Принципы создания хорошего сайта
До сих пор встречаются компании, которые создают сайты из принципа «раз у конкурентов есть, то и нам нужно». Веб-студии или веб-мастеру ставится задача просто создать сайт, «чтобы был». При этом владелец бизнеса не участвует в процессе, и специалисты создают сайт в рамках своей картины мира. А ведь это не их бизнес, и они не знают всех тонкостей дела. Получается сайт обо всем и ни о чем, который тратит время и деньги владельцев.
Давайте разберемся, что нужно сделать перед заказом сайта, во время его создания и после, чтобы получить на выходе работающий инструмент для бизнеса. Выделим следующие этапы создания сайта:
Шаг 1. Определяем цели
В первую очередь нужно определиться, для чего вам нужен сайт. От этого будет зависеть структура и наполнение ресурса, а также способы продвижения.
Изучите вашу аудиторию: кто ваши клиенты и как они ищут информацию о продукте или услуге. От этого и будет зависеть, какой сайт вам нужен. Если вы только начинаете бизнес, то посмотрите исследования из вашей сферы, чтобы понять общую картину. Для тех, у кого уже много клиентов в офлайне, рекомендуем провести опросы среди покупателей и сотрудников.
Если вы только начинаете бизнес, то посмотрите исследования из вашей сферы, чтобы понять общую картину. Для тех, у кого уже много клиентов в офлайне, рекомендуем провести опросы среди покупателей и сотрудников.
Для интернет-магазинов рекомендуем начать изучение e-commerce в целом, чтобы понимать кто и что заказывает в интернете. Пример диаграмм с сайта Shopolog (ссылка на полный материал):
И, конечно же, не забывайте о конкурентах, которые уже создали сайты. Изучите, как они привлекают клиентов, какие у них есть возможности или какие ошибки они допускают. Подробнее о конкурентном анализе мы писали ранее: часть 1 и часть 2.
Поняв, кто ваши клиенты, легче сформулировать цель сайта, которая может выглядеть, например, вот так:
- Расширение охвата аудитории. Вы хотите выйти в другие регионы и расширить дилерскую сеть. Или вы узнали, что большинство клиентов ищут информацию в интернете и готовы заказывать онлайн. Понадобится полноценный сайт с информацией о всех продуктах и услугах компании.

- Продвижение бренда. Ваша компания уже утвердилась на рынке, но неизвестна в интернете: в различных рейтингах, на страницах форумов или на информационных сайтах нет упоминаний о вас, только о конкурентах. Подойдет создание сайта-визитки, который будет повышать лояльность клиентов и помогать быстрее найти контакты компании.
- Сокращение нагрузки на службу поддержки. После опроса сотрудников стало ясно, что клиентам не хватает информации о продукте, и создание некоего справочника позволило бы решить эту проблему. То есть тут нужен сайт с упором на информационный контент. Также такой сайт подойдет для обучения новых работников.
- Повышение продаж определенного продукта. Тем, кто пока не готов запускать полноценный сайт или хотел бы «прощупать» аудиторию, стоит начать с лендинга (landing page) для одного товара или услуги.
Это лишь самые распространенные варианты, для ориентира.
Шаг 2.
 Выбираем домен и хостинг
Выбираем домен и хостингНазвание сайта и хостинговую компанию лучше выбрать заранее. Подборка статей на данную тему:
- О том, что такое домен и хостинг и рекомендации по выбору можно найти здесь.
- Более подробная информация о правильном выборе названия сайта.
- Стоит ли покупать старые домены, рассказали тут.
- Статья об особенностях доменов в зоне .рф.
И не стесняйтесь советоваться с разработчиками вашего сайта.
Шаг 3. Составляем техническое задание
Техническое задание, как можно догадаться из названия, это документ, в котором будут собраны все требования к вашему будущему сайту. Степень детализации зависит от списка ваших желаний и сложности ресурса. Выделим основные разделы:
- Описание цели и назначения сайта, а также краткая информация о целевой аудитории (смотрите шаг 1). Чтобы разработчики сайта были с вами на одной волне и заодно помогли выбрать формат ресурса.
- Требования к оформлению сайта.
 В общих чертах опишите, как вы представляете дизайн будущего ресурса, укажите желаемую цветовую гамму и, если есть, корпоративные цвета. Также в данном разделе нужно указать логотип или обозначить, каким он должен быть.
В общих чертах опишите, как вы представляете дизайн будущего ресурса, укажите желаемую цветовую гамму и, если есть, корпоративные цвета. Также в данном разделе нужно указать логотип или обозначить, каким он должен быть. - Список средств просмотра сайта. Перечислите браузеры и их версии, с которых сайт должен корректно отображаться, особенно если специфика бизнеса требует поддержки старых версий (например, для банковской сферы). И не забываем про оптимизацию под мобильные, чтобы ваш сайт выглядел аккуратно на любом устройстве.
- Требования к системе управления контентом. Определите список основных возможностей для администратора сайта, например, добавление фотографий в портфолио или изменение текстов на страницах, создание новых разделов или изменение структуры и т. д.
Посоветуйтесь с разработчиками, какую CMS лучше выбрать. Главный совет – не рекомендуем использовать самописные системы и конструкторы, особенно, если вы в дальнейшем не сможете их поддерживать самостоятельно.

- Описание структуры сайта. Продумайте основные разделы, основываясь на ваших товарах или услугах, и укажите, что примерно будет на страницах (или странице в случае с лендингом). Не забываем при планировании структуры учитывать запросы пользователей, чтобы сайт было легче продвинуть в поиске. Подробнее об этом в нашей книге.
Большинство агентств попросят вас заполнить бриф на разработку. Это и будет своего рода техническим заданием на сайт. Наш бриф вы можете посмотреть тут.
Будьте готовы ответить на все вопросы максимально подробно, от этого зависит качество проработки вашего сайта.
Шаг 4. Создание прототипов
Прототипы (или wireframes) помогают уже более детально представить структуру сайта и содержимое страниц. Данный этап выполняют проектировщики, которые учитывают принципы юзабилити и технические ограничения выбранной CMS.
Обязательно требуйте с исполнителей выполнение данного шага, потому что прототип помогает проверить, правильно ли вы друг друга поняли, а внесение правок до разработки обойдется гораздо дешевле. Пример прототипа Главной страницы:
Также рекомендуем скинуть специалистам ссылку на статью про коммерческие факторы ранжирования, выполнение пунктов из которой поможет в продвижении сайта.
Шаг 5. Написание текстов
После того как вы окончательно согласовали структуру вашего будущего сайта, необходимо подготовить тексты для основных страниц сайта:
- Главная страница. Обязательно подготовьте данный текст до разработки сайта, чтобы увидеть, как он будет выглядеть рядом с другими блоками. Возможно информацию придется дополнить графическими элементами или разделить на части. О чем писать на Главной странице читайте здесь и как показать преимущества тут.
- Страница услуги или карточка товара.
 Инфографика о том, как создать эффективную карточку товара. Для текста об услуге рекомендуем также перейти по предыдущей ссылке и взять оттуда основные приемы.
Инфографика о том, как создать эффективную карточку товара. Для текста об услуге рекомендуем также перейти по предыдущей ссылке и взять оттуда основные приемы. - Страница о компании. Аналогично Главной стоит подготовить текст заранее и продумать визуальные акценты. Подробнее о тексте для данной страницы.
При создании текстов помним о том, что они должны быть уникальными. Мы ранее писали о том, что такое уникальность и как защитить тексты от копирования для Яндекса и Google.
Еще тексты должны быть оптимизированными. Поэтому перед написанием текста необходимо составить список ключевых слов, или семантическое ядро (рекомендуем ознакомиться с нашей бесплатной книгой), которые затем нужно будет распределить по тексту. Также в тексте следует указать теги Title, Description и заголовки h2-h4. Подробнее об этом в данной статье.
Шаг 6. Дизайн
А вот теперь можно уже продумывать дизайн проекта. Многие по ошибке начинают с этого этапа, поэтому в итоге получаются красивые, но ненужные сайты.
Перед обращением к дизайнеру рекомендуем сделать мини-подборку сайтов, которые вам нравятся, но не забываем про особенности тематики бизнеса. Ориентируйтесь на конкурентов и ознакомьтесь с трендами в дизайне, чтобы продумать уникальный и современный дизайн.
Для тех, кто планирует или уже работает с зарубежными клиентами, рекомендуем зайти на сервис Behance, где собраны примеры работ со всего мира.
При выборе компании или фрилансера обязательно смотрите портфолио. Оно должно вам нравиться и, в идеале, содержать примеры из вашей тематики.
Шаг 7. Оптимизация
Мы уже упоминали про оптимизацию текстов, теперь перейдем к оптимизации всего сайта. Базовый список работ, который необходимо выполнить:
- Составление карты релевантности. На основе собранного ранее семантического ядра создаем план распределения ключевых слов между страницами сайта. Подробный туториал на эту тему.
- Регистрация сайта в Яндекс.Вебмастере и Google Search Console, чтобы настроить отображение информации о сайте для поисковых систем.
 О том, как правильно это сделать.
О том, как правильно это сделать. - Добавление карты сайта (sitemap.xml), которая поможет ускорить индексацию сайта. Статья на эту тему.
- Создание robots.txt. Файл с инструкциями для поисковых роботов, какие страницы нужно или не нужно индексировать. Инструкция по заполнению.
- Настройка 404 страницы. Поможет перенаправить пользователей с пустых разделов на работающие страницы сайта. Подробнее по теме.
- Подключение SSL-сертификата. Если на вашем сайте планируется личный кабинет и/или форма заказа, то обязательно прочтите данную статью.
- Прописание тегов и метатегов. Необходимы, чтобы страницы привлекательно отображались в поиске. Учебное пособие на эту тему.
Лучше всего для выполнения данных работ подключить seo-специалиста, который в дальнейшем будет заниматься продвижением сайта.
Шаг 8. Верстка сайта
На самом деле данный этап выполняется почти одновременно с предыдущим, но для облегчения восприятия информации выделим его в отдельный шаг.
Основную работу как владелец бизнеса вы уже выполнили на предыдущих шагах, поэтому здесь стоит только дожидаться результатов. После того как вам пришлют сверстанную версию сайта, рекомендуем дополнительно вместе с коллегами протестировать сайт на различных устройствах и версиях браузеров, чтобы точно быть уверенными в его работоспособности.
Шаг 9. Наполнение контентом
Теперь, когда у вас уже есть рабочая версия сайта, необходимо заполнить пустые разделы и шаблонные страницы. Среди них:
- Оставшиеся страницы услуг и карточки товара.
- Страницы портфолио. Выбирайте только реальные фотографии и оформляйте их в едином стиле, чтобы раздел выглядел презентабельно. Подробнее о том как подбирать и оптимизировать изображения.
- Разделы типа «Блог» или «Новости». Разместите для начала несколько материалов (только если у вас не информационный портал), чтобы разделы не были пустыми.
 О том, как правильно писать статьи.
О том, как правильно писать статьи.
Для дальнейшего развития блога рекомендуем составить контентный план и регулярно добавлять материалы (список тем для вдохновения). Если вы еще не решили, нужен ли вам блог, рекомендуем прочитать данную статью.
- Страницы гарантий или условий доставки и оплаты. Обязательно заполните их перед запуском сайта, чтобы повысить доверие к сайту.
- Страница контактов. Укажите как можно больше контактов для связи, чтобы клиент смог выбрать наиболее удобный.
- Раздел отзывов. Не оставляйте данный раздел пустым. Если у вас уже есть клиенты, то попросите самых лояльных оставить свое мнение или прислать благодарственное письмо. Также рекомендуем всячески поощрять клиентов за отзывы, чтобы раздел регулярно пополнялся.
В идеале у вас не должно остаться пустых разделов, чтобы клиенты видели, что сайт рабочий и они могут сделать заказ.
Шаг 10.
 Подключение веб-аналитики
Подключение веб-аналитикиЧтобы понимать, насколько эффективен ваш сайт и понятен ли он пользователям, необходимо установить счетчики веб-аналитики. Наиболее удобные и распространенные системы – Яндекс.Метрика и Google Analytics. Инструкцию по их установке вы можете найти здесь. Также рекомендуем посмотреть вебинар про основные отчеты, на которые стоит ориентироваться в Яндекс.Метрике.
Итоги
Выполнив каждый пункт, вы получите рабочий сайт, готовый к продвижению и запуску рекламы. Надеемся, что данные принципы создания сайта помогут вам избежать лишних затрат и сократить время запуска ресурса.
Если вы не знаете, кому доверить создание сайта, то можете обратиться к нам. Выполняем все работы под ключ, при разработке учитываем все нюансы для продвижения в ТОП. Подробнее об услуге.
Основы создания сайтов
Освой профессию с гарантированным трудоустройством,
а не стажировкой!
Начать обучение
HTML CSS Chrome FireFox Atom WordPress Sublime Text Brackets. io Draw.io Notepad++ Metrika Analitics
io Draw.io Notepad++ Metrika Analitics
Вам 100% будет полезен курс,
если вы относитесь к одной из категорий
Вы хотите выучиться на специалиста
И пойти работать по одной из самых востребованных профессий!
Мы гарантируем трудоустройство по окончании обучения, а не стажировку!
У вас есть бизнес и вы хотите продвигать его,
привлекать клиентов из интернета самостоятельно
Ищете дополнительные способы заработка
Параллельно с работой, учебой, нахождением в декрете и т. д.
Ищете профессию, на которой можно работать удаленно
И хорошо зарабатывать
Курс: Основы создания сайтов
Программа обучения
Курс состоит из тренингов, тренинги состоят из уроков, уроки состоят из: видео, текста, проверочных тестов и домашних заданий.
В среднем наши ученики проходят курс «Основы создания сайтов» за 120 часов, включая время на домашние задания.
Вы можете проходить тренинги в любом удобном для вас порядке.
Тренинг: Введение в Разработку сайтов
Программа
- О чем данный тренинг?
- Основные типы сайтов
- Этапы разработки сайта
- Самый легкий способ создания сайта
- Все методы создания сайтов
- Терминология в web разработке
- Знакомство с конструкторами сайтов
- Веб-разработчики полный список
- Этап 1.
 Проектирование сайта. Основы
Проектирование сайта. Основы - Составление ТЗ. Примеры ТЗ
- Прототипирование или эскизирование сайтов
- Этап 2. Рисуем дизайн сайта
- Типы макетов: Резиновый, фиксированный и адаптивный
- Что такое адаптивный сайт
- Образцы макетов
- Этап 3. Верстка сайта
- HTML + CSS
- Процесс html верстки
- Этап 4. Программирование сайта, CMS, CMF
- Что такое CMS? И их типы
- Самые распространенные CMS?
- Веб-мастер универсал
- А если нужен нестандарт или функционал движка не устраивает?
- Языки программирования в веб-разработке
- JavaScript
- PHP
- Что такое стек технологий
- Раздел: Домены, хостинг, сервера
- Синонимы и псевдонимы
- Что такое поддомен?
- Знакомство регистратором и хостером
- Знакомство с REG.
 RU
RU - Как зарегистрировать домен
- Корпоративная почта или почта для домена
- Смена Регистратора домена и Администратора домена, перенос домена
- Перенос домена с использованием authInfo кода
- Что такое DNS? Зачем они? И как их поменять?
- Типы хостинга и что такое хостинг? Что такое VDS? VPS?
- Веб Архив интернета www.archive.org/web/
- Ваш отзыв — самое важное
- Бонусы: Обзор резиновых и фиксированных макетов, ошибки учеников и другое
- Заявки с сайта попадают в спам? Есть решение (и даже несколько)!
Тренинг: HTML и CSS для начинающих
Программа
- Введение в HTML 5 и CSS 3
- Установка необходимых программ
- Как проверяются домашние задания
- Из чего состоят сайты
- Синтаксис HTML и что такое атрибуты тегов
- Минимальная структура html 5 документа (страницы)
- Тег BR для переноса строки (каретки на новую строку)
- Тег IMG и его атрибуты
- Тег P — параграф или абзац
- Теги h2, h3 — H6
- Теги списков ul, ol, li
- Оптимизация изображений в вебе, форматы изображений, онлайн оптимизаторы
- Валидатор HTML validator.
 w3.org
w3.org - Справочники HTML и официальная документация
- Полный список одинарных тегов в HTML
- Теги em и i — делаем текст наклонным
- Тег b или STRONG? Какой лучше? Тег S
- Тег комментирования
- Тег DIV
- Тег А — создаем ссылки на сайте
- Актуальные атрибуты тега А
- Относительные и абсолютные адреса
- Якорь в HTML или ссылки на определенное место на странице
- Тег LINK и что такое FAVICON.
 ico Сервис realfavicongenerator.net
ico Сервис realfavicongenerator.net - Тег SPAN
- Теги для создания таблиц
- Тег iframe
- Тег ADDRESS
- Теги SUB и SUP
- Знакомство с JSfiddle.net, plnkr.co, codepen.io
- Введение в CSS
- Способы подключения CSS к html странице, тег LINK, тег STYLE, атрибут STYLE
- Синтаксис CSS, Селектор тега
- Классы как селектор в CSS
- Идентификаторы в CSS или просто ID
- Контекстный селектор или селектор потомков
- Контекстный селектор.
 Часть 2
Часть 2 - Популярные псевдоклассы :hover, :last-child, :first-child, :first-of-type
- Специфичность в CSS — про приоритет правил
- Решение проблем с приоритетом правил
- Инспектор кода Chrome Dev Tools
- Свойство COLOR и расширение colorzilla
- CSS Свойство font-size, единицы rem
- CSS background-color задает цвет фона
- Цвет в CSS
- Как сделать полупрозрачный фон?
- Закрепляем типы селекторов
- Как задать желтый цвет фона одному слову, а не всему параграфу?
- Как задать фоновую картинку правильно background-image
- background-repeat повторение фона
- CSS background position
- background attachment
- CSS линейный градиент.
 Генераторы.
Генераторы. - Задача на использование градиента
- CSS свойство background
- Как задать несколько фоновых картинок для одного тега (элемента)?
- Внутренний отступ padding
- Внешний отступ margin. Схлопывание margin
- CSS border — как задать границу элементам?
- Как правильно задать ширину и высоту элементам, box-sizing
- Минимальная и максимальная высота и ширина, 100%, vh, vw
- Как скруглить углы? border-radius
- CSS Display block inline и сравнение блочных и строчных элементов.

- CSS text-decoration
- CSS свойство FLOAT и CLEAR
- Как разместить два DIV в один ряд — три способа
- FlexBox. Часть 1.
- FlexBox. часть 2 практическое применение
- Задачи на css флексбокс. Практика верстки новостей
- Практика верстки галереи фото
- CSS обзор font-family
- CSS Список стандартных шрифтов. Сервисы распознавания шрифтов
- CSS Как использовать свой, нестандартный шрифт? @font-face практическое применение, Google Fonts
- Контрольная работа
- Практика верстки Урок 1 введение
- Практика верстки Урок 2 Основная структура html документа.
 Как создать html каркас по макету сайта используя css flex
Как создать html каркас по макету сайта используя css flex - Практика верстки Урок 3 задаем ширину каркасным элементам
- Практика верстки Урок 4 Мелкие правки по каркасу
- Практика верстки Урок 5 Верстаем шапку сайта, логотип, телефон, заказ звонка. Расширение Pixel Perfect
- Практика верстки Урок 6 Верстаем верхнее меню
- Практика верстки Урок 7 Делаем боковую панель и контент в ряд
- Практика верстки Урок 8 Верстаем боковую панель и левое меню
- Практика верстки Урок 9 Верстаем цитату и Контент
- Практика верстки Урок 10 Верстаем блок Наши преимущества
- Практика верстки Урок 11 Верстаем футер
- Практика верстки Урок 12 Верстаем внутреннюю страницу
- Практика верстки Урок 13 Доверстываем внутренюю
- Практика верстки.
 Макет Народная качалка. Решение проблем с отображением шрифтов в GIMP
Макет Народная качалка. Решение проблем с отображением шрифтов в GIMP - Все что можно сделать через CSS — делайте!
- Задача: сверстать макет Хрусталь. Типичные ошибки.
- Задача: сверстать Flower Studio
- Подсказки по макету ФиксМед
- 4 способа решения верстки с верхним меню в ФиксМед
- Сверстать ФиксМед
- Как выложить верстку в интернет на свой домен
- Возможности HTML и CSS
- Задача: завести папку для портфолио с верстками
- Технические требования к верстке.
 Версия 2.3
Версия 2.3 - Отзыв о тренинге или курсах
- Доработать главную страницу ФиксМед
- Практика верстки резиновых макетов. Фитнес клуб.
- Что изучать после основ HTML и CSS?
- Как практиковаться? Где брать бесплатные шаблоны PSD?
Тренинг: Оптимизация работы за компьютером
Программа
- Вводный урок
- Как делать скриншоты быстро и эффективно с помощью Joxi
- Есть Решение (ответ на задание), а есть вопрос или комментарий
- Как открыть ссылку в фоновой вкладке
- Копирование, вставка, вырезание
- Другие горячие клавиши
- Дополнительные пользователи операционной системы
- Облачные хранилища данных
- Как расшарить файл в Яндекс.
 Диск и Google.Drive, Гугл.Документы, Гугл.Таблицы
Диск и Google.Drive, Гугл.Документы, Гугл.Таблицы - Google Документы
- Ускоряем компьютер
- LibreOffice
- Поиск файлов на жестком диске
- Работа с почтой. Введение
- Работа с почтой — правила деловой переписки
- Обзор почтовых сервисов
- Архиваторы
- Как ускорить Windows
- Как пропылесосить компьютер и зачем это нужно?
- Как установить или переустановить Windows
- Как грамотно планировать свои дела и не забывать о них.
 Часть 1
Часть 1 - Как ничего не забыть? Органайзеры, напоминания и календари. Часть 2
- ToDoist.com, Trello.com и планирование дел и задач. Часть 3
- Обучение слепой печати
- Обучение слепой печати — расстановка пальцев и другие советы
- Практикуемся в слепой печати с помощью Stamina
- Драйвера
- Punto Switcher и как с ним подружиться
- Расширение файлов
- 20 ошибок пользователей
- Выделение текста с помощью клавиатуры
- Лишнее нажатие на клавиши
- Про формат PDF
- Виртуализация
- Сравнение Office 365 и Word Online (Excel Online)
- Установка Linux для новичков
- Материнская плата и слоты расширения
- Мегабайт или мегабит?
- Архиваторы
- Файловые менеджеры и Unreal Commander
- Стоит ли покупать SSD?
- Берегите глаза
- Чистка компьютера от мусора
- Малые графические редакторы
- ЛайфХак по сохранению файлов
- Как сделать текст под углом в Google Таблицах?
- Практика по Excel и Гугл.
 Таблицы
Таблицы - Как сделать текст размытым в программе Pinta
- Как обрезать лишнюю часть в изображении с помощью Pinta
- Как нарисовать стрелочку в Pinta
- Безопасность. Самый разыскиваемый хакер в истории!
- Не путайте Гугл Аккаунт и GMAIL
- Как в Гугл Таблицах сделать строки и\или столбцы закрепленными (прижатыми)?
- Ставим напоминание
- Как в Гугл Таблицах добавить несколько строк или столбцов?
- Как в Гугл Таблицах нескольким строкам сделать одинаковую высоту, а столбцам одинаковую ширину?
- Еще немного про организацию рабочего email
- Шкала прогресса
- Улучшаем тренинг
- Виды USB разъемов
- Задача Города по работе с Гугл Таблицами
- Блокировка рекламы Adblock
- Ваш отзыв
- Draw.
 io, Free Mind — рисуем графики, диаграммы, схемы и карты памяти
io, Free Mind — рисуем графики, диаграммы, схемы и карты памяти - Бонусы и решения к тренингу Компьютер для продвинутых
Тренинг: UserCMS для начинающих администраторов
Программа
- Вводный урок
- Что такое CMS?
- UserCMS обзор преимуществ и недостатков
- Подготовка к установке, требования UserCMS
- OpenServer установка
- Создаем локальные хосты в OpenServer
- Установка UserCMS
- Публичная часть и админка
- Как попасть в админку UserCMS
- Первый обзор панели управления и как редактировать и удалять страницы
- Как создать страницу в UserCMS
- Как создать резервную копию на UserCMS и восстановить ее
- Работа с меню в UserCMS
- Как установить свою тему в UserCMS
- Типы модулей в UserCMS
- Работа с формами
- Работаем с конструктором форм в UserCMS плагин FeedBack 2.
 0
0 - Как сменить email для заявок?
- Как восстановить пароль Администратора?
- Восстанавливаем резкопию сайта и пароль администратора UserCMS
- Что такое Favicon.ico? Как обновить кэш FavIcon
- Как заменить FavIcon.ICO
- Правильное наполнение контентом
- Работаем с галереей
- Работаем с новостями
- Как правильно вставить карту на сайт (плагины custom_html и custom_script)
- Очень важно
- Разместить сайт в интернете и бонусы от партнера
- Интеграция UserCMS и Битрикс24 CRM
- Интеграция UserCMS и Amo CRM
- Как создать почту на своем домене
Тренинг: Профессии, трудоустройство и карьера в IT
Программа
- Вводный урок
- Ваши ожидания от наших курсов
- Базовые знания
- Что нужно для трудоустройства
- Как составить резюме?
- Портфолио: как оформить и как наработать
- Откуда черпать информацию
- Специализации
- Узкая специализация
- Практика, практика и еще раз практика
- Обзор вакансий
- Ваш профиль аккаунта и уведомления
- Фриланс и удаленка
- Тест Белбина — ваша роль в команде
- На кого пойти учиться?
- Soft skills
- Hard skills и roadmap
- Что нужно для карьерного роста
- План становления №1.
 Часть 1. Теория
Часть 1. Теория - План становления №1. Часть 2. Практика
- Первые заказы, первые клиенты, наработка портфолио
- Про эффективность работы
- Как спланировать день и вырваться из рутины
- Матрица Эйзенхауэра
- Развиваем и улучшаем память
- Приложение для развития памяти и внимательности
- Интересный подход к изучению английского языка
- Cистема мотивации, нормочас и эффективность
- Правда про гарантированное трудоустройство
- Стереотипы о профессии программиста и его коллег
- Почему новичков не хотят брать на работу?
Тренинг: Разработка лендинга под ключ
Программа
- Введение в разработку лендинга
- Знакомство с Bootstrap
- Установка и подключение bootstrap
- Задаем основную структуру
- Верстаем верхнее меню bootstrap navbar
- Подключаем шрифт с Google Fonts
- Верстаем первый блок с Главным дескриптом заголовком
- Верстаем блок с цифрами
- Верстаем блок с тарифами или Наши услуги
- Верстаем инлайн форму bootstrap 4
- Верстаем блок Гарантии
- Верстаем блок Сотрудники
- Верстаем блок Схема сотрудничества
- Верстаем блок Контакты
- Верстаем модальные окна modal bootstrap 4
- Вставляем иконки используя Font Awesome
- Плавный скроллинг к элементу по клику и якорю
- Вставляем кнопку плавной прокрутки вверх back to top scrollToTop
- Натягиваем верстку на CMS
- Встраиваем формы для заявок согласно 152 ФЗ о защите персональных данных
- Доводим сайт до идеала и показываем модальное окно после перезагрузки страницы
- Добавляем ненавязчивое приглашение через 15 секунд
- Как создать резервную копию и восстановить ее на UserCMS
- Курсовая работа по лендингу
- Бонусы
Как проходят занятия
В случае очного формата, с вами свяжется ваш Наставник и обговорит дату и время первого занятия.
В случае онлайн формата, сразу после оплаты, вы получаете доступ к тренингам в личном кабинете. Вам не нужно никуда ехать, для обучения вам понадобятся самые простые наушники, компьютер и интернет.
Постепенно, в удобном для вас режиме и графике, проходите уроки, выполняете домашние задания.
За вами закрепляется Наставник, которому вы можете в любое время задать любое количество вопросов. Мы гарантируем, что все домашние задания будут проверены, и ни один вопрос не останется без ответа!
Мы будем постепенно вести вас к цели — трудоустройству.
Пройдя курс, вы будете обладать следующими навыками:
Хотите узнать? Позвоните или напишите нам! Покажем примеры работ наших учеников.
Помимо навыков вы будете иметь:
Минимум 3 проекта в вашем портфолио! Заготовки, шаблоны для автоматизации вашей работы.
По окончании вы получите сертификат на каждый тренинг:
Но помните, что вашим лучшим дипломом будут знания, портфолио, опыт и гарантированное трудоустройство!
Ваша программа обучения максимально эффективна
потому что мы придерживаемся 2-х простых правил
ПРАВИЛО №1: НИКАКОЙ ЗУБРЕЖКИ
Вам не нужно будет ничего зубрить, основные знания вы получите во время выполнения домашних заданий.
ПРАВИЛО №2: ПРАКТИКА И МНОГО ПРАКТИКИ
На наших курсах вы будете много практиковаться, а лучшие ученики будут допущены к реальным проектам уже во время учебы.
Сравните удобство обучения
Наш формат
Обычные курсы
Перенос занятий в случае болезней и прочих непредвиденных обстоятельств
Занятия в любое удобное для вас время, даже ночью, с удобным графиком
Не надо тратить время на дорогу и пробки
Возможность задать неограниченное количество вопросов наставнику
Не надо дожидаться занятия или подходящего времени, чтобы задать вопрос наставнику
Гарантия ответа на все вопросы
Гарантия проверки всех домашних заданий
Ручная проверка домашних заданий с указанием ошибок, и повторной проверкой в случае переделки
Не нужно дожидаться начала группы, у нас вы можете начать заниматься уже сегодня сразу после оплаты
от 333 руб/мес в рассрочку
Стоимость обучения
от 1000 руб/мес
Сомневаетесь в правильности выбора?
Еще не определились с профессией?
Думаете что не станете востребованным специалистом?
Вам кажется что будет сложно?
В таком случае пройдите наш тест и куратор вручную проанализирует ответы и вышлет вам результаты.
Тест займет всего 3 минуты
Часто задаваемые вопросы
Если вы не обладаете элементарными навыками работы за компьютером, то вам будет сложно. Однако мы подготовили курс так, что получится у любого, кто хоть немного знаком с компьютером. У нас были случаи, когда ученик не смог самостоятельно установить программу, но наставник помогал и все проблемы и сложности решались, именно для этого и существуют наши наставники
Для тех, кто ещё нетвёрдо уверен в своём намерении, мы создали пробное занятие, которое поможет получить ответ на этот вопрос. Если вы убедитесь, что эта профессия не для вас, это тоже положительный результат.
Все зависит от вашей эффективности и времени, которое вы выделите на обучение.
Если уделять занятиям в среднем 15 часов в неделю(читать и смотреть теорию, выполнять задания,
разрабатывать проекты и общаться с наставником)
то в эти сроки можно уложиться. В среднем 1й уровень проходят ученики за месяц, второй — за два.
В среднем 1й уровень проходят ученики за месяц, второй — за два.
Для старта достаточно иметь начальные знания компьютера и возможность заниматься 10-15 часов в неделю.
Программа составлена опытными преподавателями, методологами и практикующими специалистами в действующих digital агентствах
Обучение строится из трёх составляющих: теория, домашнее задание для самостоятельной практики и работа с наставником. График свободный, но в личном кабинете есть раздел Прогресс, где вы видите сколько уже прошли, сколько осталось и сколько нужно проходить ежедневно, чтобы уложиться в сроки. С наставником вы можете общаться круглосуточно в чате под каждым уроком.
Если вы понимаете, что нужно сделать паузу или получить дополнительное время для закрепления материала,
у вас есть возможность остановиться в любой момент. Мы выдаем доступ к тренингам с большим запасом, чтобы ученик мог сделать перерыв или даже уйти в отпуск.
Мы выдаем доступ к тренингам с большим запасом, чтобы ученик мог сделать перерыв или даже уйти в отпуск.
Да, мы не только поможем, но еще и трудоустроим. Процесс происходит следующим образом: на втором уровне мы предлагаем ученику вакансии компаний (наших гарантов и партнеров), ученик выбирает понравившуюся, далее мы связываемся и уточняем требования для трудоустройства, и корректируем программу обучения под эти требования, чтобы ученик наверняка был трудоустроен. К концу обучения ученик согласовывает тему дипломной работы с гарантом и по выполнению дипломной работы трудоустраивается.
Можно оплатить курс или профессию сразу, на них часто действуют скидки. Можно оплатить в рассрочку на 12 месяцев без скидки.
Да, 100% возврат без лишних условий в течение 10 дней с момента оплаты.
Не нужно знать английский, чтобы приступить к обучению. Необходимые знания вы получите в процессе.
НЕТ
Дополнительных вложений и оплат не потребуется, весь софт, программы,
заготовки мы предоставим бесплатно. Вам лишь потребуется любой компьютер (желательно по мощнее),
можно даже планшет и хороший интернет.
ДА
Наши ученики совмещают наши курсы с работой и учебой благодаря свободному графику.
В случае болезни или аврала на работе, сессии на учебе вы сможете приостановить обучение и
вернуться к обучению (доступ выдается на 90 дней, при среднем прохождении тренинга за 30 дней).
50000 руб\мес
Разброс зарплат большой, в первую очередь он зависит от того как вы будете проходить обучение
и как выполните дипломную работу, и конечно же от вашей личной эффективности.
Гарантированное трудоустройство!
По окончании обучения и сдачи дипломной работы веб-программистам, аккаунт-менеджерам и интернет-маркетологам мы гарантируем трудоустройство! То есть мы не просто помогаем составить резюме, а даем вам настоящую работу!
Процесс происходит следующим образом: на втором курсе мы связываемся с вами и уточняем актуально ли для вас трудоустройство, поскольку половина учеников уже на первом курсе находит работу. Далее мы связываемся с нашими партнерами и гарантами, и уточняем у кого из них открыта вакансия на текущий момент.
Далее предлагаем ученику на выбор несколько вариантов. После того как ученик выбрал гаранта (компанию в которой
хочет работать), он связывается с ними и определяет, каких ему знаний на текущий момент не хватает. На основании требований гаранта мы корректируем программу обучения 2го и 3го уровня.
На третьем уровне ученик согласовывает тему дипломной работы с гарантом, и по выполнению дипломной работы получает предложение работать.
Далее мы связываемся с нашими партнерами и гарантами, и уточняем у кого из них открыта вакансия на текущий момент.
Далее предлагаем ученику на выбор несколько вариантов. После того как ученик выбрал гаранта (компанию в которой
хочет работать), он связывается с ними и определяет, каких ему знаний на текущий момент не хватает. На основании требований гаранта мы корректируем программу обучения 2го и 3го уровня.
На третьем уровне ученик согласовывает тему дипломной работы с гарантом, и по выполнению дипломной работы получает предложение работать.
Настоящие отзывы
наших учеников
Орфография и пунктуация сохранена
Георгий Горгишели
Спасибо за данный курс. Многие пробелы благодаря вам были заполнены. Хороший курс для ознакомления с профессиями.
Георгий Горгишели
От пройденного курса у меня остались положительные впечатления, так как многие советы и рекомендации из него в свое время были реализованы в жизнь и опробованы на себе (до сих пор не могу простить себе время, которое было проведено без SSD). Так же я узнал для себя новые возможности и лучшие аналоги программ: спасибо за то, что познакомили с LibreOffice, ибо OpenOffice очень разочаровывал. Но больше всего я благодарен за то, что вы мне дали толчок к изучению метода слепой печати, который давно хотел освоить, но всё никак не находил момента для этого. Выражаю благодарность всему коллективу, который работал над данным курсом. Было уделено внимание почти каждому аспекту для человека, который работает на компьютере. Проходить курс было познавательно и интересно. Еще раз спасибо.
Так же я узнал для себя новые возможности и лучшие аналоги программ: спасибо за то, что познакомили с LibreOffice, ибо OpenOffice очень разочаровывал. Но больше всего я благодарен за то, что вы мне дали толчок к изучению метода слепой печати, который давно хотел освоить, но всё никак не находил момента для этого. Выражаю благодарность всему коллективу, который работал над данным курсом. Было уделено внимание почти каждому аспекту для человека, который работает на компьютере. Проходить курс было познавательно и интересно. Еще раз спасибо.
Константин Б.
Здравствуйте. Хотел бы выразить благодарность создателям курса за конструктивно-качественный подход в подаче материала, когда происходит не только фактическое обучение, но и косвенное (самостоятельный поиск необходимой информации). Понравились задания с подтекстом, такие как с «Тахахомой», а также голос и дружественный подход к обучению создателя видеоматериалов. Было бы желательно после контрольных заданий получать фидбек от преподавателя, по аналогу оценочной шкалы в меню про «готовое решение задания».
Еще отзывы и видео
Почему вам нужно выбрать именно наши курсы
Комплексный подход для начинающих
Помимо необходимых технологий изучаются вопросы составления резюме, практических навыков работы в команде, общий обзор сферы веб-разработки и интернет-маркетинга, обзор вакансий и требований в них. Мы гарантируем трудоустройство по окончании обучения, а не стажировку!
Удобные форматы обучения
Вы можете учиться как очно, так и удаленно (онлайн), и в любой момент сменить формат обучения!
В случае формата «Очно+онлайн» дата и время следующего занятия обговаривается в зависимости от загрузки и успеваемости ученика.
В случае, если ученик не может присутствовать у нас в офисе, то занятие проводится по скайпу.
Наставник и домашние задания
Наши курсы вы будете проходить под чутким руководством личного наставника, в не зависимости от формата обучения!
Вы можете задать неограниченное количество вопросов вашему наставнику во время обучения!
Мы гарантируем, что все домашние задания будут обязательно проверены и на все вопросы вы получите ответы!
Практическое обучение
Минимум теории, максимум реальных задач и проектов. Во время обучения будет много практики.
Мы уверены в своих силах, поэтому предлагаем
Попробовать бесплатно
Онлайн+чат
- Индивидуальные занятия с куратором в Telegram
- Персональный наставник на тренинг
- Персональный чат с наставником под каждым уроком
- Ручная проверка домашних заданий с указанием ошибок, и повторной проверкой в случае переделки
- Круглосуточная обратная связь в чате
- Индивидуальный график обучения
Занятия с наставником в Skype/Telegram/Zoom/WhatsAppОфлайн занятия в офисе с наставником
ОФФлайн+ Онлайн+чат
- Индивидуальные занятия с куратором в Telegram
- Персональный наставник на тренинг
- Персональный чат с наставником под каждым уроком
- Ручная проверка домашних заданий с указанием ошибок, и повторной проверкой в случае переделки
- Круглосуточная обратная связь в чате
- Индивидуальный график обучения
- Занятия с наставником в Skype/Telegram/Zoom/WhatsApp
- Офлайн занятия в офисе с наставником
В любой момент вы можете поменять формат обучения
Бесплатный доступ выдается на 1 месяц
Этапы создания сайта по порядку
Главная
/блог
/Создание web-сайтов
/Этапы создания сайта
Создание сайта — многоэтапный сложный процесс разработки, охватывающий труд целого штата специалистов: от аналитиков и маркетологов до дизайнеров и программистов.
7 мин.
24 Август 2020
Следование всем этапам процесса создания сайтов позволяет правильно организовать работу всех специалистов, что гарантирует конечное качество проекта.
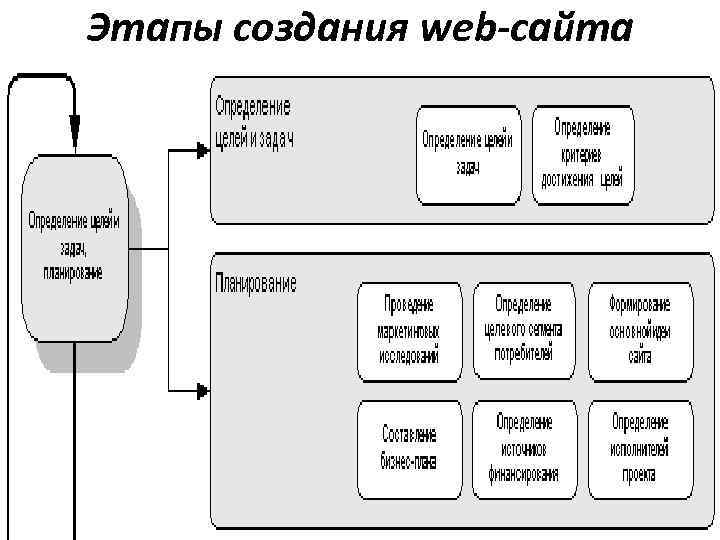
Основные этапы создания веб-сайта с нуля
- Анализ ЦА и конкурентов.
- Постановка целей и задач.
- Разработка технического задания.
- Проектирование и прототипирование.
- Проработка макетов дизайна.
- Верстка и интеграция с CMS.
- Настройка основных модулей.
- Интеграция с учетными системами и сервисами.
- Наполнение контентом и SEO
- Релиз и тестирование.
- Поддержка и сопровождение.
Каждый этап напрямую влияет на конечный результат проекта, его функциональность и эргономику. Мы разберем все этапы более детально и определим основные сложности разработки чуть ниже. Поехали!
Анализ целевой аудитории и конкурентов
Первый этап разработки — аудит и анализ. В первую очередь собирается информация о деятельности предприятия, оценивается текущая стратегия продвижения, фронт проведенных работ. Отдельно внимание уделяется целевой аудитории и основным конкурентам. Для создания качественного сайта важно изучить конкурентов в нише, а также основных потребителей продукта. Аудит позволяет получить характеристику целевой аудитории и выявить потребительские мотивы для разработки эффективной стратегии продвижения.
В первую очередь собирается информация о деятельности предприятия, оценивается текущая стратегия продвижения, фронт проведенных работ. Отдельно внимание уделяется целевой аудитории и основным конкурентам. Для создания качественного сайта важно изучить конкурентов в нише, а также основных потребителей продукта. Аудит позволяет получить характеристику целевой аудитории и выявить потребительские мотивы для разработки эффективной стратегии продвижения.
Постановка целей
После анализа обязательно проводится формирование целей и задач проекта. Важно сразу определить для чего будет использоваться ресурс: для продаж, информирования потребителей и получения обратной связи, работы с репутацией бренда и т. д. Помните, правильно расставленные цели экономят бюджет и время организации, и позволяют быстрее достичь желаемого результата.
Разработка технического задания
Немаловажный этап разработки сайта — создание проектной документации и технического задания. Во время написания ТЗ важно учитывать каждый аспект работы и прописывать все процессы — качество работы специалистов и проекта в целом напрямую зависит от проработки технического задания. На данном этапе определяется общая концепция проекта, планируется его функциональность, общий стиль и особенности дизайна.
Во время написания ТЗ важно учитывать каждый аспект работы и прописывать все процессы — качество работы специалистов и проекта в целом напрямую зависит от проработки технического задания. На данном этапе определяется общая концепция проекта, планируется его функциональность, общий стиль и особенности дизайна.
Обратите внимание! При построении технического задания важно полностью использовать данные, полученные из предыдущих двух этапов. Готовое ТЗ должно быть написано на языке, понятным для каждого специалиста, не иметь неточностей, описывать каждый процесс работы в точных деталях. В техническом задании указывается вся функциональная составляющая проекта, инструментарий и дизайн, особенности интерфейса, т. д. Также в ТЗ требуется определить используемые технологии и методы разработки, обозначить весь перечень предоставляемых услуг разработчиками.
Проектирование и прототипирование
После проработки проектной документации создается прототип сайта. Основная задача прототипа — разработать интуитивно понятный и функциональный интерфейс, удобный для конечного пользователя. При этом требуется помнить, что от принятого прототипа зависит конечный результат работы и жизнеспособность сайта в целом.
Основная задача прототипа — разработать интуитивно понятный и функциональный интерфейс, удобный для конечного пользователя. При этом требуется помнить, что от принятого прототипа зависит конечный результат работы и жизнеспособность сайта в целом.
В готовом прототипе должна быть четко распланированная структура будущего проекта. Создана удобная навигация и система поиска, проработаны детали и особенности интерфейса. Ресурс с проработанным до релиза юзабилити получает явное преимущество на фоне конкурентов. Удобный и проработанный сайт лучше ранжируется в Google и Яндекс, имеет меньший процент отказов и большую конверсию, нравится пользователям.
Проработка макетов дизайна
Следующим этапом разработки сайта является создание макетов страниц согласно ТЗ и готового прототипа. Дизайнеры отрисовывают указанное в ТЗ количество вариаций главной страницы, категорий, каталога и товарных карточек. Кроме того, уделяется внимание дизайну каждого элемента на страницах: от блоков и форм поиска до слайдеров с фото.
Основная задача при создании макета — сформировать цельный, завершенный образ сайта. При разработке дизайна учитываются корпоративные цвета, используются атрибуты, отображающие образ компании. По завершении работы с макетами результат отправляется заказчику на согласование, после чего проводятся завершающие правки.
Сайт на самой популярной CMS
Разработка на 1С-Битрикс от крупнейшего федерального партнера
Узнать больше
Верстка и интеграция c CMS
Готовые макеты отправляются верстальщикам и программистам. Основная задача верстки — обеспечить адаптивность страниц ко всем веб-браузерам и мобильным гаджетам. Важно, что веб-сайт корректно отображался на всех популярных форматах экранов, независимо от их диагонали и разрешения.
Далее проводится работа над валидностью верстки и возможностью ее дальнейшей доработки при расширении проекта. Исходный код проверяется на наличие ошибок, подстраивается под современные стандарты качества и интегрируется в выбранную систему управления сайтом (CMS).
Исходный код проверяется на наличие ошибок, подстраивается под современные стандарты качества и интегрируется в выбранную систему управления сайтом (CMS).
Настройка основных модулей
Одним из основных этапов создания сайта считается программирование — добавление в проект всех заложенных опций и функций. Задача программистов: разработать и внедрить заложенную в ТЗ функциональность, настроить основные модули, обеспечить корректную работу ресурса. На данном этапе также проводится техническая оптимизация, ускорение загрузки, выявление и устранение всех ошибок в коде.
Интеграция с учетными системами и сервисами
Отдельно проводится внедрение сторонних IT-продуктов для расширения функциональности сайта. Разработчики настраивают синхронизацию веб-сайта с CRM, подключают программу складского учета и бухгалтерию. Дополнительно проводится интеграция мессенджеров, подключаются онлайн-консультанты, настраиваются модули почтовой рассылки. При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
Наполнение контентом и SEO
Следующие этапы разработки сайта — базовая оптимизация и работа с контентом. Согласно рекомендациям SEO-специалиста, разрабатывается структура и посадочные страницы сайта, внедряются коммерческие факторы и т.д. Также на данным этапе возможно проведение базовой SEO-оптимизации: распределение веса страниц сайта, добавление и оптимизация изображений, заполнение meta-данных.
После завершения всех работ с кодом проводится наполнение страниц контентом. Сначала разрабатывается контент-план, затем загружаются уникальные тексты и авторский контент. В зависимости от специфики сайта, повышенное внимание уделяется медиа-контенту: графикам и таблицам, видеоматериалам и т. д.
Тестирование и запуск
Порядок создания интернет-сайта предполагает проведение тестирования перед релизом. На локальной копии проекта или тестовом сервере оценивается работа основных функций, скорость загрузки страниц, удобство серфинга. Любые ошибки устраняются, код и структура при необходимости редактируются.
Любые ошибки устраняются, код и структура при необходимости редактируются.
При успешном прохождении тестов ресурс устанавливается на хостинг компании и привязывается к домену. Проводятся техническая и SEO-оптимизация, подключаются метрики и вебмастеры Google и Яндекс, настраиваются цели. По завершении пусконаладочных работ заказчику передаются все права на управление ресурсом, а также необходимая документация при наличии.
Поддержка и сопровождение
После релиза сайт успешно собирает трафик в интернете и генерирует продажи. Однако для поддержания конкурентоспособности важно регулярно развивать проект. Услуга поддержки и сопровождения веб-сайта предполагает проведение технических работ или консультации сотрудников компании клиента.
Отдельно выделяются работы по модернизации и масштабировании проекта: расширение ресурса, интеграция сторонних IT-продуктов, доработка структуры. Кроме того, требуется уделять внимание рекламному продвижению и управлению репутацией бренда в сети.
Итог
Все этапы работ над созданием сайта влияют на конечный результат и качество проекта. Создание веб-сайта — сложный многоэтапный процесс разработки, требующий привлечение обширного штата специалистов. Для создания качественного, полезного и конкурентоспособного сайта требуется учитывать все этапы разработки и привлечь к работе квалифицированных специалистов.
Заказать создание сайтов или поддержку уже существующих проектов можно у компании Первый Бит. Наши специалисты разработают веб-сайт с нуля, проведут настройку или расширение существующих проектов. Также мы занимаемся продвижением сайтов и технической оптимизацией, работаем с дизайном и контентом, проводим интеграции с продуктами любой сложности. При необходимости также предоставляем услуги рекламного продвижения и поддержку сайтов.
Есть задача? Найдем решение!
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Основы создания веб-сайтов
Научиться создавать веб-сайты очень просто. Создание хорошего веб-сайта, который привлекает внимание ваших посетителей, предлагает солидный пользовательский интерфейс, и , который выставляет ваш бизнес в лучшем свете, потребует немного больше работы.
Создание хорошего веб-сайта, который привлекает внимание ваших посетителей, предлагает солидный пользовательский интерфейс, и , который выставляет ваш бизнес в лучшем свете, потребует немного больше работы.
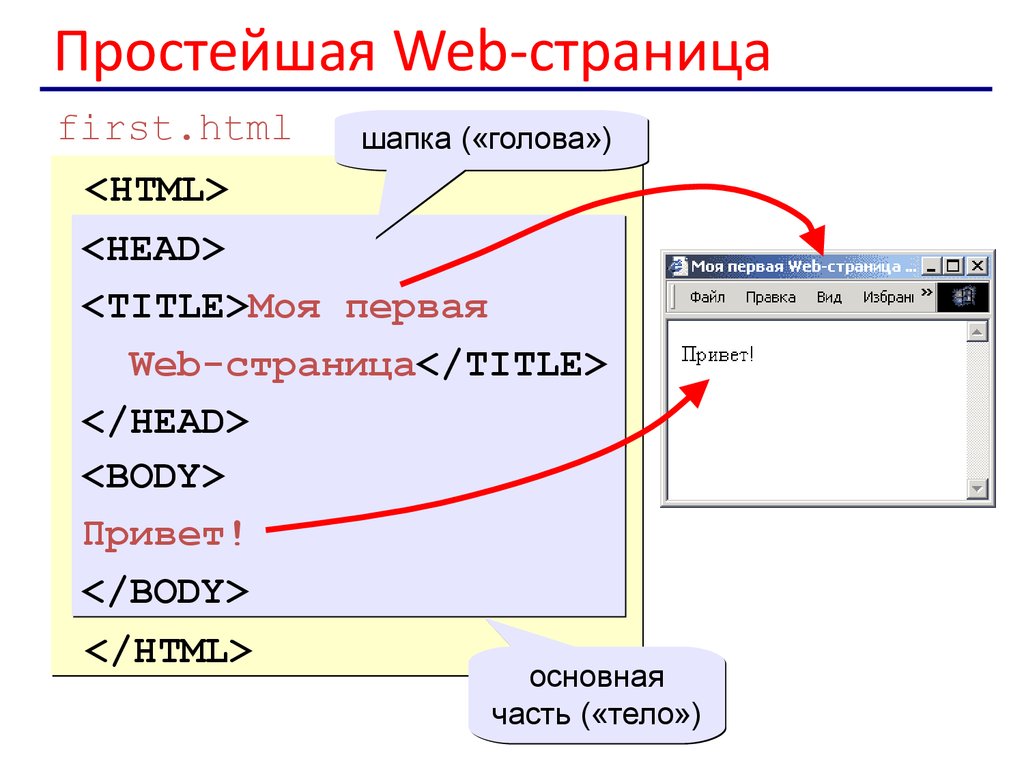
По сути, веб-сайт кажется довольно простым. Зачастую это всего лишь несколько страниц текста и несколько изображений, которые отображаются в вашем веб-браузере.
При создании веб-сайта важно иметь базовые знания, которые помогут вам создать наилучший из возможных сайтов. Собственно, ради этого мы и написали этот пост.
Ниже вы узнаете основные принципы веб-дизайна, которые сделают ваш сайт сияющим, несколько мер по планированию, которые помогут вам создать сайт, который будет обслуживать ваших посетителей, и, наконец, пошаговый процесс создания веб-страниц в наиболее возможен удобный для начинающих способ.
Давайте приступим к основам создания веб-страниц!
Основные принципы веб-дизайна, о которых следует помнить
Ваш новый веб-сайт — это ваш холст. Тем не менее, есть некоторые основные принципы, которые вы должны помнить при создании веб-сайта. . Думайте об этом как о окраске внутри линий. Возможно, вы не получите что-то совершенно уникальное, но, придерживаясь ожиданий пользователей, вы сможете предоставить гораздо лучший опыт, который повысит шансы на успех вашего сайта.
Тем не менее, есть некоторые основные принципы, которые вы должны помнить при создании веб-сайта. . Думайте об этом как о окраске внутри линий. Возможно, вы не получите что-то совершенно уникальное, но, придерживаясь ожиданий пользователей, вы сможете предоставить гораздо лучший опыт, который повысит шансы на успех вашего сайта.
1. Понимание визуальной иерархии.
Визуальная иерархия относится к тому, как люди читают и взаимодействуют с текстом на веб-сайте. Как правило, люди читают слева направо, сверху вниз. Но когда мы расширяем это до интернета, люди читают совсем по-другому.
Во-первых, вместо того, чтобы читать сверху вниз, люди обычно просматривают веб-сайт, чтобы увидеть, актуальна ли для них информация, прежде чем погрузиться в нее. Итак, на традиционном веб-сайте они начинают с логотипа, просматривают навигацию, а затем медленно читают страницу.
Когда вы создаете свой веб-сайт, обязательно помните об этой структуре, чтобы вы могли размещать самые важные элементы там, где их действительно увидят читатели.
2. Выберите правильные шрифты.
Добавление шрифтов Google на ваш веб-сайт WordPress – это обычно упускаемый из виду аспект веб-дизайна. Люди обычно в конечном итоге используют стандартные шрифты или выбирают путь из левого поля и в конечном итоге выбирают шрифт, который портит их сайт.
Сегодня существует множество вариантов шрифтов, которые на самом деле поддерживаются вашим браузером. Это означает, что в конечном итоге они будут отображаться правильно. Количество шрифтов, из которых вам придется выбирать, невероятно велико.
Но при таком выборе обычно лучше оставаться простым как с размером шрифта, так и с дизайном. В конце концов, ваш выбор шрифта может многое сказать о вашем сайте, и если вы не разбираетесь в дизайне сайта, это может фактически отвлечь вас от ваших общих усилий.
Убедитесь, что размер и выбор шрифта минимальны, и используйте только два или около того шрифта на всем сайте. Когда дело доходит до выбора шрифта, меньше значит больше.
3. Узнайте, как изображения и цвета работают вместе.
Также может возникнуть соблазн сойти с ума, выбирая цвета и изображения. Но здесь есть одно правило: меньше значит больше.
Крошечный всплеск цвета привлечет к нему внимание и придаст вашему сайту некоторую креативность, но если его слишком много, ваш веб-сайт будет отвлекать вашу целевую аудиторию.
В отношении изображений то же самое может быть верно. Несколько продуманно размещенных изображений оживят ваш сайт и помогут передать эмоции. Но не используйте изображения только для заполнения пустого пространства. Каждое изображение, которое вы размещаете на своем сайте, должно быть преднамеренным.
Основы создания веб-сайтов: принципы
Теперь, когда вы лучше осведомлены о некоторых передовых методах веб-дизайна, давайте приступим к планированию вашего сайта. Потратив время на то, чтобы подумать о своей аудитории и о том, что вы хотите включить в свой сайт, вы значительно упростите создание и запуск своего сайта.
Прежде чем приступить к строительству, вам необходимо знать две вещи:
1. Планируйте перед проектированием.
Этот первый шаг процесса веб-разработки заключается в оценке вашей аудитории и типа сайта, который вы пытаетесь создать.
Без учета этих двух элементов гораздо труднее оставаться на правильном пути при создании веб-сайта. Даже если вы создаете сайт для развлечения, вы, вероятно, захотите начать с цели, которую вы надеетесь достичь.
Давайте начнем с рассмотрения общих целей вашего сайта.
Потратьте некоторое время на следующие вопросы. Они помогут вам определить, к какой категории относится ваше здание, что поможет с последним шагом ниже.
- Планируете ли вы продавать какие-либо физические продукты, когда создание магазина электронной коммерции является необходимостью?
- Будете ли вы продавать какие-либо услуги, такие как фотография, SEO (поисковая оптимизация), внештатное письмо или что-то еще?
- Вам нужен блог, чтобы выделять различные статьи? Или вы создаете простой сайт всего с несколькими страницами?
- Вы создаете большой веб-сайт онлайн-журнала или просто блог?
Когда вы знаете, что строите, пора разобраться, для кого вы это строите. Если вы хотите, чтобы ваш веб-сайт был успешным, всегда полезно сузить свое предложение. После того, как вы успешно обслужите эту маленькую нишу, вы всегда сможете расшириться в смежные ниши.
Если вы хотите, чтобы ваш веб-сайт был успешным, всегда полезно сузить свое предложение. После того, как вы успешно обслужите эту маленькую нишу, вы всегда сможете расшириться в смежные ниши.
Вот несколько вопросов, которые помогут вам лучше понять свою аудиторию:
- Какого пола моя аудитория? Каков их доход? Что они делают для работы?
- Какие проблемы решает для них мой веб-сайт?
- Как уникально решить эту проблему, с которой они столкнулись?
- Какие еще виды блогов и веб-сайтов они читают и им нравятся?
2. Создание структуры веб-сайта
Теперь, когда вы знаете, какой сайт вы создаете и для кого вы его создаете, вам нужно наметить несколько дополнительных страниц для веб-разработки. Если вы создаете большой веб-сайт, то его структура будет очень важна как для ваших читателей, так и для поисковых систем.
Например, вот как мы наметим наши основные страницы сайта:
- Домашняя страница
- О нас
- Блог
- Услуги
- Контакты
Но, допустим, мы хотим создать больше веб-страниц. наша общая информация о странице:
наша общая информация о странице:
- О нас
⁃ Наша команда
⁃ Наша миссия
⁃ Работа для нас
В классическом раскрывающемся меню эти новые страницы будут отображаться, когда один из наших посетителей наводит указатель мыши над страницей «О нас».
Вы можете создать такую же вложенную структуру для любого веб-сайта, который вы создаете. Просто подумайте о наиболее логичном подходе к предоставлению посетителям информации о вашем веб-сайте.
Вам нужно сделать его как можно более интуитивно понятным, чтобы ваши посетители могли перемещаться по вашему сайту без необходимости задавать вопросы.
Основы создания веб-сайтов: практические советы
К настоящему моменту у вас есть тонна полезной базовой информации. Теперь пришло время применить все знания на практике.
Итак, вы узнали об основных компонентах дизайна, из которых состоит хороший веб-сайт, о том, какой веб-сайт вы создаете и для кого вы его создаете, и знаете, как структурировать свой сайт для интуитивно понятного представления информации.
Теперь мы проведем вас через процесс создания вашего первого сайта.
1. Приобретите доменное имя и хостинг.
Прежде чем вы сможете иметь веб-сайт, работающий в Интернете, вам необходимо приобрести доменное имя и веб-хостинг. Ваше доменное имя — это то, что люди вводят в браузере, чтобы посетить ваш сайт, а ваш хост — это место, где вы будете хранить все файлы вашего сайта. Вам нужно, чтобы оба работали вместе, чтобы иметь доступный веб-сайт.
Существует множество различных веб-сайтов, на которых можно приобрести доменное имя и хостинг. Во многих случаях вы даже можете купить их вместе. Это не обязательно, но может сделать ваш первый веб-сайт еще быстрее.
Если вы хотите приобрести доменное имя и веб-хостинг у HostGator, процесс очень прост.
Сначала зайдите на HostGator и выберите свой план хостинга. Доступны все виды планов, но наиболее распространенным планом является базовый план виртуального хостинга. Со временем, по мере того, как ваш сайт будет расти, вы сможете перейти на план, рассчитанный на сайты с более высоким трафиком.
В процессе оформления заказа вы также можете добавить доменное имя к вашему заказу.
После того, как вы введете все необходимые данные, продолжите выполнение шагов для завершения покупки.
2. Выберите свой конструктор веб-сайтов
Если это ваш первый веб-сайт, вы, скорее всего, будете полагаться на конструктор веб-сайтов или CMS, которые помогут вам создать свой сайт. В противном случае вам придется потратить время на изучение языков программирования, таких как HTML, CSS и, возможно, даже Javascript или PHP. Это невероятно трудоемко и, вероятно, не лучший способ провести время, если только вы не хотите попасть в поле.
Конструктор сайтов полностью создан для начинающих. Все, что вам нужно сделать, это выбрать шаблон, настроить его по своему вкусу, и ваш сайт готов к публикации.
Другой отличной альтернативой является использование CMS, такой как WordPress. WordPress позволит вам создать полностью индивидуальный веб-сайт с большим пространством для роста. Это особенно отличный выбор, если вы собираетесь много вести блог.
Это особенно отличный выбор, если вы собираетесь много вести блог.
3. Создайте свой сайт.
Теперь начинается самое интересное, пришло время создать свой сайт. Большая часть ваших настроек будет происходить в вашей теме.
Если вы выбрали путь конструктора веб-сайтов, у вас будет множество тем на выбор. Все, что вам нужно сделать, это войти в систему и найти тот, который вам нравится.
Если вы выбрали CMS, такую как WordPress, у вас будет такой же выбор. Вы можете выбрать темы WordPress в меню «Внешний вид»> «Темы» на панели инструментов.
Далее вы можете настроить тему. Вы можете делать самые разные вещи, например добавлять логотип, менять цветовую схему, текст, добавлять виджеты и многое другое.
4. Напишите и добавьте свой контент.
Теперь пришло время создать контент, который вы планировали ранее. Добавляйте новые страницы в свой старт и начинайте писать!
Вы можете создать столько страниц, сколько пожелаете. Вы также можете добавлять изображения и видео, изменять размер шрифта и многое другое.
5. Тестирование и запуск.
Когда ваш сайт готов, пришло время сделать последний прогон, прежде чем публиковать его в Интернете. Последнее, что вам нужно, — это иметь несколько неработающих ссылок или обнаруживать опечатки, разбросанные по всему вашему сайту.
Потратьте некоторое время на просмотр каждой созданной вами страницы. Ищите ссылки, которые не работают или ведут не на ту страницу, и просматривайте каждую страницу на наличие опечаток.
После того, как вы сделали тщательный обзор, пришло время запустить ваш сайт!
Заключительные мысли
Если вы дочитали до этого места, поздравляем, вы хорошо разбираетесь в основах создания веб-сайтов, чего более чем достаточно для создания вашего первого веб-сайта. От теории создания веб-сайтов до практических шагов, вы можете успешно опубликовать свой сайт в Интернете.
Лучше всего то, что вы можете сделать это, не тратя слишком много времени на изучение каких-либо языков программирования. Конечно, вы всегда можете продолжить обучение программированию или созданию веб-сайтов. На самом деле, чем больше вы знаете, тем проще вам будет настроить свой сайт и устранить любые ошибки в будущем.
Конечно, вы всегда можете продолжить обучение программированию или созданию веб-сайтов. На самом деле, чем больше вы знаете, тем проще вам будет настроить свой сайт и устранить любые ошибки в будущем.
Удачи в создании вашего сайта!
Кевин Вуд
Кевин Вуд пишет о технологиях и человеческом потенциале. Вы можете найти его в его виртуальных домах Wooden Writing и Counter Culturist.
5 основ создания веб-сайтов
Когда я думаю о больших и бесконечных местах, я думаю об океане, космосе и Интернете.
С почти 2 миллиардами веб-сайтов в Интернете и числом веб-сайтов, которое растет с каждым днем, всемирная паутина может показаться пугающим местом, особенно если вы хотите изучить основы создания веб-сайтов, чтобы вы могли отрезать себе кусок. экспансивного интернет-пирога все для себя.
При создании веб-сайта нужно учитывать так много вещей, но как понять, что вы на правильном пути? Или как узнать, с чего начать? Если у вас есть что-то конкретное, с чем вам нужна помощь, или если есть тема, о которой вы хотели бы узнать больше, прежде чем приступить к созданию, перейдите к:
- Выбор доменного имени
- Выбор веб-хостинга
- Вычисление стоимости сайта
- Выбор CMS
- Создание временной шкалы
Занимаетесь созданием веб-сайтов? Ты не одинок.
Если вы интересуетесь созданием веб-сайтов и всем, что с этим связано, легко понять, почему вы можете чувствовать себя перегруженными, особенно если вы впервые создаете веб-сайты. Изучение основ является обязательным, прежде чем вы начнете что-то новое, поэтому давайте углубимся во все, что вам нужно знать, прежде чем вы начнете создавать свой веб-сайт.
Выберите доменное имя
Прежде чем делать что-либо еще, сначала вам нужно выбрать доменное имя для вашего веб-сайта.
Ваше доменное имя — это то, как ваш веб-сайт будет известен в Интернете. Например, в URL-адресе https://www.g2.com/categories/analytics имя домена — g2crowd.com.
Вы хотите убедиться, что ваше доменное имя уникально, но при этом имеет отношение к вашему бизнесу и его бренду. Есть много популярных провайдеров регистрации доменов, которые могут помочь вам проверить, доступен ли интересующий вас домен.
Выбирая доменное имя, вы хотите убедиться, что оно не только соответствует бренду, но и чтобы его было легко набирать, чтобы оно было коротким и точным, с использованием ключевых слов, без дефисов и лишних цифр.
Существует множество генераторов доменных имен, которые могут помочь вам выбрать имя для запуска нового веб-сайта.
Выберите веб-хост
После того, как вы выбрали доменное имя, вы можете выбрать веб-хост.
Хостинг веб-сайтов — это услуга, которая позволяет предприятиям создавать и размещать в Интернете. По сути, вы берете файлы своего веб-сайта (изображения, контент и т. д.) и загружаете их на веб-хостинг, который затем создает веб-сайт в Интернете, который могут просматривать ваши клиенты.
Существует множество типов веб-хостингов, поэтому выбор зависит от ваших потребностей и размера вашего бизнеса. Выберите общий, VPS, выделенный, облачный или самостоятельный хостинг.
| Совет: Ознакомьтесь со списком лучших провайдеров веб-хостинга от G2. |
Рассчитать стоимость
Как только вы перейдете к этапам создания веб-сайта, вы можете спросить, сколько стоит веб-сайт ? Быстрый и простой ответ: это зависит. Конечно, я не собираюсь оставлять вас там.
Конечно, я не собираюсь оставлять вас там.
Сколько будет стоить вам веб-сайт, будет зависеть от того, сколько времени вы потратите на его создание, есть ли у вас какие-либо дизайнерские или технические навыки, чтобы создать его самостоятельно, и сколько денег вы готовы потратить, если вам нужно помощь в пути.
Также важно учитывать другие факторы, влияющие на стоимость создания веб-сайта. Например, подумайте о процессе установки, который я объяснил выше (доменное имя и веб-хостинг). Затем подумайте о дизайне вашего сайта. Вы выберете готовый и бесплатный шаблон или наймете фрилансера, который создаст для вас дизайн?
То же самое можно сказать и о содержании вашего сайта. Вы можете пойти по пути найма фрилансеров для написания контента для вас, или, возможно, в вашей команде есть автор контента, чья работа будет заключаться в создании новой копии в процессе создания и время от времени после ее запуска.
Ну и конечно же обслуживание вашего сайта. В какой-то момент технология, используемая для создания вашего веб-сайта, потребует исправления или обновления, и лучше учитывать это заранее, когда вы думаете о стоимости и создании бюджета.
В какой-то момент технология, используемая для создания вашего веб-сайта, потребует исправления или обновления, и лучше учитывать это заранее, когда вы думаете о стоимости и создании бюджета.
Выбор CMS
Если вы еще не знали, контент имеет решающее значение, когда речь идет о создании бизнес-стратегии и повышении SEO-ценности вашего сайта в глазах Google.
По мере того, как мы продвигаемся по основам создания веб-сайтов, пришло время упомянуть о важности системы управления контентом (CMS) и обо всем, что они могут сделать. Если вы спрашиваете себя: «Что такое CMS?», не волнуйтесь, это распространенный вопрос.
Системы управления контентом — это приложение, которое позволяет вам управлять различными типами веб-контента в одном месте. Это может быть любой отображаемый текст, изображения, видео, статьи и многое другое, что будет отображаться на вашем веб-сайте. Вам не нужно большое количество технических навыков, таких как умение кодировать, чтобы использовать CMS. И системы управления контентом отлично подходят для совместной работы, поскольку несколько пользователей могут войти в систему и внести свой вклад в редактирование существующего контента.
И системы управления контентом отлично подходят для совместной работы, поскольку несколько пользователей могут войти в систему и внести свой вклад в редактирование существующего контента.
Очень важно выбрать правильную CMS для вашего сайта. Некоторые из них отлично подходят для ведения блога, а другие больше подходят для веб-сайта электронной коммерции.
Создание временной шкалы
Аналогично стоимости веб-сайта, если вы не уверены, сколько времени потребуется на создание веб-сайта, ответ будет таким же… это зависит от обстоятельств.
В основном это зависит от того, собираетесь ли вы нанять агентство для создания веб-сайта для вас или использовать конструктор веб-сайтов и сделать это самостоятельно.
Если вы решите нанять агентство, вероятно, вам понадобится более крупный и подробный веб-сайт, чем тот, который вы получите от конструктора веб-сайтов. Из-за этого срок от предложения до запуска будет намного больше. Агентство предпримет различные действия с вами, для каждого из которых будет указано предполагаемое время доставки. Пока ваш веб-сайт находится в их руках, я не могу не подчеркнуть важность предоставления агентству своевременной и правдивой обратной связи в отношении таких аспектов, как макеты для дизайна и идеи для контента.
Пока ваш веб-сайт находится в их руках, я не могу не подчеркнуть важность предоставления агентству своевременной и правдивой обратной связи в отношении таких аспектов, как макеты для дизайна и идеи для контента.
Если вы пользуетесь конструктором веб-сайтов, скорее всего, вы создаете веб-сайт меньшего масштаба. Будь то веб-сайт для вашей подработки, базовый сайт электронной коммерции или просто обычный блог, вы, вероятно, сможете начать и закончить его менее чем за день.
Всемирная паутина в вашем распоряжении
Как и большинство вещей, которые вы делаете в первый раз, лучше всего нырять обеими ногами. И теперь, когда вы разобрались с основами создания веб-сайтов, идите и создайте лучший чертов веб-сайт, который когда-либо был. Или, по крайней мере, тот, который позволит достичь целей, которые вы имеете в виду.
Пока вы это делаете, ознакомьтесь с этими 42 обязательными функциями веб-сайта, чтобы вывести свой веб-сайт на новый уровень.
Мара Кальвелло
Мара Кальвелло (Mara Calvello) — менеджер по маркетингу контента в G2, специализирующийся на дизайне, управлении персоналом и управлении SaaS. Она получила степень бакалавра искусств в колледже Элмхерст. Помимо работы в G2, Мара является писателем-фрилансером в нескольких малых и средних технологических компаниях. В свободное время Мара либо занимается в тренажерном зале, исследуя природу со своим псом-спасателем Зиком, наслаждаясь итальянской едой, либо прямо посреди запоя Гарри Поттера.
Она получила степень бакалавра искусств в колледже Элмхерст. Помимо работы в G2, Мара является писателем-фрилансером в нескольких малых и средних технологических компаниях. В свободное время Мара либо занимается в тренажерном зале, исследуя природу со своим псом-спасателем Зиком, наслаждаясь итальянской едой, либо прямо посреди запоя Гарри Поттера.
Сокрушите своих конкурентов с помощью этих основ создания веб-сайтов
Опубликовано: 14 ноября 2017 г. Последнее обновление: 16 июня 2022 г. преподобный Чансио In Local Marketing0
Давайте начнем с правильной ноги — ваш веб-сайт действительно важен.
После того, как клиент выберет вас среди конкурентов в поиске, чрезвычайно важно, чтобы ваш веб-сайт предоставлял всю информацию и подробные факты о вашем бизнесе в удобной для навигации форме. Никаких аргументов.
Однако, если вы не контролируете свои цифровые знания — все факты о вашем бренде (такие как имя, адрес, номер телефона, часы работы, продукты и услуги), которые находятся в Интернете для поиска клиентов — тогда ваш веб-сайт нужно на мгновение отойти на второй план.
Потребители в среднем в 3 раза чаще принимают решение о вашем бизнесе на таких сайтах, как Yelp, Facebook, Google My Business, Apple Maps и сотнях других сайтов, даже не переходя на ваш сайт. Подробнее об этом здесь.
После того, как вы получите все эти важные факты о вашем бренде (т. дверь.
Нижеследующее разделено на несколько разделов: Ставки за столом , Мастерство и Super Juice . Вы можете рассматривать эти основы создания веб-сайтов как хороший , лучший , лучший — или как новичок , средний уровень, и эксперт . Если вы хотите сокрушить своих конкурентов, поставьте перед собой цель Super Juice .
СТОЛ СТАВКИ
Это основы. Даже не думайте о создании веб-сайта или найме агентства без этих основ создания веб-сайтов. Многие из них могут показаться очевидными, но важно иметь прочную основу.
Легко запоминающийся URL-адрес
Попробуйте купить URL-адрес, который имеет отношение к вашему имени и бизнесу, но не усложняйте его. Старайтесь писать как можно короче, избегая тире. Длинные названия и тире мешают клиентам запомнить ваш сайт, и создается впечатление, что вы скомпрометированы. abcnycplumbers.com намного лучше, чем yourlocalabcnewyorkplumberfriends.com
Старайтесь писать как можно короче, избегая тире. Длинные названия и тире мешают клиентам запомнить ваш сайт, и создается впечатление, что вы скомпрометированы. abcnycplumbers.com намного лучше, чем yourlocalabcnewyorkplumberfriends.com
Основные цифровые знания
Есть несколько универсальных категорий информации, которые будут актуальны для всех ваших клиентов. Это основа ваших цифровых знаний. Где вы находитесь? Когда вы открыты? Как клиенты должны добраться туда? Каково ваше предложение? Важно, чтобы эти фрагменты информации были заметными и их было легко найти на вашем веб-сайте. 9
 Например, если вы ресторан, часы работы и меню очень важны. Поместите их вверху.
Например, если вы ресторан, часы работы и меню очень важны. Поместите их вверху.Четкое объяснение вас и вашего бизнеса
Не заставляйте людей гадать. Вы CPA, магазин одежды или химчистка? Разместите это в верхней части вашего сайта, чтобы его было легко найти. Добавьте к этому описание того, что отличает вас от других.
Если вы дипломированный бухгалтер, специализирующийся на малом строительстве, укажите это. Ваш магазин одежды продает только свитера из импортной новозеландской шерсти? Люди хотят знать. Моя химчистка органическая и предлагает самовывоз/доставку. Это прямо вверху их сайта. Будьте как они.
Используйте качественные фотографии и подзаголовки
Пожалуйста, наймите фотографа. 93% всего человеческого общения происходит визуально. Показ отличной фотографии вас, ваших услуг или продуктов принесет больше пользы вашему бизнесу, чем текст или, что еще хуже, ужасная фотография. Сделайте их большими и удобными для просмотра на вашем сайте и включите краткое описание.
Я не собираюсь заказывать у вас вечеринку на день рождения моего ребенка, если увижу, что то, что вы предлагаете, выглядит неприятно. Если на полу торт, дети плачут, а в комнате темно, я продолжаю гуглить. Вы бы тоже!
Надежный хост
Убедитесь, что у вас есть хороший веб-хостинг. Есть ряд известных провайдеров, которые могут гарантировать вам отличный сервис. [Интересно, есть ли у нас какие-либо отношения с GoDaddy или это непредвзятое мнение?] Последнее, что вам нужно, это чтобы люди переходили на ваш сайт, а затем быть в состоянии видеть что-либо, потому что он не загружается, или, что еще хуже, загружается медленно.
МАСТЕРСТВО
Поднимите свой веб-сайт на новый уровень. Ниже приведены элементы, которые вы можете включить на свой веб-сайт, чтобы оптимизировать работу вашего бизнеса в Интернете, что сделает вас вне конкуренции и поможет создать лучший клиентоориентированный опыт.
Регулярно обновляйте свой блог
Поисковые системы ищут свежий контент. Что это значит? Чем чаще вы обновляете свой сайт, тем большую релевантность вам присваивают поисковые системы. Поскольку большинство деталей бизнеса меняются не так часто, лучший способ сделать это — вести блог. Создавая новый контент для публикации на своем веб-сайте, вы также становитесь более актуальным для своих клиентов.
Что это значит? Чем чаще вы обновляете свой сайт, тем большую релевантность вам присваивают поисковые системы. Поскольку большинство деталей бизнеса меняются не так часто, лучший способ сделать это — вести блог. Создавая новый контент для публикации на своем веб-сайте, вы также становитесь более актуальным для своих клиентов.
Как часто нужно вести блог? Раз в месяц достаточно, чтобы успокоить поисковые системы. Но лучше ли два раза в месяц? Да, то есть раз в неделю, раз в день и т. д. и т. д.
Сообщите посетителям, что вы от них хотите
Какие шаги проходит типичный потребитель, прежде чем начать с вами сотрудничество? Как они проходят путь от поиска вашего бизнеса до реальной траты денег? Это путь клиента. Неважно, новый это клиент или постоянный — у каждого есть путь. Вы можете сделать это намного проще, построив для них четко определенный путь — сказав им, что вы хотите, чтобы они сделали.
Например, если вы юрист и знаете, что у вас самая высокая конверсия после бесплатной консультации, разместите большую кнопку «Бесплатная консультация» прямо вверху вашего сайта.
Используйте инструменты Google для веб-мастеров
Послушайте, если Google говорит вам, что это хорошо для SEO, а затем создает инструмент для его использования, это то, что они называют «сигналом». Если бы вы вели большой танкер в гавань поздно ночью, вы бы полагались на маяк, чтобы доставить вас туда. Что ж, подумайте об этом так же. Эти инструменты помогут вам понять, как Google (и другие поисковые системы) видят ваш сайт, и дадут вам инструменты для индексации вашего сайта для поиска. Кроме того, это дает вам отличную информацию об активности на вашем сайте.
С помощью инструментов Google для веб-мастеров вы будете автоматически получать информацию при обновлении своего сайта, узнавать, как люди попадают на ваш сайт, и узнавать, какие внутренние и внешние ссылки генерируют наибольший трафик для вашего бизнеса.
SUPER JUICE
Отзывы первых лиц
Существует два типа отзывов. Обзор, размещенный на сайте, который не принадлежит и не контролируется компанией, например, Google, Facebook, Yelp, TripAdvisor, Foursquare и т. д., является обзором третьей стороны. Как правило, эти сайты позволяют владельцам бизнеса заявлять о своих объявлениях и управлять ответами и контактами с клиентами. Согласно исследованию Convince and Convert, 80% американцев доверяют хотя бы некоторым рейтингам и обзорам так же, как они доверяют рекомендациям друзей и членов семьи.
д., является обзором третьей стороны. Как правило, эти сайты позволяют владельцам бизнеса заявлять о своих объявлениях и управлять ответами и контактами с клиентами. Согласно исследованию Convince and Convert, 80% американцев доверяют хотя бы некоторым рейтингам и обзорам так же, как они доверяют рекомендациям друзей и членов семьи.
Второй тип отзывов — отзывы от первых лиц. Это отзывы, которые компания запрашивает у клиентов напрямую и которые размещены на собственном веб-сайте компании. Да, вы правильно прочитали, вы можете собирать свои собственные отзывы и добавлять их на свой сайт.
Лучшая часть? Google добавит эти рейтинги из ваших собственных обзоров под названием вашей компании в результатах обычного поиска. Компании со звездным рейтингом в органическом поиске получают на 153 % больше кликов, чем те, у кого его нет.
Schema.org Best Practices Design
В 2011 году Google, Bing и Yahoo объединились и создали стандартный словарь, который веб-мастера могут использовать для передачи сигналов механизмам, чтобы они знали, какой контент находится на веб-странице. . Этот стандартизированный код известен как Schema.org (или просто Schema). Использование этого языка на вашем веб-сайте позволяет поисковым системам узнать, чем вы занимаетесь, а также может сообщить им, какой контент находится на этой странице.
. Этот стандартизированный код известен как Schema.org (или просто Schema). Использование этого языка на вашем веб-сайте позволяет поисковым системам узнать, чем вы занимаетесь, а также может сообщить им, какой контент находится на этой странице.
Если вы используете их, вы, по сути, расстилаете приветственный коврик, открываете дверь и предлагаете поисковым системам прекрасный послеобеденный чай и закуски. Они будут рады зайти и рассказать другим, как приятно и легко вы сделали их визит. По правде говоря, им все равно, насколько хорош ваш пресловутый дом или насколько хорош чай — они просто хотят знать, что это чайная, предлагающая послеобеденный чай и доступная для инвалидных колясок.
Это действительно простое объяснение действительно сложного решения, потому что, да ладно, у кого есть время, чтобы изучить все тонкости кода схемы?! К счастью, есть несколько способов сделать это с вашим сайтом. Самый простой (и, на мой взгляд, лучший) — использовать теги знаний Yext. Получив к ним доступ, вы просто добавляете простой код на свой веб-сайт, обновляете теги и все.
