Оформление сайта — каким оно должно быть?
И снова приветствую Вас, читатель, на своём блоге. В этот день давайте поговорим о том, каким же, всё таки, должно быть оформление сайта. Как Вам уже известно, что самое первое на что обращает внимание пользователь — это оформление или дизайн страницы, а потом уже внимание обращается на наполнение, контент ресурса. Примерно 55% влияет оформление на дальнейшее развитие нашего неповторимого сайта.
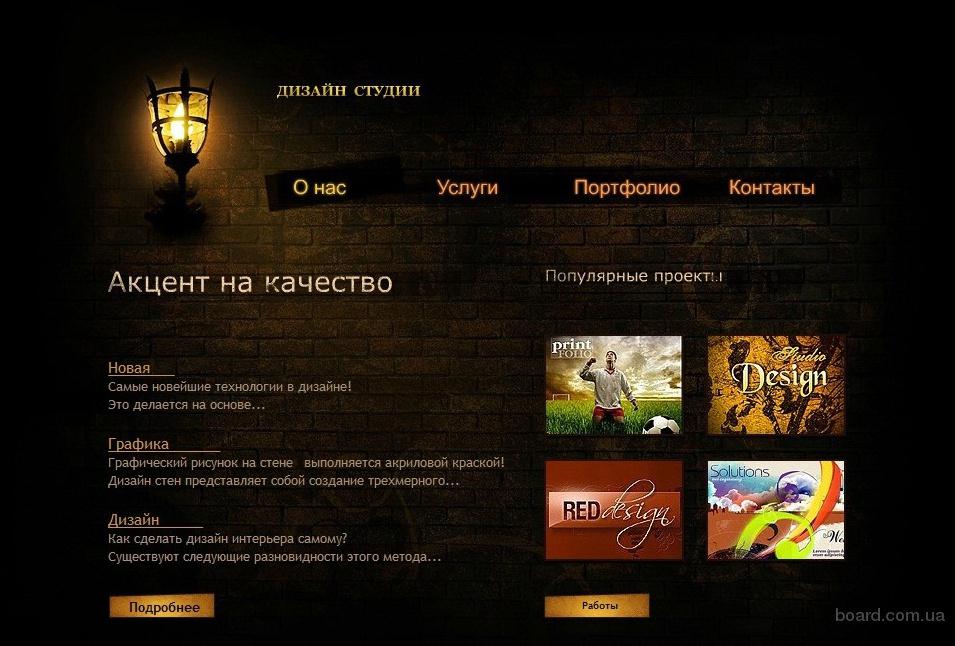
Начну, как обычно, с примера. Возьмём любой сайт, который мы нашли через поисковую систему на интересующую нас тематику по определённому запросу, переходим на него, а там… Самое интересное.. Яркие цвета, особенно красный или зелёный. Хуже того если фоновое изображение ещё и анимированное с какими нибудь яркими цветочками или звёздочками. Некоторые ещё умудряются поставить прозрачность текста. Ну и как там можно что то прочитать? Всё сливается и это очень напрягает зрение.
После всего увиденного пользователь не то что просто покинет сайт, а испугается и никогда на него больше не зайдёт.:-) И, что не говори, никакая супер — пупер интересная статья человека не удержит.
Теперь давайте представим обратную ситуацию. Заходим на сайт здесь, а там просто черный текст на белом фоне, ничего лишнего, все цвета нежные и в меру. Вау!:-) Такой сайт уже хочется добавить в закладки даже не посмотрев его содержимое. Ну не правда ли?
Ну а теперь давайте, непосредственно, копнём глубже по самой теме. Чтобы было более понятнее разложу всё по полочкам🙂
Скорость загрузки сайта
- Вы, например, долго ждёте, если сайт долго грузится? Наверное нет, сразу же зарываете его и ищите другой источник. Большое число изображений очень сильно замедляет загрузку, так что, используйте шаблоны с минимальным количеством картинок.
Реклама на сайте
- Большое количество баннеров на странице, ссылок, которые ведут на другие ресурсы, особенно всплывающие окна с рекламой, всё это только отпугивает посетителя.
 Естественно никто не запрещал зарабатывать на сайте, но должно быть всё в меру.
Естественно никто не запрещал зарабатывать на сайте, но должно быть всё в меру.
Навигация
- Пользование сайтом должно быть удобным для пользователя. Чтобы он всё видел и везде мог зайти. Старайтесь, чтобы к большинству Ваших страниц можно было добраться в 3 клика, для этого посоветую создать Вам карту сайта.
Цвета
- Не нужно делать зелёный фон с красным текстом на нём. Яркие цвета обычно раздражают пользователя. Самый беспроигрышный вариант это чёрный текст на белом фоне, в редких случаях наоборот.
Шрифт
- Шрифт тоже нужно ставить читабельный, если шрифт будет сильно жирный или постоянно курсивом, значит пользователь никогда не дочитает статью до конца, хуже того вообще читать не будет.
Изображения на сайте
- Если Ваш блог или сайт содержит огромное количество фотографий или картинок, постарайтесь, чтобы они были хорошего качества. Картинки плохого качества тоже отпугивают посетителей.
Всё в меру:-)
- Если на сайте будет только белый фон и чёрные буквы это тоже не приветствуется. Опять же повторюсь всего должно быть в меру. Главное не пересолить и не досолить, я думаю Вы поняли о чём я.
Сам дизайн
- Не нужно делать некоторые страницы с разным дизайном. Да, да Вы не ослышались, и такое бывает.. В оформлении должна быть какая то изюминка, что ли. Чтобы человек зашёл на ресурс и был приятно удивлён оформлением и простотой, а самое главное качеством. Перед тем как создавать сайт, посоветую Вам скачать бесплатный шаблон и установить его, или же если у Вас есть лишние деньги, купить или заказать у профессионалов.
Ну и наконец контент
- Конечно же если оформление будет на высшем уровне, а содержимое сайта будет не качественное (плагиат, орфографические ошибки, маленькие статьи), тогда пользователь просто разочаруется в Вас и закроет вкладку в браузере с Вашим сайтом навсегда.
И опять (уже в который раз) повторюсь: всё должно быть в меру. Это касается не только дизайна или оформления, а, в общем, всего, что связано с интернетом, с жизнью, наконец.
Это касается не только дизайна или оформления, а, в общем, всего, что связано с интернетом, с жизнью, наконец.
Данный список естественно не полный, и я очень буду рад если Вы мне поможете дополнить его в комментариях. Ваши комментарии приветствуются:-) На этом, пожалуй, всё. Пойду я спатки, а то время позднее уже;-) Всем желаю правильного оформления сайта и до скорых встреч.
Как оформить главную страницу сайта для успешного продвижения
Содержание
Главная страница сайта — это лицо компании. Обычно именно на нее попадают потенциальные клиенты и именно по ней оценивают, стоит ли дальше сотрудничать с фирмой. Главная страница сайта сродни витрине магазина. Если она привлекает внимание, то потенциальный покупатель зайдет внутрь, чтобы внимательнее рассмотреть товар. К тому же она играет роль информационного центра, помогая пользователю сориентироваться и понять, где искать необходимую информацию.
Какой должна быть идеальная главная страница сайта?
- Информативной. Заходя на сайт, посетитель сразу же должен получить на первой странице короткие и четкие ответы на вопросы:
- Что здесь можно найти?
- Можно ли доверять этой компании?
- Чем этот сайт лучше других?
- Что делать дальше?
И если посетитель получает нужную ему информацию и понимает, что этот сайт может предложить то, что ему нужно и на выгодных условиях, то он останется на страницах ресурса и с большей вероятностью станет клиентом компании. Поэтому основная задача главной страницы — с первых секунд убедить посетителя сайта в том, что он попал по адресу.
- Целевой. Обращаться к своим клиентам необходимо на их языке. Если это крупная B2B-компания, то лучше придерживаться профессионального сленга, сдержанного стиля — все должно подчеркивать профессионализм и серьезность компании. А если это развлекательный ресурс, целевой аудиторией которого является молодежь, то уже можно и нужно придерживаться разговорного стиля написания текстов, более смелого дизайна главной страницы.

- Удобной и функциональной. Информация и ссылки на главной странице должны быть расположены грамотно, чтобы посетителю было удобно пользоваться ресурсом. Интуитивно понятная навигация, контакт для обратной связи, популярный контент\товар и возможность его заказать непосредственно с главной страницы, адаптированный дизайн сайта — вот только некоторые элементы, которые делают страницу удобной. Но при этом всего должно быть в меру, поскольку перегруженная контентом и функциональными блоками страница отпугнет пользователя.
- Визуально привлекательной. Это очевидное, но довольно сложное требование. Сложность заключается в том, что у всех свое представление о прекрасном. При разработке дизайна главной страницы необходимо помнить, что она должна нравиться не владельцу ресурса, а его клиентам. А как показывает практика, их предпочтения могут сильно различаться. Дизайн главной страницы сайта должен быть привлекательным, и для его создания необходимо четко понимать, кто является целевой аудиторией ресурса.
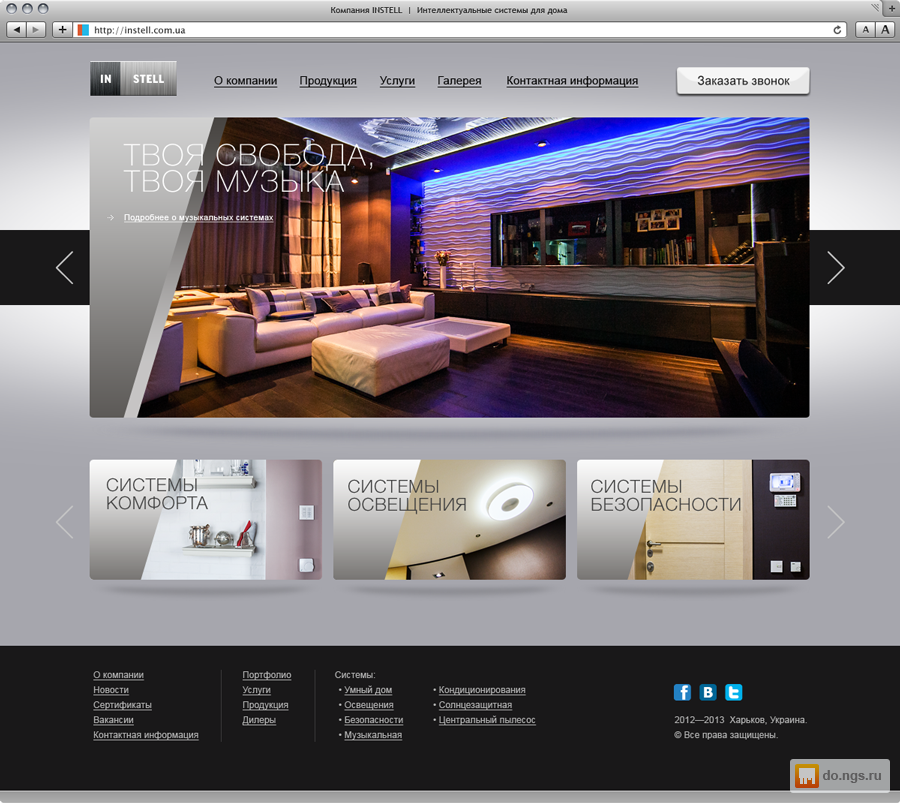
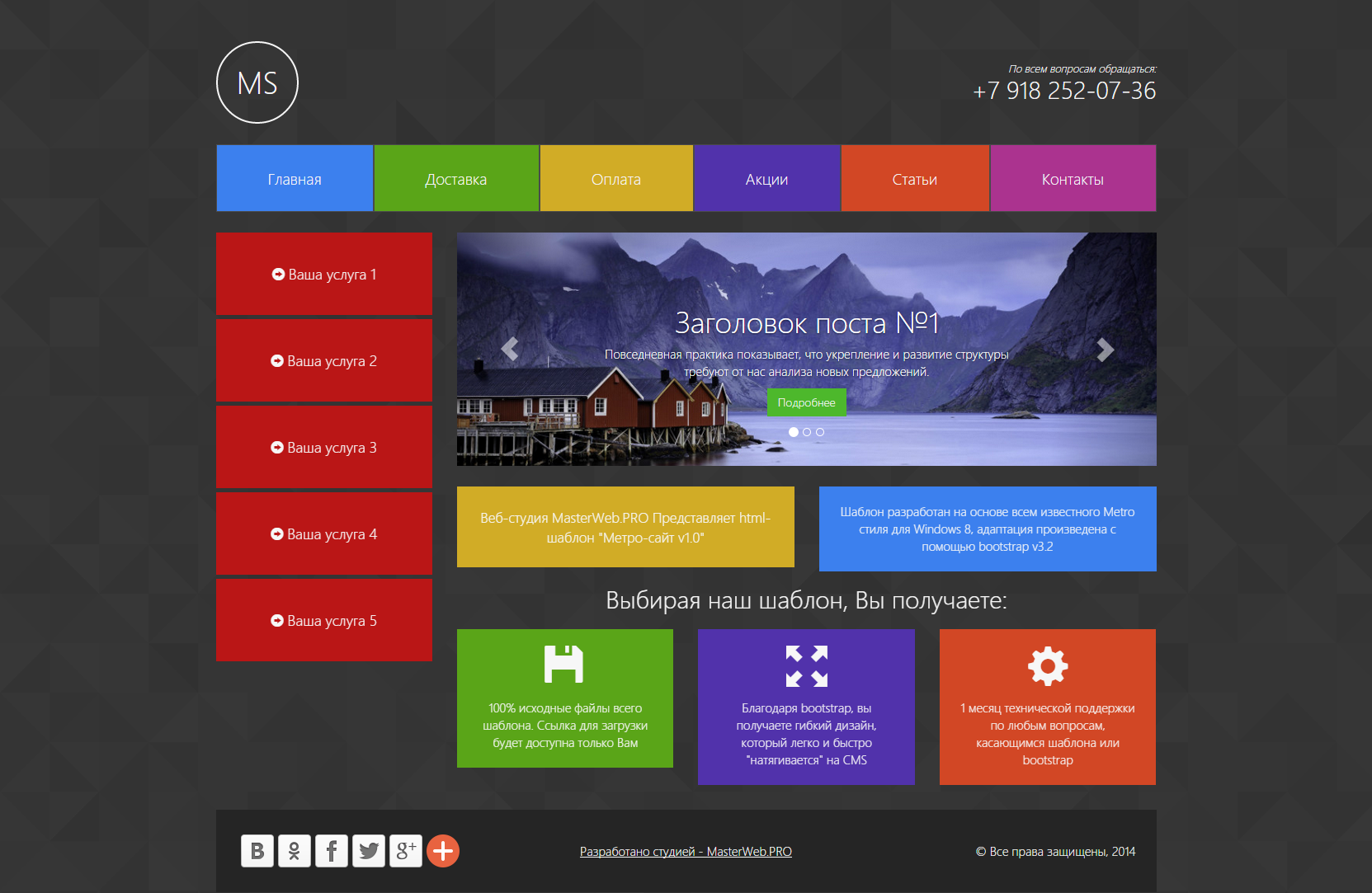
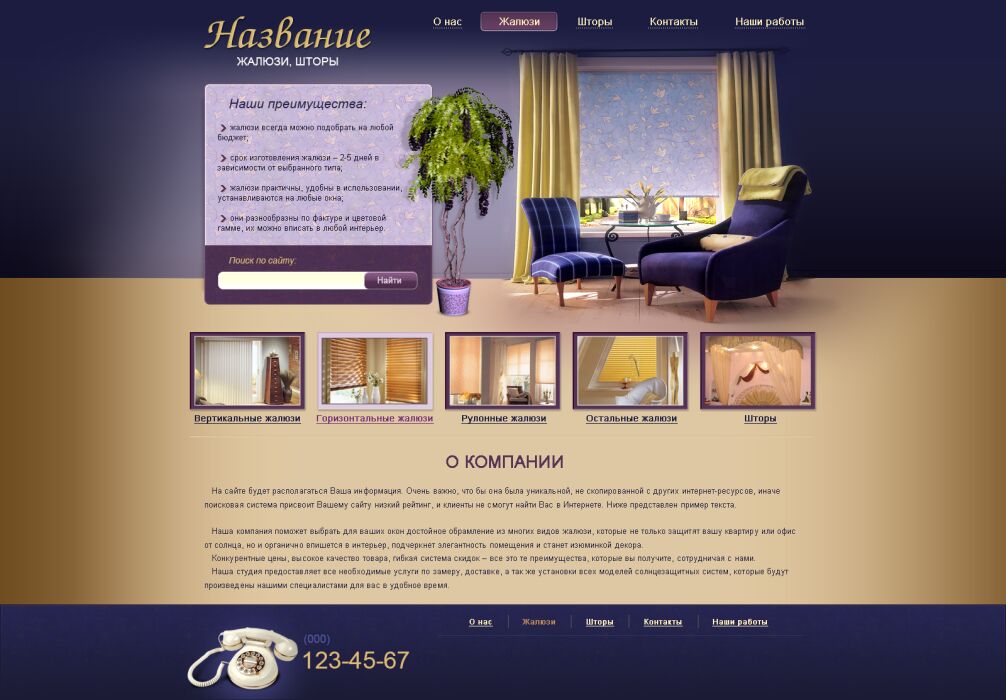
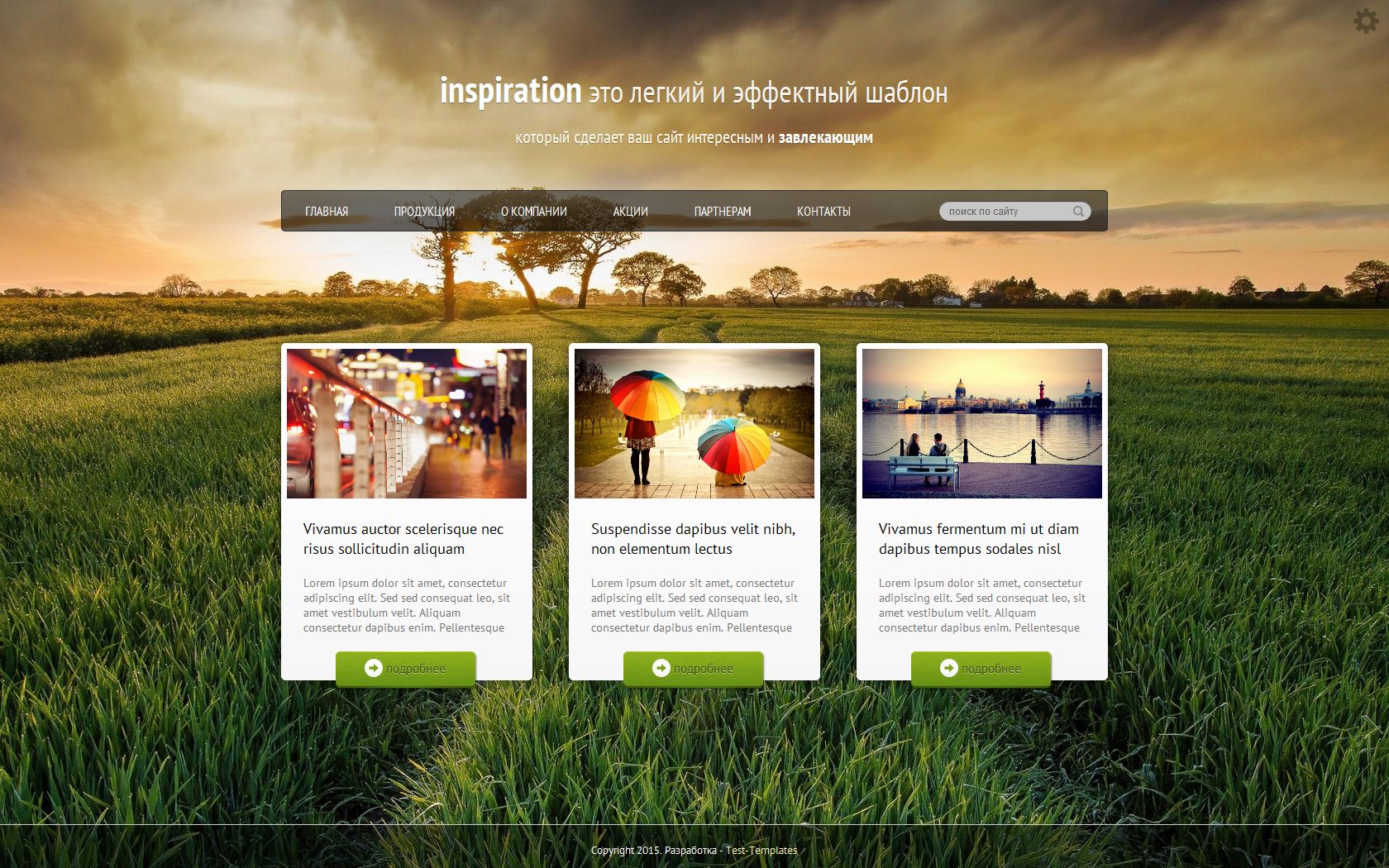
Ниже приведены примеры дизайна главных страниц салонов красоты. Информативным первый вариант назвать сложно. Перейдя на этот ресурс по запросу «салон красоты», пользователь, скорее всего, покинет его через 1 секунду, потому что здесь нет ответа ни на один из вышеперечисленных вопросов. На втором сайте есть понятная навигация, выведены прайс-лист и список основных услуг, представлены специалисты, которые будут работать с клиентом, примеры работ и актуальные акции. Человек, желающий воспользоваться услугой, наверняка задержится здесь, чтобы ознакомиться со всей информацией.
Также на примерах главной страницы сайтов можно сразу увидеть выполнение и нарушение последних трех пунктов. Уверены, объяснять, где удачный вариант, а где — нет, не нужно. Первый сайт нельзя назвать ни привлекательным, ни продающим, ни удобным и функциональным. Низкое качество изображений, применение светлых шрифтов, отсутствие логичной структуры, функциональных блоков и продающих элементов делают первый сайт малопривлекательным для пользователей.
Важные элементы оформления: что должно быть на главной странице сайта?
Главная страница сайта должна соответствовать ожиданиям клиента и отрасли, в которой работает компания. Но четкого ответа на вопрос о том, какой должна быть главная страница сайта, не существует, иначе все сайты были бы похожи друг на друга. Но существуют определенные требования, при соблюдении которых можно увеличить степень доверия к компании и уменьшить процент отказов.
Навигация
Как уже говорилось, навигация по сайту должна быть простой и интуитивно понятной. Пользователи должны легко и быстро находить нужную им информацию на странице.
Пример главной страницы сайта с удачной навигацией:
Если это интернет-магазин, рекомендуем оформить на главной странице небольшой каталог с наиболее популярными товарами, скидками и/или новинками. Если это информационный портал, то это могут быть ссылки на наиболее популярные статьи, последние материалы и т. п. Например:
Уникальное торговое предложение
Посетитель должен понимать, почему ему необходимо купить товар именно на этом сайте. Преимущества компании, выгоды для клиента должны быть оформлены лаконично и размещены в видимой части экрана. Например, как на рисунке ниже. Выделенный блок является уникальным предложением, а ограничение акции по времени подталкивает пользователей к быстрому принятию решения.
Графический контент
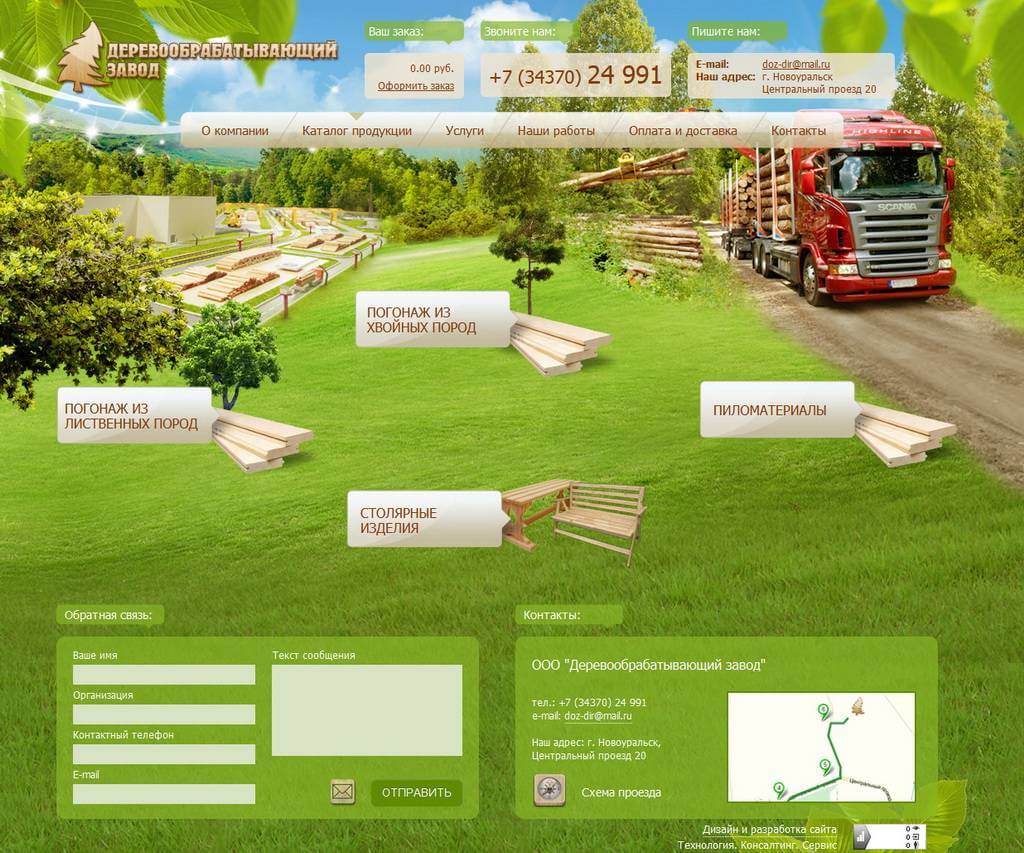
Фотографии и изображения обеспечивают визуальную привлекательность главной страницы сайта. Возьмем к примеру сайт по продаже деревянных домов.
Можно сколько угодно писать о красоте дома и его уюте, природе вокруг, но никто не поймет этих преимуществ, пока не увидит. Но только не стоит размещать изображения, купленные на фотобиржах. Лучше поместить реальные фотографии товаров, объектов, результатов работы и т. п. Если не оформить главную страницу с помощью графического контента, сайт будет смотреться уныло и серо. Это непременно скажется на уровне конверсии и в конечном итоге на продажах.
Но только не стоит размещать изображения, купленные на фотобиржах. Лучше поместить реальные фотографии товаров, объектов, результатов работы и т. п. Если не оформить главную страницу с помощью графического контента, сайт будет смотреться уныло и серо. Это непременно скажется на уровне конверсии и в конечном итоге на продажах.
Сравните следующие главные страницы сайтов:
В первом случае одного взгляда на страницу достаточно, чтобы составить представление о том, какие дома предлагает компания, а также о их стоимости. Во втором случае на главной странице просто размещен общий малоинформативный текст. В данном случае пользователь с большей вероятностью покинет сайт.
Текст
Необязательно на всех главных страницах сайта должен быть текстовый контент. Если это интернет-магазин, то можно обойтись и вовсе без него, ограничившись несколькими предложениями, описывающими выгоды для клиента. Но все-таки большинству сайтов текст на главной странице необходим как для повышения релевантности, так и для привлечения посетителей. Он должен быть лаконичным, содержать только важную для пользователя информацию. Также желательно, чтобы он был разделен на смысловые блоки с подзаголовками (один блок — одна мысль).
Целевые кнопки
Не исключено, что посетитель сайта захочет более детально ознакомиться с ассортиментом товаров или услуг, почитать отзывы, статьи или историю компании. Но не стоит лишать его возможности совершить заказ, покупку, зарегистрироваться или оформить подписку с главной страницы. Возможно, уже здесь он увидит необходимый товар или услугу из каталога самых популярных и решится на покупку. Для этого необходимо дать пользователю возможность в один клик перейти на страницу оформления заказа или регистрации (в зависимости от того, чего Вы ждете от своих потенциальных клиентов).
Что отталкивает пользователей главной страницы сайта?
В стремлении улучшить главную страницу сайта необходимо знать меру. Иначе можно добиться обратного эффекта и вместо потока новых клиентов увеличить процент отказов. Итак, что отталкивает посетителей, а значит, ухудшает поведенческие факторы и отрицательно влияет на позиции сайта в выдаче? Оформляя главную страницу сайта, избегайте следующих элементов:
Иначе можно добиться обратного эффекта и вместо потока новых клиентов увеличить процент отказов. Итак, что отталкивает посетителей, а значит, ухудшает поведенческие факторы и отрицательно влияет на позиции сайта в выдаче? Оформляя главную страницу сайта, избегайте следующих элементов:
- музыка и посторонние звуки. Неожиданно начинающаяся мелодия, резкие звуки или звуковые призывы купить товар вызывают лишь одно желание — как можно быстрее найти кнопку и выключить навязчивое аудиосопровождение. И зачастую ей становится кнопка, закрывающая сайт раз и навсегда;
- навязчивая реклама сторонних ресурсов. Мало того, что рекламные баннеры сильно снижают доверие к сайту, так еще и отвлекают Вашего потенциально клиента от конечной цели — покупки/заказа на Вашем сайте. Такая реклама может увести клиента с Вашего ресурса;
- требование регистрации. Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки;
- грамматические ошибки. Если уже на главной странице сайта попадаются ошибки и опечатки, грубые нарушения пунктуации, то это вряд ли вызовет доверие посетителя;
- мелкие шрифты или слишком высокий контраст. Сайт должен быть приятен для пользователя — глаза не должно резать от слишком контрастного или мелкого шрифта. Никто не уйдет с сайта только из-за этого, но вкупе с другими недостатками оформления и форматирования это может сыграть не в Вашу пользу;
- долгая загрузка страницы. Красивые изображения, фотографии, графики — это, конечно же, хорошо. Но нужно помнить, что перед размещением графического контента на сайт необходимо уменьшить его вес для более легкой загрузки. Посетитель не будет долго ждать, пока прогрузится страница. И насколько бы красивой она ни была, ее никто не увидит;
- лишние элементы. Часы, облака тегов, виджеты погоды и другие подобные элементы оформления перегружают главную страницу и отвлекают от основной информации.
 Избегайте движущихся и мигающих элементов, анимации, бегущих строк. У людей периферическое зрение развито лучше центрального, поэтому такие детали отвлекают внимание и затрудняют восприятие других информационных блоков;
Избегайте движущихся и мигающих элементов, анимации, бегущих строк. У людей периферическое зрение развито лучше центрального, поэтому такие детали отвлекают внимание и затрудняют восприятие других информационных блоков; - отсутствует адаптивная верстка. Все больше посетителей заходят на сайты через планшеты и смартфоны. И если сайт не адаптирован под разные устройства, то Вы потеряете огромное количество потенциальных клиентов.
Оформление главной страницы сайта — это процесс практически бесконечный. Если Вы думаете, что можно один раз постараться и после этого забыть о проблеме, то Вы глубоко заблуждаетесь. Главная страница должна постоянно развиваться и совершенствоваться. Чтобы оставаться востребованным и не терять клиентов, следите за тенденциями в копирайтинге, юзабилити и SEO, используйте Вебвизор, чтобы понимать поведение и потребности посетителей Вашего сайта. Анализируйте популярность различных информационных блоков с помощью инструментов Яндекс.Метрики и удаляйте некликабельные элементы, заменяя их другими материалами.
Полезно 9
Визуальное оформление сайтов — Arteqo Consulting
Визуальное оформление сайтов — Arteqo ConsultingЕвропейское веб-агентство
Дизайн, брендинг и развитие в интернете
Сделать заказ!×
Arteqo / Визуальное оформление сайтов
Графика либо визуальная часть сайта — это, в широком смысле, любая часть содержания сайта, которая не является текстом: изображения, фотографии, видео и т. п. Иногда к графике также относят и текст, так как буквы тоже по сути являются изображениями, внешний вид которых — размер, цвет, длина линий и количество — может меняться.
п. Иногда к графике также относят и текст, так как буквы тоже по сути являются изображениями, внешний вид которых — размер, цвет, длина линий и количество — может меняться.
Графика в веб дизайне используется для того, чтобы сделать страницу красивее, а также помочь пользователю найти то, что им нужно, так как большие и красочные объекты хорошо привлекают внимание. Кроме того, графика помогает объяснить сложные вещи простым языком. Так, например, когда хотят показать сложные взаимоотношения между двумя процессами, используют графики.
Иллюстрация
Иллюстрация — это тип графики, обычно рисунки, изображения или фотографии, которые поясняют какую-либо идею, иллюстрируют её. Так, например, изображение яблока, находящееся рядом с текстом про яблоки, считается иллюстрацией, так как его главной целью является показать, как выглядит описываемый предмет.
Ещё одна особенность иллюстраций — для них важно содержание, тот предмет или идея, которую они изображают, а не красивый вид самого изображения. Так, фотография яблока является намного более точной иллюстрацией яблока, чем его рисунок, пусть даже он и красивее чем фотография.
Художественное изображение
Художественным изображением называют рисунок или фотографию, главной целью которой является выглядет красиво, быть украшением веб дизайна. В отличие от иллюстраций, задачей художественных изображений не является как можно более точно отобразить некий предмет или идею, хотя оно может выполнять и такую функцию. Художественные изображения чаще всего подбираются в соответствии с общим дизайном веб сайта, а не в зависимости от конкретного текста или другого содержания. Так, например, если темой страницы являются фрукты, художественное изображение бананов, киви и ананасов подойдёт к любой странице, даже к статье про яблоки.
Указатель
Указатель, это тип графики, который привлекает внимание к определённой части страницы или содержания, указывая на что-либо. Основной задачей указателя является умение выделиться на общем фоне для того, чтобы пользователь сразу его заметил. Вторая задача указателя — указать именно туда, куда необходимо — иногда указатель должен привлечь внимание к себе, а иногда к тому содержанию, которое находится рядом. Несмотря на, что указатель не обязательно должен быть красивым, весьма желательно, чтобы его дизайн вписывался в общий внешний вид сайта, иначе страница рискует выглядеть непрофессионально.
Основной задачей указателя является умение выделиться на общем фоне для того, чтобы пользователь сразу его заметил. Вторая задача указателя — указать именно туда, куда необходимо — иногда указатель должен привлечь внимание к себе, а иногда к тому содержанию, которое находится рядом. Несмотря на, что указатель не обязательно должен быть красивым, весьма желательно, чтобы его дизайн вписывался в общий внешний вид сайта, иначе страница рискует выглядеть непрофессионально.
Примеры визуального оформления
На наших страницах, посвящённых анализу дизайна сайтов, Вы можете на реальных примерах увидеть то, как различные виды графики используются в дизайне, в также прочесть отчёт о проведённом анализе этих сайтов.
Нас также можно найти здесь
Arteqo Консалтинг
-
Obsidian Solutions ООО
© 2016-2019 Политика конфиденциальности
Цвета в веб-дизайне: как цветовое оформление сайта влияет на конверсии
Маркетологи уделяют особое внимание цвету веб-сайта, так как это один из главных решающих факторов: останется ли посетитель, продолжит ли взаимодействие, оставит ли он свои деньги или email?
К сожалению, до сих пор некоторые владельцы бизнеса не придают значения цветовому оформлению сайта, считая его делом вкуса и второстепенным фактором конверсий. Советуем погуглить общедоступные исследования по психологии покупателя.
На самом деле научно доказано, что потребительские решения формируются под влиянием атмосферы магазина.
Буквально все оказывает влияние на решение о покупке (конверсии) — от расположения и кнопок до цветовой гаммы.
Известные транснациональные компании давно используют цвета для передачи информации о бренде.
Ассоциируется ли красный цвет с кока-колой и Санта-Клаусом?
А как насчет сочетания красного и желтого — не всплывает ли в памяти Макдональдс?
1. Красный
Красный
Что возникает в воображении при слове «красный»?
Сердечки, купидоны, красные розы и, конечно же, запрещающий сигнал светофора и алая кровь.
Противоречивые ассоциации, правда? Цвета любви, романтики и опасности.
Что красный означает для пользователей — прежде всего, ощущение срочности, безотлагательности.
Вы замечали, что акции и скидки часто маркируют красным цветом? Так вот, это способствует спешному принятию решений.
Красный — это подсознательная сила веб-дизайна, заставляющая действовать быстро.
2. Розовый
Когда пользователи видят классический женский цвет, что приходит на ум?
Да, букеты цветов, ползунки, колясочки… идеально для конверсий в детском магазине!
Кстати, концепцию «розовых младенцев» раскрутила компания Johnson & Johnson с ее шампунями, маслами, пенкой и др.
Розовый цвет в веб-дизайне ассоциируется с чистотой и женственностью.
Почаще используйте его при оформлении сайтов женской тематики и интернет-магазинах для слабого пола.
3. Фиолетовый
Фиолетовый оказывает умиротворяющее действие на женскую аудиторию.
Что символизирует этот цвет в оформлении веб-страниц? Всевозможные женские фетиши.
Представительницы слабого пола ассоциируют фиолетовый со свежестью, и вы могли наблюдать соответствующую гамму в дизайне интернет-магазинов по продаже косметики, дезодорантов, и даже продуктов против старения.
Фиолетовый – один из тех цветов, которые помогают «охлаждать» пользователя. В хорошем смысле.
4. Синий
Синий цвет используют в дизайне многие именитые банки и финансовые учреждения.
Случайность? Вовсе нет: синий символизирует безопасность и надежность.
Изначально синяя форма полиции, популярная во многих странах мира, помогает внушать ощущение защищенности и порядка.
Если на ваших веб-страницах доминирует синий, это положительно скажется на доверии пользователей.
Как в банке: припаркуйте здесь свои деньги и спите спокойно!
5. Черный
Это универсальный цвет, который пользуется популярностью среди мужчин и женщин.
Черный — в некотором роде ироничный цвет.
Его можно увидеть в оформлении веб-сайтов автомобильной тематики.
Черный цвет в веб-дизайне ассоциируется со стилем и бескомпромиссной мощью.
6. Желтый и оранжевый
Спросите маркетолога, каким должен быть призыв к действию. Он во сне ответил: желтым!
Для человеческого мозга желтый и оранжевый — это самые заметные цвета.
Да откройте любой успешный лендинг-пейдж: какую цветовую гамму там используют?
Психологи заметили, что чтение оранжевых лендингов лучше «переносится» пользователями, не вызывая скуки.
Желтый цвет в веб-дизайне символизирует бодрость, свежесть, энергию.
Многие интернет-магазины по продаже мотоциклов и спортивных автомобилей применяют такую гамму.
1. Первое впечатление
Когда пользователь попадает на сайт впервые, цветовое оформление (в первую очередь шапки) — это первый фактор, позволяющий составить мнение о ресурсе и принять решение о доверии или недоверии. Он еще не прочитал ни строчки, но уловили гамму.
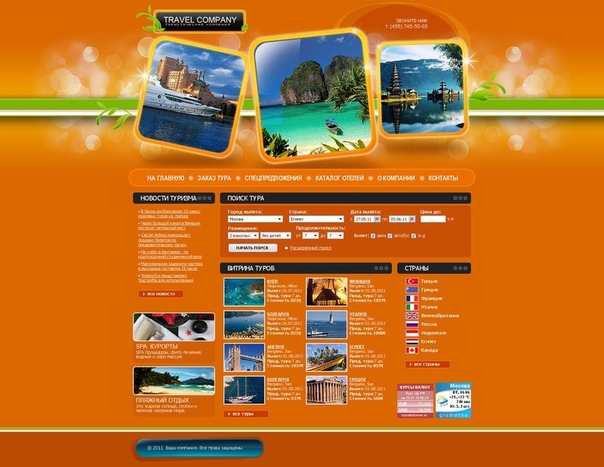
Например, вы разрабатываете веб-сайт путешествий и планируете раскрасить его красным в надежде повысить конверсии.
Это очень плохое дизайнерское решение: красный может ассоциироваться с тревогой и опасностью, а не с увлекательным туром.
Традиционно для туристических агентств принято использовать голубые, оранжевые, зеленые шаблоны.
2. Прицел на аудиторию сайта
Когда вы начинаете разработку сайта, не упускайте из мыслей предпочтения целевой аудитории.
Согласитесь, не всех людей радует одинаковая цветовая гамма!
Трудно представить веб-сайт по продаже протеина для качков, оформленный в пастельных тонах.
Если этот пример вызывает улыбку, то в реальности часто встречаются менее очевидные, но столь же опасные просчеты.
Правильный выбор цветового оформления сайта требует исследования рынка и проведения А/В тестирования.
3. Креативность решает
Не стоит делать свой шаблон зеленым только потому, что все конкуренты так делают.
Электронная коммерция так не работает. Вы должны не просто угодить посетителям, но и выделиться из толпы.
Людям нравится, когда возникает альтернатива опостылевшему дизайну, когда поставщики предлагают им уникальный опыт.
Один из способов повысить конверсии — дать посетителям почувствовать себя особенными.
4. Отражение бренда
Владелец сайта не может каждый день менять цветовую гамму.
Однажды утвержденная, эта схема останется с вами на долгое время — до следующего редизайна.
Цвета в веб-дизайне — не просто часть оформления. Это часть вашего бренда.
Постепенно пользователи начнут узнавать их, соотносить с брендом и его преимуществами.
Убедитесь, что утвержденная схема выгодно отражает ваш бизнес.
Нужен совет по веб-разработке или продвижению сайта? Обращайтесь к нам в любое время!
Правильное оформление вашего сайта — примеры
Как оформить сайт: принципы создания макета и графикиИнформация на сайтах воспринимается за счет ее подачи и оформления страниц. Статистика сообщает, что 60% восприятия попадает на визуал. Если посетителю не понравится подача материала, он не станет читать даже самую полезную информацию. Грамотное оформление сайта помогает удерживать читателей и не терять потенциальных заказчиков.
Статистика сообщает, что 60% восприятия попадает на визуал. Если посетителю не понравится подача материала, он не станет читать даже самую полезную информацию. Грамотное оформление сайта помогает удерживать читателей и не терять потенциальных заказчиков.
Категории и задачи оформления сайтовПредлагаем поподробнее рассмотреть ключевые аспекты визуального построения сайтов и узнать, каким дизайн привлекает аудиторию.
Внешний вид страниц – это своего рода приветствие и возможность произвести первое впечатление. Будь-то главная страница сайта или странички разделов, они должны эффективно выполнять свою роль:
- удерживать читателя;
- давать полную информацию;
- выражать характер компании;
- подталкивать к принятию решения.
Визуальные элементы позволяют правильно управлять вниманием и ненавязчиво подводить к действию. Посмотрим на примеры из нашего портфолио и определим основные элементы создания общей картинки.
Как создать основную структуруФирменный стиль компании отыгрывает значимую роль в оформлении сайта – определяет цвет и тона, содержание картинок, стилистику графики, вид элементов и построение всех блоков. Чтобы создать макет, ориентируются на формат сайта:
- Дизайн сайта-визитки может быть более ярким и красочным, чтобы экспрессивно выражать суть предприятия. Но ключевые данные следует подчеркнуть и не позволить слиться с графикой. Структура простая – фон, наличие текста, графическое дополнение.
- Для дизайна каталога применяют стандартизированные структуры с ячейками под товары, а стилизованное оформление заключается лишь в шрифтах и дополнительных деталях. Главная задача – выразить продукцию и сделать все лаконичным и доступным для восприятия. Таких же принципов придерживаются в создании дизайна интернет-магазина.
Макет выбирают из предложенных на платформе вариантов или индивидуально разрабатывают. В этом поможет фотошоп, в котором создадут форму со всеми элементами структуры – колонтитулы, заголовки, картинки, тексты. Существуют различные уроки, которые помогают научиться делать в программе стандартные структуры с внесением корректив.
В этом поможет фотошоп, в котором создадут форму со всеми элементами структуры – колонтитулы, заголовки, картинки, тексты. Существуют различные уроки, которые помогают научиться делать в программе стандартные структуры с внесением корректив.
Также концепцию оформления можно заказать у специалистов, чтобы опытные дизайнеры разработали для вашего сайта фирменные шрифты и графику.
Заголовки, текст и картинки как ключ к вниманиюМакет лишь дает шаблон, на который нужно «надеть» детали структуры – заголовки, текст и картинки.
Заголовки привлекают взгляд и дают понять, о чем речь в тексте. Также они нужны для продвижения сайта. При оформлении таких элементов важно придерживаться следующих принципов:
- выразительный шрифт;
- четкий цвет;
- доступный размер.
Они должны легко восприниматься глазами, не мельчить и не сливаться с фоном. Текст также необходимо привлекательно распределить, разбить на абзацы и отдельные структуры гармонично разместить по странице. Рекомендуется предусмотреть обзор с разных устройств и заранее создать дизайн для мобильных устройств, чтобы и на экранах смартфонов текст и картинки приятно выглядели.
Команда ABCname создает дизайнерское оформление для сайтов разных видов и тематики. Разработаем для вас фирменный стиль и набор визуальных элементов, которые подчеркнут имидж предприятия. Сделаем страницы интересными и легкими для просмотра, чтобы читателей не отталкивала сложная подача. Для изготовления используем современные технологии – анимацию, выразительные графические материалы и визуальные фишки.
Заказывайте оформление сайта от ABCname и привлекайте больше клиентов, благодаря удачным дизайнерским решениям.
Оформление сайта — урок. Информатика, 9 класс.
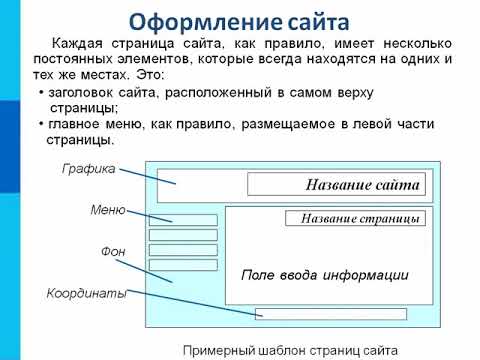
Любой сайт загружается с главной (домашней) страницы (home page), которая, прежде всего, должна давать ответ на вопрос: «О чём этот сайт?». Для этого на главной странице размещают:
Для этого на главной странице размещают:
- название сайта,
- тематическое графическое изображение,
- короткий текст с описанием содержания сайта,
- главное меню — ссылки на основные разделы сайта.
Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д. Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
- заголовок сайта, расположенный в самом верху страницы;
- главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта.
При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
- Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
- Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
- Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
- Не размещайте на странице слишком много информационных и художественных блоков.
- Не пишите слишком длинных текстов. Текст разбивайте на небольшие абзацы, отделяя их друг от друга пустыми строками.
- В каждом абзаце используйте одни и те же приёмы форматирования.
Источники:
Босова Л. Л., Босова А. Ю., Информатика: учебник для 9 класса. М. : БИНОМ. Лаборатория знаний, 68 с.
Веб-дизайн отпугивает клиента: шесть ошибок при оформлении сайта :: РБК Pro
При оформлении сайтов веб-дизайнеры часто допускают типичные ошибки, которые снижают посещаемость страницы. Директор по маркетингу Weblium перечисляет, что заставляет пользователей уходить с интернет-страницы еще до знакомства с продукцией
Директор по маркетингу Weblium перечисляет, что заставляет пользователей уходить с интернет-страницы еще до знакомства с продукцией
Фото: @perloov / unsplash
1. Чем больше деталей — тем ниже эффективность
Закругленные углы, расположенные по диагонали заголовки, отражения, падающие тени и градиенты указывают на устаревший дизайн. Огромное количество значков, изображений, гифок и других мерцающих фрагментов снижают скорость работы сайта и усложняют восприятие информации.
Что делать:
- Следить за трендами дизайна и обновить оформление сайта, если оно устарело. Не разбираетесь в этом сами — наймите профессионалов.
- Убедиться, что главная страница не перегружена данными. Лучше сделать несколько слайдов и выдать информацию небольшими порциями, чем разом обрушить ее на пользователя.
- Проверить скорость загрузки сайта.
2. Неясность на первой странице
Презентуя товары и услуги, интернет-магазин использует профессиональные термины или придуманные разработчиками названия. Но необходимо, чтобы пользователь с первого взгляда понимал, что ему предлагают и о чем вообще сайт.
Что делать:
- Понятно объяснить на первом экране, в чем суть вашего продукта или услуги. Если уместно — рассказать о выгоде, чтобы пользователи сразу поняли, чем ваше предложение лучше других.
- Продумать оформление первого экрана. Уберите неинформативные изображения, добавленные только для красоты.
3. Раздражающие поп-апы
Поп-апы — окна со спецпредложением, неожиданно всплывающее на сайте. С их помощью компании обычно предлагают скидки за подписку, напоминают о брошенной корзине или пытаются удержать посетителя на сайте, когда он собирается закрыть вкладку. Всплывающие окна могут добавить вашему сайту 1–2% к конверсии. Но если вы запускайте поп-ап сразу, как только пользователь зашел на страницу, одно и то же окно появляется несколько раз, а кнопка «Закрыть» скрыта или находится в нетипичном месте, где ее сложно найти, это раздражает.
Всплывающие окна могут добавить вашему сайту 1–2% к конверсии. Но если вы запускайте поп-ап сразу, как только пользователь зашел на страницу, одно и то же окно появляется несколько раз, а кнопка «Закрыть» скрыта или находится в нетипичном месте, где ее сложно найти, это раздражает.
Что делать:
- Дать посетителю сначала изучить ассортимент, а потом предлагать бесплатную доставку или другие бонусы.
- Сформулировать понятное сообщение — пользователь должен сразу понять, что ему предлагают. Главная задача при использовании всплывающих окон — мотивировать пользователей выполнить нужное вам действие, при этом не провоцируя раздражение и желание закрыть страницу.
- Сократить количество полей ввода, чтобы пользователю не надо было вводить и имя, и почту, и телефон.
Добавить поп-ап на сайт можно с помощью разных сервисов: Hello Bar, AddThis, GetSiteControl.
Дизайн веб-сайтов | 7000+ лучших бесплатных дизайнов веб-сайтов 2021
Дизайн веб-сайта Nicepage
Живя в 21 веке, важно существовать одновременно в двух реальностях: в физической реальности и в Интернете. Присутствие в сети в социальных сетях — важная часть того, как люди воспринимают вас. Веб-страницы позволяют людям взаимодействовать с частью вашей личности, и это обеспечивает уникальный пользовательский опыт, связанный с вами и вашим продуктом. Лучшие методы превращения посетителей вашего веб-сайта в потенциальных клиентов называются маркетинговыми стратегиями.Выбирайте качественный дизайн веб-страницы, знайте свою целевую аудиторию и сообщайте о своих ценностях — это ключевые элементы успеха. Специальное агентство цифрового маркетинга научит вас, как интегрировать их в вашу бизнес-модель и легко продавать в Интернете. Современная цветовая схема, простой пользовательский интерфейс и привлекательный внешний вид превратят дизайн вашего сайта в эффективный инструмент продаж. Изучите награды Webby или Awwwards, чтобы ознакомиться с последними тенденциями веб-дизайна и открыть для себя новую гибкость дизайна, которую предлагают вам ведущие веб-дизайнеры. Хотя отмеченные наградами веб-сайты принадлежат огромным компаниям, таким как Forbes, это не означает, что вы не можете подобрать несколько советов, которые помогут посетителям вашего сайта почувствовать себя желанными и успешными из-за того, что вы их нашли, когда вы разрабатываете черновики веб-сайтов.
Хотя отмеченные наградами веб-сайты принадлежат огромным компаниям, таким как Forbes, это не означает, что вы не можете подобрать несколько советов, которые помогут посетителям вашего сайта почувствовать себя желанными и успешными из-за того, что вы их нашли, когда вы разрабатываете черновики веб-сайтов.
Реализация самых смелых дизайнерских идей
На отличном веб-сайте вся важная информация легко читается. Соответствующие изображения и значки дополняют текст, шрифты понятны, а цвета выделяют только основные части. Макет и навигация имеют структуру.При разработке веб-сайтов существуют сложные визуальные элементы, жизненно важные для производительности сайта, скорости страницы и веб-разработки в целом. Улучшите эти параметры, чтобы ваш сайт занимал более высокое место, чем у конкурентов, и черпал вдохновение в дизайне от дизайнерских компаний мирового уровня. Первое впечатление, как бесплатная пробная версия, имеет большое влияние на цифровой маркетинг и привлечение потенциальных клиентов, даже для лучшего веб-сайта, поэтому учитывайте это при создании веб-сайта.Как правило, ваша CMS системы управления контентом определяет, какие дизайнерские услуги вы можете интегрировать.Однако веб-дизайн тоже не останавливается на достигнутом. Растущая совместимость и функциональность новых функций веб-сайта ошеломляют даже опытных разработчиков и графических дизайнеров. Поэтому пришло время найти и протестировать ваш идеальный конструктор сайтов. Это инструмент дизайна, который позволяет творчески организовать белое пространство вашей страницы. Вы можете перетаскивать блоки контента, такие как логотип бренда, статьи, обзоры, чат и т. Д., Без написания ни одной строчки кода. Настраивайте стили, добавляйте искусство и видео с помощью таких конструкторов в один клик.Суть в том, что вы можете разработать веб-сайт или создать сайт своей мечты и контролировать его успех.
Как увеличить посещаемость сайта
Лучший веб-дизайн — это способ развития вашего бизнеса и заинтересовать потенциальных клиентов вашими продуктами или услугами. Мы рекомендуем сделать ваш веб-дизайн удобным для мобильных устройств, чтобы пользователи мобильных устройств могли пользоваться такими же передовыми технологиями, как и пользователи ПК. Тематические исследования показывают, что коэффициент конверсии напрямую зависит от юзабилити сайта для мобильных устройств.Таким образом, адаптивный дизайн — это золотой стандарт, которого вы захотите придерживаться. Чтобы обеспечить увлекательный мобильный опыт, убедитесь, что вы выбрали полностью адаптивные шаблоны веб-сайтов. В остальном ведущие компании, занимающиеся веб-дизайном, всегда будут указывать на плюсы и минусы различных типов веб-дизайна.
Мы рекомендуем сделать ваш веб-дизайн удобным для мобильных устройств, чтобы пользователи мобильных устройств могли пользоваться такими же передовыми технологиями, как и пользователи ПК. Тематические исследования показывают, что коэффициент конверсии напрямую зависит от юзабилити сайта для мобильных устройств.Таким образом, адаптивный дизайн — это золотой стандарт, которого вы захотите придерживаться. Чтобы обеспечить увлекательный мобильный опыт, убедитесь, что вы выбрали полностью адаптивные шаблоны веб-сайтов. В остальном ведущие компании, занимающиеся веб-дизайном, всегда будут указывать на плюсы и минусы различных типов веб-дизайна.Люди просматривают Facebook, Instagram, Twitter и т. Д. Через мобильные приложения и охотно открывают ссылки на веб-сайты, размещенные в красиво оформленных аккаунтах. Используйте его для ведения своего бизнеса в Интернете. Попросите профессиональное агентство по дизайну сайтов создать привлекательную рекламу для вашего интернет-магазина или мобильного приложения по недвижимости.Социальные сети являются послами и основной опорой для малого бизнеса одновременно, поскольку социальные сети составляют крупный рынок и создают мощные рекламные платформы. Найдите лучшую в своем классе учетную запись или платформу и разместите там свое собственное веб-объявление. Конечно, вам нужно будет понять жизнь и сознание вашей целевой аудитории, собрать большие данные и должным образом сосредоточиться на популярных идеях в этой группе, чтобы привлечь ее внимание. Выигрышный дизайн — это тот, который в конце концов нравится клиентам. Вы все еще можете добавить здесь несколько серьезных моментов, упростив навигацию и сократив время загрузки.
Цифровой маркетинг
Лучшие дизайны веб-сайтов не только красивы и интерактивны, но и предоставляют широкий спектр маркетинговых инструментов. Профессиональные веб-дизайны продают товары через встроенные функции. Однако это может быть пустой тратой бюджета и других ресурсов, если ваш SEO отключен. Поисковая оптимизация SEO влияет на посещаемость вашего сайта, поскольку инструменты SEO управляют частотой появления вашего сайта в результатах поиска и, следовательно, количеством людей, которые его посещают, просматривают и взаимодействуют с ним. Это помогает поисковым системам быстро находить ваш сайт, а веб-браузерам — правильно отображать контент.Дизайнерские агентства обычно позволяют вам настроить функции SEO, чтобы вы были готовы к основным операциям электронной коммерции.
Поисковая оптимизация SEO влияет на посещаемость вашего сайта, поскольку инструменты SEO управляют частотой появления вашего сайта в результатах поиска и, следовательно, количеством людей, которые его посещают, просматривают и взаимодействуют с ним. Это помогает поисковым системам быстро находить ваш сайт, а веб-браузерам — правильно отображать контент.Дизайнерские агентства обычно позволяют вам настроить функции SEO, чтобы вы были готовы к основным операциям электронной коммерции.Цифровой маркетинг переживает бум благодаря проектированию развития электронной коммерции. Профессионально разработанные шаблоны легко отображают тысячи товаров, имеют простую форму обратной связи и меню поддержки клиентов, чтобы сделать покупки в Интернете по-настоящему приятными и уникальными. Большинство маркетинговых услуг в Интернете нацелены на расширение охвата и расширение охвата. Исследователи изучают рынок, чтобы предложить вам идеальные решения для построения устойчивого бизнеса.Нет больше интуитивного принятия решений — вы не можете рисковать, когда люди покидают свои социальные сети, чтобы взглянуть на ваши продукты. Когда они приходят, побалуйте клиентов лучшим обслуживанием клиентов, повышенной безопасностью и удобным интерфейсом. Позвольте веб-дизайнерам с многолетним опытом создания профессионального веб-дизайна для вашего интернет-магазина, даже используя конструктор логотипов. С полным пакетом услуг вы максимизируете свой доход и оптимизируете рабочий план. Ваш сайт электронной коммерции будет процветать. Просто назовите его и выберите параметры шаблона, чтобы вы могли интегрировать наиболее подходящие услуги электронной коммерции, предоставляемые лучшими веб-платформами.
Вопросы социальных сетей
Пользователи больше не видят электронную почту в качестве основного средства связи. Они не просят у нового друга адрес электронной почты, а вместо этого тяготеют к общению. Экспертиза электронного маркетинга сместилась в сторону последующих сообщений. Чтобы общаться со своей аудиторией, вам не нужно биться головой об стену. Выделитесь и немного похвастайтесь своей индивидуальностью. Нам известно, что мы предложили вам несколько отрывков выше, чтобы последовать примеру крупных брендов, но для этого есть определенные правила.Поэкспериментируйте с яркими и смелыми элементами дизайна при создании рекламы в социальных сетях и целевой страницы или нескольких целевых страниц — позвольте вашим творческим сокам течь во время процесса дизайна. Малый бизнес, который может быть основан на облаке, свободен и открыт для самовыражения и немедленных изменений. Однако если говорить об основной рабочей области, создайте функциональный и эстетичный веб-сайт.
Выделитесь и немного похвастайтесь своей индивидуальностью. Нам известно, что мы предложили вам несколько отрывков выше, чтобы последовать примеру крупных брендов, но для этого есть определенные правила.Поэкспериментируйте с яркими и смелыми элементами дизайна при создании рекламы в социальных сетях и целевой страницы или нескольких целевых страниц — позвольте вашим творческим сокам течь во время процесса дизайна. Малый бизнес, который может быть основан на облаке, свободен и открыт для самовыражения и немедленных изменений. Однако если говорить об основной рабочей области, создайте функциональный и эстетичный веб-сайт.Вас также может заинтересовать Шаблоны веб-дизайна, Идеи дизайна веб-сайтов и Вдохновение от веб-дизайна
Professional Graphics Inc.Представлен новый дизайн веб-сайта — пресс-релиз
Professional Graphics Inc., коммерческая полиграфическая компания из Норуолка, штат Коннектикут, недавно открыла свой новый веб-сайт. Новый веб-сайт отличается удобным интерфейсом для пользователей и обновленными описаниями компании и ее услуг.
Норуолк, Коннектикут — 16 апреля 2021 г. — Компания Professional Graphics Inc. недавно выпустила новый обновленный дизайн веб-сайта, который отличается модернизированным дизайном и улучшенным пользовательским интерфейсом. Веб-сайт был обновлен с целью более точного отражения уровня обслуживания и качества компании, а также облегчить пользователям навигацию и понимание того, кто они такие.
На новом веб-сайте Professional Graphics пользователи найдут улучшенный пользовательский интерфейс, модернизированный дизайн и более точное и сжатое описание своих услуг. Макет нового веб-сайта был обновлен, чтобы упростить навигацию по необходимой информации о профессиональных графических услугах и деталях, связанных с их компанией. Многие из наиболее важных частей информации об их компании были представлены гораздо более ясно и кратко, что облегчит посетителям получение необходимой информации при посещении сайта.
На веб-сайте посетители найдут описания различных услуг, которые они предлагают, а также четкое описание истории и миссии компании. Professional Graphics предлагает услуги коммерческой печати, включая офсетную печать, цифровую печать, тиснение фольгой, тиснение, высечку, тампонную печать и многое другое. С 1979 года Professional Graphics Inc. предоставляет полную коммерческую печать для предприятий в Соединенных Штатах по конкурентоспособным ценам для их клиентов.Всеми проектами занимается их команда из 12 отраслевых специалистов с опытом работы более 20 лет. Их команда всегда стремится работать напрямую с клиентами для получения качественных результатов, которые им понравятся, и даже включила страницу веб-сайта, на которой объясняется, чем они отличаются от своих конкурентов.
С добавлением этого нового веб-сайта команда Professional Graphics надеется, что потенциальные клиенты смогут более легко узнать об их исключительной графике и услугах печати.Для получения дополнительной информации свяжитесь с экспертами по коммерческой печати в Professional Graphics Inc. сегодня по телефону (203) 846-4291 или посетите их веб-сайт https://www.professionalgraph.com/. Их офисы расположены по адресу: 25 Perry Ave, Norwalk, Connecticut 06850.
Контактное лицо для СМИ
Название компании: Professional Graphics Inc.
Контактное лицо: Энтони Федеричи
Электронная почта: Отправить электронное письмо
Телефон: (203 ) 846-4291
Адрес: 25 Perry Ave
Город: Norwalk
Штат: Коннектикут
Страна: США
Веб-сайт: https: // www.professionalgraph.com/
Эра веб-дизайна «печенья» заканчивается
Мы все видели неуклюжие веб-сайты, где рисунок и текст не сочетаются друг с другом. Текст скрывает важную часть изображения, противоречие визуальных стилей или композиция просто кажется несбалансированной.
Но Salesforce, похоже, находится на пороге автоматизированного решения. В ходе исследования 20 000 изображений без авторских прав, собранных с Unsplash, его команда разработчиков UX-исследований обнаружила, что проприетарное программное обеспечение для обнаружения объектов может выделять и классифицировать тонкие различия в мультимедийных материалах, векторной графике и форматированном тексте.
Это исследование может иметь широкое применение в отрасли, сказал Сёнке Роде, вице-президент, возглавляющий команду, особенно для компаний и внутренних отделов, у которых нет собственных графических дизайнеров или дизайнеров UX.
«Мы можем начать расширять творческий процесс», — сказал Роде. «Вместо того, чтобы вручную создавать набор вариантов дизайна для проведения многовариантного тестирования или для полной персонализации, вы можете использовать так называемые генеративные варианты дизайна для преобразования процесса.
Авторы опубликованного внутри компании отчета «Copyspace: где писать на изображениях» предполагают, что модели обнаружения объектов могут быть объединены с возможностями глубокого обучения системы генеративного дизайна Salesforce Einstein Designer, чтобы помочь компаниям создавать персонализированные почтовые баннеры. страницы-герои и призывы к действию. Более того, эти активы могут быть настроены для отражения идентичности бренда, бизнес-целей и ожиданий конкретных пользователей.
«Очень распространенная обработка дизайна — это размещение контента поверх изображения», — сказал Роуд.«У вас может быть заголовок — обычно у вас есть кнопка с призывом к действию. А чтобы автоматизировать их создание, вам нужно найти лучшее место или лучшие места для размещения контента ».
Подробнее о генеративном дизайне Вот чему нас учат среды проектирования с поддержкой искусственного интеллекта , в котором исследуются наиболее важные новые тенденции и навыки профессионалов дизайна и UX в 2021 году.
Сцена из мультфильма Тома и Джерри, аннотированная отделом исследований и разработок Salesforce Design, вкратце иллюстрирует, как работает эта технология. Когда Том приходит в ярость и бросает пару бильярдных шаров в лицо Джерри, бесстрашная мышь отбивает их бейсбольной битой, попадая прямо в глазницы кошки. Сцена заканчивается тем, что Тома сбивают в автомат с холодными напитками, где его уплотняют и выплевывают в виде бутылки с содовой. Помните беззаботное легкомыслие прошлых мультфильмов?
Это дерзкий, хотя и мрачный, забавный мультфильм, но он также дает представление о том, где могут быть «лучшие места» для телевизионных титров.По мере развертывания мультфильма в негативном или скрытом пространстве появляются ограничивающие прямоугольники зеленого и пурпурного цветов. Эти поля делятся на четыре класса в зависимости от сложности, с которой программное обеспечение определяет их как оптимальные места для добавления слов. Это более сложная задача, чем простое разделение переднего и заднего планов.
«Итак, вместо объекта мы ищем не объект. И это действительно то, о чем статья », — сказала Джессика Лундин, ведущий специалист по обработке данных в команде UX R&D и ведущий автор статьи.
Внимательный осмотр показывает, что простые монохромные поверхности, такие как черный желоб на мультфильме, относительно легко распознаются программным обеспечением как первоочередное языковое пространство. Более богато слоистые пространства, а также пространства, близкие к Тому и Джерри, труднее изолировать.
Изображение: Salesforce Перспективы и ограничения обнаружения пространства копирования Модели глубокого обучения, в том числе основанные на регрессии Yolo (You Only Look Once) и сеть региональных предложений Faster R-CNN, находятся на ядро проекта. Со временем эти модели учатся предсказывать, где лучше всего разместить копию.
Со временем эти модели учатся предсказывать, где лучше всего разместить копию.
Однако сначала их нужно обучить. Чтобы разместить заполнители там, где копия будет выглядеть лучше всего, Лундин работал с командой UX R&D, чтобы аннотировать изображения, собранные с Unsplash. Как показано на рисунке выше, прямоугольные ограничивающие рамки, размещенные в желаемых по композиции местах, используются для обучения программного обеспечения.
«Модель, конечно, просто делает то, что ей говорят, но по сути она изучает:« Где на изображении пространство с низким энергопотреблением? »- сказал мне Лундин.
«Модель, конечно, просто выполняет то, что ей говорят, но, по сути, изучает:« Где на изображении пространство с низким энергопотреблением? »»
Из пяти протестированных моделей Yolo версии 5 имела наивысший балл MAP (средняя средняя точность). Проще говоря, он мог надежно предсказывать места копирования для изображений с 407 слоями при разрешении 640 x 640 пикселей.
Тем не менее, предстоит еще много работы.
«Одна из проблем, с которой мы сталкиваемся, применяя эти модели обнаружения объектов для копирования пространства, заключается в том, что если нет четко определенного объекта — нет кошки или бейсбольного мяча, вокруг которых можно аккуратно провести линию — наши модели часто всплывают. с совершенно правдоподобным решением для копирования пространства, но оно не соответствовало аннотации », — сказал Лундин.
Другими словами, модель обнаружила скрытое пространство — зеленые ограничивающие прямоугольники — но не то пространство, которое исследователи хотели найти — розовые ограничивающие прямоугольники. Чем больше времени и данных для обучения, тем выше точность системы.
Подробнее о типографике Что делает шрифт удобным для программирования?
Изображение: Salesforce Другая проблема, как видно из этой сетки рекламы дождевиков, заключается в том, что текст внутри ограничивающей рамки может быть представлен множеством способов. По словам Лундина, размер и относительное положение заголовков, основного текста и кнопок важны для взаимодействия с пользователем и все еще нуждаются в тестировании и уточнении в рамках структуры дизайна.
По словам Лундина, размер и относительное положение заголовков, основного текста и кнопок важны для взаимодействия с пользователем и все еще нуждаются в тестировании и уточнении в рамках структуры дизайна.
«Эта статья была действительно такой:« Сможем ли мы это сделать? »И ответ был:« Да, даже с очень небольшим количеством изображений мы смогли проделать довольно хорошую работу ». нужно сделать еще кое-что. Например, точное размещение текста в этом пространстве для копии ».
Изображение: SalesforceПользовательский интерфейс для всех
Чтобы понять значимость исследования и его потенциальные последствия, вам необходимо рассмотреть более широкие планы Salesforce в отношении Einstein Designer, инструмента генеративного дизайна на базе искусственного интеллекта, который использует глубокое обучение UX и предиктивная персонализация для создания индивидуальных интерфейсов.
Проект, получивший почетную награду Fast Company за инновации от дизайна 2020, предполагает межфункциональное сотрудничество специалистов по данным, инженеров и дизайнеров полного цикла. Как пишет Rohde о своих высоких амбициях: «Представьте себе пользовательский интерфейс для каждого человека, который посещает веб-сайт. Чего ждать?»
На практике, сказал он мне, это означает, что такие аспекты дизайна, как цвет, стили и размеры шрифтов, а также типографские иерархии, могут быть оптимизированы для конкретных отраслей.Визуализация данных Salesforce показывает, например, что компании-разработчики программного обеспечения предпочитают синий цвет, Big Pharma предпочитает яркие насыщенные цвета, а производители автомобилей тяготеют к изображениям с низкой насыщенностью цвета.
«Исследование показало, что у людей разные интересы. Некоторым людям нравится видеть цену продукта. Другие люди интересуются функциями. Другие хотят снимать конкретный продукт ».
Подобные эстетические предпочтения можно найти у брендов и, как показывает это восхитительно вызывающее видео от бренда очков Warby Parker, у людей с различающимися вкусами. По словам Роде, большая идея заключается в том, что, автоматизируя активы, компании могут персонализировать страницы продуктов и цифровые витрины для оптимизации взаимодействия.
По словам Роде, большая идея заключается в том, что, автоматизируя активы, компании могут персонализировать страницы продуктов и цифровые витрины для оптимизации взаимодействия.
«Исследование показало, что у людей разные интересы», — сказал Роде. «Некоторым людям в совокупности нравится видеть цену продукта. Другие люди интересуются функциями. Другие хотят снимать конкретный продукт ».
Обычно дизайнер может вручную создать набор из трех или четырех макетов и прогнать их через многомерное тестирование, чтобы определить лучший выбор.Ограничения по времени и ресурсам ограничивают доступные варианты.
«Но с генеративным дизайном, — сказал Роде, — вы можете генерировать десятки различных перестановок, каждая из которых подчеркивает различные аспекты продукта, а затем использовать свой механизм персонализации, чтобы выяснить, что лучше всего подходит для уровня потребителя и уровня представления. ”
По мере того, как компании осваивают новые вертикали и расширяют свою аудиторию, добавил он, потенциальные преимущества персонализированных интерфейсов только возрастают.Но у дизайнеров нет времени создавать уникальные макеты для каждой ситуации, с которой они сталкиваются. И это при условии, что активы создает дизайнер, а не, скажем, цифровой мерчендайзер или специалист по маркетингу, пытающийся ускорить создание макета для быстро меняющейся кампании.
«Дизайн — один из немногих аспектов Интернета, который еще не является персонализированным», — сказал Роде. «Каждый веб-сайт, который вы видите, может иметь разный контент, но внешний вид одинаков для каждого пользователя».
По крайней мере, так было исторически.
Изображение: Salesforce Этика генеративного дизайна Salesforce тестировала программное обеспечение для обнаружения пространства копирования внутри компании и с избранными клиентами, которые используют ее платформу электронной коммерции Commerce Cloud. В этот список входят такие бренды, как Kellogg’s, Louis Vuitton, Ralph Lauren, Yeti и Adidas, хотя, по словам Роде, эти компании не обязательно участвуют в тестировании. Хотя он отказался сообщить конкретные данные о результатах, он сказал, что экспериментальные результаты обнадеживают.
В этот список входят такие бренды, как Kellogg’s, Louis Vuitton, Ralph Lauren, Yeti и Adidas, хотя, по словам Роде, эти компании не обязательно участвуют в тестировании. Хотя он отказался сообщить конкретные данные о результатах, он сказал, что экспериментальные результаты обнадеживают.
«Вначале мы не знали, повлияет ли персонализация дизайна на ключевые показатели эффективности бизнеса», — сказал он. Теперь Роде более убежден. В ранних пилотных проектах «персонализация дизайна привела к положительным результатам для ключевых показателей эффективности, которые ищут наши клиенты», — сказал он.
«Когда вы смотрите на дизайн веб-сайтов, здесь применяется множество шаблонных технологий. Я думаю, что мы получим более интересные результаты, потому что мы найдем лучший дизайн для реального размера и целевого разрешения контента.”
Можно задаться вопросом, могут ли системы обнаружения пространства копирования угрожать работе дизайнеров, создающих веб-интерфейсы и рекламу. Но Роде настаивал, что это не так.
«Мы очень тесно сотрудничаем с нашим офисом по вопросам этики и гуманизма, чтобы убедиться, что мы делаем то, что действительно помогает нашим клиентам», — сказал он. «Цель состоит в том, чтобы начать автоматизировать наиболее утомительные части процесса и помочь повысить роль профессиональных людей, чтобы дизайнеры могли сосредоточиться на задачах более высокого уровня.
Если предположить, что это правда — и есть причины действовать с осторожностью, — еще одно соображение заключается в том, рискуют ли созданные машинами проекты выглядеть бесплодными или слишком вызывающими, лишенными индивидуальности и игривости человеческих дизайнов.
Но это может быть меньшей проблемой, чем вы думаете. Фактически, для отрасли, которая становится удобной в использовании стандартных изображений и шаблонов, персонализированные макеты, созданные с помощью систем глубокого обучения, могут быть запоздалым сигналом к пробуждению.
«Когда вы смотрите на дизайн веб-сайтов, здесь применяется множество шаблонных технологий», — сказал Роде.«Я думаю, что мы получим более интересные результаты, потому что мы найдем лучший дизайн для фактического размера и целевого разрешения контента».
«Если создание 10 уникальных вариантов обходится недорого, — продолжил он, — вам не нужно идти на компромисс при поиске масштабируемого решения».
Подробнее о дизайне, управляемом данными, Meet Data
Что такое «темные шаблоны» и почему Калифорния их запретила
California в понедельник объявила о новых мерах защиты для жителей, стремящихся защитить свою личную информацию.
С 15 марта в Калифорнии Закон о конфиденциальности потребителей запрещает компаниям использовать «темные шаблоны» или дизайн веб-сайтов, которые могут сбить с толку или заставить пользователей отказаться от продажи своей информации. Закон запрещает уловки, такие как обременение пользователей непонятным языком или принуждение их переходить через несколько экранов в процессе отказа от продажи своей информации.
Калифорния — первый штат, запретивший темные узоры. Сенаторы штата Вашингтон представили аналогичный закон в начале этого года.
Компании, которые продолжают использовать темные шаблоны, получат 30-дневное окно, чтобы изменить дизайн своего веб-сайта или рискуют подвергнуться дальнейшему наказанию. Если компания не соблюдает правила, закон гласит, что она будет «нести ответственность за гражданский штраф в соответствии с законами, касающимися недобросовестной конкуренции, по иску, который должен подать генеральный прокурор».
«Калифорния находится на переднем крае защиты конфиденциальности в Интернете, и это последнее одобрение OAL устраняет еще большие препятствия в предоставлении потребителям возможности осуществлять свои права в соответствии с Законом о конфиденциальности потребителей Калифорнии», — заявил генеральный прокурор Ксавье Бесерра в своем сообщении. «Эти меры защиты гарантируют, что потребители не будут сбиты с толку или введены в заблуждение при попытке реализовать свои права на конфиденциальность данных».
«Эти меры защиты гарантируют, что потребители не будут сбиты с толку или введены в заблуждение при попытке реализовать свои права на конфиденциальность данных».
Что такое «темные узоры»?
Темные шаблоны — это дизайны веб-сайтов, которые компании используют для управления поведением пользователей. Гарри Бриннулль, эксперт по пользовательскому опыту, придумал этот термин в 2010 году.
Бриннулл определил множество типов темных паттернов, в том числе:
- «Мотель Роуча», или когда пользователь легко подписывается на услугу, но испытывает трудности отмена
- «Предотвращение сравнения цен», или когда веб-сайты электронной коммерции затрудняют сравнение цен на два продукта
- «Неверное направление», или когда дизайн веб-сайтов целенаправленно фокусирует внимание пользователя на чем-то одном, чтобы отвлечься от чего-то другого
«CCPA — действительно позитивный шаг вперед в обеспечении конфиденциальности потребителей в Калифорнии, и мы можем надеяться, что другие штаты последуют его примеру», — сказал Бригнулл.«Это делает ряд темных шаблонов, связанных с конфиденциальностью, незаконными, включая определенные виды хитрых формулировок, скрытый мелкий шрифт, неверное направление и приманку и переключение».
По данным исследования 2019 года, проведенного исследователями Принстонского и Чикагского университетов, примерно каждый десятый веб-сайт электронной коммерции использует темные шаблоны. Как выяснили исследователи, такие приемы, как отображение таймеров обратного отсчета для истекающих сделок и прятки товаров на кассах, «стыдят» клиентов, заставляя их делать выбор, который выгоден ритейлеру.
Не только розничные торговцы используют темные узоры. В 2018 году TechCrunch сообщил, что мошенники использовали темные шаблоны, чтобы обманом заставить пользователей iPhone подписаться на дорогие подписки на приложения. Исследование норвежского технического наблюдателя показало, что Facebook и Google используют темные шаблоны, чтобы подтолкнуть пользователей к принятию решений, которые могут поставить под угрозу их конфиденциальность. Эксперты UX недавно заявили, что Robinhood использует темные шаблоны, чтобы побудить пользователей совершать сделки. Представители Facebook, Google и Robinhood не сразу ответили на просьбу Insider прокомментировать результаты прошлого исследования или новые меры защиты в Калифорнии.
Эксперты UX недавно заявили, что Robinhood использует темные шаблоны, чтобы побудить пользователей совершать сделки. Представители Facebook, Google и Robinhood не сразу ответили на просьбу Insider прокомментировать результаты прошлого исследования или новые меры защиты в Калифорнии.
«Это манипулирование пользователями, заставляющее их принимать решения, которые они в противном случае не принимали бы, и покупать вещи, которые им не нужны», — ранее сообщила Insider Гунес Акар, бывший постдокторант Центра политики в области информационных технологий Принстонского университета. «Показывать таймер и говорить, что у вас осталось всего пять минут — есть ощущение срочности, которое в лучшем случае сомнительно».
Законодатели по обе стороны прохода призывают к более строгому регулированию темных узоров.В 2019 году сенаторы Марк Уорнер, демократ, и Деб Фишер, республиканка, представили закон, запрещающий технологическим компаниям использовать темные шаблоны. Рохит Чопра, комиссар Федеральной торговой комиссии, работавший при Трампе, а ныне Байдене, высказался против темных стереотипов.
Что такое веб-дизайн? Полное руководство по дизайну веб-сайтов [2020]
Что такое веб-дизайн?
Веб-дизайн — это процесс планирования, концептуализации и размещения контента в сети.Сегодня дизайн веб-сайта выходит за рамки эстетики и включает в себя общую функциональность веб-сайта. Веб-дизайн также включает веб-приложения, мобильные приложения и дизайн пользовательского интерфейса.
Знаете ли вы, что веб-дизайн может иметь огромное влияние на вашу работу в поисковых системах, таких как Google? Эта статья даст вам некоторое полезное представление о том, как создать веб-сайт, который не только хорошо выглядит, но и правильно функционирует и занимает высокие позиции в поиске.
В этой статье мы рассмотрим:
В поисках вдохновения
Дизайнеры ищут вдохновение везде.Вот некоторые из лучших сайтов, которые помогут развить ваши творческие соки:
Дополнительные советы по поиску вдохновения см. В нашем блоге здесь
Существует два основных способа создания веб-сайта: с помощью настольного приложения или с помощью конструктор сайтов. Инструмент, который вы решите использовать, будет сильно различаться в зависимости от размера вашей команды, вашего бюджета, типа сайта, который вы хотите создать, и его технических требований.
1. Настольные приложения
Настольные приложения требуют, чтобы дизайнеры создали свой дизайн и отправили его группе разработчиков, которая затем может преобразовать дизайн в код.Самыми популярными настольными приложениями для создания веб-сайтов являются Photoshop и Sketch.
Как правило, это стандарт для больших и / или сложных веб-сайтов, поскольку он позволяет дизайнеру сосредоточиться на общем внешнем виде, а все технические задачи передаются команде разработчиков. К сожалению, этот процесс может быть дорогостоящим и трудоемким, поскольку требуется множество ресурсов, наборов навыков и членов команды.
Чтобы избежать привлечения разработчика, полезно использовать конструктор веб-сайтов для создания веб-сайта с меньшими техническими требованиями.
2. Конструкторы веб-сайтов
Сегодня на рынке существует множество конструкторов веб-сайтов, которые предлагают широкий спектр функций и услуг. Wix, Squarespace, Webflow и PageCloud — это всего лишь несколько примеров популярных конструкторов веб-сайтов, которые различаются по возможностям дизайна, параметрам шаблонов, цене и общему опыту редактирования. Обязательно проведите исследование, поэкспериментируйте с бесплатными пробными версиями и определите, какая платформа лучше всего соответствует потребностям вашего сайта.
Wix, Squarespace, Webflow и PageCloud — это всего лишь несколько примеров популярных конструкторов веб-сайтов, которые различаются по возможностям дизайна, параметрам шаблонов, цене и общему опыту редактирования. Обязательно проведите исследование, поэкспериментируйте с бесплатными пробными версиями и определите, какая платформа лучше всего соответствует потребностям вашего сайта.
Конструкторы веб-сайтов создают адаптивные или адаптивные веб-сайты, которые предлагают различные возможности создания.Эти концепции будут рассмотрены более подробно ниже, чтобы вы могли лучше понять, какие конструкторы подойдут вам. Если вы не умеете кодировать, важно ознакомиться со свободами и ограничениями различных инструментов дизайна веб-сайтов. Например, хотя WordPress является наиболее часто используемой платформой для веб-сайтов, он не пользуется популярностью у визуальных дизайнеров из-за ограниченных возможностей настройки.
Прежде чем вы начнете создавать веб-сайт, определите потребности вашего веб-сайта: вы создаете фотогалерею? Как часто вы будете обновлять свой сайт? Вам нужна контактная форма? Выберите конструктор веб-сайтов, который поможет вам эффективно достичь этих целей.
Элементы веб-дизайна
При разработке веб-сайта важно учитывать как внешний вид, так и функциональность. Интеграция этих элементов повысит общее удобство использования и производительность сайта. Удобство использования вашего сайта включает такие элементы, как удобный интерфейс, правильное использование графики и изображений, хорошо написанный и хорошо размещенный текст и цветовую схему. Эффективность вашего сайта связана с его скоростью, рейтингом, возможностью поиска и способностью охватить вашу аудиторию.
Визуальные элементы
Вот краткий обзор элементов, которые следует учитывать при разработке своего веб-сайта, чтобы убедиться, что все хорошо работает вместе. В каждом разделе представлены советы и рекомендации, которые помогут вам начать работу.
В каждом разделе представлены советы и рекомендации, которые помогут вам начать работу.
Письменная копия
По сути, внешний вид вашего веб-сайта и текст идут рука об руку. Важно, чтобы авторы и дизайнеры контента работали вместе, чтобы создать единый дизайн со сбалансированными элементами.Сосредоточьтесь на создании фрагментов текста (с использованием текстовых блоков), чтобы дополнить вашу графику и изображения.
Связано: Письменный контент или дизайн, что важнее всего?
Шрифты
Выберите шрифт, соответствующий вашему общему дизайну. Шрифт должен сочетаться с вашей цветовой схемой, графикой, изображениями и усиливать общий тон вашего сайта. Такие инструменты, как Font Combinator Canva, могут помочь вам найти идеальный вариант для вашего шрифта. Инструменты веб-дизайна, такие как PageCloud, даже включают в свои приложения многочисленные сочетания шрифтов.
Связано: Простой способ добавления шрифтов на ваш веб-сайт (включая пользовательские шрифты)
Цвета
Цвета — один из наиболее важных элементов, которые следует учитывать при разработке веб-сайта. Имейте в виду, что существует множество неправильных представлений о психологии цвета, и гораздо важнее сосредоточиться на цветах, которые дополняют общий дизайн и тон вашего веб-сайта. Совместите цветовую схему с вашим брендом и сообщениями, которые вы хотите донести до своей аудитории.
(Источник: www. freshconsulting.com)
freshconsulting.com)
Связано: Выбор цветовой схемы для вашего веб-сайта, которая не отстой
Макет
Как вы решите расположить свой контент, будет существенное влияние как на удобство использования, так и на функциональность вашего сайта. При выборе макета нет никаких конкретных правил, однако есть несколько основных принципов, о которых следует помнить. Обязательно учитывайте потребности вашей целевой аудитории и избегайте чрезмерно стимулирующего макета, который может отвлекать от сообщений, которые вы хотите передать.
Фигуры
Использование графических элементов в веб-дизайне может помочь легко интегрировать текст и изображения и улучшить внешний вид сайта. Сочетание красивых цветов и форм может помочь привлечь внимание посетителей вашего сайта и внести свой вклад в общий поток вашего сайта.
Связано: Использование фигур в веб-дизайне с 30 примерами
Интервал
Интервал — ключевой элемент для создания визуально приятных и удобных для навигации веб-сайтов.Каждый элемент вашего дизайна так или иначе будет содержать интервалы. Правильное использование пробелов имеет решающее значение для создания дизайна, в котором идеально сочетаются текст, фотографии и графика. Сохранение единообразия интервалов может помочь вашим пользователям с легкостью перемещаться по вашему веб-сайту. Концепция пробелов определенно является приоритетом современных веб-дизайнеров.
Концепция пробелов определенно является приоритетом современных веб-дизайнеров.
Изображения и значки
Удивительные дизайны могут передавать большой объем информации всего за несколько секунд.Это стало возможным благодаря использованию мощных изображений и значков. Выберите изображения и значки, которые поддерживают и усиливают ваше сообщение. Быстрый поиск в Google стоковых изображений и значков сгенерирует тысячи вариантов. Чтобы упростить поиск, вот несколько избранных:
Бесплатные изображения и значки
Премиум-изображения и значки
V ideos
Интеграция видео в веб-дизайн становится все более популярной среди дизайнеров.При правильном использовании видео могут помочь вашим пользователям воспринять или понять сообщение, которое невозможно передать с помощью текста или изображения. Имейте в виду, что, как и при включении экрана телевизора в ресторане, глаза посетителей будут привлекать движущиеся изображения. Убедитесь, что ваши видео не конкурируют с другими важными элементами и не отвлекают от них.
Связано: Как использовать видео фон на вашем веб-сайте — правильный путь!
Функциональные элементы
Эти функциональные элементы необходимо обязательно учитывать при разработке вашего веб-сайта.Правильно функционирующий веб-сайт имеет решающее значение для высокого рейтинга в поисковых системах и предоставления вашим пользователям наилучшего опыта.
Навигация
Навигация на вашем веб-сайте является одним из основных элементов, определяющих, правильно ли работает ваш веб-сайт. В зависимости от вашей аудитории, ваша навигация может служить нескольким целям: помочь посетителям, впервые открывшим сайт, узнать, что предлагает ваш сайт, предоставить легкий доступ к вашим страницам для вернувшихся посетителей и улучшить общее впечатление каждого посетителя.Ознакомьтесь с этими передовыми методами, чтобы получить дополнительные советы по навигации.
Взаимодействие с пользователем
У посетителей вашего сайта есть несколько способов взаимодействия с вашим сайтом в зависимости от их устройства (прокрутка, щелчок, ввод текста и т. Д.). Лучшие дизайны веб-сайтов упрощают эти взаимодействия, чтобы у пользователя было ощущение, что они все под контролем. Вот несколько примеров:
Анимация
Существует множество методов веб-анимации, которые могут помочь вашему дизайну привлечь внимание посетителей и позволить посетителям взаимодействовать с вашим сайтом, оставляя отзывы.Например, добавление кнопок или форм «Нравится» может заинтересовать посетителей вашего сайта. Если вы новичок в веб-дизайне, мы рекомендуем делать ваши анимации простыми, чтобы избежать вмешательства разработчика.
Скорость
Никому не нравится медленный сайт. Необходимость ждать загрузки страницы более нескольких секунд может быстро помешать посетителю остаться на вашем сайте или вернуться на него. Независимо от того, насколько красивым, если ваш сайт не загружается быстро, он не будет хорошо работать в поиске (т.е. не будет занимать высокие позиции в Google).
Лучшие конструкторы сайтов обычно сжимают ваш контент для более быстрой загрузки, однако нет никаких гарантий. Обязательно исследуйте, какие конструкторы сайтов лучше всего подходят для контента, который у вас будет на вашем сайте. Например, PageCloud оптимизирует ваши изображения, чтобы обеспечить быструю загрузку сайтов с большими и / или множественными фотографиями.
Связано: Тест скорости страницы Google
Структура сайта
Структура веб-сайта играет важную роль как в пользовательском опыте (UX), так и в поисковой оптимизации (SEO).Ваши пользователи должны иметь возможность легко перемещаться по вашему веб-сайту, не сталкиваясь с какими-либо структурными проблемами. Если пользователи теряются при попытке навигации по вашему сайту, есть вероятность, что «сканеры» тоже. Сканер (или бот) — это автоматизированная программа, которая выполняет поиск по вашему веб-сайту и может определить его функциональность. Плохая навигация может привести к ухудшению пользовательского опыта и ухудшению рейтинга сайта.
Связано: Как создать структуру сайта, которая улучшит SEO
Кроссбраузерность и совместимость между устройствами
Отличный дизайн должен выглядеть безупречно на всех устройствах и в браузерах (да, даже в Internet Explorer) .Если вы создаете свой сайт с нуля, мы рекомендуем использовать инструмент кросс-браузерного тестирования, чтобы сделать этот утомительный процесс более быстрым и эффективным. С другой стороны, если вы используете платформу для создания веб-сайтов, кросс-браузерное тестирование обычно берет на себя команда разработчиков компании, что позволяет вам сосредоточиться на дизайне.
Типы дизайна веб-сайтов: адаптивный или адаптивный
Понимание плюсов и минусов адаптивных и отзывчивых веб-сайтов поможет вам определить, какой конструктор веб-сайтов лучше всего подойдет для вашего дизайна.
В Интернете можно встретить статьи, в которых рассказывается о множестве различных стилей дизайна веб-сайтов (фиксированных, статических, плавных и т. Д.). Однако в современном мире, ориентированном на мобильные устройства, есть только два стиля веб-сайта, которые можно использовать для правильного проектирования веб-сайта: адаптивный и адаптивный.
Адаптивные веб-сайты
Адаптивный веб-дизайн использует две или более версий веб-сайта, настроенных для определенных размеров экрана. Адаптивные веб-сайты можно разделить на две основные категории в зависимости от того, как сайт определяет, какой размер необходимо отображать:
1.Адаптируется в зависимости от типа устройства.
Когда ваш браузер подключается к веб-сайту, HTTP-запрос будет включать поле под названием «пользовательский агент», которое будет информировать сервер о типе устройства, пытающегося просмотреть страницу. Адаптивный веб-сайт будет знать, какую версию сайта отображать в зависимости от того, какое устройство пытается его получить (например, настольный компьютер, мобильный телефон, планшет). Проблемы возникнут, если вы уменьшите размер окна браузера на рабочем столе, потому что страница будет по-прежнему отображать «настольную версию», а не уменьшаться до нового размера.
2. Адаптируется в зависимости от ширины браузера
Вместо использования «агента пользователя» веб-сайт использует медиа-запросы (функция CSS, которая позволяет адаптировать веб-страницу к разным размерам экрана) и точки останова (определенные размеры по ширине) переключаться между версиями. Таким образом, вместо настольной, планшетной и мобильной версии у вас будут версии с шириной 1080 пикселей, 768 пикселей и 480 пикселей. Это обеспечивает большую гибкость при проектировании и лучший опыт просмотра, поскольку ваш веб-сайт будет адаптироваться в зависимости от ширины экрана.
(изображение предоставлено UX Alpaca)
Профи
- Редактирование WYSIWYG (то, что вы видите, то и получаете)
- Пользовательские проекты быстрее и проще создавать без кода
- Кроссбраузерность и совместимость между устройствами
- Быстро загружаемые страницы
Минусы
- Веб-сайты, использующие «тип устройства», могут выглядеть сломанными при просмотре в меньшем окне браузера на рабочем столе
- Ограничения на определенные эффекты, которые могут выполнить только адаптивные сайты
Адаптивные веб-сайты могут использовать гибкие макеты сетки, основанные на процентном соотношении, которое каждый элемент занимает в своем контейнере: если один элемент (например,грамм. заголовок) составляет 25% от своего контейнера, этот элемент останется на 25% независимо от изменения размера экрана. Адаптивные веб-сайты также могут использовать точки останова для создания индивидуального вида для каждого размера экрана, но в отличие от адаптивных сайтов, которые адаптируются только при достижении точки останова, отзывчивые веб-сайты постоянно меняются в зависимости от размера экрана.
(Изображение предоставлено UX Alpaca)
Плюсы
- Отличные возможности для любого размера экрана, независимо от типа устройства
- Создатели адаптивных веб-сайтов обычно жесткие, что затрудняет «сломать» дизайн
- Тонны доступных шаблонов, чтобы начать с
Минусы
- Требуется обширный дизайн и тестирование для обеспечения качества (при запуске с нуля)
- Без доступа к коду нестандартный дизайн может быть проблемным
Важно отметить, что веб-сайт конструкторы могут включать как адаптивные, так и отзывчивые функции.Например, PageCloud недавно представил ряд функций, которые позволяют вашему контенту реагировать на запросы, даже если сам веб-сайт остается адаптивным.
Адаптивные конструкторы веб-сайтов
Wix и PageCloud, возможно, являются двумя лучшими конструкторами веб-сайтов на сегодняшний день на рынке. Оба используют адаптивный подход, что означает, что их возможности перетаскивания и WYSIWYG не имеют себе равных. Вы можете построить что угодно, не написав ни единой строчки кода.
Wix существует с 2006 года и с тех пор разработал широкий спектр функций и шаблонов для удовлетворения практически любых бизнес-потребностей.Сегодня это считается одним из самых простых инструментов для начинающих.
Wix существует с 2006 года и с тех пор разработал широкий спектр функций и шаблонов для удовлетворения практически любых бизнес-потребностей. Сегодня это считается одним из самых простых инструментов для начинающих.
Хотя выбрать победителя в этой категории сложно, вот несколько вещей, о которых следует помнить:
- Если вы ищете максимально настраиваемый интерфейс, выберите PageCloud.
- Если вы ищете что-то действительно простое и у вас мало опыта в дизайне, выберите Wix.
- Если вы хотите работать с разработчиком, выберите PageCloud.
- Если вам нужно много вариантов шаблона, выберите Wix.
- Если вам нравятся ярлыки и возможности настольных издательских приложений, выберите PageCloud.
Поскольку обе платформы предлагают бесплатные пробные версии, мы рекомендуем попробовать их обе, прежде чем принять решение.
Адаптивные конструкторы веб-сайтовТакие инструменты, как Squarespace, предлагают гибкие конструкторы веб-сайтов, однако это означает, что ваш опыт редактирования более ограничен.Создать гибкий адаптивный веб-сайт сложно, и, не зная, как кодировать, практически невозможно создавать уникальные веб-сайты с помощью адаптивных конструкторов веб-сайтов.
Здесь в игру вступают более сложные инструменты веб-дизайна, такие как Webflow и Froont. Вот некоторые из плюсов и минусов, которые следует учитывать при выборе одного из этих инструментов:
Плюсы
- Возможность создавать настраиваемые адаптивные сайты без написания кода
- Непревзойденный контроль над каждым элементом на странице
- Возможность экспорта кода в другое место
Минусы
- Сложные инструменты с крутыми кривыми обучения
- Более медленный процесс проектирования, чем у адаптивных конструкторов веб-сайтов
Надеюсь, эта статья помогла вам лучше понять основы в веб-дизайне.Чтобы сделать обзор, давайте взглянем на некоторые ключевые элементы в разработке веб-сайта, который является одновременно красивым и функциональным:
1. Пользователь всегда на первом месте: пользовательский опыт должен быть во главу угла вашего дизайна, поскольку ваши пользователи в конечном итоге будут чтобы определить, стоит ли посещать ваш сайт.
2. Выберите лучший конструктор веб-сайтов для ваших нужд: спросите себя, каковы будут основные функции вашего веб-сайта, и выберите конструктор веб-сайтов, который обеспечит выполнение этих требований.
3. Баланс визуальных элементов: важно поддерживать баланс между текстом, графикой, мультимедиа и цветовой схемой, чтобы избежать чрезмерной стимуляции веб-сайта, которая отвлекает от сообщений, которые вы пытаетесь передать.
Теперь, когда вы освоили основы дизайна веб-сайтов, обязательно ознакомьтесь с другими сообщениями, чтобы узнать больше о типах конструкторов веб-сайтов, тенденциях дизайна, элементах дизайна и многом другом.
Веб-дизайн и приложения — W3C
- HTML5Apps продолжает серию интервью с европейскими МСП.Сегодня мы едем в Германию, где Штаб-квартира Cocomore расположена. Обсуждение проходило с Алехандро Лейвой из Испанский офис Cocomore в Севилье является техническим руководителем мобильной и новейшие технологии, а также с Кристианом Винтером, главой Frontend-разработка во Франкфурте, специализируется на адаптивном вебе разработка и оптимизация интерактивных веб-приложений для мобильные устройства.
- Здравствуйте! Не могли бы вы описать вашу компанию, ее миссия / видение и его клиентская аудитория?
- Cocomore — международное агентство маркетинга и информационных технологий. услуги со 140 сотрудниками в нашем головном офисе во Франкфурте и в Женева и Севилья.Мы развиваем интегрированные коммуникации и IT-решения с лучшими практиками в кросс-медиа, брендинге, CRM, автоматизация маркетинга и электронной коммерции.
Наша миссия и наши обещания дают измеримые результаты в этих конкретные области, достигнутые с помощью творчества и технологий. Наш основное внимание уделяется проектам, в которых речь идет не только о том, чтобы привлечь клиентов, но и для создания долгосрочных отношений с клиентами. Поэтому данные и ИТ важны, но прежде всего вам нужен контент. что интересно, интересно и полезно для общения с клиенты.
Вот почему в Cocomore работают не только дизайнеры и креативщики. директора, но и редакторы. На основе наших четырех ценностей, которые инновации, традиции, прогресс и ответственность, наше агентство пользуется доверием ведущих клиентов, включая: Европейский Союз, Lilly, Nestlé, Procter & Gamble, Merz, RTL и Sanofi. Наш клиент отношения обычно растут из года в год и носят долгосрочный характер на основе.
Недавно мы завершили проект по кроссплатформенное мобильное приложение для крупнейшей аптеки Германии цепь: дм. Мы разработали игровое приложение под названием «Миссия Морген», чтобы поддерживать общение по вопросам устойчивого развития. После фаза функциональной концепции была завершена, мы рассмотрели, какие технологический подход лучше всего подойдет для реализации приложения; в в частности, мы оценили, какое из чистых нативных или гибридных приложений будет подходят под проект. По причинам стоимости, времени, поддерживаемых устройств и необходимых функций, мы решили использовать гибридное приложение.
Наш выбор технологий оказался правильным: комбинация ngCordova, AngularJS и Ionic позволила нам сосредоточиться на важные задачи, так как нам не нужно было тратить много времени на развитие основных функций. Особенно ионный обеспечивает оптимальная основа. С помощью AngularJS мы смогли разделить ясность задач и оптимальное масштабирование фронтенд-команды. В кроме того, благодаря этому технологическому выбору мы сохранили на протяжении всего проекта хорошая кодовая база и мы смогли быстро и качественно интегрировать новые модули в существующее приложение.Бэкэнд-разработка была реализована поверх Drupal. Получившееся бесплатное приложение доступно для умных телефоны с операционной системой iOS или Android.
В качестве другого примера, Cocomore разработала чистый собственный мобильный приложение для Pampers. В настоящее время мы оцениваем возможность его перезапуска как гибридное приложение. Наша цель — предоставлять обновления с новыми функциями или продление несколько раз в год. Регулярно предоставляем информация с динамической лентой новостей на главной странице приложения о текущих действиях на сайте и в Facebook (конкурсы, новые инструкции по ремеслу, новые истории для загрузки).Веб-сайт и мобильное приложение оптимально согласованы: нет дублирование контента, функции приложения дополняют веб-сайт Особенности.
Первоначально, когда мы впервые разрабатывали приложение, мы хотели как можно больше мобильных устройств, поэтому мы разработали два нативных приложения, один для Android, другой для iOS. Теперь мы решили перезапустить как гибридное приложение, поскольку это означает меньшую стоимость разработки и возможность работать на большем количестве мобильных устройств.
Cocomore реализовала множество других мобильных проектов, например.грамм. iPad приложение для нашего клиента Fresenius. Это приложение учит заботе о здоровье профессионалов в развлекательной форме о преимуществах продукт ОсваРен. Это очень наглядное приложение со встроенными видео и внутриигровая игра.
Мы также разработали экскурсию по продукту для медицинского устройства. компания Spine Art. Он показывает хирургам ассортимент продукции имплантаты, обучающие видеоролики и анимированные 3D-визуализации их продукты.
Другие проекты включали карьерное приложение для отдела кадров крупный фармацевтический клиент, база данных рецептов, ориентированная на диабет пациенты могут легко контролировать потребление калорий, приложение для электронной коммерции позволяет потребители покупают подгузники в ожидании автобуса или трамвая.А также многое другое.
Веб-приложения в этом отношении сильно отличаются: они могут быть запрограммирован опытным веб-разработчиком для нескольких различных операционные системы смартфона, не обладая уникальными знаниями о методы разработки для конкретных устройств. Для нас с нашими сильными существующие инженерные навыки в веб-разработке, это огромная выгода.
Кроме того, нативные приложения предназначены для система, такая как iOS, Windows Phone или Android, что означает, что они работают только на этих устройствах.Здесь другая операционная система версии должны быть рассмотрены, чтобы правильная функциональность обеспечивается. Когда выходит новая версия операционной системы введено, родное приложение должно быть обновлено.
Это не влияет на веб-приложения. Веб-приложения специально запрограммированные сайты HTML5, которые распознают мобильное устройство и оптимизировать контент для представления, они работают на всех веб-сайтах устройств.
Большим недостатком веб-приложений является отсутствие доступа к телефону. специальные функции, такие как камера, микрофон.Поскольку веб-приложения запускать в браузере устройства доступ к оборудованию телефона очень ограничено.
Cocomore сознательно делает акцент на кроссплатформенной мобильной приложения (также называемые гибридными приложениями), которые помогают преодолеть разрыв между нативными и веб-приложениями. Этот вид приложения состоит из Веб-приложение, то есть бэкэнд и интерфейс, работающие на сервере. Тем самым, к приложению также можно получить доступ из браузера рабочего стола. Это тогда отображается как обычный веб-сайт.
Второй компонент — это контейнер приложения, который можно загрузить в различные магазины приложений.Этот контейнер обеспечивает доступ к аппаратное обеспечение смартфона, и он получает свое содержимое из веб-приложения. Таким образом, он сочетает в себе преимущества обоих типов приложений. По факту эти гибридные приложения создаются с использованием веб-технологий, а некоторые собственный код, поэтому их можно преобразовать через фреймворк в собственное приложение контейнер очень легко. Но из-за их архитектуры, использующей многие преимущества веб-приложений, такие как кроссбраузерность совместимость и рентабельность, будущее может быть гибридные приложения.Наиболее важным фактором здесь является доступность всех встроенных функций.
Веб-приложение особенно выгодно с точки зрения общей стоимости владение и время реализации. Он сравнительно низок затраты на разработку и короткие сроки разработки. Эта технология напрямую доступен по ссылке, поэтому он может работать на множество мобильных устройств и операционных систем и работает на каждом смартфон без установки.
На практике подход, который мы в настоящее время рекомендуем нашим клиенты должны иметь мобильный веб-портал для общей информации совместное использование и кроссплатформенное гибридное приложение для более интерактивного / увлекательный контент.
- Наши клиенты не обязательно соглашаются с тем, что подход может дать достаточно хорошие результаты с точки зрения производительности и UI,
- Они также склонны рассматривать «настоящее» приложение как лучшее канал маркетинга / коммуникации,
- Приложение, как правило, предназначено для краткосрочной кампании, часто с аспект геймификации, и конечным пользователям не очевидно, что вы получил бы игровой или игровой опыт изнутри браузер,
- В Интернете наши ожидания по качеству требуют хороших результатов на гораздо более широкий набор платформ, на которые мы нацелены с помощью нашего гибридного приложения (я.е. в основном iOS и Android), и поэтому более интерактивные вы создаете веб-приложение, тем больше вероятность, что вы столкнетесь с ошибками в старые или менее продвинутые мобильные платформы.
Что касается индивидуального внешнего вида каждого платформе, мы обычно рекомендуем использовать единую парадигму пользовательского интерфейса для платформы, не пытаясь настроить его. Как только вы начнете настройка пользовательского интерфейса и учет, например, непоследовательный наличие аппаратной кнопки возврата между iOS и Android, это значительно усложняет обслуживание всего рабочего процесса приложения.
Район, где, как мы обнаружили, нам приходится полагаться на определенную Кордову. плагины в наших гибридных разработках предназначены для воспроизведения мультимедиа; для Например, мы обнаружили, что воспроизведение аудиофайла в цикле с использованием базовые звуковые возможности веб-просмотра не будут работать мобильный, и это довольно фундаментальная проблема e.грамм. в игре.
У нас также были проблемы с использованием веб-сокетов в некоторых старых веб- просмотров, но это было больше связано с ошибками реализации, чем с проблемами в стандарте из того, что мы определили.
Некоторое время мы боролись с хранением данных — localStorage оказался ненадежным, поскольку сохраненные данные могли
быть уничтоженным ОС; но теперь мы перешли на индексированную базу данных
который, кажется, решает эту проблему достаточно хорошо для нас.
Спасибо!
Подано в соответствии с: html5apps
Веб-дизайн Филадельфия | Лучшее агентство Филадельфии 2021 года
Если вы ищете новый веб-сайт (или некоторые настройки существующего) и вам нужен веб-дизайнер для вашего бизнеса, малого бизнеса, организации, портфолио, магазина электронной коммерции или любого другого веб-сайта, наши услуги идеально подходят для тебя.Получение нового веб-сайта не должно быть болезненным процессом, и это определенно не должно быть чем-то, что вам нужно решать самостоятельно, используя услугу создания собственного веб-сайта.
Если вы не веб-разработчик и веб-дизайнер, вполне вероятно, что вам понадобится помощь от компании веб-дизайна , чтобы получить то, что вам нравится. И мы имеем в виду «доволен» — есть большая разница между тем, чтобы иметь сайт и чем гордиться 🙂
Ниже мы собрали некоторую полезную информацию о создании веб-сайта, которая может помочь вам в процессе и нюансах, чтобы вы могли принять обоснованное решение и в конечном итоге получить потрясающий опыт работы с нами или другой компанией, занимающейся веб-дизайном.Кого бы вы ни выбрали, мы надеемся, что это кто-то из жителей Филадельфии!
Филадельфийская компания веб-дизайна
Компания по веб-дизайну в Филадельфии, такая как The 215 Guys, — это фирма, предоставляющая профессиональные услуги, которая обладает навыками и опытом для разработки и создания веб-сайта, который будет соответствовать вашим целям. Это означает, что у нас есть веб-дизайнеры, веб-разработчики и менеджеры проектов, чтобы все прошло как можно более гладко.
Кому нужна компания веб-дизайна?
Есть много причин, по которым вам может понадобиться веб-дизайнер, чтобы помочь в создании вашего сайта.
- Веб-сайты — наша специальность, мы сможем предоставить что-то высококачественное
- Это лучше, чем пытаться разобраться самостоятельно на чем-то вроде Wix или SquareSpace
- Может быть, вам нужен расширенный функционал, например, интернет-магазин, который лучше доверить специалистам
Мы сможем претворить ваши цели в жизнь, что позволит вам делать что-то еще — например, управлять своим бизнесом или развивать свой бренд. Позвольте ботаникам делать свое дело, а вы можете делать свое.
Как подготовиться к работе в компании, занимающейся веб-дизайном
Это большая проблема, и мы не собираемся никого пугать, но от вас нам понадобится многое. Не волнуйтесь, мы максимально упростим вам задачу.
- Убедитесь, что у вас есть общая бизнес-информация — например, название вашей компании, адрес, номер телефона и адреса электронной почты.
- Начните поиск и скомпилируйте в папку свои логотипы и все фотографии, которые имеют отношение к вашему веб-сайту.Возможно, мы не будем использовать все предоставленные вами фотографии, но все же полезно знать, какие у вас есть.
- Начните думать о том, какие страницы и контент вы хотите разместить на сайте. Что должно быть на странице «О нас»? Какие услуги вы предлагаете? И любые другие страницы, которые вы хотите, чтобы ваш сайт имел.
- Если вам нужен интернет-магазин, нам необходимо знать продукты и всю их информацию, такую как цена, вес и размеры.
Почему мы должны быть вашим веб-дизайнером:
Мы эксперты в области дизайна веб-сайтов Филадельфия .Мы — малый бизнес, принадлежащий меньшинству, и работаем более 6 лет.
