[Чек-лист] Как увеличить скорость загрузки сайта
Скорость загрузки сайта — любимая тема владельцев сайтов. Статистика неумолима: чем дольше сайт загружается, тем больше клиентов может потерять бизнес.
Без лишних предисловий делимся в статье 11 лайфхаками, с которыми вы сможете ускорить сайт на 1С-Битрикс.
Содержание статьи
- Как измерить скорость сайта
- Как ускорить загрузку сайта
- 1. Оптимизация кода
- 2. Оптимизация изображений
- 3. Оптимизация хостинга
- Чек-лист: Как ускорить загрузку сайта
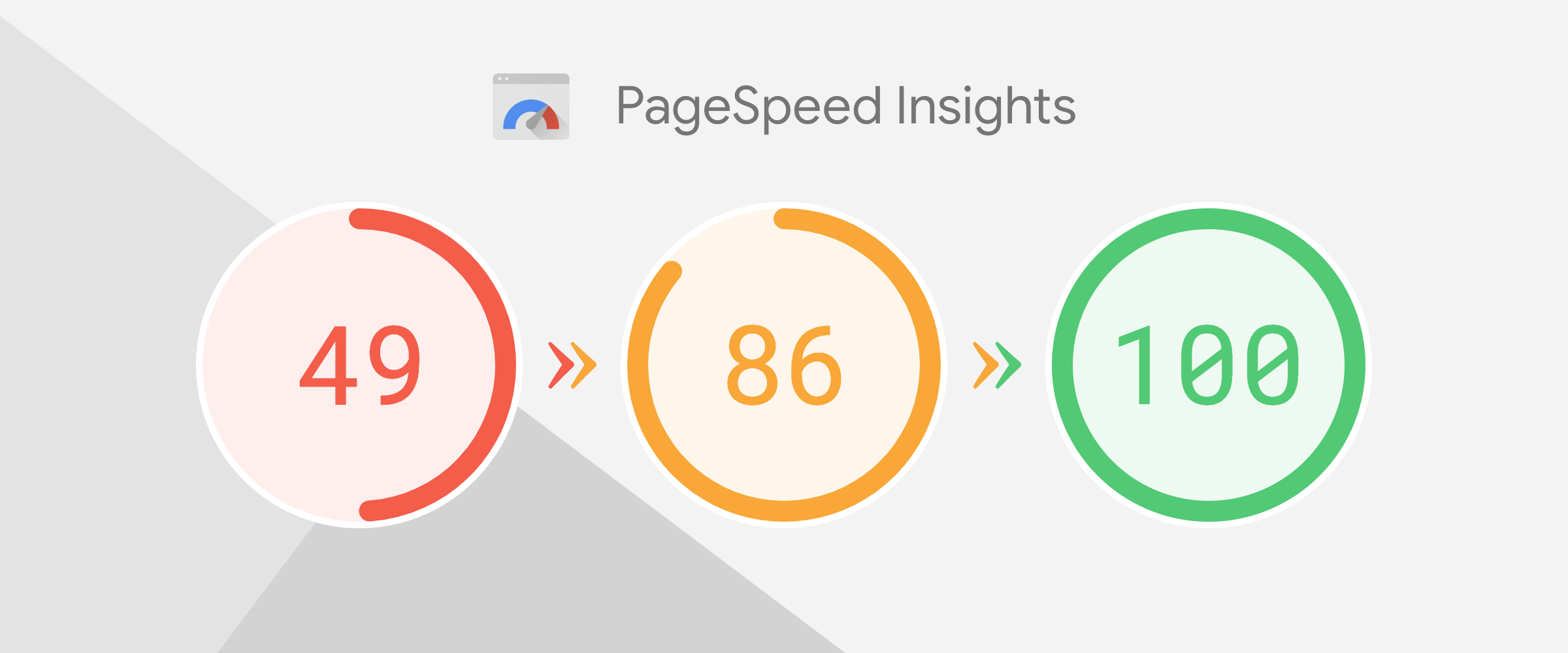
Обычно владельцы сайтов в вопросе скорости ориентируются на показатели Google PageSpeed Insights и «Скорости сайта» на 1С-Битрикс.
О том, стоит ли измерять скорость в PageSpeed Insights, мы поделились в партнерском материале для блога Аспро. Кратко: не стоит, поскольку имитация веб-страниц идет с европейских серверов, а не российских.
…не учитывает оптимизацию для ускорения загрузки страниц и кэширование в автономном режиме. И главное, PSI проверяет сетевую задержку, не берет в расчет обработку на стороне сервера.Не нужно стремиться к получению 100 баллов. Используйте PSI для поиска слабых мест, чтобы оптимизировать их и ускорить загрузку веб-страниц.
Для замера скорости можно использовать LOADING.express. Платформа использует для имитации загрузки серверы, расположенные в России.
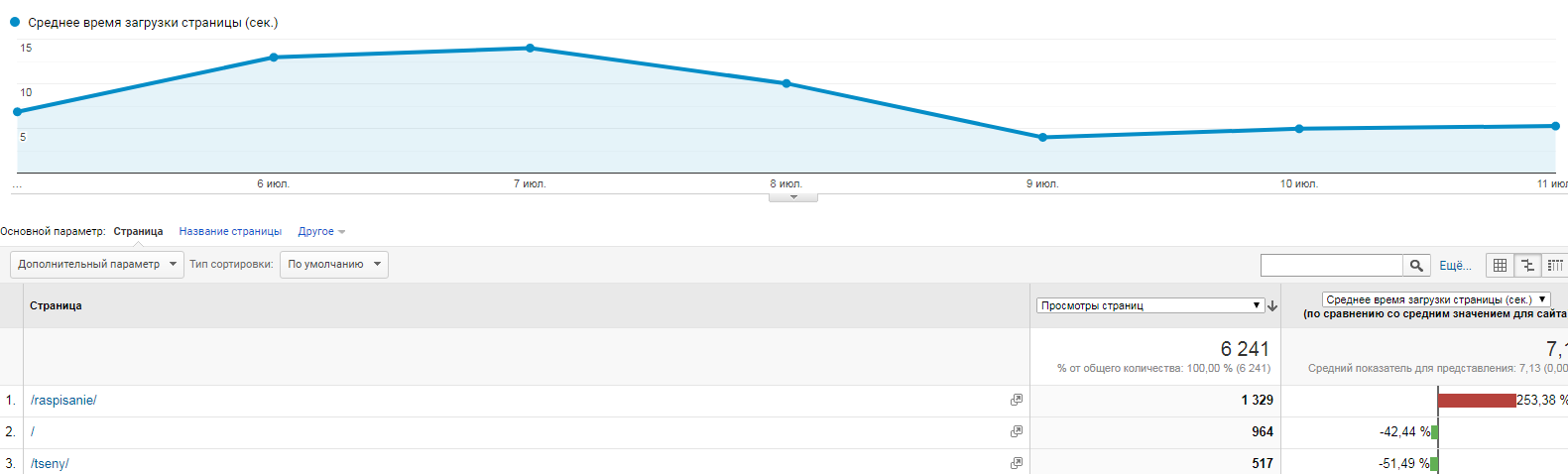
«Скорость сайта» 1С-Битрикс в этом плане более достоверна, поскольку показывает, с какой скоростью сайт загружался в последние 1 000 посещений. Показатель непостоянный, ведь зависит напрямую от пользователей сайта. Меняются они — обновляется параметр. Его значение зависит от скорости Интернет-соединения пользователей, их геолокации, устройства. Из оставшихся посещений рассчитывается среднее значение.
Для ускорения загрузки сайта можно пойти тремя путями: оптимизировать код, изображения и хостинг. Расскажем о каждом.
Расскажем о каждом.
Оптимизация кода
Перейдите на версию 7.4 или на 8.0 — если ее поддерживают все модули вашего сайта. Уточните это у разработчика вашего проекта перед переходом на новую версию.
Загрузите видео на YouTube или Vimeo и разместите на сайте с помощью встраивания кода. Это облегчит загрузку сайта, а дополнительно cэкономит место на хостинге.
Чем больше элементов на странице, тем больше запросов к серверу отправляет браузер и медленнее загружается сайт:
-
Удалите ненужные изображения, JS-файлы, коды сторонних сервисов.
-
Объедините элементы в один CSS-спрайт. Спрайт — это большая картинка с прозрачным фоном вместо нескольких небольших. Работу над ними рекомендуется передать веб-разработчику.
Замените плагины на код. Например, кнопки соцсетей или страницы оформления заказа можно прописать прямо в нем. Это уменьшит затраты сервера на загрузку сайта.
Это уменьшит затраты сервера на загрузку сайта.
Композитный сайт 1С-Битрикс — технология, которая увеличивает скорость загрузки сайта. Статическая информация сайта записывается в кэш и при повторном обращении пользователя быстро отображается.
Подключите «Композитный сайт» по инструкции нашего Справочного центра.
Разместите CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам. Разместите JS-файлы в конец страницы. Благодаря этому браузер будет сначала загружать контент страницы, а уже потом скрипты.
Оптимизация CSS и JS помогает уменьшить размер таких файлов и экономить ресурсы сервера. Выполните настройки оптимизации по инструкции 1С-Битрикс.
Оптимизация картинок
Сократить размер изображений на сайте можно разными способами. Основные:
-
Уменьшение разрешения на 30-50% в редакторе или сервисе: Optimizilla, Compress JPEG, TinyPNG и др.

-
-
Конвертация изображений в формат WebP: он эффективнее JPG на 30%. Сделать это можно прямо на хостинге.
-
Конвертация изображений в формат AVIF: он эффективнее WebP на 20%, но пока используется не во всех браузерах.
Оптимизация хостинга
Использование алгоритма сжатия сокращает размер файлов. Gzip по умолчанию подключен на хостинге Reddock.
Дополнительно подключите алгоритм сжатия Brotli: он эффективнее gzip на 20%.
Чем популярнее становится проект, тем больше ресурсов требует. Все индивидуально: какому-то проекту будет достаточно увеличить память на хостинге, а другому перейти на совершенно отличный тариф.
На виртуальных серверах RED.Site мониторингом занимается система RED. Monitoring. Она уведомит о завершении ресурсов заранее, чтобы вы смогли не только предварительно увеличить место на диске или оперативную память, но сохранить сайт в онлайне.
Monitoring. Она уведомит о завершении ресурсов заранее, чтобы вы смогли не только предварительно увеличить место на диске или оперативную память, но сохранить сайт в онлайне.
Для включения ускорения показа страниц сайта его посетителям используется технология CDN (сеть доставки и дистрибуции контента). Это географически распределённая сетевая инфраструктура, позволяющая оптимизировать загрузку страниц веб-сайта.
Как ускорить загрузку сайта: 11 способов в чек-листе.Превью чек-листа:
Хотите выжать максимум? Напишите в нашу поддержку: опробуем секретные приемы :)
Не пропустите новые материалы и обновления — подпишитесь на нас в любимой соцсети: Telegram или ВКонтакте.
Каковы общие показатели для измерения скорости веб-сайта?
Медленный веб-сайт не просто раздражает; он теряет клиентов еще до того, как вы узнаете, что они у вас есть! На самом деле, исследование Google показало, что на мобильных устройствах вы теряете более 50% зрителей, если ваша страница загружается более 3 секунд . То, насколько быстро ваш веб-сайт может загружать и отображать информацию, необходимую вашим клиентам, напрямую влияет на вашу воронку на верхнем уровне, не говоря уже о чистых потерях. В этой статье мы рассмотрим три важных показателя скорости веб-сайта (время до первого байта, время до первого отрисовки и время до удобства использования) и кратко обсудим, что может быть плохого в медлительности каждого из них. Как только вы поймете, как каждый из них влияет на ваших пользователей, перейдите к инструменту Google PageSpeed Insights, чтобы узнать больше о том, сколько времени занимает загрузка вашего сайта.
То, насколько быстро ваш веб-сайт может загружать и отображать информацию, необходимую вашим клиентам, напрямую влияет на вашу воронку на верхнем уровне, не говоря уже о чистых потерях. В этой статье мы рассмотрим три важных показателя скорости веб-сайта (время до первого байта, время до первого отрисовки и время до удобства использования) и кратко обсудим, что может быть плохого в медлительности каждого из них. Как только вы поймете, как каждый из них влияет на ваших пользователей, перейдите к инструменту Google PageSpeed Insights, чтобы узнать больше о том, сколько времени занимает загрузка вашего сайта.
Время до первого байта
Время до первого байта (TTFB) — это время между вводом пользователем URL-адреса вашего сайта в браузере и моментом, когда его браузер получает первую порцию данных, полученную от сервера. Низкий показатель TTFB важен не только для общей скорости сайта; это также помогает вашему поисковому рейтингу: из всех различных способов измерения скорости сайта плохой TTFB — единственный показатель скорости, по которому Google снизит ваш поисковый рейтинг.
Идеальный TTFB меньше 200 миллисекунд . Лучший способ, которым ваша команда инженеров может помочь вам снизить TTFB, — это максимально оптимизировать код сервера (например, многие корпоративные веб-сайты могут извлечь выгоду из генераторов статических сайтов, устраняя необходимость в тяжелом коде сервера и значительно ускоряя работу сайта). ). Вы также можете использовать сети доставки контента (CDN), чтобы размещать статические ресурсы географически близко к вашим пользователям, уменьшая количество прыжков, которые изображения и данные должны пройти для перемещения от вашего сервера к конечному пользователю.
Время до первого розыгрыша
Время до первого розыгрыша (TTFD) — это количество времени, необходимое пользователю, чтобы увидеть первый контент на своем экране любого типа, что в идеальных сценариях занимает менее секунды. В лучшем случае это будет ваш сайт, так как он будет отображаться целиком; вы можете сократить это время, гарантируя, что JavaScript вашего сайта не блокирует отрисовку страницы, и минимизирует количество дополнительных файлов, необходимых с сервера, прежде чем страница может быть отрисована (например, иногда может быть гораздо лучше показать клиенту ваш сайт до пользовательские шрифты загружены — по крайней мере, тогда они могут видеть содержимое, даже если оно не будет выглядеть так идеально, как могло бы, еще секунду или две).
Источник: заполнитель движения в стиле Facebook (предоставлено michalsnik/vue-content-placeholders, лицензия MIT)
Однако некоторым сайтам просто нужно больше времени, чтобы определить, что пользователь должен видеть, или нужно получить дополнительные данные, прежде чем быть готовым показать вещи. В этих случаях заполнители (например, заполнитель движения, показанный выше) могут быть полезны, показывая пользователю, что ваш сайт готовится показать им контент, даже если он еще не совсем готов. С другой стороны, Discord, чат-приложение, предназначенное для онлайн-геймеров и стримеров, показывает шутки из популярных видеоигр при загрузке своего веб-интерфейса. Ваши заполнители не должны быть сухими или пустыми, и ваши возможности для обеспечения быстрого TTFD почти безграничны — просто не показывайте клиенту пустую белую страницу во время загрузки, чтобы не потерять лидерство !
Время до использования
Время до использования связано с количеством времени, которое требуется, прежде чем содержимое вашего сайта станет полностью видимым, и ваши клиенты смогут щелкать мышью, просматривать текст и изображения и в полной мере взаимодействовать с вашим сайтом. Не должно пройти более двух-трех секунд между пользователем, который впервые введет ваш адрес или щелкнет вашу ссылку и увидит полностью функциональный сайт.
Не должно пройти более двух-трех секунд между пользователем, который впервые введет ваш адрес или щелкнет вашу ссылку и увидит полностью функциональный сайт.
Чтобы сократить время до использования, инженерам может потребоваться сосредоточиться на оптимизированных путях кода для вашего приложения или сайта и разработке с использованием методов асинхронного/неблокирующего JavaScript. Подумайте также об отделении логики приложения (которая обеспечивает функционирование кнопок, меню и т. д.) от менее важных компонентов страницы, которые могут задерживаться на секунду или две (например, слайдер изображений или причудливый графический эффект).
Существует множество инструментов, которые помогут вам проанализировать и понять, как время загрузки вашей страницы влияет на ваших пользователей; Google PageSpeed Insights или WebPageTest — отличные места для начала и получения основных показателей того, насколько быстро загружается ваш сайт.
Как только вы и ваша команда инженеров настроите свой сайт так, чтобы он был максимально быстрым и быстрым, вы можете использовать Google Analytics для отслеживания вовлеченности пользователей и сбора достоверных данных о вознаграждениях за удержание, которые вы получили благодаря оптимизации. Конечно, не забывайте, что Chartio поддерживает Google Analytics в качестве источника данных! Попробуйте бесплатную пробную версию сегодня и узнайте, как мы можем помочь вам сделать мощную аналитику простой и удобной.
Конечно, не забывайте, что Chartio поддерживает Google Analytics в качестве источника данных! Попробуйте бесплатную пробную версию сегодня и узнайте, как мы можем помочь вам сделать мощную аналитику простой и удобной.
Правильно измерьте время загрузки вашего сайта » raidboxes®
Как быстро загружается мой сайт? Это один из ключевых вопросов в производительности, UX и поисковой оптимизации. При поиске ответов на этот вопрос следует полагаться на правильные инструменты. Потому что только несколько инструментов предоставляют действительно хорошие данные.
В Интернете есть несколько отличных обзорных статей об инструментах, которые можно использовать для измерения производительности и времени загрузки веб-сайта легко и, самое главное, бесплатно. Эти обзоры очень полезны, но часто допускают ошибку, которая может привести к большей путанице, чем к ясности. А именно, они сравнивают друг с другом два-три совершенно разных типа инструментов и иногда недостаточно подробно рассказывают о различиях.
Это может привести к попыткам сравнения производительности с совершенно неподходящими данными. А жаль, ведь те, кто измеряет правильными инструментами, экономят себе много времени и хлопот.
При измерении производительности веб-сайта необходимо знать одно отличие. Разница между анализом потенциала и инструментами, измеряющими время загрузки сайта. К первой группе относятся такие тесты, как Google PageSpeed Insights и YSlow от Yahoo. Эти инструменты показывают, насколько тестируемый веб-сайт соответствует требованиям быстрой загрузки страниц. Таким образом, оба обеспечивают отличные исходные данные для оптимизации на странице. Однако такие тесты не измеряют время загрузки вашего сайта.
Тем не менее, в большинстве случаев это то, что вы хотите знать. Сколько времени требуется моему веб-сайту для создания, взаимодействия с ним и получения денег? И вот в чем загвоздка — насколько нам известно, есть только два бесплатных инструмента, которые предоставляют здесь действительно хорошие данные:
- webpagetest.
 org
org - GTmetrix
Поэтому далее я покажу, на что способны измерительные инструменты, как с ними работать и интерпретировать данные, чтобы получить максимальную отдачу от измерений.
Три особенности, которые делают измерительный инструмент особенно ценным
Упомянутые мною инструменты настолько хороши, потому что они предоставляют особенно ценные данные. Это означает, что результаты измерения
- Состоят из результатов нескольких методов измерения, которые можно сравнивать.
- Выпускаются с высоким уровнем детализации.
- Можно настроить с помощью различных параметров настройки.
На практике это означает, что с помощью хорошего измерительного инструмента можно настроить способ измерения времени загрузки веб-сайта. В основном это выбор тестового сервера и его местоположения, а иногда и выбор тестового браузера.
Уровень детализации данных означает, что выводятся не только данные о времени, но и подробное описание того, что было фактически измерено.
И, наконец, хорошо, если измеряется не только время загрузки вашего сайта, но и одновременно выводится информация о количестве HTTP-запросов, размере загруженных пакетов данных или результатах потенциального анализа. Таким образом, вы можете быстро увидеть, какие корректировки вы можете внести, чтобы оптимизировать время загрузки.
Другие известные нам инструменты предлагают такие возможности только в ограниченной степени или вообще не предлагают и поэтому могут привести к проблемам понимания и, следовательно, интерпретации. Однако для вас эти преимущества означают и решающий недостаток: данные далеко не так просты для понимания, как, например, результаты Google PageSpeed Insights.
Данные измерений не всегда легко читаются
Самой сложной частью, безусловно, является так называемая каскадная диаграмма. Но именно это дает особенно важные данные. Поэтому стоит более подробно рассмотреть этот тип диаграммы.
Но именно это дает особенно важные данные. Поэтому стоит более подробно рассмотреть этот тип диаграммы.
В этом посте я сначала объясню WebPageTest более подробно. Инструмент, который может быстро предоставить очень информативную информацию о вашем веб-сайте, а также измерить время загрузки вашего веб-сайта.
Экран ввода WebPageTest. Мы думаем, что этот инструмент дает действительно хорошие результаты и особенно измеряет время загрузки вашего веб-сайта.My Favorite — WebPageTest
webpagetest.org быстрый и очень простой в использовании. В принципе нужно сделать всего две вещи:
- сначала введите домен для проверки
- затем выберите местоположение сервера
Расположение сервера — помимо выбора тестируемого браузера — является одним из наиболее важных параметров, позволяющих отслеживать, как и как быстро создается ваш веб-сайт в разных регионах мира. В таких тестах местоположение сервера указывает, откуда осуществляется доступ к вашему веб-сайту для измерения скорости.
Всегда используйте одно и то же местоположение сервера, особенно для сравнения производительности. Только тогда вы сможете осмысленно сравнивать результаты. Если время загрузки вашего веб-сайта измеряется один раз из США и один раз из Франкфурта, время загрузки будет значительно отличаться.
При запуске теста через несколько секунд выбрасываются три больших пакета данных:
- Краткий обзор — возможности и эксперименты
- Измеренные числа вашего веб-сайта — наблюдаемые показатели
- Отдельные тестовые прогоны с каскадными диаграммами
В первой части, «Возможности и эксперименты», вы найдете практические советы о том, какие части вашего веб-сайта работают хорошо, а какие можно улучшить.
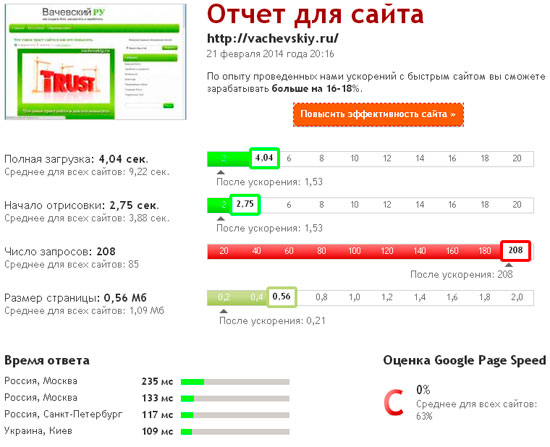
Здесь вам представлены рейтинги и предлагаемые решения для различных аспектов вашего веб-сайта, влияющих на производительность, — аналогично инструментам от Google или Yahoo. Важно понимать, что здесь измерялось не время загрузки веб-сайта, а потенциал оптимизации времени загрузки.
Время загрузки веб-сайта является центральным параметром, с помощью которого можно, в частности, сравнивать производительность. Это прямой ответ на вопрос: как быстро загружается мой сайт? Количество HTTP-запросов также хорошо подходит для таких сравнений. Здесь действует правило — чем меньше HTTP-запросов, тем лучше.
Второй раздел состоит из измеренных чисел, т.е. метрик. Ниже представлено визуальное построение страницы в виде серии изображений с шагом 100 мс. Это также упоминается здесь как «диафильм». Изображения, демонстрирующие значительное изменение макета страницы, выделяются цветом.
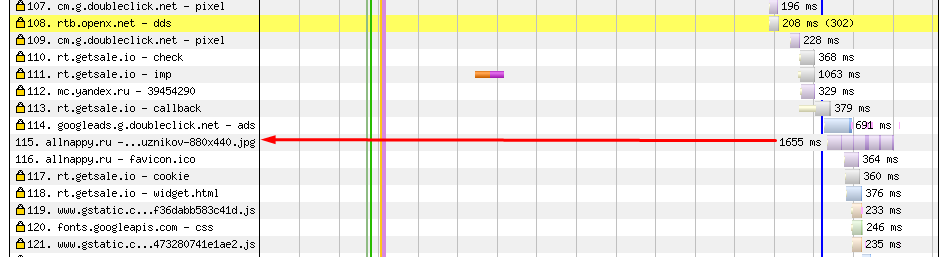
В третьей части представлен обзор тестовых прогонов. Здесь HTTP-запросы и содержимое вашего веб-сайта разбиты по типу и источнику. Таким образом, вы можете быстро увидеть, занимает ли определенный тип контента, включая изображения, особенно много места или создает особенно большое количество запросов и, таким образом, замедляет работу вашего веб-сайта.
На каскадной диаграмме подробно показан порядок выполнения запросов и время загрузки каждого запроса. Таким образом, каскадная диаграмма представляет собой подробное представление времени загрузки вашего веб-сайта.
Таким образом, каскадная диаграмма представляет собой подробное представление времени загрузки вашего веб-сайта.
Вы также найдете ключ в самом конце результатов теста, который объясняет, что означают символы и цвета.
В нашем случае вверху вы увидите первый контакт с сервером, а затем время загрузки каждого скрипта.
Таким образом, вы можете просмотреть каждый отдельный запрос и сравнить его с другим измеренным значением. Таким образом, вы можете определить, улучшилось ли время загрузки вашего веб-сайта после меры оптимизации, и если да, то по какому фактору.
Преимущества: быстрый, актуальный, информативный
В целом, WebPageTest — хороший инструмент для измерения времени загрузки веб-сайта. Вы можете быстро определить
- скорость загрузки веб-сайта
- насколько это большой
- где еще есть потенциал для оптимизации
- как можно использовать этот потенциал
- как работает конструкция вашего сайта
Если этой информации о WebPageTest вам недостаточно, я рекомендую вам углубиться в нее.
Примечание Время загрузки ощущается
Время загрузки веб-сайта важно, без вопросов, как для опыта, так и для конверсии. Но для людей важно не фактическое время загрузки, а воспринимаемая скорость веб-сайта — или, другими словами, время, необходимое для визуального создания веб-сайта. Это связано с тем, что веб-сайт используется без знания измеренных значений. Таким образом, воспринимаемое время загрузки является важным значением для оптимизации конверсии и показателя отказов. Это также может быть надежно измерено.
Связь между временем загрузки страницы и коэффициентом конверсии в магазинах хорошо изучена в прошлом. Результат — каждая секунда на счету. Потому что в среднем люди нетерпеливы. Увеличение времени загрузки на одну секунду может привести к снижению коэффициента конверсии на семь процентов.
Каждую секунду, в течение которой ваш веб-сайт загружается дольше, вы теряете доход. Оптимизация верхней части страницы может быть противоядием, потому что эта мера сокращает воспринимаемое время загрузки, что, в свою очередь, может привести к повышению коэффициента конверсии.
При определенных обстоятельствах загрузка вашего веб-сайта может занять десять, двенадцать или тринадцать секунд, но уже через три секунды он выглядит так, как будто он полностью загружен. Таким образом, ваш сайт будет восприниматься намного быстрее, чем он есть.
Анализ временных рядов и функция видео для восприятия времени загрузки
1) Анализ временных рядов
Сравнение времени загрузки вашего веб-сайта за несколько дней или недель может быть очень информативным. Например, если вы оптимизируете свой сайт шаг за шагом в течение нескольких недель.
2) Анализ видео — лучший индикатор воспринимаемого времени загрузки страницы.
Функция видео или последовательность изображений, которые делают снимок экрана через определенные промежутки времени в процессе загрузки, лучше всего подходят для измерения воспринимаемого времени загрузки. Вы можете видеть, сколько времени требуется, чтобы визуальное представление стало видимым. Этот простой трюк позволяет получить четкое различие между измеренным и воспринимаемым временем загрузки. WebPageTest предлагает эту функцию в разделе «Наблюдаемые показатели» как «Визуальный процесс загрузки страницы».
WebPageTest предлагает эту функцию в разделе «Наблюдаемые показатели» как «Визуальный процесс загрузки страницы».
GTmetrix
Здесь я хотел бы кратко рассказать о GTmetrix. По сути, два инструмента WebPageTest и GTmetrix могут делать одно и то же. GTmetrix так же прост в использовании, как и WebPageTest: вы вводите URL-адрес веб-сайта, который хотите протестировать, и через несколько секунд инструмент выдает результат. Недостаток
- GTmetrix предлагает только одно местоположение сервера, которое находится в Ванкувере .
- Тесты GTmetrix только с Firefox
Это означает, что результаты измерений GTmetrix всегда применимы к настольному компьютеру с Firefox в Ванкувере. Пока вы используете GTmetrix только для измерения производительности, это не влияет на результаты. Но если вы хотите узнать, насколько быстро сайт загружается для посетителей из Германии, вам нужно использовать другой инструмент.
Заключение
Измерение опыта времени загрузки также является элементарным для анализа времени загрузки.
