Как оформить обложку сайта – первый экран
Основатель Tilda Publishing Никита Обухов рассказывает, как избежать частых ошибок при работе с обложкой сайта и какие приемы использовать, чтобы создать правильную комбинацию фотографии и текста.
Никита Обухов
Основатель Tilda Publishing
Обложка — это квинтэссенция сайта. Сформулированная в трех-пяти словах суть, подкрепленная фотографией. Начальный экран — первое, что видит посетитель сайта, и на этом этапе человек принимает решение: остаться на странице и читать дальше или закрыть вкладку. Поэтому ваша задача — сделать первый экран максимально цепляющим и интересным.
Содержание
Делаем обложку сайта. С чего начать
Как выбрать фотографию на обложку
Подобрали фон, но текст плохо читается. Что делать
Из-за затемнения фон кажется слишком мрачным. Исправляем
Добавляем цвета
Какие еще есть способы оформления
Делаем обложку сайта. С чего начать
Основное правило при создании обложек: главное — это текст, фотография стоит на втором месте.
Сообщение важнее всего, а фоновое изображение задает правильную атмосферу. Поэтому стоит подобрать фотографию, которая не затрудняет чтение и соответствует тематике сайта.
При этом фотография не обязательно должна прямо иллюстрировать ваше предложение. Фотография — это фон, поэтому она может просто поддерживать коммуникацию. Например, обложка Tilda Education — девушка делает исследование, но это не значит, что сайт посвящен только исследованиям. В данном случае обложка — это настроение. Она вдохновляет и погружает в контекст.
Главная страница образовательного журнала платформы для создания сайтов Tilda Publishing.
Иногда, напротив, обложка похожа на объявление: четкое предложение, призыв к действию и иллюстрация того, что человек в итоге получит. Если у вас SPA-салон, удачной фотографией для обложки будут мастера за работой. Делаете ремонт — покажите, как выглядят ваши работники, что это не дешевая рабочая сила из соседних стран, а золотые руки. Продаете милые блокноты с котиками — им место на обложке. И вам не нужно будет об этом писать — фотография скажет сама.
И вам не нужно будет об этом писать — фотография скажет сама.
Шаблон сайта компании ремонта квартир. Фото на обложке: Depositphotos
Бесплатные изображения для сайта можно найти на профессиональных фотостоках, распространяющих картинки по лицензии Creative Commons Zero (CC0). Это значит, что изображение освобождено от ограничений авторского права, то есть его можно как угодно использовать и изменять, в том числе в коммерческих целях.
Примеры ресурсов с качественными изображениями: Unsplash, Pexels, Stocksnap, Rawpixel.
Яна Плющева
Дизайнер Tilda Publishing
Важная часть моей работы — отбор изображений для шаблонов Тильды. На старте у меня есть только текст и общая тема шаблона, все фотографии нужно где-то найти. Когда текст готов, становится понятно, сколько строк нужно разместить на обложке, много ли разделов в верхнем меню, добавится подзаголовок или оффер, кнопки или форма. С учетом количества элементов и их веса, я ищу подходящее по композиции изображение, которое в первую очередь позволит легко прочитать сообщение на обложке и не будет перетягивать внимание на себя.
Как выбрать фотографию на обложку
В идеале фотография для обложки должна быть пустой по центру: без сюжета и мелких деталей.
Текст на первом экране практически всегда располагается по центру. Если важный объект или сюжет спрятать под заголовком, его никто не увидит, а читать текст станет сложнее.
1. Располагайте текст на однородной области фотографии
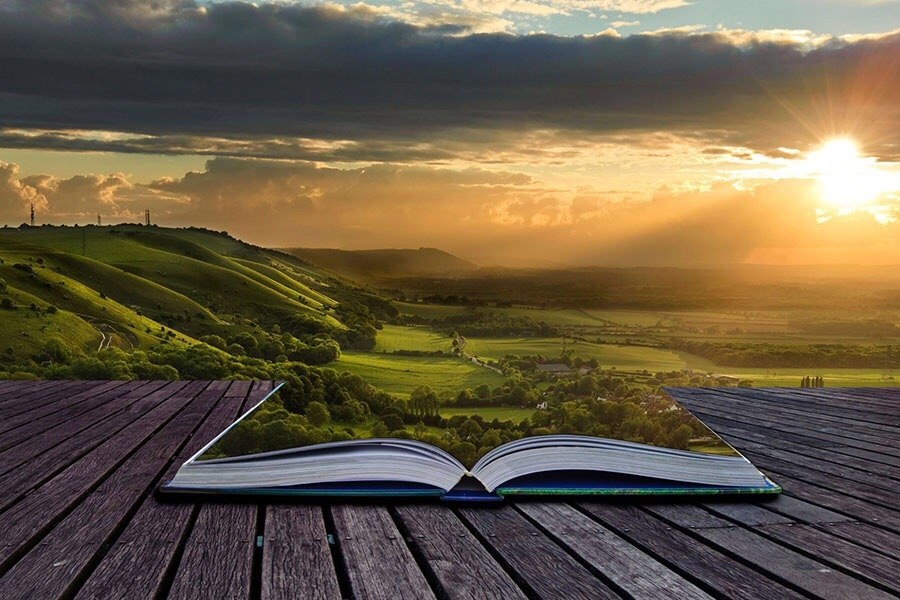
Это может быть открытое пространство на пейзаже, небо, столешница без предметов посередине, зеленый лес — все зависит от тематики сайта, нужной атмосферы и вашей фантазии. Главное, чтобы текст читался легко.
Шаблон Floristry studio в Тильде
Доставка еды Elementaree: elementaree.ru
Расписание тренировок MyVenYoo: myvenyoo.com
Фотография содержит мелкие детали, но в пустое пространство в центре заголовок вписывается идеально
Шаблон онлайн-магазина в Тильде
Когда на фотографии слишком много мелких деталей в месте, где располагается текст, это затрудняет чтение. Поэтому нужно следить, чтобы детали снимка не конфликтовали с текстом своим размером.
Поэтому нужно следить, чтобы детали снимка не конфликтовали с текстом своим размером.
Описание трудно прочесть из-за неоднородности фона. Сайт онлайн-фоторедактора Pixlr: pixlr.com
Фотография в обложке — это фон, который задает определенную атмосферу. Он может помочь усилить ваше сообщение, а может остаться незамеченным.
В целом, главное, чтобы посетитель легко прочитал текст. Например, у вас сайт конференции. На обложке написано название конференции, дата, время и место проведения. Если текст сливается с фоном и плохо читается, человек может просто не обратить внимания, проскроллить и не найти важную информацию.
Когда текст читается хорошо, то удачная фотография сделает его сильнее. Например, на обложку вы ставите фото с прошлой конференции. Люди видят, как проходят ваши события — у вас был большой зал и много людей, или наоборот камерная обстановка. Фотография заменяет пару-тройку абзацев текста. Но сначала все-таки люди должны узнать про место и время.
Шаблон лендинга для конференции на Тильде
Яна Плющева
Дизайнер Tilda Publishing
Моя цель — подобрать такое изображение, чтобы пользователь точно понял тему страницы. Это значит, что фотография должна отражать тему либо конкретно (интерьер со стульями для мебельной мастерской), либо косвенно (красивое морское побережье для лендинга турагентства). Чтобы подобрать изображение с косвенной темой, нужно понять, что в итоге получит клиент, или поставить фотографию с атрибутами, характерными именно для этой темы.
Вот несколько примеров шаблонов, которые сделали дизайнеры Тильды. Каждый из шаблонов — пример разного подхода к подбору обложки:
Шаблон для сдачи дома в аренду. В этом случае хорошо показать конкретный дом или помещение, которое предлагается снять
Красивая природа и палатка — главные атрибуты походов, правильно передают тему и настрой сайта
Атрибуты массажного кабинета собраны в композицию. Фото выглядит как иллюстрация
Тема отражена косвенно — клиент клиники получит красивую здоровую улыбку. Вид зубного кабинета на обложке, скорее всего, оттолкнет посетителя
Вид зубного кабинета на обложке, скорее всего, оттолкнет посетителя
2. Работайте с простыми фигурами
Впишите текст в пространство фотографии. Например, расположите его на стене дома. Однотонный фон не мешает чтению.
Шаблон на Тильде из категории «Контакты».
Когда на фотографии объекты повторяются и образуют паттерн, может показаться, что они равномерно заполняют все пространство снимка и что фон однородный. Это не так — обратите внимание на мелкие детали, они затрудняют восприятие текста. В такой ситуации поможет затемнение фонового изображения.
Фон кажется однородным, но текст проваливается в детали и не читается
3. Ставьте текст в область с незначимыми деталями
Когда человек на фотографии расположен справа, размещайте текст на левой половине снимка. Как это работает: посетитель сайта может спокойно рассмотреть лицо человека — значимый объект изображения, остальные детали уже не так важны.
Как это работает: посетитель сайта может спокойно рассмотреть лицо человека — значимый объект изображения, остальные детали уже не так важны.
Шаблон «Персональный гид» в Тильде
Курсы по созданию и проведению презентаций: presentation10.com
Сайт диджитал-компании 80/20: 8020-digital.de
Если человек на снимке располагается по центру, не ставьте текст на лицо. Лучше опустить его ниже, в районе корпуса.
Текст не закрывает лица героев снимка. Сайт Московского Велопарада: i-bike-msk.ru
Сайт кавер-группы Hard Candy Show: hardcandyshow.ru
Магазин солнцезащитных очков Westward Leaning: westwardleaning.com
Грубо говоря, лицо человека — это самый значимый объект на фотографии.
Оптимальный размер фотографии для обложки в Тильде
Формат: jpg
Размер: 1680×900 px
Кол-во точек на дюйм: 72 dpi
Цветовая модель: RGB
Степень сжатия: 10
Подобрали фон, но текст плохо читается. Что делать
Глушить градиентом.
Если вы решили поставить на фон фотографию, на которой текст читается с трудом, приглушите ее фильтром. Чем больше непрозрачность, тем темнее будет фон.
Лэндинг образовательного путешествия школы ИКРА в Красной поляне. open.ikraikra.ru
Сайт диджитал агентства. dotbeto.com
Обложка CR15 в Тильде с затемнением в 80%
С темным фоном повышается комфортность чтения. Но если переборщить с затемненением, сюжет и объекты на изображении будет не различить. Поэтому работа с градиентом зависит от тона начального изображения. Одной фотографии хватит затемнения в 20%, а другую придется заглушить на 70%. Пробуйте разные варианты.
Но если переборщить с затемненением, сюжет и объекты на изображении будет не различить. Поэтому работа с градиентом зависит от тона начального изображения. Одной фотографии хватит затемнения в 20%, а другую придется заглушить на 70%. Пробуйте разные варианты.
Чтобы в Тильде сделать фон темнее, перейдите в настройки обложки и меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце». Если выставите одинаковые значения в обоих полях, затемнение будет однородным. Но можно сделать непрозрачность больше в нижней части — получится плавный градиент.
Настройки обложки в Тильде. Две настройки фильтра — цвет и непрозрачность. Чем выше процент непрозрачности, тем плотнее заливка цветом.
Из-за затемнения фон кажется слишком мрачным. Исправляем
Не все фотографии хорошо выдерживают затемнение. Светлые изображения из-за черного градиента могут показаться бледными, грязноватыми. Поэтому появляется траурное ощущение. Чтобы избежать этого, работайте с темными фотографиями.![]()
Другой способ добавить настроения сайту — затонировать фотографию. Воспользуйтесь цветными фильтрами вместо стандартного черного. Сделайте градиент из фирменного или основного цвета сайта. Или подберите оттенок, подходящий палитре самого изображения.
Справочный центр Тильды: help-ru.tilda.ws
Обложка сайта lordz.ch
Сайт студии веб-дизайна SpicyWeb: spicyweb.com.au
Страница конференции для маркетологов OnBrand: onbrand.me
Чтобы сделать цветной градиент в Тильде, задайте цвет верхнего и нижнего фильтра в настройках. Можно поставить однотонное тонирование или сделать комбинацию из пары оттенков. Интенсивность цвета фона зависит от значений в поле «Непрозрачность».
Настройки цвета фильтра в Тильде
Добавляем цвета
Можно красить не только фон, но и текст. Или работать с тонированием фона и цветом текста одновременно. Но тут нужно быть очень аккуратным, чтобы сайт не стал аляповатым и неаккуратным.
Совет: выберите два цвета и используйте один в качестве основного (90%) и второй как акцент (10%).
Например, можете добавить желтый градиент поверх фотографии, а текст набрать ярко-синим. Или заглушить все кислотно-зеленым, а поверх разместить оранжевый текст. Это выглядит ярко, весело, поэтому может отлично подойти для сайта конференции или стартапа.
Сочетать два цвета — не самая простая задача. Но если с ней справиться, получается ярко и необычно. Промостраница музыкального сервиса Spotify
Более простой вариант — добавлять один яркий цвет к белому или черному. Сайт агентства презентаций Slides Agency. slides.agency
Пример использования очень яркого цвета в качестве акцента
Чтобы страница стала ярче, но не превратилась в кашу, добавьте один цвет и совсем немного.
Чтобы подобрать подходящий цвет для текста или фона пользуйтесь онлайн-инструментами.
На Colorscheme легко составить цветовую схему из нескольких цветов, которые хорошо сочетаются друг с другом.
Ресурс Materialpalette поможет создать цветовую палитру для материального дизайна и подскажет, каким оттенком оформить основной текст, а какой поставить на фон.
На сайте ColorHunt размещены уже готовые палитры. Чтобы добавить понравившийся оттенок на свою страницу, скопируйте его код для HTML.
Какие еще есть способы оформления?
Можно делать белые обложки — они хорошо работают. Если у вас светлая фотография с интересным объектом, сочетайте ее с темным или цветным текстом.
Спецпроект Амплифера: amplifr.com/school-grants
Бюро презентаций RocketSlides: rocketslides.pro
Яна Плющева
Дизайнер Tilda Publishing
Для подбора иллюстраций нет универсального рецепта. Увидев подходящее фото, мысленно представьте его в качестве обложки: как оно обрежется, в каком месте будет текст, какие элементы он закроет, помешают ли детали читаемости, поможет ли градиент. Это еще один фильтр перед тем, как применять фото.
Увидев подходящее фото, мысленно представьте его в качестве обложки: как оно обрежется, в каком месте будет текст, какие элементы он закроет, помешают ли детали читаемости, поможет ли градиент. Это еще один фильтр перед тем, как применять фото.
Я слежу, чтобы обложка не казалась чужой на странице. Она должна сочетаться с остальными изображениями и стилем верстки. Поэтому фотографии для сайта лучше собирать одновременно.
Интересно выглядят обложки, на которых есть только объект. Например, вы заказали профессиональную фотосессию, и на фотографиях изображен объект на нейтральном фоне: колонки или автомобиль на белой или серой подложке. В этом случае довольно легко комбинировать текст с фотографиями.
Шаблон сайта ювелирного магазина в Тильде
Страница книги по интерьерному скетчингу: quicklybook.ru
Проверьте, как выглядит обложка в мобильной версии. На экранах с небольшим разрешением результат сильно отличается от того, что вы видите в веб-версии. Если текст закрывает значимый объект на обложке, сделайте два блока — для полной версии сайта и для мобильных устройств.
На экранах с небольшим разрешением результат сильно отличается от того, что вы видите в веб-версии. Если текст закрывает значимый объект на обложке, сделайте два блока — для полной версии сайта и для мобильных устройств.
Скорректируйте расположение текста и позиционирование изображений в разных блоках. Затем воспользуйтесь функцией «Диапазон видимости на устройствах».
Диапазон видимости на мобильных устройствах: от 0 до 980 px.
Диапазон видимости на десктопных устройствах: от ≤980 px.
Корректировка мобильной версии сайта
Краткая инструкция по созданию обложки
Выберите фоновое изображение, которое не спорит с текстом: без сюжета в центре и мелких деталей.
Размещайте текст на однотонной, однородной области снимка.
Если мелкие детали мешают чтению, приглушите фон темным градиентом.
Когда из-за черного фильтра обложка кажется грязноватой, замените фотографию или затонируйте снимок цветом. Яркий градиент вернет сайту настроение.
Поставьте заголовок яркого цвета. Вместе с тонированием этот способ работает на создание нужной атмосферы.
Текст: Никита Обухов, Яна Плющева
Редактура, дизайн, верстка: Лера Мерзлякова, Ира Смирнова
Иллюстрации: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также:
Дэвид Рудник: «Не существует учебника, который научит создавать что-то новое»
#madeontilda Школа дизайна Controforma
Оформление сайта — правила и требования работы с текстом и изображениями
В чем заключается работа дизайнера — правильный дизайн от Дэниэла Бурка
Как делать красивые статьи на Тильде
Визуальная иерархия сайта: оформление и организация контента
Флэт (flat) дизайн: лучшие практики плоского дизайна
Как правильно писать тексты для сайта
Картинки для сайта — как подбирать фото и изображения на фотостоках
Где скачать иконки для сайта бесплатно?
Где найти фото — руководство по поиску картинок для сайта или статьи
Анализ и подготовка контента при создании сайта
Как написать текст для лендинга — создание текста для landing page
Шрифт для сайта — как выбрать или поменять шрифты
Размеры изображений для 7 социальных сетей — справочник
Необходимый минимум книг для дизайнеров
| Показать больше |
Работа с обложкой
TILDA HELP CENTER
Посмотрите видеоурок о том, как работать с обложкой страницы или прочитайте подробную инструкцию ниже.
Фоновое изображение
Как правильно подобрать фоновое изображение: размеры, формат, пропорции
Перейти
Форматирование текста на обложке
Настройка заголовка, подзаголовка и остального текста
Перейти
Высота обложки
Как сделать узкую обложку, которая занимает не всю высоту первого экрана
Перейти
Фильтр на обложке
Как сделать цветной фильтр для фона, залить обложку сплошным цветом или сделать переход на следующий блок
Перейти
Видео в обложке
Настройка видео, которое будет отображаться на фоне или при клике на кнопку Play
Перейти
Мобильная версия
Как сделать так, чтобы обложка хорошо смотрелась на мобильных устройствах
Перейти
Форма на обложке
Настройка приема данных сразу на первом экране
Перейти
Таймер на обложке
Добавление таймеров обратного отсчета до определенного времени и даты
Перейти
Конвертация в Zero Block
Как конвертировать обложку и доработать в редакторе Zero Block
Перейти
Обложка — первое, что человек видит на странице. Обложка сообщает, о чем материал, и побуждает его прочесть или сообщает уникальную ценность продукта, емко объясняет, почему он интересен. Чаще всего обложка содержит фоновое изображение — это может быть стильная фотография, атмосферное видео, просто цвет, иллюстрация или градиент, текстура.
Обложка сообщает, о чем материал, и побуждает его прочесть или сообщает уникальную ценность продукта, емко объясняет, почему он интересен. Чаще всего обложка содержит фоновое изображение — это может быть стильная фотография, атмосферное видео, просто цвет, иллюстрация или градиент, текстура.
Существует несколько вещей, которые нужно знать, чтобы правильно работать с обложками и фоновыми изображениями и видео.
Видимая часть браузера
В интернете, в отличие от печатной продукции, нет фиксированного размера видимой области браузера. У всех разные экраны и разные пропорции. Причем даже в разных браузерах видимая область тоже разная. Например, видимую область может уменьшать панель закладок. Изображение в обложке кадрируется таким образом, чтобы всегда показаться на экране пользователя без полей.
Фоновое изображение
Изображение для фона обложки загружается в Контенте блока → Фоновое изображение.
Чтобы изображение выглядело хорошо, мы составили рекомендации по оптимальным параметрам фонового изображения.
Оптимальный размер изображения для фона:
Формат: jpg
Размер по ширине: 1680 px
Кол-во точек на дюйм: 72 dpi
Цветовая модель: RGB
Степень сжатия: 10
Если ваше изображение сильно отличается от оптимального, то его нужно заранее подготовить в графическом редакторе с помощью справочной статьи ниже.
Справочная статья об оптимизации изображений для сайта
Перед тем, как начать выбор изображения, прочитайте нашу статью «Как сделать обложку» в Tilda Education. Она содержит советы по созданию своей обложки и ссылки на сервисы, в которых можно найти удачное изображение.
Форматирование текста
Текст — это самая важная часть обложки, так как это первое сообщение, которое увидит посетитель сайта. Для донесения сообщения и расстановки акцентов в обложках есть заголовок, подзаголовок, описание и надзаголовок.
Наполнить обложки текстом можно двумя способами: с помощью панели «Контент» блока и при клике на текст на странице редактирования страницы.
Редактирование текста при клике на блок
Редактирование текста в Контенте блока
Форматировать текст можно как с помощью панели сверху, так и изменив размер, цвет или другие параметры текста в Настройках блока → Типографика.
Форматирование текста с помощью верхней панели
Изменения форматирования в настройках блока
Чтобы сделать классную обложку, читайте статью «Как сделать обложку» с практическими примерами сочетания текста и фонового изображения и статью «Как сделать продающий оффер (УТП) для сайта» для того, чтобы ваша обложка помогла привлечь внимание в первые 10 секунд.
Изменение высоты обложки
Узкая обложка — это обложка по высоте не 100%, а около 60 или 70%. В этом случае у обложки скорее утилитарная, чем имиджевая функция, ведь акцент смещается на информацию, которая следует за ней.
Для создания таких обложек в настройках блока есть параметр «Высота». Задавать высоту можно либо в пикселях (например, 400px), либо в процентах от высоты экрана (vh, 1vh равен 1% области просмотра экрана). Задавать высоту в vh предпочтительнее.
Задавать высоту в vh предпочтительнее.
Цвет обложки: настройка фильтров
Тонирование фонового изображения
Тонирование изображение нужно для того, чтобы хорошо читался текст на обложке.
Для этого в блоках категории «Обложка» предусмотрена настройка цвета фильтра. В приведенном примере выбран одинаковый цвет фильтра в начале и конце обложки.
Иногда для тонирования используют фирменный цвет или основной цвет сайта.
Настройки фильтров в Контенте блока
Пример обложки нашего справочного центра — фильтр постепенно переходит в сплошной оранжевый цвет
Переход в цвет следующего за обложкой блока
Иногда бывает нужно, чтобы обложка плавно переходила в следующий блок. Для этого нужно цвету фильтра в конце поставить 100% непрозрачности тона. А сам цвет сделать таким же, как и в следующем за обложкой блоке.
Также можно увеличить высоту обложки в два раза и добиться сочетанием двух этих настроек, эффекта представленного ниже —
Градиент и заливка цветом
В настройках тонирования существуют параметры прозрачности и цвета. Проставьте в 100% в значении прозрачность и выберите цвет — это будет цвет заливки вашей обложки.
Если выбрать разные цвета, то на обложке будет плавный переход из одного цвета в другой.
Видео в обложке
Вместо статичного фонового изображения обложки можно поставить видеоролик. Два способа это сделать.
Ссылка на ролик YouTube
| org/ImageObject»> |
Загружаете или находите ролик на YouTube. Заходите во вкладку Контент и вставляете в нужное поле ссылку на ваш ролик. Получается обложка с видео.
Our Company
Experts in the art
Art Basel stages art shows for high quality modern and contemporary art and is sited annually in Basel, Miami Beach and Hong Kong
Ссылка на ролики в форматах webm и mpeg4
С помощью онлайн-конвертеров вы можете создать видео в формате webm и mpeg4 и разместить его либо у себя на хостинге, либо на хостинге конвертера.
Заходите во Контент обложки и вставляете в нужные поля ссылку на ваш ролик в обоих форматах.
Почему в обоих форматах?
Дело в том, что разные браузеры поддерживают разные форматы и универсального не существует. Поэтому, когда пользователь будет заходить на сайт, ему будет показываться видео в подходящем для его браузера формате. Иначе обложка будет пустой.
Важный момент: Cейчас загрузить свой видеофайл на Тильду не получится, но можно использовать сторонние сервисы, которые отдают прямую ссылку на файл.
Некоторые из популярных облачных сервисов тоже отдают прямую ссылку на файл, например, для получения прямой ссылки на файл на Dropbox нужно заменить в ссылке dropbox.com на dl.dropboxusercontent.com. Также вы можете загрузить файл на свой хостинг, например, на Selectel c помощью инструкции http://help-ru.tilda.ws/file-uploading#selectel.
Обложка в мобильной версии
На разных разрешениях экрана обложка будет отображаться по-разному. И если на самых популярных разрешениях внешний вид будет меняться не критично, то на мобильных устройствах обложка может выглядеть совсем не так, как вы ожидаете. Посмотрите подробную инструкцию, как создать мобильную версию обложки (и любого другого блока).
Видео в обложке не работает в мобильной версии
Следует помнить, что из-за особенностей операционных систем в мобильных браузерах, фоновое видео не будет воспроизводиться — это связано со стоящими в системах запретами на автоплейное видео. Если на вашем сайте есть фоновое видео в обложке, не забудьте загрузить картинку (вкладка Контент). Она будет отображаться, если видео воспроизвести невозможно, то есть при просмотре на телефонах или планшетах.
Если на вашем сайте есть фоновое видео в обложке, не забудьте загрузить картинку (вкладка Контент). Она будет отображаться, если видео воспроизвести невозможно, то есть при просмотре на телефонах или планшетах.
Форма на обложке
Форма приема данных является частью дизайна обложек CR26 (одно поле подписки), CR26AN (форма с несколькими полями в строку), CR32 (вертикальная форма справа), CR34 (форма записи на обложке с таймером), CR36 (обложка с видео/изображением c одной стороны и формой с другой).
Вы можете заранее посмотреть, как будет выглядеть форма, зайдя в Библиотеку блоков → Обложка и выбрав наиболее подходящий вам вариант.
Формы в обложках ведут себя и настраиваются так же, как и обычные формы. Чтобы настроить форму, прочитайте нашу статью о настройке форм приема данных.
Справочная статья о настройке форм приема данных
Добавление таймера обратного отсчета
В обложках CR34 и CR35 есть таймер обратного отсчета до определенного времени в будущем. Это удобно, если вы делаете страницу акции или события.
Это удобно, если вы делаете страницу акции или события.
В Контенте этих блоков вы можете установить дату, время и часовой пояс момента, до которого будет идти отсчет.
Если дата настроена верно, то в обложке появится таймер.
Конвертация обложки в Zero Block
Блоки с обложками — это продуманные примеры хорошего дизайна, которые автоматически адаптируются под все устройства. Но иногда нужно добавить элемент или сделать свою собственную обложку. Это можно сделать с помощью редактора Zero Block.
Справочная статья о Zero Block
Многие блоки с обложками можно конвертировать в Zero Block для последующей доработки. Для этого нужно зайти в настройки блока, прокрутить вниз и нажать на кнопку «Конвертировать в Zero Block».
После этого обложка конвертируется в Zero Block, сохранив правильную адаптацию. Если вы уже внесли изменения, то они не сохранятся, поэтому будьте внимательны при конвертации.
Пример: как обрезать изображение для обложки
Вертикальное изображение
Квадратное изображение
Узкое горизонтальное изображение
Горизонтальное изображение с соотношением сторон 16:9
Работа с обложкой
TILDA HELP CENTER
Посмотрите видеоурок о том, как работать с обложкой страницы или прочитайте подробную инструкцию ниже.
Фоновое изображение
Как правильно подобрать фоновое изображение: размеры, формат, пропорции
Перейти
Форматирование текста на обложке
Настройка заголовка, подзаголовка и остального текста
Перейти
Высота обложки
Как сделать узкую обложку, которая занимает не всю высоту первого экрана
Перейти
Фильтр на обложке
Как сделать цветной фильтр для фона, залить обложку сплошным цветом или сделать переход на следующий блок
Перейти
Видео в обложке
Настройка видео, которое будет отображаться на фоне или при клике на кнопку Play
Перейти
Мобильная версия
Как сделать так, чтобы обложка хорошо смотрелась на мобильных устройствах
Перейти
Форма на обложке
Настройка приема данных сразу на первом экране
Перейти
Таймер на обложке
Добавление таймеров обратного отсчета до определенного времени и даты
Перейти
Конвертация в Zero Block
Как конвертировать обложку и доработать в редакторе Zero Block
Перейти
Обложка — первое, что человек видит на странице. Обложка сообщает, о чем материал, и побуждает его прочесть или сообщает уникальную ценность продукта, емко объясняет, почему он интересен. Чаще всего обложка содержит фоновое изображение — это может быть стильная фотография, атмосферное видео, просто цвет, иллюстрация или градиент, текстура.
Обложка сообщает, о чем материал, и побуждает его прочесть или сообщает уникальную ценность продукта, емко объясняет, почему он интересен. Чаще всего обложка содержит фоновое изображение — это может быть стильная фотография, атмосферное видео, просто цвет, иллюстрация или градиент, текстура.
Существует несколько вещей, которые нужно знать, чтобы правильно работать с обложками и фоновыми изображениями и видео.
Видимая часть браузера
В интернете, в отличие от печатной продукции, нет фиксированного размера видимой области браузера. У всех разные экраны и разные пропорции. Причем даже в разных браузерах видимая область тоже разная. Например, видимую область может уменьшать панель закладок. Изображение в обложке кадрируется таким образом, чтобы всегда показаться на экране пользователя без полей.
Фоновое изображение
Изображение для фона обложки загружается в Контенте блока → Фоновое изображение.
Чтобы изображение выглядело хорошо, мы составили рекомендации по оптимальным параметрам фонового изображения.
Оптимальный размер изображения для фона:
Формат: jpg
Размер по ширине: 1680 px
Кол-во точек на дюйм: 72 dpi
Цветовая модель: RGB
Степень сжатия: 10
Если ваше изображение сильно отличается от оптимального, то его нужно заранее подготовить в графическом редакторе с помощью справочной статьи ниже.
Справочная статья об оптимизации изображений для сайта
Перед тем, как начать выбор изображения, прочитайте нашу статью «Как сделать обложку» в Tilda Education. Она содержит советы по созданию своей обложки и ссылки на сервисы, в которых можно найти удачное изображение.
Форматирование текста
Текст — это самая важная часть обложки, так как это первое сообщение, которое увидит посетитель сайта. Для донесения сообщения и расстановки акцентов в обложках есть заголовок, подзаголовок, описание и надзаголовок.
Наполнить обложки текстом можно двумя способами: с помощью панели «Контент» блока и при клике на текст на странице редактирования страницы.
Редактирование текста при клике на блок
Редактирование текста в Контенте блока
Форматировать текст можно как с помощью панели сверху, так и изменив размер, цвет или другие параметры текста в Настройках блока → Типографика.
Форматирование текста с помощью верхней панели
Изменения форматирования в настройках блока
Чтобы сделать классную обложку, читайте статью «Как сделать обложку» с практическими примерами сочетания текста и фонового изображения и статью «Как сделать продающий оффер (УТП) для сайта» для того, чтобы ваша обложка помогла привлечь внимание в первые 10 секунд.
Изменение высоты обложки
Узкая обложка — это обложка по высоте не 100%, а около 60 или 70%. В этом случае у обложки скорее утилитарная, чем имиджевая функция, ведь акцент смещается на информацию, которая следует за ней.
Для создания таких обложек в настройках блока есть параметр «Высота». Задавать высоту можно либо в пикселях (например, 400px), либо в процентах от высоты экрана (vh, 1vh равен 1% области просмотра экрана). Задавать высоту в vh предпочтительнее.
Задавать высоту в vh предпочтительнее.
Цвет обложки: настройка фильтров
Тонирование фонового изображения
Тонирование изображение нужно для того, чтобы хорошо читался текст на обложке.
Для этого в блоках категории «Обложка» предусмотрена настройка цвета фильтра. В приведенном примере выбран одинаковый цвет фильтра в начале и конце обложки.
Иногда для тонирования используют фирменный цвет или основной цвет сайта.
Настройки фильтров в Контенте блока
Пример обложки нашего справочного центра — фильтр постепенно переходит в сплошной оранжевый цвет
Переход в цвет следующего за обложкой блока
Иногда бывает нужно, чтобы обложка плавно переходила в следующий блок. Для этого нужно цвету фильтра в конце поставить 100% непрозрачности тона. А сам цвет сделать таким же, как и в следующем за обложкой блоке.
Также можно увеличить высоту обложки в два раза и добиться сочетанием двух этих настроек, эффекта представленного ниже —
Градиент и заливка цветом
В настройках тонирования существуют параметры прозрачности и цвета. Проставьте в 100% в значении прозрачность и выберите цвет — это будет цвет заливки вашей обложки.
Если выбрать разные цвета, то на обложке будет плавный переход из одного цвета в другой.
Видео в обложке
Вместо статичного фонового изображения обложки можно поставить видеоролик. Два способа это сделать.
Ссылка на ролик YouTube
| org/ImageObject»> |
Загружаете или находите ролик на YouTube. Заходите во вкладку Контент и вставляете в нужное поле ссылку на ваш ролик. Получается обложка с видео.
Our Company
Experts in the art
Art Basel stages art shows for high quality modern and contemporary art and is sited annually in Basel, Miami Beach and Hong Kong
Ссылка на ролики в форматах webm и mpeg4
С помощью онлайн-конвертеров вы можете создать видео в формате webm и mpeg4 и разместить его либо у себя на хостинге, либо на хостинге конвертера.
Заходите во Контент обложки и вставляете в нужные поля ссылку на ваш ролик в обоих форматах.
Почему в обоих форматах?
Дело в том, что разные браузеры поддерживают разные форматы и универсального не существует. Поэтому, когда пользователь будет заходить на сайт, ему будет показываться видео в подходящем для его браузера формате. Иначе обложка будет пустой.
Важный момент: Cейчас загрузить свой видеофайл на Тильду не получится, но можно использовать сторонние сервисы, которые отдают прямую ссылку на файл.
Некоторые из популярных облачных сервисов тоже отдают прямую ссылку на файл, например, для получения прямой ссылки на файл на Dropbox нужно заменить в ссылке dropbox.com на dl.dropboxusercontent.com. Также вы можете загрузить файл на свой хостинг, например, на Selectel c помощью инструкции http://help-ru.tilda.ws/file-uploading#selectel.
Обложка в мобильной версии
На разных разрешениях экрана обложка будет отображаться по-разному. И если на самых популярных разрешениях внешний вид будет меняться не критично, то на мобильных устройствах обложка может выглядеть совсем не так, как вы ожидаете. Посмотрите подробную инструкцию, как создать мобильную версию обложки (и любого другого блока).
Видео в обложке не работает в мобильной версии
Следует помнить, что из-за особенностей операционных систем в мобильных браузерах, фоновое видео не будет воспроизводиться — это связано со стоящими в системах запретами на автоплейное видео. Если на вашем сайте есть фоновое видео в обложке, не забудьте загрузить картинку (вкладка Контент). Она будет отображаться, если видео воспроизвести невозможно, то есть при просмотре на телефонах или планшетах.
Если на вашем сайте есть фоновое видео в обложке, не забудьте загрузить картинку (вкладка Контент). Она будет отображаться, если видео воспроизвести невозможно, то есть при просмотре на телефонах или планшетах.
Форма на обложке
Форма приема данных является частью дизайна обложек CR26 (одно поле подписки), CR26AN (форма с несколькими полями в строку), CR32 (вертикальная форма справа), CR34 (форма записи на обложке с таймером), CR36 (обложка с видео/изображением c одной стороны и формой с другой).
Вы можете заранее посмотреть, как будет выглядеть форма, зайдя в Библиотеку блоков → Обложка и выбрав наиболее подходящий вам вариант.
Формы в обложках ведут себя и настраиваются так же, как и обычные формы. Чтобы настроить форму, прочитайте нашу статью о настройке форм приема данных.
Справочная статья о настройке форм приема данных
Добавление таймера обратного отсчета
В обложках CR34 и CR35 есть таймер обратного отсчета до определенного времени в будущем. Это удобно, если вы делаете страницу акции или события.
Это удобно, если вы делаете страницу акции или события.
В Контенте этих блоков вы можете установить дату, время и часовой пояс момента, до которого будет идти отсчет.
Если дата настроена верно, то в обложке появится таймер.
Конвертация обложки в Zero Block
Блоки с обложками — это продуманные примеры хорошего дизайна, которые автоматически адаптируются под все устройства. Но иногда нужно добавить элемент или сделать свою собственную обложку. Это можно сделать с помощью редактора Zero Block.
Справочная статья о Zero Block
Многие блоки с обложками можно конвертировать в Zero Block для последующей доработки. Для этого нужно зайти в настройки блока, прокрутить вниз и нажать на кнопку «Конвертировать в Zero Block».
После этого обложка конвертируется в Zero Block, сохранив правильную адаптацию. Если вы уже внесли изменения, то они не сохранятся, поэтому будьте внимательны при конвертации.
Пример: как обрезать изображение для обложки
Вертикальное изображение
Квадратное изображение
Узкое горизонтальное изображение
Горизонтальное изображение с соотношением сторон 16:9
Работа с обложкой
TILDA HELP CENTER
Посмотрите видеоурок о том, как работать с обложкой страницы или прочитайте подробную инструкцию ниже.
Фоновое изображение
Как правильно подобрать фоновое изображение: размеры, формат, пропорции
Перейти
Форматирование текста на обложке
Настройка заголовка, подзаголовка и остального текста
Перейти
Высота обложки
Как сделать узкую обложку, которая занимает не всю высоту первого экрана
Перейти
Фильтр на обложке
Как сделать цветной фильтр для фона, залить обложку сплошным цветом или сделать переход на следующий блок
Перейти
Видео в обложке
Настройка видео, которое будет отображаться на фоне или при клике на кнопку Play
Перейти
Мобильная версия
Как сделать так, чтобы обложка хорошо смотрелась на мобильных устройствах
Перейти
Форма на обложке
Настройка приема данных сразу на первом экране
Перейти
Таймер на обложке
Добавление таймеров обратного отсчета до определенного времени и даты
Перейти
Конвертация в Zero Block
Как конвертировать обложку и доработать в редакторе Zero Block
Перейти
Обложка — первое, что человек видит на странице. Обложка сообщает, о чем материал, и побуждает его прочесть или сообщает уникальную ценность продукта, емко объясняет, почему он интересен. Чаще всего обложка содержит фоновое изображение — это может быть стильная фотография, атмосферное видео, просто цвет, иллюстрация или градиент, текстура.
Обложка сообщает, о чем материал, и побуждает его прочесть или сообщает уникальную ценность продукта, емко объясняет, почему он интересен. Чаще всего обложка содержит фоновое изображение — это может быть стильная фотография, атмосферное видео, просто цвет, иллюстрация или градиент, текстура.
Существует несколько вещей, которые нужно знать, чтобы правильно работать с обложками и фоновыми изображениями и видео.
Видимая часть браузера
В интернете, в отличие от печатной продукции, нет фиксированного размера видимой области браузера. У всех разные экраны и разные пропорции. Причем даже в разных браузерах видимая область тоже разная. Например, видимую область может уменьшать панель закладок. Изображение в обложке кадрируется таким образом, чтобы всегда показаться на экране пользователя без полей.
Фоновое изображение
Изображение для фона обложки загружается в Контенте блока → Фоновое изображение.
Чтобы изображение выглядело хорошо, мы составили рекомендации по оптимальным параметрам фонового изображения.
Оптимальный размер изображения для фона:
Формат: jpg
Размер по ширине: 1680 px
Кол-во точек на дюйм: 72 dpi
Цветовая модель: RGB
Степень сжатия: 10
Если ваше изображение сильно отличается от оптимального, то его нужно заранее подготовить в графическом редакторе с помощью справочной статьи ниже.
Справочная статья об оптимизации изображений для сайта
Перед тем, как начать выбор изображения, прочитайте нашу статью «Как сделать обложку» в Tilda Education. Она содержит советы по созданию своей обложки и ссылки на сервисы, в которых можно найти удачное изображение.
Форматирование текста
Текст — это самая важная часть обложки, так как это первое сообщение, которое увидит посетитель сайта. Для донесения сообщения и расстановки акцентов в обложках есть заголовок, подзаголовок, описание и надзаголовок.
Наполнить обложки текстом можно двумя способами: с помощью панели «Контент» блока и при клике на текст на странице редактирования страницы.
Редактирование текста при клике на блок
Редактирование текста в Контенте блока
Форматировать текст можно как с помощью панели сверху, так и изменив размер, цвет или другие параметры текста в Настройках блока → Типографика.
Форматирование текста с помощью верхней панели
Изменения форматирования в настройках блока
Чтобы сделать классную обложку, читайте статью «Как сделать обложку» с практическими примерами сочетания текста и фонового изображения и статью «Как сделать продающий оффер (УТП) для сайта» для того, чтобы ваша обложка помогла привлечь внимание в первые 10 секунд.
Изменение высоты обложки
Узкая обложка — это обложка по высоте не 100%, а около 60 или 70%. В этом случае у обложки скорее утилитарная, чем имиджевая функция, ведь акцент смещается на информацию, которая следует за ней.
Для создания таких обложек в настройках блока есть параметр «Высота». Задавать высоту можно либо в пикселях (например, 400px), либо в процентах от высоты экрана (vh, 1vh равен 1% области просмотра экрана). Задавать высоту в vh предпочтительнее.
Задавать высоту в vh предпочтительнее.
Цвет обложки: настройка фильтров
Тонирование фонового изображения
Тонирование изображение нужно для того, чтобы хорошо читался текст на обложке.
Для этого в блоках категории «Обложка» предусмотрена настройка цвета фильтра. В приведенном примере выбран одинаковый цвет фильтра в начале и конце обложки.
Иногда для тонирования используют фирменный цвет или основной цвет сайта.
Настройки фильтров в Контенте блока
Пример обложки нашего справочного центра — фильтр постепенно переходит в сплошной оранжевый цвет
Переход в цвет следующего за обложкой блока
Иногда бывает нужно, чтобы обложка плавно переходила в следующий блок. Для этого нужно цвету фильтра в конце поставить 100% непрозрачности тона. А сам цвет сделать таким же, как и в следующем за обложкой блоке.
Также можно увеличить высоту обложки в два раза и добиться сочетанием двух этих настроек, эффекта представленного ниже —
Градиент и заливка цветом
В настройках тонирования существуют параметры прозрачности и цвета. Проставьте в 100% в значении прозрачность и выберите цвет — это будет цвет заливки вашей обложки.
Если выбрать разные цвета, то на обложке будет плавный переход из одного цвета в другой.
Видео в обложке
Вместо статичного фонового изображения обложки можно поставить видеоролик. Два способа это сделать.
Ссылка на ролик YouTube
| org/ImageObject»> |
Загружаете или находите ролик на YouTube. Заходите во вкладку Контент и вставляете в нужное поле ссылку на ваш ролик. Получается обложка с видео.
Our Company
Experts in the art
Art Basel stages art shows for high quality modern and contemporary art and is sited annually in Basel, Miami Beach and Hong Kong
Ссылка на ролики в форматах webm и mpeg4
С помощью онлайн-конвертеров вы можете создать видео в формате webm и mpeg4 и разместить его либо у себя на хостинге, либо на хостинге конвертера.
Заходите во Контент обложки и вставляете в нужные поля ссылку на ваш ролик в обоих форматах.
Почему в обоих форматах?
Дело в том, что разные браузеры поддерживают разные форматы и универсального не существует. Поэтому, когда пользователь будет заходить на сайт, ему будет показываться видео в подходящем для его браузера формате. Иначе обложка будет пустой.
Важный момент: Cейчас загрузить свой видеофайл на Тильду не получится, но можно использовать сторонние сервисы, которые отдают прямую ссылку на файл.
Некоторые из популярных облачных сервисов тоже отдают прямую ссылку на файл, например, для получения прямой ссылки на файл на Dropbox нужно заменить в ссылке dropbox.com на dl.dropboxusercontent.com. Также вы можете загрузить файл на свой хостинг, например, на Selectel c помощью инструкции http://help-ru.tilda.ws/file-uploading#selectel.
Обложка в мобильной версии
На разных разрешениях экрана обложка будет отображаться по-разному. И если на самых популярных разрешениях внешний вид будет меняться не критично, то на мобильных устройствах обложка может выглядеть совсем не так, как вы ожидаете. Посмотрите подробную инструкцию, как создать мобильную версию обложки (и любого другого блока).
Видео в обложке не работает в мобильной версии
Следует помнить, что из-за особенностей операционных систем в мобильных браузерах, фоновое видео не будет воспроизводиться — это связано со стоящими в системах запретами на автоплейное видео. Если на вашем сайте есть фоновое видео в обложке, не забудьте загрузить картинку (вкладка Контент). Она будет отображаться, если видео воспроизвести невозможно, то есть при просмотре на телефонах или планшетах.
Если на вашем сайте есть фоновое видео в обложке, не забудьте загрузить картинку (вкладка Контент). Она будет отображаться, если видео воспроизвести невозможно, то есть при просмотре на телефонах или планшетах.
Форма на обложке
Форма приема данных является частью дизайна обложек CR26 (одно поле подписки), CR26AN (форма с несколькими полями в строку), CR32 (вертикальная форма справа), CR34 (форма записи на обложке с таймером), CR36 (обложка с видео/изображением c одной стороны и формой с другой).
Вы можете заранее посмотреть, как будет выглядеть форма, зайдя в Библиотеку блоков → Обложка и выбрав наиболее подходящий вам вариант.
Формы в обложках ведут себя и настраиваются так же, как и обычные формы. Чтобы настроить форму, прочитайте нашу статью о настройке форм приема данных.
Справочная статья о настройке форм приема данных
Добавление таймера обратного отсчета
В обложках CR34 и CR35 есть таймер обратного отсчета до определенного времени в будущем. Это удобно, если вы делаете страницу акции или события.
Это удобно, если вы делаете страницу акции или события.
В Контенте этих блоков вы можете установить дату, время и часовой пояс момента, до которого будет идти отсчет.
Если дата настроена верно, то в обложке появится таймер.
Конвертация обложки в Zero Block
Блоки с обложками — это продуманные примеры хорошего дизайна, которые автоматически адаптируются под все устройства. Но иногда нужно добавить элемент или сделать свою собственную обложку. Это можно сделать с помощью редактора Zero Block.
Справочная статья о Zero Block
Многие блоки с обложками можно конвертировать в Zero Block для последующей доработки. Для этого нужно зайти в настройки блока, прокрутить вниз и нажать на кнопку «Конвертировать в Zero Block».
После этого обложка конвертируется в Zero Block, сохранив правильную адаптацию. Если вы уже внесли изменения, то они не сохранятся, поэтому будьте внимательны при конвертации.
Пример: как обрезать изображение для обложки
Вертикальное изображение
Квадратное изображение
Узкое горизонтальное изображение
Горизонтальное изображение с соотношением сторон 16:9
Гайд по размерам изображений для ВК — VKUSNO Agency на vc.
 ru
ru{«id»:13627,»url»:»\/distributions\/13627\/click?bit=1&hash=9dc24a6380eff5114b7a5a37a7ef7132467e4466ed9fee1d6422b8044cd06a33″,»title»:»\u0411\u0438\u0437\u043d\u0435\u0441\u0443: \u041e\u0442\u043f\u0440\u0430\u0432\u043b\u044f\u0442\u044c \u0438 \u043f\u043e\u043b\u0443\u0447\u0430\u0442\u044c \u043b\u044e\u0431\u044b\u0435 \u0437\u0430\u043a\u0430\u0437\u044b \u0431\u0435\u0437 \u0434\u043e\u043a\u0443\u043c\u0435\u043d\u0442\u043e\u0432″,»buttonText»:»\u041a\u0430\u043a»,»imageUuid»:»2f7560f2-6fce-5a2c-a294-cc8698d7f238″,»isPaidAndBannersEnabled»:false}
Правильное оформление сообщества ВК, а именно использование верных размеров изображений, поможет сделать вашу страницу эстетичной и аккуратной, что будет привлекать внимание пользователей и способствовать их покупкам.
12 369 просмотров
- Баннер
Первое, что стоит сделать в сообществе – обложка или шапка группы. Огромная яркая картинка привлечет внимание пользователя и станет источником самой значимой информации о вас. Размер обложки для полной версии сайта — 1590х400 пикселей. Будьте внимательны, что в мобильной версии отображается лишь центральная часть обложки, а не полная версия. Размер для мобильной версии — 1196х400 пикселей. Поэтому при выборе дизайна проверяйте, как ваш баннер смотрится на мобильном устройстве.Динамический баннер на обложке увеличит вовлеченность и поможет активизировать аудиторию. Не так давно стало возможно оформить сообщество ВК с помощью живой обложки с видео или анимацией. Параметры такого баннера должны быть 1080х1920 full HD, а вес — до 30 МБ.В динамический баннер можно загрузить не более 5 картинок или небольших видео. Они будут сменять друг друга автоматически. Правда, просматривать такой баннер можно будет только с мобильного устройства, в веб-версии баннер будет статичным, с отображением 1-ой выбранной картинки
Размер обложки для полной версии сайта — 1590х400 пикселей. Будьте внимательны, что в мобильной версии отображается лишь центральная часть обложки, а не полная версия. Размер для мобильной версии — 1196х400 пикселей. Поэтому при выборе дизайна проверяйте, как ваш баннер смотрится на мобильном устройстве.Динамический баннер на обложке увеличит вовлеченность и поможет активизировать аудиторию. Не так давно стало возможно оформить сообщество ВК с помощью живой обложки с видео или анимацией. Параметры такого баннера должны быть 1080х1920 full HD, а вес — до 30 МБ.В динамический баннер можно загрузить не более 5 картинок или небольших видео. Они будут сменять друг друга автоматически. Правда, просматривать такой баннер можно будет только с мобильного устройства, в веб-версии баннер будет статичным, с отображением 1-ой выбранной картинки
- Аватар
Минимальный размер аватара – 400х400 пикселей. Загружать изображение большего размера можно, но важно, чтобы соотношение его сторон не было больше 2 к 5. Сам ВК рекомендует такой размер: 200х500 пикселей. Но лучше загружать — 400х1000 пикселей. Это связанно с особенностью перекодирования программы обработки изображений ВК. Если задать размер больше, мы сильно выиграем в качестве изображения после обработки. Также рекомендуем использовать png формат изображения, а не jpg.
Сам ВК рекомендует такой размер: 200х500 пикселей. Но лучше загружать — 400х1000 пикселей. Это связанно с особенностью перекодирования программы обработки изображений ВК. Если задать размер больше, мы сильно выиграем в качестве изображения после обработки. Также рекомендуем использовать png формат изображения, а не jpg.
Меню в группах в ВК — это своего рода навигатор, который содержит набор ссылок, чтобы человек мог легко попасть в какие-то тематические разделы, либо блоки. Меню помогает выделить значимую информацию, а клиентам быстро найти её. Также, например, если вы ведете товарный бизнес, в меню можно расположить категории товаров. Наиболее популярный вариант оформления меню сообщества ВК — это использование виджет меню с картинками, размер которых составляет 376х256 пикселей.
! Еще при создании дизайна группы в ВК есть возможность сделать скрытое меню. Например, страницу с вики-разметкой, где можно менять размеры картинок в любых пропорциях при ширине 510 пикселей. Но все же более целесообразно сделать меню открытым, тогда пользователям будет проще добраться до полезной информации.
Но все же более целесообразно сделать меню открытым, тогда пользователям будет проще добраться до полезной информации.
- Картинки товаров
Товары — очень значимая часть каждого коммерческого сообщества. В ВК нет ограничений — можно выставлять сколько угодно товаров. Обложки карточек товаров имеют квадратную форму— минимальный размер 400х400 пикселей, максимальный — 1000х1000 пикселей, такой размер дает лучшее качество картинки при сжатии.
- Изображения для записей
Если изображение квадратное, то минимальный размер — 510х510 пикселей. Но лучше использовать — 1200х1200 пикселей, а формат выбирать png (мы уже упоминали, что это улучшает качество постобработки ВК). Если изображение прямоугольное, то его размер должен быть 510х765 пикселей (пропорция 3:2). Но мы рекомендуем — 1800х1200 пикселей, формат сжатия png.
- Обложка статьи
Минимальный размер для обложки статьи ВК – 510х286 пикселей. Но лучше использовать изображение разрешением 1926х1080, а формат снова png. Будьте внимательны — название статьи автоматически выводится поверх загруженного вами изображения.
Но лучше использовать изображение разрешением 1926х1080, а формат снова png. Будьте внимательны — название статьи автоматически выводится поверх загруженного вами изображения.
- Размер обложки специального блока для внешних ссылок ВК
Если Вы решили добавить к записи ВК ссылку на сторонний ресурс, то эта ссылка будет отображаться в блоке, который называется сниппет. Минимальный размер сниппета для внешней ссылки ВК – 537х240 пикселей. Но лучше использовать разрешение 1200х536, а формат также png. Иконка камеры позволяет поменять изображение сниппета ВК.
- Размер обложки для альбома ВК
Минимальный размер – 1200х800 пикселей.Помните, что на обложке альбома будет написано его название.
- Размер изображений витрины товаров ВК
Каталог товаров в ВК или интернет-магазине — это как витрина в офлайн-магазине, и она очень важна. Размер каталога товаров ВК составляет 1000х1000 пикселей.
- Размер видеозаписей для сообщества ВК
Сам ВК рекомендует размер видео – 1280х720 пикселей. Но лучше использовать для видео размер — 1920х1080 пикселей, контейнер mov, кодек h364.
- Размер фото и видео для историй
Сам ВК рекомендует размер для фотографий — 1080х1920 пикселей.Размер видео –1080х1920 пикселей(минимальный720х1280 пикселей).
Технические характеристики для видео историй:
- не больше 10 МБ;
- до 15 секунд;
- видеокодек h.264;
- аудиокодек AAC.
На первый взгляд информация может показаться сложной, но если начать применять ее в деле, то все становиться понятно! Однако по всем возникающим вопросам вы можете обращаться к нам.
Больше информации на нашем сайте!
инструкция, размеры, советы — блог Aitarget One
Анимированная обложка сообщества ВКонтакте — это до 5 сменяющих друг друга слайдов с фото или видео, на которых можно разместить важную для клиентов информацию.
Как этот инструмент помогает в маркетинге и брендировании и что нужно знать, прежде чем устанавливать обложку в ваше сообщество, рассказываем в этой статье.
Как использовать живые обложки ВКонтакте
Для начала отметим, что такие обложки отображаются только в мобильных приложениях ВКонтакте для iOS и Android. В десктоп- и мобильной версии сайта посетители видят обычную обложку.
Живая обложка в четыре раза крупнее обычной и привлекает больше внимания. Вы можете показывать на ней специальные предложения, популярные товары или атмосферные фото и видео, чтобы зацепить клиента.
Если пользователь нажмёт на обложку, то раскроет её на весь экран — так будет удобнее рассмотреть фото или видео в деталях или прочитать условия акции внизу баннера. А ещё при нажатии на обложку в видео можно включить звук.
А ещё при нажатии на обложку в видео можно включить звук.
Живая обложка — первое, что замечает пользователь, когда заходит открывает сообщество в мобильном приложении.
Что точно нужно знать пользователю, который зашёл в ваше сообщество? У вас сейчас проходит акция? Ваши товары созданы только из натуральных материалов? Эту информацию можно и нужно размещать на слайдах.
Например:
Живые обложки можно использовать и для создания атмосферы и особого настроения у подписчиков.
Слайды с эстетичными картинками задают атмосферу всему контенту в сообществеВ сообществе Xiaomi каждый день меняют обложку — ведут отсчет дней до Нового года. Дизайн баннера «намекает», что в качестве подарка можно купить гаджет этого производителя
Дизайн баннера «намекает», что в качестве подарка можно купить гаджет этого производителяЕщё примеры: салон красоты может сделать фоторяд из работ «до/после»; кафе, бары или рестораны — выкладывать обзор нового меню; школа танцев — выступления и информацию о записи на занятие.
Через анимированную обложку для группы ВКонтакте есть возможность показать акции компании и выстроить образ бренда, чтобы повысить продажи.
Лайфхак: помимо живой обложки, добавьте в сообщество кнопку для связи или перехода в магазин (Настройки -> Кнопка действия). Возможность в один клик перейти на сайт или связаться с представителем компании — эффективный инструмент для повышения трафика и продаж товара/услуги.
Требования к живым обложкам для группКак и любой визуал, анимированная обложка имеет определенные характеристики, для того, чтобы текст, фото или видео полностью отображались на смартфонах пользователей.
- Все слайды должны быть вертикальными, в пропорции 9:16, рекомендуемый размер — 1080*1920.

- Требования к видео: продолжительность не более 30 секунд, формат MP4, 15-60 кадров в секунду, размер до 20 Мб.
В центре обложки оптимально размещать важную информацию — заголовки акций и ключевые условия акций, фото и названия товаров и услуг. Эта область отображается на всех мобильных устройствах.
Как установить живую обложку в группу ВКонтакте?В мобильном приложенииЧтобы установить обложку, зайдите в раздел «Управление сообществом», нажав на шестеренку в правом верхнем углу экрана.
В открывшемся меню выберите раздел «Информация».
В этом разделе вы можете включить кнопку действия, добавить или изменить обложку.
Для этого зайдите в пункт «Обложка» и нажмите «Добавить обложку». Откроется меню, в котором нужно будет загрузить фото или видео.
В десктоп-версии ВКонтактеЧтобы загрузить слайды в полной версии сайта, зайдите в своё сообщество и перейдите в раздел «Управление».
В настройках найдите пункт «Обложка» и кликните по ссылке «Управление».
В этом разделе вы сможете добавлять как обычную горизонтальную обложку, которая отображается на всех устройствах, так и сменяющие друг друга слайды для смартфонов.
Если установить галочку «Показывать фотографии в движении», то снимки в живых обложках будут плавно увеличиваться во время показа. Если на изображении есть текст, стоит отключить эту функцию.
Как создать обложку самому?При создании обложки можно использовать как снимки с профессиональных фотосессий, так и коллажи, иллюстрации, созданные самостоятельно.
Если ваши фотографии/видео необходимо привести к единому стилю, используйте бесплатные онлайн-конструкторы, например, Canva или Vista Create, либо мобильные приложения для обработки фото и видео — PicsArt, VSCO, Mojo, InShot.
В большинстве онлайн-редакторов есть готовые шаблоны, которые вы можете дополнить под ваши нужды. Вы можете менять фон, редактировать текст, добавлять графические элементы. В конце работы скачайте готовые обложки и по алгоритму загружайте в сообщество.
Вы можете менять фон, редактировать текст, добавлять графические элементы. В конце работы скачайте готовые обложки и по алгоритму загружайте в сообщество.
Новые подписчики в течение нескольких секунд должны понять, хочется им вступить в сообщество, связаться с вами, перейти на сайт или нет.
Есть негласные правила о том, что не стоит указывать на обложке, как на обычной, так и на живой:
- Избегайте рекламных штампов. Они уже потеряли свою актуальность и могут оттолкнуть потенциального клиента. Например, «индивидуальный подход», «только сейчас» или «только для вас». Лучше указывать конкретику: доставка в течение 2-х рабочих дней.
- Не делайте слишком длинные фразы. Чем короче текст, тем быстрее пользователь прочтет и сможет определиться, актуально ему ваше предложение или нет.
- Будьте внимательны в использовании сленга. Ориентируйтесь на свою целевую аудиторию, тщательно проверяйте и продумывайте слоганы, в которых содержится подобная лексика.
 К примеру, для молодежи всем известные выражения «Вливайся!» (Fanta), «Заряди мозги» (Nuts) будут близки и понятны. Если вы попробуете использовать их для поколения постарше, вас могут не понять, либо понять неправильно.
К примеру, для молодежи всем известные выражения «Вливайся!» (Fanta), «Заряди мозги» (Nuts) будут близки и понятны. Если вы попробуете использовать их для поколения постарше, вас могут не понять, либо понять неправильно.
Анимированная обложка — отличный вариант для воплощения самых смелых творческих идей. Однако старайтесь не перегружать картинку информацией и создавайте слайды в одном стиле.
Грамотное оформление обложки и всей группы в целом поможет вам продемонстрировать услуги и товары с лучшей стороны, а также стать узнаваемым сообществом с неповторимым фирменным стилем.
1500+ изображений обложек веб-сайтов | Скачать бесплатные изображения на Unsplash
1500+ Обложки веб-сайта | Скачать бесплатные изображения на UNSPLASH- Фотографии 8.5K
- Коллекции 10K
- Пользователи 0
ФОН
Веб -сайт
Обои
Social
Inspiration
Дизайн
Space Imatch изображения и изображения
офис
техника
HD Design Walpapers
Mountain Images & Pictures
Ландшафтные изображения и картинки
Sunset Images & Pictures
Работа
Фоны бумаги
Винтажные фоны
Стол
HD Серые Обои
HD Grey Wallpapers
HD Grey Wallpaper Hd компьютерные обои
job
Hq фоновые изображения
Hd цветные обои
Hd художественные обои
бизнес
маркетинг
работа из дома
растение
суккулент
зеленые обои Hd
время
минимум
объект
––– ––––––– –– – –– –––– – – –– ––– –– –––– – –.
Белые обои Hd
Блог
Обои для рабочего стола Hd
Обои небо Hd
Изображения с воздушными шарами
Изображения путешествий
письмо
Фоны для сайтов
11
Interior
Home
Wall
Книжные изображения и фотографии
Библиотека
Чтение
People Изображения и картин
Текстурные фоны
Обои с узором Hd
Абстрактные обои Hd
школа
образование
средняя школа
Связанные коллекции
Обложка веб -сайта
22 Фотографии · Куратор Куанг КаоОбложка веб -сайта
21 Фотографии · Куратор Naama MosesОбложка веб -сайта
26 Фотографии · Curoed By Lynetette Kayton.
журнал
Космос картинки и картинки
Hd обои
Земля картинки и картинки
Hd небо обои
Воздушные шары картинки
Изображения путешествий
Интерьер
Home
Wall
Рабочая площадь
HD Computer Wallpapers
Работы
HQ FOOSE Images
. абстрактные обои
абстрактные обоивремя
минимальный
объект
Hd белые обои
блог
Hd обои на рабочий стол
Написание
Фоны веб -сайтов
Writer
Стол
HD Серые обои
Идея
People Изображения и картин
растение
суккулент
зеленые обои Hd
изображения кофе
пустой
журнал
–––– –––– –––– –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Office
Tech
HD Design Wallpapers
Mountain Images & Pictures
Ландшафтные изображения и картинки
Sunset Images & Pictures
Работа
Paper Fanoush
чтение
Связанные коллекции
обложка веб-сайта
22 фотографии · Куратор Куанг КаоОбложка веб-сайта
21 photos · Curated by Naama MosesWebsite Cover
26 photos · Curated by Lynette Kaytonbusiness
marketing
workfromhome
school
education
middle school
Space images & pictures
Hd wallpapers
Earth images & images
Jess Bailey
Белые обои Hd
блог
Обои для рабочего стола Hd
–––– –––– –––– – –––– ––––– –– – –– –––– – – –– ––– –– –––– – –.
Luca Bravo
Office
Tech
HD Design Walpapers
Ian Dooley
HD Sky Olpaper Закат изображения и картины
Мысль Каталог
письмо
Фоны веб-сайта
писатель
RetroSupply
работа
Paper backgrounds
Vintage backgrounds
Samantha Gades
interior
home
wall
Dose Media
desk
Hd grey wallpapers
idea
🇸🇮 Janko Ferlič
Book images & photos
библиотека
чтение
Кевин Бхагат
рабочая область
Hd обои для компьютера
рабочие места
Мохамед Нохасси
Люди изображения и картинки
Nature images
Life images & photos
Jess Bailey
Hq background images
Hd color wallpapers
Hd art wallpapers
Hd pink wallpapers
Hd pastel wallpapers
flat
Austin Distel
business
marketing
workfromhome
Billy Huynh
Текстурные фоны
Hd узорные обои
Hd абстрактные обои
Scott Webb
plant
succulent
Hd green wallpapers
Tim Mossholder
school
education
middle school
Icons8 Team
time
minimal
object
Freddy Castro
Coffee images
пустой
журнал
Просматривайте премиум-изображения на iStock | Скидка 20% на iStock
Сделайте что-нибудь потрясающее
Как создать обложку для веб-сайта
Основатель и генеральный директор Tilda Никита Обухов объясняет, как избежать распространенных ошибок при создании обложки сайта, и делится советами по дизайну, как сочетать текст и изображения.
Никита Обухов
Tilda Основатель и генеральный директор
Обложка — это суть сайта, выраженная в трех-пяти словах и подкрепленная фотографией. Титульная страница — это первое, что видят посетители, когда попадают на ваш сайт, и именно на этом этапе люди принимают решение, оставаться ли на сайте и продолжать читать или закрыть вкладку. Поэтому ваша задача — сделать первую страницу максимально броской и увлекательной.
Содержание:
Обложка веб-сайта: Начало работы
Как выбрать обложку
Обложка затрудняет чтение текста. Как это исправить
Затемнение делает фон слишком мрачным. Как это исправить
Добавление цветов
Дизайн обложки Идеи для вдохновения
Обложка веб-сайта: начало работы
Ключевой принцип оформления обложки: сначала текст, а изображения только поддерживают его.
Сообщение имеет большое значение, а фоновое изображение создает нужное настроение. Поэтому постарайтесь выбрать изображение, которое не затрудняет чтение текста и идеально соответствует голосу вашего сайта.
Поэтому постарайтесь выбрать изображение, которое не затрудняет чтение текста и идеально соответствует голосу вашего сайта.
Также нет необходимости сразу показывать на обложке то, что вы предлагаете. Изображение — это просто фон, поддерживающий сообщение. Например, взгляните на обложку ниже. Это первая страница интернет-магазина толстовок и толстовок: тонированный фон не имеет отношения к толстовкам. В этом случае цель обложки — создать определенное настроение. Он должен вдохновлять посетителей и помогать им погрузиться в тему.
Главная страница магазина толстовок, jelsanaves.tilda.ws
Однако иногда обложка выглядит как реклама и включает в себя четкое сообщение, призыв к действию и изображение, показывающее, что клиент получит в результате. Если вы управляете спа-центром или салоном красоты, хорошим фото для обложки будет фотография ваших косметологов или массажистов за работой. Если вы занимаетесь ремонтом дома, добавьте фотографии своих работников, показав, что это не молодые ребята, а высококвалифицированные специалисты, на которых можно положиться. Если вы продаете блокноты с милыми кошками, не стесняйтесь размещать их на обложке. В этом случае даже писать ничего не нужно — картинка говорит сама за себя.
Если вы продаете блокноты с милыми кошками, не стесняйтесь размещать их на обложке. В этом случае даже писать ничего не нужно — картинка говорит сама за себя.
Шаблон сайта для компании по ремонту домов. Фото на обложке: Depositphotos
Бесплатные изображения для ваших цифровых проектов доступны на профессиональных веб-сайтах со стоковыми фотографиями, распространяющих изображения под лицензией Creative Commons Zero (CC0). Это означает, что изображение свободно от ограничений авторского права: другими словами, его можно использовать и изменять любым возможным способом, в том числе в коммерческих целях, не спрашивая разрешения.
Вот несколько источников бесплатных высококачественных стоковых фотографий: Unsplash, Pexels, Stocksnap, Rawpixel.
Яна Плющева
Старший дизайнер Тильды
Важная часть моей работы — подбор изображений для шаблонов Тильды. Изначально у меня есть только описание и общая тематика шаблона, все картинки еще не найдены.![]() Когда текст готов, я понимаю, сколько строк нужно использовать на обложке, сколько разделов должно быть в верхнем меню, есть ли у нас слоган и призыв к действию, сколько кнопок нужно добавить (если есть ), есть ли форма и т. д. Имея в виду количество элементов и их визуальный вес, я ищу изображение с подходящей композицией, которая, в первую очередь, облегчит чтение сообщения на обложке и выиграла не красть шоу.
Когда текст готов, я понимаю, сколько строк нужно использовать на обложке, сколько разделов должно быть в верхнем меню, есть ли у нас слоган и призыв к действию, сколько кнопок нужно добавить (если есть ), есть ли форма и т. д. Имея в виду количество элементов и их визуальный вес, я ищу изображение с подходящей композицией, которая, в первую очередь, облегчит чтение сообщения на обложке и выиграла не красть шоу.
Как выбрать обложку
Идеальная обложка должна быть пустой посередине — без каких-либо деталей или элементов.
Заголовок на первой странице почти всегда располагается по центру. Когда текст перекрывает важные визуальные элементы, их никто не увидит. Кроме того, текст может быть нечитаемым.
1. Разместите текст на чистом, незагроможденном участке фотографии
Например, пейзажная фотография с изображением пустыни или неба, столешница без предметов посередине, зеленый лес… все зависит от темы вашего сайта, желаемое настроение и ваше воображение. Цель – сделать текст легко читаемым.
Цель – сделать текст легко читаемым.
Студия флористики, шаблон Тильда
Доставка еды Elementaree: elementaree.ru
Расписание тренировок MyVenYoo: myvenyoo.com
На фото мелкие элементы, но название идеально вписывается в пустое место в центре
Онлайн Магазин, Тильда шаблон
Если вы поместите текст на область с большим количеством элементов, его будет труднее читать. Поэтому убедитесь, что размер элементов соответствует размеру шрифта.
Сообщение трудно прочитать из-за неравномерного фона. Обложка веб-сайта онлайн-фоторедактора: pixlr.com
Фото обложки — это фон, создающий определенное настроение. Это может либо усилить ваше сообщение, либо остаться незамеченным.
Это может либо усилить ваше сообщение, либо остаться незамеченным.
В общем, цель – помочь посетителю прочитать и быстро понять текст. Допустим, вы разрабатываете веб-сайт для конференции. Вы добавляете название конференции, дату, время и место на обложку. Если текст визуально сливается с фоном и почти не читается, посетитель может просто пропустить его, пролистать вниз и пропустить важную информацию.
Когда текст выделяется, хорошо подобранная фотография усилит сообщение. Например, вы помещаете на обложку фото с прошлогодней конференции. Люди видят, как было организовано мероприятие, будь то большой зал на сотни человек или, наоборот, уютное пространство с несколькими участниками. Фотография может заменить пару абзацев. В любом случае, прежде всего, люди должны получить важную информацию о времени и местоположении.
Лендинг для конференции, Tilda шаблон
Яна Плющева
Старший дизайнер Тильды
Моя цель — подобрать изображение, которое правильно передаст посыл. Это значит, что товар или услуга должны быть представлены на фото либо прямо (интерьер со стульями в случае мебельной мастерской), либо косвенно (красивое побережье для сайта турагентства). Чтобы выбрать фотографию, которая косвенно связана с темой, подумайте, что клиенты ожидают получить, или включите изображения атрибутов, связанных с этой конкретной темой.
Это значит, что товар или услуга должны быть представлены на фото либо прямо (интерьер со стульями в случае мебельной мастерской), либо косвенно (красивое побережье для сайта турагентства). Чтобы выбрать фотографию, которая косвенно связана с темой, подумайте, что клиенты ожидают получить, или включите изображения атрибутов, связанных с этой конкретной темой.
Вот несколько шаблонов, созданных дизайнерами Tilda. Каждый шаблон представляет собой пример разного подхода к выбору обложки:
Гостевой дом, шаблон Тильда
Летний лагерь, шаблон Тильда
Услуги тайского массажа, шаблон Тильда
Стоматологическая клиника, шаблон Тильда
2. Работа с простыми формами
Текст и изображение должны дополнять друг друга. Например, разместите свой текст на пустой стене. Однородный фон не повлияет на читабельность.
Например, разместите свой текст на пустой стене. Однородный фон не повлияет на читабельность.
Шаблон Тильда (раздел «Контакты»)
Когда повторяющиеся элементы на картинке образуют узор, может показаться, что они заполняют все пространство, образуя однородный фон. Это не совсем так — посмотрите на все мельчайшие детали, которые создают визуальный шум и усложняют восприятие копии. В этом случае может быть хорошей идеей затемнить фоновое изображение.
Фон выглядит однородным, но текст теряется среди элементов и становится нечитаемым
3. Разместите текст в области с менее важными элементами
Когда основной объект фотографии расположен справа, текст должен располагаться слева. Работает это следующим образом: посетитель сайта четко видит лицо человека, которое является самым значимым объектом на картинке; другие детали менее важны.
Шаблон «Частный гид» на Тильде
Консультант по ораторскому искусству
Сайт диджитал-агентства: 8020-digital. de
de
Если человек находится в центре изображения, не добавляйте текст поверх лица — лучше опустите его ближе к области тела.
Промо-страница Performance, шаблон Тильда
Кавер-группа Hard Candy Show Сайт: hardcandyshow.ru
Магазин солнцезащитных очков Westward Leaning: westwardleaning.com
Вообще говоря, лицо человека — самый значимый объект на фотографии. Если лицо будет закрыто текстом, посетители сайта будут чувствовать себя некомфортно, так как не смогут ни рассмотреть объект в деталях, ни прочитать сообщение.
Рекомендуемые характеристики изображения для обложек Tilda
Формат: jpg
Размеры: 1680×900 пикселей
Количество точек на дюйм: 72 dpi
Цветовая модель: RGB
Степень сжатия: 10
Изображение на обложке затрудняет чтение текста. Как это исправить
Как это исправить
Затемните изображение с помощью градиентных фильтров.
Если выбранное фоновое изображение делает копию трудной или невозможной для чтения, накройте ее фильтром: чем выше прозрачность фильтра, тем темнее фон.
Бизнес-конференция, Тильда шаблон
Сайт цифрового агентства. dotbeto.com
Обложка CR15 на Тильду с затемнением 80%
Читать текст на контрастном фоне намного легче. Но старайтесь не переусердствовать с затемнением, так как объекты на фотографии могут стать неразличимыми. Посмотрите на исходную яркость изображения, чтобы решить, как применить градиент: для некоторых фотографий достаточно 20 %, а другие должны быть затемнены на 70 % или больше. Попробуйте разные варианты.
Чтобы затемнить фон на Тильде, откройте панель настроек блока и измените процент непрозрачности рядом с полями «Цвет начала фильтра» и «Цвет конца фильтра». Если вы установите одинаковые значения, затемнение будет равномерным. Или вы можете увеличить непрозрачность в нижней области, чтобы получить плавный градиент.
Если вы установите одинаковые значения, затемнение будет равномерным. Или вы можете увеличить непрозрачность в нижней области, чтобы получить плавный градиент.
Настройки обложки на Тильде с двумя настройками фильтра: цвет и непрозрачность. Чем выше процент непрозрачности, тем плотнее цветовая заливка.
Затемнение делает фон слишком мрачным. Как это исправить
Затемнение подходит не для всех изображений. Яркие изображения могут стать бледными или тусклыми из-за черного градиента. Можно создать атмосферу печали. Выбирайте более темные фотографии, чтобы избежать этого эффекта.
Еще один способ добавить настроения сайту — тонирование. Выбирайте цветные фильтры вместо стандартного черного. Используйте официальные цвета бренда для градиента или выберите цвет из цветовой схемы веб-сайта. Или выберите оттенок, соответствующий цветовой палитре изображения.
Справочный центр Тильды: help.tilda.ws
Академия танцев: lordz. ch
ch
Обложка веб-сайта цифрового агентства
Веб-страница студии дизайна SpicyWeb: spicyweb.com.au
Маркетинговая конференция OnBrand: onbrand.me
Чтобы создать цветовой градиент на Тильде, выберите цвет для верхнего и нижнего фильтров на панели настроек. Вы можете использовать однотонное тонирование или комбинировать два разных цвета для создания эффекта дуотона. Интенсивность фильтра зависит от значений в поле «Непрозрачность».
Цвет фильтра Настройки на Тильде
Добавление цветов
Вы можете раскрасить не только фон, но и текст. Кроме того, вы можете одновременно сочетать тонирование фона и цвет текста. Однако вы должны быть очень осторожны, чтобы избежать кричащего и кричащего вида вашего веб-сайта.
Однако вы должны быть очень осторожны, чтобы избежать кричащего и кричащего вида вашего веб-сайта.
Совет: выберите два цвета и используйте один в качестве основного цвета (90%), а другой — в качестве акцентного (10%).
Например, вы можете применить желтый градиент к фону и добавить ярко-синий текст. Или покройте все изображение кислотно-зеленым фильтром и наложите на него оранжевый текст. Выглядит ярко и жизнерадостно, поэтому может стать хорошим вариантом для конференции или стартап-сайта.
Сочетание двух цветов — непростая задача. Но если умудриться, получается ярко и необычно. Рекламная веб-страница Spotify
Еще более простой вариант — добавить один яркий цвет на белый или черный фон. Обложка веб-сайта Slides Agency
Пример использования очень яркого акцентного цвета
Чтобы осветлить страницу и не сделать ее беспорядочной, добавьте всего один акцентный цвет
Воспользуйтесь онлайн-инструментами, чтобы выбрать правильный цвет для текст или фон.
Coolors — это генератор цветовых схем, который помогает быстро проверить, хорошо ли сочетаются несколько цветов друг с другом.
Materialpalette помогает создать цветовую палитру для материального дизайна, предлагая варианты цвета для основного текста или фона.
ColorHunt предлагает готовые палитры. Чтобы добавить оттенок на свою страницу, скопируйте его шестнадцатеричный код.
Идеи дизайна обложки для вдохновения
Вы можете сделать белые обложки, обычно они выглядят красиво. Если у вас есть фотография в высоком ключе с ярким освещением, на которой изображен привлекательный объект, объедините ее с темным или цветным текстом.
Усилитель: amplifr.com
Лос-Анджелес Агентство дизайна и разработки веб-сайтов: vrrb.com
Яна Плющева
Старший дизайнер Тильды
Универсального метода подбора изображений не существует. Если вам попалась подходящая фотография, попробуйте визуализировать ее на обложке: как она будет обрезана, где можно разместить текст, какие части изображения будут закрыты, влияют ли визуальные элементы на читаемость, может ли помочь градиент. Это еще один фильтр, помогающий выбирать фотографии.
Если вам попалась подходящая фотография, попробуйте визуализировать ее на обложке: как она будет обрезана, где можно разместить текст, какие части изображения будут закрыты, влияют ли визуальные элементы на читаемость, может ли помочь градиент. Это еще один фильтр, помогающий выбирать фотографии.
Я также проверяю, выглядит ли обложка естественно на странице. Оно должно соответствовать другим изображениям и общему макету. Поэтому лучше выбрать сразу все фотографии для сайта.
Обложки, на которых ничего нет, кроме одного объекта, выглядят интригующе. Кроме того, с такими изображениями намного проще сочетать текст. Представьте, что вы заказали профессиональную фотосессию, а объекты расположены на нейтральном фоне: аудиосистема или автомобиль на белом или сером фоне. Это упрощает объединение текста и изображений.
Видео руководство по созданию интернет-магазина на Тильде
Ювелирный магазин, шаблон Тильда
Лепесток — Ответственный кредит для современного мира:petalcard. com
com
Проверьте, как выглядит обложка на мобильном устройстве. На дисплеях с низким разрешением ваш веб-дизайн может полностью отличаться от того, что вы видите в версии для настольных компьютеров. Если важный визуальный элемент перекрывается текстом, сделайте два отдельных блока: один для десктопной версии, другой для мобильных устройств.
Отрегулируйте положение текста и изображений для обоих блоков. Затем используйте параметр «Блокировать видимость на устройствах» на панели настроек.
Диапазон видимости для мобильных устройств — от 0 до 980 пикселей.
Диапазон видимости для настольных устройств – от ≤980 пикс.
Как настроить мобильную версию сайта
Краткое руководство по созданию обложки
Подберите фоновое изображение, не ухудшающее читабельность: без важных элементов или мелких деталей в центре.
Разместите текст на ровной и однородной области изображения.
Если текст плохо читается из-за отвлекающих элементов на изображении, затемните фон с помощью градиента.
Если обложка выглядит грязной из-за черного фильтра, выберите другую фотографию или добавьте цветовой оттенок к текущей. Яркий градиентный фильтр поднимет настроение вашему сайту.
Используйте яркий цвет для заголовка. Вместе с фоновыми фильтрами этот прием помогает создать нужное ощущение.
Текст: Никита Обухов, Яна Плющева
Редактирование, дизайн, верстка: Лера Мерзлякова, Ира Смирнова
Иллюстрации: Юлия Засс
Если вам понравилась статья, поделитесь ею с друзьями! Спасибо ✌️
См. также:
17 советов по подготовке интернет-магазина к праздничным распродажам
Предстоящие работы: как привлечь новых клиентов
Создание уникального торгового предложения (УТП) для веб-сайта
Электронный маркетинг: как Чтобы запустить рассылку новостей
Полное руководство по нулевому блоку
10 правил цифрового сторителлинга
Как создать обложку для веб-сайта
Как улучшить навигацию по веб-сайту
Браузер обложек
A1
Приключения в неизвестном
Все звездные комиксы
Альфа-рейс
Арчи Астро Сити
Мстители A-Next
Мстители
Мстители (1998)
Мстители Юнайтед
Лос Венгадорес
Лос-Венгадорес (Мексика)
Новые Мстители
Рехер
Мстители Западного побережья
Чудо-человек
Молодые Мстители
Бэтмен 3D Бэтмен
Звездный Бэтмен и Робин, мальчик-чудо
Девушка-летучая мышь
Бэтмен
Приключения Бэтмена и Робина
Бэтмен и люди-монстры
Бэтмен (немецкий)
Бэтмен (Польша)
Бэтмен — Инопланетяне
Бэтмен – Гудини
Бэтмен – Охотница
Бэтмен — Спаун
Бэтмен — Дух
Приключения Бэтмена
Бэтмен и безумный монах
Бэтмен и аутсайдеры
Книги о Бэтмене
Бэтмен Хроники
Бэтмен Экстра
Семья Бэтмена
Бэтмен Серия Агила
Бэтмен Сондерхефт
Бэтмен наносит удар
Супергруппа Бэтмена
Похищение
Черное и белое
Книга Мертвых
Культ
Темный рыцарь возвращается
Темный рыцарь снова наносит удар
Темная победа
Лицом к лицу
Линия округа Готэм
Готэмские рыцари
Готэмские ночи
Джаз
Джекилл и Хайд
Путешествие в рыцаря
Легенды о Темном рыцаре
Долгий Хэллоуин
Манбат
Никогда
Ничейная земля
Орфей Восхождение
Тень летучей мыши
Гибель, пришедшая в Готэм
Поворотные моменты
100 год
Брюс Уэйн, агент SHIELD
Женщина-кошка
Женщина-кошка (2001)
Приключения Темного Когтя
Детективные комиксы
Дальнейшие приключения Бэтмена
Готэм в газовом свете
Легенды Темного Когтя
Найтвинг
Робин
Робин II
Битва планет
Черная магия
Кость
Книги Ace Books
Американские куртки Book
Книги Эйвон
Баллантайн Книги
Петух
Книги Битлз
Книги Беркли
Бестселлеры (2006 г. )
Бестселлеры (2007 г.)
Бестселлеры (2008 г.)
Бестселлер Mystery/Thriller (2008)
Научная фантастика/фэнтези-бестселлер (2006 г.)
Научная фантастика/фэнтези-бестселлер (2007 г.)
Научная фантастика/фэнтези-бестселлер (2008 г.)
Книги об искусстве
Книги о Китае
Книги о коллекционировании
Книги о дружбе
Книги о Японии
Книги о литературе
Книги о любви
Книги о СМИ
Книги о фильмах
Книги о воспитании детей
Книги по психологии
Книги о рок-н-ролле
Книги об успехе
Книги о видеоиграх
Книги по обучению и интеллекту
Книги по политике
Книги Баффи — истребительница вампиров
Книги века
Книги Чарльза Диккенса
Детские книги
Классические детские книги
Кулинарные книги
Дизайн обложки Хуана Пабло Камбарьере
Книги Креста
Книги о киберпанке
Книги Dell
Книги по дизайну
Дайджесты
Книги Док Сэвидж
Доктор Кто Книги
Книги Дугласа Адамса
Суперобложки
Книги по экономике
Книги Элвиса Пресли
Итон Книги
Каверы Джорджа Солтера
Гигантские книги
Книги с золотыми медалями
Графические книги
Величайшие книжные обложки
Величайшие романы всех времен
Книги по рукоделию
Книги гармонии
Книги Хиллмана
Книги о хип-хопе
Книги по истории
Я умею читать фильмы
Журнал пехоты
Айзек Азимов Книги
Дж.
)
Бестселлеры (2007 г.)
Бестселлеры (2008 г.)
Бестселлер Mystery/Thriller (2008)
Научная фантастика/фэнтези-бестселлер (2006 г.)
Научная фантастика/фэнтези-бестселлер (2007 г.)
Научная фантастика/фэнтези-бестселлер (2008 г.)
Книги об искусстве
Книги о Китае
Книги о коллекционировании
Книги о дружбе
Книги о Японии
Книги о литературе
Книги о любви
Книги о СМИ
Книги о фильмах
Книги о воспитании детей
Книги по психологии
Книги о рок-н-ролле
Книги об успехе
Книги о видеоиграх
Книги по обучению и интеллекту
Книги по политике
Книги Баффи — истребительница вампиров
Книги века
Книги Чарльза Диккенса
Детские книги
Классические детские книги
Кулинарные книги
Дизайн обложки Хуана Пабло Камбарьере
Книги Креста
Книги о киберпанке
Книги Dell
Книги по дизайну
Дайджесты
Книги Док Сэвидж
Доктор Кто Книги
Книги Дугласа Адамса
Суперобложки
Книги по экономике
Книги Элвиса Пресли
Итон Книги
Каверы Джорджа Солтера
Гигантские книги
Книги с золотыми медалями
Графические книги
Величайшие книжные обложки
Величайшие романы всех времен
Книги по рукоделию
Книги гармонии
Книги Хиллмана
Книги о хип-хопе
Книги по истории
Я умею читать фильмы
Журнал пехоты
Айзек Азимов Книги
Дж. Р.Р. Книги Толкиена
Книги Льва
Книги по математике
Книги наставника
Книги монарха
Библиотека романов
Книги О’Рейли
Старые Книги
Книги о пеликанах
Книги о пингвинах
Вымпел Книги
Перма Книги
Филип К. Дик
Карманные книги
Популярная библиотека
Книги по программированию
Книги пирамид
Быстрое чтение
Научные книги
Книги по самопомощи
Книги с печатями
Книги Южного Парка
Книги Спектры
Книги по «Звездному пути»
Книги по «Звездным войнам»
Книги Стивена Кинга
Ташен Книги
Винтаж книги
Винтаж Научная фантастика
Война миров
Книги о Людях Икс
Капитан Америка Капитан Марвел мл.
Церебус
Претенденты неизвестного
Конан Жуткий
DC Special 100-страничный супер-впечатляющий
1-й выпуск, специальный
52
80 стр. Гигант
Приключения во вселенной DC
Лучшее из округа Колумбия
Кризис на Бесконечных Землях
DC Comics представляет
Специальный округ Колумбия
Суперзвезды DC
Поколения
Поколения 2
Поколения 3
Тайное происхождение
Тайное происхождение (1986)
Тайное общество суперзлодеев
Витрина
Супер DC Гигант
Семья суперкоманд
Сорвиголова
Сорвиголова (1998)
Темная лошадка детка
Шеваль Нуар
Темная лошадка представляет
Призрак
Продолжать
Грендель: Дитя войны
Хеллбой
Безумец
Натан Никогда
Следующие мужчины
Nexus: Песня палача
шпион
Звездные войны
Империя Звездных войн
Истории Звездных войн
Звездные войны: Темная Империя
Звездные войны: Месть ситхов
Звездные войны: Война ситхов
Усаги Ёдзимбо
Икс
Х-винг
Темные тайны
Дик Трейси
Дисней Альманак Дисней
Авентурас в Патополисе
Библиотека Баркса
Бигль Мальчики
Чип и Дейл
Die Tollsten Geschichten von Дональд Дак
Дональд Дак
Дональд Дак и компания
Дональд Дак (голландский)
Приключения Дональда Дака
Хьюи, Дьюи и Луи: младшие сурки
Калле Анка и Ко
Микки Маус
Журнал Микки Мауса
Микки Маус Сондерхефт
дядя Скрудж
Приключения дяди Скруджа
Презентация Уолта Диснея
Комиксы и рассказы Уолта Диснея
Х Микки
Дилан Дог
жуткий
Электра
Эпический
Fantagraphics Acme Новинки Библиотека
Черная дыра
Полные комиксы Crumb Comics
Восьмой мяч
Ненавидеть
Путешествие
Ллойд Ллевелин
Любовь и ракеты
Непослушные биты
Пого
Шизо
Фантастическая четверка Претенденты на фантастику
Фантастическая четверка
Фантастическая четверка (1998)
Человек-факел
Лос 4 Фантастикос
Лос 4 Фантастико (1969)
Комиксы Marvel
Серебряный Серфер
Серебряный серфер (1987)
Серебряный серфер (2003)
Конечная Фантастическая четверка
Flash Запретные миры
Четыре цвета
Из-за неизвестного
Игры Игры для Apple II
Игры Atari ST
Самые продаваемые игры (2006 г.
Р.Р. Книги Толкиена
Книги Льва
Книги по математике
Книги наставника
Книги монарха
Библиотека романов
Книги О’Рейли
Старые Книги
Книги о пеликанах
Книги о пингвинах
Вымпел Книги
Перма Книги
Филип К. Дик
Карманные книги
Популярная библиотека
Книги по программированию
Книги пирамид
Быстрое чтение
Научные книги
Книги по самопомощи
Книги с печатями
Книги Южного Парка
Книги Спектры
Книги по «Звездному пути»
Книги по «Звездным войнам»
Книги Стивена Кинга
Ташен Книги
Винтаж книги
Винтаж Научная фантастика
Война миров
Книги о Людях Икс
Капитан Америка Капитан Марвел мл.
Церебус
Претенденты неизвестного
Конан Жуткий
DC Special 100-страничный супер-впечатляющий
1-й выпуск, специальный
52
80 стр. Гигант
Приключения во вселенной DC
Лучшее из округа Колумбия
Кризис на Бесконечных Землях
DC Comics представляет
Специальный округ Колумбия
Суперзвезды DC
Поколения
Поколения 2
Поколения 3
Тайное происхождение
Тайное происхождение (1986)
Тайное общество суперзлодеев
Витрина
Супер DC Гигант
Семья суперкоманд
Сорвиголова
Сорвиголова (1998)
Темная лошадка детка
Шеваль Нуар
Темная лошадка представляет
Призрак
Продолжать
Грендель: Дитя войны
Хеллбой
Безумец
Натан Никогда
Следующие мужчины
Nexus: Песня палача
шпион
Звездные войны
Империя Звездных войн
Истории Звездных войн
Звездные войны: Темная Империя
Звездные войны: Месть ситхов
Звездные войны: Война ситхов
Усаги Ёдзимбо
Икс
Х-винг
Темные тайны
Дик Трейси
Дисней Альманак Дисней
Авентурас в Патополисе
Библиотека Баркса
Бигль Мальчики
Чип и Дейл
Die Tollsten Geschichten von Дональд Дак
Дональд Дак
Дональд Дак и компания
Дональд Дак (голландский)
Приключения Дональда Дака
Хьюи, Дьюи и Луи: младшие сурки
Калле Анка и Ко
Микки Маус
Журнал Микки Мауса
Микки Маус Сондерхефт
дядя Скрудж
Приключения дяди Скруджа
Презентация Уолта Диснея
Комиксы и рассказы Уолта Диснея
Х Микки
Дилан Дог
жуткий
Электра
Эпический
Fantagraphics Acme Новинки Библиотека
Черная дыра
Полные комиксы Crumb Comics
Восьмой мяч
Ненавидеть
Путешествие
Ллойд Ллевелин
Любовь и ракеты
Непослушные биты
Пого
Шизо
Фантастическая четверка Претенденты на фантастику
Фантастическая четверка
Фантастическая четверка (1998)
Человек-факел
Лос 4 Фантастикос
Лос 4 Фантастико (1969)
Комиксы Marvel
Серебряный Серфер
Серебряный серфер (1987)
Серебряный серфер (2003)
Конечная Фантастическая четверка
Flash Запретные миры
Четыре цвета
Из-за неизвестного
Игры Игры для Apple II
Игры Atari ST
Самые продаваемые игры (2006 г. )
Самые продаваемые игры (2007 г.)
Самые продаваемые игры (2008 г.)
C64 Игры
DOS-игры
Игры мечты
Игры для мальчиков
GameCube Игры
Японские игры
Разное Игры
Игры для РЭШ
Игры для PlayStation
Игры для Windows 3.x
Игры ZX Spectrum
Джин Отри Комиксы
Немецкие Призраки
Истории любви девочек
Зеленый Фонарь Зеленый Фонарь
Зеленый Фонарь (1960)
Зеленый фонарь (1990)
Зеленый фонарь (2005)
Зеленый Фонарь/Зеленая Стрела
Железный фонарь
Рука судьбы
человек-ястреб
Дом тайн
Дом секретов
Утка Говард
Халк Халк
Халк (2000)
Халк (2008)
Халк (2008): Варианты
Халк (французский)
Халк и Power Pack
Халк и Вещь: Тяжелые удары
Халк и Росомаха: шесть часов
Скаар — сын Халка
Мировая война Халк
Мировая война Халк: Варианты
Человеческая муха
Изображение 10 Муза
Бронзовый век
Вознесение
атеист
Люфт
малиновый цвет
Проклятие отродья
Киберсила
Опасная девушка
Тьма
Смертельный удар
Божественное право
Г.И. Джо
Поколение 13
Девушки
1963
непобедимый
Маг
Макс
Мега Дракон и Тигр
Благородные причины
Нулевой пациент
Питт
Полномочия
ПвП
Обложки Роба Лайфилда
Сэм и Твич
Дикий дракон
Порождать
Спаун: Темные века
Дух Дао
Разделение изображения
Штормовой дозор
Верховный
Команда Янгблад
Теллос
Земли войны
Ветворкс
Ведьмин клинок
Янгблад
Янгблад (2008)
Страйк-файл Youngblood
Захватчики
Железный человек Железный человек
Железный человек (1998)
Железный человек (2005)
Военная машина
Судья Дредд — 2000 г.
)
Самые продаваемые игры (2007 г.)
Самые продаваемые игры (2008 г.)
C64 Игры
DOS-игры
Игры мечты
Игры для мальчиков
GameCube Игры
Японские игры
Разное Игры
Игры для РЭШ
Игры для PlayStation
Игры для Windows 3.x
Игры ZX Spectrum
Джин Отри Комиксы
Немецкие Призраки
Истории любви девочек
Зеленый Фонарь Зеленый Фонарь
Зеленый Фонарь (1960)
Зеленый фонарь (1990)
Зеленый фонарь (2005)
Зеленый Фонарь/Зеленая Стрела
Железный фонарь
Рука судьбы
человек-ястреб
Дом тайн
Дом секретов
Утка Говард
Халк Халк
Халк (2000)
Халк (2008)
Халк (2008): Варианты
Халк (французский)
Халк и Power Pack
Халк и Вещь: Тяжелые удары
Халк и Росомаха: шесть часов
Скаар — сын Халка
Мировая война Халк
Мировая война Халк: Варианты
Человеческая муха
Изображение 10 Муза
Бронзовый век
Вознесение
атеист
Люфт
малиновый цвет
Проклятие отродья
Киберсила
Опасная девушка
Тьма
Смертельный удар
Божественное право
Г.И. Джо
Поколение 13
Девушки
1963
непобедимый
Маг
Макс
Мега Дракон и Тигр
Благородные причины
Нулевой пациент
Питт
Полномочия
ПвП
Обложки Роба Лайфилда
Сэм и Твич
Дикий дракон
Порождать
Спаун: Темные века
Дух Дао
Разделение изображения
Штормовой дозор
Верховный
Команда Янгблад
Теллос
Земли войны
Ветворкс
Ведьмин клинок
Янгблад
Янгблад (2008)
Страйк-файл Youngblood
Захватчики
Железный человек Железный человек
Железный человек (1998)
Железный человек (2005)
Военная машина
Судья Дредд — 2000 г. н.э.
Лига Справедливости Kingdom Come
Лесси
Looney Tunes Журналы 1895 г.
После наступления темноты
Журнал Эйнсли
Американская девушка
Американское наследие
Американский журнал
Американский мотоциклист
Американский стрелок
американский еженедельник
Амра
Изображение
Архитектурный дайджест
Арена37c
Аргентинские журналы
Азия
Научная фантастика Азимова
Ассошиэйтед воскресный журнал
Поразительные истории
Автоматический возраст
Автомобиль
Дайджест бейсбола
Парад красоты
Сказки на ночь
Журналы-бестселлеры (2008 г.)
Лучшие дома и сады
Черная кошка (журнал)
Черный мир
Блендер
Приятного аппетита
Мальчики из Англии
Журнал для мальчиков
Брэд Питт и Анджелина Джоли
Браво
Бюллетень ученых-атомщиков
Байт
Каперсы
Автомобиль и водитель
Коллекционер автомобилей
Авто Крафт
Машины
Автомобили и запчасти
Журнал Касселя
Шевроле Высокая производительность
Китайские электронные журналы
Китайские журналы
Журнал Цинциннати
Сине-Мондиаль
Кино
Кинотеатр Зевксис
Кинотеатры
Кинематограф
Студенческий юмор
Еженедельник Кольера
Колониальные дома
Чтение комиксов
Ежемесячные значения комиксов
Вычислить
Компьютер и видеоигры
Кулинарный свет
Деревенский джентльмен
КантриСтиль
Крушение
Склеп Ктулху
Кухня дома
Цикл
Велосипедный мир
Разграничитель
Денгеки Джи
Подробности
Кавер-пародии на Декстера
Die Sprechblase
Багги Dune и горячие VW
черное дерево
Экономист
ЭЯГ
Электрический экспериментатор
Развлечения Еженедельно
эсквайр
Сущность
Этюд
Журнал для всех
Инженерный журнал на каждый день
Глазастый
Фэнтези и научная фантастика
Судьба
Фильм Веселье
гибкий
Еда и вино
Друг дурака
Фруктовый сад и дом
Гей парижанка
концерты
Имбирь
Готическая Библия
Гурман
GQ
Журнал Херста
Хобби Япония
Хобби-журнал
Хот-род
Хот-Роддинг
Интервью
Интерзона
Железный человек
Японские журналы
Джет
Л’Экран Францис
Ла Пари
Жизнь
Жизнь (юмористический журнал)
Лин Лонг
Войти Главная Жизнь
Безумный
Безумная Аргентина
Безумный Китай
Безумная Финляндия
Безумный Специальный
Безумные обложки «Звездных войн»
Журнал Meccano
Механикс иллюстрированный
Только мужчины
Здоровье мужчины
Конструктор моделей
Современный Механикс
Мотор
Мотоциклист
Автоспорт
Моторный тренд
Юмор из фильмов
Мышцы и фитнес
NASCAR иллюстрированный
Национальная география
Национальный пасквиль
Новые миры
Нью-Йорк
Житель Нью-Йорка
Внедорожный
Байкеры вне закона
Парад
Парижские ночи
Пеп
Физическая культура
Популярная механика
Популярная наука
Порше Панорама
Положительный
Pour Vous
Практическая электрика
Журнал Премьер
Премьера
Чистый 2
QST
Радио Крафт
Новости радио
Красная книга
Откровение
Ревю кино
Дорога и трек
Стержень и на заказ
Род Действие
Негодяй
Катящийся камень
Раундель
Королевский
Рраах
Субботний вечерний пост
Наука и изобретения
Наука и механика
Научный американский
Скрипт
Коротковолновое ремесло
Шокс
Кожаные наклз
Смитсоновский институт
Южные акценты
Южная жизнь
Спортивная машина Графика
Иллюстрированный спортивный автомобиль
Веселье
Святой Николай
Звездный путь: Следующее поколение
Журнал Strand
Стрит Роддер
Уличная сцена
Солнце
Супер Шевроле
Супер Форд
Иллюстрированный Super Stock и Dragster
Суонк
Театр
Чистокровные и классические автомобили
Бит тигра
Время
Титтер
Путешествия и отдых
Турбо и высокотехнологичная производительность
Телевизионное действие + Обратный отсчет
До мальчика
Урания
Различные журналы
Вегетарианские времена
Мода
Фольксваген и Порше
Волшебник
Манга 3 x 3 Ожен
50 правил для подростков
ХОРОШО
Ай Ёри Аоши
Акира
Акума На Эрос
Ангельская пыль
Ангельское сердце
Святилище Ангела
Энн Фрикс
Апокалипсис Ноль
яблочное семя
Ария
Астробой
Аяши Но Церера
Банзай
Барон Гонг Битва
Басара
Сволочь
Боевой ангел Алита
Боевой связующий плюс
Берсерк
Клинок Бессмертного
Обвинять
Отбеливать
Кровавый меч
Синий Нижний
Бремен
Бронза: Зецуай с 19 лет.
н.э.
Лига Справедливости Kingdom Come
Лесси
Looney Tunes Журналы 1895 г.
После наступления темноты
Журнал Эйнсли
Американская девушка
Американское наследие
Американский журнал
Американский мотоциклист
Американский стрелок
американский еженедельник
Амра
Изображение
Архитектурный дайджест
Арена37c
Аргентинские журналы
Азия
Научная фантастика Азимова
Ассошиэйтед воскресный журнал
Поразительные истории
Автоматический возраст
Автомобиль
Дайджест бейсбола
Парад красоты
Сказки на ночь
Журналы-бестселлеры (2008 г.)
Лучшие дома и сады
Черная кошка (журнал)
Черный мир
Блендер
Приятного аппетита
Мальчики из Англии
Журнал для мальчиков
Брэд Питт и Анджелина Джоли
Браво
Бюллетень ученых-атомщиков
Байт
Каперсы
Автомобиль и водитель
Коллекционер автомобилей
Авто Крафт
Машины
Автомобили и запчасти
Журнал Касселя
Шевроле Высокая производительность
Китайские электронные журналы
Китайские журналы
Журнал Цинциннати
Сине-Мондиаль
Кино
Кинотеатр Зевксис
Кинотеатры
Кинематограф
Студенческий юмор
Еженедельник Кольера
Колониальные дома
Чтение комиксов
Ежемесячные значения комиксов
Вычислить
Компьютер и видеоигры
Кулинарный свет
Деревенский джентльмен
КантриСтиль
Крушение
Склеп Ктулху
Кухня дома
Цикл
Велосипедный мир
Разграничитель
Денгеки Джи
Подробности
Кавер-пародии на Декстера
Die Sprechblase
Багги Dune и горячие VW
черное дерево
Экономист
ЭЯГ
Электрический экспериментатор
Развлечения Еженедельно
эсквайр
Сущность
Этюд
Журнал для всех
Инженерный журнал на каждый день
Глазастый
Фэнтези и научная фантастика
Судьба
Фильм Веселье
гибкий
Еда и вино
Друг дурака
Фруктовый сад и дом
Гей парижанка
концерты
Имбирь
Готическая Библия
Гурман
GQ
Журнал Херста
Хобби Япония
Хобби-журнал
Хот-род
Хот-Роддинг
Интервью
Интерзона
Железный человек
Японские журналы
Джет
Л’Экран Францис
Ла Пари
Жизнь
Жизнь (юмористический журнал)
Лин Лонг
Войти Главная Жизнь
Безумный
Безумная Аргентина
Безумный Китай
Безумная Финляндия
Безумный Специальный
Безумные обложки «Звездных войн»
Журнал Meccano
Механикс иллюстрированный
Только мужчины
Здоровье мужчины
Конструктор моделей
Современный Механикс
Мотор
Мотоциклист
Автоспорт
Моторный тренд
Юмор из фильмов
Мышцы и фитнес
NASCAR иллюстрированный
Национальная география
Национальный пасквиль
Новые миры
Нью-Йорк
Житель Нью-Йорка
Внедорожный
Байкеры вне закона
Парад
Парижские ночи
Пеп
Физическая культура
Популярная механика
Популярная наука
Порше Панорама
Положительный
Pour Vous
Практическая электрика
Журнал Премьер
Премьера
Чистый 2
QST
Радио Крафт
Новости радио
Красная книга
Откровение
Ревю кино
Дорога и трек
Стержень и на заказ
Род Действие
Негодяй
Катящийся камень
Раундель
Королевский
Рраах
Субботний вечерний пост
Наука и изобретения
Наука и механика
Научный американский
Скрипт
Коротковолновое ремесло
Шокс
Кожаные наклз
Смитсоновский институт
Южные акценты
Южная жизнь
Спортивная машина Графика
Иллюстрированный спортивный автомобиль
Веселье
Святой Николай
Звездный путь: Следующее поколение
Журнал Strand
Стрит Роддер
Уличная сцена
Солнце
Супер Шевроле
Супер Форд
Иллюстрированный Super Stock и Dragster
Суонк
Театр
Чистокровные и классические автомобили
Бит тигра
Время
Титтер
Путешествия и отдых
Турбо и высокотехнологичная производительность
Телевизионное действие + Обратный отсчет
До мальчика
Урания
Различные журналы
Вегетарианские времена
Мода
Фольксваген и Порше
Волшебник
Манга 3 x 3 Ожен
50 правил для подростков
ХОРОШО
Ай Ёри Аоши
Акира
Акума На Эрос
Ангельская пыль
Ангельское сердце
Святилище Ангела
Энн Фрикс
Апокалипсис Ноль
яблочное семя
Ария
Астробой
Аяши Но Церера
Банзай
Барон Гонг Битва
Басара
Сволочь
Боевой ангел Алита
Боевой связующий плюс
Берсерк
Клинок Бессмертного
Обвинять
Отбеливать
Кровавый меч
Синий Нижний
Бремен
Бронза: Зецуай с 19 лет. 89
Кантарелла
Капитан Цубаса
Девочка-кошка Нуку Нуку
Сменить командира Гоку
Чисудзи
Чобиты
Хрно Крестовый поход
Хроно Крестовый поход
Карандаш Шин-Чан
Средняя школа Кромарти
Плачущий Фриман
Д. Н. Ангел
Дайсуки
Пустынный коралл
Детектив Конан
Дигимон
Додекаин
Руки дракона
Голова дракона
Жемчуг дракона
Жемчуг дракона Z
Пьяный Кулак
Манекен Оскар
Орел
Эдем
Эйкен
F-3 Бандит
Пламя Рекки
Навечно
Сила ладони Будды
Цельнометаллическая паника
Полнолуние
Фусиги Юги
G-вкус
гаджет
Гадирок
Галактический ангел
Галс
Геймерз Небеса
рана
Генсикэн
Получить сторонников
Призрак в доспехах
Девочки Браво
Бог Дитя
Гокиндзё Моногатари
Золотой мальчик
Гравитация
Проблема с гремлинами
Гандам 0079
Артиллерийский марш
Девушка-стрелок
Кошки-оружейники
Хагане
Послание с небес
Хикару Но Идти
Хосин Энги
Горячий трюк
Как рисовать чиби
Как рисовать мангу
Как рисовать мангу — новое поколение
Как рисовать робототехнику
Как рисовать роботов-трансформеров
Охотник х Охотник
Имадоки
Ину Яша
Джинки
Джун Маленькая Королева
Кайкан Фраза
Камунагара
Каре Первая любовь
Кеншин
Кимба
Kingdom Hearts
Кирара
Кидзуна
Кодомо-но-омоча
Девушка кунг-фу Джулин
Лилинг-По
Маленькая снежная фея Сахар
Локи Рагнарёк
Одинокий волк и детеныш
Режим любви
Волшебные друзья
Магистр Неги Маги
махороматический
Дом Иккоку
Манга EX
Манга История любви
Манга Твистер
Мангазин
Мангазин 3
Мармеладный мальчик
Марс
Мехарайдер
Расплавленное чувство
Мелодия Русалки
Модель
Больше звездного света в вашем сердце
Najica Blitz Tactics
Нару Тару
Наруто
Навсикая
Неоновый Бытие Евангелион
Неотопия
Неотопия 2
Неотопия 3
Неотопия 4
Средняя школа ниндзя
Средняя школа ниндзя 2
Благородный доспех Алебарда
Официальный как рисовать Robotech
О моя богиня
Один кусочек
Онигами
Восточные герои
Отелло
Чужеземцы
Оз Манга
Миротворец Курогане
Девочка-персик
Пибо Манга
Пилигрим Ягер
Пита Тен
Покемон
Приключения покемонов
Предварительно
Принц тенниса
Психическая Академия
Пукка
Панкс
Куагмайр США
Куагмайр США 2
Рагнарёк
Ранма 1/2
РГ Веда
Роботех
Роботех (1997)
Хрустальный мир Роботех
Роботех Воины
Роботех: академический блюз
Роботех: фильм
Роботех: Вермильон
Рунический солдат
Руруни Кеншин
Сэйлор Мун
Сайюки
Самурай Deeper Kyo
Самурай Мужчина
Сара
Сеймаден
Сенкайден Хосин Энги
Серафическое перо
Умиротворенность
Shadowgear
Король-шаман
Она: Абсолютное оружие
Сильбастер
СильверКросс
Отстукивать ритм
Гонщик
Дух чудес
Спригган
Стальной ангел Куруми
Уличный боец
Субару
Супер крошечные руки дракона
Тактика
Тенджо тенге
Легенда о мече
Те, кто охотится на эльфов
Токио Мью Мью
Сумерки X Война
Двойной сигнал
Утена
Бродяга
Ангел тщеславия
Венера в любви
Венера Войны
Видео Девушка Ай
Видения Эскафлона
Что Майкл
ксенон
Якитате
Ями Но Мацуэй
Йоцуба
Вы умеете рисовать мангу
Ю-Ги-О
Порошок зомби
Marvel Special 100 величайших чудес всех времен
100% Макс.
89
Кантарелла
Капитан Цубаса
Девочка-кошка Нуку Нуку
Сменить командира Гоку
Чисудзи
Чобиты
Хрно Крестовый поход
Хроно Крестовый поход
Карандаш Шин-Чан
Средняя школа Кромарти
Плачущий Фриман
Д. Н. Ангел
Дайсуки
Пустынный коралл
Детектив Конан
Дигимон
Додекаин
Руки дракона
Голова дракона
Жемчуг дракона
Жемчуг дракона Z
Пьяный Кулак
Манекен Оскар
Орел
Эдем
Эйкен
F-3 Бандит
Пламя Рекки
Навечно
Сила ладони Будды
Цельнометаллическая паника
Полнолуние
Фусиги Юги
G-вкус
гаджет
Гадирок
Галактический ангел
Галс
Геймерз Небеса
рана
Генсикэн
Получить сторонников
Призрак в доспехах
Девочки Браво
Бог Дитя
Гокиндзё Моногатари
Золотой мальчик
Гравитация
Проблема с гремлинами
Гандам 0079
Артиллерийский марш
Девушка-стрелок
Кошки-оружейники
Хагане
Послание с небес
Хикару Но Идти
Хосин Энги
Горячий трюк
Как рисовать чиби
Как рисовать мангу
Как рисовать мангу — новое поколение
Как рисовать робототехнику
Как рисовать роботов-трансформеров
Охотник х Охотник
Имадоки
Ину Яша
Джинки
Джун Маленькая Королева
Кайкан Фраза
Камунагара
Каре Первая любовь
Кеншин
Кимба
Kingdom Hearts
Кирара
Кидзуна
Кодомо-но-омоча
Девушка кунг-фу Джулин
Лилинг-По
Маленькая снежная фея Сахар
Локи Рагнарёк
Одинокий волк и детеныш
Режим любви
Волшебные друзья
Магистр Неги Маги
махороматический
Дом Иккоку
Манга EX
Манга История любви
Манга Твистер
Мангазин
Мангазин 3
Мармеладный мальчик
Марс
Мехарайдер
Расплавленное чувство
Мелодия Русалки
Модель
Больше звездного света в вашем сердце
Najica Blitz Tactics
Нару Тару
Наруто
Навсикая
Неоновый Бытие Евангелион
Неотопия
Неотопия 2
Неотопия 3
Неотопия 4
Средняя школа ниндзя
Средняя школа ниндзя 2
Благородный доспех Алебарда
Официальный как рисовать Robotech
О моя богиня
Один кусочек
Онигами
Восточные герои
Отелло
Чужеземцы
Оз Манга
Миротворец Курогане
Девочка-персик
Пибо Манга
Пилигрим Ягер
Пита Тен
Покемон
Приключения покемонов
Предварительно
Принц тенниса
Психическая Академия
Пукка
Панкс
Куагмайр США
Куагмайр США 2
Рагнарёк
Ранма 1/2
РГ Веда
Роботех
Роботех (1997)
Хрустальный мир Роботех
Роботех Воины
Роботех: академический блюз
Роботех: фильм
Роботех: Вермильон
Рунический солдат
Руруни Кеншин
Сэйлор Мун
Сайюки
Самурай Deeper Kyo
Самурай Мужчина
Сара
Сеймаден
Сенкайден Хосин Энги
Серафическое перо
Умиротворенность
Shadowgear
Король-шаман
Она: Абсолютное оружие
Сильбастер
СильверКросс
Отстукивать ритм
Гонщик
Дух чудес
Спригган
Стальной ангел Куруми
Уличный боец
Субару
Супер крошечные руки дракона
Тактика
Тенджо тенге
Легенда о мече
Те, кто охотится на эльфов
Токио Мью Мью
Сумерки X Война
Двойной сигнал
Утена
Бродяга
Ангел тщеславия
Венера в любви
Венера Войны
Видео Девушка Ай
Видения Эскафлона
Что Майкл
ксенон
Якитате
Ями Но Мацуэй
Йоцуба
Вы умеете рисовать мангу
Ю-Ги-О
Порошок зомби
Marvel Special 100 величайших чудес всех времен
100% Макс. : Каратель
Абсолютно новый официальный справочник по вселенной Marvel
Удивительные приключения
Удивительные приключения (1970)
Перчатка бесконечности
Утка Лобо
Марвел 1602
Обезьяны Marvel
Подарки из комиксов Marvel
Фанфары Marvel
Премьера Marvel
В центре внимания Marvel
Marvel Super Экшен
Супергерои Marvel
Истории Marvel
Команда Marvel
Marvel Два в одном
Зомби Marvel
Могучий мир Marvel
Мощные толстокожие
Демон скорости
подделка
Торион из Новых Асбогов
Что если?
Что за ?!
Разное Обложки посвящения Abbey Road
Коробки фигурок
Beastie Boys
Битлз
Комиксы-бестселлеры (2006 г.)
Комиксы-бестселлеры (2007 г.)
Комиксы-бестселлеры (2008 г.)
Самые продаваемые фильмы (2006 г.)
Самые продаваемые фильмы (2007 г.)
Самые продаваемые фильмы (2008 г.)
Самая продаваемая музыка (2006 г.)
Самая продаваемая музыка (2007 г.)
Самая продаваемая музыка (2008 г.)
Программное обеспечение-бестселлер (2008 г.)
Блонди
Боб Марли
Мальчики и их машины
Обертки от конфет
Каталоги автомобилей
Каталог Карвин
Коробки с хлопьями
CGC 10 Комиксы
Комиксы с оценкой CGC
китайские DVD
Пачки сигарет
Дэвид Боуи
Dire Straits
Основные фильмы
DVD-диски на финском языке
Фокси Браун
Фрэнк Заппа
DVD-диски на французском языке
DVD-диски на немецком языке
Благодарный мертвый
Плакаты ужасов
итальянские DVD
компакт-диски в стиле японской поп-музыки
Мадонна
Металлика
Майкл Джексон
Разные компакт-диски
Моторхед
Музыкальные компакт-диски
Самые странные обложки альбомов
Оригинальная обложка
Пинк Флойд
Полиция
Публичное наказание Открытки
Королева
Каталоги радио
Конверты для записи
Красные горячие перчики чили
Ролевые игры
Роллинг Стоунз
русские DVD
Ноты
Саундтреки
DVD-диски на испанском языке
Говорящие головы
Двери
ВОЗ
Телевизионный сериал
VHS-видео
Винтажная этикетка
Винтаж открытки
Самые странные обложки альбомов
Худшие обложки альбомов
Худшие обложки рождественских альбомов
Да
Мое величайшее приключение
Тайна в космосе
Новые мутанты
Наша армия на войне
Наши боевые силы
Фантом
Мякоть Каратель Каратель
Каратель (2000)
Каратель (2004)
Каратель Мини-сериал
Военный журнал Карателя
Зона военных действий
Качество Экранизация Secret Hearts
Шазам
Человек-Паук Удивительная Фэнтези
Удивительная девушка-паук
Удивительный человек паук
Удивительный Человек-паук (1999)
Удивительный Человек-Паук: Страх самого себя
Удивительный Человек-паук
Смертельные враги Человека-паука
Die Spinne
Эль Асомброзо Хомбре Арана
Дружелюбный Сосед Человек-Паук
Marvel Приключения Человек-паук
Marvel Age Человек-паук
Marvel Knights Человек-Паук
Питер Паркер: Человек-паук
Сенсационный Человек-Паук
Эффектный алый паук
Эффектный Человек-паук
Эффектный Человек-паук (1976)
Мальчик-Паук
Команда Мальчика-Паука
Девушка-Паук
Человек-паук
Человек-паук 2099
Книги о Человеке-пауке
Сказки о Человеке-Пауке
Синий
Разразиться
Глава Один
Доктор Осьминог вне досягаемости
Хобгоблин жив
Программа мутантов
Царствовать
Другой (Коллекция)
Женщина-паук
Женщина-Паук (1999)
Абсолютный Человек-Паук
Окончательный Человек-паук 100
Нерассказанные истории о Человеке-пауке
Веном
Веном: Смертельный защитник
Паутина Человека-паука
Дух
Звездный путь
Странные приключения
Незнакомцы в раю
Сахар и Спайк
Супермен Экшн Комиксы
Приключенческие комиксы
Матч звезд Супермен
Ежегодный Гигантский Супермен
Джимми Олсен
Легион Супергероев (1989)
Архив легиона супергероев
Легион супергероев в 31 веке
Лоис Лейн
Еловек из стали
Новые приключения Супербоя
Стали
Супер приключенческий комикс
Суперсолдат
Суперсолдат: Человек войны
Супер мальчик
Супер-девочка
Супергёрл (1972)
Супергёрл (2005)
Супергёрл (фильм)
Супермен
Супермен (1987)
Супермен – Шазам
Супермен – Человек-паук
Супермен 4 (Фильм)
Приключения Супермена
Альбом Супермена
Книги о Супермене
Супермен Конфиденциально
Супермен Экстра
Семья Супермена
Супермен на все времена года
Супермен для Земли
Супермен в потрясающем 3D
Супермен представляет тип-топ
Возвращение Супермена (приквел)
Супермен Сондераусгейб
Супермен Супергруппа
Супермен Ташенбух
Супермен против Мухаммеда Али
Супермен/Бэтмен
Первородство
Еловек из стали
Метрополис
Кто есть кто в Легионе Супергероев
Лучший в мире
Лучшее в мире (1999)
Молодой судья
Сказки о саспенсе
Сказки о неожиданном
Сказки, чтобы удивить
Тарзан Наемник
Тор
Мастер времени
Тинтин
Турок: сын камня
Зона сумерек
Доблестный Вампирелла
Хранилище ужасов
Головокружение Книги Магии
Coleccion Vertigo (Испания)
Сновидение
Энигма
Басни
Адский блейзер
Охотник
Невидимые
Малыш Вечность
Неудачники
Люцифер
Нация вне закона
проповедник
Таинственный театр Песочного человека
Оттенок
трансметрополитен
Y, последний человек
сторожа
Странные военные истории
Время ведьм
Люди Икс Удивительные Люди Икс
Основные Люди Икс
Захватывающий X-Patrol
Изгнанники
Шестнадцатеричный формат генерации
Поколение X
Гигантские Люди Икс
Магнето и магнитные люди
Мутант X
Новые Люди Икс
Звездный путь / Люди Икс
Абсолютные Люди Икс
Жуткие Люди Икс
Росомаха
Росомаха (2003)
Происхождение Росомахи
Икс фактор
Фактор Икс (2005)
Сила Икс
Икс-мэн, человек-Икс
Икс-Маннен
Люди Икс
Люди Икс и Подполье
Люди Икс 2099
Люди Икс без ограничений
198
Апокалипсис против Дракулы
Дети атома
Родословная Колосса
Смертельный Бытие
Сказки
Первый класс
Манга
Феникс Военная Песня
Блок питания
Ронин
Нация Икс 2099
Икс-Патрол
Экстремальные Люди Икс
Зап
Random Подробнее
: Каратель
Абсолютно новый официальный справочник по вселенной Marvel
Удивительные приключения
Удивительные приключения (1970)
Перчатка бесконечности
Утка Лобо
Марвел 1602
Обезьяны Marvel
Подарки из комиксов Marvel
Фанфары Marvel
Премьера Marvel
В центре внимания Marvel
Marvel Super Экшен
Супергерои Marvel
Истории Marvel
Команда Marvel
Marvel Два в одном
Зомби Marvel
Могучий мир Marvel
Мощные толстокожие
Демон скорости
подделка
Торион из Новых Асбогов
Что если?
Что за ?!
Разное Обложки посвящения Abbey Road
Коробки фигурок
Beastie Boys
Битлз
Комиксы-бестселлеры (2006 г.)
Комиксы-бестселлеры (2007 г.)
Комиксы-бестселлеры (2008 г.)
Самые продаваемые фильмы (2006 г.)
Самые продаваемые фильмы (2007 г.)
Самые продаваемые фильмы (2008 г.)
Самая продаваемая музыка (2006 г.)
Самая продаваемая музыка (2007 г.)
Самая продаваемая музыка (2008 г.)
Программное обеспечение-бестселлер (2008 г.)
Блонди
Боб Марли
Мальчики и их машины
Обертки от конфет
Каталоги автомобилей
Каталог Карвин
Коробки с хлопьями
CGC 10 Комиксы
Комиксы с оценкой CGC
китайские DVD
Пачки сигарет
Дэвид Боуи
Dire Straits
Основные фильмы
DVD-диски на финском языке
Фокси Браун
Фрэнк Заппа
DVD-диски на французском языке
DVD-диски на немецком языке
Благодарный мертвый
Плакаты ужасов
итальянские DVD
компакт-диски в стиле японской поп-музыки
Мадонна
Металлика
Майкл Джексон
Разные компакт-диски
Моторхед
Музыкальные компакт-диски
Самые странные обложки альбомов
Оригинальная обложка
Пинк Флойд
Полиция
Публичное наказание Открытки
Королева
Каталоги радио
Конверты для записи
Красные горячие перчики чили
Ролевые игры
Роллинг Стоунз
русские DVD
Ноты
Саундтреки
DVD-диски на испанском языке
Говорящие головы
Двери
ВОЗ
Телевизионный сериал
VHS-видео
Винтажная этикетка
Винтаж открытки
Самые странные обложки альбомов
Худшие обложки альбомов
Худшие обложки рождественских альбомов
Да
Мое величайшее приключение
Тайна в космосе
Новые мутанты
Наша армия на войне
Наши боевые силы
Фантом
Мякоть Каратель Каратель
Каратель (2000)
Каратель (2004)
Каратель Мини-сериал
Военный журнал Карателя
Зона военных действий
Качество Экранизация Secret Hearts
Шазам
Человек-Паук Удивительная Фэнтези
Удивительная девушка-паук
Удивительный человек паук
Удивительный Человек-паук (1999)
Удивительный Человек-Паук: Страх самого себя
Удивительный Человек-паук
Смертельные враги Человека-паука
Die Spinne
Эль Асомброзо Хомбре Арана
Дружелюбный Сосед Человек-Паук
Marvel Приключения Человек-паук
Marvel Age Человек-паук
Marvel Knights Человек-Паук
Питер Паркер: Человек-паук
Сенсационный Человек-Паук
Эффектный алый паук
Эффектный Человек-паук
Эффектный Человек-паук (1976)
Мальчик-Паук
Команда Мальчика-Паука
Девушка-Паук
Человек-паук
Человек-паук 2099
Книги о Человеке-пауке
Сказки о Человеке-Пауке
Синий
Разразиться
Глава Один
Доктор Осьминог вне досягаемости
Хобгоблин жив
Программа мутантов
Царствовать
Другой (Коллекция)
Женщина-паук
Женщина-Паук (1999)
Абсолютный Человек-Паук
Окончательный Человек-паук 100
Нерассказанные истории о Человеке-пауке
Веном
Веном: Смертельный защитник
Паутина Человека-паука
Дух
Звездный путь
Странные приключения
Незнакомцы в раю
Сахар и Спайк
Супермен Экшн Комиксы
Приключенческие комиксы
Матч звезд Супермен
Ежегодный Гигантский Супермен
Джимми Олсен
Легион Супергероев (1989)
Архив легиона супергероев
Легион супергероев в 31 веке
Лоис Лейн
Еловек из стали
Новые приключения Супербоя
Стали
Супер приключенческий комикс
Суперсолдат
Суперсолдат: Человек войны
Супер мальчик
Супер-девочка
Супергёрл (1972)
Супергёрл (2005)
Супергёрл (фильм)
Супермен
Супермен (1987)
Супермен – Шазам
Супермен – Человек-паук
Супермен 4 (Фильм)
Приключения Супермена
Альбом Супермена
Книги о Супермене
Супермен Конфиденциально
Супермен Экстра
Семья Супермена
Супермен на все времена года
Супермен для Земли
Супермен в потрясающем 3D
Супермен представляет тип-топ
Возвращение Супермена (приквел)
Супермен Сондераусгейб
Супермен Супергруппа
Супермен Ташенбух
Супермен против Мухаммеда Али
Супермен/Бэтмен
Первородство
Еловек из стали
Метрополис
Кто есть кто в Легионе Супергероев
Лучший в мире
Лучшее в мире (1999)
Молодой судья
Сказки о саспенсе
Сказки о неожиданном
Сказки, чтобы удивить
Тарзан Наемник
Тор
Мастер времени
Тинтин
Турок: сын камня
Зона сумерек
Доблестный Вампирелла
Хранилище ужасов
Головокружение Книги Магии
Coleccion Vertigo (Испания)
Сновидение
Энигма
Басни
Адский блейзер
Охотник
Невидимые
Малыш Вечность
Неудачники
Люцифер
Нация вне закона
проповедник
Таинственный театр Песочного человека
Оттенок
трансметрополитен
Y, последний человек
сторожа
Странные военные истории
Время ведьм
Люди Икс Удивительные Люди Икс
Основные Люди Икс
Захватывающий X-Patrol
Изгнанники
Шестнадцатеричный формат генерации
Поколение X
Гигантские Люди Икс
Магнето и магнитные люди
Мутант X
Новые Люди Икс
Звездный путь / Люди Икс
Абсолютные Люди Икс
Жуткие Люди Икс
Росомаха
Росомаха (2003)
Происхождение Росомахи
Икс фактор
Фактор Икс (2005)
Сила Икс
Икс-мэн, человек-Икс
Икс-Маннен
Люди Икс
Люди Икс и Подполье
Люди Икс 2099
Люди Икс без ограничений
198
Апокалипсис против Дракулы
Дети атома
Родословная Колосса
Смертельный Бытие
Сказки
Первый класс
Манга
Феникс Военная Песня
Блок питания
Ронин
Нация Икс 2099
Икс-Патрол
Экстремальные Люди Икс
Зап
Random Подробнее
Самая известная компания дополнительного страхования в Америке
Я хотел бы.
 ..
..Поговорить с агентом
Получить расчет стоимости
Рассчитать стоимость и подать заявку онлайн
Рассчитайте и подайте заявку онлайнЯ…
Физическое лицо
Узнать цену
Владелец бизнеса
Получите дополнительную информацию об Aflac для владельцев бизнеса.
Страховка часто не оплачивает все,
оставляет пробел. Узнайте, как получить помощь с
расходы, которые не покрывает медицинская страховка.
Введите свои данные, чтобы начать.
Насколько вы готовы,
, покрыть незапланированные
наличные расходы?
Сорок восемь процентов американцев имеют менее 1000 долларов.
потратить на наличные расходы. ‡ Когда неожиданное здравоохранение
такие расходы приходят вам на ум, есть Aflac. Посмотрите, как мы можем помочь удовлетворить ваши потребности.
Посмотрите, как мы можем помочь удовлетворить ваши потребности.
- Инфаркт
- Сломанная нога
- астма
- Инсульт
- Пневмония
- Показать больше+
- Колоректальный рак
- Рак легких
- Рак молочной железы
- Рак простаты
- Лейкемия
- Показывай меньше —
- Инфаркт
- Сломанная нога
- астма
- Инсульт
- Пневмония
- Рак молочной железы
- Колоректальный рак
- Рак легких
- Рак простаты
- Лейкемия
Калькулятор затрат
| Медицинские расходы | 125 013 долларов США | |
Ср. Страховое покрытие Страховое покрытие | 60% | |
| Остаток расходов * | 50 005 долларов США | |
| Дополнительное покрытие Aflac: | ||
| Авария | до 2450 долларов США | |
| Больница | до 2450 долларов США | |
| Кратковременная нетрудоспособность | до 2720 долларов США | |
| Интенсивная терапия и восстановление | до 9859 долларов США | |
| Рак/специфическое заболевание | до 9859 долларов США |
| Aflac платит вам: | 15 049 долларов | |
Когда жизнь преподносит вам неудачи, Aflac здесь, чтобы помочь вам вернуться.

Несчастный случай
Получите душевное спокойствие и помогите оплатить неотложную помощь.
Рак
1Получите помощь в преодолении финансовых и эмоциональных последствий рака.
Critical Illness
Получите помощь в оплате лечения покрываемых критических заболеваний.
Окончательные расходы
Окончательные расходы Страхование жизни на всю жизнь помогает близким покрыть расходы на похороны и другие окончательные расходы.
Life
Помогите защитить финансовое будущее своих близких.
Страхование домашних животных
2Помощь на случай непредвиденных обстоятельств с вашим питомцем.
Стоматология
Выберите из вариантов стоматологического покрытия Aflac тот уровень и надбавки, которые подходят именно вам.
Supplemental Dental
Получите необходимые льготы — без сетей и франшиз.
Больница
Помогите уберечь высокие франшизы от срыва ваших жизненных планов.
Кратковременная нетрудоспособность
Помогите облегчить финансовый стресс, вызванный покрываемой травмой.
Vision
Выберите из вариантов покрытия зрения Aflac тот уровень и надбавки, которые подходят именно вам.
Supplemental Vision
Найдите необходимую помощь для поддержания здорового зрения.
Готовы сделать следующий шаг, чтобы защитить свое будущее?
Готовы сделать следующий шаг, чтобы защитить свое будущее?
Я хотел бы застраховать:
Меня
Моих сотрудников
Вы проживаете в штате Вайоминг?
Да №Опции оценщика льгот для штата Вайоминг показаны в инструменте ниже.
 Close
CloseНаша программа оценки льгот не может отображать данные о раке для штата Вайоминг.
CloseЖурнал Vogue: обложки знаменитостей, подписки и многое другое
Журнал Vogue: обложки знаменитостей, подписки и многое другое | VogueПерейти к основному содержанию
VOGUE World: Нью-Йорк, покупайте образы прямо с подиума.Подпишитесь на
журнал Vogue и получите эксклюзивный подарокMagazine
Серена Уильямс прощается с теннисом на своих условиях— и своими словами
Серена Уильямс
Фотография Луиса Альберто Родригеса
Журнал
Эмма Коррин о текучести, веселье и одевании, чтобы выделиться
org/Person»> Автор: Эмма Спектер
Фото: Джейми Хоксворт Журнал
Дебютная линия Hermès для лица с идеальной тональной основой для осениBy Celia Ellenberg
Magazine
Just Jouez! Jacquemus x Nike Sensual Sportswear только что пополнился — купите сейчас
Автор Стефф Йотка
Журнал
Ким Джонс и Марк Джейкобс отмечают 25-летие легендарного Fendi Baguette
Автор Линн Ягер
Фотография Энни Лейбовиц
org/Person»> Дженнифер Лоуренс
Magazine
Шейла Атим в костюмах для
The Woman KingBy Hayley Maitland
Magazine
Gigi Hadid запускает новый лейбл, Guest In Residence
By Chioma Nnadi
Magazine
Jennifer Lawrence Talks Motherhood,
Causeway , and the end of Roe v. WadeBy Abby Aguirre
Photography by Tina Barney
Magazine
Gigi Hadid Takes Fall’s Best Heritage- Inspired Jackets For a Spin
org/Person»> Фото: Тео де Гельтцль
Журнал
Кейт Мосс рассказывает о своем новом велнес-бренде и концепции сострадательного ухода за собой
Автор: Эмма Элвик-Бейтс
Magazine
From the Archives: Mikhail Gorbachev on Putin’s Russia and the Wife He Loved and Lost
By Evgeny Lebedev
Magazine
What Marilyn Monroe Means to Me
By Lena Dunham
Magazine
Inside Miranda Brooks и Дом мечты (и сады) Бастьена Халара в Котсуолдсе
Автор Хэмиш Боулз
org/Person»> Фотография Франсуа Халара
Журнал
Эти ретро-шикарные аксессуары для тренировок превращают тренировки с отягощениями в современный вид
от Lauren Mechling
Magazine
в новом ресторане Marcus Samuelsson, морепродуктах, устойчивости и искусстве находки Common Ground
от Jessie Heyman
Magazine
See Thebe Magugu и Valentino’s Pierpaolo Piccolipliby. Хэмиш Боулз
Журнал
Интерьер смелой и эклектичной миланской квартиры Каролины Кастильони
Тициана Кардини
Журнал
Матье Блази из Bottega Veneta открывает новое направление в ремесленном мастерстве
org/Person»> Автор Натан Хеллер
Фотография Рафаэля Паваротти Funmi Fetto
Журнал
Все бросили пить?
Тамар Адлер
Журнал
Милость и обещание справедливости Кетанджи Браун Джексон
Автор ImeIme Umana
Фото Энни Лейбовиц
Октябрьский номер Vogue с участием Дженнифер Лоуренс уже здесь.Введите адрес электронной почты
Регистрируясь, вы соглашаетесь с нашим Пользовательским соглашением, Политикой конфиденциальности и Заявлением о файлах cookie.
Ледяной покров: Лаборатория экологических исследований Великих озер NOAA
- Обзор
- Текущие условия
- Исторический ледяной покров
- Прогнозирование ледяного покрова
- Часто задаваемые вопросы
Понимание основного воздействия льда на Великие озера имеет решающее значение, поскольку оно влияет на ряд социальных благ, обеспечиваемых озерами,
от производства гидроэлектроэнергии до коммерческого судоходства и рыбной промышленности. Количество ледяного покрова меняется от года к году, как и то, как
долго остается на озерах. Ученые GLERL наблюдают за долгосрочными изменениями ледяного покрова в результате глобального потепления. Изучение,
мониторинг и прогнозирование ледового покрова на Великих озерах играет важную роль в определении климатических моделей, уровней воды в озерах,
характер движения воды, структура температуры воды и весеннее цветение планктона.
Количество ледяного покрова меняется от года к году, как и то, как
долго остается на озерах. Ученые GLERL наблюдают за долгосрочными изменениями ледяного покрова в результате глобального потепления. Изучение,
мониторинг и прогнозирование ледового покрова на Великих озерах играет важную роль в определении климатических моделей, уровней воды в озерах,
характер движения воды, структура температуры воды и весеннее цветение планктона.
NOAA-GLERL изучает взаимосвязь между ледяным покровом, термической структурой озера,
и региональный климат на протяжении более 30 лет путем разработки, обслуживания и анализа
симуляции исторических моделей и наблюдения за ледяным покровом, температурой поверхностных вод и
другие переменные. Еженедельные продукты для визуализации ледяного покрова, выпускаемые Канадской ледовой службой. началось в 1973 году. Начало в 1989, Национальный ледовый центр США.
подготовил карты ледяного покрова Великих озер, которые объединили спутниковые снимки канадских и американских агентств. Эти продукты
загружаются в GLERL нашей компанией Coastwatch
программа, общенациональная программа NOAA, в рамках которой GLERL функционирует как региональный узел Великих озер. В этом качестве GLERL получает,
производит и предоставляет экологические данные и продукты для наблюдения за окружающей средой в режиме, близком к реальному времени.
Великие озера для поддержки науки об окружающей среде, принятия решений и поддержки исследований. Этот
достигается за счет предоставления доступа к спутниковым наблюдениям в реальном времени и ретроспективным данным, а также к данным о Великих озерах на месте.
началось в 1973 году. Начало в 1989, Национальный ледовый центр США.
подготовил карты ледяного покрова Великих озер, которые объединили спутниковые снимки канадских и американских агентств. Эти продукты
загружаются в GLERL нашей компанией Coastwatch
программа, общенациональная программа NOAA, в рамках которой GLERL функционирует как региональный узел Великих озер. В этом качестве GLERL получает,
производит и предоставляет экологические данные и продукты для наблюдения за окружающей средой в режиме, близком к реальному времени.
Великие озера для поддержки науки об окружающей среде, принятия решений и поддержки исследований. Этот
достигается за счет предоставления доступа к спутниковым наблюдениям в реальном времени и ретроспективным данным, а также к данным о Великих озерах на месте.
Нажмите здесь, чтобы увидеть анимацию исторического ледяного покрова Великих озер
Coastwatch и GLSEA
CoastWatch является общенациональным Национальным управлением океанических и атмосферных исследований. (NOAA), в рамках которой Лаборатория экологических исследований Великих озер (GLERL) функционирует как региональный узел Великих озер. В этом качестве,
GLERL получает, производит и поставляет экологические данные и продукты для наблюдения за Великими озерами в режиме, близком к реальному времени, для поддержки науки об окружающей среде.
принятие решений и поддержка исследований. Это достигается за счет предоставления доступа к спутниковым наблюдениям в режиме, близком к реальному времени, и ретроспективным данным, а также к данным о Великих озерах на месте.
(NOAA), в рамках которой Лаборатория экологических исследований Великих озер (GLERL) функционирует как региональный узел Великих озер. В этом качестве,
GLERL получает, производит и поставляет экологические данные и продукты для наблюдения за Великими озерами в режиме, близком к реальному времени, для поддержки науки об окружающей среде.
принятие решений и поддержка исследований. Это достигается за счет предоставления доступа к спутниковым наблюдениям в режиме, близком к реальному времени, и ретроспективным данным, а также к данным о Великих озерах на месте.
GLSEA (Анализ окружающей среды поверхности Великих озер) — это цифровая карта температуры поверхностных вод Великих озер и ледяного покрова, которая ежедневно составляется GLERL.
Температура поверхности озера определяется по спутниковым снимкам NOAA с полярной орбиты.
Добавление информации о ледяном покрове было осуществлено в начале 1999 г. с использованием данных, предоставленных
Национальный ледовый центр (NIC). Температура поверхности озера ежедневно обновляется информацией из безоблачных частей спутниковых снимков предыдущего дня. Если изображения недоступны,
алгоритм сглаживания применяется к карте предыдущего дня.
Если изображения недоступны,
алгоритм сглаживания применяется к карте предыдущего дня.
Графики суточной ледовитости за текущий сезон:
| Улучшенный % | Мичиган % | Гурон % | Эри % | Онтарио % | Великие озера % |
| | | | | | |
См. также:
- Сводка по бассейну (текущее состояние ледового покрова)
- Суточный ледовый покров в этом сезоне
- Сравните текущий ледовый покров этого года с прошлогодним
- Статистика и графики концентрации льда на Великих озерах (2008 г.
 — настоящее время)
— настоящее время) - Недавние спутниковые снимки Великих озер
NOAA/GLERL занимается мониторингом и документированием ледяного покрова Великих озер с начала 1970-х годов, используя ледовые продукты, разработанные Национальный ледовый центр США и Канадская ледовая служба. Проведены исследования гидрометеорологических процессов и региональных тенденций климата. привели к созданию моделей термической структуры озер, которые играют важную роль в прогнозировании экосистем.
Графики максимального годового ледяного покрова
Щелкните изображение, чтобы увеличить его:
Файлы данных:
- Максимальный годовой ледяной покров озера (pdf)
- Максимальный годовой ледовый покров на озере с датами
База данных о ледовом покрове Великих озер
Эта база данных упрощает доступ к данным о ледовом покрове Великих озер, объединяя основные единицы данных за весь период времени,
1973-настоящее время. В ледовом атласе Великих озер обобщен ледовый покров за период 1973-2002,
с дополнениями в отдельном отчете за 2003–2005 годы, в дополнение к ряду статистических продуктов. Используя те же методы,
оригинальные ледовые карты с 2006 г. по настоящее время были обработаны и добавлены в эту базу данных.
В ледовом атласе Великих озер обобщен ледовый покров за период 1973-2002,
с дополнениями в отдельном отчете за 2003–2005 годы, в дополнение к ряду статистических продуктов. Используя те же методы,
оригинальные ледовые карты с 2006 г. по настоящее время были обработаны и добавлены в эту базу данных.
Об исходных данных:
Исходные карты льда предоставляются в трех формах: файлы сетки asci, файлы изображений jpeg и шейп-файлы ArcGIS. С 1973 по 1988 год источником был
Канадская ледовая служба. Начиная с 1989, источником был
Национальный ледовый центр США (NIC). Данные из Канады и США
источники объединены в ежедневных продуктах NIC.
Файлы, которые выравнивают данные сетки ASCII с местоположением
и озеро здесь: географические метаданные
Файлы данных к десятилетию
| 1973 — 1979 | 1980 — 1989 | 1990 — 1999 | 1990 — 1999 | 1990 — 1999 | 2000 — 2009 | 2010 — 2019 | 2020 — настоящее время |
| файлы сетки шейп-файлы файлы jpg | файлы сетки шейп-файлы файлы jpg | файлы сетки шейп-файлы файлы jpg | файлы сетки шейп-файлы файлы jpg | файлы сетки шейп-файлы файлы jpg | файлы сетки шейп-файлы файлы jpg |
Файлы данных по годам
Показано изображение максимального ледяного покрова за каждый год. (Нажмите на миниатюру, чтобы увеличить ее.) Ссылка на сводку за год ведет к изображениям ледяного покрова за весь сезон.
(Нажмите на миниатюру, чтобы увеличить ее.) Ссылка на сводку за год ведет к изображениям ледяного покрова за весь сезон.
| 1973 Макс. ледяной покров: 27.02.1973 1973 резюме | 1974 Макс. ледяной покров: 21.02.1974 1974 резюме | 1975 Макс. ледяной покров: 13.02.1975 1975 резюме | 1976 Макс. ледяной покров: 03.02.1976 1976 резюме | 1977 Макс. ледяной покров: 09.02.1977 1977 резюме |
| 1978 Макс. ледяной покров: 01.03.1978 1978 резюме | 1979 Макс. ледяной покров: 19.02.1979 1979 резюме | 1980 Макс. ледяной покров: 05.03.1980 1980 резюме | 1981 Макс. ледяной покров: 11.02.  1981 1981 1981 резюме | 1982 Макс. ледяной покров: 09.03.1982 1982 резюме |
| 1983 Макс. ледяной покров: 14.02.1983 1983 резюме | 1984 Максимальный ледяной покров: 15.03.1984 1984 резюме | 1985 Максимальный ледяной покров: 23.02.1985 1985 резюме | 1986 Макс. ледяной покров: 22.02.1986 1986 резюме | 1987 Макс. ледяной покров: 14.02.1987 1987 резюме |
| 1988 Макс. ледяной покров: 21.02.1988 1988 резюме | 1989 Макс. ледяной покров: 08.03.1989 1989 резюме | 1990 Макс. ледяной покров: 07.03.1990 Итоги 1990 г. | 1991 Максимальный ледяной покров: 27.  02.1991 02.1991 1991 резюме | 1992 Макс. ледяной покров: 23.02.1992 1992 резюме |
| 1993 Макс. ледяной покров: 01.03.1993 1993 резюме | 1994 Макс. ледовитость: 14.02.1994 Итоги 1994 г. | 1995 Макс. ледяной покров: 10.03.1995 Итоги 1995 г. | 1996 Максимальный ледяной покров: 08.03.1996 Итоги 1996 года | 1997 Макс. ледовитость: 18.02.1997 Итоги 1997 г. |
| 1998 Макс. ледяной покров: 06.02.1998 Итоги 1998 г. | 1999 Макс. ледяной покров: 15.01.1999 Итоги 1999 г. | 2000 Макс. ледяной покров: 18.02.2000 2000 резюме | 2001 Макс.  ледяной покров: ледяной покров: 08.03.2001 2001 резюме | 2002 Макс. ледяной покров: 07.03.2002 Резюме за 2002 г. |
| 2003 Макс. ледяной покров: 03.03.2003 2003 резюме | 2004 Макс. ледяной покров: 19.02.2004 Итоги 2004 г. | 2005 Макс. ледяной покров: 17.03.2005 Итоги 2005 г. | 2006 Макс. ледяной покров: 02.03.2006 Итоги 2006 г. | 2007 Макс. ледяной покров: 08.03.2007 Итоги 2007 г. |
| 2008 Макс. ледяной покров: 10.03.2008 Итоги за 2008 г. | 2009 Макс. ледяной покров: 02.03.2009 Итоги за 2009 год | 2010 Макс.  ледяной покров: ледяной покров: 08.02.2010 Итоги за 2010 год | 2011 Макс. ледяной покров: 12.02.2011 Итоги 2011 г. | 2012 Макс. ледяной покров: 22.01.2012 Итоги за 2012 год |
| 2013 Максимальный ледовый покров: 18.02.2013 Итоги за 2013 год | 2014 Макс. ледяной покров: 06.03.2014 Итоги за 2014 год | 2015 Макс. ледяной покров: 28.02.2015 Итоги за 2015 год | 2016 Макс. ледяной покров: 14.02.2016 Итоги за 2016 год | 2017 Макс. ледяной покров: 14.03.2017 Итоги за 2017 год |
| 2018 Макс. ледяной покров: 11.02.2018 Итоги за 2018 год | 2019 Максимальный ледяной покров: 09.  03.2019 03.2019 Итоги за 2019 год | 2020 Макс. ледяной покров: 21.02.2020 Итоги за 2020 год | 2021 Максимальный ледяной покров: 19.02.2021 Итоги за 2021 год | 2022 Макс. ледяной покров: 26.02.2022 Итоги за 2022 год |
Среднесуточные по озеру
Среднесуточный процент ледовитости для каждого озера за отчетный период (щелкните правой кнопкой мыши, чтобы загрузить)
Каталожные номера
| Данные | Каталожные номера |
1973-2009 94865| Набор цифровых данных о ледяном покрове Великих озер за зиму 1973–2000 гг. |  (Ассель и др., 2002 г.) (Ассель и др., 2002 г.) |
| 2003-2005 | Обновление климатологии ледяного покрова Великих озер: зимы 2003, 2004 и 2005 гг. (Ассель, 2005 г.) |
| 2006-2017 | Временная и пространственная изменчивость ледяного покрова Великих озер, 1973–2010 гг. (Wang et al., 2012) Обновление климатологии льда Великих озер: зима 2006–2011 гг. Описание набора цифровых данных о ледяном покрове (Wang et al., 2012) Анализ климатологии ледяного покрова Великих озер: зимы 2006-2011 гг. (Assel et al., 2013) Климатологические данные о ледовом покрове Великих озер для зимы 2012–2017 гг.: сезонный цикл, межгодовая изменчивость, десятилетняя изменчивость и тенденция за период 1973–2017 гг. (Wang et al., 2017) Анализ климатологии ледового покрова Великих озер: зима 2012 г. -2017 (Ванг и др., 2017) |
| 2020-настоящее время | Непротиворечивый набор цифровых данных о ледяном покрове Великих озер за зиму 1973–2019 гг. (Янг и др., 2020 г.) (Янг и др., 2020 г.) |
Дополнительные наборы исторических ледовых данных и ресурсы
GLERL проводит исследования по прогнозированию ледового покрова в двух разных временных масштабах: краткосрочном (1–3 дня) и сезонном. Краткосрочный ледовый прогноз GLERL
является частью системы прогнозирования побережья Великих озер, модели, используемой Национальной службой океанов для прогнозирования ветра, волн, течений и многого другого. Эти льды
Продукты прогноза и прогноза текущей погоды (концентрация, толщина, скорость и обледенение судов) все еще являются экспериментальными, но переходят к эксплуатации. ГЛЕРЛ
сезонный прогноз ледовитости основан на статистическом и физическом анализе, а также является экспериментальным.
Краткосрочный ледовый прогноз GLERL
является частью системы прогнозирования побережья Великих озер, модели, используемой Национальной службой океанов для прогнозирования ветра, волн, течений и многого другого. Эти льды
Продукты прогноза и прогноза текущей погоды (концентрация, толщина, скорость и обледенение судов) все еще являются экспериментальными, но переходят к эксплуатации. ГЛЕРЛ
сезонный прогноз ледовитости основан на статистическом и физическом анализе, а также является экспериментальным.
Краткосрочное ледовое прогнозирование (от 1 до 3 дней)
Система прибрежного прогнозирования Великих озер (GLCFS) представляет собой основу для краткосрочного физического моделирования для прогнозирования волн, течений, температуры воды и
лед. GLCFS использует наблюдаемые и прогнозируемые атмосферные условия для прогнозирования концентрации льда (%) на срок до 3 дней в будущем. Продукция ледового прогноза под
развития включают толщину льда, обледенение судов и скорость движения льда. Выходные данные о концентрации льда были тщательно проверены на основе доступных наблюдений.
(Андерсон и др., 2019 г..)
Выходные данные о концентрации льда были тщательно проверены на основе доступных наблюдений.
(Андерсон и др., 2019 г..)
Следующие ссылки на систему прибрежного прогнозирования Великих озер страницы, которые содержат визуальные сводки текущих ледовых условий Великих озер.
- Текущий ледяной покров – сводка по бассейну
Эти ссылки на страницы текущих прогнозов/прогнозов GLCFS включают текущий наблюдаемый ледовый покров, ветер и температуру воздуха, а также данные о льде, полученные с помощью моделей. толщина, скорость льда, обледенение судов, поверхностные течения и температура воды. Доступен прогноз и анимация для всех параметров на срок до 5 дней. Обратите внимание, что некоторые из этих продуктов все еще находятся в стадии разработки.
Прогнозирование сезонного ледяного покрова
Исследования Лаборатории экологических исследований Великих озер (GLERL) NOAA показали, что межгодовая изменчивость ледяного покрова Великих озер сильно
под влиянием четырех крупномасштабных климатических моделей, называемых дистанционными связями: Североатлантического колебания (САК),
Атлантическое многодесятилетнее колебание (AMO), Эль-Ниньо/Южное колебание (ENSO) и Тихоокеанское десятилетнее колебание (PDO). Эти модели телесвязи влияют на Великие озера
региональный климат и ледяной покров, влияя на расположение западного струйного течения над Северной Америкой
(Ванг и др., 2018; Бай и Ван, 2012).
Положение струйного течения в значительной степени определяет происхождение воздушных масс (например, северная часть Тихого океана или Арктика), которые достигнут района Великих озер по мере движения погодных систем.
по всему континенту. Температура и влажность этих воздушных масс играют ключевую роль в формировании ледяного покрова.
Эти модели телесвязи влияют на Великие озера
региональный климат и ледяной покров, влияя на расположение западного струйного течения над Северной Америкой
(Ванг и др., 2018; Бай и Ван, 2012).
Положение струйного течения в значительной степени определяет происхождение воздушных масс (например, северная часть Тихого океана или Арктика), которые достигнут района Великих озер по мере движения погодных систем.
по всему континенту. Температура и влажность этих воздушных масс играют ключевую роль в формировании ледяного покрова.
Экспериментальный прогноз сезонного ледяного покрова Великих озер на 2022 год
GLERL производит экспериментальный прогноз максимального сезонного ледяного покрова Великих озер с использованием модели статистической регрессии, основанной на показатели телесвязи (схемы циркуляции воздуха).
Самый последний прогноз ледового покрова, , обновленный 18 февраля 2022 года, предсказал максимальную ледовитость Великих озер на уровне 38,5% . Среднемноголетняя максимальная ледовитость
(АМИК) составляет 55%. Прогнозируемый максимальный сезонный ледовый покров для каждого озера следующий:
Среднемноголетняя максимальная ледовитость
(АМИК) составляет 55%. Прогнозируемый максимальный сезонный ледовый покров для каждого озера следующий:
- Озеро Верхнее = 41,2% (долгосрочный средний показатель AMIC составляет 63,9%)
- Озеро Мичиган = 30,5% (долгосрочный средний AMIC составляет 40,2%)
- Озеро Гурон = 48,7% (долгосрочный средний показатель AMIC составляет 63,5%)
- Озеро Эри = 56,2% (долгосрочный средний показатель AMIC составляет 83,4%)
- Озеро Онтарио = 14,2,4% (многолетний средний показатель AMIC составляет 28,9,8%)
Ледяной покров сейчас низкий, что может произойти, чтобы увеличить ледовый покров?
Многое еще может случиться, ведь впереди еще много недель зимы. Исторически так сложилось, что большая часть крупных заморозков приходится на февраль.
Почему важно продолжать это исследование?
NOAA GLERL продолжает совершенствовать модель ледового прогноза, ведутся активные исследования по улучшению ледового прогноза Великих озер.
Текущие условия
График, показывающий текущую температуру поверхности воды Великих озер и площадь ледяного покрова по наблюдениям службы береговой охраны NOAA. Анализ окружающей среды поверхности Великих озер (GLSEA) . GLSEA представляет собой цифровую карту температуры поверхностных вод Великих озер и ледяной покров, который производится ежедневно.
Насколько сегодняшняя температура поверхностных вод Великих озер и площадь ледяного покрова соотносятся с предыдущими годами?Шестилетнее сравнение сегодняшней даты
Сравнение сегодняшней температуры поверхностных вод Великих озер и площади ледяного покрова с предыдущими годами на ту же дату, по наблюдениям NOAA Coastwatch
Анализ окружающей среды поверхности Великих озер (GLSEA).
| Улучшенный | Мичиган | Гурон | Эри | Онтарио |
|---|---|---|---|---|
Посмотреть записи* о годовом ледовом покрове Великих озер (в процентах) с 1973 по 2018 год ниже:
Самый высокий годовой максимальный ледяной покров (%) | Год | Самый низкий годовой максимальный ледяной покров (%) | Год | |
| Бассейн | 94,7 | 1979 | 11,9 | 2002 |
| Улучшенный | 100 | 1996 | 8,5 | 2012 |
| Мичиган | 93,1 | 2014 | 12,4 | 2002 |
| Гурон | 98,2 | 1994 | 22,8 | 2012 |
| Эри | 100 | 1978, 1979, 1996 | 5,4 | 1998 |
| Онтарио | 86,2 | 1979 | 1,9 | 2012 |
* См. Таблицу 1 от: Wang, J., J. Kessler, F. Hang, H. Hu, A.H. Clites, and P. Chu. Анализ климатологии ледяного покрова Великих озер: зима 2012-2017 гг. Технический меморандум NOAA GLERL-171. Лаборатория экологических исследований Великих озер NOAA, Анн-Арбор, Мичиган, 24 стр. (2017 г.). http://www.glerl.noaa.gov/pubs/tech_reports/glerl-171/tm-171.pdf
Таблицу 1 от: Wang, J., J. Kessler, F. Hang, H. Hu, A.H. Clites, and P. Chu. Анализ климатологии ледяного покрова Великих озер: зима 2012-2017 гг. Технический меморандум NOAA GLERL-171. Лаборатория экологических исследований Великих озер NOAA, Анн-Арбор, Мичиган, 24 стр. (2017 г.). http://www.glerl.noaa.gov/pubs/tech_reports/glerl-171/tm-171.pdf
Ледовый покров Великих озер сильно меняется от года к году. На этом изображении ниже показано долгосрочное среднее годовое максимальное ледяное покрытие за 1973–2021 годы.
от: Wang, J, J. Kessler, F. Hang, H. Hu, A.H. Clites и P. Chu. Обновление ледовой климатологии Великих озер для зимы 2012-2017 гг.: сезонный цикл, межгодовая изменчивость,
Десятилетняя изменчивость и тенденция за период 1973–2017 гг.
http://www.glerl.noaa.gov/pubs/tech_reports/glerl-170/tm-170. pdf
pdf
Почему озеро Онтарио обычно имеет наименьший ледяной покров из всех Великих озер?
Чрезвычайная глубина озера Онтарио (в среднем 86 м; максимальная 244 м) позволяет накапливать огромное количество тепла. Он также имеет меньшую площадь поверхности для потери тепла. Кроме того, возможны вторжения холодного воздуха с северо-запада и запада. смягчается водами озер Верхнее, Мичиган и Гурон. Эти факторы в совокупности удерживают ледяной покров на озере Онтарио на относительно низком уровне большую часть лет.
Когда на Великих озерах наблюдается пик ледяного покрова?Максимальный ледовый покров на нижних озерах (например, на озере Эри) обычно приходится на период с середины февраля по конец февраля. Максимальный ледовый покров на верхних озерах (таких как озеро Верхнее) обычно приходится на период с конца февраля по начало марта.
Влияет ли увеличение ледяного покрова на уменьшение испарения и повышение уровня воды? Взаимосвязь между ледяным покровом, испарением и уровнем воды сложна. Данные о смоделированном испарении показывают, что
пик этого процесса приходится на осень, до образования ледяного покрова. В год с суровым ледовым покровом, такой как 2014, тепловая структура
озера может пострадать до конца года, потенциально уменьшив испарение из озер следующей осенью. Испарение
и осадки являются основными факторами сезонных изменений уровня воды в Великих озерах.
Данные о смоделированном испарении показывают, что
пик этого процесса приходится на осень, до образования ледяного покрова. В год с суровым ледовым покровом, такой как 2014, тепловая структура
озера может пострадать до конца года, потенциально уменьшив испарение из озер следующей осенью. Испарение
и осадки являются основными факторами сезонных изменений уровня воды в Великих озерах.
Протяженность льда играет роль в определении температуры воды в озерах в конце года, так как поступающее тепло должно таять лед до того, как он нагреет воду внизу. Однако метеорологические условия и накопление тепла в озерах также являются важными компонентами. к термическому циклу в озерах.
Как образуется голубой лед?Иногда на Великих озерах образуется голубой лед. Это необычное явление в Великих озерах, которое обычно длится недолго.
Что вызывает синий лед?
- Селективное поглощение водой/льдом в желтой/красной части спектра, поэтому отраженный свет синий.

