Визуальная иерархия сайта: оформление и организация контента
Как выделить главное и организовать контент, используя инструменты дизайна: цвет, контраст, типографику, расстояния.
Tilda Education
В этой статье сформулированы основные принципы построения иерархии сайта. Используя эти принципы, вы сможете создать легкий для восприятия, логичный и грамотный сайт, в котором важные элементы преобладают над второстепенными.
Иерархия — один из главных ключей к гармоничному изображению. Создание плаката, наряда, сайта или журнального разворота основывается на грамотном использовании законов иерархии. Любая композиция состоит из элементов, и эти элементы должны быть правильно сбалансированы в пространстве — и неважно, плоское оно или трехмерное.
Содержание
Что такое визуальная иерархия сайта?
Создание иерархии через работу с контентом
Прием «перевернутой пирамиды»
Приемы создания визуальной иерархии
Как проверить визуальную иерархию
Резюме: как применять принципы визуальной иерархии при создании сайта
Что такое визуальная иерархия сайта?
Когда попадаешь на сайт с недостаточно продуманной иерархией, хочется немедленно его покинуть: разброс элементов путает и сбивает с толку. В других же сайтах — наоборот, ориентируешься сразу, не задумываясь.
В других же сайтах — наоборот, ориентируешься сразу, не задумываясь.
Визуальная иерархия на сайте — это организация и оформление информации таким образом, чтобы посетитель мог быстро разобраться с интерфейсом и отличить главное от второстепенного.
Люк Вроблевски, директор по продукту в Google, в статье «Коммуникация через визуальную иерархию» говорит, что в итоге визуальная подача любой веб-страницы должна помогать посетителю быстро найти ответы на три вопроса:
За интуитивной конструкцией стоит не хитрое оформление, а прежде всего тщательный анализ и структурирование контента.
Для этого контент необходимо структурировать, предварительно очень четко выстроив все элементы по своей важности для пользователя.
Создание иерархии через работу с контентом
Контент — ту информацию, которая будет наполнять сайт — можно «подать» по-разному. Чтобы приступить к моделированию сайта, нужно сначала упорядочить контент. Для этого можно использовать простой и очень наглядный прием.
Для этого можно использовать простой и очень наглядный прием.
Написать на листе основные разделы сайта. Пишите все, что придет в голову; не усложняйте себе задачу — просто фиксируйте ключевые слова, пока не подыскивая им место.
Вырезать написанное: каждый заголовок в своем прямоугольнике.
Сгруппировать вырезанные листочки по темам.
Выстроить смысловую логику в каждой теме.
В процессе написания этих слов и фраз формируются ключевые элементы будущего сайта. В результате перед вами — пока несистематизированная информация, нечто вроде набора разных хештегов: одни надписи будут служить названиями разделов, другие — подразделов. Объединение листочков по группам помогает упорядочить общую структуру и не поддаться желанию сделать главным все (а соблазн большой, ведь когда в теме ориентируешься — все составляющие кажутся одинаково важными).
Пример
Вы создаете сайт о велосипедах. Вы уже выписали на лист бумаги разделы будущего сайта.
Вы уже выписали на лист бумаги разделы будущего сайта.
На столе перед вами лежат листочки с надписями самого разного смыслового калибра — от «велосипедные аксессуары» до «расписание велосипедных прогулок по городу».
Если начать компоновать даже самые разные названия по группам, то очень скоро выяснится, что контент можно поделить на несколько основных категорий. Так из вороха бумажек начинают образовываться темы: «магазин», «события», «о нас» и так далее.
Следующий шаг — навести порядок внутри каждой тематической группы. Например, в одной из групп оказались такие ключевые слова-заголовки:
- велосипедная музыка
- велосипедисты в городе
- старинные фотографии велосипедов
До того, как эти три заголовка были сформированы в группу, они находились в общем хаотическом ворохе. Как только они стали частными случаями одной группы — сразу стало проще нащупать название, которое их объединяет. Например, вы решаете дать этой группе имя «велосипедное вдохновение». Название сразу помогает понять, не попали ли в группу лишние элементы или чего-то не хватает.
Например, вы решаете дать этой группе имя «велосипедное вдохновение». Название сразу помогает понять, не попали ли в группу лишние элементы или чего-то не хватает.
Работать с этими листочками на настоящем, а не виртуальном рабочем столе — отличный способ физически ощутить конструкцию будущего сайта. Сортируйте, перемещайте, выстраивайте логику в частностях и делайте перерыв, чтобы проверить — не нарушили ли маленькие изменения общую систему. Именно так создается смысловая иерархия сайта.
Каждый из заголовков должен найти свое место в общей композиции. После того, как группы сформированы, в каждой надо установить собственную иерархию, то есть расположить названия внутри группы по степени важности. Так организация контента станет схемой.
С получившейся схемой стоит сверяться в процессе моделирования сайта, чтобы не потерять выстроенный смысл, увлекшись творчеством.
Прием «перевернутой пирамиды»
Чтобы проверить, логично ли работает получившаяся схема, можно воспользоваться приемом «перевернутая пирамида», который применяют журналисты при написании статей.
Главная тема должна быть раскрыта в первых двух абзацах. Ключевые слова этой части статьи — кто, что, когда, где, почему, как. Ответы на эти условные вопросы — самая важная часть текста.
Дальше идет раскрытие темы: детали и подробности. В последней, нижней и самой узкой части перевернутой пирамиды — дополнительная информация.
Этот принцип работает и при создании сайта, хоть речь и не идет о его буквальном воспроизведении. Самые важные элементы — те, которые отвечают на вопросы: что вы предлагаете, как это пригодится посетителю и что ему нужно сделать должны визуально отделяться от деталей и дополнительной информации.
Рассмотрим приемы, которые помогут это сделать.
Приемы создания визуальной иерархии
Когда схема готова, и ясно, какой из элементов важнее другого — можно приступать к оформлению контента. Для того, чтобы придать каждому объекту нужный визуальный «вес» в соответствии с получившейся схемой, есть несколько приемов. Рассмотрим оформление контента в каждом из них.
Рассмотрим оформление контента в каждом из них.
1. Размер элемента
Очевидный, но от того не менее действенный способ сделать один элемент (надпись, картинку, символ) более весомым, чем другой — сделать его больше.
Лендинг редактора для веб-дизайна http://zero.tilda.cc
2. Структура в типографике
На Тильде большинство заголовков имеют три уровня восприятия. Такое разделение нужно для того, чтобы структурировать контент на странице. Уровни могут отличаться размером, типом и цветом шрифта: от первого, самого броского и крупного, до третьего — спокойного и «приглушенного».
- Первый уровень: здесь располагается самый приоритетный контент; заголовки на этом уровне бросаются в глаза и считываются прежде остальных.
- Второй уровень: на этом уровне находятся подзаголовки, названия вкладок — все то, что обозначает главные «темы».
 Именно на этом уровне располагаются элементы, по которым пользователь попадает в разделы сайта.
Именно на этом уровне располагаются элементы, по которым пользователь попадает в разделы сайта. - Третий уровень: к этому уровню можно отнести текстовые блоки, описания изображений, коротие заметки — все то, что раскрывает тему, но не служит ее названием. Именно здесь вы можете подробно рассказать о всех деталях вашего проекта.
Лендинг образовательного курса http://archskills.ru
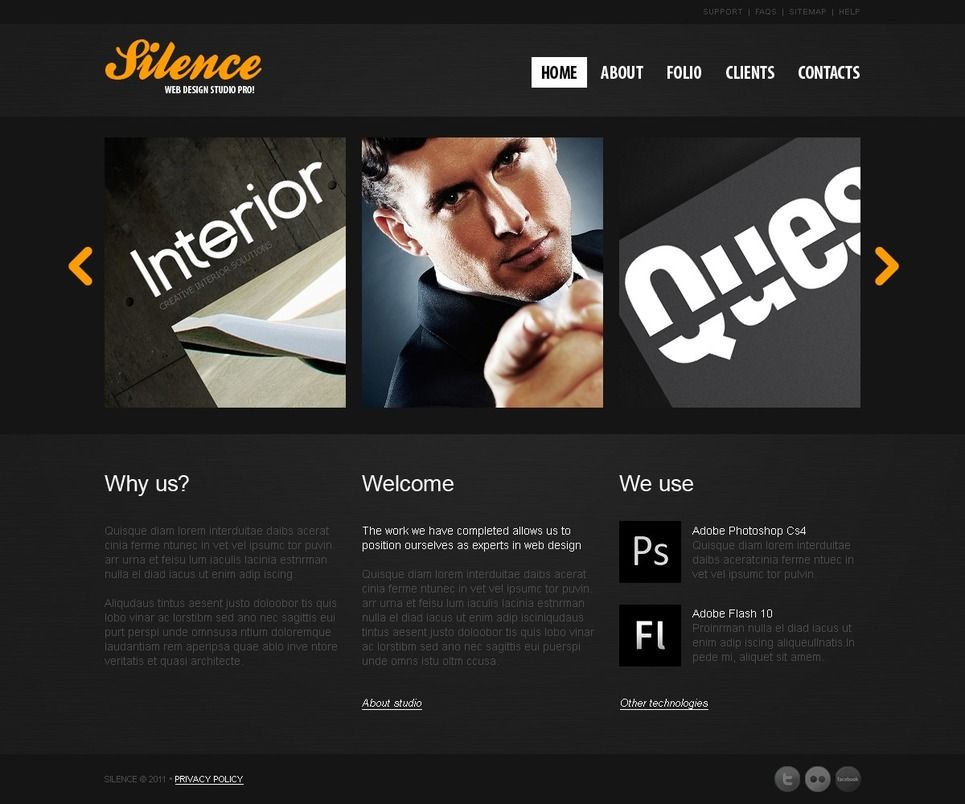
3. Композиция на страницеКогда человек впервые видит изображение — будь то картина, веб-страница или разворот журнала, — он неосознанно следует одной из схем анализа увиденного: схема F или схема Z. То есть прежде чем приступить к внимательному изучению любого изображения, зритель как бы «сканирует» его, перемещая взгляд по одной из этих воображаемых букв. Это стоит держать в голове, выстраивая элементы на странице. Мы в первую очередь считываем элементы, расположенные на пути взгляда, который неосознанно следует рисунку буквы.
Схема F
Схема F, как правило, работает на страницах с большим количеством текста, где основной текстовой блок может быть расположен в широкой вертикальной колонне слева, в то время как справа находятся заголовки других статей, которые глаз выхватывает точечно.
www.nngroup.com/articles/f-shaped-pattern-reading-web-content
- Пользователи редко будут читать каждое слово вашего текста.
- Первые два абзаца являются самыми важными и должны содержать что-то, что зацепит посетителя.
- Начинайте абзацы, подзаголовки и списки с ключевых слов, которые привлекают внимание.
Акценты расставлены по пути движения глаз по траектории F: логотип, кнопка, заголовок, подзаголовок, выделенные слова в начале абзаца.
Схема Z
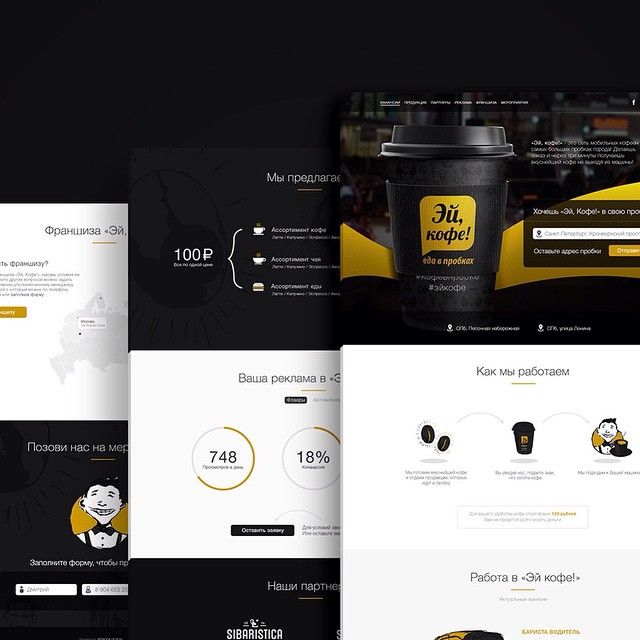
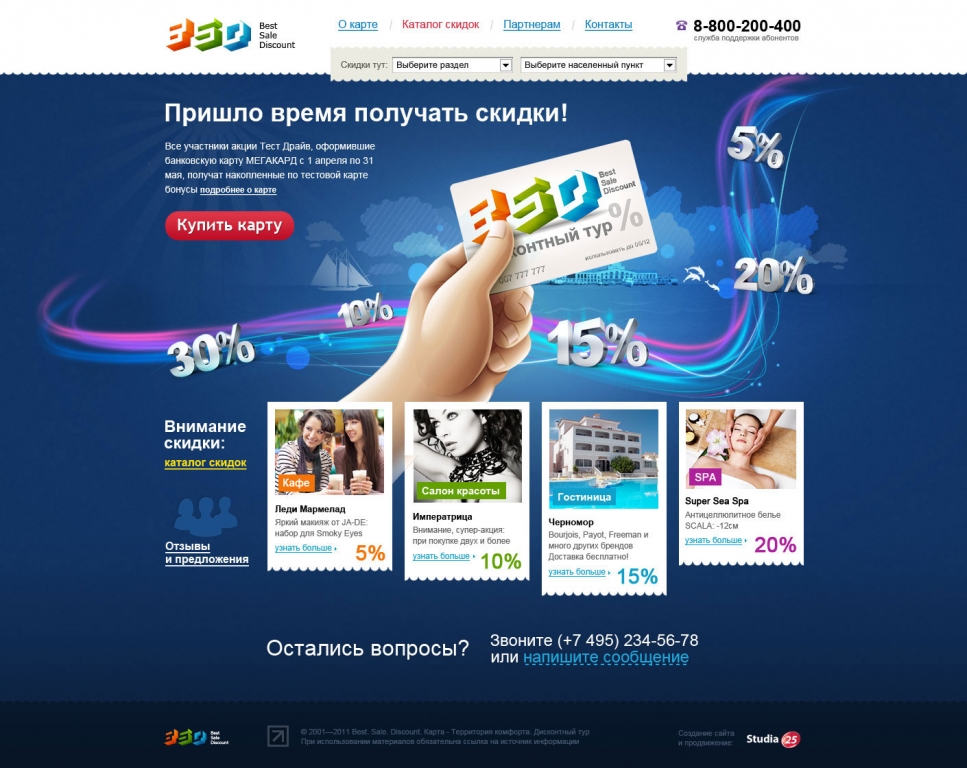
Схема Z работает для лендингов и промостраниц, то есть сайтов с небольшим количеством текста: по верхней горизонтали расположены названия разделов сайта, дальше взгляд скользит по диагонали вниз, (пересекая центральное поле с изображением) и переходит к блоку информации в нижней части.
Композицию таких страниц можно условно разделить на три блока: верхний с названием и заголовками, центральный с изображением и нижний с дополнительной информацией и призывом к действию.
Визуальное «путешествие» по букве Z обеспечивает ясное считывание всей информации: левый верхний угол — место для логотипа; расположенные по горизонтали заголовки — следом, справа вверху можно добавить призыв к действию.
Далее взгляд скользит по диагонали вниз, пересекая центральное поле с изображением. Это пауза между верхней и нижней группой. Точка, которой заканчивается буква Z (правый нижний угол) — идеальное место для размещения блока с предложением о подписке или покупке: эта кнопка называется «call to action», дословно — призыв к действию.
Точка, которой заканчивается буква Z (правый нижний угол) — идеальное место для размещения блока с предложением о подписке или покупке: эта кнопка называется «call to action», дословно — призыв к действию.
Z-образную структуру можно расширить на всю страницу, повторяя пункты 1−4, если вы чувствуете, что перед призывом к действию нужны дополнительная информация о вашем торговом предложении.
Движение глаз по странице: услуги → призыв к действию → фоновое изображение и название → адрес → телефон. Эту страницу можно использовать как шаблон: https://tilda.cc/tpls/page/?q=samandjuo
4. Повторение и группировка
Придать значимость определенному объекту можно не только сделав его больше, но и используя прием повторения. Много небольших элементов, расположенных рядом, могут иметь не меньший вес, чем один крупный элемент. Лучше располагать такую группу на линии схемы F или Z.
Частая ошибка в оформлении контента на сайте — непродуманные расстояния между разными смысловыми блоками. Человек не может быстро, интуитивно понять что к чему относится и из-за этого плохо воспринимает информацию.
Например, на странице расположена секция «О продукте» и следом «Преимущества». Из-за того, что заголовок второй секции находится слишком близко к первой, возникает путаница. Это не критично, но раздражает человека, так как заставляет напрягаться. Исправить это просто — сделать расстояния вокруг секции больше, чем между элементами внутри нее.
5. Цвет
Выделенные цветом элементы бросаются в глаза сразу; используя цвет, можно сбалансировать расположение элементов на странице, выделив те, которые должны притягивать к себе внимание.
Поэтому при создании сайта с цветом нужно обращаться очень аккуратно. В большинстве случаев два цвета на сайте вполне достаточно — один основной, второй дополнительный, для акцентов. В этом случае вам будет проще организовать визуальную иерархию.
Цель лендинга — мотивировать посетителя на действие: подписаться, зарегистрироваться или купить. Чтобы призыв к действию не затерялся, делаем кнопку (важное) яркой, все остальное приглушенным.
6. Белое (пустое) пространство
В процессе дизайна важно не переусердствовать. Главная задача — достигать эффекта минимальными средствами. Простой белый фон является таким же участником общей композиции, как и находящиеся на нем элементы. Не старайтесь избавиться от воздуха — визуальное пространство должно «дышать»: это и есть залог того, что объекты будут свободно заявлять о себе, а не теряться в близком соседстве друг с другом.
Например, вы разместили в середине страницы призыв к действию (мотивирующая фраза и кнопка «купить»). Это важный элемент и он не должен затеряться среди других. Чтобы его выделить, не обязательно делать гигантский шрифт и красить кнопку в ядерный цвет. Сделайте побольше отступы до него и после — призыв к действию легко прочтется.
Лендинг видео студии http://norwed.tilda.ws. Впрочем, «белое пространство» не всегда именно белое.
Как проверить визуальную иерархию
Очень важно все время проверять сайт на предмет гармоничной визуальной иерархии и в процессе работы, и когда она закончена. Надо обязательно сверяться с изначальной схемой (сфотографируйте лист, на котором разложили листочки с заголовками в соответствии со структурой сайта и держите фотографию под рукой).
Хороший прием — присвоить каждому элементу (текстовому блоку, заголовку, фотографии) номер — от одного до десяти по важности; причем сделать это как на изначальной схеме, так и анализируя готовый сайт.
Даже если в процессе моделирования придумался особенный способ подать определенный заголовок, который в первоначальной схеме был просто одним из ряда других — это не повод нарушать смысловую конструкцию, менять «весовую категорию» элемента. Придуманный прием не пропадет: попробуйте применить его к объекту, для которого это будет уместно в контексте общей структуры. А если не выходит — не настаивайте: при выстраивании иерархии смысловые причины всегда важнее декоративных.
Резюме: как применять принципы визуальной иерархии при создании сайта
Ключевая формула иерархии — гармоничное сочетание главных и второстепенных компонентов.
Подготовьте контент заранее, до того, как приступили к дизайну сайта
Структурируйте контент, выделив уровни иерархии — главное, важные детали и дополнительная информация. Hикакие декоративные приемы не спасут «разваливающийся» по логике и сумбурный по структуре сайт.
Hикакие декоративные приемы не спасут «разваливающийся» по логике и сумбурный по структуре сайт.
Выберите прием визуальной иерархии — с помощью чего вы сделаете акценты на главном.
Создайте сайт. Минимальная декоративность, работа с размерами, цветом и грамотным расположением элементов на визуальном поле согласно изначальной, тщательно выстроенной схеме — залог сайта, который работает.
Текст: Инна Бурштейн
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Как стать дизайнером — 3 составляющие профессии дизайнера
Флэт (flat) дизайн: лучшие практики плоского дизайна
Навигация по сайту — примеры как сделать навигацию удобной
Обучение веб дизайну: 70+ лучших ресурсов о веб-дизайне
Как правильно писать тексты для сайта
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как создать презентацию: правила создания эффективных презентаций
Анализ и подготовка контента при создании сайта
Как создать сайт. Пошаговое руководство
Пошаговое руководство
37 лонгридов с отличным дизайном
27 документальных фильмов для дизайнеров
Необходимый минимум книг для дизайнеров
| Показать больше |
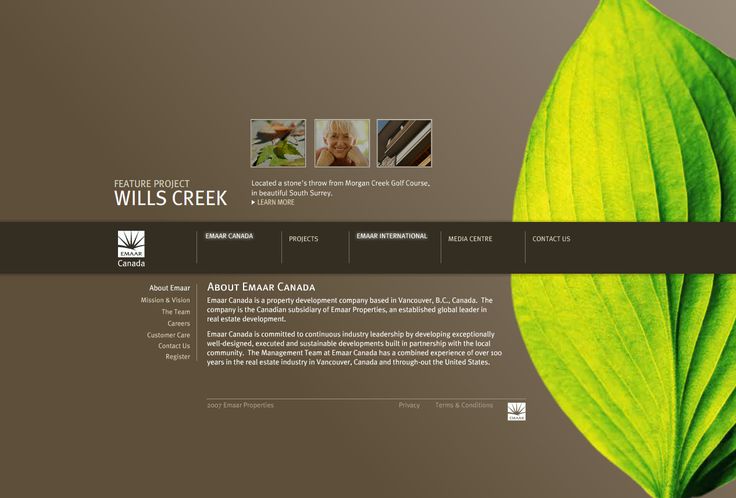
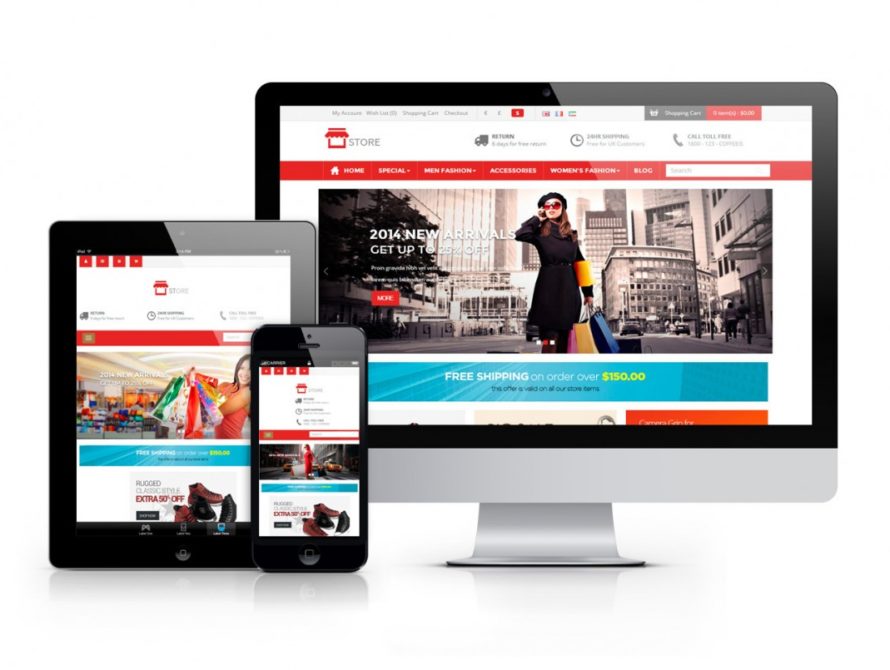
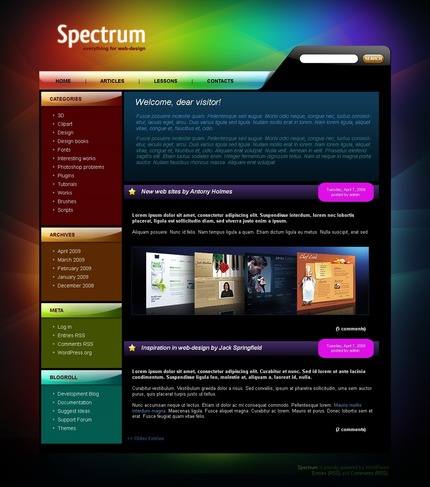
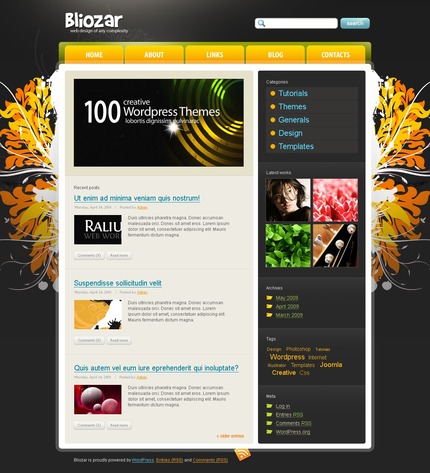
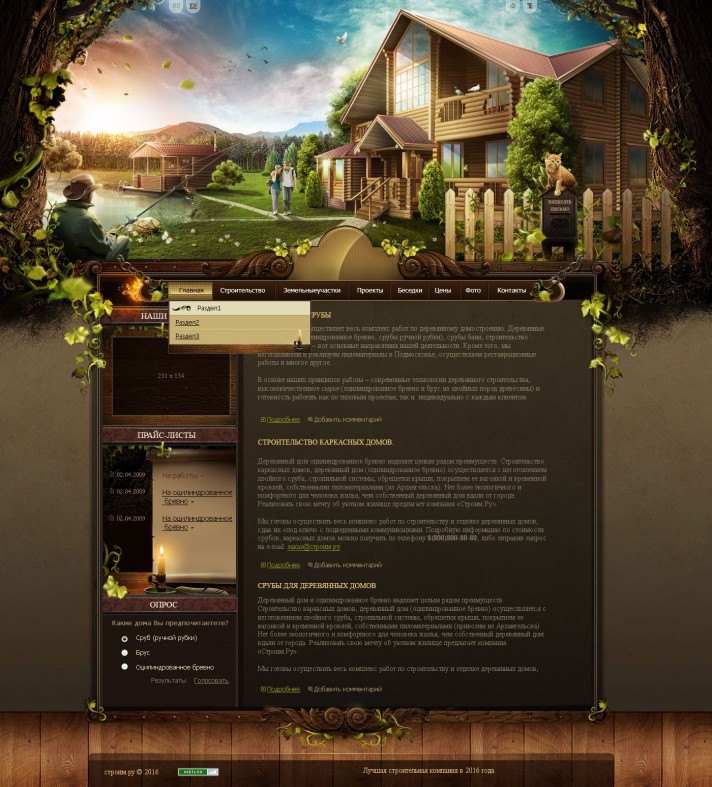
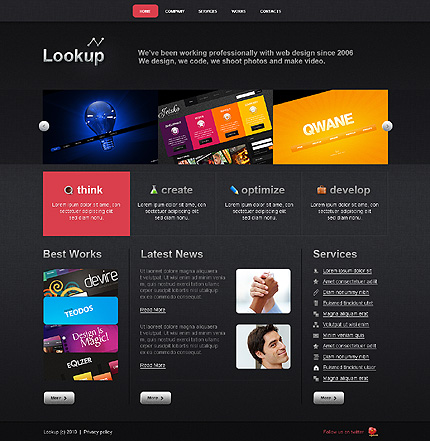
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал.%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%9D%D0%B0%D0%B3%D0%BB%D1%8F%D0%B4%D0%BD%D0%B0%D1%8F%20%D1%81%D1%85%D0%B5%D0%BC%D0%B0%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D1%85%20%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2%20%D0%B2%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B0.jpg) Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1./0caac8b584fa2ba.s.siteapi.org/img/86b782b2141c946546d15558a3fcc45fc791263d.jpg) Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
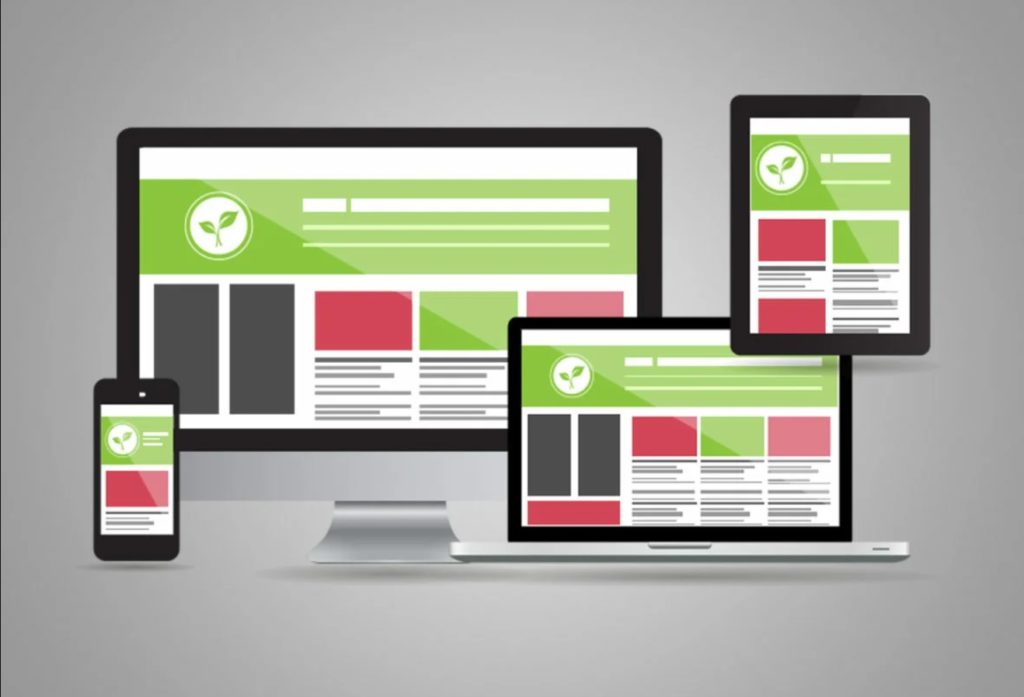
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
-
главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.

- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
60 197 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
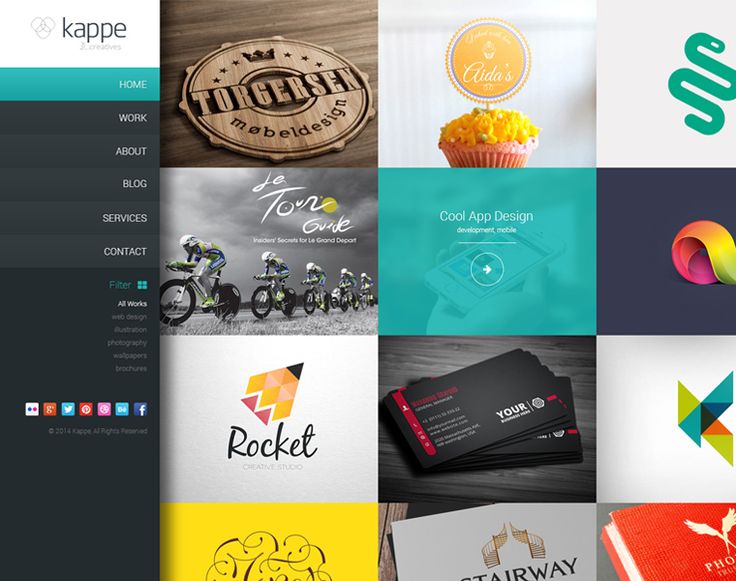
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Программы для веб-дизайнера: где создавать сайты?
← Назад
(Перед вами бесплатный курс Рафаля Томаля «Интро в веб-дизайн». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Итак, давайте определимся: инструмент вам нужен, чтобы ускорить работу. То есть вам не нужно в совершенстве осваивать весь функционал, вам нужно научиться работать быстро. Какой бы инструмент вы ни выбрали, изучите ключевые возможности и освойте все горячие клавиши.
Научитесь пользоваться ими на автомате, и уже потом переходите к более продвинутым функциям. Для проектирования простых сайтов вам достаточно уметь устанавливать шрифт, рисовать простые формы, работать со слоями, менять цвета и т.п.
Для проектирования простых сайтов вам достаточно уметь устанавливать шрифт, рисовать простые формы, работать со слоями, менять цвета и т.п.
Когда вы освоитесь в своем инструменте, то сможете быстро тестировать разные идеи (это поможет вам добиваться более качественного результата) и заканчивать работу вовремя (а это осчастливит ваших клиентов и работодателей!).
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Если вы только начинаете изучать дизайн или давно хотите перейти на другой инструмент, советую поэкспериментировать с несколькими вариантами и выбрать наиболее удобный. У всех нас свой жизненный опыт и свои привычки. Если какая-то программа вам по каким-то причинам приглянулась, скорее всего, вы освоите ее гораздо быстрее.
Если какая-то программа вам по каким-то причинам приглянулась, скорее всего, вы освоите ее гораздо быстрее.
Важно понимать, что в какой-то момент вам, возможно, придется переключиться на другой инструмент. Большинство из нас годами использовали Photoshop, потому что на рынке не было альтернатив. За последние пару лет ситуация в корне изменилась.
Дизайн в веб давно перестал быть статичным, и мы пытаемся заполнить пробел между дизайном и кодом. Вероятнее всего, в ближайшее время появится множество новых возможностей и даже инструментов.
При выборе инструмента для дизайна, важную роль играет не только скорость и качество самой программы, но и ее популярность в профессиональной среде. Вам будет проще работать с другими дизайнерами и разработчиками (например, в рамках масштабного проекта), если вы используете один и тот же софт.
Вот список программ, которые я рекомендую:
1. Sketch – $99/год (Только под Mac)
Рис 7.1: SketchДля большинства своих текущих проектов я использую Sketch. Инструмент очень быстрый, интуитивный и достаточно простой в использовании (я без проблем перешел на него с Photoshop). Sketch — одно из самым популярных приложений для дизайна, так что большинство разработчиков и дизайнеров с ним знакомы.
Инструмент очень быстрый, интуитивный и достаточно простой в использовании (я без проблем перешел на него с Photoshop). Sketch — одно из самым популярных приложений для дизайна, так что большинство разработчиков и дизайнеров с ним знакомы.
В Sketch есть все, что нужно для дизайна: направляющие, сетки, символы, трансформация изображений в перспективе (для предпросмотра дизайна на iOS), векторное редактирование, прототипирование, библиотеки, экспорт активов, клауд (чтобы делиться дизайнами и библиотеками) и даже экспорт кода. А еще к нему есть масса плагинов и ресурсов.
Самый большой недостаток Sketch — он работает только на Mac. Однако, можно экспортировать проекты под такие приложения как InVision и Zeplin, чтобы создавать спецификации и руководства для разработчиков.
2. Figma – Бесплатно или $12/мес (веб-приложение и desktop-приложение)
Рис 7.2: FigmaFigma — это относительно новая программа для дизайна. Пожалуй, это самый главный конкурент Sketch — и он растет очень быстро. В Фигме есть все те же функции, что и в Sketch — плюс несколько дизайнеров могу работать над одним проектом одновременно.
В Фигме есть все те же функции, что и в Sketch — плюс несколько дизайнеров могу работать над одним проектом одновременно.
Самое крутое, что Фигма абсолютно бесплатна, если у вас до трех проектов, а всего за 12 долларов в месяц вы откроете все функции и сможете создать бесконечное количество проектов. Приложение работает прямо в браузере — следовательно, практически на любой операционной системе. Пользовательский интерфейс напоминает интерфейс Sketch и Adobe XD: если эти инструменты вам знакомы, то даже ничего осваивать не придется.
Это отличный вариант, если вы начинающий дизайнер и хотели бы попробовать свои силы, не вкладываясь пока в дорогое ПО. Я пользовался Фигмой в нескольких своих проектах и мне работалось очень просто и быстро.
Напомню: у нас вышел свежий обзор курсов по Figma, если ищите еще больше практики в Figma – заглядывайте.
3. Adobe XD – Бесплатно (Mac и Windows)
Рис 7.3: Adobe XDAdobe XD — это еще один сильный игрок в мире профессиональных приложений для дизайна. Мне кажется, он отлично подходит для UI дизайна, создания вайрфреймов и прототипирования — правда, в сравнении с Sketch или Figma ему не хватает нескольких продвинутых функций.
Мне кажется, он отлично подходит для UI дизайна, создания вайрфреймов и прототипирования — правда, в сравнении с Sketch или Figma ему не хватает нескольких продвинутых функций.
Плюс в том, что инструмент бесплатный как под Mac, так и под Windows (хотя, возможно будет платным, когда его доведут до ума). Кроме того, это линейка продуктов Adobe — так что вы сможете обмениваться активами с другими инструментами, например Photoshop или Illustrator.
Интерфейс очень похож на Sketch и Figma, так что можно одновременно использовать сразу три инструмента — и без проблем переключаться между ними (разве что некоторые горячие клавиши отличаются!).
4. InVision Studio – Бесплатно (Windows и Maс)
Рис 7.4: InVision StudioInVision Studio — это мощный фул-стек инструмент для UX/UI дизайнера (здесь и дизайн интерфейсов и продвинутые анимации и интерактивности). Интерфейс — схож со Sketch и Figma, которые уже стали современным стандартом инструментов для дизайна.
По силе он как Figma + Principle или Figma + ProtoPie. Обязательно попробуйте!
Обязательно попробуйте!
5. Webflow – Бесплатно или $16/мес (веб-приложение)
Рис 7.5: WebflowWebflow — это фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Я не фанат инструментов в стиле “дизайн в код”, потому что обычно сгенерированный код не очень хорошо показывает себя в деле, плюс с ним сложно работать. Однако, Webflow очень даже неплох. Вы полностью контролируете CSS код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Я думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Многие мои знакомые профессиональные дизайнеры используют Webflow — так что стоит к нему присмотреться!
6. Adobe Photoshop – $20.99/мес или в составе Creative Cloud ($52.99/мес)
Рис 7.6: Adobe PhotoshopЯ не случайно поставил Photoshop в самый конец списка. Фотошоп — очень популярная программа для дизайна сайтов, но он проигрывает битву со Sketch, Figma и другими инструментами. Если вы до сих пор пользуетесь Фотошопом — это нормально, но будьте готовы переехать в другой инструмент в ближайшем будущем.
Фотошоп — очень популярная программа для дизайна сайтов, но он проигрывает битву со Sketch, Figma и другими инструментами. Если вы до сих пор пользуетесь Фотошопом — это нормально, но будьте готовы переехать в другой инструмент в ближайшем будущем.
Нынешние стандарты веб разработки заставляют нас делать более гибкие проекты, двигаться ближе к коду, работать в рамках от дизайн-системы. Photoshop работает слишком медленно и генерит слишком большие файлы по сравнению с вышеперечисленными инструментами.
Тем не менее, я все еще пользуюсь Фотошопом для работы с фотографиями, создания графики и обработки иллюстраций.
Рис 7.7: Быстрое сравнение интерфейсов Sketch, Figma и Adobe XD interfaces. Посмотрите, как они похожи!Другие инструменты, которые я использую в работе:
Вот полный список инструментов, которые я использую в процессе работы.
- Дизайн: Sketch и Figma
- Разработка: Coda
- Иллюстрации, логотипы и бренд-дизайн: Adobe Illustrator и Photoshop
- Электронные книги и PDF-ки: Adobe InDesign
- Мудборды, прототипы и обратная связь по дизайну: InVision
- Видео презентации: Loom
- Управление проектом: Trello
- Счета и платежи: Harvest
- Исследование, документы: Google Docs
- Резервное копирование и передача файлов между компьютерами: Dropbox
Подведем итоги
Если вы серьезно настроились освоить дизайн, идите в Sketch, Figma или Adobe XD. Если вы пользователь Windows — на данный момент лучшим решением будет Figma или Adobe XD. У всех трех инструментов похожие интерфейсы, что позволяет быстро переключаться между ними.
Если вы пользователь Windows — на данный момент лучшим решением будет Figma или Adobe XD. У всех трех инструментов похожие интерфейсы, что позволяет быстро переключаться между ними.
У всех трех похожие функции, они работают супер быстро и интуитивно и продвигают современный подход к дизайну и разработке. Я уверен, что все три инструмента достаточно основательные и будут на рынке еще долго.
Какую бы программу вы ни выбрали, помните, что главное — не инструменты, а теория и техники дизайна. Сделайте упор на развитие своих навыков дизайна, и параллельно осваивайте инструменты. Этого достаточно для начала.
(с) Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
← Назад
Чем занимается веб-дизайнер на самом деле
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
Многие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
.
Чтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.

- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно.
 Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф. - Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
.
- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чем может специализироваться веб-дизайнер:
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учетом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление. Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя.
Например, в мобильном приложении-навигаторе элементы управления делают крупными, чтобы водитель мог управлять картами и прокладывать маршрут по время движения.
UX и UI — это два направления, которые находятся рядом друг с другом: грань между ними постепенно стирается, поэтому специалисты все чаще соединяют оба названия и пишут UX/UI.
.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом разных интернет-сервисов, мобильных приложений, компьютерных программ.
Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.
Брендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип, фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и желательно умение рисовать.
Дизайнер айдентики стоит в стороне от других специализаций в веб-дизайне, но это не мешает дизайнеру в digital развивать в себе такие навыки.
Некоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определенной области, а стараются узнать обо всем. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии.
.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас модно, какие технологии появились, а еще разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, а еще и аналитик, проектировщик и тонкий психолог.
Источник: Skillbox
Что такое веб-дизайн и кто такой веб-дизайнер
Веб-дизайн – это относительно новый термин, поэтому существуют разногласия в том, что это за направление и кого можно называть веб-дизайнером. Постараемся внести ясность.
Под понятием web-дизайна в широком смысле понимается процесс создания веб-сайтов, в который входят технические аспекты разработки, структурирование информации, создание визуальной оболочки и передачи информации в Сеть.
Заказать веб-дизайн для вашей компании
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Этапы
Для более полного понимания, что представляет из себя создание сайта, необходимо представлять себе, какие этапы проходит страница от замысла до старта своего функционирования в сети.
- Составление ТЗ. Начало работы характеризуется подробным планированием целей и функционала сайта, делаются прикидки на его структуру и оформление, а затем составляется подробный перечень работ, который утверждается заказчиком. Занимается этим менеджер проекта.
- Юзабилити. В этот момент определяется довольно широкий ряд вопросов от того, какой будет структура страниц на запланированном сайте, до того, каким в данном случае будет наиболее удобный вариант подачи информации. Здесь требуется совместная работа менеджера и дизайнера.

- Графика. Дизайнер создает визуальное представление о сайте, включая в него разнообразные элементы, призванные как сделать страницу более функциональной, так и просто украсить ее. После этого утверждается макет сайта в виде графического рисунка.
- Верстка. Работая вместе с программистом, дизайнер реализует свою задумку в виде кода, который позволит картинке отображаться в браузере.
- Вебмастеринг. Последний этап, когда сайт размещают на хостинге, наполняют информацией и приступают к его продвижению в топ поисковых систем. Сайт уже доступен пользователям.
Кто такой веб-дизайнер
Различия между профессиями дизайнера и веб-дизайнера становятся очевидны. В сферу деятельности дизайнера входит только визуальное оформление сайта, грубо говоря, создание красивой картинки. Это более узкий профессионал.
Веб-дизайнер – это многорукий волшебник, который может совместить в себе функции менеджера, дизайнера, программиста, верстальщика, смм-щика и многих других. То есть ему под силу полностью создать и запустить сайт, проведя все работы с нуля и до финала. Однако он может делегировать часть обязанностей другим лицам с целью оптимизации работы, а сам при этом осуществляет контролирующие функции. Таким образом, веб-дизайнером называется профессионал широкой специализации, занимающийся созданием веб-ресурсов. А сам web-дизайн – это поэтапное создание сайта.
То есть ему под силу полностью создать и запустить сайт, проведя все работы с нуля и до финала. Однако он может делегировать часть обязанностей другим лицам с целью оптимизации работы, а сам при этом осуществляет контролирующие функции. Таким образом, веб-дизайнером называется профессионал широкой специализации, занимающийся созданием веб-ресурсов. А сам web-дизайн – это поэтапное создание сайта.
Эскиз сайта
Составить эскиз
Статьи
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Дизайн интернет-магазина 2021
Практика показывает, что большая часть покупок в интернет-магазинах совершается с применением мобильных устройств. С их же помощью проводится порядка 45% транзакций, причем их доля неуклонно растет.
Топ лучших дизайнов сайтов
Веб-дизайн развивается ускоренными темпами. Этому способствуют изменения в области компьютерных технологий.
Спрос рождает предложение, а владельцы крупных сайтов ведут непримиримую борьбу за аудиторию. Они готовы платить за лучшие дизайны сайтов огромные деньги, что способствует появлению настоящих интернет-шедевров.
Будущее веб-дизайна
Мир не стоит на месте, технологии с каждым годом всё больше и больше развиваются, и веб-дизайн не исключение. Сложно себе представить, например, бизнесмена, у которого нет собственного сайта с его продукцией, или тому подобное. Чтобы клиентов было как можно больше, стоит оформлять сайт более грамотно и профессионально. В последние годы цифровая сфера прогрессирует ускоренными темпами. И всё благодаря искусственному интеллекту (ИИ), компьютерному обучению и большим данным.
Тренды веб-дизайна 2022
Тренды веб-дизайна 2022 получают усовершенствованный формат среди многочисленных моделей современного дизайнерского направления. Виной такому ажиотажу оказывается 2020-ый год, который в результате стал знаковым, и в некотором смысле переломным в виртуальной дизайнерской разработке.
Виной такому ажиотажу оказывается 2020-ый год, который в результате стал знаковым, и в некотором смысле переломным в виртуальной дизайнерской разработке.
Тренды веб-дизайна 2020
Успешность сайта напрямую зависит от дизайна. Для качественной визуализации необходимо знать современные тенденции направления. Тренды веб-дизайна 2020 постоянно меняются, интернет-площадки становятся наиболее усовершенствованными, появляются новые «фишки».
Лучшие дизайны сайтов ресторанов
Сайт – это «лицо» любого бизнеса. Наличие собственной страницы увеличивает лояльность клиентов.
Интернет-площадка ресторана – это платформа для изучения интерьера помещения, меню. С её помощью клиент может сделать заказ еды на дом и в офис.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
Дизайн сайта | Профессиональные дизайнеры веб-сайтов
- Главная>
- Дизайн веб-сайтов | Профессиональные дизайнеры веб-сайтов
Вам нужен высококачественный веб-сайт, столь же уникальный, как и ваш бренд.
Не соглашайтесь на шаблон, похожий на тысячи других веб-сайтов. Сотрудничайте с профессиональными дизайнерами веб-сайтов, чтобы создать индивидуальный дизайн и отличный пользовательский интерфейс, который поможет вашему бизнесу выделиться.
Почему Crowdspring — ваш лучший выбор:
- 100% гарантия возврата денег
- Десятки уникальных дизайнов веб-сайтов менее чем за 7 дней
- Оригинальный редактируемый файл дизайна (PSD)
- Цифровые веб-файлы (RGB, CMYK, PNG, JPEG, PDF)
- Клиент, отмеченный наградами support
- Бесплатный юридический договор, защищающий вашу интеллектуальную собственность
- Более 220 000 профессиональных веб-дизайнеров, проверенных и проверенных
Начните прямо сейчас
от AuraDesignStudio
от SAC
от ckone
Присутствие в Интернете необходимо почти каждому бизнесу, независимо от его размера и типа. Исследования показывают, что 97% потребителей изучают свои покупки в Интернете, прежде чем что-то купить. Сегодня вы не можете иметь реальное присутствие в Интернете без веб-сайта. Даже если у вас есть учетные записи в социальных сетях, вам все равно нужен собственный высококачественный веб-сайт и трафик веб-сайта, который вы можете конвертировать в клиентов. Это особенно верно, если у вас есть бизнес электронной коммерции.
Исследования показывают, что 97% потребителей изучают свои покупки в Интернете, прежде чем что-то купить. Сегодня вы не можете иметь реальное присутствие в Интернете без веб-сайта. Даже если у вас есть учетные записи в социальных сетях, вам все равно нужен собственный высококачественный веб-сайт и трафик веб-сайта, который вы можете конвертировать в клиентов. Это особенно верно, если у вас есть бизнес электронной коммерции.
Ваш веб-сайт часто является первым местом, которое потенциальные клиенты посещают, чтобы узнать о вашей компании или организации. Веб-сайт помогает вам увеличить присутствие вашего бренда в Интернете, где нет географических границ. И когда вы реализуете маркетинговые стратегии по электронной почте или активизируетесь в социальных сетях, вы захотите направить новый трафик на свой собственный высококачественный веб-сайт.
Индивидуальный веб-дизайн может сделать для вашего бизнеса больше, чем любая другая стратегия цифрового маркетинга. Фактически, большинство цифровых маркетинговых и традиционных маркетинговых инициатив потерпят неудачу или будут менее эффективными, если у вас нет сильного присутствия в Интернете с собственным веб-сайтом и вы не можете конвертировать трафик веб-сайта в клиентов.
Ваш веб-сайт содержит всю важную информацию, которую посетители веб-сайта хотят знать о вашем бизнесе или организации, в том числе о том, кто вы, какие продукты или услуги вы продаете, контактную информацию, ваш блог и другие передовые идеи и многое другое. Выделитесь среди конкурентов и сделайте свой бренд великолепным благодаря своему уникальному веб-присутствию и потрясающему дизайну веб-страницы.
На данный момент отзывов нет.
Прочитайте более 1000 отзывов о crowdspring
Дизайн — это часть готового веб-сайта. Чтобы запустить свой веб-сайт, вам понадобятся как дизайн, так и веб-разработка.
Разработчики внешнего интерфейса сосредотачиваются на коде, который запускается в браузере пользователя, таком как HTML и CSS. Бэкенд-веб-разработчики сосредотачиваются на коде, который выполняется на веб-сервере. Для дизайна веб-сайтов это может включать базы данных и другие сложные системы, такие как интеграция электронной коммерции. И вам также может понадобиться создать некоторые веб-приложения (мы также можем помочь с дизайном веб-приложений), которые сопровождают ваш веб-сайт, в зависимости от того, что вы собираетесь делать с дизайном своего веб-сайта. Вы также можете запустить блог и разработать стратегию контент-маркетинга на основе сообщений в блогах. К счастью, есть много хороших маркетинговых решений, в том числе потрясающие инструменты для ведения блога, такие как WordPress, которые могут помочь вам в этом, инструменты SEO, которые могут помочь вам ранжировать ваш контент в поисковых системах, и инструменты аналитики, которые могут помочь вам оценить и измерить свое присутствие в Интернете.
Вы также можете запустить блог и разработать стратегию контент-маркетинга на основе сообщений в блогах. К счастью, есть много хороших маркетинговых решений, в том числе потрясающие инструменты для ведения блога, такие как WordPress, которые могут помочь вам в этом, инструменты SEO, которые могут помочь вам ранжировать ваш контент в поисковых системах, и инструменты аналитики, которые могут помочь вам оценить и измерить свое присутствие в Интернете.
Большинство предпринимателей, предприятий, агентств и других организаций создают веб-сайт одним из четырех способов: проводят конкурс дизайна, нанимают дизайнерское агентство, работают напрямую с внештатным дизайнером веб-сайта или создают собственный дизайн веб-сайта с помощью онлайн-сайта. строитель.
Каждый из этих вариантов имеет свои преимущества и недостатки.
Онлайн-конструкторы веб-сайтов предоставляют вам общие дизайны на основе шаблонов, которые выглядят как тысячи других дизайнов. Агентства и фрилансеры могут быть очень дорогими (агентства обычно берут более 25 000 долларов за готовый веб-сайт), и у вас мало выбора.
Конкурс дизайна для большинства является лучшим вариантом индивидуального дизайна веб-сайта, потому что вы сами устанавливаете цену и выбираете понравившийся индивидуальный дизайн веб-сайта из десятков уникальных, нестандартных дизайнов веб-сайтов, представленных дизайнерами со всего мира. Конкурсы веб-дизайна обеспечивают большую гибкость и творческий подход.
Компьютеры, даже те, которые утверждают, что используют искусственный интеллект, не понимают, как люди думают, и дают вам общие, скучные шаблоны. Если вам нужен профессиональный дизайн веб-сайта, работайте с реальными людьми — дизайнерами, которые понимают человеческую психологию, знают, как создать отличный пользовательский интерфейс и могут помочь вам создать уникальный веб-сайт для вашей компании или организации.
Конкурсы веб-дизайна — это просто, эффективно и доступно. Вот как проходят конкурсы дизайна веб-сайтов на crowdspring: расскажите нам, что вам нужно (мы проведем вас через интерактивные вопросы и ответы, адаптированные для проектов веб-дизайна), поработайте с десятками талантливых профессиональных веб-дизайнеров со всего мира и выберите свой любимый дизайн. Вы получите полные права на дизайн веб-сайта через индивидуальное юридическое соглашение и все форматы файлов, которые вам понадобятся для использования дизайна вашего веб-сайта в Интернете. Все защищено нашей 100-процентной гарантией удовлетворения.
Вы получите полные права на дизайн веб-сайта через индивидуальное юридическое соглашение и все форматы файлов, которые вам понадобятся для использования дизайна вашего веб-сайта в Интернете. Все защищено нашей 100-процентной гарантией удовлетворения.
Индивидуальный дизайн веб-сайта может занять от нескольких дней до нескольких недель. На Crowdspring проекты веб-дизайна могут выполняться от 1 до 7 дней, и вы всегда можете бесплатно продлить любой проект, если вам нужно немного больше времени. Как правило, процесс разработки веб-сайта должен занимать не более недели.
Вы получите профессионально разработанный индивидуальный дизайн сайта. Кроме того, вы получите стандартные готовые файлы, которые можно использовать в Интернете. И ваш проект будет защищен индивидуальным юридическим договором, передающим вам все юридические права на дизайн.
Опытные фрилансеры обычно берут от 2 500 до 7 500 долларов США за индивидуальный дизайн веб-сайта. Известные фрилансеры и небольшие дизайнерские студии часто берут от 7 500 до 15 000 долларов за индивидуальный веб-дизайн. Агентства среднего размера обычно берут от 25 000 до 50 000 долларов США за индивидуальный веб-дизайн. И, если вы не заботитесь о создании сильного бренда, вы можете получить общий, скучный дизайн веб-сайта в онлайн-конструкторе веб-сайтов или у дизайнера, готового предоставить вам дизайн шаблона за 5 долларов. Если вы хотите узнать больше, прочитайте, сколько стоит дизайн сайта.
Агентства среднего размера обычно берут от 25 000 до 50 000 долларов США за индивидуальный веб-дизайн. И, если вы не заботитесь о создании сильного бренда, вы можете получить общий, скучный дизайн веб-сайта в онлайн-конструкторе веб-сайтов или у дизайнера, готового предоставить вам дизайн шаблона за 5 долларов. Если вы хотите узнать больше, прочитайте, сколько стоит дизайн сайта.
Мы гарантируем, что вы получите отличный дизайн веб-сайта от crowdspring по цене, которую вы можете себе позволить. Наши более дорогие пакеты предоставляют вам больше вариантов дизайна и более сложные конструкции. Помните, что когда вы платите больше, мы предлагаем более высокую награду дизайнеру-победителю. Это мотивирует больше людей участвовать и делиться своими индивидуальными проектами. И, в более высоких ценовых категориях, мы также предоставляем специального менеджера по работе с клиентами, который поможет вам на протяжении всего процесса и будет внимательно следить за вашим проектом.
При выборе ценового пакета веб-страницы подумайте о том, сколько времени у вас будет, и о вашем бюджете. И рассмотрите функции, которые вам понадобятся. Например, некоторые пакеты включают пакеты конфиденциальности, которые включают соглашения о неразглашении, частные галереи и другие функции конфиденциальности. Другие пакеты включают совместную работу и неограниченные фокус-группы (опросы).
И рассмотрите функции, которые вам понадобятся. Например, некоторые пакеты включают пакеты конфиденциальности, которые включают соглашения о неразглашении, частные галереи и другие функции конфиденциальности. Другие пакеты включают совместную работу и неограниченные фокус-группы (опросы).
Но независимо от того, какой пакет вы выберете, мы гарантируем, что вы получите дизайн веб-страницы, который вам понравится. А если вы все еще не уверены в том, какой пакет вам подходит, свяжитесь с нами для бесплатной консультации по дизайну.
Да. Если у вас есть определенные изображения, которые вы хотите использовать в дизайне своей веб-страницы (например, ваш логотип, фотографии продукта или другие изображения), загрузите их вместе с вашим заданием. Вы можете сделать это в любое время, в том числе после того, как опубликуете свой проект.
И, если вы не потребуете иного, дизайнеры могут использовать стоковые изображения (приобретенные у третьих лиц) в дизайне вашего веб-сайта. Если дизайнер использует стоковые изображения в дизайне, он сообщит вам, какие изображения он использовал и сколько будет стоить их покупка, если вы хотите использовать их в фактическом дизайне. Часто изображения будут бесплатными, поэтому дополнительная плата не потребуется.
Если дизайнер использует стоковые изображения в дизайне, он сообщит вам, какие изображения он использовал и сколько будет стоить их покупка, если вы хотите использовать их в фактическом дизайне. Часто изображения будут бесплатными, поэтому дополнительная плата не потребуется.
Дизайнеры соглашаются загружать только оригинальные работы, поэтому каждый дизайнер владеет правами на свои проекты, пока вы не выберете свой любимый веб-дизайн. Когда вы закончите работу над дизайном, вы получите письменный юридический договор, адаптированный для вашего проекта, дающий вам полные юридические права, включая авторские права, на ваш лучший дизайн веб-страницы.
Вы можете добавить соглашения о неразглашении, исключение из поисковых систем, личные брифинги и многое другое в каждый проект дизайна веб-сайта. Лучшее время для этого — когда вы впервые запускаете свой проект, но вы всегда можете добавить эти функции позже.
Соглашения о неразглашении позволяют вам контролировать, кто может участвовать в вашем проекте и чем они могут делиться. Исключение поисковых систем не позволяет вашему проекту попасть в поисковые системы, а приватные брифинги позволяют делиться конфиденциальной информацией только с теми людьми, которым вы разрешили участвовать в вашем проекте.
Исключение поисковых систем не позволяет вашему проекту попасть в поисковые системы, а приватные брифинги позволяют делиться конфиденциальной информацией только с теми людьми, которым вы разрешили участвовать в вашем проекте.
Вы можете изучить тысячи уникальных и креативных дизайнов веб-сайтов, созданных ведущими дизайнерами со всего мира. Найдите лучшие идеи и вдохновение для веб-сайтов на crowdspring.
Мы создали мощный проверенный сервис, который работает для предприятий любого размера. С 2008 года десятки тысяч опытных маркетологов и владельцев бизнеса доверяют краудспрингу профессиональный дизайн веб-сайтов. Это потому, что на краудспринге работает лучшая в мире творческая команда.
В отличие от традиционных фрилансеров или агентств, crowdspring — это краудсорсинговая площадка для веб-дизайна и графического дизайна. Это похоже на конкурс веб-дизайна: на сайте crowdspring тысячи дизайнеров из более чем 195 стран мира соревнуются за ваш бизнес, чтобы создать индивидуальный веб-дизайн, который вам понравится. Вы получите выбор для своего веб-дизайна, который вы не получите больше нигде. На самом деле, мы гарантируем ваше удовлетворение на 100% — без вопросов.
Вы получите выбор для своего веб-дизайна, который вы не получите больше нигде. На самом деле, мы гарантируем ваше удовлетворение на 100% — без вопросов.
Наша уникальная модель и процесс проектирования решают многие проблемы, возникающие при ценообразовании дизайна веб-сайтов. Мы берем на себя большую часть работы и избавляемся от стресса для вас: вам не нужно заранее запрашивать смету на работу или брать интервью у дизайнера за дизайнером.
Вы устанавливаете цену для своего проекта, и дизайнеры со всего мира публикуют свои проекты для вашего проекта, чтобы вы могли их просмотреть. Когда ваш проект заканчивается, вы выбираете дизайн веб-страницы, который вам больше всего нравится. Это так просто! И мы защищаем все это гарантией возврата денег (см. ниже)
Фирмы веб-дизайна имеют разные цены. Нередко можно найти более крупные фирмы, которые берут десятки или сотни тысяч долларов. Меньшие фирмы обычно имеют более низкие цены, но это может варьироваться в зависимости от уровня опыта фирмы. Внештатные дизайнеры веб-сайтов обычно берут меньше, чем фирмы. Это может быть связано с тем, что у фрилансеров не так много накладных расходов, как у крупных фирм.
Внештатные дизайнеры веб-сайтов обычно берут меньше, чем фирмы. Это может быть связано с тем, что у фрилансеров не так много накладных расходов, как у крупных фирм.
Имейте в виду, что цены дизайнеров зависят от их уровня квалификации и опыта. Цены на дизайн также могут варьироваться в зависимости от географии. Как мы уже отмечали, хорошей стратегией является получение более одного предложения от трех или четырех поставщиков.
Оценка стоимости обычно рассчитывается двумя способами: либо на почасовой основе, либо в виде фиксированной платы. Независимо от того, получаете ли вы одну или несколько цитат, убедитесь, что вы понимаете, как вы платите за работу. Даже хорошо спланированный дизайн веб-сайта может выйти за рамки бюджета по непредвиденным причинам.
Также имейте в виду, что цены, которые предлагают вам фирмы и дизайнеры, почти всегда являются приблизительными. Они дают вам цену на основе информации, которую вы предоставляете в начале проекта. По мере продвижения проекта все может меняться, планы могут развиваться, а требуемая работа может увеличиваться.
Crowdspring предлагает отличное решение для потенциальной неопределенности стоимости вашего веб-дизайна. Мы позволяем вам установить бюджет заранее, и стоимость, которую вы выбираете, является стоимостью, которую она будет иметь. Дизайнеры, которые отправляют заявки на веб-дизайн в ваш проект, заранее понимают, какой у вас бюджет, и соответственно представляют ваш проект. Вы никогда не удивитесь, сколько будет окончательная стоимость!
Crowdspring гарантирует, что вы будете удовлетворены дизайн-проектами веб-сайтов. Там НЕТ мелкого шрифта. Мы не счастливы, пока вы не счастливы. Люди настолько в восторге от дизайнов, которые они получают на краудспринге, что мы гордимся тем, что поддерживаем работу и даем вам безоговорочное обещание.
Стоимость дизайна веб-сайта в 2022 году по типу, команде, местоположению
Успех вашего бизнеса в Интернете во многом зависит от дизайна вашего веб-сайта. Если он достаточно привлекателен, пользователи будут продолжать привлекать внимание, и вы будете продолжать расти.
Как бы это ни было важно, разработка дизайна веб-сайта, который превращает потенциальных клиентов в постоянных клиентов, является сложной задачей. Вы должны смотреть на это с нескольких точек зрения.
В этом руководстве мы расскажем вам о тонкостях стоимости дизайна веб-сайта.
Сколько стоит разработка веб-сайта?
Независимо от того, разрабатываете ли вы новый веб-сайт или редизайнируете старый, вам нужно быть осторожным с добавляемыми функциями и тем, насколько они влияют на стоимость.
Кроме того, существуют дополнительные факторы, влияющие на общую стоимость дизайна сайта. Вот некоторые из них:
- Тип сотрудничества (независимо от того, разрабатываете ли вы его с помощью фрилансера, собственной команды или зарубежного агентства)
- Тип сайта (корпоративный или веб-приложение)
- Набор навыков команды дизайнеров
- Размер и масштаб проекта (новый веб-сайт или редизайн)
- Долгосрочная стоимость работы
Мы в Spdload верны нашему опыту, с помощью которого мы предоставляем вам самые современные услуги по проектированию.
Мы, как агентство дизайна и разработки, предоставим вам менеджера проекта, бизнес-аналитика и дизайнеров UX/UI, когда вы выберете наши услуги.
Вот несколько кратких цифр о стоимости дизайна в зависимости от типа веб-сайта:
| Тип веб-сайта | Расчетное время | Ориентировочная стоимость |
| Целевая страница | 40 | 1600 |
| Корпоративный сайт | 60 | 1850 |
| Простое веб-приложение | 120 | 4200 |
| Среднее веб-приложение | 200 | 8000 |
| Комплексное веб-приложение | 300 | 12 000 |
Мы в Spdload взимаем 40 долларов в час за разработку веб-сайта. Есть много других моделей ценообразования на дизайн веб-сайтов, которые вы можете выбрать, например:
Единая ставка: модель фиксированной ставки позволяет обеим сторонам сосредоточиться на конечной стоимости результатов. Проблема, с которой может столкнуться агентство по развитию, — оценка времени, необходимого для того, чтобы произвести впечатление на клиента.
Проблема, с которой может столкнуться агентство по развитию, — оценка времени, необходимого для того, чтобы произвести впечатление на клиента.
Ежемесячные ставки: Это в основном для повторяющихся работ. Вы можете взять дополнительные задания у клиентов, если хотите реализовать эту модель.
Когда ваш уровень опыта повысится, лучше перейти на другую модель ценообразования. Это необходимо, потому что вы можете в конечном итоге сделать больше работы при низкой стоимости дизайна веб-сайта.
Факторы, влияющие на стоимость дизайна веб-сайта
Поскольку мы уже перечислили факторы, влияющие на среднюю цену дизайна веб-сайта, давайте проведем более глубокий анализ каждого из них!
Фактор 1. Цель веб-сайта
| Маркетинговый веб-сайт | К таким типам сайтов обычно относятся корпоративные веб-сайты или веб-сайты малого бизнеса. Их основным мотивом является продвижение бизнеса. Они могут быть различных типов, например:
Прекрасным примером является редизайн веб-сайта Spdload. Нашей команде потребовалось шесть месяцев, чтобы переделать весь сайт за 55 000 долларов. |
| Веб-приложения | Веб-приложения немного отличаются от корпоративных веб-сайтов. Веб-приложения помогают пользователям достичь определенной цели. Таким образом, им нужно больше взаимодействия с клиентами, в отличие от веб-сайтов. Следовательно, чтобы обеспечить взаимодействие с клиентами в них, вам необходимо оснастить их дополнительными функциями. Некоторые из лучших примеров веб-приложений:
И многое другое! С одной стороны, разработка веб-приложения для обмена сообщениями, такого как Slack, может стоить вам около 10 тысяч долларов. С другой стороны, стоимость разработки UX-UI приложения, такого как Salesforce, может стоить вам около 15 тысяч долларов. Стоимость разработки более сложных веб-приложений, таких как Amazon и Facebook, может даже превышать 20 тысяч долларов, поскольку они имеют различные сложные функции. Обратите внимание, что сюда не включены затраты на разработку. |
Фактор 2. Сложность бизнес-логики
Вторым аспектом, влияющим на среднюю цену дизайна веб-сайта, является сложность бизнес-логики. Вот некоторые факторы, которые составляют его часть!
Вот некоторые факторы, которые составляют его часть!
| Коэффициент | Описание |
| Отрасль, в которой вы работаете | Если клиент готов платить вам больше, на это есть две причины. Либо у вас большой опыт, либо ниша веб-сайта или веб-приложения пользуется большим спросом. К счастью, если у вас есть и то, и другое, то это вишенка на торте. Если вы или ваше дизайнерское агентство профессионально занимаетесь дизайном сайтов электронной коммерции или веб-приложений, вы можете взимать дополнительную плату. Поскольку конкуренция в этой нише высока, клиенты будут готовы платить больше, чтобы получить первоклассный сайт электронной коммерции. Итак, если вы работаете в быстро развивающейся отрасли, средняя стоимость дизайна веб-сайта наверняка будет высокой. |
| Количество ролей | На стоимость разработки веб-сайта также влияет количество ролей. Например, Hubspot — это веб-сайт, который помимо рекламы своих услуг предлагает учащимся бесплатные курсы. Количество ролей здесь больше, чем на простом корпоративном сайте, продающем маркетинговые решения. Следовательно, дизайнерам Hubspot придется создавать разные экраны для администраторов, зрителей и учащихся. Таким образом, повышая стоимость. |
| Количество функций | Количество функций сайта или веб-приложения определяет его стоимость. Особенности дизайна, такие как навигация, анимация, призывы к действию, информационные архитектуры, интеграции, написание UX-контента и т. д., сильно влияют на стоимость веб-сайта или веб-приложения. Ценовой диапазон пользовательского веб-сайта всегда выше из-за уровня настройки, который он предоставляет владельцам бизнеса. Такие вещи, как количество страниц, сложность веб-разработки, предпочтительные конструкторы веб-сайтов и услуги по обслуживанию веб-сайтов, также играют решающую роль в стоимости. Возьмем пример Trello. Ключевым аспектом, который отличает Trello от других приложений, является оригинальный дизайн. Аспекты дизайна веб-приложения — это доски, списки, карточки, команды и т. д. Эти конструктивные особенности можно использовать для управления производительностью и рабочим процессом. Веб-приложение также позволяет изменять цвета карточек, списков и т. д. Кроме того, вы можете изменить различные другие аспекты. Короче говоря, это супер интерактивно. Все эти конструктивные особенности требуют определенного времени и имеют определенные затраты. Вот список элементов дизайна приложения:
|
| Сложность каждой функции | Наличие дополнительных функций — не единственный аспект, повышающий стоимость. Сложность этих функций также играет свою роль. Например, если вы разрабатываете сайт электронной коммерции, вам потребуется добавить функции электронной коммерции. Стоимость добавления функциональности электронной коммерции может доходить до 15 тысяч долларов. Кроме того, вы хотели бы привлечь больше пользователей с помощью сайта, верно? Для этого вам понадобится адаптивный сайт. Удобные стартапы привлекают больше клиентов. Отзывчивость — это блестящая особенность дизайна, которая будет стоить до 25 тысяч долларов в зависимости от сайта. UX-копирайтинг сильно влияет на пользовательский опыт. Одна страница UX-копирайтинга может стоить вам от 60 до 300 долларов. Больше веб-страниц означает больше затрат. Количество интеграций, таких как Карты, Платежные шлюзы, доставка, инвентарь, также может повлиять на среднюю цену дизайна сайта. Общий дизайн пользовательского интерфейса веб-сайта также может влиять на его стоимость. Например, быстро загружаемая и оптимизированная тема WP будет стоить немного дороже. |
Фактор 3. Уровень задействованной команды
Это один из ключевых факторов, влияющих на стоимость дизайна веб-сайта. Как?
Что ж, если вы доверите работу над дизайном профессиональной штатной команде, это обойдется вам дороже всего, но даст наилучшие результаты. Несмотря на то, что профессиональное агентство веб-дизайна увеличит стоимость дизайна вашего веб-сайта, оно поможет вам в долгосрочной перспективе.
Кроме того, уровень опыта членов команды также будет иметь значение.
Внештатный дизайнер UX/UI будет брать с вас меньше в целом, но качество работы не обещано. Это зависит от таких факторов, как местонахождение дизайнера, почасовая ставка и т. д. Наем сотрудников на полный рабочий день для проекта — это нечто более дорогостоящее и трудоемкое.
Средний веб-дизайнер или веб-разработчик обычно берет от 10 до 20 долларов в час. Для бэкенд-разработчиков все может быть по-другому. Поиск хороших веб-дизайнеров-фрилансеров в Интернете на таких платформах, как Linkedin, сам по себе является сложной задачей.
Поиск хороших веб-дизайнеров-фрилансеров в Интернете на таких платформах, как Linkedin, сам по себе является сложной задачей.
Кроме того, если ваш проект представляет собой нечто большее, чем просто веб-сайт, вы должны заранее заложить расходы на веб-дизайн, поисковую оптимизацию, социальные сети и контент-маркетинг.
Найм зарубежной дизайнерской фирмы будет для вас лучшим вариантом. Это обеспечит требуемое качество по разумной цене.
Совершенно очевидно, что профессиональная команда наверняка будет брать с вас больше. Средняя ставка дизайнера в час составляет 40 долларов.
Кроме того, когда вы выбираете наши услуги, мы предоставляем вам специальный:
- Руководитель проекта
- Бизнес-аналитик
- UX/UI-дизайнер
- Разработчик макетов
- Тестер контроля качества
- И маркетолог (по требованию)
Подводя итог, можно сказать, что средняя стоимость дизайна веб-сайта может составлять от 5 000 до 30 000 долларов в зависимости от функций, типа и многих других факторов. Помимо создания сайта, вам также придется платить за хостинг сайта.
Помимо создания сайта, вам также придется платить за хостинг сайта.
Доменное имя, SSL-сертификат, используемые шаблоны/плагины и все остальное, связанное с вашим веб-сайтом и маркетинговой стратегией, — это расходы, которые вы должны запланировать заранее.
Что дальше?
Ну, это была краткая информация о стоимости дизайна сайта; если вы хотите получить больше информации о дизайне и разработке сайта, вы можете ознакомиться с руководством по стоимости разработки сайта.
Ищете экспертов в области веб-дизайна?
Мы будем рады поделиться своим опытом проектирования, чтобы значительно ускорить ваш бизнес. Вы получите смету проекта в течение следующих 24 часов.
Свяжитесь с нами
Что такое веб-дизайн? | Фонд интерактивного дизайна (IxDF)
Сменить профессию не так сложно, как это часто представляется, особенно если у вас есть необходимые ресурсы, которые помогут вам измениться. Для многих веб-дизайнеров сейчас самое подходящее время переключиться на UX-дизайн. Начнем с того, что со сменой карьеры связан денежный прирост. По данным PayScale, веб-дизайнеры в США зарабатывают в среднем 46 000 долларов в год (1), а дизайнеры UX, с другой стороны, зарабатывают значительные 74 000 долларов (2). Во-вторых, возможности трудоустройства для дизайнеров UX стремительно растут: CNN сообщает, что в течение следующих 10 лет только в США будет создано 3 426 000 рабочих мест для дизайнеров UX (3). Кроме того, UX-дизайн — это значимая работа не только потому, что вы работаете над продуктом изнутри, но и потому, что, как показал DMI, UX-дизайн оказывает значительное влияние на бизнес. индекс S&P на 228%(4). Итак, где найти подходящие ресурсы, которые помогут вам изменить свою карьеру? Почему, вы читаете один прямо сейчас.
Для многих веб-дизайнеров сейчас самое подходящее время переключиться на UX-дизайн. Начнем с того, что со сменой карьеры связан денежный прирост. По данным PayScale, веб-дизайнеры в США зарабатывают в среднем 46 000 долларов в год (1), а дизайнеры UX, с другой стороны, зарабатывают значительные 74 000 долларов (2). Во-вторых, возможности трудоустройства для дизайнеров UX стремительно растут: CNN сообщает, что в течение следующих 10 лет только в США будет создано 3 426 000 рабочих мест для дизайнеров UX (3). Кроме того, UX-дизайн — это значимая работа не только потому, что вы работаете над продуктом изнутри, но и потому, что, как показал DMI, UX-дизайн оказывает значительное влияние на бизнес. индекс S&P на 228%(4). Итак, где найти подходящие ресурсы, которые помогут вам изменить свою карьеру? Почему, вы читаете один прямо сейчас.
Для начала давайте кратко представим, что мы подразумеваем под «Пользовательским опытом». У продуктов есть пользователи, а пользовательский опыт (UX) — это просто опыт, который пользователь получает от использования этого конкретного продукта. Все идет нормально?
Все идет нормально?
UX-дизайн — это искусство проектирования продуктов таким образом, чтобы они обеспечивали максимально возможный пользовательский опыт. Если это описание звучит широко, это потому, что природа UX-дизайна довольно широка. Создание оптимального UX включает в себя понимание психологии, дизайна взаимодействия, исследования пользователей и многих других дисциплин, но помимо всего этого — это итеративный процесс решения проблем (но об этом позже).
Вообще говоря, взаимодействие с пользователем можно разделить на 3 компонента: внешний вид, ощущение и удобство использования.
Внешний вид продукта заключается в использовании визуальных элементов для создания ощущения гармонии с ценностями пользователя, что вызывает доверие и доверие у пользователя. Речь идет о создании продукта, который не только хорошо выглядит, но и выглядит правильно.
Ощущение означает, что использование продукта должно быть как можно более приятным и приятным. Он создается путем создания взаимодействий между пользователем и продуктом, а также реакции, которую они испытывают при (и после) использования продукта.
Наконец, удобство использования лежит в основе взаимодействия с пользователем. Проще говоря, если продукт непригоден для использования, его не спасет никакая симпатичная внешность, и единственное чувство, которое будут испытывать пользователи, — это гнев и разочарование. В идеале продукты должны быть персонализированы в соответствии с потребностями пользователя и обеспечивать функциональность предсказуемым образом.
Если вы все еще не уверены, нравится ли вам UX-дизайн, у нас есть несколько статей, которые помогут представить некоторые важные аспекты UX как карьеры:
Введение в юзабилити
Юзабилити и желательность
Что такое интерактивный дизайн?
Что общего между веб-дизайном и UX-дизайном?
Название должности «Веб-дизайнер» имеет множество определений, и действительно, то, что делает веб-дизайнер, во многом зависит от того, что требуется клиенту или проекту. Некоторые веб-дизайнеры просто создают визуальный дизайн и/или высокоточные интерактивные прототипы веб-сайта, оставляя кодирование веб-сайта разработчикам внешнего и внутреннего интерфейса. Однако большинство веб-дизайнеров участвуют как в проектировании, так и в (внешней) разработке веб-сайта. Некоторые веб-дизайнеры даже регулярно проводят исследования пользователей и тестирование в рамках своей работы (и если вы один из них, вы уже почти готовы к работе в UX-дизайне).
Однако большинство веб-дизайнеров участвуют как в проектировании, так и в (внешней) разработке веб-сайта. Некоторые веб-дизайнеры даже регулярно проводят исследования пользователей и тестирование в рамках своей работы (и если вы один из них, вы уже почти готовы к работе в UX-дизайне).
Но какой бы ни была ваша работа веб-дизайнера, вот некоторые аспекты веб-дизайна, которые также можно найти в UX-дизайне.
Решение проблем
Веб-дизайнеры стремятся решать проблемы своих клиентов; UX-дизайнеры стремятся решить проблемы своих пользователей. Веб-дизайнеры работают с процессом решения проблем: сначала они выясняют проблемы своих клиентов, затем разрабатывают для них веб-решение, а затем приступают к разработке и тестированию веб-сайта перед его выпуском. И после запуска веб-сайта веб-дизайнеры часто участвуют в дальнейшем тестировании сайта, сборе отзывов от пользователей, а затем повторяют дизайн.
Этот итеративный процесс решения проблем похож на процесс проектирования UX (показан на изображении ниже). UX-дизайнеры начинают с исследования пользователей; очень важно познакомиться с потенциальными пользователями продукта и выяснить, в чем заключаются их проблемы, как их решить и как заставить пользователей хотеть и/или нуждаться в этом решении. Исследование пользователей часто проводится с помощью пользовательских интервью, наблюдений, демографических исследований, составления пользовательских историй и персонажей и т. д. После этого UX-дизайнеры создают дизайнерское решение, которое решает ключевые потребности пользователя, и часто возвращают прототип пользователям, чтобы проверить его достоверность. или удобство использования. После того, как продукт запущен, UX-дизайнеры собирают больше отзывов пользователей, которые переходят в новый раунд исследования пользователей, тем самым запуская процесс снова.
UX-дизайнеры начинают с исследования пользователей; очень важно познакомиться с потенциальными пользователями продукта и выяснить, в чем заключаются их проблемы, как их решить и как заставить пользователей хотеть и/или нуждаться в этом решении. Исследование пользователей часто проводится с помощью пользовательских интервью, наблюдений, демографических исследований, составления пользовательских историй и персонажей и т. д. После этого UX-дизайнеры создают дизайнерское решение, которое решает ключевые потребности пользователя, и часто возвращают прототип пользователям, чтобы проверить его достоверность. или удобство использования. После того, как продукт запущен, UX-дизайнеры собирают больше отзывов пользователей, которые переходят в новый раунд исследования пользователей, тем самым запуская процесс снова.
Если вы уже проводили исследования пользователей в рамках своей работы веб-дизайнера, вы обнаружите, что это большое преимущество при переходе на UX-дизайн. Если нет, не беспокойтесь — у вас будет много возможностей узнать, как лучше всего проводить исследования пользователей (читайте дальше, чтобы узнать больше).
Эмоциональный дизайн
При разработке веб-сайтов веб-дизайнеры часто используют типографику, цвет и макет, чтобы формировать эмоции пользователей. Чувство доверия может быть создано, например, с помощью более темных цветов и шрифтов с засечками; Точно так же можно создать ощущение веселья, используя красочные образы и игривую типографику. Веб-дизайнеры знакомы с эмоциональным дизайном; то есть создание дизайна, вызывающего эмоции у пользователей. Дизайнеры UX также заинтересованы в эмоциональном дизайне, но в более широком масштабе — они заинтересованы в том, чтобы вызывать эмоции у пользователей на протяжении всего их опыта использования продукта.
Для этого UX-дизайнеры работают не только с типографикой и цветом, но и с психологией, моушн-дизайном, подбором контента и информационной архитектурой. Веб-дизайнеры, вносящие изменения, изначально понимают, что влечет за собой эмоциональный дизайн в UX; им просто нужно получить новые знания в других областях, чтобы повысить свою способность делать это в более широкой картине.
Междисциплинарный
Веб-дизайн — это междисциплинарная работа, где вам потребуются не только знания в области дизайна (типографика, теория цвета), но и навыки разработки веб-сайтов (HTML, CSS, JavaScript). Некоторые веб-дизайнеры также участвуют в дизайне взаимодействия, когда пишут код для анимации и взаимодействия с помощью CSS и/или JavaScript. UX-дизайн также является междисциплинарной областью, но, возможно, в этом смысле он перегружен. UX-дизайнерам необходимо использовать знания из области психологии, исследований пользователей, визуального дизайна и даже бизнеса, чтобы создать лучший UX для своих продуктов.
Различия между веб-дизайном и UX-дизайном
Ориентированность на пользователя и ориентированность на технологии
Большая часть работы веб-дизайнера посвящена последним разработкам в области HTML, CSS и других языков программирования. из которых меняются и улучшаются с головокружительной скоростью. Какие браузеры поддерживают какие версии CSS? Будут ли CSS-анимации работать в Safari на Mac? Даже не заводи меня в Internet Explorer! Это может быть несколько вопросов (и разочарований), которые постоянно возникают у вас как у веб-дизайнера. Но UX-дизайн не связан с 9.0479 технология . Вместо этого его внимание сосредоточено непосредственно на пользователях — технология — это только средство для пользователей, чтобы получить то, что им нужно. Только сосредоточившись на пользователях, UX-дизайнеры могут создавать решения, отвечающие их конкретным потребностям и, в конечном счете, за которые пользователи будут готовы платить. UX-дизайнеры проводят обширные исследования пользователей, чтобы узнать как можно больше о своих пользователях, большинство из которых у большинства веб-дизайнеров не было бы возможности провести.
Но UX-дизайн не связан с 9.0479 технология . Вместо этого его внимание сосредоточено непосредственно на пользователях — технология — это только средство для пользователей, чтобы получить то, что им нужно. Только сосредоточившись на пользователях, UX-дизайнеры могут создавать решения, отвечающие их конкретным потребностям и, в конечном счете, за которые пользователи будут готовы платить. UX-дизайнеры проводят обширные исследования пользователей, чтобы узнать как можно больше о своих пользователях, большинство из которых у большинства веб-дизайнеров не было бы возможности провести.
UX — это больше, чем Интернет
UX дизайн не зависит от платформы. Его принципы и процессы применяются во многих различных областях за пределами веб-браузеров: в мобильных приложениях, программном обеспечении для настольных компьютеров и даже в аппаратных продуктах и торговых площадях. С другой стороны, область веб-дизайна строго привязана к веб-браузерам. Это означает, что UX-дизайнеры могут найти работу не только в перспективных областях, таких как технологические стартапы, но и в зрелых и стабильных отраслях, таких как производители автомобилей. Пока есть продукт, есть потребность в UX — и это действительно открывает перед вами мир возможностей.
Пока есть продукт, есть потребность в UX — и это действительно открывает перед вами мир возможностей.
Большое преимущество опыта веб-дизайна при переходе к дизайну UX
Актуальность фона веб-дизайна
Самое большое преимущество перехода от веб-дизайна к дизайну UX заключается в степени пересечения двух областей дизайна. Хотя верно то, что дизайн UX охватывает больше платформ, чем веб-браузер, значительная часть работы по дизайну UX по-прежнему выполняется для продуктов, которые, по крайней мере, частично основаны на Интернете (подумайте о веб-сайтах социальных сетей, таких как Facebook и Twitter, веб-приложениях, таких как Dropbox, и такие сервисы, как Google). Пересечение между веб-дизайном и UX-дизайном больше, если вы провели какое-либо исследование пользователей или итеративный процесс постоянного улучшения веб-сайта с помощью пользовательских данных.
Свободное владение терминологией дизайна и кодирования веб-сайтов также даст вам импульс, который нельзя игнорировать; в конце концов, UX-дизайн — это совместный процесс, в котором общение имеет решающее значение. Возможность использовать отраслевые термины во время разговора с коллегами определенно поставит вас в более выгодное положение, чем тот, кто пришел из сферы, не связанной с дизайном.
Возможность использовать отраслевые термины во время разговора с коллегами определенно поставит вас в более выгодное положение, чем тот, кто пришел из сферы, не связанной с дизайном.
Эстетика
Ваша способность создавать красивую эстетику в качестве веб-дизайнера также пригодится при переходе на UX-дизайн. Во-первых, эстетика — отличный инструмент для расширения ваших коммуникаций с внутренними заинтересованными сторонами. Как UX-дизайнер, вы должны постоянно представлять свои выводы и рекомендации внутренним заинтересованным сторонам (например, генеральному директору или менеджеру по продукту), и ваша способность создавать визуально приятные отчеты и презентации максимально усвоит ваши ключевые моменты.
Во-вторых, эстетика играет жизненно важную роль в дизайне UX. Распространенный миф о UX-дизайне заключается в том, что удобство использования важнее эстетики, но это далеко не так. На самом деле исследование Стэнфордского проекта доверия с участием более 2500 участников показало, что почти половина из них оценивала доверие к веб-сайтам на основе их визуальной привлекательности (5). Это показывает, как эстетика работает рука об руку с другими факторами, такими как удобство использования, чтобы обеспечить оптимальное взаимодействие с пользователем при использовании продукта.
Это показывает, как эстетика работает рука об руку с другими факторами, такими как удобство использования, чтобы обеспечить оптимальное взаимодействие с пользователем при использовании продукта.
Переход от веб-дизайна к дизайну UX иногда может быть довольно простым, особенно если вы занимались некоторыми аспектами исследования пользователей в своей работе в качестве веб-дизайнера. Однако другим веб-дизайнерам нет причин для беспокойства. Вы сможете сделать рывок, если потратите некоторое время на изучение UX, отработаете некоторые навыки UX во время работы над веб-дизайном и создадите резюме, которое покажет ваше понимание UX-дизайна. Если вам интересно, где учиться, у вас есть множество вариантов, и мы выделили некоторые из лучших ниже.
Онлайн-курсы
Interaction Design Foundation
Дон Норман, ученый-когнитивист, придумавший термин «пользовательский опыт», назвал Interaction Design Foundation (да, это мы) «золотой жилой информации по интерактивному дизайну». Журнал Forbes сообщает, что мы предлагаем «обучение на уровне Лиги плюща по UX, дизайну продукта или взаимодействию человека с компьютером». К счастью, это образование не находится на уровне цен Лиги плюща. Мы взимаем небольшую ежегодную плату, и вы получаете доступ не только ко всему нашему онлайн-обучению, но и к крупнейшему в мире сообществу специалистов по дизайну. Мы также предлагаем бесплатную библиотеку академических текстов от ведущих исследователей индустрии дизайна.
Журнал Forbes сообщает, что мы предлагаем «обучение на уровне Лиги плюща по UX, дизайну продукта или взаимодействию человека с компьютером». К счастью, это образование не находится на уровне цен Лиги плюща. Мы взимаем небольшую ежегодную плату, и вы получаете доступ не только ко всему нашему онлайн-обучению, но и к крупнейшему в мире сообществу специалистов по дизайну. Мы также предлагаем бесплатную библиотеку академических текстов от ведущих исследователей индустрии дизайна.
У нас есть три курса (среди наших текущих предложений 32), которые специально разработаны, чтобы помочь людям войти в мир UX-дизайна. Вы изучите все области UX-работы и базовые навыки для практики UX-работы в разделе «Стать UX-дизайнером с нуля». В Get Your First Job as a UX (или Interaction Designer) вы сможете узнать, какой опыт в UX больше всего ищут работодатели, а также составить выигрышное сопроводительное письмо, резюме и портфолио, которые помогут вам получить собеседование на вакансию UX-дизайнера. Наконец, в разделе «Исследования пользователей — методы и лучшие практики» вы узнаете о лучших отраслевых практиках проведения надлежащих исследований пользователей и превращении результатов ваших исследований в полезные действия над вашим продуктом.
Наконец, в разделе «Исследования пользователей — методы и лучшие практики» вы узнаете о лучших отраслевых практиках проведения надлежащих исследований пользователей и превращении результатов ваших исследований в полезные действия над вашим продуктом.
Все остальные наши курсы по UX можно найти здесь.
Coursera
Вы также можете посетить Coursera, которая является отличным источником онлайн-обучения. Их курсы, как и наши, разрабатываются ведущими экспертами в своей области. Однако, в отличие от нас, они не специализируются на UX, и их курсы не всегда доступны, но когда они доступны, к ним можно получить доступ, как правило, за плату (за каждый курс).
Udemy
Udemy предлагает огромный выбор курсов практически по всем предметам, которые только можно себе представить. Udemy на самом деле не провайдер обучения, а брокер обучения, созданный людьми со всего мира. Таким образом, к их курсам применяется не так много способов контроля качества — хотя некоторые из них абсолютно блестящие, многие — нет.
Курсы в классе
Nielsen Norman Group
Если вы хотите изучить курсы в классе; мы рекомендуем придерживаться «громких имен» в отрасли, которые обеспечивают надежный и высококачественный опыт обучения. Одним из таких громких имен является Nielsen Norman Group, которая также является одной из самых известных консультантов по UX; они предлагают широкий спектр обучения в классе в разных местах по всему миру. Они недешевы, но если вы предпочитаете не проходить онлайн-обучение, это хорошая альтернатива.
Вы можете найти обучение Nielsen Norman Group здесь.
General Assembly
General Assembly — еще один вариант обучения в кампусе в стиле буткемпа. У них относительно короткие и интенсивные курсы, которые регулярно повторяются. Однако они имеют высокую цену и доступны только в некоторых местах.
Подробнее о Генеральной Ассамблее можно узнать здесь.
Университетские курсы
Если у вас много денег и времени, вы можете пойти дальше и получить степень бакалавра или магистра в университете. На данный момент нет курса на получение степени «только UX», и большинство связанных степеней, как правило, сосредоточены на взаимодействии человека с компьютером.
На данный момент нет курса на получение степени «только UX», и большинство связанных степеней, как правило, сосредоточены на взаимодействии человека с компьютером.
Два примера программ такого типа:
Carnegie Mellon – программы HCI
York University – степень магистра в области технологий HCI
Университет не является дешевым вариантом, как с точки зрения вашего времени, так и денег, которые вы будете траты на это. Вы должны очень тщательно взвесить все за и против университетского курса, прежде чем решите пойти по этому пути.
Например, вот как мы разбиваем общие затраты на 4-летнее университетское образование:
HSBC, по данным Top Universities, обнаружил, что среднее университетское образование в США стоит 36 564 доллара в год(6). Это включает в себя плату за обучение, а также расходы на проживание. Для 4-летней степени это составляет 146 256 долларов, и это не считая затрат (таких как проценты) на получение кредита на учебу.
Кроме того, существует альтернативная стоимость ухода с работы и четырех лет учебы в университете. То есть доход, от которого вы отказываетесь, обучаясь в университете на дневном отделении. По данным переписи населения США, не имеющие высшего образования зарабатывают в среднем 27 351 доллар в год(7). За 4 года это составляет 109 404 доллара, которые можно было бы заработать, если бы вы работали.
То есть доход, от которого вы отказываетесь, обучаясь в университете на дневном отделении. По данным переписи населения США, не имеющие высшего образования зарабатывают в среднем 27 351 доллар в год(7). За 4 года это составляет 109 404 доллара, которые можно было бы заработать, если бы вы работали.
Суммируя фактические затраты и альтернативные издержки, вы получаете общую стоимость: колоссальные 255 660 долларов!
Если вы думаете, что все варианты сбивают с толку, вы можете начать с изучения окупаемости инвестиций для каждого типа обучения. У нас есть статья, в которой рассматривается возврат инвестиций от каждого из упомянутых выше типов обучения.
Работа в сети
Лучший способ найти работу в любой области — это использовать немного внутренних знаний и получить помощь от тех людей, которые уже занимаются тем, чем вы хотите заниматься. Раньше это была тяжелая работа, но сегодня вы можете просто выйти в интернет и пообщаться.
Мы рекомендуем LinkedIn всем, кто хочет создать профессиональную сеть; присоединяйтесь к группам UX и присоединяйтесь к беседе. Не бросайтесь сразу и не просите о работе — сначала продемонстрируйте свою ценность и помогите людям, а ищите работу только после того, как вы наладите отношения.
Не бросайтесь сразу и не просите о работе — сначала продемонстрируйте свою ценность и помогите людям, а ищите работу только после того, как вы наладите отношения.
Interaction Design Foundation также предлагает сетевые возможности как членам, так и нечленам. Наши участники могут создавать узкоспециализированные сети через предварительно разработанные форумы, которые позволяют сотрудничать между большими группами дизайнеров. Как участники, так и нечлены могут также посещать общественные мероприятия наших местных групп, участие в которых совершенно бесплатно. Узнать больше о местных группах можно здесь.
Вы также можете подумать о том, чтобы вступить в контакт с руководством сообщества дизайнеров, взаимодействуя с ними в социальных сетях. Мы предоставили список из двадцати отличных дизайнеров, с которыми вы можете взаимодействовать онлайн; вы можете расширить этот список настолько, насколько захотите, немного поработав с Google.
Наставничество и обратная связь
Мы обнаружили, что вам будет легче сменить карьеру, если вы сможете найти человека, который наставит вас и предоставит отзывы о ваших усилиях. Вы можете, конечно, найти наставника из вашей существующей профессиональной сети, если вы знаете кого-то, кто счастлив взять на себя эту роль. Если вы считаете, что это не сработает для вас, члены Лиги дизайна Interaction Design Foundation могут получить доступ к нашей сети экспертов по UX-дизайну и обратиться к наставнику из этой сети.
Вы можете, конечно, найти наставника из вашей существующей профессиональной сети, если вы знаете кого-то, кто счастлив взять на себя эту роль. Если вы считаете, что это не сработает для вас, члены Лиги дизайна Interaction Design Foundation могут получить доступ к нашей сети экспертов по UX-дизайну и обратиться к наставнику из этой сети.
The Take Away
Перейти от веб-дизайна к UX-дизайну несложно. Вы можете развить свои существующие навыки в процессе обучения и выбрать тот вид обучения, который вам больше всего подходит. После этого вы сможете применить полученные знания на практике в качестве веб-дизайнера. Хорошей новостью является то, что вы уже говорите на языке дизайна, поэтому, как только вы немного попрактикуетесь в UX, вы будете готовы перевести свою карьеру в UX-дизайн и присоединиться к самой быстрорастущей части дизайнерской профессии в мире сегодня.
Ссылки и где узнать больше
Курс: Веб-дизайн для удобства использования:
https://www. interaction-design.org/courses/web-design-for-usability
interaction-design.org/courses/web-design-for-usability Исследования Payscale в Интернете Зарплаты дизайнеров — http://www.payscale.com/research/US/Job=Web_Designer/Salary
Исследование Payscale о зарплатах UX-дизайнеров — http://www.payscale.com/research/US/Job=UX_Designer /Зарплата
CNN сообщает о росте числа рабочих мест UX-дизайнера на 3,4 миллиона в следующие 10 лет – http://money.cnn.com/pf/best-jobs/2012/snapshots/43.html
Анализ инвестиций в дизайн, проведенный DMI – http://www.dmi.org/blogpost/1093220/182956/Design-Driven-Companies-Outperform-S-P-by-228-Over-Ten-Years—The-DMI -Design-Value-Index
Мифы UX: эстетика не важна, если у вас хорошее удобство использования — http://uxmyths.com/post/1161244116/myth-25-aesthetics-are-not-important-if-you -have-good-us
Сколько стоит обучение в США — http://www.topuniversities.com/student-info/student-finance/how-much-does-it-cost-study -нас
Заработок по образованию: Бюро статистики труда США — https://www.
 bls.gov/emp/chart-unemployment-earnings-education.htm
bls.gov/emp/chart-unemployment-earnings-education.htm
Логотипы, Интернет, графический дизайн и многое другое.
99designs — это популярный сервис графического дизайна от Vista. Мы облегчаем работу с профессиональными, творческими экспертами со всего мира и создаем ваш бренд с помощью индивидуального запоминающегося дизайна.
Начать
от goopanic
В тренде:
Брендинг дизайн Логотип и веб-сайт Дизайн сайта Пакет с логотипом и фирменным стилем Упаковка продукта Иллюстрация или графика Книжная обложка Футболка Показать больше Логотипы, веб-сайты, обложки книг и многое другое. ..
..
Логотипы, веб-сайты и многое другое…
Просмотреть все категории дизайна
Два способа получить дизайн
Наш проверенный творческий процесс превращает дизайн в магию. Благодаря нашему глобальному сообществу, которое любит сотрудничать, мы превратим ваши отличные идеи в индивидуальный дизайн, который вы не сможете получить больше нигде.
от ВиэллРаботайте напрямую
Мы поможем вам найти дизайнера с нужным набором навыков, и вы будете сотрудничать с ним один на один над своим проектом.
Начать конкурс
Пригласите все наше творческое сообщество к участию в вашем проекте. Дизайнеры представляют идеи, а вы выбираете понравившуюся.
Дизайнеры представляют идеи, а вы выбираете понравившуюся.
Начать
Как это работает
99designs — это платформа с хорошим именем и очень хорошим сервисом…
, где предприниматели могут легко найти подходящий дизайн для своей компании. Обложка книги для нас была очень важной частью успеха книги. Поэтому мы доверили это профессионалам и остались очень довольны результатом.»
Валь Рачеева + Макси Кнуст
Соавторы, Германия
Мы хотели что-то забавное и привлекающее внимание, которое не было бы похоже на любой другой логотип кофе…
Было так много дизайнов на выбор, и все дизайнеры были дружелюбны и готовы изменить вещи в зависимости от наших предпочтений. В конце концов, мы выбрали дизайн от Wintrygrey, который нам очень нравится.
Я определенно рекомендую 99designs для тех, кто ищет логотипы и брендинг.»
Джульетта Симпкинс
Владелец Black Ring Coffee. США
Когда дело дошло до развития собственного бренда, я не думал о других вариантах…
Я хочу убедиться, что у меня есть соответствие между тем, кто я есть, и тем, что я представляю. Мы все довольно быстро тяготели к дизайну Стива Хая. Он был очень отзывчивым и отличным дизайнером. — фото предоставлено: инстаграм @matthewdelly»
Мэтью Деллаведова
Австралийская суперзвезда НБА
Это привилегия работать из любого места. Я наслаждаюсь каждой секундой этого образа жизни…
Я финансирую большую часть своих дорожных расходов через 99designs, за что я очень благодарен. Но мне также не нужно беспокоиться о привлечении клиентов, поэтому я могу полностью сосредоточиться на текущих проектах».
Тимо Мальцбендер (malzi.)
UI/UX дизайнер, Германия
Люди думают, что мы крутые. Наш рейтинг 4,8/5 на основе 37 506 отзывов клиентов.
Работа с брендинговым агентством
99d Studio предоставляет стратегические комплексные пакеты фирменного стиля под руководством опытных креативных директоров и менеджеров проектов.
Эга ЭландаУчить больше
Советы, тренды и тонны вдохновения
Четыре основных формы рекламы в социальных сетях и платформы, которые их поддерживают
- 12 минут чтения
Цветовые значения и искусство использования цветовой символики
- 17 минут чтения
Ретроспектива дизайна через десятилетия
- 12 минут чтения
Возьми меня в блог!
Лучшие пакеты веб-дизайна
Вы бы работали с бизнесом, который не имеет сильного присутствия в Интернете? Независимо от того, чем вы занимаетесь, современный веб-сайт, который вызывает доверие к вашему бренду, жизненно важен для конкуренции в сегодняшней гиперконкурентной среде. Выберите пакет веб-дизайна от эксперта в отрасли, который адаптирует его к вашим конкретным бизнес-целям. Независимо от того, занимаетесь ли вы электронной коммерцией, ориентированной на продажу товаров в Интернете, или вы представляете небольшой местный бизнес, стремящийся информировать потенциальных клиентов о своих уникальных предложениях услуг, эти пакеты веб-сайтов обеспечат вашему бизнесу видимость в Интернете, необходимую для успеха. Просмотрите наш полный список компаний веб-дизайна.
Выберите пакет веб-дизайна от эксперта в отрасли, который адаптирует его к вашим конкретным бизнес-целям. Независимо от того, занимаетесь ли вы электронной коммерцией, ориентированной на продажу товаров в Интернете, или вы представляете небольшой местный бизнес, стремящийся информировать потенциальных клиентов о своих уникальных предложениях услуг, эти пакеты веб-сайтов обеспечат вашему бизнесу видимость в Интернете, необходимую для успеха. Просмотрите наш полный список компаний веб-дизайна.
Пакеты веб-дизайна
Мы являемся отмеченным наградами агентством веб-дизайна, специализирующимся на создании индивидуальных и интерактивных веб-приложений для начинающих и авторитетных компаний и предприятий. Наш совместный поэтапный подход учитывает все аспекты дизайна и брендинга, SEO-оптимизации, интерактивности и UI/UX для предоставления лучших в отрасли решений. Наше внимание сосредоточено на высокопроизводительном иммерсивном цифровом опыте, направленном на предоставление нашим клиентам конкурентного преимущества и эффективной окупаемости инвестиций. Мы являемся авторитетной, опытной и надежной командой с многолетним опытом предоставления успешных решений для веб-дизайна. Будучи аккредитованным партнером Google, мы тесно сотрудничаем с двумя менеджерами по работе с клиентами Google и предоставляем эффективные аналитические данные по цифровому маркетингу. Наша команда состоит из опытных экспертов UI/UX, знающих и креативных разработчиков, информированных цифровых маркетологов и динамичных менеджеров проектов.
Мы являемся авторитетной, опытной и надежной командой с многолетним опытом предоставления успешных решений для веб-дизайна. Будучи аккредитованным партнером Google, мы тесно сотрудничаем с двумя менеджерами по работе с клиентами Google и предоставляем эффективные аналитические данные по цифровому маркетингу. Наша команда состоит из опытных экспертов UI/UX, знающих и креативных разработчиков, информированных цифровых маркетологов и динамичных менеджеров проектов.
Подходит для:
React Native WordPress
Всего от 299 фунтов стерлингов / 399 долларов США — Пакеты дизайна и разработки веб-сайтов
Здесь, в службе дизайна веб-сайтов Starter Smarter, мы предлагаем доступные, но 5-звездочные профессиональные услуги для индивидуальной настройки вашего веб-сайта. У нас есть многолетний опыт создания доступных веб-сайтов для клиентов. Вот некоторые из наших самых популярных пакетов, но все это означает, что мы можем спроектировать и разработать практически все, поэтому просто позвоните нам или напишите по электронной почте, и мы предоставим вам индивидуальное предложение, если это необходимо. Независимо от того, предоставляете ли вы профессиональные услуги, являетесь ли вы начинающим модельером, торговцем, косметологом или человеком, который просто хочет вести блог, наша опытная команда веб-дизайнеров может помочь. Вы можете быть уверены, что ваш веб-сайт будет чистым и привлекательным благодаря новейшим технологиям, оптимизированным для поисковых систем, по самым низким ценам.
Независимо от того, предоставляете ли вы профессиональные услуги, являетесь ли вы начинающим модельером, торговцем, косметологом или человеком, который просто хочет вести блог, наша опытная команда веб-дизайнеров может помочь. Вы можете быть уверены, что ваш веб-сайт будет чистым и привлекательным благодаря новейшим технологиям, оптимизированным для поисковых систем, по самым низким ценам.
Подходит для:
WordPress
Профессиональный и адаптивный дизайн веб-сайта для развития вашего бизнеса
🖥 Веб-дизайн — современный и привлекательный. Основная цель сайта — продать! Помимо продажи продукции, он может привлекать новых сотрудников, поставщиков и инвесторов. Для этого каждый из них должен понимать ценность. С помощью нашей технологии мы определяем УТП (уникальное торговое предложение), RTB (причины верить) и многое другое, чтобы транслировать их через визуально привлекательный и уникальный веб-сайт.
Пакеты веб-дизайна
Все наши пакеты веб-дизайна включают систему управления контентом WordPress, поэтому вы можете самостоятельно обновлять текст и изображения в будущем.
Подходит для:
WordPress
Профессиональный и удобный веб-сайт для вашего проекта
Мы делаем профессиональный и удобный веб-сайт🖥 дизайн и разработка для проектов, которые привлекают новых клиентов, а также инвесторов, новых сотрудников и партнеров. Мы фокусируемся на пользовательском опыте и интерфейсе.
Подходит для:
WordPress
Пакеты дизайна и разработки сайтов
Мы Phenomenon — студия дизайна и разработки полного цикла. Мы сосредоточены на создании индивидуальных инновационных решений для удовлетворения потребностей наших клиентов, уделяя особое внимание качеству, исключительному сервису и вниманию к деталям.
Доступные пакеты веб-дизайна
1. Соблюдение современных передовых методов веб-дизайна имеет решающее значение для положительного и простого взаимодействия с пользователем. Ваш веб-сайт часто является первым впечатлением потенциальных клиентов о вашей компании. Продуманно разработанный веб-сайт может повлиять на чье-то решение работать с вами. 2. Ваш сайт будет создан на одной из трех популярных и простых в использовании платформ: WordPress, Wix или Shopify. Еженедельно встречайтесь со своим стратегом по сборке, чтобы воплотить свое видение в реальность. Включите цвет вашего бренда, типографику, фотографию и видеографию на каждой странице. 3. Онлайн-инструменты и интеграции превращают простой веб-сайт в центр автоматизации. Автоматизация — это первый шаг к тому, чтобы ваш сайт работал на вас. Наша команда предложит лучшие, самые передовые инструменты для вашего веб-сайта, которые станут вашим лучшим бизнес-активом. 4. Теперь на вашем сайте есть ПРАВИЛЬНЫЕ отраслевые онлайн-инструменты и настройки. Наша команда экспертов приступает к работе по настройке автоматизации маркетинга и продаж на вашем веб-сайте. Превратите свой сайт в мощный маркетинговый инструмент, который работает безостановочно, помогая развитию вашего бизнеса. 5. Большой отличительной чертой нашего процесса сборки является предоставление ВАМ знаний для автономной работы вашего веб-сайта.
Продуманно разработанный веб-сайт может повлиять на чье-то решение работать с вами. 2. Ваш сайт будет создан на одной из трех популярных и простых в использовании платформ: WordPress, Wix или Shopify. Еженедельно встречайтесь со своим стратегом по сборке, чтобы воплотить свое видение в реальность. Включите цвет вашего бренда, типографику, фотографию и видеографию на каждой странице. 3. Онлайн-инструменты и интеграции превращают простой веб-сайт в центр автоматизации. Автоматизация — это первый шаг к тому, чтобы ваш сайт работал на вас. Наша команда предложит лучшие, самые передовые инструменты для вашего веб-сайта, которые станут вашим лучшим бизнес-активом. 4. Теперь на вашем сайте есть ПРАВИЛЬНЫЕ отраслевые онлайн-инструменты и настройки. Наша команда экспертов приступает к работе по настройке автоматизации маркетинга и продаж на вашем веб-сайте. Превратите свой сайт в мощный маркетинговый инструмент, который работает безостановочно, помогая развитию вашего бизнеса. 5. Большой отличительной чертой нашего процесса сборки является предоставление ВАМ знаний для автономной работы вашего веб-сайта. После запуска вашего веб-сайта вы получите индивидуальные инструкции и обучение от своего стратега Big Red Jelly по обслуживанию вашего веб-сайта.
После запуска вашего веб-сайта вы получите индивидуальные инструкции и обучение от своего стратега Big Red Jelly по обслуживанию вашего веб-сайта.
Подходит для:
Wix WordPress
Индивидуальные пакеты дизайна и разработки веб-сайтов
Веб-сайт часто является первым знакомством клиента с вашим брендом. Сделайте это незабываемым. Если с самого начала учитывать пользовательский опыт, сочетая творческое мастерство с техническими способностями, это создаст для вашего клиента увлекательное путешествие. Тот, который оставляет неизгладимое впечатление и побуждает их к действию.
Подходит для:
Adobe WordPress
Фирменный дизайн веб-сайта мирового класса
Мы выделим вашу компанию из толпы и произведем неизгладимое впечатление на ваших посетителей. Наш фирменный дизайн обеспечивает уникальный дизайн, полностью адаптированный для освещения бренда вашей компании.
Наш фирменный дизайн обеспечивает уникальный дизайн, полностью адаптированный для освещения бренда вашей компании.
Подходит для:
WordPress
Пакеты дизайна и разработки веб-сайтов
Digitawise — цифровое агентство с полным спектром услуг. Мы работаем вместе с нашими клиентами, чтобы понять их индивидуальные потребности и повысить ценность их брендов. Мы создаем интернет-магазины с уникальным дизайном, динамические и статические сайты.
Создайте свою цифровую идентичность с помощью веб-сайта и фирменного стиля.
Ваш веб-сайт — это первое впечатление клиента о вас. Это ваш посол бренда 24/7. 97 Switch работает с вами над созданием вашей цифровой идентичности посредством создания веб-сайтов и брендинга. Мы также предлагаем другие услуги в области маркетинга и цифровой стратегии в соответствии с вашими потребностями. Мы действуем с пониманием того, что все, что мы делаем, направлено на то, чтобы делать добро другим. Свяжитесь с нами напрямую, чтобы разработать план развития вашего бизнеса.
Свяжитесь с нами напрямую, чтобы разработать план развития вашего бизнеса.
Создайте свое присутствие в Интернете
Вы ищете веб-дизайн? Посмотрите, вот вы попали в нужное место Наша команда ControlF5 имеет опыт в веб-дизайне, разработке и обслуживании веб-сайтов, и мы можем разработать для вас профессиональный веб-сайт. У нас есть преимущество в WordPress, Shopify, Wix, Webflow и разработке пользовательских веб-сайтов с помощью Html, CSS, PHP, React, Javascript и многих других технологических стеков. У разработчиков есть специальный и профессиональный подход к разработке веб-сайтов, и мы работаем на разных этапах, чтобы обеспечить максимальное удовлетворение требований клиента. Вот что вы получите —
1. Полностью адаптивный веб-сайт с простым и удобным интерфейсом.
2. SEO-дружественный и полностью оптимизированный с высокой скоростью загрузки.
3. Премиум-изображения и премиум-темы
4. Полнофункциональный веб-сайт со всей интеграцией, необходимой для веб-сайта с кросс-браузерной совместимостью. 5. Пожизненная поддержка после завершения и гарантия удовлетворения при разработке вашего сайта.
5. Пожизненная поддержка после завершения и гарантия удовлетворения при разработке вашего сайта.
Подходит для:
WordPress
Индивидуальный дизайн и разработка веб-сайтов
Используйте отмеченную наградами команду дизайнеров и экспертов Anderson Collaborative, чтобы поднять свой бренд на новую высоту! Как агентство, ориентированное на маркетинг, мы создаем все веб-сайты с учетом оптимизации производительности и коэффициента конверсии. Мы также понимаем, что сегодня ваш сайт чаще всего является первым впечатлением вашей целевой аудитории о вас! Мы считаем, что ваш веб-сайт может быть лучшим продавцом вашей организации (24 часа в сутки). Мы делаем первое впечатление важным, разрабатывая веб-сайты, которые фокусируются на плавном сочетании красивого дизайна с интуитивно понятным пользовательским интерфейсом, высокой скоростью загрузки, ярким текстом, отзывчивостью устройства и готовыми к конвертации макетами. Нам не терпится начать сотрудничество с вами и воплотить в жизнь ваше видение проекта!
Подходит для:
AngularJS NodeJS WordPress
Доступные пакеты дизайна и разработки сайтов
Мы занимаемся разработкой сайтов уже 3 года и знаем, какое техническое решение идеально подойдет для ваших задач. Это может быть конструктор сайтов, CMS или чистый код. Все эти варианты мы можем сделать под ваши задачи и бюджет. Давайте обсудим ваш проект!
Это может быть конструктор сайтов, CMS или чистый код. Все эти варианты мы можем сделать под ваши задачи и бюджет. Давайте обсудим ваш проект!
Подходит для:
WordPress
Пакеты концепции дизайна
Мы помогли более чем 500 клиентам достичь своих целей благодаря элегантному и функциональному дизайну. Со временем мы разработали подход, который позволяет нам находить решения в считанные часы. Мы разрабатываем мощные концепции цифровых продуктов, готовые для публичного показа, интеграции в презентации, технические документы и дальнейшее производство.
Доступный веб-сайт ПАКЕТЫ ДИЗАЙНА И РАЗРАБОТКИ
Каждая компания уникальна по-своему, и мы помогаем компаниям распространять информацию о своем бренде через свои веб-сайты. Мы предлагаем широкий диапазон цен и вариантов пакетов для веб-сайтов для компаний всех размеров, от стартапов и малого бизнеса до средних и крупных компаний.
Подходит для:
Laravel WordPress
Получите сильное присутствие в Интернете с помощью адаптивных услуг по дизайну и разработке веб-сайтов
Arounda рассматривает создание веб-сайтов как понимание маркетинговой задачи, стоящей за вашим бизнесом. Мы предлагаем эффективные решения для дизайна веб-сайтов, которые позволяют вашему бренду рассказать свою историю, донести правильное сообщение до вашей целевой аудитории, обеспечить вашему бизнесу сильное присутствие в Интернете и повысить конверсию и коэффициент удержания.
Мы предлагаем эффективные решения для дизайна веб-сайтов, которые позволяют вашему бренду рассказать свою историю, донести правильное сообщение до вашей целевой аудитории, обеспечить вашему бизнесу сильное присутствие в Интернете и повысить конверсию и коэффициент удержания.
Качественные и доступные пакеты дизайна и разработки веб-сайтов
Syntactics Inc. — филиппинская ИТ-компания, основанная в 2000 году. Вот уже 22 года мы предлагаем онлайн-услуги и бизнес-услуги, такие как разработка бизнес-приложений, цифровой маркетинг, веб-дизайн и разработка, выделенные виртуальные помощники и выделенная команда по доступным ценам. На протяжении многих лет мы расширяли возможности и предоставляли качественные облачные решения для малых и средних предприятий, корпораций, местных органов власти, школ и компаний.
Подходит для:
.NET Джумла WordPress
Пакеты дизайна магазина Shopify/Shopify Plus
Мы являемся ОФИЦИАЛЬНЫМ ПАРТНЕРОМ Shopify. За последние годы мы предоставили моим клиентам множество идеальных до пикселя и сложных индивидуальных проектов в установленные сроки и с высокими стандартами качества, которые предназначены для увеличения конверсии. У нас есть очень хороший опыт в HTML5 и CSS/CSS 3. Мы также хорошо разбираемся в JavaScript и JQuery. Что вы получите: — Веб-сайт электронной коммерции на движке Shopify с интеграцией Amazon
— Преобразование PSD/Sketch/Ai в интеграцию с Shopify
— Миграция магазина с Magento, Woo-commerce на Shopify
— Настройка / редизайн адаптивного веб-сайта
— Установите необходимые приложения
— Настроить интернет-магазин
— Интеграция способов оплаты
— Загружать продукты / предметы
— Исправление багов/ошибок
— Брендирование вашего продукта
— Создание всех подстраниц
— Добавить продукты
— Настроить личный домен
— Добавьте каналы продаж (например, Facebook, Amazon и т. д.)»
За последние годы мы предоставили моим клиентам множество идеальных до пикселя и сложных индивидуальных проектов в установленные сроки и с высокими стандартами качества, которые предназначены для увеличения конверсии. У нас есть очень хороший опыт в HTML5 и CSS/CSS 3. Мы также хорошо разбираемся в JavaScript и JQuery. Что вы получите: — Веб-сайт электронной коммерции на движке Shopify с интеграцией Amazon
— Преобразование PSD/Sketch/Ai в интеграцию с Shopify
— Миграция магазина с Magento, Woo-commerce на Shopify
— Настройка / редизайн адаптивного веб-сайта
— Установите необходимые приложения
— Настроить интернет-магазин
— Интеграция способов оплаты
— Загружать продукты / предметы
— Исправление багов/ошибок
— Брендирование вашего продукта
— Создание всех подстраниц
— Добавить продукты
— Настроить личный домен
— Добавьте каналы продаж (например, Facebook, Amazon и т. д.)»
Доступные пакеты дизайна и разработки веб-сайтов электронной коммерции
Мы помогаем нашим клиентам развивать свой бизнес в Интернете, разрабатывая веб-сайты электронной коммерции. Мы предлагаем широкий диапазон цен и пакетов для разработки сайта электронной коммерции для всех малых, средних и крупных предприятий.
Мы предлагаем широкий диапазон цен и пакетов для разработки сайта электронной коммерции для всех малых, средних и крупных предприятий.
Подходит для:
Laravel WordPress
Пакеты веб-дизайна — это стандартизированные услуги по дизайну веб-сайтов, которые продаются как продукты с заранее заданным списком конкретных функций, создаются в определенные сроки и предлагаются по заранее установленной цене. Хотя это, как правило, более простые веб-сайты, чем полностью созданные по индивидуальному заказу сайты, пакеты бывают разных диапазонов и ценовых категорий, чтобы удовлетворить потребности большинства предприятий.
Как и стоимость создания веб-сайта, время его создания зависит от сложности веб-сайта и процесса его создания. Разработка сайта от начала до конца обычно занимает от 4 недель до года. Копирайтинг, SEO и другие действия в области цифрового маркетинга, а также функциональность сайта также требуют времени и усилий, не зависящих от времени разработчика.
Хотя эти два термина часто используются взаимозаменяемо, это две разные услуги. Веб-дизайн — это внешний вид, который испытывает пользователь, когда просматривает веб-сайт. Веб-дизайнеры сосредотачиваются на том, чтобы сделать веб-сайт визуально привлекательным, а также интуитивно понятным в использовании. С другой стороны, веб-разработка связана с инфраструктурой сайта или обеспечением того, чтобы сайт делал то, что вы хотите. Независимо от того, нанимаете ли вы компанию, занимающуюся веб-дизайном, или компанию, занимающуюся веб-разработкой, они предоставят полностью пригодный для использования сайт.
Стоимость создания веб-сайта сильно различается в зависимости от сложности веб-сайта и процесса его создания. Это может быть от 10 долларов в месяц для очень простого готового веб-сайта до 25 000 долларов и более в зависимости от размера и сложности. Вы можете себе представить, что создать сложный сайт электронной коммерции, такой как Amazon, намного дороже, чем создать пятистраничный веб-сайт для местного ресторана. Существует 3 основных способа создания сайта. Самый экономичный способ создать веб-сайт — использовать конструктор веб-сайтов, такой как Squarespace или Wix, который позволяет людям, не имеющим навыков программирования, быстро его создать. При этом может потребоваться много времени и усилий, чтобы получить конечные результаты, которые вы ищете, особенно если это ваша первая попытка создать веб-сайт. Это обойдется вам всего в 10 долларов в месяц, поскольку все, что вы получаете, — это доступ к платформе и хостингу. Вы делаете всю остальную работу. С другой стороны, создание собственного веб-сайта. Это самый дорогостоящий вариант, поскольку вы нанимаете профессионала, который будет работать с вами над созданием веб-сайта, который будет соответствовать всем вашим желаниям и потребностям, но берет на себя всю работу. Помимо фактического дизайна и разработки веб-сайта, они также могут предоставлять хостинг веб-сайтов, который поддерживает работу вашего сайта, разработку контента и другие услуги цифрового маркетинга, которые продвигают ваш веб-сайт.
Существует 3 основных способа создания сайта. Самый экономичный способ создать веб-сайт — использовать конструктор веб-сайтов, такой как Squarespace или Wix, который позволяет людям, не имеющим навыков программирования, быстро его создать. При этом может потребоваться много времени и усилий, чтобы получить конечные результаты, которые вы ищете, особенно если это ваша первая попытка создать веб-сайт. Это обойдется вам всего в 10 долларов в месяц, поскольку все, что вы получаете, — это доступ к платформе и хостингу. Вы делаете всю остальную работу. С другой стороны, создание собственного веб-сайта. Это самый дорогостоящий вариант, поскольку вы нанимаете профессионала, который будет работать с вами над созданием веб-сайта, который будет соответствовать всем вашим желаниям и потребностям, но берет на себя всю работу. Помимо фактического дизайна и разработки веб-сайта, они также могут предоставлять хостинг веб-сайтов, который поддерживает работу вашего сайта, разработку контента и другие услуги цифрового маркетинга, которые продвигают ваш веб-сайт. В середине двух у вас есть пакеты дизайна веб-сайта. Агентства предлагают эти услуги, чтобы снять с вас всю работу и быстро запустить ваш сайт. Они, как правило, начинают с шаблона и адаптируют его под нужды вашего бизнеса.
В середине двух у вас есть пакеты дизайна веб-сайта. Агентства предлагают эти услуги, чтобы снять с вас всю работу и быстро запустить ваш сайт. Они, как правило, начинают с шаблона и адаптируют его под нужды вашего бизнеса.
В то время как веб-дизайнеры будут учитывать вашу отрасль при разработке вашего сайта, объем работ по SEO будет зависеть от выбранного вами пакета. Убедитесь, что содержание вашего веб-сайта оптимизировано для поисковых систем и релевантных ключевых слов, что крайне важно для поиска в Интернете. Пакеты для SEO можно найти здесь: https://clutch.co/seo-firms/packages
Адаптивный веб-сайт предназначен для изменения внешнего вида в зависимости от размера экрана. Это упрощает навигацию на компьютерах, планшетах и телефонах.
Дизайн веб-сайта для правительства | Государственный веб-дизайн и разработка
Vision, лидер в области дизайна государственных веб-сайтов, теперь называется Granicus govAccess.
Посетите govAccess
Чем дизайн правительственного веб-сайта отличается от дизайна частного сектора?Дизайн правительственного веб-сайта относится к специализированному подходу к созданию CMS (или системы управления государственным контентом), которая управляет созданием и хранением цифрового контента государственной организацией.
Граждане ожидают такого же легкого опыта, как и при разработке веб-сайтов частного сектора. В частности, функции дизайна правительственного веб-сайта должны включать навигацию с возможностью поиска, выделять лучшие услуги, предлагать персонализированный опыт в зависимости от географии и многое другое.
В отличие от сайтов частного сектора, дизайн правительственного веб-сайта должен определяться поведением граждан, включая людей всех демографических групп. В то время как частный сектор может иметь целевую демографическую группу клиентов, дизайн веб-сайта правительства должен обслуживать всех людей, включая людей с ограниченными возможностями. В результате самые продвинутые дизайны включают в себя простое предоставление информации и выполнение задач, которые являются удобными для мобильных устройств, отзывчивыми и доступными. Веб-сайты государственного сектора, которые основаны на данных и соответствуют критериям элементов дизайна, ориентированных на граждан, приводят к более высокой удовлетворенности и вовлеченности граждан.
В результате самые продвинутые дизайны включают в себя простое предоставление информации и выполнение задач, которые являются удобными для мобильных устройств, отзывчивыми и доступными. Веб-сайты государственного сектора, которые основаны на данных и соответствуют критериям элементов дизайна, ориентированных на граждан, приводят к более высокой удовлетворенности и вовлеченности граждан.
Местным органам власти поручено укреплять сообщества, и их веб-сайт часто является первым и основным источником информации, которую граждане используют для обогащения своей жизни — от усыновления домашних животных до подачи заявок на бизнес-лицензии .
Основной причиной, по которой люди заходят на веб-сайт местного правительства, является выполнение задачи или транзакции, поэтому дизайн веб-сайта местного органа власти должен быть построен с учетом пути клиента и понимания того, как опыт отличается в зависимости от устройства. Например, если кто-то ищет судебную информацию с мобильного устройства, он, скорее всего, ищет такие детали, как адрес или номер телефона, поэтому ключевое значение имеет обеспечение того, чтобы такая информация отображалась на видном месте.
Например, если кто-то ищет судебную информацию с мобильного устройства, он, скорее всего, ищет такие детали, как адрес или номер телефона, поэтому ключевое значение имеет обеспечение того, чтобы такая информация отображалась на видном месте.
Таким образом, веб-сайты местных органов власти полагаются на свою CMS, чтобы быть ориентированными на задачи и позволять гражданам быстро выполнять эту задачу. Более 1500 организаций местного самоуправления полагаются на govAccess при проектировании своих веб-сайтов местных органов власти, поскольку они получают информацию о данных и поведении граждан и предоставляют простое в использовании приложение для руководителей местных органов власти.
Важность адаптации для мобильных устройств Половина всего трафика на правительственные веб-сайты приходится на мобильные устройства, и поскольку все больше граждан требуют доступа к государственным услугам на ходу, ожидается, что это число резко возрастет. Зная это, организации государственного сектора совершенствуют свои веб-сайты, чтобы сделать их более удобными для мобильных устройств, что означает, что сайт адаптируется к экрану мобильного устройства, становится доступным и удобочитаемым, а также обеспечивает более простую навигацию.
Использование устройства — важная метрика, которую необходимо отслеживать по нескольким причинам. Самое главное, он показывает, как пользователи получают доступ к дизайну правительственных веб-сайтов и как этот опыт различается в зависимости от устройства. Команда govAccess постоянно отслеживает новые методы проектирования для оптимизации, когда речь идет о мобильном использовании, и может помочь определить страницы с более высоким мобильным трафиком, чтобы определить приоритеты улучшения для таких пользователей.
Насколько важна гибкая CMS для веб-сайта государственного сектора? Очень. Правительства, которые лидируют в своем цифровом присутствии, понимают силу ориентированного на обслуживание подхода к дизайну своих веб-сайтов. Эти организации рассматривают каждое взаимодействие с веб-сайтом как возможность узнать, как лучше обслуживать своих граждан в цифровом формате. Они также строят свой веб-сайт на гибкой CMS, поэтому они могут действовать в соответствии с идеями и постоянно улучшать опыт граждан.




 Как правило, на веб-сайте электронной коммерции есть несколько страниц продукта. Стоимость такого сайта может доходить до 10 тысяч долларов.
Как правило, на веб-сайте электронной коммерции есть несколько страниц продукта. Стоимость такого сайта может доходить до 10 тысяч долларов.
 Но это даст вам лучший результат при меньшем потреблении данных.
Но это даст вам лучший результат при меньшем потреблении данных.