Фон в дизайне сайтов и приложений
Фон—неотъемлемая часть сайта или приложения. Если он однотонный и не яркий, пользователи не придают ему значения и даже не замечают. Тем не менее продуманный фон улучшит общее впечатление о продукте, например, правильно подобранный контрастный цвет привлечет внимание, а изображение дополнит впечатления от текста.
В некоторых случаях продукт хорошо выглядит просто с белым фоном. Но часто стоит задача отделить блоки друг от друга и/или акцентировать внимание на каком-то из них.
Каким может быть фон:
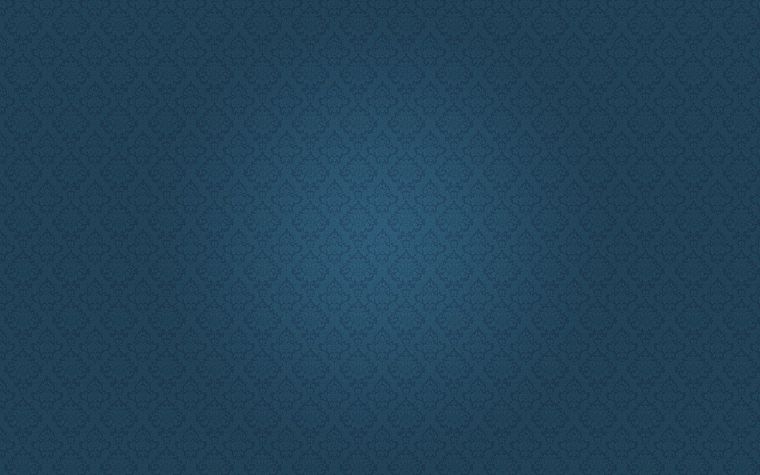
- Однотонный фон
Яркий однотонный фон—хороший способ привлечь внимание к блоку, если правильно его подобрать, он обеспечит хороший контраст с текстом, привлекая к нему больше внимания.
Однотонный фон может быть неяркий, еле заметного оттенка, чтобы визуально разделить блоки.
Убедитесь, что цвета подходят к отрасли или используйте цвет фирменного стиля, если он есть.
Одноцветный контрастный фон разделяет блоки на сайте lalalab.ru
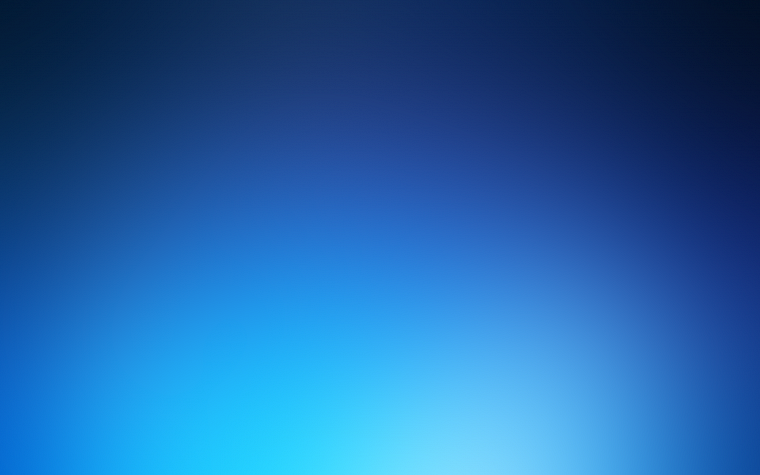
- Градиент
Градиенты визуально привлекательны и практичны: их можно использовать как самостоятельный элемент, сделать из цветов фирменного стиля, а можно наложить на фото.
Притягивающий взгляд градиентный фон на сайте mobirise.com
- Фото
Красивые фотографии отлично подойдут, чтобы передать атмосферу и идею, усилить впечатление от текста.
Фото в качестве фона на сайте discoverireland.ie передает атмосферу путешествий
- Элементы фирменного стиля
Использование элементов фирстиля позволит подчеркнуть единство стиля, произведет впечатление аккуратного и точно выверенного продукта, где каждая деталь на своем месте.
Фон с элементом фирменного стиля на сайте medatrium.ru
Тематический паттерн на сайте туристической компании russiadiscovery.ru
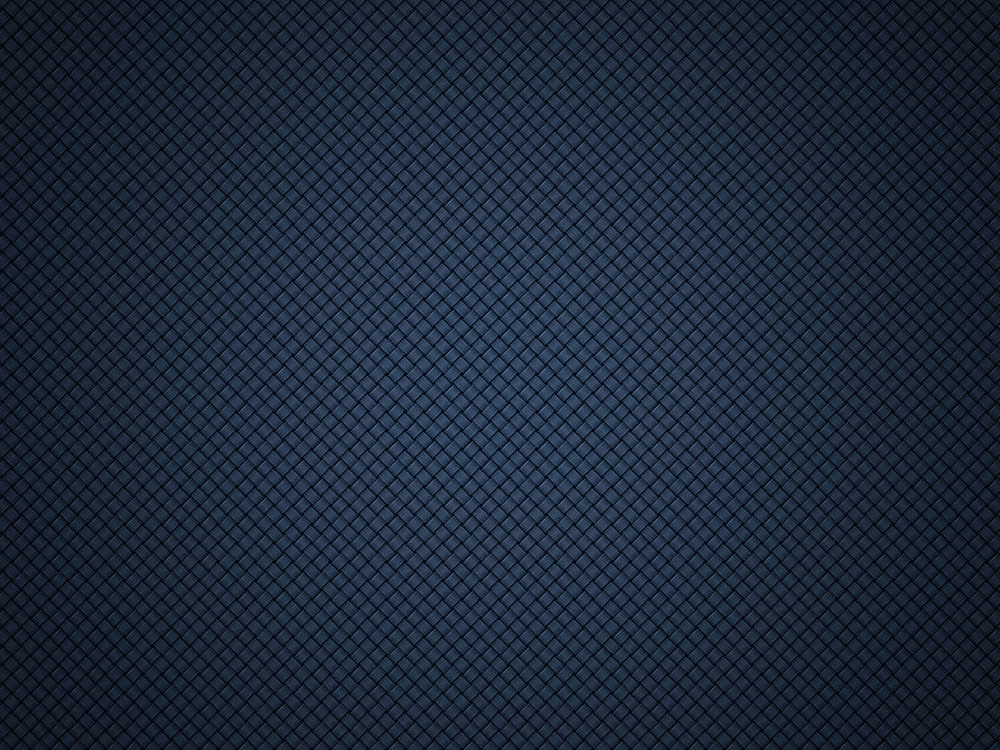
- Текстура
Правильно подобранный текстурный фон подчеркнет специфику продукта и добавит ему уникальности. Не забывайте о том, что текст на таком фоне должен хорошо читаться.
Текстура рваной бумаги на сайте davidboylecpg.com выделяет блок с CTA
- Анимация
Анимация на сайте kikk.be/2020
Выводы:
-
Яркий однотонный фон или градиент привлекает внимание к блоку, неяркий, еле заметный однотонный оттенок можно использовать, чтобы визуально разделить блоки.

-
Красивые фотографии отлично подойдут, чтобы передать атмосферу и идею, усилить впечатление от текста.
-
Элемент фирменного стиля на фоне позволит подчеркнуть единство стиля.
-
Фон с паттерном или текстурой акцентирует внимание на специфике продукта.
-
Анимация привлечет внимание к определенному блоку.
14 великолепных идей фона для веб-сайта
Karol Andruszków
Опубликовано: 16 ноября 2022 г.
Знаете ли вы, что пользователю требуется всего 17 миллисекунд, чтобы подсознательно оценить ваш сайт? Так что этот момент надо учитывать. Потрясающий фон сайта — один из визуальных элементов, который сразу бросается в глаза посетителям и побуждает их дольше оставаться на сайте. В то же время многим людям необходимо уделять больше внимания его потенциалу, забыть о нем или сделать его скучным. Вы хотите, чтобы фон вашего сайта привлекал внимание пользователей? Обязательно изучите эти 14 советов по созданию лучшего фона для сайта!
Вы хотите, чтобы фон вашего сайта привлекал внимание пользователей? Обязательно изучите эти 14 советов по созданию лучшего фона для сайта!
Что такое фон сайта?
Как нетрудно догадаться, фон — это все визуальное пространство, на котором отображается содержимое страницы. Фон — основа дизайна любого сайта. Это то, что сопровождает посетителей на протяжении всего пребывания на вашем сайте. Таким образом, хорошо подобранный фон придает сайту характер, влияет на его положительное восприятие и является важным элементом дизайна.
Какие бывают фоны на сайте?
Прежде чем перейти к выбору фона для вашего сайта, стоит сначала ознакомиться с основами. Вот 3 типа фона, которые вы можете использовать при создании своего сайта!
Body background — основной фон сайта
Шаблон BOWWE со стандартным фоном для всего сайта.
Сайт с фоном тела — это повторяющаяся область, которая находится как на главной странице, так и на многих подстраницах сайта. Обычно он занимает большую часть отображаемой страницы. Он может состоять из иллюстраций, различных текстур, целой фотографии или цветовых градиентов. Самое распространенное решение на сайтах — заливка белым или другим светлым цветом.
Content background — фон для контента
Шаблон BOWWE с фоном содержимого.
Фон содержимого не покрывает весь экран, а обычно окружает область вокруг текста или графики на странице. Его задача — выделить текст или изображение, улучшить его видимость и структурировать страницу, отделив отдельные разделы друг от друга.
Header background — фон в заголовке
Шаблон BOWWE с фоном в шапке сайта с деловым характером.
Другой фон для шапки в верхней части страницы — проверенный способ привлечь внимание посетителей и сфокусировать их на определенном элементе. Привлекательный фон в виде интересной иллюстрации, уникальной графики или цветов вашего бренда на таком видном месте позволит сосредоточить внимание на отображаемом там элементе, например, товарном предложении и призыве к действию.
Привлекательный фон в виде интересной иллюстрации, уникальной графики или цветов вашего бренда на таком видном месте позволит сосредоточить внимание на отображаемом там элементе, например, товарном предложении и призыве к действию.
Что можно использовать в качестве фона сайта?
Вариантов разработки фона на сайте много. Он может принимать разные формы, в зависимости от эффекта, которого вы хотите достичь. Вот основные приемы создания фона:
→ сплошной цвет
→ градиент
→ картинка или фотография
→ графика
→ анимация
→ фон с эффектом параллакса
⚡ Совет BOWWE:
Эффект параллакса набирает популярность, потому что это проверенный способ привлечь внимание получателя на более длительный срок. Подробнее об этом эффекте и ценных приемах его использования на сайте вы найдете здесь — «Тенденции в дизайне сайтов 2023 [и как их использовать]» .
Почему стоит позаботиться о бэкграунде сайта?
Бэкграунд — один из важнейших визуальных факторов, который может определить восприятие и следовательно, успех всего веб-сайта. Внешний вид веб-сайта так же важен, как его содержание или функциональность. Ведя онлайн-бизнес, вы должны постоянно спрашивать себя, как вы можете положительно повлиять на восприятие всего веб-сайта и на результаты, которых он достигает. Итак, проверьте, что может сделать хорошо продуманный фон на вашем сайте:
Внешний вид веб-сайта так же важен, как его содержание или функциональность. Ведя онлайн-бизнес, вы должны постоянно спрашивать себя, как вы можете положительно повлиять на восприятие всего веб-сайта и на результаты, которых он достигает. Итак, проверьте, что может сделать хорошо продуманный фон на вашем сайте:
Создает хорошее первое впечатление
Фон — один из первых элементов, который бросается в глаза пользователям, как только они заходят на сайт. По данным Google, пользователю требуется 17 миллисекунд, чтобы подсознательно сформировать мнение о веб-сайте. Фон придает сайту нужный тон и повышает его эстетический уровень, что выражается в положительном первом впечатлении. Фон, цвет и шрифт — наиболее важные визуальные аспекты веб-сайта, которые сразу бросаются в глаза. Эти элементы могут эффективно побуждать посетителей оставаться на сайте, если они образуют связную композицию.
Привлекает внимание
Чуть более 2 секунд достаточно, чтобы взгляд пользователя остановился на самом интересном элементе. Метод айтрекинга позволяет отслеживать движение глазных яблок пользователей на сайте. В результате таких исследований визуальные тепловые карты показывают, что на сайте вызвало интерес у пользователя и как долго он на этом сосредоточил свой взгляд. Исследования юзабилити веб-сайтов показывают, что глаза посетителей в первую очередь направляются на фотографии и графику. Основное изображение или заполнитель страницы привлекает внимание пользователей и удерживает их взгляд до 5,94 секунды, прежде чем они прочитают содержимое сайта или перейдут к отдельным разделам.
Метод айтрекинга позволяет отслеживать движение глазных яблок пользователей на сайте. В результате таких исследований визуальные тепловые карты показывают, что на сайте вызвало интерес у пользователя и как долго он на этом сосредоточил свой взгляд. Исследования юзабилити веб-сайтов показывают, что глаза посетителей в первую очередь направляются на фотографии и графику. Основное изображение или заполнитель страницы привлекает внимание пользователей и удерживает их взгляд до 5,94 секунды, прежде чем они прочитают содержимое сайта или перейдут к отдельным разделам.
Значительно повышает удобство использования сайта
UX (User Experience) — это сумма положительных впечатлений пользователей во время их пребывания на веб-сайте. Правильно подобранный фон влияет на UX веб-сайта, то есть на его удобство для пользователя. Фон, который гармонирует со всем дизайном, сразу выделяет самые важные элементы сайта, такие как заголовок или кнопка призыва к действию. Благодаря этому посетители будут оставаться в курсе, просматривая ваш сайт, и быстро найдут то, что ищут. Более того, они запомнят ваш сайт как ценный и удобный для навигации.
Благодаря этому посетители будут оставаться в курсе, просматривая ваш сайт, и быстро найдут то, что ищут. Более того, они запомнят ваш сайт как ценный и удобный для навигации.
Вызывает доверие к бренду
Качественный дизайн с эстетичным фоном свидетельствует о профессионализме и побуждает посетителей оставаться на вашем сайте. Это быстро приведет к укреплению доверия к вашему бренду. В свою очередь неудачный дизайн сайта будет отпугивать посетителей от знакомства с вашим предложением, что, несомненно, приведет к потере продаж. Чтобы развивать свой бизнес в Интернете, стоит позаботиться обо всех элементах сайта, включая фон. Помните, что последовательный дизайн сайта всегда будет положительно влиять на интерес к вашему предложению и повышать достигнутый уровень конверсии.
14 идей для потрясающих фонов для веб-сайтов
Если у вас нет большого опыта в разработке веб-сайтов, вам может быть трудно решить, какой фон лучше всего подойдет для вашего проекта. Чтобы помочь вам, ниже я собрал 14 советов, которые следует учитывать при выборе или создании фона веб-сайта.
Чтобы помочь вам, ниже я собрал 14 советов, которые следует учитывать при выборе или создании фона веб-сайта.
1. Обратите внимание на контраст
Шаблон BOWWE с темным фоном и высококонтрастными деталями.
Профессиональный фон веб-сайта должен подчеркивать то, что наиболее важно на вашем веб-сайте. Для этого следует следить за тем, чтобы фон контрастировал со всей графической композицией страницы.
Неправильный контраст фона с другими элементами — самая распространенная ошибка дизайна. Слишком низкий контраст снижает удобочитаемость контента, тем самым эффективно препятствуя его чтению. Высокая контрастность требует правильного подбора цветов и оттенков — иначе просмотр страницы будет утомлять глаза. Обязательно убедитесь, что фон вашего сайта отличается по цвету от текста и графики. Правильно контрастный фон подчеркнет суть контента и направит внимание получателей туда, куда вам нужно.
2. Включите красивую фоновую фотографию
Шаблон BOWWE с фоновой фотографией, которая четко показывает тему страницы.
Веб-сайт с фоновым изображением — это классический выбор, который позволит вам идеально передать эмоции вашей аудитории. Помните, однако, что только некоторые фотографии подходят для использования в качестве фона. Если на картинке будет слишком много элементов, это отвлечет получателя и снизит читаемость текста. Поэтому избегайте изображений со слишком большим количеством деталей. Это особенно важно, когда вы добавляете текст к обложке. Например, пейзажи могут быть отличным фоном для веб-сайта, потому что они радуют глаз и не содержат слишком много отвлекающих деталей. Еще одна важная вещь — соответствие вашему бизнесу. Какой бы красивой ни была фотография, выбирайте ее только в том случае, если она отражает характер вашего бренда.
3.
 Сделайте ставку на однородный фон отличительного цвета
Сделайте ставку на однородный фон отличительного цветаФон яркого цвета придает веб-сайту сильный акцент и характер. Источник: swabtheworld.com
Не нравится идея использования фотографии или фоновой графики? Если вы предпочитаете минималистичные решения, попробуйте однотонный цвет. Фон насыщенного цвета точно не помешает читабельности страницы и даже сделает весь проект более привлекательным. Если вы хотите придать своему сайту выразительность и характер, поставьте на фон сплошной цветовой акцент. Кроме того, обеспечьте хороший контраст с остальными элементами сайта.
4. Создайте спокойную атмосферу с помощью приглушенного цвета фона
Шаблон BOWWE с приглушенным фоном.
Вам нравится идея однотонного фона, но вы ищете более четкое решение? Выберите приглушенный цвет фона, чтобы сайт выглядел элегантно и эстетично. Приглушенный равномерный цвет в оттенках коричневого или серого поможет добиться успокаивающего эффекта и придаст сайту утонченное выражение.
5. Улучшите читаемость на светлом фоне
Шаблон BOWWE с современным фоном сайта.
Светлый фон придаст вашему сайту эстетичный и современный вид. Белый фон улучшит читабельность сайта и выделит самую важную информацию. Фон белого или светлых оттенков – классическое решение, которое всегда актуально.
6. Сделайте ставку на элегантный темный фон
Черный фон сайта с минималистскими графическими элементами. Источник: Stillwater-artisanal.com
Черный цвет фона не является универсальным решением для каждого сайта. Тем не менее, темный фон с правильно контрастными элементами — менее традиционное решение, которое добавит элегантности и оригинальности вашему сайту. Несмотря на популярность белого фона, иногда стоит выбирать темные цвета для фона страницы. Темные схемы лучше всего работают на элегантных или дизайнерских персонажах веб-сайтов. Это хороший фон для веб-сайта, на котором вы хотите отображать свои продукты.
⚡ Совет BOWWE:
Черная тема на сайтах набирает все большую популярность. Используется в определенных разделах страницы и по всему сайту. Узнайте, как эффективно использовать этот тренд на своем сайте!
7. Используйте психологию цветов
Шаблон BOWWE для фитнес-индустрии с энергичным оранжевым фоном.
Создавая фон для веб-сайта, вы можете использовать цвет, который будет ассоциироваться с вашим бизнесом. Уместно использованные цвета вызовут эмоции получателей. Поэтому используйте цвета, чтобы произвести отличное первое впечатление и создать ассоциации с вашим брендом.
Например, энергичный оранжевый и красный подойдут для фитнес-индустрии, зеленый вызовет ассоциации с экологией или здоровым питанием, а темно-синий подчеркнет суровый характер финансовой деятельности.
8. Примените динамический градиент
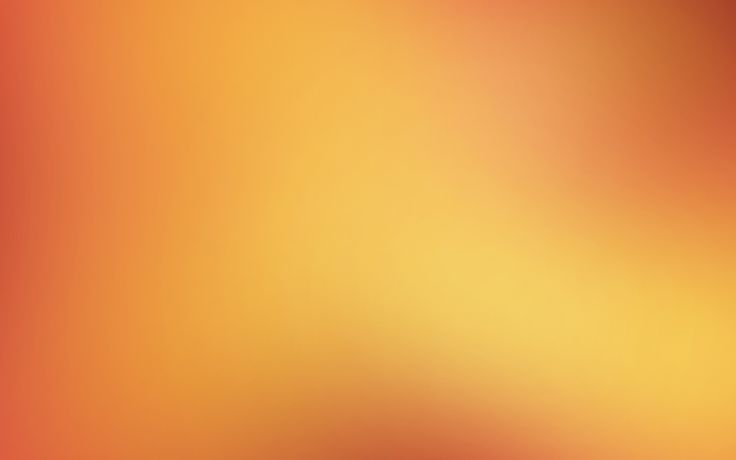
Красочный градиент фона сайта. Источник: apple.com/apple-card/
Источник: apple.com/apple-card/
Воспользуйтесь повторяющейся тенденцией дизайна градиентов. Это сочетание цветов с постепенным переходом между ними. Градиенты можно использовать как отдельный фон или накладывать на фото, придавая оригинальность вашему сайту.
⚡ Совет BOWWE:
Создав страницу в BOWWE , вы сможете быстро создать потрясающий градиентный фон без необходимости создавать его в другой программе или искать готовые узоры!
9. Оживите фон с помощью анимации
Анимированный фон сайта с анимацией. Источник: www.flyhyer.com
Вы действительно хотите выделиться из толпы? Попробуйте анимацию! Использование фонового движения привлечет внимание и быстро расскажет посетителям о характере вашей компании.
Анимированный фон веб-сайта — отличный способ оживить его. Помните, что анимация должна быть тонкой, чтобы она не отвлекала от основного изображения или сообщения.
10. Произведите неизгладимое впечатление с героем бренда
Фон сайта с героем бренда. Источник: discord.com/nitro
Интересная идея — создать так называемого героя бренда, т. е. героя, который будет ассоциироваться с вашим брендом. «Герой» может появляться в разных местах вашей страницы, включая фон вашего сайта. Как было сказано выше, также стоит оживить проиллюстрированного персонажа на заднем плане с анимацией.
11. Создайте персонализированный фон с вашим продуктом
Шаблон BOWWE с персонализированным фоном.
Если вы хотите выделиться, создайте персонализированный фон, который вы не увидите на сайтах конкурентов. Как вы создаете такой особенный проект? Используйте свой собственный продукт для создания уникального фона.
Вы можете интегрировать изображение продукта в фон и использовать его характеристики, т.е. цвет или форму, в других графических элементах на странице. Интеграция физических особенностей вашего продукта в визуальную композицию разнообразит проект и создаст прочные ассоциации с вашим брендом.
Интеграция физических особенностей вашего продукта в визуальную композицию разнообразит проект и создаст прочные ассоциации с вашим брендом.
12. Адаптируйте фон к экранам мобильных устройств
Шаблон BOWWE с адаптивным фоном сайта.
В настоящее время адаптивные веб-сайты необходимы, поэтому убедитесь, что ваш фон масштабируется соответствующим образом для небольших экранов. Например, объемное изображение может плохо смотреться на мобильных устройствах.
13. Расскажите историю через фон
Фон веб-сайта, который меняется в зависимости от повествования. Источник: nasaprospect.com
Если вы хотите добиться реального вовлечения аудитории, создайте фон, на котором вы будете рассказывать историю своего бренда. Техника сторителлинга позволит вам создать увлекательную историю, используя фоновую графику. Для этого можно использовать горизонтальную навигацию, анимацию и параллакс.
14. Разорвите шаблон
Обычно не существует правил, которые вы абсолютно не могли бы нарушить помните, что в веб-дизайне . Лучшие проекты часто нарушают стандарты. Самое главное — это UX опыт пользователя.
Для вдохновения следите за тенденциями веб-дизайна и будьте в курсе последних новостей. Благодаря этому вы сможете попробовать интересные эффекты, которые разнообразят фон и добавят привлекательности вашему сайту.
Ищете больше вдохновения? Взгляните на готовые шаблоны BOWWE , где вы найдете много вдохновения для создания эффектного фона!
Создайте фон для сайта, который порадует посетителей!
Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начинай сейчас!
Фон веб-сайта оказывает реальное влияние на то, как ваш сайт воспринимается. Плохо спроектированный, он может помешать интернет-пользователям быстро покинуть сайт и перейти на конкурс. Итак, давайте вдохновимся современными тенденциями веб-дизайна и создадим идеальный фон для вашего сайта! Не забывайте при его создании следовать рекомендациям, данным в статье, чтобы фон действительно покорял привлекательность вашего сайта и радовал его посетителей!
Плохо спроектированный, он может помешать интернет-пользователям быстро покинуть сайт и перейти на конкурс. Итак, давайте вдохновимся современными тенденциями веб-дизайна и создадим идеальный фон для вашего сайта! Не забывайте при его создании следовать рекомендациям, данным в статье, чтобы фон действительно покорял привлекательность вашего сайта и радовал его посетителей!
Читайте также:
Karol Andruszków
Генеральный директор BOWWE
Кароль — предприниматель, спикер по электронной коммерции, в том числе для Всемирного банка, и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он получил две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, во время учебы в Польше и Португалии. Получил опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
Как увеличить посещаемость блога — 21 совет блогерам
2023 March 27
23+ революционных маркетинговых инструмента на основе ИИ
2023 March 13
Как создать потрясающий свадебный сайт
2023 February 27
SEO подсказки ChatGPT для максимального эффекта
2023 February 20
60 статистических фактов о блоге, которые нужно знать
2023 February 13
Какой цвет фона должен быть у вашего сайта электронной коммерции? – Path
Когда дело доходит до фона веб-сайта, вы, возможно, заметили, что многие бренды предпочитают не рисковать. Они придерживаются простого белого фона с черным текстом.
Они придерживаются простого белого фона с черным текстом.
И многие сторонние онлайн-рынки также требуют, чтобы бренды имели белый фон (например, Amazon и Etsy). Однако, когда дело доходит до вашего собственного веб-сайта или интернет-магазина, у брендов есть немного больше возможностей для демонстрации своего творчества.
Получите бесплатные советы по электронной торговле и фотосъемке товаров
Хотя фон является лишь одним из компонентов вашего веб-сайта электронной коммерции, цвет (или изображения), которые вы выбираете, имеют значение: один отчет KISSmetrics показывает, что 93% потребителей ставят цвет и внешний вид выше других факторов при принятии решения о покупке. Еще 85% называют цвет главным фактором при принятии решения о покупке продукта.
Хотите создать или обновить свой сайт, но не знаете, с чего начать? Мы здесь, чтобы познакомить вас с некоторыми вариантами, а также рассказать, как выбрать лучший фон для вашего бренда.
Почему вам следует подумать о другом цвете фона веб-сайта
Во-первых, давайте кратко рассмотрим, почему вы должны обращать внимание на цвет, который вы используете для фона вашего веб-сайта. (И нет, это не только потому, что простой белый фон немного скучен.)
(И нет, это не только потому, что простой белый фон немного скучен.)
Цвет помогает с таргетингом и конверсиями
Выбор цвета для фона веб-сайта — это больше, чем просто выбор того, который выглядит красиво. Есть много других факторов, которые следует учитывать, включая индивидуальность вашего бренда и целевых клиентов.
Цвет сам по себе способен привлекать определенные типы клиентов и даже побуждать их вести себя определенным образом.
Изображение: KISSmetrics
Бренды могут даже детализировать использование цветов в зависимости от пола. Исследования показывают, что мужчин и женщин привлекают разные оттенки: мужчин привлекают более смелые цвета, а женщины предпочитают более мягкие тона.
Изображение: KISSmetrics
Таким образом, в зависимости от вашего идеального клиента, выбор одного цвета или палитры над другим может помочь привлечь внимание потребителя и превратить его в покупателей.
Другие варианты фона веб-сайта
Теперь, когда мы рассмотрели общую важность цвета, давайте посмотрим на него в контексте фона веб-сайта. Как правило, фон является доминирующим цветом на вашем сайте — он, по крайней мере, задает визуальный тон для остальной части сайта.
И хотя фон вашего веб-сайта на самом деле ограничен только вашим воображением, вот несколько наиболее распространенных типов, которые вы увидите в 2018 году и далее.
Темный фон
Вы начнете замечать, что все больше и больше брендов выбирают более темную эстетику для своих веб-сайтов. Они опираются на черный и темно-серый оттенки, чтобы задать тон. Вместо того, чтобы казаться серым и суровым, темный фон может стать идеальным холстом для красивых изображений и / или продуктов, которые появляются на вашей странице.
Изображение: William Abraham
Темный фон может придать бренду элегантный и гладкий вид, особенно в сочетании с четкими изображениями с высоким разрешением, как в приведенном выше примере.
Светлые или естественные фоны
Изображение: промышленное предприятие
Вместо того, чтобы полагаться на абсолютно белый цвет, некоторые бренды пробуют не совсем белые и более нейтральные цвета для фона своих веб-сайтов.
Более светлые фоны, включая бежевые и землистые нейтральные тона, предлагают такую же универсальность, как и белый, но с немного большей индивидуальностью. Оттенок цвета привлекает внимание, но в то же время позволяет изображениям и продуктам привлечь внимание.
Светлые тона включают различные нейтральные оттенки, такие как светло-серый, коричневый, не совсем белый, зеленый и синий.
Фоны на основе изображений или текстуры
Изображение: Artifact Coffee
У вас также есть возможность использовать более тонкие узоры для намека на что-то на заднем плане:
Изображение: wpeka 7
5 Выберите правильный фон для своего бренда
Используйте правильные инструменты
Чтобы начать поиск идеального фона для веб-сайта вашего бренда, полезно начать с правильных инструментов, которые обеспечат вам успех.
Мы все, вероятно, видели несколько сайтов с несколькими яркими цветами, используемыми вместе (неоновый зеленый и флуоресцентный розовый, кто-нибудь?) или с раздражающе отвлекающим изображением на заднем плане. Или вы могли видеть сайты, где цвет шрифта слишком близок к цвету фона, что делает невозможным чтение текста. Хотя вы, возможно, знаете о некоторых из этих распространенных дизайнерских ошибок, создать фон, соответствующий всем правилам, непросто.
Другими словами, если у вас нет опыта в дизайне, выбор цветов и текстур может показаться сложной задачей.
Однако не нужно быть мастером дизайна, чтобы подобрать подходящую палитру. Если вы хотите выбрать цвет или палитру, вам не нужно быть опытным дизайнером, чтобы сочетать потрясающие цвета: просто используйте один из следующих генераторов палитр:
- Coolors.co
- Канва
- Колормайнд
- Палеттон
Для изображений есть несколько бесплатных стоковых сайтов, на которых бренды могут найти релевантные фотографии, которые хорошо подойдут в качестве фона сайта:
- Pexels
- Взрыв
- Скрыть
Текстуры и фоны можно найти на одном из следующих ресурсов:
- Lost and Taken
- Топталь
- Прозрачные текстуры
Убедитесь, что фон вашего веб-сайта отражает ваш бренд
Узнаваемость бренда, напрямую связанная с доверием потребителей, увеличивается на 80% при использовании правильных цветов, согласно упомянутому выше отчету KISSmetrics.
Крайне важно, чтобы фон вашего веб-сайта соответствовал вашему бренду. Это означает использование цветов, которые вы уже используете в другом месте для своего бренда, будь то в социальных сетях, в обычном магазине или в магазине или на другом фирменном веб-сайте.
Например, если ваш бренд более формальный или корпоративный, нет смысла использовать игривый или резкий фон.
Website Builder Expert рекомендует сайтам электронной коммерции придерживаться нейтрального фона, так как он обычно перегружен графическими элементами (например, изображениями продуктов и описаниями). Это поможет вашим продуктам сиять. Но если вы работаете в индустрии моды или дизайна, вы можете поиграть с более нестандартными фонами. Попробуйте использовать фотографии, текстуры, видео или узоры в качестве фона веб-сайта.
Двигайтесь вперед с правильным фоном для вашего веб-сайта
Теперь, когда вы лучше понимаете все тонкости цвета и роль, которую он играет на фоне вашего веб-сайта, вы можете принять более обоснованное решение, которое может принести пользу вашему бренду в долгосрочная перспектива.
Получите максимум от своих фотографий товаров и переделайте их.
Подробнее
Простые фоновые рисунки, векторы и графика (бесплатная загрузка!)
Простые фоновые рисунки могут играть небольшую роль в вашем визуальном проекте, но они дополняют общий вид ваших изображений. А с правильным дизайном фона вы позволяете другим элементам дизайна хорошо выделяться в готовом продукте. Не говоря уже о том, что с появлением встреч Zoom все больше людей ищут идеальные простые фоновые рисунки, чтобы произвести впечатление на сотрудников или клиентов. Вам не нужно искать дальше, потому что вот 22 сайта, где можно получить простой дизайн фона.
1. UnsplashUnsplash — один из ведущих сайтов бесплатных изображений. Любой желающий может загрузить фотографию для использования в следующих целях:
- Блог
- Электронная почта
- Графика веб-сайта
- Увеличить фон
Вы можете найти почти любую фотографию, которая идеально подходит для добавления к любой графике. Самое замечательное, что вам не нужно добавлять кредит при использовании изображения. Но Unsplash оценит, если вы добавите авторство.
Самое замечательное, что вам не нужно добавлять кредит при использовании изображения. Но Unsplash оценит, если вы добавите авторство.
В настоящее время Unsplash не может загрузить 60 тысяч фотографий из 3 миллионов. Все фотографии Unsplash также сделаны 211 166 фотографами. Креативщики, которые бесплатно раздают свои фотографии, чтобы подпитывать других креативщиков по всему миру. Платформа также сотрудничает с лучшими инструментами, такими как Trello, Squarespace и BuzzFeed.
2. PexelsВот еще один сайт бесплатных изображений, который может конкурировать с Unsplash. Вы можете найти все виды фотографий, идеально подходящих для любых целей. Как и в Unsplash, вы можете загружать и использовать изображения без какой-либо авторизации. Кроме того, разрешена модификация фотографий, что разрешено, если вы используете какой-либо из их простых фоновых рисунков при продаже продукта.
Все фотографии с Pexels можно использовать в личных и коммерческих целях, поскольку они находятся под лицензией Pexels. Однако нельзя продавать фотографии, напечатанные на футболках, плакатах, флаерах, кружках и т. д.
Однако нельзя продавать фотографии, напечатанные на футболках, плакатах, флаерах, кружках и т. д.
Freepik — универсальный магазин для всех дизайнов, векторов и графики. Замечательно использовать любой из их векторов или графики в качестве простого фонового дизайна на плакатах, графике веб-сайтов, изображениях заголовков и т. Д. Однако Freepik требует, чтобы вы добавляли авторство при бесплатной загрузке их фотографий.
На платформе есть и другие самостоятельные проекты, которые в 2018 году объединились в рамках компании Freepik. Это Flaticon, Tutpad и Piktab.
4. Pickup ImagePickup Image — еще один сайт, на котором можно найти простые фоновые рисунки для изображений в блогах, встреч в Zoom и другой веб-графики. Но в отличие от других в этом списке, вам понадобится учетная запись для загрузки фотографии.
Хотите сразу использовать изображение в качестве фона, но с некоторыми дополнительными изменениями и текстом? В Pickup Image есть инструмент редактирования Pixie. Там вы можете внести изменения в фотографию и сразу же использовать ее. Более того, вы даже можете копировать, изменять или распространять изображения в коммерческих целях, не спрашивая разрешения.
Там вы можете внести изменения в фотографию и сразу же использовать ее. Более того, вы даже можете копировать, изменять или распространять изображения в коммерческих целях, не спрашивая разрешения.
Stockvault гордится тем, что является одним из старейших сайтов с бесплатными стоковыми изображениями, который существует с 2004 года. Отличительной чертой сайта стоковых изображений является то, что вы можете найти фоны, нажав на раздел «Категории». Таким образом, вам будет легко найти простой дизайн фона для любого случая.
На данный момент у них более 130 000 стоковых фотографий, доступных для немедленной загрузки и использования. Новые изображения также добавляются еженедельно. В целом цель Stockvault — предлагать дизайнерам, фотографам и студентам красивые фотографии для некоммерческих и личных проектов.
6. Raw Pixel Премиум, бесплатный и общедоступный, Raw Pixel содержит все это. Отличительной особенностью Raw Pixel является то, что вы можете скачать PSD-файл, который можно редактировать в Photoshop. Например, вы можете использовать простые значки или иллюстрации для создания простого фона для веб-графики.
Например, вы можете использовать простые значки или иллюстрации для создания простого фона для веб-графики.
Вот забавный факт. Raw Pixel создал проект World Face. Это попытка изменить перспективу стоковой фотографии. На сегодняшний день платформа собрала около 500 акций. При этом платформа обещает пожертвовать 2000 долларов в фонд «Надежда для детей».
7. StocksnapStocksnap содержит тысячи фотографий людей, путешествий и мест. Кроме того, с их системой тегов вы даже можете искать фотографии с правильным чувством, смыслом, настроением или содержанием, подходящим для вашего проекта. Это упрощает поиск простых фоновых рисунков для личного или коммерческого использования.
8. Vecteezy Запущенный в 2007 году, Vecteezy продолжает оставаться бесплатным каналом, где пользователи могут использовать бесплатные изображения с рекламой или оплачивать варианты лицензирования. Vecteezy может стать вашей популярной платформой для простых фоновых изображений, учитывая, что у них есть тысячи фотографий, доступных для цифрового и печатного использования.
Подобно Freepik, вы можете загружать изображения, но при их использовании вам необходимо указать авторство. Однако, если у вас бесплатная учетная запись, вы можете использовать их фотографии только в ограниченном масштабе.
9. JEShootsJEShoots — еще одно место, где можно найти простые фоновые рисунки для вашего бизнеса. Независимо от того, нужен ли он вам в качестве фона Zoom или для веб-графики, вы можете быть уверены, что его можно использовать бесплатно при загрузке. Кроме того, вы даже можете найти макеты, которые можно использовать в качестве фона для других целей. С 2014 года JEShoots распространила более шести миллионов фотографий!
10. PNG Tree Фон, обои, баннер, PNG Tree есть все. Вы можете выбирать среди различных категорий, таких как 3D, Абстрактные, Тематические, Цветные и многие другие. Он идеально подходит для веб-графики, особенно для электронных листовок, сообщений в социальных сетях и электронной почты. В отличие от некоторых сайтов здесь, PNGTree ограничивает загрузку простых фоновых рисунков в бесплатной учетной записи.
В отличие от некоторых сайтов здесь, PNGTree ограничивает загрузку простых фоновых рисунков в бесплатной учетной записи.
Pixabay — еще один сайт с бесплатными изображениями. Его преимущество перед Unsplash и Pexels в том, что он также имеет векторы и иллюстрации. А с их выбором изображений вы можете использовать их в качестве простых фоновых фотографий для своего веб-сайта или встреч Zoom. Но вы можете еще больше произвести впечатление на людей, используя их бесплатные иллюстрации.
12. 123 бесплатных вектора123 бесплатных вектора могут стать вашим основным источником всех векторных фонов. У них есть обширная коллекция фонов, от цветных фонов, абстрактных фонов, праздничных тем и даже векторов для календарей! Кроме того, самое замечательное в 123 бесплатных векторах то, что вы можете загрузить пакет простых фоновых изображений для любого использования.
13. Stokpic Stokpic был создан для того, чтобы предоставить каждому бесплатно высококачественные изображения. Вы можете найти абстракцию, стиль жизни, еду, моду и многие другие фотографии. Он разделен на категории, поэтому вам легко перемещаться по фотографиям. Как и на других сайтах здесь, вы должны изменить изображение, если планируете использовать их в коммерческих целях. Обратите внимание, что если вы загружаете фотографию, вам нужно будет навести курсор на кнопку загрузки и ввести URL-адрес на другой вкладке, чтобы получить изображение.
Вы можете найти абстракцию, стиль жизни, еду, моду и многие другие фотографии. Он разделен на категории, поэтому вам легко перемещаться по фотографиям. Как и на других сайтах здесь, вы должны изменить изображение, если планируете использовать их в коммерческих целях. Обратите внимание, что если вы загружаете фотографию, вам нужно будет навести курсор на кнопку загрузки и ввести URL-адрес на другой вкладке, чтобы получить изображение.
Как и другие стоковые изображения, Stokpic также был создан фотографом, который хотел поделиться своими фотографиями со всем миром. Теперь Эд Грегори хочет разжечь страсть других фотографов, поэтому он учредил программу Stokpic Sponsored Photographers Program. Он жертвует все продажи рекламы для поддержки начинающих фотографов в этой программе.
14. Vector Stock Vector Stock содержит как платные, так и бесплатные изображения и векторные изображения для личного или коммерческого использования. Для бесплатных фотографий или векторов необходимо указать авторство. Это один из сайтов, где вы можете найти простые фоновые рисунки для веб-графики. Это также один из крупнейших веб-сайтов с более чем 26 миллионами бесплатных векторных изображений!
Это один из сайтов, где вы можете найти простые фоновые рисунки для веб-графики. Это также один из крупнейших веб-сайтов с более чем 26 миллионами бесплатных векторных изображений!
Большинство изображений здесь не разрешены для коммерческого использования, но если вы заинтересованы в их коммерческом использовании, вы можете запросить разрешение у «автора» поста. Тем не менее, UHD Wallpapers — это еще один сайт, на который стоит обратить внимание, потому что фотографии оставят вас в восторге. И они содержат отличные фотографии, которые можно использовать в качестве фона встречи Zoom.
16. Foca Stock Foca Stock — еще один сайт бесплатных изображений для личного или коммерческого использования без указания авторства. Сюжеты фотографий — это в основном природа и локации, но это касается и техники, и предметов быта. Кроме того, они также предлагают шаблоны, которые вы можете использовать в качестве простого фона для своих сообщений в социальных сетях. Джеффри Беттс, владелец, предоставляет свои фотографии для использования всеми желающими. Кроме того, вы можете ожидать новых сообщений каждую неделю, так что следите за новыми высококачественными изображениями.
Джеффри Беттс, владелец, предоставляет свои фотографии для использования всеми желающими. Кроме того, вы можете ожидать новых сообщений каждую неделю, так что следите за новыми высококачественными изображениями.
Dribbble работает как социальная сеть, где нанимаются цифровые дизайнеры и все виды креативщиков. Тем не менее, некоторые дизайнеры размещают бесплатные простые фоновые рисунки как для коммерческого, так и для личного использования. Хотя дизайнеры могут не заявлять, что указание авторства необходимо, вы можете отправить дизайнеру сообщение или отдать должное при использовании их дизайна в коммерческих целях. В целом, это брак между онлайн-рынком вакансий и платформой портфолио дизайнеров.
18. Streetwill Если вам нужен простой фоновый дизайн, напоминающий винтаж, то Streetwill — ваш лучший выбор. У них есть широкая коллекция качественных фотографий городов, зданий, природы и др. Их изображения лучше всего подходят для фона Zoom, учитывая то, как они делают снимки под определенным углом. Кроме того, у них есть черно-белые фотографии, чтобы придать объекту классический вид. Streetwill также имеет удобный интерфейс, который позволяет легко перемещаться по сайту.
Кроме того, у них есть черно-белые фотографии, чтобы придать объекту классический вид. Streetwill также имеет удобный интерфейс, который позволяет легко перемещаться по сайту.
Если изображения и иллюстрации из реальной жизни вас не интересуют, в библиотеке узоров есть высококачественные узоры для любого фона. Обратите внимание, что их выбор ограничен, для загрузки доступно менее 50 шаблонов. Тем не менее, это стоит проверить, учитывая, что узоры приятны для глаз, не говоря уже о превосходном дизайне фона Zoom.
20. BucketListlyУ BucketListly интересная история. Основатель Пит Р. — блогер-путешественник, который управляет этой платформой. Он собрал все свои фотографии за восемь лет путешествий по миру!
Ищете эстетически привлекательный и простой дизайн фона? BucketListly поможет вам. Это идеально, чтобы вызвать благоговейный трепет перед коллегами или клиентами во время встречи в Zoom. Кроме того, он лучше всего подходит для веб-графики и фотографий в блогах. Но они охватывают не только места; на нем также есть фотографии аппетитных блюд, которые заставят вас жаждать местных деликатесов.
Кроме того, он лучше всего подходит для веб-графики и фотографий в блогах. Но они охватывают не только места; на нем также есть фотографии аппетитных блюд, которые заставят вас жаждать местных деликатесов.
От меня вам секрет: Canva — это скрытый кладезь простых фоновых рисунков. Если вам нравится использовать минималистичные, драматичные фоны или фоны с оттенком природы, эта платформа вас не разочарует.
Хотя Canva — один из лучших инструментов для недизайнеров, он также является отличным источником простых фонов. Лучшая часть? Вы даже можете добавить личную изюминку, пока вы это делаете. Используйте это как время, чтобы блистать на следующей встрече в Zoom.
В целом, Canva — это удобный веб-сайт для дизайна презентаций, плакатов или фона веб-сайта. Хотя инструмент Canva является бесплатным, вы можете подписаться на Canva for Enterprise или Canva Pro для получения дополнительных функций.
22. Гратисография Если вы ищете простое, но причудливое фоновое изображение, вы можете обратиться к Gratisography.
