Людям, вовлеченным в разработку веб-сайтов, обычно требуется проверить, как макеты сайта будут отображаться в разных разрешениях экрана и веб-браузерах. Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана. Эти веб-сайты выводят предварительный просмотр веб-страницу путем ввода URL сайта. Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана. Некоторые из этих сайтов предлагают широкий спектр популярных разрешений настольных компьютеров, ноутбуков, телевизоров, планшетов и мобильных устройств, другие предоставляют возможность ввести разрешение вручную и проверить макет страницы в каком-то конкретном разрешении. Хотя все инструменты просты и легки в использовании, они имеют свой собственный набор преимуществ в сравнении друг с другом. ScreenflyНа первое место можно вынести Screenfly — очень хороший сервис для онлайнового тестирования сайта в различных разрешениях, который имеет понятный и симпатичный пользовательский интерфейс. На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, смартфоны, телевизоры. Есть возможность выбрать непосредственно название устройства в случае, если вы не знаете его точное разрешение. Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении. Кроме того, Screenfly позволяет установить нестандартный размер экрана в пикселях и позволяют применить к своей страничке. Таким образом, вы можете легко проверить веб-страницы практически в любом разрешении. Кроме того, вы можете вращать экран, включить или отключить прокрутку веб-страницы или использовать прокси-сервер для тестирования веб-страницы. Попробуйте здесь. Website Resolution Tool
Website Resolution Tool Кроме того, есть вариант «в браузере», который оставляет место для границ браузера и элементов управления, а также панели задач в окне предварительного просмотра. Попробуйте здесь. Online Resolution TesterДалее идет Online Resolution Tester, другой бесплатный инструмент, который позволяет протестировать сайт в разных разрешениях. Есть возможность выбрать из предложенных вариантов разрешения или ввести свои собственные размеры для сайта. Этот сайт предлагает два различных варианта отображения: окна и рамки. Вариант окна хорошо сочетается с низким разрешением экрана, однако, если выбранное разрешение больше размер экрана, вы можете использовать опцию кадров, чтобы проверить его совместимость с размером экрана. Online Resolution Tester также определяет текущее разрешение вашего экрана и отображает его для ознакомления. Попробуйте здесь. screen-resolution.comscreen-resolution.com — еще один веб-инструмент, который позволяет протестировать страницы сайта в различных размерах. Сайт лучше всего работает с Internet Explorer и отображает веб-страницы в выбранном разрешении. Однако, список разрешений весьма ограничен. Это означает, что вы можете проверить веб-страницы только в 8 разрешениях, включая 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200. screen-resolution. Попробуйте здесь. TestSize.comПоследним в списке является ресурс TestSize.com, бесплатный онлайн инструмент, который предлагает 9 различных разрешений для проверки страницы сайта: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024, 1366 × 768 и 1920 × 1024. Кроме того, здесь также можно вводить размеры экрана вручную и проверять веб-сайт в отдельно открывающемся окне (Open popup). TestSize.com удобен и прост в использовании. Попробуйте здесь.
Оставьте свой комментарий!
Tags:
Добавить комментарий
|
Симулятор разрешения экрана
Об инструменте симулятора разрешения экрана:Разрешение экрана является важным фактором общего внешнего вида и качества отображения веб-сайта. Вы должны быть уверены в том, что ваш веб-сайт отображается на разных устройствах, чтобы посетители оставались довольными.
Вы должны быть уверены в том, что ваш веб-сайт отображается на разных устройствах, чтобы посетители оставались довольными.
Инструмент моделирования разрешения экрана позволяет вам проверять разрешение экрана ваших веб-страниц в различных разрешениях. Чтобы при создании веб-приложения вы знали, как именно будут выглядеть ваши веб-страницы, и изменяли их всякий раз, когда это необходимо. Это обеспечит правильное разрешение.
Что такое симулятор разрешения экрана?Симулятор разрешения экрана SEOStudio — это инструмент, который имитирует различные разрешения экрана на веб-странице, чтобы проверить, как ваш веб-сайт будет отображаться в разных разрешениях и на разных устройствах. Устройства имеют разное разрешение в зависимости от различных производственных факторов. Вот примеры распространенных разрешений экрана.
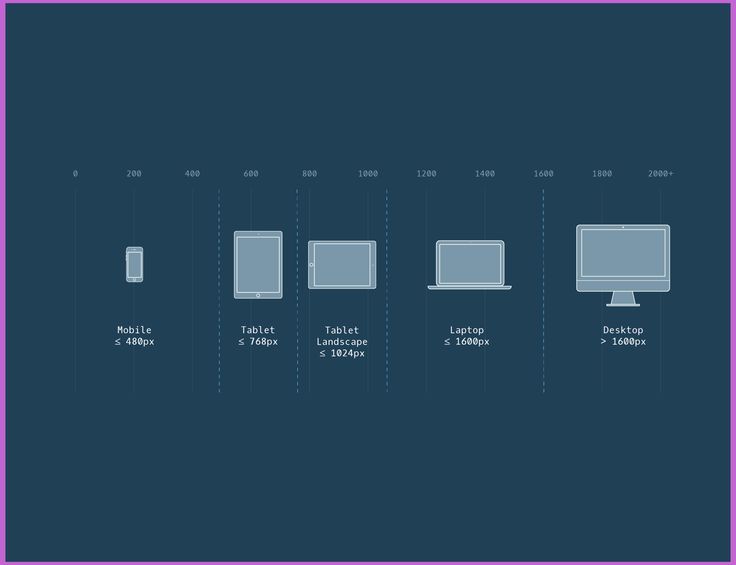
- Разрешение 1280 x 720 — это разрешение некоторых ноутбуков.
- Разрешение 540 x 960 — это разрешение некоторых смартфонов.

- Разрешение 768 x 1024 — это разрешение некоторых планшетов.
Использование инструмента симулятора разрешения экрана позволяет протестировать внешний вид вашего веб-сайта на разных устройствах и убедиться, что веб-сайт хорошо отображается в разных разрешениях.
Как использовать симулятор разрешения экрана SEOStudio?Использовать симулятор разрешения экрана SEOStudio очень просто, вам просто нужно скопировать URL-адрес веб-страницы, для которой вы хотите создать симуляцию, и вставить его в панель инструментов, затем выбрать разрешение из доступного списка или используйте пользовательское разрешение, чтобы установить желаемое разрешение вручную. Вот как можно использовать наш симулятор разрешения экрана, выполнив простые шаги.
- Перейдите на веб-страницу, для которой вы хотите создать симуляцию разрешения, и скопируйте ее URL-адрес.
- Вставьте URL-адрес своего веб-сайта в панель инструментов.

- Выберите разрешение, которое вы хотите имитировать, из меню, или вы можете настроить желаемое разрешение вручную, выбрав опцию пользовательского разрешения.
- Нажмите кнопку имитации , и откроется новое окно, имитирующее веб-страницу с введенным вами URL-адресом с выбранным разрешением.
Есть так много причин, по которым вам следует использовать симулятор разрешения экрана SEOStudio, и вот некоторые из них:
- Использование симулятора разрешения экрана позволит вам проверить внешний вид ваших веб-страниц на разных устройствах.
- Симулятор разрешения экрана SEOStudio может имитировать любое разрешение экрана, даже если оно недоступно в меню, вы можете выбрать пользовательский выбор и написать желаемое разрешение.
- Вы можете смоделировать разрешение экрана вашей веб-страницы в кратчайшие сроки.
 Наш инструмент работает очень быстро и мгновенно отображает результат.
Наш инструмент работает очень быстро и мгновенно отображает результат. - Инструмент предназначен для эффективной работы и красивого внешнего вида.
- Наш инструмент бесплатный, и вы можете использовать его неограниченное количество раз.
Изображение на любом экране формируется несколькими единицами, расположенными по вертикали и горизонтали, называемыми пикселями, а количество этих пикселей образует то, что называется разрешением экрана. Разрешение экрана — это количество пикселей в строке и в столбце, составляющих изображение на экране. Чем выше число, тем более детализированными или четкими будут ваши изображения. Наиболее распространенные разрешения экрана: 1024×768, 1280×800 и 1440×900.
Как работает наш симулятор разрешения экрана?Наш инструмент моделирования экрана работает, открывая новую страницу и изменяя разрешение веб-страницы, чтобы оно соответствовало выбранному разрешению, чтобы вы могли увидеть, как ваша веб-страница выглядит при другом разрешении. Он может имитировать любое разрешение экрана с желаемым размером, соотношением пикселей устройства и ориентацией.
Он может имитировать любое разрешение экрана с желаемым размером, соотношением пикселей устройства и ориентацией.
потому что пользователь вашего веб-сайта будет использовать различные типы устройств для посещения вашего веб-сайта, и вы должны быть уверены, что ваш веб-сайт отображается правильно. Инструмент симулятора разрешения экрана позволит вам проверить производительность вашего веб-сайта на разных разрешениях экрана и в разных браузерах.
Этот инструмент можно использовать для различных целей, таких как проверка того, будет ли веб-сайт работать на определенном устройстве или браузере, или тестирование макета веб-сайта перед его запуском. Симулятор также можно использовать для изучения того, как изменяется макет сайта при изменении ширины окна браузера.
Как проверить разрешение экрана вашего сайта?Чтобы проверить разрешение вашего веб-сайта онлайн и бесплатно, скопируйте URL-адрес веб-страницы, разрешение которой вы хотите проверить, затем используйте симулятор разрешения экрана, такой как инструмент SEOStudio, и вставьте URL-адрес веб-страницы в панель инструментов, выберите разрешение по вашему выбору и нажмите на кнопку имитации. Затем инструмент откроет веб-страницу в новом окне с выбранным вами разрешением.
Затем инструмент откроет веб-страницу в новом окне с выбранным вами разрешением.
Разрешение экрана очень важно, оно определяет качество, четкость и резкость изображения и видео, а также влияет на внешний вид и взаимодействие с пользователем вашего веб-сайта. Чем выше разрешение экрана, тем выше отображение изображения с хорошим качеством и детализацией.
Разрешение экрана влияет не только на изображения на веб-странице, но и на отображаемый текст, поэтому вы должны быть уверены, что ваш веб-сайт отображается в хорошем качестве для посетителей, чтобы он мог привлечь их к взаимодействию с содержимым.
В чем разница между разрешением экрана и размером экрана?Разрешение экрана — это количество пикселей, расположенных по горизонтали и вертикали для формирования изображения на экране, а размер экрана — это физические размеры экрана вашего устройства, измеряемые в дюймах, но размер экрана также влияет на качество. отображаемого изображения маленький экран с определенным разрешением обеспечит изображение лучшего качества, чем большой экран с тем же разрешением.
отображаемого изображения маленький экран с определенным разрешением обеспечит изображение лучшего качества, чем большой экран с тем же разрешением.
Разница в качестве изображения связана с фактором, называемым PPI (количество пикселей на дюйм), который означает, что когда экран меньше, количество пикселей на дюйм будет выше, чем число на дюйм на большем экране с тем же разрешением, потому что чем больше PPI, тем лучше качество изображения.
Разрешение экрана 1920×1080 подходит?1920 x 1080 — это разрешение FHD (полная высокая четкость), это стандартное разрешение экрана, поскольку оно обеспечивает хорошее качество изображения и подходит для экрана ноутбука.
Какое лучшее разрешение экрана?Лучшее разрешение экрана зависит от различных факторов, таких как тип используемого устройства и цель его использования. Но в целом наиболее используемое разрешение экрана — 1920х1080.
Сделайте так, чтобы ваш сайт выглядел одинаково при разных разрешениях экрана / — Специальные возможности — Форумы SitePoint
Tyrone79 1
Здравствуйте!
Сейчас я создаю страницу с разрешением 1440 x 990.
В качестве единицы измерения я использую em и проценты. Позволит ли это отображать страницу, аналогичную разрешению 1440 x 990, независимо от того, какое разрешение использует зритель?
Это правильный способ корректного отображения вашей страницы в различных разрешениях? Есть ли другой способ?
Кроме того, когда я изменяю размер своего браузера (сворачиваю), элементы на странице
кажутся подстраивающимися под размер браузера, возможно, из-за того, что я использую проценты?
Как сделать так, чтобы страница выглядела как развернутое окно в свернутом виде?
Будем признательны за любую помощь
Заранее спасибо!
Тайрон79
АлексДоусон 2
Проценты имеют плавную ширину, они масштабируются до размера окна (поэтому места не хватает, все втиснет, а если места слишком много, все растянет). Использование EM для шрифтов и % для ширины — это лучший метод для использования (это наиболее доступный), однако, если вы хотите, чтобы ваш контент не распространялся слишком широко или слишком тонко (как я думаю, это происходит в вашем случае — это слишком широко) в больших окнах) вы можете использовать min-width и max-wdith (то же самое для высоты), чтобы сказать ему «вы должны быть по крайней мере таким маленьким или таким большим», используя min/max-width вместо простой ширины ole (хотя IE6 это понадобится) вы можете быть гибким, но не дать ему сойти с ума — так что он все равно будет растягиваться и перекашиваться, но он будет делать это в определенных пределах. Надеюсь, это будет полезно
Использование EM для шрифтов и % для ширины — это лучший метод для использования (это наиболее доступный), однако, если вы хотите, чтобы ваш контент не распространялся слишком широко или слишком тонко (как я думаю, это происходит в вашем случае — это слишком широко) в больших окнах) вы можете использовать min-width и max-wdith (то же самое для высоты), чтобы сказать ему «вы должны быть по крайней мере таким маленьким или таким большим», используя min/max-width вместо простой ширины ole (хотя IE6 это понадобится) вы можете быть гибким, но не дать ему сойти с ума — так что он все равно будет растягиваться и перекашиваться, но он будет делать это в определенных пределах. Надеюсь, это будет полезно
Стиви_Д 3
Тайрон79:
В настоящее время я создаю страницу с разрешением 1440 x 990.

В качестве единицы измерения я использую em и проценты. Позволит ли это отображать страницу, аналогичную разрешению 1440 x 990, независимо от того, какое разрешение использует зритель?Является ли это правильным способом корректного отображения вашей страницы в различных разрешениях? Есть ли другой способ?
Кроме того, когда я изменяю размер окна браузера (сворачиваю), элементы на странице
кажутся подстраивающимися под размер браузера, возможно, из-за того, что я использую проценты?Как сделать так, чтобы страница выглядела как развернутое окно при сворачивании?
Проектирование под определенный размер окна, как правило, не является хорошей идеей. Когда я создаю новый дизайн, я постоянно меняю размер окна, чтобы убедиться, что оно выглядит правильно при любом размере. Потому что у некоторых людей будут экраны разного размера, работающие с разным разрешением. Некоторые люди максимизируют свое окно, а другие нет. У некоторых людей работают боковые панели, некоторые браузеры занимают больше места, у некоторых людей размер шрифта по умолчанию больше или меньше.
Использование ems и процентов, как правило, является хорошим способом создания сайта, который является гибким и подходит для любого окна.
Проценты обычно указываются относительно окна браузера или родительского элемента. Итак, если у вас есть что-то внутри , которому вы задаете ширину 50%, это 50% полной ширины. Если у вас есть что-то внутри этого, чему вы задаете ширину 50%, это 25% от полной ширины. Это гарантирует, что ваш дизайн останется пропорциональным по мере того, как окно растягивается и сжимается.
Иногда вам может понадобиться немного больше контроля, чем это — например, вы можете захотеть ограничить максимальный размер, до которого может вырасти вся страница или конкретный элемент, или ограничить, насколько они могут быть узкими — поэтому используйте max-width и мин-ширина для тех. Если вы укажете размер в em s, он будет масштабироваться с размером текста, поэтому вы можете установить его приблизительно, чтобы указать максимальную или минимальную длину строки (т. е. количество символов/слов в строке). Очень хорошо иметь сайт, который идеально масштабируется, но если у вас есть макет с 3 столбцами, и кто-то сжимает окно до 200 пикселей в ширину, это оставляет только крошечное, крошечное пространство для каждого столбца, что сделает его почти нечитаемый — вот когда полезно установить переопределение минимальной ширины.
е. количество символов/слов в строке). Очень хорошо иметь сайт, который идеально масштабируется, но если у вас есть макет с 3 столбцами, и кто-то сжимает окно до 200 пикселей в ширину, это оставляет только крошечное, крошечное пространство для каждого столбца, что сделает его почти нечитаемый — вот когда полезно установить переопределение минимальной ширины.
АртфотоАзия 4
привет, это действительно SITEPOINT
лично мне не нравится ems… я предпочитаю использовать fix px… я знаю, может быть я ошибаюсь… но ems вызывает у меня головную боль!
я люблю идеальный контроль пространства и макета в своих работах, поэтому я выбираю px …
Я заметил, что теперь (слава Богу) все новые браузеры отлично масштабируют страницы также с фиксом img и px… по крайней мере, я не видел большие проблемы на моих страницах.
Аутичная кукушка 5
АртфотоАзия:
лично я не люблю ems… я предпочитаю использовать fix px… я знаю, может быть, я ошибаюсь… но ems вызывает у меня головную боль!
Хорошо, но доступность и удобство использования — это не то, что легко для вас, а то, что доступно и полезно для посетителей создаваемых вами сайтов.
Артфотоазия:
Я люблю идеальный контроль пространства и макета в своих работах, поэтому я выбираю px …
Тогда я рекомендую карьеру в полиграфическом дизайне или каком-нибудь другом статичном носителе, где вы можете иметь «идеальный контроль». Интернет, однако, почти не дает вам никакого контроля. Контроль там, где ему и место: в руках пользователя.
АртфотоАзия 6
Кукушка-аутист:
Хорошо, но доступность и удобство использования — это не то, что легко для вас, а то, что доступно и полезно для посетителей создаваемых вами сайтов.
В основном я с вами согласен, конечно… к счастью, сейчас намного лучше, чем раньше… если мои пиксели слишком малы для вас (это более чем законно), масштабируйте и все будет в порядке… Я всегда это проверяю.
Кроме того, если вы не хотите использовать javascript в своем браузере, и он отключен намеренно… извините, но мой личный веб-сайт не будет отображать некоторые вещи… для меня искусство, дизайн и технологии немного выше доступности… мои личные 2 цента…
Если я сделаю сайт для покупателя с четкой целью, многое изменится, и я постараюсь избегать всего странного или необычного.
Помимо вышеперечисленного W3C мне просто необходим.
Стиви_Д 7
АртфотоАзия:
привет, это действительно SITEPOINT
лично я не люблю ems… я предпочитаю использовать fix px… я знаю, может быть, я ошибаюсь… но ems вызывает у меня головную боль!
Я люблю идеальный контроль пространства и макета в своих работах, поэтому я выбираю px …
Я заметил, что теперь (слава богу) все новые браузеры прекрасно масштабируют страницы, в том числе с фиксом img и px… по крайней мере, я не вижу больших проблем на своих страницах.
Веб-дизайн должен заключаться в создании веб-сайтов, которые хорошо работают для людей, которые их читают и используют, а не в том, что вам, как дизайнеру, кажется самым легким.
Бывают случаи, когда em определенно лучше, бывают времена, когда px определенно лучше, а бывают случаи, когда есть веские основания для любого из них.
Да, все новые браузеры имеют функцию масштабирования, но (а) не у всех есть новый браузер, все еще есть много людей, использующих старые браузеры, которые не масштабируют, и (б) я не уверен, что они масштабировать «идеально» — например, масштабирование в IE часто делает страницу шире окна, что бесполезно. По этой причине есть люди, которые предпочитают увеличивать размер текста, а не увеличивать масштаб, поэтому ваш сайт должен их удовлетворить.
Идеальный контроль пространства и макета не является особенностью HTML. Если вы цените идеальный контроль над пространством и макетом выше доступности и удобства использования, публикуйте свои страницы в формате PDF или Flash. признайте, что ваш сайт должен работать в разных размерах и в разных контекстах, и позволяйте ему изгибаться и раскачиваться, а не ломаться.
АртфотоАзия 8
Стиви_Д:
Идеальный контроль пространства и макета не является особенностью HTML.
Спасибо, Стиви, за пост… скажем так, идеально, насколько это возможно, учитывая возможности HTML и проблемы с браузером.
Срединный путь всегда лучший!
АлексДоусон 9
ArtphotoasiA, вы не используете среднее решение, если используете PX. У пользователей Internet Explorer есть реальные проблемы с текстом размера PX, у пользователей IE6 нет масштабирования, у них есть только изменение размера текста, и во всех версиях IE есть функция изменения размера текста, которая не работает с содержимым PX, то есть для части вашего посетителей, ваш сайт не будет читаться. Также Стиви прав, говоря, что зум в некоторых случаях сломан или фрагментирован. В IE6-7 есть несовершенный механизм масштабирования, который в некоторых случаях может нарушить дизайн, что еще хуже, если вы просматриваете на мобильном устройстве, явные измерения PX могут вызвать серьезные проблемы на iPhone и других портативных устройствах (где это не отменено иным образом). Я лично хотел бы, чтобы любое использование измерения PX за пределами печатных материалов, таких как изображения, нарушало доступность.
Также Стиви прав, говоря, что зум в некоторых случаях сломан или фрагментирован. В IE6-7 есть несовершенный механизм масштабирования, который в некоторых случаях может нарушить дизайн, что еще хуже, если вы просматриваете на мобильном устройстве, явные измерения PX могут вызвать серьезные проблемы на iPhone и других портативных устройствах (где это не отменено иным образом). Я лично хотел бы, чтобы любое использование измерения PX за пределами печатных материалов, таких как изображения, нарушало доступность.
АртфотоАзия 10
Алекс Доусон:
Я лично хотел бы, чтобы любое использование измерения PX за пределами печатных материалов, таких как изображения, нарушало доступность.
Вау!
Спасибо за пост Алекс… наверное ты прав… но лень сейчас передумать… IE8 теперь отлично работает в моем интернете. Также 6 и 7, насколько я знаю.
Также 6 и 7, насколько я знаю.
Кроме того, я вообще не пользуюсь IE, но пользуюсь Opera, FX и Crome. Я хочу, чтобы IE исчез!! как худший браузер
REgards
AlexDawson 11
Да, но, как сказал Томми…
Кукушка-аутист:
Доступность и удобство использования— это не то, что легко для вас, а то, что доступно и полезно для посетителей создаваемых вами сайтов.
Вы не думаете о своих посетителях, это приведет к тому, что ваши посетители бросят вас и уйдут в другое место, вот так просто. Я лично считаю, что любой, кто отказывается признать доступность веб-сайтов и не будет учитывать удобство использования своих веб-сайтов, не имеет права называть себя профессионалом. Игнорирование таких факторов наносит ущерб бизнесу, интернету в целом и близко к противозаконному (если вы серьезный правонарушитель). Лень не может служить оправданием небрежности в работе.
Лень не может служить оправданием небрежности в работе.
Что такое разрешение экрана? | Элементор
Разрешение экрана или разрешение экрана — важное понятие для веб-разработчиков и дизайнеров, которое включает в себя сумму пикселей, которые экран содержит по вертикали и горизонтали.
Не относится к размеру экрана, так как два одинаковых размера экрана могут иметь разное разрешение. Разрешения дисплея стали более важными и сложными, поскольку разрешения и устройства постоянно меняются и совершенствуются.
Влияние разрешения экранаЭксперты сталкиваются со сложными техническими аспектами сложного мира веб-дизайна, причем разрешение экрана, пожалуй, одно из самых высоких.
Выбор наилучшего разрешения может показаться невозможным, поскольку разрешения и устройства постоянно меняются и совершенствуются. Тем не менее, дизайнеры и разработчики могут следовать нескольким рекомендациям.
Во-первых, не путайте реальный размер экрана с его разрешением. Разрешение — это количество пикселей экрана по горизонтали и вертикали, например 1024 × 768 — первое число — это пиксели по горизонтали, а второе — пиксели по вертикали.
Разрешение — это количество пикселей экрана по горизонтали и вертикали, например 1024 × 768 — первое число — это пиксели по горизонтали, а второе — пиксели по вертикали.
Больше путаницы возникает, когда два экрана одинакового размера имеют разное или одинаковое разрешение. Например, 17-дюймовый экран и 13-дюймовый могут иметь разрешение 1280×800.
Однако отображение веб-сайта зависит от разрешения экрана. Например, один 17-дюймовый настольный монитор может иметь разрешение 1280 × 800, а другой 17-дюймовый монитор может иметь более низкое разрешение 1024 × 768.
При более низком разрешении элементы отображаются более четко, что обеспечивает четкость изображения. Однако на экране поместится меньшая часть страницы. Монитор с более высоким разрешением будет отображать большую часть страницы сайта, в том числе полностью и некоторый контент ниже. Размер элементов страницы будет выглядеть уменьшенным, но более четким.
Как выбрать разрешение экрана? Наилучшая практика выбора разрешения дисплея или экрана.




 com не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать.
com не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать.