Навигация в веб-дизайне: элементы навигации, эффективные примеры
Навигация на сайте — один из важнейших инструментов управления поведением пользователя. Чем понятнее и удобнее навигация, тем выше вероятность того, что посетитель найдет нужную информацию, совершит целевое действие и впоследствии вернется на ресурс. В этой статье мы расскажем об основных задачах дизайнера, элементах навигации и примерах ее эффективного использования.
Задачи дизайнера по созданию навигации
Какую навигацию можно назвать хорошей? В первую очередь, если посетитель интуитивно чувствует, куда нужно нажать, чтобы сделать следующий шаг и пользуется ссылками «на автомате». Поговорим об основных задачах, которые должен решить дизайнер, чтобы клиент пользовался навигацией без особых затруднений.
Задача 1. Понимание местонахождения
Некоторые разработчики забывают, что клиенты приходят на сайт не сразу на главную страницу, а через поиск по ключевым словам, по ссылке от знакомого и прочее. Поэтому важно облегчить для пользователя определение его местоположения на сайте
Задача 2. Облегчение входа в «личное пространство»
Если на сайте нужно зарегистрироваться, чтобы пользоваться полным функционалом, нужно облегчить для клиента эту проблему. Это относится ко входу в личный кабинет или регистрации для входа в корзину покупок.
Задача 3. Облегчение поиска информации
Чтобы ваш клиент нашел нужную информацию, необходимо обеспечить ему зону для поиска или организовать структурированные разделы сайта.
Задача 4. Обеспечение доступа к актуальной информации
Практически все компании, занимающиеся продажей товаров или услуг, имеют ряд условий, например, режим работы, способы доставки и оплаты, актуальные акции и скидки и прочее. Чтобы клиент получил доступ к этой информации, дизайнер должен правильно оформить структуру сайта и позаботится о подходящей информации
Задача 5. Помощь в оформлении заказа
Конечная цель пользователя продающего сайта или интернет-магазина — купить товар или услугу. Дизайнер должен сделать весь процесс доступным для клиента, помочь в оформлении заказа и уведомить о положительном результате. Для информационных сайтов целевое действие — подписаться на рассылку, включить уведомления и прочее.
Все задачи дизайнер может решить с помощью основных элементов навигации. Рассмотрим каждый из них подробнее.
Элементы навигации сайта
Основная задача каждого элемента — помочь пользователю перейти на нужную страницу и получить информацию. Какие элементы можно и нужно использовать для организации навигации по сайту?
Меню
Главный элемент при создании навигации — меню сайта. Это панель, на которой расположены ссылки на основные разделы ресурса. Меню может быть представлено в нескольких видах.
1. Горизонтальное меню
Самый распространенный вариант. Обычно располагается в шапке сайта, состоит из кнопок и ссылок, которые ведут на соответствующие веб-страницы. Если на панели не помещаются все разделы, делают выпадающее меню со всеми категориями.

2. Вертикальное меню
В левой или правой части экрана

3. Меню-гамбургер
Еще один распространенный прием. Категории скрывают с помощью специального значка, представляющего собой три горизонтальные черты. Это представление меню перешло из мобильной разработки, чаще всего используют для тех сайтов, где важно сэкономить место на главном экране.

При создании дизайна меню некоторые разработчики допускают несколько ошибок:
- нечитаемые шрифты и непонятные названия категорий. Пользователь должен сразу понять, что владельцы ресурса хотят ему предложить. Если одна из категорий непонятно обозначена (например, указана аббревиатура или слишком абстрактное понятие), есть вероятность, что клиент может не получить нужную информацию об условиях компании;
- неверная индикация. Необходимо обозначить тот раздел, где находится посетитель. Обычно активную категорию выделяют с помощью другого цвета, подчеркивания или добавления графического изображения;
- неудобство в использовании. Данная ошибка касается выпадающих меню и громоздкой структуры сайта в целом. Сократите количество категорий, если это возможно. Выпадающий список должен полностью располагаться на одном экране, чтобы пользователю не пришлось прокручивать страницу для полного просмотра.
Дизайн меню нужно согласовывать с общим стилем сайта, выделять значимые разделы и активную категорию, для удобства восприятия можно использовать иконки.
Есть еще одно разделение меню по видам — главное и второстепенное. Второстепенное меню добавляется на сайт, если на ресурсе много разделов или разбивка по категориям осуществляется внутри одной страницы.
Логотип и другие обозначения главной страницы
Распространенная практика — добавить на логотип компании ссылку на главную страницу сайта. Например, при нажатии на логотип нашей студии вы сразу попадаете на главную.
Этот прием уже привычен для пользователя. Также на сайтах для перехода на главную
Иконки
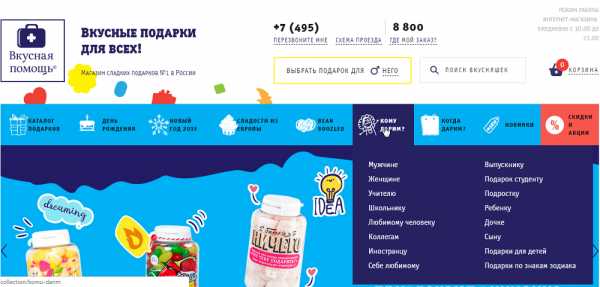
Для облегчения восприятия клиентом информации на страницу добавляют не текстовые ссылки, а иконки. Самые распространенные иконки для навигации — лупа (поиск), дом (главная страница), сердце (избранное) и корзина (страница, где можно оформить заказ). Такие иконки разрабатываются в одном стиле и помещаются в шапку сайта.
Также иконки используются для обозначения категорий товаров в интернет-магазинах. При нажатии на изображение клиент переходит в соответствующую категорию или в карточку товара. Иконки иногда добавляют в меню сайта.
Текстовые ссылки
Еще один элемент навигации — ссылки на страницы, встроенные в контент. Например, в наших статьях мы оставляем ссылки на другие материалы блога:

Как правильно оформлять гиперссылки:
- все ссылки должны выделяться среди остального текста. Стандартный прием — выделение ссылки цветом и подчеркиванием;
- цвет ссылок в активном состоянии, при наведении и нажатии должен различаться;
- если ссылка предназначена для неожиданного для клиента действия (переход на другой сайт, скачивание файла и прочее), он должен быть предупрежден;
- лучше оформлять ссылку не как прямой URL, а скрывать ее в понятном для клиента тексте (как в нашем примере, ссылка https://idbi.ru/blogs/blog/tipografika-v-veb-dizayne скрывается за текстом «читайте здесь»).
Ссылки встраиваются в контент и помогают не только выстроить навигацию, но и задержаться клиенту на сайте. Больше об элементах, вызывающих доверие и привлекающих внимание пользователей можно прочитать в этой статье.
«Хлебные крошки»
«Хлебные крошки» — вспомогательная навигация для пользователей, которая представляет собой путь от главной страницы для текущего раздела. К примеру, до данной статьи путь выглядит так:
Все части данной строки, кроме текущей страницы — кликабельны и ведут на соответствующий раздел сайта. Иногда текущую страницу опускают и остаются только предыдущие разделы. Такой способ помогает пользователю понять, где он находится и как вернуться назад.
Футер
Футер или подвал сайта — область в самом конце страницы, на которой размещены ссылки на разделы сайта, контакты организации, а также ссылки на документы и правила использования ресурса. С помощью футера можно найти любую категорию на сайте. Футер оформляется отдельно, в некоторых случаях вразрез с общей стилистикой сайта.

Кнопка для возврата
При скроллинге возникает проблема — как пользователю быстро вернутся к началу страницы не прокручивая ее заново? Для решения этой задачи делают специальные кнопки для возврата в виде стрелок в положении «вверх». Этот прием отлично подходит для информационных сайтов, длинных лендингов, сайтов с бесконечной лентой.

Призывы к действию
Данные элементы также можно считать полноценным элементом навигации. После нажатия на кнопку или заполнения формы пользователь перенаправляется на страницу для заказа или покупки

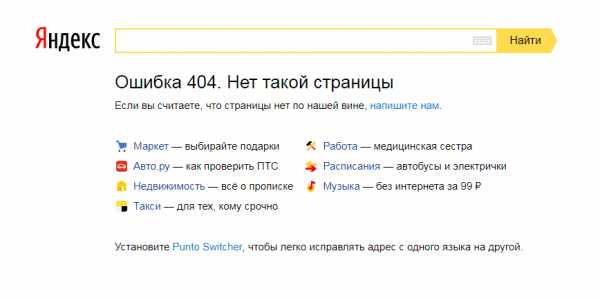
Страница 404
Если пользователь попал на страницу, которой не существует, нужно плавно перенаправить клиента на главную страницу или другие разделы сайта для целевого действия. Для этого оформляют страницы ошибки с ссылками на данные части сайта.

Владельцам крупных ресурсов рекомендуется использовать несколько элементов навигации на странице одновременно. Чтобы клиенты не ушли с сайта, создайте четкую структуру и направляйте пользователя до совершения целевого действия.
Несколько советов для улучшения навигации на сайте:
- скрывайте часть контента. Просматривать одинаковые элементы (карточки товаров, фотографии, примеры работ) для клиента может быть утомительно. Чтобы сделать контент более разнообразным, скройте часть таких элементов за кнопкой «показать еще»;
- зафиксируйте меню. Для улучшения навигации меню делают фиксированным при прокручивании пользователем страницы, чтобы клиенту всегда был доступен переход с одного раздела на другой;
- акцентируйте внимание клиента на важных элементах и разделах сайта. Например, призывах к действию или баннерах с важной информацией. Клиенту проще ориентироваться на сайте, если есть «направляющие». Акценты можно сделать с помощью цвета, размеров, увеличения белого пространства между значимыми блоками;
- помещайте в конец страницы призыв к действию или ссылку на другой раздел сайта. Так пользователь, дошедший до самого конца, совершит целевое действие или просто не покинет сайт.
Навигация на сайте — еще один способ удержать внимание посетителя сайта, побудить его к целевым действиям и тем самым повысить конверсию. Правильно рассчитав предполагаемые действия пользователя, можно научиться управлять поведением клиента и добиться высоких результатов в онлайн-продажах.
Примеры нестандартной навигации на сайте
Некоторые разработчики предпочитают креативность юзабилити. Вместо привычных иконок и горизонтального меню дизайнеры полностью меняют представление о навигации и презентуют интернет-сообществу необычные решения.
Горизонтальный скроллинг
Вместо обычного прокручивания страницы сверху вниз страницы меняются слева направо. Такой подход до сих пор считается необычным и, возможно, не слишком удобным для пользователей.

На сайте о природе данный прием гармонично вписывается в стилистику сайта. Мы как будто смотрим презентацию и листаем слайды.
Элементы навигации на главном экране
Вместо текстовых ссылок и кнопок элементами навигации выступают различные изображения. Нажимая на каждое из них, пользователь переходит на отдельную страницу.

3D карта
На сайте изображен город — объемное анимационное 3D-изображение. На некоторых зданиях есть активные элементы, нажав на которые можно получить информацию о производстве на территории.

Навигация 360 градусов
Такое чувство, что вы стоите где-то на природе и поворачиваетесь вокруг своей оси. Можно выбирать «окошки», которые открывают новую информацию в виде отдельных блоков.

Видеофильм
Еще один интересный прием — навигация в виде фильма. На фоне — видео, которое в любой момент можно остановить или переключиться на следующее. Сайт рассказывает о французских фермерах и показывает их повседневную жизнь шаг за шагом.

Интерактивные истории
Сайт словно погружает посетителя в анимационный иллюстрированный мультфильм, который оживает при скроллинге или нажатии пользователя на определенные кнопки.

Нестандартная навигация — способ запомниться пользователю и выделиться среди сайтов аналогичной тематики. Однако, с точки зрения юзабилити и конверсии такие сайты проигрывают распространенным и понятным пользователям приемам — горизонтальному меню, вертикальному скроллингу и прочим элементам.
Студия дизайна IDBI занимается разработкой как креативных сайтов с необычными деталями, так и продающих сайтов с нацеленностью на повышение конверсии. Мы тщательно подходим к созданию понятной структуры и стремимся сделать ресурсы не только прибыльными для владельца, но и удобными для пользователей.
idbi.ru
Навигация по сайту. Наглядные примеры и не хорошие советы
Приветствую Вас, дорогие читатели блога. Сегодня я хочу поговорить с Вами о самой разнообразной навигации, которая используется на различных сайтах. А так же естественно рассмотрим её на подробных примерах.
Хочется сказать, что навигация на сайте это очень важный шаг, который нужно правильно разработать. Если плохая навигация на сайте — значит пользователь просто напросто потеряется на нём. А это в свою очередь не есть хорошо.
Так что давайте посмотрим, как реализуют креативную навигацию на своём сайте разные разработчики.
Вот какие самых основных типов навигации мы сегодня с Вам рассмотрим. Это:
- Горизонтальная
- Вертикальная
- Сайты без навигации
- Экспериментальная
Горизонтальные навигации на сайтах
Это самое обыкновенное меню к которому мы все очень сильно привыкли. Обычно она располагается вверху страницы, и иногда в футере сайта. Данная навигация является очень распространённой и конечно же удобной, так как пользователь к ней привык и всегда знает где она находится. Большим плюсом является фиксированная навигация, другими словами она всегда на виду, и по моему это очень сильно удобно.
Вот несколько наглядных примеров:

Как видите, что на этой странице меню отчётливо видно пользователю, а так же оно ещё и остаётся фиксированным при прокрутке страницы.

Ещё один очень удобный пример фиксированной навигации. Выглядит очень просто, а главное удобно.

На этом примере, разработчик принял не стандартное и по моему удачное решение расположив меню снизу сайта. Очень красиво и функционально.

А вот на этом сайте присутствует пунктирная линия которая побуждает пользователя пользоваться прокруткой. Но так же и не забыли о горизонтальной навигации сверху.

На этом сайте имеется тоже очень красивая фиксированная навигация вверху страницы.
Вертикальные навигации на сайтах
Как по мне вертикальная навигация — это тоже очень удобное решения для сайтов. Эта навигация тоже очень популярная, и как правило всегда располагается в боковых колонках сайта. Если на Вордпресс то в сайтбаре, слева или справа. Но есть и небольшой минус в таких меню, не получится сделать широкие сайт, которые позволяет делать горизонтальная навигация. Но есть несколько очень удачных примеров, в которых я минусов не обнаружил.

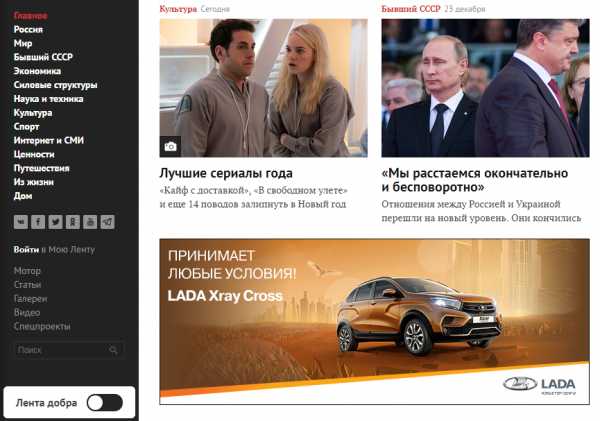
Очень креативный и удачный пример, с красивым дизайном. Тут навигация выделена чёрным цветом на сером фоне, таким образом она всегд видна и выделяется, а ещё огромный плюс, что этот не маленький блок фиксированный. В общем потеряться на этом сайте просто не возможно.

Кстати это уже довольно популярный и классический стиль — большие буквы ещё и фиксированные.

В данном случае меню находится справа, а не слева.

На этом сайте показана наглядная навигация для языков которые идут справа налево.
Сайты без навигации (меню)
Такая навигация подойдёт для небольших одностраничных сайтов. По сути правильное решение. Так как расстояние от низа до верха не большое, решено было вообще убрать какое либо меню. На таких сайтах не возможно потеряться. Но если делать сайт без навигации, тогда постарайтесь уж сделать всё доступно и поместить всё на маленьком пространстве. А ещё лучше будет если использовать креатив. Вот несколько наглядных примеров:


В обеих примерах нет привычного нам меню. Эти сайты побуждают пользователя для прокрутки страницы вниз. Не забыли же конечно за параллакс и стрелку наверх. Всё это делает сайты очень удобными и красивыми.



Экспериментальная навигация на сайтах.
В этом случае разработчики и дизайнеры, пытаются сломать, так сказать, шаблонные способы навигации к которым мы все привыкли. Другими словами экспериментируют. Но в этом случае очень просто ошибиться. Вам будет казаться, что навигация понятная, а на самом деле это не так. Так что если хотите поэкспериментировать с Вашей навигацией на сайте, так сказать, отклониться от стандартов, хорошо подумайте, а нужно ли? Сможете? Достаточно ли опыта, так как те сайты которые приведены ниже делали опытные разработчики и дизайнеры.

Казалось бы, что на этом сайте обычная горизонтальная навигация, но это не так. Такое ощущение, что при нажатии на кнопку по стандарту мы прокрутимся вниз, но нет, навигация плавно выплывает слева, что довольно, согласитесь, необычно.

На этом сайте навигация сделанная в стиле аккордеона, при нажатии на меню мы остаёмся на том же месте просто ниже в аккордеоне выплывает вся нужная информация. Хочется сказать, что это довольно необычная навигация, по крайней мере я такое нигде не встречал. А самое главное, что на этом сайте очень легко ориентироваться.

Это очень необычный сайт с так же необычной навигацией, в которой присутствуют все под типы, а так же ещё есть элементы экспериментальные в плане навигации. Очень понравилось как реализован параллакс при прокрутке.

На этом сайте мы прокручиваемся влево и вправо, а не так как привыкли вниз или вверх. Эта навигация называется экспериментальной так как на удивление сейчас она очень редко встречается.
Вывод.
Друзья, какой тип навигации выбрать, решать только Вам. Так как во всех случаях есть плюсы и минусы. Со временем практически всё усовершенствуется и развивается, и угнаться за этим невозможно. Всегда придумаю что то лучше и в этом плане. Я надеюсь, что данные примеры Вам помогут в реализации своего уникального проекта или же обычной страницы.
Так что наверное я на этом и закончу, друзья, до скорых встреч. Так же хочу сказать огромное спасибо за чудесные примеры сайту speckyboy.com
beloweb.ru
5 типичных ошибок навигации сайта
Источник изображения
Не секрет, что каждый веб-сайт той или иной компании преследует четыре основные цели: воспитание лояльного отношения к бренду, увеличение трафика, снижение числа отказов, повышение показателей конверсии в лиды или продажи! Здесь многое зависит от того, насколько уютно чувствуют себя пользователи, попавшие на ваш сайт.
Поэтому в нашей сегодняшней статье речь пойдет о том, что такое навигация сайта, благодаря которой и создается «уютная обстановка». А точнее – о наиболее распространенных ошибках, совершаемых при ее разработке.
Ошибка №1: нестандартный стиль
Так сложилось, что пользователи привыкли видеть навигацию сайта в верхней или левой частях страницы, поэтому не стоит заставлять их блуждать по сайту в ее поисках, так как подобные игры в прятки могут им не понравиться, что отрицательно скажется на показателях конверсии и увеличит процент отказов.
Да, в разработке страниц/сайта всегда приветствуется креативный подход, но навигация сайта явно не тот случай, в котором стоит давать волю своей фантазии. Такими экспериментами вы отвлекаете внимание пользователей, которые будут вынуждены заниматься изучением нового стиля навигации, а не основного контента ресурса.
Ошибка №2: универсальные надписи пунктов меню
Еще одно золотое правило того, как сделать навигацию на сайте, – надписи меню навигации должны быть информативного характера. Так, например, использование пунктов меню «Товары» или «Услуги» – общие для всех компаний, и подобные названия мало о чем говорят пользователям. Вот еще пример: «Что мы делаем» – такая же безликая фраза.
В таком случае как улучшить навигацию сайта? Постарайтесь подобрать наиболее точные надписи для каждого значка пункта меню навигации, и вы увидите, как они заговорят с пользователями. Посетители сайта пришли к вам в поиске ответа на возникшие вопросы, поэтому не стоит отмахиваться от них шаблонными фразами и словами.
Согласитесь, что ваши клиенты не ищут абстрактные «Товары» или «Услуги», и навигация с такими значками не повлияет на продвижение сайта в результатах поисковой выдачи. Узнали себя? Значит, пора исправляться! Меню сайта и его структура в целом должны быть оптимизированы для поисковых систем и говорить на понятном для целевой аудитории языке. Дочитав нашу статью до конца, вы увидите, как подобную задачу решают многие компании.
Ошибка №3: выпадающее меню
Выпадающее меню как элемент навигации стал чрезвычайно популярным, однако существуют две весомые причины, по которым к его использованию нужно подходить с максимальной осторожностью.
Многим из вас наверняка приходилось буквально ловить выпадающее меню. Одно неловкое движение – и оно убегает от вас! И вот вы, собравшись с силами, вновь ищете, кликаете, а там – сюрприз! – еще один список вариантов действий. Подобные догонялки жутко раздражают! Задумайтесь, может быть не стоит лишний раз трепать нервы своим потенциальным клиентам?
Еще одна причина отказа от выпадающего меню: низкая посещаемость следующих страниц сайта или глубина просмотра. Если у вас существует проблема низкой посещаемости страниц верхнего уровня, вполне возможно, что причина кроется в использовании выпадающего меню. Но из правил всегда есть исключения. В этом случае исключения действуют для больших сайтов со множеством разделов, так как здесь с помощью такого меню значительно улучшается юзабилити сайта.
Ошибка №4: большое количество пунктов меню
Так было раньше, но не стоит придерживаться этой традиции сегодня без острой необходимости, ведь порой даже 8 пунктов бывает слишком много. Попытайтесь ограничиться их меньшим количеством, не превышающим 5: чем меньше второстепенных пунктов, тем реже взгляд пользователей будет запинаться на них, и тем громче заговорят наиболее важные.
Это правило также работает для всего контента сайта, а не только для его навигации. Каждый удаленный элемент делает оставшиеся более заметными. Краткость навигации также важна для SEO. Поскольку чаще всего пользователи по ссылке попадают на главную страницу, а не на внутренние страницы сайта, поэтому она является «авторитетной» для поисковиков. Когда ваша навигация переполнена ссылками, домашняя страница сайта становится менее авторитетной по сравнению с внутренними.
Ошибка №5: неуместное расположение пункта меню для оформления заказа
Исследования в области психологии показали, что легче всего запоминаются первые и последние элементы любого списка, нежели элементы из его середины. Аналогичное действие происходит и с пользователями. Это явление получило название «кривая серийных позиций» и наглядно выражается в виде графика:
Концентрация внимания значительно выше в начале списка (эффект первичности) и в конце (эффект новизны). Вот почему правильно расставлять самые важные пункты в начале навигации, второстепенные – в центре. Пункт меню «Контакт» следует разместить в конце TOP навигации в крайнем правом углу.
Бонусная подсказка: ссылки – forever, кнопки – никогда!
В случае, если вы отстали от тенденций веб-дизайна лет на 8 и до сих пор используете графические навигационные кнопки вместо текстовых ссылок, тогда для вас мы приводим 5 причин пересмотреть свои привычки:
- Текст кнопок не виден для поисковиков.
- Обновлять кнопки сложнее, чем текстовые ссылки.
- Кнопки загружаются медленнее, что делает их неприемлемыми для мобильных приложений.
- Кнопки не читаются речевыми и текстовыми браузерами.
- Кнопки не нужны, даже если вы хотите использовать нестандартные шрифты, например, с помощью таких инструментов, как TypeKit.
А теперь, как мы и обещали: 5 примеров навигации сайта без ошибок.
1. Smith Brothers – информативная и лаконичная навигация сайта.
Только 4 пункта, где на первом, наиболее важном месте стоят ссылки на услуги. Заканчивает список ссылка «Контакт».
2. Independent Publishers Group – информативная, структурированная навигация сайта.
Здесь с помощью контраста цветов разделены первичные и вторичные пункты меню вверху страницы. Каждое с 5 (или меньшим) количеством элементов. Общий термин «Услуги» разбит на два пункта меню «Цифровые услуги» и «Дистрибуция услуг».
3. Sweat Vac – информативная, лаконичная навигация с короткими названиями значков.
Даже если бы здесь не было фотографии их товара, любому посетителю сайта понятно, чем занимается эта компания. Другие их предложения перечислены ниже. Ничего лишнего: коротко и ясно.
4. Kiefer Swimwear – информативная, упорядоченная навигация.
Огромный каталог фирмы «Kiefer» содержит категории, доступные на главной навигации, расположенной по всему сайту. В первую очередь видны наиболее важные пункты для посетителей сайта (купальники и купальные принадлежности). Завершает список пункт «Распродажа».
5. EuroFurniture – упорядоченная навигация с большим выпадающим меню.
Большинство посетителей интересует готовый дизайн интерьера, и немногие пользователи ищут конкретный товар или бренд. В меню сайта этой компании соответственно перечислены все пункты. Выпадающий список позволяет легко листать этот огромный каталог мебели. Большим плюсом является его оптимизация для планшетов. Обратите внимание на синий значок «х» в правом верхнем углу выпадающего меню. Это значок «Закрыть», без которого пользователи планшета не смогут выйти из меню, так как у них нет курсора мышки.
Заключение для тех, кому было лень читать 😉
Ошибки, допущенные в навигации сайта, могут дорого обойтись его владельцам. Поэтому пункты меню ресурса должны быть по максимуму информативны, а их количество не должно превышать 5. Наиболее важные из них должны стоять в начале списка, второстепенные – в середине. Избегайте выпадающего меню и не сдвигайте его с привычного для пользователей места (топ страницы и левый сайдбар). Последуете рекомендациям этой статьи и будьте уверены, что аналитика сайта в скором времени порадует вас.
Высоких вам конверсий!
По материалам: blog.kissmetrics
02-03-2013
lpgenerator.ru
Удобная навигация по сайту — что это и как сделать: 10 советов
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- IGTV
- TikTok
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Как написать статью-инструкцию или пошаговое руководство 7 советов для маркетологов, задумавшихся об удаленной работе 10 лучших конструкторов форм обратной связи для сайта Структура сайта: разработка структуры в виде схемы, типы и примеры Геймификация: что это такое, для чего нужно и как использовать
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Как сгенерировать объявления для контекста из YML-файла Анализ рекламы конкурентов в Яндекс.Директ: объявления, ключевые слова, бюджет Рекламодатели Яндекса смогут разместить рекламу в TikTok Новый подборщик ключевых слов, комбинатор ключевых фраз в Яндекс.Директ
- SEO
- ВсеSEO кейсы В Яндекс.Справочнике появился геовизор, позволяющий посмотреть действия пользователей Google вывел отчёт по скорости загрузки сайта в Search Console Как веб-разработчику зарабатывать на рекламе сайтов клиентов (и не тратить на… BERT – новый поисковый алгоритм Google
- SMM
internet-marketings.ru
Топ-10 вариантов дизайна веб-навигации
Навигация – важнейший аспект любого сайта. Сможет ли пользователь найти актуальную для себя информацию и захочет ли он вернуться – зависит от эффективности вашей веб-навигации.
Навигация ничем не регламентирована: ее можно сделать прозрачной и интуитивной или многоуровневой и нестандартной.
Как сделать навигацию на сайте максимально эффективной и какой дизайн подойдет именно вам?
У компании веб-разработки Umbrella IT есть ответы на все ваши вопросы.
Но обо всем по порядку.
ЧТО ТАКОЕ НАВИГАЦИЯ?
Навигация сайта или веб-навигация – это система программных и визуальных средств, которые помогают пользователю ориентироваться на сайте и находить нужную информацию.
ПЛАНИРОВАНИЕ НАВИГАЦИИ
Максимально эффективная веб-навигация держится на 3 китах:
- Структура
- Лаконичность
- Дизайн
- Структура: навигация начинается с детальной проработки информационной архитектуры (ИА), которая позволяет создать оптимальный доступ к сайту и структурировать контент с точки зрения пользователя. В идеале, ИА сайта состоит из минимума навигационных слоев и предоставляет пользователю доступ к нужному разделу всего за несколько кликов. При этом само деление разделов — четкое, логичное и предсказуемое.
- Лаконичность: практичная веб-навигация всегда проста и интуитивно-понятна. Включайте в меню сайта только те элементы, которые необходимы для эффективной коммуникации. Ключ к успеху – меню, состоящее из минимального количества равноценных разделов, которые не оставляют ошибке никаких шансов.
- Дизайн: при выборе дизайна делайте упор на читабельность, органичность и единообразие. Отдайте предпочтение общепринятым элементам навигации. Запутанная система нестандартных иконок, кнопок и ярлыков – плохая идея, которая может негативно отразиться на удобстве и практичности вашего сайта. Чем меньше лишних активных элементов – тем больше довольных пользователей.
ТРЕНДЫ В ДИЗАЙНЕ ВЕБ-НАВИГАЦИИ
Дизайн веб-навигации необычайно вариативен, однако некоторые его элементы завоевали большую популярность, чем другие. Umbrella IT отобрала 10 примеров наиболее удачных дизайнов веб-навигации, которые работают как индивидуально, так и в сочетании друг с другом. Каждый из них имеет свои достоинства и недостатки, и какой из них лучший – решать только Вам.
1. ГОРИЗОНТАЛЬНАЯ НАВИГАЦИЯ
Горизонтальная навигация – классический дизайн, соединивший удобство с функциональностью.
Источник
Плюсы:
- Органичное решение для стандартной экранной ориентации большинства мониторов;
- Все элементы навигационного меню активны и доступны одновременно;
- Возможность расширения списка разделов с помощью меню, выпадающего по наведению курсора или нажатию.
Минусы:
- Большое количество разделов и объемное выпадающее меню могут перекрывать важный контент;
- Добавление новых пунктов меню затруднительно.
2. ВЕРТИКАЛЬНАЯ НАВИГАЦИЯ
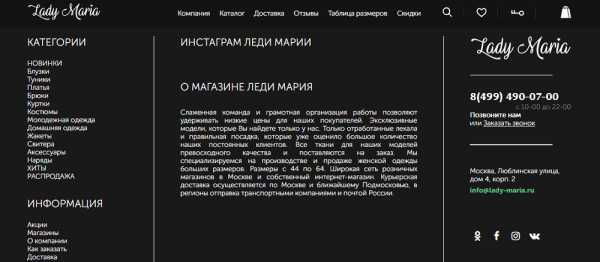
Вертикальная навигация — прямая альтернатива горизонтальной навигации – меню, расположенное в левой колонке страницы.
Источник
Плюсы:
- Простота редактирования и неограниченная возможность расширения меню — отличный вариант для сложных мультифункциональных сервисов и электронной коммерции;
- Оптимально для разных устройств.
Минусы:
- В развернутом виде может перекрывать контент;
- Нижние навигационные элементы малозаметны.
3. ВЫЕЗЖАЮЩЕЕ МЕНЮ
Выезжающее меню или слайд-меню – один из способов сохранить полный функционал и экранное пространство. Меню скрыто за левой границей экрана и появляется по клику или касанию.
Источник
Плюсы:
- Максимально компактный способ организации сайта;
- Дизайн может быть адаптивным, что в сочетании с гамбургером-иконкой представляет отличный вариант для интерфейса мобильной версии сайта;
- Скрытое меню позволяет сделать сильный акцент на контенте;
- Удобный доступ к меню из любой точки сайта.
Минусы:
- Скрытая навигация затрудняет доступ к меню;
- В развернутом виде меню перекрывает контент.
4. ЛЕНДИНГ
Лендинг – это одностраничный сайт с длинной или бесконечной прокруткой, оптимизированный под определенные цели.
Источник
Плюсы:
- Листать быстрее, чем кликать – подходящий вариант для новостных сервисов, онлайн-магазинов и сайтов, обновляющих контент в режиме реального времени;
- Бесконечная прокрутка удерживает внимание пользователя;
- Позволяет размещать большой объем визуальной информации;
- Удобный интерфейс для мобильных платформ.
Минусы:
- Ограниченная свобода пользователя: невозможно контролировать порядок информации и способ представления контента;
- Невозможно использовать футер;
- Увеличивает нагрузку на серверы;
- Снижает показатели SEO.
5. ФИКСИРОВАННОЕ МЕНЮ
Фиксированная или “липкая” навигация статично закрепляет панель меню в конкретной части страницы, предоставляя пользователю постоянный доступ к опциям меню.
Источник
Плюсы:
- Комфортный доступ ко всем разделам из любой точки сайта — самое оптимальное решение для одностраничных сайтов;
- Позволяет укрепить узнаваемость бренда при грамотно закрепленном в хедере логотипе;
- Повышает показатели аналитики, увеличивая количество просматриваемых страниц за одно посещение сайта.
Минусы:
- Перегруженный и навязчивый хедер затрудняет веб-навигацию и перекрывает контент.
6. ГАМБУРГЕР-МЕНЮ
Гамбургер-меню – навигационное меню, изначально разработанное для смартфонов, но все чаще появляющееся на экранах ноутбуков. Представляет собой иконку, скрывающую широкий диапазон опций и категорий. Свое название меню получило из-за сходства иконки с гамбургером – три горизонтальных полоски меню символизируют три слоя знаменитого сэндвича.
Источник
Плюсы:
- Гамбургер-иконка доступна из любой точки сайта одним кликом или касанием;
- Позволяет разместить неограниченное количество опций;
- Максимально экономит пространство и идеально отображается на мобильных устройствах;
- Помогает компактно разместить вторичные опции (например, историю и настройки), не перегружая ни экран, ни пользователя.
Минусы:
- Несмотря на свою распространенность, пользователи не всегда легко находят скрытое меню;
- Гамбургер – негласное стандартное меню на платформе Android, и его использование на iOs приводит к нарушению единообразия базовых навигационных элементов и перегрузке навигационной панели.
7. АДАПТИВНАЯ НАВИГАЦИЯ
Адаптивная навигация – вариативный дизайн, автоматически подстраивающийся под различную ширину экрана и мобильные платформы.
Источник (полная версия)
Источник (мобильная версия)
Плюсы:
- Кроссплатформенность: сайт изначально спроектирован для качественного отображения как на компьютерах, так и на мобильных устройствах;
- Единый URL: при адаптивной навигации не нужно создавать мобильную версию сайта, а отсутствие редиректов повышает поисковую оптимизацию.
Минусы:
- Типичные для десктопных версий сайтов активные элементы (встроенные карты, видео, анимация) замедляют загрузку сайта на мобильных устройствах;
- Мобильная версия дизайна может оказаться нечитабельной и перегруженной в виду того, что пользователи мобильных устройств, как правило, пользуются более узким функционалом сайта;
- Отсутствие альтернативы: в случае с самостоятельной мобильной версией всегда есть возможность вернуться к полной версии сайта. Адаптивный дизайн этого не позволяет: если адаптированная верстка неудобна или скрывает важный элемент навигации, единственный вариант – искать ноутбук или обращаться к сайту конкурентов.
8. МЕГА-МЕНЮ
Мега-меню – обширная навигационная панель, всплывающая при наведении курсора или нажатии. Мега-меню не просто структурирует контент по группам и колонкам в текстовом формате, но и активно использует различные визуальные средства.
Источник
Плюсы:
- Все опции доступны одновременно: максимально быстрое направление пользователя — большой плюс для онлайн-магазинов и сайтов с обширным набором опций, категорий и сервисов;
- Раскрывается и скрывается по наведению курсора, щелчку или касанию без ущерба для контента.
Минусы:
- нарушение принципа организации способно осложнить навигацию;
- сложно реализовать на мобильных устройствах.
9. РАСШИРЕННЫЙ ФУТЕР
Футер или “подвал” сайта – это нижняя часть страницы. В стандартном футере, как правило, размещается дополнительная информация: контакты, ссылки, уведомление об авторских правах и кнопки социальных сетей. В расширенном футере помимо этих данных содержится полноценное навигационное меню, которое может использоваться как основная или альтернативная система навигации. Расширенный футер — простой способ выйти за границы стандартного дизайна и повысить функциональность Вашего сайта.
Источник
Плюсы:
- Предоставляет альтернативное или дополнительное меню для тех, кто не нашел нужный контент в главном;
- Позволяет разместить важный, но не вписывающийся в содержание основных страниц контент;
- Дополнительные опции в классическом футере (содержащим только контактную информацию) позволяют расширить клиентскую базу;
- Акцентирует внимание на определенной информации.
Минусы:
- Рядовой пользователь часто не дочитывает до футера.
10. ПОЛНОЭКРАННАЯ НАВИГАЦИЯ
В отличие от всех представленных здесь вариантов дизайна, полноэкранная навигация не ставит перед собой задачу экономии экранного пространства. Напротив, полноэкранная навигация использует интро-страницу на все 100 процентов, сочетая текст с графикой.
Источник
Плюсы:
- Предоставляет четкую структуру сайта;
- Открывает широкие возможности для визуального оформления;
- За счет перегруженной домашней страницы основные подразделы содержат только контент, что значительно экономит экранное пространство;
- Простая реализация на мобильных платформах;
- Идеальный вариант для узкоспециализированных сайтов.
Минусы:
- Возможно снижение скорости загрузки;
- Нерациональный выбор для сайтов со сложной навигационной картой.
И традиционный бонус от компании Umbrella IT, которая всегда готова предложить Вам больше — 11 вариант — АНИМИРОВАННЫЕ ЭЛЕМЕНТЫ НАВИГАЦИИ.
Рациональное использование анимированных элементов как основных или дополнительных средств навигации позволяет разнообразить консервативный дизайн и привлечь внимание пользователей.
Источник
Плюсы:
- Привлекают внимание пользователей;
- Структурируют меню;
- Улучшают юзабилити сайта и ориентируют пользователя.
Минусы:
- Чрезмерная визуальная перегруженность затрудняет навигацию по сайту;
- Могут замедлить скорость загрузки сайта.
На этапе выбора и разработки дизайна веб-навигации трудно предугадать, какой именно вариант окажется выигрышным. Успех каждого конкретного случая зависит от ряда факторов: от бизнес-назначения, целей и задач сайта, природы контента, целевой аудитории и Ваших личных предпочтений.
Представленные примеры – лишь малая часть того, что позволяет реализовать современный веб-дизайн. Остались вопросы? Свяжитесь с Umbrella IT, и мы поможем воплотить Ваши самые смелые проекты в реальность .
Фото: Shutterstock.com
umbrellait.com
что это такое, из каких видов элементов состоит
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Навигация сайта – это возможность перехода между его страницами. Чем проще и понятнее навигационная система, тем лучше для посетителей, поскольку она позволяет находить требуемую информацию и быстро ориентироваться в разделах сайта.
Как сделать современную и удобную навигацию на сайте: основные требования
Перечислим критерии качественной навигации:
- Простота – все элементы меню или пользовательского интерфейса должны быть хорошо видимыми и интуитивно понятными для любого пользователя. В идеале, чтобы пройти к любой странице или разделу сайта, пользователю должно понадобиться не более 3 кликов.
- Доступность на любой странице сайта – качественно проработанные элементы навигации должны присутствовать на каждой из страниц сайта, чтобы у пользователя была возможность перейти из любого раздела в необходимый.
- Графическое оформление – элементы навигация должна быть контрастны фону и отличаться от основного текста, но при этом гармонировать с общим дизайном ресурса.
От соблюдения данных параметров, при создании сайта во многом зависит его дальнейшая судьба, так как проект с неудобной навигацией не будет привлекать пользователей. Удобная навигация по сайту является частью работы над юзабилити – удобством использования сайта по ряду основных признаков.
Основные виды навигации сайта
Не обязательно размещать на своей площадки все представленные ниже элементы. Из них вы можете выбрать те виды навигации, которые будут полезны именно вашему ресурсу:
- Языковая – используется на сайтах, потенциальная аудитория которых мультиязычна. Пользователю предлагается выбрать наиболее удобный язык, на котором будет отображаться информация. В большинстве своем такой тип навигации внедряется на сайтах различных международных организаций. Использование языковой навигации позволяет избежать необходимости создания нескольких одинаковых сайтов с контентным наполнением на различных языках.
- Основная – ссылки на наиболее важные разделы сайта, размещаются обычно в меню. Большинство ресурсов ограничиваются только ей, поскольку она подходит для небольших проектов в несколько десятков страниц.
- Глобальная – это те ссылки, которые должны быть видны с любой страницы сайта, к примеру ссылки на главную страницу.
- Рекламная навигация – к ней относятся ссылки, расположенные для привлечения клиентов на другие ресурсы или страницы с предложением услуг или продукции. Такая навигация может быть, как текстовой, так и графической, в зависимости от замысла дизайнера.
- Тематическая – к такому типу навигации относятся ссылки на близкие по тематике разделы. К примеру, похожие публикации на новостных сайтах. Также это могут быть ссылки под одной статьей с возможностью перехода к следующей или к предыдущей. Наглядно демонстрирует пример тематической навигации фотогалереи, в большинстве из которых под каждым фото будут ссылки, по которым можно просмотреть предыдущее или следующее по порядку фото.
- Навигация в контенте – в основном используется для внутренней перелинковки страниц сайта с целью лучшей поисковой оптимизации. Выглядит как ссылка в тексте страницы, направляющая на другой ресурс или другой раздел.
- Указательная – показывает пользователю, в какой части сайта он находится на данный момент. Удобна для крупных порталов и сайтов с множеством разделов. Такой вид навигации позволяет пользователю легко ориентироваться в большом объеме информации.
- Географическая – применяется в основном для крупных сайтов или туристических порталов, которым требуется наглядно указать страну, город или регион, к которому относится раздел, в котором пользователь находится. Такой вид навигации обычно компонуется со ссылками на полезные материалы о стране или туристической достопримечательности.
- Поисковая навигация – в этом случае можно ввести интересующую информацию в поисковую строку (слово или фразу), и система найдет на сайте материалы, где встречается это буквосочетание. Некоторые порталы не ограничиваются поиском только по своей площадке, а попутно выдают пользователя информацию из поисковых систем по интересующему вопросу.
В зависимости от тематики, позиционирования сайта, а также от объема информации на нем, выбирается тот или иной вид навигации. В некоторых случаях варианты компонуются при необходимости, но обычно владельцы ограничиваются 1-2 видами из перечисленных. Необходимость использования того или иного типа навигации диктуется в основном удобством для посетителя при поиске нужной информации.
По типу реализации всю навигацию можно разделить на 4 вида:
- Текстовая – ссылки на разделы сайта или на внешние ресурсы оформлены просто в виде текста.
- Графическая – позволяет представить навигацию в более привлекательном формате. Для создания используются прорисованные элементы меню и кнопки.
- HTML –при помощи разнообразных форм можно спрятать громоздкое меню так, чтобы оно показывалось только при наведении курсора на корневую папку. Применение такой навигации, позволяет существенно сэкономить место на странице.
- Java и Flash технологии – такой тип меню можно сделать более интерактивным и запрограммировать определенные эффекты при наведении курсора или нажатии на ссылку. Это наиболее сложный в реализации вид, но вместе с тем наиболее эффектно выглядящий.
В зависимости от типа разрабатываемого проекта выбирается наиболее соответствующий целям и задачам тип навигации по сайту, позволяющий добиться максимального удобства для конечного пользователя или же подтолкнуть его к необходимым действиям.
Удобная навигация сайта – одно из условий высокой конверсии
Для того чтобы получить от пользователя нужное действие или мотивировать его зайти на требуемую страницу, производится общая оценка юзабилити сайта. Учитываются все моменты, начиная от подбора цветов и заканчивая размерами шрифтов. Немалую роль здесь играет правильно сформированная навигация.
Уже доказанным фактом является то, что от ее удобства зависит, сколько людей посетивших сайт, останутся на нем, вернутся на него снова и добавят ссылку в закладки. Продуманная система навигации позволяет удержать и заинтересовать пользователя, а также превратить его в постоянного посетителя сайта или клиента.
semantica.in
40 сайтов с необычной навигацией
Навигация является самой важной частью сайта, без которого он не может функционировать. Достигнув уникальной навигации, которая будет не только эффективной, но и уникальной, вы сможете достигнуть пол пути к успеху.
Тут собрано несколько сайтов с удивительными и уникальными панелями навигации. Они не только вдохновят вас, но и покажут как креативность может сочетаться с практичностью. Надеемся, что вам понравится эта подборка.
Меню навигации на CSS и JavaScript
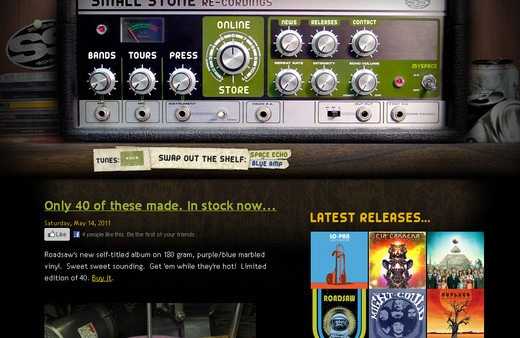
Сайт Small Stone
Очень необычная и креативная навигация этого сайта, как нельзя лучше подчеркивает профиль занятости компании для которой он был создан. Это сайт американской звукозаписывающей компании.

Сайт BountyBev
Необычная навигация этого сайта проявляет творческий потенциал,уникальность и остроумие создателя.

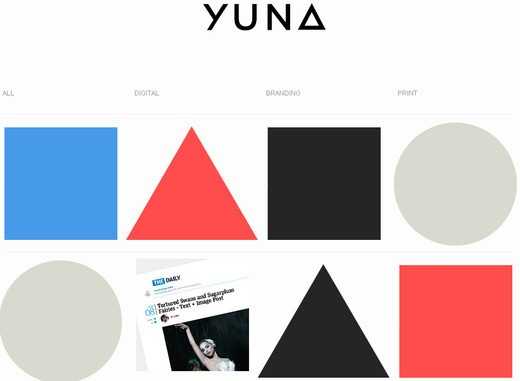
Сайт с названием I am Yuna
Красивая навигация с исключительными эффектами при наведении курсора. Навигационное меню двигается вверх и вниз.

Стильный сайт Racket
Действительно необычная и креативная навигация целиком и полностью раскрывающая все подпункты меню.

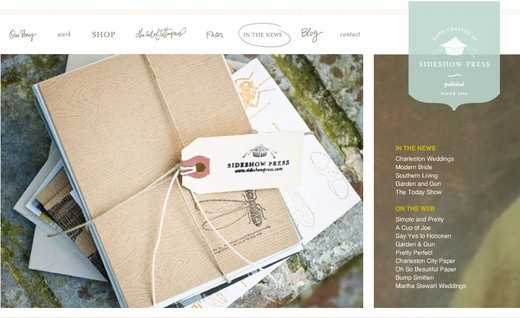
Сайт магазина Side Show Press Shop
Здесь очень легко ориентироваться по сайту благодаря отлично продуманной навигации.

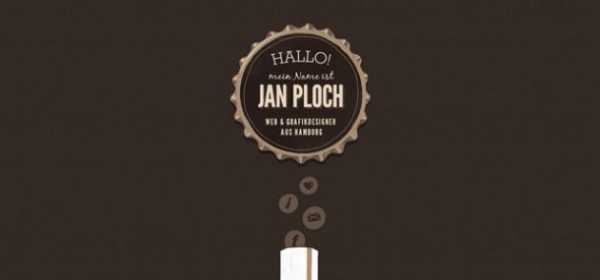
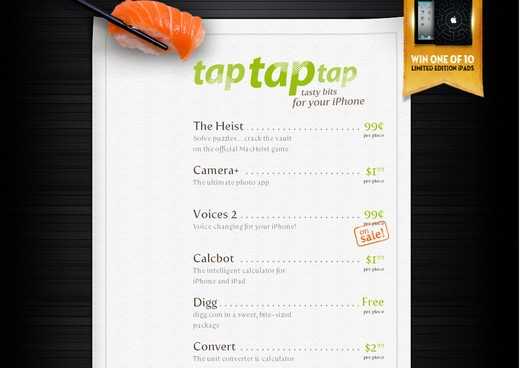
Сайт TapTapTap
Меню ресторана используется как навигационное меню. Довольно оригинально и отлично привлекает внимание посетителей.

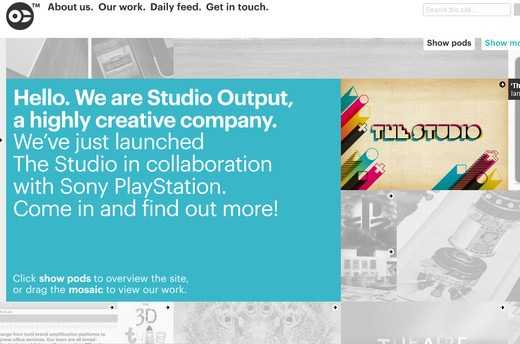
Сайт Studio-Output
Симпатичная и стильная навигация. При выделении области в навигации посетителю будет предоставлена вся необходимая информация.

Сайт Got Milk
Крупные иконки по центру сайта, при наведении изменяются на текст.

Сайт CathyBeck
На этом сайте используется уникальная навигация в виде свитка. При наведении она разворачивается и сворачивается.

Сайт Unfold
Тут довольно простая, но самая мощная навигационная система, отличающаяся от любых других сайтов.

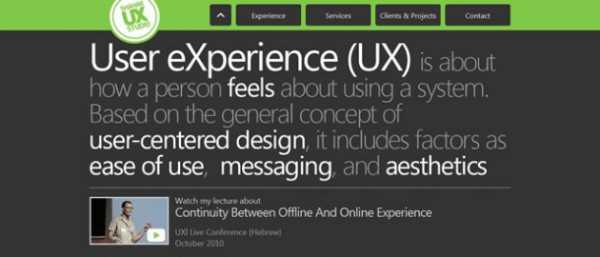
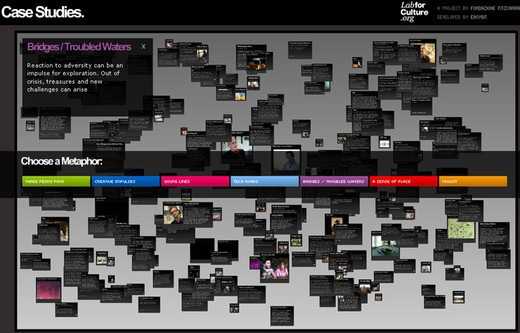
Сайт Lab for Culture
Тут используется простая и творческая навигация, которая не только функциональна, но и визуально привлекательна.

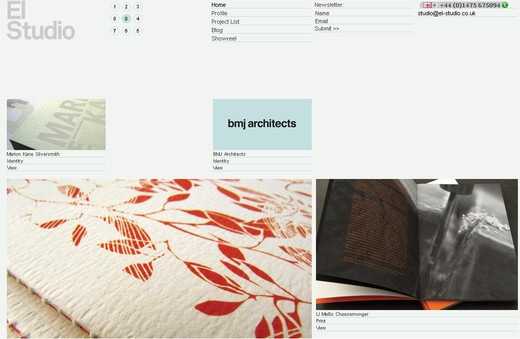
Сайт El Studio
Красивая и легкая для ориентирования навигация.

Сайт Acko
Навигация на этом сайте разработана с совершенно нестандартным подходом.

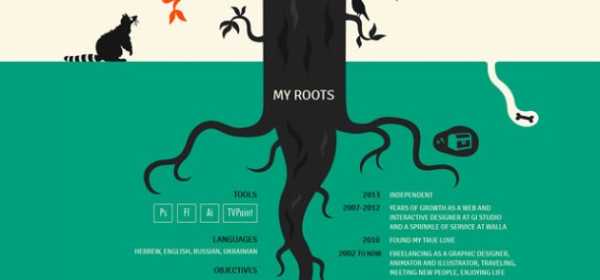
Сайт Jiri Tvrdek
Еще один творческий пример создания навигации. Тут она представлена в виде плодов на дереве.

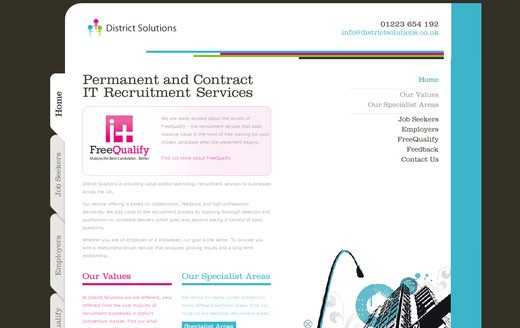
Сайт District Solutions
Вертикальные закладки очень редко используются в качестве панели навигации. Но пример представленный на этом сайте доказывает то, что они могут выглядеть очень презентабельно и использоваться должным образом.

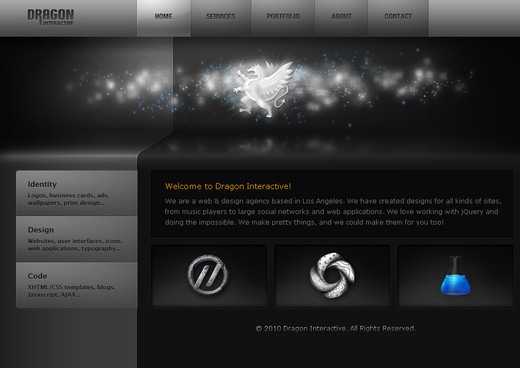
Сайт Dragon Interactive
Простая, аккуратная и чистая навигация, с стильным эффектом при наведении.

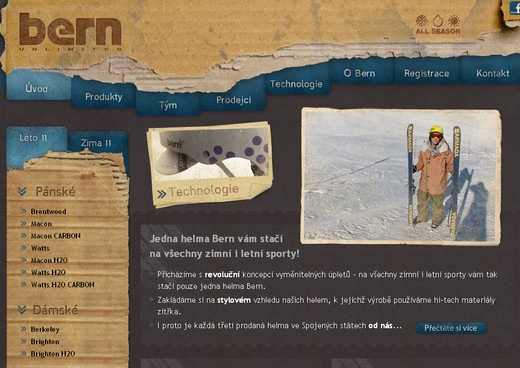
Сайт Helmy Bern
Навигация в стиле гранж и выпадающим меню.

Сайт Andreas Hinkel
Тут элементы навигации могут выглядеть как надписи от руки или фотографии с Polaroid.

Сайт Cypher13
Гибкая панель навигации поддерживающая текст и фотографии. Довольно привлекательное, стильное и порой забавное решение.

Сайт Im Design
Навигация на этом сайте работает при помощи стрелок и некоторых других кнопок на клавиатуре. Пользователи Mac в некоторых случаях могут использовать мышку.

Сайт Studio Stemmler
На этом сайте вы увидите простую страницу. Но когда вы выберете категорию, интерфейс сайта преобразуется и предоставит вам возможность получить доступ к контенту.

Сайт Thibaud
Портфолио с инновационной навигацией на Флеше. Простые элементы группируются вместе.

Сайт SensiSoft
Для того, чтобы помочь посетителям разобраться с творческим меню навигации, в центре сайта расположен информационный стенд.

Меню навигации на флеше
Сайт Work Life Balance Centre
Тут используется сбалансированное меню навигации, которое подчеркивает все необходимые элементы.

Сайт Narrow Design
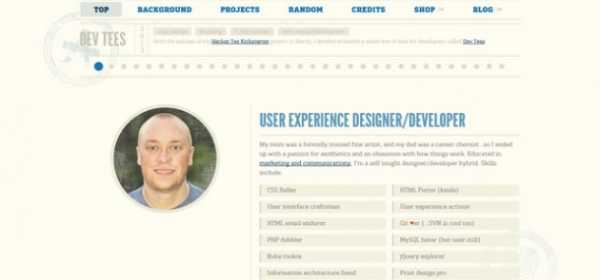
Это сайт с портфолио Ника Джонса .На нем используется простая, но динамическая навигации.

Сайт TBWA\HAKUHODO
Навигация на основе красивых художественных сценок, где каждый элемент добавляет ощущение жизни на сайте и является просто великолепным.

Сайт Gleis 3
В целом простой и обычный сайт, но с творческим подходом к меню навигации.

Сайт Марка Антона Дамме
Уникальная концепция сочетания мышки и клавиатуры, использующихся в качестве навигации. Она действительно креативна и в тоже время практична.

Сайт Amore
Здесь навигация сайте расположена в нижней части сайта. При наведении мышкой, вы увидите некоторые интересные эффекты.

Сайт Grip Limited
Тут вы сможете управлять навигацией сайта при помощи скролла мышки или стрелок на клавиатуре.

Сайт 65media
Использование жирных шрифтов в элементах навигации стимулирует визуальный интерес среди посетителей.

Сайт Organic Grid
Тут навигация обыграна так, что кажется что она является главной достопримечательностью сайта. Панели навигационного меню смещаются влево и вправо при наведении курсора.

Сайт Innovative Imaging Professionals
Красивейшее меню навигации, при наведении на которое вы увидите цветовые эффекты. Это придает сайту уникальный и неповторимый вид.

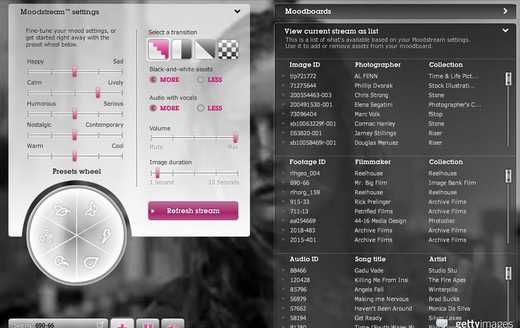
Сайт Moodstream | Getty Image
Очень необычная и креативная навигация в виде кнопок-ползунков.

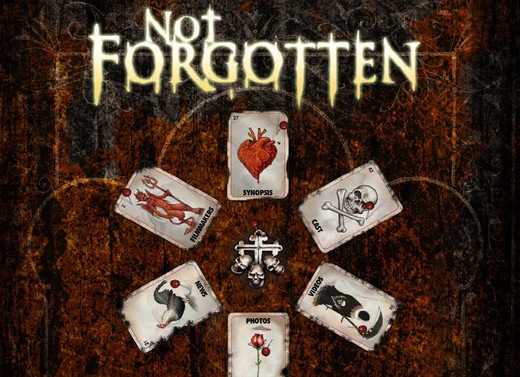
Сайт Not forgotten Movie
Панель навигации в виде карт Тарро загорающихся при нажатии. Карты с иллюстрациями чертят и скелетов, все чтобы соответствовать стилистике сайта.

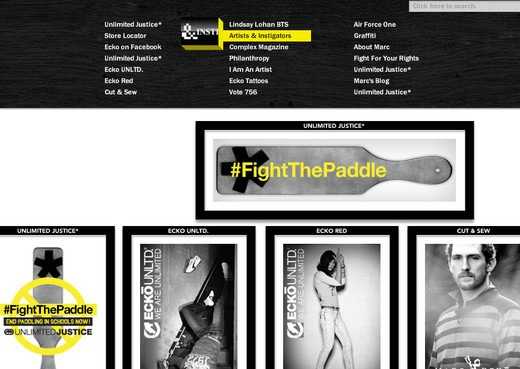
Сайт Marc Ecko
Эта навигация позволяет посетителям совершить экскурсию по виртуальной художественной галерее. Также есть более традиционная панель навигации.

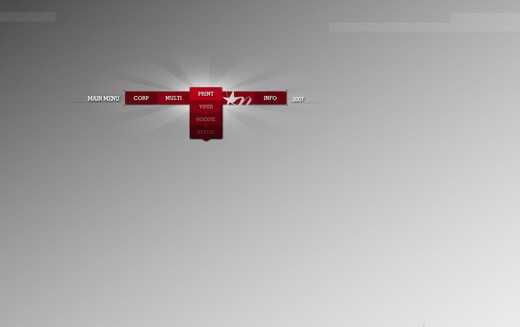
Сайт Agency Net
Эта студия дизайна находится в Нью-Йорке и Форт-Лодердейле. На их сайте вы увидите удивительную и драматическую навигацию.

Сайт Nickad
Гибкая, но простая в использовании навигация. При нажатии на панель, вы увидите как изменяются звезды.

Сайт Okaydave
Навигацию на этом сайте вы найдете снизу. В качестве указателей вы также увидите множество различных образов.

Сайт Section Seven
Красочные и яркие элементы в качестве навигации придают особой характер и внешний вид сайту.

Сайт Андреаса Сметана
Вы сможете перемещаться по фото-миниатюрам с помощью колеса мышки или стрелок клавиатуры.

Автор — noupe
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
