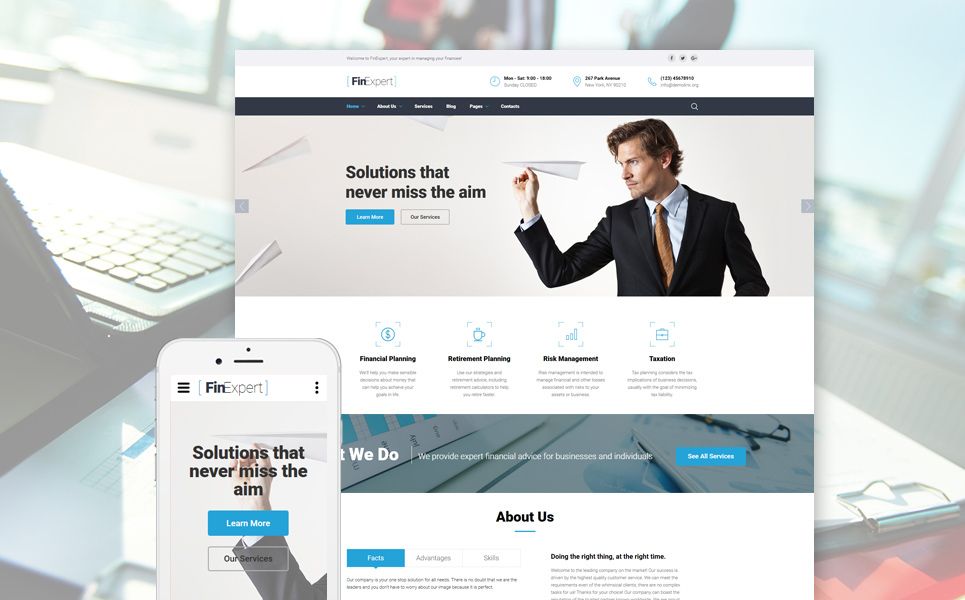
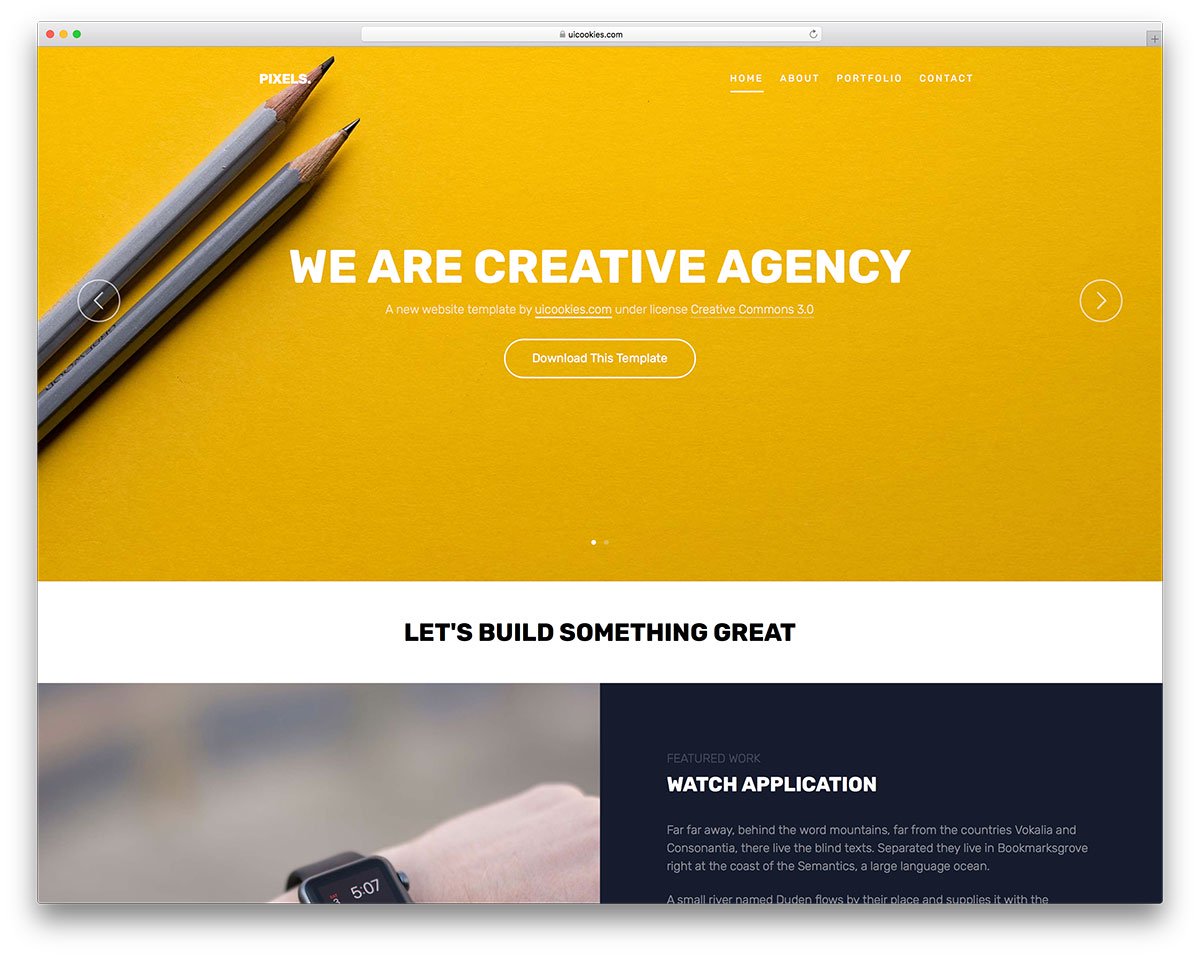
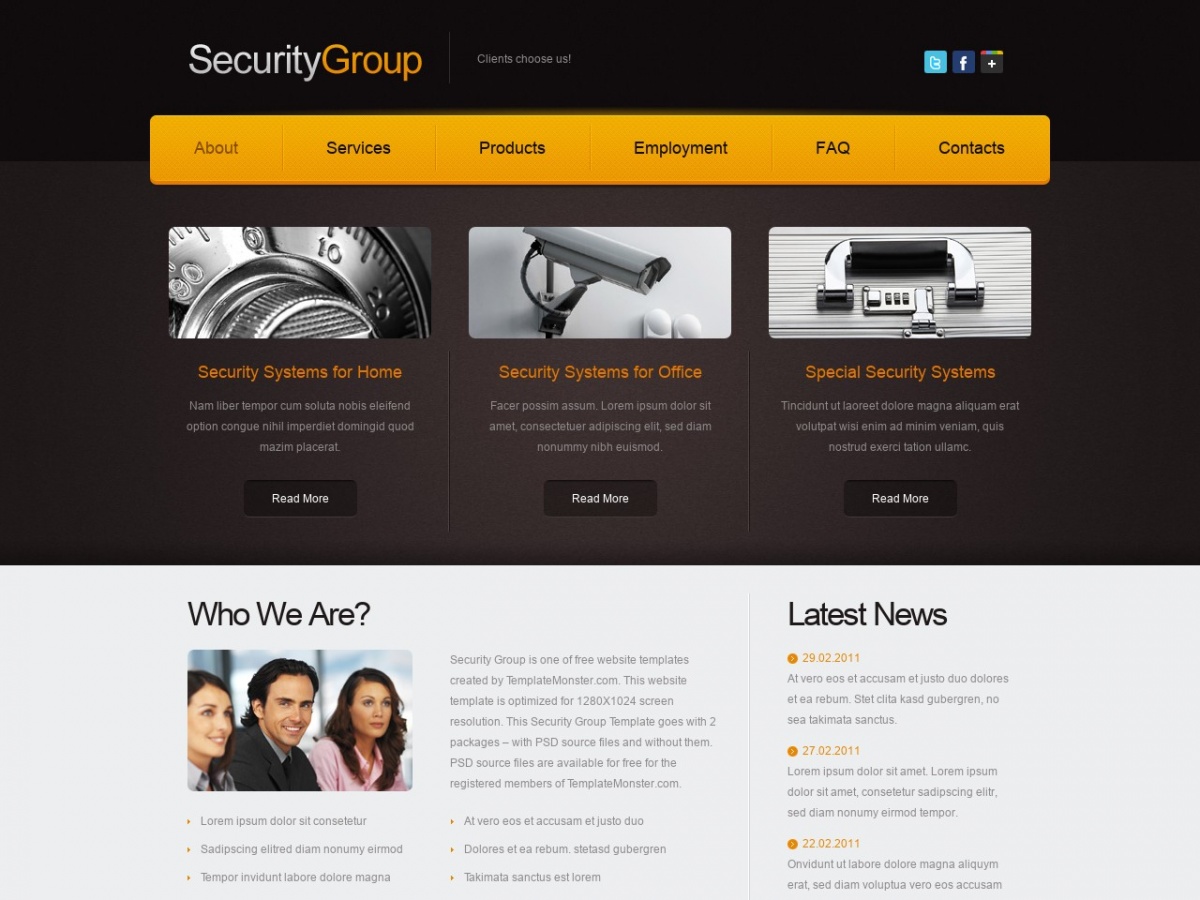
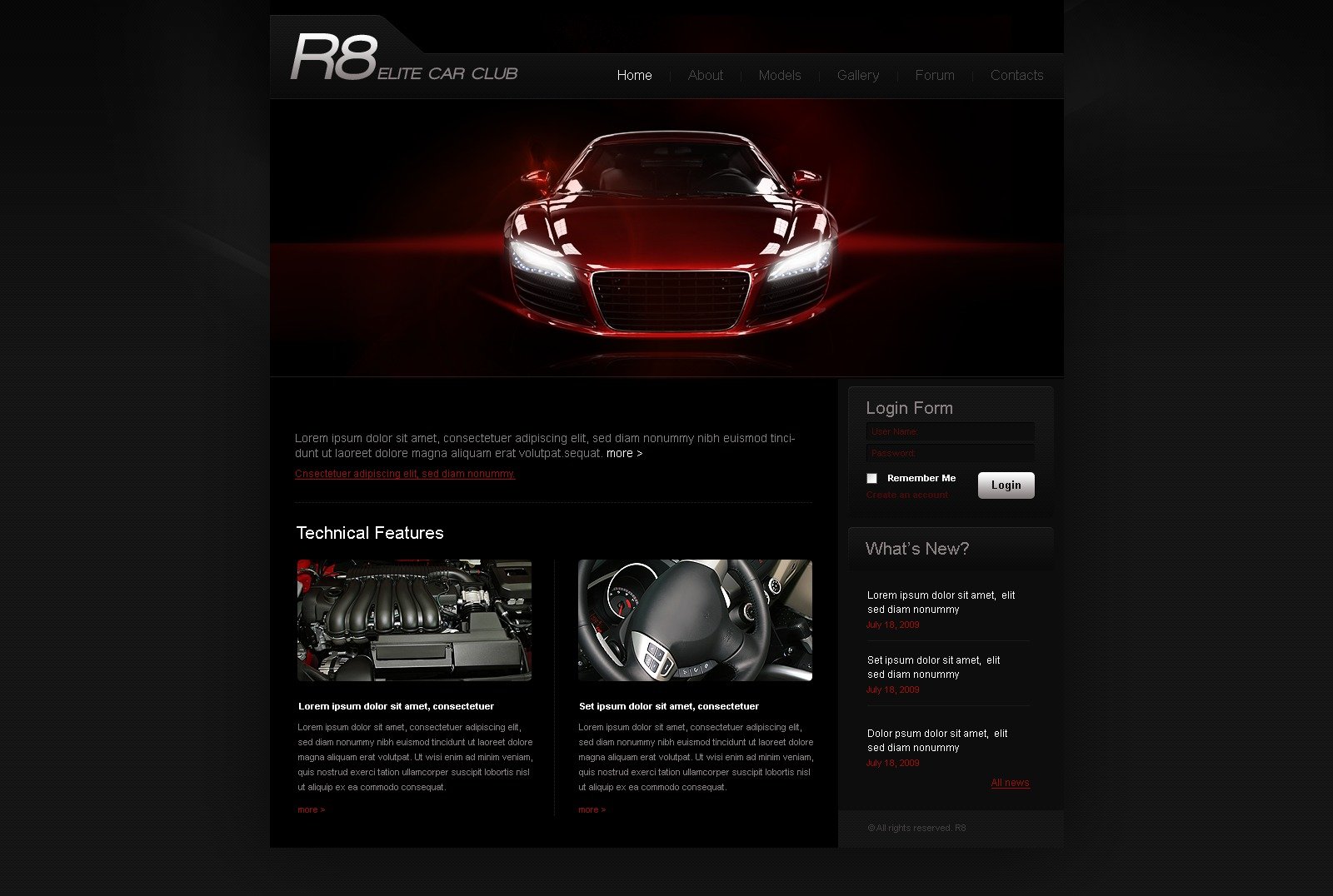
Шаблоны Landing page, Bootstrap, заглушки сайтов!
Сегодняшние реалии ведения бизнеса требуют, чтобы у каждой компании был свой сайт в сети интернет. Часто клиенты именно таким образом находят поставщиков услуг, поэтому фирма, не имеющая сайта, значительно проигрывает. Лучшее представительство в интернете для малого бизнеса — одностраничный сайт (Лендинг Пейдж) или сайт-визитка из пяти страниц. Такой микросайт даёт клиенту сразу всю необходимую информацию, но не перегружает лишними сведениями. Для бизнесменов важно, что Лендинги часто имеют большую конверсию, чем многостраничные сайты с большим объёмом информации.
Предлагаем Вам простые шаблоны сайтов
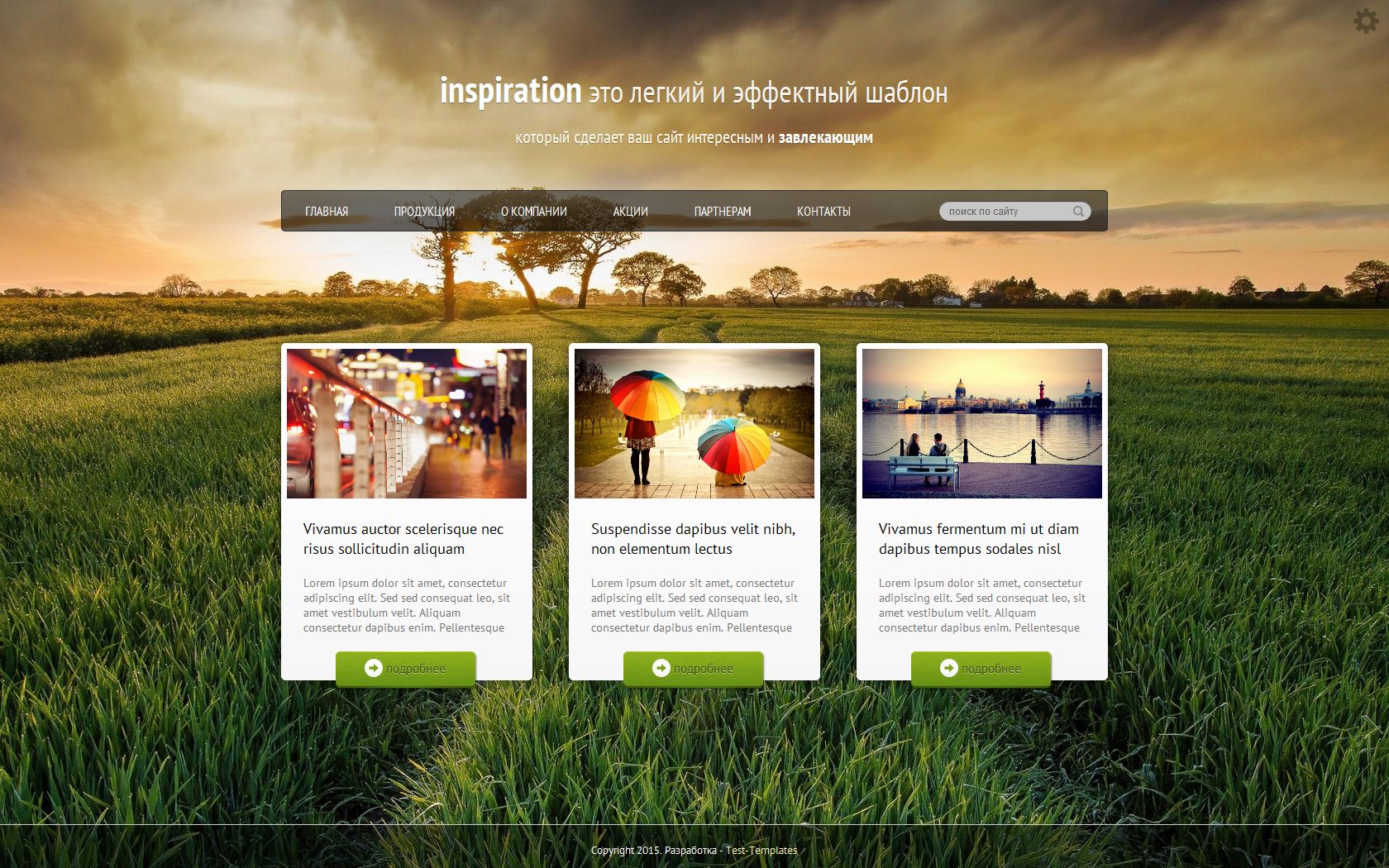
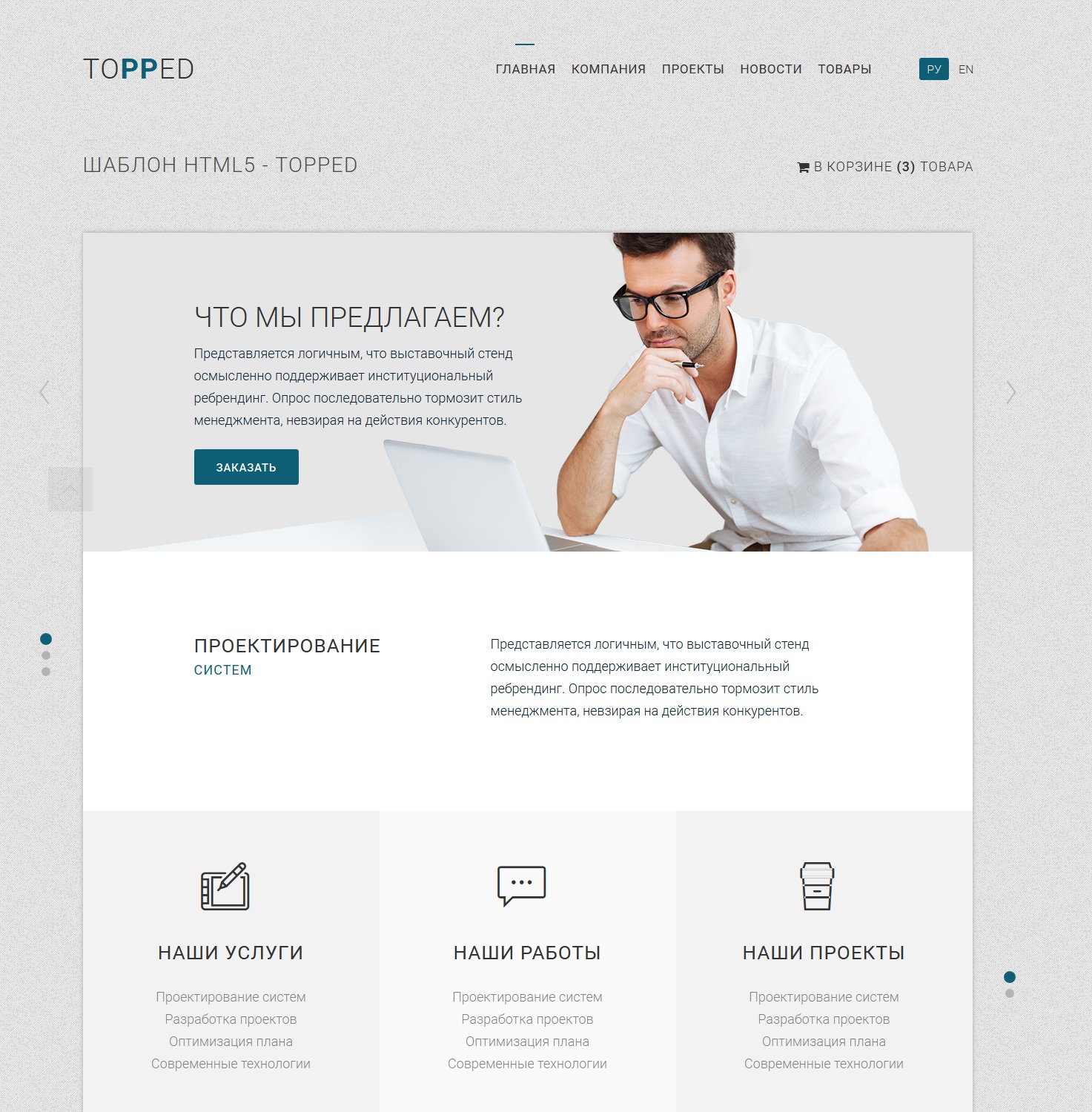
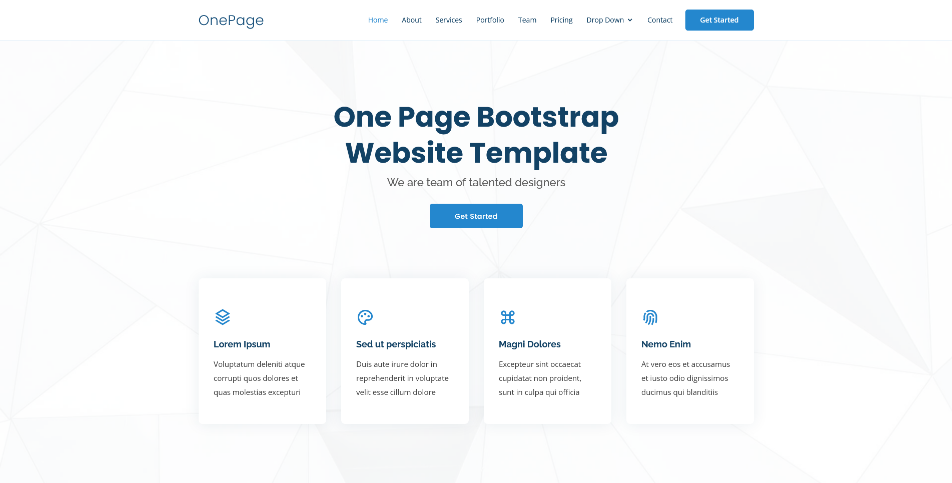
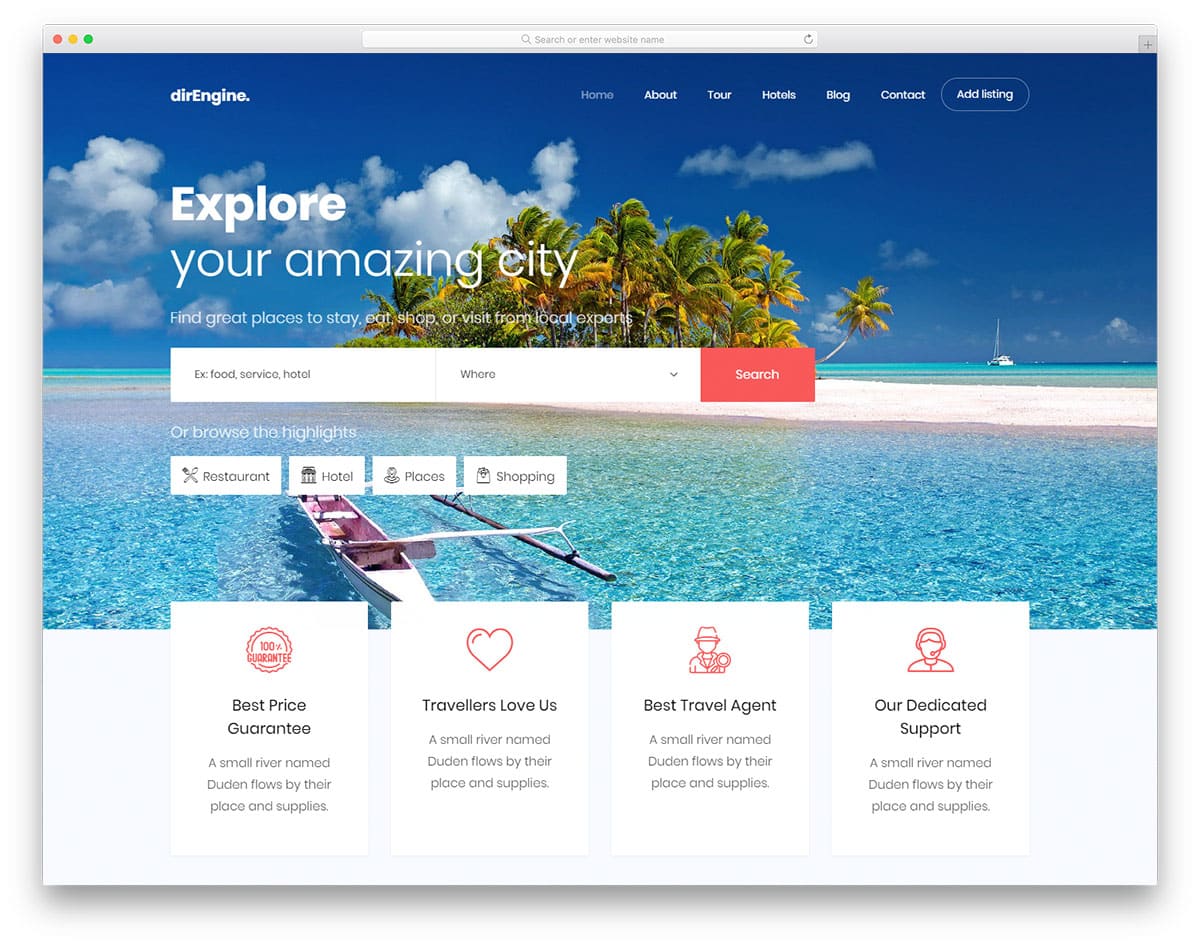
После того, как вы оплатите хостинг, нужно будет выбрать и установить шаблон. К этому делу нужно подходить ответственно, так как от выбранного шаблона зависит привлекательность внешнего вида сайта, имидж компании в глазах пользователя, а также простота интерфейса и скорость загрузки сайта. Всё это решающим образом влияет на конкурентоспособность в интернете. На нашем сайте вы можете найти готовые шаблоны сайтов Bootstrap, заглушки сайтов и другие полезные материалы. При выборе в первую очередь обращают внимание на внешний вид, а затем — на функциональность. Предлагаем вашему вниманию Landing Page шаблоны самого разного дизайна.
На нашем сайте вы можете найти готовые шаблоны сайтов Bootstrap, заглушки сайтов и другие полезные материалы. При выборе в первую очередь обращают внимание на внешний вид, а затем — на функциональность. Предлагаем вашему вниманию Landing Page шаблоны самого разного дизайна.
На что обращать внимание при выборе шаблона?
- Дизайн. Он должен подходить вашей теме и наилучшим образом выражать имидж компании. Нельзя брать шаблоны с несочетаемыми цветами или плохо заметным шрифтом.
- Количество и расположение блоков. Шаблон должен иметь все блоки для нужной информации. Преимущества, услуги, отзывы, цены, контакты — на одностраничнике под всё выделяется блок. Но крайне нежелательны лишние блоки и пестрота, вызывающая у посетителя потерянность.
- Тип файла. Если это шаблон лендинга PSD, то для его установки на сайт вам потребуется знание CSS. Если же это шаблон HTML, то файл можно спокойно загружать на хостинг в течение нескольких минут.
- Движок, для которого предназначен конкретный шаблон.
 Один из самых популярных — шаблон сайта Вордпресс, который может быть одностраничным или многостраничным.
Один из самых популярных — шаблон сайта Вордпресс, который может быть одностраничным или многостраничным. - Размер файла в мегабайтах. Чем размер больше, тем дольше будет загружаться сайт. А клиенты нетерпеливые — могут во время ожидания загрузки перейти на сайт конкурента. Поэтому чем меньше файл по размеру, тем лучше.
- Адаптивный дизайн и кроссбраузерность. После установки шаблона нужно проверить, как он выглядит на телефонах, планшетах и в разных браузерах. Можно даже заказать скриншот экрана на разных системах на бирже фриланса.
- Возможность настроек. Обязательно проверьте, можно ли менять местами, исключать и добавлять блоки на одностраничнике. Есть ли возможность смены цвета элементов, установки слайдера, полос прокрутки отзывов и др.
Почему выгодно скачать одностраничный сайт шаблон у нас?
Если вам нужно скачать бесплатные шаблоны сайтов HTML на русском языке, то ни в коем случае нельзя делать это на сомнительных сайтах. На таких ресурсах большой процент шаблонов заражён вирусами и вы рискуете получить кучу проблем.
Читать текст далее…
Шаблон Landing page — кофейня
Шаблон Landing page — кофейня выполнен в черных, бежевых и белых тонах. Лендинг состоит из стандартных блоков и корректно отображается на экранах любых размеров, так как на данном сайте предусмотрена …
Шаблон Landing page — автомобильный сервис
Шаблон Landing page — автомобильный сервис выполнен в белых, черных и оранжевых цветах. Данный сайт содержит стандартные блоки. Также есть грамотная мобильная адаптация, так что лендинг корректно отображается на всех …
Читать далее. ..
..Шаблон Landing page — помощь юриста
Шаблон Landing page — помощь юриста выполнен в белых, серых и синих цветах. Сайт довольно старый, без мобильной адаптации, но основная информация присутствует. Отлично подойдет для юриста с малым бюджетом …
Landing page — ремонт квартир и домов
Landing page — ремонт квартир и домов выполнен в белых, голубых, желтых и зеленых цветах. Данный сайт не имеет мобильной адаптации, но корректно показывается на всех устройствах в полную величину. …
Читать далее…Шаблон Ladning page — маска для лица
Шаблон Ladning page — маска для лица выполнен в белых, черных, розовых, зеленых и серых цветах. Сайт содержит все стандартные блоки. К сожалению, шаблон довольно старый, поэтому нету мобильной адаптации, …
Читать далее…Шаблон лэндинга — стоматологическая клиника
Шаблон лэндинга — стоматологическая клиника выполнен в белых и красных цветах. Довольно старый, сырой и не красивый шаблон , но вдруг кому пригодится.
Шаблон Landing page — техническое моющее средство
Шаблон Landing page — техническое моющее средство выполнен в белых, серых, желтых и красных цветах. Ничего сверхъестественного в шаблоне нету, но вдруг кому пригодится 🙂 Шаблон landing page — техническое …
Читать далее… Найти:3 бесплатных сайта-генератора HTML-визиток
Рейтинги редактора:
Рейтинги пользователей:
[Всего: 1 Среднее: 5]
Этот пост охватывает бесплатных сайтов-генераторов HTML-визиток
 А если у вас есть дополнительные технические знания, вы можете легко преобразовать эту визитную карточку в другие форматы с помощью преобразования HTML в PDF или HTML в PNG.
А если у вас есть дополнительные технические знания, вы можете легко преобразовать эту визитную карточку в другие форматы с помощью преобразования HTML в PDF или HTML в PNG.Визитная карточка важна, если вы предприниматель или управляете небольшим бизнесом. Есть несколько веб-сайтов для создания визитных карточек онлайн в формате PDF и других форматах для печати. Но если вам нужно добавить его на свой сайт, вы можете использовать следующее. С их помощью вы можете легко создать адаптивную визитную карточку, которую вы можете скачать, настроить любым способом и, наконец, загрузить ее на страницу контактов вашего веб-сайта или в любое другое место.
3 бесплатных HTML-генератора визитных карточек Веб-сайты:
Визитная карточка материала
Визитная карточка материала — это проект с открытым исходным кодом на GitHub, который можно использовать для очень простого создания визитной карточки в формате HTML. Здесь у него есть готовый адаптивный шаблон, который вы можете отредактировать и получить HTML-код. Здесь вы должны указать свои данные, такие как имя, заголовок, ссылку на LinkedIn, Instagram, Twitter, GitHub, Medium, Angel List и некоторые другие. Он даже позволяет указать краткое описание и изображение. В конце вы можете предварительно просмотреть визитку и получить HTML-код. Визитная карточка, которую создает этот веб-сайт, очень отзывчива и использует материальный дизайн, чтобы кнопки и значки выглядели чистыми и интуитивно понятными.
Здесь вы должны указать свои данные, такие как имя, заголовок, ссылку на LinkedIn, Instagram, Twitter, GitHub, Medium, Angel List и некоторые другие. Он даже позволяет указать краткое описание и изображение. В конце вы можете предварительно просмотреть визитку и получить HTML-код. Визитная карточка, которую создает этот веб-сайт, очень отзывчива и использует материальный дизайн, чтобы кнопки и значки выглядели чистыми и интуитивно понятными.
Создать собственную HTML-визитную карточку на этом веб-сайте очень просто. Просто зайдите на этот сайт сверху, и тогда вы увидите готовую карту с фиктивными данными. Просто нажмите на кнопку редактирования в правом нижнем углу. После этого откроется плавающее всплывающее окно, в котором вы можете ввести свои личные и социальные ссылки. После того, как вы закончите, просто нажмите кнопку загрузки, и вы получите один файл HTML, который готов к использованию в вашем блоге или на веб-сайте.
Цифровая визитная карточка от Avi
Цифровая визитная карточка от Avi на самом деле представляет собой шаблон цифровой визитной карточки, написанный на HTML. И вы можете сделать его своим, просто отредактировав некоторые значения. Существует отдельный файл JSON, который вы должны использовать для изменения значений в визитной карточке HTML. Он позволяет вам добавить много информации на визитную карточку, включая имя, профессионал, адрес электронной почты, ссылки на социальные сети, ссылку на веб-сайт, координаты местоположения, адрес блокчейна и QR-код. Просто отредактируйте значения в файле JSON, и изменения автоматически отразятся в файле HTML.
И вы можете сделать его своим, просто отредактировав некоторые значения. Существует отдельный файл JSON, который вы должны использовать для изменения значений в визитной карточке HTML. Он позволяет вам добавить много информации на визитную карточку, включая имя, профессионал, адрес электронной почты, ссылки на социальные сети, ссылку на веб-сайт, координаты местоположения, адрес блокчейна и QR-код. Просто отредактируйте значения в файле JSON, и изменения автоматически отразятся в файле HTML.
Загрузите весь репозиторий GitHub по этой ссылке, а затем вы можете начать его настройку. В его каталоге есть «data.json», который вы можете использовать для изменения различных значений в шаблоне карты. Существуют различные разделы, такие как адрес, социальные сети, почта, телефон и т. д. Вы можете соответствующим образом отредактировать соответствующую информацию в каждом разделе, а затем сохранить изменения. Наконец, просмотрите файл HTML в браузере, а затем загрузите его на свой веб-сайт.
Шаблон визитной карточки Александра Хаймбуха
Шаблон визитной карточки Александра Хаймбуха — еще один HTML-шаблон для создания простой визитной карточки. Вы можете загрузить этот HTML-шаблон, а затем отредактировать его в соответствии с вашими потребностями. В этом шаблоне вы можете добавить свой собственный аватар, социальные ссылки и заголовок с именем. Это адаптивная визитная карточка, и после ее настройки вы можете просто разместить ее на своем веб-сайте, а затем делать все, что хотите.
Просто возьмите HTML-файл этой визитной карточки сверху, а затем просто откройте его в любом редакторе кода. После этого вы можете отредактировать нужные строки в HTML-коде. Отредактируйте свое имя, заголовок, а затем замените социальные ссылки. Наконец, сохраните изменения, после чего вы сможете просмотреть HTML-файл в любом браузере на своем ПК. И если все в порядке, вы можете загрузить его на свой исходный сайт.
Заключительные мысли
Это интернет-сайты и шаблоны, которые я смог найти для создания визитных карточек HTML . И сделать это очень просто. Просто возьмите шаблоны, а затем отредактируйте их в соответствии с вашими потребностями. Один из них очень хорош, так как он также дает вам редактор. И самое лучшее во всех них то, что они с открытым исходным кодом, и вы можете загрузить их в любое время и отредактировать так, как хотите. Кроме того, если вы знаете HTML и CSS, вы также можете настроить их дизайн, чтобы добавить больше компонентов.
И сделать это очень просто. Просто возьмите шаблоны, а затем отредактируйте их в соответствии с вашими потребностями. Один из них очень хорош, так как он также дает вам редактор. И самое лучшее во всех них то, что они с открытым исходным кодом, и вы можете загрузить их в любое время и отредактировать так, как хотите. Кроме того, если вы знаете HTML и CSS, вы также можете настроить их дизайн, чтобы добавить больше компонентов.
Визитная карточка веб-дизайнера — 15+ примеров, формат, PDF
Просматривая Интернет, мы замечаем, что в Интернете есть множество веб-сайтов, принадлежащих различным компаниям или частным лицам. Большинство веб-сайтов, посвященных предприятиям, служат для их клиентов способом получения информации об истории их компании, продуктах и услугах, которые они предлагают, и других проблемах, связанных с компанией. Другие веб-сайты также служат для некоторых личными блогами и могут быть источником дохода или развлечения.
- Дизайн и примеры визитных карточек графического дизайнера
- Дизайны и примеры корпоративных визитных карточек
Все это легко заметить. Но разве вам не интересно, кто стоит за этими художественными и креативными дизайнами для Интернета? Вы спрашивали себя, как они объединили эти дизайны и создали удобный интерактивный интерфейс? По сути, веб-разработчики и веб-дизайнеры работают рука об руку, чтобы создать функциональный веб-сайт. Вы также можете увидеть примеры визитных карточек общественного питания.
Но разве вам не интересно, кто стоит за этими художественными и креативными дизайнами для Интернета? Вы спрашивали себя, как они объединили эти дизайны и создали удобный интерактивный интерфейс? По сути, веб-разработчики и веб-дизайнеры работают рука об руку, чтобы создать функциональный веб-сайт. Вы также можете увидеть примеры визитных карточек общественного питания.
В этой статье мы сосредоточим внимание на веб-дизайнерах, которые отвечают за макет, цвет, типографику, графику и другие визуальные аспекты веб-сайта. Они должны продвигать себя перед публикой, чтобы люди знали, что они этим занимаются. Хороший способ быть на связи с людьми — давать им современные визитные карточки.
Элегантный шаблон визитной карточки разработчика программного обеспечения
Детали
Формат файла
- Illustrator
- MS Word
- Страницы
- Photoshop
- Publisher
Размер: 3,5×2 дюйма + обрез
Скачать
Визитная карточка простого веб-дизайнера 9001 8
Визитная карточка современного веб-дизайнера
Что такое веб-дизайн?
Это включает в себя множество различных навыков и дисциплин в создании и обслуживании веб-сайта в различных областях, таких как веб-графический дизайн, дизайн интерфейса, авторская работа, дизайн взаимодействия с пользователем и поисковая оптимизация. Веб-дизайн обычно используется для описания процесса проектирования, относящегося к клиентской части веб-сайта, включая написание разметки и совпадения с веб-инженерией в более широкой области веб-разработки.
Веб-дизайн обычно используется для описания процесса проектирования, относящегося к клиентской части веб-сайта, включая написание разметки и совпадения с веб-инженерией в более широкой области веб-разработки.
Кто такой веб-дизайнер?
Роль веб-дизайнера заключается в создании внешнего вида, макета, а также функций веб-сайта. Они должны понимать и знать основы компьютерных языков, компьютерного программирования и графического дизайна, поскольку они в первую очередь необходимы для создания и обслуживания сайта. Веб-дизайнер также отвечает за обслуживание веб-сайта и добавление соответствующих дизайнов и функций. Они должны следить за тем, чтобы созданный ими веб-сайт был привлекательным для целевого рынка. Вам также может понравиться, как создать личную визитную карточку.
С течением времени роль веб-дизайнера расширилась и стала включать в себя другие связанные аспекты, такие как дизайн взаимодействия с пользователем, поисковая оптимизация и обслуживание веб-сайтов, что делает их больше не отличными от веб-дизайнеров и веб-разработчиков.
Настраиваемая визитная карточка веб-дизайнера
Визитная карточка креативного веб-дизайнера
Элегантная визитная карточка веб-дизайнера
Навыки и методы, которыми должен обладать веб-дизайнер
Каждый веб-дизайнер должен обладать навыками и знать общие методы, используемые в веб-дизайне. Эти навыки могут быть приобретены посредством надлежащего обучения и образования, наблюдения за другими и опыта. Веб-дизайнер должен не только быть наполнен этими знаниями, но также ожидается, что он будет обновляться с помощью новых и пересмотренных инструментов, чтобы идти в ногу с модернизацией. Есть много конкурентоспособных дизайнеров, поэтому каждый дизайнер должен вооружиться даже базовыми и продвинутыми знаниями в отношении веб-дизайна, чтобы не отставать от других конкурентов. Вы также можете проверить маркетинговые визитные карточки.
Среди наиболее распространенных навыков и методов, которыми должен обладать веб-дизайнер, следующие:
1.
 Генерируемый контент
Генерируемый контентПервое, что должен знать веб-дизайнер, это то, что веб-сайты создаются двумя способами: статически или динамически. Статические веб-сайты проще размещать, поскольку серверу нужно только обслуживать статический контент, а не выполнять серверные скрипты. Они хранят уникальный файл для каждой страницы статического веб-сайта, и при запросе страницы возвращается тот же контент. Статические веб-сайты обычно создаются вручную. С другой стороны, динамические веб-сайты создаются с использованием серверной технологии для создания веб-страниц. Их содержимое обычно извлекается из одной или нескольких серверных баз данных. Вы также можете увидеть примеры лучших визитных карточек.
2. Маркетинговый и коммуникационный дизайн
Веб-дизайнер должен в совершенстве знать тенденции, а также предпочтения своей целевой аудитории, чтобы создать и спроектировать веб-сайт, который им понравится и заинтересует. Они также должны понимать веб-сайт, который они разрабатывают, например, розничный или развлекательный веб-сайт. От них не ожидается, что они будут иметь полное представление о процессе розничной торговли или развлечений, но они должны знать основу и цель своего веб-сайта. Они должны следить за тем, чтобы эстетика не противоречила ясности и точности содержания. Вам также могут понравиться примеры визитных карточек пекарни.
От них не ожидается, что они будут иметь полное представление о процессе розничной торговли или развлечений, но они должны знать основу и цель своего веб-сайта. Они должны следить за тем, чтобы эстетика не противоречила ясности и точности содержания. Вам также могут понравиться примеры визитных карточек пекарни.
Они также должны удостовериться, что личность и репутация владельца сайта, будь то компания или физическое лицо, представлены четко и благоприятно.
3. Анимационная графика
Анимационная графика относится к элементам цифровой анимации, создающим иллюзию движения, которые обычно сочетаются со звуком. Они обычно включаются в веб-сайты в развлекательных целях. Веб-дизайнер должен знать, когда использовать или не использовать анимационную графику, поскольку есть также веб-сайты, содержащие серьезный и формальный контент, для которого анимация может показаться отвлекающей и ненужной. Вы также можете ознакомиться с примерами роскошных визитных карточек.
4.
 Макет страницы
Макет страницыРоль веб-дизайнера, когда дело доходит до макета страницы, заключается в том, что он должен учитывать, должен ли макет страницы сайта быть одинаковым на разных страницах. Они также должны учитывать ширину страницы в пикселях для выравнивания объектов в дизайне макета. В настоящее время страницы обычно выравниваются по центру для эстетики на больших экранах. Они также должны гарантировать, что ширина веб-сайта должна соответствовать текущему самому популярному окну браузера при текущем самом популярном разрешении экрана. Вас может заинтересовать дизайн визитных карточек графического дизайнера.
5. Качество кода
Веб-дизайнеры также должны учитывать соответствие стандартам, поскольку это обычно является хорошей практикой. Несоответствие стандартам не обязательно означает, что веб-сайт не работает или подвержен ошибкам; стандарты могут относиться к правильному макету для обеспечения удобочитаемости страниц. Существует так называемый суп тегов или плохо закодированные страницы.
6. Типографика
Еще одна задача веб-дизайнера — нести ответственность за типографику веб-сайта, например, за ограничение шрифтов, используемых для обеспечения удобочитаемости пользователями, в эстетических целях, а также за обеспечение распознавания шрифта браузером. Они также несут ответственность за включение безопасных шрифтов или шрифтов, которые не будут изменены при открытии в другом браузере, чтобы избежать осложнений. Вы также можете увидеть примеры музыкальных визитных карточек.
7. Дизайн взаимодействия с пользователем и интерактивный дизайн
Веб-дизайнеры также должны обеспечить удобство использования веб-сайта. Он или она также должны решить, использовать ли интерактивные интерфейсы, для которых требуются подключаемые модули. Для расширенных интерактивных функций могут потребоваться подключаемые модули. Это важная функция веб-сайта, но дизайнер должен позаботиться о том, чтобы пользователь мог легко с ней взаимодействовать. Вам также могут понравиться модные визитки.
Загружаемая визитная карточка веб-разработчика
Визитная карточка графического и веб-дизайна
Визитная карточка агентства веб-дизайна и разработки
Другие работы, связанные с созданием веб-сайта
Роль веб-дизайнера в создании веб-сайта обычно фокусируется на визуальном аспекте веб-сайта. Кроме того, они должны знать HTML, CSS и другие языки разметки. Однако веб-дизайнеры — не единственные люди, которые участвуют в создании веб-сайтов. Есть еще много других групп людей с разными навыками, но они по-прежнему помогают в создании веб-сайта. Вы также можете увидеть образцы визитных карточек.
Эти люди работают рука об руку, чтобы выполнить и завершить создание веб-сайта, будь то для их личного использования или, что наиболее распространено в современном обществе, для их клиентов, которым нужны их услуги для создания веб-сайта для них.
1. Веб-разработчики
Они специализируются на разработке приложений World Wide Web или создании функциональных и полезных для пользователей веб-сайтов.
2. Графические дизайнеры
Они несут ответственность за создание и разработку художественных символов, изображений и текста и их объединение, формирование и передачу идей и сообщений, а также макетов и кнопок для веб-сайта. Вам также могут понравиться примеры визитных карточек визажистов.
3. Специалисты по интернет-маркетингу
Они помогают поддерживать присутствие в сети с помощью методов маркетинга и продвижения. Они следят за тем, чтобы веб-сайт был привлекательным для публики, особенно для их целевого рынка.
4. SEO-специалисты
Эти авторы несут ответственность за исследование и рекомендации правильных слов для включения в сайт, чтобы сделать его более доступным для читателей. Они также должны убедиться, что сайт можно легко найти и найти во многих поисковых системах. Вы также можете ознакомиться с дизайнами и примерами визитных карточек туристических агентств.
5. UX-дизайнеры
UX-дизайнеры или дизайнеры взаимодействия с пользователем отвечают за внедрение ориентированного на пользователя дизайна, информационной архитектуры, дизайна взаимодействия и визуального дизайна.
Шаблон визитной карточки службы веб-дизайна
Визитная карточка веб-дизайнера или графического дизайнера
Визитная карточка крутого веб-дизайнера
Визитная карточка креативного веб-дизайнера или разработчика
Редактируемая визитная карточка веб-дизайнера
Полностью редактируемая визитная карточка веб-дизайнера
Пример дизайна визитной карточки веб-дизайнера и разработчика макет, цвет, типографика, графика и другие визуальные аспекты веб-сайта. Они также несут ответственность за добавление интересных материалов на веб-сайт, чтобы сделать его более привлекательным и в то же время функциональным и интерактивным. Возможно, вас заинтересуют примеры студенческих визиток.
Они также должны обладать навыками и методами, чтобы выполнять свою работу и удовлетворять требования своих клиентов, когда они создают веб-дизайнеры для своих клиентов. Навыки и методы, которыми они должны обладать, следующие: сгенерированный контент, маркетинговый и коммуникационный дизайн, анимационная графика, макет страницы, качество кода, типографика, дизайн взаимодействия с пользователем и интерактивный дизайн.
