Как подобрать цвет для дизайна сайта
Цвета могут не только передать идею бренда, но и значительно повлиять на продажи. Цвета влияют на поведение, настроение и эмоции пользователя на сайте.
- Определите нишу сайта. Каждый цвет ассоциируется у людей с определенными сферами деятельности и эмоциями. Выберите нишу и используйте привычные для нее цвета или продумайте как выделиться использовав необычный цвет. Популярный пример — цвет упаковки молока на полках — в привычном дизайне или с необычным цветом для привлечения внимания.
- Изучите сайты конкурентов и рейтинги сайтов. Изучите тенденции, найдите общие цветовые решения для выбранной ниши.
- Целевая аудитория — в фокусе внимания. Обратите внимание на пол, возраст, привычки и интересы целевой аудитории.
- Учтите региональные особенности. Если планируете выходить на мировой рынок, подумайте о культурных особенностях той или иной страны.
Цветовая палитра — это набор цветов, которые хорошо сочетаются друг с другом.
Сервисы для выбора цвета
Помочь создать собственное неповторимое сочетание цветов помогут бесплатные сервисы:
Color Hunt
https://colorhunt.co
Color Hunt — открытая коллекция красивых цветовых палитр, можно не только выбрать готовый набор, но и создать свою. В коллекции Color Hunt уже тысячи различных цветных палитр.
Coolors
https://coolors.co/generate
Coolors позволяет изучить трендовые палитры или создать собственные наборы цветов и делиться ими с другими.
Colormind
http://colormind.io/bootstrap/
Colormind обучен работе с популярными реальными пользовательскими интерфейсами для извлечения цветом и позволяет генерировать различные цветовые сочетания.
In Color Balance
http://color.romanuke.com/
Большая накопленная за годы коллекция палитр с иллюстрацией фото. Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов.
My Brand New Logo
https://mybrandnewlogo.com/ru/generator-cvetovoi-palitry
Большой выбор палитр цветов.
Material
https://m3.material.io/styles/color/overviewhttps://m3.material.io/theme-builder#/dynamic
Material 3 — это последняя версия системы дизайна Google с открытым исходным кодом. Проектируйте и создавайте красивые, полезные продукты с помощью Материала 3. Создайте пользовательскую цветовую схему для отображения динамического цвета, используйте в качестве резервных цветов или реализуйте фирменную тему. Цветовая система автоматически обрабатывает важные настройки, обеспечивая доступный цветовой контраст.
Проектируйте и создавайте красивые, полезные продукты с помощью Материала 3. Создайте пользовательскую цветовую схему для отображения динамического цвета, используйте в качестве резервных цветов или реализуйте фирменную тему. Цветовая система автоматически обрабатывает важные настройки, обеспечивая доступный цветовой контраст.
Muzli Colors
https://colors.muz.li/Генератор цветовых палитр от InVision.
Seochecker Color palette and schemes generator
https://seochecker.it/color-palette-generatorПозволяет создавать палитры цветовых комбинаций для своих дизайнов.
Введите цвет и получите свою схему комбинирования: аналогичная, монохромная, триадная, тетрадная, комплементарная и т. д.
Colordot
https://color.hailpixel.com/
Простой способ подбора цвета движением мыши по экрану.
Khroma
https://www.khroma.co/train/Быстрый способ находить и сохранять цветовые комбинации и палитры, которые вам понравятся. Подбор цвета на основе обучения персонализированного алгоритма генератора цветов. Широкий спектр оттенков, значений и насыщенности. Khroma извлекла уроки из тысяч самых популярных созданных человеком палитр в Интернете, чтобы создавать отличные комбинации, которые вы можете рассматривать как типографику, градиент, палитру или пользовательское изображение.
ColorSpace
https://mycolor.space/Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру или градиент, то ColorSpace — то, введите номер основного оттенка и программа подберет подходящие сочетания.
От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи.
Настройки цвета на сайтах линейки Apriori
Выберите палитру, которая вам нравится. Скопируйте по очереди ее код цветов (в формате #ffffff) и задайте в настройках Apriori: цвет основному цвета, дополнительного цвета и цвета других элементов.
Управляйте цветом и задавайте в настройках решения:
- Цвет фона сайта.
- Основной цвет.
- Дополнительный цвет.
- Цвет шрифта.
- Цвет основных кнопок.
- Цвет дополнительных кнопок.
- Цвет кнопки в шапке.
- Цвет фона главного слайдера.
- Цвет блоков.
- Цвет секций.
- Цвет футера.
Цвета дополнительных элементов формируются на основе данных значений цветов в различных комбинациях.
Дополнительный цвет — может быть контрастный к основному или оттенок от основного цвета — в зависимости от настройки вы получите разные комбинации цвета на сайте.
Цвет основных кнопок желательно выбирать привлекающий внимание и выделяющий элемент на сайте для повышения конверсии.
Вы можете выбирать и задавать любые цвета по своему желанию. Для быстрых настроек вы можете загрузить любой из преднастроенных вариантов готовых дизайнов на вкладке «Готовые дизайны» и настроить по своему желанию.
Посмотреть дизайны решения Apriori.Corp: https://aprioricorp.ru/lines/corp/
Демо решения: https://apriori-corp.ru/
Как выбрать цветовую палитру для дизайна вашего сайта | DesigNonstop
Веб-дизайн / Теория
102622
09-06-2011 Цветовая палитра представляет собой набор цветов, используемых при разработке дизайна сайта. К выбору цветовой гаммы сайта предъявляются особые требования, поскольку цвета не только определяют внешний вид вашего сайта, но и будут также ассоциироваться с вашим брендом в интернете. Большинство палитр включает от 2 до 4 цветов, не считая белого и черного цвета.
Выбираем основной цвет сайта
Для начала очень важно выбрать основной цвет. Поэтому, если у вас уже есть готовый логотип, то лучше в качестве основного использовать цвет, используемый в логотипе. Если же цвет приходится выбирать с нуля, то можно воспользоваться другим способом. Попробуйте проанализировать аудиторию вашего сайта с точки зрения возрастных или социальных цветовых предпочтений. Или воспользуйтесь информацией о психологии цвета и его воздействию на эмоциональное состояние.
Немного о цветовых моделях
Существует несколько способов описания цвета с помощью количественных характеристик. Однако, цвет — понятие сложное, и поэтому, в зависимости от прикладных нужд, цвет можно описать с помощью нескольких цветовых моделей. Рассмотрим наиболее распространенные из них.
Цветовая модель RGB
Наиболее распространена в веб-дизайне.
Цветовая модель CMYK
Эта модель характерна для полиграфии и печати. Аббревиатура CMYK означает названия четырех цветов: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Key (черный). Его исходным цветом является белый (лист бумаги). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать черный цвет.
Поскольку модель RGB охватывает больший цветовой диапазон, чем модель CMYK, то все изображения, предназначенные для печати и полиграфии, должны быть переведены из системы RGB в CMYK./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png) Так, создавая логотип для сайта, используется одна система (RGB). А для печати визиток и фирменных бланков, используется CMYK модель.
Так, создавая логотип для сайта, используется одна система (RGB). А для печати визиток и фирменных бланков, используется CMYK модель.
Создаем палитру цветов
Как правило, дизайнеры пользуются традиционным цветовым кругом для определения цветовой палитры для сайта. Цветовой круг из 12 цветов был изобретен Исааком Ньютоном еще в 1666 году. Существует ряд цветовых комбинаций, выбираемых с помощью круга, которые практически всегда смотрятся гармонично. Рассмотрим подробнее некоторые из них.
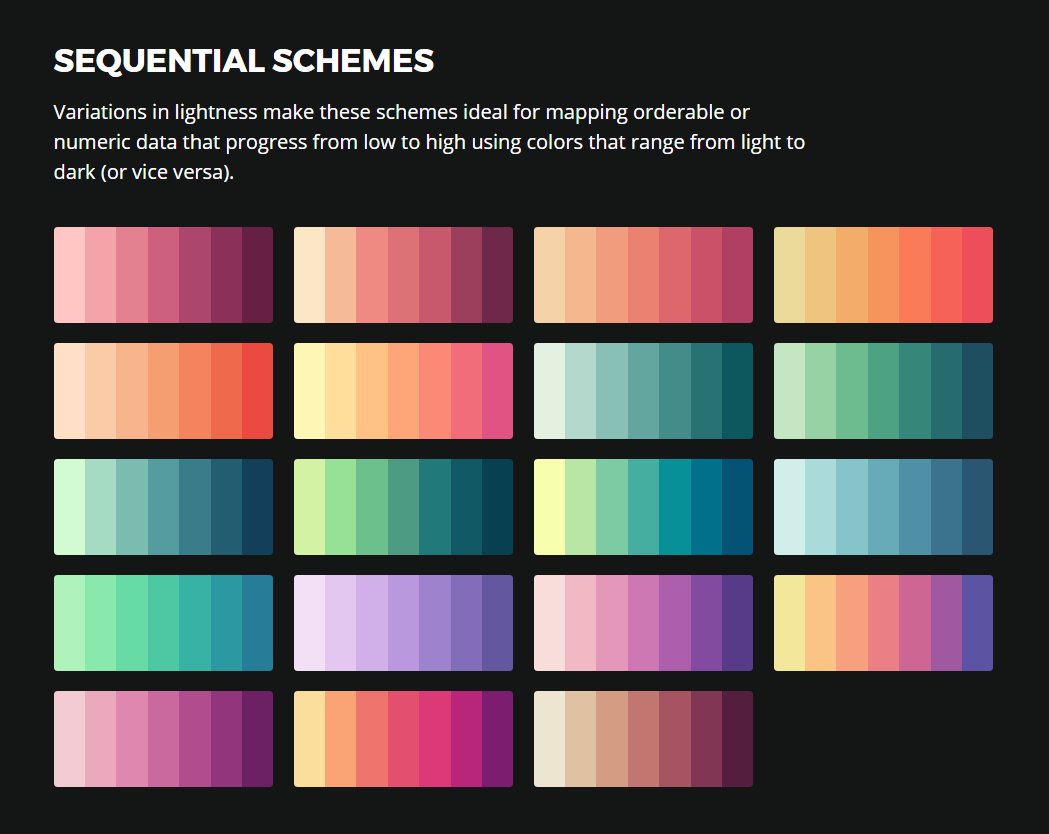
Монохроматическая палитра
В такой палитре используется только один цвет, но с разными значаениями насыщенности и яркости. Такие схемы аккуратны, благородны и действуют успокаивающе.
На приведенных ниже примерах, можно использовать первый цвет, как основной. Второй цвет для текста или бэкграунда. Третий цвет для беграунда или текста. А четвертый и пятый для различных графических элементов и акцентов.
Комплиментарная палитра
В этой гармонии используются два контрастных цвета с круга и из них выбирается один основной цвет. Остальные цвета в палитре — это производные по насыщенности и яркости от двух превоначальных цветов.
Так на приведенных ниже примерах третий и четвертый — это основные контрастные цвета. 1 и 2 — оттенки третьего, а 5 — оттенок четвертого.
Сплит комплиментарная палитра
Это разновидность предыдущей палитры, с той разницей, что один из контрастных цветов разделен на два соседних цвета.
Аналоговая палитра
Аналоговая палитра основана на трех цветах, следующих друг за другом на цветовом круге. Из них один цвет является основным, а два других вспомогательными.
Триадная палитра
Здесь используются три цвета, равноудаленные друг от друга. Из них один основной, а два других вспомогательные.
Из них один основной, а два других вспомогательные.
Палитра прямоугольник
В этой схеме используются две пары противоположных цветов. Эта схема достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Палитра квадрат
Эта схема аналогична предыдущей, но все четыре цвета равноудалены друг от друга. Также достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Сервисы по работе с цветом
Для выбора цветовой палитры очень помогает цветовой круг онлайн, который собственно и составляет все вышеперечисленные виды палитр на выбор. Также можно воспользоваться различными любопытными сервисами по работе с цветом. А можно использовать мои подборки с уже готовыми цветовыми палитрами, которые я делаю с помощью креативных работ художников и дизайнеров, цветных фотографий, с которых умная техника снимает готовые цветовые гармонии.
Используем контрастные цвета
Еще одно правило, о котором не следует забывать при выборе цветовой палитры для вашего сайта — это правило контраста. Важно выбирать цвета, которые обеспечат хороший контраст между текстом, изображениями и фоном. Например, цвета, наиболее удобные для чтения — это черным по белому или белом по черному. А вот оранжевый текст на коричневом фоне недостаточно контрастный, и скорее всего, создаст неудобства для читателей.
Дополнительные цвета
После того, как вы выбрали цветовую схему, обеспечили хороший контраст между текстом и фоном, осалось лишь выбрать вспомогательные цвета. Как правило, это оттенки ваших основных цветов. Эти цвета могут быть использованы при наведении на объект, в текстовых ссылках или декоративной тени у текста. Не следует перегружать сайт большим количеством цветов, это создаст ненужный хаос и отпугнет посетителей. Оптимально это 4-6 цветов на сайте.
8 лучших онлайн-инструментов цветовой палитры для веб-сайтов
Albert Shepherd обновлено 2023-03-23 14:48:53
Выбор правильной цветовой палитры для веб-сайта более важен, чем выбор сочетания цветов. Полный дизайн или макет веб-сайта зависит от цветов. Если ваша цветовая схема привлекательна, это не может помешать вам разработать фантастический макет. В Интернете доступно множество генераторов цветовой палитры веб-сайтов. Но что еще более важно, какие из них являются лучшими цветовыми палитрами для веб-сайтов.
Полный дизайн или макет веб-сайта зависит от цветов. Если ваша цветовая схема привлекательна, это не может помешать вам разработать фантастический макет. В Интернете доступно множество генераторов цветовой палитры веб-сайтов. Но что еще более важно, какие из них являются лучшими цветовыми палитрами для веб-сайтов.
В этой статье мы рассмотрим различные онлайн-инструменты, которые помогут вам создать идеальную цветовую палитру для вашего веб-сайта. Мы сосредоточены на недавно созданных веб-сайтах с цветовыми палитрами. Есть причина для изучения новых веб-сайтов. Новые веб-сайты могут иметь новейшие цветовые варианты или схемы, которых нет на предыдущих веб-сайтах.
- Часть 1: 8 лучших инструментов цветовой палитры для веб-сайтов
- Часть 2: Отличный инструмент для проектирования
8 Лучшие инструменты цветовой палитры для веб-сайтов
Интернет загружен инструментами для создания цветовой палитры веб-сайтов. Все, что вам нужно сделать, это найти правильный запрос и правильный инструмент. Некоторые веб-сайты могут предлагать ограниченные услуги, а некоторые веб-сайты не бесплатны. Но не волнуйтесь, мы уже нашли для вас генератор цветовой палитры веб-сайта и бесплатно сэкономили ваше драгоценное время.
Некоторые веб-сайты могут предлагать ограниченные услуги, а некоторые веб-сайты не бесплатны. Но не волнуйтесь, мы уже нашли для вас генератор цветовой палитры веб-сайта и бесплатно сэкономили ваше драгоценное время.
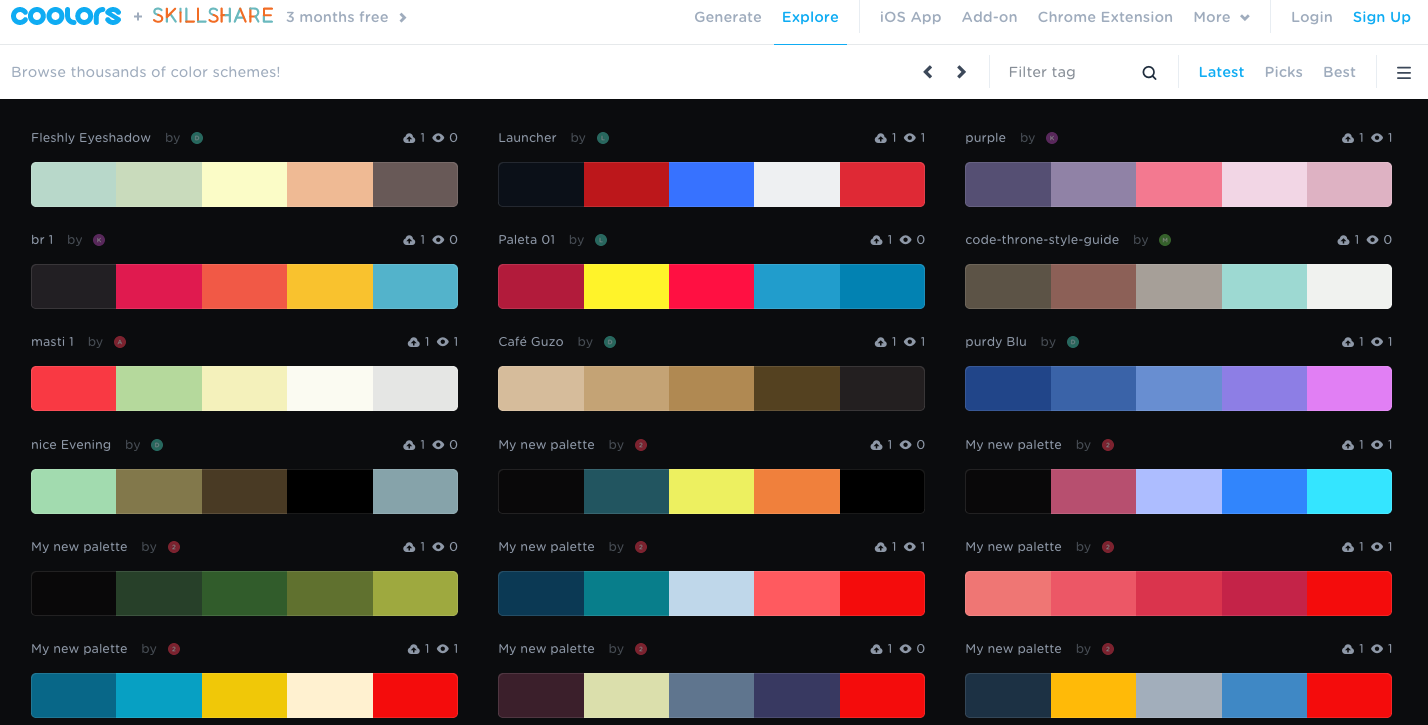
1.Coolors
Coolors — идеальный генератор цветовой палитры для веб-сайтов. Это позволяет вам загрузить выбранное вами изображение и создать цветовую палитру на основе изображения, найденного на изображении. Это просто фантастическая техника. При этом вы можете экспортировать и сохранять цветовую палитру в форматах PDF, SVG, SCSS и COPIC.
Что, если мы скажем вам, что у Coolors есть собственное приложение для Android и iOS для своих пользователей. Не только это, но и предустановленный плагин для Adobe Photoshop и Illustrator. Разве это не удивительно, что все, что вам нужно, доступно в одном месте. Вам просто нужно открыть свой мобильный телефон и найти нужную цветовую схему.
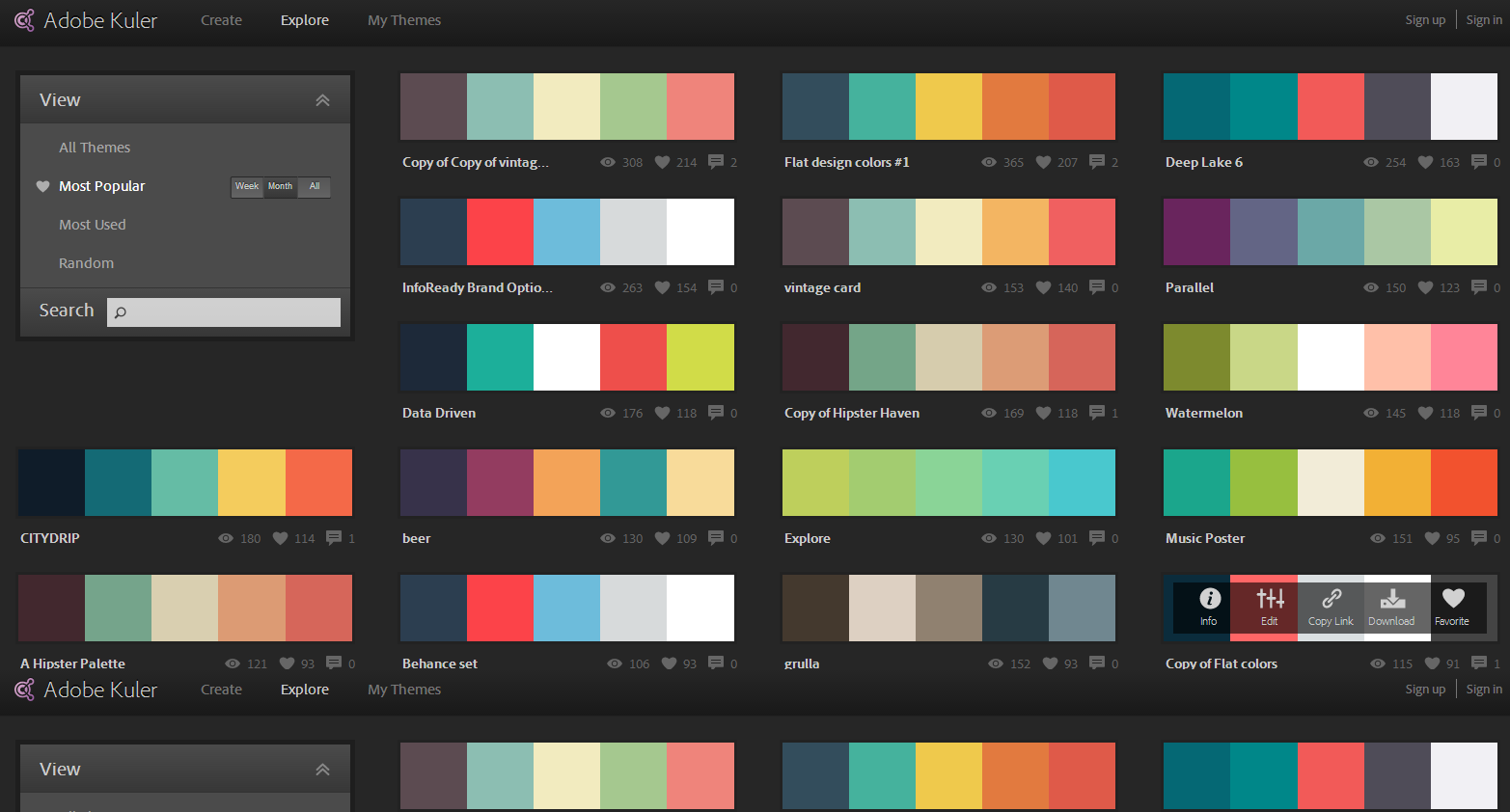
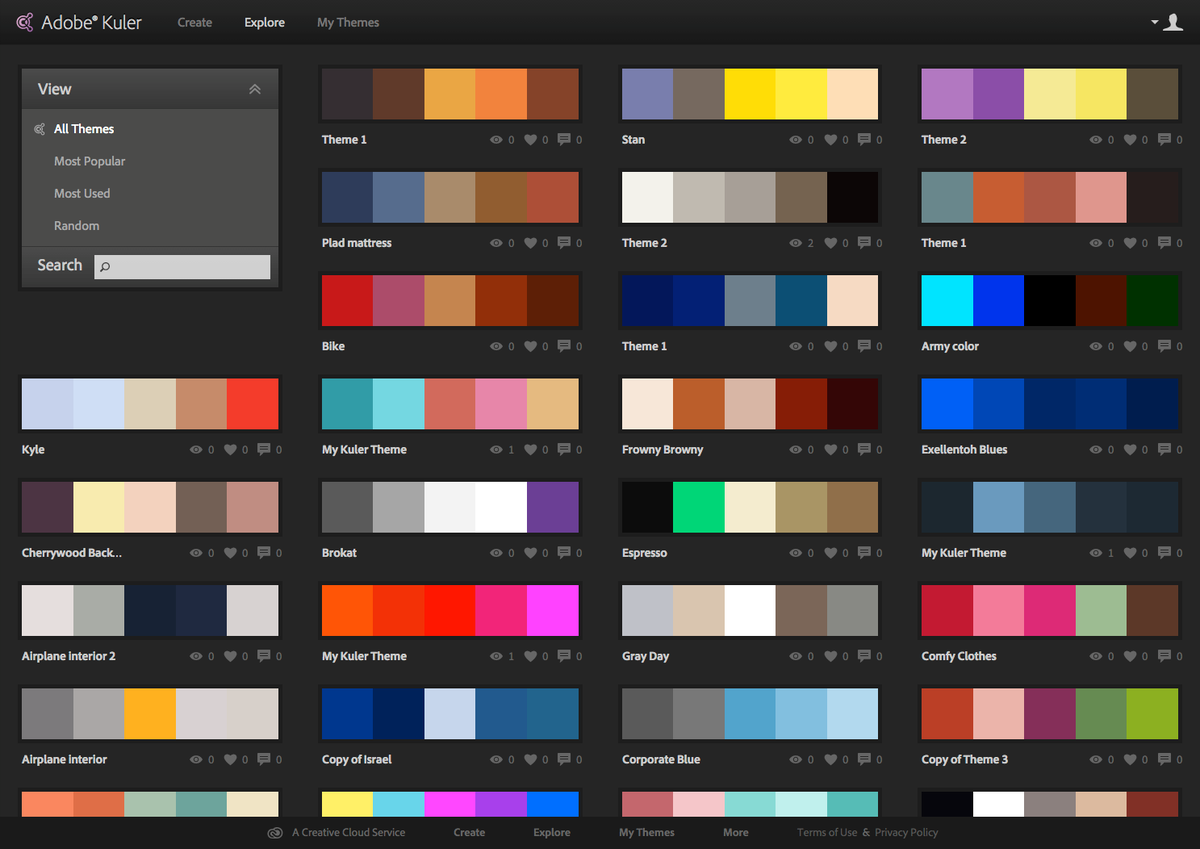
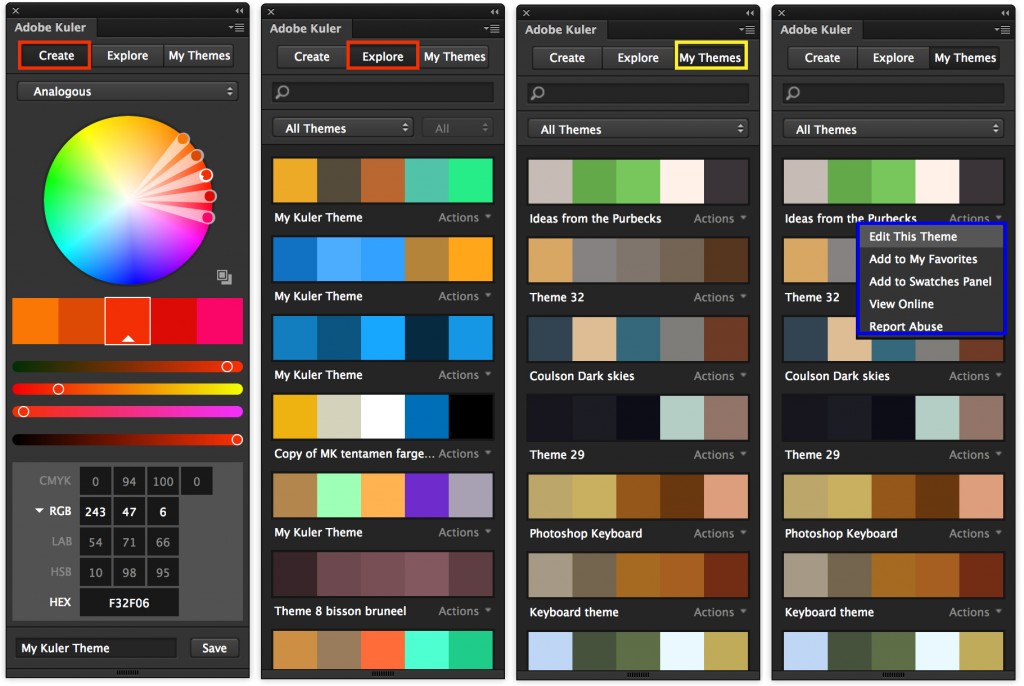
2.Adobe Color
Adobe имеет собственную цветовую палитру для веб-сайтов. Это официальный инструмент Adobe, который позволяет создавать собственную цветовую палитру. Он использует традиционный и успешный подход к выбору цветовых сочетаний для веб-сайтов. Вы можете делать забавные вещи с цветовым кругом, играя с ним и создавая цветовую схему в соответствии с вашими потребностями.
Это официальный инструмент Adobe, который позволяет создавать собственную цветовую палитру. Он использует традиционный и успешный подход к выбору цветовых сочетаний для веб-сайтов. Вы можете делать забавные вещи с цветовым кругом, играя с ним и создавая цветовую схему в соответствии с вашими потребностями.
Вы можете либо вручную выбрать цветовую схему, либо загрузить свое изображение и позволить Adobe Color выбрать цветовую схему за вас. Вы можете сохранить цветовую схему в своей библиотеке Creative Cloud.
3.DeGraeve
DeGraeve — простейший инструмент для создания цветовой палитры. Он не поддерживает никаких сложных функций. Единственная функциональность DeGraeve позволяет загружать URL-адрес изображения в предоставленное текстовое поле, а затем автоматически создает цветовую схему. Этот генератор цветовой палитры веб-сайта настолько прост, что на сайте не предлагаются дополнительные функции, но он отлично справляется со своей задачей. Ну что еще мы хотим? Наша работа идет гладко.
Этот веб-сайт не только генерирует цветовые схемы, но также предлагает различные другие инструменты на своем сайте.
4.Colllor
Еще один веб-сайт, похожий на Coolor, но выполняющий ограниченное количество функций. Colllor генерирует цветовую палитру только из цвета, который вы выбираете в палитре цветов. Этот веб-сайт имеет уникальный способ выбора цветовой палитры для веб-сайтов. У всех возникают вопросы: как этот веб-сайт генерирует цветовую палитру сразу после выбора цветов?
Ответ на вопрос относительно прост, чем вы думаете. Он генерирует цвет на основе выбранного вами цвета, а также создает оттенки/оттенки, смешанные цвета и аналогичные цветовые палитры.
5. Генератор палитр
Этот генератор цветовой палитры веб-сайта весьма примечателен. Вы можете создать цветовую палитру с помощью изображений. Через этот сайт вы можете получить лучшую цветовую палитру для веб-сайтов. С помощью инструмента для создания цветовой палитры веб-сайта вы можете загрузить до 20 изображений для создания цветовой палитры.
После этого вы можете изменить цветовую палитру с помощью ползунка. Кроме того, на этом веб-сайте есть раздел руководства, который поможет пользователям создать цветовую палитру на этом сайте.
6.Палитра материалов
Этот генератор цветовой палитры веб-сайта очень похож на Collor. Разница между ними заключается в том, что палитра материалов позволяет выбрать два цвета из полей, показанных на рисунке. После этого он автоматически создаст цветовую палитру от имени тех, которые вы уже выбрали. Дизайн сайта просто впечатляет. Знаковые цветовые рамки делают все уникальным для зрителей или посетителей. При этом этот веб-сайт предлагает еще одну вещь, которой не было на других веб-сайтах. Этот веб-сайт дает вам возможность загрузить или опубликовать в Твиттере цветовую палитру.
7. Генератор цветовых схем
Этот веб-сайт генерирует цветовые схемы на основе выбранного вами цвета. При этом этот инструмент также генерирует цветовую палитру в соответствии с различными категориями цветовых комбинаций, такими как монохроматическая, триадная, дополнительная цветовая схема, двойная дополнительная и т. Д. Есть и другие функции, которые предлагает этот веб-сайт. На этом веб-сайте можно выполнять поиск по различным цветам, отдельному цветовому кругу, цветовой диаграмме и цветовому календарю.
Д. Есть и другие функции, которые предлагает этот веб-сайт. На этом веб-сайте можно выполнять поиск по различным цветам, отдельному цветовому кругу, цветовой диаграмме и цветовому календарю.
8. Палитра
Palettr — это совершенно другой инструмент по сравнению с тем, что мы обсуждали до сих пор. Он генерирует цветовые схемы от фотографов, загруженных пользователями на 500px. Вы также можете искать фотографии, используя различные ключевые слова в окне поиска на сайте. После результатов поиска вы увидите изображения вместе с цветовыми сочетаниями или цветовыми палитрами, которые они вдохновили.
Итак, это была цветовая палитра для веб-сайтов, онлайн-инструменты для дизайнеров. Они могут легко сэкономить время, используя эти веб-сайты.
Отличный инструмент для дизайна
Существует множество инструментов для создания красивых дизайнов и макетов. Но большинство из них немного дороже, а некоторые недоступны для новых дизайнеров. Итак, чтобы выйти из ситуации с затратами, мы нашли супер крутой и удобный инструмент для дизайнеров.
Здесь у нас есть фантастический инструмент, который может в некоторой степени облегчить вашу дизайнерскую жизнь. С помощью этого инструмента вы сможете легко выбрать идеальную цветовую палитру для веб-сайта. Wondershare Mockitt предлагает своим пользователям огромное количество функций и элементов. Вы когда-нибудь задумывались, почему этот инструмент становится популярным день ото дня? Из-за его неограниченных возможностей и преимуществ.
Попробуйте бесплатно
Особенности и преимущества Mockitt
У Mockitt так много возможностей и преимуществ, но мы обсудим здесь некоторые важные.
- Дизайн : Mockitt дает вам свободу творчества. Mockitt предоставляет возможность перетаскивать элементы на холст.
- Виджеты и шаблоны: В «Библиотеке активов» вы найдете сотни предустановленных виджетов и шаблонов. Все, что вам нужно, это выбрать один из них и начать свой дизайн.
- Облако | Сотрудничество : Mockitt также предоставляет своим пользователям облачные услуги.
 Пользователи Mockitt могут получить доступ к своей работе в любое время и в любой точке мира.
Пользователи Mockitt могут получить доступ к своей работе в любое время и в любой точке мира.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
Статьи по Теме
Посмотреть все ресурсы
6 различных видов изображений цветового круга
Дополнительный цвет: как он помогает в дизайне?
Все цветовые сочетания о синей цветовой гамме, чтобы вдохновить вас
Примените дополнительную цветовую схему к вашему дизайну пользовательского интерфейса
10 лучших бесплатных генераторов цветовых палитр (2022)
При работе над несколькими дизайн-проектами легко стать жертвой привычки и каждый раз выбирать одинаковую цветовую палитру. Подавляющий спектр доступных тонов, оттенков и оттенков позволяет легче придерживаться того, что, как мы знаем, работает, а не экспериментировать с чем-то новым и смелым.
Подавляющий спектр доступных тонов, оттенков и оттенков позволяет легче придерживаться того, что, как мы знаем, работает, а не экспериментировать с чем-то новым и смелым.
Но эксперименты с цветом не должны нас пугать. Вместо этого его потенциал для творческой свободы должен вдохновлять нашу повседневную работу и стимулировать инновации.
Цвет — один из самых мощных элементов дизайна веб-сайта. Исследования показывают, что до 85 % потребителей считают, что цвет является самым большим мотивом для выбора конкретного продукта, а 92 % признают внешний вид наиболее убедительным маркетинговым фактором в целом.
Учитывая потенциал такого огромного влияния, стоит потратить время на изучение мира цвета и тщательный выбор схемы для каждого дизайна.
Чтобы помочь вам в поиске идеального сочетания цветов, мы составили исчерпывающий список лучших бесплатных онлайн-генераторов цветовых палитр. Мы надеемся, что вы найдете инструмент, который вам понравится, который вдохновит вас выйти за пределы вашей цветовой зоны комфорта.
Ярлыки ✂️
- Что такое цветовая палитра?
- Как найти цветовую палитру
- 10 лучших генераторов цветовой палитры
- Выбор лучшей цветовой палитры для вашего бренда
Что такое цветовая палитра?
Цветовая палитра или цветовая схема — это сочетание цветов, используемых для дизайна, произведения искусства, веб-сайта, приложения или бренда в целом. Цветовые палитры выбираются намеренно, потому что визуальное изображение, использующее выбранные цвета, не предназначено для использования каких-либо цветов за пределами палитры.
Цветовая палитра может состоять как из одного цвета (с разными оттенками и оттенками — это монохроматическая цветовая схема), так и из восьми цветов, если они дополняют друг друга.
Но когда мы говорим о цветах бренда, вы, как правило, предпочитаете использовать два или три цвета, чтобы визуальное оформление вашего бренда было простым и узнаваемым.
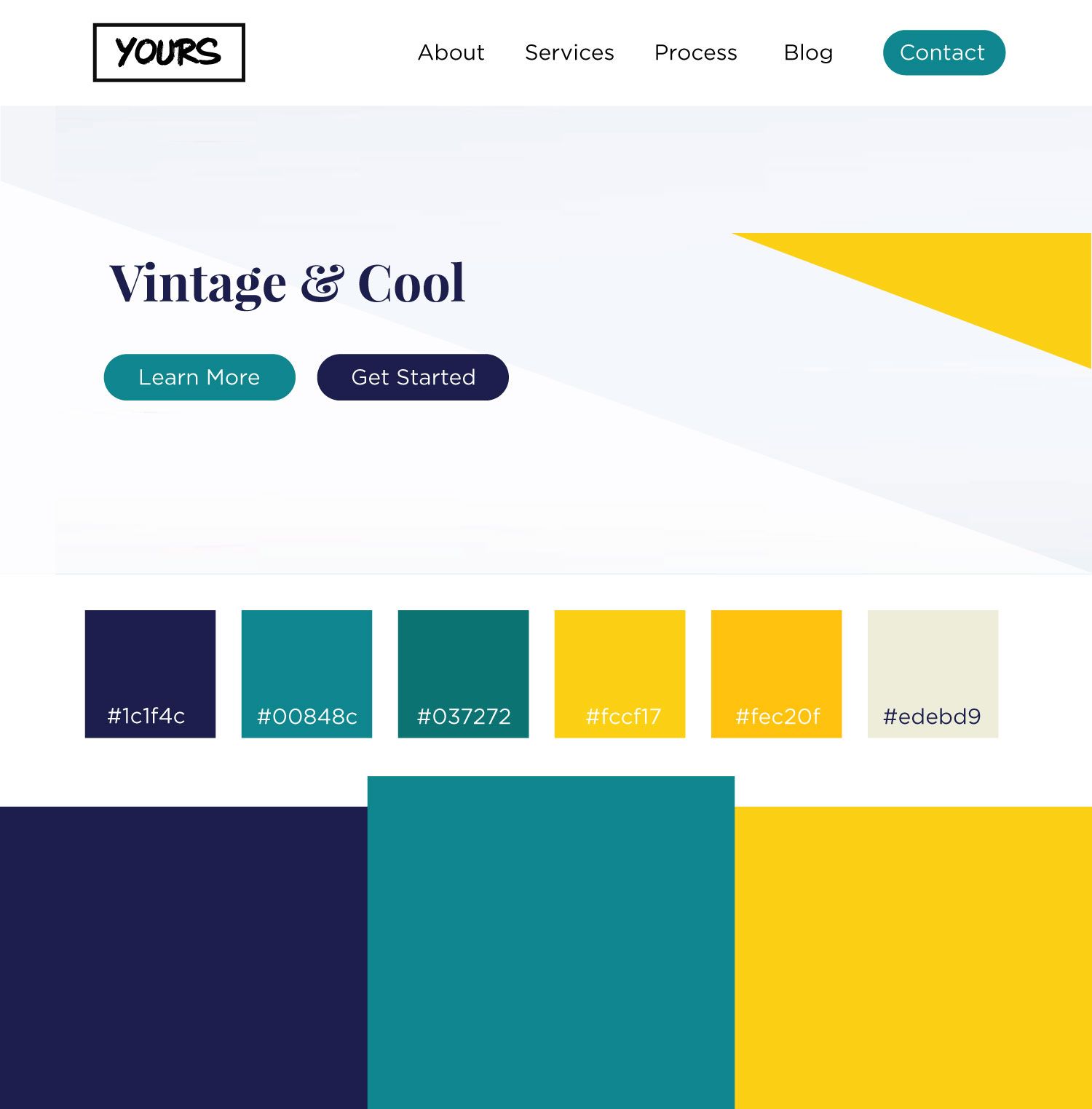
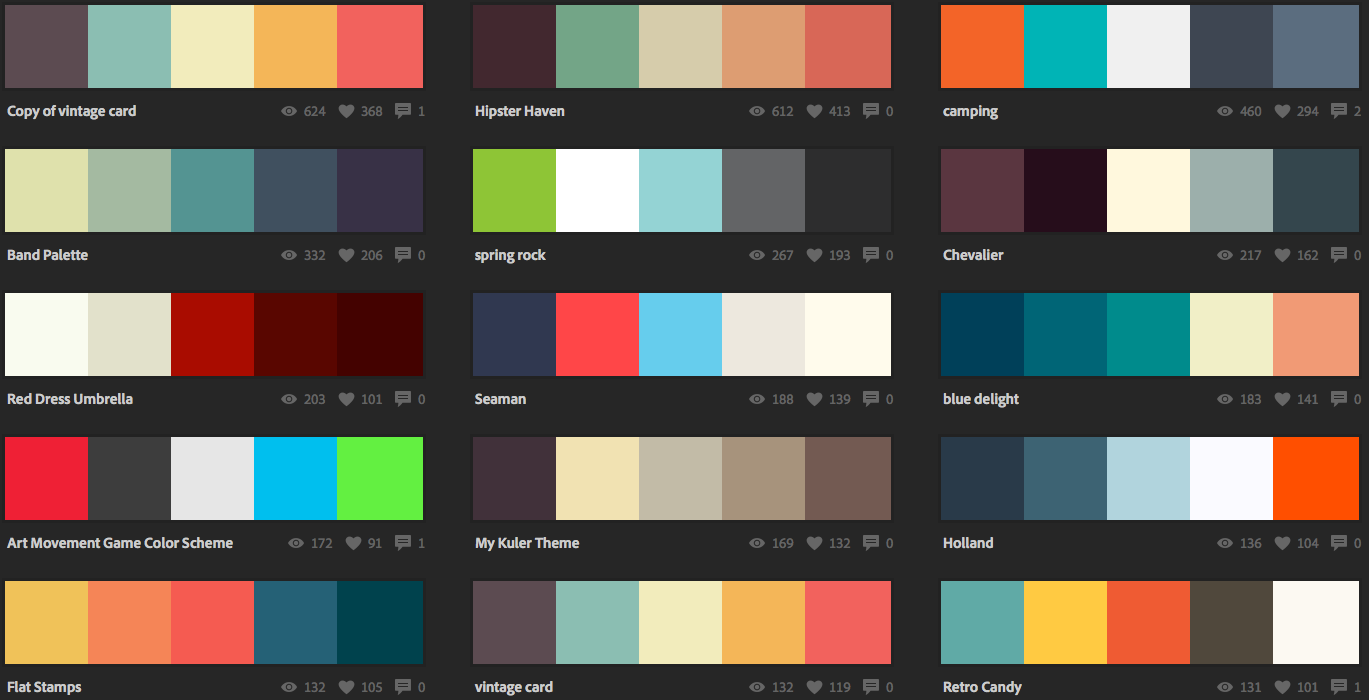
Давайте рассмотрим пример того, как можно представить цветовую палитру. Дизайнер вытащил основные цвета из фотографии ниже, оставив нам потрясающую палитру из шести цветов, которые прекрасно сочетаются друг с другом.
Дизайнер вытащил основные цвета из фотографии ниже, оставив нам потрясающую палитру из шести цветов, которые прекрасно сочетаются друг с другом.
Тем не менее, это редкий случай, когда визуальная часть существует до цветовой схемы. Что делает выбор фирменных цветов и цветовой палитры для дизайна, веб-сайта или приложения таким сложным, так это начинать с нуля и находить цвета, которые уравновешивают друг друга.
Давайте поговорим подробнее о том, как найти цветовую палитру, прежде чем перейти к нашему списку генераторов цветовых палитр, которые помогут значительно упростить процесс.
Как найти цветовую палитру
Когда вы пытаетесь найти цветовую палитру, состоящую всего из пары подходящих цветов, может показаться ошеломляющим взгляд на цветовой круг и бесконечные доступные варианты. Просто следуйте нашим советам, и найти идеальную цветовую палитру для вашего бренда или проекта станет намного проще.
Понимание теории цвета
Теория цвета относится к руководящим принципам, согласно которым мы используем цвет для общения с аудиторией. И чтобы начать понимать теорию цвета, вам сначала нужно знать, как выглядит цветовой круг.
И чтобы начать понимать теорию цвета, вам сначала нужно знать, как выглядит цветовой круг.
Цветовой круг можно разделить на три группы цветов:
- Основные цвета: Красный, синий и желтый
- Дополнительные цвета: Оранжевый, зеленый и фиолетовый
- Третичные цвета: Красно-фиолетовый, сине-фиолетовый, желто-зеленый, сине-зеленый, желто-оранжевый и красно-оранжевый (хотя Crayola дал им гораздо более красочные названия)
Цветовой круг также разделен на теплые цвета (красный, оранжевый и желтый) и холодные цвета (зеленый, синий и фиолетовый).
Но есть и другие свойства цвета, о которых нужно знать:
- Оттенок: Чистый цвет на цветовом круге
- Оттенок: Цвет с добавлением черного (становится темнее в зависимости от количества добавленного черного)
- Оттенок: Цвет с добавлением белого (осветление в зависимости от количества добавленного белого)
Теперь поговорим о цветовых палитрах. Найти палитру, наполненную цветами, которые дополняют друг друга, не так уж сложно, если вы начнете смотреть на существующие цветовые палитры и цветовые гармонии. Вот некоторые из них:
Найти палитру, наполненную цветами, которые дополняют друг друга, не так уж сложно, если вы начнете смотреть на существующие цветовые палитры и цветовые гармонии. Вот некоторые из них:
- Монохроматический: Начните с одного оттенка, затем добавьте дополнительные оттенки и оттенки этого оттенка, чтобы создать полную цветовую палитру
- Дополнительно: Цветовая схема с двумя цветами с противоположных сторон цветового круга
- Аналог: Цветовая схема с тремя цветами, расположенными рядом друг с другом на цветовом круге
- Триада: Цветовая схема с тремя равноудаленными цветами на цветовом круге
- Сплит-комплементарность: Цветовая схема с одним цветом с одной стороны цветового круга и двумя цветами, расположенными прямо напротив него на цветовом круге
- Tetradic: Цветовая схема с двумя наборами дополнительных цветов
- Квадрат: Цветовая схема с четырьмя равноудаленными цветами на цветовом круге
Хорошее понимание цветовых групп, свойств и гармоний поможет вам создать собственную прекрасную цветовую палитру.
Определите суть вашего бренда
«Сущность вашего бренда» — это ваш бренд, основные ценности и миссия компании. Что вы отстаиваете? В этом и заключается суть вашего бренда.
Зачем это нужно знать при выборе цветовой палитры вашего бренда?
Итак, мы поговорили о теории цвета. Теперь добавим новый элемент: цветовая психология . Цвета вызывают чувства и посылают определенные сообщения — например, синий цвет считается успокаивающим, — поэтому поиск цветовой схемы, которая воплощает суть вашего бренда, может найти отклик у вашей целевой аудитории.
Подумайте об этом так:
Какие цвета часто используют медицинские компании? Синий. Это потому, что синий цвет символизирует доверие и спокойствие, две эмоции, которые медицинские компании хотят, чтобы вы чувствовали, когда они помогают вам.
Аналогичным образом, цвет зеленый олицетворяет экологичность и природу. Вот почему он преобладает в цветовых схемах, используемых некоммерческими или экологически чистыми компаниями.
Помните об этих цветовых значениях, чтобы вы могли сопоставить свой основной цвет с сутью вашего бренда:
- Красный: Сила, отвага, волнение
- Оранжевый: Оптимизм, теплота, игривость
- Желтый: Дружелюбие, счастье, энергия
- Зеленый: Природа, свежий, спокойный
- Синий: Надежность, уверенность, лояльность
- Фиолетовый: Роскошь, духовность, исцеление
- Розовый: Модерн, любовь, женственность
- Белый: Чистота, простота, ясность
- Черный: Элегантность, изысканность, престиж
- Серый: Зрелость, класс, интеллект
- Коричневый: Приземленность, надежность, стабильность
Выберите основной цвет
Каждая хорошая цветовая палитра начинается с основного цвета. И теперь, когда мы прошли теорию цвета и психологию цвета, вы готовы выбрать этот основной цвет. Фирменный цвет может повысить узнаваемость бренда на 80 %, поэтому при выборе этого цветового представления следует подходить к делу стратегически.
И теперь, когда мы прошли теорию цвета и психологию цвета, вы готовы выбрать этот основной цвет. Фирменный цвет может повысить узнаваемость бренда на 80 %, поэтому при выборе этого цветового представления следует подходить к делу стратегически.
Подумайте о зеленом Starbucks или синем Tiffany.
Источник: TiffanyЭти бренды мгновенно узнаются по основному цвету. Вы хотите стремиться к той же связи. Какой из цветов и их значений действительно соответствует индивидуальности вашего бренда и тому сообщению, которое вы хотите передать? Найдите оттенок того цвета, который вы хотите представить для своего бренда.
Создайте цветовую палитру бренда
После того, как вы определились с основным цветом бренда, пришло время найти дополнительную цветовую палитру. Вспомните цветовые гармонии, которые мы рассмотрели ранее: в какой цветовой схеме лучше всего будет смотреться ваш основной цвет?
Но не забывайте о психологии цвета. Какие значения цвета резонируют с вашим брендом?
Вы хотите придерживаться основной цветовой палитры всего из двух-трех цветов. Однако вы всегда можете добавить второстепенные цвета, которые используются в маркетинговых материалах и других проектах.
Однако вы всегда можете добавить второстепенные цвета, которые используются в маркетинговых материалах и других проектах.
Взгляните на цветовую палитру HubSpot:
Источник: HubSpotВ то время как синий и оранжевый являются их основными цветами, HubSpot включает цветовые коды для шести вторичных цветов, которые разрешены в фирменном дизайне. Это помогает сохранить визуальный контент на бренде, даже если для завершения маркетинговых материалов требуется больше цветов.
10 лучших генераторов цветовых палитр
Готовы выбрать подходящий инструмент для поиска цветовой палитры вашего бренда? С помощью этих 10 вариантов вы можете легко создать цветовую палитру, которая найдет отклик у вашей аудитории. Независимо от того, начинаете ли вы с одного цвета или извлекаете цвета из изображения, эти генераторы цветовой палитры облегчают процесс.
- Охладители
- Adobe Цвет
- Палеттон
- Colormind
- Цветная охота
- Канва
- Хрома
- ColorSpace
- Колоркулер
- Вдохновение для дизайна
1.
 Coolors
CoolorsИнтерфейс Coolors максимально прост и интуитивно понятен. Вы можете запустить генератор, чтобы создать новую палитру, или изучить популярные палитры, чтобы получить вдохновение для того, что вы, возможно, ищете в своем бренде.
В Coolors вы можете ввести выбранный вами базовый цвет или просто нажать клавишу пробела, чтобы просеять случайные варианты цветовой палитры, пока не найдете цвет, который вам нравится. Как только вы нашли хотя бы один цвет, нажмите значок «замок», чтобы сохранить его.
Добавьте или удалите желаемое количество цветов в палитре, зафиксируйте нужные цвета на месте и продолжайте нажимать клавишу пробела, пока не найдете полную палитру, соответствующую вашей концепции дизайна. Вы можете сохранить созданные палитры в Coolors, чтобы другие могли их использовать.
Подходит для: Дизайнеры или владельцы бизнеса, которые только начинают искать цветовую схему бренда.
2. Adobe Color
Adobe Color, ранее известный как Kuler, представляет собой онлайн-генератор цветовой палитры, который, вероятно, следует добавить в закладки в вашем веб-браузере.
Этот инструмент чрезвычайно полезен для дизайнеров, которые полагаются на Adobe Creative Cloud для своих сборок, поскольку он дает возможность сохранять цветовые палитры и напрямую загружать их в виде образцов в программы CC, такие как Photoshop и Illustrator.
Adobe Color также имеет возможность применять правило цветовой гармонии, что означает, что вы можете легко найти цветовую палитру, соответствующую цветовой гармонии, которую вы уже имели в виду, — монохромную, аналогичную, дополнительную и т. д.
Чтобы найти свою цветовую палитру , выберите предпочитаемую цветовую гармонию или выберите «Пользовательский». Затем перетаскивайте круги вокруг палитры цветов, пока не найдете цветовую схему, которая вас устраивает.
Подходит для: Дизайнеры, которые используют Adobe Creative Cloud и могут легко интегрировать цветовую схему в свои существующие инструменты.
3. Paletton
Paletton посвящен процессу поиска цветовой палитры. Это отлично подходит для дизайнеров, которые работают с существующими фирменными цветами клиента и хотят создать полную схему, дополняющую бизнес. Кроме того, Paletton включает в себя классную функцию, которая быстро создает макет, иллюстрирующий, как вы можете реализовать цвета на своем сайте.
Это отлично подходит для дизайнеров, которые работают с существующими фирменными цветами клиента и хотят создать полную схему, дополняющую бизнес. Кроме того, Paletton включает в себя классную функцию, которая быстро создает макет, иллюстрирующий, как вы можете реализовать цвета на своем сайте.
Paletton также позволяет выбирать между существующей цветовой гармонией или полностью пользовательской цветовой схемой. Он показывает различные оттенки и оттенки каждого цвета в палитре, чтобы помочь вам действительно выбрать идеальный оттенок.
Подходит для: Дизайнеры, которые ищут цветовую схему, дополняющую существующие цвета бренда.
4. Colormind
Colormind — очень простой инструмент для работы с цветом, но в лучшем виде. Он имеет аналогичную функциональность Coolors и идеально подходит для начинающих, которые хотят найти правильную цветовую схему для своего бренда или веб-дизайна.
Вы можете начать с нуля, нажав кнопку «Создать» и увидев всплывающие цветовые схемы, или вы можете ввести шестнадцатеричный код вашего основного цвета и нажать кнопку блокировки, чтобы получить цветовую схему, соответствующую выбранному вами оттенку.
Каждый раз, когда появляется цвет, который вы хотите сохранить в своей палитре, нажимайте кнопку блокировки. Запишите каждый из шестнадцатеричных кодов, чтобы вы могли обратиться к своей новой цветовой схеме и поделиться ею с графическими дизайнерами, создающими ваш логотип или другие активы бренда.
Подходит для: Новые предприятия или компании, желающие провести ребрендинг и находящие цветовую схему с нуля.
5. Color Hunt
Color Hunt обновляется каждый день новыми цветовыми палитрами, созданными членами сообщества. Каждая схема состоит из простых, но элегантных тонов, которые можно использовать для вдохновения в любом дизайн-проекте.
Просмотрите вкладки «Новые» или «Популярные», чтобы найти вдохновение для своей цветовой схемы. Или выполните поиск по категориям, связанным с сутью бренда, который вы ищете, чтобы найти более уникальную цветовую схему.
Этот инструмент цветовой палитры упрощает выбор цветов вашего бренда, поскольку вам не нужно создавать цветовую палитру. Вместо этого вы можете просто просматривать доступные палитры, пока не найдете ту, которая вам нравится.
Вместо этого вы можете просто просматривать доступные палитры, пока не найдете ту, которая вам нравится.
Подходит для: Дизайнеры, которые ищут вдохновение или цветовые схемы, соответствующие определенной эстетике.
6. Canva
Canva — это инструмент для графического дизайна, поэтому вполне логично, что они создали бесплатный генератор цветовых схем для бизнеса и дизайнеров. Но этот инструмент немного отличается от других в нашем списке, потому что он основывает цветовые схемы на загруженном вами изображении. Вы можете попробовать демонстрационное изображение или импортировать изображение с понравившейся палитрой и посмотреть, как инструмент отображает цветовую схему, аналогичную цветовой схеме фотографии.
Легко скопируйте шестнадцатеричные коды, нажав на цветной квадрат, и сохраните их для использования в логотипе или дизайне веб-сайта.
Подходит для: Дизайнеры, которые хотят получить цветовую схему из существующего изображения.
7. Khroma
Khroma помогает дизайнерам определить лучшую цветовую схему для своих проектов с помощью искусственного интеллекта (ИИ). Их алгоритм работает, чтобы обнаружить ваши любимые цвета и основывает цветовую схему на основе этих результатов.
Для начала инструмент попросит вас выбрать 50 ваших любимых цветов. Они рекомендуют выбирать различные оттенки, значения и насыщенность, чтобы гарантировать, что они получат хорошее представление о том, что вам нравится. Как только вы выберете 50 лучших вариантов, ИИ начнет обучение и узнает, что он может о ваших предпочтениях. После того, как он выбрал ваши пары, вы можете создавать градиенты, помещать их в шаблоны, чтобы визуализировать их в реальной жизни, и многое другое.
Подходит для: Дизайнеры, которые постоянно пытаются найти отличные цветовые схемы и хотят бесконечное количество вариантов, которые им понравятся.
8. ColorSpace
ColorSpace — отличный инструмент для использования после того, как вы определили свой основной цвет. Все, что вам нужно сделать, это вставить шестнадцатеричный код в текстовое поле на главной странице и нажать «Создать», чтобы начать.
Все, что вам нужно сделать, это вставить шестнадцатеричный код в текстовое поле на главной странице и нажать «Создать», чтобы начать.
Затем генератор цветовой палитры отобразит множество различных вариантов, сосредоточенных вокруг вашего основного цвета. Пользовательский интерфейс сохраняет все на главной странице, что делает его очень простым инструментом для экспериментов, когда вы пытаетесь найти свою цветовую палитру.
Подходит для: Дизайнеров или владельцев бизнеса, которым нужна цветовая схема, дополняющая определенный цвет.
9. Colorkuler
Colorkuler не столько помогает найти новую цветовую схему вашего бренда, сколько помогает вам использовать существующую цветовую схему для создания однородной ленты Instagram, которая понравится вашим подписчикам. Вы можете бесплатно использовать этот инструмент для изучения последних девяти изображений или использовать профессиональную версию Colokuler за 2,99 долл. США за анализ, чтобы получить общее представление о всей ленте.
Затем этот инструмент создает схему с доминирующими цветами вашего профиля в Instagram, а также с одним цветом, который суммирует общий цвет вашего профиля. Это полезно для оптимизации ваших будущих сообщений и сохранения согласованности внешнего вида.
Это также может быть полезно, если вы планируете ребрендинг: просмотр цветов на ваших последних фотографиях может помочь вам найти новую цветовую палитру, которую вы уже используете в своем маркетинге, что упрощает переход.
Подходит для: Дизайнеры или маркетологи, желающие создать целостную ленту в Instagram.
10. Designspiration
Designspiration идеально подходит именно для этого — поиска вдохновения для будущих дизайнов, будь то цвета вашего бренда, дизайн маркетинговых материалов, дизайн веб-сайта или приложения и многое другое.
Каждый раз, когда вы попадаете на домашнюю страницу Designspiration, их цветовые предустановки меняются, предоставляя вам совершенно новый набор цветов и изображений для изучения.
