7876 12
| How-to | – Читать 16 минут |
Прочитать позже
Анастасия Сотула
Редактор блога Serpstat
Являетесь владельцем веб-ресурса, разработчиком или только изучаете тонкости продвижения сайтов во всемирной паутине? В любом случае обязаны знать, что такое футер (подвал) сайта, где он располагается и для чего предназначен. Часто веб-мастера не придают особого значения его дизайну, а совершенно зря. Расскажем в подробностях, как сделать подвал сайта наиболее эффективным.
Содержание
- Что такое футер сайта или подвал
- Разработайте дизайн подвала сайта
- Разместите анимацию в footer для сайта
- Шрифты, фон и другие тонкости визуала
- Используйте больше пространства и креатива
- Разместите призыв к действию
- Добавьте знак авторского права
- Разместите контактную информацию
- Кнопки социальных сетей при оформлении футера
- Добавьте логотип компании
- Ссылки на трафиковые страницы в подвале сайта
- Подписка по электронной почте
- Карта сайта в подвале
- Что еще…
- Хорошие примеры футеров для сайтов
FAQ
Заключение
Что такое футер сайта или подвал
Футер сайта — это его нижний блок, где размещается дополнительная информация, полезная ЦА: читателям, покупателям и другим посетителям ресурса. На жаргоне веб-разработчиков футер называют подвалом интернет-ресурса.
На жаргоне веб-разработчиков футер называют подвалом интернет-ресурса.
Многие футеры сайтов содержат информацию о владельце, контактные данные, и т.д. Без подвала площадка считается неполноценной и теряет доверие пользователей. Ведь интернет-ресурс находится в поле зрения аудитории каждую секунду, людям интересно заглянуть в подвал сайта в поисках важной информации.
Разработайте дизайн подвала сайта
Лишь определившись, что такое footer, можно двигаться дальше. Как было отмечено, это важная составляющая бизнес-ресурса, новостного портала или развлекательного сайта.
Правильное оформление нижнего колонтитула, то есть футера, несет множество положительных моментов, в их числе и удержание целевой аудитории. Это усиливает доверие поисковых систем к веб-ресурсу, ускоряет индексацию страниц, способствует развитию бизнеса, продвижению информационного сайта в топ выдачи.
Многие интересуются, как оформить подвал сайта, чтобы он привлекал внимание и способствовал оптимизации самого ресурса.
Чтобы готовый footer для сайта реально помогал в продвижении, соблюдайте 5 правил:
- Лаконичность и минимализм, старайтесь использовать меньше текста, но более цепляющие заголовки.
- Футер в веб-дизайне по цветовой схеме должен отличаться от основного фона и шапки сайта, при этом цвета между собой в нижнем блоке должны гармонично дополнять друг друга.
- Используйте немного графики или анимации, не отклоняясь при этом от тематических особенностей блога, лендинга или интернет-портала.
- Соблюдайте иерархию, иначе оформление подвала сайта будет попросту бесполезным: выделяйте крупным и ярким шрифтом важное, а мелким — второстепенное, размещая эту информацию ниже.
- Дублируйте контакты из шапки сайта, предложите связаться с вами, обязательно используйте другие ненавязчивые призывы к действию.
Частая ошибка, которую совершают, разрабатывая футер в дизайне — слишком скудное или, наоборот, перенасыщенное оформление. Избыток ссылочной массы, текста, картинок, анимации сбивает с толку, и посетитель стремится быстрее покинуть сайт. Мало полезной информации также раздражает, в лучшем случае вызывает равнодушие к платформе.
Избыток ссылочной массы, текста, картинок, анимации сбивает с толку, и посетитель стремится быстрее покинуть сайт. Мало полезной информации также раздражает, в лучшем случае вызывает равнодушие к платформе.
Так что должно быть в футере?
Это зависит от целевой аудитории, но стоит помнить, что просматривающему футер пользователю надо дать шанс возвратиться на нужную страницу, не скроллив ее заново. Действуйте аккуратно, чтобы не перегрузить футор сайта лишним текстом и иконками — это может уменьшить время отклика при загрузке главной страницы, статей или товаров. Много информации в оформлении подвала страницы только навредит интернет-площадке.
Обязательные элементы мелким шрифтом: указание авторских прав и условий использования (18+). Данная информация сообщит пользователю, что все права защищены и копирование будет считаться плагиатом. А лица, достигшие 18 лет, должны сделать отметку о своем совершеннолетии, чтобы снять ответственность с сайта, если на нем присутствуют ограничения по возрасту.
Источник: Mobios.school
Самый простой футер для сайта обычно состоит из нескольких внутренних ссылок и кнопок социальных сетей. Простой и лаконичный подвал с добавлением фото автора перед вами.
Источник: Рецепты Джуренко
Стоит ли довольствоваться этим? Практика показывает, что серьезные платформы, заботящиеся о своих клиентах, публикуют более обширную информацию в футер сайта. Таким образом они получают конкурентные преимущества. Например, в футере можно разместить условия партнерства.
Далее расскажем про основные элементы, которые можно разместить, создавая футер сайту, тем самым повысить коэффициент конверсии ресурса — процент пользователей, совершивших целевое действие. В конце материала вы определитесь с тем, каким хотите видеть футер сайта, примеры хороших дизайнов вам в этом помогут.
Разместите анимацию в footer для сайта
Итак, вам предстоит разработать красивый футер css, но это вовсе не означает, что анимация станет главным козырем проекта. Он может быть привлекателен даже без картинок и анимированных заставок.
Он может быть привлекателен даже без картинок и анимированных заставок.
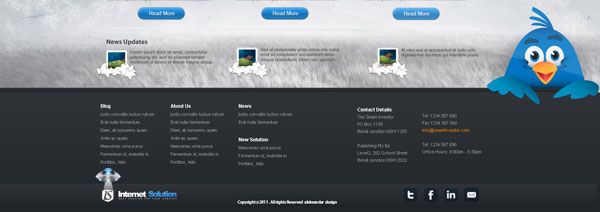
Но многие пользователи изучают футер сайта сразу, считая, что именно там их ожидает нечто интересное. Это как пример с книгой, которую часто просматривают с последней страницы и, заинтересовавшись концовкой, начинают читать. Вы ведь тоже не раз так делали? Неудивительно. Анимацию уместно размещать на развлекательных порталах, интернет-магазинах и сайтах с подходящим анимационным профилем, как в примере ниже.
Источник: Technolex Translation Studio
Шрифты, фон и другие тонкости визуала
Выберите читабельные шрифты, чтобы создать красивый футер, а размещая ссылки, старайтесь, чтобы строки и буквы не сливались между собой, для этого следите за интервалами и отступами. Важно, чтобы цвета ссылок и других элементов футера гармонично сочетались с его фоном.
Цветовая гамма заключительного блока может выделяться на общем фоне веб-ресурса. Так вы сделаете акцент и покажете посетителям, что подвал лендинга или обычного ресурса не заброшен, а оформлен со вкусом.
Так вы сделаете акцент и покажете посетителям, что подвал лендинга или обычного ресурса не заброшен, а оформлен со вкусом.
Используйте больше пространства и креатива
Не бойтесь расширять границы нижнего колонтитула и оставлять немного свободного места, чтобы не перегружать футеры для сайта визуальным контентом. Так пользователю будет приятнее искать информацию, «цепляться» за нее глазами.
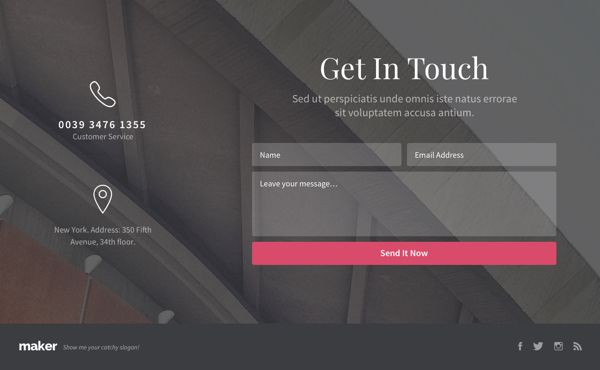
Перед вами готовый футер для сайта html с удачным дизайном и призывом к действию, подчеркнутым синим цветом.
Источник: Stfalcon.com
Если для тематики сайта уместно размещение картинки в качестве фона футера, можно воспользоваться и таким вариантом. С фоновым рисунком получится красивый footer css для веб-сайта.
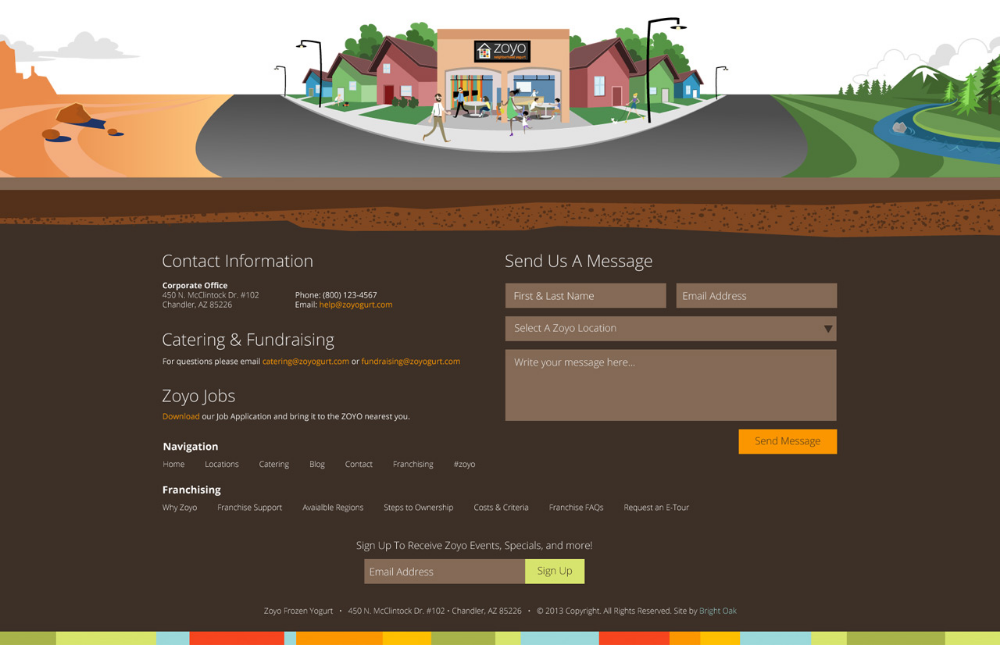
Инновационно смотрится дизайн, в котором:
- на картинке изображена земля и горизонт, ведь подвал, по сути, это подземное помещение;
- футер сайта, шаблон которого предусматривает разделение неба и земли водой, волнами;
- неправильные углы обзора, ассиметричность рисунка;
- область футера гармонично разделяется цветом на 2-5 частей.
 Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.
Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.
Вот оригинально оформленный подвал сайта (примеры на фото).
Источник: Thesmilestore
Разместите призыв к действию
Подвал сайта html — идеальная часть ресурса, чтобы сообщить пользователю, что это место — не конец сайта, а возможность:
- купить продукцию;
- зарегистрироваться;
- оформить подписку;
- позвонить в call-центр;
- получить обратный звонок;
- лайкнуть страничку в соцсети и пр.
Ваша цель — вызвать интерес у пользователя. Размещая призыв к действию в готовый футер для сайта в виде формы обратной связи, вы усиливаете внимание к своей платформе, взамен получая необходимые лиды.
Отлично, если человек захочет подписаться на рассылку, чтобы не потерять информацию о магазине. Либо оставит свои контактные данные, чтобы владелец сам связался с посетителем и предложил условия партнерства. Используйте такие выражения в виде призыва: «напишите нам», «приглашаем к сотрудничеству» и т.д.
Либо оставит свои контактные данные, чтобы владелец сам связался с посетителем и предложил условия партнерства. Используйте такие выражения в виде призыва: «напишите нам», «приглашаем к сотрудничеству» и т.д.
Добавьте знак авторского права
Как правило, знак охраны авторских прав (копирайт) и диапазон с года разработки сайта по текущий год добавляют мелким шрифтом в нижней части колонтитула. Это предупреждает об ответственности за незаконное использование размещенной информации и повышает авторитет ресурса.
Необходимо своевременно обновлять информацию о текущем годе, чтоб пользователи видели, что ресурс продолжает функционировать. Проще всего это сделать с помощью специального скрипта. Тогда обновление будет происходить автоматически.
Разместите контактную информацию
Большинство людей опускается в подвал с целью найти контактные данные, если сверху их не обнаружили или уже не хочется подниматься в шапку сайта. Как сделать подвал сайта html полезным? Разместить контакты внизу.
Как сделать подвал сайта html полезным? Разместить контакты внизу.
Наличие информации о владельце площадки, авторах, телефонах для связи обязательно. Для хорошего юзабилити сайта обязательно наличие обратной связи. Как можно доверять онлайн-ресурсу, если на нем отсутствует номер телефона, e-mail, а магазин не потрудился разместить свое местонахождение на карте, адрес и время работы?
Контакты вполне органично выглядят на сайте шоколада «Миллениум».
Источник: Millennium-trade
Размещайте именно форму для заполнения, которая переходит на отдельную страницу вашего веб-сайта с контактами. Почему этот совет важен? Такой ход хорошо отразится на ранжировании сайта поисковиками и способствует лидогенерации. Формы могут автоматически отвечать на вопросы клиента, практически полностью исключают спам.
Кнопки социальных сетей при оформлении футера
Все вебмастера уверены, что без кнопок связи с социальными сетями сложнее повысить конверсию сайта. Да и зачем отказываться от подписчиков, ведь последние приведут с собой друзей, а те, в свою очередь, своих знакомых. Количество переходов и трафик сайта возрастет.
Да и зачем отказываться от подписчиков, ведь последние приведут с собой друзей, а те, в свою очередь, своих знакомых. Количество переходов и трафик сайта возрастет.
Лучший вариант размещения кнопок Facebook, Twitter или YouTube — подвал.
Расположение внизу лендинга или многостраничника выглядит ненавязчиво и увеличивает посещаемость. Лаконично выглядят иконки, выделенные одним цветом, с ними получается красивый footer html. Важно, чтобы они не затерялись среди другой информации, поэтому их делают крупнее и выделяют оригинальной надписью. Многие интересуются вопросом, как добавить текст в footer wordpress, это легко сделать, добавив содержимое в виджеты или перейдя в редактор кодов.
Добавьте логотип компании
Логотип — лицо любого бизнеса, поэтому важно размещать его в шапке сайта и дублировать внизу. Чтобы выстроить доверительные отношения с клиентами и читателями вашего ресурса, следует ответственно подойти к разработке логотипа, после чего подвал сайта, примеры которого представлены в подборке, заиграет по-новому.
Чтобы добавить логотип в подвал лендинга, нужно скопировать его код из header и поместить в footer. Тогда логотип продублируется и отобразится на сайте в самом низу площадки.
Ссылки на трафиковые страницы в подвале сайта
Для интернет-магазина уместно добавить не список товаров, которые располагаются в шапке (хедере) сайта, а ссылки на блог с интересными тематическими статьями. Это действенный способ превратить посетителя в потенциального покупателя, даже если он не «созрел» для покупки или заказа услуги.
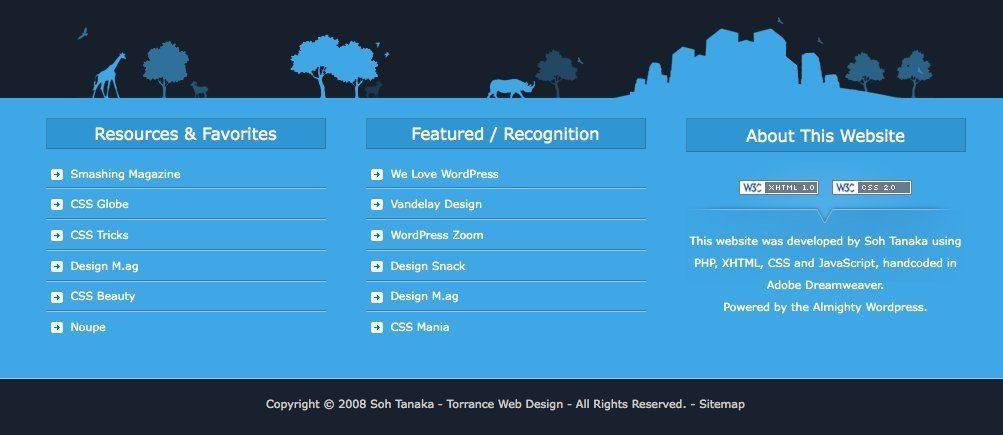
Хороший пример туристического сайта перед вами, футер помогает заблудившимся пользователям вернуться в интересующие разделы.
Источник: Traveling.by
Интересные статьи способны не только удержать клиента, но и получить ответный лид. Кроме ссылок уместно дублировать поле поиска из шапки сайта, тогда пользователь найдет информацию, которой не нашел, пока скроллил страницу.
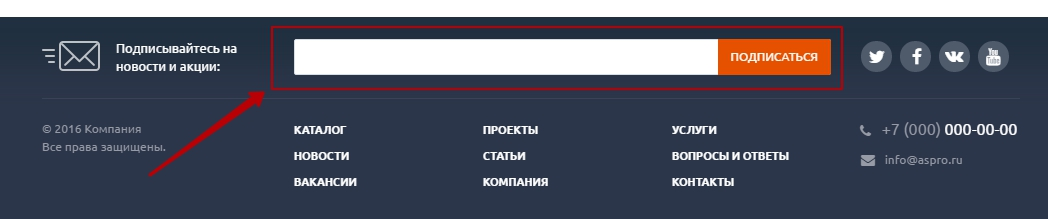
Подписка по электронной почте
Рассылка полезной информации является одним из верных способов связаться с подписчиком и напомнить о вашем ресурсе. Когда пользователь подписывается на рассылку писем, он ожидает обратной связи с интересными предложениями. Не подведите его ожиданий. Если уж публиковать форму в футер на сайте, то и письма должны соответствовать. Это могут быть акционные и скидочные предложения, информация о новом поступлении товаров, правдивых отзывах и многом другом.
Когда пользователь подписывается на рассылку писем, он ожидает обратной связи с интересными предложениями. Не подведите его ожиданий. Если уж публиковать форму в футер на сайте, то и письма должны соответствовать. Это могут быть акционные и скидочные предложения, информация о новом поступлении товаров, правдивых отзывах и многом другом.
Дайте возможность человеку отписаться от рассылки по e-mail, практика показывает, что навязчивая реклама негативно сказывается на потенциальных посетителях. Если не дать возможности отписки, письма будут отправлены в спам, а это еще хуже.
Карта сайта в подвале
Очень важно разместить карту сайта и ссылки на важные для посетителя материалы — статьи, популярные товары, обучающие программы и т.д. Это особенно актуально для мобильных версий площадок, и упрощает задачу посетителю осуществить задуманную цель на сайте. Чаще всего карта отображается в виде меню с категориями и подкатегориями.
На больших площадках в подвале уместно создать ссылку на карту сайта XML sitemap с выпадающим меню, ведь популярных статей или предложений может быть много.
Что еще…
Итак, если еще остался вопрос, как сделать футер для сайта эффективным, немного дополнительной информации. Если посетитель уже опустился вниз, в подвал для сайта, удерживайте клиента оригинальным содержанием. К примеру, вставьте окно поиска по сайту или разместите отзывы довольных клиентов. Такой подход повысит шансы на успех вашей площадки в десятки раз!
Часто подвал лендинга содержит интерактивную карту, которая расскажет о местоположении бизнеса. Статистика показывает, физическое положение интернет-площадки воспринимается клиентами очень доверительно, повышает уровень продаж, количество подписок и других лидов.
Добавьте счетчики посещаемости — метрику внизу всего блока, но помните, это уместно на раскрученных площадках. Если сайт новый и хвастаться пока нечем, оставьте этот маркетинговый ход на будущее.
Придумайте необычный дизайн, чтобы сайт точно завоевал сердца своих почитателей. К примеру, на сайте-визитке музыканта будет красиво выглядеть фотография исполнителя. Художественная галерея или сайт художника органично смотрятся с кистью и палитрой в футере. Сочетайте шапку сайта (хедер) в единстве с футером, например вверху обозначьте остров с волнами, а внизу — морское дно.
И еще одна рекомендация от веб-разработчиков. При больших объемах контента на сайте часто возникает необходимость прижать подвал к низу, чтобы он не появлялся на экране во время скроллинга. Это можно сделать, отредактировав параметры html-кода и CSS.
Хорошие примеры футеров для сайтов
Неплохой дизайн продемонстрирует футер на сайте Ив Роше.
Источник: Yves-Rocher
В подвале размещена полезная информация о продуктах, а на номерах телефонов стоит ссылка для быстрого дозвона. Реальный пример того, как добавить текст в footer wordpress, чтобы это смотрелось привлекательно. Весь футер оформлен в единой цветовой схеме, приятной глазу. Неудивительно, что посетитель захочет остаться на сайте надолго.
Весь футер оформлен в единой цветовой схеме, приятной глазу. Неудивительно, что посетитель захочет остаться на сайте надолго.
Чтобы оформить подвал в стиле минимализма, достаточно немного уменьшить шрифт, добавить выпадающее меню и свободное пространство между текстовыми ссылками. Для футера интернет-магазина подойдет легкий для восприятия подвал сайта, пример которого перед вами.
Источник: Quayaustralia
Достаточно объемный футер в исполнении Книжного клуба, где вся информация является полезной и кликабельной. При этом группы красиво выделяются графическими элементами.
Источник: Bookclub
Хотите узнать, как с помощью Serpstat оптимизировать сайт?
Нажимайте на космонавта и заказывайте бесплатную персональную демонстрацию сервиса! Наши специалисты вам все расскажут! 😉
Что такое подвал сайта?
Подвал сайта — это заключительный блок интернет ресурса, расположенный в самом низу, который содержит второстепенную, но полезную информацию для пользователя. Обязательно включает в себя: контакты фирмы, знак авторского права, ссылки на социальные сети, навигационное меню.
Обязательно включает в себя: контакты фирмы, знак авторского права, ссылки на социальные сети, навигационное меню.
Зачем нужен подвал сайта?
Футер (подвал) сайта необходим для публикации контактных данных, важной юридической информации, форм обратной связи, навигации с основными разделами и рубриками. Позволяет сделать перелинковку всех страниц сайта и ненавязчиво удерживать внимание посетителей. Тем самым ускоряется индексация страниц поисковыми роботами и повышаются возможности трафика.
Как вставить картинку в подвал сайта?
Прописать в коде, определив размера картинки в блоке и ее позиционирование. Для более простой вставки картинки подойдет конструктор сайтов, где уже разработан, в зависимости от выбранной тематики, футер сайта (шаблон), останется его только заполнить.
Заключение
Итак, футер для сайта — его логическое завершение, где информация изложена кратко и по делу. Он должен быть простым и лаконичным, соответствовать тематике, типографике и общему дизайнерскому решению. Не стоит размещать всю информацию на футере, его задача вовсе не в этом, а в эффективном привлечении внимания пользователя и поисковых систем.
Он должен быть простым и лаконичным, соответствовать тематике, типографике и общему дизайнерскому решению. Не стоит размещать всю информацию на футере, его задача вовсе не в этом, а в эффективном привлечении внимания пользователя и поисковых систем.
Очень важную роль в создании правильного футера играет группировка элементов. Сообщите посетителям, что подвал — не просто место с непонятным содержимым, а настоящая секретная комната, тайны которой хочется узнать прямо сейчас.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
5 из 5 на основе 6 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как выбрать лучший сервис email рассылок? Гайд для новичков
How-to
Анастасия Сотула
Как создать favicon
How-to
Анастасия Сотула
Что нужно знать об оптимизации сайта под голосовой поиск
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Разработка футера: советы и примеры дизайна подвала сайта
«Василий приземлился на странице, почитал, но не увидел нужной информации. Он пролистал дальше — тот же результат. Пролистав еще, Вася начал терять терпение и хотел было выйти обратно в поиск. Но вот оно — в самом низу веб-страницы расположился подвал с нужной ссылкой! И кучей другой полезной инфы» — такое происходит 1000 раз в день.
Разработка футера сайта — это история о том, как помочь пользователю и достичь целей бизнеса.
Зачем нужен подвал сайта?Вы снова удивитесь, но видимость футеров считается очень высокой.
На основании данных 25 миллионов веб-просмотров эксперты Chartbeat составили диаграмму удаленности пользователя от заголовка веб-страницы. Оказалось, не бывает слишком длинных страниц и слишком удаленных колонтитулов!
Если интересно, как далеко продвигаются посетители на вашем сайте, воспользуйтесь платными программами для определения «глубины прокрутки» страниц.
Каким должен быть нижний колонтитул сайта? Найдите парочку интересных идей для своего проекта:
1. Знак авторского права
Если вы намерены сделать очень скромный колонтитул, то это может быть именно копирайт и год.
Это слабая защита против плагиата, но внушает определенное доверие.
Кстати, крошечный программный код позволит автоматически обновлять годы.
2. Карта сайта
Это наиболее распространенный элемент, который используют в подвале многие крупные веб-сайты.
Ссылку на карту сайта можно найти внизу домашней страницы у Intel, Apple и других уважаемых компаний.
Рядовые посетители редко ее кликают, но, как и XML sitemap, ссылка может помочь поисковикам.
3. Политика конфиденциальности
Политика конфиденциальности
Это второй по популярности элемент футеров. Обычно «Политика конфиденциальности» ссылается на страницы, которая объясняет аспекты сбора информации сайтом, хранения и использования данных пользователя.
4. Пользовательское соглашение
Правила использования Сайта несколько отличаются от предыдущего пункта. Они объясняют посетителю, с чем он соглашается при работе с материалами данного ресурса. Подобные ссылки — крайне желательный элемент нижнего колонтитула веб-сайтов, относящихся к строго регулируемой индустрии (например, финансы).
5. Контактные данные компании
Посетители ожидают найти контактную информацию в правом верхнем углу шапки сайта. Это стандарт веб-дизайна.
Второй популярный вариант — размещать ссылку «Контакты» в нижнем правом углу (или в центре) футера.
Это должна быть ссылка на страницу с подробными контактными данными, а не просто адрес электронной почты.
Есть множество причин публиковать контактную форму:
• Подача формы соответствующим образом отслеживается в аналитике
• Посетитель может не находиться на компьютере, где его электронная почта недоступна
• Формы могут вести на страницы благодарности, где есть дополнительный призыв к действию
• Формы могут задавать вопросы и направлять заявки конкретным сотрудникам
• Формы отправляют посетителям автоматические ответы, больше СТА и информации
• Формы могут сохранять сообщения в базу данных для дальнейшей обработки
• Формы могут подключаться к системам автоматизации маркетинга
• Ссылки на электронную почту — это спам-магниты
Поэтому настоятельно рекомендуем вам убрать ссылку на email из нижнего колонтитула!
По правде говоря, мы не советуем размещать электронную почту вообще где-либо на видном месте сайта.
6. Физический адрес и ссылка на карту
Информация о местонахождении — это то, что посетители ожидают увидеть в подвале сайта.
Мы неоднократно говорили, что важно вызывать доверие людей, демонстрируя им реальные контактные данные.
Если ваш бизнес ориентирован на местных покупателей (ресторан, автосервис, offline магазин), ссылка на карту впишется в дизайн нижнего колонтитула. Это также указывает Google, куда стоит направлять пользователей при локальном поиске.
Правильно разработанная ссылка на карту превращается в удобную кнопку размером с отпечаток пальца, и будет легко приводить мобильных пользователей прямо к дверям вашего магазина или ресторана.
7. Номер телефона и факса
Подобно физическому адресу, номер телефона и код города помогает Google оптимизировать результаты выдачи для локального поиска. Как и кнопка карты, кликабельный телефонный номер сделает подвал сайта удобным для благодарных мобильных пользователей. Звоните прямо сейчас!
Звоните прямо сейчас!
8. Навигация по сайту
Подсказки по навигации — та самая спасительная соломка, которую вы должны подстелить посетителю в подвале сайта. Пользователь, который пролистал так далеко, наверняка не обнаружил нужные элементы выше.
Время предложить дополнительные опции. В последние годы на Западе распространился юзабилити-тренд под названием «жирный футер» (fat footer). Это подразумевает существенное расширение опций в колонтитуле.
Внизу страницы может содержаться те же ссылки, что и в выпадающем «мега-меню» под хедером сайта. Но это вовсе не обязательно спасет потерявшегося пользователя. Вспомните — ведь он не нашел нужную инфу в шапке.
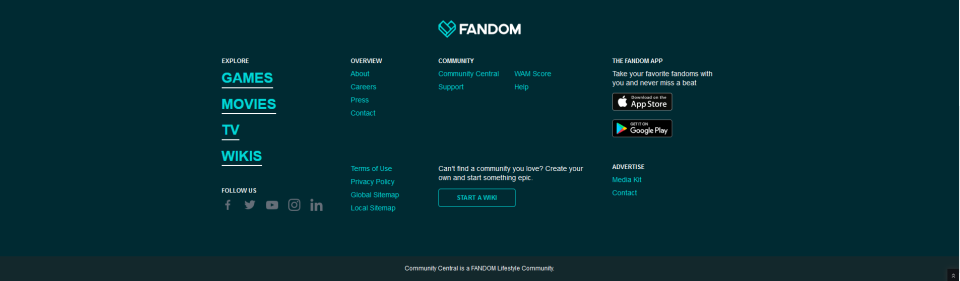
9. Кнопки социальных сетей
Анализ топ-50 маркетинговых сайтов Буржунета показывает, что 72% футеров содержат кнопки социальных сетей.
Мы ведь любим трафик из социальных медиа? Но мы не любим, когда посетители уходят от нас на Facebook, Twitter или YouTube. Когда они уходят, то больше не возвращаются. Вот почему веб-дизайнеры не размещают кнопки в хедере.
Когда они уходят, то больше не возвращаются. Вот почему веб-дизайнеры не размещают кнопки в хедере.
Нижний колонтитул — идеальное место, где соблюдаются интересы сторон.
10. Подписка по электронной почте
Вернемся к анализу лучших маркетинговых сайтов западного мира.
Исследования показывают, что 24% из них размещают кнопку подписки по email внизу домашней страницы.
Действительно, подписка наиболее вероятна тогда, когда посетитель перечитал контент и нашел его интересным.
Поэтому в футере данный элемент будет срабатывать гораздо лучше, чем в хедере сайта.
Но не надейтесь на магическую силу контента. Подкрепляйте призыв социальными доказательствами (сколько довольных подписчиков на сайте?) и очевидными выгодами (что получит подписчик в обмен на электронную почту?).
Одинокий скучный email address box не сулит вам высоких конверсий…
11. Форма авторизации
Форма авторизации
Не все посетители — просто читатели. Среди них могут быть сотрудники фирмы, партнеры, поставщики и покупатели.
Ссылка на форму авторизации может стать уместным элементом в дизайне футера. Эти посетители часто возвращаются на сайт, однако нам незачем тратить драгоценную маркетинговую площадь хедера ради очередной формы входа.
12. Кнопка для прессы
Еще один специализированный элемент для страниц крупных сайтов — это кнопка для прессы. На самом деле, менее 1% пользователей являются журналистами или редакторами, поэтому тратить ли место на данный элемент, решать вашему отделу маркетинга и PR. Если вы доросли до кнопки Press, у компании наверняка есть такой отдел.
13. Строка поиска по сайту
Если они не нашли строку поиска в хедере или боковой панели, используйте ее при оформлении нижнего колонтитула. Поисковые инструменты — это спасательный круг для утопающих посетителей, который должен быть хорошо заметным на фоне остальных кнопок вашего жирного футера.
14. Фотографии
При желании красиво оформить подвал сайта, разместите там фотографии сотрудников, офиса или клиентов.
Это замечательная возможность сделать имидж компании более «человечным».
15. Галерея фотографий
Почему не сделать полный педикюр? Вместо одного изображения разместите целую галерею довольных лиц!
16. Брендинг
Визуальные образы при оформлении футера — еще один шанс укрепить бренд.
Это подходящее место для использования логотипа, социальных доказательств, сертификатов и т. д.
17. Миссия и ценности компании
Логотипы — это хорошо, но почему не рассказать посетителям о миссии и ценностях вашего бизнеса? Если в шапке эта информация не всегда уместна, то нижний колонтитул отлично подойдет. Такой подход использует американский сайт BGA (Better Government Association), подробно излагая свою миссию в нижней правой части главной страницы.
18. Ключевые слова для SEO оптимизации
Текст в нижнем колонтитуле – это ключи на каждой странице. Таким образом, это отличное место, чтобы указать вашу релевантность Google. Если вы включили свою миссию, ценности или общие сведения о компании, используйте это как дополнительную возможность ранжирования. Особенно в локальном поиске.
Внимание: футер сайта был объектом злоупотребления нерадивых SEO оптимизаторов в течение многих лет. Вероятно, поэтому нынешние поисковые алгоритмы Google не добавляют большого веса за ключи в нижних колонтитулах.
Так что не переусердствуйте. Просто используйте фразу один раз (как текст, а не ссылку), и двигайтесь дальше.
19. Награды, дипломы и сертификаты
Некоторые сферы бизнеса, такие как медицина и финансы, основываются целиком на доверии клиентов.
Если вы готовите дизайн подвала сайта для сайта частной клиники, юридической консультации, страховой компании или подобного бизнеса, не забудьте разместить внизу страницы многочисленные награды и регалии!
Это одна из самых эффективных форм социального доказательства. Престижные награды максимально усиливают впечатление от бренда, именуемое в маркетинге гало-эффектом (эффект нимба).
Престижные награды максимально усиливают впечатление от бренда, именуемое в маркетинге гало-эффектом (эффект нимба).
Совет маркетологов: комбинируйте все символы доверия в так называемый «блок доверия».
20. Членство в ассоциациях
Возвращаясь к разработке сайта частной клиники или юридической конторы. В этих сферах бизнеса гало-эффект усиливает членство компании в различных престижных обществах, союзах или ассоциациях. Например, если на сайте клиники есть знак JCI – это знак соответствия строгим стандартам и безопасности для иностранных пациентов.
21. Отзывы счастливых клиентов
Позвольте клиентам сказать несколько лестных слов о компании. Тратить для этого драгоценные пиксели в шапке не всегда рационально, но в подвале сайта они будут смотреться отлично. Да еще и с фотографиями!
Важно: при добавлении отзывов помните, что они подкрепляют конкретный призыв, поэтому должны добавляться избирательно, на определенные страницы (не по всему сайту). И еще: худшее место для отзывов — это страница отзывов, которую мало кто просматривает. Не верите? Просмотрите аналитику!
И еще: худшее место для отзывов — это страница отзывов, которую мало кто просматривает. Не верите? Просмотрите аналитику!
22. Ссылки на свежий контент
Если вы активно занимаетесь контент-маркетингом, попробуйте использовать оформление футера для публикации свежих статей из блога, новостей компании и т. д. Или размещайте там ссылки на избранные статьи или ответы на часто задаваемые вопросы пользователей, которые помогут вашим конверсиям.
23. Предстоящие события
Вы наверняка проводите встречи, акции, раздачи сэмплов. Чтобы привлечь внимание ЦА к предстоящим события, нужно использовать корпоративный веб-сайт на всю катушку. Объявления целесообразно помещать и в нижнем колонтитуле.
Но делайте это только в том случае, если компания ВСЕГДА проводит те или иные мероприятия.
24. Видео контент
Изображения превосходят по силе текст, а видео контент превосходит изображения.
Считается общепризнанным, что видео — это самый эффективный формат контента для электронной коммерции.
Чтобы выжать максимум из дизайна подвала сайта — добавляйте качественные видеоролики.
25. Персональный Jingle Bells
В редких случаях веб-разработчики прибегают к использованию аудио в нижнем колонтитуле.
Милая техника UX: переделать популярную мелодию для оживления страницы!
26. Финальный призыв к действию
Каждая веб-страница в мире электронной коммерции должна содержать призыв к действию.
Нет, СТА не следует оставлять для оформления подвала сайта! Начинать следует гораздо выше.
Но добавить финальный призыв к действию после вышесказанного — отличная идея.
Под конец приведем несколько вдохновляющий идей для разработки.
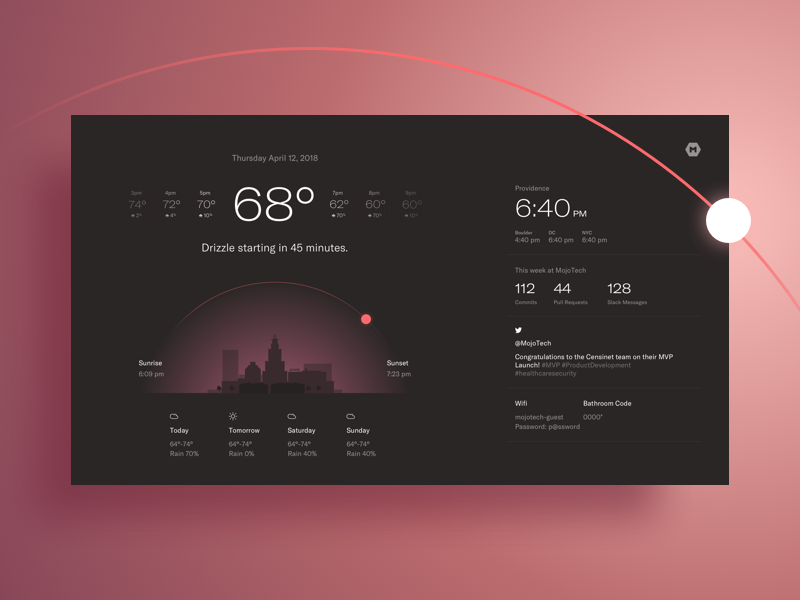
Цветовая схема футера
Обратите внимание, как многие из приведенных выше примеров демонстрируют светлый текст на темном фоне.
Реверсирование цветов — хороший способ сообщить посетителям, что они достигли конца прокрутки.
Совет разработчиков: реверсирование цветов в области контента требует осторожности. Это может создать «ложное дно», заставляя посетителей думать, что они достигли подвала и пропустили остальную часть страницы.
Липкий футер
Подобно тому, как элементы навигации могут «прилипать» к верхней части веб-страницы (независимо от прокрутки), нижние колонтитулы могут всегда отображаться внизу экрана. Отличный вариант, если в подвале хранятся важные ссылки. Использование липкого футера оценили такие прогрессивные сайты, как Conversion Sciences (США).
Бесконечная страница… Без нижнего колонтитула!
На каждом веб-сайте есть нижний колонтитул, не так ли?
На самом деле некоторые медиа-сайты не используют их, поскольку их страницы бесконечны. Вечный скроллинг позволяет посетителю переходить от одной статьи к другой — зайдите на РБК или другие популярные информационные агентства.
Вечный скроллинг позволяет посетителю переходить от одной статьи к другой — зайдите на РБК или другие популярные информационные агентства.
Резюме
Подытоживая все сказанное, какой должна быть разработка футера?
Ответ прост: ориентированной на пользователя.
Вы должны понять, почему люди добираются до конца прокрутки:
• Не находят нужных ссылок на странице
• Ищут онлайн-консультанта или какую-то подсказку
• Не могут сориентироваться в разделах сайта и др.
Поместите в подвал то, что ищет пользователь, и позитивный опыт гарантирован.
дизайнов, тем, шаблонов и загружаемых графических элементов нижнего колонтитула на Dribbble
Просмотр Haze ✦ Контактная страница
Дымка ✦ Контактная страница
Посмотреть страницу о нас | Сайт стартап-агентства
Страница о нас | Сайт стартап-агентства
Посмотреть дизайн веб-заголовка | НУРУП
Дизайн веб-заголовка | НУРУП
Посмотреть дизайн веб-сайта электронного обучения
Дизайн веб-сайта электронного обучения
Просмотр Courslab.
 co — целевая страница онлайн-курса
co — целевая страница онлайн-курсаCourslab.co — Целевая страница онлайн-курса
Посмотреть страницу блога | Сайт стартап-агентства
Страница блога | Сайт стартап-агентства
Посмотреть дизайн веб-шапки журнала
Дизайн веб-заголовка журнала
Посмотреть домашнюю страницу | Сайт стартап-агентства
Домашняя страница | Сайт стартап-агентства
Посмотреть цены Bondlayer
Стоимость связующего слоя
Посмотреть внешний вид Bondlayer
Внешний вид Bondlayer
Просмотр ✨ Изучение баннера
✨ Исследование баннера
Посмотреть целевую страницу Марки
Целевая страница Марки
Посмотреть дизайн веб-сайта электронного обучения
Дизайн веб-сайта электронного обучения
Просмотр нижних колонтитулов — интерфейс без названия
Нижние колонтитулы — Пользовательский интерфейс без названия
Просмотр веб-сайта недвижимости
Сайт недвижимости
Посмотреть исследование целевой страницы Upstrack NFT
Исследование целевой страницы Upstrack NFT
Просмотр веб-заголовка Startup Agency
Веб-заголовок Startup Agency
Посмотреть домашнюю страницу Avocode
Домашняя страница Avocode
Посмотреть дизайн веб-сайта электронного обучения
Дизайн веб-сайта электронного обучения
Посмотреть страницу с ценами | Сайт стартап-агентства
Страница цен | Сайт стартап-агентства
Посмотреть взаимодействие Miracle – веб-сайта NFT 🤖
Miracle — взаимодействие с веб-сайтом NFT 🤖
Посмотреть подкаст Podia — Целевая страница
Подкаст Podia — Целевая страница
Просмотреть целевую страницу — панель управления командой 👨💻 ✨
Целевая страница — панель управления командой 👨💻 ✨
Посмотреть дизайн веб-сайта электронной коммерции
Дизайн веб-сайтов электронной коммерции
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Дизайн нижнего колонтитула | 17 Примеров и тактик Зала славы [2023]
Веб-дизайн
Нижние колонтитулы веб-сайтов — самый недооцененный и мощный элемент дизайна веб-сайтов. Великолепный дизайн нижнего колонтитула в конце сайта — прекрасное место для «призывов к действию», контактной информации и навигации.…
Великолепный дизайн нижнего колонтитула в конце сайта — прекрасное место для «призывов к действию», контактной информации и навигации.…
Приблизительное время чтения: 8 минут
Поделиться:
Нижние колонтитулы веб-сайтов — самый недооцененный и мощный элемент дизайна веб-сайта. Великолепный дизайн нижнего колонтитула в конце сайта — прекрасное место для «призывов к действию», контактной информации и навигации. Они кажутся недооцененными, потому что некоторые люди сосредотачиваются исключительно на «заголовке» или верхней части веб-сайта, а также на «рекламном щите» веб-сайта, «выше сгиба» / или видимом до того, как вы прокрутите.
Хотя верхняя часть сайта имеет значение — нижний колонтитул может быть чрезвычайно мощным и служить второй половиной «каркаса» веб-сайта — или другим элементом, который остается неизменным на всем сайте, несмотря на то, что средний контент заменяется на каждую страницу. Поскольку вы видите нижний колонтитул на каждой странице, если он сделан правильно — вся работа усугубляется положительным образом во всем дизайне сайта.
Содержание
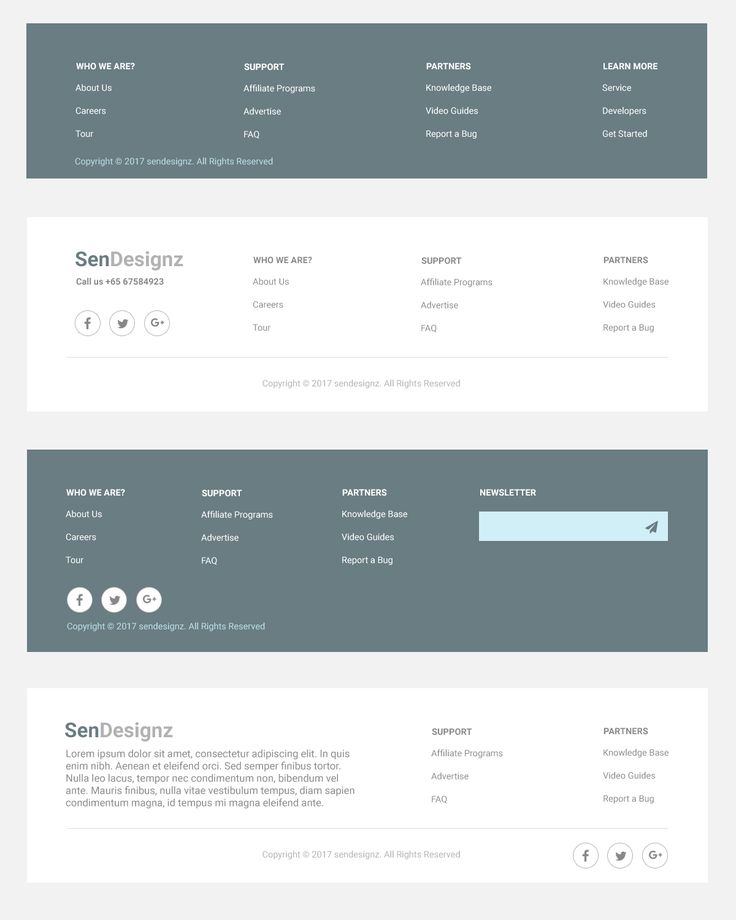
Удивительные примеры нижних колонтитулов веб-сайтов
Для каждого из этих замечательных нижних колонтитулов я кратко расскажу, что мне нравится в дизайне нижнего колонтитула в 2019 году , и как вы могли бы потенциально использовать принципы из эти нижние колонтитулы для ваших дизайнов нижнего колонтитула.
Минимальный черно-белый нижний колонтитул
Недавно мы разработали его для клиента, строившего роскошную квартиру. Что мне нравится в нем, так это то, что, хотя он темный, простой, контрастный, он использует множество почти черных цветовых гексов, чтобы все же показать четкое разделение элементов в пользовательском интерфейсе.
Синий нижний колонтитул
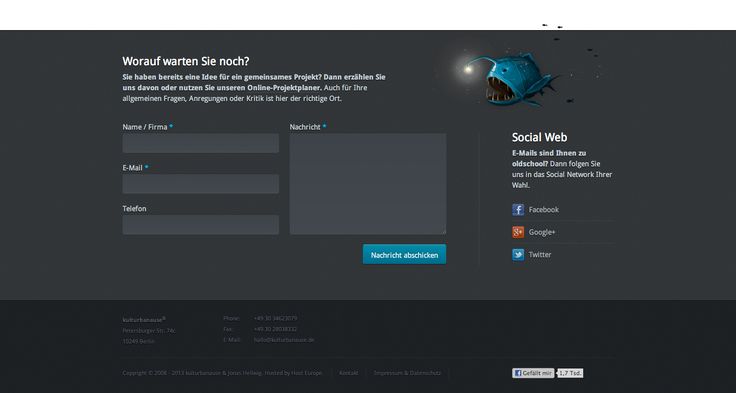
Это нижний колонтитул, который мы разработали для клиента, занимающегося крупным строительством. Этот нижний колонтитул хорошо работает из-за белого полужирного шрифта (Gilroy) над синим обертонированным изображением, а также из-за привлекательного вопроса в заголовке. Мне нравится идея, что даже в нижнем колонтитуле вы не закончили отвечать и решать проблемы своих клиентов.
Мне нравится идея, что даже в нижнем колонтитуле вы не закончили отвечать и решать проблемы своих клиентов.
Нижний колонтитул целевой страницы PPC
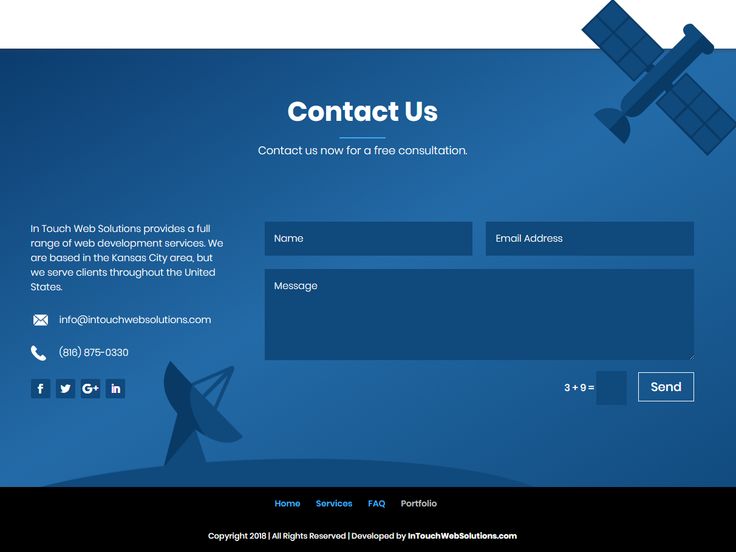
Целевые страницы PPC очень интересны в разработке, потому что они могут бросить вызов традиционному UX, который мы могли бы использовать для обычного веб-сайта. Мы можем более точно указать, какие взаимодействия должны совершать пользователи, чтобы они оставались на странице. Этот нижний колонтитул хорошо сочетается с привлекательным изображением главного героя в сочетании с CTA и формой лид-кепки.
Минимальный белый нижний колонтитул
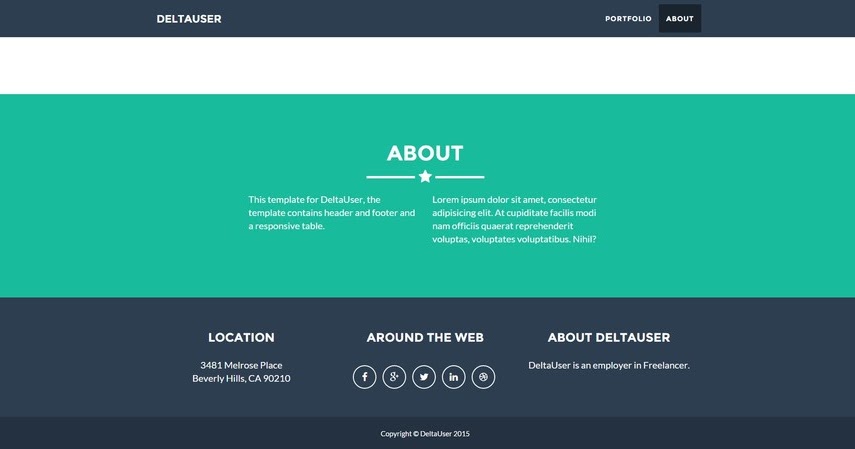
Многие могут счесть это рискованным шагом, чтобы не помещать ссылки на карту сайта в нижний колонтитул, но, на мой взгляд, это действительно имеет значение для масштаба и целей бизнеса. Мы разработали этот нижний колонтитул как часть веб-сайта для побочного проекта уже существующего клиента, и он работает, потому что их бизнес в настоящее время невелик и сосредоточен на привлечении потенциальных клиентов в свое пространство. Мы сосредоточились на этой цели, исключив лишние элементы и разместив на видном месте карту с контактной информацией.
Мы сосредоточились на этой цели, исключив лишние элементы и разместив на видном месте карту с контактной информацией.
Дизайн нижнего колонтитула для финансовых услуг
Это новый нижний колонтитул, который мы разработали для нашего клиента, предоставляющего финансовые услуги. Мы с самого начала знали, что их нижний колонтитул должен содержать много ссылок, поэтому мы воспользовались его размером и добавили дополнительные эмоциональные изображения и заголовки, чтобы заинтересовать пользователя. Мы следовали идее, что в этом дизайне ни одно пространство не должно оставаться нетронутым.
Нижний колонтитул для креативного агентства
Это нижний колонтитул, который мы разработали для клиента из индустрии креативного агентства. Что мне нравится в этом, так это то, что он использует столбцы и большие вертикальные интервалы для создания разных разделов. Используя оттенки серого на фоне шрифта, мы можем сделать акцент на одних элементах, а не на других, и направить пользователя к тому, что мы от него хотим.
Розово-белый дизайн нижнего колонтитула
Уже несколько лет я очень люблю этот светло-розовый цвет, и этот нижний колонтитул предлагает множество вещей, которые делают дизайн любви. Сильный контраст между логотипом, элементами пользовательского интерфейса и кнопкой отправки, а также смелая простота и центрирование меню и социальных иконок. (Посмотрите также этот пост с 26 цветовыми схемами веб-сайта.)
Супер простой черно-белый дизайн нижнего колонтитула
Это маркетинговое агентство не уклоняется от использования нижней части каждой страницы с коротким предложением о том, что делает их особенными. . Затем он переходит к авторскому праву, призыву к действию «начать разговор», паре ключевых элементов, которые они могут захотеть, чтобы вы просмотрели, значкам социальных сетей и функциональным страницам «условия / политика конфиденциальности». Затем у них есть предостережение о мнениях людей в их подкасте. Используйте эту концепцию, открывая элементы обратно с серым цветом, который не сильно отличается от темно-серого фона. Это делает другие элементы более торчащими.
Это делает другие элементы более торчащими.
Nerdery — удивительно простой колонтитул агентства веб-разработки
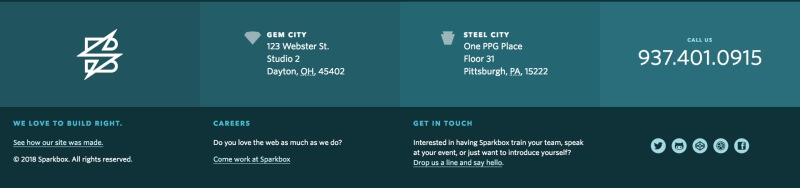
Понятно, что это агентство гораздо больше сосредоточено на наборе талантливых людей (конечно, с добрым, улыбающимся лицом, в качестве фонового фото), чем просто на привлечении большего количества клиентов. их домашняя страница. Они выбрали грубую простоту в нижнем колонтитуле своего веб-сайта, с призывом к действию, тонким элементом навигации и значками социальных сетей. Используйте эту концепцию, действительно упрощая до нескольких следующих действий, которые, по вашему мнению, люди захотят предпринять.
Замечательное агентство Миннеаполиса нижний колонтитул — Нина Хейл.
Мощный и открытый дизайн нижнего колонтитула, который эффективно использует пустое пространство.
Боже мой, этот нижний колонтитул хорош. Возможно, я просто любитель черно-белых цветовых схем, но когда у вас есть такая простая цветовая палитра, расположение элементов должно быть чрезвычайно продуманным в том, как они расположены. Используйте эту концепцию, сбалансировав количество навигационных элементов с обеих сторон и сосредоточив внимание на нескольких следующих (очевидно, следующих шагах) действиях, которые вы хотите, чтобы люди предприняли.
Используйте эту концепцию, сбалансировав количество навигационных элементов с обеих сторон и сосредоточив внимание на нескольких следующих (очевидно, следующих шагах) действиях, которые вы хотите, чтобы люди предприняли.
Прекрасный пример красочного дизайна нижнего колонтитула веб-сайта агентства.
Если вы хотите усилить цвет, а не приглушить его, как насчет радужного нижнего колонтитула? Используйте эту концепцию, вводя каждую из ваших ключевых страниц в нижней части вашего сайта, каждая из которых имеет свой соответствующий цвет.
Известный бренд Chobani демонстрирует силу простоты в дизайне нижнего колонтитула.
Только белый логотип, навигация, поле для подписки, ссылки на условия, значки социальных сетей и авторские права. Используйте эту концепцию, выбрав немного более встроенный нижний колонтитул, не заходя слишком далеко. Конечно, вам понадобится ваш логотип в белом цвете — забавно, как красиво это выглядит, так как я недавно пробовал это на многих дизайнах, и это действительно добавляет приятный штрих.
Минималистский дизайн нижнего колонтитула «Оставайтесь на связи».
Это для модного бренда, и, ранее работая над веб-сайтами компаний по производству одежды, я могу сказать, что это уникальное место, где можно выразить себя с помощью предельно простых элементов. Контекст этого типа нижнего колонтитула, конечно, является ключевым, поскольку немногим компаниям это сойдет с рук. Используйте эту концепцию на своем следующем веб-сайте бренда одежды, избавившись от всего лишнего, ограничившись одним действием и пятью ссылками внизу страницы (в случае с этим дизайном — две из них являются ссылками на социальные сети).0005
Spinx — функциональный нижний колонтитул лос-анджелесского агентства цифрового маркетинга
Мне нравятся контактные формы в нижних колонтитулах. Это прекрасный пример очень прочного нижнего колонтитула, который до сих пор кажется мне чистым. Используйте эту концепцию, включив контактную форму в нижний колонтитул на 1/3 или половине дизайна и вызвав последние сообщения в блоге на другой половине под своей контактной информацией.
Наш старый дизайн нижнего колонтитула — не делайте вид, что вы не впечатлены 😉
Мы многое вписываем в дизайн нижнего колонтитула, не загромождая его. Используйте эту концепцию — двигаясь к очень простому макету из 3 колонок с заниженной типографикой.
Последний нижний колонтитул, который мы разработали для поддержки Cornerstone.
Небольшая заметка об идеальном дизайне нижнего колонтитула:
Вы хотите, чтобы нижний колонтитул вашего веб-сайта был функциональным, а не просто красивым. Мы знаем, что в конце страницы должны быть навигационные элементы, но люди также ожидают увидеть контактную информацию. Вот еще несколько вещей, которые, возможно, имеет смысл включить в дизайн нижнего колонтитула.
- Очевидные следующие шаги — они закончили с веб-сайтом, так что бы они сделали сейчас в идеале?
- Каков список возможных следующих действий, которые они могут предпринять?
- В идеале, возможно, контактная форма, если вы хотите, чтобы им было очень просто связаться?
- Мне нравится иметь значки организаций, частью которых является компания, чтобы люди могли понять, что компания является частью сообщества и заслуживает доверия, а не какая-то одинокая компания-волк, которая не следует лучшим практикам.