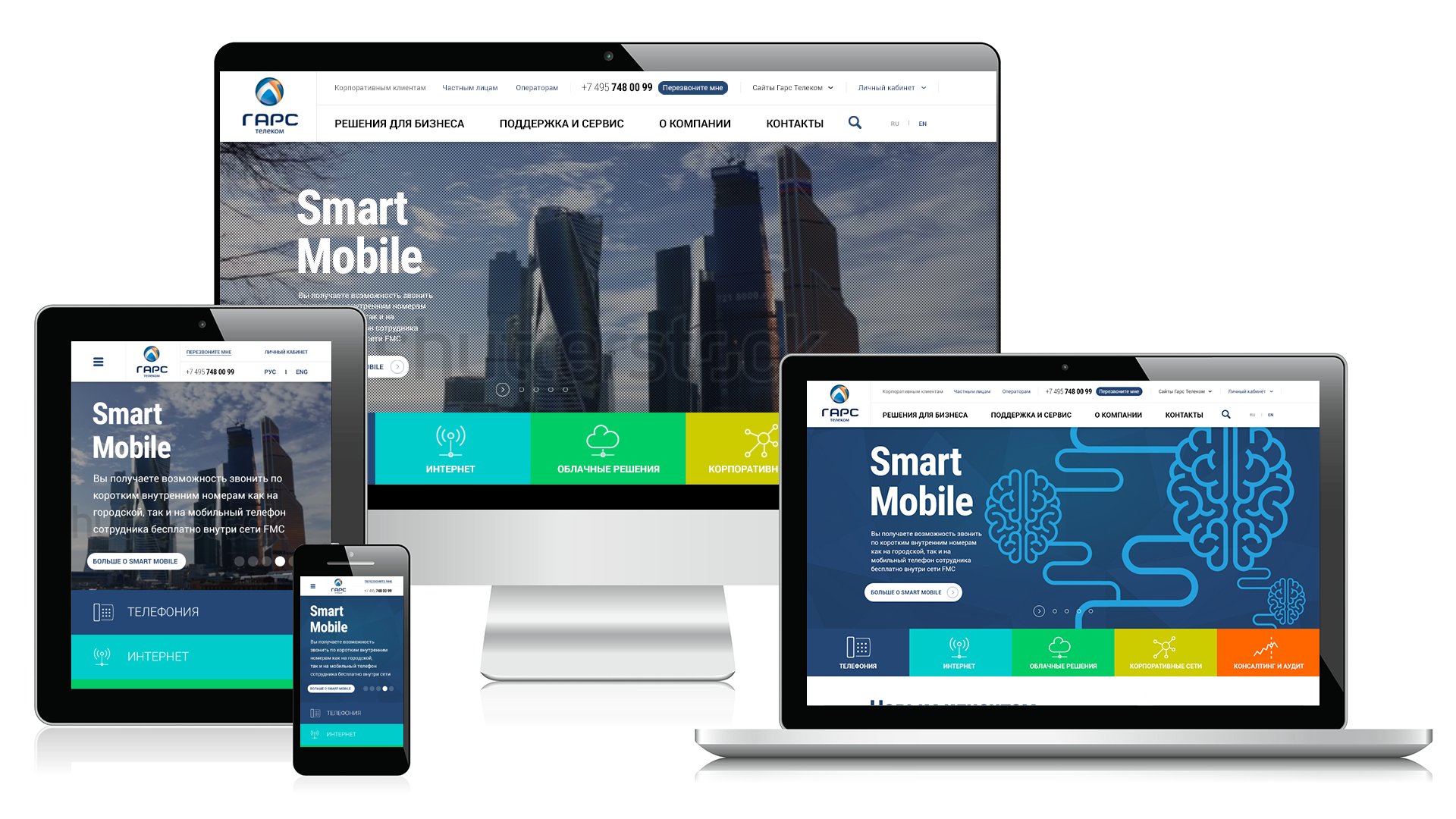
Дизайн сайта для мобильных устройств
Все больше и больше пользователей заходят на веб-сайты с мобильных телефонов. Компания Gfk опубликовала данные новых исследований: по статистике доля пользователей, которые используют мобильные устройства для поиска в интернете составляет 61%. Однако, дизайнеры часто совершают ошибки в проектировании макетов для мобильных телефонов. В этой статье мы поговорим об основных правилах дизайна сайта для мобильных устройств и приведем реальные примеры.
Правило 1. Адаптивность
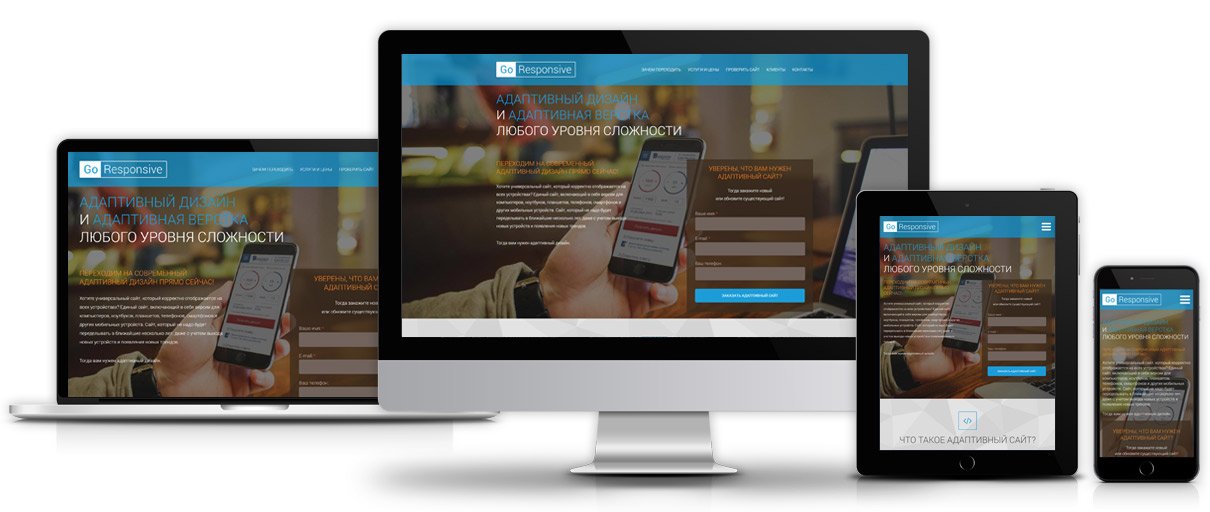
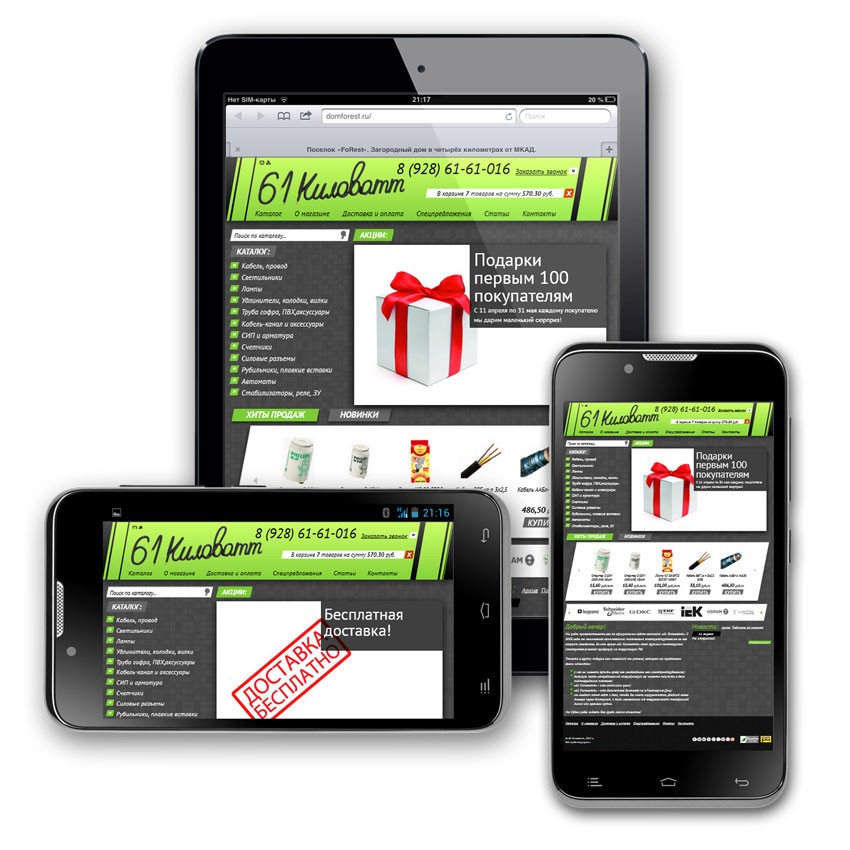
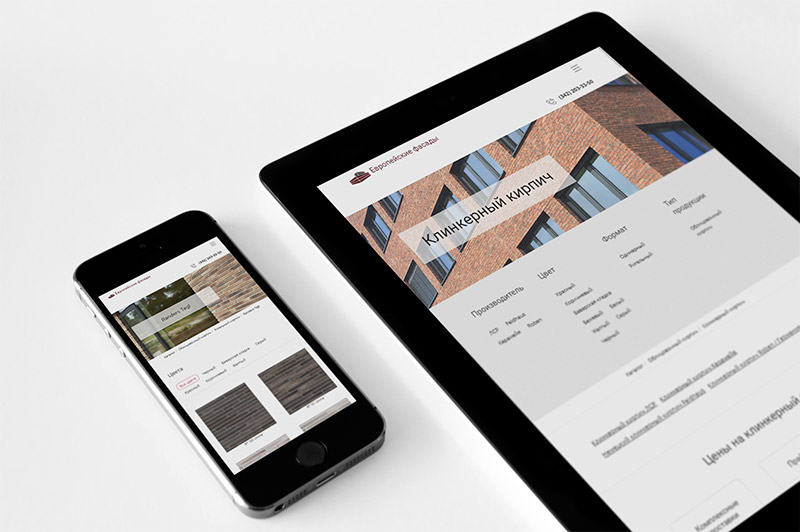
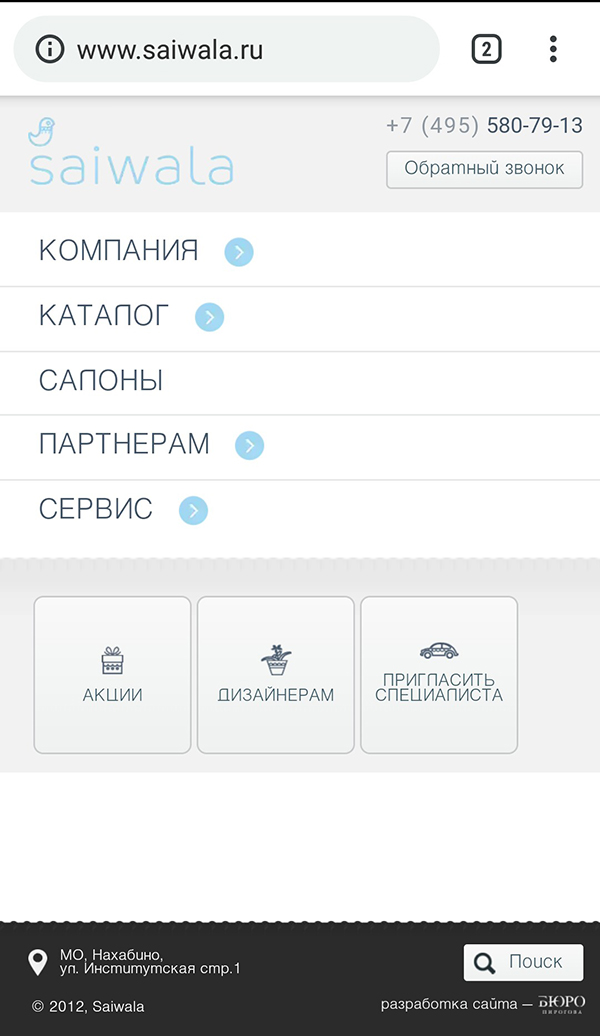
Самое главное в дизайне сайта для мобильных телефонов — адаптивность. Если дизайнер не продумает расположение блоков, элементы могут «поехать», накладываться друг на друга или остаться очень мелкими и пользователю придется пользоваться зумом. Например, на сайте интернет-магазина книг блоки расположены также, как и на десктопной версии сайта, поэтому текст и изображения мелкие, приходится увеличивать макет и перемещаться по экрану в разных направлениях (нет скроллинга и навигации):
Чтобы этого не произошло, дизайнеру нужно позаботиться об адаптивности сайта. Мобильные устройства имеют ряд ограничений:
Мобильные устройства имеют ряд ограничений:
- маленький размер экрана;
- низкая скорость загрузки, по сравнению с компьютерами;
- сложности при вводе данных;
- некоторый контент не может быть отображен или отображается некорректно.
Все это учитывается при разработке адаптивной версии. Кроме того, наличие мобильной версии сайта повышает позиции ресурса в поисковых сетях, что влияет на количество переходов на сайт и, соответственно, количество потенциальных клиентов.
Блоки на адаптивной версии расположены таким образом, чтобы пользователь мог легко читать текст и рассматривать изображения, кнопки достаточно большого размера для удобства при нажатии и переходе на следующую страницу.
Остальные правила относятся к проектированию адаптивной версии сайта.
Правило 2. Большие размеры
Так как телефоны имеют маленький размер экрана, элементы сайта должны быть видны пользователю, не должно быть затруднений при взаимодействии с интерфейсом. Например, кнопка «Купить» или «В корзину» должна быть заметна для пользователя, удобной для нажатия пальцем.
Например, кнопка «Купить» или «В корзину» должна быть заметна для пользователя, удобной для нажатия пальцем.
На примере — мобильная версия интернет-магазина «Озон». Кнопка зафиксирована внизу экрана, чтобы при прокрутке всегда была перед глазами. Выделена контрастным синим цветом для привлечения внимания. Достаточно крупная, для удобства при нажатии и при переходе в корзину. Также разработчики указали конкретное целевое действие: добавить в корзину товар определенной цены.
То же самое касается других элементов — форм, изображений, надписей и других блоков. Если элемент не привлекает внимание, неудобен для нажатия (например, пользователь «промахивается» и переходит на другую страницу), то есть большая вероятность, что клиент закроет сайт и уйдет к конкурентам.
Рекомендации по размерам элементов для нажатия: минимальный размер 26 px. Компания Apple рекомендует использовать размеры 44×44 px.
Правило 3. Крупная типографика
Третье правило тесно связано со вторым и касается текстовых блоков. Читать мелкий шрифт с мобильных экранов очень трудно. Если пользователю приходится вглядываться или увеличивать макет, чтобы прочитать нужную информацию, вы рискуете потерять клиента. Типографика должна быть настроена таким образом, чтобы текст был читабельным, также важно контролировать отступы между блоками и от края экрана:
Читать мелкий шрифт с мобильных экранов очень трудно. Если пользователю приходится вглядываться или увеличивать макет, чтобы прочитать нужную информацию, вы рискуете потерять клиента. Типографика должна быть настроена таким образом, чтобы текст был читабельным, также важно контролировать отступы между блоками и от края экрана:
На примере видно, что шрифт довольно крупный, удобен для чтения. Не используется больше 2-х шрифтов, соблюдены интервалы между текстовыми блоками, настроен интерлиньяж и кернинг. Текст читается легко, так как разбавлен иконками и кнопками контрастных цветов.
В нашем блоге также подобран оптимальный размер шрифта, который легко читается с устройств с маленьким экраном, изображения также оптимизированы, не снижают скорость загрузки сайта:
Правило 4. Ничего лишнего
Так как сайты на мобильных устройствах не смогут обеспечить пользователей всей функциональностью десктопных версий, дизайнерам следует отделить необходимую информацию и сделать контент полностью доступным.
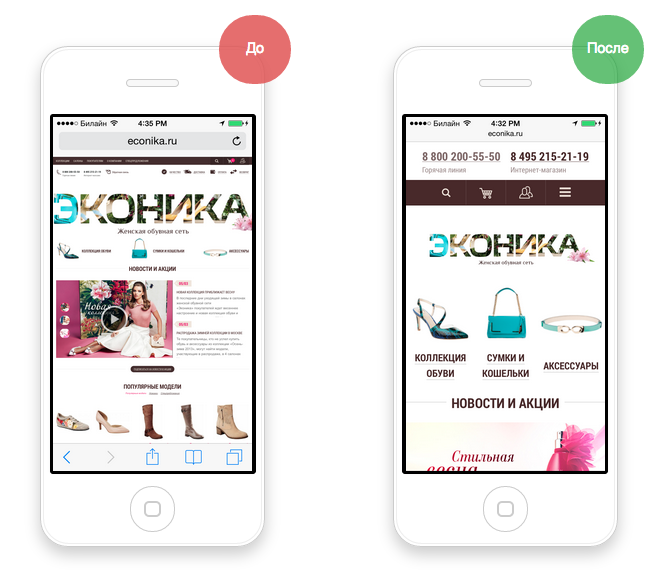
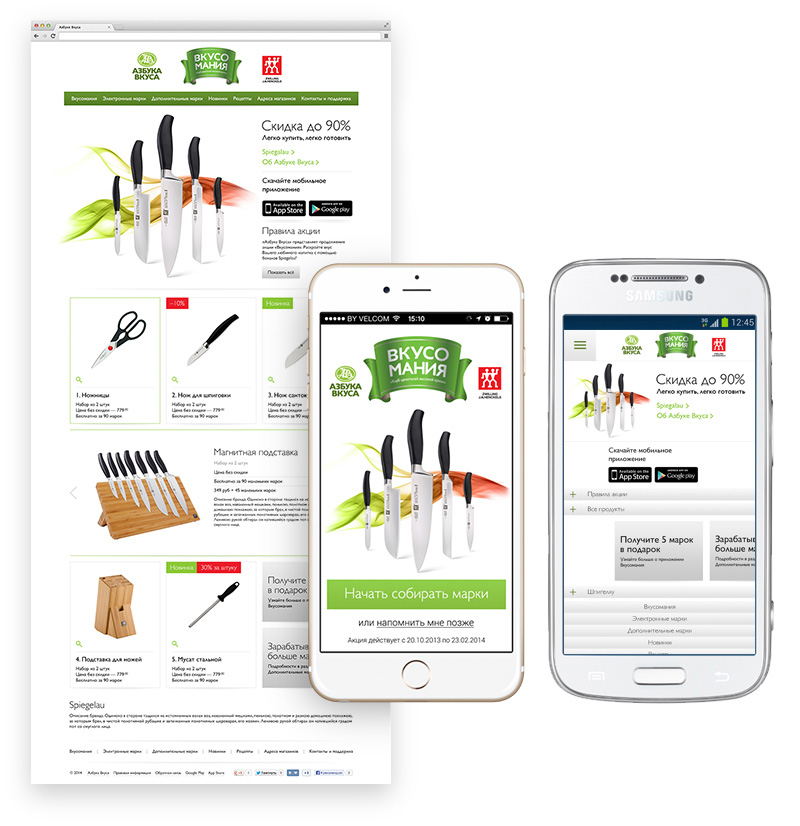
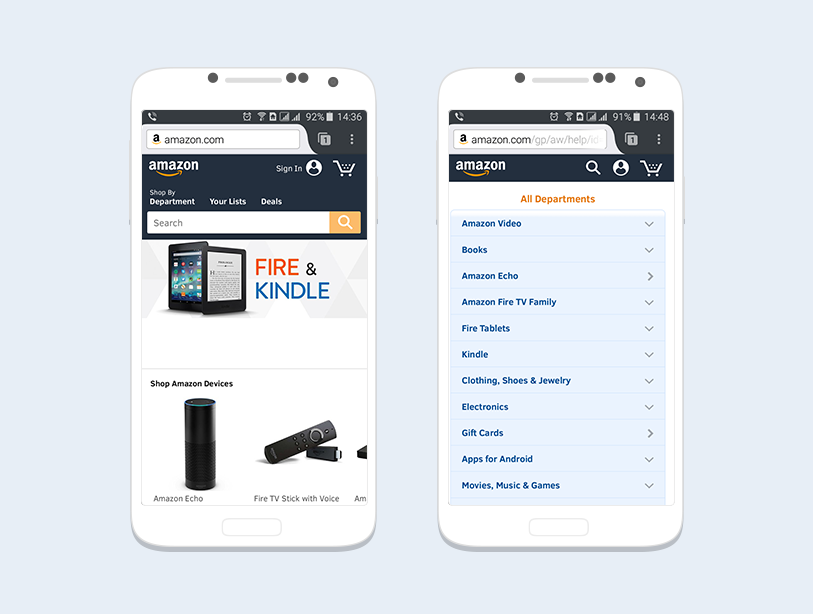
Десктопная версия
Мобильная версия
Как видно из примера, в мобильной версии убрали большое изображение с главного экрана и пользователь сразу переходит к категориям товара. Также уменьшили блок «Распродажа» — на мобильных устройствах акция отображается вверху в шапке, для привлечения внимания используется красная иконка со знаком %.
Если сайт слишком большой и нельзя уместить весь функционал в мобильной версии, компании разрабатывают мобильные приложения и предлагают пользователям установить их:
Такой подход безусловно требует больших вложений, но разнообразие функционала, возможность оповещений пользователя и постоянная доступность приложения для пользователя может компенсировать все затраты высоким уровнем конверсии.
Правило 5. Контент в одной колонке
Чтобы блоки хорошо просматривались пользователями, дизайнеры помещают контент в одну колонку. Текст и изображения располагаются по ширине, вертикальный скроллинг, одноколоночная структура.
На примере продукты располагаются в одной колонке, просматриваются при скроллинге. При проектировании такой ленты нужно учитывать, что пользователи не будут бесконечно прокручивать сайт. Поэтому контент разделяется на смысловые блоки, продолжить просматривать товары соответствующей категории можно после перехода по ссылке на отдельную страницу.
Правило 6. Нет поп-апам и виджетам
Некоторые инструменты на сайтах корректно отображаться могут только на десктопных версиях. Например, к ним можно отнести различные чаты с онлайн-консультантами, появляющиеся формы для подписки, поп-апы и прочее. На мобильных версиях они, как правило, раздражают пользователей или неадаптированы под меньший размер экрана («наезжают» на другие блоки, слишком нагружают сайт и прочее).
Поэтому при дизайне сайта под мобильные устройства лучше отказаться от всплывающих окон, виджетов, и разрабатывать дизайн элементов призыва к действию под мобильные устройства: встраивать короткие формы в контент, помещать кнопки для звонка в нижнюю часть экрана.
Если же без поп-апов не обойтись, лучше адаптировать их под размер устройства:
На сайте «Билайн» есть всплывающее окно с предложением оформить SIM-карту. Чтобы собрать лиды и не раздражать при этом другую группу пользователей,
Правило 7. Доступные контактные данные
Основная цель сайтов с мобильной версией — призыв пользователя к целевому действию. В отличие от десктопной версии, главное целевое действие для мобильных устройств — получить звонок от клиента. Для этого делают следующее:
- размещают кнопку для телефонного звонка;
- контактные данные размещаются на первом экране, чтобы пользователь сразу обратил на них внимание;
- телефон компании делают кликабельной ссылкой, которая перенаправляет пользователя в контакты или сразу выполняет вызов.

Например, на нашем сайте значок телефона ведет пользователя сразу к совершению вызова через приложение на устройстве:
Пример 8. Социальные сети
Один из самых больших плюсов мобильных устройств — возможность быстро реагировать на новости, делиться с другими пользователями найденными товарами с помощью социальных сетей. С развитием Instagram и мессенджеров все больше пользователей пользуются социальными сетями только с мобильных телефонов. Поэтому для продвижения компании в сети разумно использовать социальные сети. Для этого на сайте оставляют ссылки на самые популярные ресурсы и кнопку «Поделиться»
Пример 9. Короткие формы
Заполнять длинные анкеты на телефоне — медленно и неудобно. Чтобы упростить пользователям ввод данных и побудить к целевому действию, формы разрабатывают следующим образом:
- если анкета предполагает большое количество полей, форму разбивают на несколько этапов;
- поля и кнопки делают больших размеров для удобного нажатия;
- кнопки выделяются, чтобы привлечь внимание пользователя;
- количество полей сводится до минимума;
- для некоторых полей применяется автозаполнение или размещается маска.

Самое лучшее решение — оставить клиенту минимум полей для заполнения. Упрощение ввода данных увеличивает уровень конверсии сайта, так как пользователю не нужно совершать сложные действия, чтобы получить нужный результат.
Вот как разработали форму для получения кредитной карты дизайнеры банка «Тинькофф»:
Достаточно сложная форма разбита на несколько шагов, добавлены различные интерактивные элементы (ползунок для выбора лимита), мотивация к действию (50% вероятность одобрения). Также добавлена маска для ввода телефона, поля крупные, добавлены подсказки на каждом шаге.
Проектирование веб-форм — отдельная задача дизайнера, которая требует максимального внимания от разработчика, так как форма — один из главных элементов призыва к действию. Подробнее о создании форм можно прочитать в этой статье.
Правило 10. Пространство
Переходя с десктопной на мобильную версию, нужно контролировать расположение блоков. Очень часто дизайнеры используют белое пространство — интервалы между элементами, с помощью которых можно привлечь внимание пользователя к нужной детали, облегчить восприятие контента. Однако, при перестройке макета под меньший размер экрана, интервалы сокращаются. Чтобы сохранить концепцию дизайна и интервалы, пространство перераспределяют, изменяют расположения блоков и элементов сайта:
Очень часто дизайнеры используют белое пространство — интервалы между элементами, с помощью которых можно привлечь внимание пользователя к нужной детали, облегчить восприятие контента. Однако, при перестройке макета под меньший размер экрана, интервалы сокращаются. Чтобы сохранить концепцию дизайна и интервалы, пространство перераспределяют, изменяют расположения блоков и элементов сайта:
Десктопная версия
Мобильная версия
Дизайнер должен контролировать отступы между текстовыми блоками и изображениями, выделять достаточно места для кнопок, с помощью интервалов выделять нужные элементы для привлечения внимания.
Правило 11. Проектирование навигационных элементов
Чтобы пользователь понимал, где он находится, легко ориентировался на сайте и воспринимал контент, важно продумать навигацию на сайте. Более подробно мы писали об этом здесь. Для мобильных устройств это также важно: клиент должен быстро находить нужную информацию и знать, как заказать товар.
Самый распространенный прием — фиксированное меню. При скроллинге такое меню остается перед глазами и позволяет быстро переходить из раздела в раздел:
Еще один важный элемент навигации — переход на полную версию сайта. Так как мобильная версия урезанная, пользователю может понадобиться полный функционал сайта. Некоторые разработчики забывают о необходимости проставить ссылку на полную версию, чем вызывают недовольство пользователей.
Правило 12. Целевая аудитория
Самый важный инструмент для анализа уровня конверсии сайта — использование аналитики. Сейчас есть множество сервисов и программ, которые позволяют отслеживать трафик, анализировать качество контента на сайте, выявлять целевую аудиторию сайта.
Есть некоторые сайты, на которые чаще переходят с мобильных устройств, а не с компьютеров. Например, интернет-магазины, которые продвигаются только за счет социальных сетей — Instagram, Telegram и прочее. При разработке дизайна таких сайтов возможна технология Mobile first — подход, при котором сначала разрабатывается мобильная версия сайта, а затем остальные варианты.
Также это правило касается используемых технологий на сайте. Пользователи iPhone не могут просматривать контент, который создан с помощью устаревшей технологии Flash-анимации. Поэтому нужно заменять такие инструменты на более современные, если большинство ваших клиентов используют устройства Apple.
Студия дизайна IDBI всегда разрабатывает несколько вариантов дизайна: для десктопа, планшетов, мобильных телефонов. Такой подход помогает предпринимателям получить большую прибыль с сайта, а пользователям — быстро найти нужный товар, связаться с менеджерами для уточнения информации. Примеры наших работ можно посмотреть в разделе «Портфолио».
14 ошибок мобильной версии вашего сайта
Когда компании создают версии продающего сайта для мобильных платформ, они часто допускают довольно досадные ошибки, которые ухудшают их конверсию. Сегодня более 50% всех пользователей серфят интернет с мобильных устройств. И это не считая YouTube, Instagram, Facebook и других ресурсов, у которых есть свои собственные приложения. Если вы не адаптировали свой сайт под «мобилки», то клиенту с вами будет неудобно, он с вами не останется. А при попытках подстройки вы можете допустить ошибки, которые будут препятствовать успешным сделкам. Исправьте их и это увеличит вашу конверсию. Давайте рассмотрим 14 самых частых ошибок при создании адаптивной версии сайта.
Сегодня более 50% всех пользователей серфят интернет с мобильных устройств. И это не считая YouTube, Instagram, Facebook и других ресурсов, у которых есть свои собственные приложения. Если вы не адаптировали свой сайт под «мобилки», то клиенту с вами будет неудобно, он с вами не останется. А при попытках подстройки вы можете допустить ошибки, которые будут препятствовать успешным сделкам. Исправьте их и это увеличит вашу конверсию. Давайте рассмотрим 14 самых частых ошибок при создании адаптивной версии сайта.
1. Неоптимизированные формы заказов
Помните ‒ чем проще, тем лучше. Пользователи ленивы. Спрашивайте у них как можно меньше информации сначала, и так вы увеличите шанс, что клиенты останутся с вами. А если вам все же необходимо много данных, то разделите их ввод на несколько частей.
Вот как, например, это сделано на сайте Olprime:
Особенно плохо к заполнению многих строк данных относятся пользователи мобильных устройств. На современных сенсорных экранах в 4-6 дюйма заполнять поля просто неудобно. Поэтому они зачастую бросают это дело сразу же, даже не начав.
На современных сенсорных экранах в 4-6 дюйма заполнять поля просто неудобно. Поэтому они зачастую бросают это дело сразу же, даже не начав.
Предложите клиенту при первом контакте заполнить только самую необходимую информацию. Все остальное можно вывести на следующей странице или выяснить при личном разговоре с менеджером. Это действует на психологическом уровне: единый процесс делится на несколько этапов и легче дается. Клиент не путается и не видит нагромождений из полей. Да и если он уже успел заполнить 1-2 этапа, то бросить заполнение ему будет сложнее.
2. Контакты, которыми нельзя воспользоваться сразу
В современном мире пользователь должен иметь возможность мгновенно связаться с вами самым удобным для него способом. И каждый из этих способов должен быть доступен практически в один клик. Одна из частых ошибок ‒ это размещать свои номера в формате картинок. Такое не следует допускать даже в полной версии сайта, ведь вы лишаете возможности удобно скопировать номер телефона, вставить его в набор номера и сразу же позвонить. Если клиенту придется постоянно переключаться между вкладками, он уйдет от вас. Поэтому пишите свои контакты только текстом. На мобильных устройствах номера телефонов будут кликабельны, и это значительно упростит связь клиента с вами.
Если клиенту придется постоянно переключаться между вкладками, он уйдет от вас. Поэтому пишите свои контакты только текстом. На мобильных устройствах номера телефонов будут кликабельны, и это значительно упростит связь клиента с вами.
Также будьте в тренде: вы наверняка знаете о существовании мессенджеров и о том, насколько они популярны во всем мире. Поэтому обязательно начните пользоваться (если еще не начали) теми мессенджерами, в которых присутствует ваша целевая аудитория, и разместите ссылки на чат с вами в мобильной версии сайта.
Вот как это может выглядеть:
Кликнув сюда, пользователь сразу же попадет в чат с вашей компанией. Помните, он должен быть активным! Обязательно определите менеджера для общения с вашими клиентами, либо установите и настройте бота, чтобы он смог направить их куда вам нужно. Используйте сервисы и программы, чтобы встроить такие кнопки. Для этого подойдет, например, Chatfuel.
3.
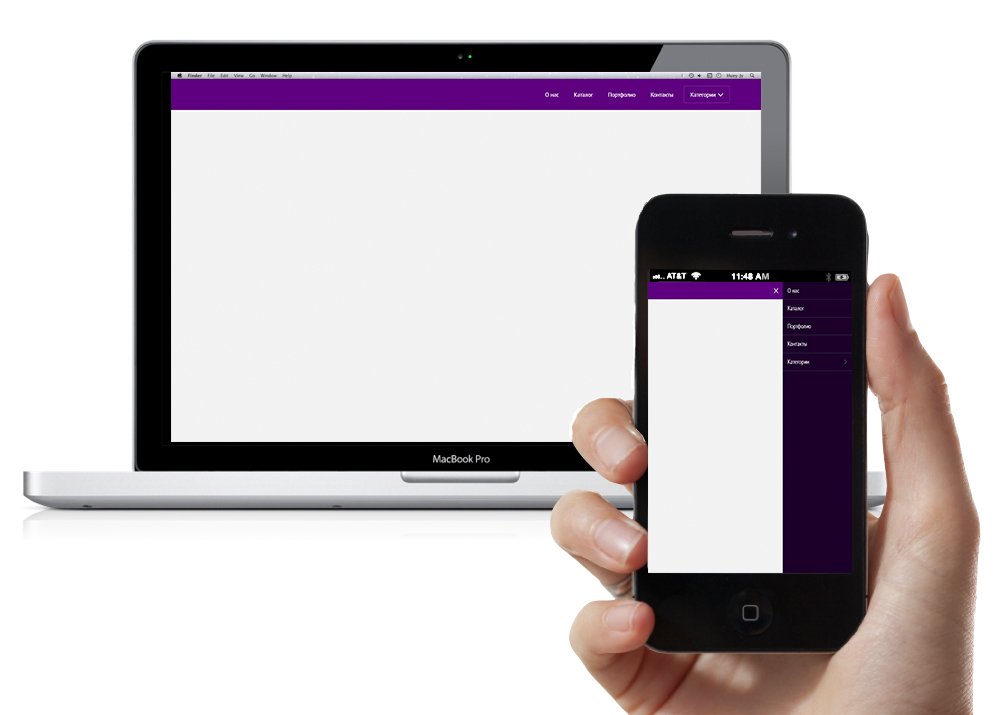
 Контент, который не воспроизводится на мобильных устройствах
Контент, который не воспроизводится на мобильных устройствахСреди такого количества разных устройств, никогда не знаешь с какого именно зайдет ваш клиент к вам на сайт. Все они поддерживают разные форматы, а какие-то вообще не поддерживают. Поэтому постарайтесь упростить адаптивную страницу, насколько это вообще возможно, и не добавляйте элементы, которые могут не отображаться на мобильных устройствах. Так, например, сейчас flash-анимация не работает на «яблочных» устройствах и вместо нужной информации, клиент увидит это:
А еще лучше: вообще не используйте flash-анимацию и любые flash-элементы. Они мало того, что нагружают страницы, так еще и в 2020 году Adobe прекратит поддержку flash. Добавляйте вместо них простую текстовую информацию, JPEG и PNG файлы. Вместо крутого анимированного меню, поместите что-то попроще. Вы потеряете в wow-эффекте, зато значительно повысите конверсию сайта, убрав с него кучу ошибок и не прогружающихся окон. Плюс ко всему вы выиграете в скорости загрузки, а это еще один из факторов, которые влияют на конверсию. Но об этом позже.
Но об этом позже.
4. Отдельные неоптимизированные виджеты на сайте
Это инструменты, которые помогают повысить конверсию сайта: например, виджет для мгновенной связи с консультантом или pop-up, который на автомате делает дополнительное предложение. Но если они не будут адаптированы под мобильные устройства, то просто засорят адаптивную версию сайта, наоборот, снизив конверсию. Они будут перекрывать информацию, формы заказа и другие важные элементы. Или же растягивать страницу, делая ее нечитабельной.
Прежде чем запускать сайт, протестируйте его на всех платформах. Проверьте его от и до. Иногда то, что прекрасно работает на компьютере, некорректно отображается на смартфонах или планшетах. Настройте все ваши виджеты, а если не можете это сделать (или на это нет времени, если все надо делать срочно), то просто удалите их и замените простыми элементами – так вы выиграете себе время и не снизите конверсию. Но потом обязательно верните их с правильной настройкой.
5. Нечитабельный шрифт
Большая часть всей важной информации, триггеров и призывов к действию будут передаваться через текст. Поэтому ему тоже уделите внимание:
- Не используйте вычурные шрифты: Arial будет смотреться выгоднее, чем всем приевшийся Times New Roman.
- Не используйте более трех шрифтов на одной странице. Обилие разных шрифтов рассеивает внимание клиента, а не концентрирует его на нужной вам информации, да и смотрится это не эстетично. Плюс ко всему, при использовании большого количества шрифтов падает скорость загрузки сайта.
- Используйте оптимальный размер текста. Как для полной версии, так и для мобильной минимальный размер основного текста – 16px. Буквы меньшей высоты плохо читаются.
- Используйте правильный межстрочный интервал, чтобы все не сливалось в мешанину текста. Оптимальный показатель – 1px.
- Используйте отступы. Чтобы текст не «прилипал» к краям экрана, добавьте отступы слева и справа хотя бы в 15px.

- Используйте правильные размеры кнопок и гиперссылок для touch-экранов. Помните, что на сенсорных устройствах попасть в маленькую кнопочку становится просто невозможно. Поэтому, чтобы ваш клиент не убежал от вас после нескольких попыток попасть по желаемой ссылке, настройте их под стандартные размеры кликабельных элементов:
- минимальный – 26px
- оптимальный – 34px
- идеальный – 44px
Эти стандарты в свое время были выведены такими гигантами индустрии, как Apple и Microsoft, поэтому доверять им можно.
6. Долгая загрузка страницы
Вот теперь поговорим о скорости загрузки страницы. Качественная адаптивная версия сайта загружается за 3 секунды! Ориентируйтесь на этот показатель. Все, что больше, снижает вашу конверсию. По статистике каждая дополнительная секунда уменьшает конверсию на 3-7%, а 10 секунд отнимут у вас 20-40%! Поэтому не гонитесь за красотой, которая перегрузит вашу страницу и увеличит время загрузки.
Чтобы понять, как быстро грузится ваша адаптивная страница, используйте в помощь эти сервисы:
- Which Loads Faster? ‒ англоязычный ресурс, который помогает не только определить время загрузки вашего сайта, но и сравнить скорость с конкурентами.
- Pingdom ‒ помогает понять, что конкретно следует переработать, показывая скорость загрузки и вес вашей страницы.
- Load Impact ‒ а этот ресурс позволет понять, как ведет ваш сайт при разном количестве пользователей на нем.
- Neustar ‒ на этом сайте помимо анализа всей страницы и можно проанализировать каждый отдельный блок.
- Google PageSpeed Insights ‒ русскоязычный сервис, на котором вы можете протестировать свой сайт и увидеть результат в баллах в соответствии со стандартами Google.
7. Невозможность перехода на полную версию сайта в один клик и неправильная переадресация
Для правильной адаптации вашего сайта нужно настроить его так, чтобы он определял, с какого устройства зашел ваш клиент и верно направлял его на нужную страницу. Если этого не сделать, то может возникнуть ситуация, когда посетитель перешел к вам по ссылке на товар с Facebook или ВКонтакте, но редирект, определив, что он с мобильного устройства, направляет его на настроенную вами адаптивную версию главной страницы. То есть он вроде бы сделал все правильно, но недостаток в тестировании, не позволяет ему видеть желанную информацию. Чтобы этого избежать, настройте редирект таким образом, чтобы пользователь попадал на нужные страницы в подходящей для него версии сайта. Ну и для полноты картины поместите в подвал сайта возможность перехода на полную и мобильную версию сайта – это позволит пользователям планшетов и нетбуков с разными диагоналями (которые обычно распознаются как мобильники) подбирать более удобную для себя версию сайта.
Если этого не сделать, то может возникнуть ситуация, когда посетитель перешел к вам по ссылке на товар с Facebook или ВКонтакте, но редирект, определив, что он с мобильного устройства, направляет его на настроенную вами адаптивную версию главной страницы. То есть он вроде бы сделал все правильно, но недостаток в тестировании, не позволяет ему видеть желанную информацию. Чтобы этого избежать, настройте редирект таким образом, чтобы пользователь попадал на нужные страницы в подходящей для него версии сайта. Ну и для полноты картины поместите в подвал сайта возможность перехода на полную и мобильную версию сайта – это позволит пользователям планшетов и нетбуков с разными диагоналями (которые обычно распознаются как мобильники) подбирать более удобную для себя версию сайта.
8. Отсутствие автозаполнения полей
Еще одним очень эффективным средством для повышения конверсии сайта является функция автозаполнения. Наверняка ваш клиент уже где-то заполнял свои данные (а они чаще всего одни и те же на всех сайтах: имя/фамилия, электронная почта, номер телефона или банковские данные). Это позволит пользователю в один клик заполнить все стандартные поля, что ускорит дальнейший процесс и оставит о вас приятное впечатление. Вы ведь помните, что пользователи интернета ленивы по своей сути? Вот и потакайте их желаниям, упростив им нудный процесс заполнения полей.
Это позволит пользователю в один клик заполнить все стандартные поля, что ускорит дальнейший процесс и оставит о вас приятное впечатление. Вы ведь помните, что пользователи интернета ленивы по своей сути? Вот и потакайте их желаниям, упростив им нудный процесс заполнения полей.
Чтобы настроить автозаполнение, пропишите в HTML-код:
Поле E-mail – input type=«email»
Поле Телефон – input type=«tel»
Поле Адрес – input type=«text»
Поле Индекс, номер карты – input type=«text» pattern=»\d*»
Поле Дата – input type=«date»
Поле Кнопка «Отправить» – input type= «submit»
9. Ошибка 404 с мобильных устройств
Ошибка 404 очень раздражает клиента. Вы смогли его заинтересовать, но тут же теряете его потому, что он просто не может зайти к вам на сайт. Чаще всего такое случается, когда пользователь пытается зайти с мобильного устройства на полную версию ресурса. Если во время тестов такое произошло, то поменяйте алгоритмы, чтобы каждый смог зайти с любого устройства на любую версию сайта. Ну а на случай непредвиденных проблем грамотно оформите страницу ошибки: поместите на ней лид-магнит, чтобы сохранить внимание клиента или завоевать случайного пользователя, который ошибся адресом.
Если во время тестов такое произошло, то поменяйте алгоритмы, чтобы каждый смог зайти с любого устройства на любую версию сайта. Ну а на случай непредвиденных проблем грамотно оформите страницу ошибки: поместите на ней лид-магнит, чтобы сохранить внимание клиента или завоевать случайного пользователя, который ошибся адресом.
10. Отсутствие аналитики мобильных пользователей
Зачастую многие предприниматели пренебрегают статистикой по пользователям с мобильных устройств и отслеживают лишь общую аналитику. Не зная, как ведут себя пользователи «мобилок» вы упускаете целый пласт полезной информации. Вдруг, из пользователей полной и адаптивной версии сайта, именно «мобильные» меньше выполняют целевые действия. Не зная этого, вы можете начать работать не в том направлении, а это сказывается на общей конверсии.
Для отслеживания этих клиентов установите HTML-коды аналитики только мобильных посетителей, при этом не пренебрегая и другой статистикой. Получая информацию по всем сегментам, вы значительно повысите шанс найти проблемные места. Для таких целей отлично подходят специальные сервисы, например, Google Analytics или Яндекс.Метрика.
Получая информацию по всем сегментам, вы значительно повысите шанс найти проблемные места. Для таких целей отлично подходят специальные сервисы, например, Google Analytics или Яндекс.Метрика.
11. Неправильно настроенный мета-тег viewport
Мета-тег viewport определяет выравнивание сайта на разных экранах. Если его зафиксировать по определенной диагонали, то пользователь с иной диагональю будет видеть искаженную и кривую версию вашего сайта. Это касается и десктопной версии и адаптивной. Но настраивать наудачу тоже не стоит, ведь сейчас продаются различные мобильные телефоны и планшеты и у всех них разнятся параметры экрана. Поэтому настройте viewport так, чтобы он был гибким и сам адаптировался под разные стандарты. Отдельно для маленьких, отдельно для средних и отдельно для больших. Так вы решите эту проблему.
12. Непродуманный дизайн мобильной версии
Если вы уже сделали крутой дизайн сайта, но забыли продумать, как будет выглядеть мобильная версия, у вас появляются два варианта решения проблемы.
13. Неоптимизированный мультимедийный контент
Тяжелые картинки и длинные видео заметно снижают время загрузки сайта. Дважды подумайте, нужно ли вам это в версии для мобильных платформ. Как вы помните, чем быстрее грузит сайт, тем выше конверсия (3 секунды – ваш идеал!). Поэтому оптимизируйте весь контент на странице и упростите жизнь ваших клиентов. Чтобы этого достичь постоянно тестируйте его и не жалейте о выкинутых элементах..jpg) В помощь вам специальные сервисы, которые покажут, насколько хорошо оптимизирован ваш сайт, например, Optimizilla.
В помощь вам специальные сервисы, которые покажут, насколько хорошо оптимизирован ваш сайт, например, Optimizilla.
14. Отсутствие мобильной версии сайта
Сразу стоит сказать, чтобы вы не путались, адаптивная и мобильная версия – это не одно и тоже. Адаптация под телефоны и планшеты – по сути, тот же ресурс, просто корректно отображающийся на маленьких диагоналях. А мобильная же версия кардинально отличается от нее. То есть это уже другой сайт по тому же адресу. У мобильной версии по сравнению с адаптивной есть ряд преимуществ:
- Более высокие позиции в поисковых системах – алгоритмы поисковиков настроены на удобство пользователей. Поэтому они поднимают в выдаче сайты, у которых есть мобильная версия. А ресурсы без нее опускаются ниже.
- Универсальность и независимость от определенно устройства – мобильная версия, в отличие от адаптивной сама корректирует вид под любую диагональ. Вам не придется настраивать корректные размеры картинок и текстов под каждый размер экрана.
 Сайт сам подстроится под пользователя.
Сайт сам подстроится под пользователя.
Как и со всеми элементами, о которых мы рассказывали выше, мобильную версию нужно тестировать – лучше все перепроверить, прежде чем пускать в дело.
Вместо заключения
Каждый год выходят все новые и новые гаджеты, а уследить за модными тенденциями в новинках мобильных телефонов становится все сложнее. Мощности растут, а значит растут и возможности для мобильного web-серфинга. Пользователей, заходящих только с небольших экранов, становится больше, и поэтому каждому предпринимателю, который хочет успешно вести свой бизнес, помимо уже вполне прижившегося сайта, необходимо иметь и его мобильную версию. А чтобы она была грамотно сделана, вам надо просто следовать нашим советам!
Веб-разработка под мобильные устройства — Руководства Web-разработчика
По сравнению со стационарными компьютерами и ноутбуками у мобильных устройств гораздо больше различий в их аппаратной составляющей. Экраны мобильных устройств могут иметь как очень большое, так и очень маленькое разрешение. Помимо этого, они могут автоматически переключаться между вертикальной и горизонтальной ориентацией в момент, когда пользователь поворачивает устройство. Они обычно используют сенсорный экран для пользовательского ввода. Всевозможные API, например, геолокация или ориентация, которые либо не поддерживаются или не используются на на стационарных компьютерах, предоставляют мобильным устройствам пользователей дополнительные способы взаимодействия с вашим сайтом.
Экраны мобильных устройств могут иметь как очень большое, так и очень маленькое разрешение. Помимо этого, они могут автоматически переключаться между вертикальной и горизонтальной ориентацией в момент, когда пользователь поворачивает устройство. Они обычно используют сенсорный экран для пользовательского ввода. Всевозможные API, например, геолокация или ориентация, которые либо не поддерживаются или не используются на на стационарных компьютерах, предоставляют мобильным устройствам пользователей дополнительные способы взаимодействия с вашим сайтом.
Работа с маленькими экранами
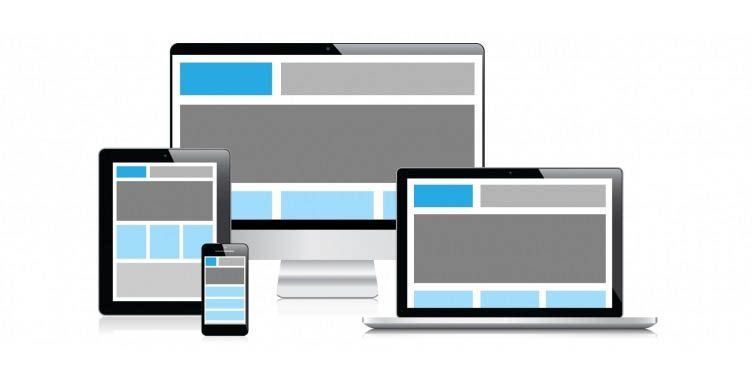
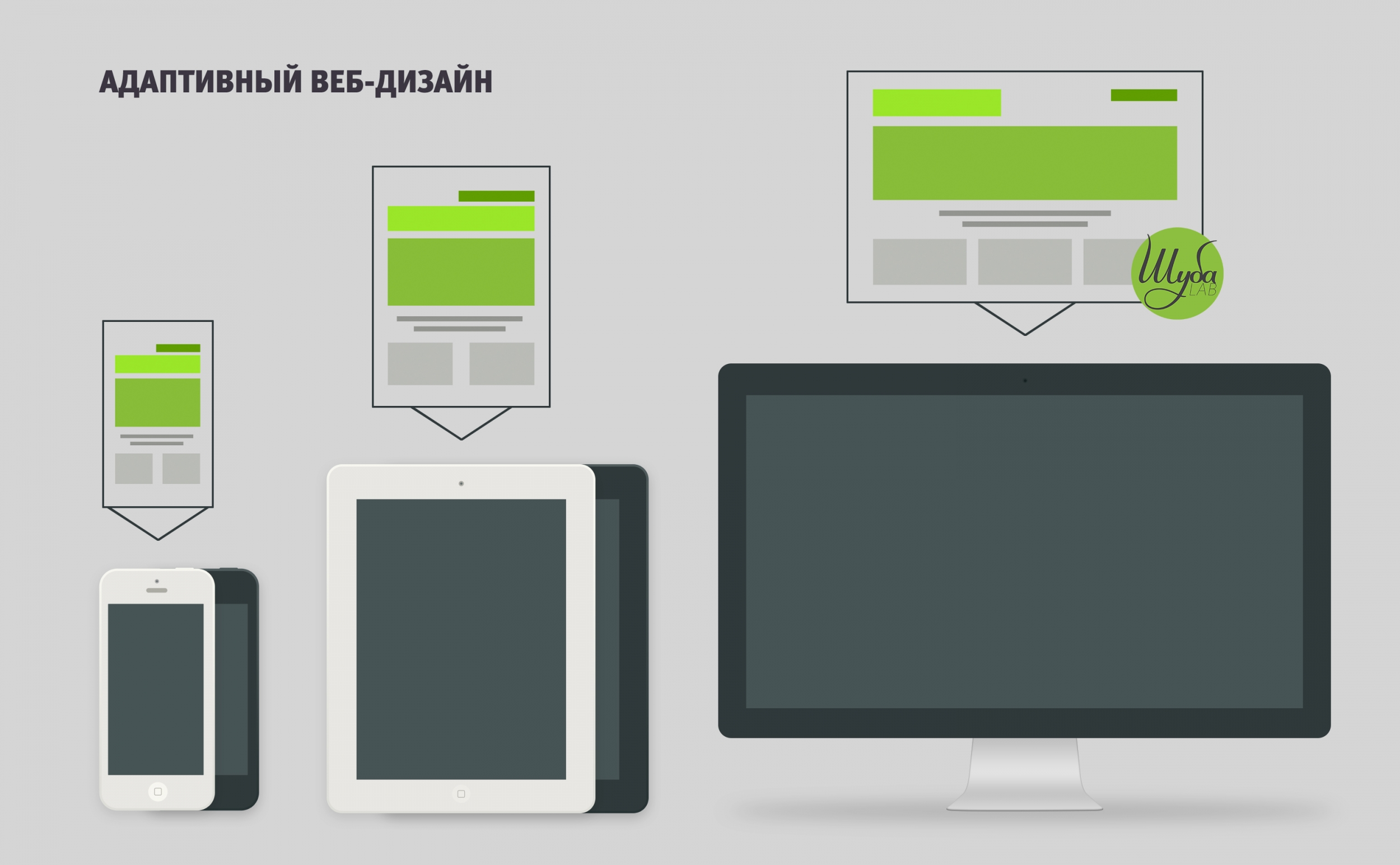
Адаптивный веб-дизайн – это термин, означающий набор методов, позволяющих вашему веб-сайту адаптировать разметку под среду, в которой он просматривается. Как правило, это изменяющиеся размеры и ориентация. Основные методы адаптивного веб-дизайна:
- обтекаемая разметка CSS, позволяющая плавно адаптировать страницу под изменяющиеся размеры окна
- использование медиа-запросов, подключающих стили по условию, соответственно, ширине и высоте экрана.

Meta-тег viewport указывает браузеру, каким образом отображать ваш сайт в подходящем масштабе на устройстве пользователя.
Работа с сенсорными экранами
Для использования сенсорного экрана вам понадобится работать с DOM Touch events. Вы не сможете использовать псевдо класс CSS :hover, а при проектировании интерактивных элементов (к примеру, кнопок) нужно будет учитывать тот факт, что пальцы толще, чем указатели мыши. Дополнительные материалы в статье проектирование под сенсорные экраны.
Вы можете использовать медиа-запрос -moz-touch-enabled, чтобы использовать нужные вам правила CSS на устройствах, поддерживающих обработку нажатий на экран.
Оптимизация изображений
Чтобы помочь пользователям, чьи устройства имеют медленный или дорогой доступ к сети, вы можете оптимизировать изображения, загружая изображения под соответствующие размеры и разрешение экрана устройства. Это делается в CSS указывая в медиа-запросах height, width, и pixel ratio.
Также вы можете использовать свойства CSS чтобы применить визуальные эффекты типа gradients и shadows без использования изображений.
API для мобильных устройств
Наконец, вы можете воспользоваться преимуществом новых возможностей, предлагаемых мобильными устройствами, такие как orientation и geolocation.
Пишите кросс-браузерный код
Чтобы создавать веб-сайты, которые будут работать приемлемо во всех мобильных браузерах:
- Старайтесь избегать использования стилей, специфических для браузеров, таких как свойства CSS с вендорными префиксами.
- Если всё же вам необходимо ими воспользоваться, убедитесь что другие браузеры применяют свои собственные версии этих свойств, и укажите их.
- Для браузеров, которые не поддерживают эти свойства, обеспечьте приемлемый упрощенный вариант.
Например, если вы указываете градиент в качестве фона для какого-либо текста, используя стиль с вендорным префиксом типа -webkit-linear-gradient, правильнее включить другие варианты с вендор-специфичекими префиксами для свойства linear-gradient. Если вы этого не делаете, по крайней мере удостоверьтесь, что фон, отображаемый по умолчанию, контрастирует с текстом: тогда страница, по крайней мере, будет корректно отображаться в браузере, который не воспринимает ваше linear-gradient правило.
Смотрите этот список Gecko-специфических свойств, и этот список WebKit-специфических свойств, и таблицу вендор-специфических свойств от Peter Beverloo.
Использование инструментов, наподобие CSS Lint может помочь обнаружить подобные проблемы в коде, а такие препроцессоры, как SASS и LESS могут помочь вам создавать кросс-браузерный код.
Позаботьтесь об анализе user agent
Для веб-сайтов предпочтительнее обнаружить свойства, специфичные для устройства, такие как размеры экрана и наличие сенсорного экрана, используя описанные выше способы, и соответсвенно адаптироваться. Но иногда это непрактично, и веб-сайты прибегают к синтаксическому разбору строки user agent браузера чтобы различить десктопы, планшеты, и смартфоны, чтобы отправлять разный контент под каждый тип устройств.
Если вы это делаете, удостоверьтесь что ваш алгоритм точный, и вы не отправляете неверный тип контента на устройство из-за того что вы не знаете какой-то специфической для браузера user agent строки. Смотрите данное руководство по использованию user agent строки чтобы определить тип устройства.
Смотрите данное руководство по использованию user agent строки чтобы определить тип устройства.
Проверяйте на многих браузерах
Проверяйте ваш веб-сайт на многих браузерах. Это означает тестирование на многих платформах — по крайней мере на iOS и Android.
Как редактировать мобильную версию сайта?
Вы можете прямо в конструкторе настроить внешний вид сайта на различных устройствах. Настройки адаптивности позволяют настроить отображение сайта на компьютерах, планшетах и телефонах. С помощью этих настроек можно:
- Настраивать фон отдельно для каждой версии сайта.
- Скрывать отдельные блоки и виджеты.
- В версии сайта для планшета можно выбрать размещение виджетов в одну или две колонки.
- Настраивать размер текста и межстрочного интервала.

- Настраивать дизайн корзины в модуле интернет-магазина.
Настройки для виджетов
Скрытие виджетов
Скрывать отдельные виджеты можно только на планшетной и телефонной версиях сайта. В режимах редактирования для этих устройств, при наведении на виджеты вы можете их скрыть, нажав на соответствующую иконку:
Примечание:
На служебных страницах скрывать виджеты нельзя, возможно изменять только фон блока.
Виджеты в две колонки
В версии сайта для планшета можно выбрать размещение виджетов в две колонки для более компактного отображения информации. Выберите нужный виджет и нажмите кнопку «В две колонки». Чтобы вернуть исходное отображение, нажмите кнопку «В одну колонку».
Важно:
Если в блоке есть скрытые виджеты, на панели настроек этого блока появляется иконка «Вернуть виджеты», которая возвращает все виджеты в исходное состояние. При этом скрытые виджеты станут видимыми и сбросится настройка «В две колонки».
Примечание:
При редактировании виджетов, изменения будут применяться сразу на всех версиях сайта, а не только на выбранной. Например, при изменении заголовка в режиме планшета, он изменится также для компьютерной и мобильной версий сайта.
Плавающие виджеты: «Заказать звонок», «Поделиться в соцсетях», «LiveChat», «Jivosite», «AddThis»
Для корректной работы сайта на мобильных устройствах такие виджеты не показываются и можно выбрать только один виджет для отображения. Остальные виджеты будут скрыты. Если у вас размещен один плавающий виджет — настройка не будет показываться.
Настройка размера текста и межстрочного интервала
Чтобы настроить размер текста и межстрочный интервал отдельно под каждое устройство, выберите необходимый вам тип устройства — например, мобильный телефон — кликните в любую область внутри виджета «Текст», перейдите в настройки размера текста и при помощи ползунка измените его.
Примечание:
С помощью этой настройки пропорционально изменяется размер текста для всего виджета в целом, а не для отдельных слов или выделенных курсором элементов.
Настройка дизайна корзины в модуле интернет-магазина
Вы можете выбрать вариант отображения корзины в планшетной и мобильной версии. Для этого в разделе «Адаптивная версия сайта», выберите «Телефон» или «Планшет» и, нажав на корзину, настройте отображение.
Настройка высоты виджета «Пробел»
Вы можете отдельно настроить высоту виджета «Пробел» для мобильной и планшетной версии, чтобы изменить отступ между элементами. Для этого выберите необходимый вам тип устройства, кликнете на виджет и потяните за нижний край или установите размер в пикселях для конкретной версии сайта. Минимальный размер — 10px.
Как скрыть блок
Любые блоки, в том числе шапку и подвал, можно скрыть на выбранном устройстве. Чтобы скрыть блок, нужно навести на него указатель мыши и нажать кнопку «Скрыть». При этом в конструкторе блок окрасится в серый цвет и виджеты не будут доступны для редактирования.
Например, если скрыть шапку на компьютерной версии сайта, то она будет отображаться только на планшете и телефоне. Вернуть отображение блока на устройстве можно кнопкой «Показать»
Вернуть отображение блока на устройстве можно кнопкой «Показать»
Примечание:
При отключенной опции «Показывать скрытые блоки в конструкторе» — блоки отображаться не будут.
Настройки фона блоков
При смене фона блока (цвет, изображение, карта) в компьютерной версии сайта, фон изменится во всех режимах. Если фон блока был изменен на планшете или телефоне — изменения будут применены только на этом устройстве.
Таким образом, можно облегчить мобильную версию сайта, отключив изображение в фоне блока.
Примечание:
Кнопка «Сбросить настройки» позволяет отменить все изменения фона блока на устройствах и устанавливает фон компьютерной версии.
Настройка расположения виджетов в мобильной версии
На десктопной версии сайта есть возможность разместить несколько виджетов в одну строку, в мобильной версии виджеты размещаются только по одному. Таким образом, строка из десктопной версии формируется в столбец для телефона, начиная с левого виджета в строке. Но иногда требуется сформировать блок из набора виджетов, которые должны выглядеть как единое целое и в мобильной версии идти друг за другом.
Но иногда требуется сформировать блок из набора виджетов, которые должны выглядеть как единое целое и в мобильной версии идти друг за другом.
Разберем на примере блока, в котором преимущества отеля сформированы при помощи комбинации виджета «Иконка» и «Текст».
При обычном размещении виджетов в мобильной версии преимущества будут отображаться не как единое целое, а отдельно — сначала все иконки, затем весь текст к ним.
Чтобы виджеты шли в нужном вам порядке в мобильной версии, необходимо «привязать» их друг к другу в конструкторе. Для этого потяните виджет в направлении другого виджета, за которым он должен следовать в мобильной версии, до тех пор пока синяя полоса не окажется только под вторым виджетом. В нашем примере необходимо потянуть «Текст» в направлении «Иконки».
После «привязки» всех виджетов «Текст» ко всем соответствующим «Иконкам» в мобильной версии они будут идти друг за другом в связке «Иконка» + «Текст».
Помогла ли вам статья?
Статья оказалась полезной для 53 человек
5 плагинов для адаптации сайта под мобильные
Мобильные плагины адаптируют сайт под мобильные телефоны и планшеты: посетителю удобно пользоваться сайтом с любого устройства.
Рассмотрим несколько популярных плагинов, которые помогут адаптировать сайт на WordPress для мобильных платформ:
Плагин JetPack
JetPack адаптирует сайт на WordPress для мобильных устройств нажатием одной кнопки. Отметьте “Включает мобильную тему JetPack” в блоке настроек “Расширения темы”. JetPack подойдет для мобильной адаптации блога и простого сайта.
Мобильный плагин Wiziapp
Wiziapp не только адаптирует сайт или блог для мобильного, но и конвертирует сайт в мобильное приложение. Причем это никак не влияет на отображение сайта на десктопах.
За определённую сумму можно опубликовать свои мобильные приложения для Android и IOs в AppStore и Play Market.
В меню настроек плагина “Themes” выберите одну из восьми представленных тем, которая будет отображаться на мобильных устройствах. При этом тема сайта со стационарного ПК или ноутбука останется прежней.
Чтобы просмотреть как будет выглядеть мобильное приложение конвертированное плагином, зайдите в блок настроек “Settings” и выберите “Simulate the App – Web Simulator”. Выберите нужную вам систему Android либо iOS.
Выберите нужную вам систему Android либо iOS.
Если публикации, приложения и расширенный функционал вам не нужны, пользуйтесь плагином бесплатно. Все необходимые функции для начинающего сайта есть в бесплатной версии.
Мобильный плагин WPtouch Mobile
Плагин WPtouch Mobile автоматически переделывает сайт для мобильных платформ и динамически загружает статьи с помощью технологии Ajax, поддерживая плавные переходы на сенсорных экранах устройств.
Чтобы посмотреть как будет выглядеть версия сайта адаптированная под мобильные платформы, нажмите в настройках плагина кнопку “Preview Theme”.
Платная версия под названием WPtouch Pro предлагает еще отдельную админ-панель и поддержку в системе тикетов.
Мобильный плагин WP Mobile Detector
Плагин WP Mobile Detector автоматически определяет модель смартфона пользователя и в зависимости от этого загружает для него одну из выбранных вами тем. При этом тема сайта со стационарного ПК или ноутбука останется прежней. У вас может быть несколько различных тем для различных устройств. Также плагин WP Mobile Detector автоматически меняет размер и разрешение картинок в зависимости от пользовательского дисплея. Плагин работает с более чем 5000 видов мобильных телефонов и смартфонов.
У вас может быть несколько различных тем для различных устройств. Также плагин WP Mobile Detector автоматически меняет размер и разрешение картинок в зависимости от пользовательского дисплея. Плагин работает с более чем 5000 видов мобильных телефонов и смартфонов.
Плагин собирает статистику по мобильным пользователям, включая число уникальных посещений, поисковый трафик и т.д.
Задайте тему в настройках плагина, которая отобразится на мобильном.
Мобильный плагин WP Mobile Edition
Плагин WP Mobile Edition, как и WP Mobile Detector, определяет популярные мобильные устройства и показывает контент в том разрешении и качестве, которое необходимо конкретному мобильному телефону. WP Mobile Edition создает мобильную версию на поддомене вида m.facebook.com с индивидуальными настройками и перенаправляет всех мобильных пользователей на него. Это необходимо для ускоренного кэширования и поддержки мобильных cookie.
Также плагин поддерживает систему комментирования Disqus и мобильную карту XML с собственным генератором для сайтов, что положительно влияет на поисковую оптимизацию.
Сделайте основные настройки плагина и задайте функции темы.
Помогла ли эта статья решить вашу проблему?
Ваш ответ поможет улучшить статьи в будущем.
Отладка сайта на мобильных устройствах
Тема не новая, но я хочу поделиться своим опытом отладки сайтов на Битрикс: Управление сайтом.
Как уже было сказано, сайт должен хорошо отображаться как на десктопе так и на мобильных устройствах. И для верстки с отладкой отличным инструментом является эмулятор мобильного устройства, встроенный в браузер. Однако бывают случаи, при которых и в эмуляторе страница отображается нормально, и скрипты работают корректно, а непосредственно на мобильном устройстве — ну никак. В таком случае нужно отлаживать страницу непосредственно на проблемном гаджете. Мой кейс основан на скрипте, который выполнял разные функции в зависимости от устройства. Для этих случаев браузеры предоставляют возможность отладки страницы непосредственно с удаленного устройства, подключенного к компьютеру. Собственно, ниже будет описано подключение смартфона на Android к Google Chrome и iPad к Safari
Собственно, ниже будет описано подключение смартфона на Android к Google Chrome и iPad к Safari
Отладка мобильной версии сайта на Google Chrome
Для начала нужно включить на смартфоне функции для разработчиков: зайти в настройки, выбрать пункт информации о телефоне и многократно нажимать на пункт «Номер сборки», пока не появится уведомление «Вы стали разработчиком!». Если кто-то не знал о такой операции, пожалуйста, сделайте репост статьи или, хотя бы, поставьте лайк.
В настройках раздела «Функции для разработчика» включить пункт «Отладка по USB».
Далее следует подключить устройство к компьютеру через USB-кабель и открыть нужный сайт в Chrome на смартфоне. На этом настройка cмартфона завершена.
Далее открываем на компьютере Google Chrome и в нем — инспектор. В меню DevTools выбираем пункт More tools, а в нем Remote devices.
В инспекторе мы увидим наш подключенный телефон, адрес открытой вкладки в мобильном браузере, а также кнопку «Inspect», нажатие которой позволяет проинспектировать страницу.
Вот так выглядит окно отладки страницы:
Все манипуляции со страницей синхронизированы. Скролл и касания на смартфоне также отображаются на странице отладки, и наоборот.
Отладка версии сайта для iPad в Safari
Подготовка этого гаджета займет намного меньше времени. В настройках iPad выберите Safari, и в его дополнительных настройках включите Веб-инспектор. На этом настройка устройства завершена.
На компьютере открываем Safari. В меню выбираем «Разработка» находим наше устройство и сайт.
Откроется инспектор, в котором уже можно отлаживать страницу, но сама страница на компьютере отображаться не будет, что я считаю не очень удобным. Но, тем не менее, на самом IPad выбранный в разметке элемент будет подсвечиваться.
Просто и эффективно
Такой нехитрый подход к отладке сайта полезен тем, что можно сразу посмотреть, как работает сайт на настоящем устройстве. Так есть возможность учесть моменты, которые невозможно проверить или смоделировать на эмуляторах, или в случаях, когда нужно использовать сторонний функционал от Apple и Android. Надеюсь, вам это пригодится.
Так есть возможность учесть моменты, которые невозможно проверить или смоделировать на эмуляторах, или в случаях, когда нужно использовать сторонний функционал от Apple и Android. Надеюсь, вам это пригодится.
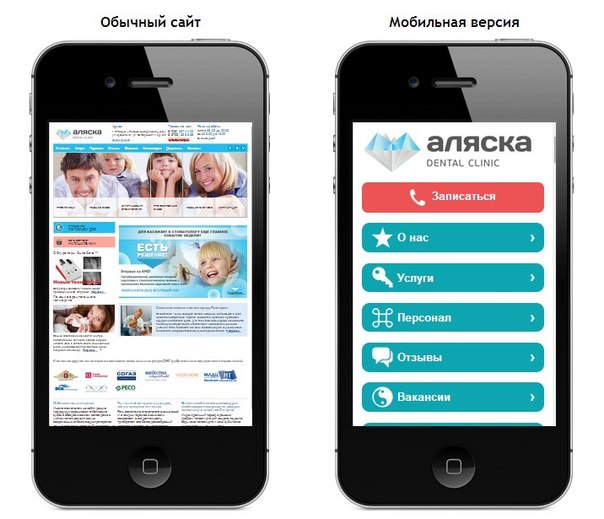
Почему сайт не работает на мобильных устройствах
Почему не открывается сайт? Или открывается, но ознакомится с его содержанием крайне сложно. Это просто. Сайт не оснащен мобильной версией или адаптивным дизайном. А откуда возникла такая необходимость и что ожидать в ближайшее время? Если вы планируете иметь свое представительство в сети Интернет, то вам будет интересно дочитать до конца.
И так, с каждым годом растет количество посетителей, которые используют свои мобильные устройства для серфинга по Интернет. Анализ посещаемости сайтов говорит о том, что более 30% заходов на сайт производится именно с мобильных устройств. Есть и такие сайты, посещаемость которых с мобильных устройств более 50%. Это в основном социально направленные сайты и информационные веб-порталы.
Это в основном социально направленные сайты и информационные веб-порталы.
Традиционно ранее сайты создавали только для представлений на настольных компьютерах и ноутбуках. Стремительное использование мобильных устройств для просмотра сайтов началось относительно не так давно. Одновременно с распространением мобильных устройств нового поколения и операторы мобильной связи начали предоставлять доступные пакеты услуг доступа в Интернет. И в недалекой перспективе доля посетителей сайтов с мобильных устройств будет только расти.
Не смотря на очень стремительное внедрение новейших технологий в повседневную жизнь, многие сайты еще не готовы к предоставлению информации посетителям, которые используют мобильные устройства или, как их еще называют, гаджеты. Это и современные мобильные телефоны, и планшеты. Но здесь речь пойдет о другом.
Как сделать сайт мобильным?
Наша команда опытных специалистов в области разработки веб-сайтов активно внедряет в жизнь современные технологии и стремится максимально соответствовать всем нововведениям в области веб разработок. Поэтому все наши сайты имеют адаптивный шаблон и могут работать на мобильных устройствах. Заказывая создание сайта у нас, будьте всегда спокойны – ваш сайт будет работать на мобильных устройствах.
Поэтому все наши сайты имеют адаптивный шаблон и могут работать на мобильных устройствах. Заказывая создание сайта у нас, будьте всегда спокойны – ваш сайт будет работать на мобильных устройствах.
Немного теории.
Для того, чтобы сайт отображался одновременно на компьютерах и мобильных устройствах, необходимо для него создать несколько представлений, так скажем, форм его отображения:
- Для компьютера
- Для планшета горизонтально
- Для планшета вертикально
- Для мобильного горизонтально
- Для мобильного вертикально
Что же делать, если у вас уже есть сайт и он не правильно открывается или не открывается на мобильных устройствах? Обслуживать такой сайт становится все сложнее и сложнее. Есть много вариантов решения. От доработки сайта до создание отдельно мобильной версии сайта. И то, и другое по времени и стоимости почти как создание нового сайта, но трудности на этом не закончатся. Эти решения в ближайшем будущем будут создавать трудности снова и снова. Не верите – проверьте сами.
Эти решения в ближайшем будущем будут создавать трудности снова и снова. Не верите – проверьте сами.
Нашим клиентам рекомендуем перенос сайта на новые версии известных и активно развивающихся CMS (так называемые «движки» для сайтов), с которыми легко уживаются адаптивные дизайны. Цена вопроса зачастую ниже, чем создание отдельно мобильной версии сайта, а сроки и качество работ на порядок выше. А главное, вы можете быть спокойны, что через год-два ваш сайт не придется снова обновлять. Обновления для CMS Joomla и WordPress выходят регулярно и не только технологические обновления, а что несомненно важно и для системы безопасности сайта. При этом поисковое продвижение сайта будет легче и даст намного быстрее результат.
Почему лучше использовать широко известные движки для сайтов? Но это уже тема для другой статьи.
Как просмотреть мобильную версию веб-сайта на рабочем столе
Не секрет, что все больше пользователей веб-сайтов просматривают и делают покупки со своих телефонов и планшетов. SimilarWeb проанализировал 2 триллиона посещений сайтов в 2017 году и обнаружил, что 63% посещений сайтов в США были с мобильных устройств, что составляет более половины всего трафика сайтов по стране. Компании больше не могут полагаться на сайт, оптимизированный для мобильных устройств, им нужна стратегия в первую очередь для мобильных устройств. Несмотря на то, что организации признают важность использования мобильных устройств, мы обнаруживаем, что многие маркетологи все еще думают о своем опыте работы с сайтом в первую очередь на настольных компьютерах.Это почему?
SimilarWeb проанализировал 2 триллиона посещений сайтов в 2017 году и обнаружил, что 63% посещений сайтов в США были с мобильных устройств, что составляет более половины всего трафика сайтов по стране. Компании больше не могут полагаться на сайт, оптимизированный для мобильных устройств, им нужна стратегия в первую очередь для мобильных устройств. Несмотря на то, что организации признают важность использования мобильных устройств, мы обнаруживаем, что многие маркетологи все еще думают о своем опыте работы с сайтом в первую очередь на настольных компьютерах.Это почему?
Распространенной причиной является разница между тем, как средний клиент использует ваш сайт, и тем, как ваша маркетинговая команда управляет сайтом. Например, ваш клиент может просматривать ваш сайт на своем iPhone с дивана дома, но вы, скорее всего, просматриваете свой сайт со своего рабочего стола в офисе. Вы можете получить электронное письмо от своей группы разработчиков, в котором сообщается, что на сайт добавлена новая функция. Вы переходите по ссылке со своего рабочего компьютера и просматриваете изменения в браузере на рабочем столе.Все выглядит хорошо, поэтому вы даете добро, чтобы продвигать его вживую. Это очень типичный рабочий процесс при разработке веб-сайтов, но из-за него слишком легко просто забыть о мобильных веб-сайтах. Так как же это исправить?
Вы переходите по ссылке со своего рабочего компьютера и просматриваете изменения в браузере на рабочем столе.Все выглядит хорошо, поэтому вы даете добро, чтобы продвигать его вживую. Это очень типичный рабочий процесс при разработке веб-сайтов, но из-за него слишком легко просто забыть о мобильных веб-сайтах. Так как же это исправить?
Наиболее распространенное решение — вытащить телефон и протестировать все, что там есть, чтобы вы видели сайт так же, как и ваши клиенты. Проблема в том, что такой подход вызывает много трений. Вы должны переключать устройства. У вас, вероятно, только один телефон с операционной системой Android или iOS, и у вас может не быть готового планшета.Возможно, у вас даже нет ссылки на сайт разработки на вашем телефоне, что делает это решение далеко не идеальным. К счастью, есть способ попроще!
На самом деле в веб-браузере Google Chrome есть функция, которая позволяет вам просматривать мобильную версию вашего сайта прямо на вашем настольном компьютере. Чтобы показать вам, как получить доступ к этой удобной функции, мы собираемся взглянуть на один из веб-сайтов нашего клиента, Four Winns.
Чтобы показать вам, как получить доступ к этой удобной функции, мы собираемся взглянуть на один из веб-сайтов нашего клиента, Four Winns.
Откройте браузер Google Chrome и перейдите на свой веб-сайт.Оказавшись там, нажмите клавишу F12, чтобы открыть инструменты разработчика Chrome. Теперь ваш экран должен быть разделен на две панели — ваш веб-сайт слева и какой-то пугающий техно-болванчик с правой стороны.
Вы можете игнорировать большинство страшных вещей с правой стороны. Все, что нас волнует, это одна кнопка — режим устройства.
При нажатии этой кнопки левая часть окна изменится на мобильную версию вашего веб-сайта. Обратите внимание, что после этого вы можете нажать кнопку обновления в браузере, чтобы убедиться, что все элементы дизайна мобильного веб-сайта загружаются правильно.
Функция переключения устройства в Chrome позволяет вам видеть свой веб-сайт так, как он будет отображаться для мобильного пользователя. Меню и кнопки в верхней части экрана также позволяют переключаться на разные типы устройств — Android, iPhone или iPad. Вы также можете повернуть экран, чтобы увидеть, как все выглядит в альбомной или портретной ориентации.
Вы также можете повернуть экран, чтобы увидеть, как все выглядит в альбомной или портретной ориентации.
Переключение устройств на основе браузера — полезная функция, но не идеальная замена для тестирования реальных устройств. Симуляция, предоставляемая Google Chrome, хороша, но тестирование реального устройства иногда может выявить проблемы, которые не проявляются в Chrome.Тем не менее, это может помочь вам выявить и решить многие возможные проблемы, с которыми могут столкнуться пользователи ваших мобильных устройств, не вызывая при этом особых проблем в повседневном рабочем процессе.
Источник: Perficient Digital
Автор Эрик Петрелье Эрик Петрелье (Eric Petroelje) — архитектор программного обеспечения и руководитель технической группы CQL. Эрику нравится работать с клиентами на протяжении всего процесса разработки, от сбора требований до разработки и доставки.Когда он не занимается программированием, Эрик, вероятно, играет в видеоигры, работает над проектом по благоустройству дома или фотографирует ночное небо с телескопом.
Как отображать контент сайта могут видеть только ваши мобильные зрители
Сколько раз вы слышали, что «это будет год мобильных устройств»?
Возможно, мы никогда не узнаем, когда наступит официальный «год мобильной рекламы», но я могу сказать, что мобильный трафик на ваш сайт будет только расти в следующие несколько лет. Нам необходимо скорректировать некоторые из наших маркетинговых усилий, чтобы обслуживать этих новых мобильных посетителей.
Изучив нашу собственную аналитику, я обнаружил, что более 19% трафика на наши целевые страницы поступает с мобильных устройств. Это число нельзя игнорировать.
Мы знаем, что использование интеллектуального контента для доставки соответствующего сообщения нужной аудитории в нужное время очень важно. Эта концепция также применима к мобильным посетителям наших целевых страниц. Есть небольшие шаги, которые вы можете предпринять для увеличения числа мобильных конверсий, которые со временем могут иметь большое значение. Например, изменение контента, который эти зрители видят при посещении целевых страниц с мобильного устройства, на самом деле может увеличить генерацию лидов.
Например, изменение контента, который эти зрители видят при посещении целевых страниц с мобильного устройства, на самом деле может увеличить генерацию лидов.
Вот несколько простых шагов, которые вы можете предпринять на своих целевых страницах, чтобы вставить и скрыть определенный текст или изображения исключительно для мобильных зрителей.
Выберите свой тест и выберите целевые страницы.Решите, что вы хотите протестировать с помощью этой функции. Что бы ваши зрители с мобильных устройств хотели бы видеть на ваших целевых страницах, отличные от зрителей с компьютеров? Вот некоторые идеи для тестирования:
Использование кода для мобильных устройств на страницах, рекламирующих контент, несовместимый с загрузкой на мобильные устройства (например,g., шаблоны Excel, книги и т. д.). Это также может относиться к страницам с благодарностью, чтобы уменьшить разочарование среди потенциальных клиентов, которые не могут загрузить ваш контент на свои мобильные устройства (даже после того, как они уже заполнили вашу форму).
 В настоящее время мы проводим этот тест на двух наших целевых страницах:
В настоящее время мы проводим этот тест на двух наших целевых страницах:Показывает другой текст для мобильных зрителей, подтверждающий, что они просматривают страницу на мобильном устройстве. Это будет еще больше персонализировать пользовательский опыт и способствовать мобильным конверсиям.
Экспериментируем с копиями, заголовками и изображениями разного размера, которые будут видеть только мобильные пользователи. Это может помочь вам понять поведение ваших мобильных зрителей и то, что они предпочитают видеть на мобильной версии ваших целевых страниц.
После того, как вы определились с тем, что хотите протестировать, выберите одну (или несколько) целевых страниц, на которые нужно вставить текст или изображение только для мобильных устройств. Целевая страница должна соответствовать вашим целям для теста и должна быть страницей, которая, как вы ожидаете, получит — или все еще получит — большой объем трафика.Мобильный трафик не будет таким высоким, как трафик вашего компьютера, поэтому сбор результатов с меньшим размером выборки может занять больше времени.
Вы можете просто добавить текст, который отображается только для мобильных зрителей, или вы можете пойти дальше, добавив различные изображения или CTA. Подумайте, что посетители мобильных устройств захотят увидеть по сравнению с обычными посетителями с компьютеров.
В зависимости от теста вы также можете захотеть подавить определенный контент для пользователей настольных компьютеров, например, длинные абзацы или изображения, которые могут не работать на мобильных устройствах.
Показывать контент на мобильных устройствах.Здесь все становится техническим. Чтобы вставить на целевую страницу текст или изображения специально для мобильных устройств, просто добавьте следующий код в HTML
:
ТЕКСТ ИЛИ ИЗОБРАЖЕНИЕ ДЛЯ МОБИЛЬНОЙ СИСТЕМЫ
Этот div объявит, что эта копия будет отвечать только тогда, когда класс запускается. Если добавить приведенный ниже код, класс будет запускаться только тогда, когда пользователь находится на мобильном устройстве.Добавьте следующий код в раздел HTML
Если добавить приведенный ниже код, класс будет запускаться только тогда, когда пользователь находится на мобильном устройстве.Добавьте следующий код в раздел HTML
Скрыть контент на мобильных устройствах. Чтобы скрыть определенный текст или изображения, которые не будут отображаться на мобильных устройствах, вы добавите аналогичный код, как и раньше, в свой HTML
: ТЕКСТ ИЛИ ИЗОБРАЖЕНИЕ ЗДЕСЬ НЕ ДЛЯ МОБИЛЬНОЙ СИСТЕМЫ Затем вам нужно добавить следующий код в раздел HTML
: Если вы хотите, чтобы этот стиль применялся ко всему вашему веб-сайту, добавьте в таблицу стилей CSS следующее:
.mobileHide {display: none;} Проверьте свои мобильные коды. После того, как вы настроили тесты, включая текст / изображения, которые вы будете скрывать и показывать только для мобильных пользователей, важно, чтобы вы сами протестировали страницу на мобильном устройстве.Поскольку я сам не продвинутый программист, иногда я забываю скобки или неправильно пишу слово, в результате чего со страницей происходят странные вещи. Не забудьте этот шаг, чтобы убедиться, что все работает так, как должно, на вашем компьютере, а не на мобильном устройстве.
Руководство по поисковой оптимизации для мобильных устройств
Поскольку чуть менее 30% трафика поступает с мобильных устройств (а в некоторых секторах наблюдается даже более высокая доля мобильного трафика), оптимизация вашего веб-сайта для мобильных устройств стоит усилий и может подтолкнуть вас к опережению конкурентов. Единственная проблема: как? С чего начать? Что делает сайт удобным для мобильных устройств?
Чтобы помочь вам определить наилучший подход к обработке вашего мобильного трафика, мы составили схему некоторых соображений, которые вам необходимо иметь в виду, а также наши рекомендации по передовой практике и другие советы и рекомендации для каждого этапа процесса:
- Выбор правильного подхода
- Разработка мобильной версии вашего сайта
- Рекомендации по разработке
- Техническая поисковая оптимизация
- Настройка и использование Google Analytics
- Будущее мобильного Интернета
1.Выбор правильного подхода
Существует несколько подходов к созданию мобильного веб-присутствия. Обычно они делятся на три «типа», каждый из которых предоставляет разные возможности для мобильных пользователей:
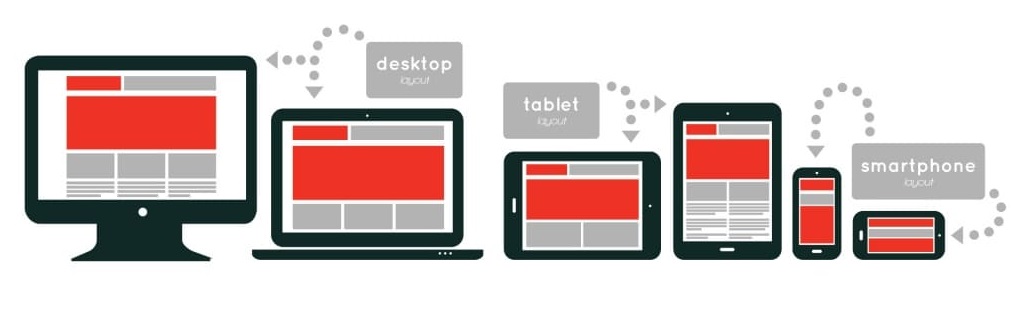
- Адаптивный: страница — URL, HTML, изображения, все остальное — остается прежней, но CSS дает разные правила в зависимости от ширины браузера.

- RESS / Adaptive / Dynamic Serving: URL-адрес остается тем же, но сервер отправляет разные HTML и CSS в зависимости от того, какое устройство запрашивает страницу.
- Отдельный мобильный сайт: обычно размещается на субдомене (например, m.domain.com ) или иногда в подпапке (например, www.domain.com/mobile ), но он также может использовать те же URL-адреса, что и настольный сайт, и просто обслуживает разные HTML (так называемые динамические показы) для настольных и мобильных посетителей на основе пользовательского агента.
Если мобильный сайт использует разные URL-адреса, они часто сохраняются параллельно со своими аналогами для настольных компьютеров (например, www.domain.com/first-page и m.domain.com/first-page ), что обеспечивает плавное перенаправление на основе пользовательского агента. Но поскольку это отдельный набор страниц, варианты безграничны. Вы можете выбрать совершенно другую структуру сайта, и в этом случае мобильные URL-адреса обязательно будут другими.
Различные соображения позволят определить, какой из этих подходов лучше всего подходит для вашего сайта. См. Схему ниже, чтобы сделать свой выбор.
Выбор подхода — это только начало. Это руководство состоит из четырех частей, чтобы отразить процесс создания сайта и предоставить некоторые соображения для каждого этапа: проектирование, разработка и мониторинг после запуска сайта.Взятые вместе, эти рекомендации позволят вам спроектировать, построить и оптимизировать свой сайт, чтобы он стал наилучшей версией для пользователей и поисковых систем.
Примечание о функциональных телефонах
Это руководство в первую очередь ориентировано на оптимизацию вашего сайта для посещений со смартфонов.
Если у вас высокий процент мобильного трафика, поступающего с обычных телефонов (мобильных телефонов, отличных от смартфонов), вы можете также рассмотреть возможность таргетинга на них. Это может быть более важным фактором для веб-сайтов, ориентированных на географические регионы за пределами Европы и Северной Америки, поскольку соотношение пользователей смартфонов и пользователей обычных телефонов в разных географических регионах может сильно отличаться.
Однако в этом документе мы не будем рассматривать дополнительные особенности телефона.
Дополнительная литература по оптимизации обычных телефонов
Базовый вариант: используйте CMS, которая сделает это за вас
Если у вас небольшой бюджет или ограниченные ресурсы, вы можете изучить возможность использования удобной системы управления контентом (CMS), такой как WordPress. Адаптивный дизайн, вероятно, ваш лучший вариант здесь, поскольку существует множество готовых адаптивных CMS, а адаптивный дизайн требует наименьшего объема создания контента.
Вот некоторые из наших рекомендаций по созданию хороших адаптивных тем WordPress и других сервисов CMS. Есть много других вариантов.
Темы WordPress:
- Elegant Themes содержит несколько адаптивных тем по цене ~ 69 долларов в год. Они предоставляют обновления и полную поддержку. Вы можете продлевать его ежегодно.
- PressCoders: мы рекомендуем тему Designfolio, которую вы можете скачать бесплатно (с некоторыми ограничениями) или приобрести полную лицензию за 79 долларов.
 Платная версия включает полную поддержку.
Платная версия включает полную поддержку. - WooThemes делают отличные темы WordPress премиум-класса. Некоторые из них бесплатны, большинство стоят от 80 до 140 долларов, все они готовы к работе с мобильными устройствами и легко настраиваются.
- Адаптивная тема от CyberChimps — отличный вариант, особенно для базового сайта, такого как личный сайт или блог. И это бесплатно.
Или для пользователей, не использующих WordPress:
- SquareSpace, вероятно, является одним из лучших мобильных дизайнерских решений WYSIWYG (What You See Is What You Get) на данный момент по цене от 8 долларов в месяц (за самую базовую услугу).
- Wix — еще одна услуга WYSIWYG по очень разумной цене — около 17 долларов в месяц.
Но если вы готовы и можете сделать это самостоятельно, приступим!
2. Разработка мобильной версии вашего сайта
Посетители с мобильных устройств хотят видеть версию вашего сайта с цветами, темами и содержанием, аналогичными основному сайту, чтобы они могли быть уверены, что они на правильном сайте. Но они ожидают, что фактическая структура страницы будет совершенно иной: на самом деле на экране должны отображаться только один или два элемента за раз, а не множество опций, которые мы показываем посетителям рабочего стола одновременно.
Но они ожидают, что фактическая структура страницы будет совершенно иной: на самом деле на экране должны отображаться только один или два элемента за раз, а не множество опций, которые мы показываем посетителям рабочего стола одновременно.
Организация контента
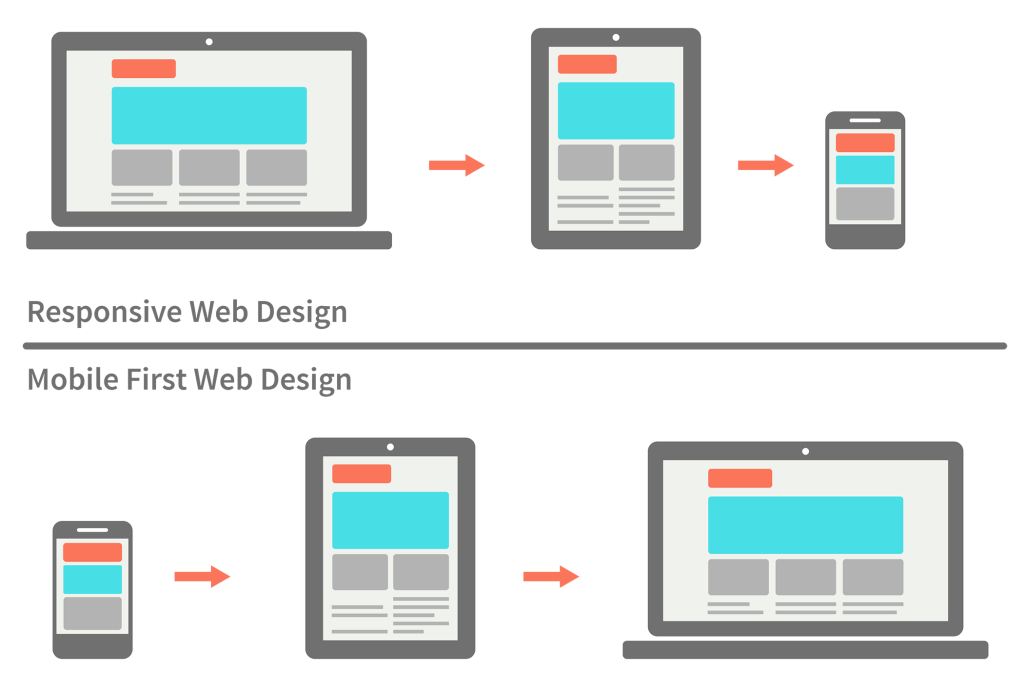
Рекомендуется: сначала мобильные
Mobile first — это растущее движение в мире дизайна. Основная идея состоит в том, что сначала нужно разрабатывать мобильные сайты, а затем расширять их до страниц для планшетов и настольных компьютеров. Нет ничего, что можно было бы поместить на мобильную страницу, что нельзя было бы загрузить в настольной версии (кроме функций, предназначенных для мобильных устройств, но их не так сложно исправить). Этот подход особенно полезен для адаптивных и динамически обслуживаемых сайтов, где контент на мобильной версии страницы должен быть идентичен контенту на странице для ПК.
Разработка мобильного сайта второй
Если разработка Mobile First недоступна, ваша задача будет более сложной, но не невыполнимой.
Начните с определения того, какие элементы страницы для ПК должны быть на мобильной странице:
- Вы можете собирать пользовательские данные с помощью стандартных инструментов веб-аналитики, настраиваемых инструментов, таких как CrazyEgg, и тестирования UX. Задайте вопросы:
- Какой контент важен для посетителей?
- Что игнорируется?
- Каков типичный путь посетителей?
- Посмотрите и внутренне.Если вам нужна реклама для поддержки вашего сайта, вы, очевидно, не собираетесь удалять их только потому, что выяснили, что они были проигнорированы в ваших пользовательских тестах. С другой стороны, если ваш сайт в основном работает по подпискам, но включает в себя рекламу для немного большей прибыли, вы можете удалить ее из мобильной версии сайта, чтобы ускорить время загрузки страницы и оптимизировать взаимодействие с пользователем.
- Выполните несколько тестов скорости, чтобы определить элементы, загрузка которых требует времени.
 Узнай:
Узнай:- Важны ли они для содержания страницы?
- Можно их свернуть?
Используйте выводы этого исследования, чтобы определить, что у вас будет и чего не будет в мобильной версии вашего сайта.Некоторые из этих исследований могут помочь вам очистить и ваш сайт для компьютеров: если вы обнаружили контент, который посетители игнорируют, почему он вообще находится на сайте для компьютеров? Затем наметьте путь к содержанию, по которому посетители переходят на страницу. Это будет просто для большинства страниц статей, но может быть сложно для страниц категорий и страниц продуктов. Вот несколько отличных примеров:
- Facebook : Конечно, они король мобильной связи. В настольной версии сайта три столбца: боковая навигация, основной список контента и дополнительный список тенденций и рекламы.В мобильной версии вся навигация перемещается в верхнюю часть страницы и отображается только основной столбец.
- Amazon : Вероятно, лучший пример мобильного сайта электронной коммерции.
 На его страницах мобильных продуктов отображаются фрагменты всей информации, имеющейся в настольной версии, что ограничивает количество контента, которое нужно загружать телефонам, но при этом дает посетителям доступ ко всей информации, которую они ожидают. Контент имеет приоритет, чтобы вы могли быстро совершить покупку: сначала разместите кнопку покупки, затем информацию о продукте, а затем обзоры.
На его страницах мобильных продуктов отображаются фрагменты всей информации, имеющейся в настольной версии, что ограничивает количество контента, которое нужно загружать телефонам, но при этом дает посетителям доступ ко всей информации, которую они ожидают. Контент имеет приоритет, чтобы вы могли быстро совершить покупку: сначала разместите кнопку покупки, затем информацию о продукте, а затем обзоры.
- Nordstrom : Один из лучших мобильных сайтов для преимущественно офлайн-компании. Страницы продуктов начинаются с нескольких изображений продукта, которые посетители могут пролистывать, затем выбираются продукты, а затем отзывы. Хотя обзоры находятся под информацией о покупках, есть ссылка на них и сводка вверху, поэтому мобильные посетители могут сразу получить много информации.
- Как только у вас появится представление о визуальном потоке, вы можете разложить свой первоначальный дизайн для мобильного экрана и погрузиться в мельчайшие детали мобильного дизайна.

Универсальное мобильное проектирование
Навигация на маленьком экранеЭкраны мобильных телефонов слишком малы для просмотра большого меню навигации в дополнение к основному контенту. Вместо того, чтобы отображать навигацию сайта для настольных компьютеров, следует свести к минимуму возможности мобильной навигации.
Размеры смартфоновБольшинство смартфонов имеют размер от 320 до 400 пикселей (в пикселях CSS, что имеет значение для дизайна), хотя старые iPhone имеют ширину всего 240 пикселей.Если их перевернуть на бок, они могут быть до 640 пикселей в поперечнике. Планшеты имеют размер от 480 до 800 пикселей, когда их держат как книгу, но они, скорее всего, будут держаться как телевизор, так что их максимальное разрешение составляет 1280 пикселей.
Это дает вам довольно большой разброс для дизайна: от 320 до 1280 пикселей. Вместо того, чтобы обслуживать всех , выясните, какие размеры экрана люди обычно используют на вашем сайте. Если вы используете программное обеспечение для аналитики, такое как Google Analytics, вы сможете легко найти эти данные (в GA они находятся в отчете для мобильных устройств).Это снимок экрана из отчета «Мобильные устройства> Устройства» с дополнительным параметром «Разрешение экрана»:
Если вы используете программное обеспечение для аналитики, такое как Google Analytics, вы сможете легко найти эти данные (в GA они находятся в отчете для мобильных устройств).Это снимок экрана из отчета «Мобильные устройства> Устройства» с дополнительным параметром «Разрешение экрана»:
Обязательно протестируйте свой сайт на самых популярных устройствах, которыми пользуются до 90% посетителей. Совет от профессионалов : Поскольку каждый элемент занимает весь размер экрана, вы обычно можете установить их ширину на 100% в CSS, и они будут расширяться или сжиматься при изменении размера экрана. Изображения будут автоматически уменьшаться, а текст останется того же размера, но будет обтекать себя по-разному в зависимости от доступного пространства.
Дизайн для сенсорного управления У Fingers нет возможности навести курсор или щелкнуть правой кнопкой мыши, и им нужно много места между ссылками, чтобы быть уверенным, что они случайно не нажмут не ту ссылку. При разработке для сенсорного управления:
При разработке для сенсорного управления:
- Оставьте достаточно места для пальца: Пальцы не так точны, как мыши. Пальцы закрывают то, что они нажимают, вы не можете указать, что они наводят курсор на нужную опцию до того, как они коснутся, и они касаются большей части экрана, чем мышь.Убедитесь, что у вас всегда есть пространство размером не менее 28 x 28 пикселей вокруг ссылок на вашем сайте для неуклюжих пальцев.
- Оставить отзыв при прикосновении к экрану: При медленном или прерванном подключении многим вашим посетителям придется подождать некоторое время, чтобы перейти на следующую страницу, когда они нажимают ссылку или кнопку. Сообщите им, что телефон записал, что они нажимали кнопку, показывая отступ кнопки или выделяя связанное поле. В противном случае ваши посетители будут яростно нажимать на свои экраны и могут оказаться не в том месте.
- Используйте кнопки: Кнопки четко определяют, где пользователи могут или не могут щелкнуть, чтобы активировать ссылку.
 Поскольку, в отличие от дисплея рабочего стола, вы не можете использовать какие-либо сигналы, чтобы сообщить им, что их мышь находится над правой областью, более важно определить пространство, в котором можно нажимать.
Поскольку, в отличие от дисплея рабочего стола, вы не можете использовать какие-либо сигналы, чтобы сообщить им, что их мышь находится над правой областью, более важно определить пространство, в котором можно нажимать. - Редизайн раскрывающихся меню: Они по-прежнему работают на мобильных устройствах и могут быть отличным способом скрыть информацию до тех пор, пока она не будет запрошена, но они часто открываются только при наведении на них курсора мыши. Раскрывающиеся меню для мобильных устройств должны активироваться одним касанием, а в меню должно быть четко видно разделение опций.BridgestoneTire.com делает это хорошо:
- Свернуть ввод текста: Ввод на мобильном телефоне выполняется медленнее и требует экранной клавиатуры, что делает видимый экран вдвое меньше. Исключите ввод, который не является абсолютно необходимым. Разбивайте формы на несколько страниц, которые занимают только половину экрана, с помощью четкой кнопки «Далее», чтобы посетителям не приходилось прокручивать.

- Использование функций для мобильных устройств: Разница между основными и мобильными сайтами добавляет возможности: например, вы можете сделать все свои телефонные номера интерактивными по телефону и превратить свой адрес в ссылку для навигации.
Дополнительная литература
Разработка адаптивных сайтов
Для тех из вас, кто не знаком с адаптивным дизайном, идея заключается в том, что вы можете предоставить один и тот же HTML-код независимо от размера экрана, но использовать CSS для изменения порядка этих элементов в зависимости от ширины экрана. Чтобы узнать больше, вы можете прочитать статью, с которой все началось, или прочитать более короткое, ориентированное на SEO описание SEOmoz.
Когда вы начнете разрабатывать адаптивный сайт, возникнет соблазн написать один набор CSS для мобильного сайта, другой набор CSS для планшета или небольшого компьютера и последний набор CSS для монитора большого компьютера. Но смысл адаптивного дизайна в том, чтобы он подходил для всех размеров экрана, а не только для самых распространенных.
Но смысл адаптивного дизайна в том, чтобы он подходил для всех размеров экрана, а не только для самых распространенных.
Вместо того, чтобы думать о своем сайте как об одном объекте, размер которого нужно изменить, подумайте о каждом элементе на сайте по-разному. Откройте страницу текущего сайта и медленно уменьшите ее; в какой момент исчезает элемент? Вы можете использовать CSS, чтобы переместить этот элемент в видимый столбец. Можно ли уменьшить основное изображение на вашей странице и по-прежнему хорошо выглядеть, или вы бы предпочли его обрезать? CSS можно сжимать или обрезать в зависимости от ширины экрана.
Изменение размера веб-сайтов — пример
Если вы создаете веб-сайт с нуля, большинство дизайнеров рекомендуют начать с мобильного сайта, а затем располагать элементы по мере увеличения экрана. Но у большинства людей, рассматривающих дизайн мобильного сайта, уже есть настольная версия своего сайта, поэтому мы предоставили пошаговое руководство, как уменьшить ваш текущий сайт и уменьшить его.
Вот пример шаблона веб-страницы для настольного компьютера с примечаниями к дизайну:
Усадка содержимого (все элементы)
По мере уменьшения ширины страницы все элементы, кроме текста, также должны уменьшаться.Чтобы сделать это постепенным, а не скачком от размера к размеру, сделайте ширину наиболее важных объектов в процентах от размера экрана.
В этом примере ширина баннера всегда должна составлять 100% от размера экрана. Чтобы баннер не был слишком маленьким, вы должны также установить для него минимальную высоту в пикселях, а затем начать увеличивать изображение, а не минимизировать его.
Размер текста всегда должен составлять 100% от размера экрана за вычетом ширины левой и правой панели навигации (если они все еще там).Текст легко переделывается, чтобы соответствовать предоставленному вами ящику, так что это должно быть довольно простой задачей.
Реорганизация содержимого (текст или баннер)
Когда вы начнете сжимать предметы, их будет труднее понять. Некоторые элементы, например текст, плавающий над баннером, будут более понятными сами по себе на меньшем экране. В этом примере текст, плавающий на баннере на большом экране, должен быть перемещен под баннер, когда для него закончится место.
Некоторые элементы, например текст, плавающий над баннером, будут более понятными сами по себе на меньшем экране. В этом примере текст, плавающий на баннере на большом экране, должен быть перемещен под баннер, когда для него закончится место.
Реорганизация содержимого (левая навигация)
Часто бывает нужно, чтобы параметры в левой навигационной панели были хорошо видны и для мобильных посетителей.Переместите навигацию в нижнюю часть содержимого, чтобы после того, как посетитель прочитал страницу, следующие естественные варианты были очевидны.
Удаление содержимого (правая навигация)
Мы начали переделывать самые важные элементы по одной причине: вы обнаружите, что часть контента не легко вписывается в мобильный дизайн. Если наименее важные объекты не могут найти место, спросите себя, действительно ли мобильная аудитория должна это видеть?
Если ответ отрицательный, вы можете настроить его на display: none, если ширина экрана слишком мала для его размещения.
Примечание. Когда вы вырезаете что-то из своего мобильного сайта, вы также должны спросить себя, нужно ли вам это вообще на сайте для ПК? Это может быть хорошей возможностью для вас очистить и ваш основной сайт.
После того, как вы внесете все эти изменения, сайт сможет уменьшиться, чтобы выглядеть примерно так:
Перемещение содержимого в макет с одним столбцом
Сайты с длинным содержанием можно просто сузить или удлинить, чтобы они соответствовали содержанию как есть.С другой стороны, сайты электронной коммерции, как правило, имеют несколько частей контента, разделенных визуально, а не посредством текстовых переходов. Есть пара вариантов дизайна:
- Перегруппируйте контент в один столбец: Если разделенный контент на основном сайте все еще легко перетекает от одного фрагмента к другому, просто сложите его в правильном порядке, используя визуальные подсказки, чтобы показать читателю, где начинается и заканчивается один фрагмент.
 Для страниц с особенно насыщенным контентом рекомендуется включить навигацию вверху, которая позволит посетителям переходить к наиболее интересной части.
Для страниц с особенно насыщенным контентом рекомендуется включить навигацию вверху, которая позволит посетителям переходить к наиболее интересной части. - Скрыть содержимое при загрузке: Подумайте об использовании интерактивного макета «аккордеон», который скрывает часть содержимого при загрузке под заголовками, напоминая кнопки. Например, вот как мы показываем наше расписание конференции через мобильный телефон. Посетители могут нажать, чтобы развернуть разделы для просмотра более подробной информации:
С помощью любого метода проверяет порядок содержимого, чтобы увидеть, что лучше всего конвертируется. Вы можете быть удивлены тем, какой контент наиболее убедителен для мобильных посетителей.
Если вы обнаружите, что контент должен быть удален из мобильной версии сайта или должен быть включен в мобильную версию сайта, но не в настольную версию, вы можете записать его в HTML-код, но скрыть его для типа устройства, который не должен этого видеть. Но если это значительный объем данных, рассмотрите вместо этого отдельный мобильный сайт.
Но если это значительный объем данных, рассмотрите вместо этого отдельный мобильный сайт.
Дополнительная литература
Разработка отдельного мобильного сайта или сайта с динамическим обслуживанием
У отдельного мобильного сайта есть собственный HTML-код, поэтому он не привязан к внешнему виду основного сайта и даже не имеет такого же набора содержания или страниц.
Включить большую часть контента с основного сайта
Вы можете предположить, что определенный продукт и / или другие страницы не нуждаются в удобном для мобильных устройств дизайне. Но в целом лучше включать в ту или иную форму как можно больше контента для ПК. Например, может быть сложно представить сценарий, в котором кто-то совершит покупку кольца с бриллиантом со своего мобильного телефона, но это не значит, что люди не захотят просматривать, создавать и делиться своим идеальным кольцом на своем телефоне. ежедневно добираться до работы.Они также могут быть заинтересованы в сравнении цен, чтении обзоров или чтении маркетинговых материалов, чтобы узнать о наиболее предпочтительных вариантах. Хороший, интуитивно понятный способ позволить им исследовать свои покупки бриллиантовых колец на своих мобильных телефонах — это просто иметь опыт покупок, аналогичный тому, который у вас есть на вашем настольном сайте.
Хороший, интуитивно понятный способ позволить им исследовать свои покупки бриллиантовых колец на своих мобильных телефонах — это просто иметь опыт покупок, аналогичный тому, который у вас есть на вашем настольном сайте.
Короче говоря: даже если ключевое преобразование не произойдет на мобильном телефоне, не следует предполагать, что посетителей не интересует тот же контент, который размещен на основном веб-сайте.
Просмотрите свою аналитику, чтобы узнать, по каким ключевым словам посетители с мобильных устройств чаще всего ищут (если вы используете Google Analytics, это отчет по поисковой оптимизации).Проверяйте ключевые слова как из обычного поискового трафика, так и из внутреннего поиска по сайту, чтобы увидеть, что ищут посетители, попадая на ваш сайт. По крайней мере, убедитесь, что самые популярные темы освещаются в мобильной версии вашего сайта.
Примечание о планшетах
Общая рекомендация для планшетов — обслуживать их как настольный сайт, а не свой отдельный мобильный сайт. Это связано с тем, что размер экрана большинства планшетов ближе к размеру экрана ноутбука, чем экрана смартфона, и сайт для мобильных устройств будет выглядеть некорректно.Однако это руководство может измениться, поскольку мы видим большее разнообразие размеров планшетов.
Это связано с тем, что размер экрана большинства планшетов ближе к размеру экрана ноутбука, чем экрана смартфона, и сайт для мобильных устройств будет выглядеть некорректно.Однако это руководство может измениться, поскольку мы видим большее разнообразие размеров планшетов.
3. Рекомендации по разработке
Мобильные веб-сайты должны быть созданы для мобильных телефонов, что создает ряд проблем при разработке:
- Прерывистое подключение: Предположим, что у посетителей будет нестабильное подключение, что сделает ваш сайт максимально простым для загрузки. Сжимайте изображения и код, буферизуйте видео и — если ваша страница особенно длинная — загружайте изображения дальше вниз по странице асинхронно с помощью JavaScript, чтобы страница могла отображаться как можно быстрее, даже если некоторые элементы занимают немного больше времени.У Google есть удобный инструмент, который даст вам конкретные предложения по ускорению загрузки страницы.

- Различные устройства и / или веб-браузеры: Протестируйте свой сайт на разных устройствах и в разных браузерах. То, что выглядит идеально пропорционально на iPhone, может выглядеть странно сжатым набок на более широком Samsung Galaxy. Некоторые справочные таблицы, показывающие разрешения экранов для различных мобильных устройств, см. В разделе «Дополнительная литература».
- Межплатформенные проблемы: Синхронизация информации о клиентах между платформами.Покупатель, вошедший в систему, должен иметь возможность положить что-нибудь в свою корзину на мобильном веб-сайте, а затем проверить товар на настольном ПК. (Реализация этого будет зависеть от настройки серверной части платформы вашего веб-сайта.)
- Избегайте неподдерживаемого веб-содержимого: В частности: Flash. Flash поддерживается большинством браузеров для настольных компьютеров (за исключением IE 10 в Metro в Windows 8) и в некоторой степени работает в браузерах Android, но телефоны Windows и iPhone не могут запускать его вообще.
 В идеале HTML5 должен быть хорошей заменой.Вы также можете использовать подход, называемый прогрессивным улучшением, создавая сайт, который может хорошо отображаться во всех браузерах, а затем добавлять эффекты Flash и другие более сложные технические уровни для браузеров, которые могут их использовать.
В идеале HTML5 должен быть хорошей заменой.Вы также можете использовать подход, называемый прогрессивным улучшением, создавая сайт, который может хорошо отображаться во всех браузерах, а затем добавлять эффекты Flash и другие более сложные технические уровни для браузеров, которые могут их использовать. - Разработка для сенсорного экрана: На сенсорном экране вы не можете использовать раскрывающиеся меню, которые работают только тогда, когда посетитель наводит указатель мыши на навигацию, и вы не можете поместить единственное описание ссылок или изображений в ‘alt’ текст.
Построение по размеру экрана
Когда вы начинаете превращать свои проекты в реальные сайты, вы хотите убедиться, что они подходят для наиболее часто используемых устройств.Этот график от StatCounter показывает 14 самых высоких разрешений экрана мобильных устройств в 2012 году (по всему миру):
[ Источник: http://gs.statcounter.com/#mobile_resolution-ww-monthly-201410-201412-bar ]
Однако вы должны основывать свой дизайн на наиболее распространенных устройствах, используемых для доступа к вашему сайту, потому что это будет отличаться для каждого сайта. Было бы полезно перечислить наиболее распространенные типы разрешений экрана для посещения вашего сайта и процент ваших посещений каждого из них.
Было бы полезно перечислить наиболее распространенные типы разрешений экрана для посещения вашего сайта и процент ваших посещений каждого из них.
На основе выборки данных мобильного трафика наших клиентов, вот пример того, как может выглядеть этот список:
Этот список составляет около 90% разрешений устройств (на самом деле их тысячи).Однако другие разрешения обычно имеют аналогичную ширину, поэтому тестирования этих размеров должно быть достаточно.
Исчерпывающий список различных разрешений мобильных экранов:- i-Skool
- CSS3HTML5Help.com
Изображения
Изображения обычно являются самыми большими файлами, которые браузер должен загрузить для отображения страницы (если у вас нет чрезмерного кода). Убедитесь, что вы максимально сжали все изображения, которые размещаете на своем мобильном сайте.Существует ряд бесплатных инструментов для сжатия изображений. Мы рекомендуем smush. it.
it.
Если у вас есть несколько небольших изображений на странице, особенно в качестве символов навигации, используйте спрайты изображений CSS. Спрайты изображений CSS — это одно изображение, которое представляет собой комбинацию нескольких изображений на странице. Вы можете разделить их и разместить с помощью CSS. Браузеры должны вызывать каждое изображение, а использование спрайтов позволяет им сделать этот вызов только один раз.
Задайте вопрос и о необходимости изображений.Должен ли фон быть изображением или это может быть повторяющийся узор? Должен ли заголовок быть изображением или может быть текстом? Вы обнаружите, что многие страницы, которые выглядят неполными без изображения на рабочем столе, прекрасно выглядят без этих изображений в мобильной версии.
Это общие соображения, применимые ко всем трем типам веб-сайтов. Пришло время взглянуть на некоторые другие рекомендации в зависимости от того, какой подход вы используете.
Разработка адаптивного дизайна
Когда у вас есть дизайн (обсужденный в предыдущем разделе), вам нужно будет иметь возможность изменять размер и перемещать каждый элемент с помощью CSS в зависимости от ширины экрана устройства просмотра.
Изменить CSS по ширине экрана с помощью медиа-запросов
Благодаря введению медиа-запросов W3C в CSS3 вы можете применять стили в зависимости от ширины экрана с помощью следующего кода:
@media screen
и (min-width: XXXpx)
and (max-width: XXXpx)
and (Ориентация: альбомная / портретная)
[элементы, которым вы хотите следовать этому стилю ] {
* / Добавьте сюда свои стили * /
}
Измените «XXX» буквально на любую ширину, к которой вы хотите применить этот стиль.«Минимальная ширина» и «максимальная ширина» относятся к области отображения, то есть ширине браузера. Вы также можете увидеть рекомендуемые параметры min-device-width и max-device-width в Интернете, но они относятся к ширине фактического экрана устройства. Их лучше всего использовать для определения типа устройства, т. Е. Мобильного телефона или планшета.
Необязательно каждый раз указывать минимум, максимум и ориентацию, просто используйте то, что вам нужно. Например, если вы хотите, чтобы какой-то текст плавал над изображением до тех пор, пока экран не стал размером 500 пикселей, введите код:
@media screen
и (минимальная ширина: 500 пикселей)
.bannertext {
float: right;
}
Если ширина браузера устройства составляет не менее 500 пикселей, текст будет перемещаться вправо. Если размер браузера меньше указанного, стиль не применяется. При изменении размера экрана рекомендуется сосредоточиться на одном элементе за раз и определить «точку останова» — точку, в которой элемент больше не выглядит хорошо продуманным, — и изменить там CSS.
Область просмотра
Медиа-запросы будут работать при условии, что мобильный браузер загружает сайт, как если бы это было очень маленькое окно на экране рабочего стола. Но многие мобильные браузеры стараются уместить всю веб-страницу на экране телефона, предполагая, что посетители предпочли бы видеть всю страницу целиком и увеличивать ту часть, которая их больше всего интересует. Чтобы адаптивный дизайн работал в Safari iPhone и / или Firefox, Android или Opera любого телефона, поместите это в заголовок:
Но многие мобильные браузеры стараются уместить всю веб-страницу на экране телефона, предполагая, что посетители предпочли бы видеть всю страницу целиком и увеличивать ту часть, которая их больше всего интересует. Чтобы адаптивный дизайн работал в Safari iPhone и / или Firefox, Android или Opera любого телефона, поместите это в заголовок:
Это также можно сделать в CSS, хотя это новый вариант и не поддерживается во многих браузерах:
@ -o-viewport {
width: device - ширина;
}
«Область просмотра» означает ширину экрана дисплея на любом устройстве.Установка ширины области просмотра на фактическую ширину экрана в пикселях позволит адаптивным дизайнерским медиа-запросам настроить себя соответствующим образом.
Иногда есть другие соображения, связанные с телефонами с высокой плотностью пикселей. Кроме того, вы также можете установить уровень масштабирования по умолчанию / max-min и / или настроить ширину страницы по умолчанию, которую вы хотите показать. Это введение в мета-область просмотра и область просмотра обсуждает все эти проблемы и предоставляет дополнительные ресурсы. На странице Google Set the Viewport представлены простые и понятные шаги.
Это введение в мета-область просмотра и область просмотра обсуждает все эти проблемы и предоставляет дополнительные ресурсы. На странице Google Set the Viewport представлены простые и понятные шаги.
Дополнительная литература
Уменьшить весь сайт
Когда ваш веб-сайт станет адаптивным, высока вероятность, что загрузка на мобильном устройстве займет значительно больше времени, чем на компьютере. Чтобы сделать время загрузки на мобильном устройстве приемлемым (а время загрузки на настольном сайте — молниеносным):
- Уменьшить размер изображения : изображения занимают больше полосы пропускания, чем любой другой элемент веб-страницы. Всегда сжимайте изображения и следуйте инструкциям Smashing Magazine, чтобы найти лучший способ выбрать решение для адаптивных изображений.
- Объедините CSS и JavaScript: Обычно новый файл JavaScript или CSS создают по элементам; например, у вас может быть файл CSS, который форматирует заголовок, а другой — для фона / общего стиля всех страниц.
 И то, и другое применимо к одним и тем же страницам, поэтому более эффективно объединить их в один файл «все».
И то, и другое применимо к одним и тем же страницам, поэтому более эффективно объединить их в один файл «все». - Минимизация CSS и JavaScript: Помимо объединения файлов, сжимайте их, удаляя все разрывы строк и интервалы, чтобы еще больше ускорить время загрузки.Вы можете сделать это вручную или использовать любой из имеющихся инструментов.
- Ограничение использования библиотеки: Может быть одна или две команды, которые вы хотели бы использовать из данной библиотеки JavaScript; но стоит ли при этом загружать всю библиотеку? Будьте осторожны с тем, какие библиотеки вы загружаете и сколько вы их фактически используете. Возможно, более эффективно обойтись без него.
Разработка отдельных мобильных сайтов
Если ваш сайт для мобильных устройств имеет тот же набор страниц, что и сайт для настольных компьютеров, вы можете выбрать использование одного URL-адреса для обоих, но при этом предоставлять нужный контент динамически в зависимости от пользовательского агента.
Динамическое обслуживание контента по одному URL-адресу
- Обнаружение пользовательского агента Убедитесь, что сканеры мобильной поисковой системы могут найти ваш сайт, и что вы можете правильно определить пользовательские агенты. Не размещайте контент специально для Googlebot-Mobile — это похоже на маскировку.Пользовательский агент Googlebot-Mobile имитирует iPhone, поэтому, если на вашем сайте реализовано обычное обнаружение смартфонов, все будет в порядке. Вы можете реализовать это с помощью серверного языка (например, PHP).
- Используйте заголовок Vary-HTTP, чтобы указать роботам Googlebot и Googlebot-Mobile, что мобильному агенту пользователя предоставляется другая версия (чтобы не выглядело так, будто вы выполняете маскировку). Код выглядит так:
GET / page-1 HTTP / 1.  1
1
Хост: www.example.com
User-Agent: Mozilla / 5.0 (Linux; Android 4.0.4; Galaxy Nexus Build / IMM76B) AppleWebKit / 535.19 (KHTML, например, Gecko) Chrome / 18.0.1025.133 Mobile Safari / 535.19
(… остальные заголовки HTTP-запросов…)
HTTP / 1.1 200 OK
Content-Type: text / html
Vary: User-Agent
Content-Length: 5710
(… остальные заголовки HTTP-ответа…)
Рекомендации по разработке сайтов, использующих разные URL-адреса
Обнаружение пользовательских агентовКогда мобильные посетители переходят на версию вашего сайта для настольных ПК, вам нужно будет определить их устройство и перенаправить их на мобильный URL.Вы можете использовать серверный язык, например PHP, для обнаружения пользовательского агента и перенаправления мобильных посетителей на правильную версию сайта путем изменения HTTP-запроса.
Использование перенаправления Если у вас есть отдельный мобильный сайт, перенаправления должны быть реализованы как в мобильной, так и в настольной версиях, чтобы посетители перенаправлялись на наиболее подходящую версию сайта. Если у вас нет однозначной корреляции между страницами для ПК и страницами для мобильных устройств, вам следует перенаправить на наиболее подходящие варианты.
Если у вас нет однозначной корреляции между страницами для ПК и страницами для мобильных устройств, вам следует перенаправить на наиболее подходящие варианты.
Так, например, если на настольном сайте есть отдельные страницы вакансий, но на мобильном сайте они перечислены все на одной странице, вы можете перенаправить отдельные страницы на эту центральную страницу вакансий, а не на мобильную домашнюю страницу. Если, однако, в мобильной версии нет страницы о вакансиях, рассмотрите возможность перенаправления мобильных пользователей на страницу, которая объясняет это и предлагает перевести мобильных пользователей на настольную версию. В качестве альтернативы вы можете пропустить использование перенаправления для этого URL-адреса, и мобильные пользователи будут просто обслуживать страницу для настольных компьютеров.
Несколько советов по правильной настройке переадресации- По возможности используйте перенаправление 301 или 302 на стороне сервера, а не Javascript.
 Перенаправления Javascript вызовут задержки и увеличат время загрузки.
Перенаправления Javascript вызовут задержки и увеличат время загрузки. - Перенаправлять посетителей с мобильных устройств, переходящих на страницу для ПК, на соответствующую страницу мобильной версии ИЛИ перенаправлять посетителей с мобильных устройств, переходящих на страницу для мобильных устройств, на версию для ПК. (Это может измениться, если ваши мобильные и настольные версии сильно отличаются.См. Выше.)
- Включите опцию переопределения перенаправления (например, «Просмотр настольной версии») и убедитесь, что настройки пользователя запоминаются (для этого вы можете использовать файлы cookie, но убедитесь, что срок их действия не истекает слишком быстро).
Мобильная карта сайта XML
Чтобы помочь поисковым системам найти и понять ваш мобильный сайт, стандартная передовая практика — создать карту сайта в формате XML для всех ваших мобильных URL и отправить ее в Google и Bing через соответствующие интерфейсы Инструментов для веб-мастеров. Google дает здесь пример того, как это должно выглядеть. Убедитесь, что карта сайта обновляется автоматически, когда вы добавляете новые страницы на свой мобильный сайт. Простой способ создать карту сайта — просто использовать Google Sitemap Generator (в настоящее время находится в стадии бета-тестирования). Этот инструмент также автоматически обнаруживает обновления.
Google дает здесь пример того, как это должно выглядеть. Убедитесь, что карта сайта обновляется автоматически, когда вы добавляете новые страницы на свой мобильный сайт. Простой способ создать карту сайта — просто использовать Google Sitemap Generator (в настоящее время находится в стадии бета-тестирования). Этот инструмент также автоматически обнаруживает обновления.
The Rel = «Canonical» Tag
Когда вы создаете отдельный мобильный сайт, вы технически создаете дублированные страницы. Чтобы избежать проблем с дублированием контента, примите во внимание, что мобильная и десктопная версии веб-страниц имеют (почти) дублированное содержание с помощью мобильной версии тега rel = «canonical».Это будет означать, что в результатах поиска будет отображаться только «каноническая» версия страницы, но перенаправления вашего пользовательского агента будут направлять посетителей с мобильных устройств туда, куда им нужно.
Канонические теги указывают из на дубликат страницы на оригинал. Предполагая, что вы хотите, чтобы настольная версия сайта была канонической версией, мобильный сайт должен иметь этот тег в заголовке:
Предполагая, что вы хотите, чтобы настольная версия сайта была канонической версией, мобильный сайт должен иметь этот тег в заголовке:
Поскольку мобильная страница будет указывать сканерам поисковых систем индексировать только настольную версию страницы, настольная версия должна объяснять назначение мобильного сайта с помощью тега rel = «alternate»:
Обратите внимание, что этот тег подразумевает, что содержимое (почти) дублируется. Если вы создали дополнительные страницы для своего мобильного сайта, которые не относятся к контенту для настольных компьютеров (или наоборот), вам не нужно добавлять тег на эти страницы.
Межканальная / платформенная интеграция
Важно убедиться, что ваш веб-сайт одинаково хорошо работает на нескольких каналах, платформах и / или устройствах. Прогрессивное улучшение и синхронизация между устройствами предоставляют два дополнительных способа реализовать это.
Прогрессивное улучшение и синхронизация между устройствами предоставляют два дополнительных способа реализовать это.
Прогрессивное улучшение для отдельного мобильного сайта аналогично концепции «сначала мобильные» для адаптивного дизайна. Вы начинаете с самого простого ограниченного браузера / устройства и семантического HTML, а затем наращиваете его слоями. Например, вы можете создать ядро сайта в стандартном HTML, но добавить дополнительные элементы HTML5 для браузеров, которые его поддерживают. Эта статья из журнала Smashing Magazine проведет вас через этот процесс. Однако, прежде чем инвестировать в новые технологии, проверьте свою аналитику, чтобы убедиться, что ваши посетители используют устройства, которые могут интерпретировать ваш дополнительный код.
Исчерпывающие списки различных разрешений экрана мобильных устройств
Синхронизация между устройствами Если на вашем веб-сайте есть опция входа в систему, вы должны убедиться, что вы отслеживаете и синхронизируете учетную запись отдельного пользователя на разных устройствах, чтобы синхронизировать корзины покупок, избранное, списки желаний и т. Д. Реализация этого будет зависеть от того, как ваш сайт бэкэнд настроен.
Д. Реализация этого будет зависеть от того, как ваш сайт бэкэнд настроен.
Размер экрана и использование «области просмотра»
Если вы создадите свой мобильный сайт с шириной 320 пикселей, а кто-то будет заходить на сайт с телефона только 240 пикселей в ширину, он увидит только 75% ширины страницы.К счастью, тег области просмотра позволяет вам указать всем устройствам изменить размер страницы в соответствии с шириной браузера.
Большинство браузеров поддерживают метатег HTML вьюпорта. Чтобы реализовать этот тег, включите этот текст на каждой странице:
Также можно указать ширину как заданное количество пикселей, но это не рекомендуется. Используя «device-width» вместо указания количества пикселей, вы разрешаете пересчет в зависимости от ширины экрана.Например, если пользователь наклоняет телефон набок, размер страницы может измениться в соответствии с новой шириной.
Однако при изменении размера страницы размер содержимого страницы также изменится, если вы не отключите свойство CSS регулировки размера текста:
HTML {-webkit-text-size-adjust: none; регулировка размера текста: нет; }
Использование этого кода гарантирует, что размер текста останется неизменным независимо от ориентации устройства. Этот метатег поддерживается в iOS, Android и других распространенных браузерах смартфонов.Совсем недавно он был включен в объявление CSS @viewport, но этот параметр еще не получил широкой поддержки в большинстве браузеров.
Дополнительная литератураПримечание об испытаниях
Убедитесь, что вы протестируете свой дизайн на разных устройствах и в разных браузерах. Доступно несколько инструментов эмулятора мобильного телефона, как платных, так и бесплатных. Мы составили список наших любимых бесплатных инструментов:
- Проверить элемент в Chrome: щелкните изображение телефона в правом верхнем углу панели элементов проверки, чтобы запустить.

- Ответчик: отзывчивый тестер, который позволяет быстро увидеть, как ваш веб-сайт будет выглядеть на некоторых из самых популярных мобильных устройств. Также позволяет тестировать локальный URL (а не только онлайн-страницы). Попробуйте букмарклет!
- Эмулятор мобильного телефона: мобильный эмулятор, который позволяет тестировать отображение веб-сайтов на определенных телефонах. Немного больше функциональности, учитывающей большинство настроек устройства, включая пользовательских агентов, поведение и функции. Подходит для Android, Apple iOS, Windows и Blackberry.
- Screenqueri.es: Мобильный эмулятор, который позволяет вам самостоятельно устанавливать размер пикселя, перетаскивая границы. Вы также можете протестировать на конкретном устройстве.
4. Техническая поисковая оптимизация
При создании своего мобильного сайта вы хотите убедиться, что его содержание доступно для чтения сканерам поисковых систем. Google повышает рейтинг сайтов, оптимизированных для мобильных устройств, и понижает рейтинг недружественных сайтов. К счастью, Google довольно хорошо распознает сайты, оптимизированные для мобильных устройств.Нам просто нужно проверить, правильно ли Google предлагает несколько советов по поисковой оптимизации.
Google повышает рейтинг сайтов, оптимизированных для мобильных устройств, и понижает рейтинг недружественных сайтов. К счастью, Google довольно хорошо распознает сайты, оптимизированные для мобильных устройств.Нам просто нужно проверить, правильно ли Google предлагает несколько советов по поисковой оптимизации.
Советы для всех сборок мобильных сайтов
- Локальный поиск: 4 из 5 потребителей, имеющих доступ в Интернет, ищут информацию о местном бизнесе. 88% используют свои смартфоны и 84% используют ПК или планшет. Совершенно верно: локальный поиск почти так же важен на ПК и планшетах, как и на мобильных устройствах. Создавайте страницы с локальной информацией, которая работает как для мобильных, так и для настольных сайтов .
- Разметка структурированных данных: если у вас есть определенные типы контента, такие как обзоры, адреса, рецепты или встроенные видео, и Google, и Bing позволяют идентифицировать его с помощью специальных тегов HTML и могут использовать эту информацию для отображения дополнительных данных, называемых расширенными сниппетов на страницах результатов поиска.
 Schema.org дает вам правильную разметку для обеих поисковых систем.
Schema.org дает вам правильную разметку для обеих поисковых систем.
SEO для адаптивного дизайна
Сайт с адаптивным дизайном — это точно такой же сайт для пользователей компьютеров и мобильных устройств с точки зрения поисковой системы (поскольку единственное, что изменяется, — это CSS, и Google уделяет этому минимальное внимание). Если вы оптимизировали свой сайт для настольных компьютеров для поисковых систем, вам не нужно ничего делать для мобильной версии.Все, что вам нужно сделать, это убедиться, что сайт для ПК правильно оптимизирован.
Дважды проверьте, понимает ли Google, что ваш сайт реагирует и хорошо загружается на смартфонах, пройдя тест на удобство использования мобильных устройств.
Дополнительная литератураSEO для отдельного мобильного сайта
Поскольку отдельные мобильные сайты используют HTML, отличный от их настольных аналогов, требуется немного больше работы, чтобы сделать их дружественными для поисковых систем.
Отдельный мобильный сайт с одинаковыми URL (динамически обслуживаемый)
Адаптивный или динамически обслуживаемый сайт сохраняет те же URL-адреса, что и настольная версия, но допускает вариации в базовом HTML-коде.Хотя основные принципы SEO такие же, как и для адаптивного сайта, есть несколько дополнительных вещей, которые вы можете сделать, чтобы убедиться, что поисковые системы понимают, что вы делаете:
Как избежать маскировки Поисковые системы могут наказывать сайты, которые кажутся маскировочными (т. Е. Отображают различный контент для пользователей и сканеров поисковых систем). Это не должно быть проблемой в случае динамически обслуживаемого сайта, потому что мобильный сканер будет видеть то, что видят мобильные пользователи, а поисковый робот будет видеть то, что видят пользователи настольных компьютеров.Однако, чтобы было ясно, что именно вы делаете, вам следует использовать заголовок Vary-HTTP (пример этого см. В разделе «Разработка для динамического обслуживания» в разделе «Разработка»).
В разделе «Разработка для динамического обслуживания» в разделе «Разработка»).
Использование этого заголовка дает два дополнительных преимущества:
- Это позволит мобильному сканеру узнать, что по этому URL-адресу есть отдельный мобильный контент, и, следовательно, побудит его сканировать сайт.
- Он будет сигнализировать серверам кэширования, что они должны учитывать пользовательский агент (например,тип устройства) при принятии решения об обслуживании страницы из кеша.
Ключевые слова для мобильных устройств
Поскольку динамически обслуживаемый сайт может использовать другой HTML, вы можете изменять целевые ключевые слова как в содержании, так и в мета-заголовках и описаниях. Однако вам следует делать это только в том случае, если анализ ключевых слов показывает существенное несоответствие между поиском с мобильных устройств и поиском на компьютере. Если у вас еще нет данных по ключевым словам для вашего собственного сайта, инструмент подсказки ключевых слов Google Adwords позволяет фильтровать поисковые запросы по ключевым словам «Интернет» и «Мобильный».
Мобильные заголовки страниц / метаописания
Помимо использования разных ключевых слов в мета-заголовках и описаниях, вы также можете рассмотреть возможность сокращения этих элементов. Из-за меньшего размера экрана отображается меньше символов. Храните теги заголовков в пределах 40-60 символов, а метаописания — в пределах 90 символов.
Отдельный мобильный сайт с разными URL-адресами
Мобильный сайт с отдельным URL-адресом фактически является другим сайтом, поэтому вы можете проводить технический аудит независимо, так же, как и для обычного сайта.Нам нравится использовать Контрольный список технического аудита сайта Джеффа Кеньона, а также несколько дополнительных пунктов, которые есть в нашем Контрольном списке аудита мобильных сайтов.
Создайте параллельную структуру URL:
Если вы не создали свой сайт для мобильных устройств с содержанием, сильно отличающимся от содержимого сайта для обычных компьютеров, структура URL-адресов вашего сайта для мобильных устройств должна как можно точнее отражать соответствующие страницы сайта для обычных компьютеров. Таким образом, www.example.com/funny-story должен стать m.example.com/funny-story , а не m.example.com/psq234 .
Таким образом, www.example.com/funny-story должен стать m.example.com/funny-story , а не m.example.com/psq234 .
Мета-информация и ключевые слова
Отдельный сайт для мобильных устройств может настраивать таргетинг на ключевые слова для мобильных устройств в ваших метатегах и контенте. К счастью, Google размещает теги заголовков на экранах мобильных устройств, поэтому на мобильных страницах результатов поиска они немного длиннее, чем на компьютерах!
Дублированный контент
Отдельный мобильный сайт с тем же или аналогичным содержанием, что и настольная версия, потенциально может рассматриваться как случай дублирования контента, что может быть наказано поисковыми системами.Дайте понять, что ваш мобильный сайт намеренно дублирует сайт для настольных компьютеров. Для этого вам понадобится тег rel = «canonical», который мы подробно описали в разделе разработки этого документа. Этот тег сообщает поисковым системам, что ваша настольная версия является основным источником, но также указывает, что мобильная страница представляет собой мобильную версию настольной страницы, а не просто дублированный контент.
Агент пользователя перенаправляет
Многие посетители переходят на неправильную версию вашего сайта для своего устройства, и вам необходимо перенаправить их.Используйте перенаправления на стороне сервера, а не перенаправления Javascript, так как Javascript вызывает задержку во времени загрузки и страница с перенаправлением Javascript с меньшей вероятностью будет кэшироваться.
Советы по обработке переадресации на мобильный сайт- Используйте перенаправление 301 или 302. 301 и 302 работают одинаково, но передают разные сообщения поисковым роботам. Обычно 301 рекомендуется для целей SEO, но для перенаправления пользовательского агента rel = ”alternate” переопределяет значение перенаправления, поэтому в этом случае вы можете использовать любой вариант.
- Не перенаправлять все страницы рабочего стола на главную страницу для мобильных устройств; вместо этого направьте их на мобильную страницу, соответствующую оригиналу.
Если у вас нет соответствующей мобильной страницы и создание ее не представляется возможным, вам следует создать страницу, объясняющую, что мобильная версия недоступна, и предлагающая возможность просмотра настольной версии нужной страницы и / или альтернативного варианта. страниц на мобильном сайте. Эта страница может быть в мобильном поддомене / папке или может быть страницей на вашем настольном сайте.Сохранение его на своем настольном сайте позволит избежать двойного перенаправления (с настольного URL-адреса на мобильный URL-адрес обратно в настольную версию). Кроме того, вы можете пропустить перенаправление для этого URL-адреса, и посетитель перейдет на настольную версию страницы.
- Не забудьте включить ссылку «просмотреть версию для ПК» на своем мобильном сайте (и наоборот). Используйте файлы cookie, чтобы гарантировать, что если пользователь выберет эту опцию, обнаружение пользовательского агента будет отменено, и они не будут перенаправлены снова (если только они не решат переключиться обратно с помощью опции «просмотреть мобильную версию»).

- В настоящее время рекомендуется отправлять пользователей планшетов на сайт для настольных компьютеров, а не на мобильный сайт. Шаблоны просмотра на планшетах обычно больше напоминают шаблоны просмотра на настольных компьютерах, чем на мобильных устройствах. Однако это может измениться, поскольку размеры планшетов станут более разнообразными. Вы также можете рассмотреть возможность создания отдельного сайта для планшетов (например, t.example.com), но вам следует делать это только в том случае, если версия сайта для настольных ПК создает значительные проблемы с просмотром страниц для посетителей планшетов. Наличие трех сайтов создаст гораздо больше работы, чем два.
Мобильная карта сайта XML
Google и Bing будут индексировать и замечать обновления вашего сайта быстрее, если у вас есть надежная карта сайта, а инструменты для веб-мастеров обеих поисковых систем сообщат вам, сколько URL-адресов в вашей XML-карте сайта находится в их индексах. Мобильные сайты получают меньше трафика и сканируются другим роботом Googlebot, поэтому особенно важно выделить эти данные для своего мобильного сайта. Это также помогает поисковым системам понять, что ваш мобильный сайт — это мобильный сайт, а не просто дублированный контент.«Загрузите» свою отдельную карту сайта в формате XML, поместив ее на свой сайт и добавив URL-адрес в Bing и Google Webmaster Tools.
Это также помогает поисковым системам понять, что ваш мобильный сайт — это мобильный сайт, а не просто дублированный контент.«Загрузите» свою отдельную карту сайта в формате XML, поместив ее на свой сайт и добавив URL-адрес в Bing и Google Webmaster Tools.
Файл Robots.txt
Убедитесь, что вы не блокируете «Smartphone-Googlebot» в своей настольной версии в файле robots.txt и не блокируете обычный Googlebot в мобильной версии. Рекомендации Bing по этой проблеме неясны, поэтому мы рекомендуем придерживаться той же практики и предоставить сканерам Bing полный доступ к обеим версиям.
Дополнительная литература
5.Настройка и использование Google Analytics
После того, как ваш сайт настроен, вы должны иметь возможность отслеживать, как ваши пользователи взаимодействуют с ним. Google Analytics — это бесплатная служба отслеживания (до 10 миллионов обращений [просмотров страниц, транзакций, элементов и / или событий] в месяц), хотя есть и другие отличные платные службы. В этом разделе кратко обсуждается, как настроить отслеживание Google Analytics для мобильных устройств и на какие показатели вам следует обратить внимание.
В этом разделе кратко обсуждается, как настроить отслеживание Google Analytics для мобильных устройств и на какие показатели вам следует обратить внимание.
Аналитика для сайтов с одним URL (адаптивные и динамически обслуживаемые)
Если у вас есть адаптивный сайт, реализация Google Analytics будет идентичной для мобильного и настольного трафика.Если у вас динамический сайт, не забудьте включить в HTML-код для мобильных устройств тот же код отслеживания, что и в HTML-код для настольных компьютеров. Поскольку путь к файлу URL-адреса будет одинаковым для мобильной и настольной версий сайта, трафик мобильной и настольной версий сайта будет отслеживаться вместе. Это даст вам полный обзор вашего трафика с первого взгляда, но вы все равно сможете разделить мобильный трафик на расширенные сегменты.
Дополнительно: Задайте пользовательскую переменную, которая отслеживает, какую версию сайта отправил ваш сервер (это будет отдельно от раздела устройств в GA, поскольку в нем будет отображаться устройство, которое просматривало страницу, а не то, какой сайт был загружен). Вы можете узнать больше о настройке пользовательских переменных здесь.
Вы можете узнать больше о настройке пользовательских переменных здесь.
Когда у вас есть данные, вам следует сосредоточиться на:
- Целевые страницы: Люди заходят на ваш сайт в нужном месте?
- Коэффициент конверсии и где люди выходят из воронки конверсии: Где они застревают?
- Показатель отказов: Люди не находят то, что ищут?
- Поиск по сайту и ключевые слова обычного поиска: С чего люди ищут для начала?
Для обзора того, что еще нужно искать, см. на 3.1: Ваши мобильные пользователи в этой замечательной статье Алейды Солис.
Аналитика для отдельных мобильных сайтов с разными URL-адресами
Когда вы будете довольны структурой своего мобильного сайта, у вас появится возможность отслеживать его использование. Поскольку это отдельный сайт, использующий свои собственные URL-адреса, вам нужно будет добавить код отслеживания на все страницы мобильной версии. Если вы еще не добавили код отслеживания на свой мобильный сайт, сделайте это сейчас.
Если вы еще не добавили код отслеживания на свой мобильный сайт, сделайте это сейчас.
Advanced: используйте междоменное отслеживание, чтобы получать данные как с мобильных устройств, так и с компьютеров на одном веб-ресурсе:
Вы должны отслеживать свой мобильный сайт на том же веб-ресурсе (т.д., используя тот же номер учетной записи UA-XXXXX-Y), что и на вашем настольном сайте. Для этого требуется простая настройка кода в обеих версиях, чтобы указать GA, что ваш сайт m.domain.com является поддоменом вашего основного сайта. Вам также следует настроить специальный профиль исключительно для трафика на m.domain.com.
Дополнительные советы по настройке отдельного отслеживания мобильных сайтов с помощью Google Analytics
- Следует ли мне использовать специальную версию, отличную от Javascript?
Обычно вы можете игнорировать специальную опцию «отслеживание мобильного сайта».Вместо этого вы должны использовать тот же код Javascript, что и на своем настольном сайте.

(редкое) исключение из этого будет, если у вас непропорционально большой объем трафика от пользователей обычных телефонов (не смартфонов), который вам нужно отслеживать. Обычные телефоны не поддерживают Javascript, поэтому обычный код отслеживания не может отслеживать эти посещения. Но это маловероятная ситуация, поскольку большинство веб-сайтов не получают большого трафика с телефонов этого типа. Если вас это беспокоит, вы можете проверить журналы сервера сайта на предмет посещений агентов пользователей обычных телефонов.
- Используйте междоменное отслеживание для получения данных как с мобильных устройств, так и с компьютеров на одном веб-ресурсе:
Вы должны отслеживать свой мобильный сайт на том же веб-ресурсе (т. Е. Используя тот же номер аккаунта UA-XXXXX-Y), что и ваш компьютер. сайт. Для этого требуется простая настройка кода в обеих версиях, чтобы указать GA, что ваш сайт m.domain.com является поддоменом вашего основного сайта. Вам также следует настроить специальный профиль исключительно для трафика на m.
 domain.com.
domain.com. - Важные показатели: будут примерно такими же, как для сайта с одним URL.
Дополнительная литература
6. Будущее мобильного Интернета
Куда мы идем отсюда?
Теперь, когда вы подготовили свой сайт для мобильных посетителей, вы, возможно, задаетесь вопросом: «Куда же нам идти дальше?» Всегда сложно предсказать будущее, особенно в такой быстроразвивающейся отрасли, но подавляющие тенденции указывают на концепции, которые обеспечивают беспроблемный индивидуальный подход для посетителей. Интернет-пользователи смогут видеть один и тот же контент и получать доступ к одной и той же персонализированной информации на всех платформах и устройствах и, возможно, даже интегрировать его в свои офлайн-возможности.
Используете устройства как взаимозаменяемые?
По мере роста рынка смартфонов и планшетов они все больше используются как ПК (и наоборот). Уилл Кричлоу отметил, что по мере того, как мобильные устройства становятся все более похожими на ПК (быстрее, лучше при просмотре и проще покупать), ПК становятся все более похожими на мобильные устройства (с такими функциями, как Touch, App Store и InstantOn):
Люди все чаще используют различные веб-совместимые устройства как взаимозаменяемые. Исследование Google неожиданно показало, что 77% поисковых запросов с мобильных устройств выполняются дома или на работе; что указывает на то, что эти пользователи активно предпочитали использовать мобильное устройство вместо доступного настольного устройства.
Исследование Google неожиданно показало, что 77% поисковых запросов с мобильных устройств выполняются дома или на работе; что указывает на то, что эти пользователи активно предпочитали использовать мобильное устройство вместо доступного настольного устройства.
Это стирание границ между мобильными и настольными устройствами приводит к появлению новых способов использования людьми Интернета. Эти новые способы использования, в свою очередь, создают новые проблемы для интернет-маркетологов. Одной из наиболее распространенных из этих новых форм просмотра веб-страниц является «многоэкранный просмотр».
Многоэкранный просмотр
Многоэкранный просмотр предполагает использование более одного устройства для работы в Интернете. Это происходит двумя основными способами: работа между устройствами, или последовательное экранирование , и одновременное использование .
Работа между устройствами
Это особенно важное поведение, о котором должны знать маркетологи, поскольку оно может искажать показатели атрибуции (и отслеживание успешности кампании). Примером этого может быть ситуация, когда кто-то заходит на сайт электронной коммерции на смартфоне, добавляет товар в свою корзину и возвращается позже, чтобы приобрести товар с помощью настольного компьютера.
Примером этого может быть ситуация, когда кто-то заходит на сайт электронной коммерции на смартфоне, добавляет товар в свою корзину и возвращается позже, чтобы приобрести товар с помощью настольного компьютера.
[ Источник данных и изображения: http://www.google.com/think/research-studies/the-new-multi-screen-world-study.html ]
Одновременное использование
Одновременное использование — это когда кто-то одновременно использует несколько устройств. Типичный пример — это когда кто-то смотрит телешоу и использует свой смартфон для поиска информации о рекламируемом продукте во время рекламной паузы.
[ Источник данных и изображения: http://www.google.com/think/research-studies/the-new-multi-screen-world-study.html ]
Синхронизация между устройствами
По мере того, как пользователи все чаще выполняют онлайн-задачи на нескольких устройствах, и особенно когда они участвуют в последовательной проверке, возможность синхронизации действий между несколькими устройствами станет более важной, чем когда-либо.Amazon Kindle — хороший пример такого типа синхронизации. Если у вас есть несколько устройств, связанных с вашей учетной записью Kindle, вы можете настроить ее так, чтобы она запоминала, где вы в последний раз остановились, читая книгу, даже если вы продолжаете читать на другом устройстве.
Синхронизация между устройствами должна стать нормой для электронной коммерции. Если я добавляю товар в корзину на мобильном сайте продавца при входе в систему, этот товар должен оставаться в корзине, даже если я вернусь на этот сайт на другом устройстве. Debenhams — лишь один из примеров розничного продавца, который делает это.Если и ваш мобильный, и настольный сайты используют одну и ту же базу данных пользователей, возможно, ваш сайт уже синхронизируется между устройствами, но проверьте, чтобы убедиться.
В идеале, сайт, требующий входа в систему, также должен иметь возможность «запомнить меня» с долгосрочным файлом cookie, который позволяет одновременно входить в систему на нескольких устройствах. Таким образом, пользователям не нужно будет входить в систему каждый раз, когда они заходят на сайт, даже если учетная запись открыта на нескольких экранах одновременно.
Контент везде
Как и в случае с синхронизацией учетных записей, для пользователей становится все более важным иметь доступ к контенту из любого места, с разных платформ и устройств.Концепция « контента повсюду, » была создана для описания новой системы управления контентом, которая отвергает идею о том, что контент = веб-страница. Напротив, контент — это то, что часто отображается на веб-странице, но один и тот же контент может принимать разные формы.
Хороший способ думать о «контенте повсюду» — это как адаптивный дизайн контента. Адаптивный дизайн структурирует веб-страницу в формате гибких строительных блоков, которые можно перестраивать в соответствии с потребностями пользователя.Контент повсюду делает то же самое для фактического контента, разбивая каждый тип контента (сообщения в блогах, статьи, обзоры и т. Д.) На основные элементы или строительные блоки (тизер, заголовок, введение, ссылки, автор), которые затем можно перегруппировать и повторно использовать по мере необходимости. Это особенно важно для мобильного контента, поскольку способы доступа мобильных пользователей к контенту и обмена им очень разнообразны.
В декабре 2012 года Сара Вахтер-Ботчер издала книгу под названием Content Everywhere: Strategy and Structure for Future-Ready Content, в которой она изложила план создания контента, который можно было бы «Создавать один раз, публиковать везде» (COPE).Он лег в основу теории, лежащей в основе концепции «контент повсюду», и является фантастической отправной точкой для всех, кто хотел бы реализовать эти идеи в своей контент-стратегии.
API реального мира
«API», или интерфейсы прикладного программирования, обеспечивают доступ к данным в базе данных. Общедоступные API-интерфейсы позволяют разработчикам получать доступ к базам данных других людей и использовать данные для чего-то еще. Хорошим примером этого являются популярные «гибридные приложения». Например, одно очень простое mashup-приложение позволяет автоматически публиковать твиты прямо в Facebook.Для этого приложению в Facebook разрешается доступ к API Twitter и сбор ваших твитов, а затем доступ к вашей стене Facebook для репоста.
То, к чему мы можем начать двигаться с этим типом доступности данных, — это разработка «реальных API-интерфейсов»: а именно базы данных, к которой программа может получить доступ и использовать свои данные в связи с автономным взаимодействием. Базовым примером реального API может быть Twilio, который, помимо прочего, позволяет отправлять текстовые сообщения, когда кто-то звонит по номеру на вашем веб-сайте.Другим примером может быть новая функция Universal Analytics в Google Analytics, которая позволяет отслеживать офлайн-взаимодействия клиента с вашим бизнесом (например, кассу с картой лояльности) и связывать их с онлайн-взаимодействиями того же человека (например, посещение Ваш сайт). Возможности для использования такого рода данных вне Интернета очень интересны.
Если вас интересуют темы такого рода, но технические элементы кажутся вам непосильными, то книга Content Everywhere — отличное место для начала обучения, поскольку она предназначена для людей с менее техническим образованием.
Заключение
Создание веб-сайта, оптимизированного для мобильных устройств, не означает, что вы закончили с мобильными устройствами. По мере развития мобильного Интернета мы должны быть к нему готовы. Эти разработки открывают довольно интересные возможности. Более сложные элементы теории «повсюду контент» и улучшенный пользовательский опыт могут не работать для каждого бизнеса, особенно для МСП. Все в порядке.
Важно помнить о конечных целях реализации этих концепций: предоставить посетителям высококачественный пользовательский интерфейс со всех видов устройств и обеспечить им доступ к информации и услугам, которые вы предлагаете.Если вам это удалось, значит, вы добились успеха.
Дополнительная литература
Как оптимизировать свой сайт для мобильных устройств: полное руководство
Четырнадцать лет назад iPhone изменил то, как мы просматриваем, делаем покупки и ведем себя. Вот почему сайт, оптимизированный для мобильных устройств, необходим владельцам малого бизнеса.
В январе 2007 года Стив Джобс вышел на сцену Macworld Expo. В своем фирменном стиле соучредитель, генеральный директор и постоянный шоумен Apple пообещал миру три вещи: обновленный iPod, телефон и мини-компьютер.
Он перечислил атрибуты каждого предмета: «Широкоэкранный iPod с сенсорным управлением. Революционный мобильный телефон. И передовое устройство интернет-коммуникации ».
Но когда пришло время для большого открытия, он не представил три отдельных продукта. Он с триумфом протянул один гаджет: iPhone. «Вы понимаете?» — спросил Джобс у толпы. «Это не три отдельных устройства. Это одно устройство! И мы называем это iPhone ».
Благодаря сенсорному интерфейсу и элегантному внешнему виду iPhone выделялся среди остальных смартфонов на рынке.Одиннадцать лет спустя было продано более 1 миллиарда. Эксперты называют его одним из самых важных устройств, выпущенных в этом веке.
iPhone возглавил революцию в области смартфонов и изменил способ создания и использования веб-сайтов, положив начало мобильному и адаптивному дизайну. Сегодня почти все, что мы делаем — от заказа еды на вынос и вызова Lyft до публикации фотографии в социальных сетях и публикации в нашем блоге — можно сделать через смартфон. И iPhone был ключом к этому сдвигу.
Мобильный дизайн: 14 лет спустяСегодня многие люди используют свои смартфоны как единственный компьютер.3 миллиарда человек имеют смартфоны и 1,3 миллиарда владеют компьютерами.
Мобильный трафик увеличивается из года в год, говорит Пит Полгар, директор по маркетингу Clikz Digital, агентства цифрового дизайна и маркетинга из Литл-Фоллс, штат Нью-Джерси, и готово превзойти трафик настольных компьютеров.
«Телефон более универсален и представляет большую ценность для конечного пользователя, чем компьютер», — говорит он. «Вы увидите значительный рост использования телефонов в следующие несколько лет, поскольку технология станет дешевле.”
«Если ваш веб-сайт не оптимизирован для мобильных устройств, вы упускаете возможность», — говорит Полгар. Он указывает, что Google не будет высоко оценивать ваш сайт, если он не оптимизирован для мобильных устройств. «Если у ваших пользователей плохой опыт работы с мобильными устройствами, они, скорее всего, не вернут ваш сайт», — добавляет он.
Что вообще означает мобильный веб-дизайн?Адаптивный дизайн означает, что независимо от размера экрана — от телефона до часов, от планшета до рабочего стола — сайт заполнит экран и представит информацию в понятной форме.
«Это не значит, что вы получаете листовку или информационный бюллетень, которые напечатаны и имеют постоянный размер холста», — объясняет Мэтт Фелтен, дизайнер продуктов из Лос-Анджелеса. «Распространение iPhone означает, что дизайнеры должны приспосабливаться к экранам различных размеров и придумывать новые методы для множества различных устройств».
Начиная сайт с нуля? Think Mobile-FirstБрайан Клейтон, генеральный директор GreenPal, девять месяцев создавал сайт своей компании с нуля.«Сразу за воротами возникли серьезные проблемы», — говорит он. «Мы предположили, что большинство наших пользователей будут покупать услуги по уходу за газонами со своего настольного компьютера или ноутбука. Но очень быстро стало ясно, что больше людей заходят на веб-сайт со своих мобильных телефонов и планшетов, чем с настольных или портативных компьютеров — 4 к 1 ».
Первоначально полнофункциональный рабочий стол включал в себя всевозможные навороты, такие как анимация. «У нас было множество других функций, которые делают работу с рабочим столом приятной», — вспоминает он.«Проблема с этим подходом заключалась в том, что возможности рабочего стола не переносились в мобильный веб-браузер».
В результате сайт был раздутым и плохо работал на мобильных устройствах. Пользователи обнаружили, что им приходилось зажимать и увеличивать масштаб, чтобы пройти процесс регистрации.
По теме: Ultimate Small Business Resource Guide DreamHost
«До того, как наш веб-сайт был перестроен под мобильные устройства, конверсия в мобильном браузере составляла менее 4%», — говорит он. «Это означает, что люди, которые пытались зарегистрироваться, в 96% случаев отказывались от участия.”
После перестройки сайта, сделав его ориентированным на мобильные устройства, Клейтон обнаружил, что 82% людей, инициировавших процесс регистрации, чтобы получить бесплатную оценку стоимости, завершили весь процесс со своих мобильных устройств и планшетов.
«Наш продукт, ориентированный на мобильные устройства, — единственная причина, по которой мы даже сейчас участвуем в игре», — говорит он.
Отточить аудиториюPolgar обнаружил, что многие клиенты по-прежнему запрашивают сайты для настольных компьютеров. Но «многие из этих компаний не анализировали, как их клиенты находят их, как это было на мобильных устройствах», — говорит он.
Для любого запуска или редизайна веб-сайта он предлагает владельцам бизнеса сначала выяснить, как клиент использует их сайт. Как только вы определите, как они будут использовать сайт, вы сможете разработать соответствующую стратегию.
Кроме того, убедитесь, что ваш сайт доступен для всех читателей — от настройки контраста, чтобы люди с дальтонизмом могли читать контент, до того, чтобы люди с ослабленным зрением могли его понимать с помощью программ чтения с экрана.
Спросите отзывы клиентовЗондра Уилсон, владелица Blu Skincare в Лос-Анджелесе, обнаружила, что ее сайт не оптимизирован для мобильных устройств, только когда она начала запрашивать отзывы клиентов.
«Я просила своих клиентов написать отзыв, и они говорили, что не могут найти, где его написать», — вспоминает она. «Я спрашивал их о моем блоге или статьях, которые я публиковал, и им было трудно их найти. У них были проблемы с просмотром моего сайта на своих мобильных телефонах. Им пришлось много прокручивать вниз, прежде чем появилась моя первая фотография или какая-либо информация о моей компании. Они не знали, как перемещаться по моему сайту. Многие были разочарованы и не прошли первую страницу ».
Wilson недавно обновила свой сайт до версии, более удобной для мобильных устройств, и уже заметила, что пользователи просматривают больше страниц на сайте, чем обычно.
По теме: 30 лучших веб-приложений для малого бизнеса в 2020 году
Think Маленький экранКогда дело касается мобильных устройств, меньше значит лучше. «Поскольку телефоны не так мощны, как браузер для настольных компьютеров, вам следует убедиться, что ваш сайт оптимизирован для быстрой загрузки и что ваш веб-хостинг может обрабатывать трафик», — объясняет Полгар.
В конечном счете, лучшая стратегия проектирования проста: убрать весь лишний беспорядок.
«Вам нужно проектировать для малых», — говорит Фельтен.«Вы должны быть немного более сосредоточенными. Вы должны сократить количество информации и контента ». После того, как ваш мобильный сайт будет создан, вы, возможно, обнаружите, что вам не нужно добавлять что-то еще к настольной версии сайта.
«Малым предприятиям придется пересмотреть свои текущие маркетинговые стратегии, поскольку площадь их экранов значительно уменьшилась», — говорит Полгар.
Виталий Виноградов, генеральный директор Modern Place Lighting, обнаружил, что переход на дизайн, ориентированный на мобильные устройства, привел к увеличению конверсий на 30% по сравнению с настольными компьютерами.«Очень важно удалить лишние плагины, всплывающие окна или любые другие блокаторы экрана на мобильной версии сайта», — говорит он.
Его команда прочесала сайт и удалила несколько плагинов для социальных сетей, которые занимали ценное пространство на экране.
Усовершенствуйте свой эстетический дизайнРост популярности мобильных устройств привел к появлению таких дизайнерских компаний, как Apple и Google. «Сегодня потребители ожидают более изысканного дизайна», — говорит Фельтен.
«Есть большой толчок к тому, чтобы увидеть бизнес-кейсы красивого и хорошо работающего веб-сайта», — говорит он. «Если я владелец малого бизнеса, и у всех конкурентов есть действительно хороший, отзывчивый веб-сайт, а у меня меньше чем за секунду люди не сделают отрицательного суждения о моем продукте».
С другой стороны, если у вас красиво оформленный сайт, люди думают, что вы цените свой продукт и уделяете ему столько же внимания.
По теме: Как повысить коэффициент конверсии вашего сайта с помощью правильного шрифта
Создайте единообразное взаимодействие с пользователемДо того, как дизайн был ориентирован на мобильные устройства, люди создавали веб-сайт, предназначенный для просмотра на компьютере, а затем создавали мобильную версию.
Проблема?
Ваш сайт для настольных ПК может иметь совершенно другой вид по сравнению с сайтом для мобильных устройств. Например, приложение Gmail на телефоне отличается от мобильного сайта и обычного сайта. По словам Фельтена, простой и отзывчивый дизайн устраняет резкие различия в пользовательском опыте.
Think SocialПодавляющее большинство блогов читаются и распространяются через социальные сети, говорит Фелтен.
Подумайте об этом: от фотографий кошек до обзоров продуктов и мемов, если кто-то делится прочитанным из блога контентом, скорее всего, это будет через социальную платформу.Это тот случай, когда вам нужно убедиться, что у вас есть адаптивный дизайн, — предлагает Фелтен.
Связано: 10 простых советов по работе с социальными сетями для трудолюбивого малого бизнеса
Ваш бизнес должен иметь присутствие в социальных сетях на соответствующих платформах, чтобы вы могли охватить максимальное количество людей. «Для некоторых предприятий имеет смысл иметь Facebook, а другим нужен Instagram», — говорит он. «Это создает несколько точек входа на ваш сайт и способ продемонстрировать весь спектр ваших услуг.”
Вам нужно приложение для этого?iPhone также представил концепцию приложений, которые компании могут создавать для своих клиентов. Но нужен ли он вашей компании? Фелтен говорит, что вы должны убедиться, что ваш сайт строго информативен.
Если ваша компания предоставляет повседневные функции, такие как бронирование услуги, проверка баланса или заказ продукта, возможно, лучше создать сопутствующее приложение.
Что дальше?«Двигаясь вперед для любого малого бизнеса, вам необходимо иметь веб-сайт и все ваши браузеры должны быть адаптированы для мобильных устройств», — говорит Фелтен.Помимо этого, Polgar прогнозирует, что облако станет еще более важным, а это означает, что компаниям придется проектировать так, чтобы ваши файлы были легко доступны с помощью подключения к Интернету.
7 способов оптимизации вашего веб-сайта для мобильных устройствТеперь, когда мы объяснили, почему необходимо подготовить ваш сайт для использования с мобильных устройств, давайте перейдем к более практичным. В следующих нескольких разделах мы рассмотрим некоторые из наиболее важных аспектов создания веб-сайта, оптимизированного для мобильных устройств, от простых до технически сложных.
Мы рекомендуем вам потратить время на реализацию как можно большего количества этих методов, чтобы повысить шансы на то, что ваш веб-сайт будет работать хорошо на всех устройствах (и это одобрено индексом Google для мобильных устройств). Давай приступим к работе!
1. Проверьте свой сайт с помощью инструмента Google для мобильных устройств
Прежде чем предпринимать какие-либо дальнейшие действия, это разумный шаг, чтобы увидеть, как ваш сайт уже работает с точки зрения удобства для мобильных устройств. Это поможет вам разобраться в конкретных областях вашего сайта, которые требуют работы, и даст вам полезную информацию о том, как можно внести улучшения.
Один из способов сделать это — просто использовать свой веб-сайт на нескольких разных устройствах. Зайдите на сайт со своего смартфона или планшета и посмотрите, как он выглядит и ощущается при использовании. Это позволит вам оценить время загрузки, насколько хорошо дизайн работает на меньшем экране, читаем ли контент и насколько проста навигация.
Как только вы это сделаете, вы сможете пойти еще глубже, используя специальный инструмент для тестирования. К счастью, Google создал один, который вы можете использовать бесплатно, который покажет вам, соответствует ли ваш сайт стандартам для мобильных страниц.Соответственно, это называется инструментом Mobile-Friendly Test.
Чтобы протестировать свой сайт, вам нужно только ввести его URL и выбрать Run Test . Обычно процесс завершается через несколько секунд, после чего вы увидите результаты.
Если ваш сайт оптимизирован для мобильных устройств, вы увидите сообщение, а также скриншот того, как ваш сайт выглядит на смартфоне. С другой стороны, если ваш сайт не оптимизирован для мобильных устройств, результаты покажут вам, какие элементы необходимо изменить.
Даже если ваш сайт дает в целом положительный результат, у него все равно могут возникнуть проблемы с загрузкой определенных ресурсов. В этом случае вы увидите уведомление о проблемах загрузки страницы .
Откроется страница, на которой вы сможете увидеть, какие именно ресурсы Google не смог загрузить.
На этом этапе вы можете по очереди разобраться с каждой перечисленной проблемой. Например, вы можете отредактировать файл robots.txt , чтобы разрешить Google доступ к заблокированным файлам, или исправить любые ошибки перенаправления.
2. Используйте адаптивную тему WordPress
Когда дело доходит до выбора темы WordPress, нужно помнить о некоторых вещах. Во-первых, вы должны убедиться, что он хорошо оптимизирован и не влияет отрицательно на производительность вашего сайта. Он также должен быть безопасным и содержать все необходимые параметры. Конечно, он также должен иметь привлекательный вид и стиль.
Один из критериев, который легко упустить из виду во время этого процесса, — это адаптивность темы.Это означает, что дизайн вашего сайта будет отображаться правильно независимо от того, на каком устройстве, браузере и на каком экране он просматривается. К счастью, в наши дни большинство тем полностью адаптивны. Это особенно верно для многих параметров в каталоге тем WordPress.
Однако перед установкой необходимо убедиться, что данная тема адаптивна. В большинстве случаев разработчик явно упоминает об этом в описании темы, поэтому внимательно проверьте список ее функций.
Другие сайты позволят вам фильтровать темы, чтобы отображались только адаптивные варианты. ThemeForest — одно из таких мест.
После того, как вы найдете понравившуюся тему с адаптивным дизайном, вы можете захотеть посмотреть, как ваш сайт будет выглядеть на каждом устройстве. Если тема установлена, вы можете сделать это, перейдя к Внешний вид > Настроить на панели инструментов. Если вы посмотрите в нижний левый угол экрана, вы увидите набор значков, представляющих различные устройства.
Щелчок по одному из них изменит вид и отобразит ваш веб-сайт так, как он будет отображаться на выбранном типе устройства.
Теперь вы можете точно увидеть, насколько адаптивна ваша тема и позволяет ли она выполнять дополнительные настройки для улучшения работы на мобильных устройствах. Чтобы найти подходящую адаптивную тему и настроить ее для работы на различных устройствах, может потребоваться некоторое время, но конечный результат того стоит.
Связанные: Как выбрать правильную тему WordPress для вашего сайта
3.Выберите надежный веб-хостинг
Мы уже говорили об этом раньше и с радостью повторим это еще раз — выбор подходящего веб-хостинга для вашего сайта — одно из самых важных решений, которые вы примете. Простой факт заключается в том, что если вы выберете хостинг или план, который не предлагает необходимую скорость и ресурсы, никакая работа с вашей стороны не сможет помешать вашему веб-сайту работать плохо.
Ваш веб-хостинг будет во многом определять, насколько хорошо работает ваш сайт, а когда дело доходит до оптимизации для мобильных устройств, скорость даже более важна, чем обычно.Мы обсудим, почему это так, позже. На данный момент важно знать, что выбор хоста, обеспечивающего высокую скорость работы вашего сайта, очень поможет сделать ваш сайт оптимальным для мобильных устройств.
Имея это в виду, вам необходимо выбрать план, который может гарантировать стабильно высокую производительность и минимальное время простоя. Лучшим вариантом в большинстве случаев является план хостинга VPS, поскольку они, как правило, доступны по цене, но при этом всегда обеспечивают потрясающую производительность.
Однако, если вам нужно еще больше от вашего веб-хостинга, вы можете использовать управляемый выделенный сервер — это означает, что вы сможете использовать сервер, зарезервированный специально для вашего сайта.Это не только позволяет настраивать сервер в соответствии с вашими требованиями, но также означает повышенную безопасность и скорость — оба эти элемента являются ключевыми элементами на сайте, оптимизированном для мобильных устройств.
Мы знаем, что у вас много вариантов VPS
Вот чем отличается предложение DreamHost VPS: круглосуточная поддержка клиентов, интуитивно понятная панель, масштабируемая оперативная память, неограниченная пропускная способность, неограниченное количество доменов хостинга и хранилище SSD.
4. Увеличьте время загрузки вашего сайта
Как мы намекали в предыдущем разделе, скорость веб-сайта особенно важна в мире, ориентированном на мобильные устройства.Конечно, всегда важно сводить к минимуму время загрузки вашего сайта. Фактически, оптимизация вашего сайта по скорости не только поможет вам снизить показатель отказов, но также может улучшить впечатления ваших пользователей, что является хорошей новостью для вашей прибыли.
Однако производительность становится еще более приоритетной, когда вы оптимизируете сайт для мобильных пользователей. Не так давно Google представил свое «Обновление скорости», в котором скорость сайта стала фактором ранжирования мобильных страниц.Таким образом, очень важно учитывать, насколько хорошо ваш сайт работает на мобильных устройствах, если вы хотите, чтобы его легко находили в поисковых системах.
Проверка скорости мобильной связи вашего сайта
Первое, что вам нужно сделать, это выяснить, насколько хорошо ваш сайт работает в настоящее время. Еще раз, Google здесь, чтобы помочь вам со своим инструментом Mobile Speed Test.
Все, что вам нужно здесь сделать, это ввести URL своего сайта и нажать кнопку со стрелкой. Инструмент получит доступ к вашему сайту и просканирует его, чтобы узнать, насколько быстро он загружается на мобильном устройстве.
Вы также можете прокрутить вниз, чтобы найти более подробную информацию. Здесь вы увидите, как ваш сайт сравнивается с конкурентами, и даже на сколько секунд вы можете сократить время загрузки.
Если вы хотите сократить это время, есть множество способов оптимизировать свой сайт для повышения производительности как на настольных, так и на мобильных устройствах.
Оптимизация времени загрузки вашего сайта
Давайте рассмотрим некоторые из основных методов, которые вы можете использовать для повышения скорости вашего сайта.
- Реализовать кэширование . При использовании кеширования некоторые файлы вашего веб-сайта будут сохранены в более удобном месте (например, на локальном устройстве каждого посетителя), поэтому их не нужно загружать каждый раз при переходе к новой странице. Доступно множество бесплатных плагинов кэширования, хотя некоторые планы хостинга, такие как DreamPress, включают эту функцию по умолчанию.
- Используйте сеть доставки контента (CDN) . Вместо того, чтобы доставлять ваши файлы с одного центрального сервера, CDN позволяет вам хранить их копии на нескольких серверах, расположенных географически.Это делает время загрузки более сбалансированным независимо от местоположения данного пользователя, а также снижает использование полосы пропускания.
- Сжимайте изображения . Большие файлы изображений часто являются виновниками медленной загрузки. Сжимая их, вы можете уменьшить их размер, не влияя на их качество. Есть ряд бесплатных и премиальных решений, которые помогут вам в этом, включая плагин ShortPixel и инструмент TinyPNG.
- Сократите свой код . Оптимизируя код CSS, HTML и JavaScript своего сайта, вы можете сделать его более эффективным и сократить время загрузки на драгоценные секунды.
- Регулярно обновляйте все аспекты вашего сайта . Использование устаревшего программного обеспечения для запуска вашего веб-сайта не только делает вас уязвимыми для проблем безопасности, но также препятствует его максимальной эффективности. Постоянно обновляя плагины, темы и CMS, вы можете избежать этих проблем.
Хотя это может показаться трудоемким, большинство из этих методов на самом деле можно реализовать с использованием простых бесплатных решений, которые практически не требуют настройки с вашей стороны.В результате ваш сайт должен работать значительно лучше на мобильных устройствах и иметь преимущество в рейтинге поисковых систем.
Обновите свой сайт
Технологии постоянно развиваются, и поддерживать их в этом состоянии может быть рутинной задачей. Мы обновим ваше устаревшее и небезопасное программное обеспечение, чтобы вы вернулись в нужное русло.
5. Измените дизайн всплывающих окон для мобильных устройств
Хотя всплывающие окна часто критикуют, они остаются одним из самых эффективных методов привлечения внимания посетителей.Поэтому мы не удивимся, если на вашем сайте будет хотя бы одно или два стратегически расположенных всплывающих окна, предназначенных для увеличения конверсии или передачи важной информации пользователям.
Однако это может стать проблемой, когда ваш сайт просматривается на мобильных устройствах. На меньшем устройстве пространство экрана становится более важным, и даже всплывающие окна среднего размера могут стать гораздо более разрушительными, чем они появляются на настольной версии вашего веб-сайта.
Чтобы подавить всплывающие окна, которые таким образом вредят пользователю, Google недавно ввел некоторые штрафы за всплывающие окна.По сути, это набор правил, которым должны следовать всплывающие окна, чтобы не расстраивать мобильных пользователей и не закрывать слишком большую часть сайта.
Во избежание наказания вам необходимо убедиться, что всплывающие окна на мобильных устройствах соответствуют этим правилам. Проще говоря, вам нужно настроить всплывающие окна следующим образом.
- Всплывающие окна должны быть как можно более свободными. На мобильных устройствах всплывающие окна должны занимать только небольшую часть экрана.
- Всплывающие окна должны легко закрываться. Должно быть понятно, как мобильные пользователи могут закрыть всплывающее окно, обычно с помощью хорошо видимой кнопки приличного размера.
- Всплывающие окна, содержащие необходимую информацию, не принимаются. Приведенные выше правила , а не , применяются к диалогам входа в систему, формам подтверждения возраста или другим всплывающим окнам, отображающим важную информацию (например, уведомления о файлах cookie).
Если вы учитываете эти соображения при разработке всплывающих окон, вы не должны подвергаться риску наказания.
6. Включите ускоренные мобильные страницы (AMP)
В рамках миссии Google по обеспечению более плавного просмотра веб-страниц на мобильных устройствах компания недавно запустила проект ускоренных мобильных страниц (AMP). Проект значительно вырос с момента его открытия в 2015 году, и многие сайты теперь используют AMP, чтобы их мобильные версии работали с максимальной производительностью.
Итак, что же такое ускоренная мобильная страница? Проще говоря, это метод создания версий страниц вашего сайта для мобильных устройств.Это включает в себя удаление содержимого, а также удаление ненужных медиафайлов и расширенных макетов. Затем версия AMP будет предоставлена пользователям, которые получают доступ к вашему сайту с помощью мобильного устройства.
Естественно, AMP — это гораздо больше, включая специально созданные версии файлов HTML и JavaScript вашего сайта, но, к счастью, вам не нужно разбираться во всех технических деталях, чтобы самостоятельно воспользоваться этой технологией. Если вы хотите создать свои собственные AMP-страницы, отличным местом для начала является плагин AMP для WordPress.
Хотя этот плагин содержит мало функций, он познакомит вас с основами использования AMP и очень прост в использовании. Вам просто нужно скачать и установить плагин, и он автоматически сгенерирует AMP-версии ваших страниц. Вы даже можете внести некоторые изменения во внешний вид страниц, чтобы лучше контролировать их внешний вид на мобильных устройствах.
7. Создайте мобильное приложение
Наконец, мы пришли к решению, которое на первый взгляд может показаться радикальным. В конце концов, совсем недавно мобильные приложения были эксклюзивными для крупных веб-сайтов и сервисов.Однако рынок существенно изменился, и теперь практически любой бизнес или организация предлагает мобильное приложение в дополнение к стандартному адаптивному сайту.
Создание специального приложения дает множество уникальных преимуществ, которых не может предложить простой веб-сайт. Например, он позволяет вам предлагать подписки и работать с ними напрямую через ваш собственный интерфейс. Вы также можете использовать push-уведомления, чтобы привлечь внимание пользователей, когда вы публикуете контент или хотите поделиться некоторыми новостями.
Хотя мобильное приложение можно написать с нуля (или нанять для этого разработчика), гораздо более простым решением является использование инструмента, который поможет вам превратить ваш сайт в приложение. Одним из таких решений, оптимизированных для пользователей WordPress, является AppPresser.
Это инструмент премиум-класса с тарифными планами от 19 долларов в месяц. Для этого вы получаете интуитивно понятный интерфейс конструктора приложений, который должен быть простым в использовании, если вы уже знакомы с WordPress.
С помощью этого интерфейса вы можете быстро создать приложение на основе определенного сайта как для Android, так и для iOS, которым затем можно будет поделиться со своими пользователями.Например, вы можете отправить его в магазин приложений или предоставить напрямую посетителям или подписчикам вашего сайта.
Вы сердечно приглашены
Присоединяйтесь к группе DreamHost в Facebook, чтобы общаться с единомышленниками-владельцами веб-сайтов и получать советы как от коллег, так и от экспертов!
Оптимизация для мобильных устройств не может ждатьСейчас мы живем в мире, где прежде всего мобильные устройства. Большинство интернет-пользователей больше полагаются на мобильные устройства, чем на их настольные аналоги, а это означает, что вам необходимо тщательно продумать, как ваш веб-сайт работает и выглядит на небольших экранах.Оптимизация вашего сайта, чтобы он работал хорошо и по-прежнему можно было легко использовать на мобильных устройствах, является ключевым моментом, особенно если вы не хотите, чтобы вас наказывали поисковые системы.
У вас есть вопросы по созданию мобильного сайта? Присоединяйтесь к нашей группе в Facebook и давайте начнем разговор!
Как просмотреть полный рабочий стол на телефоне Chrome Android?
Узнайте, как просмотреть сайт на рабочем столе в Google Chrome на Android. Это помогает запрашивать представление и макет сайта на рабочем столе в мобильном браузере.
Каждый раз, когда я пытаюсь заполнить форму или хочу прочитать табличные данные, края всегда скрываются на мобильном телефоне. Экран автоматически обрезает веб-сайт по ширине, превышающей разрешение экрана. Следовательно, просмотр макета рабочего стола на экране мобильного устройства — единственный вариант.
Мобильный отзывчивый вид или мобильный сайт всегда предпочтительнее на мобильном телефоне. Однако из-за ограниченного размера экрана мы часто пропускаем все элементы и меню на мобильном телефоне, которые доступны на рабочем столе.Кроме того, все еще есть старые сайты, которые обычно предназначены для просмотра только на настольных компьютерах, но когда мы открываем их на мобильном устройстве, элементы и экран обрезаются. Мы не можем ни уменьшать масштаб, ни просматривать по очереди.
Бывают случаи, когда мне приходится просматривать веб-сайты на своем телефоне из-за отсутствия ноутбука в этот момент. В такие моменты некоторые веб-сайты, которые считаются настольными, действительно плохо себя ведут. Это делает просмотр страниц чрезвычайно трудным и проблематичным.
Связано: Как просматривать мобильный сайт на компьютере Chrome?
Следовательно, чтобы избежать этих проблем, мы можем запросить вид рабочего стола в Chrome, чтобы загрузить сайт в полном виде без ущерба для размера экрана.
Как включить рабочий стол в Chrome Android?
Вид сайта на рабочем столе помогает просматривать все скрытые меню и параметры так же, как мы видим их на рабочем столе. Размер шрифта и элементы могут выглядеть меньше, поскольку мы посещаем сайт для настольных компьютеров с мобильного телефона.
Вот шаги, чтобы просмотреть сайт рабочего стола в Chrome Android :
- Запустите браузер Chrome на Android.
- Откройте любой веб-сайт , который вы хотите просмотреть в режиме рабочего стола.
- Нажмите, чтобы открыть опции меню.
- Установите флажок напротив сайта Desktop .
- Страница будет автоматически перезагружена .
- Рабочий стол вид будет отображаться на мобильном телефоне.
Если вы хотите, чтобы переключился обратно к исходному мобильному представлению , просто снимите флажок на шаге шаг # 4 . Страница перезагрузится, и вы увидите мобильную версию сайта.
Видео о настройке рабочего стола на Chrome Android
Вот небольшая видеодемонстрация включения режима просмотра рабочего стола Google на мобильном устройстве Chrome Android. Сайт можно просматривать в настольной версии даже на мобильном телефоне.
Надеюсь, вам понравилось видео. Если да, не забудьте поделиться им с друзьями и членами семьи, которым он может понадобиться!
Итог: Chrome Android Desktop View
Вы можете испытать полный вид рабочего стола на Chrome android, включив вид рабочего стола.Вид рабочего стола будет загружен на маленький экран автоматически, когда вы попытаетесь загрузить сайт в браузере Chrome Android.
Вид рабочего стола помог мне без проблем просматривать сайты на рабочем столе даже на телефоне. Даже если бы я был в пути, я мог бы выполнять свою работу, не беспокоясь. благодаря режиму просмотра рабочего стола на хроме. Это облегчило мою работу!
Точно так же вы также можете включить просмотр мобильного сайта на компьютере Chrome, чтобы просмотреть адаптивный макет веб-сайта.
Используете ли вы настольный режим просмотра сайта на мобильных устройствах? Почему ты им пользуешься? и как ты к этому относишься?
И наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Если у вас есть какие-либо мысли о Как просмотреть полнофункциональный сайт на Chrome Android Phone? , тогда не стесняйтесь зайти в поле для комментариев ниже. Кроме того, подпишитесь на наш канал BrowserHow на YouTube, чтобы смотреть обучающие видео. Ваше здоровье!
ПК и мобильные устройства: три основных отличия в дизайне веб-сайтов
К настоящему времени большинство из нас знает, что опыт просмотра веб-сайта на мобильном устройстве сильно отличается от опыта просмотра веб-сайта на компьютере. Ориентация экрана разная, мы используем большие пальцы вместо мыши или трекпада, а некоторые задачи намного сложнее или громоздко.Вот почему так важно проектировать веб-сайт с учетом потребностей мобильных пользователей. Вот три ключевых компонента вашего веб-сайта, которые должны отличаться на мобильных устройствах от настольных.
1. Организация содержания
Один из самых сложных элементов дизайна для мобильных устройств — это вопрос организации контента. Потребности пользователей мобильных устройств могут отличаться от потребностей пользователей компьютеров. Или их потребности могут быть одинаковыми (или похожими), но их поведение при просмотре будет меняться в зависимости от того, какое устройство они используют.При разработке для мобильных устройств в первую очередь следует упорядочить контент веб-сайта в соответствии с потребностями мобильных пользователей. Контент должен располагаться вертикально, чтобы соответствовать узкой ширине мобильных устройств. Настольные устройства имеют портретную ориентацию, поэтому контент может растягиваться на экране, и часто несколько сообщений или изображений могут комфортно жить в таком большом пространстве. Мобильные устройства обычно используются в портретной ориентации (а меньшие экраны означают, что даже в ландшафтном режиме горизонтальное пространство ограничено).Продавец очков Warby Parker меняет порядок содержимого с горизонтального на вертикальное при просмотре на мобильном устройстве. Еще одна вещь, о которой следует подумать, — это то, какой контент отдавать в приоритет. Отличаются ли потребности ваших мобильных пользователей? Если это так, стоит подумать о разработке для мобильных устройств таким образом, чтобы приоритет отдавался потребностям этих пользователей, а не просто дублировать сайт для настольных компьютеров, что, скорее всего, было разработано для пользователей настольных компьютеров. В первые дни мобильного веб-дизайна, когда наши телефоны были менее сложными, и нам было неудобно использовать их для выполнения более сложных действий, было обычным делом вырезать большую или большую часть контента веб-сайта и запускать мобильный сайт с помощью базовых устройств. того, что, казалось, хотел бы знать мобильный пользователь.В 2017 году такой подход больше не приемлем. Сегодняшние мобильные пользователи хотят иметь на своих телефонах те же возможности просмотра, что и на настольных компьютерах. Кроме того, мобильные устройства являются единственным или основным устройством для многих людей, поэтому полностью работоспособный мобильный сайт может быть единственным способом охватить часть пользователей. Сеть культовых студий велоспорта Soul Cycle позволяет пользователям записывать занятия на компьютере или мобильном устройстве. В мобильной версии макет контента выровнен по вертикали.2. Форма заполняется
Как маркетологи, мы тратим много энергии на оптимизацию наших веб-форм для максимальной конверсии.Мы знаем, что плохо спроектированная форма гарантированно убьет конверсию. То же самое, конечно, и с мобильным телефоном. А формы должны быть разработаны специально, чтобы пользователям мобильных устройств было проще их заполнять. Вертикальное выравнивание Угадай, что? Вся эта штука с вертикальным выравниванием? Это относится и к формам. Принцип тот же — мобильным пользователям сложно и утомительно прокручивать вперед и назад по горизонтали, чтобы заполнить форму. Чтобы максимально упростить процесс заполнения формы для мобильных браузеров, убедитесь, что поля формы выровнены по вертикали.Equinox изменяет порядок полей формы для удобного заполнения на мобильных устройствах. Интеллектуальный текст Помогите своим пользователям, предоставив варианты прогнозирования для полей с множеством потенциальных ответов. Предлагаемые прогнозы позволяют пользователям быстро перемещаться по форме и сокращают вероятность опечаток, которые чаще встречаются при наборе текста большими пальцами на маленьком экране. Kayak.com предлагает интеллектуальный текст для определения пункта отправления и пункта назначения при поиске рейса пользователя. Свернуть поля Поскольку заполнение форм на мобильных устройствах, как правило, довольно обременительно, вам нужно максимально упростить его, сократив количество полей.Для этого вам следует запросить у пользователя только ту информацию, которая абсолютно необходима для завершения транзакции. Дополнительная информация о пользователе может быть удобна для вашей компании, но не за счет конверсии. По возможности вы должны стараться использовать одно поле для ввода. Опять же, причина в том, что мобильных пользователей раздражает необходимость перепрыгивать через большое количество полей. Если вы можете объединить несколько полей в одно, это хорошая идея.3. Меню
Форматирование меню, безусловно, является ключевым отличием настольных компьютеров от мобильных. На настольных компьютерах часто встречаются мегаменю с множеством категорий и подкатегорий. Этот тип настройки отлично подходит для пользователей настольных компьютеров, у которых достаточно большие экраны, чтобы они могли читать текст в этих меню и могли легко нажимать на текстовые ссылки. Другое дело, конечно, на мобильных устройствах, потому что экраны маленькие, а большие пальцы (относительно) большие. Мобильные меню должны разрабатываться с учетом этих факторов.Это означает одноуровневые меню с большим текстом или кнопками и вертикальное выравнивание для меню с множеством параметров. На настольном сайте J.Crew есть большие мегаменю с множеством категорий. На мобильных устройствах меню сворачивается, а затем расширяется, когда пользователь сужает категорию. Это ни в коем случае не исчерпывающий список всех функций мобильного веб-сайта, которые должны отличаться от настольной версии, но мы действительно считаем, что эти функции являются тремя из самых важных. Не забывайте всегда учитывать потребности вашего мобильного пользователя, а также уникальные способы просмотра и потребления информации.Надеюсь, приведенные в этом посте примеры послужат вдохновением для улучшения мобильных устройств на вашем сайте.Адаптивный макет для мобильных экранов: введение, советы и примеры
У дизайнеров сейчас сложнее, чем раньше. Мы должны проектировать не только для стационарных устройств, но и для мобильных устройств, таких как планшеты и смартфоны, и, поскольку мы говорим здесь о большом количестве экранов разных размеров и разрешений, это огромная задача.
В свете этого, адаптивный веб-дизайн может быть лучшим решением.Он предлагает больше, чем простой мобильный шаблон; вместо этого весь макет вашего сайта разработан так, чтобы быть достаточно гибким, чтобы соответствовать любому возможному разрешению экрана.
Такая схема проектирования жидкости имеет очевидные преимущества и недостатки. Рассмотрим приведенные ниже примеры того, как адаптивный веб-дизайн может сделать переход на мобильные устройства более плавным.
Как работает адаптивный дизайн
Когда я использую слово «отзывчивый» в контексте веб-дизайна, я имею в виду, что весь макет реагирует в зависимости от разрешения экрана пользователя.Представьте себе такой сценарий: вы читаете веб-сайт на одном планшете, а затем по той или иной причине переключаетесь на другое устройство. Размер окна браузера теперь изменен. Макет адаптивного веб-дизайна будет включать схемы и макет, который изящно ломается и изобретает себя заново. С точки зрения юзабилити это блестящая техника.
Адаптивный дизайн — это создание однородного взаимодействия независимо от размера экрана браузера или устройства. Я нашел прекрасный пример из «A List Apart», чтобы проиллюстрировать свою точку зрения, который также включает динамические изображения.
Ширина задается в CSS с использованием процентов в основном для всех внутренних элементов контейнера. Более крупные веб-сайты также хорошо реагируют на удаление динамического контента, такого как JavaScript, если он не поддерживается.
Почему дизайн для мобильных устройств?
Стало очевидно, что все больше пользователей переходят на мобильные устройства, и не только для просмотра веб-страниц в дороге. Контексты планшетных ПК начали меняться, когда пользователи находятся онлайн в классе. Дизайн для мобильных устройств, безусловно, является требованием современных веб-стандартов.Единственная проблема — это выбрать метод разработки и правильно ориентироваться на аудиторию.
Когда вы начинаете кодировать для определенных разрешений экрана, вы получаете слишком много таблиц стилей, с которыми приходится иметь дело. Медиа-запросы в CSS3 можно использовать для создания макетов iPhone для портретной и альбомной ориентации. Поскольку вы можете заранее определить плотность пикселей, легко изменить любой HTML-шаблон для мобильных устройств.
Но когда вы кодируете макет для адаптивного дизайна, по умолчанию заботятся о мобильных аспектах.Пользователям компьютеров и мобильных устройств будет предложен аналогичный опыт, и вам не придется беспокоиться о внешних свойствах CSS. Единственное, что вам нужно будет выполнить, — это спланировать как можно меньший размер экрана. Данные о трафике Google Analytics могут быть очень полезны для этого.
Скорее всего, ваш веб-сайт не будет работать на 100% на каждом устройстве с каждым браузером. Но вы можете настроить таргетинг на большинство, основываясь на средней ширине экрана. В старых моделях iPhone используется разрешение экрана 320 × 480, что не так уж и невероятно.Я бы сделал снимок с минимальной шириной 240 пикселей или даже меньше, если вам это удастся.
Удаление масштаба по умолчанию
Если вы какое-то время просматривали Интернет на смартфоне, вы заметите, как веб-сайты масштабируются до полного отображения на экране. Это сделано для удобства пользователя, поскольку у большинства веб-сайтов нет мобильного аналога, поэтому полный макет — самый безопасный вариант.
Но когда вы приступите к созданию адаптивного мобильного дизайна, автоматическое масштабирование действительно может испортить элементы вашего макета.В частности, изображения и навигационное содержимое могут быть маленькими или слишком большими в вашем макете. Есть специальный метатег, который вы можете добавить в заголовок документа, который сбрасывает его на большинстве устройств Android и iPhone.
Это известно как метатег области просмотра , который устанавливает некоторые пользовательские переменные в содержимом. У Apple есть страница документации, посвященная нескольким другим метатегам, на которые вы должны обратить внимание, хотя они предназначены специально для веб-сайтов на iOS.Значение начального масштаба важно, так как по умолчанию для вашего веб-сайта устанавливается 100% масштабирование.
Последнее значение , масштабируемое пользователем , полностью удалит эту функцию масштабирования, поэтому пользователь не сможет изменить размер макета. Это позволит зафиксировать дизайн в одном размере на основе полной ширины устройства. Обратите внимание, что даже если вы отключите функцию масштабирования, хороший адаптивный дизайн все равно будет адаптироваться при переходе от портретной к альбомной ориентации на любом устройстве! Но имеет смысл заблокировать адаптивный дизайн и удалить общие параметры масштабирования.
Динамическое масштабирование изображения
Изображения — еще один важный аспект практически любого веб-сайта. Пользователи мобильных устройств могут не смотреть потоковые видео, но фотографии — это совсем другое дело. Это также самые большие виновники, когда дело доходит до макетов, выходящих за рамки стандартной модели.
img {максимальная ширина: 100%; } Стандартным правилом CSS является применение свойства максимальной ширины ко всем изображениям. Поскольку они всегда будут установлены на 100%, вы никогда не заметите искажений. Когда пользователь изменяет размер окна браузера меньше, чем может обработать ваше изображение, оно автоматически настраивается на 100% ширину с уменьшенным масштабом.Проблема в том, что Internet Explorer не может понять это свойство, поэтому вам необходимо составить таблицу стилей для IE с использованием ширины : 100%; .
Гибкие изображения также возможны, если вы используете плагины JavaScript или jQuery. Есть несколько действительно умных разработчиков, которые потратили время на создание невероятно адаптивного графического контента. Этот поток — лишь один из многих в Stack Overflow, который предлагает диковинный, но удобный подход к решению ошибок IE6 / 7.
Я лично рекомендовал бы придерживаться естественного изменения размера изображения CSS. Если ваш веб-сайт работает в мобильном браузере с включенным JavaScript, он, скорее всего, также поддерживает CSS. Если вы действительно хотите копнуть глубже, ознакомьтесь с этой статьей из 24 способов Изображения для адаптивного дизайна.
Трогательный дизайн
Веб-разработчики могут забыть, что мобильные пользователи больше не используют телефоны с клавиатурой, такие как BlackBerrys. В большинстве современных смартфонов используются интерфейсы с сенсорным экраном, которые отображают сценарий, отличный от настроек мыши и клавиатуры.
Таким образом, вам необходимо рассмотреть альтернативные решения в мобильных элементах. Выпадающие меню могут работать лучше, если они отображаются как одно меню с правой стороны. Большинство пользователей могут нажимать ссылки с правой стороны легче, чем с левой, но любой столбец помогает уменьшить пространство. Используя отступы полей, легко идентифицировать иерархию ссылок, не требуя кода jQuery.
Также рекомендуется увеличить размер этих навигационных ссылок. Мобильные пользователи не могут позволить себе роскошь больших экранов настольных или даже портативных компьютеров.
Вам необходимо любой ценой сделать текст крупным, фронтальным, удобочитаемым и легко читаемым. Возможно, вы даже захотите изменить размер, если пользователь переключается между портретным и альбомным режимами — довольно частое повторение при просмотре мобильного Интернета.
Пользовательские макеты CSS
В общем, лучше всего адаптировать макет и допустить естественную деградацию содержимого. Если у вас есть боковая панель и область содержимого, вы должны установить их ширину в процентах или ems, все, что изменится в размере в окне браузера.Если вы примените min-width , это в конечном итоге отломит часть макета; так что теперь содержимое боковой панели отображается над содержимым страницы.
Если учесть, как это влияет на общий дизайн, намного проще разработать внешние таблицы стилей. Однако вы, вероятно, столкнетесь с разрешениями экрана, которые слишком малы для визуализации вашего макета. Это идеальный сценарий для добавления настраиваемых свойств CSS для удаления частей страницы или полного переформатирования содержимого.
Включение / выключение дополнительного содержимого
Примеры больших блоков содержимого включают веб-формы, динамические меню, слайдеры изображений и другие подобные идеи. Вместо того, чтобы полностью удалять эти элементы по мере уменьшения размера макета, почему бы просто не спрятать их в «свернутом» блоке содержимого? Вы можете использовать CSS или JavaScript для редактирования, но в конечном итоге вам, вероятно, понадобится некоторый код JS для создания кнопки переключения.
Эта альтернатива идеально подходит для того, чтобы ваша домашняя страница оставалась динамичной и полной мультимедийных материалов в Интернете.Вместо того, чтобы полностью удалять раскрывающуюся навигацию или переупорядочивать структуру страницы, вы можете скрыть ее в блоке содержимого. Если пользователь хочет отображать ваши ссылки, он нажимает кнопку-переключатель, чтобы открыть / закрыть меню.
Это простое, интуитивно понятное форматирование, с которым легко работать на устройствах с сенсорным экраном. Внутри div вы можете разместить каждое из выпадающих меню рядом в формате столбца. Поскольку размер окна становится еще меньше, они естественным образом опускаются друг под друга и увеличивают высоту страницы.Тем не менее, возможность свернуть все меню легко доступна и находится всего в одном касании. Этот блок переключения также идеально подходит для слайдеров изображений в сочетании с динамическим изменением размера фотографий.
Использование медиа-запросов
Если на экране мобильного устройства будет нарушен макет из 2 или 3 столбцов, вы получите все области контента, расположенные друг над другом. Может показаться, что весь сайт истекает кровью и может выглядеть очень запутанным без выделенных блоковых областей. Лучше всего добавить нижнюю границу в каждый столбец, только для мобильных устройств, используя внешнюю таблицу стилей, например mobile.css .
С этими новыми стилями ваш контент разбивается на делимые разделы. Атрибут media выше специально разработан для ориентации на старые устройства iPhone в альбомной ориентации. Но это также будет применяться к устройствам с экранами меньше 480 пикселей. Используйте это в своих интересах, чтобы вы могли определить, в какой момент макет «распадается».
Есть еще несколько опций, которые вы можете использовать для определения ориентации устройства.Это фантастическое руководство по CSS-медиа может дать вам несколько идей. Кроме того, новый мобильный проект 320 и выше предлагает шаблон для мобильных стилей CSS @media . Их можно включить непосредственно в один и тот же файл mobile.css и применять правила для многих различных устройств.
/ * Смартфоны (портрет и пейзаж) ----------- * /
@media только экран
и (минимальная ширина устройства: 320 пикселей)
and (max-device-width: 480px) {
/ * Стили * /
}
/ * Смартфоны (альбомная ориентация) ----------- * /
@media только экран
and (min-width: 321px) {
/ * Стили * /
}
/ * Смартфоны (портрет) ----------- * /
@media только экран
and (max-width: 320px) {
/ * Стили * /
}
/ * iPad (портрет и пейзаж) ----------- * /
только экран @media
и (минимальная ширина устройства: 768 пикселей)
and (max-device-width: 1024px) {
/ * Стили * /
}
(Источник: Hardboiled CSS3 Media Queries)
Полезные инструменты
Витрина: красивый адаптивный дизайн
Я надеюсь, что эти советы и методы проектирования побудят вас перейти к созданию захватывающих адаптивных макетов не только для экранов мобильных устройств, но и для любого обычного устройства с возможностью просмотра веб-страниц.Чтобы творческие соки текли, я собрал небольшую витрину адаптивных мобильных веб-дизайнов. Обязательно ознакомьтесь с некоторыми из наиболее уникальных функций и поделитесь своими мыслями о дизайне или теме в области обсуждения.
висит на Луне
Macdonald Hotels
CSS-уловки
Happy Cog
Тейксидо
CSS Wizardry
Информационные архитекторы
ИСКУССТВО = РАБОТА
Жесткий веб-дизайн
Sony США
Будущее
Мы не можем перестать думать
Аутентичные вакансии
Дизайн колбочек
320 и выше
Вилка CMS
Счастливый бит
Электроцеллюлоза
Приемный реквизит
Органайзер
Торты Прити
Больше опасностей
Информационный центр стоматологии
ribot — дизайн интерфейса
Привет Фишер
Саммит специалистов по социальному маркетингу
Уильям Чете
Woolly Robot
Meltmedia
.