими глаз или наоборот тусклыми неинтересными цветами, можно использовать пару простых приемов.
Суть каждого из тех, о которых я расскажу сегодня- это использование уже созданных цветовых решений. Поверьте, это очень облегчит вам жизнь и научит в принципе видеть и использовать цвета, и постепенно вы научитесь генерить палитры самостоятельно.
Сайты с палитрами
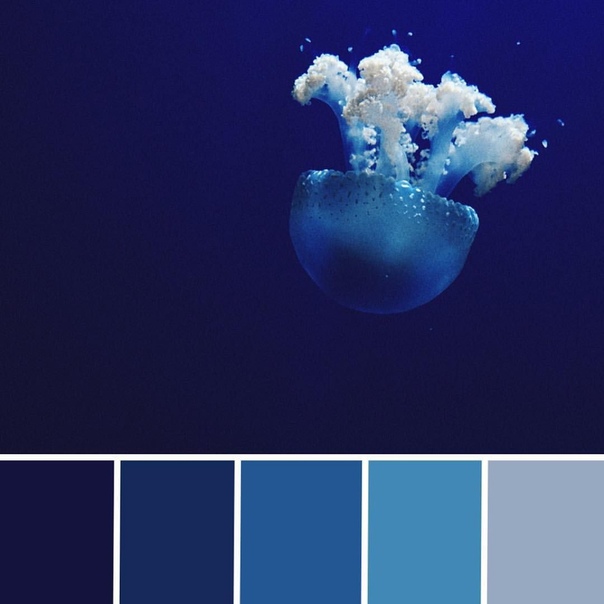
Мой любимый — In color balance
Это просто гениальный ресурс. Тут собраны потрясающие цветовые сочетания. Кроме красоты, он еще и очень удобный — можно отфильтровать по нужному оттенку, а найдя понравившееся сочетание мы просто кликаем на цвет, и в буфер обмена моментально копируется его код, который мы просто вставляем себе в инструмент.
Мне нравится переносить палитру полностью себе в макет. Для веб дизайна я использую Скетч, но тоже самое можно сделать в фотошопе. Вы создаете несколько квадратов и задаете им заливку соответсвующими цветами из палитры. Они остаются всегда под рукой, а любой элемент можно перекрасить в правильный цвет с помощью пипетки.
Из понравившейся палитры с ICB я брала два-три понравившихся оттенка и использовала их на сайте. Можно взять две палитры, похожие по настроению, и комбинировать оттенки из них (вы видете это на скриншоте выше). Можно отталкиваясь от одного из цветов, использовать такой же на тон темнее или светлее. А однажды отрисовав сайт — мы можем быстро создать другое цветовое решение, залив основные элементы цветами из другой палитры. Вуа-ля: 5 минут и заказчик уже имеет возможность выбрать. А он очень любит выбирать.
In color balance проделал огромную работу, и вы можете с чистой совестью вдохновляться их палитрами. Кроме того, в гугл можно вбить “цветовые палитры” и поискать другие похожие ресурсы, к примеру, для художников. Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Но, на мой взгляд, этот способ больше подходит для UI дизайна. Для иллюстрации я использую другие приемы.
Цвета природы
У природы нет не только плохой погоды, но и плохого вкуса: все цветовые сочетания, которыми она богата, идеальны для нашего человеческого восприятия. Птички, цветочки, пейзажи — все это может оказаться нам очень полезным.
Гуглим красивую природу и выбираем любое понравившееся фото. Копируем его себе в инструмент и пипеткой собираем самые яркие или подходящие нам оттенки, создавая палитру. Тут же ищем самый темный и самый светлый — для текста или фона. Вуа-ля — ваша палитра готова! (по сути, именно такую работу проделывает ICB, но тут вы сами выбираете необходимый оттенок из тысяч на фотографии)
Точно так же вы можете использовать любые красивые фото, будь то городской пейзаж или какая-то композиция. Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Понравившиеся арты
Суть та же, вы поняли. Нравится стиль и цветовое решение — копируйте. Да, я представляю, что сейчас на меня посыпятся обвинения вперемешку с помидорами, потому поспешу объясниться. Плохо — это делать под копирку, рисовать контур поверх картинки в новом слое, а потом выдавать за свое. А использовать те же оттенки кожи, волос, горящей лавы и т.д. — это не воровство, это выработка вкуса. По крайней мере, это намного лучше, чем годами рисовать ядовитыми оттенками, ожидая, что это сделает работу ярче. Чтобы уметь импровизировать — нужно сначала сотни раз повторить чье-то хорошее. Никто не сможет слабать крутую мелодию на гитаре, если раньше не брал ее в руки — он сначала выучит аккорды и сыграет чужие песни. Это же не плагиат?
Я буду рада, если кому-то из новичков помогу. Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Интересно, с какими трудностями вы сталкивались в начале? С какими сталкиваетесь сейчас?
Палитра цветов для сайта — подбираем в сервисе Adobe Color
Как подобрать цветовую гамму для сайта? Если у вас нет дизайнерских навыков, но хочется, чтобы цвета сайта гармонично сочетались между собой, воспользуемся сервисом. Это палитра цветов Adobe Color.
Зачем нужна палитра цветов?
Программа Adobe Color подойдёт не только создателям сайтов, но и оформителям сообществ социальных сетей. Профессиональным дизайнерам и любителям. Создателям открыток и шаблонов. Женщинам и мужчинам, следящим за модой. Любому человеку, которому захотелось поиграть цветами.
Палитра цветов занимает важное место в продвижении сайта. Казалось бы, при чём тут цветовая гамма? Вспомните себя. Наверняка вам доводилось посещать сайты, цветовое оформление которых отталкивало. Ведь неграмотный подбор может не только раздражать глаза. Но и говорить об отсутствии профессионального подхода к разработке дизайна сайта.
Кроме того, повлиять на поведенческие факторы могут и кислотные цвета. Которые просто не дадут сосредоточиться на контенте. Да, они привлекут внимание несомненно. Но можно ли читать и вникать в текст, когда кругом кричащие цвета? А если человек итак провёл весь день за компьютером, а затем попал на такой сайт в конце трудового дня?
Палитра цветов для сайта Adobe Color
Именно для таких решений и существует сервис Adobe Color. Он позволяет создавать цветовые палитры онлайн автоматически, а также генерировать произвольные. Сохранять их в библиотеке и редактировать.
Помимо этого, в сервисе есть отличная возможность извлекать темы и градиенты из загруженных изображений. И определять цвета. Предположим, вам понравилась картинка. Её можно загрузить или перетащить на экран. Пара секунд и цвета готовы!
Палитра цветов — инструкция по работе в Adobe Color
Теперь разберёмся, как работать с палитрой цветов в программе. Заходим в сервис Adobe Color и регистрируемся. Можно обойтись и без этого, но тогда вы не сможете сохранять палитры в библиотеке. Впрочем, чтобы сэкономить время, можно авторизоваться через Facebook. Итак, пройдёмся по разделам и вкладкам Adobe Color.
Раздел «Создать»:
Цветовой круг
И по умолчанию нам открывается произвольная палитра в разделе «Создать». В центре экрана расположен Цветовой круг. Слева имеются переключатели правил гармонии цветов. А справа функция сохранения и выбор места.
Чтобы начать создавать подборки автоматически, нужно в средний столбец вставить основной цвет. Если вы уже выбрали главный цвет сайта, вставьте его номер. Или поиграйте настройкой цветов, передвигая бегунки ниже, пока не выберите наиболее подходящий.
К каким именно объектам сайта применяется основной цвет? Взгляните на главную страницу. Возможно, уже какой-то цвет по умолчанию назначен для заголовка, меню сайта и кнопок «Читать далее». Исходя из этого и ориентируйтесь. Какой оттенок вы хотите наблюдать в этих местах.
Листаем чуть ниже. Обратите внимание, что слева можно развернуть вкладку и выбрать цветовой режим из RGB, CMYK, HSV и LAB. В зависимости от этого будут меняться бегунки, но цвет остаётся тем же. Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках.
Таким образом, автоматически подбирается цветовая палитра. Как только определились с основным цветом, вспомните о типах схем слева:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная цветовая схема
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная (для ваших изменений)
Переключайте правила сочетания цветов и выбирайте понравившуюся группу. Тут же вы можете её подредактировать на свой вкус. И сохранить кнопкой справа. Также можно наводить курсор на цветовой круг и плавно менять оттенки.
Извлечение темы
Ещё одно отличное решение для подбора палитры цветов. Загрузите или перетащите любую понравившуюся картинку на экран. Тогда извлечение темы произойдёт автоматически. К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться.
Слева также располагаются цветовые настроения темы. Красочное, яркое, приглушённое, насыщенное и тёмное. Когда группа будет собрана, сохраните её в библиотеку. Сохранять можно как с публикацией в сервисе Adobe Color, так и скрыто. А кроме того, придумывать произвольное имя подборки.
Извлечение градиента
Новинка в Adobe Color — извлечение градиента. Загрузка картинки происходит аналогичным образом. А слева обратите внимание на выбор количества точек градиента. Данная функция удобна тем, что при наведении курсора на цветовой блок, можно скопировать его номер. А затем в разделе «Цветовой круг» вставить его в основной столбец и поиграть цветами.
Цветовая игра
В последней вкладке данного раздела разработчики сервиса Adobe Color разместили игру. Так что, если совсем нечем заняться, можно поиграть и потренировать память.
Раздел «Смотреть»
Если вас ещё не посетили идеи по поводу цветового оформления сайта, зайдите в раздел «Смотреть». Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь.
Тенденции
Ещё один вариант подбора палитры цветов для сайта. В тенденциях моды вы найдёте изображения с готовыми схемами. Наведите курсор и сохраните наиболее симпатичные варианты. В дальнейшем вы можете редактировать их в разделе «Цветовой круг».
Моя библиотека
И наконец мы добрались до последнего раздела, в котором сохраняются все ваши творческие идеи. Кстати, у вас есть возможность создавать несколько библиотек. Например, первая будет для сайтов. Вторая для пабликов социальных сетей. Третья для рукоделия. Вариантов сколько угодно.
Теперь вы можете открыть любой шаблон. И перед вами появятся различные функции. Меняйте название и назначайте теги. Загружайте на ПК или копируйте в различных форматах. Очень удобно, когда хотите с кем-то поделиться. Особенно, если выполняете работу на заказ.
Также можно опубликовать в Adobe Color. Продолжить редактировать в цветовом круге. Или удалить. Ну а чтобы применить какой-либо цвет из палитры на сайте, просто копируйте, нажав на блок. А затем вставляйте в нужное место в файле CSS.
Дополнение
Сервис Adobe Color имеет всевозможные функции, которые подскажут решение любому дизайнеру. И подходит как для создания цветовой гаммы автоматически, так и самостоятельного подбора оттенков.
Как должна выглядеть цветовая палитра для сайта? Определённого ответа нет. У всех свои предпочтения. Также может зависеть и от тематики сайта. Возможно, у вас уже есть логотип фирмы. Тогда можно воспользоваться извлечением темы или градиента.
Будет зависеть и от целевой аудитории. Например, если это детский портал с развлекательным контентом, то цвета можно подобрать «весёлые». А если посетителями являются взрослые и деловые люди, то подойдёт более сдержанная палитра цветов.
Если возникнут сомнения, спросите мнение независимых экспертов. Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится!
Воспользуйтесь инструкцией по созданию графических дизайнов в сервисе Canva. И узнайте о списке других полезных программ для вебмастеров.
Какие цвета выбрать для сайта: психология цвета
Один из главных вопросов в веб-дизайне был и остается вопрос выбора цветовой палитры сайта. Некоторые предлагают колористику в уже разработанном фирменном стиле, на основании которого можно разработать цветовое решение для конкретного сайта. В большинстве случаев, если сайт разрабатывается с нуля, заказчик порой не может выбрать цветовую гамму, в которой можно выполнить сайт. В этой статье мы поговорим о том, какие цвета выбрать при разработке сайта, чтобы и волки были сыты, и овцы целы.
Как цвет сайта может повлиять на конверсии и продажи
Обычному человеку требуется около 90 секунд, чтобы сформировать позитивное или негативное отношение к вашему сайт. Согласно исследованию, проведенному Университетом Виннипега в Канаде, до 90% оценок человека относительно вашего сайта основаны только на его цветовой гамме.
Для владельцев интернет-магазинов будет интересен следующий факт: почти 90% покупателей указывают цвет в качестве основы для большинства решений о покупке товара.
Цвет также помогает людям узнать ваш бренд в 80% случаев.
Как выбрать цветовые комбинации для сайта
Копировать чужое — не хорошо, это знают все. Однако первое, что вы должны сделать, это поискать в Интернете компании, чья деятельность схожа с вашей. Изучите их сайты и постарайтесь определить, почему организации выбрали именно эти цвета. Обратите внимание на графику, созданную Material UI, которая демонстрирует цвета, используемые топовыми сайтами со всего мира: Вы можете черпать вдохновение на этих сайтах, но знание того, почему компании выбрали соответствующие цвета, поможет вам больше, чем бездумное копирование.
Цветовое колесо
Чтобы понять концепцию цветовых комбинаций, предлагаем вам обратиться к цветовому колесу. Оно поможет вам понять соотношение цветов друг с другом и создавать сногсшибательные комбинации цветов для сайтов. Вот несколько способов использования цветового круга для достижения наилучших результатов.
Комплиментарные цвета
Соответствие вашего основного цвета дополнительному может сделать ваш сайт более приятным для глаз. Как только вы выбрали понравившийся цвет, просто нарисуйте прямую линию через цветовое колесо на другую сторону:
Аналогичные цвета
Эта цветовая схема предполагает выбор цвета на колесе, который находится непосредственно рядом с выбранным вами цветом. Например, если ваш основной цвет — синий, выбор сине-фиолетового и сине-зеленого придаст вашему сайту глубину и нюансы.
Триада цвета
С помощью этой схемы вы рисуете равносторонний треугольник, одной из вершин которого является понравившийся вам цвет. Две другие вершины указывают на цвета, используемые в качестве акцентов.
Тетрада цвета
В этом случае один цвет выполняет роль основного, два — дополняющие, а четвертый — акцентный.
Квадрат
Это сочетание цветов, которые равноудалены друг от друга и от центра.
10 лучших цветов для высокой конверсии
1. Белый. Этот цвет имеет решающее значение для отображения текста с правильной контрастностью, чтобы сделать слова, предложения и абзацы вашего сайта более четкими и удобными для чтения. Но стоит помнить, что слишком много белого цвета может придать вашему сайту странный и недружелюбный вид. Например, Skype активно использует пустое белое пространство, чтобы привлечь внимание к заголовкам, изображениям и основным СТА-элементам синего цвета. 2. Синий. Синий цвет и его оттенки используются многими веб-сайтами: Facebook, Twitter, LinkedIn, Skype, Dropbox, WordPress. Для этого есть веская причина: синий и его оттенки располагают человека к общению. Это цвет интеллекта. Обычно он встречается в корпоративном бизнесе из-за его способности вызывать чувство безопасности, комфорта и доверия. 3. Черный. Вы можете подумать, что черный ассоциируется с тьмой и холодом, и в каком-то смысле вы будете правы. Но черный цвет, грамотно используемый в веб-дизайне, также может представлять изысканность, гламур, эффективность. Вы заметили, что черный цвет широко используется такими мощными и роскошными брендами, как Mercedes-Benz, Under Armour, Loreal, Rolls Royce?
4. Серый. Этот цвет, представляющий силу, мощь и авторитет, создает превосходные оттенки, которые сочетаются с большинством цветов.
5. Красный. Красный цвет ассоциируется с силой, мощью и скоростью. Он пробуждает и заставляет действовать. Он активно используется теми компаниями, которые полагаются на импульсивных покупателей. Также он используется, чтобы создать чувство срочности и привлечь внимание — именно поэтому его часто используют в акциях и распродажах. Избыток красного может быть ярким пятном, неприятным глазу, но из него получается отличный акцентный цвет, который придаст вашему сайту жизнь. Обратите внимание, как Toyota использует красный в своем логотипе и для демонстрации одного из автомобилей.
6. Желтый. Цвет солнца также вызывает оптимизм и уверенность, креативность. Но слишком много желтого может отвлекать. Поэтому используйте его в качестве акцентного цвета.
7. Оранжевый. Оранжевый цвет дарит посетителям сайта чувство комфорта и тепла. Он также заставляет людей действовать, и поэтому отлично подходит для мощных СТА-элементов, которые подталкивают посетителей на подписку или покупку. Nickelodeon — отличный пример того, как можно использовать оранжевый цвет, чтобы создать волнение и побудить к действию.
8. Коричневый. Существует очень мало сайтов, интенсивно использующих коричневый цвет. Используйте этот цвет аккуратно: проведите сплит-тестирование, которое покажет, подходит ли эта цветовая схема для вашей организации.
9. Пурпурный. Этот цвет часто используется для продвижения антивозрастных товаров из-за его успокаивающего действия. Он прочно ассоциируется с королевской роскошью, богатством и успехом.
10. Зеленый. Этот цвет помогает людям чувствовать себя гармонично и сбалансированно. Это цвет равновесия, мира и понимания окружающей среды. Если ваша компания занимается сельским хозяйством, ваша деятельность связана с экологией, то он может стать вашим основным цветом. Сайт компании «ВкусВилл» — отличный пример того, как можно искусно сочетать зеленый и белый цвет, добиваясь отличного эффекта:
Совет: чтобы помочь вам выбрать наилучшую цветовую схему для веб-сайта, используйте Color Calculator. Инструмент позволяет легко определить правильные основные, дополнительные, аналогичные, триады и другие сочетания цветов.
Заключение
Выбор наилучшей цветовой схемы для вашего сайта — не простое решение, которое нужно воспринимать легкомысленно. Если вы потратите на решение этого вопроса достаточно времени, вы получите потрясающий результат. Правильно выбранная цветовая палитра и комбинация цветов поможет создать не только внешне привлекательный сайт, но и уменьшить показатель отказов, повысить конверсию и траффик. Используйте инструменты для выбора цвета, экспериментируйте с различными цветовыми схемами, пока не найдете ту, которая сделает ваш сайт действительно привлекательным.
Идеальная цветовая палитра сайта. Выбор основного оттенка интерфейса.
Вам нужно больше цвета, чем вы думаете
Вы когда-либо использовали один из тех генераторов цветовой палитры, где вы выбираете начальный цвет, настраиваете некоторые параметры, а затем получаете пять идеальных цветов, которые вы должны использовать для создания своего сайта?
Этот рассчитанный подход к выбору идеальной цветовой схемы чрезвычайно соблазнителен, но это не очень полезно, если вы не хотите, чтобы ваш сайт выглядел так:
Категории цветовой палитры
С пятью шестнадцатеричными кодами ничего не спроектируешь. Чтобы построить что-то настоящее, вам нужен гораздо более полный набор цветов.
Использование серых оттенков в цветовой палитре сайта
Текст, фоны, панели, элементы управления формами — почти все в интерфейсе серое.
Вам также понадобится больше серого, чем вы думаете, — три или четыре оттенка могут звучать как много, но вскоре вы захотите, чтобы у вас было что-то немного темнее, чем оттенок № 2, но немного светлее, чем оттенок № 3.
На практике вам понадобится 8-10 оттенков. Не так много, чтобы тратить время на выбор между тенью № 77 и тенью № 78, но достаточно, чтобы убедиться, что вам не придется идти на компромисс слишком часто.
Истинный черный имеет тенденцию выглядеть довольно неестественно, поэтому начните с действительно темно-серого и постепенно поднимитесь до белого.
Основные цвета на сайте
Большинство сайтов нуждаются в одном, может быть, двух цветах, которые используются для основных действий, активных элементов навигации и т. д. Это цвета, которые определяют общий вид сайта — те, которые заставляют вас думать о Facebook как о «синем».
Так же, как с серыми, вам нужно разнообразие (5-10) светлых и темных оттенков для выбора.
Ультра-светлые оттенки могут быть полезны в качестве тонированного фона для таких вещей, как оповещения, а более темные оттенки отлично подходят для текста.
веб-сайтов с палитрой цветов — Vegibit
Веб-дизайнеры и дизайнеры пользовательских интерфейсов умеют создавать комбинации цветов, а веб-сайты с цветовой палитрой могут упростить эту задачу. Иногда бывает сложно подобрать подходящие цвета для вашего конкретного дизайна. Как только вы найдете цвет, который вам нравится, как вы подберете все остальные цвета, которые будут дополнять выбранный основной цвет? В Интернете есть множество инструментов, которые помогут вам в этом. Вот коллекция очень крутых веб-сайтов.
Веб-сайты с палитрой цветов
Этот веб-сайт цветовой палитры — это платформа, управляемая сообществом, где дизайнеры со всего мира делятся своими цветовыми комбинациями, узорами и палитрами. Существует также обсуждение в сообществе тенденций и дизайна, а также отличные статьи для чтения.
Цель Subtle Patterns — стать фантастическим ресурсом для всех, кому могут понадобиться красивые высококачественные шаблоны, которые можно использовать бесплатно. Созданный и курируемый Атле Мо, это фантастический ресурс, который можно добавить в свой список.Атле — опытный дизайнер, который занимается этим бизнесом уже долгое время и использует тонкие шаблоны, чтобы отдать дань уважения нынешнему и будущему поколению веб-дизайнеров.
The Pattern Library — отличный веб-сайт, созданный Тимом Холманом и Клаудио Гульери. Вместе они собирают тысячи шаблонов, которыми поделились сообщество, которые затем можно использовать в своих проектах или для вдохновения. Вы также можете отправить свои собственные выкройки и рисунки, если хотите поделиться.
С новым названием Paletton — это один из первых доступных веб-сайтов, посвященных цветовым палитрам.У него очень приятный пользовательский интерфейс с интуитивно понятными элементами управления. Получить эту идеальную цветовую схему не всегда легко, но на их сайте используются несколько действительно крутых алгоритмов, чтобы предлагать всевозможные отличные дополнительные цвета дизайна для использования в дизайне, приложениях, рисовании или в любых других целях, о которых вы только можете подумать.
Это усилия Adobe по созданию веб-сайта цветовой палитры. Adobe широко известна своими великолепными программами для творчества, такими как Photoshop, Dreamweaver, Fireworks, Illustrator и другими.Kuler — еще один отличный творческий инструмент, который вы также можете добавить в свой набор инструментов для дизайна.
Отличное веб-приложение для выбора цвета, созданное Девином Хантом. Девин имеет опыт работы в области дизайна, маркетинга и бизнеса и помогает стартапам и другим единомышленникам в их стремлении производить самые лучшие продукты и услуги.
Этот веб-сайт существует с 2009 года и использует крутой подход к ведению блога через дизайн, использующий страсть владельца Джессики к цвету.Она взяла свой опыт из изучения искусства и использовала его вместе со своим дизайнерским опытом для создания Design Seeds.
Это действительно интересное использование веб-технологий. Наверняка у вас были времена, когда вам давали коллекцию фотографий или, возможно, один большой плакат, и вам нужно было найти несколько дополнительных цветов для использования с цветами, содержащимися в данных изображениях. На этом сайте вы просто загружаете и изображаете, ждете пару секунд, а затем вам предоставляется фантастическая цветовая палитра для работы.Потрясающие!
Созданный Андреасом Стормом и Тамино Мартиниусом, этот сайт позволяет вам выбирать цвета на основе hsl. Схема-режим с монохроматическим, аналоговым, дополнительным, триадным и четырехцветным цветами. Они также бесплатно предоставляют исходный код сайта на GitHub, очень круто!
Создано Нилом из Белфаста. Нил — талантливый гуру внешнего интерфейса и веб-дизайнер, специализирующийся на таких вещах, как адаптивный веб-дизайн, wordpress, html5, css, jQuery, шрифты, теория цвета и многое другое.Его приложение цветов использует свежий подход к палитре цветов, и им очень интересно пользоваться.
Симпатичное маленькое веб-приложение, которое поможет вам копировать цвета из Flat UI. Работает во всех типах браузеров и устройств из-за своего отзывчивого характера. Узнайте больше о создателе на http://ahmetsulek.com
Как создать идеальную цветовую палитру для веб-сайта
Выбор собственной цветовой палитры для веб-сайта — не что иное, как прогулка по парку, особенно если вы не уверены в своих способностях выбирать цвета.Это может быть кошмар, когда на вас вспыхивают миллионы цветов, временно ослепляющих и подавленных.
Ага! Я понял!
Но прежде чем я поделюсь несколькими советами и формулами, которые помогут вам сделать этот опыт приятным, позвольте мне рассказать вам небольшую историю…
Примерно в то время, когда я учился на втором курсе в старшей школе, моя мама хотела владеть красная машина.
Она хотела, чтобы он был настолько красным, насколько это возможно. Вроде… действительно красный.
В итоге финансы позволили семье позволить себе новую машину для мамы, и, конечно же, красную.
Автомобиль был подарком на Рождество, и я хорошо помню, как перелез через него, чтобы повесить на него большой огромный лук. Было весело сделать сюрприз, а увидеть ее счастливое лицо? было более чем того стоило!
Забавно, машина приехала двумя неделями раньше, и мы оставили ее в гараже. Нам приходилось сохранять невозмутимое выражение лица каждый раз, когда мама парковала свою грязную старую белую машину рядом с этой великолепной новой красной машиной. О боже, она понятия не имела, что машина будет ее через несколько недель!
Красная машина — лишь одно из многих моих детских и юношеских воспоминаний, связанных с любовью моей мамы к красному цвету.Ей также нравится зелено-синий цвет, который я считаю сине-зеленым, но я сохраню эту историю для другого поста.
Эти счастливые воспоминания никогда не перестают вызывать у меня улыбку. — это часть личного опыта , который влияет на то, как я отношусь к красному цвету.
Сила цвета
Color — мощный инструмент коммуникации. Он способен привлекать или отталкивать людей любого возраста, пола и культуры, вызывая эмоции и психологические реакции. На предпочтение цвета можно повлиять, , на личный опыт, личные вкусы, чувства или мнения.
Наше восприятие цвета также зависит от генетики. Мы не все видим цвета одинаково. В мире каждого 12-го мужчины и каждая 200-я женщина страдают какой-либо дальтонизмом . И многим другим трудно увидеть разницу между похожими оттенками одного цвета, особенно если они расположены рядом друг с другом. Поэтому, если ваша целевая аудитория — мужчины, помните об этом при создании цветовой комбинации.
Некоторые исследования также показали, что разные пола привлекают разные цвета кожи.Исследования показывают, что женщины предпочитают пастель и теплые цвета, а мужчины — холодные. Это также показывает, что женщинам не нравится коричневый и оранжевый, а мужчинам не нравится фиолетовый.
Помните, однако, что это исследования. Это не правила, по которым нужно жить и дышать!
Вот небольшой мой секрет:
Я склонен тяготеть к землистым цветам, а черный / коричневый — постоянное место в моем шкафу. Несмотря на это, когда я в джинсах, оранжевые, желтые и красные обычно оказываются на высоте.Для цветовой схемы своего сайта я также выбрала яркие цвета. Единственная разница в том, что я использую их экономно и больше полагаюсь на нейтральные цвета, такие как кремовый, белый и черный. Так что да … Меня не консультировали для исследования выше. 🙂
Цвета во всем мире
Цвет также имеет разные значения во всем мире. В Америке и Европе красный цвет используется для обозначения любви, страсти и огня. В Китае и Индии он используется для обозначения плодородия и удачи и является предпочтительным цветом для платья невесты.
Красное свадебное платье в КитаеВ этой части света, в западной культуре, синий цвет обычно ассоциируется с властью, мудростью, миром и депрессией. В Греции и Турции считается, что синий борется со злом; однако в Корее темные оттенки синего — это цвет траура.
Синий турецкий сглазПомните об этих различиях при выборе цветовой палитры своего веб-сайта. Чтобы избежать путаницы и недопонимания, быстрый поиск в Интернете подскажет вам, что означает каждый цвет в разных частях мира.
Какой цвет выбрать?
Типичный вопрос, который мне часто задают: «Какие цвета мне выбрать? Те, которые мне нравятся, или те, которые понравятся моим пользователям? »
Короткий трехсекундный ответ — выбрать цвета, которые вам нравятся.
Но подождите !!
Давайте уточним еще немного и подумаем о ваших любимых цветах, не так ли?
Когда я сижу с новым клиентом во время процесса «Обнаружения веб-сайтов», я задаю нескольких вопросов , прежде чем приступить к работе с цветовыми палитрами веб-сайта.Иногда у них есть один или два цвета, которые они уже используют на своем логотипе и других предметах бренда. Иногда они проводят ребрендинг, а иногда начинают новый бизнес. Итак, где бы вы ни находились, ответы на эти вопросы станут руководством к выбору цветовой палитры для веб-сайта:
- Какие слова и прилагательные отражают индивидуальность вашего бренда?
(Женское или мужское? Игривое или серьезное? Роскошное или доступное? Современное или классическое? Молодое или зрелое? Громкое или приглушенное?) - Каковы ценности вашего бренда?
(Изобилие, сострадание, надежность, равенство, веселье, рост, честность, новаторство, доброта, мастерство, уравновешенность, стойкость, стабильность, доверие, видение и т. Д.) - Какой цвет подходит под характеристики вашего товара / услуги?
- Кто ваш идеальный клиент?
- Как вы хотите, чтобы ваш идеальный клиент чувствовал себя, когда он взаимодействует с вашим брендом?
После того, как вы ответите на эти вопросы , вы обнаружите, что некоторые слова, которые вы используете, совпадают с описанием и настроением цвета или группы цветов в приведенной ниже таблице.
Психология цвета
Для большинства из нас, жителей западной части этого мира, цвета имеют следующее положительное значение:
Разрешение нарушать правила
Есть некоторые отрасли, в которых определенные цвета имеют большее значение. чаще, чем другие.Вы можете услышать, как эксперты говорят, что вам следует выбирать цветовую палитру своего бренда и веб-сайта только на основе вашей целевой аудитории. На самом деле, вы можете осторожно, , без страха нарушать правила, и это может быть отличительной чертой вашего бренда.
Одним из примеров является Wells Fargo. В то время как большинство банков и финансовых учреждений остаются «в безопасности» благодаря своим синим цветам, Wells Fargo выделяется. Его бренд является хорошим примером нарушения правил, используя цвета, связанные с едой, оформлением и срочностью, например красный и желто-оранжевый.
Другой пример — идея о том, что, поскольку фиолетовый в США означает богатство и королевскую власть, его не следует использовать для продажи недорогих ковриков для йоги. Ну, я не знаю, как вы, но я вижу, что фиолетовый и йога всегда хорошо сочетаются друг с другом!
Как насчет свадьбы? Какой цвет приходит тебе на ум? Белый? Белый с оттенком? Кремовый цвет? Мягкая пастель? Что ж, у меня для вас новость: есть МНОГО других возможных цветов для блаженства в день свадьбы счастливой, энергичной пары. То же самое и с независимыми подрядчиками, предоставляющими свои услуги, от дизайнеров приглашений до стилистов приемных.
Поэтому я настоятельно рекомендую вам не увлекаться слишком уж психологией цвета.
(прямо сейчас я слышу, как боги цвета кричат на меня…)
Психология цвета поможет вам сузить круг вариантов. Секрет здесь в том, чтобы понимать правила, но сознательно нарушать их, если они не поддерживают индивидуальность вашего бренда, ценности, нишу и послание.
Назад к основам: теория цвета
Человеческий глаз может различать около 7 миллионов различных цветов.Одна эта информация может показаться устрашающей, когда вы пытаетесь найти правильные цвета для своего веб-сайта. Но это становится менее пугающим, если вспомнить, что все 7 миллионов цветов являются результатом трех цветов.
Цветовое колесо
Помните, как в школе изучали основные и второстепенные цвета? Как насчет третичных цветов?
Хорошо, может, я зашел слишком далеко…
Если вы помните хотя бы первые две группы, у вас уже есть базовые знания теории цвета! Ура!
Основные цвета включают желтый, красный и синий.Эти цвета нельзя смешивать с другими цветами, что делает их источником всех цветов.
Дополнительные цвета представляют собой смесь двух основных цветов. Это оранжевый, зеленый и фиолетовый.
Третичные цвета — это комбинации основных и дополнительных цветов. Есть шесть третичных цветов: желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый, желто-оранжевый. Хороший способ запомнить имена — всегда использовать основное имя перед другим цветом.
Единственное, что вам нужно знать о теории цвета, это то, что существует три основных категории: цветовое колесо , изображенное выше, цветовое пространство и гармония цвета .
Цветовой контекст
Знаете ли вы, что цвет ведет себя иначе по отношению к другим цветам и формам? Цветовой контекст — это то, как мы видим изменение цвета в зависимости от того, что вокруг него. Один и тот же оранжевый оттенок «выглядит» по-разному в сочетании с желтым фоном, а затем с красным фоном.
Но… какие цвета хорошо смотрятся вместе?
На этом этапе вы можете подумать, что есть много вещей, которые следует учесть перед тем, как выбирать цвета. И вы даже не уверены, какие цвета хорошо смотрятся вместе!
Не бойся, друг мой!
Введите…
Color Harmony!
Прежде чем мы перейдем к деталям цветовой гармонии, неплохо было бы сделать краткий обзор нескольких терминов, используемых для описания различных типов цвета и их вариаций.Эта информация поможет вам при создании цветовой палитры вашего сайта. Это:
- Оттенок : другое слово, обозначающее «цвет»; относится к одному из двенадцати цветов на цветовом круге
- Оттенок : оттенок, затемненный черным (хороший трюк для поиска темных цветов фона)
- Оттенок : оттенок, осветленный белым (хороший прием для поиска света фоновые цвета)
- Значение : насколько темным (он же оттенок) или светлым (он же оттенок) является цвет, в диапазоне от черного до белого.
- Насыщенность : относится к интенсивности, независимо от того, выглядит ли цвет более тонким или более ярким. Чем ближе цвет к серому, тем он более ненасыщенный, приглушенный.
- Тон : оттенок, приглушенный серым
Цвета в цветовом круге можно комбинировать с помощью одной из шести формул цветовой схемы, что позволяет достичь гармонии в любом дизайне. Все эти шесть схем позволяют создавать сбалансированные и визуально приятные или высококонтрастные и яркие комбинации .
Итак, поехали! Существуют настоящие формулы , которым вы можете следовать , чтобы создать комбинацию цветов, которые хорошо смотрятся вместе. Они бывают монохроматическими, аналогичными, дополнительными, расщепляюще-дополнительными, триадными, тетрадными и дважды-дополнительными.
Я почти слышу, как вы говорите «Ура!» затем сделайте небольшой цветной танец. 💃🏻🕺🏻
Монохроматический
В этой формуле используется один оттенок, что позволяет вам исследовать различную насыщенность и значение для создания вариаций этого цвета.
Эта формула гарантированно соответствует, создавая визуально целостный вид. Он также считается самым легким для глаз . Он не привлекает к себе внимания и помогает ассоциировать бренды с определенным запоминающимся цветом.
Монохромная цветовая палитра бесспорно шикарна и консервативна. Он также может стать жертвой скуки, в зависимости от использования. Вы можете немного изменить правила — и при этом сохранить монохромную схему — используя дополнительный или акцентный цвет.Дополнительный оттенок можно найти прямо напротив выбранного вами цвета, и, если его использовать экономно, это поможет.
Аналог
В аналогичной комбинации используются цвета, расположенные рядом друг с другом на цветовом круге, например синий и зеленый или красный и оранжевый. Они очень хорошо сочетаются с и создают приятные для глаза схемы. Вы часто встретите это очень универсальное сочетание в природе — изобразите красные, оранжевые и желтые листья осенью или небо во время заката.
Аналогичная схема отлично подходит для очень спокойного, умиротворенного дизайна, где вы хотите, чтобы ваша аудитория чувствовала себя комфортно и расслабленно. Это не значит, что вы не можете использовать одну и ту же цветовую схему для создания других ощущений, таких как изобилие и энергия, особенно при использовании теплых оттенков.
Дополнительные
Это цвета, расположенные напротив друг друга на цветовом круге, например красный и зеленый или синий и оранжевый. Эта комбинация, когда они имеют одинаковое значение (оттенок / оттенок), чрезвычайно яркая и динамичная , и поэтому они постоянно используются в спорте.Его высокая контрастность и высокая интенсивность создают «вибрирующие границы», когда цветовая вибрация происходит по краям, разделяя оттенки одного и того же значения.
Эту схему трудно применить гармонично, если использовать ее в чистом виде. Решение здесь — добавить оттенок, оттенок или ненасыщенные тона к одному из цветов или добавить нейтральный цвет к смеси. Это добавит разнообразия и устранит вибрирующие границы, сохранив контраст.
Split-Complementary
В этой цветовой схеме используется любой цвет плюс два, которые граничат с его дополнением.Он по-прежнему дает вам контраст, как и в дополнительной схеме, но добавляет больше цветов для работы и более интересные результаты.
Триадический
В триадной схеме используются три цвета, которые расположены равномерно, образуя идеальный треугольник на цветовом круге. Эти комбинации имеют тенденцию быть яркими и возбуждающими , особенно если вы используете основные или второстепенные цвета. Поиграйте с оттенками и оттенками, чтобы создать схему с меньшим контрастом. Используйте один в качестве основного цвета, а два других в качестве акцентов.
Самая сложная часть этой формулы — получить три цвета, соответствующие описанию индивидуальности вашего бренда. Я предлагаю вам сначала ознакомиться со списком вопросов и таблицей цветовой символики, прежде чем вы решите использовать эту схему.
Тетрадик или дважды комплементарный
Эта схема образует прямоугольник на колесе с использованием двух дополнительных цветовых пар. Это очень привлекательная комбинация , но ее сложнее применить в вашем дизайне, поскольку большее количество цветов сложнее сбалансировать.
Эта комбинация работает лучше, если вы выбираете один цвет в качестве основного оттенка, в то время как другие могут служить в качестве акцентных цветов с отрегулированной насыщенностью и значением некоторых или всех цветов.
СОВЕТ ПРОФЕССИОНАЛА: Если вы не уверены в своих способностях к выбору цвета, я предлагаю вам держаться подальше от этой формулы цветовой гармонии.
Другие инструменты, которые вы можете использовать для своего веб-сайта Цветовая палитра
Приведенные выше формулы цветовой гармонии — отличный инструмент, отправная точка для руководства, но это не единственный способ сделать это.Вот еще несколько способов сделать это:
- Цвета могут быть объединены в пары по температуре , насыщенности , настроению и теме .
- Используйте изображение с вашим любимым цветом, индивидуальностью вашего бренда и его посланием и создайте на его основе палитру.
- Найдите существующую цветовую палитру , которая пробуждает ваше воображение или ту, в которую вы влюбитесь, и сделайте ее своей собственной.
Взгляните на некоторые из перечисленных ниже инструментов.Вы можете использовать их для создания цветовой палитры с нуля, из изображения или для проверки других существующих палитр.
- Adobe Color CC для создания цветовой палитры веб-сайта с нуля или из изображения, щелкнув ссылку «импортировать изображение».
- Coolors для создания цветовой палитры веб-сайта с нуля, из изображения, щелкнув значок камеры, или просто щелкнув ссылку «исследовать», чтобы найти существующие цветовые палитры.
- Paletton и 0to255 для создания цветовой палитры веб-сайта с нуля
- Design Seeds и Color Palettes для поиска существующих палитр
- Pinterest — еще один отличный инструмент, который вы можете использовать, просто выполните поиск по запросу «Цветовые палитры веб-сайта»
Создайте свой собственный веб-сайт Цветовая палитра
Теперь пришло время провести мозговой штурм и сузить собственную цветовую палитру.
Важно понимать, что эти правила не являются строгими. Чтобы получить правильную цветовую палитру для вашего веб-сайта, нужно проработать множество различных шагов и аспектов, и вы, безусловно, можете использовать разные пути. Однако в следующих строках я расскажу о пути, который я использую при создании цветовых палитр веб-сайтов для моих клиентов и даже для себя.
Взгляните на существующие элементы дизайна. Если у вас уже есть цвет для вашего логотипа или любого другого существующего элемента бренда, вы можете использовать его, чтобы начать этот процесс.Вы также можете добавить его позже, если не хотите, чтобы он был основным цветом.
После того, как вы просмотрите свои ответы из списка вопросов выше, вы обнаружите, что некоторые (или многие!) Из них совпадают с описанием и настроением каждого цвета в психологии цветовой таблицы.
STEP ONE
Выберите цвета, которые вам нравятся, и представляйте свой бренд
Это цвет, который будет самым запоминающимся, самым интересным, поэтому он привлечет наибольшее внимание.
Давайте возьмем пример бренда, который описывает свою личность и ценности словами «стабильность, доверие, креативность и оптимизм».Затем мы сужаем выбор цвета до синего (стабильность и доверие) и оранжевого (креативность и оптимизм).
У бренда также есть выбор «отказаться от одного из цветов», если он предпочитает сосредоточиться на одной конкретной ценности или чертах личности. В нашем примере мы будем придерживаться обоих и перейдем к следующим шагам.
Помните, что вы также можете выбрать цвет, который вам нравится, если он соответствует некоторым словам, которые вы используете для описания вашего бренда. Если одно из описаний вашего бренда — «тепло», у вас есть несколько вариантов: красный, оранжевый и желтый (и все что угодно в этом диапазоне).То же самое и с другими цветами.
«А сколько цветов?» вы спрашиваете…
Это действительно зависит от вас, от того вывода, который вы придете после того, как ответите на эти вопросы и решите, какую цветовую формулу вы хотите использовать. Однако в большинстве случаев для не дизайнеров я предлагаю меньше цветов: максимум один или два . Чем больше у вас цветов, тем сложнее сбалансировать их все в своем дизайне. При создании цветовой палитры своего сайта придерживайтесь концепции «меньше значит больше».
Пока вы просматриваете цветовую диаграмму, цветовое колесо и шесть приведенных выше формул, подумайте о своей цветовой палитре, содержащей примерно от 3 до 7 цветов.
ШАГ ВТОРОЙ
Решите, какую формулу цветовой схемы вы будете использовать
В нашем примере, как только мы сузим цвета, мы увидим, что синий и оранжевый противоположны на цветовой диаграмме. Это дает нам возможность использовать дополнительную формулу или дополнительную формулу.
Бренд любит оранжевый, но предпочитает работать с двумя разными оттенками синего. Итак, давайте выберем дополняющую формулу: цвет плюс два, которые граничат с его дополнением.
ШАГ ТРЕТИЙ
Отрегулируйте оттенки по своему усмотрению
На этом этапе мы можем перейти к цветовому кругу и изменить оттенок, оттенок, насыщенность и тон по своему вкусу.
В нашем примере бренд предпочитает более темный синий цвет и чуть более светлый оранжевый, почти желтый. Затем мы добавляем больше оттенка (черный) к синему и больше оттенка (белый) к оранжевому. Для более светлого синего мы переместили «стрелку» ближе к зеленому, но все еще в синем спектре.
Теперь у нас есть три цвета, которые хорошо смотрятся вместе благодаря формулам цветовой гармонии.
На следующих этапах мы сосредоточимся на том, какой из этих цветов будет нашим основным или акцентным. Мы также выберем другие цвета, которые уравновесят и дополнят их в этой цветовой палитре.
СОВЕТ ОТ ПРОФЕССИОНАЛА: Вы можете работать с любым конкретным цветовым спектром в цветовом круге, чтобы найти тон / значение, которое вам больше всего нравится.
На следующих этапах цвета будут разделены на четыре отдельные группы:
- Основной
- Акцентный
- Нейтральный
- Оттенки и / или оттенки
ШАГ ЧЕТВЕРТЫЙ
Выберите основной цвет (а)
На этом этапе вы можете выбрать один или два цвета для первой группы: основной цвет (цвета), иногда называемый «жирным», «основным» или «доминирующим» цветом (цветами).
Основной, основной, жирный или доминирующий цвет является «доминирующим» либо из-за того, сколько он проявляется в вашем общем дизайне, либо из-за того, как он выделяется по сравнению с другими цветами.
В большинстве случаев доминирующий цвет является основным цветом вашего бренда. Он также привлечет к себе наибольшее внимание и станет самым запоминающимся. Вспомните красный цвет Coca-Cola ™, желтый McDonald’s ™, оранжевый Amazon ™, розовый Barbie ™, синий GE ™, серый Mercedes ™, черный Chanel ™. Другими словами, основной цвет — это ваша главная звезда. ⭐️
В нашем примере мы выберем два основных цвета: более светлый оттенок синего будет нашим первым основным цветом, а более темный «темно-синий» будет вторым основным цветом.
Мы можем использовать светло-оранжевый и один из синих оттенков в качестве основных цветов или даже один цвет в качестве основного. Этот выбор зависит от нескольких вещей. Если:
- бренд уже создан
- уже есть цвет логотипа
- хотите использовать цвета вашего логотипа в качестве основных цветов
- вы начинаете с нуля (тогда у вас будет больше гибкости)
- ценности бренда более сильны в одном цвете, чем в другом (в нашем примере: стабильность и доверие сильнее, весят больше, чем креативность и оптимизм)
ГДЕ ИСПОЛЬЗОВАТЬ : Используйте эти цвета, чтобы привлечь внимание вашей аудитории или выделить важную информацию, такую как логотип , вкладки меню, кнопки призыва к действию, заголовки, заголовки, ссылки, номера телефонов и т. д.
СОВЕТ ПРОФЕССИОНАЛА : выберите универсальный основной цвет, который хорошо работает как на светлом, так и на темном фоне. Если ваш основной цвет — белый / очень светлый или черный / очень темный, возможно, вы захотите, чтобы один из ваших акцентных цветов был универсальным.
ШАГ ПЯТЬ
Выберите акцентные цвета
Затем выберите один или два цвета , которые контрастируют или дополняют ваш основной цвет. Это цвет, который вы используете чаще всего после основного цвета.
Акцентные цвета выделяют другие важные части вашего веб-сайта, помогая создать иерархию и единый дизайн.В свою очередь, они помогут привлечь внимание аудитории к наиболее важной информации на ваших страницах.
В зависимости от вашего бренда и сообщения, вы можете выбрать более двух цветов акцента, например, красочный стиль бренда, ориентированный на детей, или забавные темы. Однако в большинстве случаев идеальным числом является один или два.
Акцентный цвет не обязательно означает, что это яркий или яркий, сверхнасыщенный цвет. Это просто означает цвет, который контрастирует с вашим основным цветом или дополняет его. Если вы сомневаетесь, вернитесь к цветовому кругу и выбранной вами формуле, чтобы просмотреть доступные варианты.
В нашем примере мы выберем светло-оранжевый в качестве основного цвета.
Помните, что вы можете выбрать любой оттенок в качестве акцентного цвета. Единственная разница в том, как вы будете использовать его на своих страницах.
СОВЕТ ПРОФЕССИОНАЛА: Ограничьтесь двумя или тремя цветами между основным и акцентным цветами . Выберите один основной цвет? Выберите два акцентных цвета. Если вы выберете два основных цвета, придерживайтесь одного акцента. Вы хотите, чтобы это было очень просто? Выберите один основной цвет и один цвет акцента.
ГДЕ ИСПОЛЬЗОВАТЬ : эти цвета могут выделять важную или второстепенную информацию на вашей странице, например CTA (призыв к действию), цитаты, субтитры или текущие вкладки меню.
STEP SIX
Выберите нейтральные цвета
Эти цвета уравновешивают ваш дизайн и создают «белое пространство», а также обеспечивают темные цвета для основного текста и светлые цвета, чтобы различать фон, текстуры и узоры. Все цветовые схемы должны иметь минимум 2 нейтральных цвета .
Если вы используете нейтральный цвет в качестве фона, убедитесь, что он достаточно контрастирует с цветом вашего текста, чтобы не напрягать глаза и его было легко читать. Если сомневаетесь, используйте белый, бежевый и разные оттенки серого. Черный вариант — вариант, но он имеет тенденцию преобладать в цветовой схеме, если используется в нескольких элементах, поэтому будьте осторожны.
В нашем примере мы выберем два нейтральных цвета: бежевый для фона и почти черный для текста.
СОВЕТ ПРОФЕССИОНАЛА : Старайтесь держаться подальше от чистого черного (# 000000).Черный преобладает, и на самом деле нет ничего черного на 100%. Добавьте немного нежного цвета в ваши черные, и это будет легче для глаз.
ГДЕ ИСПОЛЬЗОВАТЬ : Эти цвета в основном используются в качестве фона, текстур, тонких узоров, текста и как баланс между основным и акцентным цветом.
STEP SEVEN
Вам могут понадобиться оттенки и оттенки
Иногда вы обнаруживаете, что вам нужна дополнительная версия или две вашего основного или акцентного цвета. Хорошее решение — добавить его оттенки или оттенки. Это необязательный шаг , но я считаю, что он помогает, когда вам нужно изменить один или несколько цветов из вашей палитры.
В нашем примере мы выберем очень светлый вариант оранжевого цвета акцента (оттенок) и более темный вариант цвета фона, который мы выбрали выше. Эти комбинации дадут нам большую гибкость.
ГДЕ ИСПОЛЬЗОВАТЬ : эти варианты можно использовать для фона, падающих теней, эффектов свечения, наложений и вспомогательных элементов. Обычно они остаются вне поля зрения, но дают вам больше возможностей, не меняя созданную вами цветовую схему.
Хорошим примером использования оттенков и оттенков является длинная страница с разделами, где вы можете использовать цвета фона, контрастирующие между темным и светлым, или когда у вас есть контактные формы, которые разработаны с рамкой и цветом фона.
Вы чувствуете себя застрявшим?
Семь миллионов цветов на выбор.
Различные формулы и номенклатуры.
Непреодолимое чувство.
Ага, знаю! 🤦🏻♀️
Но вот что я узнал, делая это снова и снова: следуйте инструкциям и позвольте себе изменить несколько цветов здесь и там, когда вы начнете их применять, особенно нейтральные, оттенки и оттенки.
Даже новый дизайнер нередко сталкивается с потребностью в дополнительном цвете или другой версии оттенка, когда цветовая палитра веб-сайта готова и внедряется в макеты.
Так что не будьте так строги к себе!
Вы делаете свою палитру своими руками и достигли этой точки в этом посте, поэтому вы уже на сотню шагов впереди от того места, где были раньше! Похлопайте себя по спине! ??
Давайте подведем итоги
Первое ✓
Ответьте на вопросы, которые я задавал ранее в этом посте.Если у вас уже есть цвет, который вы используете для логотипа или графики вашего бренда, подумайте о том, чтобы использовать его в качестве отправной точки.
Секунда ✓
Сравните ваши вопросы с психологией цветовой карты. Найдите те, которые описывают личность и ценности вашего бренда, и запишите их вместе с соответствующими цветами.
Третий ✓
Шаги 1-3: Просмотрите формулы цветовой гармонии и найдите, какие из них лучше подходят для цветовых результатов, полученных вами из ваших ответов и цветовой таблицы.Поиграйте с комбинациями, используя несколько инструментов, которые я предоставил, чтобы «научиться».
Четвертый ✓
Шаги 4-7: Определитесь с основным, акцентным, нейтральным и оттенками и оттенками цветов для окончательной цветовой палитры вашего веб-сайта.
Заключение
Самый важный урок из этого поста, помимо нескольких хороших идей и формул для выбора идеальной цветовой палитры веб-сайта, — это согласованность !
После того, как вы выберете свои цвета, решите, где они будут использоваться, и придерживайтесь их, сохраняйте согласованность! Если вы решили, что ваши кнопки будут одного цвета (акцентный или основной) или будут иметь два типа цветов кнопок, оставьте это на всех этапах.То же самое касается заголовков, подзаголовков, фона и т. Д.
Как я уже упоминал выше, это всего лишь руководство, которое поможет вам создать цветовую палитру для вашего веб-сайта. Это не конкретные правила, высеченные в камне. Используйте свои инстинкты и не забывайте всегда учитывать триггеры и цвета эмоциональной связи, которые приносят вам, вашему бренду и вашей аудитории. Я надеюсь, что это руководство поможет вам создать цветовую палитру, которую вы действительно любите и готовы двигаться вперед.
Если вы находитесь в затруднительном положении, создавая цветовую палитру своего веб-сайта, дайте мне знать в комментариях, как у вас дела.
Давайте подключимся!
Присоединяйтесь ко мне в этом блоге, на Facebook или YouTube, где я делюсь еще большим количеством советов по цвету и другими советами, связанными с брендами и веб-сайтами.
PS: Если вы пролистали здесь до конца, просматривая весь этот пост, прочтите раздел резюме и присоединитесь ко мне на Facebook.
PS2: Если вам понравилась эта статья и вы хотели бы закрепить ее, я создал для вас несколько вариантов изображений ниже! Спасибо, что поделились!!
Список палитр
Список палитр ИксПредупреждение: для использования этого веб-сайта требуется современный веб-браузер.
Мы обнаружили, что у вас может быть устаревший или неподдерживаемый веб-браузер. Этот инструмент, как и многие другие на этом сайте и в Интернете, использует функции, доступные только в новых веб-браузерах. Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Магазин Учебники Список палитр Ресурсы Статьи Редактор пикселей Загрузчик Pixel Art Список пользователей Ежедневные газетыСписок палитр Lospec — это база данных палитр для пиксельной графики.Мы включаем обе палитры, созданные на старом оборудовании, которое могло отображать только несколько цветов, а также палитры, созданные художниками по пикселям специально для создания произведений искусства. Все палитры можно загрузить и импортировать в любое программное обеспечение для пиксельного моделирования (узнайте, как это сделать). Вы также можете попробовать нашу палитру дня или случайную палитру.
Параметры фильтрации:
1361 Результатов:
Создано полифорд
увеличенная версия палитры Quested-Valley.
- # questedmountain12
- цветов
- 16 загрузок
Теги: ретро, полифорд
Создано Художник
- #origamiclouds
- цветов
- 84 загрузки
Создано PixelDud
Палитра предназначена для тех неоновых огней, которые тонут в тумане, но вы можете использовать ее для чего угодно.Это моя первая палитра, поэтому она не самая лучшая.
- #hazyglowpalette
- цветов
- 109 загрузок
Создано Jibs Jerky
- # mroning
- цветов
- 28 загрузок
Метки: 2bit, зеленый, желтый, синий
Создано Шидоэнги
SHIDO50X Преемник shido 50.Палитра, созданная с использованием приятных для глаз цветов и имеющая максимальное количество вариантов с ограничением в 50 цветов, сохраняя при этом баланс оттенков для палитры специально для вас, и вам также лучше быть готовым стать свидетелем совершенно нового мира цвета.
- # shido50x
- цветов
- 401 загрузки
Создано скедл
Вдохновленный искусством Адама Руфино.Возможно, можно было бы расширить.
- # нарисованный пергамент9
- цветов
- 112 загрузок
Создано скедл
Создано путем выборки этого изображения карты мира LoZ: LttP с перекрестными чертами (затем сильно доработано) с некоторой помощью от Poltergasm.
- #overpast
- цветов
- 218 загрузок
Создано сукинапан
своего рода ледяная палитра, вариация снов леопольда
- #cyberpingpong
- цветов
- 95 загрузок
Создано интернет-человек
Универсальная монохромная палитра.
- #genericmonochrome
- цветов
- 45 загрузок
Теги: монохромный, gameboy, оттенки серого
Создано А.Дж. Отеро
Итак, это я в основном пробую те же палитры со сдвигом оттенка, которые делали все остальные на lospec, это еще одна моя 16-цветная палитра.
- # Shiftty16
- цветов
- 41 загрузки
Для текущего выбора больше нет палитр.
Что вы думаете об этой странице?
Выберите идеальную цветовую палитру для своего сайта
Хотя создание веб-сайта состоит из множества этапов, брендинг — один из самых важных.Независимо от того, работаете ли вы в другой компании или просто создаете собственное портфолио веб-дизайна, жизненно важно выбрать доступную и удобную цветовую палитру. Это может показаться немного сложным, но не волнуйтесь! В этой статье я дам несколько советов по подбору подходящей для вас цветовой палитры с использованием психологических исследований и теории цвета.
Знайте, какие эмоции вызывают цвета
Возможно, у вас есть представление о том, какой цветовой палитрой вы бы хотели видеть в вашем бизнесе, но прежде, чем что-то высечет в камне, постарайтесь взглянуть на цвета, о которых вы думаете использования на самом деле означает.Это означает вопрос: передают ли цвета правильные эмоции и привлекательны ли они для моего целевого рынка? Это может показаться глупым вопросом, но вы можете многое понять, изучив психологию цвета и теорию цвета.
Подумайте о логотипах некоторых известных вам компаний, например, Coca Cola, Facebook и Apple. Это три невероятно узнаваемых бренда, каждый из которых вы можете вспомнить цвета их логотипов: красный, синий и белый. Чтобы подробнее узнать об этом, прочтите нашу статью о выдающихся способах использования цвета в брендинге.
Щелкните значок в правом верхнем углу, чтобы увеличить изображение.Хотя цвет логотипа может показаться случайным выбором, сделанным брендом, вы можете быть уверены, что над этим было много размышлений. Цвета, используемые в логотипах этих брендов, выражают то, что они обозначают — или, по крайней мере, то, что они пытаются отстаивать.
Если вы сбиты с толку или испытываете недостаток вдохновения, лучше всего начать с игры с некоторыми онлайн-инструментами цвета. Их много, и вы найдете нашу подборку лучших в нашем обзоре лучших цветовых инструментов для веб-дизайнеров.Вы также можете попробовать создать доску настроения, чтобы получить представление о том, как должен выглядеть ваш дизайн (и, конечно же, сохранить его в безопасном облачном хранилище).
Выберите свои доминирующие цвета
Как только вы почувствуете достаточное вдохновение, вы можете начать выбирать свои основные или «доминирующие» цвета палитры. Это цвета, по которым ваша целевая аудитория узнает вас. Они украсят ваш веб-сайт и визитки, поэтому важно делать их правильно.
Хотя это не обязательно, вам, скорее всего, понадобятся только два доминирующих цвета, а остальные оставлены как акцентные (мы рассмотрим их позже).Также важно отметить, что из двух ваших доминирующих цветов один будет использоваться чаще, чем другой, в ваших материалах для брендинга, будь то веб-сайт, баннер или что-то еще.
Изучите разные тона и оттенки, чтобы найти правильный баланс.Прежде всего, ваши доминирующие цвета палитры должны либо дополнять друг друга, либо хорошо контрастировать друг с другом, и ни один из них не должен затмевать друг друга. Если они это сделают, вы можете поиграть с оттенками, тонами и оттенками, чтобы найти удачный баланс между ними.Вот краткое объяснение этих последних терминов:
- Оттенки: Смешивание серого с чистым цветом
- Оттенок: Смешивание белого с чистым цветом
- Оттенки: Смешивание черного с чистым цветом
Это Не стоит спешить, так как это будут определяющие цвета вашего бренда. Вы будете счастливы, что потратили дополнительное время на поиск идеальных значений цвета.
Выберите цвет (а) акцента.
Цвета акцента играют невероятно важную роль — они должны привлечь внимание зрителя к тому, что вы хотите выделить.Неправильный выбор может заставить людей упустить то, что для вас важно. Акцентные цвета обычно более смелые, чем ваши доминирующие цвета.
Акцентные цвета привлекают внимание к ключевым элементам (здесь оранжевый CTA)Для вашего веб-сайта акцентные цвета лучше всего применять к таким элементам, как меню навигации, призывы к действию и другие важные элементы, которые вы хотели бы продемонстрировать. Отличный пример успешного применения акцентного цвета можно найти в шаблоне Design Conference от Wix.com (см. Больше шаблонов веб-сайтов здесь и обязательно выберите лучший конструктор веб-сайтов).Красные акценты в меню показывают, в каком разделе страницы вы находитесь, а яркий призыв к действию «Купить билеты» требует нажатия.
Примените с правилом 60-30-10
Когда ваша цветовая палитра завершена, самое время похлопать себя по плечу, но вы еще не закончили. То, как вы на самом деле применяете свою цветовую схему, имеет значение, и вы можете руководствоваться популярным правилом 60-30-10: используйте 60 процентов вашего доминирующего цвета, 30 процентов вашего вторичного цвета и 10 процентов вашего акцентного цвета.Когда дело доходит до веб-дизайна, вы можете переработать правило, указав 60% отрицательного пространства, 30% контента и 10% элементов призыва к действию.
Это хорошее практическое правило при применении вашей цветовой палитры.Один хороший способ визуализировать это правило исходит от MMI Creative: «Представьте себе мужчину в деловом костюме: 60 процентов — брюки и пиджак, 30 процентов. это рубашка, а 10 процентов — это галстук ». Следуя этому правилу, вы сможете достичь баланса как по цвету, так и по содержанию для вашего сайта.
И помните, как только вы определите эстетику своего сайта, ознакомьтесь с этими лучшими услугами веб-хостинга, которые помогут ему работать без сбоев.
Эта статья была впервые опубликована в журнале net за 2017 год. Подпишитесь здесь .
Подробнее:
великолепно выглядящих веб-сайтов со спокойной цветовой палитрой
Как вернуть WordPress к предыдущей версии
16 ноября 2020 г.Как исправить «Ошибка синтаксического анализа: непредвиденная синтаксическая ошибка» в WordPress
18 ноября 2020 г.Цвет может быть мощным инструментом маркетинга и общения с потребителями.Это визуальное представление этикетки. Это влияет на то, как воспринимается бренд — что он представляет и кто является целевой аудиторией.
Помимо повышения узнаваемости бренда, он поддерживает интерес посетителей к вашей странице. Первые пару секунд определяют, останутся они или уйдут.
Выбранная цветовая палитра может улучшить восприятие пользователем. Это способствует организации сайта, его ясности и удобочитаемости. Это позволяет посетителям быстро находить нужную информацию.
Хорошо известно, что цвета также вызывают эмоциональную реакцию. Поэтому выбор правильного цвета для вашего веб-сайта — это больше, чем вопрос личных предпочтений или вкуса.
Теплые цвета ассоциируются с энергией, страстью, энтузиазмом и жизненной силой. Они включают красный, желтый и оранжевый. Эти цвета яркие и выделяются. Знание того, как работают цвета, является обязательной частью каждой учебной программы по веб-дизайну, и все хорошие дизайнеры знают, как большинство цветов влияет на наши эмоции.
Спокойные цвета более успокаивающие и умиротворяющие.Примеры успокаивающих цветов: синий, зеленый и фиолетовый. Они более сдержанны по сравнению с теплыми цветами.
Многие сайты используют спокойную цветовую палитру. Вот некоторые из них.
млн унций
Этот веб-сайт — отличный пример чистого макета. Белый фон делает информацию удобочитаемой и хорошо организованной. Синие тона успокаивают, вызывают доверие и уверенность в бренде. Желтый цвет привлекает внимание к кнопкам с призывом к действию, но не требует применения силы. Выбор контрастных, но спокойных цветов делает посещение этого сайта очень приятным.
Работайте ответственно
Основная цель этого сайта — поделиться набором ресурсов для здорового и сбалансированного подхода к работе. Бренд представлен в спокойной цветовой палитре. Зеленые и черные буквы на белом фоне не вызывают чрезмерного возбуждения. Отдельные статьи выделяются. В статьях не используются отвлекающие или ненужные цвета. Расслабляющая атмосфера сайта побуждает посетителей остаться и продолжить чтение.
Squilla Fund
Этот бренд помогает делать инвестиции в криптоиндустрию.Создает чувство доверия за счет использования спокойной цветовой палитры. Различные оттенки зеленого на бежевом фоне делают информацию прозрачной и удобной для чтения. Чтобы создать контраст, кнопки CTA оранжевого цвета.
Монетный двор
Монетный двор предлагает совет и помощь в отношении ваших финансов. Таким образом, используемые цвета должны вызывать доверие к бренду. Мята использует разные оттенки зеленого и синего на белом фоне. Эти цвета выражают профессионализм, успех и благополучие.
Evernote
Evernote продвигает приложение, которое помогает пользователям быть лучше организованными.Внешний вид сайта является адекватным представлением бренда. На белом фоне изображены черные буквы и зеленые кнопки CTA. Успокаивающая цветовая гамма помогает посетителям расслабиться и расслабиться. Это также может помочь им осознать, что им нужно навести порядок в своих многочисленных проектах.
Andris Gauracs
Этот веб-разработчик выбрал сочетание синего и белого фона с черным шрифтом. Цвета вызывают доверие. Выглядит очень чисто, прозрачно, профессионально и дружелюбно.Он передает личность, стоящую за брендом.
Jebsen Careers
Кредо Jebsen Careers гласит: «Успех рождает успех». Они выбрали успокаивающую цветовую палитру, которая заставляет посетителей поверить в бренд. Синий и зеленый символизируют именно процветание и успех. Для текста и фона используются разные оттенки. Белый прекрасно дополняет остальные цвета.
Lucas Group
Этот HR-бренд обещает предоставить исключительных кандидатов, которые гарантируют успех компании.Спокойные цвета отражают эту миссию, включая синий, серый и белый. Посетители могут почувствовать их профессионализм через визуальную интерпретацию своего сообщения. Синяя надпись становится оранжевой при наведении курсора мыши. Он предлагает зрителю исследовать, что еще там есть.
Taproot Foundation
Это веб-сайт национальной некоммерческой организации. Белый фон выделяет желтые, синие и зеленые элементы. Желтый ассоциируется со счастьем и надеждой. Он используется для передачи радости, в чем и заключается суть этого бренда.Синий и зеленый цвета дополняют это сообщение чувствами доверия и спокойствия.
Дэн Палмер
Дэн Палмер — внештатный дизайнер и аниматор. Его веб-сайт сочетает в себе синий и белый цвета, создавая атмосферу доверия. Спокойные цвета не подавляют и удобны для пользователя. Сообщение выглядит профессионально и правдоподобно.
Brooke Cormier
Этот художник знает силу красок! Фон — мутный светло-голубой оттенок. Все цвета и особенности очень мягкие, идеально дополняют профиль художника.Этот сайт — отличный пример успокаивающей цветовой гаммы.
Аня Элленбергер
Этот графический дизайнер выбрал минималистичный подход. Сайт передает легкие прикосновения художника. В нем сочетаются расслабляющие и мягкие оттенки.
Studio Sahil
Еще один пример минималистичного стиля — бренд Studio Sahil. Используемые цвета — серый, горчично-желтый и ярко-синий логотип на белом фоне. Выбор палитры не затмевает фотографии их дизайнерских изделий.
Школа цифровой фотографии
Неудивительно, что этот бренд также использует отличную цветовую комбинацию на своем веб-сайте. Синий фон на заднем плане укрепляет доверие к сервису. Зеленый успокаивающий и естественный. Кнопки CTA выделяются оранжевым, что делает визуальную навигацию простой и понятной.
Libenar
Продвижение детских товаров требует мягких и вдохновляющих цветов. На этом веб-сайте представлены пастельные розовые и голубые оттенки фона. Выбор палитры ориентирован на основную аудиторию бренда — родителей, которым нужны чистые и безопасные этикетки.
Pico
Бренд Pico заботится об окружающей среде. Спокойная палитра их веб-сайта определенно способствует созданию этого органичного ощущения. Светло-бежевый, зеленый и коричневый обычно ассоциируются с природой и здоровьем. Выбор цвета очень хорошо передает их миссию.
Moorhouse
Пурпурный тоже относится к спокойной цветовой гамме. Moorhouse хорошо использует это на своем веб-сайте. Помимо расслабляющего оттенка, фиолетовый также передает мудрость, элегантность и творчество.В сочетании с белым он придает бренду элегантный вид.
Appbot
На сайте Appbot бренд представлен в бело-голубых тонах. Это классическая комбинация, элегантная и профессиональная. Темно-синий цвет особенно обозначает силу, надежность, интеллект и доверие. Неудивительно, что это один из самых любимых цветов среди веб-дизайнеров!
Zendesk
Альберт lusarczyk
Как соавтор Be Theme, я твердо верю в то, что проектирование требует осторожности и терпения.Я вкладываю свою энергию, время и знания в совершенствование темы для более чем 195 000 клиентов.
винтажных цветовых палитр для вашего сайта | Клара Ле
Мы все знаем, насколько важны цвета в веб-дизайне. Они заставляют нас чувствовать себя и способны придать веб-сайту особую атмосферу.
Сегодня я собрал для вас лучшее из винтажного тренда. Без лишних слов, вот восемь веб-сайтов, цветовые схемы которых кричат джаз и старая бумага 🎷
Этот веб-сайт FieldTrip имеет цветовую палитру, которая использует смелый и высококонтрастный подход.Он противопоставляет темный фон теплым и ярким акцентам красного и розового. Эта богатая и сбалансированная цветовая палитра привлекает внимание и расслабляет.
Эта палитра Моа также играет с темным фоном, который контрастирует с золотыми, красными и темно-зелеными бликами. Сочетая этот элегантный золотой штрих с черно-белым изображением, эта палитра придает античный шарм этому веб-сайту.
Ищете более веселую атмосферу? Эта яркая и привлекательная палитра именно для вас.Ярко-желтый и красный контрастируют, но не конфликтуют с другими тонами. Общие оттенки остаются теплыми и последовательными — даже зеленый ненасыщенный оттенок! Что касается доминирующего желтого цвета, то он привносит энергичность и веселье в общий дизайн. ☀
Глядя на эту палитру от кафе «Фрида», сразу чувствуешь, что попал в заведение к английской бабушке. Насыщенные золотые, глубокие зеленые и землисто-коричневые оттенки уравновешиваются более светлыми не совсем белыми тонами. Это создает элегантную и уютную атмосферу ☕
Теплые приглушенные тона, напоминающие старую ткань и пыльные ковры, всегда создают тот винтажный вид, которого мы так долго ждем.В этой антикварной палитре от Getaway сочетаются бежевые, теплые белые тона и оттенки красного, чтобы создать старинную и странно успокаивающую атмосферу.
Нейтральные тона часто дополняют более красочную палитру. Здесь Mercer Tavern использовал другой подход и красиво продемонстрировал спектр белого и серого. Использование макета сетки позволяет различным тонам иметь свои собственные пространства и позволяет избежать смешивания всего.
CIRQ отлично справляется с газетным эффектом, не казаясь скучным.В оформлении теплый бумажный белый фон сочетается с черными и синими тонами. Слегка приглушенные красные оттенки привносят характер в общую цветовую палитру. Общий эффект простой, но запоминающийся.
Эта яркая палитра от Lowdi впечатляет и действительно вызывает у меня желание танцевать. Теплые оттенки желтого и лосося контрастируют с ярким и ярким бирюзовым цветом. Самый черный из всех черных также дополняет общий дизайн, уравновешивая все эти разные цвета 🌈
Глядя на эти дизайны, эмоции сильно различаются от одной цветовой схемы к другой, верно? Цвета обладают такой силой, и вы должны тщательно выбирать их при создании веб-сайта, в зависимости от того, какие эмоции вы хотите вызвать.
Вы можете легко создать и загрузить свою собственную цветовую палитру на colorhunt.co или coolors.co, так что не пропустите этот важный шаг.
🎁 Бонус: Вот мой любимый аккаунт в tumblr, в котором собраны красивые палитры из фильмов Уэса Андерсона.
Love 😘
Clara
Вы нашли это полезным? Купи мне кофе ☕
Первоначально опубликовано на clarale.ком .
Сине-зеленая палитра цветов для веб-сайтов
Подходит ли сине-зеленая цветовая палитра для веб-сайтов?
Кто сказал, что синий и зеленый несовместимы? Это цвета, которые при небольшой креативности могут иметь большое значение для передачи индивидуальности веб-сайта. Ну, еще зависит от синего и зеленого оттенков, чтобы они идеально сочетались.
Синий и зеленый — два цвета, которые взаимно подчеркивают выразительность друг друга.Вы не можете сказать, что одно имеет приоритет над другим, но они довольно необычным образом переплетаются, чтобы придать силу оригинальной презентации.
Примеры веб-сайтов с сине-зеленой цветовой палитрой
Мы представим вам несколько примеров удачных сочетаний синего и зеленого, в результате чего сине-зеленая цветовая палитра идеально подходит для копирования на ваш собственный веб-сайт:
Хорошо, пока
Чередование синего и зеленого основано на воде и цветах листьев в естественной среде.Кажется, что насыщенность зеленого цвета вторгается в фон с водой, в то время как вода коварно скользит в завесу листвы. Каждый из 2 элементов производит впечатление величия. На свитке преобладание зеленого постепенно уступает место синему цвету воды и традиционному изображению бассейна.
Вы должны сами посетить сайт OK Bye, чтобы увидеть, как творчество находит свое место в потрясающем сочетании синего и зеленого.
Яркий разведчик
В данном случае сочетание синего и зеленого относится к технической презентации.Синий означает надежность, стабильность и баланс, а также надежность. Зеленый представляет собой смелое выражение синего, поскольку он представляет собой трансформационные направления дизайна и технологий. Зеленый кажется интегрированным в градиент, который прекрасно отражает то, как он «ускоряет скорость инноваций».
На главной странице одно и то же чередование синего и зеленого повторяется в разных разделах, вплоть до низа страницы. Это означает, что сине-зеленая цветовая палитра — отличное решение для тиражирования бренда в презентации веб-сайта.
Haka Films
Это более сложная сине-зеленая цветовая схема. На веб-сайте использовались дополнительные цвета, хотя и в меньшей пропорции по сравнению с двумя доминирующими цветами.
На первой странице веб-сайта Haka Films зеленый цвет в центральной рамке привлекает внимание читателей к важному элементу презентации. По сравнению с несколькими оттенками зеленого, эту коробку окружает синий электрик с интригующими цветами и изображениями.Хотя и в небольших количествах, немного коричневого и немного белого или серого обеспечат баланс между естественным зеленым и электрическим синим: составное творение.
Листовые работы
Эта презентация является высокохудожественной и полностью отражает сферу деятельности организации: компанию по генетике трав. Сине-зеленая цветовая палитра сильно зависит от тонкого выбора оттенков и нюансов, которые действительно производят впечатление.
На вводной странице преобладает зеленый цвет, обозначающий область приложения для компании LeafWorks. Тем не менее, синий цвет, подчеркивающий заголовок страницы, слегка указывает на то, где находится ядро деятельности (внутри компании). Кажется, что это уравновешивает непредсказуемый характер природных элементов при определенных условиях.
Акуа
На этой странице представлена комбинация зеленого и синего цветов в цветовой палитре, в которой также есть место для розового и оранжевого.Чтобы оживить презентацию, в этой цветовой комбинации используются правильные пропорции, приглашающие к поиску, исследованию и, в конечном итоге, к покупке.
Зеленый — для текста заголовка страницы. Так что текстовая подача максимально приближена к качеству продукции. В декоре появляются синие оттенки. Цель состоит в том, чтобы придать свежесть и аутентичность презентации «суперпродуктов из моря».
Это наша подборка из 5 веб-сайтов, которые успешно используют синюю и зеленую цветовую палитру.Они убеждают пользователей исследовать больше. Мы надеемся, что они послужат хорошим началом и источником вдохновения для вашего следующего проекта, в котором ваша уникальная сине-зеленая цветовая схема сайта произведет впечатление на пользователей и повлияет на них.
Если вы хотите начать с темы WordPress соответствующего цвета и добавить небольшие настройки на свой новый веб-сайт, вот список из 60+ лучших зеленых тем WordPress.
.