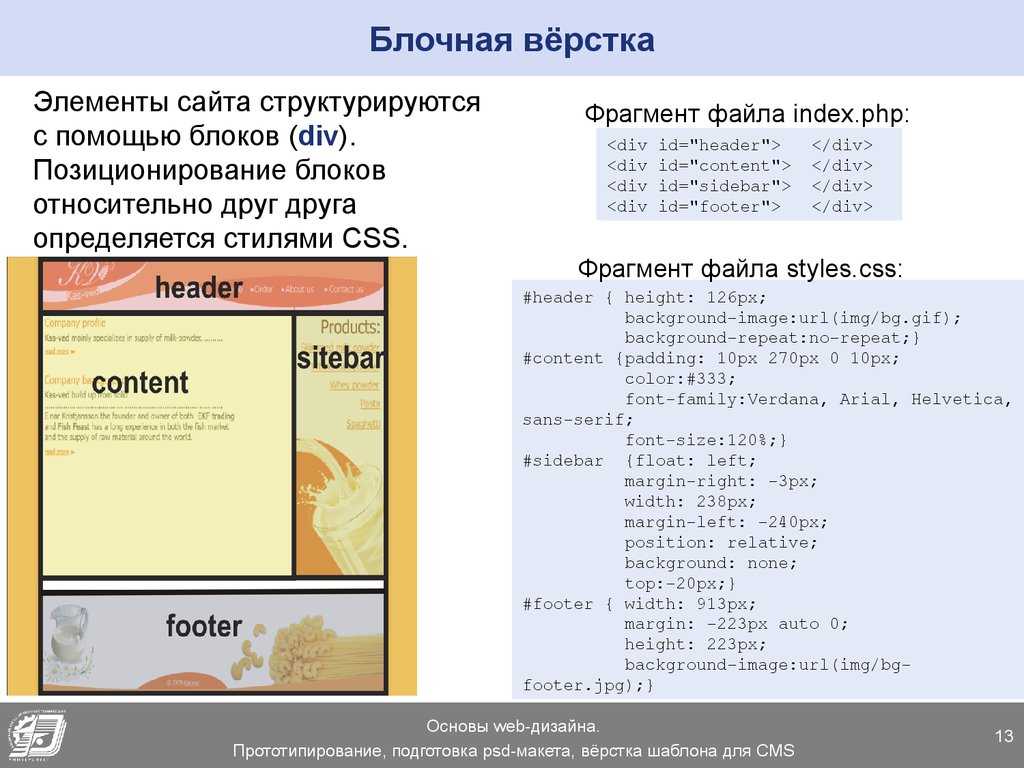
Верстаем новостной сайт с помощью Flexbox / Хабр
Примечание: этот материал представляет собой свободный перевод статьи Джереми Томаса о том, как просто работать с Flexbox на примере верстки шаблона новостного сайта.
Поверьте, нет никакой необходимости в детальном разборе всех аспектов работы с Flexbox, если вы хотите начать им пользоваться уже сейчас. В этом руководстве автор собирается познакомить вас с некоторыми свойствами Flexbox и сделать «новостной лейаут» наподобие того, который вы могли видеть на сайте The Guardian.
Причина, по которой автор использует Flexbox – это большое количество возможностей, которые он предоставляет:
— легкость в создании адаптивных столбцов;
— создание столбцов одинаковой высоты;
— возможность прижатия содержимого к низу контейнера.
Ну, поехали!
1. Начинаем с создания двух столбцов
Создание столбцов при помощи CSS всегда влекло за собой определенные трудности. На протяжении длительного времени для выполнения данной задачи широко использовались (и используются) float’ы и / или таблицы, но каждый из этих методов имел (и имеет) свои недостатки.
На протяжении длительного времени для выполнения данной задачи широко использовались (и используются) float’ы и / или таблицы, но каждый из этих методов имел (и имеет) свои недостатки.
В свою очередь, Flexbox упрощает этот процесс, обладая рядом таких преимуществ, как:
— написание более «чистого» кода: от нас лишь требуется создать контейнер с правилом display: flex;
— гибкость: мы можем изменять размер, растягивать и выравнивать столбцы путем изменения пары строк CSS;
— семантическая разметка;
— кроме того, с использованием Flexbox отпадает необходимость отменять обтекание во избежание непредсказуемого поведения лейаута.
Давайте начнем работу с создания двух столбцов, один из которых будет занимать 2/3 ширины нашего контейнера, а еще один — 1/3 его часть.
<div>
<div>
2/3 column
</div>
<div>
1/3 column
</div>
</div>
Здесь присутствуют два элемента:
— контейнер columns;
— два дочерних элемента column, один из которых имеет дополнительный класс main-column, который мы используем позже для того, чтобы сделать столбец шире.
.columns {
display: flex;
}
.column {
flex: 1;
}
.main-column {
flex: 2;
}
Добавим немного визуального оформления и, в итоге, получим:
Кликните для просмотра в действии
2. Делаем каждый столбец flexbox-контейнером
Каждый из двух столбцов будет содержать несколько вертикально расположенных статей, поэтому из этих двух элементов мы, в свою очередь, также должны сделать flexbox-контейнеры.
Итак, нам необходимо, чтобы статьи:
— располагались вертикально внутри столбца-контейнера;
— занимали все доступное место.
Правило flex-direction: column, указанное для контейнера, вместе с правилом

Кликните для просмотра в действии
3. Делаем контейнер из статьи
Теперь, чтобы еще больше расширить наши возможности, давайте представим каждую статью в виде flexbox-контейнера. Каждый такой контейнер будет содержать:
— заголовок;
— параграф;
— информационную панель с именем автора и количеством комментариев;
— какую-нибудь адаптивную картинку.
Здесь мы используем Flexbox для того, чтобы «прижать» информационную панель к низу элемента. Вот, посмотрите, какой результат мы ожидаем получить.
А вот и сам код:
<a>
<figure>
<img src="">
</figure>
<div>
<h3>
<!-- Заголовок -->
</h3>
<p>
<!-- Контент -->
</p>
<footer>
<!-- Информация -->
</footer>
</div>
</a>
.article {
display: flex;
flex-direction: column;
flex-basis: auto; /* Устанавливает начальный размер элемента в зависимости от его содержимого */
}
.
article-body {
display: flex;
flex: 1;
flex-direction: column;
}
.article-content {
flex: 1; /* Содержимое заполняет все оставшееся место, тем самым прижимая информационную панель к нижней части */
}
Элементы внутри статьи расположены вертикально благодаря использованию правила flex-direction: column.
Также мы применили свойство flex: 1 к элементу article-content, тем самым растянув его на все свободное место и прижав article-info к низу. Высота столбцов в этом случае не имеет значения.
Кликните для просмотра в действии
4. Добавляем несколько вложенных столбцов
На самом деле, нам нужно, чтобы левый столбец включал в себя еще несколько столбцов. Поэтому нам необходимо заменить второй элемент, отвечающий за статью, контейнером
<div>
<div>
<a>
<!-- Содержимое статьи -->
</a>
</div>
<div>
<a>
<!-- Содержимое статьи -->
</a>
<a>
<!-- Содержимое статьи -->
</a>
<a>
<!-- Содержимое статьи -->
</a>
</div>
</div>
Поскольку мы хотим, чтобы первый вложенный столбец был шире, добавим к элементу класс nested-column, а в CSS укажем:
.nested-column { flex: 2; }
Теперь этот столбец будет вдвое шире второго.
Кликните для просмотра в действии
5. Делаем первую статью с горизонтальным лейаутом
Первая статья у нас на самом деле большая. Дабы эффективно использовать место на экране монитора, давайте изменим ее ориентацию на горизонтальную.
.first-article {
flex-direction: row;
}
.first-article .article-body {
flex: 1;
}
.first-article .article-image {
height: 300px;
order: 2;
padding-top: 0;
width: 400px;
}
Свойство
Кликните для просмотра в действии
6. Делаем адаптивный лейаут
Теперь все выглядит так, как мы хотели, хотя и немного сплющено. Давайте исправим это, добавив нашему лейауту гибкости.
Давайте исправим это, добавив нашему лейауту гибкости.
Одной из замечательных вещей в Flexbox является то, что достаточно удалить правило display: flex в контейнере для того, чтобы полостью отключить его (Flexbox), в то время, как остальные его свойства (такие, как
В результате, мы можем активировать адаптивный лейаут, задействовав Flexbox только тогда, когда в этом будет необходимость.
Итак, мы собираемся удалить display: flex из селекторов .columns и .column, вместо этого «запаковав» их в медиа-запрос:
@media screen and (min-width: 800px) {
.columns,
.column {
display: flex;
}
}
Вот и все! На экранах с маленьким разрешением все статьи будут располагаться друг над другом, а на экранах с разрешением свыше 800 пикселей — в два столбца.
7. Добавляем завершающие штрихи
@media screen and (min-width: 1000px) {
. first-article {
flex-direction: row;
}
.first-article .article-body {
flex: 1;
}
.first-article .article-image {
height: 300px;
order: 2;
padding-top: 0;
width: 400px;
}
.main-column {
flex: 3;
}
.nested-column {
flex: 2;
}
}
first-article {
flex-direction: row;
}
.first-article .article-body {
flex: 1;
}
.first-article .article-image {
height: 300px;
order: 2;
padding-top: 0;
width: 400px;
}
.main-column {
flex: 3;
}
.nested-column {
flex: 2;
}
}
Содержимое первой статьи выровнено по горизонтали: текст расположен по левой стороне, а картинка — по правой. Также, главный столбец теперь стал шире (75%). То же самое касается и вложенного столбца (66%).
А вот и финальный результат!
Кликните для просмотра в действии
Вывод
Теперь вы и сами видите, что использовать Flexbox в своих проектах можно даже не вникая во все его тонкости, и созданный лейаут — наглядный тому пример. По крайней мере, автор очень надеется на это.
css — Верстка блок новостей
Вопрос задан
Изменён 4 года назад
Просмотрен 2k раз
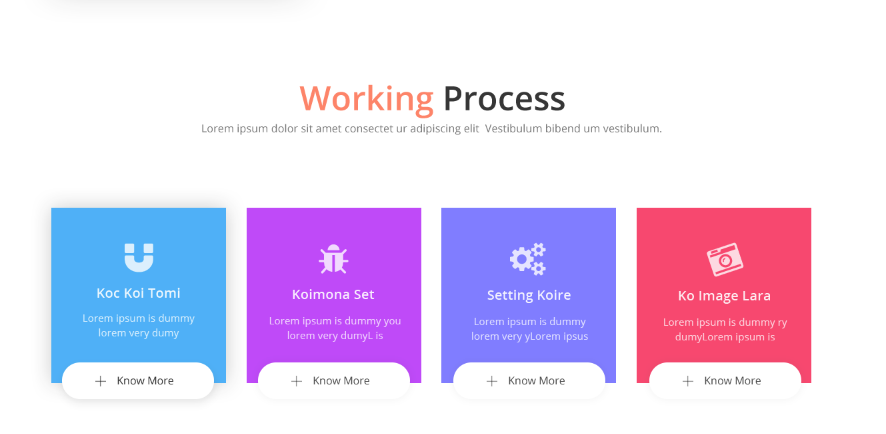
Есть небольшой блок, который я хотел, но не смог сверстать. Проблема заключается в том что я просто не понимаю как все выровнять и чтобы все было адекватно и сохранялась адаптивность.
Помогите сверстать этот блок пожалуйста или подскажите что да как сделать.
Важно чтобы сохранялась адаптивность. Ну например чтобы при маленьком экране содержание было под фоткой.
Проблема заключается в том что я просто не понимаю как все выровнять и чтобы все было адекватно и сохранялась адаптивность.
Помогите сверстать этот блок пожалуйста или подскажите что да как сделать.
Важно чтобы сохранялась адаптивность. Ну например чтобы при маленьком экране содержание было под фоткой.
ДОПОЛНЕНИЕ: на чистом css)
ДОПОЛНЕНИЕ:
- css
- вёрстка
3
Цвета шрифты ну и некоторые моменты с margin оставлю Вам
<!doctype html>
<html lang="en">
<head>
<title>Title</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap. min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<div>
<div>
<div>Новость</div>
<div>fds</div>
</div>
<div>
<p>
<img src="https://bugaga.ru/uploads/posts/2014-06/1402471536_prikoly-6.jpg">
01.01.2019<br>Заголовок<br>
<br>
<br>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ab, corporis. Dolore quo cumque excepturi numquam impedit voluptates pariatur repellendus quibusdam sapiente autem ullam illo quasi eos reiciendis, provident tempore nulla.
Ad quod explicabo alias illum culpa. Itaque officiis rem quia eius? Ipsa aperiam architecto laboriosam quis veniam, fuga accusamus ex, dignissimos ut nam quasi eos velit molestiae deserunt iure perferendis?
Quo laboriosam odit voluptates fugit tempore ducimus voluptas corporis laborum tenetur officiis, saepe id necessitatibus similique quidem! Provident architecto necessitatibus voluptate earum corporis quas omnis, hic suscipit impedit? Earum, reiciendis?
Consequatur inventore maxime perspiciatis quaerat ullam deleniti cumque consequuntur laudantium nisi tempore ipsa sapiente, ex dolor reiciendis odit temporibus, voluptates dicta soluta numquam officia, quae dolorum itaque eveniet.
min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<div>
<div>
<div>Новость</div>
<div>fds</div>
</div>
<div>
<p>
<img src="https://bugaga.ru/uploads/posts/2014-06/1402471536_prikoly-6.jpg">
01.01.2019<br>Заголовок<br>
<br>
<br>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ab, corporis. Dolore quo cumque excepturi numquam impedit voluptates pariatur repellendus quibusdam sapiente autem ullam illo quasi eos reiciendis, provident tempore nulla.
Ad quod explicabo alias illum culpa. Itaque officiis rem quia eius? Ipsa aperiam architecto laboriosam quis veniam, fuga accusamus ex, dignissimos ut nam quasi eos velit molestiae deserunt iure perferendis?
Quo laboriosam odit voluptates fugit tempore ducimus voluptas corporis laborum tenetur officiis, saepe id necessitatibus similique quidem! Provident architecto necessitatibus voluptate earum corporis quas omnis, hic suscipit impedit? Earum, reiciendis?
Consequatur inventore maxime perspiciatis quaerat ullam deleniti cumque consequuntur laudantium nisi tempore ipsa sapiente, ex dolor reiciendis odit temporibus, voluptates dicta soluta numquam officia, quae dolorum itaque eveniet. Cupiditate, laboriosam.
Quae alias optio neque nisi ipsam amet commodi laboriosam hic tenetur incidunt veritatis reprehenderit expedita impedit officiis maiores, odio ipsum quis quaerat voluptatem. Corporis a animi molestias aliquam dignissimos eveniet?
Provident nesciunt adipisci nemo a officiis, consequatur nisi, consequuntur possimus laboriosam quibusdam placeat non blanditiis? Reiciendis saepe repellat, iusto placeat cupiditate, at, explicabo animi vero iure maxime doloremque numquam fugit?
Aliquam quasi quibusdam in sit. Officia soluta maiores voluptate mollitia consequatur voluptatibus a, animi rem? Enim suscipit deleniti similique, beatae, veniam, possimus ipsum ut hic velit harum tempore ex quia!
Rem fugiat ex impedit eum eaque facere, nobis amet deleniti tempore recusandae similique voluptates enim id, qui quasi quidem quia sed commodi maiores. Numquam, soluta praesentium beatae assumenda dicta possimus?
Est atque, officiis dolorem ratione magni consequatur explicabo voluptatem incidunt modi temporibus facilis ad necessitatibus laborum labore quos asperiores ipsam repellat tempora nihil sunt dicta ea facere qui minima.
Cupiditate, laboriosam.
Quae alias optio neque nisi ipsam amet commodi laboriosam hic tenetur incidunt veritatis reprehenderit expedita impedit officiis maiores, odio ipsum quis quaerat voluptatem. Corporis a animi molestias aliquam dignissimos eveniet?
Provident nesciunt adipisci nemo a officiis, consequatur nisi, consequuntur possimus laboriosam quibusdam placeat non blanditiis? Reiciendis saepe repellat, iusto placeat cupiditate, at, explicabo animi vero iure maxime doloremque numquam fugit?
Aliquam quasi quibusdam in sit. Officia soluta maiores voluptate mollitia consequatur voluptatibus a, animi rem? Enim suscipit deleniti similique, beatae, veniam, possimus ipsum ut hic velit harum tempore ex quia!
Rem fugiat ex impedit eum eaque facere, nobis amet deleniti tempore recusandae similique voluptates enim id, qui quasi quidem quia sed commodi maiores. Numquam, soluta praesentium beatae assumenda dicta possimus?
Est atque, officiis dolorem ratione magni consequatur explicabo voluptatem incidunt modi temporibus facilis ad necessitatibus laborum labore quos asperiores ipsam repellat tempora nihil sunt dicta ea facere qui minima. Quam.
Aspernatur quas unde voluptatibus obcaecati impedit harum officia dolore similique ratione dolores, blanditiis sit aut itaque debitis in et nobis nesciunt neque eaque quia quis necessitatibus? Tenetur inventore adipisci ullam?
Natus corporis animi ipsam, provident ex delectus, minus dolor quis veritatis voluptatem vitae id quidem eum voluptate fugiat quo nobis possimus ea consectetur. Atque nulla deleniti itaque sint, perferendis veniam.
Ad harum quasi excepturi, illo aliquid vel eaque obcaecati est! Ipsum, accusantium sint porro dolorem dignissimos tenetur maiores nisi voluptatum illum temporibus. Minima, saepe minus molestiae atque nemo corporis deleniti?
Possimus quod quibusdam, nesciunt consequuntur minus dolor sed. Repellat impedit molestias amet architecto quas dolores iusto a commodi dolor vitae delectus reiciendis omnis obcaecati voluptas fugit quis saepe, repudiandae accusamus.
</p>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.
Quam.
Aspernatur quas unde voluptatibus obcaecati impedit harum officia dolore similique ratione dolores, blanditiis sit aut itaque debitis in et nobis nesciunt neque eaque quia quis necessitatibus? Tenetur inventore adipisci ullam?
Natus corporis animi ipsam, provident ex delectus, minus dolor quis veritatis voluptatem vitae id quidem eum voluptate fugiat quo nobis possimus ea consectetur. Atque nulla deleniti itaque sint, perferendis veniam.
Ad harum quasi excepturi, illo aliquid vel eaque obcaecati est! Ipsum, accusantium sint porro dolorem dignissimos tenetur maiores nisi voluptatum illum temporibus. Minima, saepe minus molestiae atque nemo corporis deleniti?
Possimus quod quibusdam, nesciunt consequuntur minus dolor sed. Repellat impedit molestias amet architecto quas dolores iusto a commodi dolor vitae delectus reiciendis omnis obcaecati voluptas fugit quis saepe, repudiandae accusamus.
</p>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper. js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>вот и создаете в своем css класс container и пишите туда стили, которые увидили
4
Советую прочитать про flexbox, очень элегантный способ для построения layout
body
{
font-family: sans-serif;
}
. news-cont {
display: flex;
flex-direction: column;
}
.news-cont .content {
flex-grow: 1;
}
.news-cont .content img {
float: right;
}
.news-cont .hud
{
display: flex;
justify-content: space-between;
align-items: center;
}
.news-cont .hud .links a
{
padding: 0 20px;
}
.publish-date
{
color: #777;
}
.news-cont .content .title
{
color: #333;
}
news-cont {
display: flex;
flex-direction: column;
}
.news-cont .content {
flex-grow: 1;
}
.news-cont .content img {
float: right;
}
.news-cont .hud
{
display: flex;
justify-content: space-between;
align-items: center;
}
.news-cont .hud .links a
{
padding: 0 20px;
}
.publish-date
{
color: #777;
}
.news-cont .content .title
{
color: #333;
}<section>
<div>
<h2>Breaking News</h2>
<div>
<a href="/">Reddit</a>
<a href="/">facebook</a>
</div>
</div>
<article>
<img src="https://dummyimage.com/400x400/000/fff" alt="img">
<h3>Title</h3>
<p>Publish date</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime tempora ab ullam id ratione odio recusandae vel tenetur, nemo, eligendi mollitia vero placeat, officiis non! Error vel officiis omnis aut? ipsum dolor sit amet, consectetur adipisicing elit. Sunt, amet maiores, inventore optio quae sequi mollitia laudantium illum, dolore distinctio quo architecto earum impedit laborum, sit animi nisi quibusdam hic. ipsum dolor sit amet, consectetur adipisicing elit. Aliquid, a eveniet, sint ipsam tempora at voluptates eaque velit! Distinctio velit maxime nostrum corporis aspernatur, voluptatem. Pariatur soluta ipsum, cum eius.</p>
</article>
</section>
Maxime tempora ab ullam id ratione odio recusandae vel tenetur, nemo, eligendi mollitia vero placeat, officiis non! Error vel officiis omnis aut? ipsum dolor sit amet, consectetur adipisicing elit. Sunt, amet maiores, inventore optio quae sequi mollitia laudantium illum, dolore distinctio quo architecto earum impedit laborum, sit animi nisi quibusdam hic. ipsum dolor sit amet, consectetur adipisicing elit. Aliquid, a eveniet, sint ipsam tempora at voluptates eaque velit! Distinctio velit maxime nostrum corporis aspernatur, voluptatem. Pariatur soluta ipsum, cum eius.</p>
</article>
</section>11
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Добавление блоков последних новостей на ваш веб-сайт
Одним из многих способов отображения последних новостей является использование системы на основе блоков и сетки
Одним из наиболее распространенных компонентов любого веб-сайта является раздел, несколько ваших последних новостных статей. Это помогает удерживать внимание пользователей и предоставляет необходимое пространство для демонстрации рекомендуемого контента.
Это помогает удерживать внимание пользователей и предоставляет необходимое пространство для демонстрации рекомендуемого контента.
Конечно, есть несколько способов отображения этого типа контента, от вертикального списка до минимальной текстовой информации. Дополнительным способом отображения последних новостей является использование системы на основе блоков и сетки. Используя этот метод, вы можете создать необходимое пространство для размещения избранного изображения новостной записи, даты публикации статьи и ее заголовка.
В некоторых проектах важно свести отображаемую информацию к минимуму. Отображение даты и заголовка записи часто является единственной необходимой ключевой информацией. Кроме того, изображения, как правило, обеспечивают более высокий рейтинг кликов, поэтому, как правило, рекомендуется демонстрировать избранное изображение, если это возможно. Имея это в виду, простая система ящиков-контейнеров может приспособить эти аспекты к недавней новостной статье.
Ниже приведены необходимые HTML, CSS и JavaScript.
Этап 1 — последние новости-boxes.html
Скопируйте и вставьте приведенный ниже код в недавние новости-боксы.html
<раздел> <дел>
Последние новости
<дел> <дел> <дел> <дел>



 5000 <дел> <дел> <дел>
5000 <дел> <дел> <дел>  <дел> <дел>
<дел> <дел>  <дел> <дел>
<дел> <дел>  solodev.com/assets/recent-news/news-entry-5.jpg»> <дел> <дел>
solodev.com/assets/recent-news/news-entry-5.jpg»> <дел> <дел>  <дел> <дел>
<дел> <дел> 

 | 14:14
| 14:14 
 Домохозяйства с активным текущим делом в рамках программы Families First по состоянию на 31 мая 2022 г. получат единовременный платеж в размере 450 долларов США на свои карты электронного перевода пособий (EBT). Этот единовременный платеж будет доступен с 1 июля 2022 г.
Домохозяйства с активным текущим делом в рамках программы Families First по состоянию на 31 мая 2022 г. получат единовременный платеж в размере 450 долларов США на свои карты электронного перевода пособий (EBT). Этот единовременный платеж будет доступен с 1 июля 2022 г. , Департамент социальных служб штата Теннесси (DHS) добивается отмены законодательных и/или нормативных требований программы, чтобы позволить спонсорам SFSP предоставлять услуги по раздельному питанию на открытых площадках при сильной жаре.
, Департамент социальных служб штата Теннесси (DHS) добивается отмены законодательных и/или нормативных требований программы, чтобы позволить спонсорам SFSP предоставлять услуги по раздельному питанию на открытых площадках при сильной жаре. | 11:21
| 11:21  Гранты для реализации концепции Департамента по коренным изменениям способов предоставления государственной помощи семьям в Теннесси. Презентации знаменуют собой важную веху в планах штата по эффективному использованию средств федеральной временной помощи нуждающимся семьям (TANF) на местном уровне.
Гранты для реализации концепции Департамента по коренным изменениям способов предоставления государственной помощи семьям в Теннесси. Презентации знаменуют собой важную веху в планах штата по эффективному использованию средств федеральной временной помощи нуждающимся семьям (TANF) на местном уровне.