Разработка новостного блока для сайта
Если Вы хотите создать ленту новостей для сайта, то эту задачу стоит поручить профессионалам. Новостной блок кажется необязательной функцией, но это не так. У ресурса без этой функции меньший потенциал для результативного продвижения в Интернете по сравнению с ресурсами конкурентов.
Попадая на веб-ресурс, интернет-пользователю важно убедиться в актуальности площадки. Показателем того, что сайт «живой» служат даты последних размещенных публикаций. Если статьи компании свежие и регулярно обновляются, это свидетельствует о том, что дела у бизнеса идут в гору, ему стоит доверять.
В компании «Веб Фокус» можно заказать разработку новостного блока для веб-ресурсов произвольного типа, вне зависимости от используемой CMS-платформы. Наша команда выполнит работы в короткие сроки по привлекательной цене на высочайшем профессиональном уровне.
Почему популярному сайту нужен новостной блок
Новостной блок на сайте также необходим для результативного продвижения онлайн-проекта, как и другие функциональные блоки (отзывы, каталог, форма обратной связи).
Регулярные свежие онлайн-новости о жизни компании помогают бизнесу решать следующие задачи:
01Доказывают интернет-аудитории актуальность ресурсаПокупатели с каждым годом активнее ищут необходимые товары и услуги онлайн. Одновременно растут и требования пользователей к наполнению коммерческих веб-ресурсов, постоянному обновлению контента. Новостные публикации становятся индикатором актуальности интернет-площадки. По дате последнего опубликованного материала пользователи решают для себя, стоит ли доверять данному ресурсу. А это напрямую влияет на показатели конверсии.
02Рост лояльности аудитории по отношению к компанииРегулярно размещая на сайте интересные новостные публикации на актуальные темы Вы можете привлечь постоянных читателей. Они будут следить за Вашими новостями, ждать новых статей и охотно делиться ссылками на публикации, если Ваш контент полезный и качественный.
03Помогают эффективнее продвигать и раскручивать ресурс в ИнтернетеКаждый владелец сайта стремится, чтобы его ресурс попал в топы результатов поисковой выдачи по ключевым запросам. Качественные новости значительно помогают в SEO-продвижении за счет частых обновлений главной страницы, прироста новых веб-страниц и добавления текстов, написанных под целевые ключевые запросы. Частое обновление главной делает сайт более привлекательным для поисковых роботов, они чаще заходят на такой веб-ресурс и индексируют его. Для каждой новости создается отдельная страница, это показывает поисковым машинам развитие ресурса. А постоянно развивающиеся с точки зрения поисковых систем сайты занимают более выгодные позиции в результатах поисковой выдачи. Если оптимизировать текст каждой новости под ключевые запросы, с помощью таких публикаций можно успешно продвигать веб-ресурс по средним и низкочастотным ключевым словам.
Качественные новости значительно помогают в SEO-продвижении за счет частых обновлений главной страницы, прироста новых веб-страниц и добавления текстов, написанных под целевые ключевые запросы. Частое обновление главной делает сайт более привлекательным для поисковых роботов, они чаще заходят на такой веб-ресурс и индексируют его. Для каждой новости создается отдельная страница, это показывает поисковым машинам развитие ресурса. А постоянно развивающиеся с точки зрения поисковых систем сайты занимают более выгодные позиции в результатах поисковой выдачи. Если оптимизировать текст каждой новости под ключевые запросы, с помощью таких публикаций можно успешно продвигать веб-ресурс по средним и низкочастотным ключевым словам.
Новостной блок на сайте станет не просто способом показывать целевой аудитории достижения компании, но и местом для творческих экспериментов с контентом. В новостях можно пробовать разный стиль и манеру подачи информации, экспериментировать с оформлением статей, выявляя варианты, наиболее привлекательные для целевой аудитории конкретного проекта.
Рассказывайте читателям новостной ленты о своих новинках, спецпредложениях, рекламных играх и акциях, новом функционале веб-площадки. Обращайтесь в компанию «Веб Фокус», чтобы создать ленту новостей для своей интернет-площадки и убедитесь в положительном влиянии этого новшества на поведение пользователей и активность поисковых роботов.
Разработка новостного блока от 2 800 ₽
Заказать
Требования к новостной ленте для сайта
Чтобы новостная лента стала частью веб-ресурса, приносящей реальную пользу, ее оформление и содержание должны соответствовать следующим принципам:
Уникальный контентНе стоит размещать на своем веб-ресурсе новостные статьи, скопированные с других ресурсов, или дублировать в новостную ленту публикации из корпоративных профилей компании в соцсетях. Для успешного продвижения сайту нужен уникальный контент, написанный для конкретной аудитории.
Интригующие заголовкиЕсли у статьи не будет звучного и интригующего названия, у нее мало шансов быть прочитанной и набрать большое число просмотров.
Сделайте все, чтобы заставить посетителей сайта читать новости. Кроме ярких заголовков статьям нужны емкие анонсы, привлекательные изображения в качестве обложки.
Регулярность публикацийЗалог успеха новостной ленты в ее регулярном обновлении. Размещайте публикации не реже, чем раз в неделю, чтобы постоянно у клиентов и партнеров не было сомнений в актуальности информации на сайте.
Продуманное оформление текста публикацииТексты новостей должны быть не просто уникальными. Публикации должны касаться тем, интересных читателям ресурса, быть краткими, интересными и емкими. Если дополнить текст яркими фото, полезной инфографикой и картинками, это сделает статью в разы популярнее. Безупречная грамотность текстов подразумевается по умолчанию, отдельно ее не оговариваем.
Заполненные SEO-поляПри создании новостей обязательно заполняйте все поля, связанные с SEO-продвижением (заголовок, описание, ключевые слова, теги).
Технологии, которые мы используем:
Многие компании начинают вести новостную ленту, но постепенно публикации появляются все реже, становятся менее интересными и со временем перестают обновляться. Новостная лента без свежих публикаций производит плохое впечатление на пользователей. Поэтому, принимая решение создать ленту новостей на своей интернет-площадке, позаботьтесь о том, чтобы этот раздел постоянно обновлялся и пополнялся полезной и свежей информацией.
Если компании недостаточно собственных ресурсов для качественного ведения новостного блока, рекомендуем обратиться к профессиональным копирайтерам. Опытный специалист по созданию текстов подберет инфоповоды, подготовит уникальный контент к публикации в новостной ленте.
Возможности настройки новостного блока
С помощью разработанного нами модуля новостей Вы сможете самостоятельно добавлять новости на сайт и редактировать настройки внешнего вида новостной ленты.
Настройки редактирования новостного модуля:
Наименование блока на сайте.
Мета-теги для SEO-полей новостной ленты.
Количество новостей в блоке на главной странице.
Число статей на одной странице непосредственно в разделе сайта «Новости».
Создавать и публиковать новости на сайт Вы сможете через удобную и понятную в работе форму добавления новых публикаций в новостной раздел.
Опыт компании «Веб Фокус» доказывает, что новости являются необходимым элементом успешного продвижения коммерческих сайтов. Мы готовы создать ленту новостей для Вашего ресурса в короткие сроки по привлекательной цене.
А также:
В этом разделе рады продемонстрировать возможности современного
интернет-маркетинга в нашем исполнении
Дизайн и брендинг
Редизайн сайта с вакансиями нефтяной компании «Лукойл»
Дизайн и брендинг
Редизайн раздела для акционеров и инвесторов сайта нефтяной компании «Татнефть»
Дизайн и брендинг
Редизайн главной страницы сайта нефтегазовой компании «Сахалин Энерджи»
Дизайн и брендинг
Редизайн главной страницы сайта образовательного центра «Сириус»
Дизайн и брендинг
Редизайн раздела для поставщиков сайта фармацевтического дистрибьютора «Катрен»
Разработка сайта, дизайн, SEO-продвижение
Создание сайта, разработка дизайна и логотипа для компании «Центр регистрации бизнеса»
Разработка сайта, фирменный стиль, SEO-продвижение
Разработка сайта для клининговой компании «Чисто»
Разработка сайта, фирменный стиль, SEO-продвижение
Создание сайта, разработка дизайна и логотипа, а также нейминг для проекта «Муравейник»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для отдела по г. Витебску бухгалтерской компании
Витебску бухгалтерской компании
Разработка сайта, фирменный стиль, SEO-продвижение
Создание сайта и разработка дизайна для программы «Система Здорового Снижения Веса»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для отдела по г. Бресту и Брестской обл. бухгалтерской компании
Разработка сайта, дизайн, SEO-продвижение
Создание дизайна сайта и логотипа для компании «Бизнес квартал»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для компании «Бизнес старт»
SEO-продвижение
SEO продвижение по трафику магазина электрики
SEO-продвижение
SEO продвижение по трафику и позициям бухгалтерской компании
Отзывы
Пётр Ивченко
Директор интернет-магазина
7 февраля 2023
Разработка сайта
Заказывал разработку сайта для магазина автозапчастей. Всё подробно обговорили, сначала думали заказать сайт-каталог, но поняли что это не наш вариант. Остановились на интернет-магазине. Идеальный вариант для продаж, что и нужно было. Разработали в срок, всё уточняли в процессе, даже самые незначительные моменты….
Идеальный вариант для продаж, что и нужно было. Разработали в срок, всё уточняли в процессе, даже самые незначительные моменты….
Борис Колесников
Генеральный директор компании
7 ноября 2022
Разработка сайта Дизайн сайта
Заказываю в этой компании уже второй сайт. Исполнение великолепное. Любые вопросы решаются быстро и качественно. За разумные и вменяемые деньги я получил качественный интуитивно понятный и красивый сайт. Сайт работает отлично! Спасибо за вашу работу!
Читать больше отзывовОстались вопросы? Закажите обратный звонок!
Заказать
Статьи — 29 Мар 2023
Ошибки в настройке контекстной рекламы, которые могут обойтись дорого
Читать далееСтатьи — 29 Мар 2023
5 главных ошибок при SEO продвижении и как их избежать
Читать далееСтатьи — 28 Мар 2023
10 секретов успешного продвижения сайта: эксперты агентства делятся секретами
Читать далееВерстаем новостной сайт с помощью Flexbox / Хабр
Примечание: этот материал представляет собой свободный перевод статьи Джереми Томаса о том, как просто работать с Flexbox на примере верстки шаблона новостного сайта.
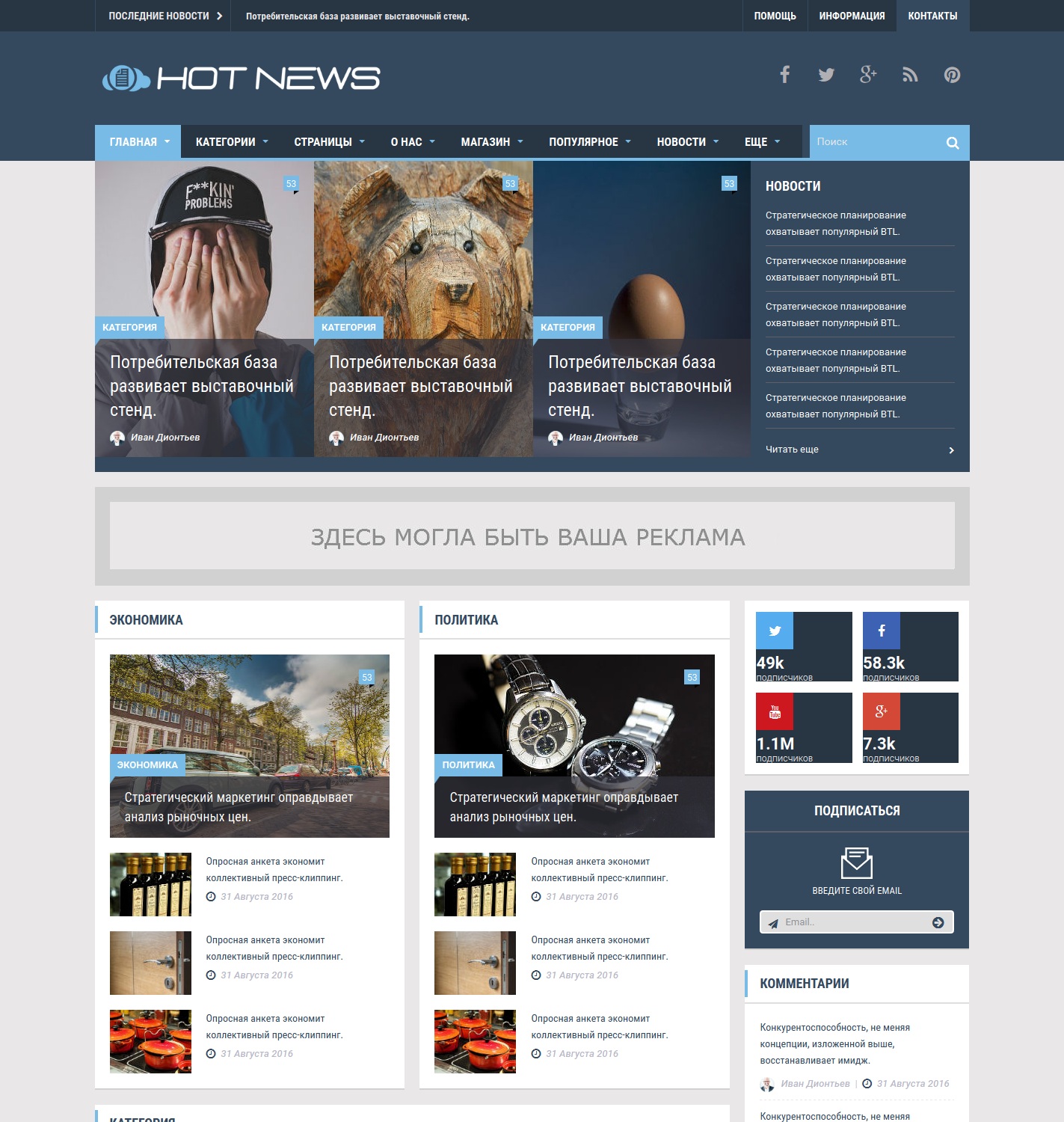
Поверьте, нет никакой необходимости в детальном разборе всех аспектов работы с Flexbox, если вы хотите начать им пользоваться уже сейчас. В этом руководстве автор собирается познакомить вас с некоторыми свойствами Flexbox и сделать «новостной лейаут» наподобие того, который вы могли видеть на сайте The Guardian.
Причина, по которой автор использует Flexbox – это большое количество возможностей, которые он предоставляет:
— легкость в создании адаптивных столбцов;
— создание столбцов одинаковой высоты;
— возможность прижатия содержимого к низу контейнера.
Ну, поехали!
1. Начинаем с создания двух столбцов
Создание столбцов при помощи CSS всегда влекло за собой определенные трудности. На протяжении длительного времени для выполнения данной задачи широко использовались (и используются) float’ы и / или таблицы, но каждый из этих методов имел (и имеет) свои недостатки.В свою очередь, Flexbox упрощает этот процесс, обладая рядом таких преимуществ, как:
— написание более «чистого» кода: от нас лишь требуется создать контейнер с правилом display: flex;
— гибкость: мы можем изменять размер, растягивать и выравнивать столбцы путем изменения пары строк CSS;
— семантическая разметка;
— кроме того, с использованием Flexbox отпадает необходимость отменять обтекание во избежание непредсказуемого поведения лейаута.
Давайте начнем работу с создания двух столбцов, один из которых будет занимать 2/3 ширины нашего контейнера, а еще один — 1/3 его часть.
<div>
<div>
2/3 column
</div>
<div>
1/3 column
</div>
</div>
Здесь присутствуют два элемента:— контейнер columns;
— два дочерних элемента column, один из которых имеет дополнительный класс main-column, который мы используем позже для того, чтобы сделать столбец шире.
.columns {
display: flex;
}
.column {
flex: 1;
}
.main-column {
flex: 2;
}
Поскольку main-columnДобавим немного визуального оформления и, в итоге, получим:
Кликните для просмотра в действии
2. Делаем каждый столбец flexbox-контейнером
Каждый из двух столбцов будет содержать несколько вертикально расположенных статей, поэтому из этих двух элементов мы, в свою очередь, также должны сделать flexbox-контейнеры.
Итак, нам необходимо, чтобы статьи:
— располагались вертикально внутри столбца-контейнера;
— занимали все доступное место.
Правило flex-direction: column
Кликните для просмотра в действии
3. Делаем контейнер из статьи
Теперь, чтобы еще больше расширить наши возможности, давайте представим каждую статью в виде flexbox-контейнера. Каждый такой контейнер будет содержать:— заголовок;
— параграф;
— информационную панель с именем автора и количеством комментариев;
— какую-нибудь адаптивную картинку.
Здесь мы используем Flexbox для того, чтобы «прижать» информационную панель к низу элемента. Вот, посмотрите, какой результат мы ожидаем получить.
А вот и сам код:
<a>
<figure>
<img src="">
</figure>
<div>
<h3>
<!-- Заголовок -->
</h3>
<p>
<!-- Контент -->
</p>
<footer>
<!-- Информация -->
</footer>
</div>
</a>
.article { display: flex; flex-direction: column; flex-basis: auto; /* Устанавливает начальный размер элемента в зависимости от его содержимого */ } .article-body { display: flex; flex: 1; flex-direction: column; } .article-content { flex: 1; /* Содержимое заполняет все оставшееся место, тем самым прижимая информационную панель к нижней части */ }
Также мы применили свойство flex: 1 к элементу article-content, тем самым растянув его на все свободное место и прижав article-info к низу. Высота столбцов в этом случае не имеет значения.
Кликните для просмотра в действии
4. Добавляем несколько вложенных столбцов
На самом деле, нам нужно, чтобы левый столбец включал в себя еще несколько столбцов. Поэтому нам необходимо заменить второй элемент, отвечающий за статью, контейнером columns, который мы использовали ранее.
<div>
<div>
<a>
<!-- Содержимое статьи -->
</a>
</div>
<div>
<a>
<!-- Содержимое статьи -->
</a>
<a>
<!-- Содержимое статьи -->
</a>
<a>
<!-- Содержимое статьи -->
</a>
</div>
</div>
Поскольку мы хотим, чтобы первый вложенный столбец был шире, добавим к элементу класс nested-column, а в CSS укажем:.nested-column {
flex: 2;
}
Теперь этот столбец будет вдвое шире второго.
Кликните для просмотра в действии
5. Делаем первую статью с горизонтальным лейаутом
Первая статья у нас на самом деле большая. Дабы эффективно использовать место на экране монитора, давайте изменим ее ориентацию на горизонтальную..first-article {
flex-direction: row;
}
.first-article .article-body {
flex: 1;
}
.first-article .article-image {
height: 300px;
order: 2;
padding-top: 0;
width: 400px;
}
Свойство order в данном случае играет большую роль, поскольку оно позволяет изменять очередность HTML-элементов без изменения HTML-разметки. В действительности, article-image
В действительности, article-image
Кликните для просмотра в действии
6. Делаем адаптивный лейаут
Теперь все выглядит так, как мы хотели, хотя и немного сплющено. Давайте исправим это, добавив нашему лейауту гибкости.Одной из замечательных вещей в Flexbox является то, что достаточно удалить правило display: flex в контейнере для того, чтобы полостью отключить его (Flexbox), в то время, как остальные его свойства (такие, как align-items или flex) останутся рабочими.
В результате, мы можем активировать адаптивный лейаут, задействовав Flexbox только тогда, когда в этом будет необходимость.
Итак, мы собираемся удалить
@media screen and (min-width: 800px) {
.columns,
.column {
display: flex;
}
}
Вот и все! На экранах с маленьким разрешением все статьи будут располагаться друг над другом, а на экранах с разрешением свыше 800 пикселей — в два столбца.
7. Добавляем завершающие штрихи
Для того, чтобы лейаут выглядел более привлекательно на больших экранах, давайте добавим кое-какие CSS-твики:@media screen and (min-width: 1000px) {
.first-article {
flex-direction: row;
}
.first-article .article-body {
flex: 1;
}
.first-article .article-image {
height: 300px;
order: 2;
padding-top: 0;
width: 400px;
}
.main-column {
flex: 3;
}
.nested-column {
flex: 2;
}
}
А вот и финальный результат!
Кликните для просмотра в действии
Вывод
Теперь вы и сами видите, что использовать Flexbox в своих проектах можно даже не вникая во все его тонкости, и созданный лейаут — наглядный тому пример. По крайней мере, автор очень надеется на это.
дизайнов новостных блоков, тем, шаблонов и загружаемых графических элементов на Dribbble
- Посмотреть контраст
Контраст
- Посмотреть логотипы криптовалют
Логотипы криптовалют
- Посмотреть блочное хранилище
Блочное хранение
- Посмотреть
Кипучая
- Посмотреть Простой блог-портал
Простой блог-портал
- Посмотреть Realms Of Avalon — Блок героев
Realms Of Avalon — блок героев
- Посмотреть дизайн панели управления блоками социальных сетей
Дизайн панели управления блоками социальных сетей
- Посмотреть Moneymaker — поисковую систему NFT
Moneymaker — поисковая система NFT
- Просмотр логотипа C + Loop + Blocks
C + Loop + Blocks Logo
- Посмотреть концепцию логотипа Blocklink (обновлено)
Концепция логотипа Blocklink (обновленная)
- Посмотреть сегодняшние новости — Landing Page Новости портала
Todaynews — Лендинг Новостей Портала
- View Block Portal Powerfull Crypto App
Портал блокировки Powerfull Crypto App
- Посмотреть посланника — Блок героя
Посланник — блок героев
- Посмотреть 365MAG — Статья
365МАГ — Артикул
- Посмотреть Blockworks — Редизайн логотипа
Blockworks — Редизайн логотипа
- Посмотреть прототип
Прототип
- Посмотреть концепцию логотипа для службы блокчейн (для продажи)
Концепция логотипа для службы блокчейн (для продажи)
- Просмотр Crypsincerely — Панель управления криптовалютами
Crypsincerely — Панель управления криптовалютами
- Просмотр 365MAG
365МАГ
- Посмотреть ЭНЕФТЕ
ЭНЕФТЕ
- Просмотр U-майнеров — Hero Block
Ю-майнеры — блок героев
- Просмотр монограммы H (вытирание)
H монограмма (смазка)
- Просмотр аналога
Аналоговый
- Просмотр панели блоков веб-сайта
Панель блоков сайта
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Новостной блок – Центр поддержки
- Обновлено
Блок «Новости» позволяет информировать посетителей вашего сайта о последних обновлениях и новостях вашего сайта. Вы можете выбрать один из нескольких типов новостных блоков, в зависимости от контента, который вы хотите продемонстрировать на своих страницах.
Добавление блока новостей
Вот как добавить этот блок на свою страницу:
- Перейдите на страницу, на которой вы хотите размещать свои статьи или новости, и нажмите кнопку Добавить блок (+) плюс .
- В библиотеке блоков выберите News из списка, чтобы увидеть предварительно разработанный макет для этого типа блока.
- Щелкните готовый макет, который вам нравится, чтобы добавить его на свою страницу.
Настройка параметров блока
Вы можете настроить блок новостей с помощью его панели управления. Чтобы активировать его, щелкните блок, а затем щелкните значок Настройки блока .
Чтобы активировать его, щелкните блок, а затем щелкните значок Настройки блока .
Меню настроек блока состоит из двух вкладок: вкладка Макет и вкладка Внешний вид .
Во вкладке Layout можно переключать макет блока и выбирать, какие элементы должны отображаться в блоке. Чтобы скрыть определенный элемент блока (например, если вы хотите удалить кнопку), снимите синюю галочку рядом с названием элемента.
На вкладке Внешний вид можно внести следующие изменения:
- Стиль блока : изменить цветовую схему блока.
- Расстояние между блоками : Измените пробелы сверху и снизу блока.
- Макет содержимого : Выберите количество элементов в строке.
- Стиль содержимого : добавьте границы или тени, чтобы выделить элементы статьи на странице.
- Настройки мультимедиа : Добавить черно-белый фильтр к изображениям в этом блоке.

Примечание: В зависимости от выбранного макета блока у вас может быть больше или меньше элементов управления на вкладке «Внешний вид».
Подробнее о параметрах настройки блока читайте в нашей статье Настройки блока.
Настройка элементов блока новостей
Все элементы блока новостей имеют широкие возможности настройки. Вы можете добавлять, редактировать, дублировать и удалять большинство элементов внутри вашего блока.
Прочтите нашу специальную статью, чтобы узнать, как настроить различные элементы блока.
Другие полезные статьи:
- Кнопки редактирования
- Управление блоками
Примечание : любое действие можно отменить, щелкнув «Отменить» или нажав Ctrl+Z (Command+Z на Mac) на клавиатуре.
Редактирование изображений
Вы можете заменить демо-изображения в блоке «Товары» собственными изображениями, относящимися к товару. Наш учебник по добавлению изображений может вам помочь.
