HTML-код — что это такое?
Научим создавать свои игры, сайты и приложения
Начать учиться
Каждый день мы посещаем множество сайтов в интернете — от поисковиков до соцсетей. Хотя тематика, наполнение и дизайн этих сайтов могут быть совершенно разными, есть одна вещь, которая их объединяет — инструмент, с помощью которого они созданы. Давайте познакомимся с ним поближе.
HTML (от англ. HyperText Markup Language, «язык разметки гипертекста») — это стандартизированный язык разметки для создания страниц в интернете.
Браузер обрабатывает документы, созданные с помощью этого языка, — и посетитель сайта видит веб-страницу на экране своего компьютера или телефона.
Учиться программированию — бесплатно
Запишите ребёнка в Бесплатную школу программирования от Skysmart Pro. Курсы по созданию игр, открытые уроки и вебинары, полезные советы — воплощайте идеи в жизнь и получайте за это призы
История появления
Британец Тим Бернерс-Ли в Женевском ЦЕРНе изобрел язык гипертекстовой разметки для того, чтобы иметь возможность создавать разметку и оформление документов во всемирной паутине (WWW — World Wide Web). Кстати, сам проект WWW был разработан также в стенах ЦЕРНа под руководством всё того же Тима Бернерса-Ли.
Кстати, сам проект WWW был разработан также в стенах ЦЕРНа под руководством всё того же Тима Бернерса-Ли.
Точной даты создания HTML нет, его разрабатывали в период между 1986 и 1991 годами.
Проект HTML достаточно быстро набрал популярность благодаря следующим факторам:
Простота. Синтаксис HTML был достаточно прост и ограничен, чтобы документы с его помощью могли создавать люди без специальных знаний в программировании и вёрстке.
Создание и форматирование документа без привязки к каким-либо средам выполнения или отображения.
Особенности HTML
Изначально список команд разметки (они чаще называются тегами) включал всего 18 элементов, 11 из них используются даже в последних версиях языка.
Основная задача языка HTML заключалась в отображении документа без искажений независимо от технического оснащения устройства. Впрочем, в последних версиях зависимость от устройства увеличилась из-за появления тегов для объектов мультимедиа и более богатых возможностей графики.
В настоящее время актуальна версия HTML 5-го поколения. Она появилась в декабре 2012 года и сейчас выросла до релиза 5.3. Именно эта версия поддерживается большинством современных браузеров. Говоря об этом, стоит упомянуть понятие кроссбраузерности — способности сайта выглядеть одинаково в разных браузерах или на разных устройствах.
Изменения версий в основном заключались во внедрении новых функций. Например, в 5-й версии появилась поддержка ввода новых типов данных — даты и времени, телефона, адреса электронной почты. В новые релизы также включили функционал для работы с медиа: элементы добавления видео и звука на страницу, отрисовки сложной графики при помощи JavaScript.
Введение в HTML
Основной принцип языка разметки HTML состоит в превращении команд в визуальные объекты, которые отображаются в браузере. Например, тег <img> применяется для того, чтобы вставить картинку на сайт следующим образом:
<img src="http://placekitten.com/g/200/300" alt="Котик"/>
Здесь мы видим, что у тега могут быть дополнительные параметры. Например, здесь это
Для создания заголовков применяется группа тегов <h2></h2> ... <h6></h6>. Например:
<h2>Заголовок первого уровня</h2>
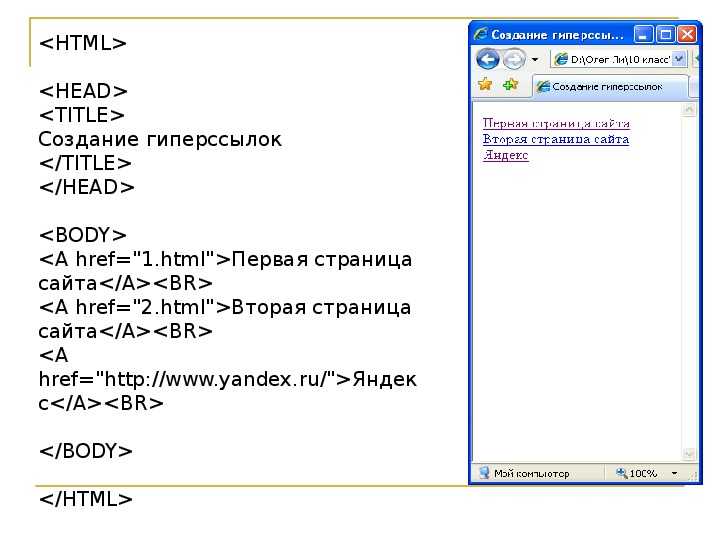
А это — пример HTML-кода, с помощью которого можно создать целую страничку:
<html>
<head>
<title>Title</title>
</head>
<body>
<h2>Заголовок страницы</h2>
<p>Текст на странице</p> com/g/200/300" alt="Котик"/>
com/g/200/300" alt="Котик"/>
</body>
</html>
Здесь можно увидеть несколько секций:
<html>— это тег, который оборачивает все остальные. Его использование говорит браузеру, что перед ним документ в html-разметке.<head>— тег, внутри которого содержится метаинформация о странице, то есть такая информация, которая не отображается напрямую в документе. Например,<body>— «тело» страницы. Внутри него как раз будет располагаться весь контент.<h2>— заголовок страницы.<p>— абзац с текстом.<img>— картинка на странице.
С помощью HTML-тегов мы можем:
форматировать текст: добавлять выделение курсивом, жирным шрифтом, подчеркивание, менять размер кегля, использовать нумерованные/маркированные списки;
управлять текстовыми блоками: создавать заголовки различных уровней, абзацы, переносы на новую строку;
управлять таблицами — создавать строки, столбцы и т. д.;
вставлять объекты на страницу — изображения, видео, аудиофайлы и т. д.;
вставлять ссылки, например, на файл изображения или другие страницы.

Более сложные объекты и взаимодействия между ними принято создавать на JavaScript.
Что нельзя сделать на HTML
Несмотря на внушительный арсенал возможностей для форматирования страниц, HTML не всемогущ. Создатели языка предполагали, что HTML должен отвечать только за структуру документа и не должен содержать графические параметры его элементов.
В то же время внешний вид страницы очень важен для пользователя сайта. Что же делать вебмастеру, например, если он хочет изменить шрифт на странице? В HTML5 нет тега, который бы менял шрифт. Для решения этой проблемы создатели 3-й версии HTML добавили поддержку нового инструмента под названием CSS (Cascading Style Sheets, «каскадные таблицы стилей»). CSS — это отдельный язык для описания внешнего вида страниц на сайте.
Стили — очень полезная штука:
они упрощают верстку для различных устройств и разрешений экрана;
сокращают время на оформление страниц сайта;
расширяют возможности оформления HTML.

С использованием CSS дизайн сайта становится интереснее, а загрузка страниц ускоряется за счет меньшей нагрузки на сервер.
Сам по себе HTML работает достаточно просто, и может возникнуть ситуация, когда нам придется дублировать один и тот же контент на разных страницах. Это отнимает лишнее время, например, при создании общих элементов сайта типа шапки, подвала, сквозного меню. Использование CSS позволяет отделить оформление от шаблона. Нужно просто подключить нужный файл — и страница преображается.
HTML — это язык программирования?
Чтобы ответить на этот вопрос, для начала определимся с тем, что можно называть языком программирования.
Язык программирования — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под её управлением.
Исходя из этого определения, мы можем сказать, что HTML — это декларативный язык программирования, поскольку мы описываем на нём итоговую структуру документа. Но в более узком смысле под программированием чаще всё же понимается процесс построения алгоритмов для вычисления и обработки каких-либо данных. Поэтому многие считают HTML языком гипертекстовой разметки и не более того.
В этой статье мы постарались рассказать простыми словами, что такое HTML, но у вас, вероятно, остался еще один вопрос: как его выучить? Многие профессиональные разработчики считают, что лучший способ освоить HTML, CSS и другие инструменты веб-разработки — это создать свой сайт и практиковаться на нём. Параллельно с этим полезно читать спецификации (описания и наборы правил) для тех технологий, которые вы решили использовать.
Сделать первые шаги в создании сайтов на интересных заданиях и с поддержкой опытных преподавателей можно на курсе веб-разработки в Skysmart Pro. Первый вводный урок — бесплатно!
В Minecraft можно больше, чем просто играть
Нескучное программирование, используем творческий потенциал на максимум, создадим свои собственные трехмерные миры и игры, изучим основы кодирования и логики. А там рукой подать до IT
Михаил Прокудин
Фронтенд-разработчик
К предыдущей статье
Scratch — язык программирования для детей
К следующей статье
Что такое CSS
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Изменение общедоступного веб-сайта путем редактирования исходного кода
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Еще. ..Меньше
..Меньше
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Важно: Поддержка этой функции общедоступного веб-сайта SharePoint Online будет прекращена с 31 марта 2018 г. Ссылки на статьи о функциях, поддержка которых прекращена, будут удалены.
Если для изменения общего макета и внешнего вида своих общедоступных веб-страниц вы используете редактор веб-страниц или настроенную таблицу стилей, но добиться нужного результата никак не удается, одно из возможных решений — добавить на веб-страницу собственный код. Добавляя и редактируя код на HTML, JavaScript, JQuery и других языках, используемых для создания веб-страниц, вы можете настраивать общедоступный сайт в соответствии со своими вкусами и требованиями, чтобы он выглядел и работал именно так, как вы задумали.
Добавляя и редактируя код на HTML, JavaScript, JQuery и других языках, используемых для создания веб-страниц, вы можете настраивать общедоступный сайт в соответствии со своими вкусами и требованиями, чтобы он выглядел и работал именно так, как вы задумали.
-
Изменить макет страницы, заключив блок текста в рамку.
-
Придать нижнего колонтитула каждой страницы, добавив специальный стиль или размер шрифта.
-
Проверьте правильность и полноту своего кода, прежде чем добавлять его на сайт. Имейте в виду, что SharePoint не проверяет и не исправляет HTML-код, который вы вставляете на веб-страницу.

-
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить.
-
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник.
-
Перейдите в то место страницы, где вы хотите вставить блок кода. Возможно, вам понадобится удалить код, который нужно заменить или убрать со страницы. Страница будет выглядеть примерно так, как показано здесь, а курсор будет обозначать точку вставки нового кода:
- org/ListItem»>
Введите HTML-код.
Важно: При добавлении веб-страницу HTML-код не проверяется. Ошибки с кодом HTML может привести к веб-страницы для отображения неправильно.
-
Нажмите кнопку ОК.
-
После вставки кода убедитесь в том, что все получилось так, как вы ожидали.
-
Если страница выглядит правильно, щелкните Страница > Сохранить > Сохранить, а затем для проверки откройте страницу в новом окне браузера.
- org/ListItem»>
Если возникают проблемы, которые вы не можете устранить, не сохраняйте страницу. Вместо этого щелкните Страница > Сохранить> Остановить изменение > Отмена.
-
html-кодов — Google Sites
Вам никогда не понадобится этот , но я хотел включить его на тот случай, если вы увидите что-то в сети и захотите узнать, что это значит.
Основные теги
Создает HTML-документ
<голова> Оттеняет заголовок и другую информацию, которая не отображается на самой веб-странице.
<тело> Выделяет видимую часть документа
Атрибуты тела
Устанавливает цвет фона, используя имя или шестнадцатеричное значение Устанавливает цвет текста, используя имя или шестнадцатеричное значение<ссылка на тело = "синий"> Устанавливает цвет ссылок, используя имя или шестнадцатеричное значение
<тело vlink="#ff0000"> Устанавливает цвет переходов по ссылкам, используя имя или шестнадцатеричное значение
Устанавливает цвет ссылок при клике Запрещает выделение текста мышью и клавиатуройТекстовые теги
Создает предварительно отформатированный текст<гл> Создает самый большой заголовок
Создает самый маленький заголовокСоздает жирный текст
Создает курсивный текст
<тт> Создает телетайп или текст в стиле пишущей машинки
<цитировать> Создает цитату, обычно выделенную курсивом
Выделяет слово (курсивом или жирным шрифтом)
<сильный> Выделяет слово (курсивом или жирным шрифтом)
Устанавливает размер шрифта от 1 до 7.
Устанавливает цвет шрифта, используя имя или шестнадцатеричное значение
Ссылки
Создает целевое местоположение в документе
Ссылки на это целевое местоположение из других частей документа
Форматирование
Создает новый абзацВыравнивает абзац по левому краю (по умолчанию), правому краю или центру.
Вставляет разрыв строки
<цитата блока> Отступы текста с обеих сторон
<дл> Создает список определений
<дт> Перед каждым термином определения
<дд> Перед каждым определением
<ол> Создает нумерованный список
<ул.> Создает маркированный список
Предваряет каждый элемент списка и добавляет номер или символ в зависимости от выбранного типа списка.
Добавляет изображение
Выравнивает изображение: слева, справа, по центру; низ, верх, середина
Устанавливает размер границы вокруг изображения
<час /> Вставляет горизонтальную линейку
Задает размер (высоту) правила
<час /> Устанавливает ширину правила в процентах или абсолютном значении
<ч без тени /> Создает правило без тени
Таблицы
<таблица> Создает таблицу
<тр> Выделяет каждую строку в таблице
<тд> Выделяет каждую ячейку в строке
<й> Выделяет заголовок таблицы (обычная ячейка с полужирным текстом по центру)
Атрибуты таблицы
| Устанавливает выравнивание для ячейки (ячеек) (слева, по центру или справа) | ||
| Устанавливает вертикальное выравнивание для ячейки (ячеек) (сверху, посередине или снизу) <тд colspan="2"> Устанавливает количество столбцов, которые должна охватывать ячейка (по умолчанию = 1). | Устанавливает количество строк, которые должна охватывать ячейка (по умолчанию = 1). | Предотвращает разрыв линий в ячейкеКадрыЗаменяет тег в документе фреймов; также могут быть вложены в другие наборы фреймов |

