Как оценить внешний вид сайта: критерии и анализ
Дизайн понятен целевой аудитории
Рекламный креатив попадёт точно в боль потребителя, а сайт – в его задачи, только если вы знаете свою целевую аудиторию.
Перед началом работы поделитесь с дизайнером своими исследованиями ЦА. Чтобы при создании визуала он учитывал желания, потребности, образ жизни читателей и потенциальных клиентов.
Когда вы будете принимать макет сайта, подумайте, как ваша аудитория отнесётся к дизайну. Например, люди, которые почти не сидят в социальных сетях, вряд ли смогут понять мемы. А активные интернет-пользователи с радостью воспримут шуточное оформление сайта или поста.
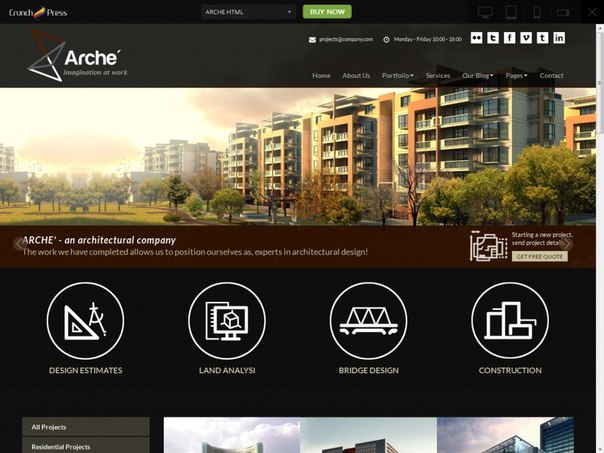
Пример оформления, нацеленного на активных путешественников, на сайте поисковика тревел-услугВнимание пользователя сконцентрировано на самом важном
Пользователи ежедневно посещают десятки разных сайтов, видят сотни публикаций в соцсетях и рекламных баннеров. Поэтому дизайн должен быть таким, чтобы человек мог сразу концентрироваться на вашем посыле.
Множество визуальных элементов в дизайне, которые не несут смысловой нагрузки, отвлекают внимание от конверсионных кнопок, призывов к действию и партнёрских инструментов.
Важно, чтобы в дизайне чётко разделялось главное и второстепенное. В первую очередь пользователь должен увидеть преимущества того, что вы предлагаете, а уже потом вникать в детали.
Простой для восприятия дизайн сайта турклуба Meridians TourЭлементы сайта выстроены по сетке
Сетка помогает выстроить скелет дизайна. Она отвечает за выравнивание и визуальный порядок: благодаря сетке в размещении элементов на странице (изображений, видео, текстовых блоков) есть логика, между ними соблюдаются одинаковые отступы.
За счёт этого сайт выглядит эстетичнее, а благодаря простой структуре посетители быстрее считывают информацию.
Когда вы принимаете дизайн от специалиста, следите за шириной блоков и отступами между ними. Контент не должен постоянно «прыгать»: становиться то уже, то шире. Это мешает восприятию пользователей.
Это мешает восприятию пользователей.
В дизайне соблюдается стилистика
У любого сайта или публикации должна быть своя стилистика — типографика и общий дизайн, которые хорошо сочетаются между собой. Это позволяет сайту или креативу быть целостным и понятным для аудитории.
Например, если вы попросили дизайнера оформить сайт в нежных пастельных цветах и выбрали элегантные шрифты, вряд ли к ним стоит добавлять гранжевые рваные детали или динамичные неоновые элементы.
Цвета использованы грамотно
Цвет — важная составляющая любого дизайна. Оптимальной считается цветовая палитра из 2–3 цветов. Дизайн с бо́льшим количеством воспринимается тяжело. Использование одного цвета, напротив, сделают сайт или баннер скучным.
Также важно понимать, к какой механике относится тот или иной цвет. Из самого простого – зелёная кнопка ассоциируется у пользователей с «можно», действием (отправить заявку, купить, перейти на другую страницу и т.
В дизайне присутствует только одна шрифтовая пара
Чтобы не перегружать дизайн, лучше не использовать больше одной шрифтовой пары. Начертания, то есть наклон и контраст букв, не учитываются.
Более смелый и интересный шрифт лучше использовать для заголовков. Главная его функция – привлечь внимание пользователя, поэтому здесь могут быть буквы с необычными засечками или декоративными элементами. Для остального текста должен использоваться простой читабельный шрифт.
Если вас не устраивает шрифтовая пара, использованная дизайнером, предложите ту, которая нравится вам. Подобрать пару поможет один из специальных сервисов. Например, Type Genius от Canva.
Иллюстрации и фото качественные
Изображения помогают дизайну рассказать, что и для кого вы предлагаете. Идеально, если фотограф сделает серию снимков специально для вашего визуала. Но возможность поработать с хорошим специалистом есть не всегда.
Альтернатива – покупка фотографий и рисунков на фотостоке. Так и поступают дизайнеры. Поэтому следите, чтобы иллюстрации сочетались по стилистике и цветовой гамме друг с другом и самим сайтом. Также с фотографий должен чётко считываться смысл. Например, для продвижения полётов на воздушных шарах вряд ли подойдёт картинка с самолётом.
Все изображения должны быть эффективными.
Ну и, конечно, посмотрите, чтобы иллюстрации и фото были в хорошем качестве. Пиксельные, зернистые изображения или с водяным знаком формируют плохое впечатление о сайте и его авторе.
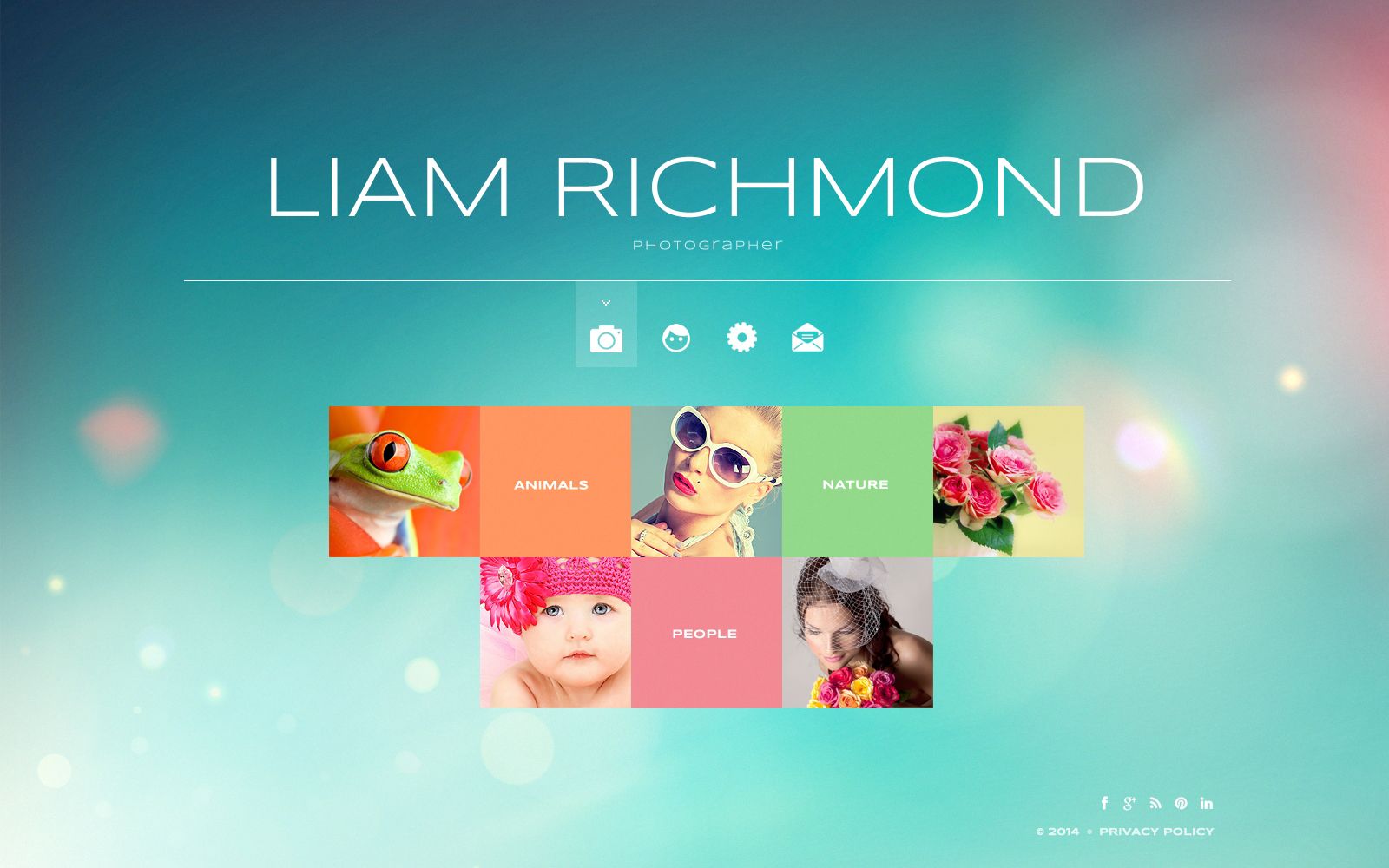
Пример удачного использования фотографий на сайте блогера The Blonde AbroadСайт адаптирован под разные устройства
Представители платформы SlickJump рассказали CNews, что в 2021 году 83% интернет-трафика приходится на мобильный трафик. Поэтому попросите специалиста подготовить версию дизайна сайта для мобильных устройств.
Все блоки должны быть удобными, текст – читаем, а изображения – понятны без масштабирования при просмотре не только на десктопе, но и на телефонах, планшетах.
Когда вы получите уже итоговый сайт от верстальщика, проверьте, как страницы выглядят на экранах разных устройств. Это можно сделать с помощью режима разработчика. Например, в Google Chrome он вызывается правой кнопкой мыши → посмотреть код → Toggle device toolbar.
Механика элементов понятная и логичная
Если вы хотите, чтобы на сайте при скроллинге появлялись дополнительные элементы, попросите дизайнера учесть их в макете сайта. Важно, чтобы на этапе создания дизайна вы видели: фотографии, видео и поп-апы соответствуют стилистике сайта, будут отображаться в той части экрана, на которой сосредоточено внимание пользователя, не перекроют основной контент.
Популярная и важная механика элементов сайта — их различные состояния. Например, когда при наведении или клике на кнопку, её цвет меняется, пользователь понимает: кнопка рабочая.
Что делать, если оценить дизайн самостоятельно всё ещё трудно?
В процессе оценки и комментирования макета ваши с дизайнером взгляды могут разойтись. Он лучше разбирается в визуале, поэтому может долго отстаивать свой креатив. Но при этом вы лучше знаете свой проект и аудиторию.
Если прийти к согласию не получается, попросите о помощи знакомых и друзей. Главное, чтобы они входили в вашу целевую аудиторию.
Также можно попросить разбор дизайна у комьюнити. Найдите группы или каналы тех, кто занимается дизайном и попросите их подписчиков оценить работу. Некоторые профессионалы сами разбирают чужие визуалы. Например, такие ревью можно найти в видео Алексея Бычкова.
Попробуйте добавить работу на тематические сайты: Behance или Pollskll. В комментариях пользователи часто дают обратную связь, раскрывая плюсы и минусы внешнего вида страницы.
Как правильно оформить главную страницу сайта, что должно быть на главной странице сайта
Главная страница – это лицо сайта. Это то, что в первую очередь видит пользователь, когда находит сайт через поисковик или иной ресурс. И даже если основная информация находится в отдельных разделах, посетитель сайта больше всего будет взаимодействовать именно с основной страницей.
Она отвечает за все: останется ли пользователь на сайте, понравится ли он ему, захочет ли он приобрести товары или воспользоваться услугами компании. Успех главной страницы не будет обеспечен, даже если весь дизайн выполнен в рамках одного стиля с учетом современных тенденций. Стоит также учитывать и другие факторы, о которых мы поговорим далее.
Что должно быть на главной странице сайта, как увеличить ее конверсию и как определить ее успех? Обо всем этом поговорим в сегодняшней статье!
Почему главная страница так важнаТони Хайль (Tony Haile) из Chartbeat утверждает, что у сайта есть всего 15 секунд, чтобы заинтересовать посетителя, иначе он неимоверно пойдет искать дальше то, что не смог найти на вашем ресурсе.
Основные задачи главной страницы:
- Информационная. Рассказывает посетителю куда именно он зашел, какие услуги предоставляет компания и чем она вообще занимается.
- Направляющая. Быстрое перемещение между всеми разделами – одна из ключевых функций. Не должно быть такого, что какой-то важный раздел был «зарыт в дебрях». Навигация может быть организована с помощью меню либо активных кнопок.
- Продающая. Доверие компании повышается с помощью демонстрации преимуществ, выгод для пользователя, а также хорошим маркетинговым ходом.
- Коммуникативная. Без коммуникации сейчас никуда. Если на главной странице не будет никаких способов взаимодействия с вами, то о высокой конверсии можно забыть.

Реализация всех задач выполняется за счет правильно структурированной страницы, ее стиля, удобства, простоты. Несмотря на то, что бывают разные типы сайтов (интернет-магазин, блог, новостной сайт и т.п.), существует стандартный набор элементов, без которых главная страница любого веб-ресурса будет выглядеть непонятной и неудобной. Что это за элементы – поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяЧто должно быть на главной странице сайтаЧтобы заинтересовать посетителя, первым делом следует хорошо проработать первый экран – это то, что посетитель видит сразу, как только попадает на страницу сайта. Она должна включать в себя заголовок, подзаголовок, призыв к действию и другие элементы. Подробнее о них и других составляющих главной страницы поговорим ниже.
Первый экранЗавлечь пользователя не всегда легко, но если построить первый экран по базовым принципам, то с большей вероятностью посетитель останется и продолжит изучать контент дальше.
Один из важнейших элементов – это офферная конструкция, включающая в себя заголовок, подзаголовок, призыв к действию и кнопку. Начнем с заголовка – он должен быть информативным, отвечать на вопрос «А что тут вообще происходит?». Содержит он, как правило, всего несколько слов: например, для компании, которая занимается профессиональной уборкой, он может выглядеть так: «Профессиональная уборка квартир, домов, офисов и других объектов в Москве». Если нам нужно провести уборку в квартире, то мы сразу поймем, что пришли в нужное место и пойдем исследовать сайт дальше.
Подзаголовок раскрывает суть заголовка – он может быть расположен как снизу, так и сверху заголовка. Например, для той же клининговой компании он может выглядеть так: «Работаем с фиксированной стоимостью. Это займет всего несколько часов».
Следом за подзаголовком идет призыв к действию. Иногда бывает, что подзаголовок вовсе опускают и вместо него сразу прописывают призыв к действию. Его цель – подтолкнуть пользователя кликнуть по кнопке, которая предназначена для оформления заявки, просмотра дополнительной информации либо чего-то другого. Например, «Оставьте заявку сейчас и получите 10% скидку на уборку вашего дома» либо «Рассчитайте стоимость уборки под ваши задачи и получите мойку 1 окна в подарок».
Например, «Оставьте заявку сейчас и получите 10% скидку на уборку вашего дома» либо «Рассчитайте стоимость уборки под ваши задачи и получите мойку 1 окна в подарок».
Стоит также заметить, что призыв к действию не всегда очевидный либо он вовсе может отсутствовать.
Название кнопки происходит от призыва к действию: если вы призываете оставить заявку, то и кнопку называйте так же («Оставить заявку»). Если призываете рассчитать стоимость, то и кнопка будет называться «Рассчитать стоимость».
Офферная конструкция – полдела. Нужно еще добавить меню сайта, включающее навигацию, логотип, номер телефона, при необходимости можно указать социальные сети. Здесь все зависит от типа сайта и ваших целей.
Вот несколько примеров удачного первого экрана:
Обращайте внимание и на изображения, раскрывающие суть вашего бизнеса. Они играют ключевую роль. Неправильно подобранное изображение может запутать и отпугнуть клиента.
ПреимуществаРасскажите, почему клиент должен сотрудничать именно с вами. Здесь важно написать все кратко и по делу. Не нужно писать фразы вроде «Гарантия качества 100%», «Сделаем все в сроки» и так далее. Этим давно уже никого не зацепить. Следует писать конкретику, например «Гарантируем 100% качество деталей: каждое изделие проходит профессиональную проверку до ввода в эксплуатацию».
Здесь важно написать все кратко и по делу. Не нужно писать фразы вроде «Гарантия качества 100%», «Сделаем все в сроки» и так далее. Этим давно уже никого не зацепить. Следует писать конкретику, например «Гарантируем 100% качество деталей: каждое изделие проходит профессиональную проверку до ввода в эксплуатацию».
Чаще всего подобные преимущества состоят из заголовка и основного текстового контента. Выглядеть это может так:
Либо вот так:
И еще один пример:
Информация о компанииРассказать о своей компании можно в нескольких предложениях. Важным здесь будет фотография персонала. Счастливая фотография коллектива – залог успеха. Если ваш сайт посвящен вовсе не компании, а предназначен для продажи каких-либо товаров, то можно рассказать о его создателе. Напишите о себе, расскажите, что значит для вас бизнес, которым вы руководите.
Выглядеть это может так:
Также можно в отдельном блоке рассказать о себе и предоставить свой номер телефона, если вы привыкли общаться с клиентами напрямую:
Дополнительное предложениеЧтобы привлечь еще больше потенциальных клиентов с домашней страницы, предложите полезный контент, если таковой имеется. Это может быть:
Это может быть:
- путеводитель или руководство;
- электронная книга;
- видеокурс.
Люди, которые могут быть не готовы купить продукт или заказать услугу, окажутся готовы загрузить контент, включающий полезную информацию по интересующей теме.
Выглядеть это может так:
Или так:
Социальное доказательствоВы можете производить лучшие товары в мире или предоставлять профессиональную помощь в той или иной сфере, но если клиент впервые о вас услышал, то для него это будут пустые слова.
Если вы производите какие-то детали либо устанавливаете сложные системы, то создайте для этого отдельный раздел с портфолио. Также можно добавить сертификаты либо видеозаписи ваших работ, отзывы реальных клиентов.
Вот так, например, можно оформить портфолио:
Либо так:
Отзывы, как правило, размещаются внизу страницы. Если у вас их нет, то лучше их не придумывать, так как этот блок в целом играет сомнительную роль: все давно устали от фейковых отзывов. Но вот если вы синхронизируйтесь с реальными отзывами из Флампа либо Яндекса, тогда это придаст экспертности.
Но вот если вы синхронизируйтесь с реальными отзывами из Флампа либо Яндекса, тогда это придаст экспертности.
Быстро и бесплатно связаться с представителем компании – одна из основных задач любой успешной организации. Как мы уже говорили ранее, контакты размещаются на первом экране в меню сайта, но чаще всего этого недостаточно. Дополнительно контактную информацию рекомендуется указывать в отдельном разделе либо внизу сайта. В таком случае можно не просто написать адрес, но и показать его на карте либо разместить схему проезда до вас.
Форма связи часто представляется в виде всплывающего окна с предложением «Закажите звонок, и наш менеджер свяжется с вами», «Задайте вопрос» и так далее. Но лучше представить такую функцию в форме, расположенной справа от основного текста. Некоторые сайты оформляют для этого отдельную страницу.
И по традиции несколько примеров:
Удобный и понятный дизайн, хорошее юзабилитиПоследнее, о чем еще хотелось поговорить, – это внешний вид сайта и удобство его использования. Можно сделать все необходимые блоки для успешного сайта, но без хорошо проработанного дизайна и юзабилити ничего не выйдет, ровно как и наоборот.
Можно сделать все необходимые блоки для успешного сайта, но без хорошо проработанного дизайна и юзабилити ничего не выйдет, ровно как и наоборот.
Страница должна быть удобной и легкой в навигации – я это уже неоднократно говорил. Необязательно использовать «кричащие» элементы, например флэш-баннеры, анимации или другие чересчур сложные элементы.
Главное правило хорошего дизайна – дизайн не должен отвлекать клиента. Главной задачей является оптимизация материала и функций сайта.
Вот список ресурсов, где вы сможете найти хорошие примеры сайтов разных типов и стилистик:
- Behance,
- MadeOnTilda,
- Land-book.
Проанализируйте интересующие вас сайты: посмотрите, как оформлен тот или иной блок, насколько продуманы переходы между страницами и так далее.
Оптимизация для мобильных устройствБез мобильных гаджетов сегодня никуда – большая часть посетителей заходит на сайт со смартфонов или планшетов, поэтому особенно важно проработать этот аспект. Кроме того, оптимизация для мобильных устройств играет особую роль для поисковых систем. Если ваш сайт не будет хорошо оптимизирован под мобильные устройства, то Google и Яндекс будут плохо на это реагировать.
Кроме того, оптимизация для мобильных устройств играет особую роль для поисковых систем. Если ваш сайт не будет хорошо оптимизирован под мобильные устройства, то Google и Яндекс будут плохо на это реагировать.
Создание удобной домашней страницы для мобильных устройств включает в себя оптимизацию заголовков, подзаголовков, основного текста, призывов к действию, изображений и многого другого.
Посмотреть рекомендации по улучшению мобильной версии вы можете в специальном сервисе от Гугла – Google PageSpeed. Он позволяет выявить не только «косяки» адаптивной версии, но и десктопной. Также в нем вы можете проверить скорость загрузки сайта, что играет важную роль как для посетителей, так и самих поисковых систем.
Дополнительные рекомендацииПростота – залог успехаЕще раз вспомните про удобство использования – все должно быть максимально просто. Это касается как самого интерфейса, так и дизайна. Не стоит добавлять кучу ненужных элементов ради дизайна – такой подход скорее отпугнет посетителя, нежели привлечет.
Кроме того, многие стараются разместить на одной странице все, что только возможно. В публикации всей необходимой информации на сайте нет ничего плохого, но отводить под это единственную страницу не всегда логично. Если информации слишком много, то лучше распределить ее по разным разделам.
Используйте фотографии хорошего качестваМало кому захочется смотреть на некачественные фотографии – всегда помните об этом. Если у вас нет под рукой хорошего фотоаппарата, то загружайте стоковые картинки, но подбирайте их с умом. Важно, чтобы они полностью соответствовали тематике. Также не рекомендуется оставлять сайт совсем без фотографий – так он будет казаться скучным и неинтересным. Вполне хватит 3-5 изображений на одну небольшую страницу.
Найти бесплатные картинки вы можете в следующих сервисах:
- Unsplash,
- Pixabay,
- Pexels.
Обратите внимание, что стоковые фотографии чаще всего довольно много весят – это также стоит учитывать при оптимизации сайта. Сильно нагруженная страница будет долго грузиться, поэтому следует сжимать фотографии и не переполнять ими сайт.
Сильно нагруженная страница будет долго грузиться, поэтому следует сжимать фотографии и не переполнять ими сайт.
Бывает, что измененная страница увеличивает конверсию сайта, но часто сложно понять, из-за чего это произошло. То ли дизайн стал привлекательным, то ли интерфейс –простым. В таких случаях используют A/B-тестирование (сплит-тестирование).
A/B-тесты подразумевают запуск нескольких альтернативных версий одинаковой страницы. Их цель – определить, какой элемент вызвал наиболее высокую конверсию. Здесь важно, чтобы вы не меняли много элементов, иначе будет сложно определить, какой фактор повлиял на результат.
Начать тестирование можно, например, с простого изменения цвета кнопок или всей офферной конструкции. Постепенно меняйте элементы и смотрите на результат. A/B-тесты – это долгий процесс, который требует времени и анализа.
Анализ результатовРегулярно анализируйте свой веб-сайт – для таких задач существуют специальные сервисы.
Подключите сайт к Яндекс.Метрике – она позволит отследить просмотры, последние поисковые фразы, с каких устройств и из какого города к вам чаще всего заходят. Кроме того, с помощью данного инструмента можно анализировать клики по номеру телефона, почте, а также отслеживать, когда была отправлена заявка через форму.
Яндекс.Вебмастер позволит продиагностировать сайт, посмотреть статистику по поисковым запросам, отследить индексирование сайта и многое другое. Все сервисы от Яндекса хорошо синхронизируются между собой, а их использование влияет на поисковую выдачу.
Google Search Console – аналог Вебмастера от Google, а Google Analytics – аналог Яндекс.Метрики.
Учитывайте рекомендации данных сервисов, и тогда ваш сайт будет популярным. Удачи!
10 отличных примеров дизайна веб-сайта B2B (+советы на вынос)
Дизайн веб-сайта B2B требует тщательного подхода. Покупатель B2B нигде не так импульсивен, как покупатель B2C. Они не торопятся, чтобы провести обширное исследование, прежде чем инвестировать в какой-либо новый продукт, и в некоторых случаях в процессе принятия решения участвуют несколько заинтересованных сторон. Просто возьмите иллюстрацию Gartner пути покупки B2B:
Просто возьмите иллюстрацию Gartner пути покупки B2B:
Суть? Ваш веб-сайт должен быть тщательно разработан, чтобы соответствовать их уникальным ожиданиям и тщательным расчетам. К счастью, вы можете добиться этого, следуя ключевым рекомендациям по дизайну веб-сайтов B2B. В этой статье мы поделимся 10 из них, а также отличными примерами дизайна веб-сайта B2B, чтобы вдохновить вас.
Дизайн веб-сайта B2B: 10 советов и примеров, которые могут вас вдохновить
Ключ к созданию отличного веб-сайта B2B не в том, чтобы иметь все навороты и свистки, а в том, чтобы иметь все основные принципы, а затем наслаивать свой уникальный голос бренда. давайте посмотрим на эти замечательные дизайны веб-сайтов B2B и на то, что заставляет их работать.
1. Miro: Создайте четкий CTA
CTA на вашем веб-сайте оказывают наибольшее влияние на коэффициент конверсии. Наличие одного основного четкого CTA на вашей домашней странице является важной передовой практикой веб-дизайна B2B.
Miro — отличный пример B2B-сайта с четким призывом к действию.
У него есть фиолетовая кнопка в верхней части страницы и в заголовке веб-сайта, с большим количеством пустого пространства, чтобы кнопка выделялась, и очень понятный язык («Зарегистрируйтесь бесплатно»).
Совет: При создании CTA для вашего веб-сайта используйте как можно меньше слов, но при этом эффективно доносите свое сообщение. Чтобы обеспечить наилучшие результаты, проведите A/B-тестирование фразы призыва к действию, цветов кнопок и мест размещения.
2. Stryve: используйте стратегический и последовательный стиль бренда
Ваш бренд — это история и индивидуальность, которые вы рассказываете миру, чтобы выделить свой бизнес среди конкурентов. Последовательное использование этого стиля брендинга во всех ваших ресурсах, особенно на вашем веб-сайте B2B, помогает донести до вашей аудитории убедительное сообщение и повысить узнаваемость, узнаваемость и запоминаемость бренда.
Возьмем, к примеру, B2B-сайт Stryve. Он использует ослепительную цветовую палитру веб-сайта на своей домашней странице, чтобы показать свою причудливую индивидуальность, а также пользовательский шрифт, который передает как профессиональный образ, так и то, что с ним легко работать.
И вы видите это по всему сайту, например, на странице вакансий:
Эта согласованность бренда создает конгруэнтность. Когда посетители веб-сайта переходят с одной страницы на другую, они знают, что все еще находятся на сайте Stryve, потому что ощущения одинаковы на всех этих страницах.
Совет: Ваш веб-сайт должен обеспечивать единообразие бренда на всех страницах, включая не только цвета, но также шрифт и язык. Подробнее об этом чуть позже.
3. ГотовоГотово: используйте визуальные эффекты
Отличный дизайн веб-сайта B2B сообщает о том, чем занимается ваш бизнес, — не только с помощью привлекательных копий веб-сайта, но и с помощью визуальных эффектов и иллюстраций.
Они помогают пользователям увидеть продукт в действии, подтверждают тезисы, сделанные копией, и делают страницы более привлекательными. Дизайн B2B-сайта DoneDone — отличный тому пример. Он использует визуальные эффекты и иллюстрации на своей домашней странице, а также видео вверху, в котором излагаются его ценностные предложения.
Есть еще одно видео, демонстрирующее некоторые функции продукта при небольшой прокрутке. В нижней части страницы есть дополнительные скриншоты, демонстрирующие дополнительные функции и преимущества.
Совет на вынос: Не просто рассказывайте о том, чем занимается ваш бизнес; покажите визуальные эффекты, такие как скриншоты, иллюстрации, видео, GIF-файлы и другие формы анимации.
🤔 Можно ли вообще улучшить ваш сайт?
Узнайте с помощью бесплатного веб-оценщика .
4. IBM: внедрение адаптивного веб-дизайна
С 2017 по 2022 год трафик мобильных телефонов вырос с 39% до 59% всего веб-трафика. Кроме того, Google теперь также использует индексацию для мобильных устройств. Веб-сайты B2B (все веб-сайты, если на то пошло) должны, следовательно, реагировать на более высокий рейтинг, получать больше трафика и обеспечивать отличный пользовательский опыт.
Кроме того, Google теперь также использует индексацию для мобильных устройств. Веб-сайты B2B (все веб-сайты, если на то пошло) должны, следовательно, реагировать на более высокий рейтинг, получать больше трафика и обеспечивать отличный пользовательский опыт.
Ниже приведены два изображения, демонстрирующие адаптивный веб-дизайн IBM с настольного компьютера и мобильного телефона. Отображается та же информация, но она адаптирована к экрану.
Совет: Теперь речь не идет об удобстве для мобильных устройств. Вы должны иметь полностью адаптивный веб-сайт в своей маркетинговой стратегии B2B. Вот как создать адаптивный веб-дизайн:
- Установите соответствующие адаптивные точки возврата
- Запуск с плавной сеткой
- Оптимизация для сенсорных экранов
- Определить типографику
- Использовать предварительно разработанный макет
5. Best Buy: упростите навигацию
Чем проще посетителям вашего сайта найти интересующую их информацию, тем дольше они будут оставаться на вашем сайте и тем больше вероятность того, что они совершат покупку. Ваши веб-страницы должны быть хорошо организованы, связаны и помечены, чтобы посетитель мог попасть туда, где он хочет, всего за несколько кликов с главной страницы. Это также хорошо для SEO.
Ваши веб-страницы должны быть хорошо организованы, связаны и помечены, чтобы посетитель мог попасть туда, где он хочет, всего за несколько кликов с главной страницы. Это также хорошо для SEO.
Это особенно важно для сайтов электронной коммерции B2B. Веб-сайт Best Buy, например, использует визуальную иерархию текста и элементов дизайна для определения приоритетов и организации информации. Самые важные копии и изображения имеют самые большие размеры.
Совет: Создайте организованную архитектуру и структуру сайта, чтобы определить приоритетность информации для пользователей, используя четкие категории и избегая длинных раскрывающихся меню.
6. VineBox: минималистский дизайн поможет упростить задачу
При создании веб-сайта у вас может возникнуть соблазн поразить посетителя всем, что у вас есть. Не делай этого. Минималистский дизайн, когда вы заранее показываете пользователю только важную информацию, часто рекомендуется для веб-сайтов B2B.
Таким образом, информация фильтруется для них, и они получают четкое представление о том, что предлагается, не путаясь. Кроме того, чем меньше элементов вы используете, тем меньше время загрузки, выше ваша вовлеченность и тем лучше ваш базовый SEO.
Отличным примером минималистического дизайна веб-сайта B2B является VineBox, на котором всего несколько слов и большая кнопка «Купить сейчас».
Совет: Не перегружайте посетителей информацией на главной странице. Попробуйте минималистский дизайн, щедро используя пустое пространство, убедившись, что каждый элемент служит цели, и используя не более трех цветов.
7. Voluum: Сообщите о своем ценностном предложении
В бизнесе B2B вам необходимо немедленно сообщить о своем ценностном предложении, простым языком . Кроме того, ваша веб-копия должна быть ориентирована на клиента и хорошо продумана. Взгляните на этот пример веб-сайта B2B от Voluum:
Программное обеспечение для отслеживания рекламы имеет много сложностей, но быстро прокрутите его домашнюю страницу, и вы просто поймете: это программное обеспечение для отслеживания рекламы для всех кампаний, а не только для Facebook и Google. .
.
Совет: После простой прокрутки главной страницы посетители вашего сайта должны иметь четкое представление не только о том, что предлагает ваш бизнес, но и о том, чем он отличается от других поставщиков аналогичных услуг/продуктов.
8. Предчувствие: добавьте отзывы в свою копию
Отзывы показывают потенциальным клиентам, что вы удовлетворили таких же клиентов, и повышают доверие к вам.
В дизайне веб-сайта Hunch B2B вы можете видеть, что он включает отзывы в каждую функцию на своей домашней странице, и каждый отзыв подтверждается именем, фотографией, названием компании и должностью.
Кроме того, обратите внимание, что все это отзывы с должностей высшего уровня — генерального директора, глобального менеджера, специалиста по эффективности и т. д. Это сделано намеренно, потому что эти же люди отражают целевую аудиторию, к которой обращается Hunch.
Совет на вынос: Если у вас уже есть клиенты, пользующиеся вашими услугами, самое время получить их отзывы и использовать их для улучшения веб-дизайна B2B — фактические цитаты с подробной информацией от клиента для поддержания максимального доверия.
9. Intellum: наличие страницы тематических исследований
Одним из наиболее важных элементов дизайна веб-сайта B2B являются тематические исследования, которые подробно показывают, как вы помогли бизнесу и какие результаты вы получили, демонстрируя вашу компетентность и надежность.
Специальная страница тематических исследований Intellum является отличным примером этого. Обратите внимание, что каждое исследование имеет конкретное название: «Как компания G4S удвоила свой уровень завершения» и «Как DISCO достигла более 10 000 завершений курсов за один месяц»
Совет на вынос: Тематические исследования служат социальным доказательством и помогают вам реагировать на возможные возражения клиентов, поэтому не совершайте ошибку, не включив их в дизайн своего веб-сайта B2B. Вот несколько моментов, которые следует учитывать при написании убедительных тематических исследований:
- Расскажите историю о том, как вы работали с ними от начала до конца.

- Представьте свое тематическое исследование в удобном для чтения формате.
- Укажите реальные числа, которые вы сгенерировали для клиента.
- Подробно опишите стратегии, которые вы использовали.
10. Брендтейлеры: сделайте свой сайт B2B доступным
При разработке веб-сайта B2B вы должны помнить, что все посетители вашего сайта имеют разные возможности. Чтобы сделать ваш веб-сайт доступным, вам необходимо убедиться, что:
- Веб-страницы совместимы с программами чтения с экрана.
- Изображения, таблицы и иллюстрации имеют теги alt.
- Автоматическое выполнение сценариев включено.
- Формы можно использовать даже без мыши.
- Цветовая схема включена.
- Включен удобный просмотр с клавиатуры.
Но есть и специфические предпочтения, которые трудно учесть только в одном дизайне. На веб-сайте Brandtailers используется инструмент под названием accessiBe, который позволяет пользователям переключаться в режим, подходящий для слепых, страдающих судорогами, людей с СДВГ и людей с когнитивными нарушениями, среди прочих.
Подсказка: Вы можете позволить посетителям вашего веб-сайта выбирать, как они хотят работать с вашим веб-сайтом, с помощью специального инструмента. Например, если у них есть проблемы или есть состояние, требующее специальных функций, они могут выбрать определенный режим, и веб-сайт станет для них более удобным. Как вы можете себе представить, это очень важно и для веб-сайтов, посвященных здравоохранению.
Ваш веб-сайт B2B на должном уровне?
Сделать качественный B2B сайт не невозможно, но и не так просто. Вы должны понимать как свой бизнес, так и целевую аудиторию, чтобы вы могли четко общаться с ними и удовлетворять все их потребности.
Следуйте этим советам, чтобы повысить удобство работы пользователей с дизайном вашего веб-сайта B2B:
- Четкие CTA
- Адаптивный дизайн
- Единый брендинг
- Удобная навигация
- Минималистский дизайн
- Визуальные эффекты
- Язык, ориентированный на выгоду
- Отзывы
- Тематические исследования
- Доступность
Об авторе
Ян Лоу — веб-предприниматель и эксперт по входящему маркетингу, а также владелец и руководитель отдела развития бизнеса Lform Design. После четырех лет помощи компаниям из списка Fortune 500 с MGT Design Ян начал свою карьеру фрилансера, прежде чем в 2005 году основал Lform Design. Он возглавляет команду творческих профессионалов, которые предлагают вдохновляющий онлайн-опыт с помощью современных, отзывчивых веб-сайтов, которые отражают основные ценности его клиентов. В свободное от руля время Ян катается на горных велосипедах с друзьями или проводит время с семьей.
После четырех лет помощи компаниям из списка Fortune 500 с MGT Design Ян начал свою карьеру фрилансера, прежде чем в 2005 году основал Lform Design. Он возглавляет команду творческих профессионалов, которые предлагают вдохновляющий онлайн-опыт с помощью современных, отзывчивых веб-сайтов, которые отражают основные ценности его клиентов. В свободное от руля время Ян катается на горных велосипедах с друзьями или проводит время с семьей.
10 примеров интерактивных веб-сайтов, которые вдохновят вас на следующий веб-проект
Идеи
14 июня 2022 г.
Слова Джеффа Карделло аудитория все больше их ждет.
Помните, когда инфографика была в моде? В сегодняшней сцене контент-маркетинга они смущающе статичны. В то время как визуальный контент остается ключом к тому, чтобы выделиться, издатели премиум-класса все чаще отказываются от плоских, неподвижных веб-сайтов, чтобы предлагать читателям захватывающий интерактивный опыт.
Мы проанализировали некоторые из самых креативных и интересных методов веб-дизайна для создания веб-сайтов, которые дышат и гибки, — собрав ряд интерактивных примеров веб-сайтов, чтобы показать вам, как они работают вместе в дикой природе.
Интерактивные веб-сайты как новая норма
Когда-то Интернет был гораздо менее захватывающим пространством. Пользовательский опыт был пассивным, и единственные возможности взаимодействия с дизайном ограничивались несколькими элементами пользовательского интерфейса и ссылками. Текст и изображения оставались неподвижными, и единственным доступным действием была вертикальная прокрутка экрана. Это было немного скучно, но это все, что мы знали.
Сегодня Интернет полон интерактивности. Есть горизонтальные прокрутки контента для перемещения, графика, которая реагирует на наши клики и приходит в движение, эффекты наведения, которые привлекают наше внимание, а также множество анимаций и других визуальных движений, которые уводят нас глубже в дизайн.
[изображение/графика, относящиеся к вышеуказанному]
На насыщенном рынке контента бренды соревнуются во всем — им нужно выделяться и создавать больше визуального цифрового опыта, а не только обычный маркетинговый контент.– Мария Эгеланд, Publicis
Пример методов интерактивного дизайна веб-сайтов
Веб-дизайн зашел так далеко в том, что он предлагает с точки зрения интерактивности. Кажется, что всегда появляются какие-то новые техники, дающие веб-дизайнерам новые способы добавления интерактивности в их работу.
Работать в этом захватывающем пространстве, и мы в Vev очень рады быть его частью. Тем не менее, мы понимаем, что «интерактивность» — это громко сказано, поэтому вот основные приемы интерактивного веб-сайта, которые мы видим, как креативщики используют снова и снова с большим эффектом:
Микровзаимодействия
От эффектов наведения и горячих точек на изображениях до графики и анимаций Lottie , которые привлекают ваше внимание, микровзаимодействия могут слегка подтолкнуть вас к дальнейшему изучению вашего контента.
Динамическая прокрутка
Параллакс, разделы горизонтальной прокрутки и прокрутка в целом продолжают оставаться популярными методами для мгновенного движения веб-сайтов.
Секции видео и изображений
Фоновые видеоразделы используются повсюду в Интернете, особенно для основных разделов на целевых страницах, поскольку они мгновенно вовлекают нас в визуальную историю.
3D-элементы
Более нишевый, но очень интересный, использование 3D на веб-сайтах по-прежнему выходит за рамки бюджета большинства маркетологов. Вот почему мы создали в Vev 3D-компонент с предварительным кодированием, который позволяет вам либо загружать собственные файлы GLB, либо выбирать их из популярных библиотек.
Аудио
Если сделано плохо, использование звука на вашем веб-сайте может полностью отключить ваших читателей — ничто не завершит сеанс быстрее, чем взорвать то, чего они не ожидали. Попробуйте использовать тонкие, гармоничные звуковые эффекты вместе с изображениями при прокрутке, чтобы придать дополнительную глубину вашему сайту.
Примеры великолепных интерактивных веб-сайтов
Готовы увидеть, как интерактивность оживляет веб-дизайн? Давайте погрузимся прямо в десять различных примеров интерактивных веб-сайтов, показывающих вам лишь проблеск того, что возможно.
[изображение/графика, относящаяся к вышеуказанному]
Армия спасения Норвегии
Этот очаровательный интерактивный веб-сайт Армии спасения Норвегии построен вокруг иллюстрированного городского пейзажа. Снежинки падают с неба, а окна загораются, когда вы прокручиваете страницу, представляя лица новых персонажей. Впереди стоит человек из Армии Спасения с открытым ведром для пожертвований для всех, кто хочет сделать пожертвование.
Этот веб-дизайн, созданный с помощью Vev, предлагает сильную историю о тех, кто испытывает финансовые трудности в Норвегии. Иллюстрации переходят от сцены к сцене по мере того, как вы прокручиваете страницу, раскрывая истории тех, кто борется, и то, как их поддерживает Армия Спасения. Это был бы красивый и значимый дизайн даже без эффектов, вызываемых прокруткой, но эти взаимодействия позволяют ближе понять на эмоциональном уровне важность того, как Армия Спасения помогает нуждающимся, и побуждают нас продолжать чтение.
Это один из самых красиво нарисованных интерактивных веб-сайтов, которые мы нашли для этой статьи, и мы надеемся, что вы взглянете на него из-за его послания мужества и надежды.
Ohzi Interactive
Текст «Погрузитесь в цифровую магию» приветствует вас при первом посещении этого веб-сайта Ohzi Interactive, и здесь так много волшебства творческого дизайна, на которое стоит обратить внимание. С люминесцентными кубами, переходами со взрывами цвета, похожими на звездный огонь, а также с другими ослепительными анимациями, запускаемыми прокруткой, этот веб-сайт словно попадает в другое измерение движения и цвета.
Ohzi Interactive представляет собой один из самых завораживающих примеров интерактивного веб-сайта, с которым мы когда-либо сталкивались, где каждый раздел раскрывает что-то творческое, чего мы никогда не встречали больше нигде.
Nordsjoen Movie
С видеозаписью нефтяных вышек, пылающих черным дымом, поднимающимся в небо, это драматическое открытие веб-сайта, рекламирующего фильм «Северное море». Этот визуал сразу же вовлекает нас в действие этого фильма. При прокрутке вниз это фоновое видео исчезает, как в фильме одна сцена переходит в другую.
Наряду с видео и неподвижными изображениями из фильма, этот дизайн также предлагает несколько взаимодействий. В этой галерее с горизонтальной прокруткой показана хронология повествования в фильме, отражающая сюжетную линию на небольшом пространстве, не раскрывая при этом слишком многого. действие и волнение истории этого фильма.
Gym Thing
Этот интерактивный веб-сайт, посвященный здоровью и физическим упражнениям , созданный с помощью Vev, предлагает несколько фантастических карикатур на людей, занимающихся спортом, что напрямую связано с его идеей о самосовершенствовании. Раздел героя предлагает вам потянуть за ручку тренажера. Нам нравится видеть уникальные обозначения, такие как этот интерактивный рисунок тренажера, и он так хорошо вписывается в тему этого дизайна, ориентированную на здоровье.
Это может быть один из самых простых примеров интерактивного веб-сайта, который мы нашли, но этот элемент руля действительно произвел на нас впечатление своей изобретательностью и чувством юмора.
Ruter
Хотите вкусно поесть в Осло? В этом путеводителе по ресторанам от Ruter перечислены все модные закусочные, которые может предложить этот город.
Эффекты наведения и микровзаимодействия — эффективный способ привлечь внимание посетителей, и есть множество элементов, которые помогут вам взаимодействовать с этим дизайном. Эти кружки с названиями закусочных меняют цвет с красного на серый при наведении, а фоновый текст перемещается, когда вы перемещаете курсор за пределы этой группы.
С цветовой палитрой теплых красных и коричневых тонов, наполненный движением, этот дизайн не только порадует вас, но и возбудит ваш аппетит восхитительными ресторанами. Султен не переусердствует, что делает его одним из самых простых примеров интерактивного веб-сайта, созданных с помощью Vev, которые мы видели. Тем не менее, у него все еще достаточно действий, чтобы провести вас через его кулинарные предложения.
Artificilia
Artificilia действует как онлайн-галерея художественных работ Бриджит Эштон. Прокрутка вниз показывает ее инопланетную керамику, похожую на растение, в горизонтальном пространстве, медленно скользящую ее работу, отдельные части которой выдвигаются вперед, а затем возвращаются на место. Затем вы можете нажать на то, что привлекает ваше внимание, что затем увеличивает произведение искусства, позволяя вам рассмотреть его поближе.
Прокрутка вниз показывает ее инопланетную керамику, похожую на растение, в горизонтальном пространстве, медленно скользящую ее работу, отдельные части которой выдвигаются вперед, а затем возвращаются на место. Затем вы можете нажать на то, что привлекает ваше внимание, что затем увеличивает произведение искусства, позволяя вам рассмотреть его поближе.
Это странный и нетрадиционный дизайн, который так хорошо сочетается со странной и прекрасной керамикой, которую создает Бриджит.
Музей раздражающего опыта Zendesk
Zendesk создает инструменты для компаний, которые помогают им общаться и оставаться на связи со своими клиентами. Их Музей раздражающих переживаний проведет вас через дополненную реальность в путешествие во все распространенные разочарования, с которыми мы сталкиваемся как потребители. Основное внимание здесь уделяется комедии, которая полна смеха в знак признания всех отягчающих вещей, которые мы испытываем в нашей повседневной жизни.
Этот пример интерактивного веб-сайта, представляющий собой чистый маркетинговый контент для бренда, предназначен исключительно для развлечения, с Zendesk, предлагающим радостную возню через все, что нас раздражает.
Мой путь разработчика
Этот анимированный веб-сайт рассказывает об истории Бруно Санто как разработчика в веселом путешествии по горизонтальной прокрутке – 8-битной ностальгии. Мы поклонники неуклюжей пиксельной графики, и игровое ощущение этого веб-пространства заставляет вас продолжать прокручивать его.
Когда вы прогуливаетесь по этой временной шкале, есть несколько интерактивных графиков. С помощью простого значка с надписью «Навыки» вы попадаете на следующую страницу ниже, демонстрирующую его программное обеспечение и мастерство программирования. Это намного приятнее, чем доступ к этому разделу через верхнюю навигацию пунктов меню.
Этот дизайн в стиле Nintendo предлагает гораздо больше, чем традиционный веб-сайт-портфолио, демонстрируя воображение Бруно, а также навыки дизайна и разработки, что делает его одним из самых оригинальных примеров интерактивного веб-сайта, с которым мы недавно сталкивались.
Victoire Douy
Victoire Douy — французский иллюстратор и интерактивный дизайнер, которая демонстрирует все свои таланты в этом тонком, но увлекательном дизайне. Есть анимированные эффекты, такие как текст, который подпрыгивает при прокрутке вниз, но есть и другие более тонкие моменты движения. Все представленные проекты имеют прикрепленную к ним строку; зависание над ним заставляет его крутиться и поворачиваться. Это крошечная деталь, которая буквально связывает проекты воедино и добавляет причудливости этому дизайну.
Есть анимированные эффекты, такие как текст, который подпрыгивает при прокрутке вниз, но есть и другие более тонкие моменты движения. Все представленные проекты имеют прикрепленную к ним строку; зависание над ним заставляет его крутиться и поворачиваться. Это крошечная деталь, которая буквально связывает проекты воедино и добавляет причудливости этому дизайну.
Это экспериментальное портфолио, полное великолепных изображений и иллюстраций, так хорошо передает ее художественную эстетику.
Lispako
На этом начальном экране российской компании по производству видео Lispako ряд разноцветных фигур плавает по экрану, как будто подвешенный в пространстве. Каждый из них представляет тему фильмов, над которыми они работали. Щелчок по фигуре переворачивает ее по вертикали, прежде чем вы перенесетесь на видеоленту. Мы жаждем новых и захватывающих веб-опытов, и Lispako представляет всю свою работу по производству видео творческим способом, привлекая нас и помогая нам увидеть все, что можно увидеть.

