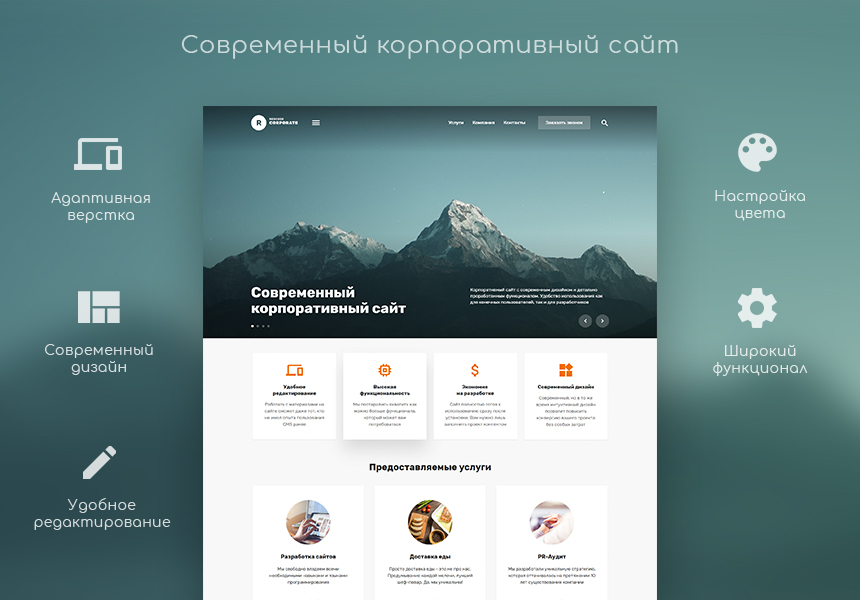
Оформление страниц, уникальный дизайн сайта, процесс отрисовки дизайна
Главная » Статьи » Создание web-дизайна
К любому сайту применимо выражение: «Встречают по одежке, а провожают по уму». Веб-дизайн как раз и является внешним видом сайта, благодаря которому и складывается моментальное мнение о его полезности и качестве. От веб-дизайна зависит, будет ли ваш сайт интуитивно удобен и понятен в навигации, читаемости контента, от веб-дизайна даже зависит посещаемость проекта и прибыль его владельца. Если пользователям нравится внешний вид, оформление и структура сайта, то, скорее всего они будут посещать его постоянно.
Веб-дизайн — понятие субъективное или объективное?
Сколько людей, столько и мнений. Особенно это относится ко внешнему виду сайтов. Одному человеку нравятся темные тона, другому светлые, третий предпочитает пестроту и яркость. Тем не менее существуют общие стандарты, от которых не стоит отходить.
К ним можно отнести: пропорциональность, ровность столбиков и строк, картинки и фотографии высокого качества, подчеркивание контрастными цветами важных элементов наподобие корзины для покупок или заказа звонка.
Стоит заострить внимание еще и на том, что дизайн сайта должен отвечать запросам той целевой аудитории, на которую он рассчитан (не стоит делать черным и мрачным ресурс для продажи детских товаров).
Как же происходит оформление страниц сайта?
Веб-дизайн и оформление страниц начинается с планирования навигации, структуры, определения точной тематики и возможности ее частичного изменения. Далее определяются основные цвета фона, текста, ссылок, декоративные элементы. Все это делается в общих чертах, не углубляясь в подробности.
Макет — главный результат труда веб-дизайнера
После того, как веб-дизайн спланирован и его представление находится у нас в голове, необходимо переходить ко второму этапу — подготовке макета. Макет будущего сайта создаётся в графическом редакторе. Здесь многое зависит от таланта и умений веб-дизайнера. Можно выполнить несколько макетов и потом выбрать из них тот, который больше отвечает требованиям нашего сайта.
Если есть выбор из нескольких макетов, то необходимо сравнить, где лучше продумана навигация по сайту, какой макет не режет глаза при длительном просмотре, ну и конечно какой макет получился более красивым, на каком вы остановили свой взгляд дольше, чем на остальных. После создания и выбора макета его нужно «нарезать» на отдельные элементы. Это делается в той же программе Photoshop (Фотошоп). При нарезке, возможно, придется отключить некоторые слои изображений в макете, потому что, например, фоновое изображение не удастся сохранить в нужном виде из-за текста на переднем плане.
Подготовка нарезанного макета к верстке
Из нарезанных изображений выводится html-страница с учетом всех требований разметки. Также создается CSS-файл, в котором определяются все основные элементы, такие как: цвет текста, цвет фона, цвет ссылок, цвет посещенных ссылок, изображения, таблицы, формы и другие элементы сайта. После верстки веб-дизайн практически готов, остается только добавить его на сайт, настроить шаблоны вывода данных и наслаждаться проделанной работой.
Такая последовательность создания веб-дизайна и оформления сайта очень проста и в то же время очень эффективна. Соблюдая эту простую последовательность, не возникнет ситуации, когда сделаешь веб-дизайн, а окажется, что реализовать что-то надо было совершенно по-другому.
Качественный дизайн-макет — счастливый заказчик, довольные посетители
Только правильная поэтапная работа квалифицированного и креативного веб-дизайнера может полностью удовлетворить столь разные запросы и предпочтения заказчиков и посетителей их сайтов. Нужно ли лишний раз говорить о том, что красивый и удобный ресурс в разы повышает продажи и положительно влияет на имидж и восприятие компании или бренда?
Узнать подробнее о предлагаемых нами услугах по изменению дизайна Вы также сможете в нашем разделе о редизайне. Там же есть и видео о создании макета сайта.
⇐ Создание интернет-магазинов под ключЯндекс.Острова для Вашего сайта ⇒
как сочетать минимализм, пользу и красоту 👌🏻 – PR-CY Блог
Как в погоне за модным минимализмом на сайте не усложнить работу пользователям. Смотрим на примерах.
Смотрим на примерах.
Из правил, которыми дизайнеры пользуются в работе, мы собрали несколько основных UX-принципов, которые помогут сделать интерфейс не только красивым, но и полезным — помогающим пользователям решить свои задачи.
Знаем, что многие наши читатели сами занимаются оформлением. Советы из статьи могут помочь сделать работу чуть лучше.
Разбираем минимализм как самый популярный сейчас стиль дизайна сайтов и приложений. За основу взяли статью лидеров в исследовании UX Nielsen Norman Group.
В статье:
В чем суть минималистичного дизайна
5 принципов полезного UX-дизайна в минимализме
Красота в глазах смотрящего
В чем суть минималистичного дизайна
«Не держите дома вещей, о которых вы не можете сказать, что они полезны или красивы»,
— Уильям Моррис, первым охарактеризовал свою профессию словом «дизайнер».
Хорошая фраза, которая касается и дизайна. Суть минималистичных интерфейсов в том, что они должны содержать только необходимые элементы для поддержки пользовательских задач. Хороший дизайн должен стремиться к максимальной полезности и удобству использования с достаточным количеством элементов на странице.
Если переборщить с очищением пространства, могут возникнуть проблемы:
не хватает каких-то важных элементов для работы пользователей, без подсказок и пояснений непонятно, куда нажимать и что это даст;
сайт выглядит пустым, не связанным с брендом компании, не вызывает нужных ассоциаций и не запоминается.
Есть и другая сторона, когда веб-мастер пытается предугадать все возможные сценарии поведения и загромождает сайт информацией, которая скорее всего и не понадобится. Это тоже влечет проблемы:
нужные элементы сложнее найти;
появляются множественные дубли кнопок, сносок и пояснений, которые должны помогать, но заставляют долго их изучать и раздражают.

Домашняя страница сайта HelloBar очень минималистична визуально, но на главной недостаточно информации о том, чем занимается компания или какие функции доступны пользователю. Это минимализм, но не полезный, хоть и выглядит стильно.
Оформление сайта hellobar.comДругой пример — сайт 16Personalities с тестированием личности по методу Майерса Бриггса. У сайта не совсем минималистичный стиль, много персонажей, различных блоков, меню разветвленное, есть много подсказок. Тем не менее, он дает только достаточную для работы на сайте информацию и ничего лишнего.
Минималистичный дизайн не значит скучный. Посмотрите на сайт-портфолио ведущего фронтенд-разработчика Max Böck. Выглядит как визитка со ссылками на работы, каждый элемент выполняет свою задачу. Но есть фишка — выбор стиля на усмотрение пользователя.
Среди них выделяются два забавных — «Лобстер» с одноименным шрифтом и курсором в виде лобстера и «Дорога радуги» с мерцающими звездами. Этот прием задержит пользователя на сайте, чтобы он поиграл со стилями, и запомнится ему благодаря такой необычной фишке.
Этот прием задержит пользователя на сайте, чтобы он поиграл со стилями, и запомнится ему благодаря такой необычной фишке.
Привлечь внимание пользователей и повысить юзабилити сайта поможет следование этим принципам визуального дизайна.
Как сочетать элементы сайта для продуманных и эстетичных визуальных эффектов.
1. Меньше визуального «шума»
Элементы должны передавать «сигнал», то есть быть полезными. Это направляющие пользователя ярлыки и указатели, простой язык в описаниях к элементам, которые требуют пояснений, четкие изображения, показывающие предмет наглядно.
Сведите к минимуму «шум» — элементы с минимумом информативности. Это бессмысленные картинки, нерелевантная информация, технические термины без объяснения и все, что предназначено только для украшения.
Некоторую информацию и функции можно показывать не сразу, а по мере необходимости, чтобы не перегружать экран деталями.
К примеру, у приложения Smart Countdown Timer есть «дзен-режим», в котором очень мало «шума»: в состоянии ожидания виден только таймер, но при наведении курсора появляются все нужные элементы управления.
Таймер в «дзен-режиме» 2. Масштаб: самые важные элементы — самые крупные
Наиболее важные элементы в дизайне крупнее, чем менее важные. Причина проста — что-то большое проще заметить, так что сначала смотрят на самое крупное и яркое. Для визуально приятного дизайна обычно используют не более трех различных размеров.
Выделите приоритетные объекты и сделайте их заметнее остальных. На страницах с информацией о товаре важно понять, как пользователь принимает решение:
Одежда, предметы интерьера, еда, что-то другое, что выбирают по внешнему виду — важнее картинка.

Детали, оборудование, аппаратура — предметы слабо отличается внешне, характеристики первичны, их стоит выделить.
Курсы программирования, приложения, сервисы для работы и что-то другое неосязаемое — важны функции и наполнение, подтверждаемое скриншотами.
Картинка неинформативная и не помогает понять содержимое, но конкурирует с большим массивом текста:
Информация об обучающем курсеЭлементы разного размера создадут разнообразие на макете и установят визуальную иерархию.
3. Визуальная иерархия
Принцип визуальной иерархии заключается в том, чтобы направлять взгляд пользователя на элементы сайта в порядке их важности. Общее правило — нужно включать в дизайн небольшие, средние и большие компоненты.
Это делают с помощью вариаций масштаба, цвета, интервала между объектами, местом размещения и множества других сигналов. Чтобы создать четкую визуальную иерархию, используйте 2–3 размера шрифта, чтобы указать пользователям, какие фрагменты контента важнее. Или используйте прозрачность и яркие цвета для акцентов.
Или используйте прозрачность и яркие цвета для акцентов.
К примеру, на сайте статей Medium после бренда и кнопки подписки по приоритету идут названия статей, дальше источники, а потом дата публикации и остальная информация.
В этом же пункте упомянем теорию близости — чем ближе элементы расположены, тем сильнее между ними связь. С ее помощью можно объединить зависимые друг от друга элементы или нарушить эту связь, если расположить их неправильно.
К примеру здесь названия характеристик и заполненные данные скомпонованы так, что они не образуют пары, линии выступают разделителями, изучать список неудобно.
Близость элементов нарушена4. Баланс — равномерное расположение объектов
Принцип баланса относится к расположению элементов дизайна на странице. Баланс возникает, когда визуальные сигналы распределены на странице равномерно, по обе стороны от воображаемой вертикальной или иногда горизонтальной оси, проходящей через середину экрана.
Имеет значение не только количество элементов на одной стороне экрана, но и площадь, которую они занимают. Маленький элемент интерфейса с одной стороны и один большой с другой делают дизайн несбалансированным.
Понять, есть ли баланс на странице, поможет воображаемая ось — линия, делящая экран. Баланс может быть:
Симметричный: элементы расположены симметрично относительно центральной воображаемой оси.
Асимметричный: элементы расположены асимметрично, передают динамику.
Радиальный: элементы исходят из центральной общей точки в круговом направлении.
Это пример симметричного баланса, линия через центр поделила бы экран на равновесные части. Композиция выглядит стабильно и надежно.
Симметрия в балансеСтраница с сайта Nike асимметрично сбалансирована, что дает ощущение энергии и движения, которое соответствует бренду.
5. Контрастность поможет сравнить и передать различия
Принцип контраста относится к сопоставлению визуально непохожих элементов, чтобы передать, какие они разные — принадлежат к разным категориям, имеют разные функции, ведут себя по-разному.
Часто для этого используют цвет. Например, красный общепринято используют в интерфейсах для обозначения удаления. Яркий цвет сигнализирует о том, что красный элемент отличается от остальных.
«Напоминания» на iOS, удаление элемента обозначено краснымЧасто в интерфейсах используют прием уменьшения контраста для текста относительно фона, чтобы не выделять наименее важный текст. Но есть риск так уменьшить контрастность, что он будет нечитаемым.
Красота в глазах смотрящего
Какие-то визуальные эффекты общеприняты и примерно одинаково считываются. Но есть кардинально различающиеся. Как белый цвет, который у нас выбирают для платья на свадьбу, а в Индии на похороны. Актуальная для одной аудитории информация может быть неактуальной другой, что-то модное или интересное в рамках одной группы будет критиковать другая.
Актуальная для одной аудитории информация может быть неактуальной другой, что-то модное или интересное в рамках одной группы будет критиковать другая.
Это значит, что вы должны хорошо знать свою аудиторию и создавать продукт, который оценят те, кто у вас в приоритете. И быть готовым, что вы не будете нравиться абсолютно всем — это нормально.
Интересное по теме:
Бесплатные инструменты для дизайна интерфейсов и разработки сайтов
77 бесплатных инструментов для графического оформления сайта
На сайт с эстетичным дизайном приятно смотреть, но главное все-таки польза — насколько дизайн помогает выполнять задачи на сайте. Очищайте сайт от бессмысленных украшений и оставляйте полезные элементы, которые тоже могут быть красивыми. А сделать их красивыми и гармоничными помогут советы из статьи.
Дизайны сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть бизнес-целевую веб-страницу Clearbit Website Design, дизайнер сайта
Clearbit Website Design Целевая веб-страница для бизнеса, дизайнер сайтов
Просмотр веб-сайта: целевая страница
Веб-сайт: целевая страница
Просмотр веб-сайта: целевая страница
Веб-сайт: целевая страница
Дизайн веб-сайта Atopa: бизнес-целевая веб-страница, конструктор сайтов
Просмотр веб-сайта: целевая страница
Веб-сайт: целевая страница
View Clearbit Website Design: дизайнер бизнес-целевых веб-страниц
Дизайн веб-сайта Clearbit: дизайнер веб-страницы для бизнеса
Дизайн веб-сайта Tokenex: бизнес-целевая веб-страница, дизайнер сайтов
Просмотр веб-сайта: целевая страница
Веб-сайт: целевая страница
Просмотр веб-сайта: целевая страница
Веб-сайт: целевая страница
View Studio Website Design: Маркетинговая целевая веб-страница, дизайнер сайта
Студия дизайна веб-сайтов: Маркетинговая целевая веб-страница, конструктор сайтов
Посмотреть дизайн веб-сайта fintech: целевая веб-страница / домашняя страница
Дизайн веб-сайта в сфере финансовых технологий: целевая веб-страница / домашняя страница
Просмотр веб-сайта: целевая страница
веб-сайт: целевая страница
View Ninox Website Design: бизнес-целевая веб-страница, дизайнер сайтов
Дизайн веб-сайта Ninox: бизнес-целевая веб-страница, дизайнер сайтов
View Greenfly Website Design: дизайнер сайтов для бизнес-лендингов
Дизайн веб-сайта Greenfly: дизайнер бизнес-целевых веб-страниц
Посмотреть дизайн банковского сайта.

Дизайн банковского сайта.
Просмотр исследований Дизайн веб-сайта: бизнес-целевая веб-страница, дизайнер сайта
Исследования Дизайн веб-сайтов: бизнес-целевая веб-страница, дизайнер сайтов
Посмотреть веб-дизайн: целевая страница
веб-дизайн: целевая страница
View Puzzle Website Design: бизнес-целевая веб-страница, конструктор сайтов
Дизайн веб-сайта-головоломки: бизнес-целевая веб-страница, конструктор сайтов
Просмотр дизайна веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница, домашняя страница, пользовательский интерфейс
View Puzzle Website Design: бизнес-целевая веб-страница, конструктор сайтов
Дизайн веб-сайта-головоломки: бизнес-целевая веб-страница, конструктор сайтов
View Micromobile Website Design: бизнес-целевая веб-страница
Дизайн веб-сайта микромобильности: бизнес-целевая веб-страница
Просмотр личного веб-сайта портфолио
Сайт личного портфолио
Посмотреть дизайн веб-сайта Financilux: целевая страница / интерфейс домашней страницы
Дизайн веб-сайта Financilux: целевая страница / интерфейс домашней страницы
Просмотр дизайна веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница, домашняя страница, пользовательский интерфейс
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Адаптивный конструктор сайтов | Программное обеспечение CoffeeCup
SiteDesigner
Элементы управления Site Designer без кода позволяют вам экспериментировать с высокоуровневыми функциями, не зная, как написана разметка. Ваше творчество может разгуляться! Создавайте, используя рабочий процесс перетаскивания в среде реального браузера. Затем стилизуйте свой контент на суперскорости, используя интерактивные элементы управления.
Ваше творчество может разгуляться! Создавайте, используя рабочий процесс перетаскивания в среде реального браузера. Затем стилизуйте свой контент на суперскорости, используя интерактивные элементы управления.
(Для Site Designer требуется Windows 7 или macOS High Sierra (10.13) или новее.)
Попробовать бесплатно сейчас
Полная гибкость.
Используйте мощь CSS Frameworks в сочетании с гибкостью CSS Grid.
Bootstrap 4
Bootstrap какое-то время был королем фреймворков, и многие любят его за стильные классы элементов.
Foundation 6
Foundation предлагает минимальные предустановленные стили для элементов, что упрощает применение собственных настроек.
Materialise
Materialise основан на дизайне материалов Google с возможностями интерактивных компонентов, которые делают его восходящей звездой!
Site Designer без фреймворка
Без фреймворка дает вам свободу работать с настольным компьютером или с мобильного. Создавайте свои собственные стили без барьера фреймворков.
Создавайте свои собственные стили без барьера фреймворков.
Лучше, чем лего!
Подробнее InfoGet Site Designer
Заплати один раз,
владей навсегда!
Прекратите платить за ежемесячную подписку
Получите бессрочную лицензию и 1 год бесплатных обновлений при покупке любого из наших продуктов.
Управляйте своим контентом.
Заполнение белого холста еще никогда не было таким простым.
Лучше, чем лего
Компоненты
Забудьте о повторяющихся проектных работах и ускорьте время производства с помощью библиотеки компонентов. Сохраняйте и повторно используйте элементы в других проектах.
СИНХРОНИЗИРОВАТЬ!
Символы
Превратите панели навигации, нижние колонтитулы, формы регистрации и многое другое в символы, которые можно изменить на всем сайте одним нажатием кнопки.
ЗАПОЛНИТЕ ХОЛСТ
Элементы
Заполните пустой холст всем, что может предложить HTML5. Перетащите необработанные элементы и настройте их по своему усмотрению.
STAY ORGANIZE
Инспектор
Инспектор дает вам подробный обзор содержимого страницы. Найдите термины, чтобы перейти к уровню элемента, и просмотрите разметку CSS.
НЕТ ОГРАНИЧЕНИЙ КОДА
Пользовательский код
Используйте свои таблицы стилей JavaScript и CSS в
или в любом месте вашей страницы. Наслаждайтесь полноэкранным диалоговым окном редактора кода.Подходит для вашего контента.
Отвечайте на свои проекты на любом устройстве или в любом браузере.
Самая мощная система макетов
CSS Grid
Создавайте бесшовные макеты, настраивая столбцы и строки и объединяя элементы, чтобы воплотить свои проекты в жизнь. Будь там или сам дурак.
Эффективно выравнивайте элементы
Flexbox
Выравнивайте, складывайте или меняйте порядок элементов одним нажатием кнопки. Это феноменальный инструмент, который должен быть частью любого набора инструментов адаптивного дизайна.
Управляйте своим контентом
Пользовательские точки останова
Наслаждайтесь свободой настраиваемых точек останова при любой ширине пикселей. Позвольте вашему контенту решать, где он нужен, и полностью контролируйте любые экранные устройства.
Проверка на любом устройстве
Просмотр устройства
Удобный предварительный просмотр для широкого спектра современных устройств. Вы можете добавить любой размер экрана в список устройств. Вы также можете быстро просмотреть в любом браузере.
Поддержка и настройка для любого браузера
Возможность резервного копирования
Разработка для самой широкой поддержки браузеров (включая дедушку IE) и усовершенствование для браузеров, поддерживающих новейшие и лучшие свойства CSS.
Стили CSS.
Рабочий процесс проектирования без кода.
Выберите, щелкните, укажите, выберите и прокрутите, чтобы создать веб-сайты и страницы, которые находятся вне этого мира. Используя элементы управления CSS без кода, вы можете сосредоточиться на дизайне, а мы позаботимся о коде.
Делитесь своими стилями
Создавайте повторно используемые классы CSS
Работайте с системой классов на основе CSS, чтобы одновременно изменять стили для нескольких элементов.
Font Freedom
Типография
Получите доступ к полной библиотеке Google Fonts. Редактируйте типографские параметры, такие как высота строки, кернинг, отслеживание, вес и многое другое.
Превратите изображения в стильные произведения искусства
CSS-фильтры и режимы наложения
Пропустите инструменты редактирования фотографий и работайте прямо на холсте страницы. Применяйте уникальные режимы наложения и эффекты, такие как наложение, мягкий свет или умножение, чтобы создать фирменный стиль.
Применяйте уникальные режимы наложения и эффекты, такие как наложение, мягкий свет или умножение, чтобы создать фирменный стиль.
Меняйте цвета на лету
Цвет
Используйте палитру или колесо для выбора любого цвета, создавайте свои палитры и делитесь ими в своих проектах.
Экспортируйте свой контент.
Публикуйте прямо в Интернете или передайте чистый код.
Публикация в один клик
Публикация
Никогда еще не было так просто разместить свой веб-сайт в Интернете. Публикуйте материалы на первоклассном хостинговом стеке, способном обрабатывать любой трафик, который вы направляете на него, и защищенном HTTPS-соединением на всем протяжении.
Готовность к производству
Экспорт чистого кода
Экспорт чистого, семантического и совместимого с W3C кода. Получите HTML и CSS, JavaScript, изображения и другие ресурсы с жесткого диска одним щелчком мыши.
Будьте на вершине поисковых систем
Улучшите SEO
Добавьте метаданные и другой код заголовка (или нижнего колонтитула) для SEO или плагинов. Также активируйте рабочий процесс структурированных данных, чтобы пометить свой контент для Google и других поисковых систем.
TINKER WITH CODE
Просмотр в CodePen
Опытным пользователям понравится возможность экспортировать разметку элемента в CodePen. Таким образом, вы можете использовать его с CMS или другим местом без необходимости полного экспорта.
Site Designer
Особенности.
Все, что вам нужно для создания адаптивного веб-сайта мирового класса.
Попробуйте сейчас бесплатноПоказать все функции
Создание и дизайн. —
CSS Frameworks
Начните с Bootstrap, Materialise, Foundation или Vanila CSS Framework.
Шаблоны
Боитесь пустого холста? Начните быстро, выбрав один из профессиональных шаблонов.
Элементы содержимого
Перетаскивайте на холст такие элементы, как контейнеры, изображения, видео, кнопки, значки и т. д.
Библиотека ресурсов
Систематизируйте изображения, документы и другие активы в библиотеке ресурсов проекта.
Текстовый редактор
Введите, вставьте или отредактируйте текст прямо на холсте с помощью мощного текстового редактора.
Элементы HTML
Знатоки кода могут сойти с ума, внедряя сценарии HTML с помощью элемента HTML.
Полная мощь CSS
Отступы, поля, плавающие элементы, отображение, положение, переполнение, граница (радиус), фон (изображение), ширина (мин., макс.), высота (мин., макс.), масштаб, перевод, Поворот, наклон, непрозрачность, тень блока, переходы и многое другое.
Заполнение, Поле, Плавающие элементы, Отображение, Положение, Переполнение, Граница (радиус), Фон (изображение), Ширина (мин., макс.), Высота (мин. , макс.), Масштаб, Перевод, Поворот, Перекос, Непрозрачность, Коробка Shadow, Transitions и многие другие.
, макс.), Масштаб, Перевод, Поворот, Перекос, Непрозрачность, Коробка Shadow, Transitions и многие другие.
Взаимодействия
Дизайн для взаимодействия с элементами управления наведением, активным и нажатым состоянием. Создавайте мощные 3D-эффекты, которые оживят содержимое сайта.
Адаптивные инструменты и элементы. —
Пользовательские точки останова
Адаптируйте макет или настройте дизайн для любой ширины экрана, используя пользовательские точки останова.
Magic Slider
Ползунок области просмотра полного диапазона — просматривайте и работайте над дизайном на любой возможной ширине экрана.
Focus Viewer
Сосредоточьте внимание зрителя на определенной области изображения с помощью функции фокусировки.
Адаптивные изображения
Используйте элемент изображения HTML для предоставления пользователям мобильных устройств оптимизированных или уменьшенных версий изображения. Экономия пропускной способности!
Экономия пропускной способности!
Mobile First или Desktop Down
Создание сайта с использованием рабочих процессов Mobile First или Desktop Down с соответствующими медиа-запросами.
Site Inspector
Интегрированный веб-инспектор с разметкой интервалов, деревом DOM и предварительным просмотром CSS в реальном времени.
Создание и управление адаптируемым макетом. —
Flexbox
Очень мощный способ управления выравниванием, размером и расположением элементов. Кроме того, элементы могут увеличиваться, уменьшаться и сворачиваться (или нет) в зависимости от размера области просмотра.
CSS Grid
Используйте CSS Grid для модульного подхода к проектированию — каждый раздел страницы создается в специальном (сеточном) контейнере. Это позволяет легко перемещать разделы или повторно использовать их на разных страницах. Включает запросы функций для создания резервных стилей для старых (неподдерживающих) браузеров.
Управление контейнерами
Sublime Управление контейнерами: охват, смещение, нажатие и вытягивание с помощью простых раскрывающихся списков. Контейнеры могут быть ограничены определенной шириной или занимать всю ширину для получения привлекательных визуальных (фоновых) эффектов.
Элементы управления позиционированием
Выберите один из стандартных элементов управления позиционированием: Абсолютное, Статическое или Фиксированное содержимое. Вы также можете размещать элементы вне потока с помощью этих комплексных инструментов.
Последние штрихи. —
Переключатель единиц измерения
Меняйте метод измерения на лету — EM, PX, %, VH, Auto и т. д.
Повысьте эффективность SEO
Добавьте метаданные и другой код заголовка (или нижнего колонтитула) для SEO или плагинов. Также активируйте рабочий процесс структурированных данных, чтобы пометить свой контент для Google.
Опубликовать и поделиться
Публикуйте прямо на серверах CoffeeCup и делитесь ссылкой для отзывов и совместной работы.
Экспорт чистого кода
Экспорт чистого, семантического, HTML и CSS, который можно загрузить на любой сервер
(включая любые добавленные плагины).
Традиционные бонусы CoffeeCup. —
Поддержка
Бесплатная поддержка и обновления в течение одного года для клиентов со стороны нашего опытного технического персонала. Также получите доступ к нашим надежным форумам сообщества пользователей, чтобы обмениваться идеями, делиться контентом, получать отзывы и даже заводить друзей!
Обновления
Наслаждайтесь одним годом бесплатных обновлений при покупке бессрочной лицензии Site Designer. Это означает, что по прошествии одного года вы все еще можете продолжать использовать программное обеспечение столько, сколько захотите, еще один год бесплатных обновлений будет доступен за 69 долларов в год.