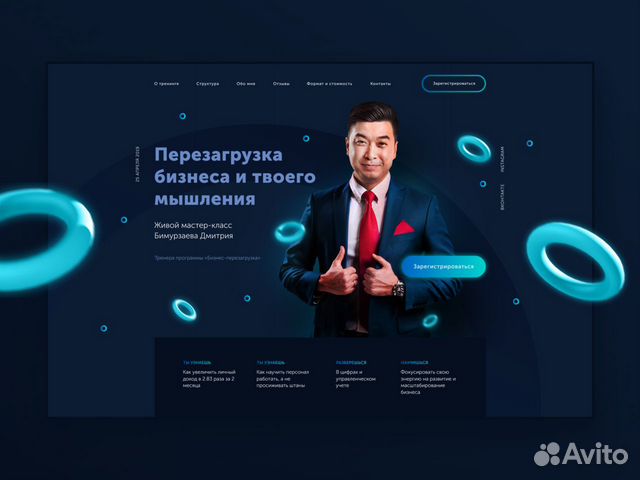
10 примеров лендинг пейдж из сферы рекламных услуг
В то время как от сайтов креативных агентств невольно ждешь творческого подхода, многие предпочитают ограничиться довольно шаблонными решениями для собственных лендинг пейдж.
Тем не менее, и у простых, и у «навороченных» представителей этой ниши есть одна общая черта, без которой в сфере рекламных услуг просто никуда — портфолио. Именно портфолио является предметом гордости любого приличного агентства, вокруг которого и строится почти весь контент таких одностраничников. В этой статье мы бегло пройдемся по 10 самым разным лендинг пейдж из сферы рекламных услуг.
Крутой креативный лендинг для крутого креативного бюро.
Потрясающий лендинг пейдж креативного бюро, которое умеет создавать, раскручивать, продвигать и не стесняется это демонстрировать на примере собственного сайта. Здесь прекрасно абсолютно все, начиная от перелистываемых мышью видеофонов с крупными четкими заголовками на первом развороте, удобного полноэкранного меню, и заканчивая огромным портфолио, кучей наград, большим социальным разделом, даже собственной Wiki и фирменным магазином плюшек.
Каждая услуга оформлена с помощью стильной анимации, сильного копирайтинга, двух списков буллетов: «Мы предлагаем» и «Почему мы», а также снабжена кнопкой для оформления заявки, которая ведет к полноэкранной закрытой форме захвата. Кейсы разбиты по годам, оформлены очень подробно и наглядно. Много внимания и любви уделено социальным разделам «Хлам» и «Обратная сторона», в которых можно найти фоторепортажи о том, как команда Sponge D&D работает или просто валяет дурака.
Внушительное портфолио, списки наград и клиентов не оставляют сомнений в экспертности бюро, а социальный раздел — в контактности команды, умении браться и решать любые нестандартные задачи, выходящие порой и за рамки приличия. Как ни крути, это великолепный лендинг: адаптивный, оптимизированный, простой и удобный, доступный на двух языках, полностью заслуживающий все полученные им награды.
Читайте также: 24 примера креативной рекламы
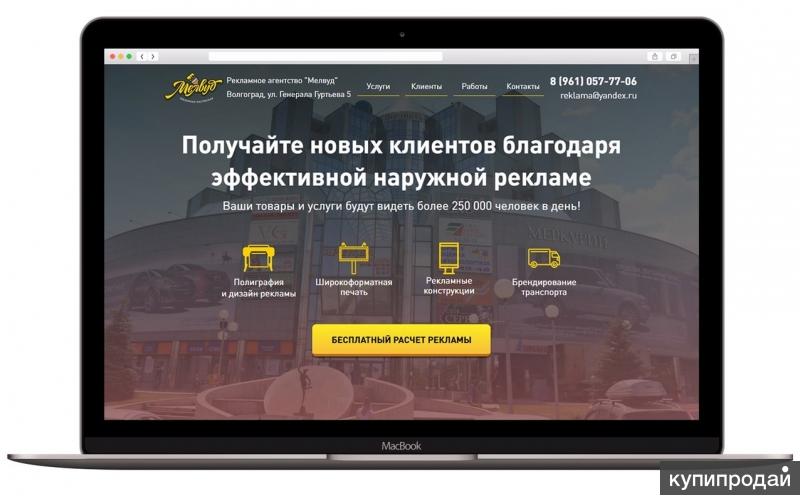
Мощный современный лендинг рекламного агентства.
Лендинг, мастерски объединивший в себе лучшие тренды контент-маркетинга. Визитной карточкой агентства являются профессиональные рекламные видеоролики, поэтому для первого разворота был выбран видеофон с нарезкой из портфолио. И здесь надо отметить один недостаток, который часто сильно раздражает пользователей — это громкая озвучка видеофона, которая запускается автоматически вне зависимости от того, находится посетитель на вкладке, или нет. Это очень неудобно, особенно когда во время интернет-серфинга открывается одновременно несколько вкладок.
В остальном же это очень хороший лендинг, красивый и отзывчивый, с удобной, интуитивно понятной навигацией и полноэкранным меню. Визуальные элементы в стиле flat упрощают визуальное восприятие страницы, а параллакс эффект и анимация делают просмотр еще приятнее. На сайте большие фото- и видеогалерея, простая открытая форма захвата в конце и на странице контактов, где можно найти личные данные СЕО и менеджеров агентства в Украине, США.
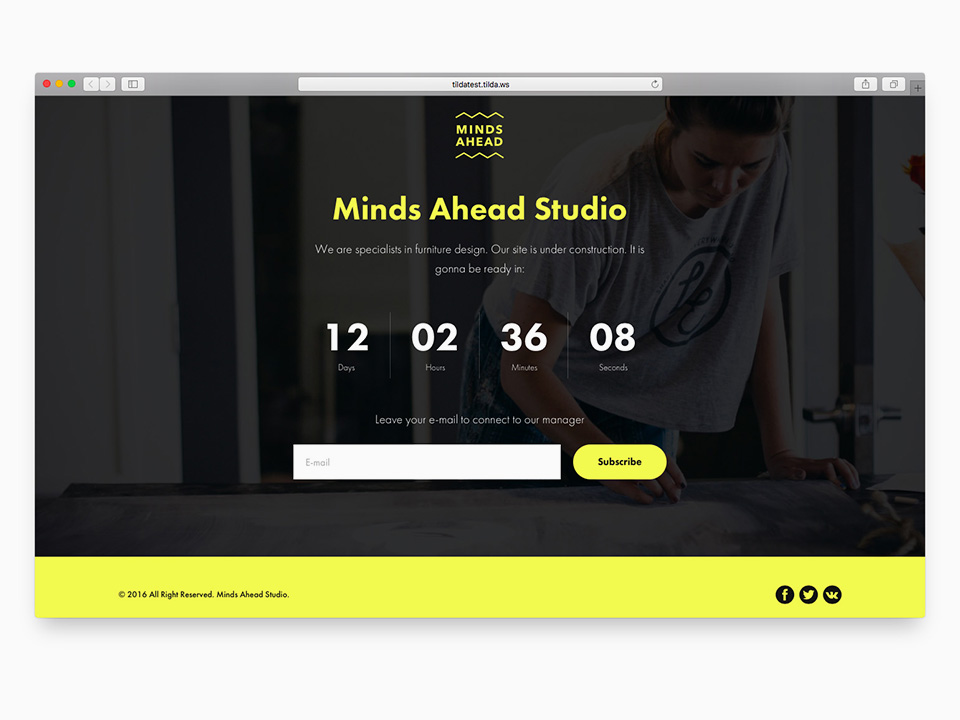
Стильный лендинг пейдж продакшн студии.
Лаконичный одноэкранный лендинг для еще одной студии, занимающейся рекламными видеороликами. Что выгодно отличает этот одностраничник от предыдущего — видео здесь запускается после клика мышью и не раздражает внезапными звуками из колонок. Кроме того, виден небольшой лозунг компании и целевая кнопка чуть ниже, которая ведет к портфолио. В самом низу экрана — якорная ссылка на блок контактов, а в левой части — выпадающее боковое меню на 4 раздела.
Оригинально оформлен раздел портфолио, полноэкранный, с анимированной вертикальной прокруткой. Каждый кейс подробно разобран, под заголовком сразу указывается время каждого видеоролика, что оказалось очень удобным. Сайт загружается очень быстро и приятно радует глаз.
Читайте также: Креативный скролл основаный на CSS анимации
Интересный лендинг рекламного агентства с прекрасно реализованным портфолио.
Оригинальный лендинг с очень простой структурой, в которой блоки с лучшими работами из портфолио ритмично чередуются с блоками наиболее значимых наград. Весьма удачное решение, благодаря которому буквально «выпячиваются» основные доказательства экспертности компании, скрывая второстепенные данные, такие как философия бренда, за ссылками на остальные страницы.
Сайт радует глаз профессионализмом работ, изрядной долей юмора и яркостью, как и должен делать сайт одного из самых крупных сетевых рекламных агентств (около сотни офисов в 84 странах).
Лендинг для продвижения услуг контекстной рекламы «ручной работы».
Эффектный и невероятно простой для восприятия лендинг пейдж. Просто как глоток свежего воздуха! На фоне полноэкранного видеофона располагаются 5 ясных, лаконичных разворотов. Используется всего один шрифт и только два цвета, а также подчеркнуто крупные иконки и минимум текста. Очень хороший заголовок на первом развороте сразу передает всю суть оффера.
Есть алгоритм работы, радует правильное позиционирование в тексте — о преимуществах компании рассказывают в ключе выгод, которые получит потенциальный клиент при сотрудничестве. Здесь вообще сильный копирайтинг с хорошими призывами к действию. В конце страницы — большая открытая форма захвата для обратной связи. Лендинг прекрасно оптимизирован и адаптирован для мобильных пользователей.
Читайте также: Фоновое видео на вашем лендинге: польза или вред?
Оригинальный лендинг рекламного агентства полного цикла.
Сразу бросается в глаза стильный интерактивный эффект, которым анимированы логотип и заголовок первого экрана. Они реагируют на курсор мыши, рассыпаясь на мелкие частицы и собираясь вновь. Интересно и необычно, хоть и слегка подтормаживает. Сам лендинг довольно простой и короткий, с минимумом текста и элементов.
Сразу две целевые кнопки на контрастно-красных блоках, одна ведет к портфолио, другая — на страницу контактов с формой захвата. Сомнительное решение, так как внимание пользователя рассеивается, а лендинг и без того слишком часто уводит на другие страницы. Радует живой, актуальный блог: видно, что над сайтом работают.
Сомнительное решение, так как внимание пользователя рассеивается, а лендинг и без того слишком часто уводит на другие страницы. Радует живой, актуальный блог: видно, что над сайтом работают.
Интересный лендинг агентства, продвигающего сайты в интернете.
На этом стильном отзывчивом лендинге используется сразу много разных целевых кнопок и форм захвата, что, опять же, является решением довольно спорным. Однако здесь очень интересная, продвинутая плавающая шапка сайта. Чем она же она так необычна:
- ненавязчивая анимированная реакция элементов на начало прокрутки;
- встроена удобная, короткая ,открытая форма захвата данных с СТА;
- есть ссылка на закачку презентации в PDF-формате;
- наконец, самое необычное — встроенная прямо в шапку аудио презентация!
Последнего мы еще точно нигде не видели.
С одной стороны, этот одностраничник очень наглядный и информативный — здесь подробно расписаны услуги, преимущества компании и принципы работы, есть неплохая инфографика.
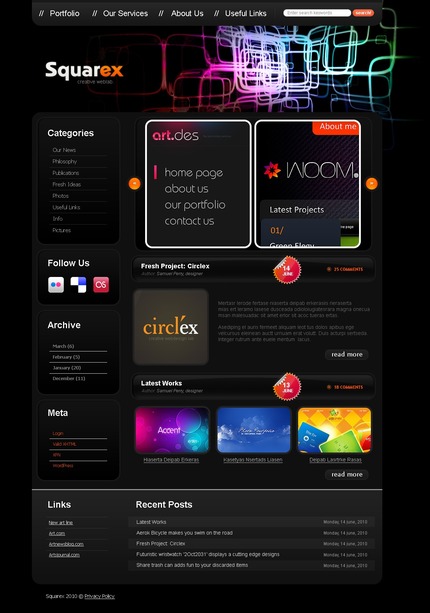
Лендинг интернет-агентства по созданию сайтов, их раскрутке и продвижению.
Очень перегруженный текстом и информацией лендинг, похожий на информационную брошюру. Даже ссылка на первом экране «Смотреть презентацию о компании» ведет не к видео, а на закачку PDF-файла. Скучно, неинтересно, разочаровывает. Как и весь лендинг в целом: вроде бы и насыщенный, с правильными элементами и логикой построения блоков, интерактивной инфографикой, но вот кликать на ссылки почему-то желания нет 🙁
Зато чего у лендинга не отнять, так это просто шикарные отзывы. Их много, и каждый из них представляет собой слайд с отсканированной благодарностью от принимающих решения лиц компании-клиента. Сомнений в подлинности просто не возникает.
Отличный пример того, как делать лендинг для рекламного агентства не стоит. Просто посмотрите на этот выбор цветов, изображений, текста и скажите: Вы бы здесь купили/заказали? Вряд ли.
Просто посмотрите на этот выбор цветов, изображений, текста и скажите: Вы бы здесь купили/заказали? Вряд ли.
Шаблоны и готовые лендинги для продвижения рекламных услуг от LPgenerator
Каждое рекламное агентство решает для себя, на какую аудиторию ориентироваться больше и на что делать упор при разработке собственного лендинг пейдж для продвижения рекламных услуг. Оригинальность и необычность, чтобы ярко выделиться на фоне конкурентов, или же традиционный, привычный и понятный большинству пользователей лендинг пейдж с простой стандартной структурой — решать вам.
Если вам нужен лендинг для продвижения рекламных услуг, но у вас нет времени на его разработку, то в Интернете можно найти множество как настраиваемых шаблонов, так и уже готовых, рабочих макетов для лендингов. Одно из таких решений — платформа LPgenerator, после быстрой и очень простой регистрации в которой вы сможете бесплатно использовать любой из шаблонов, купить подходящий готовый лендинг или заказать профессиональную разработку одностраничника с уникальным дизайном.
Вот лишь несколько примеров:
Шаблон целиком >>>
Макет целиком >>>
Специально для вас мы также можем провести диагностику вашего лендинга и оптимизировать его с гарантией результата. Проконсультируйтесь с нашими специалистами, чтобы прийти к наиболее эффективному решению. В рекламном бизнесе главное — это сильное портфолио!
Высоких вам конверсий!
18-01-2017
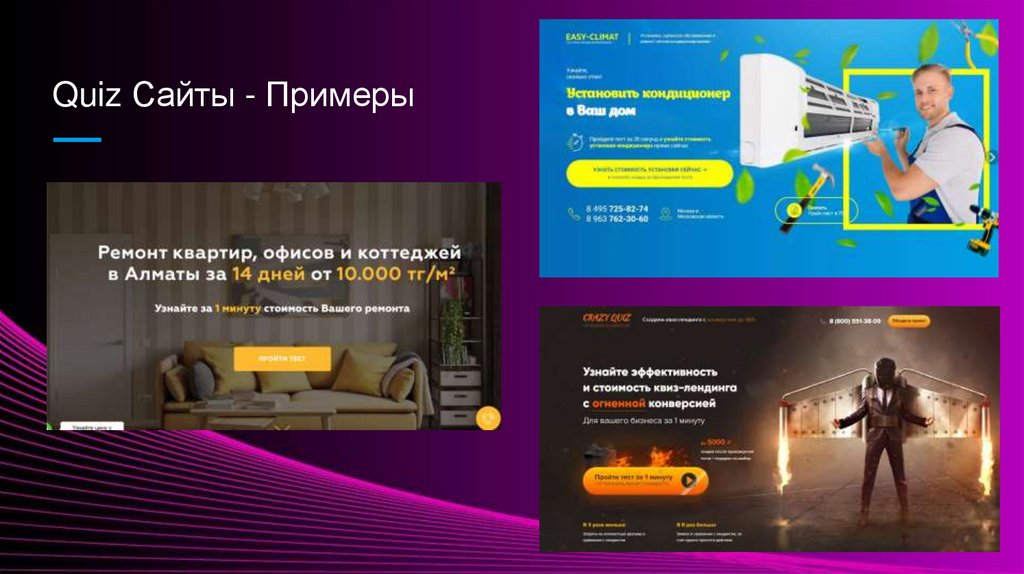
Что такое квиз-сайт? 18 примеры квиз лендингов, квиз сайтов
Квиз-сайт это
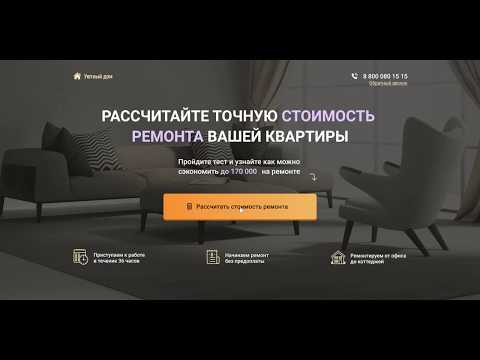
Квиз — это одностраничный сайт (одноэкранный сайт) который направлен не на продажу лоб в лоб товара или услуги, а предлагает пройти тест (ответить на вопросы) взамен на результат требующий контактные данные посетителя (почту, телефон, имя). Такой сайт имеет высокую конверсию, в отличие от стандартных лендингов или полноценных сайтов ввиду отсутствия у посетителя выбора.
Посетителю предлагается либо пройти тест и узнать стоимость (или же рассчитать стоимость) или уйти на другой сайт, другого не дано. Пользователь либо нажимает на кнопку либо уходит. За счет выбор без выбора пользователь входит в тест и доходит до конца, в результате чего он оставляет заявку.
Пользователь либо нажимает на кнопку либо уходит. За счет выбор без выбора пользователь входит в тест и доходит до конца, в результате чего он оставляет заявку.
Плюсы квиз-сайтов
- Высокая конверсия от 5% до 35%
- Его можно сделать самому в конструкторе за несколько часов
- Стоимость заявки в 3-5 раз дешевле, чем с обычного сайта или лендинга, и это существенная экономия бюджета на рекламу
- Это своего рода новинка! Вы выделитесь среди конкурентов
- Начнете получать не просто номер телефона (обычную заявку), а варианты ответов клиента — сформированную конкретную заявку, после чего клиенту Вы сможете сделать супер предложение
- Это своего рода новинка! Вы выделитесь среди конкурентов
Минусы квиз-сайтов
- Заявки не совсем готовые к покупке, с ними нужно работать. Идеально когда у Вас есть отдел продаж
- Если уже кто-то из конкурентов в Вашем регионе использует квиз — он не будет давать должных результатов
- Подходит не для всех видов бизнеса.
 Есть определенные ограничения
Есть определенные ограничения
В этом видео я рассказал пример квиз-лендинга, наверное, в самой нагретой нише в сфере услуг — КУХНИ НА ЗАКАЗ. Такой же квиз и аналогично будет работать в теме — ШКАФЫ КУПЕ НА ЗАКАЗ, да и в целом в мебельной тематике. Важно понимать, что квиз лендинг (квиз-сайт) подходит не для всех ниш, не для всех направлений в бизнесе. Поэтому будьте внимательны. Лучше проконсультируйтесь у опытного маркетолога.
Очень хорошо квиз сайт зарекомендовал себя в сфере услуг. Мы запустили порядка 80 квизов в сфере услуг — все они превзошли наши ожидания. Мое мнение, как маркетолога, для того чтобы Вам не делать ошибок, перейдите по ссылке https://quiz.paradigma.website/ и пройдите квиз, я с вами свяжусь и расскажу, подойдет он Вам или нет. Многие делают и прогорают, делают от безвыходности, лепят на конструкторах и…. ВСЕ ЭТО НЕ РАБОТАЕТ!!! Только маркетолог сможет создать квиз, который прорвет. Все может в одном слове или в кнопке, важно чтобы маркетолог разрабатывал Ваш квиз!!! Только тогда он будет обречен на успех!
ВСЕ ЭТО НЕ РАБОТАЕТ!!! Только маркетолог сможет создать квиз, который прорвет. Все может в одном слове или в кнопке, важно чтобы маркетолог разрабатывал Ваш квиз!!! Только тогда он будет обречен на успех!
Ниже прикреплены скрины вопросов квиза по кухням
Что хочу добавить.
Тема квизов сейчас на пике, и как вы уже знаете, что сейчас каждый бизнес хочет сделать и запустить себе квиз. Это правильно, квиз действительно работает:
- снижает стоимость лида
- повышает конверсию
- уменьшает бюджет на трафик
- увеличивает охват и многое другое
Но нельзя забывать, что не во всех нишах квиз будет работать.
Квиз — это тонкий инструмент который нужно сделать с особой ювелирностью, адаптацией под нужны клиента — иначе провал. Данный квиз — ремонт квартир. Скажу, что в услугах в 90% квиз зайдет но есть еще и продажа товаров и опт и b2b и b2g и другие типы бизнесов, где не всегда залетит квиз.
Данный квиз — ремонт квартир. Скажу, что в услугах в 90% квиз зайдет но есть еще и продажа товаров и опт и b2b и b2g и другие типы бизнесов, где не всегда залетит квиз.
Пример квиза кухни на заказ
квиз кухниПример квиза Ремонт квартир
квиз дизайнерский ремонтПример квиза продажа кровли
лендинг квиз продажа кровлиПример квиза соляные комнаты
квиз солные комнатыПример квиза по заборам — строительство заборов
квиз строительство заборовПример квиза жалюзи и рольшторы на заказ
квиз жалюзи рольшторыПример квиза строительство домов
квиз строительство домовПример квиза по натяжным потолкам
квиз натяжные потолкиПример квиза по окнам
квиз окнаПример квиза остекление балконов
квиз остекление балконовПример квиза газификация — газгольдеры
квиз газификацияПример квиза бухгалтерские услуги
квиз бухгалтерские услугиеПример квиза чип тюнинг
квиз чип тюнингПример квиза светодиодное освещение
квиз светодиодное освещениеПример квиза дизайн интерьера
квиз дизайн интерьераПример квиза камины
квиз каминыПример квиза козырьки и навесы
квиз козырьки инавесыТакже вашему вниманию хочу показать разбор квиз-сайта по кухням. Это модификация квиз сайта 2022 со всеми дополнительными фишками и опциями (всплывающие попап окна, лид-магниты, блок портфолио и др) В данном примере квиз лендинга есть 4 модификации
Это модификация квиз сайта 2022 со всеми дополнительными фишками и опциями (всплывающие попап окна, лид-магниты, блок портфолио и др) В данном примере квиз лендинга есть 4 модификации
Сайт-визитка для малого и среднего бизнеса – 15 примеров с комментариями
Наверное, в 2020 году уже странно представить себе какую-либо уважающую себя компанию без сайта. Отсутствие сайта практически приравнивается к дурному тону: «Как? У вас нет сайта? А где же я узнаю о вас какую-либо информацию и пойму, что вам можно доверять?» – примерно такие вопросы задают клиенты, когда слышат, что у компании нет сайта.
С тем условием, что в подавляющем большинстве бизнес все-таки уже перешел
в онлайн, все же осталось огромное количество организаций, которые преспокойно живут
и работают без сайта. Одни продвигаются при помощи оффлайн рекламы, другие
«цепляют» заказчиков в социальных сетях (что в целом-то хорошо,
но тогда группа/сообщество или страница компании должны быть ах какими!),
а третьи и вовсе сделали упор на сарафанное радио и существуют за счёт него ещё с начала девяностых.
Кому нужен сайт-визитка?
Потенциальные клиенты с официального сайта компании банально получают информацию о режиме работы, предоставляемых услугах, ценах. Справедливости ради стоит также отметить, что интернет-реклама в большинстве случаев показывает себя эффективнее, чем разного рода каналы оффлайн рекламы, включая теле-, радио- и т. д. Да и стоит дешевле. Ее без сайта не запустить.
А если компания, к тому же, относится к какой-либо низкоконкурентной тематике, либо находится в небольшой городе, то чего вы ждёте вообще, я не пойму? Стоит ли писать о том, что в такой ситуации владельцы бизнеса теряют немалый процент своих потенциальных клиентов и свой доход? Думаю, это и без того понятно. Да, на первый взгляд может показаться, что дела идут хорошо, и к вам обращаются за товарами/услугами. Но при помощи сайта клиентов может быть еще больше!
Сколько стоит сайт-визитка?
Опыт показывает, что причиной такого непоколебимого нежелания создать сайт становится страх
больших финансовых затрат, которые бюджету небольшой или средней компании станут банально
не по карману. Плюс к этому прибавляется непонимание, насколько даже
сайт-одностраничник может быть эффективен для бизнеса.
Плюс к этому прибавляется непонимание, насколько даже
сайт-одностраничник может быть эффективен для бизнеса.
Стоит разработка сайта, поверьте, не так уж и дорого. Мы, например, даже запустили специальное антикризисное предложение, где лендинг (он же продающий одностраничный сайт) стоит 25 000, а сайт-визитка (размером 3-5 страниц) 80 000. При правильном маркетинге и корректной работе менеджеров затраты окупаются в среднем за 2-3 месяца.
Однако далеко не всем компаниям нужен большой серьёзный сайт с сотнями разделов и тысячами страниц. Некоторым достаточно обзавестись сайтом-визиткой. Чаще всего это касается представителей малого и среднего бизнеса, специализирующихся на оказании каких-либо услуг.
Что представляет собой сайт-визитка?
Сайт-визитка –как правило, это одна или несколько
страниц в интернете, размещенных по одному доменному имени, и несущая
на себе информацию о владельце, основной перечень услуг, товаров, контактные данные
и раздел с ответами на основные вопросы. Задача сайта-визитки – дать
пользователю максимально полный перечень информации о компании или частном лице.
Задача сайта-визитки – дать
пользователю максимально полный перечень информации о компании или частном лице.
В связи с этим может возникнуть вопрос, чем же тогда сайт-визитка отличается от лендинга и корпоративного сайта? Разберём ниже.
Сайт-визитка компании VS лендинг и корпоративный сайт – в чем отличия?
Как я уже говорила, сайт-визитка может быть одностраничным (и этим он похож с продающими страницами) или многостраничным (и это его делает его братом-близнецом корпоративного сайта). Однако отличия есть. И они, как мне кажется, больше функциональные.
Лендинг – это в основном посадочная страница под контекстную рекламу, на которой размещают всю нужную информацию и сразу. Визитка – одно- или многостраничник с разделами по нескольким темам, акцентирующим внимание на определенные факты, товары и проч.
По моему опыту, посадочные страницы работают более «агрессивно». Тут
вы найдете и форму с активной кнопкой, и призывы к действиям
(бесконечно маячит «купи! купи! купи! … ну пожааалуйста»), и красивые,
яркие, цепляющие изображения. Цель лендинга – продать, и чем быстрее, тем лучше.
Корпоративный же и сайт-визитка не позволяют себе такие бурные и кричащие
методы продаж – призывы к действию встречаются один-два раза,
да и то в очень вежливой и деликатной форме.
Тут
вы найдете и форму с активной кнопкой, и призывы к действиям
(бесконечно маячит «купи! купи! купи! … ну пожааалуйста»), и красивые,
яркие, цепляющие изображения. Цель лендинга – продать, и чем быстрее, тем лучше.
Корпоративный же и сайт-визитка не позволяют себе такие бурные и кричащие
методы продаж – призывы к действию встречаются один-два раза,
да и то в очень вежливой и деликатной форме.
Помимо этого, сайт-визитка и лендинг продают товары и предлагают услуги в разных объемах: посадочные страницы хорошо срабатывают, когда они предлагают что-то ОДНО (тогда они и эффективны), тогда как сайт-визитка посвящается и может содержать информацию обо всех услугах компании сразу.
Ещё один важный момент: сайт-визитка, как правило, заключает в себе куда больше сведений
о компании, чем лендинг. Кроме преимуществ и выгод, на такого рода сайте
находится место и для повествования об истории компании, и для рассказа
о компетентности сотрудников и т. д. Другими словами, сайт-визитка больше работает
на репутацию и узнаваемость бренда, в то время, как посадочная страница
обязана продавать, собирать лиды и приводить к прямой и быстрой прибыли.
Лендинг – это прямой (в лоб!) инструмент продаж, сайт-визитка –
вспомогательный.
д. Другими словами, сайт-визитка больше работает
на репутацию и узнаваемость бренда, в то время, как посадочная страница
обязана продавать, собирать лиды и приводить к прямой и быстрой прибыли.
Лендинг – это прямой (в лоб!) инструмент продаж, сайт-визитка –
вспомогательный.
Отдать предпочтение разработке сайта-визитки стоит в тех случаях, когда продажи в лоб ввиду специфика товара невозможны (например, товар дорогой или цикл сделки дольше 1 дня) или не требуются, зато для покупателя важно показать информацию о компании, подробно и понятно расписать условия сотрудничества, а также если вы не можете обойтись без упоминаний партнеров и биографии руководителя (например, в случае продаж через личный бренд). В лендинге это все будет лишним – в текстовых блоках кратко и сжато прописывается самая суть оффера, его преимущества и выгоды.
От корпоративного сайта визитка отличается в первую очередь функционалом. Визитка
попроще, без изысков. У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
В связи со всем вышенаписанным, я плавно подвожу вас к вопросу:
Какая информация должна обязательно присутствовать на сайте-визитке
-
О компании
На сайте-визитке обязательно должно быть представлено подробное описание компании с указанием информации об ее истории, деятельности, достижениях, особенностях и преимуществах. В идеале можно и нужно подкрепить хорошее впечатление о компании отзывами от клиентов – разместить сканы официальных благодарственных писем (актуально для сегмента b2b) либо просто тексты с обратной связью от клиентов.
 Посетив этот раздел, потенциальный заказчик
должен понять, чем занимается ваша компания, а также какие выгоды он получит,
решаясь на сотрудничество.
Посетив этот раздел, потенциальный заказчик
должен понять, чем занимается ваша компания, а также какие выгоды он получит,
решаясь на сотрудничество.
-
О товарах и услугах
Здесь описывается продукция, реализуемая компанией, или услуги, которые она предлагает. Если есть возможность, то вам только на руку сыграет небольшое портфолио – краткие кейсы из практики с конкретными цифрами и точным описанием, что и как сделано. В зависимости от специфики бизнеса, на сайт-визитку можно добавить прайс или каталог, где будут перечислены продаваемые товары.
-
Контакты
Тут все более чем понятно: не забываем, что на сайте-визитке нужно прописать абсолютно все варианты, как потенциальный клиент может выйти с вами на связь – номер телефона, адрес, электронная почта, схема проезда и проч.
 Также очень важный момент – обязательно укажите
актуальный режим работы. Если что-то меняется, то правьте информацию на сайте
сразу же! Кроме этого, не будет лишним и указание профилей
в социальных сетях или мессенджерах – некоторым клиентам куда удобнее
взаимодействовать именно через эти каналы связи. И не забудьте про интеграцию
с соцсетями – сайт и представительства в соцсетях должны быть взаимодополняющей единицей.
Также очень важный момент – обязательно укажите
актуальный режим работы. Если что-то меняется, то правьте информацию на сайте
сразу же! Кроме этого, не будет лишним и указание профилей
в социальных сетях или мессенджерах – некоторым клиентам куда удобнее
взаимодействовать именно через эти каналы связи. И не забудьте про интеграцию
с соцсетями – сайт и представительства в соцсетях должны быть взаимодополняющей единицей.
По сути, объем контента у сайта-визитки не так уж и обширен. Но и на обычной, бумажной визитке вы ведь тоже не размещаете портянки текста, так? =)
Наконец, перейдем к примерам сайтов-визиток.
15 примеров сайтов-визиток с комментариями
-
Тортишная
Довольно лаконичный, но при этом стильный и информативный сайт кондитерской в Кемерово. Здесь большое внимание уделяется продукции – изображений много, они в хорошем качестве.
 Так и хочется заказать что-нибудь вкусное,
но я в другом городе
Так и хочется заказать что-нибудь вкусное,
но я в другом городе
-
Юридическая фирма Степачков и Сурчаков
Здесь как раз мы имеем дело с сайтом-визиткой, где очень важно показать портфолио – для юридической компании это основной залог успеха. Без афиширования практики сложно доказать свой профессионализм. Что касается дизайна, то здесь он «чистый». Доминируют белый и черный цвета, что как раз наталкивает пользователей на идею прозрачности сотрудничества.
-
Доставка пиццы в городе Ханты-Мансийске
На мой взгляд, цель этого сайта – пробудить в вас чувство голода, чтобы вы сразу же забыли о диетах, готовом обеде в холодильнике и побежали заказывать эту прекрасную пиццу.
 Кстати, доставки еды часто используют
формат сайтов-визиток.
Кстати, доставки еды часто используют
формат сайтов-визиток.
-
Сайт психолога
Что касается такого рода сферы деятельности, то тут большое значение имеет фотография. Нередко люди выбирают себе психолога по внешности – смотрят на фото и думают, смогут ли они доверить ему свои переживания. Именно по этой причине на сайтах психологов фото специалиста обычно присутствует где-то в первом экране, а также большое внимание уделяется дипломам об образовании, разного рода сертификатам.
-
Сайт веб-студии «Трико»
Довольно часто к формату сайтов-визиток прибегают начинающие веб-студии и диджитал-агентства. В данном случае очень важна концепция – всё-таки конкуренция на рынке большая, надо как-то выделяться среди себеподобных, запоминаться, прокачивать бренд.
 У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
У начинающих студий не богатое портфолио
и зачастую сжатое количество услуг. Поэтому они и начинают
с сайтов-визиток, а затем расширяются в большие корпоративные сайты или
даже порталы.
-
Организация детских праздников
Если некоторые сайты должны иметь лаконичный и сдержанный дизайн, то в случае с детскими праздниками все, скорее, наоборот. Таким компаниям визитка – это что-то вроде укрепления бренда, способ запомниться и выделиться. Яркие цвета, обилие естественных и живых фотографий – все это ассоциируется с атмосферой праздника.
-
Свадебный фотограф
Ещё один пример сайта-визитки, где большое значение имеет портфолио – разного рода фотографы и видеографы.
 Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.
Чем больше, тем лучше. Также обязательно
на сайте-визитке рассказать о себе, о принципах своей работы. Если дело
касается свадьбы, то люди до последнего выбирают себе специалиста, долго
и упорно взвешивая все за и против, опрашивая друзей и знакомых,
изучая страницы в социальных сетях, читая отзывы. Кстати, об отзывах. Их на сайтах-визитках подобной тематике размещать нужно обязательно.
-
Дизайн интерьеров
Как и фотографам, дизайнерам интерьера также очень важно портфолио. На данном сайте они вполне показательные и качественные. Помимо этого, владелец сайта не скрывает цены – это большой плюс.
-
Графический дизайнер Игорь Штанг
Идеально, когда основой сайта становится какая-то идея. Например, на сайте дизайнера Игоря Штанга в правом верхнем углу можно включить «сетку».

Модульная сетка или направляющие – это такие линеечки, по которым дизайнеры выстраивают композицию дизайна. Ими пользуются при разработке дизайна, а после отключают. Игорь не стал их убирать, а сделал коронной фишкой своего сайта. Попробуйте включить и увидите, какая схема заложена в основу его дизайна.
-
Сайт архитектурно-дизайнерского бюро Alter Ego
Бюро работает в сегменте премиум-класса, поэтому весь сайт пропитан премиальностью. Все элементы дизайна подобраны так, что работают на ощущение дороговизны – гротескные и тонкие шрифты, монохромная гамма и даже плавный скроллинг. Посмотрите сами.
-
Маркетолог Игорь Манн
Сайт-визитка часто строится на какой-то фишке, как пример – сайт Игоря Манна, известного маркетолога. При скроллинге сайта фотография Игоря оживает. Интересное решение. Зайдите и попробуйте сами
-
Стилист Анна Московцева
Преимущественно светлая гамма, журнальная верстка и акцидентные шрифты делают этот сайт-визитку запоминающимся – то, что нужно для топового стилиста.

-
Дизайн-студия Taptima
Одноэкранный сайт-визитка. Только контакты, форма с брифом, услуги и всякие фишечки – например, милейший кот с пончиками. Но остается непонятным: либо это действительно временный сайт-заглушка, либо это специфический юмор дизайнеров.
-
Личный сайт иллюстратора Олега Герта
Подобные сайты-визитки, как сайт Олега Герта, становятся не только элементом имиджа, но и просто необходимостью для всех творческих профессий – таких, как дизайнеры, художники, фотографы. Потому что перед ними стоит задача иметь под рукой презентабельное портфолио.
-
Сайт юридической компании bpa
Сайт-визитка с чистым дизайном позволяет сформировать располагающую атмосферу – отличное решение для адвокатов, юристов, бухгалтеров, психологов и т. д.
Это, конечно же, далеко не все примеры хороших сайтов-визиток. Собрала лишь те, которые запомнились мне. А какие сайты-визитки малого и среднего бизнеса произвели на вас впечатление? Напишите нам в комментариях.
Собрала лишь те, которые запомнились мне. А какие сайты-визитки малого и среднего бизнеса произвели на вас впечатление? Напишите нам в комментариях.
Если вы тоже начали задумываться о создании сайта-визитки для себя или своего бизнеса – оставляйте заявку тут.
Обязательно поможем!
БМ ПУЛЯ — конструктор создания сайтов для бизнеса за 3 минуты бесплатно
Знакомство с пулей произошла у меня примерно в 2016 году, когда блуждая по просторам ютуб я набрел на запись семинара бизнес молодости. Дашкиев уверял, что это просто огонь-идея, подсмотренная ими в Америке. Информация мне сразу зашла, так как задумка была и впрямь очень простой и понятной. Максимально быстро протестировать любую бизнес идею или нишу.
Я сразу же зарегался на тестовом тарифе и действительно, буквально за 5-10 минут сфарганил одноэкранный сайт. Выглядел он конечно очень топорно, жаль не остался скрин-шот, но вполне был готов к приему трафика.
Настроив в течении пары часов яндекс-директ и оставив его на ночную модерацию, уже в первой половине следующего дня я начал получать первые заявки.
Но, все ли так гладко с конструктором БМ Пуля? Давайте разберемся. Ниже привожу сугубо свою оценку этого сервиса, основанную на более чем 3х летней практической работе. Также, в данном материале вы найдете несколько лайф-хаков, которые могут существенно сэкономить ваше время и деньги.
Итак, в атаку
Содержание статьи
|
Когда я увидел, что эта штука работает, то начал активно внедрять ее своим клиентам. Не буду врать, что везде был прям шоколад. Что-то выстреливало ну очень хорошо (конверсия в лиды до 20%), что-то ни очень (2-5%). В основном, это были проекты для бизнеса в сфере бухгалтерских услуг, так как именно в этой нише я работал достаточно долгое время. Клепал я сайты, можно сказать, конвейером.
Что-то выстреливало ну очень хорошо (конверсия в лиды до 20%), что-то ни очень (2-5%). В основном, это были проекты для бизнеса в сфере бухгалтерских услуг, так как именно в этой нише я работал достаточно долгое время. Клепал я сайты, можно сказать, конвейером.
Очень эффектно смотрятся сайты, когда на них есть видео. Причем, можно записать как презентацию от первого лица, сняв себя на телефон, так и сделать коллаж из фоток. Ну или тупо всунуть готовый видос с youtube.
Если вы относитесь к тому типу людей, которые предпочитает быстро все попробовать на практике, а не доводить до идеала месяцами, то эта штука однозначно вам понравится.
Из последних успешных моих кейсов, это настройка рекламной кампании по услугам установки кондиционеров в г. Кемерово. Ниша, изначально показалась мне довольно конкурентной, но к удивлению, конверсия в лиды получилась более чем достойной (10-15%). Соответственно, стоимость привлечения клиентов получилась настолько интересной, что мы успешно клонировали этот проект по другим городам — Новосибирск, Красноярск и Хабаровск.
Соответственно, стоимость привлечения клиентов получилась настолько интересной, что мы успешно клонировали этот проект по другим городам — Новосибирск, Красноярск и Хабаровск.
Сайт был до боли простой и но его создание ушло не многим более 2 часов.
Пример лендинга на БМ Пуля в нише «Установка кондиционеров»В отличии от предыдущих примеров, здесь был лендинг не на один, а на полтора экрана. К основному оферу мы добавили еще усиливающий блок с брендами по которым компания является официальным дилером. Думаю, это внесло свою лепту в рост конверсии.
Я могу привести еще множество примеров: туры в Карелию, кошельки для криптовалют, услуги перманентного макияжа, продажа производственного оборудование и т.д. Если вам интересны подобные кейсы, рекомендую подписаться на наш дайжест с убойными фишками для бизнеса (форма подписки находится сбоку или в конце этой статьи). Но сейчас, чтобы сильно не отвлекаться, перейду к описанию достоинств и недостатков конструктора.
Но сейчас, чтобы сильно не отвлекаться, перейду к описанию достоинств и недостатков конструктора.
- Ну очень навязчивая реклама в личном кабинете в форме всплывающих окон. Павел Александров — руководитель сего проекта преследует тебя буквально повсюду. Предлагает вписаться на обучение по маркетингу, апгрейдить тариф и т.п. Впрочем, я посетил пару раз такой вебинар. Информация и в заправду очень полезная — разбираются реальные примеры и кейсы. Считаю целесообразным сходить на них, особенно если вы новичок в интернет маркетинге и продажах.
- Решение вопросов в техподдержке. Если вопрос достаточно простой или плюс минус стандартный, помогают достаточно быстро. А вот если ситуация посложнее, например: что-то глючит, не отображается и т.п. То тут, могут тянуть довольно долго. Причем, у меня есть такое подозрение, что у людей работающих в поддержке установлен KPI именно на скорость реагирования.
 Задав вопрос, ответ получаешь хоть и быстро, но создается впечатление, что дают его ради того чтобы быстрее ответить, а не чтобы решить скорее вопрос. Как и в любом другом сервисе, рекомендую обращаться в поддержку правильно. Не ругаться на эмоциях, а подробно описать ситуацию, приложить скриншоты, расписать варианты того, как уже пытались решить проблему. Тогда и качество ответа будет совсем другим. Справедливости ради хочу отметить, однажды, из-за долгого решения моей проблемы мне дали бонусный промокод на продление срока действия сервиса. Считаю это очень правильным шагом по отношению к клиентам.
Задав вопрос, ответ получаешь хоть и быстро, но создается впечатление, что дают его ради того чтобы быстрее ответить, а не чтобы решить скорее вопрос. Как и в любом другом сервисе, рекомендую обращаться в поддержку правильно. Не ругаться на эмоциях, а подробно описать ситуацию, приложить скриншоты, расписать варианты того, как уже пытались решить проблему. Тогда и качество ответа будет совсем другим. Справедливости ради хочу отметить, однажды, из-за долгого решения моей проблемы мне дали бонусный промокод на продление срока действия сервиса. Считаю это очень правильным шагом по отношению к клиентам. - Убрали возможность отправки заявок на несколько адресов. Так как, большую часть проектов я создаю в конструкторе не для себя, а для клиентов, то логично было бы ставить там для заявок их E mail. Ранее такой функционал был, теперь же, мне приходится настраивать на своем почтовом ящике фильтр, который переадресовывает заявки соответствующим клиентам. Извращение? Да, ну а что остается делать.
 Писал по этому поводу в техподдержку — безрезультатно.
Писал по этому поводу в техподдержку — безрезультатно. - Нет возможности добавить несколько пользователей. Это реально обламывает. После стандартизации бизнес-процессов я начал передавать типовые рутинные операции по созданию и поддержке сайтов своим помощникам. Хорошо, что в команде есть надежные люди, кому можно доверить логин и пароль не опасаясь за его сохранность. Но это очень неудобно. Мало ли что произойдет.
- Возможно не разобрался до конца, но вот делать длинные лендинги на конструкторе хоть и удобно, но с точки зрения дизайна, выглядят они довольно топорно. Вариантов что-то кастомизировать под себя мало. В этом плане, та же Тильда, выглядит куда более интересно. Имхо.
- Забудьте про SEO. Как и любой конструктор, Ex-in не является исключением. Здесь хоть и присутствуют формальные атрибуты оптимизации как: Title, Discription, Robots txt., но рассматривать его всерьез для продвижения именно в поиске никак нельзя.
- Пробный период стал меньше.
 Когда-то, потестить сервис новым пользователям бесплатно, можно было целый месяц, теперь это всего 14 дней. Впрочем, как уже показывал ранее, кто действует быстро, даже 2х недель вполне достаточно чтобы понять оно надо вам или нет.
Когда-то, потестить сервис новым пользователям бесплатно, можно было целый месяц, теперь это всего 14 дней. Впрочем, как уже показывал ранее, кто действует быстро, даже 2х недель вполне достаточно чтобы понять оно надо вам или нет.
Решил выделить этот пункт аж в отдельный абзац, так как отношение к этой опции у меня нейтральное. Хорошо или плохо судите сами. Да, я тестировал функцию приема платежей через конструктор. Все ок, работает, удобно, но, мне лично не нравится, что деньги зависают на несколько дней у третьей стороны.
И хотя, деньги на счет мне пришли быстрее чем 14 дней, не знаю, отважился ли я бы прогонять большой оборот через этот сервис. Когда то я использовал для этих целей, Робокассу и признаюсь, чувствовал себя более защищенным. Но это чисто мое субъективное мнение.
Что действительно понравилось- Возможность очень быстро протестировать любую бизнес-идею.
 Буквально: пишешь офер, грузишь фоновую картинку, контакты и какой никакой посадочный лэндос готов. Далее классика. Быстренько грузишь директ по самым горячим фразам, типа «купить+, заказать+, цена+ и т.д., особо не вникая в детали и все. Если повезет с быстрой модерацией в яндексе, реально начать обработку лидов уже через несколько часов с момента идеи! Потом, уже походу процесса докручиваешь рекламную кампанию, сайт и все остальное до идеального состояния.
Буквально: пишешь офер, грузишь фоновую картинку, контакты и какой никакой посадочный лэндос готов. Далее классика. Быстренько грузишь директ по самым горячим фразам, типа «купить+, заказать+, цена+ и т.д., особо не вникая в детали и все. Если повезет с быстрой модерацией в яндексе, реально начать обработку лидов уже через несколько часов с момента идеи! Потом, уже походу процесса докручиваешь рекламную кампанию, сайт и все остальное до идеального состояния. - Переадрессация на основной сайт после оставления клиентом заявки. Часто, я использую одноэкранные лендинги даже тогда, когда у клиента есть хороший основной сайт. С помощью таких мини-лэндов мы фокусируем все внимание потенциального клиента на конкретном его запросе. Это объективно повышает конверсию. Далее, когда заявка нами получена, клиент может спокойно полазить по многочисленным страницам основного сайта и если нужно, получить больше информации о компании и т.п.
- Автоматическое скачивание каталога или коммерческого предложения.
 Сразу после того, как посетитель оставил заявку, ему предлагается скачать файл с вашей презентацией, каталогом, прайс-листом или коммерческим предложением. По сути, это автоматизация одного из этапов продаж. Конечно, мы в любом случае прозваниваем клиента после заявки. Но узнав, что он уже скачал наше КП на сайте, нам не нужно тратить время на повторную отправку и мы сразу начинаем активно продавать.
Сразу после того, как посетитель оставил заявку, ему предлагается скачать файл с вашей презентацией, каталогом, прайс-листом или коммерческим предложением. По сути, это автоматизация одного из этапов продаж. Конечно, мы в любом случае прозваниваем клиента после заявки. Но узнав, что он уже скачал наше КП на сайте, нам не нужно тратить время на повторную отправку и мы сразу начинаем активно продавать. - Простая установка счетчиков и целей. Все устроено таким образом, что ненужно вставлять никаких html кодов. Достаточно скопировать номера метрики и аналитикс. Также удобно, что можно прописать идентификаторы целей для автоматического учета конверсий без программиста.
- Подсказки и инструкции при создании сайта. Во многих полях уже прописаны примеры. Если вы новичок в маркетинге или у вас слабо с продающим копирайтингом, то ориентируясь на подсказки и видео-инструкции, можно сделать вполне хорошую страницу захвата.
- Выбор готового шаблона.
 Очень экономит время. В зависимости от тематики, просто берешь наиболее подходящий и подставляешь туда свои картинки и данные.
Очень экономит время. В зависимости от тематики, просто берешь наиболее подходящий и подставляешь туда свои картинки и данные.
На конструкторе есть еще масса функционала, до которого, что называется, просто не дошли руки. Например:
- квизы. Квиз-сайты испытали настоящий бум в интернет маркетинге. К сожалению, я так и не разобрался где и как их настроить в Пуле. Но точно знаю, что их можно прикрутить с помощью сервиса marquiz — о нем мы расскажем в отдельном обзоре.
- интеграция с AMO СRM и Битрикс24
- обратный звонок по типу Колбэкхантер
- система E mail маркетинга (автоворонки)
- встроенный кабинет яндекс-директ
- сквозная аналитика
Поэтому ничего тут сказать не могу. Не пробовал.
Несколько важных лайфхаков- Автоподмена заголовка. Весьма удивительно, что такая опция до сих пор не внедрена на сервис.
 Это бы добавило жирный плюс как клиентам, так и самим владельцам сервиса. Многочисленные тесты доказали, что сегментация аудитории реально помогает поднять конверсию. Иногда в разы. Но, не так то просто оказалось ее встроить в конструктор. Тем не менее, нам с программистом удалось решить эту проблему через google tag. Так что пользуйтесь, если что.
Это бы добавило жирный плюс как клиентам, так и самим владельцам сервиса. Многочисленные тесты доказали, что сегментация аудитории реально помогает поднять конверсию. Иногда в разы. Но, не так то просто оказалось ее встроить в конструктор. Тем не менее, нам с программистом удалось решить эту проблему через google tag. Так что пользуйтесь, если что. - Зарегистрируйтесь в партнерской программе. Рекомендуя сервис своим клиентам или знакомым, можно получить свой процент и оплатить им свой тариф.
- Инструмент для своего бизнеса. На мой взгляд, Пуля это отличный инструмент для начинающих веб-студий и фрилансеров в сфере интернет маркетинга. Сделав запуск буквально за 1 день, можно показать потенциальному клиенту быстрые результаты за очень небольшой прайс. А получив его доверие, уже на порядок проще продавать более сложные продукты — полноценный сайт, SEO и т.д.
| Не покупайте конструктор сразу — я знаю как можно сэкономить до 70% |
Этот лайфхак настолько важный, что я решил выделить его в отдельный абзац, чтобы он не затерялся в списке.
И так, если вы зайдете на сайт пули первый раз, скорее всего вы увидите такую тарифную сетку.
Цены на сервисе по умолчанию указаны в формате «руб в мес.». С маркетинговой точки зрения это выглядит более привлекательным. Поэтому красным я пересчитал их стоимость в год. Не только для понимания, но и для наглядности со следующей картинкой.
Откуда этот прайс? А вот. Ранее, я писал о том, что в рамках продвижения сервиса там регулярно проводятся обучающие вебинары. По классике продаж, в конце такого вебинара предоставляется ссылка на специальное предложение.
Как мы видим, тариф бизнес покупать не выгодно, а вот Black Pro можно заполучить с весьма приличной скидкой. Причем, на секретной странице вы увидите таймер, мол предложение истекает завтра. На самом деле оно зациклино. Чтобы счетчик пошел заново, нужно просто почистить кэш или зайти с другого браузера.
Тем не менее, гарантий, что такие цены буду завтра нет. Поэтому если решили, то лучше берите сразу.
- Регистрируйтесь в сервисе по этой ссылке. Но, пока ничего не покупайте!
- После регистрации, зайдите на секретную страницу здесь и купите нужный вам тариф со скидкой
- Важно! Проверьте, что вам подключили все заявленные опции
Был у меня случай с клиентом, когда вместо заявленных 100 страниц в пакет подключили всего 30. В таком случае, не стесняйтесь писать в техподдержку и требовать подключение всех заявленных функций.
Еще раз, ссылка на сервис БМ Пуля.
На этом позвольте откланяться. Надеюсь с данным конструктором, ваши продажи пойдут наверх и вы напишите свой обзор.
Если вы хотите получать больше фишек и практических инструментов по теме маркетинга и продаж, подписывайтесь на наш еженедельный дайджест. Он точно бесплатный.
Андрей Тараканов
Битрикс — HeadShot. Конструктор лендингов с пошаговыми формами и «следующим шагом» для построения автоворонок
Описание
Технические данные
- Опубликовано:
- 02.
 03.2017
03.2017 - Обновлено:
- 25.04.2018
- Версия:
- 2.1.0
- Установлено:
- 100 — 499 раз
- Подходящие редакции:
- «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Адаптивность:
- Да
- Поддержка Композита:
- Да
- Совместимо с Сайты24
- Нет
Пользовательское соглашение
Описание
| Вышла версия 2.0 — внесены 17 крупных доработок и около сотни мелких. Теперь можно создать до 30-ти видов одноэкранных лендингов благодаря удвоению количества настроек. Можно делать полноценные TripWire странички (для тех кто в теме;), можно одновременно размещать иконки, фотогалерею, видеоролик и любое свободное описание.  Лендинги полностью разнесены между собой с точки зрения настроек адресов администратора и веб-аналитики. Полный список нововведений смотрите во вкладке «Что нового». Лендинги полностью разнесены между собой с точки зрения настроек адресов администратора и веб-аналитики. Полный список нововведений смотрите во вкладке «Что нового».В ближайшее время для всех покупателей решения будет рассылка с обзоров новых функций HeadShot и ответами на возможные вопросы. |
| АКЦИЯ! Всем покупателям HeadShot мы предоставляем скидку 20% на безлимитный конструктор лендингов ХАМЕЛЕОН. Скидка распространяется и на партнёров тоже. Не суммируется с другими скидками и акциями. Требуйте «Хамелеон» со скидкой, написав письмо на [email protected] |
HEADSHOT – конструктор одноэкранных лендингов с пошаговыми формами и автоматическими действиями после их заполнения.
УНИКАЛЬНОСТЬ КОНЦЕПЦИИ
Одноэкранные лендинги – новое слово в лидогенерации, автоматизации продаж и «подогрева» клиентов. Для многих тематик они обеспечивают конверсии в заявку в несколько раз выше стандартных лендингов.
Тематики в которых сайты типа HeadShot дают максимальную конверсию в заявку (до 20%)
- Продажа чего-либо оптом (контакты в обмен на прайс-лист)
- Продажа любых видов услуг (если в вашей услуги есть простой «первый шаг» — бесплатная консультация, расчёт цены, бесплатные образцы и пр.)
- Приглашение на мероприятие (контакты в обмен на билет или презентацию)
- Продажа товаров в розницу (продажа со скидкой прямо на сайте или переадресация в каталог)
- Подписные страницы (получить е-мейл человека в обмен на полезную информацию)
- Презентация чего-либо (с помощью видеороликов, иконок, отправки презентаций)
| Вопрос не в том, будете ли вы использовать HeadShot. Вопрос в том, КОГДА вы начнёте использовать эту концепцию лидонерации. Сейчас или через полгода, когда вам придётся догонять конкурентов. |
УНИКАЛЬНОСТЬ РЕШЕНИЯ
✔ Заплатите 1 раз и создавайте неограниченное количество лендингов.
HeadShot – единственное решение для Битрикс, которое позволяет создавать любое количество лендингов на одной копии решения, на одной лицензии. И все они работают одновременно!
То есть, вы можете создать HeadShot-лендинги под каждый продукт или услугу купив решение единожды! 20, 30, 100 сайтов – без проблем, никаких доплат.
✔ Создание сайта за 5 минут и БЕЗ каких-либо технических знаний
Чтобы создать сайт, нужно уметь пользоваться клавиатурой (чтобы печатать) и мышкой (чтобы расставлять галочки). В отличие от других решений, вам НЕ нужно знать что такое html, css, шаблон, элемент, настройки компонента, относительная ссылка и прочие страшные слова.
Просто посмотрите видео о процессе создания сайтов на решении HeadShot.
| |
Кстати, после покупки вы получаете очень понятную инструкцию со скриншотами всего процесса создания сайта и полезными комментариями.
✔ Нельзя сделать плохо и нельзя сломать
По горькому опыту знаем, что большинство клиентов НЕ web-дизайнеры, и могут испортить даже хороший шаблон. Поэтому, мы написали около 70-ти «защит от дурака», которые автоматически подгоняют размер иконок, фотографий, видео, автоматически затемняют фон, регулируют количество текста в блоке и пр.
Всё это сделано для того, чтобы сайт с любой информацией выглядел хорошо, а вам не нужно было думать: «как сделать красиво».
✔ Пошаговые формы и автоматические действия после их заполнения
Пошаговые формы в среднем увеличивают конверсию в 1,5-2 раза. А после заполнения формы посетитель может автоматически получить файл, письмо или быть перенаправлен на другую страницу.
Посмотрите как это работает на демо-версии
А ТАКЖЕ…
✔ Сайт полностью адаптирован под все типы устройств
✔ Поддержка композита (средняя скорость отображения сайта 0.42 секунды). Тест проходил на самом дешевом тарифе хостинга Timeweb
✔ У нас есть готовые протестированные кампании в Яндекс. Директе для некоторых тематик. Можем поделиться
Директе для некоторых тематик. Можем поделиться
САЙТЫ, СДЕЛАННЫЕ НА РЕШЕНИИ
☛ можете смело оставлять на этих сайтах заявки, чтобы проверить как всё работает. Никто звонить и писать вам НЕ будет.
- ремонт квартир
- оптовая продажа дверей
- продажа китайского товара (часов)
- франшиза сети кофеен
- жилой комплекс в Сочи
- курсы английского
- приглашение на конференцию
| Больше примеров доступно после покупки решения или установки пробной версии. |
У НАС ЕСТЬ ПЛАН ПО РАЗВИТИЮ РЕШЕНИЯ
► Текущая версия уже включает
- Возможность неограниченно создавать лендинги на одном решении и одной лицензии Битрикс. Все созданные сайты работают одновременно
- Более 30-ти вариантов видом лендинга (группировки контента на странице), тёмная и светлая версии страницы
- Интерфейс подключения своих доменов для каждого лендинга
- Видеофон из видео с youtube.
 com с настройками вида проигрывателя и включением функции «Autoplay»
com с настройками вида проигрывателя и включением функции «Autoplay» - Оформление преимуществ в виде иконок, видеоролика? текстового блока, фотогалереи
- Фон из изображения или фотогалереи
- Двухшаговые формы захвата с отправкой формы на каждом шаге
- Возможность пропуска шага формы (отказаться от её заполнения)
- Варьирование сценария при выполнении целевого действия на первом шаге
- Автоматические действия после заполнения форм: отправка письма, файла, переадресация на другой сайт
- Автоматическая общая интеграция с Яндекс.Метрикой, Google Analytics, Google Tag Manager
- Интеграция с любыми сторонними сервисами, включая виждеты соцсетей (комментарии, чаты и пр.)
- Добавление пользовательского соглашения
- Счётчик обратного отсчёта времени акции
- Адаптивная верстка
- Поддержка композита
+++ БОНУСЫ ПРИ ПОКУПКЕ +++
- Примеры сайтов (шаблоны) по разным тематикам: ремонт, видеонаблюдение, языковые курсы, недвижимость, продажа товаров оптом и в розницу, продажа услуг, приглашение на семинар/конференцию, сайт-презентация продукта/услуги, подписная страница и др.

- 7 сценариев использования одноэкранных лендингов с подробным описанием ситуаций когда какой сценарий применим и ориентирами по конверсии
- Скидка 20% на конструктор лендингов «Хамелеон»
► Версия 3.0
- Автоматическое создание базы подписчиков
- Интеграция с CRM (заявки с сайта автоматически будут появляться в вашей CRM)
- Интеграция с сервисом e-mail маркетинга
- Вставка видео с vimeo (чтобы видео нельзя было перематывать)
- Возможность изменять шрифты, цвета кнопок
- +10 примеров сайтов, новые сценарии захвата, новые кейсы
- Внесение ваших пожеланий и доработок
► Версия 4.0
- Интеграция с платежными системами (приём платежей через сайт)
- Запоминание действий пользователя по cookies (для персонализации предложений)
- Автоматическая отправка SMS после заявки
- Интеграция с сервисом автодозвона (автоматический звонок после заявки)
- +10 примеров сайтов, новые сценарии захвата, новые кейсы
- Внесение ваших пожеланий и доработок
| Покупая решение сейчас, вы получите все будущие обновления БЕСПЛАТНО и поэтому серьёзно сэкономите, ведь сейчас цена решения гораздо ниже, чем будет в будущем |
МЫ СДЕЛАЛИ ВСЁ, ЧТОБЫ УЖЕ СЕГОДНЯ У ВАС БЫЛИ ЗАЯВКИ
Обсуждения (33)
Что нового
Установка
Поддержка
Создание сайтов для вашего бизнеса
Сайт визитка
от 20 000 руб
Сайт визитка
Сайт-визитка — небольшой сайт, как правило, состоящий из одной (или нескольких) страниц и содержащий основную информацию об организации, частном лице или компании.
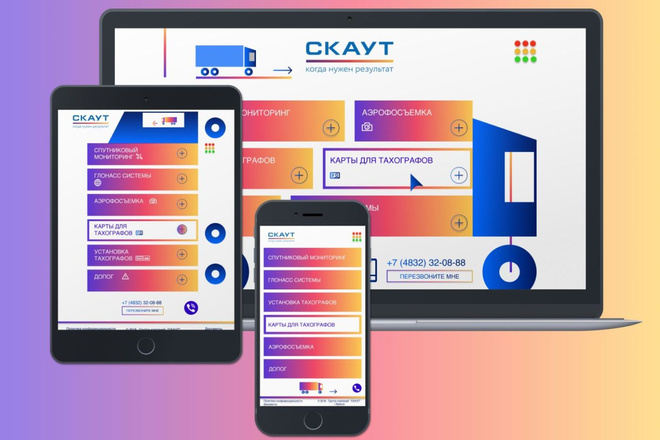
При помощи визуального редактора вы сможете самостоятельно вносить корректировки на сайт.
Базовый вариант:
Адаптивный дизайн
Сайт который удобно просматривать на всех устройствах — компьютер/ планшет/смартфон
Базовая SEO оптимизация
Базовая SEO-оптимизация сайта. заполнение мета-тэгов, иерархия заголовков (H) и др. ( до 10 страниц )
заполнение мета-тэгов, иерархия заголовков (H) и др. ( до 10 страниц )
Подключение систем веб-аналитики
Подключение сайта к сервисам Яндекс Метрика и Google Analytics
Запуск и передача сайта
Регистрация доменного имени и размещение файлов сайта на хостинге
Обучение управлению сайтом
На сайте используется рускоязычная система управления, при помощи которой вы сможете без труда вносить самостоятельные изменения ( поменять картинку / текст )
Landing Page (Лендинг)
от 20 000 руб
Landing Page / Лендинг
Лендинг ( посадочная страница ) — одностраничный (реже одноэкранный) сайт основной целью которой является побуждение посетителя сделать одно конкретное действие.
Этим действием может быть покупка товара, заказ услуги, оформление подписки или регистрация на сайте.
Базовый вариант:
Адаптивный дизайн
Сайт который удобно просматривать на всех устройствах — компьютер/ планшет/смартфон
Базовая SEO оптимизация
Базовая SEO-оптимизация сайта. заполнение мета-тэгов, иерархия заголовков (H) и др. ( до 10 страниц )
заполнение мета-тэгов, иерархия заголовков (H) и др. ( до 10 страниц )
Подключение систем веб-аналитики
Подключение сайта к сервисам Яндекс Метрика и Google Analytics
Запуск и передача сайта
Регистрация доменного имени и размещение файлов сайта на хостинге
Обучение управлению сайтом
На сайте используется рускоязычная система управления, при помощи которой вы сможете без труда вносить самостоятельные изменения ( поменять картинку / текст )
Корпоративный / Бизнес сайт
от 30 000 руб
Корпоративный / Бизнес сайт
Большая презентация компании в интернете. Корпоративный сайт содержит подробную информацию о компании, сфере деятельности, предложения для покупателей и оптовиков.
Корпоративный сайт содержит подробную информацию о компании, сфере деятельности, предложения для покупателей и оптовиков.
Также владельцы зачастую размещают каталог продукции, новостные страницы, отзывы и другой полезный функционал
Базовый вариант:
Функционал BUSINESS
- Страница с отзывами
- Несколько форм- кнопок заказать звонок
- Развернутая форма обратной связи с возможностью задать вопрос
- Онлайн чат с возможностью отвечать на него в вашем смартфоне или ПК
Адаптивный дизайн
Сайт который удобно просматривать на всех устройствах — компьютер/ планшет/смартфон
Базовая SEO оптимизация
Базовая SEO-оптимизация сайта. заполнение мета-тэгов, иерархия заголовков (H) и др. ( до 10 страниц )
заполнение мета-тэгов, иерархия заголовков (H) и др. ( до 10 страниц )
Подключение систем веб-аналитики
Подключение сайта к сервисам Яндекс Метрика и Google Analytics
Запуск и передача сайта
Регистрация доменного имени и размещение файлов сайта на хостинге
Обучение управлению сайтом
На сайте используется рускоязычная система управления, при помощи которой вы сможете без труда вносить самостоятельные изменения ( поменять картинку / текст )
Интернет — магазин
от 40 000 руб
Интернет — магазин
Полная информация о вашей магазине с каталогом и детальным описанием каждого продукта.
Личный кабинет, раздел акции/новинки, покупательская корзина.
Базовый вариант:
Функционал магазина
Регистрация и сохранение базы клиентов
Раздел акции / новинки
Клиентская корзина
Подробная страница каждого товара
Страница с отзывами
Несколько форм- кнопок заказать звонок
Развернутая форма обратной связи с возможностью задать вопрос
Онлайн чат с возможностью отвечать на него в вашем смартфоне или П
Адаптивный дизайн
Сайт который удобно просматривать на всех устройствах — компьютер/ планшет/смартфон
Базовая SEO оптимизация
Базовая SEO-оптимизация сайта. заполнение мета-тэгов, иерархия заголовков (H) и др. ( до 10 страниц )
заполнение мета-тэгов, иерархия заголовков (H) и др. ( до 10 страниц )
Подключение систем веб-аналитики
Подключение сайта к сервисам Яндекс Метрика и Google Analytics
Запуск и передача сайта
Регистрация доменного имени и размещение файлов сайта на хостинге
Обучение управлению сайтом
На сайте используется рускоязычная система управления, при помощи которой вы сможете без труда вносить самостоятельные изменения ( поменять картинку / текст )
30 вдохновляющих примеров и шаблонов для вас
Макеты с разделенным экраном делят экран на две или более вертикальные части, предоставляя дизайнерам хороший способ успешно продемонстрировать два или более продуктов, сообщений или основного экрана на одном экране.
Если вы хотите создать веб-сайт с разделенным экраном, вот коллекция из 30 примеров и шаблонов дизайна веб-сайта с разделенным экраном, которые помогут вам лучше создавать такие веб-сайты. Мы также поделимся некоторыми практическими советами по дизайну, представляя примеры.
Что такое макет с разделенным экраном?
В дизайне веб-сайтов макет с разделенным экраном — это макет интерфейса, который разделяет домашнюю страницу или целевую страницу веб-сайта на две или более вертикальные части. Благодаря этому дизайну дизайнеры могут отдельно представлять разнообразный контент или сообщения на одной странице. В результате пользователи могут легко сделать выбор, чтобы следовать различным пользовательским потокам в очень естественном стиле «левый или правый».
При продвижении более чем одного типа услуг или продуктов на веб-сайте макет с разделенным экраном удобен для дизайнеров.
Свежий и отзывчивый дизайн веб-сайта от клуба разработчиков Themify разделил целевую страницу на четыре части, предлагая четыре варианта выбора для разных целевых пользователей.
Почему вам следует использовать макет с разделенным экраном?
Многие дизайнеры используют макет с разделенным экраном в своем проекте веб-сайта, потому что это:
Увеличение вертикальных столбцов увеличивает количество места для представления продуктов и сообщений, сохраняя при этом прочную структуру.
При использовании разделенного экрана на два столбца большее пространство экрана привлекает внимание пользователей к интригующему изображению или кнопке CTA, что позволяет направлять пользователей к той части веб-сайта, которую вы хотите.
Большее место на экране обычно привлекает внимание пользователей в первую очередь.
При посещении разделенного веб-сайта пользователям часто нужно сначала сделать выбор, а затем следовать разработанному руководству, чтобы найти то, что им нужно. Никакая нерелевантная информация больше не может отвлекать пользователей, как раньше, потому что они вынуждены принимать решение на ранней стадии. Эта практика помогает создать более приятный опыт для вашего проекта.
Эта практика помогает создать более приятный опыт для вашего проекта.
В то время как большинство веб-сайтов используют весь экран для отображения всех продуктов или услуг, веб-сайт с разделенным экраном имеет более нетрадиционный визуальный формат, визуально отличающийся от других веб-сайтов.
Макет с разделенным экраном отлично подходит для создания адаптивного веб-сайта. Разделенные экраны могут быть представлены по-разному на разных экранах компьютеров или мобильных устройств и легче адаптируются, чем обычный дизайн. На мобильном устройстве дизайн с разделенным экраном может состоять из нескольких вертикальных частей, а на компьютере веб-сайт адаптируется в соответствии с устройством.
Когда использовать макет с разделенным экраном в Интернете?
Дизайн веб-сайта с разделенным экраном предоставляет больше возможностей и иногда может отвлекать пользователей при неправильном использовании. Таким образом, вы должны использовать макеты с разделенным экраном только в правильных проектах:
Когда ваша компания предлагает два или более продукта, разделенный макет поможет сначала распределить целевых пользователей по разным инструментам, чтобы вы могли представить соответствующие функции, тарифные планы. , и другую информацию, относящуюся к нужным людям.
, и другую информацию, относящуюся к нужным людям.
Для модных веб-сайтов разделенный экран, который дает варианты для мужчин и женщин отдельно, помогает пользователям быстро находить нужные модные вещи.
Минималистичный дизайн веб-сайта представляет контент с меньшим количеством элементов, что дает больше свободного места для размещения рядом различных продуктов или контента. Контраст между разными колонками вместе с пустым пространством помогает направлять пользователей к очень конкретным областям веб-сайта.
Представим: вы заходите на сайт и видите несколько сгруппированных колонок с разным контентом. Вам нужно время, чтобы найти свой контент, но вы быстро разочаровываетесь, потому что вы почти ничего не можете прочитать, и никакой контент не выделяется.
Отличный совет при создании веб-сайта с разделенным экраном: вам следует создать прототип макета с разделенным экраном и полностью протестировать его, чтобы убедиться, что он идеально работает с вашей темой. Реалистичный веб-прототип может помочь вам решить многие проблемы до того, как ваша команда выделит ресурсы на разработку всего.
Реалистичный веб-прототип может помочь вам решить многие проблемы до того, как ваша команда выделит ресурсы на разработку всего.
30 лучших примеров и шаблонов веб-дизайна с разделенным экраном
Лучшие примеры дизайна веб-сайта с разделенным экраном
1.Split Fold Login
понятная и аккуратная форма входа. Раздел справа представляет собой форму, помогающую пользователям войти в систему. В то время как раздел справа использует интригующую иллюстрацию для привлечения пользователей. Оба этих разделенных экрана работают вместе, чтобы создать более приятный и простой процесс входа в систему для пользователей, чем обычный одностраничный макет.
Что можно узнать из этого примера:
Макеты с разделенным экраном обычно используются на страницах входа и регистрации для демонстрации приятного контента от вашего бренда в дополнение к созданию простого процесса входа или регистрации.
Вы можете легко использовать макет с разделенным экраном, как в приведенном выше примере (один раздел для форм входа или регистрации и один раздел для изображений, относящихся к бренду), или напрямую установить параметры входа и регистрации рядом на экран.
2.Cats Shop Войти Зарегистрироваться
На этой странице входа в магазин Cats Shop параметры входа и регистрации размещены рядом на экране и добавлены забавные анимации, чтобы отличать его от конкурентов.
3. Целевая страница с раздельным сгибом
Целевая страница с разделенным сгибом — прекрасный пример использования двухсекционного макета с разделенным экраном для предоставления подробной информации о продукте на страницах продукта.
Один раздел содержит высококачественное изображение продукта, а другой раздел отображает всю информацию о продукте. Есть дополнительные кнопки CTA, которые побуждают пользователей покупать и проверять больше продуктов.
Что можно узнать из этого примера:
Этот макет с разделенным экраном позволяет магазинам и брендам отображать изображения продуктов вместе с информацией о продукте и кнопками CTA на одном экране. Это побуждает пользователей действовать быстро, поскольку им не нужно перемещаться по странице, чтобы найти дополнительную информацию и кнопки покупки.
4.Buddha Pizza
Большинство традиционных дизайнов веб-сайтов с разделенным экраном делят экран на две почти равные части, чтобы придать обеим частям одинаковую важность. Однако не каждый дизайн с разделенным экраном выполняется таким образом.
Посмотрите на Пиццу Будды. Дизайн основан на небольшом столбце слева для категорий продуктов питания, а подкатегории и конкретные варианты указаны справа. Придание окончательному выбору еды большего внимания.
Что можно узнать из этого примера:
5.
 Взаимодействие на разделенном экране
Взаимодействие на разделенном экранеЭта концепция веб-сайта отображает продукты с асимметричным расположением разделенного экрана. Когда пользователи наводят курсор на один раздел, этот раздел автоматически мгновенно разворачивается в полноэкранный режим, чтобы они могли лучше просматривать сведения о продукте. . Это помогает пользователям найти больше информации в нужном разделе перед входом на эту страницу и является чрезвычайно полезным UX.
Кроме того, контрастные и яркие, смелые цветовые схемы также помогают выделять колонки на этом веб-сайте.
Что можно узнать из этого примера:
6. Веб-сайт ieExplore, разделенный экран
Веб-сайт ieExplore показывает две колонки с регулируемым разделенным экраном. Если на вашем веб-сайте много контента и вы хотите красиво показать содержимое каждой колонки, попробуйте этот стиль.
Здесь дизайнеры также поделились великолепной коллекцией анимаций.
7.De Staat Van Creatie
Этот веб-сайт дизайн-студии — отличный пример того, как можно разбить экран более чем на две отдельные части. Комбинация столбцов разного размера хорошо работает при создании иерархии приоритетов, а включение микровзаимодействий создает особый опыт при первом посещении.
Что вы можете узнать из этого примера:
8. Идеи разделения экрана
Макет в виде сетки — не единственное решение для дизайнеров при создании веб-сайта с разделенным экраном с более чем двумя разделами. В этой современной концепции блога о путешествиях/фотографии используется многоуровневый дизайн «фон-передний план» с тремя равными разделами на переднем плане, при наведении курсора на раздел появляется приятная анимация, когда раздел расширяется в пространство других столбцов. Общая эффективность реализации разделенного экрана и переходы погружают пользователей в веб-сайт.
Веб-сайт с разделенным экраном не всегда должен «делить» экран на две части. Как и в этой концепции навигации, дизайнер использует разные цвета фона, чтобы визуально «разбить» экран на две части, создавая разные визуальные эффекты для демонстрации двух разных типов контента и ссылок в каждом разделе.
Что можно узнать из этого примера:
10. Графический и цифровой дизайн
Различные разделы в макете с разделенным экраном не полностью отделены друг от друга. Дизайнеры всегда должны пытаться установить связь между различными разделами, либо визуально связывая разделы, либо через контент.
Дизайн этого веб-сайта показывает, как вы можете использовать дизайн разделенного экрана с различными дизайнами, чтобы визуально соединить их вместе.
Что можно узнать из этого примера:
Например, вы можете попробовать использовать логотип бренда или горизонтальную панель навигации, плавающую посередине разделенного экрана. Или вы можете попробовать добавить фоновое изображение, которое растягивается на весь экран.
Или вы можете попробовать добавить фоновое изображение, которое растягивается на весь экран.
Плавающий логотип бренда визуально соединяет правую и левую стороны вместе.
Плавающий стержень соединяет две стороны вместе. Тот же фон видео также усиливает этот визуальный эффект.
11.Fashion Editorial
Дизайн этого модного веб-сайта делит экран на две части и использует жирный и крупный шрифт для выделения наиболее важного контента. Он использует множество творческих элементов и дизайнерских идей, которым вы можете следовать, чтобы создавать блестящие современные веб-сайты о моде.
Что можно узнать из этого примера:
12. Веб-сайт, посвященный сельскому хозяйству
Этот веб-сайт, посвященный сельскому хозяйству, использует видеоролики и забавные переходы для привлечения посетителей, показывая, в какой области работает компания, и демонстрируя безупречный брендинг.
Что вы можете узнать из этого примера:
13. Целевая страница Woods
Этот минималистичный веб-сайт, посвященный дереву, также использует видео, чтобы напрямую показать тему веб-сайта.
14. Веб-дизайн образовательной архитектуры
Этот веб-сайт образовательной архитектуры использует богатые переходы для представления различного контента между столбцами.
15.Curly Qodeinteractive
Curly Qodeinteractive — это сайт парикмахерских и салонов красоты. Его домашняя страница использует высококачественный слайдер изображений с макетом разделенного экрана, чтобы создать отличный визуальный праздник для пользователей. Стоит также обратить внимание на креативную прокрутку: каждый новый раздел объединяет изображение с одной стороны и связанный контент с другой.
Что можно узнать из этого примера:
16.
 Темы Engine
Темы EngineТемы Engine — один из самых стильных примеров, когда дизайнеры говорят о дизайне с разделенным экраном. Он использует два цвета для разделения экрана. Когда пользователи перетаскивают разделительную линию, одна сторона расширяется, и логотип меняет свой внешний вид в зависимости от того, какую сторону вы расширяете, интуитивно изменяя внешний вид бренда в зависимости от того, на какую колонку смотрят посетители.
17. Историческая регистрация UX
Hiristic Signup UX — хороший пример того, как макет с разделенным экраном может помочь пользователям войти в систему с разными ролями, легко разделив веб-сайт на две отдельные категории.
18. Веб-сайт Duotone
Этот концепт веб-сайта duotone показывает дизайнерам, как создать «фальшивый» разделенный экран, добавив цветную маску и поместив всю дополнительную текстовую информацию и кнопки CTA на маску, чтобы направлять пользователей.
19. Разделение экрана сайта Art
Alt: Art Site Split Screen
Эта концепция является отличным примером дизайна разделенного экрана для арт-сайтов. Минималистичный стиль дизайна действительно вдохновляет и просто отделяет контент. Домашняя страница также использует чистый макет с разделенным экраном. Пока пользователи прокручивают мышь, только правая часть будет прокручиваться вверх и вниз, демонстрируя различные дизайнерские проекты, в то время как левая сторона остается фиксированной, предлагая все связанные ссылки и контент, чтобы пользователи могли легко перемещаться.
Лучшие шаблоны дизайна веб-сайта с разделенным экраном
21. Бесплатный дизайн поста в блоге с разделенным экраном
Этот бесплатный шаблон дизайна Sketch с форматом разделенного экрана. Вы можете легко изменить изображение и настроить тексты в соответствии с вашими потребностями. Хороший вариант для постов в блогах или портфолио.
Хороший вариант для постов в блогах или портфолио.
Бесплатная загрузка
22. Бесплатный дизайн с раздельным сгибом
Этот бесплатный дизайн с разделенным экраном имеет яркий внешний вид и позволяет пользователям загружать видео или анимацию для представления веб-контента. Вы можете свободно открывать и редактировать его в своем Sketch, чтобы персонализировать его в соответствии со своими потребностями.
Бесплатная загрузка
23.Signup Screen Freebie
Этот бесплатный шаблон представляет собой типичный разделенный экран регистрации и входа. С помощью этого шаблона вы можете в кратчайшие сроки создать собственный шаблон в Adobe XD.
Бесплатная загрузка
24.Шаблон целевой страницы Hintio
Цена: $14
Hintio — это чистый и смелый HTML-шаблон целевой страницы с возможностью разделения экрана. Он поставляется с 4 типами домашних экранов и 14 готовыми к использованию демонстрационными вариантами. Это отличный шаблон, который поможет вам создать собственное портфолио или веб-сайт агентства.
Он поставляется с 4 типами домашних экранов и 14 готовыми к использованию демонстрационными вариантами. Это отличный шаблон, который поможет вам создать собственное портфолио или веб-сайт агентства.
Подробнее
25.Шаблон агентства и фрилансера Buro
Цена: $75
Buro — это полностью настраиваемый шаблон веб-сайта, идеально подходящий для фрилансеров, дизайнерских агентств и студий. Этот шаблон предлагает множество вариантов макета страницы, включая макет с разделенным экраном, и позволяет пользователям импортировать контент одним щелчком мыши, помогая вам быстро создать свой дизайн.
Подробнее
26. Шаблон темы Borderland Vintage
Цена: $75
Borderland — это многоцелевой шаблон веб-сайта с 12 современными демоверсиями. Он предлагает вертикальные слайдеры с разделенным экраном, одностраничные макеты и множество настраиваемых элементов. Это хороший инструмент для дизайнеров, которые хотят создавать сайты о путешествиях, поездках или аналогичные веб-сайты.
Это хороший инструмент для дизайнеров, которые хотят создавать сайты о путешествиях, поездках или аналогичные веб-сайты.
Подробнее
27.Шаблон бизнес-темы Arden
Цена: $59
Arden — это современный шаблон бизнес-сайта с возможностью разделения экрана. Он предлагает 30 домашних страниц, 6 макетов, 6 вариантов блога, 17 предустановленных стилей заголовков и многое другое.
Подробнее
28.Bridge Creative Website Template
Цена : $59
Bridge — это коллекция шаблонов веб-сайтов, которая предлагает 560 полных демонстраций веб-сайтов. Многие из них имеют макет с разделенным экраном. Этот шаблон является хорошим инструментом, который может помочь вам быстро создавать различные тематические веб-сайты с высококачественными макетами с разделенным экраном.
Читать дальше
29.
 Шаблон Malmo
Шаблон MalmoЦена : $69
Шаблон Malmo предоставляет возможность разделения экрана с привлекательной анимацией перехода. Это многоцелевой шаблон веб-сайта, который вы не должны пропустить.
Читать дальше
30. Шаблон темы портфолио Voxco
Цена : $49
Voxco — это адаптивный сайт-портфолио для дизайнеров, иллюстраторов, фотографов и других художников. Двухсекционный макет с разделенным экраном идеально подходит для демонстрации различных дизайнерских работ и краткого представления их сбоку.
Подробнее
Подведение итогов
Макет с разделенным экраном создает сильный визуальный контраст между двумя разными столбцами содержимого или текста. Это помогает направлять пользователей к определенным областям вашего веб-сайта и соответствующим образом разделяет целевых пользователей. С этим типом дизайна дизайнерам легче создать более удобный интерфейс с учетом уникального макета.
С этим типом дизайна дизайнерам легче создать более удобный интерфейс с учетом уникального макета.
Есть вещи, которых следует избегать, убедитесь, что вы протестировали свой веб-сайт и убедитесь, что ваш веб-сайт с разделенным экраном максимально полезен для ваших пользователей.
Если вы планируете использовать разделенный макет в своем веб-дизайне, мы надеемся, что эта коллекция лучших примеров, шаблонов и советов вдохновит вас.
Одноэкранные дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
View Blog Reader — Yle Ui Kit
Программа для чтения блогов — комплект Yle Ui
Посмотреть талисман с экранной печатью
Талисман с трафаретной печатью
View Daily UI 12 — Редизайн страницы отдельного продукта
Ежедневный пользовательский интерфейс 12 — Редизайн страницы отдельного продукта
View Daily UI Challenge #012 — Магазин электронной коммерции (отдельный товар)
Ежедневное испытание пользовательского интерфейса № 012 — Интернет-магазин (отдельный предмет)
Посмотреть карточку товара для Wellmax
Карточка товара для Wellmax
Посмотреть магазин электронной коммерции (отдельный товар)
Интернет-магазин (отдельный товар)
Просмотр экрана одной встречи
Экран индивидуальной записи
Посмотреть Термолинкер
Термоклинкер
Посмотреть архитектуру интерьера
Архитектура интерьера
View Hotel Swan — Веб-дизайн для отеля
Hotel Swan — веб-дизайн для отеля
Посмотреть Topgifts
Топгифтс
- Посмотреть приложение календаря | Одна страница
Календарь | Одна страница
Просмотр пользовательского интерфейса приложения с одним экраном
Пользовательский интерфейс приложения с одним экраном
Посмотреть R64X.
 com / Обновить
com / ОбновитьR64X.com / Обновление
View DUO — веб-дизайн для сервисов AR/VR
DUO — Веб-дизайн для служб AR/VR
Посмотреть Скоты. Целевая страница скейтборда 🛹
Скоты. Целевая страница скейтборда 🛹
Посмотреть Мультиагент24
Мультиагент24
View Freebie — пользовательский интерфейс целевой страницы для веб-сайта электронной коммерции
Freebie — пользовательский интерфейс целевой страницы для веб-сайта электронной коммерции
Просмотр макета одинарной складки AdWords
Одинарная фальцовка AdWords
Просмотр от работ к отдельному проекту
От работ к отдельному проекту
View Optical — веб- и мобильный дизайн для приложения Wellness
Оптика — веб- и мобильный дизайн для приложения Wellness
Посмотреть анимацию целевой страницы тура по городу
Анимация целевой страницы City Tour
- View Target — Дизайн целевой страницы для Черной пятницы
Target — Дизайн целевой страницы для Черной пятницы
Посмотреть минимальное совпадение для одного экрана Icecream
Одноэкранное мороженое с минимальным соответствием
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
8 Принципов дизайна экранов в 2020 году (с примерами)
Вероятно, самый распространенный вопрос о UX — с чего начать дизайн экрана и какие принципы нам следует учитывать? Проектирование экранов начинается с эскиза. Мы в нашей UX-компании начинаем с быстрых набросков на бумаге, затем создаем каркасы и интерактивные прототипы, тестируем и итерируем их и, наконец, переходим к точным, подробным планам проектирования. В этой статье мы представляем 8 наиболее важных практических правил, которые необходимо учитывать при проектировании экранов.
Мы в нашей UX-компании начинаем с быстрых набросков на бумаге, затем создаем каркасы и интерактивные прототипы, тестируем и итерируем их и, наконец, переходим к точным, подробным планам проектирования. В этой статье мы представляем 8 наиболее важных практических правил, которые необходимо учитывать при проектировании экранов.
Содержание
Восемь основных принципов дизайна экрана:
- Три вопроса, на которые все экраны должны дать ответ
- Важность визуальной иерархии
- Копия является частью дизайна
- Условные обозначения важны, мы должны их использовать
- Создавая дизайн для мобильного телефона, мы делаем дизайн и для рук
- Обратите внимание на отношение эффективной площади поверхности
- Стремитесь к простоте и прозрачности
- Будьте осторожны с анимацией и движением
Давайте рассмотрим их более подробно.
1. Три главных вопроса дизайна экранаКогда мы приходим к новому экрану, мы ищем ответ на три вопроса:
- Где я?
- Что я могу здесь сделать?
- Как я могу двигаться дальше?
Попав на новый экран, мы инстинктивно оглядываемся, чтобы увидеть где мы . Многие подсказки помогают ответить на этот вопрос.
Многие подсказки помогают ответить на этот вопрос.
Например, мы можем мгновенно увидеть логотип страницы. Или, когда мы перемещаемся между страницами в одном приложении, похожие структуры и цвета могут убедить нас в том, что мы на правильном пути. Если мы нажимаем на ссылку, и текст ссылки повторяется в заголовке на следующей странице, мы знаем, что попали в нужное место. Также обычно в меню выделено, на какой странице находится пользователь.
«Где я?» Вопрос кажется слишком простым, но во многих приложениях пользователи не получают обратной связи о том, что только что произошло.
Так же, как и при перемещении в реальной жизни, в цифровом пространстве, им необходимо знать, чего они достигли в каждый данный момент, какие процессы идут или закончились. Приложения, которые не дают постоянной обратной связи о своем статусе, очень раздражают в использовании.
После того, как я понял, где я нахожусь, следующий вопрос: что я могу делать на этом экране. Какой контент я могу увидеть? Какие функции я могу использовать? Если я не получу четкого ответа на этот вопрос, я скорее отступлю и отступлю от интерфейса. Чем больше вещей можно сделать на экране, тем сложнее понять, для чего предназначена данная страница.
Какой контент я могу увидеть? Какие функции я могу использовать? Если я не получу четкого ответа на этот вопрос, я скорее отступлю и отступлю от интерфейса. Чем больше вещей можно сделать на экране, тем сложнее понять, для чего предназначена данная страница.
Пользователи обычно находят ответ на третий вопрос ( «Как мне двигаться дальше?» ) в виде кнопки призыва к действию. Они не просто задают этот вопрос, уже наигравшись на странице и желая двигаться вперед — это полезно и при заезде, чтобы увидеть, куда мы можем двигаться дальше.
Большинство новостных страниц получают проходной балл в тесте из трех вопросов. Давайте посмотрим на NBC. Когда мы попадаем на страницу, мы сразу же видим в верхнем левом углу, что попали на страницу с названием NBC News. По тому, как контент отображается на странице, мы сразу понимаем, что находимся на странице новостей. Становится очевидным, что мы можем двигаться вперед, нажимая на названия.
2. Визуальная иерархия и взаимодействие с пользователем
Визуальная иерархия и взаимодействие с пользователем Визуальная иерархия — один из важнейших параметров дизайна экрана. Мы можем ранжировать элементы данного экрана в зависимости от того, насколько они выделены жирным шрифтом, насколько они выделены, насколько легко мы их замечаем.
Это то, что мы называем визуальной иерархией. Жирные и выделенные элементы находятся наверху иерархии, а крошечные спрятанные элементы — внизу.
Визуальная иерархия помогает привлечь внимание. Он определяет, в каком порядке мы замечаем вещи. Вот почему важно сознательно развивать эту иерархию. Тщательно подумайте, какова цель данной страницы, чего хочет достичь пользователь и на что мы хотим обратить внимание. В этом вам могут помочь введенные ранее три вопроса.
Следующая иллюстрация представляет собой очень простой школьный пример визуальной иерархии: мы читаем заголовок заглавными буквами, прежде чем читать текст в скобках.
Иерархия также помогает понять. Когда наши глаза пробегают по реке лаконичного текста, у нас нет шансов понять, о чем он. Однако если мы просматриваем текст, полный субтитров, мы получаем от них представление о содержании.
Когда наши глаза пробегают по реке лаконичного текста, у нас нет шансов понять, о чем он. Однако если мы просматриваем текст, полный субтитров, мы получаем от них представление о содержании.
Как создать визуальную иерархию?
Большинство начинающих веб-дизайнеров заботятся только о подчеркивании определенных элементов. И еще хуже, если они попытаются выделить слишком много элементов.
К сожалению, только один или два элемента могут находиться на вершине иерархии, и от нас зависит, какие это будут элементы. Чтобы принять правильное решение, нам нужно знать, какова самая важная цель экрана.
Мы можем выделить определенные элементы, такие как размер, цвет, положение, текстура, форма и ориентация.
Исследования с помощью камеры глаза точно показали, как мы сканируем страницу. Когда мы попадаем на страницу, мы дважды просматриваем ее слева направо в верхней части страницы, а затем прокручиваем вниз. Это называется Nielsen F, как видно на изображении тепловой карты ниже:
Это также показывает, что вещи в верхнем левом углу более заметны. Кроме того, левый столбец и часть над сгибом (доступная без прокрутки) выделены сильнее.
Кроме того, левый столбец и часть над сгибом (доступная без прокрутки) выделены сильнее.
Многие дизайнеры думают, что писательство не входит в их обязанности, но это не так уж далеко от истины. Копирайтинг — часть дизайна.
Набросок копии
В процессе проектирования экрана лучший способ письма аналогичен способу рисования: сначала нам нужно сделать наброски. Другими словами, вы должны записать не менее 6-8 версий копии.
Если мы готовы к этому, нам нужно выбрать лучшее. Стоит потратить время на формулировку текста. Наилучшие результаты обычно получаются при объединении предыдущих версий.
Вы также должны заставить своих коллег прочитать копию, чтобы вы могли обнаружить, если что-то непонятно или странно. Также очень помогает, если вы читаете это вслух. Важнейшая цель текста — быть понятным. И мы можем убедиться в этом только одним способом: протестировав его на реальных пользователях. Подробнее об этом мы поговорим в главе об исследованиях.
Подробнее об этом мы поговорим в главе об исследованиях.
Далее следует использовать выражения, которые люди используют во время тестов. При проведении интервью нам нужно записывать слова, которые использовали наши собеседники, чтобы мы могли использовать их собственные слова позже в продукте или маркетинге.
Микрокопия – часть дизайна экрана
Мы называем копию, которую вы можете прочитать на интерфейсах микрокопией . Это текст на кнопке, небольшая инструкция или метка в поле формы.
Исходя из нашего опыта в студии UX, вам следует максимально избегать использования терминологии (за исключением случаев, когда дизайн предназначен только для профессионалов). Неформальный тон полезен, но не преувеличивайте и не становитесь дрянью. Хорошо написанная микрокопия человечна. Создается ощущение, что по ту сторону находится реальный человек. Короче говоря, это вызывает доверие.
Эти принципы микрокопии применимы в любом сценарии дизайна экрана. Копия формы должна быть обнадеживающей. Уверяя вас, что вам не нужно много, чтобы закончить форму.
Копия формы должна быть обнадеживающей. Уверяя вас, что вам не нужно много, чтобы закончить форму.
Пишите сообщения об ошибках с сочувствием и солидарностью. Будьте осторожны с юмором в стрессовой ситуации и никогда не вините пользователей. Всегда должно быть ощущение, что мы все вместе. И не забудьте предложить решение .
Создайте руководство по стилю
Если несколько человек пишут текст для одного и того же продукта, вам следует создать краткое руководство по стилю, в котором описывается тон голоса, который они должны использовать. Вы можете собрать прилагательные и перечислить несколько хороших и плохих примеров.
Также полезно искать другие веб-сайты или блоги с таким же тоном и часто их читать. Когда вам нужно написать, вы можете позвонить им, чтобы поднять настроение. Конечно, копия также нуждается в тестировании.
Микрокопия — это всего несколько слов, но с огромным влиянием. Вот почему многие люди думают, что UX-письмо — это новая суперсила.
Сеть и мобильный мир — самые последние достижения человечества, но даже за этот короткий промежуток времени появилось множество решений, которые в целом используют большинство приложений. Эти де-факто стандартные решения называются соглашениями.
Условные обозначения для лучшего взаимодействия с пользователем
Условные обозначения в дизайне экрана такие: «логотип размещается в верхнем левом углу», «ссылки должны быть синими», «ссылки должны быть подчеркнуты» и т. д.
Большинство пользователей уже привыкли к этим условностям. Мы используем их, потому что они сокращают время обучения. Решения, отличные от общепринятых, обычно действуют людям на нервы.
Инновации против условностей
Люди часто спрашивают, противоречит ли это инновациям. Ответ прост. это , а не соглашения, в которых вам нужно быть инновационным. Нам не нужно изобретать велосипед и менять проверенные вещи. Вместо этого мы должны строить новые замки из этих строительных блоков.
Вместо этого мы должны строить новые замки из этих строительных блоков.
На иллюстрации показаны старый и новый дизайн экрана Amazon. Обратите внимание, сколько элементов интерфейса мы используем до сих пор (ссылки, вкладки, окно поиска, корзина, выпадающее меню).
5. Создавая дизайн для осязания, мы делаем дизайн и для рук (тоже)При проектировании для сенсорных экранов самым важным параметром является наша собственная рука, которой мы используем продукт. Мы можем разработать простой в использовании интерфейс только в том случае, если примем во внимание размер наших рук и то, как они функционируют.
Мы особенно должны обращать внимание на размер и движение наших пальцев: до чего мы можем дотянуться и когда мы можем безопасно нажимать на определенные кнопки.
Можем ли мы безопасно нажать на кнопку?
Начнем с последнего. Когда мы на что-то нажимаем, наш палец охватывает довольно большое пространство на экране. Чтобы чувствовать, что щелкать безопасно, мы должны держать под пальцами только одну вещь, когда щелкаем. Если наш палец охватывает больше элементов, мы почувствуем дискомфорт, потому что никогда не сможем быть уверены в том, на что мы нажали.
Чтобы чувствовать, что щелкать безопасно, мы должны держать под пальцами только одну вещь, когда щелкаем. Если наш палец охватывает больше элементов, мы почувствуем дискомфорт, потому что никогда не сможем быть уверены в том, на что мы нажали.
Если мы изучим экран современного телефона и посмотрим, сколько раз наш большой палец проходит по экрану по ширине, мы увидим, что мы можем поставить 4 кликабельных элемента в один ряд.
Дотянутся ли наши пальцы до кнопки?
Еще одним интересным моментом является досягаемость, а именно то, до чего мы можем дотянуться пальцами. Было проведено обсервационное исследование: были сделаны записи о людях, идущих по улице и держащих в руках телефоны. Было три базовых позиции – тут ничего нового.
Во-первых, мы держим телефон одной рукой. Подверсии поддерживают телефон мизинцем и тот, где мы держим телефон полностью. Поддержка маленького пальца дает ощущение безопасности, но взамен мы можем дотянуться только до нижней части экрана.
Другая позиция — держать телефон обеими руками. Таким образом, мы в безопасности благодаря руке помощи, но взамен у нас не всегда есть возможность держать ее обеими руками.
Третий вариант: обе руки держат телефон одновременно и одновременно используют оба больших пальца.
На рисунках выше показано, в какие области мы можем легко попасть, а в какие нет. Следующая диаграмма иллюстрирует наиболее распространенную позу среди людей на улице, помимо прослушивания музыки и разговора по телефону. Неудивительно, что победила позиция одной рукой.
При разработке для мобильных устройств мы не можем знать, как пользователи будут держать телефон , поэтому стоит создавать интерфейсы, которые можно использовать в большинстве случаев. Другими словами, мы не должны создавать интерактивные элементы, недоступные в определенных позициях. На всех иллюстрациях видно, что это левая верхняя часть экрана и правый нижний угол, добраться до которого можно только неудобно согнув большой палец.
Увеличение размера экрана
Ситуация станет еще более сложной, если мы посмотрим, как эти позиции изменились из-за увеличения размера телефонов. На больших экранах доступное пространство становится меньше. Нам нужно приложить вторую руку, чтобы дотянуться до предметов в верхней трети экрана.
Следовательно, дизайн экрана должен управляться с нижней половины экрана. Часто используемые функции не должны отображаться в верхней части экрана.
Хотите узнать о конкретных проблемах разработки бестекстовых интерфейсов? Прочитайте мнение нашего дизайнера Луки по этому поводу!
6. Эффективная площадь поверхности В процессе проектирования экрана нам приходится работать с имеющимся в нашем распоряжении пространством. Первый очевидный вопрос, на который нужно ответить, — для какого устройства мы должны проектировать, что зависит от того, для кого мы проектируем наши экраны (сначала дизайн для вашей аудитории, а затем для масс). Современные тенденции адаптивного веб-дизайна и разработки помогают решить старую дилемму: какой размер экрана является наиболее распространенным для веб-дизайна или для мобильных устройств.
Современные тенденции адаптивного веб-дизайна и разработки помогают решить старую дилемму: какой размер экрана является наиболее распространенным для веб-дизайна или для мобильных устройств.
Цель игры состоит в том, чтобы увидеть какой элемент контента появляется где в какой форме и насколько большой пространства он занимает. Обратите внимание, насколько мала эффективная площадь поверхности на данном экране! Мы затенили области на странице новостей, показывая вам содержание, которое не является приоритетным.
Кнопки меню или общего доступа являются лишь второстепенными функциями на этой странице. Никто не заходит на эту страницу, чтобы прочитать меню. Посетители приходят читать статьи. Следовательно, все остальное — «необходимое зло», особенно когда мы открываем страницу.
Хоть это
7. Простые и понятные экраны Самые удобные интерфейсы просты и понятны. Подобные интерфейсы просты для понимания, люди легко с ними знакомятся, привыкают ими пользоваться и тоже испытывают радость, открывая их в следующий раз.
Однако такой простоты в дизайне экрана добиться нелегко. В дизайн-проекте новые идеи и новая информация должны появляться в интерфейсе одна за другой. Может случиться так, что разные отделы компании (или разные участники проекта) считают важным появление разных вещей.
Обязанности дизайнера
В обязанности дизайнера входит управление участниками на этапе планирования для достижения четкого и понятного интерфейса. Вы, наверное, догадались, что в большинстве случаев это возможно только в том случае, если дизайнер достигает консенсуса среди участников, что делает это возможным. Это задача дипломатии или управления, но все же остается задачей дизайнера.
Но что вам нужно, чтобы все это стало возможным? Во-первых, простые бизнес-цели и очень четкое представление о том, какова цель данного продукта. Если они у нас есть, интерфейсами можно легко управлять. Тогда также проще определить, какие элементы важны, а какие не очень.
Определение целей
Незнание того, для чего предназначен продукт, может впервые показаться огромной проблемой при разработке интерфейсов. Дизайнер обязан понять, что это настоящая причина проблем, и убедить других отступить и установить основные цели.
Дизайнер обязан понять, что это настоящая причина проблем, и убедить других отступить и установить основные цели.
Вторая важная задача дизайнера — постоянно обучать других членов команды. Ему нужно объяснить разницу между упакованным экраном и красивым гладким минималистичным экраном. Дизайнер — это тот, кто отвергает идеи и управляет связанными с ними страхами. (Например, огромный логотип на третьем этапе процесса регистрации не имеет значения, так как здесь не происходит брендинга.)
Пример настройки целей пользователя
Пример: на следующем рисунке показаны две разные версии экрана мобильного приложения.
На первый взгляд дизайн экрана слева кажется более интересным из-за ярких иконок, но когда мы пытаемся понять, для чего именно предназначена страница, правая оказывается более полезной. Здесь то же самое содержание предстает в более ясной и простой структуре.
Обратите внимание на разницу между двумя экранами и на то, как этого удалось достичь на правом:
8.
 Движение и анимация
Движение и анимация Анимация пользовательского интерфейса — одна из самых спорных областей дизайна экрана. Многие люди просто хотят использовать анимацию, потому что она выглядит круто. Я не рекомендую это. Другие используют их, чтобы сообщить, как работает интерфейс, или оказать какое-то эмоциональное воздействие на пользователей.
В руководстве Google по дизайну материалов мудрая и умеренная точка зрения на анимацию, но даже в некоторых продуктах Google они используются так активно, что это раздражает.
Первое и самое важное правило: не используйте анимацию только ради анимации. Люди запрограммированы фокусироваться на движущихся объектах. Нам нужен был этот рефлекс, чтобы выжить, когда тигр застал нас в джунглях.
Движущимися объектами легко отвлечь людей от их первоначальных целей. Так что вы должны быть очень осторожны с движением и использовать его по назначению. Каждая анимация должна быть осмысленной.
Анимации могут объяснить, как работает ваш интерфейс. Одним из хорошо известных примеров является то, как вы минимизируете окно в операционной системе вашего рабочего стола. Окно уменьшится до значка на панели задач, поэтому позже вы будете знать, где его найти.
Одним из хорошо известных примеров является то, как вы минимизируете окно в операционной системе вашего рабочего стола. Окно уменьшится до значка на панели задач, поэтому позже вы будете знать, где его найти.
Когда вы выбираете элемент в списке, он может увеличиваться и разворачиваться на весь экран. Эта анимация сообщит пользователям, что они видят детальный вид одного и того же элемента.
Во многих мобильных приложениях меню выдвигается с левой стороны экрана и прячется там же. Скользящая анимация показывает, где находится панель меню, и учит нас проводить пальцем слева, чтобы вернуть ее.
Анимация также может добавить характер вашему приложению. Мультипликаторы очень хорошо умеют выражать чувства только движением персонажей.
Вы также можете двигаться игриво, агрессивно или скромно. Это может усилить стиль вашего приложения. Но все же: будьте осторожны. Как всегда в дизайне, меньше значит больше. Оставьте анимацию только для лучших моментов.
Студия UX успешно сотрудничала с более чем 250 клиентами по всему миру.
Можем ли мы что-нибудь сделать для вас в данный момент? Свяжитесь с нами, и давайте обсудим ваши текущие проблемы.
Наши специалисты будут рады помочь со стратегией UX, исследованиями продуктов и пользователей, а также дизайном UX/UI.
Как спроектировать идеальный одностраничный веб-сайт
Одностраничный дизайн может быть отличным методом для создания небольших веб-сайтов, даже тех, которые, по вашему мнению, никогда не могут быть созданы без нескольких страниц. Существует множество веских причин для использования одностраничного сайта, от простоты обслуживания до снижения требований к пропускной способности.
Если вы работаете с более коротким сайтом, который обычно содержит несколько страниц, рассмотрите возможность использования одной страницы и посмотрите, сделает ли это проект проще и удобнее для пользователя. Читайте дальше, чтобы узнать больше о преимуществах, когда (и когда нет) их использовать, а также о некоторых рекомендациях, которым вы должны следовать.
Читайте дальше, чтобы узнать больше о преимуществах, когда (и когда нет) их использовать, а также о некоторых рекомендациях, которым вы должны следовать.
Преимущества одностраничного дизайна
Очевидно, что одностраничный дизайн подходит не для каждого проекта. Но есть множество причин использовать их, если они подходят.
Они интуитивно понятны в использовании
По умолчанию все, что пользователю нужно знать для навигации по одностраничному сайту, это как прокручивать. Вы можете включить стрелки или другие навигационные подсказки, но, за редким исключением, простая прокрутка перенесет ваших посетителей из одного раздела в другой.
Вам никогда не придется беспокоиться о том, что ваши посетители застрянут на нескольких уровнях навигации в бесконечном поиске того, что им нужно. Использование заголовка или других навигационных ссылок часто полезно, если на странице есть несколько разделов, но даже без них сайт можно использовать.
Это может быть быстрее и проще в обслуживании
Хотя это не является данностью, хорошо закодированный одностраничный сайт, вероятно, будет быстрее кодировать, чем многостраничный сайт. Процесс проектирования иногда может занимать меньше времени, хотя это зависит от того, насколько сложной будет отдельная страница.
Процесс проектирования иногда может занимать меньше времени, хотя это зависит от того, насколько сложной будет отдельная страница.
Одностраничный сайт также может налагать определенные ограничения на дизайн, которые ускоряют процесс, если у вас есть базовый макет. В отличие от многостраничного сайта, одностраничный сайт должен иметь разделы, которые органично взаимодействуют друг с другом. Такое ограничение может действительно ускорить разработку страницы, если вы четко определили, что вы можете и что не можете делать.
Техническое обслуживание также может быть проще. Когда у вас есть только одна страница, обслуживание упрощается, если ваш код написан хорошо с самого начала.
Вы вынуждены упростить
Этот пункт основан на предыдущем пункте. Когда у вас есть только одна страница для работы, вы должны упростить все до самых важных компонентов. Больше никаких страниц и страниц бесполезной маркетинговой пропаганды. Вы должны сразу перейти к делу.
Улучшенный потенциал SEO
Качественные входящие ссылки играют большую роль в том, насколько хорошо веб-сайт работает в поисковых системах. Хотя поисковые системы не обязательно являются крупнейшим источником трафика для многих сайтов, в целом они все же важны.
Хотя поисковые системы не обязательно являются крупнейшим источником трафика для многих сайтов, в целом они все же важны.
Имея только одну страницу, вы получаете ссылку только на одну страницу. Это может повысить значимость сайта для поисковых систем.
Рассказывание историй может усилить действие
Одностраничные сайты часто используют угол повествования, который не так хорош на многостраничных сайтах. Это может увеличить конверсию и вдохновить посетителей на действия.
Люди привыкли следить за новостями как в сети, так и вне ее, поэтому это имеет очевидные преимущества для пользователей. Мы читаем и слушаем сказки с детства, поэтому для нас это естественно.
Легче организовать
Больше нет бесконечных списков страниц и подстраниц для организации. Больше не нужно задаваться вопросом, должна ли эта страница или та страница быть родительской или дочерней. Больше никаких огромных навигационных меню и подменю. Это все на одной странице. И решите ли вы включить навигационные ссылки или просто позволите пользователям прокручивать страницу, зависит от вас и от того, считаете ли вы, что это улучшит пользовательский опыт или нет. Это просто не вариант, когда на сайте несколько страниц.
Это просто не вариант, когда на сайте несколько страниц.
Ограниченная пропускная способность
Хотя со стороны хостинга это уже не такая большая проблема, подумайте, сколько пользователей заходят на ваш сайт с мобильных устройств в наши дни. Уменьшение пропускной способности вашего сайта ценится пользователями с ограниченными тарифными планами.
Устранение мобильных сайтов
Адаптивный дизайн, конечно же, не ограничивается одностраничными сайтами. Но чем сложнее сайт, тем труднее заставить его хорошо работать на маленьком экране, даже с адаптивным дизайном. Одностраничный сайт по необходимости не является сложным. Как правило, сделать адаптивный дизайн проще. Упрощенная навигация и аналогичные изменения также облегчают дизайн, хорошо работающий на маленьких экранах.
Параллакс или не параллакс?
В зависимости от вашей точки зрения, параллаксная прокрутка — это либо лучшее, что когда-либо случалось с Интернетом, либо заезженный бесполезный бич наших браузеров. Но независимо от того, где вы находитесь, не похоже, что он исчезнет в ближайшее время.
Но независимо от того, где вы находитесь, не похоже, что он исчезнет в ближайшее время.
Лично мне кажется, что есть время и место для параллаксной прокрутки. Некоторые одностраничные сайты могут действительно извлечь выгоду из этого эффекта, в то время как другие кажутся бесполезными или, что еще хуже, трудными в использовании. Ключ в том, чтобы решить, действительно ли эффект параллакса прокрутки, который вы хотите использовать, повысит удобство использования сайта, или вы хотите использовать его только потому, что он будет выглядеть круто.
Если вы решите использовать параллаксную прокрутку, вам также следует подумать о том, использовать ли для этого JavaScript или простой метод CSS. Подробнее об обоих вариантах см. в разделе ресурсов.
Когда использовать одностраничный сайт, а когда нет
Хотя у одностраничных сайтов есть много преимуществ, они не являются идеальным универсальным решением. Есть много случаев, когда вам не следует использовать одностраничный дизайн, в то время как есть много других случаев, когда одностраничный сайт имеет гораздо больше смысла, чем многостраничный.
Если вы настраиваете сайт, на котором в любом случае будет всего несколько страниц, то одностраничный сайт может быть идеальным. Сжатие всего на одной странице может придать всему сайту более современный вид, и, если он в любом случае содержит мало контента, то одностраничный сайт может сделать его более содержательным.
Другим распространенным примером одностраничного сайта является предстартовый веб-сайт. Чаще всего это одна страница, часто с формой для подписки на рассылку новостей. В большинстве случаев информация, предоставляемая публике во время предварительного запуска, может быть легко организована на одной странице, поэтому имеет смысл учитывать этот стиль в первую очередь при разработке этих страниц.
Сайты электронной коммерции с одним продуктом — еще одно место, где одностраничные сайты могут быть отличными. Если вы продаете только один продукт, будь то физический продукт или цифровой, то зачем беспокоиться о нескольких страницах? Простой одностраничный сайт может быть гораздо лучшим инструментом продаж.
Вы можете подумать, что более сложный сайт электронной коммерции не подходит для одностраничного сайта, но это все же может быть. Конечно, я бы избегал этого для сайтов, на которых есть более дюжины продуктов, но простой интернет-магазин можно легко разместить на одной странице с модальными окнами для загрузки сведений о продукте и процесса оформления заказа.
Когда не использовать одностраничный сайт, довольно просто: сайты, которые являются большими, сложными или по умолчанию нуждаются в , чтобы иметь большие объемы информации, не подходят для одностраничного сайта. В таких случаях вам лучше подойдет более традиционная структура сайта.
Гибридные сайты
Несмотря на то, что существует множество отличных одностраничных сайтов, существует также множество сайтов гибридного типа. Они создают впечатление одной страницы, но благодаря использованию ajax, модальных окон и т.п. они на самом деле содержат несколько страниц контента.
Сайт Dang & Blast — отличный тому пример.
Это может быть отличным решением, если вы просто не можете достаточно уместить все на одной странице.
Некоторые сайты обманывают, когда дело доходит до одной страницы. У них есть одна страница для их основного веб-сайта, но затем есть блог в другом домене (иногда сайт, размещенный на Tumblr или WordPress.com). В этом нет ничего плохого, и это может быть способом сфокусировать ваше сообщение на основном сайте, не отказываясь от преимуществ блога.
Рекомендации для одностраничных сайтов
Большинство принципов хорошего дизайна по-прежнему применимы к одностраничным сайтам, как и к любому хорошему дизайну веб-сайта. Но есть некоторые дополнительные вещи, которые вам нужно иметь в виду, некоторые из которых уже были затронуты выше.
Будьте проще
Попытка создать дизайн, который слишком сложен для контента, который вы пытаетесь представить, не приносит пользы ни вам, ни вашим пользователям. Вместо этого максимально упростите дизайн и контент, но при этом представьте то, что вам нужно.
Навигационные ссылки по-прежнему полезны
Тот факт, что пользователи могут прокручивать ваш веб-сайт, не означает, что это самый удобный способ сделать это. Это особенно актуально, если у вас длинная страница с множеством разделов. Если нет веской причины не включать их, добавление навигационных ссылок в определенные разделы сделает ваш сайт более удобным для пользователя.
Разделите свой контент
Одна страница не означает, что все должно быть одним длинным разделом. На самом деле, этого не должно быть. Разделите свой контент на логические фрагменты и разделы, чтобы пользователи могли лучше находить то, что ищут.
Сделайте что-нибудь со всем этим фоном
Одностраничные сайты, как правило, имеют большой фон. Конечно, иногда эти фоны остаются однотонными или с повторяющимся узором; но другие одностраничные сайты используют все это пространство, чтобы сделать что-то творческое. Это также может помочь разделить ваш контент, как уже упоминалось. Ваш фон не обязательно должен быть одним изображением. Это может быть серия изображений, если это лучше соответствует вашему контенту.
Ваш фон не обязательно должен быть одним изображением. Это может быть серия изображений, если это лучше соответствует вашему контенту.
Ресурсы для ваших одностраничных сайтов
Существуют сотни ресурсов, включая шаблоны, для одностраничных сайтов; но здесь мы сосредоточимся на тех, которые выделяются.
Параллаксная прокрутка на чистом CSS : В этой статье Кита Кларка объясняется, как создать технику параллаксной прокрутки, используя только CSS. Это отличный вариант, если вы не хотите использовать JavaScript (или не знаете как).
Skrollr : «Параллаксная прокрутка для всех нас». Это автономная библиотека, которая работает с мобильными и настольными компьютерами. Не требуется jQuery, просто старый добрый JavaScript.
Stellar.js : Stellar.js — еще одна простая в использовании библиотека прокрутки параллакса. Он предлагает множество вариантов конфигурации и поддержку iOS.
Каркасы одностраничного веб-сайта : этот набор каркасов для одностраничного дизайна может стать отличной отправной точкой, если вы не знаете, как структурировать свой сайт. Их можно скачать бесплатно. Второй набор можно скачать здесь.
Их можно скачать бесплатно. Второй набор можно скачать здесь.
One Page Love : One Page Love — это первоклассная одностраничная галерея веб-сайтов с более чем 5000 примерами сайтов, которые постоянно добавляются. Они также содержат множество шаблонов и других ресурсов.
Start Bootstrap : Start Bootstrap содержит большой выбор бесплатных одностраничных тем Bootstrap. Есть темы для агентств, фрилансеров, портфолио, целевых страниц и многого другого.
Шаблоны One Page Love : В дополнение к обширной галерее, One Page Love также предлагает как бесплатные, так и премиальные шаблоны.
One Page Mania : One Page Mania предлагает галерею уникальных сайтов и шаблонов, которые вы можете скачать или купить.
Заключение
Одностраничный дизайн может быть отличным вариантом для множества различных веб-сайтов. Хотя они не являются основой дизайна небольших сайтов, их стоит учитывать во многих проектах. Подумайте о причинах использования одной страницы, а затем обдумайте причины, по которым этого не следует делать, и примите решение исходя из этого.
Подумайте о причинах использования одной страницы, а затем обдумайте причины, по которым этого не следует делать, и примите решение исходя из этого.
Лучшие практики веб-верстки: анализ 12 вечных шаблонов пользовательского интерфейса
Люди посещают сайты не ради дизайна — им нужен контент.
Как поясняется в шаблонах веб-интерфейса 2016 Vol. 1, дизайн — это всего лишь средство представления контента наиболее интуитивно понятным и полезным способом. В этой части мы рассмотрим примеры, лучшие практики и распространенные сценарии для 12 успешных шаблонов веб-макетов. Мы также поговорим о том, какие проблемы проектирования решают эти шаблоны дизайна веб-сайтов с точки зрения пользовательского опыта, на примерах известных брендов.
12 распространенных шаблонов веб-дизайна
- Карточки
- Сетки
- Журнал
- Без контейнера
- Разделенный экран
- Одностраничные веб-приложения
- Модель F
- Шаблон Z
- Горизонтальная симметрия
- Приблизительная горизонтальная симметрия
- Вертикальная симметрия
- Асимметрия
Посмотрите, как представить свой веб-макет в максимально мощном формате.
Твиттер
Опра
Проблема
Просмотр является важной частью взаимодействия с сайтом, но отображение сведений о каждом элементе загромождает экран.
Раствор
Карточкипозволяют сайтам представлять большое количество контента в удобоваримой форме. Как мы объясняем в нашей Книге тенденций веб-дизайна на 2015–2015 годы, в последнее время карты появляются повсюду, и успех этого шаблона напрямую связан с его полезностью.
Карточки действуют как контейнеры для кликабельной информации: небольшие предварительные просмотры помогают пользователям находить нужный им контент. Стиль карточек различается в зависимости от сайта, но большинство из них содержат изображение и описание, а иногда и отдельные функции, такие как «Нравится» в Facebook или «Ретвит» в Twitter.
Кроме того, карточки хорошо работают с адаптивным дизайном. Поскольку каждая карта самодостаточна, их размещение можно изменить в соответствии с размером экрана.
Для сайтов с большим количеством контента карты предлагают много:
- Интуитивно понятный — инструкции не требуются.
- Преимущество для адаптивного дизайна — поскольку каждая карточка самодостаточна, их расположение можно изменить под любой размер экрана.
- Доступно для совместного использования — легко делиться только определенным контентом в социальных сетях.
- Универсальность — можно использовать с широким спектром стилей сайтов
Наконечники
- Сделайте кликабельной всю карточку, а не только ее отдельные части. Закон Фиттса, описанный в книге «Передовые практики дизайна взаимодействия», гласит, что это делает взаимодействие с пользователем более вероятным.
- Сосредоточьте каждую карту на одной центральной концепции, и не более того.
 В противном случае это противоречит цели.
В противном случае это противоречит цели. - При выборе изображений помните о экранах меньшего размера. Возможно, вам придется обрезать их по-разному для разных устройств.
- Не усложняй. Карточки работают лучше всего, когда они просты в том, что они показывают и как. Базовая типографика и минимальное описание помогают при просмотре.
YouTube
Хаффингтон Пост
Этси
Дипли
Проблема
Сайты с большим объемом контента хотят отображать все основные элементы с одинаковой иерархией.
Раствор
Структура сетки упрощает просмотр. Карты почти всегда выкладываются в виде сетки того или иного вида. Сетки предлагают больше возможностей для просмотра, чем простые представления списка, что делает этот стиль эффективным с точки зрения пространства.
Сетки могут различаться по размеру, интервалу и количеству столбцов. Такие сайты, как Huffington Post, чередуют свои варианты, чтобы избежать ощущения «прямолинейности», в то время как YouTube поддерживает строгую организацию с прямыми рядами и группировкой по категориям («Рекомендуемые», определенные каналы и т. д.).
Наконечники
- Обратите внимание на пробелы (или их отсутствие, как в случае с Diply), потому что они влияют на то, как пользователи просматривают страницы. Достаточное пространство медленнее, но с большим вниманием к каждому элементу. Минимальное пространство быстрее, но есть риск, что некоторый контент ускользнет.
- Согласованность важна, особенно при разработке для разных устройств. Убедитесь, что ваш макет остается узнаваемым в различных точках останова.
- Начните работу с базовой сетки из 12 столбцов с такими инструментами, как 960js.

Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно! 3. Формат журналаВРЕМЯ
WebMD
ПРОВОДНОЙ
БаззФид
Проблема
На сайте много регулярно обновляемого контента в нескольких категориях.
Раствор
Журналы столкнулись с этой проблемой задолго до веб-сайтов, и разработанный ими формат остается жизнеспособным. Чередующиеся размеры столбцов, карточек и/или заголовков разбивают монотонность сетки, но при этом демонстрируют разнообразный контент.
Макет журнала меняет способ отображения содержимого. В левой части экрана может преобладать сетка карточек, а в правой части может быть список текстовых ссылок.
Возьмем, к примеру, BuzzFeed: первая колонка — избранный контент с подробным описанием рядом с изображением. Середина своевременного содержания, с кратким описанием под картинкой; и последний столбец — это то, что в тренде, пронумерованные картинки без описания. Обратите внимание на их типографику — цвета и размеры текста различаются, чтобы показать удобство использования и создать визуальную иерархию.
Наконечники
- Как и в печатных журналах, в этом формате особое внимание уделяется изображениям. Как и в случае с TIME, WebMD и WIRED, обычно на экране присутствует одно доминирующее изображение функции, которое привлекает внимание, прежде чем пользователи просматривают меньшие второстепенные изображения.
- Одной из характеристик этого стиля является вертикальное меню с обеих сторон (или горизонтальное меню).
4. Безконтейнерный формат
АОЛ
Яблоко
Публичная библиотека
Сиенн Нью-Йорк
Проблема
Сайту требуется минималистский подход к представлению данных.
Раствор
Формат без контейнеров выводит минимализм на новый уровень, удаляя все ненужные визуальные элементы и отказываясь от условностей других сайтов. Вместо четких разделений этот формат паттерна опирается на визуальные эффекты, группировку и здравый смысл, чтобы показать отношения.
Исторически веб-дизайн опирался на линейные и высокоструктурированные макеты для представления информации. Это хорошо работает, но сегодня доступно больше вариантов, и дизайнеры могут экспериментировать «нестандартно». Этот стиль нравится агентствам (Public-Library), портфолио и сайтам о моде (Cienne NY), которые ценят современный и авангардный вид.
Дизайн без контейнеров возвращает больше возможностей самому контенту. Однако следует уделить особое внимание визуальной иерархии. Этот рискованный шаблон эффективен ровно настолько, насколько эффективны люди, его разрабатывающие.
Компания Apple, часто стремящаяся к минимализму, игнорирует контейнеры на своем сайте. Ссылки все текстовые (без кнопок), а умный визуальный дизайн объясняет, какой контент к чему относится.
Ссылки все текстовые (без кнопок), а умный визуальный дизайн объясняет, какой контент к чему относится.
Наконечники
- Типографика жизненно важна для проектирования без контейнеров. Размер, вес шрифта и цвет — все это передает смысл вместо тупых разделителей. Apple использует крупный текст для заголовка, меньший текст для вторичного описания и синий текст для исходящих ссылок.
- Чтобы избежать путаницы, сделайте большинство элементов кликабельными. Если пользователь запутался в каком-то элементе, он, скорее всего, сначала нажмет на него, чтобы проверить интерактивность. Сайты с большим количеством контента испытывают трудности с этим форматом, хотя AOL показывает, что это возможно (хотя и не всегда идеально).
5. Разделенный экран
Переводчик Google
Футбол Adidas (Великобритания)
Пежо
62 Модели
Лорен Виквар Дизайн
Проблема
На сайте есть два основных элемента контента, которые одинаково важны.
Раствор
Макет с разделенным экраном — это логичный и модный способ уделить внимание двум контрастным элементам.
Разделенный экран — это выбор для одновременного отображения двух центральных элементов или, как показывает пример Adidas, их противопоставления друг другу. Это хороший выбор, когда вы не знаете, какой из двух элементов выделить: сделайте оба.
Разделенные экраны идеально подходят, когда сайт предлагает два совершенно разных варианта, например пол в 62 моделях. Пользователи делают свой выбор с самого начала, поэтому сайт не тратит время на показ обоих вариантов без необходимости. Разделенные экраны также дают возможность использовать два призыва к действию, как в случае с Peugeot.
С тех пор стиль стал чисто эстетическим. Чаще всего текст размещается на одной половине страницы, а изображение заголовка — на другой, как в случае с Lauren Wickware Design. Обе стороны являются двумя аспектами одного и того же понятия.
Наконечники
- Разделенный экран идеально подходит для контраста. Как предлагает дизайнер Патрик Макнейл, обыграйте двойственность с помощью противоположных характеристик, таких как противоположные цвета, разный размер текста, характер изображения и т. д.
- Сохраните единое унифицированное меню навигации — в идеале вверху, где ясно, что оно применимо к обеим сторонам.
- Дизайны с разделенным экраном плохо расширяются по мере роста контента, поэтому не применяйте их к макетам с большим объемом контента.
6. Одностраничные макеты
Твиттер
Gmail
Спотифай
Тамблер
Проблема
Многостраничная система навигации слишком запутана или не нужна.
Раствор
Современная веб-разработка проложила путь для одностраничных сайтов и веб-приложений. Как технологические достижения, так и известность мобильного просмотра (в котором одностраничные приложения более полезны) породили этот шаблон, который реструктурирует работу Интернета.
Как технологические достижения, так и известность мобильного просмотра (в котором одностраничные приложения более полезны) породили этот шаблон, который реструктурирует работу Интернета.
Используя AJAX, одностраничные веб-приложения загружаются асинхронно и могут объединять несколько действий на одной странице. Этот шаблон также популярен для сайтов без приложений, которые отделяют свою домашнюю страницу для удовлетворения потребностей отдельных страниц.
Gmail, например, позволяет читать электронную почту, составлять ее и общаться в чате на одной странице и даже организовывать электронные письма по отдельным категориям, что имитирует многостраничный сайт. Spotify также поддерживает многозадачность, позволяя пользователю воспроизводить музыку во время просмотра дополнительной музыки, не прерываясь при загрузке страниц.
Наконечники
- Создавайте уникальные URL-адреса для каждой точки обзора, например Gmail или Twitter. Поскольку содержимое загружается динамически с помощью JavaScript, URL-адреса требуют особого внимания.
 Уникальные URL-адреса также позволяют использовать кнопку «Назад» в браузере.
Уникальные URL-адреса также позволяют использовать кнопку «Назад» в браузере.
- Используйте липкую навигацию, чтобы уменьшить дезориентацию, даже если это только меню заголовка.
- Примените методы прокрутки из главы 4 шаблонов веб-интерфейса 2016 (том 1), чтобы правильно решить проблемы с прокруткой.
7. Модель F
Визг
Группаон
Житель Нью-Йорка
Проблема
Пользователи испытывают трудности при просмотре сайтов с большим количеством текста.
Раствор
Если контента много, особенно текста, пользователи лучше реагируют на шаблон F, который имитирует естественное сканирование.
Nielsen Norman Group объясняет, как исследования слежения за взглядом показали, что пользователи (в культурах чтения слева направо) обычно просматривают тяжелые блоки контента по схеме, похожей на букву F или E. Наши глаза обучены начинать с в правом верхнем углу, сканируем по горизонтали, затем опускаемся на следующую строку и делаем то же самое, пока не найдем что-то интересное.
Наши глаза обучены начинать с в правом верхнем углу, сканируем по горизонтали, затем опускаемся на следующую строку и делаем то же самое, пока не найдем что-то интересное.
Например, если пользователь просматривает запись в блоге, он будет искать в первой строке абзаца ключевые слова или оценивать значение, и если это не то, что им нужно, он перейдет к следующему абзацу.
Когда контента много, шаблон F организует его в горизонтальные ряды, один над другим. Это создает пути для глаз пользователей, которые идут туда, куда они обычно направляются, и дает дизайнеру больше контроля над тем, что они видят.
Yelp использует идеально выровненные вертикальные столбцы, чтобы дать пользователям отправную точку. Когда они находят интересную тему (или картинку), их глаза сканируют по горизонтали в поисках дополнительной информации. Если элемент в вертикальной колонке их не интересует, они спускаются вниз до тех пор, пока не найдут тот, который их интересует.
Наконечники
- Разместите самый важный контент, например призывы к действию, слева и справа, где пользователь начинает и заканчивает горизонтальный поиск.
 Эта мгновенная пауза, когда они падают вниз, дает им немного дополнительного времени для размышлений.
Эта мгновенная пауза, когда они падают вниз, дает им немного дополнительного времени для размышлений.
- Начинайте новые абзацы с привлекательных ключевых слов. Кроме того, попробуйте выделить ключевые слова в тексте, так как это то, что в любом случае ищут пользователи.
- Первые два ряда являются наиболее важными. Пользователи могут покинуть сайт, если не найдут там то, что им нужно.
- Используйте правый столбец для отображения релевантного, но несвязанного контента или в качестве инструмента поиска. Эта область видна, но считается находящейся вне процесса сканирования.
- Прочтите нашу статью «Дизайн веб-интерфейса для человеческого глаза: шаблоны контента и типографика», чтобы получить дополнительные разъяснения и рекомендации.
8. Z-образный узор
TripAdvisor
Жареный цыпленок по-Кентукки
Список чудес
Проблема
Сайт имеет определенную повестку дня или призыв к действию, с которыми пользователи не взаимодействуют.
Раствор
Как и шаблон F, шаблон Z имитирует естественные методы сканирования пользователя. Однако шаблон Z лучше подходит для сайтов с единственной целью и меньшим количеством контента.
Z-шаблон эффективно привлекает внимание пользователя к определенным точкам с помощью удачно расположенных визуальных элементов, текста и CTA. В то время как шаблон F лучше подходит для просмотра тяжелого контента, шаблон Z помогает пользователям просматривать больше открытых страниц.
Пользователь (в культурах чтения слева направо) снова начинает с верхнего левого угла. Однако вместо того, чтобы опуститься прямо вниз, их глаза немного блуждают посередине, а затем снова начинают с нижнего или ближайшего нижнего левого угла. Вы можете поощрить этот шаблон, поместив красноречивое изображение в центр (TripAdvisor) или чередуя текст и изображения, чтобы создать зигзаг (Wunderlist).
Наконечники
- Поместите CTA справа, в конце строки: пользователь сделает небольшую паузу в конце, прежде чем двигаться вниз.

- Поместите наиболее важные CTA в верхний правый угол, так как верхняя строка наиболее заметна.
- Шаблон Z может повторяться снова и снова на одной и той же странице, так что пользователь вырабатывает ритм, который удерживает его там.
Старбакс
Будвайзер
Проблема
Сайт содержит множество повторяющихся визуальных шаблонов, которые необходимо четко организовать.
Раствор
Визуальное явление, встречающееся в природе, симметрия обычно считается красивой и создает ощущение порядка и структуры, даже доверия.
Поскольку симметричные изображения визуально приятны, они с большей вероятностью создадут эмоциональную связь с пользователями, что улучшит их удовольствие от сайта, то, как они узнают бренд и насколько хорошо они впоследствии узнают сайт.
Наконечники
- Баланс не обязательно симметричен. Это два разных, хотя и родственных понятия. Чтобы узнать больше о визуальном балансе, прочитайте эту статью Smashing Magazine.
- На фоне изобразительного искусства симметрия добавляет элегантности и изысканности внешнему виду сайта.
10. Приблизительная горизонтальная симметрия
eBay
МакВоппер
Проблема
Горизонтальная симметрия слишком структурирована для сайта.
Раствор
Приближенная симметрия сохраняет большинство преимуществ симметрии, но с небольшой добавленной жизненной силой. Он создается путем добавления небольших асимметричных аспектов к симметричному изображению. В результате получается более стимулирующий визуальный эффект, хотя он немного теряет структуру.
Однако небольшое нарушение зрения может пойти вам на пользу.
Наконечники
- Чтобы привлечь больше внимания, разместите важные строки текста, изображения или призывы к действию в областях, нарушающих симметрию.
- Небольшое имеет большое значение; даже незначительное изменение симметричного изображения создает визуальное напряжение. Точно так же вы можете создать асимметрию, просто разместив боковую панель в сбалансированном дизайне. Аккуратно добавляйте отвлекающие элементы, иначе вы рискуете получить полный визуальный беспорядок.
11. Радиальная (вращательная) симметрия
Википедия
Техника
Проблема
Сайт хочет привлечь внимание к центральному моменту и побудить к немедленным действиям.
Раствор
Радиальная симметрия создает баланс по кругу вокруг центральной точки. Хотя это сложно применить, когда все сделано правильно, это создает красивую эстетику, которая привлекает внимание к центру, как правило, к названию компании, логотипу и окружающим ссылкам.
Радиальная симметрия также хороша для демонстрации движения. Круговые паттерны в целом побуждают пользователей постоянно перемещать свое внимание к естественному концу.
Наконечники
- Радиальная симметрия — хороший способ выделиться и при этом хорошо выглядеть, поскольку она не так распространена, как другие типы.
- Расположите наиболее важные элементы по центру, а второстепенные расположите ближе к краям.
- При размещении большого количества ссылок вокруг центра внимания не завершайте цикл. Например, обратите внимание, что Википедия оставляет верх и низ круга незанятыми. Пространство создает передышку для глаз, чтобы исследовать ссылки с обеих сторон.
12. Асимметрия
Esquire (Великобритания)
Хонда
Революция № по каталогу
Гистограф
HSBC
Beoplay
Проблема
Содержимое определенной функции должно сразу выделяться, не нарушая визуальный поток.
Решение
Асимметрия создает напряжение и динамизм — непрактично для каждого сайта, но полезно, если вам нужен более живой сайт, на котором четко показаны основные моменты.
При правильном использовании асимметрия может создавать активное пространство, что означает, что белое пространство становится более живым. Асимметричные элементы заставляют взгляд двигаться быстрее, даже сквозь пустоту, что делает сам сайт более энергичным.
Однако этот стиль сложно применить. Неуместная асимметрия может привести к путанице в визуальной иерархии или просто к уродству.
Наконечники
- Использование цветов подчеркивает резкий эффект асимметрии. И HSBC, и Honda используют красные пятна, чтобы отталкивать и притягивать взгляд пользователя.
- Чтобы создать слегка асимметричный, но организованный макет, сбалансируйте текст на одной стороне и изображения на противоположной стороне.
- Объекты с острыми краями (например, треугольник) визуально увеличивают область, которая компенсирует противоположную область.
 Используйте эти объекты осторожно, так как они могут быстро нарушить баланс дизайна.
Используйте эти объекты осторожно, так как они могут быстро нарушить баланс дизайна.
Если вы нашли этот пост полезным, ознакомьтесь с полной электронной книгой Web UI Patterns 2016 Volume 1. В руководстве дается более 140 примеров для 38 полезных шаблонов проектирования пользовательского интерфейса.
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!Одностраничный веб-сайт: лучшие методы проектирования
Процессы и инструменты Пользовательский интерфейс/UX
В статье рассматриваются преимущества и недостатки одностраничных веб-сайтов: узнайте, когда и как их использовать, и изучите эффективные методы проектирования пользовательского интерфейса для этого типа интерфейсов.

Залина Нижегородова
Споры вокруг одностраничных и многостраничных сайтов продолжаются. Поскольку их быстрее создавать и легче поддерживать, одностраничные веб-сайты часто имеют преимущество перед многостраничными. Однако, несмотря на свою относительную простоту, дизайн одностраничного веб-сайта требует творческого мышления и тщательного планирования. Сегодня мы собираемся пролить свет на эффективные методы проектирования, направленные на улучшение пользовательского опыта вашего одностраничного веб-сайта.
Что такое одностраничный веб-сайт?
Определение одностраничного веб-сайта довольно простое; это веб-сайт, который использует только одну HTML-страницу. Когда все содержимое веб-сайта размещено на одной странице, щелчок по навигационной ссылке перенаправляет пользователей к якорю HTML на этой единственной странице.
Услуги няни
Когда использовать одностраничный веб-сайт
Одностраничные веб-сайты адаптивны и обеспечивают лучший мобильный UX, но они не оптимизированы для SEO. Вы не сможете проиндексировать несколько веб-страниц с разными ключевыми словами и мета-описаниями, что негативно скажется на показателях органического трафика и видимости вашего сайта в Интернете.
Вы не сможете проиндексировать несколько веб-страниц с разными ключевыми словами и мета-описаниями, что негативно скажется на показателях органического трафика и видимости вашего сайта в Интернете.
Дизайн одностраничного веб-сайта имеет как преимущества, так и недостатки. С одной стороны, этот тип веб-сайта дает дизайнерам UI/UX свободу в плане макетов и визуальных эффектов. Но, с другой стороны, многих пользователей могут не впечатлить одностраничные дизайнерские решения из-за сложной навигации, к которой они не привыкли.
Список плюсов и минусов одностраничного сайта можно продолжить; дело в том, что владельцы бизнеса должны наметить свои долгосрочные цели и предсказать ожидания своей целевой аудитории, прежде чем выбрать одностраничный веб-сайт.
Одностраничный веб-сайт можно использовать для:
- Персональных веб-сайтов
- Портфели
- Страницы резюме
- Разовые события
- Целевые страницы
- Веб-сайты брошюр
- Однопродуктовые веб-сайты
Приложение Tasty Burger
Лучшие методы проектирования одностраничных веб-сайтов текст для отображения; в противном случае вы бы выбрали многостраничный вариант.
 Однако небольшое количество текстового контента автоматически не мешает вам перегружать пользователей информацией. Вам все еще нужно придумать четкую и удобную визуальную структуру. Ведите своих посетителей по истории, разбивая контент на разделы с помощью различных стилей заголовков, цветов фона, наложений и т. д. Подкрепляйте хорошо написанные тексты красивыми визуальными эффектами, чтобы посетители вашего сайта не прекращали прокручивать до тех пор, пока им некуда будет прокручиваться.
Однако небольшое количество текстового контента автоматически не мешает вам перегружать пользователей информацией. Вам все еще нужно придумать четкую и удобную визуальную структуру. Ведите своих посетителей по истории, разбивая контент на разделы с помощью различных стилей заголовков, цветов фона, наложений и т. д. Подкрепляйте хорошо написанные тексты красивыми визуальными эффектами, чтобы посетители вашего сайта не прекращали прокручивать до тех пор, пока им некуда будет прокручиваться.Работа над визуальной иерархией
Мы уже рассмотрели способы эффективной организации контента пользовательского интерфейса в одной из наших предыдущих статей. Напомним, среди инструментов визуальной иерархии, используемых в веб-дизайне, есть размер, цвет, контраст, близость и повторение.
Принято считать, что F-шаблон больше подходит для большого количества текстового контента, тогда как Z-шаблон подходит для страниц, которые не так сильно ориентированы на текст. Так как одностраничный сайт содержит множество разделов, попробуйте использовать оба этих шаблона для разных разделов, чтобы разнообразить структуру сайта. Но не переусердствуйте с узорами; пусть элементы на вашей веб-странице дышат. С негативным пространством вы можете привлечь внимание людей к компонентам, которые должны быть заметны.
Но не переусердствуйте с узорами; пусть элементы на вашей веб-странице дышат. С негативным пространством вы можете привлечь внимание людей к компонентам, которые должны быть заметны.
Особенность одностраничной визуальной иерархии заключается в том, что она должна быть краткой, но вдохновляющей. Подумайте дважды, прежде чем перейти к той или иной структуре страницы, и помните, что прокручивать нужно только одну страницу.
Верхний веб-сайт приложения
Попробуйте параллакс
В зависимости от характера вашего веб-сайта и цели конверсии или ее отсутствия, вы можете или не можете использовать параллаксную прокрутку. Вот список факторов, которые вы должны учитывать, прежде чем применять параллакс к одностраничному веб-сайту:
- Время загрузки: Слои изображений и анимация замедляют загрузку страницы. Достаточно ли терпеливы посетители вашего сайта, чтобы дождаться загрузки веб-страницы, или они предпочтут оставить ее и поискать варианты получше?
- Интуитивность : Многие люди не считают сайты с эффектом параллакса удобными для пользователя.
 Избегайте применения этой тенденции дизайна к информативным и продающим страницам. Особенно, если вы ожидаете повторных посетителей или стремитесь конвертировать.
Избегайте применения этой тенденции дизайна к информативным и продающим страницам. Особенно, если вы ожидаете повторных посетителей или стремитесь конвертировать. - Отзывчивость: Параллакс обычно не рекомендуется для мобильных сайтов. Конечно, разработчики могут делать с ним трюки или просто отключать его на мобильных устройствах, но вопрос в том, действительно ли вам нужно прилагать эти усилия.
Вы можете спросить, почему параллакс до сих пор остается одним из наших лучших методов, несмотря на этот список недостатков. Ну, потому что вы все еще можете извлечь выгоду из этой техники дизайна, если будете использовать ее осторожно. И чтобы сделать это, вы действительно должны знать свою аудиторию. Если вы разрабатываете веб-сайт для людей, которые не привыкли к причудливому дизайну, вам лучше держаться подальше от параллакса. Тем не менее, это может быть отличным решением для портфолио, корпоративных веб-сайтов и некоторых целевых страниц.
Веб-сайт игрушек ручной работы
Добавить альтернативную навигацию
Одностраничные веб-сайты используют прокрутку, а иногда и бесконечную прокрутку, что заставляет людей чувствовать себя на вашей странице так, как будто они находятся в глуши. Если ваш сайт имеет сложную структуру и содержит целую кучу блоков, стоит подумать об альтернативной навигации. Позвольте людям быстро перейти к нужному им разделу с помощью липких меню: сделайте их горизонтальными, вертикальными, слегка прозрачными или замените их значками. Используйте якорные ссылки и кнопку возврата наверх, чтобы сделать UX приятным и интуитивно понятным.
Если ваш сайт имеет сложную структуру и содержит целую кучу блоков, стоит подумать об альтернативной навигации. Позвольте людям быстро перейти к нужному им разделу с помощью липких меню: сделайте их горизонтальными, вертикальными, слегка прозрачными или замените их значками. Используйте якорные ссылки и кнопку возврата наверх, чтобы сделать UX приятным и интуитивно понятным.
Включите призыв к действию
Одностраничные веб-сайты идеально подходят для призыва к действию. Из-за своей структуры одностраничные сайты более сфокусированы, чем многостраничные. Если веб-сайт изначально создавался для одной конкретной цели (отправка контактной формы, загрузка мобильного приложения или регистрация по электронной почте), вы должны строить свой дизайн вокруг нее. Сделайте призыв к действию заметным по цвету и форме и побудите пользователей выполнить желаемое действие.
Академия танца
Дизайн одностраничного веб-сайта сильно зависит от бизнес-целей и целевой аудитории.
