Дизайн сайта в темной стилистике: да или нет?
На сегодняшний день владельцы интернет-ресурсов повсеместно используют темные дизайны, чтобы придать сайту стильный и расслабляющий взгляд вид.
Большинство пользователей взаимодействуют со своими устройствами в любое время суток, поэтому важно, чтобы при посещении ресурса или приложения клиент мог с комфортом просматривать появляющиеся элементы дисплея. Так уж сложилось, что темы в темных тонах становятся более приятным для глаз, соответственно, люди лучше отзываются об интерфейсе приложений и сайтов, выполненных в темной теме. Кроме того, проведенные исследования говорят о том, что дизайн, оформленный в темном стиле, экономит заряд батарейки на мобильном устройстве, а это значит, что клиенты дольше будут находиться в приложение и задерживаться на сайте.
В 2020 году ведущие мировые бренды предоставили огромное количество разных оформлений, которые сделаны в темно-серых тонах. К примеру, Google создал новые решения для своего диска в таком стиле.
Сама тенденция оформления темными тонами появилась в 2018 году. Сегодня эти стили используются в разных сервисах, таких, как Instagram, Youtube и многих других. Операционные системы Apple и Андроид, также встроили затемненный стиль. Такие наработки привлекают людей своей новизной и удобством.
Если вы еще не применяете темный стиль для проекта, то упускаете возможность продемонстрировать свои дизайнерские навыки, а также привлечь больше потенциальных клиентов.
Почему темный дизайн?
Прежде чем мы начнем погружаться в разбор темной тематики для вашего проекта, давайте разберемся, что это такое и в чем заключается эффективность затемненных блоков проекта.
В конечном итоге, создавая графическое оформление в затемненном варианте, разработчик снижает раздражение от ярких цветов, и увеличиваете время посещения сайта. Если вы просматриваете информационный ресурс поздно ночью, то темно-серые цвета сделают экран менее ярким, таким образом, свечение для окружающих будет незаметно.
Существуют некоторые преимущества, которые будут достигнуты, только при использовании темной темы. Перечислим их.
- Большинство сайтов в интернете активно используют темные оттенки, что ставит их выше некоторых конкурентов. Кроме того, существуют сайты, где разрешено переключать дизайн ресурса. Некоторые делают это автоматически. При наступлении ночи происходит затемнение, а днем наоборот, внешний вид меняется на более светлый. При разработке ресурса, рекомендуется в этом случае исключить автоматизацию и предоставить выбор клиенту, чтобы посетитель сам мог изменить дизайнерское решение сайта.
- Современный стиль – это то, что визуально хорошо воспринимается пользователями. Если цветовое оформление составлено по общемировым тенденциям, то компания доказывает, что она способна занимать место в своей нише. При уникальном дизайне количество пользователей будет расти, и увеличиться время посещения на сайте. Учитывая тот факт, что клиенты все больше отдают предпочтение мобильным устройствам, то в этом случае потребуется правильно верстать проект и учитывать те условия, с которыми может столкнуться посетитель.

- Возможность поддерживать универсальный дизайн. Создание темно-серого оформления требуется не только для тех пользователей, у которых повышена чувствительность к свету, но это решение будет актуально для людей с ослабленным зрением, так как в этом случае меньше устают глаза. Изучив дизайн для создания темного режима, и сделав несколько макетов, вы можете начать карьеру на этом поприще.
Лучшие практические советы, которых рекомендуется придерживаться для создания своего уникального темного стиля
Создать оригинальный темный режим гораздо проще, чем может показаться. Для этого достаточно подумать и представить, как можно заменить некоторые части веб-сайта на более темные цвета.
Вот несколько советов, которые могут пригодиться при создании дизайнерской темы.
1. Проводите эксперименты с цветами.
Когда дело касается оформления, многие дизайнеры останавливают свой выбор на стандартном белом цвете текста и полностью черном фоне. Но лучше всего подобрать другие цвета. Например, сделать темно-серый фон. Многие компании рекомендуют использовать цветовую палитру #121212. При разработке дизайна в графическом редакторе есть инструмент “палитра”, который пригодиться при редактировании или есть альтернативный вариант – воспользоваться одним из онлайн-сервисом.
Но лучше всего подобрать другие цвета. Например, сделать темно-серый фон. Многие компании рекомендуют использовать цветовую палитру #121212. При разработке дизайна в графическом редакторе есть инструмент “палитра”, который пригодиться при редактировании или есть альтернативный вариант – воспользоваться одним из онлайн-сервисом.
Поэкспериментируйте с разными цветовыми палитрами, чтобы подобрать подходящее решение. Начиная от светло-серого цвета и заканчивая черным, доступно на выбор огромное количество цветовых комбинаций. Подобрав удачно цвета, вы сможете продемонстрировать тени на сером фоне.
Помните о том, что выбирая палитру, некоторые цветовые решения могут плохо сочетаться. Это может болезненно сказаться на пользователях, например, слишком яркий цвет на черном фоне, или напротив, шрифт сливается с фоном. Обычно если такие сайты встречаются, то пользователи долго на них не задерживаются.
Более светлые тона, которые находятся в диапазоне от 200 до 50, лучше сочетаются с темно-серым фоном. Вы всегда можете поэкспериментировать и подобрать подходящий вариант в сервисе Google Material Design. Рекомендуется делать выбор контраста между фоном и текстом примерно так 15:8:1.
Вы всегда можете поэкспериментировать и подобрать подходящий вариант в сервисе Google Material Design. Рекомендуется делать выбор контраста между фоном и текстом примерно так 15:8:1.
2. Делайте расчет на эмоциональное воздействие
Основная часть работы дизайнера заключается в подборке сочетания цветов. Подбирая слишком яркие краски, можно увлечься, особенно это касается тех, кто работал преимущественно с белым цветом. Однако всегда следует помнить, что вы разрабатываете сайт, ориентированный на пользователей, который предпочитают более спокойный стиль.
Пока вы делаете графическую оболочку ресурса, учитывайте эмоциональный аспект веб-сайта, так как это влияет на продажи. Эмоции, которые испытывает покупатель, могут подтолкнуть его совершить покупку, или наоборот, покинуть страницу. Однако психологический аспект сложно улавливать, так как психика у всех клиентов отличается. Люди по-разному воспринимают оттенки, особенно, если те расположены на черном фоне.
Подумайте, как будет сочетаться зеленый цвет с определенным фоном, к примеру, со светлым. В этом случае, будет передана ассоциация с природой или даже с финансовым благополучием. Если применить, тот же цвет с темным фоном, то тогда ассоциация будет с чем-то ядовитым или токсичным. Прежде всего, следует думать о пользователе. Какие впечатления получат посетители, если перейдут к вам на ресурс?
3. Предоставляйте свободу выбора
Основная ошибка при разработке дизайна заключается в том, что вебмастер изначально предполагает, что его концепция понравится всем и исключает возможность выбора. Поэтому веб-разработчик всеми силами сосредотачивается на создание единственного, по его мнению, правильного решения.
И тут происходит проблема, с которым сталкивается посетитель. Не у всех могут совпадать вкусы с дизайнером. Поэтому клиенты, переходя на страницу, предпочитают получить две версии дизайна веб-сайта, чтобы выбрать подходящую для себя. Если вы занимаетесь серьезной разработкой нужно предоставить пользователям свободу выбора, т. е. чтобы была возможность переключаться между темным и светлым стилями.
е. чтобы была возможность переключаться между темным и светлым стилями.
Изучение того как правильно реализовать стиль интернет-проекта, позволит вам привлечь как можно больше клиентов. Помните, что требуется протестировать несколько вариантов вашего сайта. Таким образом, вы убедитесь, что проект отображается одинаково в двух тематиках, как светлых, так и темных.
Учитывайте также возможность захода с разных цифровых устройств, это значит, что потребуется правильно настроить блоки, чтобы они одинаково отображались на смартфонах, планшетах и компьютерах.
Хотя темный и светлый режим должен предоставлять разное графическое оформление, у пользователя при посещении страниц все равно должно оставаться чувство, что он находится на одном и том же сайте. Это значит, что потребуется поэкспериментировать с цветовыми сочетаниями обоих режимов и найти точку соприкосновения при котором пользователь будет наверняка знать, что он находится все на том же ресурсе, а не на другом.
4. Помните основы
Помните основы
Если брать во внимание, предыдущие три совета при которых вы сможете стать дизайнером, то следует учитывать еще такой параметр, как отличие платформ и программного обеспечения. То, что отображает браузер Google Chrome, не значит, что то же самое вы увидите в операционной системе iOS. Это связано с некоторыми ограничениями платформ.
Изучение документации системы, для которой вы создаете неповторимый стиль, поможет вникнуть в суть приложения и получить глубокое понимание того, что на самом деле вы разрабатываете.
Другие советы, по дизайну в темной стилистике.
- Обратите внимание на контент для разрабатываемой странице, убедитесь, что он выделяется и среди блоков. При этом проверьте, что информация не перегружает страницу.
- Проведите проверку и смотрите, как отображается ресурс. Вам следует переключиться между темным и светлым стилем, чтобы оценить, как отображаются блоки и подходят ли цвета. Прежде всего, задайте себе вопрос нравится ли вам проект.
 Если вы заметили какие-то проблемы, то рекомендуется их исправить и улучшить.
Если вы заметили какие-то проблемы, то рекомендуется их исправить и улучшить. - Усильте яркость интерфейса, это поможет улучшить контраст между передним планом и задним фоном.
- Используйте семантические цвета. Это значит, что нужно выделять важные моменты определенным цветом, чтобы легче было воспринимать текст. К примеру, сконцентрировать внимание читателя на действительно важных местах. Такой способ оформления позволит легко воспринимать информацию. Цветные блоки в тексте должны быть адаптированы под стиль сайта. Если подобранные цвета не адаптированы, то такая палитра, может показаться агрессивной.
- Тонирование рабочего стола. Поработайте с такими параметрами, как прозрачность, фильтры, это придаст вашим разработкам более темный оттенок, что будет идеально сочетаться в ночное время суток.
- При необходимости применяйте отдельные иконки и глифы (шрифтовые рисунки начертания). Если подобранный значок предназначен только для темно-серого цвета и соответственно не подходят для более светлых сочетаний, то заранее рекомендуется создать иконки двух экземпляров.

Готовы разработать дизайн в темном стиле?
Подготовить портфолио и собрать проекты в эпоху темного дизайна, может оказаться сложной задачей. Поэтому, прежде всего, следует продумать, как люди будут просматривать веб-ресурсы и приложения. Понять, что будут искать, какие цветовые сочетания больше понравятся клиентам? Более темно-серые тона, которые сейчас в тренде или же сайты, которые мы привыкли создавать.
Важно понимать, все, что вы создаете в темном стиле должно так же отлично смотреться в светлом варианте. Просто добавить затемнения и выставить все как есть, этого недостаточно, нужно углубиться в дизайн и изучить как шрифты, картинки, иконки смотрятся, если их объединить вместе. Так же нужно проверить сочетание белого и серого, зеленого и черного и методом подбора оттенков, найти подходящий вариант.
Некоторые веб-мастера, когда создают свой сайт, предпочитают скачивать шаблоны в интернете и уже на готовом объекте производить тонкую настройку. И все-таки лучше придумать свой дизайн, особенно, если вы работаете с крупной компанией и находитесь за выполнением заказа. Чтобы стать специалистом следует много практиковаться в изменении цветовой палитры макета. Получив опыт, вы сможете создавать потрясающие работы.
Чтобы стать специалистом следует много практиковаться в изменении цветовой палитры макета. Получив опыт, вы сможете создавать потрясающие работы.
оптимизация как часть процесса разработки :: Shopolog.ru
Нередко о SEO-специалисте вспоминают только на стадии подготовки проекта к запуску после редизайна или разработки. Тот приходит на все «готовенькое» (ха-ха), формирует необходимые правки… И вдруг они идут вразрез с той концепцией, которой ранее придерживались дизайнеры. Вот это поворот! Разногласия двух направлений привели к дополнительным тратам на внеочередную переработку вашего сайта.
Даже полностью соответствующий всем передовым тенденциям в области дизайна сайт без вовремя включившего голову оптимизатора — не претендент на органический трафик. Равно как и самый идеальный с точки зрения требований поисковых систем, но отталкивающий внешне, проект со временем перестанет выполнять свою функцию.
Далее поговорим о связи дизайна с продвижением, оптимизации как части процесса разработки и факторах ранжирования сайтов поисковыми системами. Ну, и разберем некоторые распространенные ошибки.
Ну, и разберем некоторые распространенные ошибки.
Зачем сайту правильный дизайн
Прежде всего, хороший дизайн — это не качественно проработанные тени и симпатичные цвета. Такой дизайн в первую очередь полезен — пользователь оперативно находит нужную ему информацию. Ему не приходится для этого напрягаться, как на контрольной по матанализу.
В 2018 году эксперты из McKinsey отчитались о проведенной оценке экономического эффекта от дизайна, изучив перед этим подходы в трех сотнях компаний по всему миру. Сказать, что есть прямая зависимость роста продаж только от качественного оформления, конечно, было бы неверно. Но у лидеров по части дизайна, действительно, и финансовые результаты получше.
Еще один вывод: правильный дизайн работает вне зависимости от специфики, сферы и типа обслуживания (в ходе исследования рассматривались компании из самых разных областей, например, медицины, банковских услуг, торговли и т. д.).
Зависимость темпов роста компании от уровня MDI (индекса оценки качества дизайна McKinsey)
Так или иначе, цель редизайна — повышение конверсии проекта и, как следствие, рост прибыли. Но само по себе создание красивого сайта — не гарант достижения этой цели, направление не может работать в одиночку.
Но само по себе создание красивого сайта — не гарант достижения этой цели, направление не может работать в одиночку.
Дизайн — это проектирование, которое обладает огромным количеством источников, позволяющих получать обратную связь от потребителя и определять точки роста.
Роль оптимизатора в разработке
Фактически, веб-дизайн — составляющая часть маркетинга, как и SEO. При этом эффект от разработки сайта с качественным дизайном и ориентацией на SEO-продвижение очевидно будет сильнее, когда оба этих инструмента применяются комплексно, дополняя друг друга.
Между поисковым продвижением и визуальной составляющей проекта есть тесная связь, поскольку сейчас многое определяют поведенческие факторы сайта. А веб-дизайн, в свою очередь, ориентирован на то, чтобы сделать площадку удобной для пользователя.
Однако продвижение сайта в поисковых системах начинается не с анализа того, как пользователь ведет себя на нём, а с определения соответствия проекта требованиям поисковых систем. Ведь сначала пользователя нужно привести на этот сайт. Значит следует сделать последний привлекательным и для поисковиков.
Ведь сначала пользователя нужно привести на этот сайт. Значит следует сделать последний привлекательным и для поисковиков.
С чего начинается Родина
Существуют как универсальные правила SEO, так и специфические, применимые лишь для сайтов определенной тематики. Чтобы сформулировать стратегию продвижения проекта в поисковых системах, нужно определить сегменты поиска, к которым он относится:
- Тип контента. Новостные сайты, блоги и другие информационные проекты не будут успешны, если там мало, собственно, информационного контента. А вот для интернет-магазина долю такого содержимого можно сводить к минимуму, приоритет отдается представлению товаров на страницах.
- Особенности тематики. Фактически, тематика отражает все тот же тип контента, но более тонко. Например, оформление страниц каталога у дилера автомобилей BMW будет отличаться от книжного интернет-магазина.
- Региональная принадлежность. Можно выявить ряд закономерностей в зависимости от того, насколько широка география деятельности компании, или проанализировав другие проекты конкретного интересующего региона.

Предмет анализа — именно лидеры поисковой выдачи по запросам из семантического ядра нашего проекта. Для SEO в какой-то степени тоже применимо правило бенчмаркинга, когда «лучшие» в своем сегменте проекты задают правила «успешности».
Определив проекты с самой большой видимостью в поиске, можно начать анализировать, что позволяет им эффективно получать трафик поисковых систем. Обращать внимание нужно на все: чем больше разных закономерностей будет выявлено, тем выше шансы проекта соответствовать требованиям поисковиков и быть полезным для пользователя.
Повлиять на успех может как содержимое отдельной страницы, так и структура, удобство навигации по сайту в целом. Анализируются такие показатели, как количество элементов на странице, объем информации (например, оптимальное количество символов в описании товара), расположение элементов на странице сайта, способ технической реализации.
Поисковая выдача в тематике интернет-магазинов автомобильных запчастей. Для объективной оценки лидеров поисковой выдачи следует проводить анализ по наибольшему числу поисковых запросов
Для объективной оценки лидеров поисковой выдачи следует проводить анализ по наибольшему числу поисковых запросов
Что проверить в первую очередь
Универсального рецепта по продвижению сайта в различных кластерах поиска пока, увы, нет. В зависимости от исходных данных проекта чаще всего применяется индивидуальный подход, формируется собственная стратегия SEO-продвижения.
Однако есть база вполне конкретных элементов и технических показателей сайта, на которые следует обращать внимание при его проектировании. Т. е., реализуя определенные вещи, дизайнер может сделать кое-что полезное для ранжирования сайта поисковыми системами.
Структура
Как вся информация о компании, услугах / товарах распределена по страницам сайта? Удобно ли ориентироваться в разделах, определять, где именно прячется то, за чем пользователь пришел на сайт?
При разработке структуры сайта нужно также определить уровень вложенности страниц в соответствии с их значимостью относительно друг друга.
Отдельно стоит обратить внимание и на то, как технически реализовано формирование вложенности. В идеале url-адреса страниц должны полностью соответствовать иерархии навигационной цепочки. Т. е. когда у всех внутренних страниц сайта одинаковый уровень вложенности — не лучший вариант.
Навигация
Базовый элемент навигации — меню, оно визуально отражает структуру сайта и помогает пользователю быстро перемещаться между разделами. Поэтому оно должно быть доступно со всех страниц и содержать ссылки на все основные разделы.
Помимо меню к навигации можно отнести и такие элементы, как «хлебные крошки», фильтры и сортировки товаров, блоки ссылок на похожие материалы или товары и т. д. Все, что помогает пользователю быстро получить необходимую информацию.
Все основные ссылки должны быть читаемыми для человека и подлежащими индексации поисковыми системами.
Пример удобной навигации, которая включает в себя ссылки на все основные разделы каталога. Строительный гипермаркет Isolux. ru
ru
Контент
Контент — основа поискового продвижения. Определение оптимального количества и вариантов контента на посадочных страницах — это непросто. Чтобы привести страницы сайта в полную боевую готовность, требуется анализ, о котором говорилось выше. Так что обозначим только самые необходимые элементы, на которые стоит обращать внимание:
- Информация о товарах и услугах. Все, что касается вашей деятельности: стоимость, технические характеристики, примеры работ и т. п.
- Медиа. Это наглядное представление вашей деятельности. В первую очередь, изображения, но все большую актуальность приобретает информация, представленная в формате видео.
- Тексты. Да, они нужны не всегда, но очень часто это объективно необходимый элемент. Грамотное представление может заинтересовать в услуге. Сюда же относятся и заголовки h2-H6.
Классическое для интернет-магазина представление продукции в формате листингов — компактное распределение товаров по странице со всей необходимой информацией, под товарами размещено описание и блоки с перелинковкой. 220-volt.ru
220-volt.ru
Заголовки
Начнем с того, что заголовки на страницах должны быть. При этом есть ряд правил:
- На одну страницу — один главный заголовок h2. С главной фразой или словом, описывающим суть.
- Нужно соблюдать иерархию заголовков. К примеру, h2 никогда не должен располагаться ниже заголовка h3.
- Заголовки применимы к контенту. Сквозные элементы сайта должны быть оформлены за счет CSS стилей, а никак не при помощи H-заголовков.
Вообще, с точки зрения верстки страницы эти же правила предусмотрены и в законах типографики, но опыт показывает, что почему-то соблюдать все это на стадии технической реализации получается не всегда.
Архитектура страниц
Речь идет о композиционной расстановке главных элементов каждой страницы. В зависимости от задач, необходимо определить приоритет каждого элемента и расставить акценты.
К примеру, первое, что должно бросаться в глаза пользователю интернет-магазина — это листинг товаров с фото, ценами и кратким перечислением основных характеристик. А человек, попавший на страницу информационного ресурса, должен сразу понимать, найдет ли он ответ на свой вопрос среди кучи предлагаемой информации.
А человек, попавший на страницу информационного ресурса, должен сразу понимать, найдет ли он ответ на свой вопрос среди кучи предлагаемой информации.
Вероятно, в будущем, с появлением данных об эффективности страницы её архитектура будет правиться для улучшения результата. Но базовые элементы должны быть определены заранее и иметь больший «вес» среди прочего контента.
Скорость загрузки страниц
Этот технический показатель имеет все большее значение для поисковых систем и влияет на позиции сайта напрямую. Его уже сейчас вполне можно назвать самостоятельным фактором ранжирования.
Оценка скорости сайта Vc.ru при помощи сервиса PageSpeed Insights (Google)
Главный принцип: нужно реализовать визуальную составляющую и функциональные элементы сайта так, чтобы они оказывали на него как можно меньше нагрузки. Для пользователя важно первое впечатление о площадке, а долгая загрузка может его существенно подпортить.
Оптимальное время загрузки страницы — не более двух секунд.
Мобильная/адаптивная версия сайта
После того, как Google (сайт нарушает закон РФ) в 2018 году ввел mobile-first индексацию, которая отдает предпочтение мобильной версии сайта, вопрос целесообразности адаптивной версии сайта отпал сам по себе. Нужно отметить, что эта инновация не возникла на ровном месте и не навязывается поисковиками от нечего делать. Еще два года назад 50 % аудитории некоторых стран пользовались интернетом при помощи мобильных телефонов.
Таким образом, сайт должен одинаково хорошо решать задачи пользователей десктопа и мобильных, т. е., все описанные выше пункты реализуются с ориентиром на пользователей разных устройств.
Пример адаптивной версии сайта для экрана с небольшим разрешением. Интернет-магазин «М.Видео»
Важный момент: нет необходимости в разработке отдельной версии сайта для смартфонов. Технологии веб-разработки уже давно позволяют реализацию сайтов с адаптивным дизайном, который автоматически настраивается под любые разрешения экранов и типы устройств.
Когда подключать SEO-специалиста
Уже на начальной стадии разработки сайта специалист по поисковой оптимизации может внести свою лепту: провести анализ и подготовить базовые рекомендации.
Место SEO-оптимизатору найдется на каждом этапе работы над веб-проектом:
- Исследование. Анализ текущей ситуации, целей и задач проекта, лидеров выдачи поисковых систем в интересующих сегментах. Подготовка требований к проекту. Подбор семантического ядра поисковых запросов, соответствующих деятельности компании.
- Идея и структура. Формирование структурной схемы проекта и обязательных требований касательно размещения информации на сайте и навигации.
- Прототип. Участие в подготовке «набросков» проекта с внесением необходимых правок по части оптимизации под поисковые системы.
- Контент. Подготовка контента для размещения на основных и посадочных страницах сайта.
- Дизайн. Проверка соответствия готового макета визуальной части сайта требованиям из предыдущих этапов разработки.

- Реализация. Предварительная проверка итогов разработки и формулировка техзадания к запуску проекта. В частности — технический аудит и устранение недостатков и ошибок.
- Запуск. Итоговая проверка сайта и выполнение задач, которые позволят сделать процесс обновления безболезненным: настройка 301-редиректов со старых версий страниц на новые, формирование карты сайта, файла robots и т. д.
Сценарий разработки дизайна. Tilda Publishing
Такой подход призван минимизировать издержки. Ведь гораздо проще вносить корректировки в проект порционно на каждой стадии. Проигнорировав SEO до этапа релиза, можно затянуть процесс разработки, поскольку потребуется дополнительное время на правки оптимизатора. Соответственно, шансы на успешное поисковое продвижение, на скорое достижение результатов снижаются. Тем более, что порой на устранение выявленных недостатков оказывается недостаточно ресурсов.
Ошибки, мешающие привлечению трафика
Поговорим о технических моментах, тесно связанных с визуальной составляющей проекта — его дизайном.
Дубли страниц сайта и блоков
Основная проблема дублирования связана с ошибочным определением релевантности посадочной страницы ключевым фразам. Процесс труднопредсказуем, и не факт, что приоритет получит правильная страница. Еще меньше шансов, что при наличии нескольких одинаковых страниц хотя бы одна попадет в топ поисковой выдачи.
В отдельных случаях контент дублируется только частично, когда на разных страницах сайта есть одинаковые блоки.
Часть дублируемого контента со страниц /insurance/kasko/form/ и /ins/kasko-product/. Сайт Tinkoffinsurance.ru
Неиндексируемый контент
Весь значимый контент сайта должен быть представлен в формате, доступном для индексации. К примеру, такие элементы страниц, как описания, цены, технические характеристики нельзя размещать на баннерах и других изображениях. Вся важная информация должна быть сверстана в текст.
Скрытый контент
Контент, не отображаемый на странице, может быть воспринят как метод так называемого «черного SEO». И поисковики навесят на страницу санкции.
И поисковики навесят на страницу санкции.
Также не стоит прятать важный контент под спойлеры. Особенно, если он ориентирован, в том числе, на индексацию поисковым роботом.
Страница «Страхование КАСКО» на сайте Tinkoffinsurance.ru. Часть контента спрятана под табы (вкладки)
Динамическое обновление контента
Страницы с динамическим обновлением контента, реализованные при помощи JavaScript, не индексируются поисковиками. Содержимое элементов ajax не имеет собственных страниц и игнорируется поисковыми системами (специалисты, конечно, заявят,что эту проблему можно решить через подстановку индексируемой HTML-версии страницы со всем необходимым контентом (escaped fragment), но мы рассматриваем классический подход к этой теме).
Чаще всего в формате динамического контента реализованы фильтры и сортировка в каталоге.Такое решение не позволяет в полной мере сформировать из них полноценные страницы с собственными ЧПУ адресами и провести внутреннюю оптимизацию.
Фильтры в каталоге интернет-магазина Ozon.ru: без собственного ЧПУ адреса страницы и возможности внутренней оптимизации
Что еще роднит SEO и дизайн
Поисковые алгоритмы совершенствуются за счет машинного обучения. Сейчас сайту нужно быть не только релевантным поисковым запросам — он должен соответствовать User eXperience, UX. Т.е. полагаться на опыт пользователя, быть понятным и полезным для него.
Опыт пользователя — это большое количество метрик, их сложная совокупность, которая влияет на длину клика, скорость скроллинга и другие параметры взаимодействия пользователя с сайтом.Чтобы сделать эти метрики положительными, нужно проектировать сайты таким образом чтобы они были удобными для пользователя.
Часто разработка дизайна выстраивается линейно, главная страница позиционируется как первый этап. В действительности же значительная часть органического трафика инициируется внутренними страницами. SEO позволяет рассмотреть реальные сценарии взаимодействия пользователя с сайтом, положительно влияя на поведенческие показатели проекта. Это благоприятно скажется на его дальнейшем продвижении.
Это благоприятно скажется на его дальнейшем продвижении.
Крайне редко в редизайне сайта участвует UX-эксперт. В такой ситуации грамотный SEO-специалист — едва ли не единственный эксперт, который поможет спроектировать действительно эффективный сайт. Именно он владеет данными о реально работающих решениях конкурентов, т. к., сайты, которые находятся в топе, наиболее качественно закрывают потребности пользователя по мнению Яндекса.
Полагаясь на оптимизатора, вы полагаетесь на точность огромной аналитической машины Яндекса в определении качества сайтов (парадигма Яндекса — кто выше, тот лучше). Это куда эффективнее, чем ориентироваться на субъективное «я так вижу».
При помощи тепловой карты кликов Я.Метрики можно определить самые «рабочие» элементы сайта
Таким образом, сегодня SEO — это больше о UX, т. е. о том, как сделать сайт привлекательным для пользователей и выстроить его информационную архитектуру, а не просто о правильной расстановке тегов.
Чек-лист по usability для самостоятельного аудита сайта
Примеры успешного взаимодействия
Сайт услуг полиграфической компании
Фактически SЕО-продвижение сайта началось именно с обновления дизайна. Специалист по поисковому продвижению Original Works активно участвовал в процессе разработки — он сформировал ряд обязательных требований касательно структуры, содержания и технической реализации новой версии сайта.
Специалист по поисковому продвижению Original Works активно участвовал в процессе разработки — он сформировал ряд обязательных требований касательно структуры, содержания и технической реализации новой версии сайта.
Уже за первые полгода был получен ощутимый результат — органический трафик вырос более, чем в 10 раз.
График трафика из поисковых систем сайта типографии. На январь 2019 года количество поискового трафика превысило отметку 3000 человек в месяц
Интернет-магазин строительных материалов
Для данного проекта «переезд» на новую версию сайта состоялся уже в ходе процесса его продвижения. Основной задачей оптимизатора при редизайне было сохранение текущих позиций и поиск точек роста для привлечения поискового трафика за счет смены дизайна.
В результате трафик в момент пика сезонного спроса вырос более чем в 2 раза относительного того же периода годом ранее.
График поискового трафика магазина строительных материалов. Поскольку для тематики характерна сезонность спроса, следует сравнивать показатели отдельных месяцев в разные годы
Поскольку для тематики характерна сезонность спроса, следует сравнивать показатели отдельных месяцев в разные годы
Вывод
Проект с грамотным дизайном — эффективный маркетинговый инструмент. Его разработка должна основываться на потребностях пользователя и требованиях главного источника трафика — поисковых систем.
Сотрудничество дизайнеров с SEO-специалистом должно быть взаимодополняемым, причем на каждом из этапов разработки, с самого начала.
Спрос на комплексный подход гарантирует профит!
| Автор: Виктор Медведев, SEO-специалист digital-агентства Original Works |
§4.4 Технологии создания сайта. Содержание и структура сайта. Оформление сайта. Размещение сайта в Интернете
Планирование уроков на учебный год (учебник ФГОС Л.Л. Босова, А.Ю. Босова)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 9 классы | Планирование уроков на учебный год (учебник ФГОС Л. Л. Босова, А.Ю. Босова) | §4.4 Технологии создания сайта. Содержание и структура сайта. Оформление сайта. Размещение сайта в Интернете
Л. Босова, А.Ю. Босова) | §4.4 Технологии создания сайта. Содержание и структура сайта. Оформление сайта. Размещение сайта в Интернете
Ключевые слова:
• структура сайта
• навигация
• оформление сайта
• шаблон страницы сайта
• хостинг
4.4.1. Технологии создания сайта
Существуют несколько способов создания сайтов.
Во-первых, сайт можно создать, воспользовавшись языком разметки гипертекста HTML (Hyper Text Markup Language). В этом случае в текстовом редакторе (например, в Блокноте) текст, который хотят разместить на страницах сайта, размечают специальными метками, называемыми тегами. Теги содержат указания о том, как должен выглядеть текст. Чтобы отличать теги от текста, их заключают в угловые скобки (рис. 4.7).
Во-вторых, можно документ, подготовленный в текстовом процессоре (Microsoft Word, OpenOffice Writer), сохранить как web-страницу (в формате HTML).
В-третьих, можно воспользоваться специальным программным обеспечением — визуальными HTML-редакторами или конструкторами сайтов.
Веб-дизайнер — специалист, проектирующий структуру вебсайта, а также подбирающий способы подачи информации и выполняющий художественное оформление веб-проекта. Веб-дизайнер должен знать современные веб-технологии; желательно, чтобы он имел художественное образование.
Рис. 4.7. Простейшая веб-страница и её HTML-код
Вы можете попытаться освоить основы веб-дизайна самостоятельно, пройдя дистанционный курс «Web-конструирование» А. А. Дуванова в Роботландском университете (http://www.botik.ru/~robot/ru/).
4.4.2. Содержание и структура сайта
Независимо от того, каким инструментарием вы будете пользоваться для создания сайта, первоначально следует продумать его содержание и структуру.
Предположим, вы посещаете кружок компьютерной графики и решили создать сайт этого творческого объединения. Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Теперь необходимо определить структуру (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Очевидно, сайт может включать в себя общую информацию (программу и расписание занятий, место проведения занятий, фамилию, имя, отчество руководителя и т. д.), страницу новостей и объявлений, личные страницы руководителя и участников объединения, галерею работ участников объединения, полезные ссылки на другие ресурсы сети Интернет и многое другое. Изобразим структуру сайта в виде графа (рис. 4.8).
Рис. 4.8. Иерархическая структура сайта
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
4.4.3. Оформление сайта
Любой сайт загружается с главной (домашней) страницы (home page), которая прежде всего должна давать ответ на вопрос «О чём этот сайт?». Для этого на главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, а также главное меню — ссылки на основные разделы сайта. Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д.
Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
• заголовок сайта, расположенный в самом верху страницы;
• главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
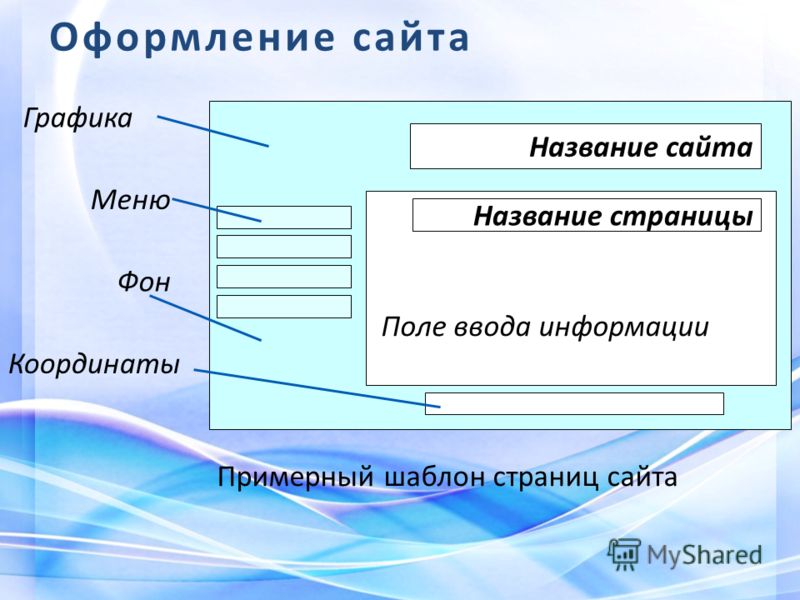
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта (рис. 4.9).
4.9).
Рис. 4.9. Примерный шаблон страниц сайта
При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
• Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
• Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
• Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
• Не размещайте на странице слишком много информационных и художественных блоков.
• Не пишите слишком длинных текстов. Текст разбивайте на небольшие абзацы, отделяя их друг от друга пустыми строками.
• В каждом абзаце используйте одни и те же приёмы форматирования.
4.4.4. Размещение сайта в Интернете
Перед размещением сайта в сети Интернет следует провести его тестирование, т. е. убедиться в том, что он правильно отображается разными браузерами: тексты хорошо читаются на выбранном фоне, рисунки расположены на своих местах, гиперссылки обеспечивают правильные переходы и т. д.
д.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Платным хостингом для размещения своих сайтов обычно пользуются крупные компании. При этом они получают удобное для прочтения и запоминания доменное имя второго уровня, которое может совпадать с названием компании.
Частные лица для своих сайтов могут воспользоваться бесплатным хостингом, возможности которого ограничены по сравнению с платными вариантами (небольшое дисковое пространство, ограничение размера отдельного файла, доменное имя только третьего уровня и т. д.), но их вполне достаточно для домашних страниц пользователей и некоммерческих сайтов. Главным недостатком бесплатных хостингов является то, что при размещении вашего сайта компания самостоятельно добавляет на его страницы коммерческую рекламу.
Список серверов, предоставляющих бесплатный хостинг, можно получить поиском по запросу «бесплатный хостинг».
САМОЕ ГЛАВНОЕ
Структура (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
Шаблон страницы — это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Дополняет ли презентация информацию, содержащуюся в тексте параграфа?
2. С помощью каких инструментов можно создавать сайты?
3. Что такое структура сайта?
Что такое структура сайта?
4. Продумайте и изобразите в виде графа структуру одного из следующих сайтов:
а) «Наш класс»;
б) «Моя семья»;
в) «Информатика».
5. Перечислите основные элементы, размещаемые на страницах сайта.
6. Какие рекомендации следует учитывать при наполнении страниц сайта информационными материалами?
7. С какой целью проводится тестирование сайта?
8. Что является основным недостатком бесплатного хостинга?
9. Назовите известный вам сервер Интернета, обеспечивающий пользователям бесплатный хостинг сайтов.
| Файлы | Материалы урока |
Cкачать материалы урока
лучших программ для веб-дизайна (октябрь 2022 г.
 ) — Forbes Advisor
) — Forbes AdvisorПримечание редакции. Мы получаем комиссию за партнерские ссылки в Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Когда пришло время представить миру свой бизнес, вам нужен качественный веб-сайт. При наличии множества различных решений на рынке найти лучшее программное обеспечение для дизайна веб-сайтов для ваших нужд — непростая задача. Чтобы облегчить ваше решение, мы проанализировали ведущие варианты, чтобы определить, какие из них действительно являются лучшими в своем классе, исходя из множества факторов и вариантов использования. Таким образом, независимо от вашего уровня навыков, потребностей или бюджета, мы нашли программное обеспечение для веб-дизайна, которое подойдет вам.
Читать далее
Показать сводку
- Типы программного обеспечения для веб-дизайна
- Лучшее программное обеспечение для веб-дизайна без кода
- Weebly
- Квадратное пространство
- Викс
- Shopify
- Как они сравниваются
- Лучшие платформы для редактирования кода для веб-сайтов
- Adobe Dreamweaver
- Возвышенный текст
- openElement
- Вордпресс
- Как они сравниваются
- Лучшее программное обеспечение для создания макетов веб-сайтов
- AdobeXD
- Веб-поток
- Как они сравниваются
- Как выбрать лучшее программное обеспечение для веб-дизайна
- Методология
- Часто задаваемые вопросы (FAQ)
- Далее в бизнесе
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые советы, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые советы, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
Комментарии Мы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Во-первых , мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
$899 — Индивидуальный дизайн веб-сайта для мобильных устройств от Go Web Design
Go Web Design |
14468
домашняя страница, шаблон страницы, шаблон страницы-full_width, шаблон страницы-full_width-php, страница, идентификатор страницы-14468, ajax_fade, page_not_loaded, qode-title-hidden, wpb-js-composer js -comp-ver-4.3.5,vc_responsive,sdrn_css3,sdrn_top
Если вы ищете:
- Расширьте свое присутствие в Интернете
- Продайте свой продукт более широкой аудитории
- Сделайте свой бизнес более прибыльным
Тогда вы обратились по адресу! Поскольку бизнес-модели переходят на нетрадиционные методы, вам нужны умелые онлайн-маркетологи, чтобы вывести свой бренд на новый уровень.
Обладая более чем 20-летним опытом, компания Go Web Design обладает технологическими знаниями, которые помогут вам в этом.
С 1997 года Go Web Design превратилась в ведущую компанию по веб-дизайну с полным спектром услуг в США и создала более 20 000 корпоративных и индивидуальных веб-сайтов в самых разных отраслях. Мы предлагаем одну из самых низких цен на рынке (наша мобильная CMS веб-страница стоит всего $89).9), а также предоставлять нашим клиентам креативные и эффективные веб-сайты.
Цели нашего веб-сайта
- Увеличьте число ваших деловых запросов.
- Сделайте свою информацию легкодоступной.
- Улучшите свой профессиональный имидж.
- Обеспечьте удобство для пользователей в Интернете.
- Позвольте вам сосредоточиться на своем бизнесе.
Что мы можем сделать для вас
- Дизайн или редизайн вашего веб-сайта.
- Сделайте свой веб-сайт удобным для мобильных устройств.

- Продвигайте свой сайт в поисковых системах.
- Предоставление веб-хостинга и фирменной электронной почты.
- Сделать аудио-видео презентацию.
- Дизайн логотипа и сопутствующие материалы.
Удобный для мобильных устройств дизайн? Ищете недорогой веб-сайт, который хорошо отображается на всех современных устройствах, таких как мобильные телефоны, iPad, ноутбуки и т. д.? Вы пришли в нужное место.
О нас
Узнайте больше об истории Go Web Design, наших достижениях и почему вам следует выбрать нас для работы над вашим следующим веб-проектом.
Подробнее…
Услуги и цены
Получите максимальную отдачу от инвестиций с нашими специальными пакетами. Мы предлагаем качественные услуги по самой низкой цене на рынке!
Подробнее. ..
..
Наша работа
Мы разработали более 20 000 веб-сайтов. Ознакомьтесь с некоторыми из высококачественных веб-сайтов, которые мы успешно создали для таких клиентов, как вы.
Подробнее…
www.insureyourfreight.com
Recent Workwww.decisiononewireless.com
Recent Workwww.intraglobalweb.com
Recent Workwww.lvtopmodels.com
Recent Workwww.directmoneymarket.com
Recent Workwww.custommechanicaldesign.com
Последние работыwww.vontourinc.com
Последние работыwww.medvinresearch.com
Последние работыwww.buysmdc.com
2 Последние работы0003www.phrealty.com
Недавняя работаwww.phrealestate.com
Недавняя работаwww.pinnacledentalpartners.com
Недавняя работаwwww.upcountypartners.com. .
 com Последние работы
com Последние работыwww.betrammotorsports.com
Последние работыwww.thewirelesscg.com
Последние работыПочему вы должны выбрать нас?
1. Опытный и надежный – С 1997 года наша команда работала с более чем 20 000 частных лиц, малых предприятий, начинающих компаний и крупных корпораций.
2. Замечательный веб-дизайн — Благодаря профессиональному дизайну и неограниченному количеству изменений вы гарантированно получите уникальный веб-сайт, который вам понравится.
3. Редактируйте свой веб-сайт круглосуточно и без выходных – Все наши веб-сайты позволяют обновлять содержимое с любого устройства. Возьмите под контроль свой сайт.
4. Впечатляющая репутация – Превосходное обслуживание, которое мы предоставляем нашим клиентам, отражается в постоянном потоке рекомендаций, которые мы получаем от довольных клиентов.
5. Великолепно и доступно — Пакеты дизайна компании доступны по разумной цене, начиная с 899 долларов за качественный 5-страничный адаптивный дизайн веб-сайта CMS.
Великолепно и доступно — Пакеты дизайна компании доступны по разумной цене, начиная с 899 долларов за качественный 5-страничный адаптивный дизайн веб-сайта CMS.
6. Удобство для мобильных устройств и поисковых систем – Дизайн всех наших веб-сайтов оптимизирован для мобильных телефонов и поисковых систем.
7. Неограниченная пожизненная поддержка — Положительный опыт веб-дизайна. Наши клиенты полагаются на нашу постоянную профессиональную поддержку и советы по интернет-маркетингу.
8. Гарантия возврата денег – Наша цель – предоставлять высококачественные профессиональные услуги всем нашим клиентам. Но если вы останетесь недовольны нашим сервисом, мы предлагаем 15-дневную 100% гарантию возврата денег. Пожалуйста, ознакомьтесь с нашей политикой возврата.
Подробнее…
Что нас отличает:
- Компания Trusted Inc500.
- 100% гарантия возврата денег.

- Более 20 000 клиентов.
- Профессиональный веб-дизайн.
- Адаптивный веб-дизайн для мобильных устройств.
- Квалифицированные веб-дизайнеры и программисты.
- Преданные своему делу, эффективные и дружелюбные руководители проектов.
- Быстрое выполнение проектов.
- Универсальное решение для веб-дизайна, веб-хостинга и SEO.
- Пожизненная поддержка.
Подробнее…
9 из 10 клиентов
рекомендуют нас
друзьям и родственникам.
Предоплата. Надежный.
Без почасовой оплаты.
Мы разработали веб-сайты для предприятий и специалистов из всех 50 штатов .
В основе успеха Go Web Design лежит профессиональная команда, состоящая из MBA, инженеров, специалистов по эксплуатации систем, графических дизайнеров, программистов и гуру маркетинга, которые делятся своим опытом и делают все возможное, чтобы обеспечить успех бизнеса всех наших клиентов.
Наша работа
Пожалуйста, не стесняйтесь просматривать наше портфолио веб-дизайна, чтобы увидеть наш растущий список успешных проектов и отзывы клиентов.
Наши опытные специалисты по веб-дизайну будут рады предложить бесплатную консультацию по веб-сайту и обсудить, как Go Web Design может способствовать развитию вашего бизнеса.
Наше превосходство
Помимо различных наград, которые мы получили в прошлом, компания еще больше гордится удовлетворенностью наших клиентов и успехами, достигнутыми для них нашими веб-сайтами. Независимо от того, является ли веб-сайт блогом, бизнесом или страницей сообщества, мы делаем все возможное, чтобы предоставлять качественные услуги. Ознакомьтесь с некоторыми из наших реальных отзывов от наших счастливых клиентов!
20-летний опыт
С 1997 года компания Go Web Design создала более 20 000 веб-сайтов, охватывающих различные отрасли. От малых до крупных предприятий в области медицины, издательского дела, моды, гостеприимства, информационных технологий, бизнеса, развлечений и т. д. до личных блогов и онлайн-сообществ, компания создала и успешно запустила уникальные и креативные веб-сайты, которые соответствуют бренду и индивидуальности каждого. наших клиентов.
д. до личных блогов и онлайн-сообществ, компания создала и успешно запустила уникальные и креативные веб-сайты, которые соответствуют бренду и индивидуальности каждого. наших клиентов.
Оцените превосходную работу, которую мы проделали, и свяжитесь с нами сегодня!
«Роб был очень терпелив с технически сложным человеком, у которого было много вопросов. Он шаг за шагом провел меня через некоторые вещи, и с ним было здорово работать.»
Кэролин Гейнс — www.whatstheskinnyfoodfinds.com
«Я нашел этот процесс максимально простым и эффективным. Все заставляли меня чувствовать себя настолько важными, как если бы они были моими собственными сотрудниками».
Филип Крик-младший — www.rockstarminigolf.com
«Спасибо Go Web Design за быстрое, профессиональное и доброжелательное обслуживание. Я очень доволен логотипом и веб-сайтом, которые вы разработали для моей новой компании! Особый спасибо Саманте».
Кристи Оливер — www.
 droliverhawleyenterprises.com
droliverhawleyenterprises.com«Рене была очень терпелива со мной, что было важно, так как я мало что знал о создании веб-страниц. Она смогла быстро ответить на мои вопросы и сумела получил примерно 85% от того, что я себе представлял. В целом, очень деловой и удобный сервис.»
Дуг Хакс — www.huxfirm.com
«Мы очень довольны нашим новым веб-сайтом. Каждый шаг процесса был очень хорошо обработан и довольно прост. Наш менеджер проекта Ян был очень профессионален и помог нам прямо там, где нам это было нужно. У меня было много оговорок, связанных с этим проектом, но все они были учтены, и мы очень счастливы».
Уильям Демкович — www.demcoincorporated.com
«Большое всем спасибо. Все были очень милы и любезны. Очень доволен сайтом, который вы разработали для нас. Мне также нравится возможность создания большего количества страниц или делать обновления для меня, если у меня мало времени. Цены очень разумные, а работа на высшем уровне.
 Я буду рекомендовать Go Web Design другим».
Я буду рекомендовать Go Web Design другим».Awards Inc – Подарки Элизабет Портер – www.awardsinc.com
«Go Web Design завершил наш веб-сайт, я очень рекомендую их всем. Наш менеджер проекта Саманта Маркес была фантастической, ее терпение и ответы на вопросы, а их было много, были выдающимися. Еще раз спасибо, Саманта и Go Web Design .»
Lou Byck Scholastic Sports — www.scholasticsportsinc.com
«Я очень доволен выдающейся работой, которую Go Web Design предоставил мне. Общение было четким, а время обработки было быстрым. Я обязательно повторю бизнес снова. Еще раз спасибо за вашу помощь «.
Trung Nguyen SWTestLab — www.swtestlab.com
Профессиональные услуги веб-дизайна | Компания Top Website Design
Находите клиентов в Интернете и превращайте клики в клиентов с помощью хорошо оптимизированного веб-сайта
Интернет — это кладезь возможностей для всех видов бизнеса по всему миру. Используйте его силу в своих интересах. Создайте свое цифровое присутствие сегодня и раскройте свой рыночный потенциал с помощью услуг по разработке веб-сайтов Thrive Internet Marketing Agency. От дизайна и разработки веб-сайтов до поисковой оптимизации (SEO) и обслуживания сайта — мы обеспечим вас!
Создайте свое цифровое присутствие сегодня и раскройте свой рыночный потенциал с помощью услуг по разработке веб-сайтов Thrive Internet Marketing Agency. От дизайна и разработки веб-сайтов до поисковой оптимизации (SEO) и обслуживания сайта — мы обеспечим вас!
Готовы поговорить о том, как наша компания по дизайну веб-сайтов
может развивать ваш бизнес?
ПОЛУЧИТЬ БЕСПЛАТНУЮ ЦЕНУ СЕЙЧАС
Почему вашему бизнесу нужен адаптивный веб-дизайн
Обеспечьте уверенность в завтрашнем дне вашего веб-сайта и увеличьте мобильный трафик
Все еще думаете о создании веб-сайта или оптимизации существующего дизайна веб-сайта? Неважно, являетесь ли вы владельцем стартапа или крупного предприятия, вам нужен адаптивный дизайн веб-сайта для продвижения вашего бренда и создания сильного цифрового следа на этом конкурентном рынке.
Сегодня несколько компаний внедрили адаптивный веб-дизайн, чтобы привлечь больше посетителей и максимизировать возможности конверсии. Однако, несмотря на его растущую популярность, многие компании по-прежнему довольствуются статическим дизайном веб-страниц. Не отставайте от конкурентов. Извлеките выгоду из персонализированных услуг веб-дизайна и предоставьте своим целевым клиентам наилучший онлайн-опыт.
Однако, несмотря на его растущую популярность, многие компании по-прежнему довольствуются статическим дизайном веб-страниц. Не отставайте от конкурентов. Извлеките выгоду из персонализированных услуг веб-дизайна и предоставьте своим целевым клиентам наилучший онлайн-опыт.
Исследования показывают, что во всем мире насчитывается примерно 3,5 миллиарда пользователей смартфонов . Опрос eMarketer также показал, что взрослые в США тратят в среднем 2 часа и 55 минут на своих мобильных устройствах каждый день. С ростом распространенности использования мобильных устройств среди разных мест и возрастных групп крайне важно оптимизировать существующий веб-дизайн, чтобы удовлетворить потребности широкого круга пользователей Интернета.
Удостоенная наград компания веб-дизайна
Как адаптивный веб-дизайн улучшает взаимодействие с пользователем
Повысьте производительность вашего сайта и создайте беспрецедентное взаимодействие с брендом
Невозможно переоценить важную роль адаптивного веб-дизайна в улучшении взаимодействия с пользователем. Адаптивный дизайн веб-сайта обеспечивает единообразие работы при разных разрешениях экрана. Он устраняет ненужные элементы страницы и предоставляет пользователям отличный опыт работы в Интернете. Независимо от того, являетесь ли вы владельцем бизнеса или маркетологом, использование услуг дизайна веб-сайтов WordPress дает вам преимущество.
Адаптивный дизайн веб-сайта обеспечивает единообразие работы при разных разрешениях экрана. Он устраняет ненужные элементы страницы и предоставляет пользователям отличный опыт работы в Интернете. Независимо от того, являетесь ли вы владельцем бизнеса или маркетологом, использование услуг дизайна веб-сайтов WordPress дает вам преимущество.
Недавно Google представил Core Web Vitals , набор новых показателей, которые измеряют скорость и удобство работы пользователей с веб-сайтами в режиме реального времени. Эти факторы будут добавлены к его существующим сигналам для определения оценки качества страницы веб-сайта. Core Web Vitals также станет частью основного обновления алгоритма Google (вступившего в силу в марте 2021 г.), которое обеспечивает новый способ оценки и ранжирования сайтов на основе предлагаемых ими страниц.
Услуги веб-дизайна Thrive для WordPress сосредоточены на оптимизации вашего веб-сайта для удобства пользователей и достижения долгосрочного успеха. Наше агентство веб-дизайна WordPress гарантирует, что ваш веб-сайт соответствует всем требованиям Google Core Web Vitals:
Наше агентство веб-дизайна WordPress гарантирует, что ваш веб-сайт соответствует всем требованиям Google Core Web Vitals:
Мы в Thrive на 101 % заинтересованы в вашем цифровом успехе. С нашим агентством дизайна веб-сайтов вы можете рассчитывать на удобный для поисковых систем веб-дизайн, который работает на разных устройствах, привлекает посетителей страницы и демонстрирует ваш уникальный бренд.
Услуги веб-дизайна, ориентированные на результат
Решения по веб-оптимизации, разработанные для роста
«С Thrive было приятно работать. За выполнением моего проекта стояла целая команда, и я должен был быть ее частью. Никаких неприятных сюрпризов не было, и меня держали в курсе на протяжении всего проекта. Я действительно очень доволен тем, каким получился сайт».
Robert Gechter , Центр мероприятий Hollow Hill
Мы можем сделать то же самое для вашего бизнеса. Максимизируйте свои возможности конверсии
с помощью нашего агентства веб-дизайна.

ДАВАЙТЕ ПОГОВОРИМ
Эксперты по веб-дизайну WordPress
Создайте собственный веб-сайт, отражающий ваш бренд
Доля рынка WordPress, безусловно, самая большая в мире. Статистика показывает, что 59,4 процента всех веб-сайтов в мире использовать WordPress в качестве системы управления контентом (CMS). WordPress поддерживает почти 90 241 35 процентов Интернета 90 242, а также отвечает за дополнительные 90 241 1,1 миллиона регистраций доменов 90 242 каждые шесть месяцев.
Эти цифры неудивительны, учитывая удобную и легко обновляемую CMS WordPress. С WordPress вы можете войти на свой сайт и сразу внести изменения. Он также предлагает множество плагинов, вариантов поддержки и безопасности, чтобы помочь владельцам веб-сайтов создать удобный пользовательский интерфейс.
Создайте надежную цифровую структуру и обойдите конкурентов с помощью наших услуг по разработке веб-сайтов WordPress. Наше агентство дизайна веб-сайтов WordPress тесно сотрудничает с вашими менеджерами проектов, чтобы гарантировать, что каждый аспект вашего веб-сайта соответствует вашему уникальному бренду и целям. Мы следим за последними тенденциями и разработками в отрасли, чтобы предоставить вам услуги веб-дизайна WordPress, соответствующие вашим потребностям и спецификациям.
Мы следим за последними тенденциями и разработками в отрасли, чтобы предоставить вам услуги веб-дизайна WordPress, соответствующие вашим потребностям и спецификациям.
Вот что вы можете ожидать, сотрудничая с нашим агентством веб-дизайна WordPress:
- Тщательный процесс веб-дизайна WordPress
- Специалисты по дизайну веб-сайтов WordPress
- Опытные разработчики интерфейса
- Тесты производительности веб-сайта
- Управление проектами, ориентированное на клиента наши эксперты WordPress.
Услуги по разработке веб-сайтов
Полнофункциональный цифровой актив для современного бизнеса
Составление контентаПоддерживайте актуальность своего веб-сайта с помощью уникальной, всеобъемлющей и отраслевой информации, отвечающей потребностям и проблемам ваших клиентов. Наше агентство веб-дизайна WordPress состоит из команды специалистов по разработке контента, которые создают стратегии веб-контента на основе данных.
Производство видео Сотрудничайте с нами и позвольте нам помочь вам оптимизировать содержание вашего сайта для поисковых систем и онлайн-пользователей.
Сотрудничайте с нами и позвольте нам помочь вам оптимизировать содержание вашего сайта для поисковых систем и онлайн-пользователей.Опросы показывают, что 51 процент специалистов по маркетингу считают видео лучшим контентом для привлечения внимания аудитории и получения высокой отдачи от инвестиций (ROI). Разместите видеоконтент на своем веб-сайте и привлекайте клиентов с высокой конверсией. Наша компания по разработке веб-сайтов работает с командой режиссеров и кинематографистов над созданием видеороликов, которые передают идею вашего бренда и побуждают зрителей исследовать ваш сайт.
Дизайн логотипаЛоготип вашей компании служит точкой узнаваемости для клиентов и важной основой для вашего бренда. Получите индивидуальный дизайн логотипа, который передает индивидуальность вашего бренда, профессионализм и надежность. В Thrive мы предлагаем услуги по созданию дизайна логотипа и редизайну логотипа по конкурентоспособной цене.
Поисковая оптимизация (SEO)
Инвестируйте в услуги SEO-оптимизации веб-сайта, чтобы поисковые системы могли без проблем сканировать и индексировать ваш сайт. Наша компания, занимающаяся веб-дизайном WordPress, оптимизирует ваш веб-контент, пишет описательные атрибуты alt изображения, следует стандартам W3C, использует построение ссылок, чтобы помочь клиентам найти вас проще, и гарантирует, что навигация по вашему сайту удобна для поисковых систем. Эти методы имеют решающее значение для повышения вашего поискового рейтинга.
Коэффициент конверсии
Оптимизация (CRO)Переместите посетителей вашей страницы в нижнюю часть воронки продаж с помощью нашего агентства дизайна веб-сайтов WordPress. Наша команда оптимизирует скорость вашего сайта, убирает ненужные поля форм, размещает четкие призывы к действию (CTA) и упрощает навигацию по страницам. Мы также проводим A/B-тестирование, чтобы убедиться, что все аспекты вашего сайта оптимизированы для конверсии.
Веб-дизайн, соответствующий требованиям ADA
Соответствие стандартам доступного дизайна Закона об американцах-инвалидах (ADA) имеет решающее значение для обеспечения того, чтобы ваш веб-сайт предлагал наилучшие возможности для людей с ограниченными возможностями. Используйте активный подход к веб-дизайну и сделайте свой веб-сайт доступным для всех онлайн-пользователей. Наша компания, занимающаяся веб-дизайном WordPress, предоставляет подписи к видео и аудиоописания, предлагает множество вариантов навигации и придерживается всех рекомендаций, чтобы ваш веб-сайт соответствовал требованиям ADA.
Техническое SEOПовысьте скорость отклика вашего веб-сайта на устройствах с помощью комбинированных решений для технического SEO и веб-дизайна WordPress. Наша команда проводит аудит доменов, создает отчеты об ошибках сканирования, проводит оптимизацию скорости страницы, проверяет неработающие ссылки и оптимизирует ваш сайт для мобильных устройств.
Анализ веб-сайта Мы гарантируем, что все ваши веб-страницы структурированы для поисковых роботов и онлайн-пользователей.
Мы гарантируем, что все ваши веб-страницы структурированы для поисковых роботов и онлайн-пользователей.Наша компания, занимающаяся веб-дизайном WordPress, проводит тщательный анализ сайта, чтобы определить возможности конверсии вашего веб-сайта, угрозы, слабые и сильные стороны. Мы проводим SEO-аудит, проводим анализ конкурентов, тестируем скорость и функциональность вашего сайта и анализируем посещаемость вашего сайта. Эти методы позволяют нам улучшить удобство использования вашего сайта и повысить его вовлеченность и конверсию.
Хостинг веб-сайтовУвеличьте скорость загрузки вашего веб-сайта и повысьте его безопасность с помощью услуг веб-хостинга Thrive. Мы предлагаем широкий спектр планов хостинга, которые соответствуют вашим потребностям и финансовым возможностям. Наши пакеты хостинга веб-сайтов включают хостинг WordPress, услуги Linux, планы облачного хранения и круглосуточную поддержку клиентов.
Обслуживание веб-сайта Мы также предоставляем доступ к обширным инструментам управления доменами, чтобы обеспечить безопасность и стабильность ваших доменов.
Мы также предоставляем доступ к обширным инструментам управления доменами, чтобы обеспечить безопасность и стабильность ваших доменов.Регулярное техническое обслуживание сайта имеет решающее значение для обеспечения его полной производительности. В Thrive мы проводим плановую проверку и техническое обслуживание сайта, а также анализ пробелов, чтобы определить ключевые аспекты вашего сайта, которые нуждаются в улучшении. Используя результаты аналитики, мы разрабатываем стратегии для повышения безопасности вашего сайта, увеличения трафика и оптимизации работы с вашей страницей.
Веб-дизайн электронной коммерцииИсследования показывают, что 88 процентов онлайн-покупателей покинет сайт и никогда не вернется из-за плохого пользовательского опыта. Не позволяйте этому случиться с вашими интернет-магазинами. Воспользуйтесь преимуществами решений для веб-дизайна Thrive для электронной коммерции и создайте положительное первое впечатление у своих потенциальных клиентов.
Shopify Веб-дизайн Мы оптимизируем страницы ваших продуктов, делаем ваш веб-дизайн простым и профессиональным, используем высококачественные изображения и делаем ваш контент доступным для сканирования.
Мы оптимизируем страницы ваших продуктов, делаем ваш веб-дизайн простым и профессиональным, используем высококачественные изображения и делаем ваш контент доступным для сканирования.Готовы запустить свой интернет-магазин? Позвоните нам сейчас, чтобы получить безопасный и SEO-оптимизированный дизайн веб-страницы Shopify с учетом вашего бренда. Наше агентство веб-дизайна использует медиа-запросы CSS, чтобы ваш сайт Shopify адаптировался к любому размеру экрана и устройству. Мы также устраняем визуальный беспорядок, удаляем ненужные виджеты, размещаем изображения с высоким разрешением и пишем веб-контент, отражающий вашу индивидуальность.
Работайте с отмеченной наградами компанией по разработке веб-сайтов WordPress.
НАЧАТЬ ПРЯМО СЕЙЧАС
5 ключей к экспертному веб-дизайну
Наш многолетний опыт в создании веб-сайтов научил нас тому, что для создания превосходного веб-сайта для наших клиентов, который ставит их выше конкурентов, нам нужны следующие ингредиенты:
1.
 Визуальная привлекательность
Визуальная привлекательность
У вас есть только один шанс произвести хорошее первое впечатление. Посетители вашего сайта говорят ВАУ! или ОЙ!? когда они видят ваш сайт в первый раз? Люди сразу принимают решение о доверии к вашей компании, бренду и продуктам, когда видят ваш веб-сайт. Как владелец бизнеса, вы должны убедиться, что ваш веб-дизайн привлекает внимание вашей целевой аудитории и побуждает их исследовать ваш сайт.2. Простота использования
Если на вашем сайте сложно ориентироваться и трудно найти ценный контент, ваши пользователи уйдут в другое место. Не позволяйте этому случиться. В Thrive мы усердно работаем над планированием и созданием интуитивно понятных, простых и удобных для навигации веб-сайтов. Мы хотим, чтобы наши пользователи чувствовали, что все находится именно там, где они ожидают.3. Качественный оптимизированный контент
Инвестировать в красивый дизайн веб-сайта и пренебрегать контентом — все равно что покупать автомобиль без двигателя.
