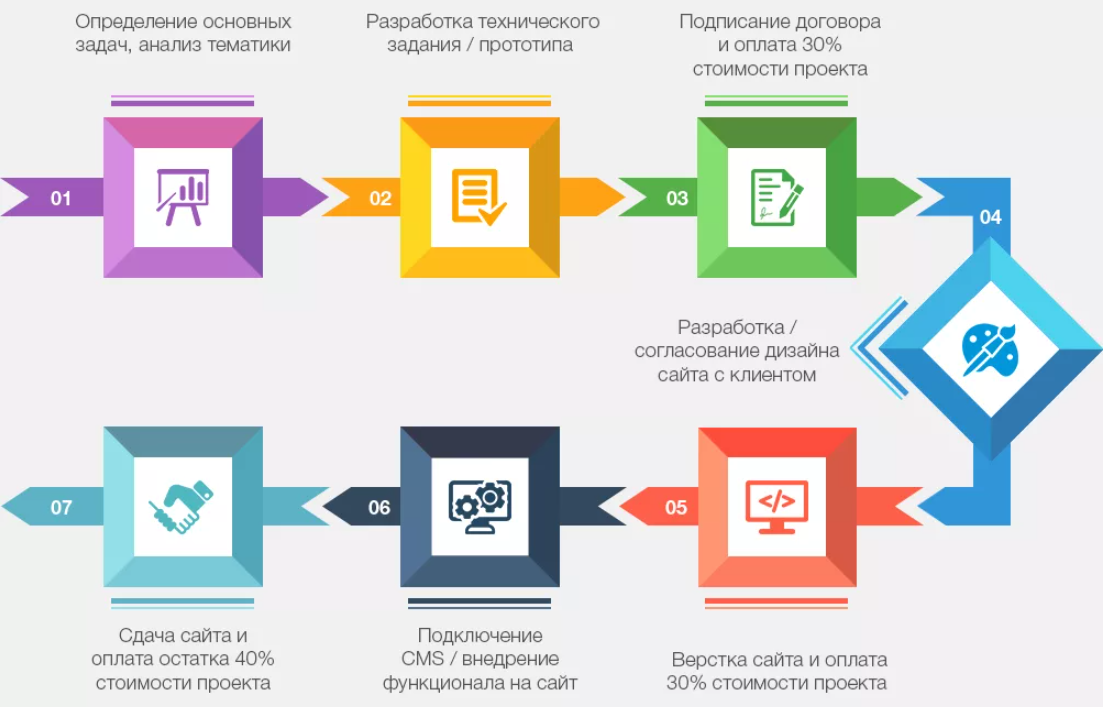
Этапы создания сайта по порядку
Главная
/блог
/Создание web-сайтов
/Этапы создания сайта
Создание сайта — многоэтапный сложный процесс разработки, охватывающий труд целого штата специалистов: от аналитиков и маркетологов до дизайнеров и программистов.
7 мин.
24 Август 2020
Следование всем этапам процесса создания сайтов позволяет правильно организовать работу всех специалистов, что гарантирует конечное качество проекта.
Основные этапы создания веб-сайта с нуля
- Анализ ЦА и конкурентов.
- Постановка целей и задач.
- Разработка технического задания.
- Проектирование и прототипирование.
- Проработка макетов дизайна.
- Верстка и интеграция с CMS.
- Настройка основных модулей.
- Интеграция с учетными системами и сервисами.
- Наполнение контентом и SEO
-
Релиз и тестирование.

- Поддержка и сопровождение.
Каждый этап напрямую влияет на конечный результат проекта, его функциональность и эргономику. Мы разберем все этапы более детально и определим основные сложности разработки чуть ниже. Поехали!
Анализ целевой аудитории и конкурентов
Первый этап разработки — аудит и анализ. В первую очередь собирается информация о деятельности предприятия, оценивается текущая стратегия продвижения, фронт проведенных работ. Отдельно внимание уделяется целевой аудитории и основным конкурентам. Для создания качественного сайта важно изучить конкурентов в нише, а также основных потребителей продукта. Аудит позволяет получить характеристику целевой аудитории и выявить потребительские мотивы для разработки эффективной стратегии продвижения.
Постановка целей
После анализа обязательно проводится формирование целей и задач проекта. Важно сразу определить для чего будет использоваться ресурс: для продаж, информирования потребителей и получения обратной связи, работы с репутацией бренда и т. д. Помните, правильно расставленные цели экономят бюджет и время организации, и позволяют быстрее достичь желаемого результата.
д. Помните, правильно расставленные цели экономят бюджет и время организации, и позволяют быстрее достичь желаемого результата.
Разработка технического задания
Немаловажный этап разработки сайта — создание проектной документации и технического задания. Во время написания ТЗ важно учитывать каждый аспект работы и прописывать все процессы — качество работы специалистов и проекта в целом напрямую зависит от проработки технического задания. На данном этапе определяется общая концепция проекта, планируется его функциональность, общий стиль и особенности дизайна.
Обратите внимание! При построении технического задания важно полностью использовать данные, полученные из предыдущих двух этапов. Готовое ТЗ должно быть написано на языке, понятным для каждого специалиста, не иметь неточностей, описывать каждый процесс работы в точных деталях. В техническом задании указывается вся функциональная составляющая проекта, инструментарий и дизайн, особенности интерфейса, т.
Проектирование и прототипирование
После проработки проектной документации создается прототип сайта. Основная задача прототипа — разработать интуитивно понятный и функциональный интерфейс, удобный для конечного пользователя. При этом требуется помнить, что от принятого прототипа зависит конечный результат работы и жизнеспособность сайта в целом.
В готовом прототипе должна быть четко распланированная структура будущего проекта. Создана удобная навигация и система поиска, проработаны детали и особенности интерфейса. Ресурс с проработанным до релиза юзабилити получает явное преимущество на фоне конкурентов. Удобный и проработанный сайт лучше ранжируется в Google и Яндекс, имеет меньший процент отказов и большую конверсию, нравится пользователям.
Проработка макетов дизайна
Следующим этапом разработки сайта является создание макетов страниц согласно ТЗ и готового прототипа. Дизайнеры отрисовывают указанное в ТЗ количество вариаций главной страницы, категорий, каталога и товарных карточек. Кроме того, уделяется внимание дизайну каждого элемента на страницах: от блоков и форм поиска до слайдеров с фото.
Дизайнеры отрисовывают указанное в ТЗ количество вариаций главной страницы, категорий, каталога и товарных карточек. Кроме того, уделяется внимание дизайну каждого элемента на страницах: от блоков и форм поиска до слайдеров с фото.
Основная задача при создании макета — сформировать цельный, завершенный образ сайта. При разработке дизайна учитываются корпоративные цвета, используются атрибуты, отображающие образ компании. По завершении работы с макетами результат отправляется заказчику на согласование, после чего проводятся завершающие правки.
Сайт на самой популярной CMS
Разработка на 1С-Битрикс от крупнейшего федерального партнера
Узнать больше
Верстка и интеграция c CMS
Готовые макеты отправляются верстальщикам и программистам. Основная задача верстки — обеспечить адаптивность страниц ко всем веб-браузерам и мобильным гаджетам.
Далее проводится работа над валидностью верстки и возможностью ее дальнейшей доработки при расширении проекта. Исходный код проверяется на наличие ошибок, подстраивается под современные стандарты качества и интегрируется в выбранную систему управления сайтом (CMS).
Настройка основных модулей
Одним из основных этапов создания сайта считается программирование — добавление в проект всех заложенных опций и функций. Задача программистов: разработать и внедрить заложенную в ТЗ функциональность, настроить основные модули, обеспечить корректную работу ресурса. На данном этапе также проводится техническая оптимизация, ускорение загрузки, выявление и устранение всех ошибок в коде.
Интеграция с учетными системами и сервисами
Отдельно проводится внедрение сторонних IT-продуктов для расширения функциональности сайта. Разработчики настраивают синхронизацию веб-сайта с CRM, подключают программу складского учета и бухгалтерию. Дополнительно проводится интеграция мессенджеров, подключаются онлайн-консультанты, настраиваются модули почтовой рассылки. При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
Разработчики настраивают синхронизацию веб-сайта с CRM, подключают программу складского учета и бухгалтерию. Дополнительно проводится интеграция мессенджеров, подключаются онлайн-консультанты, настраиваются модули почтовой рассылки. При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
Наполнение контентом и SEO
Следующие этапы разработки сайта — базовая оптимизация и работа с контентом. Согласно рекомендациям SEO-специалиста, разрабатывается структура и посадочные страницы сайта, внедряются коммерческие факторы и т.д. Также на данным этапе возможно проведение базовой SEO-оптимизации: распределение веса страниц сайта, добавление и оптимизация изображений, заполнение meta-данных.
После завершения всех работ с кодом проводится наполнение страниц контентом. Сначала разрабатывается контент-план, затем загружаются уникальные тексты и авторский контент. В зависимости от специфики сайта, повышенное внимание уделяется медиа-контенту: графикам и таблицам, видеоматериалам и т.
Тестирование и запуск
Порядок создания интернет-сайта предполагает проведение тестирования перед релизом. На локальной копии проекта или тестовом сервере оценивается работа основных функций, скорость загрузки страниц, удобство серфинга. Любые ошибки устраняются, код и структура при необходимости редактируются.
При успешном прохождении тестов ресурс устанавливается на хостинг компании и привязывается к домену. Проводятся техническая и SEO-оптимизация, подключаются метрики и вебмастеры Google и Яндекс, настраиваются цели. По завершении пусконаладочных работ заказчику передаются все права на управление ресурсом, а также необходимая документация при наличии.
Поддержка и сопровождение
После релиза сайт успешно собирает трафик в интернете и генерирует продажи. Однако для поддержания конкурентоспособности важно регулярно развивать проект. Услуга поддержки и сопровождения веб-сайта предполагает проведение технических работ или консультации сотрудников компании клиента.
Отдельно выделяются работы по модернизации и масштабировании проекта: расширение ресурса, интеграция сторонних IT-продуктов, доработка структуры. Кроме того, требуется уделять внимание рекламному продвижению и управлению репутацией бренда в сети.
Итог
Все этапы работ над созданием сайта влияют на конечный результат и качество проекта. Создание веб-сайта — сложный многоэтапный процесс разработки, требующий привлечение обширного штата специалистов. Для создания качественного, полезного и конкурентоспособного сайта требуется учитывать все этапы разработки и привлечь к работе квалифицированных специалистов.
Заказать создание сайтов или поддержку уже существующих проектов можно у компании Первый Бит. Наши специалисты разработают веб-сайт с нуля, проведут настройку или расширение существующих проектов. Также мы занимаемся продвижением сайтов и технической оптимизацией, работаем с дизайном и контентом, проводим интеграции с продуктами любой сложности.
Есть задача? Найдем решение!
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Принципы создания хорошего сайта
До сих пор встречаются компании, которые создают сайты из принципа «раз у конкурентов есть, то и нам нужно». Веб-студии или веб-мастеру ставится задача просто создать сайт, «чтобы был». При этом владелец бизнеса не участвует в процессе, и специалисты создают сайт в рамках своей картины мира. А ведь это не их бизнес, и они не знают всех тонкостей дела. Получается сайт обо всем и ни о чем, который тратит время и деньги владельцев.
Давайте разберемся, что нужно сделать перед заказом сайта, во время его создания и после, чтобы получить на выходе работающий инструмент для бизнеса. Выделим следующие этапы создания сайта:
Шаг 1.
 Определяем цели
Определяем целиВ первую очередь нужно определиться, для чего вам нужен сайт. От этого будет зависеть структура и наполнение ресурса, а также способы продвижения.
Изучите вашу аудиторию: кто ваши клиенты и как они ищут информацию о продукте или услуге. От этого и будет зависеть, какой сайт вам нужен. Если вы только начинаете бизнес, то посмотрите исследования из вашей сферы, чтобы понять общую картину. Для тех, у кого уже много клиентов в офлайне, рекомендуем провести опросы среди покупателей и сотрудников.
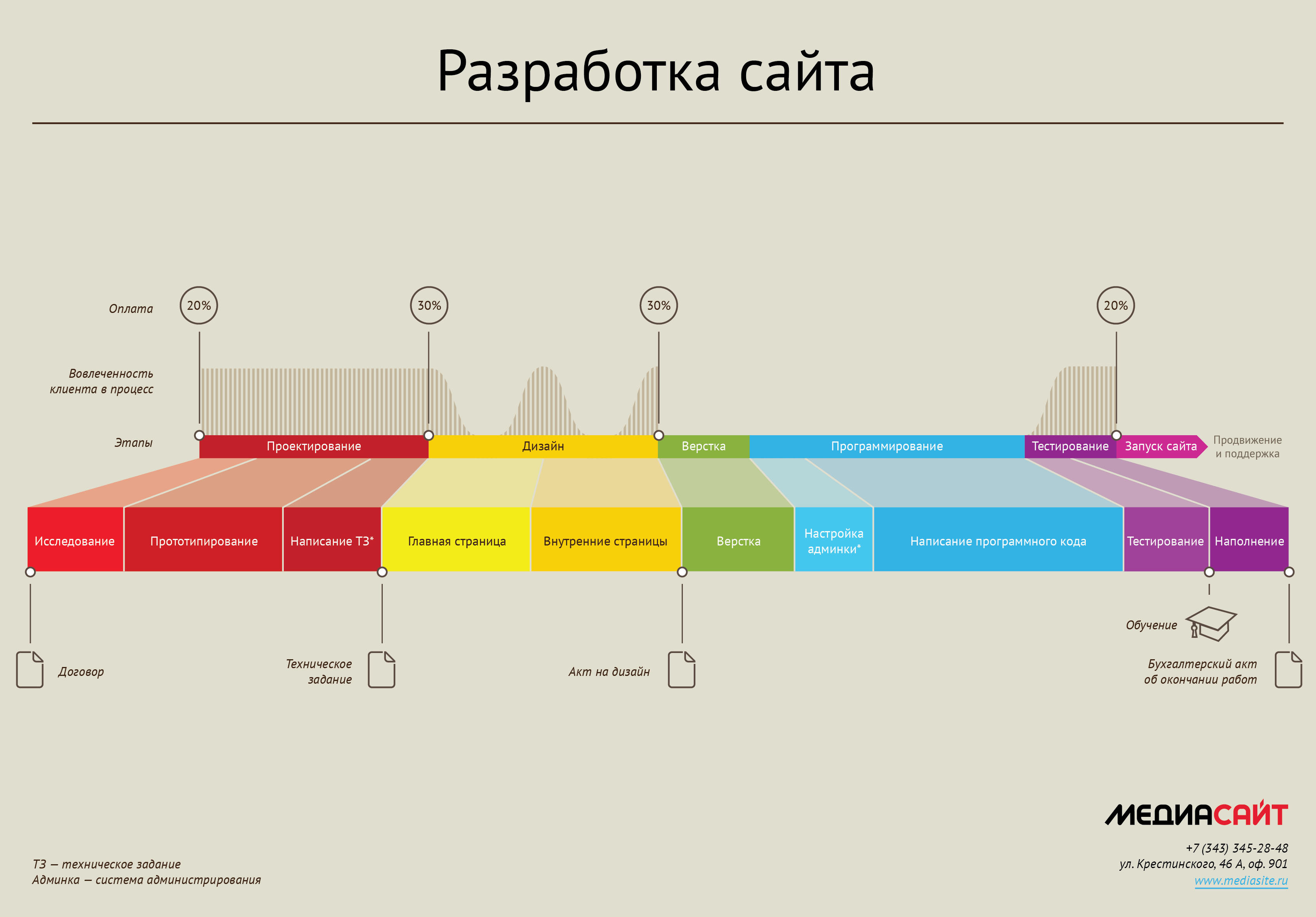
Для интернет-магазинов рекомендуем начать изучение e-commerce в целом, чтобы понимать кто и что заказывает в интернете. Пример диаграмм с сайта Shopolog (ссылка на полный материал):
И, конечно же, не забывайте о конкурентах, которые уже создали сайты. Изучите, как они привлекают клиентов, какие у них есть возможности или какие ошибки они допускают. Подробнее о конкурентном анализе мы писали ранее: часть 1 и часть 2.
Поняв, кто ваши клиенты, легче сформулировать цель сайта, которая может выглядеть, например, вот так:
- Расширение охвата аудитории.
 Вы хотите выйти в другие регионы и расширить дилерскую сеть. Или вы узнали, что большинство клиентов ищут информацию в интернете и готовы заказывать онлайн. Понадобится полноценный сайт с информацией о всех продуктах и услугах компании.
Вы хотите выйти в другие регионы и расширить дилерскую сеть. Или вы узнали, что большинство клиентов ищут информацию в интернете и готовы заказывать онлайн. Понадобится полноценный сайт с информацией о всех продуктах и услугах компании. - Продвижение бренда. Ваша компания уже утвердилась на рынке, но неизвестна в интернете: в различных рейтингах, на страницах форумов или на информационных сайтах нет упоминаний о вас, только о конкурентах. Подойдет создание сайта-визитки, который будет повышать лояльность клиентов и помогать быстрее найти контакты компании.
- Сокращение нагрузки на службу поддержки. После опроса сотрудников стало ясно, что клиентам не хватает информации о продукте, и создание некоего справочника позволило бы решить эту проблему. То есть тут нужен сайт с упором на информационный контент. Также такой сайт подойдет для обучения новых работников.
- Повышение продаж определенного продукта.
 Тем, кто пока не готов запускать полноценный сайт или хотел бы «прощупать» аудиторию, стоит начать с лендинга (landing page) для одного товара или услуги.
Тем, кто пока не готов запускать полноценный сайт или хотел бы «прощупать» аудиторию, стоит начать с лендинга (landing page) для одного товара или услуги.
Это лишь самые распространенные варианты, для ориентира.
Шаг 2. Выбираем домен и хостинг
Название сайта и хостинговую компанию лучше выбрать заранее. Подборка статей на данную тему:
- О том, что такое домен и хостинг и рекомендации по выбору можно найти здесь.
- Более подробная информация о правильном выборе названия сайта.
- Стоит ли покупать старые домены, рассказали тут.
- Статья об особенностях доменов в зоне .рф.
И не стесняйтесь советоваться с разработчиками вашего сайта.
Шаг 3. Составляем техническое задание
Техническое задание, как можно догадаться из названия, это документ, в котором будут собраны все требования к вашему будущему сайту. Степень детализации зависит от списка ваших желаний и сложности ресурса. Выделим основные разделы:
- Описание цели и назначения сайта, а также краткая информация о целевой аудитории (смотрите шаг 1).
 Чтобы разработчики сайта были с вами на одной волне и заодно помогли выбрать формат ресурса.
Чтобы разработчики сайта были с вами на одной волне и заодно помогли выбрать формат ресурса. - Требования к оформлению сайта. В общих чертах опишите, как вы представляете дизайн будущего ресурса, укажите желаемую цветовую гамму и, если есть, корпоративные цвета. Также в данном разделе нужно указать логотип или обозначить, каким он должен быть.
- Список средств просмотра сайта. Перечислите браузеры и их версии, с которых сайт должен корректно отображаться, особенно если специфика бизнеса требует поддержки старых версий (например, для банковской сферы). И не забываем про оптимизацию под мобильные, чтобы ваш сайт выглядел аккуратно на любом устройстве.
- Требования к системе управления контентом. Определите список основных возможностей для администратора сайта, например, добавление фотографий в портфолио или изменение текстов на страницах, создание новых разделов или изменение структуры и т. д.
Посоветуйтесь с разработчиками, какую CMS лучше выбрать.
 Главный совет – не рекомендуем использовать самописные системы и конструкторы, особенно, если вы в дальнейшем не сможете их поддерживать самостоятельно. Рекомендуем ознакомиться с обзорами самых популярных систем и не подходящих для продвижения систем.
Главный совет – не рекомендуем использовать самописные системы и конструкторы, особенно, если вы в дальнейшем не сможете их поддерживать самостоятельно. Рекомендуем ознакомиться с обзорами самых популярных систем и не подходящих для продвижения систем. - Описание структуры сайта. Продумайте основные разделы, основываясь на ваших товарах или услугах, и укажите, что примерно будет на страницах (или странице в случае с лендингом). Не забываем при планировании структуры учитывать запросы пользователей, чтобы сайт было легче продвинуть в поиске. Подробнее об этом в нашей книге.
Большинство агентств попросят вас заполнить бриф на разработку. Это и будет своего рода техническим заданием на сайт. Наш бриф вы можете посмотреть тут.
Будьте готовы ответить на все вопросы максимально подробно, от этого зависит качество проработки вашего сайта.
Шаг 4. Создание прототипов
Прототипы (или wireframes) помогают уже более детально представить структуру сайта и содержимое страниц. Данный этап выполняют проектировщики, которые учитывают принципы юзабилити и технические ограничения выбранной CMS.
Данный этап выполняют проектировщики, которые учитывают принципы юзабилити и технические ограничения выбранной CMS.
Обязательно требуйте с исполнителей выполнение данного шага, потому что прототип помогает проверить, правильно ли вы друг друга поняли, а внесение правок до разработки обойдется гораздо дешевле. Пример прототипа Главной страницы:
Также рекомендуем скинуть специалистам ссылку на статью про коммерческие факторы ранжирования, выполнение пунктов из которой поможет в продвижении сайта.
Шаг 5. Написание текстов
После того как вы окончательно согласовали структуру вашего будущего сайта, необходимо подготовить тексты для основных страниц сайта:
- Главная страница. Обязательно подготовьте данный текст до разработки сайта, чтобы увидеть, как он будет выглядеть рядом с другими блоками. Возможно информацию придется дополнить графическими элементами или разделить на части. О чем писать на Главной странице читайте здесь и как показать преимущества тут.

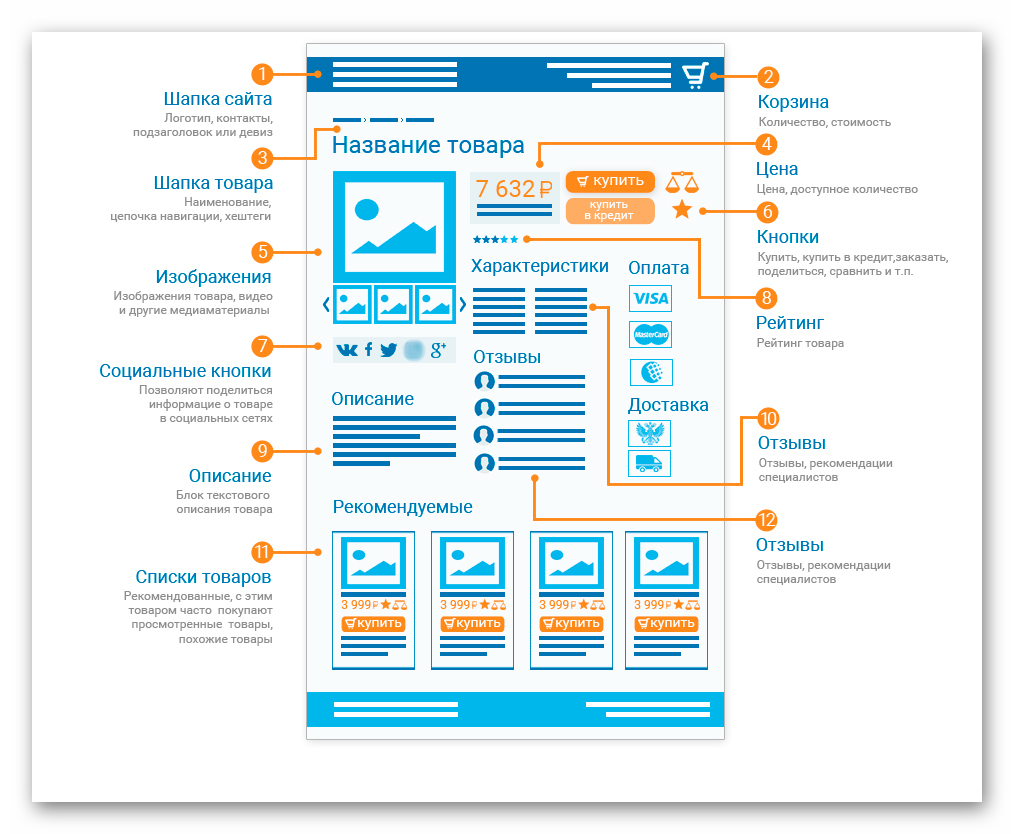
- Страница услуги или карточка товара. Напишите текст для одной типовой страницы, чтобы затем по аналогии заполнить остальные. Инфографика о том, как создать эффективную карточку товара. Для текста об услуге рекомендуем также перейти по предыдущей ссылке и взять оттуда основные приемы.
- Страница о компании. Аналогично Главной стоит подготовить текст заранее и продумать визуальные акценты. Подробнее о тексте для данной страницы.
При создании текстов помним о том, что они должны быть уникальными. Мы ранее писали о том, что такое уникальность и как защитить тексты от копирования для Яндекса и Google.
Еще тексты должны быть оптимизированными. Поэтому перед написанием текста необходимо составить список ключевых слов, или семантическое ядро (рекомендуем ознакомиться с нашей бесплатной книгой), которые затем нужно будет распределить по тексту. Также в тексте следует указать теги Title, Description и заголовки h2-h4. Подробнее об этом в данной статье.
Подробнее об этом в данной статье.
Шаг 6. Дизайн
А вот теперь можно уже продумывать дизайн проекта. Многие по ошибке начинают с этого этапа, поэтому в итоге получаются красивые, но ненужные сайты.
Перед обращением к дизайнеру рекомендуем сделать мини-подборку сайтов, которые вам нравятся, но не забываем про особенности тематики бизнеса. Ориентируйтесь на конкурентов и ознакомьтесь с трендами в дизайне, чтобы продумать уникальный и современный дизайн.
Для тех, кто планирует или уже работает с зарубежными клиентами, рекомендуем зайти на сервис Behance, где собраны примеры работ со всего мира.
При выборе компании или фрилансера обязательно смотрите портфолио. Оно должно вам нравиться и, в идеале, содержать примеры из вашей тематики.
Шаг 7. Оптимизация
Мы уже упоминали про оптимизацию текстов, теперь перейдем к оптимизации всего сайта. Базовый список работ, который необходимо выполнить:
- Составление карты релевантности.
 На основе собранного ранее семантического ядра создаем план распределения ключевых слов между страницами сайта. Подробный туториал на эту тему.
На основе собранного ранее семантического ядра создаем план распределения ключевых слов между страницами сайта. Подробный туториал на эту тему. - Регистрация сайта в Яндекс.Вебмастере и Google Search Console, чтобы настроить отображение информации о сайте для поисковых систем. О том, как правильно это сделать.
- Добавление карты сайта (sitemap.xml), которая поможет ускорить индексацию сайта. Статья на эту тему.
- Создание robots.txt. Файл с инструкциями для поисковых роботов, какие страницы нужно или не нужно индексировать. Инструкция по заполнению.
- Настройка 404 страницы. Поможет перенаправить пользователей с пустых разделов на работающие страницы сайта. Подробнее по теме.
- Подключение SSL-сертификата. Если на вашем сайте планируется личный кабинет и/или форма заказа, то обязательно прочтите данную статью.
- Прописание тегов и метатегов.
 Необходимы, чтобы страницы привлекательно отображались в поиске. Учебное пособие на эту тему.
Необходимы, чтобы страницы привлекательно отображались в поиске. Учебное пособие на эту тему.
Лучше всего для выполнения данных работ подключить seo-специалиста, который в дальнейшем будет заниматься продвижением сайта.
Шаг 8. Верстка сайта
На самом деле данный этап выполняется почти одновременно с предыдущим, но для облегчения восприятия информации выделим его в отдельный шаг.
Основную работу как владелец бизнеса вы уже выполнили на предыдущих шагах, поэтому здесь стоит только дожидаться результатов. После того как вам пришлют сверстанную версию сайта, рекомендуем дополнительно вместе с коллегами протестировать сайт на различных устройствах и версиях браузеров, чтобы точно быть уверенными в его работоспособности.
Шаг 9. Наполнение контентом
Теперь, когда у вас уже есть рабочая версия сайта, необходимо заполнить пустые разделы и шаблонные страницы. Среди них:
- Оставшиеся страницы услуг и карточки товара. Типовые варианты у вас уже есть.

- Страницы портфолио. Выбирайте только реальные фотографии и оформляйте их в едином стиле, чтобы раздел выглядел презентабельно. Подробнее о том как подбирать и оптимизировать изображения.
- Разделы типа «Блог» или «Новости». Разместите для начала несколько материалов (только если у вас не информационный портал), чтобы разделы не были пустыми. О том, как правильно писать статьи.
Для дальнейшего развития блога рекомендуем составить контентный план и регулярно добавлять материалы (список тем для вдохновения). Если вы еще не решили, нужен ли вам блог, рекомендуем прочитать данную статью.
- Страницы гарантий или условий доставки и оплаты. Обязательно заполните их перед запуском сайта, чтобы повысить доверие к сайту.
- Страница контактов. Укажите как можно больше контактов для связи, чтобы клиент смог выбрать наиболее удобный.
- Раздел отзывов.
 Не оставляйте данный раздел пустым. Если у вас уже есть клиенты, то попросите самых лояльных оставить свое мнение или прислать благодарственное письмо. Также рекомендуем всячески поощрять клиентов за отзывы, чтобы раздел регулярно пополнялся.
Не оставляйте данный раздел пустым. Если у вас уже есть клиенты, то попросите самых лояльных оставить свое мнение или прислать благодарственное письмо. Также рекомендуем всячески поощрять клиентов за отзывы, чтобы раздел регулярно пополнялся.
В идеале у вас не должно остаться пустых разделов, чтобы клиенты видели, что сайт рабочий и они могут сделать заказ.
Шаг 10. Подключение веб-аналитики
Чтобы понимать, насколько эффективен ваш сайт и понятен ли он пользователям, необходимо установить счетчики веб-аналитики. Наиболее удобные и распространенные системы – Яндекс.Метрика и Google Analytics. Инструкцию по их установке вы можете найти здесь. Также рекомендуем посмотреть вебинар про основные отчеты, на которые стоит ориентироваться в Яндекс.Метрике.
Итоги
Выполнив каждый пункт, вы получите рабочий сайт, готовый к продвижению и запуску рекламы. Надеемся, что данные принципы создания сайта помогут вам избежать лишних затрат и сократить время запуска ресурса.
Если вы не знаете, кому доверить создание сайта, то можете обратиться к нам. Выполняем все работы под ключ, при разработке учитываем все нюансы для продвижения в ТОП. Подробнее об услуге.
6 простых шагов для создания простого веб-сайта
Создание веб-сайта кажется сложной задачей? Вы откладываете создание веб-сайта для своего бизнеса, некоммерческой организации или портфолио, потому что кажется, что это слишком много работы? Если изучение кода, поиск фотографий и выяснение того, как создавать формы, кажется вам непосильной задачей, у меня есть отличные новости.
Вам не нужно знать, как сделать что-либо из этого, чтобы создать простой веб-сайт.
Времена, когда вам нужен был дорогой дизайнер или веб-разработчик для создания простого веб-сайта, давно прошли. Сегодня все, что вам нужно, это день и (в зависимости от инструментов, которые вы используете) от 20 до 100 долларов.
И вот что: если вы хотите построить и развивать успешный бизнес, веб-сайт просто необходим.
97% людей ищут в Интернете местный бизнес.
Итак, в этом посте мы расскажем вам обо всем, что вам нужно сделать, чтобы настроить базовый веб-сайт:
- Определите цель вашего сайта
- Выберите хостинговую компанию
- Выберите свой конструктор сайтов
- Обрисуйте свои веб-страницы
- Оптимизируйте свой сайт
- Настройка платежного процессора
Начнем.
1. Определите цель вашего сайта
Прежде чем приступить к созданию собственного веб-сайта, вам необходимо уделить время тому, чтобы определить его цель.
Понимание функций вашего веб-сайта будет важно, когда вы будете решать, какие инструменты использовать.
Прежде чем начать, ответьте на следующие вопросы о своем веб-сайте:
- Какова основная цель вашего сайта? Вы хотите увеличить посещаемость, продавать товары в Интернете, делиться еженедельным меню, принимать онлайн-заказы или что-то еще? Ответ на этот вопрос повлияет на то, какой хостинг вы выберете, какой конструктор сайтов вы используете и все остальные решения, которые вы примете.

- Как вы продвигаете свой бизнес в настоящее время? Ваша маркетинговая стратегия повлияет на инструменты, которые вам нужны. Например, если маркетинг по электронной почте важен для вашего бизнеса, вам нужно будет добавить регистрацию по электронной почте. Если Instagram привлекает много трафика, вы можете рассмотреть возможность встраивания ленты Instagram на свой сайт.
- Какие функции нужны вашему сайту? Вы продаете товары через Интернет? Вам нужно выбрать конструктор сайтов и хостинг, который специализируется на электронной коммерции. А цифровые продукты? Вам понадобится возможность отправлять файлы автоматически. Хотите указать адрес физического местоположения вашего магазина? Составьте список функций и функций, которые вам нужны. Вы будете обращаться к этому списку, когда будете решать, какой веб-хостинг или конструктор сайтов выбрать.
- Каким вы видите свой бизнес в ближайшие несколько лет? Какие функции или маркетинговые стратегии вы хотели бы изучить? Например, если вы планируете использовать платную рекламу, вы можете убедиться, что выбранный вами хостинг может поддерживать значительное увеличение трафика и простое создание целевых страниц.

2. Выберите хостинговую компанию
Для создания веб-сайта требуются три основных компонента: хост (который хранит файлы вашего веб-сайта и доставляет их по запросу пользователей), доменное имя (которое служит расположение сайта) и конструктор сайтов (инструмент, используемый для создания страниц, добавления копий, загрузки изображений и т. д.).
Эти три функции часто предлагаются в пакетах «все в одном» таких веб-хостов, как GoDaddy, BlueHost и SiteGround. Существуют десятки веб-хостов, и каждый предлагает множество пакетов, что может усложнить выбор хоста.
Вот как правильно выбрать веб-хостинг для вашего сайта:
- Решите, какой тип хостинга вам нужен: Общий или облачный хостинг дешевле, и его будет достаточно для большинства веб-сайтов малого бизнеса. Крупные бренды электронной коммерции с высоким трафиком должны рассмотреть возможность выделенного или VPS-хостинга.

- Обратите внимание на время безотказной работы: Если ваш сайт недоступен, вы потеряете деньги. Ищите веб-хостинг, который предлагает не менее 99,9% времени безотказной работы и возместит часть ваших сборов, если они не выполнят свои гарантии.
- Позаботьтесь о безопасности: Хосты должны обеспечивать безопасность ваших веб-файлов, поэтому вам нужен хост, который заботится о безопасности. Обратите внимание на такие функции, как включенный SSL-сертификат, брандмауэр и защита от вредоносных программ.
- Подумайте о будущем: Если ваш сайт предназначен для информационных целей, вам может подойти дешевый общий хостинг. Однако подумайте, будет ли существенно увеличиваться трафик по мере роста вашего бизнеса, и ищите хостинг-провайдера с планами, которые будут расти вместе с вами.
- Посмотрите на функции: Хосты часто предлагают широкий спектр других продуктов, включая конструкторы сайтов, SSL-сертификаты (которые дают вашему сайту префикс https), бесплатные доменные имена, маркетинговые кредиты и хостинг электронной почты.
 Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которые вы никогда не будете использовать.
Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которые вы никогда не будете использовать. - Обратите внимание на информацию о ценах: Многие хосты предлагают скидки на первый год или «бесплатное» доменное имя, которое продлевается по гораздо более высокой цене. Перед покупкой проверьте цену продления на второй год хостинга.
Наконец, прочитайте обзоры каждой хостинговой платформы, прежде чем совершить покупку. Хотя перемещение хостов не невозможно, это может быть сложно. Чтение отзывов может помочь вам избежать хлопот. Who Is Hosting This и Hosting Facts публикуют подробные обзоры, сравнивают и сопоставляют самые популярные варианты хостинга.
3. Выберите свой конструктор сайтов
Раньше создание веб-сайта было сложным процессом, который мог занимать недели. Сегодня с помощью шаблонов и конструкторов сайтов с перетаскиванием можно создать функциональный сайт всего за несколько минут.
Ваш первый шаг должен состоять в том, чтобы увидеть, что предлагает ваш хост. Многие хостинг-провайдеры включают собственный конструктор сайтов или доступ к стороннему конструктору с вашим планом хостинга.
Siteground, например, предлагает бесплатное использование Weebly или WordPress с каждым планом хостинга.
Вот краткий обзор самых популярных конструкторов сайтов на рынке.
WordPress
Как самая популярная система управления контентом в Интернете, вы, вероятно, слышали о WordPress.
Есть два варианта: WordPress.com и WordPress.org. WordPress.com — это платный сервис, предоставляющий хостинг и помогающий обеспечить безопасность вашего сайта. WordPress.org относится к бесплатным файлам, которые вы можете скачать у своего хостинг-провайдера.
WordPress может быть настолько сложным или простым, насколько вам нравится, и есть множество тем на выбор. Если вы планируете расширить свой сайт, WordPress — отличный вариант.
Squarespace
Squarespace — это инструмент для создания сайтов на основе шаблонов и универсальная платформа. Они предлагают хостинг, домены, конструктор сайтов и даже функции электронной коммерции.
Сайты Squarespace достаточно гибкие, но возможности немного ограничены по сравнению с WordPress.
Выбор шаблонов включает сайты для ресторанов, портфолио, событий, свадеб, музыкальных групп и интернет-магазинов.
Если вы не хотите возиться с созданием сайта Squarespace самостоятельно, вы можете нанять дизайнера Squarespace, который создаст сайт для вас.
Weebly
Weebly — очень простой в использовании конструктор сайтов на основе шаблонов с функциями перетаскивания.
Добавить функции и даже магазин очень просто; однако Weebly ограничивает ваши возможности настройки. Однако для простого сайта ограниченная настройка может подойти.
Weebly также предлагает доменные имена, если вы еще не приобрели их.
Популярность Weebly растет, особенно среди малого бизнеса, которому не нужен сайт со сложной функциональностью. Это доступный вариант, но компании, стремящиеся к расширению, быстро перерастут Weebly.
Это доступный вариант, но компании, стремящиеся к расширению, быстро перерастут Weebly.
4. Наметьте свои веб-страницы
Когда у вас есть хост и конструктор сайтов, пришло время приступить к написанию и созданию страниц вашего сайта. Хотя количество страниц будет сильно различаться в зависимости от вашего бизнеса, есть несколько страниц, которые должны быть на каждом веб-сайте.
Имейте в виду, пользователям не нужно копаться в поисках информации. Если страница важна, обязательно укажите ее на главной панели навигации (примеры заголовка сайта здесь) или в нижнем колонтитуле.
Вот несколько основных страниц веб-сайта, которые должен включать каждый сайт:
- Домашняя страница: Это ваше первое впечатление. Объясните, кто ваша компания и ваши ценности. Включите CTA на другие страницы, например, свяжитесь с нами и продукты или услуги. Идеи для домашней страницы можно найти здесь.
- Страницы услуг или продуктов: Включите по одной странице для каждой основной услуги или линейки продуктов, предлагаемых вашим бизнесом.
 Например, пекарня может разделить страницы для тортов, пирогов и общественного питания. Советы по описанию продукта можно найти здесь.
Например, пекарня может разделить страницы для тортов, пирогов и общественного питания. Советы по описанию продукта можно найти здесь. - Страница о нас: Это взгляд на историю и людей, стоящих за вашей компанией. Какова ваша история основания? Каким фоном вы хотите поделиться? Вы ветеран, бывший милиционер, у вас есть семья?
- Контактная страница: Как посетители сайта могут связаться с вами? Ваша контактная страница может содержать онлайн-форму, номер телефона, адрес, часы работы и встроенную карту Google.
- Заявление о конфиденциальности: На этой странице вы объясняете, какую информацию вы собираете от посетителей сайта и что вы делаете с этой информацией.
Не забудьте включить призыв к действию или CTA на каждой странице. Например, внизу каждой страницы LOCALiQ есть форма для начала работы:
. В зависимости от вашей бизнес-модели вы можете использовать CTA, чтобы направлять посетителей сайта к вашему списку адресов электронной почты, странице контактов или странице вашего продукта. Для получения дополнительных идей и вдохновения ознакомьтесь с нашей коллекцией лучших примеров веб-сайтов, которые мы смогли найти.
Для получения дополнительных идей и вдохновения ознакомьтесь с нашей коллекцией лучших примеров веб-сайтов, которые мы смогли найти.
5. Оптимизируйте свой веб-сайт
Когда ваш веб-сайт появится в сети, как его найдут пользователи?
Большинство пользователей находят нужную им информацию, вводя (или произнося) запрос в Google. Например, семья, которая ищет магазин детской одежды, может ввести «детская одежда рядом со мной».
Google использует более 200 факторов ранжирования, чтобы определить, какой сайт показать, и оптимизация вашего сайта повысит его шансы на высокий рейтинг для вашей отрасли и местоположения. Инструменты, которые вы используете для оптимизации своего сайта, будут зависеть как от конструктора сайтов, так и от хостинга, который вы используете. Вот несколько для рассмотрения.
- Если вы используете WordPress, загрузите плагин Yoast SEO.
- Если вы используете WordPress.org, обязательно загрузите JetPack и используйте их руководство по SEO для оптимизации своего сайта.

- Пользователи Squarespace могут использовать этот контрольный список, который они предоставляют.
- Узнайте больше о функциях SEO на Weebly здесь.
В этом руководстве по основам SEO содержится дополнительная информация о том, как оптимизировать ваш сайт, чтобы он занимал более высокие позиции в Google.
6. Настройка платежного процессора (при необходимости)
Если вы планируете продавать товары в Интернете или разрешать онлайн-заказы, вашему сайту потребуется способ приема платежей.
Популярные способы оплаты включают PayPal, Stripe и Square, хотя существует множество других вариантов обработки платежей. Выбранный вами хостинг также может предоставлять возможность электронной коммерции.
Вот краткое изложение трех самых популярных вариантов обработки платежей:
- Stripe — это API для онлайн-платежей, который хорошо работает для компаний электронной коммерции. Collect for Stripe также позволит вам принимать личные платежи.

- PayPal — одна из самых популярных систем онлайн-платежей. Они предлагают онлайн-оплату, выставление счетов и платежи, которые хорошо подходят для большинства предприятий электронной коммерции.
- Square предлагает различные POS-системы, онлайн-кассы и выставление счетов, которые хорошо подходят как для онлайн-бизнеса, так и для обычного бизнеса.
При выборе платежного процессора учитывайте, как ваша целевая аудитория предпочитает платить, а также сколько берет каждый процессор.
Придерживайтесь основ
Если у вас есть небольшой бизнес, вы, вероятно, слышали, как важно иметь хотя бы простой базовый веб-сайт, но на самом деле создание веб-сайта может показаться непосильным. Благодаря широкому спектру инструментов и решений, представленных сегодня на рынке, для ведения вашего бизнеса в Интернете больше не требуется уметь программировать или тратить тысячи долларов.
Используя приведенные выше инструменты и пошаговое руководство, ваша компания может быть готова к общению с 4,33 миллиардами интернет-пользователей всего за полдня.
5 основ создания веб-сайтов
Когда я думаю о больших и бесконечных местах, я думаю об океане, космосе и Интернете.
С почти 2 миллиардами веб-сайтов в Интернете и числом веб-сайтов, которое растет с каждым днем, всемирная паутина может показаться пугающим местом, особенно если вы хотите изучить основы создания веб-сайтов, чтобы вы могли отрезать себе кусок. экспансивного интернет-пирога все для себя.
При создании веб-сайта нужно учитывать так много вещей, но как понять, что вы на правильном пути? Или как узнать, с чего начать? Если у вас есть что-то конкретное, с чем вам нужна помощь, или если есть тема, о которой вы хотели бы узнать больше, прежде чем приступить к созданию, перейдите к:
- Выбор доменного имени
- Выбор веб-хостинга
- Выяснение стоимости сайта
- Выбор CMS
- Создание временной шкалы
Занимаетесь созданием веб-сайтов? Ты не один.
Если вы интересуетесь созданием веб-сайтов и всем, что с этим связано, легко понять, почему вы можете чувствовать себя перегруженными, особенно если вы впервые создаете веб-сайты. Изучение основ является обязательным, прежде чем вы начнете что-то новое, поэтому давайте углубимся во все, что вам нужно знать, прежде чем вы начнете создавать свой веб-сайт.
Изучение основ является обязательным, прежде чем вы начнете что-то новое, поэтому давайте углубимся во все, что вам нужно знать, прежде чем вы начнете создавать свой веб-сайт.
Выберите доменное имя
Прежде чем делать что-либо еще, сначала вам нужно выбрать доменное имя для вашего веб-сайта.
Ваше доменное имя — это то, как ваш веб-сайт будет известен в Интернете. Например, в URL-адресе https://www.g2.com/categories/analytics имя домена — g2crowd.com.
Вы хотите убедиться, что ваше доменное имя уникально, но при этом имеет отношение к вашему бизнесу и его бренду. Есть много популярных провайдеров регистрации доменов, которые могут помочь вам проверить, доступен ли интересующий вас домен.
Выбирая доменное имя, вы хотите убедиться, что оно не только соответствует бренду, но и чтобы его было легко набирать, чтобы оно было коротким и точным, с использованием ключевых слов, без дефисов и лишних цифр.
Существует множество генераторов доменных имен, которые могут помочь вам выбрать имя для запуска нового веб-сайта.
Выберите веб-хост
После того, как вы выбрали доменное имя, вы можете выбрать веб-хост.
Хостинг веб-сайтов — это услуга, которая позволяет предприятиям создавать и размещать в Интернете. По сути, вы берете файлы своего веб-сайта (изображения, контент и т. д.) и загружаете их на веб-хостинг, который затем создает веб-сайт в Интернете, который могут просматривать ваши клиенты.
Существует множество типов веб-хостингов, поэтому выбор зависит от ваших потребностей и размера вашего бизнеса. Выберите общий, VPS, выделенный, облачный или самостоятельный хостинг.
| Совет: Ознакомьтесь со списком лучших провайдеров веб-хостинга от G2. |
Рассчитать стоимость
Как только вы перейдете к этапам создания веб-сайта, вы можете спросить, сколько стоит веб-сайт ? Быстрый и простой ответ: это зависит. Конечно, я не собираюсь оставлять вас там.
Сколько будет стоить вам веб-сайт, будет зависеть от того, сколько времени вы потратите на его создание, есть ли у вас какие-либо дизайнерские или технические навыки, чтобы создать его самостоятельно, и сколько денег вы готовы потратить, если вам нужно помощь в пути.
Также важно учитывать другие факторы, влияющие на стоимость создания веб-сайта. Например, подумайте о процессе установки, который я объяснил выше (доменное имя и веб-хостинг). Затем подумайте о дизайне вашего сайта. Вы выберете готовый и бесплатный шаблон или наймете фрилансера, который создаст для вас дизайн?
То же самое можно сказать и о содержании вашего сайта. Вы можете пойти по пути найма фрилансеров для написания контента для вас, или, возможно, в вашей команде есть автор контента, чья работа будет заключаться в создании новой копии в процессе создания и время от времени после ее запуска.
Ну и конечно же обслуживание вашего сайта. В какой-то момент технология, используемая для создания вашего веб-сайта, потребует исправления или обновления, и лучше учитывать это заранее, когда вы думаете о стоимости и создании бюджета.
Выбор CMS
Если вы еще не знали, контент имеет решающее значение, когда речь идет о создании бизнес-стратегии и повышении SEO-ценности вашего сайта в глазах Google.
По мере того, как мы продвигаемся по основам создания веб-сайтов, пришло время упомянуть о важности системы управления контентом (CMS) и обо всем, что они могут сделать. Если вы спрашиваете себя: «Что такое CMS?», не волнуйтесь, это распространенный вопрос.
Системы управления контентом — это приложение, которое позволяет вам управлять различными типами веб-контента в одном месте. Это может быть любой отображаемый текст, изображения, видео, статьи и многое другое, что будет отображаться на вашем веб-сайте. Вам не нужно большое количество технических навыков, таких как умение кодировать, чтобы использовать CMS. И системы управления контентом отлично подходят для совместной работы, поскольку несколько пользователей могут войти в систему и внести свой вклад в редактирование существующего контента.
Очень важно выбрать правильную CMS для вашего сайта. Некоторые из них отлично подходят для ведения блога, а другие больше подходят для веб-сайта электронной коммерции.
Создание временной шкалы
Аналогично стоимости веб-сайта, если вы не уверены, сколько времени потребуется на создание веб-сайта, ответ будет таким же… это зависит от обстоятельств.
В основном это зависит от того, собираетесь ли вы нанять агентство для создания веб-сайта для вас или использовать конструктор веб-сайтов и сделать это самостоятельно.
Если вы решите нанять агентство, вероятно, вам понадобится более крупный и подробный веб-сайт, чем тот, который вы получите от конструктора веб-сайтов. Из-за этого срок от предложения до запуска будет намного больше. Агентство предпримет различные действия с вами, для каждого из которых будет указано предполагаемое время доставки. Пока ваш веб-сайт находится в их руках, я не могу не подчеркнуть важность предоставления агентству своевременной и правдивой обратной связи в отношении таких аспектов, как макеты для дизайна и идеи для контента.
Если вы пользуетесь конструктором веб-сайтов, скорее всего, вы создаете веб-сайт меньшего масштаба. Будь то веб-сайт для вашей подработки, базовый сайт электронной коммерции или просто обычный блог, вы, вероятно, сможете начать и закончить его менее чем за день.
Будь то веб-сайт для вашей подработки, базовый сайт электронной коммерции или просто обычный блог, вы, вероятно, сможете начать и закончить его менее чем за день.
Всемирная паутина в вашем распоряжении
Как и большинство вещей, которые вы делаете в первый раз, лучше всего нырять обеими ногами. И теперь, когда вы разобрались с основами создания веб-сайтов, идите и создайте лучший чертов веб-сайт, который когда-либо был. Или, по крайней мере, тот, который позволит достичь целей, которые вы имеете в виду.
Пока вы это делаете, ознакомьтесь с этими 42 обязательными функциями веб-сайта, чтобы вывести свой веб-сайт на новый уровень.
Мара Кальвелло
Мара Кальвелло (Mara Calvello) — менеджер по контент-маркетингу в G2, специализирующийся на дизайне, управлении персоналом и SaaS-менеджменте. Она получила степень бакалавра искусств в Колледже Элмхерст (ныне Университет Элмхерст).
